Инструкция как создать свой сайт
Как создать сайт. Пошаговая инструкция
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
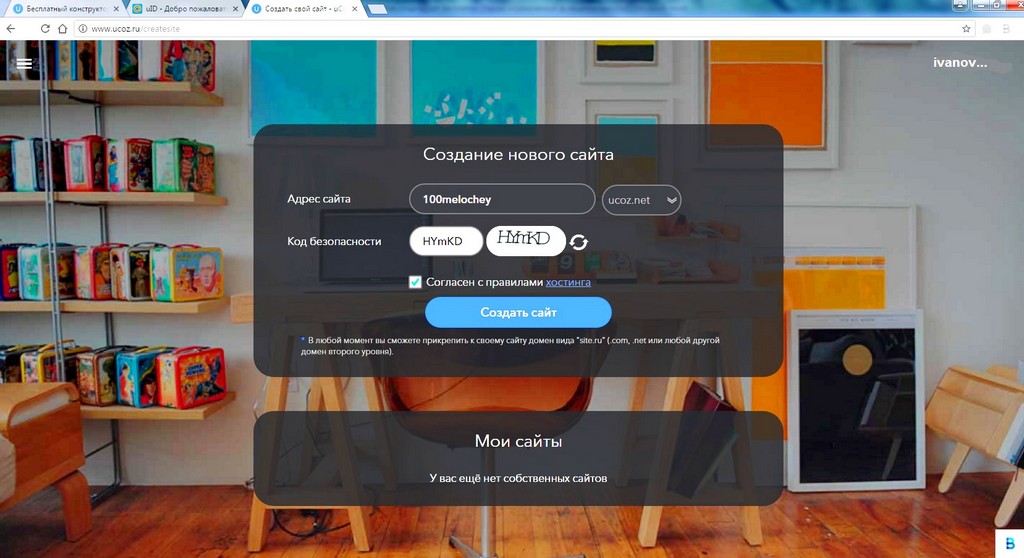
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
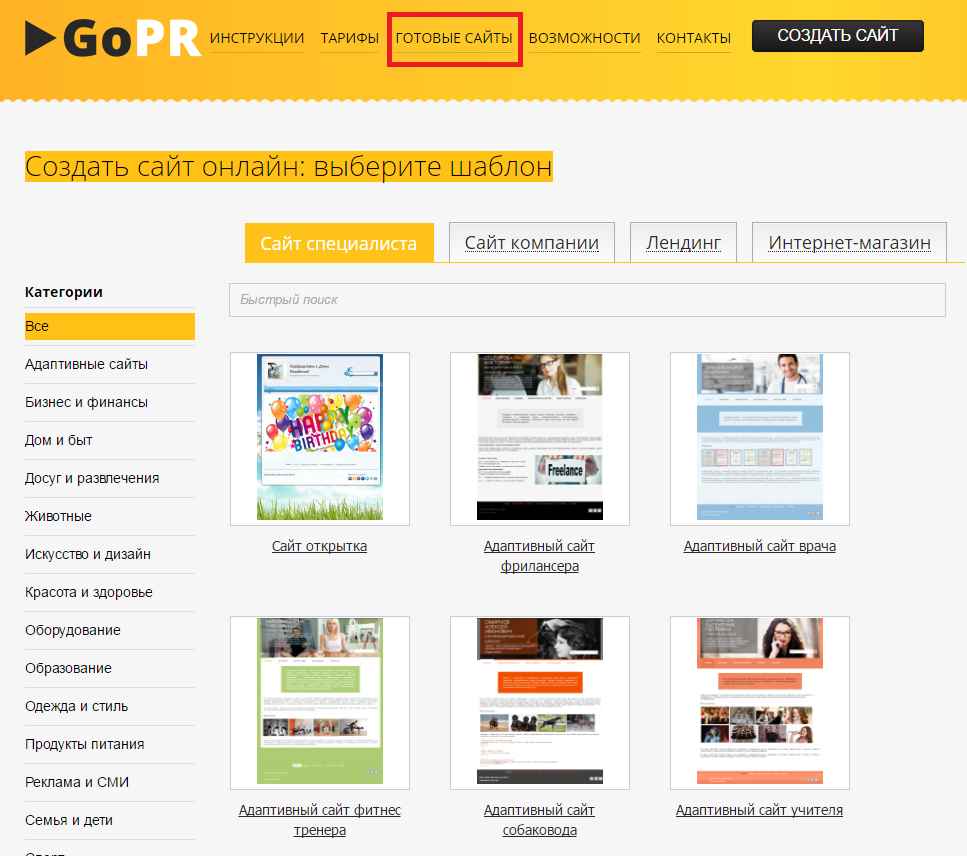
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div.
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
Как создать свой сайт | REG.
 RU
RUЕсли вы хотите создать сайт и не знаете, с чего начать, эта статья для вас.
Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта. Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
С помощью каких услуг можно создать сайт
Первое, о чём стоит позаботиться — домен. Домен — это имя сайта, которое набирают в адресной строке, чтобы перейти на веб-страницу. Без домена пользователи не смогут найти ваш сайт в интернете. Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Далее мы расскажем о нескольких услугах для создания сайта. Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке.
Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке.
Обратите внимание
Все перечисленные ниже услуги – инструменты для создания сайта. С помощью них вы сможете самостоятельно наполнить свой сайт контентом. Если вам нужен полностью готовый сайт — обратитесь к специалистам, занимающимся разработкой. Компания REG.RU не предоставляет подобные услуги.
Конструктор сайтов
Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдёт для несложных сайтов:
- лендинга,
- сайта-визитки,
- портфолио.
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
REG.Site
REG.Site – это комплексное решение, в которое входит всё что нужно для сайта: хостинг, WordPress и десятки шаблонов. Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .
На REG.Site можно собрать любой сайт:
- лендинг,
- сайт-визитку,
- блог,
- портфолио,
- корпоративный сайт,
- интернет-магазин и др.
Как заказать:
Перейдите на страницу заказа, выберите тариф и срок заказа. На следующем шаге выберите домен, по которому будет открываться ваш будущий сайт. Если вы выбрали новый или домен на аккаунте – он будет автоматически привязан к REG.Site. Также не забудьте добавить бесплатный SSL. Готово, вы можете переходить к выбору шаблона для сайта. Инструкции по работе в REG.Site.
Готовый сайт на 1С-Битрикс
Готовое решение на 1С-Битрикс – это комплексное решение для серьезных сайтов для бизнеса. В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
Для управления контентом вам не понадобится никаких знаний программирования. Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Это решение идеально подойдёт для высоконагруженных проектов:
- корпоративных сайтов,
- интернет-магазинов,
- информационных порталов,
- и других сайтов для бизнеса.
Как заказать:
На странице заказа выберите тип сайта, который хотите сделать. Затем выберите готовый проект из более чем 200 шаблонов, нужный тариф хостинга и лицензию 1С-Битрикс. Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Хостинг с предустановленной CMS
Если у вас есть опыт работы в СMS, приcмотритесь к хостингу с предустановленными CMS:
Главное отличие от вариантов выше — сайт можно собирать не только на основе шаблона, но и с нуля. Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга.
Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга.
Как заказать:
Процесс заказа хостинга подробно описан в инструкции.
Хостинг
Один из самых универсальных вариантов создания сайта – покупка хостинга сайтов с доменом. Если у вас уже есть сайт, достаточно разместить его на хостинге. А если сайта нет — просто выберите и установите в хостинг панель нужную CMS:
- WordPress,
- Joomla,
- Drupal,
- ModX,
- OpenCart.
Для крупных проектов в REG.RU можно заказать хостинг для 1C-Битрикс.
Спектр применения CMS крайне широк: блог, одностраничник, крупный коммерческий проект. Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта.
Самой популярной CMS является WordPress. В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос.
В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос.
Как заказать: Заказать хостинг сайтов можно на странице услуги. Ответьте на 1 вопрос, и мы посоветуем подходящий тариф. Вместе с дешевым хостингом можно заказать домен и бесплатный SSL-сертификат для сайта.
Можно ли заказать разработку сайта в REG.RU?
Попробуйте комплексное решение для создания сайта прямо сейчас!
Подробнее Помогла ли вам статья?170 раз уже помогла
Как создать сайт бесплатно с помощью конструктора сайтов (2021)
Итак, вы решили, что вам нужно создать бесплатный сайт, но, вероятно, небольшая часть вас все еще спрашивает, «Мне действительно нужен сайт?» или, возможно, вы думаете, что создание сайта будет слишком технический, трудоемкий и дорогой. Вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
Вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
На самом деле не нужно беспокоиться о том, чтобы ваш первый веб-сайт работал и работал в Интернете. Особенно, когда вы можете создать сайт бесплатно.
Лучшие конструкторы сайтов для бесплатного создания сайта в 2021 году:- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.
- Занявший второе место: Site123. Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее значение: Google Мой бизнес. Базовый веб-дизайн и ограниченные возможности, но это абсолютно бесплатно и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.

- Лучший платный вариант: Squarespace. Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов: очень проста в использовании и вам не нужно знать код HTML, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
Что вы узнаете в этом посте:- Как создать бесплатный сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.

Теперь давайте посмотрим на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix
- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Wix легко один из самый известный из всех бесплатных конструкторов перетаскивания сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.![]()
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опционы начинаются чуть более $ 10 и может доходить до 25 долларов в месяц. Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Предоставляет полный рабочий сайт бесплатно
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт бесплатно на поддомене Wix
Всего от 5 долларов в месяц вы можете избавиться от рекламы и получить собственное доменное имя
Создать сайт бесплатно с Wix
100% бесплатно
2.
 Weebly
Weebly- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный. Бесплатный конструктор сайтов Weebly — отличный вариант для новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой бесплатный аккаунт так долго, как пожелаете
Создать бесплатный сайт с Weebly
100% бесплатно
3. Site123
- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов веб-дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Заключение
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный аккаунт на Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это 100% бесплатно
4.
 Зиро
Зиро- Cайт: www.zyro.com
- Бесплатный план: Бесплатно в течение 30 дней
- Платный план: Да от $ 3.19 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Zyro конструктор сайтов, простое решение для ваших веб-строительных проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовала себя как инновационный и простой способ создания великолепно выглядящего веб-сайта с относительной легкостью.
Это платформа для создания веб-сайтов, которая предлагает своим пользователям простой и понятный интерфейс, а также предоставляет простые в использовании инструменты как для настройки, так и для дизайна вашего бизнеса или личного веб-сайта.
Навыки программирования и проектирования не требуются, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный SSL-сертификат и получите доступ к более чем одному миллиону фотографий из Unsplash. Если у вас когда-нибудь возникнут проблемы, их служба поддержки клиентов 24/7 будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — Basic план и Развязали plan, который, помимо прочего, открывает доступ к функциям Google Analytics и интеграции пикселей Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Увидеть Тарифные планы Zyro Больше подробностей.
Каковы плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать сайт за несколько часов
SEO-дружественные шаблоны и дизайн, обеспечивающие более быструю скорость загрузки сайта по сравнению с другими разработчиками сайтов
Маркетинговые функции, основанные на искусственном интеллекте, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Круглосуточная поддержка клиентов и гарантия бесперебойной работы 24%
Zyro Минусы
Автор контента AI в настоящее время лучше всего работает только на английском языке.
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Заключение
Интуитивно понятные и простые в использовании инструменты, опции для тех, кто только начинает работать, или для веб-мастеров, которым требуется обновление с предыдущей платформы.
Возможно, ему не хватает некоторых инструментов, которые есть у других конкурентов, но команда Zyro постоянно работает над новыми улучшениями и выпусками функций.
Начните работу с Zyro бесплатно
Гарантия возврата денег 30-day
5. Поразительно
- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Заключение
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт интернет-магазина из одного продукта.
Вы можете сохранить бесплатный план навсегда
Создать сайт бесплатно с поразительно
100% бесплатно
6. Ucraft
- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Ошибка Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Бесплатный план не позволяет вам создавать интернет-магазин
Не подходит для более крупных и сложных сайтов
Заключение
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
7. спускаемый аппарат
- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат является полнофункциональным конструктором целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Здание посадка страницы невероятно просты с беспорядочным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять A / B-тестирование, что является важной функцией для любого создателя целевой страницы. Также предлагаются аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, поскольку планы основаны на количестве посетителей, которые получает ваша целевая страница. Лендера базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт бесплатно с Lander
Попробуй это сейчас!
8. Jimdo
- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном нацелен на тех, кто в основном хочет построить интернет-магазины, и их главная идея — это легкость каждого шага. В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200,000 XNUMX интернет-магазины.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт бесплатно с Jimdo
Совершенно бесплатно
9. Carrd
- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивные шаблоны на выбор
Каррд Минусы
Новое на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Заключение
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для всего
100% бесплатно, а про план всего $ 19 в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10. Zoho Sites
- Cайт: www.zoho.com/sites
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Да, у него есть немного крутого названия, но каково это, как создатель веб-сайта? В целом Zoho очень грамотный конструктор сайтов. Начало работы довольно быстрое, и вы начинаете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта, весь опыт не был таким же отточенным, как у других бесплатных разработчиков сайтов.
Существует большой выбор тем, из которых некоторые выглядят очень профессионально, в то время как другие выглядят так, будто они из 1980. Хотя они предлагают шаблоны 97, не все из них отзывчивы.
Поскольку Zoho является довольно крупной программной корпорацией, предоставляющей SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Каковы плюсы и минусы использования сайтов Zoho?
Zoho Сайты Плюсы
Впечатляющий набор функций
HTML и CSS доступ
Встроенные инструменты SEO и статистика трафика
Zoho Сайты Минусы
Не все темы полностью адаптированы для мобильных устройств.
Некоторые темы устарели
Мобильный редактор может чувствовать себя немного неловко
Вы не можете создать интернет-магазин
Заключение
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери контента
Создать бесплатный сайт с сайтами Zoho
Узнать больше
11. Google Мой бизнес
- Cайт: www.google.com/business/how-it-works/website/
- Бесплатный план: Да
- Платный план: Нет
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Как я могу создать свой собственный сайт в Google бесплатно? Google My Business — это ответ.
Google Мой бизнес это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты. Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину, чтобы построить свой сайт с Google Мой бизнес, если у вас есть сфера услуг или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора сайтов Google My Business для создания бесплатного сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Основные шаблоны и дизайны
Вы не можете открыть интернет-магазин
Заключение
Идеально подходит для малых предприятий, которым не нужно много контента на своем сайте
Свободный от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя
Является ли 100% бесплатный конструктор сайтов от Google My Business?
Создать сайт бесплатно с Google My Business
Это совершенно бесплатно!
12. SiteW
SiteW это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный перетаскивание конструктор с мобильными оптимизированными шаблонами, построенными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от От $ 9.33 до $ 26.66 в месяци обновление удалит рекламу SiteW, даст вам больше места и неограниченное количество страниц, SEO и аналитику, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатно использовать конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных сайтов
Мощные функции, такие как блоггинг и электронная коммерция, поставляются только с премиальными планами
Заключение
Простой в использовании конструктор сайтов, который позволяет легко создать потрясающий сайт
Легко зарегистрироваться, и вам понадобится всего несколько минут, чтобы научиться пользоваться SiteW
Создать бесплатный сайт с SiteW
Да это бесплатно
Являются ли эти веб-сайты действительно бесплатными?
На одном из основных пунктов поста в блоге. Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг, Чтобы ваш сайт выглядел более профессионально, вам, как правило, придется платить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена. Например, на Weebly доменное имя вашего бесплатного веб-сайта будет weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, как MikesGarage.com, Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com or https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиум-плане: https://www.mikesgarage.com (некоторые строители даже дают бесплатный домен на один год)
Кроме того, вы обычно будете ограничены с точки зрения количество страниц что вы можете добавить на свой сайт, а также любой строитель электронной коммерции варианты будут основными.
Короче говоря, «ты получаешь то, за что платишь» Здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Существует не так много предприятий, которые можно создать всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора сайтов — отличный способ протестировать конструктор сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин, чтобы создать сайт, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно;
1. правдоподобие
Это, вероятно, единственная причина, чтобы начать новый сайт. Независимо от ваших фактических полномочий, люди увидят вас в качестве эксперта, когда у вас будет готовый веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «потому что у вас был сайт».
2. Продемонстрируйте свои таланты (или услуги)
Если у вас небольшой или крупный бизнес, или даже если вы группа из одного человека, сайт дает вам витрину. Потенциальные клиенты или работодатели могут сразу увидеть, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты: Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете буквально организовать бизнес в своей спальне и привлекать клиентов в течение нескольких минут, даже при небольшом бюджете. Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Помните, Марк Цукерберг основал Facebook, джаггернаут в социальных сетях, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте посмотрим на некоторые Интернет факты (из этого поста). В Северной Америке в 2018, 88.1% людей пользовались интернетом, с последующим 80.23% в Европе, Знаете ли вы, что Google обрабатывает поисковые запросы 40,000 каждую секунду? Это много людей, потенциально ищущих ваш сайт.
Что такое конструктор сайтов и зачем его использовать?
Конструктор сайтов — это, пожалуй, самый простой и быстрый способ запустить сайт за считанные минуты. Проще говоря, это часть программного обеспечения, которая позволяет вам создать сайт или блог без какой-либо кодировки. Поскольку кодирование не требуется, вы просто будете использовать элементы перетаскивания, а также некоторые шаблоны.
Еще одна бесплатная альтернатива созданию веб-сайта — это использование WordPress.com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
Основные плюсы и минусы использования конструктора сайтов vs. WordPressВ то время как WordPress.org с открытым исходным кодом и бесплатно, а также тысячи плагинов и темы, WordPress требует, чтобы вы подписались с веб-хостинговая компания (что не бесплатно).
Создатели сайтов обычно бывают двух видов: онлайн и оффлайн. Хотя мы просто сосредоточимся на одном типе, который онлайн, я думаю, что важно упомянуть другой.
1. Оффлайн конструктор сайтов
Конструкторы веб-сайтов «офлайн» прийти в виде программного обеспечения. Rapidweaver для Mac — это тип автономного конструктора сайтов. Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте в любом месте, так как подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн конструктор сайтов
С онлайн-конструктор сайтов (те, что я описал здесь выше), бесплатный конструктор сайтов, с которым вы работаете, будет размещать все онлайн в облаке. Если вам нужно работать на другом компьютере, вам просто нужно войти в систему, используя данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер вроде Google. Хром, подключение к интернету и немного фантазии и свободного времени, чтобы запустить бесплатный сайт или интернет-магазин.
Как настроить и настроить бесплатный сайт
Итак, вы сделали все свои исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов для создания сайта бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта, прежде чем публиковать его в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов на ваш выбор. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе в панель инструментов просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и оформляйте свой сайт. Это самая трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и что вы можете использовать собственное доменное имя).
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Опубликуйте свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно найти в Интернете и поделиться им с друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой сайт и начните работу.
Действительно ли бесплатны такие конструкторы сайтов, как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалять брендинг и рекламу.
Могу ли я использовать свое собственное доменное имя с бесплатным компоновщиком сайтов?
На бесплатном плане вы обычно должны использовать поддомен, вам нужно зарегистрироваться на платном плане, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный сайт без каких-либо знаний в области кодирования.
Wix действительно бесплатный?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать свое собственное профессиональное доменное имя, то вам нужно подписаться на премиум-план.
Заключение
Хорошая работа, вы сделали это с помощью этого руководства о том, как создать бесплатный сайт в 2021 году.
Я сузил список лучших конструкторов сайтов прямо сейчас, чтобы создать сайт бесплатно. Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, зависит от того, что для вас важнее.
Вы хотите полный магазин электронной коммерции, или вы предпочитаете, чтобы веб-сайт запускался и работал в считанные минуты, чтобы показать потенциального клиента? Возможно, цена является основной движущей силой, или вам просто нужен простой одностраничный сайт, который обеспечивает профессиональный имидж. В любом случае, я уверен, что есть один выше, который подходит именно вам.
Прямо сейчас Конструктор сайтов Wix это лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать бесплатный сайт.
Похожие сообщения
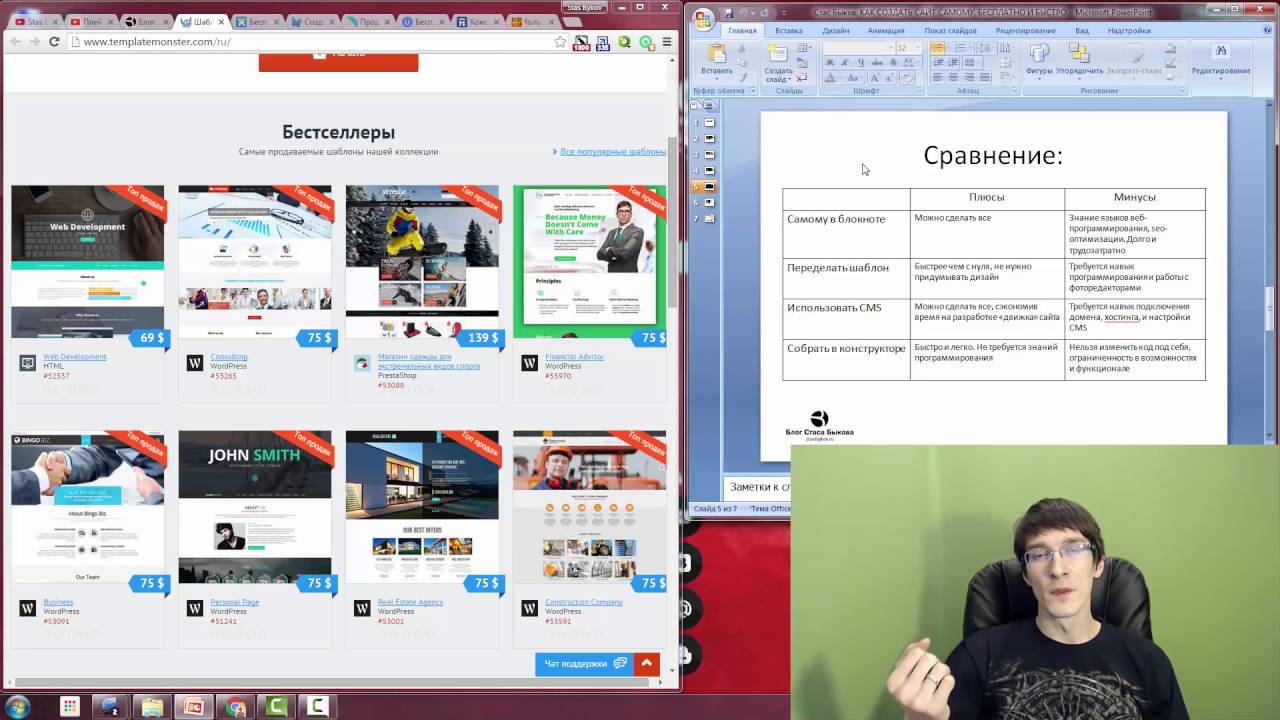
13 важных параметров платформы (CMS или конструкторов)
Лучше сразу делать сайт на правильной платформе, чем потом терять деньги, время и нервы на переезде, продвижении, обслуживании. Для тех, кто изучает, как создать сайт с нуля, рассказываем, на что обратить внимание при выборе CMS или конструктора сайтов.
Когда «горишь» новым проектом, ищешь, как создать свой сайт с нуля, хочется все сделать как можно быстрее и желательно еще вчера. Но лучше притормозить и провести подготовительную работу. В том числе выбрать наиболее подходящий конструктор или CMS с учетом целей и задач будущего интернет-проекта.
