Ссылка html тег пример Код, обозначение.
Что такое ссылка в html, тег/код ссылки, открытие в новой вкладок по ссылке, ссылка на другую часть страницы примеры
Тег/код ссылки html
Ссылка — это один из тегов html, представляет собой двойной тег a, в атрибуте href указывают ссылку на другой файл, страницу:<a href=»адрес_ссылки»>текст_ссылки</a>
Ссылка html
Тип/вид адреса ссылки
Есть несколько типов/видов адреса на ссылку это:
1). Локальный адрес ссылки html
Если файл, страница, на который/ую ставится ссылка находится в этой же папке, то такая ссылка сработает, иначе — ошибка(скорее всего будет выдана ошибка 404)<a href=»example.html»>текст_ссылки</a>
2). Абсолютный адрес ссылки html
Ссылка из адресной строки, называется абсолютной ссылкой, она записывается с указанием этого адреса в атрибуте href3). Абсолютный адрес ссылки без http/https html
Ссылка может использоваться без указания http/https:
<a href=»//dwweb.ru/page/html/004_ssyilka_html.html»>текст_ссылки</a>
4). Ссылки html без домена
Возможно использование ссылки без домена — естественно, нужно понимать, что установка такой ссылки на другом сайте, приведет к 404<a href=»/page/html/004_ssyilka_html.html»>текст_ссылки</a>
Ссылка на часть текста на странице
Для того, чтобы сделать ссылку на другую часть страницы, ссылка на абзац, ссылка на слово — не важно а что вы хотите сделать ссылку, на этой странице, вам потребуется две части… ссылка и якорь:1). Ссылка на часть текста на странице локально
<a href=»#paragraph_3″>текст_ссылки</a>
Якорь может быть пустым, либо с текстом…:
<a name=»paragraph_4″></a>
Пример работы ссылки + якорь
Данная ссылка приведена в качестве примера, как это должно работать! Если мы откроем код, то увидим вот такую ссылка html:
<a href=»#example»>Пример ссылки с решеткой</a>
Результат нажми по ссылке:
Пример ссылки с решеткой2). Ссылка на часть текста на странице абсолютный путь
Ссылка на часть текст может быть и на другую страницу. например, если м ы ходим передать в ссылке ссылку на часть текста…
<a name=»example_1″></a>
Далее нам нужна ссылка на этот якорь:
<a href=»//dwweb.ru/page/html/004_ssyilka_html.html#paragraph_3″>текст_ссылки</a>
Результат — пример ссылки на часть текста другой страницы:
ссылка на другую страницуСсылка на часть текста на странице -> id
Вместо использования ссылки в виде атрибута name, допускается использование в качестве якоря idНапример сделаем в качестве якоря:
<div>Пример id = example_2</div>
Ссылка… обыкновенная с решеткой:
<a href=»#example_2″>Пример ссылки</a>
Пример, ссылки на часть текста, который имеет id
Пример ссылкиСсылка html на изображении
Для того, чтобы поставить ссылку на изображение, нам понадобится изображение:
<img src=»//dwweb.ru/__img/examples/example.png» alt=»example.png»>
Далее нужна ссылка, в которую будем оборачивать изображение:
<a href=https://dwweb.ru/ target=_blank></a>
Соединяем весь код вместе, ссылка + изображение:
<a href=https://dwweb.ru/ target=_blank><img src=»//dwweb.ru/__img/examples/example.png» alt=»example.png»></a>
Результат:

Ссылка на телефон html
Можно поставить ссылку на телефон
<a href=»tel:+380985554433″>Позвоните нам!</a>
Результат:
Позвоните нам!Ссылка html скачать/download
Ссылка может быть на скачивание файла, разрешение любое, если это файл, то файл ложен будет скачаться! Буквально вчера делали пример записи в файл — из этого пункта возьмем пример файл для скачивания, вы можете посмотреть на него… и вот эту ссылку, по октрой вы прошлти или не прошли.. поставим в ссылку для скачивания:Результат ссылка с атрибутом скачать:
Для того, чтобы проверить, как работает ссылка с атрибутом download — нажмите по ссылке…
Скачать файлУрок 4. Ссылки в html
Что такое ссылка html?
Ссылка html — это одно из основных понятий в создании html-документов. Каждый пользователь интернета хотя бы раз ими пользовался. Каждый раз нажимая в интернете на зайти, просмотреть, прочитать, подробнее, переходя по новостям и прочее Вы пользуетесь ссылками! Страницы, по которым Вы переходите, могут находиться на абсолютно разных сайтах.
Для обозначения ссылки использует тег a. Для обозначения адреса, по которому направляет ссылка, используется атрибут href.
Рассмотри пример конструкции ссылки:
<html>
<head>
<title>Ссылка в html</title>
</head>
<body><a href="http://www.yandex.ru">Перейти на Яндекс</a>
</body>
</html>
В результате получаем
Перейти на Яндекс
Как Вы видите ссылка состоит из Слов (Перейти на Яндекс), которые вставлены между открывающим и закрывающим
Тег a обозначает ссылку. У него обязательно должна быть закрывающая часть. У тега a есть несколько атрибутов.
Атрибут href и адреса ссылок
href — самый важный атрибут! В нём прописывается адрес ссылки, по которой перейдёт пользователь.
| Адрес ссылки бывает абсолютный и относительный. В абсолютном прописывается полный URL адрес, например http://tradebenefit.ru/index.html (используется при ссылке на другой сайт или файл другого сайта). В относительном указывается адрес относительно внутреннего файла. То есть допустим у Вас есть файл index.html, а другой — info.html, также находится на этом компьтере, хостинге и тп. Так вот ссылка Внутри сайта (на том же хостинге, компьютере и тп) на другую страницу будет называться относительной и выглядеть будет короче — info.html (ссылка на файл info.html, который находится в этой же папке) |
Для понимания вышесказанного рассмотрим пример кода
<html>
<head>
<title>Атрибут href в ссылках html</title>
</head>
<body><a href="http://tradebenefit.ru/index.php">Абсолютная ссылка</a>
<a href="rules.php">Относительная ссылка</a></body>
</html>
С первой ссылкой я думаю всё понятно, дан адрес целиком.
Во втором случае прописывается укороченный адрес, так как файлы находятся на одной машине (сервере). Если файл будет находиться на папку глубже, допустим у нас есть файл index.html и папка data, в которой есть файл info.html, то ссылка будет выглядеть так
<a href="data/info.html">Относительная ссылка</a>
Если файл, на который ссылаемся, находится наоборот, на папку выше, то делаем так
<a href="../info.html">Относительная ссылка</a>
Атрибут target
При использовании атрибута target чаще всего используются три значения: _self, _new, _blank.
_self страница по ссылке открывается в этом же окне (также происходит по умолчанию, если атрибут не использован).
_new страница по ссылке откроется в новом окне. Данное значение не всегда отрабатывается как надо, поэтому в некоторых браузерах может открыть новое окно
_blank страница по ссылке открывается в новой вкладке. Чаще всего атрибут target используют именно с этим значением.
Теперь рассмотрим пример кода
<html>
<head>
<title>Атрибут target в ссылках html</title></head>
<body><a href="http://www.yandex.ru">Яндекс откроется в этой же вкладке</a>
<a href="http://www.yandex.ru" target="_self">Яндекс принудительно откроется в этой же вкладке</a>
<a href="http://www.yandex.ru" target="_new">Яндекс откроется в новом окне</a>
<a href="http://www.yandex.ru" target="_blank">Яндекс откроется в новой вкладке</a></body>
</html>
Пример ссылки, открывающейся в новой вкладке. Данный вид ссылок очень полезен тем, что пользователь переходя на другой сайт, не закрывает Ваш.
Перейти на Яндекс
Атрибут title
Атрибут title служит для того, чтобы при наведении на ссылку выплывала подсказка. В атрибуте title соответственно прописывается текст подсказки или пояснения
<html>
<head>
<title>Атрибут title в ссылках html</title>
</head>
<body><a href="http://www.yandex.ru" title="Ссылка на Яндекс">Яндекс</a>
</body>
</html>
При наведении на ссылку высветится сообщение ‘Ссылка на Яндекс’.
Атрибут charset
Атрибут charset служит для того, чтобы браузеру отправлялась информация о том, что сайт по ссылке создан в другой кодировке. Данное действие позволит избежать некорректного отображения символов при переходе.
<html>
<head>
<title>Атрибут charset в ссылках html</title>
</head>
<body><a href="http://www.unicode.org/" charset="utf-8">Сайт в кодировке utf-8</a>
</body>
</html>
Спасибо за внимание! Урок очень важный! Использование ссылок — основа основ! Удачи!
Атрибуты ссылок | htmlbook.ru
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Подсказка к ссылке</title>
</head>
<body>
<p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p>
</body>
</html>Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной системы и браузера, и меняться разработчиком не могут.
HTML Ссылки
Ссылки находятся почти всех веб страниц. Ссылки позволяют пользователям пройти путь от страницы к странице.
Ссылки — Гиперссылки HTML
HTML-ссылки представляют собой гиперссылки.
Вы можете нажать на ссылку и перейти на другой документ.
При наведении на ссылку, курсор мыши превратится в руку.
Примечание: Ссылка не должна быть только текстом. Ссылка может быть изображением или любым другим элементом HTML.
Синтаксис ссылки HTML
В HTML, ссылка определяется тегом <a>:
<a href=»url-адрес«>Текст ссылки</a>
Атрибут href указывает адрес назначения (https://schoolsw3.com/html/) ссылки.
Текст ссылки это видимая часть (посетите наш HTML учебник).
Нажав на текстовую ссылку, Вы перейдете на указанный адрес.
Примечание: Без косой черты с адресом папки, вы можете создать два запроса к серверу. Многие сервера автоматически добавляют слеши к адресу, а затем создают новый запрос.
Локальные Ссылки
В приведенном выше примере используется абсолютный URL-адрес (веб-адрес).
Локальная ссылка (ссылка на тот же веб-сайт), указан относительный URL-адрес (без http://..).
Цвет Ссылок HTML
По умолчанию, ссылка будет выглядеть так же, как (во всех браузерах):
- Непросмотренная ссылка — подчеркнута и синяя
- Посещенная ссылка — подчеркнута и фиолетовая
- Активная ссылка — подчеркнута и красная
Вы можете изменить цвета по умолчанию, с помощью стилей CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
Ссылки HTML — атрибут target
Атрибут target определяет, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открывает связанный документ в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, где она была нажата (по умолчанию)
- _parent — Открывает связанный документ в родительском фрейме
- _top — Открывает связанный документ в полном окне
- framename — Открывает связанный документ в указанном фрейме
Этот пример открывает связанный документ в новой вкладке окна браузера:
Совет: Если Ваша Веб-страница заблокирована в рамке (frame), вы можете использовать target=»_top», чтобы выйти из рамки:
Ссылки HTML — Изображение как ссылка
Изображение является общим для использования в качестве ссылки:
Пример
<a href=»../index.php»>
<img src=»smiley.gif» alt=»Учебник HTML»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и ранее) отображать границы вокруг изображения (если изображение является ссылкой).
Ссылки HTML — Создать Закладку
Закладки HTML позволяют читателям, перейти к определенной части веб-страницы.
Закладки могут быть полезны, если Ваша страница очень длинная.
Чтобы сделать закладку, нужно сначала создать закладку, а затем добавить ссылку на нее.
При переходе по ссылке, страница будет прокручиваться до места закладки.
Пример
Во-первых, создать закладку с помощью атрибута id :
<h3>Глава 4</h3>
Затем добавьте ссылку на закладку («Перейти к Главе 4»), на той же странице:
<a href=»#C4″>Перейти к Главе 4</a>
Или добавьте ссылку в закладки («Перейти к Главе 4»), на другую страницу:
Внешний Путь
Внешние страницы могут быть указаны полный адрес или относительный путь к текущей веб-странице.
В этом примере используется полный URL-адрес, ссылки на веб-страницу:
Это пример ссылки на страницу, расположенние в папке php на текущем веб-сайта:
Это пример ссылки на страницу, расположенние в той же папке, что и текущая страница:
Краткое содержание
- Используйте HTML элемент <a> для определения ссылки
- Используйте HTML атрибут href для определения адреса ссылки
- Используйте HTML атрибут target для определения, где открыть связанный документ
- Используйте HTML элемент <img> (внутри тега <a>) для определения изображение в качестве ссылки
- Используйте HTML атрибут id (id=»value«) для определения закладки на странице
- Используйте HTML атрибут href (href=»#value«) для ссылки на закладку страницы
HTML Упражнения
Тег Ссылки HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Ссылка с сайта https на http без смешанного контента
Хай!
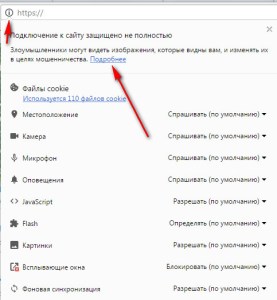
Делюсь опытом: Есть сайт на https, с которого надо сделать ссылку на сайт с по протоколу http. Если так сделать напрямую, то браузер на странице с такой ссылкой будет вываливать оповещение о том, что соединение защищено не полностью — бедные пользователи испугаются и убегут!

