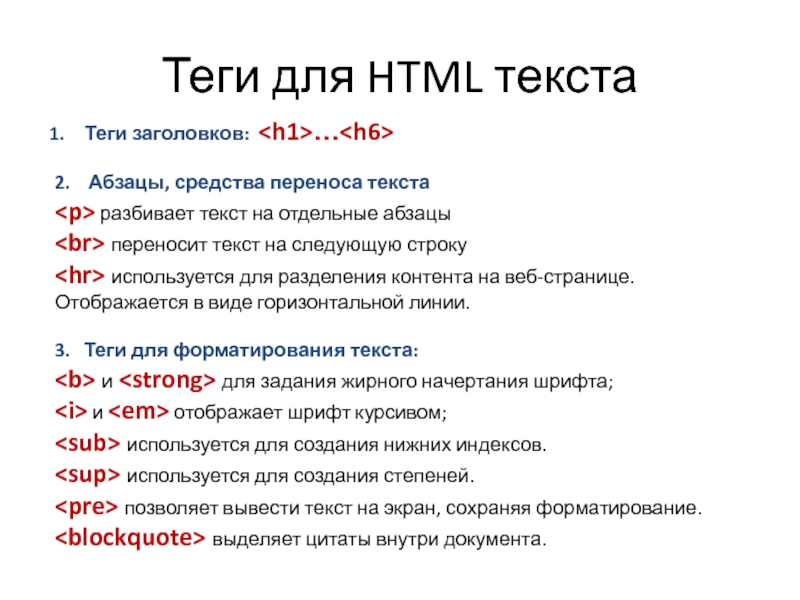
Как в html сделать отступ абзаца
Отступ абзаца через CSS
Главная ›› Уроки по CSS, CSS3 ›› Отступ абзаца через CSS
Как правило, любая нормальная статья состоит из множества абзацев, причем часто первая строка каждого из них содержит небольшой отступ. Можно конечно задавать пробелы в статье вручную, но это крайне неудобно. В данном уроке мы покажем, как сделать отступ у абзаца с помощью CSS.
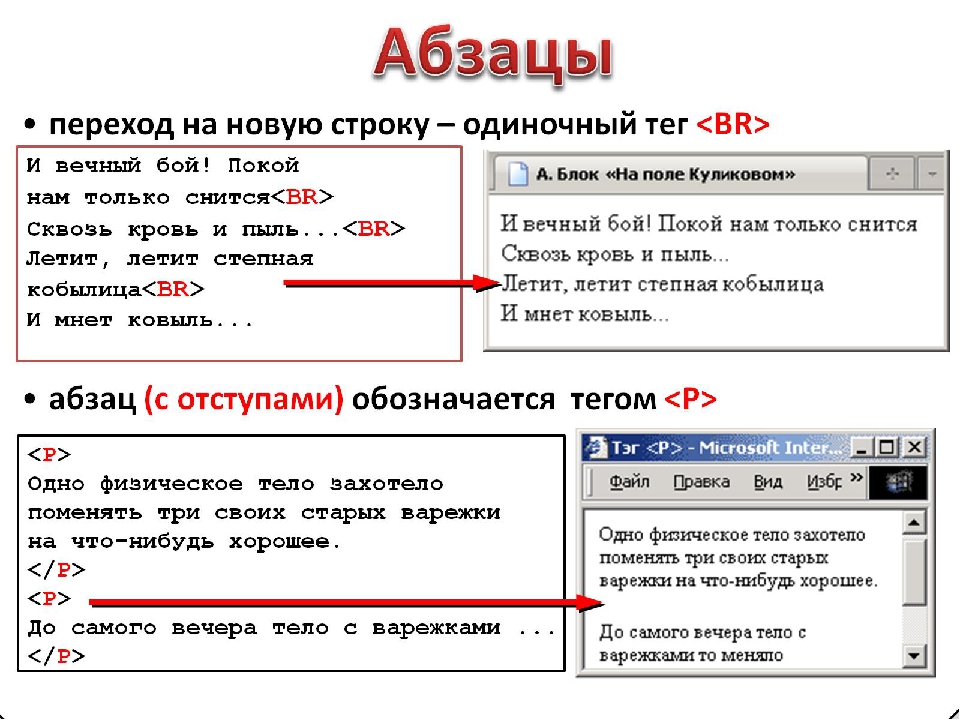
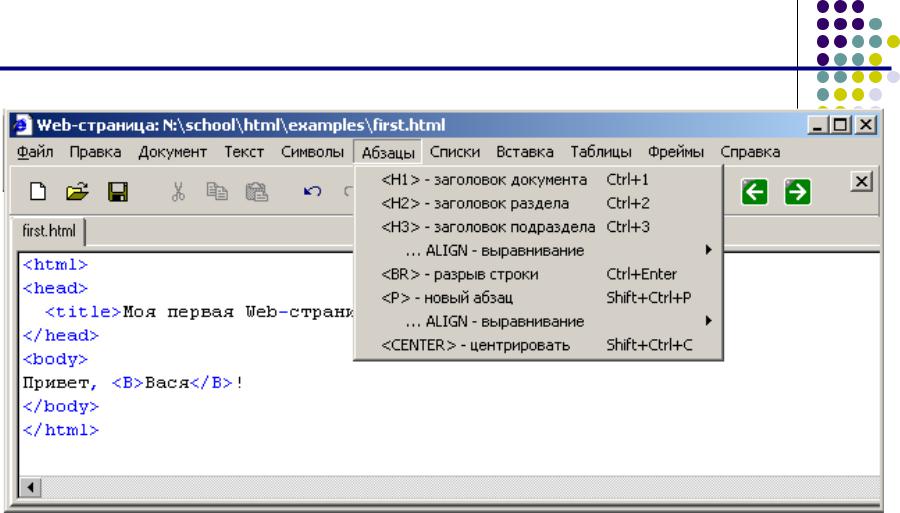
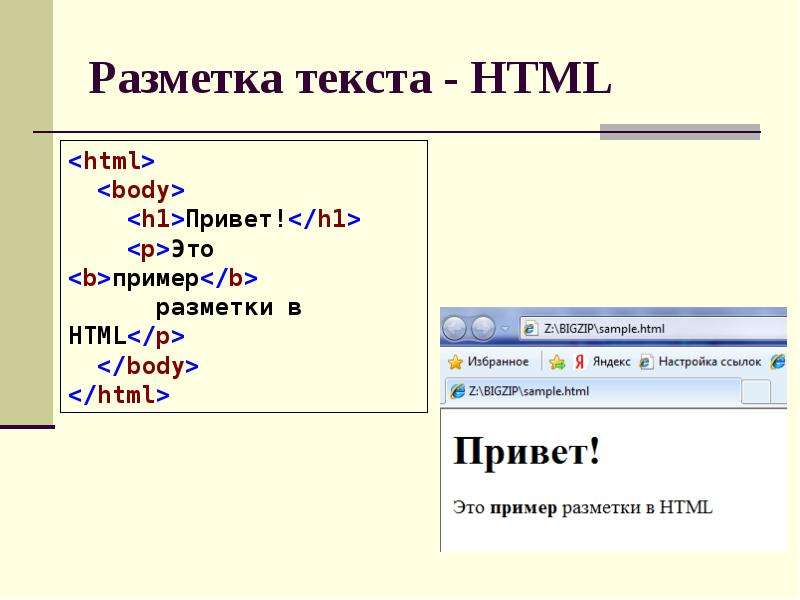
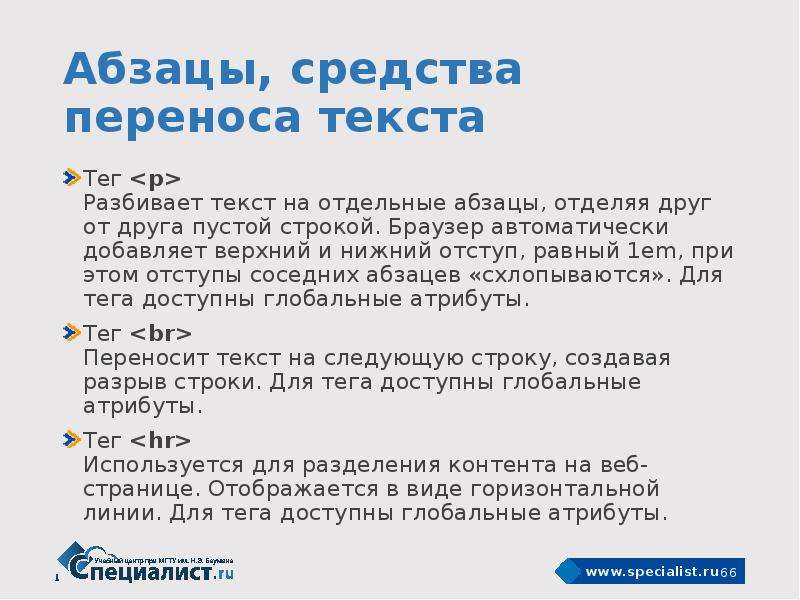
Напомним, что в HTML абзац создается с помощью тега
. Соответственно, каждый абзац должен быть в своем теге
. Чтобы создать отступы первой строки каждого абзаца достаточно подключить код такого вида:
p { text-indent: 20px; }В данном примере мы сделали отступ в 20 пикселей. Однако вы можете это значение менять, чтобы подобрать оптимальный отступ для своего сайта. Вот таким очень простым способом можно сделать отступ любого абзаца с помощью CSS на своем веб-ресурсе.
Читайте также:
Как сделать абзац в html
Что бы ваш сайт был популярным у пользователей посетителей , вашему сайту мало обладать интересным контентом . Очень очень важно, что бы опубликованная информация была качественно и грамотно оформлена. Что бы улучшить читабельность текста — текст необходимо разделять на абзацы, и главное сделать небольшие отступы. Как это сделать? Если использовать стили, сделать это на практике гораздо проще, чем кажется на первый взгляд.
Очень очень важно, что бы опубликованная информация была качественно и грамотно оформлена. Что бы улучшить читабельность текста — текст необходимо разделять на абзацы, и главное сделать небольшие отступы. Как это сделать? Если использовать стили, сделать это на практике гораздо проще, чем кажется на первый взгляд.
Так выглядит абзац на практике:
За отступ отвечает тег и его стилевой атрибут text-indent Выглядит это примерно так:
p { text-indent: 20px; /* Отступ первой строки в пикселах */
}
Значение этого атрибута определяет насколько необходимо сдвинуть текст первой строки вправо от исходного положения. Величину атрибута text-indent можно указывать в пикселах, процентах или других разрешенных единицах.
Все очень просто.
Как сделать отступы html
Добрый день дорогие друзья читатели моего блога! С Вами на связи снова Макс Метелев и сегодня мы продолжим говорить про тему создания сайтов, в частности, мы поговорим про то как сделать отступ текста в html документе.
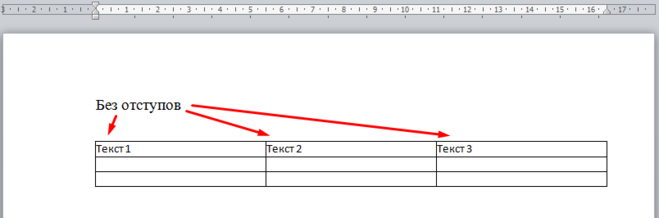
Итак, мы изучили с вами наиболее простые действия, которые можно осуществлять с границами таблиц. И теперь таблица выглядит куда более эстетично. Однако, наполнение ячеек прямо таки упирается в границы. Это легко можно исправить, достаточно лишь сделать отступы в ячейках в таблице HTML. И тогда текст внутри рамки, в ячейке, будет более читабельным.
Как сделать отступ, не используя ? Дело в том что генерирует символ переноса строки, который выделяется и копируется вместе с текстом, мне же нужно чтобы этого символа не было. А что должно быть вместо символа переноса строки? Может CSS отступы попровать?
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Доброго времени суток! Установка отступов для текста и картинок – основная тема сегодняшней публикации. Рассмотрим подробнее, какие подходы можно применить на практике. Вебмастер при создании сайта имеет дело с текстовыми блоками и фразами, размещаемыми на страницах проекта. Решение отдельных задач сопряжено с использованием HTML тегов, добавляемых в редактор. Есть несколько разновидностей атрибутов, позволяющих отодвигать фразы или изменять расположение фрагментов на электронной странице.
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст.
