Как пользоваться wordpress — как работать с вордпресс для чайников
Вордпресс – самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Где находится управление движком
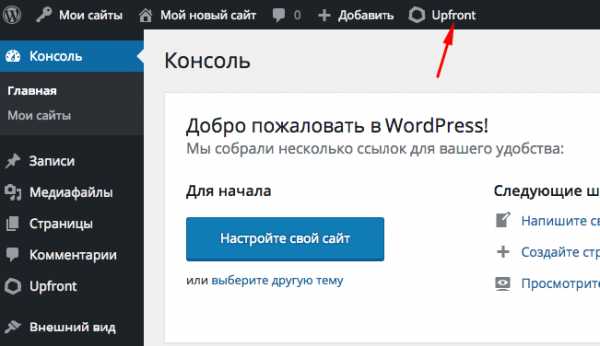
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить – чтобы сайт не взломали.
В “админке” (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами. Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт “Просмотр сайта”. Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент – это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант – это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы – перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить “Внешний вид” (название раздела меню), добавить “Виджеты”, а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку “Плагины” в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер – это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг – это ваше “железо”, потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода – это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
wordpresslib.ru
Как пользоваться WordPress — инструкция от Веб-студии Аспект
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме

Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).

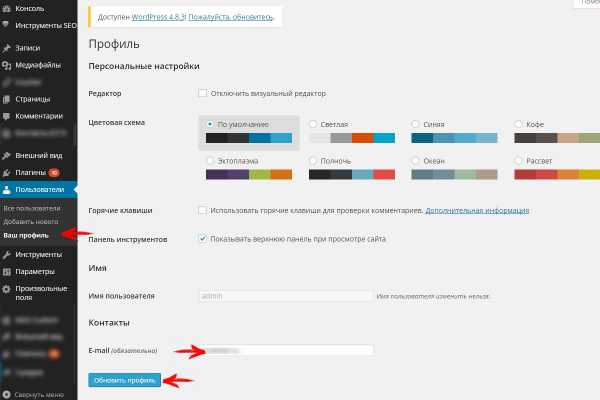
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.

2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.

Создадим страницу.
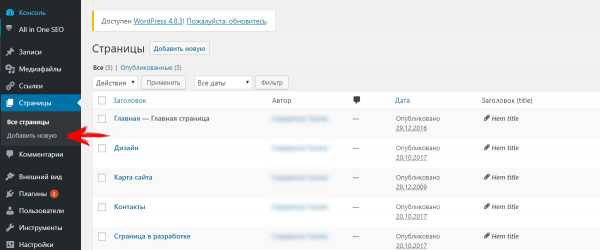
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»

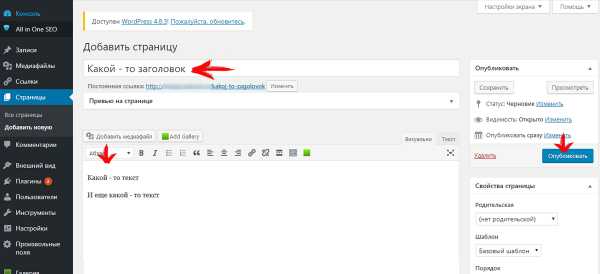
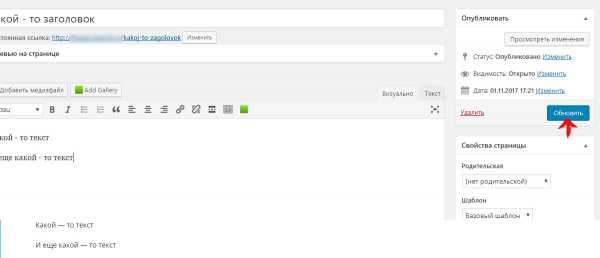
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.

Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
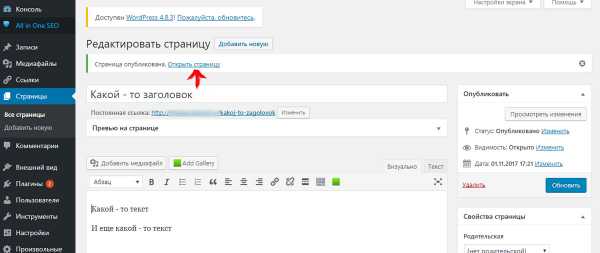
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.

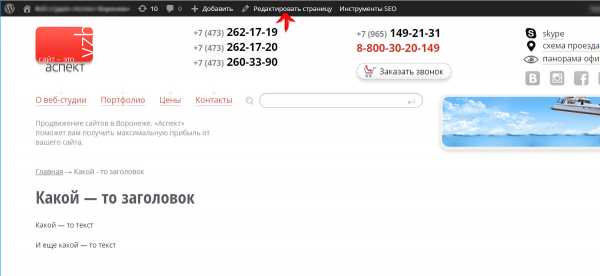
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.

После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.

ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.д.))
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
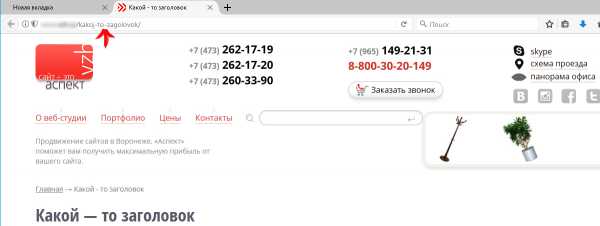
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.

Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
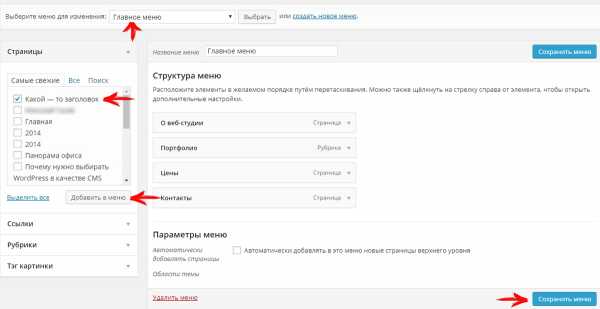
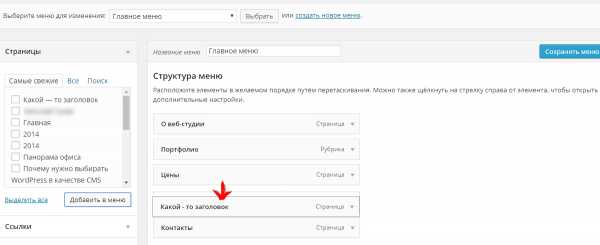
Меню сайта находятся по адресу «Внешний вид» => «Меню»
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.

