Как в HTML закомментировать строку?
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.

В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
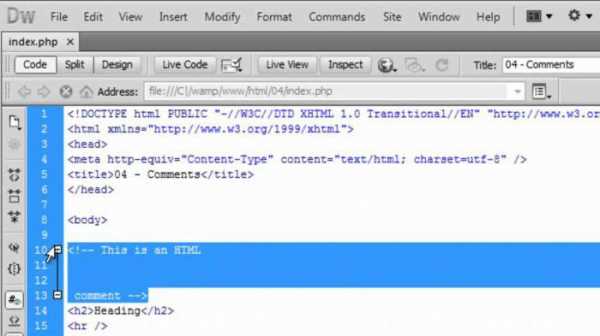
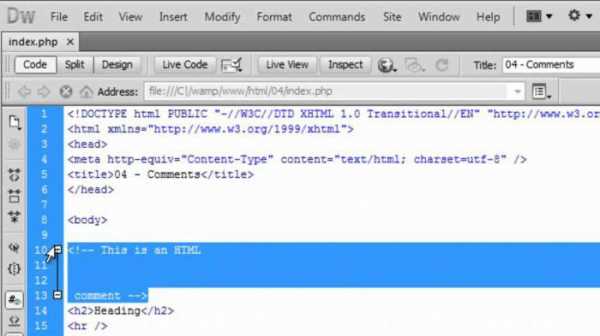
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «<!—«, а завершить его такими знаками: «—>». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
<!—
<p>Это комментарий.</p>
—>
Тег <comment>
В HTML закомментировать строки можно и помощью специальной пары тегов — <comment>. Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег <comment> полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега <body>.
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано «Это комментарий»:
<body>
<comment>
<div>Это комментарий</div>
</comment>
</body>.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

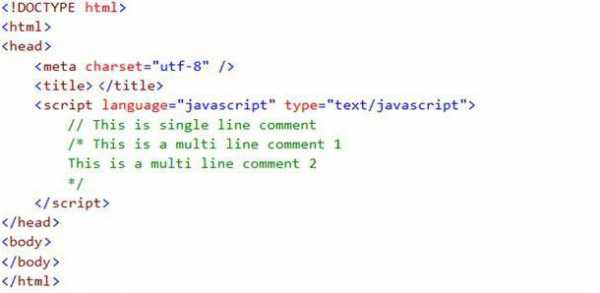
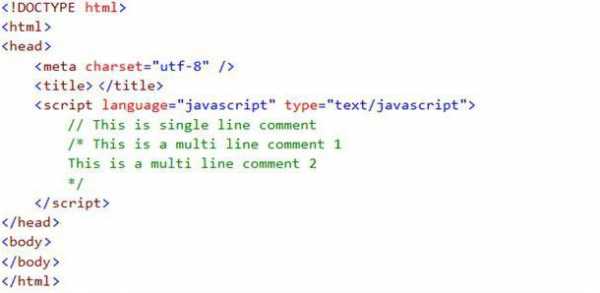
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
<script»>
/* <p>Это комментарий.</p> */
</script>.
fb.ru
Условные комментарии | htmlbook.ru
Любой текст в коде HTML можно закомментировать и при этом он никак не будет отображаться на веб-странице. Для этого его следует поместить между элементами <!— и —>. Браузер Internet Explorer кроме того поддерживает специальный синтаксис, в задачу которого входит интерпретировать код, если перед нами Internet Explorer. Остальные браузеры при этом видят обычный комментарий и не отображают его.
<!—[if IE]>
Код для браузера Internet Explorer
<![endif]—>
Внутри квадратных скобок допустимо использовать следующие ключевые слова:
- IE — любая версия браузера Internet Explorer;
- IE 6 — Internet Explorer 6;
- IE 7 — Internet Explorer 7;
- IE 8 — Internet Explorer 8;
- IE 9 — Internet Explorer 9;
- lt — номер версии браузера меньше указанной;
- gt — номер версии больше указанной;
- lte — номер версии меньше или равен указанной;
- gte — номер версии браузера больше или равен указанной.
