Как сделать ссылку на сайт
«Как сделать ссылку на сайт?» — вопрос, которым задаются многие владельцы сайтов, блогеры и SEO-разработчики. Сложностей мало, если подобрать соответствующий алгоритм. Ссылка — это определенный элемент текста, который открывает другую страницу или закладку исходного документа. В любом коде (HTML или JavaScript) она отображается в следующем виде:
- <a> — указывающий тег. Обязателен к размещению. Помните, что его необходимо закрывать.
- Адрес — это административное имя нового веб-сайта, который будет открываться при нажатии.
- Анкор — текстовое отображение перехода. Вставляется в статьи, выделяется синим/голубым цветом или подчеркиванием.
Чтобы понять, как сделать ссылку на страницу сайта с внутренней закладкой, понадобится сменить код для ссылки:
Идентификатор — своеобразный якорь, установленный на текстовый блок, который определяет цель клика по ссылке. Он вводится, когда требуется быстро перейти в нужный раздел или главу.
Атрибуты
HTML отличается разнообразием возможностей для отображения переходов. Благодаря такому насыщенному функционалу вы сможете наладить отличную навигацию по своему веб-ресурсу.
Элемент <а> имеет свою атрибутику. Выглядит она так:
Обязательно проставляйте знак равенства и кавычки. В противном случае ничего не сработает.
Как сделать ссылку на свой сайт с открытием в новом окне?
Хороший тон ― делать ссылки, которые открываются не в том же окне, а в новой вкладке. Так удобнее работать с информацией на сайте. Стартовая страничка сохраняется, а желаемый материал открывается рядом. Поисковые машины определяют этот процесс как улучшенный поведенческий фактор. Вы всегда сможете вернуться к предыдущей странице, что увеличивает время пребывания на веб-площадке.
В HTML рекомендуется ввести новый тег target со значением _blank. Последний атрибут — указатель перехода на новое окно. Результат:
Последний атрибут — указатель перехода на новое окно. Результат:
Как вставить описание к ссылке?
Создавать описания к ссылкам выгодно во всех отношениях. Наведя курсор, пользователь сможет прочесть заголовок информационной статьи и ресурса, которые откроются при клике. Пользователь лучше понимает, куда попадет при клике, это увеличивает вероятность клика и популярность сайта.
Для этого понадобится ввести небольшой тег title. Описание будет отображаться в виде всплывающей подсказки.
Rel=»значение» — важно и нужно ли?
Составляющая rel демонстрирует взаимосвязь между открытой вкладкой и документом, на который ведется перенаправление. Существует много значений компонента. Самые распространенные введения:
- nofollow. Регулирует команду отказа передачи веса странички, где она расположена. Веб-мастер таким образом демонстрирует системам свое нежелание передачи части своего авторитета или усиления другому файлу. Это подходящее решение для продвижения, где ценится вес.

- sidebar. Дает уникальную возможность закрепить полезный материал непосредственно в закладках. Это полезный и оригинальный прием, который ценится потенциальной аудиторией. Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Что такое якоря?
В профессиональной терминологии можно столкнуться с таким определением, как якорь. Это закладки с уникальным именем. Они фиксируются на выбранном месте веб-страницы. Используются для создания ссылочных передвижений. При нажатии на него лента в автоматическом режиме перейдет на указанный раздел или пункт. Зачастую они устанавливаются в начале статьи.
Якорь располагается исключительно в том месте, куда будет совершаться пролистывание. Пример:
Работа с конструкторами
Используя их, вы с легкостью осуществите внутренние переходы. Алгоритм выполнения задачи в различных CMS одинаковый или похожий. Давайте разберемся, как сделать переходящую ссылку на сайте в визуальном редакторе конструктора.
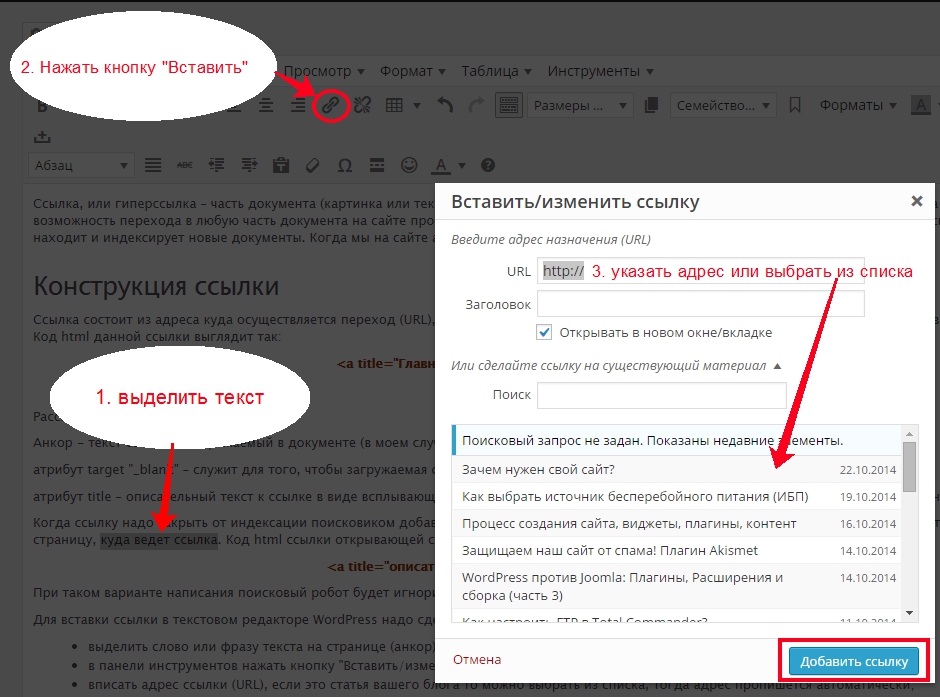
- Зайдите в редактор, где уже будет отображен текстовый материал, размещенный, например, в блоге. Выделите словосочетание, которое послужит переходным анкором. Нажмите кнопку на панели, отображающую связывание.
- В окне необходимо вставить URL веб-страницы, на которую пользователь должен перейти.
- Нажмите «Добавить».
Как сделать внешние ссылки на сайт
Неотъемлемая часть поисковой оптимизации — внешние или входящие анкоры. Это помогает поисковым роботам чаще «посещать» ваш веб-ресурс. Дополнительный плюс — поисковики повысят вас в выдаче, так как будут считать, что на вас часто ссылаются. Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Один из популярных путей получения — привлечение других интернет-ресурсов. Обратите внимание, что вам понадобится предложить уникальный контент. Источники, на которые ссылаются, схожие по тематике. Это поможет определить показатель тИЦ (формируется Яндексом).
Безопасные варианты получения:
- Регистрировать в специализированных каталогах или картах.
- Отвечать в комментариях со ссылками на ваш сайт.
- Размещать тематические посты с указанием вашего интернет-ресурса.
- Сервисы отзывов.
- Упоминать свой URL на форумах, группах, социальных сетях.
- Получать через биржи.
- Приобретать, оставляя спам.
Последние способы могут привести к блокировке поисковиками. При приобретении обратите внимание на коэффициент PR (PageRank, параметр, определяющий важность страницы для Гугл; рассчитывается на основании качества и количества ссылок на эту страницу). Он может привести к попаданию в черный список. С одной стороны, они полезны. Другая сторона медали — Google не считает их естественными.
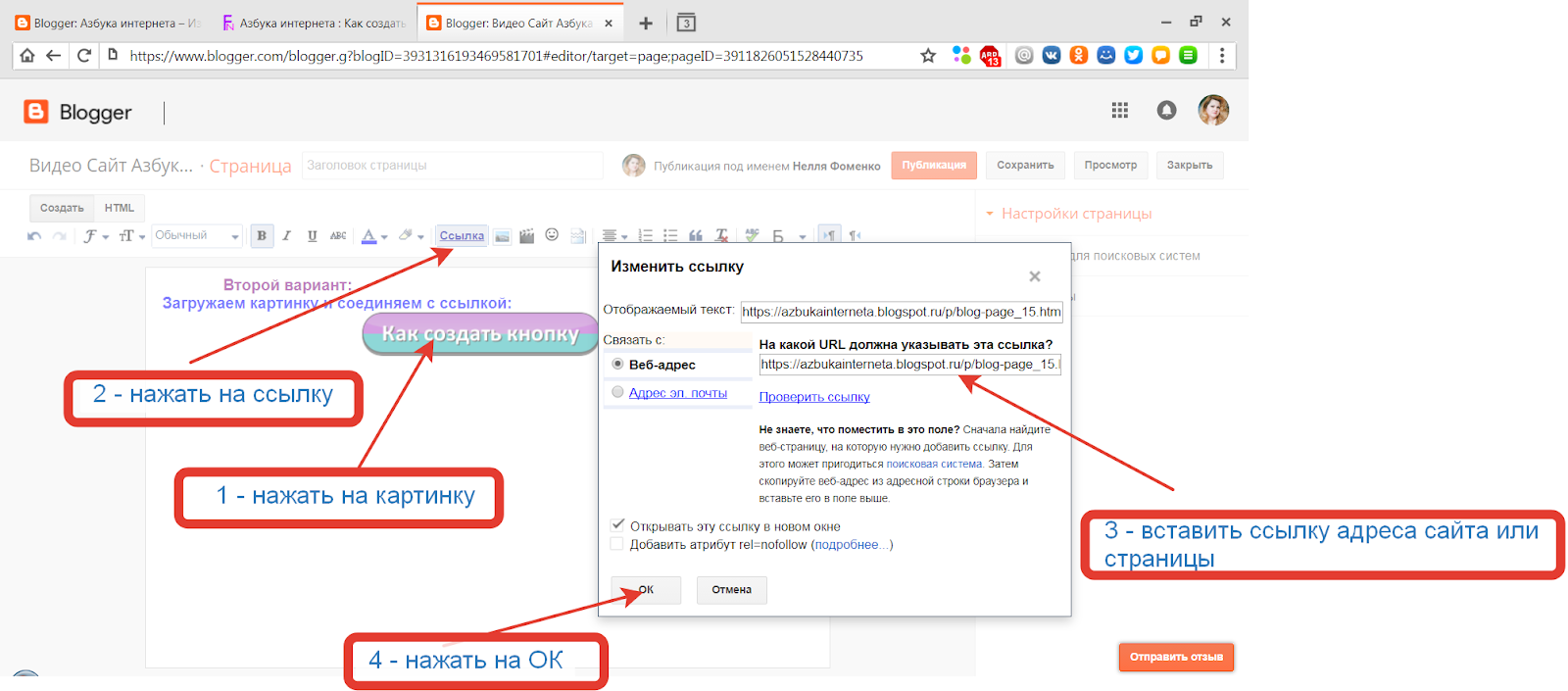
Как сделать ссылку на страницу на сайте в виде картинки
Ссылки в виде рисунков используйте с умом. В стандартном блоге может быть непонятно, что надо кликнуть именно на картинку. Целесообразно применить такой тип при рекламе, например, видеокурса или вебинара. Так будет понятно, что для перехода достаточно нажать на изображение.
Ссылка-картинка добавляется аналогично обычной ссылке: вставьте картинку в текст, выделите ее и нажмите «Вставить/редактировать ссылку». Поле «Отображаемый текст» заполнять не нужно. Используйте alt. Он выведет оптимизацию на желаемый уровень.
Ссылка-кнопка CSS стилями
Когда рекомендуется прибегнуть именно к такому типу отображения? Кнопка размещается в любом участке, но чаще всего это центр. Кликабельность (то есть возможность нажать на кнопку) будет присваиваться исключительно в области расположения фигуры. Это очень удобно, так как они интуитивно понятны и выступают призывом к действию. Примеры надписей: «Зарегистрироваться», «Стать участником курса» и т.
Создать ее просто, следуйте классическому алгоритму введения гиперссылки. Единственное отличие — наличие ID. Он дописывается к <a>, выставляется знак равенства. Далее понадобится прописать стиль оформления style.css. Как все выглядит:
Единственная проблема, которая может возникнуть, — название ID. Если на сайте уже есть такие имена, то произойдет конфликт. Тогда придется везде видоизменять заголовки.
Как сделать ссылку активной на сайте: рекомендации и советы по внедрению
Чтобы портал был интересным и качественным, без перенасыщения, воспользуйтесь следующими рекомендациями:
- Применяйте изображения. Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.
- Активность ссылок. Перемещение будет работать при любом способе, который был указан выше. Подберите подходящий вариант для себя. Не забудьте в теге прописать ключевое слово, оно увеличит активность.
 Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.
Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа. - Знайте меру. Логично, что не каждый интернет-портал состоит из большого количества разделов. Запомните: чем меньше ваш блог, тем меньше на нем должно присутствовать ссылок. Если вы не можете определиться с количеством, то воспользуйтесь негласным правилом: число активных ссылок на сайте не превышает 100.
- Читабельность. Анкор, как и любой текстовый элемент, должен быть понятным. Для этого позаботьтесь о нормальном звучании всего предложения в посте. Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос.

- Заботьтесь о посетителях. Если материал, который откроется после нажатия, имеет большой объем, предупредите их об этом. Вы не потеряете аудиторию и заработаете себе дополнительный балл. Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице».
- Проверяйте внешние файлы. Ссылаясь на данные другого информационного ресурса, убедитесь в его корректности. Вам потребуется: проверить источник на работоспособность, заспамленность и вирусы, наличие платных нажатий и всплывающих окон. Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.

