Проверка скорости загрузки сайта онлайн
О сервисе
Сервис позволяет в режиме онлайн производить анализ скорости загрузки сайта. Через несколько секунд после того, как пользователь ввел адрес ресурса, выдается результат, показывающий реальную скорость в килобайтах за секунду. Также указывается размер страницы, время в миллисекундах.
Чтобы узнать скорость, следует в окно ввести адрес сервиса, нажать на «Выполнить». Затем появится результат. Одновременно в бесплатном режиме можно проверять до 10 сайтов, при этом результат будет сравнить легче.
На что влияет скорость загрузки сайта?
Проверка скорости загрузки сайта напрямую влияет на его посещаемость и конверсии. Зная реальную скорость, можно улучшать ее, чтобы обеспечить высокий трафик. В интернете пользователям важно быстро получать информацию. По статистике ресурс, загрузка которого отнимает больше 3 секунд, закроют 40% посетителей, не дождавшись загрузки. Не спасет качественный контент, привлекательный интерфейс и навигация. Ждать 1-2 секунды, по статистике, не станет 10% пользователей.
Поисковые системы при ранжировании определяют медленно загружающиеся страницы (не важно, это проблемы сервера или отрисовки кода в браузере). Медленная загрузка — фактор, который может понизить шансы попасть в ТОП выдачи поисковиков.
Проверка скорости загрузки страницы — эффективный инструмент в борьбе за конверсию. Чем быстрее загружается каждая страница ресурса, тем больше времени пользователь пробудет на сайте, просмотрит много страниц. Для коммерческих сайтов данный фактор немаловажен, поскольку повышает продажи товаров или услуг.
Как ускорить загрузку сайта?
Проверка скорости загрузки сайта онлайн направлена на анализ и дальнейшее нахождение путей решения проблемы. Основные способы ускорения открытия страниц:
Активировать сжатие
файлов gzipВключить кэш сроком
на 1-7 днейОптимизировать картинки
путем сжатияЗагружать картинки
с поддоменаОптимизация CSS
и JSОптимизация «железа» сервера
seogift.ru
Проверка скорости загрузки сайта онлайн
03.12.2019 13:13
Добавили возможность сохранения галочки Google в чекере позиций
Нарастив ресурсы для съема позиций в Google, теперь мы можем дать возможность сохранять проекты с галочкой — https://be1.ru/s/kdx9o
28.11.2019 18:21
Дополнили функционалом инструмент по проверке позиций сайта
Добавилась возможность выбора домена и языка результата в проверке по Google.
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
проверка, анализ и способы оптимизации
Почему скорость сайта имеет значение
Всем известно, что медленная работа сайта – это плохо. Если сайт периодически подтормаживает, то у посетителей возникают серьезные проблемы при решении своих задач и плюс это просто-напросто раздражает.
Но даже, если ситуация с веб-ресурсом относительно нормальная (сайт загружается быстро на большинстве устройств), то небольшие задержки в отображении сайта становятся причиной потери аудитории и падения процента конверсии.
Специалисты Amazon выяснили, что при падении скорости загрузки на 100 мс, у них сразу же на 1% снижаются продажи.
Большая часть интернет-аудитории для посещения сайтов сегодня использует мобильные устройства. А у них каналы доступа и внутренние ресурсы значительно медленнее, чем в персональных компьютеров.
Еще очень важен технический аспект проблемы, который является третьей причиной плохой скорости. Стоит понимать, что медленные сайты в основном используют больше ресурсных средств на хостинге. А это дополнительные расходы. Задержки при обработке данных серверами позволяют уменьшить пиковые нагрузки на сайт.
Поэтому проблема скорости загрузки сайта должна решатся сразу по нескольким направлениям. И эта статья призвана охватить все возможные способы и инструменты оптимизации скорости сайта и конкретных страниц.
Основные составляющие скорости сайта
Скорость загрузки сайта имеет два аспекта: клиент и сервер. Нужно понимать, что обе эти части влияют на итоговый результат. Но каждый из них имеет свои важные параметры.
Чтобы понять, как определяется время, за которое загружается страница сайта, давайте детальнее рассмотрим это явление. В конечном итоге мы выясним, как нам оптимизировать и клиентскую, и серверную части. Когда сайт загружается (при первом визите) – происходят такие операции:
- DNS-запрос названия сайта.
- Связь с сервером по проверке IP (по протоколу TCP).
- Установка безопасного соединения при использовании протокола HTTPS (TLS соединение).
- Запрос по URL-адресу HTML-страницы и ожидание сервера (на основе HTTP-протокола).
- Загрузка HTML-кода страницы.
- Анализ HTML-документа на стороне браузера и дальнейшее формирование серии запросов к ресурсам веб-документа.
- Дальнейшая загрузка и разбор таблиц каскадных стилей (CSS). Загрузка и выполнение JS-кодов.
- Дальше осуществляется рендеринг отображения страницы и активация JS-скриптов.
- Следующий этап – подгрузка имеющихся шрифтов.
- Отображение картинок и других элементов страниц.
- Окончание отображения полной страницы, выполнение отстроченных скриптов и кодов.
В вышеописанном процессе некоторые этапы могут проходить одновременно, а иногда меняться местами, но суть при этом не меняется.
Оптимизация сервера связана с четырьмя первыми этапами. А стадии с 5 по 12-ю предполагают оптимизацию клиента. Время каждого этапа является индивидуальным для разных сайтов. Поэтому вам нужно узнать метрики сайта и запустить проверку скорости сайта для идентификации основных проблем.
Проверка скорости сайта
Самое важное, понять, что нам следует измерять.
- Время для получения начального байта (TTFB). Это временный отрезок с начала загрузочного процесса и до получения первых данных. Этот параметр можно считать основной метрикой оптимизации сервера.
- Начало отображения страницы (начало рендеринга, первые цвета). Такой показатель демонстрирует время до конца периода «белого экрана» в браузере, когда страница начинает прорисовываться.
- Загрузка базовых элементов страницы (фактическое время загрузки). Оно включает обработку всех ресурсов для взаимодействия со страницей, после чего стрелки браузера, которые отображают загрузку ресурса, перестают вращаться.
- Полная загрузка веб-страницы. Время перед завершением основных действий браузера, когда уже обработаны все основные и отложенные модули кода.
Все вышеперечисленные параметры скорости измеряются в секундах. Но очень полезно при анализе 3 и 4 показателя обращать внимание на количество трафика. Это важно для того, чтобы оценить, как скорость соединения сказывается на времени загрузки. Дальше надо разобраться, как проверять скорость.
Одним из самых эффективных инструментов является набор инструментов разработчика, доступный в браузере. Самыми продвинутыми функциями панели располагает Chrome. На вкладке «Сеть» вы можете получить показатели тайминга загрузки для комплекса показателей, включая также и сам HTML-файл. Когда вы наводите курсор на элемент, то можете увидеть, сколько времени уходит на каждый из шагов в обработке ресурса. Для того, чтобы комплексно оценить картину загрузки можно использовать вкладку «Производительность». Она предоставляет всеобщую информацию до этапа декодирования графических элементов.
Если вам необходимо оценить скорость сайта и не требуется дополнительных деталей, начните анализ сайта на вкладке «Аудит». Он проводится с использованием подключаемого модуля Lighthouse. В отчете вам представиться оценка скорости для мобильных устройств (как отдельных пунктов, так и в соответствии с вашими базовыми показателями) и нескольких других форм отчетности.
Для быстрой оценки оптимизации клиентской составляющей, можно использовать службу Google PageSpeed Insights, либо Sitechecker (наш сервис включает API-интерфейс сервиса Google).
Также, полезно оценить скорость загрузки сайта у реальных пользователей. Для этой цели хорошо подходят отчеты 2 известных систем веб-аналитики.
1. Отчет Яндекс Метрики по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Яндекс.Метрика > Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц
2. Отчет Google Analytics по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Google Analytics > Поведение > Скорость сайта > Предложения по скорости
Следует ориентироваться на такие показатели скорости загрузки сайта: начало рендеринга проходит за 1 секунду, а процесс загрузки самой страницы в пределах 3-5 секунд. В подобном формате вы не получите нареканий на скорость загрузки сайта от пользователей, а время обработки кода не сможет ограничить его эффективную работу. Нужно чтобы описанные цифры были достигнуты реальными посетителями, а анализ доступа был релевантным с разных, иногда даже устаревших девайсов.
Оптимизация сервера
Оптимизация скорости сервера для всех представляется как самая очевидная и беспрекословная мера, на которую ориентируются разработчики. Прежде всего стоит понимать, что сервер контролируется системными администраторами, которые могут оптимизировать его работу. Причин проседания скорости из-за серверных проблем может быть вагон и маленькая тележка, но все же есть некоторые позиции, которые стоит рассмотреть в первую очередь.
1. Хостинг (серверные ресурсы)
Это первостепенная причина проседания скорости у множества небольших веб-ресурсов. Для загрузки сайта в большинстве случаев попросту не хватает системных ресурсов, среди которых скорость диска либо производительность процессора. Как правило, изменение хостинга положительно влияет на улучшение скорости загрузки сайта.
При любой минимальной возможности улучшить такие ресурсы, стоит попытаться сделать это. Но если ценник дополнительных ресурсов начинает превышать стоимость оптимизационных работ, то следует воспользоваться техниками, указанными ниже.
2. DBMS (сервер базы данных)
Вот мы и обращаемся к корню всех бед: низкой скорости программного кода. Самый распространенный случай, когда веб-приложения затрачивают больше всего времени на обращения к базам данных. И это вполне логично, ведь главная задача таких утилит состоит в сборе данных и конвертировании их согласно текущей модели.
Решить трудности с медлительными ответами базы данных помогут два шага: регулировка DBMS и оптимизация запросов со схемами данных.
Настройка DBMS (к примеру, MySQL) может привести к улучшению параметров скорости в несколько раз. Такое случается, если до этого никто не оптимизировал саму базу данных. Иногда результат превосходит все ожидания и составляет десятки процентов.
Настройкой запросов и схем данных управлять довольно сложно. В разрезе такой оптимизации прирост скорости достигается на несколько порядков предыдущей её величины. Чтобы зафиксировать медленные запросы понадобится агрегация статистики загрузки базы данных для длительного промежутка времени. Потом файл логов следует проанализировать и зафиксировать список главных кандидатов на переработку.
3. Влияние CMS и программного кода
Распространено мнение, что определяющим фактором для скорости сайта является его движок (система управления контентом / CMS). Это приводит к тому, что вебмастера делят все движки на быстрые и медленные. Но это очень далеко от истины.
Загрузка серверных ресурсов имеет привязку к коду и использованной CMS – это факт. Но самые востребованные системы уже давно научились оптимизировать свои ресурсы и достигать максимальной производительности, избегая проблем со скоростью.
Тем не менее, в добавок к основному коду движка, на сайте часто устанавливаются дополнительные модули и расширения. Именно плагины часто стают причиной существенного снижения скорости и влияют на нее очень негативно.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите страницы с соотношением текста к коду меньше 10%
Довольно часто проблемы с быстротой загрузки возникают при неправильном применении системы. Хороший пример в этом контексте – создание интернет-магазина на движке, предназначенном для ведения блогов (такое часто бывает, например, с WordPress). А иногда CMS для генерации небольших сайтов используют как основу для разработки портала.
4. Кэширование
Самым эффективным и наиболее полезным способом ускорения сайта является кэширование. Речь идет здесь прежде всего о серверном кэшировании, а не о кэше хедеров.
Когда для определения результата (выполнения страницы) нужно затратить огромные ресурсы, то стоит закэшировать результаты и время от времени их обновлять. Это простой и комплексный подход: система кэширования относится к составляющим языков программирования, веб-серверов и системы управления контентом.
