Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

Откройте документ.

Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br |
Создание Сайта HTML в Блокноте: (100)% Руководство
Как сделать сайт с помощью текстового редактора или создание сайта html в блокноте за пару минут!
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте — Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
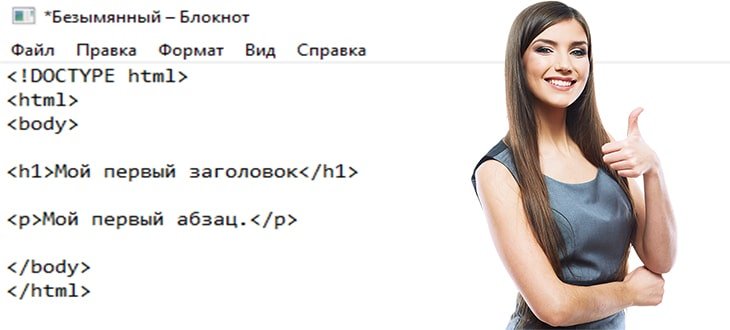
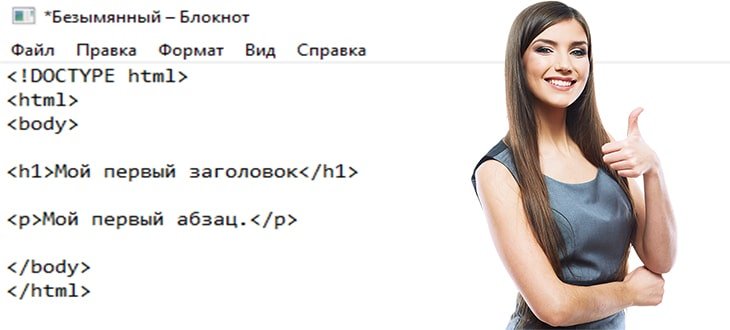
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац.</p>
</body>
</html>


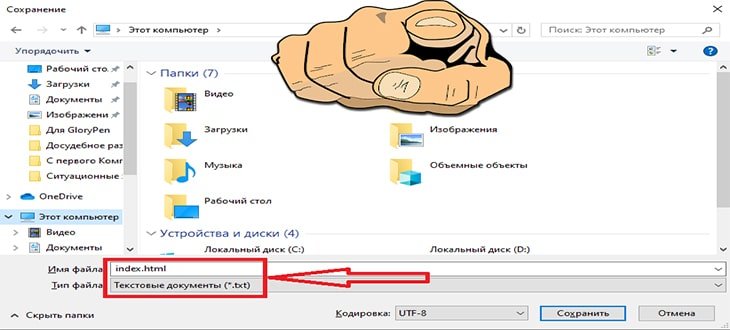
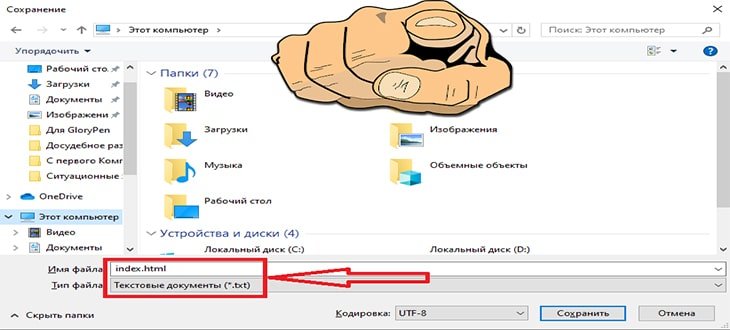
Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы «L».
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.


Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
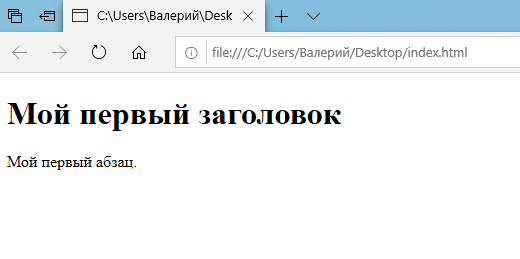
После открытия файла в вашем браузере он будет выглядеть так:


Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index.html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h2> Мой первый заголовок </h2> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.


Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
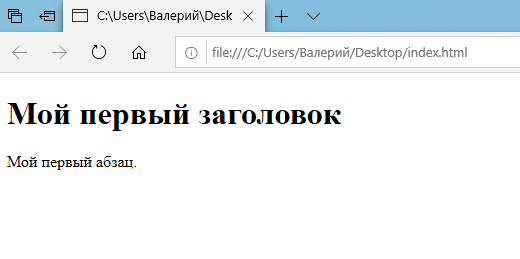
Текст заголовка должен теперь быть сосредоточен в середине веб — страницы.


Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
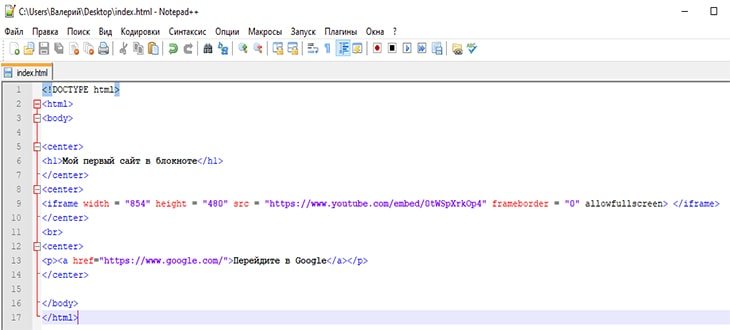
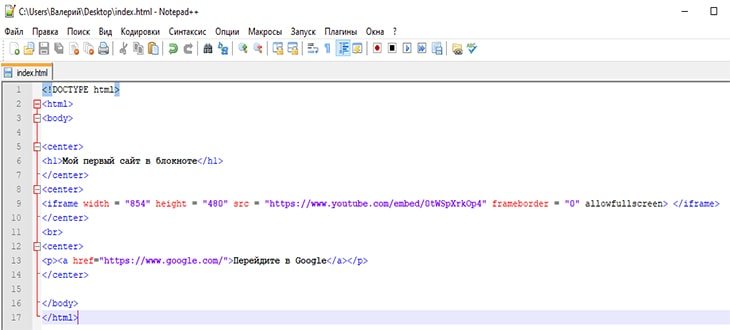
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = «854» height = «480» src = «https://www.youtube.com/embed/0tWSpXrkOp4» frameborder = «0» allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = «427» и height = «240». Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.


Кроме того, давайте изменим заголовок между тегами <h2> Мой первый заголовок </h2> на «Мой первый сайт в блокноте».


Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=»http://www.google.com»>Перейдите в Google</a>.


Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом — это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.


Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=»https://www.google.com» target=»_blank»>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2.html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h2>Страница сайта №2</h2>
</center>
<center>
<p>Это моя вторая страница.</p>
</center>
</body>
</html>
В итоге должно получиться вот так:


Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=»page2.html»>Страница 2</a>


Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=»screen» type=»text/css»>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
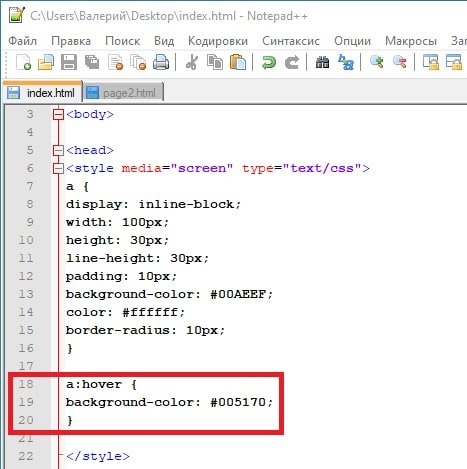
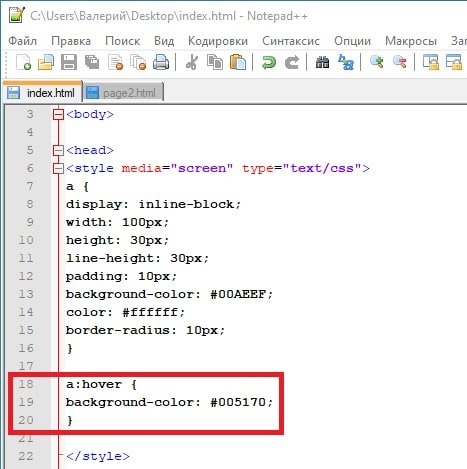
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}


И при наведении на кнопку ссылки ее цвет будет изменяться:


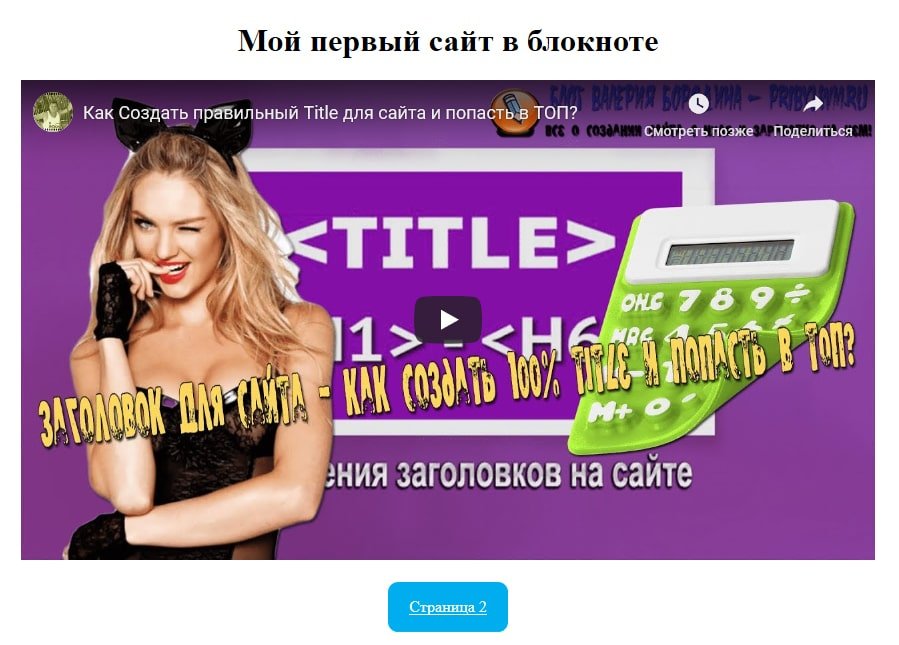
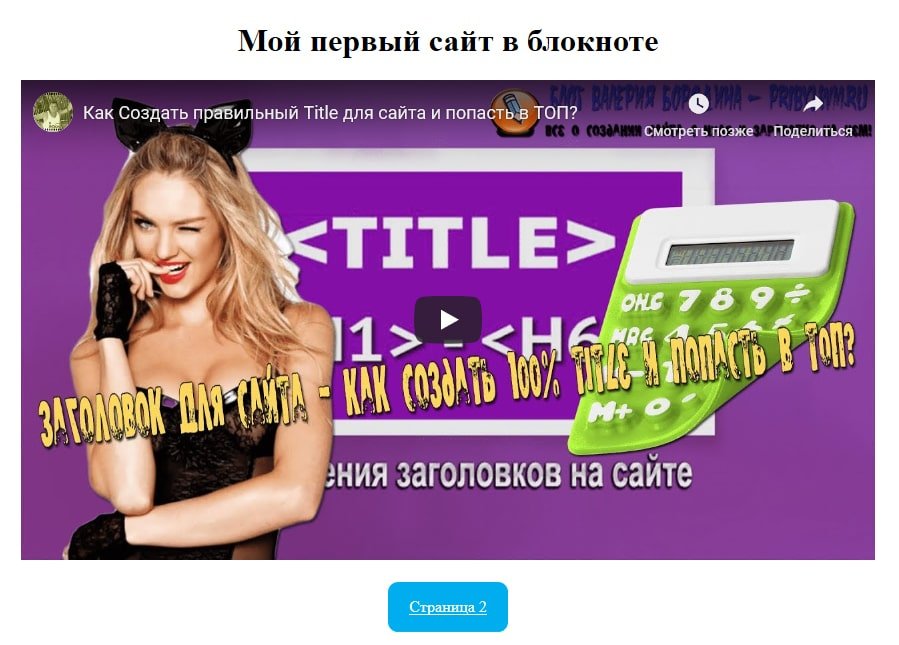
Ваш сайт должен выглядеть следующим образом


Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте — Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
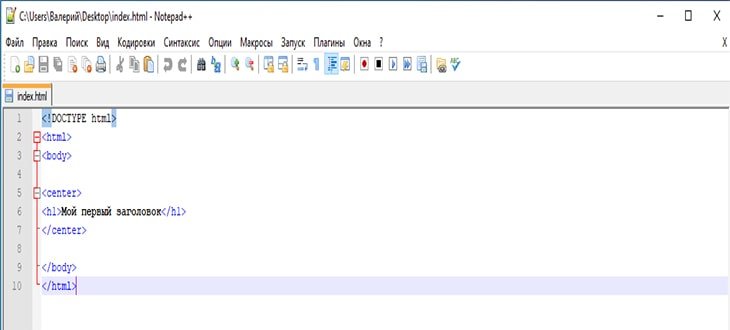
4.Скопируйте и вставьте в него следующий текст.
<!DOCTYPE html> <html> <head> <title>Моя первая страничка</title> </head> <body> Тело HTML-документа (отображается на экране) </body> </html>
5. Сохраните изменения в файле.

6. Откройте first-page.html

Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
<title>Моя первая страничка</title>
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
и
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Как создать сайт в блокноте?
При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами. А для этого нам понадобится всем известный инструмент и простейший текстовый редактор — Блокнот.
Что такое HTML
Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте. Следует отметить, что HTML не относится к языкам программирования — это способ предоставления информации в виде «доступном для понимания» браузерами. Браузеры, выступая в роли переводчиков со своего на человеческий язык, интерпретируют страницы в HTML, в результате чего вы видите на экране не набор символов, а форматированный текст.
Вот как выглядит на экране домашняя страница сайта umi.ru:

А вот как её «видит» браузер:

Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы. Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками “<” перед и “>” в конце названия тега. Например, <script> или <table>, означающие «сценарий» и «таблица» соответственно. Если действие относится к определённой части текста, например, выделение полужирным шрифтом, то границы этого участка обозначаются парными тегами. В случае с полужирным текстом это будут комбинации <b> и </b>. Обратите внимание, что любой закрывающий тег отличается от открывающего косой чертой “/”.
Существуют и непарные теги, когда действие разовое и не относится к определённому участку текста, например, перенос строк, обозначаемый в HTML комбинацией <br>.
Основные виды тегов и их роль в разметке веб-страницы
- <!DOCTYPE html>. С этого элемента начинается сайт. Он сообщает браузеру, что документ создан с помощью языка гипертекстовой разметки HTML. По большому счёту, этот элемент не обязателен, но его присутствие позволит избежать потенциальных проблем с отображением страницы;
- парный тег <html> и </html> сообщает о начале и конце каждой страницы;
- внутри между элементами парного тега <head> и </head> указывается всевозможная служебная информация о странице, в том числе, ее заголовок, указания на стили, использованные в ее оформлении, подключаемые скрипты, специальные метаданные;
- ещё один парный тег <title> содержит заголовок страницы и находится внутри тега <head>. Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
- область документа, отображаемая непосредственно на мониторе и видная пользователю, ограничивается парным тегом <body>. На странице эта область следует за тегом </head>.
- для добавления в текст ссылок служит тег <a>, однако он несколько отличается от предыдущих своим видом и выглядит <a href=”URL ссылки”>текст ссылки</a>.
- абзацы в тексте обозначаются парным тегом <p>.
- для разделения текста при помощи подзаголовков различных уровней существуют парные теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Благодаря им можно выделять текст в зависимости от его важности.
- для выделения текста полужирным шрифтом служит парный тег <b>.
Это всего лишь небольшая часть из всего разнообразия тегов, которых насчитывается около ста. Тем не менее, с их помощью уже можно начинать cоздание сайта через блокнот. Есть также ряд правил, по которым теги располагаются в документе. Для основных тегов, включая <html>, <head>, <title>, <body>, существует строгий порядок распределения, тогда как в блоке, ограниченном тегами <body>, остальные теги комбинируются в зависимости от общего замысла и в соответствии со стандартами языка HTML.
Создаём сайт своими руками в Блокноте
Давайте попробуем научиться cозданию сайта через блокнот, чтобы были понятны роль и функции тегов, а также структура создаваемого документа.
Для работы с текстом сайта лучше работать не с традиционной программой «Блокнот», а со специальной его версией Notepad++, созданной как раз для написания кода. Скачать её можно с сайта разработчика. Всё описанное можно сделать и в обычном «Блокноте», но в Notepad++ работать с кодом гораздо удобнее.
Как уже говорилось, документ начинается с тега <!DOCTYPE html>, который сообщает браузеру, как его интерпретировать. Это и будет первая строчка в коде вашего сайта.