- Избегайте «битых» перемещений. Со временем некоторые данные устаревают, их попросту удаляют. Соответственно, вставка будет вести в никуда. Ежемесячно устраивайте технический аудит, чтобы сохранить актуальность файлов. В результате это сэкономит вам время и нервы. Не нужно нажимать на каждую ссылку. Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Не относитесь халатно к текстам адресов. Это один из существенных моментов перелинковки. Ключевые нюансы процесса:
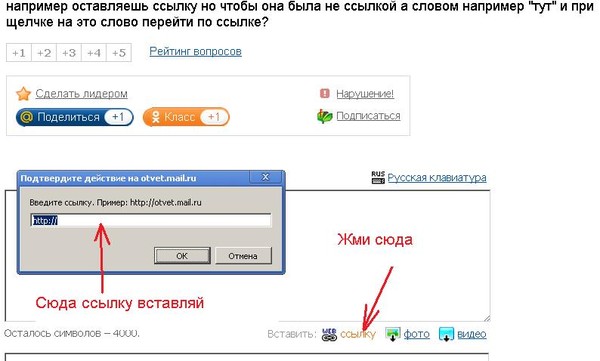
- Информативность. Во фразах лучше не злоупотреблять словами «здесь», «тут», «сюда». Они, безусловно, хорошо воспринимаются людьми и роботами, однако всего должно быть в меру. Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
- Лаконичность. Не надо придумывать заголовок длиной в абзац. Достаточно обычного словосочетания.
 Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично!
Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично! - Стандарты оформления. Придерживайтесь классического отображения анкорных данных: подчеркивание, синий или голубой оттенок. Дизайнерские нововведения могут попросту запутать пользователя. Не нужно подстраивать оттенок под цвет букв в статье. В противном случае человек и не поймет, что там стоит ссылка, по которой можно перейти.
- Уникальность. Обратите внимание на этот параметр. Не ленитесь и старайтесь постоянно придумывать оригинальное и необычное название. Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой.
 Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Особенности использования внешних ссылок с точки зрения Яндекса
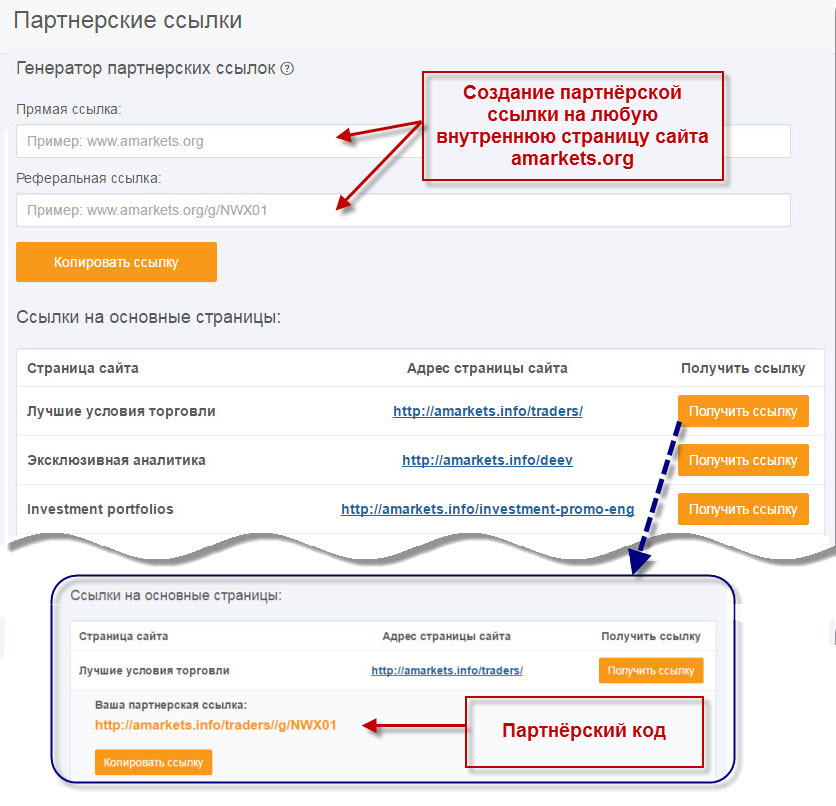
- Партнерские ссылки должны содержать нормальное описание ресурса. Обычный адрес необходимо дополнить описаниями.
- При использовании ссылки в средствах массовой информации необходим корректный анкор, то есть фраза, определяющая смысл страницы, на которую ссылаются.
- Регистрация в каталогах — неплохой способ продвижения. Но для достижения положительного результата необходимо подобрать качественный каталог. Признаки такого сервиса:
- Наличие модерации.
- Удобная с точки зрения пользователя навигация по сайту.
- Размещение в соответствующих разделах ссылок на лидеров в нише (если крупные игроки на рынке поддерживают партнерство с каталогом, это свидетельствует о надежности последнего).
- Грамотность и читабельность текста ссылок.
- Отсутствие назойливой рекламы, которая мешает воспринимать контент.

Пользуясь этими советами, вы сможете провести качественную внешнюю оптимизацию.
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
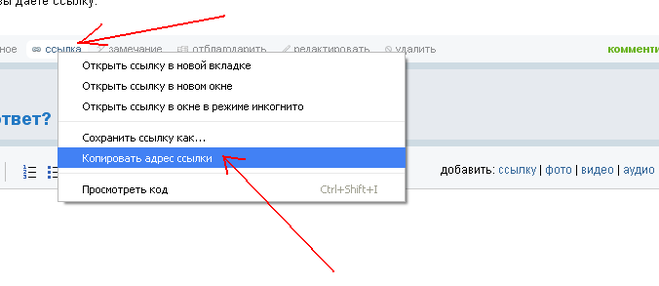
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (135124) раз
Как привязать ссылку к тексту или другому элементу сайта
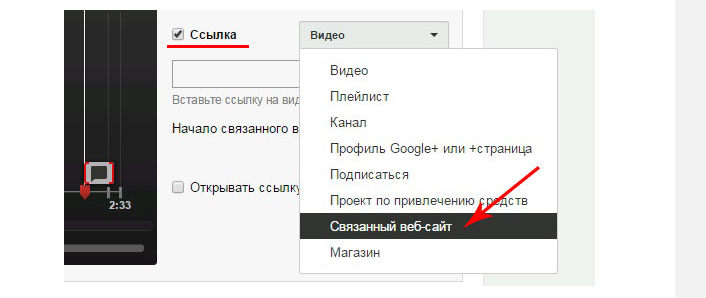
youtube.com/embed/U9MdwNeIaTw» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
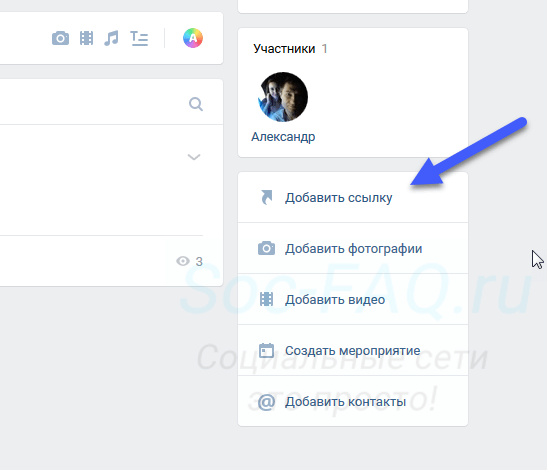
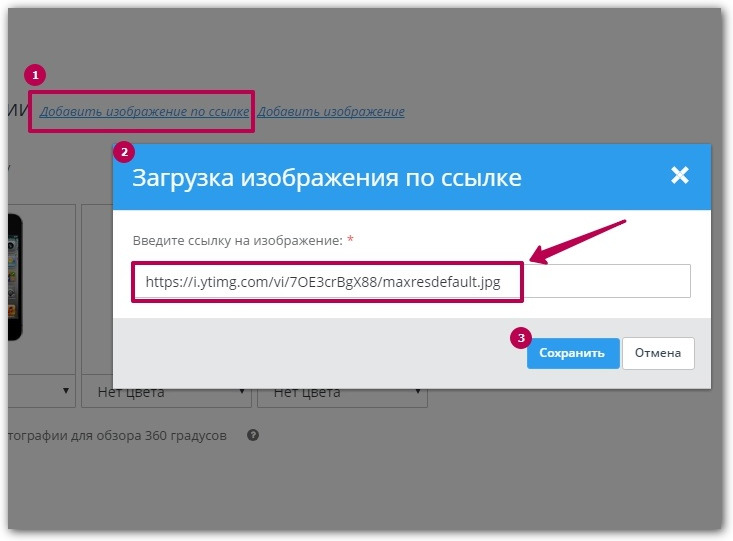
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
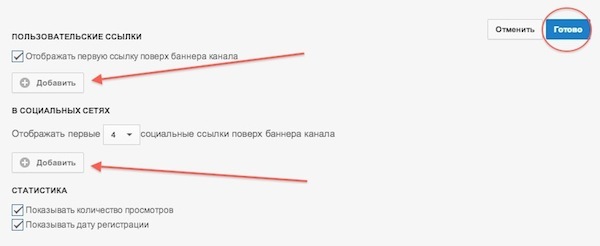
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как сделать ссылку на сайт
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
Как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как правильно сделать ссылку на сайт, познакомлю с различными составляющими тега <а>, а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как вставить ссылку в текст
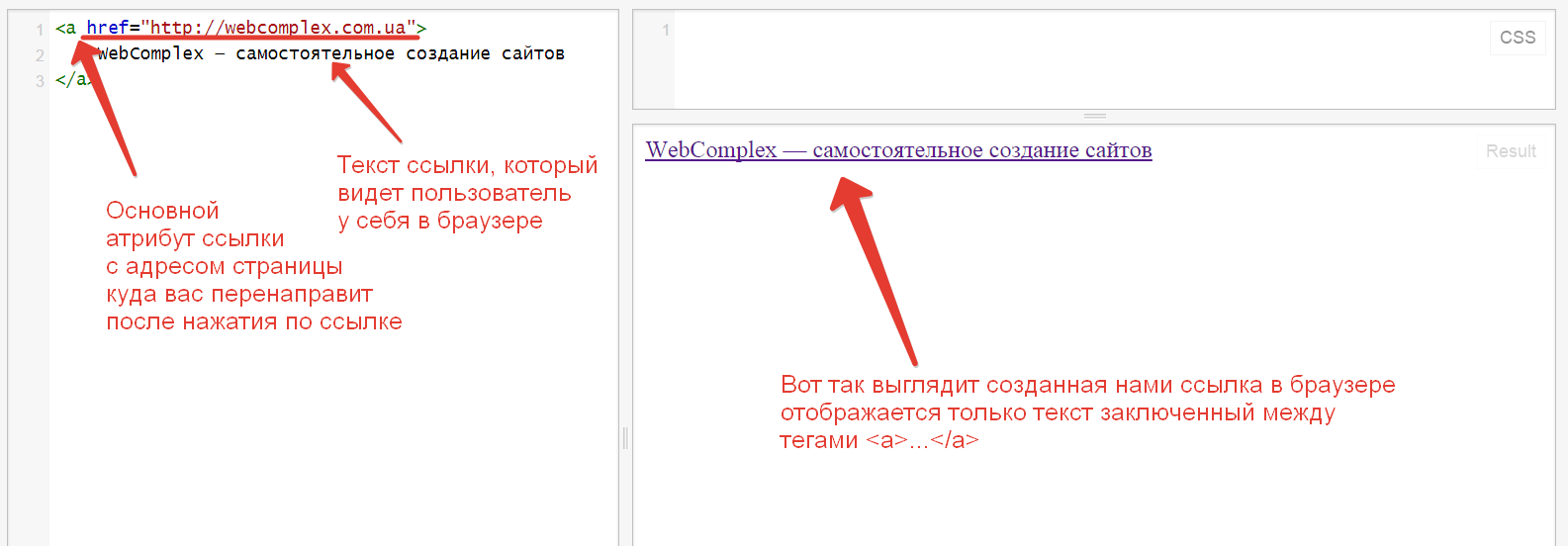
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте.
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно?
Для чего надо новое окно?
Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск.
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание.
