Урок: блоки в одну строку CSS
Для того, чтобы выстроить блоки в одну строку с помощью CSS необходимо понимать, что выстраиваемые блоки представляют собой не просто какие-то разрозненные блоки, а группу. Понимая это необходимо объединить их. Объединение осуществляется с помощью заключения всех блоков в какой-то другой блок, который будет «родительским» по отношению к этой группе.
Группа блоков внутри родительского блока:
<div> <div>Текст текст текст текст текст текст</div> <div>Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст</div> </div>
<div> <div>Текст текст текст текст текст текст</div> <div>Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст</div> </div> |
Пусть будет известно, что будут располагаться блоки в одну строку и их количество будет равно 4-м, зная это можно рассчитать ширину блоков и отступов между ними в относительных величинах — в процентах.
Так как для дочерних блоков 100% ширины — это вся ширина родительского блока. Из этого следует, что для получения максимальной ширины дочернего блока, при расположении блоки в одну строку, надо воспользоваться формулой: 100 / 4 = 25, где 100 — это ширина родительского блока, а 4 — количество дочерних. Получается, что каждый блок должен быть не шире 25%, чтобы расположить блоки на одной строке.
Так как между блоками должно быть расстояние, чтобы они не «слипались», то необходимо рассчитать ширину отступа между блоками.
Количество отступов между блоками меньше количество самих блоков на единицу, то есть в данном случае отступов будет 3.
Если взять отступ равный 2%, то получится, что ширина каждого блока должна быть 23,5%: 4 * 23,5 + 3 * 2 = 100. Получается, что сумма всех ширин, включая отступы, по прежнему составляет 100%, как и должно быть.
CSS определяющий ширину блока и отступ справа:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; }
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; } |
Данный код означает следующее: все блоки DIV, являющиеся первым вложением в блок с классом parent должны обладать следующими свойствами: Цвет фона — серый, ширина блока — 23,5%, внешний отступ справа — 2% и размещение блока — слева.
При таком написании получается, что каждый блок имеет отступ, а нам необходимо, чтобы отступ был у всех, кроме последнего, так как иначе не получается расположить блоки в одну строку, поэтому нужно добавить дополнительное описание.
Обнуление отступа для последнего дочернего элемента группы:
.parent > div:last-child { margin-right: 0; }
.parent > div:last-child { margin-right: 0; } |
Теперь отступы будут иметь все дочерние блоки, кроме последнего.
Если в каждом блоке написать какой-либо текст, то он прилипнет к границам блока, что не очень красиво, следовательно нужно сделать внутренний отступ, например равный 10px, а для того, чтобы подчеркнуть, что блоки являются отдельными, нарисуем им границы.
CSS примет следующий вид:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; }
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; } |
В этом случае блоки в одну строку снова перестанут умещаться, так как по умолчанию внутренние отступы и границы влияют на ширину блока увеличивая ее. То есть если блок имел ширину 23,5%, то после нововведений он будет иметь ширину 23,5% + 2 * 10 + 2 * 1 — ширина самого блока плюс ширина отступа с каждой стороны, плюс ширина рамки с каждой стороны. Чтобы ширина блока считалась с учетом внутренних отступов и рамок необходимо использовать свойство
CSS с указанием, что ширина блока должна учитывать внутренние отступы и границы:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
Результат — блоки в одну строку:
oiplug.com
HTML блок DIV — блочная структура веб-страницы
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная верстка
Если в языке html использовали табличную верстку сайта, то в языке css для разметки и верстки страницы используют блочные элементы (
Блок (div) имеет форму прямоугольника с такими свойствами:
Высота (height), ширина (width).Эти параметры можно задавать в пикселях (рх), процентах (%) или в условных единицах (em).
Кроме этого можно задать видимость границы блока с помощью параметра border.
