Персональный сайт — Как соединить страницы?
Все начинающие вебмастера кучами сначала создают страницы и даже не думают их соединить между собой. А потом только вспоминают, что их еще нужно правильно соединить. Как говорится, поднять то подняли, а разбудить забыли. Многие, конечно же, не знают, как правильно использовать ссылки для перехода на другую страницу. А так же они не в курсе того, что страницы бывают разных уровней.
Давайте разберемся со всеми этими непонятками.
Сначала разберем последовательность страниц. Как правило, все начинается с главной страницы. А потом идут разделы главной страницы, а потом все остальные. Получается у нас вот что:
Вперед: главная —раздел—страница.
Назад: страница—раздел—главная.
Где: главная-1 уровень(морда), раздел-2 уровень, страница-3 уровень.
1 уровень – это тяжелые страницы, а чем тяжелее страница, тем больше у него вес.
2 уровень – это страницы со средним весом.
3 уровень – это страницы с легким весом, следовательно, у них веса меньше, чем у главной страницы и его раздела.
Чем дальше страница находиться от главной, тем меньше статистический вес страницы. Поэтому, старайтесь, чтоб все страницы находились на расстоянии не больше трех кликов от главной.
Вот такую последовательность страниц нужно учесть и соблюдать при сайтостроении.
С этим вопросом разобрались, осталось их соединить ссылками между собой.
Как же нам соединить их ссылками, спросите. Все просто.
Допустим, что URL вашей главной страницы http://www.glavnaya.html , а раздел главной страницы http://www.glavnaya/razdel/index.html , следовательно, страница третьего уровня будет http://www.glavnaya/razdel/stranica/index.html
Чтобы соединить их между собой используем тег <a href=«ссылка»>описание ссылки</a>
Теперь соединим главную страницу с разделом.
Пишем в тексте главной страницы тег <a href=«http://www. glavnaya/razdel/index.html»>На раздел </a>, вот и все, мы соединили главную страницу с разделом, то есть нажав на ссылку «На раздел», вы перейдете на раздел главной страницы.
glavnaya/razdel/index.html»>На раздел </a>, вот и все, мы соединили главную страницу с разделом, то есть нажав на ссылку «На раздел», вы перейдете на раздел главной страницы.
А теперь соединим раздел со страницей: <a href=«http://www.glavnaya/razdel/ctranica/index.html»> На страницу</a>. Вот и все, вы, нажав на ссылку «На страницу», можете перейти с раздела на страницу.
А теперь можем соединить и главную со страницей: <a href=«http://www.glavnaya/razdel/ctranica/index.html»> На страницу</a>. То есть, нажав на ссылку на «На страницу», вы с главной можете перейти на страницу.
Обратно со страницы на главную.
Со страницы на главную переходим, написав в тексте страницы:
<a href=«http://www.glavnaya/index.html»>На главную </a>.
Надеюсь всем все понятно. Удачи всем!
Далее читайте:
Новые проекты, в которых я сам участвую
Как написать уникальную статью?
Где взять уникальный контент?
Учимся делать рерайт
Учимся правильно копипастить
Инвестиции в золото
Как создать свой бизнес
Способы заработка для продвинутых пользователей
Новые способы заработка для новичков
Все, что обязательно нужно знать начинающему вебмастеру
Инвестиционные проекты, в которых я сам инвестирую
Все способы бесплатной раскрутки сайта
Как увеличить ТИЦ сайта бесплатно?
Как увеличить статистический вес страницы?
Как заработать на нулевом сайте?
Способы заработка на своем сайте
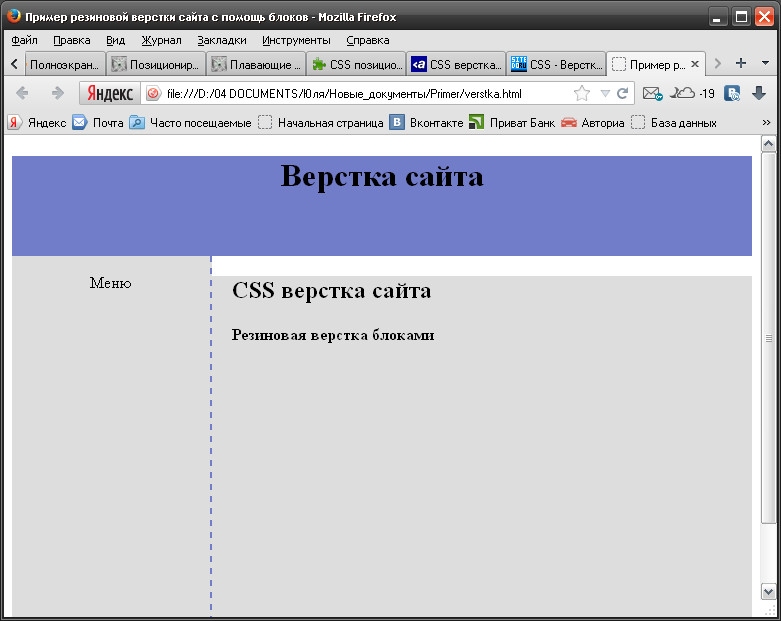
| главная ||шаблоны || контакты | Здесь – контент | Здесь фото | Здесь описание |
| Здесь фото | Здесь описание | Перед вами уникальный трёх-колоночный шаблон на бизнес тематику выполненный в строгом и продуманном стиле в слиянии белого и серого цветов. В правой части страницы располагается удобное двух-колоночное главное меню. В данной теме имеется возможность размещения видео роликов и рекламы 120х600pix. |
Для вас представлена трёх-колоночная тема, выполненная в слиянии чёрной и жёлтой гаммы цветов, дизайн шаблона, выполненный в спокойных и неярких цветах не раздражает глаз. В правой части блога вы увидите двух-колоночное главное меню, в теме также присутствует календарь. В правой части блога вы увидите двух-колоночное главное меню, в теме также присутствует календарь. | |
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Элемент — HTML | MDN
На этой странице собраны все элементы HTML. Они сгруппированы по функциям, чтобы помочь вам найти то, что вам нужно для реализации ваших идей. Хотя это руководство написано для относительных новичков в программировании, мы хотим, чтобы оно было полезным для всех.
Основные элементы являются основой любого HTML документа. Вы увидите эти элементы в исходном коде для всех веб-страниц после задания типа документа на первой строке на странице. DOCTYPE определяет, какую версию (X) HTML эта страница использует. Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент
Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент<html> называется корневым элементом.
| Элемент | Описание |
|---|---|
<html> | HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него). |
Метаданные содержат информацию о странице. Они включают в себя информацию о стилях, скрипты и данные, чтобы помочь программному обеспечению (поисковые системы, браузеры и т.д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
| Элемент | Описание |
|---|---|
<base> | HTML элемент <base> определяет основной адрес (URL), используемый для всех относительных адресов (URLs) в документе. Может быть только один Может быть только один <base> элемент в одном документе. Основной адрес (URL) документа можно запросить скриптом используя document.baseURI. |
<head> | HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе, например его заголовок, скрипты и страницы стилей. |
<link> | Элемент HTML — Ссылка на Внешний Ресурс (<link>) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на CSS, а также для создания иконок сайта (как для иконок в стиле «favicon», так и для иконок домашних экранов и приложений мобильных устройств) среди прочего. |
<meta> | HTML элемент <meta> представляет такие Metadata, которые не могут быть представлены другими HTML-метатегами, такими как base, link, script, style или title. |
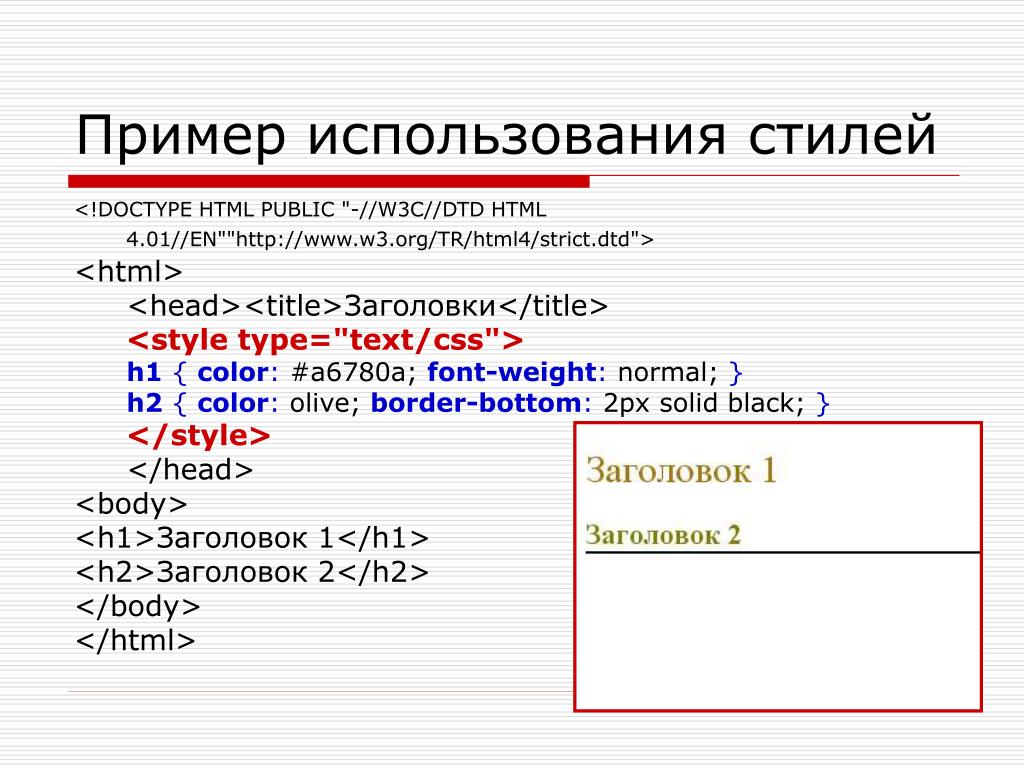
<style> | HTML-элемент <style> содержит стилевую информацию для документа или его части. По умолчанию стилевые инструкции внутри этого элемента считаются написанными на CSS. |
<title> | HTML-элемент заголовка (<title>) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются. |
Секционирование содержания элементов позволяет разложить содержимое документа на логические части. Используйте секционирование элементов для создания общих черт содержания страницы, включая шапку и подвал и заголовочные элементы для обозначения разделов.
