Как убрать или заменить надпись Сайт работает на WordPress
Практически у всех тем для WordPress, с которыми мне приходилось сталкиваться (неважно платных или бесплатных) есть одна общая деталь — вордпрессовский копирайт.
Эта надпись может быть на русском, может быть на английском, может содержать также логотип WordPress.
Если у вас серьезный проект или если вы фрилансер, возможно, вы захотите убрать эту надпись или заменить её на свой собственный копирайт.
Есть также и более серьёзная причина, по которой вам следует избавиться от этой неё — если вы скачали какую-нибудь премиум тему бесплатно, то наверняка в копирайте стоит ссылка на левый сайт.
Уверен, что опытные разработчики без проблем могут найти и изменить что угодно в коде темы, поэтому я написал эту статью для тех, у кого с кодом не лады, либо для инфобизнесменов, которым в принципе и не нужно глубоко изучать функции WP.
Найти фразу Proudly powered by WordPress
Тут конечно многое зависит от темы, потому что в разных темах может быть разный копирайт.
Рассмотрим весь этот процесс пошагово:
- Прежде всего нам нужно определиться, какую надпись мы будем искать.
- Переходим в папку с вашей текущей темой
wp-content/themes/ваша_тема. - Открываем файл
footer.php. - Пробегаемся глазами по содержимому файла в поисках строк кода с копирайтом.
- Если файл слишком большой, используйте поиск по файлу (сочетание клавиш Ctrl + F — для Windows, Cmd + F — для Mac OS).
Пример из стандартной темы WP TwentyTwelve:
Если вы хотите полностью убрать копирайт, тогда можете удалить весь блок с классом site-info (код, который вы видите на скриншоте).
 php или в самом файле нет ничего похожего на «Сайт работает на WordPress»
php или в самом файле нет ничего похожего на «Сайт работает на WordPress»Всё просто — вам нужно использовать поиск по файлам. Во хороших текстовых редакторах есть такая функция (из бесплатных могу порекоммендовать Notepad++ для Windows и TextWrangler для Mac OS).
Если у вас остались вопросы — буду рад вам помочь в комментах.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Как убрать Сайт работает на WordPress из футера сайта
Без сомнений WordPress — это фантастическая система управлением контента (CMS). С ней создание и сопровождение сайтов становить проще, чем когда-либо, благодаря дружелюбному интерфейсу WordPress. Однако, люди не любят надпись Сайт работает на WordPress (Powered by WordPress), которая возникает в нижней части сайта в некоторых темах. Во многих случаях лучше скрыть или убрать этот раздел целиком. Особенно, если вы запускаете бизнес сайт, отображение этого сообщения теряет всякий смысл. Более того, это может создать впечатление непрофессиональности у ваших клиентов.
Во многих случаях лучше скрыть или убрать этот раздел целиком. Особенно, если вы запускаете бизнес сайт, отображение этого сообщения теряет всякий смысл. Более того, это может создать впечатление непрофессиональности у ваших клиентов.
Что ж, возможно, вы уже задались вопросом: Как убрать Сайт работает на WordPress? Тогда читайте наше руководство с пошаговыми инструкциями, чтобы удалить это сообщение и очистить свой футер сайта (или подвал сайта).
Хотите повысить производительность и улучшить работу своего WordPress сайта? Переходите на хостинг, оптимизированный для этой CMS. Воспользуйтесь предложением и получите WordPress хостинг со скидкой до 82%!
К предложению
Что понадобится
Перед началом убедитесь в наличии:
- доступа в админку вашего WordPress сайта.
Вариант 1 — Отключаем футер сайта через настройки темы
Разработчики тем знают, что пользователям понравится настройка отключения ссылки в футере сайта. Поэтому они делают её доступной в области настроек темы. В зависимости от особенностей темы её настройки отличаются. Но эмпирическое правило заключается в том, чтобы заглянуть в настройки темы WordPress.
В зависимости от особенностей темы её настройки отличаются. Но эмпирическое правило заключается в том, чтобы заглянуть в настройки темы WordPress.
- Откройте браузер и перейдите в админку сайта WordPress. Зайти на эту страницу вы можете добавив /wp-admin в конце своего домена. Заполните свои имя пользователя и пароль в нужных полях, и нажмите кнопку Войти.
- Затем наведите свою мышь на Внешний вид и нажмите на Настроить чтобы перейти в настройки футера сайта.
- Нажмите на Site Identity (если ваша тема на англ. либо Свойства сайта). Чаще всего, эта кнопка будет идти второй в списке.
- Выберите нужную настройку из списка выпадающего меню Footer Credit (либо по смыслу с Футер сайта, Подвал сайта) и нажмите кнопку Сохранить и опубликовать либо Save & Publish. В примере, была выбранная настройка Hide (Скрыть) это значит, что теперь футер сайта не будет содержать никакого текста.
 После того, как изменения вступят в силу, кнопка Save & Publish изменится на Saved (Сохранено). Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
После того, как изменения вступят в силу, кнопка Save & Publish изменится на Saved (Сохранено). Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
Вариант 2 — Применяем PHP код для удаления надписи
Некоторые темы могут не предоставлять для вас настройки скрытия надписи в футере. Но не стоит отчаиваться, существуют и другие способы убрать текст из футера. Один из таких путей — редактирования кода в файле footer.php и удаление строки Сайт работает на WordPress или Powered by WordPress.
- Войдите в административную часть сайта.
- После входа наведите мышь на Внешний вид и нажмите на Редактор.
- Нажмите на Подвал (Footer) чтобы перейти к коду footer.php. Ссылка на переход находится справа на открытой странице.
- Найдите строку содержащую слова Powered by.
 Сделать это будет просто, так как файл footer.php не содержит много кода.
Сделать это будет просто, так как файл footer.php не содержит много кода. - Вы можете изменить или удалить эту строку. Так выглядит файл footer.php после удаления целевой строки.
- После этого нажмите на Обновить файл слева внизу и изменения вступят в силу.
Теперь вы больше не будете видеть надпись Сайт работает на WordPress или Powered by WordPress внизу своего сайта.
Если вас всё ещё мучить вопрос: как убрать Сайт работает на wordpress из подвала вашего сайта, у нас есть ещё один способ решения этой задачи.
CSS-метод выглядит относительно просто в реализации, но он повышает риск получения штрафов от Google и других поисковых систем. Эта техника очень популярна среди спамеров. Как следствие, Google может оштрафовать ваш сайт за скрытие ссылок, используя CSS. Мы настоятельно рекомендуем обращаться к этому методу только в том случае, если методы выше вам не подходят.
Если в вашей теме нет раздела Пользовательский CSS, вам нужно установить плагин для применения этого варианта. Например, для этого подойдёт Simple Custom CSS:
- Войдите в административную часть вашего WordPress.
- Найдите кнопку Пользовательский CSS. Если вы выбрали плагин Simple Custom CSS, кнопка появится в разделе Внешний вид. Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы.
- Скрыть футер вы можете правилом CSS
display:none. В зависимости от вашей темы эту инструкцию нужно применить к заданному классу CSS или ID. Например, класс по умолчанию для надписи в футере в теме Twenty Seventeen — это .site-info. Вы можете использовать Chrome Developer tools чтобы найти название класса / ID. Введите правило в поле и нажмите кнопку Обновить пользовательский CSS.
Заключение
В этом руководстве мы изучили три способа, как убрать Сайт работает на WordPress из футера сайта:
- Используя настройки темы
- Применяя PHP
- Средствами CSS.

Рекомендуем использовать два первых варианта, так как третий может подвергнуть SEO вашего сайта риску.
Как продемонстрированно в методах выше, удаление сообщения Сайт работает на WordPress достаточно простая процедура. Всё, что нужно, следовать приведенным шагам. Все настройки доступны из админки WordPress и могут быть выполнены даже новичком в WordPress.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Как убрать с сайта надпись «Сайт работает на WordPress» – База знаний Timeweb Community
Множество пользователей выбирает WordPress в качестве движка для своего сайта. Если вы тоже являетесь счастливым обладателем сайта на WP и при этом начали погружаться в глубины веб-разработки совсем недавно, вам наверняка будет интересна эта статья.
Если вы тоже являетесь счастливым обладателем сайта на WP и при этом начали погружаться в глубины веб-разработки совсем недавно, вам наверняка будет интересна эта статья.
Я хочу рассказать о том, как убрать автоматически генерирующуюся надпись внизу вашего сайта, вот эту:
Многие пользователи даже не обращают внимания на эту надпись у себя на сайте, но в некоторых случаях даже такая мелочь может не вписаться в дизайн сайта. Поэтому если тоже из тех, кто не хочет лишних надписей на своем сайте, то читайте ниже, как можно эту надпись убрать.
Но перед этим стоит обсудить вопрос авторского права — легально ли убирать с сайта копирайт WordPress?
WordPress — это бесплатная CMS, которая распространяется под лицензией GPL (General Public License — Универсальная общественная лицензия).
Любая тема, которую вы найдете на официальном сайте WordPress.org, распространяется под этой лицензией. А значит, вы можете модифицировать любую тему так, как вашей душе угодно.
И еще один момент, о котором нужно сразу сказать: перед внесением любых изменений делайте бэкап!
Сделали? Тогда двигаемся дальше.
Главное, что вам понадобится, — это доступ в административную часть сайта.
