Создание таблиц html
Таблицы в HTML-документе служат для создания
дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
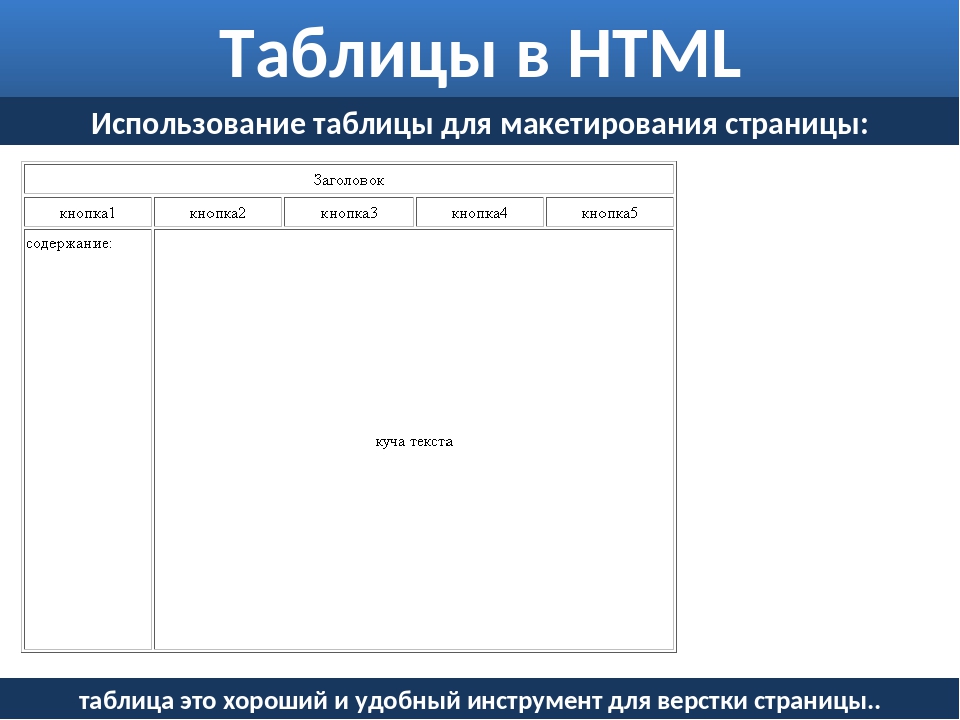
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
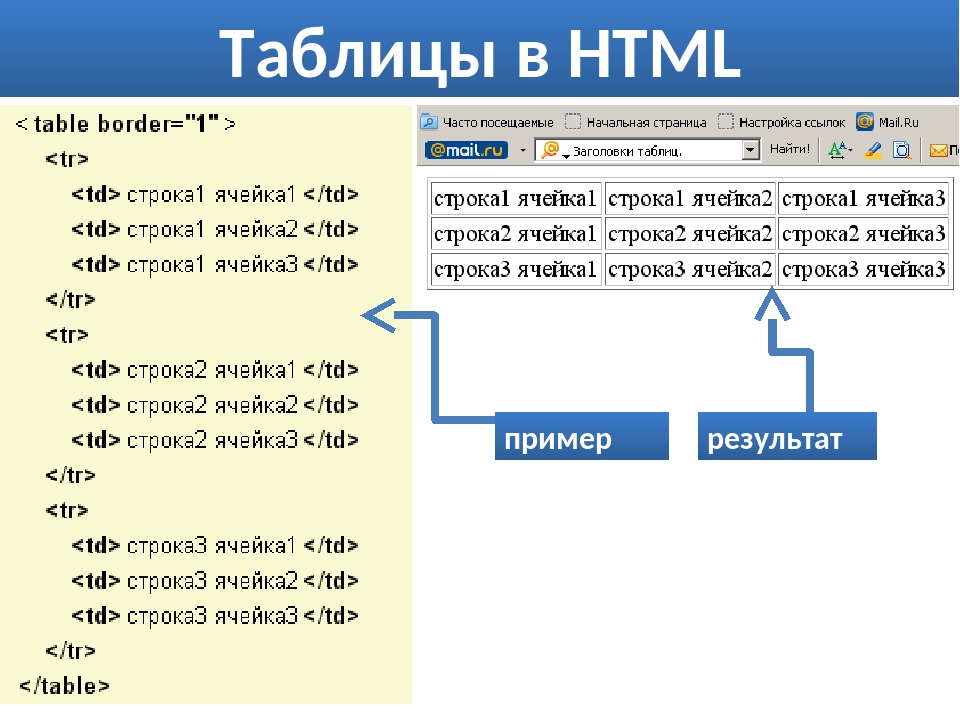
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>.
Это обязательное условие.
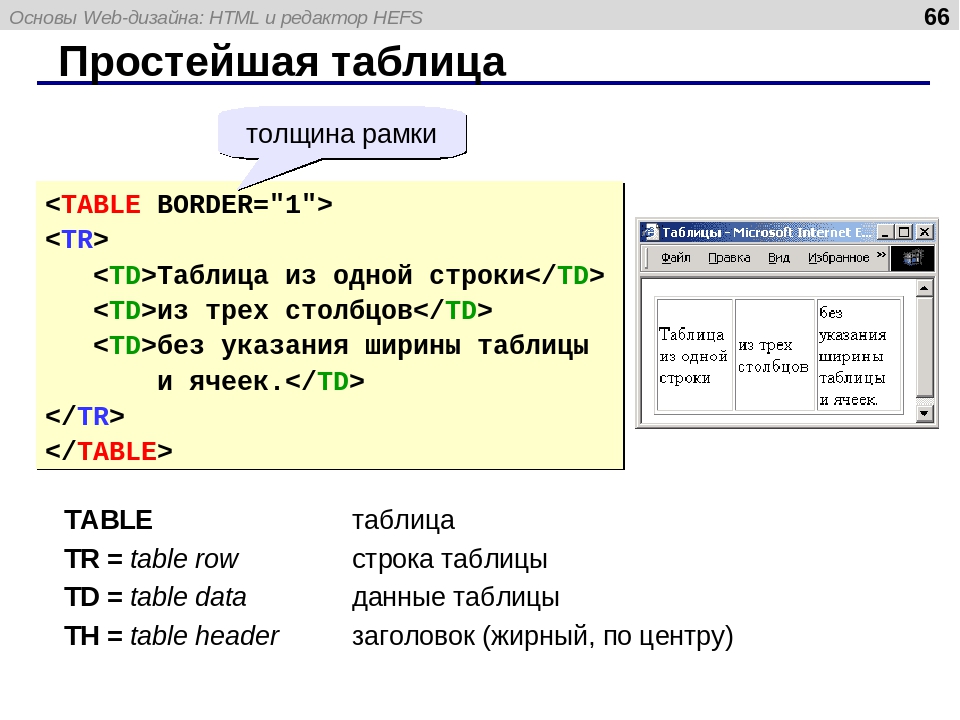
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:
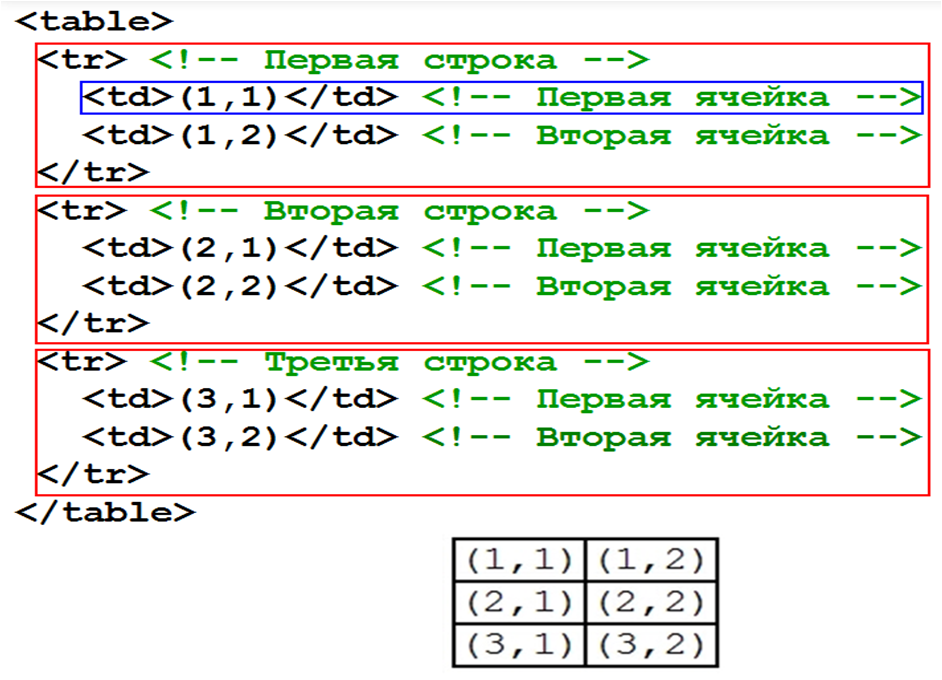
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
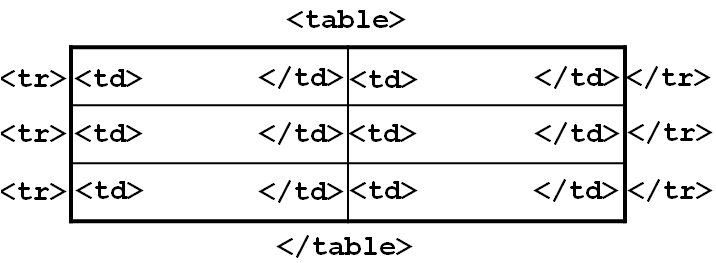
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно
изменить. Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы-
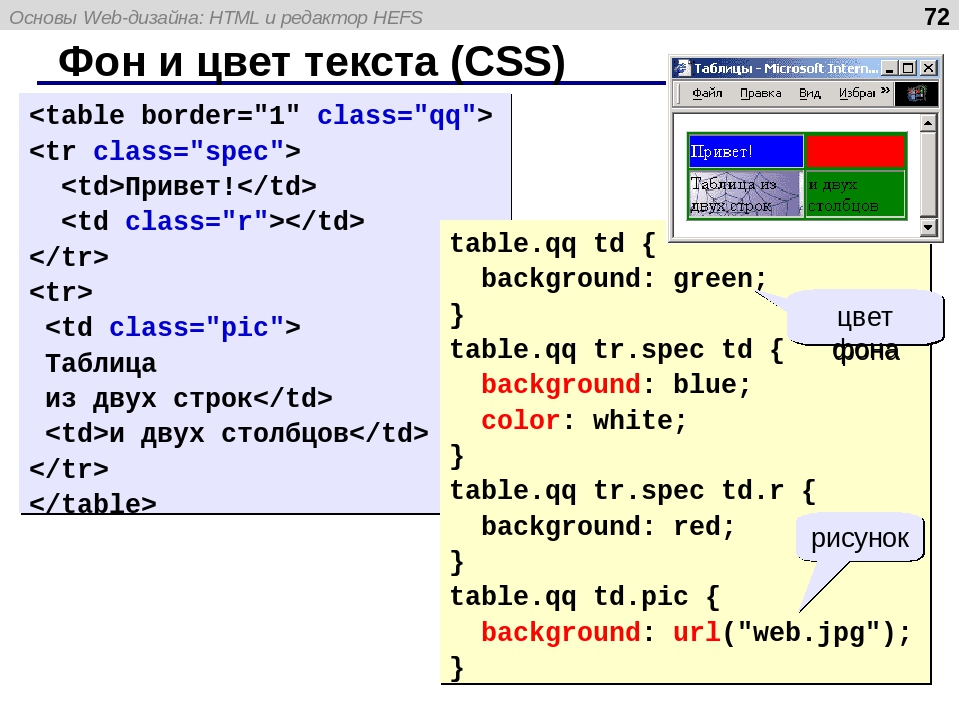
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например
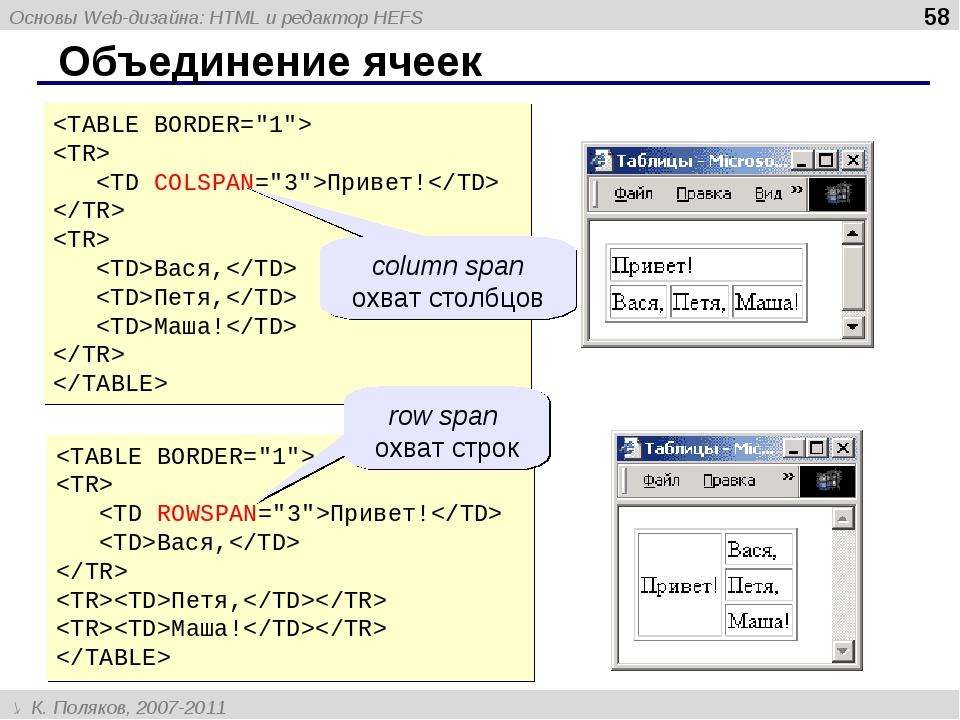
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице.Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках тоже должно быть три ячейки.Ячейки можно объединять по высоте <td rowspan=»?»> где»?» количество объединеных ячеек,а также по ширине <td colspan=»?»>
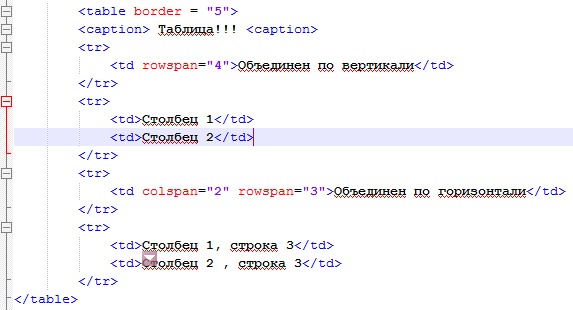
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table
border=»1″ cellpadding=»2″ cellspacing=»2″>
<tbody>
<tr>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
Вид этой таблицы
Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>
Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
BELOW — только с нижней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Ячейка таблицы ———-<td></td>.
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
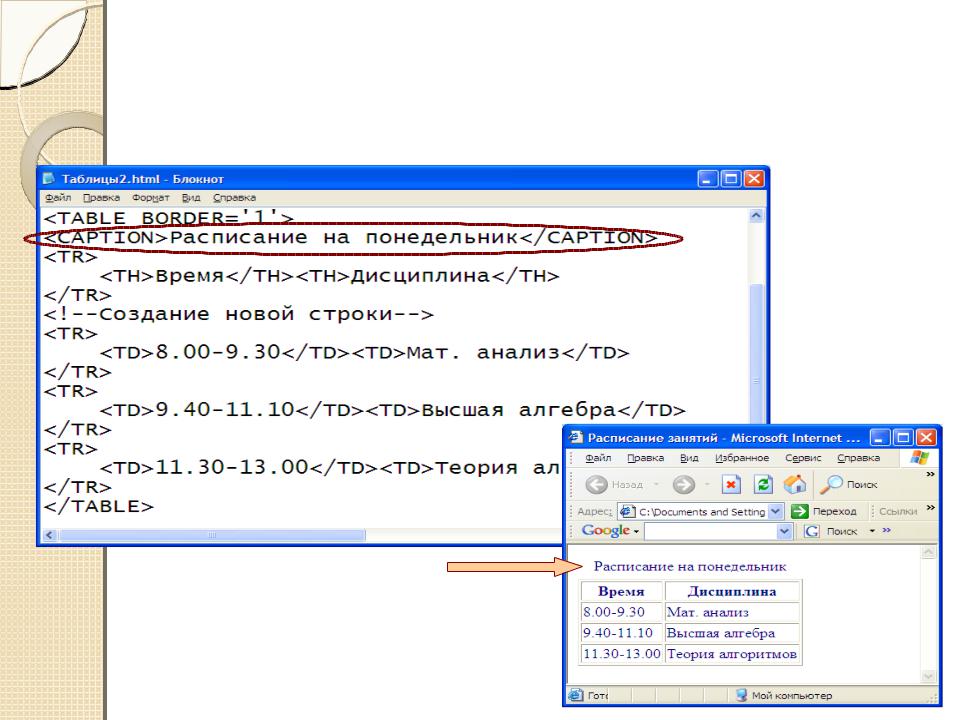
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
Как создать таблицу в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
 «Таблицы» являются достаточно сложной темой, поэтому очевидно, что данный видеоурок вам нужно будет просмотреть ни один раз. В конце видеоурока будет дано домашнее задание.
«Таблицы» являются достаточно сложной темой, поэтому очевидно, что данный видеоурок вам нужно будет просмотреть ни один раз. В конце видеоурока будет дано домашнее задание.Как сделать таблицу?
Давайте перейдем в код. Не будем тратить время на ерунду и сразу же начнем заниматься нашей табличкой. Открываем страницу about.html. Почему именно about.html
Итак, сначала прописываем таблицу. Прописывается она в тегах <table></table>. Тег <table> может иметь внутри себя теги строк <tr></tr> и теги столбцов <td></td>.
<table> <tr> <td> </td> </tr> </table>
Давайте посмотрим на нашу табличку: она состоит из двух столбцов и трех строк. Так как сначала прописываются строки, а первую строку и первый столбец мы уже прописали, то давайте пропишем второй столбец и еще две строки.
<table> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>
