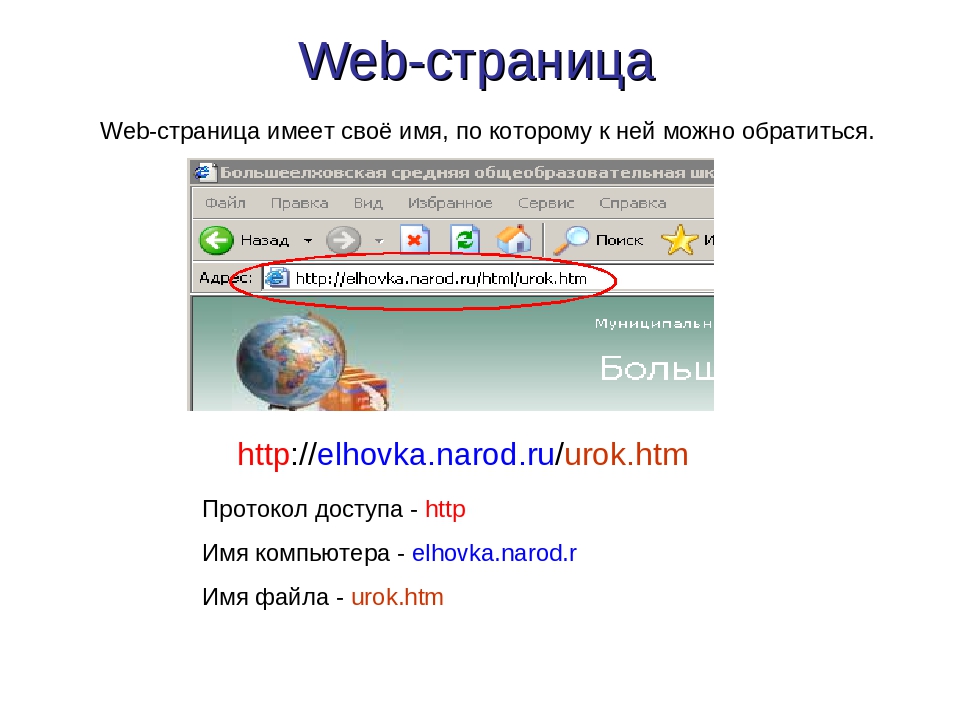
Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Верстка сайта
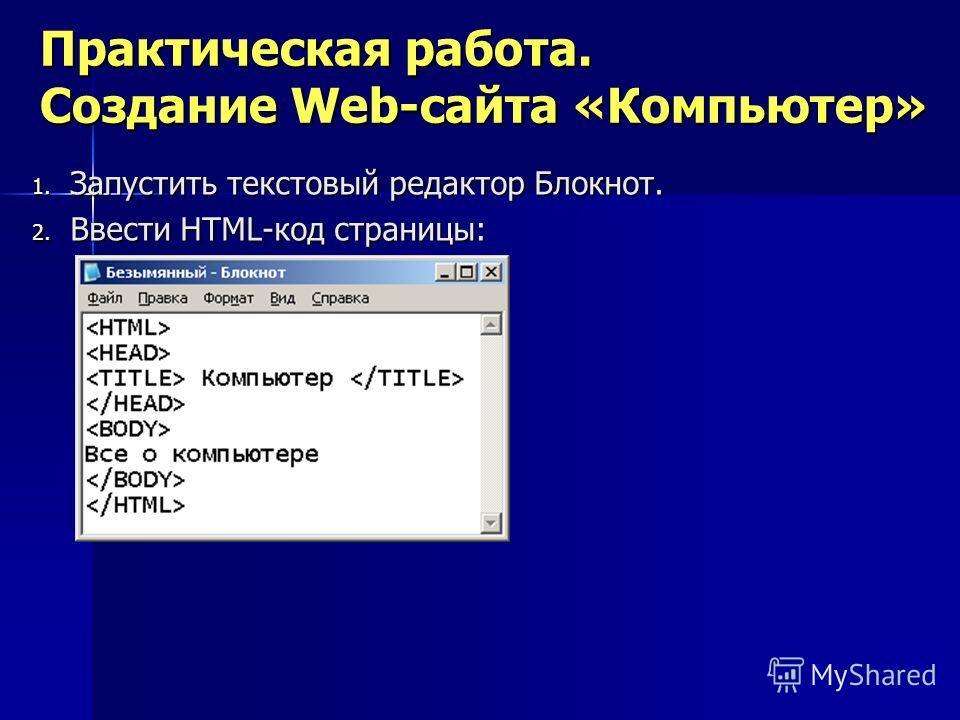
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта. В таком случае оптимальным вариантом станет размещение страниц на платном хостинге.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
Экспериментируйте!
Создание и веб-разработка: как правильно сделать сайт
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона. Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
План как создать сайт по шагам
Создание веб-сайта – это прекрасный способ поделиться с миром вашими идеями и мыслями, а также начать собственный бизнес в интернете.
Но если вы до этого никогда не сталкивались с созданием сайта, это может показаться трудным.
Все эти «http.что-то там…», плагины, и как туда можно вставить картинку или текст?.. Что ж, здесь нечего бояться, наши статья поможет вам быстро вникнуть во все тонкости!
Первая часть этой статьи посвящена тому, с чего же начать разработку веб-сайта.
Часть 1 из 4: разработка веб-сайта
1. Вдохновитесь
Посмотрите на сайты с хорошим дизайном и подумайте о том, почему этот дизайн хорош. Это в наибольшей степени обуславливается удобством просмотра и использования информации, ресурсов, наличием ссылок и грамотно расположенных страниц. Если хотите почерпнуть идеи о том, каким сделать собственный веб-сайт, посмотрите сайты, занимающиеся подобными вещами, это поможет вам понять, как и где расположить различные типы контента (содержимого).
Это в наибольшей степени обуславливается удобством просмотра и использования информации, ресурсов, наличием ссылок и грамотно расположенных страниц. Если хотите почерпнуть идеи о том, каким сделать собственный веб-сайт, посмотрите сайты, занимающиеся подобными вещами, это поможет вам понять, как и где расположить различные типы контента (содержимого).
- Реально оценивайте свои навыки.
- Простота доступа — это самая важная вещь. Если у вас нет возможности сделать определенную информацию видимой, нужно обеспечить легкий доступ к ней.
- Как правило, чем проще дизайн, тем меньше страниц, тем лучше.
2. Выберите тему и цель
Если у вас уже есть действительно хорошая идея о том, на что будет ориентирован ваш веб-сайт, можете пропустить этот этап. Если нет – есть несколько вещей, которые могут помочь вам разобраться. Прежде всего, поймите, что в интернете миллиарды людей, и веб-сайты есть у немалой части. Если вы ограничиваете себя только в рамках того, что еще не было придумано, то никогда не сможете начать.
Когда вы говорите «интернет», какая первая вещь приходит вам на ум? Электронная коммерция? Музыка? Новости? Соцсети? Блоги? Это все отличные сферы для старта.
- Вы можете создать веб-сайт о вашей любимой музыкальной группе, где будет чат, в котором люди будут о ней общаться.
- Если новости — ваше все, или вы хотите получать больше информации нежели позволяют это сделать привычные издания, тогда сделайте свой новостной портал и получите полный доступ к новостям от известным информагентств, таких как РИА, BBC и др. Создайте собственный «ньюс-фильтр/агрегатор», который поможет отсортировать новости, интересные Вам и Вашей целевой аудитории.
3. Составьте план
Создание сайта потребует от вас затрат времени, а возможно и денег, поэтому поставьте ограничение по обоим пунктам и начинайте.
План не обязательно должен быть огромным, содержащим громоздкие электронные таблицы или супер-креативные графические презентации. Однако, по крайней мере, вам станет понятнее, чем этот сайт будет для вас и ваших посетителей, чем его наполнить и какая информация будет располагаться на той или иной странице.
Однако, по крайней мере, вам станет понятнее, чем этот сайт будет для вас и ваших посетителей, чем его наполнить и какая информация будет располагаться на той или иной странице.
4. Соберите контент
Существует большое количество различных типов контента, и у многих есть свои особенности. Вам нужно будет понять, что является наилучшим для вашего сайта. Что вам нужно рассмотреть:
- Магазин. Если вам хочется продавать что-либо, вам нужно понять, каким образом вы хотите обеспечить доступ к товару. Если у вас есть сравнительно немного товаров для продажи, вы, возможно, захотите рассмотреть вопрос создания магазина на готовой торговой площадки. Tiu, Пульс цен — отличные примеры торговых площадок, которые позволяют продавать различный товар и устанавливать свои цены.
- Медиа. Вам хочется, чтобы на сайте было видео? Музыка? Хотите размещать собственные файлы или, чтобы они могли размещаться где-то еще? Youtube — отличный пример возможностей видеохостинг, но вам нужно удостовериться, что дизайн вашего веб-сайта позволит отображать эти медиа-файлы правильно.
- Изображения. Вы фотограф? Или художник? Если вы планируете размещать собственные изображения на вашей странице, вы, возможно, захотите использовать формат, позволяющий защитить их от копирования (кражи). Убедитесь, что изображения имеют относительно небольшой размер, или что они защищены специальным флэш-кодом, чтобы их нельзя было просто сохранить себе.
- Виджеты. Это мини-программы, которые запускаются на вашем веб-сайте, как правило, они помогают вам отслеживать, кто посещает страницу, что эти люди ищут, и откуда они. Есть множество виджетов: для заказов, бронирования и так далее. Найдите то, что посчитаете полезным (но убедитесь, что виджет предоставлен авторитетным источником).
- Контактная информация. Вы хотите, чтобы на странице была контактная информация? Для вашей личной безопасности вам следует быть осторожным с информацией, которую вы хотите разместить. Никогда не указывайте такие данные, как ваш домашний адрес или номер телефона, потому что такая информация может применяться в недобрых целях.
 Вы можете использовать специальный email адрес для связи с вами, если у вас нет юридического адреса.
Вы можете использовать специальный email адрес для связи с вами, если у вас нет юридического адреса.
5. Нарисуйте блок-схему
Для практически всех посетителей сайт начинается с домашней страницы. Домашняя – это страница, которую видит каждый, когда переходит по адресу www.ВашСайт.ru. Но куда им переходить дальше? Если вы немного подумаете о том, как посетители будут взаимодействовать с вашим сайтом, то вам будет значительно проще во всех отношениях при создании навигационных кнопок и ссылок.
6. Адаптивность сайта
В последнее время смартфоны и планшеты стали невероятно популярными платформами для работы в интернете, и дизайн сайта должен быть подходящим для таких устройств. Если вы действительно хотите сделать такой веб-сайт, который сможет выдержать испытание временем и будет доступен для наибольшего количества посетителей, запланируйте на перспективу различные версии вашего сайта для разных устройств, либо возможность сделать удобный дизайн, который можно «подгонять» по мере необходимости.
Как создать сайт с каталогом качественно и эффективно
Что собой представляет сайт с каталогом?
Электронная витрина, которая содержит перечень услуг и товаров с изображением и описанием называют сайтом с каталогом. Его можно назвать виртуальном аналогом каталогов, которые, раздают в обычных магазинах.
Привлечь внимание посетителя сайта, таким образом, чтобы у него не было сомнений по поводу покупки товара – вот что является одной из главных задач каталога.
Чем отличается сайт с каталогом от других ресурсовМногие путают сайт-каталог с интернет-магазином, но это ошибочное мнение. У этих двух видов имеется существенное различие – задачей интернет-магазина является продажа товара, а каталог подробно знакомит с ним клиента.
Также отличие заключается в плане набора функционала. Например, каталог может не поддерживать такие функции как: добавление товара в корзину, указание адреса и способ доставки, а также перечисление денег. Это значит, что сайт каталог является не интернет-магазином, а скорее корпоративным порталом. Но чёткого разграничения между этими типами сайтов нет, и в тематическом плане каталог очень напоминает интернет-магазин.
Это значит, что сайт каталог является не интернет-магазином, а скорее корпоративным порталом. Но чёткого разграничения между этими типами сайтов нет, и в тематическом плане каталог очень напоминает интернет-магазин.
Сайт-каталог также сильно отличается от корпоративного ресурса и сайта-визитки. В данном случае демонстрируется определённый вид товара, описываются достоинства продукции, и обеспечивается хорошая реклама. При этом, сайт с каталогом более универсален нежели интернет магазин, и не обязательно должен содержать товары. Подобного рода сайты могут предоставлять информацию об услугах, которые оказывает компания. Это с легкостью позволит сделать каталог услуг на сайте.
Для чего нужен сайт с каталогом?
Невозможно описать все характеристики продукции, поэтому большинство товаров нельзя продать через интернет-магазин. Если, например, товар находится в другой стране и представляет собой дорогое заводское оборудование продать его с помощью данного типа сайта не получится. А с помощью каталога вы привлекаете, как можно больше клиентов, которые будут иметь возможность связаться с менеджером для оформления покупки.
Помимо этого, благодаря меньшему набору опций и дополнений, сайт-каталог обойдётся вам значительно дешевле интернет-магазина. С задачей администрирования каталога сможет справиться каждый современный пользователь.
Так как информация сводится к реквизитам компании и актуализации цены товаров, в регулярном обновлении контента нет необходимости.
Для того, чтобы продвижение сайта-каталога было эффективным необходимо знать:
- Этапы проведения аудита сайта
- Как продвинуть сайт по трафику
- Как сравнивать поисковые системы
Виды сайтов с каталогом
Одним из самых востребованных видов сайтов являются каталоги товаров. Обычно специалисты создают сайт, подходящий под свою компанию.
Также существуют бесплатные сервисы, для создания пользователем своей собственной странички с каталогом. Как правило, данные ресурсы требуют постоянное редактирование и модерацию.
Как правило, данные ресурсы требуют постоянное редактирование и модерацию.
Тематические ресурсы менее популярны среди каталогов. Такой вид каталога представляет собой справочник, где любой веб-мастер имеет возможность добавить описание, ссылку, а также зарегистрировать свой портал.
Особенности продвижения сайта с каталогом
Чтобы обеспечить для вашего сайт-каталога качественное продвижение, стоит знать о некоторых нюансах, которые могут выступить препятствием в процессе работы:
- Посетители должны быть заинтересованы вашим сайтом. Для этого стоит регулярно пополнять бузу контента. Необходимо постоянно публиковать интересные статьи и добавлять товары и описания к ним.
- Для поисковых машин, следует пополнять сайт только уникальной информацией.
- Такие субъекты как тролли, спамеры и рекламщики стоит вовремя выявлять и немедленно блокировать. Стоит постоянно проводить проверку ссылок, которые могут опубликовать пользователи на сайте.
Особенности администрирования сайта с каталогом
Как правило, сайты-каталоги есть возможность расширять. Это происходит благодаря созданию маленького ресурса, где присутствуют две или три группы товаров, но в процессе работы он может разрастись до трансформации в интернет-магазин.
При таких случаях стоит подумать об обеспечении скорости загрузки, а также пропускной способности сервера. Чтобы выбрать как можно более надёжный хостинг, необходимо установить административную панель.
Также стоит установить защиту от определения CMS, так как часто каталоги подвергаются атакам хакеров. Поэтому нужно помнить о том, что платформа должна быть кроссбраузерной, и с большим количеством страниц.
Требуется тщательная модерация контента, а также разработка правил сервиса. Это нужно для каталогов с загрузкой внешних данных. Надо будет нанять сразу несколько, администраторов, которые будет работать посменно, так как массивный ресурс требует большой отдачи.
Создание сайта с каталогом
Разработка сайта-каталога в нашей студии проходит в несколько этапов:
- Первым делом заключается договор, где указывается описание сайта и стоимость.
 Также обговаривается и согласовывается процесс работы.
Также обговаривается и согласовывается процесс работы. - Происходит отрисовка дизайна сайта, а также проводится определение функционала. Обговариваются методы продвижения и оптимизации ресурса в поисковых системах.
- На выбранную CMS проводится посадка макета. Также прикрепляются дополнения и расширения, а также проходит процесс внедрения необходимого функционала.
- Сайт наполняется необходимым материалом и публикуются статьи.
- Регулярно проводится проверка ресурса на работоспособность.
- Обучение заказчика работе с CMS.
- Сайт размещается на хостинге, а также проходит регистрацию для подключения доменного имени.
Следует определиться с модулями и компонентами содержания прежде, чем начнётся работа над сайтом. Сайт-каталог разрабатывают по стандартному набору функций, таким как: фильтры товаров по определённым характеристикам, вывод аналогичных товаров, выделения товаров по выборкам, многоуровневый каталог, различные дополнительные сервисы.
Большинство каталогов высокого уровня включают в себя такие функции, как новостная лента, функциональные сервисы, а также виджеты социальных сетей. У такого сайта есть возможность загрузки и синхронизации контента с другим ресурсом. Для обеспечения визуальной составляющей сайта применяют скроллинг, серфинг и модули слайд-шоу.
Содержимое сайта с каталогом
Первое что видят на главной странице сайта с каталогом, это категории товаров или услуг. Наверху должна находиться важная информация о деятельности компании и контакты.
Также, главная страница содержит новостную ленту, и место для баннера, где указываются акции и специальные предложения. Чтобы посетителю было удобней пользоваться сайтом, его стоит обеспечить расширенным поиском. Таким образом, посетителю будет в несколько раз легче найти необходимый для него продукт.
Страница должна для клиента служить помощником, в целях получения нужной ему информации. Сайт устраивается таким образом, чтобы пользователь легко мог вернуться со страницы товара в категорию. Таким образом, мы понимаем, что качественно сделанный сайт с каталогом, должен быть максимально удобным, информационно полезным, и конечно с оригинальным дизайном.
Таким образом, мы понимаем, что качественно сделанный сайт с каталогом, должен быть максимально удобным, информационно полезным, и конечно с оригинальным дизайном.
А главное, эти критерии должны избавить клиента ото всех сомнений, результатом чего будет совершение покупки. Можно быть уверенными, что благодаря комфортному и лёгкому пользованию сайтом, пользователь захочет посетить ресурс ещё не раз, для приобретения вашей продукции.
Преимущества сайта с каталогом
Благодаря данному типу ресурса у вас появляется возможность осуществить представление товара для клиентов в наиболее лёгком варианте, что может помочь вам повысить ваши доходы.
Также благодаря сайту с каталогом вы обеспечиваете себе:
| Возможность регулярно обновлять цены и описание товара | Расширение вашей целевой аудитории | Отслеживание спроса на вашу продукцию | Ваши клиенты смогут более детально ознакомиться с товаром | Вы не платите никаких денег за аренду помещения и не нуждаетесь в продавцах |
Имея сайт с каталогом, вы экономите время для себя, покупателя, а также ваши денежные средства. Вы в любое время можете наполнить сайт всем необходимым для него: информацией, фото и многими другими функциями, которые помогут клиенту быстро сориентироваться.
Для покупателя также, упрощается задача, так как у него есть возможность в спокойной обстановке ознакомиться с товаром. Ну и конечно вы избегаете лишней переплаты на содержание обычного магазина, так как сайт с каталогом может выполнять те же самые функции.
Часто сайт с каталогом бывает полезен, для особо крупных организаций, которые славятся большим ассортиментом товара. Благодаря каталогу вы можете рассортировать товары по категориям и обеспечить навигацию, которая будет удобна для вашего клиента.
Мы делаем сайты с каталогом по всей России
Задача сайта с каталогом в привлечении большого количества аудитории. Для компаний, которые продвигают любой тип услуг, а также для тех, кто занимается малым бизнесом, такой вид сайта является оптимальным решением. Компания по разработке сайтов Web Crazy предлагает полный спектр интернет-услуг по всей России. Мы создаём сайты как коммерческого, так и информационного характера. Помимо этого, мы занимаемся привлечением клиентов, настройкой контекстной рекламы, а также продвижением ресурсов в топ поиска. Наши специалисты справятся со своими задачами в назначенные сроки и сделают ваш ресурс качественным и удобным в пользовании.
Компания по разработке сайтов Web Crazy предлагает полный спектр интернет-услуг по всей России. Мы создаём сайты как коммерческого, так и информационного характера. Помимо этого, мы занимаемся привлечением клиентов, настройкой контекстной рекламы, а также продвижением ресурсов в топ поиска. Наши специалисты справятся со своими задачами в назначенные сроки и сделают ваш ресурс качественным и удобным в пользовании.Представляем для вас ряд причин, по которым стоит обратиться именно к нам:
- Мы гарантируем быструю и качественную работу
- Возможность прямого контакта с руководителем нашей студии
- К каждому клиенту и задаче у нас индивидуальный подход
- Специалисты студии являются опытными профессионалами своего дела
Сделав заказ у нашей студии, мы гарантируем вам идеальный сайт с каталогом, сделанный благодаря современным методикам, не теряющим актуальность уже долгое время. Также, команда специалистов сможет обеспечить, дальнейшую поддержку вашего сайта и помочь в продвижении.
Наши менеджеры, ежедневно на связи и, если вы желаете сделать заказ или задать вопрос, можете звонить им в любое время. Они смогут обсудить с вами любой вопрос по созданию сайтов.
Обращайтесь в нашу студию разработки сайтов Web Crazy, и мы обеспечим для вас ресурс способный сделать ваш бизнес таким, о котором вы всегда мечтали.
Начало работы с Вебом — Изучение веб-разработки
Начало работы с Вебом — это серия коротких уроков, которые познакомят вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
Необходимо много работать, чтобы создать профессиональный веб-сайт, так что, если вы новичок в веб-разработке, мы рекомендуем начать с малого. Вы не будете создавать еще один Facebook прямо сейчас, но создать свой простой веб-сайт не так уж и сложно, так что мы начнем с этого.
Прорабатывая статьи, перечисленные ниже по порядку, вы пройдете путь от нуля до создания своей первой веб-страницы. Ну что, давайте начнем!
Установка базового программного обеспечения
Когда речь заходит об инструментах для создания веб-сайта, тут есть из чего выбрать. Если вы только начинаете, вас может смутить количество текстовых редакторов, фреймворков и инструментов тестирования. В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
Каким должен быть ваш веб-сайт?
Перед тем, как вы начнете писать код для вашего веб-сайта, нужно составить план. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержания, кода, таблиц стилей, медиа-контента, и так далее. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и про какие проблемы вы должны знать.
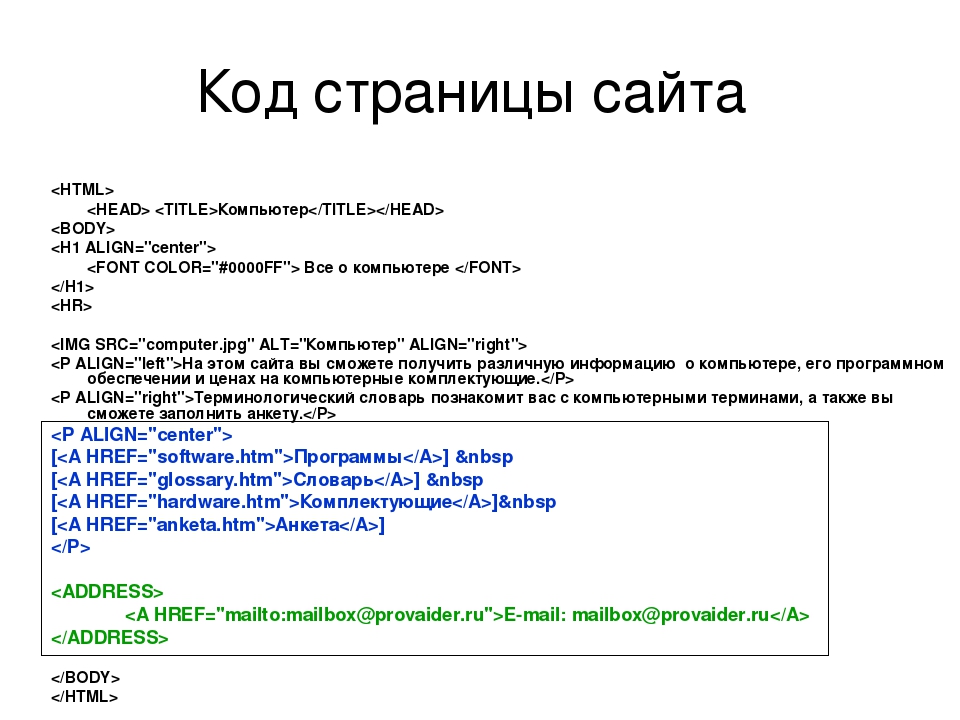
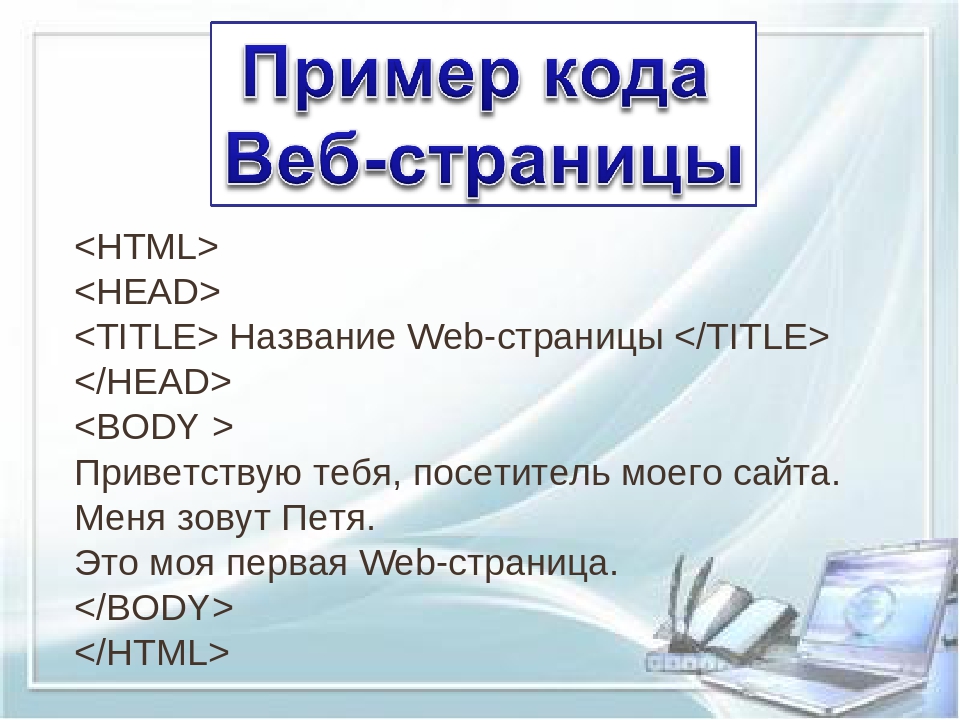
Основы HTML
Язык гипертекстовой разметки (Hypertext Markup Language, HTML) — это код, который вы используете для структурирования веб-содержимого и придания ему смысла и цели. Например, является ли мое содержимое набором абзацев, либо списком маркированных пунктов? Нужно ли вставить изображения на мою страницу? Есть ли у меня таблица данных? Не перегружая вас, статья Основы HTML предоставляет достаточно информации для вашего знакомства с HTML.
