CSS работа с изображениями
Изображения украшают сайт, повышают конверсию и повышают уровень информативности контента. Поэтому необходимо уметь правильно использовать изображения в web.
Использование тега img
Тег img — стандартный способ добавления изображений на сайт.
Тег снабжен атрибутами:
- src — путь к изображению
- alt — текстовое описание изображения, показывается, когда сайт по каким-либо причинам не отображает контент.
Для масштабирования используются стандартные css свойства: width и height.
Пример:
.example_image {
width: 300px;
height: 200px;
}
<img src="http://webninja.ru//media/blog/example_image_1.jpg" alt="Изображение в теге img">

Использование фонового изображения
Тег
Пример:
.example_image_1 { width: 300px; height: 200px; background: url(http://webninja.ru//media/blog/example_image_1.jpg) center no-repeat; }
Свойство center выравнивает фон по горизонтали и по вертикали, а no-repeat запрещает повторение изображения.
Но зачастую изображение отличается по размеру и пропорциям от контейнера, а его необходимо растянуть по всей его площади. Для этого используют background-size с параметром cover.
Пример:
Со свойством background-size: cover:
.example_image_2 { width: 300px; height: 200px; background: url(/media/blog/example_image_3.jpg) center no-repeat; background-size: cover; }
Если необходимо чтобы изображение занимало максимальную площадь контейнера, но при это не обрезалось используется background-size с параметром contain.
Пример:
Со свойством background-size: contain:
.example_image_3 { width: 300px; height: 200px; background: url(/media/blog/example_image_3.jpg) center no-repeat; background-size: contain; }
Также с помощью background-size можно задавать конкретный размер изображения.
Пример:
.example_image_4 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_4.svg) center no-repeat;
background-size: 131px 112px;
}
Еще можно добавить фоновый цвет контейнеру.
Пример:
.example_image_4 { width: 300px; height: 200px; background: url(/media/blog/example_image_4.svg) center no-repeat ##1f1f1f; background-size: 131px 112px; }
webninja.ru
Адаптивные изображения с помощью CSS
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS.
Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset, для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами.

Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства width(ширины) и значении auto для свойства height (высоты) изображений.
img {
width: 100%;
height: auto;
} |
img { width: 100%; height: auto; }
Базовые значения адаптивного изображения
Начнём с рассмотрения базового примера, когда нам необходимо сделать одиночные картинки используемые в записях, или других отдельных блоках, полностью адаптивными.
Например, у нас есть контейнер, которому мы задали базовую ширину width: 96%; и выставили максимальную ширину в max-width: 960px;, в этом блоке нам необходимо вывести адаптивное изображение.
Для этого элементу <img> внутри контейнера определяем ширину в 100%, так, что его ширина всегда будет равна ширине контейнера, независимо от размера области просмотра. Высоту, соответственно, переводим в автоматический режим, в итоге изображение будет изменяться пропорционально.
HTML:
<div> <img src="image01.jpg" /> </div> |
<div> <img src=»image01.jpg» /> </div>
CSS:
div.container {
width: 96%;
max-width: 960px;
margin: 0 auto; /* центрируем основной контейнер */
}
img {
width: 100%; /* ширина картинки */
height: auto; /* высота картинки */
} |
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* центрируем основной контейнер */ } img { width: 100%; /* ширина картинки */ height: auto; /* высота картинки */ }
Обратите внимание, что <img> элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
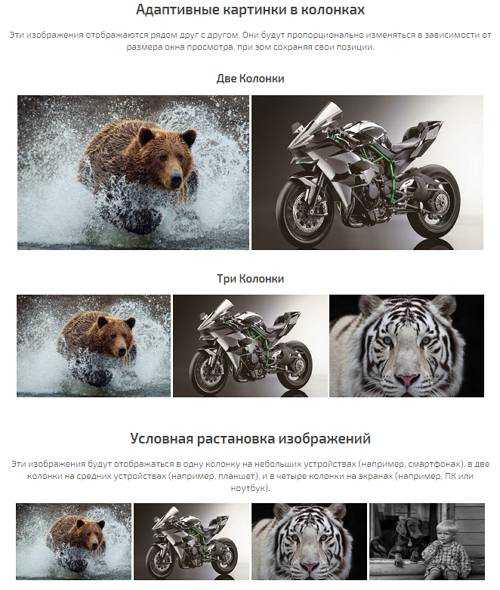
Адаптивные изображения в колонках
Иногда мы хотим видеть изображения выстроенные в ряд бок о бок, или например, в виде сетки, для организации простейшей галереи картинок.
Для этого, необходимы лишь внести небольшие изменения в код, который использовали выше, первое, это уменьшить ширину свойство width и задать элементу <img> значение inline-block для свойства display, т.е. сделать его встроенным.
Давайте рассмотрим две компоновочные схемы: расположение картинок в две колонки и макет из трёх столбцов.
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> </div> |
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> </div>
CSS:
img {
width: 48%;
display: inline-block;
} |
img { width: 48%; display: inline-block; }
2. Три колонки изображений
С трёх-колоночным макетом концепция та же, необходимо распределить ширину базового контейнера на три картинки, для этого достаточно установить значения ширины изображений около одной трети ширины контейнера: 32%.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> </div> |
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> </div>
CSS:
img {
width: 32%;
display: inline-block;
} |
img { width: 32%; display: inline-block; }
Условная расстановка адаптивных изображений
В следующем примере, мы рассмотрим вариант использования адаптивных картинок с различной расстановкой в зависимости от устройств просмотра, т.е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
Для реализации задуманного, применим медиа-запросы @media, указав тип носителя, для которого будет применяться то или иное максимальное значение ширины изображений max-width.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> <img src="image04.jpg" /> </div> |
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> <img src=»image04.jpg» /> </div>
CSS:
/* Для небольших устройств (смартфоны) */
img {
max-width: 100%;
display: inline-block;
}
/* Для средних устройств (планшеты) */
@media (min-width: 420px) {
img {
max-width: 48%;
}
}
/* Для больших устройств (ноуты, пк) */
@media (min-width: 760px) {
img {
max-width: 24%;
}
} |
/* Для небольших устройств (смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для средних устройств (планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для больших устройств (ноуты, пк) */ @media (min-width: 760px) { img { max-width: 24%; } }
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
CSS:
.container {
width: 100%;
}
img {
width: 100%;
} |
.container { width: 100%; } img { width: 100%; }
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
5 CSS свойств для изображений, которые вам необходимо знать
Существую CSS-свойства, которые используют изображения для создания фона элементов, создания рамок и масок «слоев», а также вырезки частей изображения. Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Однако, существуют другие свойства, которые используются не так часто и применяются непосредственно к изображениям (тегу <img />). Использование тега является наиболее предпочтительными способом размещения изображений на страницах.
Предназначение указанных css свойств, применяемых к изображениям различное: от создания тени до увеличения резкости. Они помогают нам лучше контролировать положение и внешний вид изображений, добавляемых с помощью тега .
Давайте рассмотрим каждый из них подробнее.
Усиление резкости изображений с image-rendering
Поддержка браузерами — 90,82% (на 11.2017)
При масштабировании изображения браузер сглаживает его, чтобы оно не выглядело пиксельным, но в зависимости от разрешения изображения и экрана, результат не всегда получается приемлемым. Вы можете контролировать поведение браузера при сглаживании изображения с помощью свойства image-rendering.
Это широко поддерживаемое свойство контролирует алгоритм, применяемый браузером при масштабировании. Оно имеет 2 значения: crisp-edges и pixelated.
Значение crisp-edges удерживает цветовой контраст между пикселями. Другими словами, никакого сглаживания не производится, что отлично подходит для создания контраста.
Когда используется pixelated, соседние пиксели определенного пикселя объединиться с ним, создавая впечатление, будто они образуют один большой пиксель, отличный для экранов с высоким разрешением.
Если вы внимательно посмотрите на края цветов на gif-изображении, представленном ниже, вы сможете увидеть разницу между изображениями: обычным и с примененным CSS-свойством image-rendering: pixelated.
CSS
img {
image-rendering: pixelated;
}

Растягивание изображений с помощью object-fit
Поддержка браузерами — 89,7% (на 11.2017)
Значения contain, cover, fill похожи на аналогичные значения свойства background-size, которое указывает как фоновое изображение заполняет какой-либо элемент. Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}

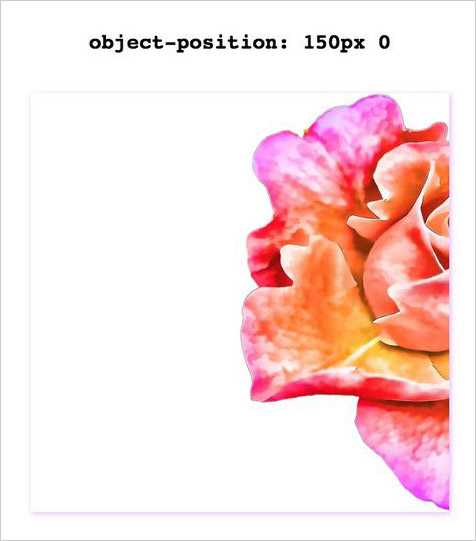
Сдвиги изображений с помощью object-position
Поддержка браузерами — 89,7% (на 11.2017)
Аналогично дополняющему background-position свойству background-size, существует свойство object-position, которое дополняет object-fit. Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
}

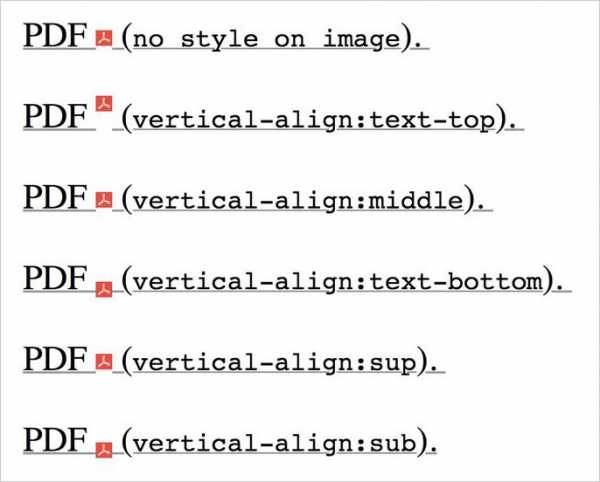
Выравнивание изображений с помощью vertical-align
Иногда мы добавляем тег <img /> (который по своей природе является строчным элементом) внутрь текста в качестве иллюстраций или для украшения. В таких случаях выравнивание изображений и текста в необходимом нам положении может стать сложной задачей, если вы не знаете какое свойство применить.