А нам нужен замочек, что все в порядке.
Итак что пробывали: у нас изначально ссылка вида: <a href=»http://site.ru» rel=»nofollow»>site.ru</a>
На нее ругается браузер. варианты решения:
- сделать ссылку без указания протокола, т.е. «//» вот так: <a href=»//site.ru» rel=»nofollow»>site.ru</a>. Вроде все круто и работает на нашей странице, т.к. сайт воспринимает эту ссылку на https. НО!!!!!! при переходе по ней вы попадете на адрес https://site.ru которого не существует, т.к. у сайта нет ssl сертификата. Вы получите мешанину, т.к. ни стили ни скрипты не загрузятся. будет очень некрасиво. Это точно не вариант. Много чего перерыл, но пришлось выдумывать самому.
- ПРАВИЛЬНОЕ РЕШЕНИЕ ССЫЛКИ HTTP С САЙТА НА HTTPS: решил с помощью 301 редиректа:
- делаем ссылку вида <a href=»/site» rel=»nofollow»>site.ru</a> По сути мы указываем ссылку на страницу нашего сайта.
- Дальше в .htaccess добавляем редирект: Redirect 301 «наша ссылка на раздел нашего сайта» «правильная ссылка на сторонний сайт», получаем «Redirect 301 /site http://site.ru».
Не забудьте сохранить файл .htaccess.
На этом все. получаем замочек в браузере, при этом сторонний сайт корректно откроется по протоколу «HTTP»
Всем добра и чтоб росла борода!
Поделиться ссылкой:
Свойства ссылок | htmlbook.ru
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span>Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a> |</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
Как создать ссылку?
1. Ссылка создается с помощью специальной кнопки на панели инструментов.2. После нажатия на нее откроется форма для создания ссылки:
Адрес ссылки — здесь необходимо указывать ссылку в ввида http://site.ru/12345 (абсолютная ссылка),
Либо /12345 (относительная ссылка).Отображаемый текст — если указать здесь текст, то ссылка будет размещена на тексте (анкорная ссылка),
Если текста нет, то ссылка будет размещена на URL (безанкорная ссылка).
Описание ссылки (title) — Указывается описание к ссылке, которое будет отображаться при наведении курсора мыши на ссылку.
Атрибут — «Нет» — означает, что роботу поисковых систем (Яндекс, Google и т.д.) можно переходить по ссылке и индексировать ее. «Nofollow» — роботу запрещено переходить по ссылке.
Открывать ссылку — «В этом окне» — означает, что ссылка будет открываться в текущей вкладке. «В новом окне» — ссылка будет открываться в новой вкладке.
После внесения данных нажмите Ок.
Создание ссылки на Кнопке.
Для того, чтобы при нажатии на кнопку выполнялось действие, необходимо внести изменений в настройки.
Нажмите на шестеренку.
Войдите в настройки
В поле «ссылка» вы можете добавить ссылку на любую страницу, либо на одну из форм обратной связи «Напишите нам» или «Обратный звонок».
#callback
#feedback
Ссылки можно указывать на:#callback — Обратный звонок
#feedback — Напишите нам
/services/123456#order-form — открытие формы заказа определенной услуги
/products/123456#order-form — открытие формы заказа определенного товара, при условии, что отключена корзина
/products/123456#one-click-form — открытие формы «Заказ в один клик», при условии, что подключена данная функция на сайте.
Также читайте:
Была ли статья вам полезна? Да Нет
Ссылка Bilgisayar Kurumsal Web Sitesi