Прописали.
Для того, чтобы таблица отображалась, нам нужно задать какое-нибудь значение в ячейках. Это может быть текст или изображение. Введем сначала текст: «1 ячейка», «2 ячейка» , «3 ячейка» , «4 ячейка» , «5 ячейка» , «6 ячейка».
<table> <tr> <td>1 ячейка</td> <td>2 ячейка</td> </tr> <tr> <td>3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td>6 ячейка </td> </tr> </table>
Сохраним документ и проверим в браузере. Как мы видим, задано шесть ячеек. Посмотрим на наш пример снова. Каждая ячейка имеет свой цвет. Цвет можно задать или отдельно для каждой ячейки, или задать фоновый цвет и некоторым ячейкам задать свой цвет. Мы воспользуемся вторым способом. Фоновый цвет у нас будет голубым, так как это наиболее используемый цвет в наших ячейках. А трем ячейкам установим свой цвет.
Как мы видим, задано шесть ячеек. Посмотрим на наш пример снова. Каждая ячейка имеет свой цвет. Цвет можно задать или отдельно для каждой ячейки, или задать фоновый цвет и некоторым ячейкам задать свой цвет. Мы воспользуемся вторым способом. Фоновый цвет у нас будет голубым, так как это наиболее используемый цвет в наших ячейках. А трем ячейкам установим свой цвет.
Как же узнать цвет ячейки? Для этого нам нужно использовать специальную бесплатную программку «Pixel». Она достаточно проста в использовании. Наводим мышь на нужную нам область экрана и копируем с помощью горячих клавиш Ctrl+Alt+C. Скопировали, сворачиваем программу, открываем код и задаем цвет нашей таблице. Цвет, как вы помните, у нас задается с помощью атрибута bgcolor. Не забываем вводить решетку, и вставляем код цвета.
<table bgcolor = "#00D9FA"> <tr> <td>1 ячейка</td> <td>2 ячейка</td> </tr> <tr> <td>3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td>6 ячейка </td> </tr> </table>
Давайте сохраним и проверим снова. Теперь стало больше походить на таблицу, но все же не до конца.
Давайте зададим рамку нашей таблице, а также оставшиеся цвета ячеек. Начнем с цветов. Копируем цвет и задаем его, с помощью того же атрибута, соответствующей ячейке. Проделываем эти действия со второй, третьей и шестой ячейками.
<table bgcolor = "#00D9FA"> <tr> <td>1 ячейка</td> <td bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td bgcolor = "#3CF995">3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем. Посмотрим, что у нас получилось — более-менее. Скачать браузеры вы можете из первого видеоурока по HTML.
Теперь зададим рамку. Рамка задается с помощью атрибута border. Поставим, например, три пикселя.
<table bgcolor = "#00D9FA" border = "3"> <tr> <td>1 ячейка</td> <td bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td bgcolor = "#3CF995">3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Теперь стало видно, что это все-таки у нас таблица.