1 способ — отключение через настройки темы
Иногда надпись можно убрать прямо в настройках темы. Для этого нужно зайти в Внешний вид -> Настроить:
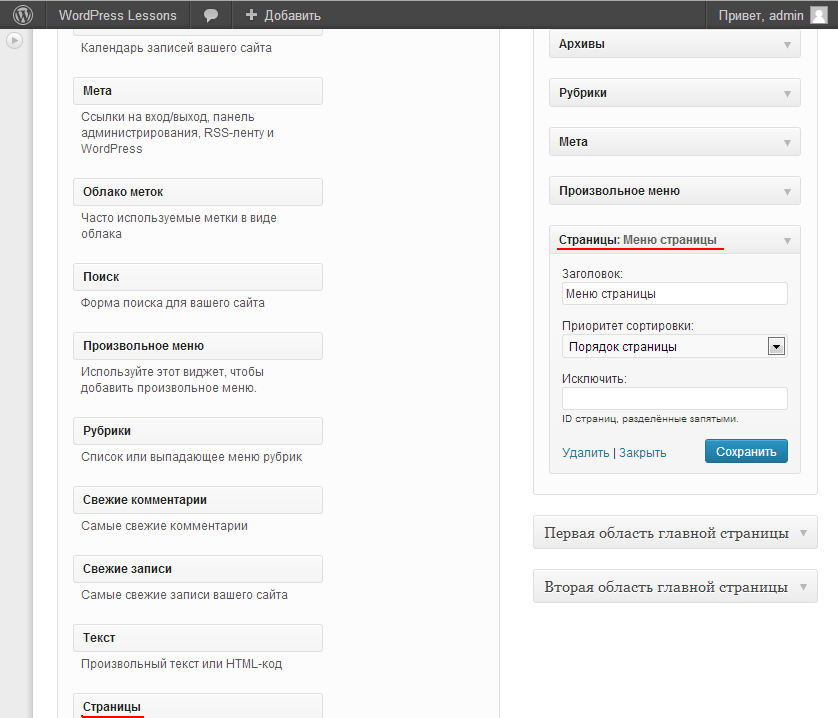
Далее варианты могут чуть различаться, особенно в том случае, если ваша тема не переведена на русский язык. Найдите что-то, касающееся подвала (футера, footer) сайта. Поищите в свойствах сайтах или в виджетах. Где-то пункт о футере есть прямо в начальном меню:
Затем в настройках вы выбираете пункт «Скрыть футер» (Hide Footer Credit) и сохраняете изменения.
Читайте также
2 способ — редактирование PHP-кода
Предыдущий способ довольно легок в использовании, но у него есть одна небольшая проблема — далеко не все авторы тем дают вот так легко избавиться от надписи внизу сайта. Если вы тоже не смогли найти, где ее отключить, попробуйте вот этот способ.
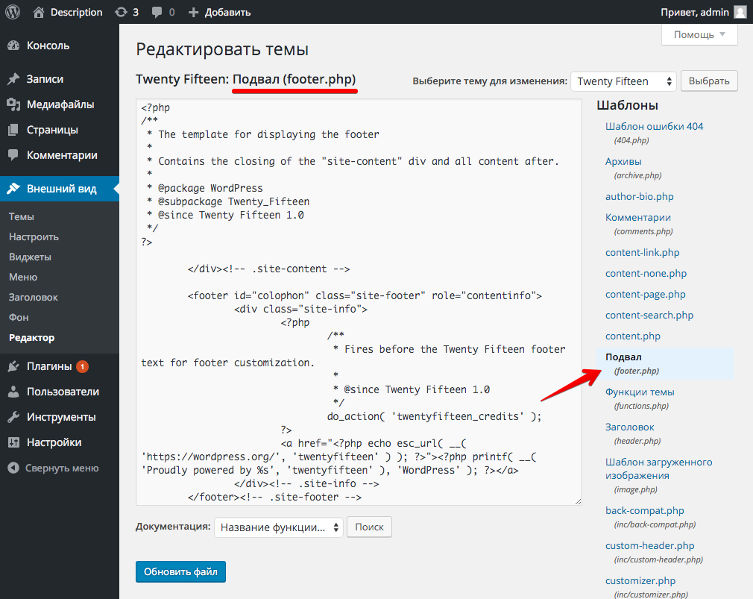
Зайдите в Внешний вид -> Редактор тем:
В колонке справа ищем «Подвал (footer.php)»:
Находим строку, которая говорит о том, что сайт работает на WordPress (в оригинале это звучит как “Proudly Powered By WordPress”), и удаляем ее:
А затем обновляем файл.
Надпись внизу сайта должна исчезнуть.
Существует еще один способ скрыть футер — с использованием CSS. Но есть мнение, что он повышает риск получить штрафы от поисковых систем, поэтому здесь я его не рассматриваю.
Как убрать сайт работает на wordpress- 3 способа удаления надписи
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →
Подробнее →В уроке ответим на вопрос как убрать “Сайт работает на wordpress” (Proudly powered by wordpress), эта фраза появляется в большинстве тем скачанных с официального сайта вордпресса. Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удалить надпись через css стили
Самый безопасный, но не действенный способ, скроем надпись визуально, но в HTML коде останется. Вначале нужно определить класс, отвечающий за вывод. Нажимаем правой кнопкой на фразу и выбираем пункт “просмотреть код” (в mozilla “исследовать элемент”).
- Нажимаем правой кнопкой мыши
- Выбираем пункт в выпадающем меню и запускается окно инструмента
- Найденный div
- Класс div в который обернута ссылка в нашем случае “site-info”
Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию
.site-info{display:none;}- Заходим в редактор кода
- Находим активный шаблон из списка
- В правом столбце находим “таблица стилей style.
 css”
css” - В любое свободное место, или в самый конец вводим код, который разбирали выше и отключаем
Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
Советую прочитать:
Убрать “сайт работает на wordpress” с помощью плагина
Искал решение для пользователей, которые боятся работать с программированием. Нашёл решение через плагин, удаляющий сайт работает на wordpress. Нашёл плагин Remove “Proudly Powered by WordPress” скачать здесь. Устанавливается стандартно, и что немаловажно поддерживается разработчиками. Устанавливаем и теперь в customizer в разделе “настройки темы” появился новый чекбокс, он регулирует отключать или нет.
По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php
В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php
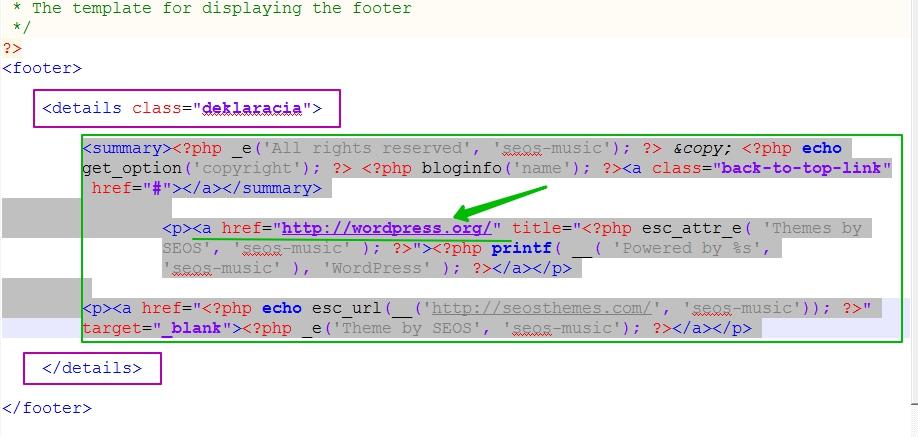
На скриншоте нашли блок с классом site-info в футере, а также его закрывающий тег. Всё что между ними можно убрать и сохранить путём нажатия кнопкой “обновить”. Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.
Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.
Следственно фраза пропала.
В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
Вот таким нехитрым методом ответили на вопрос и провели урок, как убрать “сайт работает на wordpress”, пользуйтесь советами или пишите нам, всегда рады помочь.
P.S. В дополнение прикладываю видео.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится4Не нравится1Если Вам понравилась статья — поделитесь с друзьями
Как убрать копирайт WordPress в теме
 Я не призываю удалять копирайты, а лишь даю советы пользователям, которые столкнулись с недобросовестными авторами тем или “перепаковщиками”. Зачастую авторы различных сайтов, где можно скачать темы для WordPress вставляют помимо авторских свои коды, которые можно сразу и не увидеть. Они могут скрываться под display: none;.
Я не призываю удалять копирайты, а лишь даю советы пользователям, которые столкнулись с недобросовестными авторами тем или “перепаковщиками”. Зачастую авторы различных сайтов, где можно скачать темы для WordPress вставляют помимо авторских свои коды, которые можно сразу и не увидеть. Они могут скрываться под display: none;.Давайте начнем разбираться как можно удалить копирайты по типу таких.
Я на тестовый стенд установил тему x-blog. Перейдя в нее через админку я обнаружил, что установились две версии темы – основная и дочерняя. Соответственно поиск нужно будет делать по этим двум темам, но в основном все основные файлы будут в родительской теме.
Зайдите на сайт, наведите мышку на копирайт и перейдите в пункт “исследовать элемент”, там вы увидите за какими тегами скрывается копирайт.
Поиск div футераКак видно выше, футер может скрываться под id – colophon, классами – site-footer, footer-display, baby-container, site-info и так далее.
Ищем файл footer.php в файлах темы.
Как видите, я нашел данный файл в теме и просто очистил содержимое и копирайт убрался.
Что делать если нет файла footer.php?
- Скачайте тему себе на компьютер. Тема находится в wp-content/theme/имя_вашей_темы;
- Скачайте PHPStorm и создайте проект в вашей скачанной теме;
- Нажмите комбинацию Ctrl+Shift+R и введите имя дива, которое видели в инспекторе;
Я ввел footer и среда PhpStorm мне нашла все файлы, где находится данный фрагмент текста. Теперь нужно найти правильный и удалить фрагмент копирайта.

2 Способ – Как убрать закодированный копирайт
Также довольно популярный случай, когда разработчики кодируют копирайт через различный функции. Например:
eval(base64_decode())
Если увидели похожий фрагмент, то универсального варианта тут нет.
Вы можете зашифрованный код прогнать через дешифровщик и вставить обратно в тему, но там часто стоит еще одна защита.
Воспользуйтесь плагином Theme Authenticity Checker (TAC). Скопируйте название и установите в админке, плагин есть в репозитории WordPress.
После установки, переходите в Внешний вид->TAC и плагин найдет вам все внешние ссылки, которые есть в теме.
Плагин TACЗатем нажмите на кнопку Edit и откроется файл, где есть эта ссылка.
Если у вас есть еще способы, то пишите в комментарии.
