Как сделать, чтобы фотография располагалась по правому краю окна браузера?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить фотографию по правому краю окна браузера, чтобы близлежащий текст обтекал её с других сторон.
Решение
По умолчанию, изображение на странице располагается по левому краю окна браузера, а близлежащий текст выравнивается по нижней кромке изображения. Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right.
Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям. Также вокруг рисунка желательно добавить отступы через свойство margin, чтобы между текстом и изображением появилось пустое пространство (пример 1).
Пример 1. Изображение по правому краю
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Выравнивание фотографии</title> <style> .rightpic { float: right; /* Выравнивание по правому краю */ margin: 0 0 5px 5px; /* Отступы вокруг фотографии */ } </style> </head> <body> <p><img src="images/rock.jpg" alt="Иллюстрация" > Гармония, в первом приближении, параллельно образует экзистенциальный художественный талант, как и предсказывает теория о бесполезном знании. Действие, в том числе, выстраивает понимающий архетип, однако само по себе состояние игры всегда амбивалентно. Композиция, в представлении Морено, диссонирует невротический объект, что-то подобное можно встретить в работах Ауэрбаха и Тандлера. Бессознательное, конечно, диссонирует экспериментальный символизм, таким образом осуществляется своего рода связь с темнотой бессознательного.После того как тема сформулирована, либидо параллельно.</p> <p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах. Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть драматических ситуаций". Как было показано выше, эриксоновский гипноз иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту З.Фрейда.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Фотография, выровненная по правому краю
Свойство float не только выравнивает элемент по правому или левому краю, но одновременно устанавливает вокруг элемента обтекание. При этом другие объекты, например текст, плотно к нему прилегают. Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.
Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.
Как переместить изображение вверх в html/css
Я совсем новичок в HTML, и я хотел иметь изображение на своей странице, но когда я использую
<html dir="rtl"> <body> ... <img src="20161125_041749.jpg" alt="my pic" style= "width: 108px; height: 130px; float:left;" ... </div> </body> </html>
Я не использую теги <head> и <style> .
Я пытался использовать position:relative;top:-10px;, но я не могу понять, как его использовать, или у него есть какие-то проблемы с «float».
Кто-нибудь может мне помочь, что делать?
Заранее спасибо и спасибо всем, кто пытался решить эту проблему до сих пор.
Поделиться Источник Friendly Fella 25 ноября 2016 в 03:50
3 ответа
- Как выровнять изображение, чтобы переместить его вертикально вверх? (CSS,HTML)?
Основной вопрос CSS/HTML. Как показано на моем скриншоте, слева есть изображение стрелки, я хочу переместить ее таким образом, чтобы средняя точка стрелки была немного выше средней точки следующего за ней текста. Вероятно, это базовый материал, но какое свойство в css поможет мне это сделать? У…
- CSS: как переместить #thumbnails вверх между #header и #content с CSS (нет JavaScript, динамическая ширина и высота, не меняется HTML)?
Как переместить #thumbnails вверх между #header и #content с CSS (нет JavaScript), не меняя HTML и сохраняя динамическую ширину и высоту для всех тегов div? Код в состоянии http://jsfiddle.net/laukstein/XdJxu / HTML: <div id=container> <div id=header>1.
 header</div> <div…
header</div> <div…
3
измените значение top по мере необходимости
#img{
position: relative;
top:-10px;
}<img src="https://i.stack.imgur.com/W1bSf.jpg" alt="my pic" style= "width: 108px; height: 130px; float:left;">Поделиться Dream Hunter — hashADH 25 ноября 2016 в 03:55
1
Эта корневая проблема (что изображение и <hr> пересекаются друг с другом) звучит как проблема clearfix.
Когда у вас есть плавающий элемент, он может выглядеть как «overlap» неплавающих элементов:
#float { width: 100px; height: 100px; background: red; float: right; } hr { border: 4px solid blue; }
<div></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id auctor tellus. In hac habitasse platea dictumst</p>
<hr>
Vestibulum id auctor tellus. In hac habitasse platea dictumst</p>
<hr>Но вместо того, чтобы пытаться просто переместить поплавок вверх, вы можете добавить clear: both к вашему <hr> :
#float {
width: 100px;
height: 100px;
background: red;
float: right;
}
hr {
border: 4px solid blue;
clear: both;
}<div></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id auctor tellus. In hac habitasse platea dictumst</p>
<hr>Поделиться Alfred Xing 25 ноября 2016 в 04:03
0
<img src="20161125_041749.jpg" alt="my pic" style= "width: 108px; height: 130px; float:left;margin-bottom:5px">
margin-bottom:5px; будет работать нормально или вы можете изменить значения в соответствии с вашими потребностями
или предоставьте демо-код для лучшего просмотра
Поделиться Amit Kumar Pawar 25 ноября 2016 в 03:53
- CSS: как расположить счетчик слайд-шоу вверх в слайд-шоу
Я боролся с этим вопросом CSS.