Нужно понимать, что кэширование страниц поможет ускорить сайт и сократит формирование страницы до нескольких миллисекунд. Но здесь могут помешать две трудности:
- далеко не все ресурсы могут кэшироваться;
- кэш следует правильно отключать / сбрасывать.
Если указанные проблемы не преграда – кэширование советуют, как один из максимально эффективных методов ускорения ресурсов сервера.
5. Оптимизация TCP, TLS, HTTP/2
В этом подпункте будут объединены искусные методы оптимизации сети, которые также дают рост серверной скорости. И хотя влияние здесь не столь впечатляющее как при других способах, оно достигается только за счет настроек. Другой плюс – такая оптимизация бесплатная.
В настройке TCP сегодня нуждаются многие большие проекты и те сервера, где передается большой трафик. Важно понимать, что сетевые подсистемы обновляются на регулярной основе, с каждым выпуском нового ядра Linux. Поэтому их стоит обновлять. Правильная настройка TLS (HTTPS) поможет вам добиться высокого уровня безопасности и минимизирует время установки безопасного соединения. Рекомендуем использовать обновления, выпущенные Mozilla.
Новая версия HTTP-протокола – HTTP/2, создана для того, чтобы ускорить загрузку сайтов. Хотя стандарт появился относительно недавно, уже сегодня его активно использует каждый пятый сайт. В целом, механизм акселерации скорости работы сайтов уже налажен в HTTP/2. Но теперь важно сократить эффект задержек сети при загрузке страницы (множественные запросы). Вместе с тем, ускорение на HTTP/2 не всегда проходит гладко, поэтому не стоит возлагать большие надежды на этот протокол.
Клиентская оптимизация
В отличие от оптимизации сервера, клиентская сторона ориентирована на всё, что происходит в браузере пользователей. Из-за этого усложняется контроль (поскольку используются разные девайсы и типы браузеров) и появляется много разнообразных способов оптимизации. Давайте рассмотрим самые действенные и универсальные методы, которые можно применить практически на всех веб-ресурсах.
1. Критический путь оптимизации CSS и JS
Критический путь рендеринга (critical rendering path) – это набор ресурсов для начала рендеринга страницы в браузере. В основном такой набор включает HTML-документ сам по себе, веб-шрифты, стили и JS-коды.
Главная задача при оптимизации скорости сайта здесь будет состоять в двойном сокращении: времени (включая задержки сети) и трафика (подразумевая медленные соединения).
Наиболее простой способ определиться с критическим курсом – запустить инструменты аудита, которые доступны в браузере Chrome (в панели разработчика). Плагин Lighthouse определяет его структуру и время загрузки, при этом особое внимание уделяется медленному соединению.
Основная техника сокращения критического пути: удалить всё, что является лишним, или то, что можно отложить. К примеру, значительную часть Java Script кода допустимо откладывать до загрузки страницы. Для этого вызов JS-ресурса помещают в конец HTML-кода или пользуются атрибутом Async.
Для отложенной загрузки CSS-стилей достаточно применить динамическое соединение этих компонентов через JS (ожидание события domContentLoaded).
2. Оптимизация веб-шрифтов
Веб-шрифты стали признанным стандартом в сфере дизайна. Но, как и другие составляющие страницы, они плохо влияют на отображение страницы и её скорость. По своей природе, шрифты – дополнительный ресурс, который следует получить перед началом отображения текста.
Ситуация усугубляется фактом, что указатели на файлы шрифтов находятся внутри таблиц стилей, которые также часто замедляют вывод ресурсов. Многие пользователи и разработчики облюбовали общие сервисы веб-шрифтов (среди которых Google Fonts), а они вызывают еще большую медлительность, поскольку предполагают несколько дополнительных соединений и взаимодействие с CSS.
Главной целью оптимизации становится сокращение объема трафика, потраченного на веб-шрифты и получение их в максимально краткий срок. Для сокращения трафика следует использовать современные прогрессивные форматы: WOFF для совместимости и WOFF2 для браузеров. Другой аспект – использование кодировки. Вы можете включать только те наборы знаков, которые есть на вашем веб-ресурсе (Латиница, Кириллица и т. д.).
Чтобы повлиять на быстрое отображение веб-шрифтов, можно использовать спецификацию rel=”preload” и свойство отображения шрифтов в CSS. Предварительная загрузка поможет максимально быстро сообщить браузеру о необходимости загрузки файла шрифтов. Она обеспечит гибкий способ отображение шрифтов, а также управление поведением браузера в случае задержки файла (не придется ждать более трех секунд).
3. Оптимизация изображений
Картинки занимают большую часть веса современных сайтов. Главной методикой оптимизации изображений является уменьшение их размеров. Для этого нужно использовать подходящий формат и инструменты для сжатия:
- PNG для изображений с прозрачностью и текстом;
- JPEG для фото и более комплексных графических изображений;
- SVG в случае с векторной графикой.
Кроме указанных форматов, недавно появился еще и новый стандарт: WebP от Google. Он сможет заменить сразу два вышеупомянутых стандарта (PNG и JPEG), поскольку поддерживает сжатие с и без потери качества. Он применяется для файлов со слоями и анимационных картинок.
Для использования WebP достаточно создать в нем копию картинки и предоставить её браузерам, которые поддерживают этот формат.
Чтобы оптимизировать PNG можно использовать множество удобных сервисов для сжатия размера. К наиболее известным относятся OptiPNG, PNGout, EWWW Image Optimizer и другие.
При работе подобных программ, выбирается самый лучший способ сжатия, а вся лишняя необязательная информация удаляется из файла. Здесь стоит обратить внимание на аспект качества: некоторые утилиты используют алгоритмы, которые приводят к его потере, и поэтому они вряд ли подойдут многим пользователям. Ведь большинство ожидает получить на выходе изображение с теми же характеристиками.
Для JPEG также существует два типа оптимизации: без потери и с потерей качества. В большинстве случаев рекомендуется использовать инструмент Mozilla JPEG package. Он разработан с целью улучшить компрессию в этом формате. Для конвертации без потери качества смотрите в сторону jpegtran, а если качество вторично – cjpeg.
4. Кэширование хедера (header)
Это простейший способ для оптимизации клиента. Он применим к кэшированию в браузере редких ресурсов: шрифтов, картинок, стилей, скриптов и даже кода страниц в целом. Благодаря этому методу, каждый из указанных типов обращается к серверу только один раз.
При использовании сервера Nginx, просто добавьте инструкцию:
add_header Cache-Control "max-age=31536000, immutable";
С этого момента у браузера будет возможность закэшировать все ресурсы на годичный период (это происходит в большинстве случаев). Браузер имеет право кэшировать ресурсы до года (что наблюдается почти всегда). Новый параметр указывает, что ресурс не изменится.
Но остается открытым вопрос: что нужно для изменения кэшированных ресурсов? Ответ простой – следует поменять их адреса. Например, вы можете добавить версию в имя файла.
5. Сжатие данных
Обязательной практикой является сжатие любых текстовых данных при переносе с сервера в браузер. Большинство веб-серверов включают функцию gzip-сжатия. Однако, простой активации сжатия недостаточно.
Во-первых, коэффициент сжатия настраивается и должен приближаться к максимальному.
Во-вторых, вы можете использовать статическое сжатие, которое поможет сделать предварительную обработку данных и разместить их на диске. После этого сервер начнет поиск сжатых файлов и незамедлительно будет их передавать.
В-третьих, можно применять более совершенные способы компрессии: zopfli (совместим с gzip) и brotli (новый алгоритм сжатия). Стоит отметить, что Brotli будет работать только с веб-ресурсом на протоколе HTTPS. Поскольку эти методы (особенно zopfli) обходятся для сжатия очень дорого, эксперты советуют использовать их в статической версии.
Чтобы увеличить результат сжатия файлов, нужно предварительно использовать минификацию: очистить ненужные переводы строк и других неиспользуемых элементов. Этот процесс отличается в зависимости от выбранного формата. Но не менее важно провести меры по сжатию других текстовых данных на веб-ресурсе.
Использование CDN
Использование CDN (сеть доставки контента / content delivery network) для ускорения работы веб-сайта – очень разрекламированный способ, который кроме технологической составляющей включает много маркетинговых добавок.
1. Как CDN появился
В первую очередь CDN был задуман, как средство разгрузки каналов трансляции и медийных ресурсов. К примеру, при просмотре live-видео, десятки тысяч пользователей создают большое давление на пропускные возможности серверов. В добавок к этому, для обеспечения качественной и бесперебойной связи с большим количеством удаленных клиентов и серверов нужны мощнейшие ресурсы и сделать это очень сложно (поскольку сеть нестабильна, а издержки существенные).
Чтобы решить эту проблему были созданы CDN, то есть распределенные сети, к которым могли подключаться клиенты (например, аудитория каналов). Узлы сетей при этом уже находятся на сервере. Было сокращено количество обращений к серверу, хотя к CDN в это время обращались миллионы раз, но её стабильность обеспечена кэшированием контента.
В наши дни CDN позиционируются, как инструменты для увеличения скорости сайтов. Считается, что они сокращают расстояние передачи данных между контентом и клиентом (посетителем веб-ресурса).
2. Возможное влияние
Можно ли ускорить веб-ресурс при использовании CDN? На самом деле ответ утвердительный. Соединение пользователя с ближайшим сервером (по времени) устанавливается быстрее и эффективнее подключаются TCP и TLS протоколы. А если контент размещен на сервере CDN, то юзер может быстрее получить нужные данные.
Во-вторых, CDN не может просто распространять контент без изменений, она оптимизирует файлы на своей стороне и придает им более компактную форму: сжимает изображения, применяет сжатие для тестирования и т. д. Подобные улучшения позволяют сократить время загрузки.
3. Недостатки использования CDN
Минусы являются дополнением к преимуществам инструмента: файлы могут не находится в кэше узлов CDN. Как следствие, они еще не запрашивались либо не могут быть кэшированными (речь идет об HTML-документах). В подобных ситуациях мы получаем добавочные задержки между сетью передачи контента и собственным сервером.
Несмотря на факт, что CDN разработан для увеличения скорости доступа к сайту, может случится так, что сетевой маршрут будет более оптимальным без использования CDN.
Наконец, сети доставки контента являют собой системы со сложной структурой, поэтому в их работе часто происходят сбои, что вызывает нестабильность и другие проблемы. При использовании CDN мы увеличиваем уровень сложности работы системы в целом.
Фиксируем результаты
Представьте ситуацию, в которой вам удалось получить требуемую скорость веб-ресурса. При таком раскладе посетители и владельцы сайта будут счастливы. Можно ли забывать о проблемах скорости при этом? Нет, конечно. Для достижения качественного функционирования сайта, нужно анализировать скоростные параметры сайта и поддерживать их в надлежащем состоянии.
Любой успешный интернет-проект постоянно растет и меняется, обновления касаются как общих шаблонов (оформления сайта, его интерфейсов), так и содержания. Вместе с тем меняется и код ресурса (особенности работы сервера и клиента).
Любая трансформация может влиять на скорость работы сайта. Чтобы измерить такие эффекты, следует внедрять сервис синтетического мониторинга скорости сайта еще на стадии его разработки. Поэтому, любые проблемы в этом плане должны быть предвосхищены еще до того, как их начнут замечать пользователи.
Чтобы оптимизировать входящий контент, необходимо интегрировать успешные алгоритмы оптимизации в движок сайта. Прежде всего это касается работы со сжатием изображений.
Ускорение работы сайта – это очень динамическая сфера: здесь всё время применяются новые протоколы и стандарты и меняется их взаимодействие с браузерами. По этой причине актуальным становится анализ технологии проекта и используемых на нем программных процессов.
sitechecker.pro
Cкорость загрузки сайта — сервисы для проверки
Содержание статьи
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.