Основы CSS
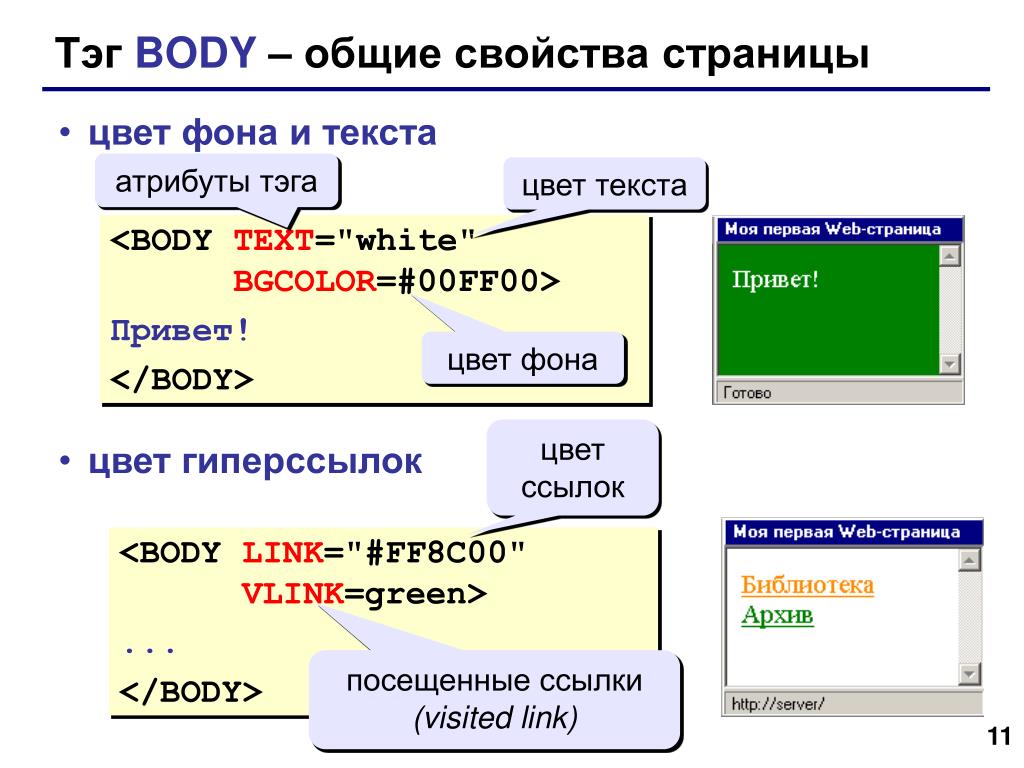
Каскадные таблицы стилей (Cascading Stylesheets, CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, хотите ли вы, чтобы текст был черным или красным? Где должно быть нарисовано содержимое на экране? Какие фоновые изображения и цвета должны быть использованы, чтобы украсить ваш веб-сайт? Основы CSS проведет вас через то, что вам нужно знать, чтобы начать.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций для вашего веб-сайта, например, игр, событий, которые происходят при нажатии кнопок или ввода данных в формы, динамических эффектов стилизации, анимации и многого другого. Основы JavaScript дает вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Публикация вашего веб-сайта
После того как вы закончили писать код и организовали файлы, которые составляют ваш веб-сайт, нужно разместить все это в Интернете так, чтобы люди могли его найти. Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит много сложных вещей, о которых вы можете не знать. Статья Как работает Интернет описывает, что происходит, когда вы просматриваете веб-страницы на своем компьютере.
- Web Demystified(web обзор): большая серия видеороликов, объясняющая основы web, нацеленных на начинающих веб-разработчиков. Создано Жереми Патонье.
- The web and web standards (веб и веб стандарты): В этой статье приведена полезная информация о Вебе — как он появился, что такое технологии веб-стандартов, как они работают вместе, почему «веб-разработчик» — это отличная карьера, и какие виды наилучшей практики вы узнаете в ходе курса.
- Чтение занимает 3 мин
В этой статье
В этой статье описывается, как глобальные администраторы и администраторы SharePoint в Microsoft 365 могут создавать сайты (ранее называемые «коллекциями сайтов»). This article describes how global admins and SharePoint admins in Microsoft 365 can create sites (previously called «site collections»).
This article describes how global admins and SharePoint admins in Microsoft 365 can create sites (previously called «site collections»).
Сведения о создании семейств веб-сайтов в SharePoint Server см. здесь.For info about creating site collections in SharePoint Server, see Create a site collection in SharePoint Server.
С помощью нового Центра администрирования SharePoint можно создавать сайты, использующие один из новых шаблонов сайта группы или информационного сайта.By using the new SharePoint admin center, you can create sites that use one of the new team site or communication site templates.
- Перейдите на страницу «Активные сайты» в новом Центре администрирования SharePoint и войдите, используя учетную запись с правами администратора в вашей организации.Go to the Active sites page of the new SharePoint admin center, and sign in with an account that has admin permissions for your organization.
Нажмите Создать.Select Create.
Выберите сайт Team (для создания сайта группы Microsoft 365), сайта связи или других параметров (создание нового сайта группы без группы Microsoft 365 или создание классического сайта). Select Team site (to create a Microsoft 365 group-connected team site), Communication site, or Other options (to create a new team site without a Microsoft 365 group, or to create a classic site).
Выполните действия, чтобы указать имя сайта, владельца, язык и другие параметры.Follow the steps to specify a site name, owner, language, and other settings. Когда вы закончите, выберите Finish.When you’re done, select Finish.
Примечание
Если вы вводите имя сайта и другой сайт уже существует по умолчанию для этого имени, адрес сайта автоматически будет изменен на доступный адрес. If you enter a site name and another site already exists at the default address for that name, the site address will automatically be changed to an available address. Например, если вы введите «Маркетинг» в качестве имени сайта и у вас уже есть сайт в /sites/marketing, вы получите предупреждение, что этот адрес сайта доступен с изменением и будет автоматически предлагаться новый URL-адрес на /sites/marketing2.For example, if you enter «Marketing» as the site name, and you already have a site at /sites/marketing, you will receive a warning This site address is available with modification and will be offered a new URL automatically at /sites/marketing2. Если вы хотите повторно использовать URL-адрес «маркетинг» для нового сайта, необходимо навсегда удалить существующий сайт или удалить перенаправление по этому адресу.If you want to re-use the URL «marketing» for the new site, you need to permanently delete the existing site or delete the redirect at that address.
If you enter a site name and another site already exists at the default address for that name, the site address will automatically be changed to an available address. Например, если вы введите «Маркетинг» в качестве имени сайта и у вас уже есть сайт в /sites/marketing, вы получите предупреждение, что этот адрес сайта доступен с изменением и будет автоматически предлагаться новый URL-адрес на /sites/marketing2.For example, if you enter «Marketing» as the site name, and you already have a site at /sites/marketing, you will receive a warning This site address is available with modification and will be offered a new URL automatically at /sites/marketing2. Если вы хотите повторно использовать URL-адрес «маркетинг» для нового сайта, необходимо навсегда удалить существующий сайт или удалить перенаправление по этому адресу.If you want to re-use the URL «marketing» for the new site, you need to permanently delete the existing site or delete the redirect at that address.
Создание классического сайтаCreate a classic site
Рекомендуется использовать новые шаблоны сайтов для всех новых сайтов.We recommend using the new site templates for all your new sites. Однако если требуется создать сайт с классическим шаблоном, вы можете сделать это непосредственно из центра администрирования Microsoft 365.However, if you need to create a site that uses a classic template, you can do so directly from the Microsoft 365 admin center.
Вход в качестве глобального администратора или администратора SharePoint. (Если вы видите сообщение, что у вас нет разрешения на доступ к странице, у вас нет разрешений администратора https://admin.microsoft.com Microsoft 365 в вашей организации.)Sign in to https://admin.microsoft.com as a global or SharePoint admin. (If you see a message that you don’t have permission to access the page, you don’t have Microsoft 365 admin permissions in your organization.)
Примечание
Если вы используете Office 365 Germany, выполните вход на странице https://portal.
 office.de. Если вы используете Office 365, предоставляемый компанией 21Vianet (Китай), выполните вход на странице https://login.partner.microsoftonline.cn/. Затем выберите плитку «Администрирование», чтобы открыть Центр администрирования.If you have Office 365 Germany, sign in at https://portal.office.de. If you have Office 365 operated by 21Vianet (China), sign in at https://login.partner.microsoftonline.cn/. Then select the Admin tile to open the admin center.
office.de. Если вы используете Office 365, предоставляемый компанией 21Vianet (Китай), выполните вход на странице https://login.partner.microsoftonline.cn/. Затем выберите плитку «Администрирование», чтобы открыть Центр администрирования.If you have Office 365 Germany, sign in at https://portal.office.de. If you have Office 365 operated by 21Vianet (China), sign in at https://login.partner.microsoftonline.cn/. Then select the Admin tile to open the admin center.В левой области выберите сайты ресурсов > .In the left pane, select Resources > Sites. (Возможно, вам потребуется выбрать Показать все, чтобы увидеть параметр Ресурсы.)(You may need to select Show all to see the Resources option.)
Выберите пункт Добавить сайт.Select Add a site.
Заполните свойства для сайта:Fill out the properties for the site:
В поле Название введите название сайта.In the Title box, enter a name for the site.
В списках выпадаемого адреса веб-сайта выберите доменное имя и URL-адрес — или /sites/ или /teams/ — и введите URL-адрес сайта.In the Web Site Address drop-down lists, select a domain name and a URL path — either /sites/ or /teams/ — and then type a URL name for the site.
В разделе Выбор шаблона в раскрывающемся списке Выберите язык выберите язык для сайта. На сайтах можно включить многоязыковой интерфейс SharePoint, но основным языком сайта останется тот, который вы выбрали.In the Template Selection section, in the Select a language drop-down list, select a language for the site. You can enable the SharePoint multiple language interface on your sites, but the primary language for the site will remain the one you select here.

Примечание
Важно выбрать подходящий язык для сайта, так как в дальнейшем изменить его не удастся. После создания сайта проверьте правильность языка и региональных параметров. (Например, для сайта на китайском языке будут использоваться региональные параметры «Китай»).It’s important to select the appropriate language for the site, because once it’s set, it cannot be changed. After creating a site, verify the locale and regional settings are accurate. (For example, a site created for Chinese will have its locale set to China.)
В разделе Выбор шаблонов в разделе Выбор шаблона выберите шаблон, который наиболее подробно описывает назначение вашего сайта.In the Template Selection section, under Select a template, select the template that most closely describes the purpose of your site.
В поле Часовой пояс выберите часовой пояс, соответствующий местоположению сайта.In the Time Zone box, select the time zone that’s appropriate for the location of the site.
В поле Администратор введите имя пользователя, которого вы хотите быть администратором сайта.In the Administrator box, enter the user name of the person you want to be the site administrator. Вы также можете воспользоваться кнопкой Проверить имена или Обзор для поиска пользователя, которого нужно сделать администратором сайта.You can also use the Check Names or Browse button to find a user to make site administrator.
В поле Квота хранения введите количество мегабайт(МБ), которые необходимо выделить этому сайту.In the Storage Quota box, enter the number of megabytes (MB) you want to allocate to this site. Не превышайте доступное место, указанное рядом с этим полем.Do not exceed the available amount that is displayed next to the box.

В поле Квота ресурсов сервера примите значение по умолчанию.In the Server Resource Quota box, accept the resource quota default. Этот параметр больше не влияет на объем ресурсов, доступный для сайта.This setting no longer affects the resource amounts available for the site.
- Нажмите кнопку ОК.Select OK.
Как создать сайт и не «наступить на грабли»?
Сайты бывают разные – простые и сложные, одностраничные и многоструктурные, каталоги и интернет-магазины, корпоративные и личные. Если вы решили создать сайт, неважно какой, и даже не имеет значения, для бизнеса или души – вам просто необходимо изучить базовую информацию, чтобы не оказаться в глубоком разочаровании из-за кучи выкинутых на ветер денег и отсутствия удовлетворительного результата.
Сам себе веб-мастер или чем грозит использование бесплатных конструкторов
Человек, загоревшийся идеей или нуждой создать веб-ресурс, с большой вероятностью может натолкнуться в Сети на информацию о бесплатных платформах, предлагающих самостоятельно сконструировать сайт за пару часов. При этом никаких специальных навыков и знаний от пользователя не требуется. Таких платформ сегодня много и одна краше другой.
И прежде чем вы пойдете пробовать себя в роли веб-мастера, узнайте, чем вам в действительности грозит создание сайта на базе бесплатного конструктора.
- Слово «бесплатно» использовано лишь для привлечения посетителей. Если вы захотите чтобы ваш сайт был адекватным и имел шансы на продвижение, платить придется.
- Ограниченный функционал не всегда совмещает в себе качественные инструменты для продвижения ресурса в поисковых системах.
- Вы не являетесь владельцем хостинга, а это значит – якобы ваш сайт вам не принадлежит. С ним может случиться что угодно: конструктор закроется, на вас наложат санкции владельцы платформы – и это лишь часть возможных проблем.

- Вы, зачастую, ограничены в выборе дизайна – все однообразно и скучно.
Есть, конечно, у конструкторов свои плюсы, но серьезные сайты на них не создают. Это не престижно. Просто примите как факт.
Три сайта по цене одного
Именно с такими призывами обращаются некоторые частные разработчики со страниц форумов и социальных сетей для привлечения клиентов. Также вам могут посоветовать талантливого сына главной бухгалтерши, который только что отучился на программиста или опытного фрилансера, сделавшего сайт вашему соседу. И все это будет по привлекательным ценам и с громкими обещаниями.
Желание сэкономить абсолютно понятно. Хотите подешевле и побыстрее? Тогда узнайте чем вам грозит разработка сайтов у частных лиц:
- Нет никаких гарантий и юридической защищенности (чтобы не обещал мастер, вы не сможете привлечь его к ответственности за невыполнение действий без соответствующих документов). В лучшем случае вам повезет и человек добросовестно выполнит работу, создав качественный сайт. В худшем (такие встречаются чаще) – вы получите «убогий» ресурс, может произойти утечка важной и конфиденциальной информации, будут сорваны сроки.
- Разработка дизайна, грамотная настройка ресурса, продвижение – это работа команды. Редкий случай, когда один человек владеет столькими знаниями, необходимыми для успешной раскрутки сайта. Вы можете получить красивый, но «мертвый» сайт.
- Отсутствие дальнейшей технической поддержки. Если вы мало что понимаете в технической стороне работы сайта, и вам становится плохо от вида кода, что же вы будете делать, если произойдут сбои в или поломка? Частный разработчик может отказаться от дальнейшего обслуживания или вовсе уехать в отпуск. Вы потратите много времени на решение проблемы, потеряете посетителей и, возможно, позиции в поисковой системе.
Самое верное решение
Как бы банально это ни звучало, но обратиться к профессионалам – это самое верное решение, которое застрахует вас от множества рисков.
- Заказывая создание сайтов у юридического лица, вы полностью защищены законом.
- Сайт и хостинг будут принадлежать вам, и никому другому.
- Над сайтом будет работать команда, и вы получите ресурс, созданный с учетом всех необходимых требования для успешного продвижения.
- Вы всегда можете заказать услуги по технической поддержке, сео или маркетинговому продвижению вебсайта на любой срок.
- Любая фирма по разработке сайтов дает определенные гарантии, имеет в своем арсенале внушительное портфолио и отзывы уже состоявшихся клиентов. Из чего, вы сможете сделать определенные выводы.
Теперь вы знаете, как создать сайт и не наступить на грабли. Стараясь избегать перечисленных ошибок, вам не придется переделывать то, что не смогли «довести до ума» другие. Обращаясь сразу к специалистам, вы сбережете не только нервы, но и самое драгоценное – свое время.
Как создать свой первый веб-сайт как профессионал
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Вы решили создать свой первый веб-сайт — отлично! Я научу вас настраивать свой сайт, как вы делали это тысячи раз раньше.
Что следует знать о создании веб-сайтаДля того, чтобы ваш веб-сайт был в сети, вам понадобится доменное имя и веб-хост .
- Доменное имя — это место, где люди заходят на ваш сайт. Для QuickSprout это будет www.quicksprout.com (также называемый URL-адресом, техническим компонентом доменного имени).
- Веб-хостинг — это бизнес, которому вы платите за предоставление хранилища для всех важных данных вашего веб-сайта.
Bluehost позволяет покупать и регистрировать как доменное имя, так и план хостинга.
Что делать, если мне нужен бесплатный веб-сайт? На WordPress можно начать бесплатно. com.
com.
Чтобы использовать бесплатный план, вам не нужно регистрировать доменное имя или выбирать провайдера веб-хостинга, поскольку ваш веб-сайт будет автоматически создан как поддомен WordPress.com. Например, если вы хотите создать блог о старинных чайных чашках, ваш URL-адрес может быть www.vintageteacups.wordpress.com.
Если вы занимаетесь этим надолго, имейте в виду, что ваша аудитория с гораздо большей вероятностью будет доверять вашему бренду, если вы владеете своим доменным именем (например, www.vintageteacups.com). Инвестиции в регистрацию доменов и хостинг — это первый шаг к развитию независимого бизнеса.
Пошаговое руководство по созданию вашего первого веб-сайтаГотовы начать? Эти 8 шагов помогут вам легко пройти весь процесс от регистрации до создания контента для начинающих, поэтому вам не придется беспокоиться о том, что вы что-то упустили.
Шаг 1. Определите цели своего веб-сайтаВы собираетесь сделать свой веб-сайт портфолио ваших работ? Нишевый блог? Сайт электронной коммерции? Вы можете делать все это и многое другое через WordPress, который открывает широкую сеть возможностей благодаря своей полнофункциональной CMS.
Как вы хотите, чтобы ваша аудитория знала вас? Это ваше название компании.
И как вы хотите, чтобы они до вас дошли? Это ваше доменное имя.
Поскольку ваше доменное имя будет основным лицом вашего бизнеса, вы захотите хорошо его продумать.
Надежное доменное имя служит вашим бизнес-целям, ссылаясь на ваш продукт или услугу. Он должен быть броским, запоминающимся и легко набираемым. По возможности старайтесь использовать более короткие, а не длинные имена.
Как придумать правильное имя?
В качестве примера возьмем две компании, с которыми мы работаем в этом руководстве.
WordPress является коротким, иконическим и вызывает изображения текста («слова») и, возможно, печатного станка («пресса»). Понятно, что их бизнес-модель основана на обмене контентом.
Понятно, что их бизнес-модель основана на обмене контентом.
Точно так же Bluehost включает слово «хост», предполагая, что они являются провайдером веб-хостинга. Сочетание «синего» и «хозяина» простое и запоминающееся.
Оба имени хорошо известны и легко запоминаются.
Шаг 2. Выберите план BluehostПреимущество хостинга на Bluehost, а не только на WordPress.com, заключается в том, что Bluehost заботится о безопасности, скорости, производительности и обновлениях вашего сайта за вас.
Мы рекомендуем общий хостинг WordPress , который дает вам доступ к серверу, специально настроенному для программного пакета WordPress. Это означает, что безопасность, безопасность и скорость являются неотъемлемыми элементами — другими словами, управляет за вас.
Чтобы выбрать тарифный план, перейдите на страницу цен Bluehost. Вы увидите это:
Bluehost предлагает четыре тарифных плана хостинга: Basic, Plus, Choice Plus и Pro. На каждом уровне планы включают бесплатный сертификат SSL (добавляющий дополнительный уровень безопасности для вашего сайта), неограниченную пропускную способность и много места для хранения. Для большинства сайтов производительность хостинга будет более чем достаточно.
Выберите план, который соответствует вашему бюджету. Вы всегда можете обновить его позже.
Шаг 3. Зарегистрируйте свое доменное имяПосле выбора тарифного плана вам будет предложено зарегистрировать доменное имя.
Если у вас уже есть доменное имя, введите его справа. Возможно, вам потребуется изменить записи DNS, чтобы серверы доменных имен указывали на Bluehost, что позволяет людям получить доступ к вашему сайту.
Если вы регистрируете свое доменное имя в Bluehost, введите его слева. Регистрация домена бесплатна в течение одного года с управляемой учетной записью хостинга WordPress. Обязательно отмечайте, когда необходимо продлить срок действия вашего домена, чтобы срок его действия не истек без вашего уведомления, в результате чего ваш сайт стал недоступен.
Вам будет предложено ввести личную информацию перед завершением покупки.
Обязательно выберите надежный пароль для своей учетной записи Bluehost (желательно не тот, который вы используете для входа на любой другой сайт). После этого вы будете готовы к установке WordPress.
Шаг 4: Установите WordPress одним щелчком мышиПодключить Bluehost к WordPress невероятно просто. В панели управления учетной записью Bluehost перейдите в «Торговую площадку MOJO» и выберите «Установка в один клик».”
Вы попадете на страницу «Сценарии и платформы». После того, как вы нажмете на значок WordPress, который находится в разделе «Блоги» вверху страницы, откроется окно установки. Нажмите «Пуск», чтобы начать установку.
- Выберите доменное имя в своей учетной записи, где вы хотите установить.
- В «Проверить домен» вы убедитесь, что ваше доменное имя указывает на ваш аккаунт. Это особенно важно, если вы купили свое доменное имя до регистрации в Bluehost. Если вы получили предупреждение о перезаписи файлов, вы можете без проблем установить этот флажок — поскольку это ваш первый веб-сайт, перезаписывать нечего.
- В «Показать дополнительные параметры» вы можете выбрать свое имя пользователя WordPress вместе с надежным паролем или войти в систему, если у вас уже есть учетная запись WordPress. Установите флажок «Автоматически создавать новую базу данных для этой установки».
- Прочтите условия и установите флажок.
- Почти готово! Нажмите «Установить сейчас».
Теперь вы попадете на страницу прогресса. После завершения установки вы увидите URL-адрес вашего сайта, URL-адрес для входа в систему администратора, ваше имя пользователя и пароль.Распечатайте и сохраните этот главный список в надежном месте.
Пора авторизоваться в WordPress! Войдите в систему, указав URL-адрес администратора, и вы окажетесь на панели инструментов, где сможете начать визуальный дизайн своего сайта.
Тема вашего сайта, также называемая «скинами», похожа на оформление вашего сайта. Выбранная вами тема повлияет на внешний вид вашего сайта, макет контента и некоторые настраиваемые функции дизайна, к которым у вас есть доступ.
WordPress имеет ряд как бесплатных, так и платных (платных) тем.
При выборе темы обращайте особое внимание на:
- Хороший дизайн: чистый и организованный дизайн? Оптимизирована ли оптимизация для примерно 50% людей, предпочитающих просмотр с мобильных устройств? Насколько легко ориентироваться?
- Совместимость: совместима ли тема с последней версией WordPress и популярными плагинами?
- Back-end: Есть ли активные разработки по дизайну? Насколько легко получить доступ к поддержке и документации?
Большинство тем позволяют вам попробовать живую демонстрацию, чтобы вы могли увидеть, как она будет выглядеть, и сравнить ее внешний вид с вашим дизайном и целями по содержанию сайта.
Когда будете готовы, нажмите «Активировать тему» для установки. Вы всегда можете добавить плагины для дополнительных функций или переключить темы, когда вы лучше привыкнете к WordPress.
Шаг 6. Добавьте полезные плагиныЕсли тема вашего веб-сайта похожа на «оболочку» или одежду, которая придает веб-сайту сущность, дизайн и форму, ваши плагины — это аксессуары, которые объединяют все воедино.
Плагиныработают вместе с вашей темой для обеспечения желаемых функций, таких как фильтр комментариев, контактная форма или набор инструментов для поисковой оптимизации (SEO), и созданы для бесперебойной работы с внутренними операциями WordPress.Хотя некоторые из них лучше всего подходят для определенного типа сайтов, таких как электронная коммерция или блог, многие из них являются универсальными. Плагины могут быть бесплатными или платными.
В большинстве случаев для использования плагинов вам понадобится бизнес-план WordPress или выше. Аспекты Jetpack и Akismet (см. Ниже) включены в ваш блог.
Аспекты Jetpack и Akismet (см. Ниже) включены в ваш блог.
Популярные плагины:
- Jetpack: этот встроенный плагин повышает безопасность, производительность, маркетинг и возможности вашего сайта. Скорость сайта, обслуживание изображений и поисковая оптимизация — вот лишь несколько вещей, в которых он может вам помочь.
- Akismet: «Служба борьбы со спамом», которая защищает ваши сообщения, обратные ссылки и сообщения от спама.
- All-in-One SEO pack или Yoast SEO: эти плагины SEO помогут вам оптимизировать ваш сайт, чтобы его можно было легко найти в результатах поиска, когда люди ищут похожие продукты, услуги или контент.
- WP Forms или Ninja Forms: вы можете использовать любой из этих плагинов для создания профессиональных контактных форм за считанные минуты, без какого-либо опыта программирования.
Обязательно проверьте свои плагины перед установкой: большое количество положительных отзывов пользователей, а также информация о разработчике, функциях и дате последней версии могут помочь вам принять наилучшие решения для вашего сайта.
Шаг 7. Начните создание содержания вашего сайтаВ WordPress есть два значимых различия, когда дело доходит до организации контента вашего сайта: страниц и сообщений .
- Страницы составляют основную структуру вашего веб-сайта и обычно появляются на панели навигации для облегчения доступа. Есть ряд важных страниц, которые вы хотите добавить, в том числе домашнюю страницу, страницу «О нас» и страницу «Контакты».
- Сообщения — это отдельные фрагменты контента, каждый с уникальным URL-адресом, из которых состоит блог.Многие люди предпочитают сделать свой блог центральным элементом своего веб-сайта, но вам это не обязательно. Многие компании хранят блоги в качестве инструмента в своем наборе инструментов контент-маркетинга, а WordPress позволяет назначить их в качестве дополнительной страницы (см.
 Шаг 8).
Шаг 8).
Когда вы начинаете добавлять контент на свой веб-сайт, может быть полезно почерпнуть вдохновение из существующих веб-сайтов, как тех, на которых вы проводите много времени, так и сайтов, функции которых аналогичны вашим. Спросите себя:
- Как организовано содержание этих веб-сайтов?
- Какие основные страницы?
- Насколько заметен блог?
- Есть ли на сайте подстраницы и какие они?
- Где находится контактная форма?
- Как они используют медиа для создания увлекательного опыта?
Вот как создать свою первую страницу (в идеале — домашнюю):
После создания основных страниц подумайте о функциональности своего веб-сайта с точки зрения будущих посетителей.Хотя вначале может быть сложно поставить себя на их место, успешный контент сайта ориентирован на аудиторию. Спросите себя:
- Что мои посетители захотят делать на моем сайте? Что будет для них менее полезным?
- Как я могу структурировать свои страницы, контент и медиа, чтобы создать положительный пользовательский опыт (UX)?
- Как настроить навигацию по сайту, чтобы можно было легко находить важную информацию и функции?
- Какая информация нужна моим посетителям, чтобы понять мое предложение?
- Какая информация нужна моим посетителям, чтобы мне доверять?
Не пытайтесь включить сразу весь возможный контент; для нового веб-сайта меньше значит больше.Ваш сайт, скорее всего, со временем изменится в зависимости от вашей развивающейся бизнес-модели, а также потребностей вашей аудитории. Вы всегда можете добавить больше контента по ходу.
Дополнительные страницы
С одной стороны, прелесть создания веб-сайтов в том, что дизайн вашего сайта полностью зависит от вас. Однако в зависимости от цели вашего веб-сайта от вас может потребоваться по закону включать определенный контент, например:
- Контактная информация
- Обработка файлов cookie
- Электронная коммерция: условия обслуживания, политика возврата средств, политика конфиденциальности
Не забудьте проверить соответствующие законы в вашем регионе и регулярно обновлять свой веб-сайт.
Вы хотите, чтобы ваша домашняя страница отображалась как традиционная домашняя страница или как блог?
WordPress позволяет вам выбрать, хотите ли вы: статическая (неизменная) или динамическая домашняя страница (показаны десять ваших последних блогов). По умолчанию используется динамическая версия.
Чтобы назначить статическую домашнюю страницу, найдите категорию «Сайт» на левой боковой панели и нажмите «Страницы», затем «Добавить новую страницу». Вы можете выбрать готовый макет или нажать «Использовать пустой макет», как на фотографии чуть выше.Затем назовите свою страницу и нажмите «Опубликовать». Например:
Теперь перейдите в категорию «Дизайн» на левой боковой панели панели инструментов и нажмите «Настроить».
Здесь вы можете поиграть со многими вещами, включая добавление заголовка, слогана и значка сайта, добавление верхнего или нижнего колонтитула и изменение цвета сайта. На данный момент нажмите «Настройки домашней страницы» и переключите параметр «Статическая страница». Ниже вы можете выбрать только что созданную страницу.
Пора начинать добавлять контент на вашу домашнюю страницу!
После добавления дополнительных страниц, например «О себе» или «Контакты», они будут отображаться как часть панели навигации, обозначенной вашей темой.В «Настроить» нажмите «Меню», чтобы изменить порядок и расположение страниц.
