Как убрать отступ сверху и снизу от списка?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать отступы вокруг маркированного или нумерованного списка.
Решение
Используйте стилевое свойство margin и padding с нулевым значением для селектора UL или OL, в зависимости от типа списка, как показано в примере 1.
Пример 1. Отступы в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Отступы в списке</title> <style> ul { padding: 0; margin: 0; /* Убираем отступы у списка */ } </style> </head> <body> <hr> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> <hr> </body> </html>
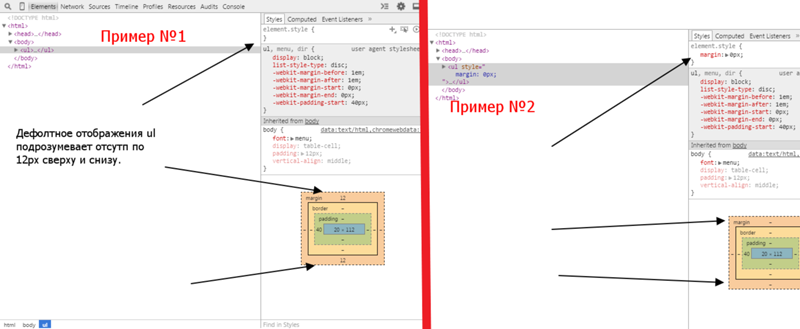
Результат данного примера показан на рис. 1.
1.
Рис. 1. Список без вертикальных и горизонтальных отступов
Обратите внимание, что исчезают маркеры списка, которые оказываются за левым краем веб-страницы. Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример 2).
Пример 2. Отступы в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Отступы в списке</title> <style> ul { margin-top: 0; /* Отступ сверху */ margin-bottom: 0; /* Отступ снизу */ } </style> </head> <body> <hr> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> <hr> </body> </html>
Как изменить расстояние между абзацами текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
4. 0+ 0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить расстояние между абзацами текста создаваемых с помощью тега <p>.
Решение
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу (пример 1).
Пример 1. Изменение значения отступов у абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Отступы в тексте</title> <style> p { margin-top: 0.5em; /* Отступ сверху */ margin-bottom: 1em; /* Отступ снизу */ } </style> </head> <body> <p>Солнце яркое светило, <br> Ветер выдался попутный - <br> Путешественникам выпал <br> Путь приятный и нетрудный. <br> Вдруг вдали корабль пиратов <br> Показался с длинным флагом; <br> Был таран на нем поставлен, <br> Приготовленный к атакам.</p> <p>Завывая громко в трубы, <br> Шли грабители навстречу, <br> Грозным голосом кричали, <br> Вызывая всех на сечу. <br> Корабельщики в испуге <br> Побелели, точно мел. <br> Только витязь был спокоен, <br> Только он не оробел.</p> </body> </html>
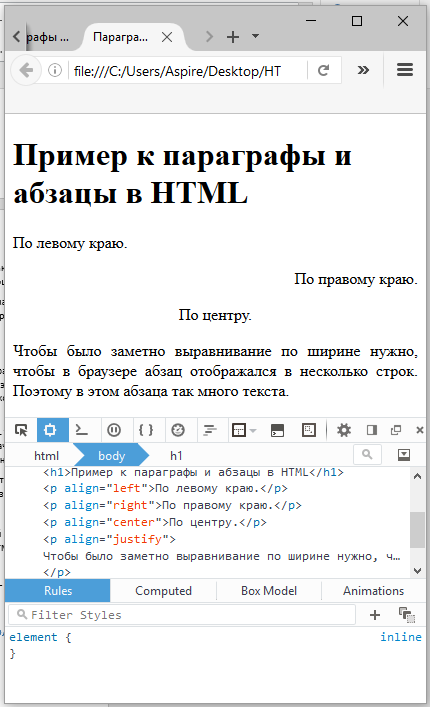
Результат примера показан ни рис. 1.
Рис. 1. Расстояние между абзацами текста
В данном примере применяются разные отступы сверху и снизу от абзаца. Это особенно имеет значение, когда в тексте встречаются изображения и подзаголовки.
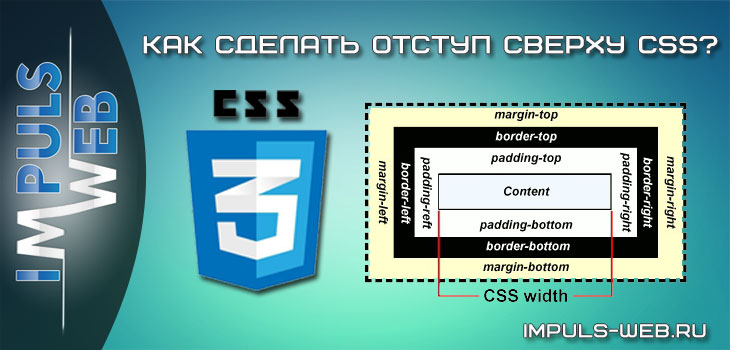
Как сделать отступ сверху CSS?
Приветствую вас, дорогие посетители, на сайте Impuls-Web!
Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально.
В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в зависимости от ситуации мы можем использовать внутренний или внешний отступ сверху CSS.
Навигация по статье:
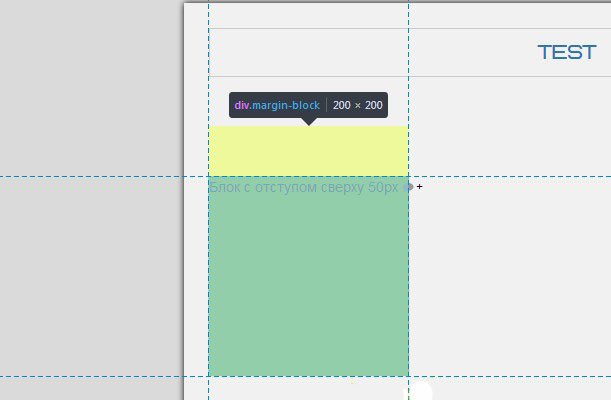
Внешний отступ сверху CSS
Для задания внешнего верхнего отступа используется CSS-свойство
Пример использования:
. margin-block{
margin-top:50px;
}
margin-block{
margin-top:50px;
}
.margin-block{ margin-top:50px; } |
Аналогично, для выравнивания блока вы можете использовать свойства margin-left,
margin: 20px 50px 30px 50px;
margin: 20px 50px 30px 50px; |
margin: сверху справа снизу слева
Внутренний отступ сверху CSS
В ситуации, когда нам нужно выровнять контент по вертикали, относительно родительского блока мы можем использовать свойство padding-top, которое задает внутренний отступ сверху CSS. Параметры свойства задаются аналогично свойству margin в px, em, % и т.