Описывается этот параметр так:
border : толщина_границы вид_границы цвет_границы;
Например:
border:2px solid white;
Т.е. мы задали толщину границы в 2 пикселя, тип заливки- сплошная линия, цвет границы — белый. Более подробно как задавать границы блока можно посмотреть в различных справочниках по css.
Также блок имеет свойства разметки : padding и margin.
Padding- это отступ от границы блока до контента.
Margin – это отступ от границы блока до границы внешнего блока.
Эти свойства могут иметь такие атрибуты:
Left (margin-left, padding-left) — отступ слева
Right (margin-right, padding- right) – отступ справа
Top (margin-top, padding- top)- отступ сверху
Bottom (margin-bottom, padding- bottom)- отступ снизу.
Если отступы используются без атрибутов, то это значит, что они применимы для всех сторон блока.
Давайте для примера создадим блок шапки нашего сайта.
В файле style.css добавим такую запись:
#header {
width: 100%;
height: 100px;
border :2px solid white;
}
Теперь создадим новый файл site2.html
Разместим там наш блок хедера:
<html> <head> <title>Site2</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div> </div> </body> </html>
Блоки разметки можно позиционировать на странице с точностью до пикселя. Позиционирование бывает относительное и абсолютное. При абсолютном позиционировании точка отсчета начинается в левом верхнем углу экрана. Ось х идет слева направо, ось у сверху вниз. При относительном позиционировании точка отсчета начинается относительно родительского элемента. Позиционирование задается командой position.
Давайте внутри хедера сделаем блок для логотипа. В файле style.css напишите код:
#logo {
position:absolute;
width: 156px;
height: 35px;
left: 28px;
top: 65px;
border :2px solid white;
}
А в файле site2.html вложим в блок header блок logo
<body> <div> <div> </div> </div> </body>
Сохраните и посмотрите в браузере что получилось. У нас внутри блока хедера разместился блок логотипа. В следующем уроке мы научимся верстать страницы на основе блоков.
poisk-v-seti.ru
Блочная вёрстка | htmlbook.ru
Несмотря на то, что термин «слой» достаточно устойчиво используется при разработке сайта, расшифровке этого понятия в литературе по сайтостроению практически не уделяется внимание. В дальнейшем я буду активно использовать термин «слой», поэтому вначале необходимо определить, что же под ним подразумевается.
Первоначально слои ввела компания Netscape, включив в свой браузер поддержку тега <layer>. Этот тег позволял прятать/показывать текущее содержимое, устанавливать положение относительно окна браузера, накладывать один слой поверх других и загружать данные в содержимое слоя из файла. Все эти параметры легко менялись с помощью JavaScript и это расширяло возможности по созданию действительно динамического контента на странице. Несмотря на столь впечатляющий набор возможностей, тег <layer> не был включён в спецификацию HTML и остался лишь расширением браузера Netscape.
Однако необходимость в указанных возможностях уже назрела, и в конце 1996 года синтаксис для работы со слоями был разработан и одобрен в рабочем проекте консорциума «CSS Positioning (CSS-P)». Основная нагрузка ложилась на стили, с их помощью можно управлять видом любого элемента, в том числе менять значения динамически через JavaScript. К сожалению, объектные модели браузеров для доступа к элементам различались, поэтому приходилось писать достаточно сложный код, который бы учитывал эти особенности.
В настоящее время разработчики популярных браузеров стали придерживаться спецификаций HTML и CSS, что сильно облегчило жизнь создателям сайтов, поскольку это снизило время на отладку сайта в разных браузерах. Тем не менее, различия в подходах у браузеров существуют и при их возникновении разработчики придерживаются следующих форм работы.
- Если наблюдаются небольшие различия в отображении одного сайта в разных браузерах, то на эти отличия закрывают глаза. Попросту говоря, никак не исправляют. Посетители в любом случае не будут попиксельно сравнивать сайт в разных браузерах. Здесь следует сделать оговорку, что сайт в любом случае должен отображаться корректно и без ошибок.