В примере 1 приведен стиль для всех браузеров Internet Explorer до версии 7.0 включительно.
Пример 1. Стиль для браузера Internet Explorer
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Хаки</title> <style type="text/css"> DIV { color: orange; /* Для всех браузеров, кроме IE */ } </style> <!--[if lte IE 7]> <style type="text/css"> DIV { color: green; /* Для браузера Internet Explorer */ } </style> <![endif]--> </head> <body> <div>Lorem ipsum dolor sit amet...</div> </body> </html>
В CSS применяется свой синтаксис комментариев вида , поэтому условными комментариями приходится обособлять отдельный контейнер <style>. В данном примере в браузере IE 7 цвет текста будет зеленым, а в остальных браузерах оранжевым.
htmlbook.ru
Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
Главная » Основы PHP » Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.
Начнем!
Что такое комментарий в PHP
Комментарий в PHP – это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.
Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
PHP комментарий коде
Существует 2 вида комментариев для кода PHP:
→ однострочный
→ многострочный
⇒ Однострочный комментарий для PHP
Для однострочного комментария следует применять символы «//» или «#»
После этих символов все, что записано в одну строку будет игнорироваться и считаться как комментарий.
Пример:
<?php // Однострочный комментарий для PHP # Однострочный комментарий для PHP (можно и так) echo "Привет читателям блога - StepkinBLOG.RU!!!"; // Мое приветствие (это комментарий) echo "<br />Подпишись на обновление"; # подписка (это комментарий) ?>
На экране вы только увидите вот такой текст:
Привет читателям блога — StepkinBLOG.RU!!!
Подпишись на обновление
⇒ Многострочный комментарий для PHP
Многострочный комментарий для PHP начинается с символа «/*» и заканчивается символом «*/».
Все, что находится между этими символами, будет игнорироваться и считаться как комментарий.
Многострочный комментарий используется, если в записи несколько строк.
Пример:
<?php /* Многострочный комментарий для PHP. Многострочный комментарий используется, если в записи несколько строк. */ echo "Привет читателям блога - StepkinBLOG.RU!!!"; ?>
На экране вы только увидите вот такой текст:
Привет читателям блога — StepkinBLOG.RU!!!
P.S.: Всегда комментируйте свой код. Если вы считаете, что вспомните все, что делали в коде через 1-2 года, вы ошибаетесь, шанс очень маленький. Даже если и вспомните, то придется потратить кучу времени на изучение – что, куда и зачем…
Сделайте приятное для себя будущего – закомментируй код и ты сам себе потом скажешь «СПАСИБО!!!».
Оставь комментарий в коде, это займет 1 минуту времени, но сэкономит тебе в будущем целый день.
Закомментировать PHP код
Припустим, вы написали php код, но по каким-то причинам вам нужно удалить из кода 2 строки.
Я не спешу удалять что-то из кода, особенно, если это php-код, я лучше его закомментирую. А вдруг нужно будет код вернуть. Легче же разкомментировать, чем по-новому писать код.
Как закомментировать код в PHP
Пример с однострочным комментарием:
<?php // echo "Привет читателям блога - StepkinBLOG.RU!!!"; // echo "<br />Подпишись на обновление"; ?>
Пример с многострочным комментарием:
<?php /* echo "Привет читателям блога - StepkinBLOG.RU!!!"; echo "<br />Подпишись на обновление"; */ ?>
В результате, вы увидите пустую страницу .
P.S.: Не спешите удалять какой-то кусок кода. Сегодня может он и не нужен будет, а завтра, возможно, придётся код дописывать .
На сегодня все!
Подписывайтесь на обновления блога, если не хотите пропустить уроки по основам PHP!
Предыдущая запись
Установка локального сервера на компьютер. Основы PHP с нуля. Урок №3
Следующая запись
Переменные в php. Основы PHP с нуля. Урок №5
Комментирование кода PHP | PHP
4.7KКомментарии в PHP при выполнении скрипта игнорируются препроцессором, и нужны только для людей. Разработчики часто пренебрегают комментированием кода.
