Как создать сайт? — Раздел помощи
Чтобы попасть в редактор, нужно предварительно авторизоваться в Панели управления аккаунтом и нажать на кнопку «Редактировать сайт»
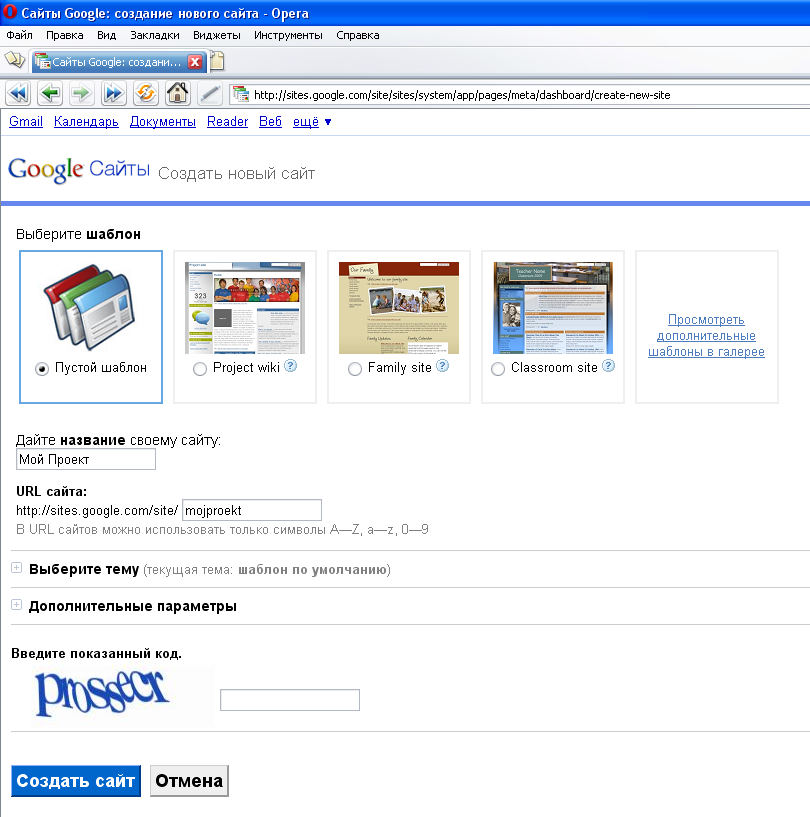
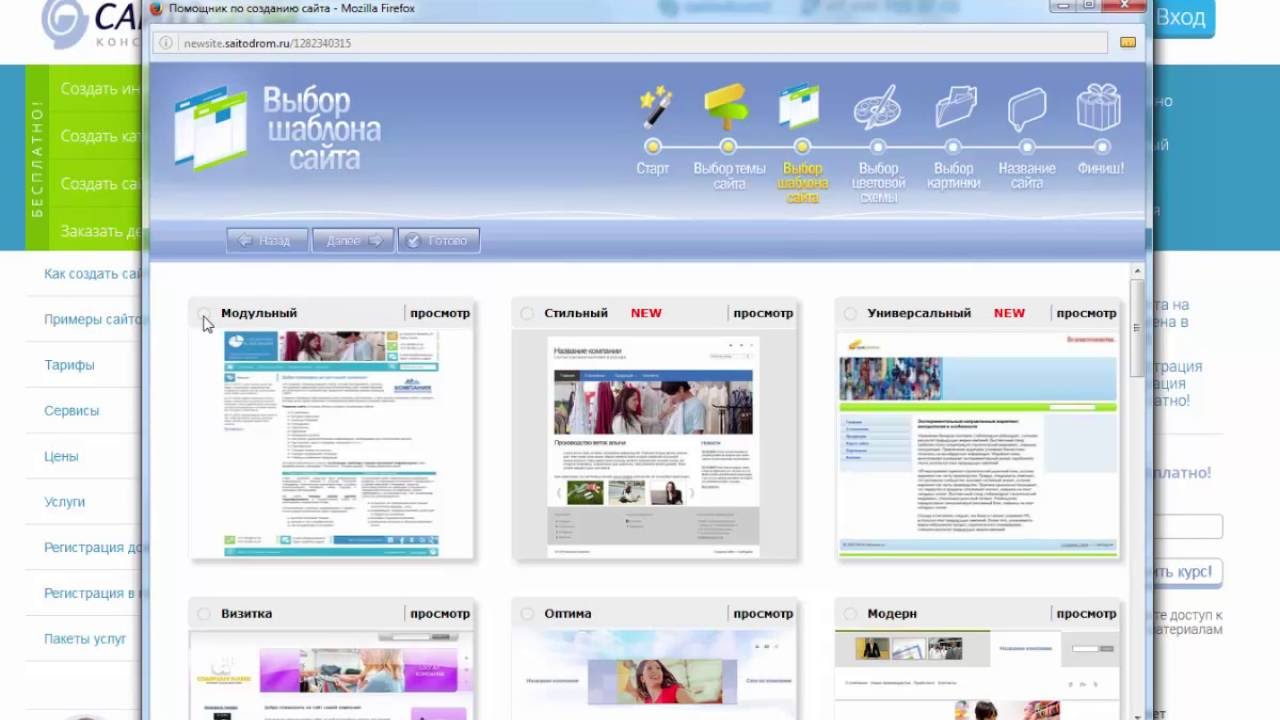
1. Выбор шаблона
Создание сайта начинается с выбора шаблона: слева в отображается список шаблонов, отсортированных по тематикам, справа — предпросмотр шаблонов.
Для просмотра шаблона достаточно навести на него курсор и нажать на кнопку «Просмотр», указанный шаблон откроется в новой вкладке, изменения на сайте вноситься не будут.
Чтобы применить шаблон к сайту, следует нажать на «Выбрать».
Важно: количество доступных шаблонов зависит от выбранного тарифа.
2. Редактирование шаблона и публикация сайта
После выбора шаблона можно добавлять, удалять и редактировать его элементы и публиковать сайт.
- Добавить любой из элементов можно, нажав на значок с ним и переместив его на страницу сайта в необходимое место.

- Удалить любой из элемент можно, выбрав его и нажав кнопку «Delete» на клавиатуре, или с помощью кнопки «Удалить» в меню редактирования элемента.
- Меню редактирования элемента можно открыть несколькими способами: двойным нажатием левой кнопки мыши, однократным нажатием правой кнопки мыши или нажатием на значок карандаша.
Описание инструментов конструктора можно посмотреть в справке (доступна по нажатию на знак вопроса в правом нижнем углу редактора) и в соответствующей статье раздела помощи.
Чтобы опубликовать изменения, достаточно нажать на кнопку «Опубликовать». Для просмотра результата без публикации — на «Просмотр»
3. Изменение шаблона и сброс изменений
В дальнейшей работе с конструктором в любой момент можно изменить используемый шаблон на другой или сбросить изменения с помощью меню «Новый/Сброс»:
1) Сброс шаблона сбрасывает все сделанные изменения и возвращает шаблон к исходному состоянию.
2) Изменение шаблона — открывает окно выбора шаблона.
В обоих случаях вся информация, которая не была сохранена ранее, будет утрачена. Чтобы избежать этого, рекомендуем использовать резервное копирование.
Первые шаги, как создать сайт? – Справочный центр Vigbo
Чтобы приступить к созданию своего сайта, выполните несколько шагов.
1. Зарегистрируйтесь в системе Vigbo.
Для начала работы необходимо пройти регистрацию на сайте vigbo.com. У вас появится Личный кабинет. Если вы уже ранее регистрировались на Vigbo, то зайдите в ваш Личный кабинет. Логин и пароль от кабинета приходит вам на почту сразу же после регистрации.
Если вдруг вы забыли или потеряли пароль, то всегда можно воспользоваться функцией Восстановления пароля.
2. Выберите тарифный план и оплатите.
В Личном кабинете вы сможете выбрать тариф и оплатить ваш заказ. После оплаты вам сразу будет доступно создание сайта.
До оплаты вы можете открыть пробную версию любого сайта из каталога и протестировать управление всеми функциями. Подробно процесс мы описали в руководстве Как посмотреть систему управления сайтом до оплаты?
3. Создайте сайт.
Нажмите кнопку Создать сайт. Вы перейдете в раздел выбора дизайна. Наведите курсор мыши на понравившийся дизайн и нажмите на кнопку Выбрать.
Создание и конфигурация нового сайта занимает около 40-60 секунд. Не пытайтесь прервать процесс, дождитесь окончания.
После того, как сайт создан, вы можете увидеть его в списке ваших сайтов.
Мы знаем, что выбрать тему может быть достаточно сложно и не всегда понятно, подойдет ли вам тот или иной дизайн. Можно создать несколько сайтов на выбор и попробовать их заполнить, прежде чем активировать сайт.
4. Заполните сайт содержимым.
Сайт сразу создается с минимальным начальным наполнением. Вы можете заменить его или создать новое. Для перехода в систему управления сайтом нажмите на кнопку Редактирование сайта
Вы можете заменить его или создать новое. Для перехода в систему управления сайтом нажмите на кнопку Редактирование сайта
Подробнее о том как начать наполнение сайта, вы можете прочитать в разделе Как заполнить свой сайт?
5. Подключите домен к сайту.
Созданный сайт изначально доступен по служебному адресу на поддомене, например u29450.web03.vigbo.com. В любой момент вы можете подключить домен к вашему сайту, перейдя в Настройки сайта.
Подробнее о подключении домена вы можете прочитать в разделе Как запустить сайт под доменным именем?
В этой статье
В этой статье описывается, как глобальные администраторы и SharePoint в Microsoft 365 могут создавать сайты (ранее называемые «коллекциями сайтов») в центре SharePoint администрирования. Сведения о создании сайтов и добавлении к ним пользователей и групп с помощью Microsoft PowerShell см. в SharePoint и добавлении пользователей с PowerShell.
Сведения о создании сайтов и добавлении к ним пользователей и групп с помощью Microsoft PowerShell см. в SharePoint и добавлении пользователей с PowerShell.
Сведения о создании семейств веб-сайтов в SharePoint Server см. здесь.
Создание сайта группы или сайта связи
Перейдите на страницу «Активные сайты» в новом Центре администрирования SharePoint и войдите, используя учетную запись с правами администратора в вашей организации.
Выберите пункт Создать.
Совет
Если вы перейдите на сайты ресурсов в центре администрирования Microsoft 365 и выберите Добавить сайт, он откроет страницу Активные сайты центра администрирования SharePoint на новой вкладке и откроет панель Create > a site.
Выберите сайт Team (чтобы создать сайт Microsoft 365, связанный с группой), сайт связи или другие варианты создания нового сайта группы без Microsoft 365 группы.
Укажите имя сайта, владельца, язык и другие параметры.

Примечание
Если вы вводите имя сайта и другой сайт уже существует по умолчанию для этого имени, адрес сайта автоматически будет изменен на доступный адрес. Например, если вы введите «Маркетинг» в качестве имени сайта и у вас уже есть сайт в /sites/marketing, вы получите предупреждение, что этот адрес сайта доступен с изменением и будет автоматически предлагаться новый URL-адрес на /sites/marketing2. Если вы хотите повторно использовать URL-адрес «маркетинг» для нового сайта, необходимо навсегда удалить существующий сайт или удалить перенаправление по этому адресу.
Создание классического сайта
Рекомендуется использовать новые шаблоны сайтов для всех новых сайтов. Однако если необходимо создать сайт с классическим шаблоном, вы можете сделать это с помощью следующих действий:
На странице Активные сайты центра администрирования SharePointвыберите Создать.

В нижней части панели выберите другие параметры.
В статье Выбор шаблона выберите Дополнительные шаблоны.
В поле Название
В списках выпадаемого адреса веб-сайта выберите доменное имя и URL-адрес — или /sites/ или /teams/ — и введите URL-адрес сайта.
В разделе Выбор шаблона в раскрывающемся списке Выберите язык выберите язык для сайта. На сайтах можно включить многоязыковой интерфейс SharePoint, но основным языком сайта останется тот, который вы выбрали.
Примечание
Важно выбрать подходящий язык для сайта, так как в дальнейшем изменить его не удастся. После создания сайта проверьте правильность языка и региональных параметров. (Например, для сайта на китайском языке будут использоваться региональные параметры «Китай»).

В разделе Выбор шаблонов в разделе Выбор шаблона выберите шаблон, который наиболее подробно описывает назначение вашего сайта.
В поле Часовой пояс выберите часовой пояс, соответствующий местоположению сайта.
В поле Администратор введите имя пользователя, которого вы хотите быть администратором сайта. Вы также можете воспользоваться кнопкой Проверить имена или Обзор для поиска пользователя, которого нужно сделать администратором сайта.
В поле служба хранилища квоты введите количество мегабайт (МБ), которые необходимо выделить этому сайту. Не превышайте доступное место, указанное рядом с этим полем.
В поле Квота ресурсов сервера примите значение по умолчанию. Этот параметр больше не влияет на объем ресурсов, доступный для сайта.
Нажмите кнопку ОК.

Инструкция как создать свой сайт
Как создать сайт. Пошаговая инструкция
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
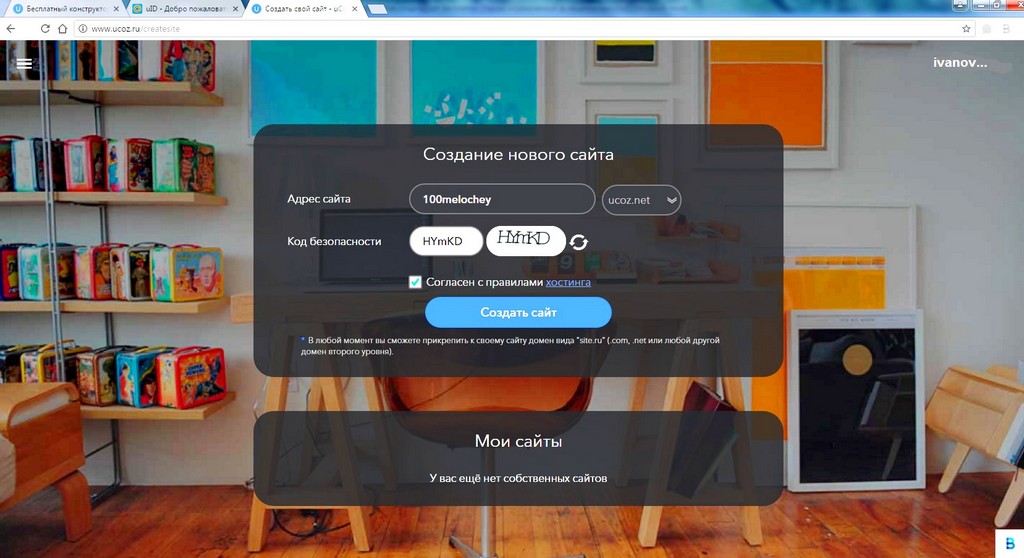
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
Как Создать Сайт Отзывов — Merehead
Анализировать целевую аудиторию можно самыми разными способами, например, изучая пользователей конкурентов, онлайн-сообщества (форумы, социальные сети), результаты маркетинговых исследований или проводя скрининг-опросы. Выбор инструментов анализа зависит от страны и предпочтений целевой аудитории.
Выбор инструментов анализа зависит от страны и предпочтений целевой аудитории.
Например, в свое время команда Yelp провела опрос и обнаружила, что путешествия — вторая по популярности область интересов их пользователей, несмотря на то, что категория «путешествия» на сайте была наименее популярной.
После этого в Yelp с помощью опросов провели анализ людей, которых интересуют обзоры, связанные с путешествиями, и составили несколько Персон пользователей. Это вымышленные персонажи, которые созданы на базе пользовательских данных, чтобы представлять пользователей и рассказывать их историю (демографические данные, интересы, использование технологий, поведение, болевые точки и т.п.).
Дальше в Yelp провели сравнительный анализ конкурентов в контексте обзоров и инструментов для планирования путешествий, что позволило выявить платформы, где UX/UI дизайн и функционал лучше всего удовлетворяли большинство запросов Персон пользователей путешественников.
 Эти данные затем были использованы для переработки дизайна и функций Yelp, о чем будет рассказано ниже по тексту.
Эти данные затем были использованы для переработки дизайна и функций Yelp, о чем будет рассказано ниже по тексту. Шаг 2: бизнес-модель и монетизация
Бизнес-модель. Сейчас же давайте разберем, как в зависимости от ниши и аудитории выбрать оптимальную бизнес-модель для вашего обзорного сайта. В кейсе YELP TRAVEL этого не делали, поскольку это действующая площадка, и ее владельцам нет смысла что-то менять. Это и так самый популярный обзорный сайт в США, который приносит больше 1 миллиарда долларов дохода в год.
Суть бизнес-модели Yelp в том, чтобы предоставлять людям (клиентам) площадку для отзывов о местном бизнесе, товарах и услугах, дать им возможность делиться личным опытом и, при этом, зарабатывать за счет рекламы, реферальных программ и платных услуг. Все очень просто, понятно и очень эффективно.