Свойство vertical-align применяется не только в ячейках таблиц. Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
HTML
<p> PDF <img src="/pdf.png" style="vertical-align:text-top" alt="Image"> </p>

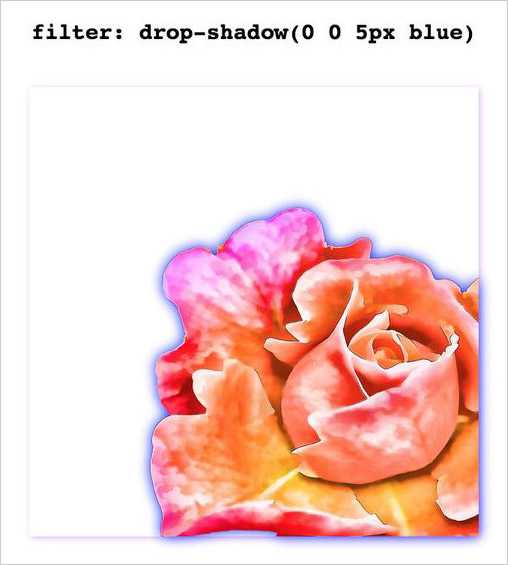
Добавляем тень, используя filter: drop-shadow()
Тени, применяемые к тексту и блочным элементам, могут сделать ваши страницы более привлекательными. То же самое относится и к изображениям. Значения, которые передаются filter: drop-shadow() очень похожи на значения CSS-свойств для создания тени (text-shadow, box-shadow). Первые 2 указывают вертикальный и горизонтальный отступ тени от изображения, третий и четвёртый – степень размытия и радиус распространения тени, а последнее, пятое значение – цвет тени.
Как text-shadow и drop-shadow тень добавляется к объектам, к которым применяется этот фильтр. При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.

Оригинал статьи — http://www.hongkiat.com/blog/img-css-properties/
Перевод: Матвей Земсков
mattweb.ru
Простой способ сделать отзывчивые изображения с помощью фоновых картинок в CSS
Примечание редактора Frontender Magazine: cтатья была написана в 2012 году,
когда не было элемента <picture>, о использовании которого можно прочесть,
например, в статьях «Отзывчивые изображения: примеры использования и документированные
снипеты, чтобы вы могли начать их использовать» и более ранней «Как избежать лишних
загрузок для отзывчивых изображений». Данная статья, однако, содержит интересные
приемы, о которых стоит знать.
Примечание редактора Smashing Magazine: в этой статье описано только одно из многих близких к оптимальному решений для создания отзывчивых изображений. Перед выбором конкретного решения мы рекомендуем ознакомиться с разными подходами, в том числе вот с этими: «Как избежать лишних загрузок при использовании отзывчивых изображений» и «Выбираем решение для изображений в отзывчивом дизайне».
Учитывая все разговоры о новых стандартах HTML5, таких как атрибут srcset и
элемент <picture>, и применении серверных решений вроде
Отзывчивого вебдизайна + Серверных компонентов (RESS), у вас могло
сложиться впечатление, что на сегодняшний день простые статические сайты не
могут содержать отзывчивые изображения. Однако это впечатление несколько
преждевременно. На самом деле, есть простой и незамысловатый способ представления
отзывчивых изображений, поддерживаемый всеми современными веб-браузерами:
фоновые изображения в CSS.
У этого подхода тоже есть некоторые ограничения, и в некоторых случаях он работать не будет, но, если ваши требования не слишком завышены, и вы готовы приложить усилия, чтобы обеспечить доступность изображений, возможно, фоновые изображения в CSS — это именно то решение, которое вам нужно.
В этой статье мы в несколько этапов рассмотрим подход с использованием фоновых изображений в CSS:
- Сначала мы рассмотрим задачи и требования к отзывчивым изображениям.
- Затем выясним как CSS-медиазапросы могут помочь нам определить главные характеристики пользовательских устройств.
- Подробно рассмотрим ключевое свойство
background-image, которое позволяет подстраивать изображение под эти характеристики. - Рассмотрим стратегию оптимизации отдельных изображений, из которых формируется набор изображений, решающий проблему отзывчивости.
- Изучим ограничения этого подхода — в большинстве случаев их можно легко обойти.
- И, наконец, определим проблемные моменты, для которых нет решения.
Примечание: чтобы использовать этот подход, вам понадобится полный контроль над таблицей стилей и HTML-разметкой вашего сайта. Если для него используется система управления контентом (CMS), у вас может быть недостаточно доступа к управлению этими компонентами сайта.
Потребность в отзывчивых изображениях
Отзывчивые изображения — это важная составляющая отзывчивого вебдизайна, подхода, предложенного Итаном Маркоттом (Ethan Marcotte) для удовлетворения требований мобильных устройств, которые очень широко используются для просмотра сайтов. Итан признал, что прежний подход, состоящий в создании отдельных сайтов для разных типов устройств, был не в состоянии справиться с требованиями огромного разнообразия устройств, которые используют посетители сайтов для доступа в интернет.
Отзывчивый дизайн предлагает абсолютно другой подход: создание одного сайта, который распознаёт окружающий контекст и подстраивается под него. Например, если для просмотра сайта пользователь использует настольный компьютер с широкоформатным экраном, содержимое сайта будет разделено на несколько колонок. Однако на смартфоне контент этого сайта перестраивается таким образом, чтобы помещаться в одну колонку.
Во многих случаях вся отзывчивость дизайна заканчивается именно здесь — на простых изменениях в расположении контента и его представлении. Если мы уделяем внимание только этим моментам, цель отзывчивого дизайна нельзя считать достигнутой, потому что удовлетворяются не все потребности пользователей.
Чтобы полностью соответствовать контексту, в котором пользователь просматривает сайт, дизайн этого сайта должен учитывать все аспекты, влияющие на удобство использования, включая изображения. Вот пример из жизни: взгляните на сайт contfont.net. Этот одностраничный сайт состоит из одного изображения и типичного набора из HTML, таблицы стилей, шрифтов и JavaScript.
| Компонент | Тип | Размер в сжатом виде |
|---|---|---|
| Главная страница | HTML | 6 Кб |
| Таблица стилей | CSS | 10 Кб |
| Шрифты | Веб-шрифт | 221 Кб |
| Скрипты | JavaScript | 21 Кб |
| Вспомогательные изображения | Изображение | 48 Кб |
| Главное изображение | Изображение | ?? |
На больших экранах сайт выглядит просто шикарно благодаря большому разрешению главного изображения. Загрузка этого изображения, однако, обходится недёшево: при разрешении 1940 × 1229 пикселей изображение даже после сжатия весит 446 Кб.
Теоретически можно использовать одно и то же изображение для всех пользователей без ущерба для визуального представления — браузеры на небольших устройствах могут подстроить его размер под размер экрана. Однако при таком подходе удобство пользователя серьезно пострадает, хоть визуальное впечатление от сайта и остаётся неизменным.
На iPhone изображение с разрешением 290 × 183 пикселей и размером 18 Кб выглядит точно так же, как изображение с разрешением 1940 × 1229 пикселей и размером 452 Кб выглядит на MacBook Pro. Крупнее.
Что это значит для пользователя, который просматривает сайт, скажем, на смартфоне старого поколения? Для этого пользователя изображение с разрешением 290 × 183 пикселей и размером 18 Кб будет выглядеть точно также, как его большая версия. Если не применять отзывчивый подход к изображениям, пользователю придётся скачивать дополнительные и абсолютно ненужные 429 Кб данных. И это создаёт не только теоретические неудобства — лишний вес значительно влияет на время загрузки сайта. Пользователь смартфона может просматривать сайт используя обычное подключение через 3G со скоростью 2 Мб/с. Если не использовать отзывчивое изображение, время загрузки сайта увеличивается от 1,3 секунд до 3 секунд — больше чем вдвое!
При соединении через 3G изображение исходного размера грузится 3 секунды, отзывчивое — 1,3 секунды. Крупнее.
Главная задача отзывчивого подхода к изображениям проста: загрузить изображение с разрешением, подходящим именно для этого устройства.
Определение пользовательского контекста
Поскольку сайты должны подстраиваться под контекст пользователя, нам нужен способ определения этого контекста. На сегодняшний день CSS предлагает наиболее эффективный способ различать устройства. Мы получаем ответы на два важных вопроса: какой размер экрана на устройстве пользователя? Поддерживаются ли изображения, оптимизированные под ретину?
Эту информацию мы можем получить благодаря CSS-медиазапросам.