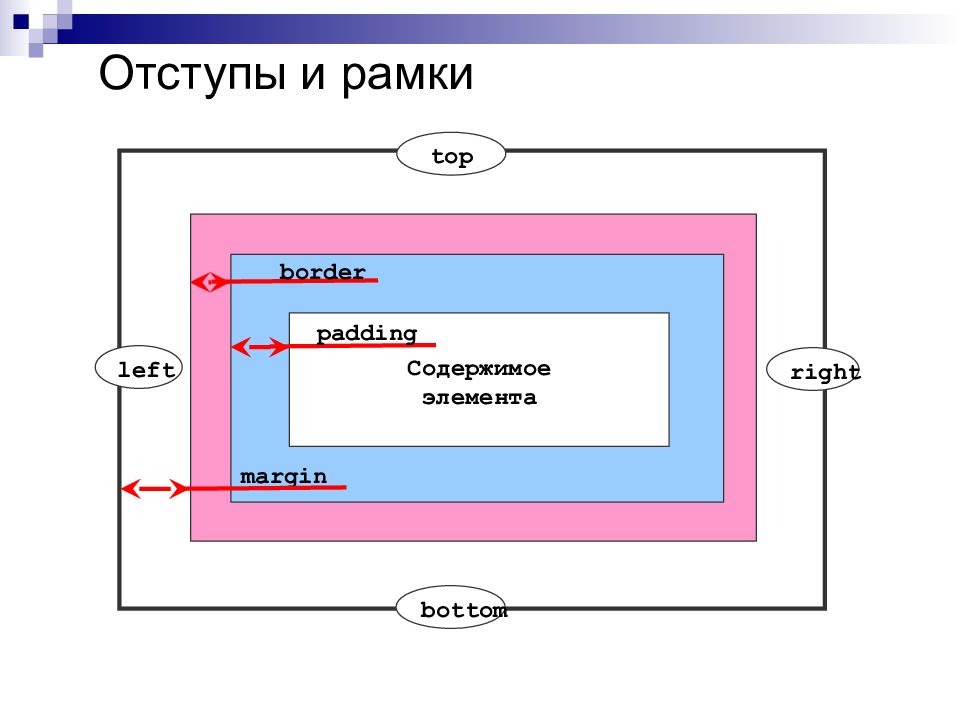
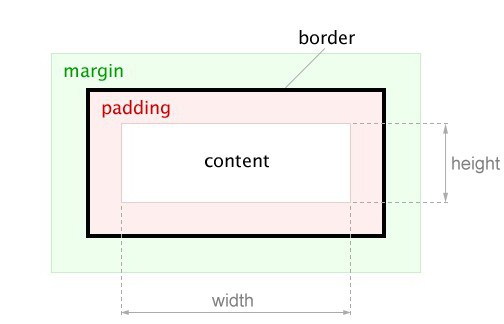
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть. Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке.
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр. Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
—> —> Приветствую всех зашедших на страницу моего блога! Сегодняшнюю публикацию я хочу посвятить важной теме, без изучения которой в дальнейшем у вас может возникнуть множество проблем: «Как в html сделать отступы». Что касается конкретики, то вы сможете найти информацию о создании всех возможных отступов для построения удобного сайта с привлекательным интерфейсом.
Что касается конкретики, то вы сможете найти информацию о создании всех возможных отступов для построения удобного сайта с привлекательным интерфейсом.
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента. Внешний отступВнешний отступ задается с помощью свойства margin. С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom, которые позволяют сделать его только с одной стороны.
Когда вы пишете код, несколько пробелов, клавиши Tab и Enter игнорируются. HTML интерпретирует их как пробел между словами, отображая только его. Тогда как CSS позволяет более тонко настраивать пробелы и отступы, в HTML есть пара инструментов для управления пробелами.
 wikihow.com
wikihow.comС появлением свойств управления отступами на css у web разработчиков появились огромные возможности по управлению интерфейсом и дизайном страниц сайтов. До этого отступами управляли при помощи таблиц, что являлось значительно более сложным и объемным.
Изначально в HTML коде нет возможности задать отступы для элементов страницы. Из — за чего и встаёт вопрос о том как сделать отступ в html? Если вы не используете на своём сайте никаких таблиц стилей или javascript сценариев — вам придётся трудно с заданием отступов на страницах вашего сайта. Поэтому лучше исключить однотипный HTML сайт, а разнообразить его CSS или JS сценариями.
К абзацу (тег
) и заголовку (тег
) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h3. Причем можно установить положительное, нулевое или отрицательное значение.
 Таким способом легко задавать желаемое значение отступа.
Таким способом легко задавать желаемое значение отступа.Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы: Рекомендованный способ в CSS и HTML Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Подробнее: www.internet-technologies.ruHTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Подробнее: balamut4uma.livejournal.comДелаем абзацы в HTML
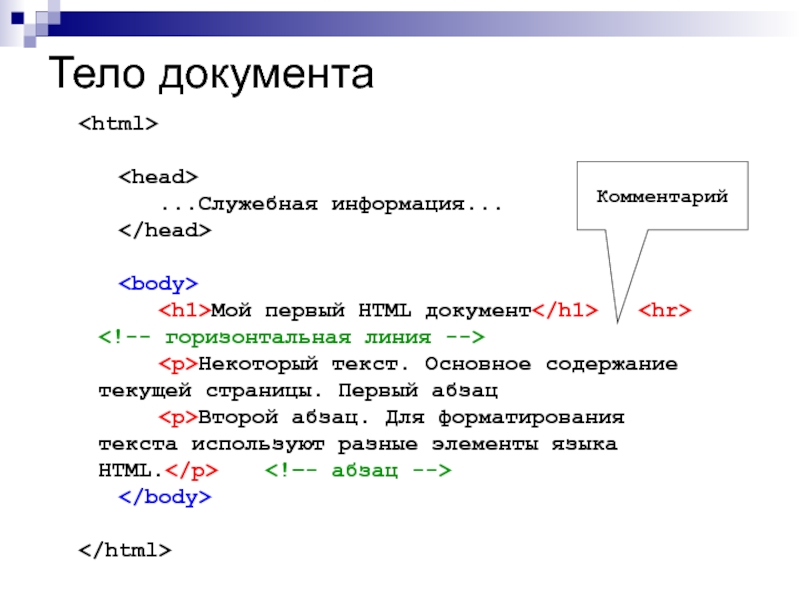
Всем привет! В прошлом уровне обучения, посвященном структуре HTML-документа, мы изучили что такое теги, какими они бывают и каким образом с их помощью создаются самые простые страницы HTML.