Давайте зададим цвет нашей рамке. Делается это с помощью атрибута bordercolor. Этот атрибут можно было использовать так же, как в уроке про изображения. Там тоже при ссылках задавалась рамка. Минус данного атрибута – он не поддерживается в браузере Opera. Поэтому далее мы будем тестировать наш сайт в браузере Mozilla Firefox. Итак, зададим цвет нашей рамки, как в примере. Снова воспользуемся программой «Pixel». Наводим курсор на рамку, копируем и вставляем в код.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C"> <tr> <td>1 ячейка</td> <td bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td bgcolor = "#3CF995">3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем, проверяем в браузере Opera. Как видим, ничего не изменилось, поэтому закрываем браузер и открываем нашу страничку в браузере Mozilla Firefox. Как мы видим, цвет у рамки стал серым. Не понятно лишь одно: почему рамка у нас совсем не похожа на ту, которая в примере, и почему в примере ячейки шире.
Давайте зададим ширину и высоту наших ячеек. Для этого используем атрибуты height (высота) и width (ширина). Я задал высоту и ширину 200×200 пикселей. Задаем эти атрибуты для всех ячеек.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C"> <tr> <td height = "200" width = "200">1 ячейка</td> <td height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td height = "200" width = "200" >4 ячейка </td> </tr> <tr> <td height = "200" width = "200" >5 ячейка </td> <td height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем, проверяем в браузере Mozilla Firefox. Размер ячеек изменился.
Теперь поработаем над рамкой. Давайте разберемся, что за расстояния у нас получились. На самом деле это у нас не рамка. Рамка – это однопиксельная полоса. А пространство между рамками – это отступ от ячеек. Давайте его уберем, а именно, зададим значение, равное нулю. Прописываем атрибут cellspacing, который означает «расстояние между ячейками». Ставим значение, равное нулю.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0"> <tr> <td height = "200" width = "200">1 ячейка</td> <td height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td height = "200" width = "200" >4 ячейка </td> </tr> <tr> <td height = "200" width = "200" >5 ячейка </td> <td height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним и проверим. Да, стало значительно красивее.
Имеется похожий на cellspacing атрибут — cellpadding . Их нужно различать. Cellpaddig означает отступ от рамки до содержимого ячейки. Давайте мы его тоже поставим, например, равный трем.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0" cellpadding = "3"> <tr> <td height = "200" width = "200">1 ячейка</td> <td height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td height = "200" width = "200">4 ячейка </td> </tr> <tr> <td height = "200" width = "200">5 ячейка </td> <td height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним, обновим. Вот появился наш отступ в три пикселя.
Вот появился наш отступ в три пикселя.
Давайте сделаем так, чтобы наш текст в ячейке отображался по центру. Осуществим это либо с помощью тега <center>, либо с помощью атрибута align. Давайте для первой ячейки зададим с помощью тега <center>, а для остальных – с помощью атрибута align.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0" cellpadding = "3"> <tr> <td height = "200" width = "200"><center>1 ячейка</center></td> <td align = "center" height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td align = "center" height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td align = "center" height = "200" width = "200">4 ячейка </td> </tr> <tr> <td align = "center" height = "200" width = "200" >5 ячейка </td> <td align = "center" height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем. Проверяем. Как мы видим, разницы между двумя способами нет.
Что делать, если возникнет необходимость в том, чтобы текст в ячейке располагался сверху или снизу? Насколько вы помните, мы проходили данный атрибут. Он означает вертикальное выравнивание – vertical align. Перейдем в код, и для первых двух ячеек зададим его. Для первой становим значение top, а для второй – bottom. Насколько мы помним, существует третье значение, которое устанавливается по умолчанию – middle.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0" cellpadding = "3"> <tr> <td valign = "top" height = "200" width = "200"><center>1 ячейка</center></td> <td valign = "bottom" align = "center" height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td align = "center" height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td align = "center" height = "200" width = "200">4 ячейка </td> </tr> <tr> <td align = "center" height = "200" width = "200" >5 ячейка </td> <td align = "center" height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним и проверим. Всё получилось.
Всё получилось.
Сейчас мы немножко поиграем с нашей таблицей. Давайте изменим ее вид: у нас пойдет первая ячейка, длиной в две ячейки, потом идет вторая ячейка, высотой в две ячейки и далее – третья и четвертая ячейки обычного размера. Это можно сделать, просто прописав код с помощью <tr> и <td>, а можно сделать это с использованием специальных атрибутов. Давайте рассмотрим это. Растягиваются наши ячейки с помощью атрибутов colspan и rowspan. Сначала давайте удалим вторую ячейку. Теперь вводим атрибут colspan со значением «2» в первую ячейку. Теперь удалим пятую ячейку, так как, как мы видели на примере, у нас ее не будет. Задаем атрибут rowspan третьей ячейке.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing = "0" cellpadding = "3"> <tr> <td valign = "top" colspan = "2" height = "200" width = "200"><center>1 ячейка</center></td> </tr> <tr> <td align = "center" rowspan = "2" height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td align = "center" height = "200" width = "200" >4 ячейка </td> </tr> <tr> <td align = "center" height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним и проверим в браузере. У нас получилось так, как мы и задумывали. Хочу заострить ваше внимание на этом пункте, поскольку это довольно важная часть в основе верстки веб-страниц. Поэтому потренируйтесь здесь, а затем нажмите «Play» для продолжения видеоурока.
Как создать вложенные таблицы в HTML?
Сейчас мы займемся такой интересной вещью, как вложенные таблицы. Давайте создадим таблицу в третьей ячейке. Таблица будет состоять из двух столбцов и трех строк, высота которых будет различной: она будет расти от первой строки к последней.
Давайте перейдем в код и найдем третью ячейку. Убираем текст и создаем новую таблицу. Прописываем в ней три строки, а в каждой строке по две ячейки. В первой ячейке будет имя, во второй – число. Например, имя – Олег, число – 10; имя – Дима, число – 9.
Убираем текст и создаем новую таблицу. Прописываем в ней три строки, а в каждой строке по две ячейки. В первой ячейке будет имя, во второй – число. Например, имя – Олег, число – 10; имя – Дима, число – 9.
<tr> <td align = "center" rowspan = "2" height = "200" width = "200" bgcolor = "#3CF995"> <table> <tr> <td>Имя</td> <td>Число</td> </tr> <tr> <td>Олег</td> <td>10</td> </tr> <tr> <td>Дима</td> <td>9</td> </tr> </table> </td> <td align = "center" height = "200" width = "200" >4 ячейка </td> </tr> <tr>
Сохраним нашу работу. Посмотрим в браузере. Как мы видим, у нас появилась таблица, состоящая из двух столбцов и трех строк. Давайте ей тоже зададим рамку в 1 пиксель и высоту. Цвет рамки укажем черным.
<tr> <td align = "center" rowspan = "2" height = "200" width = "200" bgcolor = "#3CF995"> <table border = "1" bordercolor = "#000000"> <tr> <td>Имя</td> <td>Число</td> </tr> <tr> <td>Олег</td> <td>10</td> </tr> <tr> <td>Дима</td> <td>9</td> </tr> </table> </td> <td align = "center" height = "200" width = "200">4 ячейка </td> </tr> <tr>
Сохраним и посмотрим, что у нас получилось. Наша задача выполнена, только уберем отступы.
<table border = "1" bordercolor = "#000000" cellspacing = "0">
Проверяем – расстояние между ячейками исчезло. Задача выполнена. Однако, давайте зададим другой цвет нашим ячейкам, например розовый. Зададим всей таблице. Кстати, чтобы задать цвет изображениям, мы используем атрибут background и вводим путь для изображения, если конечно оно вам нужно.
<table bgcolor = "FF00CC" border = "1" bordercolor = "#000000"> <tr height="10"> <td>Имя</td> <td>Число</td> </tr> <tr> <td>Олег</td> <td>10</td> </tr> <tr> <td>Дима</td> <td>9</td> </tr> </table>
Сохраним. Проверим цвет. Всё получилось.
Теперь давайте проверим нашу страничку в браузерах Internet Explorer и Opera. В браузере IE рамка у нас серого цвета, как положено, а в браузере Opera цвет рамки серым не отображается.
Давайте перейдем к домашнему заданию. Домашнее задание будет такое: вам нужно составить табличку, задать цвет каждой ячейке, ширину и высоту 200×200 пикселей, рамку 4 пикселя, убрать расстояние между ячейками, то есть поставить значение, равное нулю, отобразить текст в ячейке по центру, вертикальное выравнивание тоже сделать по центру, то есть посередине, поэкспериментировать с атрибутами colspan, rowspan и посоздавать еще свои таблицы. После этого вы можете переходить в следующий видеоурок, где мы рассмотрим создание сайта на html-таблицах.
Спасибо за внимание. До встречи в следующем видеоуроке, в котором мы рассмотрим табличную верстку сайта!
Создание таблиц в HTML | Шнайдер блог
3847 Посещений
Универсальность таблиц, а также широкий выбор параметров позволяют решать множество задач. Например, несмотря на актуальность слоев, таблица с невидимой границей может стать своего рода “модульной сеткой” для размещения тех или иных элементов.
Для добавления таблицы на страницу существует тег <table>. Он представляет собой контейнер для элементов, которые отвечают за содержимое таблицы. Строки и ячейки задаются при помощи тегов <tr> и <td>. Вместо последнего допускается использование тега <th>. В этом случае текст в ячейке будет выровнен по центру. Пример ячейки:
В этом случае текст в ячейке будет выровнен по центру. Пример ячейки:
|
<html> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В браузере таблица будет отображаться так:
Атрибуты тега <table>Ключевые атрибуты тега <table>:
- align — выравнивание таблицы. Существуют следующие значения: left, right и center.
- bgcolor — цвет фона таблицы.
- border — толщина границ вокруг таблицы и между ячейками.
- cellpadding — задает расстояние между границей ячейки и содержимым.
- cellspacing — расстояние между внешними границами ячеек.
- cols — число столбцов в ячейке.
- rules — атрибут, отвечающий за то, где будут отображены границы между ячейками.
- width — ширина таблицы.
Ключевые атрибуты тега <td>:
- align — выравнивание содержимого ячейки по горизонтали. Возможны следующие “позиции”: left, right и center.

- bgcolor — цвет фона ячейки.
- colspan — количество ячеек, которые вы хотите объединить по горизонтали.
- height — высота ячеек.
- rowspan — количество ячеек, которые вы хотите объединить по вертикали.
- valign — выравнивание содержимого ячейки по вертикали. Возможны следующие “позиции”: top, middle, bottom, baseline.
- width — ширина ячейки.