Пример:
.padding-block{ padding-top: 50px; }
.padding-block{ padding-top: 50px; } |
Аналогично свойству margin, свойство padding можно использовать для задания отступов с других сторон блока по отдельности: padding-left, padding-right, padding-bottom. А так же можно задавать расстояния для всех сторон одновременно:
padding: 20px 50px 30px 50px;
padding: 20px 50px 30px 50px; |
В этом случае значения задаются аналогично как и для margin начиная сверху, а дальше по часовой стрелке (справа, снизу, слева)
Используя, в зависимости от ситуации, показанные в статье способы задания отступов сверху CSS-свойствами margin и padding, вы сможете расположить необходимые вам блоки на странице своего сайта именно так как вам нужно.
Надеюсь, данная статья будет для вас полезна! Не забывайте оставлять комментарии и делиться статьей в соцсетях.
С уважением Юлия Гусарь
margin-top — внешний отступ сверху
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним.
: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет
10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого).
 Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hiddenилиauto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginTop=»10px» |
Синтаксис
margin-top: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div#myBox {
background-color: red;
margin-top: auto;
}
Отступы и поля | htmlbook.ru
Отступы и поля | htmlbook.ruТемы рецептов
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется
верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком
и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2. Причем можно установить положительное, нулевое или отрицательное
значение. Таким способом легко задавать желаемое значение отступа.
Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2. Причем можно установить положительное, нулевое или отрицательное
значение. Таким способом легко задавать желаемое значение отступа.
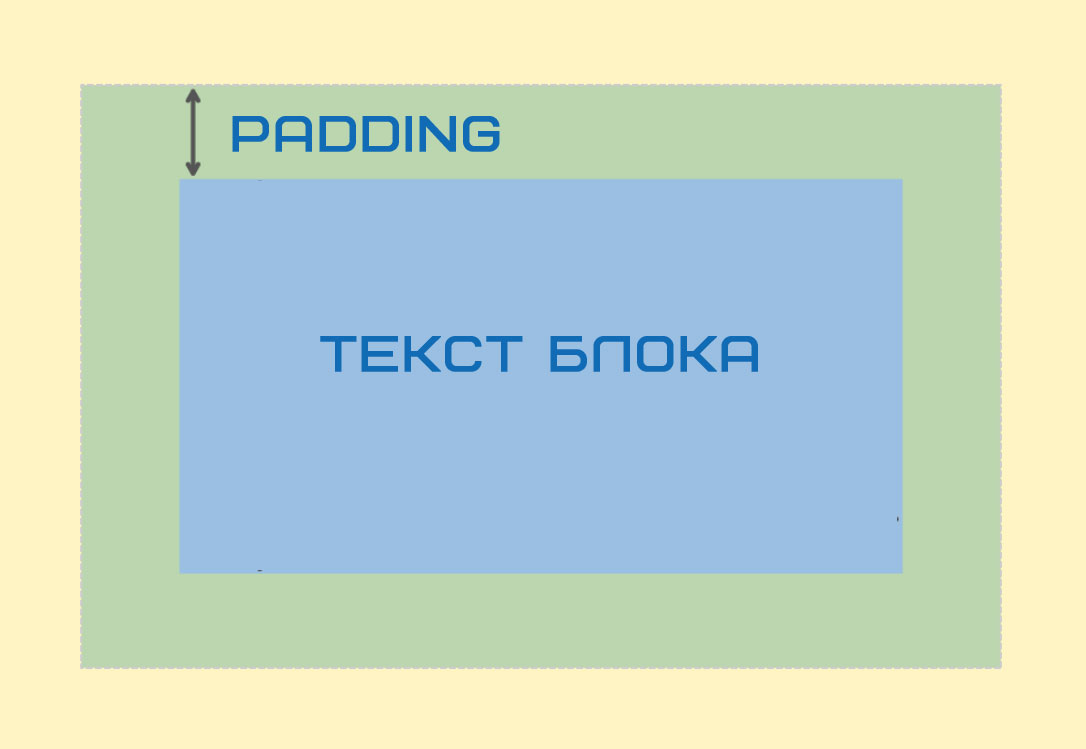
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body.
При добавлении формы через тег <form> вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору *.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует Друпал хостинг it-patrol
ru использует Друпал хостинг it-patrol© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Расстановка полей и отступов в CSS / Блог компании Netcracker / Хабр
В этой статье я хотел бы рассказать, как правильно расставлять поля (padding) и отступы (margin) в CSS.
