Как установить код Яндекс.Метрики на сайт, настройка счетчика
Яндекс.Метрика — это бесплатный сервис веб-аналитики, который собирает в отчеты данные о посещаемости, поведении пользователей и помогает повысить эффективность рекламы. В этой статье мы разберем, с чего начать работу с Яндекс.Метрикой и как установить ее на сайт.
Для авторизации в Яндекс.Метрике нужно использовать аккаунт, зарегистрированный в системе Яндекс. Лучше выбрать логин, под которым вы работаете в Яндекс.Директ.
Этап 1. Создание счетчика
1. Чтобы начать, на сайте metrika.yandex.ru нажмите «Добавить счетчик»:
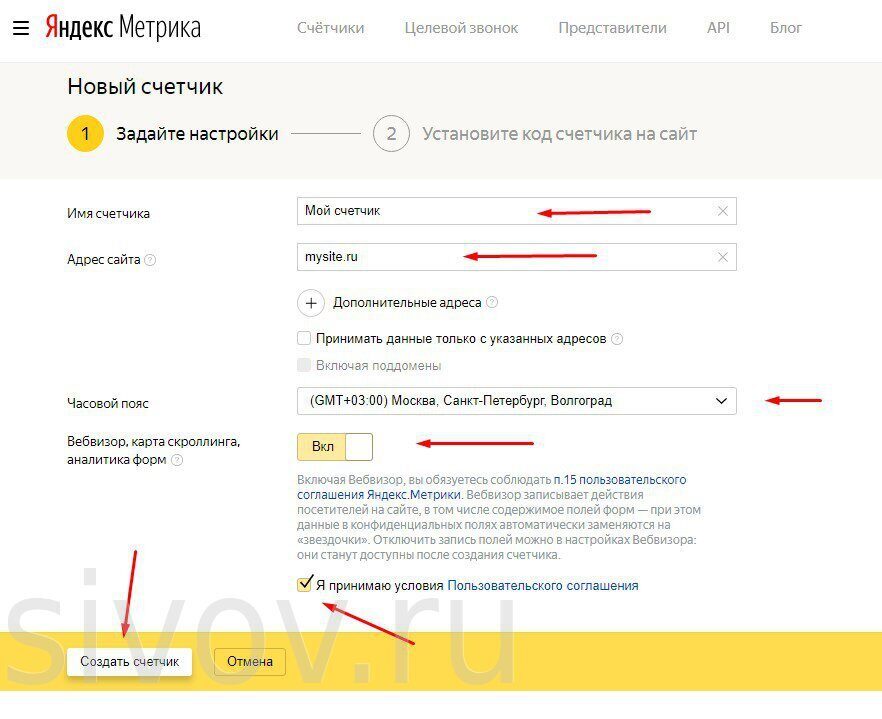
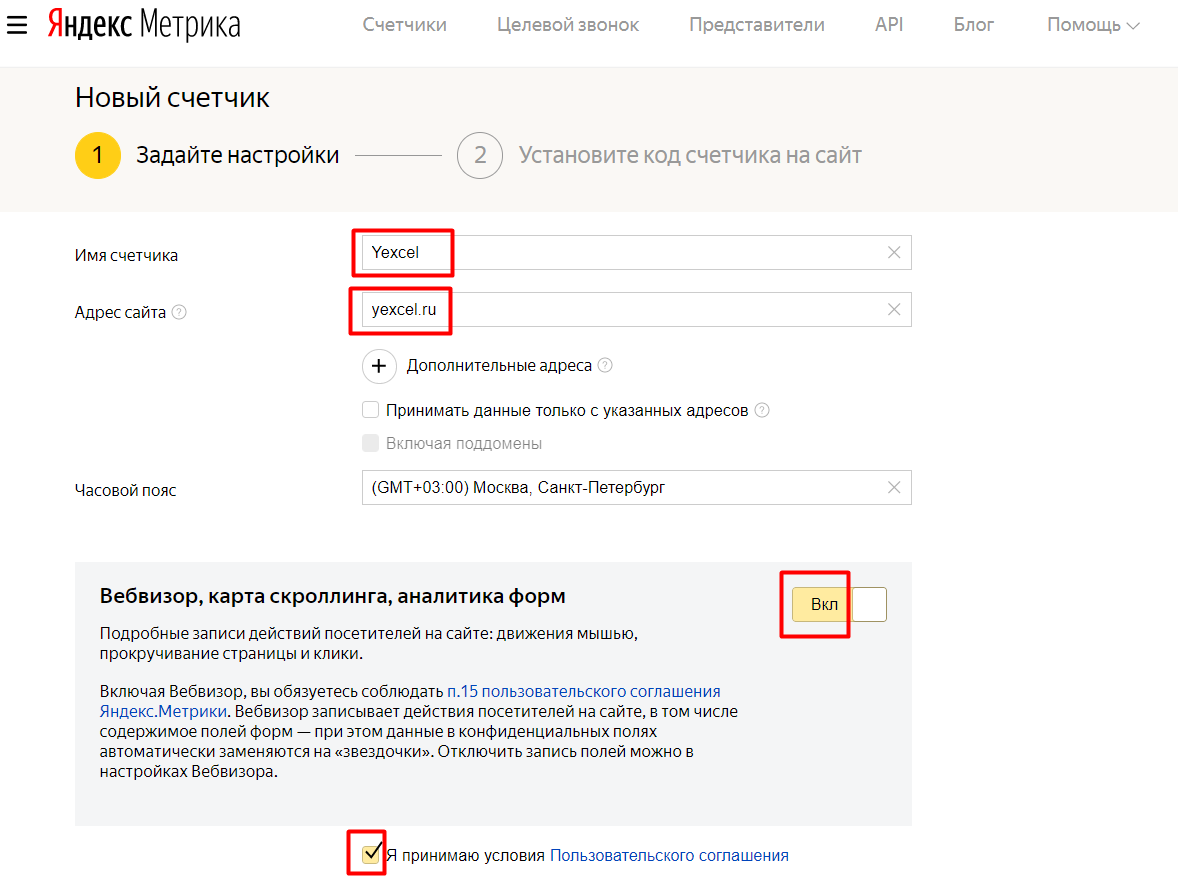
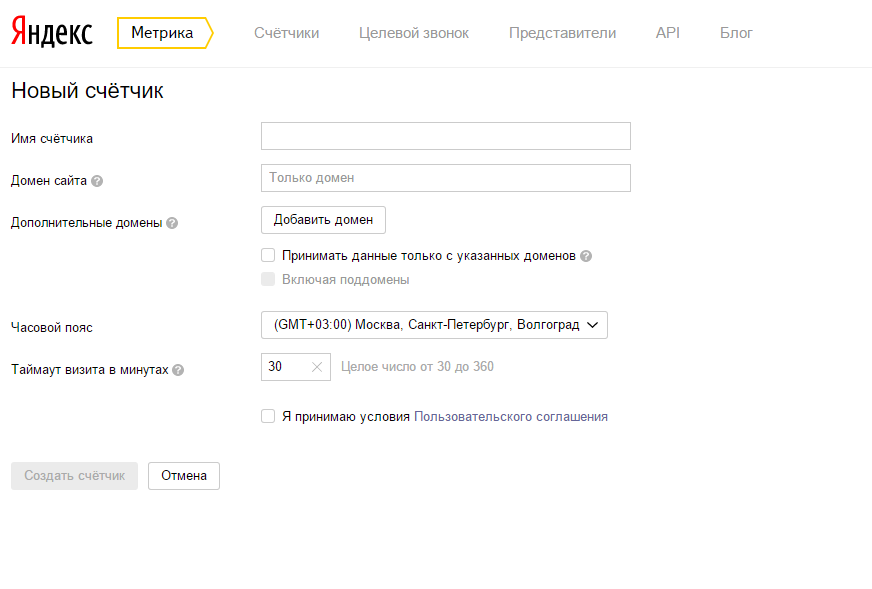
2. Откроется страница «Новый счетчик», где нужно заполнить поля информацией.