Что дальше?Вы только что создали свой первый веб-сайт. Поздравляем с этим захватывающим новым шагом!
Теперь вы можете начать знакомство с интерфейсом WordPress. При создании страниц и сообщений вы будете использовать редактор блоков, который использует блоки Гутенберга, чтобы помочь вам добавлять контент и сделать ваш сайт интересным и интерактивным.
Поскольку ваш веб-сайт является представителем вашего бренда, я рекомендую создавать контент критически. В то же время обучение на ходу — это часть опыта. Вы всегда можете удалить или нажать кнопку «Назад» — никакие изменения не являются постоянными, так что не стесняйтесь экспериментировать.
В то же время обучение на ходу — это часть опыта. Вы всегда можете удалить или нажать кнопку «Назад» — никакие изменения не являются постоянными, так что не стесняйтесь экспериментировать.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Как создать веб-сайт [шаг за шагом]
Если вы хотите создать веб-сайт для своего малого бизнеса, создать веб-сайт электронной коммерции на WordPress или начать блог, чтобы поделиться своими мыслями со всем миром, создание веб-сайта проще сейчас, чем когда-либо. И сейчас, когда в Интернете происходит так много человеческого взаимодействия и коммерции, этот веб-сайт, который вы собирались создать, приобрел большее значение.
Это сообщение в блоге предоставит вам основные инструкции по созданию веб-сайта, независимо от типа веб-сайта или цели, которую вы имеете в виду.
Мы расскажем об основополагающих шагах, которые вам необходимо предпринять перед тем, как начать создавать, какие инструменты и платформы для создания веб-сайтов вам следует использовать, и, наконец, расскажем о двух различных подходах к созданию своего сайта.
Что делать перед тем, как вы начнете создавать свой веб-сайт
Перед тем, как вы начнете процесс создания самого веб-сайта, вам нужно принять несколько решений. Любой, у кого есть навыки дизайна и программирования, может создать сайт с нуля. Но для большинства людей этот путь будет трудоемким и трудоемким, и вы рискуете вложить массу усилий в веб-сайт, который в любом случае не выглядит так хорошо.
Для тех, кто плохо знаком с созданием веб-сайтов и хочет более простой маршрут, у вас есть лучшие варианты. Вы можете использовать систему управления контентом (CMS), такую как WordPress, или конструктор веб-сайтов, такой как HostGator. Оба варианта позволяют любому создать веб-сайт, независимо от уровня навыков, с которым вы начинаете. При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
Вы можете использовать систему управления контентом (CMS), такую как WordPress, или конструктор веб-сайтов, такой как HostGator. Оба варианта позволяют любому создать веб-сайт, независимо от уровня навыков, с которым вы начинаете. При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
WordPress vs.Конструктор веб-сайтов
Два лучших варианта, из которых могут выбрать новые создатели веб-сайтов, — это WordPress или конструктор веб-сайтов. Рассмотрим эти два варианта более подробно, чтобы вы могли решить, какой из них лучше всего соответствует вашим потребностям.
Создание веб-сайта на WordPress
WordPress в настоящее время обслуживает более 38% всего Интернета. Уже одно это говорит о силе, гибкости и полезности этого инструмента.
WordPress спроектирован таким образом, чтобы его было легко использовать не разработчикам, но он требует некоторого обучения.Но если вы готовы посвятить некоторое время обучению, огромное количество полезных онлайн-руководств, многие из которых бесплатны, облегчат самообучение.
WordPress популярен во многом благодаря своей гибкости. Его используют для создания небольших личных блогов, вплоть до крупных интернет-журналов и сайтов электронной коммерции.
WordPress дает вам возможность создать собственный профессиональный сайт. Все, что вам нужно сделать, это установить WordPress на свой сервер, выбрать тему и добавить необходимые функции с помощью обширной библиотеки популярных плагинов.
С помощью WordPress вы можете быстро создать простой веб-сайт. Но если у вас есть конкретное видение своего веб-сайта или вы стремитесь включить в него большую функциональность, у процесса будет достаточно движущихся частей, чтобы потребовалось некоторое время.
Создание веб-сайта с помощью конструктора веб-сайтов
WordPress может помочь вам создать настраиваемый и надежный сайт. Но некоторым пользователям может не понадобиться вся эта гибкость. Когда дело доходит до простоты использования, безраздельно властвуют конструкторы веб-сайтов.
Но некоторым пользователям может не понадобиться вся эта гибкость. Когда дело доходит до простоты использования, безраздельно властвуют конструкторы веб-сайтов.
Существуют десятки различных конструкторов веб-сайтов на выбор, но основная цель остается неизменной: помочь новичкам создать профессиональный сайт в кратчайшие сроки.
Обычно у вас не будет доступа к тому же уровню функций, что и на такой платформе, как WordPress. Но вам может не понадобиться обширный набор функций. Разработчики, стоящие за конструкторами веб-сайтов, имеют довольно хорошее представление об основных функциях и функциях, которые потребуются большинству частных лиц и малых предприятий.
Если вам нужен относительно простой веб-сайт, который выглядит профессионально и интуитивно понятен для посетителей, можно воспользоваться конструктором веб-сайтов. И хотя точный процесс создания веб-сайта зависит от выбранного вами конструктора веб-сайтов, обычно вам нужно только запустить конструктор веб-сайтов и следовать инструкциям, которые поможет вам выполнить инструмент.Обычно вы начинаете с дизайна, который предоставляет конструктор веб-сайтов, который затем можно настроить, добавив собственные копии, изображения и цвета с помощью интуитивно понятного редактора веб-сайтов.
Как создать веб-сайт [Пошаговое руководство]
Теперь о конкретных шагах, которые вы должны предпринять, чтобы начать работу.
Шаг 1. Безопасный хостинг и доменное имя
Перед тем, как вы начнете создавать свой веб-сайт, вам нужно настроить доменное имя и хостинг.
Ваш веб-хостинг предоставляет услугу хранения всех файлов вашего веб-сайта и делает их доступными для посетителей.Ваше доменное имя — это то, что посетители будут вводить в своих браузерах, чтобы получить доступ к вашему сайту. Без этих двух элементов невозможно создать веб-сайт, доступный в Интернете.
Многие разные компании предлагают веб-хостинг и регистрацию домена, и часто вы можете приобрести их у одной и той же компании (в том числе у нас здесь, в HostGator). Хранение их в одном месте может упростить административные действия, поскольку вам нужно поддерживать только одну учетную запись.
Хранение их в одном месте может упростить административные действия, поскольку вам нужно поддерживать только одну учетную запись.
Чтобы зарегистрироваться на хостинге, перейдите на страницу хостинга HostGator и выберите свой тарифный план.
На следующем экране вы даже можете зарегистрировать новый домен, пока вы завершаете остальную часть настройки своей учетной записи хостинга. Легко, правда?
Или вы можете зарегистрировать свой домен стандартным способом, перейдя на страницу HostGator Domains и выполнив поиск и выбрав там домен.
Шаг 2. Создание макета веб-сайта Foundation
Вам будет легче создавать веб-сайт, если вы заранее продумаете структуру и страницы.Проведите небольшое исследование, чтобы узнать, как выглядят другие веб-сайты, похожие на тот, который вы имеете в виду. Обратите внимание на элементы дизайна, которые они используют, и страницы, которые у них обычно есть. Обратите внимание на то, что вам нравится, а что нет.
И продумайте свои типичные цели. Разные типы веб-сайтов хотят выполнять разные задачи. Веб-сайт для вашего бизнеса должен помогать вам привлекать и конвертировать клиентов. Веб-сайт с портфолио должен помочь вам доказать свои навыки и произвести впечатление на любого, кто может нанять вас.А личный веб-сайт может быть в первую очередь ориентирован на то, чтобы делиться своими мыслями с близкими или помогать вам найти сообщество людей со схожими интересами.
Зная, какой тип сайта вы создаете, вы сможете создать сайт, соответствующий вашим целям.
Теперь пора спланировать структуру вашего веб-сайта. К счастью, это не должно быть слишком сложно. Многие сайты имеют один и тот же основной набор страниц:
- Домашняя страница
- О странице
- Контактная страница
- Страницы продуктов / услуг
- Блог
Независимо от того, используете ли вы конструктор веб-сайтов или WordPress, все эти страницы будет легко создать.
Шаг 3.
 Как создать свой веб-сайт
Как создать свой веб-сайтЕсли вы новичок в дизайне своего сайта, лучший подход — положиться на профессионально созданные дизайны других людей. С WordPress вы можете просматривать доступные темы в качестве отправной точки для создания своего веб-сайта. Они размещают основные элементы дизайна на своих местах, и вы можете настраивать их оттуда.
С умным конструктором веб-сайтов HostGator вам нужно ответить только на несколько основных вопросов, и конструктор веб-сайтов автоматически создаст стартовый веб-сайт, соответствующий вашим потребностям.Затем вы можете легко ввести уникальную информацию и настроить несколько элементов дизайна, чтобы сделать ее полностью вашей.
Вариант 1. Как создать веб-сайт с помощью WordPress
В WordPress выбранная тема будет обеспечивать большую часть дизайна, который у вас получится. После того, как вы установили WordPress на свой хост, перейдите на серверную часть своего веб-сайта, это должна быть ссылка, которая выглядит следующим образом: https://mysite.com/wp-admin .
Как только вы попадете в панель управления WordPress, перейдите к Внешний вид > Темы и выберите Добавить новый .
Здесь вы можете просматривать темы, искать определенную тему или даже выполнять поиск по ключевым словам. Найдя понравившуюся тему, наведите на нее курсор и нажмите «Установить», а затем «Активировать».
В зависимости от выбранной темы у вас будут разные параметры настройки. Вам либо будет предоставлена страница настроек в вашей теме, либо вы воспользуетесь встроенным настройщиком, к которому вы можете получить доступ, перейдя в Внешний вид> Настроить .
Независимо от того, какой метод вы выберете, вы найдете множество различных параметров, которые позволят вам изменить такие вещи, как фон, цвета по всему сайту, параметры заголовка, отображение меню, макет сайта и многое другое.
Создание страниц веб-сайта с помощью WordPress
Добавление страниц на ваш сайт — довольно простая задача. Все, что вам нужно сделать, это перейти на страницу > Добавить новый .
Все, что вам нужно сделать, это перейти на страницу > Добавить новый .
Затем введите имя своей страницы и добавьте основной текст, изображения и многое другое.
Добавление функций веб-сайта через плагины WordPress
Возможно, вы захотите дополнительно настроить свой сайт. Плагины — это то, как WordPress обрабатывает добавление дополнительных функций на ваш сайт.
Они могут работать в фоновом режиме, как плагины SEO или безопасности.Или их можно использовать для настройки функциональности вашего интерфейса, например для совместного использования в социальных сетях. В WordPress вы можете добавлять плагины, перейдя в меню Плагины , выбрав Добавить новый и либо просмотрев, какие плагины доступны, либо выполнив поиск, чтобы найти конкретный.
Это всего лишь краткое изложение, чтобы предоставить вам достаточно информации для создания прочной основы сайта. Вам захочется проводить больше времени, экспериментируя, настраивая и доводя свой сайт до совершенства.
Вариант 2. Как создать веб-сайт с помощью конструктора веб-сайтов
Если вы используете конструктор веб-сайтов для создания веб-сайта, инструкции будут зависеть от того, какой конструктор веб-сайтов вы выберете. Большинство из них предназначены для того, чтобы помочь вам пройти весь процесс, как только вы начнете.
В этом руководстве мы будем использовать конструктор сайтов HostGator. Gator — это умный конструктор веб-сайтов, который автоматизирует для вас большую часть процесса создания веб-сайтов.
Для начала вам будет предложено указать категорию создаваемого вами веб-сайта, а также название вашего веб-сайта.
Конструктор веб-сайтов создаст базовый дизайн веб-сайта на основе предоставленной вами информации. Затем он шаг за шагом проведет вас через выбор основных элементов дизайна для вашего сайта, таких как цветовая схема и фоновое изображение.
После того, как вы завершите начальную проверку, дизайн вашего веб-сайта будет в основном на своем месте! Оттуда вы можете приступить к работе над деталями.
Вы можете добавить уникальную копию, щелкнув слова, уже находящиеся на странице, и набрав то, что вы хотите, чтобы они говорили.
Конструктор веб-сайтов автоматически предоставит соответствующие изображения для вашего сайта, но вы можете изменить их и добавить свои, щелкнув изображение, выбрав Выбрать изображение и либо выбрав из отображаемой библиотеки изображений, либо щелкнув Мои изображения , чтобы добавить свои.
И вы можете перемещать блоки, предоставленные конструктором веб-сайтов для каждой страницы, щелкая синие стрелки, которые появляются, когда вы прокручиваете страницу. Если вы хотите полностью избавиться от блока, щелкните значок корзины, который отображается рядом со стрелками.
Когда ваши основные страницы будут выглядеть так, как вы хотите, вы можете добавлять любые новые, которые вам нужны. Когда вы нажимаете Pages в меню в левой части экрана, вы сможете указать желаемое имя страницы и выбрать, должна ли она находиться под существующей родительской страницей в меню или стать ее частью. самого главного меню.
Это поможет вам создать структуру вашего веб-сайта, которую вы разработали на втором шаге.
Конструктор веб-сайтов HostGator предназначен для того, чтобы избавить вас от большей части работы по созданию веб-сайта, а также упростить настройку необходимых вам частей, чтобы сделать его уникальным.Потратив немного времени на то, чтобы поиграть в нем, вы должны познакомиться с различными вариантами, которые у вас есть для внесения любых изменений, которые вы хотите.
Обращаюсь к вам: пришло время создать свой веб-сайт
Как видите, создать свой собственный веб-сайт на удивление легко, независимо от уровня вашей квалификации. Благодаря мощи WordPress или конструктора веб-сайтов, создать собственный веб-сайт без помощи профессионала веб-дизайна очень просто.
Если вы выполнили все вышеперечисленные шаги, значит, теперь у вас есть веб-сайт, готовый для работы в Интернете. Поздравляю!
Поздравляю!
Помните, что большинство веб-сайтов действительно никогда не заканчиваются. По мере того, как вы узнаете больше о своей аудитории, экспериментируете с контентом и тестируете свои результаты, ваш сайт будет расти и развиваться. Прелесть использования инструментов для создания веб-сайтов, описанных в этом посте, заключается в том, что вы можете быстро внести эти изменения самостоятельно, узнав больше о том, как работает ваш веб-сайт в процессе.
Кристен Хикс — внештатный писатель из Остина, постоянный ученик и постоянно стремится узнавать что-то новое.Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак создать веб-сайт
Теперь создать собственный веб-сайт стало проще, чем когда-либо, даже если у вас ограниченные технические навыки. Хотя может возникнуть соблазн передать эту работу фрилансеру, у этого подхода есть свои недостатки.Это стоит дороже, вы не сможете вносить изменения самостоятельно, и у вас будут ограниченные знания о собственном веб-сайте. В нашем исчерпывающем руководстве даны ответы на наиболее распространенные вопросы о создании собственного веб-сайта, в том числе о том, какая платформа лучше всего, а также представлены полезные руководства, которые шаг за шагом помогут вам создать веб-сайт. Независимо от вашего уровня навыков, это руководство предлагает всю информацию, необходимую для создания функционального, уникального веб-сайта для вашего малого бизнеса, а также подробные инструкции по созданию веб-сайта.
Руководство по созданию веб-сайта для новичков
Определите цель вашего веб-сайта
Прежде чем приступить к созданию своего веб-сайта, убедитесь, что у вас есть четкое представление о том, что нужно делать вашему веб-сайту. Это поможет вам решить, какой конструктор сайтов лучше всего подходит для вашего сайта, поскольку разные платформы лучше подходят для разных целей. Например, если вы запускаете веб-сайт для малого бизнеса или интернет-магазина, вам нужно будет создать веб-сайт с возможностями электронной коммерции и взаимодействия с клиентами.Но если ваш веб-сайт задуман как онлайн-портфолио для личного брендинга, то простого, но профессионального веб-сайта должно быть достаточно. Также учитывайте свою аудиторию (она же клиентов). Какую информацию и какие функции они ожидают от вашего сайта? Совет от профессионала: Изучите веб-сайты аналогичных компаний, чтобы узнать, что у них хорошо получается и что ваш сайт мог бы сделать лучше для вдохновения.
Например, если вы запускаете веб-сайт для малого бизнеса или интернет-магазина, вам нужно будет создать веб-сайт с возможностями электронной коммерции и взаимодействия с клиентами.Но если ваш веб-сайт задуман как онлайн-портфолио для личного брендинга, то простого, но профессионального веб-сайта должно быть достаточно. Также учитывайте свою аудиторию (она же клиентов). Какую информацию и какие функции они ожидают от вашего сайта? Совет от профессионала: Изучите веб-сайты аналогичных компаний, чтобы узнать, что у них хорошо получается и что ваш сайт мог бы сделать лучше для вдохновения.
Выберите ваше доменное имя
Хотя вы не выполните этот шаг, пока не выберете платформу для создания своего веб-сайта, важно начать думать о доменном имени вашего веб-сайта прямо сейчас.Доменное имя — это веб-адрес, по которому люди находят ваш сайт, поэтому это решение не следует принимать легкомысленно. Хорошие доменные имена должны быть относительно короткими и легко запоминаться, набираться и произноситься. Поскольку именно так люди найдут ваш сайт, он должен быть максимально доступным. В большинстве случаев вы платите за свое доменное имя ежегодно. Регистрация и владение вашим доменным именем означает, что никто другой не может иметь такой же веб-адрес, как вы.
Конструктор сайтов против WordPress
Первым шагом в создании веб-сайта для вашего малого бизнеса является решение, какую платформу использовать для создания сайта.Если вы делаете это самостоятельно, у вас есть два варианта:
- Использование конструктора сайтов , например Squarespace, Wix или Weebly, или
- Используя WordPress , систему управления контентом с открытым исходным кодом (CMS).
Не существует однозначного ответа на вопрос, какой тип программного обеспечения для создания веб-сайтов лучше — у каждого подхода есть свои преимущества, недостатки и сторонники. В конечном итоге вам нужно будет решить, какой вариант лучше всего подойдет вам. Ниже приводится разбивка плюсов и минусов каждого варианта.
Ниже приводится разбивка плюсов и минусов каждого варианта.
WordPress: плюсы и минусы
| Плюсы | Минусы |
|---|---|
| > Очень популярно — примерно 30% веб-сайтов во всем мире создаются с помощью WordPress. > Как система управления контентом, WordPress является самой гибкой платформой с точки зрения дизайна и функциональности > Легче переключить ваш сайт на другой веб-сайт host > Затраты обычно ниже, чем создание сайта с помощью конструктора веб-сайтов | > Более сложная кривая обучения, чем у конструкторов веб-сайтов — пользователям может потребоваться реализовать некоторый код для настройки тем и подключаемых модулей для настройки сайта > Внутренняя форма WordPress редактор абстрагирует то, как выглядит реальный веб-сайт > Создание веб-сайта с помощью WordPress может занять больше времени > Веб-хостинг не включен |
Конструктор сайтов: плюсы и минусы
| Плюсы | Минусы |
|---|---|
| > Простота в использовании — большинство конструкторов веб-сайтов используют простой редактор перетаскивания или стиль «Что видишь, то и получаешь» > Знания кодирования не требуются > Включает хостинг веб-сайтов > Обычно меньше времени -consuming to build | > Конструкторы веб-сайтов имеют меньшую гибкость в функциональности и дизайне, чем WordPress > Не могут переключать хосты веб-сайтов; переход на новый хост означает перестройку вашего веб-сайта с нуля > Не так полезно для более продвинутых и сложных веб-сайтов > Немного дороже, чем WordPress.  |
Создание сайта бесплатно
Если ваш бизнес новый, а средства ограничены, создание бесплатного веб-сайта может показаться отличным способом сократить расходы. Но создание бесплатного веб-сайта — не лучший вариант, особенно для малого бизнеса.Большинство бесплатных вариантов создания веб-сайтов имеют значительные ограничения, которые слишком ограничивают функциональность и брендинг, необходимые профессиональному веб-сайту. Например, бесплатные варианты включают в себя имя веб-хоста в вашем веб-адресе, создавая неуклюжее доменное имя любительского вида, такое как www.yournamee.wix.com. Кроме того, многие инструменты электронной коммерции, коммуникации, аналитики и маркетинга, необходимые для ведения малого бизнеса в Интернете, доступны только с платными планами. Однако оплата веб-сайта не обязательно должна приносить прибыль.Можно создать свой собственный профессионально выглядящий веб-сайт менее чем за 200 долларов по сравнению с более чем 5000 долларов, если нанять кого-то, кто сделает это за вас. Другие расходы, связанные с созданием и поддержкой вашего собственного веб-сайта, включают регистрацию вашего доменного имени, веб-хостинг, шаблоны (хотя существует множество отличных бесплатных) и надстройки или плагины.
Пошаговое руководство по созданию веб-сайта на WordPress
Если вы выбрали создание веб-сайта через WordPress, отлично! Все инструкции, необходимые для начала работы с WordPress, приведены ниже.Если вместо этого вы хотите использовать конструктор веб-сайтов, перейдите сюда для получения дополнительных инструкций.
Шаг 1. Выберите услугу веб-хостинга
Веб-хостинг — это место на сервере, на котором хранятся данные, из которых состоит ваш веб-сайт. Если вы думаете о своем веб-сайте как о здании, доменное имя — это адрес, по которому люди могут найти вашу собственность, а веб-хостинг — это недвижимость, на которой находится собственность. Организации с огромными веб-сайтами с высокой посещаемостью имеют свои собственные выделенные серверы, но для большинства малых предприятий и профессионалов общего веб-хостинга обычно достаточно, чтобы удовлетворить потребности веб-сайта в трафике и хранилище.Доступно множество услуг хостинга веб-сайтов; мы рекомендуем InMotion Hosting за его универсальность, доступность и доступность. Помимо предустановленного программного обеспечения WordPress, InMotion Hosting включает бесплатное доменное имя, возможность создавать неограниченное количество адресов электронной почты, бесплатные твердотельные накопители (SSD) и многое другое. Его ежемесячная плата за хостинг доступная, хотя они предлагают только годовую, а не ежемесячную подписку. Другие популярные хосты, которые хорошо работают с WordPress, включают BlueHost, DreamHost, HostGator, Site123 и GoDaddy.
Если вы думаете о своем веб-сайте как о здании, доменное имя — это адрес, по которому люди могут найти вашу собственность, а веб-хостинг — это недвижимость, на которой находится собственность. Организации с огромными веб-сайтами с высокой посещаемостью имеют свои собственные выделенные серверы, но для большинства малых предприятий и профессионалов общего веб-хостинга обычно достаточно, чтобы удовлетворить потребности веб-сайта в трафике и хранилище.Доступно множество услуг хостинга веб-сайтов; мы рекомендуем InMotion Hosting за его универсальность, доступность и доступность. Помимо предустановленного программного обеспечения WordPress, InMotion Hosting включает бесплатное доменное имя, возможность создавать неограниченное количество адресов электронной почты, бесплатные твердотельные накопители (SSD) и многое другое. Его ежемесячная плата за хостинг доступная, хотя они предлагают только годовую, а не ежемесячную подписку. Другие популярные хосты, которые хорошо работают с WordPress, включают BlueHost, DreamHost, HostGator, Site123 и GoDaddy.
Шаг 2: Зарегистрируйте свое доменное имя
Как только вы выберете услугу веб-хостинга и тариф, следующим шагом будет регистрация вашего доменного имени. Если вы используете InMotion Hosting, ваше доменное имя включено в ваш план хостинга. Если вы используете другой хостинг веб-сайта, они проведут вас через процесс регистрации доменного имени. Это также хорошее время, чтобы создать специальный адрес электронной почты для вашей компании, если у вас его еще нет. Под выделенным адресом электронной почты мы подразумеваем адрес, в котором в качестве доменного имени указано название вашей компании, а не @gmail.com, @ yahoo.com и т. д. Так как у вашей компании теперь есть доменное имя, вы можете это сделать! В зависимости от вашего веб-хостинга и плана у вас может быть возможность создать несколько адресов электронной почты или только один. Также может быть возможность пересылать электронные письма с вашей учетной записи электронной почты на другую учетную запись электронной почты.
Шаг 3. Установите WordPress
Одним из преимуществ выбора InMotion Hosting в качестве хоста для вашего веб-сайта является то, что он поставляется с предустановленным WordPress, поэтому вам не нужно ничего делать, чтобы начать создавать свой веб-сайт в WordPress.Ваши данные для входа в WordPress будут включены в приветственное письмо InMotion. Многие другие популярные хосты веб-сайтов поставляются с предустановленным программным обеспечением WordPress. Если вы используете какой-либо из этих хостов, это относительно простой шаг. Вы также можете установить WordPress вручную:
- Войдите в cPanel.
- В базах данных MySQL создайте базу данных. Запишите имя, включая предоставленный префикс; она вам понадобится позже.
- Создайте новое имя пользователя и пароль для базы данных на том же экране.Запишите также эти данные, включая предоставленный префикс имени пользователя.
- Добавить пользователя в базу данных. При появлении запроса предоставьте пользователю все разрешения .
- Откройте свой FTP-клиент и войдите в свою учетную запись хостинга.
- Загрузите последнюю версию WordPress с WordPress.org.
- Распакуйте WordPress и загрузите его в папку public_html (или в подкаталог, если хотите).
- Перейдите на yourdomain.com и следуйте инструкциям по установке.При появлении запроса оставьте имя хоста localhost.
WordPress настроится в каталоге, который вы выбрали на шаге 7. Вы можете войти в систему, используя свои новые данные для входа в WordPress, и начать настройку своего сайта.
Шаг 4. Настройте свой сайт WordPress
На этом этапе мы рассмотрим , как настроить готовый веб-сайт WordPress . Это включает в себя выбор правильной темы WordPress, установку плагинов и создание контактных форм и страниц условий использования.Мы также рекомендуем некоторые из самых полезных и популярных плагинов WordPress.
- Удалите предустановленное содержимое: Ваш недавно установленный веб-сайт WordPress поставляется с предварительно установленным «фиктивным» содержимым, которое вы можете безопасно удалить.

- Изменить структуру постоянных ссылок: Постоянные ссылки — это технический термин для URL-адресов контента, который вы публикуете на своем сайте WordPress. Хотя вы можете изменить структуру постоянных ссылок в любое время, лучше всего сделать это в процессе настройки.При последующем изменении структуры все ранее созданные страницы деактивируются.
- Отключить комментарии: WordPress позволяет легко отключить пользователям возможность комментировать. При необходимости вы также можете включить или отключить регистрацию пользователей. Если вы хотите сохранить функциональность комментариев и регистрации, существуют плагины, которые помогут вам блокировать спам.
- Выберите тему: Выбор темы — одно из важнейших решений, которые вы примете при создании своего веб-сайта. От выбранной темы или шаблона зависит внешний вид вашего веб-сайта.WordPress предлагает тысячи бесплатных и платных тем на выбор, а также фреймворки, которые позволяют пользователям создавать свои собственные темы. Легко растеряться, поэтому вот несколько советов по выбору лучшей темы для вашего сайта WordPress.
- Добавьте плагины: Плагины — ключ к настройке функциональности вашего сайта. Это приложения, которые позволяют добавлять новые функции и возможности на ваш сайт. Как и в случае с темами, доступны тысячи бесплатных и платных плагинов. Вот некоторые из самых популярных плагинов для малого бизнеса, которые помогут вам начать работу.
- Установите Google Analytics: Google Analytics поможет вам понять, сколько посетителей у вашего сайта, откуда они приходят и как они взаимодействуют с вашим сайтом. Доступны различные плагины, которые помогут вам установить Google Analytics, чтобы вы могли улучшить свой веб-сайт как инструмент взаимодействия с клиентами.
- Создайте контактную форму: Контактная форма дает вашим пользователям простой способ связаться с вами, не используя ваш адрес электронной почты.
 Вы можете создать контактную форму, добавив плагин; мы рекомендуем использовать Контактную форму 7.