Но это не единственный вариант. Вот несколько альтернатив:
- Обзоры делают профессиональные рецензенты. На таких площадках обзоры / рецензии оставляют не обычные пользователи, а дипломированные критики и специалисты в своей области.
 Это такие обзорные сайты, как Rotten Tomatoes (фильмы и сериалы), Self-Publishing Review (книги), The Dermatology Review (средства ухода за кожей). Некоторые сайты, например, Metacritic собирают обзоры как обычных пользователей, так и профессиональных критиков.
Это такие обзорные сайты, как Rotten Tomatoes (фильмы и сериалы), Self-Publishing Review (книги), The Dermatology Review (средства ухода за кожей). Некоторые сайты, например, Metacritic собирают обзоры как обычных пользователей, так и профессиональных критиков. - Платформа делится частью прибыли с рецензентами. В этой модели обзорные сайты платят рецензентам по одной из нескольких схем: просто за написанный отзыв, переходы по реферальным ссылкам, просмотры отзывов других пользователей. Доход у большинства рецензентов на таких сайтах небольшой, но некоторые добиваются заработка на уровне 1-5 тыс. долларов месяц. Примеры: Irecommend, E-Pinions, Vindale Research, Software Judge.
- Некоммерческая бизнес-модель. Эти сайты не пытаются зарабатывать на обзорах, рекламе, реферальных ссылках и прочем. Они работают благодаря пожертвованиям и государственному финансированию. Это такие площадки, как Charity Navigator, GreatNonprofits, GiveWell, CharityWatch и другие. Обычно они анализируют честность благотворительных и социальных проектов.

Партнерских программ, к которым можно подключиться, довольно много. При этом есть как, своего рода, реферальные маркетплейсы (например, Get Free Stuff или Get Brand Deals), так и программы конкретных онлайн-магазинов (они есть у всех крупных площадок). Кроме того, можно также использовать реферальные программы сайтов-агрегаторов цен товаров и услуг. Правда, в агрегаторов комиссия обычно ниже.
Среди других способов монетизации обзорного сайта можно выделить:
- Рекламу. Это может быть обычная контекстная реклама или платное продвижение отдельных пользователей или брендов на вашей площадке (фирменный профиль, подтвержденная лицензия, объявление на странице поиска).
 Данный способ заработка хорош, если у вас большой трафик.
Данный способ заработка хорош, если у вас большой трафик. - Платные функции. Отключение рекламы, расширенный функционал профиля, маркетинговые и аналитические инструменты, автоматизация ответов на отзывы для брендов и прочее. Кроме того, можно ввести прямую интеграцию веб-сервисов поставщиков услуг с обзорным сайтом, например, как в случае с Yelp и служб доставки еды Eat24 и Grubhub.
- Операционный доход. Сайт может подключить функции онлайн-бронирования, Cashback, подарочные сертификаты, онлайн-оплату товаров и услуг или возможность запускать акции, розыгрыши, скидки. С каждой сделки, проведенной с помощью данных функций, сайт будет взимать комиссию.
- Подписку. Можно ввести плату для брендов за возможность отвечать на отзывы, расширенные маркетинговые и аналитические инструменты, позволяющие получать отчеты об активности пользователей (Бизнес-планы TripAdvisor).
Шаг 3: UX / UI дизайн обзорного сайта
После того, как вы выберите бизнес-модель и способ монетизации для своего обзорного сайта, можно переходить к разработке дизайна, ориентированного на вашу нишу и целевую аудиторию. В этом вам помогут результаты анализа ниши, целевой аудитории и конкурентов, на основе которых вы должны выбрать, какие функции вам нужно реализовать в первую очередь. Затем нужно будет создать пользовательские потоки.
В этом вам помогут результаты анализа ниши, целевой аудитории и конкурентов, на основе которых вы должны выбрать, какие функции вам нужно реализовать в первую очередь. Затем нужно будет создать пользовательские потоки.Это визуальная схема пути пользователя на вашем сайте в процессе достижения нужной ему цели (обычно поиск или написание обзора). Поток пользователя состоит из кликов, необходимых для выполнения задачи, а также из экранов, на которые он попадает. Чем короче и проще этот путь, тем лучше. Кроме того, пользователь должен интуитивно понимать, что ему сейчас нужно сделать, и какой от этого будет эффект.
После составления потока пользователя, дизайнеры приступают к разработке каркасов сайта и / или приложения: макетов страниц без графики и текста. Благодаря им можно понять, как будет выглядеть будущий веб-сайт, насколько он удобный, понятный и приятный внешне.
Если созданный каркас сайта всем нравится, можно приступать к разработке дизайна и функций, если нет — его переделывают, пока он всем не понравится.
Шаг 4: основные и дополнительные функции
Регистрация / Вход. Авторизация — неотъемлемая часть обзорного сайта, поскольку лишь создав личный профиль можно оставлять отзывы. Обычно ее реализуют посредством электронной почты или входа через профиль Google и Facebook, как на TripAdvisor. В некоторых случаях при регистрации также нужно указать свое местоположение (адрес или почтовый индекс), как на Yelp.
Форма регистрации пользователя на сайте Yelp
Поисковая система сайта. Она должна быть максимально понятной и эффективной, чтобы пользователи имели возможность быстро получить релевантные результаты по своим запросам.
 Для удобства и улучшения UX реализуйте на вашей платформе хорошую систему для сортировки, фильтрации и категоризации, чтобы пользователи могли максимально быстро найти то, что им нужно, не отвлекаясь на стороннюю информацию, листинги, баннеры и другие элементы дизайна.
Для удобства и улучшения UX реализуйте на вашей платформе хорошую систему для сортировки, фильтрации и категоризации, чтобы пользователи могли максимально быстро найти то, что им нужно, не отвлекаясь на стороннюю информацию, листинги, баннеры и другие элементы дизайна.OpenTable, Expedia и много других сайтов для реализации функции поиска используют технологию Elasticsearch. Вот как она выглядит
Профили пользователей. Могут включать такие функции, как возможность оставить отзыв, редактировать и удалять информацию своего профиля, добавлять фотографии, просматривать оценки, отзывы и сообщения от других пользователей, а также изменять настройки конфиденциальности (согласно регламенту GDPR). В некоторых случаях также может быть Портфолио рецензента, если обзорный сайт ориентирован на обзоры от специалистов и профессиональных критиков.
Рейтинги и отзывы. Есть несколько вариантов того, как пользователи могут оставлять отзывы на обзорном сайте. Самый распространенный — просто добавить рейтинг и форму для написания отзыва после регистрации. Рейтинг можно разбить на несколько критериев (как на Airbnb или Booking.com), а затем суммировать в общую оценку. Так рецензия на товар или услугу будет более информативной.
Пример рейтинга и отзыва на сайте Airbnb
Поскольку действие «отправить отзыв» является ключевой функцией любого обзорного сайта, у пользователей не должно возникать никаких трудностей с тем, чтобы понять, где и как его составить. Для этого нужна яркая иконка и специальная форма с понятными заголовками, инструкциями и примерами. Другой подход — это написание отзыва посредством опроса или телефонного интервью, как на Clutch.
Панель поставщика. Привлекайте на ваш сайт поставщиков услуг и товаров (чтобы они отвечали на отзывы / рецензии потребителей). Это увеличивает вовлеченность пользователей (посещаемость сайта) и позитивно сказывается на репутации бренда. Для этого нужны аналитические инструменты, отслеживающие отзывы и оценки по конкретным брендам и товаром, функция автоматического ответа на отзыв.
Панель администратора. Нужна для отслеживания активности пользователей, а также для управления листингами, контентом, монетизацией, платежными шлюзами, маркетинговыми инструментами, категориями, рекомендациями и т.д. Доступ к этой панели может быть только у вас и у персонала. При этом профили всех админов либо закладываются в систему изначально, либо создается мастер-админ, который может управлять всем и создавать профили админов с меньшим уровнем прав.
Защита от мошенничества. Отзывы сильно влияют на потребительские решения пользователей, поэтому бренды будут использовать ваш сайт для повышения продаж, платя людям за написание фальшивых отзывов. Чтобы предотвратить мошенничество, нужна проверка IP, адресов электронной почты, телефонных номеров, добавление антиспам-сервисов и выявление подозрительных моделей поведения.
Дополнительные функции:
- Бронирование и платежи. Нужны, если вы ориентированы на рестораны, доставку еды или онлайн-покупки. Доход от такой интеграции небольшой, но это увеличивает пользовательский опыт и держит людей на вашем сайте.
- Геймификация активности. Вы можете создать систему с наградами за активность на вашем сайте (отзыв, оценка, репост, комментарий и т.п.) и награждать лучших рецензентов. Например, как это делает Yelp, награждая активных рецензентов статусом «элита» и организовывая для них вечеринки.
- Автоматизированная рассылка. Google регулярно оповещает людей о том, сколько отзывов они написали за последнее время, сколько людей прочло эти отзывы, а также предлагает написать отзыв о тех местах, где пользователь мог быть, если судить по его GPS-трекеру. В TripAdvisor делают так же.
- Push-уведомления. Сообщения о том, что отзыв кому-то понравился, его прокомментировали, репостнули или ответ поставщика, очень сильно повышают вовлеченность пользователей, заставляют возвращаться на сайт и писать новые отзывы. Особенно хорошо действуют ответы поставщиков.
- Интеграция с социальными сетями. У людей должна быть возможность расшарить свой или понравившийся отзыв в Facebook, Twitter и LinkedIn.
Шаг 5: стоимость создания обзорного сайта
Создать такой сайт, как Yelp, TripAdvisor или BBB можно несколькими способами. Самый распространенный — использовать тему WordPress. Это просто, быстро и дешево (от 50 до 500 долларов), но могут быть проблемы с безопасностью, кроме того, сайт на базе тем WordPress не будет уникальным. Использовать такой подход стоит, если вы планируете проверить концепцию, создавать серьезный e-commerce сайт на базе WordPress не рекомендуется.Другой вариант — SaaS-платформы. Это облачные решения, которые предоставляют шаблон для запуска обзорного сайта с бэкендом и поддержкой на стороне поставщика. Хороший вариант, если нужно запустить сайт за короткое время и с небольшим бюджетом (стоимость подписки — от 20 до 1000 долларов в месяц). В тоже время, это шаблонное решение с низкими возможностями для настройки функций и создания уникального дизайна, который позволил бы выделиться среди конкурентов.
Последний подход — разработка обзорного сайта с нуля. Это дольше, дороже и сложнее, но это оптимальный вариант, если вы хотите получить онлайн-платформу с уникальным дизайном и функциями, а также полными правами на созданный софт. Процесс можно сильно упростить и даже удешевить, если отдать разработку на аутсорсинг техническому пантеру. О том, как найти лучшего разработчика, описано в статье «Как Выбрать Компанию-Разработчика»
Пошаговая инструкция: как создать свой сайт с нуля
Эта страница – нечто вроде оглавления для моей пошаговой инструкции по созданию сайта на WordPress.
Тут нет длинных описаний того, как пользоваться WordPress, об этом уже много написано, просто оглянувшись назад, я понял, что когда надо создать сайт новичку, у него возникает много вопросов, которые даже непонятно как задать. Вот есть WordPress, вот есть куча материала в Интернете, как туда поставить разные плагины, как там лучше писать статьи – а что со всем эти сделать надо, чтобы начать писать эти статьи? Что именно нужно сделать, чтобы создать сайт? Непонятно…
Вот я и решил написать пошаговую инструкцию, как за несколько минут сделать всё необходимое для создания сайта:
— зарегистрировать доменное имя,
— приобрести хостинг,
— установить туда WordPress
и иметь возможность, наконец, начать создавать свой сайт с нуля. А чтобы было ещё проще, я записал видео.
О том, что вообще нужно для создания сайта на WordPress: о регистрации на хостинге, покупке, привязке доменного имени читайте в первой статье:
Как создать свой сайт на WordPress с нуля. Часть 1. Хостинг и домен.
О том, как подготовить хостинг к установке WordPress, читайте во второй статье:
Как создать свой сайт на WordPress с нуля. Часть 2. База данных и файлы WordPress.
В третьей статье, завершающей базовый блок, я расскажу о том, как установить WordPress «почти по инструкции». Читайте третью статью:
Как создать свой сайт на WordPress с нуля. Часть 3. wp-config и 5-минутная установка.
А ещё я написал статью о том, как заработать на сайте в Интернете, потому что об этом чаще всего спрашивают. Советую начать с неё:
Как создать сайт, чтобы заработать на нём денег?
… или просто возникнет мысль «А кто бы всё это сделал за меня?..», не стесняйтесь обращаться ко мне на странице «Контакты«.
Понравилась статья? Поделитесь с друзьями:
«Как создать сайт?» – Яндекс.Кью
Предположим, важность захода в интернет для вашего бизнеса вы отлично понимаете и готовы сделать этот шаг. По какой-то причине пользоваться услугами агентства вы не хотите. Мы не рекомендуем идти по этому пути, так как при запуске бизнеса все не сводится только к созданию сайта. Коммерческие сайты, с самых первых этапов курируют маркетологи и seo-специалисты, чтобы затем они могли приносить клиентов и заказы своим владельцам. Если вы на свои риск обращаетесь к фрилансеру, вы не получите никакой заложенной под дальнейшее продвижение основы. Мы видели многие такие сайты и их разочарованных владельцев, для которых эфемерная экономия вылилась в более значительные траты, потому что сайт, не появляющийся в поисковой выдаче вам практически никак, не поможет в развитии вашего дела.
Статья будет полезна всем, кто только подбирается или уже решился запустить сайт.
- Определите ваши цели как можно более четко
Очень часто клиенты просто хотят завести себе сайт, но как эффективный инструмент бизнеса сайт будет работать только если вы четко обрисуете разработчикам цели, которые перед сайтом ставите. Что это могло бы быть?
• Дать информацию о чем-либо (магазине, товаре, услуге) и получить обратную реакцию (человек подписался, оставил заявку, оставил свои контакты для звонка)
• Дать информацию, получить обратную связи и возможность выбрать и забронировать товар
• Продающий сайт, позволяющий продавать прямо с сайта, получить обратную связь.
Зафиксируйте вашу цель, держите ее в фокусе внимания. Все возникающие вопросы разрешайте с ориентиром на достижение вашей цели.
- Начинайте с малого
- Интернет дает бизнесменам иллюзию, что реализовать любую идею легко и просто. Часто заказчики приходят с уверенностью, что им нужно все что они видели на добром десятке сайтов: например, возможность просчитать, заказать, оплатить, доступ к контенту в блоге и переход на тематический форум.
Есть вероятность, что на таком сайте нормально не будет работать ничего. Либо, если ваш бюджет позволяет, то будет работать, но обойдется в круглую сумму, которую отбить вам будет очень сложно.
- Разумные новички начинают с минимально жизнеспособного продукта (MVP) – полноценный продукт, который отражает ваши желания, но при этом не ложится на ваши плечи непомерным финансовым бременем.
В нашем случае MVP это работающий сайт, способный вести вас к вашей цели. По мере развития, узнав спрос на ваш продукт и свою целевую аудиторию вы сможете понять ставить ли новые цели, работать ли над их реализацией. Это минимизирует ваши риски, что всегда хорошо для начинающего бизнеса.
- Определите как на ваш сайт будут приходить пользователи
Посетители могут попасть на сайт несколькими путями:
-по прямым заходам по ссылкам;
- через рекламные объявления;
-по естественному трафику из поисковиков.
Прямые заходы не принесут вам большого потока клиентов, но зато это легальный метод, одобренный поисковиками. Обязательно регистрируйте вашу компанию в справочниках со ссылкой на сайт, добавляйте ссылку на сайт в каждом посте для соцсетей.
Основной источник волны посетителей, конечно, генерирует реклама. Она даст вам максимальные охваты, но как только финансирование закончится, посещаемость тоже сразу же спадет.
Поэтому мы считаем очень важным работать на всех направлениях и уделять особенное внимание seo. Этот метод планомерного улучшения позиций сайта будет наращивать результат долго, и тенденция эта сохранится и будет продолжать работать на вас даже после окончания работ по продвижению.
В этом пункте как раз возможно совместить все работы сразу, просто распределить их по времени на более долгий срок.
- Определите тип сайта
Коммерческие сайты разделяются на четыре типа:
Лендинг. Одностраничный сайт, который предполагает рекламу отдельного товара или совсем небольшой группы, услуги или мероприятия. Продвигать лендинг возможно преимущественно рекламой. Самые доступные для создания по цене сайты.
Корпоративный сайт. Обычно включает больше четырех страниц. Хорошо подойдет для представления компании в интернет-пространстве. Включает в себя формы обратной связи, чаты-консультанты. Можно успешно продвигать по seo.
Корпоративный сайт с каталогом, карточками товаров, модулем бронирования; включает и каталог с возможностью выбрать товар, без проведения онлайн оплаты.
Интернет-магазин, позволяет полноценно продавать с сайта. Включает корзину, фильтры отбора, доступ к кабинету, и большие возможности по seo продвижению.
5.Решите какие именно блоки будет включать ваш сайт
Как это сделать, если ранее подобного понимания у вас не было? Просерфить поисковую выдачу по своим же ключевым словам. Посмотреть, как собраны другие сайты, вдохновляться и дополнять своими идеями.