Атрибут align тега <table> отвечает не только за выравнивание таблицы, но и за обтекание текстом (по аналогии с тегом <img>). Рассмотрим пример выравнивания таблицы по правому краю:
|
<html> |
Так таблица и текст будут выглядеть в браузере:
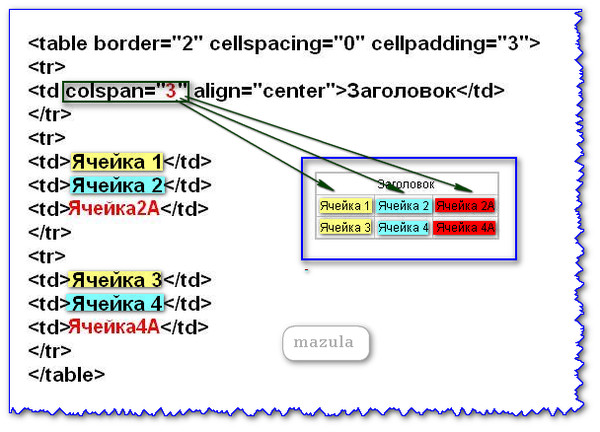
Объединение ячеекДля того, чтобы объединить несколько ячеек в одну используйте атрибуты colspan (объединение ячеек по горизонтали) и rowspan (объединение ячеек по вертикали) тега <td>. Прежде чем добавлять атрибуты, проверьте количество ячеек в строках. В противном случае могут возникнуть проблемы. К пример, <td colspan=»4″> объединит четыре ячейки, поэтому в следующей строки должно быть четыре тега <td>. Что произойдет, если количество ячеек в каждой строке будет разным? В этом случае в браузере будут отображаться “фантомные” ячейки. Например:
Что произойдет, если количество ячеек в каждой строке будет разным? В этом случае в браузере будут отображаться “фантомные” ячейки. Например:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Неправильное использование colspan</title> </head> <body> <table border=»1″ cellpadding=»5″> <tr> <td colspan=»2″># 1</td> <td># 2</td> </tr> <tr> <td># 3</td> <td># 4</td> </tr> </table> </body> |
Результат в браузере:
Рассмотрим на примере, как правильно объединять ячейки:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Правильное объединение ячеек</title> <table border=»1″ cellpadding=»1″ cellspacing=»1″> <tbody> <tr> <td colspan=»3″>Статистика браузеров в 2015 году</td> </tr> <tr> <td>Crome</td> <td>Opera</td> <td>FireFox</td> </tr> <tr> <td>40. <td>9.7%</td> <td>6.1%</td> </tr> </tbody> </table> |
Результат в браузере:
Таблицы (table, tr, td, th) в HTML
В статье будут рассмотрены несколько вопросов: как сделать HTML таблицу, как добавить строку и ячейку в таблицу, как объединить строки или ячейки в таблице.
Для создания таблицы необходимо использовать тег <table>. Внутри таблицы для создания строк используется тег <tr>, для столбцов — <td>. В итоге, HTML код таблиц выглядит примерно так:
<table border="1" cellspacing="1" cellpadding="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Довольно часто для задания первых строчек таблицы используется не <td>…</td>, а <th>…</th>. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру.
Разберём атрибуты, которые указаны в примере таблицы:cellspacing
cellspacing=»1″ — этот атрибут определят расстояние между ячейками таблицы. Если его поставить, к примеру, равным 10, то таблица будет выглядеть так:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
cellpadding
cellpadding=»1″ — значение этого атрибута атрибута задает отступ от текста внутри ячеек таблицы от стенок. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:
Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
border
border=»1″ — устанавливает толщину рамки таблицы в пикселях. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Рамки таблицы и ячеек можно скрыть совсем, если задать стиль. Читайте подробнее об этом в курсе по CSS.
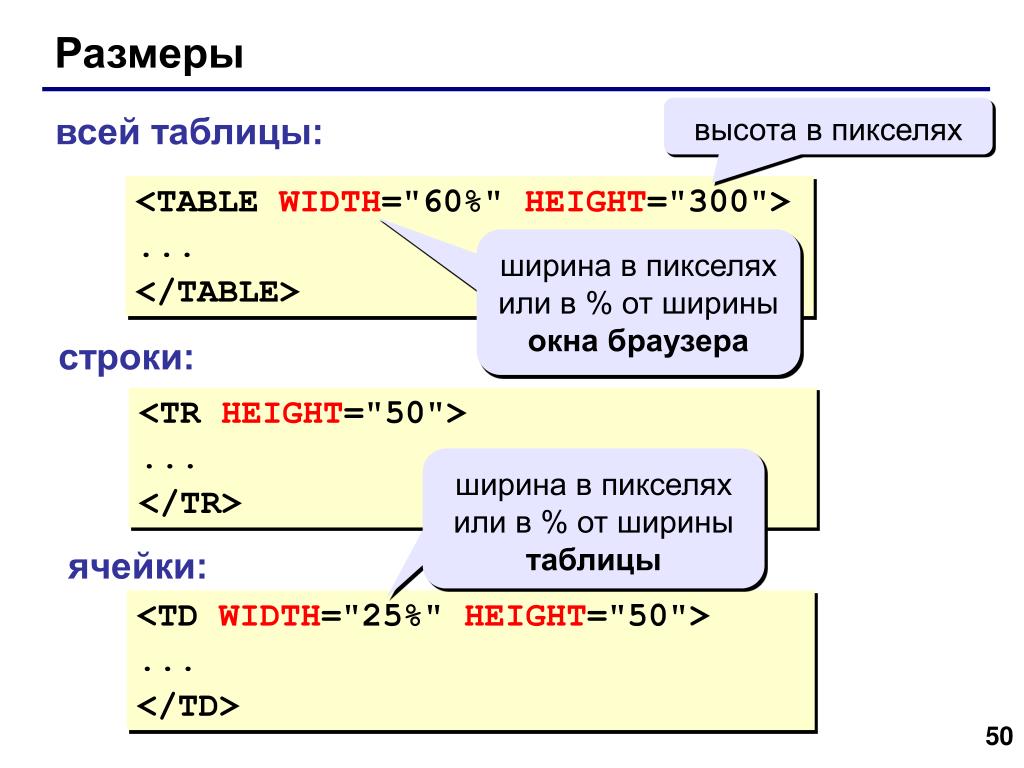
Высота и ширина таблицы
У тега есть атрибуты, которые задают ширину (width) и высоту (height) таблицы. Значения этих атрибутов задают ширину и высоту в пикселях.Попробуем задать таблице из примеры ширину в 300 пикселей, с помощью указания атрибута
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Значение width можно задать в процентах от ширины родительского элемента, в котором находится таблица. К примеру,
К примеру,
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Bootstrap 3 — Оформление HTML таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (<table>…</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе tr (<tr>…</tr>) создают ячейки с помощью элементов td (<td>. ..
..</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table>
Для указанания названия таблицы используется элемент caption (<caption>…</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс . к элементу  table
tabletable:
<table> ... </table>
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child, который не поддерживается в браузере Internet Explorer 8.
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail. ru ru |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. ru ru |
| 3 | Юрий | Голов | [email protected] |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04. 08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Как преобразовывать таблицы Excel в HTML
Если Вы создали симпатичную таблицу в Excel и теперь хотите опубликовать её как веб-страницу, то простейший способ это сделать – экспортировать её в старый добрый файл HTML. В этой статье мы рассмотрим несколько способов конвертировать данные из Excel в HTML, определим плюсы и минусы каждого способа и выполним вместе с Вами такое преобразование поэтапно.
В этой статье мы рассмотрим несколько способов конвертировать данные из Excel в HTML, определим плюсы и минусы каждого способа и выполним вместе с Вами такое преобразование поэтапно.
Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
Этим способом Вы можете сохранить всю рабочую книгу или любую её часть (например, выделенный диапазон ячеек, график и т.д.) в виде статичной веб-страницы (.htm или .html), так что любой сможет посмотреть эти данные в интернете.
Предположим, Вы создали многофункциональный отчёт в Excel и теперь хотите экспортировать всю эту информацию вместе с диаграммой и сводной таблицей на сайт компании, чтобы коллеги могли видеть их в режиме онлайн через веб-браузеры, не запуская Excel.
Чтобы преобразовать данные Excel в HTML, выполните следующие шаги. Эти инструкции подходят для Excel 2013, 2010 и 2007.
- В рабочей книге Excel откройте вкладку File (Файл) и нажмите Save As (Сохранить как).Если необходимо экспортировать только часть данных (например, диапазон ячеек, сводную таблицу или диаграмму), то предварительно выделите эту часть.
- В диалоговом окне Save As (Сохранить как) выберите один из вариантов:
- Web Page (Веб-страница) – так Вы сохраните рабочую книгу или выделенные данные как веб-страницу и дополнительно создадите папку, в которой будут храниться все вспомогательные файлы для корректного отображения веб-страницы (картинки, кнопки и текстуры для фона).
- Single File Web Page (Веб-страница в одном файле) – так Вы сохраните рабочую книгу или выделенные данные в одном файле, все вспомогательные файлы будут встроены в веб-страницу.
- Если перед тем, как нажать Save as (Сохранить как) Вы выделили диапазон ячеек, таблицу или диаграмму, то включите опцию Selection (Выделенное) и нажмите Save (Сохранить).
 Почти готово!Если Вы заранее ничего не выделяли, выполните следующие действия:
Почти готово!Если Вы заранее ничего не выделяли, выполните следующие действия:- Чтобы сохранить всю книгу, включая все листы, диаграммы и вкладки для перемещения по листам, выберите вариант Entire Workbook (Всю книгу).
- Чтобы сохранить только текущий лист, выберите вариант Selection: Sheet (Выделенное: Лист). На следующем шаге Вам будет предложено выбрать: опубликовать целый лист или только некоторые его элементы.
Вы можете дать название веб-странице, нажав кнопку Change Title (Изменить) в правой части диалогового окна. У Вас также будет возможность установить или изменить заголовок чуть позже, это описано далее на шаге 6.
- Нажмите кнопку Publish (Опубликовать) – откроется диалоговое окно Publish as Web Page (Публикация веб-страницы). Далее мы кратко поясним все параметры от начала и до конца.
- Item to publish (Публикуемые элементы). Здесь Вы выбираете, какие части рабочей книги Excel необходимо экспортировать в веб-страницу. В выпадающем списке Choose (Выбрать) есть следующие варианты:
- Entire workbook (Всю книгу) – опубликована будет вся книга, включая все её листы и вкладки для навигации между листами.
- Items on … (Элементы из …) – опубликован будет весь лист или конкретные его элементы, т.е.сводные таблицы, диаграммы, фильтрованные диапазоны и прочее. Сначала Вы выбираете Items on … (Элементы из …), а затем либо All contents (Всё содержимое), либо нужные элементы.
- Ranges of cells (Диапазон ячеек) – выберите этот вариант в выпадающем списке, а затем кликните иконку выбора диапазона, чтобы указать, какие ячейки Вы планируете опубликовать.
- Previously published items (Опубликованные ранее элементы). Этот вариант позволяет повторно опубликовать лист или элементы, которые Вы ранее уже публиковали.
 Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).
Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).
- Title (Заголовок). Чтобы добавить заголовок веб-страницы, который будет отображаться в заголовке браузера, нажмите кнопку Change (Изменить) справа от пункта Title (Заголовок) и введите нужный заголовок.
- Нажмите кнопку Browse (Обзор) справа от пункта File name (Имя файла) и выберите папку на жёстком диске, веб-папку, веб-сервер, HTPP или FTP-адрес, куда требуется сохранить веб-страницу.
Совет: Если Вы впервые преобразуете рабочую книгу Excel в файл HTML, то будет разумно сначала сохранить веб-страницу на жёсткий диск, чтобы при необходимости можно было внести правки перед публикацией страницы в интернете или в локальной сети.
- Кроме этого, Вы можете экспортировать файл в уже существующую веб-страницу, при условии, что у Вас есть права на ее редактирование. В таком случае, нажав кнопку Publish (Опубликовать), Вы получите сообщение с предложением записать данные вместо существующего содержимого веб-страницы или поместить в конце веб-страницы. Если первое – нажмите Replace (Заменить), если второе – Add to file (Добавить к файлу).
- Поставьте галочку AutoRepublish every time this workbook is saved (Автопереиздание при каждом сохранении книги), если хотите, чтобы рабочая книга или выбранные элементы автоматически публиковались после каждого сохранения книги. Далее в этой статье я объясню работу этой функции более подробно.
- Поставьте галочку Open published Web page in browser (Открыть страницу в браузере), если хотите посмотреть веб-страницу сразу после сохранения.
- Нажмите кнопку Publish (Опубликовать). Все готово!На рисунке ниже наша таблица Excel выглядит вполне аккуратно, хотя дизайн немного искажён.

Замечание: Код HTML, созданный Excel, не очень чистый! Будет здорово, когда, преобразовав большую таблицу со сложным дизайном, Вы откроете её в любом редакторе HTML и почистите код перед публикацией. В результате страница на сайте будет загружаться заметно быстрее.
5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
Используя инструмент «Сохранить как Веб-страницу», важно понимать, как работают его главные параметры, чтобы не совершить наиболее типичных ошибок и избежать самых распространённых сообщений об ошибке. В этом разделе Вы найдёте краткий обзор тех параметров, которым нужно уделять особое внимание при преобразовании файлов Excel в HTML.
1. Вспомогательные файлы и гиперссылки
Как известно, веб-страницы часто содержат рисунки и прочие вспомогательные файлы, а также гиперссылки на другие веб-сайты. Преобразуя файл Excel в веб-страницу, приложение автоматически собирает для Вас связанные файлы и гиперссылки и сохраняет их в вспомогательную папку.
Когда Вы сохраняете вспомогательные файлы, такие как диаграммы и фоновые текстуры, на тот же веб-сервер, Excel все ссылки создаёт относительными. Относительная ссылка (URL) указывает на файл внутри того же веб-сайта; она указывает имя файла или корневую папку вместо полного имени сайта (например, href=”/images/001.png”). Когда Вы удаляете любой элемент, сохранённый как относительная ссылка, Microsoft Excel автоматически удаляет связанный файл из вспомогательной папки.
Итак, главное правило – всегда сохраняйте веб-страницу и вспомогательные файлы в одном месте, иначе веб-страница не будет отображаться правильно. Если Вы перемещаете или копируете Вашу веб-страницу в другое место, убедитесь, что вспомогательная папка скопирована в то же место, иначе ссылки будут неверными. Если Вы повторно сохраняете веб-страницу в другое место, Microsoft Excel скопирует следом вспомогательную папку автоматически.
Если Вы сохраняете веб-страницы в разные места или если файл Excel содержит гиперссылки на внешние веб-сайты, то в таких случаях создаются абсолютные ссылки. Абсолютные ссылки содержат полный путь к файлу или к веб-странице, который может быть доступен откуда угодно, например: www.ваш-домен/раздел/страница.htm.
Абсолютные ссылки содержат полный путь к файлу или к веб-странице, который может быть доступен откуда угодно, например: www.ваш-домен/раздел/страница.htm.
2. Внесение изменений и пересохранение веб-страницы
В теории, Вы можете сохранить книгу Excel как веб-страницу, затем открыть получившуюся веб-страницу в Excel, внести изменения и пересохранить файл. Однако, в этом случае некоторые возможности Excel будут не доступны. Например, любые диаграммы, содержащиеся в Вашей рабочей книге, превратятся в самостоятельные рисунки, и Вы не сможете изменять их в Excel, как это делали ранее.
Поэтому, лучшим способом будет сначала обновить исходную книгу Excel, внеся определенные изменения, затем сохранить её как рабочую книгу Excel (.xlsx), и только после этого снова преобразовать её в веб-страницу.
3. Автопереиздание веб-страницы
Если Вы поставили галочку напротив параметра AutoRepublish (Автопереиздание) в диалоговом окне Publish As Web Page (Публикация веб-страницы), который мы упоминали ранее в этой статье, тогда Ваша веб-страница будет автоматически обновляться каждый раз, при сохранении рабочей книги. Эта функция очень полезна и позволяет всегда поддерживать актуальной онлайн-копию Вашей таблицы Excel.
Если включить параметр AutoRepublish (Автопереиздание), то каждый раз при сохранении рабочей книги будет появляться сообщение с просьбой подтвердить, хотите ли Вы включить или отключить автопереиздание. Если необходимо, чтобы лист Excel автоматически опубликовывался, тогда выбираем Enable… (Включить…) и жмём ОК.
Однако, могут возникнуть обстоятельства, когда Вы не захотите автоматически публиковать лист Excel или его элементы, например, если файл содержит конфиденциальную информацию или был изменён тем, кто не является доверенным лицом. В таком случае Вы можете временно или навсегда отключить автопереиздание.
Чтобы временно отключить автопереиздание, выберите первый из предложенных вариантов в вышеупомянутом сообщении – Disable the AutoRepublish feature while this workbook is open (Отключить функцию Автопереиздание, когда открыта эта книга). Таким образом будет отключена автоматическая публикация для текущей сессии Excel, но в следующий раз, когда Вы откроете книгу, она будет включена снова.
Таким образом будет отключена автоматическая публикация для текущей сессии Excel, но в следующий раз, когда Вы откроете книгу, она будет включена снова.
Чтобы отключить автопереиздание навсегда для всех выбранных элементов, откройте книгу Excel, перейдите в диалоговое окно Publish As Web Page (Публикация веб-страницы) и нажмите кнопку Publish (Опубликовать). В разделе Items to publish (Публикуемые элементы) в списке Choose (Выбрать) выберите элемент, который Вы не хотите опубликовывать и нажмите кнопку Remove (Удалить).
4. Возможности Excel, которые не поддерживаются на веб-страницах
К сожалению, некоторые очень полезные и популярные возможности Excel становятся недоступными, когда Вы преобразуете Ваши листы Excel в HTML:
- Условное форматирование не поддерживается при сохранении листа Excel как Single File Web Page (Веб-страница в оном файле), поэтому убедитесь, что Вы сохраняете его как Web Page (Веб-страница). Гистограммы, цветовые шкалы и наборы значков не поддерживаются обоими форматами веб-страниц.
- Повёрнутый или вертикальный текст не поддерживается при экспорте данных из Excel в формат веб-страницы. Любой повёрнутый или вертикальный текст в Вашей рабочей книге будет преобразован в горизонтальный текст.
5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Преобразовывая рабочую книгу Excel в веб-страницу, Вы можете столкнуться со следующими известными трудностями:
- Содержимое ячейки обрезано или отображается не полностью. Чтобы избежать потери части текста, Вам нужно либо отключить перенос текста, либо сократить текст, либо сделать столбец шире. Выравнивание текста в ячейке настройте по левому краю.
- Элементы, которые добавляются в существующую веб-страницу, всегда появляются в самом конце страницы, в то время как Вы хотите поместить их в верхней части страницы или по середине.
 Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу.
Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу. - Ссылки на веб-странице не работают. Наиболее очевидная причина – Вы переместили веб-страницу или вспомогательную папку в другое место. Более подробно об этом смотрите в разделе Вспомогательные файлы и гиперссылки.
- На веб-странице отображается красный крест (Х). Красный крестик обозначает не обнаруженный рисунок или другой графический элемент. Причина скорее всего таже, что и при нерабочих гиперссылках. Просто убедитесь, что Вы всегда храните веб-страницу и вспомогательную папку в одном месте.
Оцените качество статьи. Нам важно ваше мнение:
Создание таблицы в html своими силами с нуля для новичков
Добрый день дорогие друзья! Извиняюсь, что достаточно долго не писал в блог. Все мои усилия были направлены на создание интернет магазина и куча работы вне блога. И конечно же долгожданная Олимпиада и громкая победа нашей сборной! Я просто горжусь нашими спортсменами.
Ладно, немного лирики и переходим непосредственно к уроку -создание таблицы в html.
Плавно осваиваем азы сайтостроения, ведь весь интернет, все сайты — это все набор таблиц с данными, которые мы видим в браузере. Хотя от табличной верстки уже давно все отошли, появилось много других стандартов, так что забывать о них не будем.
Введение в таблицы html
Как и в обычных текстовых документах, которые используют компьютерные пользователи в своей работе, так и на веб-страницах, являющихся структурной частью сайте, могут использоваться таблицы в качестве представления информационных данных.
Создание html таблиц считается самым простым и удачным способом группирования и представления большого объема информации, которая сразу преобразуется в наглядный и лаконичный вид. Такие таблицы легко написать и на языке HTML, используемом в разработке веб-проектов. С точки зрения оптимизации и дальнейшей раскрутки сайта — это самый верный способ, облегчающий задачу индексации поисковому роботу.
Такие таблицы легко написать и на языке HTML, используемом в разработке веб-проектов. С точки зрения оптимизации и дальнейшей раскрутки сайта — это самый верный способ, облегчающий задачу индексации поисковому роботу.
Для начала вспомним, что любой HTML-документ обязательно должен быть ограничен своими тегами <html></html> , внутри которых уже и будет писаться сама таблица.
HTML-таблица имеет собственную структуру, также состоящую из обязательных тегов и их атрибутов. В готовом виде это будет выглядеть так:
Для вашего удобства я сделал это в виде кода:
<html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table>
</html> |
В принципе, здесь нет ничего сложного. Однако некоторые моменты следует все-таки детально описать.
Однако некоторые моменты следует все-таки детально описать.
Первое, что мы видим из рисунка, это наличие тегов table
Они указывают на то, что на странице документа html присутствует таблица. То есть это своеобразный контейнер, в который и помещается сама таблица и ее будущие данные.