Как убрать ссылку в вордпресс : Радиосхема.ру
Дата публикации: 2016-02-12
От автора: приветствую Вас, уважаемые читатели сайта WebForMyself. Перед написанием данной статьи я долго сомневался, нужна ли она, но все же решился написать ее, поскольку уж очень много подобных вопросов видел в сети вообще и у нас в частности. Итак, сегодня мы поговорим о том, как убрать ссылку в WordPress.
Перед написанием данной статьи я долго сомневался, нужна ли она, но все же решился написать ее, поскольку уж очень много подобных вопросов видел в сети вообще и у нас в частности. Итак, сегодня мы поговорим о том, как убрать ссылку в WordPress.
Вы можете спросить: в чем заключались сомнения и что может останавливать от написания данной статьи? Ответ прост — уважение авторского труда. Ведь часто кто-то скачал премиум тему WordPress и хочет удалить мешающий ему копирайт. С этим вопросом и идет на десятки форумов. А ведь автор вложил в создание этой темы десятки часов своего времени и труда. И данная ссылка с указанием на авторство — единственная благодарность за его труд. В этом случае я не одобряю удаления данной ссылки и оставляю сие действо целиком и полностью на совести удаляющего ссылку из темы WordPress.
Однако может быть и другой вариант. Тема куплена, а там стоит внешняя ссылка на сайт автора. В этом случае мы имеем полное право ее удалить. Можно, конечно, обратиться к автору темы с соответствующей просьбой и попросить его удалить ссылку или спросить, как это можно сделать самому. Однако случаи бывают разные: автор может быть недоступен или просто не хочет предоставлять поддержку. В такой ситуации придется самому разбираться в вопросе, как убрать внешние ссылки с сайта WordPress.
Однако случаи бывают разные: автор может быть недоступен или просто не хочет предоставлять поддержку. В такой ситуации придется самому разбираться в вопросе, как убрать внешние ссылки с сайта WordPress.
Итак, давайте попробуем разобраться, тем более что в большинстве случаев сделать это достаточно просто. В качестве «подопытного» я использую первую попавшуюся тему с сайта WP-Templates — это будет тема Gently. Скачаем и установим выбранную тему WordPress.
Как правило все внешние ссылки в шаблоне WordPress располагаются в подвале (футере) — наша тема не исключение, в подвале сайта мы видим сразу две ссылки.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Поскольку ссылки расположены в подвале, то очевидно, что их поиск можно начать с шаблона footer.php, который присутствует практически в любой теме. Итак, откроем данный шаблон и попробуем найти там текст первой ссылки — Темы wordpress.
Как видим, ничего похожего там нет. Ну что же, никто и не думал, что все будет настолько просто
Попробуем другой вариант. Заглянем в исходный код страницы и найдем код эти ссылок. Видим, что они обернуты в div с классом site-info.
Скопируем данный класс и попробуем найти его в том же шаблоне foter.php, который отвечает за подвал сайта. Теперь поиск будет более удачным и мы найдем данный блок в коде.
Собственно, задача уже решена: мы можем убрать из этого блока код PHP и поместить туда свой код или убрать весь блок целиком, если нам не нужно ничего выводить. Давайте ради интереса поместим туда свой копирайт.
Сохраним файл и посмотрим изменения на сайте. Вместо внешних ссылок теперь стоит наш код.
Вот и все, задача решена. Это была довольно простая тема и убрать внешние ссылки из нее не составило особого труда. Однако бывают темы, в которых ссылки «зарыты» где-то глубоко в коде. Где в этом случае искать — ведь файлов в теме может быть много? В этой ситуации воспользуемся возможностями редактора и включим поиск по файлам. Например, в редакторе Sublime Text это можно сделать из меню Find — Find in Files…
Например, в редакторе Sublime Text это можно сделать из меню Find — Find in Files…
В результате внизу редактора откроется панель, где необходимо будет ввести поисковый запрос и указать папку с файлами, где необходимо произвести поиск. После окончания поиска будет выдана страница с его результатами. Останется открыть файлы и внести изменения.
В самых сложных случаях возможен вариант, когда внешние ссылки закодированы в шаблоне темы. Это уже, к сожалению, индивидуальные случаи, каждый из которых нужно рассматривать в отдельности, то есть универсального решения здесь нет.
Ну а я на этом с вами прощаюсь. Хочу напомнить тезис, озвученный в начале статьи — уважайте авторский труд! К слову, если вы хотите сами научиться создавать темы для WordPress, тогда обязательно познакомьтесь с нашим курсом, он как раз посвящен созданию различных тем для WordPress.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Опубликовано: ADv Дата 15. 12.2016 в рубрике Своя тема 1 комментарий
12.2016 в рубрике Своя тема 1 комментарий
Вы хотели бы убрать ссылку «Сайт работает на WordPress» из футера своего сайта? Недавно один из наших читателей спросил, возможно ли убрать копирайты из футера в темах WordPress. В этой статье мы покажем вам как убрать ссылку Сайт работает на WordPress» из футера ваших тем.
Тема по-умолчанию в WordPress использует область футера для отображения ссылки «Сайт работает на WordPress». Многие разработчики тем заменяют копирайты на свои собственные, поэтому в итоге ссылка выглядит как “Сайт работает на WordPress. Тема от компании Z”.
Но если ваш сайт разработан под ваш бизнес, то не имеет смысла отображать эти копирайты. Некоторые даже могут подумать, что ваш сайт выглядит непрофессионально.
Законно ли убирать копирайты WordPress из футера?
Этот вопрос задают очень часто. Да, это абсолютно законно — убрать ссылки со своего сайта.
WordPress является бесплатным, и выпускается под лицензией GPL.
Вкратце, эта лицензия предоставляет вам свободу использования, модификации и даже самостоятельно распространять WordPress. Любая тема или плагин WordPress, которые вы скачаете в официальном каталоге WordPress.org, а также многие коммерческие темы WordPress также выпускаются под этой лицензией.
Любая тема или плагин WordPress, которые вы скачаете в официальном каталоге WordPress.org, а также многие коммерческие темы WordPress также выпускаются под этой лицензией.
Поэтому у вас есть все права делать со своим сайтом что угодно, в том числе убирать ссылки из футера.
Давайте же посмотрим как можно настроить свой футер в теме WordPress и убрать эти ссылки.
Убираем ссылки «Сайт работает на …»
Существует множество способов убрать ссылки на копирайты из футера, но мы рекомендуем следующие 2 способа сделать это.
Страница настроек темы
Большинство хороших авторов тем знаю, что их пользователи захотят иметь опцию для того, чтобы убрать ссылки из футера. Именно поэтому они и делают опцию доступной на странице настроек темы.
Различные темы располагают эту опцию в разных секциях. Но первым местом, где нужно начинать поиск опции — это внутри Настройщика тем WordPress (Внешний вид » Настроить).
Например, тема GetNoticed theme от Michael Hyatt предлагает пользователям опцию для настройки текста в футере, ровно как и отключение ссылок в нем же.
Другим местом, где стоит поискать, будет страница настроек конкретной темы или же в разделе Виджетов.
Способ с кодом в Footer.php
Если же в вашей теме нет опции для сокрытия или редактирования копирайтов в футере из админки WordPress, тогда остается вариант с редактированием кода в footer.php.
Этот файл располагается по пути /wp-content/themes/yourtheme/footer.php
Просто открываем этот файл в текстовом редакторе и ищем текст вроде «Сайт работает на» и вы увидите код, который потребуется убрать.
В дефолтной теме Twenty Sixteen для WordPress код выглядит вот так:
Мы можем либо полностью убрать это текст, либо же настроить его под себя.
Избегайте способа с CSS любой ценой
Многие сайты со статьями о WordPress могут показывать вам способ с CSS, который использует display: none для того, чтобы скрыть ненужные ссылки из футера.
Но, этим самым вы подвергаете свой сайт риску в плане SEO. Google очень не любит ссылки, которые спрятаны в display:none, потому что такая техника используется спамерами для того, чтобы скрывать ссылки от пользователей, и при этом показывать их гуглу (в надежде на рост в выдаче).
Ваш сайт могут пометить, что в итоге может привести к потере позиций.
Поэтому, чтобы вы не делали, не используйте способ CSS вроде вот такого:
Выглядит очень просто, но для SEO это очень плохо.
Мы настоятельно рекомендуем использовать два способа, представленные выше. Если же вы не можете справится самостоятельно, лучше нанять профессионала, который поможет вам в вашей проблеме.
Мы надеемся, что эта статья помогла вам убрать ссылку «Сайт работает на WordPress» из футера своего сайта.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Не могу убрать ссылку на сайт в подвале
Как убрать ссылку на мой сайт в подвале или на самом дне моего сайт в футер захожу там ничего нету.
На кого делать ссылку в подвале сайта?
Речь пойдет про ссылки типа «сайт сделан в . » Был самописный сайт, сделанный одной фирмой. В.
Как убрать слово wordpress из адресной строки сайта
Здравствуйте! Помогите, пожалуйста как убрать слово wordpress из адресной строки?
От автора
Во всех темах WordPress, как платных, так и бесплатных авторы ставят значок копирайта, обычно в футере шаблона. Если вы боретесь за формальный вес сайта в поисковых системах, то «лишние» исходящие ссылки на сайте не нужны. Закрыть значок копирайта проблематично, поэтому лучше убирать ссылки автора темы WordPress. Если учесть, что авторы некоторых, особенно премиум тем прячут и защищают копирайт, то избавиться от копирайта бывает достаточно сложно.
Способы убирать ссылки автора темы WordPress
Итак, задача, убрать ссылку автора, визуально видимую в footer шаблона. Для начала нужно понимать, если мы видим значок копирайта в футере, не обязательно, что искать ссылку нужно в файле footer.php .
Явные ссылки на сторонние ресурсы
Если автор темы не преследует корыстных целей и не шифрует вредоносный код в ссылке, то это явная ссылка на сторонний ресурс, которую нужно найти и удалить. Чаще всего это внешняя ссылка на сайт автора темы или сайт распространителей шаблона. Покажу, как их убрать.