- Если у сайта имеются существенные различия при его показе в одном и другом браузере, то для их устранения применяют хаки.
Хак — это набор приемов, когда определённому браузеру «подсовывают» код, который понимается только этим браузером, а остальными игнорируется.
Несмотря на то, что хаки работают, использовать их следует ограниченно или вообще обходиться без них. Дело в том, что хаки снижают универсальность кода и для модификации параметров одного элемента приходится вносить изменения одновременно в разных местах.
Есть и другой, перспективный путь — придерживаться спецификации CSS. Несмотря на то, что браузеры не в полной мере сами её поддерживают, они прогрессируют именно в направлении полной поддержки различных спецификаций (HTML, CSS, DOM). Таким образом, получается, что будущие версии браузеров будут унифицированы и один и тот же сайт станут отображать корректно.
Снова вернемся к слоям. Понятно, что они непосредственно связаны со стилями. Раз так, то не получается ли, что каждый элемент HTML-кода, к которому добавляются стили, является слоем? В каком-то смысле так и есть. Однако это внесло бы изрядную путаницу, если вместо «таблица» или «абзац» мы бы говорили «слой». Поэтому договоримся относить этот термин только к тегам <div>.
В HTML4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.
Таким образом, выражение «блочная вёрстка» или вёрстка с помощью слоёв заключается в конструктивном использовании тегов <div> и стилей. При этом придерживаются следующих принципов.
Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и теги логического форматирования, а любое оформление выносится за пределы кода в стили. Такой подход позволяет независимо управлять видом элементов страницы и её содержимым. Благодаря этому над сайтом может работать несколько человек, при этом каждый выполняет свою функцию самостоятельно от других. Дизайнер, верстальщик и программист работают над своими задачами автономно, снижая время на разработку сайта.
Активное применение тега <div>
При блочной вёрстке существенное значение уделяется универсальному тегу <div>, который выполняет множество функций. Фактически это основа, на которую «навешиваются» стили, превращая её то в игрушку, то в зверушку. Совершенно не значит, что применяется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст. Но при вёрстке с помощью слоёв тег <div> является кирпичиком вёрстки, её базовым фундаментом.
Благодаря этому тегу HTML-код распадается на ряд чётких наглядных блоков, код при этом получается более компактным, чем при табличной вёрстке, к тому же поисковые системы его лучше индексируют.
Таблицы применяются только для представления табличных данных
При блочной вёрстке, конечно же, используются таблицы, но только в тех случаях, когда они нужны, например, для наглядного отображения чисел и других табличных данных. Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным и, более того, вредным.
Подведу итоги. В HTML4 и XHTML слой это базовый элемент вёрстки веб-страниц, при которой активно применяются стили и придерживаются спецификаций HTML и CSS. При таком подходе важная роль уделяется тегу <div>, с которым у большинства людей и ассоциируются слои. В каком-то смысле это является верным, поэтому договоримся в дальнейшем употреблять термин «слой» к тегу <div> для которого указан стилевой идентификатор или класс. Таким образом, выражение «слой с именем content» подразумевает, что используется тег <div> или <div >.
В HTML5 добавлено несколько новых тегов разметки для обозначения разных типовых блоков страницы. К примеру, <header> и <footer> используются для создания «шапки» и «подвала», <nav> для навигации, <aside> для боковой панели. Включение в спецификацию HTML подобных элементов призвано снизить доминирование тега <div> и придать больше смысла разметке. Поэтому в вёрстке на HTML5 активно применяется термин «элемент», под которым подразумевается соответствующий тег и элемент который он создаёт.
Изложенные выше принципы блочной вёрстки при этом сохраняются за исключением того момента, что <div> в некоторых случаях заменяется более осмысленными тегами.
htmlbook.ru
CSS: работа с блоками | СХОСТ блог
Благодаря блокам вы можете создавать веб-страницы, не используя при этом таблицы. Основными свойствами блоков считаются высота и длина. Данные параметры могут задаваться как в процентах, так и в пикселях.