Второе, это тело таблицы, представленное тегами tbody
Они состоят из строк и столбцов – главных элементов любой таблицы. Строки и столбцы ограничиваются тегами <tr></tr> , при этом html-таблица немного отличается от обычной текстовой таблицы. Столбцы здесь пишутся последовательно, как указано на рисунке, и каждая новая пара тегов <tr></tr> формирует новый столбец.
Тег <td></td> используется для ввода табличных данных, которые могут быть представлены в виде текстовой, цифрой или графической информации, а также в виде форм и других элементов, используемых в ходе создания html-документов.
Если внести в наш шаблон html-таблицы конкретные данные, тогда получим уже готовый результат, который представлен ниже на рисунке:
Ниже сам код:
<html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Но если мы посмотрим на такую таблицу в браузере, то получим следующую картину:
Атрибуты для создания html таблицы сайта
Для красивого и наглядного оформления данных в нашей таблице не хватает указать несколько важных атрибутов, которые определяют границы самой таблицы и параметры форматирования столбцов, строк и занесенных в них данных. Для этого нужно использовать атрибуты для тега
<table> , среди которых обязательными являются:
Для этого нужно использовать атрибуты для тега
<table> , среди которых обязательными являются:
- border – для создания табличной рамки;
- width – для указания ширины всей таблицы;
- cellspacing – для указания размера внешнего отступа от границ ячеек;
- cellpadding — для указания размера внутреннего отступа от границ ячеек.
Есть еще атрибут align, который указывает на тип выравнивания таблицы или вводимых данных, однако принято заменять все одним набором стилевых правил, которые создаются с помощью CSS.
Кроме того, для каждого столбца таблицы нужно придумать заголовок, для этого используется тег <th></th> , а также общее название всей таблице посредством тега <caption></caption> .
Исходя из этого и внесенных дополнений в написанный html-документ, получаем следующий результат. Так мы видим таблицу в блокноте:
Вот код для вставки в редактор:
<html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Наш результат в браузере:
Это самый простой пример html-таблицы, однако именно он выступает базовой основой для создания более сложных и больших информационных таблиц. Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов
<td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов
<td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
[sociallocker id=»3259″][/sociallocker]
Как создавать таблицы HTML
В этом руководстве вы узнаете, как отображать табличные данные с помощью таблиц HTML.
Создание таблиц в HTML
ТаблицаHTML позволяет размещать данные в строках и столбцах. Они обычно используются для отображения табличных данных, таких как списки продуктов, сведения о клиентах, финансовые отчеты и т. Д.
Вы можете создать таблицу с помощью элемента В следующем примере демонстрируется самая простая структура таблицы. По умолчанию таблицы не имеют границ. Следующие ниже правила стиля добавляют к таблице границу размером 1 пиксель и заполнение ее ячейками размером 10 пикселей. По умолчанию границы вокруг таблицы и их ячейки отделены друг от друга.Но вы можете свернуть их в один, используя свойство Кроме того, текст внутри элементов Следующие ниже правила стиля сворачивают границы таблицы и выравнивают текст заголовка таблицы по левому краю. Пожалуйста, ознакомьтесь с руководством по таблицам CSS, чтобы узнать подробнее о стилях таблиц HTML. Примечание: Большая часть атрибутов элемента Spanning позволяет расширить строки и столбцы таблицы на несколько других строк и столбцов. Обычно ячейка таблицы не может перейти в пространство ниже или выше другой ячейки таблицы.Но вы можете использовать атрибуты Давайте попробуем следующий пример, чтобы понять, как в основном работает Точно так же вы можете использовать атрибут Вы можете указать заголовок (или заголовок) для ваших таблиц с помощью элемента Элемент В следующем примере показано, как использовать этот элемент в таблице. HTML предоставляет серию тегов В следующем примере демонстрируется использование этих элементов. .Внутри элемента
вы можете использовать элементы
для создания строк, а для создания столбцов внутри строки вы можете использовать элементы . Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент .
<таблица>
Нет.
Имя
Возраст
1
Питер Паркер
16
2
Кларк Кент
34
 Вы можете использовать свойство CSS
Вы можете использовать свойство CSS border для добавления границ к таблицам. Кроме того, размер ячеек таблицы по умолчанию достаточно велик, чтобы уместить их содержимое. Чтобы добавить больше места вокруг содержимого в ячейках таблицы, вы можете использовать свойство CSS padding .
table, th, td {
граница: сплошной черный 1px;
}
th, td {
отступ: 10 пикселей;
} border-collapse в элементе .
отображается жирным шрифтом, по умолчанию выровненный по центру ячейки. Чтобы изменить выравнивание по умолчанию, вы можете использовать свойство CSS text-align .
стол {
граница-коллапс: коллапс;
}
th {
выравнивание текста: слева;
} , таких как
border , cellpadding , cellspacing , width , align и т. Д.для стилизации внешнего вида таблиц в более ранних версиях был удален в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для стилизации таблиц HTML.
Д.для стилизации внешнего вида таблиц в более ранних версиях был удален в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для стилизации таблиц HTML. Объединение нескольких строк и столбцов
rowspan или colspan для охвата нескольких строк или столбцов в таблице. colspan :
<таблица>
Имя
Телефон
Джон Картер
5550192
5550152
rowspan , чтобы создать ячейку, которая охватывает более одной строки.Давайте попробуем пример, чтобы понять, как в основном работает распределение строк:
<таблица>
Имя:
Джон Картер
Телефон:
55577854
55577855
Добавление подписей к таблицам

. По умолчанию заголовок отображается в верхней части таблицы, но вы можете изменить его положение с помощью свойства CSS
caption-side.
<таблица>
Нет.
Имя
Возраст
1
Питер Паркер
16
2
Кларк Кент
34
Определение заголовка, текста и нижнего колонтитула таблицы
, и , которые помогают создавать более структурированную таблицу, определяя области верхнего, основного и нижнего колонтитула соответственно.
<таблица>
Предметы
Расходы
Стационарный
2 000
<фут>
Мебель
10 000
Итого
12 000
Примечание: В HTML5 элемент Совет: Не используйте таблицы для создания макетов веб-страниц. Макеты таблиц обрабатываются медленнее и их очень сложно поддерживать. Его следует использовать только для отображения табличных данных. в тегах HTML В первые дни Интернета для управления макетом веб-страниц обычно использовались таблицы HTML.Тогда это была плохая идея, а сейчас это еще хуже. Использование таблиц таким образом не только семантически некорректно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта. Итак, как правильно использовать таблицы HTML? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, если они представлены в виде таблицы. Если у вас есть такой набор данных, который нужно добавить на веб-сайт, таблица HTML - правильный инструмент для работы. Как вы можете видеть в нашем фрагменте кода выше, существует множество элементов, которые используются при создании таблицы HTML. При создании сообщения в блоге или веб-страницы вы можете захотеть включить не самые лучшие данные представлен текстом.Допустим, вы хотите отобразить разбивку разнообразия вашей рабочей силы или резюме в конце записи блога, посвященной сравнению. Поскольку эти данные были бы слишком сложными или подробными, чтобы их можно было просто записать, вы можете использовать таблицы для их систематизации и представления. Таблицы позволяют читателю сразу увидеть результаты или выводы, вместо того, чтобы изучать текст в поисках числовых данных или ключевых моментов. Сделав таким образом сообщение или страницу более читабельными, вы сможете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем. Вот почему мы используем таблицы в блогах HubSpot. Ниже приведена таблица в конце обзора SiteGround vs. HostGator, в которой кратко излагается статья на 2000 слов менее чем в 200 словах. Хотя эта таблица была создана одним нажатием кнопки в CMS Hub, вы все равно можете создавать таблицы, если вы создаете свой сайт с нуля, а не с помощью CMS или конструктора сайтов. Вам просто нужно знать основы HTML и CSS. Давайте подробнее рассмотрим процесс ниже. Чтобы создать таблицу в HTML, используйте тег Важно отметить, что тег Допустим, вы создаете таблицу для контактной информации своих сотрудников. Вы хотите указать имя, должность и адрес электронной почты каждого из трех ваших сотрудников. В этом случае вам понадобятся три столбца и четыре строки. Эта первая строка будет заголовком вашей таблицы. Здесь вы пометите каждый столбец, заключив следующий текст - имя, должность и адрес электронной почты - в теги Затем вы создадите еще три ряда. Внутри этих тегов Затем вы должны заключить все четыре строки в тег Вот как таблица будет выглядеть в интерфейсе вашего веб-сайта: Источник изображения Обратите внимание, что ширина каждого столбца достаточно велика, чтобы уместить текст, и что нет границ, отделяющих один столбец или строку от следующего.Результат выглядит загроможденным и трудным для чтения. Ниже мы рассмотрим несколько способов облегчить чтение этой таблицы. По умолчанию таблицы не имеют границ. Чтобы добавить границы, используйте свойство CSS border. Допустим, я хочу добавить простую черную рамку вокруг моей таблицы выше. Тогда мне просто нужно будет добавить следующий CSS в раздел заголовка моего HTML-файла или во внешнюю таблицу стилей. border: 1px сплошной черный; } HTML в основной части файла HTML останется прежним. Вот как это будет выглядеть на передней панели: Источник изображения Обратите внимание, что границы вокруг таблицы, заголовка таблицы и ячеек таблицы отделены друг от друга. Чтобы свернуть их, используйте свойство CSS border-collapse. Вы просто добавляете это свойство в свой набор правил CSS и устанавливаете значение «свернуть». Вот как теперь будет выглядеть ваш CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } Опять же, HTML остается прежним. Вот как это будет выглядеть на передней панели: Источник изображения Добавление границ уже помогло облегчить чтение этой таблицы, но она по-прежнему выглядит перегруженной. Давайте посмотрим, как можно добавить в эту таблицу больше пустого места. Как упоминалось выше, таблицы по умолчанию имеют ровно столько, сколько требуется для их содержимого. Поскольку заполнение определяет расстояние между содержимым ячейки и ее границей, вам нужно добавить заполнение только к заголовку таблицы и элементам данных таблицы, но не к самому элементу таблицы. Это означает, что вы создадите новый набор правил CSS, который использует только два селектора CSS: th и td. Затем вы устанавливаете для свойства CSS padding любое желаемое значение. Ниже я установлю его на 10 пикселей. Вот как будет выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } HTML остается прежним. Вот как это будет выглядеть на передней панели: Источник изображения Таблица теперь выглядит намного лучше, но мы можем улучшить ее, отделив заголовок от других ячеек. Давайте посмотрим, как это сделать ниже. Чтобы выделить заголовок таблицы, вы можете сделать что-нибудь простое, например добавить цвет фона к этим ячейкам. Вам просто нужно использовать селектор элемента или «th», чтобы применить уникальные свойства стиля только к заголовку.