Как я могу сделать треугольник в HTML?
Я хочу использовать базовый CSS, чтобы сделать треугольник на странице HTML. Я использую треугольные фотографии, которые требуют времени для загрузки, поэтому я хочу уменьшить время загрузки моей страницы.
html css css-shapesПоделиться Источник Ali 18 сентября 2012 в 18:52
4 ответа
34
Не возможно с HTML, но с CSS. Пример:
<divlang-css prettyprint-override">.triangle {
width: 0;
height: 0;
border: solid 30px;
border-color: transparent transparent black transparent;
}
Живая демонстрация: jsFiddle
30pxв свойствеborderопределяет размер: ширину и высоту. Вы можете изменить его, если хотите меньший или больший треугольник.
- если вы хотите повернуть треугольник, переключите положение
blackиtransparentв свойствеborder-color. Увидеть jsFiddle
Поделиться Nikola K. 18 сентября 2012 в 18:58
19
Это лучшее объяснение того, как создать CSS треугольник: http:/ / www.uselesspickles.com / треугольники/
Создавая дивы без ширины или высоты, границы в конечном итоге создают треугольник, когда вы оставляете некоторые границы прозрачными.
Эта
#tri {
width: 0;
height: 0;
border-top-width: 20px;
border-top-style: solid;
border-top-color: transparent;
border-right-width: 20px;
border-right-style: solid;
border-right-color: red;
}<div></div>jsFiddle демо -версия
Поделиться Juan Mendes 18 сентября 2012 в 18:58
5
Это будет треугольник
<svg> <polygon points="50, 50, 100, 100, 0, 100" fill="yellow" /> </svg>
Поделиться Jak 27 июня 2018 в 14:59
3
Трюк, стоящий за созданием треугольника css, заключается в следующем
- Создайте пустой
div - Сделайте его высоту и ширину равными 0.

- Дайте 2 противоположным сторонам одинаковую ширину границы и сделайте их прозрачными.
- Дайте третьему такую же ширину границы, дайте ему сплошной цвет.
Проверьте это jsFiddle
Поделиться mtk 18 сентября 2012 в 19:00
Похожие вопросы:
Рисуем треугольники
Если для дизайна страницы требуются простые треугольники, то необязательно использовать графические файлы. Можно воспользоваться средствами CSS для создания различных треугольников. Несколько примеров приведены ниже.
Примеры
Как это работает
Когда браузер отрисовывает границы, то делает это особым образом, закрашивая области под углом. Можно воспользоваться этим обстоятельством. Одну сторону границы закрасим в цвет будущего треугольника, а остальные сделаем прозрачными. Затем установим ширину границы, присвоив ему какое-нибудь значение, например, 20 пикселей.
Интересный пример получается, если раскрасить все четыре стороны границы в свой цвет.
.arrow-multicolor {
border-color: red green blue orange;
border-style:solid;
border-width:50px;
width:0;
height:0;
}
<div></div>
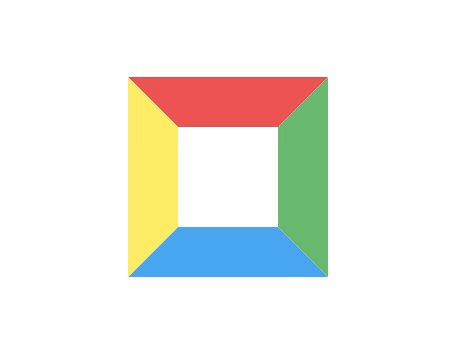
Как видите, получаются четыре разноцветных треугольника, образующих квадрат. Если чуть-чуть поиграться с параметрами, то можно получить треугольники разных форм.
.arrow-acute { border-color: red green blue orange; border-style:solid; border-width:25px 10px 15px 30px; width:0; height:0; }
А если теперь оставить только один цвет, то получится треугольник. Перепишем код по другому, указав каждый цвет отдельным свойством.
.arrow {
width: 0; height: 0;
border: 50px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: orange;
}
Левую часть укажем прозрачной.
.arrow {
width: 0; height: 0;
border: 50px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: transparent;
}
Если сделать прозрачными три стороны, то останется один треугольник в нужном направлении.
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: transparent;
border-bottom-color: blue;
}
Также вы можете попробовать использовать различные стили, но следует быть осторожным и тестировать в разных браузерах.
border-style:ridge;
border-style:groove;
border-style:double;
Speech bubble
Технику создания треугольников можно использовать для создания красивых окошек, как в комиксах. Рисуются две фигуры и накладываются друг на друга в нужном месте:
Это окошко создано без использования картинок!
<div> Привет! Как дела? <div></div> <div></div> </div> .chat-bubble { background-color:#EDEDED; border:2px solid #666666; font-size:35px; line-height:1.3em; margin:10px auto; padding:10px; position:relative; text-align:center; width:300px; border-radius:10px; box-shadow:0 0 5px #888888; } .chat-bubble-arrow-border { border-color: #666666 transparent transparent transparent; border-style: solid; border-width: 10px; height:0; width:0; position:absolute; bottom:-22px; left:30px; } .chat-bubble-arrow { border-color: #EDEDED transparent transparent transparent; border-style: solid; border-width: 10px; height:0; width:0; position:absolute; bottom:-19px; left:30px; }
Другой универсальный вариант
Базовая разметка:
<div>Hello Kitty</div>
Стиль
. speech-bubble {
position: relative;
background-color: #e3e3e3;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
speech-bubble {
position: relative;
background-color: #e3e3e3;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
Результат
Hello Kitty
Теперь нарисуем стрелку-треугольник в нужном месте. Для начала цветной квадратик:
.speech-bubble:after { content: ''; position: absolute; width: 0; height: 0; border: 10px solid; border-color: red green blue yellow; }
Hello Kitty
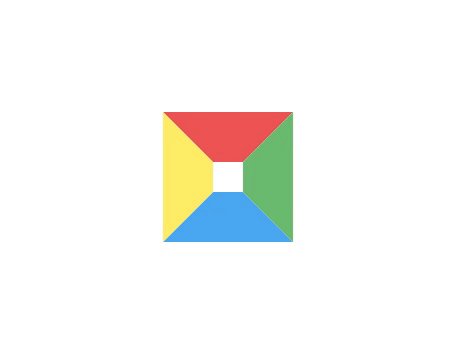
Оставляем только четверть квадратика:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
Hello Kitty
Теперь перемещаем ниже и закрашиваем. Закругляем углы у сообщения:
.speech-bubble { /* … other styles */ border-radius: 10px; } .speech-bubble:after { content: ''; position: absolute; width: 0; height: 0; border: 10px solid; border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; /* adjust for border width */ }
Hello Kitty
Поняв принцип, можно размещать треугольник с любой стороны.
/*
Укажите класс .speech-bubble и .speech-bubble-DIRECTION
Hello Kitty
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
/* Position the Arrow */
.
speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.speech-bubble-right:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
right: 100%;
margin-top: -15px;
}
Hello Kitty
Hello Kitty
Hello Kitty
Hello Kitty
При использовании line-height при вертикальном центрировании мы получаем ограничение текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble {
/* other styles */
display: table;
}
. speech-bubble p {
display: table-cell;
vertical-align: middle;
}
speech-bubble p {
display: table-cell;
vertical-align: middle;
}
Дополнительные материалы
CSS Triangle | CSS-Tricks
Реклама
Узнаем как изготовить в CSS треугольник: самые удобные способы
Очень часто современные красивые веб-страницы содержат много привлекательных графических элементов. Среди них используется такая простейшая геометрическая фигура как треугольник, который применяют для дизайна множества элементов. К примеру, их использую в качестве указателя на некий объект на странице, чтобы посетитель сайта обратил свое внимание на него. Конечно, основная функция треугольника – декоративная, так как блоки, содержащие их, становятся более современными и привлекательными.
Не все знают, как создавать такие фигуры посредством каскадных таблиц стилей, и задаются вопросом о том, как сделать треугольник в CSS.
Применение в оформлении сайтов
В веб-дизайне треугольники встречаются повсюду. Ими оформляются подсказки, меню, всевозможные элементы пользовательского интерфейса. Иногда их применяют при создании индикатора процесса загрузки. И если раньше можно было обходиться без них, то сейчас это невозможно, и разработчики обязаны приспосабливаться к таким требованиям. Ведь сегодня созданный в CSS треугольник – это важнейшая часть в построении взаимной связи между частями интерфейса и объединении в единое целое.