Наиболее популярным блочным элементом принято считать <div>, который используется для выделения частей веб-документа и последующего их изменения. Что касается позиционирования, то оно бывает трех типов:
-
Абсолютное позиционирование.
-
Перемещаемый объект.
-
Абсолютное позиционирование.
Первый тип позиционирования подходит именно для веб-страниц. Уточним, что за абсолютное позиционирование отвечает свойство position с заданным свойством absolute, тогда как смещение блоков возможно за счет свойств top, left, right и bottom. Например, пропишем в таблице стилей такие параметры как высота, длина, фон и т.д., а также добавим идентификаторы <div>Блок 1</div> и <div>Блок 2</div>:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки</title>
<style>
.block1 {
width: 200px;
background: #fe4164;
padding: 5px;
padding-right: 20px;
float: left;
}
.block2 {
width: 200px;
background: #cd5c5c;
padding: 5px;
float: left;
position: relative;
top: 30px;
left: -60px;
}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
</body>
</html>
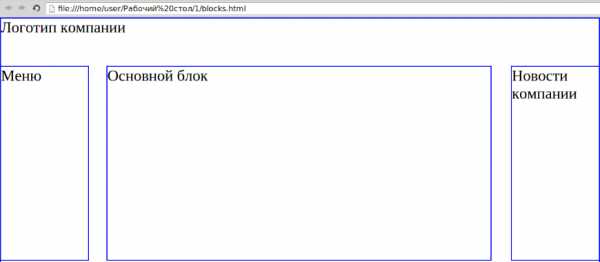
Блоки в браузере:
Теперь добавим на страницу четыре блока, добавив для каждого из них ID:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки в CSS</title>
<style>
#logo {
width: 618px;
height: 800px;
position: absolute;
top:0px;
left:0px;
border: 1px solid blue;
}
#leftmenu {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:0px;
border: 1px solid blue;
}
#rightnews {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:528px;
border: 1px solid blue;
}
#center {
width: 396px;
height: 200px;
position: absolute;
top: 50px;
left:110px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>Логотип компании</div>
<div>Меню</div>
<div>Новости компании</div>
<div>Основной блок</div>
</body>
</html>
Блоки в браузере:

s-host.com.ua
Блочные и строчные html теги
Все HTML элементы делятся на две группы:
- блочные (block)
- строчные (inline)
Блочные элементы представляют собой большие строительные блоки вашей веб-страницы. При отображении браузер автоматически добавляет разрыв строки до и после блочного элемента, при этом он занимает всю доступную ширину (по умолчанию отображается на веб-странице в виде прямоугольника), а высота блочного элемента вычисляется браузером автоматически, исходя из объема его содержимого. Текст в блочных элементах по умолчанию выравнивается по левому краю.
Обычно блочные элементы используются, чтобы разделить содержимое веб-страницы на логические блоки (например: верхний колонтитул (шапка сайта), меню, блок с контентом, нижний колонтитул (footer) и др.). Блочные элементы нельзя вкладывать в строчные, исключением являются только ссылки и ячейки таблиц, внутри которых по стандарту HTML5 могут быть расположены блочные элементы.
Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В отличии от блочных элементов браузер не добавляет разрыв строки до и после строчного элемента, поэтому, если несколько строчных элементов идут подряд друг за другом, они располагаются на одной строке и переносятся на другую строку при необходимости. В большинстве случаев внутрь строчных элементов допустимо помещать другие строчные элементы, вставлять блочные элементы внутрь строчных запрещено.

