Как добавить на сайт блок с навыками
Подключение на страницу блока с навыками
Мы продолжаем работать с наполнением нашего сайта-портфолио. На этом шаге мы добавим блок, в котором вы сможете указать, какими технологиями владеете и в какой степени. Приступим.
Список навыков будет располагаться внутри блока intro. Там уже есть ваша фотография, краткая биография и рассказ о том, чем вы можете быть полезны работодателю. Блок навыков мы вставим под ними.
Новый блок мы создадим с помощью тега <div> с классом skills. Внутрь добавим заголовок третьего уровня «Мои навыки».
Под заголовком создадим список определений с классом skills-list. В нём перечислим освоенные технологии, например HTML и CSS. В качестве «терминов» будут выступать сами технологии, а в «определениях» мы запишем уровень навыка и обернём значение в дополнительный <div>.
<div>
<h4>Мои навыки</h4>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>40%</div></dd>
</dl>
</div>Добавим классы тегам <dt>. Для навыка HTML это будет класс skill-html, а для CSS — класс skill-css. Тегам <dd> добавим класс level.
<div> <h4>Мои навыки</h4> <dl> <dt>HTML</dt> <dd><div>60%</div></dd> <dt>CSS</dt> <dd><div>40%</div></dd> </dl> </div>
Теперь осталось сделать так, чтобы полоска, указывающая на уровень навыка, была той же ширины, что и указанный в качестве значения процент. Для этого используем атрибут
Для этого используем атрибут style.
<div> <h4>Мои навыки</h4> <dl> <dt>HTML</dt> <dd><div>60%</div></dd> <dt>CSS</dt> <dd><div>40%</div></dd> </dl> </div>
Готово!
Блок навыков готов!Не забудьте изменить процент владения технологиями, когда научитесь чему-то новому!
Как сделать блок с отзывами на HTML
Вы здесь: Главная — CSS — CSS3 — Как сделать блок с отзывами на HTML
Статичные блоки с отзывами идеально подходят для классических товарных лендингов. Это когда срок жизни лендинга, равен длительности продажи товара, то есть пока есть товар и его заказывают.
Сколько продлится это счастливое время, никто не знает, поэтому нет особого смысла заморачиваться с настоящими отзывами.
Блоки с отзывами можно делать как прямоугольные, так и с закругленными углами, обязательно с аватаркой и именем автора. Если вы делаете прямоугольные блоки, тогда и аватарки в них, следует делать с прямыми углами. В блоках со скругленными углами, соответственно аватарки лучше смотрятся круглые или тоже скругленные.
Давайте подробно разберем, как создавать адаптивные блоки с отзывами.
Демонстрация примераHTML код
Создаем два контейнера, внутри которых небольшая квадратная картинка и два абзаца с текстом. Имена авторов, мы обернули в тег span, поскольку для них хотим задать больший размер шрифта, чем остальной текст.
<div>
<img src="avatar-female. png" alt="avatar">
png" alt="avatar">
<p><span>Марина Белова</span> г. Москва</p>
<p>Качество товара отличное, доставка быстрая.</p>
</div>
<div>
<img src="avatar-male.png" alt="avatar">
<p><span>Алексей Фролов</span> г. Воронеж</p>
<p>Пришла посылка быстро, доставка была курьером.</p>
</div>
Добавим CSS
Если ширина элемента больше 320 пикселей (минимальная ширина смартфона), то задаем ширину в %, это нужно для адаптивности.
.container {
width: 75%;
border: 2px solid #ccc;
background-color: #eee;
border-radius: 5px; /* скругление углов блока */
padding: 16px; /* внутренние поля */
margin: 16px auto; /* внешние отступы */
}
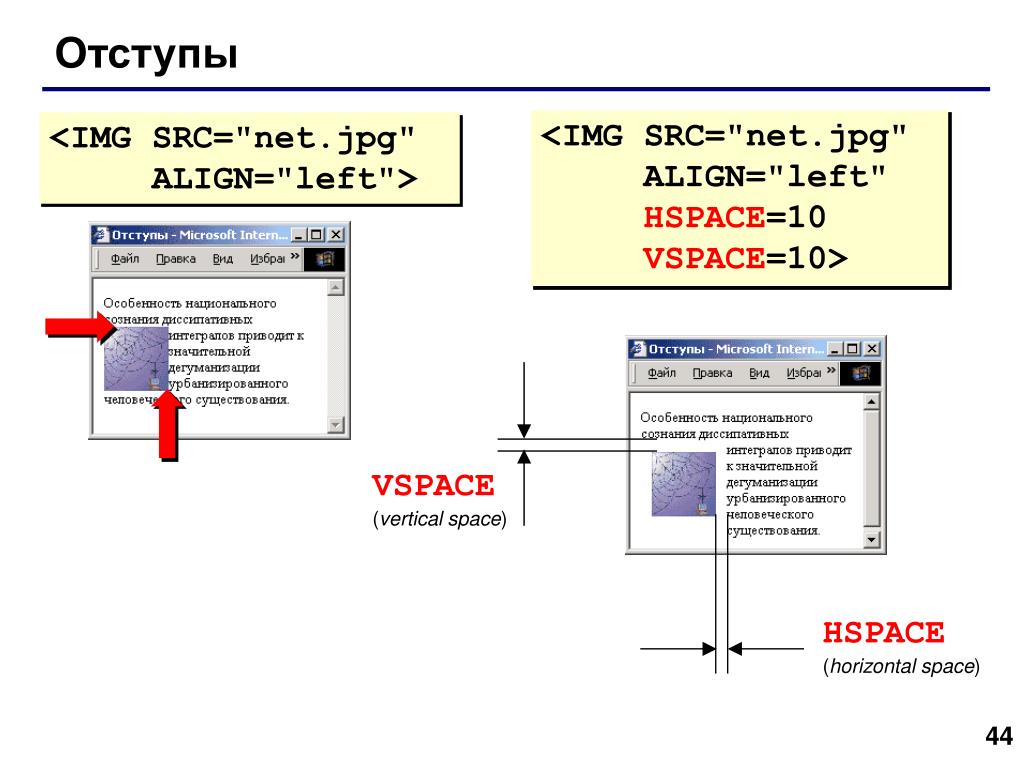
Аватарка небольшого размера, поэтому смело пишем её ширину в пикселях. Свойство float:left задает обтекание картинки текстом с левой стороны.
Свойство float:left задает обтекание картинки текстом с левой стороны.
.container img {
float: left; /* обтекание слева */
margin-right: 20px; /* пространство между аватаркой и абзацем */
border-radius: 50%; /* скругляет аватарку */
width: 90px;
}.container span {
font-size: 18px;
margin-right: 15px;
}
При уменьшении окна браузера до ширины 450 пикселей, текст начинает беспорядочно плясать, необходимо его адаптировать под разрешение, меньшее чем 450 пикселей, вот здесь и помогут медиа-запросы.
Делаем адаптивность
Поставим текст в центре контейнера, используя свойство text-align:center. А главное, отменим обтекание текстом картинку, именно свойство float, мешает тексту выглядеть ровненько.
@media (max-width: 450px) {
.container {
text-align: center;
}
.
container img {
margin: auto;
float: none;
display: block;
}
}
Теперь текст переместился под аватарку и больше не пляшет туда-сюда.