Ими оформляются подсказки, меню, всевозможные элементы пользовательского интерфейса. Иногда их применяют при создании индикатора процесса загрузки. И если раньше можно было обходиться без них, то сейчас это невозможно, и разработчики обязаны приспосабливаться к таким требованиям. Ведь сегодня созданный в CSS треугольник – это важнейшая часть в построении взаимной связи между частями интерфейса и объединении в единое целое.
Многие верстальщики недоумевают, когда им приходит макет, в дизайне которого сплошь и рядом треугольники. Ведь нет свойств, которые бы напрямую создавали эту геометрическую фигуру. На самом деле доступно несколько методов, позволяющих это сделать.
Способ создания при помощи рамки
Первый метод, позволяющий создать в CSS треугольник – border. Он заключается в использовании рамки. Несмотря на то что границы, которые создаются с помощью свойства border не имеют прямого отношения к треугольнику, именно оно применяется наиболее часто для этой цели.
При задании нулевых высоты и ширины объекта, а также установке толстой границы, можно увидеть квадрат, который состоит из четырех равных треугольников. Хитрость заключается в том, что нужно оставить только необходимую границу, а остальные сделать прозрачными. И вот, получается нарисованный в CSS треугольник нужного направления и цвета.
Создавать углы при помощи свойства «рамки» удобно, потому что нет необходимости в рисовании картинки, используя какой-либо графический редактор. Параметры треугольника всегда можно изменить в коде. А еще это экономит время разработчику. Комбинируя различную ширину рамки, достаточно легко получить фигуру. Для понимания того, как это функционирует, можно просто создать пустой элемент с нулевой шириной, высотой и очень толстой рамкой различного цвета с каждой из сторон. Так, делая три стороны из четырех прозрачными, получают треугольники разных видов:
- треугольник, смотрящий влево, стороны которого равны;
- треугольник, смотрящий влево и сплющенный;
- вытянутый треугольник, смотрящий влево;
- прямоугольный треугольник, у которого прямой угол слева;
- треугольник, смотрящий вниз;
- треугольник, смотрящий вверх;
- треугольник, смотрящий вправо и множество других разновидностей.

Использование псевдоэдементов
С помощью таких приемов можно создавать уголки у всплывающих указаний и подсказок. Для того чтобы прикрепить посредством CSS треугольник к блоку, чаще всего программисты используют такие псевдоэлементы как after и before. Если использовать их вместе, то можно нарисовать в CSS треугольник, имеющий обводку.
Комбинируя их, разработчики создают множество красивых стрелок, применяя свойство position: relative к родительскому элементу. Это делается для того, чтобы псевдоэлементы не съехали со своих мест.
Плюсами использования рамки CSS для создания треугольников являются:
- быстрое и легкое редактирование размера и цвета при помощи свойств;
- поддержка всеми браузерами.
Минусы:
- так как используются рамки, нет возможности применить градиенты, тени;
- иногда, когда пользователь смотрит страницы в браузере Firefox, значение прозрачности может не сработать, и это будет искажать картинку.

Использование готовой картинки
Следующий метод создания треугольников – это применение закодированной картинки. Треугольник заранее рисуется в графическом редакторе и конвертируется в специальный код при помощи специализированных сервисов.
Плюсом такого способа является то, что можно сделать очень красивый дизайн с тенями, градиентами и рамками и потом просто все это закодировать. А к минусам можно отнести то, что не каждый хорошо владеет графическими программами. К тому же, если изображение имеет очень большой размер, то строка кода получается просто огромной. Это неудобно для разработчика.
Отдельным пунктом стоит использование браузеров Internert Explorer старых версий. В них данный способ попросту не будет работать.
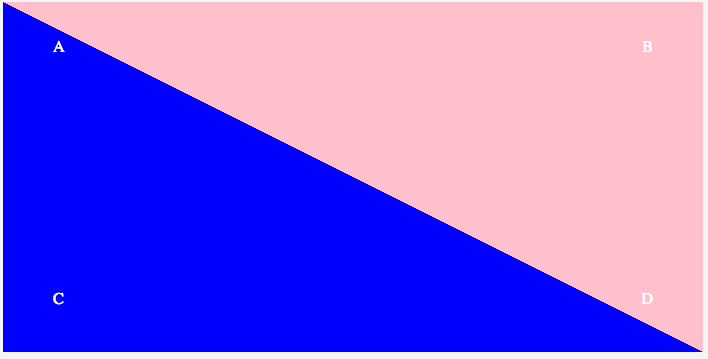
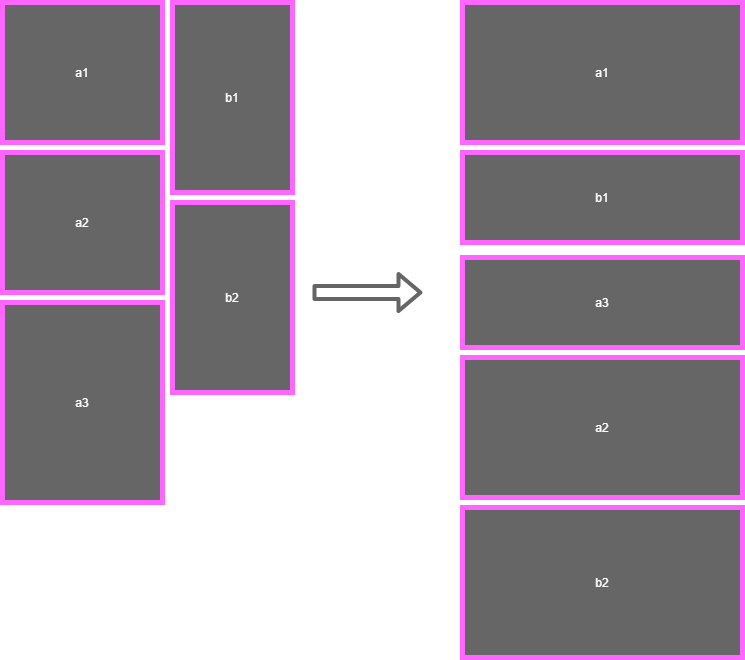
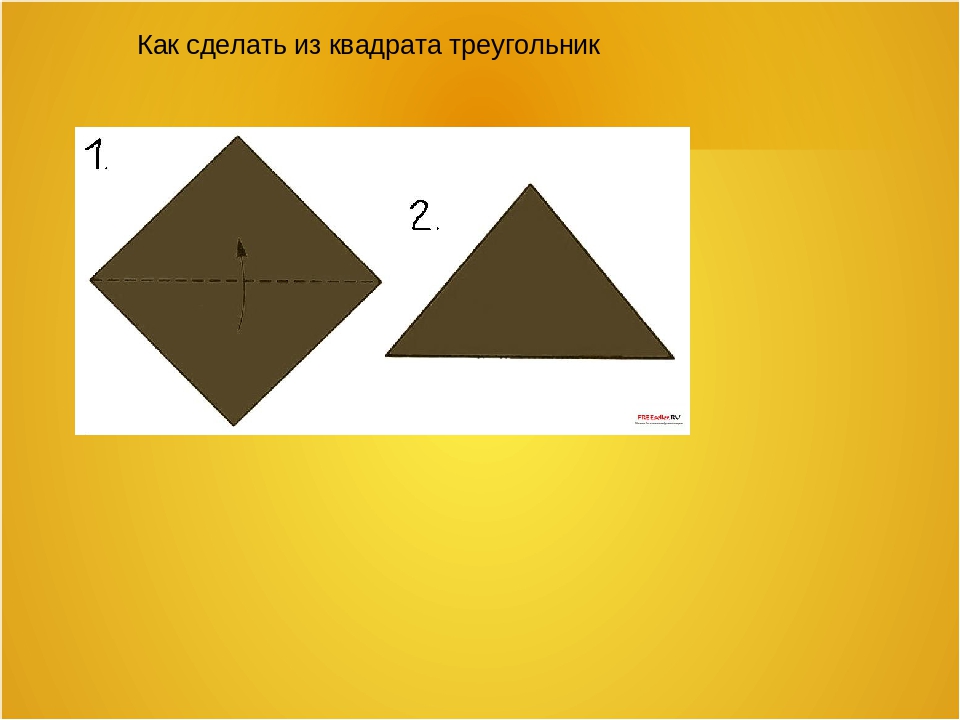
Метод перевернутого квадрата
Одним из способов является создание средствами CSS перевернутого квадрата. Здесь необходимы два блока. Но некоторые используют псевдоэлементы.
Сначала создается квадрат. Он будет содержимым поворачиваемого элемента. Затем его разворачивают на 45 градусов, чтобы он стал похожим на алмаз. Затем производится сдвиг вверх, и внешний блок скрывается при помощи свойства overflow: hidden. Это решение также не является кроссбраузерным, и иногда картинка будет отображаться не так, как хотелось бы.