Справка
CMS (в народе просто «движок») — система управления сайтом. Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
Конструктор — также платформа для работы с сайтами. Но она не только позволяет легко управлять, но и собирать весь ресурс как лего. Для создания лендингов, блогов и даже интернет-магазинов на конструкторе практически не нужен опыт разработки и веб-программирования. Примеры таких платформ: Tilda, Wix, Nethouse, Vigbo.
Рассказываем о важных параметрах, на которые следует обратить внимание при выборе платформы.
Безопасность и работоспособность
Логично: если есть высокие риски, что сайт перестанет работать или будет взломан, не хочется заводить даже сайт-визитку. По каким показателям можно оценить надежность:
- Возраст на рынке. Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
- Использование среди серьезных проектов. Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
- Рейтинги и отзывы. Вы можете найти их на таких ресурсах, как «Рейтинг Рунета» и CMS magazine.
- Инфраструктура. Например, у Bitrix есть модуль проактивной защиты, система разграничения прав доступа, технология обновления модулей и продукта. У WordPress огромное сообщество разработчиков, с десяток плагинов для резервного копирования, защиты от брутфорса, проверки вредоносного кода, работы с https и др.
У создателей сайтов вечный спор, что безопаснее: движки с закрытым (как Bitrix или самописные системы) или с открытым исходным кодом (как WordPress). С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
Из отчета Website Hack Trend 2018 от Sucuri
С конструкторами, как правило, все нормально — высокий уровень безопасности и поддержки, работают на устойчивых и быстрых серверах, и нет возможности вставлять свой код (и сломать все своими руками). Исключением могут быть молодые проекты. А вот для CMS важно также правильно выбрать хостинг, чтобы он тоже был устойчивым, с бэкапами, SSL-сертификатом, запретом доступа с отдельных IP-адресов и т. д.
Как выбрать хостинг? Просто о сложном
Лайфхак: проверить работоспособность любых ресурсов в долгосрочной перспективе (это может пригодиться как для проверки хостинга, так и для сайтов на молодом конструкторе) можно с помощью сервиса UptimeRobot. Мониторинг 50 сайтов каждые 5 минут бесплатно.
Так работает UptimeRobot
Функциональность и дизайн
Нужно понимать, насколько функциональным будет будущий ресурс, как он может выглядеть для пользователей и, немаловажно, как легко и удобно им управлять.
Простота работы с сайтом, управления его содержимым — то, ради чего создавались движки и в чем точно преуспели конструкторы. Поэтому надо выбирать решение, где есть как минимум удобный визуальный редактор. Чтобы удалять, добавлять или менять контент на страницах мог администратор без навыков программирования.
В конструкторах (на скриншоте Нетхаус) легко не только писать текст, но и верстать страницы
Новый редактор WordPress – Gutenberg. Выглядит ничуть не хуже редактора статей VK
А вот со стандартным редактором TinyMCE в Joomla, судя по форумам, работать несладко
Функциональность и дизайн платформы также включают:
- SEO-дружественность. Изучите, какие возможности есть у платформы для внутренней оптимизации: управления XML-картой, robots.txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
Например, в настройках Tilda можно делать и редиректы для всего сайта, и для отдельных страниц; подключать вебмастера и счетчики аналитики, получить SSL-сертификат и зарегистрировать свой домен
Между прочим, в обучающем центре Cybermarketing вы сможете обучиться азам поискового продвижения, а также повысить свои навыки, если вы уже занимаетесь SEO. Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
- Кастомизация. Количество и типы доступных шаблонов (для блогов, интернет-магазинов, лендингов и др.), возможность менять отдельные элементы и дизайн в целом. Сайты на конструкторах, как правило, похожи друг на друга, в CMS уже гораздо больше гибкости.
- Адаптивность и скорость загрузки. Удобство взаимодействия с ресурсом – важный фактор того, что пользователь останется и совершит целевое действие, а не уйдет к конкурентам. В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
Данные исследования Backlinko по скорости CMS на мобайле. Многих российских продуктов нет, но сразу видно, что Wix лучше не рассматривать 🙂
- Интеграции. Возможность и удобство подключения важнейших инструментов: платежных и CRM-систем, онлайн-консультантов, маркетплейсов. У 1C-UMI, кстати, есть встроенный модуль Promopult.
- Масштабируемость. Допустим, вы запускаете сейчас сайт-визитку, но потом захотите полноценный корпоративный портал. Или открываете интернет-магазин с десятком товаров, но в будущем планируете добавить тысячу карточек и на нескольких поддоменах под каждый регион. Насколько легко тогда будет модернизировать сайт или перенести на другую платформу? Вот среди конструкторов экспорт исходного кода предоставляют только Tilda, uCoz, Setup.
Оценить возможности работы с CMS лучше вживую. Если нет возможности быстро установить и протестировать, можно опереться на вышеупомянутые рейтинги и отзывы, изучить обзоры. В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
Кстати, разработчики сайтов спорят не только о закрытом и открытом коде. Но и о том, что для определенного проекта подойдет только определенный движок. Например, многие считают, что WP подходит только для личных блогов, а для магазинов стоит использовать OpenCart или коммерческий Битрикс. Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Читайте также
Разработка сайта интернет-магазина: 12 важных моментов, которые точно стоит учесть
Условия обслуживания
Конечно, еще на начальном этапе надо прикидывать, какой «кровью» обойдется создание сайта и его дальнейшее обслуживание. Что учитывать:
- Стоимость работы специалистов. Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
- Степень независимости. Что если придется переносить сайт на свой хостинг или менять подрядчика? Важный вопрос, если хотите по максимуму вкладывать в развитие ресурса и его продвижение. Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Кстати, под предлогом более низкой цены или лучшей функциональности, безопасности вам могут предлагать самописные движки. Кажется, что редкость, уникальность и закрытый код действительно лучше. Но есть подводные камни. Например, никто не будет закрывать уязвимости, как в 1C или сообществе энтузиастов WordPress. К тому же это привязывает бизнес к определенной команде разработчиков. Сторонние программисты могут и не разобраться в чужом коде и, если что, придется делать все заново. А с популярными решениями нет сложности в смене подрядчика.
- Тарифная сетка. Преимущество конструкторов в том, что создать сайт можно быстро и практически бесплатно. Для работы же с CMS нужно вкладывать достаточно и времени, и денег. Однако в долгосрочной перспективе движки обойдутся дешевле, чем ежемесячная подписка на услуги конструктора, а подписка нужна будет, чтобы избавиться от рекламы на бесплатном тарифе, получить полную SEO-функциональность, снять ограничение по количеству страниц и т. д.
Типичная ситуация, полные тарифы VS дешевые или условно-бесплатные
Сайт на конструкторе вам не принадлежит, это SaaS-продукт (снова к вопросу о независимости). Вы платите аренду, а перестанете — получите отключенный каталог, рекламные баннеры и домен третьего уровня (site.constructor.ru), там и клиенты разбегутся. И, само собой, тарифы могут повышаться в одностороннем порядке.
Бонус: комьюнити и обучающие материалы
Важный пункт, если вы хотите не только создать сайт с нуля, но и делать все или почти все своими руками. Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Также оцените количество и качество обучающих материалов (гайдов, уроков, видео, курсов) по интересующему направлению веб-разработки. И в рунете, и на зарубежных ресурсах. Чем больше образовательного контента, тем легче будет работать над созданием и продвижением своего сайта.
Ну и если планируете также продавать свои услуги, то смотрите и на популярность платформ.
Согласно данным iTrack за сентябрь 2019, дело в рунете обстоит так
Читайте также
30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
Пошаговая инструкция: как создать свой сайт с нуля
Эта страница – нечто вроде оглавления для моей пошаговой инструкции по созданию сайта на WordPress.
Тут нет длинных описаний того, как пользоваться WordPress, об этом уже много написано, просто оглянувшись назад, я понял, что когда надо создать сайт новичку, у него возникает много вопросов, которые даже непонятно как задать. Вот есть WordPress, вот есть куча материала в Интернете, как туда поставить разные плагины, как там лучше писать статьи – а что со всем эти сделать надо, чтобы начать писать эти статьи? Что именно нужно сделать, чтобы создать сайт? Непонятно…
Вот я и решил написать пошаговую инструкцию, как за несколько минут сделать всё необходимое для создания сайта:
— зарегистрировать доменное имя,
— приобрести хостинг,
— установить туда WordPress
и иметь возможность, наконец, начать создавать свой сайт с нуля. А чтобы было ещё проще, я записал видео.
О том, что вообще нужно для создания сайта на WordPress: о регистрации на хостинге, покупке, привязке доменного имени читайте в первой статье:
Как создать свой сайт на WordPress с нуля. Часть 1. Хостинг и домен.
О том, как подготовить хостинг к установке WordPress, читайте во второй статье:
Как создать свой сайт на WordPress с нуля. Часть 2. База данных и файлы WordPress.
В третьей статье, завершающей базовый блок, я расскажу о том, как установить WordPress «почти по инструкции». Читайте третью статью:
Как создать свой сайт на WordPress с нуля. Часть 3. wp-config и 5-минутная установка.
А ещё я написал статью о том, как заработать на сайте в Интернете, потому что об этом чаще всего спрашивают. Советую начать с неё:
Как создать сайт, чтобы заработать на нём денег?
… или просто возникнет мысль «А кто бы всё это сделал за меня?..», не стесняйтесь обращаться ко мне на странице «Контакты«.
Понравилась статья? Поделитесь с друзьями:
ключевых шагов для создания вашего первого веб-сайта для малого бизнеса
Веб-сайт необходим предпринимателям, малому бизнесу, домашнему бизнесу и всем, кто продает товары или услуги. Независимо от ваших других маркетинговых методов, предоставление потенциальным клиентам возможности либо найти вас через поиск в Google, либо узнать о вас больше после того, как они увидят другие ваши маркетинговые материалы, является ключом к созданию и развитию новых клиентов.
Если вы продаете онлайн-услуги или продукты, наличие веб-сайта очевидно.Но даже если вы ничего не продаете напрямую в Интернете, веб-сайт может служить продолжением вашей визитной карточки с информацией о вас, вашем бизнесе и предлагаемых услугах. Самое главное, ваш веб-сайт должен содержать подробные сведения о вашем прошлом, опыте и других полномочиях, чтобы придать вам доверие и дать потенциальным клиентам больше уверенности при принятии решения о том, иметь с вами дело или нет.
Создание веб-сайта для малого бизнеса может быть проще, чем вы думаете. Вы можете сделать это самостоятельно, если вам так хочется или вам нужно снизить расходы, вы можете попросить друга помочь или вы можете нанять веб-разработчика, который сделает это за вас за умеренную плату, если вы используете доступное программное обеспечение для управления контентом вместо иметь собственный веб-сайт, разработанный для вас.Независимо от того, будете ли вы делать это сами или нанять кого-то, кто сделает это за вас, будет легче, если вы поймете эти шаги, которые являются важной частью процесса создания веб-сайта для малого бизнеса.
Подробнее AllBusiness:
99 вдохновляющих цитат для предпринимателей
12-шаговое руководство по созданию вашего самого первого мобильного приложения
10 бесценных инструментов для ведения малого бизнеса
25 лучших идей для домашнего бизнеса
1.Определитесь с целью вашего веб-сайта
Первый шаг — решить, что ваш сайт будет делать для вас. Он может быть довольно статичным (т. Е. Не добавлять периодически новый контент) и просто предоставлять потенциальным клиентам дополнительную информацию о ваших услугах и учетных данных, если они хотят проверить вас в Интернете. Или вы можете использовать его для информации о вашей компании и предоставить статьи или информацию, которую вы написали, чтобы предоставить полезную информацию клиентам и потенциальным клиентам.Вы даже можете начать вести блог, чтобы заинтересовать и привлечь потенциальных клиентов в рамках своей общей стратегии в социальных сетях. Конечно, вы также можете продавать товары и услуги напрямую в Интернете.
Знание того, что вы планируете делать со своим веб-сайтом, является важным первым шагом, потому что это поможет вам в его дальнейшем развитии. Имейте в виду, что это не статичная вещь, и даже если вы начинаете, например, без онлайн-продаж, это может быть относительно легко добавить позже.Независимо от того, пишете ли вы блог изначально или нет, вам следует подумать о том, как вы в конечном итоге будете использовать свой веб-сайт. В какой-то момент вы можете решить, что блог будет хорошим способом вызвать интерес и привлечь посетителей, которые затем увидят услуги или продукт вашей компании. Это также отличное дополнение к другим методам социальных сетей, которые вы используете.
2. Выберите программное обеспечение для управления веб-контентом
В зависимости от того, что вы хотите делать со своим веб-сайтом, у вас есть несколько вариантов программного обеспечения.Многие из них даже бесплатны (с открытым исходным кодом) с минимальными затратами на различные дополнения. Вы, вероятно, будете удивлены, узнав, сколько веб-сайтов, которые вы посещаете, используют одно из этих решений, будь то стандартное или индивидуальное.
Электронная торговля
Если ваша основная цель — электронная коммерция, особенно для продуктов, вам следует выбрать программное обеспечение, специально разработанное для электронной коммерции. Однако, если электронная коммерция составляет лишь небольшую часть цели вашего веб-сайта, вы можете получить бесплатные или недорогие надстройки, которые работают с самым популярным бесплатным программным обеспечением для управления контентом, обсуждаемым ниже, Joomla! и WordPress.Примеры бесплатного приложения для электронной коммерции можно найти в следующих решениях: VirtueMart Magento osCommerce OpenCart
Joomla!
Joomla! это бесплатное программное обеспечение для управления контентом, которое дает вам большую гибкость; однако, как и все подобное программное обеспечение, ваш веб-сайт будет иметь ограниченную структуру. Хотя чистому веб-разработчику это ограничение может не понравиться, шаблоны, доступные для Joomla, которые влияют на их внешний вид и функциональность, обширны, и, вероятно, вы найдете тот, который соответствует вашим потребностям.Чтобы увидеть живые примеры веб-сайтов Joomla, посетите их витрину сообщества.
Помимо шаблонов, существуют тысячи надстроек, которые дают вам большую функциональность для вашего веб-сайта без программирования и с минимальными усилиями. Многие из них бесплатны, но некоторые из них будут стоить от 20 до 200 долларов или около того. В некоторых случаях бесплатная версия не имеет такого количества функций, как платная версия, поэтому обязательно внимательно изучите доступные функции. Если вы хотите просмотреть надстройки, посетите каталог расширений Joomla.
Идея Joomla как системы управления контентом состоит в том, чтобы избежать необходимости кодировать веб-сайт с нуля. Он также позволяет очень легко вносить изменения и обновления в будущем, что даже вы могли бы сделать сами, иногда с небольшой помощью со стороны веб-разработчика. Хотя можно и относительно легко установить и настроить Joomla самостоятельно, это займет много времени, особенно если вы делаете это впервые. По крайней мере, подумайте о том, чтобы найти веб-разработчика с опытом работы с Joomla, который сделает это за вас.
WordPress
Подобно Joomla, WordPress представляет собой простую в использовании систему управления контентом. Он также использует шаблоны, чтобы придать ему другой вид, и надстройки, чтобы предоставить вам дополнительные функции. Ключевое отличие от WordPress заключается в том, что его основной дизайн выполнен в виде блога. Хотя вы можете использовать его так же, как Joomla, с обычными веб-страницами, его главную домашнюю страницу или даже конкретную страницу, которую вы выбираете, можно настроить как простой в использовании блог со всеми типичными функциями, которые вы видите в тех, которые вы можете прочитать сегодня.
Вы также можете получить множество плагинов для WordPress, которые добавляют функциональность, как и Joomla. Это включает в себя электронную коммерцию, социальные сети, галереи изображений, членство, подкасты, видео, информационные бюллетени и многое другое. Вы можете просмотреть многие плагины WordPress в их Каталоге плагинов или выполнить поиск в Google по нужным функциям. Вы, вероятно, будете удивлены тем, что доступно.
Как и в случае с Joomla, вы можете рассмотреть вопрос о найме веб-разработчика, который как минимум выполнит начальную настройку за вас.
3. Выберите веб-хостинг
После того, как вы определились с программным обеспечением, вам необходимо выбрать веб-хост, удаленное место, где ваш веб-сайт и связанное с ним программное обеспечение будут размещены и доступны для посетителей. Ваш выбор хоста веб-сайта будет частично зависеть от программного обеспечения, которое вы выберете, но также и от скорости и количества посещений, которые вы ожидаете получить. В некоторых компаниях вы можете начать с менее дорогих, но менее мощных услуг общего хостинга, а при необходимости вы можете перейти на более быстрый и мощный выделенный хостинг.Этот вариант следует учитывать при выборе хоста, даже если вы начинаете с самого дешевого варианта.
Еще одно соображение, особенно если вы настраиваете свой веб-сайт самостоятельно, заключается в том, обеспечивает ли ваш хост автоматическую установку выбранного вами программного обеспечения для управления контентом. Большинство популярных хостинговых услуг позволяют сделать это одним нажатием кнопки. И в большинстве случаев вы можете использовать один и тот же хост с нескольких веб-сайтов. Если вы делаете это самостоятельно, вам следует обратить внимание на услуги поддержки хоста.Хотя некоторые из них, если таковые имеются, будут поддерживать программное обеспечение, приложение хостинга и связанные с ним проблемы могут быть сложными.
4. Выберите шаблон и плагины для своего веб-сайта
После того, как вы выбрали свое программное обеспечение и определились с хостом, вы должны начать думать о других функциях. Первый — это шаблон. С помощью многих систем управления контентом, в частности Joomla и WordPress, вы можете выбирать из сотен или даже тысяч различных шаблонов, которые придают вашему сайту желаемый внешний вид.Некоторые шаблоны являются довольно общими, в то время как другие либо посвящены определенному типу продукта или услуги (с фоновой графикой и другими визуальными элементами, отражающими продукт или услугу), либо имеют встроенные функции, которые могут сделать их привлекательными для вас.
Например, если вы агент по недвижимости, вам следует искать шаблон, предназначенный для продажи недвижимости. Это будет включать шаблон, который может иметь соответствующую предысторию и функции, которые позволят вам продемонстрировать свои объявления.Независимо от того, являетесь ли вы консультантом, грумером или кровельщиком, вы сможете найти шаблон, который соответствует вашим требованиям.
Хотя бесплатные шаблоны легко доступны, не стесняйтесь потратить небольшую сумму на премиум-шаблон, который наиболее точно соответствует вашим потребностям. В некоторых случаях вы можете получить шаблон всего за 25 долларов или вам может потребоваться вступить в «клуб шаблонов» за 65 долларов или около того. Тем не менее, это дешевый способ получить отличный шаблон. Чтобы получить представление о том, что доступно, посетите эти сайты шаблонов ниже.Для получения дополнительной информации выполните поиск по запросу «Шаблоны Joomla» или «Темы WordPress». Бесплатные шаблоны WordPress. Каталог ресурсов Joomla (поставщики шаблонов).
Помимо шаблонов, вам могут потребоваться дополнительные надстройки для обеспечения функциональности вашего веб-сайта, упрощающей его использование. Как и шаблонов, существует множество бесплатных, но иногда те, которые вы платите, намного лучше, а также по довольно разумной цене. Вы можете перейти как на сайты Joomla, так и на WordPress и отсортировать все доступные надстройки / плагины.Имейте в виду, что некоторые из платных версий указаны на их сайтах. Особенно полезно посетить Joomla, чтобы узнать, что доступно, поскольку у них очень хорошая система категоризации. Даже если вы выберете WordPress, по крайней мере, вы сможете увидеть, какие функции доступны, и найти что-то подобное для WordPress.
Хотите ли вы добавить удобную электронную коммерцию, предоставить кнопки обмена в социальных сетях, включить видео, запустить подкаст, потребовать от людей зарегистрироваться для получения бесплатных материалов или загрузок, создать портфолио из ваших фотографий и даже проводить опросы и опросы , или информационный бюллетень, все, что вы можете придумать, доступно в виде надстройки.
5. Организуйте свой веб-сайт
На этом этапе вам нужно начать думать о том, как будет выглядеть ваш веб-сайт и как он будет использоваться. Это включает в себя ваш логотип и другие визуальные элементы, пункты меню, которые вы хотите сделать доступными, и тип информации, которую вы хотите разместить на каждой из этих страниц. На большинстве сайтов электронной коммерции у вас будет выбор в самом программном обеспечении, чтобы настроить витрину с различными форматами и стилями. Если вы решите использовать Joomla или WordPress, вам также необходимо решить, что отображать на каждой странице.
Шаблоныдля этих систем управления контентом используют структурированный подход, который позволяет вам добавлять традиционный контент, а также надстройки с определенной информацией и контентом, которые вы можете разместить на странице, в зависимости от структуры вашего конкретного шаблона. Во многих случаях вы даже можете изменить внешний вид различной информации, чтобы выделить определенные элементы.
Отправной точкой, безусловно, является ваше меню. Всегда есть домашний выбор, но вы можете выбрать, что есть в главном меню, и выбрать подменю из каждого из этих пунктов главного меню.Важно хорошо подумать о том, как вы хотите организовать и структурировать информацию на своем веб-сайте, чтобы обеспечить максимальную гибкость. Даже если вначале у вас останется только три пункта главного меню, важно подумать о том, что вы могли бы добавить позже, чтобы ваш первоначальный дизайн мог это учесть.
6. Развивайте контент своего веб-сайта
Контент иногда может быть самой сложной частью вашего сайта. Он должен быть привлекательным для посетителей и передавать нужную информацию на нужном уровне, чтобы посетители действительно читали ее, а не переходили на следующий веб-сайт.Когда вы пишете текст, думайте о нем с точки зрения рекламы.
Помимо текста вам потребуются еще и изображения. Поскольку вы должны были выбрать шаблон с визуальными элементами или фоновыми изображениями, которые соответствуют вашему конкретному бизнесу, другие изображения и графика обычно используются для дополнения текстового содержимого или иногда даже для его замены. Сделать страницы профессионально выглядящими особенно важно, поскольку визуальное воздействие и привлекательность являются ключевыми составляющими любого веб-сайта. Это область, в которой вам не следует использовать клипарт, и, если вы не очень хорошо умеете создавать визуальные эффекты, вы можете нанять кого-нибудь, чтобы помочь вам.Визуальные эффекты могут включать в себя стоковую художественную графику, изображения ваших продуктов, фотографии вас самих и других сотрудников или другую графику, которая может иллюстрировать ваш процесс или подход к предоставлению услуг, которые вы продаете.
7. Заполните и поддерживайте свой веб-сайт
Большая часть текста и графики добавляется с помощью встроенного редактора веб-страниц WYSIWYG (что означает «что видишь, то и получаешь»), который прост в использовании и не требует от вас каких-либо знаний о веб-программировании.Редактор WYSIWYG позволяет вырезать и вставлять текст из документа Word и загружать изображения с вашего компьютера. Он также дает вам полный контроль над размером текста, цветом, шрифтом и другими функциями, а также размером и размещением изображений. Вы можете предварительно просмотреть материал перед тем, как сделать его доступным для посетителей Интернета, и легко отредактировать его позже. Поскольку редактировать контент очень легко, поддерживать ваш веб-сайт очень просто. Если вы просто обновляете существующую информацию, это не потребует особых усилий.Если вы постоянно добавляете контент, включая новые страницы, дополнительные пункты меню, новые модули, дополнительные надстройки или записи в блоге, это почти так же просто. Каждый из пакетов программного обеспечения предоставляет панель управления, которая дает вам доступ ко всем вашим материалам и контенту, включая веб-редактор и контроль над другими функциями вашего веб-сайта.