Помимо так называемых рабочих тегов, которые позволяют задавать на странице элементы, мы рассказали еще и о служебных, применение которых не вносит изменений во внешний вид страницы. Теперь пришло время поговорить о том, с помощью каких тегов можно осуществить разметку текста.
Применение таких тегов уместно только внутри тега . И в этом курсе мы раскроем данный вопрос максимально подробно.
В первую очередь речь пойдет про самый простой тег
. Он предназначен для того, чтобы делать в тексте абзацы. Началом каждого абзаца является новая строка. Каждому абзацу присущи вертикальные отступы, которые можно менять, используя стили.
Давайте добавим абзацев внутри тега :
…Текст про книгу 1
Текст про книгу 2
…Результат в браузере:
Используйте абзацы для разделения текста. Небольшие абзацы (максимум 500 символов) всегда проще воспринимаются глазом, читатели будут вам благодарны.
Управление отступами в html на css
С появлением свойств управления отступами на css у web разработчиков появились огромные возможности по управлению интерфейсом и дизайном страниц сайтов. До этого отступами управляли при помощи таблиц, что являлось значительно более сложным и объемным.
До этого отступами управляли при помощи таблиц, что являлось значительно более сложным и объемным.
Рассмотрим основные свойства управления отсутпами.
Управление внешними отсупами в HTML на CSS при помощи свойства margin
Свойство css margin позволяет управлять именно внешними отступами. Допустим имеется изображение, для которого нужно указать внешние отсупы: 30 пикселей сверху, 20 слева, 10 справа и 5 снизу.
Для задания отсупа сверху мы пропишем: margin-top: 30px
Для задания отступа слева: margin-left: 30px
Отступ справа: margin-right: 10px
И снизу: margin-bottom: 5px
Можно все объединить, прописав следующее: margin: 30px 10px 5px 20px;
Например зададим эти отступы для изображения. Получаем следующий html код:
<img src="vnesh-otstup.jpg">
На видно как изображение сместилось относительно родительского элемента.
Если же прописать margin: 30px, то отступы css будут одинаковые со всех четырех сторон и будут равны 30 пикселям.
Есть варианты указания двух и трех значений в спецификации: margin:10px 20px;. Данный параметр сделает так, что появятся внешние отступы на css сверху и снизу 10px, слева и справа 20px;
Три значения: margin:10px 20px; 30px;. Здесь сверху будет отступ 10 точек, слева и справа по 20, а снизу 30.
Часто для начинающих верстальщиков не всегда получается сразу запомнить все возможные комбинации, поэтому на начальных этапах можно использовать параметры: margin-top, margin-right, margin-left и margin-bottom. Top — вверх, right-право, left-лево, bottom-снизу.
Также можно прописать значение auto. Здесь внешний отступ будет рассчитан браузером автоматически.
Еще одно значение inherit. Здесь параметры дублируются из родительского (вышестоящего по структуре) элемента.
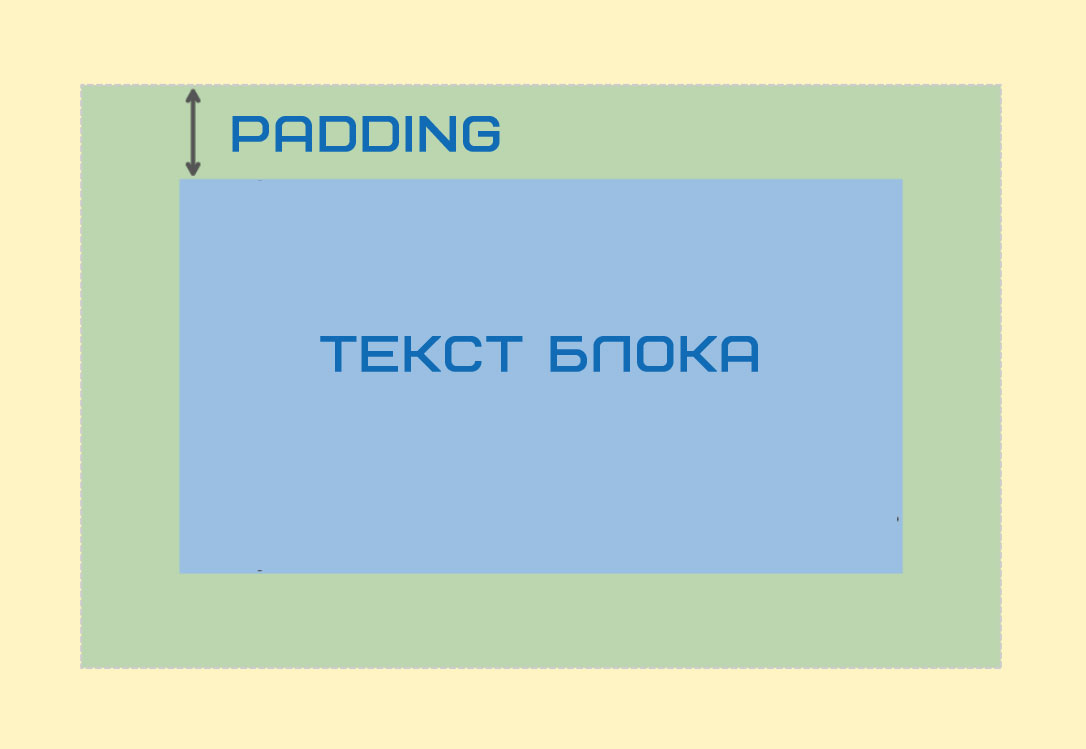
Управление внутренними отступами в HTML на CSS при помощи свойства padding
Ситуация с параметром padding аналогична предыдущей (margin).
Например вам нужно задать внутренний отступ в ячейке таблицы. Нужно будет прописать следующее:
<td>Текст</td>
Таким образом вокруг слова «Текст» появятся внутренние отступы в 5 точек со все четырех сторон.
Итак, за внешний отступ на CSS отвечает параметр margin, за внутренний отступ CSS — параметр padding.
Поделиться в соц. сетях:
html — Как сделать отступ в списке в HTML
У меня небольшая проблема с созданием списка с отступами. Я думал о публикации HTML и чья-то помощь в том, что должно быть CSS.
По сути, в нем должна быть ссылка «Это очень простой процесс», и в ней не должно быть маркера, это просто предложение.
Затем под этой строкой (без пробела) упорядоченный список должен быть с отступом.