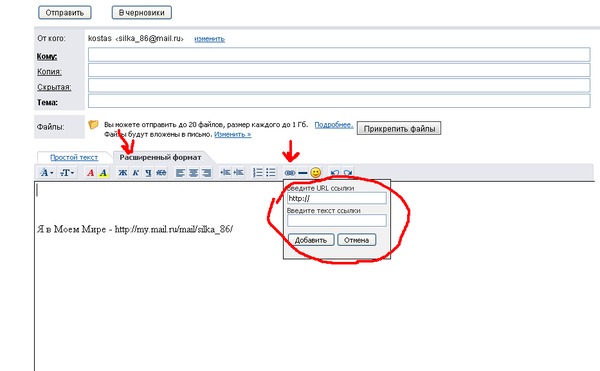
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
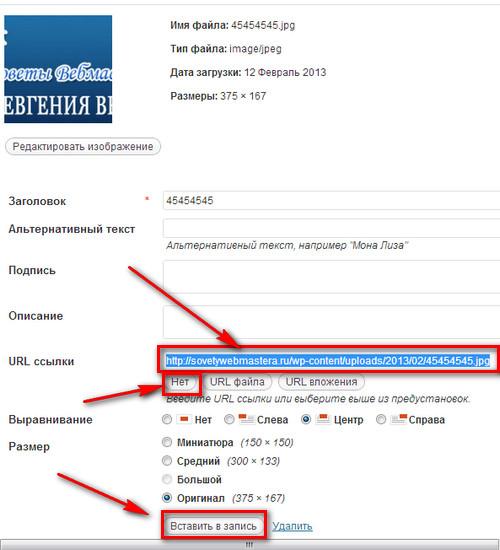
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
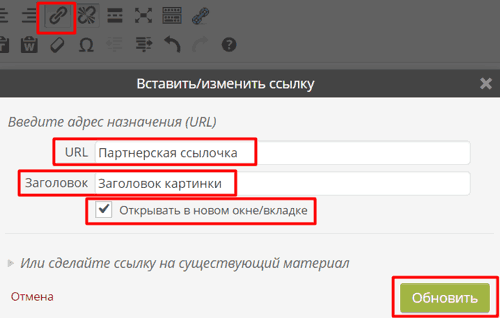
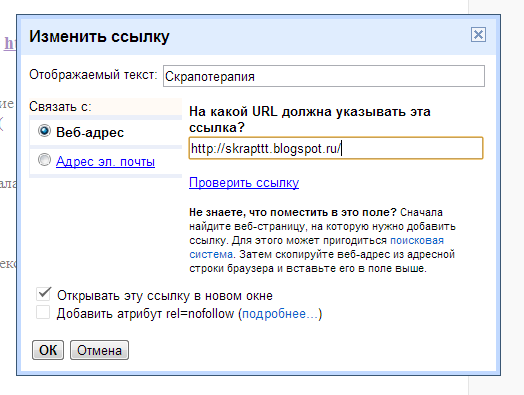
2В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным. В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта.
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным.
 Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов; - каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
https://yadi.sk/i/sUT4j7UTjXUxQ
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
С уважением, Ваш Максим Довженко
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
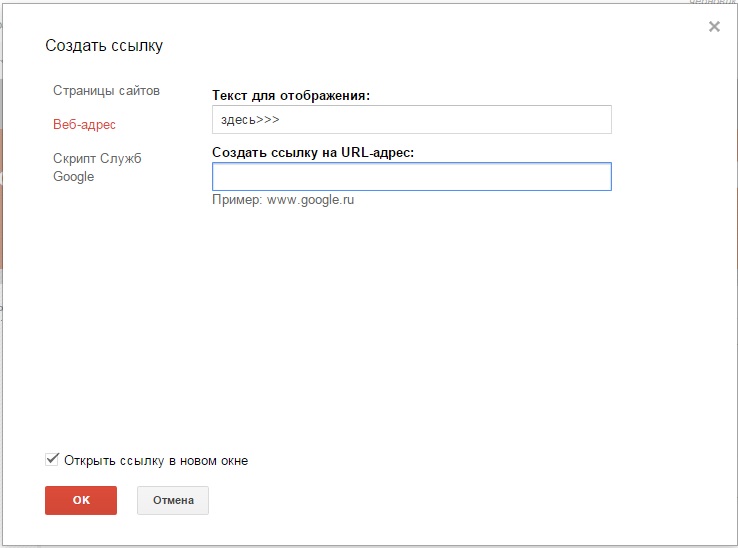
У вас открылось окно, в которое нужно будет вставить ссылку.
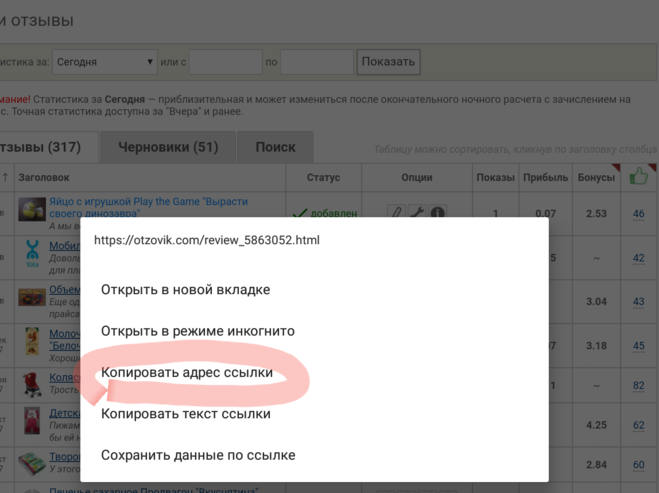
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.

- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Создание активной ссылки в Инстаграм
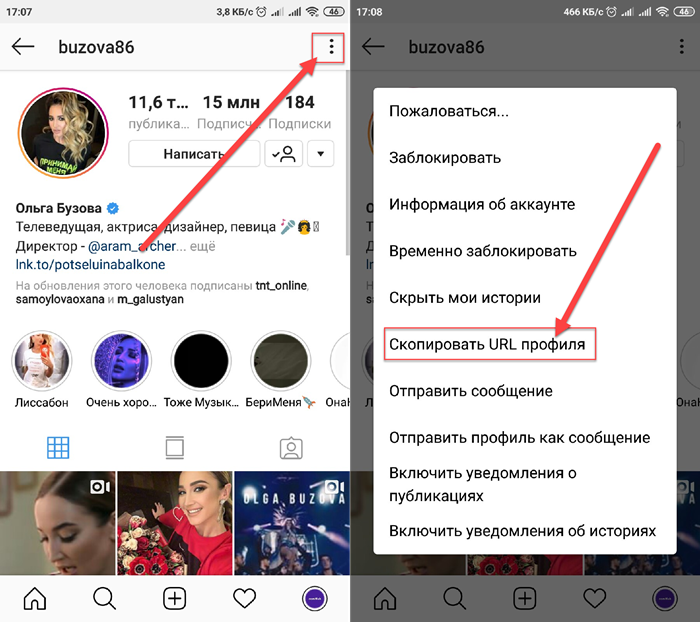
По правилам, которые определили разработчики Инстаграма, оставить активную ссылку на другой интернет-ресурс можно только в шапке своего профиля или в истории.
Социальные сети представляют собой мощнейший инструмент для продвижения товаров и услуг. Компании активно используют рейтинговые интернет-площадки для рекламы своих возможностей и успешно превращают их в источники дополнительного дохода. И мысль о том, чтобы связать между собой посетителей одного ресурса с другим является вполне обоснованной. Для этого необходимо оставить ссылку в профиле на сторонний сайт. Но для достижения максимального результата ссылка должна быть активной.
Итак, сначала необходимо отметить, что активная ссылка – строка, содержащая URL адрес, нажав на который, пользователь сможет перейти на другой сайт. Чаще всего активные ссылки выделяются подчеркиванием или другим цветом шрифта. Что касается Инстаграма, то здесь специалисты предлагают выделять ссылки на другие ресурсы синим цветом. Это неплохой вариант, так как надпись отличается от остального текста.
В связи с тем, что именно Instagram чаще всего используют компании для рекламы своих товаров или услуг, вопрос о том, как сделать активную ссылку на этом сайте, не теряет своей актуальности.
Содержание статьи:
- Активная ссылка в профиле Инстаграм
- Активная ссылка в посте и комментариях
- Почему не получается сделать ссылку активной?
Активная ссылка в профиле Инстаграм
Необходимо сразу отметить, что по правилам, которые определили разработчики Инстаграма, оставить активную ссылку на другой интернет-ресурс можно только в шапке своего профиля или в сториз. Других вариантов на сайте не существует. Это решение было принято для того, чтобы избежать переспама. И еще, можно разметить только одну кликабельную ссылку на главной странице аккаунта.
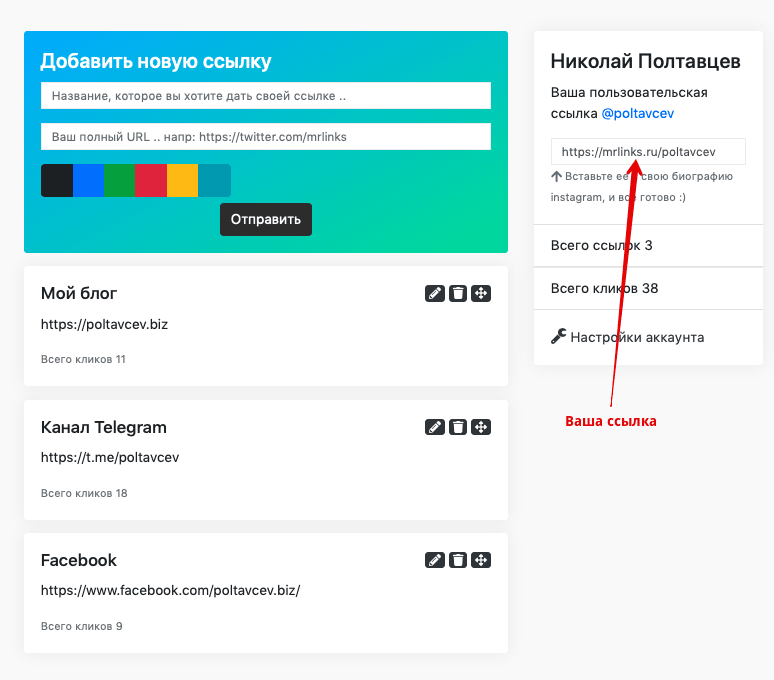
Сделать это несложно. Откройте свой профиль в режиме редактирования и в поле «Веб сайт» укажите ссылку на сторонний интернет-ресурс. Сохранив изменения, вы сможете увидеть URL на своей странице. Если кликнуть мышкой на ссылку, то в автоматическом режиме будет выполнен переход на указанный вами сайт.
Активная ссылка в посте и комментариях
Эффективность активных ссылок, оставленных в постах или в комментариях к публикациям, очевидна всем владельцам бизнес-проектов. Но в Инстаграме нет такой возможности. И если написать адрес стороннего сайта, то ссылка не будет кликабельной. Единственное, что предлагают разработчики, так это возможность указывать в публикациях активные ссылки на профили других людей из сети Instagram.
Но в Инстаграме нет такой возможности. И если написать адрес стороннего сайта, то ссылка не будет кликабельной. Единственное, что предлагают разработчики, так это возможность указывать в публикациях активные ссылки на профили других людей из сети Instagram.
Для того, что бы оставить в посте ссылку на другой аккаунт, необходимо во время публикации поста или фотографии выбрать пункт «Отметить пользователей». По правилам публиковать можно ссылки на профили даже тех людей, которые не являются вашими друзьями на сайте.
Почему не получается сделать ссылку активной?
Несмотря на столь простые действия и правила у некоторых пользователей периодически возникают проблемы с оформлением ссылок в Инстаграм. Например, адрес стороннего сайта добавлен, но посетители не могут перейти на него. Если структурировать всю указанную в статье информацию, то можно выделить несколько основных нюансов работы с ссылками в Instagram:
- Добавление URL не в то поле или в запрещенные для публикации активных ссылок места.
 Обратите внимание, что кликабельной ссылка может быть только в том случае, если она опубликована на главной странице вашего профиля или в историях (сториз). По правилам сети доступ к сториз открывается только для тех профилей, у которых более 10 000 подписчиков.
Обратите внимание, что кликабельной ссылка может быть только в том случае, если она опубликована на главной странице вашего профиля или в историях (сториз). По правилам сети доступ к сториз открывается только для тех профилей, у которых более 10 000 подписчиков. - Некорректное отображение адреса сайта. Если ссылка вставлена по всем описанным выше правилам, то проверьте наличие ошибок в ее написании. Если линк был скопирован с форума, обратите внимание на лишние пробелы или на другие недопустимые знаки. При написании ссылки вручную, велика вероятность опечатки. Неправильно введенный символ способен превратить ссылку на другой ресурс в полную ерунду.
- Проверьте наличие активной ссылке в вашем профиле. Выше отмечалось, что по правилам, которые установили разработчики социальной сети, можно опубликовать максимум одну ссылку на другой сайт. Поэтому, если в поле «Веб сайт» уже указан URL, то вставить еще один не получится.
Итак, работая с социальной сетью Инстаграм, имейте в виду, что обычный пользователь может добавить только одну ссылку на главной странице своего профиля.
Увеличив количество подписчиков до 10 000, можно будет публиковать ссылки в сториз. Другие возможности для публикации кликабельных ссылок на сторонние ресурсы отсутствуют.
Придерживайтесь инструкции и у вас получится сделать свой аккаунт максимально эффективным и полезным как для своего бизнеса, так и для пользователей сети.
Вот как добавить ссылку на вашу историю в Instagram [Подсказка]
Instagram Stories увеличили время, которое люди проводят в приложении, примерно на десять дополнительных минут. Но хотя это дополнительное время означает больше внимания и сосредоточения на вашем бренде, это не принесет много пользы, если вы не сможете вернуть этот трафик на свой сайт.
Если у вас более 10 000 подписчиков или вы являетесь проверенным пользователем, в вашем распоряжении невероятно эффективный инструмент — смахивающая ссылка. Эта ссылка позволяет вам публиковать захватывающий контент о новом продукте, услуге или событии, а затем побуждать этих пользователей «пролистать вверх для подробностей». «
«
Но со всей этой силой приходит некоторая ответственность. Как добавить ссылку в свою историю и как использовать ее в полной мере? Давайте сейчас погрузимся в это.
Как добавить свайп вверх в истории Instagram
- Убедитесь, что у вас 10 000 подписчиков или подтвержденная учетная запись.