Имя счетчика — это название будет использоваться для внутренней работы со счетчиками в системе. Для удобства лучше использовать название сайта. Если оно не заполнено, имя подтянется из поля Адрес сайта.
Адрес сайта — основной домен сайта без префикса протокола http:// или путь сайта до элемента <path>/.
Дополнительные адреса — поле заполняется в следующих случаях:
- если один и тот же сайт открывается по разным адресам. Например, ваш сайт находится на двух доменах (ru и com, например). Так как это один и тот же сайт, создается общий счетчик, а англоязычный домен прописывается как дополнительный.
- если с помощью одного счетчика вы планируете отслеживать информацию по нескольким разным сайтам, например, если есть поддомены (website.ru и spb.website.ru). Чтобы учитывался трафик с поддоменов основного и дополнительных сайтов отметьте опцию
Принимать данные только с указанных адресов — эту опцию необходимо выбрать, если в отчетах вы заметили данные о посещении страниц с посторонних сайтов.
Совет: опции Включая поддомены и Принимать данные только с указанных адресов можно активизировать при создании счетчика, даже если нет дополнительных адресов. В будущем у сайта могут появиться поддомены, или это пригодится для профилактики реферального спама.
В будущем у сайта могут появиться поддомены, или это пригодится для профилактики реферального спама.
Часовой пояс — в данном поле нужно указать часовой пояс, в котором живет ваша целевая аудитория, а не рекламодатель. Если вы не уверены, то часовой пояс можно будет изменить после запуска счетчика. В отчете Посетители → География можно проверить, в каком регионе находятся ваши основные посетители.
Валюта — используется для обозначения ценности цели, а также для данных по доходу Директа и электронной коммерции. Для удобства используйте ту же валюту, что и в Директе.
Тайм-аут визита в минутах — время бездействия на сайте (от 30 до 360). После истечения выбранного времени визит считается завершенным. Оптимальная длина определяется в зависимости от контента. Если на сайте размещают объемные материалы или длинные видеоролики, тайм-аут стоит увеличить.
Счетчик создан. После сохранения система присвоит ему уникальный номер.
3. Новый счетчик будет показываться на странице Счетчики.
Этап 2. Настройка счетчика
Прежде чем устанавливать код Метрики на сайт, необходимо сделать еще несколько настроек. После сохранения система направит вас на страницу настройки счетчика. К ним можно также перейти из списка счетчиков с помощью значка шестеренки.
Вебвизор
Вебвизор — это инструмент, который записывает действия посетителей сайта.
На странице Вебвизор доступны следующие настройки:
1. С опцией Запись страниц при просмотре посетителем Метрика будет сохранять не только действия посетителя, но и содержание страниц, с которыми он взаимодействовал. Во время воспроизведения действия будут показываться вместе с содержанием страницы во время просмотра, а не ее текущей версии. Инструмент может получить содержание двумя способами:
- запись из браузера — содержимое страницы будет передано из браузера пользователя, и она будет выглядеть так, как ее видел пользователь.

- отдельным запросом
Эту настройку нужно включать только в том случае, если вы часто обновляете страницы сайта. Если вы работаете с одной постоянной версией, опцию включать не обязательно. Запись содержания может увеличить время загрузки сайта, что отразится на поведении пользователей. Они могут закрыть страницу, не дождавшись загрузки.
В открывшемся поле Список страниц для сохранения нужно указать шаблоны адресов, которым должны соответствовать страницы. Можно использовать неполный адрес или регулярное выражение:
2.
- от вашего имени — при воспроизведении вы увидите текущую страницу сайта, а не ту, которую видел пользователь. Так при авторизации будет отображаться ваш логин.

- от имени анонимного пользователя — будет показана страница, которую видит неавторизованный пользователь.