Конечно, при желании вы можете легко нанять веб-разработчика, который сделает все это от вашего имени. Поскольку требуются небольшие или какие-либо индивидуальные работы, ваши расходы должны быть относительно скромными.
Прочтите все статьи Мишеля Терио на AllBusiness.com.
Статьи по теме на AllBusiness:
28 ошибок предпринимателей при обращении к инвесторам
25 часто задаваемых вопросов по открытию бизнеса
9 основных способов подготовки к сделке M&A
65 вопросов, которые венчурные капиталисты зададут стартапам
Для получения местной деловой информации о 15 миллионах предприятий посетите InBusiness.com.
24 вещи, которые следует учитывать при проектировании и разработке веб-сайта
От функциональности и внешнего вида до навигации и целостности кода — многое уходит на создание привлекательного, удобного для пользователя веб-сайта. Это тоже не заканчивается. Веб-разработчики и дизайнеры должны работать вместе, чтобы создавать веб-сайты, которые будут обнаруживаться поисковыми системами, привлекать клиентов и стимулировать конверсии. Ух! Это большое давление. К счастью, следующие 24 совета проведут вас через процесс создания уникального пользовательского опыта, который вдохновит зрителей стать лояльными защитниками бренда.
1. Выбор домена и хоста
Великие доменные имена (взгляните на Google и Yahoo на двоих) говорят так много, а говорят так мало. Доменное имя должно не только быть запоминающимся, но и точно отражать голос вашего бренда, и в нем практически невозможно ошибиться в написании. Поиск правильного названия для вашего бренда имеет решающее значение, потому что включение комбинации SEO, простого написания и идентичности бренда в доменное имя приводит к более высокому шансу быть найденным в результатах поисковой системы.Проще говоря, компании, к которым легко получить доступ в Интернете, привлекают больше клиентов.
При сравнении пакетов хостинга очень важно учитывать характер вашего веб-сайта и бизнеса. Будет ли веб-сайт мультимедийным, с множеством изображений, видео и презентаций? У вас есть собственная техническая поддержка или вам нужна надежная и быстрая поддержка от вашего хостинг-провайдера? Также подумайте об объеме трафика, который получит ваш сайт. Предлагает ли хостинговая компания масштабируемые решения? Какие предлагаются резервные копии, безопасность и дополнительные функции? Не забудьте изучить отзывы о деятельности компании в социальных сетях и на сторонних веб-сайтах, прежде чем принимать окончательное решение.
2. Серверные службы (CMS «Система управления контентом» / Программное обеспечение)
Невозможно разработать отличный веб-сайт без функциональной программы, которая заботится о серверной части. Если вы думаете о своем веб-сайте как об автомобиле, вы поймете, почему. Когда друзья видят ваш блестящий новый спортивный автомобиль, они смотрят на гладкую покраску, блестящие шины и роскошные кожаные сиденья. В мире веб-сайтов это приравнивается к той части вашего сайта, с которой пользователь напрямую взаимодействует. Так же, как мощный двигатель в вашем спортивном автомобиле, на бэкэнде вашего веб-сайта действительно происходит волшебный .Без мощных серверных служб ваш сайт не сможет «удивить» ваших гостей. Точно так же спортивный автомобиль без двигателя становится бесполезным. Один из лучших «движков» для сайтов электронной коммерции — Magento, а WordPress — это настраиваемая CMS, идеально подходящая для информационных сайтов.
3. Чистый дизайн
Одна из самых важных вещей, которые нужно помнить в процессе разработки веб-сайта, — это создать чистый, привлекательный дизайн. Качественный дизайн привлекателен и легко читается с интуитивно понятной навигацией.Что наиболее важно, чистый дизайн помогает зрителям сосредоточиться на ценности вашего бренда и контента, а не отвлекать внимание от графики и большого количества текста. Часто клиенты связывают дизайн веб-сайтов с качеством конкретной компании или продукта. Следовательно, чистый дизайн жизненно важен для обеспечения положительного пользовательского опыта, который побуждает клиентов возвращаться.
4. Эффективная цветовая схема
Цветовые схемы важнее, чем думают клиенты. Различные цвета могут вызывать эмоциональные реакции, такие как спокойствие, счастье или разочарование.Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета откликнется ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, на нее приятно смотреть? Вы пытаетесь передать голос своего бренда ярким и смелым оранжевым или профессиональным, успокаивающим синим? Независимо от вашего выбора, если вы потратите время на поиск лучших вариантов цвета, ваши посетители произведут хорошее впечатление.
5. Брендинг
Брендинг важен для всех предприятий, как больших, так и малых. Дизайн и размещение логотипа вашего бренда влияют на общее мнение зрителя. Профессионально оформленные логотипы успешно привлекают внимание покупателя и дают четкое представление об уникальном голосе бренда. Выберите место на своем сайте, которое будет легко видно посетителям, например, верхний левый угол, поскольку именно здесь глаз начинает сканировать веб-сайт. Чтобы еще больше укрепить идентичность вашего бренда, подумайте об использовании одного и того же логотипа на упаковке, печатной рекламе и фирменной одежде.Когда бизнес соответствует бренду, он предоставляет клиентам интегрированный и запоминающийся опыт работы с брендом.
6. Функциональные возможности
Думая о функциональности, следует учитывать несколько моментов. А именно, функционален ли сайт в прямом смысле? Есть ли проблемы с загрузкой или неработающие ссылки? Соответствуют ли функции безопасности сайта потребностям вашего бизнеса? Помимо этих эксплуатационных проблем, очень важно рассматривать функции вашего веб-сайта с точки зрения пользователя.Правильно ли работают разделы контактных форм, опросов и отзывов клиентов на вашем сайте? Одна или все эти функциональные проблемы могут побудить клиента покинуть ваш сайт.
7. Навигация
Если веб-сайт сбивает с толку и на нем сложно ориентироваться, ваши клиенты могут уйти и никогда не вернуться. Чтобы повысить эффективность и привлекательность навигации по сайту, проведите тщательную проверку сайта, как если бы вы новый посетитель. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла.Один из способов улучшить способность посетителей легко перемещаться по вашему сайту (и помочь поисковым системам сканировать ваш сайт) — это добавить карту сайта. Кроме того, оптимизация навигации за счет исключения ненужных или неэффективных страниц может сократить время загрузки, одновременно улучшив качество присутствия вашего бренда в Интернете.
8. Удобство использования
Простые в использовании веб-сайты с большей вероятностью вызовут интерес клиентов и будут способствовать развитию бизнеса. Удобство использования можно повысить, отображая информацию о продуктах и услугах в ясной и лаконичной форме.Убедитесь, что на вашем веб-сайте есть все функции, которые потребуются клиенту для легкого доступа к нему. Если зритель читает ваш блог и хочет подписаться на рассылку новостей по электронной почте, нужно ли ему искать форму подписки? Четко ли отображается ваша контактная информация? Способствует ли макет вашего сайта распространению информации в социальных сетях и дальнейшему взаимодействию с вашим брендом? Эти ключевые элементы необходимо учитывать при оптимизации удобства использования вашего сайта.
9. Призыв к действию
Размещение призывов к действию на вашем веб-сайте побуждает клиентов обращаться к вам.Дружеское предложение, например «Свяжитесь с нами сегодня!» демонстрирует, что ваш бизнес хочет развивать отношения со своими клиентами. Важно, чтобы призывы к действию соответствовали уровню взаимодействия посетителя с вашей компанией. Если они только открывают для себя ваш бренд, предложите им подписаться на рассылку новостей по электронной почте. Если они уже являются постоянными покупателями, возможно, им понравится участвовать в программе вознаграждений за лояльность вашего бренда. Независимо от того, что вы просите посетителей сделать на своем сайте, всегда включайте призыв к действию хотя бы один раз на каждой странице.
10. Короткое время загрузки
При поиске информации в Интернете ничто так не раздражает посетителей, как медленное время загрузки. Клиенты могут быть полностью отвергнуты из-за этой проблемы. Заблаговременное тестирование вашего сайта поможет вам выявить любые проблемы со временем загрузки, и их можно исправить до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный опыт пользователей, периодически оценивайте время загрузки вашего веб-сайта после его запуска.Короткое время загрузки дает клиентам информацию, которую они хотят , когда они этого хотят. Если ваш сайт не может работать, это сделает сайт конкурента.
11. Активный блог
Блог на сайте помогает держать клиентов в курсе последних продуктов, событий компании и отраслевой информации. Размещение блога на вашем веб-сайте — отличный способ связаться с ними, особенно если ваши сообщения побуждают читателей взаимодействовать с вашим брендом. Регулярное обновление вашего блога информирует клиентов о ценностях вашего бренда и желании способствовать общению.Регулярно предоставляя читателям свежий, полезный и интересный контент, ваш бренд становится надежным ресурсом и авторитетом в отрасли.
12. Чистый, удобный для SEO код
Независимо от того, разрабатываете ли вы новые веб-страницы или оптимизируете существующие, очень важно иметь чистый, удобный для SEO код. Потратив время на улучшение кода своего сайта, вы можете увеличить общую рентабельность инвестиций. SEO-дружественный код действует как проводник для пауков поисковых систем, предоставляя четкое представление о содержании вашего сайта.Некоторые службы CMS, такие как WordPress, предоставляют плагины, предназначенные для упрощения процесса очистки кода и повышения рейтинга в поисковых системах. Поскольку для этого требуются небольшие знания в области программирования (если таковые имеются), WordPress является отличным ресурсом для компаний, которые пытаются привлечь трафик на свои веб-сайты.
13. Совместимость с несколькими браузерами
По мере развития технологий количество интернет-браузеров неуклонно растет. От Internet Explorer и Chrome до Firefox и Safari может быть сложно угнаться за ними всеми.При создании веб-сайта очень важно убедиться, что ваш веб-сайт доступен из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая старые версии. Невыполнение этого шага может исключить значительную часть вашей клиентской базы, что может стать дорогостоящим последствием для растущего бизнеса.
14. Мобильные сайты по сравнению с адаптивными сайтами
Статистика показывает, что использование мобильных устройств для проведения онлайн-поиска значительно увеличилось за последние два года.Фактически, примерно 95% пользователей мобильных устройств рассчитывают на свои устройства при поиске местных продуктов и услуг. Чтобы эффективно охватить эту растущую группу мобильных пользователей, предприятиям необходимо быть уверенными, что их веб-сайты доступны с любого устройства. Для крупной компании с существующим веб-присутствием имеет смысл разработать отдельный, удобный для мобильных устройств веб-сайт, который будет хорошо работать на любом устройстве. С другой стороны, бизнесу, планирующему запуск веб-сайта, было бы лучше выбрать адаптивный дизайн, способный адаптироваться к любому устройству.
15. Интеграция с социальными сетями
Интеграция с социальными сетями больше не новость — это требование. Поскольку технологии делают обмен информацией более удобным, компании, которым не хватает интеграции с социальными сетями, не могут воспользоваться преимуществами того, что можно сравнить с современной сарафанной рекламой. Социальные сети предоставляют клиентам возможность продвигать ваш бренд, оставлять отзывы и быть в курсе последних новостей вашей компании. Письменный и визуальный контент, включая изображения продуктов и фирменные видеоролики, легко распространяется на таких платформах, как Facebook, Twitter, Pinterest и LinkedIn с добавлением кнопок социального обмена на вашем веб-сайте.
16. Тесты Captcha
Спам, спам и прочий спам. Это то, что некоторые компании получают в своих разделах комментариев, контактных формах и на форумах сайтов, на которых не используются тесты по капче. Эти тесты (вы узнаете их как случайные буквы и числа, набранные перед отправкой веб-формы) отличают людей от роботов. Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше рабочее время и деньги.
17. Эффективная безопасность
С развитием технологий новые и более сложные риски безопасности угрожают нарушить целостность вашего веб-сайта. Веб-сайты, от вредоносных программ и вирусов до вредоносных приложений и угроз хакеров, должны предотвращать нарушения безопасности как на внешнем, так и на внутреннем серверах. Веб-сайты, созданные для проведения онлайн-транзакций, например сайты электронной торговли, нуждаются в дополнительных мерах безопасности для защиты информации о клиентах. Чтобы снизить вероятность угроз со стороны браузера, предприятиям необходимо добавлять сертификаты SSL на свои веб-сайты.Во время разработки очень важно проверить функции безопасности, включенные в структуру и дизайн вашего сайта. Компаниям также необходимо проводить регулярные проверки безопасности или работать с провайдером, который предлагает эту услугу.
18. Внешние обзоры
Из-за изменений в алгоритме поиска Google больший приоритет был отдан локальному поиску. Сервисы обзора, такие как Google и Yelp, могут помочь в привлечении потенциальных клиентов для бизнеса. Теперь, когда клиенты ищут местный бизнес или продукт, они часто встречают отзывы о компании на первой странице результатов поисковой системы.Получение обзоров на сторонних веб-сайтах повышает доверие к вашему бренду, а также упрощает для зрителей понимание степени удовлетворенности клиентов, связанных с вашим брендом. Чтобы клиенты могли оставлять отзывы о вашей компании, не забудьте заявить о своем бизнес-профиле на сторонних сайтах с отзывами, таких как Google и Yelp. Затем вы можете создать на своем веб-сайте призыв к действию, который побудит клиента написать отзыв и приведет его к этой конкретной сторонней службе проверки.
Google предлагает отличный способ связать отзывы о вашей бизнес-странице Google+ с вашим веб-сайтом.Если у вас есть адрес вашей компании, который соответствует требованиям, и учетная запись Google+, вы можете искать свою бизнес-страницу, а если ее еще нет, вы можете ее создать. Как только Google подтвердит, что вы являетесь владельцем, вы будете видеть свою бизнес-страницу Google+, связанную с вашим веб-сайтом, всякий раз, когда она появляется в поисковой выдаче.
19. Отзывы клиентов
Подобно внешним обзорам, отзывы клиентов можно использовать для продвижения вашего бизнеса. Размещая на своем сайте отзывы клиентов, вы демонстрируете навыки, продукты и приверженность своей компании клиентам.Если у вас уже есть база постоянных клиентов, обратитесь к нескольким и запросите онлайн-обзоры. Если они хотят предоставить записанный отзыв, воспользуйтесь этой возможностью, чтобы создать фирменное видео. Чем больше достоверных и подробных отзывов получит ваша компания, тем больше у вас шансов привлечь новых клиентов.
20. Подтверждение автора Google+
Хотя Google прекратил принимать запросы на подтверждение страницы (не путать с подтверждением бизнес-страницы Google+, которое все еще активно), по-прежнему необходимо завершить проверку автора Google+ для вашего сайта.Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко различать контент, созданный человеком, и контент более низкого качества. Выполнение шагов проверки автора в Google+ также гарантирует, что имя автора и фотография появятся в поисковой выдаче. При поиске релевантного контента клиенты, которых приветствовали обещанием информации, предоставленной реальным лицом , с большей вероятностью перейдут по ссылке. В качестве бонуса указание подписи вашего бренда в поисковой выдаче упрощает подключение к нему клиентов и коллег.
21. Отслеживание
С помощью Google Analytics, Google Webmaster Tools и bing Webmaster Tools у веб-разработчиков есть механизмы, необходимые для точного и эффективного расчета окупаемости инвестиций. Как для традиционных, так и для мобильных веб-сайтов эти инструменты можно использовать вместе для отслеживания трафика, вовлеченности и коэффициентов конверсии. Изучив данные, можно определить, какие маркетинговые кампании работают лучше всего, а какие — недостаточно. Эти ценные сведения о том, почему клиенты приходят, остаются и покидают ваш веб-сайт, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов.Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов с помощью Google Analytics вместе с Google и инструментами для веб-мастеров bing.
22. Полная карта сайта
Когда вы садитесь читать книгу, какой раздел для просмотра в первую очередь наиболее полезен? Обычно это оглавление. Выступая в качестве краткого обзора сведений о книге, оглавление представляет собой снимок материала, найденного в ней. Точно так же карта сайта предоставляет посетителям и поисковым системам информацию, чтобы легко перемещаться по вашему веб-сайту и находить его содержимое.Чтобы поддерживать ваш сайт в актуальном состоянии, необходимо пересматривать карту сайта по мере добавления новых страниц. Инструменты Google для веб-мастеров упрощают вам этот процесс.
23. Оригинальное содержание
При разработке веб-сайта крайне важно писать высококачественное оригинальное содержание, имеющее отношение к вашей компании и продуктам. Все, от качества вашего контента до используемых ключевых слов, влияет на рейтинг вашего сайта в результатах поиска. Исследование ключевых слов может дать идеи по темам и, при умеренном использовании, поможет клиентам быстро найти контент, который они ищут.Чтобы повысить привлекательность, каждая веб-страница должна содержать не менее 150 слов и должна включать ссылки на заслуживающие доверия ресурсы и другие страницы вашего веб-сайта. Контент, опубликованный на вашем сайте, должен быть не просто информационным, он должен отражать уникальный голос вашего бренда. Перед публикацией используйте такой инструмент, как Copyscape, чтобы убедиться, что он соответствует стандартам дублирования. Размещение дублированного контента на вашем веб-сайте приведет к серьезным штрафам со стороны Google, включая возможное удаление из результатов поиска.
24. Стоковые Изображения
Все, что находится на вашем веб-сайте, считается интеллектуальной собственностью и подпадает под действие законов об авторских правах. Как один из ведущих мировых поставщиков стоковых фотографий, Getty Images регулирует надлежащее использование изображений в Интернете. В случае публикации без разрешения изображения, защищенные авторским правом, могут повлечь за собой штраф. При включении изображений в контент вашего сайта обязательно получите письменное разрешение на использование и внесите соответствующие сборы, если применимо. Есть также сайты, предлагающие доступ к изображениям без авторских прав.Однако не забудьте внимательно изучить условия использования, прежде чем публиковать их. Для многих предприятий затраты, связанные с законным использованием изображений, перевешивают непосредственную выгоду от «получения чего-то даром».
Учитывая эти 24 аспекта разработки и дизайна веб-сайтов, становится ясно, что при создании брендированного веб-сайта необходимо учитывать множество факторов. Помимо увеличения трафика и привлечения потенциальных клиентов, дизайн, навигация и контент вашего сайта должны привлекать клиентов и вдохновлять на дальнейшее взаимодействие с вашим брендом.При создании веб-сайта просмотрите инструменты и информацию, изложенные в этом руководстве, чтобы убедиться, что на вашем сайте есть инструменты, необходимые для успеха.
Руководство для новичков по разработке веб-сайтов
С 1990-х годов мало что оставалось вечным общественным продуктом, например, Friends , Pokémon , Бритни Спирс и Интернет.
Серьезно. Многое пришло и ушло, но эти ребята остались, выдержали удары 2000 года и интегрировались в наше общество.( Pokémon Go или новая резиденция Бритни Спирс в Вегасе, кто-нибудь?)
Тем не менее, ничто не говорит «Я здесь, чтобы остаться», как Интернет. От коммутируемого доступа и AOL до всего до Chrome и IoT ~ * interwebs * ~ полностью проникли в нашу жизнь.
Изучение веб-разработки похоже на питье из пожарного шланга. Google «кодирование», и вы включили шланг на полную мощность. Это руководство поможет вам познакомиться и заинтриговать мир веб-разработки.Это ни в коем случае не исчерпывающее руководство.
В этом руководстве мы рассмотрим самые простые основы веб-разработки, процесс создания веб-сайта и дополнительные ресурсы для тех, кто хочет узнать больше о разработке или стать разработчиком самостоятельно.
Продолжайте читать, чтобы погрузиться в разработку веб-сайтов, или используйте ссылки на главы, чтобы перейти к руководству.
Что такое разработка веб-сайтов?
Разработка веб-сайтов — это работа, которая идет на создание веб-сайта.Это может относиться к чему угодно, от создания единой веб-страницы с открытым текстом до разработки сложного веб-приложения или социальной сети.
Хотя веб-разработка обычно относится к веб-разметке и кодированию, она включает в себя все связанные задачи разработки, такие как сценарии на стороне клиента, сценарии на стороне сервера, настройка безопасности сервера и сети, разработка электронной коммерции и разработка системы управления контентом (CMS).
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Почему важна веб-разработка?
Вы можете быть владельцем бизнеса, нанимающим разработчика-фрилансера для создания вашего веб-сайта, маркетологом, предлагающим свое видение вашей команде разработчиков, или студентом, изучающим развитие как карьеру. Независимо от того, кто вы и почему вы читаете это руководство, понимание основ разработки веб-сайтов может оказаться полезным в этом мире, основанном на технологиях.
Интернет не уйдет в ближайшее время. Фактически, он стал порталом и основным методом исследования, общения, обучения и развлечений в мире.По состоянию на 2019 год в мире насчитывается 4,2 миллиарда пользователей Интернета. Это более половины населения мира, и эти люди пользуются Интернетом по самым разным причинам.
Что общего у этих причин? Им нужен веб-сайт, и каждый веб-сайт требует квалифицированного веб-разработчика.
Веб-разработка — это также быстро развивающаяся отрасль. Ожидается, что с настоящего момента до 2028 года занятость веб-разработчиков вырастет на 13%. Это намного быстрее, чем в большинстве других профессий в сфере высоких технологий.
Основы веб-разработки
- Что такое веб-сайт
- Что такое IP-адрес
- Что означает HTTP
- Что такое кодирование
- Что означает интерфейс
- Что такое серверная часть
- Что такое CMS
- Что такое кибербезопасность
Теперь, когда мы определились с веб-разработкой, давайте рассмотрим некоторые основы веб-разработки, чтобы лучше познакомить вас с этой темой.
1. Что такое веб-сайт
Веб-сайты — это файлы, хранящиеся на серверах, которые представляют собой компьютеры, на которых размещаются (причудливый термин «хранить файлы для») веб-сайты. Эти серверы подключены к гигантской сети, называемой Интернетом… или Всемирной паутиной (если придерживаться терминологии 90-х годов). Подробнее о серверах мы поговорим в следующем разделе.
Браузеры — это компьютерные программы, которые загружают веб-сайты через ваше интернет-соединение, например Google Chrome или Internet Explorer.Ваш компьютер также известен как клиент .
2. Что такое IP-адрес
Интернет-протокол — это набор стандартов, регулирующих взаимодействие в Интернете.
Чтобы получить доступ к веб-сайту, вам необходимо знать его IP-адрес. IP-адрес — это уникальная строка чисел. Каждое устройство имеет IP-адрес, чтобы отличаться от миллиардов веб-сайтов и устройств, подключенных через Интернет.
IP-адрес для HubSpot — 104.16.249.5. Вы можете найти IP-адрес любого веб-сайта, посетив такой сайт, как Site 24×7, или используя командную строку в Windows или Network Utility> Traceroute на MacBook.
Чтобы узнать IP-адрес своего устройства, вы также можете ввести «какой у меня IP-адрес» в поисковом браузере.
Хотя вы можете получить доступ к веб-сайту, используя его IP-адрес, большинство пользователей Интернета предпочитают использовать доменные имена или использовать поисковые системы.
3. Что такое HTTP
Протокол передачи гипертекста (HTTP) связывает вас и ваш запрос веб-сайта с удаленным сервером, на котором хранятся все данные веб-сайта. Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет.Он позволяет переключаться между страницами сайта и веб-сайтами.