- Создано 04.03.2019 10:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как сделать блок-схему / диаграмму, используя только HTML и CSS
Мне нужно сделать действительно сложную диаграмму для веб-сайта, в которой иерархия будет немного запутанной: стрелки будут идти вверх и вниз, иногда элемент будет указывать на несколько других, а иногда будет несколько элементов, указывающих на один и тот же.
Это должно быть сделано в HTML/CSS,, потому что мое намерение состоит в том, чтобы добавить некоторые Javascript, чтобы изменить содержание блоков динамически.
Это пример уровня сложности, которого мне нужно достичь:
html css flowchartПоделиться
2 ответа
- Как создать блок-схему
Могу ли я узнать, как нарисовать блок-схему для разработки программного обеспечения system/? Я искал в интернете и не мог найти никаких рекомендаций или хорошего примера. Что должно быть вверху на блок-схеме? Должен ли я организовать блок-схему на основе моей диаграммы классов (наследование,…
- Я хочу нарисовать блок-схему, используя HTML, какие там лучшие пакеты
Я хочу нарисовать блок-схему в своем приложении, используя HTML.
 Мне было интересно, есть ли там библиотеки или примеры.
Мне было интересно, есть ли там библиотеки или примеры.
Поделиться Dineshkumar 22 марта 2013 в 10:07
5
Еще один пример, который нужно искать, — это пример SpaceTree по «Nicolas Garcia Belmonte», но не чистое решение CSS. Он совместим с IE и большинством браузеров. Определенно стоит попробовать.
Поделиться Sanjay Zalke 03 марта 2014 в 09:05
Похожие вопросы:
Есть ли подробная схема / блок-схема того, как браузеры parse/interpret/render веб-страницы
Я искал хорошую диаграмму или блок-схему процесса браузера после получения первого ответа сервера с данными страницы, в каком порядке он интерпретирует html, css, javascript и media ресурсов…
блок-схема в позиционировании HTML/CSS?
Я пытаюсь сделать блок-схему с HTML и CSS, но это оказывается очень трудно с тем количеством дивов, которые я использую для линий коробок суббоксов и ответов. Вот мой Jsfiddle, как лучше всего…
Вот мой Jsfiddle, как лучше всего…
Как я могу нарисовать блок-схему с помощью LaTeX?
Как я могу нарисовать блок-схему с помощью LaTeX?
Как создать блок-схему
Могу ли я узнать, как нарисовать блок-схему для разработки программного обеспечения system/? Я искал в интернете и не мог найти никаких рекомендаций или хорошего примера. Что должно быть вверху на…
Я хочу нарисовать блок-схему, используя HTML, какие там лучшие пакеты
Я хочу нарисовать блок-схему в своем приложении, используя HTML. Мне было интересно, есть ли там библиотеки или примеры.
Нужно отобразить блок-схему в Silverlight
Я пытаюсь разработать приложение silverlight, которое отображает блок-схему для пользователя. Вся информация, необходимая для отображения блок-схемы, поступает из SQL Server DB. т. е. у нас было бы…
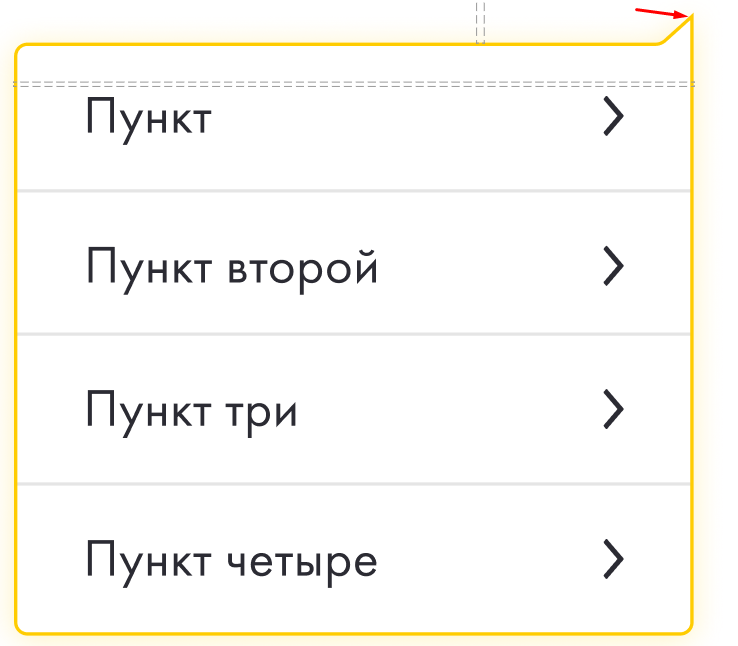
Как сделать это меню, используя только HTML и CSS
Я относительно новичок в HTML/CSS. и был бы признателен, если бы все можно было объяснить шаг за шагом. Я хотел бы имитировать (в учебных целях) это меню (включая пользовательское изображение…
и был бы признателен, если бы все можно было объяснить шаг за шагом. Я хотел бы имитировать (в учебных целях) это меню (включая пользовательское изображение…
Как сделать блок-схему с использованием markdown в моем блоге github
Недавно я разместил несколько постов в своем блоге github jekyll. Все в порядке, кроме моей блок-схемы. Раньше я делал такую блок-схему: «`flow my content «` но когда я просматриваю сообщение, оно…
Блок-схема для HTML и CSS онлайн-инструмента?
Мне нужен инструмент, с помощью которого пользователь может легко нарисовать блок-схему и экспортировать ее в файлы HTML и CSS. Мое намерение сохранить этот код HTML в базе данных, получить его из…
Как сделать круг, используя только HTML CSS?
У меня есть изображение выше, и я хочу сделать эту круговую структуру с HTML CSS. HTML: <div class=circle></div> CSS: .circle { width: 96px; height: 96px; background: #eee; border-color:. ..
..
Фиксированный блок в css
Фиксированные блоки используется на сайте для того контента, который должен быть всегда виден на экране.
Основные примеры использования:
- Кнопка «Наверха»
- Верхнее меню при прокрутке страницы
- Сайдбары
- Различные рекламные баннеры
Создание фиксированного блока
Для создания таких блоков, мы будем использовать свойство «position fixed».
Создадим простую разметку блока:
Фиксированый блок
Текст фиксированного блока на CSS
И добавим следующие стили:
#fixblock{
width: 300px;
height: 100px;
border: 1px solid #000;
position: fixed;
bottom: 0px;
right: 0px;
}
Для работы фиксированного блока важно указать:
- position: fixed — Фиксированное позиционирование
- bottom — Положение по вертикали (или top)
- right — Положение по горизонтали (или left)
Примеры использования
Рассмотрим стили для конкретных примеров:
Верхнее меню
#topmenu{
width: 100%;
position: fixed;
top: 0px;
}
Так как мы указали ширину в 100%, положение по горизонтали не обязательно.
Кнопка «Наверх»
#ToUp{
width: 50px;
height: 50px;
position: fixed;
right: 10px;
bottom: 10px;
}
Правый сайдбар во всю высоту
#rightsidebar{
width: 300px;
height: 100%;
position: fixed;
right: 0px;
top: 0px;
}
Как растянуть блок на весь экран CSS
Заметил, что в интернете встречается довольно часто вопрос о том, как растянуть блок по высоте экрана. То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
И по такому случаю давайте реализуем блок на весь экран средствами CSS. Кстати, если хотите сделать по экранную прокрутку, то я делал обзор на JS-плагины экранной прокрутки (скроллинг). Вернемся к нашей задачи. Итак, вот один из примеров, как это можно сделать.