Медиазапросы позволяют прописать набор стилей, которые будут
применяться только для устройств с определёнными характеристиками. Изначально
медиазапросы ограничивались только типом носителя. В спецификации CSS описано
достаточное их количество, например, braille (тактильные устройства на системе
Брайля), speech (речевые синтезаторы), tty (устройства, поддерживающие
только моноширинные шрифты, например, телетайпы) и tv (устройства вроде
телевизоров с низким разрешением и без возможности прокрутки). На данный момент
большинство браузеров понимает только два типа носителей: print (печатный
материал, разбитый на страницы) и screen (экраны компьютеров).
В CSS3 была добавлена возможность указания определённых характеристик устройств,
а не только типа носителя. Для устройств screen, можно указать множество
характеристик экрана, в том числе его ширину, ориентацию, разрешение и
соотношение логических и физических пикселей. Эти характеристики дают нам
достаточно информации, чтобы подобрать изображение, подходящее
под конкретное устройство.
Медиазапросы могут помочь решить дилемму, описанную немного в
www.frontender.info
Создание фонового изображения, закодированного в CSS
Для дизайнеров привычно добавлять фоновое изображения через CSS. Обычно это делается, используя свойство background-image и ссылку прямо на файл изображения. Однако, каждая добавляемая таким способом ссылка на изображение создаст больше запросов от браузера. Другими словами, если у нас есть 10 разных ссылок, браузеру потребуется 10 HTTP-запросов для загрузки изображений.
div {
background-image: url(img/image.png);
}Существует несколько путей для решения этой проблемы: мы можем воспользоваться объединенным, или же закодированным изображением.
Демонстрация работы
Закодированное изображение
Закодированное изображение состоит из произвольного набора символов, и выглядит примерно так:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAIAAACRXR/mAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RDUxRjY0ODgyQTkxMTFFMjk0RkU5NjI5MEVDQTI2QzUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RDUxRjY0ODkyQTkxMTFFMjk0RkU5NjI5MEVDQTI2QzUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpENTFGNjQ4NjJBOTExMUUyOTRGRTk2MjkwRUNBMjZDNSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpENTFGNjQ4NzJBOTExMUUyOTRGRTk2MjkwRUNBMjZDNSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuT868wAAABESURBVHja7M4xEQAwDAOxuPw5uwi6ZeigB/CntJ2lkmytznwZFhYWFhYWFhYWFhYWFhYWFhYWFhYWFhYWFhYW1qsrwABYuwNkimqm3gAAAABJRU5ErkJggg==
Мы можем встроить это закодированное изображение в элемент <img>, а также с помощью свойства background-image.
Так как оно встраивается непосредственно в документ и не ссылается на другие источники, то браузеру не потребуется создавать HTTP-запросы при загрузке страницы.
В HTML код выглядит так:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAIAAACRXR/mAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RDUxRjY0ODgyQTkxMTFFMjk0RkU5NjI5MEVDQTI2QzUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RDUxRjY0ODkyQTkxMTFFMjk0RkU5NjI5MEVDQTI2QzUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpENTFGNjQ4NjJBOTExMUUyOTRGRTk2MjkwRUNBMjZDNSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpENTFGNjQ4NzJBOTExMUUyOTRGRTk2MjkwRUNBMjZDNSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuT868wAAABESURBVHja7M4xEQAwDAOxuPw5uwi6ZeigB/CntJ2lkmytznwZFhYWFhYWFhYWFhYWFhYWFhYWFhYWFhYWFhYW1qsrwABYuwNkimqm3gAAAABJRU5ErkJggg==" >
В CSS код выглядит так:
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAIAAACRXR/mAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RDUxRjY0ODgyQTkxMTFFMjk0RkU5NjI5MEVDQTI2QzUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RDUxRjY0ODkyQTkxMTFFMjk0RkU5NjI5MEVDQTI2QzUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpENTFGNjQ4NjJBOTExMUUyOTRGRTk2MjkwRUNBMjZDNSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpENTFGNjQ4NzJBOTExMUUyOTRGRTk2MjkwRUNBMjZDNSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuT868wAAABESURBVHja7M4xEQAwDAOxuPw5uwi6ZeigB/CntJ2lkmytznwZFhYWFhYWFhYWFhYWFhYWFhYWFhYWFhYWFhYW1qsrwABYuwNkimqm3gAAAABJRU5ErkJggg==);
Как преобразовать изображение в формат кода
Чтобы преобразовать изображение в код, есть много сетевых инструментов, и один из нравящихся нам — Duri.me. Это простой инструмент. Просто перетащите изображение в него, после чего можно будет скопировать результат как изображение, код CSS или просто код.

Недостатки
Тем не менее, у каждого способа есть свои недостатки, и использование закодированных изображений — не исключение. Вот некоторые недостатки закодированных изображений:
n Удобство: С этим возникает больше всего сложностей при использовании закодированных изображений. Нам придется сделать больше действий, чем при использовании самого изображения.
n Поддержка браузерами: Закодированные изображения не поддерживаются в браузерах Internet Explorer 6 и 7. Но браузер Internet Explorer 9 должен их поддерживать.
n Internet Explorer 8: Размер кода в нем ограничен 32768 байтами.
Способ применения
Вот пример, показывающий, как использовать этот способ. В этом случае мы создадим «шумную» текстуру. Изображение ниже покажет, как это выглядит.
