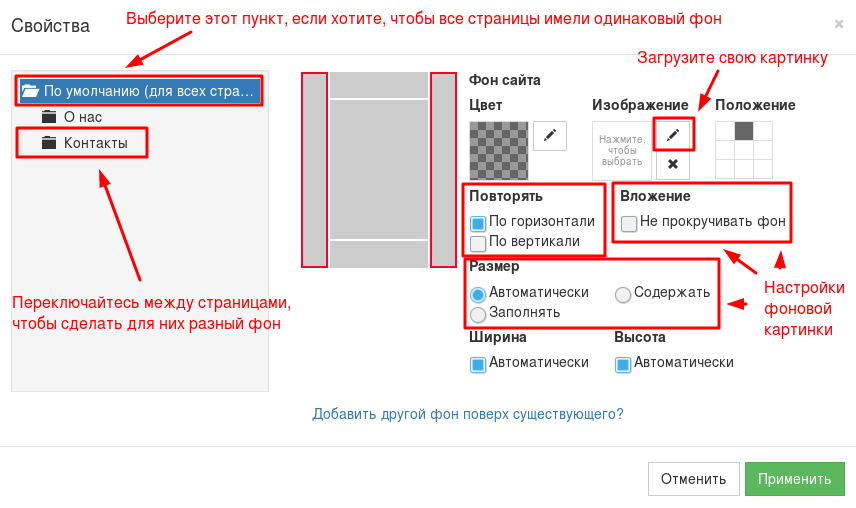
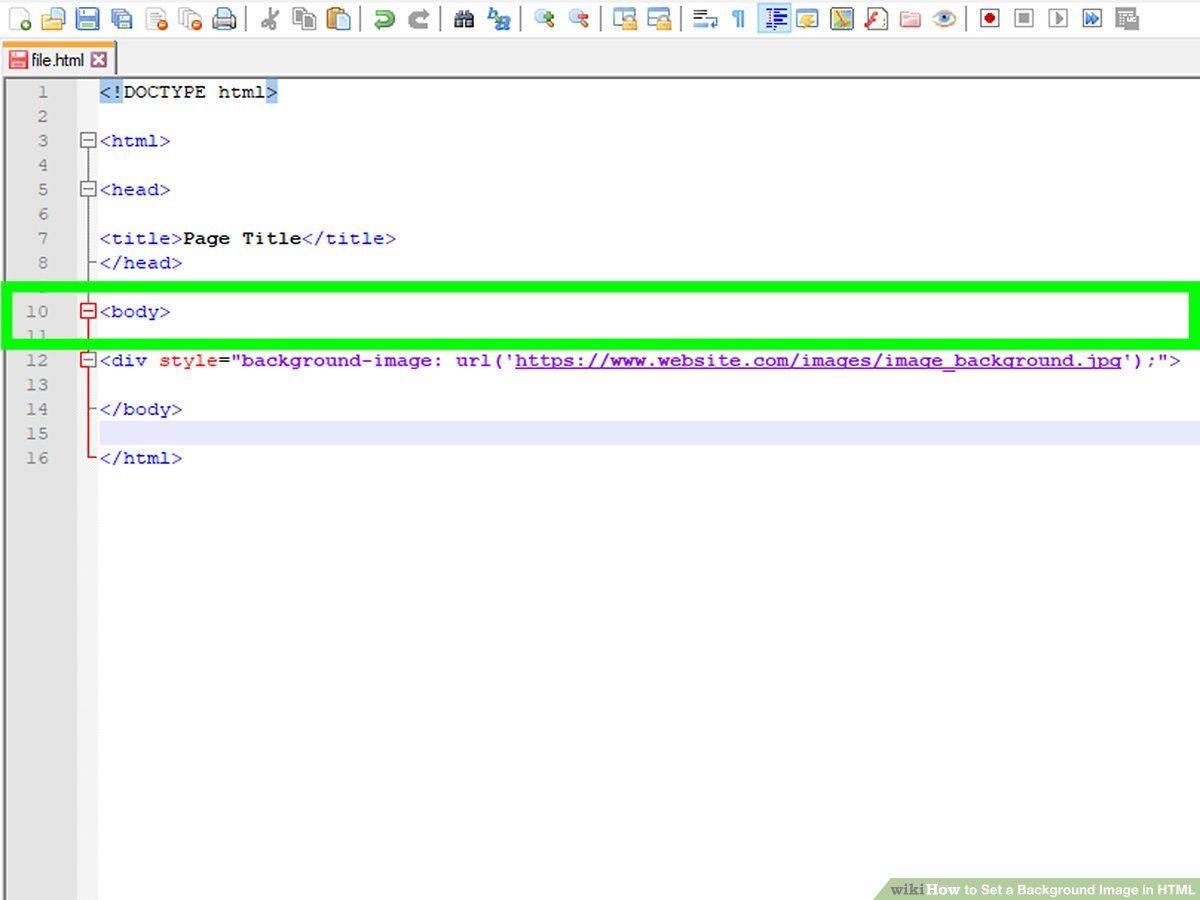
Вставить фоновое изображение html. Фоновая картинка. Способы растягивания фоновой картинки на ширину окна
27.12.14 56.3KЛюбая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS
или html
. Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
Поэтому для того, чтобы установить фон для сайта html
, лучше использовать шестнадцатеричный формат или RGB
.
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
 Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat
. Возможные значения:
Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat
. Возможные значения:- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
.
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров » займет много времени?
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.
 jpg»)… (/body).
jpg»)… (/body). - Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
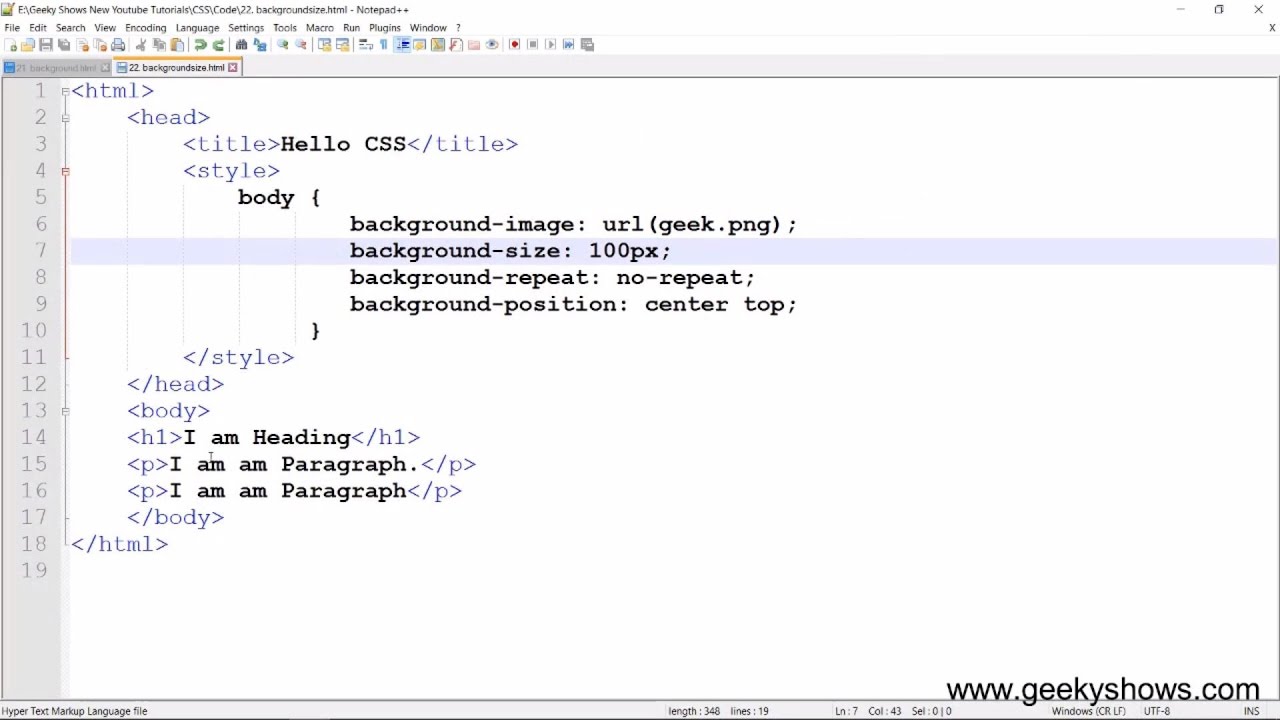
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture. jpg»)
jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
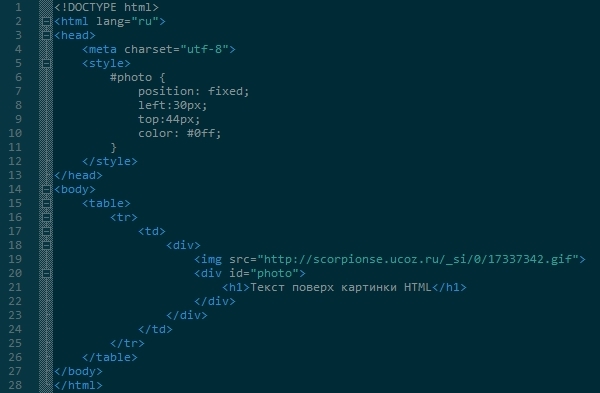
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture. jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
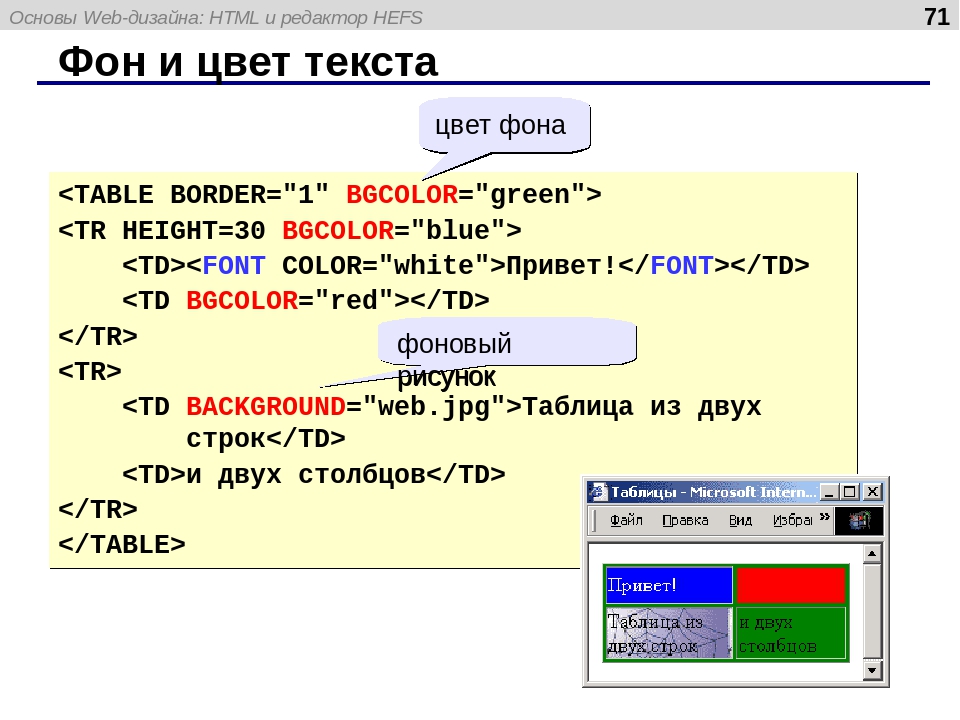
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
17.10.2015
Пока нет
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и на примерах покажу, как сделать фон из цвета или картинки в HTML-странице.
Все довольно просто!
Начнем из цвета!
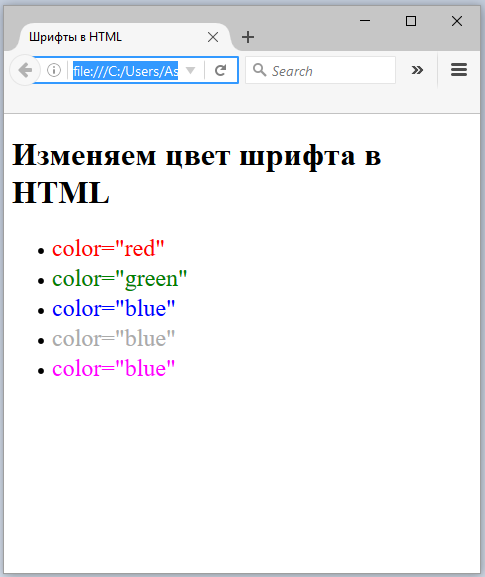
Я думаю, вы не пропустили , там, где я рассказывал, как менять цвет текста и в конце статьи давал коды различных цветов и оттенков. Почему я напомнил вам об этом уроке? Да потому, что там есть таблица с готовыми кодами цветов, берите их и практикуйте сразу в этом уроке.
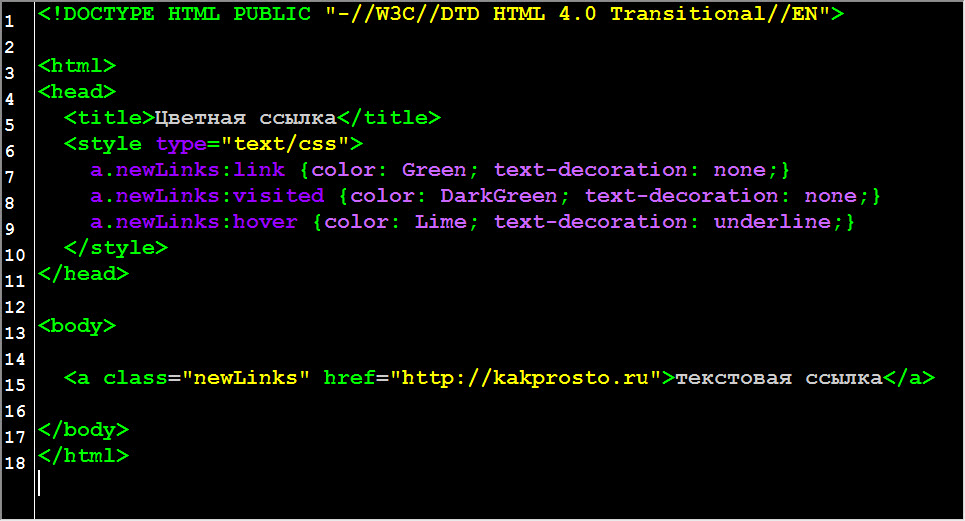
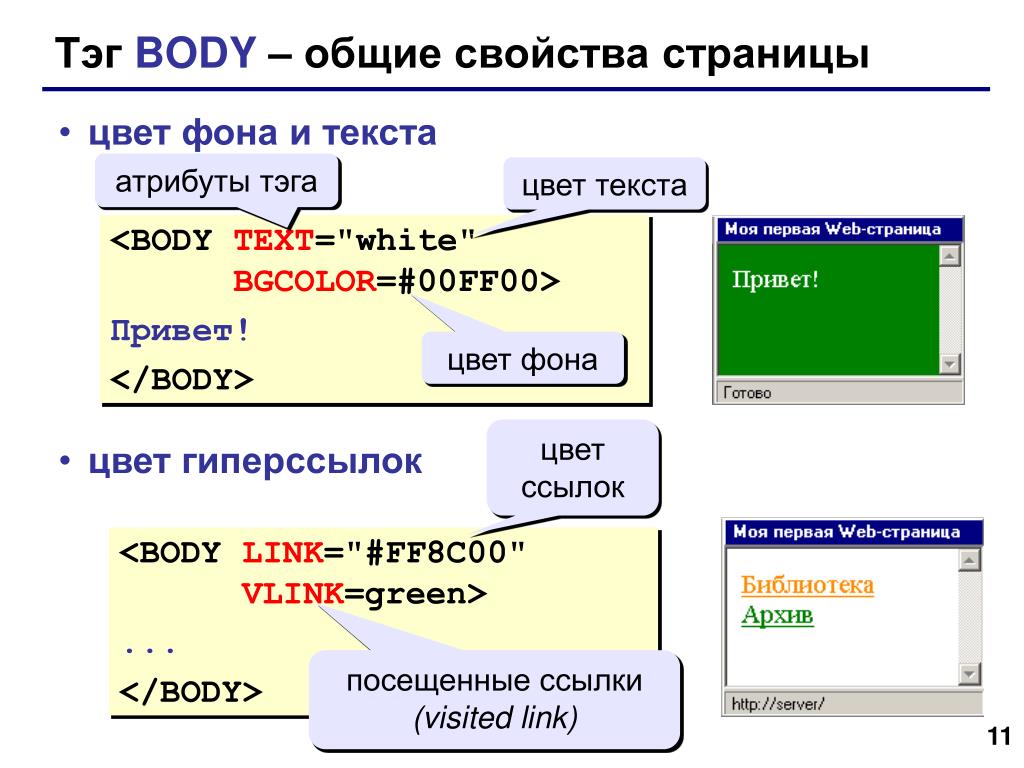
Цветовой фон в HTML
Цвет фона в HTML-документе по умолчанию белый. Как же задать цвет по желанию?
В этом нам поможет атрибут «bgcolor
». Чтобы закрасить задний фон, пропишите этот атрибут к тегу «body
»:
Либо так:
Вот полный HTML-код:
Изменяем цвет фона – сайт Текст страницы будет зеленый, а фон черным.Результат будет вот таким:
Если вы хотите сделать фон из картинки, тогда к тегу «body » пропишите атрибут «baсkground »:
Залейте любую картинку туда, где лежит ваша веб-страница (на примере у меня страница имеет название «fon
» с расширением «. gif
»):
gif
»):
Вот полный HTML-код:
фона – сайтРезультат будет вот таким:
Если фоновая картинка размещена в папке images или в какой-то другой папке, это будет выглядеть так:
Вот полный HTML-код:
фона – сайт Текст страницы на красивом фоне.На сегодня это все! Я думаю, урок был не сложный и вы все поняли. Если есть вопросы, пишите в комментариях.
Жду вас на следующих уроках.
Предыдущая запись
Следующая запись
