Курсивный текст: CSS и HTML подходы
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
<i>Конструктор сайтов "Нубекс"</i>Таким образом, нужная часть текста помещается между тегами
Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами <em></em>:
Конструктор сайтов <em>"Нубекс"</em>Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный, по своей сути, не являются одним и тем же.
Применение атрибута font-style на практике:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Курсив с помощью CSS - "Нубекс"</title> <style> .nubex1 { font-style: italic; } .nubex2 { font-style: oblique; } </style> </head> <body> <center> <p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p> <p>Мы делаем по-настоящему <span>качественные</span> сайты.</p> </center> </body> </html>
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
nubex.ru
Как в html сделать текст курсивом.
Сегодня мы узнаем как сделать текст курсивом в html документе. Существует несколько способов для решения данной задачи и мы их рассмотрим.
Начнем с самого простого — используем теги предназначенные для выделения курсивом:
- <em>Текст</em>
- <i>Текст</i>
Тег <em> — предназначен для акцентирования внимания на выделенном тексте. Обернутый данным тегом текст становится курсивным и означает, что на данном фрагменте сделан акцент меняющий смысл всего предложения.
Тег <i> так же выделяет текс, но не придает ему особого значения. Данный тег рекомендуется использовать для разметки каких-нибудь терминов в теле документа.
Важно учесть, что не стоит злоуподреблять данными тегами при разметке текста. Поисковые системы могут отнестись к этому не очень хорошо и посчитать такое выделение за спам. Лучше используйте css стили.
Выделение курсивом с помощью css.
Тут все просто. Существует свойство font-style: принимающее следующие значения normal | italic | oblique | inherit- normal — обычное начертание
- italic — курсивное
- oblique — наклонное начертание.
- inherit — наследует значение родителя.
Для того чтобы сделать текст курсивом достаточно прописать стили для элемента.
Вот несколько примеров:
.italic{ font-style: italic; // курсивное начертание текста для элементов с классом italic } span { font-style: italic; // курсивное начертание для текста выделенного тегом span } или inline стили для элемента <p>Этот текст будет курсивом</p>
Вот собственно и все, что нужно знать про выделение текста курсивом. Так же вам может быть полезна статья про то как сделать текст жирным.
goodweb.me
Как делать стили для текста
WEB страничка
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру, <h2></h2> — заголовок раздела первого уровня, а <h6></h6> — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом <head></head>.
В качестве заголовка текста используем первое предложение — Добро пожаловать на страницу компании SD! Для этого довольно ограничить его тегами <h2> и </h2>.
Воткните в текст файла other.html теги <h2> и </h2> так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
<h2>Добро пожаловать на страницу компании SD!</h2>
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что браузер открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки Internet Explorer. Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги <h2></h2>.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге <h2> употребляется атрибут align=»right», а для центрирования — align=»center». Допускается также очевидное указание левостороннего выравнивания — align=»left».
Добавьте в тег <h2> атрибут align=»center», чтоб центрировать заголовок. Этот элемент должен принять последующий вид:
<h2 align=»center»>Добро пожаловать на страницу компании SD!</h2>
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги <strong></strong>.
Воткните в файле other.html открывающий <strong> и закрывающий </strong> теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
<strong>Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим</strong>
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов <em></em>.
Воткните в начальный код HTML тег <em> и </em> так, чтоб отредактированный элемент принял последующий вид:
<strong><em>Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим</em></strong>
Элементы разметки могут быть вложенными, как в данной структуре, где элемент <em>…</em> вложен в элемент <strong>…</strong>. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: <strong><em>…</strong></em>. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов <u></u> можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов <tt></tt> — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег <u> упрознен и подчеркивание делается с помощью стилей. <u> эквивалент <span>. Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как <u> поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги <big></big> наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги <big> и </big> так, чтоб элемент принял последующий вид:
<big><strong><em>Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим</em></strong></big>
При помощи тегов <small></small> вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов <font></font> с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов <big></big> теги вида <font size=»1″></font>, просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги <font size=»+1″></font> прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: <font size=»5″></font>. HTML код этого куска должен быть таким:
<font size=»5″><strong><em>Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим </em></strong></font>.
В тегах <font></font> может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов <center></center>. Вы сможете также выровнять абзац по правому краю странички при помощи тегов <right></right> либо по левому — при помощи тегов <left></left>.
Воткните теги <center></center> ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги <center></center>, в отличие от атрибута align=»center», который применен нами в тегах <h2></h2>.
Внимание! На 2010 год теги <big>, <center>, <left>, <right> числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
<big></big>=<span></span>
<center></center>=<span></span>
<left></left>=<span></span>
<right></right>=<span></span>
<font></font>=<span></span>
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
<dfn></dfn> — применяется для определения слова. Текст выводится курсивом по умолчанию.
<em></em> — для выделения слов и усиления. Текст отображается курсивом по умолчанию.
<cite></cite> — для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
<code></code> — для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
<kbd></kbd> — употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший.
<samp></samp> — служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший.
<strong></strong> — для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
<var></var> — употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший.
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела, <h2> атрибут определяет, что свойство color (цвет) имеет значение blue (голубой), другими словами текст заголовка первого уровня должен отображаться голубым цветом.
Выравнивание стилями
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах <р></р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги <center></center>, <font size=5></font>, <strong></strong>, <em></em> и вставив теги <р> и </р> с атрибутом style так, чтоб этот элемент принял последующий вид:
<р>Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим</р>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
sd-company.su
Начертание в программе Word. Подчеркнутый, полужирный, курсив
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Пример
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
— Полужирный (в народе его называют «жирный»)
— Курсив (наклонный)
— Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
www.neumeka.ru
Зачеркнутый текст в Скайпе и другие возможности форматирования
Не все пользователи знают о скрытых возможностях данного клиента, между тем некоторые из них оказываются весьма полезными. Так, используя определенные комбинации, можно добавлять жирный, курсивный и зачеркнутый текст в Скайпе. Подобное форматирование позволяет выделить в сообщении важные моменты и акцентировать внимание собеседника, не применяя раздражающий КАПС.
Для видоизменения текста используется упрощенный язык разметки, состоящий из разных символов (подчеркивание, тильда) и тегов. Учитывая, что в программе разработчики решили задействовать собственный язык, его запоминание может вызвать некоторые сложности (особенно у опытных пользователей, работающих с Вики-разметкой, bbCode и HTML).
Какие существуют шрифты в Скайпе?