Затем его разворачивают на 45 градусов, чтобы он стал похожим на алмаз. Затем производится сдвиг вверх, и внешний блок скрывается при помощи свойства overflow: hidden. Это решение также не является кроссбраузерным, и иногда картинка будет отображаться не так, как хотелось бы.
Итоги
Итак, существует множество методов для создания треугольника. Только как не потеряться во всех этих свойствах CSS? Справочник в таком случае всегда выручит. В нем описаны все свойства каскадных таблиц стилей.
Для тех кто не желает вдаваться в программирование и просматривать CSS-справочник, существуют онлайн-редакторы, которые генерируют треугольники нужных размеров и цветов. В визуальном редакторе пользователь выбирает и настраивает все параметры фигуры. Сконвертированный в код CSS треугольник генератор помещает в отдельное окошко прямо на лету. Затем сгенерированный код просто вставляется в таблицу стилей и подгоняется под дизайн страницы.
Как сделать в CSS треугольник: самые удобные способы
На красивых и современных веб-страницах очень часто содержится довольно много привлекательных графических элементов. Среди них довольно часто используется такая простая геометрическая фигура, как треугольник. Его используют для дизайна множества элементов. Так, например, треугольник может быть использован в качестве указателя на определенный объект на странице, чтобы посетитель сайта обращал на него внимание. Основная функция, которую выполняет треугольник, декоративная. Блоки, благодаря использованию данных элементов, становятся более привлекательными и современными. Однако далеко не все знают, как можно создавать такие фигуры посредством использования каскадных таблиц стилей. По этой причине многих сегодня интересует вопрос, как самостоятельно сделать треугольник CSS.
Среди них довольно часто используется такая простая геометрическая фигура, как треугольник. Его используют для дизайна множества элементов. Так, например, треугольник может быть использован в качестве указателя на определенный объект на странице, чтобы посетитель сайта обращал на него внимание. Основная функция, которую выполняет треугольник, декоративная. Блоки, благодаря использованию данных элементов, становятся более привлекательными и современными. Однако далеко не все знают, как можно создавать такие фигуры посредством использования каскадных таблиц стилей. По этой причине многих сегодня интересует вопрос, как самостоятельно сделать треугольник CSS.
Использование треугольника CSS в оформлении сайтов
Треугольники довольно часто встречаются в веб-дизайне. С помощью этих элементов оформляются подсказки, индикатор процесса загрузки и меню. Если раньше без этих элементов вполне можно было обойтись, то сегодня это невозможно. Разработчики просто обязаны приспосабливаться к данным требованиям. Сегодня треугольник, созданный в CSS, является важнейшей частью в построении взаимной связи между различными частями интерфейса и объединении их в одно целое. Многие верстальщики не могут понять, что делать, когда к ним поступает макет, в дизайне которого используются одни треугольники. Здесь нет свойств, которые задавали бы эту геометрическую фигуру напрямую. На самом деле существует несколько методов создания треугольника CSS.
Сегодня треугольник, созданный в CSS, является важнейшей частью в построении взаимной связи между различными частями интерфейса и объединении их в одно целое. Многие верстальщики не могут понять, что делать, когда к ним поступает макет, в дизайне которого используются одни треугольники. Здесь нет свойств, которые задавали бы эту геометрическую фигуру напрямую. На самом деле существует несколько методов создания треугольника CSS.
Способ создания треугольника CSS при помощи рамки
Первый метод, который позволяет создавать треугольник CSS, это border. Заключается данный метод в использовании рамки. Несмотря на то, что границы, создаваемые при помощи свойства border, не имеют к треугольнику никакого отношения, именно они чаще всего используются для этой цели. При задании нулевых ширины и высоты объекта, а также при установке толстой границы, можно различить квадрат, состоящий из равных треугольников. В данном случае хитрость состоит в том, что необходимо оставить только нужную вам границу, а все остальные сделать прозрачными. В результате получится нарисованный в CSS треугольник нужного цвета и направления. Создавать углу с помощью свойства «рамки» довольно удобно, поскольку в данном случае отсутствует необходимость в рисовании картинки при использовании графических редакторов. Параметры треугольника можно довольно просто изменить в коде. Это сэкономит разработчику время. Путем комбинации различной ширины рамки получить нужную фигуру довольно просто. Чтобы понять, как же это функционирует, необходимо просто создать пустой элемент с нулевой шириной, высотой и толстой рамкой различного цвета с каждой стороны. Если сделать три стороны из четырех прозрачными, то могут получиться треугольники различных видов: равносторонний треугольник, смотрящий влево, сплющенный треугольник, смотрящий влево, вытянутый треугольник, смотрящий влево, прямоугольный треугольник с прямым углом слева, треугольник, смотрящий вниз, треугольник, смотрящий вверхи еще множество разновидностей.
В результате получится нарисованный в CSS треугольник нужного цвета и направления. Создавать углу с помощью свойства «рамки» довольно удобно, поскольку в данном случае отсутствует необходимость в рисовании картинки при использовании графических редакторов. Параметры треугольника можно довольно просто изменить в коде. Это сэкономит разработчику время. Путем комбинации различной ширины рамки получить нужную фигуру довольно просто. Чтобы понять, как же это функционирует, необходимо просто создать пустой элемент с нулевой шириной, высотой и толстой рамкой различного цвета с каждой стороны. Если сделать три стороны из четырех прозрачными, то могут получиться треугольники различных видов: равносторонний треугольник, смотрящий влево, сплющенный треугольник, смотрящий влево, вытянутый треугольник, смотрящий влево, прямоугольный треугольник с прямым углом слева, треугольник, смотрящий вниз, треугольник, смотрящий вверхи еще множество разновидностей.
Использование псевдоэлементов
При помощи таких приемов можно создавать у всплывающих подсказок и указаний уголки. Чтобы прикрепить треугольник к блоку посредством CSS, программисты чаще всего используют такие псевдоэлементы как beforeи after.Если использовать их вместо, то можно нарисовать в CSS треугольник, который имеет обводку. Путем их комбинации можно создать множество красивых стрелок, применяя к родительскому элементу свойство position:relative. Это делается для того,чтобы псевдоэлементы со своих мест не съехали. Преимуществами использования рамки CSS для создания треугольников стали следующие факторы:
Чтобы прикрепить треугольник к блоку посредством CSS, программисты чаще всего используют такие псевдоэлементы как beforeи after.Если использовать их вместо, то можно нарисовать в CSS треугольник, который имеет обводку. Путем их комбинации можно создать множество красивых стрелок, применяя к родительскому элементу свойство position:relative. Это делается для того,чтобы псевдоэлементы со своих мест не съехали. Преимуществами использования рамки CSS для создания треугольников стали следующие факторы:
— быстрое и легкое редактирование цвета и размера при помощи свойств;
— поддержка всеми интернет-браузерами
К недостаткам использования рамки для создания треугольников можно отнести:
— отсутствие возможности применить градиенты и тени;
— в некоторых случаях, когда пользователь просматривает страницы в браузере Firefox, значение прозрачности может не сработать. Это будет искажать картинку.
Использование готовых картинок
Следующий метод заключается в использовании закодированной картинки. Треугольник необходимо заранее нарисовать в графическом редакторе, а после этого конвертировать при помощи специализированных сервисов в специальный код. Преимущество данного метода состоит в том, что с его помощью можно сделать очень красивый дизайн с тенями, рамкамии градиентами. Затем все можно просто закодировать. К недостаткам данного метода можно отнести тот фактор, что не все пользователи в совершенстве владеют графическими программами. Плюс ко всему, если изображение имеет довольно большой размер, то строка кода получается огромной. Для разработчика это не слишком удобно. Использование браузеров InternetExplorer старых версий стоит отдельным пунктом. В этих браузерах данный метод просто не будет работать.
Треугольник необходимо заранее нарисовать в графическом редакторе, а после этого конвертировать при помощи специализированных сервисов в специальный код. Преимущество данного метода состоит в том, что с его помощью можно сделать очень красивый дизайн с тенями, рамкамии градиентами. Затем все можно просто закодировать. К недостаткам данного метода можно отнести тот фактор, что не все пользователи в совершенстве владеют графическими программами. Плюс ко всему, если изображение имеет довольно большой размер, то строка кода получается огромной. Для разработчика это не слишком удобно. Использование браузеров InternetExplorer старых версий стоит отдельным пунктом. В этих браузерах данный метод просто не будет работать.
