добавление новых страниц в «Нубексе»
Чтобы создать новую страницу на сайте, войдите в админку и выберите в меню управления (слева) раздел «Страницы».

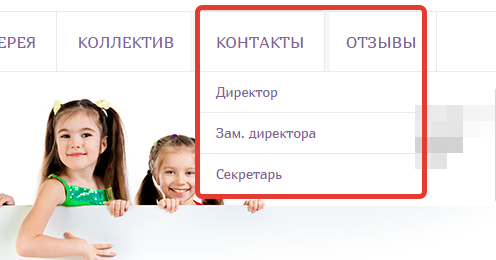
Следующий шаг зависит от того, в какой части сайта Вы хотите разместить новую страницу. Допустим, меню Вашего сайта содержит пять разделов: «Новости», «Галерея», «Коллектив», «Контакты» и «Отзывы». Это разделы первого уровня. Но некоторые из них могут содержать в себе другие разделы, более мелкие: например, внутрь общего раздела «Контакты» можно поместить страницы «Директор», «Зам. директора», «Секретарь». Это — вложенные страницы, или подразделы. Для подразделов также можно создавать вложенные страницы еще более низкого порядка.

Таким образом, при создании новой страницы стоит обдумать, станет ли она новым элементом основного меню сайта или войдет в структуру уже существующих его разделов. Не рекомендуется перегружать сайт большим количеством страниц первого уровня: возникнет путаница в категориях, основное меню будет громоздким и неудобным в использовании.
Создание страницы первого уровня
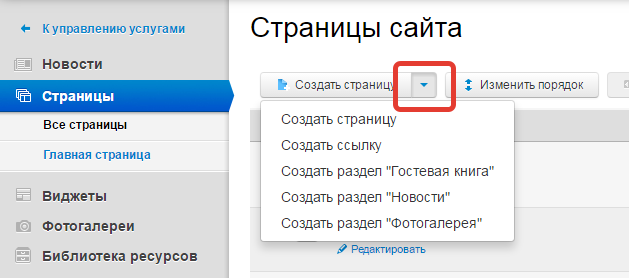
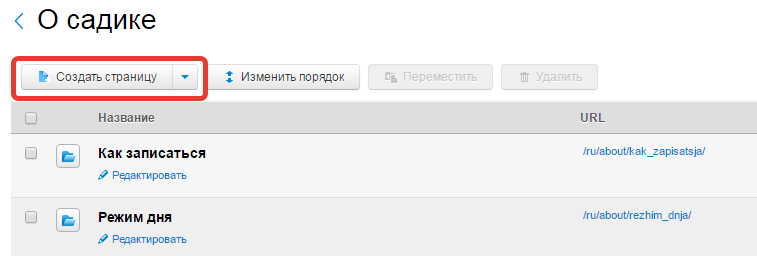
Итак, вы решили создать новую страницу первого уровня. В разделе «Страницы сайта» кликните по кнопке с раскрывающимся меню: конструктор предложит Вам выбрать тип страницы.

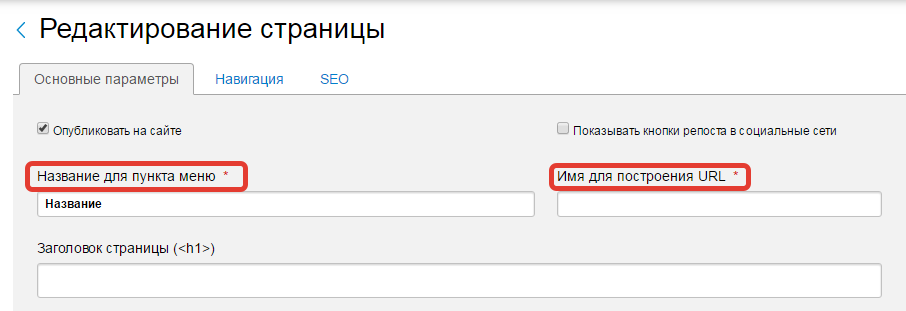
После выбора нужного пункта меню у Вас откроются поля для занесения информации на страницу. Заполните те из них, которые сочтете нужными. Помните, что если рядом с полем стоит красная звездочка, то его заполнение обязательно — без этого вы не сможете сохранить созданную страницу.

При наполнении страницы вы можете добавлять блоки с текстом, фото, видео, картами и т.д., а также управлять их порядком и способами отображения в различных версиях сайта (об этом читайте подробнее в отдельной статье).
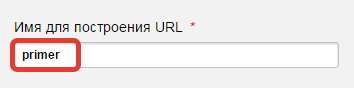
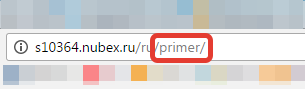
Нас часто спрашивают, что писать в поле «Имя для построения URL». Туда пишется адрес страницы для адресной строки браузера.


Заполнять поле «Имя для построения URL» можно только латинскими буквами, цифрами и символами. Желательно, чтобы имя, внесенное в это поле, отражало тематику страницы: например, для страницы-каталога подойдет «catalog», для новостной ленты — «news». Вы также можете оставить имя, присвоенное по умолчанию: в таком случае это будет цифровой код.
Обратите внимание: Вы можете не только изменять основные параметры страницы (заголовок, текст, блоки и т.д.), но и работать со вкладками «Навигация» и «SEO».

В меню «Навигация» Вы можете изменять параметры отображения страницы, например, спрятать страницу из основного меню: страница будет опубликована на сайте и доступна по прямой ссылке, но не видна в основном меню сайта.
О том, как заполнять SEO параметры страницы, существует отдельная статья.
Когда все нужные поля заполнены, нажмите кнопку сохранить. Новая страница будет добавлена на сайт.
Создание вложенной страницы
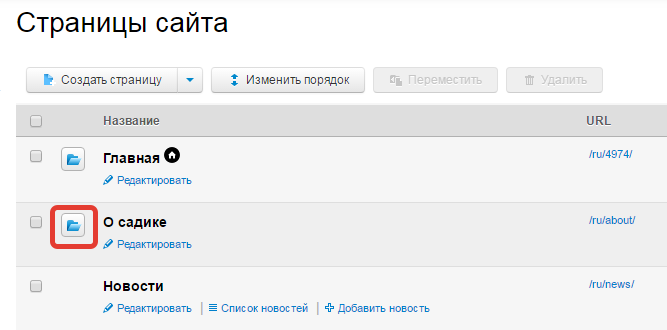
Для создания подраздела найдите в структуре сайта тот раздел, внутрь которого хотите поместить будущую страницу. Зайдите внутрь раздела, кликнув по синей папке слева от его названия.

И уже внутри нужного раздела создайте новую страницу по алгоритму, приведенному выше.