6.Создайте прототип
Точная раскадровка вашего видения по сайту. Важный этап даже если вы закажете работу агентству. Блоки должны повышать удобство пользователей, а не утяжелять навигацию по сайту. Даже расчерченный от руки, буквально на коленках план поможет вам яснее понять свою задачу.
7.Оцените свои реальные силы и определитесь с инструментами
Вам нужно твердо определиться кто будет реализовывать проект дальше: вы самостоятельно или доверитесь специалистам. Теоретически вы можете воспользоваться конструкторам и запустить легкий сайт по шаблону. Самый явный минус, который ставит под сомнение этот способ, невозможность полноценной seo оптимизации сайта.
Вариант посложнее и эффективнее, полноценный сайт на CMS WordPress, на который можно будет в случае надобности подключить CRM, пользоваться огромным арсеналом плагинов, заниматься продвижением. Развивать свой бизнес очень активно.
8.Используйте отработанные шаблонные решения
На специальных сайтах продаются готовые шаблонные решения, которые реально адаптировать под различную тематику бизнеса. Разработчики могут при необходимости привести шаблон к вашему видению, поменять блоки на сайте, поиграть со шрифтами.
- Содержание сайта
Контент зачастую то, что связывает вас с пользователями. Кроме того, содержание сайта анализируется при индексации. Пишите полезные тексты, будет полезно вставлять в них ключевые слова, по которым вы хотите продвигаться.
Про текстовое содержание сайтов мы пишем достаточно часто. Например , в блоге можно узнать о том как составить семантическое ядро или как эффективно продвигать сайт по ключевым запросам .
- Обязательная базовая оптимизация сайта
Базовая оптимизация устранит все недочеты, которые мешали бы вам попасть в поисковую выдачу. Базовая SEO-оптимизация обычно представляет настройку зеркал, ЧПУ, создание страницы 404 ошибки, подключение SSL-сертификата, разметку OpenGraph, файл robots.txt, подключение счетчиков Яндекс и Google.
Когда вы заказывайте сайт агентству, то чаще всего базовая оптимизация включена в тариф, как и у нас.
11.Используйте счетчики аналитики для мониторинга результатов
Установка счетчиков тоже входит в стандартный тариф по созданию сайта. Зато у вас будет доступ к статистике. Вы всегда будете знать как на вашем сайте обстоят дела, какова посещаемость, кто ваша аудитория. Без такой информации невозможно фиксировать свои рост и видеть слабые точки.
12.Обновления и изменения
Интернет живая среда, которая постоянно меняется. Ваш сайт тоже не будет статичен, скорее всего, через какое-то время он потребует каких-то обновлений и изменений. Чем более вы открыты изменениям, тем лучше вы выстроите стратегию дальнейшего развития бизнеса.
Если вы не разработчик и не дизайнер, с маркетинговыми правилами не знакомы и не знаете, что такое seo, рекомендуем обратиться в агентство.
Сайтов Google: как использовать конструктор сайтов Google
Google Sites — это конструктор веб-сайтов, который Google включает в свой бесплатный офисный веб-пакет Google Docs. Это инструмент для создания веб-сайтов с функциями совместной работы в реальном времени и поддержкой адаптивного дизайна, что означает, что ваш сайт будет хорошо отображаться на всех мобильных устройствах и настольных компьютерах.
Если вы считаете, что Сайты Google могут быть одним из лучших конструкторов веб-сайтов для вашего проекта, в этой статье мы расскажем вам о возможных возможностях и расскажем, как начать работу с этим бесплатным инструментом.
Лучшая платная альтернатива Google Sites
1. Wix: лучший универсальный конструктор веб-сайтов
Это наш выбор для лучшего универсального конструктора веб-сайтов, обслуживающего все типы веб-сайтов. У Wix есть сотни шаблонов на выбор, гибкий редактор, недорогие планы, аналитика, функции электронной коммерции, а его интерфейс перетаскивания может использоваться кем угодно, независимо от технических знаний.
View Deal
Как использовать Google Sites: подготовка
Перед тем, как начать работу с Google Sites, вы должны понять его плюсы и минусы.Во-первых, его можно использовать бесплатно. Во-вторых, легко создать полноценный веб-сайт в кратчайшие сроки. В-третьих, Сайты Google хорошо интегрируются с остальной частью семейства приложений Google, поэтому, если вы используете другие инструменты Google, такие как Google Диск и Карты Google, вы можете легко использовать существующий контент на своем веб-сайте Сайтов Google.
Однако простота Сайтов Google также может быть проблемой. Например, вы можете создавать только базовые веб-сайты. Также отсутствует поддержка электронной коммерции, а количество доступных настроек сильно отстает от некоторых из лучших конструкторов веб-сайтов , доступных сегодня.
В ноябре 2020 года Google удалил классическую версию программного обеспечения для сайтов. Теперь вы можете создавать только с помощью нового конструктора сайтов Google Sites. Он, безусловно, более оптимизирован и проще в использовании, но в нем отсутствуют некоторые функции сценариев, которые были доступны в старой версии.
Таким образом, Сайты Google остаются инструментом, который лучше всего подходит для небольших веб-сайтов для хобби. Если это все, что вам нужно, использование Сайтов Google может быть быстрым способом вывести ваш сайт в Интернет. Давайте посмотрим, с чего начать.
Шаг 1. Создайте учетную запись Google
Сайтам Google требуется учетная запись Google для использования службы, поэтому, если у вас ее еще нет или вы предпочитаете создать новую учетную запись для своего веб-сайта, вам будет предложено сделайте это на первой странице.
Чтобы создать новую учетную запись, вы должны указать свое имя и адрес электронной почты или создать новый адрес Gmail как часть процесса регистрации. При желании вы можете указать номер телефона и адрес электронной почты для восстановления, чтобы вы могли восстановить свою учетную запись, если она будет заблокирована.
Для использования Сайтов Google необходима учетная запись Google (Изображение предоставлено: Сайты Google)Шаг 2: Выберите шаблон
Вы запускаете свой сайт Google Сайтов, выбирая шаблон. Есть 13 шаблонов на выбор по категориям работы, малого бизнеса, образования и личной жизни. Вы можете использовать эти шаблоны в качестве основы для начала или вместо этого выбрать пустой шаблон, чтобы начать с нуля.
Сайты Google имеют небольшой список базовых шаблонов, из которых можно выбрать (Изображение предоставлено: Сайты Google)Шаг 3. Выберите тему
Теперь, когда ваш сайт загружен в редактор, все основные инструменты доступны в меню справа от экрана.Меню «Вставка» используется для добавления элементов на текущую отображаемую страницу. Меню «Страницы» используется для добавления, редактирования и удаления новых веб-страниц на вашем веб-сайте. Меню Темы используется для изменения внешнего вида всего вашего веб-сайта.
Щелкните «Темы» и выберите из короткого списка параметры темы. Помимо выбора общей темы, вы можете установить доминирующий цвет веб-сайта и выбрать один из трех предварительно выбранных стилей шрифта.
Сайты Google предлагают простой способ изменить стиль и цвет всего вашего веб-сайта всего за несколько кликов (Изображение предоставлено: Сайты Google)Шаг 4: Редактировать текст и изображения на странице
Каждый элемент на ваших веб-страницах можно редактировать, щелкнув по нему, после чего появится контекстное меню.Другое меню отобразится, например, если вы нажмете на текст, а не на изображение.
Начните с изменения всех текстовых и графических элементов на главной странице. Вы можете выбрать базовое форматирование, например полужирный, курсив и подчеркивание, а также расположить текст в списках. Вы также можете добавлять гиперссылки и редактировать макет ваших текстовых разделов. Когда вы нажимаете на изображения, вы можете изменить изображение, подпись и ссылку.
Нажав на текст, вы можете изменить его форматирование и заменить его собственным (Изображение предоставлено сайтами Google)Шаг 5: Изменить макеты и фон
Вы не застряли с исходным макетом шаблона.Нажав на меню слева от каждого раздела страницы, вы найдете варианты изменения порядка, копирования и удаления разделов. Вы можете выбрать один из альтернативных вариантов фона, чтобы выделить определенные разделы, и даже установить изображение в качестве фона.
Нажав на меню слева от раздела, вы можете изменить настройки фона (Изображение предоставлено: Сайты Google)Шаг 6: Добавьте виджеты страницы
В меню «Вставка» вы найдете список из 14 предустановок. виджеты, которые вы можете использовать на своих страницах.Они варьируются от кнопок и разделителей до диаграмм и форм. Чтобы добавить новый виджет на свою веб-страницу, щелкните по нему, и будет добавлен новый раздел. Для большинства виджетов вам будет предложено несколько параметров настройки, которые определяют, как виджет будет выглядеть и вести себя.
Вы можете добавить карту на свой веб-сайт с помощью виджета Google Maps (Изображение предоставлено: Сайты Google)Шаг 7: Добавьте больше страниц
Вы можете добавить новые страницы на свой веб-сайт, нажав большую кнопку «Плюс» на Меню страниц.Добавленные страницы будут автоматически добавлены в меню навигации веб-сайта. Если вы щелкните правой кнопкой мыши страницу в списке, вы можете выбрать установку страницы в качестве домашней страницы, дублирование страницы, добавление дополнительных страниц, скрытие ее из меню навигации или полное удаление.
Щелкните меню «Страницы», чтобы добавить или удалить страницы на своем веб-сайте (Изображение предоставлено: Сайты Google)Шаг 8: Опубликуйте свой веб-сайт
До этого момента ваш веб-сайт не был доступен для широкой публики. Чтобы опубликовать свой веб-сайт Сайтов Google, нажмите синюю кнопку «Опубликовать» в правом верхнем углу интерфейса.Вам будет предложено ввести уникальное имя папки, в которой будет доступен ваш веб-сайт. Например, если вы установите веб-адрес mymathproject, ваш веб-сайт будет доступен по адресу sites.google.com/view/mymathproject.
Вы можете купить собственный домен веб-сайта верхнего уровня, который указывает на ваш веб-сайт Google Сайтов. После покупки домена через регистратора доменных имен, такого как Google Domains или GoDaddy, вам нужно будет указать доменное имя на ghs.googlehosted.com на веб-сайте регистратора.
Интересной особенностью Google Sites является возможность сохранить конфиденциальность вашего веб-сайта Google Sites и предоставить к нему доступ только определенным людям.
Вам необходимо выбрать уникальное имя для своего веб-сайта, которое никем не использовалось (Изображение предоставлено: Сайты Google)Резюме
С помощью Сайтов Google можно создать профессиональный бесплатный веб-сайт, но его ограничения ограничивают его доступ к сайтам для хобби или школьных проектов.
Чтобы найти более мощный бесплатный инструмент для создания веб-сайтов, рассмотрите наш список лучших бесплатных услуг веб-хостинга , многие из которых поставляются с бесплатным инструментом для создания веб-сайтов.Если вы готовы платить за подписку, лучших конструкторов веб-сайтов имеют гораздо больше возможностей, чем Сайты Google.
Как создать веб-сайт (шаг за шагом)
Начните здесь: 3 вещи, которые нужно сделать перед тем, как начать свой веб-сайт
Нет ничего плохого в том, чтобы просто приступить к работе и начать работу, но небольшое планирование может иметь большое значение.
Вот три вещи, которые я бы посоветовал вам сделать, прежде чем создавать свой веб-сайт:
1. Выберите цель для своего веб-сайтаВаш веб-сайт не является самоцелью.Он должен выполнить цель для вас или вашего бизнеса.
Вот несколько примеров целей:
- Привлечь клиентов
- Продать продукты
- Получить подписчиков на рассылку новостей
- Принять пожертвования
Эта цель должна определять каждое ваше решение по дизайну и содержанию. Каждый вопрос веб-сайта можно решить, спросив: «, поможет ли это нам достичь нашей цели?»
2. Решите, как вы сделаете свой веб-сайт
Три наиболее распространенных способа:
- Использование конструктора веб-сайтов, такого как Wix или Squarespace
- Использование CMS, например WordPress
- Кодирование с нуля с помощью таких инструментов, как Jekyll или Гэтсби.
В наши дни я обычно выбираю конструктор веб-сайтов, если создаю веб-сайт меньшего размера — например, я использовал Squarespace для музыки или для бизнеса.
Когда я создаю что-то более сложное, например, Atlist, я пишу код с нуля.
3. Зарегистрируйте свое доменное имя
Это просто хорошая вещь, чтобы заблокировать ее пораньше.
Я использую Namecheap и Squarespace для регистрации своих доменных имен.
4. Создайте план (необязательно)
Может быть полезно спланировать структуру вашего веб-сайта.
Не усложняйте его — вы можете использовать такой инструмент, как Gloomaps или XMind, чтобы спланировать это визуально.
Вот пример:
Примерная структура SBR
1. Использование конструктора веб-сайтов для создания вашего веб-сайта
В наши дни я обычно выбираю конструктор веб-сайтов, если я создаю веб-сайт меньшего размера — например, я использовал Squarespace для своего музыка или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.
Они часто имеют визуальный редактор перетаскивания и включают все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов малого бизнеса, интернет-магазинов и т. Д.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей. Вот что я нашел:
Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом рассмотрим создание веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1. Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первый шаг — выбрать шаблон. Squarespace предоставляет набор, из которых мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой уникальный внешний вид.
Я собираюсь выбрать шаблон Paloma :
Выберите шаблон «Paloma».
Зарегистрироваться
Далее мы подпишемся на бесплатную пробную версию Squarespace — на этом этапе кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.
После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2. Создание страниц
Начнем с добавления нескольких страниц. Так что нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace дает вам несколько демонстрационных страниц для начала, но мы просто собираемся их удалить.
Удалите страницы, помеченные как «ДЕМО».
Добавить страницы
Теперь давайте добавим наши страницы. Щелкните значок плюса (+), чтобы добавить страницы:
Мы собираемся добавить 3 пустые страницы ( песни и EP, , About, и Contact ) и 1 страницу блога ( Blog ). Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Затем мы добавим логотип и настроим заголовок.
Итак, нажмите Edit , чтобы открыть редактор:
Нажмите edit, чтобы открыть редактор веб-сайта.
Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Затем мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Elements:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
Как добавить свой логотип
Вернитесь в редактор заголовков.Затем нажмите Название и логотип сайта:
И оттуда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки, поэтому я использую в качестве примера логотип Nike .
Итак, я просто буду использовать текстовый логотип по умолчанию, который предоставляет Squarespace:
Настройка навигации
Затем я хотел бы выровнять навигацию по центру.
Итак, вернитесь в редактор заголовков и щелкните значок Рабочий стол :
Щелкните значок Рабочий стол.
Оттуда мы можем выбрать, где мы хотим отображать навигацию — давайте установим наше по центру:
И вот, наш заголовок настроен! Вот как это выглядит:
Наш настроенный заголовок.
Шаг 4. Стилизация веб-сайта с помощью шрифтов и цветов
Далее мы собираемся настроить шрифты , и цвета , . Это полезный способ заявить о себе.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбирать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ заявить о своем бренде, поэтому Давайте сделаем это.
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».
Цвета вашего веб-сайта будут исходить из этой палитры — изменение палитры автоматически приведет к корректировке цветов всего вашего веб-сайта.
Самый важный цвет в вашей палитре — Accent Color .Здесь вам понадобится самый важный цвет вашего бренда. Я выбираю для себя королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь приступим к разработке содержания нашего веб-сайта — мы начнем с нашей домашней страницы. Итак, перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, вам просто нужно нажать кнопку Изменить ).
Изменение фонового изображения
Давайте начнем с изменения фона раздела Раздел .Итак, щелкните значок карандаша (ниже), чтобы открыть редактор раздела :
Откройте редактор раздела.
Затем щелкните Фон и загрузите новое фоновое изображение:
Вы можете использовать Overlay Opacity , чтобы добавить немного темноты к вашему фону. Это помогает выделять текст:
Настройка прозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть по нему, и появится текстовый редактор:
Редактирование этого текста.
Щелкните синий значок +, если хотите добавить новый текст Блок содержимого:
Мы собираемся добавить видео Блок содержимого:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину раздела
Вы также можете изменить высоту и ширину раздела в редакторе разделов .
Например, вот большая секция :
Широкая секция.
А вот и Средний раздел :
Средний раздел.
Создание разделов с нуля
Давайте теперь создадим страницу Contact . Итак, перейдите на страницу Contact нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает предварительно созданные разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть наша страница C ontact !
Наша контактная страница.
Установка цвета раздела
Нам просто нужно изменить цвет фона на более темный цвет, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Редактировать раздел :
Нажмите «Редактировать раздел»
Затем нажмите вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.
Шаг 6: Создание блога
- Примечание: просто пропустите этот шаг, если вам не нужен блог на вашем сайте! *
К настоящему времени вы должны иметь довольно хорошее представление о том, как работает Squarespace. Так что я собираюсь двигаться немного быстрее.
Итак, перейдите на страницу Blog .
Перейдите в блог.
А давайте добавим раздел Заголовок :
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот это выглядит хорошо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Редактировать раздел:
Редактировать раздел.
