Как перенаправить на другую веб-страницу с помощью JavaScript
JavaScript предлагает множество способов перенаправить пользователя на другую веб-страницу, если во время выполнения вашей программы вам нужно перейти на другую страницу.
Тот, который можно считать каноническим для перехода к новому URL-адресу,
window.location = 'https://newurl.com'
Если вы хотите перенаправить на другой путь в том же домене, используйте:
window.location.pathname = '/new'
Это используетlocationобъект, предложенныйAPI истории.
Другие варианты перенаправления
Как и в большинстве случаев в программировании, есть много способов выполнить одну и ту же операцию.
Сwindowнеявно присутствует в браузере, вы также можете:
location = 'https://newurl.com'
Другой способ — установитьhrefсобственностьюlocation:
window.
location.href = 'https://newurl.com'
locationтакже имеетassign(), который принимает URL-адрес и выполняет то же самое:
window.location.assign('https://newurl.com')
Вreplace()Метод отличается от предыдущих способов, потому что он перезаписывает текущую страницу в истории. Текущая страница стирается, поэтому, когда вы нажимаете кнопку «назад», вы возвращаетесь на страницу, котораясейчас жепоследний посещенный.
window.location.replace('https://newurl.com')
Это может быть удобно в некоторых ситуациях.
Различные способы достижения
windowобъектБраузер предоставляетselfиtopобъекты, которые все ссылаются наwindowобъект, поэтому вы можете использовать их вместоwindowво всех приведенных выше примерах:
301 редирект с использованием серверной директивы
Все приведенные выше примеры рассматривают случай программного решения перейти на другую страницу.
Если вам нужно перенаправить, потому что текущий URL-адрес старый, и переместить новый URL-адрес, лучше всего использовать директиву на уровне сервера и установить код HTTP 301, чтобы сигнализировать поисковым системам, что текущий URL-адрес навсегда перемещен на новый ресурс.
Это можно сделать через.htaccessпри использовании Apache.Netlifyделает это через_redirectsфайл.
Возможны ли 301 редирект с использованием JavaScript?
К сожалению нет.
На стороне клиента это сделать невозможно.
Код ответа HTTP 301 должен быть отправлен с сервера задолго до того, как браузер выполнит JavaScript.
Эксперименты говорят, что переадресация JavaScript интерпретируется поисковыми системами как переадресация 301. Видетьэто сообщение Search Engine Landдля справки.
Google говорит:
Использование JavaScript для перенаправления пользователей может быть законной практикой. Например, если вы перенаправляете пользователей на внутреннюю страницу после того, как они вошли в систему, вы можете использовать для этого JavaScript.
При изучении JavaScript или других методов переадресации, чтобы убедиться, что ваш сайт соответствует нашим рекомендациям, учитывайте намерение. Имейте в виду, что переадресация 301 лучше всего подходит при перемещении вашего сайта, но вы можете использовать для этой цели переадресацию JavaScript, если у вас нет доступа к серверу вашего веб-сайта.
Другой вариант — использовать метатег в вашем HTML:
<html> <head> <meta http-equiv="refresh" content="0;URL=https://newurl.com/"> </head> </html>
Это заставит браузер загружать новую страницу после того, как он загрузил и интерпретировал текущую, и не будет ничего сигнализировать поисковым системам. Лучший вариант — всегда использовать перенаправление на уровне сервера 301.
Больше руководств по js:
- Чего следует избегать в JavaScript (плохие части)
- Отсрочки и обещания в JavaScript (+ пример Ember.js)
- Как загрузить файлы на сервер с помощью JavaScript
- Стиль кодирования JavaScript
- Введение в массивы JavaScript
- Введение в язык программирования JavaScript
- Полное руководство по ECMAScript 2015-2019
- Понимание обещаний JavaScript
- Лексическая структура JavaScript
- Типы JavaScript
- Переменные JavaScript
- Список примеров идей веб-приложений
- Введение в функциональное программирование с помощью JavaScript
- Современный асинхронный JavaScript с Async и Await
- Циклы и область действия JavaScript
- Структура данных JavaScript карты
- Заданная структура данных JavaScript
- Руководство по шаблонным литералам JavaScript
- Дорожная карта для изучения JavaScript
- Выражения JavaScript
- Откройте для себя таймеры JavaScript
- Объяснение событий JavaScript
- Циклы JavaScript
- Пишите циклы JavaScript, используя map, filter, reduce и find
- Цикл событий JavaScript
- Функции JavaScript
- Глоссарий JavaScript
- Замыкания JavaScript объяснены
- Учебник по функциям стрелок в JavaScript
- Руководство по регулярным выражениям JavaScript
- Как проверить, содержит ли строка подстроку в JavaScript
- Как удалить элемент из массива в JavaScript
- Как глубоко клонировать объект JavaScript
- Introduction to Unicode and UTF-8
- Юникод в JavaScript
- Как ввести первую букву строки в верхний регистр в JavaScript
- Как отформатировать число как денежное значение в JavaScript
- Как преобразовать строку в число в JavaScript
- это в JavaScript
- Как получить текущую метку времени в JavaScript
- Строгий режим JavaScript
- Выражения функции немедленного вызова JavaScript (IIFE)
- Как перенаправить на другую веб-страницу с помощью JavaScript
- Как удалить свойство из объекта JavaScript
- Как добавить элемент в массив в JavaScript
- Как проверить, не определено ли свойство объекта JavaScript
- Введение в модули ES
- Введение в CommonJS
- Асинхронное программирование и обратные вызовы JavaScript
- Как заменить все вхождения строки в JavaScript
- Краткое справочное руководство по современному синтаксису JavaScript
- Как обрезать ведущий ноль в числе в JavaScript
- Как проверить объект JavaScript
- Полное руководство по датам JavaScript
- Учебник Moment.
 js
js - Точка с запятой в JavaScript
- Арифметические операторы JavaScript
- Объект JavaScript Math
- Создавайте случайные и уникальные строки в JavaScript
- Как заставить ваши функции JavaScript спать
- Прототипное наследование JavaScript
- Исключения JavaScript
- Как использовать классы JavaScript
- Поваренная книга JavaScript
- Цитаты в JavaScript
- Как проверить адрес электронной почты в JavaScript
- Как получить уникальные свойства набора объектов в массиве JavaScript
- Как проверить, начинается ли строка с другой в JavaScript
- Как создать многострочную строку в JavaScript
- Руководство по ES6
- Как получить текущий URL в JavaScript
- Руководство ES2016
- Как инициализировать новый массив значениями в JavaScript
- Руководство ES2017
- Руководство ES2018
- Как использовать Async и Await с Array.prototype.map ()
- Асинхронный и синхронный код
- Как сгенерировать случайное число между двумя числами в JavaScript
- Учебное пособие по HTML Canvas API
- Как получить индекс итерации в цикле for-of в JavaScript
- Что такое одностраничное приложение?
- Введение в WebAssembly
- Введение в JSON
- Руководство по JSONP
- Should you use or learn jQuery in 2020?
- Как скрыть элемент DOM с помощью простого JavaScript
- Как объединить два объекта в JavaScript
- Как очистить массив JavaScript
- Как закодировать URL-адрес с помощью JavaScript
- Как установить значения параметров по умолчанию в JavaScript
- Как отсортировать массив объектов по значению свойства в JavaScript
- Как подсчитать количество свойств в объекте JavaScript
- call () и apply () в JavaScript
- Введение в PeerJS, библиотеку WebRTC
- Работа с объектами и массивами с помощью Rest и Spread
- Полное руководство по отладке JavaScript
- Руководство по TypeScript
- Динамически выбирать метод объекта в JavaScript
- Передача undefined в JavaScript с немедленным вызовом функциональных выражений
- Свободно типизированные языки против строго типизированных языков
- Как стилизовать элементы DOM с помощью JavaScript
- Трансляция в JavaScript
- Руководство по генераторам JavaScript
- Размер папки node_modules не является проблемой.
 Это привилегия
Это привилегия - Как решить непредвиденную ошибку идентификатора при импорте модулей в JavaScript
- Как перечислить все методы объекта в JavaScript
- Метод String replace ()
- Метод String search ()
- Как я запускаю небольшие фрагменты кода JavaScript
- Руководство ES2019
- Метод String charAt ()
- Метод String charCodeAt ()
- Метод String codePointAt ()
- Метод String concat ()
- Метод String EndWith ()
- Метод String includes ()
- Метод String indexOf ()
- Метод String lastIndexOf ()
- Метод String localeCompare ()
- Метод String match ()
- Метод String normalize ()
- Метод String padEnd ()
- Метод String padStart ()
- Метод String repeat ()
- Метод String slice ()
- Метод String split ()
- Метод String startWith ()
- Метод String substring ()
- Метод String toLocaleLowerCase ()
- Метод String toLocaleUpperCase ()
- Метод String toLowerCase ()
- Метод String toString ()
- Метод String toUpperCase ()
- Метод String trim ()
- Метод String trimEnd ()
- Метод String trimStart ()
- Мемоизация в JavaScript
- Метод String valueOf ()
- Ссылка на JavaScript: Строка
- Метод Number isInteger ()
- Метод Number isNaN ()
- Метод Number isSafeInteger ()
- Метод Number parseFloat ()
- Метод Number parseInt ()
- Метод Number toString ()
- Метод Number valueOf ()
- Метод Number toPrecision ()
- Метод Number toExponential ()
- Метод Number toLocaleString ()
- Метод Number toFixed ()
- Метод Number isFinite ()
- Ссылка на JavaScript: номер
- Дескрипторы свойств JavaScript
- Метод Object assign ()
- Метод Object create ()
- Метод Object defineProperties ()
- Метод Object defineProperty ()
- Метод записи объекта ()
- Метод Object freeze ()
- Метод Object getOwnPropertyDescriptor ()
- Метод Object getOwnPropertyDescriptors ()
- Метод Object getOwnPropertyNames ()
- Метод Object getOwnPropertySymbols ()
- Метод Object getPrototypeOf ()
- Метод Object is ()
- Метод Object isExtensible ()
- Метод Object isFrozen ()
- Метод Object isSealed ()
- Метод Object keys ()
- Метод Object preventExtensions ()
- Метод Object seal ()
- Метод Object setPrototypeOf ()
- Метод значений объекта ()
- Метод Object hasOwnProperty ()
- Метод Object isPrototypeOf ()
- Метод Object propertyIsEnumerable ()
- Метод Object toLocaleString ()
- Метод Object toString ()
- Метод Object valueOf ()
- Справка по JavaScript: объект
- Оператор присваивания JavaScript
- Интернационализация JavaScript
- Оператор типа JavaScript
- Новый оператор JavaScript
- Операторы сравнения JavaScript
- Правила приоритета операторов JavaScript
- Оператор instanceof в JavaScript
- Заявления JavaScript
- Область действия JavaScript
- Преобразования типов JavaScript (приведение)
- Операторы равенства JavaScript
- Условное выражение if / else в JavaScript
- Условное переключение JavaScript
- Оператор удаления JavaScript
- Параметры функции JavaScript
- Оператор распространения JavaScript
- Возвращаемые значения JavaScript
- Логические операторы JavaScript
- Тернарный оператор JavaScript
- Рекурсия JavaScript
- Свойства объекта JavaScript
- Объекты ошибок JavaScript
- Глобальный объект JavaScript
- Функция JavaScript filter ()
- Функция JavaScript map ()
- Функция JavaScript reduce ()
- Оператор `in` в JavaScript
- Операторы JavaScript
- Как получить значение свойства CSS в JavaScript
- Как добавить прослушиватель событий к нескольким элементам в JavaScript
- Поля частного класса JavaScript
- Как отсортировать массив по значению даты в JavaScript
- Поля открытого класса JavaScript
- Символы JavaScript
- Как использовать библиотеку JavaScript bcrypt
- Как переименовывать поля при деструктуризации объекта
- Как проверять типы в JavaScript без использования TypeScript
- Как проверить, содержит ли массив JavaScript определенное значение
- При чем тут оператор двойного отрицания !! делать в JavaScript?