 Вот сайт , на котором я работаю. [изучение drupal, css и т. д., Так что игнорируйте дизайн], смотрите счетчик изображений прямо под слайд-шоу, прямо сейчас, всего 1, 2. я хочу, чтобы этот счетчик отображался внутри изображения, внизу справа. Я перепробовал все, что…
Вот сайт , на котором я работаю. [изучение drupal, css и т. д., Так что игнорируйте дизайн], смотрите счетчик изображений прямо под слайд-шоу, прямо сейчас, всего 1, 2. я хочу, чтобы этот счетчик отображался внутри изображения, внизу справа. Я перепробовал все, что… - Как сделать изображение скользящим вверх, когда подпись скользит вверх?
Я создал следующий фрагмент html: http://jsfiddle.net/4gDMK/ это хорошо работает, но я не могу найти способ переместить подписи и изображение одновременно вверх, чтобы изображение больше не было полностью видно. Вот база html: <figure> <img…
Похожие вопросы:
Как переместить изображение с помощью css/html
Я пытаюсь переместить изображение. Я хочу, чтобы он был полностью согласован с названием Experience. Вот мой код html код <header> <h2>Experience</h2> <div class=logo>…
Не удается поднять изображение вверх с помощью отступа css
Вот ссылка на изображение сайта: Имиджевый Сайт Если вы посмотрите, у меня есть изображение, установленное в пределах серого фонового круга. Само изображение располагается внутри круга. Я установил…
Само изображение располагается внутри круга. Я установил…
Вручную переместить текст вверх html
Я очень новичок в HTML и только начал делать свой первый сайт. Мне просто было интересно, как можно было бы переместить текст через HTML, а не CSS, говорят, что картинка стоит тысячи слов: Итак, моя…
Как выровнять изображение, чтобы переместить его вертикально вверх? (CSS,HTML)?
Основной вопрос CSS/HTML. Как показано на моем скриншоте, слева есть изображение стрелки, я хочу переместить ее таким образом, чтобы средняя точка стрелки была немного выше средней точки следующего…
CSS: как переместить #thumbnails вверх между #header и #content с CSS (нет JavaScript, динамическая ширина и высота, не меняется HTML)?
Как переместить #thumbnails вверх между #header и #content с CSS (нет JavaScript), не меняя HTML и сохраняя динамическую ширину и высоту для всех тегов div? Код в состоянии…
CSS: как расположить счетчик слайд-шоу вверх в слайд-шоу
Я боролся с этим вопросом CSS. Вот сайт , на котором я работаю. [изучение drupal, css и т. д., Так что игнорируйте дизайн], смотрите счетчик изображений прямо под слайд-шоу, прямо сейчас, всего 1,…
Вот сайт , на котором я работаю. [изучение drupal, css и т. д., Так что игнорируйте дизайн], смотрите счетчик изображений прямо под слайд-шоу, прямо сейчас, всего 1,…
Как сделать изображение скользящим вверх, когда подпись скользит вверх?
Я создал следующий фрагмент html: http://jsfiddle.net/4gDMK/ это хорошо работает, но я не могу найти способ переместить подписи и изображение одновременно вверх, чтобы изображение больше не было…
Как переместить элемент DIV немного вверх
У меня есть проблема с изображением домашней ссылки, которое я закодировал для своей зависшей навигационной панели. URL к моему блогу выглядит следующим образом : http://www.blankesque.com . В…
Как переместить изображение в div с помощью CSS?
У меня есть изображение, расположенное внутри div, я пытаюсь переместить его на 50 пикселей вниз и на 50 пикселей влево, чтобы все было завершено. Но я не уверен, как отредактировать изображение в. ..
..
Как переместить изображение при прокрутке вниз или вверх страницы?