| Элемент | Описание |
|---|---|
<address> | HTML- тег <address> задаёт контактные данные для ближайшего родительского article или body ; В последнем случае применяется ко всему документу, визуально выделяется курсивом. |
<article> | HTML-элемент <article> представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для независимого распространения или повторного использования. |
<aside> | HTML-элемент <aside> представляет собой часть документа, чьё содержимое только косвенно связанно с основным содержимым документа. |
<footer> | HTML-элемент <footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы. |
<header> | HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы. |
| <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US) | HTML элементы <h2>–<h6> представляют собой 6 уровней заголовков секций. <h2> это наибольший заголовок и<h6> — наименьший |
<main> | HTML-элемент <main> предназначен для основного контента (содержимого) body документа (страницы). Основной контент состоит из контента, который непосредственно относится к главной теме документа или её развивает. |
<nav> | HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки. В качестве примера такой секции можно привести меню, якорные ссылки. |
<section> | HTML-элемент <section> представляет собой автономный раздел — который не может быть представлен более точным по семантике элементом — внутри HTML-документа. |
| Элемент | Описание |
|---|---|
<blockquote> | HTML-элемент <blockquote> (от англ. Block Quotation) указывает на то, что заключённый в нем текст является развёрнутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом cite. |
<dd> | HTML-элемент <dd> (от англ. Description Details) предоставляет подробности или определение предшествующего термина ( Description Details) предоставляет подробности или определение предшествующего термина (dt) в списке определений (dl). |
<div> | Элемент разделения контента HTML (<div>) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS. |
<dl> | HTML-элемент <dl> (от англ. Description List) представляет собой список описаний. Этот элемент служит контейнером для списка пар терминов (определяемых элементом dt) и их описаний (определяемых элементами dd). Этот элемент обычно используют при создании глоссария или для отображения метаданных (списка пар ключ-значение). |
<dt> | HTML-элемент <dt> который определяет термин в описании или списке определений, как таковой должен использоваться внутри элемента dl . |
<figcaption> | HTML-элемент <figcaption> или элемент подписи иллюстрации представляет собой подпись (заголовок) или легенду, описывающую остальную часть содержимого родительского элемента figure. |
<figure> | HTML-элемент <figure> (Иллюстрация с необязательной подписью) представляет самостоятельный контент, часто с подписью (заголовком), которая указывается с помощью элемента (figcaption). |
<hr> | HTML <hr> элемент служит для тематического разделения абзацев.Рисует горизонтальную прямую |
<li> | HTML-элемент <li> используется для создания элементов списка. |
<ol> | HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка. |
<p> | HTML-элемент <p> представляет собой абзац. |
<pre> | Элемент HTML <pre> представляет собой предварительно отформатированный текст, который должен быть представлен точно так, как написано в HTML-файле. |
<ul> | HTML-элемент <ul> используется для неупорядоченного списка — в частности для маркированного списка. |
Используйте встроенную в HTML текстовую семантику, чтобы определить смысл, структуру или стиль текста, линий или части текста.
| Элемент | Описание |
|---|---|
<a> | HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами. |
<abbr> | Элемент HTML «аббревиатура» (<abbr>) представляет собой аббревиатуру и, опционально, может показывать её расшифровку. Расшифровка записывается в атрибут title. Иные значения title, кроме расшифровки аббревиатуры не допускаются. |
<b> | HTML элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом. |
<bdi> | HTML элемент <bdi> (bidirectional isolation, или изоляция двунаправленности [текста]) изолирует от окружающего текста текстовый фрагмент, направление в котором может отличаться от направления окружающего текста (но не обязательно отличается). |
<bdo> | HTML-элемент переопределения двунаправленного текста (<bdo>) переопределяет текущее направление текста так, что текст внутри отображается в другом направлении. |
<br> | HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки. |
<cite> | HTML-элемент <cite> (от англ. Citation) представляет из себя ссылку на источник цитаты. Он должен включать в себя название произведения или URL, который может быть в сокращённом виде в соответствии с правилами, используемых для добавления метаданных цитирования. |
<code> | Элемент HTML <code> отображает его содержимое в стиле, предназначенном для указания на то, что текст является коротким фрагментом компьютерного кода. |
<data> | HTML-элемент <data> связывает данное содержимое с машиночитаемым представлением. |
<dfn> | Элемент определения HTML (<dfn>) используется для указания термина, определяемого в контексте фразы или предложения. |
<em> | HTML <em> элемент отмечает акцентируемый текст. Элемент <em> может быть вложенным, причём каждый уровень вложенности указывает на большую степень акцента. |
| <i> (en-US) | |
<kbd> | HTML элемент ввода с клавиатуры (<kbd>) указывает на то, что текст внутри элемента описывает пользовательский ввод с клавиатуры, голосовой ввод или ввод с использованием любого другого типа устройств ввода текста. |
<mark> | HTML элемент <mark> представляет текст, выделенный в справочных целях из-за своей актуальности в определённом контексте. Например, он может быть использован на странице с результатом поиска, в которой выделяется каждый экземпляр искомого слова. |
| <q> (en-US) | |
| <rb> (en-US) | |
| <rp> (en-US) | |
| <rt> (en-US) | |
| <rtc> (en-US) | |
<ruby> | HTML элемент<ruby> предназначен для добавления небольшой аннотации сверху или снизу от заданного текста. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. |
| <s> (en-US) | |
| <samp> (en-US) | |
| <small> (en-US) | |
<span> | HTML-элемент <span> является основным строковым контейнером для фразового контента, который, по существу, ничего не представляет. Он может использоваться для группировки элементов в целях стилизации (использование атрибутов Он может использоваться для группировки элементов в целях стилизации (использование атрибутов class или id) или потому, что они имеет общие значения атрибутов, например lang. |
<strong> | Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. |
| <sub> (en-US) | |
| <sup> (en-US) | |
<time> | Элемент HTML <time> используется для представления либо времени в 24-рехчасовом формате, либо точной даты по Григорианскому календарю (с опциональным указанием времени и часового пояса). |
<u> | The HTML Unarticulated Annotation Element (<u>) represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. |
| <var> (en-US) | |
<wbr> | Элемент HTML <wbr> предоставляет возможность переноса слова – позицию в тексте, где браузер может по желанию разбить строку, в противном случае его правила разрыва строки не будут создавать разрыв в этом месте. |
HTML позволяет использовать различные мультимедийные ресурсы, такие как изображения, аудио и видео.