Link Gne Sistemi Kurumsal Kaynak Planlamas
Link Gne Sistemi, orta ve byk boy kurumlarn finans, retim, sat, satn alma, planlama ve benzeri tm i srelerini bir btn olarak ele alan bir Kurumsal Kaynak Planlamas yazlmdr. ретим, тикарет, салк, инаат, туризм, лоджистик ве акла гелебилецк тм сектрлердеки ихтиялара гре хазрланм сектр бамс бир рндр. Девам …

Ссылка Ени Несил
Йени Несил, кк ве орта быклктеки илетмелерин саха ии уйгуламалар гз ннде булундуруларак, мевзуата уйгун, эснек, гвенли, басит арайз иле куланкларн хизметине сунулму бир яслмдр.Link Ени Несил ile iletmeler; Muhasebe, Stok, Cari Hesap, Fatura, Senet ek, Personel, Sabit Kymetler ve dier srelerini tek bir kaynaktan gvenilir, kapsaml bir ekilde takip edebilir ve ynetebilir. Девам …
Link Techno nsan Kaynaklar Ynetim Sistemi
Bilginin, ekonominin temeli ve sermayesi haline geldigi gnmz koullarnda bilgi teknolojileri; iletmelere finansal ve operasyonel srelerini gelitirecek zmler sunmann yansra, iletmelerin insan kaynaklarn doru planlamalarna, ynetmelerine ve deerlendirmelerine ynelik zmler de sunmaldr.Девам …