- Найдите значок ссылки при открытии инструмента Instagram Story.
- Щелкните значок этой ссылки.
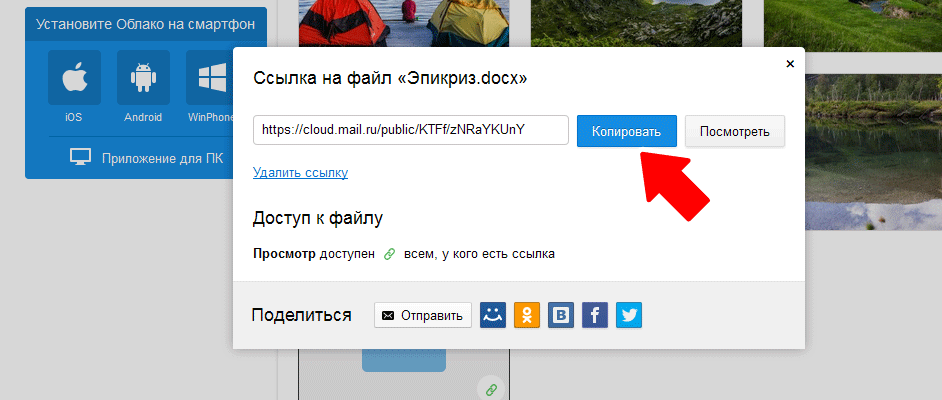
- Скопируйте ссылку, которую хотите добавить, в буфер обмена вашего устройства.
- Введите или вставьте ссылку в место, указанное в вашей истории Instagram.
- Нажмите «Готово» в правом верхнем углу.
- Опубликуйте свою историю в Instagram.
- Просмотрите свою историю, чтобы убедиться, что ссылка работает правильно.
Как добавить ссылку на свою историю в Instagram
Для этих инструкций я использовал официальную учетную запись Instagram HubSpot, так как моя личная учетная запись не проверена (у меня также, как вы удивитесь, нет 10 000 подписчиков…).
1.Сделайте снимок или загрузите его в свою историю в Instagram, а затем щелкните значок в правом верхнем углу, который выглядит как цепочка.
2. Здесь нажмите «+ URL», чтобы добавить ссылку на веб-страницу. Если вы были заинтересованы в том, чтобы связать свою историю с вашим видео IGTV, вы могли бы выбрать этот вариант.
3. Введите URL-адрес в текстовое поле. Когда вы закончите, нажмите «Готово» в правом верхнем углу.
4. Когда вы будете готовы к публикации, нажмите кнопку «+ История» в правом нижнем углу вашей истории.Теперь у вашей опубликованной истории есть пролистывающая вверх ссылка «Узнать больше».
Примеры ссылок для Instagram свайпом вверх
1. @ Detoxinista Рецепты Продовольственные блоггеры, такие как @Detoxinista, используют пролистывающую ссылку Instagram Stories, чтобы встроить рецепты на платформу. Они с умом публикуют изображения восхитительно выглядящих блюд, что побуждает пользователей проводить пальцем вверх, чтобы узнать, как приготовить их самостоятельно. Ссылка не является прямой рекламой, но пользователи направляются на сайт Detoxinista, где они могут найти ее кулинарную книгу и познакомиться с ее брендом.
Они с умом публикуют изображения восхитительно выглядящих блюд, что побуждает пользователей проводить пальцем вверх, чтобы узнать, как приготовить их самостоятельно. Ссылка не является прямой рекламой, но пользователи направляются на сайт Detoxinista, где они могут найти ее кулинарную книгу и познакомиться с ее брендом.
Если вы поклонник Bachelorette , вы, возможно, заметили растущую тенденцию среди участников бакалавриата и холостяка стать влиятельными лицами продукта и встраивать пролистывающие ссылки в свои истории. Как блогер о моде и стиле, Али часто снимает или снимает на видео одежду, которую носит, со ссылками вверх, чтобы пользователи могли покупать товары в Интернете. Она также часто включает скидки, если пользователи проводят пальцем вверх, что еще больше стимулирует пользователя покупать товар на веб-сайте бренда.
3. @ Popsugarfitness Серия Summer Sculpt Один из наиболее эффективных способов использования функции смахивания вверх — предложить своим подписчикам что-то ценное бесплатно. @Popsugarfitness, например, представил серию Summer Sculpt с заманчивым предложением — «Проведите пальцем вверх для 10-минутной тренировки по формированию ягодиц без оборудования». Кто мог на это отказать? В идеале, когда пользователи получают большую ценность от вашего сайта, они будут тратить на него больше времени и станут более сильными защитниками бренда.
@Popsugarfitness, например, представил серию Summer Sculpt с заманчивым предложением — «Проведите пальцем вверх для 10-минутной тренировки по формированию ягодиц без оборудования». Кто мог на это отказать? В идеале, когда пользователи получают большую ценность от вашего сайта, они будут тратить на него больше времени и станут более сильными защитниками бренда.
Reebok организовал мощную и своевременную кампанию под названием «Будьте человечнее», посвященную расширению прав и возможностей женщин через фитнес. В своих историях в Instagram они повышают осведомленность о кампании, показывая известных женщин, таких как Джиджи Хадид или Данаи Гурира, и когда вы проводите пальцем вверх, вы узнаете больше о кампании Reebok и о том, как вы можете принять участие. На сайте есть возможности купить футболки или пожертвовать деньги, но очевидно, что Reebok стремится сосредоточиться прежде всего на обмене сообщениями, что является благородным занятием.
Как настроить текст, отображаемый в ссылке на Facebook для моего сайта | Small Business
Когда вы прикрепляете ссылку на внешний веб-сайт или видео к обновлению статуса Facebook, под сообщением появляется информационное окно, которое содержит текстовый заголовок и описание — и, при желании, миниатюру — вместе с содержание. Настройте то, что отображается в этом информационном поле, чтобы сформировать контент для вашей аудитории.
HTML Meta Text
Текст, из которого Facebook извлекает заголовок и описание веб-содержимого, которое вы прикрепляете к сообщению, существует как «метатекст» в HTML-документе для страницы.В частности, Facebook ищет элементы «мета-заголовок» и «мета-описание», из которых поисковые системы, такие как Google и Bing, получают информацию о странице. Если вам принадлежит веб-страница, на которую вы ссылаетесь, редактирование мета-заголовка и мета-описания изменяет заголовок и описание, которые прикрепляются к ссылкам Facebook автоматически.
Редактирование в Facebook
Если вы не администрируете контент, на который вы ссылаетесь, или просто не хотите редактировать HTML-документ для данной страницы, можно изменить заголовок и описание из Facebook.Вставив текстовый URL-адрес в поле обновления статуса, щелкните мышью по существующему заголовку и описанию, чтобы открыть их для редактирования. Введите желаемый заголовок и описание и нажмите «Ввод» после того, как закончите редактирование каждого, чтобы сделать изменения постоянными.
Thumbnail Image
Если на странице, на которую вы ссылаетесь, есть изображения, Facebook выбирает уменьшенную версию первого изображения, которое будет прикреплено к заголовку и описанию контента. Чтобы перейти к уменьшенной версии другого изображения на странице, щелкните стрелки, которые появляются под миниатюрным изображением по умолчанию, которое появляется рядом с публикацией.
Удаление URL-ссылки
Заголовок контента становится гиперссылкой после того, как вы нажмете «Поделиться» и разместите контент в сети Facebook, поэтому вам не нужно оставлять текстовую URL-ссылку нетронутой в окне обновления статуса. После того, как вы закончили редактировать заголовок, описание — и, если вы выберете, эскиз изображения — удалите URL-адрес из сообщения, если вам не нравится, как он выглядит.
После того, как вы закончили редактировать заголовок, описание — и, если вы выберете, эскиз изображения — удалите URL-адрес из сообщения, если вам не нравится, как он выглядит.
Ссылки
Биография писателя
Роберт Шрейдер — писатель, фотограф, путешественник и создатель отмеченного наградами блога Leave Your Daily Hell.Когда он не путешествует, вы можете найти его в прекрасном Остине, штат Техас, где он живет со своим партнером.
5 причин, по которым вы должны ссылаться на других со своего веб-сайта
В веб-мире ведется много споров, особенно в отделах SEO и маркетинга средних и крупных организаций, о том, стоит ли ссылаться на другие веб-сайты с их собственных. Люди напуганы по ряду причин; они опасаются, что установление ссылки может:
- Нанести вред своей репутации
- Повредить их рейтинг в поисковых системах
- Стоит им PageRank
- Создайте порталы выхода, куда пользователи будут уходить
На мой взгляд, эти опасения во многом необоснованны. Ссылки — это обычная практика в Интернете, которую ожидают и уважают все пользователи, и поэтому крайне маловероятно, что она нанесет вред вашей репутации. Даже если вы ссылаетесь на случайном сайт или страницу, которая была берется по доменным сквоттеру, стремящейся порнографам или транс Twilight вентилятор, ваши посетители могут нести много прощения, особенно если это старая ссылка.
Ссылки — это обычная практика в Интернете, которую ожидают и уважают все пользователи, и поэтому крайне маловероятно, что она нанесет вред вашей репутации. Даже если вы ссылаетесь на случайном сайт или страницу, которая была берется по доменным сквоттеру, стремящейся порнографам или транс Twilight вентилятор, ваши посетители могут нести много прощения, особенно если это старая ссылка.
Примерно так же поисковые системы понимают, что даже лучшие веб-сайты иногда содержат ссылки на нижние регионы киберпространства (поговорите о возвращении вашего жаргона 90-х!).До тех пор, пока вы по неосторожности не предоставите ссылки на страницы, устанавливающие вредоносное ПО, всплывающие окна и страницы, предлагающие Shamwow, вам не нужно проявлять особую осторожность, чем если бы вы ссылались на возможные ошибки 404.
Что касается оценки PageRank — да, это правда. Технически, исходная формула PR (подробно описанная здесь моим дедом Si) гласит, что любое количество ссылок, потраченное на внешние страницы, является упущенной возможностью, которую можно было бы потратить на внутренние страницы. ОДНАКО я (и многие другие известные специалисты по поисковой оптимизации) увидел очень убедительные доказательства того, что ссылки НЕ только НЕ вредит рейтингу сайта, но и, по-видимому, имеют некоторые положительные корреляции с рейтингом, доверием и т. Д.как на уровне страницы, так и на уровне домена. Я расскажу об этом подробнее в своих причинах ссылки ниже.
ОДНАКО я (и многие другие известные специалисты по поисковой оптимизации) увидел очень убедительные доказательства того, что ссылки НЕ только НЕ вредит рейтингу сайта, но и, по-видимому, имеют некоторые положительные корреляции с рейтингом, доверием и т. Д.как на уровне страницы, так и на уровне домена. Я расскажу об этом подробнее в своих причинах ссылки ниже.
Последний аргумент — что пользователи покинут сайт — игнорирует множество доказательств того, что сайты и страницы, на которые ссылаются, действительно получают выгоду от этих ссылок. Подумайте о самой популярной и наиболее часто используемой службе в Интернете — о веб-сайте, к которому мы все обращаемся десятки, если не сотни раз в месяц, — о Google. Они сделали частью своего корпоративного кредо, чтобы пользователи покинули сайт как можно быстрее, и получили от этого огромную пользу.Аналогичным образом, опрос крупных газет в сети показал, что те, кто ссылается, как правило, превосходят тех, кто этого не делает, по многим показателям эффективности. Если вам нужно больше примеров, ознакомьтесь с Digg, Reddit, Yelp, Twitter и Delicious — все они ссылаются на свои сайты как часть своего основного бизнеса и по-прежнему привлекают посетителей, возвращающихся снова и снова. Мне еще предстоит увидеть какие-либо доказательства того, что ссылки на хорошие сайты, которые оценят и понравятся пользователям, на самом деле вредит долгосрочному доходу.
Если вам нужно больше примеров, ознакомьтесь с Digg, Reddit, Yelp, Twitter и Delicious — все они ссылаются на свои сайты как часть своего основного бизнеса и по-прежнему привлекают посетителей, возвращающихся снова и снова. Мне еще предстоит увидеть какие-либо доказательства того, что ссылки на хорошие сайты, которые оценят и понравятся пользователям, на самом деле вредит долгосрочному доходу.
Итак, со всеми этими аргументами против сбитых (или, по крайней мере, слегка искалеченных), давайте погрузимся в плюсы.Все это относится к преимуществам, которые вы получаете от необработанных ссылок без nofollow (хотя некоторые из них могут быть получены даже при использовании nofollow, хотя, конечно, не в такой степени).
- # 5 — Linking Out отправляет отслеживаемый трафик
Если я сделаю ссылку на отличный сайт для поиска местных классов и учителей, или этот, чтобы получить советы по автомобилестроению, или этот ресурс для всего телевидения, и они получат даже небольшое количество посещений, очень вероятно, что люди, отслеживающие веб-сайт, заметят ссылку, посетите SEOmoz и исследуй. Может быть, им нужны услуги SEO или они будут заинтересованы в некоторых из наших изящных инструментов. Возможно, им понравится этот пост и они будут ссылаться на него в будущем. Я понимаю, что мы (все мы, а не только SEOmoz) можем привлечь важные, актуальные и ценные зрители, когда мы даем ссылку.
