HTML-уменьшить размер страницы — CodeRoad
Есть ли какой-нибудь способ уменьшить или раздавить размер страницы .html?
htmlПоделиться Источник Shreya 09 апреля 2010 в 08:35
2 ответа
- HTML размер страницы-вес страницы
Я должен измерить общий размер всех страниц на сайте моей компании intrAnet. Пожалуйста, дайте мне знать, как я могу измерить / рассчитать его. Ожидание: я открываю страницу intrAnet в IE/Firefox. после того, как она полностью загружена, инструмент или утилита должны дать мне полный размер…
- WP8: уменьшить размер заголовка страницы pivot?
Мне нужно уменьшить текст заголовка item1 на pivot странице. Но я не знаю, как это сделать. Есть ли вообще возможность уменьшить этот размер шрифта ? XAML код; <phone:PivotItem Header=item1> <Grid/> </phone:PivotItem>
2
Если мы говорим о размере файла в байтах, то gzipping it on-the-fly окажет наибольшее влияние. После этого я бы предложил удалить пробелы и комментарии и переместить все встроенные javascript и css в отдельные файлы. Тогда вы можете подумать о том, чтобы попытаться немного очистить HTML, например, удалить таблицы в пользу divs и все такое.
После этого я бы предложил удалить пробелы и комментарии и переместить все встроенные javascript и css в отдельные файлы. Тогда вы можете подумать о том, чтобы попытаться немного очистить HTML, например, удалить таблицы в пользу divs и все такое.
Затем, если вы действительно собираетесь раздвинуть границы, вы можете попытаться изменить свой doctype на переходный HTML4, а затем использовать его нестрогость. Вы можете удалить тег <body>
<li> s и <td> s, вы можете убрать круглые скобки вокруг атрибутов тега или удалить пробелы между ними и по-прежнему оставаться действительными. Кроме того, если вы замените все ваши <strong> s на <b> s, вы сможете сохранить до 10 символов на пару! 🙂Если вам нужен рабочий пример техник «pushing the limits», перейдите к http://yandex.ru и изучите их источники. Яндекс-ведущая поисковая система в России, они действительно заботятся о размере своей индексной страницы и много знают об оптимизации кода и скорости загрузки страниц.
Поделиться n1313 09 апреля 2010 в 09:02
1
Предполагая, что вы говорите о длине страницы в байтах:
- Убедитесь, что gzip включен на вашем сервере.
- Удалить комментарии.
- Удалить любые Javascript и css — Javascript можно сжать в отдельный файл с помощью такого инструмента, как компилятор закрытия googles .
- Используйте кодировку ansi ascii или UTF8 (в отличие от UCS2/UTF-16).
Поделиться CiscoIPPhone 09 апреля 2010 в 08:49
Похожие вопросы:
Как уменьшить размер страницы с помощью элементов управления devexpress
В настоящее время у меня есть проблема оптимизации страницы. Это страница, похожая на панель мониторинга, она содержит and AspxNavBar (аналог управления аккордеоном) с 3 группами, группы содержат 2. ..
..
уменьшить размер страницы
Кто-нибудь знает, как я могу уменьшить размер своей страницы во время ее загрузки? Например, я могу уменьшить размер моего файла CSS и размер файла Javascript?
Как сжать ответы, чтобы уменьшить вес страницы в .net
HTML размер страницы-вес страницы
Я должен измерить общий размер всех страниц на сайте моей компании intrAnet. Пожалуйста, дайте мне знать, как я могу измерить / рассчитать его. Ожидание: я открываю страницу intrAnet в IE/Firefox….
WP8: уменьшить размер заголовка страницы pivot?
Мне нужно уменьшить текст заголовка item1 на pivot странице. Но я не знаю, как это сделать. Есть ли вообще возможность уменьшить этот размер шрифта ? XAML код; <phone:PivotItem Header=item1>.
HTML-уменьшить размер байта
Я тестирую скорость веб-сайта с помощью инструмента PageSpeed Insights . На странице результатов одно из предупреждений предлагало мне уменьшить размер байтов файлов css , html и js . Сначала я…
как уменьшить размер шрифта при уменьшении размера страницы в браузере с помощью css3
Как уменьшить размер шрифта текста в зависимости от размера страницы браузера ,в то время как минимизировать размер шрифта страницы нужно уменьшить ,как я могу достичь этого в CSS3?
Как мы можем уменьшить ошибку страницы
Как уменьшить размер кнопок в mdbootstrap?
Я хочу уменьшить размер кнопки по умолчанию, но уменьшается только размер шрифта. Я хочу пропорционально уменьшить размер шрифта и размер кнопок. Я попытался уменьшить кнопку шрифта, тогда размер…
Я попытался уменьшить кнопку шрифта, тогда размер…
Как уменьшить размер страницы в приложении nextjs и react?
на приведенном выше изображении вы можете видеть, что размер dashboard.js составляет около 10.2 MB — это, конечно, не нормальный случай, когда я действительно уменьшил свой код, но размер страницы…
max-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | 1.0+ | 4.0+ | 2.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
Описание
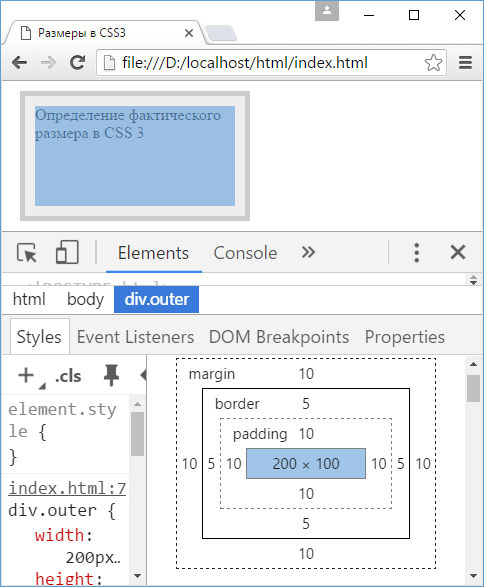
Устанавливает максимальную ширину элемента. Значение ширины элемента будет вычисляться в зависимости от значений установленных свойств width, max-width и min-width. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | < | width | < | max-width | width |
| width | < | max-width | width | ||
| width | > | max-width | max-width | ||
| min-width | > | width | > | max-width | min-width |
| min-width | > | width | < | max-width | min-width |
Данные из таблицы следует понимать следующим образом. Если значение ширины (width) больше значения max-width, то ширина элемента принимается равной значению max-width.
Синтаксис
max-width: значение | проценты | none | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
- none
- Отменяет действие этого свойства.

- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Версия сайта для КПК</title> <style media="handheld"> body { max-width: 320px; /* Максимальная ширина страницы в пикселах */ } </style> </head> <body> <h2>Текст заголовка</h2> <p>Текст примера</p> </body> </html>
В данном примере ширина страницы ограничена размером 320 пикселов для всех наладонных устройств. К ним относятся КПК, смартфоны и другие устройства, способные отображать HTML-документы.
Объектная модель
[window.]document.getElementById(«elementID»).style.maxWidth
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Как ускорить сайт с помощью gzip, brotli, кэша, минификации и других способов
Разбираемся, как уменьшить вес сайта и ускорить загрузку страниц: как использовать сжатие gzip и brotli, минифицировать CSS, HTML, JS, кэшировать страницы в браузере пользователя, как оптимизировать изображения и другую графику.
Зачем уменьшать размер HTML-страницы
С каждым годом вес HTML-страниц в среднем увеличивается. По данным MachMetrics, средний размер веб-страницы в 2018 году — 2МБ, это в три раза больше, чем три года назад. Это происходит, потому что на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы.
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов. Это не единственная причина медленной загрузки ресурса, на нее влияет много факторов, но всегда лучше исправить то, что доступно.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление
Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
Обновление
Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента Google PageSpeed Insights, у сайта amazon.com довольно низкая скорость загрузки с мобильных устройств, но Amazon востребован: пользователи готовы ждать, чтобы делать выгодные заказы.
Скорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов
Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.

- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Использовать сжатие gzip или brotli
Сайтам, которым особенно важна скорость загрузки, рекомендуем пользоваться алгоритмами сжатия данных. Способы сжатия дополнительно нагружают сервер из-за операций архивирования, но зато уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Самый популярный алгоритм сейчас — gzip, он появился одним из первых. Gzip поддерживают все серверы и распространенные браузеры. После работы над gzip инженеры сосредоточились на алгоритме, который сжимал бы еще сильнее, и разработали brotli — у него больше степеней сжатия по сравнению с gzip, но на высоких уровнях сжатия его скорость чуть меньше.
Сжатие данных алгоритмами состоит из этапов:
- Клиент совершает запрос и оповещает сервер, какие данные может принять.

- Сервер обрабатывает запрос и определяет, какую версию отправить.
- Сервер отправляет файл клиенту.
- Клиент распаковывает и считывает информацию.
На втором этапе браузер сообщает серверу, какие методы сжатия поддерживает — посылает заголовки Accept-Encoding с кодом, где указаны алгоритмы сжатия, например, «accept-encoding: gzip, deflate, br». Сервер выбирает форматы из доступных: если клиент поддерживает brotli, то сервер ищет суффикс «.br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
Какой алгоритм сжатия выбрать: gzip или brotli?
Многие веб-мастера используют оба способа, поскольку brotli позволяет сжимать сильнее, но gzip поддерживают больше браузеров, поэтому он будет использоваться чаще.
Почитать по теме:
Как оптимизировать показатель LCP | Ускоряем загрузку контента для пользователей
Как использовать сжатие gzip
Сжатие gzip уменьшит объем данных, передаваемых сервером хостинга, в браузеры посетителей ресурса. Скорость загрузки из-за этого увеличится, а объем данных уменьшится в несколько раз.
Скорость загрузки из-за этого увеличится, а объем данных уменьшится в несколько раз.
Степень сжатия можно настраивать, gzip поддерживает уровень сжатия от 1 до 9. Обычно рекомендуют степень 4-7 в зависимости от ресурсов процессора, оптимальное значение 5. Подберите подходящую степень сжатия под свои ресурсы, чтобы процессор справлялся, иначе сжимать информацию будет бесполезно, если нагрузка на процессор сильно вырастет. Экономить ресурсы поможет использование заранее сжатых файлов, они имеют формат gzip с дополнительным расширением .gz. На такие файлы можно применять максимальную степень сжатия, дальше сервер будет использовать ее вместо обычной.
Сжатие gzip для Nginx
В новых версиях Nginx gzip сжатие включено по умолчанию, но если такого нет, его можно настроить. Чтобы запустить сжатие gzip для сервера Nginx, нужно включить сжатие в модуле /etc/nginx/nginx.conf:
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1. 1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;Директива «gzip_disable «msie6»» отключает сжатие для эксплорера 5.5 и 6, «gzip_proxied any» позволяет сжимать данные для proxy-серверов.
Уровень сжатия указывают в директиве «gzip_comp_level 6».
Директива «gzip_types text/css text/javascript application/javascript» указывает типы файлов для сжатия на сервере. Перечислите те, которые вам нужны. Cжатие text/html подразумевается и не может быть отключено, если вы не установили gzip off, а text/css и application/x-javascript включает сжатие gzip для файлов CSS и javascript соответственно.
Сжатие gzip можно включать и выключать для каждого «сервера» Nginx — более мелкой структуры, и для конкретного location — еще меньшей, зачастую располагающейся внутри него.
Gzip-сжатие файлов SVG для Nginx
Сжатие gzip будет работать для SVG, если формат векторной графики SVG есть в файле, который обычно располагается по пути «/etc/nginx/mime. cgi-script$
</ifmodule>
cgi-script$
</ifmodule>
Если используете mod_deflate, для отгрузки сжатых файлов добавьте строки в файл .htaccess:
<ifmodule mod_deflate.c="">
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd. Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>Есть еще такой вариант перечисления типов файлов для сжатия в одной строке:
<ifmodule mod_deflate.c="">
AddOutputFilterByType DEFLATE text/html text/css text/javascript font/ttf application/javascript
DeflateCompressionLevel 7
</ifmodule>
В строке DeflateCompressionLevel 7 указывают степень сжатия. Сжатие будет работать после сохранения.
Gzip-сжатие файлов SVG для Apache
Векторную графику формата SVG можно сжать с помощью gzip. В файле .htaccess. должна быть строка «# Compress HTML, CSS, JavaScript, Text, XML and fonts», добавьте в .htaccess строчку кода:
AddOutputFilterByType DEFLATE image/svg+xml
После вставки и сохранения функция должна работать. Следите, чтобы код в файле не повторялся.
Как использовать сжатие brotli
Brotli поддерживают браузеры Chrome, Firefox и Edge 15 для SSL-соединений. В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
Алгоритм сжатия brotli сжимает файлы сильнее, чем gzip. Максимальная степень сжатия у gzip — 9, а у brotli 11, степень 11 brotli дает файл на 25% меньше, чем сжатый 9 степенью gzip.
Некоторые веб-мастера считают, что brotli нет смысла использовать для динамических страниц, поскольку он медленнее gzip. Такое ощущение складывается, если сравнивать параметры по умолчанию: у команды brotli стоит максимальный 11 уровень сжатия, для него нужно больше времени, поэтому процесс сжатия получается медленнее.
Для динамических страниц рекомендуем использовать уровень 5-6, тогда скорость сжатия будет достаточно быстрой. Для статических страниц можно использовать
скрипт для сжатия 11 уровня.
Сжатие brotli для Nginx
Сервер Nginx использует brotli при включенном модуле «brotli_static» в конфигурации «brotli_static on». Тогда сервер получит от браузера заголовок, проверит, есть ли в нем файл с расширением «.br» и отдаст нужный файл как архив, сжатый в brotli.
Brotli-архивы нужно установить из репозитория или собрать утилиты:
git clone https://github.com/badger/libbrotli cd libbrotli autoreconf -i make install git clone https://github.com/google/brotli cd brotli ./configure make chmod +x bro ./bro —quality 11 —input <filename> —output <filename.br></filename.br></filename>
Пересборка Nginx с поддержкой brotli на Github.
Для сжатия «на лету» можно установить дополнительный модуль nginx brotli.
Модуль Nginx для сжатия brotli «на лету» на Github.
Сжатие brotli для Apache
Сжатие brotli поддерживает Apache версии 2. 4.26 и выше.
4.26 и выше.
Для Apache есть модуль mod_brotli.
Модуль
mod_brotli by kjdev на Github.
Как проверить сжатие данных
Алгоритм сжатия данных будет работать сразу после установки кодов. Проверить корректность работы можно несколькими способами.
Для проверки работы gzip есть Check GZIP compressed.
Фрагмент результатов проверки тестомGoogle PageSpeed Insights оценит скорость загрузки и покажет список файлов, для которых не работает сжатие.
Фрагмент результатов проверки инструментомИнструмент «Проверка скорости сайта» от PR-CY оценит скорость и покажет страницы, на которых не работает сжатие.
Фрагмент результатов проверки инструментомИспользовать минификацию HTML, CSS и JS
Еще один способ уменьшить код — сократить его. В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Минификация помогает уменьшить размер фрагментов кода JS, она не влияет на сам файл, но оптимизирует его и уменьшает размер, за счет чего повышается скорость загрузки. Файлы, прошедшие минификацию, получают расширение «.min». После минификации в CSS, HTML, JS-файле не будет разделителей, переносов, лишних пробелов, поэтому его будет сложнее читать.
Бесплатные инструменты для минификации CSS, JS, HTML-файлов
Собрали несколько бесплатных онлайн-инструментов для сокращения кода.
- minifycode.com
Простой бесплатный онлайн- инструмент для минификации кода HTML, CSS и JavaScript файлов в отдельных полях. - willpeavy.com/minifier
Другой простой инструмент для минификации HTML, CSS или JS в один клик без дополнительных настроек. - letteros.com/compressor
- Инструмент в два клика сжимает код JS, HTML и CSS, нужно только вставить код в поле и выбрать формат.

- htmlcompressor.com
Инструмент позволяет выбрать уровень минификации HTML и встроенного в него кода CSS и JS, отметить расширенные настройки. - jscompress.com
Инструмент для сокращения файлов JS. Можно загружать файл и минифицировать несколько одновременно. - askapache.com/online-tools/compress-css
Инструмент для быстрой минификации CSS без настроек — загружаете код и получаете результат. - csscompressor.com
Инструмент дает установить одну из четырех степеней минификации CSS и размер итогового файла.
Использовать кэш браузера для ускорения
Ускорить загрузку страницы помогает кэширование в браузере пользователя. При первой загрузке страницы файлы помещаются в кэш браузера с меткой времени, а при повторных посещениях они загружаются из кэша, а не с хостинга. Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
Статические объекты можно кэшировать от года и дольше.
Google рекомендует настроить сервер так, чтобы он возвращал ответ с HTTP-заголовком Cache-Control, например:
Cache-Control: max-age=31536000
Директива «max-age» указывает, как долго браузер должен кэшировать ресурс в секундах. Значение 31536000 соответствует году: 60 секунд * 60 минут * 24 часа * 365 дней = 31536000 секунд.
Google советует применять «no-cache» для объектов, которые могут обновляться: тогда браузер по-прежнему будет кэшировать ресурс со значением «no-cache», но сначала проверит актуальность на сервере.
Кэширование для Nginx
Для сервера Nginx подходит модуль expires в файле конфигурации. Нужно перечислить форматы файлов для кэширования и указать время хранения кэша:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
Время можно указать в любом формате: секунды — s, часы — h, дни — d и месяцы — m, обозначение «max» указывает на кэширование навсегда.
Вместо времени хранения файла можно указать дату следующего обновления файла в кэше:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off нужна для снижения нагрузки на сервер, она отключает ведение лога сообщений с ошибкой 404 для перечисленных файлов.
Кэширование для Apache
Метод Cache-Control
Метод позволяет указать для кэширования файлы конкретных форматов. В файле .htaccess в конструкции FilesMatch нужно указать расширения файлов для кэширования и время сохранения файла в кэше в секундах:
# 1 Month for most static assets
<filesmatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$"="">
Header set Cache-Control "max-age=2592000"
</filesmatch>С помощью другого кода можно запретить кэшировать какие-то отдельные файлы по форматам, обычно это используют для динамических файлов. Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
<filesmatch ".(pl|php|cgi|spl|scgi|fcgi)$"=""> Header unset Cache-Control </filesmatch>
Кэширование по времени
Другой способ — расписать отдельно разное время сохранения в кэш для разных форматов. Для этого нужно добавить код с директивами в начало файла .htaccess, указать, какие файлы сохранять в кэш и как долго:
## EXPIRES CACHING ##
<ifmodule mod_expires.c="">
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</ifmodule>
## EXPIRES CACHING ##
Внимательно подойдите к выбору сроков хранения контента, определите временные промежутки, которые подойдут файлам. Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
После сохранения нужно обновить страницу.
Проверить кэширование в Google Chrome можно с помощью веб-инспектора Chrome DevTools. Столбец Size в Chrome DevTools поможет убедиться, что ресурс в кэше:
Столбец Size в Chrome DevTool. Источник — Google
Вкладка Headers покажет, как установлен Cache-Control:
Проверка заголовка Cache-Control. Источник — Google
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Почитать по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Как оптимизировать картинки для сайта:
- Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. - Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. - Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
- Пропишите параметры в CSS.
Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства. - Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент. - Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице. - Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить. - Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEG
Сервис для сжатия JPEG и PNG без потерь качества. - PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNG
Инструмент для оптимизации изображений в PNG и JPEG. - Jpegtran
Инструмент для оптимизации JPEG-изображений. - Optipng
Инструмент для оптимизации PNG без потерь. - Pngquant
Инструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.
Как сжать html файл
Компрессор HTML: онлайн сжатие кода
Используйте данный онлайн-инструмент для сжатия вашего html-кода. Данный компрессор удаляет все пробелы и разрывы строк. Уменьшите размер ваших html-файлов.
Вставьте ваш HTML-код в поле ниже и нажмите кнопку.
Новый сжатый код формата HTML будет отображаться внизу страницы.
Не сжимать html-код между тегами <head>
Новый сжатый HTML-код
Скопируйте свой новый стажый HTML-код из окна ниже.
Описание инструмента и его польза
Данный онлайн-инструмент уменьшит размер вашего html-кода, при этом функциональность вашего HTML-кода ни как не прострадает.
Приемущества и функциональность инструмента:
- удаление из кода переносов строк;
- удаление табуляции;
- удаление двойных пробелов и одиночных;
- Есть возможность, не сжимать код между тегами «head».
- Если в коде присутсвует Javascript, то её функциональность при сжатии не пострадает;
- инструмент съэкономит занимаемое месте файлов, а также уменьшает длинну кода
Как уменьшить размер CSS, JS и HTML файлов
Минификация CSS, JS, HTML файлов (не путать со сжатием CSS) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.
В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS, JS и HTML-файлов. Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css).
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli. Файлы сжимаются перед отправкой клиенту.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
В следующем примере показано, как CSS файл выглядит до и после минификации.
.entry-content p { font-size: 14px !important; } .entry-content ul li { font-size: 14px !important; } .product_item p a { color: #000; padding: 10px 0px 0px 0; margin-bottom: 5px; border-bottom: none; }.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн.
- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:
- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
- closure-compiler.appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
- jscompress.com: позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:
- javascript-minifier.com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
- yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
- htmlcompressor.com: предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS:
- minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:
Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Данная публикация является переводом статьи «How To Minify CSS, JS, and HTML» , подготовленная редакцией проекта.
Сжать HTML — Уменьшить размер файла HTML онлайн
настройки
Сначала установите параметры сжатия HTML. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Сжать
Вставьте ваш HTML-контент в текстовую область вверху и нажмите кнопку Сжать.
компрессия
Сжатый HTML-контент будет показан в текстовой области снизу. Щелкните правой кнопкой мыши на текстовой области и нажмите «Выбрать все», чтобы выбрать весь контент. Вы можете сжать несколько файлов HTML в пакетном режиме на странице индекса.
Copyright © 2021 Compresss.com — Универсальный файловый компрессор. Все права защищены. политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он сосредоточен на преобразовании файлов вместо сжатия файлов.
Онлайн-инструмент для сжатия HTML — 𝗖𝗼𝗱𝗶𝗻𝗴.𝗧𝗼𝗼𝗹𝘀
наHTML сжатие онлайн инструмент:
Этот онлайн-инструмент сжатия HTML поможет вам сжать исходные файлы HTML, сэкономив место для более быстрой передачи по сети.
Почему мне нужно использовать сжатие HTML?
Пробелы могут занимать много места и влиять на скорость загрузки страниц. Согласно опросу "NPM html-minifier" , домашняя страница веб-сайта New York Times может быть уменьшена с 223 КБ до 152 КБ (на 31,8%), а домашняя страница Twitter может быть уменьшена с 143 КБ до 107 КБ (до 25,1). %). Сайты с большим трафиком, такие как Google, в настоящее время используют сжатие HTML, чтобы облегчить нагрузку на сервер.
Дополнительные ссылки на HTML (язык разметки гипертекста):
Стандарт W3 HTML 5.2: https://www.w3.org/TR/html5/
RFC 7992 (HTML): https://tools.ietf.org/html/rfc7992
HTML в Python (BeautifulSoup): https://www.crummy.com/software/BeautifulSoup/
Как сжать код HTML, CSS, JavaScript с помощью плагинов и без : WEBCodius
Когда вы сжимаете файлы CSS, HTML и JavaScript на своем веб-сайте, то вы тем самым ускоряете его. И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
Термин сжатие или, по другому, «минимизация» (Minify) — это процессы удаления ненужных символов в исходном коде.
Эти символы включают в себя пробелы, разрывы строк, комментарии и разделители блоков, которые полезны для нас, людей, но не нужны для машин.
Мы минимизируем файлы сайта, содержащие код CSS, HTML и JavaScript, и тогда, браузер посетителя будет читать их чуть быстрее.
Вот пример того, как выглядит минимизация CSS.
До сжатия
После сжатия
Конечно, это всего лишь небольшой пример использования фрагмента кода CSS, но вы можете представить, сколько места это сэкономит при сжатии тысяч строк кода.
Итак, если вы хотите сделать это вручную, то технически это возможно. Но стоит сделать всего одну ошибку, и сайт может стать кривым.
И что самое плохо, не факт, что вы это сразу увидите (у посетителя может быть другое устройство, с другим разрешением и даже ориентацией экрана).
Поэтому, такую оптимизацию лучше сделать с помощью специальных сервисов.
Как сжать HTML, CSS и JavaScript с помощью онлайн-инструментов.
Общий принцип работы онлайн инструментом для сжатие просты и обычно включают следующие шаги:
- Вставка или загрузка исходного кода в окно сервиса.
- Настройка оптимизации (если они доступны)
- Отдача команды на сжатие.
- Копирование или загрузка готового кода из окна сервиса.
В этом примере я использовал инструмент для минимизации кода с сайта minifycode.com. На этом сайте собраны инструменты сжатия кода сразу для всех трёх типов файлов: HTML, CSS, JavaScript.
Для начала, найдите и скопируйте нужные файлы и откройте его с помощью простого редактора (лучше всего использовать Блокнот или его аналоги, или специализированный софт для программистов, такой как Sublime Text. Программы наподобие Word, не пойдут).
После этого, выделите и скопируйте код. (Ctrl+A, Ctrl+C).
Перейдите на minifycode.com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла).
Вот и всё! Теперь загрузите обратно файл на хостинг, и ваш сайт станет чуточку быстрее. Вот какой результат получился у меня.
Точно также, нужно поступить и с файлами JavaScript, HTML.
Другие сайты для сжатия.
Есть и другие сервисы для сжатия. Вот основные из них.
Closure Compiler (только JS) — является частью Closure Tools, набора инструментов от разработчиков Google. Он позволяет минимизировать Javascript файл и имеет ряд других полезных опций. Вы можете загрузить Javascript, введя URL-адрес файла, а затем выбрать способ оптимизации и форматирования кода. Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
cssminifier.com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
csscompressor.net — только CSS.
jscompress.com — только JS.
refresh-sf.com — HTML, CSS и JS.
htmlcompressor.com — HTML, CSS и JS.
Все эти инструменты бесплатны и просты в использовании. Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Сжатие файлов HTML, CSS и JavaScript с помощью плагинов WordPress.
Самый простой способ минимизировать ваши HTML, CSS и JavaScript файлы в WordPress — это использовать плагин. Это позволит автоматически оптимизировать файлы сайта для ускорения загрузки страницы с помощью нескольких нажатий кнопок.
Есть много плагинов, которые позволяют сжать код файлов, но я кратко упомяну только несколько самых известных.
Autoptimize
Это, пожалуй, самый популярный плагин для минимизирования HTML, CSS и JavaScript. Он популярен, прост в использовании и полон мощных функций для улучшения производительности. Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Чтобы использовать Autoptimize, его нужно скачать, установить и активировать плагин из панели инструментов WordPress в разделе «Плагины» — «Добавить новый».
Теперь переходим к пунктам: Оптимизировать код JavaScript?,
Оптимизировать код CSS?, Оптимизировать код HTML? и выставляем соответствующие галочки.
WP Fastest Cache
Это бесплатный плагин для кеширования WordPress, пользующийся огромной популярностью. Плагин выполняет различные оптимизации производительности, включая объединение и минимизацию файлов HTML, CSS и JavaScript для повышения производительности.
После того, как плагин установлен, просто перейдите на вкладку WP Fastest Cache на боковой панели управления сайтом WordPress Dashboard. На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
И не забудьте нажать кнопку Submit, для того, чтобы применить новые настройки.
W3 Total Cache
Это еще один популярный плагин для ускорения сайта. И здесь, для сжатия файлов HTML, CSS и JavaScript нужно выставить всего одну галочку.
Заключение.
Если вам нужно чтобы ваш сайт быстрее загружался, и как следствие, занимал более высокие позиции в поиске, то вам нужно сжать HTML, CSS и Javascript.
И хотя они не дают прям совсем мощного прироста скорости, но прирост есть. А если учесть, насколько это просто сделать, то это нужно сделать.
С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта. А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
Вышеперечисленные плагины – это, лишь некоторые из лучших плагинов, которые позволяют ускорить сайт. На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
Например, многие плагины для кэширования включают параметр минимизации. Я надеюсь, что эта статья обратит ваше внимание на этот способ, и ваш сайт станет чуточку быстрее.
Ну а если у вас остались еще вопросы, то задавайте их в разделе с комментариями
Как ускорить сайт с помощью gzip, brotli, минификации и других способов
Разбираемся, как уменьшить вес сайта и ускорить загрузку страниц: как использовать сжатие gzip и brotli, минифицировать CSS, HTML, JS, кэшировать страницы в браузере пользователя, как оптимизировать изображения и другую графику.
Зачем уменьшать размер HTML-страницы
С каждым годом вес HTML-страниц в среднем увеличивается. По данным MachMetrics, средний размер веб-страницы в 2018 году — 2МБ, это в три раза больше, чем три года назад. Это происходит, потому что на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы.
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов. Это не единственная причина медленной загрузки ресурса, на нее влияет много факторов, но всегда лучше исправить то, что доступно.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента Google PageSpeed Insights, у сайта amazon.com довольно низкая скорость загрузки с мобильных устройств, но Amazon востребован: пользователи готовы ждать, чтобы делать выгодные заказы.
Анализ amazon.comСкорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
Фрагмент результатов проверки
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Использовать сжатие gzip или brotli
Сайтам, которым особенно важна скорость загрузки, рекомендуем пользоваться алгоритмами сжатия данных. Способы сжатия дополнительно нагружают сервер из-за операций архивирования, но зато уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Самый популярный алгоритм сейчас — gzip, он появился одним из первых. Gzip поддерживают все серверы и распространенные браузеры. После работы над gzip инженеры сосредоточились на алгоритме, который сжимал бы еще сильнее, и разработали brotli — у него больше степеней сжатия по сравнению с gzip, но на высоких уровнях сжатия его скорость чуть меньше.
Сжатие данных алгоритмами состоит из этапов:
- Клиент совершает запрос и оповещает сервер, какие данные может принять.
- Сервер обрабатывает запрос и определяет, какую версию отправить.
- Сервер отправляет файл клиенту.
- Клиент распаковывает и считывает информацию.
На втором этапе браузер сообщает серверу, какие методы сжатия поддерживает — посылает заголовки Accept-Encoding с кодом, где указаны алгоритмы сжатия, например, «accept-encoding: gzip, deflate, br». Сервер выбирает форматы из доступных: если клиент поддерживает brotli, то сервер ищет суффикс «.br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
Какой алгоритм сжатия выбрать: gzip или brotli?
Многие веб-мастера используют оба способа, поскольку brotli позволяет сжимать сильнее, но gzip поддерживают больше браузеров, поэтому он будет использоваться чаще.
Почитать по теме:
Как оптимизировать показатель LCP | Ускоряем загрузку контента для пользователей
Как использовать сжатие gzip
Сжатие gzip уменьшит объем данных, передаваемых сервером хостинга, в браузеры посетителей ресурса. Скорость загрузки из-за этого увеличится, а объем данных уменьшится в несколько раз.
Степень сжатия можно настраивать, gzip поддерживает уровень сжатия от 1 до 9. Обычно рекомендуют степень 4-7 в зависимости от ресурсов процессора, оптимальное значение 5. Подберите подходящую степень сжатия под свои ресурсы, чтобы процессор справлялся, иначе сжимать информацию будет бесполезно, если нагрузка на процессор сильно вырастет. Экономить ресурсы поможет использование заранее сжатых файлов, они имеют формат gzip с дополнительным расширением .gz. На такие файлы можно применять максимальную степень сжатия, дальше сервер будет использовать ее вместо обычной.
Сжатие gzip для Nginx
В новых версиях Nginx gzip сжатие включено по умолчанию, но если такого нет, его можно настроить. Чтобы запустить сжатие gzip для сервера Nginx, нужно включить сжатие в модуле /etc/nginx/nginx.conf:
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Директива «gzip_disable «msie6»» отключает сжатие для эксплорера 5.5 и 6, «gzip_proxied any» позволяет сжимать данные для proxy-серверов.
Уровень сжатия указывают в директиве «gzip_comp_level 6».
Директива «gzip_types text/css text/javascript application/javascript» указывает типы файлов для сжатия на сервере. Перечислите те, которые вам нужны. Cжатие text/html подразумевается и не может быть отключено, если вы не установили gzip off, а text/css и application/x-javascript включает сжатие gzip для файлов CSS и javascript соответственно.
Сжатие gzip можно включать и выключать для каждого «сервера» Nginx — более мелкой структуры, и для конкретного location — еще меньшей, зачастую располагающейся внутри него.
Gzip-сжатие файлов SVG для Nginx
Сжатие gzip будет работать для SVG, если формат векторной графики SVG есть в файле, который обычно располагается по пути «/etc/nginx/mime.types». Добавьте строку изображения «image/svg+xml svg svgz»
В файле конфигурации Nginx найдите «gzip types» и добавьте «image/svg+xml» к концу строки.cgi-script$ </ifmodule>
Если используете mod_deflate, для отгрузки сжатых файлов добавьте строки в файл .htaccess:
<ifmodule mod_deflate.c=""> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </ifmodule>
Есть еще такой вариант перечисления типов файлов для сжатия в одной строке:
<ifmodule mod_deflate.c=""> AddOutputFilterByType DEFLATE text/html text/css text/javascript font/ttf application/javascript DeflateCompressionLevel 7 </ifmodule>
В строке DeflateCompressionLevel 7 указывают степень сжатия. Сжатие будет работать после сохранения.
Gzip-сжатие файлов SVG для Apache
Векторную графику формата SVG можно сжать с помощью gzip. В файле .htaccess. должна быть строка «# Compress HTML, CSS, JavaScript, Text, XML and fonts», добавьте в .htaccess строчку кода:
AddOutputFilterByType DEFLATE image/svg+xml
После вставки и сохранения функция должна работать. Следите, чтобы код в файле не повторялся.
Как использовать сжатие brotli
Brotli поддерживают браузеры Chrome, Firefox и Edge 15 для SSL-соединений. В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
Алгоритм сжатия brotli сжимает файлы сильнее, чем gzip. Максимальная степень сжатия у gzip — 9, а у brotli 11, степень 11 brotli дает файл на 25% меньше, чем сжатый 9 степенью gzip.
Некоторые веб-мастера считают, что brotli нет смысла использовать для динамических страниц, поскольку он медленнее gzip. Такое ощущение складывается, если сравнивать параметры по умолчанию: у команды brotli стоит максимальный 11 уровень сжатия, для него нужно больше времени, поэтому процесс сжатия получается медленнее.
Для динамических страниц рекомендуем использовать уровень 5-6, тогда скорость сжатия будет достаточно быстрой. Для статических страниц можно использовать
скрипт для сжатия 11 уровня.
Сжатие brotli для Nginx
Сервер Nginx использует brotli при включенном модуле «brotli_static» в конфигурации «brotli_static on». Тогда сервер получит от браузера заголовок, проверит, есть ли в нем файл с расширением «.br» и отдаст нужный файл как архив, сжатый в brotli.
Brotli-архивы нужно установить из репозитория или собрать утилиты:
git clone https://github.com/badger/libbrotli cd libbrotli autoreconf -i make install git clone https://github.com/google/brotli cd brotli ./configure make chmod +x bro ./bro —quality 11 —input <filename> —output <filename.br></filename.br></filename>
Пересборка Nginx с поддержкой brotli на Github.
Для сжатия «на лету» можно установить дополнительный модуль nginx brotli.
Модуль Nginx для сжатия brotli «на лету» на Github.
Сжатие brotli для Apache
Сжатие brotli поддерживает Apache версии 2.4.26 и выше.
Для Apache есть модуль mod_brotli.
Модуль
mod_brotli by kjdev на Github.
Как проверить сжатие данных
Алгоритм сжатия данных будет работать сразу после установки кодов. Проверить корректность работы можно несколькими способами.
Для проверки работы gzip есть Check GZIP compressed.
Фрагмент результатов проверки тестомGoogle PageSpeed Insights оценит скорость загрузки и покажет список файлов, для которых не работает сжатие.
Фрагмент результатов проверки инструментомИнструмент «Проверка скорости сайта» от PR-CY оценит скорость и покажет страницы, на которых не работает сжатие.
Фрагмент результатов проверки инструментомИспользовать минификацию HTML, CSS и JS
Еще один способ уменьшить код — сократить его. В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Минификация помогает уменьшить размер фрагментов кода JS, она не влияет на сам файл, но оптимизирует его и уменьшает размер, за счет чего повышается скорость загрузки. Файлы, прошедшие минификацию, получают расширение «.min». После минификации в CSS, HTML, JS-файле не будет разделителей, переносов, лишних пробелов, поэтому его будет сложнее читать.
Бесплатные инструменты для минификации CSS, JS, HTML-файлов
Собрали несколько бесплатных онлайн-инструментов для сокращения кода.
- minifycode.com
Простой бесплатный онлайн- инструмент для минификации кода HTML, CSS и JavaScript файлов в отдельных полях. - willpeavy.com/minifier
Другой простой инструмент для минификации HTML, CSS или JS в один клик без дополнительных настроек. - letteros.com/compressor
- Инструмент в два клика сжимает код JS, HTML и CSS, нужно только вставить код в поле и выбрать формат.
- htmlcompressor.com
Инструмент позволяет выбрать уровень минификации HTML и встроенного в него кода CSS и JS, отметить расширенные настройки. - jscompress.com
Инструмент для сокращения файлов JS. Можно загружать файл и минифицировать несколько одновременно. - askapache.com/online-tools/compress-css
Инструмент для быстрой минификации CSS без настроек — загружаете код и получаете результат. - csscompressor.com
Инструмент дает установить одну из четырех степеней минификации CSS и размер итогового файла.
Использовать кэш браузера для ускорения
Ускорить загрузку страницы помогает кэширование в браузере пользователя. При первой загрузке страницы файлы помещаются в кэш браузера с меткой времени, а при повторных посещениях они загружаются из кэша, а не с хостинга. Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
Google рекомендует настроить сервер так, чтобы он возвращал ответ с HTTP-заголовком Cache-Control, например:
Cache-Control: max-age=31536000
Директива «max-age» указывает, как долго браузер должен кэшировать ресурс в секундах. Значение 31536000 соответствует году: 60 секунд * 60 минут * 24 часа * 365 дней = 31536000 секунд.
Google советует применять «no-cache» для объектов, которые могут обновляться: тогда браузер по-прежнему будет кэшировать ресурс со значением «no-cache», но сначала проверит актуальность на сервере.
Кэширование для Nginx
Для сервера Nginx подходит модуль expires в файле конфигурации. Нужно перечислить форматы файлов для кэширования и указать время хранения кэша:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}Время можно указать в любом формате: секунды — s, часы — h, дни — d и месяцы — m, обозначение «max» указывает на кэширование навсегда.
Вместо времени хранения файла можно указать дату следующего обновления файла в кэше:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off нужна для снижения нагрузки на сервер, она отключает ведение лога сообщений с ошибкой 404 для перечисленных файлов.
Кэширование для Apache
Метод Cache-Control
Метод позволяет указать для кэширования файлы конкретных форматов. В файле .htaccess в конструкции FilesMatch нужно указать расширения файлов для кэширования и время сохранения файла в кэше в секундах:
# 1 Month for most static assets <filesmatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$"=""> Header set Cache-Control "max-age=2592000" </filesmatch>
С помощью другого кода можно запретить кэшировать какие-то отдельные файлы по форматам, обычно это используют для динамических файлов. Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
<filesmatch ".(pl|php|cgi|spl|scgi|fcgi)$"=""> Header unset Cache-Control </filesmatch>
Кэширование по времени
Другой способ — расписать отдельно разное время сохранения в кэш для разных форматов. Для этого нужно добавить код с директивами в начало файла .htaccess, указать, какие файлы сохранять в кэш и как долго:
## EXPIRES CACHING ## <ifmodule mod_expires.c=""> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </ifmodule> ## EXPIRES CACHING ##
Внимательно подойдите к выбору сроков хранения контента, определите временные промежутки, которые подойдут файлам. Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
После сохранения нужно обновить страницу.
Проверить кэширование в Google Chrome можно с помощью веб-инспектора Chrome DevTools. Столбец Size в Chrome DevTools поможет убедиться, что ресурс в кэше:
Столбец Size в Chrome DevTool. Источник — Google
Вкладка Headers покажет, как установлен Cache-Control:
Проверка заголовка Cache-Control. Источник — Google
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Почитать по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Как оптимизировать картинки для сайта:
- Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. - Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. - Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
- Пропишите параметры в CSS.
Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства. - Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент. - Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице. - Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить. - Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEG
Сервис для сжатия JPEG и PNG без потерь качества. - PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNG
Инструмент для оптимизации изображений в PNG и JPEG. - Jpegtran
Инструмент для оптимизации JPEG-изображений. - Optipng
Инструмент для оптимизации PNG без потерь. - Pngquant
Инструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.
Сжать HTML — уменьшить размер файла HTML онлайн
Настройки
Сначала установите параметры сжатия HTML. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Минимизировать HTML
Вставьте содержимое HTML в текстовое поле вверху и нажмите кнопку «Свернуть».
Сжать файлы
Сжатый HTML-контент будет показан в текстовой области с помощью кнопки «Свернуть».Щелкните правой кнопкой мыши текстовое поле и нажмите «Выбрать все», чтобы выделить все содержимое. Вы можете сжать несколько файлов HTML в пакетном режиме на странице индекса.
Используйте этот компрессор HTML для минимизации исходных кодов HTML, чтобы уменьшить размер файла, сократить время загрузки и снизить пропускную способность веб-сайта.
Hypertext Markup Language (HTML) — стандартный язык разметки для создания веб-страниц и веб-приложений. Вместе с каскадными таблицами стилей (CSS) и JavaScript он формирует триаду краеугольных технологий для всемирной паутины.
HTML-элементов являются строительными блоками HTML-страниц. С помощью конструкций HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в отображаемую страницу. HTML предоставляет средства для создания структурированных документов путем обозначения структурной семантики для текста, такого как заголовки, абзацы, списки, ссылки, цитаты и другие элементы.HTML-элементы выделяются тегами, записанными с использованием угловых скобок. Такие теги, как и , напрямую вводят контент на страницу. Другие теги, такие как , окружают и предоставляют информацию о тексте документа и могут включать другие теги в качестве подэлементов. Браузеры не отображают HTML-теги, но используют их для интерпретации содержимого страницы.
Авторские права © 2021 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Aconvert.com — это дочерний веб-сайт Compresss.com, он ориентирован на преобразование файлов вместо сжатия файлов.
Java lib для сжатия html файла?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Лучший HTML-минификатор для уменьшения и сжатия файлов HTML
HTML Minifier
Введите свой HTML-код для сжатия:
Добавление до 10 нескольких файлов HTML (ограничение размера: 2 МБ на файл)
Вы хотите удалить все лишние и лишние символы из кода, чтобы он стал облегченным кодом с меньшим количеством символов? Но, с другой стороны, вы немного и не хотите пролистывать все свои коды и удалять лишний код? HTML-минификатор SEOMagnifier поможет вам наилучшим образом выполнить минификацию.Минификация помогает увеличить скорость вашего сайта, скорость загрузки страницы, делая посетителей и поисковые системы удовлетворенными и счастливыми.
Минификация против сжатия, что лучше использовать? МинификацияМинификация и сжатие — два основных метода оптимизации файлов Java. Они оба кажутся идентичными, поскольку оба приводят к повышению скорости загрузки страниц ваших сайтов. Но между ними есть существенные различия.
Минификация — это фактически удаление ненужных символов в исходном коде. Такие символы, как комментарии, пустые строки, мысли об идентификации и т. Д., Являются некоторыми примерами ненужных символов, которые не требуются в HTML. Выполняя минификацию, вы можете удалить лишние символы, не влияя на размер файла. Сначала минификация была сделана только для файлов JavaScript и CSS, но позже они узнали о важности минификации и в HTML.
Сжатие С другой стороны,Compression сжимает компоненты веб-сайтов и отправляет их позже другим пользователям. Поскольку веб-страницы посещаются по протоколу HTTP, браузер отправляет запрос на веб-страницу, чтобы разрешить передачу определенной страницы. Когда веб-сайт позволяет браузеру отправлять страницу, компрессор HTML сжимает файл и пересылает его. GZIP — один из наиболее распространенных онлайн-компрессоров HTML.
Какой самый лучший HTML-минификатор или компрессор?HTML Minifier — это онлайн-инструмент для минимизации, который используется для удаления всех лишних данных или символов из файла HTML, чтобы сделать его гладким и готовым к использованию.В результате получается более оптимизированный и улучшенный HTML-файл, который будет легче обрабатывать и который будет загружаться очень быстро. Сокращение HTML-кода может улучшить показатель скорости страницы, время загрузки и уменьшить визуализацию страницы, а также уменьшить ее общий размер.
Во-первых, многие люди не соглашались сжимать файлы HTML, поскольку в них не так много символов, как в JavaScript и CSS. В то время как в основном было выполнено сжатие, которое уменьшило размер файла и сделало его не таким оригинальным, как было задумано.Итак, через некоторое время люди согласились минимизировать файлы HTML, так как это может повысить производительность всего сайта.
Как использовать лупу SEO для сжатия файлов HTML?- Прежде всего, перейдите на страницу инструмента HTML minifier.
- Скопируйте и вставьте кодировку HTML.
- Загрузите сжатый файл HTML.
HTML Compressor — Ускорьте ваши веб-страницы.
Простой в использовании веб-интерфейс
Просто скопируйте и вставьте свой код или перетащите файл со своего компьютера, чтобы получить сжатую версию. Хотите точно настроить сжатие? Доступно множество встроенных задокументированных опций!
Самый универсальный компрессор
Сжимайте свой HTML-код, а также встроенный JavaScript и CSS. HTML Compressor — единственная служба, способная сжимать код JavaScript, смешанный с PHP и другими языками.Оптимизируйте темы WordPress, Joomla и Drupral или любые шаблоны на основе PHP, и пусть ваша CMS генерирует предварительно оптимизированный вывод.
Подробные отчеты об ошибках и предупреждения
Быстрое обнаружение любых проблем с вашим кодом благодаря подробным сообщениям об ошибках и предупреждениях, позволяющим выявлять проблемы до использования вашего кода в производственной среде.
Создан с учетом требований безопасности
Доступ к нашему онлайн-инструменту через зашифрованное соединение SSL. Сжатые файлы хешируются и привязаны к вашему IP-адресу, чтобы предотвратить случайные загрузки, и автоматически удаляются каждый час.
В параметрах предварительной обработки кода
Используйте специальные управляющие команды htmlcompressor, которые выполняются на стороне клиента и позволяют автоматически удалять блоки кода, а также выполнять поиск и замену до и после сжатия. Полезно для удаления переменных или функций отладки, которые не нужны для производства, или просто для изменения содержимого переменных.
Дополнительные удобные инструменты
Преобразуйте сжатый код в переменные JavaScript и PHP или проверьте код до и после сжатия с помощью официального валидатора W3C всего за один щелчок.
.Как автоматически обновлять или сжимать файл CSS, JS и HTML каждый раз, когда я сохраняю его «исходный файл» в Vim?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
Сжатие PDF, PPT, Word, Excel, JPEG, PNG и TIFF онлайн
Сжать PDF
Создан на основе официальной библиотеки Adobe PDF для создания лучшего в своем классе компрессора PDF. Самый безопасный способ сжатия PDF в Интернете
Сжать PPT, DOC и XLS
Уникальное и безупречное сжатие файлов Microsoft Office.Улучшение за 20 лет, это единственный способ надежно уменьшить файлы PPT, DOC и XLS.
Компрессор PNG, TIFF и JPEG
Сжимайте изображения JPEG, PNG и TIFF на 50-80%, сохраняя при этом разрешение и прозрачность. Идеально подходит для оптимизации изображений для вашего сайта
Надежно и надежно
Ваши файлы передаются в зашифрованном виде и ненадолго хранятся на наших защищенных серверах приложений Microsoft Azure перед удалением.Подробнее читайте в нашей политике конфиденциальности.
Просто на любом устройстве
Простой интерфейс браузера с возможностью перетаскивания для сжатия файлов в Windows, Mac или Linux без использования ресурсов компьютера.
.Как работает сжатый HTML и зачем он вам нужен
Если вы используете веб-сайт, вы уже должны знать, как использовать правильные форматы изображений и оптимизировать ваши изображения для Интернета
, Тем не менее, хотя сжатие изображений является общеизвестной практикой, сжатие HTML имеет тенденцию игнорироваться, и это позор, потому что преимущества того стоят.
В этой статье мы рассмотрим два основных метода сжатия HTML-файлов: почему HTML-файлы должны быть сокращены и как это сделать.
Сжатие против минификации
Что касается оптимизации файлов HTML, для этого есть два основных метода: компрессия а также минификация. На первый взгляд они похожи, но на самом деле это две разные техники, так что не путайте их.
минификация
Вы можете думать о минификации как об удалении ненужных символов и строк в исходном коде. Подумайте об отступах, комментариях, пустых строках и т. Д. В HTML ничего из этого не требуется — они существуют для того, чтобы облегчить чтение файла. Обрезка этих деталей может уменьшить размер файла, не затрагивая ничего.
Пример HTML-страницы:
Your Title Here
This is a Header
Send me mail at [email protected]
This is a new paragraph!
This is a new paragraph in bold and italics.
Пример HTML-страницы, свернутый:
Your Title Here
"
This is a HeaderSend me mail at [email protected]
This is a new paragraph!
This is a new paragraph in bold and italics.
Оригинальный размер: 354. Минимальный размер: 272. Экономия: 82 (23,16%).
Многие веб-разработчики и владельцы сайтов оставляют за собой минификацию только для файлов JS и CSS, но эта устаревшая практика является ошибкой. Минимизация HTML также важна.
Еще в 2000-х годах инструменты минификации были редкостью. Вы должны были вручную минимизировать файлы каждый раз, когда что-то менялось. Так как HTML-файлы меняются чаще, чем JS и CSS-файлы, минимизировать каждый раз тогда было слишком утомительно. В наше время это спорный вопрос.
компрессия
Когда пользователи посещают ваш сайт, они делают это, используя протокол HTTP. Браузер отправляет запрос на ваш веб-сервер для конкретной страницы, ваш веб-сервер находит страницу, а затем отправляет содержимое этой страницы обратно в браузер посетителя.
Но поскольку протокол HTTP поддерживает сжатие, ваш веб-сервер может сжать страницу перед отправкой ее посетителю (при условии, что сжатие включено в настройках вашего сервера), а затем браузер посетителя может распаковать страницу обратно в исходное состояние.
Наиболее распространенная схема сжатия GZIP, это формат файла, который использует алгоритм сжатия без потерь
называется дефлятом.
Алгоритм ищет повторные вхождения текста в файле HTML, а затем заменяет эти повторные вхождения ссылками на предыдущее вхождение. Каждая ссылка — это просто два числа: как далеко назад находится ссылка и сколько символов мы ссылаемся.
Рассмотрим строку текста, подобную этой (пример взят с сайта GZIP):
Blah blah blah blah blah.Алгоритм распознает следующее повторение:
B{lah b}{lah b}{lah b}{lah b}lah.Первое вхождение — это наша ссылка, поэтому оставьте это так:
Blah b{lah b}{lah b}{lah b}lah.Второе вхождение ссылается на первое вхождение, которое имеет пять символов позади и пять символов длиной:
Blah b[5,5]{lah b}{lah b}lah.Но в этом случае алгоритм распознает, что следующее вхождение — это та же последовательность символов, поэтому он увеличивает опорную длину еще на пять:
Blah b[5,10]{lah b}lah.И опять:
Blah b[5,15]lah.И алгоритм достаточно умен, чтобы понять, что следующие три символа являются первыми тремя символами в ссылке, поэтому он расширяется на три:
Blah b[5,18].Теперь подумайте о типичном HTML-файле и о том, сколько повторений существует внутри. Почти каждый тег, такой как , имеет соответствующий закрывающий тег, как . Кроме того, многие теги повторяются повсюду, такие как
, ,
учебный класс, HREF, а также ЦСИ. Легко понять, почему сжатие GZIP так эффективно работает с HTML.Единственным недостатком является то, что веб-серверу требуется немного больше ресурсов ЦП для выполнения сжатия каждый раз, когда запрашивается страница. Но поскольку в настоящее время CPU не сильно беспокоит, почти всегда лучше включить GZIP, чем обходиться без него, даже если у вас есть веб-хостинг начального уровня.
,
Почему вы должны сжать и минимизировать
Есть два основных преимущества, оба из которых имеют решающее значение в сегодняшнем мобильном веб-пространстве.
Быстрая загрузка страниц
В среднем, минимизатор HTML может уменьшить размер файла примерно на 3 процента с базовыми настройками. С дополнительными дополнительными настройками файл HTML может быть уменьшен еще на 3–7 процентов, что может привести к сокращению до 10 процентов. Это напрямую приводит к ускорению загрузки страницы.
Меньше используемой полосы пропускания
Допустим, у вас есть 10 файлов, каждый из которых уменьшен с 50 КБ до 45 КБ, а общий размер составляет 50 КБ. И скажем, ваш веб-сайт обслуживает в среднем 1000 посетителей каждый день, при этом каждое посещение составляет в среднем десять страниц. Только минимизация HTML сокращает использование полосы пропускания на 50 МБ в день (1,5 ГБ в месяц).
Сжатие + минификация
Как видите, минимизация HTML полезна сама по себе, особенно когда ваш сайт становится больше, файлы становятся больше, а трафик увеличивается. Обратите внимание, что в рекомендациях Google PageSpeed рекомендуется минимизировать HTML, поэтому, если вы настроены скептически, пусть это убедит вас в обратном.
Но что хорошо в оптимизации HTML, так это то, что вам не нужно выбирать минификацию или сжатие. Вы можете сделать оба! На самом деле, вы должны сделать оба.
В среднем можно ожидать, что сжатие GZIP сократит HTML-файл на 70-90 процентов. Используя приведенный выше пример с консервативной оценкой сжатия, минимизированные HTML-файлы будут иметь размер от 45 КБ до 13,5 КБ каждый при общей сумме сжатия 365 КБ. По сравнению с несжатыми / несжатыми, пропускная способность вашего сайта теперь уменьшается на 365 МБ в день (11 ГБ в месяц).
Помимо экономии пропускной способности, каждая страница загружается значительно быстрее, поскольку браузеру конечного пользователя нужно всего лишь загрузить 13,5 КБ против 50 КБ на страницу.
Как сжать и минимизировать HTML
К счастью, ни то, ни другое не очень сложно в наши дни, и вам не нужно много технических знаний, чтобы их настроить.
Плагины для WordPress
Если вы запускаете сайт WordPress, все, что вам нужно сделать, это установить один плагин, и вы сможете воспользоваться преимуществами сжатия и минимизации.
Большинство плагинов для кэширования делают больше, чем просто кэшируют страницы. Например, WP Fastest Cache и W3 Total Cache имеют настройки одним щелчком, которые позволяют включить минимизацию HTML и сжатие GZIP, а также другие функции, которые дополнительно ускоряют загрузку страниц и уменьшают использование полосы пропускания.
Если вам нужна только минификация, мы рекомендуем плагин Minify HTML. Это просто, поддерживает HTML / CSS / JS и позволяет немного настроить метод минимизации (например, удалить ли) HTTP: а также https: из URL).
Статические HTML Minifiers
Если ваши HTML-файлы статичны (т.е. не генерируются динамически с помощью CMS или веб-инфраструктуры), то вы можете поддерживать два набора HTML-файлов: исходный набор, который не минимизирован для простого редактирования, и «минимизированный» набор, который вы создаете каждый раз, когда вносите изменения в исходный файл.
Чтобы минимизировать, используйте один из этих инструментов:
- HTMLCompressor
- HTML Minifier
- HTML Minifier (отличается от приведенного выше)
Это жизнеспособный метод, если вы отошли от CMS, таких как WordPress, и теперь используете статические генераторы сайтов.
,
Включить сжатие GZIP
Действия по включению сжатия GZIP могут различаться в зависимости от того, какое программное обеспечение веб-сервера вы используете.Content-Encoding:.*gzip.* SetOutputFilter DEFLATE
Не уверены, что сжатие работает на вашем сайте? Проверьте это с помощью этого инструмента.
Была ли эта статья полезна? Теперь, когда вы сжимаете и минимизируете, ваши веб-страницы должны загружаться быстрее и использовать меньшую полосу пропускания. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их ниже!
Изменение размера картинки (ширина и высота)
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png">
<img src="flower.png">
<img src="flower.png">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Попробовать »Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
С этой темой смотрят:
Как сократить html код
Как сократить код HTML?
Пользователи и поисковые системы не любят сайты, которые долго грузятся. Так, поисковые системы устанавливают ограничение по времени индексации сайта. Например, у Google скорость загрузки является одним из параметров ранжирования: если ваш сайт не загружается достаточно быстро, вы можете значительно потерять в поисковых позициях. Именно поэтому вы как владелец сайта мотивированы в том, чтобы сократить время загрузки страницы до минимума.
Одно из решений проблемы — оптимизация HTML-кода, которая заключается в редактировании шаблонов страниц и уменьшении объема кода. Эти простые действия «помогут» поисковым системам сократить время анализа контента вашего сайта.
Рассмотрим основные методы сокращения HTML-кода:
- удаление пустых строк;
- удаление лишних пробелов;
- удаление отступов;
- удаление комментариев;
- удаление необязательных закрывающих тегов.
Как видите, «чистка» кода не требует глубоких познаний в программировании. Вы можете выполнить эти действия сами. Однако будьте осторожны, так как в данном случае присутствует риск удалить нужные теги или атрибуты. Если вы не уверены в своих силах, обратитесь к разработчикам вашего сайта.
Также вы можете удалить перечисленные выше элементы, воспользовавшись автоматическим минимизатором кода.
Для этого:
1загрузите ваш код в HTML compressor и нажмите Compress:
2на выходе вы получаете сжатый HTML код:
3в правом верхнем углу отображается результат сжатия и ссылка на скачивание файла:
Также вы можете воспользоваться рекомендациями по сокращению HTML-кода от Google.
Как сократить HTML код страницы сайта?
Как сжать, сократить HTML код?
Мы уже говорили о том, как сжать CSS-стили и о том как сжать JS-скрипты. Данные действия могут довольно существенно ускорить загрузку страницы, уменьшить время, затрачиваемое на синтаксический анализ, а так же уменьшить объем передаваемых данных. Но при этом не стоит забывать и про сам HTML-код страницы. Большой HTML-код так же существенно влияет на скорость загрузки страницы.
Каким образом можно сжать HTML-код?
Сжатие JS-скриптов производится путем кодирования. Данный способ не подходит для сжатия HTML. Процесс сжатия кода HTML больше похоже на сжатие CSS-файлов. И методы сжатия почти что одинаковы:
- Удаление пустых строк.
- Удаление лишних пробелов.
- Удаление отступов.
- Удаление комментариев.
- Изменение длинных тэгов на аналогичные, но более короткие. Например, изменить на .
- Удаление необязательных закрывающих тэгов.
Как видите, оптимизация размера кода не требует больших знаний HTML. Все данные действия можно произвести самому. Но если же Вы ленитесь или боитесь что-то испортить, то поищите на просторах Глобальной сети специальные программы для сжатия HTML кода. К несчастью, я не нашел онлайн аналогов таких программ, а вот декстопных вариантов предостаточно.
Сжатие HTML кода на сайте WordPress
Процесс сжатия HTML кода весьма и весьма упрощается для тех, кто использует CMS WordPress на своем сайте. Для этого необходимо скачать и активировать плагин WP HTML Compression. Никакой дополнительной настройки плагина не требуется, их даже нет. Сразу после активации плагина, весь Ваш HTML код будет сжат.
Как должен выглядеть оптимальный HTML код?
Все знают и видели главную страницу Яндекса. А Вы заглядывали в его HTML код? Выглядит он отлично! Там нет ничего лишнего. Приблизительно так и должен выглядеть HTML код. Так же, хорошую подсказку может дать расширение Page Speed для Google Chrome, которая покажет как должен выглядеть HTML код Вашей страницы. Отталкиваясь от его показателей Вы с легкостью сможете сжать HTML-код Вашей страницы.
SEO Маяк
Всем привет! Сегодня на seo-mayak.com мы продолжим выполнять рекомендации PageSpeed и разберем пункт «Сократите CSS», что позволит еще немного ускорить загрузку сайта.
После выхода статьи «Как включить gzip сжатие и кратно ускорить сайт» мне написал один мой читатель и посетовал на то, что он не может включить статическое gzip сжатие, так как его сайт еще находится в стадии становления и ему приходиться постоянно редактировать файлы.
В связи с этим хотел бы сказать несколько слов о том, когда или на какой стадии развития сайта стоит приступать к работе с рекомендациями PageSpeed, а также о последовательности выполнения тех или иных пунктов.
Наверно самое большое влияние на скорость загрузки сайте оказывают изображения. Если анализ PageSpeed определил в красную зону пункты «Оптимизируйте изображения», «Предоставьте изображения с нужными пропорциями» и «Укажите размеры изображений», то чем раньше Вы приступите к выполнению данных рекомендаций, тем меньше Вам впоследствии придется возится с картинками. Т.е. лучше заранее оптимизировать изображения и уже потом загружать их на сервер.
Также на любой стадии развития сайта можно приступать к работе над пунктом «Используйте кэш браузера». В одной из следующих статей я обязательно расскажу, как включить кэширование данных в браузере, конечно без использования каких-либо плагинов, так что подписывайтесь на .
В общем, все что касается кеша и изображений, за исключением пункта «Объедините изображения в CSS-спрайты» можно начинать выполнять хоть с самого рождения проекта.
А такие рекомендации как: «Сократите CSS», «Сократите JavaScript», «Сократите HTML», «Включите gzip сжатие» (имеется в виду статическое gzip сжатие), «Встройте небольшие CSS», «Встройте небольшие ресурсы JavaScript», «Объедините изображения в CSS-спрайты» лучше выполнять на уже сформировавшихся ресурсах, так как в ходе работ придется сжимать, изменять содержание файлов, что затруднит последующие их редактирование.
Что касается мох познаний в сайтостроении, то я без особого труда могу разобраться: хоть в сжатых файлах, хоть не в сжатых, так что для опытных веб-мастеров это не большая проблема, что нельзя сказать про новичков.
Итак, если Вы закончили с дизайном сайта и его функционалом, то самое время приступить к сокращению объема файлов, которые подгружаются вместе с основным контентом, а это css-файлы, js-файлы и html-файлы, что позволит ускорить загрузку сайта.
Про сокращение js и html файлов мы поговорим в другой раз, а сейчас я расскажу, как сократить CSS. Поехали!
Технология удаления «мертвых» стилей
Прежде всего надо провести тщательную ревизию в файле style.css и выявить стили, которые не используются в шаблоне.
Но как определить какие стили используются, а какие нет? На самом деле сложного в этом ничего нет. Если у Вас нет свежей резервной копии файлов, то сделайте ее с помощью FTP клиента FileZilla.
Затем в редакторе Notepad++ открываем файл style.css, выделяем любой класс или идентификатор (выделать надо только слово, без точки или решетки) и во вкладке «Поиск» выбираем пункт «Найти в файлах»:
В открывшимся окне жмем на кнопку «…», как показано на скриншоте:
И в резервной копии фалов ищем папку с темой:
Далее жмем на кнопку «Найти все»:
После чего в редакторе появится дополнительное окно с результатами поиска:
В моем случаи результаты таковы. Notepad++ нашел только одно совпадение, которое находится в файле style.css.
О чем это говорит? А говорит это о том, что данный идентификатор не используется в шаблоне и все стили, прописанные для него, бесполезны и просто засоряют файл.
Поэтому смело удаляем данный идентификатор со всеми селекторами и их значениями:
Давайте рассмотрим другой пример. Я произвольно выбрал класс и результат поиска показал следующее:
Видно, что класс «homepage_post» используется в файлах шаблона, таких как: 404.php, archve.php, index.php, page.php, search.php и sindle.php.
Из этого следует, что данный класс и все стили прописанные для него, работают и удалять их не надо.
Если в файлах Вашей темы используются функции post_class() и body_class(), советую ознакомится с данным материалом, чтобы не удалить лишнего.Надеюсь понятно. Таким способом проверьте все классы и идентификаторы. Уверен, что вы обязательно найдете «мертвые стили», избавившись от которых, сократите код CSS. Работа конечно нудная, но проделать ее надо, если мы хотим ускорить загрузку сайта. Идем дальше.
Объединение файлов CSS
Теперь, когда мы избавились от «мертвых» стилей, можно приступать ко второму этапу сокращения CSS.
В некоторый шаблонах может использоваться несколько файлов стилей. Они могут по разному называться, но все они должны иметь расширение .css. Эти файлы также стоит проверить на «мертвые» стили.
Наша задача состоит в том, чтобы объединить все файлы стилей, в один файл. Это не сложно, просто скопируйте содержимое дополнительных файлов стилей и вставьте в самый конец основного файла -style.css.
После чего, дополнительные файлы стилей можно удалить. Также надо избавиться от кодов подключения удаленных файлов, которые находятся в header.php.
Важно! Будьте аккуратны при объединении файлов стилей! Всегда оставляйте возможность вернуть все на свои места, если что-то пойдет не так.
Обязательно делайте копии и чем больше будет резервных копий, тем лучше. Этим Вы избавите себя от лишних проблем. В любой случаи, если что будет непонятно, лучше спросите в комментариях и я постараюсь разъяснить тот или иной момент более подробно.
Но если Вы боитесь лезть в коды, то лучше этого не делать. Как говориться, страх плохой советчик. Значит Вы еще не готовы и лучше не торопится. Обучайтесь, набирайтесь опыту, вернутся к проведению данных работ никогда не поздно или в крайнем случаи обратитесь к человеку, у которого есть опыт и нет страха.
Как сократить CSS
Итак, мы имеем один файл style.css. Теперь на надо сократить его объем (не путать с сжатием файлов).
Технология сокращения CSS довольно простая. Надо убрать ненужные комментарии, пробелы, табуляции и пустые строки. Опять же пределы сокращения CSS могут быть разные. Все зависит от того, собираетесь ли Вы редактировать файл style.css в будущем.
Что касается меня, то я постоянно редактирую стили и уверен, что многие веб-мастера делают тоже самое. Сокращение CSS можно разделить на три вида: прогрессивное, умеренное и щадящие.
Прогрессивное сокращение CSS подразумевает размещение всех классов, идентификаторов и их селекторов в одной строке. Т,е, в файле style.css, после такого сокращения, останется только одна строка, но очень длинная.
Серверу будет требоваться гораздо меньше времени на подгрузку такого файла, но редактировать его будет весьма неудобно, хотя с помощью функции поиска в редакторе Notepad++ найти нужный класс или идентификатор не составит особого труда.
Для реализации прогрессивного сокращения можно воспользоваться сервисом . Копируем содержимое файла style.css и вставляем в поле на странице сервиса:
Выбираем наибольшее сжатие «Highest (no readability, smallest size)» и жмем на кнопку «Compress».
Мой подопытный css код имел исходный размер 10240 байт. После сокращения он похудел примерно на 43% и стал весить 6546 байт:
При щадящем сокращении CSS, на одной строке размещается класс или идентификатор, селекторы и их значения, а следующий класс прописывается уже с новой строки. Например:
Чтобы не заниматься нудной работой и вручную не удалять все пробелы табуляции и т.д, можно воспользоваться вышеописанным сервисом csscompressor.com, только перед сокращением, в настройках надо выбрать строчку «High (moderate readability, smaller size)»:
Также можно воспользоваться расширением PageSpeed для браузера Mozilla Firefox. Для этого, в результатах анализа выбираем пункт «Сократите CSS», жмем на стрелочку рядом с ним. Затем кликаем по ссылке «optimizet version»:
И PageSpeed предоставит нам щадящее сокращении CSS кода:
Останется только скопировать и вставить код в файл style.css.
Умеренное сокращение CSS — это вручную доработанное щадящие сокращение. Данный способ я использую сам. Заключается он в том, что в одну строку помещаются стили, отвечающие за определенный участок сайта, при этом я помечаю каждую строчку, соответствующим комментарием:
В общей сложности у меня получилось 38 строк, но при желании можно сделать еще меньше.
После реализации любого из вышеперечисленных способов, пункт «Сократить CSS» должен оказаться в зеленой зане, что конечно поможет ускорить загрузку сайта.
До встречи!
С уважением, Виталий Кириллов
« Оптимизация WordPress. Нагрузка на сервер и как ее снизить « PageSpeed — реальное ускорение сайта « Как включить gzip сжатие и кратно ускорить сайт « Как включить кэш браузера на стороне пользователя
Как сократить код CSS?
CSS — каскадные таблицы стилей, от которых зависит внешний вид сайта. Они задают цвета, шрифты, расположение блоков на странице и многое другое. Эти настройки располагаются во внешних файлах, которые подключаются к конкретным веб-страницам.
Если на сайте подключено слишком большое количество внешних файлов, это отражается на его скорости загрузки. Сокращение кода CSS — одна из основных рекомендаций сервиса Google Page Speed. Об этом вы можете прочитать в статье Google speed test и продвижение сайта.
Как сократить код CSS
К самым распространенным советам по сокращению стилей CSS относят объединение внешних файлов и сжатие кода. Рассмотрим их подробней.
Объединение файлов CSS
Если CSS-стили расположены в нескольких файлах, это замедляет загрузку сайта. Чем меньше подключаемых внешних файлов, тем меньше http-запросов к серверу и тем быстрее загружается сайт. Чтобы оптимизировать загрузку, объедините файлы CSS.
Для этого выберите один файл и последовательно скопируйте в него содержимое других файлов CSS. Затем в коде сайта оставьте подключение только к файлу, куда были скопированы все стили. Для этого закомментируйте ненужные строки вида:
Проверьте, правильно ли отображается сайт, все ли скрипты работают. Если отображение сайта не изменилось, удалите закомментированные строки.
Сжатие CSS
Оптимизируйте содержимое файла CSS, воспользовавшись любым сервисом по сжатию CSS-стилей. Например, CSS Compressor. Для этого выделите текстовый код CSS и скопируйте его. Затем вставьте в специальное поле и нажмите кнопку Compress:
В нижнем поле сервис выдаст сокращенный CSS-код и статистику оптимизации (исходный и конечный размер, процент оптимизации):
Далее скопируйте полученный код, создайте новый файл CSS, вставьте содержимое и сохраните его под новым названием. Затем подключите к текстовому коду вашего сайта новый файл с обработанным кодом CSS.
Также вы можете оптимизировать CSS-файл вручную. Для этого очистите код от:
- комментариев;
- пробелов;
- знаков табуляции;
- отступов.
Как уменьшить вес страницы на вашем веб-сайте [Краткое руководство]
Когда дело доходит до страниц вашего веб-сайта, размер имеет значение. Чем меньше размер файла страницы, тем быстрее он загрузится для любого, кто его запросит.
И люди делают замечают, сколько времени требуется для загрузки страницы. Фактически, согласно данным Pingdom, 24% пользователей покинут сайт, загрузка которого занимает четыре секунды, а 38% пользователей покинут страницу, если это займет пять секунд.
Не говоря уже о том, что Google признал использование скорости сайта в рейтинге веб-поиска, поскольку более быстрые сайты, как правило, делают пользователей более счастливыми.
Кроме того, в настоящее время многие поисковики используют свои мобильные телефоны для поиска и изучения веб-сайтов, где нестабильные интернет-соединения и низкая скорость передачи данных еще больше затрудняют загрузку страниц большого размера.
В конечном итоге, чтобы поддерживать высокий рейтинг страницы, ваш бизнес должен быть сосредоточен на обеспечении быстрого и оптимизированного взаимодействия с веб-сайтом на всех устройствах. Чтобы ваш сайт не пострадал от трафика, в этом посте будет объяснено все, что вам нужно знать о размере страницы и о том, как его уменьшить.
Какой размер страницы?
«Размер страницы» — также называемый весом страницы — относится к общему размеру конкретной веб-страницы.
Размер страницы включает все файлы, которые используются для создания веб-страницы, включая документ HTML, любые включенные изображения, сценарии и другие носители.
Какой размер подходит для веб-страницы?Чтобы помочь вам оценить вес вашей страницы, мы проверили средний размер веб-страницы (как на компьютере, так и на мобильном устройстве) с 1 февраля 2020 года по 1 марта 2020 года:
Размер изображения
В 2020 году средняя настольная веб-страница весит 2080 КБ , в то время как средняя мобильная веб-страница весит 1885 КБ — это резкое отличие от 2017 года, когда средняя настольная веб-страница весила 1532 КБ, а средняя мобильная веб-страница — 1354 КБ.
Конечно, важно отметить, что приведенные выше данные показывают среднего размера типичной веб-страницы — это означает, что многие веб-сайты, вероятно, будут намного меньше этого размера, в то время как другие более тяжелые могут исказить данные в другом направлении.
В конечном итоге это зависит от сайта. В то время как некоторые сайты могут включать пользовательские шрифты, полноэкранное видео и другие элементы дизайна, которые «утяжеляют» страницу, другие сайты, вероятно, придерживаются минималистского подхода и придерживаются простого текста и белого фона.
Имейте в виду, что вес ваших страниц будет зависеть от вашей компании или отрасли. Если у вас есть веб-сайт электронной торговли с большим количеством фотографий, вполне вероятно, что вы можете ожидать большего веса страницы.
Но в целом вы должны стремиться к на или на ниже среднего .
Конечно, не менее важно иметь в виду — вес страницы не всегда является самым важным показателем, который следует учитывать.
Возьмем, к примеру, Amazon. Используя Google PageSpeed Insights, я искал Amazon.com и увидели, что они набрали ничтожные 51% из 100% по производительности страницы:
Конечно, для Amazon это, скорее всего, не имеет значения — им, конечно, нужны более тяжелые страницы для отображения изображений всех тысяч продуктов и услуг, которые они продают, и пользователи не возражают против времени загрузки, потому что они знают, что ожидать.
Однако, если вы не уверены, может ли вес вашей страницы непропорционально снизить общее качество вашей страницы, попробуйте ввести свой собственный веб-сайт в Google PageSpeed Insights, чтобы измерить общую производительность.
Если вас не устраивает текущая скорость загрузки страницы или вы считаете, что ее вес должен быть ниже, давайте рассмотрим, как вы можете уменьшить этот вес прямо сейчас.
5 советов по уменьшению размера страницы1. Изменение размера и сжатие изображений
Когда дело доходит до веса страницы, изображения являются одними из самых важных факторов. Если вы хотите уменьшить размер, вам следует начать с изменения размера любых излишне больших изображений.
При загрузке фотографий помните, что размеры изображения никогда не должны превышать размер контейнера.Если максимальная ширина контейнера составляет 500 пикселей, обычно нет причин загружать изображение шириной в 1000 пикселей.
Но предположим, что вы хотите предложить изображение с высоким разрешением, которое люди могли бы опубликовать и загрузить — что вам следует делать? Мы рекомендуем загрузить изображение, которое точно соответствует ширине контейнера, в котором оно находится, и сделать гиперссылку на версию с высоким разрешением, чтобы не утяжелять вашу страницу.
Помимо размеров изображения, вы можете уменьшить размер изображения, сжав его.Сжатие изображения помогает уменьшить размер файла, что в конечном итоге помогает сократить время, необходимое для загрузки страницы.
Если вам нужен инструмент для сжатия, вот некоторые из наших любимых:
Если вы являетесь пользователем HubSpot, вам повезло: HubSpot COS поддерживает автоматическое изменение размера и сжатие изображений.
«Если пользователь загружает изображение размером 5000 x 5000, но отображает его на веб-сайте только как 500 x 500, то использование автоматического изменения размера изображения поможет сократить время загрузки браузера.С другой стороны, сжатие изображения уменьшает размер файла, сохраняя при этом качество загруженного изображения », — объясняет Мэгги Химба из HubSpot.
Конечно, самый простой способ уменьшить вес вашей страницы — это убрать как можно больше ненужных изображений. Но для тех, кому нужно остаться, упомянутые выше советы должны помочь.
2. Используйте CSS-спрайты
Итак, теперь мы знаем, что наличие тонны изображений — особенно больших — на любой странице увеличивает ее вес и замедляет время загрузки, верно?
Это связано с тем, что каждое изображение генерирует запрос к серверу, что замедляет весь процесс.
Введите CSS-спрайты.
Согласно W3School, спрайт CSS — это набор изображений, которые объединяются для создания одного файла изображения. Затем вы используете CSS для отображения только той части объединенного изображения, которую вы хотите отобразить, тем самым уменьшая количество запросов к серверу, необходимых для загрузки страницы.
Для пояснения ниже приводится более наглядное объяснение. Пример A включает отдельные файлы изображений для каждого значка браузера общим размером 70,7 КБ. В примере B используются спрайты CSS — одно изображение, которое использует CSS для отображения частей этого изображения — чтобы показать ту же самую точную информацию.Общий размер этих изображений меньше половины размера примера A.
Источник: Tutorial Republic
3. Удалите ненужные пользовательские шрифты
Пользовательские шрифты — это весело.
Они добавляют индивидуальности вашим страницам и помогают выделить ваш бизнес среди других. Однако проблема с пользовательскими шрифтами заключается в том, что они могут нести некоторый вес.
К счастью, есть решение, если вы считаете, что нестандартные шрифты необходимы для дизайна вашего веб-сайта: создание файла WOFF2.
Как пишет Джошуа Стоппер, ведущий разработчик Wholegrain Digital: «Пожалуй, самое простое изменение, которое можно сделать, не имеющее недостатков, — это преобразование [пользовательского] шрифта в самый современный и эффективный формат, доступный в браузерах, WOFF2 … в нашем случае мы добились снижения на 60% просто за счет загрузки файла WOFF2 через TTF «.
Однако, если вы ищете какой-либо простой способ уменьшить вес вашей страницы, вы можете пересмотреть количество используемых вами пользовательских шрифтов.Хотя пара не повредит, их чрезмерное использование все же может снизить скорость вашей страницы.
4. Минимизируйте ресурсы
Можно ли уменьшить один из ваших ресурсов за счет минификации?
«Минификация означает процесс удаления ненужных или избыточных данных без влияния на то, как ресурс обрабатывается браузером — например, комментарии и форматирование кода, удаление неиспользуемого кода, использование более коротких имен переменных и функций и т. Д.», — поясняют разработчики Google.
Согласно Google, вот как следует подходить к минимизации ресурсов:
HTML
Создайте оптимизированную версию своего HTML-кода с помощью инструмента PageSpeed Insightstool.Используйте этот анализ, чтобы запустить свою HTML-страницу и просмотреть правило «Сократить HTML». Наконец, нажмите «Просмотреть оптимизированное содержимое», чтобы получить доступ к уменьшенному коду HTML.
CSS
Обратите внимание на следующие инструменты:
JavaScript
Обратите внимание на следующие инструменты:
5. Используйте сеть доставки контента (CDN)
Сеть доставки контента относится к «взаимосвязанной системе кэш-серверов, которые используют географическую близость в качестве критерия для доставки веб-контента», согласно TechTarget.
Что это значит? И почему тебе должно быть до этого дело?
Допустим, все элементы вашего веб-сайта хранятся в Бостоне, штат Массачусетс. Это отличная новость для жителей Бостона или кого-либо из жителей США, которые пытаются получить доступ к страницам вашего сайта. Но как насчет того преданного посетителя, который был в Лондоне? Вероятно, им потребуется заметно больше времени для загрузки ваших страниц только из-за того, где находится ваш сервер.
CDN стремится решить эту проблему, храня элементы вашего веб-сайта в нескольких местах по всему миру, чтобы гарантировать, что у всех есть шанс на скорейшую загрузку.
Примечание. Хотя этот шаг не обязательно снизит вес вашей страницы, он поможет повысить ее скорость — в любом случае это то, что нам действительно нужно, верно?
Готовы к взвешиванию?Прежде чем применять эти советы, лучше всего сначала понять, с чем вы работаете. Чтобы проверить скорость и размер вашего веб-сайта, воспользуйтесь анализатором веб-страниц с сайта WebsiteOptimization.com.
А если вы хотите получить более подробный отчет об общей производительности вашего веб-сайта, ознакомьтесь с недавно переработанным веб-сайтом HubSpot.Вы получите бесплатный персонализированный отчет, в котором будет оцениваться ваш сайт по ключевым показателям, включая производительность, готовность к работе с мобильными устройствами, SEO и безопасность.
Как уменьшить размер файла веб-страницы
Google уделяет больше внимания времени загрузки страницы, поэтому важно, чтобы ваш сайт загружался быстро. Конечно, это имеет очень важное преимущество — сделать сайт лучше для ваших посетителей! Итак, какие шаги вам нужно сделать, чтобы достичь этого, и каковы реалистичные цели?
Вы можете подумать: «Зачем мне беспокоиться — у всех сейчас есть широкополосный доступ, верно?» Неправильно.Многие люди подключаются через 3G либо дома, либо на мобильном устройстве, которое, хотя и быстрее, чем модем, далеко не соответствует скорости ADSL. Мало того, если уровень сигнала слабый, он может быть ближе к скорости дозвона, чем вы / они думаете. Поэтому быстрый и отзывчивый сайт, скорее всего, сохранит их интерес.
Давайте начнем с разбивки областей, на которых вам нужно сосредоточиться:
- Размер HTML файла
- Размер файла CSS
- Размер файла JavaScript
- Размеры изображения
- Сжатие на стороне сервера
Когда вызывается веб-страница, она начинается с загрузки HTML.По мере того, как браузер анализирует страницу, он вызывает все перечисленные файлы, такие как таблицы стилей (CSS), скрипты (JavaScript) и изображения — чем больше файлов и чем они больше, тем дольше будет отображаться последняя страница. Дизайн сайта также может играть важную роль во время загрузки страницы. Если вы используете таблицы для компоновки структуры сайта, страница не может отображаться до тех пор, пока не будет загружена последняя часть таблицы. Загрузка больших библиотек JavaScript и Flash-видео также будет иметь накладные расходы, особенно если у пользователя более старый ПК.Кроме того, возникает проблема совместимости браузера с контентом — многие веб-дизайнеры (к счастью) списали проблемный Internet Explorer 6 как несуществующий, учитывая, что он был выпущен еще в 2000 году, но все еще есть существенные различия между текущими множество браузеров, чтобы доставить дизайнерам головную боль!
Доступно множество бесплатных инструментов, таких как плагин Page Speed для Chrome или websiteoptimization.com, которые предоставят разбивку по всем элементам вашей страницы и предложат, что вы можете сделать для повышения производительности.
Размер файла HTML
Это идет рука об руку с CSS, так как вы можете радикально уменьшить размер своей HTML-страницы за счет эффективного использования CSS. Во-первых, убедитесь, что любой CSS, который может быть включен в раздел заголовка HTML-страницы, перемещен в отдельный файл CSS. Браузеры кэшируют все загруженные файлы, а это означает, что после загрузки первой страницы они будут сохранены на ПК пользователя, готовые к следующей странице. Если размер вашего CSS составляет около 10 КБ, то это уже убрало накладные расходы по 10 КБ со всех остальных страниц вашего сайта, которые могут полагаться на тот же файл.
То же самое и с JavaScript — переместите все в один отдельный файл. Помните, что мы пытаемся минимизировать количество вызываемых файлов, а также минимизировать размер каждого файла. Хотя сам файл JavaScript может быть довольно большим, особенно если вы включаете такие библиотеки, как jQuery, он будет кэширован, поэтому на последующих страницах будут удалены накладные расходы.
Комментарии, также известные как примечания, часто используются для разделения и объяснения кода на этапе разработки, но служат только для раздувания страницы после запуска сайта.Если вам действительно не нужны комментарии, удалите их. То же самое можно сказать и о пробелах, хотя иногда вы можете автоматически удалять пробелы на своем сервере, в зависимости от того, используете ли вы язык сценариев или нет. Если у вас есть файл размером 10 КБ, вполне возможно, что 5% -10% из них будут пробелами, которые можно безопасно удалить, но при этом будет сложнее читать страницу с точки зрения программирования.
Если вы собираетесь действительно глубоко очистить размер своего сайта, тогда оцените, как страница устроена физически.Мы упоминали таблицы ранее — они могут значительно увеличить размер сложной многоколоночной компоновки, и для их визуализации может потребоваться время. С помощью стилей CSS вы можете получить серию тегов DIV, которые не только быстро загружаются, но и часто могут обеспечивать лучшую совместимость между браузерами, особенно при использовании отдельных стилей для мобильных устройств. Прекрасным примером того, как CSS может радикально изменить внешний вид веб-страницы, является фантастический веб-сайт и книга «CSS Zen Garden» — существуют сотни примеров того, как разные файлы CSS используются с одним и тем же файлом HTML с поразительным эффектом.
Сжатие
Вероятно, самый простой способ быстро повысить производительность — включить сжатие на вашем веб-сервере. Есть множество способов сделать это, в зависимости от того, используете ли вы сервер Linux или Windows, и используете ли вы язык сценариев, такой как PHP. Во-первых, узнайте, какой сервер и какой язык сценариев доступны. Основные способы включения сжатия:
- На сервере Windows (IIS7) вы можете включить сжатие страниц в панели управления IIS
- На сервере Linux без PHP вы можете использовать .htaccess для включения сжатия GZIP
- На сервере Linux с PHP вы можете добавить на свою страницу команду PHP для сжатия
Ваш интернет-провайдер часто может дать совет в этой области. Вы можете проверить, использует ли ваш сервер в настоящее время сжатие GZIP, используя онлайн-тест GZIP на веб-сайте GID Network по адресу http://www.gidnetwork.com/tools/gzip-test.php.
Сжатие может значительно увеличить время загрузки страницы — часто около 80%. Его можно применить к любому текстовому файлу, поэтому он охватывает файлы HTML, CSS и JavaScript, но не применяется к изображениям.
Размер файла CSS
Если вы работаете над относительно старым сайтом, скорее всего, он содержит много избыточного кода CSS. Просмотрите каждый тег класса и / или идентификатора и выполните поиск по всему сайту, чтобы узнать, используется ли он по-прежнему на каких-либо действующих страницах. Если это не так, удалите его (конечно, сохраните где-нибудь резервную копию!).
Затем, если вы используете несколько CSS, например, чтобы предложить страницы для печати или мобильных устройств, объедините их в один файл. Вы можете сделать это, указав тип носителя e.грамм. @media print, а затем поместите весь CSS, относящийся к этому носителю, прямо под ним. Если бы у вас было три таблицы стилей для экрана, печати и мобильного устройства, вы просто сократили накладные расходы на загрузку файлов на две за одно нажатие. Не забудьте удалить пробелы.
Размер JavaScript
Это часто бывает трудно уменьшить, но опять же на старых сайтах вы можете обнаружить, что используете либо несколько экземпляров одного и того же кода, либо просто имеете избыточный код, который можно удалить.Опять же, убедитесь, что весь JavaScript удален из HTML, и просто вызовите один файл (или как можно меньше файлов).
Размер изображения
Здесь у вас есть возможность действительно уменьшить общий размер файла вашей страницы. Первое, что нужно сделать, это сделать так, чтобы ваши изображения были как можно меньше. Я часто видел старые сайты, где дизайнер просто использовал функцию «перетащить для изменения размера» в приложении для веб-дизайна, чтобы изменить масштаб изображения — это не уменьшает и не сохраняет изображение, а просто уменьшает его на экране.Я видел сайты, загружающие мегабайты изображений на свои домашние страницы, что даже при использовании высокоскоростного широкополосного доступа занимает 10–20 секунд.
Следует учитывать три основных типа файлов изображений:
- JPG (или JPEG). Лучше всего для фотографий. Существует скользящая шкала сжатия с потерями, которая позволяет вам найти наилучшее сочетание размера и качества файла.
- GIF (формат обмена графикой). Лучше всего использовать для значков и изображений менее 256 цветов.Вы можете указать меньшее количество цветов, чтобы уменьшить размер файла. Это отлично подходит для фоновых изображений, где нет большого разделения цветов или логотипов компаний из 1-2 цветов. Довольно часто вы можете уменьшить исходный JPEG размером 20-30 КБ до 1-2 КБ, уменьшив количество цветов и сохранив как GIF. Вы также можете получить анимированные GIF-файлы, которые представляют собой серию фотографий, которые можно объединить в слайд-шоу, или GIF-файлы с прозрачным фоном.
- PNG (переносимая сетевая графика).Немного более гибкие, чем GIF, поскольку они могут иметь большее количество цветов и лучше справляться с прозрачностью фона, однако из-за этого они, как правило, имеют больший размер файла.
Начните с просмотра всей графики, составляющей общий шаблон сайта. Можно ли заменить изображение меньшим по размеру файлом другого типа? Не забудьте подумать, можете ли вы полностью заменить графику с помощью CSS.
Многие веб-дизайнеры используют Adobe PhotoShop в качестве предпочтительного оружия для редактирования изображений, но существует множество других, которые позволят вам сжимать и сохранять удобную для Интернета графику.Paint.net — один из таких примеров, который также является бесплатным.
CSS-спрайты
Это больше для опытных пользователей, но спрайты CSS могут значительно уменьшить количество файлов, которые вам нужно вызывать. Если у вас есть сайт, на котором много маленьких значков, например, в строке меню, то, используя одно изображение, включающее все ваши значки, и используя CSS для отображения только правой части этого изображения в нужном месте, вы можете сделать значительное сокращение. Подробное описание того, как это сделать, выходит за рамки данной статьи, но быстрый поиск по запросу «CSS-спрайты» расскажет вам все, что вам нужно знать, имеет ли это отношение к вам.Помните, что когда вы загружаете более 20 файлов, тогда 80% общего времени будет из-за того, что сервер должен доставить эти файлы, а фактический размер файла станет менее важным. Yahoo использует спрайты CSS, чтобы уменьшить количество обращений к файлам на своем сайте.
Не беспокойтесь о создании одного и того же идентичного сайта для всех браузеров
Одна из ловушек, которую веб-дизайнеры невольно ставят перед собой, заключается в том, что они создают сайт, который отлично выглядит в последней версии Chrome, который, как ожидает клиент, будет выглядеть одинаково на каждом компьютере пользователя.Новые браузеры поддерживают новые функции, и вам ничто не мешает воспользоваться этим. Пока сайт остается работоспособным и хорошо выглядит во всех ваших целевых браузерах, вы не должны зацикливаться на том факте, что он не является идеальным по пикселям для всех из них. Сайт, написанный с использованием методов CSS3, таких как тени и закругленные углы, будет хорошо выглядеть во всех текущих браузерах, но будет отображаться с квадратными углами и без тени в IE8. Но с помощью CSS3 вы подготовили сайт к будущим, уменьшили размер и количество файлов, необходимых для его рендеринга, улучшили взаимодействие с пользователем на разных устройствах и помогли улучшить свой SEO-рейтинг одним ударом.
И, наконец, испытание, испытание и повторное испытание
После того, как вы все это сделаете, убедитесь, что все по-прежнему работает. Это особенно важно для динамических сайтов, где ошибка в коде часто может оставить у пользователя полный экран сообщения об ошибке или, что еще хуже, вообще ничего. Убедитесь, что все затронутые страницы отображаются должным образом, и проверьте это во всех браузерах. Попросите друзей и коллег также проверить это. Запустите валидаторы HTML и CSS (например, инструменты W3C) на сайте, чтобы убедиться, что все соответствует требованиям.
Сводка
Надеюсь, даже без метрик вы уже почувствуете разницу, но всегда полезно иметь сравнение до и после. Если вы примените все вышеперечисленные методы на любой глубине, скорее всего, вы потратите на это часы или даже дни — это сделает сравнение еще более приятным! Я недавно применил этот подход на веб-сайте 123insight.com и уменьшил количество вызываемых файлов с 35 до 20, а общий размер файла домашней страницы почти на 50%.Все последующие страницы выиграли не только потому, что они были основаны на одном и том же шаблоне, составляющем большую часть размера файла каждой страницы, но и потому, что дополнительные внешние файлы были кэшированы. Навигация по сайту, безусловно, была намного удобнее, поскольку страницы появлялись практически мгновенно.
Трудно оценить, оказывают ли сокращения прямое влияние на SEO, поскольку они часто проводятся одновременно с другими настройками SEO, но эти методы должны быть частью веб-стратегии каждого веб-дизайнера.
Как уменьшить размер вашей веб-страницы
Это ни в коем случае не будет наиболее полным руководством по уменьшению размера вашей веб-страницы. Если вам нужны чрезвычайно подробные инструкции о том, как уменьшить время загрузки страницы и размер файла страниц на вашем веб-сайте, ознакомьтесь с некоторыми из этих ресурсов. Тем не менее, это будет полезный обзор того, как уменьшить размер вашей веб-страницы.
Размер вашей веб-страницы может влиять на многие факторы, а именно на время загрузки страницы, которое влияет на результаты рейтинга вашей поисковой системы Google, и может вызывать другие проблемы, такие как случайная подкачка изображений в мобильном браузере Safari.Если размер файла страницы на вашем веб-сайте слишком велик, посетители могут просто покинуть ваш веб-сайт, потому что он загружается слишком долго. Терпение — это добродетель, но не позволяйте своему веб-сайту научить этой добродетели.
Примечание: мы нашли интересные результаты опроса об идеальном размере страницы от Chris Coyier CSS-Tricks.com.
Быстрые шаги по уменьшению размера веб-страницы
Есть пара общих проблем, с которыми сталкиваются большинство крупных веб-сайтов:
- Слишком много изображений
- Размеры файлов изображений слишком велики, особенно для мобильных устройств
- Слишком много сторонних шрифтов загружается
- Видео на собственном хостинге
- Неправильное кодирование и используется слишком много JavaScript и таблиц стилей
Позвольте мне помочь вам разобраться в некоторых из этих проблем и дать несколько быстрых предложений по их исправлению.
Проблема: слишком много изображений. Решение: используйте спрайты изображений.
Пример изображения SpriteЕсли веб-сайт переполнен значками и изображениями, независимо от их размера, браузер должен делать запросы для каждого из этих изображений. Это требует времени и снижает скорость загрузки вашей страницы. Нехорошо.
Спрайт изображения — это полезный метод получения нескольких изображений и объединения их в одно изображение, таким образом уменьшая общее количество запросов изображений и ускоряя время загрузки страницы.Затем правила CSS (каскадные таблицы стилей) извлекают определенную часть спрайта изображения, которую вы хотите использовать.
Это может показаться сложным, но есть удобные бесплатные инструменты для создания спрайтов изображений, такие как SpriteCow и SpritePad, которые могут вам помочь. (Отказ от ответственности: это не партнерские ссылки, и я лично не использовал эти инструменты, но уверен, что они окажутся полезными)
Вы также можете прочитать о спрайтах изображений или CSS-спрайтах, как их еще называют. Я большой поклонник CSS-трюков.com и любые учебные пособия, которые они предоставляют, поэтому ознакомьтесь с этим учебным пособием по CSS Sprite.
Проблема: изображения слишком большие. Решение: мобильный адаптивный дизайн
Пример кода адаптивного дизайна для мобильных устройствКогда вашему мобильному браузеру приходится загружать те же файлы, что и ваш рабочий стол, возникает проблема. Мобильное устройство не обладает вычислительной мощностью настольного компьютера, и для этих небольших экранов не требуются изображения размером с рабочий стол.
Мобильный адаптивный дизайн — это метод, который веб-дизайнеры используют для настройки отображения веб-сайта на небольших экранах.Используя CSS, дизайнер может указать браузеру изменить используемое изображение, настроить порядок и макет вашего сайта и даже удалить целые разделы вашего сайта, которые не нужны для мобильного устройства.
Ключевое слово «адаптивность к мобильным устройствам» сейчас является горячей темой, поэтому его часто обсуждают. Прежде чем вкладывать средства в адаптивный дизайн для мобильных устройств, убедитесь, что вы получили хороший совет от известного веб-дизайнера. Правильная настройка адаптивности мобильных устройств требует времени, если все сделано правильно, поэтому остерегайтесь и относитесь скептически к любому, кто пытается продать дешевый адаптивный дизайн для мобильных устройств.
Мы предлагаем адаптивный дизайн веб-сайтов для мобильных устройств и будем рады вам помочь. Связаться с нами.
Проблема: слишком много шрифтов. Решение: Google Fonts.
Google Fonts Page Load MeterМногие сайты по сей день в значительной степени полагаются на изображения для создания действительно интересных заголовков для разделов своих веб-сайтов. Плохая идея.
Видите ли, есть действительно классная штука под названием CSS3, которая позволяет делать самые разные вещи с текстом на вашем сайте. Итак, во-первых, прекратите использовать изображения для отображения текста.Он медленный и не является векторным, поэтому он не будет красиво смотреться на устройствах с высоким разрешением и поддержкой сетчатки.
Однако многие люди, которые отказались от текстовых изображений, внедрили веб-шрифты на свои веб-сайты. Это здорово, кроме тех случаев, когда вы переборщите. Веб-шрифты — это ответ на ваши проблемы с текстовым изображением. См. Несколько примеров веб-шрифтов.
Есть несколько отличных вариантов веб-шрифтов. TypeKit и Fonts.com — два варианта, но больше всего мне удалось добиться с помощью Google Fonts.Они бесплатные. Они дают вам снимок времени загрузки страницы. И в целом, у них есть приличный выбор вариантов шрифтов.
Будьте разборчивы в выборе количества шрифтов для загрузки. Нэнси Дуарте в своей превосходной книге Slide: ology рассказывает об использовании шрифтов и о том, как шаблоны слайдов и компании в целом должны выбрать один или два шрифта и придерживаться их. Я перевожу ту же политику на дизайн веб-сайтов. Это ваш бренд, и это важно.
Проблема: самостоятельное размещение видео. Решение: YouTube, Vimeo и Amazon
Если вы чрезмерно заботитесь о своих видео и пытаетесь разместить их самостоятельно, откажитесь.В этом нет необходимости.
Есть эти небольшие компании, а именно YouTube, Vimeo и Amazon CloudFront, которые предоставляют видеохостинг — некоторые даже делают это бесплатно! (Прошу прощения за откровенную шутливость)
Проще говоря, если вы хотите, чтобы ваш сайт загружался быстро и вы хотите, чтобы он рос, важно использовать всю мощь этих мощных систем видеонаблюдения в Интернете. Это их работа, и они хорошо с ней справляются.
Amazon Web Services CloudFront CDN (сеть доставки контента) рекомендуется всем, кто хочет сохранить основное право собственности на свои видео.
Проблема: слишком много плохого кода. Решение: нанять разработчика.
Нам нравятся простые в использовании веб-сайты и платформы для управления контентом. Вот почему мы рекомендуем WordPress. Но иногда простота платформы предоставляет катастрофические возможности для благонамеренных, но неподготовленных владельцев веб-сайтов.
Для каждого плагина или функции, которые вы устанавливаете на свой веб-сайт, требуется код. Javascript, таблицы стилей, PHP и т. Д. Часто эти плагины даже используют тот же код, что и другие плагины; вы часто видите это с помощью jQuery.Веб-разработчик будет следить за тем, какие файлы используются, и пытаться ограничить или сократить количество необходимых файлов.
В других случаях для создания веб-сайта привлекается чей-то племянник или ближайший сосед, потому что он «хорошо разбирается в компьютерах» и «у нас нет бюджета». Но когда вы нанимаете неквалифицированного человека, вы часто получаете неквалифицированные результаты и в конечном итоге тратите больше денег в долгосрочной перспективе. Проверьте свой сайт на наличие ошибок кода с помощью Валидатора разметки W3C.
Сокращение вызовов сценариев вашего веб-сайта — обычная практика для веб-сайтов, для которых важна загрузка страницы.Убедитесь, что вы думаете о веб-кешировании, когда просматриваете свой сайт на предмет возможностей уменьшения размера.
И если все это по-гречески для вас, ничего страшного. Мы хотели бы помочь сократить время загрузки вашего веб-сайта и уменьшить общий размер ваших веб-страниц. Свяжитесь с нами сегодня!
Советы и рекомендации по уменьшению размера страницы и увеличению скорости загрузки
Каждая веб-страница в Интернете имеет размер файла. Этот размер определяется несколькими факторами, такими как HTML, CSS, JavaScript, шрифты и ресурсы, такие как изображения и видео.Если размер веб-страницы действительно большой, загрузка займет больше времени. Время загрузки страницы — это время, необходимое для полной загрузки всего содержимого веб-страницы.
Почему важны размер страницы и скорость загрузки?Размер страницы и скорость загрузки очень важны. Чем выше скорость загрузки страницы, тем лучше. Чем дольше посетитель должен ждать, чтобы увидеть страницу, тем больше вероятность того, что он полностью покинет веб-сайт, что приведет к более высокому показателю отказов. В идеале веб-сайт должен загружаться за две секунды или меньше.Если дольше, то вероятность ухода посетителя возрастает до 32 процентов. Если время загрузки вашего веб-сайта слишком велико, вам следует подумать, как уменьшить размер страницы, чтобы ускорить ее.
Что вызывает медленную загрузку?Есть много вещей, которые могут вызвать медленную загрузку страницы. Некоторые из основных виновников включают:
- Плагины JavaScript и jQuery
- Большие высококачественные изображения
- Слишком много HTTP-запросов
- Количество используемых перенаправлений
- Неоптимизированный или беспорядочный код
Хотите проверить скорость загрузки своего сайта? Вот несколько ресурсов:
Что вы можете сделать, чтобы ускорить процесс?Теперь, когда вы знаете, что входит в размер веб-страницы и время загрузки, вот несколько быстрых и простых решений для оптимизации и ускорения вашей страницы.
- Асинхронная загрузка файлов JavaScript: Настройка ваших сценариев так, чтобы они загружались асинхронно, позволит браузеру пользователя загружать их одновременно, а не ждать, пока каждый из них завершит загрузку.
- Оптимизируйте изображения: Уменьшите размер любых излишне больших изображений. Если изображение на странице имеет ширину всего 600 пикселей, его не нужно загружать с шириной 2000 пикселей. Наряду с этим рекомендуется сжать изображения перед загрузкой.Доступно множество онлайн-инструментов, но мне больше всего нравится TinyPNG.
- Уменьшите количество HTTP-запросов: Объедините файлы CSS и JavaScript в один файл каждый. Таким образом, при загрузке страницы потребуется меньше HTTP-запросов.
- Очистите код: Удалите ненужные пробелы и комментарии. Проверяйте свой код на предмет всего, что больше не используется, включая плагины и шрифты. Как только ваш код будет очищен, уменьшите его!
- Используйте сеть доставки контента (CDN): CDN — это сеть серверов по всему миру, которые помогают ускорить время загрузки веб-страницы за счет уменьшения физического расстояния между сервером и пользователем.
В наши дни ожидается, что веб-страницы загружаются быстро. Медленные сайты не только ухудшают работу пользователей, но и ухудшают рейтинг вашей страницы в поиске. Понимание и определение некоторых причин медленной загрузки вашего веб-сайта — это только первый шаг. Надеюсь, эти советы и рекомендации покажут вам, как уменьшить размер страницы и помогут повысить скорость загрузки!
CSS Размеры высоты и ширины
Свойства CSS height и width используются для установки
высота и ширина элемента.
Свойство CSS max-width используется для установки максимальной ширины элемента.
Этот элемент имеет высоту 50 пикселей и ширину 100%.
Попробуйте сами »
CSS Установка высоты и ширины
Свойства высота и ширина используются для установки
высота и ширина элемента.
Свойства высоты и ширины не включают отступы, границы или поля. Он устанавливает высоту / ширину области внутри отступа, границы и поля элемент.
Значения высоты и ширины CSS
Свойства высота и ширина может иметь следующие значения:
-
авто— это значение по умолчанию. Браузер вычисляет высоту и ширину -
длина— Определяет высоту / ширину в пикселях, см пр. -
%— Определяет высоту / ширину в процентах от содержащий блок -
начальный— Устанавливает высоту / ширину на свое значение по умолчанию -
наследовать— высота / ширина будут унаследовано от своего родительского значения
Высота и ширина CSS Примеры
Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
Установите высоту и ширину элемента
div {
высота:
200 пикселей;
ширина: 50%;
цвет фона: голубой порошок;
}
Попробуй сам »
Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
Установите высоту и ширину другого элемента
div {
рост:
100px;
ширина: 500 пикселей;
цвет фона: голубой порошок;
}
Попробуй сам »
Примечание: Помните, что свойства height и width не включают отступы, границы,
или наценки! Они устанавливают высоту / ширину области внутри отступа, границы,
и запас элемента!
Установка максимальной ширины
Свойство max-width используется для установки максимальной ширины элемента.
Максимальная ширина может быть указана в значениях длины , таких как пиксели, см и т. Д., Или в процентах (%) от
содержащий блок, или значение none (это
дефолт. Означает, что максимальной ширины нет).
Проблема с Использование Совет: Перетащите окно браузера до ширины менее 500 пикселей, чтобы увидеть разницу между
два div! Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей. Примечание: Если вы по какой-то причине используете оба Этот элемент div { Попробуй сам » Установка высоты и ширины элементов Установка высоты и ширины изображения с использованием процентов Установить минимальную ширину и максимальную ширину элемента Установить минимальную и максимальную высоту элемента Размер веб-страницы важен! Дело не в дизайне или тематике веб-сайта, это гораздо проще — все зависит от размера экрана монитора посетителей веб-сайта.Если веб-сайт не оптимизирован для каждого размера монитора, это автоматически раздражает пользователя, и поэтому очень важно сделать ваш веб-сайт удобным для просмотра с любого устройства, от огромного монитора до экрана небольшого мобильного телефона. Первая веб-страница появилась в 1990 году. Добавление на веб-сайты всевозможных шрифтов, изображений, видео и файлов CSS / JS и годы технического развития привели к значительному увеличению размеров страниц. Согласно информации, предоставленной httparchive, в 2010 году средний размер веб-страницы составлял 702 КБ, а в 2017 году — 3422 КБ.орг. Если вы спрашиваете себя о правильном размере вашего веб-сайта, вы на правильном пути. На самом деле ширина страницы является ключевым фактором в дизайне веб-сайта. Если вы решили выбрать ширину, превышающую разрешение экрана пользователя, вскоре вы заметите, что веб-сайт не полностью помещается в браузере, и появится горизонтальная полоса прокрутки. В результате пользователь может не увидеть часть необходимой информации или ему будет неудобно работать с вашим проектом.Результат будет один — снижение поведенческих факторов. С другой стороны, если вы установите слишком маленькую ширину, особенно если контентная часть вашего веб-сайта довольно тонкая, то, опять же, ваш веб-сайт будет выглядеть неудобно. Давайте узнаем немного больше о размерах веб-сайтов из официальной статистики. Согласно последним данным, собранным в 2019 г., для наиболее удобными размерами веб-страниц являются: Вы можете спросить, какое у вас разрешение экрана. Это легко проверить с помощью специализированных инструментов. В таких браузерах, как Chrome, есть функции, позволяющие получать техническую информацию о компьютере клиента. Это требование при создании веб-сайтов в силу индивидуальных особенностей различных устройств. Одна из таких функций — это возможность узнать разрешение экрана в пикселях. Разрешение экрана — это размер изображения, которое вы видите на своем мониторе, подсчитанный в точках (пикселях).Проще говоря, разрешение — это плотность этих точек на вашем экране в данный момент времени. Эта плотность измеряется шириной и высотой экрана. Это можно объяснить рядом факторов, которые вносят значительный вклад в увеличение размера страницы. Ниже вы можете найти ключевые. JavaScript был создан с целью добавить интерактивности HTML-страницам.JavaScript дает HTML-дизайнерам мощный, но удобный инструмент программирования. Хотя большинство дизайнеров HTML не имеют ничего общего с настоящим программированием, JavaScript упростил их работу еще больше, поскольку это язык сценариев с очень простым синтаксисом. Первая вариация появилась в 1995 году. Она многократно улучшалась, пока не достигла нынешней формы. Таким образом, это эффективный инструмент, который предоставляет дизайнерам следующие возможности и функции: Область этого языка не ограничена. Поэтому очень важно использовать JavaScript для вашего веб-ресурса, но не забывайте минимизировать файлы, чтобы максимально уменьшить размер страницы, чтобы сделать ваш сайт удобным и привлекательным для всех пользователей. Сценарии могут замедлять загрузку страницы и влиять на размер страницы. Для решения этой проблемы веб-мастера используют опцию кеширования сайта. Это помогает сократить время между запросом пользователя и ответом сервера. Изображения являются основной причиной увеличения размера страницы за последние 7 лет. С годами изображения стали более частыми, и это одна из основных вещей, используемых для привлечения внимания пользователей. Люди редко находят статью интересной для чтения без изображений, и никто не собирается покупать вещь, не увидев примера того, как она выглядит. Есть много инструментов для сжатия размера изображения, но оно сохраняет такое же высокое качество, что влияет на размер сайта: Кроме того, форматы WebP и FLIF нацелены на дальнейшее уменьшение размера изображения и, таким образом, помогают уменьшить размеры веб-страниц. Как шрифт может влиять на скорость веб-страницы? Как и в случае с изображениями, качество шрифтов постоянно улучшалось, и теперь доступны миллионы разновидностей шрифтов для создания собственного стиля. Около 57% сайтов сейчас используют пользовательские шрифты. В 2017 году шрифты среднего сайта занимали около 113 КБ места, тогда как в 2010 году это число составляло всего 2 КБ. Шрифт очень важен для личного брендинга. Поскольку это влияет на размер страницы, вам необходимо выбрать шрифт, который не только будет соответствовать стилю вашего сайта и бренда, но и будет быстро загружаться.К счастью, есть решение, если вы уверены, что пользовательские шрифты важны для дизайна вашего веб-сайта: создание файла WOFF2. Сколько шрифтов — это слишком много шрифтов? Основное правило гласит, что из трех — это много, и лучше придерживаться двух. Использование видео на веб-сайтах с годами также все больше растет. Видео часто используются для привлечения внимания аудитории, для презентации продукта и в качестве эффективного инструмента SEO.Однако качественное видео действительно влияет на размер сайта. За последние шесть лет размер среднего видео вырос до 174 КБ, и хотя он по-прежнему занимает примерно 7,7% от общего размера веб-сайта, вскоре это станет более серьезной проблемой, если сжатие видео не улучшится. Просто вставьте код iframe с YouTube, Vimeo и Amazon CloudFront, если вы хотите, чтобы ваш сайт загружался быстро. Используйте всю мощь этих мощных интернет-видео. Это их работа, и они хорошо с ней справляются. В современном мире реклама стала более сложной. Они больше не состоят из простого текста. Чтобы привлечь как можно больше внимания, менеджеры социальных сетей обычно добавляют в свою рекламу фотографии, анимацию или даже видео, что, естественно, увеличивает размер и время загрузки веб-сайта. Чтобы решить эту проблему, пользователь может использовать блокировщик рекламы, который может помочь уменьшить видимость рекламы (ваш браузер не будет загружать их), и, следовательно, скорость загрузки должна увеличиться в несколько раз. Это особенно эффективно на мобильных устройствах или планшетах. Вам нужно следить за рекламой на сайте, чтобы увидеть, как она влияет на скорость. Отрегулируйте и измените объявления на своем веб-ресурсе, чтобы они занимали как можно меньше байтов и не увеличивали размер страницы. Или вы даже можете полностью удалить рекламу, если увидите, что она слишком сильно замедляет работу сайта. Проверьте SEO-оценку вашего сайта Проведите аудит своего сайта, чтобы определить, на каких страницах есть ошибки SEO, как их исправить и получить больше трафика По статистике, люди чаще пользуются мобильными устройствами. Только за последние два года количество пользователей мобильных устройств увеличилось на сотни миллионов по той причине, что гораздо быстрее и удобнее использовать телефоны и планшеты вместо ПК или ноутбука. Это означает, что скорость страницы пострадает, если она не оптимизирована для мобильных устройств. Это жизненно важно для каждого сайта! Может потребоваться пожертвовать некоторыми аспектами, такими как удаление анимации или вставленного видео, но размер страницы значительно уменьшится, и пользователи мобильных устройств будут довольны быстрой скоростью загрузки и отличным пользовательским интерфейсом.Так что всегда проверяйте скорость сайта! Ваш сайт должен работать как можно быстрее. Для этого вам нужно сделать все возможное, чтобы сократить время загрузки для всех устройств: уделять больше внимания изображениям, так как они, как правило, занимают большую часть (около 44%) от общего размера. Однако, чтобы соответствовать среднему размеру веб-страницы, все аспекты (от шрифтов до рекламы) должны быть оптимизированы, как упоминалось выше — это очень важно не только для привлечения новых посетителей, но и для удержания внимания ваших постоянных клиентов и пользователей на долгое время. много лет. В HTML мы можем изменить размер любого изображения следующими способами: Если мы хотим изменить размер изображения в документе с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже.Используя эти шаги, мы можем легко изменить размер изображения: Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим изменить размер изображения. <Голова> <Название> Изменить размер изображения <Тело> Здравствуйте, пользователь! max-width вместо этого в этой ситуации улучшит обработку браузером небольших окон. width свойство и свойство max-width для того же элемента, а значение свойства ширина свойство больше, чем max-width свойство; в max-width свойство будет использоваться (и width свойство игнорируется). Пример
max-width: 500 пикселей;
рост:
100px;
цвет фона: голубой порошок;
} Попробуйте сами — Примеры
Этот пример демонстрирует, как установить высоту и ширину различных элементов.
В этом примере показано, как установить высоту и ширину изображения с использованием процентного значения.
Этот пример демонстрирует, как установить минимальную ширину и максимальную ширину элемента, используя значение в пикселях.
В этом примере показано, как установить минимальную и максимальную высоту элемента с помощью значения в пикселях. Проверьте себя упражнениями!
Все свойства размеров CSS
Имущество Описание высота Устанавливает высоту элемента макс. Высота Устанавливает максимальную высоту элемента макс. Ширина Устанавливает максимальную ширину элемента мин. Высота Устанавливает минимальную высоту элемента мин. Ширина Устанавливает минимальную ширину элемента ширина Устанавливает ширину элемента
Проверить размер страницы веб-сайта HTML в килобайтах
ᐈ Рост среднего размера веб-страницы
Google Webmasters
2. Статистика разрешения экрана мобильных устройств по всему миру Ширина x высота 1366 × 768 1920 × 1080 360 × 640 1440 × 900 1536 × 864 1600 × 900 Используя 22.7% 17,94% 7,8% 6,3% 5,05% 4,55% Ширина x высота 360 × 640 375 × 667 414 × 736 720 × 1280 360 × 720 320 × 568 Используя 33,54% 11,07% 5,15% 3.89% 3,67% 3,53%
nytimes.com
Шон Андерсон Как изменить размер изображения в HTML
Использование тега HTML
Примечание. HTML 5 не поддерживает атрибуты высоты и ширины
, поэтому мы должны использовать встроенный атрибут стиля и внутренние параметры CSS для изменения изображения или размера изображения.
Вы на


 1. Ширина элемента
1. Ширина элемента


 1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
 (pl|php|cgi|spl|scgi|fcgi)$"="">
Header unset Cache-Control
</filesmatch>
(pl|php|cgi|spl|scgi|fcgi)$"="">
Header unset Cache-Control
</filesmatch>