Как это сделать?
<ul>
<li>It's a very simple process:
<ol>
<li>Send an email to <b>xxx@xxx. com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>
com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>0
BruceyBandit 17 Май 2020 в 21:16
5 ответов
Лучший ответ
Вы можете изменить маркер с помощью свойства list-style-type.
ul.nobullet {
list-style-type: none;
}
Если вы хотите изменить отступ, вы можете использовать отступы и значения полей. При оформлении отступов списка мне нравится устанавливать padding-left и margin-left для элементов списка и элемента списка, чтобы гарантировать, что отступы от padding и margin установлены по желанию (я не уверен, что все браузеры имеют отступ для своих списков с такими же свойствами). Это сделает отступ во всех списках на 4 ems:
При оформлении отступов списка мне нравится устанавливать padding-left и margin-left для элементов списка и элемента списка, чтобы гарантировать, что отступы от padding и margin установлены по желанию (я не уверен, что все браузеры имеют отступ для своих списков с такими же свойствами). Это сделает отступ во всех списках на 4 ems:
ul, 0l {
margin-left: 0;
padding-left: 4em;
}
li {
margin-left: 0;
padding-left: 0;
}
0
robartsd 17 Май 2020 в 18:33
Вы можете попробовать удалить <li> из It's a very simple process: Я создал этот JSfiddle для вас
Вы об этом спрашиваете? Надеюсь, это поможет вам.
-1
Tanmoy Sarkar 17 Май 2020 в 18:28
Не уверен насчет отступа . .. Вы имеете в виду, что хотите, чтобы отступы 1,2,3 тоже были?
.. Вы имеете в виду, что хотите, чтобы отступы 1,2,3 тоже были?
Для маркера просто добавьте "list-style-type: none" к вашему классу в css.
.nobullet{
list-style-type: none;
} <ul>
<li>It's a very simple process:
<ol>
<li>Send an email to <b>[email protected]</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>2
BeHappy 17 Май 2020 в 21:59
Возможно, подумайте об изменении HTML тогда. Если « Это очень простой процесс: » не является маркером, просто измените его на
Если « Это очень простой процесс: » не является маркером, просто измените его на <h4> или <h5>. Вы должны думать о доступности тоже …
<h4>It's a very simple process:</h4>
<ol>
<li>Send an email to <b>[email protected]</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>Планируете ли вы иметь больше <li> элементов в вашем неупорядоченном списке?
0
Samuel 17 Май 2020 в 18:32
** просто положить
Вместо тега списка
Этот тег ему не нужен **
0
akash maurya 17 Май 2020 в 18:32
html как сделать отступы от краев страницы
На чтение 5 мин. Просмотров 63 Опубликовано
Просмотров 63 Опубликовано
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
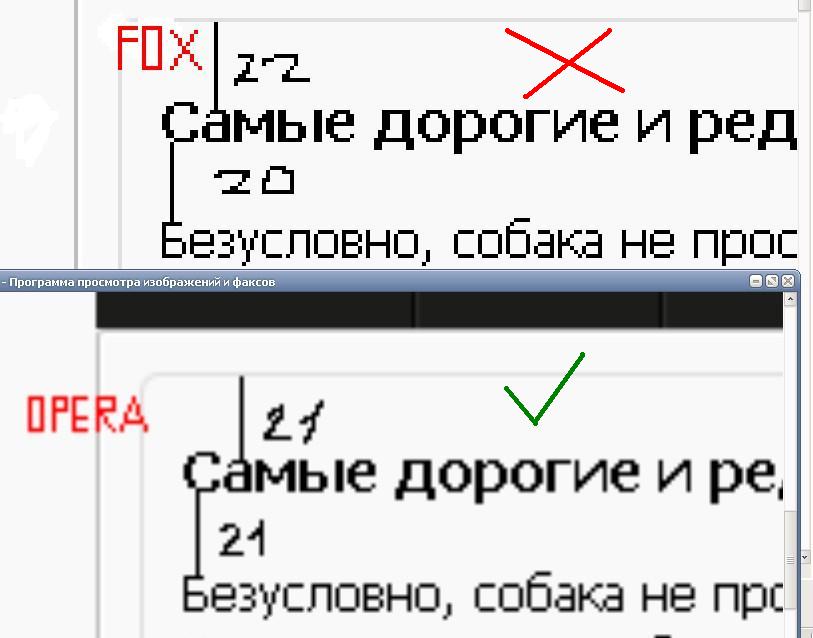
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Html отступы текста от края – Тарифы на сотовую связь
83 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл . css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.

Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста , способ первый – самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела – Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
В данном примере, перед выбранным нами текстом код пробела – & nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй – этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста , четвертый способ – здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Внешние и внутренние отступы | bookhtml.ru
Продолжаем изучение уроков CSS. В этом уроке мы затронем тоже очень важную тему — тему отступов. Припомним основное: каждый элемент html-страницы — это индивидуальный блок, имеющий свои границы (рамки).
Припомним основное: каждый элемент html-страницы — это индивидуальный блок, имеющий свои границы (рамки).
Для примера возьмем абзац из предыдущего урока и в стилях пропишем ему ширину в 500px:
Пример:
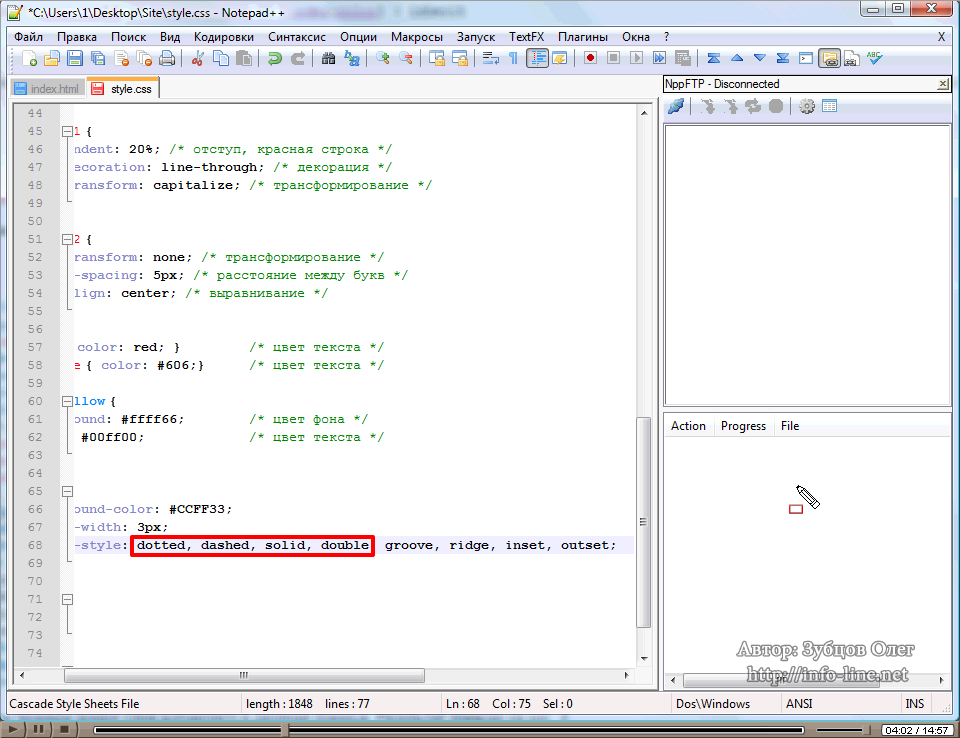
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
width:500px;
}
Наш абзац
<p>Текст абзаца</p>
станет шириной в 500px. Как мы видим, абзац такой же блочный элемент.