Может быть, им нужны услуги SEO или они будут заинтересованы в некоторых из наших изящных инструментов. Возможно, им понравится этот пост и они будут ссылаться на него в будущем. Я понимаю, что мы (все мы, а не только SEOmoz) можем привлечь важные, актуальные и ценные зрители, когда мы даем ссылку.
_ - # 4 — Это делает ваш сайт более ценным и масштабируемым ресурсом
Независимо от того, насколько великий веб-сайт вы создаете, вы никогда не сможете быть всем для всех, не сможете содержать всю соответствующую информацию и ценность, которые пользователь может искать по данной теме.Таким образом, имеет смысл использовать всю мощь Интернета — силу ссылок — для создания простого и масштабируемого пути к тому, чтобы сделать работу с вашим сайтом лучше и приносить больше удовольствия посетителям. Если вы найдете отличные ссылки через Techmeme, Hacker News или SearchEngineLand, вы мысленно вознаградите эти бренды положительной оценкой и воспоминаниями. Используйте те же возможности на своем собственном сайте, и вы тоже можете стать справочным ресурсом в своей нише.
Используйте те же возможности на своем собственном сайте, и вы тоже можете стать справочным ресурсом в своей нише.
_ - # 3 — Поисковые системы, вероятно, алгоритмически вознаграждают за поведение
Наша команда Linkscape потратила много времени на анализ спама и наткнулась на несколько довольно крутых теорий и приложений.Особенно выделяется так называемый обратный или «антимонопольный ранг», который рассматривает тех, на кого вы ссылаетесь, как сигнал качества по сравнению со спамом. Хотя, безусловно, стоит учитывать заработанные вами ссылки, но просмотр отправляемых вами ссылок может быть одинаково полезным и полезным признаком качества — сайты низкого качества, как правило, ссылаются на гораздо большую долю нежелательной почты, в то время как хорошие сайты обычно ссылаются на другие замечательные сайты. Эти сети доверия и ценности могут быть алгоритмически добыты поисковыми системами для улучшения результатов поиска.Воспользуйтесь преимуществом, разместив ссылки на ресурсы, которые понравятся вашим пользователям (и движкам). (Кстати, внутренне говоря, нам очень нравится использовать метрику mozTrust уровня домена Linkscape для подобных вещей.)
(Кстати, внутренне говоря, нам очень нравится использовать метрику mozTrust уровня домена Linkscape для подобных вещей.)
_ - # 2 — Связывание стимулирует ссылки в
За некоторыми примечательными исключениями (Википедия и YouTube, я ищу в вашем направлении) веб-сайты, которые получают ссылки, как правило, хорошо справляются со своими обязанностями. Когда вы размещаете ссылку, это дает сигнал другим веб-сайтам и создателям контента о том, что вы добровольно участвуете в естественной среде ссылок в сети, а не в замкнутом сообществе или чисто самореферентном, напыщенном всезнайке.
_ - # 1 — Ссылки поощряют позитивное участие и вклад
В сети много очень умных, преданных своему делу и талантливых людей, которые могут либо способствовать успеху ваших усилий, либо препятствовать вашему росту. Когда вы размещаете ссылки, особенно последовательно и с учетом возможностей, вы создаете стимулы для Linkerati (блоггеров, опытных специалистов в социальных сетях, онлайн-журналистов, разработчиков веб-сайтов и участников форумов) для взаимодействия с вашим сайтом. Конечно, когда вы маленький и только начинаете, стимул невелик, но я на собственном опыте убедился, какую ценность он приносит. Не стоит недооценивать силу поощрения вашего сообщества — оно создало одни из самых удивительных брендов в сети (и за ее пределами).
Конечно, когда вы маленький и только начинаете, стимул невелик, но я на собственном опыте убедился, какую ценность он приносит. Не стоит недооценивать силу поощрения вашего сообщества — оно создало одни из самых удивительных брендов в сети (и за ее пределами).
_
Я думаю, что есть много других веских причин для ссылки, но они, безусловно, являются главными для меня и обычно являются очень убедительным аргументом, когда мы работаем с клиентами, которые изначально выступают против этой идеи.Как всегда, я хотел бы услышать ваши мысли, опыт и доводы в пользу установления связи (или отказа).
шт. Большое спасибо Тиму Грайсу (aka seowizz) за его своевременную публикацию YOUmoz по этой теме. Прочтите сообщение «Насколько эффективны исходящие ссылки» и комментарии для более интересного обсуждения потенциальных преимуществ использования исходящих ссылок для SEO.
4 шага, чтобы добавить ссылку на свою историю в Instagram [Совет эксперта]
Не знаете, как добавить ссылку на историю Instagram?
Если нет, ничего страшного — вы не одиноки. Я понимаю, как неприятно быть на грани запуска маркетинговой кампании в социальных сетях, но я застопорился, не зная, как работает функция на веб-сайте.
Я понимаю, как неприятно быть на грани запуска маркетинговой кампании в социальных сетях, но я застопорился, не зная, как работает функция на веб-сайте.
Instagram ничем не отличается. Как менеджер по маркетингу, который использует Instagram для развития брендов компаний, я знаю, насколько важно понимать особенности Instagram.
Instagram — один из величайших подарков маркетологу в социальных сетях. Факт.
Согласно статистике Instagram за 2019 год, у платформы более 1 миллиарда активных пользователей в месяц, 60% из которых открывают для себя продукты через сеть.
Из них 75% фактически принимают меры в отношении рекламируемого продукта, посещая веб-сайт компании и даже покупая его.
Эти статистические данные очень много значат, особенно если принять во внимание охват Instagram.
Как бизнес, стремящийся расширить свое цифровое присутствие, использование Instagram для создания вашего бренда может принести вам огромную прибыль.
Вот почему для маркетолога уверенное ориентирование в сложных платформах социальных сетей — один из многих навыков, которые пригодятся вам на работе.
Также нужно знать, как добавить интерактивную ссылку в свои истории в Instagram.
Вот почему я создал это пошаговое руководство, чтобы вы получили полное представление о том, как именно вы можете использовать этот крутой маркетинговый инструмент.
Прочитав это, вам никогда не придется гуглить, «как добавить ссылку на историю Instagram». Я расскажу, как это сделать, в четыре четких шага, которые разрешат любые ваши сомнения.
Прежде чем мы начнем, помните, что публикация высококачественного контекста в своей истории в Instagram — необходимость.Если вам нужна помощь в создании потрясающих видеороликов для публикации в своих историях, вы можете использовать средство создания историй Instagram от Lumen5.
Это бесплатно, и вы можете создавать истории из нескольких сцен, выбирая видео и изображения из огромной галереи.
Готовы? Давайте приступим к делу!
Как добавить ссылку на историю Instagram (с функцией смахивания вверх и без нее) — Резюме
- Щелкните значок Instagram Stories, расположенный в верхнем левом углу вашей домашней страницы Instagram.
- Добавьте к рассказу фильтр, текст или наклейку.
- Вставьте ссылку, нажав на значок «Вставить ссылку».
- Создайте призыв к действию, предлагающий зрителям «смахнуть вверх», чтобы перейти к вашей интерактивной ссылке.
- Если у вас нет функции смахивания вверх, продвигайте свои истории в Instagram либо через приложение Instagram, либо через платную рекламу в Instagram.
Как добавить ссылку на историю в Instagram — функция смахивания вверх
Ответ на вопрос, как добавить ссылку на историю Instagram, лежит в одной из изящных функций Instagram, называемой функцией «смахивания вверх».
Когда эта функция была выпущена, она подняла маркетинг в Instagram на совершенно новый уровень.
Впервые инстаграммеры могли включить еще одну ссылку, по которой их подписчики могли перейти на другую страницу.
Раньше Instagram разрешал вам добавлять только интерактивную ссылку в свою биографию.
Вы могли добавить ссылку к подписи в Instagram, но по этим ссылкам вы не попали на другую страницу.
Это была одна из основных проблем Instagram как маркетингового инструмента — клиенты просто не могли щелкнуть ссылку, чтобы просмотреть продукт.
Это означало, что вы, как владелец бизнеса, должны были бы надеяться, что потенциальный клиент преодолеет трудности, связанные с выходом из Instagram, открытием браузера и ручным поиском ссылки, которая у вас была.
Необходимость пройти все эти этапы сильно отталкивает клиента.
По статистике, 49% потребителей считают, что легкий доступ к продукту был самым важным фактором, когда дело касалось качественного онлайн-обслуживания клиентов.
Затем, конечно, была другая проблема с выяснением того, как использовать одну интерактивную ссылку в вашей биографии:
- Когда нужно менять ссылку? Каждый раз выходит новый товар, или.
 ..?
..? - Как вы привлечете людей к этой ссылке?
- Как вы направляете трафик с поста или истории в Instagram на интерактивную ссылку в вашей биографии?
Эта единственная кликабельная ссылка была перегружена и перегружена, в результате чего компании теряли возможные продажи своей продукции.
Вот почему Instagram решил создать функцию смахивания вверх для историй Instagram — чтобы заполнить ту пустоту, которая была у многих маркетологов с платформой.
Функция Instagram Swipe Up — преимущества
Допустим, вы только что запустили продукт и используете Instagram для его продвижения.
Все, что вам нужно, — это создать историю в Instagram, связать ее со своим сайтом и вуаля — вы на пути к успеху в маркетинге.
Вот почему функция смахивания вверх в Instagram является подарком Бога маркетингу в Instagram.
- Увеличивает посещаемость вашего сайта
- Увеличивает потенциал продаж вашей продукции
Не недооценивайте ценность добавления интерактивных ссылок в ваши видео
Иногда люди могут знать ценность добавления интерактивной ссылки, но сомневаться в этом. Не надо.
Не надо.
Я не могу не подчеркнуть важность интерактивных ссылок, особенно с призывом к действию (CTA). Призывы к действию ссылок важны в том смысле, что они побуждают ваших зрителей предпринять определенные действия.
Я знаю, что говорил это раньше, но скажу еще раз.
Интерактивные ссылки значительно упрощают путь к конверсии для ваших зрителей. Нажать кнопку, чтобы совершить покупку или узнать больше, намного проще, чем попросить кого-то перейти на другую страницу и сделать то, что вы хотите.
Не попадитесь в ловушку, убеждая себя, что вам не нужно включать интерактивные ссылки в свою маркетинговую кампанию в Instagram Story — уверяю вас, вы будете недооценены.
Как добавить ссылку на историю Instagram с функцией смахивания вверх
А теперь пора показать вам, как добавить ссылку на историю Instagram.
Есть два способа, первый из которых самый простой — это функция смахивания вверх в Instagram.
Единственная загвоздка в том, что для доступа к этой функции у вас должен быть бизнес-аккаунт, у которого более 10 000 подписчиков.
Не переживайте, если у вас его нет — есть другой способ получить ту же функцию. Тем не менее, это будет происходить за небольшую плату.
Но об этом позже. Прямо сейчас я дам вам пошаговое руководство о том, как добавить ссылку на историю Instagram с помощью функции смахивания вверх.
Давайте перейдем к делу.
- Щелкните значок Instagram Stories на своей домашней странице Instagram
В верхнем левом углу экрана вы найдете значок камеры.Нажмите на нее, чтобы начать снимать фото или видео, которое вы можете добавить в свою историю.
В нижней части экрана есть множество опций, позволяющих снимать различные типы видео. Поиграйте с ними и выберите тот, который наиболее эффективно передаст вашу историю.
Вы также можете добавить видео прямо из фотопленки. Чтобы добавить видео из вашей фотопленки, просто щелкните значок камеры; затем щелкните значок в нижнем левом углу экрана или просто проведите пальцем вверх.
2. Добавьте фильтры, стикеры или текст в свою историю
После того, как вы добавили свое видео, вы можете щелкнуть значок текста, фильтра или стикера в верхней части экрана, чтобы настроить свою историю.
3. Добавьте ссылку на свою историю
Если для вашей учетной записи Instagram разрешено связывание, вы должны увидеть значок ссылки в верхней части экрана (рядом с значками текста, фильтра и стикера: он выглядит как клип).
Щелкните по нему, и вы будете перенаправлены на экран, где вы можете ввести свою ссылку.
У вас будет возможность предварительно просмотреть, как будет выглядеть ваша ссылка, когда люди нажмут на нее.
После добавления ссылки на ее значке на экране появится белый кружок. При просмотре вашей истории пользователи увидят кнопку «Узнать больше» в нижней части экрана. Они могут либо щелкнуть кнопку, либо провести пальцем вверх, после чего они будут перенаправлены на указанный URL-адрес.
4. Добавить «Призыв к действию»
Перед тем, как опубликовать свою историю, обязательно напомните людям смахнуть вверх, чтобы получить интерактивную ссылку.
Хотя это может показаться очевидным, некоторые компании считают само собой разумеющимся, что все инстаграммеры знают, что им нужно провести пальцем вверх, чтобы получить доступ к интерактивной ссылке в ваших историях в Instagram.
Я бы не советовал оставлять место для сомнений в сознании потенциальных клиентов. Иногда вам нужно слишком много объяснять и упрощать для своих клиентов.
Вы можете выбрать любую из фраз призыва к действию:
- Хотите узнать больше? проведите вверх!
- проведите вверх, чтобы увидеть больше!
- проведите пальцем вверх, чтобы увидеть наш продукт!
- проведите вверх, чтобы узнать больше!
- хотите больше? проведите вверх!
- Оцените этот продукт — просто проведите пальцем вверх!