Оттуда я сделаю несколько настроек:
- Изменено Макет на Кладка
- Изменена Ширина на Вставка
- Поместите сообщения в 3 столбца
- Скрыть Прочитать Дополнительные ссылки
- Поместите мета-контент под заголовком
- И выровняйте весь текст по центру
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавить сообщения блога в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.
Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто щелкните сообщение, которое хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7. Редактирование нижнего колонтитула
Мы еще не отредактировали нижний колонтитул нашего веб-сайта. Итак, перейдите к нижней части страницы и нажмите Редактировать нижний колонтитул:
Редактировать нижний колонтитул веб-сайта.
Для начала удалим все, что находится в нижнем колонтитуле:
Удалите все, что сейчас находится в нижнем колонтитуле.
Затем я собираюсь добавить этот предварительно созданный раздел, который предоставляет Squarespace:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил блоки содержимого Social Links и Newsletter .
Я также изменил цвет на темный, чтобы он соответствовал остальной части веб-сайта:
Вот последний нижний колонтитул!
Шаг 8: Добавьте доменное имя
Итак, наш сайт готов!
(Примечание. Для экономии времени в этой статье не показано построение страниц Songs & EPs и About , но вы уже должны знать, как создавать эти страницы.)
Вот как выглядит наш веб-сайт:
Наш веб-сайт выглядит хорошо — теперь пора добавить доменное имя!
Теперь давайте опубликуем этот сайт на персональном доменном имени!
Первое: обновите Squarespace
Чтобы добавить доменное имя, нам нужно будет перейти на платный план.
Платные планы могут быть ежемесячно или ежегодно. Я собираюсь выбрать годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я использую Personal — самый дешевый план:
Выбор личного плана.
Заявить право на бесплатное доменное имя
После перехода на платный план у вас будет возможность потребовать бесплатное доменное имя. Щелкните это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.
Затем нажмите Получить домен:
Нажмите «Получить домен»
Отсюда мы можем найти наше бесплатное доменное имя! Я выберу это:
Это доменное имя, которое я выбрал.
Последний шаг: публикация веб-сайта
После того, как вы выбрали доменное имя, вам остается только опубликовать веб-сайт!
Итак, перейдите в Настройки и нажмите Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта Общедоступный:
Сделайте свой веб-сайт общедоступным при доступности сайта.
А с там наш сайт работает на нашем доменном имени!
Наш сайт работает!
2. Использование CMS, такой как WordPress, для создания вашего веб-сайта
WordPress (если быть точным, WordPress.org) — это CMS (или система управления контентом). Это программная платформа, которая позволяет создавать, хранить, искать и редактировать контент.
В отличие от конструкторов веб-сайтов, вы не можете создать свой веб-сайт с помощью CMS — вам придется полагаться на шаблоны, блоки или компоновщики страниц, которые работают поверх CMS.
CMS против конструктора веб-сайтов
CMS более гибкие, чем конструкторы веб-сайтов. Это благодаря множеству доступных плагинов и вариантов хостинга. Однако есть кривая обучения. (Вы можете прочитать это сравнение WordPress и конструкторов веб-сайтов, чтобы узнать больше.)
Вот как выглядит типичный процесс создания веб-сайта с помощью CMS:
- Зарегистрируйте доменное имя.
- Выберите план хостинга, поддерживающий CMS.
- Укажите свой домен в плане хостинга.(Вам нужно будет узнать о DNS и серверах имен)
- Установите предпочитаемую CMS. (Опять же, могут потребоваться технические знания)
- Выберите или загрузите тему поверх нее. Если вы хотите внести какие-либо изменения в тему, не нужно перетаскивать — , вам придется редактировать HTML и CSS .
- Настроить CMS (добавить плагины, создать пользователей, настроить безопасность и т. Д.).
- Начать публикацию контента.
Как и конструкторы веб-сайтов, существует множество вариантов CMS — Joomla, Drupal, Netlify и т. Д.
Самым популярным из всех является WordPress. Он поддерживает более трети веб-сайтов в Интернете. Вы получите доступ к тысячам тем и опций плагинов, если решите их использовать — однако вам потребуется немного технических знаний, чтобы создать веб-сайт именно так, как вам нравится.
Вот пошаговое руководство по созданию веб-сайта на WordPress:
Шаг 1. Зарегистрируйте домен
Первым шагом является регистрация доменного имени. Я рекомендую использовать Namecheap или Google Domains для регистрации доменов.
Шаг 2: Выберите план хостинга
Практически все веб-хостинговые компании предлагают хостинг WordPress. У большинства из них даже есть планы на WordPress.
Хотя я не тестировал все веб-хосты, как я проверял конструкторы веб-сайтов, у меня есть опыт работы с некоторыми из них. Я рекомендую использовать Kinsta или Siteground для лучшей производительности WordPress.
Шаг 3. Укажите для своего домена план хостинга.
Допустим, вы купили доменное имя у Namecheap. Вы найдете опцию Nameservers , когда нажмете на Manage Domain.
Изменение DNS
Здесь у вас будет возможность изменить серверы имен. Добавьте серверы имен хостинга, чтобы указать домен на план хостинга.
Шаг 4: Установите WordPress
Есть два способа установить WordPress:
- Скачивание и выгрузка на свой сервер: Если вы выберете веб-хостинг, который не предлагает установщик WordPress или хотите запустить сайт на нем. ваш собственный сервер, вам нужно будет установить его вручную — там много технических вещей.
- Использование установщика WordPress: Если вы выберете управляемый план, скорее всего, у вас будет предустановлен WordPress. Если вы используете виртуальный хостинг, у вашего хостинг-провайдера может быть установщик в один клик. Например, Namecheap включает установщик приложения Softaculous , в котором есть скрипт WordPress, среди многих других.
Программа установки Softaculous WordPress
С ее помощью вы можете установить WordPress за пару минут.
Шаг 5: Выберите / загрузите тему
Под Внешний вид на панели инструментов WordPress (которая будет доступна по адресу yourdomainname.com / wp-admin), вы найдете возможность добавить тему.
Темы WordPress — я установил Generatepress
Выберите одну из торговых площадок WordPress или загрузите стороннюю тему.
Помните: вам придется довольствоваться всеми функциями / визуальными эффектами, которые есть в теме. Нет конструктора перетаскивания для настройки визуальных элементов темы. Хотите что-то изменить? Знайте HTML, CSS и PHP!
Шаг 6: Установите плагины:
Лучший способ добавить функциональности вашему сайту WordPress — это плагины.
Добавление плагинов в WordPress
В магазине плагинов WordPress вы найдете плагины практически для всего: SEO (поисковая оптимизация), безопасность, кеш, формы, совместное использование в социальных сетях, аналитика, целевые страницы, электронная коммерция (с использованием Woocommerce ), и больше. Установите то, что нужно.
Шаг 7. Начало публикации контента
Вот и все. Ваш веб-сайт WordPress готов.
Начните добавлять нужные страницы и сообщения.
Советы и приемы: секреты великих веб-сайтов
Итак, я показал вам , как создать веб-сайт.Но в этом разделе я хочу поделиться советами и уловками, которые помогут вам создать отличный веб-сайт , посвященный .
Совет №1. Выберите цель
Ваш веб-сайт не является самоцелью. Он должен что-то сделать для вас. Практически все решения можно решить, задав вопрос: «, поможет ли это нам достичь нашей цели?»
На моем веб-сайте цель состоит в том, чтобы привлечь больше слушателей, поэтому я отдал наиболее ценное пространство на веб-сайте кнопке «Слушать Spotify»:
Ваша цель может быть другой: например, если вы хотите генерировать потенциальных клиентов, возможно, кнопка должна ссылаться на страницу контактов!
Совет № 2: Будьте человеком
Человек работает в Интернете.
Люди ответят на ваш веб-сайт, если вы дадите понять, что за ним стоит настоящий живой человек — не пытайтесь спрятаться за корпоративным языком или расплывчатой стоковой фотографией.
Этот веб-сайт — отличный пример того, как быть человеком — разве вы не чувствуете, что знаете Джоша только по фотографии и цветам?
Совет № 3: меньше значит больше
Люди не читают веб-сайты; они сканируют веб-сайты. Перегоните все до самого необходимого.
Без стен текста.
Совет №4: Сохраняйте простоту навигации
Думайте о навигации по веб-сайту как о кнопках лифта: люди используют их, чтобы куда-то добраться.Он должен быть простым и располагаться в одном месте.
Совет № 5: Избегайте жаргона и корпоративного языка
Большинство людей используют корпоративный жаргон или банальные фразы о поддержке клиентов, когда они пытаются написать контент для своего веб-сайта.
Не те люди.
Вместо этого…
Совет № 6: Пишите в разговоре
Представьте, что вы пьете кофе с другом, и он просит вас объяснить ваш бизнес. Как бы вы поговорили? Какие слова вы бы использовали? Вот как следует писать на своем веб-сайте.
Хорошее письмо — разговорный.
Совет № 7: Добавьте отзывы
Отзывы укрепляют доверие клиентов. Хороший отзыв направлен на устранение страхов и опасений, чтобы укрепить доверие.
Это ОТЛИЧНЫЕ отзывы.
Совет № 8: Показывайте, а не рассказывайте
По возможности показывайте посетителей — не говорите им. Помните: посетители не читают веб-сайты, они сканируют их.
Лучше всего это сделать с помощью фотографии.
Старайтесь избегать стоковой фотографии.Стоковая фотография обычно банальна, когда пытается быть метафорой — например, рукопожатием, чтобы сигнализировать об обслуживании клиентов. Фу. Исследования показали, что фотографии такого типа часто игнорируются.
Совет № 9: Сделайте ваши контактные данные очевидными
Не пытайтесь здесь сообразить. Сделайте ваши контактные данные максимально очевидными.
Как создать сайт в 2021 году
Обновлено 28 января 2021 г.Это бесплатное руководство покажет вам, как создать веб-сайт профессионального качества всего за несколько простых щелчков мышью.Это руководство было разработано для абсолютного новичка , поэтому предварительный опыт не требуется.
Если вы будете следовать этому руководству, примерно через 1 час у вас будет веб-сайт профессионального качества , без необходимости платить веб-дизайнеру тысячи долларов.
Ваш веб-сайт будет легко настроить с помощью простого конструктора веб-сайтов с перетаскиванием, который дает вам высококачественный профессиональный дизайн, который будет отлично выглядеть и правильно работать на ПК, Mac, планшете или мобильном телефоне.
Вот обзор того, что находится в этом руководстве:
Как создать веб-сайт за 6 шагов
- Выберите собственное доменное имя
- Зарегистрируйте свой домен и получите веб-хостинг
- Установите свой веб-сайт
- Настройте свой веб-сайт
- Добавьте свой интернет-магазин (необязательно)
- Привлекайте посетителей на свой новый веб-сайт
Вы сможете выполнить все эти шаги примерно за час.
Приступим!
Шаг № 1: Выберите доменное имяПервым шагом к настройке вашего веб-сайта является выбор доменного имени.
Доменное имя выглядит примерно так: yourwebsite.com
Вам нужно будет выбрать расширение домена, например .com , .net , .org , .co
Хотя .com является наиболее предпочтительным, одно из других расширений, указанных выше, также будет работать.
Как только вы узнаете доменное имя, которое хотите использовать, вам нужно проверить, доступно ли оно:
Если желаемый домен недоступен, попробуйте другое расширение домена или попробуйте сократить или изменить порядок слов.Как только вы найдете доступный домен, вы готовы двигаться дальше.
Для того, чтобы ваш сайт был в сети, вам необходимо зарегистрировать доменное имя и получить веб-хостинг.
Веб-хостинг — это служба, которая хранит контент (изображения, текст, видео) для вашего веб-сайта и доставляет его посетителям, когда они посещают ваше доменное имя.
Где получить БЕСПЛАТНОЕ доменное имя с веб-хостингомЯ лично использую и рекомендую BlueHost.com для веб-хостинга и регистрации домена.
Мне нравится BlueHost по нескольким причинам:
- Они бесплатно зарегистрируют ваше доменное имя при покупке веб-хостинга.
- Они включают бесплатные профессиональные учетные записи электронной почты (например:
[email protected]) - Они предлагают бесплатную автоматическую установку WordPress (бесплатный конструктор веб-сайтов, который я покажу вам, как использовать в этом руководстве).
- У них хорошее обслуживание клиентов и гарантия возврата денег, если вы не удовлетворены по какой-либо причине.
- Самое главное, они предлагают быстрый и надежный веб-хостинг, чтобы ваш сайт работал бесперебойно и без проблем.
Раскрытие информации: BlueHost компенсирует мне, когда вы совершаете покупку по моей ссылке, поэтому мои услуги бесплатны для вас! Фактически, если у вас возникнут какие-либо проблемы с настройкой вашего веб-сайта с помощью этого руководства, просто свяжитесь со мной, и я буду рад помочь.
Пакет BlueHost даст вам все необходимое для вашего веб-сайта . Вот как зарегистрироваться в BlueHost:
1.
Нажмите здесь, чтобы получить самую низкую цену на BlueHost , а затем нажмите «Начать сейчас».2.
Выберите план веб-хостинга.- Подходящими вариантами являются тарифный план Choice Plus или Pro.
- Оба включают неограниченное пространство для хранения и бесплатные резервные копии веб-сайтов, а также конфиденциальность домена.
- Преимущество плана Pro заключается в том, что он также включает выделенный IP-адрес и более высокую скорость загрузки веб-страниц .
- Разница стоит дополнительных затрат, если вы запускаете веб-сайт для бизнеса, но если она не входит в ваш бюджет, план Choice Plus по-прежнему предоставит вам все необходимое.
3.
Введите желаемое доменное имя в поле слева и нажмите «Далее», чтобы подтвердить, что он доступен для регистрации.- Если у вас уже есть зарегистрированное доменное имя и вы хотите использовать его для своего веб-сайта, введите свой существующий домен в правом поле и нажмите «Далее».Примечание. Правое поле предназначено только для тех, у кого уже есть зарегистрированный домен.
4.
Теперь вам нужно ввести все свои данные, чтобы зарегистрироваться. 5. Вам также нужно будет выбрать несколько опций для вашего хостинг-пакета.- План на 36 месяцев дает вам самую низкую ежемесячную ставку. План на 12 месяцев имеет более низкую начальную стоимость. Вы можете отменить любой вариант в любое время и получить возмещение за оставшиеся месяцы вашего плана.
- Я предлагаю пока избегать дополнительных продуктов. В них нет необходимости, и вы всегда можете добавить их позже, если захотите.
6.
Теперь вам нужно будет создать пароль для своей учетной записи и перейти к следующему шагу.Шаг № 3: Установите свой веб-сайт и создайте собственный адрес электронной почты
Теперь платформа для создания веб-сайтов WordPress будет установлена автоматически.
Хотя существуют буквально сотни платформ для создания веб-сайтов, безусловно, самой популярной платформой является WordPress.
WordPress был впервые выпущен еще в 2003 году как простая платформа для создания блога. С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
В настоящее время WordPress поддерживает более 60 миллионов пользователей, больших и малых, включая Bloomberg, BBC America, The Walt Disney Company и многих других.
Из этого туториала Вы узнаете, как создать веб-сайт с помощью WordPress, потому что это:
- Бесплатное использование. WordPress — это так называемое «программное обеспечение с открытым исходным кодом», что означает, что его можно использовать и настраивать бесплатно. Вам просто нужно иметь учетную запись веб-хостинга.
2. Легко для начинающих. Вы можете создать профессиональный веб-сайт за несколько минут, выбрав один из тысяч готовых шаблонов и используя простые функции редактирования перетаскиванием. Кодирование не требуется.
3. Настраиваемый. Независимо от того, какой тип веб-сайта вы запускаете, WordPress легко настроить под ваши нужды.
После завершения установки WordPress вы получите электронное письмо с данными для входа в WordPress. Обязательно следите за своими данными для входа!
Создайте собственный адрес электронной почты
Пока вы ждете установки WordPress, вы можете создать собственный адрес электронной почты для использования на своем веб-сайте.
Это будет что-то вроде [email protected]
Для этого на панели управления BlueHost щелкните вкладку «Дополнительно» на левой боковой панели.
Прокрутите вниз до раздела «Электронная почта» и щелкните ссылку «Учетные записи электронной почты».
Нажмите синюю кнопку, чтобы создать новую учетную запись электронной почты.
Затем вы можете заполнить данные своей учетной записи электронной почты и нажать «Создать» внизу.
Вы можете в любое время войти в свою новую учетную запись электронной почты, зайдя на Bluehost.com, нажав «Войти», а затем выбрав «Вход через веб-почту». Шаг 4: Настройте свой веб-сайт
А теперь самое время для самого интересного!
Во-первых, вам нужно будет войти в панель управления WordPress.Это область, в которой вы будете обновлять свой сайт.
Просто нажмите синюю кнопку «WordPress» на «Домашней» странице своей учетной записи BlueHost, чтобы войти в WordPress.
Выбрать дизайн сайтаДизайн сайтов известен в WordPress как «темы». Изменение темы полностью изменит дизайн вашего сайта.