Следующий шаг. Обозначьте начало и конец страницы, добавив тег <html> во вторую строку и </html> через несколько строк ниже. Все остальное содержимое будет находиться в пределах, ограниченных этим парным тегом.

Затем выделим в документе участок страницы со служебной информацией, добавив парный тег <head> между тегами <html>, как показано ниже:

Чтобы указать заголовок страницы, в пространстве между тегами <head> и </head> в одну строку напишите парный тег <title></title> и вставьте между них заголовок (название сайта), например, «Создание сайта через блокнот».
А вот как её «видит» браузер:

Это будет единственная служебная информация нашего сайта. Далее приступаем к оформлению той части, которая будет видна на экране дисплея, выделив её тегами <body>. Открывающий тег ставим в строке после тега </head>, а закрывающий — перед тегом </html>, обозначающим, как мы помним, конец страницы.

Теперь, воспользовавшись парным тегом <h2> и </h2>, в строке, следующей после тега <body>, укажем заголовок нашей страницы, который будет показан пользователю. Между этими тегами добавим название страницы, например то же, что и у сайта — «Создание сайта через блокнот».

Наполним сайт содержанием, создав один абзац текста, и ограничив его открывающим тегом <p> в строке после </h2> и </p> в конце абзаца. Между ними добавим текст. Например: «Чтобы научиться cозданию сайта через блокнот, сначала необходимо получить представление об HTML».

Если вы хотите в тексте сделать выделение полужирным шрифтом, воспользуйтесь парным тегом <b>. В нашем примере выделим слово «HTML» — <b>HTML</b>.

Создадим подзаголовок. Для этого в новой строке пропишем парный тег <h4> в который вставим подзаголовок следующего блока текста, например, «Что такое теги».

Далее создадим еще один абзац текста, использовав уже знакомые нам теги <p> и </p>, вставив между ними отрывок из нашей статьи.

Не переживайте, что текст вышел за пределы окна — на экране компьютера или смартфона он будет автоматически подстроен под ширину страницы. Впрочем, если вы хотите сделать перенос, вставьте тег <br> — теперь строка будет заканчиваться именно в этом месте, а дальнейший текст начинаться с новой строки (на экране, но не в Блокноте). Так и поступим — разделим наш абзац переносом.

Осталось научиться вставлять ссылки — один из ключевых элементов гипертекстов. Для этого воспользуемся тегами <a href=””></a>. Например, в новом абзаце с текстом: «В создании сайта через блокнот нам помогли специалисты компании UMI», — дадим ссылку на сайт. В результате у вас должна получиться комбинация вида <a href=”https://umi.ru/”>UMI</a>. То есть, между кавычками в теге <a href=””> указывается URL страницы, на которую ведёт ссылка, а перед закрывающим тегом </a> указывается текст, который будет отображён на странице. Как это выглядит на деле, видно на приведённом ниже рисунке.

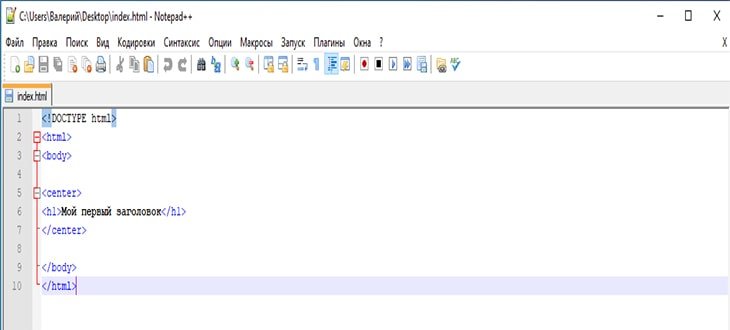
Наш наипростейший сайт, созданный с помощью блокнота, почти готов. Осталось сохранить документ в формате *.html. Теперь его можно открывать в любом браузере. Заметьте, после сохранения с расширением HTML содержимое файла выглядит несколько по-другому — теперь в нём выделены все теги и ссылки, а при помощи расположенных слева плюсов и минусов можно скрывать и раскрывать содержимое отдельных блоков, находящихся между парными тегами, к примеру, скрыть участок, ограниченный тегом <head>.