Чтобы написать текст с желаемым эффектом, следует включить его между тегами или знаками разметки. Например:
- Для полужирного, необходимо заключить слово или предложение между звездочками (**).
- Чтобы наклонить и сделать текст курсивным, воспользуйтесь _знаком подчеркивания_.
- Зачеркнутая фраза появится в диалоге Skype если окружить её двумя тильдами (~~).
- А для отображения моноширинной надписи следует в начале и конце поставить тег {code}.
Это все поддерживаемое форматирование текста в Скайпе. Как видите, никаких сложностей при его добавлении не возникает. Безусловно не хватает таких эффектов, как изменение размера и цвета текста, но возможно вскоре разработчики добавят и их. Отправляя в Skype зачеркнутый текст следует помнить, что ни он, ни прочие эффекты форматирования не будут отображаться у пользователей, работающих со старыми версиями программы.

При оформлении своих сообщений таким образом вы можете столкнуться с проблемой того, что текст, заключенный в звездочки, всегда будет отображаться жирным шрифтом. Работать будут и прочие эффекты. Это происходит из-за того, что вы не выключили форматирование в приложении. И если в ранних версиях отключить эту функцию невозможно, то в последней разработчики добавили эту опцию в меню управления и предоставили пользователям возможность самостоятельного включения и выключения. Для этого необходимо:
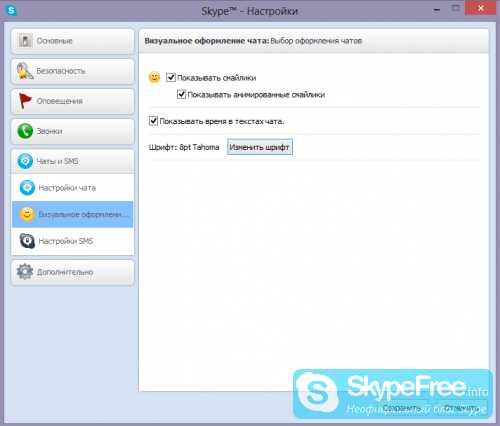
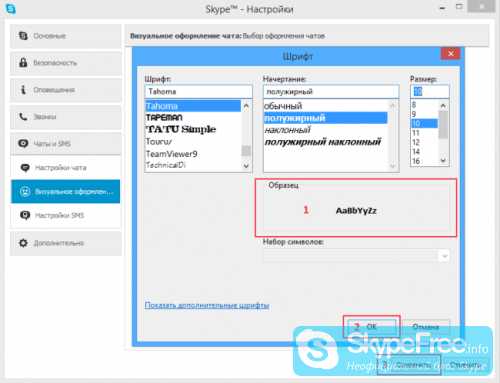
- Открыть пункт «Инструменты» и перейти в раздел «Настройки».
- Выбрать вкладку «Чаты и sms».
- Кликнуть на «Визуальное оформление чата».
- Убрать «птичку» с параметра «Показать расширенное форматирование текста».
skypefree.info
12 практических советов / Pechkin.com corporate blog / Habr
Мы уже писали о том, что типографика и ее подбор оказывают большое влияние на качество почтовой рассылки в частности (и жизни вообще). Разумеется, при выборе основного шрифта для письма нужно ориентироваться на его читабельность (о том, какие шрифты и их характеристики наиболее популярны у известных брендов, создающих почтовые рассылки, мы рассказывали здесь).Однако, как и в любом качественном тексте, в рассылке важно расставлять акценты – в том числе и визуальные (почему это так важно и как это сделать, читайте в этом топике). С подобной задачей может отлично справиться курсив, о котором и пойдет речь в материале ресурса Typogrpaphy.com — мы представляем вашему вниманию его адаптированный перевод.