- Идем в Редактор из административной панели. Можно работать по FTP. При работе по FTP скачиваем редактируемые файлы на компьютер и открываем для правки в текстовом редакторе типа Notepad++:
Важно! Работы с кодом WordPress нужно начинать с резервной копии сайта или как минимум, копии того файла темы, который редактируете.
- Открываем файл footer.php в текстовом редакторе;
- Ищем ссылку на автора, которую видим на сайте. Если пока не читаете код, воспользуйтесь поиском и ищите по слову, a href= , и/или анкору, который виден в футере. Удаляете все, от начала функции , до закрытия ?> ;
- Если такой поиск ничего не дал, поищите по слову copyright. Найдя, удалите блок копирайта в тегах
- Сохраняемся и смотрим сайт. Если ссылка осталась, идем в файл functions.php и ищем явную ссылку там. Найдя, удаляем. Если явную ссылку не нашли, значит она зашифрована.
Бывают случаи, что после удаления ссылки автора в footer, сайт падает. Если это произошло, восстанавливаете файл footer.php из заранее сохраненной копии. Теперь, открываете файл functions.php , ищите функцию eval , которая шифрует ссылку. Найдя eval меняете vs(fgecbf($p, $y)==0, на vs(fgecbf($p, $y)==1. Напомню, функция eval исполняет код в её строке.
- Сохраняетесь. Возвращаетесь в файл footer.php и опять удаляете ссылку автора. Теперь сайт не упадет, а ссылка автора пропадет.
Важно! При обновлении версии шаблона, все ссылки вернуться на место, если вы не используете дочернюю тему WordPress. И еще, удаление законных ссылок копирайта WordPress может расцениваться, как нарушение авторских прав.
Дополнительный стиль css
Предложенный вариант правки файла футера нужно будут обновлять каждый раз при обновлении темы. Это неудобно. Можно убрать ссылку автора в футере с помощью дополнительный стилей CSS файла.
В современных темах WordPress есть настройка «Дополнительные стили». Эта настройка помогает менять внешний вид шаблона, который не будет меняться после обновления темы.
Чтобы убрать все ссылки и записи в нижней части сайта, а это не обязательно должен быть футер, нужно в дополнительные настройки вставить такой код:
.site-info это класс элемента CSS файла отвечающий за внешний вид информации о сайте в футере. Посмотреть название этого класса своей темы нужно на странице сайта при помощи инструментов разработчика браузера «Посмотреть код страницы». Как это делать в статье тут.
После сохранения дополнительных стилей, ссылка автора пропадет со страниц сайта. Однако, может исчезнуть ваша информация о копирайте.
Плагин в помощь
Есть еще один способ убирать ссылки автора темы WordPress, для «ленивых». Чужой код и исходящие ссылки в теме WorPress поможет найти плагин TAC (Theme Authenticity Checker). О нём в следующей статье.
Как убрать ссылку WordPress в подвале?
Каждый второй владелец сайта сталкивается с желанием убрать в Вордпрессе постороннюю ссылку, расположенную внизу сайта. Что это за ссылки?
Понятно, что любой шаблон сайта для WordPress имеет разработчика. Собственно эти самые авторы шаблонов и оставляют так сказать надпись или метку, которые служат рекламой. Пользователи видят эти ссылки и часто на них нажимают. Так они переходят на сайт разработчика или продавца шаблонов, что может привести к покупке своего личного шаблона или другого товара. Согласитесь, удобная схема.
Какие ссылки Вордпресс можно убрать?
Хочу обрадовать. Любую ссылку можно изменить или убрать. Если она ни к чему не привязана и в подвале выводится с помощью ссылочного скрипта, то все просто. Однако если разработчик шаблона попытался закодировать ее и привязал к корневому файлу таблицы стилей (style.css) или к functions.php (функционал темы) — придется повозиться.
Вариантов удаления такого рода ссылок много. Поэтому предлагаю рассмотреть один – два варианта, наиболее понятных и доступных в решении как убрать ссылку в подвале темы WordPress.
Как изменить ссылку WordPress в подвале?
Суть способа в том, что они станут для пользователя и поисковика не видимыми. Ссылки не будут выполнять никакой функции.
Для осуществления такой важной процедуры заходим в админ-панель, далее выбираем раздел Внешний вид – Редактор.
Справа появится меню, в котором выбираем Подвал, он же footer.php. Наводим мышку и кликаем левой кнопкой.
Теперь придется поработать с кодом. Ищем скрипт нужной ссылки и при помощи тегов <divstyle=»display:none»>,<noindex>и</div>, </noindex> выделяем ее.
Выделив скрипты ссылки такими тэгами, сохраняем изменения. Собственно и вся операция.
Кроме хитрости, указанной выше, если есть желание и время, то можно повозиться и заменить текст подвала. Например, внизу страницы обычно пишется год и небольшой текст, типа «права защищены…». Рассмотрим, что можно с этим сделать.
Возвращаемся в админ панель — Внешний вид –Параметры Graphene.
Заходим в Параметры нижнего колонтитула.
Важно! Если боитесь работать с кодом, то доверьте это профессионалам. Но даже если решили сделать это своими силами, сделайте резервную копию начального кода.
Уделите особое внимание закрывающимся тегам. Вставлять код можно перед ними.
Или задать другую функцию. После нее вставляем код, но только перед тегом </body>.
Вышеуказанные коды обязательно нужны для нормальной работы ресурса после изменений в подвале.
Как убрать ссылку WordPress из футера и что можно в него вписать? Можно выбрать любой подходящий текст. Обычно туда вставляют текущий год и копирайт. Чтоб добавить эти данные в подвал, в footer.php записываем код:
В результате, убрав ненужную ссылку из подвала Вордпресс, получаем запись: 2016—2017 «Здесь любой текст».
Благодаря данной надписи пользователи будут знать возраст ресурса. А главное, функция автоматически обновляется каждый год.
Как убрать ссылку WordPress в подвале?
В этом непростом деле поможет установка плагина Theme Authenticity Checker (TAC).
Устанавливаем и активируем плагин. Открываем Внешний вид — Плагины — Добавить новый (если он еще не установлен) — Theme Authenticity Checker.
После активации заходим в плагин Админка WordPress — Внешний вид — TAC:
При открытии плагины сразу появляется отчет о состоянии шаблона. Если все нормально, то все в зеленом цвете.
При обнаружении вредоносных ссылок, выдается следующая информация:
Плагин выявил, что в подвале шаблона (footer.php) содержится закодированная ссылка:
Важно! Подобного рода ссылки могут быть не просто посторонними, но они могут содержать в себе вирус, который сведет на нет все старания и силы, вложенные в раскрутку сайта.
С этого момента начинаем разбирать, как убрать ссылку WordPress:
1. Открываем footer.php, в котором необходимо раскодировать код.
2. Вставляемв любой закомментированный текст (формат<!—Комментарий—>)до и после кода:
3. Теперь footer.php выглядит так:
4. Открываем код шаблона и ищем в коде добавленный комментарий, тут begin. Копируемвесь код между begin и end:
5. Скопированный код вставляем в подвал (footer.php) вместо набора символов из пункта 1:
6. Удаляем строки, ведущие на автора, и сохраняем изменения:
Все, готово.
Заключение
По итогам хочется отметить, что важно уметь находить вредоносные ссылки на своем блоге или сайте. Это нужно для того, чтоб их удалить или изменить по своему усмотрению. Кто захочет бесплатно публиковать активные ссылки на другие сайты? Во-первых, это не выгодно, а во-вторых, такие ссылки могут перенаправлять на совсем не приемлемые ресурсы.
При обнаружении непонятных ссылок в подвале сайта, не медлите. Сразу предайте им соответствующий вид и функционал нужный именно вам. Все этапы, о которых рассказывает статья, вполне понятны и не вызовут дополнительных вопросов, так что не медлите.
Как удалить ссылку нижнего колонтитула «Сайт работает на WordPress»
Итак, ваш сайт наконец-то собрался. Вы создали привлекательный заголовок, ваш контент на высоте, и вы готовы представить свой сайт всему миру.
Затем вы замечаете ссылку «Сайт работает на WordPress» в нижнем колонтитуле. Ваш шедевр навсегда обречен на то, чтобы стать талисманом WordPress, или нижний колонтитул можно удалить? Хорошая новость в том, что это МОЖЕТ.
Если у вас бизнес-сайт, вам нужно изменить или удалить нижний колонтитул.Вы, наверное, обратили внимание на сообщение в нижнем колонтитуле, которое ссылается на WordPress.org: Сайт работает на WordPress .
Это небольшое сообщение, которое находится в нижнем колонтитуле нескольких нативных тем WordPress, которое по праву является признаком волонтеров проекта WordPress. Но хотя некоторым это может показаться непривлекательным, у вас могут быть большие планы в отношении своего веб-сайта, и этот «привет» может не совпадать с вашими планами. Итак, вы пытаетесь понять, как удалить кредит «Работает на WordPress» с вашего сайта.Именно в этом вам поможет этот пост.
Законно ли удалять кредиты в нижнем колонтитуле WordPress?
Вам будет приятно узнать, что если вы удалите нижний колонтитул WordPress со своего веб-сайта, у вас не будет проблем.
WordPress как юридическое лицо является бесплатным и находится под лицензией GPL (General Public License). По сути, это означает, что вы имеете право использовать, изменять и даже распространять WordPress.
Если этого недостаточно для вас, любая тема WordPress, которую вы загружаете с официального сайта WordPress.на каталог тем org распространяется лицензия. Таким образом, вы также можете вносить в них правки.
В оставшейся части этого поста я покажу вам, как отредактировать или даже удалить нижний колонтитул WordPress с авторскими правами с вашего веб-сайта, особенно если вы используете тему WordPress по умолчанию.
Хотите полностью провести ребрендинг или white label для своего сайта WordPress, включая страницу входа и панель управления? Проверьте Бранду. Branda позволяет удалить или заменить брендинг WordPress, который не может использоваться в вашей теме, без необходимости касаться строчки кода.