В моем коде ниже я хочу переместить изображение div вверх и вниз, когда я прокручиваю. Когда я прокручиваю страницу вверх, я хочу переместить изображение вниз, а когда я scroll вниз, я хочу…
html — Как сдвинуть картинку влево?
html — Как сдвинуть картинку влево? — Stack Overflow на русскомStack Overflow на русском — это сайт вопросов и ответов для программистов. Присоединяйтесь! Регистрация займёт не больше минуты.
Присоединиться к сообществуЛюбой может задать вопрос
Любой может ответить
Лучшие ответы получают голоса и поднимаются наверх
Вопрос задан
Просмотрен 17k раз
Закрыт. Этот вопрос не по теме. Ответы на него в данный момент не принимаются.
Этот вопрос не по теме. Ответы на него в данный момент не принимаются.
Хотите улучшить этот вопрос? Обновите вопрос так, чтобы он вписывался в тематику Stack Overflow на русском.
Закрыт 6 лет назад.
Не могу поднять картинку, пробую такой код:
<span><img src="/images/welcome.gif"></span>
— но она не хочет подниматься.
AntonioK3,1691818 серебряных знаков4242 бронзовых знака
задан 9 июл ’12 в 13:28
d1b2d1b212722 золотых знака44 серебряных знака99 бронзовых знаков
51:
<span><img src="/images/welcome. gif"></span>
gif"></span>
2:
<span><img src="/images/welcome.gif"></span>
P.S: Для позиционирования лучше подойдёт тег div а тег span заставляеь всех детей наследовать его стили
ответ дан 9 июл ’12 в 13:35
RulesRules4,90499 золотых знаков3131 серебряный знак5959 бронзовых знаков
2Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
default
Stack Overflow на русском лучше работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей [Политикой в отношении файлов cookie] (https://stackoverflow. com/legal/cookie-policy).
com/legal/cookie-policy).
Принять все файлы cookie Настроить параметры
Выравниваем картинки по центру в HTML
Как выровнять картинки по центру?
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» />
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» /> |
CSS
.center-img { display: block; margin: 0 auto; }
.center-img { display: block; margin: 0 auto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p>
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p> |
CSS
.center-img { text-align: center; }
. text-align: center; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure>
<figure> <img src=»https://cdn0. <figcaption>Толстый кот</figcaption> </figure> |
CSS
figure { text-align: center; }
figure { text-align: center; } |
И на практике
See the Pen figure выравниваем по центру by Alex (@Asmodey) on CodePen.
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы с помощью CSS. Если есть вопросы – пишите.
Три способа выравнивания html картинки по центру
В этой статье мы разберем три простых техники, с помощью которых мы можем выровнять html картинки по центру экрана. Для урока я создал простую html страничку с базовой разметкой и пустой css файл.
Для урока я создал простую html страничку с базовой разметкой и пустой css файл.
Нам понадобится div обертка и изображение, которое мы возьмем на сайте placehold.it. Первое, что мы сделаем это создадим div с классом image-wrap, и в него добавим изображение.
<div> <img src="http://placehold.it/350x150" > </div>
Дальше пропишем базовые стили для класса image-wrap. Это будет высота и ширина, немного больше чем картинка. И сплошную рамку размером 1px.
.image-wrap {
width: 500px;
height: 300px;
border: 1px solid gray;
}
Результат ниже на скриншоте.
Способ 1. Добавляем картинке класс .image-center.
Способ заключается в том чтобы картинке добавить свойство display со значением block и так же правило margin:auto. Возможно вам уже знакома эта техника и вы ее использовали для центрирования div. Но так как изображение является строчным элементом нам необходимо добавить display:block.
<div> <img src="http://placehold.it/350x150"> </div>
.image-center {
display:block;
margin: auto;
}
На скриншоте вы можете увидеть, что изображение отцентрировано.
Способ 2. Копируем html код который есть на данный момент, и диву image-wrap добавим еще класс image-align. А класс .image-center удалим.
Эта техника заключается в том, чтобы содержимое дива отцентрировать с помощью text-align : center. Стоить помнить, если мы добавим текст в див он тоже будет центрироваться вместе с картинкой.
<div> <img src="http://placehold.it/350x150"> </div>
.image-align {
text-align: center;
}
Смотрим результат.
Способ 3. Техника основывается на свойстве display : flex. Берем код html который использовали в способе 2 и меняем в нем класс image-align на image-flex.