Метод перевернутого квадрата
Еще одним способов является создание перевернутого квадрата средствами CSS. В данном случае вам потребуется два блока. Некоторые предпочитают использовать псевдоэлементы. Для начала необходимо создать квадрат. Он будет являться содержимым поворачиваемого элемента. Затем квадрат необходимо развернуть на 45 градусов, чтобы он стал похож на алмаз. После этого выполняется сдвиг вверх. Внешний блок срывается с помощью свойства overflow: hidden. Такое решение не является кроссбраузерным. В некоторых случаях картинка отображается не так, как изначально было задумано.
Затем квадрат необходимо развернуть на 45 градусов, чтобы он стал похож на алмаз. После этого выполняется сдвиг вверх. Внешний блок срывается с помощью свойства overflow: hidden. Такое решение не является кроссбраузерным. В некоторых случаях картинка отображается не так, как изначально было задумано.
Заключение
Как вы уже поняли, существует несколько способов создания треугольника. Чтобы не потеряться во всех свойствах CSS, пользуйтесь справочником, в котором описаны все свойства каскадных таблиц стилей.
css-shapes — Русский — it-swarm.com.ru
css-shapes — Русский — it-swarm.com.ruit-swarm.com.ru
Создать форму креста в CSS
Как я могу создать чистые 3-мерные сферы CSS?
Наполнение водой анимации
Контролировать длину штриховой линии и расстояние между штрихами
Как создать круг или квадрат только с помощью CSS - с полым центром?
Инвертировать закругленный угол в CSS?
Центрирование текста по кругу в CSS по вертикали и горизонтали (например, значок уведомления iphone)
Более простой способ создать круг Div, чем с помощью изображения?
Как использовать CSS, чтобы окружить число кружком?
CSS3 Transform Skew
Как я могу создать «хвост всплывающей подсказки», используя чистый CSS?
Площадь DIV, где высота равна окну просмотра
Как нарисовать круг на HTML-странице?
Нарисуйте круг, используя только CSS
Как сделать коробку со стрелкой в CSS?
Наклонный угол на поле CSS
Как работают CSS-треугольники?
Вырезать углы с помощью CSS
html/css шестиугольник с изображением внутри
Прозрачный полый или вырезанный круг
как обрабатывать "двойную непрозрачность" двух перекрывающихся div
CSS Речевой пузырь с Box Shadow
Как сделать круг вокруг контента с помощью CSS?
CSS треугольник настраиваемый цвет границы
Создать повторяющийся шестиугольный узор с помощью CSS3
Вставить border-radius с помощью CSS3
Как создать треугольник в CSS3, используя border-radius
Отзывчивые круги CSS
Как придать div овальную форму?
Создание радиального меню в CSS
Создание неровной границы треугольника в CSS
Прозрачный текст, вырезанный из фона
Сегменты по кругу с использованием CSS3
CSS - показывать только угловую границу
Как добиться скошенных углов CSS, а не закругленных углов?
Стрелка с CSS
Как этот CSS создает круг?
Создать треугольник с помощью CSS?
Возможен ли вогнутый радиус границы?
CSS: как нарисовать круг с текстом в середине?
Могу ли я создать div с изогнутым дном?
Волнистая форма с CSS
Полуовальный с CSS
Как наклонить элемент, но сохранить текст в нормальном состоянии (без перекоса)
рисовать диагональные линии в фоновом режиме с помощью CSS
Рисование анимированной дуги с использованием чистого CSS
Нарисуйте X в CSS
Форма шестиугольника с бордюром/контуром
Центральный треугольник в нижней части Div
CSS3 Преобразование перекоса в одну сторону
CSS треугольник: перед элементом
Как нарисовать прямоугольник в HTML или CSS?
Как нарисовать сектор круга в CSS?
Как нарисовать галочку/галочку с помощью CSS?
Полукруг с CSS (граница, только контур)
Как сделать прямоугольное изображение круглым с помощью CSS
Прозрачная стрелка / треугольник с отступом
Как сделать div с круглой формой?
Отзывчивый треугольник CSS с шириной в процентах
Чистая форма звезды CSS
Адаптивная сетка шестиугольников
3D Box Эффект тени
Перекрывающиеся круги в CSS с 1 div
Как сделать необычную стрелку с помощью CSS?
Добавление box-shadow к псевдоэлементу a: after
Псевдоэлементное фоновое изображение не появляется
Создание диагональной линии/раздела/границы с помощью CSS
Как я могу оживить рисование текста на веб-странице?
Border-radius в процентах (%) и пикселях (px) или em
Речи пузырь со стрелкой
Форма со скошенной стороной (отзывчивый)
Создать дизайн молнии (как Flash)
Как создать слезу в HTML?
Круговая анимация загрузки
CSS круг с рамкой
Отзывчивая форма трапеции CSS
SVG индикатор выполнения
Как нарисовать горизонтальную линию между двумя кругами с помощью CSS?
Как создать внутреннюю границу для поля в HTML?
CSS исчезает горизонтальное правило/эффект стиля линии без изображений
CSS Progress Circle
Как создать CSS сердце? / Почему этот CSS создает форму сердца?
cSS формы с текстом внутри
Как рисовать линии, используя XNA?
Многострочный текст как метка кнопки в Windows Forms
Как определить форму круга в отрисовываемом файле Android xml?
Мультиградиентные формы
Пересечение двух прямоугольников
Как сделать градиентный фон в android
Закругленный угол для просмотра текста в Android
Как сохранить форму наложения карт Google в базе данных?
Java проверяет, перекрываются ли два прямоугольника в любой точке
Как создать DataFrame случайных целых чисел с Pandas?
Создать случайную форму/контур с помощью matplotlib
Как мне сохранить CSS-плавающие в одной строке?
Как поместить текст поверх изображения без абсолютного позиционирования или установки изображения в качестве фона
Очки в специфике CSS
Предотвратить мерцание на webkit-переходе webkit-transform
анимация перехода css3 под нагрузкой?
Могу ли я иметь несколько псевдоэлементов: before для одного и того же элемента?
Content dated before 2011-04-08 (UTC) is licensed under CC BY-SA 2. 5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | Privacy
5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | PrivacyCSS фигуры: треугольник - dr.Brain
В одной из статей мы уже учились рисовать с помощью CSS базовые фигуры. Настало время освоить создание еще одной часто используемой геометрической формы - треугольника. Среди множества способов создания треугольника наиболее распространенным является хак с границами (border hack).
Итак, приступим:
<div></div>
Для того, чтобы понять, как работает этот метод, раскрасим границы для каждой стороны HTML-элемента разными цветами:
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid red;
border-right: 50px solid purple;
border-top: 100px solid blue;
}
Основная “магия” в данном случае приходится на CSS-свойство border-top - эффект треугольника получается благодаря специфике соединения границ сторон элемента. Для наглядности левая и правая границы имеют красный и фиолетовый цвета.
Для наглядности левая и правая границы имеют красный и фиолетовый цвета.
А вот и результат:
Напоминает треугольник, не правда ли? Для достижения нужного эффекта сделаем боковые стороны прозрачными:
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid blue;
}
В примере, приведенном выше получается стрелка, направленная вниз.
Мы можем заменить border-top на border-bottom:
.triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}
Так же можно создать стрелки, направленные вправо или влево:
.triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid blue;
border-bottom: 50px solid transparent;
}
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid blue;
border-bottom: 50px solid transparent;
}
Используя этот же метод, можно сделать треугольник, направленный в угол (например, вниз и влево):
. triangle-left-bottom {
width: 0;
height: 0;
border-bottom: 100px solid blue;
border-right: 100px solid transparent;
}
triangle-left-bottom {
width: 0;
height: 0;
border-bottom: 100px solid blue;
border-right: 100px solid transparent;
}
Спасибо за внимание.
Рисуем треугольные фигуры средствами CSS
В статье рассмотрена методика создания треугольных фигур без использования изображений на чистом CSS.
Для каждого уважающего себя веб-мастера важно владеть приемами CSS для создания особого дизайна сайта, и очень круто уметь делать это все без использования картинок и элементов, созданных в графических редакторах. Это оптимизирует работу ресурса, снижая нагрузку на сервер. Сегодня будет рассмотрен метод создания треугольных элементов.
Преимущества метода
В зависимости от фантазии и умений специалиста, можно перечислить множество способов создания элемента треугольной формы. Однако стоит этот вопрос рассматривать с точки зрения оптимизации функционирования веб-ресурса. Из этого следует, что чем проще решение - тем лучше будет работать сайт с точки зрения технических особенностей. Также простые решения, основанные на свойствах CSS, способствуют уменьшению риска создания не валидного кода.