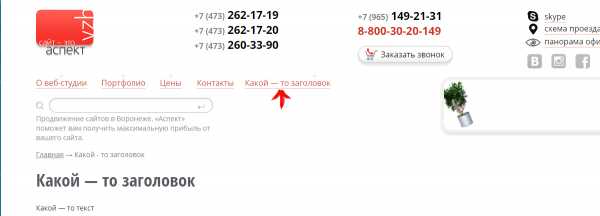
Новая страница появится последней в меню.

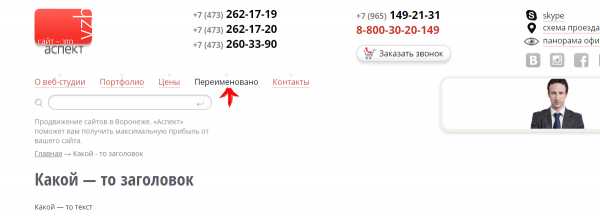
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).

ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.

3.2 Ссылка в тексте
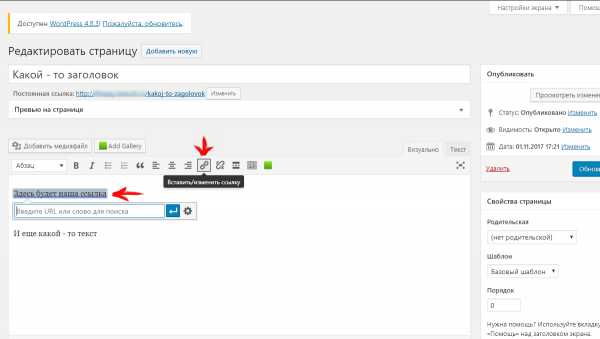
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»

В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
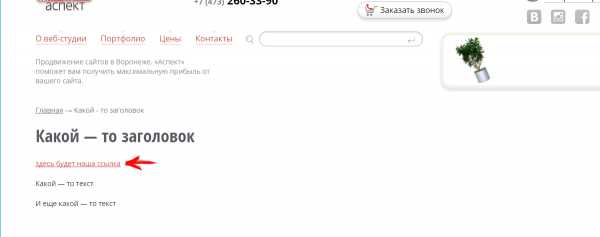
После обновления ссылка появится на странице.

4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
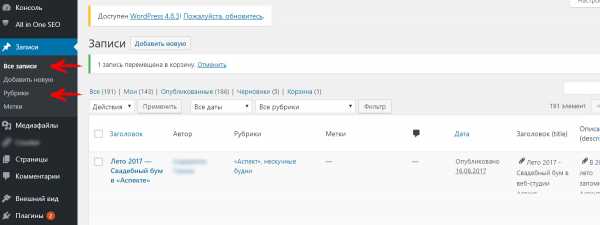
По клику на подменю «Записи» получим список всех записей.

4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка

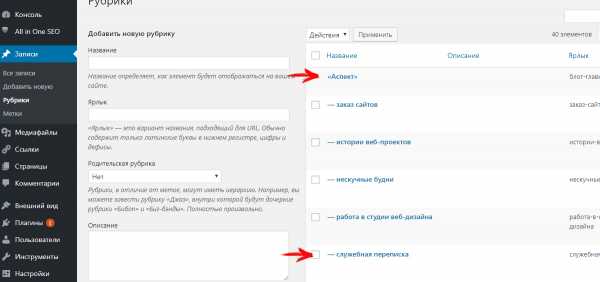
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
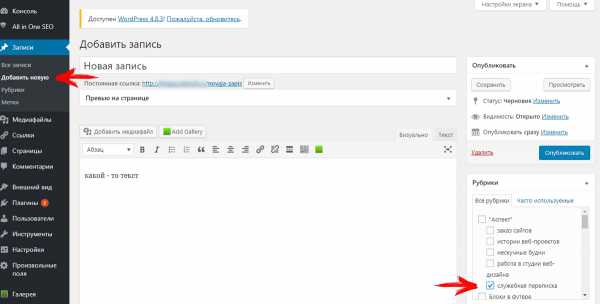
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.

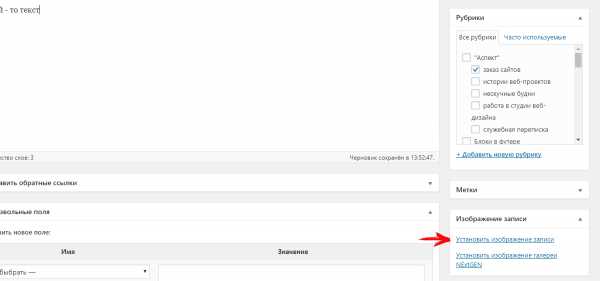
5 Миниатюра и медиафайлы
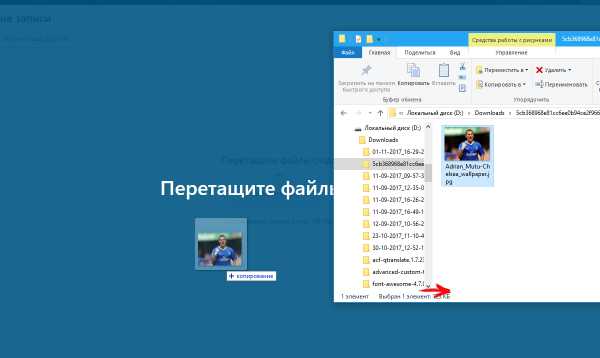
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»