Вы можете создать контактную форму, добавив плагин; мы рекомендуем использовать Контактную форму 7. - Обновите страницу о конфиденциальности и условиях использования: Если вы владеете или управляете бизнесом, вам, вероятно, потребуются политика конфиденциальности, условия использования и различные другие юридические документы. WordPress предоставит вам плагины для политики конфиденциальности, условий использования / обслуживания и согласия на использование файлов cookie.
- Автоматизировать резервное копирование: Вы должны создать резервную копию своего веб-сайта, иначе вы рискуете потерять всю информацию, которую он содержит. Использование автоматической службы резервного копирования и восстановления сайта WordPress даст вам душевное спокойствие.Вы также захотите убедиться, что ваш сайт защищен от взлома, вирусов и других угроз.
Шаг 5. Управляйте своим сайтом WordPress
На последнем этапе мы обсудим , как управлять своим сайтом WordPress , включая создание страниц и сообщений, добавление категорий и тегов, а также эффективное использование изображений и видео. Наконец, мы расскажем, как оптимизировать ваш сайт WordPress для SEO, электронной коммерции, социальных сетей и мобильных устройств.
- Создание страниц и сообщений: При добавлении контента на ваш сайт у вас есть два варианта: страницы и сообщения.Страницы статичны, а сообщения отображаются в обратном хронологическом порядке. Ваш сайт, скорее всего, будет содержать комбинацию того и другого, поскольку они служат для разных целей.
- Создание категорий: Создав страницы и сообщения, вы можете использовать категории и теги, чтобы классифицировать свой контент и упростить его поиск пользователями. Эффективное использование категорий и тегов также может улучшить ваше SEO.
- Создание навигации: Встроенная система меню WordPress позволяет пользователям перемещаться по вашему сайту с помощью ссылок на страницы, категории, настраиваемые ссылки и многое другое.
 Оптимизация навигации вашего веб-сайта гарантирует, что посетители смогут быстро найти интересующий их контент, а также изучить остальную часть вашего веб-сайта.
Оптимизация навигации вашего веб-сайта гарантирует, что посетители смогут быстро найти интересующий их контент, а также изучить остальную часть вашего веб-сайта. - Добавить виджеты: Виджеты помогают настроить внешний вид вашего веб-сайта, добавляя контент на боковые панели и нижние колонтитулы. WordPress предлагает множество различных виджетов для социальных сетей, электронной коммерции, связи и многого другого.
- Добавьте изображения и видео: Визуальный контент помогает заинтересовать ваших пользователей и удерживать их интерес, поэтому рекомендуется интегрировать фотографии и видео на свой веб-сайт.Изображения и видео, которые вы загружаете на свой сайт WordPress, хранятся в вашей медиатеке.
- WordPress SEO: WordPress «из коробки» оптимизирован для SEO, но это не означает, что вы не можете дальше оптимизировать свой сайт поисковой системой. Yoast SEO — самый популярный плагин SEO для WordPress.
- Добавьте функции социальных сетей: Кнопки совместного доступа позволяют пользователям легко делиться вашим контентом и рассказывать о вашем бизнесе. Social Warfare и SumoMe — два самых популярных плагина социальных сетей для WordPress.
- Безопасность WordPress: Основные меры безопасности встроены в WordPress, но вам следует предпринять дополнительные меры для защиты своего сайта от взломов и вредоносных программ. Мы рекомендуем подключаемый модуль безопасности WordPress — iThemes Security Pro.
- WordPress Электронная коммерция: WordPress может поддерживать практически любой тип веб-сайта, включая полностью функционирующие онлайн-магазины электронной коммерции. WooCommerce — одно из самых популярных решений для электронной коммерции для WordPress, но есть много других вариантов плагинов на выбор.
- Оптимизация для мобильных устройств: Обеспечение того, чтобы ваш веб-сайт хорошо выглядел на мобильных устройствах, имеет решающее значение.
 Почти 60 процентов пользователей не порекомендуют компанию с плохо спроектированным мобильным сайтом, поэтому обязательно протестируйте свой сайт на нескольких платформах и сделайте его максимально удобным для мобильных устройств.
Почти 60 процентов пользователей не порекомендуют компанию с плохо спроектированным мобильным сайтом, поэтому обязательно протестируйте свой сайт на нескольких платформах и сделайте его максимально удобным для мобильных устройств. - Создайте список рассылки: Электронный маркетинг и создание списка рассылки — эффективная, недорогая и высококонверсионная тактика монетизации. Существует ряд различных плагинов, которые помогут вам создать свой список рассылки.
Пошаговое руководство по созданию веб-сайта с помощью конструктора веб-сайтов
Если вы решили, что конструктор веб-сайтов — это правильный выбор, в этом разделе вы найдете обзор процесса настройки, включая советы по выбору лучшего конструктора веб-сайтов и плана. Поскольку каждый конструктор веб-сайтов имеет свой собственный уникальный интерфейс, вам нужно будет обратиться к их веб-сайту для получения точных инструкций о том, как настроить свой веб-сайт, хотя мы даем вам общий контрольный список того, что вам нужно сделать, чтобы ваш веб-сайт работал и работал.
Шаг 1. Выберите конструктор веб-сайтов и запланируйте план
Следующее, что вам нужно сделать, это выбрать конструктор сайтов. Ниже мы сравниваем самые популярные конструкторы веб-сайтов, но вам также следует провести дополнительные исследования, чтобы найти платформу, которая лучше всего соответствует вашим потребностям и эстетике. Некоторые конструкторы веб-сайтов предлагают бесплатные пробные версии, которые позволят вам ознакомиться с их интерфейсом, прежде чем переходить на платный план. Вы также захотите подумать о том, какой план или подписка вам нужен. Большинство разработчиков веб-сайтов предлагают многоуровневые планы с рядом функций для рекламы, маркетинга, электронной коммерции, поддержки и многого другого.Если вы сейчас не уверены, что именно понадобится вашему сайту в будущем, не волнуйтесь. Обычно вы можете начать с плана более низкого уровня и при необходимости обновить его.
Какой конструктор сайтов лучше?
Не существует однозначного ответа на вопрос, какой конструктор веб-сайтов лучше всего. В конечном итоге все сводится к вашим конкретным потребностям и пожеланиям. Однако есть несколько важных вещей, которые вы должны учитывать при выборе, в том числе ваш бюджет, какие функции и функции наиболее важны для вашего веб-сайта, а также наличие у конструктора веб-сайтов интерфейса, который вы понимаете и которым удобно пользоваться.Эта сравнительная таблица предлагает взглянуть на ценовые диапазоны для различных разработчиков веб-сайтов, а также дает краткий базовый обзор некоторых из их основных плюсов и минусов.
| Сайт | Цена | Плюсы | Минусы |
|---|---|---|---|
| Squarespace | 12-40 долларов в месяц (при ежегодной оплате) | > Хороший выбор тем > Темы, оптимизированные для нескольких платформ (компьютер, смартфон, планшет) > Отличные инструменты для ведения блога | > Без резервного копирования и восстановить функцию > Ограниченный выбор приложений > Не так просто использовать, как некоторые другие сайты |
| Wix | 13–39 долларов в месяц | > Очень гибкий > Регулярно добавляются новые функции > Сотни бесплатных шаблонов > Выбор лучшего приложения | > Не идеально для сложных веб-сайтов (более 30 страниц) > Невозможно легко переключиться на новый шаблон > Скорость загрузки ниже, чем на некоторых других сайтах |
| Weebly | 6-26 долларов в месяц | > Отсутствие ограничений по объему памяти или пропускной способности для платных планов > Может поддерживать большие и более сложные веб-сайты > Простота использования > Темы оптимизированы для нескольких платформ (компьютер, смартфон, планшет) | > Ограниченный выбор приложений > Не идеален для многоязычных сайтов |
| Shopify | 29–299 долларов в месяц | > Идеально для интернет-магазинов > Обширные возможности для точек продаж > Доступны несколько вариантов редактора (WYSIWYG или HTML / CSS) | > Ограниченные бесплатные приложения > Ограниченные бесплатные шаблоны > Может взиматься комиссия за транзакцию |
| Webnode | 3 доллара. 95- $ 19,95 / месяц 95- $ 19,95 / месяц | > Позволяет создавать многоязычные сайты > Темы, оптимизированные для нескольких платформ (компьютер, смартфон, планшет) > Хорошие функции SEO > Большинство планов включают бесплатное доменное имя на год | > Нет магазина приложений > Ограниченные возможности электронной коммерции и ведения блогов |
| Site123 | 0–12,80 долларов США в месяц | > Позволяет создавать многоязычные сайты > Лучший бесплатный план > Простой в использовании редактор | > Ограниченная гибкость дизайна > Более высокая цена для планов |
| Jimdo | $ 0- $ 39 / месяц | > Оптимизирован для мобильных устройств для всех устройств > Простой в использовании редактор > Интеграция фотографий и бизнес-информации в социальные сети | > Ограниченные возможности электронной коммерции > Ограниченный дизайн гибкость |
Шаг 2: Зарегистрируйте свое доменное имя
После того, как вы выберете конструктор веб-сайтов и подпишетесь на тарифный план, вам нужно будет зарегистрировать свое доменное имя.В зависимости от выбранного вами конструктора веб-сайтов и плана вы можете бесплатно зарегистрировать свое доменное имя (по крайней мере, на начальном этапе) через конструктор веб-сайтов, или вы можете зарегистрировать доменное имя отдельно через службу реестра, такую как Domain.com или GoDaddy.com. Это также хорошее время, чтобы создать специальный адрес электронной почты для вашей компании, если у вас его еще нет. Под выделенным адресом электронной почты мы подразумеваем адрес, в котором в качестве доменного имени указано название вашей компании, а не @ gmail.com, @ yahoo.com и т. Д.Поскольку у вашего бизнеса теперь есть доменное имя, вы можете это сделать! В зависимости от вашего конструктора веб-сайта и плана у вас может быть возможность создать несколько адресов электронной почты или только один. Также может быть возможность пересылать электронные письма с вашей учетной записи электронной почты на другую учетную запись электронной почты.
Шаг 3. Выберите шаблон веб-сайта
Шаблоны— это суперспособность конструкторов веб-сайтов. Эти готовые макеты позволяют легко визуализировать, как будет выглядеть ваш веб-сайт с вашим собственным контентом. Конструкторы веб-сайтов предлагают сотни различных шаблонов, обычно сгруппированных по категориям, например бизнес, креатив, интернет-магазины и т. Д.Хотя вы можете выбрать любой шаблон, который вам нравится, поиск по категории — хороший способ найти оптимальный шаблон для типа сайта, который вы хотите создать. Имейте в виду, что с помощью большинства конструкторов веб-сайтов вы можете дополнительно настроить выбранный вами шаблон, изменив цветовую схему, шрифты, графику и многое другое, поэтому, даже если шаблон не совсем то, что вам нужно, вы обычно можете настроить его, чтобы он точно соответствовал вашим требованиям. требования. Потратьте некоторое время на то, чтобы поиграть с несколькими шаблонами, прежде чем выбрать один, чтобы убедиться, что это именно тот, который вам нужен.В зависимости от конструктора веб-сайтов может быть сложно переключить шаблон после создания веб-сайта.
Шаг 4. Настройте свой веб-сайт
Это тот момент, когда вы действительно делаете свой сайт своим. Используя инструменты, предоставляемые вашим конструктором веб-сайтов, вы добавите на свой веб-сайт контент, навигацию, общение, электронную торговлю и другие функции. Точные инструкции по настройке вашего веб-сайта будут зависеть от используемого вами конструктора, но ниже мы даем вам обзор шагов, которые вы предпримете для создания полнофункционального веб-сайта.
- Создание страниц: Большая часть содержимого веб-сайтов представлена в виде страниц (статическое или вечнозеленое содержимое) и сообщений (регулярно обновляемое содержимое). С помощью конструктора веб-сайтов вы можете создать страницу или публикацию одним нажатием кнопки и добавить контент, перетаскивая такие элементы, как текст, заголовки, разделители, изображения и видео.

- Добавьте изображения и видео: Веб-сайты в значительной степени полагаются на мультимедийные элементы, чтобы привлечь пользователей и удержать их интерес. С помощью конструкторов веб-сайтов вы можете добавлять отдельные фотографии, фотогалереи, видео, аудиофайлы и многое другое, перетаскивая эти элементы в любое место на своем веб-сайте.Вы можете загружать фотографии и видео со своего компьютера, встраивать видео с таких сайтов, как YouTube, или выполнять поиск в существующей медиатеке конструктора веб-сайтов.
- Построить навигацию и меню: Очень важно, чтобы посетители могли найти то, что они ищут, когда они посещают ваш сайт. В большинстве конструкторов веб-сайтов вы будете создавать свои страницы и способы перехода к ним одновременно. После настройки страниц вы также можете создавать раскрывающиеся меню, чтобы помочь посетителям ориентироваться в вашем сайте.
- Создайте контактную форму: Контактная форма дает вашим пользователям простой способ связаться с вами, не используя ваш адрес электронной почты. Большинство конструкторов веб-сайтов включают контактные формы в виде перетаскиваемого элемента, который можно разместить в любом месте на своем веб-сайте.
- Добавить приложения: Конструкторы веб-сайтов предлагают десятки различных типов приложений, которые помогают расширить функциональность вашего веб-сайта. Вы можете добавлять на свой веб-сайт приложения для общения и социальных сетей, электронной коммерции, маркетинга, настройки дизайна и т. Д.
- Обновите страницу конфиденциальности и условий использования: Если вы владеете или управляете бизнесом, вам, вероятно, потребуется включить политику конфиденциальности, условия использования и другие юридические документы на свой веб-сайт. Установите аналитические инструменты. Многие конструкторы сайтов включают в свои планы аналитику, чтобы вы могли отслеживать посещаемость своего сайта.
 В магазине приложений вашего конструктора веб-сайтов могут быть доступны дополнительные аналитические инструменты, чтобы вы могли настраивать получаемую информацию.
В магазине приложений вашего конструктора веб-сайтов могут быть доступны дополнительные аналитические инструменты, чтобы вы могли настраивать получаемую информацию. - Блокировать спам: Многие конструкторы веб-сайтов позволяют легко включать и отключать комментирование.Отключение комментариев позволит контролировать количество спама, получаемого вашим сайтом. Однако, если вы хотите предоставить своим пользователям возможность комментировать, большинство конструкторов веб-сайтов предоставят вам различные настройки и приложения, которые помогут вам контролировать спам.
Шаг 5. Управляйте своим сайтом
Ниже приведены некоторые способы успешного управления вашим сайтом. Поскольку каждый конструктор веб-сайтов отличается, эти вещи могут быть предложены как часть процесса настройки или конкретной темы, в то время как другие вам, возможно, придется использовать в качестве источника плагина или виджета.
- Создайте список рассылки: Конструкторы веб-сайтов позволяют легко создавать списки рассылки и связываться с подписчиками с помощью включенных форм рассылки или приложений для создания списков рассылки.
- Оптимизация для мобильных устройств: Разработчики веб-сайтов все чаще создают шаблоны, которые автоматически адаптируются к оптимизации для мобильных устройств, но по-прежнему важно проверять свой веб-сайт на нескольких устройствах, чтобы убедиться, что он хорошо выглядит на разных платформах.
- Функции электронной торговли: Для некоторых разработчиков веб-сайтов у вас должен быть конкретный интернет-магазин или план электронной торговли для продажи товаров на вашем веб-сайте.Другие позволяют использовать функции или приложения электронной торговли.
- Функции социальных сетей: Приложения для социальных сетей и кнопки совместного доступа позволяют пользователям легко делиться вашим контентом и рассказывать о вашем бизнесе.

Как создать сайт с нуля в 2021 году (шаг за шагом)
Хотите создать сайт с нуля? Раньше создание бизнес-сайта или личного сайта было довольно сложной задачей, особенно если вы не разбирались в технологиях.Хорошая новость заключается в том, что сегодня в Интернете доступны все различные варианты, поэтому запуск веб-сайта стал чрезвычайно простым даже для нетехнических подкованных пользователей. Аллилуйя!
По сути, если вы умеете читать, указывать и щелкать мышью, то вы можете создать веб-сайт менее чем за 60 минут.
Создавая веб-сайт с нуля, вы можете расширить охват аудитории и найти единомышленников по всему миру. При наличии правильных стратегий ваш веб-сайт также может помочь вам создать стабильный поток онлайн-дохода.
В этой статье мы покажем вам, как запустить веб-сайт, шаг за шагом, не требуя технических знаний.
Для вашего удобства мы разделили наше полное руководство по созданию веб-сайта на 10 различных глав:
Глава 1: Зачем создавать веб-сайт с нуля?
При том, что каждый день создаются тысячи веб-сайтов, вы можете спросить, зачем создавать веб-сайт? Их уже так много, как вы могли соревноваться? Но важно помнить, что даже если ваш веб-сайт не самый популярный, он все равно может принести вам большую пользу.
Некоторые преимущества создания собственного веб-сайта включают:
- Общайтесь с новыми людьми — Собственный веб-сайт может помочь вам найти других единомышленников со всего мира.
- Поделитесь своей страстью — Если вы чем-то увлечены, вы можете создать веб-сайт, чтобы поделиться этой страстью с другими.
- Помощь другим — Хотите поделиться своим опытом, чтобы помочь другим? В этом вам может помочь веб-сайт.
- Получите новую работу — Многие работодатели ищут кандидатов в Интернете.Создав профессиональный веб-сайт, вы сможете продемонстрировать свою предыдущую работу, что поможет вам найти новую работу.

- Зарабатывайте дополнительные деньги — С помощью рекламы, партнерского маркетинга или продажи товаров в Интернете вы можете создать веб-сайт, чтобы заработать дополнительные деньги на стороне.
- Продвигайте свой бизнес — Если у вас уже есть бизнес, вы можете создать веб-сайт, чтобы продвигать свой бизнес и привлекать новых клиентов в Интернете.
Кроме того, в наши дни создать веб-сайт так просто.Итак, ничто не мешает вам создать собственный веб-сайт, будь то для бизнеса или для развлечения.
↑ Вернуться к содержанию
Глава 2: Типы веб-сайтов
Прежде чем создавать веб-сайт, вам необходимо решить, какой тип веб-сайта вам следует сделать. Тип веб-сайта, который вы хотите создать, является важным шагом в выяснении того, как ваш веб-сайт должен выглядеть и что вам нужно на нем.
Существует несколько различных типов веб-сайтов.Мы рассмотрим некоторые из них ниже, чтобы помочь вам решить, какой тип веб-сайта вы хотите создать.
Интернет-магазин
Интернет-магазин, также известный как веб-сайт электронной коммерции, — это место, где люди могут покупать товары прямо с вашего сайта. Вы, вероятно, уже посещали ряд веб-сайтов электронной коммерции раньше, они есть у большинства крупных брендов, таких как Walmart, Amazon, Best Buy и т. Д.
Вы можете посетить эти веб-сайты, купить товар в Интернете и получить его вам.Но интернет-магазины предназначены не только для крупных брендов, они могут быть у небольших компаний.
На веб-сайте электронной коммерции вам необходимо указать продукты, которые вы продаете, с изображением, описанием продукта и ценой. Вам также понадобится корзина для покупок и страница оформления заказа, где посетители могут ввести свою платежную информацию, чтобы совершить покупку.
Итак, если вы планируете продавать товары на своем веб-сайте, вам нужно создать интернет-магазин.
Блог
Блог — это информационный веб-сайт с регулярно обновляемыми сообщениями / статьями, написанными в неформальном, разговорном стиле, представленном в обратном хронологическом порядке (сначала самые свежие сообщения в блогах).Когда впервые появились блоги, люди в основном использовали их как разновидность онлайн-дневников, в которых они рассказывали, что ели на завтрак, чем занимались в тот день, делились своими мыслями и т. Д.
Но сегодня блоги — это гораздо больше. Блоги больше не только для развлечения, вы действительно можете зарабатывать на блоге, добавляя рекламу и партнерские ссылки. Кроме того, люди могут посещать веб-сайты блогов не только для того, чтобы прочитать о чьей-то жизни, но и для того, чтобы узнать о самых разных темах. Некоторые популярные ниши блогов включают:
- Образ жизни
- Техника
- Предпринимательство
- Еда / Рецепты
- Воспитание
- Здоровье / фитнес
- Путешествие
- Финансы / бюджет
Некоторые популярные примеры блогов включают наш собственный, IsItWP, а также WPBeginner, Pinch of Yum, TechCrunch и Huffington Post.
Если вы хотите поделиться своими знаниями по определенной теме, вам следует создать веб-сайт в виде блога.
Для получения более подробной информации ознакомьтесь с нашим сообщением о том, что такое блог, и о различиях между блогом и веб-сайтом.
Форумы
Веб-сайт форума — это онлайновый дискуссионный сайт, на котором люди могут вести беседы в форме опубликованных сообщений. Это отличается от веб-сайта живого чата, потому что форумы почти никогда не работают, и сообщения могут быть прочитаны в любое время кем угодно на веб-сайте.
Веб-сайт форума, также известный как доска объявлений, дает единомышленникам возможность собраться вместе, чтобы обсудить самые разные темы. Форумы обычно организованы по разным темам, чтобы пользователи могли легко найти то, что они ищут.
Некоторые популярные форумы включают Quora и Reddit.
Если вы хотите создать онлайн-сообщество, в котором пользователи смогут обсуждать какую-либо тему или множество тем, рассмотрите возможность создания веб-сайта форума.
Нишевые социальные сети
Все мы слышали о сайтах социальных сетей, таких как Facebook и Twitter, платформах с миллиардами пользователей. Но нишевый сайт социальной сети нацелен только на определенный сегмент населения в целом.
В нишевой социальной сети пользователи могут устанавливать связи с другими людьми, которые похожи на них или интересуются теми же предметами. Например, вы можете создать нишевую социальную сеть для владельцев собак или профессиональных музыкантов.
Некоторые популярные нишевые социальные сети включают «Одноклассники», Last.fm и Meetup.
Хотите создать сообщество сплоченных рыцарей, которое позволит единомышленникам общаться друг с другом? Создайте нишевый сайт в социальной сети.
Членский сайт
Членский сайт — это закрытый веб-сайт, на котором только люди, которые подписались, могут получить доступ к контенту за воротами. «Ворота» — это просто барьер, который вы устанавливаете перед своим сайтом, где пользователи должны войти в систему, чтобы получить доступ к вашему эксклюзивному контенту, специальным предложениям или взаимодействовать с сообществом.Сайт членства может быть платным, бесплатным или и тем, и другим.
Вы можете легко превратить любой веб-сайт в сайт членства с помощью плагина WordPress, такого как ProfilePress или MemberPress.
Некоторые популярные сайты членства включают Wishlist Insider, Quiet Speculation и Authority by CopyBlogger.
Если вы хотите создать веб-сайт в стиле VIP, подумайте о создании членского сайта.
Статический бизнес-сайт
Другой популярный тип веб-сайтов — статический бизнес-сайт.Статический бизнес-сайт — это неизменный, редко обновляемый веб-сайт, который представляет и продвигает конкретный бизнес. Этот тип веб-сайта существует для того, чтобы люди могли открыть для себя ваш бизнес в Интернете и предварительно ознакомиться с тем, что вы предлагаете.
Этот тип веб-сайта существует для того, чтобы люди могли открыть для себя ваш бизнес в Интернете и предварительно ознакомиться с тем, что вы предлагаете.
Статический бизнес-сайт может включать в себя адрес вашей компании, ваш номер телефона, страницу контактов и обзор того, чем занимается ваша компания. Они также обычно включают страницу «О компании», чтобы ваши потенциальные клиенты могли узнать вас и ваши учетные данные, список предлагаемых вами услуг, бизнес-фотографии, а также обзоры или характеристики.
Некоторые примеры статических бизнес-сайтов включают Awesome Motive и сайты малого бизнеса, такие как New Eco Landscapes.
Итак, если вы хотите обеспечить присутствие своего малого бизнеса в Интернете и у вас нет товаров для продажи в Интернете, выберите статический бизнес-сайт.
Надеюсь, теперь вы решили, какой тип веб-сайта вам следует создать. Следующий шаг — приступить к его созданию! Но сначала вам нужно выбрать правильный конструктор сайтов.
↑ Вернуться к содержанию
«Предыдущая: Глава 1 — Зачем создавать веб-сайт с нуля?
Глава 3. Выбор конструктора веб-сайтов
Раньше создание веб-сайта было трудным.Если вам нужен собственный веб-сайт, вам придется начать создавать его с нуля, что требует экспертного уровня навыков программирования. Или вам придется нанять веб-дизайнера, который сделает его для вас, что может быть довольно дорого. К счастью, это уже не так.
На рынке есть ряд конструкторов веб-сайтов, которые позволяют легко создать веб-сайт в кратчайшие сроки. Но не все конструкторы сайтов созданы одинаково. И так много вариантов выбора, как узнать, какой конструктор веб-сайтов лучше всего подходит для вас?
В следующем разделе мы рассмотрим некоторые из лучших конструкторов веб-сайтов.Мы обсудим их функции, простоту использования, цену и многое другое, чтобы помочь вам решить, какой конструктор веб-сайтов является лучшим вариантом для создания вашего веб-сайта.
3.1. Разборка лучших конструкторов веб-сайтов
Все перечисленные ниже конструкторы веб-сайтов удобны для начинающих. Это означает, что с помощью любого из этих вариантов вы можете создать веб-сайт с нуля за считанные часы. Мы рассмотрим каждый из них, чтобы помочь вам решить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд.
Wix
Wix — это конструктор веб-сайтов с возможностью перетаскивания, который позволяет легко создавать веб-сайты любого типа.Вы можете создать свой собственный веб-сайт, начиная с чистого листа, или выбрать один из более чем 500 дизайнерских шаблонов, которые мгновенно придадут вашему веб-сайту профессиональный вид. Вы также можете легко добавлять видео фон, анимацию и многое другое.
Плюсы:
- Бесплатно — С Wix вы можете бесплатно создать веб-сайт. Их бесплатный план позволяет вам создать простой веб-сайт с ограниченными возможностями перетаскивания.
- Адаптивный дизайн — Любой веб-сайт, созданный с помощью Wix, будет оптимизирован для мобильных устройств, планшетов и настольных компьютеров.Это означает, что независимо от того, какое устройство используют посетители вашего сайта, ваш сайт будет адаптироваться соответствующим образом.
- Расширенные функции — С Wix вы можете легко интегрировать расширенные функции, такие как добавление витрины электронной коммерции. Wix также предоставляет инструменты и руководства для SEO, которые помогут оптимизировать ваш сайт для органического трафика.
Минусы:
- Wix-Branded Ads — Wix отображает брендированную рекламу на вашем сайте с бесплатным тарифным планом, вам необходимо перейти на премиальный план, чтобы удалить рекламу.
- Ограниченная настройка — Настройка ограничена Wix. Вам необходимо перейти на премиальный план, чтобы получить доступ к большему количеству функций, но даже в этом случае он все еще ограничен по сравнению с другими конструкторами веб-сайтов.
 Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц.
Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц. - Нет экспорта — Wix не предлагает возможности экспортировать данные вашего веб-сайта. Итак, если вы захотите перенести свой веб-сайт на другую платформу в будущем, нет простого способа сделать это.
Цена:
С Wix вы можете бесплатно создать простой веб-сайт с нуля. Но чтобы получить доступ к более мощным функциям и удалить рекламу под брендом Wix, вам нужно перейти на платный тарифный план. Эти планы варьируются от 5 до 29 долларов в месяц. Как мы упоминали ранее, если вы хотите запустить веб-сайт электронной коммерции с Wix, вам необходимо перейти на тарифный план Business & eCommerce стоимостью от 20 до 35 долларов в месяц.
Конструктор сайтов GoDaddy
GoDaddy — известный регистратор доменов и поставщик услуг хостинга, но они также предлагают простой конструктор веб-сайтов с перетаскиванием.Они предлагают ряд шаблонов для создания веб-сайтов, которые помогут вам начать работу. Кроме того, эти шаблоны легко настраиваются с помощью разделов «смешивание и сопоставление».
Плюсы:
- Маркетинговые инструменты — GoDaddy Website Builders поставляется с рядом маркетинговых инструментов, включая SEO и электронный маркетинг, для увеличения вашего присутствия в Интернете.