Также простые решения, основанные на свойствах CSS, способствуют уменьшению риска создания не валидного кода.
Для справки отметим, что треугольные объекты могут создаваться в графических редакторах и вставляться в код в виде изображения. Также треугольный знак присутствует в наличии списка спецсимволов HTML. Треугольники еще могут быть нарисованы посредством тега canvas или через среду SVG.
Также использование комбинаций простых фигур позволяет создать сложные фигуры и даже картинки. Современные тенденции развития веб-дизайна показывает, что в настоящее время очень ценятся ресурсы в стиле 2-D с необычным представлением элементов оформления. Это еще одна причина овладеть методикой создания треугольников через свойства CSS.
Суть метода
Мы рассмотрим, простой способ создания треугольных блоков, который основывается на свойстве border. При правильном обращении, указанное свойство разделит блок на равные треугольники с одинаковыми углами. Рассмотрим пример кода
CSS
.trigon { border-color: #47afca #5977b5 #ac3a39 #ff8931; border-style: solid; border-width: 200px 200px 200px 200px; height: 0px; width: 0px; display:block; margin:0px auto;/*центруем*/ }
В итоге на экране видим следующую картинку
Особенности метода
При использовании такого метода стоит отметить ряд факторов, которые будут влиять на дальнейшую работу веб-мастера над дизайном ресурса:
- метод позволяет рисовать только фигуры с острыми углами
- при явном не соблюдении равенства граней фигуры может возникнуть эффект искажения линий, которые и являются этими же гранями. Такой эффект ощутим в браузерах Opera и Internet Explower.
- комбинации треугольных фигур могут образовывать сложные многоугольники
- свойство box-shadow конфликтует с треугольными элементами, созданными по данной методике.
В каких браузерах работает?
6. 0+ 0+ | 4.0+ | 10.0+ | 3.0+ | 3.0+ | - | - |
Оценок: 3 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Секрет треугольников CSS. Если вы когда-нибудь хотели создать треугольники… | Матильды Э. | Achiev
Если вы когда-нибудь хотели создать треугольники с помощью CSS, вы, вероятно, нашли примеры кода на stack-overflow или css-tricks. Но как они на самом деле работают?
Понимание процесса создания треугольников откроет мир возможностей для ваших форм CSS.
В этой статье мы сосредоточимся на объяснении двух методов, которые часто встречаются в советах и учебных пособиях.
Чтобы понять, как работают треугольники с границами, нам нужно понять, как работают границы.
Создадим квадрат с границами:
# Bordered-square {
width: 100px;
высота: 100 пикселей;
border-top: сплошной 10px # 0B6136;
border-bottom: 10px solid # 195290;
граница слева: сплошная 10 пикселей # FFF01C;
граница справа: сплошная 10 пикселей # D50011;
}
Обратите внимание, как границы встречаются друг с другом. Это свойство мы используем для создания треугольников. Давайте посмотрим, что произойдет, если ширина границы больше ширины блока div.
# Bordered-square {
width: 0;
высота: 0;
border-top: 50px solid # 0B6136;
border-bottom: 50px solid # 195290;
граница слева: сплошная 50 пикселей # FFF01C;
граница справа: сплошная 50 пикселей # D50011;
}
Как видите, у нас 4 полных треугольника. Допустим, мы хотим оставить синий.
Нам не важна верхняя граница, поэтому мы можем ее удалить.
Нам нужна граница, окружающая наш треугольник, чтобы создать эту форму, но мы не хотим, чтобы они были видны.Решение состоит в том, чтобы дать им прозрачный цвет:
# треугольник вверх {
width: 0;
высота: 0;
border-bottom: 50px solid # 195290;
border-left: 50 пикселей сплошной прозрачный;
border-right: 50 пикселей сплошной прозрачный;
}
Граница в основании вашего треугольника будет определять высоту вашего треугольника. Здесь ширина нижней границы составляет 50 пикселей, поэтому высота нашего треугольника составляет 50 пикселей.
Чтобы получить ширину вашего треугольника, вы должны суммировать ширину ваших боковых границ.Здесь у нас есть границы слева и справа с шириной 50 пикселей, поэтому наш треугольник будет иметь ширину 50 пикселей + 50 пикселей = 100 пикселей.
Рисование треугольника с помощью CSS :: Блог :: Альваро Монторо
В этом посте мы увидим различные методы рисования треугольника в CSS. В частности, мы сосредоточимся на трех: традиционном методе с использованием границ и двух более современных вариантах с
В частности, мы сосредоточимся на трех: традиционном методе с использованием границ и двух более современных вариантах с clip-path и linear-gradient () .
Использование границы
Это «классический» способ рисования треугольника в CSS, и на сегодняшний день он кажется наиболее популярным.Он состоит из одной цветной рамки, остальные остаются прозрачными. Вот шаги для этого:
- Установите ширину
- Установите прозрачный цвет границы.
- Установите верхнюю границу на 0.
- Установите боковые границы на половину ширины.
- Установите нижнюю границу на полную высоту.
- Задайте цвет нижней границы.
Это может показаться непростым, но это относительно просто:
Размеры границ можно отрегулировать, чтобы треугольник указывал в любом направлении. В зависимости от того, куда вы хотите, чтобы треугольник указывал, вы измените соответствующие размеры и цвета границ.
Этот способ появился очень давно, и это «хак». Он работает во всех браузерах , и он будет продолжать работать в будущих браузерах, но это не то, как предполагалось использовать границы.
Из-за этого не очень хорошо получается, когда мы пытаемся добавить контент. Он не масштабируется должным образом, поэтому необходимо знать размер контейнера, а значения должны быть конкретными для этого треугольника.
Плюсов этого метода:
- Поддержка: работает во всех браузерах (даже в старых версиях IE)
- Просто: легко программировать, как показано в примере выше.
Минусы этого метода:
- Сложно поддерживать: изменение размера требует изменения кода.
- Жесткий дизайн: если мы добавим контент, результат, скорее всего, не будет ожидаемым.
Границы будут очень хорошо работать в конкретной ситуации: пустые треугольники фиксированного размера. В остальном возникают проблемы. Мы должны помнить, что это хакерское решение тех времен, когда других вариантов не было.
Мы должны помнить, что это хакерское решение тех времен, когда других вариантов не было.
Использование
background-image Мы могли бы использовать встроенный SVG в CSS, что бы нормально работало... но это будет обман , поскольку мы будем использовать изображение вместо CSS.
Вместо этого давайте создадим треугольник, используя background-image , но без реального изображения. Этого можно добиться, добавив два линейных градиента. По одному на каждую сторону треугольника.
Идея заключалась бы в следующем:
- Добавьте линейный градиент
- Добавьте линейный градиент
- Установите размер
linear-gradientна 50% ширины - Поместите один
linear-gradientв начало, а другой - в конец контейнера.
Звучит сложнее, чем границы! И я не собираюсь врать, это ... но не сильно. Вот схема, как это выглядит:
Это один из многих способов получить треугольникРезультат графически похож на треугольник, созданный с границами:
Но у него есть несколько ключевых отличий: в основном это решение реагирует на изменения размера контейнера. Не нужно ничего вычислять или использовать переменные CSS.
Кроме того, поскольку контейнер по-прежнему представляет собой прямоугольник, форматирование, позиционирование и стилизация текста внутри треугольной формы более «естественны».«
Плюсов этого метода:
- Поддержка: работает даже в старых браузерах (IE10 и выше).
- Адаптивный: подстраивается под размер контейнера.
- Идеально подходит для текста: форма контейнера не изменяется, поэтому добавить текст или другое содержимое не составит труда.
Минусы этого метода:
- Сложный: этот вариант, вероятно, самый сложный для разработки.

- Сложно с опциями: иметь, например, линейный градиент сложнее (но возможно.)
Использование
clip-path clip-path - «последний» из трех. И я поставил «последний» в кавычки, потому что он поддерживается более 10 лет в Firefox и Chrome (с префиксом), и его поддержка началась примерно в то же время, что и linear-gradient () .
С помощью clip-path вы можете определить секцию обрезки, которая будет единственной видимой частью элемента. Чтобы нарисовать треугольник, нам нужно всего лишь определить многоугольник с тремя точками, как на изображении:
polygon () делает его простым и быстрым. Код для достижения этого невероятно прост благодаря функции polygon () .Нам нужны только координаты нижнего левого (0% 100%), центрального верхнего (50% 0%) и нижнего правого (100% 100%) координат, и все готово!