- Какой оператор равенства следует использовать при сравнении JavaScript? == против ===
- Стоит ли изучать JavaScript?
- Как вернуть результат асинхронной функции в JavaScript
- Как проверить, пустой ли объект в JavaScript
- Как выйти из цикла for в JavaScript
- Как добавить элемент в массив по определенному индексу в JavaScript
- Почему не следует изменять прототип объекта JavaScript
- В чем разница между использованием let и var в JavaScript?
- Ссылки, используемые для активации функций JavaScript
- Как соединить две строки в JavaScript
- Как соединить два массива в JavaScript
- Как проверить, является ли значение JavaScript массивом?
- Как получить последний элемент массива в JavaScript?
- Как отправить urlencoded данные с помощью Axios
- Как получить дату завтрашнего дня с помощью JavaScript
- Как получить вчерашнюю дату с помощью JavaScript
- Как получить название месяца из даты JavaScript
- Как проверить, совпадают ли две даты в один и тот же день в JavaScript
- Как проверить, относится ли дата к дню в прошлом в JavaScript
- Операторы с пометкой JavaScript
- Как дождаться выполнения 2 или более обещаний в JavaScript
- Как получить дни между двумя датами в JavaScript
- Как загрузить файл с помощью Fetch
- Как отформатировать дату в JavaScript
- Как перебирать свойства объекта в JavaScript
- Как рассчитать количество дней между двумя датами в JavaScript
- Как использовать ожидание верхнего уровня в модулях ES
- Динамический импорт JavaScript
- Необязательная цепочка JavaScript
- Как заменить пробел внутри строки в JavaScript
- Нулевое объединение JavaScript
- Как сгладить массив в JavaScript
- Это десятилетие в JavaScript
- Как отправить заголовок авторизации с помощью Axios
- Список ключевых слов и зарезервированных слов в JavaScript
- Как преобразовать массив в строку в JavaScript
- Как удалить все содержимое папок node_modules
- Как удалить дубликаты из массива JavaScript
- Let vs Const в JavaScript
- Один и тот же вызов POST API в различных библиотеках JavaScript.

- Как получить первые n элементов массива в JS
- Как разделить массив на несколько равных частей в JS
- Как замедлить цикл в JavaScript
- Как загрузить изображение на холст HTML
- Как разрезать строку на слова в JavaScript
- Как разделить массив пополам в JavaScript
- Как написать текст на холсте HTML
- Как удалить последний символ строки в JavaScript
- Как удалить первый символ строки в JavaScript
- Как исправить ошибку TypeError: невозможно назначить только для чтения свойство «exports» объекта «# & lt; Object & gt;» ошибка
- Как создать всплывающее окно с намерением выхода
- Как проверить, является ли элемент потомком другого
- Как принудительно вводить учетные данные для каждого запроса Axios
- Как устранить ошибку «не функция» в JavaScript
- Гэтсби, как изменить фавикон
- Загрузка внешнего файла JS с помощью Gatsby
- Как определить темный режим с помощью JavaScript
- Посылка, как исправить ошибку `регенераторВремя выполнения не определено`
- Как определить, используется ли блокировщик рекламы с JavaScript
- Деструктуризация объектов с типами в TypeScript
- Справочник Deno: краткое введение в Deno 🦕
- Как получить последний сегмент пути или URL-адреса с помощью JavaScript
- Как перемешать элементы в массиве JavaScript
- Как проверить, существует ли ключ в объекте JavaScript
- Возбуждение событий и захват событий
- event.
 stopPropagation против event.preventDefault () против return false в событиях DOM
stopPropagation против event.preventDefault () против return false в событиях DOM - Примитивные типы и объекты в JavaScript
- Как узнать, к какому типу относится значение в JavaScript?
- Как вернуть несколько значений из функции в JavaScript
- Стрелочные функции и обычные функции в JavaScript
- Как мы можем получить доступ к значению свойства объекта?
- В чем разница между null и undefined в JavaScript?
- В чем разница между методом и функцией?
- Как мы можем выйти из цикла в JavaScript?
- Цикл for..of в JavaScript
- Что такое деструктуризация объектов в JavaScript?
- Что такое подъем в JavaScript?
- Как заменить запятые на точки с помощью JavaScript
- Важность тайминга при работе с DOM
- Как перевернуть массив JavaScript
- Как проверить, является ли значение числом в JavaScript
- Как принять неограниченное количество параметров в функции JavaScript
- Объекты прокси JavaScript
- Делегирование событий в браузере с использованием ванильного JavaScript
- Ключевое слово JavaScript super
- Введение в XState
- Значения передаются по ссылке или по значению в JavaScript?
- Пользовательские события в JavaScript
- Пользовательские ошибки в JavaScript
- Пространства имен в JavaScript
- Любопытное использование запятых в JavaScript
- Цепочка вызовов методов в JavaScript
- Как справиться с отклонением обещаний
- Как поменять местами два элемента массива в JavaScript
- Как я исправил ошибку «cb.
 apply is not a function» при использовании Gitbook
apply is not a function» при использовании Gitbook - Как добавить элемент в начало массива в JavaScript
- Гэтсби, исправьте ошибку «не удается найти модуль gatsby-cli / lib / reporter»
- Как получить индекс элемента в массиве JavaScript
- Как проверить пустой объект в JavaScript
- Как деструктурировать объект до существующих переменных в JavaScript
- Структура данных JavaScript в виде массива
- Структура данных Stack JavaScript
- Структуры данных JavaScript: очередь
- Структуры данных JavaScript: Установить
- Структуры данных JavaScript: словари
- Структуры данных JavaScript: связанные списки
- JavaScript, как экспортировать функцию
- JavaScript, как экспортировать несколько функций
- JavaScript, как выйти из функции
- JavaScript, как найти символ в строке
- JavaScript, как фильтровать массив
- JavaScript, как расширить класс
- JavaScript, как найти дубликаты в массиве
- JavaScript, как заменить элемент массива
- Алгоритмы JavaScript: линейный поиск
- Алгоритмы JavaScript: двоичный поиск
- Алгоритмы JavaScript: сортировка выбора
- Алгоритмы JavaScript: быстрая сортировка
- Алгоритмы JavaScript: сортировка слиянием
- Алгоритмы JavaScript: пузырьковая сортировка
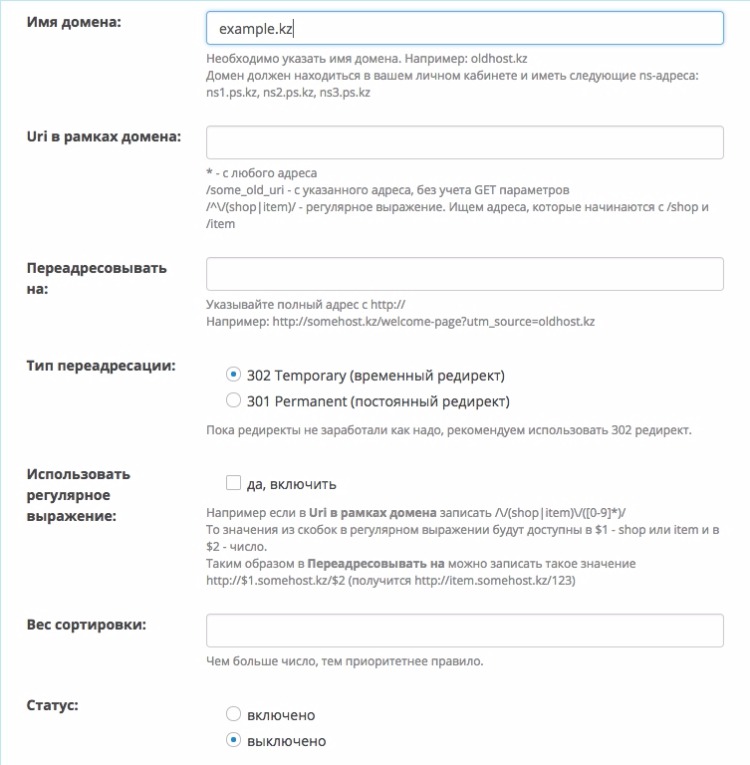
Что такое переадресация домена (Web-forwarding, URL-forwarding, Web-redirect, HTTP-redirect)?
Услуга «Переадресация домена» (называемая также Web-forwarding, URL-forwarding, Web-redirect, HTTP-redirect)
позволяет настроить переадресацию с одного домена на другой, а также на веб-страницу с другим адресом.
При настройке переадресации используется 301 редирект.
Примеры переадресаций
- с домена mysite.ru на домен my-new-site.ru;
- с домена mysite.ru на страницу my-new-site.ru/shop.
Все пользователи, набравшие адрес вашего домена (или пришедшие на него по ссылке), попадут на веб-страницу, адрес которой вы укажете в настройках услуги «Переадресация домена». Использование услуги позволит вам иметь постоянный адрес веб-страницы, который не придется менять при смене провайдера.
Услуга «Переадресация домена» может также использоваться при регистрации дополнительного доменного имени для уже существующего веб-сайта.
Внимание
- Установка SSL-сертификатов на услугу веб-форвардинг невозможна. Поэтому перенаправление с https://mysite.ru/ не производится.
- Настроить перенаправление с поддомена (например, с subdomain.domain.ru) на какую-либо страницу невозможно.
В качестве примера предлагаем рассмотреть такую ситуацию:
У вас есть домен mycompany. ru, на котором полноценно работает сайт. На нём есть раздел продукции одного из ваших поставщиков. Адрес этой страницы: www.mycompany.ru/mybrand/index.html или подобный.
ru, на котором полноценно работает сайт. На нём есть раздел продукции одного из ваших поставщиков. Адрес этой страницы: www.mycompany.ru/mybrand/index.html или подобный.
Для лучшего продвижения товара этого поставщика вы приобретаете целевое доменное имя: mybrand.ru и заказываете для него услугу «Переадресация домена» на адрес уже существующего раздела на вашем основном сайте: www.mycompany.ru/mybrand/index.html.
Теперь посетители могут набирать прямой адрес сайта бренда mybrand.ru, а вы использовать этот адрес в прямой рекламе продукции этого бренда. Легче запомнить адрес – выше эффективность!
Одиночное перенаправление запроса
При этом способе посетители сразу же попадают на целевую веб-страницу, которую вы укажете в настройках. Фреймов при этом не создается, и ваш посетитель видит в строке URL-адрес той страницы, на которую была сделана переадресация, вместо имени переадресовываемого домена.
Пример:
- настроена переадресация site1.
 ru — site2.ru;
ru — site2.ru; - посетители видят в строке браузера: site2.ru.
Одиночное перенаправление с маскировкой адреса во фрейме
В этом случае посетители видят адрес той страницы, с которой происходит перенаправление. Веб-страница будет находиться внутри фрейма, и при всех переходах по ссылкам внутри этого фрейма в адресе URL посетители будут видеть доменное имя, с которого происходит переадресация.
Пример:
- настроена переадресация site1.ru — site2.ru;
- посетители видят в строке браузера: site1.ru.