Строчные теги
| Тег | Краткое описание |
|---|---|
| <a> | Создает гиперссылку. |
| <abbr> | Определяет текст как аббревиатуру. |
| <audio> | Определяет звуковое содержимое. |
| <b> | Выделяет текст жирным шрифтом. |
| <bdo> | Определяет направление отображения текста. |
| <button> | Создает кнопку. |
| <canvas> | Определяет область для рисования графики. |
| <cite> | Определяет заголовок для работы — преобразует текст в курсивный. |
| <code> | Определяет кусок программного кода — преобразует текст в моноширинный. |
| <del> | Определяет текст, который был удален из документа — отображается перечеркнутым текстом. |
| <dfn> | Выделяет определения термина — преобразует шрифт в наклонный. |
| <em> | Определяет выделенный текст — преобразует текст в курсивный. |
| <i> | Преобразует текст в курсивный. |
| <iframe> | Определяет встроенный frame. |
| <img> | Определяет изображение. |
| <input> | Создаeт поле для ввода данных. |
| <ins> | Определяет текст, который был добавлен в документ — отображает текст подчеркнутым. |
| <kbd> | Определяет текст вводимый с клавиатуры — преобразует текст в моноширинный. |
| <mark> | Определяет важную часть текста. |
| <meter> | Определяет скалярное измерение в пределах известного диапазона. |
| <q> | Определяет короткую цитату. |
| <rp> | Определяет, что показывать браузеру, который не поддерживает тег <ruby>. |
| <rt> | Добавляет аннотацию сверху или снизу от символов, заключенных в элементе <ruby>. |
| <s> | Определяет текст, который больше не является правильным — отображает текст перечеркнутым. |
| <samp> | Определяет текст, который является результатом вывода компьютерной программы. |
| <small> | Определяет текст маленького размера. |
| <select> | Создает выпадающий список. |
| <span> | Определяет строчный элемент документа. |
| <strong> | Определяет важный текст — преобразует шрифт в полужирный. |
| <sub> | Определяет текст в нижнем индексе. |
| <sup> | Определяет текст в верхнем индексе. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает многострочное текстовое поле. |
| <th> | Создает заголовочную ячейку в таблице. |
| <var> | Определяет переменную — выделяет текст курсивом. |
| <video> | Добавляет на страницу видео файл. |
Блочные теги
| Тег | Краткое описание |
|---|---|
| <address> | Определяет контактную информацию автора документа/статьи. |
| <artical> | Определяет текст как статью, новость и др. |
| <aside> | Определяет контент в стороне от содержимого страницы. |
| <blockquote> | Выделяет текст с другого источника, как блочную цитату. |
| <dd> | Cоздает описание элемента в списке определений. |
| <div> | Определяет раздел документа. |
| <dl> | Создает список определений. |
| <dt> | Oпределяет термин в списке определений. |
| <figure> | Группирует элементы страницы. |
| <footer> | Нижняя часть документа. |
| <form> | Определяет HTML форму. |
| <h2> — <h6> | Определяют HTML заголовки. |
| <header> | Задает «шапку» сайта или раздела. |
| <hr> | Создает горизонтальную линию. |
| <li> | Определяет элемент списка. |
| <nav> | Определяет группу ссылок для навигации. |
| <ol> | Создает нумерованный(упорядоченный) список. |
| <p> | Определяет абзац. |
| <pre> | Оставляет содержимое в первоначальном виде. |
| <ruby> | Определяет небольшую аннотацию (для типографии Восточной Азии). |
| <section> | Определяет разделы документа. |
| <table> | Создает таблицу. |
| <tr> | Создает строку в таблице. |
| <ul> | Определяет маркированный(неупорядоченный) список. |
Примечание: для переопределения типа элемента с блочного на строчный или со строчного на блочный используется CSS свойство display.
puzzleweb.ru
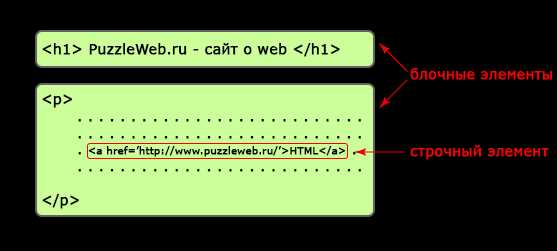
Блоки HTML
Все элементы HTML можно классифицировать в 2 элемента элементов уровня блока категорий (a) (b) встроенных
Элементы блока
Элементы блока кажутся на экран если они имеют линию пролом перед и после ими. Например <p>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <ul>, <ol>, <dl>, <pre>, <hr/>, <blockquote>, и элементы <address> все элементы уровня блока. Они все начинают на их собственной новой линии, и что-нибыдь которое следовать ими появляется на свою собственную новую линию.