Следует помнить одну важную вещь: все, что находится за пределами области обрезки, по сути, , исчезло . И это включает не только контент, но и «внешние» элементы, такие как тени, контуры или границы. (У Адама Куна есть отличное решение для этого.)
И это включает не только контент, но и «внешние» элементы, такие как тени, контуры или границы. (У Адама Куна есть отличное решение для этого.)
Полигоны - это только верхушка айсберга: круги, эллипсы, и с последней поддержкой path () , в принципе, любая форма, которую вы можете себе представить, возможна с clip-path .
Плюсов этого метода:
- Easy:
clip-pathкардинально меняет правила игры в CSS. Он мощный и универсальный, допускает любую форму, а не только треугольники. - Адаптивный: подстраивается под размер контейнера и его изменения.
- Настраиваемый: градиенты и эффекты не проблема, если они находятся на в видимой области .
Минусы этого метода:
- Поддержка: никакая версия IE не поддерживает
clip-path.Не все функции поддерживаются повсеместно (хотяpolygon ()есть). - «Вероятность ошибки»: все, что находится за пределами обрезанной области, удалено, что может привести к неожиданным результатам.

Заключение
CSS со временем улучшился и теперь предоставляет инструменты для рисования -
например clip-path или background-image -
для создания треугольников (или фигур), которые проще, гибче и проще в обслуживании, чем при использовании границ.
Имеет смысл отказаться от использования более жестких границ и начать использовать инструменты , соответствующие для этой задачи. Точно так же, как мы бы не забили гвоздь в стену отверткой ... мы бы использовали молоток!
Тем не менее, у каждого метода есть свои плюсы и минусы , и бывают ситуации, в которых один может быть лучше других. Если бордюры подходят для того, что вам нужно, используйте их. Но было бы естественно, что этот метод со временем угаснет.
Мы перешли от макетов таблиц к плавающим контейнерам, а затем от плавающих контейнеров к Flexbox и Grid.Было бы разумно перейти от использования границ к новым методам, более подходящим для работы.
CSS Triangles
В этот пост добавлены CSS-треугольники без разметки через : до и : после псевдоэлементов .
Недавно я переделывал свой веб-сайт и хотел создать всплывающие подсказки. Сделать это было легко, но я также хотел, чтобы во всплывающих подсказках был треугольный указатель. Я - настоящая катастрофа, когда дело касается изображений, и перспектива создания изображения для каждой всплывающей подсказки цвета, которую я хотел, заставила меня переосмыслить мой редизайн.К счастью для меня, разработчик ядра MooTools Даррен Уоддел поделился со мной отличным трюком: треугольниками CSS. Используя чистый CSS, вы можете создавать треугольники, совместимые с разными браузерами, с очень небольшим кодом!
CSS
/ * создаем стрелку, указывающую вверх * /
div.arrow-up {
ширина: 0;
высота: 0;
граница слева: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
граница справа: 5 пикселей сплошная прозрачная; / * наклон стрелки вправо * /
нижняя граница: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую вниз * /
div. arrow-down {
ширина: 0;
высота: 0;
граница слева: 5 пикселей сплошная прозрачная;
граница справа: 5 пикселей сплошная прозрачная;
граница-верх: 5px solid # 2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую влево * /
div.arrow-left {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница справа: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую вправо * /
div.arrow-right {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница слева: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
arrow-down {
ширина: 0;
высота: 0;
граница слева: 5 пикселей сплошная прозрачная;
граница справа: 5 пикселей сплошная прозрачная;
граница-верх: 5px solid # 2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую влево * /
div.arrow-left {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница справа: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую вправо * /
div.arrow-right {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница слева: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
Секрет этих треугольников заключается в создании гигантских границ к двум перпендикулярным сторонам направления, в котором должен указывать треугольник. Сделайте границу противоположной стороны одинакового размера с цветом фона любого цвета, который вы хотите, чтобы была всплывающая подсказка.Чем больше граница, тем больше треугольник. Вы можете раскрасить свои треугольники в любой цвет, любой размер и в любом направлении. Самое приятное то, что для достижения этого эффекта требуется очень мало кода.
Сделайте границу противоположной стороны одинакового размера с цветом фона любого цвета, который вы хотите, чтобы была всплывающая подсказка.Чем больше граница, тем больше треугольник. Вы можете раскрасить свои треугольники в любой цвет, любой размер и в любом направлении. Самое приятное то, что для достижения этого эффекта требуется очень мало кода.
CSS-треугольники с
: до и : после В приведенных выше примерах CSS используются настоящие элементы, но что, если вы не хотите добавлять одиночные треугольники? CSS-треугольники можно создавать с помощью псевдоэлементов; это идеальный футляр для всплывающих подсказок. Вот как это сделать:
div.tooltip {
/ * здесь стили содержания всплывающей подсказки; ничего общего со стрелками * /
}
/ * совместно с "до" и "после" * /
div.tooltip: before, div.tooltip: after {
содержание: ' ';
высота: 0;
позиция: абсолютная;
ширина: 0;
граница: сплошная прозрачная 10 пикселей; /* Размер стрелки */
}
/ * эти стрелки будут указывать вверх * /
/ * верхняя строчка, меньшая стрелка * /
div. tooltip: before {
цвет нижней границы: #fff; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -19px;
слева: 255 пикселей;
z-индекс: 2;
}
/ * стрелка, которая действует как фоновая тень * /
div.подсказка: после {
цвет нижней границы: # 333; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
tooltip: before {
цвет нижней границы: #fff; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -19px;
слева: 255 пикселей;
z-индекс: 2;
}
/ * стрелка, которая действует как фоновая тень * /
div.подсказка: после {
цвет нижней границы: # 333; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
Сторона границы, к которой вы добавляете цвет, находится напротив стрелки указателя. Также не то, чтобы вам не нужно было использовать оба псевдоэлемента : до и : после - вам нужно использовать только один. Вторую стрелку, однако, можно использовать как фоновую тень или фоновую «границу».
Не знаю, как я раньше не узнал об этой технике! Этот изящный трюк, несомненно, поможет мне в будущем и откроет для меня целый мир возможностей по улучшению существующих элементов всплывающих подсказок.
треугольников в CSS - рост вместе с Интернетом
Рисование треугольника
Допустим, мы строим треугольник для использования в качестве стрелки вверх. Первое, что нужно сделать, это создать элемент размером 0x0.Затем к элементу применяется нижняя граница с цветом, установленным как цвет треугольника. Затем добавьте к элементу левую и правую границы, установив цвет на прозрачный.
Первое, что нужно сделать, это создать элемент размером 0x0.Затем к элементу применяется нижняя граница с цветом, установленным как цвет треугольника. Затем добавьте к элементу левую и правую границы, установив цвет на прозрачный.
.triangle {
нижняя граница: 15 пикселей твердое тело # 000;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
ширина: 0;
высота: 0;
}
Это результат:
Почему он получился в такой форме? Три треугольника в треугольнике на самом деле являются границами от .Треугольник . Треугольники 10x15 пикселей слева и справа и треугольник 20x15 пикселей внизу.
Это работает, потому что размер элемента 0x0px, поэтому граница указывает на размер, ближайший к внутреннему контейнеру элемента.
Также легко сделать прямоугольный треугольник, удалив border-right .
Псевдоэлементы
Треугольники обычно рисуются с помощью псевдоэлементов :: до и :: после , потому что таким образом их можно рисовать для увеличения существующих элементов. Прекрасным примером являются (старые) значки социальных сетей на этом сайте, при наведении на них появляется небольшая всплывающая подсказка со стрелкой.
Прекрасным примером являются (старые) значки социальных сетей на этом сайте, при наведении на них появляется небольшая всплывающая подсказка со стрелкой.
Это делается с помощью псевдоэлемента для создания стрелки, а затем с помощью position: absolute , чтобы расположить треугольник в правильном месте.
Чтобы псевдоэлементы заработали, сначала необходимо несколько стандартных правил, чтобы они появились. Эти стили будут печатать исходный треугольник сверху, но использовать псевдоэлемент :: after .
.треугольник :: after {
нижняя граница: 15 пикселей твердое тело # 000;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
}
Учитывая это, можно добавить текстовое поле с треугольником.
Текст во всплывающем окне
.popup {
цвет фона: # 7FF;
положение: относительное;
дисплей: встроенный блок;
заполнение: . 2em .5em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
2em .5em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
Добавление границы
Добавление границы к треугольнику - еще одна полезная уловка, которая есть в вашем арсенале.Это можно сделать, создав также элемент :: before , который будет еще одним треугольником, который немного больше и немного смещен вверх и влево от элемента, чтобы граница равномерно окружала треугольник :: after . Это смещение может быть выполнено либо с отрицательными полями, либо со свойствами левый , правый , верхний , нижний свойства.