Для изменения темы требуется всего несколько щелчков мышью, и это самый простой способ внести серьезные изменения в дизайн вашего веб-сайта.
WordPress предлагает тысячи различных тем. Вы можете просмотреть доступные бесплатные темы, перейдя на левую боковую панель на панели инструментов WordPress и нажав «Внешний вид -> Темы»
Отсюда вы можете просматривать доступные темы или искать что-то конкретное.
Вы можете выбрать любую понравившуюся тему, но я бы посоветовал использовать тему Astra, поскольку она предлагает множество предварительно разработанных веб-сайтов, которые упрощают весь этот процесс.
В поле поиска введите «Астра».Затем нажмите синюю кнопку «Установить» в теме Astra.
После установки нажмите синюю кнопку «Активировать».
Затем в меню левой боковой панели нажмите «Внешний вид -> Параметры Astra».
Затем щелкните ссылку справа с надписью «Установить подключаемый модуль импортера».
После его установки вы попадете на страницу с множеством шаблонов веб-сайтов на выбор.
Вы можете просматривать или искать что-то конкретное.
Имейте в виду, что использование некоторых шаблонов (помеченных как «Агентство») требует оплаты. Однако бесплатных опций так много, что в платном шаблоне нет необходимости.
Не зацикливайтесь на названиях шаблонов. Например, вот шаблон под названием «Магазин органических продуктов»:
Несмотря на название, этот шаблон легко можно использовать для любого магазина. Вы просто добавляете свои собственные изображения продуктов (что вы узнаете, как это сделать позже в этом руководстве).
Изображения, содержимое и цвета в каждом шаблоне можно изменить. , поэтому ключ к поиску правильного шаблона для вас — это посмотреть на общий макет и функции.
Например, если основная цель вашего веб-сайта — продавать товары, то для вас подойдет любой из шаблонов магазинов (просто введите поиск по запросу «магазин»).
Когда вы найдете шаблон, который хорошо выглядит, нажмите на него, а затем нажмите кнопку «Предварительный просмотр» в левом нижнем углу, чтобы получить полный предварительный просмотр.
Если все в порядке, нажмите синюю кнопку «Импортировать полный сайт». Если вы передумаете позже, вы всегда можете вернуться к этому шагу и выбрать другой шаблон.
Убедитесь, что во всплывающем окне установлены четыре нижних поля, и нажмите «Импорт».
После завершения импорта вы можете закрыть всплывающее окно.
Добавьте ваш логотипЕсли у вас еще нет логотипа для вашего сайта, ничего страшного.
Вы можете бесплатно создать логотип для своего веб-сайта с помощью Canva.
Получив логотип, вы можете добавить его на свой веб-сайт, нажав «Внешний вид -> Параметры Astra» в меню левой боковой панели. Затем нажмите «Загрузить логотип».
На следующем экране вы можете нажать «Изменить логотип», чтобы загрузить новый логотип. После загрузки вы также можете использовать ползунок, чтобы изменить ширину вашего логотипа.
Измените цвета и шрифты вашего сайтаВернитесь к «Внешний вид -> Параметры Astra» на левой боковой панели WordPress.Затем нажмите «Установить цвета»
Отсюда вы можете настроить цвета, используемые в дизайне вашего веб-сайта. Здесь есть несколько вариантов, от цвета фона до цвета шрифта.
Чтобы настроить шрифты, вернитесь в «Внешний вид -> Параметры Astra» на левой боковой панели WordPress. Затем нажмите «Настроить шрифты». Это даст возможность изменить стили и размеры шрифтов, используемые в вашей теме.
Другие настройкиТеперь вы ознакомились с некоторыми простыми изменениями дизайна, которые можно внести в ваш веб-сайт.
Чтобы увидеть все параметры, перейдите в «Внешний вид -> Настройка» на левой боковой панели панели инструментов WordPress.
Не стесняйтесь экспериментировать с различными вариантами. Их все так же легко изменить, как и другие параметры, которые вы изменили до сих пор.
Мы рассмотрим больше настроек в разделе ниже при добавлении контента.
Добавьте контент на свой сайтТеперь, когда у вас есть базовый дизайн вашего веб-сайта, пора начать добавлять контент.
Шаблон, который вы выбрали при первой настройке веб-сайта, содержал различные страницы, которые вам нужно будет отредактировать, так что давайте сначала рассмотрим его.
Редактирование существующих страницДля начала вам нужно удалить страницу-заполнитель, которая в настоящее время отображается на вашем веб-сайте. Для этого нажмите меню «BlueHost» в верхней части меню левой боковой панели, а затем нажмите «Запустить ваш сайт».
Теперь вы захотите перейти на страницу, которую хотите отредактировать.Начнем с главной страницы.
Наведите указатель мыши на значок домашней страницы в левом верхнем углу панели инструментов WordPress, затем нажмите «Посетить сайт».
Откроется главная страница вашего сайта, где вы сможете увидеть, как он выглядит в настоящее время.
Чтобы отредактировать домашнюю страницу, нажмите «Редактировать с помощью Elementor» в верхней строке меню. Имейте в виду, что вы можете видеть только эту верхнюю строку меню, поскольку в настоящее время вы вошли на свой сайт как администратор.
Теперь вы должны увидеть редактор страниц Elementor.
Это простой в использовании редактор перетаскивания.
В правой части экрана вы увидите редактируемую страницу, а в левой — различные варианты редактирования.
Щелкните любой элемент на странице, и доступные параметры редактирования появятся слева.
Например, если я нажимаю на заголовок, окно редактора позволяет мне добавить новый текст, ссылку или изменить размер текста.
Вы также можете щелкнуть вкладку «Стиль» в верхней части редактора, чтобы открыть дополнительные параметры редактирования.
В дополнение к редактированию элементов, которые уже есть на странице, вы можете добавлять новые элементы.
Для этого щелкните пунктирный квадрат вверху панели редактирования
Это покажет вам все различные элементы, которые вы можете добавить на свою страницу.
Добавить элементы просто. Просто перетащите элемент в нужное место на странице.
Например, если вы хотите добавить карту Google на свою страницу, просто перетащите этот элемент в нужное место.
Продолжайте просматривать страницу, редактируя элементы, добавляя новые элементы и удаляя все, что считаете нужным.
По завершении нажмите кнопку «Обновить» в нижней части панели редактирования, чтобы сохранить изменения.
Создание новых страницВ дополнение к вашей домашней странице вам также следует рассмотреть возможность добавления следующих страниц, если они не были предустановлены с выбранным вами шаблоном:
About — Это возможность рассказать вашим клиентам предысторию вас и вашего проекта.Это также отличное место для размещения отзывов.
Контакт — Включите несколько вариантов связи с вами, включая адрес, телефон, контактную форму и учетные записи в социальных сетях.
Услуги — Если вы занимаетесь оказанием услуг, у вас должна быть хотя бы одна страница с описанием предлагаемых вами услуг.
FAQ — Страница часто задаваемых вопросов — отличный способ получить ответы на свои вопросы, не обращаясь к вам напрямую.
Магазин — Если вы планируете продавать товары в Интернете, вам потребуются страницы продуктов, страница корзины и страница оформления заказа. Но пока не добавляйте их. Шаг № 5 о том, как добавить интернет-магазин, покажет вам, как добавить эти страницы.
Чтобы добавить новую страницу, перейдите на панель управления WordPress и нажмите «Страницы -> Добавить новую».
Введите заголовок своей страницы в поле и нажмите «Редактировать с помощью Elementor».
Щелкните логотип Astra Starter Templates.
Во всплывающем окне выберите шаблон оформления, который вы хотите использовать для этой новой страницы.
Хорошей идеей будет выбрать тот же шаблон дизайна, который вы использовали для остальной части вашего сайта.
Щелкните шаблон дизайна, и вам будет предложено несколько макетов страницы на выбор для этой новой страницы.
Выберите тот, который вам нужен, и нажмите «Импортировать шаблон».
Вы вернетесь к экрану редактирования с активированным новым шаблоном.
Отсюда вы можете редактировать свою новую страницу, добавляя, изменяя и удаляя элементы так же, как и раньше.
Большинство шаблонов поставляются с предустановленным меню, но если у вас его нет, неплохо было бы добавить его, чтобы все было легко найти для ваших посетителей.
Чтобы отредактировать или создать меню, нажмите «Внешний вид -> Меню» на панели инструментов WordPress.
На этой странице вы можете выбрать страницы и нажать «Добавить в меню».Вы также можете перетаскивать элементы меню, чтобы изменить их порядок.
Вы также можете изменить расположение меню. Вариант расположения будет немного отличаться в зависимости от вашего шаблона.
После того, как вы настроили меню, как вы хотите, нажмите «Сохранить меню», чтобы опубликовать изменения на вашем веб-сайте.
Если вы не хотите добавлять интернет-магазин, перейдите к следующему разделу, посвященному маркетингу вашего веб-сайта.
Если вы планируете продавать товары или услуги через Интернет, то интернет-магазин — это то, что вам нужно.
Интегрировать интернет-магазин с вашим сайтом с WordPress очень просто.
Для начала нам нужно установить плагин WooCommerce.
На левой боковой панели на панели инструментов WordPress перейдите в «Плагины -> Добавить новый».
В поле поиска введите «woocommerce», затем нажмите «Установить сейчас», а затем «Активировать».
Теперь вы попадете в мастер установки, который делает весь процесс невероятно простым.
Просто заполните детали на каждом шаге мастера.
Выберите дизайн своего магазинаПоследний шаг — выбрать тему дизайна для вашего магазина. Если вы используете тему Astra, предложенную в предыдущей части руководства, нажмите «Продолжить с моей активной темой».
Варианты доставки и налогообложенияТеперь вам будет предоставлена возможность автоматически установить некоторые плагины, которые помогут рассчитать стоимость доставки и налоги, а также распечатать почтовые этикетки. Нажмите «Да, пожалуйста!» для установки этих дополнений.
Все страницы, необходимые для вашего магазина, теперь будут созданы автоматически.
Добавить продукты и способы оплатыПосле того, как все будет установлено, вы попадете в область WooCommerce на панели инструментов WordPress.
Обратите особое внимание на раздел «Завершить настройку» справа.
Два элемента, на которые стоит обратить внимание, это «Добавить мои продукты» и «Настроить платежи».
Щелкните любой из них, и вы попадете в мастер установки, который поможет вам выполнить их настройку.
Настройте свой магазинВы можете внести некоторые изменения в макет вашего магазина по умолчанию.
Для этого перейдите в «Внешний вид -> Настроить» на боковой панели панели инструментов WordPress.
Вы перейдете к настройщику темы. Отсюда нажмите «WooCommerce» в меню левой боковой панели.
Теперь у вас есть возможность редактировать макет различных страниц в вашем интернет-магазине.
Например, если вы хотите изменить параметры на странице оформления заказа, нажмите
«Оформить заказ» на боковой панели.
Затем вам будут показаны различные параметры на левой боковой панели, а также предварительный просмотр вашей страницы оформления заказа справа.
Когда вы будете довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части боковой панели.
Тот же процесс можно повторить для каждой страницы вашего интернет-магазина.
Другие настройкиВы можете внести дополнительные изменения в настройки своего интернет-магазина, перейдя в панель управления WordPress и нажав «WooCommerce -> Настройки» на левой боковой панели.
Это вызовет панель настроек, где вы можете использовать вкладки для перехода к конкретному параметру, который вы хотите изменить.
Редактировать меню навигацииРанее в этом руководстве вы узнали, как создавать и редактировать меню навигации.
Теперь, когда ваш магазин настроен, рекомендуется добавить ссылку на страницу вашего магазина в меню навигации, чтобы покупатели могли легко получить доступ к вашим товарам.
Добавить дополнительные функцииВы можете добавить в свой магазин дополнительные функции, добавив расширения WooCommerce.
Вот некоторые из самых популярных расширений:
Платежи — добавьте для своих клиентов другие варианты оплаты помимо вариантов по умолчанию.
Доставка — Интегрируйте свой интернет-магазин с поставщиком услуг доставки, чтобы легко создавать этикетки и отслеживать поставки.
Маркетинг — полезные инструменты для увеличения вовлеченности и стимулирования повторных продаж.
Бронирования — Позвольте клиентам легко записываться на прием прямо с вашего веб-сайта.
Подписки — настройка оплаты подписки на продукты и услуги.
Служба поддержки клиентов — Повысьте вовлеченность клиентов, чтобы уменьшить количество возвратов и поддержать лояльность клиентов.
Теперь, когда вы закончили создавать отличный веб-сайт, пора обратить ваше внимание на привлечение посетителей.
Существует множество способов привлечь больше трафика на ваш веб-сайт, и лучшие из них зависят от специфики того, чего вы пытаетесь достичь.
Например, если у вас есть местный бизнес, сайты с обзором бизнеса, такие как Yelp и Angie’s List, могут иметь огромное значение.
Если вы продаете национальную или международную аудиторию, вам понадобится
Добавьте свой веб-сайт в текущие маркетинговые кампанииЕсли вы уже проводите какой-либо маркетинг для своего бизнеса, это также возможность привлечь больше людей на свой веб-сайт, что помогает укрепить доверие и в конечном итоге ведет к продажам.
Это означает добавление вашего веб-сайта к таким вещам, как визитные карточки, листовки, печатная реклама, рекламные материалы, рекламные щиты и почти все остальное.
Повышение осведомленности в социальных сетяхЕсли у вас уже есть учетные записи в социальных сетях для вашего бизнеса, рекомендуется уведомить своих подписчиков о том, что вы только что запустили свой новый веб-сайт. Вы даже можете предложить рекламную сделку, если они запишутся на прием или сделают покупку через ваш сайт. Это хороший способ помочь клиентам выработать привычку пользоваться вашим веб-сайтом.
Если у вас еще нет учетных записей в социальных сетях, вы захотите создать их хотя бы на крупных сайтах, таких как Facebook, Twitter и, возможно, Pinterest и Instagram.Начните с того, что попросите своих друзей и текущих клиентов подписаться на вас в социальных сетях. По мере того, как вы продолжаете предлагать частые обновления и рекламные акции, это приведет к увеличению числа подписчиков и привлечению большего количества посетителей на ваш сайт.
Оптимизация для поискового трафикаНекоторые исследования показывают, что 93% трафика веб-сайтов исходит из поисковых систем. Использование этого огромного источника трафика может привести к большому притоку новых клиентов. Этот процесс называется поисковой оптимизацией (SEO).
Найдите минутку, чтобы подумать, что может искать потенциальный покупатель. Например, если у вас есть кровельная компания в Спрингфилде, люди могут искать такие фразы, как «лучшая кровельная компания Спрингфилда».
Когда у вас появится несколько идей для фраз, зайдите в Google и начните вводить их в поле поиска. По мере ввода вы увидите, что другие фразы будут предлагаться в качестве подсказок. Обратите на это внимание.
После того, как вы действительно нажмете клавишу ввода и выполните поиск в Google, вы можете прокрутить страницу результатов поиска вниз и найти раздел связанных поисков.Обратите внимание на любые из них, которые имеют смысл для вашего веб-сайта.
Когда у вас есть список фраз, самое время оптимизировать ваш сайт, чтобы он начал появляться в результатах поиска. Имейте в виду, что этот процесс не произойдет в одночасье, но оптимизируя свой сайт сейчас, вы даете себе наилучшие шансы в ближайшие недели и месяцы.
Хорошая новость заключается в том, что, используя WordPress для создания своего сайта, вы уже сделали первый шаг к оптимизации для поисковых систем. WordPress имеет такую структуру, которая очень удобна для поисковых систем.
Для дальнейшей оптимизации вашего веб-сайта вам следует сделать несколько вещей:
- Установите плагин Yoast SEO
Хотя WordPress великолепен сам по себе, плагин Yoast выводит вещи на новый уровень.
Для установки перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Плагины -> Добавить новый».
Используйте поле поиска в правом верхнем углу для поиска «Yoast».
После установки нажмите «Установить», а затем «Активировать».
- Измените название сайта
Название вашего сайта — это шанс рассказать поисковым системам, о чем ваш сайт.
В дополнение к названию вашего веб-сайта неплохо иметь поисковую фразу, которая, как вы надеетесь, будет хорошо ранжироваться в названии.
Например, если у вас есть кровельная компания под названием «Premier Roofing», название вашего сайта может выглядеть примерно так: «Premier Roofing — Лучшая кровельная компания в Спрингфилде». Не переусердствуйте. Еще одна фраза — хорошо.
Чтобы внести это изменение, перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Общие -> Настройки».
В поле «Заголовок сайта» введите новый заголовок. Затем прокрутите страницу вниз и нажмите синюю кнопку «Сохранить изменения».
- Используйте ключевые слова в своем контенте
Помимо включения ключевых слов в заголовок вашего сайта, вы также хотите, чтобы они были в тексте на ваших страницах.
Опять же, не переусердствуйте, просто обязательно включите пару фраз в свой контент.
Если вы хотите настроить таргетинг на несколько фраз, лучше всего сделать это на нескольких страницах.