| Элемент | Описание |
|---|---|
<area> | The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request. |
<audio> | HTML-элемент <audio> используется для встраивания звукового контента в документ. Он может содержать один или более источников аудио, представленных с помощью атрибута Он может содержать один или более источников аудио, представленных с помощью атрибута src или элемента source – браузер выберет один наиболее подходящий. Он так же может предназначаться для потокового мультимедиа, используя интерфейс MediaStream. |
<img> | HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент. |
<map> | HTML-элемент <map> используется с элементами area для определения карты изображения (интерактивной области ссылок). |
<track> | HTML-элемент <track> используется как дочерний элемент медиа-элементов audio and video. Позволяет указать синхронизированные текстовые дорожки (или данные на основе времени), например, для автоматической обработки субтитров. Файлы треков используют формат WebVTT ( Файлы треков используют формат WebVTT (.vtt файлы) — Web Video Text Tracks или Timed Text Markup Language (TTML). |
<video> | Для встраивания видео контента в документ используйте элемент HTML <video>. Видео элемент может содержать один или несколько источников видео. Чтобы указать источник видео, необходимо использовать атрибут src или элемент source; браузер сам определит наиболее подходящий источник. |
| Элемент | Описание |
|---|---|
<embed> | HTML-элемент <embed> вставляет расширенный контент в выбранное место документа. Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например. |
| <iframe> (en-US) | |
| <object> (en-US) | |
| <param> (en-US) | |
<picture> | HTML-элемент <picture> служит контейнером для одного или более элементов source и одного элемента img для обеспечения оптимальной версии изображения для различных размеров экрана. |
| <portal> (en-US) | |
<source> | HTML-элемент <source> указывает несколько медиа-ресурсов для элементов picture, video и audio. Это пустой элемент. Он обычно используется для обслуживания одного и того же медиа-контента в нескольких форматах, поддерживаемых различными браузерами. |
Чтобы создавать динамический контент и веб-приложения, HTML поддерживает использование скриптовых языков, наиболее известным является JavaScript. Некоторые элементы поддерживают эту возможность.
| Элемент | Описание |
|---|---|
<canvas> | HTML <canvas> Элемент может быть использован для отрисовки графики через скрипты (обычно используется JavaScript). Например, его можно использовать для отрисовки графиков, делать композиции фото или даже выполнять анимации. Вы можете (и должны) дать альтернативное содержание внутри блока Вы можете (и должны) дать альтернативное содержание внутри блока <canvas>. Этот контент будет рендерится в обоих браузерах, в старых которые не поддерживают canvas и в браузерах с отключённым JavaScript. |
<noscript> | Элемент HTML <noscript> определяет секцию html кода, которая будет вставлена, если в браузере пользователя нет либо отключена поддержка JavaScript. |
<script> | HTML Элемент <script> |
Эти элементы позволяют вам отметить определённые части текста.
| Элемент | Описание |
|---|---|
<del> | Элемент HTML <del> представляет диапазон текста, который был удалён из документа. |
<ins> | Элемент HTML <ins> представляет собой диапазон текста, который был добавлен в документ |
Эти элементы используются для создания и обработки табличных данных.
| Элемент | Описание |
|---|---|
<caption> | HTML элемент заголовка таблицы (<caption>) определяет название (заголовок) таблицы. Если этот элемент используется, он всегда должен быть первым вложенным элементом тэга table. |
<col> | HTML элемент <col> определяет столбец в таблице и используется для определения общей семантики на всех ячейках. Обычно он находится в элементе colgroup. |
| <colgroup> (en-US) | |
| <table> (en-US) | |
| <tbody> (en-US) | |
<td> | HTML элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели. Участвует в табличной модели. |
<tfoot> | HTML элемент подвала таблицы (<tfoot>) определяющий набор строк суммирующих столбцы таблицы. |
| <th> (en-US) | |
| <thead> (en-US) | |
| <tr> (en-US) |
HTML содержит некоторое количество элементов, которые используются вместе для создания форм, которые пользователь может заполнить и отправить на сервер. Доступно множество информации по этой теме в руководстве по HTML формам.
| Элемент | Описание |
|---|---|
<button> | HTML-элемент <button> создаёт кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки. По умолчанию, кнопки HTML обычно представлены в стиле, аналогичном стилю хост-платформы, на которой работает user agent, но вы можете изменить внешний вид кнопки, используя CSS. |
<datalist> | HTML-элемент <datalist> содержит набор опций (option), доступных для выбора. Выбранное значение будет установлено для элемента input, с атрибутом list. |
<fieldset> | HTML-элемент <fieldset> используется для группировки нескольких элементов управления без веб-форм. |
<form> | Элемент HTML form (<form>) представляет (собой) раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер. |
<input> | Элемент HTML <input> используется для создания интерактивных элементов управления в веб-формах для получения данных от пользователя; в зависимости от устройства и user agent, доступен широкий выбор типов входных данных и виджетов управления. Из-за огромного количества возможных сочетаний типов ввода и атрибутов это один из самых мощных и сложных элементов HTML. |
<label> | HTML элемент <label> представляет собой подпись к элементу пользовательского интерфейса. |
<legend> | HTML-элемент <legend> представляет собой заголовок содержания родительского элемента fieldset. |
<meter> | HTML-элемент <meter> представляет собой скалярное значение в пределах известного диапазона или дробного значения. |
<optgroup> | HTML-элемент <optgroup> позволяет группировать опции, находящиеся внутри элемента select. |
<option> | HTML элемент <option> используется для определения пункта списка контейнера select, элемента optgroup, или элемента datalist. Элемент <option> может представлять раздел меню всплывающих окон и других перечней или списков HTML документа. |
<output> | HTML-элемент вывода (<output>) является контейнерным элементом, в котором сайт или приложение могут выводить результаты вычислений или действий пользователя. |
<progress> | HTML-элемент <progress> отображает индикатор, показывающий ход выполнения задачи, обычно отображаемый в виде прогресс бара (индикатора выполнения). |
<select> | HTML тэг <select> представляет собой элемент управления который содержит меню опций: |
| <textarea> (en-US) |
HTML содержит в себе элементы, которые помогают создавать интерактивные объекты пользовательского интерфейса.
| Элемент | Описание |
|---|---|
<details> | HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации. |
<dialog> | HTML-элемент <dialog> определяет диалоговое окно или другой интерактивный элемент, такой как инспектор или окно. Элементы <form> могут интегрироваться с диалогом с помощью указания атрибута method="dialog". Когда отправляется такая форма, диалог закрывается с returnValue равным value нажатой кнопки submit. |
<menu> | HTML элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия. |
<summary> | The HTML Disclosure Summary element (<summary>) element specifies a summary, caption, or legend for a details element’s disclosure box. |
Веб-компоненты — технология, относящаяся к HTML и делающая возможным создание и использование пользовательских элементов, как будто они в обычном HTML. Кроме того, вы можете даже создавать свои версии стандарта HTML элементов.
Замечание: Эти элементы определены в World Wide Web Consortium (W3C) Web Components collection of specifications скорее, чем в HTML спецификации. К тому же, спецификация Веб-компонентов не завершена и является темой для обсуждений.| Элемент | Описание |
|---|---|
| <content> (en-US) | |
| <shadow> (en-US) | |
<slot> | HTML элемент <slot> является частью набора технологии Web Components, является заполнителем внутри веб компонента, который можно заполнить собственной разметкой, которая позволяет создавать отдельные деревья DOM и представлять их вместе. |
<template> | HTML элемент контент шаблона <template> — это механизм для отложенного создания клиентского контента, который не отображается во время загрузки, но может быть инициализирован при помощи JavaScript. |
Предупреждение: Эти HTML элементы являются устаревшими, и их использование не рекомендуется. Вы не должны использовать их для новых проектов, а также должны заменить их в старых проектах как можно быстрее. Они перечислены здесь только в информационных целях.
| Элемент | Описание |
|---|---|
<acronym> | Элемент акронима (<acronym>) позволяет явно указать, что данная последовательность букв, являющуюся акронимом или аббревиатурой. |
<applet> | Элемент HTML апплет (<applet>) определяет включение апплета java. |
<basefont> | The obsolete HTML Base Font element (<basefont>) sets a default font fa |
| <bgsound> (en-US) | |
| <big> (en-US) | |
| <blink> (en-US) | |
| <center> (en-US) | |
| <content> (en-US) | |
| <dir> (en-US) | |
<font> | HTML фонт элемент(<font>) определяет размер шрифта, цвета и лицо для его содержимого |
| <frame> (en-US) | |
| <frameset> (en-US) | |
<hgroup> | HTML <hgroup> Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в схеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит. |
<image> | Элемент HTML <image> был экспериментальным элементом, предназначенный для отображения изображений. Он никогда не был реализован, вместо него должен использоваться стандартный элемент img. |
| <keygen> (en-US) | |
<marquee> | HTML-элемент <marquee> используется для создания на странице прокручивающегося текста (бегущей строки). |
| <menuitem> (en-US) | |
| <nobr> (en-US) | |
| <noembed> (en-US) | |
| <noframes> (en-US) | |
| <plaintext> (en-US) | |
| <rb> (en-US) | |
| <rtc> (en-US) | |
| <shadow> (en-US) | |
| <spacer> (en-US) | |
| <strike> (en-US) | |
| <tt> (en-US) | |
| <xmp> (en-US) |
Web дизайн, основы верстки и программирование html, css для детей в Мытищи
Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера.
Курс «Web-мастер (HTML + CSS)» состоит из четырех блоков:
1. Проектирование сайта, разработка его прототипа, бизнес-модели
2. Поиск стиля и создание дизайна сайта
3. Верстка проекта (HTML и CSS)
4. Работа с базами данных и системой управления сайтом.