Встроенные элементы
Встроенные элементы, с другой стороны, могут появиться в пределах предложений и не должны появиться на новую линию их. <b>, <i>, <u>, <em>, <strong>, <sup>, <sub>, <big>, <small>, <li>, <ins>, <del>, <code>, <cite>, <dfn>, <kbd>, и элементы все <var> встроенные элементы.
Собирать элементы HTML
2 важных бирки которой мы используем очень часто для того чтобы собрать различно другую бирку <div> бирок HTML (I) и (ii) бирку <span>
Бирка <div>
Это очень важная бирка уровня блока которая играет большую роль в собирать различный другие бирки HTML и прикладывать CSS на группе в составе элементы. Уже сейчас бирку <div> можно использовать для того чтобы создать план webpage где мы определяем различные части (вышл, выпрямите, покройте etc) страницы используя бирку <div>. Эта бирка не обеспечивает никакое визуально изменение на блоке но это имеет больше смысли когда оно использовано с CSS.
Пример
Следование простой пример бирки <div>. Мы выучим лист каскадируя типа (CSS) в отдельно главе но мы использовали ее здесь для того чтобы показать использование бирки <div>:
<!DOCTYPE html> <html> <head> <title>HTML div Tag</title> </head> <body> <!-- First group of tags --> <div> <h5>This is first group</h5> <p>Following is a list of vegetables</p> <ul> <li>Beetroot</li> <li>Ginger</li> <li>Potato</li> <li>Radish</li> </ul> </div> <!-- Second group of tags --> <div> <h5>This is second group</h5> <p>Following is a list of fruits</p> <ul> <li>Apple</li> <li>Banana</li> <li>Mango</li> <li>Strawberry</li> </ul> </div> </body> </html>
Это даст следующий:
This is first group
Following is a list of vegetables
- Beetroot
- Ginger
- Potato
- Radish
This is second group
Following is a list of fruits
- Apple
- Banana
- Mango
- Strawberry
Бирка <span>
<span> HTML встроенный элемент и его можно использовать для того чтобы собрать встроенн-элементы в документе HTML. Эта бирка также не обеспечивает никакое визуально изменение на блоке а имеет больше смысли когда она использована с CSS.
Разница между биркой <span> и биркой <div> что бирка <span> использована с встроенными элементами где как <div> бирка использована с элементами блок-уровня.
Пример
Следование простой пример бирки <span>. Мы выучим лист каскадируя типа (CSS) в отдельно главе но мы использовали ее здесь для того чтобы показать использование бирки <span>:
<!DOCTYPE html> <html> <head> <title>HTML span Tag</title> </head> <body> <p>This is <span>red</span> and this is <span>green</span></p> </body> </html>
Это даст следующий:
Это красно, и это зелено
www.tutorialspoint.com
Адаптивные html-блоки в виде кирпичной кладки с помощью CSS3
Наверняка все уже успели привыкнуть к такому тренду в веб-дизайне как Masonry (в переводе с анг. это кирпичная кладка), по другому его ещё называют плиточный дизайн, интересный способ вывода контента, позволяющий рационально использовать всё имеющееся пространство сайта. Самым известным примером использования плиточного дизайна, является, наверное, Googl+. Ну, а законодателями и зачинателями сего действа стали «мягкотелые», когда выпустили в свет Windows8, где как раз и были впервые использованы плитки с логотипами приложений и кратким содержанием. Конечно такая метода применялась и раньше, но всё больше в виде экспериментов разработчиков-энтузиастов.