Курсив, возможно, является самой яркой частью любого семейства шрифтов, выделяясь на фоне своих «собратьев». Ниже мы расскажем о 12 разновидностях курсивных шрифтов вместе с описанием их культурно-исторического наследия и практического применения.
В отличие от прямого шрифта, курсив больше напоминает рукописный текст. Как и в рукописном тексте, с помощью которого мы составляем списки покупок или официальные приглашения, разные виды курсива могут отражать совершенное различные настроения. Понимание особенностей курсивных шрифтов может сделать их ценным инструментом в руках дизайнера.

Некоторые мастера каллиграфии считают, что курсивное письмо достигло своего расцвета в 16 веке в стиле, известном как канцелярский курсив. Эти каллиграфические начертания букв с тонкими и толстыми штрихами и острыми смотрящими вверх углами выводились ширококонечным пером. Канцелярский курсив долгое время считался элементом роскоши, который позволял выразить радость в свадебном приглашении или трогательность в сборнике стихотворений. Для примера мы взяли приятный стиль Requiem Italic.
Совет: Так как в канцелярском курсиве используются изящные, удлиненные выносные элементы, межстрочный пробел стоит увеличить.

Многие «оживленные» типы курсива выполнены в стиле постмодернизма и содержат элементы различных жанров. Основу этого дизайна составляют буквы с фиксированной шириной: они выполнены с учетом особенностей прямого и рукописного шрифтов и имеют приветливый и нестрогий внешний вид. Эта гарнитура имеет девять степеней насыщенности, так что светлое и сверхжирное начертания шрифта сильно отличаются.
Совет: Эклектичность курсива Operator напоминает о многообразии стилей, входящих в гарнитуру. Разница между капителями и строчными буквами или между светлым и полужирным шрифтом может оказаться не менее явной, чем между прямым шрифтом и курсивом.

Этот утонченный дизайн букв в традиционном английском стиле никак не связан с историей отливки шрифта. Изначально его использовали при составлении карт – в названиях водных объектов. Вместо засечек буквы имеют длинные и плавные «хвостики» внизу: они помогают взгляду следовать за волнистой линией шрифта, напоминающей извилистую форму течения реки или побережья. Такой стиль может стать отличным решением для дизайнера, которому нужно наложить шрифт на кривую, особенно в значках и логотипах, где есть буквы небольшого размера.
Совет: Выбирайте толщину линий в шрифтах Surveyor в соответствии с оптическим размером, необходимым в конкретных условиях. Surveyor Text больше подойдет для обычного текста, Surveyor Display – для стандартных заголовков, а Surveyor Fine – для более крупных надписей.

Голландские шрифты старого стиля выглядят одновременно и насыщенными, и яркими. После своего появления в 17 веке, когда на смену воздушному Garamond пришел более суровый североевропейский стиль, эти гарнитуры стали чаще использоваться в случаях, когда требуется получить плотный цвет и сохранить классический облик текста. Их насыщенность особенно уместна, когда текст отображается на неконтрастном фоне, как белый шрифт на сером фоне на рисунке выше.
Совет: Жирные штрихи и размашистые изгибы делают такие гарнитуры, как Quarto, неплохим вариантом как для увеличения, так и для уменьшения трекинга. Надписи с широко отстоящими прописными буквами, как в примере выше, выразят торжественность и величавость, тогда как плотный текст можно сделать дружелюбным и более удобным для чтения.