 В интернете карают за низкую скорость
В интернете карают за низкую скоростьПроверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
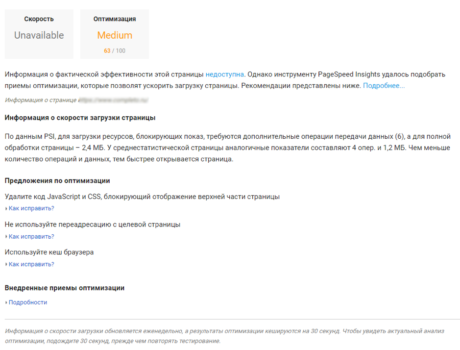
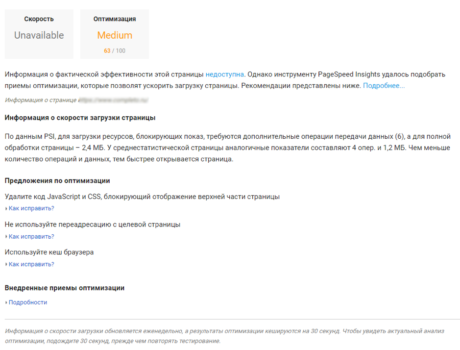
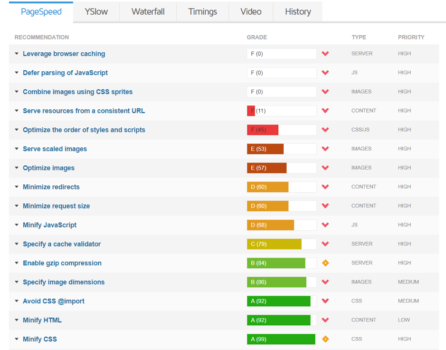
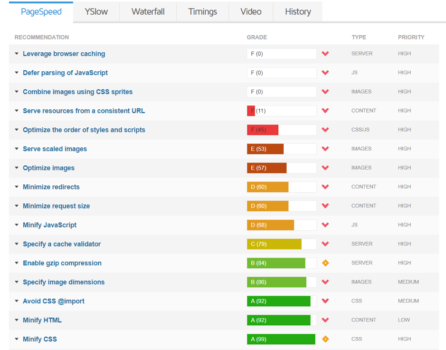
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:

 Это простой и понятный сервис без тяжелого функционала.
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
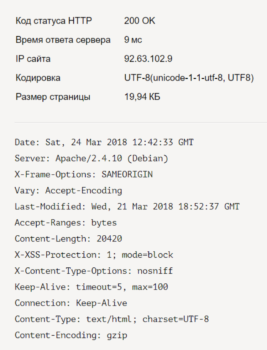
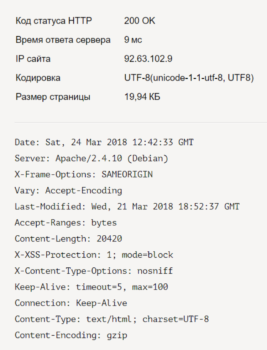
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:

 Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
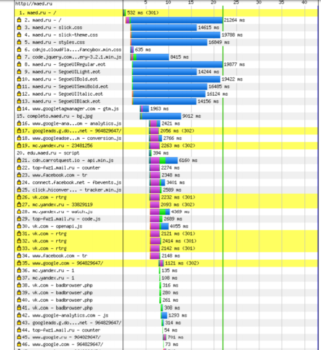
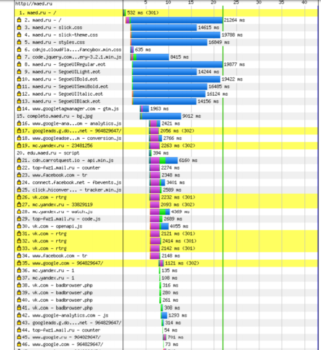
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:

 Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
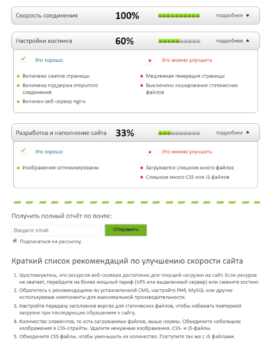
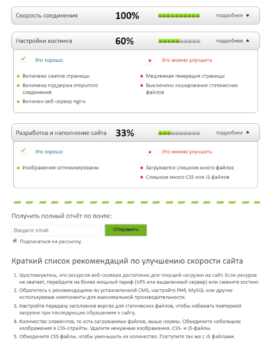
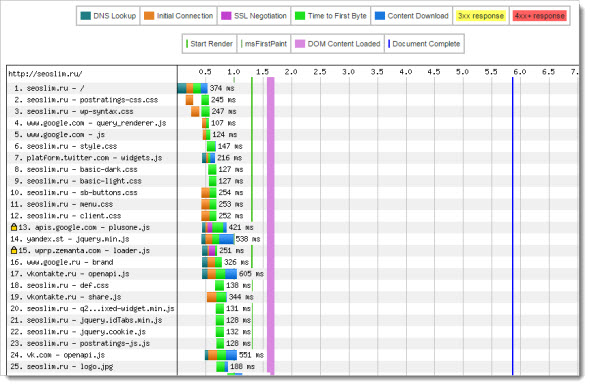
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:

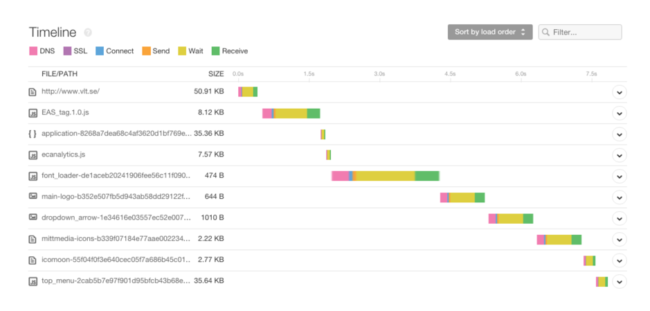
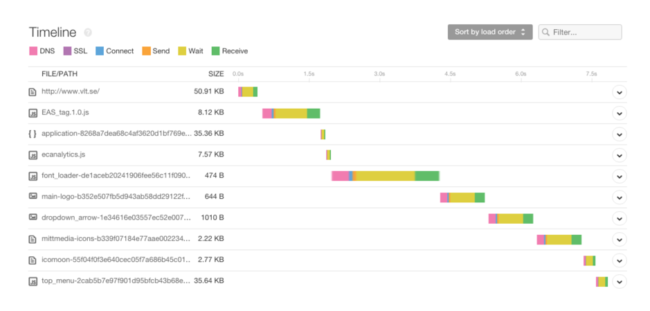
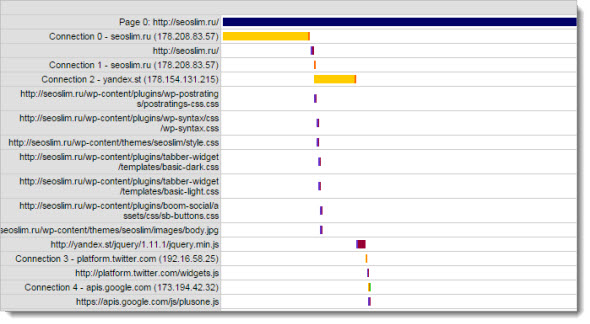
 Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
 Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.
Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.GTMetrix
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:

 Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме
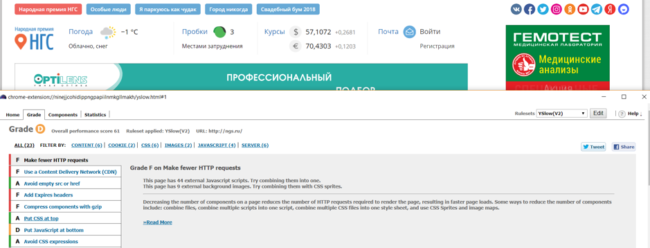
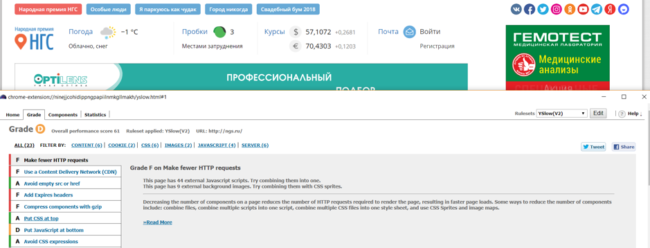
YSlow
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:


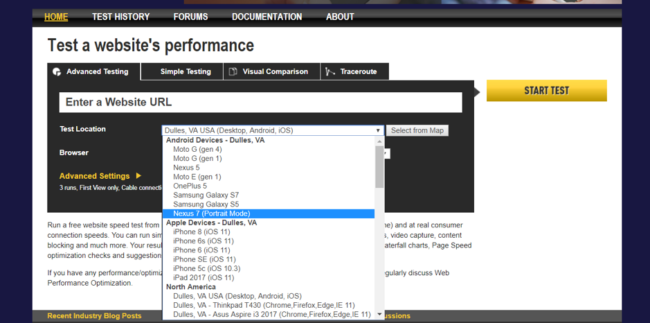
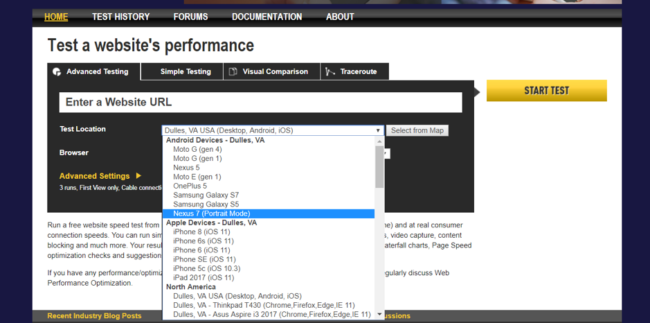
WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:

 По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:

Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:


mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:

 Платить или регистрироваться в mobiReady не нужно.
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:


Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 2 381 times, 5 visits today)

 Loading…
Loading…blog.completo.ru
Скорость загрузки сайта — 15 онлайн сервисов для ее измерения

Привет дорогие читатели блога seoslim.ru! Решил в этой статье еще раз вернуться к вашим сайтам и поговорить о том, как вы следите за скоростью их загрузки.
Ни для кого не секрет, что в сегодняшних реалиях поисковые машины отдают предпочтение страницам, которые не только соответствуют релевантности искомого запроса, имеют хорошую внешнюю ссылочную массу, уникальный красивый дизайн, но и высокую скорость загрузки всех данных проекта.
Подумайте сами, даже если у вас мега классная статья, которая удовлетворяет всем правилам поисковой оптимизации, но которая при этом долго загружается, зачем тогда Яндексу или Google держать ее у себя на первых позициях?
Поэтому рекомендую всем периодически проверять скоростью загрузки сайта, а то вдруг у вас начал внезапно глючить какой-то модуль или скрипт, а может вы и вовсе никогда не пытались изменить работоспособность проекта в лучшую сторону.
Например я частенько замечаю, как социальная кнопка от Вконтакте из-за сбоев на стороне данной соц сети не может загрузиться, а из-за этого у меня на блоге не догружаются некоторые его элементы.
Поэтому я всегда рекомендую все устанавливать подобного рода скрипты, отвечающие за работу таких примочек в самый конец исходного кода страниц. Чтобы в случае неполадки последних, у вас основная часть содержимого сайта благополучно загружалась, и пользователь мог прочитать статью — то, зачем пришел.
Если все собрать воедино, то низкая скорость сайта повлечет за собой:
- Поисковики занижают сайты, которые медленно работают.
- Посетитель не будет долго ждать загрузки данных, скорее всего закроет страницу и вернется обратно в поиск.
- Увеличение показателя отказов, как итог ухудшаются поведенческие факторы.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Плагин WP Super Cache
Плагин Hyper Cache
Оптимизация базы данных
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие! 
Онлайн сервисы для проверки загрузки страниц
Как вы уже поняли из подзаголовка, ниже по тексту я покажу вам несколько популярных и не очень онлайн сервисов, с помощью которых любой вебмастер сможет проверить как загружаются страницы его сайта, сравнить свой проект с конкурентами и выполнить ряд рекомендаций по ускорению.
PageSpeed Insights. С помощь этого продукта от поисковой системы Google вы сможете не только определить с какой скоростью загружаются страницы (шкала от 0 до 100), но и понять, удобен ли ваш сайт для пользователей смартфонов.

Все что нужно это пройти специальный тест и посмотреть перечень тех ошибок и рекомендаций по их устранению.
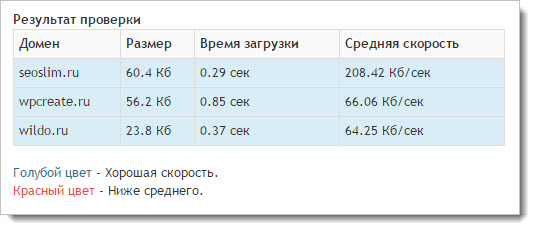
PR-CY. Популярный сервис в Рунете, который имеет в своем арсенале много инструментов для вебмастера. С помощью массовой проверки скорости сайта вы получите возможность не только узнать, время загрузки проекта, его среднюю скорость, но и сравнить одновременно до 10 URL адресов.

Удобно сравнивать, как загружаются другие проекты, например из ТОП-10 выдачи, с которой собираетесь конкурировать.
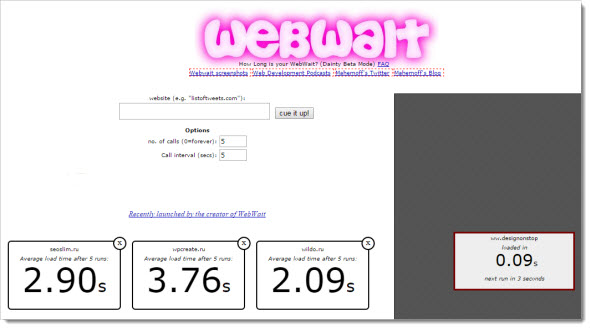
WebWait. Еще один сервис для тестирования скорости сайта. Здесь, как и в предыдущем можно проверить одновременно несколько проектов, только данные по загрузкам берутся не за одну проверку, а за пять перезагрузок и высчитывается их среднее арифметическое.

Раньше я отдавал предпочтение этому сервису, так как считал его данные самыми достоверными.
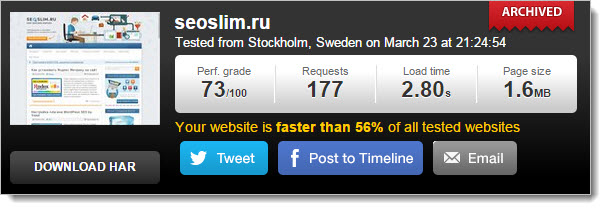
PingDom Tools. Популярный ресурс для анализа времени загрузки страниц и нахождения слабых мест. Также может тестировать DNS и сетевое подключение к серверу.

После проверки под статистикой будет сводная таблица, из которой наглядно определите, что именно на сайте замедляет его работу (файлы, скрипты, картинки и др.).
Load Impact. Современный сервис, который протестирует вас сайт на стойкость к тысячным посещениям пользователей.
Принцип проверки прост, система создает небольшую нагрузку на сайт в течение нескольких минут, создавая плавное увеличение запросов.
Это сделано лишь с одной целью, проследить, как на это отреагирует хостинг, потому что такие условия схожи с теми, что возникнут при большом притоке посетителей.

Рекомендую проверить сайт таким способов, кто знает вдруг вы завтра глюкнет Яндекс и к вам на проект хлынет 10000 армия пользователей. 
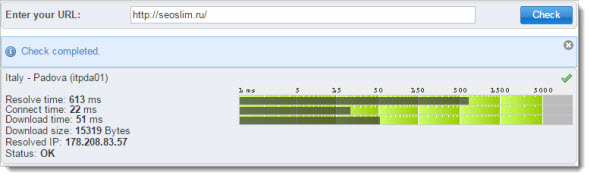
SiteSpeed. Простой сервис для определения доступности и скорости загрузки содержимого веб-ресурса из разных точек мира одновременно. Минимум настроек и непонятного интерфейса.

Достаточно ввести в специальную строку анализируемый URL адрес и дождаться пока соберется важная информация.
Web Page Test. Этот сервис подойдет опытным вебмастерам. Имеет расширенный ассортимент сканируемых параметров: статистика по каждому элементу страницы, как отвечает сервер на каждый из полученных запросов, количество потоков по всем загрузкам, определение места откуда поступил запрос и другие.

Не думаю что такая детальная статистика будет полезна большей части блоггеров и сайтостроителей. Мы же не собираемся каждый байт подсчитывать? 
Web Tool Hub. Еще один сервис для измерения скорости работоспособности сайтов. Если поставить галочку «Show advanced information», то будут показаны дополнительные сведения по сайту: размер изображения, CSS и JavaScript файлов.

Меня смутило здесь обилие рекламы и английский язык, хотя данные собираются быстро.
Gomez Networks. Этот сервис предоставляет внушительных размеров отчеты по тестируемым сайтам. Время загрузки страниц, DNS, IP-адрес, время соединения, Secure Sockets Layer, размер содержимого всех элементов.