Итак, вот один из примеров, как это можно сделать.
Берем DIV или можно section, и присваиваем ему высоту, использовав единицу измерения vh – это относительно 1% высоты окна просмотра. Пример:
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
section {
height: 100vh;
width: 100%;
background:#E11328;
}
</style>
<section>
</section>
</body>
</html>
Посмотреть
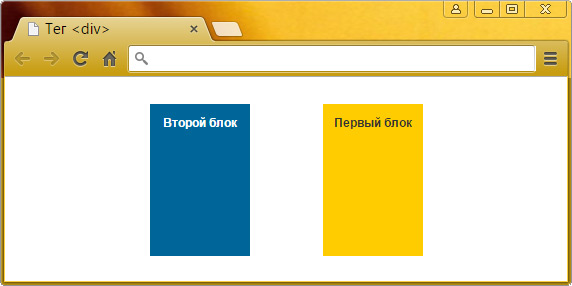
Вот мы и получили нужный результат. Ну а дальше уже можно подгонять под себя. К примеру, сделать два блока с обтеканием.
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
.divleft {
height: 100vh;
width: 50%;
background: #E1DD5B;
float: left;
}
.divright {
height: 100vh;
width: 50%;
background: #E13345;
float: right;
}
</style>
<div></div>
<div></div>
</body>
</html>
Посмотреть
Есть также и другие варианты реализации. Это может быть flex, JavaScript и другое. Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Как создать блок div и как нарисовать горизонтальную линию в HTML
Приветствую Вас дорогие читатели! Сегодня мы поговорим о блоках div и о горизонтальной линий hr.
Внутри тега <div></div> создается невидимый блок (контейнер), над котором мы можем воздействовать с помощью CSS. Без CSS данный блок никак не влияет на каркас страницы.
Для начала напишем код страницы без блока div. Например, этот:
<h4>Главное меню</h4>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<p> There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
Смотрим, как выглядит страница в браузере:
Теперь разобьем данную страницу на два блока div. Один с главным меню, а другой с текстом.
<!-- Первый блок -->
<div>
<h4>Главное меню</h4>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<p> There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
</div>
<!-- Второй блок -->
<div>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
</div>
<!-- Второй блок -->
<div>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
</div>
It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
</div>
Смотрим в браузере:
Как видим, внешний вид страницы никак не изменился, в этом и вся сила данного блока, он является логическим блоком. Данный блок очень важный элемент, так как он часто используется при верстке страницы, и Вы обязаны его знать. Уже непосредственно через CSS мы можем задать ширину для данного блока, задать ему рамку, указать чтобы все абзацы внутри блока были какого то цвета и.т.д,
А теперь между этими два блока пропишем горизонтальную линию, которая создается с помощью одинарного тега <hr />
Вот как выглядит данная линия в браузере:
На данную линию можем воздействовать с помощью следующих атрибутов:
Width – Задаем ширину линии
Size – Задаем толщину
Align – Выравниванием линию
Color – Задаем цвет
Давайте для примера уменьшим ей ширину, выровняем ее по правому краю страницы, зададим ей толщину в 5px и сделаем ее красного цвета.
Теперь код линии должен выглядеть таким образом:
<hr align="right" size="5" color="red" />
Смотрим на результат:
Вот, пожалуй, и все о чем я хотел Вам рассказать в этой статье. Теперь вы знаете, что такое блок div и как он создается. Также Вы узнали, как создать горизонтальную линию и как изменить ее внешний вид с помощью атрибутов.
Похожие статьи:
Видео:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >> Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail. com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2015-03-23 14:49:12
Олимпийские кольца всего одним блоком (CSS, HTML) / likes 1 / блог студии Клондайк!
Небольшая заметка верстальщика студии Клондайк — Александра Кудрявцева.
В эти суровые дни решил сделать что-то позитивное и написал небольшой туториал о том, как сделать логотип Олимпиады (немного поздновато, но всё еще актуально) при помощи всего одного элемента (div) и такого замечательного css-свойства как box-shadow.
Забегая вперед, вот что у меня получилось в итоге:
Немного примитивно (в настоящем логотипе кольца пересекаются, а не лежат один поверх другого), но речь не о том.
Теперь о коде
Как я уже написал, для лого использован всего один див, то есть содержимое тэга body имеет следующий вид:
<div></div>
Файл стилей имеет следующее содержимое:
.circles{
position: absolute;
right: 0;
margin: auto;
top: 0;
bottom: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 0 0 8px black,
-110px 0 0 -8px white,
-110px 0 0 0px #0080cb,
110px 0 0 -8px white,
110px 0 0 0px #f0344d;
}
.circles:after{
width: 100%;
height: 100%;
border-radius: 50%;
left: -55px;
top: 50px;
box-shadow: inset 0 0 0 8px #fcb132;
content: '';
position: absolute;
}
. circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
Теперь несколько подробнее о некоторых моментах. Первое на что хотелось бы обратить внимание, это вот такая связка:
position: absolute; right: 0; top: 0; bottom: 0; left: 0; margin: auto;
Такой набор свойств позволяет разместить абсолютно позиционированный блок в центре родительского блока с position:relative; единственный момент — у блока должны быть заданы ширина и высота.
Border-radius:50%; у блока с одинаковой высотой и шириной делает из него круг.Далее речь пойдет, собственно, о свойстве box-shadow.
Свойство имеет следующий синтаксис box-shadow: [направление тени] [горизонтальное смещение] [вертикальное смещение] [размытие] [распространение] [цвет]
Первый параметр может принимать значение inset — что будет означать что тень будет располагаться внутри блока (как inner shadow в графических редакторах), при отсутствии данного параметра тень будет отбрасываться снаружи (outer shadow).
Второй и третий параметры (горизонтальное и вертикальное смещение) могут принимать как отрицательные так и положительные значения.
Размытие позволяет создать более мягкую, естественную тень, с полупрозрачностями, плавными краями и т. п., задается в пикселях. Параметр может быть пропущен.
Распространение позволяет увеличивать либо уменьшать размеры тени, немного затруднительно описать словами как именно это происходит, лучше поэкспериментировать на практике, чтоб понять. Данный параметр также может быть пропущен.
Последний параметр — цвет тени, как и в любом другом месте, где в стилях указывается цвет значение можно задавать на разный манер (название цвета, шестнадцатеричный код, десятичный вариант). Если параметр не задан, цвет тени — черный.
У одного объекта может быть много теней, значения в таком случае записываются через запятую, например как в нашем случае:
box-shadow: inset 0 0 0 8px black, -110px 0 0 -8px white, -110px 0 0 0px #0080cb, 110px 0 0 -8px white, 110px 0 0 0px #f0344d;
В таком случае тени накладываются с конца в начало, то есть предпоследняя тень перекрывает последнюю и т. д. (точно также как работает
д. (точно также как работает multiple background).
В нашем примере верхние три кольца выполнены тенями от блока, при этом блок отбрасывает 5 теней (две дополнительные белые нужны для того чтоб сделать белый фон внутри левого и правого кольца, диаметр этих теней уменьшен при помощи отрицательного значения параметра «распространение» (spread)).
Два нижних кольца я решил сделать через псевдоэлементы :before и :after (следующую статью напишу о том, как можно еще использовать эти псевдоэлементы в верстке), для того чтоб они хоть как-то перекрывали верхний ряд колец, а не просто закрывали его белой непрозрачной тенью.