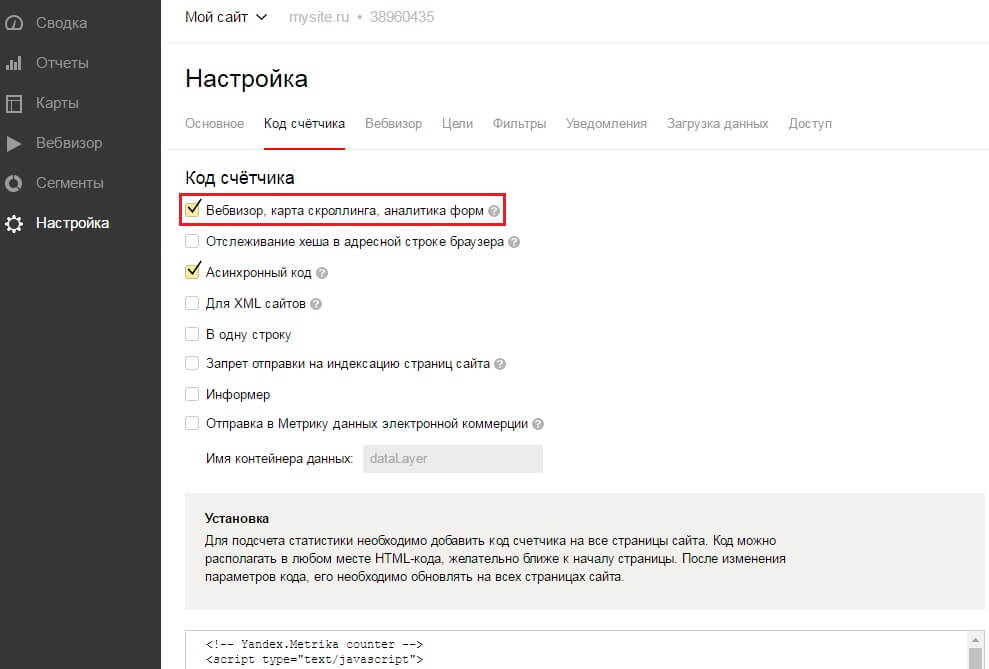
Код счетчика
На этой странице формируется код, который нужно установить на сайт. Код изменится в зависимости от выбранных настроек, поэтому сначала проверьте все параметры и потом переходите к установке счетчика Яндекс.Метрики на сайт. Если вы уже установили его, а потом внесли изменения в настройки, код придется обновить на всех страницах сайта.
Здесь несколько важных настроек:
- Вебвизор, карта скроллинга, аналитика форм. Карта скроллинга фиксирует распределение внимания посетителей и их вертикальные и горизонтальные перемещения, а Аналитика форм анализирует поведение во время заполнения форм.
- Асинхронный код — загружает счетчик вместе с сайтом, помогает улучшить скорость загрузки.
- Отправка в Метрику данных электронной коммерции — подключение через интерфейс опции Ecommerce, которая отвечает за сбор данных из области электронной торговли.

Этап 3. Установка кода на сайт
Последний этап добавления счетчика Яндекс.Метрики на сайт — установка кода. Правильный код будет доступен после сохранения всех настроек:
Разместить код можно двумя способами:
- Вставить в исходный код сайта. Для этого нужно обратиться к разработчикам, которые занимаются поддержкой сайта.
После установки кода данные сразу начнут синхронизироваться. Их можно посмотреть на странице Мои Счетчики.
На этом установка счетчика Яндекс.Метрики на сайт завершена. Следует перейти к настройке целей, фильтров и операций, чтобы определить релевантные действия и типы данных.
Как и куда вставлять код на сайте
Правильно и вовремя внедренные коды позволят поднять уровень сайта, обновить информацию или сделать релевантное предложение посетителям. Это удобно, когда речь о виртуальном бизнесе, а сайт — основная его часть. Но не все знают, как вставить код на сайт. Осуществляется это несколькими способами, и с каждым важно ознакомиться поближе. Это позволит найти и выбрать наиболее удобный способ изменений для конкретного сайта.