.popup {
цвет фона: # 7FF;
положение: относительное;
дисплей: встроенный блок;
обивка:.2em .5em;
граница: 2px solid # 000;
z-индекс: 0;
}
. popup :: после,
.popup :: before {
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
z-индекс: 1;
маржа сверху: 1px;
}
.popup :: before {
нижняя граница: сплошной 13 пикселей # 000;
граница слева: сплошная прозрачная 13 пикселей;
граница справа: сплошная прозрачная 13 пикселей;
маржа сверху: -3px;
маржа слева: -3px;
z-индекс: -100;
}
popup :: после,
.popup :: before {
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
z-индекс: 1;
маржа сверху: 1px;
}
.popup :: before {
нижняя граница: сплошной 13 пикселей # 000;
граница слева: сплошная прозрачная 13 пикселей;
граница справа: сплошная прозрачная 13 пикселей;
маржа сверху: -3px;
маржа слева: -3px;
z-индекс: -100;
}
Примеры
Вот несколько гибких стилей для треугольников, использующих псевдоэлементы, написанные на Sass.
Больше сообщений с тегами CSS
треугольников CSS | хороший-электронный-код
Изначально я писал об этом еще в 2014 году на своем старом сайте. Итак, репост с небольшими обновлениями.
По сути, это именно то, что кажется, треугольная форма, созданная из CSS (или VML для Outlook). Иногда они появляются в дизайне, и это помогает сэкономить на изображении.
Иногда они появляются в дизайне, и это помогает сэкономить на изображении.
Код
Этот код создает небольшой красный треугольник, подобный этому.
Мы можем расположить эту точку влево, вправо, вверх или вниз и по диагонали вверху слева, вверху справа, внизу справа, внизу слева.
Часть CSS
Идея заключается в том, что если мы устанавливаем границы для элемента, который не имеет высоты или ширины, то 4 стороны границы будут иметь форму 4 треугольников. В этом можно убедиться, если установить разные цвета с каждой стороны.
Итак, есть несколько способов написать код, но это самый простой, который я нашел.Начните с установки прозрачной границы border: 2em solid transparent , затем раскрасьте одну сторону border-top-color: красный; и удалите пробел с противоположной стороны.
border-bottom: none; и установите элемент на display: inline-block .
Чтобы получить диагональную стрелку, можно сложить 2 стороны вместе, здесь я использую верхнюю и левую
Или можно просто установить рамку на 2 стороны
Часть VML
Для MSO Outlook мы должны использовать VML (язык векторной разметки), чтобы получить тот же эффект.VML - устаревший язык, используемый для рисования фигур, аналогично SVG. На самом деле мы можем рисовать несколько фигур с помощью VML. Я хотел бы написать об этом больше в будущем, но пока мы сосредоточимся на простом треугольнике.
Большое спасибо Стигу, который помог мне с этим исходным кодом еще в моей статье 2014 года.
Обратите внимание, что , чтобы заставить VML работать, вам нужен специальный Outlook xmlns: v = "urn: schemas-microsoft-com: vml" и xmlns: o = "urn: schemas-microsoft-com: office: office " применено к вашему элементу , как описано в статье о HTMl-элементе шаблона электронной почты.Если по какой-то причине вы не можете добавить это в свой HTML-элемент, вы можете применить его непосредственно к каждому элементу .
Это определяет форму клиента, которую мы собираемся нарисовать, также есть ряд предопределенных форм: прямоугольник , круглый прямоугольник , линия , полилиния , кривая , дуга .
путь = "m, l1000,0 500,1000xe" Путь задает координаты формы.
м определяет исходную точку линии. Здесь мы не определяли позицию только м, , так что начнется верхняя левая позиция по умолчанию 0,0
l рисует линию от нашей начальной позиции.
1000,0 перемещает строку 1000 слева и 0 сверху.
500,1000 устанавливает следующую точку на 500 слева и 1000 сверху.
x возвращает линию к начальной точке, установленной в м .
e прекращает рисование.
Чтобы вам немного помочь, вот пути для каждого направления;
- Вниз -
м, l1000,0 500,1000xe - Вверх -
м 500,0 л1000,1000 0,1000xe - Левый -
м 0,500 l1000,0 1000,1000xe - Правый -
м, l1000,500 0,1000xe - Вверху справа -
м, l1000,0 0,1000xe - Вверху слева -
м, l1000,0 1000,1000xe - Внизу справа -
м 1000,0 l1000,1000 0,1000xe - Внизу слева -
м, l1000,1000 0,1000xe
style = "width: 64px; height: 32px;" Устанавливает высоту и ширину формы.Он будет растягиваться и искажаться, как , а не соответствовать размеру, как
. Я также переключил em на px здесь, так как VML, похоже, имеет проблемы с размером em.
Раньше у меня было mso-position-horizontal: center; также установлен в стилях, но обнаружил, что это ничего не делает, если вы хотите выровнять форму, просто используйте text-align для родительского элемента.
fillcolor = "красный" Устанавливает цвет фигуры.
штрих = "f" Отключает обводку по умолчанию. Если вы хотите использовать обводку, вы можете добавить элемент обводки VML.
Это делает форму недоступной для выбора. Лично я считаю, что именование здесь немного сбивает с толку, установив для него значение true, чтобы его нельзя было выбрать, но я считаю, что логика здесь говорит, что выбор блокировки истинен.
CSS-треугольников | Упрощенный блог Web Dev
30 марта 2020 г.
В ожидании моего курса Learn CSS Today, который выйдет завтра, я решил, что в этой статье я расскажу все о треугольниках в CSS.Как вы уже знаете, все в CSS построено на блочной модели, поэтому все в CSS имеет форму коробки. Это затрудняет создание треугольников, но с умным использованием свойства border мы можем создавать идеальные треугольники в CSS.
Как создать треугольник
Первый способ, которым вы, вероятно, думаете создать треугольник в CSS, - это взять квадрат и повернуть его на 45 градусов. Это даст вам алмаз, а затем, если вы закроете половину этого алмаза, у вас останется треугольник.
.triangle {
положение: относительное;
цвет фона: красный;
ширина: 100 пикселей;
высота: 100 пикселей;
}
.triangle :: before {
содержание: '';
позиция: абсолютная;
вправо: -20 пикселей;
верх: calc (50% - 20 пикселей);
ширина: 40 пикселей;
высота: 40 пикселей;
цвет фона: синий;
преобразовать: повернуть (45 градусов); z-index: -1;} Теперь это отлично работает до тех пор, пока вы больше не сможете использовать что-то еще, чтобы скрыть вторую половину созданного вами ромба. Чтобы построить треугольник на чистом CSS, нам нужно манипулировать границами CSS.Возьмем, к примеру, следующий элемент.
div {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: фиолетовый;
ширина границы: 50 пикселей;
стиль границы: сплошной;
цвет верхней границы: красный; цвет нижней границы: зеленый; цвет границы слева: синий; border-right-color: pink;} Как видите, у нас есть элемент с четырьмя цветными границами и фиолетовым центром. Границы также соединяются прямыми линиями на углах, которые растут внутрь в форме треугольника, но они не образуют полный треугольник, поскольку в середине есть пурпурный центр.Чтобы эти границы образовали полные треугольники, все, что нам нужно сделать, это удалить пурпурный центр, удалив ширину и высоту элемента.
div {
ширина: 0; высота: 0; ширина границы: 50 пикселей;
стиль границы: сплошной;
цвет верхней границы: красный;
цвет нижней границы: зеленый;
цвет границы слева: синий;
граница-правый-цвет: розовый;
} Теперь у нас осталось 4 идеальных треугольника. Это хорошее начало, но для того, чтобы создать только один треугольник, нам нужно скрыть три границы.К счастью, это довольно легко сделать. Все, что нам нужно сделать, это установить их цвет на прозрачный.
div {
ширина: 0;
высота: 0;
граница: 50 пикселей сплошная прозрачная; border-left-color: blue;} Теперь, установив прозрачными все границы, кроме одной, у нас осталась одна стрелка. Эта стрелка также указывает в направлении, противоположном окрашенной границе, что важно отметить. Мы устанавливаем левую границу, чтобы сделать стрелку, указывающую вправо. Обладая этими знаниями, теперь легко создать такую же настройку стрелки из первого примера, не беспокоясь о перекрытии или повороте.