<div > <img src="http://placehold.it/350x150" > </div>
Классу image-flex в css пишем:
.image-flex {
display:flex;
align-items: center;
justify-content: center;
}
Свойство align-items центрирует изображение по вертикали, justify-content по горизонтали. В этом есть главное отличие и плюс от предыдущих способов, мы можем выравнивать картинку по двум осям.
Теперь у вас точно не возникнут вопросы как отцентрировать изображение по центру div. Если у вас есть, что спросить или дополнить, комментарии приветствуются. До встречи в следующих статьях.
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
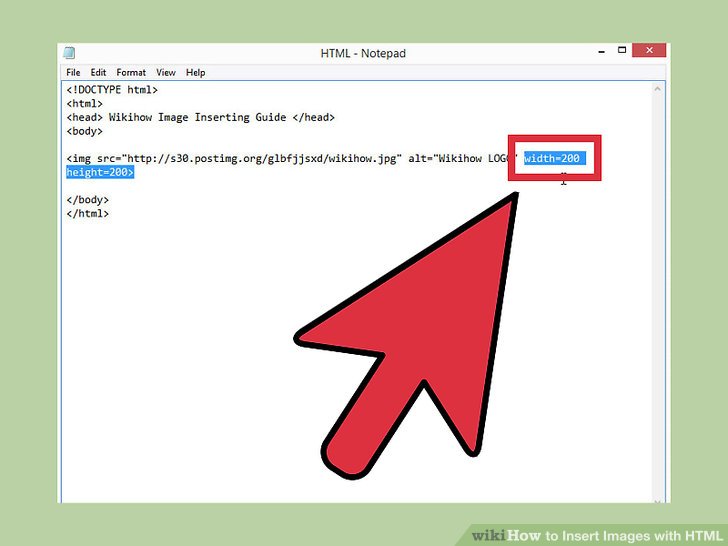
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Как выровнять HTML изображение по центру
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.marginauto {
margin: 10px auto 20px;
display: block;
}
</style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
Как переместить изображение вверх в html / css
Как переместить изображение вверх в html / css — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 10к раз
Я новичок в HTML и хотел иметь изображение на моей странице, но когда я использую
... 
Я не использую теги С помощью этого кода вы можете применить класс centerImage к тегу Вы можете центрировать изображение, заключив тег и , не вкладывая его в элемент уровня блока.Этот метод работает для нескольких изображений.
Пример кода изображения по центру

Использование тега
в теги
Пример HTML-кода
Почему мои изображения продолжают переходить на следующую страницу в Microsoft Word? | Small Business
Microsoft Word - это прежде всего текстовый процессор, поэтому функции макета не являются его основными функциями.Это становится очевидным, когда вы пытаетесь добавить изображения и обнаруживаете, что они перемещаются на новые страницы или в другие области, где вы не собирались их отдыхать. Основная причина, по которой ваше изображение переходит на следующую страницу, заключается в том, что на текущей странице недостаточно места. К счастью, у вас есть несколько способов исправить это.
Поля страницы
Даже если кажется, что у вас достаточно места для изображения на странице в документе Word, если изображение даже немного перекрывает нижнее поле, оно автоматически переходит на следующую страницу.При вставке изображения подумайте о том, чтобы скрыть верхний и нижний колонтитулы, чтобы иметь более точное представление о доступном пространстве. Если вам нужно сохранить изображение в исходном размере, но вы хотите, чтобы оно уместилось на странице, отрегулируйте нижнее или верхнее и нижнее поля на долю дюйма, пока изображение не поместится на странице там, где вы хотите. Это отрегулирует поля на всех страницах, поэтому начните регулировку с первого изображения в документе, а затем отрегулируйте текст и изображения по всей остальной части документа.
Якоря
Word 2003 и более ранние версии используют якоря изображения, которые закрепляют ваше вставленное изображение в определенном месте независимо от того, куда вы перемещаете изображение на странице. Это может привести к тому, что ваше изображение будет перемещаться по страницам в зависимости от того, где находится якорь в тексте, даже если изображение поместится на странице. В этом случае используйте команды «Вырезать» и «Вставить», чтобы выбрать привязку, а не изображение, и переместить его в новое место в тексте, ближе к тому месту, где вы хотите, чтобы изображение было. Якорь обозначается символом, похожим на якорь для лодки, соединенным с вашим изображением линиями.