Техническая справка
Необходимо помнить, что если вы выбираете «маскировку адреса во фрейме», и хотите установить на вашей веб-странице ссылки на другие ресурсы, в теге ссылки необходимо указать target=_top. В противном случае чужая веб-страница также будет открыта внутри вашего фрейма, и посетитель будет видеть в строке браузера URL-адрес вашего домена. Также необходимо иметь в виду, что истинный адрес веб-страницы, на которую осуществляется перенаправление, хотя и не отображается в строке браузера, все же может быть легко вычислен любым посетителем.
Массовое перенаправление всех страниц
Все запросы с одного адреса (например, http://faq-reg.ru) будут перенаправлены на соответствующие страницы другого адреса. Вы сможете настраивать множество перенаправлений с вашего домена (с разных адресов на базе домена).
Пример
Вы зарегистрировали домен newdomain.ru и ваш сайт находится по адресу http://mysite.narod.ru. Услуга позволит вам перенаправить запросы: с newdomain.ru, newdomain.ru/news, newdomain.ru/info и всех остальных страниц сайта на http://mysite.narod.ru.
О настройке различных вариантов услуги «Переадресация домена» читайте ниже в инструкции Как настроить Переадресацию домена.
- 1. Перейдите в Личный кабинет.
- 2.
Кликните по домену, для которого хотите подключить услугу:
org/HowToStep»>
3. - 4.
Выберите период, на который хотите заказать услугу, и нажмите кнопку Продолжить:
- 5.
Проверьте позиции в корзине и нажмите Оплатить:
- 6. Выберите удобный способ оплаты и оплатите выставленный счет.
Пролистайте открывшуюся страницу вниз и напротив «Переадресация домена» нажмите Заказать:
Готово, теперь услуга доступна в вашем Личном кабинете.
С помощью услуги «Переадресация домена» вы можете настроить следующие виды переадресации:
- одиночное перенаправление конкретного адреса;
- одиночное перенаправление с маскировкой адреса во фрейме;
- массовое перенаправление всех страниц.

Подробнее про каждый способ.
Для корректной работы услуги:
- к новому домену должен быть привязан IP-адрес старого домена,
- для домена должны быть прописаны DNS-серверы ns1.reg.ru и ns2.reg.ru. Если для домена прописаны другие DNS-серверы, используйте инструкцию Как изменить DNS-серверы.
- 1.
Перейдите к списку услуг и выберите Web-forwarding:
- 2.
Нажмите Как настроить домен:
- 3.
В шторке вы увидите, какие ресурсные записи должны быть у нового домена:
- 4.
Проверьте, соответствуют ли ресурсные записи нового домена записям, полученным в шаге 3.
 Если нет, то измените их по инструкции Добавление A-записи.
Если нет, то измените их по инструкции Добавление A-записи.
- 1. Перейдите в Личный кабинет.
- 2.
Кликните по имени домена, для которого подключена услуга «Переадресация домена».
- 3.
Во вкладке «Управление» в блоке «DNS-серверы и управление зоной» нажмите Изменить:
- 4.
Выберите DNS-серверы ns1.reg.ru и ns2.reg.ru:
Готово, вы изменили DNS-серверы. Если ранее вы использовали другие DNS-серверы, изменения вступят в силу в течение 24 часов.
Чтобы настроить переадресацию с одного домена на другой:
- org/HowToStep»>
1.
- 2.
Во вкладке «Управление» пролистайте страницу вниз и в блоке «Перенаправления» нажмите Добавить:
- 3.
В шторке справа выберите нужное перенаправление:
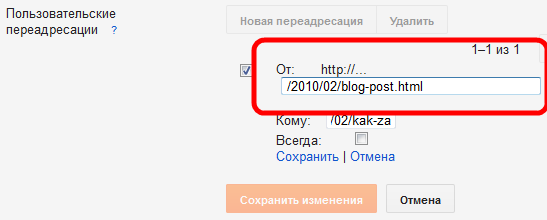
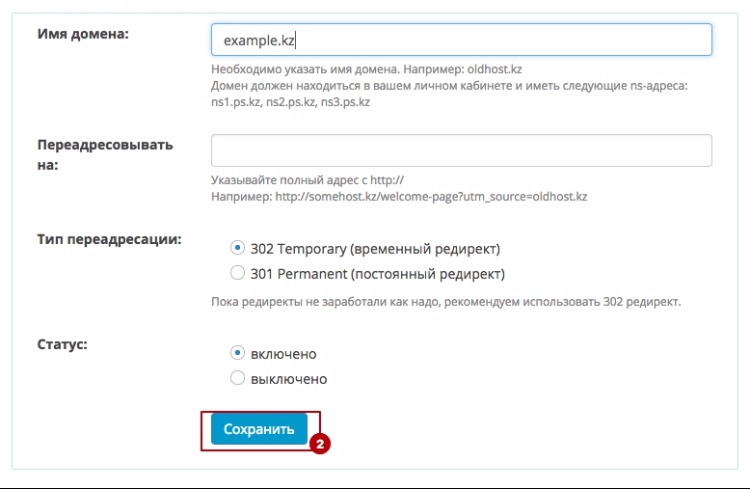
- 4.
Заполните необходимые поля:
- в поле «С адреса» укажите относительный адрес (без имени вашего домена), с которого требуется перенаправлять посетителей;
- в поле «На адрес» укажите имя сайта, на который будут перенаправлены посетители.
Нажмите Готово:
Перейдите к списку услуг и выберите Web-forwarding:
Готово, одиночная переадресация с одного домена на другой настроена. Перенаправления других видов настраиваются аналогичным образом.
Что делать, если при маскировке адреса во фрейме сайт не адаптируется на мобильном устройстве?
При подключении маскировки адреса во фрейме сайт автоматически помещается в шаблон, который убирает принудительное масштабирование сайта. Это защищает сайты с современным адаптивным дизайном от проблем при использовании данного способа переадресации домена.
В коде head автоматически добавляется метатег:
meta name=“viewport” content=“width=device-width, initial-scale=1.0”Он указывает на то, что сайт современен и оптимизирован для мобильных устройств.
Если при подключении маскировки адреса во фрейме, ваш сайт не масштабируется на мобильных устройствах или масштабируется неправильно — значит он не адаптивен.
Для устранения проблемы обратитесь к разработчикам вашего сайта.
Обратите внимание! При удалении услуги «Переадресация домена» средства не возвращаются.
- org/HowToStep»>
1.
Перейдите в Личный кабинет.
- 2.
Выберите Web-forwarding в списке услуг.
- 3.
Во вкладке «Операции» нажмите Удалить услугу:
- 4.
Подтвердите удаление услуги.
Готово, услуга будет удалена в течение 15 минут.
Помогла ли вам статья? 794
раза уже
помогла
| 0.2.8 (09.07.2021) | 1) Исправлена ошибка создания редиректа из ошибки 404 при наличии get-параметров в ссылке. 2) Доработано применение статусов 410 при использовании регулярных выражений в редиректе. |
| 0.2.7 (24.06.2021) | 1) Добавлена настройка «Максимальное количество записей в таблице статистики ошибок 404», чтобы таблица с ошибками 404 не переполнялась. 2) Исправлена ошибка подключения jquery. 3) Оптимизирована скорость добавления и удаления редиректов. |
| 0.2.6 (05.12.2020) | 1) Доработаны редиректы для добавления/удаления слеша в конце url-адреса. 2) Добавлена опция для удаления завоенных слешей. 3) Добавлена возможность исключать из статистики 404 страниц обращения с определенными user-agent. |
| 0.2.5 (08.10.2020) | 1) Добавлена возможность задавать разные настройки модуля для разных сайтов. 2) Исправлена ошибка создания автоматических редиректов в режиме многосайтовости. |
| 0.2.4 (26.08.2020) | 1) Исправлена ошибка подключения jquery. 2) Добавлены ссылки из списка редиректов на страницы сайта. 3) Добавлена информация о пользователе, создавшем редирект. 4) Исправлены ошибки применения редиректов. |
| 0.2.3 (20.04.2020) | 1) Добавлена возможность предоставлять права для работы с модулем различным группам пользователей. 2) Добавлена возможность задавать правила со статусом 410 (удален). 3) Реализованы события на удаление/деактивацию элементов и разделов инфоблока. 4) Добавлен список страниц-исключений, к которым не будут применяться редиректы. 5) Реализовано приведение таблиц БД к нужной кодировке после установки модуля.  6) Добавлена проверка наличия POST-параметров перед редиректом. |
| 0.2.2 (01.12.2019) | 1) Добавлена возможность создавать свои правила для редиректов с ошибок 404. 2) Добавлены настройки для редиректов со страниц index.php, index.htm, index.html. 3) Доработано приведение таблиц БД к нужной кодировке при установке модуля. 4) Доработаны правила обработки редиректов для всех вложенных страниц раздела. |
| 0.2.1 (26.09.2019) | 1) Исправлены ошибки импорта редиректов. 2) Добавлена возможность делать редиректы со страниц 404 на главную или в родительский раздел. 3) Улучшена защита от циклических редиректов. |
| 0.2.0 (03.07.2019) | Добавлена дополнительная защита от циклических редиректов, возникающих из-за базовых настроек модуля. |
| 0.1.9 (03.07.2019) | Добавлен импорт редиректов из Excel-файла. |
| 0.1.8 (05.06.2019) | 1) Добавлена возможность задавать активность и комментарий для редиректа. 2) Добавлена опция для приведения всех url-адресов к нижнему регистру. 3) Реализовано автоматическое удаление редиректов при удалении элементов и разедлов инфоблока. 4) Доработано определение протокола https. |
| 0.1.7 (30.03.2019) | 1) Добавлена запись последнего IP-адреса при сборе статистики по ошибкам 404. 2) Исправлена работа с url-адресами длиной более 255 символов. 3) Доработана защита от циклических редиректов. |
| 0.1.6 (01.01.1970) | 1) Добавлена запись последнего user-agent и referer при сборе статистики по ошибкам 404. 2) Добавлена фильтрация по большинству полей в списке статистики по ошибкам 404. 3) Добавлена запись даты создания, даты последнего перехода и количество переходов по редиректу, а также возможность фильтрации по этим полям. |
| 0.1.5 (01.01.1970) | 1) Добавлена возможность сбора статистики по ошибкам 404 и создания из них редиректов на другие страницы. 2) Исправлена ошибка удаления привязок редиректов к сайтам при удалении самих редиректов. 3) Добавлена возможность использовать в редиректах регулярные выражения. 4) Исправлена ошибка редиректов на странице со слешем. |
| 0.1.4 (04.11.2018) | 1) Добавлена возможность переадресации со старых несуществующих js и css-файлов из папки /bitrix/cache на новые файлы.
2) Доработан функционал редиректов на страницы со слешем или без слеша. |
| 0.1.3 (17.10.2018) | Устранена ошибка работы модуля при запуске крона. |
| 0.1.2 (17.10.2018) | Исправлена ошибка редиректов на страницах с get-параметрами. |
| 0.1.1 (17.10.2018) | Исправлена ошибка редиректа со страницы без слеша на страницу со слешем. |
301-редирект: гайд по настройке — SEO
Alexander Kots
30 июня | 2020Что за зверь такой, этот редирект? Редирект используется для перенаправления человека или бота ПС на другой адрес, который отличается от запрашиваемого вначале.
Пример: https://en.uaateam. agency/ перенаправляется на https://uaateam.digital/
agency/ перенаправляется на https://uaateam.digital/
Самый распространенный пример использования 301 redirect в SEO—продвижении – это склейка урлов сайта. В этом случае помимо передачи 90% ссылочного веса, передается также и авторитетность сайта с которого идёт перенаправление.