.triangle {
положение: относительное;
цвет фона: красный;
ширина: 100 пикселей;
высота: 100 пикселей;
}
.triangle :: before {
содержание: '';
позиция: абсолютная;
вправо: -80 пикселей;
верх: calc (50% - 40 пикселей);
граница: 40 пикселей сплошная прозрачная;
цвет границы слева: синий;
} Заключение
Треугольники - одна из наиболее часто используемых фигур в CSS, поскольку они идеально подходят для всплывающих окон диалогов, всплывающих подсказок и многого другого. Вот почему так важно понимать, как создавать идеальные треугольники CSS, не полагаясь на вращение прямоугольника или скрытие его за чем-то другим.
Официальный блог Web Dev Simplified, созданный Кайлом Куком.
Короткие и простые статьи по веб-разработке.
Узнайте, как создавать треугольники с помощью CSS
Я уже некоторое время создаю формы CSS, но совсем недавно я начал задаваться вопросом, как на самом деле работает эта техника и почему.
Здесь вы можете найти хорошую коллекцию css-снипетов. Большинство фигур используют свойства css 3, но есть несколько полезных, для которых не требуется css 3, поэтому вам не нужно беспокоиться о совместимости с браузером.
Как создать треугольник с помощью CSS
1 2 3 4 5 6 7 | # прямоугольный треугольник {
ширина: 0;
высота: 0;
border-left: сплошной красный 60 пикселей;
border-top: сплошная прозрачная 30 пикселей;
нижняя граница: сплошная прозрачная 30 пикселей;
} |
CSS, лежащий в основе этого, довольно прост, но я хотел узнать, почему он работает, и после небольшого исследования мне удалось это выяснить!
Понимание того, как границы отображаются в браузере
Начнем с базового примера.Квадрат 30 пикселей с сплошной черной рамкой 1 пиксель:
.1 2 3 4 5 | #square {
ширина: 30 пикселей;
высота: 30 пикселей;
граница: сплошной черный 1px;
} |
Итак, результат такой, как мы и ожидали, но следует отметить одну вещь: граница рисуется за пределами элемента, поэтому форма имеет размер 32 x 32 пикселя. Пока что основные вещи.
Увеличим ширину границы до 60 пикселей.
1 2 3 4 5 | #square {
ширина: 30 пикселей;
высота: 30 пикселей;
граница: сплошной черный цвет 60 пикселей;
} |
Опять же, ничего особенного, теперь форма имеет размер 150 x 150 пикселей.
Но что происходит, когда все границы имеют разный цвет?
1 2 3 4 5 6 7 8 | #square {
ширина: 30 пикселей;
высота: 30 пикселей;
border-top: сплошной зеленый цвет 60 пикселей;
border-right: сплошной синий цвет 60 пикселей;
нижняя граница: сплошной желтый цвет 60 пикселей;
border-left: сплошной красный цвет 60 пикселей;
} |
Большинство людей не осознают, что границы нарисованы под углом, где они соединяются, как вы можете ясно видеть выше. Это основная причина, по которой мы можем создавать треугольники с помощью CSS, но давайте заполним оставшиеся шаги.
Составим треугольники
Что, если мы зададим ширину и высоту 0 пикселей и просто оставим границы?
1 2 3 4 5 6 7 8 | #square {
ширина: 0 пикселей;
высота: 0 пикселей;
border-top: сплошной зеленый цвет 60 пикселей;
border-right: сплошной синий цвет 60 пикселей;
нижняя граница: сплошной желтый цвет 60 пикселей;
border-left: сплошной красный цвет 60 пикселей;
} |
У нас остается фигура размером 120 x 120 пикселей, состоящая из 4 треугольников, соответствующих 4 границам.Он имеет ширину 120 пикселей, потому что левая и правая границы имеют 60 пикселей каждая и 120 пикселей в высоту, потому что и верхняя, и нижняя границы также имеют 60 пикселей.
Если мы сфокусируемся на красном треугольнике, мы увидим, что у него левое основание 120 пикселей, равное высоте фигуры (верхняя граница плюс нижняя граница), и 60 пикселей «высота», равная половине ширины всей фигуры (или равной ширина левой границы).
Приступим к удалению треугольников из фигуры, кроме красного. Из приведенного выше абзаца видно, что правая синяя граница не влияет на красный треугольник.Так что давайте просто удалим это.
1 2 3 4 5 6 7 | #square {
ширина: 0 пикселей;
высота: 0 пикселей;
border-top: сплошной зеленый цвет 60 пикселей;
нижняя граница: сплошной желтый цвет 60 пикселей;
border-left: сплошной красный цвет 60 пикселей;
} |
Наша фигура теперь имеет размер 60 на 120 пикселей, а красный треугольник не поврежден. Это облегчение 🙂 Мы не можем удалить больше треугольников, потому что красный будет затронут, но мы можем сделать их прозрачными:
1 2 3 4 5 6 7 | # прямоугольный треугольник {
ширина: 0 пикселей;
высота: 0 пикселей;
border-top: 60 пикселей сплошной прозрачный;
нижняя граница: 60 пикселей сплошная прозрачная;
border-left: сплошной красный цвет 60 пикселей;
} |
Миссия выполнена! У нас есть только красный треугольник, но он не такой, как в первом примере.



 speech-bubble {
position: relative;
background-color: #e3e3e3;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
speech-bubble {
position: relative;
background-color: #e3e3e3;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
 speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
 speech-bubble p {
display: table-cell;
vertical-align: middle;
}
speech-bubble p {
display: table-cell;
vertical-align: middle;
}


 triangle-left-bottom {
width: 0;
height: 0;
border-bottom: 100px solid blue;
border-right: 100px solid transparent;
}
triangle-left-bottom {
width: 0;
height: 0;
border-bottom: 100px solid blue;
border-right: 100px solid transparent;
}
 trigon {
border-color: #47afca #5977b5 #ac3a39 #ff8931;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;
display:block;
margin:0px auto;/*центруем*/
}
trigon {
border-color: #47afca #5977b5 #ac3a39 #ff8931;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;
display:block;
margin:0px auto;/*центруем*/
}


 arrow-down {
ширина: 0;
высота: 0;
граница слева: 5 пикселей сплошная прозрачная;
граница справа: 5 пикселей сплошная прозрачная;
граница-верх: 5px solid # 2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую влево * /
div.arrow-left {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница справа: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую вправо * /
div.arrow-right {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница слева: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
arrow-down {
ширина: 0;
высота: 0;
граница слева: 5 пикселей сплошная прозрачная;
граница справа: 5 пикселей сплошная прозрачная;
граница-верх: 5px solid # 2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую влево * /
div.arrow-left {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница справа: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
/ * создаем стрелку, указывающую вправо * /
div.arrow-right {
ширина: 0;
высота: 0;
нижняя граница: 5 пикселей сплошная прозрачная; / * наклон стрелки влево * /
border-top: 5 пикселей сплошной прозрачный; / * наклон стрелки вправо * /
граница слева: 5px solid # 2f2f2f; / * внизу, добавьте сюда цвет фона * /
размер шрифта: 0;
высота строки: 0;
}
 tooltip: before {
цвет нижней границы: #fff; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -19px;
слева: 255 пикселей;
z-индекс: 2;
}
/ * стрелка, которая действует как фоновая тень * /
div.подсказка: после {
цвет нижней границы: # 333; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
tooltip: before {
цвет нижней границы: #fff; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -19px;
слева: 255 пикселей;
z-индекс: 2;
}
/ * стрелка, которая действует как фоновая тень * /
div.подсказка: после {
цвет нижней границы: # 333; / * цвет стрелки * /
/ * позиционирование * /
позиция: абсолютная;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
 2em .5em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
2em .5em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
 popup :: после,
.popup :: before {
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
z-индекс: 1;
маржа сверху: 1px;
}
.popup :: before {
нижняя граница: сплошной 13 пикселей # 000;
граница слева: сплошная прозрачная 13 пикселей;
граница справа: сплошная прозрачная 13 пикселей;
маржа сверху: -3px;
маржа слева: -3px;
z-индекс: -100;
}
popup :: после,
.popup :: before {
ширина: 0;
высота: 0;
содержание: "";
дисплей: блок;
позиция: абсолютная;
внизу: 100%;
слева: 1em;
}
.popup :: after {
нижняя граница: твердое тело 10px # 7FF;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
z-индекс: 1;
маржа сверху: 1px;
}
.popup :: before {
нижняя граница: сплошной 13 пикселей # 000;
граница слева: сплошная прозрачная 13 пикселей;
граница справа: сплошная прозрачная 13 пикселей;
маржа сверху: -3px;
маржа слева: -3px;
z-индекс: -100;
}