Когда вы вводите веб-сайт в свой веб-браузер или ищете что-то в поисковой системе, HTTP предоставляет структуру, позволяющую клиенту (компьютеру) и серверу говорить на одном языке, когда они отправляют запросы и отвечают друг другу через Интернет. По сути, это переводчик между вами и Интернетом: он считывает запрос вашего веб-сайта, считывает код, отправленный обратно с сервера, и переводит его для вас в виде веб-сайта.
4. Что такое кодирование
Кодирование относится к написанию кода для серверов и приложений с использованием языков программирования. Их называют «языками», потому что они содержат словарный запас и грамматические правила для общения с компьютером. Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Все программное обеспечение написано по крайней мере на одном языке кодирования, но языки различаются в зависимости от платформы, операционной системы и стиля.Существует много различных типов языков программирования… все они делятся на две категории: интерфейсные и внутренние.
5. Что означает интерфейс пользователя
Внешний интерфейс (или клиентская сторона) — это сторона веб-сайта или программного обеспечения, которую вы видите и с которой взаимодействуете как пользователь Интернета. Когда информация веб-сайта передается с сервера в браузер, языки программирования интерфейса пользователя позволяют веб-сайту функционировать без постоянного «взаимодействия» с Интернетом.
Интерфейсный код позволяет таким пользователям, как вы и я, взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и т. Д.Веб-разработчики, которые работают над интерфейсным кодом, работают над разработкой на стороне клиента.
Мы расскажем больше о фронтенд-разработке в следующем разделе.
6. Что такое серверная часть
Внутренняя часть (или серверная) — это сторона, которую вы не видите при использовании Интернета. Это цифровая инфраструктура, и для людей, не являющихся разработчиками, она выглядит как набор цифр, букв и символов.
Внутренних языков программирования больше, чем языков интерфейса. Это связано с тем, что браузеры — во внешнем интерфейсе — понимают только JavaScript, а сервер — в бэкенде — можно настроить так, чтобы он понимал практически любой язык.Далее мы поговорим о внутренней разработке.
7. Что такое CMS
Система управления контентом (CMS) — это веб-приложение или серия программ, используемых для создания и управления веб-контентом. (Примечание. CMS — это не то же самое, что конструкторы сайтов, такие как Squarespace или Wix.)
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Хотя для создания веб-сайта не требуется, использование CMS упрощает задачу.Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS обычно используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
8. Что такое кибербезопасность
Пока существует Интернет, будут пользователи, которые будут искать уязвимости на веб-сайтах для раскрытия частной информации, кражи данных и сбоев серверов. Практика кибербезопасности для защиты данных, сетей и компьютеров от этих угроз.
Методы, используемые хакерами, постоянно развиваются, как и меры безопасности, принимаемые для защиты от них. Непонимание того, как ваш сайт может стать целью, может привести к катастрофе.
Итак, при изучении веб-разработки важно иметь хотя бы базовое понимание кибербезопасности — дополнительную информацию можно найти в нашем руководстве по кибербезопасности.
Типы веб-разработки
- Front-end разработка
- Внутренняя разработка
- Разработка полного стека
- Разработка веб-сайтов
- Разработка настольных ПК
- Мобильная разработка
- Разработка игр
- Встроенная разработка
- Разработка безопасности
Собираетесь ли вы нанять веб-разработчика или стать им, вы должны понимать различные типы веб-разработки, которые могут освоить разработчики.
Эти различные типы веб-разработки в первую очередь относятся к различным секторам профессии, в которых могут работать веб-разработчики ers — на некоторые из них мы ссылались в разделах выше. Некоторые из этих различий пересекаются, и часто веб-разработчики овладевают несколькими типами веб-разработки.
1. Front-end разработка
Front-end разработчики работают с клиентской или пользовательской стороной веб-сайтов, программ и программного обеспечения — другими словами, над тем, что видят пользователи.Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Основная задача этих разработчиков — создавать интерфейсы, которые помогают пользователям достигать своих целей, поэтому они также часто участвуют в пользовательском аспекте своих проектов. Опыт работы с пользователем помогает интерфейсным разработчикам формировать сочувствие к конечным пользователям.
2. Внутренняя разработка
Если интерфейс — это то, что видят пользователи, то бэкэнд — это то, что они не видят.Back-end веб-разработчики работают на серверах веб-сайтов, программ и программного обеспечения, чтобы убедиться, что все работает правильно за кулисами.
Эти разработчики работают в таких системах, как серверы, операционные системы, API-интерфейсы и базы данных, и управляют кодом безопасности, контентом и структурой сайта. Они сотрудничают с интерфейсными разработчиками, чтобы довести свои продукты до пользователей.
3. Разработка полного стека
Разработчики полного стека работают как на внешней, так и на внутренней стороне веб-сайта.Они могут создать веб-сайт, приложение или программное обеспечение от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, например сервер, интерфейс и т. Д.
Поскольку разработчикам полного стека требуются годы для получения необходимого опыта, эта роль часто востребована. Их всесторонние знания помогают им оптимизировать производительность, выявлять проблемы до того, как они возникнут, и помогают членам команды понимать различные части веб-службы.
4. Разработка веб-сайтов
Разработчики веб-сайтов могут быть фронтенд-разработчиками, бэкэнд-разработчиками или разработчиками полного цикла. Однако эти профессионалы специализируются на создании веб-сайтов, в отличие от мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
5. Разработка настольных ПК
Разработчики настольных компьютеров специализируются на создании программных приложений, которые запускаются локально на вашем устройстве, а не через Интернет в веб-браузере. Иногда набор навыков этих разработчиков совпадает с навыками веб-разработчиков, если приложение может работать как в интерактивном, так и в автономном режиме.
6. Мобильная разработка
Мобильные разработчики создают приложения для мобильных устройств, таких как смартфоны или планшеты. Мобильные приложения работают иначе, чем другие веб-сайты и программы, поэтому для этого требуется отдельный набор навыков разработки и знание специализированных языков программирования.
7. Разработка игр
Разработчики игр специализируются на написании кода для видеоигр, как консольных (Xbox, PlayStation и т. Д.), Так и мобильных игр, что означает, что эта специальность частично совпадает с разработкой мобильных приложений.
Разработчики игр, однако, специализируются на создании игрового опыта, что само по себе является совершенно другим набором навыков.
8. Встроенная разработка
Разработчики встраиваемых систем работают со всем оборудованием, кроме компьютера (или, по крайней мере, с тем, что большинство из нас представляет себе как «компьютеры», с клавиатурой и экраном). Сюда входят электронные интерфейсы, потребительские устройства, устройства Интернета вещей, системы реального времени и многое другое.
С недавним ростом количества взаимосвязанных устройств, таких как интеллектуальные устройства, технологии Bluetooth и виртуальные помощники, разработка встраиваемых систем становится востребованной практикой.
9. Развитие безопасности
Разработчики системы безопасности устанавливают методы и процедуры безопасности программного обеспечения или веб-сайта. Эти разработчики обычно действуют как этические хакеры, пытаясь «взломать» веб-сайты, чтобы выявить уязвимости без намерения причинить вред. Они также создают системы, которые обнаруживают и устраняют риски безопасности.
Теперь давайте погрузимся в процесс веб-разработки (который включает многие из этих типов разработки).
Процесс разработки веб-сайта
Процесс создания веб-сайта не так прост, как 1-2-3.Каждый путь разработки отличается в зависимости от типа веб-сайта, языков программирования и ресурсов.
Следующий раздел служит кратким обзором процесса веб-разработки и кратким введением в наиболее распространенные языки и опции CMS.
1. Составьте план.
Перед тем, как прикоснуться к бумаге или руками к клавиатуре, жизненно важно сначала связаться с командами и персоналом в вашей организации, чтобы разработать план для вашего веб-сайта.
Вот несколько вопросов, которые следует рассмотреть перед созданием первого черновика сайта:
- Какова цель вашего сайта?
- Кто ваша аудитория, и хотите ли вы, чтобы они занимались вашим сайтом?
- Какой тип веб-сайта? (е.грамм. базовая информационная, членская, интернет-магазин)
- Какой контент вы планируете публиковать и в каком объеме? Какова цель этого контента?
- Рассматривая общую картину, как вы структурируете свой веб-сайт для наилучшей навигации?
- Какой у вас бюджет?
Ответ на вопросы потребует взаимодействия между вашими веб-разработчиками, маркетологами и финансовыми командами, чтобы делать информированные звонки. Отсюда вы можете составить список своих приоритетов и составить расписание на время до обеда.Намного проще создать дорожную карту в начале процесса, чем повернуть вспять, когда вы столкнетесь с препятствием.
2. Создайте каркас.
Все хорошие сайты начинаются с проекта. Разработчики называют это каркасом или картой сайта (не путать с sitemap.XML, XML-файлом, который помогает поисковой выдаче сканировать и находить ваш сайт). Это не обязательно должен быть официальный документ; это просто видение вашего сайта, которое даст вам и вашим разработчикам направление и отправную точку.Вы можете нарисовать его на доске или использовать такой инструмент, как Invision, Slickplan или Mindnode.
Подобно тому, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику представление о том, что вы изображаете, и информацию, необходимую для реализации вашего видения. Вы можете создать карту сайта самостоятельно или сотрудничать со своим разработчиком (-ами).
Вот несколько вопросов, которые следует задать себе при планировании сайта:
- Какие отдельные страницы вам нужны? Какой контент будет на этих страницах?
- Как вы можете организовать эти страницы по категориям? (Эти категории могут представлять меню вашей домашней страницы — если это помогает думать об этом так.)
- Какова иерархия страниц на вашем сайте?
- Как страницы будут связываться друг с другом?
- Какие страницы и категории важны для вашего сайта и взаимодействия с пользователем, а какие из них можно удалить или объединить?
Опять же, рекомендуется проконсультироваться с другими командами в вашей организации. Если у вас есть команда SEO и / или контент-стратегии, их вклад будет иметь решающее значение для структуры ссылок и категоризации ваших страниц.
3. Напишите код вашего сайта.
Следующим шагом в процессе веб-разработки является написание кода.
Разработчики будут использовать разные языки кодирования для внешнего и внутреннего интерфейса веб-сайтов, а также для различных функций сайта (таких как дизайн, интерактивность и т. Д.). Эти разные языки работают вместе для создания и запуска вашего сайта.
Начнем с наиболее часто используемых языков. Почти каждый веб-сайт использует эти три вместе, и ваш, вероятно, тоже.
HTML
HyperText Markup Language (HTML) используется с 1990-х годов.Это основа всех веб-сайтов и представляет собой минимум того, что необходимо для создания веб-сайта. (Да, вы можете создать веб-сайт, используя только HTML. Однако это выглядело бы не слишком красиво.)
Ниже приведен HTML-код базовой кнопки Bootstrap.
Такие языки, как CSS и JavaScript, улучшают и изменяют базовую структуру сайта, созданную с помощью HTML-кодов. HTML5 является самой последней версией и поддерживает кроссплатформенные браузерные функции, что делает его популярным в разработке мобильных приложений.
CSS
Каскадные таблицы стилей (CSS) были разработаны в конце 1990-х годов. Он добавляет на веб-сайты такие элементы дизайна, как типографика, цвета и макеты — это косметический код.
CSS позволяет разработчикам преобразовать ваш веб-сайт в соответствии с эстетикой, которую вы задумали для своего сайта, и, как и HTML5, CSS совместим со всеми браузерами.
Вот фрагмент кода для настройки элемента jumbotron в Bootstrap CSS.
.jumbotron {
background: # 27a967;
цвет: белый;
выравнивание текста: по центру;
} .jumbotron p {
цвет: белый;
font-size: 26px;
}
JavaScript
JavaScript — это вершина языков программирования. Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
JavaScript быстро развивается. Когда-то считавшийся «игрушечным» языком, JavaScript сейчас является наиболее широко используемым языком программирования в мире.С помощью Node.Js это теперь серверный язык программирования. Это первый язык, который понимает браузер, и некоторые даже обсуждали применение к нему машинного обучения.
Ниже приведен фрагмент кода JavaScript для автоматического открытия ссылок в новом окне WordPress.
HTML, CSS, JavaScript — «большая тройка» веб-разработки. Почти каждый веб-сайт использует их в той или иной мере. Существует множество других языков, таких как серверные языки, такие как Java, C ++, Python и SQL, но понимание этих трех является основополагающим для ваших знаний о разработке веб-сайтов.
4. Создайте внутреннюю часть своего веб-сайта.
Написание кода может быть одной из наиболее сложных частей веб-разработки, но далеко не единственным компонентом. Вам также необходимо создать внутреннюю и внешнюю структуры и дизайн сайта.
Начнем с бэкенда.
Серверная часть обрабатывает данные, которые обеспечивают функциональность клиентской части. Например, серверная часть Facebook хранит мои фотографии, так что клиентская часть может позволить другим просматривать их.Он состоит из двух основных компонентов:
- Базы данных , который отвечает за хранение, организацию и обработку данных, чтобы их можно было получить по запросам сервера
- Серверы , которые представляют собой оборудование и программное обеспечение, из которых состоит ваш компьютер. Серверы несут ответственность за отправку, обработку и получение запросов данных. Они являются посредником между базой данных и клиентом / браузером. Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Эти компоненты работают вместе, создавая основу для каждого веб-сайта.
Что касается создания вашего веб-сайта , backend-разработчики устанавливают три вещи.
- Логический код , который, по сути, представляет собой набор правил того, как ваш веб-сайт будет отвечать на определенные запросы и как будут взаимодействовать объекты вашего веб-сайта.
- Управление базой данных , с помощью которого ваш веб-сайт будет организовывать, управлять и извлекать свои данные.
- Ваша инфраструктура , на которой будет размещаться ваш сайт. Размещение собственного сайта даст вам больший контроль, но это намного дороже и потребует от вас поддерживать работоспособность и безопасность собственного сервера.
С этими компонентами и решениями ваш веб-сайт будет готов к интерфейсной разработке.
Примечание : бэкэнд слегка касается веб-разработки, потому что вам не всегда нужен бэкэнд, если вы не храните какие-либо данные.«Данные» в этом контексте означает любую введенную пользователем информацию, которую необходимо сохранить и сохранить. Подумайте о входе на веб-сайт. Если у них нет серверной части, как они могут запомнить ваши данные для входа? Или какие у тебя настройки профиля? Чтобы получить эту информацию, вам понадобится серверная часть.
Например,Facebook должен знать, какие люди есть в вашем списке друзей, к каким событиям вы присоединились, какие сообщения вы создали и многое другое. Это все «данные», которые хранятся в базе данных. Если бы у них не было серверной части с базой данных, ни одна из этих данных не была бы доступна для них.
С другой стороны, веб-сайт, который является чисто информационным и не требует от пользователей ввода каких-либо данных, не нуждается в серверной части.
Итак, если у вас нет данных, вам не обязательно нужна внутренняя разработка. Но это не значит, что вы не должны изучать основы. Никогда не знаешь, когда это может понадобиться.
5. Создайте внешний вид своего веб-сайта.
Если вы когда-нибудь баловались веб-дизайном или играли с веб-сайтом в WordPress, Squarespace или Google Sites, вы коснулись интерфейсной веб-разработки.
Внешний интерфейс важен — это то, что видят ваши посетители, клиенты и пользователи и как они будут использовать ваш сайт.
Внешняя (или клиентская) разработка включает комбинацию JavaScript, HTML и CSS. Он также управляет такими компонентами, как типографика и шрифты, навигация, позиционирование, совместимость и скорость реакции браузера. Эта часть будет больше отражать ваше первоначальное видение сайта и то, что вы включили в свой каркас.
По мере того, как меняются технологии и предпочтения потребителей, кодирование на стороне клиента имеет тенденцию устаревать… намного быстрее, чем внутренняя разработка.Здесь пригодятся ресурсы для кодирования (например, те, которые мы включили ниже).
6. (Необязательно) Работа с CMS.
Почему кто-то предпочтет CMS кодированию «вручную» или «с нуля»? Что ж, CMS проще в использовании (вам нужно писать меньше кода), и в ней часто есть инструменты для размещения сайта. С другой стороны, он менее гибкий и, следовательно, дает вам меньше контроля над вашим интерфейсом.
Узнайте, почему тысячи клиентов используют CMS HubSpot для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым стеком.
ВариантыCMS также часто включают плагины, которые устраняют необходимость написания серверной части. Например, существуют плагины WordPress для электронной коммерции, поэтому вместо создания сложной серверной части для списания средств с кредитных карт клиентов вы можете просто использовать существующий плагин и вообще избежать необходимости иметь дело с базами данных и серверным кодом.
Популярные системы управления контентом включают HubSpot, Joomla, Magento и WordPress, которые занимают более 60% рынка. (В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress.)
7. Получите доменное имя.
На этом этапе у вашего веб-сайта будет IP-адрес. Ему также необходимо доменное имя, запоминающееся имя веб-сайта, которое ваши посетители могут использовать, чтобы найти ваш сайт.
Возможно, вы слышали о таких сайтах, как GoDaddy и Hover. Эти услуги помогут вам приобрести доменное имя и зарегистрироваться в ICANN (Интернет-корпорация по присвоению имен и номеров). Большинство регистраций доменов действительны в течение года, прежде чем вам потребуется продление.
Создатели веб-сайтов и службы хостинга, такие как WordPress и Squarespace, также позволяют приобретать доменное имя.
8. Запустите свой сайт.
После того, как вы настроили доменное имя и связали его с хостом, вы почти готовы опубликовать свою работу в Интернете.
Но не так быстро — есть еще несколько вещей, которые вам нужно проверить перед официальным запуском. К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие любых сбоев, оптимизация для SEO и окончательная проверка перед «щелчком переключателя» и запуском вашего сайта.
Ресурсы для разработки веб-сайтов
Хотите узнать больше о разработке и кодировании? Помимо связи и взаимодействия с другими разработчиками, есть множество ресурсов, к которым вы можете обратиться, чтобы углубить свое понимание или веб-разработку.
Курсы и классы веб-разработки
Если вы хотите изучить внутреннее, внешнее или полное кодирование, вот несколько онлайн-курсов и классов, рекомендованных нашими собственными разработчиками HubSpot.
TutorialsPoint
Все материалы и ресурсы на TutorialsPoint бесплатны. Среди учебных пособий, электронных книг и видео TutorialsPoint предлагает множество различных способов обучения.
яйцеголовый
Согласно их веб-сайту, «egghead — это группа работающих профессионалов в области веб-разработки и участников с открытым исходным кодом, которые предоставляют вам краткие, насыщенные информацией видеокурсы по лучшим инструментам в отрасли.«Пользователи могут проходить курсы, слушать подкасты или брать уроки по широкому кругу тем веб-разработки.
Ханская академия
Khan Academy — широко известный бесплатный образовательный ресурс. Пользователи могут изучать все, что угодно, от макроэкономики до линейной алгебры и истории США, а также некоторые компьютерные темы.
бесплатно
freeCodeCamp — это некоммерческая организация (например, Khan Academy), которая помогает людям бесплатно научиться программировать. Благодаря тысячам статей, видео и интерактивных уроков, а также работе групп по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и разработке месторождений.
Treehouse
Team Treehouse — это программа онлайн-обучения на основе подписки. Пользователи платят ежемесячную плату и получают доступ к сотням курсов по более чем 20 различным темам. Treehouse может научить вас всему, что вам нужно знать о веб-разработке, от JavaScript до Python и PHP.
Сообщества веб-разработчиков
веб-разработчиков — мастера Интернета, поэтому имело смысл проводить там время.
Согласно Code Condo, разработчики присоединяются к этим сообществам за:
- Актуальная информация и решение проблем
- Проницательные ответы, новые перспективы
- Советы и рекомендации для программистов любого уровня
- Ссылки на ресурсы, выступления и исследования
- Знакомство с новыми друзьями, товарищами по программе и потенциальными партнерами
Вот несколько онлайн-сообществ, рекомендованных нашими разработчиками HubSpot.
Переполнение стека
Stack Overflow был представлен десять лет назад и с тех пор стал одним из самых популярных сообществ программистов в мире. По словам соучредителя Джеффа Этвуда, «[Stack Overflow] разработан программистами, для программистов, с конечной целью коллективно увеличить общую сумму хороших знаний в области программирования в мире».
Stack Overflow — отличное место, чтобы задать вопросы, потому что большую часть времени другие разработчики задавали те же самые вопросы и отвечали на них.Форумы в Stack Overflow позволяют поддерживать связь с другими разработчиками, а также держать вас в курсе.
Сеть разработки Mozilla
Mozilla Development Network (MDN), как известно, является более тщательным и точным, чем другие онлайн-ресурсы. Это не столько сообщество, сколько исчерпывающий ресурс и библиотека документов для языков программирования. MDN полезен, когда вы изучаете, как работают определенные функции, и оставайтесь в курсе новостей кодирования и разработки.
Reddit — это форумное сообщество, где разработчики всех уровней собираются, чтобы задавать вопросы и отвечать на них.Он невероятно интерактивен и включает людей со всего мира. Вы также можете присоединиться к «субреддитам» по тематике, например, веб-дизайн, JavaScript или фриланс.
Погрузитесь в веб-разработку
Интернет никуда не денется. С каждым днем ситуация становится лучше, и веб-разработчики находятся на переднем крае этих нововведений и улучшений. От этого блога до вашей любимой социальной сети и приложений, которые вы используете на своем телефоне, — веб-разработка затрагивает практически каждую часть вашего дня — и вашего бизнеса.
Найдите время, чтобы понять кодирование и программирование, чтобы улучшить не только вашу жизнь, но и жизнь ваших клиентов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года и был обновлен для полноты.
Как улучшить ваш сайт: 15 способов исправить ваш сайт немедленно
Когда гости приходят к вам домой, вы хотите произвести хорошее первое впечатление, верно? Вы бы не пригласили людей на ужин в захламленный дом, а потом не накормили бы их, не так ли? То же самое должно относиться и к вашему сайту.
У вас очень мало времени, чтобы привлечь внимание посетителей. По данным Neilson Norman Group, пользователи, скорее всего, прочитают 20% слов на странице. Если ваш веб-сайт загроможден и в нем нет четкого сообщения или призыва к действию, люди не останутся без внимания.
Вот 15 способов улучшить ваш сайт, увеличить количество конверсий и заставить ваших гостей снова вас посетить.
1. Добавьте ценностное предложение
Ценностное предложение или миссия сообщает посетителю, что вы делаете и почему вы это делаете.
Разместите ценностное предложение на главной странице, если возможно, в заголовке. Добавьте это в свой блог или на страницу «О нас». Сообщите посетителям, что они получат, если они наймут вас, купят ваш продукт, подпишутся на ваш информационный бюллетень или прочитают ваш блог.
Джо Пуллицци из Института контент-маркетинга говорит нам, что именно мы должны включить в нашу миссию:
[наша компания] — это где
[наша аудитория] получает
[какая информация] предлагает
[какая польза].
В заявлении о миссииOrbit по контент-маркетингу говорится:
Блог Orbit [наша компания] — это место, где специалисты по цифровому маркетингу [наша аудитория] могут найти практические советы экспертов по веб-дизайну и контент-маркетингу [какая информация] . Наша цель — помочь вам добиться лучших результатов в Интернете [какая выгода] .
2. Навигация по сайту
Навигация на вашем веб-сайте служит двум целям;
Ваши посетители должны быть на первом месте, поисковые системы — на втором месте.Будь человеком. Используйте описательную навигацию вместо обычного текста «Что мы делаем». Используйте слова, которые будут использовать ваши посетители, и слова, которые ваши посетители ищут. Это уменьшает количество кликов для пользователя и помогает поисковым системам определять вашу релевантность.