Распространение афиш и плакатов на закате эпохи Промышленной революции привело к появлению первых ярких курсивных шрифтов. Эти гарнитуры, как ни странно, получившие название «жирные», будут эффектно выглядеть в любом размере, если дизайн подобран правильно.
Совет: У шрифта Surveyor Fine Black Italic есть декоративный аналог в семействе Obsidian. В частности, Obsidian Italic содержит такой же обширный комплект знаков шрифта, что и Surveyor, включая капители и росчерки.

Углы наклона курсива формируют его индивидуальность. Шрифт, слегка наклоненный под углом 6°, может быть нежным и лиричным, однако если наклонить его под 15°, он тут же приобретет живость. Этот энергичный суперкурсив выполнен под максимально возможным углом в 28°, отражая быстроту и резкость. Эта гарнитура, подходящая как для проведения политических кампаний, так и для соревнований по мотоспорту, используется дизайнерами везде, где нужно выразить неудержимую силу. Помимо прочего, семейство дополняется косым шрифтом, наклоненным влево, предлагая альтернативу прямому и курсивному шрифтам.
Совет: Несмотря на плотное расположение букв по умолчанию, гарнитура Nitro нестандартно решает вопрос с межбуквенным интервалом. Сильный наклон задает энергичный темп для того, чтобы взгляд читателя быстрее двигался вдоль строки, так что даже плотно сбитый текст будет оставаться связным и разборчивым.

Прописные буквы с росчерком, которые были элементом типографики еще с момента появления первых курсивных шрифтов, достигли своего расцвета во французских шрифтах старого стиля Garamond и Granjon. Хотя росчерки обычно используются только в начале слова, многие гарнитуры содержат завитки у прописных букв. При этом важно проследить за тем, чтобы буквы с замысловатыми завитушками не мешали своим соседям.
Совет: В Hoefler Titling Italic росчерки C, E, J, K, Q, S, T, X, Y, и Z выполнены так, чтобы не мешать соседним буквам. Росчерки в середине слов используются в гарнитурах Hoefler Text Italic.

Некоторые курсивные шрифты напоминают рукописный почерк, следуя за естественным движением руки; другие же выглядят как прямой шрифт, выполненный под наклоном. Гарнитуры нового стиля зачастую содержат элементы и тех, и других, сочетая плавные переходы между строчными буквами с довольно строгим начертанием прописных букв. Такой баланс между технической точностью и эстетичной живостью популярен в прикладных искусствах и особенно характерен для типографики культурных учреждений, предметов архитектуры, но чаще всего встречается в сфере моды.
Совет: «Модная» типографика – как в журналах, так и рекламе – долгое время держалась на точности и элегантности гарнитуры HTF Didot. Помимо ее известных прямых шрифтов, стоит обратить внимание на более редкие варианты курсива. Они выражают ту же глубину с легкой грациозностью.

Гарнитуры в стиле antique имеют массивные засечки без скруглений – по крайней мере их прямые шрифты. Не менее оригинален и более редкий Antique Italic. Его толстые скругления и едва заметные каплевидные элементы формируют текстуру, отличающую его от прямого собрата и сохраняющую при этом те же солидность и дерзость начертания. Универсальные шрифты Antique выражают не только спокойствие и серьезность, но и теплоту и подвижность при крайне высокой насыщенности, которая делает шрифт ярким и броским.
Совет: Несмотря на то, что гарнитуры наподобие Sentinel часто считают акцидентными, их можно с успехом использовать и в основном тексте. Учитывая весь спектр насыщенности шрифтов, их четкие элементы и проработанная структура будут хорошо видны даже в очень мелком наборе. В зависимости от вашего вкуса, светлое, нормальное и полужирное начертания шрифтов этого семейства можно взять за «обычную» насыщенность для текста.

У многих гротесков, в соответствии с их логикой, курсивы зачастую слишком сдержанны и выглядят, как обычный шрифт под наклоном. Однако в работе с более гуманистическими гарнитурами имеет смысл выбрать другой подход, при котором используются типы курсива, характерные для дизайна шрифтов с засечками. Выступающие элементы и аккуратно скругленные линии на примере выше придают курсиву стиль, близкий к рукописному.
Совет: Шрифт без засечек с плавным курсивом вполне можно использовать в основном тексте. Ideal Sans Italic включает не только элементы рукописного шрифта и овальные формы, но и более тесное расположение букв по сравнению с прямым шрифтом, что придает ему особый ритм.