Если синей папки рядом с названием раздела нет, значит, для этого раздела нельзя создать вложенную страницу.
Видео: как добавить страницу на сайт
Также Вы можете изучить самое наглядное пособие по добавлению страниц на сайт: оно представлено в нашем видеоролике.
Поздравляем! Вы добавили на свой сайт новую страницу. Если потребуется что-нибудь на ней поменять, Вам пригодится статья о том, как отредактировать страницу, которая уже существует на сайте.
Как сделать страницы на сайте.
Создать страницы на сайте очень просто. Все зависит от вашей технической грамотности и готовности к обучению. А также, от того, используете вы систему управления содержимым или создаете сайт с нуля. Если вы создаете сайт с нуля и вас есть знания языков программирования, то создание новой страницы на сайте не будет проблемой.
Если же вы используете систему управления контентом, то алгоритм создания страницы на сайте в разных движках тоже отличается. Как правило, вам нужно найти в панели управления кнопку создать новую страницу либо создать новый раздел сайта. На всех сайтах есть главная страница, то есть стартовая, к которой можно присоединить все остальные созданные страницы.
Для создания страниц сайта используется язык HTML (HyperText Markup Language — язык гипертекстовой разметки). Этот язык определяет набор специальных команд, называемых тегами и используемых для задания форматирования или назначения тех или иных элементов Web страницы.
Особые теги используются для размещения на веб-страницах графических изображений, аудио и видеоклипов и прочих внедренных объектов. но, несмотря на кажущуюся сложность, web страницы не представляют собой ничего сложного. Это обычные текстовые файлы, созданные в стандартном блокноте или любом другом простейшем текстовом редакторе. И содержат они текст, только размеченный особым образом.
Давайте рассмотрим HTML код простейшей странички.
<НTML>
<HEAD>
<ТIТLЕ>Это моя первая страница.</ТIТLЕ>
</HEAD>
<BODY>
<Н1>Пример первой страницы.</Н1>
<Р>Это простейшая Web-страничка, созданная в стандартном <I>Блокноте</I> и
отображенная в <I>Microsoft Internet Explorer</I>.</P>
</BODY>
</HTML>
Вы видите какие-то слова, заключенные в угловые скобки < и >. Это и есть теги HTML. Они задают форматирование текста.В нашем небольшом фрагменте теги <P> и <HI> и соответствующие им закрывающие теги </Р> И </HI>. Они задают соответственно обычный текстовый параграф и заголовок первого уровня, при этом web обозреватель будет
Как добавить страницу сайта — База знаний uCoz
Как добавить страницу сайта
- Добавление страницы через панель управления сайтом
- Добавление страницы через панель инструментов
На главной странице панели управления сайтом в левой колонке найдите «Страницы» и нажмите на кнопку «Добавить»:
Введите название страницы, ее содержимое и нажмите на кнопку «Сохранить»:
Далее рассмотрены следующие блоки управления страницей:
Название
Поле «Название» содержит значение, которое мы указали на предыдущем шаге:
Оно будет отображаться на вкладках браузера (будет помещено в тег title). Давайте страницам названия, отображающие суть их содержимого.
Также название будет автоматически добавлено к URL страницы после транслитерации. В данном примере «Моя страница» будет выглядеть так: «moja-stranica», а полная ссылка: http://example.com/index/moja-stranica/0-4, где 4 — уникальный номер (ID) страницы (ЧПУ может быть отключен в настройках сайта).
Используйте поле «Название отображаемое в URL», чтобы поменять часть ссылки на страницу. Для этого нажмите на кнопку «Открыть страницу» и перейдите к редактированию содержимого страницы:
Не рекомендуется менять ссылки на страницы, после того как они были проиндексированы поисковыми системами. Исключением являются случаи, когда проводится внутренняя поисковая оптимизация сайта.
Редактор
Для управления содержимым страницы используется редактор:
На скриншоте обозначены следующие инструменты:
- Поле для ввода содержимого страницы (зависит от настройки в блоке 5).
- Включение полноэкранного режима (чтобы выйти из полноэкранного режима, нажмите на кнопку «Закрыть» в верхнем левом углу).
- Файловый менеджер и инструменты добавления на страницу изображений, CSS, ротатора баннеров, почтовых форм, информеров, RSS, формы «Посоветовать другу».
- Инструменты подсветки синтаксиса, выравнивания, изменения фона редактора, поиска, замены и отмены/повтора последних действий.
- Способ ввода содержимого страницы. Поддерживается три значения: HTML (с подсветкой кода), текст или с помощью визуального редактора.
Изображения
Чтобы вставить фото или изображение на страницу, нажмите на блок с изображением «↑» и выберите картинку на компьютере.
Если вы хотите добавить изображение, которое опубликовано в интернете, скопируйте ссылку на него и нажмите на иконку «Добавить по ссылке»:
Затем введите адрес картинки и нажмите на кнопку «Добавить»:
Изображение появится в списке загруженных:
Для его добавления на страницу используйте переменные $IMAGE1$, $IMAGE2$, $IMAGE3$ и т.д.
Для выравнивания изображения используйте $IMAGE1-left$ или $IMAGE1-right$.
SEO-настройки
После оплаты пакетов услуг «Оптимальный», «Магазин» или «Максимальный» становятся доступными SEO-настройки:
- URL материала. Латиница в нижнем регистре (a-z). В URL не рекомендуется использование слов, присутствующих в названиях папок раздела «Инструменты»/«Файловый менеджер».
- Title. Используется для кода $SEO_TITLE$. Рекомендуемая длина — 60 символов.
- Мета Description. Используется для кода $SEO_DESCRIPTION$. Рекомендуемая длина — 160 символов.
- Мета Keywords (через запятую и пробел). Используется для кода $SEO_KEYWORDS$.
Переменные $SEO_TITLE$, $SEO_DESCRIPTION$, $SEO_KEYWORDS$ нужно разместить внутри тега <head> шаблонов страниц сайта.
Опции
Содержимое временно недоступно для просмотра. Страница будет недоступна для пользователей. Чтобы посмотреть или отредактировать ее содержимое, потребуется войти на сайт как администратор.
Использовать персональный шаблон для страницы. Персональный шаблон необходим тогда, когда вам нужен абсолютно другой дизайн для страницы. Максимальное количество страниц с персональным шаблоном — 20.
Заменить внешние ссылки используя сервис u.to. Система автоматически заменит в тексте все внешние ссылки на более короткие. Такие ссылки традиционно лучше воспринимаются пользователями, а также позволяют отслеживать количество переходов. Следить за статистикой переходов сможет владелец проекта на сайте сервиса u.to, используя свой uID-идентификатор (uID). Также для внешних ссылок («Общие настройки сайта»/«Функции») можно включить проксирование.
Добавить ссылку на страницу в главное меню сайта. Если у вас в данном пункте стоит отметка, а она стоит по умолчанию, после добавления страницы, она автоматически добавится новым пунктом в меню сайта. То есть, вам отдельно не придется переходить в «Конструктор меню» и добавлять страницу вручную, все выполняется автоматически.
Настройки доступа к странице
В этом разделе настраивается доступ пользователей к добавляемой странице с помощью переключателей напротив групп.
По завершении работы со страницей нажмите на кнопку «Сохранить»:
Добавление страницы через панель инструментов
Выше описывался способ добавления страницы через панель управления сайтом, но страницу можно так же добавить и не переходя в панель управления. На главной странице или любой другой странице сайта, авторизуйтесь как администратор, после откройте панель инструментов и выберите пункт — «Редактор страниц».
Заполнение обязательных полей
- Название страницы (пропишите в данном поле желаемое название для вашей страницы).
- Содержимое страницы (описание, необходимый контент для вашей страницы, текст и картинки или видео при необходимости).
Настройка «Опций»
- Содержимое страницы временно недоступно для просмотра. В том случае, если нужно временно закрыть доступ к странице для гостей, можете отметить данный пункт и работать над наполнением страницы, когда закончите уберите отметку с этого пункта и сохраните изменения.
- Использовать персональный шаблон для страницы. Если вы хотите сделать уникальный дизайн для страницы, чтобы он отличался от общего который на сайте, можете отметить этот пункт и после работать с шаблоном данной страницы из панели управления сайтом.
- Заменить внешние ссылки используя сервис u.to. Данный пункт служит для автоматической замены в тексте всех внешних ссылок на сторонние сайты, что позволит повысить значимость страницы для поисковых систем, а также даст возможность отслеживать количество переходов по этим ссылкам.