1. Создание «шума» с прозрачностью
Сначала нам понадобится «шумная» текстура c прозрачностью в формате PNG. К счастью, чтобы создать ее, есть удобный инструмент NoisePNG. Мы можем настроить размеры вывода, интенсивность шума и прозрачность изображения.

В этом случае мы задаем значение цвета фона как #333333, затем уменьшаем значение прозрачности до 50 и, наконец, преобразовываем текстуру изображения в черно-белое. И скачиваем получившееся изображение.
2. Преобразование «шума» в код
Теперь заходим на сайт Duri.me. Перетаскиваем на него скачанное ранее изображение в формате PNG и затем выбираем опцию «copy code as CSS» (копировать код как CSS), это вторая кнопка.

3. Добавление кода в CSS
И, наконец, вставляем получившийся код в таблицу стилей, следующим образом:
body {
background-color: #333333;
width: 100px;
height: 100px;
background-repeat: no-repeat;
background-image: url(data:png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAgAElEQVR4nKVdeUBO2fv/uK7bdV13Xqk0UfY1jJ1kiUlCVPYQiaQUQouoUBlrStQUhUyEamSXLevYGvsSRXbZJmuWwe+Pt3O6913SfH+ff+q999xzzvOc/TnPAjs7OxEAvL29eWhg1qxZLAAcOHDA5OnTpyrN9wRpaWlcnTp1pLVr13Ka70JCQupNmjRJAoCioiIuICCAA4Ds7GxBM+3+/fvFHTt2MBYWFix5NnXqVJH8n5SUxADA+PHjaTlfv37lAcDR0ZENDQ1V/fbbbwo6mjdvrkUXgSiKHADExsYaAsDcuXP5zMxMwdzcnFm2bBmtX1ZWFvPq1StFfTdt2iQBQO/evRn5cxMTEz44OFiEHhw+fJhdvHix4OLiwupLowUbGxsuLCyMmzFjBiW8UaNGioK3bt1qquvb2rVrKypz7do1LcYDQGRkJAcAUVFRhtHR0SIA5ObmcgDw7t07AQAsLCz0EiYHx3Fa6ZYuXWqoK62FhQVtoCNHjkgAsG7dOg4APn/+zAPA7NmzjQDA2NhY0cEuXLggBgQEsHXr1lUw08nJiebp6uqqeHf06FERAL5+/SrUr1+fT01NlaytrbkuXboIkiTxJ0+e1E9jVlaWCgBycnK0mNigQQN22LBhLADY2tpKubm5jGYab29vWhl3d3du48aNWoXNnj2bMFvrex8fH8WzlJQU6eLFiywAJCYmMqXfs1lZWRwAsCxboV6WnZ0tkf9nzJghAMDp06fpt5GRkayjoyNl6v3798VHjx6pFi1apDXiXVxc+Fq1akn//vsvBwBVq1YV7e3tWQC4fPkyW1xczBYUFOhl8rBhwxQj9uDBgxIAREVF8UVFRdr0bN26VQSA7du3KxolOTmZAYDnz5+X22s9PT3p1HbhwgXBz89PCAwM1GJ+jx49aOFXrlyhhDs6OnIAcPz4cRPyrHr16nrLvHz5MnPy5EkeAFatWqVVjj7Mnz9f2LRpk970U6ZMYVJSUuj7M2fOaDWOs7Mzbej8/HxR3zR05coVBgCysrJYAOjWrZvOWUMLPXv25AHg+PHjIgAMHTqUFrhw4ULasrNmzaKV27JlC+Pj42MxY8YM4fPnz8yiRYsUzHN2dhbbtWsnlZSUMAkJCRwA9O7dm6aJiIioU5G6RUdH0/IbN24sREZGltsx2rVrJ5Z+J548eVLBzKpVq3IA0Lp1a/r8zz//pPmNHDlSTE1N5fv06SMCwO+//y49evRIUd6DBw/YN2/ecHv27GEmTZpkFBcXJwHAsGHDtNbalStX0nLu3LnDAcCbN28kQD0tX7t2rSzvDh068AAQGBgovX37lrbc3bt3mUOHDlEm7N+/X9Gqc+bMURD58OHDirV6KVJTUxVDNyMjQ9Fbq1SpwgGApaWl+McffwgA0Lx5c9pBeJ7nAcDMzIzWo1mzZgIAODs7m5D1iCywDRs2ZJYuXcqnpKToXeQ1MXv2bJJWAIDQ0FCppKRE0pU2KCio3Hy/fftWofWQ4suXL4rhxnGcBACDBg0SYmNjLQDg6NGjZvI0ZIdG8O7dO63K9urViwEAQ0NDFgBycnLExMREI3maTp06Mfv371cQRBrhl19+4QHA1tZWi+Dly5crOsWzZ89ofezs7OiU16JFC/rcxcWFL6WL5mdpacn9888/qrlz5yp4cPLkSUrPlClThFIaRQCQj5i2bduKANC9e3fKn0WLFunclXbu3FkspZm1tLQ0jI+P157mrKyszDSfPXnyRGdPAABvb29DAFizZg1No7kgt2jRQpNZFZ7fCZ4/f671zYkTJ8RFixYpiOjbt69idPr4+Ojsjfv27WMBoEaNGor0169f5wIDAxUN7u/vT+u/ePFiBS/Wr19P03bp0oVjGIb+trW1lQCgY8eOzO3bt/mrV6/yjRo1EpydnZk3b97Qeq9cudIEulClShUtoq2srJjg4GAOAIYMGaKXkcHBwWL//v2lS5cuSQDw/v17Rc/v06dPhRohICCA3bdvnwAAo0ePpswiPfvo0aPSv//+KwKAJEl6O4qxsbHWtLlhwwZm3bp17IABA8QmTZqImZmZJqXPTQGgWrVqHFC29dWFAQMGmMkXcDmSkpLqWFtb0yPAs2fPmN9++0148uQJBwDJycm0ThMmTBAtLCyMNPMwNzeXWrVqJTg7O5ti27ZtP5xTVSoVS7arzZs3p63s7e3NAEBJSYk0ZMgQ2it79+4tAYCRkZFOIv39/RmGYdi8vDx5T+YAQN7bdCEuLk4Agh479okAMHbsWJ2M4nmedoaBAwfyZOv75csXnZ1kwYIFLAAsXLhQbNiwITNs2LD/tCYCQM+ePbVGpqenp2I0nzp1ijUwMFDUYd26dcqybGxs9C44TZs2lQDg+fPnlLkeHh7sv//+y40ZM4Y+MzMz48PDw4WNGzeqZs+erchv7Nixiobp168frYCdnR19N2vWLLFy5cp6R4CsfJr/33//rci7Ro0aer//+vUrp1KpKsToWbNm8QAwefJkRf7nzp2j+U+cONGwffv2/22xlqFdu3YSADRt2rT8OjVt2pQFgFu3btGFaceOHT88hB04cOBHZxTh5MmTTOPGjTkAOHbsGGNvb097y6RJkxgA3PLly+mzw4cPCwBw6NChHzaUv78/raOBgYHekbZixQqtvL5+/So1atSIB4D8/HwmIyND8f39+/cFAPjnn3908qFTp04qsvUlaN68ud5pkODcuXPs06dP2eHDh5fxbuvWreK6det07gry8vKEtm3bsvb29iKgLabo378/AwBz5szRaoxRo0ZJAPDs2TPOzc1Na6pwdnamxCUkJOhszAcPHtDnBw4cUDBpyJAh9PuSkhKpuLhYLwPmz59vCAB9+vThACA6OtoUALKysrhJkybpbbz58+dr8WX8+PEiAISHhyvqvGTJEqZq1apaDVa5cmUOALZs2WKSmZmp2r17N2ttbU1FOyqVSgSA+Ph5Dmlpaf9prpw+fbqiQBcXF73f7969mwOAbt26aVVy5syZWg2kSUx+fj57+/ZtpnLlygJh5KtXr0RTU1Nh9erVEgC0atWKHizPnDlDF0yWZVlJkiij8/LyaHkjRoxgAOXBlyAqKqrcUX7mzBkRALZs2ULp9vX1ZQEgNTW1CXm2Y8cO2pDFxcU8ALRt29YQAEJCQhR0rly5UhUeHi61bdtW/ybo9OnTHKCe1/fu3avF9Pz8fMWz/fv3a+0eCObNm8cBSlnX8OHDhdLKmQDAhQsXaGWSkpL4+Ph5rd4+duxYrkOHDhIAzJgxQzp//jwHqA+xnTp1knRNRQDQr18/yuQlS5YwADBz5kytnh8aGsoDgCRJikZZtmwZDwAjR45kd+7cqbOMr1+/imvXrjUFgDlz5igYu337di4tLY0FgKKiIjE7O1vauHEj7UjVq1eXAKBHjx7aI9XR0dEEAF68eMFaWVlxgwcPJltawdfXl7tx44YEAObm5loff/78We9oadasGQcAO3bsoGkOHz6slUdJSQlrY2PDAEBoaCglrFWrVuzHjx9FAHB3d6dMef36NVdQUCABQEFBAWGcIt+3b98aOTs7a5VVs2ZNEQB27doldOjQgR89erQUEBCgYPjGjRsV3928eVPB7I8fP9KOc/v2bT4sLMyC/L548aL8rEG/69+/v04+RUREVHyDsGzZMqOsrCwGAMLCwsQ7d+4IL168oBmQEyhB9+7dFYQNGDCAAYDevXvzAMDzPK2UgYGBzl6nSy5E4OrqyhFBKAC8evWKjr5ly5bR/318fKQlS5boJPTQoUMCAJw7d475+PGjAAC+vr6KtCEhIQwA1K9f3/Tr16+KqWbEiBHlMnDdunU631+8eFHxfPXq1eLUqVN1r3+enp6cu7u7dOHCBRMAuh47tt7dVUxMjOTm5qb1Pjo6WuvZ7t27FUyvUaMGR07OADBq1Chh3LBhYlxcHF9KTIWEjvItdEFBAf2fCA4LCwsFQC15GDBgwA93atevX1cwJjc3V+jRo4dWj/bx8SEXVCK5V/n/4NixY2Vl9O7dWywuLubWrVun+uuvv+jq7+npKU6fPl0cNGiQ1jH/8ePHHADUqFFDZ4PdvXvX1NjYWASADRs2lFvh4r1783v37jWJiYlhFi9eLAKAg4ODCAD29vZs586d+aKiIkWvsrOz4wEgNDTUlIjnd+3axSQkJCimlF27dtH6hYeHK94dO3aMvmvYsCFT+lerp06bNo1PTU1V0BkeHi5NnDhRJ+3Xrl0zAQBBEBTlbdy4kf6eMGGC1uhZsGABh8uXLysyXb169f900LGyslIUHhgYaFqzZk2dFSZ77hEjRtBe0b17d1EuIyJISEgwefPmjVj6v8rf358HgJkzZ9JNxIABAwRAff9Cnq1cuVLnjqWoqIgDgBMnTkgeHh5SACxatEisyOgBADs7OwFQX0y1adOGLa0L7cRhYWGM5k502rRptC55eXkcwzDMpk2bFHw+cuSI+re++bVSpUpG165dYwBAfngDgNq1ayt+Dxw40AQAmjRpwty9e7fC4m1dmDZtGvvt2ze95wkDAwO2du3aEgCsWbPGKDExkY7eIUOGcL169WLv3bun93tywPPx8ah2nDZtmmm1atUYAJg0aZIAAIWFhSIAfPz4seJ33xrYu3cvP2zYMKOvX79KMTExJgBw+vRpRnMtatKkCT9x4kSdV85ITEzUSUx+fr7Qtm1blYODA22Mp0+f6qzs77//Xu7Z5v79+1pl9O7dW2deSUlJYocOHbTe5eTk6N2zf/78mY+NjZVu3rxZ4TPW0aNHJQBo0KCBCAD37t0zjYqKEqZPn85funRJK5+OHTsqRtSmTZu00kRHR3N16tQhonmxa9eu4po1a9gvX76wWVlZZr6+vka3b99WjsybN29yHMexABAXF6dgVEREhKmRkRE7d+5c+hG5T5CjWrVqooWFheLbPXv2SABQpUoVPiUlRasBpk+fzrx7944+37BhAzt79myVh5eH8OLFCy1mz5gxQ8jKyhIAwMbGRtLMs1q1aop6bd261aRFixZifHy8SKY8JycnqXXr1pSWI0eO6N3F6RIUykFO6wSenp7SP//8w5F7JACws7NjAMDW1lbzzKZ/FklMTBQBQBAESqCDgwMLAJcuXdKpWUKwYMECrlq1alyNGjX4Nm3aiABw9uxZHlAL8ki6bdu2KSqflpbGbtmyRQKAmjVrsqGhoTwRh3ji6tWrNB9TU9MfTh8pKSmmQFmPBwBvb29F3jExMZRBgYGBTNeuXSmD3NzcuMDAwP9pmrp8+bKC8bm5uYprYQDo3LmzYmr6888/dU9VupCbmyvZ29uLvr6+tMc2atRIcHBw4KdOncoDZZf/9+7d02r1unXriqNGjdJJXHx8vCGZrwHA09OTf/bsGZOWllahNejatWs602mOnPHjx+tM9/LlSyKDYwBg06ZNOhlD7sDr16/PGhkZaeVlYGAgurq6mgBAYWEhCwBt27blDx06RBtDpVJJgLbIxMXFhSNrl+Iwa2ZmJpR+qJgqZs6cqdmzTatWrVqh4UhGRobOc4SLiwvz+++/MwAQHh5utGjRghs7dqwKADZv3iwBQKdOnWi5HTt25B48eFDRtYAD1I1LHrRp00bBxE2bNrEBAQFkipbI3YTm7lIu1BwxYgSzd+9e7sOHDwqGdu7cWQIAU1NTAQAUygqleP36teZNqiEALFy4kD6fM2eO0fTp08v4Gh0drZfJGzZsMA0LC5MA4OeffxaIYteWLVsEIuklaNWqlfDXX3/RHlq/fn2TRYsW/bABp0yZokhTp04d9vv376yXlxfN39/fX1GWv7+/AAArV67UkqGdOXNG+v79O3f8+HGttcvf398IAAwNDRWNXFhYyMh4XpowNDQUc3Nz9a45BPINy+vXryUA8PLy4kaPHq3vCCABwIIFC8SdO3eqaczPz1cklu+eli9fzqekpCiIliSJv3HjhkAkqBYWFgIA1KlThyGNp4kqVaqI379/ZwGgadOmfGxsrPjw4UMeAA4ePFjuVa98yiRajvqwePFigYhBSvMW5RdaBOvXr6frY8uWLSUAcHd3VzTS+/fv9TbAw4cPpeDgYMnR0ZHWrUmTJvRcAwAnTpzgt2/frqBtxowZ0ogRI6TSunE3b94UHj58KK5du9Zk2bJlat69efOGq1WrlqJ3jBo16ocHxCFDhohyxTgAMDU1Fb29vRWEyTX5FBcxALZv305/Hzx4kAWA27dvG5qZmbEfPnxQph4//j3tKEQkcuzYMS0pwvbt2yt80Lt27RrN8+eff+ZtbGwU9Gzfvl1vPnK5l62tLQsAUVFRis5NNjma6NChA633tWvXBFdX17JyrKysFAzcvXs3DwB3794VV61aZQIA5IRMdkdy1KlTR64uw48dO1YA1HOsiYkJt2/fPv779+8/VHjYsGGDCACmpqYSANy4cYMSXFhYSAmT30UQODo6cuPHj6+nK99x48YJBw4cUNQ7Ly+Pr1SpkgQAr1+/1rsLEwRB0NylAWUiI29vbzrStm7dSut4/vx5rSnqyJEjQuPGjbnMzEzO2dlZJftObNy4MTthwgT197Vr1+YB4OHDhwwAODk5cenp6ToPiBcuXNDZ4r/88osEAKIo/nDLqMmA7OxskWVZ4fHjxxUS29StW5emGzduHA8A7u7u9cizli1bCtOnTzcDgFu3bvElJSXSmTNnaL2vXLkiTJw4kfbQzZs3C6NHj9bqMh479tXJAx8fH9MxY8bwAHDnzh2p3LhxHAC8fPmS9/DwUHyzadMmNjY2VgUA/fv3V9AXHh6ufxSfOnVKiI6O/uFuJisrS+dFVFJSEvv48WNm9uzZOnctQJkU4MiRI7TRzp07R9ORXZa1tbUEANu2basje0e/OX/+PHft2jVFPRo0aMABwJo1a/SKTQ4ePMjWr19fQePx48dZAAgKCmJu3rxJGZSamkrz9/Ly0tnJwsPDBQDQPMm3aNGCBYB79+7p7GDz589X5Ee2005OTgKCg4O1CrOxsRE0L5sWLlxIKzt9+nRx//79/5PI2cDAgPXy8jI0NzfnP378yI4fP16aPXu2FBYWphh58kOVHObm5oo1g1xaEZw8eVLR052cnHiinU6QlJREmf3PP//onUo5jmM+f/6s+PbAgQOUL8HBwaKmSg/BjRs3eJVKRTvHnj17KnbYnD17NteqVSsJAPr378/Gx8crGDNu3Dj+yJEjOgtt0qSJoZeXl9YU9v79e1rpDRs2MADw5MkTAQAeP35MGZqRkcEBQGBgoOJQJl/oAUAuuomPjydKyhKgVI5zdXUVLl++TL/dtWuX1oivXr16ubNA48aNWUA5cgHg7t277Jw5cyitvr6+5W6BbW1tRU3enD171lAURX7QoEGKUdytWzdl554xY4bO3vjo0SMpKSmJyroAoEuXLox8G1mvXj0eAPbu3SsBQN26dbkrV67oHT0qlYpr0aIFreigQYP+k7i/c+fOUnZ2tlZvmzVrFu00RPnvzp07WswfMmQIR/Rp8/PzxaVLl2rl1aJFC+bTp09aU9/Zs2cZuQ7bn3/+SemMi4sz3L9/P3f//n0t2sn1dXp6OhcSEqJzDV6wYIE4bNgw7eUgJSWFPXr0aLniCz8/P0mu0REUFER1gz99+kSZ0LdvX6FTp05ahLVq1Yr7448/aA8bPXq0pKnwRkA0OoAyMwmO4wQA2LNnDw8Arq6uzPnz5wUAIFehS5YsofUg+rZyjBkzRgSAypUrKzpEQEAAI6fD3t6eF0WR1nXUqFFavPnjjz+kvn378u7u7kT1ldJClNjDwsLE5cuXKxrf09PzxxKIKlWq8ECZ9LRJkybMvn37qE2ci4uLzt5/8OBBcidNC7G0tNTq/YMHD/5hJXJycmjFQ0JCFOV9+/aN79atm9bZIzAwUPzpp58UzNq8eTMDlDWSHPv37/+hEltpfSkNEyZMYIyNjakGSd26dQVPT0+O3By2atVKBahH8YABA2gdzc3Nac83MDAQXVxcOJSaOBCrqUOHDqkOHDigppvsiNauXcuQndb48eNZ8jwpKUkEAHJh2bx5c6aUWbyTkxMl7KefflKsNXKDyBYtWvD79u0TU1NTeSInCg4Ollq1asUAQFxcnFbjXbp0Sbp+/brWXB0dHW0IALdv3xYAYMWKFSonJyeWiPxLadLZcVq3bi1ev35dbNy4Mbm1pHU0NTWVvL29eY7jqM4yAFy9epUFAM3DMwE5dxG0b9+eB4Bnz54JpflSHp0/f94UAJo1a2YIAG3atNGtBU9ANDkmTZokJSQksI6OjrSwefPm8VWrVhUBIDU1lQMA2qpQ6wjHxMSImhuD8hARESENHz6cpr916xZlJMMwIgB069aNEvTXX3/x1apVY5OSkrSks/fu3eP27NmjAoB69erRet+4cYMdPHgw06NHDy4iIoIhZ6yEhIQf1rNLly5cUVGRQO4wyI2jJhITE9lHjx7xRBJBDolr1qyRKleurJiq9uzZIzRs2JAFgAYNGtA6XL16Vbl5IrZ6BFFRUUYNGzbksrOzDY8ePcoQrT7NrWbpM0VFR4wYwQHA9evXTQDAysqKNTExYV+/fs3269dPrrtrBAC9e/cudyoje/5Ro0Yx6enp9R49eiTk5OSYAkBycrKhrkuwgIAAqWnTplLHjh05c3NzFQBUqVJFwRwrKytysKTlu7m5adnLyJGQkCDKd3P9+vWrUAdMTU0t96hQqVIldd0cHBx+mCHRs2rdurXe/bSmjTjpiUTcTfDt2zdRruymidDQ0DoAMH/+fKPs7GxF40dFRen9rnHjxlxcXJzWFj0xMdEUAFdqmEO/d3Z2lqsNCfv27VPk3axZMzYxMZHSZGZmJhobG2vRT7TXf/rpJ2h47t2GxHD18uXLDLFsBoDp06dr8XnVqlUMy7Jlz3VJQgGlkldwcLAQEBCgSLdw4UIzQNvS6pdffmEBYMmSJap169bRyoeGhjKFhYUi2QJqIigoSFy1apUIAJUqVVIwdfLkySIAFBYW6p1v7927x7dp00YCgBUrVlTo/oRoy8s1KF1dXcUhQ4YoaIqPj2fIFE3kbPogSZJOVR8rKyv+5MmT/Ny5c0UjIyP9cr158+ZJ5CwBANeuXdNXINHGYMiiR+Dh5SHZ2NhwGzduZIcOHcqYmZmJBw4coIwfMGDAD0egkZERrfyqVavot+/fv2cAQJ6fHHPmzOHIPXmlSpUU5bRu3Zr+5nmeft+iRQuxY8