Также редирект используется для перенаправления с одной страницы на другую, если адрес страницы по какой—то причине нужно поменять, но при этом не хочется терять позицию данного адреса в поисковой выдаче (ещё бы, это легче чем снова продвигать).
Если вы переезжаете на новый домен тоже было бы хорошо сделать редирект на него со старого, ведь таким образом можно сохранить трафик (люди переходят на старый домен через закладки или вписывают УРЛ в поиске, и в этих случаях попадают на новый домен)
Ещё можно использовать редирект для того, чтобы перенаправить пользователя с битой ссылки (битая ссылка — ссылка при переходе на которую сервер отдает 404 код сервера) на какую—то другую; или когда у вас есть страницы с дублирующимся контентом на них.
Но в таких случаях также присутствует еще один вариант исправления ошибки — удаление страницы.
Виды Редиректов301 редирект
301 редирект — это постоянный редирект, с помощью которого можно передавать более 90% ссылочного веса, также он говорит о том, что страница имеет новый адрес, а старый УРЛ стоит считать неактуальным.
302 и 307 редирект
302 редирект является временным и передает целых 0% ссылочного веса и не рекомендуются для использования, его приемником в протоколе HTTP 1.1 является 307 редирект. Эти типы перенаправлений следует использовать лишь для перемещения контента на время, например, для проведения технических работ.
Остальные виды редиректов
Также редирект можно выполнить с помощью JavaScript или Meta Refresh, неудобство их использования заключается в том, что они не передают ссылочный вес и выполняются на уровне страницы, а не на уровне сервера как 301 или 302 редиректы.
Чем отличается постоянная переадресация от 302?Если кратко, то при 301 редиректе, поисковику дается сигнал больше не заходить по старому адресу, а публикация находящаяся на этой странице перестает отображаться в поисковой выдаче.
При 302 же редиректе индексироваться будут обе страницы, именно поэтому повторюсь о том, что применять их лучше лишь на кратковременной основе.
Советы по использованию редиректа- Переадресация не должна быть циклической, если страница будет ссылаться на саму себя это может привести к тому, что при индексации сайта поисковым ботом, есть вероятность его попадания в такую «петлю», что в конечном счёте повлечет за собой сливание краулингового бюджета и как итог — сайт не будет проиндексирован.
- Не стоит делать редирект с адреса на который также идёт редирект, то бишь, если у вас есть страница 1, 2 и 3, то не нужно делать редирект с первой на вторую, а со второй на третью, ставьте сразу с первой на третью. Таким образом нагрузка на сервер не будет увеличиваться, а эффективность редиректа не будет уменьшаться.
- Размещение правил редиректов стоит начинать с общих, и лишь после них вписывать частные, так как при каких-либо противоречиях первыми будут срабатывать общие правила и лишь после них частные.

- Полезным редиректом будет считаться тот, который ведёт на страницу, копирующую во всех нюансах запрашиваемую.
Где настраиваются редиректы?
Самым популярным и распространенным методом выполнения переадресации является создание файла под названием .htaccess в папке сайта или редактирование его, если он у вас имеется.
При использовании веб-сервера Apache файл называется httpd.conf.
Рекомендую вам делать Backup файла или всего сайта, перед тем как вносить какие-либо изменения.
Регулярные выраженияПрежде чем перейти к примерам, хочу сказать, что для написания правил редиректов используются регулярные выражения. Помимо редиректов, они могут использоваться в сервисах аналитики (Google Analytics, Яндекс Метрика), поиске записей по ссылкам, при работе с Google Tag Manager.
Подробно о регулярных выражениях и его синтаксисе вы можете прочитать здесь.
Примеры:- Перенаправляем полностью весь сайт на новый адрес:
- Редирект с одной страницы на другую
- Редирект с www на без www:
- Переадресация с HTTP на HTTPS:
Не забывайте о том, что работая с файлом, команда происходит на уровне сервера с ОС Linux или Apache с активированным модулем Mod_rewrite.
Также можно уменьшить нагрузку на сервер, изменив конфигурационным файлом hpptd.conf. — редирект .htaccess.
Настройка редиректов в CMSДля большинства CMS есть плагины, позволяющие легко настраивать редиректы. Основной сложностью обычно является то, что необходимо вручную формировать список адресов для переадресации.
С помощью PHP-условияЕсли вы знаете структуру web-проекта, разбираетесь в PHP и сайт сделан на CMS, то откройте файл index.php, и в корне движка пропишите:
(в первой строчке указывается старый url, а во второй — новый)
Также, перенаправление PHP можно сделать с помощью отправки заголовков:
ASP редирект
ASP.NET редирект
В корне сайта необходимо будет найти файл web.config и вставить в секцию синтаксис:
ColdFusion редирект
JSP (Java) редирект
Такой способ лучше всего подойдет для корректировки простых проектов. Вы просто прописываете код в одном файле и добавляете на все нужные страницы. А вот и сам код:
Вы просто прописываете код в одном файле и добавляете на все нужные страницы. А вот и сам код:
(перенаправление на другой сайт)
CGI-скрипт на PERL
Ruby on Rails
Редирект в nginx
HTML-редирект
Если вам необходимо изменить лишь одну страницу на простеньком статическом сайте — сделайте редирект HTML. Просто добавьте мета-тег внутри.
В данном примере мы используем редирект на наш сайт с 10-секундной задержкой:
Если мы изменим значение с 10 на 1, то пользователь отправится на https://uaateam.agency/ с секундной задержкой.
Но так лучше делать только лишь для простых сайтов, на больших ресурсах таким образом вы потратите много времени.
Редиректы по типам задачиПеренаправление с www / без www
Добавьте эти строки в файл .htaccess, если вам необходимо настроить главное зеркало:
Также редирект с www можно выполнить благодаря синтаксису:
Склейка index. php, index.html, index.htm, index.asp
php, index.html, index.htm, index.asp
Редирект с http и https
Если мы переезжаем на защищенный протокол, то добавляем:
или
Редирект с https на http
Склейка дублей со слешем в конце url
Для удаления слеша по всему сайту необходимо использовать код:
Код для обратного эффекта:
Удаляем несколько слешей или тире в адресной строке
Делаем перенаправление с лишними слешами на страницу с одним слешем:
Для склейки тире воедино пропишите от www.site.com/catalog/page1.html:
Для упрощения процесса я рекомендую воспользоваться сервисами, которые генерируют редиректы, просто подставьте ваши данные и сразу получите готовый код:
Редирект одного url на другой адрес
Самая быстрая переадресация страницы на новый адрес:
С сохранением GET-параметров
url до параметра
значение после параметра (вместо ?= ставится ^)
новый адрес
Если некоторых GET-параметров нет или они имеют произвольное значение, выбираем такой синтаксис:
Без сохранения GET-параметров
Для переадресации адреса site. ua/index.php на основное зеркало site.ua:
ua/index.php на основное зеркало site.ua:
или
Редирект на URL в нижнем регистреМы знаем, что ПС учитывает регистр букв, именно поэтому разработчики пытаются добавлять адреса в нижнем регистре, но если что-то пошло не по плану, то всегда можно воспользоваться вот таким алгоритмом перенаправления.
Пропишите данный код на уровне php-скрипта:
С внутренней страницы на главную
Перенаправление каталога
Если изменяется структура каталога, отображаемой в url:
Если адрес каталога, который устарел, идет сразу же после названия сайта, то применяем такой синтаксис:
Обратим внимание на то, что данные варианты больше всего подходят для больших задач, но из-за специфики некоторых движков их, возможно, нужно будет доработать.
Редирект при изменении файловых расширенийЕсли из-за переезда на другую платформу у вас изменились расширения файлов, вы можете использовать такую формулу:
Склеиваем домены или переезжаем на другой сайтПеренаправляем все страницы с одного домена на главную страницу другого
Добавьте в файл . htaccess сайта, с которого делаете редирект, следующие строки:
htaccess сайта, с которого делаете редирект, следующие строки:
(site.ua — площадка, на которую будет вести редирект)
Перенаправление на главную с внутренних страниц
Перенаправление на внутреннюю страницу с главной
С поддомена на основной домен
Со страниц одного домена на аналоги в другом
Если перенаправление на другой адрес необходимо после смены структуры урлов, то попробуйте этот код:
В случае отсутствия решения проблемы с помощью синтаксиса, рекомендую обратиться к разработчикам данного ресурса, они допилят предложенные выше варианты с особенностями вашей CMS. Также в таком случае, было бы хорошо составить карту редиректов.
На этом у меня всё, надеюсь что данная статья будет вам полезна и пригодится в работе. Какой бы страшной не казалась вам настройка редиректа, уверяю вас, когда вы попробуете, то поймете что ничего сложного в этом нет.
Также советую вам подробно ознакомиться и выучить синтаксис регулярных выражений, так как он ещё не раз вам пригодится в вашей работе.
виды, особенности, когда использовать > Q-SEO
Все что нужно знать о кодах ответа 3хх
Все прекрасно знакомы с кодами ответа 301 и 302 — это HTTP коды перенаправления. На самом деле они далеко не единственные и существует еще несколько различных типов редиректов, многие из которых мы, как SEO-специалисты, не используем. Хотя иногда, сканируя сайт, можно увидеть, что некоторые страницы отдают код ответа 307. И вот вопрос — что с ними делать? Нужны ли они нам вообще?
Собственно, сначала нужно разобраться в теории — для чего созданы различные типы редиректов и когда они используются.
Напомним, что переадресация URL (редирект) — это функция сервера, которая отправляет клиента и поисковую систему с одного URL-адреса на другой. Чаще всего редиректы автоматические и классифицируются с помощью кодов ответа, определенных в протоколе HTTP.
Какие бывают коды редиректов:
Забегая наперед: в статье будут использоваться термины GET, POST, HEAD запросы. Поэтому тем, кто, прочитав это, напрягся и начал чувствовать себя неуверенно — посмотрите справку в конце этой статьи.
Поэтому тем, кто, прочитав это, напрягся и начал чувствовать себя неуверенно — посмотрите справку в конце этой статьи.
HTTP 300 — Multiple Choice (Множественный выбор)
300 код ответа возвращается, когда запрашиваемый ресурс (страница) имеет более одного «пункта назначения» со своим уникальным идентификатором. То есть предоставляется информация об альтернативах, чтобы пользователь (или браузер) мог выбрать предпочтительный конечный ресурс, перенаправив свой запрос на один или несколько из этих идентификаторов.
Обычно разрешается максимум 5 адресов. Браузер может сделать выбор из этого списка автоматически, если он понимает предоставленный тип носителя.
Когда дают право выбрать
Представьте, что это страница «Википедия:Неоднозначность», когда Вики предлагает перечень ссылок, чтобы вы могли найти нужный ответ на свой вопрос.
Когда используют
Используют, чтобы браузер или пользователь имели право выбирать наиболее подходящую страницу для своих потребностей. К примеру, так можно представить опции разных форматов файла, несколько языковых версий. В целом, это довольно редкое явление и имеет мало общего с вашим SEO.
К примеру, так можно представить опции разных форматов файла, несколько языковых версий. В целом, это довольно редкое явление и имеет мало общего с вашим SEO.
HTTP 301 – Moved Permanently (Навсегда перемещен)
Этот статус указывает на то, что ресурс навсегда изменил URL. То есть для запрашиваемой страницы был установлен новый адрес и последующие обращения к ней должны осуществляться по заданному новому URI.
Со временем поисковая система обновит свой индекс, заменив старый адрес страницы на новый. Браузеры и другие типы клиентов закэшируют новый URL-адрес и будут автоматически следовать редиректу напрямую, не проверяя оригинал для последующих запросов. Сохраненные закладки также обычно обновляются.