Это удобно, когда речь о виртуальном бизнесе, а сайт — основная его часть. Но не все знают, как вставить код на сайт. Осуществляется это несколькими способами, и с каждым важно ознакомиться поближе. Это позволит найти и выбрать наиболее удобный способ изменений для конкретного сайта.
Где взять код для установки
Чтобы использовать код, для начала его необходимо найти. Для этого существуют специальные сервисы. Для примера рассмотрим, как работает сервис Crazy Egg:
- вводим регистрационные данные;
- входим в дашборд;
- переходим в раздел с кодом, который находится во вкладке «My cod».
Если все выполнено правильно, появится такая информация:
Перед размещением кода, нужно выяснить структуру сайта, на котором вносятся изменения. Бессистемно вставлять информацию — плохая идея. У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Какой код нужно вставить
Рассмотрим самые популярные варианты:
- Рекламные баннеры. Когда нужно установить подобный код, обычно используется верхняя часть сайта. К ней относится шапка сайта, меню навигации, место под постами. В редких случаях коды могут вставляться в конце страницы или внутри текста.
- Социальные закладки. Это иконки, которые размещают либо в начале страницы перед постом, либо уже после того, как пост закончился — в конце страницы.
- Счетчики посещаемости. Вставить код счетчика на сайт нужно в конце страницы. В нижней части экрана он выглядит более гармонично.
Это далеко не все возможные примеры, но они наиболее популярные. Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Вставка кода на WordPress
Разобраться, как вставить код на главную страницу сайта WordPress, несложно. Для этого достаточно использовать специальный плагин. Один из самых полезных в этом плане — Tracking Code Manager. Чтобы с ним работать, нужно следовать таким инструкциям:
- перейти в административную панель Интернет-ресурса и в самом низу панели управления найти раздел с плагинами;
- выбрать функцию «Add New»;
- появится строка поиска, куда необходимо вписать «Tracking Code Manager»;
- нажать клавишу «Install Now», которая расположена в верхнем правом углу;
- перейти в «Настройки» чтобы проверить, активирован ли плагин;
- нажать «Add new Tracking Code»;
- вставить код, который нужен пользователю, внеся в него необходимые изменения.
После всех манипуляций можно изменить название кода и сам его вид. Также плагин позволяет выбрать, в каком месте будет расположен код.
Истории бизнеса и полезные фишки
Установка кода на WordPress.
 com
comНесмотря на созвучность названий, сайты WordPress и WordPress.com отличаются:
- WordPress — платформа, управление которой осуществляется установленной на сервере CMS. Пользователю придется платить не только за хостинг, но и за доменное имя.
- WordPress.com — бесплатный ресурс. Пользователи могут регистрировать на нем сайты и не платить за хостинг. URL ресурса, на котором изменения внесены с помощью WordPress.com — myname.wordpress.com. Но если автоматически присваемое имя не понравится, его можно поменять.
Доступность в финансовом плане сказывается на функциональной части. Пользователя ограничивают в выборе кодов и фрагментов JavaScript. Так настроен протокол безопасности. Несмотря на неудобства, платформа относительно успешна.
Компенсировать неудобства работы на WordPress.com могут разнообразные бонусы. Они будут полезны пользователям, которые ведут бизнес и нуждаются в качественной поддержке. Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Внесение кодов и сниппетов JavaScript на самописной админке
Чтобы воспользоваться возможностью изменить код JavaScript, необходимо воспользоваться FTP. Учитывая популярность самописных ресурсов, которые создавались с нуля без помощи дополнительных площадок, управлять на них контентом нужно без CMS.
Вставить новый код на таком ресурсе будет сложнее, чем, если бы площадка была разработана на WordPress, но все же возможно. Для этого придется работать с протоколом передачи данных FTP — File Transfer Protocol. Он используется в качестве моста, благодаря которому файлы с компьютера могут перейти на сервер хостинга.
Удобнее всего воспользоваться бесплатными FTP-клиентами, вроде FileZilla. Здесь можно выполнять следующие задачи:
- перетаскивать изображения и другие файлы на сервер с сайтов;
- скачивать файлы, которые расположены на сервере;
- заменять устаревшие файлы новыми;
- удалять информацию, которая больше не нужна;
- менять названия.

Даже если это первое знакомство с процедурой, она настолько простая, что будет достаточно и получаса, чтобы в ней разобраться.
Сложнее всего установить связь с сервером. Поэтому желательно сделать резервную копию ресурса. Так, если по неопытности или невнимательности допустите ошибку, ничего важного не потеряете. Важная информация и файлы останутся нетронутыми на компьютере, и при необходимости, их можно будет восстановить.
Процедура внесения изменений следующая:
- открыть FTP-менеджер. В правой колонке данные из сервера, а в левой файлы на компьютере;
- отметить файл с компьютера и перетащить его в колонку сервера. При необходимости, выполнить обратную манипуляцию.
Но помните, что осторожность и внимательность в данном процессе важна. Часто новые файлы заменяют старыми и теряют актуальность ресурса. Чтобы все подлежало восстановлению, нужно не полениться и сохранить резервную копию. Желательно это сделать в отдельной папке на компьютере. Так будет проще их найти.
Так будет проще их найти.
Как вставить код Яндекс.Метрики
Один из самых актуальных вопросов, который часто задают — как вставить код яндекс метрики на сайт. Это бесплатный инструмент веб-аналитики, который предоставляет полную информацию об источниках и объемах трафика. Используя эти сведения, можно следить за эффективностью рекламной кампании, анализировать активность посетителей и не только. Чтобы получать такие сведения, нужно:
- Авторизоваться. Перейти на Яндекс.Метрику, кликнуть по желтой клавише «Перейти».
- Создать информер. Открыть раздел «Добавить счетчик» и заполнить поля.
- Когда это выполнено, кликнуть по клавише «Создать счетчик».
- Внести первичные настройки.
- Указать код счетчика.
Дальше осталось все сохранить, и пользоваться преимуществами.
Как вставить код с помощью header.php
Header необходим, чтобы активировать код или фрагмент JavaScript. Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Когда Sublime Text откроется, появится код. Он выглядит сложным, но это не так. Страницы разделены на пару секций:
- the head или заголовки, что обозначаются кодами HTML <head> и </head>;
- the body или тело, коды которого <body> и </body>.
Между этими секциями и находится все, что заставляет ресурс работать в нужном режиме. Поскольку информации может быть много, чтобы разыскать теги, можно использовать форму поиска. Достаточно указать код/сниппет перед тегом.
Когда сделаете, сохраните и загрузите изменения на сервер.
Если же на самописной админке невозможно найти файлы head и header, из ситуации можно выйти, вставляя коды вручную на каждой отдельной странице. Это долго, но просто.
Когда изменения внесены, осталось сохранить файлы и внести обновленные данные на сервер.
Изменение кода Squarespace
Для внесения кода или сниппета JavaScript, применяется «code injection»:
- открыть меню;
- перейти во вкладку Settings;
- указать Code Injection;
- вписать нужный код и сохранить.
Также код можно добавлять в футер ресурса или <head>.
Алгоритм изменения кода на Shopify
Чтобы внести изменения в код на Shopify, необходимо сделать следующее:
- перейти в панель управления, выбрав там Online Store, и нажав на Themes;
- нажать «Actions» и выбрать «Edit HTML/CSS»;
- кликнуть на «Фрагменты»;
- вставить новый фрагмент в открывшееся диалоговое окно, дать ему название и нажать «Create snippet»;
- ввести сниппет-код в tracking snippet.liquid и нажать «Сохранить».
После этого процедура закончена.
Изменение кода сайта на Wix
Еще один актуальный вопрос — как вставить html код на сайт Wix? Несмотря на то, что сервис популярный, он существенно ограничивает пользователей, которые хотят выполнить эту процедуру. Но эти блокировки можно частично обойти благодаря Wix App Market.
Но эти блокировки можно частично обойти благодаря Wix App Market.
Сервис очень напоминает вышеописанные, потому подробнее описывать, как с ним работать, не имеет смысла. Главное, что в нем есть разные виджеты:
- соцмедиа;
- маркетинга;
- аналитики.
Пользователи могут проголосовать за самый полезный из них.
Запомнить
- Вовремя сделанные изменения в коде сайта позволят ресурсу всегда оставаться актуальным.
- Самые популярные варианты изменений кода связаны с размещением рекламы, социальных закладок или счетчиков посещаемости.
- Алгоритм внесения изменений в код зависит от базы, на какой ресурс изначально разрабатывался: Wix, WordPress, самописные площадки и другие.
- Для изменения кода в большинстве случаев нужны специальные программы или навыки работы с панелью управления.
пошаговая инструкция подключения счетчика посещений Яндекс
В статье «Посещаемость сайта» мы подробно рассказали о способах отслеживания посетителей на своем и чужом сайте. В данной статье мы подробно расскажет о способах подключения счетчика Яндекс Метрики.
В данной статье мы подробно расскажет о способах подключения счетчика Яндекс Метрики.
Яндекс Метрика – это современный инструмент отслеживания посещаемости ресурса. Чтобы статистика заработала необходимо установить код счетчика.
Как получить счетчик в Яндекс Метрике
Для того чтобы добавить сайт в Яндекс Метрику, необходимо зайти в консоль управления по ссылке и нажать кнопку «Добавить счетчик» .
При этом необходимо помнить, что вы должны быть авторизованы в аккаунте Яндекс. Если у вас нет почты, то заведите ее — она вам еще пригодится.
Следующим шагом введите все необходимые данные:
- имя счетчика – название сайта;
- адрес сайта – url вашего сайта;
- часовой пояс – выберете часовой пояс своего региона;
- вебвизор, карта скроллинга, аналитика форм – включите возможность этих сервисов, они очень пригодятся в анализе поведенческих факторов.
Нажав на кнопку «Создать счетчик», Вы попадете на второй шаг установки.
Здесь нам предлагают выбрать один из вариантов установки кода.
Сервис предлагает несколько способов установки:
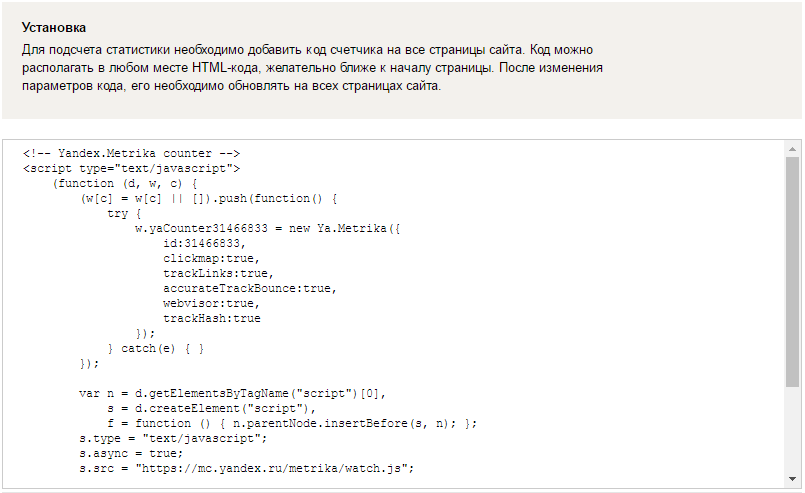
- HTML-код – нужно добавить код счетчика на все страницы сайта;
- CMS конструкторы сайтов – способ зависит от системы управления, где-то устанавливаются плагины, где-то через специальные блоки;
- Система управления тегами — если вы используете Google Tag Manager, создайте новый тег с шаблоном Custom HTML и вставьте в него код счетчика Метрики.
Куда ставить счетчик метрики
Если на сайте нет CMS, то добавьте код в HTML-код всех страниц сайта. Код нужно разместить в пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы, так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.