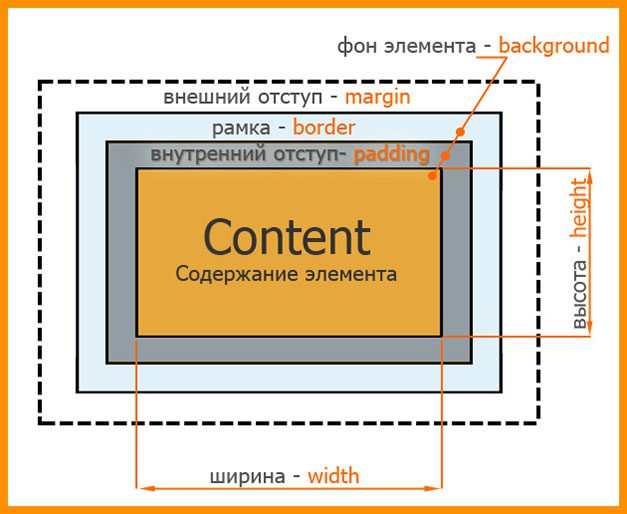
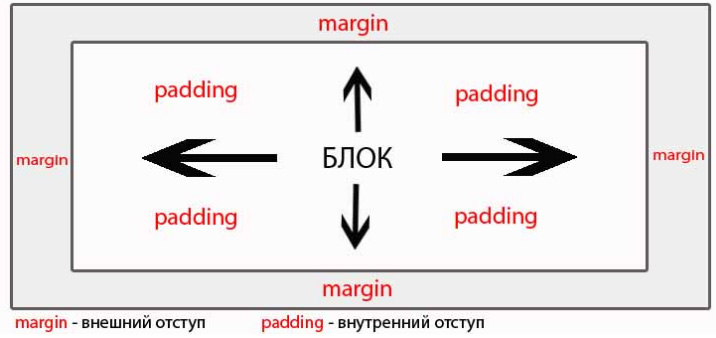
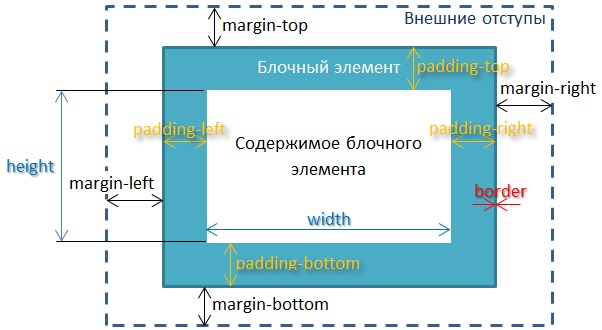
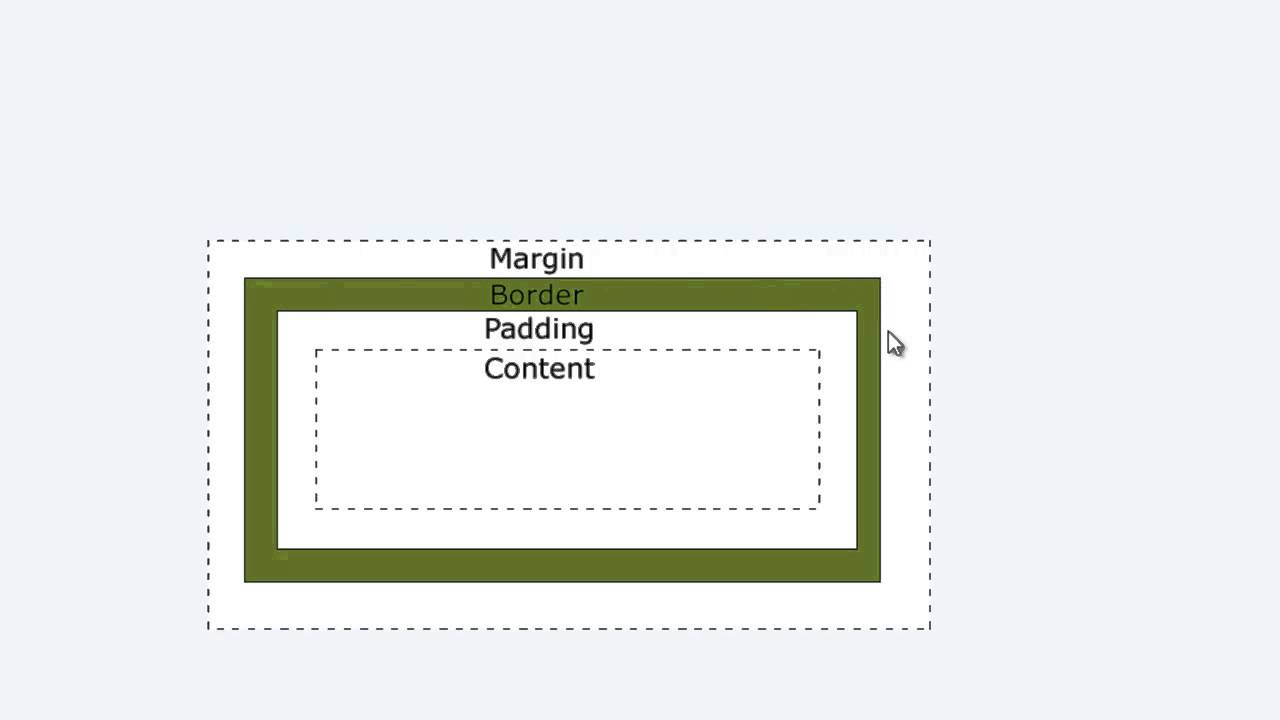
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели (box model) поля — это расстояние между контентом (content) и границей блока (border). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина (width) и высота (height) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news. Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title, news__list и news__more-link.
<div>
<h3>Новости</h3>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<p><a href="...">Другие новости</a></p>
</div>
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
.news {
padding: 20px 25px;
}
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title {
margin-bottom: 10px;
}
.news__more-link {
margin-top: 12px;
}
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
.news__list {
margin: 10px 0 12px 0;
}
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child, который был добавлен только в спецификации CSS версии 3. 0.
0.
.news__list-item {
margin-top: 18px;
}
.news__list-item:first-child {
margin-top: 0;
}
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup, внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text {
margin-top: 15px;
}
jsfiddle.net/onfv42mz/1
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px, а другому отступ сверху в 20px, отступ между ними будет не 50px, а 30px.
.block1 {
margin-bottom: 30px;
}
.block2 {
margin-top: 20px;
}
jsfiddle.net/j99btnc8
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля (padding) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в
Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px, а для заголовка второго уровня отступ сверху 20px и снизу 10px, а для всех параграфов зададим отступ сверху 10px.
h2 {
margin-bottom: 24px;
}
h3 {
margin-top: 24px;
margin-bottom: 12px;
}
p {
margin-top: 12px;
}
jsfiddle.net/n27fms7s/1
Теперь заголовок h3 можно расположить как после заголовка h2, так и после параграфа. В любом случае отступ сверху не будет превышать 24px.
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.

- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Отступы в css
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас разберём.Каждый элемент, будь это параграф, div, картинка или видео, — это некий блок, в котором можно сделать отступы как внутри с помощью свойства padding, так и снаружи с помощью margin.
В css прописываются эти свойства для отступов таким образом ( для примера взят параграф ):
<style>
p {
margin: 20px 10px 30px 10px;
padding: 10px 10px 14px 10px;
}
</style>
Вместо тега P вы пропишите свой элемент разумеется, для которого будут применены отступы.Обязательно нужно уяснить и запомнить, что для параметров margin и padding построение отступов для каждой стороны идёт одинаковое.