Всем привет! На связи с вами ваш покорный слуга с порцией полезного и практического материала на тему как установить фон для сайта. Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Если вы обратили внимание, то большинство интернет бизнесменов используют в своих продающих страницах и страницах подписки уникальный фон. Вот сегодня мы разберем техническую составляющую этого процесса.
Итак, для начала нам нужна, конечно же, картинка. В зарубежном интернете есть один очень хороший сайт на котором вы можете скачать бесплатно разные картинки для фона сайта . Их там просто огромное множество. Сайт называется Subtle Patterns.
Он отображается в списке поисковика Гугл на первом месте поэтому в работе рекомендую именно его. Также вы можете найти большое количество других сайтов если наберете в поисковике примерно такие словосочетания «background image patterns», «download background image for site» и так далее.
У кого с английским языком проблем нет, то вы разберетесь без труда.
В этой статье я выбрал тему и называется она tweed. Скачать вы можете ее .
Вот как она выглядит в небольшом варианте на сайте
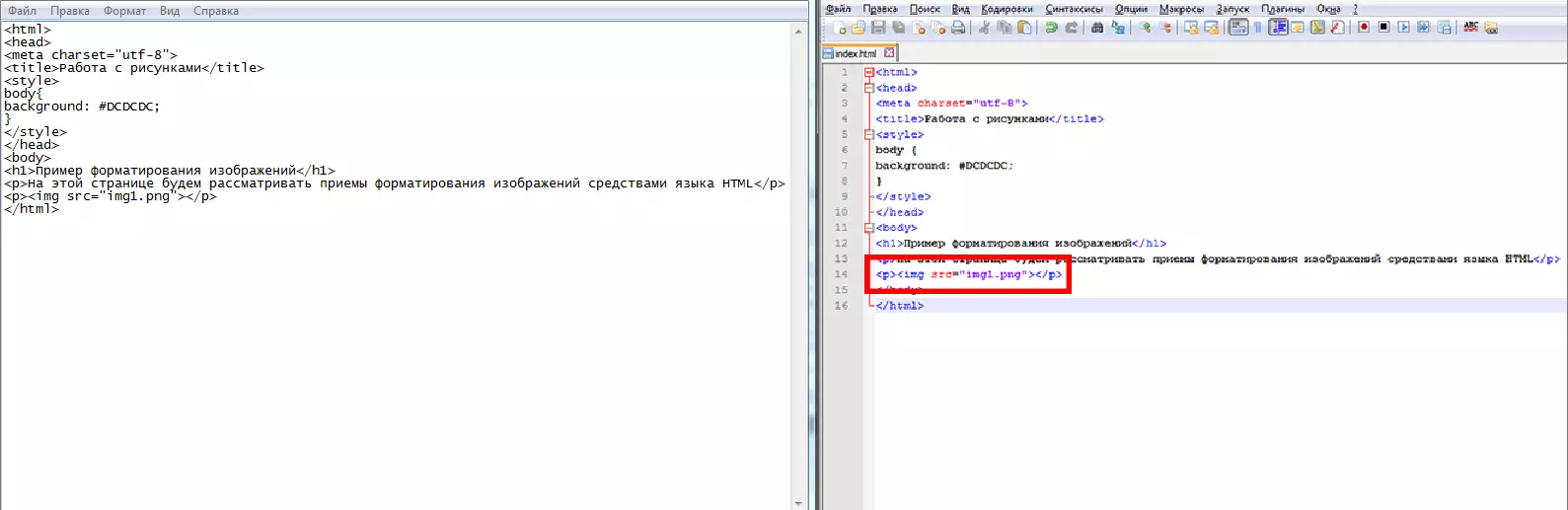
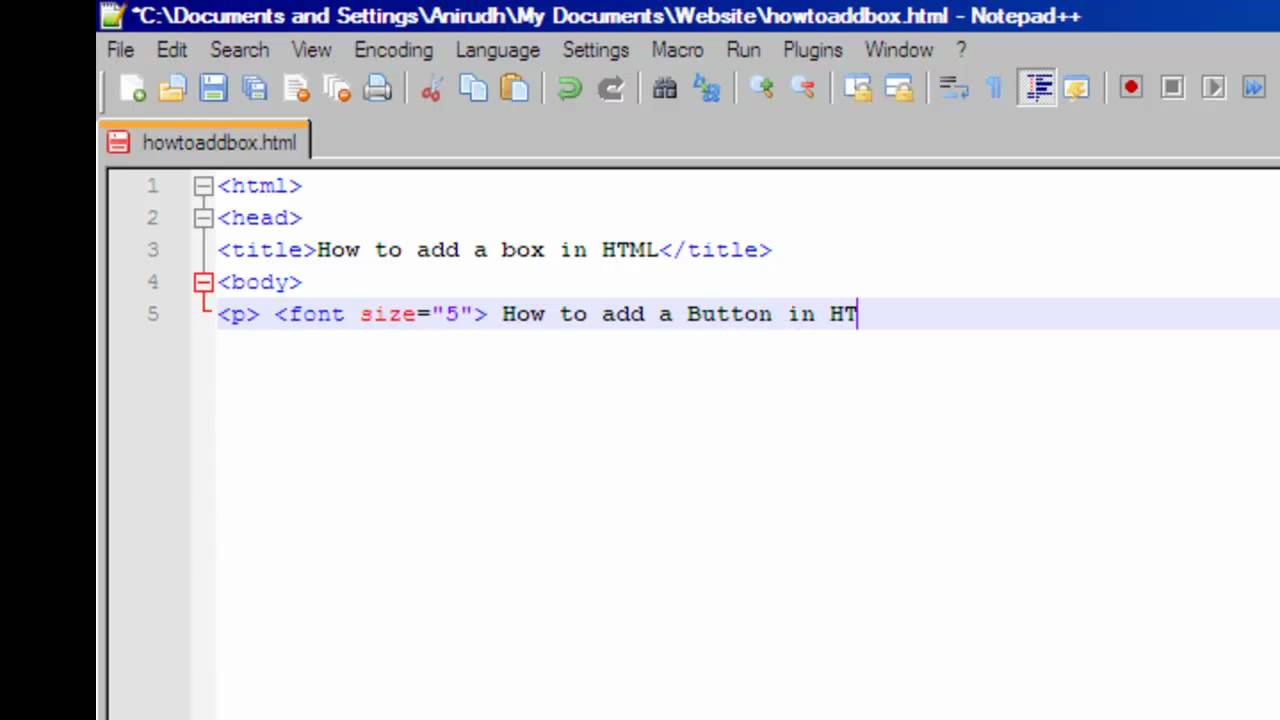
В начале создаем новый документ в программе
И обязательно перед его редактированием сохраняем под именем, например index.html и создаем папку на компьютере, например можно создать папку «My site» и уже в нее помещать наш индексный файл (index. html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.
html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.
Помимо этого в главной папке «my site» вам нужно создать еще две подпапки, в одно мы будем помещать все наши картинки и называться она будет «images», а другой дадим название «CSS» (каскадные таблицы стилей) и поместим туда файл style.css
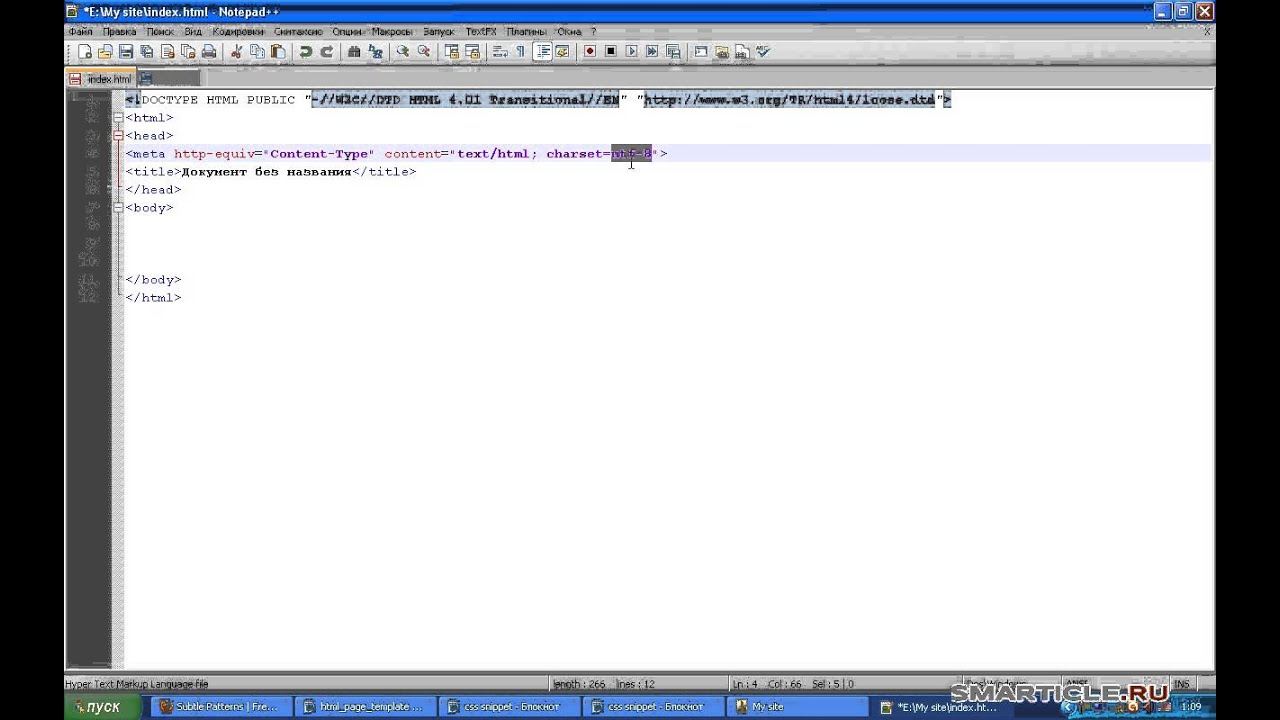
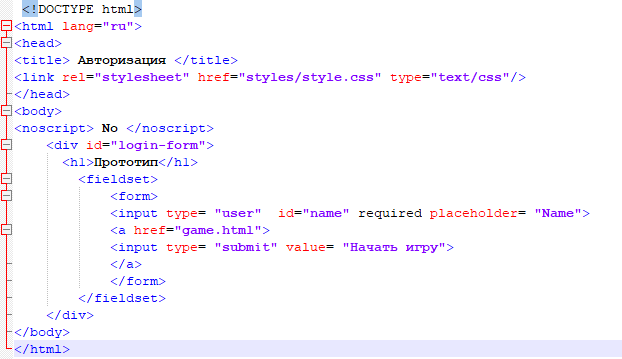
Теперь можно производить работу в нашем документе. Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо . Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
Рядом с названием файла вы заметите красную дискетку. Так вот, если она красная, значит файл не сохранен, обязательно нажимайте на кнопку сохранить, чтоб дискетка стала синей.
В теге title можете поменять название документа, например можете сделать «Моя первая веб страница». И убедитесь что ваша страница сохранена в кодировке
UTF
—
8
И убедитесь что ваша страница сохранена в кодировке
UTF
—
8
В противном случае если будет стоять другая кодировка, например windows-1251, то текст документа в браузере будет отображаться иероглифами. Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.
И не забываем каждое наше действие сохранять.
Теперь приступим к созданию фона в нашем документе. Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т.е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Таким образом вы приучите себя к правильному порядку действий. Не стоит прямо в html документе заниматься стилями, лучше вынесите их в отдельный документ.
Для этого в нашей программе Notepad++ создадим еще один файл и назовем его Style.css и сохраним его в новой папке css, которая будет находиться в общей папке «My site»