Link Campus Btnleik Kurumsal Ynetim Sistemi
Hzla gelien biliim teknolojileri kii ve kurumlara yepyeni olanaklar salamaktadr. Hesaplama хз ве вери деполама капаситеси артмакта, узак верилере улам колайламактадр. Дейик амалара янелик бирок ян донанм билгисаярлар иле хаберлирек йени уйгулама аланлар ортая картмактадр. Bunun yan sra Excel, Access gibi genel amal uygulamalar iyi bilenlerin говорит: hzla artmakta ve bylelikle kurumun belirli bir ihtiyacna ynelik birok dar amal uygulama ortaya kmaktadr.Девам …

Ссылка Yemek retimi
Yemek retimi sevkiyat, maliyeti ve ilgili raporlamalar salayan bir programdr. Фирма bnyesinde veya firmaya ait mterilerin yerinde yaplan yemek retimlerini kapsar. Gne Sistemi KKP ve UYS programlar ile entegre ekilde alr. Девам …

e-Belge, e-Defter
Ссылка Bilgisayar e-Belge (e-Fatura, e-Ariv Fatura, e-rsaliye, e-SMM, e-MM) ве e-Defter zmleriyle destekiniz olmaya devam ediyor. Г..Б. (Гелир дареси Баканл) тарафндан, Линк Билгисаярн Йени Несил, Гне Системи ве Платформа Бамс Язлмлар э-Дефтер уйгуламасна уюмлу язлм онай алмтр.Девам …
.Пользовательский сокращатель URL-адресов, управление ссылками и фирменные ссылки
Пропустить навигацию
- Почему Bitly?
-
 Bitly 101 Знакомство с функциями Bitly
Bitly 101 Знакомство с функциями Bitly -
 Интеграции и API Как Bitly работает с вашим технологическим стеком
Интеграции и API Как Bitly работает с вашим технологическим стеком -
 Enterprise ClassBitly масштабируется до нужного вам размера
Enterprise ClassBitly масштабируется до нужного вам размера
-
- Решения
-
 Социальные сетиУвеличение вашего бренда в социальных сетях
Социальные сетиУвеличение вашего бренда в социальных сетях - MarketingDrive омниканальное взаимодействие
-
 Служба поддержки клиентов Связь с клиентами
Служба поддержки клиентов Связь с клиентами -
 Для разработчиковВстраивайте ссылки в любой рабочий процесс
Для разработчиковВстраивайте ссылки в любой рабочий процесс
-
- Функции
-
 Управление ссылками Создание и обмен мощными ссылками
Управление ссылками Создание и обмен мощными ссылками -
 Брендированные ссылки Повышение взаимодействия и открытость с мобильных устройств
Брендированные ссылки Повышение взаимодействия и открытость с мобильных устройств - 65
-
 взаимодействие с пользователем
взаимодействие с пользователем -
 Управление кампанией и аналитика Отслеживание и оптимизация каждой точки взаимодействия
Управление кампанией и аналитика Отслеживание и оптимизация каждой точки взаимодействия
-
- Цены
- Ресурсы
- Блог Учебники, пояснительные материалы и многое другое
- Библиотека ресурсов Электронные книги и вебинары
- Разработчики API документация и ресурсы
- Поддержка Вопросы и ответы и контактная информация
- Компания
- О компании
- Наша команда
- Карьера
- Войти
- Зарегистрироваться
- Получить цитату

- 76 Почему
- 76
-
 Bitly 101 Знакомство с функциями Bitly
Bitly 101 Знакомство с функциями Bitly -
 Интеграция и APIConnect Bitly с любимыми инструментами
Интеграция и APIConnect Bitly с любимыми инструментами -
 Enterprise ClassBitly масштабируется до нужного вам размера
Enterprise ClassBitly масштабируется до нужного вам размера
-
- Solutions
-
 Социальные сети
Социальные сети
-

 Bitly 101 Знакомство с функциями Bitly
Bitly 101 Знакомство с функциями Bitly Интеграция и APIConnect Bitly с любимыми инструментами
Интеграция и APIConnect Bitly с любимыми инструментами Enterprise ClassBitly масштабируется до нужного вам размера
Enterprise ClassBitly масштабируется до нужного вам размера Социальные сети
Социальные сети