Среди программистов бытует мнение, что они вспомнят, как работает код, и через шесть месяцев и через год. Еще одна причина не оставлять комментарии — уверенность в том, что код настолько хорошо написан, что он ясен и без пояснений. Но нужно помнить, что может потребоваться продолжать поддерживать созданные скрипты PHP долгое время после написания.
Не менее важная причина комментирования кода — убедиться, что последователи поддерживают или добавляют функциональность вашему творению. Они также получат пользу от чтения оставленных комментариев.
PHP предоставляет два способа комментирования: один — для однострочных комментариев, а второй — для многострочных. PHP заимствует синтаксис комментариев из C, C++ и Java. Так что, если вы знакомы с ними, то сюрпризов для вас не будет.
Перед комментариями, которые находятся на одной строке, в PHP ставятся два символа косой черты (//).
Следующий пример содержит однострочный PHP комментарий в коде:
<?php
// Это однострочный комментарий
?>Однострочный комментарий может находиться на отдельной строке, или добавляется в конец строки кода:
<?php
echo "Это проверочная строка"; // Вывести строку текста
?>В примере, приведенном выше, препроцессор PHP выполнит функцию echo и проигнорирует все, что расположено после //.
Однострочные комментарии также применяются, чтобы временно убрать строки кода из потока выполнения. Например, следующее изменение предыдущего примера приведет к тому, что PHP проигнорирует всю команду echo во время выполнения:
<?php
// echo "Это проверочная строка";
?>Многострочные комментарии для сайта PHP обернуты разделителями /* и */. Знак /* обозначает начало блока комментариев, а */ указывает на его конец. Следующий пример демонстрирует использование многострочного комментирования:
<?pre /* Это многострочный блок комментариев */ ?>
Многострочные комментарии полезны, когда заметки, которые вы хотите вставить в код, занимают более одной строки. Возможность помечать блоки строк как комментарии позволяет избежать использования однострочного комментария в начале каждой строки.
Другое полезное применение многострочных комментариев — временное отключение блоков кода PHP. Распространенная практика — написать PHP-скрипт и размышлять, можно ли переписать его так, чтобы он стал более эффективным. В данной ситуации можно закомментировать старый фрагмент кода, чтобы он больше не выполнялся, и написать новый. Если окажется, что новый код хуже оригинала, то можно в PHP удалить комментарии и новый код. А затем раскомментировать старый, чтобы вернуть его в поток выполнения.
И однострочные, и многострочные комментарии можно легко добавить в PHP- код, используя специальный синтаксис. Постарайтесь выработать привычку комментировать свой код.
Теперь, когда мы усвоили некоторые базовые понятия PHP, настало время изучить основы этого языка программирования, начиная с введения в переменные PHP.
Данная публикация представляет собой перевод статьи «Commenting PHP Code» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как в HTML закомментировать строку?
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «<!—«, а завершить его такими знаками: «—>». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
<!—
<p>Это комментарий.</p>
—>
Тег <comment>
В HTML закомментировать строки можно и помощью специальной пары тегов — <comment>. Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег <comment> полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега <body>.
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано «Это комментарий»:
<body>
<comment>
<div>Это комментарий</div>
</comment>
</body>.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
<script»>
/* <p>Это комментарий.</p> */
</script>.
autogear.ru
Комментарии в HTML.
Когда вы будете писать html-код, может понадобиться:
1) Сделать пометки в коде, по которым можно позже вспомнить, зачем нужен тот или иной фрагмент кода.
Например, вы вставили код для вставки баннера или еще какого-то элемента и нужно сделать для себя отметку, для чего нужен этот элемент, откуда он взят и.т.д.
Либо, вам нужно сделать пометку, для чего нужен тот или иной тэг.
И.т.д. ситуаций может быть масса.
Делая такие заметки в коде, вы без труда можете вспомнить многие моменты, которые могут забываться с течением времени.
2) Вам может также понадобиться оставить информацию в коде о том, кто является создателем этой страницы, когда она создана и.т.д.
Все эти задачи можно решить с помощью комментариев HTML.
Комментарий – это конструкция в коде, которая будет видна, если просматривать исходный html-код, но будет не видна при просмотре страницы в браузере.