Это отличный пример. Когда вы попадаете на их веб-сайт, вы точно знаете, что они предлагают; перцовый баллончик и средства безопасности .
Совет для профессионалов: не используйте жаргон или внутренний жаргон. Компании стараются быть умными, вместо того чтобы чутко относиться к своим посетителям.Никто не знает, что означает «RTT Buzz». Это твой блог? Тогда скажите «Блог».
Сочувствие — величайший маркетинговый навык.
Вот еще 9 советов по передовой практике навигации по веб-сайтам.
3. Текст призыва к действию
Призыв к действию, или CTA, огромен. У вас есть пользователи на сайте, им интересно, что теперь вы хотите, чтобы они делали? Скажи им!
Кнопки предназначены для таких действий, как «Получить расценки», «Загрузить», «Открыть счет», «Перейти к оформлению заказа».Текст на кнопке должен начинаться с глагола. В противном случае это не призыв к действию, а просто кнопка с текстом. Например, «Дополнительная информация» — это не призыв к действию. — Дэвид Хэмилл
Используйте голос от первого лица (я, я, мой), чтобы пользователи говорили CTA, что делать. Пример: Загрузите Мое руководство. Другой эффективный подход — использование теста WYLTIWLT (Wilty Wilt).
По словам Джонатана Ричардса, «практическое решение состоит в том, чтобы сказать, что слова на кнопке должны иметь смысл после вопросительного вопроса« Вы хотите…? » (когда говорит издатель), а также условное «Я хочу…» (когда говорит пользователь).”
С помощью этого теста вы сможете оценить каждую кнопку, созданную вами.
Изображение предоставлено: Грамматика интерактивности, UXBooth
Примечание: каждая кнопка / CTA на Facebook проходит тест WYLTIWLT.
Если вы не знаете, как назвать кнопки, я рекомендую прочитать «Как создать кнопку».
4. Цвета призыва к действию
Подберите акцентный или контрастный цвет для кнопок с призывом к действию. Например, если на вашем сайте преобладает синий или голубой цвет, найдите красивый желтый или теплый оранжевый цвет, который подчеркнет вашу цветовую палитру и при этом привлечет к себе внимание.
Если вы можете дать своему пользователю лучшее представление о том, на что он может нажать и что может произойти, когда он это сделает, он с большей вероятностью пойдет на риск.
5. Попробуйте 10-футовый тест
Хорошо, время для небольшого упражнения. Поднимите свою домашнюю страницу. Теперь встаньте из-за стола и сделайте десять шагов от компьютера. Можете ли вы с первого взгляда сказать, чем занимается ваша компания? А еще лучше попросите кого-нибудь попробовать это. Они могут?
Если нет, вам нужно усилить обмен сообщениями.Быть конкретным. Не пытайся быть умным.
Unbounce справляется с этим хорошо. Когда вы заходите на их сайт, вы точно знаете, что получаете: Я могу создавать целевые страницы для A / B-тестирования, и мне не нужно быть техническим гением, чтобы это реализовать. Понятно!
6. Карусели
Кажется, у всех есть свое мнение о том, стоит ли вам использовать карусели на своем веб-сайте. Но сначала вы должны взглянуть на данные и контекст, в которых они используются, а затем принять решение о том, актуальны ли они для ваших пользователей.
Согласно этому исследованию Эрика Руньона, взаимодействие с пользователем значительно снижается после первого слайда. Не особо шокирует, но до четвертого или пятого слайда почти никто не дойдет. Если вы все же решите, что на вашем сайте нужны карусели, оставьте не больше трех.
Эрик также предостерегает от автоматической пересылки слайдов. Тим Эш, эксперт по высшим показателям конверсии, согласен с этим.
Это кажется нелогичным, но движение действительно отвлекает посетителей.
«Человеческий мозг запрограммирован на то, чтобы замечать начало движения, поэтому вращающиеся баннеры особенно отвлекают.Мы буквально не можем их отключить ».
Означает ли это, что на вашем сайте не должно быть карусели? Не обязательно. Примите во внимание сообщение, контекст и дизайн.
Согласно Smashing Magazine, использование карусели для галерей изображений на странице сведений о продукте может быть очень полезным для посетителей, просматривающих страницы с мобильного устройства. Слайд-шоу с автоматической переадресацией на главной странице со слабыми призывами к действию, вероятно, не так полезно.
Приносят ли ваши слайды ценность? Если ответ отрицательный, то их 86!
7.Социальное доказательство
Используйте социальное доказательство, чтобы побудить людей подписаться на рассылку новостей или загрузить электронную книгу. Попросите влиятельных лиц в вашей отрасли дать цитату или отзыв, как это делает Ян Клири из Razor Social.
8. Страницы отзывов
Посмотрим правде в глаза, никто не пойдет на вашу страницу «Отзывы». Когда вы в последний раз нажимали на чужие? Точно.
Если у вас есть отличные клиенты, которые хорошо отзываются о вас, это замечательно, и это нужно видеть.Лучший способ сделать это — разбросать его по всему сайту. Если вы используете тематические исследования или видео-отзывы, найдите способ разместить их там или на страницах продуктов.
Дело в том, что никто не будет искать страницы, которые вас хвалят. Вам нужно найти способы привлечь внимание к тому хорошему, что люди говорят о вас. Если вам нужна помощь, прочтите это полное руководство по отзывам на веб-сайтах.
9. Командные страницы
Люди хотят знать вас, лайкать вас и доверять вам, прежде чем покупать у вас.Расскажите посетителю, кто находится за кулисами вашей компании и в чем заключается ваша культура. В конце концов, люди ведут дела с людьми, поэтому пусть посетители увидят, с кем они будут вести дела.
Использование отдельных групповых страниц также дает вам шанс занять место в поисковых системах, когда люди ищут конкретно ваше имя. Если у вас есть все члены вашей команды на одной странице, Google никак не узнает, по какому человеку оценивать эту страницу.
Google не ранжирует веб-сайты, он ранжирует веб-страницы.
10. Удобство для мобильных устройств
Наличие удобного для мобильных устройств сайта раньше было обязательным, а теперь — обязательным. 21 апреля Google обновил свой алгоритм ранжирования мобильного поиска. Веб-страницы, оптимизированные для мобильных устройств, теперь будут иметь более высокий рейтинг в результатах мобильного поиска по сравнению со страницами, не адаптированными для мобильных устройств. Вы можете прочитать об этом здесь.
Google сделал это не просто так. Они хотят, чтобы у пользователя был хороший опыт, когда он попадает на ваш сайт. Если у вас есть сайт с крошечными ссылками, и по нему сложно ориентироваться, люди не захотят оставаться на вашем сайте.Вы сделали ущипнуть и увеличить. Это не очень приятно.
Какой сайт вам больше понравится?
11. Внутреннее связывание
Не позволяйте посетителям зайти в тупик на вашем сайте. Всегда держите их (и роботов поисковых систем) в движении. На страницах услуг добавьте простой призыв к действию со ссылкой на контактную форму.
На домашней странице вы должны ссылаться на служебные страницы. Включите название страницы службы в ссылку, чтобы пользователь знал, чего ожидать, когда он щелкнет по этой ссылке.
Ознакомьтесь с полным руководством по внутренним ссылкам для получения дополнительных советов.
12. Формы регистрации по электронной почте
Ваши регистрационные формы должны содержать 3 P: визуально заметных , доказательств и обещаний чего-то. Сделайте очевидным и понятным, на что они подписываются. Лучше иметь меньшее количество заинтересованных пользователей, которые присутствуют там, потому что они хотят быть там, чем большое количество людей, которые попали на приманку.
Вот пример из Content Marketing Institute:
Это очень заметно на странице, они демонстрируют доказательство, сообщая вам, что 100 000 из ваших сверстников подписываются на их список, и они обещают, что если вы зарегистрируетесь, вы будете получать ежедневные статьи и электронную книгу.Проверять!
13. Забудьте о складке
Люди склонны застревать в том мышлении, что никто не выполняет прокрутку ниже сгиба. Это неправда, и есть много исследований, подтверждающих это.
Прокрутка — самое естественное действие, которое пользователи совершают в Интернете. Да, больше внимания уделяется вещам, находящимся в верхней части страницы, потому что это первое, что вы видите, но это не значит, что люди не прокручивают страницу, и это не значит, что вам нужно размещать все «в верхней части страницы».
Поместите самые важные сообщения вверху и дайте пользователям повод для прокрутки, если это необходимо.Если вы попытаетесь втиснуть все, что находится выше сгиба, вы получите страницу, которая выглядит примерно так…
Если вы действительно не хотите купить судно на воздушной подушке, хотели бы вы оставаться на этой странице дольше, чем нужно? Возможно нет.
14. Адреса электронной почты и контактные формы
Если вы заинтересованы в сборе данных и отслеживании конверсий, вам следует использовать контактную форму. У каждой формы должна быть уникальная страница с благодарностью. Таким образом, вы можете устанавливать цели в своей аналитике и отслеживать, откуда приходят ваши конверсии.
Вот как будет выглядеть ваше отслеживание конверсий в Google Analytics:
Помимо отслеживания конверсий, большинству пользователей проще заполнить контактную форму. Если пользователи нажимают на адрес электронной почты на вашем веб-сайте, он открывает любую почтовую программу по умолчанию, установленную на вашем компьютере.
Я использую Gmail, но на моем компьютере по умолчанию установлена почта. Каждый раз, когда мне нужно щелкнуть адрес электронной почты, он автоматически открывает Почту. Затем мне нужно скопировать и вставить электронное письмо в свой Gmail, чтобы отправить сообщение.Не лучший пользовательский опыт.
Примечание. Есть способы установить параметры электронной почты по умолчанию, но для обычного нетехнического пользователя это не так просто, как может показаться.
Еще одно преимущество для пользователя — это знать, что ваше сообщение было получено по электронной почте с «автоматическим ответом». Когда вы отправляете электронное письмо напрямую, у вас нет возможности узнать, получили ли они ваше сообщение или нет, пока человек не ответит.
Если вы не знаете, как устанавливать цели или отслеживать кампании, прочтите этот пост о том, как настроить Google Analytics и как отслеживать кампанию в Analytics.
15. Страницы благодарности
Это один из моих любимых. Это один из самых недооцененных, но эффективных способов удержать внимание людей (и его легко реализовать). Страницы с благодарностью дают вам возможность подписаться на вашу рассылку новостей, загрузить электронную книгу, дать им код купона, добавить видео, подписаться на вас в социальных сетях и т. Д.
Пару лет назад мы добавили подписку на информационный бюллетень на странице благодарности в контактной форме. Выглядит это так:
Вот результаты:
Мы получаем почти 500 подписчиков на рассылку новостей в год, просто добавляя простую кнопку «подписаться».Если у вас сайт электронной торговли, предложите код купона, если он порекомендует друга. Посмотрите, каковы результаты. Это почти не требует затрат, но может окупиться в геометрической прогрессии.
Кто-нибудь на десерт?
Надеюсь, вы дали вашим гостям хороший повод вернуться в гости или хотя бы остаться на десерт. Если у вас есть какие-либо уловки или советы, мы будем рады услышать их в комментариях ниже.
Как выбрать лучший конструктор веб-сайтов в 2021 году (в сравнении)
Конструкторы веб-сайтов — идеальное решение для частных лиц и малых предприятий, чтобы создать веб-сайт без найма разработчика.Однако найти лучший конструктор сайтов может быть непросто для новичков.
На рынке так много конструкторов веб-сайтов, как узнать, какой из них вам подходит?
В этой статье мы поможем вам выбрать лучший конструктор веб-сайтов, рассмотрев плюсы и минусы самых популярных вариантов.
В этой статье мы будем сравнивать следующие конструкторы веб-сайтов. Если вас интересует конкретный конструктор веб-сайтов, просто нажмите на его имя, чтобы пропустить его.
- WordPress.org
- Конструктор веб-сайтов с постоянным контактом
- Wix
- Gator от HostGator
- Zyro
- Domain.com
- BigCommerce
- Shopify
- WordPress.com
- Weebly
- Squarespace
- Конструктор сайтов Dreamhost
- Конструктор веб-сайтов GoDaddy
Выбор лучшего конструктора веб-сайтов — что искать?
Прежде чем сравнивать лучших разработчиков веб-сайтов, мы рекомендуем вам записать, что вы хотите делать со своим веб-сайтом? Каковы ваши цели и какие функции вы хотели бы видеть на своем веб-сайте.
Например, вы можете записать такие вещи, как: иметь раздел блога, фотогалерею, интернет-магазин (электронная коммерция), систему бронирования, контактную форму, функции SEO, функции социальных сетей и т. Д.
Если вы не уверены в том, чего хотите, поищите вдохновение у конкурентов или на других веб-сайтах.
Большинство конструкторов веб-сайтов предлагают интуитивно понятный пользовательский интерфейс перетаскивания для создания вашего нового веб-сайта. Вы можете воспользоваться пробными учетными записями (бесплатные планы) или щедрой гарантией возврата денег для тест-драйва, прежде чем принять окончательное решение.
Далее вам необходимо рассмотреть варианты роста. Будете ли вы добавлять регулярные обновления на свой сайт? Вам нужен раздел блога? Будете ли вы в будущем продавать больше товаров на своем веб-сайте?
Вам необходимо убедиться, что выбранный вами конструктор веб-сайтов способен удовлетворить ваши потребности по мере роста вашего бизнеса.
Критерии нашего лучшего обзора конструктора веб-сайтов
Мы помогли более 200 000+ пользователям создать веб-сайт, и за последние два десятилетия мы протестировали практически все конструкторы веб-сайтов на рынке.
Мы смотрим на несколько различных критериев, когда рассматриваем лучший выбор конструкторов веб-сайтов для каждого сценария использования, но наши основные пять элементов:
- Простота использования. Мы хотим, чтобы конструктор веб-сайтов был прост в использовании для абсолютных новичков (нетехнических пользователей). Он должен иметь конструктор перетаскивания, мощные инструменты редактирования и параметры настройки.
- Цены. Поскольку это конкурентное место, мы ищем, какой конструктор веб-сайтов предлагает наиболее выгодную цену.Мы задаем вопросы, например, предлагает ли он бесплатный домен, бесплатный SSL, бесплатную деловую электронную почту, бесплатные функции электронной коммерции и т. Д. Если нет, то сколько владелец малого бизнеса должен потратить на дополнительные дополнительные / скрытые расходы.
- Дизайн и функции — Мы хотим, чтобы конструктор веб-сайтов предлагал множество профессиональных шаблонов веб-сайтов и предлагал гибкость для добавления других функций, таких как Google Analytics, сторонние маркетинговые инструменты и т. Д.
- Служба поддержки клиентов. Хотя мы ожидаем, что разработчики веб-сайтов будут предлагать интуитивно понятный простой в использовании интерфейс, мы хотим, чтобы при необходимости была доступна круглосуточная поддержка клиентов.
- Владение данными и переносимость. Часто новички не задумываются об этом, но, работая в отрасли более двух десятилетий, мы уделяем особое внимание условиям обслуживания, чтобы гарантировать, что ваши данные будут принадлежать вам, и их переносимость в случае необходимости перехода.
При этом давайте взглянем на лучшие платформы для создания веб-сайтов, чтобы создать свой веб-сайт, не нанимая разработчика.
1. WordPress
WordPress.org (также известный как WordPress для самостоятельного размещения) — самая популярная в мире платформа для создания веб-сайтов.Более 39% всех веб-сайтов в Интернете работают на WordPress.
Примечание. Доступны две версии WordPress. Существуют автономные WordPress.org и WordPress.com. Мы поговорим о WordPress.com позже в этой статье. Вы также можете прочитать наше сравнение WordPress.org и WordPress.com для получения более подробной информации.
Самостоятельный WordPress возглавляет наш список лучших конструкторов веб-сайтов благодаря своей популярности, мощным функциям, масштабируемости и простоте использования.
WordPress — это бесплатный конструктор сайтов с открытым исходным кодом.Это означает, что у вас есть максимальный контроль над своим сайтом по сравнению с любым другим онлайн-конструктором сайтов в этом списке.
В отличие от других разработчиков веб-сайтов, вам потребуется учетная запись хостинга WordPress и разместить собственный веб-сайт (это намного проще, чем кажется).
Плюсы:
WordPress дает вам полный контроль над каждым аспектом вашего веб-сайта и присутствия в Интернете. Его можно использовать для создания любого веб-сайта. Например, магазин электронной коммерции, форумы сообщества, социальная сеть, членский веб-сайт, простой веб-сайт, целевая страница и т. Д.
Существуют тысячи высококачественных готовых тем WordPress, которые вы можете использовать для дизайна своего веб-сайта. Он также имеет потрясающие конструкторы страниц с перетаскиванием, такие как SeedProd, Beaver Builder и Divi, которые позволяют легко создавать свои собственные макеты страниц с помощью редактора перетаскивания.
Вы также получите доступ к более чем 58 000 бесплатных плагинов WordPress. Они похожи на приложения для WordPress, которые добавляют дополнительные функции и возможности на ваш сайт, такие как корзина покупок, контактные формы, аналитика Google, фотогалерея, инструменты социальных сетей, чат, настройка CSS и т. Д.
WordPress полностью переведен на десятки языков и может быть легко использован для создания многоязычных веб-сайтов.
Если учесть все вышеперечисленные преимущества, WordPress на сегодняшний день является самым дешевым конструктором веб-сайтов на рынке.
Он также поставляется с мощными инструментами SEO, которые нравятся поисковым системам, и это гарантирует, что ваш сайт всегда будет получать самые высокие позиции в поисковых системах.
По всем вышеперечисленным причинам WordPress является лучшей системой для создания веб-сайтов и управления контентом для владельцев бизнеса, блоггеров, веб-разработчиков и веб-дизайнеров.
Минусы:
Вам нужно будет управлять своим собственным веб-сайтом, а это значит, что вам нужно будет ознакомиться с новой системой. Эта небольшая кривая обучения легко преодолевается большинством пользователей, но вначале она кажется немного сложной.
Вам также придется следить за обновлениями WordPress, обновлениями плагинов и создавать резервные копии.
Цена:
Хотя WordPress является бесплатным конструктором веб-сайтов, вам понадобится доменное имя и веб-хостинг, чтобы ваш сайт заработал, что обычно стоит 14 долларов.99 в год и 7,99 доллара в месяц соответственно.
К счастью, мы разработали специальную сделку для пользователей WPBeginner. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost, официальным хостинг-провайдером, рекомендованным WordPress. Они предлагают нашим пользователям 60% скидку на веб-хостинг, который поставляется с бесплатным сертификатом SSL, бесплатным доменным именем, отличным временем безотказной работы и круглосуточной поддержкой по телефону.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Благодаря этой специальной цене WordPress является одним из самых дешевых конструкторов веб-сайтов в этом списке для малого бизнеса.
Для получения дополнительной информации см. Наше руководство по созданию веб-сайта с пошаговыми инструкциями.
Примечание. WordPress работает со всеми популярными услугами веб-хостинга, и его рекомендуют многие другие компании, включая GoDaddy, SiteGround, Dreamhost и т. Д.
Готовы начать, но еще не знаете название компании? Используйте наш интеллектуальный инструмент для создания названия компании на базе искусственного интеллекта, чтобы придумать идею вашего бренда.
2. Постоянный контакт Конструктор веб-сайтов
Конструктор сайтовConstant Contact — это интеллектуальный инструмент А.I. мощный конструктор веб-сайтов, который поможет вам создать собственный веб-сайт за считанные минуты. Это сбывшаяся мечта нетехнических владельцев малого бизнеса.
Плюсы
Constant Contact известен как ведущая служба электронного маркетинга в мире. Выслушав проблемы малого бизнеса, они решили создать конструктор веб-сайтов мирового класса на базе искусственного интеллекта, который поможет вам создать веб-сайт за считанные минуты (без написания кода HTML).
Вы можете использовать их управляемый мастер ADI (искусственный интеллект дизайна) для создания полностью настраиваемого веб-дизайна с персонализированными предложениями изображений и контента.
Их интуитивно понятный конструктор веб-сайтов с перетаскиванием позволяет легко настроить макет вашего веб-сайта. Вы можете выбрать из их библиотеки более 550 000 бесплатных изображений профессионального качества, чтобы ваш сайт выглядел визуально потрясающе.
Все макеты шаблонов изначально оптимизированы для мобильных устройств, поэтому ваш веб-сайт будет отлично смотреться как на настольных, так и на мобильных устройствах.
Поскольку это решение для размещаемых веб-сайтов, это совершенно бесплатный конструктор веб-сайтов. Они также предлагают круглосуточную поддержку по телефону в режиме реального времени и поддержку в чате, что отлично подходит для малого бизнеса.
Другие функции платформы включают создание логотипов, формы захвата потенциальных клиентов, аналитику веб-сайтов, электронную коммерцию и многое другое.
Самое лучшее в Constant Contact — это то, что это бесплатный конструктор веб-сайтов. Это означает, что вы можете создать веб-сайт, блог, логотип и даже интернет-магазин, используя их бесплатный тарифный план.
Когда вы будете готовы запустить свой веб-сайт или начать продажи, вам нужно будет перейти на платный план.
Учитывая особенности, Constant Contact определенно является одним из лучших профессиональных конструкторов веб-сайтов в этом списке, который удобен для пользователя, поставляется с хорошими инструментами редактирования и функциями SEO по отличной цене.
Минусы
Экосистема разработчиков в настоящее время небольшая, поэтому нет сторонних надстроек, которые вы можете установить на свой веб-сайт для добавления новых функций, которые не предлагаются Constant Contact.
Как и любой другой конструктор веб-сайтов, если вы хотите подключить собственное доменное имя, вам придется перейти на платный план. Хорошая сторона заключается в том, что они предоставляют вам множество инструментов и сторонних интеграций прямо на платформе, чтобы сделать ваш маркетинг более успешным в привлечении новых и существующих клиентов по отличной цене.
Цена:
Constant Contact предлагает мощный бесплатный конструктор веб-сайтов, который позволяет создавать веб-сайт, блог и даже интернет-магазин. Вы можете добавлять неограниченное количество веб-страниц без дополнительных затрат.
Чтобы получить доменное имя, сделать свой веб-сайт живым и начать продажи, вам необходимо приобрести план конструктора веб-сайтов, который стоит 10 долларов в месяц (или 8,50 долларов в месяц при ежегодной предоплате).
Все планы включают круглосуточный чат и поддержку по телефону.
Если вы планируете использовать электронный маркетинг, то вы можете рассмотреть их планы Email Marketing или Email Marketing Plus, которые включают в себя все функции конструктора веб-сайтов в сочетании со всеми расширенными функциями автоматизации маркетинга.
Constant Contact — отличный выбор для малых предприятий, которые не хотят использовать WordPress.
3. Wix
Wix.com — еще одно популярное программное обеспечение для создания веб-сайтов на основе облачных вычислений. Он предлагает простоту использования в сочетании с мощным набором функций, позволяющих легко создавать свой веб-сайт.
Плюсы
Создатель веб-сайтовWix — это полностью размещенная платформа, поэтому вам не придется платить за хостинг. Вы получаете доступ к сотням шаблонов на выбор для дизайна своего веб-сайта.Каждый шаблон полностью редактируется с помощью интуитивно понятного конструктора сайтов с перетаскиванием.