Например, наша кровельная компания могла бы указать на своей домашней странице «лучшую кровельную компанию Спрингфилд», но также могла бы создать еще одну страницу о своих услугах по установке водосточных желобов с таргетингом на такую фразу, как «ремонт водосточных желобов в Спрингфилде».
- Отправить в поисковые системы
После того, как вы завершите рекомендованную выше оптимизацию, вы готовы отправить свой веб-сайт в поисковые системы.
Это поможет им быстрее найти ваш веб-сайт и включить его в результаты поиска.
Для этого создайте бесплатную учетную запись Google Search Console, а затем используйте инструмент «Проверка URL» на панели инструментов, чтобы отправить свой сайт.
Рассмотрим интернет-рекламуЕсли у вас есть на это бюджет, интернет-реклама может стать отличным источником новых клиентов для вашего бизнеса.
В целом, онлайн-реклама лучше всего подходит для компаний, продающих продукты или услуги по более высокой цене, по подписке или для тех, у кого есть постоянные клиенты.Эти типы бизнеса зарабатывают больше от каждого клиента, поэтому они могут позволить себе заранее потратить немного денег на привлечение новых клиентов.
Есть множество мест для размещения рекламы в Интернете, но два больших места — это Facebook и Google.
Google Реклама позволяет показывать вашу рекламу людям, когда они ищут определенные ключевые слова. Как вы видели в предыдущем разделе, посвященном поисковой оптимизации, подавляющее большинство трафика веб-сайта поступает из поисковых систем.
С помощью Google Рекламы вы можете выбирать фразы, по которым вы хотите показывать свою рекламу.Ваши объявления будут появляться над обычными результатами поиска, что даст вам прекрасную возможность охватить широкую аудиторию.
Таргетинг на Facebook немного отличается, поскольку люди обычно не ищут в Facebook ключевые слова. Вместо этого вы можете настроить таргетинг своих объявлений на определенные демографические группы пользователей. Например, вы можете настроить таргетинг по местоположению, возрасту, доходу и даже интересам. Таким образом, если вы рекламируете бизнес по выгулу собак, вы можете ориентироваться на ближайших к вам людей с более высоким уровнем дохода, которые также проявляют интерес к собакам.
Пора запускать!Если вы прошли все этапы этого руководства, то теперь у вас есть красивый индивидуальный веб-сайт.
Вы всегда можете вернуться к любому из шагов в этом руководстве, чтобы внести изменения в свой веб-сайт по своему усмотрению.
Основная работа сейчас — продолжать обновлять и продавать свой веб-сайт для увеличения посещаемости.
Вопросы?Если у вас есть какие-либо вопросы или вы просто хотите поблагодарить, не стесняйтесь оставлять комментарии ниже или отправлять мне сообщения.
Как создать сайт: 53 бесплатных или недорогих инструмента
Как создатель веб-сайта вы можете быть немного ошеломлены всеми шагами, которые вам нужно предпринять, чтобы воплотить свое видение в жизнь. От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от источников изображений до доступных вам платформ, мы составили список, который поможет вам в кратчайшие сроки от идеи до создания.
Вот наш список из 54 бесплатных или дешевых инструментов для создания собственного веб-сайта.Они не расположены в каком-либо определенном порядке, и мы признаем, что некоторые из них будут лучше, чем другие, в зависимости от ваших потребностей. Существует множество инструментов, инструментов, так что используйте их как отправную точку. Наслаждайтесь и удачи!
Получить доменное имя
Поднимите… ну. Вы хотите сами владеть своим доменным именем, а не привязывать его к какой-либо одной услуге или платформе. С помощью Hover вы регистрируете свой домен, а затем используете его с любыми сервисами, которые вам нужны. Это дает вам возможность перемещаться, не беспокоясь о перемещении вашего доменного имени.
Создать сайт
Конструкторы веб-сайтов помогают — да — создавать ваш веб-сайт с нуля. Они предлагают шаблоны и инструменты, которые помогут воплотить это в жизнь. Вот некоторые из наших фаворитов:
Wix — известный бесплатный конструктор сайтов с перетаскиванием. За премиум-функции взимается дополнительная плата: от 5 долларов в месяц за базовые обновления до 29 долларов в месяц для сайтов, требующих большого объема памяти, возможности видео, дизайна логотипа и удаления всей рекламы Wix.
Webflow — Создайте свой веб-сайт с помощью более 100 настраиваемых шаблонов.Webflow упрощает работу с автоматическими обновлениями, настраиваемыми возможностями SEO, редактированием на странице и многим другим. Вся необходимая персонализация без необходимости кодирования с вашей стороны.
Squarespace — еще один популярный и мощный конструктор веб-сайтов с возможностью перетаскивания с множеством изящных настраиваемых тем и бесплатным создателем логотипов. Планы начинаются с 12 долларов в месяц для базового уровня и поднимаются до 40 долларов в месяц при полном использовании множества инструментов электронной коммерции и маркетинга.
Weebly — бесплатный конструктор с функцией перетаскивания, который включает корзину покупок, SEO, а также поддержку в чате и по электронной почте.Дополнительные премиальные функции начинаются от 7 до 30 долларов в месяц за неограниченное хранилище, больше функций коммерции и безопасности, а также приоритетную поддержку.
Pixpa — Конструктор веб-сайтов портфолио со встроенными клиентскими галереями, блогами, магазином электронной коммерции и круглосуточной поддержкой. Цены начинаются от 7 долларов в месяц и доходят до 16 долларов в месяц за неограниченное количество страниц, управление запасами и расширенные списки рассылки.
Pixieset — этот конструктор предлагает бесплатное членство по подписке до 40 долларов в месяц с упором на шаблоны на основе изображений.Уровни членства, похоже, в первую очередь зависят от места для хранения.
Создайте свой веб-сайт
Эти инструменты могут помочь вам понять, как по-настоящему настроить свой веб-сайт, если вы отказываетесь от шаблонов и любите кодировать.
Цветовые схемы
Цветовые кругипомогут вам определить, какие цветовые комбинации лучше всего подходят для вашей эстетики.
Adobe Color — Расширенное цветовое колесо с множеством опций и движущихся частей, которое поможет вам создать идеальную цветовую палитру.
Paletton — Еще одно цветовое колесо с очень простым интерфейсом.
Coolors — ваш пробел будет генерировать случайные цвета, и вы можете заблокировать их или удалить их, нажимая клавишу пробела, чтобы создать больше, чтобы дополнить ваш выбор. Вы также можете использовать приложение Coolers для iOS.
Цветовой код — вместо того, чтобы перетаскивать точки вокруг колеса, просто перемещайте указатель мыши по экрану для создания цветов и боковое меню для добавления параметров. Также бесплатно.
COLOURlovers — Эта бесплатная коллекция, созданная сообществом, хоть и кажется простой, но имеет отличные цветовые схемы, узоры и уникальные изображения.
Шрифты
Создайте такой же уникальный веб-сайт, как и вы, с помощью разнообразных шрифтов, чтобы продемонстрировать свою индивидуальность или бренд. Вот несколько инструментов, которые могут вам помочь:
Font Squirrel — Обширная коллекция отобранных вручную высококачественных шрифтов.
MyFonts — Если вы видели шрифт, который вам нравится, но не знаете его имени, загрузите его снимок экрана и позвольте сайту найти его или аналогичный, используя их What The Font! Окно поиска .
Google Fonts — Откройте для себя и настройте индивидуализированные шрифты и легко интегрируйте их на свой сайт.Просто введите свое слово или предложение и увидите его в любом из 999 доступных шрифтов — и все это бесплатно.
Typetester — отличный инструмент для параллельного сравнения шрифтов, позволяющий создавать шрифты, сужать параметры или проверять, какие шрифты хорошо сочетаются друг с другом.
Стоковые изображения и векторы
Изображения и значки, чтобы выделить ваш сайт:
Pixabay — Обширная (насчитывающая более 1,8 миллиона) коллекция стоковых изображений, векторных изображений, иллюстраций и видео без лицензионных отчислений.
NounProject — векторные иконки, созданные сообществом, бесплатно с указанием автора или $ 1 без указания авторства. Доступно более 1 миллиона значков, и ежедневно добавляются новые. Платный вариант позволяет использовать иконки без лицензионных отчислений.
Vecteezy — поиск среди изображений, разрешенных для перепрофилирования (с указанием ссылки на автора). Ознакомьтесь с их часто задаваемыми вопросами, чтобы узнать о лицензиях и разрешениях перед загрузкой, чтобы убедиться, что вы понимаете, как работает атрибуция!
Findicons — Большая коллекция (+500000) бесплатных иконок и иллюстраций, а также бесплатный конвертер иконок для преобразования ваших иконок в любой нужный вам формат.
Подгузник — все еще пополняется, это бесплатная коллекция эстетически приятных изображений в высоком разрешении с изображением цветных людей.
Pexels — Красивые, современные, модные изображения предоставляются бесплатно с указанием авторства фотографа. Все изображения могут быть загружены в различных размерах в соответствии с вашими потребностями.
Unsplash — И последнее, но не менее важное: на этом сайте представлены высококачественные редакционные изображения от мирового сообщества фотографов, на которых размещено более 1 миллиона фотографий для вашего брендинга.Изображения могут быть загружены в разных размерах, и упоминание фотографа приветствуется.
Редактирование изображений
Photoshop / Lightroom — Золотой стандарт редактирования изображений, используемый ведущими профессионалами, теперь имеет новую цену в 9,99 долларов в месяц как часть Adobe Creative Cloud, что делает его немного более доступным для новых пользователей, чем раньше.
GIMP — полностью бесплатный редактор с открытым исходным кодом и популярная альтернатива Photoshop, совместимая с Mac, Windows и Linux.
Pixlr — бесплатная браузерная альтернатива программным редакторам изображений. За 3,99 доллара в месяц пользователи могут перейти на дополнительные функции (3000 наложений, а также наклейки и тексты), а за 14,99 долларов в месяц пользователи могут получить нулевую рекламу, больше функций (более 28000 наложений!), А также поддержку 24/7.
Canva — Браузерный редактор изображений с перетаскиванием и перетаскиванием, созданный для не дизайнеров. Выбирайте макеты, фоновые изображения и добавляйте текст для создания впечатляющих изображений и циклических видеороликов. Загрузите свои собственные изображения, используйте бесплатные включенные или купите изображения премиум-класса за небольшую плату.
BeFunky — простой в использовании редактор фотографий на основе браузера, который также можно использовать для создания коллажей и шаблонов для маркетинговых материалов. Получите его бесплатно, если вы не против рекламы, или заплатите подписку, чтобы не показывать рекламу.
Контент для вашего веб-сайта
Если вы создаете веб-сайт, мы предполагаем, что вы можете добавить на него контент. Начните с этих инструментов:
Ведение блога
WordPress — это самая популярная платформа для ведения блогов (мы также используем ее для блога Hover).Бесплатно и легко использовать с бесконечным выбором плагинов.
Tumblr — Стандарт микроблогов позволяет быстро обмениваться изображениями, аудио, видео, текстом и всем остальным, о чем вы только можете подумать, со своей аудиторией. Это тоже бесплатно.
Svbtle — Урезанный интерфейс позволяет сосредоточиться на письме, а не перегружать вас массой виджетов, меню и других отвлекающих факторов. Это обойдется вам в 6 долларов в месяц.
Ghost — еще одна платформа для ведения блогов, не отвлекающая от отвлекающих факторов, Ghost предлагает великолепный параллельный обзор ваших писем и предварительный просмотр конечного продукта.Бесплатно при самостоятельном хостинге или платных планах от 29 долларов в месяц, которые включают плагины для членства, подписок, информационных бюллетеней и безопасности.
Posthaven — Делая все проще, Posthaven уникален тем, что позволяет вам публиковать сообщения в своем блоге, отправляя электронное письмо. Просто напишите свой контент, добавьте вложения и отправьте. Цена еще проще — всего 5 долларов в месяц.
Postach.io — с легкостью публикуйте статьи из других приложений, которые вы уже используете, включая Dropbox, Evernote и Pocket.Бесплатно или 5 долларов в месяц за дополнительные функции, такие как несколько сайтов, сайты, защищенные паролем, и несколько авторов. Бонусные баллы за взлом домена.
Формы
Reformed — бесплатный простой редактор форм, который заполняет любые элементы, которые вам нужны, и генерирует HTML. Вам нужно будет немного знать HTML для дальнейшей настройки формы, а собирать записи и управлять ими — решать вам.
Google Forms — Как и большинство других вещей Google, Google Forms — это многофункциональный инструмент для создания форм, доступный совершенно бесплатно.Создавайте опросы, собирайте адреса электронной почты, популярные викторины и многое другое с помощью супер-простого интерфейса.
pForm — быстрый и бесплатный инструмент для создания HTML-форм. Выберите стиль, элементы, которые нужно включить, а затем загрузите HTML. Добавьте дополнительные функции с помощью MachForm, чтобы включить автоматическую отправку результатов на вашу электронную почту, электронные письма с автоответчиком, загрузку файлов и платежи PayPal за 15 долларов в месяц.
Wufoo — Используйте их шаблоны или просто нажмите, какие элементы вы хотите включить в форму и настроить по своему усмотрению.Интегрируется с Twitter, MailChimp, WordPress и предлагает инструменты отчетности и анализа. Бесплатно для одного пользователя с тремя формами, тремя отчетами и 10 полями. Платные планы начинаются от 14 долларов в месяц.
JotForm — многофункциональный редактор, который позволит вам создавать индивидуализированные формы и даже размещать их для вас. Бесплатно при 100 ежемесячных подачах. Платные планы начинаются с 9,95 долларов в месяц и включают больше представлений, платежей, хранилища и учетных записей дополнительных пользователей.
Zoho — Редактор с перетаскиванием, упрощающий создание форм.Zoho также будет собирать и обрабатывать отправленные формы. Доступно для бесплатных или платных планов, начиная с 8 долларов в месяц, для большего количества записей, хранилища, индивидуального брендинга и других функций.
Комментарии
Disqus — Добавьте красивый комментирующий раздел в любой раздел вашего сайта. Disqus позволяет посетителям открывать для себя другой интересный контент с вашего сайта, который вызывает обсуждения, а также позволяет настраивать уведомления и отслеживать взаимодействие. Он прост в использовании и, что самое главное, бесплатный.
IntenseDebate — бесплатная платформа для комментирования, предоставленная вам людьми, стоящими за WordPress, PollDaddy и Akismet.Функции включают возможность твитнуть комментарий, автоматически удалять или автоматически фильтровать комментарии, получать уведомления по электронной почте и предотвращать спам-комментарии.
Информационные бюллетени
MailChimp — многофункциональный сервис, который позволит вам создавать красивые электронные письма и опросы, организовывать подписчиков в разные списки, использовать A / B-тестирование, анализировать успех ваших кампаний и многие другие функции. Если у вас больше 2000 подписчиков, перейдите на ежемесячную учетную запись всего за 9,99 долларов США или купите кредиты для оплаты каждой отправки.
Campaign Monitor — отличный инструмент для создания писем с возможностью перетаскивания и значимой аналитики и интеграции с социальными сетями. Планы начинаются с 9 долларов в месяц.
AWeber — полнофункциональная платформа с редактором перетаскивания, сегментацией подписчиков, аналитикой и даже передачей RSS в электронную почту, чтобы автоматически держать людей в курсе. Бесплатно, если у вас меньше 500 подписчиков.
Инструменты веб-аналитики
После создания веб-сайта вам нужно будет отслеживать его активность. Вот инструменты, которые помогут вам в этом:
на месте
Google Analytics — бесплатный инструмент Google позволит вам узнать все, что нужно знать об успехе вашего веб-сайта, например, где посетители проводили больше всего времени, где они ушли и откуда они пришли, чтобы помочь вам оптимизировать ваш сайт на основе поведения посетителей. .
Matomo Analytics — платформа веб-аналитики с открытым исходным кодом, которая обещает защитить ваши данные и конфиденциальность, предоставляя пользователю 100% владение. Этот дает отличное представление о том, что работает (и, что более важно, что не ), и бесплатный, если вы разместите его самостоятельно. В противном случае цены зависят от посещаемости страницы, начиная с 29 долларов в месяц за 50 тысяч просмотров страниц.
Ubersuggest — бесплатный инструмент аналитики, помогающий идентифицировать ключевые слова, создавать идеи контента и увеличивать поток трафика.Ценовые пакеты начинаются с 29 долларов в месяц и включают обучающие видео, шаблоны, отслеживание и множество услуг поддержки клиентов. Подпишитесь на рассылку новостей, чтобы получать бесплатную консультацию специалиста.
Crazy Egg. Посмотрите, как посетители взаимодействуют с вашим веб-сайтом, с помощью тепловых карт, показывающих, где люди нажимали, и посмотрите с высоты птичьего полета, где люди взаимодействуют с вашим веб-сайтом и где они останавливаются. Используйте эту информацию и редактируйте свой веб-сайт, чтобы увеличить вовлеченность, трафик или конверсию. Планы начинаются с 9 долларов в месяц.