301 редирект может быть задан в файле htaccess, index.php или httpd.conf на сервере или в системе управления контентом. Например, есть несколько плагинов WordPress для управления 301 редиректами.
При изменении структуры URL-адресов на сайте очень важно настроить 301 редирект для каждого нового адреса. Невыполнение этого требования приведет к снижению доверия к сайту поисковой системы и пользователей.
Невыполнение этого требования приведет к снижению доверия к сайту поисковой системы и пользователей.
Когда используют
Часто используют 301 редирект, чтобы устранить дубли страниц, перенаправить робота и пользователя с неактуальной страницы или имеющей код ответа сервера 404. Редиректы с кодом ответа 301 настраивают, когда меняется структура URL-адреса после обновления дизайна или переезда; при настройке главного зеркала сайта.
Как настроить
Все способы настройки 301 редиректа с примерами смотрите в нашей статье Как настроить 301 редирект
Минутка философии…
301 редирект должен быть постоянным, но насколько постоянным может быть постоянство?
Представитель Google Джон Мюллер как-то дал ответ по поводу длительности 301 редиректа: «… Это может быть год, а в идеале даже больше года, так что мы (Google) действительно могли быть уверены, что все, что указывало на старые URL, указывает на новые URL».
Такая философия нам ясна, продолжаем.
HTTP 302 – Moved Temporarily, Found (Временно перемещен)
Код ответа 302 используется для временных перенаправлений. Поскольку конечный адрес может быть изменен в любой момент, браузер должен продолжать использовать старый URI-адрес и дальше.
По поводу PageRank. Официальная версия Google – любой тип 3xx переадресации (в том числе и 302) не теряет PageRank. Тем не менее, это не значит, что можно не переживать, если у вас настроен 302 редирект для постоянного перенаправления.
Google не заменяет старый URL на новый в своем индексе, но если он поймет, что 302 редирект был настроен по ошибке вместо 301, то переиндексирует URL вам на радость.
Безусловно, для этого нужно некоторое время — если это вообще случится. Вероятность этого такая же, как и того, что Google не будет индексировать закрытые в robots.txt страницы, но это уже совсем другая (печальная) история. Так вот, поисковая система, скорее всего, будет ранжировать такой URL-адрес ниже, чем если бы Вы настроили постоянное перенаправление.
Когда используют
302 редирект не настраивают для адресов, которые изменились навсегда. Такой редирект используют, чтобы исходная страница оставалась в индексе или, если посадочная часто меняется. Чаще всего 302 редирект настраивают когда изменяются URL-адреса во время обслуживания сайта, чтобы контент по-прежнему был доступен по другому URL-адресу.
Также мы слышали, что существует такая практика: настроить 302 редирект для товара, которого нет в наличии. Мы не рекомендуем так делать. Лучше, указать на товаре, что сейчас его нет в наличии и добавить блок с похожими или интересными для пользователя товарами на этой странице:
На что стоит обратить внимание
302 лучше настраивать для временного перенаправления адреса, если будет использоваться GET и HEAD метод передачи запроса, так как работу 302 редиректа с другими запросами (POST, PUT) сложно спрогнозировать.
В случае, если используются запросы отличные от GET/HEAD, рекомендуется настраивать 307 редирект (о нем читайте ниже).
HTTP 303 – See Other (Просмотр других ресурсов)
На практике код ответа 303 похож на 302, но он не обозначает перемещение запрашиваемого адреса.
303 код ответа сервера указывает, что запрашиваемый ресурс можно найти по другому URL. То есть — браузеру только предоставляется адрес. Этот конечный адрес не кэшируется.
Когда используют
303 редирект настраивают в случае, когда на определенный запрос браузера нет подходящего ответа (страницы), но можно предложить более-менее удовлетворительный.
С 303 редиректом раньше отлично были знакомы разработчики, так как после POST отправки формы на сайте необходимо было настроить переадресацию, чтобы избежать повторной отправки формы после возможной перезагрузки страницы пользователем.
На что стоит обратить внимание
Некоторые (устаревшие) клиенты не интерпретируют статус 303. В таких случаях применяется 302 редирект.
В таких случаях применяется 302 редирект.
HTTP 304 – Not Modified (Не модифицировано)
Браузеры могут отправлять запрос, который спрашивает, был ли ресурс изменен после определенного времени. Для внесения информации о последнем редактировании веб-страницы созданы заголовки Last-Modified и If-Modified-Since.
Браузер отправляет запрос, если ранее он уже загружал страницу и закэшировал ее. Если содержимое страницы было изменено с того времени как то сервер даст ответ со статусом 200 OK. Или, если ресурс не был изменен, сервер отправит статус 304 Not Modified – произойдет переадресация на сохраненную копию страницы.
Когда используется
Когда ответ сервера сигнализирует, что страница не изменялась со времени создания последнего кеша. То есть браузеру нет смысла повторно проверять страницу.
SEO-специалисты используют If-Modified-Since и Last-Modified.
Основная цель использования заголовков If-Modified-Since и Last-Modified состоит в том, чтобы обеспечить эффективное обновление кэшированной информации. Управление кэшем поможет улучшить скорость загрузки страницы, а также улучшить общую производительность веб-сайта и, тем самым, удобство для пользователей.
Управление кэшем поможет улучшить скорость загрузки страницы, а также улучшить общую производительность веб-сайта и, тем самым, удобство для пользователей.
С точки зрения SEO, контролировать обновление кэша очень важно, потому что так можно улучшить сканирование и индексацию сайта.
Вы же помните, что для каждого сайта есть определенный краулинговый бюджет, и задача оптимизатора состоит в том, чтобы максимально эффективно использовать его.
Проблемы со сканированием, само собой, встречаются на действительно больших сайтах — сканируются страницы, которые вовсе не приоритетные для нас, а до необходимого контента робот может так и не дойти. Например, страница «О нас» может часто сканироваться, потому что на нее стоит ссылка на каждой странице сайта в шапке или в футере. Поэтому робот может считать ее важной, хотя на самом деле это не так.
Настроив If-Modified-Since и Last-Modified, можно показать роботу какие именно страницы есть смысл переобходить, а какие так и остались не измененными.
В целом, ускоряется загрузка страниц для пользователей, снижается нагрузка на сервер, в результатах поиска может отображаться дата последнего обновления содержимого страницы, существенно ускоряется индексация страниц.
HTTP 305 – Use Proxy (Использовать прокси)
Переадресация со статусом 305 происходит, когда запрашиваемый ресурс доступен только через прокси-сервер. При этом адрес прокси указывается в ответе. Ожидается, что веб-браузер повторит запрос через прокси.
Некоторые браузеры (Mozilla, Internet Explorer) обрабатывают этот статус некорректно. Скорее всего, они расценивают небезопасным тот факт, что запрос отправляется серверу не напрямую.
Когда используется
Как было сказано выше, если получить доступ к странице можно только через прокси сервер. Прокси сервер используют для разный целей — начиная от анонимности и заканчивая необходимостью кэшировать содержимое, чтобы ускорить загрузку страницы.
На что стоит обратить внимание
Этот код был проигнорирован многими поисковыми системами и, фактически, заброшен.
HTTP 306 – Switch Proxy (Зарезервирован)
Изначально 306 код ответа сигнализировал, что клиент должен использовать определенный прокси-сервер . Больше он неактуален и просто остается зарезервированным.
HTTP 307 – Temporary Redirect (Временный редирект)
Этот статус был создан, чтобы уточнить 302 редирект.
Код ответа 307 означает, что сейчас запрашиваемый ресурс доступен по другому адресу, но потом все равно вернется на прежний URL. Точно так же, как и с 302, страница не кэшируется, а поисковые системы, вероятнее всего, не будут добавлять в свой индекс новый URL.
Этот код ответа аналогичен 302, за исключением того, что он не позволяет изменить метод запроса с POST на GET.
Когда используют
Настраивают 307 редирект в тех же случаях, что и 302 (смотрите выше). 302 всегда использовался для создания временных перенаправлений, но с появлением HTTP 1.1 код ответа 307 конкретизировал его. Хоть 307 редирект является стандартом HTTP 1.1., он более новый и точный, вовсе необязательно, что этот код ответа широко поддерживается серверами, браузерами или поисковыми системами. До тех пор, пока новый стандарт не станет более распространен, лучше всего указывать 302 редирект.
302 всегда использовался для создания временных перенаправлений, но с появлением HTTP 1.1 код ответа 307 конкретизировал его. Хоть 307 редирект является стандартом HTTP 1.1., он более новый и точный, вовсе необязательно, что этот код ответа широко поддерживается серверами, браузерами или поисковыми системами. До тех пор, пока новый стандарт не станет более распространен, лучше всего указывать 302 редирект.
На что стоит обратить внимание
Чтобы различать две предполагаемые особенности кода ответа 302, создали коды 303 и 307. На практике, ни один из них не используется SEO-специалистами намеренно.
HTTP 308 – Permanent Redirect (Перенаправление на постоянной основе)
Этот код ответа — аналог 301 редиректа с той лишь разницей, что он не позволяет изменить метод запроса с POST на GET. Он точно так же автоматически кэшируется и передает внутренний вес на новую страницу.
Перемещен навсегда
Стоит отметить, что этот код ответа экспериментальный.
Когда используется
Как вы уже догадались, 308 редирект настраивают в тех ситуациях, где мы используем 301 редирект. Также когда необходимо выполнить перенаправление на сайте с большим количеством форм, использующих метод POST. Или, если для повторного запроса требуется метод POST.
Есть и другие случаи использования 308 редиректа. Например, Google Drive перенаправляет с кодом ответа 308, чтобы показать, что была прервана загрузка данных.
Справка
Чтобы понять, какой редирект использовать, нужно немного узнать о том, как работает HTTP. Сейчас придется потерпеть, но потом вы будете великолепны.
HTTP протокол характеризует взаимодействие между двумя компьютерами (клиентом/браузером и сервером) с помощью запросов и ответов. GET, HEAD и POST — это самые распространенные методы запросов, которые помогают браузеру или клиенту «общаться» с сервером.
GET — получение ресурса (страницы). GET-запросы могут кэшироваться. Они остаются в истории браузера, могут быть добавлены в закладки и используются специально для извлечения содержимого страницы (HTML, изображения, JS, CSS).
HEAD — получение информации заголовка. HEAD полностью соответствует GET запросу с разницей, что при запросе HEAD нас не интересует сам ресурс (страница/документ), а только его HEADER и код ответа.
POST — отправка данных на сервер. Конечно, можно отправлять данные на сервер с помощью GET, но использовать POST запросы правильнее. Отправка больших объёмов данных с помощью GET нецелесообразна и имеет ограничения. Запросы POST чаще всего отправляются веб-формами. Вы точно когда-нибудь использовали форму на сайте, которая, когда вы нажимаете кнопку «Назад» или попытки обновить страницу, выдает предупреждение по типу «Все несохраненные данные будут утеряны». Это потому, что это был запрос POST. POST запросы не кэшируются, не сохраняются в истории браузера и не могут быть добавлены в закладки, поскольку они являются набором команд для сервера, а не запросом статического ресурса.
Та-дааааааам, Вы — великолепны.
И, закрывая тему.
Что мы должны использовать?
Работаем мы с такими редиректами: 301, 302, 304, 307, 308. А реально используем 301, 304 и 302. Догадались почему?
Да, потому что 307 и 308 коды ответа сервера еще не полюбились всем браузерам, клиентам и поисковым системам. Поэтому давайте общаться с ними на понятном для них языке.