Wix также создал искусственный дизайнерский интеллект (Wix ADI), который может создать для вас красивый веб-сайт.
Помимо множества шаблонов, Wix также предлагает десятки бесплатных и платных приложений, которые вы можете установить на свой сайт. Эти приложения позволяют добавлять на ваш сайт новые функции и возможности. Некоторые из них созданы Wix, а другие — сторонними разработчиками.
Wix предлагает бесплатный тарифный план с ограниченной пропускной способностью и хранилищем. Однако вы можете использовать этот план, чтобы протестировать их конструктор веб-сайтов с перетаскиванием. Он не включает доменное имя, поэтому, если вы решите сохранить свой веб-сайт, вы можете перейти на премиальный план.
Вы также получаете бесплатный SSL со всеми тарифами Wix, но вам нужно будет включить его для своего веб-сайта.
Минусы
В тарифных планахFree и Connect Domain на вашем сайте будет отображаться реклама Wix.Вам нужно будет перейти на их тарифный план Combo или Unlimited, чтобы удалить эту рекламу.
Если вы когда-нибудь решите переместить свой сайт подальше от Wix, вам будет довольно сложно это сделать.
Их план Connect Domain, который стоит 9,16 долларов в месяц, позволяет вам подключать только собственное доменное имя, поэтому вам все равно придется покупать доменное имя отдельно.
Стоимость
Wix предлагает ограниченный бесплатный тарифный план с поддоменом под брендом Wix. Подключить домен можно за 9 долларов.16 в месяц. Их комбинированный план начинается с 14,95 долларов в месяц и дает вам бесплатное доменное имя. План электронной коммерции для интернет-магазинов стоит 26,25 доллара в месяц.
Если вам интересно, чем он отличается от WordPress, посмотрите наше сравнение Wix и WordPress.
4. Gator от HostGator
Gator — популярный онлайн-конструктор веб-сайтов, созданный HostGator, одним из крупнейших провайдеров веб-хостинга в мире. Gator Builder — это универсальное решение для создания и хостинга веб-сайтов, которое делает его идеальным конструктором веб-сайтов для малого бизнеса.
Плюсы
Gator — это полностью размещенная платформа, поэтому вам не нужно беспокоиться о программном обеспечении, обновлениях или резервных копиях.
Вы получаете простой конструктор веб-сайтов, который позволяет выбирать из более чем 200 профессиональных шаблонов веб-дизайна. Каждый дизайн имеет простые параметры настройки, которые вы можете настроить в самом конструкторе.
Вы можете редактировать любой элемент на странице с помощью простого интерфейса «наведи и щелкни». Вы также можете перетаскивать часто используемые элементы, такие как изображения, видео, фотогалерею, текст, столбцы, карты и контактные формы.
Gator также предоставляет вам доступ к встроенной библиотеке стоковых фотографий, чтобы вы могли находить и добавлять красивые фотографии на свой веб-сайт.
Все платные планы включают бесплатное доменное имя для вашего сайта. План электронной коммерции также дает возможность настроить интернет-магазин и продавать свои продукты в Интернете.
Поскольку Gator является платным продуктом, они не продают ваши данные и не показывают рекламу на вашем веб-сайте.
Минусы
В отличие от некоторых других вариантов в списке, у Gator нет бесплатного плана.Они также не предлагают бесплатную пробную версию.
Как и другие проприетарные конструкторы веб-сайтов в списке, вы не можете нанять разработчика, который поможет вам значительно изменить дизайн вашего веб-сайта или добавить на него новые функции.
Стоимость
Платные планыGator начинаются с 3,84 доллара в месяц, 5,99 доллара в месяц за премиум и 9,22 доллара за план электронной коммерции. Это определенно один из самых дешевых конструкторов сайтов в списке.
Gator можно использовать для создания веб-сайта для малого бизнеса, магазина с ограниченным ассортиментом или фотогалереи.Однако он не может сравниться с мощью самого популярного конструктора веб-сайтов WordPress.
5. Zyro
Zyro — это мощный и доступный на рынке конструктор сайтов. Они предлагают простой в использовании инструмент перетаскивания веб-сайтов с бесплатным хостингом и 87% скидкой на премиальные планы, что делает их самым дешевым конструктором веб-сайтов в нашем списке.
Плюсы
Конструктор веб-сайтовZyro позволяет создавать веб-сайты без каких-либо навыков дизайна или программирования.Их простые в использовании и мощные инструменты дизайна позволяют любому легко создавать привлекательные веб-сайты.
Он поставляется с создателем логотипов, полезными инструментами AI и множеством готовых шаблонов веб-сайтов, с которых вы можете начать. У вас также есть бесплатный доступ к более чем 1 миллиону изображений высокого качества.
Самое лучшее в Zyro — это доступная цена. Если вы художник или небольшой бизнес с ограниченным бюджетом, то Zyro — ваш лучший выбор. Это самый дешевый конструктор сайтов на рынке с ценой от 1 доллара.89 в месяц.
Но не позволяйте низкой цене думать, что это не мощная платформа для создания веб-сайтов. Они предлагают отличное время безотказной работы и надежность.
С каждым планом вы получаете новые мощные функции. Например, в плане Unleashed вы получаете такие маркетинговые интеграции, как Google Analytics, ретаргетинг Facebook, ремаркетинг посетителей и т. Д.
У них также есть планы электронной коммерции, которые позволяют добавлять неограниченное количество продуктов, принимать онлайн-платежи, предлагать купоны на скидку, управлять заказами, управлять запасами и даже подключать свой магазин к Amazon, Instagram и Shopify.
Минусы
Переключить шаблон после выбора непросто. Кроме того, поскольку Zyro не является открытым исходным кодом, в нем отсутствуют сторонние интеграции и надстройки, которые предлагает WordPress.
Их начальный план немного ограничен по функциям и не включает бесплатный домен, но в нем есть все необходимое для создания веб-сайта.
Хотя Zyro предлагает функции ведения блогов, это не настоящая платформа для блогов, поэтому им не хватает таких функций, как возможность планировать публикации в блогах и т. Д.
Стоимость
Базовый планZyro начинается с 1,89 доллара в месяц. Тариф Unleashed с бесплатным доменом начинается с 3,09 доллара в месяц. План электронной коммерции стоит 8,99 долларов в месяц, но ограничен 100 товарами. Если вам нужно неограниченное количество продуктов, вам нужен их план eCommerce Plus, который стоит 14,99 долларов в месяц.
Zyro — безусловно, самый дешевый конструктор веб-сайтов, доступный на рынке, и он имеет отличный набор функций.
6. Конструктор сайтов Domain.com
Домен.com предлагает простой конструктор веб-сайтов, который позволяет создать веб-сайт для малого бизнеса, блог и даже веб-сайт электронной коммерции всего за несколько кликов.
Плюсы
Domain.com предлагает простой конструктор веб-сайтов перетаскиванием для создания вашего веб-сайта. Вы можете начать с одного из сотен профессионально разработанных шаблонов и настроить его, используя простой интерфейс перетаскивания, чтобы он соответствовал вашему бренду.
Все шаблоны конструктора сайтов Domain.com оптимизированы для мобильных, планшетов и настольных компьютеров.Это означает, что ваш сайт будет отлично смотреться на всех устройствах.
Он обладает всеми мощными функциями, которые вы ожидаете от известного конструктора веб-сайтов, включая: аналитику веб-сайтов, функциональность электронной коммерции, возможность добавления блога на любой веб-сайт и бесплатный сертификат SSL со всеми планами.
С их планом электронной коммерции вы также получаете управление запасами, налоговое управление, купоны и скидки, а также многие другие мощные функции.
Они также предлагают чат и поддержку по телефону для технической поддержки, так что вы можете легко начать работу.
Минусы
В отличие от других популярных конструкторов веб-сайтов, конструктор веб-сайтов Domain.com не имеет бесплатного конструктора веб-сайтов. Они также не предлагают бесплатную пробную версию. Однако они предлагают гарантию возврата денег, если вы не довольны продуктом.
Их экосистема расширений невелика, и вы не сможете нанять разработчика для создания расширенных функций, таких как WordPress, потому что это не открытый исходный код.
Поскольку это проприетарная платформа, перенос вашего веб-сайта из домена.com создать сайт будет сложно.
Наконец, их начальный план ограничивает вас всего 6-страничным веб-сайтом. Для неограниченного количества страниц вам нужен как минимум их бизнес-план.
Стоимость
ПланыDomain.com Website Builder начинаются с 1,99 долларов в месяц для начинающих, 6,99 долларов в месяц для бизнеса и 12,99 долларов в месяц для плана электронной коммерции.
Все планы включают бесплатный сертификат SSL, неограниченное хранилище, функции блога и поддержку по телефону.
Если вы ищете профессионального разработчика веб-сайтов, тогда Domain.com — отличный вариант. Однако, если вам нужны расширенные функции и больший контроль над своим контентом, ничто не сравнится с WordPress с собственным хостингом (вариант №1 в нашем списке).
7. BigCommerce
BigCommerce — лучший конструктор сайтов электронной коммерции на рынке. Если вы хотите создать масштабируемый интернет-магазин, BigCommerce — это платформа для вас. Он поставляется со всеми основными встроенными функциями, поэтому вы можете снизить накладные расходы и увеличить прибыль.
Плюсы
BigCommerce — это полностью размещенное решение для электронной коммерции, поэтому вам не нужно беспокоиться о скорости, безопасности или обновлениях веб-сайта. Они берут на себя серверную и техническую сторону, поэтому вы можете сосредоточиться на развитии своего бизнеса.
В отличие от других размещенных решений для электронной коммерции, BigCommerce имеет встроенную интеграцию с WordPress, которая позволяет вам использовать гибкость WordPress, используя преимущества безголовой электронной коммерции BigCommerce. Проще говоря, ваш сайт будет быстрым и безопасным независимо от того, сколько трафика вы получите.
BigCommerce интегрируется со всеми популярными платежными шлюзами, включая Stripe (кредитные карты и ACH), PayPal, Apple Pay, Square, Amazon Pay, Visa Checkout, Chase Pay, Ayden и другие. В отличие от Shopify, BigCommerce не взимает комиссию за использование этих платежных шлюзов.
Вы можете начать с одного из множества готовых шаблонов веб-сайтов и настроить его в соответствии со своими потребностями с помощью простого конструктора веб-сайтов с перетаскиванием.
BigCommerce имеет множество встроенных функций для оптимизации коэффициента конверсии, таких как отказ от корзины, улучшенный поиск продуктов, обзоры продуктов, купоны и многое другое.Для получения дополнительных функций вы можете подключиться к сторонним приложениям из их магазина приложений.
Самая лучшая часть — это их панель инструментов, которая позволяет вам видеть показатели, которые помогут вам уверенно развивать свой бизнес.
Минусы
Если вы только начинаете, то вы найдете цены BigCommerce немного выше, чем у других конструкторов веб-сайтов в списке.
Поскольку это проприетарная платформа, переход с BigCommerce будет затруднен.
Стоимость
BigCommerce поставляется с 15-дневной бесплатной пробной версией для всех планов.Их базовые планы по цене 29,95 долларов в месяц включают все основные функции, которые вам понадобятся. Вы можете перейти на план Plus, который стоит 79,95 долларов в месяц за дополнительные функции оптимизации конверсии. Их профессиональный план стоит 249,95 долларов в месяц, и в нем есть все расширенные функции, которые могут вам понадобиться.
Лучшая часть BigCommerce по сравнению с Shopify и другими сторонними платформами электронной коммерции заключается в том, что они имеют бесшовную интеграцию с WordPress, что может быть огромным плюсом, если вы хотите объединить гибкость WordPress с мощью BigCommerce.
Это одна из причин, по которой BigCommerce занимает первое место в нашем списке лучших разработчиков веб-сайтов.
8. Shopify
Shopify — еще один популярный конструктор сайтов электронной коммерции, разработанный специально для интернет-магазинов и сайтов электронной коммерции. На нем работают более полумиллиона предприятий с 1 миллионом активных пользователей. На платформе Shopify было продано товаров на сумму более 40 миллиардов долларов.
Плюсы
Shopify — это комплексное полностью размещенное решение, это означает, что вам не нужно беспокоиться об управлении программным обеспечением, установке обновлений или хранении резервных копий.Shopify делает все это за вас.
Он предлагает интегрированное платежное решение под названием Shopify Payments, которое позволяет принимать кредитные карты. Вы также можете добавить сторонние платежные шлюзы для приема платежей.
Как конструктор веб-сайтов электронной коммерции, Shopify предлагает полное управление запасами, неограниченное количество продуктов, мощную статистику, простые маркетинговые решения — все это аккуратно упаковано под одной крышей. У них есть сотни дизайнов на выбор, и вам никогда не придется добавлять код.
Благодаря интуитивно понятному интерфейсу перетаскивания, Shopify упрощает создание полноценного магазина электронной коммерции.Они также предлагают POS-терминалы в магазине, которые позволяют продавать товары в вашем регионе, принимая все кредитные карты и используя инструменты Shopify для управления запасами, доставкой, маркетингом и статистикой.
Вы даже можете интегрировать Shopify в WordPress, что позволит вам использовать оба отличных решения одновременно.
Минусы
Если вы только начинаете, то вы можете обнаружить, что цены на Shopify немного выше, чем у некоторых других конструкторов веб-сайтов в этом списке.
Если вы когда-нибудь захотите переместить свой сайт подальше от Shopify, вам будет довольно сложно это сделать.
Стоимость
Базовый планShopify будет стоить вам 29 долларов в месяц. Вы можете обновить его до Shopify за 79 долларов в месяц или до Advanced Shopify за 299 долларов в месяц. Shopify также предлагает план Shopify Lite за 9 долларов в месяц, который в основном позволяет вам добавить кнопку покупки на любой веб-сайт.
Если вам нужен простой конструктор сайтов электронной коммерции, то Shopify может стать для вас идеальным вариантом.
9. WordPress.com
WordPress.com — это служба ведения блогов и хостинга веб-сайтов, управляемая Automattic. Он создан Мэттом Малленвегом, соучредителем программного обеспечения с открытым исходным кодом WordPress, отсюда и название WordPress.com. Чтобы узнать больше, прочитайте нашу статью о том, как связаны WordPress.com и WordPress.org.
Однако WordPress.com — это не то же самое, что WordPress.org, размещенный на собственном хостинге. Пожалуйста, посмотрите наше сравнение WordPress.com и WordPress.org для получения более подробной информации.
Плюсы
WordPress.com — это служба хостинга веб-сайтов, построенная на основе того же программного обеспечения WordPress, но с полностью настраиваемым пользовательским интерфейсом. Вам не нужно беспокоиться о программном обеспечении и резервных копиях, поскольку WordPress.com позаботится об этом.
Их бесплатные и платные планы имеют разный набор функций. Все планы позволяют пользователям выбирать из сотен бесплатных и платных тем WordPress. Затем вы можете использовать встроенный настройщик, чтобы добавить заголовок вашего сайта, использовать виджеты, добавить меню навигации и так далее.
Он не предлагает такую же функциональность перетаскивания, как другие конструкторы веб-сайтов.Однако вы можете легко настроить дизайн до определенной степени.
В нем есть мощные инструменты редактирования, которые блоггеры считают действительно полезными.
Минусы
Вы не можете устанавливать собственные плагины или темы, пока не обновите их бизнес-план.
В тарифных планахPremium и ниже нет функций электронной коммерции или поддержки сторонних рекламных сетей. С бизнес-планом вы можете использовать WooCommerce и сторонние рекламные сети. Однако вам все равно придется следить за WordPress.com условия использования.
Стоимость
Базовый бесплатный план чрезвычайно ограничен. Их личный план начинается с 4 долларов в месяц, оплачиваемых ежегодно, и включает персональный домен. Премиум-план стоит 8,25 доллара в месяц с ежегодной оплатой и дает вам возможность монетизировать свой сайт и расширенные возможности настройки дизайна. Бизнес-план стоит 24,92 доллара в месяц с ежегодным счетом, и он дает вам возможность иметь электронную торговлю и настраиваемые плагины.
10. Weebly
Weebly — это простая программа для создания веб-сайтов с множеством великолепных дизайнов и функциональных возможностей.Он включает в себя прекрасно созданный конструктор страниц, который позволяет вам редактировать свой веб-сайт, не изучая никаких навыков программирования.
Плюсы
Weebly — это полностью размещенная платформа, поэтому вам не нужно устанавливать какое-либо программное обеспечение и управлять им. Они позаботятся о хостинге вашего веб-сайта и управлении всем программным обеспечением, которое работает в серверной части.
Он поставляется с десятками дизайнов веб-сайтов, которые можно использовать в качестве отправной точки для вашего веб-сайта. Эти великолепные дизайны полностью редактируются с помощью интерактивного редактора страниц Weebly.
Weebly также имеет встроенную поддержку электронной коммерции. Это позволяет легко создать интернет-магазин и начать продавать.
Каждый сайт Weebly имеет встроенные функции для контактных форм, фотогалереи, слайдеров и т. Д. Это позволяет вам легко добавлять функции на ваш сайт без какого-либо сложного процесса настройки.
Благодаря простоте использования и отличным функциям Weebly неизменно входит в число лучших конструкторов сайтов своими руками для начинающих.
Минусы
Weebly.com предлагает полностью размещенную платформу, так что вы заблокированы функциями, которые они предлагают. Вы не можете нанять разработчика или дизайнера для добавления новых функций или функций на свой веб-сайт.
Weebly взимает 3% комиссии за транзакцию с каждой покупки, совершенной через ваш интернет-магазин. Вам нужно будет перейти на их бизнес-план, чтобы избежать дополнительных сборов.
Стоимость
Weebly поставляется с очень простым бесплатным тарифным планом. Их платные планы начинаются с 8 долларов в месяц с ежегодной оплатой.Профессиональный план стоит 12 долларов в месяц, а их бизнес-план стоит 25 долларов в месяц.
Если вам интересно, как он сочетается с WordPress, посмотрите наше сравнение Weebly и WordPress.
11. Squarespace
Squarespace — популярный профессиональный конструктор веб-сайтов, известный своим великолепным дизайном и простотой использования.
Плюсы
Squarespace поставляется с инфраструктурой корпоративного уровня для размещения вашего веб-сайта. Эта безопасная и надежная платформа позволяет вам сосредоточиться на развитии вашего бизнеса, не беспокоясь о хостинге.
Squarespace включает в себя множество дизайнов веб-сайтов для начала. Все эти дизайны полностью готовы для всех типов контента. Они полностью редактируются, а Squarespace даже позволяет использовать несколько шаблонов для одного и того же веб-сайта одновременно.
Добавить контент на ваш сайт с Squarespace очень просто. Просто укажите в любом месте своего сайта и начните печатать. Вы можете легко перетаскивать элементы на страницы, чтобы создавать собственные макеты за считанные минуты.
Squarespace также имеет план электронной коммерции, который позволяет вам добавить интернет-магазин на свой веб-сайт.Он предлагает приятный интерфейс для управления вашими продуктами, запасами, заказами, скидками по купонам и многим другим.
Минусы
Squarespace предлагает ограниченную интеграцию со сторонними сервисами, что может стать препятствием для развития вашего бизнеса.
Их планы электронной коммерции позволяют обрабатывать платежи только Stripe, Apple Pay и PayPal. Вы не можете добавить дополнительные платежные шлюзы.
Стоимость
веб-сайтов Squarespace начинаются с 12 долларов в месяц и 18 долларов в месяц.Их интернет-магазины начинаются с 26-40 долларов в месяц.
Squarespace — это красиво оформленная платформа, предлагающая очень простые в использовании функции. Это может быть идеально, если вы просто хотите быстро создать веб-сайт.
Если вам интересно, чем он отличается от WordPress, взгляните на наше сравнение Squarespace и WordPress.
12. Dreamhost Website Builder
Конструктор веб-сайтовDreamHost — это новое программное обеспечение для создания веб-сайтов, созданное на основе WordPress.Он доступен как часть всех планов хостинга DreamHost, стоимость которых начинается от 2,59 долларов в месяц с бесплатным доменом, что делает его самым дешевым конструктором веб-сайтов в нашем списке.
Плюсы
Конструктор веб-сайтовDreamHost WP построен на базе WordPress и работает на BoldGrid, поэтому вы получаете все преимущества WordPress с настраиваемым пользовательским интерфейсом. Конструктор сайтов DreamHost позволяет вам выбрать профессиональный дизайн из их галереи тем.
После этого вы можете настроить эти дизайны с помощью инструмента настройки перетаскивания.Вы можете указать и щелкнуть любой элемент в разделе предварительного просмотра, чтобы изменить его свойства. Вы можете легко изменять цвета, шрифты, макеты, меню навигации и виджеты.
Нужен промежуточный веб-сайт? Конструктор BoldGrid от DreamHost создает его одним щелчком мыши. Это позволяет вам протестировать свои новые дизайны, макеты, плагины и темы, прежде чем сделать их доступными для всех.
Он также поставляется с полным редактором страниц WYSIWYG. Больше никаких догадок при редактировании ваших страниц в WordPress.Вы получите именно то, что видите в окне редактора страниц. Вы также можете использовать GridBlocks, чтобы просто перетаскивать элементы на свою страницу и создавать собственные макеты с нуля.
Конструктор сайтовDreamHost WP можно использовать для создания любого типа веб-сайтов с собственным доменным именем. Поскольку он построен на WordPress, в него легко добавить функции ведения блога, мощные функции SEO и социальных сетей, функции электронной коммерции и многое другое.
Все темы конструктора сайтов DreamHost готовы для WooCommerce.Это позволяет вам легко создать витрину с помощью конструктора веб-сайтов с перетаскиванием (см. Наш список лучших хостинговых компаний WooCommerce).
Минусы
Конструктор сайтовDreamHost WP работает поверх WordPress, поэтому для его использования вам все равно понадобится собственный веб-сайт WordPress.org.
Но хорошо то, что WordPress предустановлен со всеми планами DreamHost. Вы также получаете другие мощные функции, включенные в DreamHost.
DreamHost не поставляется с бесплатным планом, но они предлагают 97-дневную гарантию возврата денег.
Стоимость
Конструктор сайтовDreamHost WP доступен как часть всех планов DreamHost, начиная с 2,59 доллара в месяц за 1 сайт.
ЧитателиWPBeginner также получают бесплатный домен, бесплатный SSL-сертификат и бесплатную конфиденциальность домена с планом Starter DreamHost, который также поставляется с 97-дневной гарантией возврата денег.
Это делает DreamHost одним из самых доступных конструкторов веб-сайтов на рынке.
13. GoDaddy Website Builder
GoDaddy — один из крупнейших в мире поставщиков услуг хостинга и доменных имен.Они предлагают простой онлайн-конструктор сайтов с включенным хостингом.
Плюсы
GoDaddy Website Builder — это простой и легкий инструмент для создания профессионально выглядящих веб-сайтов. Он поставляется с предварительно загруженными несколькими готовыми к использованию блоками, которые вы можете перетаскивать для создания различных макетов.
Он также имеет интегрированную библиотеку фотографий с профессиональными изображениями от Getty Photography, которые вы можете использовать на своем веб-сайте. Вы также можете загружать свои собственные фотографии и создавать галереи изображений.
Конструктор сайтовGoDaddy работает и на небольших экранах. Это позволяет вам работать на своем веб-сайте в дороге с помощью мобильного телефона или планшета.
Минусы
Он не такой многофункциональный и гибкий, как большинство других конструкторов веб-сайтов в этом списке. Он предлагает ограниченный набор функций с меньшим количеством вариантов дизайна.