Перед проверкой сайта, не забудьте отключить блокировку всплывающих окон.
PageScoring. Усовершенствованный сервис тестирования скорости веб-ресурсов. Разработчики убрали все лишнее, оставив только одну строку для ввода адреса домена.

В отчете кроме общего времени загрузки страниц будет подробно расписано, почему получилась такая цифра, сколько времени ушло на поиск домена, соединение с сервером и загрузку.
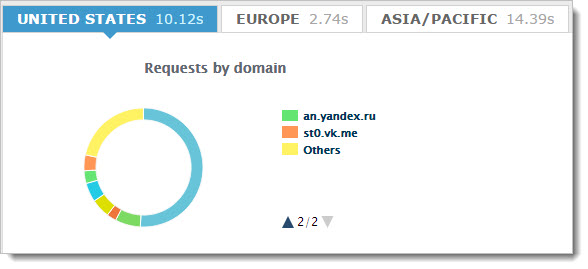
Monitis Tools. Мощный сервис, одним из инструментов которого является проверка работоспособности сайта. Благодаря таблице вы сможете понять, какие из элементов площадки загружаются дольше всего.

Главной фишкой monitis.com является то, что данные по скорости одновременно собираются из разных уголков планеты: США, Европы и Азии.
Gt Metrix. Если вы хотите точно узнать истинную причину слабой производительности сайта, то этот сервис решит такую проблему.
Metrix берет данные исходя из Google Page Speed и Yahoo, а на выходе предоставляет информацию по решению найденных недочетов.

Присутствует возможность проверить скорость загрузки сайта из разных мест земного шара.
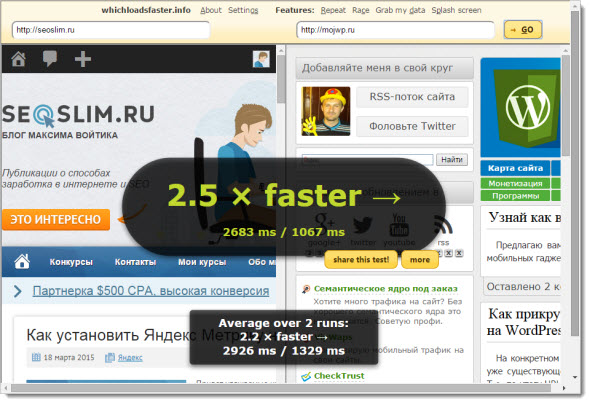
WhichLoadFaster. Самый простой сервис для сравнения и проверки загрузки страниц сайта. Имеет два активных окна, в которые надо ввести доменные имена площадок для сравнительного анализа.

В конце диагностики показывается, какой сайт победил и во сколько раз, он загрузился быстрее.
CloudMonitor. Еще один сервис для анализа сайтов, которой имеет в наличии инструмент для определения скорости загрузки страниц из разных стран: Италии, Германии, Швеции и других.

В таблице отчетов предоставлены, как временные данные по сайту, так и графические.
Web Page Analyzer. Один из инструментов огромного сервиса по оптимизации веб-сайтов. Все что нужно это ввести URL адрес сайта в специальную строку и получаете подробный отчет по содержимому проверяемой страницы и времени загрузки ее элементов.

Не понравилось только то, что на сбор всех данных приходится тратить много времени, возможно в то время пока я делал тест у них были проблемы с сервером, однако факт остается фактом. 
На этом у меня все друзья! Теперь вы уж точно знаете обо всех онлайн сервисах, где можно проверить скорость загрузки сайта и окончательно выяснить истинную причину, почему на это уходит столько времени.
Если вы используете для анализа другие ресурсы, обязательно расскажите в комментариях, чтобы я их внес в список. А какой из них нравится вам больше всего, каким данным вы доверяете больше? Всего хорошего, пока!
seoslim.ru
12 способов измерить скорость загрузки сайта в 2019 году
Медленный сайт — убийца продаж!
Яндекс пишет, что исследования доказали, что люди не готовы ждать более 2-х секунд загрузки сайта.
Гугл пишет, что 53% людей уходят с сайта, если он загружается больше 3-х секунд.
79% людей, не вернутся на ваш сайт, если были недовольны скоростью его работы в первый раз. По статистике Skilled.co.
64% ожидают скорости загрузки сайта не более 4-х секунд.
Одна секунда задержки загрузки может снизить конверсию на 7%.
1 секунда задержки загрузки страниц, равно 11% потерянных переходов внутри сайта.
Самые упоминаемые сервисы для проверки скорости загрузки сайта
Данные по времени запуска отсмотрены вручную из Web Archive.
1. Google PageSpeed Insights
Самый популярный сервис проверки скорости сайта. В 2018 году он сильно обновился, после переезда на технологию LightHouse. И только с 2018 года Гугл Пейдж Спид начал замерять скорость сайта. Не рекомендую ориентироваться только на его показатели. Используйте вместе с Google PageSpeed Insights сервис GTmetrix.com и LOADING.express. Есть вторая версия, ориентированная больше на простых пользователей от Гугл — Think With Google. Замеры из Европы. Работает с 2012 года.
Ссылка на сервис здесь.
2. GTmetrix
Удобный сервис. Хороший дизайн. Быстрый интерфейс. Измеряет на максимальной скорости устройства и интернет канала. Именно этим и отличается от PageSpeed. Сделано в Канаде в 2010 году. Замеров из России не делает. Но есть хорошие функции, вроде видео с загрузкой сайта. Посекундное отображение загрузки контента сайта и WaterFall — это когда вы можете посмотреть все составляющие вашего сайта в детальной картине загрузки сайта. Очень мощный инструмент для работы над ускорением сайта.
Ссылка на сервис здесь.
3. WebPagetest
Отличный сервис для профессионалов. Много полезных функций. Юзабилити оставляет желать лучшего. Так обычно делают технари для технарей. Удобные видео отчеты загрузки с секундомером. Удобная функция сравнения нескольких сайтов между собой. Работает с 2009 года. Проверки из разных стран. Имеет открытый код и API.
Ссылка на сервис здесь.
4. Pingdom Tools
Почему-то этот сервис часто публикуют в подобных подборках. Хотя время загрузки сайта он показывает не для полной загрузки сайта, а для onload. То есть для времени, когда веб-страница полностью загружена, включая содержание, изображения, стилевые файлы и внешние скрипты, но только те, что в коде страницы.
Обычно после прогружаются разные динамические JS-события и это может занимать до +15 секунд. В это время пользователь не сможет кликать ссылки, меню или свободно скролить страницу. Создан в 2006.
Ссылка на сервис здесь.
5. Loading.express
Made in Russia с любовью к быстрым сайтам. Команда разработчиков из IW.MEDIA создали сервис с проверками из России. Это один из наиболее точных замеров скорости загрузки, потому как остальные популярные сервисы замеряют из Европы или из США.
Создан в 2018 году. Обновляется каждый месяц. Команда помогает ускорять медленные сайты. Есть партнерская программа для заработка веб-мастерам и разработчикам.
Ссылка на сервис здесь.
6. Dotcom-Monitor
25 стран за один тест! Причем, сразу делает замер без кэша и с прокешированной страницей. Показывает PageSpeed. Запущен в 2014 году.
Ссылка на сервис здесь.
7. Sitespeed.me
Проверка из 7 стран. Работает с 2014 года. Из функций — только проверка на скорость загрузки.
Ссылка на сервис здесь.
8. Dareboost
Хороший сервис из Франции. Сканирует много показателей, важных для скорости загрузки. Создает видео загрузки. WaterFall. Очень функционально. 14 стран, из которых можно делать проверку скорости загрузки сайта. Можно сравнивать несколько сайтов между собой после регистрации. Сервис ограничен в бесплатной версии, но даже просто зарегистрировавшись можно получить хорошие функции. Запущен в 2014 году.
Ссылка на сервис здесь.
9. GiftofSpeed
Проверка скорости из 8 стран, без России. Плюс 16 сервисов для проверки свойств, влияющих на скорость загрузки сайта. Ускорят ваш сайт по заявке. Запустились в 2015 году из Нидерландов.
Ссылка на сервис здесь.
10. Uptrends
Тоже из Нидерландов. С автоматической перепроверкой, с платной историей. можно бесплатно проверять с мобильного и с десктоп. Работает с 2014 года.
Ссылка на сервис здесь.
11. KeyCDN
Проверка из 14 стран. Продажа сопутствующих услуг. Работает с 2015 года. Швейцария.
Ссылка на сервис здесь.
12. Site24×7
Продукт от компании ZOHO. Индия. Замеряет скорость загрузки первого байта, скорость загрузки последнего байта и скорость ответа сервера. Есть точки замера в Петербурге и Москве. Работает с 2007 года.
Ссылка на сервис здесь.
Выводы
Скорость загрузки сайта напрямую влияет на его конверсию. Конверсия влияет на прибыль компании. Прибыль компании влияет на скорость развития компании.
Можно ответственно заявить, что скорость загрузки сайта влияет на скорость развития компании.
Ускоряйте ваши сайты. Увеличивайте конверсию!
Предлагаю посмотреть на интересные рейтинги скорости загрузки сайтов и других параметров:
Рейтинг сайтов банков России здесь есть банки, сайты которых загружаются дольше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
spark.ru
Скорость загрузки сайта — анализ и проверка скорости загрузки сайта
Скорость загрузки сайта относится к факторам ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таком случае высчитайте среднее время загрузки конкурентов в вашей области и ориентируйтесь на него.
Что влияет на скорость
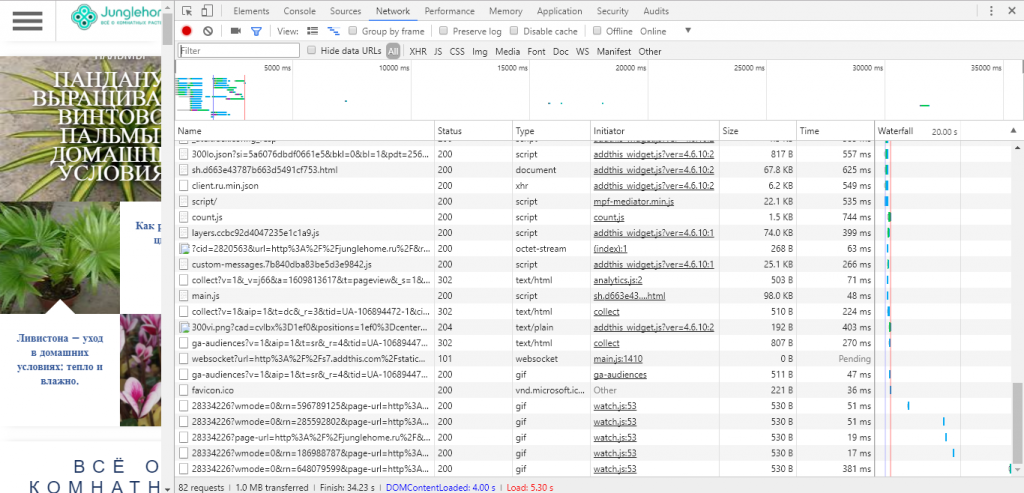
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Откройте страницу через Google Chrome, зайдите в инструменты разработчика с помощью кнопки F12 и перейдите на вкладку Networks. Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу. В нашем случае — 1,0 Mb, transferred.