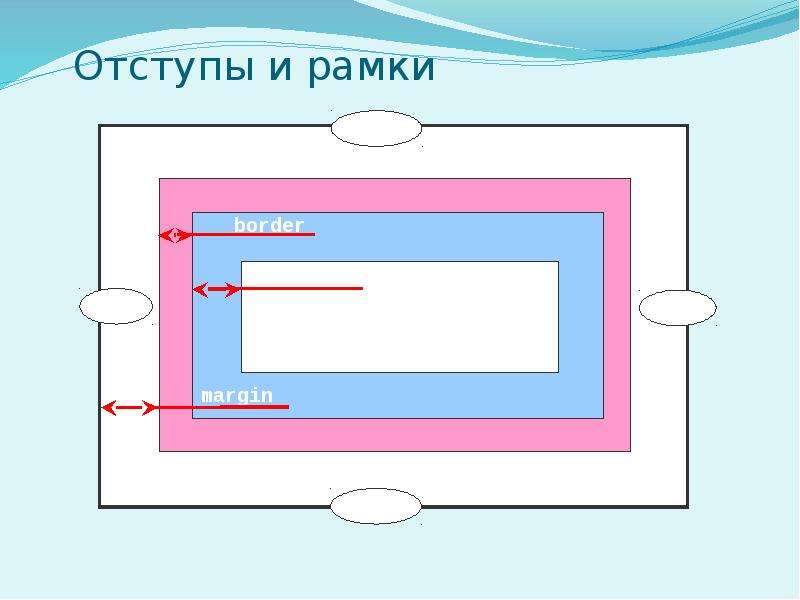
Теперь перейдем непосредственно к отступам. Отступы есть внешние и внутренние.
Внешний отступ — расстояние от границы элемента страницы (border) до соседнего элемента.
Внутренний отступ — расстояние от границы элемента (border) до содержимого этого элемента (например текста).
За величину внешнего отступа отвечает свойство margin
margin-top — верхний внешний отступ
margin-right — правый внешний отступ
margin-bottom — нижний внешний отступ
margin-left — левый внешний отступ
margin — внешний отступ со всех сторон (краткая запись)
Пример:
. ramka {
ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
margin-top:20px;
margin-right:30px;
margin-bottom:40px;
margin-left: 10px;
}
Для сокращения записи можно использовать краткую запись свойства margin:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
margin:20px 30px 40px 10px;
}
Краткая запись свойства margin:
margin:20px 55px 70px 100px;
- верхний отступ равен 20px
- правый отступ равен 55px
- нижний отступ равен 70px
- левый отступ равен 100px
margin:20px 55px 70px;
- верхний отступ равен 20px
- правый и левый отступы равны 55px
- нижний отступ равен 70px
margin:20px 55px;
- верхний и нижний отступы равны 20px
- правый и левый отступы равны 55px
margin:15px;
- все отступы равны 15px
За величину внутреннего отступа отвечает свойство padding
padding-top — верхний внутренний отступ
padding-right — правый внутренний отступ
padding-bottom — нижний внутренний отступ
padding-left — левый внутренний отступ
padding — внутренний отступ со всех сторон (краткая запись)
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
padding-top:20px;
padding-right:30px;
padding-bottom:40px;
padding-left: 10px;
}
Как и свойство margin свойство padding можно прописать краткой записью:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
padding:20px 30px 40px 10px;
}
Краткая запись свойства padding
padding:20px 55px 70px 100px;
- верхний отступ равен 20px
- правый отступ равен 55px
- нижний отступ равен 70px
- левый отступ равен 100px
padding:20px 55px 70px;
- верхний отступ равен 20px
- правый и левый отступы равны 55px
- нижний отступ равен 70px
padding:20px 55px;
- верхний и нижний отступы равны 20px
- правый и левый отступы равны 55px
padding:15px;
- все отступы равны 15px
Отступ первой строки (свойство text-indent)
text-indent<style>
div {
text-indent: 0;
}
</style>
<div><code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>Что такое
text-indent CSSПоложительное значение свойства text-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега <p>.
У тега <p> могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
<style>
p {
text-indent: 2em;
}
mark {
display: inline-block;
}
</style>
<p>Разбивать текст на абзацы следует с помощью тега <code><p></code>.
<p><a href="https://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-p-element">У тега <code><p></code> могут быть следующие дочерние элементы [w3.org]</a>: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
<p>Неудобно, что свойство наследуется и у <mark>inline-block элементов</mark> тоже присутствует отступ слева до содержимого. На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.Запретить наследование
text-indentТеперь свойство не наследуется и у inline-block элементов отсутствует отступ слева до содержимого.
<style>
p {
text-indent: 2em;
}
p * {
text-indent: 0;
}
mark {
display: inline-block;
}
</style>
<p>Теперь свойство не наследуется и у <mark>inline-block элементов</mark> отсутствует отступ слева до содержимого.Отодвигать только текст красной строки абзаца
Предложение после картинки не смещёно, так как оно находится уже на второй строке.