Если всё сделано как следует, то результатом вашей работы должна быть вот такая HTML-страница, готовая для публикации в интернете, в результате чего получится вот такой маленький одностраничный сайт:

Конечно, создавать современный сайт через блокнот будет сложно, да и, при существовании специальных конструкторов и сервисов готовых сайтов, которые значительно упрощают процесс создания сайтов и экономят время, это вряд ли оправданно. Тем не менее, иметь представление о том, из чего состоит веб-страница, как она выглядит «без оболочки» будет весьма полезно. Кроме того, теперь вам по силам cоздание сайта через блокнот и вы всегда сможете сделать это, не обращаясь к услугам программистов.
для чайников

Вас заинтересовал вопрос: “Как сделать html страницу?”, то просмотрев данную статью, вы сможете сделать html страницу самостоятельно, не прилагая больших усилий.
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html». Название обязательно пропишите латинскими буквами.
Это будет выглядеть так:
«page.html»
И так, открываем наш редактор, и пишем следующий код:
|
<html> |
Сохраняем созданный текст.
Для просмотра созданной страницы html в любом браузере, нужно просто кликнуть на пиктограмме «page.html».
Вставить картинку в html страницу
Чтоб вставить картинку в html страницу, её необходимо предварительно подготовить.
Выбираем нужное изображение, редактируем его либо в документе Word (простой вариант), либо в Photoshop.
Сохраняем картинку в формате JPEG, в нашей папке для создания страниц html.
Пример:
название папки: user_page
в этой папке:
страница: page.html
картинка: kartinka.jpg
Для вставки картинки в страницу применяется тег <img>.
Для указания пути к картинке в теге используется параметр src=
Вот так будет выглядеть код html, при помощи которого можно вставить картинку в страницу html:
<img src=»/kartinka.jpg»> (при условии: страница и картинка находятся в одной папке).
А это код страницы html с картинкой
|
<html> <img src=»/kartinka.jpg»> |
Если вы выполнили все так, то в браузере будет отражен результат вашей работы.
Оказывается, сделать html страницу совсем не сложно!
Ниже приведены атрибуты для тега <img>, и их предназначение:
|
<img src=»/kartinka.jpg»> |
Без атрибутов — текст по умолчанию находится снизу картинки |
|
<img src=»/kartinka.jpg» align=»right»> |
align=»right» — картинка справа, текст слева |
|
<img src=»/kartinka.jpg» align=»left»> |
align=»left» — картинка слева, текст обтекает справа |
|
<img src=»/kartinka.jpg» align=»bottom»> |
align=»bottom» — как и по умолчанию, текст внизу картинки |
|
<img src=»/kartinka.jpg» align=»middle»> |
align=»middle» — текст посередине картинки |
|
<img src=»/kartinka.jpg» align=»top»> |
align=»top» — текст вверху картинки |
|
<img src=»/kartinka.jpg» vspace=»10″> |
vspace — задаёт расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. Pixel — самая маленькая единица изображения (точка). Например, если экран Вашего монитора 800х600, это значит, что он имеет 800 на 600 пикселей (точек). В примере расстояние равно 10 пикселям (точкам). |
|
|
hspace — задаёт горизонтальное расстояние между текстом и рисунком. Расстояние задаётся в пикселях. В примере отступ текста от картинки равен 20 пикселям (точкам) |
|
<img src=»/kartinka.jpg» alt=»Сайт для сайтостроителей»> |
alt — задаёт название (описание) картинки (действует не во всех браузерах. В Internet Explorer – работает!). Работает, если ваш посетитель наведёт мышку на картинку и подержит несколько секунд. В этом конкретном примере появится надпись «Сайт для сайтостроителей». Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой). |
|
|
width — задаёт ширину картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по ширине. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg»> |
height — задаёт высоту картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по высоте. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg» border=»0″> |
border — задаёт рамку вокруг картинки. По умолчанию рамка всегда есть. Если вы хотите убрать рамку, то задайте border=0. |
|
<p align=»center»><img src=»/uzeron_pc.jpg»> </p> |
<p></p> — размещает саму картинку туда, куда нам необходимо. Размещение зависит от атрибута align. Есть, например: |
|
<body bgcolor=»#000000″ background= «uzeron_pc.jpg»></body> |
background=»Ваш_фон.jpg»- Ваша картинка будет фоном HTML странички. В атрибуте background=»Ваш_фон.jpg» нужно прописывать путь к Вашей картинке так же, как и в размещении обычной картинки. Я рекомендую оставлять bgcolor для того случая, если не загрузится Ваша картинка. |
Добавить комментарий
HTML – это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Содержание руководства
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт html, надо уяснить правила использования разметки гипертекста. Данный формат, помимо текста содержит теги, позволяющие задавать команды для браузера, который руководствуясь ими, отображает информацию в определённом виде, например, как заголовок первого уровня: <h2>…</h2>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» — файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные свойства, например, класс, идентификатор, высота и другие. Но в современном интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и другие – задаются в CSS стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> <div> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=»myname» и в CSS файле записывается .myname, а идентификатор по аналогии id=»myname2″ и #myname2.
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и задаётся сразу для всего сайта.
- Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}В видео уроке я немного дописал таблицу стилей и вот что получилось.

Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода HTML, мы словно конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно? Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их использования. Разберёмся, как создаются сайты html, опираясь на азы, знакомые каждому профессиональному веб-программисту. Тегов очень много, поэтому мы выделим основные:
- <html></html> — используются для открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с веб-документом;
- <head></head> — содержит ключевые данные, касающиеся веб-страницы;
- <title></title> — содержит основной заголовок – описание содержания страницы;
- <body></body> — тело страницы, в котором помещаются все объекты, которые нужно видеть пользователям Интернета, это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на этапе создания сайта подумать о его продвижении, так как теги Title и h2 будут влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на листе бумаги.
- Вёрстка из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к мобильным устройствам и проведением тестирования, позволяющего корректно отображаться HTML сайту во всех браузерах.
- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать веб-ресурс динамичным.
Макет делают в графических редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ, с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение направляющими и линейками, которые обязательно должны быть привязаны к границам формируемого документа. Пользуясь инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении всех блоков в текстовом файле index.html., который надо начать со строки <!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого. Затем размещаются теги, содержащие отображаемую и скрытую от пользователя информацию.
Внимание! Теги <head>…</head>, а точнее информация, размещённая между ними, не будет видна пользователям.
Организация текста на страницах преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками <ul><li>…</li></ul>
Формат отображения отдельных элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что наиболее предпочтительно, поскольку, таким образом можно повторно использовать стили компонентов.
Внимание! Задать таблицу CSS можно в рамках <head>, но чаще всего это делают в файле style.css, помещая внутри тегов ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=»style.css» type=»text/css» rel=»stylesheet»>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо освоить азы веб-программирования, но можно обойтись и без таких жертв, воспользовавшись бесплатными конструкторами сайтов. Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Заключение
Если хочешь разместить в Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего. Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это можно в несколько кликов, предварительно зарегистрировавшись. Стать веб-мастером не так уж сложно!
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
HTML-редакторы
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучите HTML, используя Блокнот или TextEdit
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора является хорошим способом изучения HTML.
Выполните следующие шаги, чтобы создать первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранней версии:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1: Откройте TextEdit (Mac)
Open Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение сохраняйте файлы правильно.В Настройки> Формат> выбрать «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы в виде HTML-кода вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2: написать немного HTML
Написать или скопировать следующий HTML-код в Блокнот:
Мой первый абзац.
Шаг 3. Сохранение HTML-страницы
Сохраните файл на своем компьютере. Выберите Файл> Сохранить как в меню Блокнота.
Назовите файл «index.htm» и установите кодировку в UTF-8 (которая является предпочтительной кодировкой для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы, это зависит от вас.
Шаг 4. Просмотр HTML-страницы в вашем браузере
Откройте сохраненный файл HTML в своем любимом браузере (дважды щелкните файл, или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Интернет-редактор W3Schools — «Попробуйте сами»
С нашим бесплатным онлайн-редактором вы можете редактировать HTML-код и просматривать результаты в своем браузере.
Это идеальный инструмент для быстрого тестирования кода.Также имеет цвет кодирование и возможность сохранять и делиться кодом с другими:
Пример
Page Title
Это абзац.
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
,
Что такое CSS
CSS означает каскадную таблицу стилей. Код CSS используется для оформления HTML-документа. Когда вы создаете веб-сайт, браузер читает файл HTML и любой код CSS, JavaScript и т. Д., Записанные в HTML. Затем он отображает его в соответствии с указаниями кодов.
Иногда код CSS пишется прямо в HTML. Это называется внутренней таблицей стилей . Код пишется между тегами и с использованием тега