- Длительность модуля — 2,5 месяца.
Модуль «Web-мастер (HTML + CSS)» в КиберШколе позволит детям освоить основы верстки, дизайна и управления сайтами, а также познакомиться со специальностью web-разработчика изнутри. Программа обучения охватывает все этапы профессионального создания веб-сайтов, но при этом она специально адаптирована для детского восприятия: на занятиях будет минимум теории (20%) и максимум практики (80%). Уроки верстки и веб-дизайна для детей в нашей школе проходят легко, весело и интересно, практически все задания интерактивные, а в перерывах между занятиями ребят ждет полезный перекус.
По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах.
Особенности модуля «Web-мастер (HTML + CSS)»
Первая Международная КиберШкола в Мытищи предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности. Наша задача – обучить детей программированию HTML и CSS, чтобы они могли без помощи и подсказок создавать каркасы страниц и структуру сайта, вставлять таблицы и картинки, добавлять в них элементы интерактивности и мультимедиа, размещать их по нужным местам, менять цвета, шрифты и фон. Мы хотим дать им разносторонние знания, в т.ч. и посвятить в основы веб-дизайна для начинающих.
Тьюторы модуля с богатым практическим и педагогическим опытом на понятном языке разъяснят и покажут на примерах процесс создания сайтов от «А до Я»:
- как проходит установка нужных для работы программ и их настройка;
- из чего состоит сайт и как он работает;
- знакомство с каскадными таблицами стиля (CSS) и с языком гипертекстовой разметки (HTML) для детей;
- для чего нужны CSS-свойства (в т.ч. margin, position, padding, color и другие) и как их использовать;
- основные инструменты web-верстки и дизайна для детей;
- как должна выглядеть главная страница и основные моменты при создании верхней, правой и нижней частей сайта и меню;
- каким контентом наполнять, как добавить интерактивности и встроить видео;
- как сделать сайт предельно понятным и легким для навигации;
- где можно приобрести доменное имя и как выбрать хостинг-провайдера;
- как опубликовать свой ресурс в интернете;
- какие «фишки» по сопровождению и поддержке сайта работают;
- как пользоваться тэгами, атрибутами и элементами, а также когда их применять;
- как вносить в код правки и как связать html-страницы между собой.
Полученные в ходе изучения модуля по web-разработке для детей знания и навыки помогут им в будущем стать востребованными и высокооплачиваемыми IT-специалистами (верстальщиками, frontend- или backend-разработчиками). Помогите своему ребенку начать путь к профессии своей мечты!
Битрикс 24 сайты — инструкция по созданию бесплатного сайта
Корпоративный портал Битрикс24 имеет встроенный конструктор, на котором можно спроектировать сайт практически под любые задачи и цели. Среди основных преимуществ решения на Битрикс ярко выделяются:
- Бесплатное распространение — хостинг, а также конструктор полностью бесплатные. При этом готовый сайт полностью сохраняет функциональность и может быть перенесен на сторонний домен.
- Простота интеграции с Б24 — решение, созданное на конструкторе Битрикс, легко интегрируется с любым инструментом экосистемы Б24. Синхронизация и обмен данных настраиваются либо из меню настроек, либо с помощью приложения из Маркетплейс. Все настройки, как правило, могут выполнены даже неопытным пользователем.
- Адаптивность и функциональность — страницы, сделанные на конструкторе, легко оптимизировать под SEO, подключить онлайн-чат или форму связи. При этом все контакты и обращения клиентов сразу заносятся в привязанную CRM.
- Легкость настройки — инструментарий конструктора позволяет быстро создать сайт из готовых блоков. Для этого не требуются навыки программирования или дизайна. При этом страницы оптимизированы под любое разрешение экрана и имеют интуитивно понятный для пользователя интерфейс.
Создание сайта на Битрикс24 — оптимальный вариант для малого или среднего бизнеса, а также некоммерческой организации.
Зачем нужен сайт на Битрикс24?
В наше время выход бизнеса в онлайн-среду — обязательный шаг для его развития и масштабирования. Сайт для бизнеса — это:
- Дополнительный поток клиентов — можно получать входящие обращения и увеличивать количество сделок. Сайт — это основная площадка для продаж в глобальной сети, реализация товаров и услуг только через соц. сети и мессенджеры не так эффективна.
- Инструмент повышения репутации компании — качественный сайт, оформленный в корпоративном стиле предприятия, увеличивает доверие клиентов и повышает уровень их лояльности. В то же время компания без сайта в настоящее время автоматически получает репутацию новичка на рынке.
- Дополнительный маркетинговый канал — через сайт удобно продвигать услуги, проводить рекламные кампании, информировать потенциальных клиентов. Особенно полезен сайт, который имеет практическую ценность для клиента. Например, содержит уникальную информацию, помогает определиться с выбором продукта и т. д.
Если Вам нужна интеграция Битрикс24 с сайтом, то вариант, собранный на конструкторе Б24, – оптимальное решение. Сайт на Битрикс уже содержит формы CRM: все обращения клиента сразу попадают в систему, а данные вносятся в карточку. Кроме того, с помощью Rest API можно провести более сложную интеграцию или реализовать любые бизнес-процессы.
Полный или частичный переход коммерческой или маркетинговой деятельности предприятия в онлайн благоприятно отражается на уровне сервиса и количестве продаж. В противном случае компания сразу теряет большую долю потенциальных клиентов.
Как создать сайт?
Запустить новый сайт можно прямо из меню корпоративного портала. Для создания переходим в раздел «Сайты» и нажимаем «Создать» на главном блоке или правом верхнем углу. В дальнейшем в данном разделе будут отображаться все созданные проекты.
Перед запуском конструктора система предложит выбрать готовый шаблон. В состав шаблона входит готовый тематический сайт на блоках с настроенным дизайном и структурой. Пользователю остается только адаптировать новый сайт под специфику компании и наполнить уникальным контентом.
Долго выбирать между шаблонами не стоит — в дальнейшем любой элемент можно будет редактировать под любые цели. Также можно выбрать пустой шаблон, однако проектировать страницы придется с нуля.
Настройки сайта
Мы пойдем по сложному пути и расскажем, как сделать свой проект из блоков на пустом шаблоне.
Выбираем подходящий цвет фона и нажимаем «Создать». В нижнем правом углу также находится форма для связи с техподдержкой.
После перевода системы в конструктор можно начинать собирать будущий сайт. Сборка происходит с помощью добавления блоков через кнопку посредине экрана. Чуть выше отображена ориентация конструктора: как будут отображаться страницы на ПК, планшете или смартфоне.
Чтобы увидеть, как будет выглядеть страница требуется нажать «Предпросмотр». Для сохранения любых изменений нажимаем «Опубликовать». После публикации сайт становится доступным в сети по заданному адресу.
Нажимаем «Добавить блок» и можно приступать к сборке. Все блоки добавляются один за другим сверху вниз — расположить несколько элементов в горизонтальной плоскости нельзя. В ассортименте конструктора обширный набор блоков, позволяющий реализовать практически любую структуру и концепцию.
Для удаления или перетаскивания уже добавленного блока необходимо навестись на него мышью и воспользоваться контекстным меню.
Отдельное внимание требуется уделить настройкам самого сайта. Для этого открываем раздел «Настройки» на главном меню конструктора. Выбираем «Настройки страницы».
В разделе можно изменить адрес текущей страницы или ее ссылочное изображение. Также можно изменить цвет фона, установленный на этапе выбора шаблона.
После раскрытия меню под кнопкой «Дополнительно», открывается возможность более гибкой настройки.
В разделе можно:
- Настроить мета-теги.
- Изменить общий фон.
- Поменять шаблон страницы.
- Подключить модули аналитики.
- Добавить пользовательский код HTML или CSS.
- Разрешить или запретить индексирование страницы в поисковиках.
- Добавить страницу в карту сайта.
Для настройки параметров сначала необходимо мышкой отметить их активность. После этого конструктор откроет окно для редактирования.
После изменения параметров обязательно нажимаем «Сохранить».
Далее переходим к настройкам.
В этом разделе Битрикс24 сайты можно указать адрес, выбрать главную страницу, настроить навигацию.
Более глубокая настройка доступна при открытии подменю «Дополнительно». Данный раздел позволяет:
- Загрузить Favicon.
- Подтвердить права через вебмастера Яндекс или Google.
- Подключить модуль аналитики.
- Добавить ключи для размещения Google.Карты.
- Выбрать шаблон для интерфейса.
- Настроить страницу «Ошибка 404».
- Настроить robots.txt.
- Временно остановить работу сайта для редактирования.
- Провести ускорение и техническую оптимизацию.
Чтобы начать работу с любым элементом из меню, требуется сначала отметить его активность.