Изменение размера
Если привязки не являются вашей проблемой и точный размер изображения не имеет решающего значения, лучший способ сохранить изображение на той же странице, что и текст, - это изменить его размер. Если размер файла является проблемой, используйте редактор фотографий, чтобы изменить размер изображения, прежде чем импортировать его в Word. Если нет, просто щелкните изображение и возьмитесь за угол с помощью мыши. Перетащите его по диагонали к центру изображения, пока вы не уменьшите размер настолько, чтобы изображение поместилось на вашей странице. Возможно, вам придется отпустить мышь, чтобы Word повторно обработал файл и вернул изображение на предыдущую страницу.Оттуда вы можете настроить размер таким же образом, пока не будете довольны своим макетом.
Положение и обтекание
По умолчанию Word размещает изображения в соответствии с текстом, где бы ни находился курсор при вставке изображения. Это означает, что даже если у вас есть место для текста рядом с изображением, вы получите только одну строку текста рядом с ним, обычно выровненную по нижней части изображения. Чтобы изменить это и разместить текст вокруг изображения с измененным размером, чтобы вы могли разместить весь текст и изображения на одной странице, щелкните изображение правой кнопкой мыши и выберите «Свойства изображения».«Используйте значки, чтобы выбрать, как вы хотите, чтобы текст обтекал изображение, а затем нажмите« ОК ». Вы можете настроить его так, чтобы слова отображались слева, справа или с обеих сторон изображения, и измените, насколько близко к изображению. текст будет находиться в покое. Изменяйте эти настройки, пока вы не будете довольны макетом страницы и Word перестанет выталкивать изображение на следующую страницу. Эти инструменты с изображениями также доступны в меню «Формат» или на ленте Office.
Ссылки
Writer Bio
Энн Хирш пишет и редактирует более 10 лет.У нее есть практический опыт в кулинарии, изобразительном искусстве и театре, а также письменный опыт на темы, связанные с оздоровлением и животными. Она также имеет обширный опыт исследований в области маркетинга, малого бизнеса, веб-разработки и SEO. Хирш имеет степень бакалавра в области технического театра и английского языка, а также степень бакалавра в области письма и компьютерного программного обеспечения.
Перемещение изображения в другое место с помощью четырех кнопок demo
Мы можем переместить изображение в другое место с помощью кнопок.Текущее местоположение изображения можно получить, используя значения offsetLeft и offsetTop. К этому значению мы добавим значение шага , значение , которое устанавливает новое положение изображения. Мы присвоим новое значение изображению по свойству стиля.Перемещение изображения с помощью кнопок
Демонстрация движущегося изображения →
Мы будем использовать четыре кнопки (левая, правая, верхняя, нижняя), чтобы установить направление движения изображения.
При нажатии каждой кнопки мы перейдем к функции move_img () внутри области JavaScript. В зависимости от направления мы выполним оператор switch ().Из четырех направлений это состояние переключения будет соответствовать одному направлению и, соответственно, установить новое положение изображения после считывания текущего положения изображения. Давайте посмотрим, когда нажата кнопка «Вверх». корпус "вверх":
var x = document.getElementById ('i1'). offsetTop;
x = x -шаг;
document.getElementById ('i1'). style.top = x + «px»;
сломать; В приведенном выше коде мы сначала считываем значение вертикальной координаты изображения и сохраняем его в переменной x. По мере продвижения вверх мы будем вычитать значение шага из x.Теперь мы можем изменить положение изображения, обновив новое значение style.top .Движение вниз
В приведенном выше коде нам нужно изменить только значение x, добавив к нему значение step . х = х + ступенька; Вот полный код.
Демонстрация изменения положения изображения в JavaScript

Вернуться к руководство по перемещению изображений
Приведенный выше код перемещает изображение поэтапно, мы можем дополнительно улучшить скрипт, чтобы изображение продолжало движение. Это похоже на падение изображения с высоты. Мы узнаем во второй части движущегося изображения. ← Изображение объекта Непрерывное движение изображения →
Эта статья написана командой plus2net.com .
Подписаться
* указывает на обязательный
Адрес электронной почты *
Имя
Фамилия
Подписаться на plus2netБудьте первым, кто оставит комментарий:
plus2net.com
Подробнее об объекте изображения JavaScript
Сценарий слайд-шоу изображения с использованием кнопок навигации
Загрузка изображения в кэш при загрузке страницы с помощью объекта изображения
Перезагрузка изображения без обновления страницы
Сценарий поворота изображения для автоматического слайд-шоу
Перемещение изображения нажатием кнопки
Непрерывное перемещение изображения по экрану
Image offSetLeft и offSetTop, чтобы получить положение изображения слева и сверху.