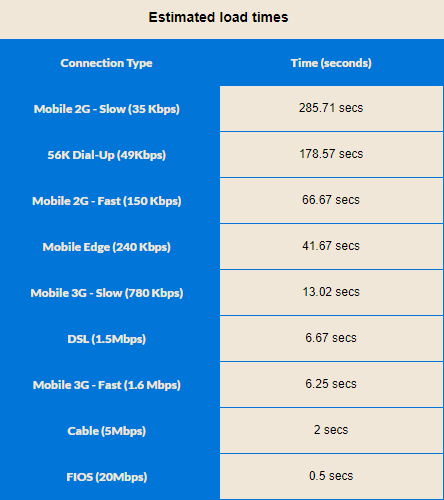
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта для быстрой загрузки. Введите желаемое время и выберите тип интернет-соединения.

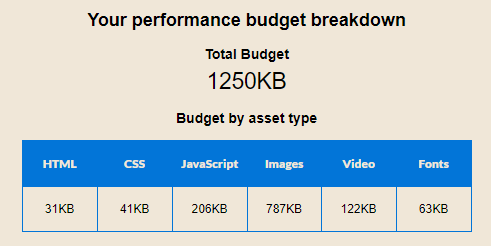
Система рассчитает оптимальный вес для данного типа соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разном варианте подключения к интернету. В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.


Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают ресурсы клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Также хостинг должен подходит под технические требования ресурса.
Как проверить скорость
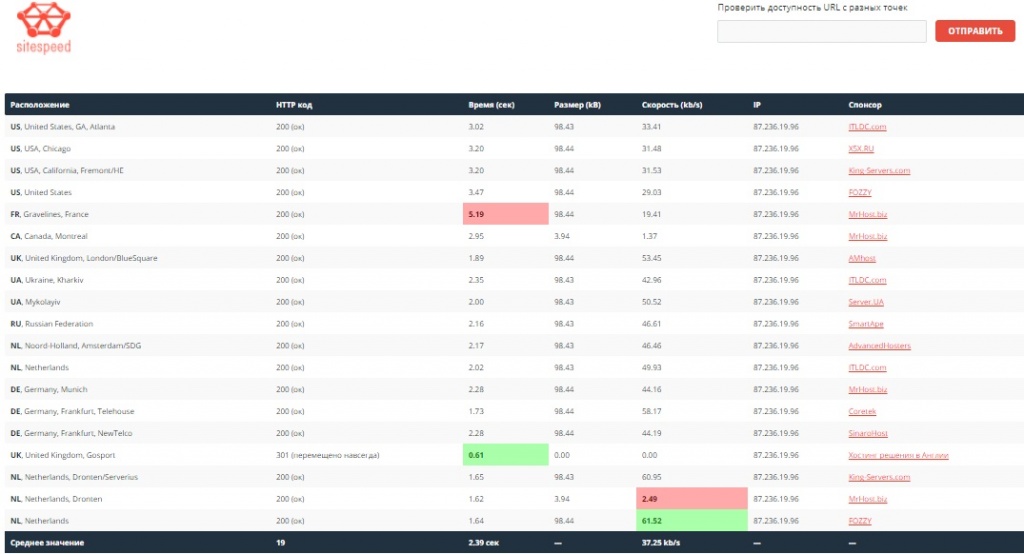
SpeedTest.me — сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.

ToolsPingdom.com — сервис, с помощью которого проведите анализ скорости сайта и причин низкой скорости работы. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
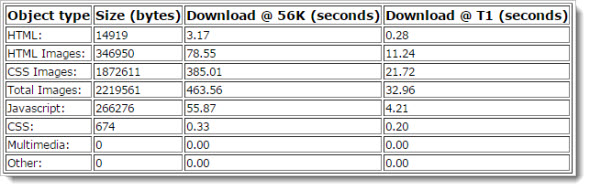
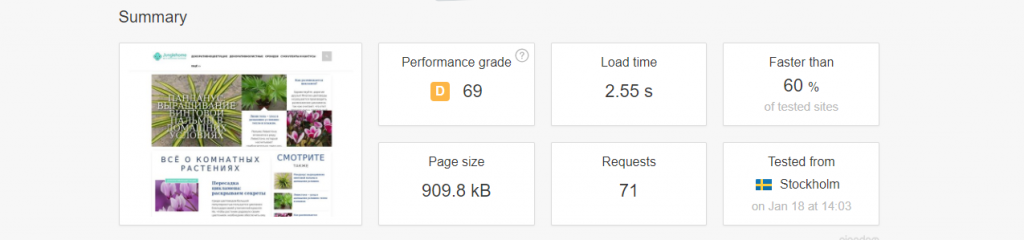
В примере сервис рассчитал следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.