После полной настройки нажимаем «Сохранить». При выходе из меню также требуется нажимать «Опубликовать» — это полностью сохранит все измененные параметры.
Редактирование страниц
Конструктор сайтов в Битрикс24 позволяет редактировать любой добавленный элемент на странице. Визуальную часть для каждого блока можно настроить по отдельности. Возможно изменение цвета блока и ширины отступов, его выравнивание относительно экрана на различных устройствах.
Чтобы перейти непосредственно к редактированию функциональной составляющей блока, наводим мышью на элемент и нажимаем «Редактировать».
Для каждого блока список доступных опций отличается. Среди общих настроек требуется выделить:
- Изменение минимального разрешения блока.
- Редактирование заголовка, отображаемого текста или всплывающих подсказок.
- Изменение фонового изображения.
- Привязка ссылки или якоря для навигации.
После настройки блока обязательно нажимаем кнопку «Сохранить». Подобным образом проводится редактирование контента, навигации и визуальной составляющей для каждого элемента на странице.
Обратите внимание! Для любой страницы возможно добавление персонального кода HTML или CSS. Это обеспечивает более индивидуальные настройки визуальной составляющей: разметки, структуры и дизайна. Редактирование создаваемого сайта через код проводится по пути «Настройки» — «Настройки страницы» — «Добавить пользовательский HTML или CSS».
Создание новой страницы
Чтобы создать еще одну страницу требуется вернуться в меню корпоративного портала.
В списке появится недавно созданный проект — нажимаем «Действия» и «Создать страницу». Система вновь предложит выбрать шаблон для работы, также можно создать страницу с чистого листа.
Далее потребуется выбрать палитру страницы. Затем открывается конструктор Битрикс24 сайта для создания или редактирования страницы.
Связать между собой страницы и проработать навигацию можно через кнопки, меню или карту сайта. Все навигационные элементы добавляются через блоки — пользователю остается только заполнить поля ссылки и подписать навигацию.
Чтобы привязать ссылку, переходим в настройки страницы. Первым пунктом меню отображен адрес, который можно изменить при необходимости. Копируем ссылку и сохраняем страницу.
Далее переходим к навигационному блоку: кнопке, меню и т. д. Выбираем редактировать ссылки, после чего указываем имя и адрес ссылки. Аналогичным путем настраивается якорная навигация в пределах одной страницы. После изменения данных сохраняем настройки.
Важно знать! Для создания страниц с одинаковым макетом можно в главном меню «Копировать страницу». Это позволит сохранить разметку, структуру и дизайн уже созданной страницы, и снизит объем работы при редактировании. Подобное решение оптимально для создания каталога товаров или перечня услуг, когда необходимо изменить только часть информации на нескольких типовых страницах.
Встроенная интеграция с CRM
Еще одним плюсом, чтобы создать сайт в Bitrix24 считается встроенная интеграция с CRM. Интернет-ресурс, создаваемый на конструкторе Б24, содержит уже внедренную форму связи. Это позволит быстро запустить блог, корпоративный сайт, лэндинг или небольшой интернет-магазин. Все обращения клиента попадают сразу в CRM, а его данные и диалоги записываются в CRM-карточку. Менеджеру остается только обработать заявку и завершить сделку.
как опубликовать свой сайт в интернете
Мы хотим сделать сайт и опубликовать его в интернете. К этому моменту мы уже:
А теперь нам нужно подружить между собой эти три компонента, чтобы в итоге получился настоящий сайт.
В чём суть этого процесса:
- Связываем домен и хостинг. Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене.
- Ждём, пока интернет узнает об изменениях.
- Загружаем файлы нашего сайта на хостинг. Готово: они доступны миру.
Разберём это по частям.
Настройка хостинга
Сейчас у нас есть две отдельные услуги: домен и хостинг. Нужно их связать, чтобы хостинг знал: «Если у меня запросили сайт с таким-то доменом, показать вот такой сайт». Для этого хостинг нужно настроить.
Все настройки хостинга делаются в панели управления. Иногда она оплачивается отдельно, иногда входит в стоимость хостинга. У SpaceWeb она бесплатная, ключи от неё приходят на почту после регистрации хостинга. Выглядит она так:
Нас интересует вкладка «Домены» — именно там делается привязка домена к хостингу. Заходим туда и выбираем «Добавить домен». В поле вводим имя нашего зарегистрированного ранее домена. Эта запись скажет хостингу: «Когда тебе придёт запрос по этому домену, обслужи его»:
Обслуживать сайт — значит, отдать по запросу какой-то файл. Файл должен где-то лежать. Поэтому на следующем шаге нам предложат выбрать имя для папки, где будут храниться файлы для сайта.
Если у нас в хостинге живёт несколько сайтов, нужно будет задать новую папку. Но так как это наш первый сайт на этом хостинге, оставим стандартную:
Настройка домена
Мы научили хостинг принимать запросы по адресу mihailmaximov.ru. Но мы не научили DNS-серверы в интернете отправлять эти запросы на наш хостинг.
Чтобы это произошло, мы должны распространить по интернету новость: «Всем DNS-серверам! Если вам придёт запрос на mihailmaximov.ru, отправляйте его на spaceweb!». Эту рассылку за нас сделает наш регистратор доменов reg.ru — нужно лишь дать ему задание.
Заходим в раздел помощи нашего хостинга и узнаём там, что для направления на него доменов нужно указать такие адреса:
ns1.spaceweb.ru ns2.spaceweb.ru ns3.spaceweb.pro ns4.spaceweb.proПереходим в личный кабинет регистратора, выбираем домен mihailmaximov.ru, заходим в редактирование DNS-серверов и прописываем там эти адреса:
Обновление данных DNS может длиться от нескольких часов до пары суток — за это время интернет облетает информация, что у вашего домена новый хостинг. Пока записи не обновились, сайт mihailmaximov.ru будет выглядеть так:
Отправляем файл на хостинг
Что мы имеем сейчас: домен привязан к хостингу, хостинг готов обслуживать домен. Но нигде пока нет файлов нашего сайта. Машины, которые обслуживают наш сайт, не знают, что должно выводиться по запросу. Нужно загрузить файлы нашего сайта на хостинг.
В панели управления хостинга выбираем раздел «Домены», там находим домен mihailmaximov.ru и нажимаем на значок папки рядом с ним. Папка — это файловый менеджер, мы как бы открываем виртуальный диск с нашим сайтом:
Несмотря на то, что сайт мы только создали, там уже что-то лежит. Разберёмся:
Папка cgi-bin — это папка для выполнения скриптов, написанных на языках Perl, C и shell. У нас таких скриптов на сайте нет, поэтому эту папку мы не трогаем.
Файл .htaccess — это файл для локальной настройки веб-сервера, то есть той программы, которая отдаёт нам сайт. С помощью этого файла можно защитить папки паролем, добавить переадресации, хитрым образом видоизменять запросы — как-нибудь напишем об этом подробно.
index.html — это документ, который веб-сервер считает корневым, как бы «нулевой километр» нашего сайта. Если запросить сайт mihailmaximov.ru, то веб-сервер найдёт в корневой папке index.html и отдаст его содержимое.
Сейчас в файле index.html лежит стандартный приветственный текст от хостинга, и он нам не нужен. Удалим его. Отмечаем этот файл галочкой и нажимаем вверху «Удалить».
Осталось закачать вместо него то, что нам нужно.
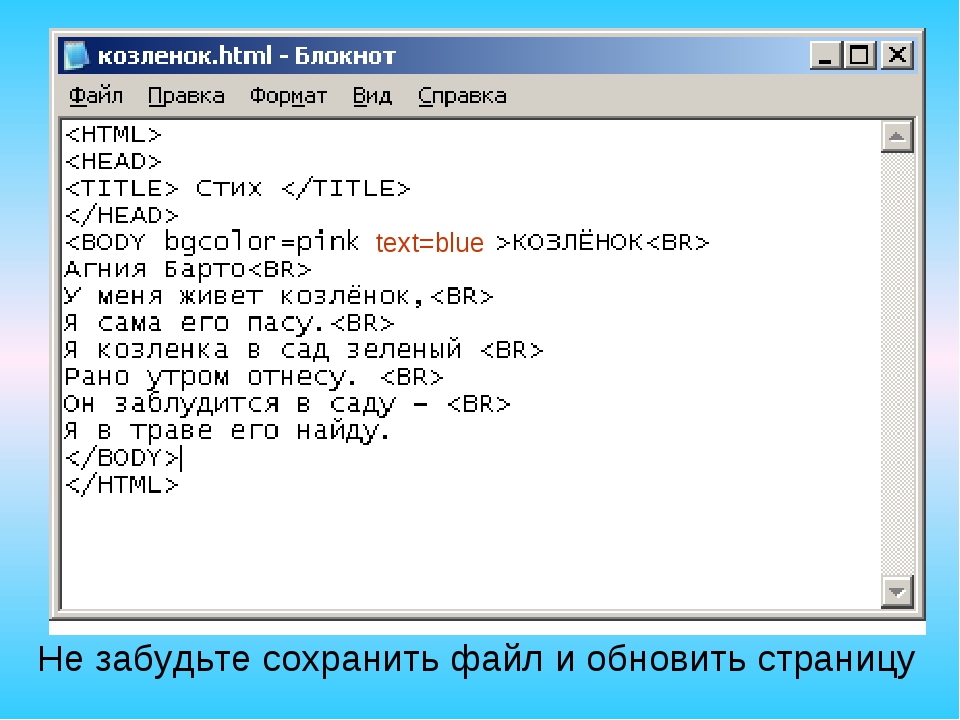
- Открываем наш файл с сайтом. Для вашего удобства исходный код приведён ниже в расхлопе.