Open Web Analytics — полностью бесплатная платформа веб-аналитики с открытым исходным кодом, которая включает тепловые карты, геолокацию и отслеживание поисковых запросов для понимания посетителей, их пути и навигации по вашему сайту. Лучше всего то, что здесь нет дополнительных продаж — сервис полностью полагается на пожертвования своих пользователей.
За пределами площадки
Google Alerts — бесплатный и простой инструмент, который будет отправлять вам уведомления всякий раз, когда вы упоминаетесь в Интернете — по имени, бренду или названию компании или по любому выбранному вами ключевому слову.
BuzzSumo — Посмотрите, где вы были упомянуты или сколько раз вашими статьями публиковались в разных социальных сетях. Узнайте, какой связанный контент в тренде или какие вопросы люди задают в Интернете. Этот инструмент бесплатный для получения наилучших результатов. Платные планы с полными результатами, несколькими пользователями, предупреждениями, анализом контента и многим другим начинаются с 99 долларов в месяц.
Hootsuite — отличная универсальная платформа для управления социальными сетями, Hootsuite позволяет вам настроить индивидуальную панель управления, чтобы вы никогда не пропустили упоминание и расширяли свое присутствие в Интернете.Вы должны иметь возможность получить все необходимое из бесплатного плана, но в противном случае пакет первого уровня начинается с 29 долларов в месяц.
Sprout Social — Оптимизируйте свои социальные сети и поймите своих подписчиков. Как и Hootsuite, этот инструмент собирает множество данных для анализа вовлеченности и подписки, а также помогает вам организовать рабочий процесс. Sprout Social обойдется вам в 99 долларов каждый месяц, чтобы планировать публикации, электронные письма и управлять своим календарем в социальных сетях.
Как создать сайт за выходные! (Проектно-ориентированный курс)
Чего вы достигнете:
Как создать веб-сайт с помощью Elementor (подробное руководство)
С момента выпуска в 2016 году Elementor стал самым популярным конструктором страниц для WordPress. С Elementor вы можете не только создавать потрясающие веб-страницы. Вы можете использовать Elementor для создания полноценного веб-сайта. Профессиональная версия Elementor поставляется с конструктором тем, который позволяет создавать собственные элементы темы WordPress. Из верхнего, нижнего колонтитула, шаблона отдельного сообщения, страницы 404, страницы архива, страницы результатов поиска и т. Д.В этом посте мы покажем вам, как создать полноценный веб-сайт с помощью Elementor Pro.
Краткое введение об Elementor
На случай, если вы не знали. Elementor — это плагин для создания страниц для WordPress. Конструктор страниц позволяет создавать красивые веб-страницы без необходимости иметь дело ни с HTML, ни с CSS. Конструктор страниц, включая Elementor, поставляется с визуальным редактором, в котором все выполняется перетаскиванием.
Elementor выпущен как плагин freemium. Профессиональная версия (стоимостью 49 долларов в год) имеет следующие ключевые особенности.
- Theme Builder
- Popup Builder
- WooCommerce Builder
- Маркетинговые инструменты
- Form Builder
- Дополнительные виджеты
Мы создали статью сравнения между Elementor Free и Elementor Pro, чтобы вы могли узнать больше о преимуществах достанется с Elementor Pro.
Подготовка
В этом примере мы продемонстрируем, как создать веб-сайт цифрового агентства. Веб-сайт будет состоять из 5 основных страниц, а именно:
- Домашняя страница
- О странице
- Контактная страница
- Сервисная страница
- Страница клиентов
Мы также создадим страницу 404, верхний колонтитул, нижний колонтитул, единый шаблон сообщения и всплывающее окно.Сам Elementor предлагает наборы шаблонов. Набор шаблонов — это набор шаблонов Elementor с единой концепцией дизайна. Набор шаблонов предназначен для сайтов определенной ниши. В этом примере мы будем использовать набор шаблонов Digital Agency.
Прежде чем приступить к созданию веб-сайта с помощью Elementor, вам определенно понадобится домен и хостинг. Вот что вам нужно подготовить для создания веб-сайта с Elementor.
Домен + хостинг
Домен — это адрес, по которому люди могут получить доступ к вашему сайту (т.е.е. yourwebsite.com), а хостинг (точнее, веб-хостинг) — это место, где установлен ваш сайт. Домен .com обычно стоит от 8 до 13 долларов в год. Для хостинга вы можете использовать тарифный план в соответствии с вашими потребностями.
Хотя вы можете использовать общий хостинг, мы настоятельно рекомендуем вам использовать управляемый хостинг WordPress, поскольку он разработан специально для работы с веб-сайтами на базе WordPress. Инфраструктура управляемого хостинга WordPress оптимизирована для WordPress, включая конфигурацию сервера.С управляемым хостингом WordPress вам не нужно самостоятельно заниматься оптимизацией и безопасностью сайта, так как задания выполняются соответствующим хостинг-провайдером. Некоторые рекомендуемые нами провайдеры управляемого хостинга WordPress:
- Kinsta
- WP Engine
- Pressable
- Маховик
- SiteGround
Elementor Pro
Для создания настраиваемого заголовка и нижнего колонтитула необходимо использовать профессиональную версию Elementor. другие элементы, о которых мы упоминали ранее.Elementor предлагает пять планов для профессиональной версии. Вы можете посетить его официальный сайт, чтобы узнать больше. Если вы хотите создать веб-сайт для собственного бизнеса, вы можете выбрать план ESSENTIAL, который стоит 49 долларов в год.
Начало работы
Установите WordPress
Когда все будет готово, вы можете приступить к созданию своего веб-сайта. Самое первое, что вам нужно сделать, это сначала установить WordPress, поскольку это основной компонент веб-сайта, который мы собираемся создать. Подробные шаги по установке WordPress различаются в зависимости от панели, предлагаемой вашим хостинг-провайдером.
Если вы используете SiteGround, вы можете прочитать эту статью, чтобы узнать, как установить WordPress. Если вы пользуетесь услугами хостинг-провайдера, использующего cPanel, вы можете прочитать эту статью.
Установите Elementor Pro
Вы можете получить Elementor Pro на его официальном сайте. После совершения покупки у вас будет доступ к ZIP-файлу Elementor Pro. Чтобы установить Elementor Pro на свой веб-сайт, войдите в свою панель управления WordPress, используя свое имя пользователя и пароль. Перейдите в Плагины -> Добавить новый .Нажмите кнопку Добавить новый вверху, выберите ZIP-файл загруженного вами Elementor Pro и нажмите кнопку Установить сейчас , чтобы установить его на свой WordPress.
Активируйте плагин сразу после установки.
После активации плагина Elementor Pro вы будете перенаправлены обратно в диспетчер плагинов WordPress, и вы увидите кнопку Connect & Activate в правом верхнем углу. Нажмите эту кнопку, чтобы активировать Elementor Pro.
Примечание. Для Elementor Pro требуется Elementor Free. Вы можете скачать Elementor Free в официальном каталоге плагинов WordPress.
Настройте основные статические страницы вашего веб-сайта
После активации Elementor Pro вы можете приступить к созданию статических страниц для своего веб-сайта. В нашем случае мы создадим следующие статические страницы: Домашняя страница, Страница О нас, Страница контактов, Страница Клиентов и Страница Услуг.
Домашняя страницаСоздайте страницу ( Pages -> Добавить новый ) и отредактируйте ее с помощью Elementor.Дайте этой странице имя, например, «домашняя», «домашняя страница» или «главная страница».
Установите макет страницы, щелкнув значок шестеренки в нижнем левом углу левой панели. Установите макет страницы на Elementor Full Width .
Поскольку мы хотим создать веб-сайт из набора шаблонов Digital Agency, щелкните значок папки в области холста, чтобы импортировать шаблон домашней страницы из набора шаблонов Digital Agency.
На вкладке Pages в библиотеке шаблонов введите «цифровое агентство» в поле поиска и выберите шаблон домашней страницы.Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Настройте содержимое, заменив содержимое по умолчанию своим собственным содержимым. Вы можете щелкнуть каждый виджет для редактирования, а затем перейти на левую панель для редактирования содержимого. Щелчок по виджету переведет его в режим редактирования.
По завершении настройки содержимого нажмите кнопку ОПУБЛИКОВАТЬ на левой панели, чтобы опубликовать страницу. Вы также можете предварительно просмотреть его, щелкнув значок глаза.
После публикации домашней страницы перейдите в «Настройки » -> «Чтение ».Установите отображение домашней страницы на статическую страницу, выберите только что созданную домашнюю страницу из раскрывающегося меню и нажмите кнопку Сохранить изменения .
О страницеСоздайте новую страницу ( Pages -> Добавить новый ) и отредактируйте ее с помощью Elementor. Вы можете дать этой странице имя, например, «о нас» или «о нас». Щелкните значок шестеренки на левой панели и установите макет страницы на Elementor Full Width .
Щелкните значок папки в области холста.На вкладке Pages введите «цифровое агентство» в поле поиска. Выберите страницу с информацией и нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Настройте контент, как вы это делали на домашней странице, и опубликуйте страницу.
Контактная страницаСоздайте новую страницу и отредактируйте ее с помощью Elementor. Вы можете дать этой странице имя, например, «контакт» или «свяжитесь с нами». Установите макет страницы на Elementor Full Width .
Щелкните значок папки в области холста, чтобы открыть библиотеку шаблонов.На вкладке Pages в библиотеке шаблонов введите «цифровое агентство» в поле поиска. Выберите страницу контактов и нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Настроить контент. После этого опубликуйте страницу
Страница клиентовСтраница клиентов используется для демонстрации клиентов, с которыми работала ваша компания. Создайте новую страницу и отредактируйте ее с помощью Elementor. Дайте этой странице название, например «Клиенты» или «Счастливые клиенты». Установите макет страницы на Elementor Full Width .
Щелкните значок папки в области холста, чтобы открыть библиотеку шаблонов. На вкладке Pages введите «цифровое агентство» в поле поиска. Выберите страницу «Клиенты» и нажмите кнопку « Insert », чтобы открыть ее в редакторе Elementor.
Настроить контент. После этого опубликуйте страницу.
Страница услугСтраница услуг используется для отображения услуг, предлагаемых вашей компанией. Создайте новую страницу и отредактируйте ее с помощью Elementor. Дайте этой странице название, например «услуги» или «наши услуги».Установите макет страницы на Elementor Full Width .
Щелкните значок папки в области холста, чтобы открыть библиотеку шаблонов. На вкладке Pages введите «цифровое агентство». Выберите страницу Services и нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Настроить контент. После этого опубликуйте страницу.
Создание элементов темы
Если вы когда-либо заметили, большинство тем WordPress состоят из следующих элементов:
- Заголовок
- Нижний колонтитул
- 404 Page
- Шаблон для одного сообщения
Некоторые темы могут иметь несколько других элементов , в зависимости от сложности темы.Функция конструктора тем в Elementor позволяет вам создавать элементы, указанные выше, и мы будем создавать их на создаваемом нами веб-сайте. Кроме того, мы также создадим единый шаблон сообщения и всплывающее окно.
ЗаголовокМы будем использовать заголовок для размещения логотипа сайта и главного меню. Прежде чем вы начнете создавать заголовок, вам нужно сначала создать меню. Для этого перейдите в Внешний вид -> Меню . Щелкните ссылку создать новое меню , чтобы создать новое меню.
Дайте вашему новому меню имя и нажмите кнопку Create Menu .
Добавьте элементы в свое меню в разделе Добавить элементы меню . Вы можете добавлять страницы, сообщения, категории или пользовательские URL-адреса в свое меню. Чтобы добавить элементы в свое меню, просто отметьте элементы, которые вы хотите добавить, и нажмите кнопку Добавить в меню . Добавьте страницы, которые вы создали выше. Не забудьте нажать кнопку Сохранить меню , чтобы сохранить новое меню.
После создания меню перейдите в Templates -> Theme Builder .На странице «Построитель тем» перейдите на вкладку Header и нажмите кнопку Add New , чтобы создать новый заголовок.
Дайте вашему шаблону заголовка имя и нажмите кнопку СОЗДАТЬ ШАБЛОН .
На вкладке Blocks в библиотеке шаблонов введите «цифровое агентство» в поле поиска, чтобы найти заголовок набора шаблонов цифрового агентства. Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Измените логотип сайта по умолчанию на собственный логотип сайта.Для этого щелкните виджет «Изображение», чтобы перевести его в режим редактирования. Загрузите свой логотип, щелкнув селектор изображений на левой панели.
Затем замените меню по умолчанию на только что созданное. Для этого щелкните виджет «Меню навигации», чтобы перевести его в режим редактирования. Выберите свое меню из раскрывающегося меню в разделе Меню на левой панели.
Если вы хотите удалить номер телефона в заголовке, просто щелкните правой кнопкой мыши и выберите Удалить .
Нажмите кнопку ОПУБЛИКОВАТЬ в нижней части левой панели, чтобы опубликовать заголовок.Вам будет предложено установить условия отображения. Просто нажмите кнопку ДОБАВИТЬ УСЛОВИЕ , чтобы установить условия отображения.
По умолчанию ваш шаблон заголовка будет применен ко всему сайту. Если вы хотите, чтобы шаблон заголовка применялся ко всему веб-сайту, вы можете просто нажать кнопку СОХРАНИТЬ И ЗАКРЫТЬ . И наоборот, если вы хотите, чтобы ваш заголовок применялся к определенным страницам или сообщениям, выберите страницы или сообщения в раскрывающемся меню, прежде чем нажимать кнопку СОХРАНИТЬ И ЗАКРЫТЬ
Нижний колонтитул
Как и в заголовке, вы можете перейти в Templates -> Theme Builder , чтобы создать нижний колонтитул.Перейдите на вкладку Footer и нажмите кнопку Add New , чтобы создать новый нижний колонтитул. Дайте вашему шаблону нижнего колонтитула имя и нажмите кнопку СОЗДАТЬ ШАБЛОН .
На вкладке Blocks в библиотеке шаблонов введите «цифровое агентство» в поле поиска, чтобы найти нижний колонтитул набора шаблонов цифрового агентства. Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Если вы не нашли шаблон нижнего колонтитула, прокрутите указатель мыши до самого низа.Нижний колонтитул набора шаблонов Digital Agency состоит из логотипа сайта, формы подписки по электронной почте и значков социальных сетей.
Замените логотип сайта по умолчанию, как вы это делали в шаблоне заголовка выше. Затем отредактируйте URL-адреса значков социальных сетей. Для этого щелкните виджет «Список значков», чтобы перевести его в режим редактирования. Введите URL-адрес каждой платформы социальных сетей на левой панели.
Щелкните виджет «Форма», чтобы перевести его в режим редактирования и изменить настройки. Elementor поддерживает интеграцию с несколькими службами электронного маркетинга, включая Mailchimp, MailerLite и GetResponse.Вы можете прочитать этот пост, чтобы узнать больше о том, как интегрировать Elementor с инструментом электронного маркетинга.
Нажмите кнопку ОПУБЛИКОВАТЬ , чтобы опубликовать шаблон нижнего колонтитула, и нажмите кнопку ДОБАВИТЬ УСЛОВИЕ , чтобы задать условия отображения. Как и заголовок, ваш шаблон нижнего колонтитула по умолчанию будет применен ко всему сайту. Чтобы применить шаблон нижнего колонтитула к определенным страницам или сообщениям, выберите страницы или сообщения в раскрывающемся меню и нажмите кнопку СОХРАНИТЬ И ОПУБЛИКОВАТЬ .
404 PageЧтобы создать страницу 404, перейдите в Templates -> Theme Builder . На странице «Построитель тем» перейдите на вкладку Single и нажмите кнопку «Добавить новый ». В разделе Select Post Type выберите 404 Page . Дайте вашему шаблону имя и нажмите кнопку CREATE TEMPLATE .
На вкладке Blocks в библиотеке шаблонов введите «цифровое агентство» в поле поиска, чтобы найти страницу 404 из набора шаблонов цифрового агентства.Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Нажмите кнопку ОПУБЛИКОВАТЬ и установите условия отображения. Обязательно выберите 404 Page и нажмите кнопку СОХРАНИТЬ И ОПУБЛИКОВАТЬ .
Шаблон одного сообщенияПерейдите в Шаблоны -> Конструктор тем , чтобы создать шаблон одного сообщения. На странице «Построитель тем» перейдите на вкладку Single и нажмите кнопку «Добавить новый ».В разделе Выберите тип проводки выберите Проводка . Дайте вашему шаблону имя и нажмите кнопку CREATE TEMPLATE .
На вкладке Blocks в библиотеке шаблонов введите «цифровое агентство» в поле поиска, чтобы найти шаблон отдельного сообщения из набора шаблонов цифрового агентства. Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Нажмите кнопку ОПУБЛИКОВАТЬ и установите условия отображения. По умолчанию этот шаблон будет применен ко всему сайту.Это также означает, что каждый раз, когда вы пишете новое сообщение в блоге, новое сообщение в блоге будет публиковаться с этим единственным шаблоном сообщения. Если по определенной причине вы хотите применить шаблон отдельного сообщения для определенной категории, просто выберите категорию в раскрывающемся меню, прежде чем нажимать кнопку S AVE & CLOSE .