Отлично! Чтобы наш браузер правильно отобразил страницу нам необходимо подключить таблицу стилей в наш html документ. Вот как это делается
Вот как это делается
Прямо целиком вводим всю строку над . Этой строкой мы подключаем нашу таблицу стилей.
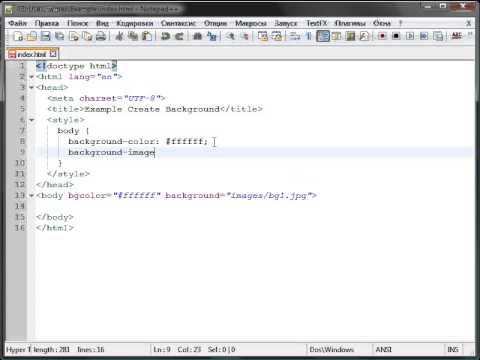
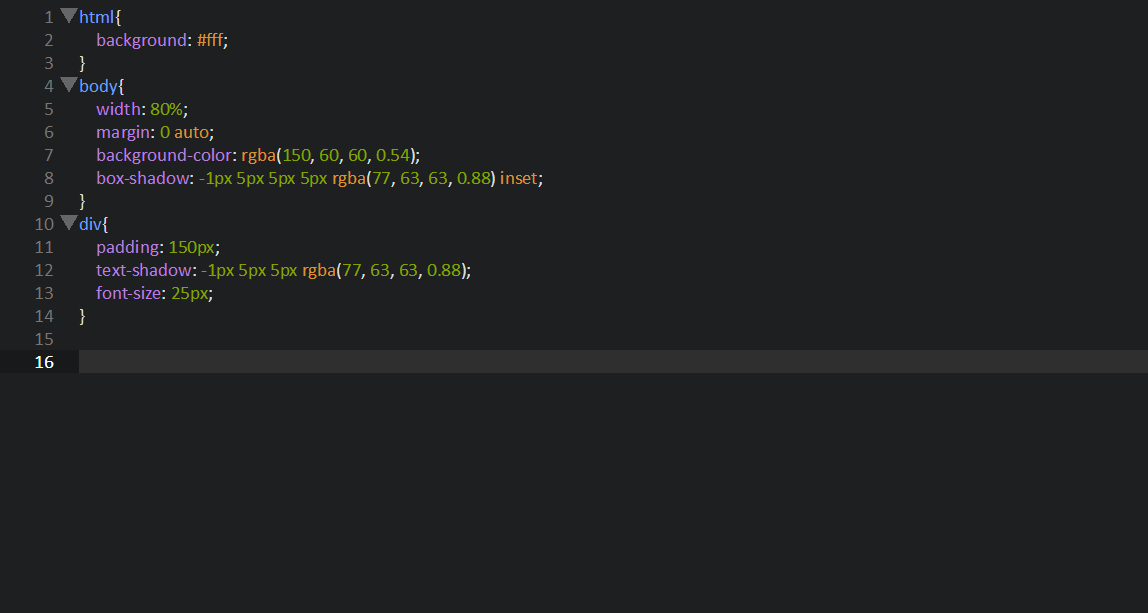
Теперь мы для нашего тега body определим фоновую картинку через таблицу стилей. Для этого мы в документе style.css создаем следующую структуру (прямо также берете и пишите в коде программы)
Здесь немного поясню. У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
BACKGROUND-REPEAT:
REPEAT //(растиражировать по горизонтали и вертикали) REPEAT-X // (растянуть только по горизонтали) REPEAT-Y //(растянуть только вертикали) NO-REPEAT //(не повторять фоновую картинку)
В нашем случае мы нашу маленькую картинку тиражируем и по вертикали и по горизонтали. В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
Также специально для вас сделал подборку сайтов где вы можете скачать красивый фон для сайта
Читайте также.
 ..
..img или background-image? Что лучше?
В любом дизайне сайта используются картинки. Но мало кто задумывается над вопросом а когда именно при верстке макета стоит применять html тег img, а когда css свойство background-image? Есть ли между ними вообще различие? На самом деле есть и достаточно существенное. Об этом и пойдет речь в данной статье.
Главное различие img и background-image
Когда мы вспоминаем основное назначение html и css оно для нас становится очевидным, но почему-то пока над этим не задумываешься заметить его становится не так уж и просто.
Различие состоит в том, что картинки несущие смысловую нагрузку или же каким-либо образом относящиеся к содержанию страницы следует вставлять тегом img (картинки в тексте, баннеры, картинки слайдера, аватарки и тд). Все остальное (просто элементы оформления: различного рода разделители, маркеры, фоны и тд. ) следует вставлять в дизайн используя background-image.
) следует вставлять в дизайн используя background-image.
В чем преимущества данного подхода?
- В первую очередь таким образом мы очищаем код страницы, что значительно улучшает его читабельность, упрощает понимание документа поисковым роботам, ускоряет загрузку страницы за счет все того же уменьшения документа, в общем крайне положительно сказывается на SEO оптимизации страницы.
- Используя img для вывода картинок несущих на себе смысловую нагрузку мы даем возможность поисковикам прочитать альты этих картинок и лучше понять что они из себя представляют, есть возможность получения дополнительного трафика на сайт из сервисов поиска по картинкам, получаем лучшую уникализацию контента (поисковики любят текст разбавленный картинками, поскольку это обычно улучшает поведенческие факторы посетителей ресурса).
- Различные рекламные сервисы, счетчики и CMS для вывода своего содержимого и аватарок посетителей используют картинки, что абсолютно нормально и логично, поскольку данные элементы по логике вещей относятся не к оформлению страницы, а к ее содержимому.