- Сохраняем этот файл под именем index.html — это будет главный файл нашего сайта.
- В панели управления хостингом находим кнопку «Загрузить файл», выбираем наш index.html и подтверждаем.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Когда DNS-записи обновятся, все увидят, что находится по адресу mihailmaximov.ru, Всё, сайт готов:
Что дальше
Сейчас наш сайт — это одна страничка в сети, и есть множество способов его улучшить:
- сделать подразделы;
- добавить больше информации;
- сделать нормальный дизайн;
- повесить каких-нибудь эффектов;
- поставить ссылки на соцсети, сделать кликабельным номер телефона и так далее.
Всё это мы постепенно сделаем и поделимся с вами. Не переключайтесь.
Как создавать ссылки на другие страницы в HTML
Из этого туториала Вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям плавно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями.Ссылка начинается с привязки источника и указывает на привязку назначения, которой может быть любой веб-ресурс, например изображение, аудио- или видеоклип, файл PDF, документ HTML или элемент в самом документе и т. Д. на.
По умолчанию в большинстве браузеров ссылки будут выглядеть следующим образом:
- Непосещенная ссылка подчеркнута синим цветом.
- Посещенная ссылка подчеркнута фиолетовым цветом.
- Активная ссылка подчеркнута красным.
Однако вы можете перезаписать это с помощью CSS. Подробнее о стилях ссылок.
Синтаксис ссылки HTML
Ссылки указываются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Поиск в Google
Учебная республика

Атрибут href указывает цель ссылки.Его значение может быть абсолютным или относительным URL-адресом.
Абсолютный URL-адрес — это URL-адрес, который включает в себя все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, например https://www.google.com/ , https: // www. .example.com / form.php и т. д. В то время как относительные URL-адреса — это пути, относящиеся к странице, например, contact.html , images / smiley.png и так далее. Относительный URL-адрес никогда не включает префикс http: // или https: // .
Установка целей для ссылок
Атрибут цели сообщает браузеру, где открыть связанный документ. Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( _ ):
-
_blank— открывает связанный документ в новом окне или на новой вкладке. -
_parent— открывает связанный документ в родительском окне. -
_self— открывает связанный документ в том же окне или на той же вкладке, что и исходный документ. Это значение по умолчанию, поэтому явно указывать это значение не требуется. -
_top— открывает связанный документ в полном окне браузера.
Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки:
О нас
Google

Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать target = "_ top" в ссылках, чтобы выйти из iframe и показать целевую страницу в полном окне браузера.
Создание якорей закладок
Вы также можете создать привязку закладок, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница.
Создание закладок — это двухэтапный процесс: сначала добавьте атрибут id к элементу, куда вы хотите перейти, затем используйте значение атрибута id , которому предшествует знак решетки ( # ), как значение href тега , как показано в следующем примере:
Перейти к разделу A
Раздел A
Lorem ipsum dolor sit amet, conctetur adipiscing elit...
Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, #elementId ) в атрибуте href , например Перейти к TopicA .
Создание ссылок для загрузки
Вы также можете создать ссылку для загрузки файла точно так же, как и размещение текстовых ссылок. Просто укажите целевой URL-адрес на файл, который должен быть доступен для загрузки.
В следующем примере мы создали ссылки для загрузки файлов ZIP, PDF и JPG.
Загрузить Zip-файл
Загрузить файл PDF
Загрузить файл изображения Примечание: Когда вы щелкаете ссылку, которая указывает на файл PDF или изображение, файл не загружается напрямую на ваш жесткий диск.Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или загрузить его на жесткий диск на постоянной основе.
Как создать ссылку для перехода к определенной части страницы [Совет]
Когда большинство людей думают о ссылках, они думают о соединении двух разных веб-страниц вместе. Вы используете гиперссылки, чтобы связать два сообщения в своем блоге, или сообщение в блоге и целевую страницу, или сообщение в блоге и страницу продукта, или твит со своим веб-сайтом.
Но это еще не все, на что способны гиперссылки. После небольшой настройки вы также можете настроить гиперссылки для ссылки на контент на той же странице. Так что помните, что действительно исчерпывающий глоссарий , который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на то, что вы сказали в другом месте этой статьи, вы можете на самом деле ссылаться на это, что значительно упрощает вашей аудитории понять, о чем вы, черт возьми, говорите.
Хотите понять, о чем я? Просто щелкните здесь.
Довольно круто, да? Самое приятное во всем этом то, что super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML вызывает затруднения, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как установить ссылку на определенную часть страницы
Предоставление людям возможности эффективно «прыгать» на определенную часть веб-страницы может помочь бизнесу расти лучше.Но делать это правильно важнее, чем делать неправильно. Вот как добавить ссылки перехода к вашему контенту, шаг за шагом.
1. Дайте объекту или тексту, который вы хотите связать, имя.
В обычном сценарии создания ссылок объект, на который нужно создать ссылку, имеет собственный URL. Но в этом сценарии страница, на которую вы хотите создать ссылку, и страница, на которой находится ссылка, — это одно и то же, поэтому вам нужно придумать имя для места назначения ссылки.
Я бы рекомендовал использовать слово или фразу, описывающие место назначения ссылки.Если вы используете фразу, в ней не должно быть пробелов — используйте подчеркивание.
Пример
Допустим, мы хотели дать ссылку на пример компании, использующей рекламу Facebook в своем посте. Вот что я бы использовал в качестве имени объекта:
facebook_ads_example
А теперь перейдем к следующему шагу.
2. Возьмите выбранное имя и вставьте его в открывающий тег привязки HTML.
Перевод: замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
пойдет.3. Поместите этот полный открывающий тег
сверху перед текстом или объектом, на который вы хотите создать ссылку, и добавьте закрывающий тег после.Таким образом устанавливается расположение ссылки. Вот как должен выглядеть ваш код сейчас:
Объект, на который вы хотите создать ссылку.
Пример
Это пример рекламы Facebook, на которую я хочу дать ссылку.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить типичную HTML-разметку гиперссылки, но в той части, где вы обычно включаете URL-адрес, вы должны включить символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
Пример Щелкните здесь, чтобы увидеть пример того, как компания использует рекламу Facebook. 5. Вуаля! У вас есть действующая гиперссылка между двумя частями контента на одной странице.
(Привет, любопытные ребята из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились.)
Ссылки на страницы вашего веб-сайта
Обзор
На предыдущем уроке вы узнали, что веб-адрес (URL) состоит из различных частей. Вы также создали ссылку на домашней странице вашего портфолио на домашнюю страницу вашего учебного заведения.В этой ссылке использовался абсолютный адрес (полный адрес веб-сайта школы). Теперь вы научитесь делать ссылки на страницы вашего собственного веб-сайта, используя относительный адрес .
Относительный адрес — это адрес, который относится только к части веб-адреса, а не к полному адресу. Например, предположим, что вы являетесь веб-мастером домена mydomain.com и хотите добавить ссылку с http://www.mydomain.com/file1.html на http://www.mydomain.com/file2.html. В file1.html ссылаться на полный адрес не требуется.Вы можете просто указать ссылку на имя файла (file2.html), поскольку оба файла находятся в одном месте.
Относительный адрес — это адрес, который равен относительно относительно местоположения связывающего файла.
Результаты учащихся
По завершении этого упражнения:
- вы сможете создать относительную ссылку с одной страницы на другую на своем веб-сайте.
- вы превратите список слов в функциональное меню навигации.
Деятельность
- Вернуться к индексу.html вашего веб-портфолио.
- На предыдущем уроке вы создали неупорядоченный список, который будет служить меню навигации. Чтобы превратить это в функциональное меню, преобразуйте текст каждого элемента («Домашняя страница», «Доступность», «Удобство использования», «Графика», «Инструменты» и «Javascript») в ссылки, нацеленные на другие веб-страницы вашего портфолио. Поскольку все эти другие страницы находятся в том же каталоге, что и домашняя страница, вы можете использовать относительный URL-адрес — вам не нужно указывать полный адрес. В качестве примера вот что такое ссылка на доступность.html будет выглядеть так:
- Специальные возможности
Ресурсы / Интернет-документы
Все готово?
После сохранения изменений в index.html откройте файл в браузере. Обновите браузер и проверьте каждую из новых ссылок, чтобы убедиться, что они работают. Покажите своему инструктору свои результаты перед началом урока 3.
базовых ссылок | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
Когда у вас появится возможность создавать HTML-страницы, вы захотите научиться создавать связи между ними, чтобы можно было приступить к созданию сайта. Ссылки — это суть HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и структуры .
Навигация по страницам:
Первые ссылки
· Структура ссылок
· Ссылки на адреса электронной почты
· Ссылки на изображения
· Ссылки на файлы
| Абсолютные и относительные ссылки
· Линкальная гимнастика
· Внешние ссылки
| Структура сайта
Эта страница последний раз обновлялась 21.08.2012
Первые ссылки
Хорошо, у вас есть страница, которую вы научились писать на первом уроке.Теперь вам понадобится еще одна страница. Необязательно быть чем-то выдающимся, достаточно простой страницы. Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в той же папке . Не забудьте позвонить на главную страницу: index.html .
sourcetip: Всегда используйте строчные буквы при именовании html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге будете размещать свой сайт) чувствительны к регистру, что означает, что для них важно, используют ли ваши файлы заглавные буквы или нет.При переходе по ссылкам на страницы или вводе URL-адресов вам не нужно помнить регистр каждой буквы, поэтому, если все будут использовать маленькие буквы, проблема исчезнет.
Ссылочная структура
Как и все теги, ссылки следуют структуре и имеют начальные и конечные теги. Разместите эту строку кода на одной из своих страниц.
Очень важный Ссылка Пояснение:
-
a:aобозначает A nchor, что означает ссылку.Это тег, благодаря которому все происходит. -
href: Означает H ypertext REF erence. Частьhref— это еще один атрибут , с расположением другой страницы в качестве его значения. Просто замените theotherpage.html на имя второго файла. Не забывайте кавычки!
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на него указатель мыши, ваш курсор превратится в руку, и URL-адрес страницы появится в строке состояния вашего браузера (внизу окна).Если вы хотите сделать ссылки на другие части вашей страницы (например, ссылку на верхнюю часть страницы), настройте некоторые внутренние ссылки. Изменение цвета ссылок по умолчанию рассматривается в атрибутах тела.
Ссылка на адреса электронной почты
Если вы хотите, чтобы люди писали вам по электронной почте, щелкнув ссылку, используйте этот код:
, чтобы создать это — напишите мне, — это откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на картинки
Ссылка на файл изображения практически такая же, как и на файл html. Просто укажите имя файла и не забудьте правильный суффикс — например, если это gif или jpg . Чтобы получить краткое описание форматов файлов для изображений в Интернете, прочтите это. Если вы хотите использовать изображение как ссылку , прочтите следующий урок.
Ссылки на файлы
Вы ссылаетесь на файл как на картинку. Единственное отличие состоит в том, что он не открывается в браузере, а загружается в указанное место на жестком диске ридера.Пример:
Встраивание файла непосредственно на страницу — это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
интернет-адресов точно соответствуют установленной иерархической структуре файловой системы вашего компьютера, с которой вы, вероятно, знакомы. Сначала идет Интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL-адреса отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Есть два разных способа указать ваши ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http: // и www. биты. «Относительные ссылки» на короче, и более удобны, и их можно использовать только для указания на другие страницы того же веб-сайта.
Например, у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолютный href на этой странице — это http://www.example.com/links/page1.html . Итак, вы помещаете эту ссылку в любое место на любой странице, на любом сайте, и она всегда будет переходить на эту страницу в Интернете.
Относительные ссылки могут указывать только на страницу с того же сайта . Адрес всегда равен относительно позиции второго файла. Если вы ссылаетесь на ту же страницу со страницы в том же каталоге, href будет просто page1.html . Если вы переходите по ссылке со своей домашней страницы, т. Е. Из корневого каталога, ссылка будет иметь вид , так как вам нужно сначала спуститься в каталог, а затем получить файл.
sourcetip: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда будет выбирать index как главную страницу для этой папки. Это означает, что вы можете сжать href = "folder / index.html " в href =" folder / ". Косая черта указывает браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Линкальная гимнастика
Если вам нужно подняться по одному каталогу, а затем вернуться в другой, вам нужно будет понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы теперь находимся в разделе «myfirstsite». Взгляните на свою адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «изображений», нам нужно было бы перейти на один каталог вверх, а затем вниз в каталог изображений.Таким образом, полный относительный href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к своему корню. Так что независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с парочкой ../../. Просто считайте каталоги, пока не доберетесь до нужного уровня.
sourcetip: Если вы хотите разместить ссылку на страницу, которая находится в верхней части вашего сайта (а не в глубине каталогов), вы можете начать ссылку с косой черты.Это означает «начать с корневого каталога». Итак, href выше может быть просто / images / . Это избавляет вас от необходимости вкладывать кучу ../../s. Ссылка на вашу домашнюю страницу всегда href = "/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны не забывать ставить перед адресом префикс http: // . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com .Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, нахальный.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как указано выше. Итак, правильным адресом для ссылки будет http://www.yourhtmlsource.com/ . Обратите внимание на косую черту в конце? Это касается только каталогов, (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте вскоре может быть очень трудно найти что-то для вас, учитывая все файлы, которые вы постоянно накапливаете на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Храните все свои изображений в одной папке, подальше от ваших html-файлов (назовите папку «изображения» или «медиа» или что-то в этом роде).
Я бы также посоветовал вам поработать над шаблоном вашего дизайна. Сейчас это может быть неважно, так как ваш сайт может не иметь отличительного дизайна, но позже, имея этот файл, вы сэкономите часы времени.Что вы делаете, так это сохраняете файл без содержимого, просто макет ваших страниц как TEMPLATE.html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свое содержание и сохраняете под другим именем, оставляя template.html пустым, готовым для другого использования. Чтобы увидеть наш шаблон для этого каталога, см. Это. Проверьте, у нас по одному в каждом каталоге.
Допустим, у вас есть сайт о солнечной системе (всего , скажем, ).Храните все файлы о Марсе в папке под названием «Марс», а все изображения Марса — в каталоге под названием «изображения» , в — в каталоге под названием «Марс». И сохраните изображения Урана… нет. Я выше этого.
Кстати о картинках ….
Как создать дополнительные страницы веб-сайта и ссылки на них с помощью HTML
Часть серии: Как создать веб-сайт с помощью HTMLЭта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере.Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
При создании веб-сайта вы можете захотеть иметь более одной веб-страницы.Если вы хотите добавить дополнительные страницы и связать их с ними, вам необходимо сначала создать новый файл html в каталоге проекта вашего веб-сайта. В этом руководстве мы узнаем, как создать дополнительную веб-страницу на вашем веб-сайте и создать ссылку на нее.
На нашем демонстрационном веб-сайте есть страница «О программе». В этом руководстве мы проведем вас через процесс создания веб-страницы «О программе» и ссылки на нее, но вы можете изменить заголовок и содержимое этой страницы в соответствии со своими потребностями.
Чтобы добавить новую страницу на свой веб-сайт, создайте новый файл с именем about.html и сохраните его в каталоге проекта html-Practice . (Если вы не следили за серией руководств, вы можете просмотреть инструкции по настройке нового файла html в нашем руководстве «Настройка вашего проекта HTML».)
Примечание : Если вы решите выбрать собственное имя для файла, избегайте пробелов, специальных символов (таких как!, #,% Или других) и заглавных букв, поскольку это может вызвать проблемы в дальнейшем. Вы также должны включить .html расширение.
Затем вам нужно отформатировать файл, добавив информацию, которая поможет браузеру интерпретировать содержимое файла. Чтобы отформатировать файл, добавьте следующий фрагмент кода вверху документа:
О
Не забудьте заменить выделенный текст заголовком, который вам нужен.Для объяснения каждого из тегов HTML, пожалуйста, посетите предыдущий учебник в этой серии Добавление элемента HTML
на вашу веб-страницу. Прежде чем продолжить, сохраните файл.Прежде чем добавлять какое-либо содержание на эту страницу, давайте пройдемся по шагам добавления ссылки на эту страницу на вашей домашней странице.
Сначала вернитесь к файлу index.html и добавьте следующий фрагмент под подзаголовком вашего сайта и над закрывающим тегом
...
...
Измените путь выделенного файла на относительный путь вашего файла «about.html». Относительный путь относится к расположению файла относительно текущего рабочего каталога (в отличие от абсолютного пути , который относится к расположению файла относительно корневого каталога). Если вы используете текстовый редактор Visual Studio Code, вы можете скопируйте относительный путь к файлу, нажав CTRL + щелчок левой кнопкой мыши (на Mac) или щелкнув правой кнопкой мыши (в Windows) значок файла и выбрав Копировать относительный путь.`
Обратите внимание, что мы также указали размер шрифта и цвет с помощью атрибута style . Сохраните файл index.html и перезагрузите его в браузере.