То есть, у нас по 4 значения в каждом отступе:
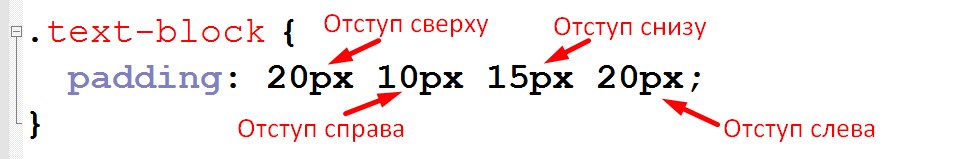
Значения отступов.
- Первое значение: отступ сверху;
- Второе значение: отступ справа;
- Третье значение: отступ снизу;
- Четвёртое значение: отступ слева.
А для padding внутреннего отступа я указал: по 10px сверху, слева и справа, и 14px снизу.
Значение для отступов в свойствах margin и padding можно сокращать, при условии если они имеют одинаковую величину.
Из моего примера сокращённая запись будет иметь такой уже вид:
<style>
p {
margin: 20px 10px 30px 10px;
padding: 10px 10px 14px 10px;
}
</style>
То есть, когда отсутствует последняя числовая запись, в данном случае для отступа слева, то браузер автоматически подставляет для отступа слева такое же значение как и у значения справа.
И в моём случае отступы справа и слева будут по 10px что в margin, что в padding.
А если у вас одинаковые величины для внешних отступов сверху и снизу ( к примеру: 16px ), и так же одинаковые величины для внешних отступов слева и справа ( к примеру: 20px ), то запись будет иметь ещё более сокращённый вид:
<style>
p {
margin: 16px 20px;
}
</style>
Соответственно для внутреннего отступа css запись делается идентично этой.
Применение одинарных отступов: для каждой стороны отдельно.
Для указания отдельного отступа применяются следующие свойства с одним значением:
Свойства отступа для каждой стороны.
- margin-top: 3px; внешний верхний отступ;
- margin-left: 4px; внешний левый отступ;
- margin-right: 6px; внешний правый отступ;
- margin-bottom: 10px; внешний нижний отступ.
К примеру у вас для всех картинок img уже прописаны в css все отступы.
<style>
img {
margin: 10px 20px 14px;
padding: 6px;
}
</style>
То есть ( для уяснения ) внешний отступ имеет такие значения: сверху 10px, слева и справа: по 20px, и снизу 14px.А внутренний отступ равен по 6px со всех 4-ёх сторон.
Допустим, вы решили поставить ещё картинку на страницу, но для неё вы хотите изменить только внешний отступ сверху, а остальные оставить как есть. И для выполнения этой задачи достаточно прописать class для этой картинки, и добавить в css дополнительную запись.
<style>
img.verx {
margin-top: 40px;
}
<img src="картинка.jpg" alt="" />
</style>
В итоге, добавленная вами картинка с классом verx примет все отступы прописанные в css для тега img, и изменит только внешний отступ для верхней стороны ( в нашем случае: 40px ).Я постарался сделать описание для отступов css более детально, но если возникнут вопросы задавайте их через комментарии.
Выравнивание и отступ — Карманное руководство по HTML
Вы, наверное, заметили, что у большинства абзацев HTML нет начального отступа. Вы можете использовать
Вы можете использовать margin или padding , чтобы сдвинуть абзацы вправо, но это влияет на весь абзац, а не только на первую строку. Кроме того, текст всегда выравнивается по левому краю. Как сделать текст по центру или текст с выравниванием по правому краю?
Как мы видели в разделе «Границы», прямоугольная модель контролирует область вокруг текста.В этом разделе показано, как перемещать текст внутри самого поля.
Отступ текста
Для отступа текста используйте свойство text-indent с удобным названием. Следующий фрагмент CSS добавляет ко всем абзацам отступ 2,0 em:
Пример 3.24. Абзацы с отступом
<стиль>
п {
текстовый отступ: 2.0em;
}
«Напротив, - тихо сказал Холмс, - у меня есть все основания
поверить, что мне удастся обнаружить мистераХосмер Энджел ".
Мистер Виндибанк резко вздрогнул и уронил перчатки.
«Я рад это слышать», - сказал он.
«Любопытно, - заметил Холмс, - что пишущая машинка
действительно имеет столько же индивидуальности, сколько и мужской почерк.
Если только они не совсем новые, то двое из них не пишут одинаково.
Некоторые буквы изнашиваются больше, чем другие, а некоторые стираются только на
одна сторона. В этой своей записке вы отмечаете, мистер Виндибанк,
что в каждом случае есть небольшая невнятность над е, и
небольшой дефект в хвосте r.Есть еще четырнадцать
характеристики, но они более очевидны ".
Если ввести отрицательное значение для text-indent , первая строка текста сместится влево. Это полезно для создания «выступов» для заголовков и т.п. Единственная хитрость заключается в том, что вы должны соответствующим образом установить заполнение содержащего блока.
Пример 3.25. Висячий отступ
<стиль>
div {
padding-top: 5 пикселей;
padding-bottom: 5 пикселей;
отступ справа: 5 пикселей;
отступ слева: 30 пикселей;
граница: сплошная 3px;
}
h3 {
текстовый отступ: -25 пикселей;
}
Лига красных
Я позвонил своему другу, мистеруШерлок Холмс, один
день осенью прошлого года и застал его в глубоком
разговор с очень толстым пожилым человеком с ярким лицом
джентльмен с огненно-рыжими волосами. С извинениями за мои
вторжения, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
С извинениями за мои
вторжения, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
«Контейнер» div имеет равномерное заполнение 5 пикселей по всему периметру, за исключением левого поля, которое составляет 30 пикселей.У элемента h3 текстовый отступ имеет отрицательное значение 25 пикселей. В результате h3 сдвигается на 30 пикселей вправо из-за заполнения, а затем сдвигается на 25 пикселей назад влево из-за отрицательного отступа текста . Все остальные элементы находятся на расстоянии 30 пикселей от левого края. В результате получается выступ 25 пикселей.
Горизонтальное выравнивание
Свойство text-align позволяет выровнять текст по правому, левому или центру внутри содержащего его блока.Четыре варианта:
слева: выравнивает текст по левому краю поля, оставляя неровный край справа. Это значение по умолчанию.