<style>
p {
text-indent: 2em;
}
p img {
display: block;
}
</style>
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как оно находится уже на второй строке.Вместо text-indent можно использовать margin для псевдоэлемента ::first-letter.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
<style>
p:first-letter {
margin-left: 2em;
}
</style>
<p>Вместо <code>text-indent</code> можно использовать <code>margin</code> для <a href="http://shpargalkablog.ru/2012/02/before-after-css.html">псевдоэлемента <code>::first-letter</code></a>.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.Как сделать отступ в HTML? (Простое руководство)
HTML (язык гипертекстовой разметки) — это язык разметки, используемый для помощи в подготовке страниц для веб-сайтов при входе в браузер. Предполагается, что это язык программирования, но это не язык программирования. HTML-коды используются для создания веб-страниц с текстовым и визуальным содержанием. В этой статье мы коснемся того, как делать отступ в HTML.
Отступы с использованием HTML
Вы можете использовать встроенный стиль в HTML, чтобы получить все результаты, указанные выше.Если вы хотите увидеть стиль только один раз, вы можете проверить пример ниже.
Этот текст с отступом.
Выше приведен пример, в котором весь текст в теге абзаца имеет отступ на 40 пикселей слева. Остальные теги абзацев не имеют отступа.
Этот текст с отступом.
Пример выше показывает, что только первая строка абзаца имеет отступ на 40 пикселей слева.
Что такое CSS?
Каскадные таблицы стилей (CSS) — это язык определений, который мы используем, когда хотим визуализировать веб-сайты.
Есть много способов сделать отступ в тексте. Один из них — использовать CSS. Большинство людей чаще всего используют этот метод для отступов абзацев или текста. Ниже приведены примеры того, как текст имеет отступ с помощью CSS.
Они будут между вашими HTML-тегами
.В приведенном ниже примере создается класс стиля под названием «tab», который позволяет абзацу и тексту иметь отступ на 40 пикселей слева.
Введите указанный выше код в разделе
, затем добавьте его в теги абзацев () и используйте его, как мы показали.
Пример вкладки
Как вы можете видеть выше, когда вы добавляете CSS в свой HTML-документ, он называется «встроенным» CSS. Это очень просто, если вы хотите быстро внести изменения, но не так легко изменить в долгосрочной перспективе.
Также вместо этого возьмите весь свой код CSS и поместите его в отдельный файл с расширением .css.
Связывание файла CSS
Если вы хотите связать этот файл позже, вы можете создать ссылку, используя любой документ HTML, и этот документ HTML также может использовать эти свойства CSS. Чтобы избежать каких-либо трудностей при последующем изменении CSS, вам следует использовать отдельный файл CSS.
Чтобы создать ссылку на другой файл CSS, добавьте следующую строку в элемент
(после тега и перед тегом) в документе HTML.После создания этого файла .css отредактируйте файл, и вы ‘ Я добавлю тот же код CSS, что и мы, за исключением тегов С первым примером кода во внешней таблице стилей или вторым пример кода в разделе HEAD страницы, каждый раз, когда вы используете абзац первая строка будет с отступом 12 пикселей.Просто измените "12" на число, которое хотите, и все готово.
Вы также можете использовать встроенный CSS для однократного отступа абзаца. Вот пример:
Если это предложение имеет отступ 15 пикселей, это сработало! Вторая строка и следующие за ней строки не будут иметь отступа. А теперь скажи своей жене, что научишь ее делать отступы в абзацах, если она тебя крепко поцеловает. 😉
На этом завершается справка
HTML об отступе первой строки абзаца
.Оцените SEO для ВАС прямо сейчас!
Почти информационный бюллетень
Подпишитесь сегодня на эксклюзивные уроки по дизайну веб-сайтов и получите бесплатные подарки в придачу! Узнайте больше или подпишитесь ниже:Знаете ли вы...
На сайте участника есть около 100 руководств по HTML и CSS, соответствующих стандартам, 31 удобная справочная таблица, перепечатываемый контент, веб-графика, эксклюзивные шрифты, бесплатное программное обеспечение, бесплатные электронные книги и многое другое? И все это менее чем за 9 центов в день! [ Подробности ]Как сделать отступ в абзацах с помощью CSS
Хороший веб-дизайн часто зависит от хорошей типографики. Поскольку значительная часть содержимого веб-страницы представлена в виде текста, умение стилизовать этот текст так, чтобы он был привлекательным и эффективным, является важным навыком, которым должен обладать веб-дизайнер.К сожалению, у нас нет такого же уровня типографского контроля в Интернете, как в печати. Это означает, что мы не всегда можем надежно стилизовать текст на веб-сайте так же, как мы могли бы сделать это в печатном виде.
Один из распространенных стилей абзаца, который вы часто видите в печати (и который мы можем воссоздать в Интернете), - это когда первая строка этого абзаца имеет отступ на одно место табуляции. Это позволяет читателям видеть, где начинается один абзац и заканчивается другой.
Вы не так часто видите этот визуальный стиль на веб-страницах, потому что браузеры по умолчанию отображают абзацы с пробелом под ними, чтобы показать, где заканчивается один и начинается другой, но если вы хотите оформить страницу так, чтобы она была напечатана - Вдохновленный стиль отступа в абзацах, вы можете сделать это с помощью свойства стиля text-indent .
Синтаксис этого свойства прост. Вот как вы можете добавить текстовый отступ ко всем абзацам в документе.
p {
text-indent: 2em;
}
Настройка отступов
Один из способов точно указать абзацы для отступа, вы можете добавить класс к абзацам, которые вы хотите сделать с отступом, но это требует, чтобы вы отредактировали каждый абзац, чтобы добавить к нему класс. Это неэффективно и не соответствует лучшим методам кодирования HTML.
Вместо этого вам следует учитывать, когда вы делаете отступы в абзацах. Вы делаете отступ абзацев, следующих непосредственно за другим абзацем. Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
p + p {
текстовый отступ: 2em;
}
Поскольку вы делаете отступ в первой строке, вы также должны убедиться, что между абзацами нет лишнего пробела (это значение по умолчанию в браузере).Стилистически у вас должен быть пробел между абзацами или для отступа первой строки, но не обоих.
p {
margin-bottom: 0;
обивка-дно: 0;
}
p + p {
margin-top: 0;
обивка-верх: 0;
}
Отрицательные отступы
Вы также можете использовать свойство text-indent вместе с отрицательным значением, чтобы начало строки сдвигалось влево, а не вправо, как при обычном отступе. Вы можете сделать это, если строка начинается с кавычки, так что кавычка появляется на небольшом поле слева от абзаца, а сами буквы по-прежнему образуют хорошее выравнивание по левому краю.