Комментарии
Комментарии
Редиректы страниц в WordPress: как сделать, какие плагины для их настройки существуют
Редиректы страниц в WordPress – далеко не самая простая тема для обсуждений, особенно если вы сталкиваетесь с ней впервые. Многие люди осведомлены о существовании редиректов (перенаправлений) страниц в WordPress, но далеко не всегда они уверены в том, когда их нужно использовать и как это правильно сделать.
В данном посте вы узнаете все, что вам нужно знать о редиректах страниц в WordPress.
Почему вам могут понадобиться редиректы?
Редиректы страниц могут потребоваться по нескольким причинам:
- Ошибка в URL и тайтле, которую вы хотите исправить.
- Привязка иных ключевых запросов к вашей странице.
- Смена структуры постоянных ссылок.
- Внешняя ссылка указывала на неверный адрес, и вы хотите, чтобы посетители переходили к корректной странице.
- Вы хотите изменить часть вашего URL, к примеру, удалить www и/или переключиться на HTTPS.
- Вы перешли на другой домен и хотите, чтобы трафик и SEO-показатели вашего прежнего сайта перетекли к новому сайту.
Почему редиректы важны?
Из приведенного выше списка, вероятно, уже становится ясно, почему перенаправления страниц являются хорошей идеей. Если ваш сайт переезжает, вы вряд ли хотите все начинать с нуля, потеряв весь свой трафик и ссылки.
Даже если одна страница будет потеряна, это приведет к появлению ошибки 404. Опыт не самый приятный, как вы понимаете. Все это сильно раздражает посетителей.
Поисковые системы не любят подобные ошибки, а потому они могут наказать вас за это. Вам должно быть важно, чтобы они грамотно распознали структуру вашего сайта и правильно его проиндексировали. При необходимости можно оставлять следующий текст на таких страницах: «Эта страница больше не существует. Чтобы получить к ней доступ, перейдите по следующей ссылке».
Разные коды перенаправлений и что они значат
Редиректы делятся на несколько типов. Они классифицируются по кодам HTTP, как и в случае с вышеупомянутым кодом ошибки 404 для несуществующей страницы. Однако редиректы относятся к категории 300:
- 301 – самый распространенный тип редиректов. Он говорит о том, что страница была перемещена навсегда, и теперь ее новую версию можно найти в другом месте. Такая переадресация страниц позволяет передать примерно 90-99% SEO-мощи (от старой страницы к новой).
- 302 – страница временно перемещена. Исходный URL в настоящий момент недоступен, однако он вернется обратно, а пока вы можете использовать страницу по новой ссылке. Ссылочная мощь при этом не передается.
- 303 – используется только для отправки форм, чтобы запретить пользователям повторную передачу данных, когда используется кнопка возврата в браузере. Вряд ли это вам понадобится, если вы не разработчик.
- 307 – то же самое, что и 302, но только для HTML1. Означает, что контент был временно перемещен на новый адрес.
- 308 – постоянная версия 307-редиректа.
Редиректы и скорость страниц
Редиректы страниц – отличный инструмент для веб-мастеров и маркетологов, однако их недостатком является то, что они могут сильно влиять на скорость страниц.
Редиректы – дополнительный шаг в загрузке страниц. Пусть они и добавляют незначительные миллисекунды, все это очень важно, ведь посетители хотят, чтобы страница загружалась максимально быстро.
Также перенаправления страниц в большом количестве могут мешать поисковым роботам индексировать ваш сайт. Поэтому вот вам несколько важных правил по их грамотному использованию:
- Избегайте цепочек редиректов. Перенаправления от http к https и от www к «не-www» URL могут создавать цепочку из редиректов. Не нужно устраивать пинг-понг. Все редиректы должны переводить к одному и тому же домену напрямую (https://domain.ru).
- Не перенаправляйте ссылки, которые у вас под контролем. Лучше вручную измените их, не надо лениться. Сюда относятся, к примеру, ссылки в меню.
- Попробуйте скорректировать внешние ссылки. Если ссылка является входящей, вы можете попытаться связаться с владельцем сайта и попросить его исправить ссылку на своей стороне.
Перенаправления страниц нужно сводить к минимуму. Чтобы найти множественные редиректы, вы можете воспользоваться инструментом Redirect Mapper.
Как найти страницы для редиректа и подготовить правильные URL
Как найти страницы для перенаправления после переезда сайта? Можно начать с Google Search Console. В разделе Coverage фиксируются все ошибки 404 и ошибки сканирования.
Обратите внимание, что Search Console выводит далеко не все 404 ошибки. Для отслеживания несуществующих страниц лучше всего использовать краулер по типу Screaming Frog. Также вам помогут некоторые плагины, приведенные ниже.
Теперь вы можете подготовить редиректы:
- Задайте правильные URL-адреса. Обязательно придерживайтесь одного формата. Всегда перенаправляйте на ту же самую версию сайта, т.е. на предпочтительный домен (www/без-www, http/https и т.д.).
- Задайте слаг вместо URL – это означает установку /your-page-slug вместо http://yoursite.com/your-page-slug. В таком случае ваш редирект будет устойчив к любым изменениям в главном домене (переезде на https и т.д.).
- Перенаправляйте на релевантные страницы. Желательно найти страницу с похожей тематикой. Просто так перенаправлять на главную не рекомендуется.
Как грамотно поставить редиректы в WordPress
Есть несколько способов реализации перенаправления в WordPress. Вы можете сделать это через плагин или вручную через .htaccess. И тот, и другой способ имеет свои плюсы и минусы:
- Плагины – простой в использовании подход, однако потенциально более медленный, поскольку многие плагины опираются на wp_redirect, что может вести к проблемам с производительностью.
- .htaccess – более продвинутый подход. К примеру, вы можете включить в .htaccess директивы для gzip-сжатия. Использование .htaccess происходит быстрее, поскольку редиректы настраиваются на уровне сервера. Однако любая ошибка может привести к тому, что ваш сайт перестанет работать.
Давайте рассмотрим каждый из этих способов подробнее.
- Использование плагинов.
Есть много разных плагинов, которые позволяют задать редиректы в WordPress.
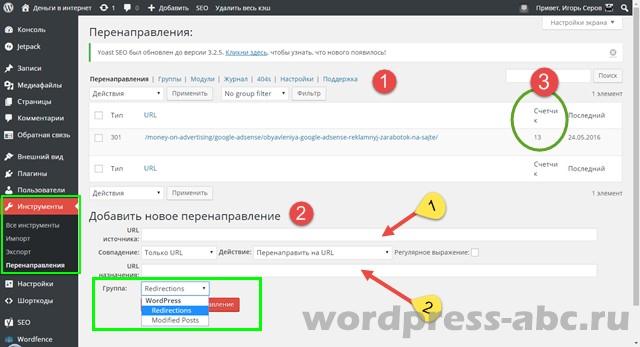
- Redirection – одно из самых популярных решений в каталоге WordPress. С его помощью можно задавать редиректы через htaccess, Nginx и ядро WP.
- Simple 301 Redirects – простой в использовании плагин с несколькими опциями.
- Safe Redirect Manager – с помощью данного плагина вы можете установить код, который будет использоваться для перенаправлений. Для дополнительной безопасности плагин ограничивает редиректы только к хостам из белого списка.
- Easy Redirect Manager – подходит для задания 301 и 302 редиректов. Плагин имеет много разных опций.
Все плагины работают примерно одинаково. Они предлагают интерфейс, где вы можете ввести исходный URL и конечный URL (после редиректа).
В некоторых плагинах также есть дополнительный функционал. К примеру, плагин Redirection позволяет отслеживать попадание посетителей на несуществующие страницы.
- Использование .htaccess
.htaccess обычно находится на вашем сервере с WordPress-сайтом. Получить к нему доступ можно по FTP.
По умолчанию файл скрыт, поэтому вам, возможно, придется включить опцию для отображения скрытых файлов в выбранном вами FTP-клиенте.
На всякий случай сохраните копию старого файла .htaccess.
Простой редирект с одной страницы вашего сайта на другую будет выглядеть следующим образом:
<IfModule mod_rewrite.c> RewriteEngine On Redirect 301 /old-blog-url/ /new-blog-url/ </IfModule>
Если блок IfModule mod_rewrite.c с закрывающим IfModule уже существует, то тогда вам потребуется следующий код:
Redirect 301 /old-blog-url/ /new-blog-url/
Просто добавьте его перед закрывающим IfModule.www.mydomain.com$ RewriteRule (.*) http://mydomain.com/$1 [R=301,L]
Чтобы создать директивы для перенаправлений, вы можете воспользоваться следующим полезным инструментом.
Когда вы закончите, просто сохраните файл. Обязательно все тщательно протестируйте!
Обратите внимание, что существуют и другие, менее распространенные способы реализации редиректов. Однако те, что описаны в статье, являются рекомендуемыми.
Источник: torquemag.io
Как перенаправить на другую веб-страницу с помощью JavaScript
JavaScript предлагает множество способов перенаправить пользователя на другую веб-страницу, если во время выполнения вашей программы вам нужно перейти на другую страницу.
Каноническим для перехода по новому URL-адресу является
. window.location = 'https://newurl.com'
Если вы хотите перенаправить на другой путь в том же домене, используйте:
окно.location.pathname = '/ новый'
Используется объект location , предлагаемый History API.
Другие варианты перенаправления
Как и в большинстве случаев в программировании, есть много способов выполнить одну и ту же операцию.
Поскольку окно неявно присутствует в браузере, вы также можете сделать:
location = 'https://newurl.com'
Другой способ — установить свойство href для местоположения :
окно.location.href = 'https://newurl.com'
Расположение также имеет метод assign () , который принимает URL и выполняет то же самое:
window.location.assign ('https://newurl.com')
Метод replace () отличается от предыдущих способов, поскольку он перезаписывает текущую страницу в истории. Текущая страница стирается, поэтому, когда вы нажимаете кнопку «назад», вы возвращаетесь на страницу, на которой теперь — последняя посещенная.
window.location.replace ('https://newurl.com')
Это может быть удобно в некоторых ситуациях.
Различные способы доступа к окну
объект Браузер предоставляет объекты self и top , которые все ссылаются на объект window , поэтому вы можете использовать их вместо window во всех приведенных выше примерах:
self.location = 'https://newurl.com'
top.location = 'https: // newurl.com '
301 перенаправление с использованием серверной директивы
Все приведенные выше примеры рассматривают случай программного решения перейти на другую страницу.
Если вам нужно перенаправить, потому что текущий URL-адрес старый, и переместить новый URL-адрес, лучше всего использовать директиву на уровне сервера и установить код HTTP 301, чтобы сигнализировать поисковым системам, что текущий URL-адрес навсегда перемещен на новый ресурс.
Это можно сделать через .htaccess при использовании Apache.Netlify делает это с помощью файла _redirects .
Возможна ли переадресация 301 с использованием JavaScript?
К сожалению, нет.
Это невозможно сделать на стороне клиента.
Код ответа HTTP 301 должен быть отправлен с сервера задолго до того, как браузер выполнит JavaScript.
Эксперименты показывают, что переадресация JavaScript интерпретируется поисковыми системами как переадресация 301. См. Этот пост Search Engine Land для справки.
Google говорит:
Использование JavaScript для перенаправления пользователей может быть законной практикой. Например, если вы перенаправляете пользователей на внутреннюю страницу после того, как они вошли в систему, вы можете использовать для этого JavaScript. При изучении JavaScript или других методов переадресации, чтобы убедиться, что ваш сайт соответствует нашим рекомендациям, учитывайте намерение. Имейте в виду, что переадресация 301 лучше всего подходит при перемещении вашего сайта, но вы можете использовать для этой цели переадресацию JavaScript, если у вас нет доступа к серверу вашего веб-сайта.