Перенести ваш сайт из GoDaddy Website Builder на WordPress довольно сложно.
Стоимость
Персональный план стоит 5 долларов.99 в месяц, бизнес-план за 9,99 долларов в месяц и бизнес-план за 14,99 долларов в месяц. Все планы оплачиваются ежегодно.
GoDaddy Website Builder можно использовать для простого веб-сайта с несколькими страницами. Однако это не лучший выбор для создания веб-сайтов с богатым содержанием.
Наш выбор в пользу лучшего конструктора веб-сайтов
После тщательной оценки всех популярных конструкторов веб-сайтов мы пришли к выводу, что WordPress.org превосходит всех разработчиков веб-сайтов по общей производительности, простоте использования, цене и гибкости.
WordPress — отличный выбор как для начинающих, так и для бизнес-сайтов. Некоторые ведущие мировые бренды используют WordPress на своих сайтах. Ознакомьтесь со всеми причинами, по которым стоит выбрать WordPress в качестве разработчика веб-сайтов.
Если вы хотите создать свой веб-сайт с помощью лучшего конструктора веб-сайтов, начните работу с WordPress с помощью Bluehost. Это определенно наш выбор №1.
Вы можете прочитать наше пошаговое руководство по созданию веб-сайта для получения подробных инструкций.
Ищете идеи для названия компании? Попробуйте наш A.Я включил генератор названий компаний, чтобы найти креативные идеи для названий брендов.
Если вы хотите создать интернет-магазин (сайт электронной коммерции), мы рекомендуем BigCommerce как лучший конструктор сайтов электронной коммерции, потому что он предлагает все функции, которые вам понадобятся, по лучшей цене.
Если вам нужна альтернатива WordPress, мы рекомендуем использовать Constant Contact Builder или Gator.
Constant Contact Website Builder — лучший бесплатный конструктор сайтов. Он предлагает интеллектуальный A.Я создал конструктор веб-сайтов для малого бизнеса, который поможет вам создать собственный веб-сайт за считанные минуты. Вы можете бесплатно начать создавать блог, бизнес, веб-сайт и даже интернет-магазин.
Gator — это платформа для создания веб-сайтов премиум-класса, предлагаемая популярной хостинговой компанией HostGator. В нем есть множество мощных функций, которые вам понадобятся для начала работы.
Мы надеемся, что обзоры наших конструкторов веб-сайтов помогли вам выбрать лучший конструктор веб-сайтов для вашего проекта. Вы также можете просмотреть список инструментов, которые помогут вам развивать свой сайт.
Часто задаваемые вопросы о Конструкторе веб-сайтов
Мы помогли более чем 200 000 пользователей запустить свой сайт и ответили на немало вопросов. Ниже приведены некоторые ответы на наиболее часто задаваемые вопросы о конструкторах веб-сайтов.
Стоит ли конструктор сайтов?
Да, конструкторы веб-сайтов в целом — это чрезвычайно экономичный способ создания веб-сайтов. Вместо того, чтобы платить тысячи долларов за найм веб-разработчика, вы можете использовать простой в использовании интерфейс перетаскивания, который предлагают конструкторы веб-сайтов, для создания собственного веб-сайта за небольшую ежемесячную плату.
Какое программное обеспечение для создания веб-сайтов используют профессиональные веб-дизайнеры?
В наши дни даже профессиональные веб-дизайнеры используют конструктор веб-сайтов, такой как WordPress, для создания своих клиентских веб-сайтов, поскольку они могут создавать веб-сайты любого типа, используя плагины и темы WordPress.
Конструкторы страниц WordPress с возможностью перетаскивания позволяют профессиональным веб-дизайнерам легко создавать собственные веб-сайты для клиентов, экономя время, что позволяет им обслуживать больше клиентов и зарабатывать больше денег каждый месяц.
Лучше закодировать собственный веб-сайт, чем использовать конструктор веб-сайтов?
Раньше знание того, как кодировать веб-сайт с нуля, того стоило, но в наши дни почти все профессиональные разработчики и дизайнеры используют платформу для создания веб-сайтов или программное обеспечение CMS с открытым исходным кодом для создания веб-сайтов.
Платформы для создания веб-сайтов стали действительно хорошими, и они просто позволяют вам делать больше за меньшее время.
Могу ли я позже переключить свой конструктор веб-сайтов?
Нет, за исключением WordPress, большинству разработчиков веб-сайтов очень сложно отказаться от них.Вот почему чрезвычайно важно выбрать правильный конструктор веб-сайтов, с которым вы сможете расти.
Существуют сторонние службы, инструменты и руководства, которые могут помочь вам переключить программное обеспечение для создания веб-сайтов с разной степенью успеха.
Например, вы можете использовать наш мигратор Weebly на WordPress, чтобы переключиться с Weebly на WordPress.
У нас также есть подробные руководства по:
Действительно ли WordPress бесплатный? В чем подвох?
Да, WordPress.org — это программное обеспечение с открытым исходным кодом, которое на 100% бесплатно для всех. Он создан сообществом разработчиков под руководством некоммерческого фонда WordPress.
WordPress находится под лицензией GPL, что означает, что любой может использовать его, изменять и распространять. Это дает вам полную свободу и владение контентом вашего сайта.
Единственная загвоздка в том, что для использования WordPress вам необходимо иметь доменное имя и веб-хостинг, что справедливо для всех веб-сайтов.
Вы можете узнать больше о том, почему WordPress бесплатный и сколько стоит.
Как другие бесплатные конструкторы сайтов зарабатывают деньги, если я использую их бесплатно?
Большинство бесплатных разработчиков сайтов зарабатывают деньги, продавая рекламу на вашем сайте. Например, если вы используете бесплатный тарифный план Wix, они будут показывать рекламу на каждой странице вашего сайта. Это не выглядит профессионально.
Помимо этого, большинство программ для создания веб-сайтов предлагают ограниченные версии Freemium, чтобы клиенты могли опробовать свою платформу, и они зарабатывают деньги, когда вы переходите на их платные планы.
Только WordPress.org предлагает полнофункциональный конструктор веб-сайтов бесплатно, а поскольку это проект с открытым исходным кодом, они не показывают на вашем сайте никакой рекламы.
Как я могу бесплатно создать собственный сайт?
Если вы хотите создать сайт бесплатно, вы можете использовать конструктор сайтов Constant Contact. Вы можете подписаться на бесплатную учетную запись (кредитная карта не требуется).
Вы можете использовать их управляемый мастер ADI (искусственный интеллект дизайна) для создания полностью настраиваемого веб-дизайна с персонализированными предложениями изображений и контента.
Когда вы будете готовы запустить его с личным доменным именем, вам потребуется приобрести платный тарифный план.
Как я могу получить бесплатное доменное имя?
Лучший способ получить бесплатное доменное имя — это выбрать платформу для создания веб-сайтов, которая предлагает бесплатный домен как часть их платного плана.
Вот лучшие платформы для создания веб-сайтов, которые предлагают бесплатный персональный домен:
Подробнее см. В нашем руководстве о том, как бесплатно зарегистрировать доменное имя.
Нужен ли мне персональный домен для создания веб-сайта?
Нет, вам не нужен собственный домен для создания веб-сайта, но его наличие помогает повысить ваш авторитет.
Часто бесплатные конструкторы веб-сайтов предоставляют вам фирменный субдомен, например yoursite.wix.com, но это не выглядит профессиональным.
Вот почему мы рекомендуем всем получить собственное доменное имя, особенно если вы серьезно относитесь к своему присутствию в Интернете.
Нужно ли мне покупать веб-хостинг для создания веб-сайта?
Да, всем веб-сайтам нужен веб-хостинг, потому что именно там хранятся файлы вашего веб-сайта.Приобретая подписку на конструктор веб-сайтов, вы технически покупаете у них веб-хостинг.
По мере роста вашего веб-сайта и увеличения посещаемости большинство платформ для создания веб-сайтов попросят вас обновить подписку до более высокого плана.
См. Наше сравнение лучших хостинговых компаний WordPress для получения более подробной информации.
Есть ли скрытые расходы на создание веб-сайта?
Скрытые затраты на создание любого веб-сайта — это дополнительные услуги, такие как услуги электронного маркетинга, услуги телефонной связи для бизнеса, профессиональный рабочий адрес электронной почты, инструменты SEO и другие сторонние расширения / приложения, которые могут вам понадобиться (зависит от типа сайта) .
Мы написали подробное руководство о том, сколько стоит создание сайта WordPress (с советами о том, как снизить бюджет).
Другие типичные скрытые расходы разработчиков веб-сайтов: пространство для хранения, пропускная способность, расходы на продление домена после первого года, более высокие цены на продление на некоторых платформах и агрессивные дополнительные продажи со стороны отдела продаж.
Какой конструктор сайтов лучше всего подходит для SEO?
Мы считаем, что WordPress — лучший конструктор сайтов для SEO. Мы используем его для создания всех наших веб-сайтов, и мы не одиноки.
Каждый SEO-эксперт согласен с тем, что WordPress является наиболее оптимизированным для SEO конструктором сайтов, и именно поэтому более 39% всех веб-сайтов используют WordPress.
Узнайте, как создать сайт на WordPress (шаг за шагом).
Какой лучший конструктор сайтов для электронной коммерции?
Практически каждый разработчик веб-сайтов утверждает, что имеет функции электронной коммерции, но мы считаем, что WooCommerce (WordPress), BigCommerce и Shopify — лучший конструктор веб-сайтов для электронной коммерции.
Какой конструктор сайтов лучше всего подходит для A / B-тестирования?
Вы можете проводить A / B-тестирование практически на каждом конструкторе веб-сайтов.Для этого вам потребуются сторонние инструменты, такие как OptinMonster, Google Optimize и т. Д.
Некоторые конструкторы веб-сайтов, такие как WordPress, Shopify и BigCommerce, упрощают настройку A / B-тестирования по сравнению с другими.
Есть ли в этом списке конструктор сайтов, которого вы бы лично избегали?
Обычно нам не нравятся закрытые платформы для создания веб-сайтов, потому что они блокируют вас и затрудняют переключение. Если бы нам нужно было выбрать одну, чтобы ее избегать, мы бы сказали, что избегайте Wix, потому что это самая сложная платформа, от которой отказаться.Они агрессивно пытаются увеличить продажи на каждом этапе своего пути.
Мы создаем веб-сайты с 1998 года и опробовали множество платформ. В последнее десятилетие мы всегда отдаем предпочтение WordPress, потому что он имеет открытый исходный код и дает вам полное право владения вашим контентом.
Какие, по вашему мнению, 3 лучших конструктора веб-сайтов?
Наши 3 лучших варианта лучшей программы для создания веб-сайтов:
- WordPress — Лучший конструктор сайтов (в целом).
- Constant Contact — Лучший бесплатный конструктор сайтов.
- WooCommerce или BigCommerce — Лучший конструктор сайтов электронной коммерции.
Нет, этот последний вопрос не шутка. Мы серьезно задаемся этим вопросом даже после того, как направили людей к этому руководству.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Отказ от ответственности: Чтобы избежать паралича выбора, мы сравнили только 13 лучших платформ для создания веб-сайтов. В этот список не входят другие платформы для создания веб-сайтов, такие как Site123, Duda, Jimdo, SiteBuilder, Webflow, Format, Carrd, Ucraft, Google Sites, Webs, 1 & 1, Adobe Muse, Yola, Web.com, Webnode и т. д., потому что мы считаем, что решения, упомянутые в этой статье, просто лучше.
12 основных советов по улучшению вашего веб-дизайна в 2021 году
Могут ли посетители определить, чем занимается ваша компания, в течение пяти секунд после перехода на ваш сайт? Могут ли пользователи легко переходить к блогу, если им нужно? Легко ли понять схему ваших цен? У вашего сайта низкий показатель отказов?
Если вы обнаруживаете, что отвечаете «нет» на эти вопросы, возможно, пришло время серьезно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно выделяется, когда он имеет дизайн, который учитывает пользовательский интерфейс, функциональность вашего веб-сайта и соответствующим образом дополняет ваш контент.
Может быть очень легко пренебречь этими вещами, думая, что эти обновления — это самая маленькая вещь, о которой нужно беспокоиться на вашем тотемном полюсе приоритетов веб-сайта, но успешный веб-сайт имеет как высокопроизводительный контент, так и исключительный пользовательский опыт, который требует баланса.
Меньше всего вам хочется тратить время на написание удивительного контента в своем блоге или на служебных страницах, только чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под зонтиком пользовательского опыта веб-сайта многое скрывается, и может быть сложно понять все, что находится под ним, при выяснении наиболее важных вещей, которые необходимо решить.
Итак, что вам нужно знать, чтобы начать улучшать свой веб-дизайн?
Чтобы ответить на этот вопрос, вот 12 советов по веб-сайту, которые помогут убедиться, что вы идете в правильном направлении в своем редизайне и гарантируете, что вы не отвлекаете посетителей.
1. Составьте план
Теперь, когда вы осознали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пора вернуться назад и составить план, в котором подробно описаны способы их решения.
Начните с составления схемы вашего пути к клиенту от первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они собираются просматривать, какой контент они собираются читать и какие предложения они собираются использовать. Понимание этого поможет вам создать сайт, который действительно помогает привлекать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Необязательно делать его таким графическим, как раньше, но он передает суть.Он показывает, что пользователи делают при посещении их веб-сайтов, и что общего между теми, кто становится и не становится клиентами.
Если вы изо всех сил пытаетесь собрать эти данные или у вас нет CRM, которая упростила бы исследование, вы всегда можете опросить своих клиентов. Спросите, могли бы вы дать им 15–30 минут времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Возьмите интервью у как можно большего числа людей, но не переусердствуйте.
Затем используйте эти данные для построения своей стратегии. Это поможет вам определить ключевые точки соприкосновения с вашим веб-сайтом или области, с которыми взаимодействуют ваши пользователи.
Через эти точки соприкосновения вы должны уметь обозначить эмоции, мысли, цели, болевые точки и возможности, которые должна вызвать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам сориентировать ваш дизайн. Могут ли их образы помочь решить эти проблемы так, как вы хотите? А как насчет конкретной цветовой палитры? Начало работы с картой пути клиента поможет найти ответы на эти вопросы и лучше укрепить ваш дизайн.
2. Уберите отвлекающие факторы и уменьшите трение
Определенные элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь передать. Сложная анимация, слишком длинный контент и «коренастые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо четко дать понять, что ваш пользователь узнает на просматриваемой странице, и ваш дизайн не должен отвлекать от этого.
Это начинается с того, что у вас есть последовательные принципы бренда, над которыми вы можете работать.
Здесь должны быть подробно описаны стили шрифта, цвета, изображения, иконография и использование логотипа. Без этого брендам будет сложно создавать страницы. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, которые, в свою очередь, могут отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся конвертировать.
Также важно избегать слишком большого количества анимаций или взаимодействий на странице. Если вы прокручиваете страницу и видите, что каждая кнопка пульсирует или каждая часть значков имеет собственную анимацию, это может показаться подавляющим и отвлечь их от чтения того, что на странице.
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание: поскольку я рассматриваю это скорее как критику, я удаляю логотип бренда с изображения, чтобы они оставались более анонимными.
Когда я заглянул на этот сайт, первое, что я заметил, это цвета.
Во-первых, то, как они используются, затрудняет пользователю решение, куда направить его взгляд. Это должна быть одна из двух красных кнопок? А как насчет панели приветствия? А может верх навигации?
Вам нужно выяснить, куда вы хотите направить внимание пользователей, когда они попадают на страницу, и в каком порядке оно должно течь естественным образом.Эта текущая цветовая гамма создает трение при достижении этого.
Во-вторых, есть области с несоответствующим интервалом. Вешалка на панели приветствия («вы!») Создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. Кроме того, h2 не находится точно по центру по вертикали в белой области, что привлекает внимание к «проблеме», а не к основной части сообщения.
В сером разделе под заголовком они ведут с помощью кнопки (у которой мало контекста) и кажутся зажатыми поверх изображения.Как пользователь, мне остается задаться вопросом, должно ли быть место внизу или должно ли оно иметь прямое отношение к изображению. Сайт просто некорректно загрузился? Эти внутренние дебаты создают трения и путаницу.
Давайте посмотрим на страницу, которая предлагает лучший пользовательский интерфейс и соответствует рекомендациям бренда.
Выше у нас есть Communication Square, еще одна компания в сфере информационных технологий. На первый взгляд, этот веб-сайт выглядит намного чище, с менее яркими цветами и большим количеством белого пространства.
Когда дело доходит до цветов, мне нравится, что в Communication Square есть два цвета кнопок: один для действий в верхней или средней части последовательности с более низким приоритетом (синий), а другой для действия в нижней части воронки (оранжевый). . В результате мой взгляд сразу же направляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся намного более связными. Кажется, что существует только одно семейство шрифтов, используемое в легком, среднем или жирном шрифте. Это создает единообразие и заставляет все хорошо работать вместе.
Общий образ героя не оставляет места для отвлечения внимания. Тот факт, что само изображение героя не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать на изображении.
Подобные детали действительно помогают улучшить или разрушить ваш общий опыт работы с сайтом и помогают вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки, как и большинство людей, когда находитесь на Amazon, скорее всего, вы тяготеете к продуктам, которые содержат в основном отзывы от четырех до пяти звезд от людей, которые описали свой опыт использования продукта.
Изучая эти обзоры, мы получаем уверенность в том, что продукт будет делать то, что обещает, и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Если пользователи видят впечатляющие отзывы реальных людей, исследования показывают, что ваши потенциальные клиенты на 58% с большей вероятностью купят ваш продукт.
Но как должны выглядеть ваши отзывы, чтобы они эффективно создавали доверие у ваших пользователей, когда они их видят?
Что ж, есть несколько стратегий, которые вы можете использовать.Но сначала вам нужно подумать, какой формат отзыва вы хотите, текст или видео. Исторически видео-отзывы были признаны лучшими. Это связано с тем, что среда, естественно, дольше удерживает внимание вашего пользователя, а также создает более сильную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
Однако у вас также есть возможность текстовых отзывов, которые, если их правильно спроектировать и внедрить, по-прежнему будут способствовать укреплению доверия среди ваших пользователей.
Upland Adestra — компания, производящая программное обеспечение для корпоративной электронной почты и автоматизации маркетинга из Великобритании.На странице отзывов у них есть четыре видео, каждое из которых находится в отдельных разделах.
Вместо того, чтобы произвольно размещать все видео рядом друг с другом, Upland разделил их и сопровождал их заголовком и предложением, детализирующим результат или выгоду, которую клиент получил от работы с ними. Теперь у пользователей есть контекст того, о чем они услышат в видеороликах.
Мне также нравится, как в некоторых видео показаны эскизы говорящего, что визуально убеждает пользователя в том, что он, скорее всего, будет слышать от самого клиента, в отличие от просмотра текстового видео.
Если у вас еще нет видео-отзывов, таких как Upland, то, вероятно, у вас будет страница с тематическими исследованиями, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Zenefits отлично справились с этим на своем веб-сайте.
На каждой карточке есть изображение, демонстрирующее членов этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
И поскольку у них пять страниц отзывов, они добавили фильтр вверху страницы, который позволяет пользователям сегментировать, какие типы отраслей или решений следует искать.Теперь пользователи могут быстрее находить нужные им тематические исследования.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых следует помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и одно только имя. Маловероятно, что это будет воспринято как истина, поскольку это заставит пользователей задуматься о том, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, скорее всего, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Drift.
В их случае они используют обзоры в Твиттере, но вы можете легко дополнить этот макет чем-то, что не использует канал Twitter.
Независимо от того, пришли ли они из Твиттера, в этом разделе многое сделано правильно. Во-первых, есть большое количество обзоров, которые можно увидеть сразу, благодаря оформлению, выполненному в интересном стиле.
Во-вторых, отзывы включают фотографии и имена людей / компаний, что делает отзывы намного более достоверными.
Когда дело доходит до мест, где можно разместить отзывы на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, служебные страницы и / или специальную страницу с отзывами, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка соприкосновения для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
Пока они подлинные, отзывы улучшат восприятие вашего веб-сайта и укрепят доверие у ваших потенциальных клиентов, прежде чем они станут клиентами.
4.Реализуйте призыв к действию
Как только посетители попадают на ваш сайт (вероятно, через блог или домашнюю страницу), вам необходимо направить их в места на вашем веб-сайте, которые помогут им перейти к конверсии. Люди ленивы, так что упростите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить ваш веб-дизайн с учетом этого — использовать стратегически размещенные призывы к действию в таких областях, как верхний правый угол вашей навигации, под разделами, требующими действий, и внизу страниц вашего веб-сайта.
Но не упускайте из виду путь покупателя. Легко сделать на своем веб-сайте, чтобы завалить пользователей призывом к действию самого низа воронки (BOFU), куда бы они ни пошли, но если кто-то не готов купить, он, скорее всего, не предпримет никаких действий. вообще.
Вместо этого вы должны встретить своего пользователя там, где он находится, на странице, которую он просматривает.
Например, если они находятся на веб-сайте и изучают материал, используемый для создания индивидуального шкафа, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему.Вместо того, чтобы называть их призывом к действию «свяжитесь с нами», дайте им возможность ознакомиться с подробным руководством по изготовленным на заказ строительным материалам для шкафов. Они с большей вероятностью обратятся к вам, поскольку это их текущая задача.
Взгляните на реальный пример этого.
Его название — «8 очевидных причин, по которым вам нужно изменить дизайн веб-сайта (но которые все еще игнорируются)». Читатели, которые читают эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них.Таким образом, имеет смысл только показать им призыв к действию, который поможет им узнать об этом больше.
Предложение, которое мы им представляем, является окончательным руководством по редизайну вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также способствуют укреплению доверия у ваших пользователей. Если они будут их обучать, они начнут рассматривать вашу компанию как идейного лидера, заставляя их чувствовать себя более комфортно, исследуя ваши услуги.
5. Используйте правильные стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на своем веб-сайте, но если это не вариант, есть методы, которые вы можете использовать, чтобы выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят время на создание собственных изображений, на многих веб-сайтах есть изображения, которые становятся клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать те же изображения, что, безусловно, не способствует повышению вашего авторитета.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трений к процессу» конвертации.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, на которых изображены реалистичные сцены в хорошо освещенной среде. Это могут быть люди в офисе, разговаривающие за столом для совещаний в деловой повседневной одежде, снимки из-за плеча людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате.Это те сцены, которые другие начнут признавать законными. Ищите откровенные изображения и снимки в реальных условиях, а не в студии.
Итак, вместо того, чтобы использовать фотографии вроде этого:
Что кажется нереальным по причинам, указанным выше, попробуйте перейти к таким фотографиям:
Как только вы найдете такие фотографии, которые вам нравятся, вы должны пропустить их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию на своих веб-сайтах.Если числа исчисляются тысячами, возможно, лучше будет использовать более необычную фотографию.
Это поможет придать вашему бренду больше реализма и убедиться, что изображения соответствуют тому, кто вы есть, и тому, что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы найти отличные предложения для веб-сайтов с фотографиями, если вы столкнулись с трудностями при создании более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
6. Организованная навигация
При разработке вашего веб-сайта навигация является ключевым моментом. По сути, это карта, которая отображает основные места, которые пользователи могут посетить. Таким образом пользователи могут глубже погрузиться в такие области, как ваши услуги, продукты, блог и т. Д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным интерфейсом навигации. Плохие методы проектирования, такие как чрезмерная набивка навигации, использование расплывчатого или сбивающего с толку гипертекста, а также отсутствие или организованность, могут затруднить вашим посетителям поиск того, куда они хотят пойти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они непременно откажутся и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации вашего веб-сайта важно, чтобы посетители могли легко найти то, что они ищут. Это будет включать в себя упрощенный контент, иерархию навигации и адаптивный дизайн, чтобы впечатления на мобильных устройствах кардинально не менялись.