Это значение по умолчанию.по центру: центрирует текст внутри поля.справа: выравнивает текст по правому краю поля, оставляя неровный край слева.по ширине: выравнивает текст по правому и левому краям поля.Это может привести к тому, что расстояние между словами в строке станет неравномерным. Параметрjustifyне так хорошо поддерживается в некоторых старых браузерах.
Давайте посмотрим на все четыре варианта:
Пример 3.26. Влево, по центру, вправо и по ширине
<стиль>
div {border: 3px solid; отступ: 5 пикселей; }
div.left {выравнивание текста: слева; фон: #ffcccc; }
div.center {выравнивание текста: центр; фон: #ccffcc; }
div.право {выравнивание текста: право; фон: #ccccff; }
div.justify {выравнивание текста: выравнивание; фон: #ffffcc; }
Текст с выравниванием по левому краю
Текст по центру
Текст с выравниванием по правому краю
Обоснованный текст. По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.
По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.
Имейте в виду, что text-align выравнивает текст и другое встроенное содержимое внутри полей .Не влияет на сами блоки. Например, вы не можете использовать text-align: center для центрирования меньшего поля внутри большего поля. Подобные вещи являются частью более продвинутой концепции под названием CSS-позиционирование.
выступов
Есть вопросы? Обсудите это руководство по HTML5 / JavaScript с другими на форумы.
По умолчанию, когда строки переносятся, они просто появляются прямо под тем местом, откуда начиналась предыдущая строка. Взгляните на заголовок # Really Tied the Room Together в следующем примере, чтобы увидеть это поведение по умолчанию в действии:
Во многих случаях это поведение упаковки — именно то, что нам нужно.Мы бы никогда не подумали иначе. Ну … никогда не не совсем точно. Бывают случаи, когда мы с вами действительно хотели бы, чтобы обернутые строки имели фиксированный отступ:
В случае нашего заголовка мы хотим, чтобы символ # был визуально отделен от остального текста, чтобы последующие строки были с отступом при переносе. У этого типа отступа есть название, в котором все строки, кроме первой, имеют отступ. Этот тип отступа известен как выступ .
Другой распространенный пример этого типа отступов связан с цитатами:
Многие форматы цитирования требуют, чтобы вторая (и последующие строки) была с отступом, а первая строка была выровнена по левому краю.
Вероятно, есть еще миллиард других причин для желания висящего отступа, который идет за пределами этих двух, о которых мы говорили до сих пор. Неважно, по какой причине вы делаете отступ в обернутом тексте. Если вам нужно это сделать, дерзайте! Этот учебник поможет.В следующих разделах мы рассмотрим, как реализовать наш эффект висячего отступа, используя только CSS.
и далее!
Применение выступов
Мы будем реализовывать висячий отступ, полагаясь на свойства CSS padding-left и text-indent. Чтобы наглядно представить, как эти свойства будут работать, давайте снова начнем с нашего предыдущего заголовка:
Свойство text-indent смещается туда, откуда начинается наша первая строка по горизонтали.По умолчанию первая строка начинается слева без отступа. Для висячего отступа мы хотим изменить его, сделав отступ даже левее начальной точки:
Поначалу это может показаться немного странным, но мы сдвинем все назад вправо от начальной позиции нашей строки, используя свойство padding-left:
Конечный результат — это предполагаемое поведение висячего отступа. Нам просто пришлось использовать некоторые хитрости CSS, чтобы получить точный эффект, играя со свойствами text-indent и padding-left.
Нам просто пришлось использовать некоторые хитрости CSS, чтобы получить точный эффект, играя со свойствами text-indent и padding-left.
Простой пример
Теперь, прежде чем мы закончим, мы собираемся перевести все изображения и слова из предыдущего раздела в некоторый реальный CSS, который связывает все это вместе. Создайте новый HTML-документ и добавьте в него следующие элементы:
Выступающий отступ
<стиль>
тело {
цвет фона: # FFDA45;
маржа: 15 пикселей;
семейство шрифтов: без засечек;
}
#container {
маржа: 0 авто;
максимальная ширина: 500 пикселей;
}
#container p {
border-top: solid 4px # 846A00;
маржа: 0;
padding-top: 15 пикселей;
размер шрифта: 1.4em;
font-weight: 100;
высота строки: 1.6em;
}
#container h2 span {
цвет: # CC0000;
}
# Действительно связали комнату вместе
Etiam sit amet dapibus ex. Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum.Donec hendrerit porttitor rhoncus.
Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum.Donec hendrerit porttitor rhoncus.
Уделите несколько минут, чтобы просмотреть весь HTML и CSS, который вы видите. Здесь не так много всего, кроме того, что мы пытаемся сделать какой-нибудь текст красивым. После того, как вы просмотрели этот файл, давайте просмотрим его в браузере. Сохраните этот документ, откройте его в своем любимом браузере и изменяйте размер браузера, пока не появится заголовок.
Если все работает правильно, вы должны увидеть что-то похожее на следующее изображение:
Что мы собираемся сделать, так это придать нашему заголовку волшебство с висячими отступами! Вернитесь к HTML и добавьте следующее правило стиля чуть выше закрывающего тега стиля:
#container h2 {
текстовый отступ: -26px;
отступ слева: 26 пикселей;
} После внесения этого изменения сохраните наш HTML-документ и просмотрите его в браузере в последний раз. На этот раз вы должны увидеть что-то вроде этого:
На этот раз вы должны увидеть что-то вроде этого:
Обратите внимание, что наш заголовок теперь имеет правильный отступ и просто торчит. Возвращаясь к добавленному нами CSS, мы упоминали ранее, что висячий отступ реализуется с помощью свойств text-indent и padding-left:
#container h2 {
текстовый отступ: -26px;
отступ слева: 26 пикселей;
} Отрицательное значение text-indent сдвигает наш отступ влево. Это сместит нашу первую строку за пределы начальной точки, с которой наши глаза ожидают начала текста.Чтобы компенсировать это, мы сдвигаем весь наш текст, устанавливая для свойства padding-left положительную версию значения, которое мы установили для text-indent. В нашем примере мы смещаем отступ и отступ на -26px и 26px соответственно. Точное значение для использования — это то, которое вам нужно будет определить на основе вашего шрифта, размера шрифта и желаемого расстояния отступа. Уф!
Уф!
Есть вопрос или просто хотите пообщаться? Прокомментируйте ниже или загляните на наши форумы (на самом деле это одно и то же!), Где самые дружелюбные люди, с которыми вы когда-либо столкнетесь, будут рады помочь вам!