Всегда выполнять резервное копирование перед внесением изменений
Обо всем по порядку. Прежде чем вносить какие-либо изменения на свой веб-сайт, всегда рекомендуется создать резервную копию содержимого вашего сайта, чтобы, если вы случайно что-нибудь сломали, вы могли быстро исправить это, восстановив свой веб-сайт до более ранней версии. Многие люди потеряли ценную информацию и даже целые веб-сайты из-за того, что не создали резервные копии своих веб-сайтов, и нам бы очень не хотелось, чтобы то же самое случилось с вами.
Если вы участник WPMU DEV, вы можете запланировать автоматическое резервное копирование сайта с помощью Snapshot.(Еще не являетесь участником? Тогда начните бесплатную 7-дневную пробную версию!)
Теперь давайте углубимся и исследуем различные способы удаления нижнего колонтитула «работает на WordPress» со своего веб-сайта.
Как скрыть нижний колонтитул WordPress
Чтобы спрятать в нижнем колонтитуле сайт WordPress, который гордится своей поддержкой, вам понадобится:
- Доступ к админке WordPress
Использование CSS
Это быстрый, простой, но сомнительный метод, заслуживающий упоминания, но его следует избегать.Он включает добавление CSS в настройщик тем, и вот как это можно сделать:
- Перейти к Внешний вид> Настроить на панели инструментов WordPress
- Щелкните Additional CSS внизу меню
- Вставьте код CSS ниже
Хотя это может показаться быстрым и простым обходным решением, потенциальное пагубное влияние на SEO вашего сайта не стоит риска. Спамеры используют похожую технику, чтобы скрыть ссылки от пользователей, чтобы Google мог пометить ваш сайт.
Если, однако, вы немного смелы или потеря поискового трафика вас не беспокоит (возможно, большая часть вашего трафика исходит не из поиска), не стесняйтесь использовать этот метод. Если вы более осторожны или если большая часть трафика вашего сайта составляет из поисковых запросов, прочтите следующий альтернативный вариант.
Как удалить нижний колонтитул авторских прав WordPress
Для изменения нижнего колонтитула вам потребуется:
- Доступ к админке WordPress
- Текстовый редактор на вашем компьютере
Метод №1: через настройщик тем WordPress
В зависимости от того, какую тему вы используете, у вас может быть возможность удалить или отредактировать нижний колонтитул на базе WordPress прямо в настройщике темы.
- Перейти к Внешний вид> Настроить на панели инструментов WordPress
- Нажмите Нижний колонтитул > Нижняя панель
- Вы можете Отключить кредиты нижнего колонтитула или поместить свой собственный текст в Изменить кредит нижнего колонтитула
Метод № 2: С помощью собственных параметров темы.
Лучше всего подходит для большинства сторонних тем. Иногда встроенный настройщик тем WordPress может быть не оборудован для редактирования нижнего колонтитула в WordPress, поэтому лучше всего сначала проверить настройки темы.
Если вам не удалось найти параметр отключения кредитов нижнего колонтитула в настройщике темы, вы также можете проверить раздел «Виджеты» или в параметрах отдельной темы.
Если для вас важно поддерживать SEO вашего сайта, редактирование файла темы footer.php — еще один простой способ удалить кредитную ссылку нижнего колонтитула WordPress. Файл footer.php содержит информацию, необходимую вашему сайту для отображения нижнего колонтитула вашего сайта, включая, как вы уже догадались, кредитную ссылку WordPress.
Самый безопасный способ редактировать код нижнего колонтитула WordPress на вашем веб-сайте — использовать файловый менеджер SFTP, такой как Filezilla, для доступа к вашим основным файлам. По соображениям безопасности некоторые веб-хосты отключают возможность редактирования кода вашей темы прямо из админки WordPress. Если вы заметили, что не можете найти редактор тем своего веб-сайта в админке WordPress, возможно, он был отключен вашим хостом. Это означает, что вам понадобится файловый менеджер SFTP для доступа к вашим файлам.Но не волнуйтесь — мы расскажем, как это сделать.
- Подключитесь к своему сайту с помощью файлового менеджера SFTP. Если вы не знаете, как это сделать, это подробное руководство проведет вас через весь процесс.
- Перейдите в каталог public_html / wp-content / themes .
- Откройте каталог, содержащий тему, которую вы хотите отредактировать.
- Найдите файл footer.php , затем скопируйте его в соответствующий каталог дочерней темы.
- Откройте файл footer.php с помощью текстового редактора, найдите и удалите код нижнего колонтитула, в зависимости от того, какую тему вы используете.
Тема Twenty Sixteen:
Тема Twenty Seventeen:
Тема Twenty Nineteen:
- Нажмите «Обновить файл», и ссылка на кредит в нижнем колонтитуле исчезнет или будет изменена.
Краткое предупреждение: Прежде чем вносить какие-либо изменения в тему WordPress, всегда рекомендуется создать дочернюю тему, а не напрямую редактировать код веб-сайта WordPress.Есть несколько причин, по которым вы должны это сделать:
- Любые обновления, которые доводят вашу тему до последней версии, потенциально могут отменить всю вашу тяжелую работу и вернуть нижний колонтитул обратно в предварительно отредактированное состояние.
- Редактируя код прямо на своем веб-сайте, вы можете изменить или удалить неправильный код и сломать свой веб-сайт.
Если вы новичок в создании дочерних тем, вы можете узнать больше об этом в нашем руководстве «Как создать дочернюю тему WordPress».
Удачного кодирования!
Я надеюсь, что вы нашли этот пост полезным для удаления или редактирования ссылки нижнего колонтитула «Сайт работает на WordPress» на вашем веб-сайте. Как видите, есть несколько способов снять шкуру с кошки (прикасайтесь!), Поэтому, если не работает, попробуйте другие методы, упомянутые выше.
Если у вас есть какие-либо вопросы об удалении нижнего колонтитула WordPress с авторскими правами с вашего веб-сайта, не стесняйтесь оставлять комментарии ниже. Кроме того, если вам нужна помощь в настройке вашего веб-сайта WordPress, обратитесь к нашей дружной команде поддержки, которая будет более чем счастлива помочь!
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Удалить авторские права из нижнего колонтитула веб-сайта WordPress
В Slocum Themes мы гордимся своей работой и нам нравится чувство, которое возникает, когда мы смотрим на веб-сайт, на котором написано: «Разработано Slocum Studio». Это наша подпись, чтобы отдать должное тем, кто использует наши темы БЕСПЛАТНО. Но, как уже говорилось, этот пост «Удаление авторских прав из нижнего колонтитула веб-сайта WordPress» поможет, если вы хотите удалить авторские права из нижнего колонтитула.
Независимо от того, используете ли вы наши темы или темы других агентств, вы можете скрыть авторские права, поскольку это может помешать клиентскому проекту или вы можете захотеть поместить другой контент на его место.
Для большинства личных блогов скрытие или удаление фирменного стиля WordPress не входит в число приоритетных задач. Для корпораций и малых предприятий очень важно иметь веб-сайт с собственным логотипом бренда. Наличие на вашем веб-сайте логотипа компании или корпорации представляет для потребителя более изысканный сайт.
Хотя темы WordPress будут разработаны по-другому, вы можете следовать некоторым типичным шаблонам, чтобы скрыть или удалить вывод контента в области авторских прав на вашем веб-сайте WordPress.Вы выбрали тему, которая не дает вам возможности удалить или добавить собственный нижний колонтитул? Branda, плагин для брендинга, позволяет пользователю изменять порядок нижнего колонтитула без изменения какого-либо кода. Этот плагин разделен на 5 отдельных отделов; Административная область, интерфейс, виджеты, утилиты и электронная почта. В административной области плагин хранит настройки как для нижних, так и для верхних колонтитулов.
Беспокоитесь, что удаление нижнего колонтитула и / или заголовка WordPress может вызвать у вас проблемы? Не беспокойтесь, это все законно и поощряется! WordPress — это бесплатная операция, работающая под лицензией GPL (общие общедоступные лицензии), что означает, что любой, кто загружает тему WordPress, может изменять характеристики темы в соответствии со своими личными потребностями.
Где брендирование авторских прав?
В Slocum Studio мы стараемся быть максимально сдержанными в своем брендинге.
Наша подпись находится внизу страницы в нижнем колонтитуле, как и в случае со многими темами и веб-сайтами. Мы настолько осторожны, что упростили удаление для наших верных сторонников. В большинстве тем для отображения такого рода контента существует специальный нижний колонтитул или область авторских прав.
Для целей кодирования это проявится в файле PHP с именем, которое, скорее всего, привязано к нижнему колонтитулу .php или что-то подобное.
Вы можете получить доступ к этим файлам шаблонов из WordPress Внешний вид> Редактор или из папки wp-content на вашем FTP.
Как удалить авторские права с темы WordPress
Обычно, чтобы снять авторские права с темы, вам нужно поиграться с PHP-кодом на WordPress.
После установки дочерней темы, основанной на существующей теме, вам нужно будет установить новое значение в файле footer.php или другом файле (в зависимости от темы), чтобы удалить текст об авторских правах из нижнего колонтитула PHP или изменить его.Как правило, вы можете просто «закомментировать» PHP, добавив текст // перед действием add , которое запускает отображение авторских прав и брендинга.
Если вы хорошо знакомы с PHP, вы должны быть в состоянии найти, где находится вызов, учитывая эти указания, и иметь возможность вносить изменения в свою дочернюю тему и с помощью вашего FTP.
Как убрать авторские права с наших тем
К счастью, если вы владеете профессиональной версией наших тем и вас не устраивают все эти изменения в PHP, мы упростили, как никогда, изменение или полное удаление авторских прав с вашего веб-сайта WordPress.
Все, что вам нужно сделать, это перейти в обширный раздел Theme Options наших тем на панели инструментов WordPress. Это можно найти, перейдя в Внешний вид> Параметры темы , в то время как профессиональная тема является активной темой на веб-сайте.
Оттуда вы можете перейти на вкладку Общие и прокрутить до той части параметров, которые охватывают нижний колонтитул.
- Внешний вид> Настроить
- Нижний колонтитул> Нижняя панель
- Отключить кредиты нижнего колонтитула или Изменить кредит нижнего колонтитула и добавить свой персональный нижний колонтитул
С помощью наших параметров темы вы можете полностью удалить HTML-код, который у нас есть в области брендинга нижнего колонтитула, или просто скрыть его сейчас с возможностью показать его позже.