Страница новостейМы будем использовать страницу новостей для отображения последних сообщений в блогах на вашем веб-сайте. Вы можете использовать любое имя для этой страницы, если хотите.Например, «Блог».
Чтобы создать эту страницу, перейдите в Templates -> Theme Builder . Перейдите на вкладку Архив и нажмите кнопку Добавить новый . Дайте вашему шаблону имя и нажмите кнопку CREATE TEMPLATE . На вкладке Blocks введите «цифровое агентство» в поле поиска, чтобы найти страницу архива набора шаблонов цифрового агентства. Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Нажмите кнопку ОПУБЛИКОВАТЬ и установите условия отображения.Вы можете управлять типами архивов, которые отображаются на этой странице, задав условия отображения. Например, если вы хотите отображать только архив сообщений, вы можете установить условие отображения Архив сообщений . И нажмите кнопку СОХРАНИТЬ И ЗАКРЫТЬ .
Всплывающее окноЕсли вы заметили, каждый шаблон страницы из набора шаблонов Digital Agency имеет значок конверта в нижнем левом углу. Этот значок используется для отображения всплывающего окна набора шаблонов. Само всплывающее окно предназначено для сбора данных о ваших потенциальных клиентах.Если вам не нужно это всплывающее окно, вы можете просто удалить значок конверта на каждом шаблоне страницы.
И наоборот, если вы хотите использовать всплывающее окно, вы можете сначала создать всплывающее окно. Для этого перейдите в Templates -> Popups . Нажмите кнопку Добавить новый , дайте всплывающему окну имя и нажмите кнопку СОЗДАТЬ ШАБЛОН .
На вкладке Popups введите «digital agency» в поле поиска, чтобы найти всплывающий шаблон набора шаблонов Digital Agency.Нажмите кнопку Insert , чтобы открыть ее в редакторе Elementor.
Нажмите кнопку ОПУБЛИКОВАТЬ . В появившемся всплывающем окне нажмите кнопку NEXT , чтобы установить триггер.
Мы будем использовать триггер по щелчку для отображения всплывающего окна, поэтому включите опцию On Click и щелкните СОХРАНИТЬ И ЗАКРЫТЬ .
Ваше всплывающее окно готово к использованию. Затем отредактируйте одну из созданных вами страниц (домашнюю страницу, страницу с информацией, страницу контактов, страницу услуг или страницу клиентов) с помощью Elementor и щелкните значок конверта, чтобы перевести ее в режим редактирования.Щелкните значок гаечного ключа под разделом Link и выберите только что созданное всплывающее окно.
Обновите страницу. Повторите действия на других страницах, на которых вы хотите отображать всплывающее окно.
Поздравляем! Вы только что создали свой сайт.
Итог
Elementor — отличный конструктор страниц для создания веб-сайтов с помощью WordPress. Хотя вы можете использовать его бесплатно, есть много других преимуществ, которые вы получите, используя профессиональную версию. Профессиональная версия Elementor поставляется с конструктором тем, который позволяет создавать тему WordPress без программирования, конструктором всплывающих окон для создания всплывающих окон без установки дополнительного плагина и многими другими функциями.Профессиональная версия также дает вам доступ к большему количеству виджетов и шаблонов.
Мы написали более подробные инструкции о том, как создавать собственные элементы темы WordPress. Вы можете посетить следующие статьи, чтобы узнать больше.
Если вы новичок в Elementor, вы можете прочитать написанное нами руководство для начинающих по Elementor.
Как создать веб-сайт [шаг за шагом]
Если вы хотите создать веб-сайт для своего малого бизнеса, создать веб-сайт электронной коммерции на WordPress или начать блог, чтобы поделиться своими мыслями со всем миром, создание веб-сайта — это теперь легче, чем когда-либо.И сейчас, когда в Интернете происходит так много человеческого взаимодействия и коммерции, этот веб-сайт, который вы собирались создать, приобрел большее значение.
Это сообщение в блоге предоставит вам основные инструкции по созданию веб-сайта, независимо от типа веб-сайта или цели, которую вы имеете в виду.
Мы расскажем об основополагающих шагах, которые вам необходимо предпринять, прежде чем приступить к созданию, какие инструменты и платформы для создания веб-сайтов вам следует использовать, и, наконец, расскажем о двух различных подходах к созданию своего сайта.
Что делать перед тем, как вы начнете создавать свой веб-сайт
Перед тем, как вы начнете процесс создания самого веб-сайта, вам нужно принять несколько решений. Любой, у кого есть навыки дизайна и программирования, может создать сайт с нуля. Но для большинства людей этот путь будет трудоемким и трудоемким, и вы рискуете вложить массу усилий в веб-сайт, который в любом случае не выглядит так хорошо.
Для тех, кто плохо знаком с созданием веб-сайтов и хочет более простой маршрут, у вас есть лучшие варианты.Вы можете использовать систему управления контентом (CMS), такую как WordPress, или конструктор веб-сайтов, такой как HostGator. Оба варианта позволяют любому создать веб-сайт, независимо от уровня навыков, с которым вы начинаете. При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
WordPress против конструктора веб-сайтов
Два лучших варианта, из которых могут выбрать новые создатели веб-сайтов, — это WordPress или конструктор веб-сайтов.Рассмотрим эти два варианта более подробно, чтобы вы могли решить, какой из них лучше всего соответствует вашим потребностям.
Создание веб-сайта с помощью WordPress
WordPress в настоящее время обслуживает более 38% всего Интернета. Уже одно это говорит о силе, гибкости и полезности этого инструмента.
WordPress спроектирован таким образом, чтобы его было легко использовать не разработчикам, но он требует некоторого обучения. Но если вы готовы посвятить некоторое время обучению, огромное количество полезных онлайн-руководств, многие из которых бесплатны, облегчат самообучение.
WordPress популярен во многом благодаря своей гибкости. Его используют для создания небольших личных блогов, вплоть до крупных интернет-журналов и сайтов электронной коммерции.
WordPress дает вам возможность создать собственный профессиональный сайт. Все, что вам нужно сделать, это установить WordPress на свой сервер, выбрать тему и добавить необходимые функции с помощью обширной библиотеки популярных плагинов.
С помощью WordPress вы можете реально быстро создать простой веб-сайт. Но если у вас есть конкретное видение своего веб-сайта или вы стремитесь включить в него большую функциональность, в процессе будет достаточно движущихся частей, чтобы потребовалось некоторое время.
Создание веб-сайта с помощью конструктора веб-сайтов
WordPress может помочь вам создать настраиваемый и надежный сайт. Но некоторым пользователям может не понадобиться вся эта гибкость. Когда дело доходит до простоты использования, безраздельно властвуют конструкторы веб-сайтов.
Существуют десятки различных конструкторов веб-сайтов на выбор, но основная цель остается неизменной: помочь новичкам создать профессиональный сайт в кратчайшие сроки.
Обычно у вас не будет доступа к тому же уровню функций, что и на такой платформе, как WordPress.Но вам может не понадобиться обширный набор функций. Разработчики, стоящие за конструкторами веб-сайтов, имеют довольно хорошее представление об основных функциях и функциях, которые потребуются большинству частных лиц и малых предприятий.
Если вам нужен относительно простой веб-сайт, который выглядит профессионально и интуитивно понятен для посетителей, можно воспользоваться конструктором веб-сайтов. И хотя точный процесс создания веб-сайта зависит от выбранного вами конструктора веб-сайтов, обычно вам нужно только запустить конструктор веб-сайтов и следовать инструкциям, которые поможет вам выполнить инструмент.Обычно вы начинаете с дизайна, который предоставляет конструктор веб-сайтов, который затем можно настроить, добавив собственные копии, изображения и цвета с помощью интуитивно понятного редактора веб-сайтов.
Как создать веб-сайт [Пошаговое руководство]
Теперь о конкретных шагах, которые вы должны предпринять, чтобы начать работу.
Шаг 1. Безопасный хостинг и доменное имя
Перед тем, как вы начнете создавать свой веб-сайт, вам нужно настроить доменное имя и хостинг.
Ваш веб-хостинг предоставляет услугу хранения всех файлов вашего веб-сайта и делает их доступными для посетителей.Ваше доменное имя — это то, что посетители будут вводить в своих браузерах, чтобы получить доступ к вашему сайту. Без этих двух элементов невозможно создать веб-сайт, доступный в Интернете.
Многие разные компании предлагают веб-хостинг и регистрацию домена, и часто вы можете приобрести их и у одной и той же компании (в том числе у нас здесь, в HostGator). Хранение их в одном месте может упростить административные действия, поскольку вам нужно поддерживать только одну учетную запись.
Чтобы зарегистрироваться на хостинге, перейдите на страницу хостинга HostGator и выберите свой тарифный план.
На следующем экране вы даже можете зарегистрировать новый домен, пока завершаете остальную часть настройки учетной записи хостинга. Легко, правда?
Или вы можете зарегистрировать свой домен стандартным способом, перейдя на страницу HostGator Domains и выполнив поиск и выбрав там домен.
Шаг 2. Макет вашего веб-сайта Foundation
Вам будет легче создавать свой веб-сайт, если вы заранее продумаете структуру и страницы.Проведите небольшое исследование, чтобы узнать, как выглядят другие веб-сайты, похожие на тот, который вы имеете в виду. Обратите внимание на элементы дизайна, которые они используют, и страницы, которые у них обычно есть. Обратите внимание на то, что вам нравится, а что нет.
И продумайте свои типичные цели. Разные типы веб-сайтов хотят выполнять разные задачи. Веб-сайт для вашего бизнеса должен помогать вам привлекать и конвертировать клиентов. Веб-сайт с портфолио должен помочь вам доказать свои навыки и произвести впечатление на любого, кто может нанять вас.А личный веб-сайт может быть в первую очередь ориентирован на то, чтобы делиться своими мыслями с близкими или помогать вам найти сообщество людей со схожими интересами.
Зная, какой тип сайта вы создаете, вы сможете создать сайт, соответствующий вашим целям.
Теперь пора спланировать структуру вашего веб-сайта. К счастью, это не должно быть слишком сложно. Многие сайты имеют один и тот же основной набор страниц:
- Домашняя страница
- О странице
- Контактная страница
- Страницы продуктов / услуг
- Блог
Независимо от того, используете ли вы конструктор веб-сайтов или WordPress, все эти страницы будет легко создать.
Шаг 3. Как создать свой веб-сайт
Если вы новичок в дизайне своего сайта, лучший подход — положиться на профессионально созданные дизайны других людей. С WordPress вы можете просматривать доступные темы в качестве отправной точки для создания своего веб-сайта. Они размещают основные элементы дизайна на своих местах, и вы можете настраивать их оттуда.
С умным конструктором веб-сайтов HostGator вам нужно ответить только на несколько основных вопросов, и конструктор веб-сайтов автоматически создаст начальный веб-сайт, соответствующий вашим потребностям.Затем вы можете легко ввести уникальную информацию и настроить несколько элементов дизайна, чтобы сделать их полностью вашими.
Вариант 1. Как создать веб-сайт с помощью WordPress
В WordPress выбранная вами тема будет обеспечивать большую часть дизайна, который вы в итоге получите. После того, как вы установили WordPress на свой хост, перейдите на серверную часть своего веб-сайта, это должна быть ссылка, которая выглядит следующим образом: https://mysite.com/wp-admin .
Как только вы попадете в панель управления WordPress, перейдите к Внешний вид > Темы и выберите Добавить новый .
Здесь вы можете просматривать темы, искать определенную тему или даже выполнять поиск по ключевым словам. Найдя понравившуюся тему, наведите на нее курсор и нажмите «Установить», а затем «Активировать».
В зависимости от выбранной темы у вас будут разные параметры настройки. Вам либо будет предоставлена страница настроек в вашей теме, либо вы воспользуетесь встроенным настройщиком, к которому вы можете получить доступ, перейдя в меню «Внешний вид »> «Настроить ».
Независимо от того, какой метод вы выберете, вы найдете множество различных параметров, которые позволят вам изменить такие вещи, как фон, цвета по всему сайту, параметры заголовка, отображение меню, макет сайта и многое другое.
Создание страниц веб-сайта с помощью WordPress
Добавление страниц на ваш сайт — довольно простая задача. Все, что вам нужно сделать, это перейти на страницу Pages> Добавить новый .
Затем введите имя своей страницы и добавьте основной текст, изображения и многое другое.
Добавление функций веб-сайта через плагины WordPress
Возможно, вы захотите дополнительно настроить свой сайт. Плагины — это то, как WordPress обрабатывает добавление дополнительных функций на ваш сайт.
Они могут работать в фоновом режиме, как плагины SEO или безопасности.Или их можно использовать для настройки функциональности вашего интерфейса, например для совместного использования в социальных сетях. В WordPress вы можете добавлять плагины, перейдя в меню Plugins , выбрав Add New и либо просмотрев, какие плагины доступны, либо выполнив поиск, чтобы найти конкретный.
Это лишь краткое изложение, чтобы предоставить вам достаточно информации для создания прочной основы сайта. Вам захочется проводить больше времени, экспериментируя, настраивая и доводя свой сайт до совершенства.
Вариант 2. Как создать веб-сайт с помощью конструктора веб-сайтов
Если вы используете конструктор веб-сайтов для создания веб-сайта, инструкции будут зависеть от того, какой конструктор веб-сайтов вы выберете. Большинство из них предназначены для того, чтобы провести вас через весь процесс, как только вы начнете.
В этом руководстве мы будем использовать конструктор сайтов HostGator. Gator — это умный конструктор веб-сайтов, который автоматизирует для вас большую часть процесса создания веб-сайтов.
Для начала вам будет предложено указать категорию создаваемого вами веб-сайта, а также название вашего веб-сайта.
Конструктор веб-сайтов создаст базовый дизайн веб-сайта на основе предоставленной вами информации. Затем он шаг за шагом проведет вас через выбор основных элементов дизайна для вашего сайта, таких как цветовая схема и фоновое изображение.
После того, как вы завершите начальную проверку, дизайн вашего веб-сайта будет в основном на своем месте! Оттуда вы можете приступить к работе над деталями.
Вы можете добавить уникальную копию, щелкнув слова, уже находящиеся на странице, и введя то, что вы хотите, чтобы они говорили.
Конструктор веб-сайтов автоматически предоставит соответствующие изображения для вашего сайта, но вы можете изменить их и добавить свои собственные, щелкнув изображение, выбрав Выбрать изображение и либо выбрав из отображаемой библиотеки изображений, либо нажав Мои изображения , чтобы добавить свои.
И вы можете перемещать блоки, предоставленные конструктором веб-сайтов для каждой страницы, щелкая синие стрелки, которые появляются, когда вы прокручиваете страницу. Если вы хотите полностью избавиться от блока, щелкните значок корзины, который отображается рядом со стрелками.
Когда ваши основные страницы будут выглядеть так, как вы хотите, вы можете добавлять любые новые, которые вам нужны. Когда вы нажимаете Pages в меню в левой части экрана, вы сможете указать желаемое имя страницы и выбрать, должна ли она находиться под существующей родительской страницей в меню или стать ее частью. самого главного меню.
Это поможет вам создать структуру вашего веб-сайта, которую вы разработали на втором шаге.
Конструктор веб-сайтов HostGator предназначен для того, чтобы избавить вас от большей части работы по созданию веб-сайта, а также упростить настройку необходимых вам частей, чтобы сделать его уникальным.Потратив немного времени на то, чтобы поиграть в нем, вы должны познакомиться с различными вариантами, которые у вас есть для внесения любых изменений, которые вы хотите.
Обращаюсь к вам: пришло время создать свой веб-сайт
Как видите, создать свой собственный веб-сайт на удивление легко, независимо от уровня вашего мастерства. Благодаря мощи WordPress или конструктора веб-сайтов, создать собственный веб-сайт без помощи профессионала веб-дизайна очень просто.
Если вы выполнили все вышеперечисленные шаги, значит, теперь у вас есть веб-сайт, готовый для работы в Интернете.Поздравляю!
Помните, что большинство веб-сайтов действительно никогда не заканчиваются. По мере того, как вы узнаете больше о своей аудитории, экспериментируете с контентом и тестируете свои результаты, ваш сайт будет расти и развиваться. Прелесть использования инструментов для создания веб-сайтов, о которых рассказывается в этом посте, заключается в том, что вы можете быстро внести эти изменения самостоятельно, узнав больше о том, как ваш веб-сайт работает в процессе.
Кристен Хикс — внештатный писатель из Остина, постоянный ученик и постоянно стремится узнавать что-то новое.






 Это такие обзорные сайты, как Rotten Tomatoes (фильмы и сериалы), Self-Publishing Review (книги), The Dermatology Review (средства ухода за кожей). Некоторые сайты, например, Metacritic собирают обзоры как обычных пользователей, так и профессиональных критиков.
Это такие обзорные сайты, как Rotten Tomatoes (фильмы и сериалы), Self-Publishing Review (книги), The Dermatology Review (средства ухода за кожей). Некоторые сайты, например, Metacritic собирают обзоры как обычных пользователей, так и профессиональных критиков.
 Данный способ заработка хорош, если у вас большой трафик.
Данный способ заработка хорош, если у вас большой трафик.