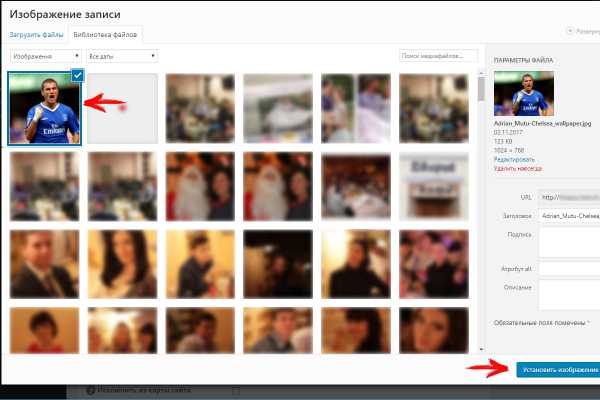
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)

Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле

После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»
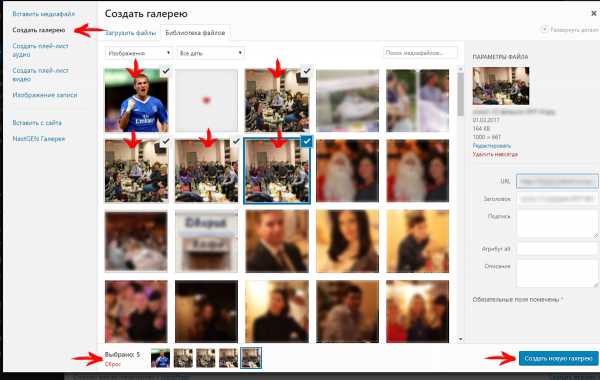
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».

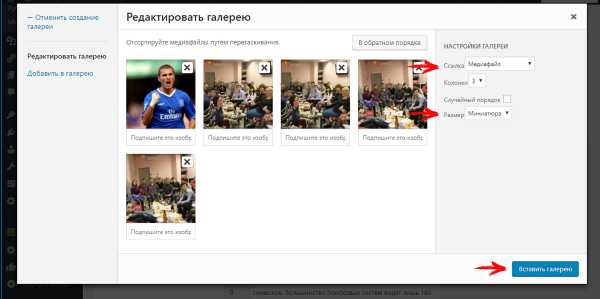
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».

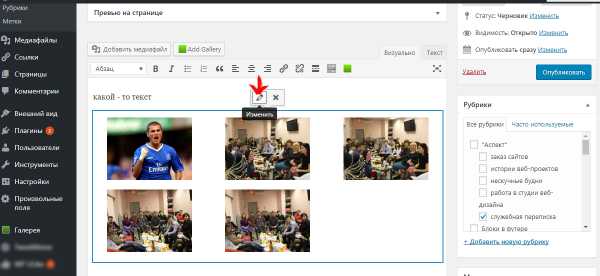
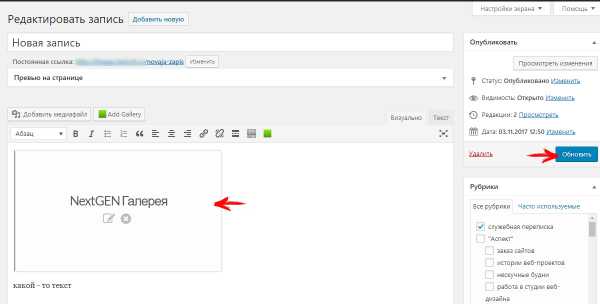
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.

6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
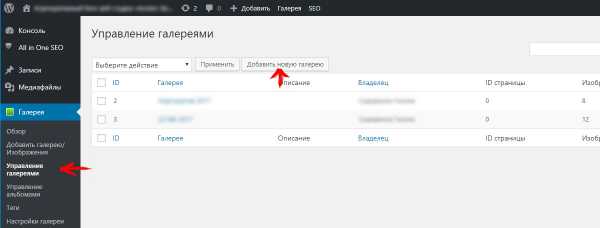
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»

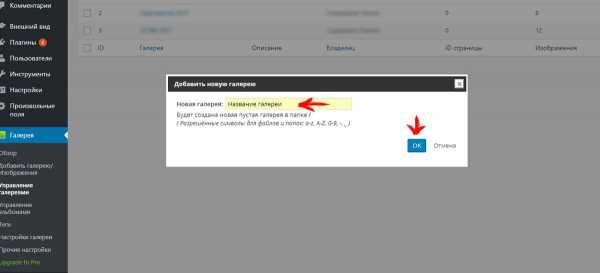
Вводим название новой галереи и нажимаем кнопку «Ок»

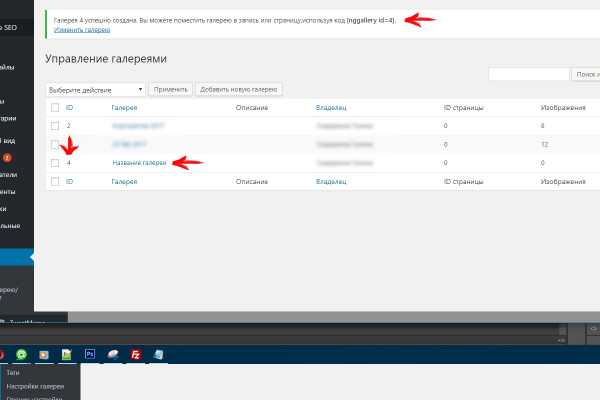
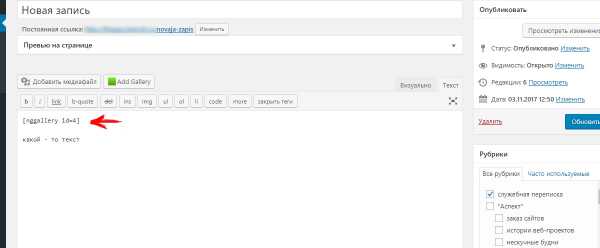
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])

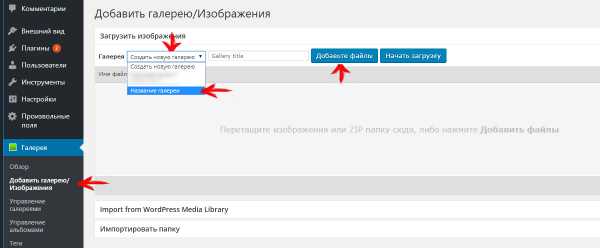
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)

