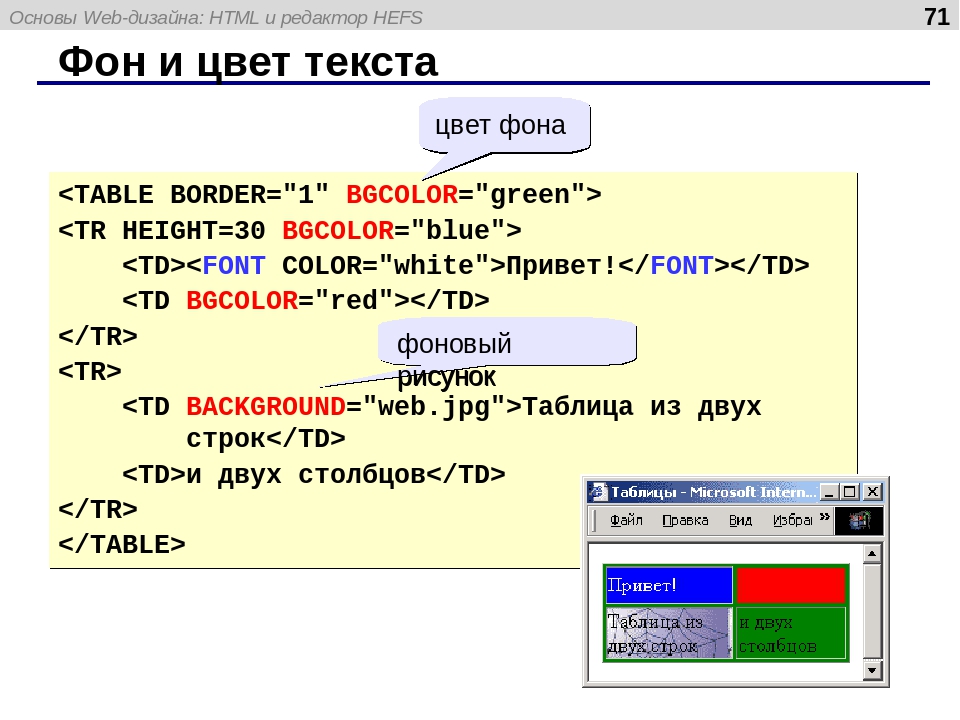
Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами.
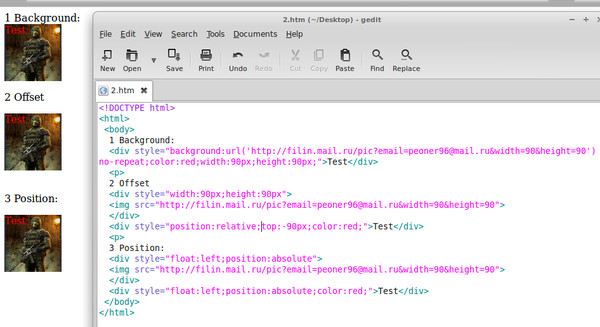
<div>
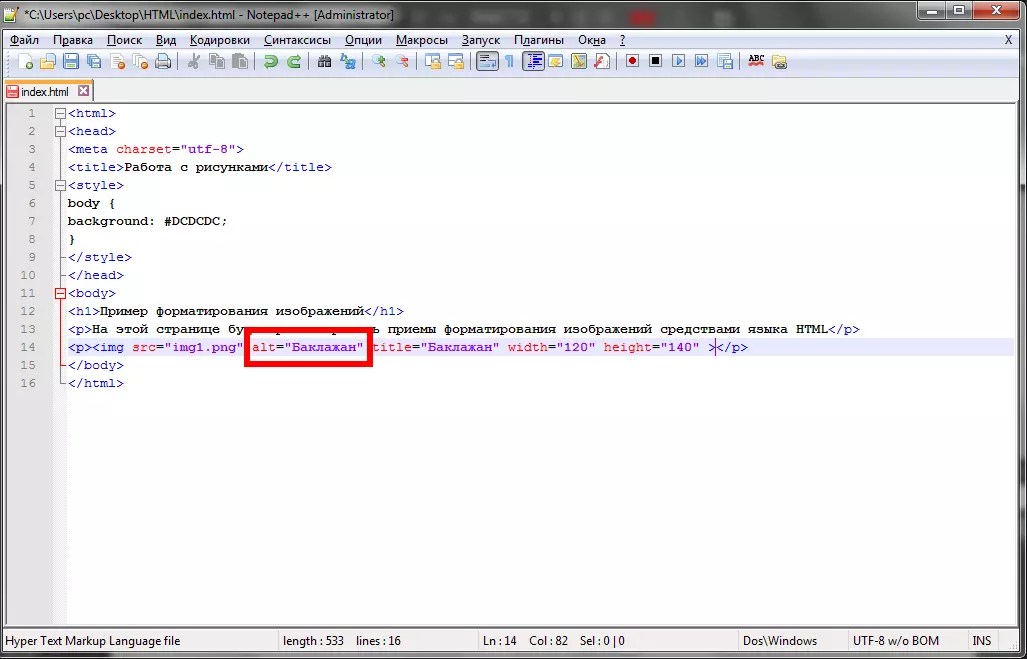
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}.center {
position: absolute;
top: 17%;
left: 42%;
}.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
- Создано 19.10.2018 10:22:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
текст поверх картинки html
. Будем писать поверх картинки текст шрифтом в html. рассмотрим несколько примеров, и сделаем появление текста при наведении мышки.
Текст сверху картинки по центру.
Как поставить картинку по центру картинки!? Как вообще написать текст на картинке html?
Нам понадобится блок div с id «id=»tekst_sverhu_kartinki»»
Позиция будет «position: relative;»
Во внутрь поместим картинку и новый блок div с class-ом «class=»tekst_sverhu_kartinki»»
И далее нужно позиционировать данный блок с текстом по центру во вертикали и по горизонтали.
Html:<div>
<img src=»https://dwweb.ru/__img/__img_rotane/more.png » alt=»Текст сверху картинки»>
<div>Текст сверху картинки</div>
</div>
Css:div#tekst_sverhu_kartinki {
position: relative;
}. tekst_sverhu_kartinki {
tekst_sverhu_kartinki {
position: absolute;
top: 50%;
left: 65px;
text-transform: uppercase;
color: white;
width: 350px;
background: #00000094;
padding: 10px;
text-align: center;
font: bold 24px/34px Helvetica, Sans-Serif;
}
</style>
Результат «
как написать текст поверх картинки в html«:Текст сверху картинки
Текст сверху картинки в левом углу
Для того, чтобы поставить текст сверху картинки в html. Нам понадобится каркас div внутри картинка img + span
<div>
<img src=»https://dwweb.ru/__img/__img_rotane/more.png » alt=»Текст сверху картинки»>
<div>
<span>Наш отдых</span><br>
<span>Лучшие моменты</span>
</div>
</div>
Позиционируем текст поверх картинки с помощью css:
css:div#tekst_sverhu_kartinki {
position: relative;
}
. tekst_sverhu_kartinki_1 {
tekst_sverhu_kartinki_1 {
position: absolute;
bottom: 10%;
text-transform: uppercase;
color: #c9c9c9;
width: 300px;
}
.tekst_sverhu_kartinki_1 span {
font: bold 24px/44px Helvetica, Sans-Serif;
background: #00000094;
padding: 8px;
}
Пример :
Текст сверху картинки в левом углу
Наш отдых
Лучшие моменты
При наведении на картинку появляется текст html
Ну и следующий вариант → «При наведении на картинку появляется текст html» :Не стал делать отдельным пунктом — текст справа. Этот вариант можно немного модифицировать(убрать hover и у текста убрать opacity: 0) и будет у вас тест справа на картинке.
Html:<div>
<img src=»https://dwweb.ru/__img/__img_rotane/more.png » alt=»Текст сверху картинки»>
<div>
<span>Наш отдых</span><br>
<span>Лучшие моменты</span>
</div>
</div>
css:div#tekst_sverhu_kartinki_sprava_1{
position: relative;
width: 500px;
}
#tekst_sverhu_kartinki_sprava_1:hover . tekst_sverhu_kartinki_sprava_1 {
tekst_sverhu_kartinki_sprava_1 {
transition: 2s;
opacity: 1;
cursor: pointer;
}
.tekst_sverhu_kartinki_sprava_1 {
position: absolute;
bottom: 10%;
text-transform: uppercase;
color: #c9c9c9;
width: 300px;
right: 0px;
text-align: right;
opacity: 0; transition: 2s;
}
.tekst_sverhu_kartinki_sprava_1 span {
font: bold 24px/44px Helvetica, Sans-Serif;
background: #00000094;
padding: 8px;
}
Пример появления текст на картинке html
Наш отдых
Лучшие моменты
Текст или картинка, поверх картинки! » Бит Бай
У меня недавно стал вопрос, как сделать текст поверх картинки. Тогда я мог с уверенностью сказать, что так сделать нельзя. И конечно же оказался неправ. Это реально сделать, причем не затрачивая на это много усилий! Потому что это самое простое что можно сделать. .
.
И так, для начала создадим саму картинку.
<img src="url images" />
Есть картинка, поверха которой нужно сделать текст. Мы сделаем это с помощью “position“. Но для начала, что оно из себя представляет.
Position – Устанавливает способ позиционирования, относительно родителя.
- position: absolute; – задает абсолютное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают абсолютные координаты элемента страницы относительно родителя.
- position: relative; – задает относительное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают смещение координат элемента страницы от точки, в которой он был отображен, будь атрибут position установлен в static.
- position: static; – (значение по умолчанию) задает статическое позиционирование, при котором элемент страницы отображается внутри общего “потока” текста, т.
 е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.
е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.
- Хм.. Если вы делаете только одно изображение на всю страницу, то выгодно будет пользоваться absolute, так как он позволит выбрать положение по всему экрану.
- А если вам нужно будет сделать маленькую картинку в нутри тега <div> или в таблице, то лучше воспользоваться relative.
Мне нужно было сделать так как во втором примере. Делаем текст, который в дальнейшем будет находится на картинке. Вот пример:
<div><!-- Див, в ктором находится наш текст и картинка -->
<img src="logo.jpg">
<div>Текст поверх картинки</div>
</div>
После этого кода получается текст ниже картинки. Чтобы он стал на картинке, задаем ему position:relative;
<div>
<img src="logo.jpg">
<div>Текст поверх картинки</div>
</div>
bottom:100px; – показывает настройки расположения текста. Настраивайте под свой вкус ;).
Настраивайте под свой вкус ;).
Ну вот и все.. Надеюсь полезен был урок!
С уважением, Vasilenko Ivan!Наложение и порядок слоёв | htmlbook.ru
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>В CSS за положением по Z-оси отвечает свойство z-index, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index, например 9999. Это гарантирует, что даже если в стилях и применяется z-index, он будет меньше указанного. В примере 3. 39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>Текст поверх изображения css
В начальной стадии изучения языков HTML, CSS и пр. появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
На самом деле выполнить написания текста поверх картинки не столь трудно. Практически делается за счет свойства position и его атрибутов, а дальше идет оформление самого текста. Можно попробовать сделать по-другому, к примеру, задать блоку div фон при этом использовать ту картинку, на которой должен быть расположен текст.
Но такой способ ограничивает возможности и само применение текста поверх картинки. Поэтому лучшим вариантом будет воспользоваться свойством position . Данный элемент дает большие преимущества и полную свободу движения в указанной области, эта область обозначается свойством position: relative; . А иначе позиционирование будет происходить по отношению к браузеру.
Рассмотрим на первом примере.
HTML
CSS
Пояснение. Основному блоку приписывается значение position: relative; этим мы обозначаем область для свободного позиционирования последующих элементов в этом классе.
Далее, форматируем div в линейно–блочный элемент display: inline-block;
И последнее на что стоит обратить внимание — это position: absolute; , задан элементу .
Остальные стили идут как оформление текста.
Во втором примере используем более длинную надпись на картинке и стилизуем ее должным образом.
HTML
CSS
Ну вот незадача, мы использовали тег
— перенос строки и в итоги получили разрыв между пробелами. Это видно в примере где текст плотно прилегает краям и на вид получается не очень красиво.
Исправить эту ошибку можно по-разному. Применить, к примеру, неразрывный пробел   , что позволит нарастить промежуток.
HTML
CSS
Во втором способе применим тег … он как только жирность поменьше, но мы ее совсем уберем.
HTML
CSS
В стилях добавили новое свойство white-space: nowrap; чтобы текст находился на одной строке. На этом все, сложного думаю ничего нет.
Некоторые находят неправильный выход: рисуют текст на картинке в графических редакторах, после чего размещают изображение с текстом в html документах. Но что делать, если текст надо заменить? Опять перерисовывать картинку? Есть более простые решения.
В результате получаем:
Суть представленного способа в том, что мы делаем div-контейнер, который будет содержать в себе картинку и текст. При этом текст мы будем позиционировать относительно левого нижнего угла контейнера.
Код html:
Код css:
- display: inline-block – нам нужен, чтобы контейнер не растягивался по ширине на всю страницу.

- position: relative – заставляет все вложенные блоки с position: absolute вести отсчёт координат своего положения не от окна браузера, а от блока .container
- display: inline-block – для того, чтобы стили, относящиеся к блочным элементам, могли быть применены к нашему тексту.
- position: absolute – для размещения блок с помощью конкретных координат: bottom, left – отступы снизу и слева (координаты) возможно вместо них использовать top (сверху) и right (справа)
Показываем описание при наведении на картинку
Показанный выше способ можно использовать для отображение текста при наведении картинку мышкой (может пригодиться для описания товаров в интернет-магазине).
Код css будет выглядеть следующим образом (код html не изменился):
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
Хотя бы одну проблему решили.
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container <
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
>
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left <
position: absolute;
top: 26%;
left: 6%;
>
.center <
position: absolute;
top: 17%;
left: 42%;
>
.right <
position: absolute;
top: 1%;
right: 27%;
>
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) <
.container <
font-size: 150%;
>
>
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) <
.container <
font-size: 90%;
>
>
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2019 Русаков Михаил Юрьевич. Все права защищены.
Как добавить текст на изображение записи в WordPress
Хотите добавить текст поверх избранных изображений на вашем сайте WordPress?
Добавление текстовой подписи к избранным изображениям позволяет добавить некоторый контекст в ваши сообщения. Но, если ваша тема WordPress не имеет встроенной функции для этого, это может быть трудно настроить.
К счастью, в WordPress есть несколько простых способов добавить текст поверх изображений, не прибегая к пользовательскому коду, и я собираюсь поделиться ими с вами в этом посте.
В общей сложности я покажу вам четыре разных метода:
- Два разных бесплатных плагина, которые позволяют добавлять подписи к избранным изображениям
- Собственный блок в редакторе блоков WordPress
- Elementor и
Elementor
PRO
Готовы начать?
Сначала проверьте, поддерживает ли ваша тема подписи к избранным изображениям.

Прежде чем перейти к другим методам добавления текста поверх изображений в WordPress, стоит проверить, поддерживает ли ваша тема подписи к изображениям.
Например, когда я тестирую с новой темой Twenty Twenty по умолчанию, эта тема автоматически отображает заголовок, который я установил в библиотеке мультимедиа WordPress:
Для справки, вот как я устанавливаю заголовок:
Так что, если ваша тема поддерживает это, это простой способ добавить подписи к избранным изображениям.
Однако не все темы поддерживают это. Когда я тестировал ту же самую вещь в прошлогодней теме по умолчанию (Twenty Nineteen), она не отображала заголовок.
Если ваша тема не отображает заголовок по умолчанию, вы можете продолжить чтение и других способов добавления текста поверх изображений в WordPress.
Как добавить текст к избранным изображениям с подписью к изображению
Featured Image Caption – это аккуратный бесплатный плагин, который позволяет вам добавлять подписи к вашим изображениям WordPress, так же, как вы можете добавлять подписи к изображениям, которые вы включаете в свой контент.
Он очень прост в использовании и работает с большинством тем WordPress прямо из коробки. Он также работает как с классическим редактором, так и с новым редактором блоков.
Для начала установите и активируйте бесплатный плагин Featured Image Caption с WordPress.org.
Как только вы активируете плагин, вы увидите новый раздел Подпись к изображению в редакторе WordPress. В редакторе блоков этот раздел отображается на боковой панели.
Все, что вам нужно сделать, это добавить текст, который вы хотите использовать в поле:
И это все! Плагин автоматически добавит текстовую подпись к вашему изображению.
По умолчанию текст появляется сразу под вашим изображением:
Если вы хотите переместить этот текст, чтобы он «плавал» над изображением, вы можете использовать несколько простых CSS.
Вот CSS, который я использовал. Я также изменил размер и цвет текста:
span.ccfic-text { position: relative; bottom: 50px; color: white; font-size: 32px; }
Если вы не уверены, как добавить CSS, ознакомьтесь с нашим руководством о том, как добавить собственный CSS в WordPress.
Как добавить текст к избранному изображению с помощью обложки
Если вы используете новый редактор блоков WordPress (Gutenberg), вы можете добавить изображение с текстом, используя блоки по умолчанию.
Хотя в редакторе блоков есть несколько опций для добавления текста поверх изображений, я рекомендую собственный блок обложки для избранных изображений. Вы также можете сделать его во всю ширину, чтобы добавить хороший эффект:
И вуаля – рекомендуемое изображение с текстом над ним:
Если ваша тема автоматически отображает изображение на одной странице, вы можете отключить его, чтобы избежать дублирования изображений, поскольку блок обложки технически отделен от вашего изображения, даже если он выполняет, то же самое.
Как добавить текст поверх выделенного изображения с помощью заголовка настраиваемого изображения в FSM
FSM Custom Featured Image Caption – это еще один удобный плагин на WordPress.org, который позволяет легко добавить подпись к избранному изображению в WordPress, а также некоторые другие полезные настройки.
Этот вариант имеет несколько больше параметров, чем плагин Featured Image Caption выше.
Для начала установите и активируйте бесплатный плагин с WordPress.org.
Затем перейдите в «Настройки» → «
FSM Custom Featured Image Caption
», чтобы настроить несколько параметров.
Во-первых, если вы хотите отобразить подпись к избранному изображению в списке сообщений блога, установите флажок Показывать подписи к изображениям в списках. В противном случае плагин будет отображать заголовок только на отдельных страницах блога.
Если вы хотите, чтобы текст плавал над изображением, вы также можете выбрать опцию «Пользовательский стиль» и ввести несколько пользовательских CSS. Например:
position: relative; bottom: 50px; left: 35px; color: white; font-size: 22px;
Плагин автоматически вытягивает заголовок из заголовка, установленного вами в медиатеке WordPress.
Вот как выглядит заголовок со стилем по умолчанию и темой Twenty Fifteen:
И вот как это выглядит, когда я добавляю пользовательский CSS сверху, чтобы текст плавал над изображением:
Как добавить рекомендуемый текст поверх изображений с помощью Elementor
Наконец, если вы хотите более детально проанализировать способ отображения как сообщений, так и избранных изображений, вы можете использовать конструктор страниц Elementor.
Elementor Pro позволяет вам создать собственный шаблон для ваших сообщений в блоге, используя функцию Theme Builder. Как часть этого, вы можете накладывать текст на ваши избранные изображения.
Чтобы узнать больше об основах использования Elementor, ознакомьтесь с нашим полным обзором Elementor .
Для этого вам понадобится бесплатный плагин Elementor и дополнение Elementor Pro, чтобы вы могли получить доступ к функции Theme Builder.
Затем перейдите в Шаблоны → Построитель тем и создайте новый Единый шаблон для своих сообщений. Это контролирует дизайн отдельных сообщений в блоге.
Это контролирует дизайн отдельных сообщений в блоге.
Чтобы добавить выбранное изображение, перетащите его на виджет «Избранные изображения». Затем, чтобы добавить текст, используйте раскрывающийся список «Заголовок» и установите для него одно из следующих значений:
- Заголовок вложения – он вытянет заголовок из поля заголовка WordPress Media Library.
- Custom Caption – вы можете ввести собственную подпись. Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставить подпись из настраиваемого поля, которое вы используете.
Я знаю, что здесь много чего происходит. Поэтому, если вас не устраивает Elementor, я действительно рекомендую прочитать наш полный обзор Elementor, чтобы вы лучше поняли, как работает Elementor.
Есть вопросы о добавлении текста поверх избранных изображений?
Вот оно, ребята. Четыре различных способа добавления текста поверх избранных изображений вашего сайта WordPress.
Для абсолютно простого метода вы можете просто использовать блок Cover в новом редакторе блоков WordPress.
Либо плагины Featured Image Caption и FSM Custom Captain Featured Image Caption являются простыми бесплатными опциями.
С другой стороны, если вам нужен больший контроль над тем, как именно функционируют ваши изображения в WordPress, вы можете быть счастливее с Elementor и Elementor Pro.
Есть какие-нибудь вопросы о том, как добавить текст поверх изображений на вашем сайте WordPress? Спросите в комментариях, и мы постараемся помочь!
Добавляем текст поверх картинки в Microsoft Word
Добавляем текст поверх картинки в Microsoft Word
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как сделать надпись на картинке в Microsoft Word
В большинстве случаев для наложения текста на картинку используются графические редакторы, такие как MS Paint или Adobe Photoshop.
Не принимая во внимание тот факт, что Word не является графическим редактором, все же он обладает некоторыми функциями по работе с картинками, в том числе добавление текста.
Есть несколько способов размещения информации поверх фото:
- стандартная вставка;
- обтекание;
- WordArt;
- создание подписи.

Как вставить текст в картинку с помощью функции “Надпись”
Самый легкий из всех представленных способов вставки текста на картинку в Ворде – использовать функцию “Надпись”:
- перейти ко вкладке “Вставка”, кликнуть по кнопке “Надпись” из подменю “Текст”. Из выпадающего меню выбрать вариант “Простая надпись”;
- в результате на листе появится особая рамка, которую можно расположить на любом месте в документе Word. Более того, содержимое можно поворачивать под углом, изменять тип, размер и цвет шрифта;
- чтобы расположить предложение на фото, следует переместить эту рамку на само изображение. Для этого нужно навести на ее границы курсор мыши до появления крестика, затем нажать левой кнопкой мыши (ЛКМ) и не отпуская переместить в нужное место;
- для изменения содержимого рамки нужно кликнуть по нему левой кнопкой мыши до появления мерцающего курсора, затем ввести нужную фразу;
- для того, чтобы убрать белый фон в рамке и сделать его прозрачным нужно перейти на вкладку “Формат” в набор инструментов “Стили фигур” и выбрать опцию “Заливка фигуры”.
 В выпадающем меню кликнуть по “Нет заливки”;
В выпадающем меню кликнуть по “Нет заливки”;
- точно так же можно убрать и контур. Перейти на вкладку “Формат”, кликнуть по кнопке “Контур фигуры” и выбрать вариант “Нет контура”;
- В результате будет получен обычный текст, расположенный поверх фото.
Используем обтекание
Работать с этим методом лучше всего в том случае, когда рисунок является подложкой для всей страницы целиком. В этом случае сделать надпись на картинке в Ворде можно следующим образом:
- загрузить фотографию с помощью “Вставка” – “Рисунок”, щелкнуть по нему правой кнопкой мыши (ПКМ) и выбрать из выпадающего меню пункт “Обтекание текстом”, затем из предложенных вариантов выбрать “За текстом”;
- после этого, продолжить ввод данных в документ. Различие только в том, что в качестве фона будет выступать изображение, а не стандартный белый лист.

Вставка WordArt
Также написать текст на картинке можно используя объекты Word Art:
- нужно загрузить фото c жесткого диска. Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;
- выбрать нужный рисунок на диске;
- картинка появится в рабочем пространстве;
- на вкладке “Вставка”, на панели “Текст” активировать функцию “Добавить объектWordArt”;
- в выпадающем меню подобрать нужный стиль декоративного текста;
- переместить появившуюся надпись в нужное место на изображении;
- после добавления надписи будет отображаться новая вкладка “Формат”, на которой можно дополнительно настроить надпись;
- на этом процедура размещения завершена, в любой момент можно вписать другие данные, изменить расположение рамки, ее размеры и стиль.

Кроме того, всю процедуру можно посмотреть на видео.
Добавляем подпись к рисунку
Помимо наложения надписи сверху на изображение, к нему так же можно добавить название (подпись). Подписать рисунок в Ворде можно следующим образом:
В статье были описаны все доступные способы оформления изображений в Word с помощью текста.
Как вставить текст в картинку в Ворде
Что обычный пользователь делает, когда в документе Word нужно поместить текст на изображении? Правильно, применяет разные графические редакторы от стандартного Paint до мощного PhotoShop, а на это тратится время и результат может не порадовать. Но существует несколько вариантов вставки в картинку текста в ворде, который будет смотреться оригинально, в самом Word не прибегая к применению других программ.
Приведенная инструкция познакомит с приемами создания любых надписей на изображении.
Способ №1: текстовый блок
Итак, предположим, что в документе уже присутствует нужный рисунок и на нем осталось лишь разместить несколько предложений или список. Как это сделать? Для каждого релиза текстового редактора схема отличается, но незначительно.
Как это сделать? Для каждого релиза текстового редактора схема отличается, но незначительно.
После этого развернется меню с набором готовых шаблонов. Тут нажмите «Простая надпись» (это будет первый пример в окне). В результате на листе отобразится рамка с образцом текста.
Далее, перетащите полученный объект на картинку. Для этого наведите курсор на обрамление, стрелка поменяет вид на черный крестик. Зажмите левую кнопку и, не отпуская ее, передвиньте блок в требуемое место на рисунке.
Пока вы получите белое поле, обрамленное черной рамкой. Напечатайте вместо примера текста нужный фрагмент и отформатируйте его согласно своим требованиям (величину шрифта, цвет, стиль и прочее). Размеры блока тоже изменяются. Его можно расширить или уменьшить.
Размеры блока тоже изменяются. Его можно расширить или уменьшить.
Теперь надо убрать белый фон и обрамление. Для этого просто кликните по надписи и перейдите во вкладку «Формат». Отыщите и щелкните в группе «Стили» по кнопке «Заливка фигуры». Выпадет меню, где выберите пункт «Нет заливки», и фон отключится.
Осталось убрать рамку. В этой же группе кликните «Контур фигуры», а в списке нажмите «Нет контура». Команда отключает обрамление.
Стандартными средствами Word можно создать хорошо оформленную подпись, любого цвета, стиля, размера. Это гораздо удобней и быстрей, чем пользоваться графическими редакторами.
Способ №2: объект Вордарт
Есть еще один интересный прием создания надписи — вставка объекта WordArt. По сути, это такое же текстовое поле, только имеющее более интересную стилизацию шрифта (с тенью, отражением, объемом и так далее).
Во вкладке «Вставка» щелкните кнопку «Добавить объект WordArt» в виде голубой повернутой буквы А. Отобразятся наглядные примеры. Выберите, что подходит к изображению и просто кликните по образцу.
Выберите, что подходит к изображению и просто кликните по образцу.
Теперь введите нужную информацию в блоке и перетащите полученное на картинку.
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.
На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».
Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке. При этом надобность в использовании графических редакторов отпадает.
Вставляем текст в картинку в ворде
На ваш выбор есть 3 основных способа вставить текст в картинку в ворде. Самый простой – это использование объекта WordArt. Он позволяет быстро создать “плавающий” текстовый блок, который можно переместить в любое место документа MS Word.
Второй способ – через создание текстового поля. По умолчанию оно будет иметь рамку и белый фон, которые можно изменить или удалить.
Третий – это использовать параметры обтекания для картинки таким образом, чтобы изображение оказалось за текстом. Таким образом текст будет на картинке, а сама картинка станет фоном.
Способы вставить текст в картинку в Word
Текстовое поле
Тут мы поместим текстовый блок прямо на картинку, которую заранее вставили в документ MS Word. Для этого переходим: Вставка -> Текстовое поле -> Простая надпись .
Появится текстовый блок, который нужно настроить. Сначала изменим его позицию, чтобы текст оказался на картинке, а затем поменяем фон, цвет и размер.
1 Нажимаем на иконку параметров разметки и выбираем обтекание Перед текстом .
2 Теперь мы можем наш текстовый блок передвинуть на картинку. Наведите курсор на рамку для появления перекрестия, затем удерживая левую клавишу мыши переместите блок в нужное место.
Передвигать нужно за линию рамки, а не за кружки, т.к. они отвечают за размер, а не за перемещение.
4 Для изменения цвета фона и рамки – ставим курсор на текстовом блоке и переходим: Формат -> Заливка фигуры и Контур фигуры . Если хотите вовсе убрать фон текста и рамку, то при выборе цвета укажите Нет заливки и Нет контура .
5 Теперь выделяем наш текст, и в появившемся меню настраиваем размер, цвет и т.д. Если текст не помещается, то просто увеличьте размер блока, потянув за кружки.
6 Еще можно поиграться с текстовыми эффектами (тенями, формой и т.д.) в меню: Формат -> Текстовые эффекты . Сам текст нужно предварительно выделить.
В итоге у меня получился такой вариант.
Объект WordArt
Если вам быстро нужно вставить текст в картинку без рамки и фона, то этот способ вам подойдет больше.
1 Создаем объект: Вставка -> Добавить объект WordArt .
2 Здесь нужно выбрать готовый стиль.
3 Размещаем текст на картинке. При необходимости корректируем оформление текста.
Разметка изображения
В предыдущих 2-х вариантах мы помещали именно текст на картинку, а сейчас будем перемещать само изображение. Картинка и текст уже должны присутствовать в документе Word.
1 Кликаем по изображению, чтобы появилось меню разметки.
2 В меню выбираем обтекание За текстом .
3 Теперь перетаскиваем картинку за текст, и меняем цвет шрифта, чтобы он был контрастным для фона изображения.
Как разместить текст на изображении с помощью HTML и CSS?
Как разместить текст на изображении с помощью HTML и CSS?
CSS position Свойство используется для установки позиции текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным». Абсолютные элементы располагаются относительно своего родителя (div).Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского.
Абсолютные элементы располагаются относительно своего родителя (div).Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского.
Пример 1:
|
Выход:
Пример 2:
|
Выход:
Текст поверх изображений
Время от времени мне интересно, читают ли люди все, что я пишу.Когда я разместил последнюю страницу часто задаваемых вопросов, я ответил на вопрос читателя о размещении текста поверх изображения. Она хотела иметь возможность помещать имя человека на картинке поверх картинки, как подпись. Я сказал, что это невозможно сделать без использования графического редактора. Что ж - KaBoom! Пришло письмо.
Она хотела иметь возможность помещать имя человека на картинке поверх картинки, как подпись. Я сказал, что это невозможно сделать без использования графического редактора. Что ж - KaBoom! Пришло письмо.
Да, люди читают. Я пойду по ласковой дороге прямо сейчас и скажу, что когда я ответил на вопрос, он был правильным. Теперь переменные изменились прямо из-под меня и версии 4.0 предлагают несколько разных способов сделать это. Здесь я выделю три.
Самый простой способ нанести текст поверх изображения
Вот и текст поверх потрясающего изображения, которое действительно принадлежит вам:
Нравится новая стрижка? Большая часть макушки исчезла, как и большая часть бороды. Я думал о создании нового персонажа для домашней страницы, но старый мне все еще нравится.
Прежде чем мы перейдем к тому, как и почему этот метод, я хотел сообщить вам, что изображения на этой странице были сделаны с помощью моей новой цифровой камеры.Это действительно потрясающий предмет. Он держит 3,5-дюймовую дискету прямо в корпусе камеры. Когда вы делаете снимок, он записывает его на диск в формате JPEG, чтобы вы могли сразу перейти в Интернет. Не только это, но вы также можете просматривать изображения, как только вы их делаете. Так вы сможете быстро определить, моргнул кто-то ей или ему глазами или нет. Если снимок неудачный, сотрите его и сделайте еще один. Плавный, но немного крутой. Мой был чуть больше 500 долларов. (Моя жена ахнула, когда я вручил кредитную карту.) Есть более дешевые, но не с диском прямо на борту.Я до сих пор считаю, что это была удачная покупка. Сейчас ...
Он держит 3,5-дюймовую дискету прямо в корпусе камеры. Когда вы делаете снимок, он записывает его на диск в формате JPEG, чтобы вы могли сразу перейти в Интернет. Не только это, но вы также можете просматривать изображения, как только вы их делаете. Так вы сможете быстро определить, моргнул кто-то ей или ему глазами или нет. Если снимок неудачный, сотрите его и сделайте еще один. Плавный, но немного крутой. Мой был чуть больше 500 долларов. (Моя жена ахнула, когда я вручил кредитную карту.) Есть более дешевые, но не с диском прямо на борту.Я до сих пор считаю, что это была удачная покупка. Сейчас ...
HTML-код, который сделал это
|
Я получил эффект, используя одну ячейку таблицы, добавив фон, а затем текст. Вот так:
Вот так:
-
Это формат ячейки. Вам нужно обнулить все, чтобы границы ячеек лежали прямо напротив изображения. Таким образом, у вас будет лучший контроль над текстом по отношению к изображению.
На этом вся сделка закончилась.Начинает строку таблицы. На самом деле это не нужно, но это хороший формат таблицы. Снова хорошее создание таблицы.Вот что помогает.Я установил изображение, которое вы видите выше, в качестве фона ячейки изображения. Обратите внимание, что я добавил высоту и ширину изображения. ВАМ НУЖЕН ДЛЯ ЭТОГО. Если вы этого не сделаете, то ячейка будет соответствовать только размеру текста, который вы поместили после команды TD. Другими словами, вы не увидите всю картину. Это текст, который появится на изображении.- Джо Бернс за работой
 Я использовал команду размера и цвета ШРИФТА, чтобы текст отображался немного лучше.
Я использовал команду размера и цвета ШРИФТА, чтобы текст отображался немного лучше.
Хотя этот пример таблицы достаточно хорош, мы в Goodies Inc. идем дальше и показываем вам несколько других методов. Вот небольшой код, который будет выполнять почти то же самое. Это делается со слоями, поэтому вы должны запустить Netscape 4.0, чтобы увидеть эффекты.
 |
Довольно изящно. Это поза моего Пола Маккартни, сержанта Пеппера, если вы не знали.
Как видите, эффект тот же, но части немного другие. Посмотрите на код. Я установил два слоя в соответствии с основным форматом (найденным здесь), но на этот раз я сделал это с двумя изображениями. Один - на затылке (newjoe02.jpg), а другой - изображение того же размера с надписью «Это не лысина». Оба настроены на начало 250 пикселей слева и 100 пикселей сверху окна браузера.
Посмотрите на код. Я установил два слоя в соответствии с основным форматом (найденным здесь), но на этот раз я сделал это с двумя изображениями. Один - на затылке (newjoe02.jpg), а другой - изображение того же размера с надписью «Это не лысина». Оба настроены на начало 250 пикселей слева и 100 пикселей сверху окна браузера.
Помните, что слои накладываются друг на друга в том порядке, в котором они написаны. Поэтому текстовое изображение пишется вторым.
Хитрость в том, что я сделал изображение с текстом прозрачным, кроме самого текста. Таким образом просвечивает другое изображение, и вы получаете эффект.
Это немного работы, но если вы разбиваете свои страницы, используя слои и разделы DIV, это способ настройки эффекта.
Почему бы не разместить текст?
Отличная идея!
Идея в основном такая же, как и со слоями, за исключением того, что вам не нужно создавать текстовое изображение, как вы это делали выше.Вот код:
 |
На самом деле смотрю в экран моего компьютера. Плохой выстрел. Похоже, у меня под лицом должна быть карточка с номером окружной тюрьмы.(Поверните направо! (Да, я вижу, я повернул налево))
Концепция позиционирования здесь подробно объясняется, но вы можете понять это из приведенного выше кода. Изображение просто сидит там, где обычно. Текст, отформатированный до размера шрифта +2 и зеленого цвета, помещен в раздел. Затем команды таблицы стилей размещают ее на расстоянии 250 пикселей от верхней части окна браузера и 20 пикселей от левой стороны. Команда высоты и ширины устанавливает высоту и ширину раздела, внутри которого будет располагаться текст.Вы не должны устанавливать его шире, чем изображение. Таким образом вы уменьшите вероятность перекатывания текста по сторонам.
Вот это ...
Большинство из вас, вероятно, в конечном итоге будут использовать фоновый метод ТАБЛИЦЫ вверху, но, возможно, нет. Итак, теперь вы можете использовать в изображениях столько мудрых слов, сколько сможете собрать. На данный момент у меня их нет.
Наслаждайтесь!
Как отображать текст над изображением при наведении курсора
Если вы хорошо разбираетесь в Photoshop, вы можете напрямую отображать текст над изображением, настроив изображение подобным образом.
Но что, когда вам нужно отображать текст при наведении курсора мыши на изображение.
Этот вид функциональности в основном встречается в новостях, на веб-сайтах, посвященных продуктам, или в блогах: они показывают изображение и заголовок публикации, но когда пользователь наводит указатель мыши на одно из изображений, над изображением появляется краткое описание публикации.
В этом кратком руководстве я покажу, как можно отображать текст над изображением, когда пользователь наводит курсор на изображение, используя только HTML и CSS, без jQuery и JavaScript.
Содержание
- HTML
- CSS
- Демо
- Заключение
1. HTML
Во-первых, начнем с разработки макета HTML.
Создание 3 родительских элементов Завершенный код Чтобы разместить текст поверх Теперь контейнер выровнен для размещения дочернего элемента При наведении курсора на родительский Завершенный код Вы можете изменить положение текстового контейнера, используя свойства CSS в верхнем левом нижнем правом углу. Наведите указатель мыши на изображение, чтобы увидеть изменения. Это хороший способ показать дополнительную информацию об изображении, которую вы не хотите сообщать пользователю, пока он / она не наведет на изображение. Изображения можно легко выравнивать и перемещать с помощью CSS .Они могут быть выровненными и плавающими , чтобы изображения можно было размещать в определенных местах на странице. То, как вы хотите отображать изображения, будет определять, выровняете ли вы изображение или плаваете. Выровненные изображения не переносят текст вокруг них. При выравнивании изображений изображение будет располагаться только слева, справа или по центру с текстом, следующим до и после изображения. После выравнивания на вашем сайте остается довольно много белого пространства. Вы увидите белое пространство, когда пройдете через секцию выравнивания. Плавающее изображение позволит тексту обтекать изображение, как в обычной книге или газете. Изображения также можно перемещать, чтобы они отображались на вашем сайте горизонтально. Изображения можно выровнять по левому, правому и центру с помощью тега div и встроенного стиля CSS. Текст НЕ ОБРАТЫВАЕТ вокруг изображений, которые просто выровнены.Ниже объясняется, как выровнять изображения влево, вправо и по центру с помощью CSS. Строка кода ниже предназначена для выравнивания изображения по левому краю. Следующая строка кода предназначена для центрирования изображения. Следующая строка кода содержит атрибут CSS для выравнивания по правому краю. Плавающие изображения позволяют изображениям выравниваться по горизонтали друг с другом и позволяют тексту обтекать изображение . Далее будет объяснено горизонтальное выравнивание изображений и плавающих изображений вокруг текста. Nunc pulvinar lacus id purus ultrices id sagittis neque convallis.Nunc vel libero orci. Vivamus at dolor a nibh aliquet luctus. Duis imperdiet mi id lorem pellentesque tempus. Ut quis felis posuere tellus feugiat ultrices. Praesent id мучитель non tellus viverra placerat. Vivamus euismod nisi a leo interdum molestie ornare tellus conctetur. Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Proin faucibus convallis elit. Maecenas rhoncus arcu at arcu. Важно! Плавающие изображения будут перекрывать друг друга, если плавающее не очищено. Убедитесь, что вы размещаете четкий код с плавающей запятой после каждого раздела, в котором плавает ваше изображение. Ниже приведен код для очистки ваших плавающих объектов. Вот пример: Pellentesque mattis tincidunt porttitor. Maecenas condimentum iaculis ligula, sit amet scelerisque nibh aliquam in. Quisque ornare gravida est ut fermentum. Nam venenatis pretium enim, in laoreet nibh aliquam. id laoreet magna hendrerit at. Будет использоваться тот же код, что и раньше (см. Ниже). Изображения просто помещаются одно за другим, чтобы заставить их плавать горизонтально. Плавающие изображения, расположенные на одной линии друг с другом, - хороший способ отобразить ваши изображения в виде галереи. На этом мы завершаем, как выровнять и плавающих изображений с CSS . Нужна дополнительная помощь по CSS? Ознакомьтесь с нашим введением в руководство по CSS! Натан Ролер Предположим, у вас есть область содержимого на вашей странице. Эта область может содержать текст, изображения, таблицы или любой другой тип содержимого HTML. Если вы хотите добавить простое фоновое изображение позади этого контента, это просто - вы просто добавляете фоновое изображение CSS Для этого типа конфигурации требуется немного больше кода, но он все равно относительно прост, если вы узнаете, что необходимо. Во-первых, давайте кратко рассмотрим, как мы будем размещать наш контент и контейнеры: Каждый из этих трех контейнеров - это Внутри основного контейнера у нас есть два субконтейнера, которые уложены друг на друга.Первый (элемент №2 на схеме) содержит фоновое содержимое. Второй (элемент № 3 на схеме) содержит основное содержание, с которого мы начинаем. Держатель фона Я понимаю, что все это может немного сбивать с толку, поэтому давайте погрузимся в код, который на самом деле довольно прост. Как я упоминал ранее, вы можете начать с любого типа содержимого HTML. Это не имеет значения, поэтому представим, что у нас есть какой-то текст и очень простая таблица: Lorem ipsum dolor sit amet ad infinitum. Наслаждайтесь нашими новейшими данными: Чтобы создать фоновую область, которая плавает за этим контентом, мы добавляем следующие дополнительные теги Давайте теперь рассмотрим каждую часть, чтобы вы могли увидеть реальный код. Прежде всего, это основной контейнер / обертка Теперь вы можете разместить любой мыслимый тип HTML-содержимого в фоновой оболочке - тонкую типографику, изображения, ротаторы, даже видео (не рекомендуется!). Далее у нас есть оболочка содержимого. Обратите внимание, как мы контролируем перекрытие двух внутренних контейнеров. Первый имеет z-индекс Подсказка: Если вы не знакомы со свойством Вот готовый эффект с использованием ротатора в качестве фонового содержимого за простым текстом: Lorem ipsum dolor sit amet, conctetur adipiscing elit. Donec varius aliquet magna et elementum. Donec lacinia cursus placerat. Maecenas pulvinar odio id nibh lobortis bibendum.Suspendisse Potenti. Cras a lorem lorem, eu scelerisque lorem. Cras in risus vel metus auctor viverra accumsan quis metus. Nunc porta scelerisque accumsan. Mauris non porttitor justo. Ut vitae pellentesque arcu. Nunc Commodo aliquam elementum. Vivamus pulvinar erat sem tristique auctor. Donec id diam sed neque faucibus pharetra et vitae orci. Aliquam at massa sit amet leo ornare faucibus. Aliquam rutrum ipsum posuere arcu posuere non porttitor nibh luctus. Sed suscipit, nibh et elementum bibendum, elit nisi sodales toror, vel lacinia mi arcu non augue.Nunc in eros id orci consctetur imperdiet eu vel massa. Donec fringilla magna non dui mattis euismod. In nec diam augue, vel tristique mi. Duis viverra nibh et eros aliquet nec dapibus felis gravida. Целое число velit nisl, tincidunt vel mattis sed, vulputate quis ligula. Suspendisse interdum ante ut est sollicitudin malesuada.In blandit toror vel mi sollicitudin at dignissim diam lobortis. Aenean eget est felis, at venenatis neque. Aenean vitae mollis diam. Cras quam magna, pretium eget volutpat ac, tempor ut dolor. Sed sollicitudin porta dictum. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent non sapien non neque rhoncus posuere vestibulum eu felis. Aenean ac sapien nec orci facilisis suscipit ac sit amet ligula. Ваш друг, Мы рассмотрели эту технику с точки зрения добавления содержимого за основного содержимого.Но его можно использовать прямо противоположным образом - поместить содержимое поверх существующего содержимого. Вы только что узнали некоторые основы использования Благодаря особой технике, которую мы рассмотрели в этой статье, теперь вы можете добавить любой тип фонового контента за любой существующий раздел контента на вашей странице. Как вы будете использовать этот эффект на своих веб-страницах? Стало популярным накладывать текстовые метки на фоновые изображения. Меньше всего вам хотелось бы, чтобы пользователи с трудом читали такой текст. Это тем более важно на мобильных устройствах. Меньшие экраны и мелкий текст немного затрудняют чтение. Но не волнуйтесь. Есть несколько дизайнерских приемов, которым вы можете следовать, чтобы в этом убедиться. Во-первых, позвольте мне показать вам несколько макетов дизайна, в которых используется наложение текста. Вот еще один. Хороший глаз сразу заметит проблему с этими двумя конструкциями. Возьмите второй с морскими волнами. Если бы волнистая пена находилась в нижней части изображения, можно ли было бы прочитать этот текст? Позвольте мне попытаться воссоздать для вас этот дизайн. Насколько читаем теперь текст? Хорошо, это не та картинка. Фоновое изображение откровенно тревожное. Но имидж не виноват. В конце концов, когда вы решите наложить текст, вы должны быть готовы к ЛЮБОМУ изображению. Значит, изображение может быть любым. Хороший дизайн - это когда мы учитываем все возможные сценарии. Не поймите меня неправильно. Эти 2 дизайна ни в коем случае не плохие. На самом деле, мне нравится типографика, использованная во втором. Оба интерфейса созданы талантливыми людьми.Просто некоторые интерфейсы (макеты) предназначены только для эстетических целей. Любой, кто воплотит их в рабочий проект, сразу поймет, что не так. Отображаемый текст не учитывает его фоновые изображения. Однако эти макеты являются лишь примерами. Предполагается, что каким бы ни было изображение, текст будет читабельным. Но моя попытка дизайна только что показала вам, что это не так. Теперь можно сказать, что этот узор стал чрезмерно популярным благодаря дизайну карточек. Когда вы накладываете текст на изображение, вы жертвуете двумя вещами: Читаемость - это легкость, с которой читатель может понять написанный текст. Это мера того, насколько легко читатель может отличить отдельные буквы или символы друг от друга.- Википедия Наложение текста полностью препятствует просмотру изображения. Более того, ваш текст может быть нечитабельным. Изображение может быть любым Итак, большинство приведенных выше примеров являются мокапами. Значит, это идеальные сценарии. Текст идеально сочетается с его фоном. Что-то может сразу пойти не так, если вы используете белый текст поверх белесого или светлого изображения. Теперь мы знаем, в какой бардак мы попадаем.Итак, давайте посмотрим, что мы можем с этим поделать. Есть разные подходы к тому, чтобы сделать наш оверлейный текст читабельным. Я хочу, чтобы вы поняли, что это разные решения одной проблемы. Нет единого решения. Более того, решение о том, что использовать, в конечном итоге зависит от ваших личных предпочтений. Или вы даже можете выбрать один, в зависимости от того, что соответствует стилю вашего бренда. Scrim - это полупрозрачный градиентный слой, который помогает тексту выглядеть более читаемым на фоне. Холст - это градиент от твердого до прозрачного, который находится за текстовой меткой. Так, например, ваша текстовая метка может быть постоянного белого цвета. Тогда ваша сетка будет иметь градиент, скажем, от 40% черного до прозрачного. Я оставляю вам процент непрозрачности. Опять же, это дело личного вкуса. Но очень хорошо работает 40% -ый переход от черного к прозрачному. Это не слишком заметно и не портит изображение. Он плавно исчезает, придавая текстовой метке необходимый контраст, что делает ее удобочитаемой. Рекомендуемые руководства по холсту: Это несложные правила. Но, как видно из приведенного выше дизайна, эти настройки работают хорошо. Вы можете прочитать об этом в руководстве Material Design Imagery. Преимущества: Недостатки: Безусловно, использование сетки является наиболее популярным решением проблемы наложения текста на изображения. Но подожди, пока не уходи! Есть и другие решения, которые могут вам больше подойти. Как и решение для холста, и вместо градиента вы применили бы 40% черного ко всему изображению. Верно. Возможно, изображение для вас не важно. Текстовая метка - ваш приоритет. Или, может быть, текст покрывает весь размер изображения. В такой ситуации использование холста не имеет смысла. Поскольку сетка представляет собой градиент, ваш текст становится нечитаемым на полпути. Итак, поскольку текст покрывает все изображение, решение состоит в том, чтобы затемнить все изображение. Короче говоря, это 40% -ная непрозрачность черного на изображении. Преимущества: Недостатки: Вот несколько популярных приложений, которые используют этот подход: Это похоже на наложение. Но вместо того, чтобы использовать черный или белый цвет для затемнения или осветления изображения, мы используем другой цвет. Установка наложения цвета на изображение - идеальный способ нейтрализовать загруженное изображение. Он блокирует все разные цвета, делая изображение монотонным. Вот пример. Обычно выбирается цвет бренда. Если у вас возникли проблемы с выбором цвета, воспользуйтесь инструментом Canva Color Wheel Tool.Он использует теорию цвета и цветовые комбинации в дизайне, чтобы помочь вам найти цвета, которые хорошо смотрятся вместе! Помните, что для правильного использования ваш текст должен быть достаточно контрастным. Кроме того, при использовании градиентов не используйте визуально резкие цвета. Выберите цвета, которые гармонично сочетаются друг с другом. Вы можете использовать такие веб-инструменты, как Coolors и Kuler от Adobe. Это может помочь вам создать цветовые пары, которые хорошо сочетаются друг с другом. Вот пример. Преимущества: Недостатки: Этот метод предполагает использование полупрозрачного изображения на сплошном цветном фоне.Это помогает «успокоить» шумный фон и выделить текст. Техника состоит из 3-х слоев (снизу): Преимущества: Недостатки: Применение размытия по Гауссу смягчает изображение, делая текст более читаемым. Сглаживание изображений за счет уменьшения шума и деталей изображения - Размытие по Гауссу iOS знакомы с этой техникой. Принципы дизайна iOS используют размытие для обозначения глубины. В то время как Android (Material Design) использует тени для обозначения глубины (высоты). Вот размытие на 16 пикселей слева и размытие на 4 пикселей справа. Убедитесь, что вы не слишком размываете изображение, чтобы основное изображение было полностью неузнаваемым! Преимущества: Недостатки: Здесь мы применяем цвет фона к самому тексту. Этот эффект имитирует традиционный способ выделения текста на бумаге. Этот метод хорошо работает, когда в дизайне используется минимум текста и большой фон. Помните, что цвет выделения не всегда должен быть черным. Пример справа заимствует доминирующий цвет из изображения.Это создает более высокое чувство принадлежности к изображению. Преимущества: Недостатки: Хорошо, это больше изменение изображения, чем текста.Но мы все еще можем использовать его для достижения желаемого. С помощью изображения в оттенках серого. Однако помните, что шкала серого включает цвета от самого яркого белого до самого темного черного. Только они находятся на полярных краях яркости. Следовательно, вы можете сначала подумать о смягчении изображения. Вы можете сделать это, комбинируя и сочетая с любыми другими упомянутыми здесь методами. Например, вот изображение в оттенках серого с текстом внизу. Однако по умолчанию это выглядело бы не очень хорошо.Итак, мы добавляем холст внизу. Обратите внимание, как холст естественно очень хорошо сочетается с изображением. Изображение в оттенках серого, а наша сетка имеет градиент от черного к прозрачному. Следовательно, эти две техники очень хорошо идут рука об руку. Иногда, несмотря ни на что, изображение остается прежним. Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию. В такой ситуации вы знаете, какого изображения ожидать. Вы можете использовать эту информацию для создания своего текста. Это может быть шрифт, размер, цвет или даже расположение текста. Обратите внимание на умное расположение текста вдали от изображений. Также не отвлекают спокойные пастельные тона фона. Оба работают в пользу выделения текста в дополнение к графике. Состояние разительно отличаться от чего-то еще в тесном общении.- Контраст Вы заметили? Все описанные выше техники - это способы увеличения контраста текста. Контраст - это то, что заставляет элементы казаться отличными друг от друга. Между текстом и изображением должен быть высокий контраст. Это позволяет читать текст. Также нет необходимости жертвовать видимостью изображения ради текста. Оба могут сосуществовать вместе, если мы используем правильную технику. Как правило, хорошо работают оттенки серого. Это означает, что белый текст на темном фоне. Или черный (темно-серый) текст на светлом фоне всегда работает лучше всего. Мы рассмотрели методы, которые делают текст читабельным без ущерба для фонового изображения. Такие техники, как сетка, являются прекрасным примером этого. Или использование цветного наложения может помочь укрепить ваш бренд с помощью его основного цвета. Это особенно полезно, когда изображение кажется неуместным в вашем дизайне.Более того, техника размытия тоже полезна. Но вам нужно будет посмотреть, соответствует ли это вашему стилю дизайна. Помните, что хороший дизайн продуман и умеет сочетать эстетический вид с удобством использования и ясностью. Недостаточно позволить людям использовать ваше приложение. Он должен быть простым и приятным в использовании. Вы даже можете смешивать и сочетать две техники. Так какую технику вы собираетесь использовать? Пропустил ли я какой-нибудь популярный метод? Я хотел бы услышать твои мысли.Поговорим в комментариях ниже. Чуткий дизайнер и разработчик мобильных приложений сфокусированы на создании понятных, простых и увлекательных приложений для людей. Хорошо подобранный визуальный элемент добавляет интерес и может задать тон веб-сайта в дополнение (надеюсь) к передаче некоторого смысла. Исследование Eyetracking показало, что людей привлекают фотографии, несущие информацию, когда изображения связаны с текущей задачей пользователя.(Если вместо этого изображения кажутся чисто декоративными, они, вероятно, будут полностью проигнорированы.) Изображения могут быстро вызвать эмоциональную реакцию у зрителей и побудить их к каким-либо действиям. Эта способность изображения вызывать положительный внутренний отклик заставила многих дизайнеров создавать интерфейсы, которые очень наглядны, преуменьшают текст и часто содержат большие фоновые изображения или видео. Поскольку изображения играют такую важную роль, часто дизайнеры в конечном итоге помещают текст поверх изображения, чтобы усилить привлекающий внимание аспект фотографии, одновременно предоставляя текстовое содержимое для передачи фактической информации. Однако эти попытки обычно приводят к обратным результатам, обычно когда контраст между текстом и фоном слишком низкий. Согласно требованиям доступности для цветового контраста, текст, который не является чисто декоративным или является частью логотипа, должен иметь коэффициент контрастности не менее 4.5: 1 (или 3: 1 для крупных символов, определяемых как шрифт из 18 пунктов или полужирный шрифт из 14 пунктов). Необязательно полностью избегать размещения текста поверх изображения, но следует обратить особое внимание на , чтобы текст был разборчивым и читаемым. При выборе размещения текста поверх изображения учитывайте как цвет текста, так и основной цвет изображения. Изображения со светлым фоном или изображения, отредактированные так, чтобы казаться блеклыми, не подходят для белого текста, потому что цвета слишком похожи.В таких ситуациях фон необходимо затемнить, чтобы обеспечить достаточный контраст. Это можно сделать либо путем обработки самого изображения, либо путем добавления полупрозрачного черного градиента поверх изображения в CSS. Такой инструмент, как расширение браузера Chrome Color Contrast Analyzer от NCSU, может помочь определить, когда фон стал достаточно затемненным, чтобы обеспечить адекватный контраст для наложенного текста. Добавление эффекта размытия к фотографиям, безусловно, влияет на эстетику и брендинг сайта, но является хорошей альтернативой затемнению каждого изображения. Кроме того, размытие той части фотографии, на которой будет отображаться текст, сводит к минимуму вероятные проблемы с разборчивостью, поскольку большое изменение цветов и уровней яркости снижает способность различать четкие контуры символов. Рассмотрите полный диапазон возможных изображений, которые можно использовать, прежде чем выбирать метод обработки контрастности наложенного текста.Часто решение может работать для одного типа изображений - например, тех, которые в основном темные или имеют небольшую глубину резкости, - но не подходят для других. Если в дизайн могут быть включены как темные, так и светлые изображения, убедитесь, что выбранный метод обеспечит достаточно высокий контраст для наихудшего случая фонового изображения и размещения текста. Тот факт, что вы сделали или , чтобы увеличить контраст, не обязательно означает, что вы добавили контраста , чтобы текст был действительно читабельным. Нет необходимости выбирать между созданием удобного и эстетичного дизайна - и то и другое может быть достигнуто одновременно, если внимание направлено на обе цели. Комбинируя вызывающие эмоции изображения с информационным текстом, убедитесь, что текст удобочитаем, создав высокую контрастность между текстом и его фоном. и



2. CSS
position: relative для родительского position: absolute для дочернего элемента
снизу: 0 и справа: 0 . Установите видимость : скрытая и непрозрачность : 0 , чтобы изображение не отображалось в первый раз. Использование свойства transition для добавления анимации.: видимая и непрозрачность : 0,7; . / * Родительский контейнер * /
.content_img {
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
плыть налево;
поле справа: 10 пикселей;
}
/ * Контейнер дочернего текста * /
.content_img div {
позиция: абсолютная;
внизу: 0;
справа: 0;
фон: черный;
цвет белый;
нижнее поле: 5 пикселей;
семейство шрифтов: без засечек;
непрозрачность: 0;
видимость: скрыта;
-webkit-transition: видимость 0 с, непрозрачность 0,5 с линейная;
переход: видимость 0 с, непрозрачность 0. 5с линейный;
}
/ * Наведите указатель мыши на родительский контейнер * /
.content_img: hover {
курсор: указатель;
}
.content_img: hover div {
ширина: 150 пикселей;
отступ: 8 пикселей 15 пикселей;
видимость: видимая;
непрозрачность: 0,7;
}
5с линейный;
}
/ * Наведите указатель мыши на родительский контейнер * /
.content_img: hover {
курсор: указатель;
}
.content_img: hover div {
ширина: 150 пикселей;
отступ: 8 пикселей 15 пикселей;
видимость: видимая;
непрозрачность: 0,7;
} 3. Демонстрация
4. Заключение

Как выравнивать и перемещать изображения с помощью CSS
 Это хорошо для отображения изображений в виде галереи. В следующих разделах объясняется, как перемещать и выравнивать изображения с помощью CSS.
Это хорошо для отображения изображений в виде галереи. В следующих разделах объясняется, как перемещать и выравнивать изображения с помощью CSS. Выравнивание по левому, центру и правому краю
Выровнять по левому краю

Выравнивание по центру

Выровнять по правому краю

Плавающие изображения с использованием CSS
Плавающие изображения слева для переноса текста

 Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar.
Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar.
 Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Плавающие изображения Право на перенос текста
 Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Aenean sed turpis. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, Commodo eu, tempor nec, risus. Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum.
Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Aenean sed turpis. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, Commodo eu, tempor nec, risus. Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum. Плавающие изображения влево по горизонтали

 Присоединяйтесь к нашему сообществу сейчас, чтобы получить специализированную помощь по HTML и дизайну, специальным предложениям хостинга и многому другому! В следующем уроке мы покажем вам, как создать простое выпадающее меню CSS.У нас также есть полезная статья о внешних, внутренних и встроенных стилях CSS
Присоединяйтесь к нашему сообществу сейчас, чтобы получить специализированную помощь по HTML и дизайну, специальным предложениям хостинга и многому другому! В следующем уроке мы покажем вам, как создать простое выпадающее меню CSS.У нас также есть полезная статья о внешних, внутренних и встроенных стилях CSS Основы наложения контента
в контейнер  Лучше всего то, что по мере того, как мы реализуем этот эффект, вы начнете узнавать о мощном свойстве CSS
Лучше всего то, что по мере того, как мы реализуем этот эффект, вы начнете узнавать о мощном свойстве CSS position и о многих возможностях его использования. Идея
position: relative; ), чтобы разрешить управление укладкой его субконтейнеров; подробнее об этом чуть позже. В сочетании с относительным расположением основного контейнера это абсолютное расположение позволяет области фона перекрывать область содержимого. Применяя относительное позиционирование к содержимому и значения z-index как к фону, так и к оболочкам содержимого, мы заставляем содержимое отображаться сверху.
В сочетании с относительным расположением основного контейнера это абсолютное расположение позволяет области фона перекрывать область содержимого. Применяя относительное позиционирование к содержимому и значения z-index как к фону, так и к оболочкам содержимого, мы заставляем содержимое отображаться сверху. Код
Некоторые данные
Еще данные
Некоторые данные
Еще данные
:
 .. весь оригинальный контент здесь ...
.. весь оригинальный контент здесь ...
div с положением : относительно . Это позволяет нам использовать position: absolute для его первого дочернего элемента, который является контейнером фона. При использовании осталось: 0; верх: 0; Я указал, что фон должен быть выровнен точно по левому верхнему углу содержимого; но это можно легко изменить.Например, предположим, что вы хотите, чтобы фон был на 200 пикселей вправо и на 100 пикселей вниз от верхнего левого угла содержимого. В этом случае вы бы вместо этого использовали слева: 200 пикселей; верх: 100 пикселей;  Имеет положение
Имеет положение : относительное; , что позволяет нам вручную управлять порядком наложения через свойство z-index .Внутри оболочки мы помещаем исходный контент, с которого начали. , равный 1 , второй - z-индекс , равный 2 . Это гарантирует, что фон всегда будет отображаться позади содержимого, поскольку он имеет более низкий z-index . z-index и как оно работает, посмотрите другую недавно опубликованную нами статью: Свойство Z-index: как управлять стекированием на ваших веб-страницах. Live Demo
 com. Пожалуйста, включите JavaScript для просмотра.
com. Пожалуйста, включите JavaScript для просмотра. Etiam accumsan, ipsum quis ornare tincidunt, tellus sapien dapibus est, id dictum dolor lectus interdum nibh. Sed leo augue, lobortis ac tincidunt sit amet, tincidunt interdum purus.
Etiam accumsan, ipsum quis ornare tincidunt, tellus sapien dapibus est, id dictum dolor lectus interdum nibh. Sed leo augue, lobortis ac tincidunt sit amet, tincidunt interdum purus.
Эйнштейн Переворачивая все с ног на голову
 Вы просто устанавливаете
Вы просто устанавливаете z-index держателя фона на более высокое значение (например, 3 вместо 1 ), и он становится контейнером для плавающих водяных знаков, украшений или содержимого любого другого типа поверх ваш основной контент. Однако имейте в виду, что вы не можете щелкнуть какие-либо ссылки в нижнем содержимом, если поверх него есть содержимое. Заключение
абсолютного и относительного позиционирования вместе для наложения контента на ваших веб-страницах.В следующих статьях мы продолжим говорить об использовании мощных свойств position и z-index вместе для применения передовых методов компоновки. методов дизайна для отображения текста поверх фоновых изображений
 Но изображение могло быть любым. Как дизайн вашего пользовательского интерфейса это учитывает? Может ли наложение текста всегда оставаться читаемым?
Но изображение могло быть любым. Как дизайн вашего пользовательского интерфейса это учитывает? Может ли наложение текста всегда оставаться читаемым? Но это все еще океанские волны.
Но это все еще океанские волны. Проблема 2-в-1 с наложением текста
 Я имею в виду, что большинство дизайнов карточек включают изображение с наложенным сверху текстом. Нельзя сказать, что это плохо, но есть две вещи, которые в основном не рассматриваются.
Я имею в виду, что большинство дизайнов карточек включают изображение с наложенным сверху текстом. Нельзя сказать, что это плохо, но есть две вещи, которые в основном не рассматриваются. То же самое и с черными или более темными тонами.
То же самое и с черными или более темными тонами. Решения для наложения текста
1. Использование холста


2. Наложение всего изображения
3.
 Цветное наложение
Цветное наложение 4. Мягкие градиенты

5. Полупрозрачное изображение
6.
 Размытие
Размытие
Пользователи Используете размытие в мире материального дизайна?
Используете размытие в мире материального дизайна? 7. Выделение текста
8. Перейти в оттенки серого

9. Игра с цветом и позиционирование

TL; DR - Используйте достаточный контраст
 Например, использование сетки позволяет читать текст. В то же время изображение тоже видно.
Например, использование сетки позволяет читать текст. В то же время изображение тоже видно. Заключение
 Ваше воображение - предел. Наложение цвета на холст?
Ваше воображение - предел. Наложение цвета на холст? Обеспечьте высокую контрастность текста поверх изображений
 (Большие изображения часто встречаются в сочетании с минимализмом, хотя они не совсем определяют эту тенденцию дизайна.)
(Большие изображения часто встречаются в сочетании с минимализмом, хотя они не совсем определяют эту тенденцию дизайна.) Тонкие настройки имеют большое значение в удобстве использования
 для пользователей. (Напоминаем, что под удобочитаемостью понимается способность различать отдельных символов, а под удобочитаемостью - способность фактически обрабатывать значения слов.) Когда текст трудно расшифровать, читатели вынуждены выбирать между напряжением глаз и пропуском содержимого. Вместо того, чтобы рисковать, что пользователи проигнорируют ваш текст, внесите небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.
для пользователей. (Напоминаем, что под удобочитаемостью понимается способность различать отдельных символов, а под удобочитаемостью - способность фактически обрабатывать значения слов.) Когда текст трудно расшифровать, читатели вынуждены выбирать между напряжением глаз и пропуском содержимого. Вместо того, чтобы рисковать, что пользователи проигнорируют ваш текст, внесите небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном. Нельзя:
Слева: фоновое изображение, используемое для третьего слайда в карусели главной страницы для Spire.com, блеклое и визуально загруженное, что затрудняет чтение белого текста. Справа: инструмент для анализа коэффициента контрастности подтверждает, что белый текст не имеет адекватного контраста с фоном (темные, незакрашенные области - это те, которые не обладают достаточным коэффициентом контрастности 4.5: 1 для мелкого текста). Сделать:
Слева: затемнение фона с помощью наложения радиального градиента позволяет белому тексту иметь более сильный контраст без существенного изменения визуального тона изображения. Справа: отредактированная затемненная версия действительно соответствует норме контрастности 4,5: 1 для доступности.
Справа: отредактированная затемненная версия действительно соответствует норме контрастности 4,5: 1 для доступности. Нельзя:
Слева: сайт «Комплименты», посвященный мебели, отображает ссылки на категории продуктов в виде белого текста поверх фотографий.Эти ссылки на категории трудно читать из-за низкой контрастности и, вероятно, будут проигнорированы в пользу более удобных для чтения элементов сетки. Справа: большинство текстовых областей с фотографическим фоном не соответствуют норме контрастности 3: 1 для текста большого размера.
Справа: большинство текстовых областей с фотографическим фоном не соответствуют норме контрастности 3: 1 для текста большого размера. Сделать:
Слева: в этой отредактированной версии к нижней части фотографий, содержащих текст, добавлено размытие, а цвет шрифта был изменен на темные цвета по умолчанию вместо белого. Кроме того, текст был перемещен вниз для согласованного размещения с другими элементами сетки, что позволяет сдерживать размытие в меньшей части изображения.Справа: текст теперь имеет необходимый коэффициент контрастности 3: 1 для доступности. Более того, текст имеет соотношение 4,5: 1 для текста небольшого размера, что обеспечивает удобство чтения для пользователей.  Размещение текстовой области в постоянном месте рядом с краем изображений позволяет ограничить эффект размытия, добавляющего контраст, к этой конкретной области и, таким образом, в меньшей степени влиять на изображение. В частности, нижняя часть фотографий хорошо поддается добавленным эффектам, таким как размытие, наложение градиента затемнения (также известное как «выцветание пола») или полупрозрачный цветной фон для этой области текста.
Размещение текстовой области в постоянном месте рядом с краем изображений позволяет ограничить эффект размытия, добавляющего контраст, к этой конкретной области и, таким образом, в меньшей степени влиять на изображение. В частности, нижняя часть фотографий хорошо поддается добавленным эффектам, таким как размытие, наложение градиента затемнения (также известное как «выцветание пола») или полупрозрачный цветной фон для этой области текста. Нельзя:
Слева: веб-сайт REI помещает полупрозрачный черный квадрат позади текста, который накладывается на изображение, но контраст все еще слишком низкий для обеспечения удобочитаемости белого текста на фотографиях на светлом фоне.Справа: основной заголовок, появляющийся над облаками, не может преодолеть даже порог контрастности 3: 1 для большого текста. Сделать:
Слева: в нашем редизайне небольшое увеличение непрозрачности до 50% вместо 30% для всех черных текстовых полей поддерживает общий брендинг и обеспечивает более высокий контраст, необходимый для белого текста на фоне облаков. Справа: текст в поле теперь проходит тест на контрастность 3: 1.
Справа: текст в поле теперь проходит тест на контрастность 3: 1. Заключение


 е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.
е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.


 В выпадающем меню кликнуть по “Нет заливки”;
В выпадающем меню кликнуть по “Нет заливки”;

 второй-текст {
второй-текст { gfg {
gfg { png "
png " Я использовал команду размера и цвета ШРИФТА, чтобы текст отображался немного лучше.
Я использовал команду размера и цвета ШРИФТА, чтобы текст отображался немного лучше.