Один из способов устранить разрыв между формальностью печатного шрифта и неформальностью рукописного – создать смешанные формы литер, в которых сочетаются типографские и каллиграфические элементы. Этот подход применяется в курсиве Archer Italic, позволяя устранить ряд противоречий, присущих первоначальному дизайну. Гарнитура должна быть информативной, но не педантичной; привлекательной, но не броской; милой, но не слащавой – баланс возник в результате смешения строгих засечек и плавных «хвостиков» в одной букве. Многие заметные детали в дизайне строчных букв, такие как каплевидный элемент в строчной C, теперь используются и в прописных буквах. Этот нестандартный ход в дальнейшем смягчил начертание брускового шрифта, которое могло стать излишне строгим.
Совет: Брусковые шрифты с каплевидными элементами могут выглядеть непривычно при крайних степенях насыщенности, зачастую теряя баланс в светлой части спектра и становясь неуместными при сверхжирном начертании. Обратите внимание на дизайн шрифтов, которые при сверхсветлой насыщенности становятся ясными и сдержанными, а при сверхжирной – строгими и бодрыми. Гарнитуру можно использовать и в обычном тексте – при этом отпадает необходимость дополнительно искать подходящий шрифт с засечками.

Некоторые наиболее интересные типы курсивов вовсе не имеют исторических предпосылок. Представленный выше вариант оспаривает идею того, что все курсивные шрифты должны иметь скругленную форму. Такой шрифт можно эффективно использовать в проектах, где нужно избегать исторических связей или визуальных клише.
Совет: Курсив с неожиданным дизайном может произвести нужный эффект, если им пользоваться в меру. Больше внимания привлекают шрифты, где такой дизайн используется экономно – от логотипов и монограмм до отдельных буквиц.
Другие материалы по теме дизайна и типографики от «Печкина»:
habr.com
Как сделать курсив на css, если у шрифта нет стиля Italic (курсив). Для CSS font-face
С появлением возможности подключать различные шрифты в CSS появилась дополнительная головная боль: не у всех шрифтов есть все стили, и из-за этого страдает типографика страницы (где-то нужно сделать выделение курсивом, а его просто нет в подключаемом шрифте, и CSS не может сделать oblique, потому, что не знает как с этим шрифтом работать).
Предлагаем вашему вниманию решение, которое мы применили недавно в одном из наших проектов.
Откуда растут ноги проблемы «как сделать курсив на CSS, если у шрифта нет italic»?
Дизайнер выбрал для отображения цены акцидентный шрифт Russo One, у которого нет курсива. В процессе дизайн-мышления добавил ему искусственный наклон, получился Italic. И самое страшное! Клиент утвердил такой макет. Верстальщик пытался найти какой-то способ, но не получилось. Вот и родилось такое решение.
Как получилось в вёрстке
Как нарисовал дизайнер
Решение с курсивом для некурсивных шрифтов на CSS
Создадим свой шрифт, с искусственно наклоненными буквами (только теми, которые нам нужны), и будем его использовать в тех местах, где нужно.
Дизайнеры и шрифтовики будут кричать, что так делать ни в коем случае нельзя (это не хорошо искривлять шрифт), но нам повезло, Russo One наклонным выглядит достаточно органично.
Итак:
1) пишем все символы, которые нам потребуются обычным шрифтом в каком-нибудь графическом редакторе, мы выбрали Illustrator
2) переводим все символы в кривые, чтобы можно было их наклонить
3) сохраняем каждый символ в отдельный SVG файл
4) упаковываем их в шрифт с помощью сервиса fontello.com
5) используем в CSS
Возможности fontello.com
Fontello.com предназначен для создания иконочных шрифтов, поэтому у него есть возможность загрузить свой набор иконок в формате SVG, и указать для них коды символов, которые будут соответствовать определенной иконке в шрифте. То есть для нашего шрифта для каждой цифры нужно будет указать соответствующую цифру. В итоге, даже если шрифт не прогрузится, то текст, написаный этим шрифтом будет отображаться правильно, просто не так красиво.
Для наших целей всё получилось очень неплохо. Конечно межбуквенное расстояние в иконочном шрифте на fontello задать не получилось, поэтому если таким образом переделать все символы и напечатать обычный текст, а не цифру, будут проблемы с пробелами в тексте. Но цена выглядит как на макете.
Пошагово, как мы делали курсива на css если у шрифта нет italic, смотрите на видео.
93
Также рекомендуем:
htmler.ru