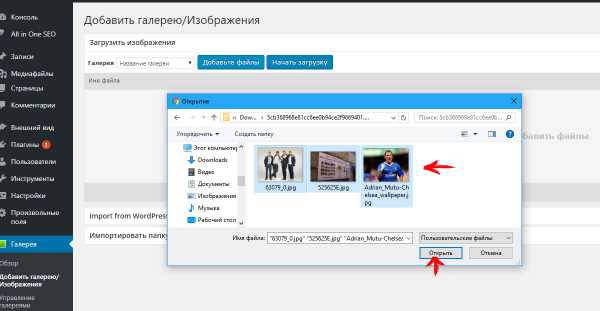
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».

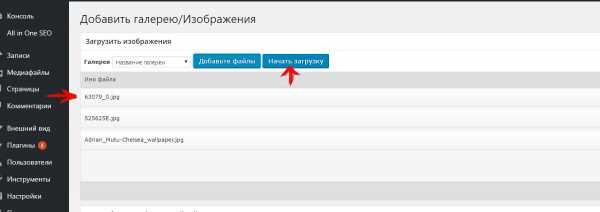
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки

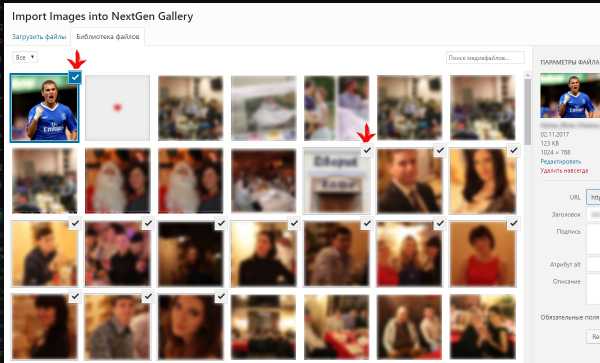
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»

Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
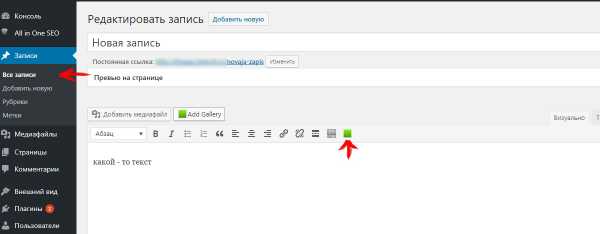
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».

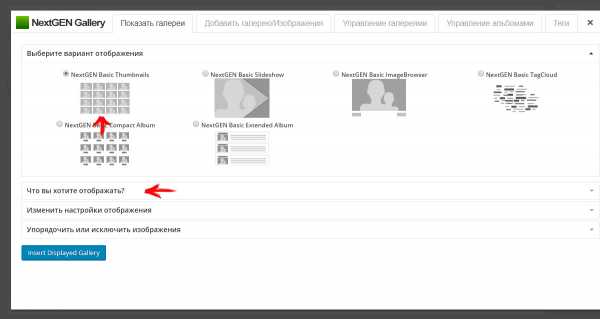
Выбираем способ отображения:

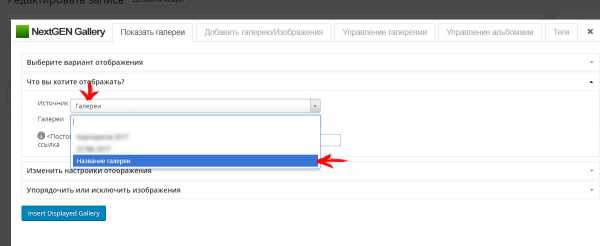
Выбираем галерею для отображения:

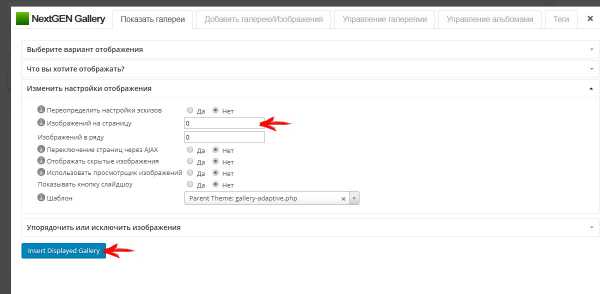
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:

После нажатия кнопки «Обновить» галерея появится на странице:

Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.

В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
www.vzh.ru
Как пользоваться WordPress – подробная инструкция использования CMS
Всем привет, сегодня я решил рассказать вам, как пользоваться WordPress – самой популярной CMS. Пошаговая инструкция со всеми подробностями для начинающих, которая, я надеюсь, поможет вам разобраться во всех тонкостях и особенностях. Давайте начнем.
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.
Установка темы
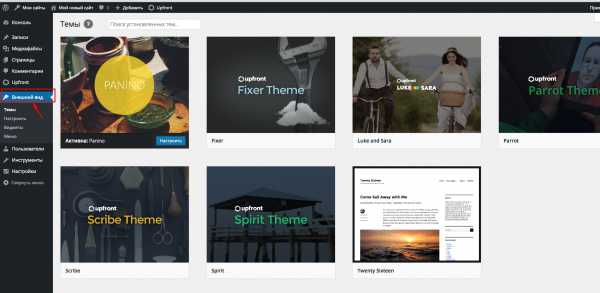
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.
Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать. Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс.
Как создать рубрику
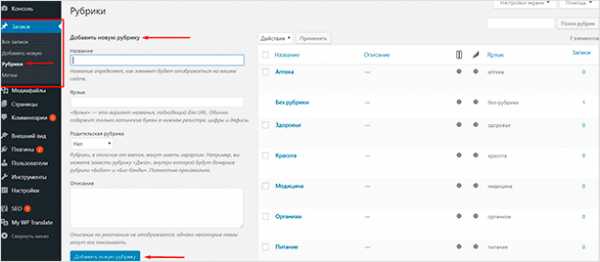
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.

Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории. Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
Добавление записи
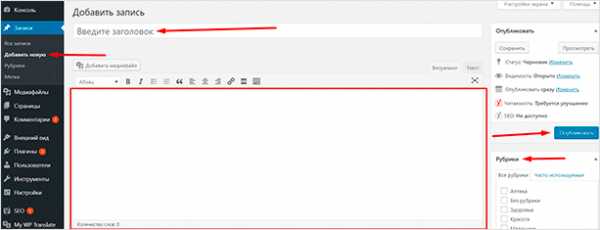
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.

Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
Добавление страницы
При работе с сайтом вам непременно понадобятся страницы. В отличие от постов, страницы статичны, они не отображаются в списке записей. Чтобы перейти на них, обычно используются прямые ссылки, которые вебмастера размещают в меню или где-то еще. Как правило, на страницах указывается самая разная информация. Вы можете разместить страницу “О блоге” и рассказать, что же вас побудило создать свой собственный сайт.
Итак, чтобы сделать страницу, нужно перейти в “Страницы – Добавить новую”. В остальном же там все работает так же, как и при добавлении записей.
Обратите внимание, что при создании страницы у вас нет возможности выбрать рубрику. Вы также можете не публиковать ее сразу. Кнопка “Сохранить” позволит сделать черновик, чтобы вернуться к его редактированию позже.
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Заключение
Надеюсь, эта небольшая инструкция помогла вам разобраться в азах работы с системой управления контентом. Добавление постов, категорий или страниц – дело достаточно простое, стоит только попробовать и уже спустя пару минут вы научитесь это делать и разберетесь в интерфейсе. Не зря же WordPress считается одной из самых простых CMS.
Если вы хотите познать все аспекты практического использования этой платформы, то могу посоветовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все эти вопросы более глубоко, но и научитесь использовать ВордПресс по-максимуму, да еще и получать от этого отдачу в виде денежных средств. Заинтересовало? Просто переходите по ссылке и записывайтесь, количество мест строго ограничено.
iklife.ru
Работа с WordPress шаблонами. Часть 1
Благодаря тщательно проработанной платформе тем и интуитивно понятному дизайну, вы можете менять оформление и содержимое сайта перетаскивая необходимые элементы с места на место, добавлять новый контент, при этом сразу видя все правки. Это не занимает много времени и действительно просто.
Теперь к каждому зарегистрированному домену доступен бесплатный WordPress хостинг, а вместе с ним простой и удобный редактор шаблонов Upfront.
Мы подготовили инструкции из 5 частей с конкретными примерами, о том, как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Мы возьмем тему Spirit и полностью переделаем ее области, контент, шрифты и другие элементы, превращая это:

В эту тему с собственным стилем, цветами, шрифтами, кнопками, картинками, контактными формами и другими элементами:

Давайте начнем.
Вход в WordPress панель и выбор темы
После того, как вы зашли в свой личный WordPress кабинет вам нужно выбрать тему с которой вы будете работать. По умолчанию у вас уже выбрана тема. Как мы говорили ранее, для примера, мы взяли тему Spirit. Для этого наводим на тему и жмем кнопку Активировать. Тема выбрана.
Если хотите выбрать другой шаблон, можете на каждой из тем нажать Предварительный просмотр, что бы определиться с подходящей.

Далее переходим к самому конструктору Upfront. Для этого вам нужно кликнуть по значку в панели вверху или в меню слева.