Существуют различные способы реализации компактных html-блоков с содержанием в виде кирпичной кладки, самый распространенный, это использование специализированных плагинов jQuery, например скрипт David’a DeSandro, который так и называется Masonry (кирпичная кладка). Развернутый мануал по установе, настройке и работе скрипта написал в своё время Kama, кому интересно можете изучить подробно.
Мы же сегодня, рассмотрим не менее интересный, а намой, конечно же очень субъективный взгляд, самый интересный способ вывода контента в форме кирпичной кладки, исключительно средствами CSS, без подключения к работе дополнительных javascript плагинов и громоздких библиотек.
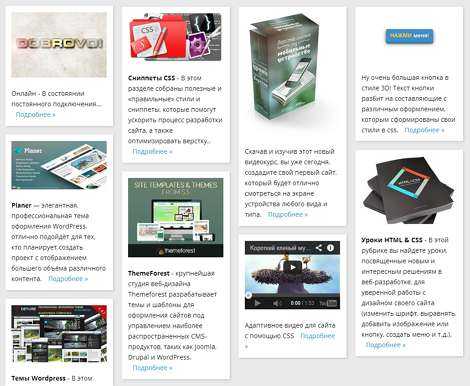
Для начала смотрим пример, а потом, подробнейшим образом разберём, что, куда и зачем:

Как видите, в таких компактных блоках, вы сможете размещать всё что угодно, любой контент, изображения, встроенное через iframe видео с любых видео-хостингов, текстовое содержание, ссылки, различные виджеты, описание ценники товаров, и т.д. К тому же вам не придется заботиться о размерах картинок или видеоплеера с YouTube, например, все размеры заданы в css, благодаря чему, медийный контент, автоматом подстроится под родительский контейнер, роль которых выполняют привычные div-ы с классом item.
HTML структура
<!-- Контейнер с адаптиными блоками -->
<div>
<!-- Адаптивные блоки с содержанием -->
<div>
<img src="http://placehold.it/350x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/470x320">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/280x190">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/500x400">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<!-- Конец адаптивных блоков с содержанием -->
</div>
<!-- Конец контейнера с адаптивными блоками --> |
<!— Контейнер с адаптиными блоками —> <div> <!— Адаптивные блоки с содержанием —> <div> <img src=»http://placehold.it/350×200″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×250″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/470×320″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×150″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/300×250″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/450×300″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×200″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×150″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×150″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/280×190″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/500×400″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <!— Конец адаптивных блоков с содержанием —> </div> <!— Конец контейнера с адаптивными блоками —>
Контейнеры, в которых размещается необходимый контент, оформлены с помощью свойств css3 в виде прямоугольных плиток, с лёгкой наружной тенью box-shadow и изменениями алгоритма расчета ширины и высоты элемента box-sizing, с присвоенным значением border-box.
Для формирования внешнего вида блоков и построения их в нужный нам макет в форме отдельных плиток, используется минимум кода css, ничего лишнего. Краткие комментарии к свойствам, которые я прописал непосредственно в исходниках, помогут вам быстрее разобраться и, пи желании подстроить блоки под свой изысканный вкус))).