Возьмем, к примеру, систему навигации Zendesk, которая включает в себя наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте.Продукты, цены (обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому ясно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню даже будет иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает понять пользователю, что это ссылки, которые приведут к переходу на другую страницу.
Одним щелчком мыши пользователи могут легко попасть в эти места, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает пользователю понять, что вы хотите, чтобы ему было легко перемещаться по вашему веб-сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью будут посещать большее количество страниц во время сеанса, увеличивая время, проводимое на вашем веб-сайте.
7. Позвольте посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю.Это было из-за страха, что пользователи не будут прокручивать, поэтому люди пытались втиснуть все, что они могли, на экран наиболее распространенного размера, с которым люди просматривают их веб-сайт.
Но те времена давно прошли. В исследовании 2018 года, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана, до 2160 пикселей по горизонтали. Таким образом, не нужно бояться создания более надежного интерфейса в нижней части страницы.
Используйте недвижимость на своей домашней странице в ваших интересах.
Хорошее практическое правило — включать от трех до пяти разделов, которые помогут направлять новых и постоянных пользователей в ключевые области вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает:
Каждый элемент навигации имеет достаточно места, поэтому ясно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню даже будет иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы.Эффект наведения также дает понять пользователю, что это ссылки, которые приведут к переходу на другую страницу.
Одним щелчком мыши пользователи могут легко попасть в эти места, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает пользователю понять, что вы хотите, чтобы ему было легко перемещаться по вашему веб-сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью будут посещать большее количество страниц во время сеанса, увеличивая время, проводимое на вашем веб-сайте.
7. Позвольте посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю. Это было из-за страха, что пользователи не будут прокручивать, поэтому люди пытались втиснуть все, что они могли, на экран наиболее распространенного размера, с которым люди просматривают их веб-сайт.
Но те времена давно прошли. В исследовании 2018 года, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана, до 2160 пикселей по горизонтали.Таким образом, не нужно бояться создания более надежного интерфейса в нижней части страницы.
Используйте недвижимость на своей домашней странице в ваших интересах.
Хорошее практическое правило — включать от трех до пяти разделов, которые помогут направлять новых и постоянных пользователей в ключевые области вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает:
Zenefits делает потрясающую работу по достижению многих из этих точек.
Домашняя страницаheir предлагает вам опыт, который проведет вас через краткий обзор инструмента, функций их платформы, отзывов и завершится призывом к действию для демонстрации.
К концу страницы у пользователей есть прекрасное всестороннее представление о том, что Zenefits может для них сделать и как клиентам понравилось использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой потрясающей инфографикой или этой исчерпывающей статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь пробелов
Пробел — важный элемент дизайна, который помогает разбить страницу и повысить удобочитаемость. Белое пространство, также называемое «отрицательным пространством», относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Whitespace также играет важную роль в процессе дизайна и позиционирования элементов веб-сайта. В то время как большее количество пробелов может определять, какие разделы должны быть разделены и направлять взгляд, меньшее количество пробелов может определять, какие элементы должны быть связаны друг с другом из-за их близости.
Vidyard неизменно отлично справляется с этим. Их разделы всегда хорошо разделены, поэтому они хорошо вписываются в область просмотра, не перегружаясь из каких-либо разделов сверху или снизу.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно дает им знать, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая направить взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, просмотрите эти звезды, которые помогут вам в ваших улучшениях.
9. Мобильная оптимизация — необходимость
В наши дни очень важно найти время, чтобы оптимизировать свой сайт для мобильных устройств.
Если вы еще не знаете, 80% интернет-пользователей владеют смартфонами, и «Google утверждает, что 61% пользователей вряд ли вернутся на мобильный сайт, к которому у них возникли проблемы с доступом, а 40% вместо этого посетят сайт конкурента.”
Я был бы немного обеспокоен на вашем месте.
Но это больше, чем просто визуальная реакция. Необходимо адаптировать ваш сайт к потребностям и желаниям посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильных устройств? Что они будут искать? Позволяет ли мой нынешний опыт им делать это легко?
На примере веб-сайта Chili вы можете наглядно увидеть, насколько похожи веб-сайты для ПК и мобильных устройств. Поэтому, когда пользователи переходят между ними для заказа с течением времени, между ними есть общие черты, которые делают использование веб-сайта знакомым.
Они также упрощают выполнение основной задачи на своем веб-сайте — заказ еды. Необходимая для этого кнопка всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных веб-сайтов для мобильных устройств, чтобы понять, как они создали удобные мобильные возможности для своих пользователей.
10. Упростите поиск цен
Скажите, если вам знакома эта ситуация.
В настоящее время вы ищете новый продукт SaaS в Интернете для решения возникшей у вас проблемы. В этой истории, скажем, инструмент управления проектами.
Вы потратили последний час на проверку нескольких программных продуктов и думаете, что наконец нашли одно, которое выглядит многообещающим. Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
На этом этапе вы, вероятно, немного разочарованы.Вы можете даже задаться вопросом, не означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует аналогичной схеме или, что еще хуже, вообще не имеет страницы с ценами, вы обнаружите, что ваши пользователи следуют этому же образу мышления.
Я не могу не подчеркнуть, насколько важна информация о ценах на вашем веб-сайте. Включение его «позволяет посетителям завершить свое исследование (как того хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не позволяя вашей команде по продажам тратить время на кого-то, кто не подходит.”
Вы можете беспокоиться о том, что конкуренты просто попытаются вас подрезать или что ваши цены слишком сложны для отображения на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о том, чтобы правильно информировать своих потенциальных клиентов о том, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
В любом случае, если кто-то просто ищет самую низкую цену, он, скорее всего, не подходит вам.
Имея это в виду, давайте посмотрим на веб-сайт, который действительно выделяет цены на своем веб-сайте.Trello позволяет пользователям легко определить, к какому ценовому уровню они подходят лучше всего и во что это будет стоить пользователю.
В таблице цен есть функции, включенные под каждым уровнем, поэтому сравнить каждый так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более желательным вариантам.
Чтобы приступить к разработке отличной стратегии ценообразования, ознакомьтесь с этими безошибочными советами, которые помогут вам.
11.Создайте опыт самостоятельного выбора
Как человек, который не понимает, что делает покупки на сайтах электронной коммерции, я не могу сказать, насколько я счастлив, когда нахожу инструменты, которые могут помочь мне выбрать то, что мне нужно.
Эти инструменты, называемые инструментами самостоятельного выбора, предлагают пользователям ответить на ряд вопросов, чтобы получить результат определенного типа. Эти результаты могут быть индивидуализированным предложением, продуктом или ответом на вопрос очень высокого уровня (например, «Каков мой тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости перемещаться по вашему веб-сайту, чтобы найти ответ.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций Amazon под определенными товарами на сайте. Всякий раз, когда вы ставите палец вверх или вниз на что-либо показанное, инструмент мгновенно изменяет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что это значительно облегчило мне поиск идеальной вазы!
Менее устрашающий рекомендательный инструмент для оформления заказа — это конфигуратор продукции Yale Appliance клиента IMPACT для выбора печи с лучшим ассортиментом.По сути, это просто соответствует выбранным вами входам и фильтруется по продуктам.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего они получают лучший продукт. Это избавляет пользователей от бесчисленных часов поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы получите то, что ваши потенциальные клиенты ищут, тем быстрее они могут это купить.
Хотя это может быть более поздний проект, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вертикали вашего бизнеса.
12. Тестирование и повторение
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичным. Вероятно, всегда есть возможности для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знание того, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Вот здесь-то и пригодится запуск A / B-тестов. Если взять два варианта страницы и сравнить их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержат устаревшую информацию. A / B-тестирование страницы может показать, насколько содержание страницы влияет на продолжительность сеанса или, возможно, на конверсии.
В других случаях вы можете захотеть узнать, могут ли обновления дизайна повлиять на производительность страницы.Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A / B-тестов, многовариантных тестов или даже вверх тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы.Частая проверка также позволяет вам приспособиться раньше, чем позже, если дела пойдут в неправильном направлении.
Я рекомендую проверить такие инструменты, как Lucky Orange или Hotjar для теплового картографирования, а также инструменты A / B-тестирования, такие как VWO, Omniconvert или A / B Tasty.
Основные выводы
Если вы потратите время на внедрение этих советов на своем веб-сайте, это может привести к кардинальным изменениям, которые могут помочь улучшить производительность, удобство работы и коэффициент конверсии клиентов на вашем веб-сайте, но как только вы усвоите некоторые из этих советов, вы можете подумать, что чем больше текущий проект — обновить ваш сайт с помощью редизайна.
Хотя это, безусловно, самый устрашающий проект, с которым можно согласиться, но вы не одиноки в этой мысли. Итак, если вы не уверены, что вам следует сделать редизайн веб-сайта, или вы просто хотите понять, что это влечет за собой, я рекомендую загрузить это полное руководство, чтобы держать его в заднем кармане.
Таким образом, вы будете намного лучше всех, когда в вашей организации заговорит разговор о редизайне веб-сайта, и вы почувствуете себя более уверенно в том, что нужно сделать.
15 советов по созданию убийственного контента веб-сайта, четкое копирование и интуитивно понятный дизайн — лучшее
Лучшие веб-сайты написаны и разработаны с учетом точки зрения пользователя.
Краткое описание
- Начните с четкой навигации.
- Используйте разговорный английский.
- Помните о передовых методах SEO.
- Предоставьте всю необходимую информацию.
- Оставьте шумиху.
- Сделайте вашу домашнюю страницу содержательной.
- Создавайте уникальные целевые страницы для определенных тем.
- Пусть изображения помогут рассказать вашу историю.
- Включите контент, укрепляющий доверие.
- Держите свой сайт в актуальном состоянии.
- Используйте простой макет.
- Сделайте так, чтобы посетители могли легко с вами связаться.
- Сохраняйте формы простыми.
- Включите призыв к действию почти на каждой странице.
- Сделайте его идеальным или максимально приближенным к нему.
Нужна помощь в создании потрясающего контента? Работайте с профессиональным копирайтером.
Если вы любитель DIY, прочтите полезные советы по копирайтингу.
Напишите копию, помня о своем покупателе
Вот сколько веб-сайтов разработано. Лица, принимающие решения, собираются за столом для переговоров и начинают мозговой штурм. «Наш веб-сайт должен включать нашу миссию, чтобы посетители знали, чем мы руководствуемся», — говорит один из руководителей.
«Оно должно выглядеть и звучать профессионально, поэтому давайте возьмем стоковые фотографии и попросим Мэри написать копию, потому что она изучала английский язык в колледже», — говорит другой.
«У нас должна быть страница со всеми нашими продуктами. Но давайте не будем вдаваться в подробности или цены, потому что мы хотим, чтобы посетители связывались с нами », — говорит третий.
Четкая копия, инновационный дизайн и функциональность, ориентированная на пользователя, должны быть вашими приоритетами при создании вашего веб-сайта.
Кто-то из отдела продаж добавляет: «На странице« Свяжитесь с нами »давайте воспользуемся формой с множеством вопросов, которые помогут нам совершить продажу. Попросите посетителей сообщить нам свой бюджет и как скоро они собираются совершить покупку.И давайте обязательно назовем их полное имя, почтовый адрес и номер телефона, чтобы продавец мог их разыскать «.
Вы съеживаетесь, читая эти предложения на сайте? Если нет, то должно быть. Они находятся за пределами базы и предназначены для отчуждения посетителей.
Посетитель должен прийти первым
Хотя все эти идеи имеют ценность для компании, они не имеют особого смысла для посетителей. И это большая ошибка. Если вы не ставите посетителей на первое место, ваш веб-сайт не будет эффективным.Итог, дело не в тебе!
Лучшие веб-сайты ориентированы на клиента. Они предназначены для предоставления информации, которую ищут посетители, и изложения ее в интересной организованной форме. Они позволяют клиенту увидеть вас настоящего, что вызывает доверие.
Ясность и простота — отличные цели для содержания веб-сайта.
Они позволяют посетителям легко выполнить любое действие, которое они задумали, будь то покупка продукта, подписка на информационный бюллетень или контакт с вами для получения более подробной информации.
В статье о принципах юзабилити веб-сайта Сабина Идлер говорит: «Если вы отвлечете или запутаете своих посетителей, им либо потребуется больше времени, чтобы найти то, за чем они пришли, либо они могут полностью забыть о своей первоначальной цели. В любом случае они не будут воспринимать ваш веб-сайт как удобный для пользователей, и велика вероятность, что они уйдут недовольными и не собираются возвращаться ».
Убедитесь, что пользователи получают положительные впечатления от посещения вашего веб-сайта.
Посетители приходят на ваш сайт с определенными целями.Ваша задача — помочь им достичь этих целей как можно быстрее, обеспечивая положительный пользовательский опыт или UX, как это стало широко известно.
«Принципы UX-дизайна — это создание приятного, беспроблемного и беспроблемного опыта от начала до конца», — согласно данным цифрового маркетинга Dilate в Австралии. «Веб-сайты с потрясающим UX будут удерживать людей на веб-сайте дольше, помогут создать лояльную аудиторию и повысят шансы на успех в бизнесе».
Суть в том, что вашим посетителям не нужны милые или умные.У них не будет времени расшифровать то, что вы имеете в виду. Они просто хотят знать, как вы собираетесь решить их проблему. Или, другими словами, что вы продаете и почему это подходит мне СЕЙЧАС?
Вот 15 проверенных и проверенных советов, которые помогут сделать ваш сайт успешным:
1. Начните с четкой навигации.
Организуйте свои страницы в категории с логическими именами и используйте стандартные термины в меню. Посетители не хотят гадать, куда им идти. Они не хотят анализировать, что вы имеете в виду.И у них не хватает терпения, чтобы начать охоту за фактами.
2. Используйте разговорный английский.
Несмотря на то, что мог подумать ваш школьный учитель английского языка, никто не хочет читать текст, который звучит как курсовая работа. Зевать. Напишите копию, как если бы вы обращались напрямую к посетителю. Представьте, что вы разговариваете один на один.
Используйте второе лицо, например «вы» и «мы». Дружелюбный неформальный тон лучше, чем жесткая корпоративная речь. Схватки вроде «ты» и «мы» — в порядке.Отраслевой жаргон, который ваши посетители могут не понять, — нет.
3. Применяйте лучшие практики SEO.
Лучший веб-сайт в мире — пустая трата времени, если его никто не может найти. Если Google высоко оценивает ваш веб-сайт благодаря использованию оптимизированных копий, вы сразу же получаете невероятное количество потенциальных клиентов, ищущих ваш продукт или услугу. БЕСПЛАТНО. Правильно проведенная поисковая оптимизация (только методы белой шляпы) обеспечивает огромную окупаемость инвестиций.
4. Предоставьте всю необходимую информацию.
Когда люди ищут в Интернете ответы. Если ваш сайт не содержит фактов, посетитель перейдет к следующему в результатах поиска.
Когда вы пишете копию, обязательно отвечайте на вопросы типичных посетителей, иначе они нажмут кнопку «Назад».
Не бойтесь делиться слишком много, включая цены. Прозрачность работает. Исследования показывают, что богатые информацией веб-сайты являются наиболее эффективными в превращении посетителей в серьезных потенциальных клиентов.А поисковые системы отдают предпочтение сайтам, которые предоставляют исчерпывающую информацию, ставя их выше, чем редкие сайты, не обладающие глубиной тематики.
5. Избавьтесь от ажиотажа.
Посетители не хотят крутиться. Они ожидают честности и прозрачности. Они жаждут фактов, чтобы принять обоснованное решение. Разложите все свои карточки на столе и позвольте посетителям сделать собственные выводы. По возможности включайте статистические данные и соответствующие сведения, которые могут помочь в обосновании ваших утверждений.
6.Сделайте свою домашнюю страницу краткой по существу.
Так как ваша домашняя страница является наиболее частым входом на ваш веб-сайт, она должна описывать, какую пользу клиенты получат от вашего контента, продуктов или услуг. Если посетители не могут быстро понять, что им выгодно, они нажимают кнопку «Назад». Пуф, ушел!
На своей домашней странице включите ссылки на две-четыре внутренние страницы, которые обычно ищут посетители. Это могут быть ваши страницы «О нас» или «Часто задаваемые вопросы» или ссылка на страницу с наиболее продаваемым продуктом.Эти ссылки помогут привлечь посетителей и заинтересовать их.
У вас есть всего несколько секунд, чтобы привлечь внимание посетителя. С умом используйте пространство на главной странице.
7. Создавайте уникальные целевые страницы для определенных тем.
Хотя вы можете захотеть, чтобы все проходили через парадную дверь, домашнюю страницу вашего веб-сайта, это может быть не лучшей стратегией. Более целенаправленный подход — создать целевые страницы, говорящие на определенные темы.
Если кто-то ищет информацию, скажем, о военном применении вашего продукта, ему следует перейти на вашу страницу, посвященную этой теме.Целевые страницы конвертируются с большей скоростью, чем домашние.
Если вы хотите работать с вертикальными рынками, создайте для каждого из них отдельную целевую страницу. Вы не только привлечете больше веб-трафика, но и увидите рост конверсий, то есть посетителей, которые станут квалифицированными лидами и клиентами.
8. Используйте картинки, чтобы рассказать свою историю.
Если у вас есть профессиональные фотографии вашей продукции или ваших сотрудников, обязательно используйте их. Посетители хотят видеть, что они покупают и у кого.Согласно 10 простым правилам визуального повествования, «истории в тексте утомительны, истории, рассказанные визуально, привлекают — и продают».
Но профессиональные фотографии — это роскошь, которую может себе позволить не каждый бизнес. В этом случае посмотрите на стоковые фотографии. Вы можете использовать их, чтобы добавить визуального интереса к странице, которая в противном случае была бы перегружена копиями. Раньше стоковые фотографии были дорогими, но в наши дни вы можете найти множество сайтов, на которых продаются недорогие или даже бесплатные стоковые фотографии.
Используйте фотографии, чтобы добавить визуальный интерес к вашим веб-страницам и заинтересовать посетителей.
Согласно Word of Mouth, австралийской фирме, занимающейся веб-дизайном: «Современная тенденция веб-дизайна, которую вы начинаете видеть в макетах, — это включение не только фотографий, но и видео».
Pixpa идет немного дальше в своем посте «10 главных тенденций веб-дизайна на 2021 год». Он выступает за включение мультимедиа на веб-сайт. «Видео, презентации, слайд-шоу, анимация и мультимедийные элементы — все это вам поможет. Все дело в создании пользовательского опыта, который рассказывает историю «. Использование различных средств массовой информации добавляет азарта вашей странице!
9.Включите контент, укрепляющий доверие.
Объясните, почему ваша компания обладает уникальной квалификацией для предоставления своих продуктов или услуг. Включите некоторые сведения об истории и достижениях вашей компании, особенно на странице «О нас».
Добавьте фото основателя, если это уместно. Бонусные баллы, если основатель присутствует на работе, то есть владелец ресторана на кухне в шляпе шеф-повара, координатор свадьбы, который руководит подготовкой свадьбы, продавец автомобилей, стоящий на своей автостоянке.
Вы можете посвятить страницу отзывам или тематическим исследованиям и даже дать ссылку на свои отзывы в Google или Yelp. Эти сторонние подтверждения имеют вес. Клиенты покупают у компаний, которым доверяют.
10. Поддерживайте актуальность своего веб-сайта.
Если посетители замечают, что ваш контент устарел, то ваш сайт теряет всякое доверие. Постоянно обновляйте свой сайт, добавляйте на него и удаляйте любую устаревшую информацию.
Последняя часть этого предложения имеет решающее значение, поэтому я надеюсь, что вы ее не пропустили.Вы не должны просто добавлять контент. Вам также необходимо удалить все, что больше не актуально. Если хорошая информация похоронена, ваш посетитель может никогда ее не найти. Помните, мы стремимся к чистоте и простоте.
11. Используйте простой макет.
Никто не любит беспорядок, в том числе и посетители вашего сайта. Лучше всего работает чистый, простой и организованный. Чем интуитивно понятнее, тем лучше, чтобы посетители могли легко найти то, что им нужно.
Чистота и простота также применима к программированию вашего сайта.Project Local Downunder советует: «Если вы хотите доминировать в поисковых системах, наймите опытного дизайнера веб-сайтов, который специализируется на создании веб-сайтов с чистым кодом и уделяет внимание скорости загрузки и оптимизации сайта».
Если вы собираетесь разрабатывать дизайн самостоятельно, подумайте об использовании конструктора веб-сайтов, например Weebly, Squarespace или Ucraft. «Создатели веб-сайтов избавляют от необходимости нанимать разработчика или учиться программировать», — говорится в статье 2020 года о лучшем программном обеспечении для создания веб-сайтов.
Стремитесь к ясности, чтобы клиенты могли найти то, что им нужно, и выполнить свои задачи.
12. Сделайте так, чтобы посетители могли легко связаться с вами.
Разместите свою контактную информацию в нескольких местах и, возможно, в нижнем колонтитуле на каждой странице, чтобы ее было легко найти. Он всегда должен быть на расстоянии одного клика. Не заставляйте посетителей усердно работать, чтобы связаться с вами. Они могут не беспокоить, и вы их потеряете.
Вы можете даже подумать о добавлении функции живого чата, которая позволит вам общаться с вашими клиентами в письменном / цифровом формате.
13. Делайте формы простыми.
Если ваш веб-сайт включает форму, например, на странице контактов или цитаты, задавайте как можно меньше вопросов. Посетители ненавидят заполнять все эти поля (не все ли?) И, вероятно, недостаточно доверяют вам, чтобы предоставить всю информацию, которую вы запрашиваете. Да, вы хотели бы получить их подробную информацию, но они предпочитают , а не вы!
Посетители вашего сайта не хотят заполнять сложную форму. Будь проще.
14. Включите призыв к действию почти на каждой странице.
Сообщите посетителям, что вы хотите, чтобы они сделали дальше. Направьте их на продажу или свяжутся с вами. Приятно быть качественным источником информации, но вы также хотите, чтобы посетители знали, что они могут совершить покупку.
Нил Патель рекомендует, чтобы ваш призыв к действию соответствовал мировоззрению вашей аудитории. Если ваш призыв к действию «не совсем соответствует намерениям вашей аудитории, вы увидите резкое снижение или ограниченный рост конверсий для данного фрагмента контента или целевой страницы.”
15. Сделайте его идеальным или максимально приближенным к нему.
Орфографические и грамматические ошибки делают вас похожим на дилетанта. Так же плохая формулировка. Внимательно просмотрите свою работу или, еще лучше, подумайте о найме профессионального копирайтера для создания вашего контента.
Корректируйте свой контент, чтобы убедиться, что он читается профессионально и не содержит ошибок.
Доставить истинную ценность
В сегодняшнем мире, насыщенном информацией, посетители вашего веб-сайта, скорее всего, будут нетерпеливыми.Если они не могут быстро найти то, что хотят, они пойдут дальше. Они скептически относятся ко всему, что звучит «навязчиво».