Нюансы из практики
- При печати страницы сайта теги img печатаются, а background-ы нет.
- Все, что желательно к индексации поисковиками выводим картинками, все что хотим скрыть- фонами.
- Браузеры разработанные для людей с ограниченными возможностями читают альты картинок, потому если изображение несет важный смысл, оно обязательно должно быть оформлено html тегом.
- Некоторые старые браузеры не поддерживают свойство background-size и для создания масштабируемого фона в них используется тег, а не свойство фона.
- Img с анимацией меньше нагружает браузеры.
- Для замены текста изображением лучше использовать background-image (к примеру, если нужно вывести заголовки красивыми картинками).
- Используя свойство фона мы можем вывести на странице только часть изображения.
- Вытекающая из предыдущего пункта фишка- background-image дает возможность использовать метод спрайтов (за счет того, что все иконки подгружаются с 1 картинки уменьшается количество обращений к серверу при загрузке страницы, что положительно сказывается на скорости) для ускорения загрузки сайта.

- Картинку спрятанную в фон сайта сложнее выкачать. Хотя как по мне для защиты своих уникальных изображений лучше использовать свои подписи на них, это хоть заставит плагиатщиков повозиться с приведением ее в порядок или же использовать прочие способы защиты уникального контента от копирования.
Подводя итоги
Ничего сложного в размежевании методов вывода изображений нет. С практикой все становится на свои места и даже интуитивно понятно, главное помнить, что все связанное с оформлением сайта должно быть помещено в css, а все связанное с его структурой и смысловым наполнением в html.
Оценок: 17 (средняя 4.9 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как добавить фоновое изображение в HTML-емейл — Stripo.
 email
emailВы можете вызвать у клиентов желание прочитать ваше сообщение — или же наоборот, покинуть его и даже удалить. Все зависит не только от вашего выгодного предложения, но в основном от стиля и структуры вашего емейл-шаблона. Огромное значение здесь имеет дизайн.
Просто выбирая фото и добавляя фоновые изображения в HTML-емейл, вы задаете тон всего сообщения.
Все, что нам нужно сделать, чтобы создать эффективную и продающую емейл-кампанию, — чтобы этот тон был жизнерадостным.
Посмотрите наше короткое видео с основной информацией о типах фона и о том, как добавить их в Stripo.
В интернете масса информации о кнопках призыва к действию, баннерах и шрифтах. Но вряд ли вы найдете что-то о фоновых изображениях для емейлов. Очень жаль: ведь фоновое изображение — отличный способ украсить отправленные вами сообщения, чтобы они выглядели привлекательно и завершенно.
Но вряд ли вы найдете что-то о фоновых изображениях для емейлов. Очень жаль: ведь фоновое изображение — отличный способ украсить отправленные вами сообщения, чтобы они выглядели привлекательно и завершенно.
Я искала в сети хоть какие-то подробности о фоновых изображениях для HTML-емейлов, но все, что я нашла, — как добавить фон в исходящий емейл в Gmail или Outlook и как вносить изменения в коды HTML.
Резонный вопрос: где найти беспроигрышные варианты фоновых изображений для наших емейлов и как добавить их в шаблоны. Это очень индивидуально: если все правильно сделать, то любое изображение может стать для вас идеальным решением.
Почему тема статьи называется “Как добавить фоновое изображение в HTML-емейл»? Дело в том, что в других редакторах вам нужно иметь навыки работы с кодом HTML, чтобы вставить фон в полосу или применить его для всего сообщения. Но только не в Stripo. Мы упростили этот процесс для вашего удобства — и больше не нужно вносить никаких изменений в HTML-код.
Что нужно знать, прежде чем добавлять фоновое изображение в ваш HTML-емейл
Проверьте отображение ваших емейлов
Поскольку фоновые изображения являются важной декоративной частью емейла, маркетологи и дизайнеры стараются добавлять их в свои сообщения, чтобы порадовать клиентов красиво структурированными рассылками, но некоторые из емейл-клиентов не отображают фоновые изображения должным образом.
Именно поэтому перед отправкой емейлов очень важно тестировать их отображение с помощью Litmus или любого аналогичного сервиса. Они протестируют ваш шаблон для более чем 70 приложений и устройств, предоставят вам скриншоты.
В этом примере мы видим, что фон в виде белой рамки не отображается в Outlook 2003, равно как в Outlook 2016 и Windows 10 Mail, но отображается в версии 2007 года.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета попробуйте выбрать цвет, который будет контрастировать с изображением и цветом фона емейла. Это сделает ваш текст разборчивым.
Это сделает ваш текст разборчивым.
Примечание: фоновый цвет емейла по умолчанию белый.
Разновидности фоновых изображений
Фоновые изображения для полос
Очень немногие конструкторы шаблонов позволяют встраивать фоновые изображения в отдельные блоки. Stripo.email — один из них.
Мне нравится этот пример за простое, но изысканное изображение.
Просто посмотрите, как легко добавить фоновое изображение в емейл с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, можно также добавить “кнопку” или таймер обратного отсчета поверх фона;
-
выбрали цвет фона для всей полосы;
-
применили “фоновое изображение” для блока.
Примечание: отцентрируйте его с помощью кнопки “Центрирование”, используйте опцию “Повторить”, если ширина или высота изображения слишком малы, чтобы заполнить всю полосу.
Поместите текст поверх изображения, добавьте кнопку, если хотите.
Это важно: добавленное изображение можно отредактировать в нашем встроенном фоторедакторе.
Добавьте разделители… Почему мы здесь говорим о разделителях? Потому что если мы хотим, чтобы дизайн емейла выглядел более упорядоченным, мы можем использовать их для разделения частей блоков и даже полос. Это особо уместно, если фоновые изображения имеют одинаковый цвет.
Иногда вы можете захотеть расширить границы полос. В таком случае вам нужно установить фоновое изображение для всего емейла.
Например, ReallyGoodEmails и Adidas таким образом расширяют свой хедер. Этот уникальный дизайн отличает их от других.
Как это сделать в Stripo:
- загрузите изображение, которое вы выбрали, либо используйте любую картинку из нашего встроенного банка изображений;
-
включите все опции.