Добавьте информацию об авторских правах в нижний колонтитул своего веб-сайта
Вы даже можете добавить СВОИ СОБСТВЕННЫЕ ПРАВА, чтобы сделать их своими, перейдя в этот раздел. Мы даем полезные советы, чтобы немного изменить внешний вид, если вам неудобно использовать обширные ссылки и HTML.
В качестве примера вы можете создать авторское право с надписью «Copyright X Company 2014», а затем установить брендинг на «Your Company Here Design» вместе со ССЫЛКАМИ!
Обязательно сохраните изменения !!
Резервное копирование вашего веб-сайта перед внесением каких-либо постоянных изменений помогает вам восстановить уже достигнутый прогресс, если что-то пойдет не так.
Вот еще один пост, который может вас заинтересовать Как настроить размер избранного на WordPress
Темы, поддерживающие удаление нижнего колонтитула об авторских правах:
Сначала попробуйте бесплатную версию наших тем, прежде чем покупать!
Как удалить или изменить уведомление об авторских правах в теме WordPress
Источник изображения: Sierra_Graphic — Pixabay.com / Лицензия: CC0 Public DomainПриобретая премиальные темы WordPress от MH Themes, вы можете легко изменить или удалить уведомление об авторских правах из нижнего колонтитула вашей темы WordPress.Вы можете найти возможность ввести свое собственное уведомление об авторских правах на панели инструментов WordPress в разделе «Внешний вид » => «Настроить» => «Параметры темы» => «Общие параметры» . Не стесняйтесь добавлять свое собственное уведомление об авторских правах в соответствии с вашими личными требованиями.
Как изменить уведомление об авторских правах в бесплатных темах WordPress
Если вы еще не используете одну из наших премиальных тем WordPress, у вас обычно не будет возможности изменить уведомление об авторских правах в нижнем колонтитуле. Обычно это также относится к бесплатным темам WordPress.В этом случае вы можете выбрать альтернативный путь, чтобы соответствующим образом отобразить собственное уведомление об авторских правах, изменив код конкретной темы WordPress в настраиваемой дочерней теме.
Источник: StockSnap / Pixabay.com Источник изображения: StockSnap — Pixabay.com / Лицензия: CC0 Public DomainОбычно вы можете найти код, содержащий уведомление об авторских правах, в файле footer.php вашей темы WordPress. Это применимо к большинству тем WordPress, хотя некоторые темы могут обрабатывать уведомление об авторских правах по-разному с помощью пользовательской функции PHP.
Однако, прежде чем вы удалите уведомление об авторских правах вашей темы WordPress, мы рекомендуем вам проверить условия разработчика / поставщика темы. Вам также следует проверить лицензию на тему WordPress, чтобы убедиться, что вам разрешено изменить или удалить уведомление об авторских правах в нижнем колонтитуле. Это гарантирует, что вы знаете условия и избежите любых потенциальных юридических проблем.
Если вы используете премиум-версию нашей популярной темы WordPress MH Magazine, вы можете легко изменить или удалить уведомление об авторских правах в нижнем колонтитуле.Вы найдете опцию на панели инструментов WordPress в разделе Внешний вид => Настройка => Параметры темы => Общие . Не стесняйтесь изменять текст об авторских правах в нижнем колонтитуле по своему усмотрению. Если вы еще не приобрели эту популярную тему журнала, вы можете сделать это в нашем магазине. После того, как вы установили премиум-тему, будет доступна опция авторских прав.
Соблюдайте авторские права разработчиков тем WordPress
Источник изображения: johnhain — Pixabay.com / Лицензия: Public Domain CC0Важно понимать, что, хотя вам обычно разрешено изменять код тем WordPress, все же необходимо соблюдать авторские права разработчика темы, чтобы избежать юридических проблем. .Это означает, что уведомления об авторских правах в исходных файлах темы WordPress (например, в style.css или readme.txt ) обычно должны оставаться неизменными. Их нельзя удалить, чтобы избавиться от информации о лицензии или авторских правах, поскольку ваша тема WordPress по-прежнему защищена авторским правом.
Это особенно важно, если вы веб-разработчик или агентство, которое создает клиентские веб-сайты на основе сторонних тем WordPress или другого открытого кода. Хотя вы можете изменить код в соответствии с требованиями своих клиентов, вы не можете просто удалить уведомления об авторских правах в темах WordPress или других сторонних связанных ресурсах и заявить об этом как о своей собственной работе.Всегда должно быть четко указано, что ваша работа является производной от оригинального продукта с сохранением авторских прав.
Подробнее об уведомлениях об авторских правах в темах WordPress
Если вы используете премиум-темы WordPress от MH Themes и столкнулись с какими-либо проблемами с уведомлением об авторских правах в нижнем колонтитуле, например, если вы не знаете, как его удалить или где найти конкретную опцию и т. Д., Пожалуйста, просмотрите следующее статья поддержки, которую мы создали для получения дополнительной информации об изменении уведомления в нижнем колонтитуле: Решение проблем с уведомлением об авторских правах в нижнем колонтитуле.
Как изменить текст авторских прав нижнего колонтитула — FAQ по теме WordPress
Чтобы изменить текст авторских прав нижнего колонтитула в WordPress, перейдите в Параметры темы -> Нижний колонтитул. Нередко нижний колонтитул об авторских правах отделен от остального текста вашего веб-сайта, чтобы вы могли настроить шрифт и размер в соответствии с вашим веб-сайтом. Некоторые темы WordPress по умолчанию отображают нижний колонтитул, защищенный авторскими правами, таким образом, но вы можете изменить его на любой, какой захотите. Вам просто нужно несколько простых настроек кода, чтобы удалить или отредактировать информацию об авторских правах в нижнем колонтитуле выбранной темы.Не секрет, что одна из наиболее часто редактируемых областей сайта — это нижний колонтитул. В этом подробном руководстве мы расскажем вам, как изменить текст об авторских правах в нижнем колонтитуле.
Есть несколько способов сделать это. Мы рассмотрим некоторые из наиболее распространенных приемов:
Большинство бесплатных тем WordPress с wordpress.org имеют свой вариант текста нижнего колонтитула внутри параметров темы. Все, что вам нужно сделать, это перейти к Внешний вид / Настроить и найти параметры нижнего колонтитула.В конкретном примере мы используем тему блога Meks под названием Johannes. Вам нужно найти параметры нижнего колонтитула, а затем отредактировать текст внутри ввода.
Все, что вам нужно найти, — это параметр « Текст авторского права нижнего колонтитула », изменить следующий текст и щелкнуть « Сохранить » внутри параметров настройщика.
Наши темы WordPress, которые используют этот тип нижнего колонтитула: Roogan, Toucan, Megaphone, Trawell и другие.
Если вы используете премиальную тему WordPress, велика вероятность, что у вас установлены параметры темы Redux.Взгляните на нашу тему Vlog WordPress — здесь вы найдете использование параметров темы Redux — все, что вам нужно сделать, это найти параметры темы и перейти в раздел нижнего колонтитула.
Здесь вам нужно найти нижний колонтитул веб-сайта об авторских правах набор опций и изменить следующий текст на желаемый.
После изменения текста все, что вам нужно сделать, это нажать «Сохранить» в настройках темы.
Meks темами, которые используют этот набор параметров для изменения текста авторских прав нижнего колонтитула, являются Voice, Gridlove, Herald, Vlog и другие.
Здесь вам нужно будет немного кодировать, но не беспокойтесь — с нашей помощью вы почувствуете себя ученым-ракетчиком :). Все, что вам нужно сделать, это выполнить следующие действия.
- Создать дочернюю тему
- Все темы Meks WordPress имеют установку файла child-theme.zip внутри своего zip-пакета
- Если вы не знаете, как создать дочернюю тему theme вот как использовать дочерние темы
- Внутри папки установки темы найдите нижний колонтитул .php файл
- Скопируйте файл footer.php в папку дочерней темы
- Просмотрите код footer.php и найдите код, который вы хотите изменить
- Измените желаемый код и не забудьте нажать « Сохранить »🙂
Конструктор тем упрощает настройку сайта в соответствии с вашим брендом. Тема WordPress Trawell Kit дает вам полный контроль, позволяя настраивать нижний колонтитул с помощью визуального редактора. В нижний колонтитул легко добавлять изображения, видео, формы, ссылки, значки — все, что угодно.Благодаря этой функции ваш веб-сайт может выглядеть уникально и профессионально.
Просто нажмите « Edit Footer », и вы получите следующую страницу
Использование CSS для скрытия нижнего колонтитула
Одна из наиболее распространенных ошибок, которые вы можете сделать на своем веб-сайте, — это скрыть нижний колонтитул со следующим кодом CSS
.footer { дисплей: нет; } .footer a { дисплей: нет; }
.footer { display: none; } .нижний колонтитул a { display: нет; } |
Этот метод будет работать, если вы хотите скрыть нижний колонтитул, но учтите, что Google рассматривает это как поисковую оптимизацию Black Hat и в результате может оштрафовать ваш сайт. Мы можем порекомендовать вам использовать следующие методы из списка в нашем посте.
Документация по лицензии на тему — вам следует ознакомиться с ней
В лицензионном соглашении сторонних тем могут быть положения, которые ограничивают возможность удаления уведомлений об авторских правах.Мы рекомендуем связаться с поставщиком темы, связаться с ним и посмотреть, сможете ли вы удалить уведомление об авторских правах.
Удалить кредит нижнего колонтитула
Источник: wordpress.org
Этот плагин полезен в случае, когда пользователь хочет удалить или заменить какую-либо определенную часть содержимого на этой странице, обычно в нижнем колонтитуле. Чаще всего этот плагин используется для удаления рекламы, добавления информации об авторских правах, добавления партнерских ссылок, добавления пользовательских CSS / JS и замены ссылок «Powered by».Создан компанией «WPChill» и насчитывает более 80 000 инсталляций.
Примечание редактора: этот пост был первоначально опубликован в июле 2017 года и был обновлен в мае 2021 года для обеспечения полноты.