- Параметры типа веб-сайта — Этот конструктор веб-сайтов позволяет создавать различные типы веб-сайтов. Вы можете легко добавить на свой сайт блог или интернет-магазин.
- Оптимизация для мобильных устройств — Все веб-сайты, созданные с помощью GoDaddy Website Builder, адаптированы для мобильных устройств.
Минусы:
- Ограниченная настройка — Этот конструктор веб-сайтов предлагает меньше вариантов дизайна и меньше функций для вашего сайта, чем другие варианты.

Цена:
Бесплатных тарифных планов, предлагаемых с этим конструктором веб-сайтов, не существует. Вы можете начать работу с GoDaddy Website Builder всего за 5,99 доллара в месяц с их персональным планом.Если вы хотите принимать онлайн-платежи или пожертвования с помощью PayPal на своем веб-сайте, вам необходимо перейти на бизнес-план за 9,99 доллара США в месяц.
Хотите создать сайт электронной коммерции с помощью GoDaddy Website Builder? Затем вам нужно будет выбрать самый дорогой тарифный план — Интернет-магазин, который будет стоить вам 29,99 долларов США в месяц.
Shopify
Shopify — популярный конструктор сайтов, ориентированный на сайты электронной коммерции. Этот веб-конструктор веб-сайтов позволяет вам создать интернет-магазин в кратчайшие сроки, без необходимости иметь дело с каким-либо кодом.Они предлагают массу бесплатных и платных настраиваемых тем, чтобы мгновенно придать вашему интернет-магазину профессиональный вид.
Плюсы:
- Онлайн-платежи — Вы можете принимать платежи на Shopify без каких-либо сторонних учетных записей. Кроме того, они легко интегрируются с более чем 100 сторонними платежными шлюзами.
- Расширенные маркетинговые инструменты — Shopify предлагает расширенные маркетинговые инструменты, такие как инструменты SEO и встроенные блоги. Кроме того, они предоставляют отчеты на панели управления маркетингом, чтобы вы могли следить за эффективностью своего интернет-магазина.
- Mobile-Friendly — Ваш интернет-магазин будет отлично выглядеть независимо от того, на каком устройстве пользователи просматривают ваш сайт.
Минусы:
- Комиссия за транзакцию — Если вы используете внешний платежный шлюз, с вас будет взиматься высокая комиссия за транзакцию в размере от 0,5 до 2%.
- Дорогие приложения — Приложения для интеграции с социальными сетями, живого чата, flash-продаж и т.
 Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.
Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.
Цена:
Вы можете начать работу с Shopify за 29 долларов в месяц с базовым планом, это включает комиссию за транзакцию 3%. Вы можете перейти на второй по величине план, 79 долларов в месяц, чтобы снизить комиссию за транзакцию до 1%. Если вы хотите снизить комиссию за транзакцию до 0,5% и получить доступ ко всем расширенным функциям, необходимым для работы вашего интернет-магазина, вам необходимо перейти на самый дорогой тарифный план, который стоит 299 долларов в месяц.
Squarespace
Squarespace — еще один популярный конструктор веб-сайтов, в котором есть все необходимое для создания личного или делового веб-сайта.Они предлагают ряд потрясающих шаблонов, разработанных для различных отраслей и ниш, чтобы мгновенно преобразить ваш сайт. Кроме того, каждый шаблон имеет ряд настраиваемых функций.
Также ознакомьтесь с нашим пошаговым руководством по переходу с Squarespace на WordPress.
Плюсы:
- Пропускная способность и хранилище — С любым из их тарифных планов вы получаете неограниченную пропускную способность и неограниченное хранилище.
- Отсутствие комиссии за транзакцию — С вас не взимается комиссия за транзакцию в рамках базового или расширенного тарифного плана электронной коммерции.
Минусы:
- Нет бесплатного плана — Squarespace не предлагает бесплатного плана, в отличие от других разработчиков веб-сайтов. Кроме того, их стартовый план дороже, чем у других разработчиков веб-сайтов.
- Нет сторонних приложений — Squarespace не разрешает использование сторонних приложений или расширений.
Цена:
Персональный план для Squarespace стоит 12 долларов в месяц, включая возможность создания неограниченного количества страниц. Если вы хотите добавить на свой веб-сайт витрину электронной коммерции, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите отменить комиссию за транзакцию, вам нужно будет перейти на базовый тарифный план интернет-магазина за 26 долларов в месяц.
Если вы хотите добавить на свой веб-сайт витрину электронной коммерции, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите отменить комиссию за транзакцию, вам нужно будет перейти на базовый тарифный план интернет-магазина за 26 долларов в месяц.
WordPress.org
WordPress.org — самый популярный конструктор веб-сайтов всех времен, и он фактически поддерживает более 30% всех веб-сайтов в Интернете. С помощью WordPress, также известного как WordPress для самостоятельного размещения, вы можете легко создать любой тип веб-сайта, который вы хотите, включая блог, веб-сайт малого или корпоративного бизнеса, магазин электронной коммерции, портфолио и многое другое.
Плюсы:
- Бесконечная настройка — С WordPress вы получаете доступ к тысячам бесплатных и платных тем, чтобы изменить внешний вид вашего веб-сайта. Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно.
- Control — Когда вы используете WordPress, у вас есть полный контроль над своим сайтом.
Минусы:
- Незначительная кривая обучения — Изучение того, как использовать WordPress, занимает немного времени. Но есть плагины, которые можно использовать, чтобы упростить процесс, например конструкторы страниц с перетаскиванием.
- Невозможно создать бесплатный веб-сайт — Вы не можете создать бесплатный веб-сайт с помощью WordPress.org, вам нужно будет заплатить за хостинг и доменное имя.
Цена:
Хотя программное обеспечение WordPress можно использовать бесплатно, вам все равно нужно потратить немного денег, чтобы создать веб-сайт. Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.
Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.
3,2. Почему мы рекомендуем WordPress.org?
WordPress — безусловно, лучший выбор для создания веб-сайтов. Не зря это самый популярный конструктор сайтов. Вы можете использовать WordPress для создания любого типа веб-сайта, будь то бизнес-сайт, блог, сайт членства, сайт форума, сайт электронной коммерции и т. Д.Кроме того, с WordPress вы получаете мгновенный доступ ко всем функциям, необходимым для успеха вашего сайта.
Также ознакомьтесь с нашей статьей о лучших книгах по WordPress, чтобы узнать больше о WordPress.
Давайте быстро рассмотрим причины, по которым WordPress.org является лучшим конструктором веб-сайтов:
- Бесплатно — WordPress можно использовать бесплатно. Вам необходимо приобрести доменное имя и веб-хостинг, но даже с такими затратами WordPress по-прежнему остается одним из самых доступных разработчиков веб-сайтов.
- Popular — WordPress является наиболее часто используемым конструктором веб-сайтов, обеспечивая более 30% всех веб-сайтов в Интернете. В числах безопасность.
- Сообщество — В сети огромное сообщество WordPress. Каждый раз, когда у вас возникает проблема или вам нужен ответ на вопрос, вы можете найти множество статей, руководств и обсуждений в Интернете, которые помогут вам.
- Темы и плагины — С другими конструкторами веб-сайтов вам нужно доплатить, чтобы получить доступ к плагинам, которые добавляют больше возможностей и настроек вашему сайту.Но с WordPress вы мгновенно получаете доступ к тысячам бесплатных плагинов. Мало того, они также предлагают тысячи бесплатных тем.
- Простота использования — Хотя WordPress требует некоторого привыкания, на самом деле он очень прост и удобен в использовании.
 Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в один клик.
Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в один клик.
Итак, в целом мы рекомендуем использовать WordPress для создания своего сайта. Даже новички могут в кратчайшие сроки создать полностью настроенный веб-сайт на WordPress.
Однако не путайте WordPress.org с WordPress.com. Мы рекомендуем создавать свой веб-сайт с помощью WordPress.org, потому что вы получаете полный контроль над своим веб-сайтом, неограниченные возможности настройки, а также это дешевле. Для получения дополнительной информации ознакомьтесь с нашей статьей, в которой сравнивается WordPress.com и WordPress.org.
↑ Вернуться к содержанию
«Предыдущая: Глава 2 — Типы веб-сайтов
Глава 4: Настройка вашего веб-сайта с помощью WordPress — Техническое руководство
WordPress — самая популярная платформа для создания веб-сайтов, доступная в Интернете.Сегодня на нем работает более 30% всех веб-сайтов.
WordPress позволяет невероятно просто создать веб-сайт с нуля. Вы можете легко настроить внешний вид и функции своего сайта, установив правильную тему и плагины (приложения) соответственно.
Самое приятное то, что вам не нужно знать код или разбираться в технологиях. Мы поможем вам настроить и запустить ваш сайт WordPress менее чем за час. Все, что вам нужно сделать, это следовать приведенному ниже пошаговому руководству.
4.1. Выбор платформы — Самостоятельный WordPress
Поскольку существует множество различных конструкторов веб-сайтов на выбор, легко растеряться.Несмотря на то, что многие конструкторы веб-сайтов бесплатны, мы всегда рекомендуем запускать веб-сайт на собственной платформе WordPress.
С помощью бесплатного конструктора веб-сайтов вы не можете настроить собственное доменное имя. Например, вы не сможете получить персональный домен, например:
www.mycoolwebsite.com
Вместо этого вы застрянете с чем-то вроде:
www. freewebsitebuilder.com/mycoolwebsite
freewebsitebuilder.com/mycoolwebsite
Это не так профессионально, и посетителям его сложнее запомнить.Бесплатный конструктор сайтов также отображает нерелевантную рекламу, из-за чего ваш сайт также выглядит непрофессионально и может раздражать посетителей. Если вы хотите настроить собственное доменное имя и удалить их рекламу, то почти каждый конструктор веб-сайтов требует, чтобы вы подписались на премиальный план, который довольно дорого стоит.
Еще одним недостатком является то, что интерфейс большинства конструкторов веб-сайтов поставляется с множеством раздутых опций, которые вам, вероятно, никогда не понадобятся. Это делает создание веб-сайта утомительной задачей для начинающих пользователей.
С другой стороны, самостоятельная платформа WordPress дает вам полный контроль над своим сайтом. Интерфейс аккуратный, и вы можете легко расширить функции своего сайта, просто установив необходимые плагины. Кроме того, WordPress предлагает тысячи бесплатных плагинов, что позволяет сделать ваш сайт более мощным без каких-либо затрат.
Кроме того, вы можете найти тысячи бесплатных тем WordPress в официальном репозитории тем, которые позволят вам легко настроить внешний вид вашего сайта так, как вы хотите.
4,2. Купить доменное имя и учетную запись хостинга
Чтобы запустить веб-сайт на собственном сервере WordPress.org, вам необходимо иметь доменное имя и учетную запись веб-хостинга.
Доменное имя : Ваше доменное имя — это адрес (URL) вашего веб-сайта в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в браузере, чтобы получить доступ к вашему сайту. Доменное имя обычно стоит около 14,99 долларов в год.
Связано: Лучший инструмент для создания имен веб-сайтов (абсолютно бесплатно)
Веб-хостинг : ваша учетная запись веб-хостинга — это место, где содержимое и файлы вашего веб-сайта хранятся в Интернете.Думайте об этом как о физическом доме вашего веб-сайта. Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы настроили на своем сервере веб-хостинга. Веб-хостинг обычно стоит 7,99 долларов в месяц.
Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы настроили на своем сервере веб-хостинга. Веб-хостинг обычно стоит 7,99 долларов в месяц.
Совокупная стоимость доменного имени и хостинга может быть довольно высокой, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям БЕСПЛАТНОЕ доменное имя и скидку более 60% на веб-хостинг.Это отличное дело для начала.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире. Они работают с сообществом WordPress с 2005 года и сами являются официально рекомендованным хостинг-провайдером. Прочтите наш обзор Bluehost для получения дополнительной информации.
Примечание: Мы верим в полную прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас.Фактически вы получите скидку на хостинг + бесплатное доменное имя + бесплатный SSL. Мы можем получить комиссию практически от любой хостинговой компании, но мы рекомендуем продукты, которые, как мы искренне верим, будут полезны нашим читателям.
Чтобы запустить свой сайт WordPress, перейдите на сайт Bluehost и нажмите кнопку Get Started Now .
На следующей странице вам будет предложено выбрать тарифный план. Поскольку вы только начинаете, вам следует выбрать базовый план. Он включает бесплатное доменное имя и бесплатный сертификат SSL.Вы всегда можете обновить его позже, когда ваш сайт будет расти.
На следующем экране вам будет предложено выбрать существующий домен, которым вы владеете, или вы можете приобрести новый домен бесплатно. Купите новый, так как он бесплатный.
Теперь вам будет предложено ввести данные вашей учетной записи. Для упрощения регистрации вы можете войти в систему с помощью Google всего за пару кликов.
После ввода данных прокрутите страницу вниз, пока не найдете поле с информацией о пакете.Вы можете выбрать базовый план на 12, 24 или 36 месяцев. Вы также можете видеть, что несколько надстроек предварительно выбраны, что составляет общую стоимость. Мы рекомендуем снять отметку с надстроек, потому что они вам сразу не понадобятся. Вы всегда можете приобрести их позже, если ваши потребности изменятся.
Выбрав план на 36 месяцев, вы получите лучшее соотношение цены и качества.
Когда вы закончите выбирать планы, прокрутите страницу вниз и введите свои платежные реквизиты. Вы должны согласиться с их Условиями использования, а затем нажать «Отправить».
Вот и все!
Вы успешно подписались на план хостинга. Вам будет предложено создать пароль для вашей учетной записи.
Затем вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel), где вы можете управлять всем, от файлов хостинга до электронной почты и поддержки.
4.3. Установите WordPress на свой веб-хостинг
С Bluehost вам не нужно проходить отдельный процесс установки WordPress, потому что Bluehost теперь устанавливает WordPress по умолчанию.Все, что вам нужно сделать, это выбрать тему WordPress, указать имя и слоган для своего веб-сайта, и вы будете готовы начать работу с WordPress.
После подписки на тарифный план хостинга вам будет предложено выбрать тему WordPress. Вы можете просто выбрать что угодно на этом этапе, потому что вы всегда можете изменить свою тему позже (мы покажем вам, как это сделать на более позднем этапе этого руководства). Самая важная часть — начать создавать свой сайт, чтобы любая тема на данный момент справилась со своей задачей.
Затем вам будет предложено выбрать название и слоган для вашего веб-сайта.
После указания деталей щелкните Далее . Bluehost установит для вас WordPress и после этого покажет вам такой экран:
Вы можете войти на свой сайт, добавив wp-admin к своему URL-адресу. Вот как должен выглядеть ваш URL для входа в WordPress:
http://example.com/wp-admin
Теперь вы можете войти на свой сайт WordPress с учетными данными, отправленными на ваш адрес электронной почты.
4.4. Измените тему WordPress
С помощью WordPress вы можете легко изменить внешний вид вашего сайта. Все, что вам нужно сделать, это найти подходящую тему WordPress и установить ее на свой веб-сайт WordPress.
Тема WordPress по умолчанию хороша, но если вы хотите, чтобы ваш сайт выглядел по-другому, вы можете найти альтернативную тему в официальном каталоге тем и установить ее на свой сайт. Поиск идеальной темы позволит вам сделать сайт по-настоящему вашим и дать ему ощущение личного «вы».
Настоятельно рекомендуется взглянуть на наш список лучших тем WordPress, прежде чем погрузиться в установку произвольной темы.
Если вы выберете премиум-тему, ее необходимо загрузить с сайта поставщика темы и загрузить в свой WordPress.
Если вы решите использовать бесплатную тему WordPress из официального репозитория тем, вы можете установить ее прямо из панели управления WordPress без ручной загрузки с компьютера.
Чтобы установить бесплатную тему, перейдите к Внешний вид »Темы на панели инструментов WordPress.Затем щелкните поле Добавить новую тему .
Это покажет вам некоторые избранные темы на вашей панели инструментов. Перед установкой вы даже можете просмотреть предварительный просмотр и его детали, нажав на изображение.
Вы также можете фильтровать темы на основе макетов, функций и ниши вашего веб-сайта, нажав кнопку Feature Filter .
В правом углу введите название темы в строке поиска. Найдя идеальную тему, наведите указатель мыши на ее изображение и нажмите кнопку Установить .Затем нажмите кнопку Активировать , чтобы изменить внешний вид вашего веб-сайта.
4,5. Создайте свою первую страницу
После изменения внешнего вида вашего сайта самое время создать на нем новую страницу.
В левом меню панели инструментов WordPress вы можете найти два похожих параметра, которые часто сбивают с толку новичков: сообщений и страниц .
Выберите Pages , если вы хотите создавать отдельные страницы на своем веб-сайте WordPress, такие как страница «О нас», страница «Контакты», страница «Условия использования» и т. Д.
Выберите сообщений , если вы хотите создать сообщение в блоге, которое будет отображаться в обратном хронологическом порядке (сначала новые) на вашем веб-сайте WordPress. Сообщения также организованы по категориям и тегам. Вы можете прочитать разницу между категориями и тегами для получения дополнительной информации об этом.
Чтобы создать свою первую страницу, перейдите в редактор страниц, щелкнув Страницы »Добавить новую . Вы увидите редактор, в котором вы можете начать создавать свою страницу. Вам нужно будет добавить заголовок для своей страницы, прежде чем вы начнете писать контент в редакторе страницы.Теперь нажмите кнопку ’+’ , чтобы добавить блок.
Здесь вы увидите несколько вариантов. Теперь выберите блок в зависимости от того, что вы хотите добавить на свою страницу. Если вы хотите добавить абзац, выберите опцию абзаца; для изображений выберите вариант изображения, а затем загрузите изображение со своего локального компьютера или выберите одно из библиотеки и так далее.
4.6. Настройка статической домашней страницы
По умолчанию WordPress показывает последние сообщения вашего блога в качестве домашней страницы, а не статической.Если вы хотите установить пользовательскую страницу в качестве домашней страницы, просто выполните следующие действия.
После создания страницы перейдите в Настройки »Чтение на панели администратора WordPress. В параметре Your Homepage отображается , вам нужно выбрать A static page и в раскрывающемся меню выбрать страницу, которую вы хотите отображать в качестве главной. По завершении нажмите кнопку Сохранить изменения .
Меню навигации располагается в верхней части вашего веб-сайта, поэтому посетители могут легко находить наиболее важные страницы и ссылки, что упрощает изучение вашего сайта.
Чтобы добавить меню навигации, вам нужно перейти в Внешний вид »Меню в админке WordPress. Укажите имя меню в поле Имя меню (это особенно удобно, если ваша тема поддерживает несколько меню навигации). Затем нажмите Создать меню .
Теперь вы можете выбирать из существующих страниц, сообщений, настраиваемых ссылок и категорий. Выбрав то, что, по вашему мнению, заслуживает упоминания, нажмите Добавить в меню . С помощью перетаскивания вы можете расположить структуру меню.Затем вам нужно указать место отображения и нажать Меню сохранения .
4.8. Добавляйте и настраивайте свои виджеты
На свой веб-сайт WordPress вы можете легко добавлять виджеты на свою боковую панель и в другие места, готовые к работе с виджетами, такие как нижний колонтитул, верхний колонтитул и т. Д.
Добавление виджета позволяет добавлять настраиваемый / динамический контент. Он позволяет добавлять такие элементы, как меню, календари, контактные формы, галереи и другие интересные элементы, на боковую панель или нижний колонтитул вашего веб-сайта.
Вы можете добавить виджет, перейдя в Внешний вид »Виджеты и выбрав из доступных виджетов. Вы просто перетаскиваете предпочтительные функции в область вашего сайта WordPress.
4.9. Настройте WordPress с помощью плагинов
Прелесть WordPress в том, что вы можете легко расширить возможности своего сайта, просто установив правильные плагины. Плагины можно рассматривать как приложения для вашего веб-сайта (например, контактную форму, галерею и т. Д.).
Как и темы WordPress, вы можете легко найти и установить бесплатные плагины из репозитория плагинов WordPress на своей панели управления WordPress.
Все, что вам нужно сделать, это посетить Plugins »Add New . Используйте поле поиска в правом углу, чтобы найти плагин, и нажмите кнопку Установить сейчас . После установки нажмите кнопку Активировать , чтобы она заработала.
↑ Вернуться к содержанию
«Предыдущая: Глава 3 — Выбор конструктора веб-сайтов
Глава 5. Настройка параметров веб-сайта
Затем вам нужно настроить параметры своего веб-сайта.Настройка основных параметров WordPress важна для работы вашего сайта. Вам следует сосредоточиться на нескольких ключевых настройках веб-сайта, мы рассмотрим их ниже.
5.1. Сделайте свой сайт доступным для Google
Во-первых, вам нужно убедиться, что ваш сайт виден Google. Это позволяет вашему сайту быть ранжированным в результатах поисковых систем, что позволит пользователям легче находить вас в сети.
На панели управления WordPress перейдите в Настройки , затем в раздел Чтение .В разделе «Видимость в поисковых системах» убедитесь, что в поле не установлен флажок .
5.2. Установите структуру постоянной ссылки
Затем вам нужно настроить структуру постоянных ссылок. Постоянная ссылка — это веб-адрес, используемый для ссылки на ваш контент. По умолчанию WordPress устанавливает структуру постоянных ссылок, но она не наиболее оптимизирована. Вместо этого вам понадобится структура постоянных ссылок, которая поможет поисковым системам и посетителям вашего сайта легко понять ваш контент.
Итак, перейдите к Settings , затем к Permalinks .В Common Settings выберите опцию Post name .
5.3. Комментарии и уведомления
Если вы создаете блог или ведете блог на своем веб-сайте, вам также необходимо настроить параметры комментариев для своего веб-сайта.
Любой блог должен позволять пользователям комментировать сообщения, это увеличивает вовлеченность на вашем сайте, увеличивает время, которое пользователи проводят на странице, и побуждает снова посетить ваш сайт.
Чтобы настроить комментарии, перейдите в Настройки , затем Обсуждение .Здесь вы можете выбрать, хотите ли вы разрешить людям комментировать новые статьи и разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые статьи.
Вы также можете решить, хотите ли вы, чтобы комментаторы указали свое имя и адрес электронной почты перед тем, как комментировать, или должны зарегистрироваться и войти в систему, чтобы оставлять комментарии. Кроме того, вы можете получать уведомление по электронной почте в любое время, когда кто-то комментирует ваш блог.
5.4. Обновите свой часовой пояс
Вы также должны убедиться, что на вашем сайте WordPress установлен правильный часовой пояс.Запланированные действия и плагины начнутся к тому времени, когда ваш WordPress будет установлен на.
Итак, чтобы убедиться, что ваш сайт WordPress настроен на правильный часовой пояс, перейдите в Настройки , а затем в Общие .
В раскрывающемся меню рядом с часовым поясом выберите город в том же часовом поясе, что и вы, или смещение часового пояса UTC.
↑ Вернуться к содержанию
«Предыдущая: Глава 4 — Создание веб-сайта — Техническое руководство (шаг за шагом)
Глава 6: Основные плагины и руководства для WordPress (базовый уровень)
Независимо от того, какой тип веб-сайта вы хотите создать, вам нужно будет добавить те же важные функции (например, возможность создавать контактную форму, возможность легко добавлять теги SEO и т. Д.).
С WordPress вы можете легко добавить эти функции, не нанимая разработчика и не написав ни единой строчки кода. Все, что вам нужно сделать, это найти подходящий плагин и установить его на свой сайт.
Мы объясним…
- Как добавить контактную форму на свой сайт
- Как отслеживать посетителей с помощью Google Analytics
- Как улучшить SEO вашего сайта
6.1. Как добавить контактную форму на свой веб-сайт
Независимо от ниши, размера и цели вашего сайта, необходимо добавить контактную форму.Когда у вас добавлены контактные формы, ваши посетители могут легко связаться с вами прямо с вашего веб-сайта, не входя в свою учетную запись электронной почты.
WPForms — лучший плагин контактной формы для начинающих WordPress. Он позволяет вам создавать контактные формы с помощью конструктора перетаскивания и позволяет с легкостью публиковать созданные вами формы в любом месте вашего сайта.
Еще несколько преимуществ использования WPForms:
- Создавайте любые типы онлайн-форм без проблем, такие как контактные формы, формы пожертвований, регистрационные формы, формы регистрации и многое другое…
- Все формы, которые вы создаете с помощью WPForms, будут на 100% отзывчивыми, то есть они будут работать в браузерах мобильных устройств, планшетов и настольных компьютеров.
- Простая интеграция вашей формы с вашими любимыми инструментами электронного маркетинга или сторонними веб-приложениями.
- И многое другое…
Прочтите полный обзор WPForms для получения дополнительной информации.
Чтобы создать форму в своем блоге, вам нужно установить WPForms, перейдя в Plugins »Add New . Найдите плагин WPForms и, когда он появится, нажмите Установить сейчас , а затем нажмите Активировать .
Теперь вы будете перенаправлены на красивую страницу приветствия для WPForms.Вы можете нажать кнопку Create Your First Form или WPForms »Add New , чтобы создать свою первую форму.
Далее вам будет предложено выбрать шаблон. Вы можете выбрать один из готовых шаблонов или начать с пустой формы. Если хотите, вы можете дать собственное имя своей первой контактной форме.
WPForms позволяет легко создавать формы с помощью перетаскивания. Щелкните соответствующие поля формы на левой панели, чтобы добавить их в форму.Вы также можете легко переставить их или даже удалить ненужные поля. После внесения необходимых изменений нажмите Сохранить .
Затем перейдите на панель управления и щелкните WPForms »Все формы . Теперь вы увидите все созданные вами формы. Рядом с именем формы вы увидите ее шорткод. Скопируйте этот шорткод.
Теперь перейдите к сообщению или странице, куда вы хотите добавить свою форму, и нажмите на знак «+» в верхнем левом углу редактора Gutenberg.
Используя поле поиска, найдите шорткод . Выберите его, когда найдете. На вашем экране будет следующее.
Теперь вставьте шорткод, который вы скопировали ранее, вставьте его в данное поле и нажмите кнопку Publish справа от вас.
Вот и все! Вы успешно опубликовали контактную форму.
Хотите легко создать контактную форму? Начните работу с WPForms сегодня.
Хотите вместо этого начать с бесплатной версии? Попробуйте WPForms Lite.
6.2. Как отслеживать посетителей с помощью Google Analytics
Если вы хотите увеличить посещаемость своего веб-сайта, вам сначала нужно понять, как люди находят ваш веб-сайт и что они делают, когда попадают на него.
Самый простой способ отслеживать действия пользователей на вашем сайте — использовать Google Analytics. Google Analytics — лучшее решение для отслеживания веб-сайтов, и его можно использовать совершенно бесплатно.
Плагин MonsterInsights упрощает настройку Google Analytics на вашем веб-сайте WordPress.Кроме того, он позволяет вам использовать весь потенциал отслеживания Google Analytics, такой как отслеживание загрузок файлов, отслеживание рекламы, отслеживание отправки форм, отслеживание транзакций электронной торговли и т. Д., Не касаясь ни единой строчки кода.
Прочтите полный обзор MonsterInsights для получения дополнительной информации.
Чтобы настроить Google Analytics на своем сайте, перейдите в Плагины »Добавить новый . Найдите MonsterInsights и, когда появится плагин, нажмите Установить сейчас , а затем , активируйте .
Перейдите на страницу Insights »Настройки , чтобы аутентифицировать свой сайт с помощью Google Analytics. Нажмите Аутентифицироваться с помощью кнопки своей учетной записи Google.
На следующем экране выберите свою учетную запись Google.
Затем разрешите MonsterInsights управлять вашей учетной записью.
Наконец, выберите правильный профиль веб-сайта для своего сайта и щелкните Полная проверка подлинности .
После аутентификации вы можете легко узнать, как работает ваш веб-сайт, посетив Insights »Reports .
Начните работу с MonsterInsights сегодня, чтобы легко настроить Google Analytics на своем сайте.
Хотите вместо этого начать с бесплатной версии? Попробуйте MonsterInsights Lite.