CSS Стили
/* ------------- Контейнер с адаптивными блоками------------- */
.masonry {
margin: 1.5em 0;
padding: 0;
column-gap: 1.5em; /* Общее расстояние между колонками */
font-size: .85em;
-moz-column-gap: 1.5em; /* Расстояние между колонками для Firefox */
-webkit-column-gap: 1.5em; /* Расстояние между колонками для Safari, Chrome и iOS */
}
/* Элементы в виде плиток с содержанием */
.item {
display: inline-block;
background: #fff;
padding: 1em;
margin: 0 0 1.5em;
width: 100%;
box-sizing: border-box; /* Изменения алгоритма расчета ширины и высоты элемента.*/
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
} |
/* ————- Контейнер с адаптивными блоками————- */ .masonry { margin: 1.5em 0; padding: 0; column-gap: 1.5em; /* Общее расстояние между колонками */ font-size: .85em; -moz-column-gap: 1.5em; /* Расстояние между колонками для Firefox */ -webkit-column-gap: 1.5em; /* Расстояние между колонками для Safari, Chrome и iOS */ } /* Элементы в виде плиток с содержанием */ .item { display: inline-block; background: #fff; padding: 1em; margin: 0 0 1.5em; width: 100%; box-sizing: border-box; /* Изменения алгоритма расчета ширины и высоты элемента.*/ -moz-box-sizing: border-box; /* Для Firefox */ -webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */ box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */ } /* Стили картинок, видое и фреймов внутри адаптивных плиток */ img, iframe { max-width: 100%; height: auto; display: block; } /* Стили ссылок внутри плиток */ .item a { text-decoration: none; color: #359CC6; margin: 0 10px; } /* Стили ссылок при наведении */ .item a:hover { color: #E88F00; border-bottom: 1px dotted #9F1D35; } /* Медиа-запросы для различных размеров адаптивного макета */ @media only screen and (min-width: 400px) { .masonry { -moz-column-count: 2; -webkit-column-count: 2; column-count: 2; } } @media only screen and (min-width: 700px) { .masonry { -moz-column-count: 3; -webkit-column-count: 3; column-count: 3; } } @media only screen and (min-width: 900px) { .masonry { -moz-column-count: 4; -webkit-column-count: 4; column-count: 4; } } @media only screen and (min-width: 1100px) { .masonry { -moz-column-count: 5; -webkit-column-count: 5; column-count: 5; } } @media only screen and (min-width: 1280px) { .wrapper { width: 1260px; } }
В демонстрационном примере я поместил контейнер divwrapper", который обычно используется на сайтах для размещения контента страниц. Если вы решите применить эти адаптивные блоки не в виде отдельной страницы, а например в основной колонке, на главной странице, или для вывода кратких анонсов статей, описания разделов сайта, вам достаточно использовать div со встроенными в него отдельными блоками div. Блоку отлично, на полном автомате, подстроятся под размер родительского контейнера.
Адаптивность всей конструкции достигается посредством специальных меда-запросов @media для различных типов носителей, то-бишь размеров их экранов. В процессе уменьшения или увеличения размера экрана, позиция плиток и их размер будут изменяться, в зависимости от устройства, на котором осуществляется просмотр. Так например, при просмотре на устройствах с размером экрана в 400px, плитки выстроятся в две колонки, а на мониторах больше 1100px, блоки выведутся уже в пять колонок. Процентное значение ширины width: 100%; плиток, позволяет осуществить плавный переход и изменение размера, в зависимости от типов пользовательских устройств.
Где применять такой способ вывода информации? Да где угодно. У вас на блоге или сайте, есть рубрики(категории), заделайте представительную картинку, соответствующую тематике категории, добавьте небольшое описание, приправьте всё это ссылочкой на страницу этой самой рубрики, и разместите всё это дело на главной странице. Или же, организуйте вывод новостей, кратких анонсов самых свежих записей блога, описание товаров в интернет магазинах и т.д. и т.п. Вариантов использования данного метода масса. Вот только как-то у самого ещё руки не дошли, реорганизовать структуру своего блога. Надеюсь, те кому приглянулся этот способ, будут порасторопнее меня и используют адаптивные боки в виде плиток на своих новых и уже работающих интернет-проектах.
Обкатать метод, поэкспериментировать с параметрами, вы можете непосредственно в редакторе кода онлайн: Тынц >>. Все исходники, как на ладони, доступны к прямой правке, и в живую, сразу виден результат.
С уважением, Андрей.
Удачи! Буду очень благодарен, если поделитесь ссылкой на запись в своих соц. сетях:
dbmast.ru