Код и конечный результат можно посмотреть тут
html — Как удалить пробел между элементами inline / inline-block?
РЕДАКТИРОВАТЬ:
сегодня, мы должны просто использовать Flexbox.
СТАРЫЙ ОТВЕТ:
Хорошо, хотя я проголосовал за font-size: 0; и не реализованы. ответов,
после попытки я обнаружил, что ни один из них не является настоящим решением . CSS3, функция
CSS3, функция
На самом деле, нет ни одного обходного пути без сильных побочных эффектов.
Затем я решил удалить пробелы (этот ответ касается этого аргумента) между встроенными блоками div из моего HTML источника ( JSP ),
превращая это:
Я встроенный блок div
Я встроенный блок div
к этому
Я встроенный блок div
Я встроенный блок div
, некрасиво, но работает.
Но подождите … что, если я создаю свои div внутри циклов Taglibs ( Struts2 , JSTL и т. Д.)?
Например:
используйте HTML-комментарии, чтобы соединить конец одного div с началом следующего!
Я встроенный блок div
лучше этого:
Я встроенный блок div
Я встроенный блок div
HTML Block and Inline - Бесплатное руководство по изучению HTML и CSS
В HTML вы в основном встретите 2 типа HTML-элементов:
блок элементы типа:
- абзацы
- списки: неупорядоченные (с маркированными точками)
- заголовков: с 1-го уровня
до 6-го уровня заголовков - статьи
<статья> - разделы
<раздел> - длинные котировки
- абзацы
встроенные элементы, такие как:
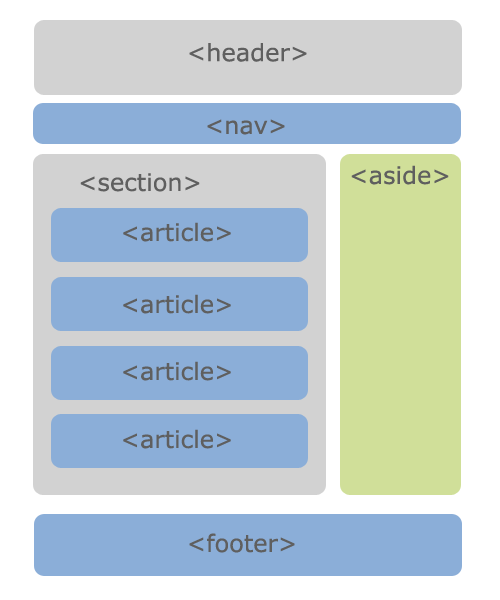
Блок элементов предназначены для структуры основных частей вашей страницы, путем разделения вашего контента на согласованных блоков.
Встроенные элементы предназначены для различения части текста, чтобы придать ей определенную функцию или значение. Встроенные элементы обычно состоят из одного или нескольких слов.
Вы видели это потрясающее видео на YouTube?
Открывающие и закрывающие теги
Все элементы уровня блока имеют открывающий и закрывающий теги.
В результате самозакрывающиеся элементы являются встроенными элементами просто потому, что их синтаксис не позволяет им содержать какие-либо другие элементы HTML.
| Имеют открывающие и закрывающие бирки | Самозакрывающийся | |
|---|---|---|
| Блочные элементы | | Невозможно |
| Рядные элементы | | <вход> |
Другие типы элементов HTML
Существует несколько исключений для блочных / встроенных элементов, но наиболее часто встречаются следующие:
- пунктов списка для
- таблица , строки таблицы , ячейки таблицы для
<таблица>,и соответственно Встроенные элементы и блочные элементы в HTML
Блочные и встроенные элементыДавайте разберемся с блочными и встроенными элементами, используя следующие примеры:
Пример кода с выводом:Элемент уровня блока:
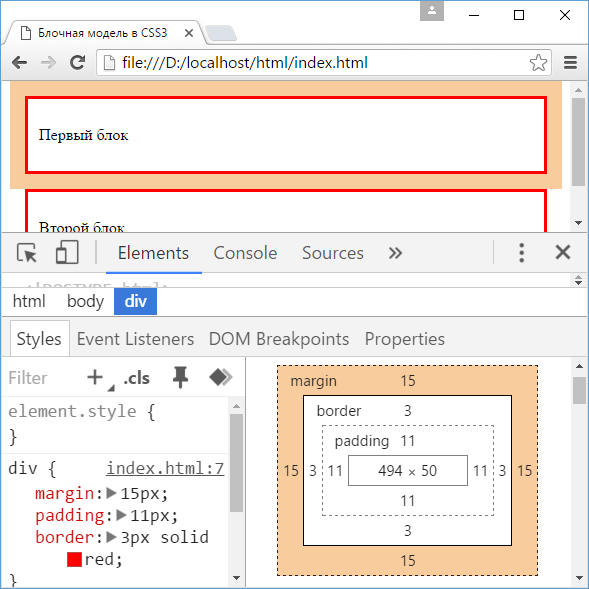
Элемент уровня блока занимает все пространство родительского (контейнер), например
и
Обратите внимание, что и
, иОбщие элементы уровня блока :
,и т. Д.Встроенный элемент:
Встроенный, как следует из названия, «включен как часть основного текста, а не как отдельный раздел».Встроенные элементы занимают необходимое пространство в пределах пространства, определяемого основным элементом. В отличие от блочных элементов, они не начинаются с новой строки.
Некоторые из встроенных элементов :
< ввод>и т. д.
д.Пример кода с выводом:
Примечание : Элементы уровня блока могут содержать другие элементы уровня блока или встроенные элементы.Встроенные элементы не могут содержать элементы уровня блока.
Изменения в HTML5
Хотя понимание блочных и встроенных элементов все еще актуально, вы должны знать, что эти термины были определены в предыдущих версиях спецификации HTML.
В HTML5 более сложный набор «категорий содержимого» заменяет блочные и встроенные элементы. Элементы уровня блока в основном помещаются в категорию «потокового содержимого» в HTML5, в то время как встроенные элементы соответствуют категории «фразовое содержимое».
Для получения дополнительной информации о новых категориях контента в HTML5, в том числе о потоковом контенте и фразовом контенте, обратитесь к странице категорий контента в сети разработчиков Mozilla.
Подробнее о HTML здесь.

блочных и встроенных элементов: разница между и | Эммануэль Ндубуиси
HTML состоит из различных элементов, которые действуют как строительные блоки веб-страниц. В целях стилизации элементы делятся на две категории: элементов уровня блока, элемента и встроенных элементов, элемента.
Таким образом, элемент
Разница между двумя элементами - это часто неправильно понимаемая концепция веб-дизайна, но это не обязательно!
Как правило, встроенный элемент не вызывает разрыв строки (начало с новой строки) и не занимает всю ширину страницы, а только пространство, ограниченное его открывающим и закрывающим тегами. Обычно он используется в других элементах HTML.
Другие примеры встроенных элементов:
Элемент уровня блока всегда начинается с нового line и занимает всю ширину страницы слева направо.
 Элемент уровня блока может занимать одну строку или несколько строк и иметь разрыв строки до и после элемента.
