Как задать межстрочный интервал в CSS и HTML?
Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Навигация по статье:

Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.
Это CSS-свойство может принимать несколько значений:
- 1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.В данном примере мы получаем полуторный межстрочный интервал.
Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен: - 2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочного
интервала текста в HTML и СSS.Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
- 3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочного
интервала текста в HTML и СSS.В этом случае за 100% берётся высота шрифта.
- 4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
line-height: inherit;
Пример изменения межстрочного
интервала текста в HTML и СSS. - 5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочного
интервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
- 1.Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.
Например:<div style=” line-height:1.5;”> Пример изменения межстрочного интервала текста в HTML и СSS. </div></li>
<div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li>
- 2.Использовать тег </style> и в нём уже для элемента с нужным классом задавать межстрочный интервал.
Например:<style> .block { line-height: 120%; } </style> <div class=”block”> Пример изменения межстрочного интервала текста в HTML и СSS. </div>
<style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>
В идеале тег style должен располагаться в теге , но работать он будет в любом месте страницы.
Использование межстрочного интервала в HTML и CSS для выравнивание по вертикали и задания отступов.
Если у вас, к примеру, есть кнопка или блок с заголовком, в котором нужно задать отступы сверху и снизу или выровнять этот текст по центру по вертикали, то тут вы так же можете воспользоваться CSS-свойством line-height.
Ниже приведён пример заголовка без межстрочного интервала и с ним.
<h4>Межстрочный интервал равен 0%</h4> <h4>Межстрочный интервал равен 300%</h4>
<h4>Межстрочный интервал равен 0%</h4> <h4>Межстрочный интервал равен 300%</h4> |
Межстрочный интервал равен 0%
Межстрочный интервал равен 300%
Таким образом, при помощи данного CSS свойства вы можете изменять межстрочный интервал в HTML и CSS коде, и таким образом делать оформление ваших сайтов более привлекательным.

Спасибо что дочитали статью до конца! Если она была для вас полезной, то обязательно поделитесь ею в соцсетях. Так вы поможете мне в продвижении моего проекта.
Желаю вам успехов в оформлении ваших сайтов! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Межстрочный интервал line-height | CSS — Примеры
Высота строки CSS
line-height: normal | <number> | <length> | <проценты> | inherit | initial | unset
| normal | Расстояние между строчками вычисляется браузером самостоятельно |
|---|---|
| <number> | Число от 0. line-height: 1.5; = font-size * 1.5 = 20px * 1.5 = line-height: 30px; |
| <length> | Любые единицы измерения: px, em, rem, sm. |
| <проценты> | % от em |
| initial | То же, что normal |
| inherit | Наследуется значение родителей |
| unset | Наследуется значение родителей |
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol {
font-size: 11px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>
height = количество_строк * line-height
height = 12 * 13px = 156pxЧем отличается line-height от height или padding
padding — это отступ от height до границы элемента.
height: auto; (по умолчанию) — это
height: 0;- если присутствует текст, то сумма
line-height - если есть дочерние элементы, то сумма их
height,border,paddingиmargin
Изменить height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol1 {
font-size: 11px;
height: 156px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>Расстояние между строк HTML
Междустрочный интервал можно узнать, если из line-height вычесть font-size. Причём значение межстрочного расстояния делится на два. Одна половина увеличивает отступ от буквы до верхнего края, другая — до нижнего. То есть получается, что текст располагается ровно по середине блока.
Пример
Пример
<div>line-height</div> <div>padding</div>
Это отличный инструмент, чтобы однострочный текст или картинку выравнивать вертикально по центру блока.
line-height наследуется от предка к потомку
Изменить line-height родителя:Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение, заданное потомку, будет главнее того, что задано родителю.
Изменить line-height Зелёного потомка:Изменить line-height Синего потомка:
Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение <number> единственное, которое отталкивается от значения font-size элемента, а не от его родителя.
значение line-height в <number>pxem% Случается нередко нам
И труд и мудрость видеть там,
За дело просто взяться.
<div> <div>текст<br>текст</div> текст<br>текст </div> Для <number> line-height родителя: 16px * 2 = 32px Для <number> line-height потомка: 30px * 2 = 60px Для px line-height родителя: 32px Для px line-height потомка: 32px Для em line-height родителя: 16px * 2 = 32px Для em line-height потомка: 16px * 2 = 32px Для % line-height родителя: 16px * 200 / 100 = 32px Для % line-height потомка: 16px * 200 / 100 = 32px
line-height и HTML тег span
Элемент с display: inline; не может иметь height
line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше. Изменить line-height родителя: Изменить line-height строчного потомка:
span
<div> <span>span</span> </div>
‘line-height’ specifies the minimal height of line boxes within the element. The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Изменить font-size:
span
<div> <span>span</span> </div>
Откуда взялся вертикальный отступ у картинки? Как убрать межстрочный интервал?
У блочного элемента нет высоты строки.
display: block;<div> <img alt="16*16" src="http://2.bp.blogspot.com/-KpOxK0BzM-w/U0ZIUo4PF7I/AAAAAAAAEUI/PO4MiuWxy1o/s320/16.png" /> </div>
Практическое использование: Как убрать отступ под картинкой.
line-height меняется вместе с шириной окна браузера
- Flexible typography with CSS locks [typekit.com]
shpargalkablog.ru
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height. Свойство может применяться ко всем тегам HTML.
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
1. Размеры
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
2. Интерлиньяж
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
3. Обработка кавычек
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
4. Вертикальный ритм
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
5. Верхние и нижние висячие строки
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
6. Выделение
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
7. Масштаб
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
8. Подчищаем рваные края
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Ресурсы для дальнейшего изучения
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
inoo.omsu.ru
Как уменьшить расстояние между строками в HTML — Вокруг-Дом
Использование HTML позволяет легко создавать основные веб-страницы и управлять различными атрибутами этих страниц, включая шрифт, размер текста, цвет и межстрочный интервал. Уменьшение расстояния между строками может быть полезно, если вам необходимо сжать веб-страницу или уменьшить пробелы по эстетическим соображениям. К счастью, уменьшение интервала между строками — это просто несколько быстрых вставок в HTML-файл страницы.
Вы можете уменьшить расстояние между строками непосредственно в HTML-файле веб-страницы.Шаг 1
Определите раздел вашего HTML-документа, который соответствует части вашей веб-страницы, для которой вы хотите уменьшить расстояние между строками.
Шаг 2
Включите этот раздел документа в тег «». Тег «», также известный как тег деления, отмечает раздел HTML, к которому вы хотите применить определенный стиль. Вставьте «» в начале раздела и «» в конце раздела.
Шаг 3
Вставьте «style =» в первый тег «» следующим образом:. Оператор «style» сигнализирует браузеру, отображающему веб-страницу, что он должен стилизовать часть страницы, заключенную в теги «деление», особым образом, который отличается от остальной части веб-страницы.
Шаг 4
Поместите текст «line-height:» в кавычки после оператора стиля следующим образом:. Не забудьте включить двоеточие после текста. Атрибут «line-height» сообщает браузеру, что он должен изменить расстояние между строками для части страницы, заключенной в теги Div.
Шаг 5
Вставьте число, за которым следует знак процента после двоеточия, следующего за атрибутом «line-height», следующим образом:. Число, которое вы вставляете, — это желаемый межстрочный интервал, выраженный в процентах от текущего межстрочного интервала страницы. Например, если вы вставите 50, расстояние между строками будет вдвое меньше текущего, а если вы вставите 200, то расстояние будет вдвое больше текущего. Вставьте любое число меньше 100, чтобы уменьшить расстояние между строками в разделе, заключенном в теги деления.
Шаг 6
Сохраните ваш HTML-документ и протестируйте его, открыв его в веб-браузере, чтобы увидеть, как он будет выглядеть для читателей, получающих к нему доступ через Интернет.
ru.computersm.com
Как уменьшить межстрочный интервал в html коде. Настройки в CSS: расстояние между строками
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height .
В обычных ситуациях значение line-height устанавливается в автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5 ; оповещает , что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи я создал заголовок и обычный нумерованный список.
Пример 1А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height . Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing . Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate ), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse , то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | Пример 2
|
| Позитивные аспекты глобализации | Усиление и стимулирование свободной конкуренции для активного развития технологий; |
| Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; | |
| Повышение уровня жизни человечества. |
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданн
www.cena5.ru
CSS: интервал между строками
С помощью CSS мы можем управлять не только расстоянием между словами и буквами, но и межстрочным интервалом. Казалось бы, в каких ситуациях может пригодиться такая тонкая настройка?
Я считаю, что управление расстоянием между строками входит в Топ 10 самых важных настроек для любого блога. Связано это с тем, что используя эту возможность, мы можем облегчить чтение текста нашими пользователями.
А что может быть дороже удобства посетителя сайта?
Видеоверсия:
Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.
Межстрочный интервалНа иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
body { line-height: 24px; }Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
body { line-height: 150%;
line-height: 1.5em; }Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
Для задания интервала между строками лучше использовать множитель — простое числовое значение, которое, между прочим наследуется надлежащим образом.
body { line-height: 1.5; }В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
site4business.net
line-height, letter-spacing, word-spacing — учебник CSS
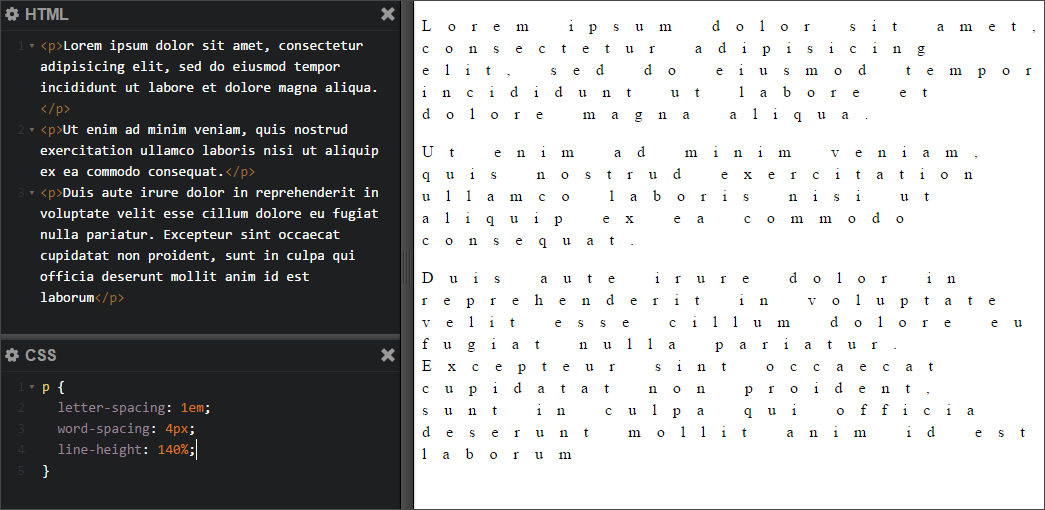
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
 Скриншот: интервалы в CSS
Скриншот: интервалы в CSSИтоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
idg.net.ua