- Добавить ссылку на страницу в главное меню сайта. При создании страницы если вы не убираете отметку с этого пункта, все новые создаваемые страницы автоматически добавляются в меню сайта. Если страницу не нужно автоматически добавлять в меню, вам стоит с данного пункта убирать отметку при создании страницы, после вручную добавите как вам нужно.
- Задать индивидуальные URL, Title, Description, Keywords. Если на сайте оплачен платный тариф от Оптимального и выше на выбор, на сайте появляется доступ к «Премиум настройкам» сео-модуля. Если перейти в эти настройки и отметить пункты (Уникальные Title, Description, Keywords и URL модулей, категорий и материалов задаются вручную), у вас при добавлении страницы появляется возможность (задавать индивидуальные URL, Title, Description, Keywords).
После завершения всех необходимых настроек для страницы, нажмите кнопку «Сохранить» внизу страницы и страница будет создана.
Как добавить страницу сайта
Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера.
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением .html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Сохранить
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу. Для этого, нужно нажать правой кнопкой мыши по файлу index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:
Открыть с помощью — FireFox
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок учебника по HTML, окончен. В следующем уроке мы подробно разберём HTML-код и узнаем из каких частей он состоит.
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
❶ Как добавить страницу на сайт 🚩 добавление нового сайта 🚩 Веб-дизайн
Инструкция
Большинство страниц на сайтах имеют расширение *.html, *htm или *.php. Посмотрите, какое расширение имеют страницы вашего сайта – новую страницу надо будет сделать точно с таким же.
Для добавления страницы на сайт вам необходимо иметь полномочия администратора. Метод управления сайтом зависит от того, на каком ресурсе он находится. Если это самостоятельный проект, находящийся на платном или бесплатном хостинге, то все работы с настройкой сайта производятся из панели управления. Доступ к панели – логин и пароль – вы получаете во время регистрации ресурса.
Для добавления страницы вам понадобится любой html-редактор. Например, Cute Html – это простой и очень удобный редактор с подсветкой синтаксиса. Запустите редактор, в открывшемся окне появится заготовка будущего кода. Выделите все строки и удалите, вам они не нужны.
Откройте через панель управления страницу вашего сайта, наиболее похожую на ту, которую вы хотите добавить. Скопируйте ее html-код. Затем вставьте его в окно редактора и сохраните с нужным вам названием. Например, если последняя страница вашего сайта имела адрес вида: http://мой_сайт.ru/12.html, то сохраните созданную страницу как 13.html.
Теперь вам необходимо изменить код и содержимое созданной страницы нужным образом. Удобнее и намного быстрее править именно скопированную страницу с уже готовым шаблоном, чем создавать новую с нуля. Вам остается лишь изменить меню, навигацию и наполнить страницу нужным контентом. Начните с навигации: посмотрите, куда ведут ссылки, соответствующие тем или иным нажатым кнопкам или строчкам меню, и подправьте их нужным образом. Какие-то строчки останутся нетронутыми, в каких-то надо будет изменить название и вставить нужные адреса перехода.
После изменения навигации сохраните страницу отдельным файлом – например, как 13.1.html. При каждом подобном изменении сохраняйте страницу с новым названием. В случае ошибки это позволит вам вернуться к последней сохраненной странице и продолжить работу.
Настроив навигацию, переходите к содержимому страницы. Обратите внимание на теги, применяемые для форматирования текста. Если вам надо просто поменять текст, аккуратно удалите его из кода, оставив теги. Затем вставьте на место удаленного текста новый. Вы в любой момент можете посмотреть результат ваших действий, нажав в редакторе кнопку просмотра. Созданная страница откроется в браузере, установленном в вашей системе по умолчанию.
Если вы планируете разместить на странице рисунок, поместите его на сайт в одну из папок, а в ссылке в коде страницы пропишите путь к этому файлу. Учитывайте то, что при просмотре создаваемой страницы в браузере ссылки на рисунки не будут работать, если вы не подключены к интернету.
После того как страница будет создана, сохраните ее под нужным именем и выложите через панель управления на сайт, в папку к другим страницам. На этом работа еще не закончена – вам необходимо подправить те страницы сайта, с которых будет осуществляться переход на новую страницу. А именно, сделать соответствующие строки для перехода в меню.
Если страницы сайта имеют расширение *.php, то поступите так: в редакторе сохраняйте код как *.html. После того как страница будет создана, измените ее расширение на *.php и выложите на сайт.
В том случае, если ваш сайт создан с помощью бесплатного конструктора сайтов – например, такого, как Ucoz, добавление новых страниц и их редактирование осуществляется через меню данного сайта. Откройте панель управления, внимательно изучите ее опции, и вы найдете все необходимые инструменты. В случае возникновения вопросов зайдите на форум техподдержки используемого вами сервиса.
[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Как создать страницу html на сайте
Думаю интересно будет как правильно создать страницу html на своем сайте. Где вы можете переменить функцию демонстрацию или создать под другое. Но основном создают как раз DEMO и здесь некоторые берут блокнот и в него ставят стили и сам код и потом просто формат меняют. что нужно делать, но и нужно правильно ее оформить, что и разберемся как делать.Для начало давайте небольшой мануал, что отвечает за что.
Вообщем приступая к созданию нужно знать, что HTML-документ изначально будет делиться на 2 части. Первая, это голову документа за что отвечает head, но и само тело, что отвечает body, думаю все вам знакомо. Но и здесь должны на страницы быть закрывающие теги /head и /body. это обязательно.
Давайте начнем с head, который идет сразу после html, и вот как раз в нем и будет вся информация, можно сказать даже важная. Это прописанные meta и название страницы, которое и будет заключаться в титл.
Как пример:
Код
<title>Создаем страницу html</title>
Как закроем /head то у нас сразу после него откроется body, вот в нем будет ваш текст или что вы хотите описать, также поставить ссылки, как на переход на другую страницу и безусловно на изображение, вообщем как вы заполняете материал на модуле файлы или блог.
Это все теория, теперь нам нужно создать страницу, а для этого нужен блокнот, что создаем его, и здесь уже для вас готовый код, только осталось его заполнить.
Код
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Название страницы.</title>
</head>
<body>
Здесь размещаем информацию или код.
</body>
</html>
Но нам нужно еще стили добавить, когда все заполнили, то сразу ниже стили ставим.
Код
<style type=»text/css»>
Здесь как раз стили, что в CSS стоят
</style>
Остается присвоить имя, оно любое может быть, к примеру zornet. И уже после этого идем в файловый менеджер и создаем папку или если есть она у вас, главное чтоб она была не связано сайтом и там закачиваем наш текстовый документ и он должен отобразиться так zornet.txt правей смотрим где ключ и там будет функция «переименовать» что нажимает и убираем от название txt и в ручную прописываем html и получится zornet.html, то что нам нужно. И только после этого кликам на просмотр и у нас образовалась страница.
PS — вот так сделали страницу демонстрация или как основном пишут DEMO на сайте.
Как создать успешный веб-сайт, привлекающий миллионы посетителей!
На протяжении многих лет тысячи людей спрашивали нас, , как мы создали этот веб-сайт и как они могут создать свой собственный.
Сегодня я хотел бы поделиться с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою эффективность во многих отраслях для нас и других людей.В некотором смысле вы можете подумать о том, чем я собираюсь поделиться с вами, о вашем собственном плане создания вашего первого успешного веб-сайта. Насколько успешно… что ж, оставлю это вам решать.
Приступим:
- Выбор названия для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего веб-сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Заработок на своем веб-сайте
Для каждого шага я выделю наиболее важные советы и методы, которые мы используем.Но прежде чем вы сможете начать, вам нужно решить, о чем будет ваш сайт.
Что касается выяснения этого, то чем вы увлечены? Какая у вас самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос? Тогда вы готовы начать.