6.3. Как улучшить SEO вашего сайта
Хотите привлечь на свой сайт целевую аудиторию? Лучший способ привлечь целевых посетителей — привлечь больше трафика из поисковых систем, также известного как органический трафик, за счет улучшения SEO вашего сайта.
Согласно OptinMonster, SEO — это практика увеличения посещаемости вашего веб-сайта за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем.Посетители, которые приходят на ваш сайт через поисковые системы, называются органическим трафиком.
SEO может быть технически сложным и сложным, но, благодаря бесплатным плагинам SEO, улучшить SEO на WordPress стало довольно легко даже новичкам.
Хотя вы можете найти множество различных плагинов для SEO, мы используем и рекомендуем All in One SEO. Это самый популярный плагин SEO для WordPress (не зря!).
С помощью All in One SEO вы можете отслеживать и оптимизировать SEO вашего сайта прямо из панели управления WordPress.Он поставляется со всеми инструментами и функциями, необходимыми для повышения рейтинга вашего сайта.
После установки All in One SEO на свой сайт можно запустить мастер установки.
Этот мастер запросит информацию о вашем сайте, например:
- Категория, которая лучше всего описывает ваш сайт
- Заголовок и мета-описание главной страницы вашего сайта
- Название вашей компании, контакты, логотип и профили в социальных сетях
После этого вы можете выбрать, какие функции SEO вы хотите включить на своем сайте.
Как только это будет сделано, вы сможете получить доступ к All in One SEO в любое время с панели инструментов WordPress, например:
Инструмент анализирует ваш сайт и дает ему оценку SEO. Кроме того, он показывает вам все критические ошибки и области, в которых можно улучшить. Вы также увидите советы и заметки о действиях, которые необходимо предпринять, чтобы решить проблему.
All in One SEO также упрощает настройку более продвинутых функций WordPress SEO, таких как карты сайта, оптимизированный внешний вид поиска, ключевые слова SEO, интеграция с социальными сетями, консоль поиска SEO, локальный SEO, разметка схемы и многое другое.
Затем, когда вы создаете страницу или сообщение, вы можете оптимизировать их перед публикацией. На экране редактирования публикации вы увидите оценку содержания вашей страницы и заголовок в верхнем левом углу.
Нажав на нее, вы получите больше настроек для оптимизации для SEO. Вы можете добавить ключевое слово фокуса, метаописание и исправить любые выявленные проблемы.
Если вы новичок в SEO, этот плагин удобен для начинающих и дает вам все необходимое для начала работы. В нем также есть все необходимое для технического SEO всего за несколько кликов.
Все в одном SEO также поддерживается и регулярно обновляется на основе последних лучших практик SEO.
Начните работу с All in One SEO сегодня, чтобы улучшить SEO вашего блога.
Если вы ищете еще несколько рекомендуемых подключаемых модулей для своего веб-сайта, посмотрите ниже:
- Создание контактных форм с помощью WPForms — Pro | Бесплатно
- Подключите свой сайт к Google Analytics с помощью MonsterInsights — Pro | Бесплатно
- Улучшите свое SEO с помощью All in One SEO — Pro | Бесплатно
- Добавьте дополнительный уровень безопасности с Sucuri
- Создавайте регулярные резервные копии с помощью Updraft Plus — Pro | Бесплатно
- Повысьте производительность WordPress с помощью W3 Total Cache
- Предотвратить спам-комментарии с помощью Akismet — Pro | Бесплатно
- Увеличьте количество подписчиков и продажи с OptinMonster
↑ Вернуться к содержанию
«Предыдущая: Глава 5 — Настройка параметров вашего веб-сайта
Глава 7. Добавление расширенных функций на ваш веб-сайт (для опытных пользователей)
В зависимости от ваших потребностей вы можете добавить на свой веб-сайт расширенные функции.WordPress чрезвычайно расширяем, поэтому все, что вам нужно сделать, это найти правильный плагин, который позволит вам добавлять расширенные возможности на ваш сайт без необходимости создавать его самостоятельно или нанимать профессионального разработчика.
Давайте посмотрим, насколько просто добавить расширенные функции на ваш сайт WordPress.
- Начать блог
- Добавить витрину электронной коммерции
- Добавить дискуссионную доску / форум
- Сделайте свой веб-сайт доступным на нескольких языках
7.1. Начните вести блог
Добавление блога на ваш веб-сайт — отличный способ привлечь трафик на ваш новый веб-сайт и упростить пользователям поиск вас в Интернете. Итак, вы хотите завести блог на своем новом веб-сайте WordPress.
Во-первых, решите, о чем вы будете писать в блоге. Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего веб-сайта. Например, если вы открываете небольшой веб-сайт для своей ландшафтной компании, вы можете написать в блоге советы по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете написать в блоге рекомендации по подаркам для продвижения своих товаров.Конечно, если вы ведете блог, посвященный образу жизни, вам захочется писать на темы, связанные с образом жизни.
Шаг 1. Создайте сообщение в блоге
Чтобы создать свое первое сообщение в блоге, на панели инструментов WordPress щелкните сообщений , а затем Добавить новый . Вы попадете в редактор WordPress, где сможете начать писать свой пост. Просто введите заголовок своего сообщения в блоге и начните вводить текст сообщения под ним.
В сообщениях блога вы можете добавлять такие блоки, как изображения, заголовки, аудио, галерею, цитаты, список, видео и многое другое.Чтобы добавить новый блок, щелкните значок (+) в верхнем левом углу. Наиболее распространенные блоки появятся первыми. Просто щелкните блок, который вы хотите добавить в свой блог.
Шаг 2. Добавление категорий и тегов
При создании сообщения в блоге вы также захотите добавить категории и теги. Категории и теги упорядочат содержание блога на вашем веб-сайте и упростят для посетителей поиск того, что они ищут.
Категории предназначены для больших групп.Например, в блоге с рецептами у вас могут быть широкие категории, такие как Рецепты завтраков, Рецепты обедов, Рецепты ужинов и Рецепты десертов.
Чтобы добавить категорию к своему сообщению в блоге, перейдите на панель с шестеренкой справа. В разделе Категории щелкните Добавить новую категорию .
Назовите категорию в текстовом поле и нажмите кнопку Добавить новую категорию внизу. Как только ваша новая категория будет создана, она будет отмечена синим флажком.
Вы можете добавить столько категорий и подкатегорий, сколько захотите.
Теги предназначены для описания конкретных деталей вашего сообщения и могут использоваться для микрокатегории ваших сообщений. Например, сообщение в блоге о рецепте спагетти может быть в категории «Рецепты ужина» и включать такие теги, как «рецепт спагетти» и «домашняя паста».
Чтобы добавить тег, перейдите на панель в правой части редактора WordPress. В разделе Теги введите свой тег и нажмите клавишу ВВОД, чтобы добавить тег к своему сообщению.
По завершении написания сообщения в блоге и добавления категорий и тегов нажмите синюю кнопку Опубликовать в правом верхнем углу, чтобы опубликовать запись в блоге на своем веб-сайте.
7.2. Добавить витрину электронной коммерции
Индустрия электронной коммерции переживает бум, и будущее розничной торговли — это электронная коммерция. С WordPress добавить витрину электронной коммерции на ваш сайт так же просто, как установить плагин.
Несмотря на то, что вы можете найти десятки плагинов для электронной коммерции, WooCommerce превосходит всех конкурентов и остается впереди всех благодаря своим уникальным функциям и простоте использования.
WooCommerce — лучший плагин электронной коммерции для WordPress. Он позволяет легко интегрировать витрину с существующим веб-сайтом и позволяет принимать платежи через PayPal. Тем не менее, в ваших интересах убедиться, что ваша тема WordPress совместима с WooCommerce.
Некоторые особенности WooCommerce:
- Позволяет легко продавать физические или цифровые товары на вашем веб-сайте.
- Простое добавление дополнительных платежных шлюзов с помощью дополнительных модулей.
- Поддерживает множество бесплатных и премиальных надстроек для улучшения витрины вашего магазина.
- Если вам нужно нанять разработчиков для добавления пользовательских функций на ваш сайт, их легко найти, потому что WooCommerce — самое популярное решение электронной коммерции для WordPress.
Прочтите полный обзор WooCommerce для получения дополнительной информации.
Хотите интегрировать интернет-магазин со своим сайтом? Начните работу с WooCommerce сегодня.
7.3. Добавить дискуссионную доску / форум
Добавление доски обсуждений или форума на ваш сайт на WordPress помогает расширить заинтересованное сообщество.WordPress упрощает создание многопоточных дискуссионных форумов, где ваши пользователи могут общаться и совместно работать с более широкой публикой.
bbPress — один из лучших плагинов форумов WordPress, созданный теми же людьми, что и WordPress.org.
Вот некоторые из интересных преимуществ поддержки вашего сайта с помощью форумов bbPress:
- Доступны сотни дополнительных плагинов, которые позволят вам легко улучшить ваш форум.
- Облегчает запуск ваших форумов всего несколькими щелчками мыши.
- Поставляется с полным набором функций, включая расширенные профили, групповые форумы, уведомления и ведение журнала активности и т. Д.
Прочтите полный обзор bbPress.
Хотите интегрировать доску обсуждений / форум со своим сайтом? Начните работу с bbPress сегодня.
7,4. Сделайте свой веб-сайт доступным на нескольких языках
Хотите охватить более широкую аудиторию, сделав свой веб-сайт доступным на нескольких языках? Создать многоязычный веб-сайт и охватить глобальную аудиторию с WordPress легко благодаря различным типам плагинов для перевода, доступных на рынке.
В WordPress вы можете найти множество различных плагинов, которые упрощают создание многоязычного веб-сайта.
В то время как некоторые плагины ориентированы на простоту использования и позволяют легко создавать многоязычный веб-сайт и управлять им, другие плагины помогают выполнять автоматический перевод на основе предпочтений пользователей. Вы также можете найти плагины, которые помогут вам
связаться с профессиональными переводчиками из вашей панели управления WordPress.
Чтобы легко создать многоязычный веб-сайт, мы рекомендуем использовать Polylang, один из самых популярных плагинов перевода WordPress в каталоге плагинов.
С Polylang вы можете использовать столько языков, сколько захотите, это удобно для поисковых систем, а также совместимо с плагином WooCommerce.
Начните работу с Polylang уже сегодня.
↑ Вернуться к содержанию
«Предыдущая: Глава 6 — Основные плагины и руководства для WordPress
Прежде чем вы начнете вкладывать время и ресурсы в продвижение своего сайта, стоит потратить время на то, чтобы проверить, представляет ли ваш сайт ценность для посетителей.Независимо от того, сколько вы тратите на продвижение веб-сайта, ваши посетители не останутся без дела, если это не принесет никакой пользы.
Например, если ваш сайт представляет собой интернет-магазин, вы можете опубликовать полезные видеоролики, демонстрирующие ваши продукты и способы их использования. Вы также можете предложить огромные скидки для новых клиентов и групповые покупки.
Точно так же, если у вас есть контентный веб-сайт, вы можете создать основной контент, который будет хорошо ранжироваться в Google, чтобы он привлекал новых посетителей и обратные ссылки.
После того, как вы создали на своем веб-сайте систему, подобную основному контенту, которая представляет определенную ценность для ваших посетителей, вы можете начать вкладывать свое время и ресурсы в привлечение трафика.
Имейте в виду, что без этих систем ваши посетители не останутся без дела, что сделает ваши маркетинговые усилия менее эффективными.
8.1. Увеличьте посещаемость вашего сайта
Трафик — это жизнь любого веб-сайта, и без него ваш веб-сайт будет бесполезен.
Несколько различных способов привлечь трафик в ваш блог:
- Гостевая публикация : опубликуйте свои гостевые статьи в популярном блоге и включите обратную ссылку на свой сайт.Помимо привлечения трафика, это помогает вам продемонстрировать свой опыт в своей нише и зарекомендовать себя в качестве авторитета.
- Рассылка по электронной почте : Создайте список блоггеров в ваших нишевых кругах. Начните информационную кампанию по электронной почте, чтобы обратиться к блоггерам и попросить их предоставить обратную ссылку на ваш сайт. При правильной стратегии эта тактика эффективна для создания обратных ссылок и увеличения трафика.
- Поисковая оптимизация (SEO) : SEO позволяет увеличить посещаемость вашего веб-сайта за счет повышения рейтинга сообщений вашего блога в поисковых системах.С помощью тактики SEO на месте и за его пределами вы можете привлечь на свой сайт более целевой органический трафик.
- Социальные сети : Поощряйте своих читателей делиться сообщениями вашего блога в социальных сетях. Это может помочь вам привлечь на ваш сайт пользователей социальных сетей.
8,2. Другие способы продвижения вашего сайта
Рекламные стратегии не ограничиваются привлечением мгновенного трафика. Если вы сосредоточены только на краткосрочной выгоде, скорее всего, вы скоро отстанете.
Хотите знать, на какие рекламные стратегии вы можете положиться в долгосрочной перспективе? Давайте посмотрим на некоторые из них ниже.
1. Начать список рассылки :
Один из лучших способов держать посетителей ближе к вашему бренду или веб-сайту — это создать список адресов электронной почты. Фактически, было обнаружено, что 70% новых посетителей никогда не вернутся на ваш сайт после того, как они уйдут. Однако с помощью списка адресов электронной почты вы можете установить связь со своими посетителями, регулярно сообщая им о том, что происходит вокруг вашего веб-сайта, и, в конечном итоге, возвращать их на ваш сайт.
Вы можете подписаться на инструмент для создания списков, такой как Constant Contact, AWeber или MailChimp, и начать расширять свой список рассылки, добавив поле подписки в свой блог.
2. Экспоненциально расширяйте свой список :
Большинство форм регистрации по умолчанию, которые вы создаете в службах электронного маркетинга, утомительны. Это делает лидогенерацию менее эффективной, что также значительно замедляет рост вашего списка адресов электронной почты.
С помощью OptinMonster вы можете с легкостью создавать красивые формы подписки, которые, как доказано, привлекают больше регистраций. Он также имеет десятки вариантов таргетинга, поэтому вы можете отображать форму для нужного пользователя в нужном месте вашего сайта в нужное время, не расстраивая их.
OptinMonster также помогает сократить количество брошенных корзин с помощью предложений, зависящих от времени, которые могут быть очень полезны для интернет-магазинов.
3. Привлечение потенциальных клиентов и клиентов :
Инвестиции в онлайн-рекламу — один из лучших способов привлечь посетителей, потенциальных клиентов и клиентов. В отличие от традиционной рекламы, онлайн-реклама помогает вам лазерным таргетингом на потенциальных клиентов. Благодаря этому вы можете эффективно расходовать свой рекламный бюджет и получать от него больше доходов.
Facebook реклама : Facebook реклама, вероятно, самая простая, но достаточно эффективная, чтобы привлечь ваших целевых клиентов на ваши веб-сайты. Он поставляется с множеством вариантов таргетинга, которые позволяют показывать вашу рекламу нужному сегменту аудитории Facebook, который с большей вероятностью станет вашими клиентами.
Google AdWords : Если все сделано правильно, Google AdWords — самый надежный метод рекламы, который поможет вам привлечь больше потенциальных клиентов и клиентов для вашего онлайн-бизнеса.Вы можете разместить свою рекламу прямо над результатами поиска Google, чтобы привлечь посетителей на свой сайт и продать свою продукцию.
↑ Вернуться к содержанию
«Предыдущая: Глава 7 — Добавление расширенных функций на ваш веб-сайт
Глава 9: Контрольный список перед запуском
Создание сайта — серьезное дело. Предоставление доступа к вашему сайту миру до того, как он будет готов, может повлиять на вашу репутацию и стоить вам будущих клиентов. Итак, перед тем, как запустить свой сайт, вам нужно убедиться, что у вас все в порядке.
Чтобы вы не запустили свой веб-сайт до того, как он будет готов, вот контрольный список перед запуском, которому вы можете следовать. Ознакомьтесь со списком ниже, и перед тем, как запустить свой веб-сайт, убедитесь, что вы можете отметить каждый шаг.
- Создайте свой веб-сайт — Создайте свой веб-сайт и убедитесь, что у вас есть все важные страницы, такие как домашняя страница, информация о компании, страница контактов и т. Д.
- Prep with a Coming Soon Page — Заинтересуйте свою аудиторию своим веб-сайтом еще до того, как он будет запущен, добавив на свой сайт страницу, которая скоро появится.Вы можете легко сделать это с помощью плагина для создания целевой страницы, такого как SeedProd.
- Проверить наличие ошибок — Проверьте свой веб-сайт на наличие мелких ошибок, таких как орфографические ошибки. Убедитесь, что его легко читать, проверив шрифты и цвета.
- Проверить изображения — Убедитесь, что изображения появляются на вашем сайте, оптимизированы и имеют замещающий текст.
- Тестовые ссылки — Протестируйте все ссылки на своем веб-сайте, чтобы убедиться, что они работают и ведут в нужное место.Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте.
- Настройка параметров WordPress — Настройка параметров WordPress, таких как видимость поисковой системы, структура постоянных ссылок, комментарии и уведомления, а также часовой пояс.
- Установите Analytics — создайте учетную запись Google Analytics и используйте MonsterInsights для отслеживания данных своего веб-сайта. Перед запуском сайта проверьте, правильно ли отслеживается.
- Test for Mobile — Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств.
- Проверить совместимость браузера — Убедитесь, что ваш сайт правильно отображается во всех различных типах браузеров, используя такой инструмент, как BrowserShots.
- Проверьте производительность вашего сайта — Проверьте скорость и производительность вашего сайта, чтобы убедиться, что он оптимизирован для пользователей. Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению.
- Оптимизируйте свой сайт для SEO — Установите плагин, например All in One SEO, чтобы оптимизировать свой сайт для SEO.
- Защитите свой сайт — Установите плагин безопасности для своего сайта, например Sucuri. Обязательно используйте плагин резервного копирования, такой как Updraft Plus, и предотвращайте спам-комментарии с помощью Akismet.
После того, как вы отметили каждый шаг в этом контрольном списке перед запуском, пора оживить ваш сайт!
↑ Вернуться к содержанию
«Предыдущая: Глава 8 — Продвигайте и развивайте свой веб-сайт
Глава 10. Полезные ресурсы и часто задаваемые вопросы
Чтобы иметь возможность запускать веб-сайт и развивать его на платформе WordPress, важно овладеть и оттачивать свои навыки работы с WordPress.Хотя вам не нужно изучать какие-либо языки программирования, вы сможете самостоятельно исправить некоторые общие технические проблемы. Рекомендуется следить за некоторыми из лучших ресурсов WordPress в Интернете.
Вот некоторые из лучших бесплатных ресурсов WordPress, которые могут вам пригодиться:
- IsItWP : IsItWP регулярно публикует учебные пособия по WordPress, обзоры тем и плагинов WordPress, обзоры продуктов, предложения WordPress и многое другое.
- WPBeginner : WPBeginner — крупнейший бесплатный ресурс WordPress в Интернете для начинающих WordPress.Они регулярно публикуют полезные учебные пособия по WordPress, видео, предложения по продуктам WordPress и многое другое.
- Блог WPForms : Хотите развивать свой онлайн-бизнес с помощью платформы WordPress? Затем вам нужно подписаться на блог WPForms, где вы можете найти лучшие практики и рекомендации WordPress для создания любых типов онлайн-форм WordPress.
- Блог MonsterInsights : Блог MonsterInsights — отличный ресурс, за которым вы можете следить, чтобы ознакомиться с передовыми методами и советами Google Analytics.
Помогая тысячам пользователей запускать веб-сайты, мы обнаружили, что люди часто задают одни и те же вопросы снова и снова. Вот почему мы составили список наиболее часто задаваемых вопросов, чтобы вы могли легко запустить свой веб-сайт.
Могу ли я создать сайт без WordPress?
Да, вы можете создать веб-сайт, используя HTML, CSS или любой конструктор веб-сайтов. Тем не менее, мы всегда рекомендуем вам создавать веб-сайт на WordPress, потому что большинство бесплатных конструкторов веб-сайтов отображают свою рекламу на вашем бесплатном веб-сайте, что делает его непрофессиональным.Они также не позволяют вам выбрать собственное доменное имя для вашего сайта, если вы не подписаны на премиум-план. Кроме того, если вы нарушите какое-либо из их условий, они могут закрыть ваш сайт без предупреждения.
С другой стороны, с WordPress вы получаете полную свободу над своим сайтом. Кроме того, вы можете добавлять любые дополнительные функции, не нанимая разработчика (например, контактные формы, интернет-магазин и т. Д.).
Могу ли я сделать сайт на WordPress без программирования?
С WordPress любой может создать веб-сайт без каких-либо технических знаний.Вы можете легко выбрать из множества различных тем WordPress, которые помогут вам изменить внешний вид вашего веб-сайта. WordPress также имеет несколько конструкторов страниц с перетаскиванием, таких как Beaver Builder и Divi, что упрощает создание полностью настраиваемых веб-сайтов.
В чем разница между WordPress.com и WordPress.org (автономный WordPress)?
WordPress.com — это бесплатная платформа для ведения блогов, которая позволяет с легкостью запустить веб-сайт. Однако он имеет множество ограничений, таких как ограниченная доступность тем и ограниченное пространство для хранения.Кроме того, бесплатная платформа не позволяет монетизировать свой веб-сайт с помощью сторонних поставщиков (например, Google AdSense).
WordPress.org, также известный как WordPress с самостоятельным размещением, требует, чтобы вы владели доменным именем и учетной записью хостинга для запуска сайта. С собственной платформой вы получаете полный контроль над своим сайтом, можете монетизировать его так, как хотите, и она предоставляет неограниченные темы и параметры настройки, а также неограниченное пространство для хранения в зависимости от вашего хостинг-провайдера.
Сколько стоит создать сайт?
Чтобы запустить сайт на собственном WordPress, вам нужно приобрести доменное имя за 14 долларов.99 в год и учетную запись хостинга, которая стоит около 7,99 долларов в месяц. В целом запуск сайта будет стоить всего 110,87 долларов в год.
Вы можете найти тысячи бесплатных тем и плагинов для своего сайта. Однако, если вы предпочитаете премиальные темы и плагины, эксплуатационная стоимость вашего сайта может увеличиться.
Также прочтите советы нашего эксперта о том, сколько стоит веб-сайт, чтобы получить подробный ответ.
Как сделать сайт адаптивным для мобильных устройств?
Выбор адаптивной темы для вашего сайта — это самый простой способ сделать ваш сайт адаптивным для мобильных устройств, чтобы он работал на любых устройствах, включая настольные компьютеры, мобильные телефоны и планшеты.
Как сделать сайт доступным для поиска в Google?
Если вы хотите, чтобы ваши потенциальные пользователи открывали ваш сайт в Google, вам необходимо улучшить SEO (поисковую оптимизацию). SEO — это практика увеличения посещаемости вашего веб-сайта из поисковых систем за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем.
Могу ли я создать сайт анонимно?
Если вы хотите опубликовать сайт, но при этом сохранить анонимность, обязательно защитите свой домен с помощью функции конфиденциальности WHOIS.На анонимных сайтах люди обычно используют псевдоним / псевдоним для записи. Вы даже можете создать уникальный адрес электронной почты только для управления сайтом.
Как веб-сайты зарабатывают деньги?
Есть много разных способов монетизировать ваш сайт и зарабатывать на нем деньги. Вот некоторые из них:
- Реклама : продавать рекламные места потенциальным рекламодателям напрямую или через сторонних поставщиков, таких как Google AdSense.
- Партнерский маркетинг : Продвигайте продукты на своем веб-сайте и начинайте получать доход, когда ваши посетители покупают продукты по вашим партнерским ссылкам.
- Продажа товаров : Добавьте витрину на свой веб-сайт и начните продавать свои товары посетителям.
- Услуги по продаже : Предложите услугу своим клиентам и получайте с ее помощью доход.
Могу ли я добавить блог на свой сайт?
С WordPress добавить блог на ваш сайт очень просто. Все, что вам нужно сделать, это создать статьи, перейдя в Сообщения »Добавить новый , и опубликовать их, нажав кнопку Опубликовать .
Кроме того, не забудьте добавить ссылку на свой блог в меню навигации, чтобы посетители могли легко ее найти.
Может ли сайт управляться многими пользователями?
Да. WordPress поставляется с 5 пользовательскими ролями по умолчанию, с помощью которых вы можете управлять ролями и разрешениями для каждого пользователя вашего сайта: администратора, редактора, автора, участника и подписчика.
Что такое категории и теги в WordPress?
Содержимое вашего блога WordPress организовано по категориям и тегам.
Категории — это, по сути, широкая группа сообщений вашего блога. Думайте об этом как об общих темах, которые вы освещаете, или как о содержании вашего блога. Поскольку категории являются иерархическими, вы можете иметь сколько угодно подкатегорий.
Теги предназначены для описания конкретных деталей вашего сообщения. Их можно использовать для микрокатегории вашего контента, и они не являются иерархическими. Думайте об этом как об индексной части книги.
Как я могу узнать больше о терминологии WordPress?
Обращайтесь к этому глоссарию терминов WordPress для начинающих всякий раз, когда вас озадачивают странные термины или сокращения WordPress.
Как сделать мой сайт быстрее?
Выбор надежного веб-хостинга, такого как Bluehost, — один из рекомендуемых способов сделать ваш сайт быстрее. Некоторые другие методы:
- Уменьшите количество изображений, которые вы используете на одной странице, или отложите их загрузку, если вы хотите использовать много изображений на одной странице.
- Повысьте производительность своего сайта с помощью плагина кеширования, такого как W3 Total Cache.
- Используйте сеть доставки контента (CDN).
Как сделать мой сайт безопасным?
Чтобы обеспечить безопасность вашего веб-сайта, рекомендуется регулярно создавать резервные копии и использовать плагин безопасности, например Sucuri, чтобы вы могли сканировать его и исправлять любые проблемы по мере их обнаружения.
Мы надеемся, что это руководство помогло вам узнать, как запустить веб-сайт на WordPress, не нанимая разработчика.
Если вам понравилась эта статья, ознакомьтесь с нашим руководством о том, как правильно начать подкаст.
Как создать сайт в 2021 году
Обновлено 28 января 2021 г.Это бесплатное руководство покажет вам, как создать веб-сайт профессионального качества всего за несколько простых кликов. Это руководство было разработано для абсолютного новичка , поэтому предварительный опыт не требуется.
Если вы последуете этому руководству, примерно через 1 час у вас будет веб-сайт профессионального качества , без необходимости платить веб-дизайнеру тысячи долларов.
Ваш веб-сайт будет легко настроить с помощью простого конструктора веб-сайтов с перетаскиванием, который дает вам высококачественный профессиональный дизайн, который будет отлично выглядеть и правильно работать на ПК, Mac, планшете или мобильном телефоне.
Вот обзор того, что находится в этом руководстве:
Как создать веб-сайт за 6 шагов
- Выберите персональное доменное имя
- Зарегистрируйте свой домен и получите веб-хостинг
- Установите свой сайт
- Настройте свой веб-сайт
- Добавьте ваш интернет-магазин (необязательно)
- Привлекайте посетителей на свой новый веб-сайт
Вы сможете выполнить все эти шаги примерно за час.
Приступим!
Шаг № 1: Выберите доменное имяПервым шагом к настройке вашего веб-сайта является выбор доменного имени.
Доменное имя выглядит примерно так: yourwebsite.com
Вам нужно будет выбрать расширение домена, например .com , .net , .org , .co
Хотя .com является наиболее предпочтительным, одно из других расширений, указанных выше, также будет работать.
Как только вы узнаете доменное имя, которое хотите использовать, вам необходимо проверить, доступно ли оно:
Если желаемый домен недоступен, попробуйте другое расширение домена или попробуйте сократить или изменить порядок слов. Как только вы найдете доступный домен, вы готовы двигаться дальше.
Для того, чтобы ваш сайт был в сети, вам необходимо зарегистрировать доменное имя и получить веб-хостинг.
Веб-хостинг — это служба, которая хранит контент (изображения, текст, видео) для вашего веб-сайта и доставляет его посетителям, когда они посещают ваше доменное имя.