Другой вариант — использовать метатег в вашем HTML:
Это заставит браузер загружать новую страницу после того, как он загрузил и интерпретировал текущую, и не будет ничего сигнализировать поисковым системам. Лучший вариант — всегда использовать перенаправление на уровне сервера 301.
next.config.js: Перенаправления | Следующий.js
Примеры История версий| Версия | Изменения |
|---|---|
v10.2.0 | добавлено . |
v9.5.0 | Добавлены редиректы. |
Перенаправления позволяют перенаправить путь входящего запроса на другой путь назначения.
Перенаправления доступны только в среде Node.js и не влияют на маршрутизацию на стороне клиента.
Чтобы использовать перенаправления, вы можете использовать ключ redirects в next.config.js :
module.exports = {
async redirects () {
возвращение [
{
источник: '/ about',
пункт назначения: '/',
постоянный: правда,
},
]
},
}
перенаправления — это асинхронная функция, которая ожидает, что будет возвращен массив, содержащий объекты с исходным кодом , назначением и постоянными свойствами :
-
источник— шаблон пути входящего запроса. -
пункт назначения— это путь, по которому вы хотите проложить маршрут. -
постоянный, если перенаправление постоянное или нет. -
basePath:falseилиundefined— если false, basePath не будет включен при сопоставлении, может использоваться только для внешних перезаписей. -
locale:falseилиundefined— следует ли включать языковой стандарт при сопоставлении. -
has— это массив объектов со свойствамиtype,keyиvalue.
Перенаправления проверяются перед файловой системой, которая включает страницы и файлы / общедоступные .
Разрешены совпадения путей, например / old-blog /: slug будет соответствовать / old-blog / hello-world (без вложенных путей):
module.exports = {
async redirects () {
возвращение [
{
источник: '/ old-blog /: slug',
пункт назначения: '/ news /: slug',
постоянный: правда,
},
]
},
}
Соответствие пути подстановочного знака
Чтобы сопоставить путь с подстановочными знаками, вы можете использовать * после параметра, например / blog /: slug * будет соответствовать / blog / a / b / c / d / hello-world :
модуль.export = {
async redirects () {
возвращение [
{
источник: '/ blog /: slug *',
пункт назначения: '/ news /: slug *',
постоянный: правда,
},
]
},
}
Сопоставление пути регулярного выражения
Чтобы соответствовать пути регулярного выражения, вы можете заключить регулярное выражение в круглые скобки после параметра, например / post /: slug (\\ d {1,}) будет соответствовать / post / 123 , но не / post / abc :
module.exports = {
async redirects () {
возвращение [
{
источник: '/ post /: slug (\\ d {1,})',
пункт назначения: '/ news /: slug',
постоянный: ложь,
},
]
},
}
Следующие символы (, ) , {, } , : , * , + , ? используются для сопоставления путей регулярных выражений, поэтому при использовании в исходном коде в качестве неспециальных значений они должны быть экранированы, добавив перед ними \ :
модуль.export = {
async redirects () {
возвращение [
{
источник: '/ english \\ (по умолчанию \\) /: slug',
пункт назначения: '/ en-us /: slug',
постоянный: ложь,
},
]
},
}
Чтобы сопоставить перенаправление только тогда, когда значения заголовка, cookie или запроса также совпадают, можно использовать поле имеет . И источник , и все имеют элементов, которые должны совпадать для применения перенаправления.
имеет элементов имеет следующие поля:
-
тип:Строка— должен быть заголовокcookie, хостзапрос. -
ключ:Строка— ключ выбранного типа для сопоставления. -
значение:Строкаилиundefined— значение, которое нужно проверить, если не определено, будет совпадать любое значение. Строка, подобная регулярному выражению, может использоваться для захвата определенной части значения, например если значениеfirst- (?используется для. *) first-second, тогдаsecondбудет использоваться в пункте назначения с: paramName.
module.exports = {
async redirects () {
возвращение [
{
источник: '/:path((?!another-page$).*)',
имеет: [
{
тип: 'заголовок',
ключ: 'x-redirect-me',
},
],
постоянный: ложь,
пункт назначения: '/ другая-страница',
},
{
источник: '/ специфический /: путь *',
имеет: [
{
тип: 'запрос',
ключ: 'страница',
значение: 'дом',
},
{
тип: 'cookie',
ключ: 'авторизованный',
значение: 'истина',
},
],
постоянный: ложь,
пункт назначения: '/ другой /: путь *',
},
{
источник: '/',
имеет: [
{
тип: 'заголовок',
ключ: 'x-authorized',
значение: '(? yes | true)',
},
],
постоянный: ложь,
пункт назначения: '/ home? authorized =: authorized',
},
{
источник: '/: путь ((?! another-page $).*) ',,
имеет: [
{
тип: 'хост',
значение: 'example.com',
},
],
пункт назначения: '/ другая-страница',
},
]
},
}
Перенаправления с поддержкой basePath
При использовании поддержки basePath с перенаправлением каждому источнику и назначению автоматически добавляется префикс basePath , если вы не добавите basePath: false к перенаправлению:
модуль.export = {
basePath: '/ docs',
async redirects () {
возвращение [
{
источник: '/ with-basePath',
пункт назначения: '/ другой',
постоянный: ложь,
},
{
источник: '/ без-basePath',
пункт назначения: '/ другой',
basePath: ложь,
постоянный: ложь,
},
]
},
}
Редирект с поддержкой i18n
При использовании поддержки i18n с перенаправлением каждому источнику и назначению автоматически добавляется префикс для обработки настроенных локалей , если вы не добавите в перенаправление locale: false .Если используется locale: false , вы должны указать в качестве префикса для исходного кода и назначения языковой стандарт, чтобы он соответствовал правильно.
module.exports = {
i18n: {
locales: ['en', 'fr', 'de'],
defaultLocale: 'ru',
},
async redirects () {
возвращение [
{
источник: '/ with-locale',
пункт назначения: '/ другой',
постоянный: ложь,
},
{
источник: '/ nl / with-locale-manual',
пункт назначения: '/ nl / другой',
локаль: ложь,
постоянный: ложь,
},
{
источник: '/ en',
пункт назначения: '/ en / другой',
локаль: ложь,
постоянный: ложь,
},
{
источник: '/(.*) ',
пункт назначения: '/ другой',
постоянный: ложь,
},
]
},
}
В некоторых редких случаях может потребоваться назначить пользовательский код состояния для более старых HTTP-клиентов для правильного перенаправления. В этих случаях вы можете использовать свойство statusCode вместо постоянного свойства , но не оба сразу. Примечание: для обеспечения совместимости с IE11 автоматически добавляется заголовок Refresh для кода состояния 308.
Google Chrome для блокировки переадресации JavaScript при переходе по URL-адресу веб-страницы
Google Chrome скоро сможет блокировать переадресацию JavaScript, когда пользователи нажимают на ссылку веб-страницы, открывающую URL-адрес либо в новом окне, либо в новой вкладке.
Для тех, кто не знаком, при вставке ссылки на HTML-страницу автор может включить атрибут target = «_ blank», чтобы указать веб-браузеру открыть ссылку в новой вкладке. Несмотря на то, что этот атрибут полезен для владельцев сайтов, он имеет известную проблему безопасности из-за того, что вновь открытая страница может использовать перенаправление JavaScript для открытия URL-адреса, отличного от URL-адреса, указанного в HTML-коде сайта.
Это означает, что злоумышленник может перенаправить пользователей на фишинговые страницы или сайты, на которых размещены вредоносные файлы, просто добавив переадресацию JavaScript на ссылки на веб-странице.
К счастью, HTML-атрибут ссылки re: = «noopener» был создан для предотвращения использования JavaScript в новых вкладках для перенаправления на другой UR.
Предотвращение перенаправления JavaScript
Еще в 2018 году Apple изменила способ обработки Safari всех HTML-ссылок, использующих атрибут target = «_ blank», чтобы они автоматически подразумевали атрибут noopener. После включения эта функция предотвращает перенаправление встроенных ссылок на другой URL-адрес.
Разработчик Microsoft Edge Эрик Лоуренс недавно добавил точно такую же функцию в Chromium, что означает, что скоро она найдет свое применение в Google Chrome, Brave, Vivaldi, Microsoft Edge и всех других браузерах на основе Chromium.Лоуренс предоставил дополнительную информацию о том, как эта функция будет работать в Chromium в своем коммите, сказав:
«Чтобы смягчить атаки« взлома вкладок », при которых новая вкладка / окно, открытое контекстом жертвы, может перемещаться по контексту открывающего элемента, HTML стандарт изменен, чтобы указать, что якоря, нацеленные на _blank, должны вести себя так, как если бы | rel = «noopener» | установлен. Страница, желающая отказаться от этого поведения, может установить | rel = «opener» |. »
В настоящее время эта функция включена в Chrome Canary, но ожидается, что она будет включена в выпуск Chrome 88 в январе следующего года.
Через BleepingComputer
Response.redirected — веб-API | MDN
Доступный только для чтения перенаправил свойство Response интерфейс указывает, является ли ответ результатом
сделанный вами запрос, который был перенаправлен.
Использование перенаправления для фильтрации перенаправлений упрощает поддельное перенаправление на
предотвратить работу вашего контента должным образом. Вместо этого вы должны вместо этого сделать
фильтрация при вызове fetch () .Увидеть
пример Запрещение перенаправления, который показывает, что это делается.
var isRedirected = Response.redirected; Значение
Логическое значение, равное true , если в ответе указано, что ваш
запрос был перенаправлен.
Обнаружение перенаправления
Проверить, исходит ли ответ от перенаправленного запроса, так же просто, как
проверка этого флага на объекте Response . В приведенном ниже коде текстовый
сообщение вставляется в элемент, когда во время операции выборки произошло перенаправление.Обратите внимание, однако, что это не так безопасно, как прямой отказ от перенаправления, если они
неожиданно, как описано ниже в разделе «Запрещение перенаправления».
fetch ("awesome-picture.jpg"). Then (function (response) {
let elem = document.getElementById ("окно-сообщение-предупреждение");
if (response.redirected) {
elem.innerHTML = "Неожиданное перенаправление";
} еще {
elem.innerHTML = "";
}
вернуть response.blob ();
}). then (function (imageBlob) {
пусть imgObjectURL = URL.createObjectURL (imageBlob);
документ.getElementById ("img-element-id"). src = imgObjectURL;
});
Запрещение перенаправления
Поскольку использование перенаправления для ручной фильтрации перенаправлений может допускать подделку
перенаправления, вам следует вместо этого установить режим перенаправления на «ошибка» в параметр init при вызове fetch () ,
как это:
fetch ("awesome-picture.jpg", {redirect: "error"}). Then (function (response) {
вернуть response.blob ();
}). then (function (imageBlob) {
пусть imgObjectURL = URL.createObjectURL (imageBlob);
document.getElementById ("img-element-id"). src = imgObjectURL;
}); Таблицы BCD загружаются только в браузере
window.location Cheatsheet | SamanthaMing.com
Если вы ищете информацию об URL-адресе сайта, то объект window.location именно для вас! Используйте его свойства для получения информации о текущем адресе страницы или используйте его методы для перенаправления или обновления страницы 💫
https: //www.samanthaming.com / tidbits /? filter = JS # 2
Свойства window.location
window.location | Возвращает |
|---|---|
Базовое имя URL-адреса | протокол хоста + номер порта)|
.protocol | Схема протокола ( http : или https ) |
.host | Доменное имя + порт |
.имя хоста | Имя домена |
.port | Номер порта |
.pathname | Начальная буква ‘/’, за которой следует путь |
. , за которым следует строка запроса | |
.hash | # , за которым следует идентификатор привязки или фрагмента |
.href | Полный URL-адрес |
2 9 Разница между именем хоста В приведенном выше примере вы заметите, что хост и имя хоста возвращают значение.Так зачем делать эти свойства. Ну, это имеет отношение к номеру порта. Давайте взглянем.