Не стесняйтесь придумывать собственный призыв к действию и включать его в свою историю в Instagram. Важно то, что вы напоминаете зрителям смахнуть вверх.
Важно то, что вы напоминаете зрителям смахнуть вверх.
Вот и все — простые, легкие и лаконичные инструкции о том, как добавить ссылку на историю Instagram с функцией Swipe-up.
Как добавить ссылку на историю Instagram, когда нет функции смахивания вверхКак я уже говорил, функция Swipe Up доступна только для бизнес-аккаунтов, у которых 10 000 подписчиков или больше.
Но не у каждого бизнес-аккаунта такое количество подписчиков. Так что же им остается? Можете ли вы добавить интерактивные ссылки на их истории в Instagram без этой функции?
Да, можно.Это будет стоить вам немного денег, но вы определенно сможете.
Как?
Все дело в применении маркетинговой стратегии, разработанной цифровым маркетологом Деннисом Ю для рекламы в Facebook.
Деннис Ю считает, что вы можете добиться результатов от рекламы в Facebook при бюджете всего в 1 доллар в день, передав продвижение своих продуктов на аутсорсинг действительно хорошей команде по связям с общественностью.
То же самое можно применить и к Instagram Stories. Вот как:
- Продвигайте истории Instagram из приложения
Когда вы публикуете историю в Instagram, у платформы есть опция, позволяющая продвигать ее с помощью приложения.
2. Продвигайте истории в Instagram из Менеджера рекламы
Это просто — просто выполните следующие действия:
- Откройте Менеджер рекламы в Instagram
- Создать цель кампании
- Выберите аудиторию или создайте индивидуальную
- Выберите дневной бюджет
- Выберите «Instagram Stories» в качестве места, где вы хотите показывать рекламу.
- Отредактируйте свою историю в Instagram, добавьте соответствующую информацию (особенно этап «призыва к действию».
Как только пост будет опубликован, вы сможете отслеживать его эффективность через Менеджер рекламы или собственное приложение вашего устройства.
Расширение вашего бизнес-аккаунта в Instagram — количество подписчиков более 10 тысяч
Не все готовы пойти по пути платного продвижения своих историй в Instagram с помощью рекламы в Instagram.
Решение? Увеличьте размер своего бизнес-аккаунта до 10 КБ, чтобы вы могли просто получить доступ к функции смахивания вверх.
Но достичь отметки в 10 тысяч не так просто, как некоторые думают.
Тем не менее, это не невозможно. Увеличить количество подписчиков и расширить свой цифровой след в Instagram не должно быть сложно.
Вот несколько стратегий, которые вы можете реализовать, чтобы помочь расширить свой бизнес-аккаунт.
- Разработайте календарь содержания, которого вы действительно будете придерживаться
Часть магии, которая заключается в достижении отметки 10 000 в Instagram, связана с постоянным размещением контента.
Это помогает алгоритму Instagram держать вас на вершине ленты ваших подписчиков.
Работает так же, как истории из Instagram. Истории из аккаунтов, которые вы просматриваете чаще всего, загружаются первыми в очереди. Те, которые вы почти не смотрите, — это те, к которым вам нужно прокрутить, чтобы получить доступ.
Вы же не хотите быть одним из тех, кого нужно пролистывать, чтобы добраться до него. Но для этого вы должны постоянно публиковать сообщения. Чем больше людей взаимодействуют с вашим контентом, тем чаще вы будете появляться в их хронике и на графиках других.
Это можно сделать, создав календарь видеоконтента. Они помогут вам упорядочить контент заранее и реализовать кампании, которые действительно приносят вам результаты.
2. Используйте хештеги, чтобы вас заметили
Никогда не недооценивайте, что хороший хэштег может сделать для видимости вашего бизнеса в Instagram. Когда-либо.
С правильным хэштегом ваш контент достигнет более широкой аудитории и поможет вам получить больше подписчиков.
Вы можете использовать инструмент исследования хэштегов, такой как Hashtagify или Теги для лайков, чтобы помочь вам в правильном направлении относительно трендов и популярных хэштегов.
3. Создание контента, который поддерживает интерес людей
Один из лучших способов увеличить число поклонников в Instagram — на самом деле один из самых сложных: публиковать контент, который нравится людям.
Причина, по которой я говорю, что это сложнее всего, заключается в том, что люди очень непостоянны. Кому-то могут понравиться ваши посты, кому-то покажется, что они просто «мэх»
Всем не угодишь, но многим можно угодить.
Изучите свой целевой рынок и выясните, что они ищут.
По статистике, в Instagram ежедневно публикуются более 100 миллионов фотографий и видео.
Вам нужно опубликовать то, что привлекает внимание. В противном случае люди не будут проводить ни секунды на вашей странице.
Подумайте о новаторских и креативных публикациях, которые заставят людей остановиться на вашей странице. Размещение видеоконтента помогает, поскольку это один из самых привлекательных форматов для зрителей.
Что бы вы ни делали, просто убедитесь, что это выделит вас среди миллионов других пользователей Instagram.
Анализ эффективности ваших историй в Instagram
Теперь, когда мы рассмотрели, как добавить ссылку в историю Instagram, пора перейти к другой части маркетинга в Instagram, которая так же важна, как добавление интерактивной ссылки. Я говорю об анализе того, насколько хороши ваши истории.
Я говорю об анализе того, насколько хороши ваши истории.
Анализ кампаний во многом развился благодаря стремительному росту объемов данных и постоянно появляющейся новой маркетинговой статистике.
Вам необходимо проанализировать свою кампанию в Instagram Story, чтобы оценить ее эффективность.
Это предоставит вам полезную информацию, которая поможет вам определить, нужно ли вам:
- Полностью измените свою кампанию и вернитесь к доске для рисования или
- Внесите в него небольшие изменения
Есть способ просматривать аналитику истории Instagram, и это через Instagram Insights.
Доступ к ним можно получить в течение 14 дней после публикации статьи. Вы можете получить к ним доступ двумя способами:
- Через ваш профиль
Зайдите в свой профиль и щелкните меню в правом верхнем углу.
Когда откроется раскрывающееся меню, щелкните «Insights», затем «Content» и, наконец, «Stories».
2. Через ваши истории
Щелкните «История» и проведите пальцем вверх. Вы увидите значок, похожий на график. Нажмите здесь. Там вы получите статистику своей истории в Instagram.
Тем не менее, вы сможете получить доступ к этим функциям, только если у вас есть учетная запись Instagram Business.
Создание видео для ваших историй в Instagram с помощью Lumen5
Ни для кого не секрет, что видеомаркетинг является ключевым фактором успешного маркетинга в социальных сетях.
Последние статистические данные показывают, что 83% маркетологов сообщили о хорошей рентабельности инвестиций в свои стратегии видеомаркетинга.
Поскольку видео в наше время так важно, вам необходимо убедиться, что вы демонстрируете видео отличного качества, которые делают ваши продукты и бренд привлекательными для зрителей.
К счастью, недавно появилось несколько действительно отличных инструментов цифрового маркетинга для создания отличных видео, одним из которых является Lumen5.
Lumen5, позиционируемый как «самый умный производитель видео в мире», представляет собой видеоинструмент, который за считанные минуты преобразует текст в контент для видеомаркетинга.
Инструмент имеет множество удивительных функций, среди которых его способность автоматически определять длину сцены на основе количества текста в каждом сегменте.
Тем не менее, несмотря на то, что Lumen5 действительно создает звездные видео, хороших видео недостаточно.
Знание того, как создавать и получать результаты из ваших видеороликов Lumen5, имеет решающее значение для достижения ваших целей в области маркетинга и продаж. В частности, умение размещать ссылки и призывы к действию (CTA). Они делают разницу между получением продаж и повышением коэффициента конверсии и удержанием их на месте.
Конечно, с видео Lumen5 вы не сможете добавить к нему ссылку CTA. Но вы не можете этого сделать с любым другим типом видео, созданным из собственного приложения.
Но именно поэтому основные каналы социальных сетей, такие как Instagram, Facebook и Youtube, предоставляют вам функции и инструменты, позволяющие сделать ваши видео интерактивными.
Они знают, как маркетологи видео и социальных сетей борются со своими платформами. Поэтому они пытаются облегчить жизнь таким маркетологам, как я, чтобы ваши клиенты не испытывали неудобств при просмотре вашего продукта.
Как добавить ссылку на историю Instagram — последнее слово
С помощью Instagram Stories и этой функции вы можете продавать свои продукты и укреплять свой бренд, как никогда раньше.
Не упустите награды, которые ждут вас и вашу компанию — включите интерактивные ссылки в свою маркетинговую кампанию Instagram Story уже сегодня. Вы не пожалеете, я вам обещаю.
Как разместить интерактивную ссылку в истории Instagram?
Чтобы добавить интерактивную ссылку в историю Instagram, щелкните значок цепочки в правом верхнем углу страницы истории.Появится новое окно с предложением добавить URL-адрес, который будет действовать как интерактивная ссылка.
Как разместить ссылку на истории Instagram 2020?
1. Загрузите фото или видео в свою историю в Instagram.
Загрузите фото или видео в свою историю в Instagram.
2. В редакторе истории щелкните значок цепочки в правом верхнем углу страницы истории.
3. Щелкните кнопку добавления URL-адреса.
4. Вставьте или введите URL-адрес, который вы хотите включить в свою историю.
5. Нажмите кнопку «Готово», чтобы подтвердить и добавить ссылку на свою историю.
Почему я не могу добавить смахивающую ссылку в Instagram 2020?
Чтобы использовать функцию смахивания вверх в Instagram в 2020 году, ваша учетная запись должна иметь 10000 подписчиков и быть бизнес-учетной записью.
Специалист по контент-маркетингу @ Lumen5
5 ссылок, о которых вы не знали • Yoast
Марике ван де Ракт Мариеке ван де Ракт — генеральный директор Yoast.Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру. Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Многие стратегии построения ссылок могут иметь неприятные последствия, нанося больше вреда, чем принося пользу. Если вы хотите улучшить свой рейтинг в долгосрочной перспективе, используйте целостную стратегию SEO и избегайте определенных тактик построения ссылок. В этом посте я расскажу о некоторых приемах построения ссылок, которых НЕ следует использовать: тактики, которые вам определенно НЕ стоит использовать.О некоторых из них вы, вероятно, уже знаете; Сначала я расскажу о них. Затем давайте перейдем к 5 менее известным — но не менее важным — НЕЛЬЗЯ.
Прежде чем мы погрузимся в подробности, если вы хотите узнать больше о стратегиях построения ссылок и других важных навыках SEO, вам следует ознакомиться с нашим комплексным обучением SEO! Он не просто рассказывает вам о SEO: он гарантирует, что вы знаете, как применить эти навыки на практике!
Рискованная тактика построения ссылок
Раньше создание ссылок означало размещение ссылок на как можно большем количестве внешних страниц, часто путем покупки или обмена ссылками. Со времен Google Penguin эта тактика стала рискованной стратегией SEO. Если ваша тактика построения ссылок включает в себя рассылку спама, ваш сайт рискует быть наказанным Google и может быть полностью исключен из результатов поиска Google. Размещение большого количества ссылок может улучшить рейтинг вашего сайта на короткое время, но, вероятно, не в долгосрочной перспективе.
Со времен Google Penguin эта тактика стала рискованной стратегией SEO. Если ваша тактика построения ссылок включает в себя рассылку спама, ваш сайт рискует быть наказанным Google и может быть полностью исключен из результатов поиска Google. Размещение большого количества ссылок может улучшить рейтинг вашего сайта на короткое время, но, вероятно, не в долгосрочной перспективе.
Явное наращивание ссылок НЕЛЬЗЯ
Я подозреваю, что большинство из вас уже знакомы с некоторыми из этих очевидных тактик построения ссылок, которые определенно не следует применять:
- Не стоит покупать ссылки.
- Не обмениваться ссылками.
- Избегайте автоматических программ для получения ссылок.
- Не ведите гостевые блоги с очень тонким и не тематическим содержанием.
- Не комментируйте блоги или форумы, если ваша единственная цель — оставить в комментарии ссылку.
- Чрезмерная оптимизация якорного текста — не лучшая идея.
- У вас не должно быть ссылок, не связанных с тематикой вашего сайта.

- Избегайте ссылок с сайтов, которые не имеют реального содержания.
- Вы не должны иметь ссылки с сайтов, содержащих спам, чья единственная цель состоит в том, чтобы рекламировать азартные игры, виагра или порно (если ваш сайт не об азартных играх, виагра или порно).
Итак, теперь, когда мы рассмотрели эти вопросы, давайте перейдем к менее известным методам построения ссылок, которых НЕЛЬЗЯ делать.
1. Ссылка только на домашнюю страницу? Не надо!
Убедитесь, что вы получаете ссылки на разные страницы вашего сайта, а не только на вашу домашнюю страницу. Если вы только — или в основном — получаете ссылки на свою домашнюю страницу, сборка ссылок будет выглядеть спамом. Конечно, если кто-то пишет о вашем бренде, ссылка на вашу домашнюю страницу уместна. Но если веб-сайт пишет о продуктах или новостях вашей компании, они обычно ссылаются на страницы вашего продукта, новостей или блога.Это естественный способ ссылки на другие страницы..png.d1a3c6dda33bb2ea78537d5f6d9a3442.png)
Убедитесь, что ваша стратегия построения ссылок похожа на естественный способ, которым люди переходят на веб-сайты. Дополнительное преимущество: ссылка на более конкретную страницу, вероятно, приведет к лучшей конверсии на вашем сайте! Поэтому вам следует работать над получением ссылок на важные страницы продуктов или на страницы с краеугольным содержанием. Получите ссылки на те страницы, где сделка закрыта! Это обеспечит вашему сайту надежный ссылочный профиль и в то же время увеличит конверсию!
