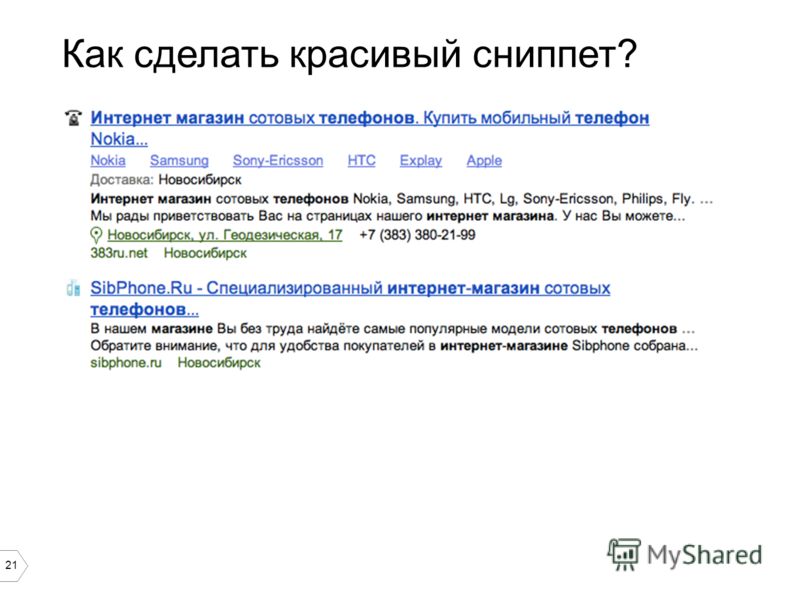
Как создать сниппет?
Помимо определения понятия сниппет, в данной статье мы рассмотрим ряд теоретических и технических вопросов по грамотному созданию поискового сниппета для каждой отдельной страницы сайта или интернет магазина. Я на практике объясню как создать сниппет для страницы блога на CMS Joomla, а также научимся делать красивые мотивирующие и продающие поисковые сниппеты для страниц товаров интернет магазина на Virtuemart и на Joomshopping.
Что такое поисковый сниппет?
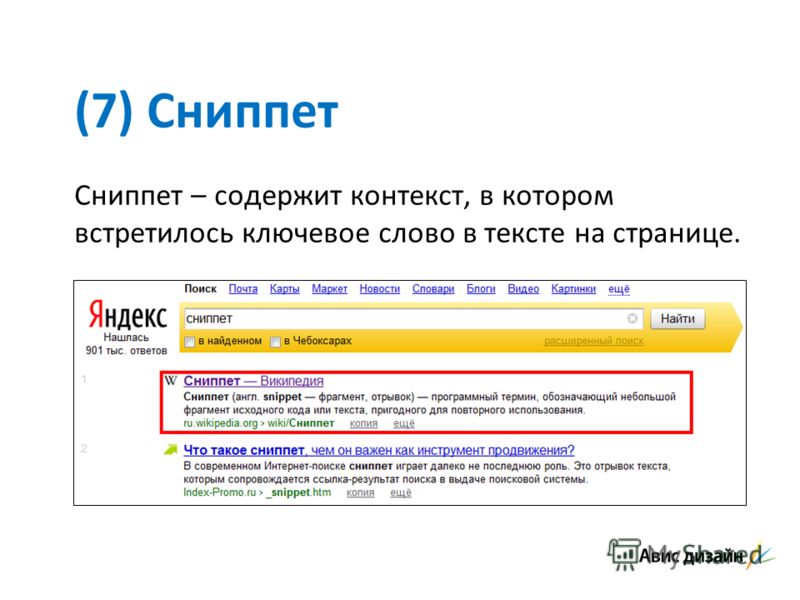
Поисковый сниппет — это своеобразный снимок какой либо страницы сайта поисковой машиной, который выводится в поисковою выдачу по релевантному запросу. Или проще говоря, это то как выглядит материал сайта в SERPе.
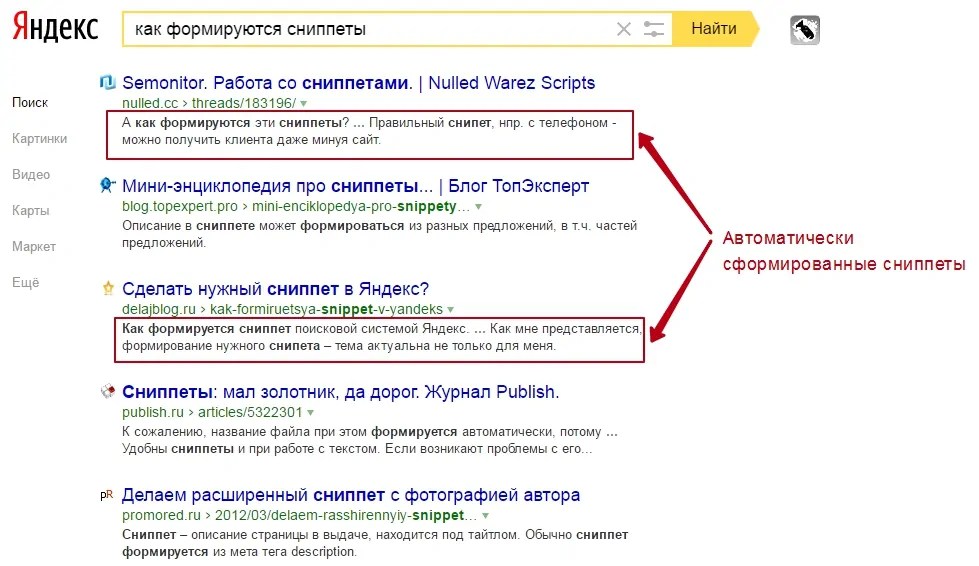
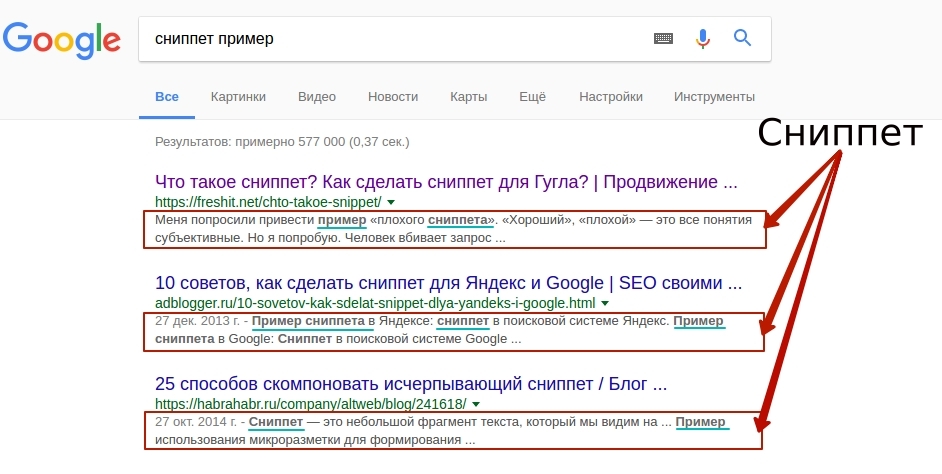
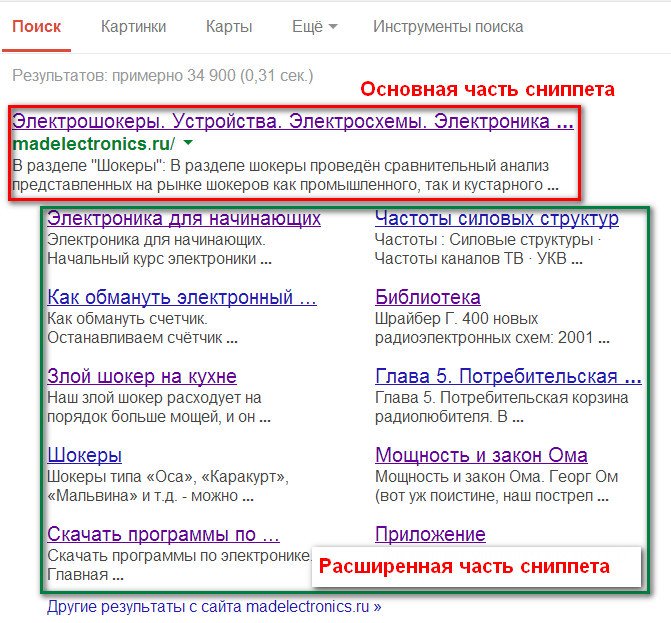
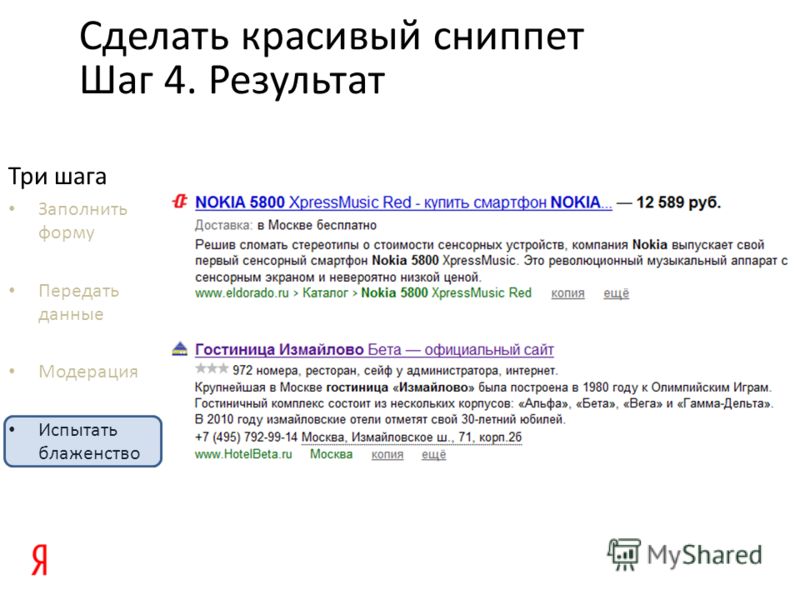
На практике, поисовый сниппет выглядит следующим образом:
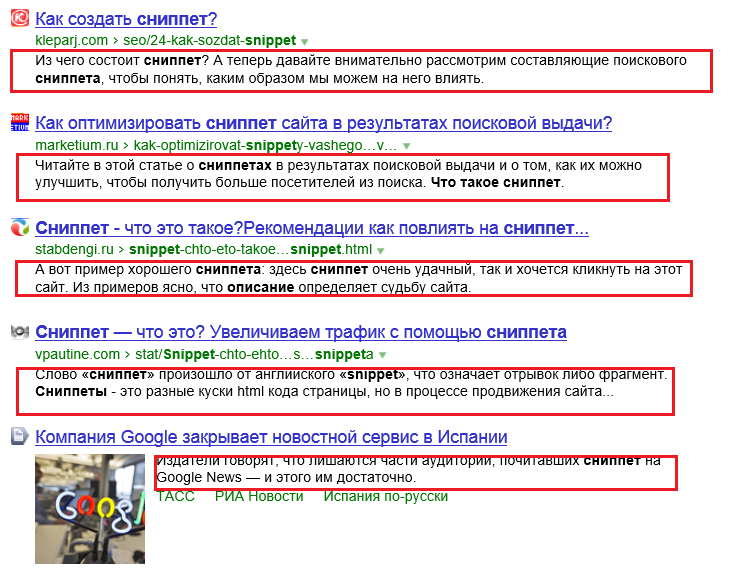
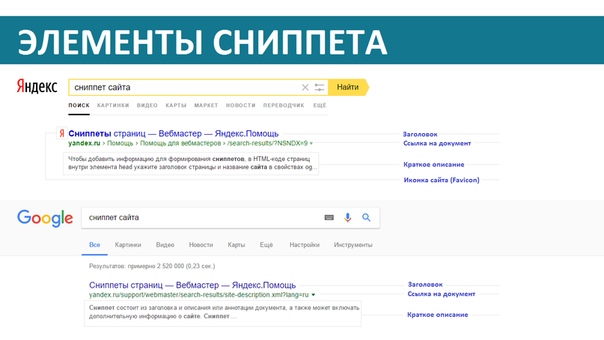
Из чего состоит сниппет?
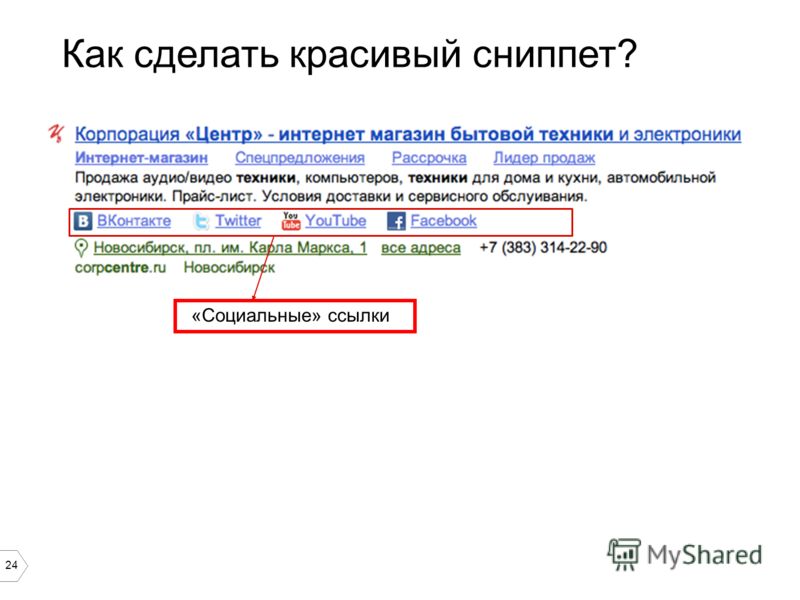
А теперь давайте внимательно рассмотрим составляющие поискового сниппета, чтобы понять, каким образом мы можем на него влиять.
Поисковая система Google выводит поисковый сниппет состоящий из трех основных частей. Сначала идёт название страницы, затем следует её URL-адрес, под которым мы видим краткое описание статьи.
ПС Яндекс несколько иначе формирует сниппеты в поисковой выдаче. В основном, различия заключаются в очередности размещения вышеперечисленных составляющих. К тому же, в дополнение, Яндекс отображает иконку сайта и номер позиции в поисковой выдаче.
Для чего нужно влиять на создание сниппета и как это делать?
Вы уже наверное догадываетесь, что от внешнего вида поискового сниппета зависит уровень посещаемости определенной статьи и сайта в целом. Даже если Вы пробились к ТОПу по какому-либо запросу и у Вас при этом корявый сниппет, то Ваш конкурент по выдаче от этого только выиграет. Особенно важным вопрос — как создать сниппет является для интернет магазинов. От привлекательности текста сниппета в поисковой выдаче зависит вероятность покупки. Поэтому очень важно писать мотивирующий, привлекательный текст, который будет побуждать зайти именно на Вашу страницу.
Поэтому очень важно писать мотивирующий, привлекательный текст, который будет побуждать зайти именно на Вашу страницу.
В качестве совета интернет магазинам, советую писать основные преимущества каждого конкретного товара. Кратко но максимально точно излагать мотивирующий текст. Если у Вас СДЛ в виде личного блога, то постарайтесь максимально ясно изложить суть статьи, подчеркните самые интересные и полезные вопросы, которые раскрывает статья. В любом случае, поставьте себя на место пользователя, который ищет информацию (релевантную Вашей статье) и подумайте — что было бы интереснее всего увидеть пользователю в сниппете, чтобы кликнуть и перейти к изучению искомого материала на Вашем сайте.
С технической точки зрения, вкратце упомяну о некоторых параметрах, которые могут сделать сниппет либо привлекательным, либо отобьют охоту зайти на сайт:
- Длина названия статьи. Старайтесь делать так, чтобы название статьи было максимально кратким и информативным.
 Слишком длинные названия обрезаются. Если не удается название статьи сделать коротким, то тогда постарайтесь релевантные ключевые слова поместить в начале названия, чтобы в обрезанном хвосте остались дополнительные пояснения.
Слишком длинные названия обрезаются. Если не удается название статьи сделать коротким, то тогда постарайтесь релевантные ключевые слова поместить в начале названия, чтобы в обрезанном хвосте остались дополнительные пояснения. - Длина URL страницы. Следуя тем же критериям, как и в вышеупомянутом пункте, старайтесь не делать слишком длинный URL адрес страницы, поскольку обрезанный УРЛ будет выглядеть не красиво. Чтобы УРЛ выглядел максимально информативно, постарайтесь отобразить в нем основные ключевые слова статьи и категорию, в которой она расположена (если таковая имеется).
- Правильный транслит URL адреса страницы. От этого зависит подсветка ключевых слов в УРЛ адресе сниппета. Если она будет информативной и читабельной — это будет привлекать пользователя и побуждать перейти к просмотру страницы.
- Длина и информативность краткого описания. Опять таки, в поисковый сниппет может поместиться лишь определенный лимит символов из описания статьи. Google в сниппете отображает около 150 — 200 знаков с пробелами (около 25 слов).

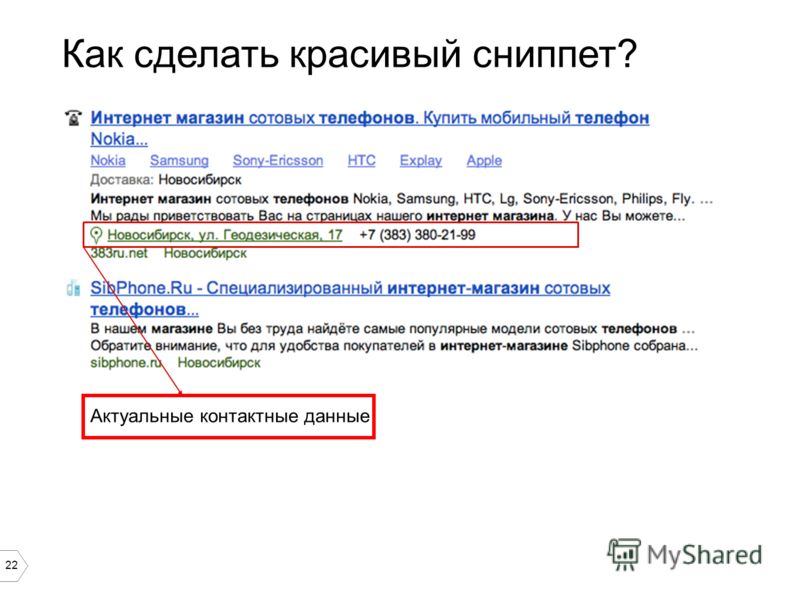
- Если речь идет об интернет магазине — старайтесь периодически указывать в описании товара номер контактного телефона, по которому можно позвонить и заказать товар. Мой опыт говорит о том, что люди чаще хотят позвонить и поговорить о товаре, это своеобразный фактор доверия… Но об этом отдельная статья будет
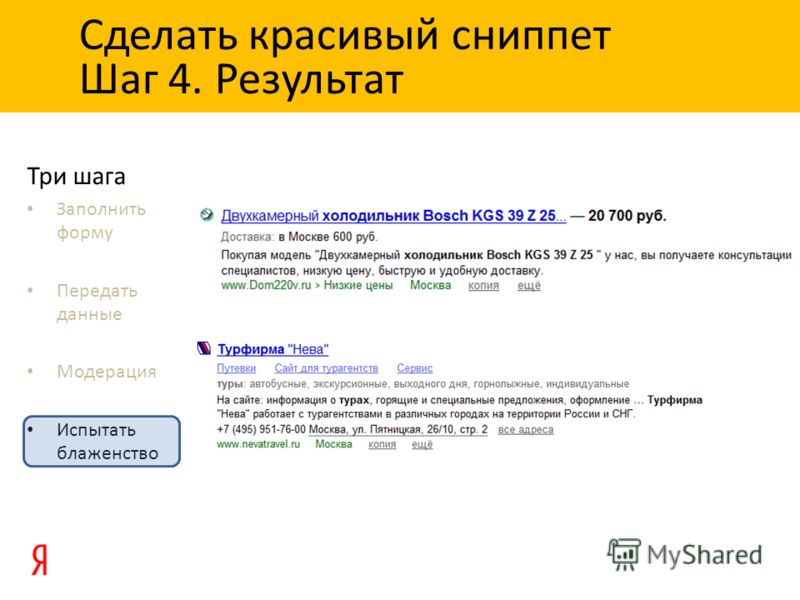
В качестве примера хочу привести наглядный скриншот, на котором показан грамотно составленный поисковый сниппет и корявый:
Так как же практически сделать сниппет?
Ну вот мы подошли к практике, теперь подробно и пошагово раскроем моменты создания поискового сниппета. Поскольку я джумловод, то все технические нюансы я буду объяснять на примере создания страницы материала в CMS Joomla и страниц товаров в интернет магазинах на Virtuemart и на Joomshopping.
Создание сниппета стандартной страницы материала в Joomla 1.5
1) Пишите короткое но информативное название статьи. В CMS Joomla это делается в поле «Заголовок»
2) Также пишете в транслите (т.е. латиницей пишите русские слова) краткий и информативный псевдоним — URL будущей страницы статьи в поле «Псевдоним (ссылка)». Важно! — никаких пробелов между словами, только знак минус!
3) Краткое описание страницы в сниппете берется из того текста, который нужно написать в поле «Описание». Т.е. заполняете кратким привлекательным текстом мета-тег description.
Важно знать (!), что только поисковая система Google берет текст из description для формирования поискового сниппета! Яндекс берет тот текст, который он посчитает наиболее релевантным и подходящим для данной статьи. Этот текст может быть взят из любого места текста страницы. Как правило это текст с наибольшим перечислением ключевых слов, релевантных поисковому запросу.
Если поле «Описание» оставить пустым, то Google поступит таким же образом как и Яндекс.
Создание сниппета страницы товара для компонентов интернет магазина Virtuemart и Joomshopping.
Разница в вышеописанном методе заключается в некоторых технических деталях. URL в интернет магазине на Virtuemart формируется в виде id категории, товара… Но это в том случае, если Вы не установили дополнительные компоненты, преобразующие УРЛ товара в красивый вид. Если Вы установили простой php роутер, то УРЛ товара будет формироваться таким образом — http://postelstyle .com.ua/e-shop/details/541/44/namatrasniki-schlafgut/prostyni-na-rezinke-mako-dzhersi/prostyn-na-rezinke-mako-dzhersi-beige-081.html
Здесь мы видим домен, пункт меню, номера раздела категории и номер категории, название раздела, название категории раздела, название товара с его порядковым номером. Так вот, сам вид УРЛ адреса и его структура формируется php роутером. Причем, транслитерация названий категорий и товаров происходит по заданному сценарию. Если Вам не нравится структура УРЛ и способ транслитерации, тогда нужно самостоятельно переделывать роутер.
Причем, транслитерация названий категорий и товаров происходит по заданному сценарию. Если Вам не нравится структура УРЛ и способ транслитерации, тогда нужно самостоятельно переделывать роутер.
Если Вы установили компонент sh504SEF тогда у Вас появляется больше возможностей — Вы можете корректировать длину УРЛ адреса страницы, отображать УРЛ на кириллице, самостоятельно прописать правила транслита.
Название товара и его краткое описание можно заполнить на соответствующей странице товара, как показано ниже на картинке.
В компоненте интернет магазина Joomshopping все намного проще. Дело в том, что этот компонент обладает встроенным роутером, преобразующим УРЛ товара. Вносить изменения в его работу опционально Вы не можете, но как показывает практика — это и не нужно, поскольку он настроен оптимально. При заполнении названия товара компонент сам берет его за основу УРЛ, причом если псевдоним заполнить кириллицей, то и отображаться в браузерной строке он будет в кириллице.
Выглядит УРЛ товара в компоненте Joomshopping вот так — http://avtokovriki.net/avtokovriki/audi-a1/kovrik-v-bagazhnik-audi-a1-llocker-tep.html Мы видим домен, пункт меню, название подкатегории, название товара.
Если посмотреть в административную панель товара, то мы сразу же увидим все важные поля для заполнения, которые влияют на создание сниппета. Для наглядности смотрите ниже картинку, на которой они обозначены.
Вот собственно и всё! Теперь на практике Вы можете создавать красивые поисковые сниппеты для своих страниц сайта. Попробовав несколько раз, Вы сами сможете советовать друзьям как создать сниппет. Возможно, Вы придёте к своим методикам создания поисковых сниппетов.
Что такое сниппет и как его сделать?
Здесь вы узнаете:Получив результаты поисковой выдачи, вы видите не только название сайта с соответствующим адресом, но и сниппет – фрагмент текста с найденной страницы.
Главная функция сниппета сайта – передача пользователю информации о том, что конкретно опубликовано на данном сайте.
Мало попасть на топовые позиции в поисковой выдаче. Нужно еще заинтересовать аудиторию! Сниппет страницы играет важную роль в поисковом ранжировании. Именно по этому анонсу человек судит о том, стоит ли переходить на сайт или нет. Чем больше переходов, тем выше посещаемость и весомее авторитет ресурса.
Поисковик может взять текст сниппета произвольно, вычленив какой-либо кусок текста, или считать его с мета-тега description. Последний вариант наиболее предпочтителен, так как случайный фрагмент может не давать полного и достоверного представления о содержании страницы.
Рассмотрим этот вопрос на примере работы двух поисковых систем – Яндекс и Гугл. Общие требования такие:
- Description должен содержать ключевую фразу в прямом вхождении (1-2 раза).

- Текст сниппета должен отражать суть страницы и мотивировать посетителя кликнуть на ссылку (например, «Более 1000 моделей дешевых ноутбуков от известных брендов: гарантия, быстрая доставка, поддержка»).
- 2 секунды на 1 сниппет: примерно столько тратит человек времени при просмотре результатов поисковой выдачи. У вас есть всего 2 секунды заинтересовать человека!
Бот берет текст сниппета только из description.
Для вебмастера это мегаудобно. Не важно, есть ли в тексте искомые ключевые слова и какова их плотность, достаточно соответствующего описания – и никаких хлопот.
Если ваша CMS не позволяет заполнить этот мета-тег вручную, загрузите специальный модуль или плагин (например, All in One Seo, Platinum SEO). Он позволит заполнять поле description под каждой статьей (название, описание, ключевые слова).
Яндекс
Выбирает сниппет произвольно со всей страницы, руководствуясь плотностью ключевых слов или возможностью склейки нескольких предложений.
Такой подход позволяет получить более точное представление о релевантности страницы, чем текст метатега. Он налагает большую ответственность на вебмастера в плане подбора контента сайта.
После индексации следует вручную проверить результаты выдачи, провести анализ сниппетов, и при необходимости изменить сниппет страницы, откорректировать текст так, чтобы он оставался привлекательным для бота и доносил максимум полезной информации до потенциального посетителя.
То же самое касается Яндекс.Маркета: ручной контроль тегов и большое внимание тексту страницы.
Допустимый размер при написании текста сниппета
Гугл выдает текст, объемом до 140-160 символов, что существенно ниже, чем в Яндексе.
Яндекс
Красивый сниппет в Яндексе может достигать 300 символов. Он должен быть отличным от title. В этот фрагмент попадают:
Он должен быть отличным от title. В этот фрагмент попадают:
- Ключевое слово и запрос в именительном падеже.
- Текст с наибольшей плотностью ключей или куски предложений, склеенных по усмотрению бота.
Руководствуясь этой информацией, постарайтесь удовлетворить требования обеих поисковых систем или сделать упор на той, которая дает наибольший выхлоп. Можете использовать генераторы сниппетов, создав сниппет по примеру.
Сниппет — 11 способов управлять | Что такое сниппет, зачем нужен, как сделать в Яндекс и Google
Что такое сниппет
Сниппет — это представление сайта в поиске, заголовок, текстовое описание, дополнительные элементы — все что мы видим в поисковой системе по запросу с ссылкой на сайт. Раньше он состоял только из текста и ссылки, сейчас из большого количества элементов.
Сниппет нужен для того чтобы пользователь до открытия сайта мог получить информацию о содержимом страницы, чем точнее информация, тем выше вероятность открыть подходящий сайт. Поисковые системы разработали специальные инструменты для влияния на сниппет. Кроме того хорошее описание сайта в результатах поиска повышает количество переходов.
Поисковые системы разработали специальные инструменты для влияния на сниппет. Кроме того хорошее описание сайта в результатах поиска повышает количество переходов.
Стоит ли сейчас работать над сниппетом сайта
Переходы из поиска могут влиять (и влияют) на позиции в поиске, а чем заметнее описание сайта, тем больше переходов будет. Однозначно работать над улучшением сниппета нужно.
- Немного материалов по теме:
- — Мэтт Каттс намекает, что расширенные сниппеты влияют на позиции сайта — https://www.youtube.com/watch?v=OolDzztYwtQ ;
- — Рэнд Фишкин говорит о прямом влиянии кликов на результаты в Google;
- — много экспериментов, в том числе нашей команды показывают, что улучшение сниппетов и как следствие увеличение переходов на сайт влияет положительно на позиции.
Сниппеты позволяют сделать сайт заметнее на фоне остальных, дать дополнительную информацию, побудить кликнуть именно на ваш результат. Сравните 2 примера, разницу видно сразу.
Пример 1
Пример 2
Нужно ли работать над улучшением? Однозначно да!
Как получить красивый расширенный сниппет в Яндекс и Гугл
Посмотрите видео, где мы пошагово объясняем как воздействовать на сниппет youtube.com/embed/tFpjgH0qWE4?start=909″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Смотреть на Youtube >> Как улучшить сниппет (ссылка)
Способ 1
Google в качестве текстового описания использует мета тэг description. Рекомендуем в качестве содержимого этого тега использовать 1-2 предложения рекламного характера, с ключевым словом и призывом к действию.
Пример реализации
| meta name=»description» content=»Продвижение сайтов с гарантией результата, более 150 довольных клиентов. Рекламное агентство SEO Интеллект, звоните +7 (495) 021-56-65 « |
Способ 2
Сделайте заметный favicon — это небольшое изображение около заголовка сниппета. Заметный favicon выделит сайт среди остальных.
Для создания используйте сервисы, например favicon.by
Способ 3
Напишите корректный заголовок Title, который содержит ключевые слова и точно опишет содержимое контента страницы.
Способ 4
Яндекс специально создал формат расширенных сниппетов для некоторых типов сайтов, позволяет выводить структурированные описания специально для пользователя. Тематики в которых работает формат:
Пример для кулинарного сайта с рецептами:
Способ 5
Для коммерческих сайтов можно выводить адрес, метро, телефон и рейтинг, для этого добавьте сайт в Яндекс Справочник и Google Мой Бизнес. Старайтесь максимально подробно заполнить все поля описания. Добавление адреса сделает сайт гораздо заметнее в поисковой выдаче.
Способ 6
Используйте микроразметку Schema.org (инструкция на Яндекс) хлебных крошек (цепочки навигации), тогда ссылка на внутренние страницы будет выглядеть презентабельнее. Специально для Гугл добавьте рейтинг товаров или статей, тогда в сниппете буду выводиться звезды с рейтингом.
Способ 7
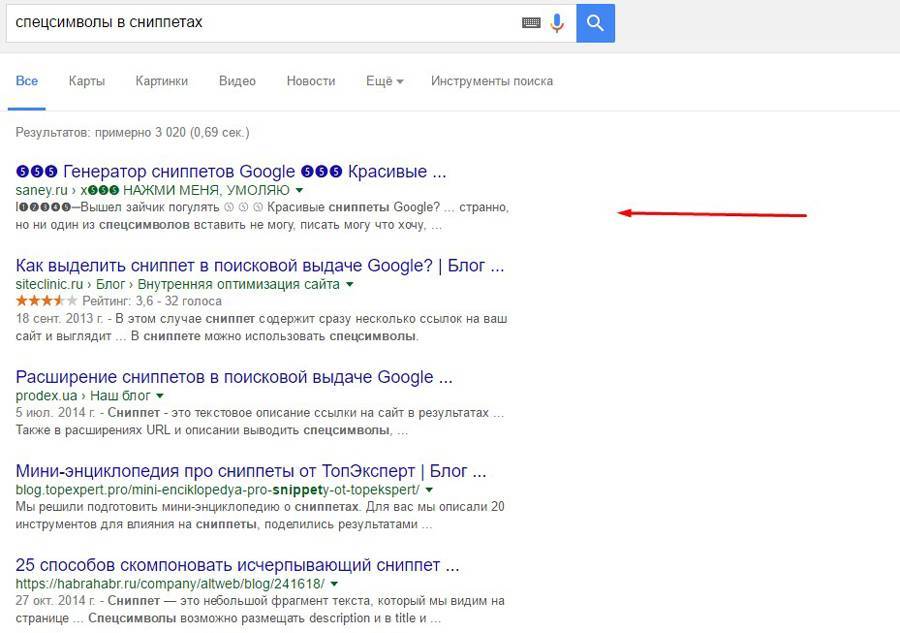
Эмодзи и html символы в заголовке и описании сильно увеличат количество кликов. Просто скопируйте их в заголовок, мет тэг description, текстовый фрагмент на странице. Копировать можно из разны сервисов, например saney.ru/tools/google-snippets-generator.html
Копировать можно из разны сервисов, например saney.ru/tools/google-snippets-generator.html
Так же можно использовать в хлебных крошках через микроразметку
Важно! Не все символы отображаются, экспериментируйте, пробуйте разные варианты размещения.
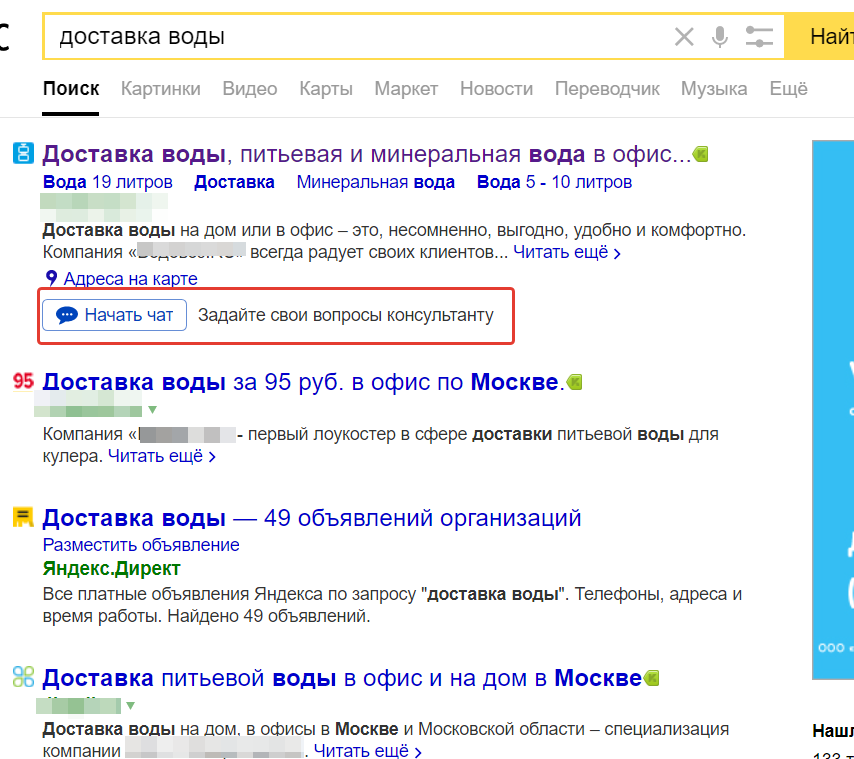
Способ 8
Кнопка онлайн консультанта в сниппете. Это выделит сайт и пользователи смогут обратиться к Вам сразу с органической выдачи. Для подключения нужно установить один из популярных сервисов онлайн консультанта, например Jivosite или Bitrix24, и подключить его через Яндекс Диалоги, заполнив специальную форму.
Способ 9
Используйте трубо-страницы для Яндекс, они помогают не только ускорить сайт на мобильных, но и улучшить сниппет, получить список дополнительных страниц с изображениями при просмотре с ПК, специальную метку «Турбо» в мобильных. Посмотрите пример:
Дополнительные ссылки с картинками позволяют заметно выделить сайт среди других. Чтобы отобразить начните использовать сервис турбо-страницы в Яндекс Вебмастер для всех своих страниц.
Способ 10
Чтобы скорректировать текстовое описание в Яндекс, можно найти на странице участок текста, показывающийся в сниппете и отредактировать. С первого раза может не получиться, тогда повторите. В целом старайтесь, чтобы основной запрос страницы встретился в первом предложении, тогда вероятность, что именно оно окажется в сниппете, увеличивается.
Способ 11
Быстрые ссылки — дополнительные ссылки для ТОП3 результатов в Яндекс. В панели для вебмастеров отредактируйте названия быстрых ссылок, и когда сайт будет по запросам в на одном из первых трех мест они появятся.
Для каких страниц и запросов нужно улучшать сниппет
Выбрать запросы и страницы можно простым способом в сервисе webmaster.yandex.ru . Для ключевых фраз переходим в раздел Поисковые запросы > Статистика запросов >> Популярные запросы
Из отчета выбираем ключевые фразы, у которых много показов и мало кликов, параметр CTR менее 1%. Как раз для повышения CTR, это соотношение показов к кликам, улучшаем сниппет по этим запросам.
Так же в разделе Поисковые запросы > Все запросы и группы >> Все группы (вкладка URL) отслеживаем средний CTR страницы. Для страниц с средним CTR менее 1% прорабатываем сниппеты по самым важным запросам.
Заключение
Мы разобрали рабочие способы увеличить трафик при помощи улучшения сниппета. Воздействуйте на сниппет, эта работа не пройдет зря, позиции и трафик сайта заметно вырастут!
Как сделать красивый сниппет
Alla Rud 04.06.2020 0 1285 на прочтение 5 минут
О том, что такое сниппет, мы рассмотрели в предыдущей статье. Сегодня рассмотрим рекомендации по созданию красивых и привлекающих сниппетов. Для каждой сферы бизнеса и тематики сайта процесс создания красивого сниппета уникальный. Например, сниппет будет разный для интернет-магазина, новостного сайта и компании B2B. Есть уникальные составляющие для сниппетов этих сайтов.
Как сделать красивый сниппет?
Прежде всего, стоит отметить отличный онлайн генератор красивых сниппетов, где вы можете собрать и проверить сниппет в выдаче поисковой системы.
Например, для интернет-магазин очень важно указать детали по товару — цену, наличие. Если вы добавите “хлебные крошки” (навигация, отображающая часть структуры сайта и вложенность страницы), рейтинг товаров и отзывы от клиентов, то это значительно улучшит эффективность вашего сниппета. В последнее время особой популярностью среди пользователей поисковых систем пользуются видео-сниппеты. Это актуально, если у вас есть канал на YouTube, к примеру, с обзорами товаров.
Для сайтов с контентом, например, новостные сайты или блоги, в сниппет будет хорошо добавить дату добавления новости и фотографию для привлечения внимания.
Для сайтов B2B (бизнес для бизнеса) отличный сниппет описывает преимущества компании. Призыв к действию и быстрые ссылки также улучшат кликабельность и заинтересованность пользователей. Не забудьте указать контакты компании и информацию об основных услугах, которые предоставляет компания.
Призыв к действию и быстрые ссылки также улучшат кликабельность и заинтересованность пользователей. Не забудьте указать контакты компании и информацию об основных услугах, которые предоставляет компания.
Стандартный сниппет — это несколько компонентов:
Заголовок – в основном это содержание тега title, иногда (если тайтл не указан) может выводиться заголовок h2-Hn или релевантный фрагмент наполнения страницы сайта.
Быстрые ссылки – если соблюдены все условия для их отображения.
URL или навигационная цепочка, если внедрены «хлебные крошки».
Описание — для Гугл и Яндекс имеются свои отличия, о которых читайте далее.
Если вы ранее не задумывались о важности сниппета для вашего бизнеса, то обратите внимание, что именно он напрямую влияет на важный показатель — показатель кликабельности, поэтому использование специальных улучшений для создания сниппетов поможет продвинуть ваш сайт на более высокие позиции в поисковых системах. Сделать красивый сниппет, а точнее повлиять на его корректное создание со стороны поисковой системы, возможно, но для этого потребуется учесть все рекомендации со стороны СЕО специалистов.
Сделать красивый сниппет, а точнее повлиять на его корректное создание со стороны поисковой системы, возможно, но для этого потребуется учесть все рекомендации со стороны СЕО специалистов.
Сколько символов в сниппете Гугла и Яндекса?
Для разных поисковых систем (Google, Yandex) сниппет имеет свои особенности. Поисковик Google имеет поддержку большого количества видов сниппетов, например, категории, авторство, рейтинги. Яндекс предоставляет больше возможностей для коммерческих сайтов, так как можно добавить описание товаров и услуг.
Если вы хотите повлиять на создание сниппета в Яндекс, то это не так легко, ведь он формируется из текста. В Гугл все проще — сниппет образуется из Description, который вы заполняете собственноручно. Яндекс анализирует Title, его качество и повторы, которые не приветствуются. Гугл поступает аналогично, но есть разница в количестве слов, в Title войдут только 213 символов.
Макс. количество символов в сниппете для Яндекс 140 символов без пробелов (160 символов с пробелами). Тоесть вы должны заполнить мета тег Description двумя вместительными предложениями. Но как уже писали выше очень часто Яндекс составляет сниппет не из Дескрипшн, а берет фрагменты из текста на вашем сайте.
Ранее длина сниппета Google была короче чем в Яндекс и составляла 120 символов без пробелов. В 2016 году ситуация поменялась и от того времени в тайтл стало помещаться на 2 слова больше, а длина тега Description теперь 250-275 символов.
Если повлиять на формирование сниппета в Гугл еще можно с помощью правильно созданного Дескрипшн, то в Яндексе контролировать информацию в сниппете гораздо сложнее, но все же есть несколько действенных советов, которые помогут поисковой системе сделать более релевантное описания страницы для вашего сниппета:
- Делайте логические абзацы в тексте длиной не более 240 знаков.

- Оптимизируйте каждый абзац и следите за плотностью ключевиков.
- Ключ должен размещается чем поближе к началу абзаца.
- По возможности вписывайте ключи в той форме, в которой их вводят пользователи поисковиков.
- Перед и после абзаца избегайте предложений из ключевиками, чтобы не нарушить целостность сниппета
Особенности выдачи сниппетов Яндекса:
- У сайтов отображаются специальные значки для привлечения внимания пользователей — Фавиконы.
- Доступно использование специального модуля в описании «Товары и цены», где отображается стоимость конкретного товара или услуги.
- Подтягивается информация с Яндекс.Справочника. Можно указать до 5 страниц, на которых будут отображаться контакты компании.
- В выдаче основное место выделено коммерческим сайтам-агрегаторам (ресурсы, которые позволяют пользователям выбирать и сравнивать товары сразу нескольких компаний).

Особенности выдачи сниппетов Google:
- Для страниц каталогов выдачи есть возможность добавить цены — От и До, используя для этого микроданные LD-json.
- Доступна проверка вида сниппета и ошибок в панели управления для веб-мастеров.
Как составить краткое описание для сниппета?
Данные рекомендации влияют на привлекательность вашего сниппета и его показатель кликабельности (CTR). Придерживайте нескольких простых правил и главное не старайтесь впихнуть всю информацию о вашем сайте в эти несколько предложений:
1. Не будьте слишком кратки, в данном случае лаконичность ни к чему. Ведь если вы добавите в описание пару слов, остальные поисковая система подтянет кусок текста из сайта.
2. Пишите по существу, только то, что поможет обратить пользователю внимание на вас.
3. Скажите “Нет” переспаму. Поисковая система может проигнорировать слишком заспамленный ключевиками текст и взять отрывок текста с сайта.
Поисковая система может проигнорировать слишком заспамленный ключевиками текст и взять отрывок текста с сайта.
4. Используйте способы привлечения внимания, например, специальные символы (как на скриншоте). Но не стоит увлекаться, прием должен быть уместным. Более детально о них в следующей статье.
Мета тег Description — это естественно непосредственное влияние на CTR. Поэтому грамотный и правильный Description способствует увеличение переходов на ваш ресурс. Уделяйте внимание его написанию и размеру. Идеальный вариант — сниппет, состоящий из цельного Description, без лишней информации из текста на сайте и без обрезанных кусков.
Собрать сниппет Онлайн
[Ликбез] Как сделать расширенный сниппет — CMS Magazine
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут.
 В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →Что такое расширенные сниппеты и зачем они нужны
Сниппет в поисковом маркетинге — это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью «поисковики» подсказывают пользователям, соответствует ли найденный ресурс информационному запросу.
Сниппеты дополняют заголовки. Они подтверждают или опровергают соответствие страницы информационным потребностям пользователя
Поисковые системы формируют сниппет автоматически. В качестве источника описания роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависит от тематики страниц, инструментов, которые вы используете для создания сниппетов и типа данных, которые вы хотите отобразить на SERP.
Пример расширенного сниппета: отображение рейтинга фильма на странице выдачи
Зачем нужны расширенные сниппетыБлагодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и увеличиваете CTR. Кроме этого, вы улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых переходов и связанным с ним уменьшением показателя отказов.
Вот некоторые данные о влиянии расширенных сниппетов на кликабельность ссылки на сайт в выдаче, а также на эффективность продвижения ресурса:
-
В 2011 году Marketing Tech Blog опубликовал вдохновляющие данные. По данным этого ресурса, указание авторства статей с отображением в сниппете фото журналиста обеспечило блогу рост CTR на 484 %. С тех пор много воды утекло, но цифры остались. Вдумайтесь, фото автора рядом со ссылкой на сайт увеличило CTR на сотни процентов. Пусть Google Authorship больше не поддерживается, зато есть другие типы расширенных сниппетов.
-
Мэтт Каттс прямо не подтверждает, что расширенные описания влияют на рейтинг сайтов в выдаче. Но он говорит, что в некоторых тематиках внедрение микроразметки улучшает видимость сайта. Еще раз обратите внимание, расширенные сниппеты повышают видимость сайта. Пусть речь не идет о позициях ресурса. Вам же нужны клики, а не первое место в выдаче. Кстати, Рэнд Фишкин утверждает, что клики могут влиять на позиции сайта в выдаче. Если он прав, то Мэтт Каттс лукавит, когда говорит об отсутствии влияния сниппетов на позиции.
-
Маркетинговое агентство Catalyst несколько лет назад протестировало расширенные сниппеты. Они обеспечили сайту кулинарной тематики рост CTR на 150 %.
-
По данным Search Engine Land, нидерландский сайт Independer.nl, посвященный автострахованию, с помощью расширенных сниппетов увеличил CTR ссылок в выдаче на 28 %.
-
Коллеги из SeoProfy приводят примеры увеличения CTR сайтов в выдаче. Кликабельность большого сайта выросла на 4 %, а маленького на 442 %.
-
Маркетологи из Builtvisible рассказывают об увеличении CTR с помощью расширенных описаний.
Сниппеты приносят вам дополнительные переходы на сайт. Если вы умеете конвертировать трафик, немедленно внедряйте расширенные описания. Они принесут вам новые сделки. Информация ниже поможет вам это сделать. Она объединяется в такие блоки:
Какие существуют словари и типы синтаксиса микроразметкиЧтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
-
Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. Подробную информацию о Schema.org вы найдете в нашей статье и гайде.
-
Microformats.org. С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
-
Open Graph. Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.
С помощью Open Graph можно подсказать социальным сетям, каким должно быть описание ссылки на сайт
Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
-
Микроданные. Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
-
JSON-LD. Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
-
Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
-
RDFa. Данный формат используется для реализации языка Open Graph.
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Сложно разобраться в таких тонкостях как сниппеты? Возможно, стоит обратиться к профессионалам. Сделать выбор можно при помощи рейтинга SEO-компаний, составленного из команд, предоставляющих услуги по поисковому продвижению сайтов.
Помимо общего зачета, здесь вы можете увидеть срезы по тематикам, типам проектов и географическому расположению SEO-компаний.
Как получить расширенные сниппеты с помощью Schema.orgВы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный и самый правильный /upload/img/2015-11-11-tex-01.jpg: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema CreatorВеб-сервис Schema Creator — простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).
Выбираем схему Book
На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.
Указываем данные о книге
В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант.
Вставляем сгенерированный код в редакторе HTML, а не в визуальном редакторе
Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.
Так будет выглядеть страница, если вы вставите код разметки в режиме визуального редактирования
В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
Так отображается разметка, если вы вставили ее в режиме редактирования HTML
Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
-
Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте подробную инструкцию по применению этого инструмента. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
-
Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции.
-
Для сайтов на Drupal воспользуйтесь модулем Schema.org.
-
Существуют плагины и модули микроразметки для других популярных CMS: Magento, OpenCart, 1С-Битрикс и так далее.
Создание микроразметки с помощью плагина для WordPress Schema Creator by Raven
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера GoogleВы можете получить расширенные сниппеты, разметив страницу с помощью маркера в кабинете для вебмастеров Google. Для этого авторизуйтесь в Search Console и выберите в меню «Вид в поиске — маркер».
Выбираем маркер в Search Console
На открывшейся странице нажмите кнопку «Начать выделение».
Начинаем выделение
Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».
Вводим URL и выбираем тип разметки
Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.
Размечаем название
Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».
Проверяем элементы данных
Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».
Публикуем размеченные данные
После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных GoogleС помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».
Используем мастер разметки
На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.
Выделяем данные
После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.
Копируем код и вставляем на страницу
Как получить расширенные сниппеты с помощью «Яндекс.Вебмастер»Для формирования расширенных сниппетов вы можете воспользоваться инструментами для вебмастеров «Яндекс». Для этого выберите меню «Содержимое сайта».
Выбираем меню «Содержимое сайта»
Выберите тип данных, которые должны отображаться в расширенном сниппете. Это могут быть «Товары и цены», «Рецепты», «Рефераты», «Отзывы», «Словари», «Автообъявления».
Выбираем тип данных
Следуйте предложенным сервисом инструкциям. Например, чтобы добавить в сниппет информацию о товарах и ценах, вам нужно создать и загрузить YML-файл. Чтобы получить расширенный сниппет для страницы с описанием рецептов, необходимо добавить на страницу микроданные или микроформаты с соответствующей разметкой и дождаться очередной индексации сайта.
Как получить расширенные сниппеты с помощью микроформатовС помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.
Генерируем код микроформатов hCard
Как получить расширенные описания в социальных сетяхУниверсальный инструмент для решения этой задачи — протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «Вконтакте», «Фейсбук», «Твиттер», Google+ и другие.
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором, например, таким. Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами
и .
Копируем код и вставляем на страницу
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная инструкция по использованию этого инструмента.
Обратите внимание на следующие инструменты:
-
Если ваш сайт работает на WordPress, воспользуйтесь плагинами для генерации разметки Open Graph: этим или этим.
-
Для сайтов на Joomla! подойдут расширения Phoca Open Graph и Easy Open Graph.
-
Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags.
-
Для сайтов на 1С-Битрикс можно попробовать платное расширения Social Media Optimizer. Разработчики утверждают, что оно поддерживает разметку Open Graph и Twitter Cards.
-
Если ваш сайт работает на Magento, воспользуйтесь расширением Social Share — Open Graph.
-
Для сайтов на OpenCart также можно выбрать специальное расширение.
Если вы по каким-то причинам не хотите пользоваться универсальными веб-генераторами разметки Open Graph, установите на сайт подходящий плагин или расширение.
Какие сниппеты использовать в зависимости от типа сайтаОтвет на этот вопрос зависит от цели и задач, которые вы решаете, а также от типа вашего сайта. Начните с базовых типов разметки. К сожалению, Google больше не поддерживает разметку Authorship, поэтому не тратьте на нее время. Если вы не хотите ограничиваться базовой разметкой, ориентируйтесь на особенности проекта.
Для интернет-магазинов будут полезными следующие типы сниппетов:
-
Продукты. Также вы можете получить расширенный сниппет в «Яндексе» с помощью программы «Товары и цены».
-
Отзывы/обзоры.
-
Контактные данные. Вы можете указывать контакты сервисных центров, пунктов выдачи заказов или офлайн-подразделений. Используйте разметку Schema.org или микроформаты.
-
Person. Используйте этот тип разметки для структурирования информации об экспертах, разработчиках продуктов, авторов публикаций.
-
Search Box. Воспользуйтесь плагином для WordPress или скопируйте код здесь и вставьте данные своего сайта.
Search Box сайта в поисковой выдаче
Для контент-проектов можно использовать такие типы разметки:
Администраторам корпоративных сайтов можно подумать о следующих типах расширенных сниппетов:
Также обратите внимание на типы разметки и сниппетов, специфичные сайтам с узкой тематикой:
-
Рецепты для кулинарных ресурсов.
-
Фильмы для сайтов, посвященных кинематографу.
-
Книги для ресурсов, публикующих отзывы или торгующих книгами.
-
Видео для сайтов, публикующих соответствующий контент.
Обратите внимание, внедрение микроразметки не гарантирует отображение расширенного сниппета в поисковой выдаче. «Поисковики» не показывают расширенные описания из-за некорректной разметки, спама в сниппетах, попытки скрыть разметку от пользователя. Проверить корректность разметки можно с помощью инструмента Google или «Яндекс». Не отказывайтесь от микроразметки, если поисковые системы не отображают расширенное описание сразу после ее внедрения. Публикуйте контент и создавайте новые страницы с разметкой. Скорее всего, «поисковики» рано или поздно заметят ее и дадут вам расширенный сниппет.
Получить расширенный сниппет простоДля этого нужно выбрать тип описания, который вы хотите показывать в поисковой выдаче. Затем вам нужно выбрать язык разметки, с помощью которой вы передадите поисковым системам структурированную информацию. Оптимальным вариантом считается словарь Schema.org, который можно реализовать с помощью микроданных или связанных данных JSON-LD.
Не тратьте время на создание кода вручную. Воспользуйтесь автоматическими генераторами разметки, например, Schema Creator. Чтобы найти генератор конкретного типа разметки, введите в поисковую систему запрос «x schema creator» или «x schema generator», где x — необходимый тип разметки. Если вы создаете страницы с разметкой ежедневно, установите на сайт плагин или расширение для создания семантической разметки. Обязательно внедрите Open Graph для получения расширенных описаний в социальных сетях. Помните, поисковики не гарантируют отображения расширенного сниппета, даже если вы корректно разметили страницы сайта.
Оригинал: http://texterra.ru/blog/kak-sdelat-rasshirennyy-snippet-podrobnoe-rukovodstvo-dlya-chaynikov.html
Как сделать расширенный сниппет в Яндекс: Настройка сниппета поисковой системы
Каждый день пользователи ищут товары и услуги в интернете, изучают предложения, сравнивают цены. Яндекс предлагает воспользоваться программой, улучшающей представление сайта в поисковой выдаче за счет настройки сниппета. Так, для страниц, участвующих в поиске, можно указать описание магазина, информацию о режиме работы, наличии товара и др.
К программе по улучшению сниппета Yandex допускает не все сайты. Среди критериев указаны следующие:
1. Реальный, законный бизнес сайта
Участвовать в программе могут сайты, представляющие интернет-магазин или компанию, продающие товары или услуги, или сайты, являющиеся агрегирующей площадкой различных коммерческих предложений определенных фирм.
2. Англоязычный домен сайта
Вероятнее всего, данное ограничение связано с техническими особенностями работы с такими доменами.
3. Наличие на сайте каталогов товаров и услуг
Каждый товар или услуга должны иметь отдельную страницу. Это позволит привязать в выдаче к определенной странице всю соответствующую информацию.
4. Наличие на сайте контактной и юридической информации
Эти данные являются доказательством того, что фирма реально существует и несет юридическую ответственность за товары и услуги перед покупателями.
5. Отсутствие ограничений на сайте для различных типов покупателей
Расширенные сниппеты отразятся в результатах выдачи, которые показываются физическим и юридическим лицам, оптовым и розничным покупателям. Следовательно, сайты с ограничением по типу покупателей к программе не допускаются.
Если все требования выполнены, вы располагаете ресурсом веб-разработчика и согласны с условиями сотрудничества, можно смело подключаться к программе.
Подключение к программе формирования сниппета
Для того чтобы сделать сниппет, необходимо пройти следующие этапы.
1. Добавить сайт в панель Яндекс.Вебмастер и подтвердить права на управление сайтом (следуйте инструкциям системы)
2. В разделе «Содержимое сайта» необходимо выбрать подраздел «Товары и цены» и нажать кнопку «Начать работу»
3. В подразделе «Товары и цены» нужно указать: данные о регионе и доставке, контактную и юридическую информацию
4. Подготовить YML-файл с информацией о товарах вашего магазина
Подготовка YML-файла с информацией о товарах вашего магазина необходима, так как из него будет считываться и показываться вся информация в сниппете поисковой системы по странице. Описание YML-формата, рекомендации по его заполнению, а также иллюстрированные примеры можно найти на странице «Технические требования».
5. Указать поисковой системе местоположение YML-файла
Для этого на вкладке «Источники данных» необходимо прописать путь, по которому доступен YML-файл. Инструкцию по подключению YML-файла можно найти в разделе «Как подключить YML-файл?». Яндекс работает с этим файлом так же, как и с файлом sitemap.xml. Чтобы в поиске всегда была свежая информация, программа загружает его ежедневно.
6. Отправить данные о магазине на проверку
Для этого нужно нажать на кнопку «Включить магазин» в разделе «Товары и цены». Проверка осуществляется в течение 5 рабочих дней. В случае ее успешного прохождения расширенные сниппеты появятся в поиске Яндекса в течение 10 дней.
Помимо оптимизации сниппетов для коммерческих сайтов, продающих товары и оказывающих услуги, есть варианты формирования сниппетов для сайтов других тематик, например: «вклады и кредиты», «рецепты», «недвижимость», «автообъявления» и др. Обо всех вариантах программы настройки сниппетов можно прочитать в помощи Яндекс.Вебмастера, в разделе «Содержимое сайта».
Работа со всеми вариантами сниппетов осуществляется либо с помощью специально подготовленного xml-файла, либо с помощью микроформатов, речь о которых пойдет ниже.
Микроформаты в Яндексе
Микроформаты — это форматы семантической разметки страниц, которые позволяют сделать контент на странице понятным для роботов. Их идея проста: вы делаете разметку имеющегося кода сайта, используя специальные атрибуты, аналогичные мета-тегам или тегам форматирования.
С помощью микроформатов можно указать Yandex на отдельные блоки текста, вставив специальную разметку в коде страницы. Данные блоки HTML-разметки не видны пользователям сайта и не влияют на отображение информации. На сегодняшний день данные форматы используются для указания контактной информации, товаров, отзывов, каких-либо событий и в некоторых других случаях. В Яндексе используется 4 вида микроформатов.
1. hCard
hCard — это микроформат разметки контактной информации, с помощью которого вы можете указать роботу на адрес, телефон и другие данные. Важно структурировать контактную информацию по блокам: название компании, адрес, телефон, время работы и т.д. Например, текст на странице выглядит следующим образом:
Если посмотреть исходный код этого блока, то мы увидим разметку, которая обозначает карточку организации в формате hCard:
При этом информация о компании в поисковой выдаче и в Яндекс. Справочнике будет выгодно отличать данный сайт от других.
Подробную информацию об элементах микроформата hCard, которые обрабатываются Яндексом, можно получить в разделе hCard помощи Яндекс. Вебмастера.
2. hRecipe
Данный микроформат предназначен для описания кулинарных рецептов. С его помощью текст может быть представлен с использованием следующих семантических элементов: ингредиенты, способ приготовления, время приготовления блюда.
Если у вас на сайте есть рецепты с аналогичной структурой, а также фотоинструкция, воспользовавшись соответствующей разметкой, вы можете получить преимущества в выдаче.
Формат hRecipe несложный, все возможные поля можно изучить на странице помощи Яндекса «Микроформат hRecipe» или на примерах, один из которых приведен ниже.
Вот так будет выглядеть ваш рецепт в выдаче. В сниппете будут представлены 4 картинки, которые могут привлечь больше внимания посетителя, чем сайт, который находится на первом месте!
3. hReview
hReview — это микроформат разметки отзывов, он позволяет поисковой системе извлекать из текста такие семантические элементы, как рейтинг, текст отзыва, плюсы и минусы и т.п. В настоящий момент в Яндексе этот формат используется для описания отзывов об автомобилях и организациях.
В выдаче отображается сразу несколько ссылок на разные страницы одного сайта, что повышает вероятность перехода пользователя на ресурс. Также в выдаче указываются даты отзывов и их количество.
Предполагается, что формат разметки hReview должен включать разметки других форматов: автор отзыва — hCard; объект отзыва — hProduct, hCard или hCalendar, в зависимости от типа объекта. Для описания автомобилей, например, используется расширенный формат hProduct. Про сам же формат hReview можно почитать в разделе помощи Яндекса с одноименным названием «Микроформат hReview».
4. hProduct
Микроформат hProduct предназначен для извлечения из текста следующей информации: бренд, цена, описание товара, фото и т. п. В настоящий момент этот формат используется только в формате hReview для организации отзывов об автомобилях, однако у него большие перспективы. Разметка микроформата обрабатывается совместно с индексацией страницы, и нетрудно предположить, что структурированная информация гораздо быстрее принесет пользу даже для ранжирования. Остается придумать только представление в выдаче подобного сниппета. Надеемся, Яндекс изобретет его в скором времени.
Узнать больше об этом формате можно в разделе «Микроформат hProduct». Также можно увидеть вариант сниппета для описания автомобилей в программе Отзывы по автомобилям.
Если вы решили использовать любой из перечисленных микроформатов, то проверьте разметку на сайте с помощью валидатора микроразметки, чтобы убедиться, что индексация микроформатов происходит корректно. Когда проверка будет успешно пройдена, извлеченные данные будут использоваться для формирования расширенного сниппета в результате работы Яндекс.Поиска или его сервисов.
Вернуться назад: Максимизация трафика из поисковых системЧитать далее: Защита сайта от вирусов
Как сделать красивый сниппет в Яндекс с высоким CTR.
При работе с Яндексом существуют некоторые приемы, позволяющие выделить ссылку сайта в поисковой выдаче, и их довольно легко реализовать. В большинстве случаев, которые мы перечислим в этой статье, вам вообще не понадобится помощь программистов и вы вполне в состоянии оформить красивые сниппеты в яндексе, обладая базовыми знаниями.
Что такое расширенный сниппет?
Расширенный сниппет — это термин, используемый для описания разметки структурированных данных, которую операторы сайтов могут добавить в свой существующий HTML код. Это в свою очередь, позволяет поисковым системам лучше понять, какая информация содержится на каждой веб-странице. Тем не менее, основные поисковые системы сделали еще один шаг вперед и теперь используют эту разметку для представления более богатых результатов поиска, что позволяет пользователям легче находить информацию, которую они ищут. Далее мы расскажем, как сделать сниппеты в выдаче яндекса красивыми и высоко кликабельными.
При нормальных обстоятельствах, когда ваш веб-сайт отображается в поисковой выдаче, отображается заголовок сайта, URL-адрес и любое мета-описание, которое вы присвоили странице. Когда используется красивый сниппет в Яндексе, поисковая система может отображать немного больше информации о фактическом результате поиска. В том числе о том, является ли конкретная ссылка обзором, персоной, продуктом, бизнесом и так далее.
Подумайте, почему некоторые ссылки отображаются со звездным рейтингом, числом голосов, которое привело к этому рейтингу, ценой и/или поддерживаемой платформой.
Как сделать расширенный сниппет в Яндекс?
Расширенные сниппеты Яндекс для страниц сайта формируются исходя из его HTML кода. Для формирования такого сниппета вам будет нужно внести изменения в формирование кода страницы. Подробное описание того, как изменить сниппет в яндексе вы сможете найти на сайте самой поисковой системы или в панели для веб-мастеров «Яндекс Вебмастер».
Расширенные сниппеты или структурированная разметка данных могут использоваться для следующих типов контента:
Обзоры — поддерживаются как индивидуальные, так и сводные обзоры, для каждого из которых используются разные свойства.
Люди — вы, возможно, заметили, что Яндекс показывает в выдаже больше информации, когда вы ищете определенных (известных) людей. Подобные результаты возможны для любого веб-сайта, который включает в себя профили сотрудников, членов команды и других людей, имеющих отношение к организации. Поддерживаемые свойства включают в себя имя, должность, роль, профессиональные связи и контактные данные.
Для ритейлеров Яндекс может отображать информацию о товарах и даже цены прямо в поисковой выдаче. Информация о товаре в сниппетах отображается автоматически для «Яндекс Маркета» и рекламодателей.
Для тех, кто не размещает рекламу на Яндексе, можно отправить информацию о продукте с помощью инструментов Яндекс для веб-мастеров. Этот способ немного сложнее, поскольку информация о продукте должна быть на языке YML (Yandex Market Language), который представляет собой особый тип XML-файла, поддерживаемый «Яндекс Маркета». Создание файла YML может потребовать некоторых знаний о том, как формируется сниппет в Яндексе, но результаты окупятся (особенно для магазинов с конкурентоспособными ценами).
Яндекс позволяет владельцам бизнеса добавлять в свои фрагменты много дополнительной информации о различных типах компаний и организаций. Например, для веб-сайта отеля можно отобразить его звездный рейтинг, количество номеров и доступных объектов. В настоящее время специальные фрагменты доступны для 75 типов организаций, таких как: рестораны, бары, ночные клубы, отели, торговые центры, автозаправочные станции и аптеки. Этот тип сниппета доступен только для официальных сайтов организаций и не может быть использован руководителями или назначенными лицами. Информация для специальных фрагментов может быть отправлена через «Яндекс Вебмастер» или через «Яндекс Справочник».
Рецепты — структурированная разметка данных для рецептов предлагает множество свойств, позволяя операторам веб-сайтов, связанных с приготовлением пищи и коллекциями рецептов, включать все, от типа блюда, обзоров и времени приготовления, до информации о блюде, такой как размер порции, калорийность, жирность и многое другое.
События — использование разметки структурированных данных с событиями предназначено только для будущих событий, а не для прошлых. Здесь стоит отметить, что сводка предназначена не для краткого описания события, а для официального названия мероприятия. Другие свойства включают дату начала и окончания, продолжительность, детали приобретения билета и геолокацию.
Музыка — может включать ссылки на предварительный просмотр песен и прямые ссылки на покупку отдельных треков или полных альбомов, ссылки на треки на «Яндекс Музыке».
Видеоконтент — это относится к встроенному видеоконтенту на вашем веб-сайте и тут сниппет может быть использован для указания продолжительности, лицензии, продюсерской компании и/или создателя видео.
На что влияет расширенный сниппет и стоит ли вообще его делать.
Помимо очевидной причины, по которой лучшее описание страницы приведет к лучшему CTR(увеличению количества переходов на страницу) и, следовательно, к более органичному трафику, есть еще один важный мотив: Яндекс придает большое значение так называемым «поведенческим» факторам в формуле ранжирования. Улучшение фрагментов и SERP CTR должно занимать главное место в вашей повестке дня, потому что расширенные сниппеты не только принесут вам большее количество посетителей, но и помогут вашему сайту занять более высокое место в выдаче.
Расширенный сниппет будет влиять на заметность вашей страницы в поисковой выдаче, что будет привлекать внимание людей и поможет вам добиться успеха.
Как сделать сниппет для яндекса?
Название для Яндекса не должно превышать 70 символов, включая пробелы, и содержать соответствующие ключевые слова. Тэг мета-описания может быть длиной около 150-160 символов и должен наилучшим образом описывать содержимое вашей страницы.
Если теги написаны неправильно, Яндекс часто заменяет заголовки и мета-описания фрагментами текста со страницы или данными из DMOZ или Яндекс Каталога, что часто не является идеальным решением. Хотя существует возможность отказаться от использования копий DMOZ и Яндекс Каталога, сложно предсказать, какой фрагмент текста Яндекс выберет со страницы, чтобы заменить небрежно написанное описание.
Фавикон(иконка сайта) в поисковой выдаче — это нечто особенное для Яндекса. Эффективный favicon может многое сделать для вашего CTR, но многие веб-мастера, не обращают внимание на эту функцию. Сравните результаты выдачи по любому запросу и вы заметите, что результаты без фавиконов выделяется не так сильно, как другие.
Убедитесь, что ваш favicon простой и понятный, выполнен в ярких отличительных цветах и выделяется на фоне ваших конкурентов в SERP.
Яндекс позволяет менять заглавные буквы в длинных доменных именах, чтобы сделать их более читабельными. Например, вы можете настроить отображение waytostart.ru как WayToStart.ru в поисковой выдаче Яндекса. Далее вы узнаете как управлять сниппетами в Яндексе.
Картинка в сниппете Яндекс.
Вывод картинки в сниппете Яндекса осуществляется с помощью протокола Open Graph. Они спользуется для формирования красивых сниппетов страниц любых сайтов.
Для того чтобы вывести сформированный вами сниппет, вам необходимо внести правки в формирование кода вашей страницы указав при этом несколько метатегов. Необходимые теки добавляются в head страницы.
Теги которые необходимо добавить:
- og:type — указывает на тип объекта страницы, типом может выступать video или website.
- og:image — этот тег указывает на изображение которое вы увидите в выдаче.
- og:title — прописывает заголовок страницы.
- og:description — описание целевой страницы.
Как сделать сниппет в Яндексе с контактами?
Для вывода контактных данных Яндекс использует информацию со своих сторонних сервисов, таких как: «Яндекс Карты», «Яндекс Справочник» и «Яндекс Маркет». Следовательно, вам необходимо добавить в один из этих сервисов свои контактные данные или данные своей организации (фирмы, магазина и так далее). Спустя небольшое время после обновления поисковой выдачи, рядом со ссылками на ваши страницы должны автоматически появиться указанные вами контактные данные. Они повышают CTR вашей страницы и доверие к ней со стороны посетителей.
Как сделать правильный сниппет с быстрыми ссылками?
Быстрые ссылки в сниппете Яндекса доступны, так же как и в Google. Аналогичным образом, ссылки сайта создаются автоматически в зависимости от важности и веса страниц.
Яндекс дает веб-мастерам больше контроля над быстрыми ссылками для своих сайтов. Используя инструменты Яндекс для веб-мастеров, вы можете удалить ненужные ссылки для любого вашего сайта и выбрать текст привязки для каждой ссылки сайта из нескольких вариантов, предлагаемых Яндексом. Подробности о том, как настроить сниппет Яндекса ищите на их сайте.
Как проверить измененный сниппет онлайн ?
После того как вы разобрались, как составить сниппет для яндекса, пришло время его проверить. Существует два основных способа предварительного просмотра сниппета.
Первый это использование специальных плагинов, которые следует установить на CMS вашего сайта. Обычно такие плагины показывают как будет выглядеть сниппет редактируемой или добавляемой страницы сайта. Например для WordPress с этой задачей отлично справляется плагин Yoast Seo.
Второй способ — это уже после внесения изменений воспользоваться любым онлайн сервисом для просмотра сниппета страницы. Для этого вам достаточно ввести поисковый запрос «Проверить сниппет онлайн» и выбрать любой понравившийся сервис. С помошью таких сервисов вы наглядно можете просмотреть и как Яндекс самостоятельно формирует сниппет.
Пример повышения кликабельности сниппета после редактирования.
Ниже приведен пример правильно оформленного сниппета сайта. Причем стоит отметить что после его редактирования посещаемость сайта увеличилась практически в 3 раза.
В сниппете добавлены быстрые ссылки и указана метка на «Яндекс Картах». Таким образом узнав как изменить сниппет в результатах поиска Яндекса, вы можете привлечь дополнительных посетителей на свой сайт.
Три шага к созданию базового сниппета
Примечание. На Mac вы также можете создавать новые фрагменты из выделенного текста или из содержимого буфера обмена. (Смотри ниже). Если у вас есть TextExpander, скрытый в Dock (см. Предпочтения: Внешний вид), создайте сниппеты, используя элемент строки меню TextExpander или горячую клавишу. Хорошее сокращение:
Дублирование первого символа сокращения (ddate, ssig, zzip) — это один из способов создания сокращений, отвечающих этим критериям.Другой способ — использовать точку или другой знак препинания в качестве первого символа аббревиатуры (; date, ‘sig, / zip). Сокращения для командПри совместном использовании групп с командой людей наличие логической схемы именования сокращений может помочь каждому запомнить сокращения. Например, группа фрагментов с ответами на вопросы клиентов о выставлении счетов может начинаться с одного и того же префикса (bill.refund, bill.total), а другой префикс используется для группы с ответами на вопросы о продажах (sales.цитата, sales.thx). Если сокращения слишком похожи, они будут конфликтовать. Например, если есть два фрагмента с одинаковым сокращением и разным содержимым, TextExpander не будет знать, какой контент раскрывать, и расширит первый найденный. Небольшой индикатор конфликта или дублирующий индикатор появится внизу списка фрагментов, а аббревиатура фрагмента будет выделена оранжевым цветом в списке фрагментов или синим цветом, если фрагмент является точной копией другого фрагмента. Конфликтующие сокращения могут не расширяться должным образом, так как вместо этого может расширяться конфликтующий фрагмент. (Повторяющиеся фрагменты не вызывают проблемы.) Если появляется индикатор конфликта или дублирования, отредактируйте сокращение создаваемого фрагмента, чтобы оно было уникальным, и индикатор исчезнет. Или щелкните индикатор, чтобы отобразить окно с конфликтующим фрагментом или фрагментами. Там вы можете решить проблему, удалив аббревиатуру другого фрагмента, полностью удалив другой фрагмент или отредактировав другой фрагмент. ФорматСодержимое фрагмента имеет несколько вариантов формата:
Чтобы установить формат содержимого фрагмента, щелкните раскрывающееся меню «Содержимое» над редактором фрагмента. Использование форматированного текста в сниппетах
Примечание : Не все шрифты имеют все параметры гарнитуры.Например, если вам нужен курсив, вам нужно будет найти шрифт, который предлагает курсив в качестве опции. Добавление изображений в сниппеты
Формат содержимого по умолчанию задается на вкладке «Расширение». Добавление гиперссылок к сниппетам
URL-адрес будет подчеркнут синим цветом. Добавление макросов к сниппетамTextExpander включает некоторые расширенные функции кода, называемые макросами, которые вы можете вставлять в свои фрагменты.Вставляйте макросы с помощью различных кнопок в верхней части редактора фрагментов на панели редактирования. Сюда входят:
Для получения дополнительной информации о дате, времени и математических вычислениях даты и времени см. «Макросы даты, времени и математических вычислений». Дополнительные сведения о фрагменте, ключе, буфере обмена и курсоре см. В разделе Расширенные функции фрагмента: макросы. Для получения дополнительной информации о заполнении см. Создание и использование полей для заполнения. Фрагменты маркировкиПо умолчанию метка фрагмента — это сокращенная версия содержимого фрагмента. Вместо этого вы можете указать более короткий, более полезный ярлык, который будет отображаться в списке фрагментов.Введите метку в поле «Метка» под редактором фрагмента. Предварительный просмотр расширенного фрагментаПросмотрите развернутое состояние фрагмента в окне TextExpander, нажав кнопку «Предварительный просмотр» (глаз) рядом с полем «Метка» или нажав клавишу Command + Return (Mac). Особенно полезно при создании фрагментов даты или времени или фрагментов с другими макросами. (См. Расширенные функции фрагмента: макросы). Настройка чувствительности к региструСокращения TextExpander могут быть чувствительны к регистру.Есть три варианта:
Чувствительность к регистру по умолчанию устанавливается на вкладке «Расширение».(См. «Настройки».) Вы можете переключить настройку чувствительности к регистру для отдельных фрагментов, щелкнув раскрывающийся список в нижней части редактора фрагментов рядом с полем «Аббревиатура». Создать фрагмент из выделенного фрагмента или буфера обмена (только для Mac)Быстрый способ добавить фрагменты в вашу коллекцию — создать новые фрагменты на основе выделенного текста или содержимого буфера обмена. Если вы только что набрали что-то и понимаете, что это будет полезный фрагмент для использования в будущем, выполните следующие действия:
Откроется окно «Создать фрагмент» с вашим выбором (или содержимым буфера обмена), уже введенным в поле «Содержимое». Назначьте аббревиатуру и группу фрагментов и нажмите «Создать». Вы также можете получить доступ или с помощью горячей клавиши. Изменить последний развернутый фрагментВы можете легко редактировать фрагменты по мере их использования.Если вы расширяете фрагмент и понимаете, что его нужно отредактировать, скажем, вам нужен новый номер телефона в вашей подписи, попробуйте следующее:
Вы также можете получить доступ через горячую клавишу. Предложить фрагментыTextExpander может предлагать новые фрагменты в зависимости от того, что вы вводите. После того, как вы наберете одну и ту же группу символов, букв или слов достаточное количество раз, он предложит вам создать фрагмент.Все предложения фрагментов собраны в группе «Предлагаемые фрагменты», где они остаются без сокращений. Вы можете игнорировать их, добавить аббревиатуру для их завершения или удалить их. Сведения о конфиденциальности TextExpander наблюдает за вашими нажатиями клавиш, а также за содержимым монтажного стола, когда вы вставляете с помощью ⌘V. TextExpander будет отслеживать, сколько раз вы повторяете одну и ту же группу символов, и создавать новое предложение после определенного количества повторений.Однако он не сохраняет отслеживание того, что вы вводите, поэтому отслеживание теряется при каждом перезапуске TextExpander. Поэтому частый перезапуск TextExpander не даст много предложений. TextExpander не сохраняет ничего из того, что вы вводите, за исключением фрагментов, перечисленных в группе «Предлагаемые фрагменты». «Отслеживание» не означает, что TextExpander хранит список фактически вводимых вами символов. Вместо этого он хранит закодированную запись (называемую «хешем») этой группы символов, аналогично тому, как надежно хранится пароль, так что никто, читающий его, не знает, что это такое.Вы можете ввести «yourpetsname», но TextExpander видит и записывает «1739405847385». Уведомления Когда слово или фраза набирается достаточно часто, TextExpander сообщит вам об этом новом фрагменте с помощью Центра уведомлений. Оттуда вы можете выбрать:
(см. «Настройки»> «Предложения»). Удаление фрагмента
|
Создание и использование сниппетов
Фрагменты — это короткие многоразовые текстовые блоки, которые можно использовать в записях контактов, компаний, сделок и тикетов; в шаблонах писем; в чате; и при регистрации активности или заметки.
Если вы хотите создавать многоразовые электронные письма, узнайте больше об инструменте шаблонов.
Обратите внимание: пользователей без платного места могут просматривать, редактировать и использовать первые пять фрагментов в учетной записи HubSpot, если у них есть доступ к продажам или обслуживанию. Пользователи с платным местом могут просматривать, редактировать и использовать до 1000 сниппетов в учетной записи HubSpot. Вы можете просмотреть общее количество фрагментов, которые уже были созданы в вашей учетной записи, в правом верхнем углу на панели инструментов фрагментов. Узнайте больше об этих ограничениях в каталоге продуктов и услуг HubSpot.
Создать сниппет
- В своей учетной записи HubSpot перейдите к Conversations > Snippets .
- В правом верхнем углу нажмите Создать сниппет .
- В диалоговом окне в поле Внутреннее имя введите имя для фрагмента.
- Введите текст вашего фрагмента в разделе Текст фрагмента .
Обратите внимание: код ограничен 2500 символами на фрагмент.
- Чтобы изменить текст, используйте параметры форматирования в нижней части окна редактирования.
- Чтобы изменить стиль и размер шрифта или изменить выравнивание текста, щелкните раскрывающееся меню Еще .
- Чтобы добавить текст с гиперссылкой, щелкните значок ссылки Ссылка .
- Чтобы включить токены персонализации в фрагмент, щелкните раскрывающееся меню Персонализировать . Узнайте больше о добавлении токенов персонализации в ваш сниппет.
- Введите имя для ярлыка сниппета в разделе Ярлык .Этот ярлык будет использоваться для вставки фрагмента в запись, шаблон электронной почты, чат в реальном времени или при регистрации активности.
- Когда вы закончите создавать свой фрагмент, нажмите Сохранить фрагмент .
Обратите внимание: создание фрагмента с фигурными скобками вместо токенов персонализации вызывает проблемы со службой рендеринга шаблонов HubSpot. Удалите фигурные скобки, чтобы сохранить фрагмент.
Вы также можете упорядочить свои фрагменты по папкам:
- На панели инструментов Snippets щелкните Новая папка .
- В диалоговом окне введите имя для вашей папки, затем щелкните Добавить папку .
- Чтобы переместить фрагмент в папку, наведите указатель мыши на фрагмент и щелкните раскрывающееся меню Еще , затем выберите Переместить . В диалоговом окне выберите папку, в которую нужно переместить фрагмент, затем щелкните Переместить .
Использовать фрагменты
Используйте фрагменты, чтобы оставлять заметки о потенциальных клиентах в CRM, быстро извлекать важные детали при написании электронного письма потенциальному клиенту или в качестве быстрых ответов во время разговора в чате.Вы также можете вставить фрагмент при регистрации активности или оставить комментарий к записи с помощью мобильного приложения HubSpot для Android. Добавить сниппет можно двумя способами:
- Введите символ # в текстовом редакторе. Начните вводить ярлык фрагмента, затем выберите фрагмент в раскрывающемся меню. Фрагмент автоматически заполнится в текстовом редакторе.
- В нижней части текстового редактора щелкните значок фрагментов , затем выберите фрагмент в раскрывающемся меню.
Обратите внимание: , если вы использовали токены персонализации в своем фрагменте, эти токены будут заполнены только при использовании фрагмента на вкладке Электронная почта записи контакта, компании, сделки или тикета.
Вы также можете вставлять фрагменты в электронные письма из своего почтового ящика с помощью расширения HubSpot Sales Chrome или надстройки HubSpot Sales Outlook для рабочего стола.Фрагменты
Создать сниппет | Slack
От каналов до поиска: узнайте, как работает Slack сверху вниз.
NextPrevious
Действия, активность, журналы доступа, специальные возможности, добавить, добавить приложение, добавить участников, добавить в Slack, администраторы, все пароли, аналитика, android, объявление, объявления, каталог приложений, значок приложения, Apple Watch, утверждение приложения, архив, Asana, Atlassian, приложения автоматизации, значок, сведения о выставлении счетов, биллинг, Bitbucket, пользователь-бот, поле, просмотр, звонки, вызовы:, отмена, изменения, каналы, канал мгновенно, управление каналами, уведомление о канале, предложения каналов, домены заявок, закрыть, культура компании, экспорт соответствия, составить, компьютеры, беседы, преобразовать, подключить, подключенные учетные записи, подключение, подключение, копирование сообщений, создать, настройка, настройка, пользовательский SAML, пользовательский, группы поддержки клиентов, экспорт данных, данные безопасность, деактивация, каналы по умолчанию, удаление, удаление, развертывание Slack, рабочий стол, прямые сообщения, каталог, отключение, обнаружение и присоединение, API обнаружения, отображаемое имя, DM, режим «Не беспокоить», домен, домены, понижение версии, Dropbox, дублирующиеся учетные записи, редактировать, редактирование, образование, адрес электронной почты, электронная почта, эмодзи, смайлики, Enterp рост Grid, Enterprise Mobility Management, руководители, экспорт, неудавшиеся платежи, справедливое выставление счетов, часто задаваемые вопросы, поиск, форматирование, форматирование, фреймворк для приложений, бесплатные пробные версии, общие, начало работы, giphy, интеграция с github, организация github, github, глоссарий, google приложения, календарь Google, диск Google, гости, основные моменты, hipchat, человеческие ресурсы, IFTTT, импорт, входящие веб-перехватчики, интеграции, ios, приглашение, ИТ-команды, JIRA, присоединиться, Продолжать, раскладка клавиатуры, сочетания клавиш, доступ к связке ключей, ключевое слово уведомления, язык, языки, оставить, предварительный просмотр ссылок, загрузка, ограничения, ссылки, linux, mac, управление рабочей областью, управление приложениями, управление участниками, маркетинг, упоминание, объединение, действия с сообщениями, отображение сообщений, отображение сообщений, продукты Microsoft, мобильный, мобильный push, перемещение каналов, перемещение рабочих областей, несколько, отключение звука, имя, имена, шум, некоммерческие организации, уведомление, OneDrive, на борту, владельцы, пароль, оплата, платежи, разрешения, телефоны, PIN-код, план, планы, плюс план, опросы, основное право собственности, политика конфиденциальности, расстановка приоритетов задач, частный, частный канал, личные заметки и файлы, управление проектом элемент, общедоступный канал, цель, быстрое переключение, цитата, реактивация, чтение, набор, информация о реферере, напоминание, удаление, переименование, сохранение, запрос новой рабочей области, роль, роли, RSS, продажи, Salesforce, SAML, SCIM, подготовка SCIM , программа чтения с экрана, поиск, отправка, продолжительность сеанса, совместное использование сообщений, общий доступ, общий канал, общие каналы, боковая панель, вход, выход, режим регистрации, единый вход, Slack Day, Slack для команд, уведомления Slack, сохранение заметок и файлы, соглашения об уровне обслуживания, ServiceNow, подписка, статус резервной копии, slackbot, команды косой черты, фрагмент, отложенный сигнал, разработчики программного обеспечения, звездочка, статистика, шаг, синхронизация, планшеты, налог, темы, часовой пояс, советы, списки дел , тема, каналы сортировки, условия обслуживания, Trello, устранение неполадок, получение неполадок, тур, твиттер, двухфакторная аутентификация, непрочитанные сообщения, обновления, обновление, загрузка, имя пользователя, группы пользователей, URL-адрес, отпуск, поставщик и денежный перевод, видео, голосовой вызов, голос, что есть, что важно, белый список, windows phone, windows, работа в, приложения рабочего пространства, запросы на создание рабочего пространства, обнаружение рабочего пространства, рабочее пространство настройки, wunderlist, ваши действия, Zapier, масштабирование, функции, # общие, хранилище файлов, сообщения, темный режим, тема, Workflow Builder, голос, видео, совместное использование экрана, рабочие процессы, календарь Outlook, приглашенные участники, передача права собственности, белый список, предприятие Управление ключами, Безопасность транспортного уровня, Надежная аутентификация клиентов, CSV, текстовый файл, часы работы,
Искать «[термин]» См. [N] + другие результаты →
Кто может использовать эту функцию?- Все участников и гостей
- Бесплатно , Стандарт , Plus и Enterprise Grid планы
Snippets — это быстрый и простой способ поделиться фрагментами кода, файлами конфигурации или файлами журналов в вашей рабочей области.
Примечание. В настоящее время вы не можете создавать или публиковать фрагменты из мобильных приложений Slack.
Выполните следующие действия, чтобы создать фрагмент и поделиться им в беседе:
- На рабочем столе щелкните значок молнии слева от поля сообщения, чтобы открыть контекстное меню.
- Выберите Создайте фрагмент текста из меню.
- Введите название, если хотите, затем выберите тип файла из раскрывающегося меню.
- Когда вы закончите, нажмите Create Snippet , чтобы опубликовать свой фрагмент.
Совет: Если вы уже начали печатать, вы можете нажать ⌘ Shift Введите (Mac) или Ctrl Shift Введите (Windows / Linux), чтобы открыть всплывающее окно и преобразуйте существующий текст в фрагмент.
Совместное использование фрагмента в Slack позволяет вашим участникам загружать его, просматривать необработанную версию или оставлять комментарии. Вы можете сделать это при создании сниппета или в любое время после него.
- Наведите указатель мыши на фрагмент и нажмите Поделиться файлом .
- Ниже Поделиться с выберите канал или прямое сообщение (DM) из раскрывающегося меню.
- Нажмите Поделиться .
- Щелкните Браузер файлов на левой боковой панели. Если вы не видите этот параметр, щелкните Еще , чтобы найти его.
- Выберите Фильтр в правом верхнем углу экрана.
- Щелкните Все типы файлов , чтобы открыть раскрывающееся меню, затем выберите Фрагменты .
Примечание. Вы можете редактировать только те фрагменты, которые вы создали.
Измените свой фрагмент- Наведите указатель мыши на фрагмент, который нужно отредактировать.
- Щелкните значок карандаша . Это откроет фрагмент в вашем браузере.
- Отредактируйте фрагмент, затем нажмите Сохранить изменения .
Примечание: В отличие от сообщений, у вас не может быть несколько редакторов для одного сниппета.
Отлично!
Большое спасибо за ваш отзыв!
Если вы хотите, чтобы сотрудник нашей службы поддержки ответил вам, отправьте сообщение по адресу [email protected].
Понятно!
Если вы хотите, чтобы сотрудник нашей службы поддержки ответил вам, отправьте сообщение по адресу [email protected].
Если вы хотите, чтобы сотрудник нашей службы поддержки ответил вам, отправьте сообщение по адресу [email protected].
Ой! У нас проблемы.Пожалуйста, повторите попытку позже!
Как создать фрагмент текста и вставить его, когда он мне понадобится? — Всплывающее окно быстрого доступа
Фрагменты текста — это фрагменты текста, которые можно вставить в активное приложение с помощью всплывающего меню QAP, строк быстрого доступа или ярлыков. Текстовые фрагменты могут содержать символы, символы конца строки и табуляции.
Создание сниппета
- В окне Настроить нажмите кнопку Добавить и выберите тип Фрагмент .
- В диалоговом окне « Добавить в избранное» дайте фрагменту имя для меню и введите текст в текстовое поле «Содержимое ». В этом текстовом поле нажатие Enter добавит конец строки, а нажатие Ctrl + Tab введет вкладку.
- Если содержимое не помещается в текстовой зоне Content , вы можете развернуть текстовое поле, чтобы упростить редактирование, щелкнув значок + . Когда содержимое развернуто (как показано ниже), используйте знак –, чтобы вернуться к нормальному отображению.Вы также можете отображать содержимое фрагмента с фиксированным шрифтом и выбирать размер шрифта.
- На вкладке Опции меню выберите родительское меню и позицию элемента, как и для других типов избранного. Перед сохранением вам будет полезно установить ярлык или горячую строку для вашего фрагмента. Нажмите одну из двух кнопок Изменить (вы можете установить оба параметра, если хотите) и установите ярлык или строку быстрого доступа, как показано ниже.
В этих примерах выбранный ярлык (слева) — Shift + Control + H , а триггер строки автозамены (справа) — # html # (СОВЕТ: для строк быстрого доступа используйте «#» или любой другой символ, чтобы триггер горячей строки уникален).
- На вкладке Advanced Settings вы можете ввести текст в Prompt перед вставкой фрагмента , который будет отображаться с приглашением нажать Введите или Пробел , чтобы вставить избранное, или Esc , чтобы отменить его. Приглашение может включать заполнители (см. Советы и рекомендации ниже).
- Наконец, нажмите Добавить , чтобы сохранить избранный фрагмент.
Вы также можете добавить фрагмент, используя содержимое буфера обмена Windows.См. Могу ли я создать фрагмент с использованием буфера обмена и определить его строку быстрого доступа за один шаг?
Вставка фрагментов
Вы можете вставлять сниппеты тремя способами (как и другие типы избранного), но первый особенно полезен для сниппетов. Сначала выберите точку ввода клавиатуры в текстовой зоне активного окна. Затем вставьте фрагмент, используя один из следующих способов:
- Если вы определили горячую строку (как в примере выше, справа), введите триггер строки автозапуска, в нашем примере: # html # и нажмите . Введите или Пробел .Когда вы нажимаете клавишу завершения, триггер строки быстрого доступа заменяется (или «расширяется») содержимым фрагмента. Вуаля!
- Если вы определили ярлык (как в левом примере выше), нажмите сочетание клавиш, в нашем примере Shift + Control + H . Фрагмент сразу же вставляется в точку ввода клавиатуры в целевом окне.
- Или откройте всплывающее меню и выберите фрагмент. Он будет вставлен в точку ввода клавиатуры в целевом окне.
Содержимое фрагмента отправляется в активное приложение в текущей точке вставки, как если бы вы использовали команду Windows Clipboard Paste . Однако это действие не влияет на содержимое буфера обмена.
Отрывки, советы и рекомендации
- Если вы откроете всплывающее меню, щелкнув значок QAP в зоне уведомлений (лоток Windows), щелкнув средней кнопкой мыши на панели задач или на рабочем столе, активное окно теряет фокус (становится неактивным), когда всплывающее меню открыто.Чтобы вставить его содержимое, QAP попросит вас активировать окно, в которое вы хотите отправить фрагмент. QAP отобразит сообщение с просьбой выбрать целевое окно и нажать клавишу Enter , когда вы закончите. У вас есть до 10 секунд, чтобы выбрать целевое приложение, установить точку ввода клавиатуры и нажать Введите .
- При попытке вставить фрагмент из всплывающего меню какое-либо приложение или элемент управления (текстовая область) может потерять фокус, когда всплывает меню QAP, что делает невозможным вставку фрагмента в активное окно.Одним из примеров является вставка фрагмента в адресную строку проводника. Альтернативой является назначение триггера строки быстрого доступа или сочетания клавиш для фрагмента ( Edit Favorite , на вкладке Menu Options ). При вызове из строки быстрого доступа или горячей клавиши на клавиатуре фокус остается в активном окне.
- Вы можете использовать буфер обмена Windows, вводимые пользователем данные или текущую дату и время для вставки переменных фрагментов текста в ваши фрагменты. Например, при запуске избранного QAP автоматически заменяет заполнитель
{Clipboard}текущим содержимым буфера обмена Windows.Заполнители также могут быть заменены различными местоположениями файлов. См. Раздел Можно ли вставлять значения в избранное, параметры или фрагменты с помощью заполнителей? - Когда фрагмент редактируется с установленным флажком Автоматически кодировать конец строк , фрагмент сохраняется в файл настроек (quickaccesspopup.ini) с конечными точками, а табуляции автоматически преобразуются в символы `n ( новая строка) и ` t (таб.). Знаки обратной кавычки (ударение) сохраняются как двойная обратная кавычка («).Если вы предпочитаете кодировать эти символы самостоятельно, снимите флажок.
- При вставке содержимого фрагмента в активное окно QAP вставляет три небольших задержки безопасности. По умолчанию общая продолжительность этих задержек составляет 300 мс (3/10 секунды). Если ваша система работает достаточно быстро, вы можете попытаться уменьшить эти задержки (40 мс, 80 мс и 180 мс) в окне Options , на вкладке Различные дополнительные параметры .
См. Также:
Руководство по фрагментам возвышенного текста
Джимми Чжан
Фото Криса Петерса из Pexels https: // www.pexels.com/photo/speed-racing-speedway-racing-car-12801/Недавно я сменил работу, что требует большой акклиматизации: новые коллеги, чтобы подружиться, новые термины, которые нужно изучить, новая среда разработки, которую нужно усвоить. Но, прежде всего, переход произошел с изменением языков программирования, отказавшись от аккуратной эстетики Python и прямо в угловатый и фигурный мир JavaScript.
Продолжая терять скобки и опускать скобки, я искал что-то, что помогло бы мне сориентироваться в незнакомой территории.К счастью, я нашел Sublime Text Snippets.
Мне нравятся фрагменты Sublime Text, потому что они сокращают громоздкие определения до нескольких нажатий клавиш, например:
Обзор
Sublime Text Snippets ускоряют процесс написания кода, предоставляя быстрый способ вставки блоков текста, которые постоянно появляются в проект. Их легко понять и легко написать, что делает их отличным инструментом для экономии времени и устранения ошибок при разработке.
Фрагмент сопоставляет слово триггера с заранее определенным блоком текста, оба из которых вы определяете.Чтобы вызвать фрагмент, введите слово-триггер и нажмите вкладку . Это простое действие расширяет слово триггера в отображаемый блок текста — с таким количеством скобок, скобок и точек с запятой, сколько необходимо, всегда совпадающими и в правильном порядке.
Примечание: Примеры, приведенные ниже, в основном применимы к JavaScript и React, но информацию о сниппетах можно применить к любому языку программирования или фреймворку.
Создание фрагментов
Чтобы создать новый фрагмент в Sublime Text 3, перейдите по ссылке:
Инструменты -> Разработчик -> Новый фрагмент... Откроется новое окно, содержащее новый шаблон фрагмента, который выглядит следующим образом:
Фрагмент состоит из четырех частей. Хотя требуется только одна часть, рекомендуется определить все четыре.
1) Контент (строка 3): обязательно Определите блок текста, который будет расширен сниппетом, отредактировав строку (строки) между тегами TA [a nd ]]>.(Отныне блок текста, который раскрывается после вызова фрагмента, будет называться фрагментом pet’s c в палатке ).
Вы заметите наличие слов, окруженных знаком доллара, фигурных скобок, цифр и имеющих префикс в виде числа. Эта необязательная разметка определяет Field Marker , , , который управляет положением курсора после вызова фрагмента.
После развертывания содержимого курсор автоматически перемещается к маркеру первого поля ( $ {1: this} выше).При повторном нажатии табуляции курсор перемещается к маркеру поля со следующим номером или к концу содержимого фрагмента, если полей не осталось (см. Совет pro ниже).
Текст после двоеточия в маркере поля необязателен. Если указано, он автоматически выбирается как часть движения курсора, то есть его можно удалить одним быстрым движением. Благодаря этому текст после двоеточия отлично подходит для значений «заполнителей», которые содержат указания о том, что следует заполнять, или для необязательных значений по умолчанию, таких как поле isRequired в приведенном ниже примере.
Совет для профессионалов
Используйте маркер поля $ 0 (маркер выхода), чтобы явно определить, где будет выходить курсор после того, как все маркеры поля будут пройдены циклически. Это полезно, если вы хотите повторно привязать ключ вкладки к автозаполнению после вызова фрагмента. Для этого поместите маркер выхода сразу после первого маркера поля, например: $ {1: example} $ 0
hello < / tabTrigger> Краткие и мнемонические триггерные слова работают лучше всего.Например, пакет Babel React Snippet отображает cwm на componentWillMount и cwr на componentWillReceiveProps .
Триггерные слова необязательны, поскольку есть альтернативный способ вызова сниппетов, который мы рассмотрим в разделе «Расширенное использование».
3: Область действия (строка 8): Необязательно source: python Области действия ограничивают, где можно вызывать ваш фрагмент, повышая точность и предотвращая конфликты.Например, в случае с областями одно и то же слово-триггер может иметь разные значения для разных языков программирования.
Это суть перечисляет, как определять области действия для длинного списка языков программирования, но области позволяют гораздо больше. Мы рассмотрим области применения более подробно в разделе «Расширенное использование».
4: Описание (строка 10): необязательно demo description По какой-то причине тег описания не отображается в шаблоне создания фрагмента.Однако предоставление одного пригодится.
Фрагменты отображаются в меню автозаполнения Sublime Text вместе с описательной фразой. Без описания эта фраза по умолчанию соответствует имени файла фрагмента, что не гарантирует наличия достаточного контекста, если несколько фрагментов используют один и тот же префикс.
Описания помогают мне распутать мои фрагменты импорта Совет для профессионалов
Создайте сочетание клавиш, чтобы быстро создать новый фрагмент. Перейдите в Preferences -> Keybindi ngs и добавьте следующую строку в файл конфигурации «User» (конечно, замените ce cmd + al t + n любой комбинацией, которая вам больше подходит):
{"keys" : ["cmd + alt + n"], "command": "new_snippet"} Сохранение фрагментов
После создания фрагмента обязательно сохраните его в файле, заканчивающемся на sublime-snippet .На Mac созданные пользователем фрагменты сохраняются по адресу:
~ / Library / Application Support / Sublime Text 3 / Packages / User Создание нового фрагмента с помощью пункта меню или сочетания клавиш автоматически запрашивает это место при сохранении.
Расширенное использование
Переменные среды
Мы рассмотрели четыре аспекта создания статического сниппета. Однако можно создавать динамические фрагменты с помощью переменных среды, которые содержат ссылки на контекст, в котором был вызван фрагмент.
Контекст - это расплывчатый термин, поэтому см. Документацию по Sublime Text Snippet для получения таблицы переменных среды и их точного значения.
В качестве примера того, как можно использовать переменные среды, моя команда следует соглашению, согласно которому таблица стилей компонента сохраняется под тем же именем файла, что и компонент, и имеет расширение .scss .
Затем файл компонента может использовать это соглашение с помощью фрагмента, использующего переменную среды $ TM_FILENAME .
Переменная среды $ TM_SELECTED_TEXT или $ SELECTION служит для более общего назначения. Помните, как я упоминал об альтернативном способе вызова сниппетов? Вместо того, чтобы вводить слово-триггер и нажимать вкладку , вы также можете вызывать фрагменты через палитру команд.
На Mac нажмите cmd + shift + p , чтобы открыть палитру, введите «Snippet» и выберите нужный фрагмент из раскрывающегося списка.Этот обходной подход имеет одно важное преимущество - можно вызвать фрагмент с выделенным блоком текста и включить этот текст как часть содержимого фрагмента. Это позволяет вам создавать «обертывающие» фрагменты, которые, например, обертывают выбранный текст с помощью предложения if.
Совет для профессионалов
Сочетания клавиш Expand selection отлично подходят для быстрого выделения текста для обтекания фрагментами, подобными приведенному выше.
Расширенные области действия
Мы говорили об ограничении фрагментов определенными файлами исходного кода, но фрагменты часто имеют более детальные контексты, в которых они действительны.Например, такой метод, как componentWillUpdate , обычно имеет смысл только в определении компонента (класса), что явным образом объясняется в следующем определении фрагмента:
Включение meta.class.js в строку 8 означает, что фрагмент допустимо только в ситуациях, когда редактируемый файл исходного кода является файлом JavaScript, и курсор находится «внутри» определения класса. Если вы попытаетесь вызвать фрагмент в пустом файле JavaScript, ничего не произойдет.
Чтобы полностью использовать возможности областей видимости, вам необходимо иметь некоторое представление о синтаксисе, областях и селекторах областей. Это тонкие темы, достойные отдельного поста, поэтому я объясню их на очень высоком уровне со ссылками на документацию, чтобы заполнить пробелы:
- синтаксис языка определяет, как исходный код делится на области.
- области - это помеченные области текста, которые соответствуют «единицам» языка программирования, таким как определения классов или функций.Каждая позиция в файле исходного кода имеет связанную область. Мета-области наиболее актуальны для сниппетов.
- Селекторы области «запрашивают» области. Селекторы областей действия привязаны к действиям (например, фрагментам или сочетаниям клавиш) и используются для определения того, подходит ли действие для текущей области.
Совет для профессионалов
Лучший способ узнать об оптических прицелах - это поиграться с ними. Переместите курсор в разные позиции в файле и используйте сочетание клавиш cmd + shift + p , чтобы вызвать всплывающее меню, отображающее связанную область:
Для создания фрагментов требуется всего несколько секунд.Тем не менее, они экономят гораздо больше усилий, и не только за счет экономии того, сколько вам нужно печатать. Предоставляя быстрый воспроизводимый способ расширения контента, сниппеты сокращают количество ошибок. Они также абстрагируются от трудно запоминаемых деталей, таких как имена методов и их подписи. Все это позволяет вашим пальцам - и вашему мозгу - сосредоточиться на том, что они хотят делать больше всего: на написании отличного кода.
Создание и редактирование сниппетов - Справка и поддержка Альфреда
Фрагменты Альфреда - отличный способ повысить вашу продуктивность; Используйте фрагменты, чтобы сохранять часто используемые текстовые клипы и автоматически расширять их с помощью ключевого слова или найдите нужный клип в средстве просмотра фрагментов.
Есть два способа создать новые сниппеты:
Вы также можете:
Создание вашего сниппета в настройках
В настройках Alfred Features> Snippets вы можете создавать сниппеты, а также коллекции для группировки ваших сниппетов.
Добавьте новые коллекции, нажав + внизу столбца «Коллекция», или новый фрагмент с + внизу столбца «Фрагменты».
Ключевые слова требуются только в том случае, если вы хотите использовать автоматическое расширение текста, в противном случае достаточно имени.Убедитесь, что флажок «Автоматическое расширение разрешено» установлен, чтобы использовать автоматическое расширение.
Взгляните на советы по лучшему расширению сниппета для некоторых отличных примеров ключевых слов с автоматическим расширением и взгляните на использование префикса или суффикса всей коллекции для единообразия.
Обратите внимание на фигурные скобки в нижнем левом углу окна фрагмента? Это дает вам доступ к некоторым динамическим заполнителям по умолчанию, таким как дата, время и содержимое буфера обмена, а также арифметика даты.Узнайте больше о динамических заполнителях.
Создание фрагмента из существующего элемента буфера обмена
Если вы уже используете историю буфера обмена Альфреда и только что скопировали в буфер обмена что-то, что хотите сохранить для использования позже, откройте окно просмотра истории буфера обмена и используйте горячую клавишу Cmd + S для сохранения выбранного запись в ваши сниппеты.
Запустятся настройки Альфреда, чтобы вы могли указать имя, ключевое слово и настроить текст для нового фрагмента.Вы также сможете решить, должен ли фрагмент разворачиваться автоматически, и назначить ему коллекцию.
Редактирование существующих сниппетов
Чтобы изменить фрагмент, дважды щелкните строку фрагмента в настройках фрагмента. Появится лист сниппета, позволяющий изменить имя, ключевое слово, контент, категорию сниппета и разрешить ли автоматическое расширение для этого конкретного ключевого слова.
Вы можете включить автоматическое расширение или переместить несколько элементов в новую коллекцию, выбрав их и щелкнув выделение правой кнопкой мыши.
Чтобы быстро изменить ключевое слово, не открывая полный лист фрагментов, дважды щелкните само ключевое слово в списке фрагментов.
Редакция коллекций
Дважды щелкните имя коллекции, чтобы изменить имя или значок коллекции или установить аффикс для всей коллекции.
Экспорт коллекции
Чтобы поделиться коллекцией фрагментов, щелкните правой кнопкой мыши имя коллекции в левом столбце и выберите «Экспорт». После этого вы сможете поделиться этим файлом с друзьями и коллегами, которые также используют Alfred 3.
Использование и доступ к вашим сниппетам
Теперь, когда вы знаете, как создавать свои сниппеты, взгляните на различные способы доступа к ним.
Использование текстовых фрагментов - Help @ Practice Better
Отрывки - отличный способ быстро включить часто используемые блоки контента при создании заметок, рекомендаций и отправке сообщений клиентам. При создании можно использовать сниппеты:
- Заметки к сеансу
- Примечания к протоколу
- Сообщения чата
- Позиции счета-фактуры
- Рекомендации по питанию, образу жизни и добавкам
- Запись о назначении
- Примечания к упаковке
Создание сниппета
1) Перейдите в Настройки и настройки> Ярлыки и фрагменты
2) Нажмите Добавить фрагмент кнопку
3) Добавьте название / краткое описание вашего сниппета (например,грамм. Важность гидратации)
4) Выберите дополнительную категорию для вашего сниппета
5) Выберите вариант форматирования фрагмента: обычный или расширенный текст
6) Добавьте свой фрагмент содержимого
7) Нажмите Сохранить , чтобы сохранить фрагмент
Категории фрагментов
Используйте категории, чтобы ограничить отображение фрагментов кода при создании содержимого в различных разделах портала. Например. вы можете ограничить отображение фрагмента только при создании протоколов.Фрагменты, относящиеся к протоколам, не будут отображаться при отправке сообщения чата.
Обычный текст и расширенное форматирование
Некоторые текстовые поля на вашем портале позволяют вводить только обычный текст (без полужирного шрифта, курсива, списков). Расширенное форматирование доступно при добавлении содержимого в примечания к сеансу и примечания к протоколу.
Вы можете использовать расширенный текстовый фрагмент везде, где вы видите следующий стиль текстового редактора:
Создание сниппетов из редактора форматированного текста
Вы можете легко создавать фрагменты при работе с заметками и протоколами, выделив текст, а затем нажав кнопку Сохранить фрагмент :
Использование фрагментов
Чтобы использовать фрагмент в текстовом редакторе, введите две последовательные фигурные скобки ( {):
После того, как вы выбрали фрагмент, он автоматически заменит фигурные скобки текстом фрагмента.

 Слишком длинные названия обрезаются. Если не удается название статьи сделать коротким, то тогда постарайтесь релевантные ключевые слова поместить в начале названия, чтобы в обрезанном хвосте остались дополнительные пояснения.
Слишком длинные названия обрезаются. Если не удается название статьи сделать коротким, то тогда постарайтесь релевантные ключевые слова поместить в начале названия, чтобы в обрезанном хвосте остались дополнительные пояснения.