Удаляем, меняем размер, перемещаем элементы
Давайте начнем с удаления.
Все что вам нужно сделать это навести курсив на лишний элемент и нажать крестик в верхнем углу. Если вы сделали это случайно, что бы вернуть все назад пользуйтесь комбинацией клавиш Ctrl+Z.
Менять размер блока аналогично просто. Давайте поменяем размер этого же элемента. Наводим курсор, кликаем на угол и тянем в нужную сторону.
Примечание: Если вы пытаетесь поменять размер логотипа в теме и у вас не выходит, это из-за заданного по умолчанию размера картинки. Замените на собственный логотип или просто удалите этот.
Меняем цвет темы
Бывало такое что вы находите хорошую тему и вам все в ней нравится кроме цветового решения?
Upfront позволяет вам полностью управлять цветами темы из одной панели. Если вы передумаете, вы можете заменить цвета в любой момент. Это значит, что вы можете сменить цвет текста, рамок, фона и прочее. Шаблоны Upfront, как огромная разукрашка с широкой цветовой палитрой для вашего сайта 🙂
После перехода в конструктор слева у вас будет панель настроек. Нажимаем на выпадающие меню Настройки темы/Theme Settings и выбираем пункт Цвета/Colors. Перед вами 6 цветов темы заданных по умолчанию.
Допустим у вас есть брендовые цвета и вы знаете их номера, в таком случае вам нужно только кликнуть на цвет и сменить номер, а если нет, то просто подберите в палитре те, которые вам по душе. По завершению кликаем ОК.
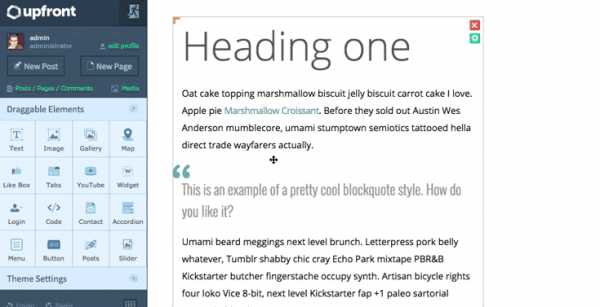
Добавляем текст
Тут все просто: кликаем дважды на область с текстом что бы сделать активной ее редактирование, еще двойной клик, чтобы выделить слово и трижды если нужно выделить параграф. Над текстом появится панель инструментов для работы с ним. Вот полный список опций по редактированию:
- Тип элемента/Type Element – Включает в себя заголовки h2, h3, h4, h5, H5, H6, обычный абзац и формат кода
- Bold – Делает шрифт жирным
- Italics – Курсив
- Alignment – Выравнивание текста по краям
- Список/List – Маркированый или нумерованый список
- Blockquote – Оформление текстового блока как цитату или обычный блок
- Ссылка/Link – Возможность вставить в текст якорь,ссылку на конкретный URL , блок, страницу или публикацию, с открытием в этом же или в новом окне.
- Иконки/Inline Icons – Набор иконок
Панель инструментов позволяет указывать размер выбранной иконки, делая ее больше или меньше. Как только вы закончите работу с этим инструментом, просто кликните в любой другой области страницы и панель исчезнет.
Типографика
Размеры шрифтов, их стили и цвет редактируются в боковом меню: Настройки темы — Типографика.
Для каждого типа элемента, вы можете указать его вид шрифта, стиль, цвет, размер и высоту строки.
Вы также можете добавить пользовательские правила CSS, но мы рассмотрим это позже, как часть другого поста в этой серии.
Менеджер шрифтов/Theme Fonts Manager позволяет добавить любой шрифт Google к вашей теме. Кликни на Theme Fonts Manager и выбери из выпадающего списка подходящий шрифт, кликни на него и жми Добавить/Add, чтобы он появился в списке. Этот шрифт станет доступен тебе в выпадающем списке при редактировании текста, как на примере:
Примечание: многие Google шрифты не поддерживают кириллические символы. 
Одновременное редактирование текста
Лучший способ стилизовать текст, включая заголовки и параграфы, это сделать все одним махом.
Самый простой способ сделать это — добавить образцы текста на сайт, стилизировать в Настройках темы/Theme Settings, а затем удалить.
Вот как это сделать:
- Скопируйте образец текста, который закачан на CodePen и убедитесь, что форматирование остается неизменным
- Вставить текст в любой текстовый элемент Upfront
- Перейдите к Настройкам темы/Theme Settings и выберите Типографию/Typography, если он еще не открыт
- Для каждого типа элемента выберите вид, стиль, цвет, размер и высоту строки
Образец текста обновится автоматически после того как вы настроите все желаемое. Это позволит вам увидеть все изменения текста в общем. С точки зрения дизайна, это позволит вам легко оценить или вписываются цвета и стиль вашего шрифта в общий дизайн.
GIF-ка выше показывает, как выглядит предварительный просмотр при обновлениях в настройке темы.
Выводы
Итак, давайте подытожим чего мы достигли, собирая наш сайт:
- Мы разобрались как удалять, перемещать и изменять размеры элементов, таких как изображения и текстовые поля
- Все цвета темы были обновлены, чтобы соответствовать собственному стилю/бренду нашего нового сайта
- Мы обновили все элементы типа (h2, h3, P, и т.д.) с новыми шрифтами и размерами
- Мы также добавили пользовательские шрифты
Читайте следующую статью из этой серии: Часть 2: Управление областями сайта
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, не стесняйтесь спросить в комментариях ниже.
Как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
hostpro.ua
Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
ruskweb.ru
Установка WordPress на компьютер, настройка и начало работы
[contents]
Приветствую всех читателей блога seversantana.ru. Статья предназначена для тех, кто решил создать собственный сайт (блог) на популярной CMS Вордпресс, и не знает с чего начать. Начнём с установки движка к себе на компьютер и ознакомления с ним. И в конце статьи 12 советов о том, что делать дальше.
Если вы не знаете, что такое локальный сервер, как он работает и для чего нужен, читайте о том, что такое Опенсервер , как его настроить и начать установку WordPress.
После того как разобрались с локальным сервером, сделали начальную установку Вордпресс, двигаемся дальше.
Установка WordPress на компьютер с использованием Openserver
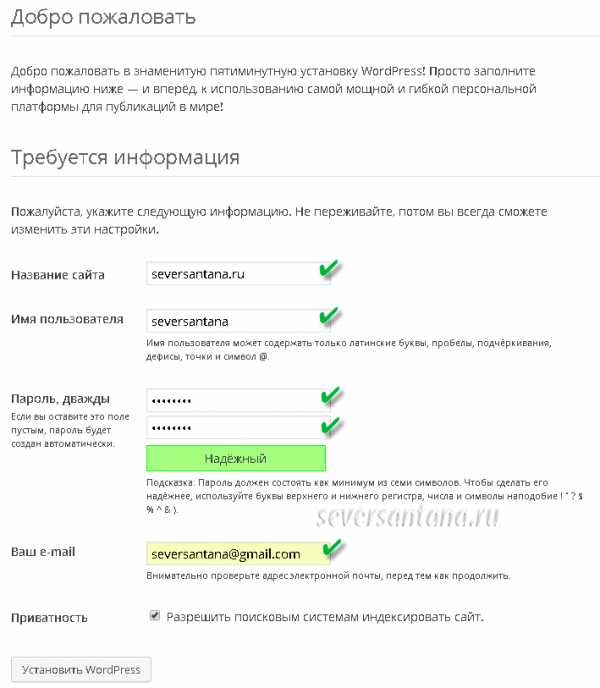
Остановились мы на знаменитой пятиминутке, с неё и продолжим. Пропишем информацию в поля, предложенные для заполнения.

Прописываем название сайта, имя пользователя и пароль для входа в админпанель, свой e-mail и жмём на «Установить WordPress».

Все. WordPress установлен. Давайте прогуляемся в админпанели по вкладкам, и ознакомимся с настройками движка. Жмём на кнопку «Войти».