Элемент уровня блока может занимать одну строку или несколько строк и иметь разрыв строки до и после элемента.Другие примеры тегов уровня блока:
- Теги заголовков
– - Теги списка (упорядоченный, неупорядоченный, описание и элемент списка)
< ul>, - Тег предварительно отформатированного текста
- Тег Blockquote
Элемент
обычно используется в качестве контейнера для других элементов HTML и для их разделения для остальных. Элемент- это тег без стиля, другими словами, его использование не меняет внешний вид элемента HTML. Кроме того, у него нет обязательного атрибута. Заметили разрыв строки между контейнерами? Это рабочий. Элемент
Здесь тег span используется для придания различного цвета разным текстам внутри тега абзаца. Но по сути, он используется для стилизации определенного текста в более крупном текстовом элементе.Элемент
Но по сути, он используется для стилизации определенного текста в более крупном текстовом элементе.Элемент Понимание разницы между этими двумя элементами позволяет лучше понять структуру веб-страницы и то, как она отображается.
Поздравляем, вы на шаг ближе к тому, чтобы стать экспертом в области веб-дизайна!
Обычный текст - Мопс
Pug предоставляет четыре способа получения простого текста - то есть любого кода или текстового содержимого, которое должно идти, в основном необработанном, непосредственно в обработанный HTML.Они пригодятся в разных ситуациях.
Обычный текст по-прежнему использует интерполяцию тегов и строк, но первое слово в строке не является тегом Pug. А поскольку обычный текст не экранирован, вы также можете включить буквальный HTML.

Одна из распространенных ошибок - управление пробелами в отображаемом HTML. Мы поговорим об этом в конце этой страницы.
Встроенный в тег
Самый простой способ добавить простой текст - inline . Первый член в строке - это сам тег.Все, что находится после тега и один пробел, будет текстовым содержимым этого тега. Это наиболее полезно, когда текстовое содержание короткое (или если вы не против длинных строк).
p Это обычный старый текст контент.
Это обычный старый текст контент.
Буквальный HTML
Целые строки также рассматриваются как простой текст, если они начинаются с левой угловой скобки (
<), что иногда может быть полезно для написания буквальных HTML-тегов в местах, которые в противном случае могут быть неудобными.Например, одним из вариантов использования являются условные комментарии. Поскольку буквальные HTML-теги не обрабатываются, они не закрываются самостоятельно, в отличие от тегов Pug.
тело p Отступ тега body здесь не имеет значения. p Сам HTML не чувствителен к пробелам.
Отступ для тега body здесь не имеет значения.
HTML сам по себе не чувствителен к пробелам.
Канальный текст
Другой способ добавить простой текст к шаблонам - это поставить перед строкой вертикальную черту (
|).Этот метод полезен для смешивания простого текста со встроенными тегами, как мы обсудим позже в разделе «Управление пробелами».с | Труба всегда идет в начале своей строки, | не считая отступа.
Труба всегда идет в начале своей строки, не считая отступа.
Блок в теге
Часто вам могут понадобиться большие блоки текста внутри тега. Хорошим примером является написание кода JavaScript и CSS в тегах
scriptиstyle.Для этого просто добавьте.сразу после имени тега или после закрывающей круглой скобки, если тег имеет атрибуты.
Между тегом и точкой не должно быть пробелов. Обычное текстовое содержимое тега должно иметь отступ на один уровень:
скрипт. если (используя мопс) console.log ('ты классный') еще console.log ('использовать мопса')
<скрипт> если (используя мопс) console.log ('ты классный') еще console.log ('использовать мопса')
Вы также можете создать точечный блок простого текста после других тегов в родительском теге.
дел. p Этот текст принадлежит тегу абзаца. br . Этот текст принадлежит тегу div.
Этот текст принадлежит тегу абзаца.
Этот текст принадлежит тегу div.Контроль пробелов
Управление пробелами в отображаемом HTML - одна из самых сложных частей в изучении Pug. Но не волнуйтесь, вы скоро научитесь.
Вам просто нужно запомнить два основных момента о том, как работают пробелы.При компиляции в HTML:
- Pug удаляет отступ и все пробелы между элементами .

- Итак, закрывающий тег элемента HTML коснется открывающего тега следующего. Как правило, это не проблема для элементов уровня блока, таких как абзацы, потому что они по-прежнему будут отображаться как отдельные абзацы в веб-браузере (если вы не изменили их свойство CSS
display). Однако, если вам нужно вставить пробел между элементами, см. Описанные ниже методы.
- Итак, закрывающий тег элемента HTML коснется открывающего тега следующего. Как правило, это не проблема для элементов уровня блока, таких как абзацы, потому что они по-прежнему будут отображаться как отдельные абзацы в веб-браузере (если вы не изменили их свойство CSS
- Pug сохраняет пробелов в пределах элементов, включая:
- все пробелы в середине строки текста.
- ведущий пробел за отступом блока.
- конечный пробел.
- разрывы строк в блоке обычного текста или между последовательными строками.
Итак… Паг удаляет пробелы между тегами, но сохраняет пробелы внутри них. Значение здесь в том, что он дает вам полный контроль над тем, должны ли касаться теги и / или обычный текст.Он даже позволяет размещать теги в середине слов.
| Вы положили их em pha | сестренка на неправильном слоге эм ла | бл.

Вы поставили em pha sis не на тот слог la .
Компромисс заключается в том, что требует, чтобы вы обдумали и взяли на себя управление касанием тегов и текста.
Если вам нужно прикоснуться к тексту и / или тегам - возможно, вам нужна точка, чтобы появиться за пределами гиперссылки в конце предложения - это легко, поскольку в основном это происходит, если вы не сообщите Пагу иное.
a ... предложение, оканчивающееся ссылкой | .
... предложение, оканчивающееся ссылкой .
Если вам нужно добавить места, у вас есть несколько вариантов:
Рекомендуемые решения
Вы можете добавить одну или несколько пустых линий - трубу с пробелами или без них. Это вставит пробел в обработанный HTML.
| Не надо | кнопка # самоуничтожение касание | | мне!
Нет мне!
Если ваши встроенные теги не требуют большого количества атрибутов, возможно, вам будет проще использовать интерполяцию тегов или буквальный HTML в пределах простого текста блока .

с. Использование обычных тегов поможет сделать ваши строки короткими, но интерполированные теги может быть проще # [em visualize] разделены ли теги и текст пробелами.
Использование обычных тегов поможет сделать ваши строки короткими, но интерполированные теги легче визуализировать разделены ли теги и текст пробелами.
Не рекомендуется
В зависимости от того, где вам нужен пробел, вы можете добавить дополнительный пробел в начале текста (после отступа блока, вертикальной черты и / или тега).Или вы можете добавить конечный пробел в конце текста.
Обратите внимание на конечные и начальные пробелы здесь:
| Эй, зацени a (href = "http://example.biz/kitteh.png") это изображение | моего кота!
Эй, посмотрите эту фотографию моей кошки!
Приведенное выше решение работает отлично, но, по общему признанию, возможно, немного опасно: многие редакторы кода по умолчанию удаляют завершающие пробелы при сохранении.
 Вам и всем вашим участникам, возможно, придется настроить своих редакторов, чтобы предотвратить автоматическое удаление конечных пробелов.
Вам и всем вашим участникам, возможно, придется настроить своих редакторов, чтобы предотвратить автоматическое удаление конечных пробелов. ссылок «блочного уровня» в HTML5 | HTML5 Доктор
Одна новая и интересная вещь, которую вы можете сделать в HTML 5, - это обертывать ссылки вокруг элементов «блочного уровня».