Где получить БЕСПЛАТНОЕ доменное имя с веб-хостингомЯ лично использую и рекомендую BlueHost.com для веб-хостинга и регистрации домена.
Мне нравится BlueHost по нескольким причинам:
- Они бесплатно зарегистрируют ваше доменное имя при покупке веб-хостинга.
- Они включают бесплатные профессиональные учетные записи электронной почты (например:
[email protected]) - Они предлагают бесплатную автоматическую установку WordPress (бесплатный конструктор веб-сайтов, который я покажу вам, как использовать в этом руководстве).
- У них хорошее обслуживание клиентов и гарантия возврата денег, если вы не удовлетворены по какой-либо причине.
- Самое главное, они предлагают быстрый и надежный веб-хостинг, чтобы ваш веб-сайт работал бесперебойно и без проблем.
Раскрытие информации: BlueHost компенсирует мне, когда вы совершаете покупку по моей ссылке, поэтому мои услуги бесплатны для вас! Фактически, если у вас возникнут какие-либо проблемы с настройкой вашего веб-сайта с помощью этого руководства, просто свяжитесь со мной, и я буду рад помочь.
Пакет BlueHost даст вам всего, что вам нужно для вашего сайта . Вот как зарегистрироваться в BlueHost:
1.
Нажмите здесь, чтобы получить самую низкую цену на BlueHost , а затем нажмите «Начать сейчас».2.
Выберите план веб-хостинга.- Подходящими вариантами являются тарифный план Choice Plus или Pro.
- Оба включают неограниченное пространство для хранения и бесплатные резервные копии веб-сайтов, а также конфиденциальность домена.
- Преимущество плана Pro заключается в том, что он также включает выделенный IP-адрес и более высокую скорость загрузки веб-страниц .
- Разница стоит дополнительных затрат, если вы запускаете веб-сайт для бизнеса, но если она не входит в ваш бюджет, план Choice Plus по-прежнему предоставит вам все необходимое.
3.
Введите желаемое доменное имя в поле слева и нажмите «Далее», чтобы подтвердить, что он доступен для регистрации.- Если у вас уже есть зарегистрированное доменное имя и вы хотите использовать его для своего веб-сайта, введите свой существующий домен в правом поле и нажмите «Далее».Примечание. Правое поле предназначено только для тех, у кого уже есть зарегистрированный домен.
4.
Теперь вам нужно ввести все свои данные, чтобы зарегистрироваться. 5. Вам также нужно будет выбрать несколько вариантов для вашего хостинг-пакета.- План на 36 месяцев дает вам самую низкую ежемесячную ставку. План на 12 месяцев имеет более низкую начальную стоимость. Вы можете отменить любой вариант в любое время и получить возмещение за оставшиеся месяцы вашего плана.
- Я предлагаю пока избегать дополнительных продуктов. В них нет необходимости, и вы всегда можете добавить их позже, если захотите.
6.
Теперь вам нужно будет создать пароль для своей учетной записи и перейти к следующему шагу.Шаг № 3: Установите свой веб-сайт и создайте собственный адрес электронной почты
Теперь платформа для создания веб-сайтов WordPress будет установлена автоматически.
Хотя существуют буквально сотни платформ для создания веб-сайтов, безусловно, самой популярной платформой является WordPress.
WordPress был впервые выпущен еще в 2003 году как простая платформа для создания блога. С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
В настоящее время WordPress поддерживает более 60 миллионов пользователей, больших и малых, включая Bloomberg, BBC America, The Walt Disney Company и многих других.
Из этого туториала Вы узнаете, как создать веб-сайт с помощью WordPress, потому что это:
- Бесплатное использование. WordPress — это так называемое «программное обеспечение с открытым исходным кодом», что означает, что его можно использовать и настраивать бесплатно. Вам просто нужно иметь учетную запись веб-хостинга.
2. Легко для начинающих. Вы можете создать профессиональный веб-сайт за несколько минут, выбрав один из тысяч готовых шаблонов и используя простые функции редактирования перетаскиванием. Кодирование не требуется.
3. Настраиваемый. Независимо от того, какой тип веб-сайта вы запускаете, WordPress легко настроить под ваши нужды.
После завершения установки WordPress вы получите электронное письмо с данными для входа в WordPress. Обязательно следите за своими данными для входа!
Создайте собственный адрес электронной почты
Пока вы ждете установки WordPress, вы можете создать собственный адрес электронной почты для использования на своем веб-сайте.
Это будет что-то вроде [email protected]
Для этого на панели управления BlueHost щелкните вкладку «Дополнительно» на левой боковой панели.
Прокрутите вниз до раздела «Электронная почта» и щелкните ссылку «Учетные записи электронной почты».
Нажмите синюю кнопку, чтобы создать новую учетную запись электронной почты.
Затем вы можете заполнить данные своей учетной записи электронной почты и нажать «Создать» внизу.
Вы можете в любое время войти в свою новую учетную запись электронной почты, зайдя на Bluehost.com, щелкнув «Войти», а затем выбрав «Вход через веб-почту». Шаг 4: Настройте свой веб-сайт
А теперь самое интересное!
Во-первых, вам нужно будет войти в панель управления WordPress.Это область, в которой вы будете обновлять свой сайт.
Просто нажмите синюю кнопку «WordPress» на «Домашней» странице своей учетной записи BlueHost, чтобы войти в WordPress.
Выбрать дизайн сайтаДизайн сайтов известен в WordPress как «темы». Изменение темы полностью изменит дизайн вашего сайта.
Для изменения темы требуется всего несколько щелчков мышью, и это самый простой способ внести серьезные изменения в дизайн вашего веб-сайта.
WordPress предлагает тысячи различных тем. Вы можете просмотреть доступные бесплатные темы, перейдя на левую боковую панель на панели инструментов WordPress и нажав «Внешний вид -> Темы»
Отсюда вы можете просматривать доступные темы или искать что-то конкретное.
Вы можете выбрать любую понравившуюся тему, но я бы посоветовал использовать тему Astra, поскольку она предлагает множество предварительно разработанных веб-сайтов, которые упрощают весь этот процесс.
В поле поиска введите «Астра».Затем нажмите синюю кнопку «Установить» в теме Astra.
После установки нажмите синюю кнопку «Активировать».
Затем в меню левой боковой панели нажмите «Внешний вид -> Astra Options».
Затем щелкните ссылку справа с надписью «Установить подключаемый модуль импортера».
После его установки вы попадете на страницу с множеством шаблонов веб-сайтов на выбор.
Вы можете просматривать или искать что-то конкретное.
Имейте в виду, что использование некоторых шаблонов (помеченных как «Агентство») требует оплаты. Однако бесплатных опций так много, что в платном шаблоне нет необходимости.
Не зацикливайтесь на названиях шаблонов. Например, вот шаблон под названием «Магазин органических продуктов»:
Несмотря на название, этот шаблон легко можно использовать для любого магазина. Вы просто добавляете свои собственные изображения продуктов (что вы узнаете, как это сделать позже в этом руководстве).
Изображения, содержимое и цвета в каждом шаблоне можно изменить. , поэтому ключ к поиску подходящего шаблона — это посмотреть на общий макет и функции.
Например, если основная цель вашего веб-сайта — продавать товары, то для вас подойдет любой из шаблонов магазинов (просто введите поиск по запросу «магазин»).
Когда вы найдете шаблон, который хорошо выглядит, нажмите на него, а затем нажмите кнопку «Предварительный просмотр» в левом нижнем углу, чтобы получить полный предварительный просмотр.
Если все в порядке, нажмите синюю кнопку «Импортировать полный сайт». Если вы передумаете позже, вы всегда можете вернуться к этому шагу и выбрать другой шаблон.
Убедитесь, что во всплывающем окне установлены четыре нижних поля, и нажмите «Импорт».
После завершения импорта вы можете закрыть всплывающее окно.
Добавьте ваш логотипЕсли у вас еще нет логотипа для вашего сайта, ничего страшного.
Вы можете бесплатно создать логотип для своего веб-сайта с помощью Canva.
Получив логотип, вы можете добавить его на свой веб-сайт, нажав «Внешний вид -> Параметры Astra» в меню левой боковой панели. Затем нажмите «Загрузить логотип».
На следующем экране вы можете нажать «Изменить логотип», чтобы загрузить новый логотип. После загрузки вы также можете использовать ползунок, чтобы изменить ширину вашего логотипа.
Измените цвета и шрифты вашего сайтаВернитесь к «Внешний вид -> Параметры Astra» на левой боковой панели WordPress.Затем нажмите «Установить цвета»
Отсюда вы можете настроить цвета, используемые в дизайне вашего веб-сайта. Здесь есть несколько вариантов, от цвета фона до цвета шрифта.
Чтобы настроить шрифты, вернитесь в «Внешний вид -> Параметры Astra» на левой боковой панели WordPress. Затем нажмите «Настроить шрифты». Это даст возможность изменить стили и размеры шрифта, используемые в вашей теме.
Другие настройкиТеперь вы ознакомились с некоторыми простыми изменениями дизайна, которые можно внести в ваш веб-сайт.
Чтобы увидеть все параметры, перейдите в «Внешний вид -> Настройка» на левой боковой панели панели инструментов WordPress.
Не стесняйтесь экспериментировать с различными вариантами. Их все так же легко изменить, как и другие параметры, которые вы изменили до сих пор.
Мы рассмотрим больше настроек в разделе ниже при добавлении контента.
Добавьте контент на свой сайтТеперь, когда у вас есть базовый дизайн вашего веб-сайта, пора начать добавлять контент.
Шаблон, который вы выбрали при первой настройке веб-сайта, содержал различные страницы, которые вам нужно будет отредактировать, поэтому давайте сначала рассмотрим его.
Редактирование существующих страницДля начала вам нужно удалить страницу-заполнитель, которая в настоящее время отображается на вашем веб-сайте. Для этого нажмите меню «BlueHost» в верхней части меню левой боковой панели, а затем нажмите «Запустить ваш сайт».
Теперь вы захотите перейти на страницу, которую хотите отредактировать.Начнем с главной страницы.
Наведите курсор на значок домашней страницы в левом верхнем углу панели инструментов WordPress, затем нажмите «Посетить сайт».
Откроется главная страница вашего сайта, где вы сможете увидеть, как он выглядит в настоящее время.
Чтобы отредактировать домашнюю страницу, нажмите «Редактировать с помощью Elementor» в верхней строке меню. Имейте в виду, что вы можете видеть только эту верхнюю строку меню, поскольку в настоящее время вы вошли на свой сайт как администратор.
Теперь вы должны увидеть редактор страниц Elementor.
Это простой в использовании редактор перетаскивания.
В правой части экрана вы увидите редактируемую страницу, а в левой — различные варианты редактирования.
Щелкните любой элемент на странице, и доступные параметры редактирования появятся слева.
Например, если я нажимаю на заголовок, окно редактора позволяет мне добавить новый текст, ссылку или изменить размер текста.
Вы также можете щелкнуть вкладку «Стиль» в верхней части редактора, чтобы открыть дополнительные параметры редактирования.
В дополнение к редактированию элементов, которые уже есть на странице, вы можете добавлять новые элементы.
Для этого щелкните пунктирный квадрат вверху панели редактирования
Это покажет вам все различные элементы, которые вы можете добавить на свою страницу.
Добавить элементы просто. Просто перетащите элемент в нужное место на странице.
Например, если вы хотите добавить карту Google на свою страницу, просто перетащите этот элемент в нужное место.
Продолжайте просматривать свою страницу, редактируя элементы, добавляя новые элементы и удаляя все, что считаете нужным.
По завершении нажмите кнопку «Обновить» в нижней части панели редактирования, чтобы сохранить изменения.
Создание новых страницВ дополнение к вашей домашней странице вам также следует рассмотреть возможность добавления следующих страниц, если они не были предустановлены с выбранным вами шаблоном:
About — Это возможность рассказать вашим клиентам предысторию вас и вашего проекта.Это также отличное место для размещения отзывов.
Контакт — Включите несколько вариантов связи с вами, включая адрес, телефон, контактную форму и учетные записи в социальных сетях.
Услуги — Если вы занимаетесь оказанием услуг, у вас должна быть хотя бы одна страница с описанием предлагаемых вами услуг.
FAQ — Страница часто задаваемых вопросов — отличный способ получить ответы на свои вопросы, не обращаясь к вам напрямую.
Магазин — Если вы планируете продавать товары через Интернет, вам потребуются страницы товаров, страница корзины и страница оформления заказа. Но пока не добавляйте их. Шаг № 5 о том, как добавить интернет-магазин, покажет вам, как добавить эти страницы.
Чтобы добавить новую страницу, перейдите на панель управления WordPress и нажмите «Страницы -> Добавить новую».
Введите заголовок своей страницы в поле и нажмите «Редактировать с помощью Elementor».
Щелкните логотип Astra Starter Templates.
Во всплывающем окне выберите шаблон дизайна, который вы хотите использовать для этой новой страницы.
Хорошей идеей будет выбрать тот же шаблон дизайна, который вы использовали для остальной части вашего сайта.
Щелкните шаблон дизайна, и вам будет предложено несколько макетов для этой новой страницы.
Выберите тот, который вам нужен, и нажмите «Импортировать шаблон».
Вы вернетесь к экрану редактирования с активированным новым шаблоном.
Отсюда вы можете редактировать свою новую страницу, добавляя, изменяя и удаляя элементы так же, как и раньше.
Большинство шаблонов поставляются с предустановленным меню, но если у вас его нет, рекомендуется добавить его, чтобы посетители могли легко найти все необходимое.
Чтобы отредактировать или создать меню, нажмите «Внешний вид -> Меню» на панели инструментов WordPress.
На этой странице вы можете выбрать страницы и нажать «Добавить в меню».Вы также можете перетаскивать элементы меню, чтобы переставить их.
Вы также можете изменить расположение меню. Вариант расположения будет немного отличаться в зависимости от вашего шаблона.
После того, как вы настроили меню, как вы хотите, нажмите «Сохранить меню», чтобы опубликовать изменения на вашем веб-сайте.
Если вы не хотите добавлять интернет-магазин, перейдите к следующему разделу, посвященному маркетингу вашего веб-сайта.
Если вы планируете продавать товары или услуги через Интернет, то интернет-магазин — это то, что вам нужно.
Интегрировать интернет-магазин с вашим сайтом с WordPress очень просто.
Для начала нам нужно установить плагин WooCommerce.
На левой боковой панели на панели инструментов WordPress перейдите в «Плагины -> Добавить новый».
В поле поиска введите «woocommerce», затем нажмите «Установить сейчас», а затем «Активировать».
Теперь вы попадете в мастер установки, который делает весь процесс невероятно простым.
Просто заполните детали на каждом шаге мастера.
Выберите дизайн своего магазинаПоследний шаг — выбрать тему дизайна для вашего магазина. Если вы используете тему Astra, предложенную в предыдущей части руководства, нажмите «Продолжить с моей активной темой».
Варианты доставки и налогообложенияТеперь вам будет предоставлена возможность автоматически установить некоторые плагины, которые помогут рассчитать стоимость доставки и налоги, а также распечатать почтовые этикетки. Нажмите «Да, пожалуйста!» для установки этих дополнений.
Все страницы, необходимые для вашего магазина, теперь будут созданы автоматически.
Добавить продукты и способы оплатыПосле того, как все будет установлено, вы попадете в область WooCommerce на панели инструментов WordPress.
Обратите особое внимание на раздел «Завершить настройку» справа.
Два элемента, на которые стоит обратить внимание, — это «Добавить мои продукты» и «Настроить платежи».
Щелкните любой из них, и вы попадете в мастер установки, который поможет вам выполнить их настройку.
Настройте свой магазинВы можете внести некоторые изменения в макет вашего магазина по умолчанию.
Для этого перейдите в «Внешний вид -> Настроить» на боковой панели панели инструментов WordPress.
Вы перейдете к настройщику темы. Отсюда нажмите «WooCommerce» в меню левой боковой панели.
Теперь у вас есть возможность редактировать макет различных страниц в вашем интернет-магазине.
Например, если вы хотите изменить параметры на странице оформления заказа, щелкните
«Оформление заказа» на боковой панели.
Затем вам будут показаны различные параметры на левой боковой панели, а также предварительный просмотр вашей страницы оформления заказа справа.
Когда вы будете довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части боковой панели.
Тот же процесс можно повторить для каждой страницы вашего интернет-магазина.
Другие настройкиВы можете внести дополнительные изменения в настройки своего интернет-магазина, перейдя в панель управления WordPress и нажав «WooCommerce -> Настройки» на левой боковой панели.
Это вызовет панель настроек, где вы можете использовать вкладки для перехода к конкретному параметру, который вы хотите изменить.
Редактировать меню навигацииРанее в этом руководстве вы узнали, как создавать и редактировать меню навигации.
Теперь, когда ваш магазин настроен, рекомендуется добавить ссылку на страницу вашего магазина в меню навигации, чтобы покупатели могли легко получить доступ к вашим товарам.
Добавить дополнительные функцииВы можете добавить в свой магазин дополнительные функции, добавив расширения WooCommerce.
Вот некоторые из самых популярных расширений:
Платежи — добавьте для своих клиентов другие варианты оплаты помимо вариантов по умолчанию.
Доставка — Интегрируйте свой интернет-магазин с поставщиком услуг доставки, чтобы легко создавать этикетки и отслеживать поставки.
Маркетинг — полезные инструменты для увеличения вовлеченности и стимулирования повторных продаж.
Бронирование — Позвольте клиентам легко записываться на прием прямо с вашего веб-сайта.
Подписки — настройка оплаты подписки на продукты и услуги.
Обслуживание клиентов — Повысьте вовлеченность клиентов, чтобы уменьшить количество возвратов и сохранить лояльность клиентов.
Теперь, когда вы закончили создавать отличный веб-сайт, пора обратить ваше внимание на привлечение посетителей.
Существует множество способов привлечь больше трафика на ваш веб-сайт, и лучшие из них зависят от специфики того, чего вы пытаетесь достичь.
Например, если у вас есть местный бизнес, сайты с обзором бизнеса, такие как Yelp и Angie’s List, могут иметь огромное значение.
Если вы продаете национальную или международную аудиторию, вам понадобится
Добавьте свой веб-сайт в текущие маркетинговые кампанииЕсли вы уже проводите какой-либо маркетинг для своего бизнеса, это также возможность привлечь больше людей на свой веб-сайт, что помогает укрепить доверие и, в конечном итоге, ведет к продажам.
Это означает добавление вашего веб-сайта к таким вещам, как визитные карточки, листовки, печатная реклама, рекламные материалы, рекламные щиты и почти все остальное.
Повышение осведомленности в социальных сетяхЕсли у вас уже есть учетные записи в социальных сетях для вашего бизнеса, рекомендуется уведомить своих подписчиков о том, что вы только что запустили свой новый веб-сайт. Вы даже можете предложить рекламную сделку, если они запишутся на прием или сделают покупку через ваш сайт. Это хороший способ помочь клиентам выработать привычку пользоваться вашим веб-сайтом.
Если у вас еще нет учетных записей в социальных сетях, вы захотите создать их хотя бы на крупных сайтах, таких как Facebook, Twitter и, возможно, Pinterest и Instagram.Начните с того, что попросите своих друзей и текущих клиентов подписаться на вас в социальных сетях. По мере того, как вы продолжаете предлагать частые обновления и рекламные акции, это приведет к увеличению числа подписчиков и привлечению большего количества посетителей на ваш сайт.
Оптимизация для поискового трафикаНекоторые исследования показывают, что 93% трафика веб-сайтов исходит из поисковых систем. Использование этого огромного источника трафика может привести к большому притоку новых клиентов. Этот процесс называется поисковой оптимизацией (SEO).
Найдите минутку, чтобы подумать, что может искать потенциальный покупатель. Например, если у вас есть кровельная компания в Спрингфилде, люди могут искать такие фразы, как «лучшая кровельная компания Спрингфилда».
Когда у вас появится несколько идей для фраз, зайдите в Google и начните вводить их в поле поиска. По мере ввода вы увидите другие фразы, которые будут предлагаться в качестве подсказок. Обратите на это внимание.
После того, как вы действительно нажмете клавишу ВВОД и выполните поиск в Google, вы можете прокрутить страницу результатов поиска вниз и найти раздел связанных поисков.Обратите внимание на любые из них, которые имеют смысл для вашего веб-сайта.
Когда у вас есть список фраз, самое время оптимизировать ваш сайт, чтобы он начал появляться в результатах поиска. Имейте в виду, что этот процесс не произойдет в одночасье, но оптимизируя свой сайт сейчас, вы даете себе наилучшие шансы в ближайшие недели и месяцы.
Хорошая новость заключается в том, что, используя WordPress для создания своего сайта, вы уже сделали первый шаг к оптимизации для поисковых систем. WordPress имеет такую структуру, которая очень удобна для поисковых систем.
Для дальнейшей оптимизации вашего веб-сайта вам следует сделать несколько вещей:
- Установите плагин Yoast SEO
Хотя WordPress великолепен сам по себе, плагин Yoast выводит вещи на новый уровень.
Для установки перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Плагины -> Добавить новый».
Используйте поле поиска в правом верхнем углу для поиска «Yoast».
После установки нажмите «Установить», а затем «Активировать».
- Измените название сайта
Название вашего сайта — это шанс рассказать поисковым системам, о чем ваш сайт.
В дополнение к названию вашего веб-сайта неплохо иметь поисковую фразу, которая, как вы надеетесь, будет хорошо ранжироваться в названии.
Например, если у вас есть кровельная компания под названием «Premier Roofing», название вашего сайта может выглядеть примерно так: «Premier Roofing — Лучшая кровельная компания в Спрингфилде». Не переусердствуйте. Еще одна фраза — хорошо.
Чтобы внести это изменение, перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Общие -> Настройки».
В поле «Заголовок сайта» введите новый заголовок. Затем прокрутите страницу вниз и нажмите синюю кнопку «Сохранить изменения».
- Используйте ключевые слова в своем содержании
Помимо включения ключевых слов в заголовок вашего сайта, вы также хотите, чтобы они были в тексте на ваших страницах.
Опять же, не переусердствуйте, просто обязательно включите пару фраз в свой контент.
Если вы хотите настроить таргетинг на несколько фраз, лучше всего сделать это на нескольких страницах.
Например, наша кровельная компания могла бы указать на своей домашней странице «лучшую кровельную компанию Спрингфилд», но также могла бы создать еще одну страницу о своих услугах по организации водосточных желобов с таргетингом на такие фразы, как «ремонт водосточных желобов в Спрингфилде».
- Отправить в поисковые системы
После того, как вы завершите рекомендованную выше оптимизацию, вы готовы разместить свой веб-сайт в поисковых системах.
Это поможет им быстрее найти ваш веб-сайт и включить его в результаты поиска.
Для этого создайте бесплатную учетную запись Google Search Console, а затем используйте инструмент «Проверка URL» на панели инструментов, чтобы отправить свой сайт.
Рассмотрим интернет-рекламуЕсли у вас есть на это бюджет, интернет-реклама может стать отличным источником новых клиентов для вашего бизнеса.
В целом, онлайн-реклама лучше всего подходит для компаний, продающих продукты или услуги по более высокой цене, по подписке или с постоянными клиентами.Эти типы бизнеса приносят больше прибыли от каждого клиента, поэтому они могут позволить себе заранее потратить немного денег на привлечение новых клиентов.
Есть множество мест для размещения рекламы в Интернете, но два больших места — это Facebook и Google.
Google Реклама позволяет показывать вашу рекламу людям, когда они ищут определенные ключевые слова. Как вы видели в предыдущем разделе, посвященном поисковой оптимизации, подавляющее большинство трафика веб-сайта поступает из поисковых систем.
С помощью Google Рекламы вы можете выбирать фразы, по которым вы хотите показывать свою рекламу.Ваши объявления будут появляться над обычными результатами поиска, что даст вам прекрасную возможность охватить широкую аудиторию.
Таргетинг на Facebook немного отличается, поскольку люди обычно не ищут в Facebook ключевые слова. Вместо этого вы можете настроить таргетинг своих объявлений на определенные демографические группы пользователей. Например, вы можете настроить таргетинг по местоположению, возрасту, доходу и даже интересам. Таким образом, если вы рекламируете бизнес по выгулу собак, вы можете ориентироваться на ближайших к вам людей с более высоким уровнем дохода, которые также проявляют интерес к собакам.
Пора запускать!Если вы прошли все этапы этого руководства, то теперь у вас есть красивый индивидуальный веб-сайт.
Вы всегда можете вернуться к любому из шагов в этом руководстве, чтобы внести изменения в свой веб-сайт по своему усмотрению.
Основная работа сейчас — продолжать обновлять и продавать свой веб-сайт для увеличения посещаемости.
Вопросы?Если у вас есть какие-либо вопросы или вы просто хотите поблагодарить, не стесняйтесь оставлять комментарии ниже или отправлять мне сообщения.
сделать сайт на WordPress за 30 минут
Бесплатные конструкторы сайтов в изобилии . Я полностью понимаю: почему вы должны вкладывать деньги в то, чему вы не на 100% привержены; почему бы не использовать для начала бесплатный конструктор? На это есть множество причин, но самый важный ответ заключается в том, что дело не в деньгах, а в вашем времени.
Долгосрочные инвестицииНезависимо от того, какое решение для создания веб-сайтов вы решите использовать, вы должны потратить время на изучение того, как оно работает. Мы рекомендуем WordPress, потому что сайт, который вы создаете с его помощью, может расти и перемещаться вместе с вами к тому провайдеру, который вы считаете лучшим.
Напротив, если вы создаете сайт с помощью бесплатного конструктора сайтов, вы навсегда останетесь в ловушке с их программным обеспечением. У нет возможности перенести сайт из своих систем в другую хостинговую компанию. Конечно, они скажут вам, что вы можете экспортировать свой контент в любое время, но это не то же самое, что перемещение вашего сайта в целом.Контент принадлежит вам, но макет и дизайн принадлежат им. Поэтому, когда придет время переходить к другому провайдеру, вам придется перестроить свой сайт с нуля .
Всегда платите большеЕсли вы внезапно начинаете привлекать большое количество посетителей или хотите добавить больше функций, компании-разработчики сайтов очень часто советуют вам заплатить на значительную сумму, чтобы это произошло.
Сильно ограниченная настройкаЕсли вы хотите оптимизировать SEO своего сайта, многие бесплатные веб-конструкторы не настраивают ваш сайт с соответствующей структурой, чтобы это произошло.В других случаях они даже не предоставляют доступ к необходимым тегам HTML для эффективной оптимизации вашего сайта. WordPress умеет!
Завершение …Если ваша компания, занимающаяся созданием бесплатного веб-сайта, объявляет о банкротстве, ваш сайт готов. Вы будете офлайн в течение нескольких дней, недель или даже месяцев, пока не будет создан новый сайт. Если хакер атакует их системы: тот же результат. Если они вдруг решат, что вам нужно платить им ежегодно увеличивающиеся суммы? У вас нет выбора, кроме как начать или начать создавать свой сайт с нуля в другом месте.
Зачем тратить часы своего времени на изучение того, как использовать то, чем вы никогда не владеете в полной мере и над чем у вас не будет достаточного контроля, чтобы раскрыть весь потенциал своего сайта?
Если вы начнете с WordPress, ваш сайт может расширяться во всех отношениях, включая добавление новых функций, страниц, сообщений, совершенно новых типов данных и SEO . Знаете ли вы, что time.com использует WordPress? То же самое касается TechCrunch и Walt Disney Company . WordPress — это хорошо протестированная, сверхмощная, масштабируемая платформа для веб-сайтов.
С WordPress, если провайдер терпит неудачу или хочет начать взимать с вас дополнительную плату, вы можете просто восстановить свою последнюю резервную копию у другого провайдера, указать свой домен и запустить резервную копию вашего сайта, точно так же, как это было при последней резервной копии. вверх. Отлично, а?