2.Платить за конкретные ссылки? Не надо!
Еще одно построение ссылок НЕ покупайте ссылки. Вы, наверное, все знаете, что покупать ссылки в больших количествах у компаний, утверждающих, что они быстро повышают ваш рейтинг, не рекомендуется Yoast. Но как насчет одной ссылки от отдельной компании? С качественного веб-сайта, подходящего для вашей ниши? Неправильно ли покупать одну ссылку у такой компании? Как Google когда-нибудь узнает об этом?
Google не узнает ни об одной ссылке, которую вы покупаете у одной компании. Тем не менее, мы бы не рекомендовали этого делать. Если эта компания продала вам одну ссылку, они могли бы продать больше ссылок большему количеству людей. И хотя одна ссылка не вызовет тревогу у Google, поскольку количество сомнительных ссылок на веб-сайте увеличивается, также возрастает риск попадания по ссылке Penguin или ручного штрафа.
Тем не менее, мы бы не рекомендовали этого делать. Если эта компания продала вам одну ссылку, они могли бы продать больше ссылок большему количеству людей. И хотя одна ссылка не вызовет тревогу у Google, поскольку количество сомнительных ссылок на веб-сайте увеличивается, также возрастает риск попадания по ссылке Penguin или ручного штрафа.
3. Переработка вашего контента на разных сайтах? Не надо!
Чтобы получить ссылки, нужно написать статьи о вашей компании или о ваших продуктах и попытаться опубликовать эти статьи на других сайтах.Однако будьте осторожны, чтобы не публиковать один и тот же контент на разных сайтах! Статья, в которой заменены некоторые предложения и абзацы, а также несколько слов, по-прежнему остается дублирующим содержанием исходной статьи. Особенно, если повторить этот трюк несколько раз.
Вкратце: переработка контента не создает новый контент. Это трюк с линкбилдингом, который может иметь неприятные последствия. Напишите статьи для аудитории веб-сайта, на который вы отправляете свою статью. Да, это большая работа. Никто не сказал, что создание ссылок — это просто…
Да, это большая работа. Никто не сказал, что создание ссылок — это просто…
4.Забыть о социальных сетях? Не надо!
Если вы создаете ссылки, не упускайте из виду социальные сети! Социальные сети обязательно должны быть включены в вашу стратегию построения ссылок, даже если не совсем ясно, в какой степени ссылки из социальных сетей действительно помогают в вашем рейтинге. Если вы вдруг получаете много ссылок с других веб-сайтов, было бы очень странно, если бы вы не получали ссылок и с сайтов социальных сетей. Это не складывается, и вы можете выглядеть спамом в глазах Google.Поэтому помимо ваших попыток получать ссылки с соответствующих веб-сайтов, инвестируйте в получение репостов, твитов и лайков в социальных сетях.
5. Имитация? Не надо!
Ваша стратегия построения ссылок не должна выглядеть естественно, она должна быть естественной ! Убедитесь, что ваш линкбилдинг не фальшивый. Ссылки следует размещать, потому что ссылка может принести пользу пользователю веб-сайта. Они должны соответствовать содержанию страницы, на которую добавлены. В идеале ваша стратегия построения ссылок является частью маркетинговой стратегии, направленной на то, чтобы рассказать людям о вашей компании, вашем веб-сайте или ваших продуктах.Никогда не следует стремиться к тому, чтобы получить как можно больше качественных ссылок.
Они должны соответствовать содержанию страницы, на которую добавлены. В идеале ваша стратегия построения ссылок является частью маркетинговой стратегии, направленной на то, чтобы рассказать людям о вашей компании, вашем веб-сайте или ваших продуктах.Никогда не следует стремиться к тому, чтобы получить как можно больше качественных ссылок.
Вывод: ссылки всегда должны быть полезными
С точки зрения целостного SEO, ссылки должны быть полезны для пользователя веб-сайта. Ссылка должна быть там, потому что она что-то означает; потому что текст, в который встроена ссылка, относится к этой конкретной странице. Если ссылка предназначена только для Google и не получит ни одного клика, вероятно, ее там не должно быть.
Ссылки предназначены для нажатия.Поэтому создание ссылок должно заключаться в создании ссылок, которые полезны для аудитории веб-сайта, чтобы они нажимали! Имейте это в виду, с учетом этих правил, которые нельзя делать, и ваша стратегия построения ссылок должна идти полным ходом.
Подробнее: 6 шагов к успешной стратегии построения ссылок »
Как разместить ссылку на ваши обзоры Google на своем веб-сайте
Примечание. В последнее время мы обнаружили, что этот метод не всегда работает на всех устройствах. Чтобы получить надежный способ, прочитайте нашу статью о поиске любого идентификатора Google, который сочетает в себе ваш персонализированный идентификатор Google со стандартизированным URL-адресом, который работает во всех браузерах и устройствах.
Вы когда-нибудь расстраивались из-за того, что Google не дает вам простого места, где вы можете отправить клиентов прочитать ваши отзывы?
Когда Google пересмотрел Google Plus, они убили большинство функций, которые были полезны для бизнеса, в том числе возможность показывать отзывы клиентов.
Какое-то время нас это раздражало, и мы изо всех сил пытались найти надежный способ добавить ссылки на веб-сайты наших клиентов, чтобы их посетители могли читать свои отзывы. Мы попытались установить связь с картами Google, но обнаружили, что на мобильных устройствах это не работает.Однако после некоторых экспериментов и тестов мы, в конце концов, нашли подходящее решение.
Мы попытались установить связь с картами Google, но обнаружили, что на мобильных устройствах это не работает.Однако после некоторых экспериментов и тестов мы, в конце концов, нашли подходящее решение.
В этой статье я объясню, как мы добавляем ссылки на ваши обзоры Google, а также покажу вам, как сделать прямую ссылку, по которой клиенты могут оставить отзыв Google.
(Текущий) лучший способ ссылки на ваши обзоры в Google с вашего веб-сайта
Шаг 1. Откройте браузер , но не используйте Chrome . Вы можете использовать Firefox , Edge или даже Internet Explorer , но не Google Chrome , потому что он изменяет URL-адрес, и ваша ссылка не будет работать правильно.
Шаг 2. Перейдите на Google.com и найдите название своей компании.
Шаг 3. Найдите карточку справа и нажмите «Просмотреть все обзоры Google».
Шаг 4. Скопируйте URL-адрес в адресную строку.
Шаг 5. Теперь вставьте URL-адрес в виде ссылки на свой веб-сайт.
Вот и все. Теперь у вас есть ссылка на ваши обзоры в Google, чтобы вы могли показать, насколько вас любят ваши клиенты!
Устранение неисправностей
Если вы не видите карточку справа при поиске названия своей компании, попробуйте сделать поиск более конкретным (например, добавьте город, в котором вы находитесь).Иногда компании с обычными названиями не показывают свою карточку.
Бонусный совет: добавьте ссылку, чтобы клиенты могли оставить отзыв в Google
Примечание. Как и в предыдущем совете, это не гарантируется для всех устройств. Чтобы получить надежный способ, прочитайте нашу статью о поиске любого идентификатора Google. Он использует Google ID вашей компании и специальный URL для получения ваших отзывов независимо от устройства.
Приятно позволять посетителям видеть ваши отзывы, но если вы хотите получить больше отзывов, попробуйте добавить ссылку и для этого. Вот как…
Вот как…
- Как и раньше, откройте браузер (не Chrome) и найдите название своей компании.
2. Нажмите кнопку « Написать отзыв ».
3. Скопируйте URL-адрес. Просто как тот.
Бонусный совет № 2: Добавьте обзоры Google прямо на свой веб-сайт
Добавление ссылок на ваши обзоры Google — это хорошо, но разве не было бы хорошо, если бы вы могли показывать свои обзоры Google прямо на своем веб-сайте?
Мы тоже так думали, поэтому написали простое руководство по отображению обзоров Google на вашем веб-сайте .Это было потрясающе успешным, и это одно из наших самых популярных руководств.
15 вещей, которые нужно немедленно удалить с вашего сайта
Хотя вы можете разместить все на своем веб-сайте, пожалуйста, не делайте этого. Вот 15 вещей, которые ни при каких обстоятельствах нельзя использовать на веб-сайтах.
Отказ от ответственности: некоторые читатели не согласятся с этим советом. Это мои искренние рекомендации, но спросите своего стратега или дизайнера, прежде чем вносить большие изменения в свой сайт.
Это мои искренние рекомендации, но спросите своего стратега или дизайнера, прежде чем вносить большие изменения в свой сайт.
1. Расплывчатые заголовки
… в чем мы лучшие? Заголовки на главной страницечасто не говорят о том, чем занимается бизнес. Вместо этого они предлагают общее заявление о качестве или ценности.
Первый вопрос посетителя: «Я попал в нужное место?» Заголовок должен отвечать на этот вопрос, явно указывая основную категорию бизнеса.
По иронии судьбы, информация «что мы делаем» обычно располагается чуть ниже заголовка более мелким шрифтом.
Вот пример:
Заголовок «Опыт совершенства» расплывчатый. Но текст под «отмеченным наградами кадровым агентством» гораздо более информативен.
Что делать вместо:
- Переверните заголовок и подзаголовок, если заголовок расплывчатый, но текст ниже конкретен.

- Сделайте текст заголовка информативным, чтобы каждый посетитель мог сразу сказать, что вы делаете, в считанные секунды.
Совет! Пятисекундный тест
Покажи свой сайт незнакомцу.Сосчитайте до пяти, затем выключите экран. Теперь спросите их: «Что вы вспомнили?» Если они не знают, что вы делаете, ваш заголовок слишком расплывчатый. Вы только что провалили пятисекундный тест. Usability Hub создал веб-сайт Five Second Test, и ваш первый тест бесплатен. Дать ему шанс!
Также используйте этот контрольный список из 19 вещей, которые можно разместить на своей домашней странице. Вы должны включить большинство из них.
2. Иконки социальных сетей в заголовке
… знаки выхода цвета конфетТрафик в социальных сетях велик, но только если он идет к вам.Когда посетители покидают ваш сайт и переходят в социальную сеть, это не помогает вам в достижении ваших целей. Они вряд ли вернутся.
Там, где есть пробки, есть надежда. Посетитель вашего сайта может подписаться или стать лидером. Посетитель YouTube с большей вероятностью будет смотреть видео, где собаки выглядят виноватыми. Удивительно, но 26% ведущих маркетинговых сайтов помещают значки социальных сетей в свои заголовки.
Посетитель вашего сайта может подписаться или стать лидером. Посетитель YouTube с большей вероятностью будет смотреть видео, где собаки выглядят виноватыми. Удивительно, но 26% ведущих маркетинговых сайтов помещают значки социальных сетей в свои заголовки.
Facebook стоит 300 миллиардов долларов. Вам нужны посетители больше, чем они.
Что делать вместо:Будьте осторожны с ссылками на социальные сети.Вот несколько рекомендаций:
- Добавьте значки социальных сетей в нижний колонтитул вашего сайта, а не в верхний колонтитул.
- Измените цвет значков, чтобы они визуально не выделялись. Если вы показываете цвет, сделайте это при наведении курсора.
- Связывайтесь только с теми социальными сетями, в которых вы действительно активны, делясь контентом и общаясь с подписчиками
3. Бессмысленные заголовки разделов
Когда части страницы разбиты на более мелкие разделы, эти разделы часто получают свои собственные маленькие заголовки. Эти заголовки часто больше, чем элементы в разделе, но гораздо менее значимы. Если у вас есть заголовки разделов на страницах вашего веб-сайта, задайте себе вопрос:
Эти заголовки часто больше, чем элементы в разделе, но гораздо менее значимы. Если у вас есть заголовки разделов на страницах вашего веб-сайта, задайте себе вопрос:
Если я удалю этот заголовок, это запутает посетителей?
Если ответ отрицательный, заголовки не имеют смысла. Это добавляет визуальный шум, а не ценность.
Что делать вместо:
- Написать описательные заголовки для разделов.
- Или просто полностью удалите заголовок, сделав элементы в разделе более заметными.
4. Даты в блоге
Если ваша контентная стратегия похожа на мою, вы пишете и делитесь полезными статьями с практическими рекомендациями, которые будут полезны вашей аудитории… и они не выходят из моды. Эти статьи «вечнозеленые». Они хорошо путешествуют во времени. Они будут столь же полезны через месяц или год.
Так зачем добавлять дату?
Добавление дат в дизайн блога или в заголовки только потом делает контент устаревшим. Если это не актуально, зачем показывать свой возраст?
Если это не актуально, зачем показывать свой возраст?
Отличный пост от наших друзей, которые делают пользовательские кнопки в Busy Beaver! Но это вечно, так зачем добавлять год?
Что делать вместо:
- Удалите отметку даты из сообщений в блоге!
- Убедитесь, что дата не появляется ни в URL, ни в заголовках.
5. Рекомендуемые видео YouTube
… # видео CatFail на вашем сайтеВстроить видео YouTube на свой веб-сайт очень просто. Но будь осторожен. Когда видео закончится, YouTube может предложить другие совершенно не связанные видео. Смотрят ли посетители на вашем сайте видео с котиками?