Скажем, например, что у вас есть абзац, который является потомком цитаты, и вы хотите, чтобы он имел отрицательный отступ. Вы можете написать этот CSS:
цитата p {
text-indent: -.5em;
}
Это приведет к тому, что начало абзаца, который предположительно включает в себя символ вступительной кавычки, будет немного сдвинуто влево, чтобы создать висящую пунктуацию.
Относительно полей и заполнения
Часто в веб-дизайне вы используете значения полей или отступов для перемещения элементов и создания пустого пространства.Однако эти свойства не будут работать для достижения эффекта абзаца с отступом. Если вы примените любое из этих значений к абзацу, весь текст этого абзаца, включая каждую строку, будет размещен вместо только первой строки.
| Проблема "Как сделать отступ в HTML?" Я вижу, что этот вопрос довольно часто задают на различных форумах, которые я часто посещаю. Вероятно, вопрос должен быть таким: "Как сделать надежно отступом в HTML? " Ответ не такой, как хотелось бы большинству авторов.Естественное поведение HTML в большинстве распространенных браузеров сводит к минимуму несколько пробелов в HTML-коде. контент в единое пространство. Как же тогда автору сделать надежный отступ? Существуют потенциальные недостатки ВСЕХ доступных методов создания контента. который не выровнен по левому краю относительно области просмотра (обычное значение по умолчанию в браузеры.) Ни одно из решений не будет работать во ВСЕХ браузерах, поэтому вы должны решить, какой метод будет работать лучше всего с учетом возможностей вашего ожидаемого читаемость и взвешивание потенциальной потери удобочитаемости для некоторых пользователей. Примечание: Джим Барчук создал отличную страницу по этой теме, которую вы можете хочу проверить называется "Глупый Уловки с отступом HTML ». Он посвящен исследованию актуальных левых размеры / значения полей и отступов, используемые различными браузерами (в том числе рассмотрены на этих страницах.) Возможные решения
Выводы Из распространенных методов, упомянутых здесь, только некоторые действительно хорошо работают со многими. браузеры. Главный вопрос, который вы должны задать, когда хотите сделать отступ: "Ухудшается ли метод в не поддерживающих браузерах?" В после этого ответ должен быть довольно простым. Чтобы помочь, вот краткое изложение:
|
Отступ HTML · Темы для веб-разработчиков · Изучение Интернета
Отступы - полезная практика при написании кода - отступы предназначены для разработчиков, а не для компьютеров.
Зачем делать отступы в HTML
При написании HTML очень хорошая идея делать отступы для элементов.
Отступ не предназначен для браузера - ему все равно. Отступы нужны нам, чтобы помочь понять наш код.
Отступы чрезвычайно полезны по нескольким причинам:
- Помогает нам понять, какие элементы находятся внутри других элементов
- Помогает нам более четко видеть ошибки проверки
- Помогает поддерживать наш код, потому что это будет более очевидно, если мы этого не сделаем взгляните на него через некоторое время
- Демонстрирует мастерство и заботу
Отступ дочерних элементов
Каждый раз, когда элемент уникален, внутри другого элемента он должен иметь отступ:
<заголовок>
Все об апатозавре
- Поскольку
находится внутри - Поскольку
Не все дочерние элементы должны иметь отступ
Нам не всегда нужно делать отступ дочерних элементов, если строка понятна.
Но вы могли бы написать это по-другому, если вам будет удобнее:
Другой случай, когда у детей не должно быть отступа, - это когда элемент является элементом уровня текста:
Игуанодон - это большой двуногий динозавр.
Тег не должен иметь отступ, потому что он обтекает текст, встроенный в другой элемент.
Не превышайте отступ
Будьте осторожны с отступом, отступ только тогда, когда элемент находится на внутри другого элемента.
Пример ниже неверен:
<статья>
Стегозавр

У стегозавра огромные пластины и остроконечный хвост.
Теги и
Образец выше должен быть записан так:
<статья>
Стегозавр

У стегозавра огромные пластины и остроконечный хвост.
, и
Если в редакторе кода есть «направляющие отступа», включите их. Они создают красивые вертикальные линии, которые помогают увидеть выравнивание длинных фрагментов кода.
Дальнейшая организация
Есть еще несколько способов повысить удобство сопровождения и ясность нашего HTML.
Вертикальный интервал
Рассмотрите возможность добавления пустых строк в HTML, чтобы создать разделение между разделами.
<статья>
Птеранодон
- Летает
- Имеет длинный клюв.
Обратите внимание на пустые строки после
Комментарии к разделам HTML также очень полезны для просмотра групп.
…
Введение
Дополнительное вступление
В приведенном выше примере для большей ясности используются пробелы и комментарии.Обратите внимание, что я прокомментировал три закрывающих тега
Порядок атрибутов
Многие разработчики считают, что упорядочение атрибутов внутри элемента помогает им находить нужную информацию.
В качестве примера, с тегом и мы можем поместить атрибуты в следующем порядке:
![…]()
Атрибуты упорядочены так, что наиболее часто используемые, а следовательно, наиболее важные атрибуты располагаются ближе к началу тега.Если бы важные атрибуты находились правее, их было бы трудно найти или спрятать за краем экрана.
Табуляция и пробелы
При создании отступа в коде рекомендуется выбрать отступ с помощью символа табуляции или пробела.
Большинство редакторов кода легко конвертируют между ними. И большинство редакторов даже вставляют пробелы вместо символов табуляции с помощью клавиши табуляции, если она настроена для этого - так называемые «мягкие табуляции».
Специфика табуляции
- Регулируемый интервал ширины, у каждого члена группы может быть разная толщина отступа
- Некоторые языки разметки и программирования не работают с отступом табуляции
Специфика места
- Согласованность между платформами, редакторами и приложения
- Невозможно легко отрегулировать ширину отступа
Будьте последовательны
Выбирайте то, что лучше всего для вас и вашей команды, и будьте последовательны.
- Не смешивайте табуляции и пробелы в одном файле.
- Не используйте табуляции и пробелы в одном проекте.
Невидимые символы
Включение невидимых символов в редакторе кода очень помогает увидеть, какие символы вы ввели в файл.

 com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>
com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>