Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP
Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
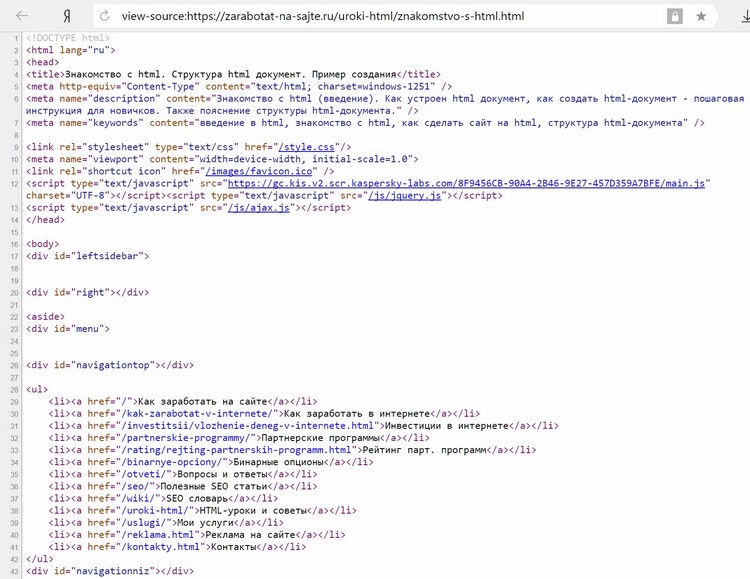
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
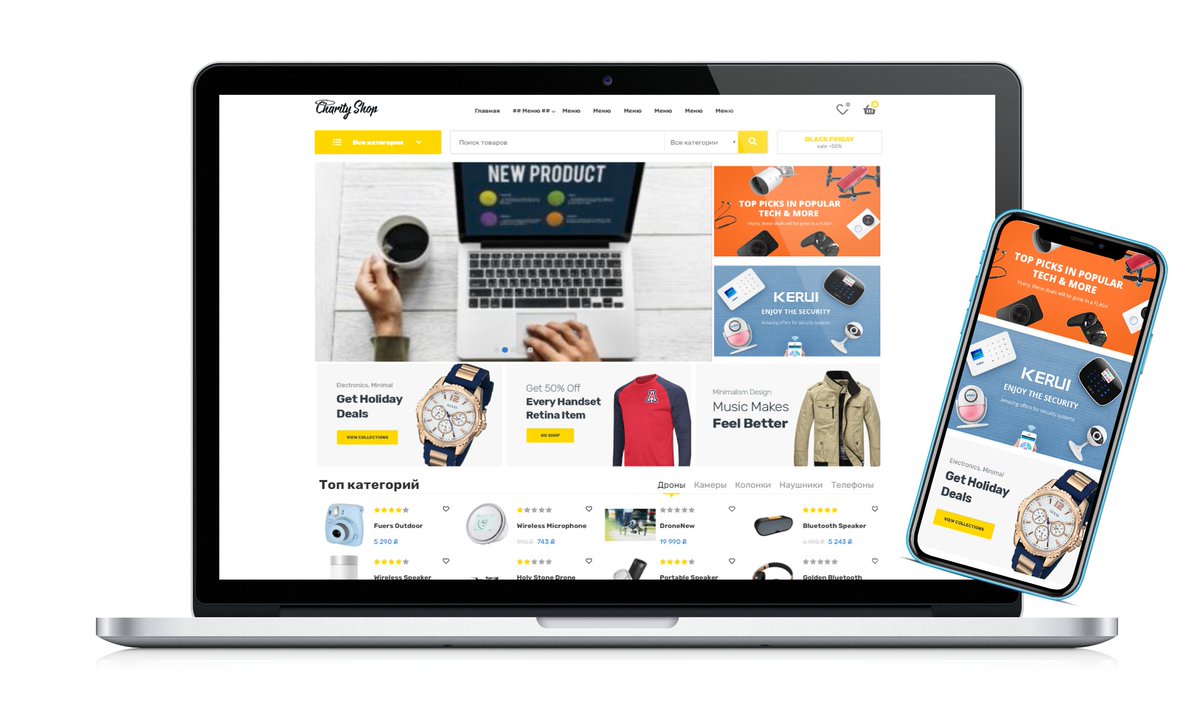
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта
Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта
Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт.
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.

Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
Инструкция — объясняем как создать свой сайт
Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта. Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Поэтому если вы хотите создать сайт и не знаете, с чего начать, эта статья для вас.
С помощью каких услуг можно создать сайт
Первое, о чём стоит позаботиться — домен. Домен — это имя сайта, которое набирают в адресной строке, чтобы перейти на веб-страницу. Без домена пользователи не смогут найти ваш сайт в интернете. Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Далее мы расскажем о нескольких услугах для создания сайта. Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке.
Обратите внимание
Все перечисленные ниже услуги – инструменты для создания сайта. С помощью них вы сможете самостоятельно наполнить свой сайт контентом. Если вам нужен полностью готовый сайт — обратитесь к специалистам, занимающимся разработкой. Компания REG.RU не предоставляет подобные услуги.
Конструктор сайтов
Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдёт для несложных сайтов:
- лендинга,
- сайта-визитки,
- портфолио.
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
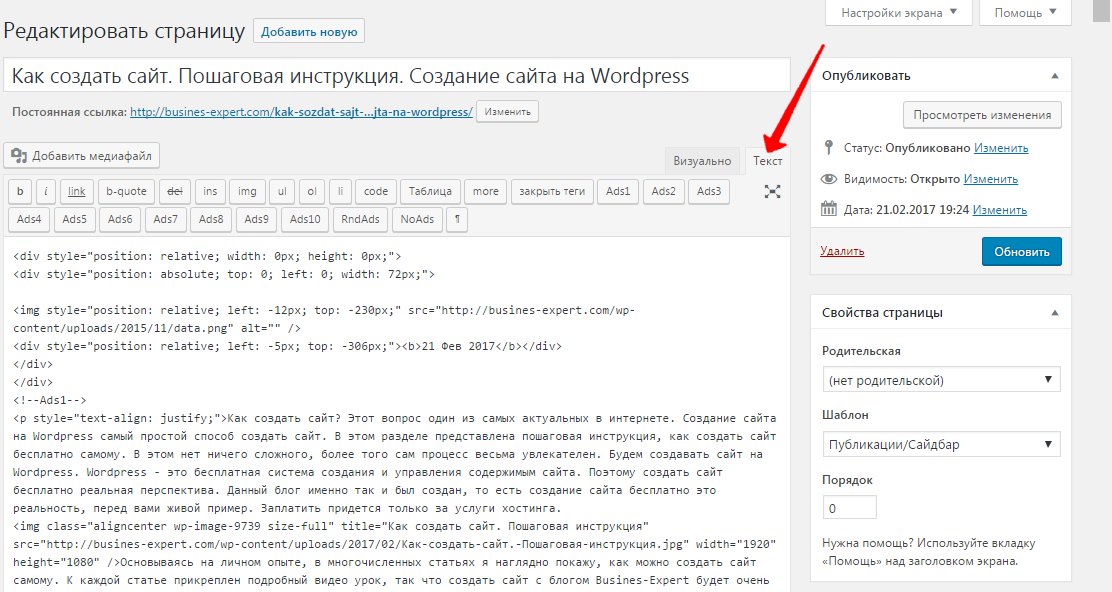
REG.Site
REG.Site – это комплексное решение, в которое входит всё что нужно для сайта: хостинг, WordPress и десятки шаблонов. Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .
Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .
На REG.Site можно собрать любой сайт:
- лендинг,
- сайт-визитку,
- блог,
- портфолио,
- корпоративный сайт,
- интернет-магазин и др.
Как заказать:
Перейдите на страницу заказа, выберите тариф и срок заказа. На следующем шаге выберите домен, по которому будет открываться ваш будущий сайт. Если вы выбрали новый или домен на аккаунте – он будет автоматически привязан к REG.Site. Также не забудьте добавить бесплатный SSL. Готово, вы можете переходить к выбору шаблона для сайта. Инструкции по работе в REG.Site.
Готовый сайт на 1С-Битрикс
Готовое решение на 1С-Битрикс – это комплексное решение для серьезных сайтов для бизнеса. В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
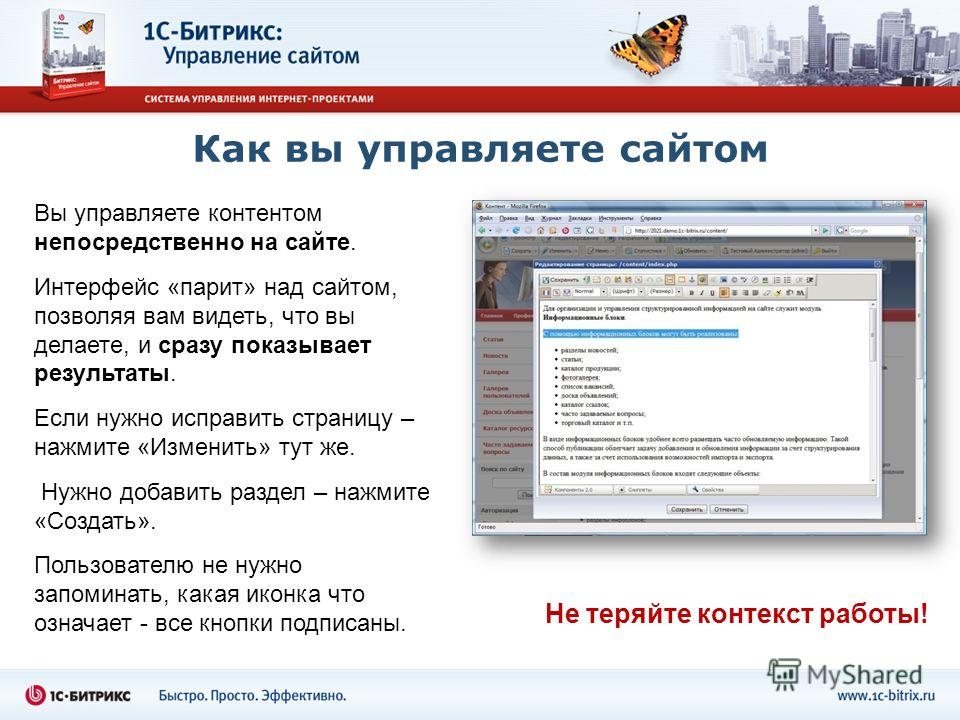
Для управления контентом вам не понадобится никаких знаний программирования. Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Это решение идеально подойдёт для высоконагруженных проектов:
- корпоративных сайтов,
- интернет-магазинов,
- информационных порталов,
- и других сайтов для бизнеса.
Как заказать:
На странице заказа выберите тип сайта, который хотите сделать. Затем выберите готовый проект из более чем 200 шаблонов, нужный тариф хостинга и лицензию 1С-Битрикс. Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Хостинг с предустановленной CMS
Если у вас есть опыт работы в СMS, приcмотритесь к хостингу с предустановленными CMS:
Главное отличие от вариантов выше — сайт можно собирать не только на основе шаблона, но и с нуля. Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга.
Как заказать:
Процесс заказа хостинга подробно описан в инструкции.
Хостинг
Один из самых универсальных вариантов создания сайта – покупка хостинга сайтов с доменом. Если у вас уже есть сайт, достаточно разместить его на хостинге. А если сайта нет — просто выберите и установите в хостинг панель нужную CMS:
- WordPress,
- Joomla,
- Drupal,
- ModX,
- OpenCart.
Для крупных проектов в REG. RU можно заказать хостинг для 1C-Битрикс.
RU можно заказать хостинг для 1C-Битрикс.
Спектр применения CMS крайне широк: блог, одностраничник, крупный коммерческий проект. Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта.
Самой популярной CMS является WordPress. В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос.
Как заказать:
Заказать хостинг сайтов можно на странице услуги. Ответьте на 1 вопрос, и мы посоветуем подходящий тариф. Вместе с дешевым хостингом можно заказать домен и бесплатный SSL-сертификат для сайта.
Можно ли заказать разработку сайта в REG.RU?
Специалисты REG.RU не занимаются разработкой сайтов.
Мы рекомендуем вам заказать готовый сайт и изменить его под ваши нужды. Шаблоны сайтов от REG.RU разработаны профессиональными дизайнерами и обойдутся вам гораздо дешевле, чем разработка сайта по индивидуальному заказу.
⌘⌘⌘
Надеемся, что наша статья оказалась для вас полезной, а вы сможете создать красивый, современный и готовый к работе сайт при минимальных затратах.
Как создать сайт бесплатно? С помощью конструктора веб-сайтов (конечно)
Итак, вы решили, что хотите создать бесплатный сайт, но есть часть вас, которая думает: «Действительно ли мне нужен веб-сайт?» или, возможно, вы думаете, что это будет слишком технически, трудоемко и дорого. Тогда эта статья для вас.
Вот мой список Лучшие бесплатные веб-сайты ders прямо сейчас, что позволит вам бесплатно создать веб-сайт. Потому что на самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете.
Особенно, когда вы можете создать сайт бесплатно В 2021:
- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.

- Занявший второе место: Site123. Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее значение: Google Мой бизнес. Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант: Squarespace. Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10).
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов: очень проста в использовании и вам не нужно знать код HTML, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
Что вы узнаете в этом посте:
- Как создать бесплатный сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.
Теперь посмотрим на Лучшие разработчики сайтов что позволит вам создать сайт бесплатно.
Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix
- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Wix легко один из самый известный из всех бесплатных конструкторов перетаскивания сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опционы начинаются чуть более $ 10 и может доходить до 25 долларов в месяц. Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Предоставляет полный рабочий сайт бесплатно
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт бесплатно на поддомене Wix
Всего за 5 долларов в месяц вы можете избавиться от рекламы и получить собственное доменное имя. Прочтите мой подробный обзор Wix здесь.
Прочтите мой подробный обзор Wix здесь.
Создать сайт бесплатно с Wix
100% бесплатно
2. Weebly
- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный. Бесплатный конструктор веб-сайтов Weebly — отличный вариант для абсолютных новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой бесплатный аккаунт так долго, как пожелаете
Создать бесплатный сайт с Weebly
100% бесплатно
3. Site123
- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов веб-дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Заключение
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный аккаунт на Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это 100% бесплатно
4.
 Зиро
Зиро- Cайт: www.zyro.com
- Бесплатный план: Бесплатная 30-дневная гарантия возврата денег
- Платный план: Да от $ 2.47 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Zyro конструктор сайтов, простое решение для ваших проектов веб-строительства. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, которая предлагает своим пользователям простой и понятный интерфейс, а также предоставляет простые в использовании инструменты как для настройки, так и для дизайна вашего бизнеса или личного веб-сайта.
Навыки программирования и проектирования не требуются, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — Basic план, Развязали plan, Ecommerce и Ecommerce Plus, которые, среди прочего, разблокируют функции интеграции пикселей Google Analytics и Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Увидеть Тарифные планы Zyro Больше подробностей.
Каковы плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать сайт за несколько часов
SEO-дружественные шаблоны и дизайн, обеспечивающие более быструю скорость загрузки сайта по сравнению с другими разработчиками сайтов
Маркетинговые функции, основанные на искусственном интеллекте, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Круглосуточная поддержка клиентов и гарантия бесперебойной работы 24%
Интеграция электронной почты Titan, отправка информационных бюллетеней и автоматических электронных писем
Zyro Минусы
Автор контента AI в настоящее время лучше всего работает только на английском языке.
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Заключение
Интуитивно понятные и простые в использовании инструменты, опции для тех, кто только начинает работать, или для веб-мастеров, которым требуется обновление с предыдущей платформы.
Возможно, ему не хватает некоторых инструментов, которые есть у других конкурентов, но команда Zyro постоянно работает над новыми улучшениями и выпусками функций.
Начните работу с Zyro бесплатно
получите скидку 10% на все планы
5. Поразительно
- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Заключение
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт интернет-магазина из одного продукта.
Вы можете сохранить бесплатный план навсегда
Создать сайт бесплатно с поразительно
100% бесплатно
6. Ucraft
- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Освободи Себя Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Бесплатный план не позволяет создавать интернет-магазин
Не подходит для более крупных и сложных сайтов
Заключение
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
7.
 спускаемый аппарат
спускаемый аппарат- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат полнофункциональный компоновщик целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Здание посадка страницы невероятно просты с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого компоновщик целевой страницы. Также предлагается аналитика и полное отслеживание.
Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, поскольку планы основаны на количестве посетителей, которые получает ваша целевая страница. Лендера базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Заключение
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт бесплатно с Lander
Попробуй это сейчас!
8.
 Jimdo
Jimdo- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном нацелен на тех, кто в основном хочет построить интернет-магазины, и их главная идея — это легкость каждого шага. В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200,000 XNUMX интернет-магазины.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Бесплатный план не позволяет создавать интернет-магазин
Заключение
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт бесплатно с Jimdo
Совершенно бесплатно
9.
 Carrd
Carrd- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивные шаблоны на выбор
Каррд Минусы
Новое на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Заключение
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для всего
100% бесплатно, а про план всего $ 19 в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Zoho Sites
Zoho Sites- Cайт: www.zoho.com/sites
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Да, у него есть немного крутого названия, но каково это, как создатель веб-сайта? В целом Zoho очень грамотный конструктор сайтов. Начало работы довольно быстрое, и вы начинаете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта, весь опыт не был таким же отточенным, как у других бесплатных разработчиков сайтов.
Существует большой выбор тем, из которых некоторые выглядят очень профессионально, в то время как другие выглядят так, будто они из 1980. Хотя они предлагают шаблоны 97, не все из них отзывчивы.
Поскольку Zoho является довольно крупной программной корпорацией, предоставляющей SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Каковы плюсы и минусы использования сайтов Zoho?
Zoho Сайты Плюсы
Впечатляющий набор функций
HTML и CSS доступ
Встроенные инструменты SEO и статистика трафика
Zoho Сайты Минусы
Не все темы полностью адаптированы для мобильных устройств.
Некоторые темы устарели
Мобильный редактор может чувствовать себя немного неловко
Вы не можете создать интернет-магазин
Заключение
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери контента
Создать бесплатный сайт с сайтами Zoho
Узнать больше
11.
 Google Мой бизнес
Google Мой бизнес- Cайт: www.google.com/business/how-it-works/website/
- Бесплатный план: Да
- Платный план: Нет
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Как я могу создать свой собственный сайт в Google бесплатно? Google My Business — это ответ.
Google Мой бизнес это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты. Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину, чтобы построить свой сайт с Google Мой бизнес, если у вас есть сфера услуг или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора сайтов Google My Business для создания бесплатного сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Основные шаблоны и дизайны
Вы не можете открыть интернет-магазин
Заключение
Идеально подходит для малых предприятий, которым не нужно много контента на своем сайте
Свободный от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя
Является ли 100% бесплатный конструктор сайтов от Google My Business?
Создать сайт бесплатно с Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный перетаскивание конструктор с мобильными оптимизированными шаблонами, построенными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от От $ 9.33 до $ 26.66 в месяци обновление удалит рекламу SiteW, даст вам больше места и неограниченное количество страниц, SEO и аналитику, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатно использовать конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных сайтов
Мощные функции, такие как блоггинг и электронная коммерция, поставляются только с премиальными планами
Заключение
Простой в использовании конструктор сайтов, который позволяет легко создать потрясающий сайт
Легко зарегистрироваться, и вам понадобится всего несколько минут, чтобы научиться пользоваться SiteW
Создать бесплатный сайт с SiteW
Да это бесплатно
Являются ли эти веб-сайты действительно бесплатными?
На одном из основных пунктов поста в блоге. Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
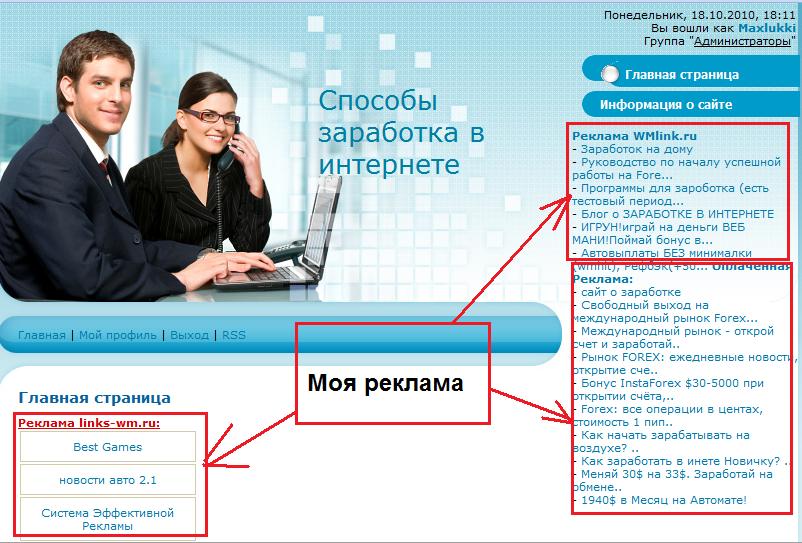
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг, Чтобы ваш сайт выглядел более профессионально, вам, как правило, придется платить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена. Например, на Weebly доменное имя вашего бесплатного веб-сайта будет weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, как MikesGarage.com, Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.
 jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage - Ваше доменное имя на премиум-плане: https://www.mikesgarage.com (некоторые строители даже дают бесплатный домен на один год)
Кроме того, вы обычно будете ограничены с точки зрения количество страниц что вы можете добавить на свой сайт, а также любой строитель электронной коммерции варианты будут основными.
Короче говоря, «ты получаешь то, за что платишь» Здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Существует не так много предприятий, которые можно создать всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора сайтов — отличный способ протестировать конструктор сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин, чтобы создать сайт, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно;
Давайте рассмотрим некоторые из этих причин более подробно;
1. правдоподобие
Это, вероятно, единственная причина, чтобы начать новый сайт. Независимо от ваших фактических полномочий, люди увидят вас в качестве эксперта, когда у вас будет готовый веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «потому что у вас был сайт».
2. Продемонстрируйте свои таланты (или услуги)
Если у вас небольшой или крупный бизнес, или даже если вы группа из одного человека, сайт дает вам витрину. Потенциальные клиенты или работодатели могут сразу увидеть, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты: Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете буквально организовать бизнес в своей спальне и привлекать клиентов в течение нескольких минут, даже при небольшом бюджете. Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Помните, Марк Цукерберг основал Facebook, джаггернаут в социальных сетях, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте посмотрим на некоторые Интернет факты (из этого поста). В Северной Америке в 2018, 88.1% людей пользовались интернетом, с последующим 80.23% в Европе, Знаете ли вы, что Google обрабатывает поисковые запросы 40,000 каждую секунду? Это много людей, потенциально ищущих ваш сайт.
Что такое конструктор сайтов и зачем его использовать?
Конструктор сайтов — это, пожалуй, самый простой и быстрый способ запустить сайт за считанные минуты. Проще говоря, это часть программного обеспечения, которая позволяет вам создать сайт или блог без какой-либо кодировки. Поскольку кодирование не требуется, вы просто будете использовать элементы перетаскивания, а также некоторые шаблоны.
Еще одна бесплатная альтернатива созданию веб-сайта — это использование WordPress. com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
В то время как WordPress.org с открытым исходным кодом и бесплатно, а также тысячи плагинов и темы, WordPress требует, чтобы вы подписались с веб-хостинговая компания (что не бесплатно).
Создатели сайтов обычно бывают двух видов: онлайн и оффлайн. Хотя мы просто сосредоточимся на одном типе, который онлайн, я думаю, что важно упомянуть другой.
1. Оффлайн конструктор сайтов
Конструкторы веб-сайтов «офлайн» прийти в виде программного обеспечения. Rapidweaver для Mac — это тип автономного конструктора сайтов. Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте в любом месте, так как подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн конструктор сайтов
С онлайн конструктор сайтов (те, что я описал здесь выше), бесплатный конструктор сайтов, с которым вы работаете, будет размещать все онлайн в облаке. Если вам нужно работать на другом компьютере, вам просто нужно войти в систему, используя данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно никуда загружать что-либо или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google. Хром, подключение к интернету и немного фантазии и свободного времени, чтобы запустить бесплатный сайт или интернет-магазин.
Как настроить и настроить бесплатный сайт
Итак, вы сделали все свои исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов для создания сайта бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта, прежде чем публиковать его в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов на ваш выбор. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе в панель инструментов просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и оформляйте свой сайт. Это самая трудоемкая часть создания вашего сайта.
 Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации. - Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и что вы можете использовать собственное доменное имя).
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Опубликуйте свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно найти в Интернете и поделиться им с друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой сайт и начните работу.
Действительно ли бесплатны такие конструкторы сайтов, как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалять брендинг и рекламу.
Могу ли я использовать свое собственное доменное имя с бесплатным компоновщиком сайтов?
На бесплатном плане вы обычно должны использовать поддомен, вам нужно зарегистрироваться на платном плане, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный сайт без каких-либо знаний в области кодирования.
Wix действительно бесплатный?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать свое собственное профессиональное доменное имя, то вам нужно подписаться на премиум-план.
Заключение
Хорошая работа, вы сделали это с помощью этого руководства о том, как создать бесплатный сайт в 2021 году.
Я сузил список лучших конструкторов сайтов прямо сейчас, чтобы создать сайт бесплатно. Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, зависит от того, что для вас важнее.
Вы хотите полный магазин электронной коммерции, или вы предпочитаете, чтобы веб-сайт запускался и работал в считанные минуты, чтобы показать потенциального клиента? Возможно, цена является основной движущей силой, или вам просто нужен простой одностраничный сайт, который обеспечивает профессиональный имидж. В любом случае, я уверен, что есть один выше, который подходит именно вам.
Прямо сейчас Конструктор сайтов Wix это лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать бесплатный сайт.
Похожие сообщения
Зачем нужно создавать сайт? | АБВ сайт
В нынешнее время создание сайтов, разработка веб-ресурсов – это один из самых главных атрибутов множества предприятий, компаний, которые работают, как в интернете, так и вне интернета. Практически все компании, занимающиеся продажами и рекламой своего товара, стремятся к тому, чтобы создать свой сайт – либо как рекламу товара, либо как предоставление информации о компании, либо как интернет-магазин. Создание сайтов, раскрутка веб-ресурсов – это профиль работы нашей фирмы. Что может получиться у неопытного мастера, который решил осуществлять создание сайтов самостоятельно? Для того чтобы осуществлять создание сайтов самому обязательно необходим большой опыт в сфере сайтостроительства, необходимые знания и навыки. Грамотно разработанный интернет-ресурс, может стать отличным методом распространения информации о компании, способом расширить пределы продаж товаров или услуг.
Грамотно разработанный интернет-ресурс, может стать отличным методом распространения информации о компании, способом расширить пределы продаж товаров или услуг.
Полноценный сайт представляет собой, чаще всего, различные документы, текстовую информацию, фотографии, видеозаписи и так далее. Эффективное создание сайтов, раскрутка, дизайн сайта требует, чтобы интернет-ресурс содержал различные виды информации. Содержание подобной информации на сайте даже необходимо для того, чтобы у человека, который посетил веб-ресурс, сложилось наиболее широкое впечатление о компании, предлагаемых услугах, товаре, а также о возможностях компании. С помощью интернет-ресурса с небольшими финансовыми затратами и затратами времени можно донести до потенциального клиента информацию о предлагаемом товаре или услугах, значительно увеличить объем продаж. И, чтобы осуществить это наилучшим образом, компании в любом случае придется заказывать услугу создание сайтов, продвижение веб-ресурсов.
Для наилучшей работы заказчику следует определиться, какую цель он преследует, заказывая услугу создание сайтов, раскрутка веб-сайтов. Будет ли это интернет-магазин, интернет-портал, просто сайт-визитка или же полноценный рекламный веб-ресурс? Наши специалисты смогут осуществить создание сайтов-порталов, создание сайтов-портфолио, создание специализирующихся на ваших товарах интернет-магазинов, создание информационных рекламных сайтов.
Будет ли это интернет-магазин, интернет-портал, просто сайт-визитка или же полноценный рекламный веб-ресурс? Наши специалисты смогут осуществить создание сайтов-порталов, создание сайтов-портфолио, создание специализирующихся на ваших товарах интернет-магазинов, создание информационных рекламных сайтов.
Благодаря собственному сайту существует возможность охватить огромнейшую аудиторию новых клиентов. А ведь, со временем, все большее количество людей используют интернет для поиска информации, для ответов на свои вопросы, для покупок, для поиска услуг. Поэтому, именно при помощи веб-ресурса о вашей компании могут узнать гораздо больше новых потенциальных клиентов. При условии, конечно, что разработка, создание сайтов, продвижение их в сети интернет было произведено наилучшим образом. Специалисты нашей компании уже долгие годы успешно работают над осуществлением услуг в такой сфере, как создание сайтов. Прайс-лист услуг вы можете посмотреть на нашем сайте.
Возможности вашего нового сайта не ограничивается только лишь предоставлением необходимой для пользователей, информации. С помощью таких услуг, как создание сайтов, раскрутка, дизайн сайта, можно также прекрасно прорекламировать предлагаемый вашей компанией товар или же услугу. Как бы люди критично не относились к рекламе, все знают, что без рекламы практически невозможно узнать о существовании той или иной компании. Создание сайтов-порталов, создание сайтов-портфолио, создание магазинов осуществляют специалисты нашей компании максимально эффективно и в наиболее приемлемые для вас и нас сроки. Конечно же, создание сайтов самостоятельно, не идет ни в какое сравнение с работой профессионалов. Создание сайтов самому вряд ли сможет, в дальнейшем, порадовать вас действенными результатами.
С помощью таких услуг, как создание сайтов, раскрутка, дизайн сайта, можно также прекрасно прорекламировать предлагаемый вашей компанией товар или же услугу. Как бы люди критично не относились к рекламе, все знают, что без рекламы практически невозможно узнать о существовании той или иной компании. Создание сайтов-порталов, создание сайтов-портфолио, создание магазинов осуществляют специалисты нашей компании максимально эффективно и в наиболее приемлемые для вас и нас сроки. Конечно же, создание сайтов самостоятельно, не идет ни в какое сравнение с работой профессионалов. Создание сайтов самому вряд ли сможет, в дальнейшем, порадовать вас действенными результатами.
Обращайтесь в нашу компанию для осуществления услуг создание сайтов, разработка веб-ресурсов, и наши специалисты с удовольствием помогут вам.
Сайт без программирования | Создание сайтов без программирования
Общие советы для продающего сайта
Сайт — форма, предложение купить — содержание.
Сами по себе красивый дизайн и оформление не привлекают, равно как и расплывчатые фразы «самый классный продукт» и «лидер рынка». Если покупатель не увидит личной пользы и почувствует, что продукт навязывают, он убежит на другие сайты.
Сайт — цельная история о вас и вашем продукте для покупателя. Это реальные факты о бизнесе, которые вы показываете как преимущества для пользователя. Например, вы продаете стол. Факт, что он из массива дерева, преимущество — прочность, долгий срок службы и естественная красота структуры.
В большинстве случаев вам нужен одностраничный сайт. Главное правило одностраничника — «купи или умри»: никаких ссылок, никаких разделов «контакты» и «о компании» — вся ценная информация на одной странице с регулярными предложениями в стиле «заказать» и «получить консультацию». Боритесь за то, чтобы клиенту не оставалось ничего, кроме как согласиться с вашими аргументами и совершить покупку.
Сперва нарисуйте прототип
В прототипе вы определяете последовательность вашей истории о продукте, способы подачи информации и положение картинок и значков. Прототип можно нарисовать на бумажке, главное — понимать, как ваш сайт будет выглядеть. Иначе вы потратите много времени на перемещение элементов при создании сайта и скомкаете свое обращение к клиентам.
Прототип можно нарисовать на бумажке, главное — понимать, как ваш сайт будет выглядеть. Иначе вы потратите много времени на перемещение элементов при создании сайта и скомкаете свое обращение к клиентам.
Профессиональная программа для работы с прототипами — Axure. Для начинающих она не подойдет из-за сложного интерфейса и множества лишних функций, вроде создания интерактивных прототипов, неотличимых от сайтов. После завершения работы вы не сможете перенести прототип на сайт и вам придется заново заниматься тем же самым.
Вам нужна простая программа, чтобы прикинуть расположение блоков сайта. Вы можете найти десятки подобных программ в интернете, но проще всего обратиться к Publisher. Microsoft Publisher входит в комплект Microsoft Office и, скорее всего, уже установлен на вашем компьютере. В нем вы сможете создать прототип в привычных условиях: и меню, и элементы напоминают Word.
Конструкторы сайтов
Конструкторы содержат шаблоны блоков. Все расстояния между надписями, пропорции и расположение заголовков выверены профессиональными дизайнерами. Почему бы и не использовать концентрированный чужой опыт? На вашей стороне чьи-то многочисленные пробы и ошибки и дизайнерский естественный отбор.
Почему бы и не использовать концентрированный чужой опыт? На вашей стороне чьи-то многочисленные пробы и ошибки и дизайнерский естественный отбор.
Тильда и wix — для всех
Самые популярные и многофункциональные конструкторы — Тильда и wix. Обе платформы предлагают набор блоков, в которых уже решено «где писать» и «как писать». Вам остается выбрать подходящие блоки и заполнить их текстом и картинками.
Обе платформы предлагают ряд образовательных статей (блог Тильды и блог wix), полезных для ведения бизнеса в интернете. В Тильде даже есть платные курсы по дизайну и маркетингу. Внутри они выглядят как великолепно сверстанные книжки, разбитые на главы. В курсе по маркетингу мы почерпнули много полезных знаний и остались довольны. Курс по дизайну не видели и ничего не можем о нем сказать.
Сайтом на Тильде вы можете распоряжаться, как пожелаете: перенести на свой домен, встроить в свой сайт, экспортировать код. Wix официально запрещает перенос сайта на собственный хостинг. Единственное, что вы можете сделать — задать свой адрес сайта, и только на тарифе Премиум.
Единственное, что вы можете сделать — задать свой адрес сайта, и только на тарифе Премиум.
Минус: много сайтов похожих на ваш в Сети. Продвинутые пользователи интернета быстро определят: «Этот сайт на платформе Тильда; значит, разработать полноценный сайт поленились».
Цена: Тильда — минимум 6000 р. в год (+ домен в подарок), wix — минимум 3000 р. в год (дешевле — с рекламой wix на вашем сайте).
Примеры сайтов: 10 отличных сайтов на wix и много сайтов на Тильде
Визуальные редакторы
В визуальных редакторах нет готовых блоков и дизайнерских решений. За содержание сайта полностью отвечаете вы: шрифты, интервалы, расположение всех элементов в ваших руках.
Самых популярных визуальных редакторов три — Adobe Muse, Вебфлоу и Readymag. Muse нужно скачивать на ПК, он ориентируется на профессиональных дизайнеров, а главное, выдает плохой код. Если вам потребуется дополнительное программирование, скорее всего, верстальщик откажется со словами о «говнокоде». Поэтому рекомендуем Readymag и Вебфлоу.
Поэтому рекомендуем Readymag и Вебфлоу.
Readymag — для людей с базовыми знаниями дизайна и верстки
Readymag — российская компания как и Тильда. Первоначально предназначался для интернет-журналов, но оказался удобным для создания лендингов.
Readymag предлагает более гибкие шаблоны. В отличие от простых конструкторов, он позволяет передвигать все элементы и перемещать надписи. Сайты можно сделать разнообразными, дизайн — практически любым.
В нем много дополнительных возможностей: фон в виде интерактивной картинки или видео, вставка элементов Facebook и автоматически обновляемой ленты Twitter и, в конце-концов, вставка HTML-кода.
Чтобы вы не потерялись в более сложном сервисе, Readymag предлагает бесплатный журнал по правилам дизайна и верстки с примерами сайтов.
Минус: потребуются базовые знания дизайна, время и усилия, чтобы получить уникальный сайт.
Цена: $192 за год (бесплатный тариф позволит создать журнал, а не продающий сайт — и вы не сможете его опубликовать)
Примеры сайтов: в разделе Made with Readymag
Вебфлоу — для тех, кто хочет почувствовать себя профессиональным создателем сайтов
В Вебфлоу создание сайта повторяет процесс верстки в коде, только без кода. Как профессиональным верстальщикам, вам придется создавать стили для блоков. В стиле содержится информация об отступах блока во все стороны, а для схожих блоков применяется один стиль. Сервис позволяет воплотить вашу идею сайта с точностью до пикселя.
Как профессиональным верстальщикам, вам придется создавать стили для блоков. В стиле содержится информация об отступах блока во все стороны, а для схожих блоков применяется один стиль. Сервис позволяет воплотить вашу идею сайта с точностью до пикселя.
С первого раза быстро сделать сайт не получится. Вам придется потратить некоторое время, чтобы разобраться с сервисом. При должном навыке, верстальщики создают страницу за 1-2 часа, но для этого нужно сверстать много сайтов. Если вы планируете остановиться на одном, скорее всего, Вебфлоу не для вас.
Если вы готовы самостоятельно настраивать стили и подбирать интервалы и не боитесь сервиса на английском языке, начните с обучающих видео на английском — они простые, наглядные и не требуют разговорного уровня.
Вы можете экспортировать код и разместить сайт на собственном хостинге, независимом от сервиса. Во время создания сайта в любой момент вы можете посмотреть, как ваши действия влияют на код.
Минус: без пол… недели просмотра роликов и экспериментов со стилями не разобраться.
Цена: минимальный тариф за $144 в год
Примеры сайтов: 10 лучших сайтов на Вебфлоу
Применяйте сервисы для создания сайтов творчески
Все четыре сервиса подходят для создания сайтов разного плана — например, в Тильде публикуют интернетовский самиздат, в Readymag есть примеры великолепных альбомов с фотографиями и портфолио. Освоив один из сервисов, вы сможете не только сделать продающий сайт, но и реализовывать множество других идей.
Выводы
- Вы можете самостоятельно создать сайт для бизнеса. Начните с текста о продукте и прикиньте расположение блоков (прототип).
- В большинстве случаев вам подойдут сервисы Тильда и wix, которые гарантируют отличный дизайн с минимальными усилиями.
- Если в вашем бизнесе важна уникальность сайта или конкуренты уже используют сайт на Тильде или wix — воспользуйтесь визуальными редакторами Вебфлоу и Readymag.
- Не обязательно зависеть от сервиса и хранить в нем свой сайт.
 Вы можете перенести сайт на собственный хостинг (кроме wix).
Вы можете перенести сайт на собственный хостинг (кроме wix). - Освойте любой сервис для создания сайтов, и вы сможете реализовать множество творческих проектов в интернете для бизнеса и для себя — фотоальбомы, портфолио, пресс-киты, графические романы — возьмите известные форматы или придумайте свой.
Поделитесь своим опытом создания сайтов при помощи специальных сервисов в комментариях.
P.S. Для желающих разобраться в верстке рекомендуем учебник Типографика и верстка от Бюро Горбунова.
Статья актуальна на 13.01.2017
Профессиональное создание сайтов под ключ. Сделать сайт.
Создание сайтов. Зачем нужен сайт?
«Если Вашего бизнеса нет в Интернете, значит Вас нет в бизнесе!»/Билл Гейтс/
Сегодня практически каждый человек пытается найти своё место в Интернет или, как ещё говорят в Сети. Этим местом (которое каждый сам для себя определяет самостоятельно) может быть:
— Страница в социальной сети
— Аккаунт на форуме
— Личный блог в блогосфере
— Персональный сайт
— Инстаграм
и т. д.
д.
Современный человек – это сетевой человек, а не локальный. Он всегда подключен к Сети. Он всегда старается быть в онлайн.
Тоже самое происходит и в бизнесе. Бизнес перестал быть локальным, ограниченным только площадью торгового киоска, торгового центра, района и т.д. Бизнес стремится в Сеть.
Для бизнеса очень важно иметь в Интернете или страницу в социальной сети, или личный блог, и т.д. Но, всё-таки самое главное для современного бизнеса – это сайт!
Как сделать сайт? Как создать корпоративную страницу? Как открыть интернет магазин? Что такое сайт визитка? Что лучше — создать сайт самостоятельно или подключить профессионалов, которые смогут сделать сайт под ключ? Стоимость сайта – какая она? Сколько стоит сопровождение сайта? Сколько стоит продвижение сайта?
Эти вопросы сегодня очень важны, эти вопросы сегодня задают очень многие. Мы постараемся ответить на большинство из них.
Итак, создание сайта. С чего начинается создание сайта?
ШАГ 1. Как выбрать домен для сайта?«Как вы яхту назовёте, так она и поплывёт»/Капитан Врунгель/
Правильно, создание сайта в интернет начинается с подбора его имени! Доменного имени сайта, которое в сети Интернет является так же и адресом сайта. И конечно желательно, чтобы это имя максимально отражало суть и направление деятельности Вашей компании.
Например, доменное имя нашего сайта best-itpro.ru – что оно означает? Best – лучшие, IT – ИТ (специалисты в области информационных технологий, «айтишники»), Pro- профессионалы, т.е. Лучшие ИТ Профессионалы. «Скромно» и со вкусом! )))
Best-ITPro – это домен второго уровня. А после точки стоит домен первого, более высокого, уровня (в данном случае RU).
Домен первого уровня также может отображать суть Вашего сайта. Например, RU – это основной домен первого уровня в Рунете (Рунет — русскоговорящая часть Интернет) или, по крайней мере, он раньше так позиционировался. COM – основной домен первого уровня для коммерческих организаций, GOV – для правительственных учреждений, ORG – некоммерческих организаций и т.д.
Например, RU – это основной домен первого уровня в Рунете (Рунет — русскоговорящая часть Интернет) или, по крайней мере, он раньше так позиционировался. COM – основной домен первого уровня для коммерческих организаций, GOV – для правительственных учреждений, ORG – некоммерческих организаций и т.д.
С каждым годом число сайтов в Интернете значительно увеличивается, поэтому выбор доменного имени становится достаточно сложным делом, т.к. многие имена просто заняты. Однако каждый год в Сети появляются новые домены первого уровня (РФ, SPACE, Market и т.д.) и это значительно расширяет зону выбора.
Компании, которые предоставляют услуги регистрации доменных имен, называются регистраторами. На территории РФ основным регистратором считается компания RU-CENTER. В прошлом она начинала с регистрации доменов в зоне RU (отсюда и название), сейчас позволяет делать регистрацию практически в любых доменах первого уровня. На сайте компании есть сервис подбора доменного имени по ключевым словам.
Многие другие провайдеры предлагают регистрацию домена на первый год по более низким тарифам, чем в RU-CENTER (конечно, при условии, что Вы возьмёте у них дополнительный комплект услуг), но все регистрационные действия, в конечном счете, совершает RU-CENTER, и все анкеты-договоры хранятся именно там. Поэтому мы рекомендуем не искать посредников, и регистрировать доменное имя именно в RU-CENTER.
Самое главное, права на доменное имя и на хостинг сразу же оформляются именно на Вас. Именно Вы или Ваша компания юридическими становитесь собственниками доменного имени. Мы специально подчеркиваем этот момент, т.к. различные студии, производящие сайты для своих клиентов иногда (якобы для ускорения процесса) оформляют всё на себя. Наши клиенты — физические или юридические лица — гарантировано сразу же получают все права. Неважно, будут ли они в дальнейшем сотрудничать с нами или не будут — мы всегда следуем этому правилу!
ШАГ 2. Как выбрать хостинг для сайта?«Твой дом — твоя крепость»
Как выбрать хостинг для сайта?«Твой дом — твоя крепость»Следующий шаг – выбираем Дом для сайта, т.е. его хостинг, «место, где лежит сайт».
Хостинг – это, как правило, арендованный у провайдера (хостера) функционал, который позволяет хранить файлы Вашего сайта и обеспечивает функционирование самого сайта в целом. Хостинг – это не просто аренда дискового места, это отдельный веб-сервер (виртуальный или выделенный), обладающий производительностью и функциональностью в зависимости от выбранного Вами тарифного плана.
Вы также можете не арендовать хостинг у провайдера, а сделать свой собственный сервер с необходимой Вам производительностью, потом настроить доменное имя Вашего сайта на этот сервер и «держать руку на пульсе». Но в таком случае такие вещи, как антивирусная защита, бэкап и обслуживание – всё это ложится на Ваши плечи. Поэтому, как правило, большинство клиентов не заморачиваются своим сервером и арендуют хостинг у провайдера.
Итак, как выбрать провайдера? Услуги хостинга, равно как и услуги регистрации доменных имен, сегодня предоставляет множество компаний-партнеров. Так что выбор велик. Если Вы зарегистрировали домен в RU-CENTER, то и хостинг можно арендовать там же. В таком случае Ваш бухгалтер скажет Вам спасибо – т.к. всё это будет оформлено одним договором.
Так же в качестве хостера мв предлагаем рассмотреть Вам компанию Timeweb > — надёжного и проверенного провайдера. Виртуальный хостинг от Timeweb > идеально подходит для сайтов компаний и персональных страниц, а также блогов, форумов, и галерей.
Если же Вы хотите арендовать не просто виртуальный хостинг, а именно сервер, и, по каким-то соображениям, хотите вынести его за территорию РФ, то одним мы можем порекомендовать Вам такого проверенного хостера, как Megahoster.Net:
Нами было реализовано несколько проектов на базе серверов Megahoster. Net, поэтому мы можем смело рекомендовать эту компанию. Хорошая производительность, большой выбор площадок, гибкие тарифы, оперативная русскоязычная поддержка.
Net, поэтому мы можем смело рекомендовать эту компанию. Хорошая производительность, большой выбор площадок, гибкие тарифы, оперативная русскоязычная поддержка.
На требования к функциональности и производительности хостинга оказывает влияние движок сайта – его CMS- система управления контентом или система управления сайтом.
ШАГ 3. Как выбрать систему управления сайтом?«А пацаны сейчас в гараже… движок разбирают…»«Движок для сайта» — это система управления сайтом или CMS (от английского Content Management System) – система управления контентом. CMS — программный комплекс, позволяющий Вашему сайту работать.
Раньше, на заре Интернет, все сайты делались на чистом HTML, т.е. для каждой страницы сайта создавался свой код, фрагменты которого часто приходилось дублировать на других страницах сайта. Вся «работа сайта» производилась на клиентской машине, страницы сначала подкачивались, потом отображались. Чтобы внести изменения в дизайн сайта, нужно было изменить код каждой его страницы.
Чтобы внести изменения в дизайн сайта, нужно было изменить код каждой его страницы.
Потом человек придумал PHP и на его основе стали рождаться различные CMS, которые уже позволяли выполнять «работу сайта» непосредственно на сервере. Данные стали хранить в базах MySQL, а страницы сайта генерировать динамически на основании заложенных в систему тем (шаблонов сайта). Теперь для смены дизайна сайта достаточно было сменить его тему – сменить шаблон сайта.
Системы управления сайта могут распространяться, как свободное программное обеспечение, так и на коммерческой основе. Для какого-то начального проекта конечно можно выбрать какую-нибудь бесплатную CMS, например WordPress или Joomla. Это удешевит проект на начальном этапе, и позволит сократить потери случае его неудачи.
Однако, если Вы планируете крупный коммерческий проект, то проще изначально взять коммерческую CMS, чем потом переделывать весь сайт под другую платформу. К тому же и у коммерческих систем управления есть начальные недорогие редакции этих систем, позволяющих запустить сайт с последующим наращиванием его функциональности путем перехода на более дорогую редакцию CMS.
К тому же и у коммерческих систем управления есть начальные недорогие редакции этих систем, позволяющих запустить сайт с последующим наращиванием его функциональности путем перехода на более дорогую редакцию CMS.
Выбор той или иной системы управления сайтом зависит от назначения сайта и его содержания. Ваш личный блог конечно лучше вести на WordPress. Сайт визитку тоже можно сделать на нём или на joomla. Даже для интернет магазина не всегда обязательно выбирать коммерческую CMS. Если Ваш ассортимент – не более 30 видов товаров и, если Вам не нужна интеграция с 1С, то можно сделать магазин, и на WordPress, и на Joomla – например, один из наших проектов – https://nanoline-russia.ru
Но, если Вы планирует высоконагруженный ресурс – такой, как социальная сеть, информационный портал, интернет магазин с широким ассортиментом и с интеграцией с 1С, о конечно нужно изначально выбирать коммерческую систему управления сайтом. В России лидером конечно же является система управления сайтом «1С-Битрикс».
После выбора доменного имени, хостинга и системы управления сайтом следует этап разработки и создания сайта.
Если Вы дочитали весь текст до этого места и Вам всё понятно, то вооружившись таким учебником, как Интернет, Вы можете сами попробовать сделать свой сайт самостоятельно. Информационную поддержку можно получить, как на нашем сайте, так и на многочисленных форумах.
Если же Вы хотите целиком и полностью сосредоточится именно на бизнесе, доверьте создание сайта нам. Мы сделаем для Вас сайт целиком и полностью «под ключ».
Что это значит сделать сайт «под ключ»? «Создание сайта под ключ» перекладывает на наши плечи все шаги, начиная с первого. Мы выбираем для Вас и вместе с Вами домен и регистрируем его на Вас (некоторые хитрые компании-хостеры регистрирует первоначально домен на себя, а не на Клиента). В нашем случае, мы регистрируем именно на Вас – Ваше физическое или юридическое лицо (Вы выбираете сами).
В нашем случае, мы регистрируем именно на Вас – Ваше физическое или юридическое лицо (Вы выбираете сами).
Мы арендуем для Вас хостинг на Ваше имя (или имя Вашей компании), ставим заглушку будущего сайта (скоро открытие) и начинаем его разработку.
Каждый этап построения сайта согласовывается с Клиентом, т.е. с Вами. После окончательного принятия проекта, «яхта отправляется в плавание…», т.е. сайт начинает жить. А мы передаем Вам все ключи от сайта, его последнюю архивную копию и макеты, которые были использованы при разработке дизайна сайта.
Продвижение сайта.
Как правило, первые 2-3 месяца готовый сайт находится в свободном плавании. Клиент, при желании, сам производит его наполнение. Но потом встает вопрос о продвижении сайта на первые позиции по результатам поиска в поисковых системах Google или Yandex. Ещё на этапе разработки и создания сайта, мы закладываем в его функциональность перечень ключевых слов, по которым впоследствии сайт будет позиционироваться в поисковых системах. Это значительно упрощает последующий процесс – продвижение сайта.
Это значительно упрощает последующий процесс – продвижение сайта.
Продвижение сайта в поисковых системах Google (Гугл) и Yandex (Яндекс), а также сопровождение сайта — всё это также можно заказать у нас.
Итак, здесь Вы можете:
— сделать персональный сайт— сделать сайта-визитку компании
— сделать интернет-магазин
— создать корпоративный сайта
— создать информационный портал
— создать социальную сеть
Сертификаты веб разработчика:
Благодаря нашей специфике, стоимость разработки и создания сайта у нас в несколько раз меньше, чем в большинстве веб-студий. У нас, как правило, все работы по созданию сайта проводит один человек. Но, в зависимости от сложности проекта и желания заказчика, возможно подключение дополнительных специалистов в области дизайна или специфического программирования, однако это несильно влияет на окончательную стоимость сайта.
Качество наших работ можно оценить ниже, в портфолио сайтов. А имена наших клиентов могут подтвердить Вам нашу компетенцию.
В зависимости от целей и задач, мы можем сделать Ваш сайт, как с использованием бесплатных систем управления (CMS) — таких, как Joomla и WordPress, так на основе коммерческих платных CMS — таких, как 1С-Битрикс: Управление сайтом.
Как говорилось выше, в отличии от большинства веб студий, мы не стремимся навязывать клиенту строго коммерческие CMS — всё зависит от конкретных задач, поставленных перед проектом.
Изготовление сайтов. Портфолио:
ООО «СПЕЦСТРОЙБАНК»: https://ssb.msk.ru Коммерческий Банк развития специального строительства «СПЕЦСТРОЙБАНК» основан в 1989 году (лицензия Банка России N236) и является одним из старейших банков России. Данная работа представляет пример сайта банка, сайта финансовой компании, сайта организации, сайта фирмы. Специфика банковской деятельности может предполагать наличие на сайте доступа в систему Клиент-Банк, систему онлайн консультирования, графики валют и котировок, и многое другое… Здесь Вы можете заказать подобный сайт различной сложности и функциональности. |
Компания «Кухонный Двор»: https://www.kuxni.net Компания Кухонный Двор существует на мебельном рынке с 1996 года, специализируется на производстве и продаже кухонной мебели. Собственное высокотехнологичное производство, основанное на автоматизации всех производственных процессов, постоянная разработка новых моделей кухонных гарнитуров при участии лучших дизайнеров из Италии позволяет изготавливать высококачественную мебель из массива и MDF, в соответствии с актуальными тенденциями мебельной моды. |
«Küchen-hof»: https://khof.ru Коллекция кухонных гарнитуров «Küchen-hof» от компании «Кухонный Двор» — это концепт-проект, разработанный совместно с представителями одного из ведущих мюнхенских дизайн-бюро die Manufaktur Mobel Design, номинантов мировой премии Red Dot Award в области технического дизайна Здесь Вы можете заказать подобный сайт различной сложности и функциональности. |
Московская городская народная дружина: https://dndmsk.ru Тип сайта — государственный портал. В январе 1993 года для оказания содействия правоохранительным органам создано государственно-общественное объединение Московская городская народная дружина. Необходимо сделать сайт портала органа власти? Обращайтесь! |
ООО «ГЕКТОР»: https://courtstroy.ru Основной услугой, которую компания «ГЕКТОР» предоставляет своим клиентам, является строительство спортивных площадок и теннисных кортов. Данная работа представляет пример корпоративного сайта Компании, сайта организации, сайта фирмы. Фирменный корпоративный стиль, наглядность и удобство управления — всё это Вы получите, если решите заказать корпоративный сайт для Компании. Нужно создать корпоративный сайт компании? Обращайтесь! |
Компания «СК-Стратегия» : https://sk-str.ru Строительная компания «СК-Стратегия» успешно работает на российском рынке с 2012 года в сфере строительных и монтажных работ. Данная работа представляет пример корпоративного сайта Строительной компании, сайта организации, сайта фирмы. Фирменный корпоративный стиль, наглядность и удобство управления — всё это Вы получите, если решите заказать корпоративный сайт для Компании. Нужно создать сайт строительной компании? Обращайтесь! |
ООО «СорокаМьюзик»: https://soroka-music.ru Сайт продюсера, сайт продюсерской компании. Сайт продюсера, сайт продюсерской компании. «СорокаМьюзик» — продюсерская компания, основной сферой деятельности которой является поиск и продюсирование молодых, но очень талантливых артистов и музыкантов, создание и продвижение на российский рынок музыкальных проектов. Вас интересуют продюсерская деятельность, Вы — продюсер и Вам нужен свой сайт? Обращайтесь! |
Группа «Градусы»: https://gradusy.com Сайт популярной группы «Градусы». Когда ребята обратились ко мне, у них уже была дебютная, набиравшая популярность, песня «Режиссер», но они абсолютно не были известны в Интернете. Сегодня сайт группы «Градусы» известен всем, причем это уже вторая редакция сайта. Мы сотрудничаем до сих пор, и я руковожу различными сообществами музыкантов в разных соц.сетях. |
Дуэт «Непара»: https://nepara.ru Очень популярный в нашей стране дуэт, который распадался на пару лет, и, после своего воссоединения обратился ко мне. Никогда прежде возвращение не было таким долгожданным! После почти двухлетнего перерыва Дуэт «Непара» вернулся с новой песней и новым клипом. Этот новый сайт «Непары» был создан мною (предыдущий вариант разрабатывался не мною), в настоящий момент я продолжаю тесно сотрудничать с музыкантами из «Непары». |
Певица Лоя: https://loya-music.com Лоя – сегодня, пожалуй, одна из самых популярных певиц в России, являющаяся к тому же, автором и исполнителем собственных песен. Народная премия «Золотой Граммофон», Песня Года, 20 Лучших Песен, World Fashion Awards, Певица Года по версии журнала Moda Topical, Номинации на премию МузТВ, Женщина Года журнала Glamour! Вот неполный список наград, премий и номинаций, которых удостоена Лоя. Но самое главное — настоящая любовь и признание публики! В настоящий момент для сайта Лои я применил модный одно страничный дизайн |
Группа «Базиль»: https://bazilmusic.ru Сайт популярной группы «Базиль». Лирический перебор гитары, смесь стилей, импровизация звучаний — лишь часть, отображающая изнанку творчества Bazil. Музыка как заряд и олицетворение лирических мыслей исполнителя. Контрастность направления песен, но запоминающийся лёгкий мотив и свежесть текстов откладываются в подсознании и творят чудеса. |
Группа «ДИНАМА»: https://dinama.ru Молодые и талантливые — Группа «ДИНАМА» Группа ДИНАМА — это Дина и МаЗажжем, как вулкан — охладим, как волна! Добрые, нежные, дикие, милые… Бываем спокойные, но чаще игривые!!! |
Стрелковый Клуб: https://sever-club.ru Автономная некоммерческая организация Дополнительного образования «Стрелковый клуб «СЕВЕР» (далее СК «Север») является одним из стрелковых клубов Москвы. Клуб обучает граждан по Программе подготовки граждан РФ правилам безопасного обращения с оружием и приобретения навыком безопасного обращения с оружием Если Вы представляете Стрелковый Клуб и Вам нужен сайт для Стрелкового Клуба – обращайтесь! Как правило, для таких сайтов ещё и форум для сайта. Пример такого форума для сайта можно увидеть на сайте Стрелковый клуб «СЕВЕР». |
Центр профессионального обучения: https://tir-99.ru НОЧУ ДПО «Центр профессионального обучения» создан в апреле 1999 года. Центр успешно сотрудничает более чем со 150 частными охранными организациями, военизированной охраной ряда государственных предприятий, учебными подразделениями МВД и пограничной службы, Муниципалитетом Лосиноостровского района г.Москвы, другими государственными структурами имеющими на вооружении служебное оружие, спортивными стрелковыми клубами. |
Сервисный центр «КвантАвто»: https://kvantavto.ru Сервисный центр «КвантАвто» основан в 1999 г., располагает широкой технической базой, опытными мастерами и автомеханиками. В современных условиях ведения автобизнеса «КвантАвто» старается выдерживать максимально низкие цены на услуги и запасные части. Клиентами «КвантАвто» являются, как собственники, так и крупные компании («Татнефть» ОАО), банки, предприятия среднего бизнеса. Сайт автосервиса, сайт авто тех центра. Ваш бизнес связан с автосервисом, Вы владелец АвтоТехЦентра? Здесь Вы можете заказать сайт для своего бизнеса. |
NanoLine Russia: https://nanoline-russia.ru Лечебно-профилактическая натуральная косметика NANOLINE (Нанолайн) — уникальная органическая косметическая продукция с нанокластерами серебра основана на синтезе нанотехнологий в области медицины, фармации, физики и гомеопатии Сайт интернет-магазина. Это единственное официально представительство в России уникальной украинской лечебной косметики Нанолайн (Nanoline). Здесь можно приобрести лечебно-профилактическую от производителя. Вам нужен сайт интернет магазина? Вам нужен сайт торгового представительства? Обращайтесь! |
Компания «MEB-IN»: https://ssb.msk.ru Компания «MEB-IN» позволяет выбрать и купить новую мебель и предметы интерьера со скидкой от 5% до 10% от ценника в мебельных центрах. Так же данная компания оказывает услуги по подбору мебели и аксессуаров. Позволяет получить на руки готовый дизайн-проект интерьера. Здесь Вы можете заказать подобный сайт различной сложности и функциональности. |
Заказать разработку сайта очень просто, достаточно воспользоваться формой обратной связи: опишите задачу, приложите предварительное техническое задание или просто расскажите о своей фирме. Если Вы затрудняетесь с формулировкой задачи, просто напишите свои контактные данные и мы задам правильные вопросы для ее постановки. Если Вы находитесь в Москве, готовы встретиться для детального обсуждения вашего проекта, после ознакомления с деталями.
Онлайн заказ сайта
В целях улучшения качества обслуживания и ускорения начала работы, Вы можете скачать этот документ:
заполнить (все поля заполнять не обязательно) и выслать на e-mail или через эту форму заказа сайта. После ознакомления, мы сможем оценить сроки и стоимость создания сайта под Ваши требования и пожелания.
ЗАКАЗАТЬ СОЗДАНИЕ САЙТА
Сделать заказ на создание сайта можно через раздел: «Контакты» или через данную форму:
Для обеспечения работоспособности и улучшения качества обслуживания этот сайт использует файлы cookies и сервисы сбора технических данных о посетителях (данные об IP-адресе, местоположении и др.). Продолжая использовать наш сайт, Вы соглашаетесь с использованием данных технологий и даёте разрешение на использование собранной о вас информации.
Создание сайтов, разработка сайтов — компания ВЭБМЭЙДЖ
Создание сайтов. Где заказать сайт? Создать сайт визитку
Создание сайта — в ВЭБМЭЙДЖ — это создание средств для интернет- маркетинга, продаж, и в конечном счете увеличения прибыли любой компании. Ведь уже давно прошли те времена, когда сайт, как и автомобиль были средствами роскоши. Сейчас это инструмент для реализации задач. С каждым днем интернет аудитория расширяется, все больше компаний ищут партнеров по бизнесу, поставщиков оборудования, фирмы оказывающие различные услуги. При этом каждый человек сугубо индивидуален, но сама психология поиска нужной информации на сайте в 95 процентах случаев одинакова. ВЭБМЭЙДЖ занимается разработкой сайтов соответствующих именно этим требованиям. Для того, чтобы Бесплатно получить консультации по созданию сайта для Вас, заполните форму обращения к менеджеру и в самые кратчайшие сроки Вы получите развернутую и подробную информацию.
| Наша компания имеет подтвержденный статус Сертифицированного партнера 1С-Битрикс и создает сайты на данной популярной, удобной системе управления сайтами. Более подробно Вы можете ознакомиться в разделе «Битрикс» |
Несколько моментов по разработке сайта.
- Каждый сайт должен отвечать требованиям не только заказчика, но и целевой аудитории, на которую расчитывается этот сайт.
- У Вас есть всего 20 драгоценных секунд чтобы убедить человека в том что он правильно выбрал сайт и компанию. Иначе человек закрывает, уходит к конкуренту.
- Структура сайта должна быть грамотно организована — порядка 40 процентов входящих посетителей пришедших с поисковой системы, дальше 1 страницы не просматривает.
- Глубина поиска информации на сайте пользователем в среднем составляет 4 страницы Все это и многие другие факторы учитываются нами при создании Вашего сайта, такие факторы могут кардинально повлиять на получение целевых посетителей, и в итоге — результатов от сайта.
На рисунке Вы можете видеть процесс привлечения клиента. Перевод клиента из разряда «виртуального» в разряд «реального».
- «Целевая аудитория» — формируется и фокусируется как перед этапом создания сайта, так и распределяется по страницам перед этапом продвижения сайта.
- «Тематический сайт» — Создать сайт — а именно с помощью вашей рабочей группы мы формируем требования к сайту, проводим необходимые работы, получаем качественный результат и задел для раскрутки.
- «Качество хостинга» — Сделать сайт это еще не достаточное условие привлечения клиента. Если условия хорошего хостинга не соблюдаются — человек вообще не сможет увидеть сайта, не говоря уже о падении результатов продвижения, так как на сайт заходят не только люди, но и «поисковые пауки» — программы поисковых систем Яндекс, Гугл, Рамблер и др.
- «Менеджер (секретарь)» — на этом этапе, не зависящем от разработки зачастую и происходит потеря клиента. Очень важно сократить время ответа на звонок, время ответа на заявки приходящие с сайта, качество самих ответов и т.д…
У нас есть услуга — создание сайтов в Москве, а так же создание сайтов в Московской области, наши менеджеры с удовольствием рассмотрят любые другие заявки на создание сайта визитки с любым дизайном и любой сложности и на региональном уровне. Сделать сайт визитку можно в самые кратчайшие сроки — от нескольких дней. Очень важен в этом вопросе срок принятия дизайна. В настоящее время мы налаживаем деловые отношения с различными иностранными вэб-студиями, чтобы можно было использовать создание сайта в Москве для работы с иностранными заказчиками. Компания Вэбмэйдж предлагает своим клиентам создание сайтов на битрикс(Bitrix).
Создание сайта должно так же отвечать услуге продвижения сайтов, ведь неверное уже не для кого не будет новостью, что приблизительно 80% заказываемых сайтов так или иначе нуждаются в раскрутке, и если система CMS не отвечает определенным требованиям или правильнее будет сказать — «правилам игры» поисковых систем, результаты могут увеличиваться в несколько раз, а соответственно увеличится и бюджет, поэтому прежде чем заказать сайт, Вам необходимо выяснить отвечают ли всем требованиям CMS.
Если у Вас возникает вопрос — где заказать сайт ? — мы смело и не раздумывая Вам ответим — У нас! Так как при заказе создания сайта у нас вы вполне сможете попасть на одну из льготных программ или акций. При разработки и создания сайта Вы вполне сможете заказать оптимизацию сайтов .При одновременном выполнении этих работ мы применяем методы ускоренного продвижения. Это дает значительное снижение времени для конечных целевых результатов использования сайта. Так что не раздумывайте долго и вопрос где заказать сайт? — Должен стать уже не вашим вопросом.
Создание сайта визитки для компаний, которые хотят заявить о себе в интернете, это самое действенное средство, так как по суте недорогой продукт будет являться отличным инструментом продаж в интернете при заказе услуги продвижения сайтов. Мы с радостью поможем вам как в создании и размещении сайта в Москве, так и создании и размещении сайта в Московской области. Наверное мы не сделаем открытие, если скажем, что мы с радостью возьмемся сделать сайт визитку для Вас, будь вы юридическое или физическое лицо…. да да, многие известные люди уже имеют свои сайты, и еще большее количество стремится их сделать.
При всех положительных моментах есть еще один — создать сайт и его разместить, а так же зарегистрировать домен Вы сможете в «одном окошке» или «под ключ», — у нас, т.к. сделать сайт мы можем в комплексе других услуг — а Вы в это время отдыхаете или занимаетесь своими делами. Вам останется только встречать клиентов!
В настоящее время в нашей компании снижены цены на создание сайта при одновременном заключении договора на услугу продвижение сайтов
Сделать заказ на разработку сайта Вы сможете, как через форму «Вопрос менеджеру», так и по контактным телефонам и e-mail, задав вопрос по электронной почте в соответствующий отдел.
Как создать свой первый веб-сайт как профессионал
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Вы решили создать свой первый веб-сайт — отлично! Я научу вас настраивать свой сайт, как вы делали это тысячи раз раньше.
Что следует знать о создании веб-сайтаДля того, чтобы ваш сайт был в сети, вам понадобится доменное имя и веб-хостинг.
- Доменное имя — это место, где люди заходят на ваш сайт. Для моего сайта это будет neilpatel.com (также называемый URL-адресом, технический компонент доменного имени).
- Веб-хостинг — это бизнес, которому вы платите за предоставление хранилища для всех важных данных вашего веб-сайта.
Bluehost позволяет покупать и регистрировать как доменное имя, так и план хостинга.
Что делать, если мне нужен бесплатный веб-сайт?На WordPress можно начать бесплатно.com.
Чтобы использовать бесплатный план, вам не нужно регистрировать доменное имя или выбирать провайдера веб-хостинга, поскольку ваш веб-сайт будет автоматически создан как поддомен WordPress.com. Это означает, что URL-адрес вашего сайта может быть www.yoursite.wordpress.com.
Если вы занимаетесь этим надолго, имейте в виду, что ваша аудитория с гораздо большей вероятностью будет доверять вашему бренду, если вы владеете своим доменным именем (например, www.yoursite.com). Инвестиции в регистрацию доменов и хостинг — первый шаг к развитию независимого бизнеса.
Пошаговое руководство по созданию вашего первого веб-сайтаГотовы начать? Эти 8 шагов помогут вам легко пройти весь процесс от регистрации до создания контента для начинающих, поэтому вам не придется беспокоиться о том, что вы что-то упустили.
Шаг 1. Определите цели вашего веб-сайтаВы хотите, чтобы ваш веб-сайт был портфолио ваших работ? Нишевый блог? Сайт электронной коммерции? Вы можете делать все это и многое другое через WordPress, который открывает широкую сеть возможностей благодаря своей полнофункциональной CMS.
Как вы хотите, чтобы ваша аудитория знала вас? Это ваше название компании.
И как вы хотите, чтобы они до вас дошли? Это ваше доменное имя.
Поскольку ваше доменное имя будет основным лицом вашего бизнеса, вам стоит хорошо его продумать.
Надежное доменное имя служит вашим бизнес-целям, ссылаясь на ваш продукт или услугу. Он должен быть броским, запоминающимся и легко набираемым. По возможности старайтесь использовать более короткие, а не длинные имена.
Как придумать правильное имя?
В качестве примера возьмем две компании, с которыми мы работаем в этом руководстве.
WordPress короткий, иконический и вызывает изображения текста («слова») и, возможно, печатного станка («пресса»). Понятно, что их бизнес-модель основана на обмене контентом.
Точно так же Bluehost включает слово «хост», предполагая, что они являются провайдером веб-хостинга. Сочетание «синего» и «хозяина» простое и запоминающееся.
Оба имени хорошо известны и легко запоминаются.
Шаг 2. Выберите план BluehostПреимущество хостинга на Bluehost, а не только на WordPress.com, заключается в том, что Bluehost заботится о безопасности, скорости, производительности и обновлениях вашего сайта за вас.
Мы рекомендуем общий хостинг WordPress , который дает вам доступ к серверу, специально настроенному для программного пакета WordPress. Это означает, что безопасность, безопасность и скорость являются неотъемлемыми элементами — иными словами, управляет за вас.
Чтобы выбрать тарифный план, перейдите на страницу цен Bluehost. Вы увидите это:
Bluehost предлагает четыре плана хостинга: Basic, Plus, Choice Plus и Pro. На каждом уровне планы включают бесплатный сертификат SSL (добавляющий дополнительный уровень безопасности для вашего сайта), неограниченную пропускную способность и много места для хранения. Для большинства сайтов производительность хостинга будет более чем достаточно.
Выберите план, который соответствует вашему бюджету. Вы всегда можете обновить его позже.
Шаг 3. Зарегистрируйте свое доменное имяПосле выбора тарифного плана вам будет предложено зарегистрировать доменное имя.
Если у вас уже есть доменное имя, введите его справа. Возможно, вам потребуется изменить записи DNS, чтобы серверы доменных имен указывали на Bluehost, что позволяет людям получить доступ к вашему сайту.
Если вы регистрируете свое доменное имя в Bluehost, введите его слева. Регистрация домена бесплатна в течение одного года с управляемой учетной записью хостинга WordPress. Обязательно отмечайте, когда необходимо продлить срок действия вашего домена, чтобы срок его действия не истек без вашего уведомления, в результате чего ваш сайт стал недоступен.
Вам будет предложено ввести личную информацию перед завершением покупки.
Обязательно выберите надежный пароль для своей учетной записи Bluehost (желательно не тот, который вы используете для входа на любой другой сайт). После этого вы будете готовы к установке WordPress.
Шаг 4: Установите WordPress одним щелчком мышиПодключить Bluehost к WordPress невероятно просто. В панели управления учетной записью Bluehost перейдите в «Торговую площадку MOJO» и выберите «Установка в один клик».”
Вы попадете на страницу «Сценарии и платформы». После того, как вы нажмете на значок WordPress, который находится в разделе «Блоги» вверху страницы, откроется окно установки. Нажмите «Пуск», чтобы начать установку.
- Выберите доменное имя в своей учетной записи, где вы хотите установить.
- В «Проверить домен» вы убедитесь, что ваше доменное имя указывает на ваш аккаунт. Это особенно важно, если вы купили доменное имя до регистрации в Bluehost. Если вы получили предупреждение о перезаписи файлов, вы можете установить этот флажок, не беспокоясь — поскольку это ваш первый веб-сайт, перезаписывать нечего.
- В «Показать дополнительные параметры» вы можете выбрать свое имя пользователя WordPress вместе с надежным паролем или войти в систему, если у вас уже есть учетная запись WordPress. Установите флажок «Автоматически создавать новую базу данных для этой установки».
- Прочтите условия и установите флажок.
- Почти готово! Нажмите «Установить сейчас».
Теперь вы попадете на страницу прогресса. После завершения установки вы увидите URL-адрес вашего сайта, URL-адрес для входа в систему администратора, ваше имя пользователя и пароль.Распечатайте и сохраните этот главный список в надежном месте.
Пора авторизоваться в WordPress! Войдите в систему, указав URL-адрес администратора, и вы попадете на панель инструментов, где сможете приступить к визуальному оформлению своего сайта.
Шаг 5. Примерьте несколько тем для размераТема вашего сайта, также называемая «скинами», похожа на оформление вашего сайта. Выбранная вами тема повлияет на внешний вид вашего сайта, макет контента и некоторые настраиваемые функции дизайна, к которым у вас есть доступ.
WordPress имеет ряд как бесплатных, так и платных (платных) тем.
При выборе темы обращайте особое внимание на:
- Хороший дизайн: чистый и организованный дизайн? Оптимизирована ли оптимизация для примерно 50% людей, предпочитающих просмотр с мобильных устройств? Насколько легко ориентироваться?
- Совместимость: совместима ли тема с последней версией WordPress и популярными плагинами?
- Back-end: Есть ли активные разработки по дизайну? Насколько легко получить доступ к поддержке и документации?
Большинство тем позволяют вам попробовать живую демонстрацию, чтобы вы могли увидеть, как она будет выглядеть, и сравнить ее внешний вид с вашим дизайном и целями по содержанию сайта.
Когда будете готовы, нажмите «Активировать тему» для установки. Вы всегда можете добавить плагины для дополнительных функций или переключить темы, когда вы лучше освоитесь с WordPress.
Шаг 6. Добавьте полезные плагиныЕсли тема вашего веб-сайта похожа на «оболочку» или одежду, которая придает веб-сайту сущность, дизайн и форму, ваши плагины — это аксессуары, которые объединяют все воедино.
Плагиныработают вместе с вашей темой для обеспечения желаемых функций, таких как фильтр комментариев, контактная форма или набор инструментов для поисковой оптимизации (SEO), и созданы для бесперебойной работы с внутренними операциями WordPress.Хотя некоторые из них лучше всего подходят для определенного типа сайтов, таких как электронная коммерция или блог, многие из них являются универсальными. Плагины могут быть бесплатными или платными.
В большинстве случаев для использования плагинов вам понадобится бизнес-план WordPress или выше. Аспекты Jetpack и Akismet (см. Ниже) включены в ваш блог.
Популярные плагины:
- Jetpack: этот встроенный плагин повышает безопасность, производительность, маркетинг и возможности вашего сайта. Скорость сайта, обслуживание изображений и поисковая оптимизация — вот лишь несколько вещей, в которых он может вам помочь.
- Akismet: «Служба борьбы со спамом», которая защищает ваши сообщения, обратные ссылки и сообщения от спама.
- Универсальный пакет SEO или Yoast SEO: эти плагины SEO помогут вам оптимизировать ваш сайт, чтобы его можно было легко найти в результатах поиска, когда люди ищут похожие продукты, услуги или контент.
- WP Forms или Ninja Forms: вы можете использовать любой из этих плагинов для создания профессиональных контактных форм за считанные минуты, без какого-либо опыта программирования.
Обязательно проверьте свои плагины перед установкой: большое количество положительных отзывов пользователей, а также информация о разработчике, функциях и дате последней версии могут помочь вам принять наилучшие решения для вашего сайта.
Шаг 7. Начните создание содержания вашего сайтаВ WordPress есть два значимых различия, когда дело доходит до организации контента вашего сайта: страниц и сообщений .
- Страницы составляют основную структуру вашего веб-сайта и обычно появляются на панели навигации для облегчения доступа. Есть ряд важных страниц, которые вы хотите добавить, в том числе домашнюю страницу, страницу «О нас» и страницу «Контакты».
- Сообщения — это отдельные фрагменты контента, каждый с уникальным URL-адресом, из которых состоит блог.Многие люди предпочитают сделать свой блог центральным элементом своего веб-сайта, но вам это не обязательно. Многие компании хранят блоги в качестве инструмента в своем наборе инструментов контент-маркетинга, а WordPress позволяет назначить их в качестве дополнительной страницы (см. Шаг 8).
Когда вы начинаете добавлять контент на свой веб-сайт, может быть полезно почерпнуть вдохновение из существующих веб-сайтов, как тех, на которых вы проводите много времени, так и сайтов, функции которых аналогичны вашим. Спросите себя:
- Как организовано содержание этих веб-сайтов?
- Какие основные страницы?
- Насколько заметен блог?
- Есть ли на сайте подстраницы и какие они?
- Где находится контактная форма?
- Как они используют медиа для создания увлекательного опыта?
Вот как создать свою первую страницу (в идеале — домашнюю):
После создания основных страниц подумайте о функциональности своего веб-сайта с точки зрения будущих посетителей.Хотя вначале может быть сложно поставить себя на их место, успешный контент сайта ориентирован на аудиторию. Спросите себя:
- Что мои посетители захотят делать на моем сайте? Что будет для них менее полезным?
- Как я могу структурировать свои страницы, контент и мультимедиа, чтобы создать положительный пользовательский опыт (UX)?
- Как настроить навигацию по сайту, чтобы можно было легко находить важную информацию и функции?
- Какая информация нужна моим посетителям, чтобы понять мое предложение?
- Какая информация нужна моим посетителям, чтобы мне доверять?
Не пытайтесь включить сразу весь возможный контент; для нового веб-сайта меньше значит больше.Ваш сайт, скорее всего, со временем изменится в зависимости от вашей развивающейся бизнес-модели, а также потребностей вашей аудитории. Вы всегда можете добавить больше контента по ходу.
Дополнительные страницы
С одной стороны, прелесть создания веб-сайтов в том, что дизайн вашего сайта полностью зависит от вас. Однако в зависимости от цели вашего веб-сайта от вас может потребоваться по закону включать определенный контент, например:
- Контактная информация
- Обработка файлов cookie
- Электронная коммерция: условия обслуживания, политика возврата средств, политика конфиденциальности
Не забудьте проверить соответствующие законы в вашем регионе и регулярно обновлять свой веб-сайт.
Шаг 8. Завершите создание домашней страницы и навигацииВы хотите, чтобы ваша домашняя страница отображалась как традиционная домашняя страница или как блог?
WordPress позволяет вам выбрать, хотите ли вы: статическая (неизменная) или динамическая домашняя страница (показаны десять ваших последних блогов). По умолчанию используется динамическая версия.
Чтобы назначить статическую домашнюю страницу, найдите категорию «Сайт» на левой боковой панели и нажмите «Страницы», затем «Добавить новую страницу». Вы можете выбрать готовый макет или нажать «Использовать пустой макет», как на фотографии чуть выше.Затем назовите свою страницу и нажмите «Опубликовать». Например:
Теперь перейдите в категорию «Дизайн» на левой боковой панели панели инструментов и нажмите «Настроить».
Здесь вы можете поиграть со многими вещами, включая добавление заголовка, слогана и значка сайта, добавление верхнего или нижнего колонтитула и изменение цвета сайта. На данный момент нажмите «Настройки домашней страницы» и переключите параметр «Статическая страница». Ниже вы можете выбрать только что созданную страницу.
Пора начинать добавлять контент на вашу домашнюю страницу!
После добавления дополнительных страниц, например «О себе» или «Контакты», они будут отображаться как часть панели навигации, обозначенной вашей темой.В «Настроить» нажмите «Меню», чтобы изменить порядок и расположение страниц.
Что дальше?Вы только что создали свой первый веб-сайт. Поздравляем с этим захватывающим новым шагом!
Теперь вы можете начать знакомство с интерфейсом WordPress. При создании страниц и сообщений вы будете использовать редактор блоков, который использует блоки Гутенберга, чтобы помочь вам добавлять контент и сделать ваш сайт интересным и интерактивным.
Поскольку ваш веб-сайт является представителем вашего бренда, я рекомендую создавать контент критически.В то же время обучение на ходу — это часть опыта. Вы всегда можете удалить или нажать кнопку «Назад» — никакие изменения не являются постоянными, так что не стесняйтесь экспериментировать.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Публикация вашего веб-сайта — Изучите веб-разработку
После того, как вы закончите писать код и систематизировать файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. В этой статье объясняется, как без особых усилий разместить ваш простой пример кода в сети.
Публикация веб-сайта — сложная тема, потому что есть много способов сделать это. В этой статье не предпринимаются попытки описать все возможные методы.Вместо этого в нем объясняются преимущества и недостатки трех подходов, которые практичны для начинающих. Затем он проходит через один метод, который сразу же может сработать для многих читателей.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Веб-хостинг — это арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете файлы веб-сайта на веб-сервере. Веб-сервер предоставляет контент веб-сайта посетителям веб-сайта.
- Доменное имя — это уникальный адрес, по которому люди находят ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать свое доменное имя на сколько угодно лет у регистратора домена .
Многие профессиональные веб-сайты выходят в Интернет таким образом.
Кроме того, вам понадобится программа протокола передачи файлов (FTP) (подробнее см. Сколько это стоит: программное обеспечение) для фактической передачи файлов веб-сайта на сервер.Программы FTP сильно различаются, но обычно вы должны подключаться к своему веб-серверу, используя данные, предоставленные вашей хостинговой компанией (обычно имя пользователя, пароль, имя хоста). Затем программа покажет вам ваши локальные файлы и файлы веб-сервера в двух окнах и предоставит вам возможность передавать файлы туда и обратно.
Советы по поиску хостинга и доменов
- MDN не продвигает определенные коммерческие хостинговые компании или регистраторов доменных имен. Чтобы найти хостинговые компании и регистраторов, просто выполните поиск по словам «веб-хостинг» и «доменные имена».У всех регистраторов будет возможность проверить, доступно ли желаемое доменное имя.
- Ваш домашний или офисный интернет-провайдер может предоставить ограниченный хостинг для небольшого веб-сайта. Набор доступных функций будет ограничен, но он может быть идеальным для ваших первых экспериментов.
- Также доступны бесплатные сервисы, такие как Neocities, Google Sites, Blogger и WordPress. Иногда вы получаете то, за что платите, но иногда этих ресурсов достаточно для ваших первоначальных экспериментов.
- Многие компании предоставляют хостинг и домены.
Использование онлайн-инструментов, таких как GitHub или Google App Engine
Некоторые инструменты позволяют публиковать свой веб-сайт в Интернете:
- GitHub — это сайт «социального программирования». Он позволяет загружать репозитории кода для хранения в системе контроля версий Git . После этого вы можете совместно работать над проектами кода, а система по умолчанию имеет открытый исходный код, а это означает, что любой человек в мире может найти ваш код GitHub, использовать его, учиться на нем и улучшать его.GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам размещать код веб-сайта в реальном времени в Интернете.
- Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — независимо от того, нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Посмотрите, как вы размещаете свой веб-сайт на Google App Engine? для дополнительной информации.
Эти опции обычно бесплатны, но вы можете перерасти ограниченный набор функций.
Использование веб-среды IDE, такой как CodePen
Существует ряд веб-приложений, которые имитируют среду разработки веб-сайтов, позволяя вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде веб-сайта — все в одной вкладке браузера. Вообще говоря, эти инструменты относительно просты, хороши для обучения, хороши для совместного использования кода (например, если вы хотите поделиться методикой или попросить помощи по отладке у коллег в другом офисе) и бесплатны (для базовых функций).Они размещают вашу отображаемую страницу по уникальному веб-адресу. Однако функции ограничены, и эти приложения обычно не предоставляют место для размещения активов (например, изображений).
Попробуйте поиграть с некоторыми из этих примеров, чтобы выяснить, какой из них лучше всего подходит для вас:
Теперь давайте посмотрим, как легко опубликовать свой сайт через GitHub Pages.
- Прежде всего, зарегистрируйтесь на GitHub и подтвердите свой адрес электронной почты.
- Далее вам нужно создать репозиторий для хранения файлов.
- На этой странице в поле Имя репозитория введите имя пользователя .github.io, где имя пользователя — ваше имя пользователя. Например, наш друг Боб Смит ввел бы bobsmith.github.io .
Установите флажок « Инициализировать этот репозиторий с помощью README» . Затем нажмите Создать репозиторий . - Перетащите содержимое папки вашего веб-сайта в репозиторий. Затем нажмите Подтвердить изменения .
Примечание : Убедитесь, что ваша папка имеет индекс
.htmlфайл. Перейдите в браузере к имени пользователя .github.io, чтобы увидеть свой веб-сайт в Интернете. Например, для имени пользователя chrisdavidmills перейдите на chrisdavidmills .github.io.
Примечание : Запуск вашего веб-сайта может занять несколько минут. Если ваш сайт не отображается сразу, подождите несколько минут. Попробуйте снова.
Дополнительные сведения см. В справке GitHub Pages.
Как создать свой сайт без программирования уже сегодня
В прошлом проектирование и создание веб-сайтов было чем-то вроде черного искусства, которое практиковали обитатели Интернета, понимавшие странный язык под названием HTML.Сегодня все несколько иначе, рынок открыт для разработчиков сайтов.
Таким образом, существует ряд вариантов, когда дело доходит до создания и проектирования вашего собственного веб-сайта, и какой выбор вы сделаете, в значительной степени зависит от того, какой контроль вы хотите с помощью базового кода вашего сайта и насколько вы хотите иметь возможность персонализировать его.
Многие службы полностью останавливают вас от написания единственной строчки кода, а другие предлагают гибридный подход. Или, если вы хотите и хорошо разбираетесь в кодировании, вы можете придерживаться более практического подхода.
Давайте рассмотрим все ваши варианты более подробно.
Хостинговые услуги
Одним из самых популярных способов создания веб-сайтов является использование услуг веб-хостинга. Чтобы использовать этот метод дизайна веб-сайтов, вам просто нужен ваш любимый браузер и подключение к сети, так как все работы по дизайну выполняются онлайн. Некоторые из наиболее популярных услуг включают:
Все эти услуги превращают разработку веб-сайта в дело «укажи и щелкни», при этом все основные компоненты сайта доступны через меню или в виде элементов, которые вы просто перетаскиваете на место.
Часто вы можете настроить свой сайт, просто заполнив форму с вашей информацией, которая затем будет заполнена на вашем сайте. Это означает, что при использовании этих услуг дизайн веб-сайта будет быстрым и эффективным.
Обратите внимание, однако, что практически все эти конструкторы веб-сайтов предлагают несколько планов по разной цене. Более дешевый (а иногда даже бесплатный) план подойдет тем, кто ищет простой личный веб-сайт или онлайн-портфолио.
Но если вам нужно что-то сложное, вам, вероятно, придется подписаться на более дорогие планы после внимательного изучения предлагаемых ими функций.Как правило, мы советуем вам начать с самого дешевого тарифного плана, а затем обновить его в соответствии с вашими требованиями.
Системы управления контентом
Если у вас уже есть блог, скорее всего, вы используете WordPress. Это приложение стало синонимом ведения блога, но WordPress также является отличным приложением для создания полнофункциональных веб-сайтов.
Чтобы использовать WordPress в качестве программы для создания веб-сайтов, вам просто нужно выбрать тему, отражающую тип веб-сайта, который вы хотите создать.Есть буквально тысячи тем на выбор. Вы можете загрузить многие из них с сайта WordPress, а также у сторонних розничных продавцов тем, таких как Template Monster и Theme Forest.
На что следует обратить внимание, прежде чем переходить к WordPress
Один из самых важных аспектов использования WordPress для разработки веб-сайта — это мгновенная обратная связь, которую вы получаете. Вы можете внести изменения в используемую тему и посмотреть, как это будет выглядеть на тестовой версии вашего сайта. Контент также можно разработать, а затем запланировать его выпуск с течением времени, чтобы ваш сайт выглядел свежим.
Важно понимать, что WordPress строит страницы, которые вы создали для своего веб-сайта, из базы данных компонентов. Как и в случае с изображениями, видео и т. Д., Которые могут быть в вашем блоге, при использовании WordPress для веб-сайта тот же принцип применяется ко всем элементам страницы, хранящимся в базе данных, которую вам придется разместить.
Когда вы разрабатываете новый веб-сайт с использованием WordPress в качестве CMS, необходимо знать ряд важных вопросов, включая:
1.WordPress постоянно обновляется своими разработчиками, что может означать, что при обновлении версии WordPress, которую вы используете, некоторые виджеты или плагины могут перестать работать.
2. Хостинг базы данных, на которой работает новый веб-сайт, должен быть надежным и надежным. Если вы создаете веб-сайт для своего бизнеса, подумайте о выделенном сервере, чтобы свести к минимуму сбои и время простоя.
3. Когда ваша компания думает о вариантах резервного копирования данных, не забывайте свой веб-сайт.WordPress также может быть вашей платформой для ведения блогов, но при использовании в качестве основной системы веб-сайта вашего предприятия резервное копирование файлов WordPress имеет жизненно важное значение.
4. Всегда тестируйте новую тему на тестовой версии своего сайта. Новые темы могут не иметь заполнителей для содержимого, отображаемого на вашем сайте в настоящее время. Может потребоваться некоторая настройка PHP-кода, на основе которого построена каждая страница, чтобы новая тема работала так, как вы ожидаете.
5. Использование WordPress в качестве CMS может означать, что несколько пользователей могут легко обновлять контент на вашем сайте.Убедитесь, что у вашей компании есть четкая политика в отношении этих обновлений, чтобы избежать проблем с безопасностью.
6. Пользовательский интерфейс — ключевая сила платформы WordPress. Возможность изменить страницу, просто нажав несколько кнопок или выбрав правильный вариант, делает WordPress превосходной CMS, особенно для небольших предприятий.
7. Доступны и другие CMS. Ознакомьтесь с нашей подборкой лучших систем управления контентом.
Сила WordPress
Сила использования WordPress в качестве CMS заключается в возможности расширять и расширять систему для предоставления именно того веб-сайта, который нужен вам или вашему бизнесу.А благодаря использованию в качестве CMS WordPress привлек интерес разработчиков, которые создали надстройки для расширения возможностей CMS WordPress.
Количество доступных сейчас плагинов может показаться непонятным. Лучший способ подойти к выбору плагина — иметь четкую цель дизайна для каждой страницы. Как только вы узнаете, что должна содержать каждая страница вашего веб-сайта, вы можете найти наиболее подходящий плагин. Такие инструменты, как Visual Composer, позволяют вам перейти на базовую страницу вашего веб-сайта и создать уникальный контент без необходимости знать какие-либо языки программирования или иметь какие-либо навыки дизайна.
WordPress, конечно, не единственная доступная CMS. Вы также можете использовать Joomla или Drupal для создания своего веб-сайта. Поскольку их можно установить бесплатно, вы можете протестировать эти службы и воочию убедиться, есть ли в них нужные вам функции.
Личные веб-сайты
В отличие от бизнес-сайта, личный сайт может быть расширенным онлайн-резюме или просто местом, где друзья и коллеги могут найти вас в Интернете. Некоторые из наиболее полных услуг по созданию личного веб-сайта / бренда включают:
- About.me
- BrandYourself
- VisualCV
Если вы еще не заявили права на свою часть Интернета, вам следует как можно скорее попробовать зарегистрировать свое имя в качестве домена. Ваш интернет-провайдер может предложить услугу регистрации домена. Это важно, так как вам понадобится домен для ссылки на ваш сайт, когда он появится в сети.
Удобство использования и дизайн
Независимо от того, как вы создаете свой веб-сайт, он должен быть привлекательным, увлекательным и интуитивно понятным в использовании.Если вы запутаете своих посетителей или расстроите их чрезмерным дизайном, они просто перейдут на другой сайт.
За последнее десятилетие возник ряд фундаментальных принципов, которые вы можете использовать при разработке веб-сайта для себя или своего бизнеса:
1. Не усложняйте свой дизайн слишком сильно. Никогда не путайте и не расстраивайте посетителей ненужными элементами дизайна.
2. Минимально используйте мигающие баннеры и другую анимацию — т.е. только для привлечения внимания к краткосрочным специальным предложениям или разовым распродажам.
3. Всегда используйте одну и ту же навигацию на каждой странице и убедитесь, что на каждой странице есть кнопка «домой».
4. Убедитесь, что страницы загружаются быстро. Исследования показали, что восемь секунд — это максимум, который пользователи будут ждать, но вы должны стремиться к еще более быстрой загрузке, поскольку эта цифра уменьшается с каждым годом.
5. Используйте каскадные таблицы стилей (CSS), а не таблицы для компоновки веб-страниц, поскольку CSS обеспечит более быструю загрузку страниц.
6. Текст должен быть написан так, чтобы его можно было сканировать.Большинство пользователей будут искать заголовки и подзаголовки, прежде чем читать остальной текст на странице.
7. Сделайте любую корзину и систему оформления заказа, которую вы используете, удобной для навигации. Раздраженные пользователи просто бросят свои корзины, что является потерянной продажей.
8. Всегда добавляйте замещающий текст к каждому изображению. Это помогает улучшить SEO (поисковую оптимизацию) вашего сайта, а также гарантирует, что люди с нарушениями зрения по-прежнему смогут получить доступ к вашему сайту.
9. Ваш веб-сайт должен быть разработан таким образом, чтобы его мог просматривать любой.Закон гласит, что каждый сайт должен иметь высокий уровень доступности для всех, включая людей с ограниченными возможностями.
10. Сделайте свой сайт адаптивным, чтобы он загружался быстро и отлично смотрелся на различных устройствах с экранами разного размера.
Одним из наиболее важных аспектов дизайна веб-сайтов сегодня, независимо от того, разрабатываете ли вы для себя или своего бизнеса, является обеспечение возможности просмотра вашего сайта на нескольких устройствах. Сейчас больше людей просматривают онлайн-контент на своих смартфонах, чем на настольных компьютерах, поэтому очень важно, чтобы ваш сайт отлично смотрелся на небольших экранах.
Хорошая новость заключается в том, что если вы используете шаблон для дизайна своего веб-сайта или тему для WordPress, например, большинство доступных в настоящее время тем и шаблонов будут адаптивными, что просто означает, что сайт адаптируется к размеру экрана, который он использует. просмотрено на.
Ручное кодирование
Если вы хорошо разбираетесь в HTML и CSS, вы, конечно, можете вручную кодировать свой веб-сайт, используя только Блокнот на ПК или TextEdit на Mac. Поскольку доступно так много программных приложений для веб-дизайна, некоторые разработчики по-прежнему любят пачкать руки с кодом.Существуют также приложения, позволяющие визуальный дизайн определенного уровня, но не забывайте, что вам может потребоваться просмотреть и изменить код веб-сайта:
1. Adobe Dreamweaver
2. HTML-редактор Coffee Cup
3. Aptana Studio 3
Эти приложения идеальны, если у вас есть опыт работы в веб-дизайне. Тем не менее, они предлагают уровень контроля, который может быть довольно сложным для любого, кто раньше не программировал.
И если у вас достаточно опыта, чтобы вручную кодировать свой веб-сайт, вы также можете разместить его на своем компьютере.Фактически, одно из самых популярных применений Raspberry Pi — это постоянный веб-сервер, который более чем способен размещать небольшие личные веб-сайты. Вы можете следовать руководству по Raspberry Pi LAMP Server на официальном веб-сайте проекта RaspberryPi, чтобы разместить на крошечном компьютере полнофункциональный веб-сайт на базе WordPress.
Обратите внимание, что по умолчанию ваш веб-сервер будет обслуживать запросы только из вашей локальной сети. Если вы планируете разрешить доступ к своему персональному веб-серверу из любого места в Интернете, вам необходимо настроить маршрутизатор со статическим IP-адресом и настроить переадресацию портов.
Веб-сайты без суеты
Создание веб-сайта может стать простой и эффективной задачей после того, как вы выберете способ оформления своего сайта. Разумеется, размещенные службы — это удобный способ достижения ваших целей, и многие из доступных сегодня служб предлагают сложные элементы дизайна, которые вы можете использовать.
Блогеры, имеющие опыт использования CMS, должны изучить, как они могут использовать свою любимую платформу в качестве основы для дизайна своего веб-сайта. Часто для этого нужно просто выбрать тему, которая вам нравится или дополняет ваш бизнес.Но не забывайте код, который лежит в основе каждого сайта в сети.
Визуальные инструменты отлично подходят для сокрытия кода при разработке сайта, но знакомство с базовым кодом, с помощью которого создается ваш сайт, позволяет быстро исправить часто возникающие проблемы.
Независимо от того, какие методы вы используете для создания веб-сайта для вас или своего бизнеса, всегда помните, что каждая страница предназначена для вашей аудитории. Подумайте о том, что они хотят видеть на вашем веб-сайте, и представьте это с увлекательным контентом.
8 типов веб-сайтов и способы их создания
Внимание к дизайну веб-сайта имеет решающее значение для построения вашего бизнеса. В настоящее время в сети насчитывается около 1,7 миллиарда веб-сайтов, которые предоставляют множество различных типов веб-сайтов для изучения, но также много путаницы в отношении того, какой тип и дизайн на самом деле лучше всего подойдут для вас.
Иллюстрация OrangeCrushКак дизайнер или владелец малого бизнеса, вы должны быть знакомы со всеми различными типами веб-страниц, чтобы вы могли решить, какие из них будут соответствовать вашим потребностям.Изучение того, что выбрали конкуренты, и проведение тестирования позволяют создать идеальный формат для каждого бренда и их клиентской базы.
Вот 8 различных типов веб-сайтов:
1. Домашние страницы
—
Домашняя страница — это главный центр вашего сайта и лицо бренда.
Ваша домашняя страница помогает посетителям переходить в разные области сайта, а также может служить в качестве воронки конверсии. Поскольку большинство людей приходят к вам через вашу домашнюю страницу, именно здесь дизайн имеет наибольшее значение.
Домашняя страница может принимать самые разные формы, но при разработке важно помнить о назначении домашней страницы как основной навигации и объекта интереса для посетителей сайта. Объясните, что это за бизнес, и заранее предложите уникальное ценностное предложение (UVP). Установите иерархию сайта и структуру навигации на главной странице. Используйте цветовую палитру, логотип и изображения вашего бренда, наиболее актуальные для вашего бизнеса. Домашняя страница задает тон имиджу компании, поэтому она должна рассказывать историю о вас с помощью изображений и слов.
Via Matcha KariMatcha Kari — отличный пример веб-сайтов такого типа. Обратите внимание на навигацию в верхней части страницы, которая задает тон тому, что вы найдете на сайте. Поскольку страница служит началом воронки конверсии, посетители могут получить купон, подписаться на список рассылки или посмотреть видео о своих продуктах.
2. Сайты журналов
—
На веб-сайте журнала публикуются статьи, фотографии и видео информационного и образовательного характера.За последние двадцать лет индустрия журналов превратилась из платформы только для печати в преимущественно цифровой формат. Тип веб-сайта журнала хорошо подходит для информационных веб-сайтов, особенно публикаций университетов и организаций.
Когда вы думаете о создании сайта журнала, начните с создания базовой структуры. Пользователи должны видеть одинаковый макет независимо от того, в какой день они попадают на вашу домашнюю страницу, и каждая статья должна иметь одинаковый макет и навигацию. Помните, насколько адаптируется общий дизайн к разным размерам экрана, чтобы ваш контент легко читался как на настольных компьютерах, так и на смартфонах.
Via Urban OmnibusUrban Omnibus — это веб-сайт онлайн-журнала с довольно традиционным оформлением. Тема их текущего выпуска выделена изображением главного героя и рамкой, описывающей содержание тематической статьи. Под избранным постом находится сетка каждой колонки в журнале с изображением, заголовком и кратким описанием того, что читатели находят внутри каждой статьи.
3. Сайты электронной торговли
—
Веб-сайт электронной коммерции — это место для покупок в Интернете, где пользователи могут приобретать товары или услуги вашей компании.
Надежная веб-страница электронной коммерции позволяет легко просматривать продукты, фильтровать по категориям, выделять специальные продажи и совершать покупки.
Via FlipkartЛегкий способ начать — использовать полнофункциональную платформу электронной коммерции, такую как Shopify или Squarespace. Ваша команда может легко обновить онлайн-инвентарь и составить список новых продуктов. Кроме того, поскольку система взаимосвязана, продажи, логистика и маркетинг постоянно находятся в курсе того, что работает хорошо. Что касается дизайна, платформы электронной коммерции предлагают несколько шаблонов, которые соответствуют потребностям практически любого типа бизнеса.
Flipkart продает широкий ассортимент товаров, а это значит, что на их домашней странице представлено множество товаров. Обратите внимание, как они разбивают товары на определенные категории, но также предлагают выделенные предложения дня на своей домашней странице. Каждое изображение является профессиональным и четко показывает продукт, но описания изначально краткие, а более подробная информация представлена на странице продукта.
4. Блоги
—
В блоге регулярно обновляются статьи, фото и видео. Блоги начинались с более непринужденного личного содержания по сравнению с журналами.Но с тех пор границы размылись, и теперь для крупных брендов и компаний стало обычным делом вести собственный блог. Добавление экспертного контента повышает общий авторитет компании или отдельного человека. Блоги также предоставляют материалы для публикаций в социальных сетях и кампаний по электронной почте.
Однако блог может стать громоздким и для небольших компаний. Прежде чем рассматривать вопрос о запуске, убедитесь, что у вас есть команда и стратегия, позволяющая поддерживать актуальность контента. На самом деле лучше не вести блог и вместо этого предлагать несколько видеороликов или руководств, чем вести безнадежно устаревший блог.
Via Nourish EatsNourish Eats делает вещи простыми и сосредоточивает внимание на содержании своего блога. Вместо использования ползунка вверху страницы на сайте есть вращающийся ползунок справа, который проходит по различным категориям на сайте. Слайдер сохраняет контент свежим и привлекает пользователей. Пользователи могут перемещаться в любой точке или использовать стрелки для перехода вперед или назад.
5. Сайты-портфолио
—
Сайт-портфолио позволяет творческим профессионалам продемонстрировать свои лучшие работы.Это идеально подходит для художников, писателей, дизайнеров, кинорежиссеров, производителей мебели — что угодно.
При создании портфолио нет необходимости добавлять каждый проект, над которым вы когда-либо работали. Вместо этого сосредоточьтесь на создании категорий предметов и выделении лучших работ из каждой категории. Веб-сайт-портфолио по своей природе немного более креативен, поэтому здесь можно попробовать уникальные макеты и добавить интересные функции.
Via Gautier MaillardИнтернет-портфолио дизайнера Gautier Maillard — идеальное сочетание творчества и лучших проектов.Когда пользователь прокручивает страницу вниз, выделяются разные изображения. Нажмите на любое изображение, и вы увидите рекламные кампании из проекта. Если вы хотите узнать больше о дизайнере, нажмите кнопку навигации в правом верхнем углу и узнайте, что он живет в Париже, где учился и над какими проектами работал. Этот макет и стратегия работают, потому что основное внимание уделяется его реальной работе, а текст ограничен. Пользователи обрабатывают и запоминают изображения лучше, чем текст.
6. Целевые страницы
—
Целевая страница — это страница определенного типа, созданная для маркетинговой кампании, которая побуждает посетителей совершить определенное действие.
Контент на целевой странице должен быть ограничен и указывать на призыв к действию (CTA), который вы хотите, чтобы пользователь принял. Оставьте много свободного места вокруг вашего призыва к действию и сохраните элементы, не связанные с целью этой кампании, для других страниц.
Через ShopifyЦелевая страница бесплатной пробной версии Shopify содержит простые заголовки и призывы к действию, такие как «Начать бесплатную пробную версию». Все элементы на странице направляют покупателя через очень специфический путь, позволяющий ему стать квалифицированным лидером.Они используют актуальные, модные изображения и добавляют немного трехмерного эффекта с помощью солнцезащитных очков в углу, а также показывают, как выглядит один из макетов своих торговых сайтов.
7. Социальные сети
—
Около 2,77 миллиарда человек пользуются социальными сетями с десятками различных платформ. Независимо от того, кто ваша целевая аудитория, вы, вероятно, найдете их в Facebook, Twitter, Instagram, Snapchat или LinkedIn. Хотя вы не можете изменить дизайн самих платформ, у вас есть некоторый контроль над внешним видом своей страницы и вы можете создавать контент, который стимулирует репосты в социальных сетях.
Сделайте единый вид на всех ваших страницах в социальных сетях и веб-страницах, чтобы пользователи сразу знали, что ваш бренд стоит за страницей. Используйте тот же логотип и выбор цвета. Выберите определенный голос и индивидуальность, которые будут отражаться во всем контенте.
При создании контента сосредоточьтесь на вещах, которые могут быть опубликованы в социальных сетях, таких как развлекательные видео, инфографика, мемы, подробные отчеты и бесплатные предложения. Дополнительные советы о том, как сделать так, чтобы страницы в социальных сетях работали на ваш бизнес, можно найти здесь.
Через Nutella в FacebookНа странице Nutella в Facebook показано интересное сочетание контента, который соответствует общей цветовой палитре и внешнему виду бренда. В них есть мемы, созданные специально для социальных сетей, такие как «Сегодня я поделюсь своей Nutella с…». Однако они также предлагают видео и идеи о том, как использовать свой продукт уникальным образом. Обратите внимание на то, что они также имеют кнопки социальных сетей на своем веб-сайте, чтобы пользователи могли легко находить их на разных платформах.
8. Справочник и контактные страницы
—
Каталог или страница контактов — это место, где пользователи могут связаться с вами или другими людьми.
Этот тип веб-сайтов хорошо работает, когда вы хотите разместить репозиторий предприятий или людей в организации. Например, в справочнике местных ресторанов есть рестораны в этом районе с меню, ценовыми диапазонами, номерами телефонов и отзывами.
Природа организации создает возможность для веб-сайта-справочника. Например, ассоциация местных стоматологов в городе может перечислить каждого члена, их область знаний и их контактную информацию. Держите этот вариант дизайна в заднем кармане для клиентов.
Via MantaManta — это бизнес-справочник, в котором представлены малые предприятия в зависимости от их местоположения. Помимо возможности поиска по ключевым словам, сайт предлагает просмотр категорий в таких областях, как рестораны, подрядчики и врачи. Компании могут добавлять записи в каталог, и сайт зарабатывает деньги на рекламе.
Выберите подходящий тип сайта для своей аудитории
—
Хороший дизайн — это гораздо больше, чем просто привлекательный внешний вид, но он также способствует вовлечению пользователей и ориентирован на потребности аудитории, просматривающей сайт.Обратите внимание на то, что другие компании сделали с дизайном своего веб-сайта, и быстро определите, какой формат лучше всего подходит для каждого проекта. Знание того, чего достигли другие с разными типами страниц, дает вам четкое представление о том, какой веб-сайт лучше всего подойдет вам.
6 простых и быстрых способов
Создание собственного веб-сайта поможет увеличить ваше присутствие в Интернете, расширить клиентскую базу и повысить коэффициент конверсии. Однако достичь этих целей будет практически невозможно, если вы изначально не загрузили свой веб-сайт.
Лучше всего то, что вам не нужен опыт программирования, чтобы запустить свой сайт на веб-сервере. Многие службы хостинга и FTP-программы предоставляют удобные инструменты для загрузки веб-сайтов в один клик.
Для получения дополнительной информации прочтите нашу статью и получите полные инструкции о том, как разместить свой веб-сайт в Интернете за 6 простых и быстрых шагов.
1. Выберите надежную хостинговую компаниюСоздание и поддержка веб-сайта — это не то, к чему следует относиться легкомысленно.Крайне важно выбрать первоклассный веб-хостинг, у которого есть все ключевые функции для запуска вашего проекта.
Вот несколько факторов, которые следует учитывать при выборе хостинг-провайдера:
- Живая поддержка . В хорошем хостинге должна быть команда экспертов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.
- Контроль над вашим веб-хостингом . Чем меньше вы контролируете свою учетную запись хостинга, тем больше вероятность того, что у вас возникнут проблемы, когда ваш сайт будет расти.
- Комната роста . Прежде чем выбрать веб-хостинг, убедитесь, что он предлагает масштабируемые решения, которые могут обеспечить большую мощность (например, виртуальные частные серверы или облачный хостинг).
- Гарантия возврата денег . Никому не нравятся плохие инвестиции, поэтому обязательно ознакомьтесь с политикой возврата. Это даст вам время, чтобы протестировать все, прежде чем переходить к услуге хостинга.
Следующая задача — выбрать правильный инструмент для загрузки вашего веб-сайта в Интернет.Вот четыре самых популярных инструмента для загрузки веб-сайтов:
Файловый менеджерФайловый менеджер — это инструмент на основе браузера со всеми ключевыми функциями для работы с файлами и каталогами вашего веб-сайта. Если у вас есть учетная запись Hostinger, войдите в hPanel и найдите File Manager в разделе Files .
Однако файловый менеджер имеет ограничение на выгрузку. Если файлы вашего веб-сайта больше, чем 256 МБ , вам следует выбрать следующий инструмент.
Протокол передачи файлов (FTP)Большинство провайдеров веб-хостинга поддерживают FTP или протокол передачи файлов, который можно использовать для подключения к FTP-клиенту. Если у вас нет FTP-клиента, обязательно установите его на свой компьютер.
Для пользователей Hostinger, все необходимые учетные данные для доступа к FTP-клиенту находятся в FTP Accounts в разделе Files .
Здесь вы можете найти всю важную информацию о вашей учетной записи FTP, такую как имя пользователя FTP, имя хоста и пароль.
Когда дело доходит до загрузки файлов с помощью программы FTP, ограничений по размеру нет. Однако для этого требуются некоторые технические знания, которые вы можете узнать из этой статьи о том, как настроить FileZilla и любые другие FTP-клиенты.
Автоматический импортер веб-сайтовДля пользователей Hostinger вы можете найти функцию Import Website в hPanel. Вы можете использовать эту функцию для извлечения архива веб-сайта в каталог public_html . Инструмент поддерживает. zip , .tar и .tar.gz форматы, а лимит загрузки составляет 256 МБ.
Плагины миграции WordPressЕсли вы планируете использовать WordPress, есть несколько способов загрузить свой сайт на CMS. Один из самых простых способов — использовать плагин миграции WordPress, например All in One WP Migration. После установки и активации остальные шаги не требуют пояснений.
Максимальный размер загрузки будет зависеть от вашего хостинг-провайдера.Узнайте, как увеличить размер загружаемого файла.
3. Загрузите файл своего веб-сайтаТеперь, когда вы знаете лучшие инструменты для загрузки веб-сайта, пришло время запустить ваш веб-сайт!
В этом руководстве мы покажем вам, как загрузить свой веб-сайт с помощью файлового менеджера Hostinger и известного FTP-клиента FileZilla.
Использование файлового менеджера- Войдите в hPanel Hostinger и перейдите в диспетчер файлов .
- Оказавшись в каталоге public_html, выберите значок Загрузить файлы в правом верхнем меню.
- Выберите файл архива веб-сайта на вашем компьютере и Загрузите его на наш сервер.
- Щелкните правой кнопкой мыши загруженный файл и Извлеките заархивированные файлы в папку public_html.
Прежде чем мы начнем, обязательно распакуйте архив на локальный компьютер, поскольку FileZilla не имеет функции Extract .
- Подключите свою учетную запись к FileZilla. Используйте порт 22 или подключитесь к SFTP для безопасного соединения.
- Перейдите на панель удаленного сайта и щелкните папку public_html .
- Перейдите на панель Local Site и найдите извлеченные файлы.
- Выберите файлы, щелкните правой кнопкой мыши , чтобы загрузить их в каталог public_html .
Вот и все! Выполнив указанные выше действия, вы можете перенести все файлы на public_html , не выполняя никаких дополнительных действий. В противном случае вам нужно будет подключиться по SSH и распаковать архив вручную.
4. Переместите файлы веб-сайта в главный корневой каталогВ некоторых случаях при загрузке файлов веб-сайта создается дополнительный каталог. В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
Чтобы этого не произошло, необходимо убедиться, что все файлы находятся в корневом каталоге вашего домена, а именно public_html .
Вы можете использовать файловый менеджер для перемещения файлов вашего веб-сайта.Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши подпапку, выбрать опцию Move и установить public_html в качестве места назначения. Узнайте, как переместить веб-сайт из подпапки в базовый домен для получения дополнительной информации.
5. Импортируйте вашу базу данныхЕсли на вашем веб-сайте используется база данных, вам также необходимо импортировать ее вместе с файлами веб-сайта:
- Создайте новую базу данных MySQL и пользователя.
- Получите доступ к вновь созданной базе данных через phpMyAdmin.
- Используйте раздел Импорт , чтобы загрузить файл резервной копии своей базы данных.
- Обновите сведения о подключении базы данных MySQL (база данных имя , хост , пользователь , пароль ) в файлах конфигурации.
Более подробные инструкции см. В нашем руководстве по восстановлению базы данных с помощью phpMyAdmin. Пропустите эту часть, если вы не используете какую-либо базу данных.
6. Проверьте, работает ли сайтКогда вы завершите загрузку, пришло время последней проверки!
Если ваше доменное имя уже указывает на ваш веб-хостинг, введите доменное имя в свой браузер и посмотрите, перенаправляет ли оно вас на ваш веб-сайт.
Имейте в виду, что для полного распространения изменений DNS по всему миру может потребоваться до 48 часов. Таким образом, если вы просто указали свой домен на серверы имен веб-хостинга, вам может потребоваться некоторое время.
Используйте онлайн-инструмент, например whatsmydns.net, чтобы проверить состояние распространения вашего DNS. Просто введите свое доменное имя, и инструмент проверит записи DNS на нескольких серверах имен.
Если вы правильно выполните все инструкции, ваш веб-сайт будет отображаться нормально.Однако, если вы столкнетесь с проблемой, обратитесь за помощью к своему хостинг-провайдеру.
А если вы являетесь клиентом Hostinger, свяжитесь с нами через чат, и один из наших агентов по работе с клиентами будет готов вам помочь!
ЗаключениеПоздравляем, теперь ваш сайт доступен в Интернете!
Напомним, вот шаги для загрузки вашего веб-сайта на веб-сервер:
- Выберите подходящего хостинг-провайдера.
- Выберите инструмент и метод загрузки вашего веб-сайта.
- Загрузите файлы на свой сайт.
- Переместите файлы веб-сайта в основную корневую папку.
- Импортируйте вашу базу данных.
- Проверьте, работает ли ваш сайт по всему миру.
Вот и все! Поначалу это может показаться немного сложным, но если вы внимательно выполните все шаги, вы сразу же разместите свой сайт в сети. Надеемся, эта статья вам поможет и удачи!
АвторЭндрю Викерс
Эндрю — увлеченный разработчик WordPress.Он любит разбирать исходный код и узнавать что-то новое. Когда Эндрю не работает, он любит гулять и играть в видеоигры.
Пошаговые инструкции по размещению вашего веб-сайта в сети
Вы можете быть удивлены тем, сколько решений необходимо принять при управлении новым веб-сайтом. Если вы только начинаете свой путь, нет ничего необычного в том, что вы испытываете смесь восторга от стоящей перед вами задачи и пугаетесь множеством тем, которые вам необходимо изучить.
С правильным тарифным планом хостинга вы можете избежать необходимости привлекать дизайнера или веб-разработчика к вашему сайту или необходимости учиться разрабатывать и программировать самостоятельно.Быстрое и дешевое создание веб-сайта включает в себя выбор плана хостинга с бесплатной регистрацией доменного имени, достаточного количества ресурсов для поддержки роста вашего бизнеса, конструктора сайтов, конструктора электронной коммерции, если вы планируете открыть интернет-магазин, а также использование CMS и других веб-сайтов для упростить создание контента.
Следующие шаги представляют собой хороший баланс между снижением затрат, позволяя вам создать сайт, адаптированный под вас, и сокращая количество времени и обучения, необходимых для создания веб-сайта.
Планирование вашего сайта может иметь большое значение
Планирование и создание структуры вашего веб-сайта можно выполнить даже без компьютера.Точное указание того, что вам нужно на своем веб-сайте, поможет в принятии решения, равно как и использование полезных онлайн-ресурсов с пошаговыми инструкциями. Ответы на следующие вопросы могут помочь вам на этом этапе:
- Какова моя цель? Ваша цель — продать продукт напрямую через веб-сайт, рекламировать услугу, которую вы предлагаете лично, или передать конкретную информацию? Хотя это может показаться очевидным вопросом, важно разбить ваши цели на долгосрочные и краткосрочные.
- Как мне спланировать достижение этих целей? Если вы хотите, чтобы люди связались с вами, чтобы забронировать услугу, возможно, у вас будет удобная страница контактной формы на вашем веб-сайте. Наличие контактной формы и, возможно, галереи ваших предыдущих работ — это средство для достижения цели по привлечению большего числа клиентов.
- Что я хочу, чтобы посетители в первую очередь видели на моем веб-сайте? Вы хотите, чтобы клиенты сначала видели некоторые из ваших самых продаваемых продуктов или посетители сразу же погружались в ваш блог? Получите представление о том, сколько страниц и какого типа, по вашему мнению, вам понадобится.Это поможет вам расставить приоритеты в порядке появления этой информации, что немного упростит последующий этап разработки.
- Какой контент будет у меня на сайте? Будут ли у вас в основном картинки или вы также планируете загружать видео? Вам понадобится безопасная касса, чтобы клиенты могли покупать ваши продукты или оплачивать услуги? Ответы на эти вопросы должны помочь вам понять, сколько пропускной способности и дискового пространства вам потребуется, что повлияет на ваши решения, когда вы перейдете на второй шаг.
- Кто моя целевая аудитория? Это может показаться немного преждевременным, но именно в это время вам стоит задуматься о маркетинге. Таким образом, все, что вы делаете с этого момента, будет привлекательно для вашей целевой аудитории. Проведите исследование, чтобы узнать, что работает, а что не работает для ваших конкурентов.
Получите бесплатное доменное имя со своего веб-хостинга
Несколько хостинг-провайдеров предоставляют вам бесплатный домен в течение первого года, когда вы подписываетесь на план хостинга. Хотя после этого первого года с вас будет взиматься плата за домен, у вас будет достаточно времени, чтобы закрепить свой сайт и построить его.Приобретая доменное имя через свой веб-хостинг, вы также обойдете иногда сложный процесс указания вашего домена на правильный сервер имен вашего веб-хостинга.
Имейте в виду несколько вещей при приобретении домена через ваш веб-хостинг:
- Во многих случаях, когда домен настроен на продление, плата за продление может быть выше, чем если бы вы приобрели свой домен через регистратора. только сайт.
- Ваш домен не привязан к веб-хосту. Поверьте, они попытаются сделать так, чтобы это выглядело, но в любой момент вы можете перенести свой домен на другой (и более дешевый) сайт.
- Тем не менее, сохранение домена, зарегистрированного на вашем веб-хосте, когда позволяет им продолжать оказывать поддержку по вопросам, связанным с ним.
- Бесплатные домены обычно предоставляются только новым аккаунтам и не позволяют передавать уже зарегистрированное имя. Это не позволяет вам продолжать открывать новую учетную запись для получения бесплатных доменов.
- Ваш веб-сайт будет работать лучше в долгосрочной перспективе, если вы будете придерживаться одного согласованного имени, а не создавать новую учетную запись и домен каждый год только для того, чтобы получать их бесплатно.
Как выбрать доменное имя
Получение правильного домена может быть скорее искусством, чем наукой. Несколько основных советов по выбору имени:
- Держите его коротким
- Упростите запоминание и напишите
- Сделайте его релевантным либо названию вашей компании, либо ее деятельности
- Рассмотрите возможность использования места в названии, если ваша компания — местный бизнес
- В случае сомнений выберите домен .com (известный как домен верхнего уровня)
Иногда проявление смелости и творчества может пойти вам на пользу, если он запоминается и хорошо представляет ваш бренд .30 лет назад Google и Twitter были бы бессмысленны для большинства людей, но эти имена хорошо служили этим компаниям по мере их роста.
Получите хостинг, который поддержит рост бизнеса
Основная причина создания веб-сайта, вероятно, заключается в расширении охвата вашего личного или профессионального бренда. Не существует единого решения для хостинга, подходящего для всех, и, к счастью, есть варианты для любых потребностей ваших веб-сайтов.
Пока я подробно расскажу о том, как найти для вас идеальный план хостинга в другом месте, основы процесса включают:
- Используйте платформу аналитики трафика, такую как Google Analytics, чтобы узнать, сколько трафика вы получаете каждый месяц, если у вас уже есть сайт или подключите своих конкурентов к сайту вроде AHrefs или SEMRush, чтобы узнать, сколько трафика они получают.
- Оцените потенциал своего сайта, найдя столько людей, которые ищут информацию о вашем бизнесе.
- Используйте оба этих числа, чтобы определить, сколько пропускной способности и места для хранения потребуется вашему сайту.
- Составьте список того, какие функции вам нужны с учетом имеющихся ресурсов и бюджета.
- Воспользуйтесь средством поиска хостов WHdb или поисковой системой, чтобы найти планы, соответствующие вашим потребностям.
Используйте сайт или конструктор электронной коммерции для создания своего сайта
Создайте свой собственный дизайн, используйте тему или наймите дизайнера? Это вопрос, над которым должны задуматься многие владельцы бизнеса, и для большинства их доступные ресурсы, время и деньги ограничены.Самостоятельное открытие веб-сайта потребует хотя бы базовых знаний основных веб-языков, таких как HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), JavaScript, а если вы используете базы данных, PHP (PHP: препроцессор гипертекста, ранее — Personal Home Страница).
Именно здесь на помощь приходят конструкторы сайтов и платформы электронной коммерции, которые упрощают и удешевляют процесс. Конструкторы сайтов предоставляют платформы, которые удобны для пользователя и обычно используют функции перетаскивания, чтобы сделать создание сайта быстрым и быстрым.Эти типы платформ также предоставляют простой способ создания новых страниц и форматирования вашего контента, как правило, через интерфейс WYSIWYG («что вы видите, то и получаете»).
Платформы электронной коммерции идут еще дальше и предоставляют способ интеграции онлайн-транзакций на ваш сайт. Эти платформы также предоставляют способ управления вашими продуктами и, как правило, предоставляют способы привязки к имеющимся у вас запасам. Оба конструктора сокращают время, необходимое для изучения того, как создать сайт, или избавляются от необходимости нанимать дизайнера или разработчика.
Тем не менее, у разработчиков сайтов и платформ электронной коммерции есть несколько недостатков:
- Вы будете ограничены тем, что предлагает платформа. Строители не могут учесть все, что нужно конкретному человеку, и хотя они обычно предоставляют способы настроить что-то в соответствии с вашими конкретными потребностями, обычно для этого требуется понимание кода.
- Большинство этих платформ являются проприетарными. Если вы решите перейти на другой хост, вам нужно будет создать свой сайт с нуля и вручную перенести контент и страницы.
- Иногда они замедляют работу вашего сайта или увеличивают объем. Поскольку вы не используете что-то специально для ваших нужд, у конструкторов часто есть функции, которые вам не нужны, но все же занимают место. Кроме того, по мере того, как вы добавляете больше страниц, эти платформы могут иногда сгибаться и замедлять работу вашего сайта.
Рассмотрите систему управления контентом (CMS) для создания вашего сайта
Система управления контентом, или CMS, предоставляет способ управлять, создавать и редактировать каждый аспект вашего сайта без необходимости погружаться в код.Хотя CMS немного сложнее и требует больше знаний, чем конструкторы сайтов, вы можете сделать с ними гораздо больше, найти для них дополнительную поддержку, и вы не застрянете на одном хосте для своего сайта — вообще говоря, перемещение сайта на перенести CMS на другой хост легко и часто бесплатно.
Использование CMS дает ряд других преимуществ:
- Вы можете использовать шаблоны, чтобы применить привлекательный дизайн к вашему сайту, при этом с вашей стороны не нужно много работать. Эти шаблоны иногда платные, но часто стоят менее 100 долларов, и платформы CMS также не испытывают недостатка в бесплатных шаблонах.
- При необходимости вы все равно можете установить конструктор сайтов или платформу электронной коммерции. WordPress, самая используемая CMS, настолько популярна, что доступно несколько решений для конструкторов с перетаскиванием.
- Вы можете оптимизировать CMS, чтобы ваш сайт работал быстро, даже если ваш бизнес продолжает расти.
- Поскольку платформы CMS широко используются и стандартизированы, найти помощь легко и часто дешево. Во многих случаях вы можете решить проблемы самостоятельно с помощью небольшого количества смазки для локтей.
Если у вас нет ограничений по времени и доступным ресурсам, я бы порекомендовал использовать CMS вместо конструктора сайтов.
Будьте изобретательны при создании контента
В дизайне и разработке веб-сайтов есть хорошо известная фраза: «контент — король». Хорошо продуманный контент помогает вашему сайту ранжироваться и лучше привлекать вашу аудиторию или клиентов. Это основа для установления доверия и развития отношений между вами и посетителями вашего сайта.
Однако создание контента также требует значительных затрат времени и ресурсов.На написание хорошо написанной длинной статьи может уйти до полдня — этого времени нет у большинства владельцев бизнеса и студентов.
Когда дело доходит до создания контента для вашего сайта, стоит проявить изобретательность. Менее важные страницы на вашем сайте, как правило, могут быть переданы на аутсорсинг оптом по дешевке, оставляя вам беспокоиться только о самых важных страницах на вашем сайте. Немного любви также имеет большое значение: пишете ли вы контент самостоятельно или передаете его на аутсорсинг, всегда проверяет и проверяет орфографию страницы на предмет явных ошибок или красных флажков.
Не забудьте добавить пару изображений на каждую страницу. Лучшая и самая надежная коллекция стоковых фотографий обычно находится на сайтах, где за них нужно платить, но есть сайты, где вы можете бесплатно получить великолепно выглядящие фотографии, например Pixabay. Тем не менее, достойная фотография, специально предназначенная для вас, вашей компании или вашей отрасли, всегда будет лучше, чем даже самая профессионально оформленная и освещенная стоковая фотография.
«Взломайте» Google, чтобы легко найти эти функции
Хорошо, так что вы не собираетесь на самом деле взламывать Google, но есть несколько уловок, которые вы можете сделать с поисковой системой, чтобы быстро и быстро найти хосты с этими функциями легкий.
Не знаете, с чего начать поиск хоста с помощью конструктора сайтов? Зайдите в Google и попробуйте (да, действительно включает цитаты в ваш поиск):
веб-хостинг «конструктор сайтов»
Может быть, вы нашли хост, который вам нравится, но вы не уверены, есть ли у него один из функции, которые вам нужны. В этом случае замените их домен следующим образом (опять же, сохраняя кавычки в ):
site: domainname.com «site builder»
Это ограничит поиск Google только на том сайте, который вы указали по словам вы использовали в кавычках.
Конечно, если вы действительно хотите сделать поиск планов хостинга, отвечающих вашим потребностям, быстрым и легким, воспользуйтесь нашей поисковой системой хоста. Вы сможете увидеть список планов хостинга, соответствующих вашим требованиям, и легко сравнить их по лучшей цене.
Как разработать и создать мобильный веб-сайт в 2021 году
Задавать этот вопрос очень важно, потому что, если у вашей компании нет сайта, совместимого с мобильными устройствами, вы, вероятно, потеряете большое количество потенциальных клиентов.
К счастью, есть решение. Обновляя или создавая мобильный веб-сайт, вы можете привлечь всех клиентов и потенциальных клиентов, которых в противном случае вы бы потеряли из-за своих конкурентов. Продолжайте читать, чтобы узнать, как создать мобильный веб-сайт, а также узнать о проблемах, которые возникают при создании мобильного сайта!
Как создать мобильный сайт за 3 шага
Вы готовы узнать, как создать мобильный веб-сайт для своего бизнеса?
Начните с этих трех простых шагов:
1.Выберите, как вы создадите свой мобильный сайт
Прежде чем вы начнете создавать свой мобильный сайт, вам нужно выбрать, как вы будете создавать свой сайт. При создании мобильных веб-сайтов компании могут выбирать между несколькими подходами. Эти подходы имеют разные преимущества, проблемы и затраты.
Ваши варианты включают:
В адаптивном веб-дизайне используются адаптируемые макеты, что означает, что у вас может быть веб-сайт, который выглядит почти одинаково на настольных компьютерах, мобильных устройствах и планшетах.Ваш контент и ваш дизайн автоматически адаптируются к устройству пользователя.
Адаптивный веб-дизайн использует уникальные макеты для устройств, что означает, что ваш веб-сайт имеет разные дизайны или версии для настольных, мобильных и планшетных устройств. Вы предоставляете пользователям различные возможности в зависимости от их устройства и можете даже поддерживать три отдельных веб-сайта для выполнения этой задачи.
Хотя вы можете выбрать либо адаптивный, либо адаптивный веб-дизайн, адаптивный дизайн становится популярным выбором для предприятий.Это потому, что адаптивный дизайн позволяет обеспечить единообразие для пользователей. Кроме того, вы поддерживаете единый сайт.
2. Выберите создателя веб-сайта, дизайнера или агентство
Затем вашей команде необходимо выбрать способ создания мобильного сайта.
Вы хотите нанять внештатного дизайнера или профессиональное агентство веб-дизайна для создания своего сайта? Или вы хотите использовать конструктор сайтов и сделать его самостоятельно? Выбор за вами, и каждый вариант имеет свои преимущества и недостатки.
Независимо от того, какой из них вы выберете, обязательно сравните свои варианты.
Веб-дизайнер может помочь вашему бизнесу создать свежий и функциональный веб-сайт для мобильных и настольных пользователей. Их опыт проектирования может улучшить удобство использования и внешний вид вашего сайта, что является критическим фактором, когда речь идет о том, как люди взаимодействуют с вашим сайтом, например, при принятии решения о покупке.
Однако, если вы решите работать с веб-дизайнером, вам потребуется приличный бюджет.Если вы установите низкий бюджет, это может привести к некачественному дизайну и поломке веб-сайта, чего вы не хотите. Изучите веб-дизайнеров в вашем районе и получите индивидуальные цитаты.
Агентство веб-дизайна также может помочь вашей компании запустить привлекательный и простой в использовании веб-сайт. Однако преимущество партнерства с агентством веб-дизайна заключается в том, что вы часто получаете доступ к команде дизайнеров и разработчиков, которые могут существенно повлиять на внешний вид и скорость вашего сайта.
В большинстве случаев авторитетные агентства веб-дизайна также могут предлагать более низкие ставки, чем профессиональные веб-дизайнеры.Это потому, что они обладают необходимым талантом для быстрого создания и создания мобильных веб-сайтов, что позволяет им браться за дополнительные проекты.
Если вы решили сотрудничать с агентством веб-дизайна, следуйте подходу, аналогичному найму веб-дизайнера. Запросите индивидуальное предложение, просмотрите их портфолио и встретитесь с их командой, чтобы узнать, как они могут помочь вашей компании создать мобильный веб-сайт, который будет способствовать продажам и телефонным звонкам.
Конструктор веб-сайтов может помочь вашему бизнесу создать и запустить веб-сайт, удобный для настольных и мобильных устройств.Эти конструкторы могут варьироваться от WordPress до Wix, и хотя они бесплатны, большинство компаний в конечном итоге инвестируют в платную версию, чтобы получить доступ к дополнительным функциям.
Например, чтобы использовать свой уникальный домен, вам нужно будет поддерживать ежемесячную подписку.
Хотя конструкторы веб-сайтов предоставляют вашей компании полный контроль над веб-дизайном и процессом веб-разработки, они также ограничивают возможности вашего сайта. Например, вы часто будете полагаться на шаблоны, которые могут помешать вам получить доступ к тем функциям, которые вы хотите использовать на веб-сайте.
После того, как вы решите, как создать мобильный веб-сайт, с помощью дизайнера, агентства или разработчика веб-сайтов, вы можете приступить к процессу. Не забудьте тщательно изучить каждый вариант. Таким образом, ваша компания сможет принять лучшее решение с учетом вашего сайта, бюджета и идеального посетителя сайта.
3. Начните создавать свой мобильный сайт
Теперь, когда вы выбрали конструктора веб-сайтов, веб-дизайнера или агентство веб-дизайна, вы можете приступить к созданию своего мобильного веб-сайта. Этот процесс, вероятно, будет включать в себя некоторые методы проб и ошибок.Например, если вы сотрудничаете с дизайнером или агентством, они могут создавать макеты, которые вы можете просмотреть.
При создании мобильного веб-сайта помните следующие основные рекомендации для мобильных сайтов:
- Совместимость с пальцами. Может ли кто-нибудь перейти по всем ссылкам на вашем сайте?
- Вертикальная прокрутка. Может ли кто-нибудь использовать большой палец, чтобы прочитать всю страницу?
- Страницы с верхней загрузкой. Ваша самая важная информация находится вверху каждой страницы?
- Дополнительная графика. Можете ли вы удалить ненужные изображения или видео?
- Поля больших форм. Может ли кто-нибудь коснуться поля формы большим пальцем?
- Минимальные требования к форме. Вам абсолютно необходима вся необходимая информация в полях формы?
- Современный код. Вы используете код HTML5?
Прежде чем запускать доработанную версию своего мобильного и настольного сайта, обязательно протестируйте ее. Вы хотите, чтобы посетители веб-сайта могли беспрепятственно работать, и если они столкнутся с проблемами, они могут не беспокоиться о том, чтобы вернуться.
Однако после тестирования и подготовки вы можете запустить функциональный и удачный веб-сайт!
4 примера мобильного веб-дизайна
Нужны примеры мобильного веб-дизайна перед созданием мобильного сайта? Посмотрите эти четыре примера:
- Youtube
- CNN
- Ясность путь
- Юма Дентал
[Слайд-шоу] Как создать мобильный сайт для вашего бизнеса
Мы понимаем, что вы завязли в ведении бизнеса или организации отдела маркетинга.
Если вы хотите быстро получить подробную информацию о том, как создать мобильный сайт, посмотрите слайд-шоу ниже.
Почему так важны мобильные веб-сайты?
Без мобильного веб-сайта вы потеряете более , половина ваших потенциальных клиентов в Интернете. В двух словах, это означает, что вы зарабатываете 50% от того, что должно зарабатывать каждый день, каждый месяц и каждый год. Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
Как никогда раньше, покупатели обращаются к своим мобильным устройствам, чтобы просматривать веб-страницы и совершать транзакции. Фактически, в 2014 году на мобильную электронную торговлю было потрачено 350 миллиардов долларов, и эта цифра продолжает расти. К 2020 году объем расходов на мобильную электронную торговлю должен достичь 625 миллиардов долларов.
Кроме того, в 2015 году мобильная коммерция достигла 30% всей электронной торговли США.
Убедили ли мы вас, что мобильный сайт еще важен?
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем
Мы хотим вам показать!
Мы создали
более тысячивеб-сайтов в таких отраслях, как ваша Посмотреть наши прошлые работы
Как работает мобильный веб-дизайн?
Мобильный веб-дизайн позволяет вашему веб-сайту определять размер устройства, которое кто-то использует.Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
В любом случае создание мобильного веб-сайта позволяет пользователям легко прокручивать ваш веб-сайт без необходимости увеличивать масштаб текста или касаться крошечных текстовых ссылок, что определенно является причиной для пользователей уйти с вашего веб-сайта и найти тот, который хорошо реагирует на их крошечный экран.
Вы также можете услышать, что люди называют это «адаптивным дизайном», что, по сути, одно и то же.Но есть одно ключевое отличие, о котором вы должны знать.
Мобильный веб-дизайн дает компаниям возможность иметь отдельный веб-сайт только для мобильных устройств в дополнение к их текущему веб-сайту. Многие компании, использующие этот формат, сохраняют название своего веб-сайта таким же, но добавляют букву «m» перед своим доменным именем.
Адаптивный дизайн дает вам единый веб-сайт, но он может адаптироваться к разным размерам экрана. Таким образом, независимо от того, использует ли кто-то монитор настольного компьютера с диагональю 30 дюймов или экран смартфона с диагональю 5 дюймов, он получит отличные впечатления от вашего сайта.Для этого не требуется , чтобы у вас была вторая версия вашего веб-сайта.
Тем не менее, нет правильного или неправильного ответа. Иногда для компании имеет больше смысла использовать сайт только для мобильных устройств, а иногда имеет смысл использовать адаптивный.
Хотя мы не можем дать вам рекомендации прямо сейчас, мы всегда рады услышать ваше мнение о сайте вашей компании. Мы поможем вам найти лучшее решение для вашего сайта за одну беседу!
Однако мобильный веб-дизайн — это не только размер экрана.Вы также должны учитывать время загрузки.
Самая большая проблема при создании мобильного сайта
Одна из самых сложных задач мобильного веб-дизайна — сделать так, чтобы ваш сайт быстро загружался на всех возможных устройствах.
Это важно, так как загрузка занимает всего полсекунды, чтобы кто-то покинул ваш сайт и перешел к конкуренту. Фактически, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
Чтобы обеспечить быструю загрузку вашего сайта, вам необходимо уменьшить размеры изображений, оптимизировать HTML-код и выполнить ряд других задач по оптимизации.
Все это не сложно, но это может занять много времени, если вы никогда раньше не сталкивались с этими элементами.
Однако отдача огромна. Google высоко оценивает быстро загружающиеся сайты в результатах поиска. Он также использует мобильную совместимость как сигнал ранжирования вашего сайта. Поэтому, когда у вас есть мобильный веб-сайт, который быстро загружается, вы можете быть уверены, что хорошо ранжируетесь в результатах поиска Google.
Такое ранжирование не может произойти в одночасье, но ваши пользователи сразу это заметят.В конце концов, существует огромная разница между сайтом, который загружается за 10 секунд, и сайтом, который загружается мгновенно.
Один из самых крайних способов сократить время загрузки вашего мобильного сайта — это использовать ускоренные мобильные страницы или AMP. Это упрощенный язык программирования, который помогает Google легче читать, понимать и рекомендовать ваши страницы.
AMP также помогает мгновенно загружать страницы на мобильных устройствах.
При создании мобильного веб-сайта вам необходимо подумать о времени загрузки вашего сайта.Независимо от того, сотрудничаете ли вы с дизайнером или агентством или используете конструктор веб-сайтов, вам необходимо убедиться, что ваш веб-сайт обеспечивает быстрое взаимодействие с пользователями. В противном случае они не будут покупать ваши продукты, заполнять контактную форму или посещать ваш бизнес.
Как выбрать мобильный веб-дизайнер
Может быть сложно научиться создавать мобильный веб-сайт. Вот почему многие компании решают сотрудничать с веб-дизайнером или агентством веб-дизайна. Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько вещей, чтобы сделать выбор немного проще.Чтобы сделать правильный выбор, вам необходимо знать:
- Ваш бюджет
- Цели вашего сайта
- Цели вашей компании
- Ваша отрасль
- Как все они работают вместе
Большинство из этих факторов имеют смысл. Вам необходимо знать, сколько денег вы должны потратить, чего вы хотите достичь в Интернете и как вы хотите, чтобы ваш бизнес рос. Но почему важно знать свою отрасль?
По правде говоря, мобильный веб-дизайн помогает одним отраслям больше, чем другим, и важно знать и понимать потенциальную рентабельность инвестиций мобильного сайта, прежде чем инвестировать в него для своего бизнеса.
Чтобы определить преимущества мобильного сайта для вашей отрасли, очень важно понять, как он представлен в Интернете.
Например, если вы работаете в отрасли, где ваши конкуренты не обновляли свои веб-сайты с 1998 года, мобильный веб-дизайн станет чудом для вашего сайта с точки зрения результатов поиска Google и удобства использования.
Но если вы одной из последних компаний в своей отрасли, получивших мобильный веб-сайт, вы можете заметить меньшую отдачу.Но это неплохо — вы все равно заработаете большую рентабельность инвестиций в мобильный веб-сайт.
Все сводится к тому, сколько — это рентабельности инвестиций, которую вы заработаете. Несмотря ни на что, запуск мобильного веб-сайта всегда приносит вашему бизнесу определенный уровень рентабельности инвестиций.
Сколько стоит создание мобильного сайта?
Создание мобильного веб-сайта может стоить от 1400 до 2800 долларов и более. Сколько ваша компания платит профессиональному дизайнеру или агентству веб-дизайна за создание адаптивного сайта, зависит от его размера, предпочтительного времени выполнения проекта и т. Д.
Если вас интересуют расценки на дизайн веб-сайтов для мобильных устройств, вы можете просмотреть наши цены и тарифные планы ниже:
Посмотреть расценки на мобильный сайтВ WebFX работает отмеченная наградами команда веб-дизайнеров, которые стремятся предоставить нашим клиентам самые лучшие результаты. Мы даже получили множество наград за наши достижения. Эти награды означают создание высококачественных веб-сайтов, повышение посещаемости веб-сайтов и увеличение числа клиентов для наших клиентов — все это может помочь развитию любого бизнеса.
Вы готовы вывести свой бизнес на новый уровень? Получите бесплатное предложение по созданию мобильного сайта для своего бизнеса прямо сейчас!
Вы готовы создать мобильный сайт?
Теперь, когда вы прошли ускоренный курс по мобильному веб-дизайну, пора применить свои знания на практике!
WebFX готов оказать вам необходимую поддержку.Наша отмеченная наградами команда дизайнеров, маркетологов и разработчиков создаст веб-сайт для вашего бизнеса, который поможет вам выделиться среди конкурентов.


 Мы рекомендуем вам заказать готовый сайт и изменить его под ваши нужды. Шаблоны сайтов от REG.RU разработаны профессиональными дизайнерами и обойдутся вам гораздо дешевле, чем разработка сайта по индивидуальному заказу.
Мы рекомендуем вам заказать готовый сайт и изменить его под ваши нужды. Шаблоны сайтов от REG.RU разработаны профессиональными дизайнерами и обойдутся вам гораздо дешевле, чем разработка сайта по индивидуальному заказу.
 jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации. Вы можете перенести сайт на собственный хостинг (кроме wix).
Вы можете перенести сайт на собственный хостинг (кроме wix).

 Ее деятельность регламентируется Законами города Москвы и Федеральным законом «Об участии граждан в охране общественного порядка».
Ее деятельность регламентируется Законами города Москвы и Федеральным законом «Об участии граждан в охране общественного порядка».