Вводим имя пользователя и пароль, производим вход.
Настройка WordPress
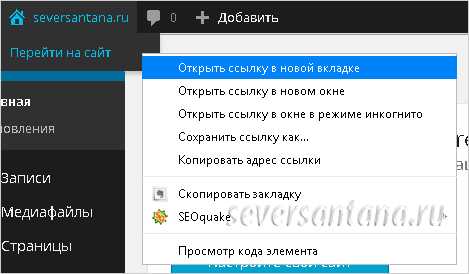
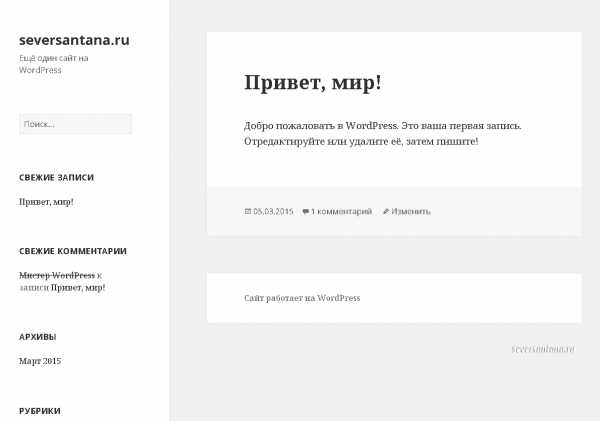
После входа в административную часть движка Вордпресс мы попадём на её главную страницу. Настроек много, даже очень. Открыв админпанель впервые можно растеряться, но на самом деле все продумано просто и удобно. С чего начать? Давайте для начала посмотрим как внешне выглядит только, что созданный проект.

В верхнем левому углу наведём курсор на иконку домика с названием блога, щёлкнем правой кнопкой мыши по надписи «Перейти на сайт», и нажмём левой на «Открыть ссылку в новой вкладке».

Внешний вид на WordPress зависит от выбранной темы, или по-другому шаблона. На выбор имеется три дефолтные темы (на момент публикации статьи) — Twenty Thirteen, Twenty Fourteen и Twenty Fifteen. Попробуйте активируйте через админпанель каждую из них, и посмотрите на внешний вид сайта. Хотя пока особо смотреть не на что, и все же.
Все темы адаптивные, то есть подстраиваемые под разрешение экрана. На сегодняшний день очень актуально. Замечательно когда интернет-проект корректно отображается на любых девайсах. Не теряется мобильная аудитория, которая с каждым годом в процентном соотношении от общего числа пользователей интернета постоянно растёт.
Для начала работы с CMS достаточно и дефолтной темы. Позже перед тем как вывести свой сайт «в свет», лучше подобрать менее распространённую бесплатную тему. А ещё лучше воспользоваться платной. Ну и совсем бесподобно заказать персональную, единственную и неповторимую.
Пробежимся по всем настройкам, представленным в админпанели. Многие настройки в Вордпресс доступны с разных вкладок, сделано это для удобства пользователей.
Начнём с консоли открытой при входе в админпанель по умолчанию.
Консоль
Главная
Жмём на кнопку «Настройте свой сайт».
Заполняем название и описание. Доступные настройки в этом разделе зависят от выбранной темы.
Обновления
В этом разделе отображается все то, что требует обновления.
Записи
Статьи публикуются именно через этот раздел. Здесь же можно создать, удалить или отредактировать рубрики. Каждая запись в Вордпресс прикрепляется к назначенной рубрике.
Здесь же можно создавать метки для статей.
Медиафайлы
Изображения, отображаемые в статьях, хранятся обычно здесь. Также сюда можно закидывать аудио и видеофайлы.
Страницы
Помимо записей в WordPress существуют страницы. Стандартное использование страниц это информация, обычно располагаемая в меню. Создание страниц «О сайте» или «Об авторе», «Контакты», «Карта сайта».
Комментарии
Здесь редактируются комментарии пользователей к вашим статьям.
Внешний вид
Здесь также доступно редактирование темы и её настройка, установка или удаление виджетов, настройка меню.
В этой вкладке также имеется редактор файлов. Редактировать файлы с его помощью не рекомендую. Лучше сделать резервную копию файла, который собираетесь редактировать. После этого отредактированный файл, допустим, при помощи программы Notepad++, закидываем обратно. Если что-то пошло не так, меняем его на заранее сохранённую резервную копию, и восстанавливаем работоспособность, все как было до изменений. С внутренним редактором Вордпресс такое проделать будет невозможно.
Плагины
Установка, удаление, активация и деактивация плагинов. Также имеется редактор, рекомендации к нему те же, что и выше.
Пользователи
При использовании регистрации на блоге здесь будут отображаться зарегистрированные пользователи. Здесь же находится «Ваш профиль».
Инструменты
Импорт и экспорт. Как-то так сложилось в моей работе обхожусь без них.
Настройки
В настройках шесть вкладок.
Общие
Начинаются общие настройки с названия интернет-проекта и его описания. Если поля заполняли до этого в разделе настройки темы, они будут прописаны на автомате. Описание обычно в темах отображается под названием.
Остальные настройки, представленные здесь, думаю не требуют пояснений.
Написание
В форматировании предлагается проставить галочки, первую для преобразования смайликов, вторую для автоматического исправления некорректного XHTML-кода. Я эти галочки не проставляю, оставляя эти функции неактивными.
Далее, можно назначить основную рубрику по умолчанию, если они уже созданы. То есть на момент публикации статьи, если мы не выбираем осознанно какую-то рубрику, статья будет привязана к выбранной по умолчанию.
Остальные настройки я не трогаю, так как не использую их.
Чтение
В настройках чтения предлагается на выбор отображение записей блога на главной странице. Обычно выбирается отображение последних записей. Среднее количество пять записей. Сколько выведите вы решать вам.
Для тех, кто планирует подключение RSS, настройки находятся здесь же.
Обсуждение
Настройки комментирования блога. Сложного ничего нет. Я в последнее время устанавливаю комментирование от Cackle.
Медиафайлы
Здесь, вообще, особо нечего настраивать.
Постоянные ссылки
Рекомендую ЧПУ.
И в завершение статьи, обещанные 12 советов начинающему блогеру.
12 советов начинающим блогерам
Если вы только, что установили WordPress на компьютер, и не знаете в каком направлении двигаться дальше эти советы, надеюсь, помогут вам немного сориентироваться в пространстве.
Составьте семантическое ядро
Рекомендую начать работу над созданием блога именно с составления семантического ядра. Создав семантическое ядро для своего интернет-проекта, вы будете иметь в руках навигатор, то есть будете знать в каком направлении вам двигаться.
Создавать те же рубрики для статей в Вордпресс, гораздо продуктивнее когда в наличии имеется составленное семантическое ядро.
Создайте robots.txt
Обязательно уделите внимание созданию файла robots.txt.
Используйте ЧПУ
Что это такое, и для чего нужно читайте здесь.
Установите SEO комбайн
Поставьте один из популярных многофункциональных плагинов SEO, который вам более по душе. Мой фаворит SEO by Yoast, считаю его лучшим на сегодняшний день.
Создайте похожие записи
Для улучшения позиций в поисковой выдаче на сайтах требуется внутренняя перелинковка. Создайте с плагином или найдите вариант без, похожие записи на блоге. Этим действием вы частично решите задачу внутренней перелинковки. Читайте обзор двух наиболее популярных плагинов похожих записей и про Yuzo — Related Posts используемый на моем блоге.
Наполняйте сайт уникальным текстом
Для проверки текстов можно Advego Plagiatus.
Создайте HTML и XML карту сайта
Повышаем юзабилити, и ускоряем индексацию страниц. О создании HTML карты читайте здесь.
Сделайте фавикон
Обязательно создайте фавикон для своего блога.
Используйте только уникальные картинки
Не загружайте чужие картинки, используемые в статьях, создавайте собственные уникальные.
Обеспечьте кеширование сайта
Обеспечьте быструю работу блога, используйте для этого популярные плагины или платные решения.
Установите счетчик или счётчики статистики
Для анализа продвижения страниц блога в поисковой выдаче требуется статистика. Наиболее популярные сервисы в русскоязычном интернете — liveinternet, Яндекс.Метрика, Google Analitics.
Пишите без ошибок
Проверяйте тексты статей на наличие ошибок с помощью специальных программ или онлайн-сервисов. Отсутствие ошибок или сведение их к минимуму, как прямо улучшает поведенческие факторы пользователей.
Лично у меня нет желания находится на сайте где в слове из трёх букв порядка пяти ошибок.
После написания 10–30 статей, и выбора темы для своего блога, подбираем хостинг и выпускаем свой проект в плавание на просторы интернета с нетерпением ожидая первой индексации страниц.
Вконтакте
Google+
Одноклассники
Мой мир
LiveJournal
Оцените статью: Загрузка… ♦ Рубрика: Настройки WordPress.seversantana.ru
Вордпресс для чайников — самоучитель wordpress
Несмотря на всю простоту и эффективность WordPress, некоторые пользователи при попытках обеспечения поддержки сайта, испытывают небольшой дискомфорт. Неудобства связаны не столько со сложностью информации, которой насыщен каждый второй интернет учебник, онлайн книга и прочие самоучители, а в методе подачи обучающего материала по созданию и поддержке сайта на CMS Вордпресс.
Отдельный учебник или книга в основном нацелены на прохождение курса обучения по онлайн-методике, т. е. пользователь должен использовать подробный список рекомендаций в качестве самоучителя с тем, чтобы ценой собственных проб и ошибок довести свой сайт до ума. В принципе, польза от таких курсов может быть заметна при присутствии некоторых сопутствующих условий:
- наличие видео курсов, позволяющих на практике увидеть последовательность реализации материалов из книг;
- построение четкой структуры подачи информации, необходимой для быстрого создания и эффективной поддержки сайта на Вордпресс.
Разработку и публикацию видеоуроков оставим для профильных специалистов в данной теме. Тем более, в сети доступно множество видео курсов на тему разработки и продвижения блога на WP.
Предлагаем пошаговую инструкцию, состоящую из пунктов (как настоящий учебник), необходимых в самой начальной стадии освоения системы.
Вся представленная информация взята из книг и курсов, помогающих освоить главные принципы поддержки сайта на WP. Разница лишь в том, что в отличии от многочисленных памяток для чайников (например – учебник по WordPress), материал предоставлен в четкой последовательности, позволяющей поэтапно развивать и наполнять структуру будущего сайта.