Когда Кирупа не занят тем, что пишет о себе от третьего лица, он практикует социальное дистанцирование… даже в своих профилях в Twitter, Facebook и LinkedIn.
Hit Подпишитесь, чтобы получать полезные советы, уловки, селфи и многое другое, доставленные лично вам на почту.
стилей абзацев CSS «Преобразование электронных книг
Следуя моему сообщению о стилях CSS для заголовков, я сейчас рассмотрю некоторые варианты стилей абзацев. Как вы теперь знаете, абзацы в HTML основаны на тегах
…
. Инструкции здесь представляют наихудший сценарий, когда при преобразовании вообще не было перенесено форматирование; если вы применяете стили и форматирование к абзацам в текстовом процессоре, то многое из этого может не понадобиться (или может потребоваться просто изменение нескольких строк с помощью поиска и замены).
Обычные абзацы
Есть два варианта разделения абзацев — отступы и пробелы. Мне не нравятся абзацы с интервалом, и вы редко встретите их в печати, например, в романах и биографиях. Проблема в том, что он отвлекает взгляд, доводя его до конца абзаца. Кроме того, особенно на Kindle, это пустая трата относительно небольшой области просмотра, а это означает, что читатель переворачивает страницы больше.
Абзацы с отступом
В абзацах с отступом важно то, что самый первый абзац должен иметь отступ , а не (распространенная ошибка, которую я видел в электронных книгах).Это довольно просто для обычной веб-страницы (вы можете использовать тег под названием p + p), но, к сожалению, это не работает на Kindle — вам придется делать это вручную.
Вот код CSS:
p {text-indent: 1em; margin-top: 0; margin-bottom: 0;} Первая инструкция говорит читалке добавить отступ к первой строке чего-либо в тегах
…
. Конечно, мы не хотим, чтобы это применялось к первой строке, поэтому мы должны изменить разметку следующим образом: стр. первый {текст-отступ: 0em; margin-top: 0; margin-bottom: 0;}
первый {текст-отступ: 0em; margin-top: 0; margin-bottom: 0;}
К сожалению, если все ваши первые абзацы —
…
, тогда вам, возможно, придется перейти к первому абзацу каждой главы и вручную изменить тег на.
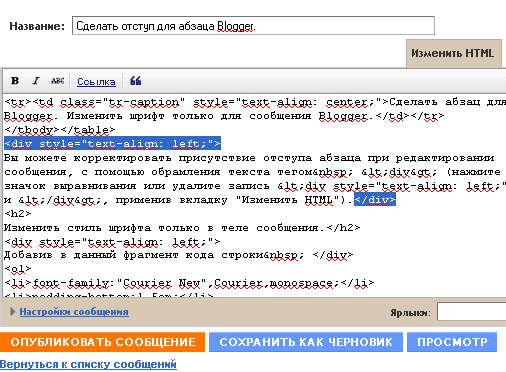
Однако помощь может быть под рукой. В Notepad ++, если вы нажмете кнопку ¶ на главной панели инструментов, вы увидите эти коды.
Текст в Notepad ++ с невидимым форматированием отображается
Хорошая новость в том, что они доступны для поиска, и вы можете использовать команду «Найти и заменить» («Поиск»> «Заменить»), чтобы найти их.Скопируйте все настройки из примера ниже; \ r \ n — это ярлык для скрытых символов. Поскольку абзац без отступа всегда следует за заголовком, вы можете заменить \ r \ n
на \ r \ n
. Повторите это для заголовков h3 и h4, изменив тег h2.
Поле поиска / замены в Notepad ++ со строками для изменения первых абзацев под заголовками
Пункты через интервалы
Разделить абзацы проще, поскольку вам нужны только теги
…
. Вот код CSS:
Вот код CSS: p {margin-top: 0,5em; нижнее поле: 0em; text-indent: 0;}
Маркированные и нумерованные списки
Нет необходимости изменять встроенный стиль Kindle для маркеров. HTML-код выглядит следующим образом:
- Пуля 1
- Пуля 2
Я обнаружил, что, используя методы преобразования, описанные в этом посте, маркированные пункты преобразуются довольно хорошо; нумерованных списков иногда нет.Код нумерованного списка в точности такой же, как и маркированного списка, за исключением того, что вы окружаете элементы списка
- …
- …
Чтобы добавить пробелы по обе стороны от списков, используйте теги
по обе стороны от списка.
Изменение выравнивания текста
Я рекомендую сохранить полностью выровненное по ширине выравнивание текста Kindle по умолчанию, но в некоторых случаях вам придется это изменить. Самый простой способ сделать это — отредактировать HTML так:
Самый простой способ сделать это — отредактировать HTML так:
На самом деле настоящими бедами ситуации Эммы были сила того, что она слишком много говорила по-своему, и склонность слишком хорошо думать о себе; это были недостатки, которые угрожали сплавить ее многочисленные удовольствия. Однако опасность в настоящее время была настолько незаметной, что они никоим образом не причисляли ее к несчастью.
Для текста с выравниванием по левому краю используйте
, а для текста по центру используйте
Отступы
Вот CSS для отступа, например, для цитаты.
p.indented {text-indent: 0; маржа слева: 2em; margin-right: 0em;} Вот HTML:
Шестнадцать лет мисс Тейлор была в семье мистера Вудхауза не как гувернантка, а как друг, очень любила обеих дочерей, но особенно Эмму. Между ними было больше близости сестер.
Если вы хотите, чтобы цитаты были выделены курсивом, добавьте font-style: italic; в ваш CSS:
p. indented {text-indent: 0; маржа слева: 2em; маржа справа: 0em; font-style: italic;}
indented {text-indent: 0; маржа слева: 2em; маржа справа: 0em; font-style: italic;}
Размер отступов
Kindle имеет ограничение на отступы, по-видимому, для предотвращения исчезновения текста с края страницы при очень больших размерах текста.Поэтому я рекомендую установить отступы для абзацев на 1em, а для кавычек — на 2em (что кажется максимальным). Kindle игнорирует любые значения для правого поля, предположительно по той же причине.
Интервал до и после отступов
Мне не удавалось делать это постоянно. Один из способов обойти это — разместить теги
по обе стороны от абзаца с отступом в HTML, что заставит пробел.