eO4tatW9nc3FyJ3H5qonLlyhWyAMvMzBQB4O3btwxQdlfTrl07sTx7FI7jxA0bNhgBSrVZCqLdYWJiolNeRe6Mv337xsq+URQ4fPhwxZBesmQJc+vWLcqM48ePi7m5uYyHh0ejefPmUUbY2dnR73bu3KnFfEtLS7a0bK0RXbNmTWbPnj2UoEuXLonyCyGe5xmyq5o/fz5NN3nyZCMAOHnypKLOkZGRQukMoVWWPtM2AvmFnI2NjQQAx44dK3eLnZWVxcotnnHz5k0+LS2NGzlyJNeoUSOdLVpSUkI/0GWYU69ePREAhg0bxgDKoUu0Drt3767Y+RBhIoGDg4NkZGQkPnv2jAWA9PR0CVBbwJI7ltq1ayuII73x+/fvHKA+iBFt8tI89I7OVq1asQAwf/58mp5oTMoh28QPDg42KSoqEgBI+kysV61aZQQAv//+u87loGvXrhIAvHz5Uvjw4YN4584d5ei4f/++9O+///5wWmnZsuUP0xCN8qVLlyoqQ0wHNNGoUSN++fLlrJwRXbt2pRXUJfzUBBHt/Pvvv+zSpUsVjdy4cWPG2NiYKykp0WJOUlKSok6ZmZksoJQYy0/dERERZoBagPnhwwcJAKpVq8aQHR5xhAOoe/2XL18U/BoxYoSZfDsOAIIgVFzD5dGjRwIA7N27ly6mCxYs4Pbu3Usz2bJlC/1/ypQpipb+/PmzggmksTR3M7qwceNGFlBbX8mfL168WEHkrl27WC8vL5aob9avX58FAEtLS7LzIYdaHgAOHz6s1TCRkZECAHz58kVs2bIlpScuLo65ffs2La9t27aUDz/99JMAACYmJpRmuaL258+feWIXAwCFhYUKpQ+yw5syZYrg7+8v1axZU8zJyVGXdfLkSRWgFvwBQFBQEOvm5iYAQI0aNZgWLVqwgwcPrpCowcnJiQWAZcuWaS1SxOyNTF0eHh5iUVGRIh0xFAIAcj/x4cMHqXLlylKVKlWEb9++0cYsKSlht23bJgBq8wSgzG2SPpBpUA5iyGlqasoR+djQoUN10uvl5SXNmzevwhqRZMGPiooykjcuAISHh/NAmWpuu3btdG8iatasyXbq1IlWnLjfICCHKbnPEk08ePCAAYBevXpJpX/FOnXqiLVq1WJFUSx36ktPT5ceP34sWFhYiLGxsVJgYKDUpEkTvUzQdNOhiWnTpumsJxH/jx07Vue0UVRUxL18+ZIHgF9++YWOjpCQkNbk/0WLFjFkcyBHmzZtah2fvXpF60euD0aPHk2fFRQUsECZkgRFw4YNFeIIuVHj5cuXaQbnzp3jyGEvOztbXLt2LS1c85IfKNNO79mzp9SpUydW7lPLwcGBEjNq1ChJfg/x119/0f/9/PxMAaCkpERnw8i3tQ8fPmSnTp3KWltbK+RgV65c+WHPPnXqFK1/ZmYme+bMGeLcTNi1a5fw66+//mePFABAtCP79u1rCADNmjWj+Tx58kT69u2bRN4pcP36ddpKxNCSYMKECQIAnD9/niGiEXd3d37t2rWU8NjYWJ29ceHChZTQuXPnioD6Vk2eJicnxygjI0MEgFevXkkAMHjwYBMAiIuLq2dlZSUBgPyi6H9FfHx8uYwl0muCzMxMAQD8/PyoWGXo0KGKNMTVyKRJkxR8I04JCObMmVMHAGJiYngAIDYt9vb2LOSmxO/evVN8SJyxODk5cSYmJpTRFhYWip5nY4jUXHcAABvOSURBVGNj8ujRIyEtLc0QKNPrqlq1Kh4mcm11Xf6z5AgMDFQQdP/+fZ3pIyMjuR07diiGORn21atXZ/Pz87nc3Fw2MjKy3HUlKChIAoChQ4dqdSZTU1OtZ6tXr1YBat0s+XMbGxt96w6tv6+vL9+kSRN+/PjximnOysqKJ9IALZw9e1ZhoDl37lwpOztbJJc6BBkZGRW+V5d77iH6vnLRiqmpKdO9e3ceUNuv9+/fX3Rzc6MjgWjdk0bv0KGDJHcwQFBYWNiA/J+Xlyc1bdqUEn7gwAGJqDPJsWPHDtHS0pIoGlCacnNziXhf615l165d/PTp0xmWZbWmQXIOIbvUefPmSbo0LInK6+nTp5V0yBXQhg8fznl5eTGHDh4Sai17e3sOAD58+MDt2bOHffz4sRgREaEoiGEYydPTkzbc06dPdU5hukytAaBjx44sAHz//l3BuGPHjhnJnaNp3vTpw/79+6WIiAitjjN27Fi9ZtwA4OjoKOnSNvh39iZ3+pQ//v7+nKaTNDk0d1ea+PXXX3WvbZcuXVIQ+eLFC1rIqlWr9I6GmjVriv7+/obm5ua0peWGPw0bNpQAwMXFReuyacGCBQpCdu7cqah8aGgow3Gc4pmbmxsHqh26DRo0SJBLS+W7G4JNmzZJ9vb2PKDWqElMTLQAgC5dupB1Qe8USiyPCVxdXQ3lGxxNO0ICuYe60u84X19f8cuXL9zYsWNZDw8PZuHChdzUqVN5R0fHMr6EhIRIU6dOJf5E6OFFs4caGBgwb9680eXKiQUADw8PAVA7Ndu9ezdNd/z4ca5Tp06MnZ0dQ+7NGzZsKABlXunICfnMmTOGp0+fFkq/EzMzM3V2guTkZNpzyUhZunSpor4Mw+jcyrZr165CJ+OjR48yr1+/1mrchIQEXm5PogtjxoxhASArK0uRTp+oJSgoiD1+/DhnbGxsig8fPkiaUlJ96NKli4JBgwYNMps8eTIvF6iRMwoRhUdHR/MpKSn86tWrFY1pa2urd8ogGuH6MG3aNPqe3KPLLWyJh9Hs7GxToi1YvXp1rc5ElL0BYPHixYr3xERDE2StAYClS5dKRIYmx/Pnz1kACAgIkN8GGhFHOsSCmYBILmxsbER06NCB8/HxEcjVrByenp4Ccb6SlZUlaMp+ZJWUyAn606dPQpUqVcTKlStzAQEBJsHBwUYAIEkSByi3jZUqVaJE/8hH74oVKzhCyIwZM/6nbS+ZCeQg6xJxy2FjYyPq8zVMkJ6eTqeYJ0+eaI24kJAQAQC6d+/O63I1KwfP81xmZiZLbxMdHR3LNVuTg3iCJl7fsrOzFWtC9erVmdDQUJ29u3Pnznz9+vUVjKyou9S3b9/yZEt+8eJFfu3atZQJcqP9ixcv6iU+Ly9PAMq8gcrRokULidzBEFNpfVizZg1H/Ly8f/9ePHz4MK/QXC+tb/v27SWgzFknABBjJycnJ07u9HP16tXcnTt3lOUWFxezW7ZsYXfs2MHPnDnzP6uJ3rhxQyBOitu0aUMZs3r1apHo8t66dUsEgLy8PMpQYhMIqA11dOVdUlJC81uyZAlHDo0A8Pfff/9nu/qrV68arVq1io2JieHc3NwUtJqZmQlDhw7lAbWsTW7vQkY5AHh7e9P/mzRpIgJl0ycAXLhwQdE5xo0bxxB10tjYWPqOaKgo4ODgwNWtW5dLTU2VZs6cWW6vbdmyJbN48WKR+HMnysoAsHDhwh/2eFtbWxMnJycFEzdv3iwCwD///KMl3yEgSnIEffv2VRCi6zxQtWpVHgDi4+PFjRs3SppWxoC2KYY+aPpA0YS7uzv3+++/S8RNOgHZRTZs2FDYunUrkUCzX7584TQX/e/fv5eVQWT3xGL248ePgoGBgQCoxdNDhw4VVqxYoXPubtasmVbP/vvvv1k3Nzd23rx5glzxTRd2794tzpo1S4sxYWFheqcgY2Njnow0IqX+/PmzIr2mfZ8oihUa+WRdaNmyJTtt2jS6+bCzs5PIpVZQUBCTlZWlt5Hk9ixAmRaOJjZs2KDk6adPn8SLFy+Wu0j26tVLCA4O5nWphcoxbtw4BVPv3r2rqPDatWtVGRkZbEXdd8g9aJeHu3fvMrGxsRKgVu0fP348Hx8fT8y0xRMnTmjRJwgCravc5VJxcbGibm/fvuVWrFghEM+rcrx7946/ePGiAJR5xyOuBRctWqTVwaZOncoA2pbBDx8+5ExMTNiBAwcq1/N9+/ZJ69atU+3atcsEALp3725K7d408PTpUwYABg0aRBd2ExMTok7KFRYWUiKHDx+uxdhdu3bJxftieno6//TpU0rEsGHDuPHjx/PEHs/S0tIIAGbPni2OHj36P61xkydP1kr/9OnTCjU2ALRt25YDys5cBPfv35drw/PGxsbc58+ftcpyc3MT5Sq49evXp42+fv16BgCINRcAoEuXLrSgs2fPKnqIvi1m27Zt9TJF7navlBDDLVu28ERGVhHoMlurKBYvXiwAAMMwAqBmCHnXt29fLd0rKyurCo1YEo1h5MiR4pMnTzhyObZnzx76vY2NjaLRXr58qUWHLu9IZMMDADhy5Ai53iTidREAPD09FUOIBDWpV68eSzQqNBcxANixY4cUHx/Pu7u7Cw8ePFBUMDU1VQDUFlHbt2+n765evcrLzwkDBgzgXrx4wVlbWysad9OmTTygvrpdvny5TkY+ePCAl+/MgB97TN26dasEAh469KHMIs7L5Jg0aZJWPuQen3hunTx5Mks0IV++fKkCgOXLlwuPHj3Sq02j8LdIPA1oHg7lnhZIRBxdC/ujR48Ea2trYuJslpKSwvXq1UuaPn06daHRoEED4cuXLz+cajRd6BEN9lGjRilO9prhNOQwMDDg5VF6CIgUYeDAgfyKFSvMSHkK52GlSEtL05K79ezZk6abNm2aAACNGzdW8MPc3PyHoplnz54xxHlNo0aNRKI/Jp+ptGBvb08LHzdunEj8TBEMHz6cKSWSYxiGJRUkePz4Mf2dlJTElpSUcIsXL5brShnKnQwQFBcXC8SrHEFMTAxtyMLCQsU3qampquzsbEnu4KVHjx56RwNZu3766Se9xBNtdzlevHjBkVHWrVs3rkGDBgygPQUCwJIlS+oYGBiw8qvhHj16MCSIzcCBA000vWQAalcm9EdiYqLCO09F0aFDBy43N5cjpmDPnz8Xv379SgsjTswGDx6sUypKFYwBWFtbCwBQUlLCtGnThgEAGxsbHgDs7e3FzMxMrdGpuSuS48iRI3IbP97Y2JgS7OTkpBhxxPGmLsjvv+UGq5o6y3KQ6A4A4Ovrq9VoZLom9y/EhSzq1avh4rhxQwDUsqs3b97o1PwuKCgQiMcDXZCHhFi/fj1N5+fnJy5atIgjLsAjIyPZMWPGMAAgD4lUq1YtLYb4+fnxSUlJlOgZM2bQ9eTGjRtEu54y6+3bt8SUgjYE8QAnN3kAgFWrVrEA2EmTJgnZ2dnyGz1V586dBUAZrwQA+vXrR/MNDQ1l0tPTpTNnzlDGBwQE8B8/fqTf8Dwv6vKq9+XLF27p0qU8WXsSExPZkSNHsvv27VPXIykpqcLbSD8/v3LnSBJng4AcLnVB7vMQUEdpIz4Xid2j3PGMsbExDwDv37/njYyMOF3xSl6/fl2hUS7XmNF0CX78+PE6AODj40Ofe3p6GpLt84QJE1Rv374ttxwHBwe6BqWnpzMAcPHiRenq1aucr6+v5O/vb9S4cWPaEe7du8c3b95cJB9wAEAWZrnbcM377AYNGpTbIJ07d+asra0FPz8/Xq7+QnDjxg1WLjp58eKFeODAAZNz584Jrq6uxCiGfvfp0ye95fXs2ZMSbWhoKHz48IGbMmUKC5TFo9I8R7Vu3doQAB48eECfaxrw7927V9I6QUMtnhk1apQpoD7F66uXtbU1q+kcQRfkugPm5uYMnVI1ZUuA2lp13rx5Arnt04XU1NQ6Li4u3IIFC9iHDx+WW4HBgwcLCQkJAvF7QnyIWFpack5OTgKgVMEBlJqQ27Zto1vwyMhI+rxr166cLoOZ69evK/J68+aNqCla0URxcbGwatUqRV579+5V/NYVnU4O4k/x4cOHzNWrVynviJnG/wz5cALUx315DECC4OBgnQfh5OBgvQ1J7DGCgoJUAPDrr78ajRs3zszPz8/w+fPnAgBs3bqVc3NzU2kyCABatmwp9u7dW9TUCPn69SsDqKM7WFtb88SUQRdGjBghzJs3j/nzzz8Va6Yu6WuPHj0M/fz8iCYnBwCCIEiA2hW7PHZXr169GM3QUHK8evVK2rBhg6Jx8vPzlfWMior6oR8ouUMWfZg2bVqFegHZHAwaNEjl7e0t5ObmcnKHYQS+vr5CZGSkXiOdgoICRm5LQuxENO+5O3bsqMh79+7ddHMgv2rYtm2bzhHUsGFD+v2aNWvo7ox4LgXUPhf11VOOuXPncoD6ukLznSRJZfwjSnFBQUHlTj3+/v5idHS0XiYlJiaKDx484IcNG6YgrkuXLuyAAQOEO3fuCM2aNaNlDBo0iNGMIkog37aSSDUJCQkSoNaJ+vLlC33fqFEjydfXl79//z7n6+vLx8bGVkj0QkItyZ0jECuvPXv2SGfOnJEAoEqVKpKZmZlYWFhIGd+oUSMOAPbv329KTtrk8EmsvuQoT+/4xIkTZfXduXOnYG1tLQLAvXv3pO7du0vE3OvYsWNGQJmNREFBgVSrVi22NBMWAE6ePClMmTJFMUzbtGnDZWZmGgHApUuXWAC4ffu2CACa6pjXrl3T2TNXrlwpTJw4USG+Ib1oypQplGBBEERAHcvkxIkTIhEBEdd7BHJtEYJOnTpxOTk54rJly0wAgGhOmpubC4AykM3ChQu58PBwYcuWLXVIiFVnZ2emW7duOv01rlixgtKl6yBoaGioe0qdPHmy8OXLF3H79u2s/IDUuXNnMSEhQX7vzTx69IgpLaxckb08KPCRI0ckuVimadOmYkxMjCg30AwNDTUFgKtXr4oAYGVlRafRDRs2qGbNmvXDaVWOGzduiDt37lR0kmnTpqnktifEuEiXh3FAvVb9lzK3bdsmAepTuYuLC/vs2TOVjY0N4+3tLb5584ZzcHCgI4REiuvUqZNyJIuiSBShFZX/kTAOUCtdy3/PmTNHAoC8vDytRY2o3J89e5a7ceMG+/TpU5bI0IAyX1LEyX3Xrl11lr9+/XoRKIvpAZR59Pzw4YNYqVIlLebOmjWL2CBKXl5eNF+ir6sPxIUHQadOnZj169cb0VM1gMqVK7OBgYEm8ttOghEjRkgXLlwQHjx4wBIlQ4KJEyeKffr0UXQyfT7KFPjll18kW1tbmlDu8k4eHJioWZqamtJCfnRIKy4upt8vX76cCw4OZp48ecIDysCPbm5ubEhISBP5t0TDUY7k5GQJAOrXry/l5+drMUjz1Ozk5MQAgJmZGbt8+XL+w4cP0q1bt8SlS5dKmh5IK4o+ffpIhw8fZu7cucPfunVL0aBBQUH0tzwcoSLs+dSpUwWitgKUxbwliYqKinj5nUhaWpp4+vRpC0CtxZ6bm8vUqFGDq1u3rgQA9vb2KgB4//59ubsOIuJ/9uyZSvMcdPLkSeHs2bOK75s2baqSOyeQx+Yl+Pnnnys0rWmK0L28vMRFixZJJK7HkiVL+NJ6cHIX6La2tuKECROI3q7WCCaHZs1YWQCQm5vLA2o7Svnz8PBwISwsjKfhl4KCgnT2YnLDdfr0aUUG9vb2Ipl7u3TpIoWFhbGAMr4hoDb56t+/v1Yv8/DwUFR28uTJAlAWhMXR0VGvp+eCggKJnG/kDdatWzcVAMgDPBI4ODjonJaIOKO0DiwALFiwgOSpqLemQ02ivU/CmQNqlSBd5djY2HBkZMjTm5ubl79Nrly5shQREWEIAKNHj1YBQGRkJB8QEMC2bNmSA8qcsRDPDyzL0kzT09NFZ2dnnpy65SBCOXKnTKAZx0oe8iIiIoL99ddfJQBYsmSJYceOHZn379+zd+7c0ep98uigcuusqKioekePHhVXr14tt01hatWqVaEt8ebNm02OHj1K3DUxgPryLSQkRMF8d3d3jmjqd+nSRahWrRrXvHlzo6tXr/Kl7xXl/f3337Q+DRs25AFtfQRYWlry8uiYBPLoZnJMnjyZPX78OEt2KCSUKaCO+bF27VpW7lWUBGDRheLiYp1lEG90ALBt2zYTsu8h2NFH+/Tpo/c8JJ9qNP1UjR8/nhJPlBLKc8xPEBISYubj46NplcW0bNmSSBxETV8qeXl5wsaNGxWifldXV75Hjx4cAISHhxsCAAl1S/h58WNK/LJlyxTTBgleXFRUxAMA8ciZmJhokZGRYVKaoQSoI3c6ODgIHh5eDAB8+PBBJ7NjYmJoxdu3b8/II2qOGTNGAJRBxojOV+fOnfU2LDlLAcp7lnnz5gnEPmP+/PkioD6tE4/a8uidcsitvnTh0aNHtBNSC1o9SE5O5o2NjRkAyMvLo4367t07ycLCQlQEKz506JCozzEZoO7BJAYtoNb8e/nyJefq6soXFBSIjRs3FvLz86XCwkJToMwrW3h5OPsjDzgE+fn5xDiUB8ritxcVFUmavk8AtXu9q1evSkOGDJFKI4SCuEEncHZ2lvLy8qT09HQRUGu0A2UHxG/fvrEuLi4CcUbw+vVrUe70kihL2NralitQ3Lx5M3X9R+6F5BEWvLy89PLg0qVLYnh5uKBQxEtMTJScnZ05AKhXrx4jnxpIhM7i4mLWzs7uh6EVzp49a/Lt2zcGUBvLlNdz5NHUAGDTpk16NeL13WYmJSXxALBy5coKK2AbGhqyYWFhOmkh7kUqVaokurm58Xfu3KGMUqlUtAzii14z8umPQFwHTpo0SWrfvr3m5kGbhpiYmHIti3SBmPrKoak1CKhVh/7++2+a1tvbmw7dmzdvMmSxXLlyJa3otm3bJKK71KlTJ8HQ0JBWWu4jSx7bneC/urKVj8Q+ffpI2dnZOjtBnTp1uIEDByrydnV1Nevbty9HfPYGBgYyCQkJrFzlh9BHnFHr8i6BqKgoMTY2VvDz82MsLS1NAWD48OGGR44cYS9cuCCWEkaZ4OnpyRw5coROX/qmusuXLyuIOXnypFY6XSFZgbKpRRP9+vXTmd7BwYEha+CnT58UFlXJyclGQJkk4Pbt2xLxwEPw/PlzMScnhyXuP9zd3fmMjAxaVvPmzRU7oLZt2xr5+Pgo6qgIN6EHp06dkmJjYyXiMvGvv/7ik5OTDQG1MU9aWpoEd3d32kvnzZvHaarWA8CqVasEAGjWrJne7eK7d+/Yli1bCgAwevRoltxNyPH+/Xvu1q1bWs979OghAcBvv/1Gp5Hw8HCGaI8UFxcryiXuMyIiIuoASifPq1evpmk1g5fJIfeJtW/fPo7YhzAMw+jSPty9ezftzW/fvmU/f/4s6bKTJNZgciQnJ3Pp6enCmjVreC8vL/qNg4MDY2dnxxkYGGiPxLCwMOHt27fMr7/+KhKTLIKOHTtKDx8+JEwwSU5OprKqBQsWiABgaWlJmZmTk0OUDShhYWFh9Jt9+/aJM2fO5AG1OcGOHTu05s5du3axjx8/5lasWMHqM5ok2/SePXuKaWlprKaQ0M/PjwPKbN71wc/Pz1SlUoma164dOnTgjh59ypFwRbocMxMDpJycHFEe2LhHjx4C0ZIhAlmgLMJ1586dWYB6k9Du6HJXdnJoXu4Q1KhRg01JSTFav369Vo+4cuWK9ODBA+7s2bPSzp07tb4vKiriO3bsSLd53t7eirKJt1GCrVu3Mrdu3RILCgoYQG2DPnjwYDNAHZfk1KlTrJeXl0DqamFhwRB7PrkhqhynTp3SolceThxQG4gCwG+//aag4fnz54rfPXv25IhLqdLvqA9fAmJaDZQFI4iMjDQCgLi4ODYsLMwkKChInUa+QEVFRUlt27allc3JyRHlTsPkqjBypKWlSenp6dyMGTPq6XoPACkpKYLck7STk5NipzN8+HCpUqVKIqD2Ok0M+YkZgaYb2piYGJ116dmzp/Dzzz9rdYQLFy5wixYtEsaMGcMRiyz5rR+JSSJLr2ggQRAE4l0IUFtKad6VC4LAzJw506hPnz5iYGCgYUBAgF4Bq6enp9m///5Lv8/Pzy9LKw/0W7VqVXH8+PGGuhZiXUhOTub27t3Ltm/fXsGw5cuXKxh+79494ejRo7QcuRqm3BSuV69ehrVr11bo9Do6OrJDhgyRMjIyiFyILsxTpkwRmjdvLkqSJAFAtWrVuLi4uB/WndyT9+7dW3J0dOTkHhdiYmJMAWDQoEG0HM2A9poCUIIrV64I8fHxtHE/fPhA/4+Li6MNkJWVxQJlSnrR0dHqBlm3bh2lzLFjx+QqQBzP8xIAdO7cmS7+cjfe5E5BV7B4OTZv3iz+/PPPPAD069evkYeHh5YgMC0tjfaQs2fPqgB11BsZoQqGkJB/xJeu3DOcHJMnT9aankJDQ1lBEMQ//vhDkDspI5A7iC