Как удалить текст нижнего колонтитула WordPress?
Итак, ваш сайт WordPress полностью настроен. Вместо использования премиальной темы вы могли бы выбрать одну из тем WordPress по умолчанию. Ваша тема полностью настроена, и все плагины полностью настроены.Но есть одна простая проблема. Огромная панель сообщений в нижней части вашего сайта с авторскими правами WordPress на всем протяжении.
Область нижнего колонтитула используется большинством тем WordPress по умолчанию, чтобы показать, что веб-сайт был создан с использованием WordPress: небольшой нижний колонтитул с текстом « Сайт работает на WordPress ». Однако это не является чем-то эксклюзивным для тем по умолчанию. Многие пользователи бесплатной темы также используют нижний колонтитул, защищенный авторским правом, чтобы показать имя разработчика темы.Почему? Ну, он функционирует как небольшой рекламный раздел для их работы. Средний новичок в WordPress может и не знать, как удалить сообщение нижнего колонтитула WordPress. И хотя простое сообщение нижнего колонтитула в собственных темах WordPress совершенно безвредно, они могут показаться неуместными для вашего сайта. Итак, если вы хотите, чтобы ваш веб-сайт выглядел немного более профессиональным или даже немного более личным, вы можете удалить ссылку, гордо использующую WordPress.
И именно поэтому мы представили вам эту статью; С подробным руководством по ссылке Как удалить ссылку, созданную с помощью WordPress, в нижнем колонтитуле вашего сайта.
Почему вам следует удалить нижние колонтитулы «Powered by WordPress»?
Что ж, очевидная причина в том, чтобы на вашем сайте сохранялась профессиональная атмосфера. Если вы запускаете веб-сайт для своего бизнеса, ссылка на авторское право для WordPress или любого другого разработчика темы испортит ощущение профессионализма для вашего веб-сайта. Ссылка на авторское право, которая будет казаться неуместной для вашего сайта. Кроме того, вы можете захотеть добавить в нижний колонтитул другой контент или дополнительные виджеты, которые больше подходят для вашего сайта.
И что еще лучше, вы можете полностью удалить ссылки Powered by WordPress . Хотя вам явно не предоставлена возможность удалить его, у вас не возникнет проблем, если вы сделаете шаг вперед и удалите нижние колонтитулы с авторскими правами. Итак, давайте рассмотрим некоторые способы избавиться от надоедливых ссылок в нижнем колонтитуле:
Удаление ссылок «Powered By WordPress» с помощью CSS:
Вы можете просто удалить нижний колонтитул об авторских правах, добавив одну строку внешнего кода CSS в настройки вашей темы.Для этого перейдите к настройщику темы, наведя курсор на Внешний вид и затем щелкнув Настроить на боковой панели панели инструментов WP. Затем нажмите Additional CSS в левом меню.
Затем вы можете просто добавить следующий код CSS, чтобы отключить нижний колонтитул авторских прав на базе WordPress:
.site-info {display: none; } После того, как вы нажмете Publish в левом верхнем углу, ваши настройки должны быть сохранены, а нижняя панель, поддерживаемая WordPress, должна исчезнуть.
Удалите «Powered by WordPress» с помощью плагина WordPress:
Шаг CSS может быть простым, но это не совсем решение в один щелчок. Более того, этот метод может не работать для некоторых тем из-за того, как они изначально были закодированы. Использование специального плагина WordPress — гораздо более простой и удобный вариант. И, очевидно, у нас есть несколько рекомендаций, которые вы можете попробовать, если вы хотите удалить ссылки об авторских правах в нижнем колонтитуле на своем веб-сайте.
Давайте посмотрим на некоторые из этих подключаемых модулей и на то, как их можно использовать:
Удалить «Работает на WordPress»
Это идеальный плагин, если вы используете одну из тем по умолчанию , предоставляемых WordPress.Сюда входит список бесплатных тем, таких как Twenty Twenty, Twenty Seventeen и т. Д. Кроме того, вы также можете добавить дополнительный контент, чтобы заменить кредиты нижнего колонтитула, если хотите. Плагин прост в использовании и практически не требует никаких усилий для настройки. Однако вам необходимо убедиться, что вы используете одну из нативных тем WordPress, чтобы этот плагин работал.
Просто установите плагин и активируйте его. Наше руководство по установке плагинов WordPress должно легко провести вас через шаги, необходимые для этого.Затем нажмите Внешний вид на боковой панели WordPress и нажмите Настроить . Затем нажмите на список Theme option на левой боковой панели, и вы должны увидеть опцию Remove Powered By WordPress . Просто установите флажок, и это должно удалить кредит нижнего колонтитула Powered by WordPress. Не забудьте нажать Опубликовать , когда все будет готово, и настройки темы должны быть сохранены.
Скачать + Демо + Подробнее
Удалить кредит нижнего колонтитула
Теперь, если вы используете тему, которая не является собственной темой WordPress, и вам нужно удалить кредиты нижнего колонтитула с помощью плагина, вы также можете сделать это.Для этого вам понадобится плагин Remove Footer Credit. Этот плагин работает с большинством тем WordPress и не только дает вам возможность удалить кредиты нижнего колонтитула, но и отредактировать их. Добавьте текст нижнего колонтитула или текст торговой марки, если хотите. Плагин также прост в настройке и установке, а интерфейс самого плагина очень удобен для новичков.
После того, как вы закончите установку и активируете плагин Remove Footer Credit, вы готовы к работе с плагином.
Наведите указатель мыши на Инструменты и нажмите Удалить кредит нижнего колонтитула . Здесь вам будут предоставлены два текстовых поля: одно для удаления текста из нижнего колонтитула, а другое для добавления собственных.
Введите любой текст в верхнем поле, чтобы удалить текст из нижнего колонтитула вашего сайта. Помните, что если вы хотите удалить разные тексты, вы должны ввести их в одну строку отдельно.
Например, если мы хотим, чтобы удалил Powered By WordPress из нижнего колонтитула нашего веб-сайта, мы вводим наш текст как:
Работает на WordPress Кроме того, вы можете использовать нижнее окно редактора . От до добавить любого вида кредита нижнего колонтитула.Для демонстрации мы добавим текст «Demo For Remove Credit Footer»
Демо для удаления нижнего колонтитула кредита После того, как вы закончите, нажмите Сохранить внизу, и ваши изменения должны четко отобразиться в интерфейсе пользователя.
Скачать + Демо + Подробнее
Удаление нижнего колонтитула авторских прав при покупке лицензии Pro
Огромный отказ от ответственности для наших зрителей, эти плагины или наши шаги могут не полностью работать для всех тем, доступных на рынке.Возможность удалить нижний колонтитул действительно зависит от того, как тема была закодирована разработчиками темы.
Тем не менее, многие разработчики тем предоставляют вам возможность удалить нижние колонтитулы с авторскими правами, обновившись до лицензии Pro . Это, безусловно, вариант, учитывая, сколько дополнительных функций у вас есть.
Например, все наши темы ThemeGrill имеют нижний колонтитул, защищающий авторские права, который можно легко удалить, купив версию Pro тем.Это добавляет огромный набор изящных функций, таких как:
- Тонны дополнительных демонстрационных версий для импортера демонстрационных версий.
- Дополнительные наборы настроек макета, цвета и меню.
- Огромное количество настраиваемых виджетов и областей виджетов.
- Более широкий диапазон настройки и управления верхним и нижним колонтитулами.
- Тонны функций блога и дополнительных опций типографики.
Завершение:
И это один из самых простых способов удалить кредит для нижнего колонтитула Powered by WordPress со своего веб-сайта.Опять же, чтобы уточнить, вы можете полностью удалить кредит и даже отредактировать его. Кредит обычно предоставляется разработчикам тем в качестве кредита, поэтому некоторые темы могут потребовать дополнительных изменений для удаления текста нижнего колонтитула кредита. Если вы захотите найти такие темы, дайте нам знать, и мы постараемся помочь вам.
Кроме того, если вы хотите узнать больше о способах улучшения своего веб-сайта с помощью дополнительных настроек темы, вы также можете проверить некоторые из наших других блогов:
Поделись сейчасRemove Powered by WordPress за 3 простых шага
Пытаетесь удалить текст «работает на WordPress» из нижнего колонтитула вашего веб-сайта?
Людям, которые говорят, что создать веб-сайт легко, никогда не приходилось делать это без посторонней помощи.Конечно, WordPress упрощает задачу, и выбрать тему, которая выглядит красиво, также очень легко сделать, но есть 10, если не сотни мелких (а часто также утомительных) задач, которые вам придется пометить в своем списке дел, прежде чем запуск вашего сайта.
Удаление «Powered by WordPress » из нижнего колонтитула вашего веб-сайта — яркий пример утомительной задачи.
Не смотрите дальше, в этом посте мы подробно рассмотрим, как можно избавиться от этой проблемы всего за несколько минут.и почему вы должны.
Как скрыть нижний колонтитул WordPress
Хотя Google не рекомендует размещать внешние ссылки в нижнем колонтитуле, некоторые темы WordPress по умолчанию включают печально известную ссылку «работает на WordPress», включая Twenty Fourteen, Twenty Thirteen и Twenty Twelve.
Все эти популярные темы снабжены ссылкой в нижнем колонтитуле, поэтому у вас есть два варианта: либо использовать ее, когда ваша тема будет опубликована, либо следовать нашему краткому руководству, чтобы удалить ее.
Вот видео о том, как это сделать, с пошаговым руководством — внешняя ссылка открывается в новой вкладке.
Да, WordPress официально не одобряет удаление ссылки, но есть два метода, которые помогут:
- Использование файла Style.css для прикрытия сообщения нижнего колонтитула
- Использование файла Footer.php для удаления нижнего колонтитула с вашего сайта
Удалено При поддержке WordPress Использование плагина — Удалить плагин кредита нижнего колонтитула
Удалите или замените титры нижнего колонтитула или любой текст или HTML на странице до ее отображения без изменения кода.Многие «эксперты» WordPress рекомендуют модифицировать код (например, footer.php). Модификация кода — плохая идея, потому что, если вы не знаете, что делаете (или даже знаете), вы можете серьезно взломать свой сайт. Кроме того, всякий раз, когда вы обновляете свою тему WP, она отменяет ваши изменения и требует, чтобы вы вносили изменения снова и снова.