URL без порта
https://www.samanthaming.com
URL с портом
https://www.samanthaming.com:8080
host будет включать номер порта, тогда как hostname вернет только имя хоста.
Как изменить свойства URL-адреса
Эти свойства местоположения можно вызывать не только для получения информации об URL-адресе.Вы можете использовать его для установки новых свойств и изменения URL-адреса. Посмотрим, что я имею в виду.
Вот полный список свойств, которые вы можете изменить:
Единственное свойство, которое вы не можете установить, — это window.location.origin . Это свойство доступно только для чтения.
Location Object
window.location возвращает объект Location . Это дает вам информацию о текущем местоположении страницы. Но вы также можете получить доступ к объекту Location несколькими способами.
Причина, по которой мы можем это сделать, заключается в том, что это глобальные переменные в нашем браузере.
window.location vs location
Все 4 из этих свойств указывают на один и тот же объект Location . Я лично предпочитаю window.location и на самом деле избегаю использования location . В основном потому, что местоположение больше похоже на общий термин, и кто-то может случайно назвать свою переменную так, что переопределит глобальную переменную.Возьмем, к примеру:
Я думаю, что большинству разработчиков известно, что окно является глобальной переменной. Так вы с меньшей вероятностью запутаетесь. Честно говоря, я понятия не имел, что location была глобальной переменной, пока не написал этот пост 😅. Поэтому я рекомендую быть более точным и использовать вместо него window.location 👍
Вот мой личный порядок предпочтений:
Конечно, это только мое предпочтение. Вы являетесь экспертом в своей кодовой базе, лучшего способа не существует, лучший способ всегда тот, который лучше всего работает для вас и вашей команды 🤓
window.Методы размещения
window.location | |
|---|---|
.assign () | Переход к заданному URL-адресу |
.replace () | текущая страница из истории сеанса|
.reload () | Перезагрузить текущую страницу |
.toString () | Возвращает окно URL |
.location.toString
Вот определение из MDN
Этот метод возвращает USVString URL-адреса. Это версия Location.href
только для чтения. Другими словами, вы можете использовать ее для получения значения href из
. лучше; но если вы это сделаете, пожалуйста, отправьте PR по этому поводу 😊. Но я нашел тест производительности на разницу.
JSPerf: Location toString vs Location href
Одна вещь, которую я хочу отметить в этих тестах скорости, - это то, что она зависит от браузера.Разные браузеры и версии дадут разный результат. Я использую Chrome, поэтому href вышел быстрее остальных. Так что я воспользуюсь этим. Также я думаю, что он читается более явно, чем toString () . Совершенно очевидно, что href предоставит URL-адрес, тогда как toString кажется чем-то, что он преобразуется в строку 😅
assign vs replace
Оба этих метода помогут вам перенаправить или перейти к другому URL-адресу. Разница в том, что назначить сохранит вашу текущую страницу в истории, так что ваш пользователь может использовать кнопку «назад» для перехода к ней.Тогда как метод заменяет метод , он его не сохраняет. Смущенный? Нет проблем, я тоже. Давайте рассмотрим пример.
Назначить
Заменить
Текущая страница
Мне просто нужно выделить «текущую страницу» в определении. Это страница прямо перед тем, как позвонить по номеру , назначить или заменить .
Как выполнить перенаправление страницы
К настоящему времени вы знаете, что мы можем изменять свойства окна .местоположение , присвоив значение с помощью = . Точно так же есть методы, к которым мы можем получить доступ для выполнения некоторых действий. Итак, что касается «как перенаправить на другую страницу», есть 3 способа.
replace vs assign vs href
Все три перенаправляют, разница связана с историей браузера. href и assign здесь одинаковы. Это сохранит вашу текущую страницу в истории, тогда как заменит не будет. Поэтому, если вы предпочитаете создать опыт, при котором навигация не может вернуться к исходной странице, используйте , замените 👍
. Итак, теперь вопрос: href против назначить .Я думаю, это зависит от личных предпочтений. Мне больше нравится assign , потому что это метод, поэтому мне кажется, что я выполняю какое-то действие. Также есть дополнительный бонус в том, что его легче тестировать. Я написал много тестов Jest, поэтому использование метода упрощает имитацию.
Credit StackOverflow: @kieranroneill:
Но для этого они используют href для перенаправления страницы. Я нашел тест производительности и запустил в своей версии Chrome, он был быстрее.Опять же, диапазоны тестов производительности с браузером и разными версиями, теперь он может быть быстрее, но, возможно, в будущих браузерах места могут быть поменяны местами.
JSPerf: href vs assign
Поцарапайте свой собственный зуд 👍
Хорошо, немного касательно и дайте вам представление о том, как появилась эта шпаргалка. Я искал в Google, как перенаправить на другую страницу, и наткнулся на объект window.location. Иногда мне кажется, что разработчик - это журналист или детектив - нужно много копаться и рыться в нескольких источниках, чтобы собрать всю доступную информацию.Честно говоря, я был поражен имеющимися материалами, все они охватывали разные части, но мне просто нужен был единый источник. Я не смог найти много, поэтому подумал, я расскажу об этом в лакомом шпаргалке! Почешите себе зуд Я всегда говорю 👍
@ jam3sn_codes: Это круто, я использовал window.location.href в прошлом, но не понимал, насколько просто получить доступ к разделам URL!
Если вы хотите увидеть вживую то, о чем говорит Джеймс, ознакомьтесь с содержанием в верхней части этой статьи.Щелкните по нему, и он переместится к определенному разделу страницы.
Ресурсы
Next.js Перенаправление без мигающего содержимого - theodorusclarence.com
Next.js выполняет предварительный рендеринг статической страницы, затем переводит сайт в полную интерактивность на стороне клиента
Это означает, что мы сначала видим нашу страницу, которая является HTML и CSS, а через долю секунды мы получаем JavaScript и всю интерактивность, такую как нажатие кнопки.
Проблема
В приложении Create React перенаправление или ведение истории .push на самом деле не проблема, потому что все данные, которые были отправлены, извлекаются на стороне клиента, включая статическую страницу (HTML и CSS). Таким образом, не будет мигающего содержимого, и приложение будет плавно перенаправлять или подталкивать страницу.
Но в Next.js мы сначала получаем статическую страницу, а затем только после завершения гидратации запускается код javascript, выполняющий перенаправление. Это становится проблемой, когда мы создаем страницу с барьером аутентификации, потому что неавторизованный пользователь может ненадолго увидеть контент, прежде чем будет перенаправлен.
Я часто видел эту проблему даже в производственном приложении, возможно, они все еще скрывают данные, потому что некоторые из них были получены на стороне клиента, но оболочка иногда все еще появляется. Попробуйте открыть этот сайт app.splitbee.io/projects. У вас не должно быть доступа к этой странице. Вы увидите вспышку оболочки приборной панели, и только после этого вы будете перенаправлены на страницу входа.
В Интернете есть множество ответов на использование таких методов, как рендеринг страницы на стороне сервера и использование файлов cookie с использованием dangerousSetInnerHTML в Head.
Для этого метода блокировки страницы ничего из этого не требуется, но нам понадобится полнофункциональный загрузчик для блокировки содержимого.
Решение
Я создал демонстрацию на https://learn-auth-redirect-nextjs.vercel.app/
Вы можете попробовать открыть страницу и сразу перейти к learn-auth-redirect-nextjs.vercel. приложение / заблокировано. Вы ненадолго увидите загрузчик, а затем будете перенаправлены на маршрут /.
Я нашел 2 подхода.
1. Проверка на каждой странице
import {useEffect} из 'react';
импортировать {useRouter} из "следующего / маршрутизатора";
импортировать {useAuth} из '@ / context / auth';
импортировать FullPageLoader из '@ / components / FullPageLoader';
функция экспорта по умолчанию заблокирована () {
const router = useRouter ();
const {isAuthenticated, user, logout, isLoading} = useAuth ();
useEffect (() => {
if (! isLoading &&! isAuthenticated) {
роутер.толкать('/');
}
}, [isAuthenticated, isLoading]);
if (isLoading ||! isAuthenticated) {
return ВАШ КОНТЕНТ, КОТОРЫЙ НЕ СЛЕДУЕТ ПРОСМОТРЕТЬ БЕЗ АУТЕНТИЧНОСТИ
);
}
jsx
Здесь мы получаем isAuthenticated из контекста аутентификации, вы можете увидеть репозиторий для более подробной информации.
Этот набор кода сначала вернет компонент FullPageLoader, ожидая отрисовки и гидратации страницы, а затем useEffect проверит, аутентифицированы ли мы.
Этот код использует useEffect в контексте аутентификации для проверки токена, который обычно хранится в localStorage. Вы можете проверить мою библиотеку, чтобы узнать больше о шаблоне контекста аутентификации
Контекст возвращает значение isLoading, и мы показываем загрузчик, когда он загружается, пока не получим значение isAuthenticated.
Этот шаблон эффективно блокирует контент, который мы не хотим передавать неавторизованным пользователям. Но при первом подходе будет больно добавлять этот шаблон на каждую аутентифицированную страницу, которая у нас есть.Поэтому я пытаюсь создать PrivateRoute, похожий на шаблон CRA React Router.
2. Использование компонента PrivateRoute
import {useEffect} из response;
импортировать {useRouter} из "следующего / маршрутизатора";
импортировать {useAuth} из '@ / context / auth';
импортировать FullPageLoader из './FullPageLoader';
экспортировать функцию по умолчанию PrivateRoute ({protectedRoutes, children}) {
const router = useRouter ();
const {isAuthenticated, isLoading} = useAuth ();
const pathIsProtected = protectedRoutes.indexOf (router.pathname)! == -1;
useEffect (() => {
if (! isLoading &&! isAuthenticated && pathIsProtected) {
router.push ('/'); маршрутизатор.
}
}, [isLoading, isAuthenticated, pathIsProtected]);
if ((isLoading ||! isAuthenticated) && pathIsProtected) {
return jsx
Используя этот компонент, мы можем указать маршруты, которые мы хотим защитить, в _app.js
импортировать SEO из '@ / next-seo.config ';
import '@ / styles / globals.css';
импортировать {AuthProvider} из '@ / context / auth';
импортировать PrivateRoute из '@ / components / PrivateRoute';
функция MyApp ({Component, pageProps}) {
const protectedRoutes = ['/ заблокированный-компонент'];
возвращение (
<>
<Компонент {... pageProps} />
);
}
экспортировать MyApp по умолчанию;
js
Я открыт для всех предложений и предложений по улучшению 🚀.Откройте PR в репозитории или напишите мне по адресу [email protected]
Demo
1. Без использования полностраничного загрузчика и без аутентификации
/ blocked-unhandled Как видите, красный текст все еще кратко мигает2. Использование полностраничного загрузчика без аутентификации
/ blocked-component Использование полностраничного загрузчика, содержимое не будет мигать


 js
js Это привилегия
Это привилегия
 stopPropagation против event.preventDefault () против return false в событиях DOM
stopPropagation против event.preventDefault () против return false в событиях DOM apply is not a function» при использовании Gitbook
apply is not a function» при использовании Gitbook ru — site2.ru;
ru — site2.ru;
 Если нет, то измените их по инструкции Добавление A-записи.
Если нет, то измените их по инструкции Добавление A-записи.