План разработки собственного проекта на WordPress
Стартовые условия для всех одинаковы
Количество сайтов, блогов, форумов и других онлайн-проектов растет с каждым днем. Большинство пользователей, окрыленные перспективой быстрого заработка, пытается как можно скорее пополнить ряды успешных интернет-предпринимателей. Но, около 90 % из них, опускают руки после изучения одного курса “Wordpress для чайников” или прочтения пары книг. Следует отметить, что главным стимулом для подавляющего большинства сайтостроителей является поддержка в сознании одной идеи – создание собственной онлайн-площадки для реализации условий, обеспечивающих стабильный и долгий пассивный доход.
Выбор темы
Один из основных пунктов, влияющий на эффективность всей ваших усилий. Популярность темы вашего будущего проекта во многом способствует (или наоборот) востребованности ресурса.
Выбор хостинга
Определяясь с выбором хостинга, кроме его стабильности и надежности, необходимо уделить внимание поддержке провайдером нескольких условий:
- возможность создания баз данных MySQL последней версии;
- поддержка PHP последней версии;
- поддержка других скриптов актуальных версий.
Для разработки блога на WordPress оптимальный вариант – это использование хостинга с интегрированной поддержкой ряда CMS (включая WP).
Выбор CMS
Вполне естественно, наш выбор связан со всеми преимуществами и достоинствами Вордпресс.
Приобретение доменного имени
При покупке домена следует учитывать дальнейшие перспективы вашей работы в интернете. Определенные домены указывают принадлежность к той или иной сфере деятельности. Также, необходимо принимать во внимание актуальность выбора какой-либо зоны доменного имени, например: ru, com, net, org, biz, рф и другие.
Установка локального сервера Денвер
Используется в качестве тренировочной базы для подготовки к реальной работе на сервере.
Установка Вордпресс на локальный сервер
Пошаговую инструкцию можно отыскать на страницах множества бесплатных книг и учебников.
Создание базы данных MySQL
БД служат местом, в котором хранятся все данные блога (статьи, посты, комментарии и т.д.).
Перенос WordPress на хостинг
Настройка системы, доработка темы оформления, установка плагинов
Соблюдая все вышеуказанные шаги, пользователь сможет максимально эффективно изучить каждый отдельный пункт, с тем, чтобы качественно реализовать свой замысел по разработке и сопровождению интернет-ресурса.
wordpresslib.ru