С помощью этого подключаемого модуля вы можете легко изменить свои кредиты в нижнем колонтитуле без необходимости кодирования. Этот плагин очень минималистичен, чтобы упростить и упростить использование.Есть всего два текстовых поля: одно для ввода текста / HTML для поиска и другое для ввода текста / HTML для замены (или ничего для удаления). Свяжитесь со мной в частном порядке здесь или напишите в комментариях, если у вас есть какие-либо вопросы, комментарии или предложения.
1. Как удалить Powered by WordPress с помощью CSS
Время на выполнение 2 минуты.
В этом 4-шаговом (очень коротком) руководстве вы узнаете, как удалить печально известную ссылку на сайт «Powered by WordPress» с помощью кода CSS.
- Войдите в свою панель управления WordPress.
Убедитесь, что вы вошли в систему как администратор и что ваша учетная запись имеет полный доступ к подстранице «Внешний вид» внутри бэкэнда WordPress.
- Найдите пункт меню «Внешний вид».
Наведите указатель мыши на этот пункт меню и найдите ссылку «Редактор тем». Нажмите здесь. Это должно выглядеть как на изображении ниже.
- Найдите таблицу стилей своей темы (чаще всего также называемую стилем.css) на правой боковой панели.
Обычно он выбирается заранее, когда вы впервые открываете подстраницу редактора темы. Если это не так, попробуйте использовать функцию поиска вашего браузера, нажав CMD + F (Mac) или CTRL + F (Windows / Linux) и выполнив поиск по ключевой фразе «таблица стилей». Обратитесь к изображению ниже и обратите внимание на выделенную область.
- Введите следующий код в конец файла Style.css и нажмите кнопку «Обновить файл».
.site-info {display: none; }
Теперь вы можете предварительно просмотреть свой сайт и повеселиться — вам удалось скрыть сообщение «работает на WordPress»!
2.Как полностью удалить Powered By WordPress из нижнего колонтитула с помощью PHP
Вышеупомянутый метод служит только для того, чтобы скрыть сообщение нижнего колонтитула с вашего сайта. Однако это не удалит ссылку полностью; исходное сообщение всегда будет отображаться в вашем PHP-файле шаблона.
Следовательно, чтобы навсегда избавиться от него, вам необходимо отредактировать файл «Footer.php» и удалить кодовую последовательность. Не волнуйтесь, это проще, чем кажется. Вам просто нужно удалить несколько строк кода.Пример ниже был предоставлен с использованием темы Twenty Fourteen.
Удалите Powered by WordPress, отредактировав PHP-файл нижнего колонтитула темыVoilà! Теперь вы можете предварительно просмотреть свой сайт в браузере, чтобы увидеть, что сообщение нижнего колонтитула полностью исчезло.
Добавление пользовательского сообщения нижнего колонтитула
Если вы хотите заменить сообщение нижнего колонтитула WordPress настроенным сообщением, например «Copyright @ Macho Themes», измените код нижнего колонтитула, как показано ниже:
Добавление пользовательского нижнего колонтитула в WordPressРезюме — Удаление Powered by WordPress из нижнего колонтитула вашего веб-сайта
Надеемся, эта статья оказалась для вас полезной! Вот сводка:
- Разрешено удаление сообщения « Powered by WordPress »
- Вы можете сделать это с помощью этого плагина
- Вы можете сделать это, изменив нижний колонтитул вашей темы.php и файлы Style.css
Метод, который вы выберете, полностью зависит от вас и зависит от того, что вам удобно делать, но приведенное выше руководство поможет вам сделать это независимо от того, какой метод вы выберете.
Не стесняйтесь оставлять комментарии ниже, если вам нужна помощь! 💬
Как удалить ссылку в нижнем колонтитуле WordPress?
После установки WordPress вы увидите текст в нижнем колонтитуле вашего веб-сайта, который гласит « Сайт работает на WordPress .’WordPress обычно по умолчанию указывает ваш сайт с этим текстом. Некоторые темы дополнительно добавляют свой кредит в нижний колонтитул.
Оставить титры в нижнем колонтитуле такими, какие они есть, не должно стать проблемой. Однако, когда речь идет о профессиональном веб-сайте, это кажется довольно непрофессиональным. Вместо этого вы можете добавить текст или логотип об авторских правах или некоторую информацию о сайте.
В этом руководстве мы описали, как удалить ссылку нижнего колонтитула по умолчанию «Сайт работает на WordPress» четырьмя различными способами.
Итак, приступим.
Да, ссылку нижнего колонтитула по умолчанию можно удалить, поскольку WordPress является бесплатным программным обеспечением и распространяется под лицензией GPL. Эта лицензия дает вам право не только редактировать его, но и распространять. Так что не стесняйтесь редактировать все, что вам нравится, в WordPress.
Есть много способов удалить ссылку нижнего колонтитула в WordPress. Здесь мы упомянули четыре различных метода для этого. Следуйте инструкциям ниже:
Метод 1. Использование параметра настройки темы
Как правило, эта функция доступна только для тем премиум-класса.Но вы также можете проверить эту опцию в бесплатных версиях. Если повезет, у тебя будет такая возможность. Шаги:
- Войдите в свою панель управления WordPress как администратор.
- Перейдите к «Внешний вид» и нажмите « Настроить ».
- Прокрутите вниз до « Настройки нижнего колонтитула». ’
- Вы можете ввести новую ссылку нижнего колонтитула в появившемся поле.
Метод 2: Использование подключаемого модуля
Внести изменения на ваш сайт с помощью плагинов очень просто.Более того, вам даже не нужны знания кодирования, чтобы использовать плагины.
1. Подключаемый модуль авторских прав для нижнего колонтитула Blossom Themes
Для редактирования нижнего колонтитула в WordPress мы рекомендуем плагин Blossom Themes Footer Copyright. Это премиум-плагин, который помогает удалить ссылку нижнего колонтитула WordPress по умолчанию и добавить строку тега. Однако этот плагин доступен во всех премиальных темах Blossom. Так что, если вы используете премиум-тему, вам не нужно тратить ни копейки на этот плагин.
Выполните следующие действия, чтобы удалить ссылку нижнего колонтитула с помощью подключаемого модуля Blossom Themes Footer Copyright:
- Загрузите плагин по этой ссылке.
- Установите и активируйте плагин.
- Теперь перейдите к «Инструменты» на панели инструментов и нажмите « BTFC лицензия».
- Активируйте лицензию плагина.
- После этого нажмите кнопку « Перейти к настройщику » ниже.
- На панели « Настройки нижнего колонтитула » введите нижний колонтитул, который вы хотите отображать на своем сайте.
- Нажмите «Опубликовать» , когда закончите.
- Вы успешно удалили ссылку нижнего колонтитула WordPress по умолчанию с помощью плагина Blossom Themes Footer Copyright.
Плагин Remove Footer Credit — еще один эффективный плагин, который помогает удалить ссылку нижнего колонтитула Proudly Powered by WordPress с вашего сайта. Вы можете легко установить этот плагин и использовать его.
Вот как вы используете этот плагин:
- Войдите в свою панель управления WordPress как администратор.
- Нажмите «Плагины» , а затем выберите опцию « Добавить новый ».
- Найдите «Удалить кредит нижнего колонтитула» на вкладке поиска.
- Установите и активируйте плагин.
- Теперь нажмите «Инструменты» и выберите « Удалить кредит для нижнего колонтитула» .
- Вам нужно ввести текст или HTML, который вы хотите удалить, а затем добавить текст нижнего колонтитула во второе текстовое поле.
- Нажмите кнопку «Сохранить» внизу страницы.
Если вы знакомы с кодами, вы можете использовать этот метод для редактирования нижнего колонтитула в серверной части. Возможно, вы захотите сделать резервную копию файла темы, прежде чем возиться с кодами, чтобы вы могли отменить изменения в случае какой-либо ошибки.
У нас есть руководство по , как создавать резервные копии сайтов на WordPress . Это руководство включает простые методы создания файла резервной копии. Проверить это.
Теперь, чтобы отредактировать файл footer.php через панель администратора, выполните следующие действия:
- Войдите в свою панель управления WordPress как администратор.
- Перейдите к «Внешний вид» и затем нажмите « Редактор тем». ’
- Выберите тему для редактирования с правой стороны.
- Прокрутите вниз до раздела « Theme Files » и найдите «footer.php ».
- Вы можете использовать клавишу Ctrl + F , чтобы найти файл, если у вас возникли проблемы.
- Найдите следующую строку кода.
- Вам необходимо заменить этот код приведенным ниже кодом:
- Нажмите кнопку « Обновить файл » внизу.
Примечание. Если вы не профессионал, редактирование кодов может быть рискованным. Небольшая ошибка может вывести из строя весь сайт. Поэтому мы рекомендуем установить дочернюю тему. С дочерней темой вы получаете большую гибкость при редактировании тем WordPress. Кроме того, ваши предыдущие настройки остаются в безопасности в качестве резервной копии на случай, если вы сделаете какие-либо ошибки при редактировании.
Метод 4: Использование собственного кода CSS
Простой метод удаления ссылки нижнего колонтитула «Сайт работает на WordPress» — это подход CSS.
Выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Перейдите к «Внешний вид» и нажмите «Настроить ».
- Нажмите на опцию « Additional CSS » на левой боковой панели.
- Появится поле, в которое вы можете просто скопировать и вставить этот код — site-info {display: none}
- Это приведет к удалению строки нижнего колонтитула с вашего сайта.

 После того, как изменения вступят в силу, кнопка Save & Publish изменится на Saved (Сохранено). Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
После того, как изменения вступят в силу, кнопка Save & Publish изменится на Saved (Сохранено). Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта. Сделать это будет просто, так как файл footer.php не содержит много кода.
Сделать это будет просто, так как файл footer.php не содержит много кода.
 css”
css”