Цвет фона в качестве альтернативы фоновому изображению
Хорошая новость: установить соответствующий цвет в качестве фона намного проще. И он почти всегда корректно отображается в любых емейл-клиентах и на всех устройствах. Но будьте осторожны с Microsoft Outlook. Вам все равно нужно проверить отображение с помощью Litmus.
Здесь вы можете использовать все богатство воображения.
Например, компания Outline всегда помещает новости на цветной фон. Кроме того, применяются контрастные цвета шрифта, но не черный текст.
Применять ли разные цвета для отдельных блоков или всего емейла? Решать вам.
Корпорация Samsung помещает большую часть своих емейлов на черный фон и применяет контрастную кнопку CTA. Выглядит очень классно.
Фоновое изображение для всего емейла
Когда мы используем одно фоновое изображение для всего емейла? Всегда, когда хотим. Потому что емейлы с фоновыми изображениями выглядит более завершенными. В качестве фона используйте тематическое изображение. Если мы говорим о еде, добавьте фото овощей и фруктов; если о футболе, то почему бы не использовать футбольное поле или мяч?
Потому что емейлы с фоновыми изображениями выглядит более завершенными. В качестве фона используйте тематическое изображение. Если мы говорим о еде, добавьте фото овощей и фруктов; если о футболе, то почему бы не использовать футбольное поле или мяч?
Чем отличается изображение баннера от фонового изображения емейла? Баннер — это то, что клиенты видят как основное изображение вашего сообщения, обычно с текстом поверх него. А фоновое изображение они видят только на десктопных устройствах. На большинстве мобильных девайсов эти изображения вообще не отображаются.
Именно так клиенты видят ваш емейл с фоновым изображением на рабочем столе и на мобильных экранах.
Благодаря фоновым изображениям в HTML-емейлах ваши рассылки будут выглядеть красивыми, структурированными и правильно построенными, но они не влияют на тело ваших сообщений.
Вы можете размещать поверх них баннеры, образцы вашей продукции, контактную информацию, рамки, футеры, хедеры и т. д.
д.
Как установить фоновое изображение в шаблоне емейла с помощью редактора Stripo.email:
- на панели инструментов выберите “Внешний вид”;
-
нажмите “Общие”;
-
включите опцию “Фоновое изображение”;
-
загрузите понравившееся изображение;
-
включите “Повтор” и “Центрировать”.
Примечание: поскольку некоторые емейл-клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которые следует соблюдать
При добавлении фоновых изображений в емейл-рассылку важно соблюдать простые правила:
- изображения, которые вы выбираете, должны быть привлекательными и тематическими. Все детали емейла должны вызывать эмоции у клиентов;
-
обратитесь за помощью к дизайнерам, фотографам или найдите сайт с широким выбором изображений.
 Не нарушайте авторские права;
Не нарушайте авторские права; -
добавляйте только одно изображение как фон для всего емейла;
-
выбирайте только подходящие, но контрастные цвета шрифтов для текста;
-
включайте опцию “Адаптивное изображение”. Это поможет корректно отображать изображения на мобильных и десктопных устройствах.
Раньше нам нужно было разбираться в HTML-коде, чтобы добавить фоновое изображение в шаблон емейла. Сейчас в редакторе Stripo.email нам вообще не нужно вносить никаких изменений в код. Нам даже не нужно знать, что это вообще такое. ?
Система упростила весь процесс и облегчила нашу работу.
Краткие итоги
- теперь упоминание “HTML” связано скорее с качеством ваших емейлов, чем с использованием его для создания писем;
-
изображения в емейлах следует использовать высокого качества;
-
изображения должны иметь бесшовную структуру.
 Вы можете найти множество таких картинок в интернете;
Вы можете найти множество таких картинок в интернете; -
вставляйте разделители, чтобы отделить блоки вашего емейла;
-
устанавливайте цвет фона, как альтернативу (fallback), если картинка на загрузится у получателя, например, в Microsoft Outlook;
-
тестируйте сообщения перед отправкой.
Используйте наши адаптивные HTML-шаблоны, добавляйте фон и радуйте клиентов красивыми рассылками.
Желаю вам всего наилучшего и успешных рассылок!
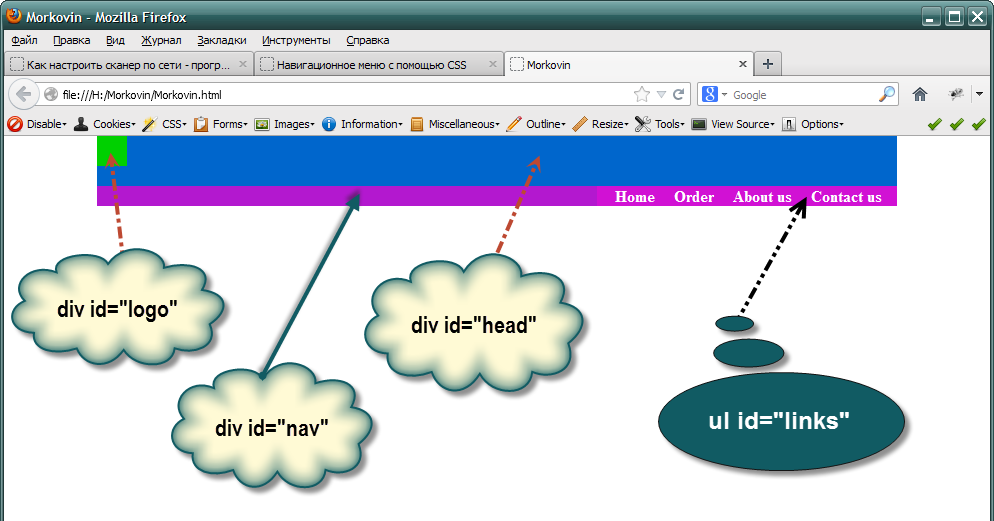
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т. е. 900px X 200px. Его лучше всего сделать в фотошопе.
е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
. descript{
descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Как установить фон для сайта?
Всем привет! На связи с вами ваш покорный слуга с порцией полезного и практического материала на тему как установить фон для сайта. Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Если вы обратили внимание, то большинство интернет бизнесменов используют в своих продающих страницах и страницах подписки уникальный фон. Вот сегодня мы разберем техническую составляющую этого процесса.
Итак, для начала нам нужна, конечно же, картинка. В зарубежном интернете есть один очень хороший сайт на котором вы можете скачать бесплатно разные картинки для фона сайта. Их там просто огромное множество. Сайт называется Subtle Patterns.
Он отображается в списке поисковика Гугл на первом месте поэтому в работе рекомендую именно его. Также вы можете найти большое количество других сайтов если наберете в поисковике примерно такие словосочетания «background image patterns», «download background image for site» и так далее.
У кого с английским языком проблем нет, то вы разберетесь без труда.
В этой статье я выбрал тему и называется она tweed. Скачать вы можете ее здесь.
Вот как она выглядит в небольшом варианте на сайте
Далее нам нужно создать небольшой документ с расширением html. Делать его мы будем с помощью очень хорошей программы для работы с веб документами – NOTEPAD++
В начале создаем новый документ в программе
И обязательно перед его редактированием сохраняем под именем, например index.html и создаем папку на компьютере, например можно создать папку «My site» и уже в нее помещать наш индексный файл (index.html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.
Помимо этого в главной папке «my site» вам нужно создать еще две подпапки, в одно мы будем помещать все наши картинки и называться она будет «images», а другой дадим название «CSS» (каскадные таблицы стилей) и поместим туда файл style.css
Теперь можно производить работу в нашем документе. Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо тут. Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
Рядом с названием файла вы заметите красную дискетку. Так вот, если она красная, значит файл не сохранен, обязательно нажимайте на кнопку сохранить, чтоб дискетка стала синей.
В теге title можете поменять название документа, например можете сделать «Моя первая веб страница». И убедитесь что ваша страница сохранена в кодировке UTF-8
В противном случае если будет стоять другая кодировка, например windows-1251, то текст документа в браузере будет отображаться иероглифами. Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.
Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.
И не забываем каждое наше действие сохранять.
Теперь приступим к созданию фона в нашем документе. Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т.е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Таким образом вы приучите себя к правильному порядку действий. Не стоит прямо в html документе заниматься стилями, лучше вынесите их в отдельный документ.
Для этого в нашей программе Notepad++ создадим еще один файл и назовем его Style.css и сохраним его в новой папке css, которая будет находиться в общей папке «My site»
Отлично! Чтобы наш браузер правильно отобразил страницу нам необходимо подключить таблицу стилей в наш html документ. Вот как это делается
Прямо целиком вводим всю строку над тегом title. Этой строкой мы подключаем нашу таблицу стилей.
Этой строкой мы подключаем нашу таблицу стилей.
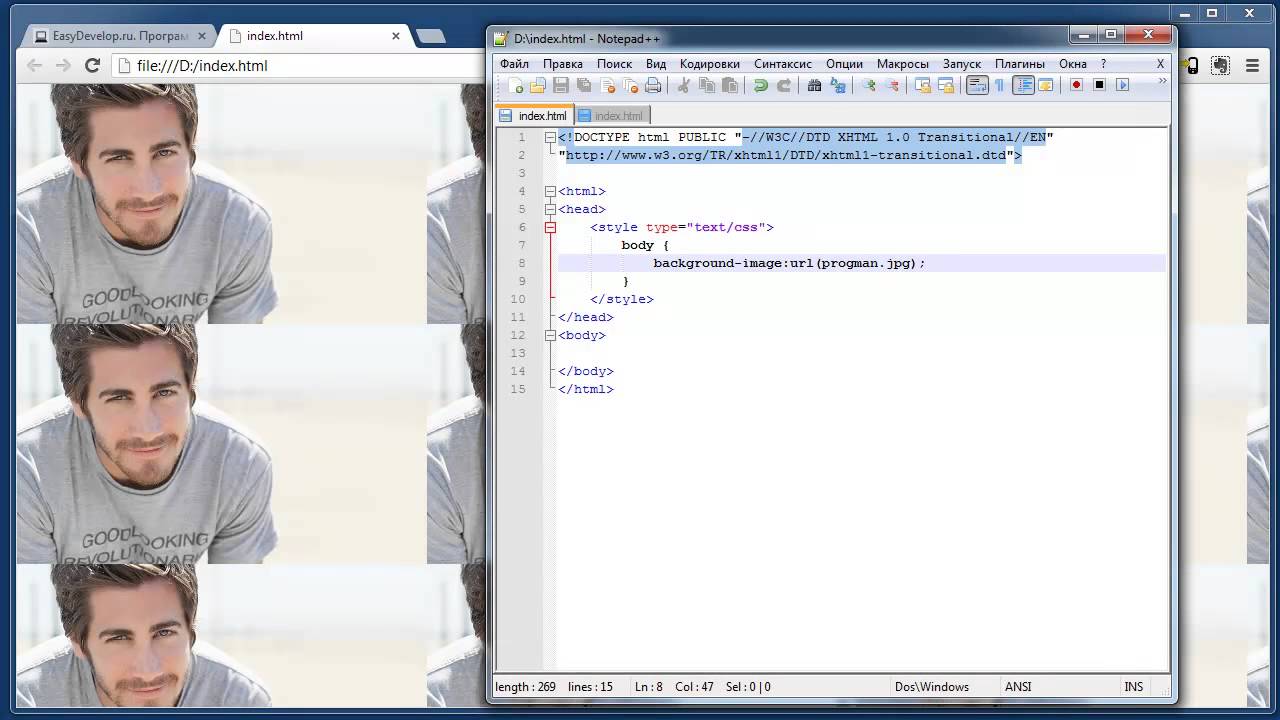
Теперь мы для нашего тега body определим фоновую картинку через таблицу стилей. Для этого мы в документе style.css создаем следующую структуру (прямо также берете и пишите в коде программы)
Здесь немного поясню. У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
BACKGROUND-REPEAT:
REPEAT //(растиражировать по горизонтали и вертикали) REPEAT-X // (растянуть только по горизонтали) REPEAT-Y //(растянуть только вертикали) NO-REPEAT //(не повторять фоновую картинку)
REPEAT //(растиражировать по горизонтали и вертикали)
REPEAT-X // (растянуть только по горизонтали)
REPEAT-Y //(растянуть только вертикали)
NO-REPEAT //(не повторять фоновую картинку) |
В нашем случае мы нашу маленькую картинку тиражируем и по вертикали и по горизонтали. В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
Также специально для вас сделал подборку сайтов где вы можете скачать красивый фон для сайта
BRUSHEASY.COM
[urlspan]COLOURLOVERS.COM[/urlspan]
[urlspan]DESIGNMOO.COM[/urlspan]
WEBDESIGNLEDGER.COM
[urlspan]DINPATTERN.COM[/urlspan]
В конце этой статьи я привел небольшой авторский видеоурок, чтобы вы смогли проделать эти действия вместе со мной. Если есть вопросы задавайте их, с удовольствием на них отвечу. Всем хорошего дня и удачи!
Слайдер фонового изображения или меняющийся фон сайта с помощью CSS
Данный слайдер прост в установке и если разберетесь, то сможете легко его настроить и добиться нужного результата. Для работы данного слайдера, нужно всего несколько элементов, которые мы сейчас рассмотрим по порядку.
Для работы данного слайдера, нужно всего несколько элементов, которые мы сейчас рассмотрим по порядку.
HTML разметка
Тут все очень просто, нужно просто добавить UL-список в самое начало сразу после тега body.
<ul> <li></li> <li></li> <li></li> </ul>