Хотя, с нашим надежным, сверхбыстрым хостингом WordPress, мы сомневаемся, что вам когда-нибудь понадобится! Начните свой сайт правильно. Используйте WordPress на хостинге Websavers 🙂
Как создать веб-сайт с нуля
Создание веб-сайта может показаться самой сложной задачей , когда вы только начинаете.Есть так много вещей, о которых нужно узнать и помнить, что любой, кто хотя бы немного не разбирается в технологиях , может запутаться и очень быстро отвернуться. Однако как только вы узнаете , как сделать веб-сайт , все становится на свои места намного быстрее.
Это руководство поможет вам в этом — научитесь создавать веб-сайт с нуля. Мы рассмотрим два разных метода решения этой проблемы — один будет более подходящим для тех, кто не очень разбирается в технологиях и просто хочет запустить свой веб-сайт как можно скорее, , а другой подойдет разработчикам и программисты больше.
Кроме того, мы возьмем шаг за шагом . Я не буду торопить вас с основными частями, чтобы как можно скорее добраться до « хороший материал ». Если вы хотите узнать, как запустить веб-сайт, вам придется сделать это с нуля — мы поговорим о хостинге , SSL, надстройках и , надстройках и т. Д.
Мы также обсудим конструкторов веб-сайтов — более простой и более быстрый метод создания веб-сайтов .Если вас интересуют эти инструменты, вы можете попробовать Zyro — , один из самых интересных конструкторов на текущем рынке!
Готовы? Отлично, давайте перейдем к делу.
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Есть ли у вас какие-нибудь советы для тех, кто создает веб-сайт самостоятельно?
В наши дни вы можете пройти долгий путь без написания кода. Независимо от того, используете ли вы инструмент без кода, такой как WebFlow, или строите на WordPress или HubSpot, но с готовым шаблоном веб-сайта, вы можете быстро настроить простой веб-сайт, не редактируя CSS самостоятельно.Итак, в зависимости от того, для чего вы создаете веб-сайт, я бы сказал, что лучший совет: делайте это просто. Начните с малого, используйте шаблоны, не изобретайте велосипед, просто вставайте и запускайте. Как только вы начнете жить и опубликовать контент, вы можете позаботиться о том, чтобы сделать сайт красивым и индивидуальным.
Два разных метода создания веб-сайта
Как я уже упоминал в начале статьи, мы будем говорить о двух разных способах создания веб-сайта:
- Метод создания сайта .
- Традиционный веб-хостинг и метод WordPress .
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
Метод создания веб-сайтов — быстро, легко и дешево
Конструкторы веб-сайтов — это специальные программы, которые позволяют создавать сайты сверхбыстрые, и вообще без каких-либо технических знаний.Большинство людей, которые хотят запустить свой сайт как можно скорее, обычно предпочитают использовать конструктор веб-сайтов в качестве более быстрой и простой альтернативы и более дешевой альтернативы .
Второй метод, о котором мы поговорим, — это создание веб-сайта с помощью веб-хостинга , и WordPress. В то время как WordPress.com является самостоятельным конструктором веб-сайтов, WordPress.org — нет — на самом деле это система управления контентом ( CMS ). Короче говоря, CMS — это специальное место, где вы можете хранить , изменять и заменять контент по своему желанию.
WordPress.org работает аналогично конструкторам веб-сайтов (, поэтому его часто относят к категории ), но у вас должно быть гораздо больше времени и технических знаний, чтобы все действительно работало. Однако, естественно, у использования WordPress есть преимущества перед большинством традиционных конструкторов веб-сайтов — настроек, плагины, свобода творчества, и так далее.
Оба метода оптимальны сами по себе, и каждый из них подойдет разным людям.Однако один метод « как создать веб-сайт », который будет исключен из этого руководства, — это наем программиста или дизайнера, который сделает это за вас . Это не только превосходит цель всей этой статьи, но еще и будет стоить вам целого состояния , чтобы заплатить этому человеку за ваш сайт.
Теперь, после этого краткого введения, давайте поговорим о том, как создать веб-сайт с нуля. Следуйте за каждым шагом, и к концу у вас должен быть довольно приличный веб-сайт.
Шаг 1. Визуализируйте, каким должен быть ваш сайт
Для некоторых людей создать реальный веб-сайт не так сложно, как выяснить в мыслительном процессе , что они хотят, чтобы этот сайт был посвящен . Теперь вы можете подумать, что это звучит безумно — , если вы хотите создать сайт, разве вы уже не знаете, почему?
Часто да. Но не всегда все бывает так просто.
Представьте, что вы хотите создать блог . Это ваша первоначальная идея — поделиться своими мыслями о IT со всем миром. Однако по мере того, как ваш блог начинает набирать обороты, вы решаете продать несколько электронных книг . Итак, как лучше всего продвигать и продавать книги в данный момент?
Как вы уже догадались — раздел электронной коммерции в вашем блоге.
Однако для того, чтобы сделать это успешно, вам необходимо интегрировать функций электронной коммерции в уже существующий блог. Поступая так по прихоти, вы можете столкнуться с множеством проблем, с которыми никто не захочет заниматься.Вот почему предвещает так важно.
Есть много разных типов веб-сайтов. Назову лишь некоторые из них:
- Блоги
- сайтов электронной коммерции
- Поставщики услуг
- Новостные агентства
- Консультации по вопросам здравоохранения
- Персонализированные страницы бренда
- Пункты обмена видео
- И многое другое…
Теперь никто не ожидает, что вы сможете увидеть будущее. Однако, прежде чем приступить к собственному изучению того, как создать веб-сайт, вам следует потратить немного времени на составление хотя бы самого простого плана.
Найден последний купон Squarespace:
Выбор проверенного персонала
ЕЖЕГОДНАЯ ЭКОНОМИЯ 30%
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план, сэкономив 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Дата истечения срока: 23.03.2021
3 927 Пользователей
Только 38 Осталось
×СЭКОНОМЬТЕ 30% ЕЖЕГОДНО
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план экономя 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Ваша Скидка активирована! REDEEM DEALДата истечения срока действия: 23.03.2021
3 927 Пользователей
Только 38 Левый
Шаг 2: Выбор подходящего конструктора веб-сайтов
Когда у вас есть все готово, переходите к трудной части — , выбирая правильный конструктор веб-сайтов , инструмент, призванный помочь вам создать веб-сайт как можно быстрее и проще.
На рынке существует множество разработчиков, которые рекламируют, как сделать веб-сайт быстрым и легким, с помощью своих современных пользовательских интерфейсов .С некоторыми это действительно так, но с большинством вы просто закончите тем, что потеряете деньги и время , пытаясь разобраться даже в самых элементарных вещах.
Лучшим примером конструктора веб-сайтов, который избегает всего этого bull и позволяет сразу перейти к делу, является Wix . Это компания, о которой, вероятно, уже слышала даже ваша собака, и это просто показывает , насколько хорошо они внедрили свой конструктор веб-сайтов .
В качестве альтернативы вы также можете использовать ранее упомянутый Zyro — это современный конструктор веб-сайтов с одними из самых уникальных функций в игре ( т.е. тепловые карты, средства записи AI и т. Д. ).
Возвращаясь к Wix, маркетинга недостаточно, чтобы удовлетворить клиента, хотя . Вам также понадобится хороший товар . Wix действительно прост в использовании, имеет несколько уникальных и оригинальных функций и позволяет быстро научиться создавать веб-сайты.По всем этим причинам и поскольку это один из лучших разработчиков веб-сайтов, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
После того, как вы решили, какой конструктор веб-сайтов использовать, все, что вам нужно сделать, прежде чем вы сможете узнать, как запустить веб-сайт, — это зарегистрироваться и создать учетную запись .
Зарегистрироваться в Wix очень просто. Все, что вам нужно сделать, это перейти на их домашнюю страницу, нажать большую кнопку « Get Started » и ввести свой адрес электронной почты и желаемый пароль.После этого ответьте на несколько вопросов, и готово!
В какой-то момент вам будут представлены двух вариантов. Вы можете позволить Wix ADI ( Artificial Design Intelligence ) создать начальный макет вашего веб-сайта за вас, или вы можете сделать все это самостоятельно с нуля.
Если вы выберете ADI, вам нужно будет ответить еще на несколько вопросов, выбрать несколько тем и все! Вы попадете прямо в законченный черновик вашего нового веб-сайта, и с этого момента легко продвигается вперед .То же самое применимо, если вы решите заполнить все самостоятельно — просто займет немного больше времени.
Шаг 4. Настройка вашего сайта
Теперь, предполагая, что вы пошли дальше по маршруту « нестандартное создание » и решили игнорировать Wix ADI, первое, что вам нужно сделать, это выбрать подходящий шаблон . Многие люди, которые думают о том, как запустить веб-сайт, похоже, забывают, насколько важна эта часть на самом деле!
Шаблоны
Выбор правильного шаблона веб-сайта может означать разницу между успешным веб-сайтом и полным провалом .Тема также должна представлять собой сообщение вашего сайта — например, блог должен иметь гостеприимный и уютный вид, в то время как веб-сайты электронной коммерции обычно имеют этот изысканный и стерильный вид.
Wix предлагает вам абсолютно огромного выбора шаблонов тем для сортировки и выбора. Естественно, если вы пытаетесь создать блог, вам не обязательно выбирать одну из тем блога — это всего лишь рекомендуемый способ сделать это.
Темы шаблонов Wix включают:
- Бизнес
- Интернет-магазин
- Фотография
- Видео
- Музыка
- Типовой проект
- Рестораны и еда
- Путешествия и туризм
- События
- Портфолио и CV
- Здоровье и благополучие
- Мода и красота
- Сообщество и образование
- Искусство
- посадочных страниц
У каждого из них есть свои собственные подразделов, и нескольких страниц тем для изучения в любом из этих подразделов.Излишне говорить, что любой, кто думает о том, как создать веб-сайт, получит более широкий набор шаблонов, чем он может когда-либо нуждаться.
Параметры Builder
После того, как вы выберете тему, вы будете отправлены на сам конструктор. Хотя сначала это может показаться запутанным, но с функциональной точки зрения я вижу, что люди в Wix потратили много времени, чтобы убедиться, что конструктор веб-сайтов интуитивно понятен и прост в навигации .
Вверху страницы вы увидите главное меню . Вы используете его, чтобы перейти на ваш сайт , переключиться между рабочим столом и мобильным представлением , получить доступ к своим инструментам , настройки и режим разработки , превью и опубликовать любые изменения , которые вы внесли в сайт.
Слева у вас будет отдельное меню для добавления новых страниц , приложений, мультимедиа, для изменения фона и т. Д.
Наконец, в правой части конструктора вы найдете меню, которое больше всего запутает большинство людей, которые учатся создавать веб-сайт.Однако это только до тех пор, пока они на самом деле не попробуют его использовать — на самом деле довольно просто и понятно!
Это меню позволяет копировать и размещать , упорядочивать и выравнивать различных элементов, устанавливать определенные позиции , углов, и так далее. Доступные варианты будут зависеть от того, что именно вы редактируете на самом сайте.
Какой бы элемент на вашем веб-сайте Wix вы ни хотели изменить, удалить или иным образом отредактировать, вы можете сделать это , щелкнув по нему в предварительном просмотре вашего сайта. .Это очень удобно, и определенно удобно, когда вы учитесь создавать веб-сайт.
Выбор функций
Теперь перед вами грубый фасад вашего веб-сайта. Естественно, следующее лучшее, что можно сделать, — это добавить множество различных функций , виджетов и приложений , которые могут вам понадобиться при управлении сайтом.
Узнав, как создать веб-сайт, вы обнаружите, что есть несколько способов сделать это с помощью Wix. Прежде всего, обратите внимание на меню левой панели .Вы заметите, что можно установить разные фоны страниц меню и , , но самый большой выбор вариантов откроется, когда вы нажмете на символ « + ».
Здесь вы можете выбрать все, что хотите добавить на текущую страницу. Текст, изображения, кнопки, списки, социальные ссылки, меню, магазин… Возможности безграничны!
В зависимости от типа создаваемого вами веб-сайта встроенные сайты и PayPal кнопки оформления заказа могут вам понравиться, а могут и не понравиться.Однако, если вы последуете нашему ранее обсужденному примеру и захотите узнать, как создать веб-сайт с интегрированными функциями электронной коммерции, Wix вас поддержит.
К счастью, по умолчанию Wix оснащен всеми основными функциями электронной коммерции . Нельзя сказать, что у других высокопоставленных разработчиков веб-сайтов таких функций нет — они есть у ! Однако в Wix есть эта удивительная функция, позволяющая перетаскивать элементов в любое место на вашем сайте. Где угодно! Будь то кнопки PayPal, ссылки корзины покупок или ценники!
Это действительно значительно упрощает и упрощает процесс выяснения того, как сделать веб-сайт более простым и плавным.
Еще один способ добавить различные функции на ваш сайт Wix — через приложения . Еще раз, если вы направитесь в левое меню в конструкторе сайтов Wix, вы найдете там раздел приложения .
Приложения разделены на различных категорий для вашего удобства. У вас есть приложения для блогов, основных для запуска и запуска вашего веб-сайта , некоторые для электронной коммерции, и так далее. Некоторые из приложений можно купить , другие — совершенно бесплатно .
То, как все представлено в конструкторе, делает процесс обучения намного менее хлопотным . Как и другие отличные конструкторы веб-сайтов, Wix стремится обеспечить нулевой путаницы в вашем процессе проектирования, и чтобы все можно было сделать быстро и с легкостью .
Шаг 5. Планируйте заранее
На данный момент у вас уже должен быть довольно приличный сайт . Вы должны иметь возможность размещать и изменять свои изображения , писать убедительных заголовков, и работать с контактными формами, вариантами подписки и другими важными функциями.
Следующим шагом на вашем веб-сайте должно быть содержимое .
Добавить контент
Добавление контента — определенно самая важная часть вашего сайта . В зависимости от вашего конструктора и контента, который вы хотите добавить, это могут быть разные способы. Однако в большинстве случаев, если это текста, , вам просто нужно набрать на странице, и это будет .
После того, как у вас появится контент на вашем сайте, вам следует оптимизировать его с помощью изображений, , возможно, даже , встроить видео , чтобы подчеркнуть некоторые моменты, которые вы делаете в тексте.Честно говоря, мир для вас на тот момент — вы уже научились создавать веб-сайт с нуля, и теперь все, что осталось сделать, — это поддерживать его .
Кто-то возразит, что это на самом деле труднее. Следовать инструкциям по созданию веб-сайта просто, но как только вы закончите и будете готовы к его дальнейшей оптимизации, все станет немного сложнее.
Но так быть не должно — это все тот же процесс обучения созданию веб-сайта, только немного больше информации, которую нужно усвоить.
SSL
Одна из самых первых вещей, которую вы должны убедиться, что ваш веб-сайт имеет сертификат SSL (HTTPS). По сути, это , это маленькое изображение замка рядом с URL-адресом вашего веб-сайта , которое отмечает, что посетители имеют соединение с безопасным — если у вас его нет, вместо замка вы увидите слова « Not Secure ».
Если вы выбрали Wix в качестве предпочтительного конструктора веб-сайтов, то вам, вероятно, не нужно беспокоиться об этом .Компания имеет встроенный сертификат SSL для всех своих сайтов — если вы его не видите, скорее всего, вам нужно только активировать HTTPS на вкладке настроек.
Поисковая оптимизация
Весь контент, который вы размещаете, должен быть оптимизирован для поисковых систем . Это называется SEO — Поисковая оптимизация . С помощью SEO ваш контент становится более заметным для потенциальных клиентов .Вы делаете это с помощью определенных ключевых слов и настроек метатега . Есть также немало функций, которые могут понадобиться конструктору веб-сайтов, чтобы помочь вам в этом.
SEO — это отдельная тема, когда речь идет о « как создать веб-сайт » или « как создать веб-сайт ». Он обширный и сложный, поэтому вам действительно стоит потратить время на изучение темы, если вы хотите, чтобы ваша страница успешно занимала первые места в результатах поиска Google, и для этого у Wix есть несколько специальных советов, которые помогут вам начать работу.
Безопасность
Хотя сертификаты SSL — хорошее начало, вам нужно будет провести некоторое исследование, чтобы узнать, как еще больше повысить безопасность вашего веб-сайта. Недостаточно знать , как сделать веб-сайт — ваш сайт может быть атакован DDoS атаками или спамерами в любой момент времени.
Как и Wix, у большинства разработчиков веб-сайтов есть приложения, которые решают такие задачи. Даже если вы только начали учиться создавать веб-сайт и никогда особо не углублялись в тему безопасности сайта, эти приложения должны быть очень простыми в установке и настройке.
Скорость / Время работы / TTFB
Время безотказной работы вашего веб-сайта показывает, как долго сайт может быть доступен в течение выбранного периода времени. Это будет зависеть от выбранного вами конструктора веб-сайтов. Обычно это зависит от вашего провайдера веб-хостинга , , но, поскольку большинство разработчиков веб-сайтов имеют интегрированный хостинг, это не то, над чем вы будете иметь большие полномочия, если только вы не решите выбрать другого разработчика.
TTFB означает Time Till First Byte и показывает, сколько времени требуется вашему веб-сайту, чтобы загрузить самый первый байт после того, как был сделан запрос .Это отличается от скорости сайта — это относится к времени, которое требуется для загрузки всего содержимого на вашей странице после запроса самой страницы .
Что касается скорости сайта и TTFB, это немного другая история. Да, часть этого все еще лежит на плечах разработчика, но во многом это зависит от того, насколько хорошо вы оптимизировали свой веб-сайт . Оптимизация здесь может означать все, от свежести контента до уменьшения размера изображения, встраивания видео и т. Д.
Метод № 2
Итак, это один из способов научиться создавать веб-сайт. Как я уже упоминал ранее, конструкторы веб-сайтов являются предпочтительной альтернативой , поскольку они позволяют вам запустить и запустить сайт днем, без каких-либо знаний в области программирования.
Однако есть и другая альтернатива.
Если у вас есть больше времени, и вы хотели бы иметь больше возможностей для творчества, тогда вы можете выбрать путь CMS — Системы управления контентом.
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой построен невероятно большой кусок Интернета. Однако здесь есть некоторые вещи, которые будут отличаться, и, ну… Более сложный . Но не будем забегать вперед.
Шаг 1. Найдите провайдера веб-хостинга
Сама WordPress полностью бесплатна для использования — вы можете скачать его в любой момент и начать создавать свой веб-сайт.Однако, поскольку я понимаю, что вы хотите не только научиться создавать веб-сайт, но также иметь , что можно показать на живых серверах в самом конце, вам нужно будет найти подходящего веб-хостинга. .
Хотя на первый взгляд это может показаться сложным, концепция веб-хостинга на самом деле довольно проста, и любой, кто хочет создать веб-сайт с нуля, сравнительно быстро с ней знакомится. Когда ваш веб-сайт размещен, это означает, что он «арендовал» место в сети и, таким образом, доступен в Интернете.
Некоторые хостинг-провайдеры просто великолепны, другие просто наживают денег. Это действительно тема, которая требует отдельного руководства, но, чтобы не уходить от основной темы этой статьи, я выбрал Hostinger в качестве своего хостинг-провайдера, и я буду использовать их в качестве основной пример далее в руководстве.
Почему Hostinger? Ну, в основном потому, что они предлагают самый дешевый хостинг в мире , но при этом обеспечивают около потрясающих результатов безотказной работы с отличным послужным списком .Я действительно не знаю, как они это делают, но я уже использовал их на нескольких своих сайтах раньше и не был разочарован.
Шаг 2. Регистрация на веб-хостинг
После того, как вы выбрали своего хостинг-провайдера, следующим шагом будет выбор и покупка плана . С Hostinger у вас будет несколько вариантов выбора, но для вашего первого сайта вам следует обратить внимание на общий веб-хостинг .
Вы быстро заметите, что у вас есть несколько планов, из которых можно выбрать. Я бы порекомендовал вам воспользоваться версией плана Premium , если вы уже непреклонны в создании своего веб-сайта и его расширении, и планом Single , если вы просто хотите немного поиграться.
С Hostinger, как только вы приобретете тарифный план, вы также получите годовой бесплатной регистрации веб-домена . Затем вы можете выбрать доменное имя и иметь его на год , совершенно бесплатно (для вам, вероятно, придется покупать SSL отдельно, хотя ).
После того, как вы закончите с выбором тарифного плана и регистрацией доменного имени, начинается самое интересное из «, как создать веб-сайт ». Вы попадете в CPanel — область, где вы можете управлять своим веб-сайтом и его настройками хостинга.
Теперь вам нужно установить WordPress . Если вы выбрали Hostinger, вам будет автоматически предложена эта опция, и процесс установки будет очень быстро и легко .
Шаг 3. Базовая настройка WordPress
После того, как WordPress установлен и готов к работе, вы перейдете на панель управления. Сначала это может показаться действительно запутанным, но не волнуйтесь — , как только вы к нему привыкнете, все это обретет смысл очень быстро.
В левой части страницы находится главное меню . Здесь вы можете найти все и вся, что поможет вам лучше понять, как создать веб-сайт с помощью WordPress — страниц, сообщений, настроек меню, комментариев, и так далее.
Первое, что вам нужно сделать, это перейти на страницу настройки и выбрать тему для своего веб-сайта . С WordPress вы можете изменить свою тему в любой момент, поэтому не бойтесь экспериментировать.И поверьте мне, для этого определенно есть место — WP предлагает множество шаблонов на выбор!
После того, как вы выбрали свою тему, с этого момента все довольно просто. Процесс создания вашего веб-сайта должен быть очень похож на процесс создания веб-сайта — функций, контент, безопасность сайта, и т. Д.
Единственное отличие состоит в том, что вы не увидите, как контент выглядит на вашей странице, прежде чем вы добавите его и предварительно просмотрите его. Однако, как только вы к этому привыкнете, все должно быть готово.
Шаг 4: Расширенная настройка WordPress
Давайте будем откровенны — WordPress требует времени, чтобы привыкнуть к . Научиться создавать веб-сайт с помощью этого инструмента непросто, и здесь связано множество тонкостей. Но как только вы разберетесь с основами и разобрались, наступит самое интересное — плагинов .
Вначале вы могли заметить, что в оригинальной версии WP отсутствует довольно много, казалось бы, важных функций , таких как контактные формы , страницы электронной коммерции, списки адресов электронной почты, и так далее.Это потому, что вы найдете все это в разделе плагина меню WordPress.
Плагиныстанут вашим лучшим другом, если вы используете WP, и они самые известные звезды этой CMS. Вы можете найти плагин буквально для всего, что только можете себе представить — безопасности, SEO, дополнительных функций, и т. Д.! Кроме того, их очень легко установить, – всего за пару кликов, и плагин появится в вашем меню, готовый к использованию.
Вы не сможете установить реальных продуктов или SSL-сертификат, , поскольку это не плагины.Кроме того, некоторые из высокопроизводительных инструментов будут монетизированы — — — просто то, что стоит иметь в виду.
Если вы немного разбираетесь в технологиях, и имеете некоторые навыки программирования, то WordPress в целом становится морем возможностей. Нет ничего, что вы не смогли бы сделать с помощью этого инструмента для создания веб-сайтов. Вы можете создавать свои собственные плагины, программировать различные функции, управлять своим контентом по-разному, и так далее.
Кроме того, что касается расширенных функций WordPress, вы, вероятно, будете счастливы узнать, что если вы научитесь создавать веб-сайт с нуля с помощью WP, вы сможете масштабировать его с до бесконечности . Это опять же ложится на плечи плагинов и общую стабильность платформы.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее полных статей, руководств и учебных пособий, связанных с Конструктором веб-сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Выводы
К этому моменту вы уже должны иметь полное представление о том, как создать веб-сайт, как простым, так и сложным способами.Если вы следовали инструкциям, вы должны прочитать это заключение на одной странице, а иметь свой собственный , недавно созданный, готовый к работе веб-сайт — на другой.
Помните: если вы ищете быстрый и простой способ создания веб-сайта, вам следует выбрать путь для конструктора веб-сайтов . Это будет намного на быстрее, дешевле, и не потребует от вас обширных знаний CSS , HTML или PHP — , особенно если вы используете некоторые из высокопроизводительных сборщиков, таких как Зайро .
При этом, возможно, создатели веб-сайтов на самом деле не ваше дело, и вы действительно хотите бросить вызов? Если это так, то путь « WordPress-хостинг веб-сайтов » может вас заинтересовать гораздо больше.
Чтобы раз и навсегда прояснить разницу, позвольте мне выразиться так:
Используйте конструктор сайтов , если вы:
- Хотите создать сайт днем.
- У меня нет программирования или других технических знаний, связанных с созданием веб-сайтов.
- Не хочу тратить много денег.
- Хотите простой веб-сайт или интернет-магазин.
- Не хочу заниматься управлением веб-сайтом на сервере.
Используйте WordPress , если вы:
- Хотите больше места для творчества.
- Хотите нести ответственность за все, что происходит с вашим сайтом.
- Хотите испытать себя.
- Побольше свободного времени.
- Иметь технические знания и разбираться в языках программирования (, в частности, HTML, CSS и PHP) .
- Планируете масштабировать и превращать ваш сайт во что-то большее.
В связи с этим, я очень надеюсь, что это руководство помогло вам лучше понять различия между двумя методами создания веб-сайта. Помните — Рим был построен не за один день , поэтому не волнуйтесь, если все сразу не пойдет по вашему плану! Удачи!
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Автор: Алекс Биркетт, старшийМенеджер по маркетингу роста в Hubspot
Алекс Биркетт — старший менеджер по маркетингу в Hubspot и соучредитель Omniscient Digital, агентства премиального контент-маркетинга. Он всю свою карьеру был одержим умением принимать решения и …
Читать полную биографию …Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучший конструктор сайтов. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны.Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
.
 Вы можете использовать специальный email адрес для связи с вами, если у вас нет юридического адреса.
Вы можете использовать специальный email адрес для связи с вами, если у вас нет юридического адреса. Также обговаривается и согласовывается процесс работы.
Также обговаривается и согласовывается процесс работы. office.de. Если вы используете Office 365, предоставляемый компанией 21Vianet (Китай), выполните вход на странице https://login.partner.microsoftonline.cn/. Затем выберите плитку «Администрирование», чтобы открыть Центр администрирования.If you have Office 365 Germany, sign in at https://portal.office.de. If you have Office 365 operated by 21Vianet (China), sign in at https://login.partner.microsoftonline.cn/. Then select the Admin tile to open the admin center.
office.de. Если вы используете Office 365, предоставляемый компанией 21Vianet (Китай), выполните вход на странице https://login.partner.microsoftonline.cn/. Затем выберите плитку «Администрирование», чтобы открыть Центр администрирования.If you have Office 365 Germany, sign in at https://portal.office.de. If you have Office 365 operated by 21Vianet (China), sign in at https://login.partner.microsoftonline.cn/. Then select the Admin tile to open the admin center.


 Шаг 8).
Шаг 8).
 Вы можете создать контактную форму, добавив плагин; мы рекомендуем использовать Контактную форму 7.
Вы можете создать контактную форму, добавив плагин; мы рекомендуем использовать Контактную форму 7. Оптимизация навигации вашего веб-сайта гарантирует, что посетители смогут быстро найти интересующий их контент, а также изучить остальную часть вашего веб-сайта.
Оптимизация навигации вашего веб-сайта гарантирует, что посетители смогут быстро найти интересующий их контент, а также изучить остальную часть вашего веб-сайта. Почти 60 процентов пользователей не порекомендуют компанию с плохо спроектированным мобильным сайтом, поэтому обязательно протестируйте свой сайт на нескольких платформах и сделайте его максимально удобным для мобильных устройств.
Почти 60 процентов пользователей не порекомендуют компанию с плохо спроектированным мобильным сайтом, поэтому обязательно протестируйте свой сайт на нескольких платформах и сделайте его максимально удобным для мобильных устройств.
 В магазине приложений вашего конструктора веб-сайтов могут быть доступны дополнительные аналитические инструменты, чтобы вы могли настраивать получаемую информацию.
В магазине приложений вашего конструктора веб-сайтов могут быть доступны дополнительные аналитические инструменты, чтобы вы могли настраивать получаемую информацию.

 Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц.
Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц.
 Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.
Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой. Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в один клик.
Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в один клик.