Что делать вместо:Отключите предлагаемые видео, сняв флажок при получении кода «встраивания» с YouTube. Вот как:
- При просмотре видео на YouTube нажмите кнопку «Поделиться» под видео.
- Теперь нажмите «вставить»
- Вместо того, чтобы брать здесь код встраивания по умолчанию, нажмите «показать больше»
- Снимите флажок «показывать предлагаемые видео по окончании видео.

- Скопируйте и вставьте новый код встраивания на свою веб-страницу
Кошки плохие, но я видел и похуже. Предлагаемые видео могут фактически продвигать конкурента. Это неловко и контрпродуктивно.
6. Длинные абзацы
Некоторые посетители читают.Все посетители сканируют. Короткие абзацы — один из лучших способов сделать ваш контент доступным для сканирования. Сравните эти две страницы.
Страница с более короткими абзацами с гораздо большей вероятностью удержит посетителя.
Что делать вместо:
- Никогда не пишите абзац длиннее трех или четырех строк.
- Добавьте другое форматирование, чтобы сделать ваш контент более читабельным: маркеры, жирный шрифт, внутренние ссылки и т. Д. Если это помогает, воспользуйтесь нашим контрольным списком контента.
7.Фотографии людей
… чужая опасностьФотографии людей сильны, потому что лица так привлекательны. С младенчества мы смотрим на лица больше, чем на любой другой тип изображений. На каждом сайте должны быть фотографии людей.
Но посетители могут почувствовать запах изображения за милю. А стоковые изображения людей — наихудшие. Они просто не кажутся искренними.
Идеальное освещение. Безупречный офис. Этнически разнообразным. Случайно, но серьезно.Очевидно, не настоящая.
Что делать вместо:
- Немного вложите в фотографию. Нарядитесь на день фотографии.
- Нет бюджета? Сделай селфи. Подлинность важнее, чем полировка.
8. Пресс-релизы
… ленивый и нечувствительный способ публикацииПресс-релиз — это не сообщение в блоге. Это не образовательно или развлекательно. Это объявление, специально предназначенное для представителей прессы.
И они обычно не пишутся для Интернета.Их просто копируют и вставляют на веб-страницы или загружают в формате PDF (подробнее о файлах PDF через минуту)
Поэтому, прежде чем размещать очередной пресс-релиз в своем блоге или разделе новостей, задайте несколько вопросов:
- Какой процент ваших посетителей — журналисты?
Для большинства сайтов это, вероятно, около 0,01%. Это заставляет задуматься, почему на столь многих сайтах есть «пресса» в основной навигации. - Сколько усилий потребуется, чтобы превратить пресс-релиз в приятное содержание?
Неужели нужно сказать «для немедленного выпуска?» Вам нужна информация о компании внизу? Если он есть на вашем сайте, почему он ссылается на ваш сайт.Это ваше лучшее усилие для публикации хорошего веб-контента? - Ожидаете ли вы, что ваши посетители найдут ваш пресс-релиз привлекательным?
Исследования показывают, что нет. Это исследование показывает, что они — одна из наименее убедительных вещей, которые вы можете разместить на своем сайте.
источник: MOZ / Fractl
С другой стороны, если СМИ часто запрашивают информацию, ваш веб-сайт может помочь. Создайте цифровой пресс-кит с изображениями, загружаемыми материалами и всем остальным, о чем они просят.Это имеет смысл, поскольку решает проблему.
Что делать вместо:Перепишите свой пресс-релиз в виде сообщения в блоге или новостной статьи, адаптировав его для Интернета. Включите следующие элементы, которых, вероятно, не было в исходной версии:
- Изображений: избранное изображение с заголовком внутри изображения, а также дополнительные изображения по всему контенту
- Форматирование: подзаголовков, маркированных списков, жирного шрифта, курсива и т. Д.
- Ссылки: одна ссылка на другой пост, другая ссылка на страницу продукта или услуги
- Маркетинг: Ключевые слова, упоминания влиятельных лиц и другие призывы к действию
9. Файлы PDF
… «ржавчина» ИнтернетаМногие из вас могут не согласиться, но выслушайте меня. Вот краткое изложение преимуществ и недостатков файлов PDF и веб-страниц HTML.
* PDF-файлы действительно ранжируются, но обычно это происходит случайно.Ни один серьезный оптимизатор поиска не рекомендовал бы использовать конкурентную фразу с помощью файла PDF.
PDF-файлылегко создавать и выгружать, поэтому они легко могут помочь в управлении контентом, когда сайты сложно обновить. Вот почему я называю их ржавчиной.
Не заставляйте меня начинать работу с Документами Word. Они еще хуже! Это PDF-файл, который может содержать вирусы.
Есть ли на вашем сайте проблемы с PDF? Вот как проверить наличие ржавчины. Выполните поиск в Google по запросу «сайт: веб-адрес.com PDF », и вы увидите счетчик.
Совет! Хотите узнать, сколько HTML-страниц на сайте? Просто выполните тот же поиск с -PDF, так что ищите «site: webaddress.com -PDF», и Google покажет вам количество страниц.
Что делать вместо:- Все содержимое должно быть HTML-страницами.
- Используйте PDF-файлы в качестве альтернативной версии, когда информация может быть распечатана или загружена.
10. Реклама для личного пользования
Мы все приучили себя не смотреть на рекламу.Если это похоже на рекламу, мы ее игнорируем. Это называется «баннерной слепотой». Но многие владельцы сайтов по-прежнему размещают на своих сайтах рекламные баннеры.
Это худший способ привлечь внимание посетителей.
На медиа-сайтах наблюдается тенденция к использованию «нативной рекламы», которая представляет собой платную рекламу, замаскированную под контент. Они очень эффективны, потому что не похожи на рекламу.
Но баннерная реклама для вас на вашем сайте действительно нативная, но вы замаскировали ее под рекламу.Это противоположность хорошему маркетингу.
Что делать вместо:
- Продвигайте свой контент в своем контенте, в собственном рекламном стиле.
- Добавьте простые текстовые призывы к действию внизу каждой страницы.
11. Ваши отзывы Страница
Отзывы — это «социальное доказательство», которое является ключевым аспектом веб-дизайна и нейромаркетинга. Умные маркетологи подтверждают каждое маркетинговое утверждение доказательствами.
Но это свидетельство должно быть близко к заявлению, что делает его видимым и держит в контексте.Если это далеко (на отдельной странице) и вне контекста (не относится к какому-либо заявлению), то это слабое социальное доказательство.
Эти страницы редко посещаются. Просто проверьте свою аналитику.
Что делать вместо:
- Удалите страницу с отзывами.
- Добавляйте отзывы на каждую страницу сайта! Особенно, когда цитата имеет отношение к маркетинговому заявлению.
Если вам нужна помощь в сборе отзывов, см. Наше полное руководство: Как найти, написать и использовать убедительные отзывы (плюс 10 примеров отзывов)
12.Ссылки по электронной почте
… плохо для маркетинга, хорошо для спамаКогда посетитель выходит на связь, вы получаете электронное письмо. Но было ли письмо отправлено из контактной формы? Или просто ссылку на электронную почту?
Давай сравним.
Победитель здесь очевиден. Ссылки электронной почты не соответствуют всем критериям хорошего маркетинга, от обмена сообщениями до маршрутизации, от удобства использования до отслеживания.
Кроме того, ссылки на электронную почту являются магнитом для спама. Спамеры используют роботов, которые очищают Интернет в поисках адресов электронной почты.Таким образом, ссылка на электронную почту на вашем веб-сайте заполняет вашу папку для спама.
Что делать вместо:- Удалите все ссылки электронной почты со своего веб-сайта
- Добавьте простую контактную форму со страницей благодарности
- Сообщите Analytics адрес этой страницы благодарности, настроив цели
- Настройте автоответчик, чтобы сообщить новым потенциальным клиентам, когда вы свяжетесь с вами.
- Убедитесь, что ваша CMS сохраняет резервную копию каждого представления. Электронная почта не всегда доставляется!
13.Жадные формы
Чем больше вы просите, тем меньше получите. «Жадная форма» — это форма, которая запрашивает у посетителей дополнительную информацию, которую, по их мнению, они должны предоставить. Пример: эта форма предлагает вам ответить на 22 вопроса, чтобы подписаться на информационный бюллетень.
Практическое правило оптимизации конверсии: чем больше полей формы, тем ниже коэффициент конверсии.
Что делать вместо:
- Запрашивайте только основную контактную информацию или минимум информации, необходимой для направления и ответа на интерес.
- Задавайте дополнительные вопросы по телефону или электронной почте, когда будете отвечать.
14. «Отправить» как призыв к действию
Призыв к действию — это возможность сообщить посетителю, какую пользу он собирается получить. Или, по крайней мере, какие действия они предпринимают. Хороший CTA конкретен и ориентирован на пользу. Плохой призыв к действию ничего не говорит. Например, кнопка с надписью «отправить».
| «Отправить» хорошо работает как CTA, только если вы предоставляете услуги Dominatrix.- Майкл Агард, Unbounce |
Слова на этой кнопке имеют значение. Просто взгляните на эти примеры из исследования Майкла.
Чем описательнее CTA, тем выше коэффициент конверсии. «Отправить» ничего не говорит.
Что делать вместо:
- Выделите преимущества для посетителя в CTA.
- Используйте голос от первого лица и описательные слова-действия.
15.Тупиковые страницы с благодарностями
Если на вашей странице с благодарностью есть только два одиноких маленьких слова вверху и ничего больше, с таким же успехом можно сказать «до свидания». На пике их интереса, сразу после того, как они обращаются … вы им ничего не даете.
Но если страница с благодарностью предлагает посетителю следующее действие, он, скорее всего, его предпримет.
На странице благодарности на этом веб-сайте есть небольшая форма подписки на информационный бюллетень. Люди подписываются на информационный бюллетень на этой странице почти каждый день, добавляя сотни подписчиков в год к нашему списку рассылки.
Что делать вместо:
- Дайте посетителю еще одно последующее действие, используя эти примеры страниц с благодарностью.
- Найдите и устраните все тупики на своем веб-сайте, чтобы посетители не теряли поток.
Сделайте Интернет лучше.
Вы можете помочь! Просто поделитесь этими советами с друзьями, семьей и подписчиками…
[Tweet «Есть ли это на вашем сайте? 15 вещей, которые нужно удалить с вашего сайта сегодня. #websitefail list »]
Что я пропустил?
Я уверен, что мы могли бы включить сюда еще несколько плохих идей.Что еще?
- Vкарты
- Музыка
- QR-коды
- RSS-кнопки
- Слайдеры домашней страницы
Хотите защитить какие-либо функции, которые мы здесь добавили? Я был совершенно неправ? Хорошо, я готов. Оставляйте свои собственные тирады и пишите в комментариях ниже.
.

 Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.
Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.

 Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично!
Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично! Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
 Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
 ru">анкор ссылки</a>
ru">анкор ссылки</a> Обратите внимание, что кликабельной ссылка может быть только в том случае, если она опубликована на главной странице вашего профиля или в историях (сториз). По правилам сети доступ к сториз открывается только для тех профилей, у которых более 10 000 подписчиков.
Обратите внимание, что кликабельной ссылка может быть только в том случае, если она опубликована на главной странице вашего профиля или в историях (сториз). По правилам сети доступ к сториз открывается только для тех профилей, у которых более 10 000 подписчиков. Увеличив количество подписчиков до 10 000, можно будет публиковать ссылки в сториз. Другие возможности для публикации кликабельных ссылок на сторонние ресурсы отсутствуют.
Увеличив количество подписчиков до 10 000, можно будет публиковать ссылки в сториз. Другие возможности для публикации кликабельных ссылок на сторонние ресурсы отсутствуют. Может быть, им нужны услуги SEO или они будут заинтересованы в некоторых из наших изящных инструментов. Возможно, им понравится этот пост и они будут ссылаться на него в будущем. Я понимаю, что мы (все мы, а не только SEOmoz) можем привлечь важные, актуальные и ценные зрители, когда мы даем ссылку.
Может быть, им нужны услуги SEO или они будут заинтересованы в некоторых из наших изящных инструментов. Возможно, им понравится этот пост и они будут ссылаться на него в будущем. Я понимаю, что мы (все мы, а не только SEOmoz) можем привлечь важные, актуальные и ценные зрители, когда мы даем ссылку.  Используйте те же возможности на своем собственном сайте, и вы тоже можете стать справочным ресурсом в своей нише.
Используйте те же возможности на своем собственном сайте, и вы тоже можете стать справочным ресурсом в своей нише.  (Кстати, внутренне говоря, нам очень нравится использовать метрику mozTrust уровня домена Linkscape для подобных вещей.)
(Кстати, внутренне говоря, нам очень нравится использовать метрику mozTrust уровня домена Linkscape для подобных вещей.)  Конечно, когда вы маленький и только начинаете, стимул невелик, но я на собственном опыте убедился, какую ценность он приносит. Не стоит недооценивать силу поощрения вашего сообщества — оно создало одни из самых удивительных брендов в сети (и за ее пределами).
Конечно, когда вы маленький и только начинаете, стимул невелик, но я на собственном опыте убедился, какую ценность он приносит. Не стоит недооценивать силу поощрения вашего сообщества — оно создало одни из самых удивительных брендов в сети (и за ее пределами).  ..?
..?