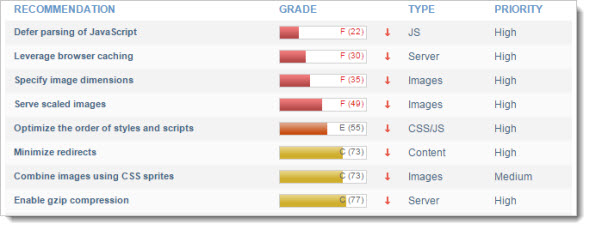
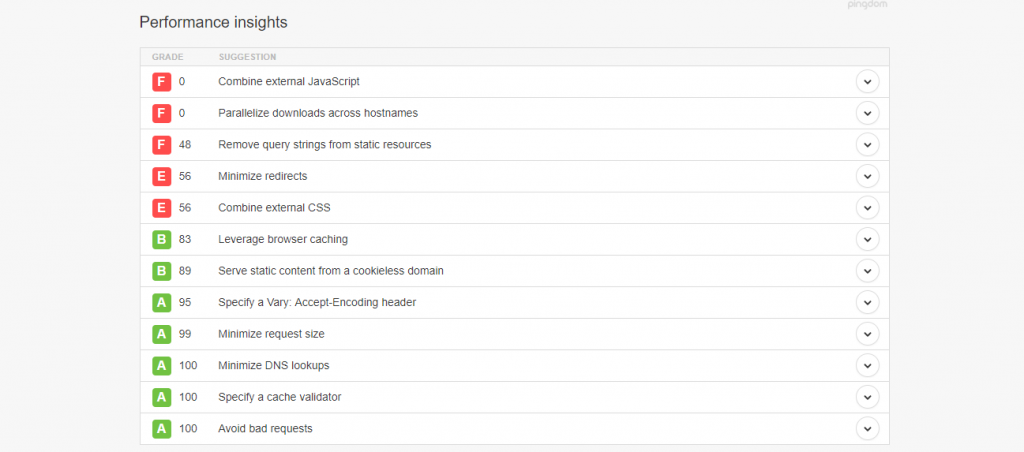
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.

Есть аналитика распределения ссылок и размера файлов.

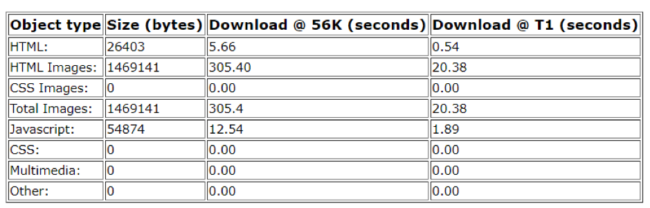
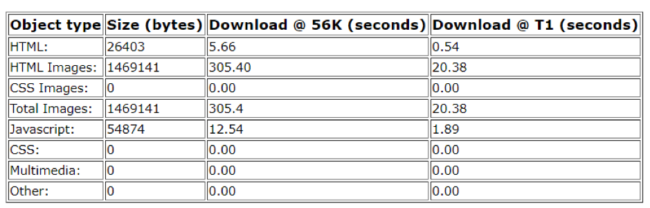
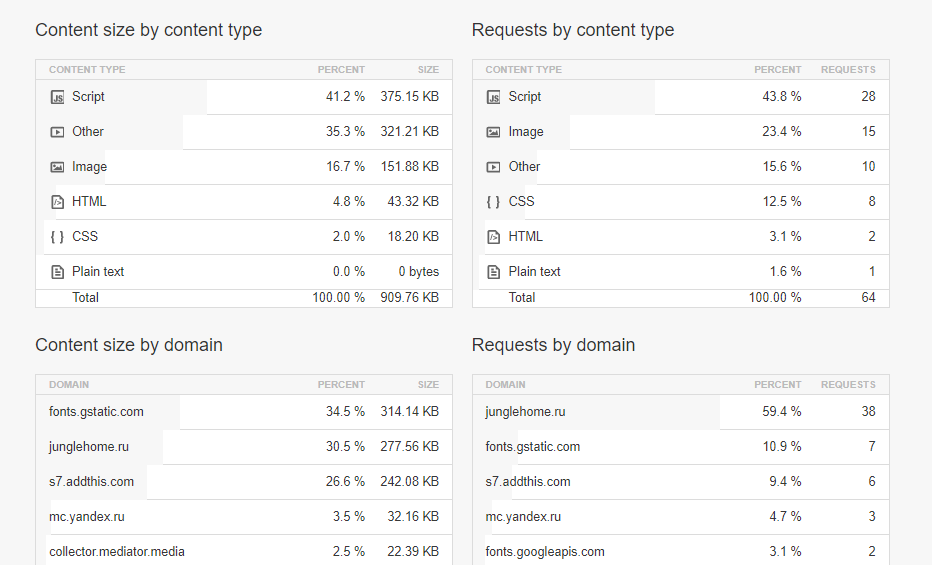
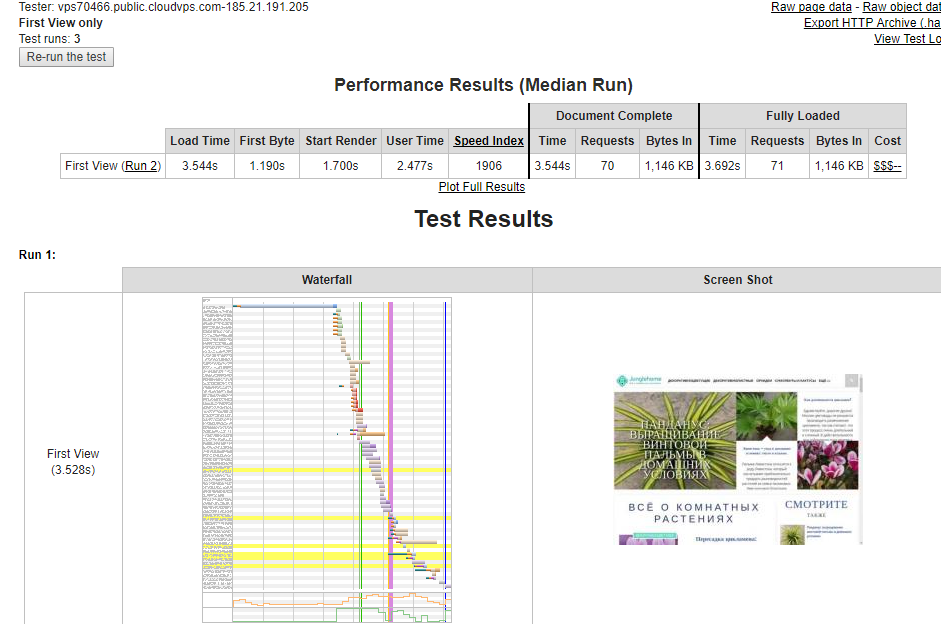
WebPageTest — еще один сервис для проверки. Выбирайте локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки страницы. В примере 3,544 сек и 3,692 сек соответственно.

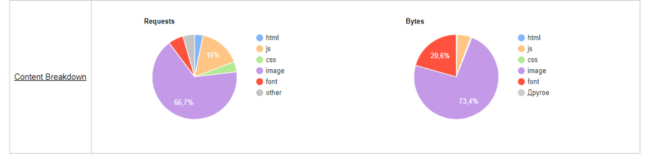
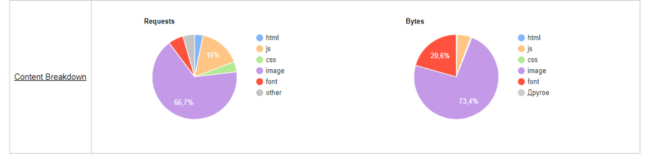
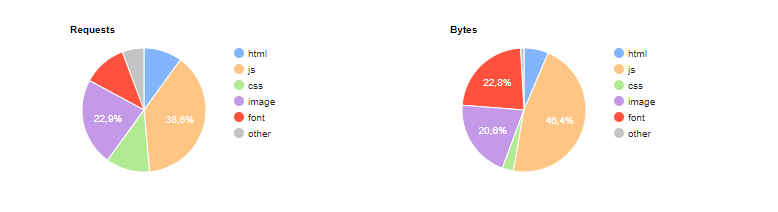
Процентное соотношение размеров и запросов между системами сайта:

Шпаргалка
-
Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
-
Вес оценивайте с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверка скорости загрузки производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