Теперь у вас должна быть ссылка, которая ведет на вашу about.html веб-страницу, например:
Если вы получили сообщение об ошибке, убедитесь, что ваш файл находится в том же каталоге проекта, что и файл index.html , и что в пути к проекту нет ошибок.
Теперь вы должны знать, как создать новую веб-страницу на своем веб-сайте и создать ссылку на нее.Вы можете использовать эти же шаги для создания дополнительных веб-страниц и ссылок на них на своем веб-сайте. Вы также можете добавлять контент на любую новую веб-страницу так же, как вы учитесь добавлять контент на свою домашнюю страницу.
Ссылка на другие части вашего документа в Pages
Ссылка на текст в текстовом документе с помощью закладок и ссылка на другие страницы документа с макетом страницы на iPhone, iPad, iPod touch, Mac или в Интернете в iCloud.com.
Ссылка на другие части документа в Pages на iPhone и iPad
В текстовом документе вы можете использовать закладки для связи основного текста в одной части документа с текстом в других частях документа.Вы не можете добавлять закладки к тексту в текстовых полях и фигурах.
В документе с макетом страницы вы можете связать текст в документе с другими страницами документа.
Ссылка на другую часть вашего текстового документа
Если при попытке добавить закладку вы не видите закладку, возможно, это документ с макетом страницы.
- Выделите текст, на который хотите создать ссылку.
- Нажмите «Закладка» во всплывающем меню.Возможно, вам потребуется нажать стрелку вправо, чтобы увидеть закладку.
- Выделите текст, который хотите превратить в ссылку.
- Нажмите «Ссылка». Возможно, вам потребуется нажать стрелку вправо, чтобы увидеть ссылку.
- Нажмите «Связать с» и выберите «Закладка».
- Нажмите «Закладка» и выберите только что созданную закладку или выберите другую закладку. Pages предлагает закладки на основе стилей абзацев, которые вы использовали в документе. Узнайте, как изменить эти варианты стилей абзацев на iPhone, или узнайте, как это сделать на iPad.
- Чтобы закрыть настройки, коснитесь документа.
Если вы хотите присвоить закладке псевдоним или удалить ее полностью, нажмите кнопку «Еще», нажмите «Закладки», затем нажмите «Изменить». Коснитесь закладки, чтобы переименовать ее, или коснитесь кнопки «Удалить», чтобы удалить закладку. Чтобы сохранить изменения, коснитесь Готово.
Ссылка на другую страницу документа с макетом страницы
- Выделите текст, который хотите превратить в ссылку.
- Нажмите «Ссылка». Возможно, вам потребуется нажать стрелку вправо, чтобы увидеть ссылку.
- Нажмите «Связать с» и выберите «Страница».
- Коснитесь миниатюры страницы, затем выберите номер страницы, на которую вы хотите создать ссылку.
- Чтобы закрыть настройки, коснитесь документа.
Ссылка на другие части документа в Pages для Mac и Pages для iCloud
Вы можете ссылаться на другие части текстового редактора или документа с макетом страницы в Pages для Mac и в Интернете в iCloud.com.
Ссылка на другую часть вашего текстового документа
В текстовом документе вы можете использовать закладки для связи основного текста в одной части документа с текстом в других частях документа. Вы не можете добавлять закладки к тексту в текстовых полях и фигурах.
- Щелкните в документе, где вы хотите добавить закладку, или выделите текст, который вы хотите добавить в закладку.
- Нажмите кнопку «Документ» на Mac или кнопку «Документ» в Pages для iCloud.
- Щелкните вкладку Закладки. Если вы не видите параметр «Закладка», возможно, ваш документ представляет собой документ с макетом страницы.
- Щелкните Добавить закладку. Закладка появится в списке закладок.
- Выделите текст, который хотите превратить в ссылку.
- Удерживая нажатой клавишу Control, щелкните выделенный текст. Выберите «Добавить ссылку»> «Закладка».
- Щелкните всплывающее меню «Закладка», затем выберите закладку, на которую нужно создать ссылку. Pages также предлагает закладки на основе стилей абзацев, используемых в вашем документе.Вы можете изменить стили абзаца, предлагаемые Pages.
- Щелкните Перейти к закладке. Документ перейдет к местоположению связанной закладки.
Вы можете отслеживать ссылку на каждую закладку в списке закладок. Щелкните имя закладки, удерживая клавишу Control, затем выберите «Перейти к ссылке».
Если вы хотите отредактировать или удалить ссылку, щелкните ссылку, удерживая клавишу Control, затем выберите параметр.
Ссылка на другую страницу документа с макетом страницы
В документе с макетом страницы вы можете связать текст в документе с другими страницами документа.
- Выделите текст, который хотите превратить в ссылку.
- Удерживая нажатой клавишу Control, щелкните выделенный текст. Выберите Добавить ссылку> Страница.
- Щелкните всплывающее меню «Страница», затем выберите страницу, на которую нужно создать ссылку.
- Щелкните «Перейти на страницу». Документ переходит на страницу.
Дата публикации:
Как связать одну страницу с другой страницей в HTML
Просмотры сообщений: 174
«Код загрузки -: http: // bit.ly / Html-code
Мы создаем свою гиперссылку в HTML, чтобы соединить одну страницу с другой. Связывание в HTML-коде выполняется с помощью тега привязки, тега a. После lettedr «a» в теге следует атрибут. Для ссылки на другую веб-страницу за «» a »следует« »href». Чтобы установить закладку на той же странице.
Load Metrics (использует 72 кредита) Ключевое слово
html li
как создать ссылку на веб-сайт
открыть ссылку в новом окне не вкладка
html anchor tag
html hy
html link css
вставка графики в html
какой тег используется для внутреннего css
работа с текстом в html5 теги форматирования абзаца
гиперссылка php на другую страницу
три метода добавления правил стиля в html
ссылка html на файл на сервере
как гиперссылка в блокноте html
превратить текст в ссылку
как связать страницы навигации в html
как связать страницу входа с домашней страницей в html
добавить ссылку facebook на веб-сайт html-код
одно меню навигации для всех страниц html
отобразить несколько страниц html на одной странице
как объединить веб-страницы в html
что используется для соединения веб-страниц
как мы можем связать веб-страницу в html
объединить несколько веб-страниц в одну ссылку на кнопку html
html изображение quackit
quackit html таблицы
как добавить изображения на HTML
добавление метаданных на страницы HTML
формы HTML quackit
какой тег используется для внутреннего CSS?
как связать две разные веб-страницы
как связать две html-страницы в блокноте
ссылки на страницы веб-сайтов
тег img не имеет конечного тега.
html использует предварительно заданные теги
html li
как создать ссылку на веб-сайт
открыть ссылку в новом окне, а не на вкладке
html тег привязки
html hy
как связать другую страницу в html, соединить две страницы в html, ссылки HTML на другие страницы, ссылка на html-страницу, ссылка на другой pge html, как связать одну страницу с другой страницей в html, html-ссылку на другую страницу, как связать страницы в html, как связать html-страницы вместе, как связать одну страницу на другую страницу в html с помощью кнопки, как связать веб-страницу с другой веб-страницей в html, перенаправление html на другую страницу, как создать ссылку на странице html, кнопку ссылки, шину кодирования
ссылка html css
вставка графики в html
какой тег используется для внутренней css
работы с текстом в html5 теги форматирования абзаца
php гиперссылка на другую страницу
три метода добавления правил стиля в html
ссылка html на файл на сервере
как гиперссылка в блокноте html
сделать текст в ссылка
как связать страницы навигации в html
как связать страницу входа с домашней страницей в html
добавить ссылку facebook на веб-сайт html-код
одно меню навигации для всех страниц html
отобразить несколько страниц html на одной странице
как объединить веб-страницы в html
что используется для подключить веб-страницы
как мы можем связать веб-страницу в html
объединить несколько веб-страниц в одну ссылку
html кнопку
html изображение quackit
quackit html таблицы
как добавить изображения на html
добавление метаданных на html-страницы
html формы quackit
which tag используется для внутреннего css?
как связать две разные веб-страницы
как связать две html-страницы в блокноте
ссылки на страницы веб-сайтов
тег img не имеет конечного тега.


 html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» – и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор – для редактирования файла.
html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» – и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор – для редактирования файла. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:

 А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) – текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title – универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) – текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title – универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера. На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.

 Откуда брать картинки для сайта (все эти шапки и меню)?
Откуда брать картинки для сайта (все эти шапки и меню)? html.
html. Получает следующий html код:
Получает следующий html код: png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — .jpg) html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.