Ниже вы воспользуетесь тем же CSS, что и выше, но добавите третий набор правил, содержащий свойство CSS background-color. Затем вы можете установить для свойства конкретное значение цвета, используя шестнадцатеричный цветовой код. Ниже я использую шестнадцатеричный код цвета для мягкого оттенка желтого. Вот код CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { background-color: # FDDF95; } Вот как это будет выглядеть на передней панели: Источник изображения Эта таблица выглядит все лучше и лучше! Теперь предположим, что вы хотите стилизовать столбец вместо строки. Если вам нужно было угадать, как задать стиль столбцу, вы могли бы подумать, что вам нужно добавить атрибут стиля к ячейке каждой строки. Это было бы неприятно, правда? Хорошая новость в том, что в этом нет необходимости. Вместо этого можно использовать тег Чтобы создать эту группу, вы должны добавить тег Затем вы можете настроить таргетинг на эту группу столбцов с помощью CSS. Допустим, вы не хотите просто указывать отступы - или расстояние между содержимым ячейки и ее границей - вы также хотите указать ширину каждого столбца.Затем вы можете добавить еще один набор правил в свой CSS и определить свойство ширины. Вот как будет выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { background-color: # FDDF95; } colgroup { width: 250px; } Вот как будет выглядеть HTML: Вот как это будет выглядеть на передней панели: Источник изображения Допустим, вы хотите изменить ширину только одного столбца, например столбца, содержащего адреса электронной почты.Вместо добавления внутреннего CSS в раздел заголовка файла HTML вы можете просто добавить атрибут стиля к третьему тегу Вот как это будет выглядеть на передней панели: Источник изображения Когда вы будете в основном довольны внешним видом своей таблицы, возможно, вам будет интересно изменить ее положение на странице.Один из способов сделать это - изменить его выравнивание по умолчанию. Давайте посмотрим, как это сделать ниже. По умолчанию элементы, включая элемент таблицы, выравниваются по левому краю на странице. Если вы хотите разместить его по центру страницы, используйте свойство CSS margin. Сначала вы добавите имя класса к элементу таблицы. В приведенном ниже примере я буду использовать имя «центр». Затем вы можете использовать селектор классов только для выравнивания по центру элемента таблицы. Остальные элементы на странице останутся выровненными по левому краю.Вот как будет выглядеть HTML: Затем вы добавите еще один набор правил в свой CSS.С помощью селектора класса «.center» вы установите для свойств margin-left и margin-right значение «auto». Таким образом, таблица будет занимать любую ширину, указанную CSS или содержимым, которое она содержит, а браузер будет гарантировать, что оставшееся пространство будет разделено поровну между левым и правым полями. Вот как все вместе будет выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { background-color: # FDDF95; } .по центру { маржа слева: авто; поле справа: авто; } Вот как это будет выглядеть на передней панели: Источник изображения Теперь, когда вы изменили отступы, ширину столбцов, выравнивание и другие параметры таблицы, вы, возможно, ищете еще несколько способов выделить свою таблицу на странице. Один из способов - изменить цвет фона не только заголовка, но и всей таблицы. Давайте посмотрим, как это сделать. Чтобы изменить цвет фона всей таблицы, а не только ее заголовка, вы просто определяете свойство цвета фона CSS как для заголовка таблицы, так и для элементов данных таблицы.Вот как будет выглядеть ваш CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; цвет фона: # FDDF95; } .center { margin-left: auto; поле справа: авто; } HTML останется прежним. Вот как это будет выглядеть на передней панели: Источник изображения Если вы хотите, чтобы заголовок таблицы и элементы данных таблицы имели разные цвета фона, просто используйте два селектора элементов, «th» и «td», и установите свойство цвета фона на разные шестнадцатеричные коды цвета или названия цветов. Вот как может выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { background-color: # FFB500; } td { background-color: # FDDF95; } .center { margin-left: auto; поле справа: авто; } HTML остается прежним. Вот как это будет выглядеть на передней панели: Источник изображения Еще один способ убедиться, что ваша таблица не затеряется среди прочего содержимого на странице, - это увеличить размер шрифта. Ниже мы рассмотрим, как это сделать. Чтобы изменить размер шрифта в таблице HTML, используйте свойство CSS font-size. Вы можете использовать это свойство для заголовка таблицы и элементов данных таблицы. Но допустим, вы хотите увеличить размер шрифта только заголовка таблицы. Тогда ваш CSS будет выглядеть так: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { background-color: # FFB500; размер шрифта: 20 пикселей; } td { background-color: # FDDF95; } .center { margin-left: auto; поле справа: авто; } Ваш HTML останется прежним. Вот как это будет выглядеть на передней панели: Источник изображения Если вы хотите размещать на своем веб-сайте большие объемы данных, используйте таблицы, чтобы представить эти данные таким образом, чтобы посетители могли их легко прочитать и понять. Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на ваш уникальный веб-сайт. Вам просто нужно немного ознакомиться с HTML и CSS. Если вы не хотите кодировать таблицы с нуля, вы можете использовать CSS-фреймворк Bootstrap. Ознакомьтесь с Пошаговое руководство по элементу таблицы CSS Bootstrap , чтобы узнать, как это сделать. Путь // www.yourhtmlsource.com → Таблицы → ОСНОВНЫЕ ТАБЛИЦЫ Когда новички слышат термин «стол», они обычно выдумывают что-то вроде этого: На самом деле таблицы используются гораздо шире, чем просто для отображения данных в подобных форматах.Таблицы были самой гибкой системой верстки , доступной веб-дизайнерам, пока мы не получили расширенные возможности верстки CSS. Несмотря на то, что большинство работающих дизайнеров отказались от использования таблиц для компоновки, они по-прежнему являются именно тем, что вам нужно, когда вам нужно разложить набор данных, чтобы его можно было легко понять, а умение писать чистую, понятную таблицу является жизненно важным навыком. Навигация по страницам: Эта страница последний раз обновлялась 21.08.2012 Таблицы состоят из множества частей, все внутри друг друга, что является причиной многих сложностей.К счастью, существует очень жесткая и логичная система написания таблиц. Приведенный выше код создаст это: Несмотря на то, что это примерно такая простая таблица, она может показаться более сложной, чем вы привыкли.Разрешите пояснить: Ячейки изменяют размер сами по себе, если текст, который вы помещаете в Будьте осторожны, закройте все свои элементы . Поскольку Вы уже видели, как я использовал атрибут таблиц Эти два специфичных для таблицы атрибута влияют на то, сколько места остается как между ячейками таблицы, так и между границей таблицы и ее содержимым. Вместе они могут существенно повлиять на то, насколько легко читаются ваши таблицы. В первом вы можете видеть, что контент находится вплотную к границе, в то время как в другом он был смещен от края. Как правило, это намного лучше для удобочитаемости, поэтому дайте тексту немного передышки. Значение по умолчанию (значение, которое устанавливается, если вы не вносите изменений) для обоих этих атрибутов - 2. Вы можете не только выровнять всю таблицу по бокам или по центру, вы также можете выровнять текст или изображения, или что-то еще, внутри ячейки по любой стороне, середине или сверху или снизу. Например: Вы просто помещаете атрибут Вы можете добавить атрибут Обычно размер ячеек изменяется в зависимости от того, что вы в них поместили, но вы можете напрямую указать, какой ширины вы хотите их, поместив в него атрибут Помните, все, что угодно, может находиться внутри ячейки таблицы. Изображения, текст: много. Вы можете поместить весь свой контент в таблицу и использовать ее для выравнивания или разметки диаграмм и графиков. Посмотрите, что вы можете придумать. sourcetip: В некоторых старых браузерах, когда вы добавляете текст в ячейку таблицы, шрифт текста всегда возвращается к размеру, шрифту и цвету по умолчанию. Просто напишите простую таблицу стилей и определите шрифты для своих таблиц, чтобы решить эту проблему. Следующее руководство содержит несколько более продвинутых техник ниндзя для создания сложных таблиц. Добавление класса «сортируемый» к элементу < table > обеспечивает поддержку сортировки по значению столбца. При нажатии на заголовки столбцов строки таблицы будут отсортированы по значению этого столбца. Таблицы должны использовать теги и Вам нужно будет создать или отредактировать таблицу с кодами заголовков в текстовом / HTML-представлении WordPress, а не в визуальном представлении, чтобы добавить класс к элементу таблицы и добавить элементы заголовка таблицы.Например, чтобы составить пример таблицы для дайверов с золотой медалью 2012, приведенной ниже, начало кода HTML-таблицы: Добавление класса «с возможностью поиска и сортировки» в тег таблицы также добавляет поле поиска в заголовок таблицы.По мере того, как пользователь вводит текст в поле поиска, строки таблицы, значения которых не соответствуют поисковому вводу, будут скрыты. Остальной код будет похож на сортируемую таблицу. Таблицы должны использовать теги и Например, чтобы создать примерную таблицу Пловцов с золотой медалью 2012, приведенную ниже, начало кода HTML-таблицы: HTML означает языки гипертекстовой разметки.HTML - это основной строительный блок веб-страниц во всемирной паутине. HTML - это не язык программирования, это языки разметки, на которых HTML работал в веб-браузере. Мы можем создать таблицу в веб-браузере, обычно таблица была создана в строках и столбцах, а также в заголовке таблицы. Давайте обсудим создание таблицы с использованием HTML. Таблица была создана Тег Пример простой таблицы HTML в две строки, два столбца: Создание ссылок в HTML HTML-ссылка - это гиперссылка.Ссылка также применима к каждой веб-странице. Ссылка определяется с помощью тега . Вы можете добавить текст ссылки или изображения и другие веб-страницы. если вы создадите ссылку . Синтаксис Создайте образец ссылки на веб-странице. На веб-странице с острым углом C, чтобы связать текстовый документ, просто щелкните ссылку, чтобы перейти на следующую страницу. Используя ссылку, вы можете легко связать свои веб-страницы и изображения.Это ссылки в HTML. Чтобы добавить границу в HTML После создания таблицы HTML вы должны добавить к ней границу, поскольку по умолчанию границы не добавляются. Сначала рассмотрим пример, в котором мы используем атрибут границы HTML. В любом случае мы рекомендуем использовать свойство CSS border для добавления границы к вашим таблицам.Чтобы добавить границу к вашей таблице, вам нужно определить может быть размещен до или после элементов и , но должен появляться после любых элементов.
Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
HTML / Создайте таблицу HTML быстро и легко с помощью нашего примера кода быстро и легко создать HTML-таблицу с помощью нашего примера кода ? используется вместе с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. Пример кода
<таблица>
Библиотека
jQuery
Bootstrap
Modernizr
Доля рынка
96.1%
17,0%
14,3%
<фут>
Абсолютное использование
70,4%
12,4%
10,5%
Доля рынка - это процент сайтов, использующих любую библиотеку JavaScript, которая использует указанную библиотеку.