Подписи
Вот предложение CSS для подписи под иллюстрацией фотографии (по сути, мелким и жирным шрифтом):
стр.подпись {размер шрифта: 0.5em; текстовый отступ: 0; font-weight: bold;}
Вот HTML
Текст подписи здесь
Невозможно предотвратить отделение подписи от изображения, под которым она находится. Одним из способов решения проблемы может быть добавление подписи к изображению в фоторедакторе. Я еще не решил, хорошая это идея или нет. Обратной стороной является то, что текст подписи не доступен для поиска, и это означает, что слепые и слабовидящие не будут знать, что это за подпись.
Одним из способов решения проблемы может быть добавление подписи к изображению в фоторедакторе. Я еще не решил, хорошая это идея или нет. Обратной стороной является то, что текст подписи не доступен для поиска, и это означает, что слепые и слабовидящие не будут знать, что это за подпись.
Фиксированная ширина
Заключение текста в теги … дает шрифт фиксированной ширины в стиле Courier. Единственный случай, когда я использовал что-то подобное, — это включение кода в техническую публикацию.
Форматирование стихов
Что-то, с чем я не сталкивался. Бен Краудер написал несколько советов по форматированию стихов для форматов ePub и Kindle, в которых обсуждаются такие вещи, как номера строк и выступающие отступы.
ТЕГИ: Нет
веб-типографики | Отступ и пробел
Разделить абзацы можно несколькими способами.Наиболее распространенными двумя являются отступ в первой строке абзаца и вставка пробела между абзацами.
Используйте только ОДИН метод для разделения абзацев. И то, и другое является избыточным и создает неудобные, неправильные фрагменты белого пространства в текстовом блоке.
Отступ
Обычно отступ первой строки не должен быть меньше размера шрифта текста, иначе его будет трудно увидеть. Отступ должен быть связан с размером шрифта и / или высотой строки, или он может быть основан на какой-либо единице типографской сетки.1-2 em — самая распространенная рекомендация.
В CSS используйте соседние селекторы-родственники p + p для отступа абзацев, следующих за другим абзацем, вместо каждого абзаца. Абзацы, следующие за заголовком или подзаголовком, не должны иметь отступа, а также не должно быть отступа после таких элементов, как списки и кавычки.
Кроме того, следует удалить межстрочный интервал между абзацами, который большинство браузеров вставляют по умолчанию. Браузеры создают этот разрыв строки, добавляя верхнее и нижнее поле к абзацам; нижнее поле должно быть удалено со всех абзацев, а верхнее поле должно быть удалено с тех абзацев, которые следуют за другим абзацем.
Расстояние между абзацами
Расстояние между абзацами должно быть достаточно большим, чтобы его можно было легко заметить, но не настолько большим, чтобы абзацы казались несвязанными. Чем больше размер шрифта, тем больше места должно быть между абзацами, чтобы было заметно различие.
Не используйте двойной жесткий возврат для создания промежутка между абзацами. Вместо этого используйте свойства полей CSS, которые позволяют более точно контролировать размер пространства. Некоторые дизайнеры используют формулу line-height × 0.75 — интервал между абзацами для размеров верхнего и нижнего поля.
Другие способы отделения абзацев
Есть и другие способы разделения абзацев. Среди них — выделение первой строки текста, добавление графических элементов между абзацами или в начале каждого абзаца, а также использование буквицы или повышенной буквы в начале статьи.
Отступ первой строки
Расстояние между абзацами
Пример отступа текста:
p {
font-size: 1em;
line-height: 1. 25em;
25em;
маржа: 0; }
p + p {отступ текста: 2.5em; }
h2 + p, h3 + p, h4 + p {text-indent: 0; }
Установите интервал между абзацами:
p {маржа: 0,625em 0; }
Создать буквицу в начале статьи:
h2 + p: первая буква {
font-size: 2em; высота строки: 0; }
Необходимо отрегулировать высоту строки, чтобы компенсировать увеличенный размер шрифта, в противном случае интерлиньяж всей строки будет нарушен.
Посмотреть живую демонстрациюCSS text-indent Свойство
CSS text-indent СвойствоМы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта. Принимаю
Свойство text-indent определяет длину пустого пространства первой строки в текстовом блоке. Направление текста определяется свойством direction. Если указано отрицательное значение, первая строка будет смещена влево. Текстовый отступ применяется только к первой строке текста в элементе.
Если указано отрицательное значение, первая строка будет смещена влево. Текстовый отступ применяется только к первой строке текста в элементе.
Значения «каждая строка» и «зависание» являются экспериментальными.
Синтаксис¶
text-indent: length | процент | каждая строка | висит | начальная | наследовать; Пример свойства text-indent: ¶
Название документа
<стиль>
п {
текстовый отступ: 100 пикселей;
}
Пример свойства Text-indent
Это тот же текст со свойством text-indent.Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent.
Попробуйте сами »Результат¶
Пример свойства text-indent, указанного в« pt »,« em »,«% »и« cm »: ¶
Название документа
<стиль>
div. a {
текстовый отступ: 20pt;
}
div.b {
текстовый отступ: -5em;
}
div.c {
отступ текста: 70%;
}
div.d {
текстовый отступ: 4em;
}
div.e {
отступ текста: 5см;
}
a {
текстовый отступ: 20pt;
}
div.b {
текстовый отступ: -5em;
}
div.c {
отступ текста: 70%;
}
div.d {
текстовый отступ: 4em;
}
div.e {
отступ текста: 5см;
}
Пример свойства Text-indent
отступ текста: 20 пунктов
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: -5em
Lorem Ipsum - это фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: 70%
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
text-indent: 4em
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: 5 см
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Попробуйте сами »Значения¶
Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Форматирование и отступы HTML
Зачем делать отступ в коде?
Давайте рассмотрим несколько примеров техник кодирования, чтобы понять, почему вы должны делать отступы в HTML.
Неправильный метод 1. Все в одной строке
Lorem ipsum dolor sit amet, consctetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Проблемы:
- Трудно понять, где заканчивается код и начинается текст / контент
- Трудно увидеть, где находится
Неправильный метод 2: 3 строки, но без отступа
Lorem ipsum dolor sit amet, consctetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.Ut enim ad minim veniam, упражнения quis nostrud
ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
ИЛИ ЖЕ
Проблема: поскольку все находится на левом поле, сложно различить код и текст / контент
Лучший метод: отступ текста / содержимого
Lorem ipsum dolor sit amet, consctetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
осуществление ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Ut enim ad minim veniam, quis nostrud
осуществление ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Преимущества:
- Начало (
- Легко различить код и текст / контент
Примеры отступов кода
Вот несколько примеров того, как WebSanity любит делать отступы в нашем коде.