Как создать веб-сайт и заработать на нем
Как только у вас появится большая идея, первые несколько шагов, которые вы собираетесь предпринять, очень просты.
Вы собираетесь придумать имя, зарегистрируйте свое.com, а затем получить для этого хостинг.
После этого вы установите программное обеспечение вашего веб-сайта (всего за несколько кликов), а затем добавите 1 из тысяч отличных дизайнов, доступных вам одним нажатием кнопки.
Это программное обеспечение для веб-сайтов, называемое WordPress, которое, я уверен, большинству из вас хорошо известно, не только намного превосходит все, что я видел, но оно также простое в использовании, о, я уже упоминал, это бесплатно ,
WordPress изначально создавался как программное обеспечение для ведения блогов, но с годами он все более широко используется для создания любого количества типов веб-сайтов, от интернет-магазина до страницы продаж и, конечно же, для публикации контента.
Content — это первое, на что мы сосредоточились при создании веб-сайта. Это одна из важнейших причин нашего успеха, и поэтому я рекомендую вам также сосредоточиться на ней.
Прежде чем вы сможете рассчитывать на заработок, вы должны привлечь людей на свой сайт, и лучший способ, который мы нашли для этого, — предлагать отличный бесплатный контент.
Теперь, если это что-то, что вас привлекает … тогда давайте начнем:
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести домен.Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, я их придумываю просто. Они описывают, чему посвящен сайт, например, ExpertPhotography.com о том, как стать экспертом в фотографии.
Когда мой друг подошел ко мне, чтобы помочь ему придумать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это нужно, чтобы сэкономить время предпринимателей за счет аутсорсинга. Я порекомендовал ему назвать свой сайт SaveTimeOutsource.com, и он так и поступил.
Лично я выбрал бы только домен .Com (это самый популярный и самый простой для запоминания), и я бы также сделал имя как можно короче.
Чтобы зарегистрировать свой домен, перейдите на сайт под названием NameCheap.
Домен обойдется вам менее чем в 10 долларов в год, и это одна из самых важных вещей, которую нужно получить правильно.
Конечно, не стесняйтесь присматриваться и выбирать другого регистратора, единственное главное различие между компаниями — это уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | $ 10,69 | $ 12,48 | $ 12,88 | $ 7,58 | $ 2,99 |
| ИОНЫ | 0,99 долл. США | 0,99 долл. США | $ 8,99 | 0,83 фунтов стерлингов | 0,99 долл. США |
| Domain.com | $ 9,99 | $ 14,99 | 10 долларов США.99 | 29,99 долл. США | $ 4,99 |
++++++++++++++++++ История успеха веб-сайта +++++++++++++++++++

Каждый задавался вопросом, как такие сайты зарабатывают деньги? Вы хотите получить прибыльный побочный доход, который перерастает в существенный доход на полную ставку? Этот отчет PDF объясняет, как это сделать. Пошаговое руководство по созданию авторитетного блога или веб-сайта. Важное пособие для всех, кто серьезно настроен превратить свой скромный блог в авторитетный веб-сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ История успеха веб-сайта +++++++++++++++++++
Шаг 2) Как разместить ваш сайт в Интернете
Вы сейчас на моем веб-сайте, для этого мне нужно разместить его на сервере, чтобы люди могли приходить и посещать его.
Для этого вы арендуете место на сервере примерно за 5 долларов в месяц и можете разместить на нем все свои файлы, и тысячи людей могут приходить и посещать его без каких-либо проблем.
Я лично рекомендую для начала использовать HostGator. У них есть круглосуточная поддержка в режиме реального времени с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
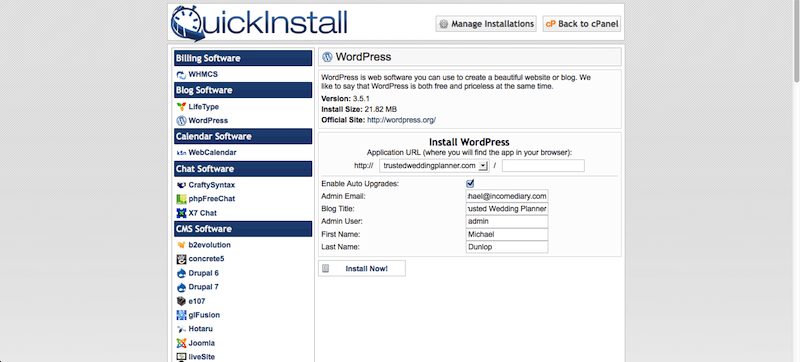
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что у них есть инструмент на панели управления пользователя под названием QuickInstall, который позволяет вам установить WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
При заказе хостинга используйте код купона: comediary25 , чтобы получить скидку 25%.
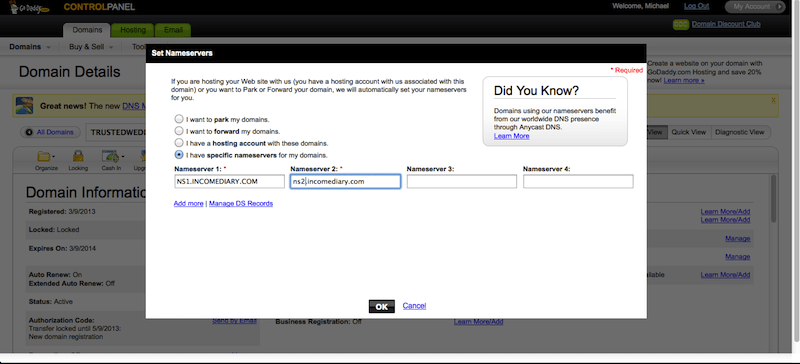
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы покупаете хостинг у HostGator, они отправят вам электронное письмо с двумя серверами имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. Тогда ваш домен и хостинг будут связаны.

Вот несколько хорошо известных хостинговых компаний, между которыми вы можете выбирать.
| Веб-хостинг | Установка WordPress в 1 клик | SSL | Живой чат | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | Есть | Есть | Есть | 317 мс | $ 3,95 |
| HostGator | Есть | Есть | Есть | 1099 мс | $ 2,78 |
| NameCheap | Есть | Есть | Есть | 691 мс | $ 2.88 |
| FatCow | Есть | Есть | Есть | 941 мс | 4,08 |
Переключение хостов? Если вы думаете о переходе на новый веб-хост, NameCheap и HostGator предлагают бесплатную услугу миграции. Это означает, что они передадут все с вашего старого хоста своим сервисам.
Шаг 3) Настройка вашего веб-сайта
Далее я покажу вам , как установить ваш сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это целых 500 долларов.
Я рекомендую всем использовать WordPress для запуска своего сайта. Это самая популярная платформа для веб-сайтов, и ее используют более половины всех новых веб-сайтов. Я использую его, и не имеет значения, большой сайт или маленький, это лучший выбор.
Когда я только начинал, установка программного обеспечения для веб-сайтов была непростой задачей. Вам придется загрузить тысячи файлов и изучить множество технических вещей, которые никому не нужны.
Однако теперь все, что вам нужно сделать, это войти в панель управления хостингом и нажать «Быстрая установка» >> «Установить WordPress». Менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете, и вы можете начать публиковать контент.

Шаг 4) Настройка внешнего вида вашего веб-сайта
На этом этапе ваш веб-сайт должен выглядеть примерно так. (Дизайн может отличаться, в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленным.)

=> Поиск темы / дизайна WordPress для вашего сайта
Используя WordPress, вы теперь можете использовать более 100 000 уже созданных дизайнов блогов. Некоторые из них бесплатны, а некоторые гораздо лучше, но за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в админку WordPress. Затем нажмите «Оформление» слева, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и после установки активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее в соответствии с вашими потребностями, существует множество бесплатных альтернатив, которые также можно настроить на WordPress.org

=> Как настроить дизайн блога
С большинством хороших тем блога вы получаете настраиваемую панель инструментов для редактирования внешнего вида темы. В левой части админки WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать почти все, все очень понятно, просмотрите и внесите нужные изменения.
Затем щелкните Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать вещи, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то, что не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, ящик для подписки по электронной почте или популярные сообщения.
Вот как сейчас выглядит мой блог:

Вот пример того, как ваш веб-сайт может выглядеть сразу после выполнения этого руководства:

Это типичный стиль, которым я пользуюсь, когда создаю каждый новый блог, включая IncomeDiary.Я делаю это простым, я делаю его пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я немного рискую заранее, но, используя несколько отличных ресурсов, все же смогу создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем
Большая часть посещаемости нашего веб-сайта исходит от Google.
Чтобы занять высокое место в Google, вам нужно работать над поисковой оптимизацией вашего сайта.
Лучше всего выполнить этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по поисковой оптимизации для новых веб-сайтов:
- Установите плагин Yoast SEO для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адрес ваших сообщений в блоге будет отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это, потому что это затрудняет изменение категорий или дат, поскольку это изменит URL-адрес.
- Изучите ключевые слова с помощью Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите ранжироваться в Google.Ahrefs сообщает, какие ключевые слова и какой объем трафика получают.
- Не забудьте добавить в сообщения ссылки на другие страницы вашего сайта и сайты других людей в сообщения. Это помогает Google понять, о чем ваш контент, и помогает снизить показатель отказов.
- Нет дублированного содержания.
- Добавьте карту сайта на свой сайт.
- На вашем сайте нет битых ссылок.
- Убедитесь, что ваш сайт работает как можно быстрее.
- Google оценивает веб-сайты выше за наличие веб-сайтов HTTPS / SSL.Некоторые веб-хосты предлагают это бесплатно.
Шаг 6) Публикация контента
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт связано с созданием максимально качественного контента.
Примеры контента, который вы можете создать:
- Практические руководства
- Интервью
- Топ-листы
- Видео
- Подкасты
Наши самые большие советы по привлечению большого количества людей на ваш сайт:
Проведите исследование ключевых слов. Если вы выбираете ключевые слова, по которым никто не ищет, то не следует ожидать, что люди найдут ваши статьи.

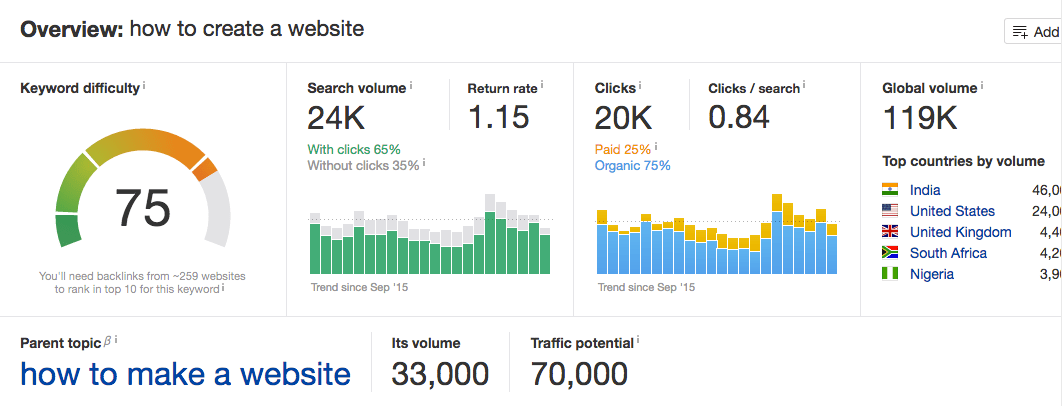
Выше вы видите скриншот из Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете видеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это большой трафик!
Возможно, слишком много трафика, потому что чем больше трафика получает поисковый запрос, тем труднее его ранжировать.
С левой стороны вы можете видеть, что мне нужно 259 веб-сайтов, чтобы дать ссылку на эту статью, чтобы попасть в топ-10. Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы можете создавать лучший контент, чем любой другой, который ранжируется по тому же поисковому запросу, то у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять писателей на Fiverr.
Шаг 7) Монетизация вашего сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой веб-сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал любому, у кого есть новый веб-сайт, создать список адресов электронной почты и сосредоточиться на монетизации своего веб-сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы потом можно было отправить их по электронной почте.
Партнерский маркетинг — это когда вы продвигаете чей-то продукт и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить хорошее представление обо всех способах монетизации веб-сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?
Тогда обучение Authority Site — для вас.
Откройте для себя:
- Пошаговый способ поиска прибыльных ниш (со специальным списком «сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ продвигать и создавать свой сайт, как профессионалы
- Революционный метод создания масштабного контента
- Реальная масштабируемая тактика построения ссылок в белой шляпе, которая работает сегодня
Пожалуй, лучших тренировок в своем роде, , доступных в мире прямо сейчас.
++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Теперь, когда вы настроили свой веб-сайт, пришло время изучить и реализовать то, что будет привлекать трафик на ваш сайт и приносить вам деньги.
Публикация контента, привлекающего трафик
Контент — это причина, по которой кто-то посещает ваш сайт, создание отличного контента будет означать, что больше людей посетят ваш сайт. Вы бы все еще читали этот сайт, если бы на нем не было отличного контента? НЕТ! Пишите хорошо, и люди придут.
Как привлечь людей на ваш сайт
Какой смысл создавать веб-сайт, если его никто не посещает, кроме вас и нескольких близких друзей. Я опубликовал несколько отличных постов о том, как привлечь трафик в ваш блог. Без трафика вы не сможете зарабатывать деньги, без отличного контента люди не останутся достаточно долго, чтобы заработать вам деньги. Вы видите, как все это сочетается?
Как заработать на своем веб-сайте
Я создаю веб-сайты, потому что это моя страсть, но не думаю, что мне это понравилось бы, если бы я не зарабатывал на этом так много денег.Вот мои любимые статьи о заработке на веб-сайте.
Как сделать ваш сайт еще лучше
Я перфекционист и знаю, что каждое улучшение, которое я делаю, будет означать увеличение посещаемости моего сайта, что, в свою очередь, принесет мне еще больше денег. Вот несколько сообщений, которые помогут вам внести улучшения.
Сообщения в блоге, которые вдохновят вас работать усерднее
Мы все изо всех сил пытаемся сохранить мотивацию, лично я нахожусь на той стадии своего бизнеса, когда у меня нет никаких финансовых проблем, поэтому мне трудно найти причину продолжать работать, потому что, честно говоря, я не ,Тем не менее, я делаю это, потому что меня мотивирует успех, вы можете быть тем же самым или вы еще не зарабатываете деньги и хотите добраться до этой точки. Вот мои любимые посты, которые вдохновляют и мотивируют продолжать двигаться вперед.
,Руководство для начинающих от А до Я (издание 2020 г.) (thesitewizard.com)
Важное пошаговое руководство по созданию веб-сайта
В этом руководстве показано, как создать или создать веб-сайт. Он предназначен для начинающих и непрофессионалов и проведет вас шаг за шагом через весь процесс с самого начала. Он делает очень мало предположений о том, что вы знаете (кроме того, что вы знаете, как бродить по Интернету, так как вы уже читаете эту статью в Интернете).Поскольку некоторые шаги более сложны, это руководство также содержит ссылки на выбрали соответствующие статьи на thesitewizard.com, которые вам нужно будет просмотреть, чтобы прочитать дополнительную информацию.
Получите свое доменное имя
Первое, что вам нужно сделать, прежде всего, это получить себе доменное имя. Это имя, которое вы хотите дать своему сайту. Например, доменное имя веб-сайта, который вы читаете, — «thesitewizard.com». Чтобы получить домен, вы должны платить ежегодную плату регистратора на право использования этого имени.Получение домена не дает вам веб-сайта или чего-то подобного. Это просто имя. Это все равно, что зарегистрировать название компании в обычном мире; получение названия компании волшебным образом не дает вам помещение магазина к нему.
Тем, у кого есть дополнительные вопросы о доменах, возможно, стоит взглянуть на мой список часто задаваемые вопросы о доменных именах.
Выберите веб-хостинг и зарегистрируйте учетную запись
Веб-хостинг — это в основном компания, у которой есть много компьютеров, подключенных к Интернету.Когда вы размещаете свои веб-страницы на их компьютерах, все мир сможет подключиться к нему и просмотреть их. Вам нужно будет зарегистрировать учетную запись на веб-хостинге, чтобы у вашего веб-сайта был дом. Если получение доменного имени аналогично получению названия компании в обычном мире, получение учетной записи веб-хостинга сопоставимо сдать в аренду офис или магазин под свой бизнес.
При выборе хорошего веб-хостинга возникает множество проблем. Читайте, что вам нужно искать в статья Как выбрать веб-хостинг.
Одним из факторов, который может повлиять на ваш выбор, является решение о том, следует ли используйте SSL для своего сайта. Сайт, использующий SSL, будет иметь веб-адрес, начинающийся с «https: //» вместо «http: //». В древние времена, веб-мастера обычно использовали его, только если они продавали товары и услуги и нуждались в для сбора номеров кредитных карт, или если у них было какое-то средство, которое требовало от посетителей входа в систему с пароль.
В настоящее время, однако, весь Интернет постепенно переходит в состояние, в котором все имеет SSL.Таким образом, это Это хорошая идея для новых веб-сайтов, чтобы использовать его с самого начала. Это позволит вам избежать хлопот и рисков. в перемещении существующего веб-сайта с HTTP на HTTPS, что вы можете сделать в будущем, если не сделаете это с самого начала. Для получения дополнительной информации прочитайте первые несколько разделов эта статья, а именно те, которые объясняют, что такое SSL (более подробно), а также его преимущества и недостатки.
В общем, насколько я знаю, все коммерческие веб-хосты позволяют устанавливать сертификаты SSL для вашего сайта.Однако цена варьируется от компании к компании. Некоторые дают Вам сертификат бесплатно. Другие установят бесплатный сертификат за разовую плату. Некоторые требуют, чтобы вы купили рекламу сертификат (за который взимается периодическая оплата). Вы можете принять это во внимание при сравнении цен различных веб-хостов.
Когда вы поймете, что искать, перейдите к Страница бюджетного веб-хостинга искать веб-хостинга.
После того, как вы зарегистрируете учетную запись веб-хостинга, вам нужно будет указать свое доменное имя на это место.Информация о том, как как это сделать можно найти в руководстве Как указать доменное имя на свой сайт (или что делать после покупки доменного имени).
Создание веб-страниц
После того, как вы определились с доменным именем и веб-хостингом, следующим шагом будет создание самого веб-сайта. В этой статье я предполагаю, что вы делать это сам. Если вы нанимаете веб-дизайнера, который сделает это за вас, вы, вероятно, можете пропустить этот шаг, так как этот человек будет обрабатывать это от вашего имени.
Несмотря на то, что в веб-дизайне нужно учитывать множество факторов, ваш первый шаг, как новичок, — это действительно что-то понять. в сети. Тонкая настройка может быть произведена после того, как вы выяснили, как опубликовать базовую веб-страницу. Один из способов — использовать Для этого нужен веб-редактор WYSIWYG («Что видишь, то и получаешь»). Такие редакторы позволяют визуально оформить свой сайт, не вдаваясь в технические детали. Они работают как обычный текстовый процессор.
Доступен ряд бесплатных и коммерческих веб-редакторов.Если вы используете Windows, один из лучших вокруг Microsoft Expression Web. Это ранее коммерческая программа, которую Microsoft теперь распространяет бесплатно. предположительно потому, что они больше не хотят заниматься бизнесом веб-редакторов. Он полнофункциональный и очень отполированный (как подходит для программного обеспечения, которое когда-то продавалось в магазинах) с возможностями, которые находят как новички, так и опытные веб-мастера полезно. Вы можете найти руководство по использованию этой программы в моем выражение Веб-руководство. Последний проведет вас через процесс разработки полнофункционального многостраничного веб-сайта, который удобен для мобильных устройств (то есть ваш сайт будет хорошо работать как на настольных / портативных компьютерах, так и на небольших экранах мобильные устройства, такие как смартфоны и планшеты).Инструкции о том, как получить редактор, также можно найти в этом руководстве.
Другие бесплатные редакторы включают BlueGriffon, редактор с открытым исходным кодом для Windows, Mac OS X и Linux. Руководство о том, как чтобы использовать его для создания полноценного веб-сайта, оптимизированного для мобильных устройств, можно найти в Руководство по BlueGriffon.
Для тех, кто предпочитает использовать коммерческую программу, thesitewizard.com предлагает множество онлайн-руководств для веб-редактора под названием Dreamweaver, программа с функциями, сопоставимыми с Expression Web. Dreamweaver Учебник проведет вас через все шаги, необходимые для создания полного веб-сайта, а также предоставит теоретические и практические основы, которые помогут вам создать и поддерживать этот сайт.
Если вы предпочитаете не использовать ничего из вышеперечисленного, вы можете найти учебники для других веб-редакторов WYSIWYG здесь, в том числе для KompoZer, еще один бесплатный (хотя и довольно устаревший) веб-редактор. И если ни один из них вам не подходит, есть еще множество других программ, перечисленных на thefreecountry.com бесплатно Страница «Редакторы HTML» и «Веб-редакторы WYSIWYG».
Тем, кто думает о ведении блога (т. Е. О создании типа веб-сайта, на котором вы публикуете статьи из онлайн-интерфейса), следует прочитать Как создать блог для получения информации о том, какое программное обеспечение использовать.
Когда вы создаете свой веб-сайт, вы можете прочитать статью Внешний вид, удобство использования и видимость в поисковых системах в веб-дизайне. В нем кратко рассматриваются некоторые проблемы реального мира, с которыми приходится сталкиваться каждому веб-дизайнеру.
Неотъемлемая часть веб-дизайна — это готовность к поисковой системе. Поисковое продвижение не начинается после того, как сайт создан. Все начинается на этапе веб-дизайна. Статья 6 советов о том, как создать поисковую систему Дружественный веб-сайт необходимо прочитать. Более того, как Повышение рейтинга вашей поисковой системы в Google также важно по той простой причине, что Google — самый популярный поисковый запрос. движок, по крайней мере, на момент написания этой страницы.
Есть много других вопросов, связанных с дизайном веб-страниц.Вышесказанное поможет вам начать. Однако, если у вас будет время после того, как вы получите что-то в Интернете, вы можете прочитать другие мои статьи о Веб-дизайн и Продвижение сайтов и рейтинг в поисковых системах.
Тестирование вашего веб-сайта
Хотя я перечисляю этот шаг отдельно, его следует выполнять на протяжении всего цикла веб-дизайна. Я положил это сюда, чтобы дать немного больше известности, поскольку слишком мало новых веб-мастеров действительно выполняют это должным образом.
Вам нужно будет тестировать свои веб-страницы по мере их создания в основных веб-браузерах.В наши дни это означает проверку ваш сайт в Chrome или любой из его производных, Firefox, а также на вашем мобильном телефоне. Новейшая версия Microsoft Edge, выпущенный 15 января 2020 года, также квалифицируется как производная версия Chrome, поэтому, если она у вас есть, вы можете использовать его вместо установки Chrome. Все настольные браузеры (Firefox, Chrome и Edge) доступны бесплатно.
Обратите внимание, что на мобильных телефонах разных марок фактически не установлен один и тот же браузер. Увы, в отличие от настольных браузеров, телефоны обычно не бесплатны.Таким образом, просто протестируйте свой сайт с чем угодно телефон, который у вас есть. Тем не менее, если у вас есть доступ как к iPhone, так и к Android, проверьте свой сайт с обоими.
Тем, у кого есть время, вы также можете протестировать с помощью Internet Explorer 11, который все еще используется некоторыми людьми (например, теми, кто использует Windows 8.1 и более ранние версии). Для тех у которых нет необходимой версии Windows (например, потому что вы используете Mac или более позднюю версию Windows), вы можете получить программу под названием виртуальная машина, которая имитирует полностью отдельный компьютер, работающий на вашем реальном компьютере.Microsoft предоставляет пакеты, содержащие как требуемая версия Windows, так и различные версии Internet Explorer и Microsoft Edge, бесплатно charge, которое вы можете запустить на своей виртуальной машине для тестирования своего сайта. Если вы заинтересованы в этом, прочтите в статье Как проверить Ваш веб-сайт с несколькими браузерами на одной машине для большего подробности.
Если вы хотите повысить вероятность того, что ваш сайт будет работать в будущих версиях всех веб-браузеров, подумайте о проверка кода для вашего веб-страница.На языке непрофессионала это означает, что вы должны проверить, что основной код вашей веб-страницы, называемый «HTML» и «CSS», синтаксических ошибок нет. На самом деле вам не нужны технические знания HTML и CSS для проверки страницы, так как вы можете использовать один из многочисленных бесплатные валидаторы веб-страниц для выполнения тяжелой работы. С другой стороны, если валидатор сообщает вам, что на вашей странице ошибки, иногда может быть трудно понять, что не так (и действительно ли ошибка серьезная), если вы не иметь необходимые знания.Сказав это, некоторые валидаторы на самом деле вносят предложения, как исправить ошибку.
Сбор информации о кредитных картах, зарабатывание денег
Если вы продаете товары или услуги, вам понадобится способ сбора информации о кредитной карте. Если да, взгляните на Как принимать кредитные карты на вашем сайте. у меня тоже есть пошаговое руководство по добавлению формы заказа или кнопка «Купить сейчас» с помощью PayPal на веб-сайт для тех, кто использует PayPal.
Если вам нужны рекламодатели для вашего веб-сайта, вы можете прочитать Как зарабатывать деньги на своем веб-сайте и дальнейшие действия статья Как увеличить доход вашего сайта с помощью партнерских программ.Список рекламодателей и партнерских программ можно найти на Партнерские программы: бесплатные спонсоры и рекламодатели. Эти компании находятся в постоянном поиске новых веб-издателей для показа своей рекламы.
Как привлечь внимание к вашему сайту
Когда ваш сайт будет готов, вы можете отправить его в поисковые системы. Для этого вам нужно будет создать учетную запись веб-мастера в обеих поисковых системах, убедитесь, что вы являетесь владельцем веб-сайта, и отправьте его туда. Это бесплатно.
В общем, если на ваш сайт уже есть ссылки с других веб-сайтов, вам может даже не понадобиться делать это.Поисковые системы, вероятно, сами его найдут, перейдя по ссылкам в этих местах.
Помимо размещения вашего сайта в поисковых системах, вы также можете рассмотреть возможность его продвижения другими способами, например объявляя об этом в своих учетных записях в социальных сетях, а также в обычным способом, которым люди занимались до создания Интернета: реклама в газетах, молва и т. д. Как упоминалось в моей статье Подробнее Советы по размещению результатов поиска Google, вы также можете размещать рекламу в различных поисковых системах.Хотя в этой статье я упомянул только Google, поскольку это была тема обсуждения, вы также можете рекламировать в других поисковых системах, таких как Bing. Это может привести к размещению вашей рекламы в верхней части страницы результатов поисковой системы и, возможно, даже на других сайтах.
Это также менее очевидные способы продвижения вашего сайта, которые вы могли бы хочу посмотреть.
Естественно, что приведенное выше руководство не является исчерпывающим. Это квинтэссенция некоторых важных шагов, необходимых для начала работы с вашим сайтом.Если ты хочешь большего информации, вы должны прочитать другие статьи на thesitewizard.com. Однако Приведенного выше руководства должно быть достаточно, чтобы помочь вам разместить свой веб-сайт в Интернете.
.Как сделать страницу домашней — Учебники по WordPress для начинающих
Вы можете легко превратить свой блог в веб-сайт со статической домашней страницей, на которую люди будут заходить каждый раз, когда они приходят. Объедините домашнюю страницу с другими статическими страницами и некоторыми настраиваемыми меню, чтобы помочь посетителям сориентироваться, прежде чем вы сможете сказать: «Я же вам так говорил!» у вас есть сайт.
Создайте свою домашнюю страницу
Начните с создания страницы, которую вы хотите использовать в качестве домашней. Перейдите в Мои сайты → Страницы → Добавить .Назовите это «Дом». Пока не беспокойтесь об этом — мы только настраиваем ваш сайт здесь. Если хотите, вставьте немного текста-заполнителя.
Теперь создайте вторую пустую страницу, снова зайдя в Мои сайты → Страницы → Добавить и назовите ее что-то вроде «Новости», «Блог» или «Сообщения» — имя, которое поможет вам запомнить, что это это страница, на которой будут появляться ваши сообщения.
Чтобы назначить статическую домашнюю страницу, перейдите в Мои сайты → Настроить → Настройки домашней страницы :
Затем в разделе На главной странице отображается , выберите Статическая страница .Затем щелкните раскрывающийся список Домашняя страница и выберите «Домашнюю» страницу, которую вы создали в качестве статической домашней страницы:
Затем в раскрывающемся списке страниц сообщений выберите страницу «Сообщения», которую вы создали. (Здесь будут появляться ваши новые сообщения в блоге, если вы решите писать сообщения для своего сайта.)
Наконец, нажмите Опубликовать , чтобы изменения вступили в силу.
Теперь, когда вы перейдете на свой веб-адрес, вы увидите свою новую домашнюю страницу, а не сообщения в блоге.Конечно, вы видите либо пустую страницу, либо текст-заполнитель, но все же! Вы создали веб-сайт. Престижность.
Сделайте свою домашнюю страницу красивой
Теперь, когда вы заложили техническую основу статической домашней страницы, остается только решить, как ее представить убедительно. Вот несколько идей:
- Создайте галерею, одно полноформатное изображение или слайд-шоу, чтобы продемонстрировать некоторые из своих лучших работ. Мы расскажем об этом в Get Flashy.
- Создайте приветственное сообщение и связанный список ваших любимых сообщений.
- Используйте изображения, текст, галереи и мультимедиа, которые задают тон вашему сайту.
Сделайте так, чтобы ваша домашняя страница работала на вас
Если вы хотите, чтобы ваша домашняя страница действительно служила вашим интересам, подумайте о том, чтобы включить:
- Четкое настраиваемое меню, указывающее на ваш лучший контент, страницы и категории блога. Все об этом вы узнаете в статье «Публикация».
- Захватывающий внешний вид, от заголовка до пользовательских цветов и шрифтов.Вы узнаете, как применить их на практике, в разделе «Настройка».
- Несколько полезных виджетов на боковой панели вашего блога, чтобы помочь людям сориентироваться или получить быстрое представление о том, о чем ваш сайт или блог. Вы можете узнать о настройке и максимальном использовании виджетов в Get Flashy.
Вот и все — теперь у вас должна быть статическая домашняя страница, которая превращает ваш сайт из простого блога в красивый сайт.
,Как создать бесплатный веб-сайт за 5 минут с помощью Сайтов Google — Полное руководство по G Suite
Создание нового веб-сайта кажется невероятно сложной задачей, на которую уйдет в лучшем случае несколько часов, а в худшем — несколько недель или месяцев. Вы бы никогда не сделали новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым вы работаете.
Но вы могли бы. Благодаря недавно переработанному дизайну Сайтов Google — одному из лучших, но наименее известных приложений Google — вы можете бесплатно создать полноценный веб-сайт за считанные минуты.
Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании.
Что такое сайты Google?
Исходный редактор Google Sites похож на Google Docs
.Google Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов. Первоначальная версия выглядела очень похоже на Google Docs, а полученные в результате веб-сайты были немного похожи на документы с панелью поиска вверху.
Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить больше функций. Все было размещено в таблицах, поэтому у вас может быть один или несколько столбцов для вашего контента.
Новый редактор Google Сайтов больше похож на новый Google Forms
.Затем, в конце 2016 года, Google переработал Сайты Google, придав им дизайн, очень похожий на новые формы Google. Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и делает его проще, чем когда-либо, компоновку вашего сайта, со всеми инструментами, организованными в виде боковой панели или всплывающего меню, которое появляется, когда вы выбираете текст на своем сайте.
Обе версии приложения по-прежнему доступны — вы можете выбрать, какой редактор использовать при создании нового сайта. Новая версия имеет более чистый дизайн и ее проще использовать, а старая версия включает несколько дополнительных функций, включая возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии. В любом случае, это отличный способ быстро создать веб-сайт или интранет для вашей команды.
Совет: Новые Сайты Google не включают контроль версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями.Для этой и других, более похожих на вики-функций функций, вы, возможно, захотите пока продолжать использовать старый редактор Google Sites.
Что можно делать с помощью Сайтов Google?
Вы можете создать практически любой сайт с помощью Google Sites
Может быть, вы хотите создать подробный сайт со страницами и страницами с информацией, как Мэри Фрэн с подробностями о приложениях Google. Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как Photoweb сделал со старыми сайтами Google.Возможно, вам понадобится сайт для вашего бренда, так как Steegle и DPI Partners создавали старые и новые сайты Google соответственно. Или вы можете захотеть поделиться контактной информацией и календарями со своим классом, как это сделала Сеньора Агирре в новых Сайтах Google.
Все это и многое другое можно создать на Сайтах Google.
И это бесплатно. Имея только стандартную учетную запись Google, вы можете бесплатно создавать столько сайтов Google, сколько захотите. Новые сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, совместно с другими приложениями Google.
Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом вроде sites.google.com/view/yoursite .
Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов в месяц на человека в вашей команде, и вы можете связать свой домен с Сайтами Google с помощью администратора Сайтов G Suite, а затем следовать этим инструкциям, чтобы добавить свой сайт в новый домен.
Совет: Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена.
Создайте свой первый веб-сайт на Google Сайтах
На новой странице Сайтов Google показаны ваши веб-сайты и кнопка +, чтобы создать новый.
Готовы создать свой первый сайт? Просто перейдите на sites.google.com/new, чтобы начать создание нового веб-сайта. Вы попадете прямо в редактор сайта.
Пришло время создать свой сайт. Мы попробуем воссоздать часть страницы Zapier About в Сайтах Google в качестве примера — вы можете следовать примеру или начать создавать свой собственный сайт.
Совет. Новый редактор Google Sites работает только в Google Chrome и Firefox, поэтому сейчас вы не можете редактировать сайт в Safari или Microsoft Edge.
Добавить приветственный баннер
Начните с добавления баннера на свой сайт
Сначала добавьте заголовок в верхнем левом углу редактора — это имя, которое вы увидите в приложении Google Sites, когда перейдете на редактирование своего сайта. Google скопирует это и в верхний угол вашего веб-сайта, но вы можете отредактировать это, если хотите дать своему сайту другое публичное и личное имя.
Затем добавьте приветственное сообщение на верхний баннер или удалите текст, если вы не хотите включать какой-либо текст. Щелкните баннер, и вы можете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.
Здесь я добавил фото команды Zapier в качестве фона заголовка и написал About Zapier в качестве имени страницы.
Хотите изменить внешний вид названия? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка, выравнивание текста или добавить ссылку на другой сайт.Наведите указатель мыши на верхнюю часть поля, и вы также можете перетащить заголовок в правую или левую сторону баннера, хотя текст всегда будет оставаться по центру между верхом и низом страницы.
Или вы можете добавить к баннеру другое изображение, например логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню. Выберите то, что вы хотите добавить: Text позволяет добавить текст обратно в баннер, если вы его удалили, Images позволяет добавить фотографию с вашего Google Диска, а Upload позволяет загрузить новую фотографию.
Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера.
Добавить текст и другие материалы на свою страницу
Добавляйте текст и многое другое в простом текстовом редакторе
Теперь вы можете добавить на свою страницу нужный контент. В меню «Вставить » справа вы можете добавить текст или изображения или встроить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или меню, которое появляется при выборе текста.Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода.
Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в качестве изображения — и изменил его размер, чтобы он хорошо смотрелся на странице. Затем я добавил текстовое поле с форматированием подзаголовков для некоторого более крупного текста, за которым следует второе текстовое поле с обычно отформатированным текстом.
Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Таблиц или полные файлы из Документов, Слайдов и Таблиц.Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите , чтобы вставить его в новый раздел на вашей странице. Это простой способ создать целевую страницу или сделать отчет в реальном времени со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте.
Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на странице.Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните корзину, чтобы удалить ее.
Я добавил более темный цвет, например, чтобы выделить нашу карту — отличный способ визуально разделить более длинные страницы.
Создание макета с несколькими столбцами
Хотите добавить несколько столбцов в свой макет, например, чтобы собрать группу изображений вместе, или добавить несколько основных функций вашего продукта в одном месте?
Просто дважды щелкните любое пустое место на странице, и снова откроется меню волшебного круга Сайтов Google.Выберите то, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули. Только в этом одном разделе будет несколько столбцов, так что вы можете сказать описание сайта во всю ширину, затем 3 столбца в следующем разделе с подробностями о вашем сайте, а затем раздел видео во всю ширину.
Совет: Если вы добавляете на страницу изображения меньшего размера, они автоматически складываются в одну строку с несколькими столбцами.
Или дважды щелкните кнопку с тремя точками, чтобы открыть меню скрытого круга, куда вы снова можете вставить текст, изображения или файлы Google Диска.Это вставит новый элемент рядом с вашего существующего элемента, чтобы быстро сделать этот раздел вашего сайта многоколоночным.
Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы все было правильно выровнено. Это один из простейших способов сделать макет страницы с несколькими столбцами — и он почти скрыт на сайтах Google.
Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменение их размера, затем нажмите клавишу Shift , чтобы изменить размер с правильным соотношением сторон.
Добавьте страницы на свой сайт Google.
Если вам нужна только одна страница на вашем сайте, все готово — как в нашем примере О странице Zapier . Или вы можете продолжать создавать свой сайт с дополнительными страницами.
Добавьте дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он будет автоматически добавлен в меню в заголовке вашего сайта. Вы можете добавить те же разделы на любую страницу — и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел вашего сайта, нажмите CMD + C или Ctrl + C , затем вставьте это на новой странице.
Вы можете перетаскивать страницы в желаемом порядке с помощью кнопки с тремя точками. Или перетащите страницу под другую страницу , чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы.
Настройте дизайн своего сайта Google
Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Сайтов Google определяются вашим контентом, с большими заголовками на основе изображений и полными текстовыми блоками. Но есть еще несколько способов создать уникальный образ.
Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем. Каждый из них включает 3 различных стиля шрифтов, а также 5 цветовых схем, чтобы придать вашему сайту немного другой вид.
Совместите это с вашей собственной графикой и настраиваемой многоколоночной компоновкой, и вы сможете настроить Сайты Google в соответствии с вашим брендом и почувствовать себя уникальным сайтом, созданным на заказ. Стандартный стиль Simple хорошо подходит для фирменного стиля Zapier, хотя синий цвет по умолчанию не совсем подходит — так что быстрое изменение на черный, и наша страница готова.
Совет: Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101.
Опубликовать и поделиться своим сайтом Google
Вы можете поделиться своим сайтом и позволить другим помогать вам редактировать его
Одной из лучших функций Google Sites являются его настройки общего доступа, которые работают так же, как Google Drive. Вы можете поделиться своим сайтом с кем угодно и позволить им редактировать его.
Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей командой.С отдельными учетными записями вы можете добавлять определенных людей, чтобы они могли редактировать сайт; в корпоративном аккаунте G Suite ваш сайт будет виден всем в вашей компании, но они не смогут его редактировать. Включите редактирование, и ваш сайт превратится в своего рода вики (хотя без контроля версий и истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-нибудь на нем.
Тогда пришло время опубликовать ваш сайт. Дайте ему уникальный URL-адрес, чтобы затем вы могли открыть свой сайт на сайтах.google.com/view/YourSiteName или по адресу sites.google.com/YourDomain.com/YourSiteName , если у вас есть аккаунт G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде (выбор по умолчанию, лучше всего подходит для большинства внутренних сайтов компании) или для Интернета, чтобы быстро создать сайт для нового общедоступного проекта. Затем вы можете разрешить отображение своего сайта в результатах поиска Google, если вы сделали его общедоступным.
Страница «О компании» Zapier, Google Sites edition
Наш тестовый сайт оказался очень похожим на нашу настоящую страницу «О нас», с изображениями, текстом и даже встроенными видео и картами.Вы можете проверить наш тестовый сайт Google — и мы будем рады видеть ваши комментарии в комментариях ниже!
Вот и все. Каждый раз, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты. Возможно, это даже лучший способ поделиться документами и презентациями, поскольку вы можете добавить дополнительный контекст с описанием и содержанием сайта.
Поскольку ваша команда создает и публикует так много информации в G Suite, скорее всего, у вас в конечном итоге возникнут проблемы с поиском чего-либо.Но не волнуйтесь — одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума в своей новой учетной записи G Suite, узнайте из главы 6, как найти что-нибудь в приложениях Google.
Перейти к главе 6!