Представьте, что у вас есть первая страница с множеством тизеров для новостных статей, каждая из которых ведет на страницу, посвященную полному тексту этой статьи. Очевидно, что у каждой истории нужен заголовок, и вам также понадобится изображение, и вам нужно, чтобы все они были интерактивными.При текущей наценке у вас, вероятно, будет что-то вроде этого:
Обратите внимание, что у вас есть три идентичных ссылки (или две, если, как на сайте BBC News, вы считаете, что вашим читателям не нужна ссылка «читать дальше»).
В HTML 5 вы кодируете это так:
<статья>Брюс Лоусон признан самым сексуальным мужчиной на Земле
 Конгресс, на котором представлены все женщины планеты, единогласно признал Брюса Лоусона самым сексуальным мужчиной на свете.
Конгресс, на котором представлены все женщины планеты, единогласно признал Брюса Лоусона самым сексуальным мужчиной на свете. Узнать больше
Теперь единственная ссылка окружает весь тизер, удаляя дублирование и создавая гораздо более широкую область нажатия для нажатия.
Два момента, которые следует упомянуть о доступности: во-первых, вам не нужно беспокоиться о том, что каждое «читать дальше» попадает в другое место назначения (см. WCAG 2), потому что вся история является ссылкой, поэтому текст ссылки уникальный.
 Во-вторых, обратите внимание, что я изменил альтернативный текст на изображении, так как в первом случае изображение является ссылкой, поэтому я описал его назначение, тогда как второй - просто изображение, поэтому я описываю само изображение - «великолепная любовная связка» - и тем самым предоставить больше информации пользователю программы чтения с экрана.
Во-вторых, обратите внимание, что я изменил альтернативный текст на изображении, так как в первом случае изображение является ссылкой, поэтому я описал его назначение, тогда как второй - просто изображение, поэтому я описываю само изображение - «великолепная любовная связка» - и тем самым предоставить больше информации пользователю программы чтения с экрана.Блестящий, но не новый
Что еще очень интересно в этой технике, так это то, что на самом деле это не новость: вы можете сделать это прямо сейчас. XHTML 2 имел аналогичный механизм, который позволял использовать
hrefдля любого элемента Эрик Мейер призвал принять это в HTML 5, но, конечно, это не имеет обратной совместимости. Одним из других его решений той же проблемы было изменение правил дляи, и моя тестовая страница показывает, что теперь он работает во всех браузерах.Это одна из интересных особенностей HTML 5 - он документирует существующее поведение браузера.
 Поскольку браузеры уже обрабатывают перенос ссылок вокруг элементов уровня блока, и существует очевидный вариант использования, не было причин для искусственного сохранения структуры как недействительной.
Поскольку браузеры уже обрабатывают перенос ссылок вокруг элементов уровня блока, и существует очевидный вариант использования, не было причин для искусственного сохранения структуры как недействительной.(Одна ирония: первоначальный вариант использования Эрика Мейера заключался в том, чтобы связать все ячейки в строке таблицы. Этот не работает в HTML 5; вам нужен сценарий для этого.)
Создавайте / редактируйте свои страницы - обучаемый
В этой статье объясняется, как использовать редактор страниц для создания красивого, богатого контента для ваших продаж, страниц с благодарностями и сайтов, а также различных типов компонентов дизайна (блоков страниц), которые доступны.В этой статье есть видеоурок.
Если вместо этого вы хотите отредактировать свою учебную программу и страницы лекций, прочтите эту статью базы знаний.
Видеоурок
Что такое редактор страниц?
Редактор страниц - это надежный графический инструмент, который помогает оживить присутствие вашей школы.
 Используя WYSIWYG-редактор «Что вы видите, то и получаете», вы можете создавать красивые, насыщенные контентом страницы сайта, страницы продаж и страницы с благодарностью. Редактор страниц прост в использовании, но достаточно гибок, чтобы при желании предлагать более продвинутый дизайн страницы.
Используя WYSIWYG-редактор «Что вы видите, то и получаете», вы можете создавать красивые, насыщенные контентом страницы сайта, страницы продаж и страницы с благодарностью. Редактор страниц прост в использовании, но достаточно гибок, чтобы при желании предлагать более продвинутый дизайн страницы.Страницы и блоки страниц
На платформе Teachable вам доступно несколько типов страниц, включая страницы продаж, страницы с благодарностью и страницы сайта - все они настраиваются.
Вы можете найти страницы своего сайта, перейдя в Сайт> Страницы . Страницы сайта помогут вам продвигать свою школу как витрину для всех доступных продуктов. Оттуда вы можете выбрать предварительный просмотр вашей страницы, опубликовать / отменить публикацию вашей страницы, отредактировать вашу страницу или удалить ее.
Точно так же вы можете найти страницы своих продуктов (страницы продаж, страница оформления заказа и страница благодарности), перейдя в Курс > Название курса> Страницы или Коучинг> Имя коучинга> Страницы и нажав кнопку Изменить для работы на странице конкретного продукта.

Перед тем, как погрузиться в создание и редактирование страниц с помощью блоков страниц, рассмотрим пример того, что возможно с помощью редактора страниц:
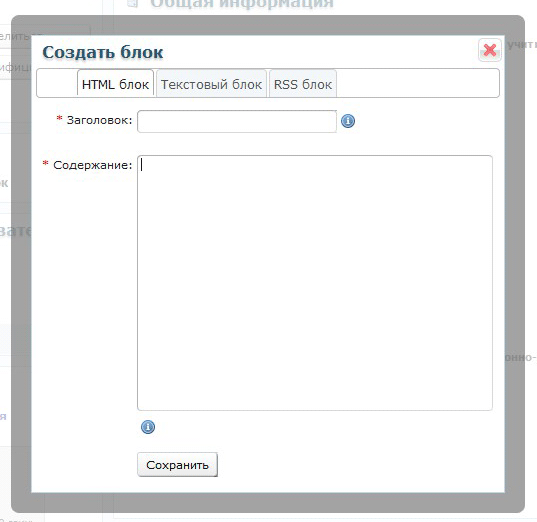
Каждый раз, когда вы создаете или редактируете страницу, вы используете компоненты, называемые блоками страницы, для разработки макета. Блоки страниц - это заранее подготовленные «строительные блоки», используемые для создания страниц вашего сайта. Каждый из этих блоков является автономным, что означает, что редактирование и форматирование одного блока не влияет на другие блоки. Блоки имеют множество атрибутов, некоторые из которых показаны на рисунке ниже:
Добавить блоки
Чтобы добавить новый блок на вашу страницу, нажмите кнопку Добавить новый блок слева и выберите тип блока.Ниже приводится объяснение различных типов блоков. Отсюда предварительный просмотр того, как этот блок будет выглядеть на вашей странице, будет отображаться в предварительном просмотре страницы. Если вам это нравится, нажмите кнопку Добавить , чтобы принять блок.
Как только блок будет добавлен на вашу страницу, вы сможете соответствующим образом настроить его содержимое и настройки. Более подробную информацию о блочных конструкциях можно найти ниже.
Типы блоков
Щелкните каждую из вкладок ниже, чтобы увидеть примеры блоков.
Курс Учебный план Изображение Текст Кнопка Видео Пользовательский HTML
Если вы хотите предложить предварительный просмотр учебной программы вашего курса, вы можете добавить блок учебной программы курса в верхней части панели «Добавить новый блок». Вы можете изменить название учебной программы на вкладке «Содержимое» и элементы дизайна на вкладке «Дизайн», но само содержание учебной программы будет извлечено из области «Учебная программа» вашей школы. Здесь необходимо будет внести любые изменения в контент.