Блочные элементы
Lorem ipsum.
Lorem ipsum
Долор сижу амет
<цитата>
Lorem ipsum dolor sit amet, consctetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.
Примечание. Обратите внимание на то, что текст / контент имеет отступ внутри
, а затем
с отступом внутри
.Это называется вложением . Видите, как легко определить, что от чего дитя?
<таблица>
Lorem ipsum dolor sit amet
Consectetur adipisicing
Lorem ipsum dolor sit amet
Consectetur adipisicing
Примечание: опять же, с несколькими уровнями отступов — но должно быть очевидно, насколько это помогает при чтении этого кода!
Исключения
Заголовок страницы
Примечание. Мы не делаем отступ
и других заголовков, потому что они короткие, но если вы хотите сделать отступ, это будет нормально.
…
Название документа
Примечание.
Опять же, мы не делаем отступ
</code> и большинства других элементов внутри<head>, потому что они короткие.</p></blockquote><pre> <code> <ul> <li> Лорем </li> <li> Ипсум </li> <li> Долор </li> </ul> </code> </pre><blockquote><p> Примечание. Мы не делаем отступ <code><li> </code>, потому что в большинстве случаев содержимое короткое, потому что нас больше беспокоит <code><ul> </code> & <code></ul> </code> &, потому что он действительно может удлинить общий код.Тем не менее, если вы хотите сделать отступ <code><li> </code>, не стесняйтесь.</p></blockquote><h3><span class="ez-toc-section" id="i-54"> Встроенные элементы </span></h3><p> Вы никогда не делаете отступы для встроенных элементов. Относитесь к ним как к тексту / содержанию. Примеры:</p><pre> <code> <p> Lorem ipsum <strong> dolor sit amet </strong>, conctetur adipisicing elit, sed do <em> eiusmod tempor </em> incididunt ut labore et <code> dolore magna aliqua </code>. Ut enim ad minim veniam, <font size = "5"> quis nostrud </font> упражнение ullamco <a href = "http: // www.<img class="lazy lazy-hidden" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.stack.imgur.com/DhBZ5.png' style='float: right;' /><noscript><img src='/800/600/https/i.stack.imgur.com/DhBZ5.png' style='float: right;' /></noscript> demonoid.me "> labouris nisi ut aliquip </a> ex ea Commodo Concequat. </p> </code> </pre><pre> <code> <цитата> <p> Lorem ipsum dolor sit amet, <a href="http://www.avclub.com"> conctetur adipisicing elit </a>, sed do <strong> eiusmod tempor </strong> incididunt ut labore et <em> dolore </em> magna aliqua. </p> </blockquote> </code> </pre><h3><span class="ez-toc-section" id="i-55"> А как насчет базовой структуры веб-страницы? </span></h3><p> Посмотрите на следующий код.Вы могли бы подумать, что <code><head> </code> & <code><body> </code> будет иметь отступ внутри <code><html> </code> — в конце концов, они являются дочерними по отношению к <code><head> </code>, так не должны ли они быть с отступом?</p><pre> <code> <html> <head> <title> Название документа Заголовок страницы
Lorem ipsum dolor sit amet, consctetur adipisicing elit, sed do eiusmod tempor incididunt

 5em; /* Отступ сверху */
margin-bottom: 1em; /* Отступ снизу */
}
</style>
</head>
<body>
<p>Солнце яркое светило, <br>
Ветер выдался попутный - <br>
Путешественникам выпал <br>
Путь приятный и нетрудный. <br>
Вдруг вдали корабль пиратов <br>
Показался с длинным флагом; <br>
Был таран на нем поставлен, <br>
Приготовленный к атакам.</p>
<p>Завывая громко в трубы, <br>
Шли грабители навстречу, <br>
Грозным голосом кричали, <br>
Вызывая всех на сечу. <br>
Корабельщики в испуге <br>
Побелели, точно мел. <br>
Только витязь был спокоен, <br>
Только он не оробел.</p>
</body>
</html>
5em; /* Отступ сверху */
margin-bottom: 1em; /* Отступ снизу */
}
</style>
</head>
<body>
<p>Солнце яркое светило, <br>
Ветер выдался попутный - <br>
Путешественникам выпал <br>
Путь приятный и нетрудный. <br>
Вдруг вдали корабль пиратов <br>
Показался с длинным флагом; <br>
Был таран на нем поставлен, <br>
Приготовленный к атакам.</p>
<p>Завывая громко в трубы, <br>
Шли грабители навстречу, <br>
Грозным голосом кричали, <br>
Вызывая всех на сечу. <br>
Корабельщики в испуге <br>
Побелели, точно мел. <br>
Только витязь был спокоен, <br>
Только он не оробел.</p>
</body>
</html> Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением 

 С извинениями за мои
вторжения, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
С извинениями за мои
вторжения, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
 Это значение по умолчанию.
Это значение по умолчанию. По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.
По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.  Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum.Donec hendrerit porttitor rhoncus.
Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum.Donec hendrerit porttitor rhoncus.  indented {text-indent: 0; маржа слева: 2em; маржа справа: 0em; font-style: italic;}
indented {text-indent: 0; маржа слева: 2em; маржа справа: 0em; font-style: italic;}
 a {
текстовый отступ: 20pt;
}
div.b {
текстовый отступ: -5em;
}
div.c {
отступ текста: 70%;
}
div.d {
текстовый отступ: 4em;
}
div.e {
отступ текста: 5см;
}
a {
текстовый отступ: 20pt;
}
div.b {
текстовый отступ: -5em;
}
div.c {
отступ текста: 70%;
}
div.d {
текстовый отступ: 4em;
}
div.e {
отступ текста: 5см;
}
 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
 Ut enim ad minim veniam, quis nostrud
осуществление ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Ut enim ad minim veniam, quis nostrud
осуществление ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
 Это называется вложением . Видите, как легко определить, что от чего дитя?
Это называется вложением . Видите, как легко определить, что от чего дитя? Опять же, мы не делаем отступ
Опять же, мы не делаем отступ