4PZPQSwaFcNYmAbIaioqK08tTy4uDs7CxqJnB1dVU8S0lJYQFg+/btZoDyEBYfh29PsxDNuEuAOjBkQUEBa2BgwM2dO1cFqG8S27dvryhL7rOxZ8+eCruMixcv8qRXa4L4VCSROseMGSM4ODjwZG6fPHmyBQDUrVuX5h8aGioSbXzZM/pbrlz97t07ITw8XK65SBu/Zs2akqZJQ9WqVaX4+Hitw+f169dpniRi24wZM1Th5eES1TUYNWoUzVzTkOXgwYNave7Vq1ecJEmai5YhsRUk0BXQJCQkRJw/f760bNkyBSMOHjyoSLtx40Za7uHDh/XKlDZu3Ejz8fDwYIEyFyCA8iS9du1aU57ndW5S6tSpI+Xl5Ykkzm5sbKy4ePFilbe3N1+/fn0FT0jdiUoQAGRkZDDXrl3j3rx5QxuBhHAit7KAWk9AnhfpIFOnTlXXS1dASIIhQ4ZUSEyt6cZJpVIJycnJQnx8PJeVlcVGR0fr3OmMHTuWJfMosSCaO3cuZ2tra0rmZzs7O1Ez7q2fnx87YcIEISYmRgSUERR0Yd26dXqlD1WqVPnhWjN27Ng6AMCyLC93GVJcXMzWrl3b5Pnz57xc1gcAGRkZPFDm1hAAsrOzeUBpURYYGMi+evVK2Uk0nazoi6JZUlLCAmqHMpIkCYA6ZuCmTZukKVOmGAFqn+tpaWkMALRq1Yoh2MpkuvIjQV4A5dVwZmYmM3LkSC0mjxo1SgDU99GlBJpdunRJ0Dw4AtoOO1u3bs2Vp5dMtFnInTuJwKkLb968UZTn5+enAgCi1CdXKSLQ7JTv3r3jli9fLjVp0oR99epVxa6LP3/+zOqKoEP8EurDiBEjKnwf7ePjI8kti4i8JzEx0SgiIoIFgHbt2tHyyJ07oLwOJUrdc+bMMQLUEtZ27dpxABAREaFghlw99s8//2SBsoCTukBkTuvXr/+hnO/hw4eK2SI2Ntbk7NmzQqmIn12yZImCNz169LAAyhzx/x9hH9n5bWLyLgAAAABJRU5ErkJggg==)
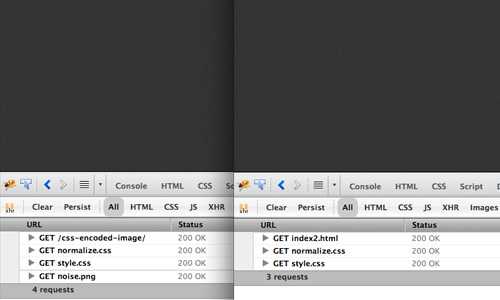
}Для сравнения мы также приложили другой документ с изображением в формате PNG с соответствующими стилями. Если мы загрузим оба варианта в браузере и посмотрим в журнал запросов, будет видно, что у варианта, использующего закодированное изображение, меньше HTTP-запросов, чем у указывающего на изображение напрямую.

Теперь вы можете посмотреть пример и скачать исходный код по ссылкам ниже. Надеемся, этот способ будет Вам полезен.
Демонстрация работы – Скачать исходный код
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как изменить размер фоновой картинки через CSS3
Оригинал: sitepoint.com/css3-background-size-property
Перевод: Влад Мержевич
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Есть несколько способов определения размеров — взгляните на демонстрационную страницу background-size.
Абсолютное изменение размера
Могут применяться единицы измерения.
background-size: ширина высота;По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
background-size: 100px 200px;Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
background-size: 100px;
/* аналогично */
background-size: 100px auto;Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
background-size: 50% auto;Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain. Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
background-size: contain;
Заполнение фоном
Свойство background-size также понимает ключевое слово cover. Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
background-size: cover;
Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
background:
url("sheep.png") 60% 90% no-repeat,
url("sheep.png") 40% 50% no-repeat,
url("sheep.png") 10% 20% no-repeat #393;
background-size: 240px 210px, auto, 150px;Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Просмотр демонстрационной страницы с background-size.
htmlbook.ru
Адаптивное изображение на CSS
С развитием информационных технологий все больше адаптивности требуется от создаваемых сайтов. Адаптивность, собственно заключается в возможности сайта подстраиваться под мобильные телефоны и планшеты. При этом некоторые создаются специальные – мобильные версии сайтов. Но все более популярным становиться создания таких сайтов, которые сами перестраиваются под мобильную версию.
Часто у разработчиков возникает следующая проблема. Сайт адаптивной и подстраивается под разрешение экрана в мобильных телефонах, но вот проблема – изображения в статье не желают уменьшатся, а вылезают за область просмотра. Это является, во-первых, не удобным для пользователя, а во-вторых указывает на погрешности в разработке, ну и, естественно, на сам статус сайта и разработчика. Ведь все представление складывается из мелочей.
Итак, как решить эту проблему средствами каскадных таблиц стилей – CSS.
Вариант 1. Работает только на отдельных изображениях.
В CSS файле создать класс img-adaptive со следующими параметрами:
.css-adaptive {
display: block;
max-width: 100%;
height: auto;
}
Далее, при вставке изображения нужно подставить это класс:
<img src=”images/1.jpg” class=”css-adaptive”>
При этом изображение пудет подстраиваться под ширину блока в которое оно помещается. Но этот способ работает только на те изображения, в которые подставляется класс css-adaptive.
Вариант 2. Работает на все изображения в определенном блоке.
Допустим на вашем новом сайте публикуются новости. В каждую новость добавляется по несколько изображений. При этом все должны подстраиваться под размер экрана. А прописывать класс img-adaptiveдля каждого, во-первых, долго, а во-вторых, если новости добавляют обычные пользователи, то они просто не будут знать про этот класс.
Итак, нужно поместить все новости в контейнер div например с классом news.
<div class=”news”>
<h2>Адаптивность изображений в CSS</h2>
<img src=”imahes/1.jpg”>
<img src=”imahes/2.jpg”>
<img src=”imahes/3.jpg”>
</div>
А в файл с CSS следующее:
.news img {
display: block;
max-width: 100%;
height: auto;
}
Таким образом все изображения в новости станут адаптивными независимо от их количества и размера.
Поделиться в соц. сетях:webriz.ru