Синтаксис у комментариев в html следующий:
<!-- Текст комментария -->
Для того, чтобы было более понятно, как это можно использовать на практике, давайте рассмотрим следующий пример.
Рассмотрим HTML-документ со следующим содержимым:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> <!--Пример комментария HTML. Этот текст будет невидим в браузере.--> <p>Пример текста в абзаце</p> </body> </html>
Если вы будете просматривать такой HTML-файл в браузере, то все, что вы увидите, будет текст, который находится внутри абзаца.
Текст комментария на странице никак не отображается, но при просмотре исходного кода документа, комментарии видны и с ними можно работать.
webkyrs.info
Как оформлять комментарии в html, css, php коде|Всё гениальное просто
Одним из правил хорошего тона в программировании является использование комментариев. Они игнорируются компилятором или интерпретатором, а пишутся исключительно для объяснения каких-то участков кода или визуального разделения блоков инструкций. Комментарии в коде очень важны, когда над проектом работает несколько разработчиков, но в то же время если над сайтом работаете только вы, тем не менее важно оставлять для себя небольшие заметки, так как со временем информация забывается и в последствии придется потратить много времени на изучение — «что же делает этот кусок кода»?
Для чего нужны комментарии в исходном коде программ
Опытные программисты считают, что комментарии должны описывать не сам код, а намерения человека, который его пишет. Это мнение обусловлено тем, что незачем дублировать на человеческом языке то, что написано на машинном. Вместо этого программисту нужно стремиться делать понятным и простым сам код: следовать общепринятым правилам, а также давать переменным, классам, функциям и т.д. наиболее подходящие имена. Поэтому объяснять в комментариях нужно только не очень очевидные нюансы, которые, например, невозможно понять без глубокого изучения достаточно большого объема кода. Комментарии в исходном коде программы нередко используются для того, чтобы исключить какую-то часть инструкций. В частности, такой метод применяется при дебагинге или оптимизации программ.Как оформлять комментарии на разных в HTML, CSS и PHP коде
Многие языки программирования имеют сходство друг с другом, но вместе с этим у каждого из них имеются свои особенности. Это касается не только названий операторов и стиля их расположения в коде, но и особенностей написания комментариев.Как писать комментарии в HTML-коде
Создать комментарий внутри HTML – очень легко. За это в данном языке разметки отвечает тег . Вместо «blah-b…» может быть написано абсолютно все, что угодно на любом языке (но лучше, конечно, использовать английский – так принято в программировании). Очень важный нюанс: двойной дефис («—«) внутри HTML-комментария воспринимается любым браузером, как завершение «». Это, в свою очередь, приводит к ошибке (в случае с HTML – выводу фрагмента комментария). Поэтому при создании разметки страниц следует избегать такого вида текста: «». Вместо этого лучше написать «».
Комментарии в CSS-коде
В CSS используется другой стиль написания комментариев. Он выглядит следующим образом: /* пример комментария */. Все, что находится внутри двух символов (слеша и звездочки) игнорируется браузером. Такие комментарии являются многострочными. То есть интерпретатор будет игнорировать все написанное до той поры, пока не встретит «*/». Если требуется закомментировать какой-то параметр внутри CSS-кода, то необязательно использовать достаточно громоздкий вид комментариев, указанный выше. Можно просто поставить вначале строки какой-нибудь символ, например, тильду (~).Как сделать комментарии в PHP-коде
При написании скриптов на PHP можно пользоваться тремя стилями комментариев. Первый из них такой же, как в CSS: /* текст */, и он тоже является многострочным. Если требуется нужно закомментировать только одну строку, то можно использовать два слеша: //. Также в этом языке реализован Unix-подобный стиль: # (решетка). Все, что присутствует на линии после соответствующих одного из указанных знаков игнорируется при исполнении кода. Важно: в PHP нельзя допускать вложенных комментариев: /* … /* … */ … */. Также при размещении скрипта в HTML-коде комментарии, предназначенные для PHP, нужно писать в блоке с соответствующими инструкциями, то есть после «».www.in-blog.com