 Абсолютное использование - это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку.Все данные получены от W3Techs и верны по состоянию на июнь 2016 года.
Абсолютное использование - это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку.Все данные получены от W3Techs и верны по состоянию на июнь 2016 года. Библиотека jQuery Bootstrap Modernizr Доля рынка 96,1% 17,0200% 17,0200%3% Абсолютное использование 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование - это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку. Все данные получены от W3Techs и точны по состоянию на июнь 2016 года. Таблицы для данных, а не макет
 Мы составили руководство по таблицам, которое поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве - проще сказать, чем сделать.
Мы составили руководство по таблицам, которое поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве - проще сказать, чем сделать. Атрибуты быстрого и простого создания HTML-таблицы с помощью нашего примера кода
Навигация по сообщениям
Как создавать и редактировать таблицы в HTML
Как создать таблицу в HTML
.Внутри этого тега таблицы вы разместите теги
, и . определяет строку таблицы. 
определяет заголовок таблицы. По умолчанию любой текст в теге выделяется полужирным шрифтом и выравнивается по центру. определяет данные таблицы (т.е. ячейки таблицы). По умолчанию любой текст в теге не полужирный и выровнен по левому краю. может содержать ряд HTML-элементов, а не только текст.Возможные элементы включают изображения, нумерованные или маркированные списки и другие таблицы. Пример таблицы HTML
.Вот как будет выглядеть этот код:
Имя Должность Адрес электронной почты
вы должны разместить теги , содержащие имя, должность и адрес электронной почты каждого сотрудника. Вот как будет выглядеть код для второй строки:
Анна Фицджеральд Штатный писатель example @ company.com
. В целом ваш код будет выглядеть примерно так:
Имя Должность Адрес электронной почты Анна Фицджеральд Штатный писатель example @ company.com Джон Смит Менеджер по маркетингу example2@company.  com
com Зендая Грейс Генеральный директор [email protected]
Редактирование границы таблицы
table, th, td {
table, th, td {
Редактирование заполнения таблицы
 Итак, ваш второй шаг - добавить больше места вокруг содержимого ячеек таблицы. Для этого используйте свойство CSS padding.
Итак, ваш второй шаг - добавить больше места вокруг содержимого ячеек таблицы. Для этого используйте свойство CSS padding.
table, th, td {
Редактирование заголовка таблицы
table, th, td { Ниже мы рассмотрим, как это сделать.
Ниже мы рассмотрим, как это сделать. Редактирование ширины столбца таблицы
table, th, td {
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель пример @ компания.com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс Генеральный директор [email protected]
Центрирование таблицы в HTML
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель пример @ компания.com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс Генеральный директор [email protected]
table, th, td {
Редактирование цвета фона таблицы
table, th, td {
table, th, td {
Размер шрифта таблицы HTML
table, th, td {
Создание таблиц в HTML
базовых таблиц | руководство по таблицам HTML для начинающих
Лучшие фильмы Корпорация монстров История игрушек 2 Король Лев Лучшая музыка Голуби Эллиот Смит Daft Punk Лучшие комиксы Calvin Дальняя сторона Penny Arcade
Код базовой таблицы
| Атрибуты таблицы
· Расстановка столов
| Выравнивание ячеек
| Таблица и ширина ячейки
Код базовой таблицы
ячейка 1 ячейка 2 ячейка 3 ячейка 4 содержит внутри себя все остальные элементы, связанные с таблицами. Он имеет атрибут
border , которому можно присвоить число. Это определяет ширину границы таблицы - установите нулевое значение, чтобы границы не было. запускает новый T в состоянии R вл. Строки заканчиваются закрывающим означает T в состоянии D ata, но мы всегда будем называть их «ячейками таблицы».Каждое поле, которое вы видите на результирующей HTML-странице, представляет собой ячейку. td закрываются аналогично с td s, слишком велик, а каждая строка в таблице должна содержать такое же количество ячеек , если вы не используете специальные атрибуты (о которых будет сказано позже). Вы не можете поместить в таблицу что-либо, кроме td и / td - i.е. вы не можете начать писать после открывающего тега tr , вы должны сначала открыть td . td s содержатся в tr s, и они содержатся в , если вы забудете какие-либо конечные теги, вся ваша таблица может быть испорчена (особенно в более поздних браузерах, которые подавляя это).
Атрибуты таблицы
border .Я пройду через это и все остальное сейчас. border можно установить любое значение для увеличения границ вокруг таблиц и между ячейками. Обратите внимание, что у большинства таблиц граница установлена на 0, то есть невидима, а цвета фона используются для определения краев ячеек. выровнять Как и большинство элементов, целые таблицы могут быть выровнены по центру , слева или справа . ширина используется для указания ширины таблицы в пикселях или в процентах от ширины экрана.Например, вы можете указать width = "400" или width = "80%" . Расстановка столов
cell padding - это пространство вокруг чего-либо в td . Например, в первой из этих таблиц для cellpadding установлено значение 0, а во второй - 5. ячейка интервал - интервал между ячейками. Граница между ними разделена. Вы лучше поймете это на примере. Опять же, это 0 и 5. Выравнивание ячеек
align в элемент td (или в tr , если вы хотите повлиять на всю строку). Как . valign означает V ertical Align.В первой ячейке ниже valign устанавливается равным bottom , а во второй valign = "top" . слева - значение по умолчанию для align и среднее для valign . Ширина стола и ячейки
width = "x" либо в элемент таблицы , либо в отдельные ячейки. Если вы поместите его в элемент таблицы, вы укажете ширину таблицы на экране: пикселей или процентов от экрана.Старайтесь, чтобы ширина не превышала 750 пикселей, чтобы она соответствовала ширине большинства мониторов. Если вы устанавливаете это в процентах, не забудьте отметку % . width . Таким образом, вы указываете их ширину в пикселях, как и раньше, или их процент от таблицы , в которой они находятся. Как только вы установите одну, остальные сами отсортируют оставшееся пространство. таблиц с возможностью сортировки и поиска: TechWeb: Boston University
Как создать сортируемые таблицы
для работы функции сортировки.Тег определяет ячейку заголовка в таблице HTML. В таблице HTML есть два типа ячеек: ) ) <таблица>
Спортсмен
Возраст
Страна
Золотые медали
Дэвид Будиа ... Пример сортируемой таблицы - щелкните любую из ячеек заголовка этой таблицы, чтобы отсортировать по этому столбцу:
Золотая медаль 2012 года по прыжкам в воду
Спортсмен Возраст Страна Золотые медали Дэвид Будиа 23 США 1 Чен Руолинь 19 Китай 2 He Zi 21 Китай 1 Цинь Кай 26 Китай 1 У Минся 26 Китай 2 Илья Захаров 21 Россия 1 Цао Юань 17 Китай 1 Ло Ютонг 26 Китай 1 Ван Хао 19 Китай 1 Чжан Яньцюань 18 Китай 1 Как сделать таблицы доступными для поиска и сортировки
для работы функций сортировки и поиска. Тег определяет ячейку заголовка в таблице HTML. В таблице HTML есть два типа ячеек: ) ) <таблица>
Спортсмен
Возраст
Страна
Золотые медали
Майкл Фелпс ... Пример таблицы с возможностью поиска и сортировки - введите «Китай» в поле поиска для поиска:
2012 Золотая медаль олимпийских пловцов
Майкл Фелпс 27 США 4 Алисия Куттс 24 Австралия 1 Мисси Франклин 17 США 4 Райан Лохте 27 США 2 Эллисон Шмитт 22 США 3 Сунь Ян 20 Китай 2 Натан Адриан 23 США 2 Янник Агнель 20 Франция 2 Бриттани Элмсли 18 Австралия 1 Мэтт Греверс 27 США 2 Каллен Джонс 28 США 1 Раноми Кромовиджоджо 21 Нидерланды 2 Камилла Муффа 22 Франция 1 Мел Шлангер 25 Австралия 1 Эмили Сибом 20 Австралия 1 Ребекка Сони 25 США 2 Дана Воллмер 24 США 3 Рики Беренс 24 США 1 Брендан Хансен 30 США 1 Джессика Харди 25 США 1 Чад ле Кло 20 Южная Африка 1 Клеман Лефер 24 Франция 1 Амори Лево 26 Франция 1 Усама Меллули 28 Тунис 1 Джереми Стравиус 24 Франция 1 Ник Томан 26 США 1 Йе Шивэнь 16 Китай 2 Алисса Андерсон 21 США 1 Ален Бернар 29 Франция 1 Рэйчел Бутсма 18 США 1 Кейт Кэмпбелл 20 Австралия 1 Тайлер Клэри 23 США 1 Клэр Донахью 23 США 1 Конор Дуайер 23 США 1 Фабьен Жило 28 Франция 1 Даниэль Дюрта 23 Венгрия 1 Чарли Хоучин 24 США 1 Цзяо Люян 22 Китай 1 Йолане Кукла 16 Австралия 1 Бриджа Ларсон 20 США 1 Кэти Ледеки 15 США 1 Либби Лентон-Трикетт 27 Австралия 1 Флоран Манауду 21 Франция 1 Тайлер МакГилл 24 США 1 Мэтт Маклин 24 США 1 Рута Мейлютите 15 Литва 1 Лорен Пердью 21 США 1 Ева Ристова 26 Венгрия 1 Эрик Шанто 28 США 1 Дэвис Таруотер 28 США 1 Кэмерон фургон
дер Бург 24 Южная Африка 1 Шеннон Вриланд 20 США 1 Как создать таблицу и ссылку на веб-странице с помощью HTML
Введение
с использованием этого тега create a table
. После создания таблицы вы создаете строки и столбцы, а также количество разделенных ячеек, а также высоту и ширину атрибутов таблицы. определяет таблицу HTML. Таблица HTML состоит из элемента
и одного или нескольких элементов
, и . Элемент определяет строку таблицы, элемент определяет заголовок таблицы, а элемент определяет ячейку таблицы. Имя Возраст VIjay 20 Кумар 21 Как добавить границу в HTML-таблицу
, вам сначала нужно знать как создать HTML-таблицу. В HTML вы можете создавать таблицы, используя тег
вместе с тегами
, и . Узнайте, как создать таблицу HTML здесь. Создание границы для таблицы HTML¶
Пример создания HTML-таблицы с атрибутом border: ¶
Попробуйте сами »
Человек
Возраст
Энн
19
Сьюзи
22
Результат¶
Человек Возраст Ann 19 Susie 22 Человек Возраст Энн 19 Сьюзи 22


 6%</td>
6%</td> ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td> 08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
 ru</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>
ru</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td> Почти готово!Если Вы заранее ничего не выделяли, выполните следующие действия:
Почти готово!Если Вы заранее ничего не выделяли, выполните следующие действия: Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).
Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).
 Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу.
Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу.