Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2021 году.
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2021 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2021 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2021 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2021 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Как создать простой сайт и заставить его работать?
Создать простой сайт несложно. Но нужно обязательно не только обладать определенными знаниями в разработке, но и понимать, для чего этот сайт нужен и как вообще работают разнообразные интернет-проекты. Разобраться во всем этом вам поможет наш материал.
Какой он, простой сайт?
На просторах сети сейчас можно встретить миллиарды разнообразных сайтов. На самом деле, несмотря на отличия в оформлении и структуре, все их можно разделить всего на несколько видов.
В контексте данной статьи нас интересуют только относительно простые в создании сайты, поэтому их и рассмотрим.
Блог
Персональный блог – это разновидность информационного сайта, где вы выступаете в роли целой редакции. Вы сами выбираете тематики публикаций, пишете тексты, подбираете иллюстрации и публикуете свое личное мнение.
Существует несколько популярных сервисов для создания личного блога, например всем известный «Живой Журнал», но многие серьезные блогеры предпочитают публиковаться на личном, независимом сайте.
Это дает большую свободу, как в оформлении, так и в продвижении, то есть популяризации своего контента.
Блоги принято относить к некоммерческим сайтам, то есть, проектам, созданным не с целью получения прибыли. Однако эта грань весьма размыта, и при должном развитии блог легко может стать коммерческим и начнет приносить доход за счет партнерских статей и рекламы.
Визитка
Сайт-визитка уже является чисто коммерческим сайтом и создается специально для того, чтобы продвигать ваши товары и услуги в интернете. Без особых вложений средств и времени он позволяет существенно расширить охватываемую аудиторию и привлечь покупателей, например, в розничный магазин.
По своей структуре визитка – это 1-5 страниц, на которых представлена вся необходимая клиенту информация. Она же подтолкнет его к покупке или заказу услуги.
Типичный сценарий работы визитки: человек ищет определенный товар в магазинах своего города; заходит на вашу визитку; видит примерный ассортимент; звонит по указанному телефону, чтобы уточнить наличие; и отправляется в ваш магазин по схеме проезда, размещенной на одной из страниц.
Ежедневно увидеть такую визитку смогут сотни уникальных заинтересованных пользователей, а не только те, кто из раза в раз проходит мимо вашей вывески.
Лендинг
В отличие от сайта-визитки, лендинг (он же «посадочная страница») редко насчитывает больше двух страниц.
Если визитка более информативна и служит своеобразной поддержкой для основного магазина, то лендинг – вполне самостоятельный инструмент продаж. Именно продажа одного конкретного товара и является целью данного вида сайта.
Одной страницы вполне достаточно, чтобы рассказать о товаре или услуге, предоставить фотографии и разместить простую форму заказа. То есть, лендинг – это своеобразный узкоспециализированный интернет-магазин.
Впрочем, лендинги используются не только для продажи товаров, но и для сбора контактной информации целевой аудитории, например, адресов электронной почты с последующим их использованием в маркетинговых кампаниях.
Два создать простой сайт
Даже не имея знаний в веб-разработке, вы можете самостоятельно разработать и запустить полноценный интернет-сайт. Для этого нужно выбрать, на чем он будет создаваться.
Для этого нужно выбрать, на чем он будет создаваться.
На CMS
Система управления содержимым (CMS) предоставляет удобную панель управления, в которой можно самостоятельно настроить внешний вид и функционал проекта.
Все элементы сайта представлены в виде удобных модулей, добавляющих визуальный блок на страницу (например, фотогалерею или форму сбора данных) или предоставляющих дополнительный функционал.
С работами по наполнению вы легко справитесь сами, даже не имея каких-то специальных знаний. Они интуитивно понятны и осуществляются с помощью привычных элементов: заполнения полей и нажатия кнопок.
Что касается разработки, то она также не потребует умения программировать, но все же чуть сложнее. Подробнее об этом мы расскажем несколько позже.
На конструкторе
Конструктор сайтов работает по тому же модульному принципу, но при этом сильно проще разнообразных CMS. Правда, вместе с этим предоставляет более скудный функционал. Впрочем, если цель – создать простой сайт, то возможностей, предоставляемых конструктором, будет вполне достаточно.
План работ
Разобравшись в доступных вариантах, можно перейти к основному плану работ. Рассмотрим его основные этапы.
Определить цель
Прежде чем браться за создание простого сайта, необходимо подготовиться.
Первоначально нужно определить цель и задачи вашего проекта. Обычно они сводится к одному из следующих пунктов:
- донесение актуальных новостей,
- предоставление развлекательного контента,
- анонсы предстоящих событий,
- информационная помощь покупателю,
- онлайн продажа товаров и услуг.
Что касается главной цели, то в 99% случаев она одна – получение прибыли, прямое (продажи) или косвенное (привлечение покупателей).
Исходя из поставленных задач, можно выбрать вид будущего сайта из рассмотренных нами ранее.
Также обязательно проанализируйте готовые решения конкурентов. Большинство идей можно смело подчерпнуть у них. Главное, не копировать тексты и иллюстрации. Этим вы не только испортите имидж, но и сразу перечеркнете успешность проекта.
Выбор движка
Когда этап подготовки будет завершен, и вы получите хотя бы примерное представление о том, какой сайт вам нужен, можно приступать к выбору «движка», то есть системы, которая ляжет в его основу.
Мы уже рассмотрели доступные варианты: CMS и конструкторы. Теперь пора рассказать об их плюсах и минусах. Именно они и станут основой вашего выбора.
Подходящую CMS выбрать сейчас достаточно легко, тем более что существуют не только платные, но и бесплатные варианты. Хорошим примером служат системы WordPress и Joomla. Среди платных, прежде всего, выделяется 1С-Bitrix.
CMS для разработки используют даже профессиональные команды. В этом нет ничего плохого, и даже наоборот. Отлаженность платформы позволяет создавать более стабильные проекты. К тому же, опытные программисты берут CMS лишь в качестве основы, не ограничиваясь готовыми стандартными модулями и дописывая необходимый функционал вручную.
Впрочем, человеку непосвященному в тонкости разработки, первые этапы могут показаться весьма сложными и непонятными. Придется искать подробные инструкции и руководства.
Придется искать подробные инструкции и руководства.
Самое существенное отличие конструктора от CMS – отсутствие сложностей на самых первых этапах.
Каждый интернет-проект должен иметь уникальный адрес и обязательно размещаться на хостинге (сервере), чтобы быть доступным в сети. И адрес, и хостинг необходимо выбрать и оплатить, так как они предоставляются в аренду.
Перед разработкой на CMS вы должны будете самостоятельно зарегистрировать адрес и найти хостера, который предоставит вам место на своих серверах. Кроме того, установка выбранной CMS на сервер для последующего использования также ляжет на ваши плечи.
При использовании конструктора ничего подобного делать не потребуется. Зарегистрировать адрес вы сможете прямо в конструкторе перед началом работы, а храниться проект будет на серверах компании-разработчика. Кроме того, в большинстве случаев все это абсолютно бесплатно.
«Бесплатный сыр только в мышеловке!» – скажете вы. В данном случае это правило действует лишь отчасти. На бесплатное использование готового сайта иногда действительно есть ограничения, например, на нем может размещаться небольшой рекламный блок (партнерская реклама или продвижение самого конструктора) или, что еще хуже, могут искусственно создаваться проблемы для продвижения.
На бесплатное использование готового сайта иногда действительно есть ограничения, например, на нем может размещаться небольшой рекламный блок (партнерская реклама или продвижение самого конструктора) или, что еще хуже, могут искусственно создаваться проблемы для продвижения.
Само собой, это свойственно далеко не всем конструкторам. Например, на сайтах, созданных с использованием бесплатного тарифного плана популярного сервиса Wix, действительно присутствует яркий заметный рекламный лейбл. Это не очень хорошо. А вот при использовании Fastsite ничего подобного нет, как нет и проблем с продвижением.
К слову сайт, на котором вы находитесь, создан именно на Fastsite, так что вы уже сейчас можете оценить возможности этого конструктора.
Подводя промежуточный итог, можно смело рекомендовать создать простой сайт на конструкторе. Вам, как новичку, будет гораздо проще начать работать с ним, при этом результат в обоих случаях будет примерно одинаковым.
Более того, на некоторых конструкторах можно легко создавать даже такие сложные проекты, как интернет-магазин или новостной портал.
Оформление
Следующий обязательный этап – настройка оформления. С этим не должно возникнуть никаких проблем.
Не нужно быть дизайнером, чтобы сделать свой проект красивым и привлекательным. Все, что от вас требуется – выбрать подходящую тему оформления, коих во встроенных библиотеках или на тематических ресурсах можно найти великое множество.
Стоит учитывать, что некоторые темы не бесплатны. Кроме того, некоторые движки (WordPress, Fastsite) поддерживают установку индивидуального оформления, которое можно заказать у профессионалов.
Стоит учитывать это, так как в дальнейшем для развития сайта лучше сменить стандартную тему на что-то уникальное и запоминающееся.
Наполнение контентом
К контенту (текстам, фотографиям) необходимо подходить со всей ответственностью, так как именно он является тем самым элементом, который подтолкнет потенциального клиента к выполнению требуемого действия.
Качественные иллюстрации и грамотно составленный текст умело преподнесут преимущества ваших услуг и товаров и нивелируют их недостатки.
Говоря о поиске вдохновения и идей на сайтах конкурентов, мы неспроста уточнили, что не стоит копировать чужие тексты. Для успешного попадания ваших страничек в поисковую выдачу необходимо, чтобы контент был не только качественным, но и уникальным, иначе потенциальные покупатели никогда не увидят в поисковике ссылку на ваш сайт.
Если по каким-то причинам у вас не получается написать тексты, или вы думаете, что получившийся вариант не работает должным образом, их можно также недорого заказать у профессионалов.
После того, как функционал будет настроен, тема оформления выбрана, а контент размещен, можно считать, что сайт успешно запущен и готов принимать первых посетителей.
На самом деле, профессиональная разработка имеет больше этапов. Подробнее о них вы можете узнать из нашего прошлого материала.
Что делать после запуска
Создание простого сайта и его запуск – это далеко не конечный этап на пути к главной цели – получению прибыли или обретению популярности.
Даже если контент написан профессионалами, знающими толк в SEO-оптимизации, это не означает, что сразу после запуска к вам хлынет поток клиентов. Необходимо дождаться, пока сайт не проиндексируют поисковые роботы. Лишь тогда он появится в поисковой выдаче по тематическому запросу. Однако на это может уйти от нескольких дней до месяцев, и повлиять на индексацию практически невозможно.
К счастью существует огромное количество других работающих способов продвижения. Эта тема чрезвычайно обширна, а самое важное о том, как быстро увеличить продажи вы можете узнать из нашего спецматериала.
Альтернативы
Вполне возможно, на одном из шагов создания даже простого сайта вы можете столкнуться с непреодолимыми трудностями или просто понять, что своими силами не справиться. К счастью всегда есть альтернатива. Вы можете достаточно легко найти профессионального исполнителя, который учтет все ваши пожелания и разработает качественный сайт.
Кроме того, некоторые компании предлагают не только услуги по разработке, но и по наполнению и профессиональному продвижению, а также комплексное обслуживание, позволяющее в кратчайшие сроки создать качественный сайт и занять пустующую нишу гораздо быстрее конкурентов.
Поделиться в соц. сетях:
Как создать простой и мощный блог. Гайд по Ghost
Хотите запустить сайт или блог, но всегда откладывали? Не подружились с WordPress? Ищете мощную, но при этом простую CMS (еще и бесплатную)? Отлично, тогда ваш выбор – Ghost.
Это платформа с открытым исходным кодом на Node.js. Ее можно установить за 15-20 минут и настроить за пару часов без навыков программирования. Пользоваться Ghost совсем не сложно, но при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа. А если разбираться со всеми тонкостями не хочется, можно заказать сайт на Ghost у меня.
Пользоваться Ghost совсем не сложно, но при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа. А если разбираться со всеми тонкостями не хочется, можно заказать сайт на Ghost у меня.
Кому пригодится Ghost
- Блогерам и предпринимателям: сделать личный блог, сайт продукта или компании без затрат на разработку и поддержку.
- Независимым изданиям: создать информационный или развлекательный ресурс с быстрой админкой и SEO-оптимизацией.
- Бренд-медиа: запустить коммерческое издание с полным контролем над данными и интеграциями в другие сервисы.
Используем Ghost бесплатно и легально
Ghost – некоммерческий проект, но даже таким организациям нужны деньги на развитие. Поэтому платформа предоставляется в двух форматах: бесплатно и по подписке. И в том, и в другом случае вы получаете одинаковый продукт со всеми функциями. Различие только в том, где будет установлен сайт и кому придется управлять сервером.
Различие только в том, где будет установлен сайт и кому придется управлять сервером.
Платные тарифы стоят от тридцати долларов в месяц при оплате на год вперед. Единственное их преимущество – Ghost настраивается и обновляется автоматически, а вам не нужно следить за работоспособностью сервера. В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
Компания идет навстречу платным пользователям:
- Стоимость подписки фиксируется, поэтому если в будущем Ghost поднимет цены, вас это не коснется.
- Сайт не отключат из-за разовых пиковых нагрузок – Ghost просит вас купить план с большим лимитом только после того, как нагрузка превышает квоту три месяца подряд.
- Квоту на авторов расходуют только аккаунты, которые были активны хотя бы раз за последний месяц.
- Для некоммерческих организаций и студентов есть скидка 25%.
Несмотря на подобную лояльность, я рекомендую пользоваться бесплатной версией. Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц – и никаких ограничений.
Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц – и никаких ограничений.
Устанавливаем Ghost за 15 минут
Провайдер облачного хостинга DigitalOcean предлагает уже сконфигурированный сервер (он называется «дроплет») за 5 долларов в месяц. На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Необязательно знать, что значат все эти названия – сервер запускается в один клик и уже готов к работе.
Откройте страницу дроплета и нажмите синюю кнопку «Create Ghost Droplet». После создания аккаунта DigitalOcean откроется окно с настройками вашего будущего сервера. Укажите нужные опции и нажмите зеленую кнопку внизу.
На что обратить внимание:
- Выберите план. По умолчанию провайдер предлагает мощный сервер за 40 долларов в месяц. Ghost будет комфортно себя чувствовать и на самом дешевом тарифе – просто нажмите стрелочку слева и щелкните на «$5/mo».

- Выберите расположение. Сервер может находиться в одном из восьми городов – советую брать тот, что географически ближе к вашим читателям. Если сайт рассчитан на аудиторию из СНГ, можно взять дроплет во Франкфурте, Лондоне или Амстердаме.
- Включите бэкапы. Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.
После того, как вы создали дроплет, нужно закончить настройку Ghost. Подключитесь к серверу через консоль – вы можете использовать встроенную в Mac программу «Терминал», скачать Termius или PuTTY. Для подключения введите IP (адрес сервера – набор цифр, разделенных точками) и одноразовый пароль, который DigitalOcean прислал вам на почту.
Важно: перед тем, как заканчивать настройку Ghost, добавьте А-запись с IP-адресом сервера в DNS вашего домена. В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.
В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.
В консоли сервер попросит вас нажать Enter, ввести ваш домен и e-mail (почта нужна только для создания сертификата защищенного соединения SSL). Затем Ghost самостоятельно настроит сайт.
Завершение установки Ghost в терминалеГотово! Панель управления вашим сайтом находится по адресу «ваш.домен/ghost/». Советую убедиться, что она доступна. Если все прошло правильно, в браузере вы увидите это:
Кликайте на единственную кнопку и создайте аккаунт администратора. Введите название сайта (будет отображаться на главной), имя, почту и пароль. На следующем шаге можно отправить приглашения соавторам или редакторам, если они у вас есть. Это необязательно – можно просто пропустить рассылку приглашений, воспользовавшись опцией «I’ll do this later, take me to my site!».
Создайте аккаунт администратораДобро пожаловать в панель управления. Здесь можно:
Здесь можно:
- Посмотреть, как выглядит сайт (у вас это будет стандартная тема с набором шаблонных постов).
- Написать и отредактировать посты.
- Создать и отредактировать страницы.
- Управлять темами-тегами.
- Управлять аккаунтами администраторов, редакторов и авторов.
- Изменить базовые настройки сайта (логотип, метаданные, часовой пояс и другое).
- Выбрать тему и отредактировать меню сайта.
- Добавить кастомный код во все страницы сайта (например, счетчик Google Analytics).
- Подключить интеграции.
- Попробовать экспериментальные функции вроде включения paywall.
- Настроить ваш аккаунт.
Кстати, управлять сайтом можно не только из браузера, но и через десктопное приложение Ghost.
Проводим базовую кастомизацию дизайна
Основной способ менять структуру и дизайн сайта – это темы. По умолчанию Ghost устанавливается с темой Casper. Если в целом она вас устраивает, можно оставить ее и подкорректировать детали с помощью HTML/CSS.
Другие темы можно найти на сайте Ghost Marketplace и в интернете – например, на Github по тегу ghost-theme. Разработчики создают их для разных целей: есть темы для медиа, сайтов с документацией, лендингов, портфолио, сайтов компаний. Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.
Демо-версия темы Liebling была недоступна, поэтому пришлось экспериментировать на своем сайтеВажно: Работоспособность сайта зависит не только от платформы, но и от подключенной темы. Если используете тему стороннего разработчика не из официального маркетплейса, убедитесь, что все функции работают на разных типах устройств.
Советую всё-таки пользоваться темами из маркетплейса по еще одной причине. С развитием Ghost появляются новые функции и разделы, а чтобы они работали, автор темы должен ее обновить. Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
Чтобы установить тему, ее нужно скачать из маркетплейса и загрузить в панель управления. Нужная кнопка находится в самом низу секции Design.
Загружайте новые темы в Ghost в секции DesignКак ни странно, Design отвечает только за темы и меню сайта. Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).
В разделе General можно управлять базовыми опциями дизайнаПроводим продвинутую кастомизацию дизайна
Есть два варианта корректировки дизайна темы под себя. Проще всего добавить CSS-код в header с помощью функции Code Injection в панели управления. Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Кастомизируем CSS
Если вы хотите скрыть отдельные элементы, изменить их цвет или размер, придется выяснить, какой класс CSS используется в элементе. В Safari откройте веб-инспектор сочетанием клавиш ⌥+⌘+I, а в Chrome выберите «Проверить элементы» в меню «Посмотреть». Нажмите на элемент – например, на заголовок. В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».
К заголовку применяется класс «post-full-title»Затем зайдите в Code Injection в панели управления и добавьте этому классу нужные свойства. Допустим, вам не нравится размер и цвет заголовков. Вы проверили, что за заголовки отвечает класс «post-full-title», поэтому в панели добавляете в Header запись с новыми значениями свойств font-size и color.
Уменьшим размер и поменяем цвет заголовков с помощью Code InjectionЗапомните: для того, чтобы спрятать какой-либо элемент шаблона, можно просто дописать к его классу свойство «display: none;».
Для тех, кто хотя бы немного разбирается в веб-разработке, не составит труда таким же образом – через раздел Code Injection – подключить Bootstrap, jQuery, Google Tag Manager, пиксель Facebook и другие технологии.
Вы также можете создавать собственные CSS-классы с набором стилевых свойств, чтобы использовать их в отдельных публикациях или на страницах (например, создать стиль для кнопки «заказать» на страницах с лекциями).
Если нужно изменить стили или добавить какой-то элемент только на одной странице, воспользуйтесь такой же секцией Code Injection в настройках редактора.
Необязательно применять кастомный стиль везде – можно добавить его в отдельный пост или страницуКастомизируем шаблон
Более продвинутый уровень – изменение самого шаблона. Подключитесь к серверу через любой FTP-клиент (например, Cyberduck) и откройте папку «var/www/ghost/content/themes/ваша-тема». Внутри находятся шаблоны, по которым Ghost «собирает» сайт. Это файлы с расширением «hbs»: page. hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
Откройте нужный шаблон в текстовом редакторе – теперь можно менять, удалять и перемещать блоки по своему усмотрению. В коде есть комментарии, которые помогут не запутаться в том, к какой части страницы он относится.
Так выглядит шаблон структуры страниц (default.hbs)Посмотрим на примере: меня раздражает, что в подвале всех страниц рядом со ссылками на мои соцсети есть ссылка на сайт Ghost. Я открываю default.hbs, нахожу в разделе footer строчку со ссылкой и удаляю её. Осталось сохранить файл и перезапустить Ghost.
Просто берем и удаляем выделенную строку со ссылкой на GhostВажно: все изменения в шаблонах вступают в силу только после того, как вы перезапустите Ghost. Сделать это можно через консоль командой ghost restart. Подробности о консольных командах и их использовании – в разделе «Устанавливаем обновления».
Оптимизируем под SEO и соцсети
У Ghost еще на старте есть целых шесть преимуществ:
- Сайт сразу же оптимизирован для быстрой загрузки. Что приятно, Ghost продолжает заботится об этом и во время работы – например, создает загружаемым изображениям дополнительные версии с оптимизированным разрешением.
- Ghost самостоятельно формирует структурированные данные о контенте (JSON-LD) и метатеги соцсетей для каждой страницы.
- Ваш сайт по умолчанию поддерживает Google AMP (Accelerated Mobile Pages, технология быстрого просмотра страниц из поиска на мобильных устройствах). Никаких дополнительных действий предпринимать не нужно, они просто работают.
- Файл Sitemap с картой сайта создается и обновляется автоматически. Скормите поисковикам ссылку на него (ваш.домен/sitemap.xml), а об остальном позаботится платформа.
- Сервис сам добавляет тег канонической страницы («rel=”canonical”»). Поисковики всегда знают, что считать основной версией документа.
- Ghost сразу создает и регулярно обновляет RSS-канал с публикациями.
 Он доступен по адресу «ваш.домен/rss».
Он доступен по адресу «ваш.домен/rss».
Остается только добавить метатеги на сайт и в отдельные публикации.
Добавляем метатеги сайта
Общие метатеги для всего сайта нужно добавить только один раз. Настройки находятся в секции Meta Data раздела General. Добавьте заголовок сайта и описание для поисковиков, а также заголовок, описание и картинку для сниппета (развернутой карточки ссылки в публикации) Facebook и Twitter. Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.
Title нужен не только для поисковиков – это еще и название вкладки в браузереДобавляем метатеги публикаций
В редакторе постов и страниц есть аналогичные разделы – Meta Data, Facebook Card и Twitter Card. Если заполнять их каждый раз перед публикацией, в результатах поиска и в лентах соцсетей будут стоять правильные заголовки, описания и картинки.
Возьмите за правило спускаться в этот раздел перед тем, как выпустить постЕсть маленькая хитрость: если заполнить поле Excerpt (оно отвечает за абзац под заголовком поста на главной), информация оттуда автоматически подтянется в сниппеты Facebook и Twitter.
Пишем посты и создаем страницы
Весь контент делится на два типа – посты (для материалов) и страницы (для любого статичного контента). По сути, отличие только в том, что все посты попадают на главную, а ссылки на страницы вы можете добавлять по своему усмотрению. Вот пара примеров, чтобы лучше понять сценарии использования:
Форматируем
У Ghost минималистичный, но удобный редактор. Принцип работы похож на редактор платформы Medium – только быстрее работает и меньше лагает. Чтобы поменять стиль текста, достаточно выделить нужный фрагмент. Во всплывающем меню (или с помощью горячих клавиш) можно сделать текст:
- Жирным – ⌘/Ctrl + B
- Курсивным – ⌘/Ctrl + I
- Подзаголовком h3 – ⌘/Ctrl + H
- Подзаголовком h4 – ⌘/Ctrl + HH
- Цитатой – Ctrl + Q
- Активной ссылкой – ⌘/Ctrl + K
Важно: все изменения в редакторе сохраняются автоматически.~Подстрочный~ * Список с маркерами 1. Нумерованный список > Цитата # Заголовок h2 ## Заголовок h3 ### Заголовок h4 #### Заголовок h5 ##### Заголовок H5 ###### Заголовок H6 Если нужно использовать остальные инструменты разметки или вставить уже размеченный готовый текст, добавьте блок Markdown в меню по кнопке «+».
Кнопка с плюсом слева от каждой строки открывает меню. Оттуда можно добавить блок MarkdownИспользуем HTML/CSS-блоки
В посты и страницы можно добавлять любые элементы: кнопки, виджеты, баннеры, формы ввода. При необходимости, можно даже целиком сверстать тело поста или страницы на HTML/CSS – например, если вы хотите сделать колонки с помощью Bootstrap.
Чтобы это сделать, добавьте блок HTML из меню редактора. CSS-стили можно прописывать в inline-формате в этом же блоке или вынести в виде классов в раздел Code Injection.
Блок с кодом HTML дает возможность добавлять кастомные элементыТак выглядит страница, полностью сверстанная на HTML/CSS + Bootstrap, в редакторе Ghost и в жизни. Я разбиваю код на отдельные блоки, чтобы в нем было легче ориентироваться, но вы можете использовать и один блок для всего кода:
Единственный стандартный элемент Ghost на этой странице – заголовок. Остальное написано в блоках HTMLИспользуем изображения
Отдельные изображения использовать проще простого: перетащите картинку на нужное место в материале. Готово! Вы можете добавить описание или оставить это поле пустым. Ghost сам оптимизирует картинки для разных разрешений – для каждого загруженного файла он создает копии других размеров.
Alt-теги прописывать приходится вручную: нажмите на кнопку «Alt» в правом нижнем углу блока. Поле для ввода альтернативного текста появится на месте описания.
Картинкам в Ghost можно добавлять alt-теги. Это полезно для SEOВ редакторе доступен еще один формат: галерея. В нее можно загрузить от двух до девяти картинок, Ghost сам сформирует из них красивую сетку. Добавьте блок Gallery из меню и перетащите в него всю подборку.
В галерею Ghost можно загрузить до 9 картинокБлагодаря интеграции с фотостоком Unsplash, искать и добавлять подходящие бесплатные картинки можно не покидая редактор. По щелчку на Unsplash в меню откроется интерфейс поиска изображений.
В редакторе Ghost можно искать и вставлять картинки из UnsplashДобавляем встроенные и декоративные элементы
Продемонстрировать видео из YouTube? Показать пост из Facebook? Ни слова больше! Вставьте ссылку со стороннего ресурса на новую строку – платформа распознает контент и сделает его встроенным.
Вставляю ссылку на пост Facebook – она раскрывается в полноценный предпросмотрСсылки на другие сайты Ghost превращает в красивые карточки. Алгоритм тот же: ссылка на отдельной строке.
Так выглядит ссылка-карточка в GhostДля разделения контента на части есть горизонтальная черта. Её можно добавить из меню или просто напечатать три дефиса (—).
Горизонтальная черта поможет отделить мух от котлет, а UI/UX – от бесплатного брендированного охватаНастраиваем
Когда вы закончили писать пост или создавать страницу, пора нажать на шестеренку в правом верхнем углу и обратиться к настройкам редактора. В них можно:
Настройки открываются по щелчку на шестеренку справа сверху
- Загрузить картинку, которая будет отображаться на главной. К слову, здесь тоже можно воспользоваться поиском по Unsplash.
- Сделать красивую ссылку по вкусу.
- Изменить отображаемое время публикации (никак не влияет на фактическое время выхода).
- Добавить рубрики-теги.
- Написать текст предпросмотра (показывается под заголовком поста на главной).
- Добавить или отредактировать авторство.
- Управлять метатегами и добавить кастомный код.
- Сделать пост фичером (после публикации он займет самое крупное место на главной).
- Удалить материал.
Публикуем
Итак, материал полностью готов, метатеги прописаны, а сниппеты стоят на своих местах. У вас есть выбор: опубликовать его сейчас или запланировать отложенную публикацию. Обе опции находятся в меню «Publish».
Запускаем синей кнопкой! Что, пока рано? Окей, чтобы отложить материал, выберите дату и время, а затем нажмите кнопку «Schedule». В нужный момент Ghost сам его опубликует.
Можно выпустить пост сейчас или запланировать публикациюУправляем авторами
Все настройки аккаунтов вашей команды находятся в секции Staff. Оттуда можно добавить новых пользователей, удалить существующих, редактировать профили и управлять уровнями доступа.
Чтобы пригласить коллег, щелкните на кнопку «Invite people», укажите e-mail и его роль (уровень доступа аккаунта):
Добавьте новых авторов и редакторов из секции StaffЕсть пять типов аккаунтов с разными уровнями доступа:
- Гостевой автор (Contributor) – самый простой и бесправный аккаунт. Может только создавать посты. Публиковать или видеть что-либо кроме своих материалов он не сможет.
- Штатный автор (Author) – может добавлять рубрики, создавать, редактировать и публиковать посты. Но только свои, да и чужих черновиков он тоже не увидит.
- Редактор (Editor) – управляет всем, что связано с контентом и авторами, но при этом не может менять общие настройки сайта.
- Администратор (Administrator) – почти полный доступ. Не может только управлять базами данных и рассылкой.
- Владелец (Owner) – единственный в своем роде. Нет, серьезно, владелец может быть только один, при этом он имеет права на управление чем угодно, а его аккаунт невозможно удалить.
Учетные записи всех пользователей, кроме владельца, можно приостановить или удалить:
- Приостановить – заблокировать пользователю доступ к учетной записи, но сохранить его профиль, публикации и данные.
- Удалить – полностью стереть все, что связано с пользователем (в том числе все посты). Будьте внимательны: отменить это действие и восстановить данные невозможно.
Управление конкретным аккаунтом находится в его карточке. В ней получится:
Так выглядят карточки авторов, редакторов и администраторов
- Удалить или приостановить аккаунт.
- Поставить обложку страницы автора.
- Загрузить аватарку.
- Поменять имя.
- Установить адрес профиля.
- Изменить e-mail для уведомлений.
- Повысить или понизить уровень доступа.
- Добавить на страницу автора локацию и сайт.
- Подключить личные аккаунты Twitter и Facebook.
- Указать краткую биографию.
- Поменять пароль.
Страницы автора находятся по адресу «ваш.домен/author/имя-автора». Там собираются все публикации, в которых пользователя указали как автора или соавтора. Выглядят они примерно так:
Так страницу автора увидят пользователиУправляем тегами
Теги – это рубрики вашего сайта. У каждого тега есть отдельная страница с обложкой и описанием. На нее попадают все публикации, в которых указан тег. Теги бывают двух видов:
- Публичные – видны всем.
- Внутренние – нужны только для личных нужд, видны только авторам (подходят для применения стилей или сортировки контента).
Страница тега выглядит так:
Так читатели увидят страницу тегаПубличный тег-рубрика также отображается возле заголовка статьи. Все читатели его увидят:
Тег-рубрика у материала на главнойУправление тегами находится в секции Tags. У нее две вкладки – для публичных и внутренних тегов:
Создайте публичные или внутренние теги из секции TagsИз панели управления можно:
Так выглядит карточка тега-рубрики
- Задать название рубрики.
- Добавить обложку.
- Установить адрес тега.
- Скорректировать описание.
- Добавить метатеги на страницу рубрики.
- Удалить тег.
Настраиваем paywall или подписку
Сайт на Ghost может публиковать платный контент. Если включить paywall, пользователям придется подписываться, чтобы увидеть выбранные вами публикации (или даже все). Функция называется Members и управляется из секции Labs:
Подключите подписки или paywall в секции LabsПосле того, как вы активируете переключатель, нужно будет завести и подключить аккаунт платежного сервиса Stripe – через него будет проходить оплата подписки. Stripe принимает все основные банковские карты и платежи через Apple / Google Pay.
Добавьте аккаунт Stripe, чтобы активировать платные подпискиВажно: единственная проблема Stripe – пока что он не работает с российскими банками. Поэтому если у вас есть банковский счет в одной из 36 поддерживаемых стран, считайте, вам повезло. Если зарубежного счета нет, вы сможете сделать в Members бесплатную подписку и показывать контент только зарегистрированным пользователям.В поле 2 можно установить стоимость ежемесячной и годовой подписки, если у вас есть аккаунт Stripe. Если нет – можете оставить нули. Переключатель (3) разрешает пользователям регистрироваться на сайте без оплаты подписки (как раз то, что нужно, если аккаунта нет). Кроме того, вы можете задать (4) видимость всех будущих постов по умолчанию: для всех, только для подписчиков, только для пользователей с платной подпиской.
Годовую подписку можно продавать со скидкойКогда paywall включен, в настройках редактора появляется новый пункт. В нем можно указать, какая категория пользователей получит доступ к посту.
Настройка уровня доступа пользователей к контентуДобавляем интеграции
Ghost поддерживает кучу сервисов от Google Docs до Github. Некоторые из них подключаются к платформе нативно, другие – через сервис автоматизации Zapier.
Подключаем комментарии
На сайт можно поставить плагин комментариев Disqus. Такой же плагин работает, например, в блоге Текстерры – читатели могут авторизовываться через аккаунт сервиса или страницу социальной сети. Подключить его несложно:
- Добавьте сайт в Disqus и найдите его shortname.
- Откройте шаблон post.hbs (помните, я рассказывал про них в разделе «Кастомизируем шаблон»?) в папке /var/www/ghost/content/themes/ваша-тема.
- Добавьте специальный код после тега <section> с классом comments.
- Замените в этом коде демонстрационный shortname на идентификатор вашего сайта.
- Сохраните файл и перезапустите Ghost.
Конфигурируем автоматизации
Сервис Zapier соединяет Ghost с другими приложениями и сервисами. В секции Integrations есть готовые рецепты – например, для автоматической публикации новых материалов в Facebook и Twitter. Другие автоматизации можно найти в подборке на сайте Zapier или создать самостоятельно.
В «Интеграциях» живет сервис Zapier. Он автоматизирует взаимодействие с другими площадкамиСоздайте аккаунт в сервисе, затем скопируйте Admin API Key (это набор цифр) и адрес вашего сайта. Выберите Ghost в разделе Applications и введите скопированные данные во всплывающем окне.
Так подключается ZapierСоздаем интеграции по API
По API можно подключить не только Zapier, но и другие сервисы. Принцип работы похожий – вы предоставляете сервису ключи и адрес для связи. После этого создаете Webhook – это что-то вроде сервиса уведомлений, которыми платформы и приложения оповещают друг друга о внутренних изменениях.
Как это работает:
Вы опубликовали материал. Ghost отправляет на сервер с Telegram-ботом вебхук-запрос с названием события «publication.on.air» (название тоже задаете вы). Бот понимает, что вы выпустили публикацию, и присылает ссылку на нее в три канала, которые вы ведете.
Допустим, вы не хотите, чтобы отложенный материал автоматически публиковался в соцсети с одним и тем же текстом предпросмотра. Для каждой сети вы намерены писать отдельную подводку – но как не забыть о выходе материала? Добавьте интеграцию с сервисом IFTTT: когда материал выйдет, Ghost отправит вебхук-запрос в IFTTT, а IFTTT пришлет уведомление на телефон.
Настройки кастомных интеграций находятся в нижней части секции. Чтобы добавить новое соединение, нужно нажать «Add custom integration» и совершить следующие действия:
Создание кастомной интеграции
- Задать название интеграции
- (необязательно) Добавить описание
- (необязательно) Загрузить иконку
- Скопировать ключ контентного API
- Скопировать основной ключ API
- Запомнить адрес API
- Добавить Webhook
Каждому вебхуку нужно присвоить название, событие, при котором он будет отправляться, и задать ссылку на сторонний сервис.
Создание вебхукаРассмотрим в качестве стороннего сервиса тот же IFTTT. Подключите опцию Webhooks и скопируйте вебхук-ссылку – ее и нужно будет вставить в поле Target URL. Останется только создать правило, по которому при получении вебхук-запроса «pub.on.air» IFTTT будет присылать уведомление.
Настройка вебхука и сценария в IFTTTУстанавливаем обновления
Все операции с Ghost на сервере нужно производить от имени пользователя ghost-mgr. Чтобы обновить Ghost до последней версии, подключитесь к серверу и переключите пользователя:
sudo -i -u ghost-mgrЗатем перейдите в папку с Ghost:
cd /var/www/ghostИ запустите обновление:
ghost updateДальше система все сделает самостоятельно.
На всякий случай запомните еще несколько команд. Все их нужно выполнять в папке с Ghost от имени пользователя ghost-mgr, как я описывал выше.
Команды для управления Ghost из консоли
- ghost —help – посмотреть справку
- ghost *команда* —help – посмотреть справку о команде (например, ghost doctor —help)
- ghost doctor – провести автодиагностику ошибок
- ghost restart – перезапустить систему
- ghost stop – выключить сайт
- ghost start – включить сайт
- ghost uninstall – удалить Ghost
Итоги
У платформы есть гладко работающая базовая структура, в которую при необходимости можно добавить почти что угодно. Многие процессы и опции автоматизированы, так что нет нужды каждый день переживать, например, насчет скорости загрузки сайта или работоспособности редактора контента.
На мой взгляд, Ghost подходит и абсолютным новичкам, и уверенным знатокам веб-разработки. Первые оценят простоту настройки и использования, вторые – возможности быстрой и оперативной кастомизации.
Плюсы
- Доступен бесплатно. При размещении
- Быстро устанавливается и настраивается.
- Лаконичный, но функциональный редактор.
- Легко кастомизируется и дополняется.
- Удобная панель управления.
- Быстро работает, так как оптимизирован по умолчанию.
- Содержит автоматические SEO- и Social-функции.
- Имеет API и поддержку интеграций.
- Поддерживает совместную работу редакции и гостевых авторов.
- Поддерживает подписки, рассылки и paywall.
- Легко обновляется, имеет средство автоматического обнаружения и исправления ошибок.
- Система, дизайн и все данные находятся под вашим контролем.
Минусы
- Если что-то сломается в бесплатной версии на вашем сервере, разбираться придется тоже самостоятельно – или искать помощь со стороны. Вероятность невысока, но будьте готовы.
- Не все темы поддерживают поиск по сайту.
- Материалы располагаются строго по хронологии: от новых к старым. Вы не можете скомпоновать контент на «морде» или на страницах рубрик по своему усмотрению. Единственный хак – материалы-фичеры.
- Адреса всех страниц находятся в корневой папке. Вместо «ваш.домен/goods/bag1» и «ваш.домен/goods/bag2» будут «ваш.домен/goods», «ваш.домен/bag1» и «ваш.домен/bag2». Это решаемая проблема, но без специализированных знаний не обойтись.
- Единственный сервис оплаты для установки paywall не поддерживает российские банки.
- Иногда возникает путаница с метатегами Title и Description – вместо кастомных тегов страницы Ghost выдает поисковикам общие теги сайта.
Оригинал на TexTerraКак создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее. Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
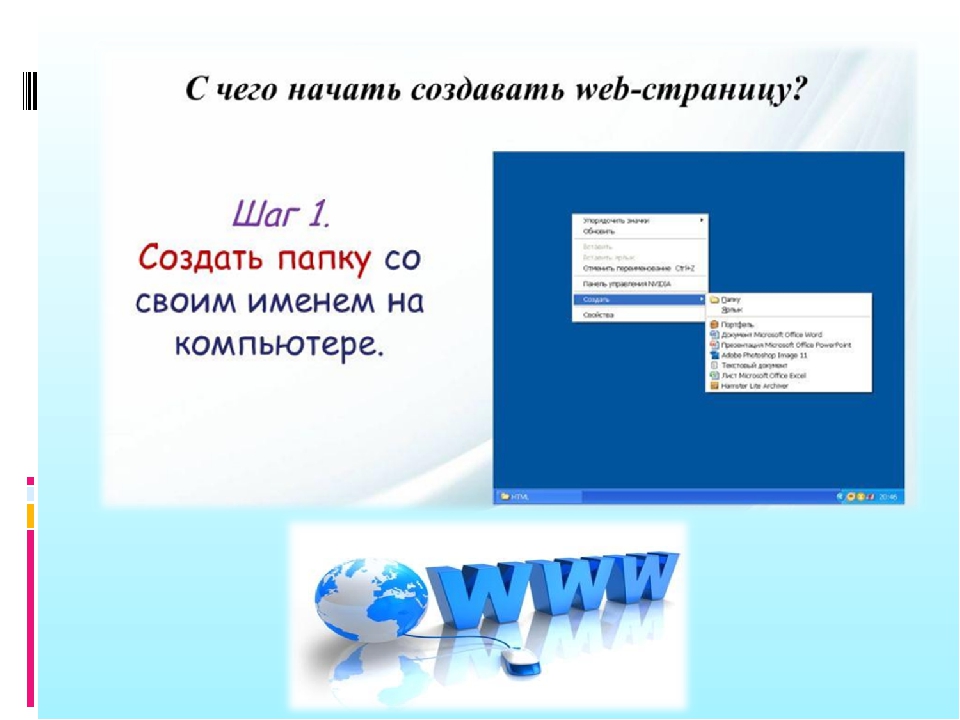
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
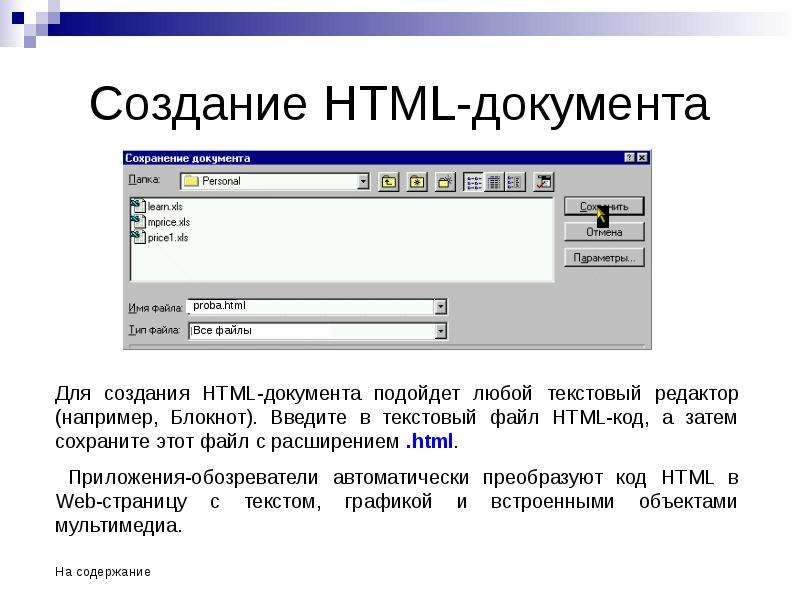
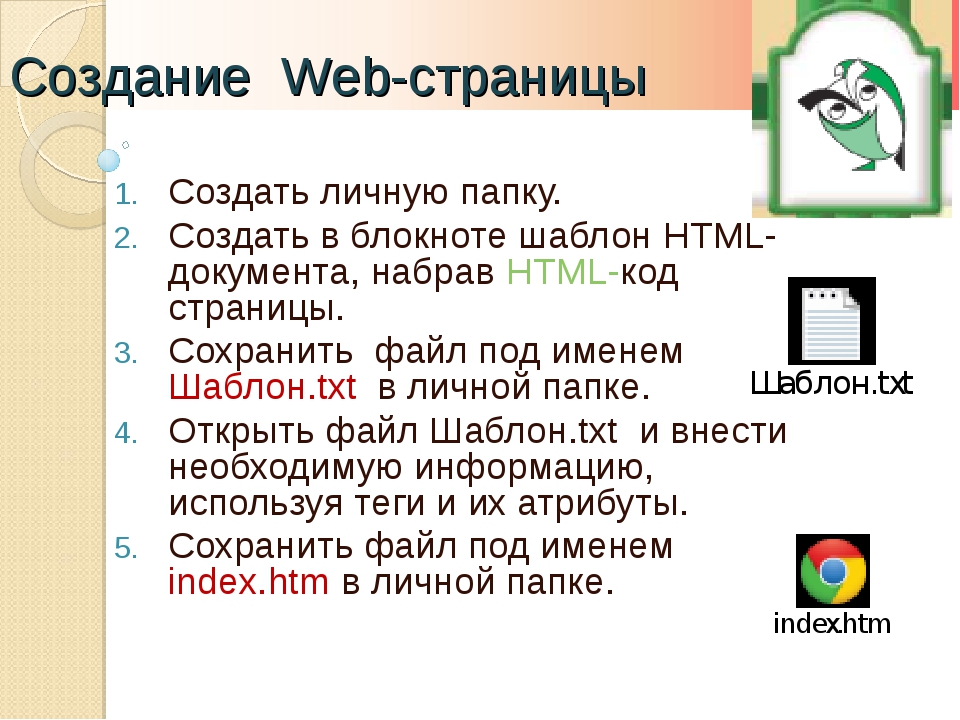
Создаем простую html-страничку
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле используется язык HTML. То есть все, что расположено между тегами <html> и </html> — написано на языке HTML. Большинство современных броузеров могут опознать документ и не содержащий тэгов <html> и </html>, но все же их употребление крайне желательно.
Теперь запомним файл под именем index.html в новой папке, которую вы создали.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример, тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки основного окна, как на рис. 1.
Поскольку тэг <title> располагается в самом начале html-файла, то при загрузке страницы в первую очередь загружается именно заголовок документа. Далее броузер загружает основное содержание страницы, что может занять некоторое время. Таким образом, некоторое время название страницы будет единственной информацией о ней, видимой посетителю сайта.После заголовка мы используем другую пару тэгов: <body> и </body>, между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
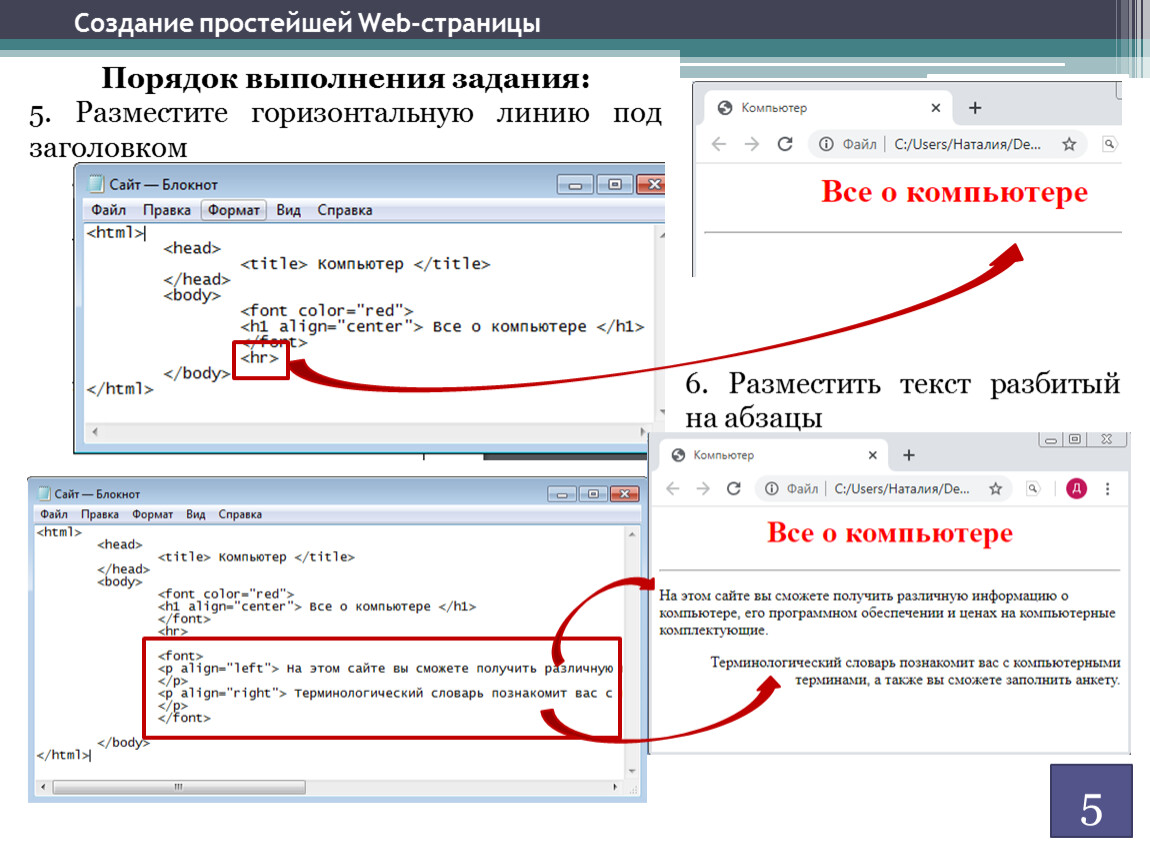
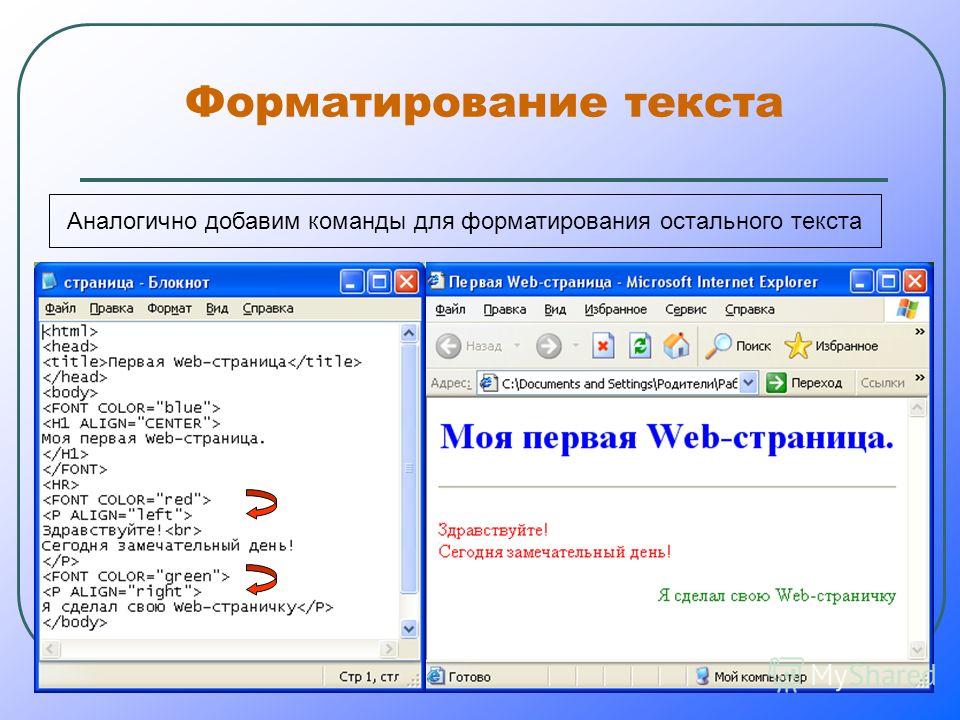
</html>Форматирование текста
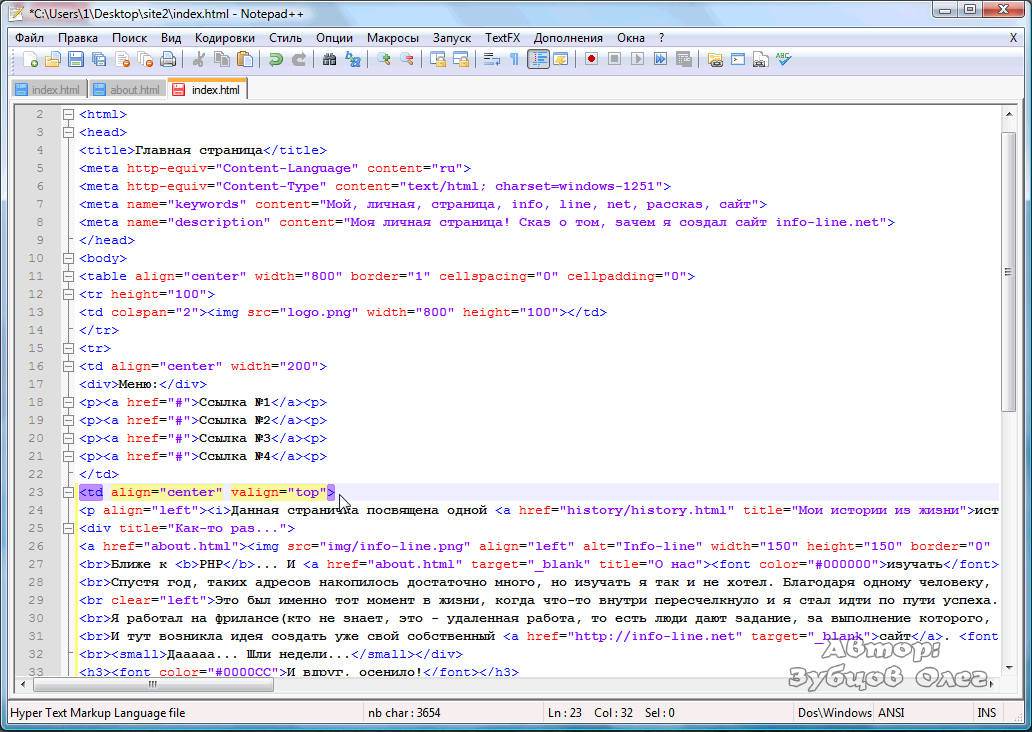
Для примера мы скопировали первый попавшийся текст на новостном портале и вставили этот текст в наш файл после тегов <body>. В окне броузера мы видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align, который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов (н.п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным шрифтом.
…После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.В текст можно вставить также картинку(и). Отберите картинки или фотографии, которые планируете выложить на свой сайт, уменьшите их до желаемого размера в любом графическом редакторе и поместите уменьшенные картинки в папку site (можно даже создать для картинок сайта подпапку img или image).
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.Если вы хотите, чтобы картинка находилась справа или слева от текста, то для этого у тэга <img> существует параметр <align> со следующими значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение с левой стороныЕсли вы планируете разместить много фотографий (на пример, фото с отпуска или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано здесь…
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты, но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые страницы можно просто копированием уже существующего файла, но с другим именем. Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок (заключенный между тэгами <head> и </head>).Разместим на новой странице какие-то картинки. Это можно сделать вручную или с помощью программ, описанных здесь… А на первой (главной) странице поставим ссылку на вторую страницу, для этого добавим такую строчку:
<a href=»photo.html»>Мои работы можно посмотреть здесь…</a>.Вот что получится:
Рис. 5. Ссылка в тексте.Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге ho.ua, для этого нужно зарегистрироваться. Как это сделать, можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать к работе после заказа хостинга?После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера хостинга, на котором расположен ваш сайт.После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем прочитать раздел FAQ «Редактирование и настройка сайта».
Как создать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
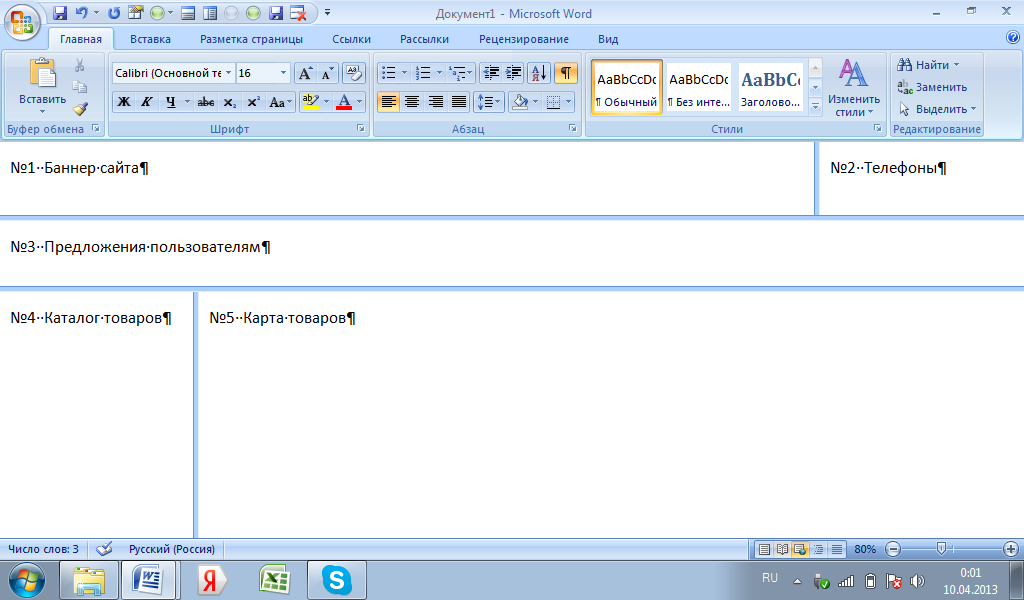
A «Эскизный макет»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержание
Какой-то текст какой-то текст ..
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — простая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Название страницы
кузов {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Веб-сайт, созданный мной.


 Он доступен по адресу «ваш.домен/rss».
Он доступен по адресу «ваш.домен/rss».