В списке всего три строки li, то есть слайдер рассчитан на 3 изображения, если нужно больше, то первым шагом будет добавление еще нужного количества строк. Двигаемся дальше.
CSS стили
Тут наверное самая основная часть работы, так как от CSS, зависит то как будет работать наш слайдер. Открываем файл стиле вашего сайта и добавляем в него следующий код.
.body_slides{
list-style:none;
margin:0;
padding:0;
z-index:-2;
background:#000;}
.body_slides,
.body_slides:after{
position: fixed;
width:100%;
height:100%;
top:0px;
left:0px;}
. body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.
body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3. jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
Если Вы разбираетесь в CSS, то для Вас не составит труда понять, что за что отвечает. Расскажу по минимуму, потому как обучать CSS, нет смысла.
Наш список со слайдами имеет класс body_slides. Ему заданы стили, для внешнего вида и общих настроек.
Далее у нас идет псевдоэлемент — :after, который задает дополнительный слой и поверх фона наложен узор в виде точек. Делается это с помощью изображение, к которому указан путь images/pattern.png. Если у Вас другой путь, то укажите его правильно.
.body_slides li:nth-child(1) — это первый по порядку слайд и ему задан фоновый рисунок. Далее идет nth-child(2), ему кроме рисунка задано еще время и равно 6 сек. То есть, он появится через 6 секунд после первого слайда. Далее nth-child(3), он появится еще через шесть секунд, поэтому у него время 12 сек. Если нужно добавить 4 слайд, то добавляем nth-child(4) и у него должно быть время уже 18 секунд. Думаю тут понятно.
Далее идет nth-child(2), ему кроме рисунка задано еще время и равно 6 сек. То есть, он появится через 6 секунд после первого слайда. Далее nth-child(3), он появится еще через шесть секунд, поэтому у него время 12 сек. Если нужно добавить 4 слайд, то добавляем nth-child(4) и у него должно быть время уже 18 секунд. Думаю тут понятно.
Далее нужно указать полное время анимации, оно сейчас задано в body_slides li и равно 18 сек. Если добавите 4 слайд то будет равно 24 и так далее. Если с математикой дружите, должны справится, главное не ошибиться ибо слайдер ровно не заработает. По желанию можно ускорить или замедлить, прописав нужное время.
keyframes anim_slides — это появление и исчезновении слайда. Изначально слайд прозрачный и ему задано условие — opacity:0;. Когда приходит очередь любого из слайдов, он сначала появляется, а потом начинает вновь становится прозрачным и полностью исчезает, а на его месте появляется новый. В данном примере — 3 слайда и 100% анимации это время перелистывания всех слайдов, а не одного. Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Остальные настройки уже по желанию и нужде — общий фон, сейчас черный, путь к картинкам, позиционирование, уровень слоя и тд. Преимущество данного слайдера в том, что он простенький и не использует скриптов и целых библиотек, если бы он был сделан с помощью — jQuery. Очень надеюсь, что если Вы хотели себе смену фоновых картинок то данный CSS слайдер, Вам поможет.
На этом все, спасибо за внимание. 🙂
Создаём своё первое приложение с Django, часть 6 — Документация Django 1.
 6
6Продолжаем начатое в пятой части. Мы создали протестированное веб приложение для опросов и теперь нам надо добавить стили и картинку.
В отличие от HTML, генерируемого сервером, веб приложения обычно нуждаются в обработке дополнительных файлов, таких как изображения, JavaScript или CSS, которые нужны для отображения полной веб страницы. В Django мы называем такие файлы “статикой”.
Для маленьких проектов это не является проблемой, так как вы можете просто разместить статичные файлы где-то на своём веб сервере. Однако, для больший проектов, особенно состоящих из множества приложений, взаимодействие с несколькими наборами статичных файлов, предоставляемых каждым приложением, начинает походить на работу фокусника.
Именно для решения этой задачи существует django.contrib.staticfiles. Он собирает статичные файлы из каждого вашего приложения (и из других мест, которые вы укажете) в единое место, которое может легко применяться на боевом сервере.
Настройка вида вашего
приложенияСначала создайте каталог static в каталоге polls. Django будет искать статичные файлы в нём, аналогично тому как Django ищет шаблоны внутри polls/templates/.
Django будет искать статичные файлы в нём, аналогично тому как Django ищет шаблоны внутри polls/templates/.
Параметр конфигурации STATICFILES_FINDERS содержит список модулей, которые знают как получать статичные файлы из различных источников. Одним из стандартных является AppDirectoriesFinder, который ищет каталоги “static” в каждом зарегистрированном приложении, например, созданный нами каталог в polls. Интерфейс администратора использует аналогичную структуру каталогов для своих статичных файлов.
Внутри созданного каталога static создайте ещё один каталог с именем polls и внутри него создайте файл style.css. Другими словами, ваши стили должны быть в файле polls/static/polls/style.css. Из-за особенностей работы AppDirectoriesFinder вы можете обращаться из шаблона к этому статичному файлу как polls/style.css, аналогично работе с шаблонами.
Static file namespacing
Аналогично шаблонам, мы можем просто размещать наши статичные файлы прямо в каталоге polls/static (не создавая ещё один каталог polls внутри), но это будет плохой идеей. Django выбирает первый найденный статичный файл с указанным именем и если другое приложение имеет статичный файл с таким же именем, Django не сможет понять какой именно был вам нужен. Нам надо явно указать Django нужный, а вложенный каталог даёт нам именованное пространство для этого. Следовательно, просто размещайте статичные файлы приложения внутри другого каталога с именем, как у приложения.
Django выбирает первый найденный статичный файл с указанным именем и если другое приложение имеет статичный файл с таким же именем, Django не сможет понять какой именно был вам нужен. Нам надо явно указать Django нужный, а вложенный каталог даёт нам именованное пространство для этого. Следовательно, просто размещайте статичные файлы приложения внутри другого каталога с именем, как у приложения.
Разместите следующий код в файле стилей (polls/static/polls/style.css):
Затем добавьте следующие строки в начало polls/templates/polls/index.html:
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />
Тэг {% load staticfiles %} загружает шаблонный тег {% static %} из шаблонной библиотеки staticfiles. Шаблонные тег {% static %} создаёт абсолютный URL на статичный файл.
Это всё, что вам требуется сделать. Перегрузите страницу http://localhost:8000/polls/ и вы должны увидеть, что ссылки опроса стали зелёными (стиль Django!). Это означает, что ваш файл стилей загрузился нормально.
Это означает, что ваш файл стилей загрузился нормально.
Добавление фонового изображения
Теперь надо создать каталог для изображений. Создайте каталог images в каталоге polls/static/polls/. Внутри созданного каталога разместите изображение с именем background.gif. Другими словами, поместите ваше изображение в polls/static/polls/images/background.gif.
Затем добавьте следующие строки в файл стилей (polls/static/polls/style.css):
body {
background: white url("images/background.gif") no-repeat right bottom;
}
Перегрузите страницу http://localhost:8000/polls/ и вы должны увидеть, что фоновое изображение появилось в нижнем правом углу экрана.
Предупреждение
Естественно, что шаблонный тег {% static %} не доступен для использования в статичных файлах, таких как ваш файл стилей, так как эти файлы не создаются с помощью Django. Вы должны всегда использовать относительные пути для связывания ваших статичных файлов друг с другом, так как вы можете изменить параметр конфигурации STATIC_URL (используемый шаблонным тегом static для генерации своих URL) без необходимости менять кучу путей в ваших статичных файлах.
Это были основы. Для получения подробностей о настройках и другой информации обращайтесь к ЧаВо по статичным файлам и справочнику по статике. Выкладывание статичных файлов рассматривает вопросы использования статичных файлов на боевом сервере.
Что дальше?
Здесь учебник заканчивается. Теперь вы можете почитать что-нибудь из что делать дальше.
Если вы знакомы с пакетированием в Python и желаете изучить процесс превращения приложения в “независимое”, обратитесь к документу Как создать независимое приложение.
изображений в формате HTML — Изучите веб-разработку
Вначале Интернет был просто текстом, и это было действительно довольно скучно. К счастью, вскоре была добавлена возможность встраивать изображения (и другие более интересные типы контента) внутрь веб-страниц. Можно рассмотреть и другие типы мультимедиа, но логично начать со скромного элемента , который используется для встраивания простого изображения на веб-страницу.
 В этой статье мы подробно рассмотрим, как его использовать, включая основы, аннотируя его подписями с помощью
В этой статье мы подробно рассмотрим, как его использовать, включая основы, аннотируя его подписями с помощью
Чтобы разместить простое изображение на веб-странице, мы используем элемент . Это пустой элемент (это означает, что он не имеет текстового содержимого или закрывающего тега), для использования которого требуется как минимум один атрибут —
src (иногда произносится как его полное название, source ). Атрибут src содержит путь, указывающий на изображение, которое вы хотите встроить на страницу, который может быть относительным или абсолютным URL, точно так же, как значения атрибута href в элементах .
Так, например, если ваше изображение называется dinosaur.jpg и находится в том же каталоге, что и ваша HTML-страница, вы можете встроить изображение следующим образом:

Если изображение находится в подкаталоге images , который находится в том же каталоге, что и HTML-страница (которую Google рекомендует для целей SEO / индексации), вы бы вставили его следующим образом:

И так далее.
Примечание : поисковые системы также считывают имена файлов изображений и подсчитывают их для SEO. Поэтому вы должны дать своему изображению описательное имя файла; dinosaur.jpg лучше, чем img835.png .
Вы можете встроить изображение, используя его абсолютный URL, например:

Но это бессмысленно, так как это просто заставляет браузер выполнять больше работы, заново искать IP-адрес на DNS-сервере и т. Д.Вы почти всегда будете хранить изображения для своего веб-сайта на том же сервере, что и HTML.
Предупреждение: Большинство изображений защищены авторским правом. Не не отображать изображение на вашей веб-странице, если:
Не не отображать изображение на вашей веб-странице, если:
- Изображение принадлежит вам.
- Вы получили явное письменное разрешение от владельца изображения.
- У вас есть достаточные доказательства того, что изображение на самом деле является общественным достоянием.
Нарушение авторских прав является незаконным и неэтичным.Кроме того, никогда не указывает на ваш атрибут src на изображение, размещенное на чужом веб-сайте, на которое у вас нет разрешения ссылаться. Это называется «хотлинкинг». Опять же, кража чьей-либо полосы пропускания незаконна. Это также замедляет вашу страницу, не позволяя вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Приведенный выше код даст нам следующий результат:
Примечание : такие элементы, как и
, иногда называют замененными элементами . Это связано с тем, что содержимое и размер элемента определяются внешним ресурсом (например, изображением или видеофайлом), а не содержимым самого элемента. Вы можете узнать о них больше в Замененных элементах.
Это связано с тем, что содержимое и размер элемента определяются внешним ресурсом (например, изображением или видеофайлом), а не содержимым самого элемента. Вы можете узнать о них больше в Замененных элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим, — alt . Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения.Например, наш приведенный выше код можно изменить так:

Самый простой способ проверить текст или — это намеренно неправильно написать имя файла. Если, например, имя нашего изображения было написано dinosooooor.jpg , браузер не отображал бы изображение, а вместо этого отображал бы замещающий текст:
Итак, зачем вам вообще нужен замещающий текст? Может пригодиться по ряду причин:
- Пользователь с ослабленным зрением использует программу чтения с экрана, чтобы читать ему информацию в Интернете.
 Фактически, наличие альтернативного текста для описания изображений полезно большинству пользователей.
Фактически, наличие альтернативного текста для описания изображений полезно большинству пользователей. - Как описано выше, имя файла или пути может быть написано неправильно.
- Браузер не поддерживает этот тип изображения. Некоторые люди по-прежнему используют текстовые браузеры, такие как Lynx, который отображает замещающий текст изображений.
- Вы можете предоставить текст для использования поисковыми системами; например, поисковые системы могут сопоставлять замещающий текст с поисковыми запросами.
- Пользователи отключили изображения, чтобы уменьшить объем передаваемых данных и отвлекающих факторов.Это особенно часто встречается на мобильных телефонах и в странах, где полоса пропускания ограничена или дорога.
Что именно нужно писать в атрибуте alt ? Это зависит от , почему изображение здесь вообще. Другими словами, что вы потеряете, если ваше изображение не появится:
- Украшение.
 Вы должны использовать фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой
Вы должны использовать фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = "". Если изображение не является частью содержимого, программа чтения с экрана не должна тратить время на его чтение. - Контент. Если ваше изображение содержит важную информацию, предоставьте ту же информацию в кратком тексте
alt— или, что еще лучше, в основном тексте, который может видеть каждый. Не пишите лишний текстили. Насколько раздражало бы зрячего пользователя, если бы все абзацы в основном содержании были написаны дважды? Если изображение адекватно описывается основным текстом текста, вы можете просто использоватьalt = "". - Ссылка. Если вы поместите изображение в теги
alt— в зависимости от того, что лучше всего подходит для вашего случая.
- Текст. Вы не должны помещать текст в изображения. Если вашему основному заголовку нужна тень, например, используйте для этого CSS, а не помещайте текст в изображение. Однако, если вы, , действительно не можете избежать этого , вам следует указать текст внутри атрибута
alt.
По сути, главное — обеспечить удобство использования, даже когда изображения не видны.Это гарантирует, что все пользователи не пропустят ни одного контента. Попробуйте отключить изображения в браузере и посмотрите, как все выглядит. Вы скоро поймете, насколько полезен замещающий текст, если изображение не видно.
Ширина и высота
Вы можете использовать атрибуты width и height , чтобы указать ширину и высоту вашего изображения. Вы можете узнать ширину и высоту своего изображения несколькими способами. Например, на Mac вы можете использовать Cmd + I , чтобы отобразить информацию для файла изображения. Возвращаясь к нашему примеру, мы могли бы сделать так:
Возвращаясь к нашему примеру, мы могли бы сделать так:

При нормальных обстоятельствах это не приводит к большой разнице в отображении. Но если изображение не отображается, например, пользователь только что перешел на страницу, а изображение еще не загружено, вы заметите, что браузер оставляет место для отображения изображения:
Это хорошая вещь, благодаря которой страница загружается быстрее и плавнее.
Однако не следует изменять размер изображений с помощью атрибутов HTML. Если вы установите слишком большой размер изображения, вы получите изображения, которые будут выглядеть зернистыми, нечеткими или слишком маленькими, и потратите трафик на загрузку изображения, которое не соответствует потребностям пользователя. Изображение также может выглядеть искаженным, если вы не соблюдаете правильное соотношение сторон. Вы должны использовать редактор изображений, чтобы установить изображение нужного размера перед тем, как разместить его на своей веб-странице.
Вы должны использовать редактор изображений, чтобы установить изображение нужного размера перед тем, как разместить его на своей веб-странице.
Примечание : Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовки изображений
Как и в случае со ссылками, вы также можете добавить к изображениям атрибуты title , чтобы при необходимости предоставить дополнительную вспомогательную информацию. В нашем примере мы могли бы сделать это:

Это дает нам всплывающую подсказку при наведении курсора мыши, как и заголовки ссылок:
Однако это не рекомендуется — title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать ее, если вы не наводите курсор мыши (например, e. г. нет доступа к клавиатуре пользователей). Если вас интересует дополнительная информация об этом, прочтите «Испытания и невзгоды атрибута титула» Скотта О’Хара.
г. нет доступа к клавиатуре пользователей). Если вас интересует дополнительная информация об этом, прочтите «Испытания и невзгоды атрибута титула» Скотта О’Хара.
Такую вспомогательную информацию лучше включать в основной текст статьи, чем прикреплять к изображению.
Активное обучение: вставка изображения
Теперь ваша очередь играть! Этот раздел активного обучения поможет вам приступить к работе с помощью простого упражнения по внедрению. Вам предоставляется базовый тег ; мы хотели бы, чтобы вы встроили изображение, расположенное по следующему URL-адресу:
https: // raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы сказали никогда не использовать горячие ссылки на изображения на других серверах, но это только в учебных целях, поэтому мы позволим вам отказаться от этого один раз.
Мы также хотим, чтобы вы:
- Добавьте альтернативный текст и убедитесь, что он работает с ошибкой в URL-адресе изображения.

- Установите правильную ширину изображения
- Установите название
на изображение.
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть ответ:
Говоря о подписях, есть несколько способов, которыми вы можете добавить подпись к своему изображению. Например, ничто не помешает вам сделать это:

Тираннозавр на выставке в музее Манчестерского университета.
Это нормально. Он содержит нужный вам контент и прекрасно стилизуется с помощью CSS. Но здесь есть проблема: нет ничего, что семантически связывает изображение с его подписью, что может вызвать проблемы для программ чтения с экрана. Например, если у вас есть 50 изображений и подписей, какая подпись сочетается с каким изображением?
Но здесь есть проблема: нет ничего, что семантически связывает изображение с его подписью, что может вызвать проблемы для программ чтения с экрана. Например, если у вас есть 50 изображений и подписей, какая подпись сочетается с каким изображением?
Лучшее решение — использовать элементы HTML5
<рисунок>
Тираннозавр на выставке в музее Манчестерского университета.
Элемент
Примечание : С точки зрения доступности заголовки и текст alt имеют разные роли. Подписи приносят пользу даже людям, которые могут видеть изображение, тогда как текст
Подписи приносят пользу даже людям, которые могут видеть изображение, тогда как текст alt обеспечивает те же функции, что и отсутствующее изображение. Поэтому подписи и текст alt не должны просто говорить одно и то же, потому что они оба появляются, когда изображение исчезает. Попробуйте отключить изображения в своем браузере и посмотрите, как они выглядят.
Фигурка не обязательно должна быть изображением.Это независимая единица контента, которая:
- Выражает ваш смысл в компактном, легком для понимания виде.
- Может идти в нескольких местах линейного потока страницы.
- Содержит важную информацию, подтверждающую основной текст.
Цифрой может быть несколько изображений, фрагмент кода, аудио, видео, уравнения, таблица или что-то еще.
Активное обучение: создание фигуры
В этом разделе активного обучения мы хотим, чтобы вы взяли готовый код из предыдущего раздела активного обучения и превратили его в фигуру:
- Оберните его в элемент

- Скопируйте текст из атрибута
title, удалите атрибутtitleи поместите текст внутри элемента
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть ответ:
Вы также можете использовать CSS для встраивания изображений в веб-страницы (и JavaScript, но это совсем другая история).Свойство CSS background-image и другие свойства background- * используются для управления размещением фонового изображения. Например, чтобы разместить фоновое изображение в каждом абзаце на странице, вы можете сделать это:
п {
фоновое изображение: url ("images / dinosaur.jpg");
} Полученное встроенное изображение, возможно, легче позиционировать и контролировать, чем изображения HTML. Так зачем возиться с изображениями HTML? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Впрочем, смыслового значения такие изображения не имеют. У них не может быть никаких текстовых эквивалентов, они невидимы для программ чтения с экрана и так далее. Вот где блистают HTML-изображения!
Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Впрочем, смыслового значения такие изображения не имеют. У них не может быть никаких текстовых эквивалентов, они невидимы для программ чтения с экрана и так далее. Вот где блистают HTML-изображения!
Подведение итогов: если изображение имеет значение с точки зрения вашего содержания, вы должны использовать изображение HTML. Если изображение чисто декоративное, вам следует использовать фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: изображения HTML.
На этом пока все. Мы подробно рассмотрели изображения и подписи. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
Изменение размера фоновых изображений с помощью background-size — CSS: Cascading Style Sheets
Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию мозаичного размещения изображения до его полного размера путем указания ширины и / или высоты изображения. Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808. Мы хотим (по какой-то причине, вероятно, связанной с ужасающе плохим дизайном сайта) мозаикой четыре копии этого изображения в элемент размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https: // www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Вы также можете указать как горизонтальный, так и вертикальный размер изображения, например:
размер фона: 300 пикселей 150 пикселей;
Результат выглядит так:
На другом конце спектра вы можете увеличить изображение на заднем плане. Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
.square2 {
фоновое изображение: URL (favicon.png);
размер фона: 300 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
тень текста: белый 0px 0px 2px;
размер шрифта: 16 пикселей;
}
Как видите, CSS фактически идентичен, сохраните имя файла изображения.
Помимо значений , свойство CSS background-size предлагает два специальных значения размера: содержит и cover .Давайте посмотрим на них.
содержат
Значение содержит указывает, что, независимо от размера содержащего бокса, фоновое изображение должно быть масштабировано так, чтобы каждая сторона была как можно больше, но не превышала длину соответствующей стороны контейнера. Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
. bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
cover
Значение cover указывает, что размер фонового изображения должен быть как можно меньше, при этом оба размера должны быть больше или равны соответствующему размеру контейнера.Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeCover {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: обложка;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
Как добавить фон на веб-страницу
Как добавить фон на веб-страницу?
Далее: Загрузите фоновое изображение на свой веб-сайт / сервер. Где вы решите загрузить изображение на свой сервер, зависит от вас.
Где вы решите загрузить изображение на свой сервер, зависит от вас.
Использование кода HTML или CSS: Используете ли вы код HTML или CSS, все зависит от вас. Либо будет работать. Однако более широко используется CSS. Как только вы сохранили фоновое изображение на свой компьютер и загрузив его на свой сервер, вы можете использовать один из двух следующих кодов, чтобы добавить фон на веб-страницу.
Создание HTML-кода: При использовании HTML-кода для отображения фона на вашей веб-странице вы поместите путь (URL) к фоновому изображению внутри| com/folder/thebackgroundhere.gif» & gt |
* «Исправлено» после адреса фона в коде CSS означает,что фон не будет прокручиваться на странице,он будет оставаться «неподвижным» при прокрутке страницы вверх или вниз.Это совершенно необязательно.
* Пример кода CSS между тегами «head».| <голова > |

 jpg»)… (/body).
jpg»)… (/body).


 Не нарушайте авторские права;
Не нарушайте авторские права; Вы можете найти множество таких картинок в интернете;
Вы можете найти множество таких картинок в интернете; body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.
body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3. jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}

 Фактически, наличие альтернативного текста для описания изображений полезно большинству пользователей.
Фактически, наличие альтернативного текста для описания изображений полезно большинству пользователей. Вы должны использовать фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой
Вы должны использовать фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой 


 bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}