После добавления блока изображения на страницу нажмите Загрузить изображение и используйте средство выбора файлов для загрузки изображения на свою страницу.Рекомендуемые размеры изображений (настольные и мобильные): 1200 x 800 пикселей (альбомная), 1200 x 1600 пикселей (портретная). Минимальная ширина в пикселях должна составлять 1000 пикселей. Оттуда вы можете ввести текст, который будет отображаться, если изображение не может загрузиться. Альтернативный текст изображения , а также Ссылка на URL при нажатии на изображение:
Текстовый блок содержит редактор WYSIWIG "что видишь, то и получаешь", с помощью которого вы можете добавлять текст на свою страницу. В редакторе есть ряд настроек текста, таких как возможность изменять стили, изменять стили шрифтов, вставлять ссылки и т. Д.
Добавление блока кнопок позволяет создать кнопку с призывом к действию, которая перенаправит пользователя на внешнюю ссылку. Вы можете изменить поле URL , чтобы указать ссылку, по которой должна переходить кнопка, и поле Button Text , чтобы изменить то, что говорит кнопка. На странице продаж курса у вас может быть кнопка, которая перенаправляет пользователей прямо на страницу оформления заказа тарифного плана. Точно так же на странице благодарности курса вы можете сделать так, чтобы кнопка перенаправляла студентов прямо к учебной программе вашего курса.
СОВЕТ. Убедитесь, что вы назначили действие для кнопки - это не выполняется автоматически.
Видеоблок позволяет встроить видеофайл на вашу страницу. Используйте поля Текст заголовка и Текст описания , чтобы добавить дополнительную информацию о вашем видео. Нажмите кнопку Загрузить видео / Заменить видео , чтобы загрузить видео на свою страницу. После того, как вы загрузили видео, вы также можете загрузить собственный эскиз, нажав кнопку Загрузить пользовательский эскиз .
Поддерживаются следующие форматы видео: MOV, AVI и MP4. Полный список требований к видео можно найти в статье Добавить содержание лекции.
Пользовательский блок HTML вставляет на вашу страницу пустой блок, который затем можно настроить по своему усмотрению с помощью HTML и / или Liquid. Обратите внимание, что настраиваемый код является расширенной функцией, и поэтому ее функциональность не может быть гарантирована. Вы можете узнать больше об использовании пользовательских блоков HTML в этой статье.
Блок-схемы
В то время как блок состоит из одного компонента, макеты блоков представляют собой шаблоны, состоящие из нескольких компонентов, которые могут использоваться для множества функций.Например, макет «Изображение с текстом» позволяет вставлять изображение и текстовое поле на страницу рядом.
Щелкните каждую из вкладок ниже, чтобы увидеть примеры компоновки блоков.
Изображение баннера с текстовым текстом и сеткой изображений Цены на предлагаемые товары Допродажа
После добавления изображения с блоком текста вы можете изменить, будет ли изображение отображаться слева или справа от текста, с помощью раскрывающегося меню Layout . Рекомендуемые размеры изображений (настольные и мобильные): 1200 x 800 пикселей (альбомная), 1200 x 1600 пикселей (портретная).Минимальная ширина в пикселях должна составлять 1000 пикселей. Щелкните Загрузить изображение , чтобы открыть модальное окно загрузки файла и загрузить желаемое изображение. Вы также можете установить Image Alt Text здесь. Вы можете настроить ширину содержимого ваших изображений на вкладке Design .
Используйте поля Текст заголовка и Текст , чтобы отредактировать отображаемый текст так, как вы хотите.
Макет Banner можно использовать для создания на домашней странице большого баннера в верхней части веб-сайта.герои или привлекательные заголовки. Рекомендуемые размеры изображений (для ПК и мобильных устройств) - 1500 x 800 пикселей или 1800 x 600 пикселей. Минимальная ширина в пикселях должна составлять 1500 пикселей. Здесь вы можете установить следующие параметры:
- Загрузить изображение позволяет загрузить фоновое изображение для вашего баннера. Вы также можете установить замещающий текст здесь.
- Текст заголовка и Подзаголовок Текстовые поля изменяют текст, отображаемый на баннере.
- Показать кнопку включен по умолчанию.Вы можете установить действие для кнопки (перейти по определенному URL-адресу или перейти к оплате), изменить текст кнопки или отключить кнопку, если она вам не нужна.
Текст с макетом изображения Сетка состоит из трех разных столбцов, но вы можете добавить больше продуктов, нажав кнопку Добавить новый . В каждом столбце щелкните Загрузить изображение , чтобы добавить изображение. Альтернативный текст также может быть установлен здесь.
Используйте поля Текст заголовка и Текст , чтобы изменить текст, отображаемый в столбце.
ПРИМЕЧАНИЕ. В каждой строке одновременно отображаются 3 плитки продукта; когда вы добавляете больше товаров, будет добавлена новая строка.
Макет Рекомендуемые товары демонстрирует другие доступные продукты, которые могут приобрести ваши клиенты. В этом блоке вы указываете, какие продукты отображать на вашей странице продаж. Вы можете использовать несколько блоков рекомендуемых продуктов на нескольких страницах. Пользователи, которые нажимают на продукт, будут перенаправлены на главную страницу продаж этого продукта. Вы можете добавить более трех продуктов, если они у вас есть.
На вкладке Design вы можете изменить внешний вид набора карточек для ваших рекомендуемых продуктов. Вы можете делать такие вещи, как добавлять рамку вокруг карточек, изменять размер / стиль рамки, менять макет с сетки на сложенный и изменять интервал между карточками. Подробнее о блочных конструкциях рассказывается ниже.
На странице продаж макет Pricing отображает все опубликованные тарифные планы для вашего продукта. На странице продаж макет Pricing отображает опубликованный тарифный план, который вы хотите использовать для своего продукта.По умолчанию отображается первый тарифный план, созданный вами на вкладке «Цены». Вы можете добавить столько вариантов цен, сколько опубликовали.
В этом блоке вы можете сделать следующее:
- Изменить текст заголовка в его текстовом поле
- Выберите тарифные планы, которые хотите отобразить на странице продаж.
- Перетащите, чтобы изменить порядок цен
- Измените текст кнопки в соответствующем текстовом поле.
ПРИМЕЧАНИЕ: Ранее блок «Ценообразование» автоматически отображал все тарифные планы без возможности их изменения порядка.Последние обновления не повлияли на эти ценовые блоки, только на новые блоки. Если у вас есть старый блок и вы хотите использовать новые функции, удалите текущий блок ценообразования и создайте новый.
На странице благодарности блок допродаж позволяет вам показывать пользователям другой обучающий продукт или курс. Таким образом, после того, как студент успешно купит один из ваших продуктов, вы сможете продемонстрировать другой продукт, который он может быть заинтересован в покупке.
Вы можете выбрать, хотите ли вы перепродать курс или обучающий продукт.Вы также можете выбрать опцию тарифного плана , которую хотите предложить для этого продукта. Поля Текст заголовка и Текст описания можно использовать для описания продукта и предложения. Поле Button CTA редактирует текст на кнопке. Если пользователь нажимает кнопку, он переходит на страницу оплаты курса или продукта, которые вы продаете.