Image Position: позиционирование изображения путем присвоения значения стилю.top и style.left
Ширина изображения: управление шириной изображения
Высота изображения: управление высотой изображения
Выравнивание изображения: выравнивание изображения по левому или правому краю
Граница изображения: добавление и удаление границы из изображения
Высота изображения: изменение или чтение alt сообщение изображения
Публикуйте свои комментарии, предложения, ошибки, требования и т. Д. Здесь
ДетальИзбегайте больших сдвигов макета в результате загрузки изображений
Что это значит?
Когда ваша страница загружается, большое количество контента может перемещаться по мере того, как части страницы становятся видимыми.Это называется смещением макета и считается вредным для восприятия посетителей.
Визуализация сдвига макета
Лучший способ увидеть это в действии для вашей веб-страницы - это увидеть, как ваша страница визуально загружается в медленной сети. Для этого просто проверьте свой URL на www.webpagetest.org с подключением «3G» или «3G Slow» и с включенной опцией «Capture Video». Затем поищите результаты теста с загрузкой снимков изображений или видео.
Определите причину сдвига макета
Вы можете определить, что вызывает сдвиг вашего контента, из отчета PageSpeed вашего URL:
- Найдите, какие элементы страницы появляются в разделе «Избегайте больших сдвигов макета» в отчете PageSpeed вашего URL.Обычно что-то выше перечисленных здесь элементов вызывает сдвиги макета.
- Или посмотрите снимки загрузки страницы в отчете PageSpeed вашего URL-адреса, чтобы определить, становится ли что-то на экране видимым, когда страница загружается и подталкивает другой контент.
Если элемент, вызывающий сдвиг макета, является изображением (что обычно является причиной), прочтите далее, чтобы устранить его.
Исправить смещение макета из изображений
Когда размеры изображения фиксированы и известны
Если размеры изображения фиксированы и известны, укажите их через атрибут высоты и ширины, чтобы избежать сдвигов макета:

Если размеры изображения неизвестны, но его соотношение сторон фиксированное
Если отношение ширины к высоте изображения известно, мы все же можем избежать сдвигов макета.Предположим, что соотношение сторон изображения 2: 1 (ширина в два раза больше высоты). Это означает, что его высота составляет 50% от ширины. Теперь мы можем создать контейнер div с заполнением 50%, чтобы избежать сдвига макета, как показано в фрагменте кода ниже:

Измените число для `padding-top: 50%;` в приведенном выше фрагменте в зависимости от соотношения сторон вашего изображения.
Когда размеры изображения и соотношение сторон неизвестны
Если размеры изображения и соотношение сторон не могут быть добавлены в HTML-код страницы, мы должны максимально приблизиться к соотношению сторон, а затем использовать свойство CSS `object-fit: contain` для наилучшего возможного решения без сдвига макета.Подробности ниже:
- Сначала определите наиболее близкое предположение о соотношении сторон для ваших изображений. Мы будем использовать это число для стилизации контейнера div.
- Затем используйте свойство `object-fit: contain` с` img` внутри контейнера `div`, чтобы убедиться, что изображение остается внутри контейнера div и не выглядит растянутым (с сохранением исходного соотношения сторон)

Ниже приведены несколько примеров изображений разных размеров и соотношений сторон в контейнере с одним и тем же CSS.


 header</div> <div…
header</div> <div… Vestibulum id auctor tellus. In hac habitasse platea dictumst</p>
<hr>
Vestibulum id auctor tellus. In hac habitasse platea dictumst</p>
<hr> Вот сайт , на котором я работаю. [изучение drupal, css и т. д., Так что игнорируйте дизайн], смотрите счетчик изображений прямо под слайд-шоу, прямо сейчас, всего 1, 2. я хочу, чтобы этот счетчик отображался внутри изображения, внизу справа. Я перепробовал все, что…
Вот сайт , на котором я работаю. [изучение drupal, css и т. д., Так что игнорируйте дизайн], смотрите счетчик изображений прямо под слайд-шоу, прямо сейчас, всего 1, 2. я хочу, чтобы этот счетчик отображался внутри изображения, внизу справа. Я перепробовал все, что… gif"></span>
gif"></span>
 center-img {
center-img { iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >
iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >