Веб-студии всего мира под угрозой закрытия. Microsoft запустила сервис создания сайтов, и он полностью бесплатный
| ПоделитьсяMicrosoft создала конструктор веб-сайтов для компаний малого бизнеса, которым можно пользоваться бесплатно. Он позволяет создавать шаблонные веб-страницы с основной информацией о компании без знаний в области веб-программирования, но если владелец сайта захочет рекламировать его, то ему придется использовать рекламную платформу Microsoft, даже если он изначально не планировал этого делать.
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Как создать бесплатный сайт у Microsoft
Первый этап создания сайта при помощи конструктора Microsoft – это регистрация в сервисе Digital Marketing Center, после которой по нажатию кнопки «Мой веб-сайт» (My website) в правом верхнем углу профиля компания предложит подключить имеющийся сайт к ее рекламной сети. Это предложение стоит отклонить, выбрав опцию «У меня нет веб-сайта» (I don’t have a website).
Это предложение стоит отклонить, выбрав опцию «У меня нет веб-сайта» (I don’t have a website).
Профиль пользователя в Digital Marketing Center
После этого шага сервис предложит выбрать URL-адрес будущей веб-страницы и затем даст на выбор два варианта – загрузить все данные из публичной страницы компании-клиента в популярных соцсетях (Facebook, к примеру) или создать сайт с нуля. При выборе второго варианта пользователь наконец-то получит доступ непосредственно к конструктору.
Начальное окно конструктора сайтов
Если был выбран первый вариант, конструктор все равно откроется, но все основные поля в нем уже будут заполнены, но их всегда можно будет отредактировать. К доступным для изменения полям относятся: заголовок и описание сайта, контактная информация, ссылки на страницы компании в соцсетях, ссылки на публикации в соцсетях и др. также можно будет добавлять на сайт фоновые изображения и дополнительные кнопки для посетителей, позволяющих быстро связаться с владельцем сайта – позвонить ему, отправить электронное письмо и т.
От пользователей не будут требоваться знания HTML и других языков, используемых при создании веб-страниц – все элементы сайта конструктор добавит автоматически. Однако это лишает такие сайты уникальности – они становятся шаблонными и похожими друг на друга.
На кого нацелен сервис
Появление Microsoft на рынке создания сайтов произошло спустя месяц после того, как создатели популярного движка для сайтов WordPress сделали то же самое. Они развернули платформу-конструктор Built By WordPress в январе 2021 г. и спозиционировали ее как инструмент помощи малому бизнесу по созданию интернет-магазинов и других сайтов, способных приносить прибыль.
Почему цифровые двойники становятся мэйнстримом в энергетике
Новое в СХДНо Built By WordPress, пишет Gizmodo – это платный конструктор, и стоимость создания с его помощью готового сайта может доходить до $5000 в зависимости от нужд клиента. Это довольно высокая цена для небольших компаний, которые все еще не могут восстановиться от последствий пандемии коронавируса и всемирной самоизоляции.
Меню создания сайтов в Wix
Совершенно бесплатный конструктор однотипных сайтов может привлечь внимание предпринимателей, которые либо не могут позволить себе заплатить несколько тысяч долларов из своего кармана за новенький фирменный сайт WordPress со всеми учтенными требованиями, либо устали тратить свои кровно заработанные деньги на ежемесячную подписку на Wix, Squarespace или другие аналогичные сервисы-конструкторы.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
Если же владелец сайта, созданного при помощи нового сервиса Microsoft, желает размещать рекламу в социальных сетях, например, в Facebook и Instagram, то единственный способ сделать это заключается в покупке рекламы еще и в соцсети Linkedin, которую, как сообщал CNews, Microsoft купила за $26,2 млрд в июне 2016 г. Обойти эти условия никак нельзя, даже если Linkedin и Bing – это последние платформы, на которых клиент хочет рекламироваться.
Создание сайтов | Продвижение сайтов | Разработка сайтов в Воронеже | Создание сайтов в Москве
Пожалуй, никто не будет спорить с утверждением, что возникновение Интернета изменило мир. И сегодня трансформация привычной нам среды обитания продолжается, во многом благодаря развитию интернет-технологий. В «Сеть» уходят печатные средства массовой информации, литература, радио и телефония. На очереди полное «переселение» в Интернет телевидения. Уходит, ну или всё больше «погружается» во «Всемирную паутину» бизнес.
Примеров того, что́ сегодня невозможно представить без Интернета, огромное множество. Даже самая маленькая компания, чем бы она ни занималась, нуждается в рекламе. За один только прошлый год рынок интернет-рекламы в нашей стране вырос на 44%. Делайте выводы!
В Интернете можно легко и относительно быстро заявить о себе, о своих взглядах, о своем бизнесе, предложить свои услуги или товары. Необходимо лишь завести страничку в социальной сети, создать сайт, блог или более сложную web-структуру. И поскольку Интернет завоевывает всё бо́льшую популярность, создание собственных сайтов становится необходимым условием успешного ведения бизнеса, эффективным инструментом для достижения целей и получения прибыли.
Вам кажется, что следует перейти на другой уровень? Вы считаете, что настала пора заявить о себе Интернет-сообществу? Вы обратились по адресу! Создание сайтов в Москве, Воронеже и Липецке, в том числе разработка сайтов, на базе технологии Flash, корпоративных порталов, разработка Интернет-магазина, логотипа, баннера (Gif и Flash), создание сайтов для мобильных устройств – вот неполный перечень того, на чём специализируется Дизайн-студия «Свой Сайт».
Каким студиям заказывают создание сайтов Москва, Воронеж? Какими критериями руководствуются при выборе web-дизайнера организации и предприятия вашего города? Профессионализм и креативность – определяющие факторы при выборе подрядчика. Наша web-студия – это объединение креативных профессионалов. Создание сайтов под ключ в нашей студии осуществляется, что называется, «с нуля» и не заканчивается их размещением на хостинге. Мы занимаемся раскруткой веб-ресурсов и предлагаем продвижение сайтов по России.
Наши специалисты сопровождают ресурс на всем пути его существования от появления в сети, до вывода в топ. При необходимости нашей компанией обеспечивается продвижение сайта и дальнейшая его поддержка и развитие. Сотрудники нашей студии предлагают качественное исполнение заказа.
Как создать партнерский веб-сайт с помощью WordPress
Хочешь заработать? Конечно, у вас. А кто нет? И знаете, что самое лучшее? Вы можете совершить убийство с помощью WordPress, как мы уже видели в недавнем прошлом. Сегодня мы создадим для вас партнерский сайт, чтобы вы могли заработать немного денег и купить пляжные домики, Феррари и другие работы. Все это для вас, чтобы вы могли узнать что-то новое и жить масштабно, потому что вы этого заслуживаете.
А кто нет? И знаете, что самое лучшее? Вы можете совершить убийство с помощью WordPress, как мы уже видели в недавнем прошлом. Сегодня мы создадим для вас партнерский сайт, чтобы вы могли заработать немного денег и купить пляжные домики, Феррари и другие работы. Все это для вас, чтобы вы могли узнать что-то новое и жить масштабно, потому что вы этого заслуживаете.
Мир твой. – Лицо со шрамом
Точнее, мы создадим сайт с обзорами продуктов, используя платформу, которую мы так любим и дорожим. Это потому, что существуют разные типы партнерских сайтов, как мы увидим чуть позже. Мы вас вооружим; предоставить вам все инструменты и ресурсы, необходимые для воплощения вашей мечты в реальность.
Вы будете зарабатывать деньги на своем партнерском сайте, если будете готовы приложить необходимые усилия. Конечно, даром ничего не получить. Так что ничего себе в разделе комментариев в конце. Держитесь за ремень безопасности, педаль до металла полностью.
Тип партнерских сайтов
Вы можете пойти разными путями в своем партнерском бизнесе на WordPress. Хотя я постараюсь сохранить этот пост в целом, этот раздел призван помочь вам выбрать лучший партнерский веб-сайт для вас. Вот так.
Хотя я постараюсь сохранить этот пост в целом, этот раздел призван помочь вам выбрать лучший партнерский веб-сайт для вас. Вот так.
Ежедневные Сделки
Если вы можете заключать сделки с местными предприятиями и получать большие скидки для своих пользователей, вы можете заработать огромное состояние на комиссионных. Интернет изобилует веб-сайтами с ежедневными сделками, потому что их довольно легко настроить, а бизнес-модель довольно проста. Чем больше сделок вы совершите, тем больше будет партнерская комиссия. Вы можете размещать рекламу на стороне, чтобы увеличить свой доход.
Большая часть работы вращается вокруг сбора сделок от компаний и производителей, которые могут предоставить огромные скидки, которые побуждают пользователей покупать вещи, которые им даже не нужны. Вы можете получать от 30% до 50% от каждой проданной вами продажи. Хорошим примером является Groupon, хотя их гораздо больше.
Простой способ запустить и запустить свой купонный сайт как можно скорее – это использовать предварительно стилизованную тему купонов, такую как тема Kupon WordPress. В этой теме есть все, что вам нужно для вашего сайта с ежедневными предложениями, включая отправку клиентских предложений, простые варианты темы, обратный отсчет купонов, социальную интеграцию и многое другое.
В этой теме есть все, что вам нужно для вашего сайта с ежедневными предложениями, включая отправку клиентских предложений, простые варианты темы, обратный отсчет купонов, социальную интеграцию и многое другое.
Если у вас уже есть тема, которая вам нравится, то лучшим вариантом может быть плагин. Добавьте купоны в свой магазин WooCommerce с помощью плагина WooCommerce Coupons Countdown для WordPress. Это быстрый и простой способ добавить собственные купоны на любой сайт электронной коммерции WooCommerce.
Хотите начать с бесплатного варианта? Magic WP Coupons Lite – это бесплатный плагин для WordPress, который дает вам возможность добавлять базовые купоны с системой счетчика кликов, лайков и антипатий, а также возможностью загружать новые шаблоны купонов.
Сайты сравнения цен
Сайты сравнения цен обычно показывают товар и его цену в разных магазинах. Обычно в них представлены обзоры продуктов, представленные пользователями, которые составляют основную часть их контента. Как сайт сравнения цен зарабатывает деньги? Вы получаете комиссию, когда пользователь нажимает на ссылку и посещает сайт продавца. Вы также можете продавать рекламные площади.
Как сайт сравнения цен зарабатывает деньги? Вы получаете комиссию, когда пользователь нажимает на ссылку и посещает сайт продавца. Вы также можете продавать рекламные площади.
Добавьте свои отзывы (и партнерские ссылки), используя тему WordPress для сравнения цен. Это отличный вариант, чтобы поделиться своими любимыми продуктами и услугами с вашими читателями, используя удобные для чтения сравнительные таблицы с логотипами, датами, ценами и т.д.
Go Отзывчивый Цены и сравнение плагинов WordPress идеально подходит для создания таблицы сравнения просто ни о чем. Добавьте изображения, видео, списки функций, значки и многое другое, чтобы помочь вашим читателям решить, какой вариант лучше для них. Таблицы цен – отличный способ сравнить похожие предложения (например, хостинг или тематические пакеты).
Если два варианта премиум-класса не входят в ваш бюджет, бесплатный плагин WordPress WooCommerce Compare Products – это простой способ добавить сравнения продуктов в ваш магазин WooCommerce.
Сайты с обзорами продуктов
Сегодня мы проливаем свет на эту область. На сайтах с обзором продуктов размещаются экспертные обзоры продуктов, которые вы использовали или тестировали. Вы также можете приветствовать отзывы пользователей, которые использовали указанный продукт в прошлом для обогащения вашего контента. Вы получаете партнерскую комиссию, когда пользователь, которого вы направили к продавцу, совершает покупку или выполняет любое другое желаемое действие.
Тема «Обзор WordPress» – это стильная тема журнала с обзорами, в которой читатели могут легко оставлять свои оценки в дополнение к вашим. Таким образом посетители вашего сайта могут быть уверены в рейтингах и, надеюсь, переходят по партнерским ссылкам.
Если вы хотите добавить отзывы на свой текущий сайт, воспользуйтесь плагином Taqyeem Ratings & Reviews для WordPress. Похоже, что этот плагин рейтингов ничего не может сделать с его неограниченными цветами, неограниченными критериями обзора, пользовательскими шрифтами и множеством стилей обзора.
Отличный бесплатный вариант – это бесплатный плагин WordPress WP Product Review, который поставляется с солидными вариантами бесплатного плагина. Вы можете добавить пользовательские значки обзора, настраиваемые цвета, возможности за и против и даже функцию предварительной загрузки.
*
В конце концов, аффилированный маркетинг – это продвижение чужих продуктов и получение комиссионных за это. Безусловно, это избавляет от утомительного процесса разработки продукта, а это означает, что вы можете легко настроить свой сайт и начать зарабатывать через пару месяцев. Это также означает, что у вас будет больше времени, чтобы сосредоточиться на разработке контента и маркетинге.
Если вы хотите вместо этого создать партнерскую программу, чтобы продвигать свои продукты, ознакомьтесь с нашим руководством по лучшим плагинам для партнерской программы.
Зачем использовать WordPress
Очевидно, что WordPress красив, но есть много других причин, по которым даже крупные бренды используют и любят WordPress. Мы просто коснемся некоторых причин, по которым вам следует использовать WordPress для работы вашего партнерского сайта.
Мы просто коснемся некоторых причин, по которым вам следует использовать WordPress для работы вашего партнерского сайта.
Легко и универсально
Во-первых, WordPress прост в настройке, изучении и использовании. Хотя навыки кодирования могут иногда пригодиться, вам не нужны знания кодирования для создания партнерского веб-сайта с помощью WordPress. Вам просто нужна правильная тема WordPress и плагины, и все готово. Кроме того, легкодоступные темы WordPress, плагины, надстройки, скрипты и расширения делают WordPress довольно универсальной платформой.
Удобство для поисковых систем
WordPress дружественен к поисковым системам, построен на чистом коде и соответствует лучшим веб-стандартам – все предназначено для привлечения поисковых систем. Я имею в виду, что Google и им подобные любят блоги WordPress, и если вы можете интегрировать раздел блога на свой сайт с обзорами, вы можете легко повысить рейтинг и повысить конверсию.
Ценный блог также вызовет доверие пользователей, именно то качество, которое вам нужно, чтобы комиссионные продолжали расти и расти. Вы можете улучшить свое SEO, отправив свой сайт в Google и используя такие плагины, как Yoast SEO.
Вы можете улучшить свое SEO, отправив свой сайт в Google и используя такие плагины, как Yoast SEO.
Простая интеграция рекламы
Используя виджеты, вы можете легко интегрировать рекламу в свой партнерский сайт на базе WordPress, увеличивая свой потенциал заработка. Просто вставьте HTML-код объявления в текстовый виджет и разместите его в любом месте в зависимости от вашей темы. У некоторых тем есть специализированные рекламные области в заголовке среди других мест.
Отличная поддержка
Немногие (если вообще есть) системы управления контентом могут сравниться с WordPress с точки зрения сообщества. Вокруг WordPress большое сообщество. Это сообщество – отличный источник бесплатной и оптимальной поддержки, которая вам понадобится при построении партнерского бизнеса.
От блоггеров, консультантов, соавторов, разработчиков и экспертов среди других вы получите лучшую поддержку, о которой только можете мечтать.
Закончив, давайте создадим для вас партнерский веб-сайт с помощью WordPress. Перво-наперво, что вам понадобится?
Перво-наперво, что вам понадобится?
Что вам нужно
- Лучший хостинг WordPress – ваш партнерский сайт должен быть сверхбыстрым для хорошего пользовательского опыта. Вам не нужны простои на повторение, и вы определенно не хотите потерять свой сайт из-за хакера. Кроме того, вам нужно достаточно ресурсов сервера на время роста вашего сайта. Как выбрать лучший хостинг WordPress – это ваша спина. Если вам нужно быстрое исправление, мы рекомендуем WPEngine среди других лучших хостов WordPress.
- Доменное имя – сделайте его коротким (не более 3 слов) и запоминающимся. Думайте масштабно и загляните в будущее. Сделайте это быстро, если можете, только не переусердствуйте. Проявите творческий подход, и когда вы будете готовы, я куплю все свои домены у Namecheap.
- Отличная тема WordPress – выберите универсальную, желательно многоцелевую тему, которая выделит ваши отзывы. Если вы думаете о теме Total WordPress, вы на правильном пути.
- Ниша. Выберите то, что вам нравится или в чем вы разбираетесь.
 Вы потратите много времени, работая в этой нише, так что это будет лучше. Вы будете продвигать продукты в этой нише, а ребята, которых вы будете продавать, будут ценить страсть.
Вы потратите много времени, работая в этой нише, так что это будет лучше. Вы будете продвигать продукты в этой нише, а ребята, которых вы будете продавать, будут ценить страсть. - Достаточно отличного контента – Чего на самом деле достаточно? Публикуйте обзоры и контент блога последовательно и без сбоев. [Легче сказать, чем сделать]
- Терпение – это добродетель
Как создать партнерский веб-сайт с помощью WordPress
Теперь, когда у нас есть реквизиты, охватываемые, давайте на самом деле строить, что партнерский сайт мы были разглагольствуя о с первым пунктом. Начнем с самого очевидного.
1 Настройка партнерского сайта WordPress
Создание партнерского сайта аналогично настройке обычного сайта WordPress. Поскольку вам нужно, чтобы пользователи доверяли вашим обзорам, чтобы вы могли продолжать зарабатывать им комиссионные, вам нужно немного подумать и потратить время на свой сайт обзора продукта. Вы просто не можете создать сайт наугад и рассчитывать на победу.
Неважно, какие продукты вы просматриваете и продвигаете, WordPress поставляется с широким спектром тем и плагинов, которые помогут вам в кратчайшие сроки создать профессиональный сайт с обзорами. А поскольку темы WordPress легко настраиваются, вам даже не нужно использовать специализированную тему в стиле обзора, хотя это было бы большим шагом в правильном направлении.
Кроме того, настройка вашего сайта для обзора включает в себя выбор правильного хостинга WordPress, установку, а также настройку WordPress, тем и плагинов. Так же просто, как A, B, C.
Установка WordPress – это несложная работа; многие веб-хостинги предлагают установщики в один клик, которые сделают вашу работу блаженством. Приобретите качественный хостинг из нашего тщательно подобранного списка веб-хостов и установите WordPress на свой домен. Добавьте тему (например, Total или бесплатную) и настройте свои плагины (подробнее об этом чуть позже).
Есть еще пара отличных тем для обзора WordPress, так что не сдерживайтесь; смело выбирайте решение, которое работает для вас. Выше мы поделились некоторыми отличными примерами, но в сети действительно есть масса других. После установки вашего сайта WordPress самое время приступить к созданию классного контента. Но сначала несколько указаний.
Выше мы поделились некоторыми отличными примерами, но в сети действительно есть масса других. После установки вашего сайта WordPress самое время приступить к созданию классного контента. Но сначала несколько указаний.
2 Мудро выбирайте продукты и аффилированных партнеров
Если вы настроены на это, нет ничего плохого в продвижении очень дешевых продуктов. Единственным недостатком является то, что вам придется привлечь гораздо больше людей, чтобы получить значительный доход от вашего партнерского предприятия.
Подумайте об этом: если вы получаете 10% от каждой продажи на 10 долларов, вам нужно преобразовать 1000 человек, чтобы зарабатывать 1000 долларов в месяц. Если, с другой стороны, вы получаете 10% от каждой продажи на 1000 долларов, вам понадобится всего 10 конверсий, чтобы получать 1000 долларов в месяц. Видишь, к чему я клоню?
То же самое и с партнерскими партнерами, или программами, которые вы выбираете. Я буду избегать партнерской программы, которая предлагает, скажем, 10% от каждой продажи, в пользу парней, предлагающих 50%, при сохранении всех остальных факторов, включая цену, постоянными.
Хотите продвигать фотоаппараты через свой фотографический блог / сайт с обзорами? Сначала проверьте несколько розничных продавцов фотоаппаратов и выберите только лучшие партнерские программы. Их условия выгодны? Достаточно ли велика выплата, чтобы поддерживать ваш партнерский бизнес? Предлагают ли они широкий ассортимент товаров? У них хорошая репутация на рынке? Успешна ли их партнерская программа? Как они относятся к своим существующим филиалам? Это лишь некоторые из факторов, которые следует учитывать при выборе продуктов и партнеров для продвижения.
Помните, если вы продвигаете некачественные продукты только для того, чтобы выжать комиссию из своих пользователей, имидж вашего бренда пострадает от вашей наглости. Вы выйдете из бизнеса быстрее, чем сможете его построить.
Очевидно, и мы уже упоминали об этом, вам нужно следовать своей страсти, особенно если вы будете писать контент самостоятельно. Если вам нужно напоминание, вы будете писать для людей, которые заинтересованы в продвигаемых вами продуктах, – других нишевых энтузиастов, как говорит Шон Куартон. Если вы не увлечены продвигаемыми вами продуктами, но занимаетесь этим бизнесом, потому что эта ниша является прибыльной, эти энтузиасты «… будут видеть сквозь безжизненный, скучный контент ».
Если вы не увлечены продвигаемыми вами продуктами, но занимаетесь этим бизнесом, потому что эта ниша является прибыльной, эти энтузиасты «… будут видеть сквозь безжизненный, скучный контент ».
По-прежнему в этом бизнесе с энтузиазмом и контентом продукты, которые вы в конечном итоге продвигаете, должны быть связаны с вашим контентом. Вы просто не можете говорить о телевизорах, а потом развернуться и продвигать удобрения. Это мерзость в мире контент-маркетинга.
Двигаясь дальше, не игнорируйте повторяющиеся комиссии, такие как подписки, которые платят комиссию всякий раз, когда подписчик нажимает кнопку продления. Они могут быть отличным источником постоянного пассивного дохода, для создания которого не требуется больших усилий.
3 Добавьте много высококачественного контента
Контент – это, и вы, наверное, слышали это миллион раз раньше, король. Вы можете чертовски продавать свой обзорный сайт, как «Безумцы», но если у вас нет такого контента, который заставляет пользователей переходить по ссылкам и фактически покупать, вы никуда не пойдете.
В том, как привлечь больше трафика на ваш WordPress сайт, мы обсуждали, почему высокое качество имеет решающее значение. Пишете ли вы обзоры или сообщения в блоге, ваш контент должен быть самого высокого качества – или, по крайней мере, лучше, чем у ваших конкурентов. Вы должны стремиться повысить ценность процесса принятия решений пользователем.
Ваш контент должен давать все ответы, необходимые читателю для совершения покупки. Посмотрите, что делают ваши конкуренты, и сделайте еще милю. Ваш партнерский сайт должен быть последним ресурсом, который покупатель посещает, прежде чем тратить деньги.
Проведите исследование ключевых слов, чтобы определить, что ищут пользователи. Используйте свой контент, чтобы устранить болевые точки пользователя, и у вас будет фундамент для устойчивого бизнеса. В конце концов, вы зарабатываете только тогда, когда решаете проблему для своих пользователей. А с партнерским сайтом вы просто показываете им, почему продукт, который вы рекомендуете, является тем решением, которое им нужно. Нет ничего проще.
Нет ничего проще.
Совет: качественный (ценный, актуальный, свежий) контент вызовет доверие у ваших читателей.
Держите свой контент свежим, потому что устаревший – это плохо. Следите за тенденциями в своей нише, и вы всегда будете ехать на волне, а не следовать ей. Есть ли праздничные предложения? Отличные нишевые новости, которые могут стать отличным постом в блоге? Воспользуйтесь этим и оставайтесь впереди конкурентов. В этом могут быть полезны такие инструменты, как Google Alerts и Google Trends.
Добавьте побольше контента – десять сообщений в блоге и пять обзоров не купят вам поездку в Диснейленд. Вам нужен большой трафик и лучший рейтинг SEO, и единственный способ получить и то, и другое – постоянно публиковать высококачественный контент. Примечание. Чем больше контента, тем больше у вас возможностей для размещения партнерских ссылок. Правильно, вы можете размещать свои ссылки в сообщениях блогов, на страницах, обзорах, тематических исследованиях, интервью, подкастах и видео среди прочего.
В целом, вы должны стараться публиковать профессионально представленные обзоры. Постоянно размещайте качественный контент. Кстати, не забудьте включить все эти детали в свой бизнес-план. Извините, я не упомянул об этом раньше. Вам нужен бизнес-план; каждому бизнесу нужна стратегия.
4 Продвигайте свой партнерский сайт WordPress.
Наряду с публикацией высококачественного контента вам необходимо сознательно продвигать свой сайт. Сделайте все, что в ваших силах, чтобы привлечь посетителей, просто убедитесь, что ваша тактика законна, иначе вы рассердите таких, как Google, и заработаете плохую репутацию. Продвигайте свой сайт как в Интернете, так и в автономном режиме – продавайте его к черту. Вот как для начала привлечь больше трафика на свой сайт WordPress.
5 Следите за своей эффективностью
Даже с лучшим планом вам нужно будет оставаться гибким и соответствующим образом адаптироваться при построении партнерского бизнеса WordPress. Вы постоянно развиваетесь, прежде чем добыть золото. Прежде чем вы найдете идеальную формулу, вам нужно пару раз изменить тактику и стратегию. Это неизбежно.
Прежде чем вы найдете идеальную формулу, вам нужно пару раз изменить тактику и стратегию. Это неизбежно.
Таким образом, вам необходимо контролировать и управлять производительностью вашего сайта. Вам нужно поэкспериментировать с разными типами контента и исключить товары, которые не работают. Такие инструменты, как ahrefs и Google Analytics, в частности, позволяют лучше понять ваш бизнес.
Инструменты и ресурсы для вашего сайта обзоров WordPress
Инструменты, которые вы в конечном итоге используете для создания партнерского сайта WordPress, полностью зависят от потребностей вашего бизнеса. Однако вот список универсальных инструментов, которые вам понадобятся при создании следующего крупного партнерского сайта:
- iThemes Security – повысьте свою безопасность в десять раз. Рассмотрите также возможность использования HTTPS. Прочитать другие меры безопасности WordPress
- Решения для резервного копирования WordPress – Дадут вам душевное спокойствие, зная, что вы можете легко восстановить свой сайт, если что-то пойдет не так
- Yoast SEO – лучший плагин для WordPress SEO на мой взгляд
- Google Analytics для WordPress – вам необходимо отслеживать свою статистику, чтобы вы могли вносить улучшения
- Прощай, Captcha – автоматически ловите спам-ботов, прежде чем они испортят ваши отзывы.
 Никакой раздражающей капчи!
Никакой раздражающей капчи! - Akismet – это популярный и мощный плагин для борьбы со спамом.
- Лучшие плагины социальных сетей для WordPress
- Pretty Link, потому что вам нужно сокращать и скрывать исходящие партнерские ссылки
- WP Review – Создавайте потрясающие обзоры и резюме
- AzonPress – Привет, партнеры Amazon
- W3 Total Cache – Скорость сайта в настоящее время является фактором ранжирования Google. Ваш партнерский сайт WordPress должен загружаться очень быстро, так что уже скажите “да” плагину кеширования.
Популярные партнерские программы
Последние мысли
Создание прибыльного партнерского сайта WordPress требует времени и усилий, поэтому не ожидайте, что вы быстро добьетесь успеха. Это не схема быстрого обогащения, это предприятие, которое извлечет выгоду из всей вашей деловой хватки.
В общем, создание партнерского сайта WordPress и получение хорошей прибыли вполне выполнимо. Многие сайты в Интернете зависят и процветают за счет комиссионных, так что да, это жизнеспособная бизнес-модель. Просто разыграйте свои карты правильно и проявите немного терпения. Станьте акулой и разумно инвестируйте свои ресурсы. До следующего раза помните, что спарринг – это тренировка. За ваш успех: Ура!
Просто разыграйте свои карты правильно и проявите немного терпения. Станьте акулой и разумно инвестируйте свои ресурсы. До следующего раза помните, что спарринг – это тренировка. За ваш успех: Ура!
Источник записи: https://www.wpexplorer.com
Как правильно создать веб-сайт электронной торговли
А теперь большой вопрос: как вы создаете сайт электронной коммерции?
Вам нужна степень в области развития, маркетинга или бизнеса?
Трудно ответить на все эти вопросы.
Хотя пройти обучение не помешает, наше руководство предназначено для того, чтобы научить вас, как создать интернет-магазин с нуля, без программирования, без ученой степени и без значительного капитала.
Как создать сайт электронной торговли: что вам понадобится
Не существует «правильного» способа завершить процесс создания интернет-магазина. Однако мы рекомендуем несколько уловок и инструментов, которые помогут ускорить создание вашего сайта. Мы также предлагаем начать со следующих элементов:
- Веб-хостинг — Иногда это происходит с продуктом SaaS (программное обеспечение как услуга), за который вы платите ежемесячно — например, с Shopify (прочитайте наше полное Shopify отзыв) Wix (читайте наши Wix отзыв), или BigCommerce (прочитайте наше полное BigCommerce отзыв).
 Другие услуги (например, WooCommerce и Magento) требуется самостоятельный хостинг. Таким образом, вы подписываетесь на отдельная учетная запись хостинга и добавить файлы веб-сайта на этот сервер. Это немного сложнее, чем решение SaaS, но вы получаете больший контроль над своим сайтом и иногда можете снизить затраты.
Другие услуги (например, WooCommerce и Magento) требуется самостоятельный хостинг. Таким образом, вы подписываетесь на отдельная учетная запись хостинга и добавить файлы веб-сайта на этот сервер. Это немного сложнее, чем решение SaaS, но вы получаете больший контроль над своим сайтом и иногда можете снизить затраты. - Строитель сайта — Опять же решение вроде Shopify уже предлагает хостинг и конструктор сайтов в одном ежемесячном пакете. Существуют также сторонние конструкторы страниц для таких платформ, как WooCommerce. По сути, конструктор сайтов выполняет функции дизайнера перетаскивания, устраняя необходимость в знаниях кодирования и ускоряя вашу способность запускать сайт и управлять им.
- Доменное имя — Интернет-название вашего магазина. Вы можете приобрести доменное имя у своего хостинг-провайдера или на платформе электронной коммерции. Обычно это стоит около 10 долларов в год. Избегайте покупки одного за несколько сотен или тысяч долларов.
 Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.
Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес. - Тема сайта — Если вы не наняли дизайнера для нового сайта, шаблон (или тема) предоставит вам дизайн, необходимый для выделения вашего магазина. Это зависит от платформы электронной коммерции, но хорошая цена, чтобы начать думать о темах, составляет от 50 до 200 долларов. Мы рекомендуем начать с темы задолго до того, как вы когда-нибудь решите создать веб-дизайнера с нуля. Сказав это, дизайнер обычно помогает настроить вашу тему для расширенных настроек. В целом, тема веб-сайта делает ваш сайт, корзину покупок и оформление заказа красивым.
- Плагины или расширения — Плагин или расширение расширяют функциональные возможности вашего сайта, поэтому вам не нужно выходить и платить разработчику, который сделает для вас необычный запрос на интеграцию. Наиболее платформы для электронной коммерции предлагать каталоги плагинов или дополнений с категориями продуктов, начиная от социальных сетей и заканчивая маркетинговой стратегией, бухгалтерским учетом и доставкой.

- Потенциальный веб-разработчик — Веб-разработчики и дизайнеры пригодятся, когда вы не можете внести изменения в дизайн своей платформы электронной коммерции. Вы также можете захотеть, чтобы разработчик создал уникальный инструмент на вашем веб-сайте, например, если вам нужен специальный калькулятор цен или интеграция с социальными сетями. Наконец, разработчики и дизайнеры предоставляют полные услуги по созданию веб-сайтов, даже если вы выберете платформу электронной коммерции, например Shopify. Они превращают простые веб-сайты в чудовищ и знают о платформах больше, чем новички.
- Сообщество электронной коммерции — Следите за блогами вроде Ecommerce-Platforms.com и подпишитесь на форумы, группы Facebook и обсуждения Reddit. Люди постоянно говорят об электронной коммерции в Интернете, давая вам идеи о том, что продавать, как продвигать свой маркетинговый план и когда продавать различные продукты.
Как создать сайт электронной торговли
Первый шаг в изучении создания веб-сайта электронной коммерции — поиск подходящей платформы.
Существует несколько вариантов, от решений SaaS (программное обеспечение как услуга) до платформ с собственным хостингом. Цель состоит в том, чтобы выяснить, что вам нужно как онлайн-продавцу и какой тип веб-сайта вы планируете запустить. Например, для продажи вашего нового изобретения требуется только простой веб-сайт с быстрым хостингом и некоторыми приличными маркетинговыми плагинами. Однако вам понадобится платформа и тема для больших каталогов, если вы планируете продавать тысячи товаров.
Вы также захотите решить, делаете ли вы магазин B2B или B2C. Хотели бы вы осуществлять прямые поставки продуктов или получать их от производителя и отправлять их самостоятельно? Вам нужны специальные функции для управления рынком или быстрой доставки? Все это влияет на ваш выбор.
К счастью, мы собрали лучшие платформы электронной коммерции, которые должны охватывать большинство таких ситуаций. Мы сосредоточимся на использовании Shopify для создания интернет-магазина, но важно понимать, что у вас есть много других вариантов.
Выберите платформу для электронной торговли
Вот список платформ электронной коммерции, которые мы рекомендуем на регулярной основе. Некоторые предлагают пакетные услуги, в которых вы получаете все, от хостинга до разработчиков веб-сайтов электронной коммерции за ежемесячную плату. Другие представляют передовые инструменты для создания сайтов с использованием самостоятельного хостинга и более ориентированного на разработчиков интерфейса.
Мы быстро рассмотрим наши любимые платформы электронной коммерции, но не стесняйтесь ознакомиться с нашим углубленным анализом лучшие платформы электронной коммерции на рынке.
- Shopify — Универсальное программное обеспечение как сервисная платформа, где вы платите ежемесячную плату и получаете доступ ко всему набору инструментов электронной коммерции. Это доступно, легко для новичков и легко расширяется. Обычно мы рекомендуем Shopify как лучшее место для начала при изучении создания веб-сайта электронной коммерции.

- WooCommerce — Самостоятельный плагин электронной коммерции, который превращает любой веб-сайт WordPress в полнофункциональный интернет-магазин. WordPress и WooCommerce оба бесплатны, но расходы возникают, когда вам нужно подписаться на такие вещи, как хостинг, домены и разработка. Многие новички и опытные пользователи используют WooCommerce из-за его масштабируемости и простоты использования, но у него более крутая кривая обучения, чем у него Shopify и BigCommerce.
- BigCommerce — Похожий на Shopify в том, что он предоставляет комбинацию инструментов электронной торговли по установленной ежемесячной ставке. BigCommerce обычно немного сбивает с толку, чем Shopify, но это потому, что он включает гораздо больше встроенных функций. Shopify все о простых функциях электронной коммерции и добавлении приложений, когда они вам нужны. BigCommerce предоставляет вам большинство необходимых функций, устраняя многие требования к приложениям.
- Volusion — Очередной раз, Volusion предоставляет ежемесячное сервисное программное обеспечение, в котором вы создаете веб-сайт с помощью онлайн-конструктора страниц.
 Это не так популярно, но нам нравятся его темы и dropshipping программу.
Это не так популярно, но нам нравятся его темы и dropshipping программу. - Big Cartel — Менее дорогая услуга платформы электронной коммерции с довольно низкими ежемесячными ценами и инструментами, помогающими художникам и творческим людям продавать свои работы.
- Ecwid — Это похоже на комбинацию WooCommerce и Shopify. Вы получаете доступ к преимуществам такой услуги, как Shopify но вы по-прежнему можете использовать мощную систему управления контентом WordPress.
- 3dcart — Простая и доступная альтернатива BigCommerce и Shopify. Он не такой универсальный, но небольшие магазины могут пользоваться 3dcart и получать от этого некоторую экономию.
Зарегистрируйтесь для учетной записи
Теперь, когда вы выбрали платформу электронной коммерции, перейдите на веб-сайт этой компании, чтобы настроить учетную запись.
В этом уроке мы используем Shopify.
Поэтому перейдите к Shopify домашняя страница чтобы начать работу.
Введите свой адрес электронной почты и нажмите кнопку «Начать бесплатную пробную версию». Если у вас уже есть учетная запись, нажмите кнопку входа, чтобы продолжить.
Как создать современные веб-ресурсы / / / Статьи по созданию сайтов / Статьи / Абарис, создание сайтов в Новосибирске
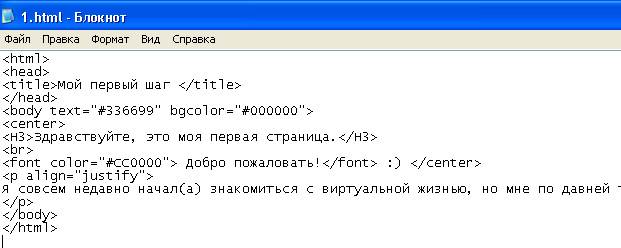
На сегодняшний день в прошлое уходит создание сайтов при помощи html-кода, так как теперь программисты создают веб ресурсы с помощью каскадных таблиц стилей и языка программирования php, а также специалисты работают с особой базой данных MySQL. Следовательно, создание сайтов становится очень сложным и трудоемким процессом, который требует определенных знаний в области веб-дизайна и программирования.
Но сегодня еще остались простые и быстрые способы создания веб ресурсов. А именно, использование системы управления контентом или CMS даст возможность создать многофункциональный современный сайт. Хотя совсем недавно создание веб ресурса с помощью этой системы являлось чем-то загадочным. А сегодня уже невозможно представить ни один сайт без системы управления контентом.
А сегодня уже невозможно представить ни один сайт без системы управления контентом.
В свою очередь, специалисты отмечают, что создать сайт, используя CMS, очень просто. Во-первых, нужно точно определиться с необходимой системой. Во-вторых, тщательно изучить её. Выбирать системы нужно в зависимости от функциональных особенностей самого веб ресурса. Так, например, для создания блога подойдет WordPress. После того, как была выбрана система, проходит процесс её установки на хостинг с помощью загрузки специальных файлов. Затем проводится привязка CMS к необходимому доменному имени сайта. После завершения этой процедуры можно приступать к наполнению веб ресурса.
Отдельно необходимо обратить свое внимание на дизайн сайта, который можно получить несколькими способами. Во-первых, можно самому его разработать. Во-вторых, заказать специальный шаблон у веб-дизайнеров. В-третьих, просто купить нужный готовый шаблон. Следовательно, дизайн сайта зависит от денег, которыми обладает владелец веб ресурса. Так, некоторые сайты не требуют уникального дизайна.
Так, некоторые сайты не требуют уникального дизайна.
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Как создать веб-сайт Squarespace: пошаговое руководство
Может быть, вы слышали шум о том, как легко создать веб-сайт Squarespace, или, может быть, вы были очарованы одним из их послов бренда A-list. Независимо от того, как вы заинтересовались Squarespace, вы, вероятно, здесь по одной причине: у вас есть идея веб-сайта и вы хотите «воплотить ее в жизнь».
Кто угодно может создать веб-сайт Squarespace. Вот как. Иллюстрация OrangeCrush В качестве альтернативы Wix или другим конструкторам веб-сайтов Squarespace представляет собой отличную платформу для создания веб-сайтов, даже если у вас нет предыдущего опыта. Интерфейс WYSIWYG делает создание веб-страницы таким же простым, как перетаскивание, а предустановленные шаблоны предоставляют вам структуру и настройку профессионально созданного сайта.
Интерфейс WYSIWYG делает создание веб-страницы таким же простым, как перетаскивание, а предустановленные шаблоны предоставляют вам структуру и настройку профессионально созданного сайта.
Тем не менее, есть некоторая кривая обучения, и удобный интерфейс имеет предел своего дружелюбия. Итак, если вы хотите узнать, как создать веб-сайт Squarespace, мы создали это практическое пошаговое руководство, которое отвечает на наиболее распространенные вопросы со скриншотами, чтобы избежать дальнейшей путаницы.
Содержание статьи
Как создать учетную запись Squarespace
—
Прежде чем что-либо делать, вам необходимо создать учетную запись Squarespace. Вам понадобится вход в Squarespace каждый раз, когда вы захотите редактировать свой сайт.
1. Перейдите на главный сайт Squarespace.
2. Несмотря на то, что есть несколько разных путей, чтобы попасть на страницу создания учетной записи, самый быстрый — щелкнуть Войти в правом верхнем углу главной страницы.
3. Щелкните Create Account в правом верхнем углу.
4. У вас есть выбор ID: Google, Apple или обычная электронная почта, плюс Twitter или Facebook в Другие варианты . Это будет идентификатор вашего аккаунта, но вы сможете изменить пароль.
5. На этом пока все. Отсюда вы попадаете прямо в редактор сайта, хотя ваша учетная запись уже создана. Вы можете войти в систему в любое время, чтобы продолжить с того места, на котором остановились. Вам пока не нужно беспокоиться об оплате или информации о кредитной карте.
Как сделать сайт Squarespace
—
После того, как у вас будет учетная запись, вы можете начать создавать свой веб-сайт Squarespace в любое время.
1. После входа в систему вы перейдете на страницу своей учетной записи. Щелкните в любом месте большого пустого поля или щелкните Создать сайт в правом верхнем углу. Они оба идут в одно и то же место.
2. Теперь вы находитесь на странице шаблонов Squarespace. Выбор шаблона — это самое важное решение, которое вы должны принять при создании веб-сайта Squarespace. (Если вы не хотите получить свой собственный уникальный дизайн, и в этом случае вы можете работать с дизайнером, чтобы создать индивидуальный веб-дизайн Squarespace специально для вас — да, это тоже вариант! Подробнее об этом в конце статьи.)
Выбор шаблона — это самое важное решение, которое вы должны принять при создании веб-сайта Squarespace. (Если вы не хотите получить свой собственный уникальный дизайн, и в этом случае вы можете работать с дизайнером, чтобы создать индивидуальный веб-дизайн Squarespace специально для вас — да, это тоже вариант! Подробнее об этом в конце статьи.)
Поскольку выбор отличного шаблона очень важен, мы рекомендуем предварительно просмотреть краткий список предполагаемых шаблонов, прежде чем делать окончательный выбор. Вы можете увидеть самые популярные шаблоны по отраслям в левом вертикальном меню.
Чтобы просмотреть шаблоны, просто нажмите Предварительный просмотр рядом с интересующим вас шаблоном.
3. В предварительном просмотре показаны образцы снимков экрана в различных режимах, таких как рабочий стол, мобильный телефон или планшет, которые вы можете переключать, щелкая значки в верхнем левом углу. Чтобы просмотреть интерактивный образец того, как выглядит шаблон после публикации, нажмите Просмотреть демонстрационный сайт в правом верхнем углу.
4. Когда вы найдете нужный шаблон, нажмите Начать с этого дизайна если вы находитесь в предварительном просмотре, или Начать с… если вы находитесь на странице шаблона.
5. Теперь вы перешли к помощнику по адаптации. Здесь вы вводите название своего веб-сайта Squarespace и читаете краткое руководство о том, как редактировать страницы и проектировать свой сайт, или вы можете отказаться, нажав Пропустить .
6. Вот где начинается «веселье». В редакторе сайта вы можете создавать свой сайт, как хотите. К редактору нужно привыкнуть, поэтому мы рекомендуем поиграть и щелкнуть элементы, которые вам интересны, хотя ниже мы объясним, как выполнять некоторые из наиболее распространенных задач.
В общем, вы можете перемещаться по основной категории, которую хотите редактировать, в левом меню — на отдельных страницах вашего веб-сайта (« Pages »), дизайн этих страниц (« Design »), функциональность электронной коммерции (« Commerce ») и др.
Вы можете открыть редактор WYSIWYG в любое время, щелкнув Изменить в левом верхнем углу предварительного просмотра сайта. Здесь вы можете изменить текст и изображения, добавить кнопки и многое другое. Вы также можете переключиться в режим просмотра мобильного устройства, щелкнув значок смартфона в правом верхнем углу.
Не стесняйтесь экспериментировать сами. В зависимости от вашего проекта вам могут потребоваться разные варианты дизайна, но интерфейс довольно понятен. Ниже приведены конкретные пошаговые инструкции для более сложных задач.
7. После внесения изменений в редакторе WYSIWYG вы должны сохранить (или отменить) их перед возвращением в главное меню редактирования. Для этого нажмите Готово в верхнем левом углу и выберите нужный вариант в раскрывающемся меню.
8. Чтобы предварительно просмотреть свой сайт и взаимодействовать с ним как пользователь, щелкните стрелку в правом верхнем углу. Вы можете просматривать свой сайт здесь, но не редактировать его. Чтобы вернуться, просто щелкните стрелку назад в правом верхнем углу.
Чтобы вернуться, просто щелкните стрелку назад в правом верхнем углу.
9. Если вы серьезно относитесь к созданию веб-сайта Squarespace и хотите опубликовать свою страницу, в какой-то момент вам нужно будет подписаться на их платную услугу. Когда будете готовы, нажмите Подписаться в нижней части редактора сайта.
Существует четыре тарифных плана Squarespace: два для обычного бизнеса и два для электронной торговли. Чтобы увидеть сравнение всех функций и вариантов оплаты, посетите страницу цен Squarespace.
Оттуда это просто стандартная обработка кредитной карты. После оплаты вы можете опубликовать свой сайт в любое время.
Как редактировать страницу на вашем веб-сайте Squarespace
—
Большая часть редактора веб-сайтов Squarespace достаточно ясна для понимания, но некоторые общие задачи могут сбить с толку некоторых пользователей. Ниже мы объясняем, как добавить кнопку, отредактировать текст и настроить изображения в Squarespace.
Как добавить кнопку
1. Войдите в редактор WYSIWYG, как описано выше.
2. Шаблоны веб-сайтов Squarespace естественным образом разбиты на разделы. Вы можете видеть разрывы разделов, представленные серыми и черными круглыми вкладками, но они появляются только при наведении на них курсора. Если вы хотите добавить новую кнопку, вам нужно сделать это в этих областях. В противном случае вы можете отредактировать уже существующую кнопку шаблона, чтобы выполнить желаемое действие.
3. При нажатии на упомянутые выше вкладки открывается меню Content Blocks . Здесь вы можете добавить собственный контент, например текстовые блоки, изображения, видео, пустое пространство или, в данном случае, кнопки.
4. Нажмите кнопку в меню Content Blocks, чтобы добавить новую кнопку. Здесь вы можете настроить текст привязки, размер, выравнивание и целевой URL-адрес во всплывающем меню. Все остальное нужно где-то изменить.
5. Чтобы изменить шрифт и цвет кнопки, перейдите в главное меню редактирования (просто сохраните изменения, если вы находитесь в редакторе WYSIWYG). В главном меню нажмите Дизайн> Кнопки чтобы изменить настройки кнопок по умолчанию. Ваши изменения влияют на все кнопки.
Чтобы изменить шрифт и цвет кнопки, перейдите в главное меню редактирования (просто сохраните изменения, если вы находитесь в редакторе WYSIWYG). В главном меню нажмите Дизайн> Кнопки чтобы изменить настройки кнопок по умолчанию. Ваши изменения влияют на все кнопки.
6. Цвет ваших кнопок зависит от вашей общей цветовой палитры. Вы также можете изменить это в главном меню редактирования: перейдите в Дизайн> Цвета . Просто поймите, что это влияет не только на цвета кнопок.
Как редактировать текст
1. Есть два способа добавлять и редактировать текст на вашем веб-сайте Squarespace. Первый предполагает изменение текста, который уже размещен, дополнения выбранного вами шаблона.
Чтобы изменить ранее существовавший текст шаблона, просто войдите в редактор WYSIWYG и щелкните блок текста, который хотите отредактировать. Вы увидите текстовый редактор вверху с параметрами стиля текста, выравнивания, маркированных списков, заголовков и текстовых ссылок. (Мы объясним, как изменить шрифты ниже.)
(Мы объясним, как изменить шрифты ниже.)
2. Если вы хотите добавить текст туда, где его еще нет в шаблоне, вы можете сделать это в меню «Блок содержимого». Как мы объяснили выше, щелкните круглую серую / черную вкладку между разделами, чтобы открыть меню, а затем щелкните Текст. Это добавит новый текстовый раздел, в котором вы можете редактировать текст с помощью текстового редактора, как указано выше.
3. Независимо от того, как вы вводите текст на свой веб-сайт, вам нужно перейти в главное меню редактирования, чтобы изменить параметры дизайна, такие как шрифт и размер текста. В главном меню редактирования нажмите Дизайн> Шрифты чтобы настроить типографику.
Сначала вы можете выбрать шрифт с примерами заголовков и основного текста, а также ползунком настраиваемого размера. Однако вы можете более полно персонализировать типографику своего веб-сайта Squarespace, нажав на значок шестеренки (или «солнце») в правом верхнем углу выбранного шрифта.
Откроется более расширенное меню выбора шрифта. Здесь вы можете настроить, какие шрифты и размеры вы будете использовать для различных областей, например кнопок, заголовков, прайс-листов и т. Д.
Как добавлять, редактировать и изменять размер изображений и видео
1. Чтобы редактировать изображения и видео, вам сначала нужно войти в редактор WYSIWYG.
2. Чтобы отредактировать или заменить фоновое изображение или видео дважды щелкните это изображение в шаблоне . Будьте осторожны, не нажимайте слишком близко к тексту или кнопкам, иначе вы откроете для них редактор вместо изображения. Здесь вы можете отредактировать, удалить или заменить изображение или выбрать матовый цвет вместо фотографии.
Здесь вы также можете выбрать Full Bleed (фотография доходит до границы страницы) или Inset (есть граница между фотографией и границей страницы) и выбрать прозрачность, если вы хотите поиграть с прозрачностью фотографии.
2. Для получения дополнительных параметров нажмите Редактировать изображение на вкладке Фон . Откроется редактор изображений с дополнительными параметрами, включая изменение размера фотографий, обрезку и цветокоррекцию.
3. Если вы хотите добавить новое изображение или видео там, где в шаблоне его еще нет, вы снова можете использовать меню Content Blocks. Щелкните круглую серо-черную вкладку и выберите Изображение или Видео .
Как создать веб-сайт Squarespace для электронной коммерции
—
В последние годы Squarespace наращивает функциональность электронной коммерции, чтобы конкурировать с такими разработчиками интернет-магазинов, как Shopify. Это дает интернет-магазинам больше возможностей для настройки дизайна, чем другие платформы электронной коммерции с раскраской по номерам.
Если вы не знаете, как создать веб-сайт Squarespace для электронной торговли, вот краткое руководство. Просто знайте заранее, что вам понадобится один из двух планов коммерческой подписки для создания и запуска интернет-магазина.
Просто знайте заранее, что вам понадобится один из двух планов коммерческой подписки для создания и запуска интернет-магазина.
(ПРИМЕЧАНИЕ. Преимущество Squarespace в том, что вы можете добавить функциональность электронной коммерции в любой шаблон, предоставляя вам возможности настройки по сравнению с другими онлайн-конструкторами веб-сайтов. Однако, если вы новичок в веб-дизайне, возможно, лучше использовать шаблон. специально разработан для интернет-магазинов.)
1. Щелкните Commerce в главном меню редактирования.
2. Если вы впервые, откроется небольшой помощник по адаптации, который поможет вам начать работу. Вы должны ответить на вопросы о своей отрасли и ассортименте продукции или можете отказаться в любое время, нажав Пропустить .
3. Во-первых, вам нужно настроить страницы вашего магазина. В главном меню редактирования щелкните Страницы затем + Добавить страницу а затем Сохранить . Выберите один из двух вариантов размещения своих продуктов.
Выберите один из двух вариантов размещения своих продуктов.
4. Теперь в вашем редакторе веб-сайтов Squarespace есть несколько образцов продуктов. Щелкните продукты (в предварительном просмотре или в редакторе WYSIWYG), чтобы открыть основные редакторы продуктов. В левом верхнем углу вы увидите варианты Редактировать продукт и Редактировать дизайн .
5. Щелкните Редактировать продукт чтобы открыть расширенный редактор продукта. Здесь вы можете отредактировать все особенности продукта: название, цену, фотографии, текст описания, варианты и все необходимое, а также некоторые дополнительные функции, такие как возможность периодической подписки или метаданные SEO. Вы также можете редактировать предварительный просмотр социальных сетей на вкладке «Социальные сети», а также дублировать или удалять продукты в нижнем меню.
6. Щелкните Редактировать дизайн (или в главном меню редактирования нажмите Дизайн> Элементы продукта ), чтобы открыть редактор дизайна продукта. Здесь вы можете настроить все элементы дизайна, не связанные с реальным продуктом, такие как расстояние между изображениями, выравнивание и общее размещение, а также действия щелчка мышью или функции слайд-шоу. Эти атрибуты дизайна влияют на все страницы продуктов.
Здесь вы можете настроить все элементы дизайна, не связанные с реальным продуктом, такие как расстояние между изображениями, выравнивание и общее размещение, а также действия щелчка мышью или функции слайд-шоу. Эти атрибуты дизайна влияют на все страницы продуктов.
7. Вам нужно выбрать способы оплаты, прежде чем ваш сайт станет доступен. В Торговля> Платежи вы можете выбрать один из трех вариантов для своего веб-сайта Squarespace: Stripe, PayPal или Point of Sale (при использовании Point of Sale есть свои требования, включая Square Reader).
Здесь вы также можете изменить валюту магазина.
8. Вам также необходимо указать способ доставки в Торговля> Доставка . Здесь вы выбираете способ доставки, а также редактируете конкретные формулы, определяющие размер платы за местоположение, процент наценки и поставщика услуг доставки. Различные способы доставки имеют разные варианты параметров.
9. Это все, что вам нужно для запуска магазина, но на вкладке «Торговля» есть много других полезных преимуществ.
- В Торговля> Оформление заказа вы можете точно настроить параметры оформления заказа и включить такие дополнительные возможности, как электронные письма о брошенных корзинах, минимальные суммы заказа или экспресс-расчет.
- В Торговля> Инвентарь вы можете увидеть быстрый список всех ваших страниц продуктов для быстрого редактирования и обновления.
- В Торговля> Клиенты можно просмотреть данные о клиентах, включая заказы и общие расходы.
- В Торговля> Скидки вы можете настроить рекламные кампании, такие как коды купонов или продажи с фиксированной скидкой.
У каждой бизнес-модели есть свои потребности, и доступно множество вариантов настройки. Если вы ищете что-то конкретное, о чем мы не упомянули, изучите главное меню редактирования, чтобы убедиться в этом сами.
Следует ли использовать шаблон или получить индивидуальный веб-дизайн Squarespace?
— Вы можете нанять эксперта Squarespace, чтобы создать для вас индивидуальную страницу
Веб-сайты Squarespace настолько популярны, потому что создать их может любой, независимо от опыта веб-дизайна. Тем не менее, если вы создадите его самостоятельно, практически не имея опыта в дизайне, он будет выглядеть как сайт, созданный с минимальным опытом проектирования или без него. И имейте в виду, что недостатком использования шаблона является то, что тысячи других людей используют тот же шаблон для своего веб-сайта. У вас есть параметры настройки, но есть ограничения на то, что вы можете делать с шаблоном.
Тем не менее, если вы создадите его самостоятельно, практически не имея опыта в дизайне, он будет выглядеть как сайт, созданный с минимальным опытом проектирования или без него. И имейте в виду, что недостатком использования шаблона является то, что тысячи других людей используют тот же шаблон для своего веб-сайта. У вас есть параметры настройки, но есть ограничения на то, что вы можете делать с шаблоном.
Такой подход отлично подойдет для небольших и новых интернет-магазинов или предприятий, которые только начинают работать, но если вы серьезно относитесь к своему интернет-бизнесу, вам может понадобиться сайт, который будет выглядеть профессионально и уникально. Или вы можете искать нестандартный внешний вид или функциональность, которые вам не могут предложить шаблон.
Squarespace предлагает услугу, которая поможет вам найти профессионального веб-дизайнера, чтобы спроектировать ваш сайт для вас — вы можете рассказать им о своем бренде, потребностях и видении и объяснить все свои идеи веб-дизайна, а ваш опытный дизайнер воплотит их в жизнь. в уникальном веб-дизайне, созданном специально для вас.
в уникальном веб-дизайне, созданном специально для вас.
Хотите получить идеальный индивидуальный веб-дизайн Squarespace?
Найдите своего эксперта Squarespace прямо сейчас!
Полное руководство по созданию вашего сайта
Веб-сайты. Мы все слышали о них, посещаем их и потребляем их контент, но что они собой представляют? Как они возникают? Короткий ответ заключается в том, что это документы, которые читаются веб-браузерами и отображаются на вашем экране, но длинный ответ намного сложнее, чем это. Это то, что мы здесь, чтобы помочь ответить.
Хотя есть много способов создать веб-сайт, популярным выбором снова и снова является использование конструктора веб-сайтов.Независимо от того, являетесь ли вы новичком или профессионалом в области дизайна, разработчики веб-сайтов, такие как Wix, предлагают решения для ваших нужд. Наше полное руководство проведет вас через основные шаги, необходимые для создания сайта с помощью Wix. Эта статья также поможет вам понять все движущиеся части веб-сайта, независимо от того, какой путь вы выберете.
Вот некоторые моменты, которые следует учитывать при создании веб-сайта:
Типы веб-сайтов
Варианты создания
Веб-страницы
Дизайн и содержание
Хостинг доменных имен
9002SEO
Веб-аналитика
Давайте подробнее рассмотрим каждый элемент.
01. Типы веб-сайтов
Процесс создания вашего веб-сайта начинается на этапе создания концепции, когда вы просто думаете о том, какой веб-сайт вам нужен. Эта мысль должна определяться вашими целями для вашего сайта и вашей целевой аудиторией. Вы хотите зарабатывать деньги в Интернете? Возможно, вы хотите поделиться своими рецептами? Какой бы ни была ваша конечная цель, она должна быть отражена в вашем выборе веб-сайта. Только с этого момента вы сможете по-настоящему понять, какая платформа лучше всего подходит для ваших нужд и особенности того, что должен содержать ваш веб-сайт.
Если вы еще не определились с тем, какой веб-сайт вам больше всего подходит, мы предлагаем уделить время, чтобы узнать больше о различных типах доступных веб-сайтов и ознакомиться с этими идеями веб-сайтов. Имея так много различных вариантов, это исследование поможет вам сузить игровое поле и принять обоснованное решение о своем сайте. Мы рекомендуем вам записать некоторые элементы, которые выделяются для вас при просмотре этих списков, а затем вернуться к этому руководству, чтобы пройти через остальную часть процесса создания.
Чтобы дать вам представление о нескольких вариантах, вот некоторые из наиболее популярных типов веб-сайтов и способы их создания:
Обратите внимание, что типы веб-сайтов не исключают друг друга. Вы можете создать интернет-магазин, у которого также есть блог. Или вы можете начать блог, а затем продавать товары. Одна из лучших частей создания собственного веб-сайта — это то, что у вас есть гибкость, чтобы решить, что для вас наиболее целесообразно. Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.
Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.
«Как и мы, люди, у каждого веб-сайта есть свои потребности. Постарайтесь определить, что это такое и каких целей вы хотите достичь, чтобы создать действительно оригинальный успешный веб-сайт ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Если вы уже определились с типом веб-сайта, который хотите создать, вы можете начать с нуля или просмотреть шаблоны веб-сайтов, разделенные на категории. Там вы найдете множество дизайнерских шаблонов для любой вообразимой ниши веб-сайта.Это может помочь вам получить более конкретное вдохновение и понять, какие элементы вы можете захотеть включить в свой сайт.
02. Параметры создания
Существует несколько различных способов создания веб-сайта и различные инструменты Wix, которые могут помочь вам в зависимости от вашего опыта и ваших потребностей. Ниже приведены некоторые из предлагаемых нами маршрутов с объяснением того, как они работают и для кого они лучше всего подходят:
1. Wix ADI
Wix ADI
2. Редактор Wix
а. Шаблоны
б. С нуля
c. Velo
3. Нанять профессионала
01. Wix ADI
Подходит для: полного новичка или тех, кому нужен быстрый веб-сайт.
Wix ADI — это бесплатная платформа для создания веб-сайтов, которая использует технологию искусственного интеллекта, чтобы создать для вас индивидуальный веб-сайт за считанные минуты. Во-первых, вам нужно будет ответить на несколько вопросов о том, какой тип веб-сайта вы ищете, что вы хотите, чтобы ваш веб-сайт содержал, а также о некоторых предпочтениях в дизайне.Затем вы позволяете инструменту делать тяжелую работу. Он создаст сайт, созданный в соответствии с вашими предпочтениями, с индивидуальным дизайном и содержанием, встроенным в сайт. Он также предоставит оптимизированную для мобильных устройств версию вашего сайта без каких-либо корректировок.
Вы, конечно, можете пойти и внести некоторые изменения в дизайн или настройки по своему усмотрению, однако о технической части мы позаботимся. Для более продвинутых возможностей вы можете перейти к использованию обычного редактора Wix, чтобы добавить любые дополнительные элементы, которые вы имели в виду.
Мы настоятельно рекомендуем попробовать Wix ADI, если вы не уверены в создании сайта для себя, вам просто нужно немного больше времени или вы ищете отличную отправную точку для своего сайта.
02. Wix Editor
Подходит для: всех, кто хочет создать свой сайт. Может быть новичком или опытным.
Редактор Wix — это платформа, которую вы можете использовать для создания и редактирования собственных сайтов. Он использует инновационную технологию перетаскивания, которая позволяет вам легко добавлять или изменять элементы на вашем сайте, и имеет множество встроенных вариантов дизайна.Истинное преимущество редактора заключается в том, что он предоставляет ряд различных способов, которые помогут вам создать профессиональный веб-сайт, и дает вам возможность настраивать свой сайт по своему усмотрению.
а. Шаблоны
Подходит для: шаблоны действительно для всех и всех, кто хочет выйти в Интернет.
Шаблоны веб-сайтов — отличный выбор для тех, кто хочет создать свой собственный сайт. Шаблоны Wix созданы профессиональными дизайнерами, и вы можете выбрать их из более 900 вариантов.Вы можете быть уверены, что в какую бы нишу ни попал ваш сайт, вас будет ждать шаблон. Мы предлагаем изучить эти шаблоны веб-сайтов по категориям, чтобы найти тот, который лучше всего соответствует вашим потребностям или предпочтениям в дизайне. Вы также можете погрузиться в эти веб-сайты Wix для вдохновения и дать вам представление о том, как выглядит шаблон в действии.
Независимо от того, какой шаблон вы выберете, редактор Wix дает вам возможность легко добавлять и удалять элементы сайта, чтобы вы могли адаптировать внешний вид своего сайта.Каждый раз, когда вы выбираете шаблон в Wix, вы автоматически попадаете в редактор Wix, который позволяет настраивать его по своему усмотрению.
г. С нуля
Подходит для: тех, кто не боится дизайна и не боится белого холста.
Для тех, кто хочет создать веб-сайт с нуля, редактор Wix — отличный вариант. Вы можете выбрать полностью пустой холст или шаблон с минимальным встроенным макетом без какого-либо дополнительного дизайна, оставив все остальное на ваше усмотрение.Это дает вам полную свободу представлять свой сайт так, как вы хотите, и добавлять любые элементы, которые вы хотите.
Выбрав пустой шаблон, вы попадете прямо в редактор Wix, чтобы перетащить нужные компоненты. Это позволяет вам поиграть с макетом, цветами, кнопками, функциями и многим другим.
г. Velo
Подходит для: тех, кому нужны расширенные возможности настройки .
Создание вашего сайта с помощью редактора Wix также позволяет использовать Velo от Wix.Velo — это платформа для кодирования, которая позволяет вам добавлять на свой сайт пользовательские функции. Вы можете начать разработку своего сайта с помощью редактора, а затем добавить базы данных для создания динамического контента или использовать встроенный редактор кода, чтобы добавить JavaScript и настроить функциональность и интерактивность вашего сайта.
Вы также можете подумать о создании веб-приложений, которые дополнят ваш веб-сайт и выведут его на новый уровень. Вы можете использовать приложения Wix на своем сайте, а затем настроить их поведение с помощью API Velo.Таким образом, вы действительно можете добавить любой элемент на свой сайт.
Преимущество использования Velo в том, что это встроенная функция, которая легко встраивается в сайты Wix. Находясь в редакторе Wix, вам просто нужно включить «Dev Mode», чтобы начать добавлять свой собственный код. Velo также предоставляет производственные инструменты, чтобы вы могли отслеживать и исправлять свои веб-приложения в режиме реального времени, не покидая платформу.
03. Нанять профессионала
Подходит для: тех, кто хочет выглядеть более профессионально, не тратя много времени.
Если вы ищете выдающийся веб-сайт, лучше всего нанять профессионала. Вы можете нанять специалиста по Интернету в начале своего пути, который поможет вам создать сайт с нуля, или вы можете привлечь кого-то после того, как вы начали процесс создания, чтобы помочь с более конкретными задачами.
Если вы ищете кого-то, кто поможет со всем вашим веб-сайтом, мы рекомендуем начать с веб-дизайнера. Веб-дизайнеры создают веб-сайты, чтобы зарабатывать себе на жизнь и могут гарантировать, что ваш сайт будет иметь нужный вам внешний вид, функциональность и функциональность.Хотя наем дизайнера будет стоить вам больше денег, чем создание сайта в одиночку, они могут гарантировать, что ваш сайт получит профессиональный вид.
Есть и другие аспекты отличного веб-сайта, с которыми вам может помочь фрилансер. Они могут включать в себя разработку определенного элемента на вашем сайте, помощь в создании контента сайта и помощь в SEO.
Чтобы найти веб-профессионала, вы можете просмотреть список партнеров Wix, доступных вам через Wix Marketplace.Этот онлайн-рынок представляет собой собрание опытных веб-профессионалов, которые могут помочь с каждым аспектом вашего сайта. Обратите внимание, что все участники Wix Marketplace проходят проверку Wix, что гарантирует их качество. Чтобы найти идеальное соответствие, вы можете легко просмотреть прошлые проекты партнеров и отзывы клиентов или ответить на несколько вопросов о своих потребностях, и система подберет для вас подходящего профессионала.
Чтобы найти идеальное соответствие, вы можете легко просмотреть прошлые проекты партнеров и отзывы клиентов или ответить на несколько вопросов о своих потребностях, и система подберет для вас подходящего профессионала.
03. Веб-страницы
Теперь, когда вы выбрали тип веб-сайта и инструмент для создания, найдите время, чтобы спланировать, что вы хотите добавить на свой веб-сайт.Это решение должно соответствовать вашим общим целям для вашего сайта. Как правило, цели вашего сайта будут отражены на веб-страницах, которые вы выбираете для создания, поскольку они отображают информацию, которую вы хотите, чтобы посетители вашего сайта находили.
Вам может быть интересно, что же такое веб-страница и чем она отличается от веб-сайта? По сути, веб-сайт — это набор информации, обычно связанной с определенной темой или брендом, размещенный в Интернете и доступный для посещения людьми.Обычно веб-сайты состоят из множества веб-страниц, каждая из которых предоставляет уникальную информацию. Они придают вашему сайту структуру и позволяют отображать больше контента, снимая нагрузку с домашней страницы. Чтобы решить, какие страницы лучше всего подходят для вашего веб-сайта, мы предлагаем провести небольшое исследование, чтобы узнать, что делают со своими конкурентами.
Они придают вашему сайту структуру и позволяют отображать больше контента, снимая нагрузку с домашней страницы. Чтобы решить, какие страницы лучше всего подходят для вашего веб-сайта, мы предлагаем провести небольшое исследование, чтобы узнать, что делают со своими конкурентами.
Некоторые из лучших веб-сайтов имеют следующие популярные веб-страницы:
Каждый из них может находиться на разных страницах вашего веб-сайта, однако все они собраны вместе, чтобы улучшить ваш сайт и рассказать полную историю.Помня об этом, убедитесь, что ваши веб-страницы гармонично сочетаются друг с другом. Вы также можете добиться этого, создав одностраничный веб-сайт, который берет эти разные страницы и размещает их на одной постоянно прокручиваемой странице.
Мы предлагаем начать создание вашего веб-сайта с вашей домашней страницы, так как она отражает основную идею и цель вашего сайта. Следуя этому важному шагу, вы можете добавлять больше страниц по мере развития вашего сайта и бренда. Эти дополнительные веб-страницы также гарантируют, что посетители вашего сайта получат от вас всю необходимую информацию.Это может включать в себя, среди прочего, как с вами связаться, четкое отображение продуктов или информации о доставке. Имейте в виду, что слишком большое количество страниц может утомить посетителей. Вместо этого вам следует стратегически решить, какая информация важна, а какая, возможно, может быть опущена.
Эти дополнительные веб-страницы также гарантируют, что посетители вашего сайта получат от вас всю необходимую информацию.Это может включать в себя, среди прочего, как с вами связаться, четкое отображение продуктов или информации о доставке. Имейте в виду, что слишком большое количество страниц может утомить посетителей. Вместо этого вам следует стратегически решить, какая информация важна, а какая, возможно, может быть опущена.
04. Дизайн и содержание
На этом этапе вы, вероятно, думаете о сути своего сайта, а именно о его дизайне и содержании. Фактически, 48% людей назвали дизайн веб-сайта фактором номер один при определении надежности бизнеса, что делает композицию вашего сайта решающей для его успеха.Поэтому мы предлагаем подумать о том, какие элементы дизайна и контент вы хотите включить на свой сайт, и убедиться, что все элементы безупречно работают вместе, чтобы создать запоминающийся пользовательский интерфейс.
Веб-дизайн и контент веб-сайта идут рука об руку и должны дополнять друг друга. Они рассказывают историю вашего бренда и в конечном итоге позволяют посетителям сайта эффективно взаимодействовать с вашим сайтом. Чтобы быть уверенным, что ваш контент и дизайн говорят на одном языке и рассказывают полную историю, рассмотрите оба варианта одновременно.Если вы хотите, чтобы ваш сайт приносил удовольствие и поднимал настроение, вы можете показать это в выбранных вами цветах, отображаемых изображениях, а также в словах, которые вы используете.
Они рассказывают историю вашего бренда и в конечном итоге позволяют посетителям сайта эффективно взаимодействовать с вашим сайтом. Чтобы быть уверенным, что ваш контент и дизайн говорят на одном языке и рассказывают полную историю, рассмотрите оба варианта одновременно.Если вы хотите, чтобы ваш сайт приносил удовольствие и поднимал настроение, вы можете показать это в выбранных вами цветах, отображаемых изображениях, а также в словах, которые вы используете.
«Существует более 2 миллиардов веб-сайтов, и все мы посещаем многие из них ежедневно. Благодаря визуальному и текстовому контенту у вас есть возможность заявить о себе и выделить свой сайт. Это место, где можно добавить индивидуальности вашего бренда. Если вы придерживаетесь более традиционных взглядов, не нужно выходить из себя. Часто уникальная копия или классная визуализация — это все, что вам нужно, чтобы ваш сайт запомнился.»
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Дизайн
Веб-дизайн — это все, что вы видите, когда заходите на сайт. Эти визуальные элементы помогают посетителям понимать, взаимодействовать и эмоционально связываться с тем, что они видят на своем экране. Это, пожалуй, самая заметная и, следовательно, самая важная часть любого веб-сайта.
Эти визуальные элементы помогают посетителям понимать, взаимодействовать и эмоционально связываться с тем, что они видят на своем экране. Это, пожалуй, самая заметная и, следовательно, самая важная часть любого веб-сайта.
Хороший веб-дизайн состоит из множества элементов. Некоторые из наиболее важных компонентов включают цвета и навигацию.Однако есть много других вещей, которые следует учитывать, например изображения, видео и то, как посетители сайта могут прокручивать ваш сайт.
Wix предоставляет тысячи встроенных элементов дизайна для удовлетворения этих потребностей. Вы можете использовать уникальные формы и шрифты, просматривать профессиональные изображения и видео, встраивать расширенные эффекты прокрутки и многое другое. Эти элементы дизайна — это то, что может вывести ваш сайт на новый уровень и гарантировать, что вы выделитесь из толпы.
Здесь мы сосредоточимся на некоторых из самых фундаментальных элементов веб-дизайна:
Цвета
Цвета — одно из первых, что люди замечают при переходе на ваш сайт. Они также обладают способностью вызывать определенные эмоции, что делает их необходимыми для того, чтобы рассказать миру, кто вы и что вы собой представляете. Их также можно использовать, чтобы выделить определенные части вашего сайта. Мы предлагаем использовать дополнительные цвета или те, которые имеют противоположные оттенки для различных элементов вашего сайта. Это помогает ему выглядеть единообразно, но при этом позволяет привлечь внимание к наиболее важным кнопкам или элементам.
Они также обладают способностью вызывать определенные эмоции, что делает их необходимыми для того, чтобы рассказать миру, кто вы и что вы собой представляете. Их также можно использовать, чтобы выделить определенные части вашего сайта. Мы предлагаем использовать дополнительные цвета или те, которые имеют противоположные оттенки для различных элементов вашего сайта. Это помогает ему выглядеть единообразно, но при этом позволяет привлечь внимание к наиболее важным кнопкам или элементам.
Подумайте, какие цвета лучше всего подходят вашему бренду, и обязательно придерживайтесь основного цвета и нескольких второстепенных.Слишком много цветов может ошеломить и повредить вниманию посетителя. Подумайте, как эти варианты представляют ваш бренд. Как вы понимаете, выбор желтого фона придаст вашему сайту совершенно иной вид, чем выбор коричневого.
Опять же, используйте цвета с умом и намеренно, сохраняя самые яркие оттенки для тех частей вашего сайта, которые требуют наибольшего внимания. Это также помогает сделать ваш сайт более доступным для людей с нарушениями зрения, позволяя им легче видеть отдельные части вашего сайта.
Это также помогает сделать ваш сайт более доступным для людей с нарушениями зрения, позволяя им легче видеть отдельные части вашего сайта.
Меню
Меню, являющееся центральной точкой навигации вашего веб-сайта, позволяет посетителям выполнять поиск по вашим страницам. Это одно из первых мест, куда мы обращаемся, когда хотим найти систематизированную информацию на любом посещаемом нами сайте. Поэтому крайне важно тщательно продумать, что включить в свое меню.
Более того, ваше меню должно отражать цели вашего сайта и соответствовать веб-страницам. Например, если вы продаете одежду, вы можете подумать о меню, в котором товары делятся на категории.В этом случае наличие раздела «О нас» может быть менее актуальным для верхней части вашей страницы. Кроме того, если вы некоммерческая организация, страница «О нас» имеет решающее значение для понимания вашего учреждения.
«Помните, что меню — это карта вашего сайта. Если вы добавите нужные страницы в свое меню в правильном порядке, это может стать основой успеха вашего сайта ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Поскольку меню в конечном итоге решает, что люди найдут на вашем сайте, мы настоятельно рекомендуем вам рассмотреть эти варианты, когда вы думаете о том, что включить в меню вашего сайта.
Кнопки
Одна из самых важных частей веб-сайта — это кнопки. Кнопки — это то, что переводит людей на следующий шаг и позволяет посетителям взаимодействовать с вашим сайтом, покупая товары, подписываясь на ваш блог, подписываясь на ваши услуги и многое другое. В свою очередь, они помогают отслеживать взаимодействие с вашим сайтом. Если люди нажимают на кнопки на вашем сайте, они, вероятно, проводят там какое-то время, разбираясь в ваших предложениях и, в конечном итоге, помогают вашему сайту добиться успеха.
При этом ваши кнопки должны быть заметными и четкими. Если посетитель не уверен, что произойдет после того, как он нажмет кнопку, он вряд ли нажмет. Кроме того, если они не могут найти нужную кнопку, они, скорее всего, вообще откажутся от своих усилий.
Чтобы избежать этих потерь, убедитесь, что вы добавляете кнопки с открытым текстом или с иконками, которые можно идентифицировать. Например, люди поймут значение узнаваемых символов социальных сетей, таких как Facebook и Instagram, или стрелки вниз, указывающей на загрузку.Добавьте яркие цвета к своим кнопкам, поиграйте с их размером и найдите стратегическое место на своем сайте, чтобы они привлекали заслуженное внимание.
Визуальные элементы
Хотя весь веб-дизайн является визуальным, существуют определенные элементы, которые действительно улучшают визуальное восприятие. Такие вещи, как изображения, видео, фигуры и эффекты прокрутки, служат для того, чтобы сосредоточить внимание и сделать ваш сайт запоминающимся. Подумайте, какие визуальные элементы лучше всего подходят к тем цветам и кнопкам, которые вы уже определили.Опять же, последовательный веб-дизайн будет иметь решающее значение для создания успешного веб-сайта.
С Wix вы можете просматривать фото- и видеотеку, пока не найдете визуальные эффекты, которые больше всего дополняют ваш бренд или продукты. Кроме того, вы можете загружать и редактировать свои собственные изображения и видео и легко встраивать их на свой сайт. Вы также можете попробовать различные варианты фона, эффекты прокрутки и макеты прямо в редакторе Wix.
Кроме того, вы можете загружать и редактировать свои собственные изображения и видео и легко встраивать их на свой сайт. Вы также можете попробовать различные варианты фона, эффекты прокрутки и макеты прямо в редакторе Wix.
Мобильный дизайн
Подумайте, как часто вы и ваши друзья разговариваете по телефону.В последние годы исследования показали, что более половины пользователей Интернета в мире приходится на мобильные устройства, и это число постоянно растет. Это означает, что вам стоит подумать о мобильном дизайне вашего сайта и убедиться, что все, что работает на настольном компьютере, работает и на телефоне.
Поскольку экраны телефонов намного меньше обычных экранов компьютеров, компоновка и дизайн должны быть другими. Это требует расстановки приоритетов в отношении того, какие элементы вы хотите показывать в первой видимой части вашего сайта или в верхней части, а также в других местах.Некоторые элементы сайта, возможно, придется полностью удалить из вашей мобильной версии, чтобы обеспечить максимально удобную работу с мобильными устройствами.
В результате вам нужно будет четко указать в верхней части вашего сайта, как пользователи могут найти другие страницы сайта. Многие мобильные сайты используют гамбургер-меню, которое состоит из трех строк в верхней части вашего веб-сайта, которые многие ассоциируют с меню веб-сайтов. Это упростит пользователям поиск всех соответствующих веб-страниц. Подумайте, что может потребоваться включить в мобильное меню, которое может просто отображаться на большом экране, например определенные кнопки или ссылки.
Контент
Есть много аспектов успеха сайта, однако на базовом уровне помните, что контент — это король. Тип визуального и текстового контента, который будет добавлен на ваш сайт, будет определять, как посетители будут с ним взаимодействовать и, в конечном итоге, приобретут ли они ваши услуги или продукты.
Создаваемый вами контент, вероятно, будет играть центральную роль на вашем веб-сайте, поскольку он помогает посетителям понять, что вы предлагаете. Большинство сайтов имеют некоторую форму комбинации содержимого, например текста с изображениями или видео, чтобы информация была удобоваримой.Мы предлагаем потратить время на то, чтобы написать, что вы хотите, чтобы ваш сайт говорил, исследуйте, какие типы изображений лучше всего дополняют ваш текст, и поймите преимущества, которые предоставляют видео.
Большинство сайтов имеют некоторую форму комбинации содержимого, например текста с изображениями или видео, чтобы информация была удобоваримой.Мы предлагаем потратить время на то, чтобы написать, что вы хотите, чтобы ваш сайт говорил, исследуйте, какие типы изображений лучше всего дополняют ваш текст, и поймите преимущества, которые предоставляют видео.
Ваша контент-стратегия также должна соответствовать вашим целям. Если вы хотите побудить посетителей совершить определенное действие на вашем сайте, вы должны прояснить это. В качестве альтернативы, если цель состоит в том, чтобы представить новый продукт, возможно, лучше всего будет использовать рекламный видеоролик.
Помните, что ваш контент может быть динамичным и должен меняться по мере развития ваших продуктов или предложений.Вы также можете адаптировать свой контент, чтобы он лучше соответствовал вашему бренду по мере его изменения. Это гарантирует, что все выровнено, и дает вашему сайту наилучшие шансы на успех.
05.
 Доменные имена
Доменные именаВозможно, одним из самых важных элементов контента на вашем сайте является его имя. Доменное имя — это название вашего сайта, которое позволяет легко идентифицировать и найти ваш сайт в Интернете. Наличие собственного доменного имени также важно, поскольку оно помогает вашему сайту выглядеть профессионально. Часто домены совпадают с названиями брендов, например Wix и wix.com.
Первый шаг — понять, что такое домен — это позволит вам выбрать доменное имя, которое соответствует вашему бренду и доступно. Затем вам нужно будет выбрать расширение домена, например .com или .net. После того, как вы выберете имя, ваш домен необходимо будет купить и зарегистрировать через официального регистратора доменов, такого как Wix.
Итак, как доменные имена работают с Wix? Если вы публикуете свой сайт бесплатно, без обновления, Wix предоставит вам домен. Это доменное имя не будет полностью настраиваемым, однако ваш сайт по-прежнему будет полностью функциональным.
В качестве альтернативы вы можете решить приобрести доменное имя, и в этом случае вы сами решаете, как назвать свой сайт. Wix является сертифицированным регистратором доменов, а это значит, что вы можете найти и зарегистрировать домен для своего сайта прямо на платформе. Также важно отметить, что с Wix, если вы обновите свой сайт, вы получите частный домен бесплатно в течение первого года.
Wix является сертифицированным регистратором доменов, а это значит, что вы можете найти и зарегистрировать домен для своего сайта прямо на платформе. Также важно отметить, что с Wix, если вы обновите свой сайт, вы получите частный домен бесплатно в течение первого года.
06. Веб-хостинг
На этом этапе вам может быть интересно, как мне убедиться, что мой веб-сайт действительно работает в сети и доступен для поиска другим людям.Что ж, это то, что предоставляет веб-хостинг. Итак, что такое веб-хостинг? Услуги хостинга — это, по сути, хранилище для вашего веб-сайта. Они гарантируют, что вашему веб-сайту есть место для жизни в Интернете, что сделает его доступным для всех в Интернете.
С Wix бесплатный веб-хостинг автоматически включается при публикации вашего веб-сайта, поэтому нет необходимости искать внешний хостинг. Когда вы нажмете «Опубликовать», ваш сайт будет размещен на серверах Wix, которые обеспечивают расширенный мониторинг безопасности, чтобы гарантировать, что ваш сайт защищен. Хотя веб-хостинг имеет первостепенное значение для веб-сайтов в целом, с Wix вам вообще не придется беспокоиться о хостинге.
Хотя веб-хостинг имеет первостепенное значение для веб-сайтов в целом, с Wix вам вообще не придется беспокоиться о хостинге.
07. SEO
Решающим шагом в обеспечении успеха вашего сайта является SEO или поисковая оптимизация. SEO — это, по сути, практика оптимизации вашего сайта для повышения его рейтинга в Google и других поисковых системах, что, в свою очередь, приносит вам больше веб-трафика.
SEO — это сложный мир, который включает в себя множество шагов, включая оптимизацию содержания и дизайна вашего сайта.Однако будьте уверены, с Wix SEO ваш сайт будет поддерживаться надежной инфраструктурой, отвечающей потребностям поисковых систем.
Если вы не знакомы с SEO, мы рекомендуем использовать SEO Wiz, инструмент Wix, который дает вам индивидуальный план настройки SEO для вашего сайта. В частности, это может помочь проиндексировать ваш сайт в Google за считанные секунды, что означает, что Google просканирует ваш сайт и начнет отображать его в результатах поиска.
SEO требует предоставления правильного контента на вашем сайте, чтобы удовлетворить потребности пользователей, которые могут искать релевантные запросы.SEO Wiz может сделать предложения о том, как вы можете настроить свой контент, и объяснит, как эти изменения могут помочь вашему ранжированию. Следование этим инструкциям может повысить шансы вашего сайта на высокий рейтинг в поисковых системах. Однако имейте в виду, что для того, чтобы увидеть результаты SEO, нужно время, и ваш сайт может не сразу получить высокий рейтинг.
Wix также предлагает инструменты SEO для опытных пользователей, позволяющие им оптимизировать свои сайты по своему усмотрению. К таким инструментам относятся, среди прочего, редактор robots.txt, динамические карты сайта XML и настраиваемые канонические теги.
08. Веб-аналитика
Еще одним важным шагом мониторинга для обеспечения оптимизации и процветания вашего сайта является использование инструментов веб-аналитики. Эти инструменты могут помочь вам понять, насколько успешен ваш сайт и как люди взаимодействуют с ним, чтобы вы могли определять болевые точки и принимать обоснованные решения.
Веб-аналитика поможет вам собрать такие данные, как количество людей, посещавших ваш сайт, где они нажимали, сколько людей приобрели конкретный продукт, какие географические регионы мира были наиболее прибыльными — и это лишь некоторые из них.Эти данные могут помочь вам подобрать контент и продукты на вашем веб-сайте, чтобы они соответствовали вашей аудитории.
Однако, что, пожалуй, наиболее важно, вы можете использовать инструменты веб-аналитики, чтобы помочь вам понять, как ведут себя пользователи, когда они заходят на ваш сайт. Например, возможно, когда вы создавали свой сайт, вы чувствовали, что кнопка оформления заказа была четко отображена, но на самом деле многие пользователи покидают ваш сайт, не дойдя до него. Это может означать, что кнопке нужно изменить расположение, видимость или цвет, чтобы пользователям было легче ее найти.Подобные выводы можно сделать с помощью инструментов, которые помогут вам проанализировать, что происходит на вашем сайте, и, в конечном итоге, являются изменениями, которые могут помочь вашему бизнесу процветать.
Мы предлагаем использовать Wix Analytics, который автоматически доступен для всех сайтов Wix и включает важные данные и уникальные настраиваемые отчеты, которые могут помочь вашему сайту процветать. Wix Analytics предоставит вам важные данные, такие как количество посетителей сайта, сколько времени люди проводят на ваших страницах, количество продаж и многое другое.С помощью Wix вы также можете добавить Google Analytics на свой сайт и без проблем связать свой сайт с платформой аналитики для создания важных данных и отчетов для вашего использования.
Эти данные затем можно использовать для улучшения вашего веб-сайта. Например, если вы заметили, что один товар продается больше, чем другой, вы можете подумать о том, чтобы выставить его на видном месте. Или, если одно сообщение в блоге читается поверх других, подумайте, почему это может быть так, чтобы вы могли смоделировать будущие сообщения после этого. Такие решения могут помочь вашему сайту добиться успеха в долгосрочной перспективе.
Автор: Аманда Вайнер
Специалист по оптимизации контента
Блог Wix | Веб-дизайн и малый бизнес Советы для продвижения вашего сайта
{ «элементы»: [ «60b93798d50cb70015221984», «60b775694164b000155f8225», «60b7cec8315d8f0015fca8c9», «60b385d35eb84500321f98fc», «60b4f949ce9d7e0015074f05», «5d5ae61df5e0e700166b4bb0», «60ae1f5625a51300152d77dc», «60ace0a18dedd
ddba33″, «5dcc06f8f01fd40017449ca9», «60a9f97ad44e350015f3bd5e», «60a60a027cf3440015abaec4», «60a3ea5331e29c00154fe335», «5c3308dcaa7b03001ce43e3d», «609b9285e530130016fc91c6», «5d83761e8324380017994abc», «5c3355bf873fd0001b3fc99c», «6093cdffb3d33a0015ff4fce», «6092c01bb7b6260015e46350», «5c3327491bb8f7001c17df01», «5c345805ced0d7001cf4ba1b»],» стили «: {» galleryType «:» Columns «,» groupSize «: 1,» showArrows «: true,» cubeImages «: true,» cubeType «:» fill «,» cubeRatio «: 1.7777777777777777, «isVertical»: true, «gallerySize»: 30, «collageAmount»: 0, «collageDensity»: 0, «groupTypes»: «1», «oneRow»: false, «imageMargin»: 36, «galleryMargin»: 0, «scatter»: 0, «rotatingScatter»: «», «chooseBestGroup»: true, «smartCrop»: false, «hasThumbnails»: false, «enableScroll»: true, «isGrid»: true, «isSlider»: false , «isColumns»: false, «isSlideshow»: false, «cropOnlyFill»: false, «fixedColumns»: 0, «enableInfiniteScroll»: true, «isRTL»: false, «minItemSize»: 50, «rotatingGroupTypes»: «», «rotatingCropRatios»: «», «columnWidths»: «», «gallerySliderImageRatio»: 1.7777777777777777, «numberOfImagesPerRow»: 3, «numberOfImagesPerCol»: 1, «groupsPerStrip»: 0, «borderRadius»: 0, «boxShadow»: 0, «gridStyle»: 0, «mobilePanorama»: false, «placeGroupsLtr»: true, viewMode: «preview», «thumbnailSpacings»: 4, «galleryThumbnailsAlignment»: «bottom», «isMasonry»: false, «isAutoSlideshow»: false, «slideshowLoop»: false, «autoSlideshowInterval»: 4, «bottomInfoHeight»: 0, «titlePlacement»: «SHOW_BELOW», «galleryTextAlign»: «center», «scrollSnap»: false, «itemClick»: «ничего», «fullscreen»: true, «videoPlay»: «hover», «scrollAnimation»: «NO_EFFECT», «slideAnimation»: «SCROLL», «scrollDirection»: 0, «scrollDuration»: 400, «overlayAnimation»: «FADE_IN», «arrowPosition»: 0, «arrowSize»: 23, «watermarkOpacity»: 40, «watermarkSize»: 40, «useWatermark»: true, «watermarkDock»: {«top»: «auto», «left»: «auto», «right»: 0, «bottom»: 0, «transform»: » translate3d (0,0,0) «},» loadMoreAmount «:» all «,» defaultShowInfoExpand «: 1,» allowLinkExpand «: true,» expandInfoPosition «: 0,» allowFullscreenExpand «: true,» fullscreenLoop «: false,» galleryAlignExpand «:» left » , «addToCartBorderWidth»: 1, «addToCartButtonText»: «», «slideshowInfoSize»: 200, «playButtonForAutoSlideShow»: false, «allowSlideshowCounter»: false, «hoveringBehaviour»: «NEVER_SHOW», 1, «imageHoverAnimation»: «NO_EFFECT», «imagePlacementAnimation»: «NO_EFFECT», «calculateTextBoxWidthMode»: «PERCENT», «textBoxHeight»: 200, «textBoxWidth»: 200, «textBoxWidthPercentSpace», «textImage» «textBoxBorderRadius»: 0, «textBoxBorderWidth»: 0, «loadMoreButtonText»: «», «loadMoreButtonBorderWidth»: 1, «loadMoreButtonBorderRadius»: 0, «imageInfoType»: «ATTACHED_BACKGROUND», элемент , «itemEnableShadow»: false, «itemShadowBlur»: 20, «itemShadowDirection»: 135, «itemShadowSize»: 10, «imageLoadingMode»: «BLUR», «expandAnimation»: «NO_EFFECT», «imageQuality»: 90, «usmToggle» : false, «usm_a»: 0, «usm_r»: 0, «usm_t»: 0, «videoSound»: false, «videoSpeed»: «1», «videoLoop»: true, «jsonStyleParams»: «», «gallerySizeType» «:« px »,« gallerySizePx »: 360,« allowTitle »: true,« allowContextMenu »: true, «textHori» zontalPadding «: — 30,» itemBorderColor «: {» themeName «:» color_11 «,» value «:» rgba (255,255,255,1) «},» showVideoPlayButton «: true,» galleryLayout «: 2,» calculateTextBoxHeightMode «:» MANUAL », «textVerticalPadding»: — 15, «targetItemSize»: 360, «selectedLayout»: «2 | bottom | 1 | fill | true | 0 | true», «layoutsVersion»: 2, «selectedLayoutV2»: 2, «isSlideshowFont «: true,» externalInfoHeight «: 200,» externalInfoWidth «: 0},» container «: {» width «: 1,» galleryWidth «: 37,» galleryHeight «: 0,» scrollBase «: 0,» height «: null}}Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторы веб-сайтов и платформы электронной коммерции . Это онлайн-инструменты DIY, которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни одной строчки кода!
Естественно, существует множество вариантов — разного качества, — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам действительно нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования.Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или у вас нет бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе нашего экспертного исследования мы смогли определить 10 лучших конструкторов веб-сайтов, доступных вам на сегодняшний день. Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании использовать редактор | Невозможно переключить шаблоны после того, как ваш веб-сайт будет запущен |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения, чтобы масштабировать ваш веб-сайт |
| Сильные функции помощи и поддержки | Само выбор и количество настраиваемых опций может быть огромным. |
| Конструктор, который наши пользователи, скорее всего, рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке .Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Есть также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ажиотаж. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели вместе с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были потрясены тем, насколько быстро и легко было использовать Wix, а также огромным количеством отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое можно добавлять изображения, приложения и т. Д., Потому что в нем легко и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
Squarespace
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны лучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Лучшие качественные характеристики любого конструктора market | Не совсем подходит для новичков |
| Полный контроль настройки без необходимости кодирования |
Squarespace — это конструктор веб-сайтов, который источает класс и имеет глянцевый, премиальный вид.
Squarespace гордится своими шаблонами. Их ультрасовременный дизайн делает их идеальными для всех, кто занимается творчеством, например для фотографов, художников или графических дизайнеров.
Squarespace также обладает рядом качественных функций. Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим.Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная проблема, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
Weebly
| Weebly Pros | Weebly Cons |
|---|---|
| Лучшее для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта | Возможность перетаскивания ограничена. — если вы не уверены в коде |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на команду поддержки Weebly |
| Действительно полезные руководства по SEO в помощи Weebly и центр поддержки | Нет опции ADI (сокращенно от «Искусственный интеллект дизайна», здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле , это специализируется на веб-сайтах малого бизнеса .В нем есть большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.»
« В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем вы сделаете это». Взгляните, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Shopify
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay | Вы должны создать свою витрину между редактором и дашбордом, это означает, что вам придется переключаться между двумя |
| Brilliant система инвентаризации, которая помогает вам управлять вашим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании функций продаж и клиентов оценка | Контент не переформатируется автоматически, если вы переключаетесь на другую тему |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
А вот где Shopify действительно выделяется, так это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина, используя различные каналы и продавая товары на различных торговых площадках и в социальных сетях.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон в разработку собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему ощутить платформу, прежде чем решить, стоит ли инвестировать
Wix eCommerce
| Wix eCommerce Pros | Wix eCommerce Cons | |
|---|---|---|
| Привлекает внимание дизайн — добавляйте видеоролики о продуктах, чтобы сделать покупки более удобными для клиентов | Отсутствие интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest. ловите клиентов, которые оставили товары на кассе | Слишком большая свобода творчества, которая может помешать лучшим практикам дизайна электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но разве вы еще не покрыли Wi Икс?» Что ж, да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в предоставлении поклонникам информации о турах и бронировании билетов на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix позволяет легко создать интернет-магазин с самого начала или добавить раздел магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать ваши продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции, полученные от Wix:
Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, так что если вы просто хотите иметь возможность продавать онлайн, стоит посмотреть вокруг.Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
BigCommerce
| BigCommerce Pros | BigCommerce Cons |
|---|---|
| Самая масштабируемая платформа электронной коммерции | Трудно для новичков электронной коммерции, чтобы получить доступ к возможностям | 909 у любого конкурента
| Нет мобильного приложения для запуска вашего магазина на ходу | |
| Позволяет продавать по нескольким каналам, включая Facebook, Instagram и Pinterest | |
| Фантастические инструменты SEO |
Между Shopify и Wix, BigCommerce гораздо больше похож на первый.Он разработан исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые у нее есть. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, и фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
Создайте свой собственный веб-сайт за 5 простых шагов
1. Выберите план хостинга
Первым шагом при создании веб-сайта является выбор тарифного плана. Без хостинга ваш сайт не сможет работать.
Наши планы хостинга включают в себя все необходимое для создания собственного веб-сайта. Помимо нашего конструктора веб-сайтов, в наши планы входит электронная почта, базы данных PHP, функции DNS и многое другое. Мы предлагаем пять различных тарифных планов, адаптированных к вашим потребностям.От плана для начинающих для простых и личных веб-сайтов до Guru для продвинутых пользователей и более сложных веб-сайтов.
Мы считаем, что эффективность вашего веб-сайта имеет большое значение. Вот почему мы позаботились о том, чтобы наш веб-хостинг был быстрым и надежным, а наши серверы — безопасными. Выберите план, который лучше всего соответствует вашим потребностям. Ознакомьтесь с подробностями наших планов, чтобы узнать, что в них есть.
Независимо от того, какой тарифный план вы выберете, вы всегда будете уверены в максимальной производительности и надежности серверов.Если вы не уверены, какой план выбрать, не волнуйтесь — вы всегда можете перейти на более крупный план позже.
2. Зарегистрируйте свое доменное имя
Ваше доменное имя — это не только адрес вашего веб-сайта, но и вторая часть вашего адреса электронной почты. По этим причинам важно хорошенько обдумать это и зарегистрировать правильное доменное имя.
Проверьте, доступно ли ваше предпочитаемое доменное имя, набрав его в строке поиска доменного имени.Если это уже сделано, мы предложим вам отличные альтернативы.
Подумайте о том, какое расширение вы хотели бы использовать. Если ваш веб-сайт ориентирован на жителей вашей страны, рекомендуется выбрать ccTLD, например .co.uk для Великобритании. Однако, если вы хотите охватить большую аудиторию и получить международный трафик, вы можете выбрать расширение .com.
3. Выберите и настройте шаблон
После того, как вы оформите заказ, вы можете приступить к созданию своего веб-сайта.Наши профессиональные дизайнеры разработали множество красивых шаблонов, поэтому вам не нужно начинать с пустой страницы.
Вы можете выбирать из более чем 140 шаблонов, которые разделены на несколько категорий. Это упрощает вам поиск шаблона, который соответствует тематике вашего веб-сайта.
Шаблон определяет общий вид вашего веб-сайта, что делает его важным этапом создания веб-сайта. Наши шаблоны легко настраиваются, поэтому вы можете создать свой сайт так, как хотите.Вы всегда можете поменять шаблон, если вас не устраивает текущий или вы просто хотите его изменить.
4. Добавьте свой контент
Самый важный аспект любого веб-сайта — это то, что вы хотите сообщить своим посетителям. Определите свою целевую группу и создайте контент специально для них.
С помощью Website Builder вы можете легко добавить весь свой контент. Неважно, будет ли это текст, например ваша история, информация о продукте, или медиафайлы, например изображения и видео.Вы даже можете добавить на свой сайт кодировку HTML, если вам это удобно.
Создавайте разные страницы для распространения вашего контента по сайту. У всех наших шаблонов есть готовые страницы, чтобы вы могли начать работу.
Помимо ваших собственных изображений, вы также можете использовать стоковые фотографии, которые интегрированы с Website Builder. Это отличный вариант сделать ваш сайт более привлекательным, если у вас нет подходящих изображений.
5. Разместите свой сайт
Ваш дизайн выглядит безупречно, и вы добавили весь свой контент? На этом вы закончили создание своего веб-сайта и пора его опубликовать! Прежде чем нажать кнопку публикации, ознакомьтесь с нашим контрольным списком перед публикацией веб-сайта.
После того, как вы пройдете все необходимые этапы, нажмите опубликовать , чтобы ваш сайт заработал. Теперь ваш веб-сайт можно посещать, и ваше присутствие в Интернете может начать расти.
Это все, что вам нужно для создания веб-сайта. С помощью этих пяти шагов создание веб-сайта становится намного проще, чем кажется на первый взгляд.
Что дальше после создания веб-сайта?
После того, как ваш сайт будет в сети, вы можете продолжить редактировать и оптимизировать свой сайт.Но вы можете сделать еще много чего. Вот несколько советов:
- Создайте профессиональный деловой адрес электронной почты . Под корпоративной электронной почтой мы подразумеваем электронную почту в вашем собственном домене. Это позволяет вам профессионально общаться с клиентами и потенциальными клиентами. Вы можете создать несколько учетных записей для разных отделов и клиентов.
- Начните с интернет-маркетинга , чтобы привлечь больше посетителей на свой сайт. Мы предлагаем различные маркетинговые инструменты, которые помогут вам занять более высокое место в поисковых системах, создать рекламу и настроить маркетинговую кампанию по электронной почте.Обратите внимание, что наши маркетинговые инструменты не включены в каждый план.
- Следите за эффективностью вашего сайта с помощью статистики . С помощью этого инструмента вы можете увидеть, сколько людей посещают ваш веб-сайт, из каких стран он посещается и какие страницы получают больше всего просмотров. Чтобы получить более подробные данные и подробные отчеты, вы можете добавить на свой сайт Google Analytics.
Стартовый$ 1.99 / мес 1,99 долл. США / мес (выставлен счет 1,99 долл. США за 1 мес.) 1,99 долл. США / мес. (Выставлен счет 23,88 долл. США за 12 мес.) 1,99 долл. США / мес. (Выставлен счет 47,76 долл. США за 24 мес.) 1,99 долл. США / мес. (Выставлен счет 71,64 долл. США за 36 мес.) Купить сейчас | Business6,99 долл. США / мес 6,99 долл. США / мес (выставлен счет 6,99 долл. США за 1 мес.) 6,99 долл. США / мес. mos) Купить сейчас | Электронная коммерция$ 12,99 / мес $ 12.99 / мес (выставлен счет 12,99 доллара за 1 мес) 12,99 доллара США (выставлен счет 155,88 доллара за 12 месяцев) 12,99 доллара США / мес (выставлен счет 311,76 доллара за 24 месяца) 12,99 доллара США / мес (выставлен счет 467,64 доллара за 36 месяцев) Купить сейчас | ||||
|---|---|---|---|---|---|---|
Хранилище Наслаждайтесь неограниченным хранилищем для всех ваших изображений и других файлов, которые вы загружаете на свой веб-сайт. | Безлимитный | Безлимитный | Безлимитный | |||
6 | Безлимитный | 000 SSL трафик 0 0 SSL безлимитный 2 Безлимитный2 чтобы сохранить информацию о ваших клиентах в безопасности. | ||||
Блог Поделитесь своим мнением и создайте репутацию лидера мнений с помощью возможностей блога, встроенных прямо на ваш веб-сайт. | ||||||
Аналитика Этот инструмент обеспечивает комплексную аналитику веб-сайтов, в которой легко ориентироваться и понимать. | ||||||
История сохранения Вернитесь к любой точке сохранения, чтобы восстановить ваш веб-сайт до предыдущего состояния. | ||||||
Маркетинговые функции | ||||||
Социальная доля Держите свою социальную аудиторию в курсе каждый раз, когда вы добавляете сообщение в блог, продукт или объявление на свой веб-сайт. | ||||||
Управление контактами Управляйте всеми своими контактами в единой центральной базе данных. | ||||||
Формы сбора потенциальных клиентов Собирайте потенциальных клиентов с вашего веб-сайта с помощью форм и инструментов, чтобы посетители могли подписаться на ваш список рассылки. | ||||||
Предложение кредита на рекламу Кредит на рекламу в размере 100 долларов США для использования в Google Рекламе (при покупке на сумму 25 долларов США). 100 долларов США на рекламу в Bing. Рекламные кредиты доступны только в США. | $ 200 | $ 200 | ||||
Функции электронной коммерции | ||||||
Интернет-магазин Начните продавать свои продукты и услуги в кратчайшие сроки Платформа. | ||||||
Цифровые продукты / загрузки Продавайте цифровые продукты в своем магазине через автоматически сгенерированное электронное письмо со ссылкой, активируемой при покупке. | ||||||
Онлайн-платежи Принимайте кредитные карты и дебетовые платежи через PayPal, Stripe и Mollie. | ||||||
Управление заказами, запасами и налогами Уведомления об отсутствии на складе, электронные письма с подтверждением заказа и статусом, этикетки для доставки, расчет налогов и многое другое. | ||||||
Купоны и скидки Применяйте скидки как на уровне продукта, так и на уровне заказа, в дополнение к бесплатной доставке. | ||||||
Транзакционные электронные письма Электронные письма с подтверждением заказа, подтверждением доставки и отменой заказа | ||||||
Интеграция доставки Просмотр тарифов на доставку в реальном времени и выбор всех перевозчиков способ доставки. | ||||||
Поддержка | ||||||
Круглосуточный чат и электронная почта Круглосуточный чат и поддержка по электронной почте от нашей специальной группы поддержки включены во все планы. | ||||||
Поддержка по телефону Помощь — это всего лишь один телефонный звонок. Наши опытные сотрудники службы поддержки доступны по телефону для всех клиентов. | ||||||
Приоритетная поддержка Ваш звонок, чат или электронная почта будут перенесены в начало линии. |
Как создать веб-сайт: 53 бесплатных или недорогих инструмента
Как создатель веб-сайта вы можете быть немного ошеломлены всеми шагами, которые вам нужно предпринять, чтобы воплотить свое видение в жизнь. От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от источников изображений до доступных вам платформ, мы составили список, который поможет вам в кратчайшие сроки от идеи до создания.
Вот наш список из 54 бесплатных или дешевых инструментов для создания собственного веб-сайта.Они не расположены в каком-то определенном порядке, и мы признаем, что некоторые из них будут лучше, чем другие, в зависимости от ваших потребностей. Существует и инструментов, так что используйте их как отправную точку. Наслаждайтесь и удачи!
Получить доменное имя
Поднимите… ну. Вы хотите сами владеть своим доменным именем, а не привязывать его к какой-либо одной услуге или платформе. С помощью Hover вы регистрируете свой домен, а затем используете его с любыми сервисами, которые вам нужны. Это дает вам возможность перемещаться, не беспокоясь о перемещении вашего доменного имени.
Создать сайт
Конструкторы веб-сайтов помогают — да — создавать ваш веб-сайт с нуля. Они предлагают шаблоны и инструменты, которые помогут воплотить это в жизнь. Вот некоторые из наших фаворитов:
Wix — Хорошо известный бесплатный конструктор сайтов с перетаскиванием. За премиум-функции взимается дополнительная плата: от 5 долларов в месяц за базовые обновления до 29 долларов в месяц для сайтов, требующих большого объема памяти, возможности видео, дизайна логотипа и удаления всей рекламы Wix.
Webflow — Создайте свой веб-сайт с помощью более 100 настраиваемых шаблонов.Webflow упрощает работу с автоматическими обновлениями, настраиваемыми возможностями SEO, редактированием на странице и многим другим. Вся персонализация, которую вы хотите, без необходимости кодирования с вашей стороны.
Squarespace — еще один популярный и мощный конструктор веб-сайтов с возможностью перетаскивания с множеством изящных настраиваемых тем и бесплатным создателем логотипов. Планы начинаются с 12 долларов в месяц для базового уровня и поднимаются до 40 долларов в месяц при полном использовании множества инструментов электронной коммерции и маркетинга.
Weebly — бесплатный конструктор с функцией перетаскивания, который включает корзину покупок, SEO, а также поддержку в чате и по электронной почте.Дополнительные премиальные функции начинаются от 7 до 30 долларов в месяц за неограниченное хранилище, больше функций коммерции и безопасности, а также приоритетную поддержку.
Pixpa — Конструктор веб-сайтов портфолио со встроенными клиентскими галереями, блогами, магазином электронной коммерции и круглосуточной поддержкой. Цены начинаются от 7 долларов в месяц и доходят до 16 долларов в месяц за неограниченное количество страниц, управление запасами и расширенные списки рассылки.
Pixieset — этот конструктор предлагает бесплатное членство по подписке до 40 долларов в месяц с упором на шаблоны на основе изображений.Уровни членства, похоже, в первую очередь зависят от места для хранения.
Создайте свой веб-сайт
Эти инструменты могут помочь вам понять, как по-настоящему настроить свой веб-сайт, если вы отказываетесь от шаблонов и любите кодировать.
Цветовые схемы
Цветовые кругипомогут вам определить, какие цветовые комбинации лучше всего подходят для вашей эстетики.
Adobe Color — Расширенное цветовое колесо с множеством опций и движущихся частей, которое поможет вам создать идеальную цветовую палитру.
Paletton — Еще одно цветовое колесо с очень простым интерфейсом.
Coolors — ваш пробел будет генерировать случайные цвета, и вы можете заблокировать их или удалить их, нажимая клавишу пробела, чтобы создать больше, чтобы дополнить ваш выбор. Вы также можете использовать приложение Coolers для iOS.
Цветовой код — вместо того, чтобы перетаскивать точки вокруг колеса, просто перемещайте указатель мыши по экрану для создания цветов и боковое меню для добавления параметров. Также бесплатно.
COLOURlovers — Эта бесплатная коллекция, созданная сообществом, хоть и кажется простой, но имеет отличные цветовые схемы, узоры и уникальные изображения.
Шрифты
Создайте такой же уникальный веб-сайт, как и вы, с помощью разнообразных шрифтов, чтобы продемонстрировать свою индивидуальность или бренд. Вот несколько инструментов, которые могут вам помочь:
Font Squirrel — Обширная коллекция отобранных вручную высококачественных шрифтов.
MyFonts — Если вы видели шрифт, который вам нравится, но не знаете его названия, загрузите его снимок экрана и позвольте сайту найти его или аналогичный для вас, используя их What The Font! Окно поиска .
Google Fonts — Откройте для себя и настройте индивидуализированные шрифты и легко интегрируйте их на свой сайт.Просто введите свое слово или предложение и увидите его в любом из 999 доступных шрифтов — и все это бесплатно.
Typetester — отличный инструмент для параллельного сравнения шрифтов, позволяющий создавать шрифты, сужать параметры или проверять, какие шрифты хорошо сочетаются друг с другом.
Стоковые изображения и векторы
Изображения и значки, чтобы выделить ваш сайт:
Pixabay — Обширная (насчитывающая более 1,8 миллиона) коллекция стоковых изображений, векторных изображений, иллюстраций и видео без лицензионных отчислений.
NounProject — векторные иконки, созданные сообществом, бесплатно с указанием автора или $ 1 без указания авторства. Доступно более 1 миллиона значков, и ежедневно добавляются новые. Платный вариант позволяет использовать иконки без лицензионных отчислений.
Vecteezy — поиск среди изображений, разрешенных для перепрофилирования (с указанием ссылки на автора). Ознакомьтесь с их часто задаваемыми вопросами, чтобы узнать о лицензиях и разрешениях перед загрузкой, чтобы убедиться, что вы понимаете, как работает атрибуция!
Findicons — Большая коллекция (+500000) бесплатных иконок и иллюстраций, а также бесплатный конвертер иконок для преобразования ваших иконок в любой нужный вам формат.
Подгузник — все еще пополняется, это бесплатная коллекция эстетически приятных изображений в высоком разрешении с изображением цветных людей.
Pexels — Красивые, современные, модные изображения предоставляются бесплатно с указанием авторства фотографа. Все изображения можно загрузить в различных размерах в соответствии с вашими потребностями.
Unsplash — И последнее, но не менее важное: на этом сайте представлены высококачественные редакционные изображения от мирового сообщества фотографов, на которых размещено более 1 миллиона фотографий для вашего брендинга.Изображения могут быть загружены в разных размерах, и упоминание фотографа приветствуется.
Редактирование изображений
Photoshop / Lightroom — Золотой стандарт редактирования изображений, используемый ведущими профессионалами, теперь имеет новую цену в 9,99 долларов в месяц как часть Adobe Creative Cloud, что делает его немного более доступным для новых пользователей, чем раньше.
GIMP — полностью бесплатный редактор с открытым исходным кодом и популярная альтернатива Photoshop, совместимая с Mac, Windows и Linux.
Pixlr — бесплатная браузерная альтернатива программным редакторам изображений. За 3,99 доллара в месяц пользователи могут перейти на дополнительные функции (3000 наложений, а также наклейки и тексты), а за 14,99 долларов в месяц пользователи могут получить нулевую рекламу, больше функций (более 28000 наложений!), А также поддержку 24/7.
Canva — Браузерный редактор изображений с перетаскиванием и перетаскиванием, созданный для не дизайнеров. Выбирайте макеты, фоновые изображения и добавляйте текст для создания впечатляющих изображений и циклических видеороликов. Загрузите свои собственные изображения, используйте бесплатные включенные или купите изображения премиум-класса за небольшую плату.
BeFunky — простой в использовании редактор фотографий на основе браузера, который также можно использовать для создания коллажей и шаблонов для маркетинговых материалов. Получите его бесплатно, если вы не против рекламы, или заплатите подписку, чтобы не показывать рекламу.
Контент для вашего сайта
Если вы создаете веб-сайт, мы предполагаем, что вы можете добавить на него контент. Начните с этих инструментов:
Ведение блога
WordPress — это самая популярная платформа для ведения блогов (мы также используем ее для блога Hover).Бесплатно и легко использовать с бесконечным выбором плагинов.
Tumblr — Стандарт микроблогов позволяет быстро обмениваться изображениями, аудио, видео, текстом и всем остальным, о чем вы можете подумать, со своей аудиторией. Это тоже бесплатно.
Svbtle — Урезанный интерфейс позволяет сосредоточиться на письме, а не перегружать вас массой виджетов, меню и других отвлекающих факторов. Это обойдется вам в 6 долларов в месяц.
Ghost — еще одна платформа для ведения блогов, не отвлекающая от отвлекающих факторов. Ghost предлагает великолепный параллельный обзор ваших писем и предварительный просмотр конечного продукта.Бесплатно при собственном хостинге или платных планах от 29 долларов в месяц, которые включают плагины для членства, подписок, информационных бюллетеней и безопасности.
Posthaven — Делая все проще, Posthaven уникален тем, что позволяет вам публиковать сообщения в своем блоге, отправляя электронное письмо. Просто напишите свой контент, добавьте вложения и отправьте. Цена еще проще — всего 5 долларов в месяц.
Postach.io — с легкостью публикуйте статьи из других приложений, которые вы уже используете, включая Dropbox, Evernote и Pocket.Бесплатно или 5 долларов в месяц за дополнительные функции, такие как несколько сайтов, сайты, защищенные паролем, и несколько авторов. Бонусные баллы за взлом домена.
Формы
Reformed — бесплатный простой редактор форм, который заполняет любые элементы, которые вам нужны, и генерирует HTML. Вам нужно будет немного знать HTML для дальнейшей настройки формы, а собирать записи и управлять ими — решать вам.
Google Forms — Как и большинство других вещей Google, Google Forms — это многофункциональный инструмент для создания форм, доступный совершенно бесплатно.Создавайте опросы, собирайте адреса электронной почты, популярные викторины и многое другое с помощью супер-простого интерфейса.
pForm — быстрый и бесплатный инструмент для создания HTML-форм. Выберите стиль, элементы для включения, а затем загрузите HTML. Добавьте дополнительные функции с помощью MachForm, чтобы включить автоматическую отправку результатов на вашу электронную почту, электронные письма с автоответчиком, загрузку файлов и платежи PayPal за 15 долларов в месяц.
Wufoo — Используйте их шаблоны или просто нажмите, какие элементы вы хотите включить в форму и настроить по своему усмотрению.Интегрируется с Twitter, MailChimp, WordPress и предлагает инструменты отчетности и анализа. Бесплатно для одного пользователя с тремя формами, тремя отчетами и 10 полями. Платные планы начинаются от 14 долларов в месяц.
JotForm — многофункциональный редактор, который позволит вам создавать индивидуализированные формы и даже размещать их для вас. Бесплатно при 100 ежемесячных представлениях. Платные планы начинаются с 9,95 долларов в месяц и включают больше представлений, платежей, хранилища и учетных записей дополнительных пользователей.
Zoho — Редактор с перетаскиванием, упрощающий создание форм.Zoho также будет собирать и обрабатывать отправленные формы. Доступно для бесплатных или платных планов, начиная с 8 долларов в месяц, для большего количества записей, хранилища, индивидуального брендинга и других функций.
Комментарии
Disqus — Добавьте красивый раздел комментирования в любой раздел вашего сайта. Disqus позволяет посетителям открывать для себя другой интересный контент с вашего сайта, который вызывает обсуждения, а также позволяет настраивать уведомления и отслеживать взаимодействие. Он прост в использовании и, что самое главное, бесплатный.
IntenseDebate — бесплатная платформа для комментирования, предоставленная вам людьми, стоящими за WordPress, PollDaddy и Akismet.Функции включают возможность твитнуть комментарий, автоматически удалять или автоматически фильтровать комментарии, получать уведомления по электронной почте и предотвращать спам-комментарии.
Информационные бюллетени
MailChimp — многофункциональный сервис, который позволит вам создавать красивые электронные письма и опросы, организовывать подписчиков в разные списки, использовать A / B-тестирование, анализировать успех ваших кампаний и многие другие функции. Если у вас больше 2000 подписчиков, перейдите на ежемесячную учетную запись всего за 9,99 долларов США или купите кредиты для оплаты каждой отправки.
Campaign Monitor — отличный инструмент для создания писем с возможностью перетаскивания и значимой аналитики и интеграции с социальными сетями. Планы начинаются с 9 долларов в месяц.
AWeber — полнофункциональная платформа с редактором перетаскивания, сегментированием подписчиков, аналитикой и даже передачей RSS в электронную почту для автоматического держать людей в курсе. Бесплатно, если у вас меньше 500 подписчиков.
Инструменты веб-аналитики
После создания веб-сайта вам нужно будет отслеживать его активность. Вот инструменты, которые помогут вам в этом:
на месте
Google Analytics — бесплатный инструмент Google позволит вам узнать все, что нужно знать об успехе вашего веб-сайта, например, где посетители проводили больше всего времени, где они ушли и откуда они пришли, чтобы помочь вам оптимизировать ваш сайт на основе поведения посетителей. .
Matomo Analytics — платформа веб-аналитики с открытым исходным кодом, которая обещает защитить ваши данные и конфиденциальность, предоставляя пользователю 100% владение. Это дает отличное представление о том, что работает (и, что более важно, что не ), и является бесплатным, если вы размещаете его самостоятельно. В противном случае цены зависят от посещаемости страницы, начиная с 29 долларов в месяц за 50 тысяч просмотров страниц.
Ubersuggest — бесплатный инструмент аналитики, помогающий идентифицировать ключевые слова, создавать идеи контента и увеличивать поток трафика.Ценовые пакеты начинаются с 29 долларов в месяц и включают обучающие видео, шаблоны, отслеживание и множество услуг поддержки клиентов. Подпишитесь на рассылку новостей, чтобы получать бесплатную консультацию специалиста.
Crazy Egg. Посмотрите, как посетители взаимодействуют с вашим веб-сайтом, с помощью тепловых карт, показывающих, где люди нажимали, и посмотрите с высоты птичьего полета, где люди взаимодействуют с вашим веб-сайтом и где они останавливаются. Используйте эту информацию и редактируйте свой веб-сайт, чтобы увеличить вовлеченность, трафик или конверсию. Планы начинаются с 9 долларов в месяц.
Open Web Analytics — полностью бесплатная платформа веб-аналитики с открытым исходным кодом, которая включает тепловые карты, геолокацию и отслеживание поисковых запросов для понимания посетителей, их пути и навигации по вашему сайту. Лучше всего то, что здесь нет дополнительных продаж — сервис полностью полагается на пожертвования своих пользователей.
За пределами площадки
Google Alerts — бесплатный и простой инструмент, который будет отправлять вам уведомление всякий раз, когда вы упоминаетесь в Интернете — по имени, бренду или названию компании или по любому выбранному вами ключевому слову.
BuzzSumo — Посмотрите, где вы были упомянуты или сколько раз вашими статьями публиковались в разных социальных сетях. Узнайте, какой связанный контент сейчас в тренде или какие вопросы люди задают в Интернете. Этот инструмент бесплатен для получения наилучших результатов. Платные планы с полными результатами, несколькими пользователями, предупреждениями, анализом контента и многим другим начинаются с 99 долларов в месяц.
Hootsuite — отличная универсальная платформа для управления социальными сетями, Hootsuite позволяет настроить настраиваемую панель управления, чтобы вы никогда не пропустили упоминание и расширяли свое присутствие в Интернете.Вы должны иметь возможность получить все необходимое из бесплатного плана, но в противном случае пакет первого уровня начинается с 29 долларов в месяц.
Sprout Social — Оптимизируйте свои социальные сети и поймите своих подписчиков. Как и Hootsuite, этот инструмент собирает множество данных для анализа вовлеченности и подписки, а также помогает вам организовать рабочий процесс. Sprout Social обойдется вам в 99 долларов каждый месяц, чтобы планировать публикации, электронные письма и управлять своим календарем в социальных сетях.
Как создать сайт: пошаговое руководство
Было время, когда владельцам бизнеса не нужно было знать или заботиться о том, как создать веб-сайт — это была работа веб-разработчиков.Уже нет.
С ростом доступности гибких услуг веб-хостинга, удобных конструкторов веб-сайтов и удобных платформ любой, кому нужен веб-сайт, может создать веб-сайт .
В этой статье мы покажем вам, как создать веб-сайт с нуля.
Сначала ознакомьтесь с нашим простым 8-шаговым руководством по процессу создания веб-сайта, а затем выясните, какая платформа подходит для вашего веб-сайта.
Как создать веб-сайт за 8 шагов
Чтобы понять, как создать веб-сайт, вы должны выполнить 8 простых шагов:
- Выберите подходящий конструктор веб-сайтов или веб-хостинг для вас. Определите цели своего бизнеса или личного сайта и узнайте, какие функции и функции вам понадобятся.
- Выберите план, который соответствует вашим потребностям. Учитывайте бюджет на создание вашего веб-сайта. Узнайте, какой план предлагает наибольшую гибкость.
- Зарегистрируйте уникальное доменное имя. Используйте генератор доменных имен, чтобы выбрать запоминающееся доменное имя для вашего сайта.
- Выберите шаблон и настройте свой сайт. Удивите клиентов и посетителей, придав вашему бизнесу уникальный дизайн.
- Загрузить контент. Заполните страницы своего веб-сайта продуктами, фотографиями и оптимизированными копиями, которые будут привлекать трафик и конверсии.
- Установите расширения и плагины. Развивайте свой бизнес и используйте надстройки, чтобы помочь клиентам завершить свой путь на вашем сайте.
- Публикуйте и продвигайте свой сайт. Начните делиться своими продуктами и услугами со всем миром.
- Отслеживайте и настраивайте на ходу. Проанализируйте эффективность своего сайта, чтобы убедиться, что клиенты продолжают возвращаться.
Зачем вам создавать веб-сайт
Благодаря платформам социальных сетей и веб-сайтам торговых площадок вы можете подумать, что вам не нужен собственный сайт для обеспечения вашего присутствия в Интернете.
Но если вы хотите получить доступ к уникальной глобальной аудитории, стремительно развивать свой бизнес и вызывать подлинное доверие, вам нужен веб-сайт.
Если вам просто нужно несколько веб-страниц или впечатляющий интернет-магазин, веб-сайты предоставляют несколько удивительных возможностей, например:
- Вы можете заниматься бизнесом весь день, каждый день, в любой точке мира
- Веб-сайт поможет вам доступ к обширной клиентской базе
- Вы сможете создать бренд
- Веб-сайты помогут упростить запросы в службу поддержки
- Вы можете экспериментировать с контентом и стратегиями бренда на своем сайте
- Веб-сайт повышает доверие к вашему бизнесу
- Вы контролируете и не полагаетесь ни на какую стороннюю платформу
Как создать веб-сайт с помощью Zyro
Самый быстрый и простой способ создать уникальный веб-сайт — использовать конструктор веб-сайтов, например Зайро .
Известный своими мощными инструментами брендинга на базе искусственного интеллекта и удобной настройкой для новичков, Zyro является идеальной отправной точкой для создания веб-присутствия. Вот как настроить свой веб-сайт на этой платформе:
1. Выберите план Zyro
Если вы хотите портфолио, бизнес-сайт или веб-сайт электронной коммерции, вы получите бесплатный домен на 1 год и бесплатный хостинг. входит во все планы.
2. Выберите шаблон
Как и другие конструкторы сайтов, Zyro предлагает сотни дизайнерских шаблонов, которые помогут вам начать работу.
3. Настройте свой веб-сайт
Используйте редактор перетаскивания без кода и обширную библиотеку изображений, чтобы сделать сайт выдающимся. В меню редактирования все функции хранятся в одном месте.
4. Используйте возможности AI
От слоганов до тепловых карт — набор инструментов Zyro для искусственного интеллекта помогает пользователям настроиться на долгосрочный успех.
5. Публикуйте и продвигайте
С оптимизированным для поиска сайтом прямо из коробки вы будете в сети, как только нажмете «опубликовать веб-сайт».’
Плюсы Zyro: Быстрый, интуитивно понятный и оснащенный инструментами для создания бренда.
Минусы Zyro: Zyro все еще новичок, поэтому некоторые функции и обновления все еще находятся в разработке.
Подходит для: новичков, креативщиков, владельцев малого бизнеса.
- Прочтите полный обзор: Zyro
Как создать веб-сайт с помощью Hostinger
Если вам нужны услуги веб-хостинга, а не просто конструкторы веб-сайтов, ознакомьтесь с Hostinger .Несложный вариант веб-хостинга, он предлагает впечатляющее соотношение цены и качества и лучшее в отрасли время безотказной работы.
Выберите использование веб-хостов, если вы хотите немного поработать над созданием веб-сайта, наполненного надстройками и дополнительными функциями. Вот шаги по созданию веб-сайта с помощью Hostinger:
1. Выберите план веб-хостинга
Hostinger предлагает 7 решений для веб-хостинга, включая планы для WordPress, Cloud и Minecraft.
2. Выберите платформу для создания вашего веб-сайта с
У вас есть ряд вариантов в зависимости от ваших потребностей, от Zyro до WordPress и Magento.
3. Зарегистрируйте доменное имя
Премиум и бизнес-планы предлагают бесплатные варианты доменов, поэтому эта часть упрощена.
4. Настройте свой сайт
Независимо от того, используете ли вы конструктор сайтов или систему управления контентом (CMS), создайте уникальный дизайн.
5. Установите плагины и расширения
Основное преимущество использования WordPress — вы можете упаковать свой веб-сайт красивыми плагинами.
6. Загрузите контент и изображения
Прибавив свой стиль дизайна, добавьте страницы и даже сообщения в блог на свой сайт.
7. Публикуйте и продвигайте
Когда вы будете довольны, пора продвигать свой веб-сайт.
Плюсы Hostinger: Супер надежная скорость загрузки веб-страниц и время безотказной работы, неограниченная пропускная способность.
Минусы Hostinger: Для пользователей Hostinger есть только чат, без поддержки по телефону.
Подходит для: человек с небольшим опытом (хотя вам не обязательно быть веб-разработчиком).
(Изображение предоставлено GoDaddy)Как создать веб-сайт с помощью GoDaddy
Известный как один из крупнейших регистраторов доменных имен, GoDaddy также является поставщиком веб-хостинга, но также может похвастаться собственным конструктором веб-сайтов .
Хотите узнать, как создать веб-сайт с помощью инструментов конструктора сайтов GoDaddy? Получите советы здесь:
1. Выберите шаблон
Вы можете создать веб-сайт или интернет-магазин. Библиотека шаблонов GoDaddy обширна — улучшите дизайн с помощью стоковых фотографий и пользовательских функций.
2. Добавьте контент и продукты на свой сайт
Выбрав свою тему дизайна, заполните свой веб-сайт или страницы магазина, чтобы удивить будущих клиентов.
3.Используйте встроенные маркетинговые инструменты GoDaddy.
В этом конструкторе сайтов есть полный набор маркетинговых инструментов, которые позволят вашему бизнесу сразу же начать работу.
4. Управляйте своим веб-сайтом
Техническая система GoDaddy InSight позволяет людям получать доступ к интеллектуальной информации о своих веб-сайтах на ходу.
5. Покупайте премиум-функции на ходу
Хотя вы можете начать работу без кредитной карты, эта платформа предлагает темы оформления и дополнительные материалы.
Плюсы GoDaddy: проста в использовании, доступен веб-хостинг Windows.
Минусы GoDaddy: не хватает расширенных функций, а сертификат SSL стоит дополнительно.
Лучше всего подходит для: человек с небольшим бюджетом и минимальным опытом.
(Изображение предоставлено Wix)Как создать веб-сайт с помощью Wix
Wix — один из самых известных разработчиков веб-сайтов. Создав звездные маркетинговые кампании, неудивительно, что у Wix есть сложная платформа для веб-сайтов.
Если вы хотите найти способ выйти в Интернет с помощью Wix, выполните следующие действия:
1. Выберите свой веб-сайт
При регистрации в Wix вас спросят, для какой цели создается ваш сайт. , например, предоставление ссылок или продажа товаров.
2. Выберите шаблон
Как и Zyro, вам не нужно искать веб-хостинг при использовании Wix, так что сразу переходите к их библиотеке потрясающих шаблонов.
3. Настройте свой сайт
Редактор Wix прост в использовании: создайте свой веб-сайт или страницы магазина, чтобы произвести впечатление на посетителей, используя инструмент перетаскивания.
4. Добавьте дополнительные функции
Зайдите на рынок приложений Wix, чтобы получить некоторые улучшения для своего магазина или веб-сайта, например платформы бронирования.
5. Публикация
Ваш дизайн выглядит летучим, а ваш веб-сайт настроен на поисковую оптимизацию (SEO), самое время начать работу.
Плюсы Wix: У Wix впечатляющие шаблоны, гибкость и надежность.
Минусы Wix: Медленная загрузка, что не понравится посетителям вашего сайта.
Подходит для: владельцев малого и среднего бизнеса.
- Прочтите полный обзор: Wix
Какой вариант создания веб-сайтов вам подходит?
Независимо от того, используете ли вы универсальный конструктор или выбираете веб-хостинг для создания своего веб-сайта, очень важно выбрать платформу, которая будет работать для вас и вашего бизнеса.
Подумайте, что вам нужно, а также то, что вы цените. У вас есть опыт программирования? Ваш бюджет небольшой? У вас плотный график?
Вот краткое изложение рассмотренных нами вариантов создания веб-сайтов:
Для начинающих — Zyro или Wix быстро и легко предоставят вам веб-сайт.Использование конструкторов сайтов — лучший способ создать сайт, когда у вас ограниченный опыт. Все необходимые инструменты собраны в одном месте, и вы можете легко настроить страницы своего веб-сайта с помощью перетаскиваемых редакторов Wix или Zyro, чтобы произвести впечатление на посетителей с самого начала.
Для людей с ограниченным бюджетом — GoDaddy или Zyro — это экономичные платформы для новых владельцев бизнеса или частных лиц, которым нужен способ выхода в Интернет. Вы не будете платить дополнительно за доменные имена или веб-хосты, а начальные затраты на планы Zyro и GoDaddy очень низкие.
Для малого и среднего бизнеса — Wix — надежный вариант для вашего бизнес-сайта, и некоторые известные бренды уже используют эту платформу.

 Вы потратите много времени, работая в этой нише, так что это будет лучше. Вы будете продвигать продукты в этой нише, а ребята, которых вы будете продавать, будут ценить страсть.
Вы потратите много времени, работая в этой нише, так что это будет лучше. Вы будете продвигать продукты в этой нише, а ребята, которых вы будете продавать, будут ценить страсть. Никакой раздражающей капчи!
Никакой раздражающей капчи! Другие услуги (например, WooCommerce и Magento) требуется самостоятельный хостинг. Таким образом, вы подписываетесь на отдельная учетная запись хостинга и добавить файлы веб-сайта на этот сервер. Это немного сложнее, чем решение SaaS, но вы получаете больший контроль над своим сайтом и иногда можете снизить затраты.
Другие услуги (например, WooCommerce и Magento) требуется самостоятельный хостинг. Таким образом, вы подписываетесь на отдельная учетная запись хостинга и добавить файлы веб-сайта на этот сервер. Это немного сложнее, чем решение SaaS, но вы получаете больший контроль над своим сайтом и иногда можете снизить затраты. Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.
Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.

 Это не так популярно, но нам нравятся его темы и dropshipping программу.
Это не так популярно, но нам нравятся его темы и dropshipping программу.