ПРИМЕЧАНИЕ. Блоки Upsell доступны только на страницах с благодарностью.
На вкладке Design блока дополнительных продаж вы можете редактировать Цвет фона и Цвет шрифта для всего блока.
Вы также можете редактировать некоторые детали дизайна внутреннего квадрата блока или карты. Цвет фона карты , ширина границы карты и ширина границы карты можно настроить.
Граница карты и рамка эскиза могут быть квадратными или круглыми. Миниатюрное изображение в блоке дополнительных продаж будет автоматически подставлено из миниатюрного изображения курса или обучающего продукта, который вы продаете.
Переставить блоки
После того, как вы добавили блоки на свою страницу, вы можете переставить их, щелкая и перетаскивая отдельные блоки выше или ниже существующих блоков:
Удалить блоки
Есть два способа удалить блоки:
- В редакторе главной страницы щелкните боковые точки и выберите Удалить .Появится окно с уведомлением. Щелкните Удалить для подтверждения.
- Прокрутите вниз в настройках блока и нажмите Удалить блок . Появится окно с уведомлением. Щелкните Удалить для подтверждения.
Дублировать и скрывать блоки
Если вы хотите протестировать блоки, чтобы увидеть, как они работают на вашей странице, вы можете либо продублировать их, либо скрыть. Скрытие блока не удаляет его, он просто не отображается на вашей странице. Когда вы будете готовы использовать его снова, вы можете просто показать его.
Чтобы дублировать или скрыть блок, щелкните боковые точки и выберите Дублировать или Скрыть соответственно. Скрытый блок станет светло-серым. Чтобы отобразить блок, нажмите на боковые точки светло-серого блока и выберите Показать .
Блочные конструкции
Каждый блок имеет собственный дизайн, который можно настроить. Щелкните вкладку Design , чтобы увидеть настройки дизайна блока.
Каждый блок имеет свой набор настроек дизайна.Доступные настройки могут включать:
Блок:
- Цвет фона - Устанавливает цвет фона для всего блока.
- Прозрачность изображения - Устанавливает прозрачность или непрозрачность изображения баннера.
Текст
- Выравнивание текста - выравнивает выравнивание текста по ширине. Текст может быть смещен влево, вправо или по центру.
- Цвет заголовка - Устанавливает цвет текста заголовка.
- Цвет текста - Устанавливает цвет основного текста.
Прокладка
- Сверху и снизу - Добавляет пространство вокруг верхней и нижней части всего блока.
- Ширина желоба - Добавляет пространство между элементами выбранного блока.
- Content Width - Устанавливает общую ширину выбранного блока.
Кнопки / карточки продукта / изображения с текстом
- Радиус границы - добавляет закругленные края к кнопкам, карточкам избранных товаров и изображениям с текстом.
ПРИМЕЧАНИЕ: Не все параметры дизайна доступны для каждого блока. Например, настройка ширины промежутка доступна только для блоков Изображение с текстом и Текст с сеткой изображения.
Адаптивное отображение страниц и заполнение для мобильных устройств
СтраницыTeachable адаптивны; это означает, что размер вашего контента будет автоматически изменяться в зависимости от типа устройства или размера окна браузера, просматривающего ваш сайт. Уменьшите окно браузера, и ваш сайт масштабируется в соответствии с новым размером.
Когда вы просматриваете обучаемое содержимое на мобильном устройстве, пространство между вашим содержимым и границей этого содержимого. Не дает предметам теснить друг друга. заполнение содержимого и пространство между столбцами содержимого. Регулировка ширины желоба активируется автоматически. Это встроенные настройки, которые гарантируют, что ваши посетители смогут легко взаимодействовать с вашим контентом на мобильных устройствах.
Пример ниже демонстрирует разницу между браузером компьютера и мобильным устройством.
Использование шаблонов страниц
Когда вы создаете новую страницу, вы начинаете с шаблона, который поставляется с набором блоков по умолчанию. Это призвано вдохновить вас и помочь вам начать работу с идеями макета. Все в шаблоне можно настроить.
Параметры страницы
В редакторе страниц вы можете изменить следующие настройки для каждой страницы сайта, щелкнув значок шестеренки:
- Заголовок - При включении на странице появляется заголовок.
- Header Overlap - Когда этот параметр включен, ваш заголовок всегда будет отображаться вверху страницы.
- Прозрачный заголовок - При включении ваш заголовок будет прозрачным вверху страницы. Когда пользователь прокручивает, ваш заголовок станет непрозрачным в зависимости от вашей темы.
- Цвет прозрачного текста - Если прозрачный заголовок включен, вы можете указать цвет текста, который будет отображаться, когда ваш заголовок является прозрачным.
- Показать нижний колонтитул - При включении нижний колонтитул будет отображаться на странице.
- Теги заголовков

 png" alt="avatar">
png" alt="avatar">
 Мне было интересно, есть ли там библиотеки или примеры.
Мне было интересно, есть ли там библиотеки или примеры. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
 If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
</div>
<!-- Второй блок -->
<div>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. </p>
</div>
<!-- Второй блок -->
<div>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
</div>
It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
</div>
 circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}

 д.
д.
 Элемент уровня блока может занимать одну строку или несколько строк и иметь разрыв строки до и после элемента.
Элемент уровня блока может занимать одну строку или несколько строк и иметь разрыв строки до и после элемента. Но по сути, он используется для стилизации определенного текста в более крупном текстовом элементе.Элемент
Но по сути, он используется для стилизации определенного текста в более крупном текстовом элементе.Элемент 





 Вам и всем вашим участникам, возможно, придется настроить своих редакторов, чтобы предотвратить автоматическое удаление конечных пробелов.
Вам и всем вашим участникам, возможно, придется настроить своих редакторов, чтобы предотвратить автоматическое удаление конечных пробелов. 
 Во-вторых, обратите внимание, что я изменил альтернативный текст на изображении, так как в первом случае изображение является ссылкой, поэтому я описал его назначение, тогда как второй - просто изображение, поэтому я описываю само изображение - «великолепная любовная связка» - и тем самым предоставить больше информации пользователю программы чтения с экрана.
Во-вторых, обратите внимание, что я изменил альтернативный текст на изображении, так как в первом случае изображение является ссылкой, поэтому я описал его назначение, тогда как второй - просто изображение, поэтому я описываю само изображение - «великолепная любовная связка» - и тем самым предоставить больше информации пользователю программы чтения с экрана. Поскольку браузеры уже обрабатывают перенос ссылок вокруг элементов уровня блока, и существует очевидный вариант использования, не было причин для искусственного сохранения структуры как недействительной.
Поскольку браузеры уже обрабатывают перенос ссылок вокруг элементов уровня блока, и существует очевидный вариант использования, не было причин для искусственного сохранения структуры как недействительной. Используя WYSIWYG-редактор «Что вы видите, то и получаете», вы можете создавать красивые, насыщенные контентом страницы сайта, страницы продаж и страницы с благодарностью. Редактор страниц прост в использовании, но достаточно гибок, чтобы при желании предлагать более продвинутый дизайн страницы.
Используя WYSIWYG-редактор «Что вы видите, то и получаете», вы можете создавать красивые, насыщенные контентом страницы сайта, страницы продаж и страницы с благодарностью. Редактор страниц прост в использовании, но достаточно гибок, чтобы при желании предлагать более продвинутый дизайн страницы.