При добавлении счетчика необходимо помнить, что при установки в шапку сайта (header) счетчик будет раньше загружаться и быстрее отправит данные в метрику, но при этом это может значительно замедлить работу сайта. Поэтому мы рекомендуем устанавливать код счетчика в футер (footer), это не так сильно повлияет на его быстродействие. Куда вставлять- решать вам.
Поэтому мы рекомендуем устанавливать код счетчика в футер (footer), это не так сильно повлияет на его быстродействие. Куда вставлять- решать вам.
Теперь инструкция по добавлению метрики на разные CMS.
Установка метрики для WordPress
WordPress — бесплатная система управления. Она достаточно популярна благодаря тому, что весьма проста для использования в качестве статейного сайта и имеет большое количество встроенных бесплатных шаблонов. Именно для блогеров мы и расскажем, как установить счетчик метрики.
Итак, для того, чтобы добавить код метрики на WordPress, необходимо:
- Зайти в административную панель и выбрать пункт «Внешний вид» — «Редактор».
- Справа выбираем файлы текущей тему и находим там footer.php.
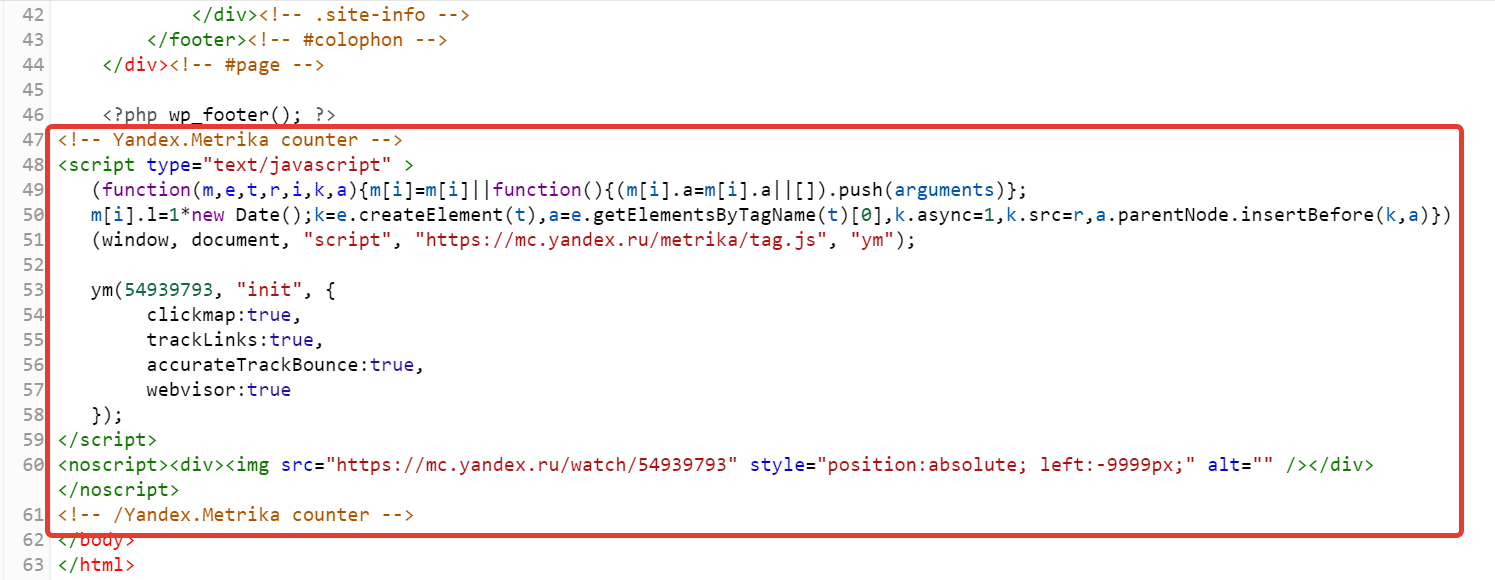
- Находим тег </head> и вставляем код перед ним.
Код счетчика посещаемости на сайте WordPress (Вордпресс) установлен. Теперь вы сможете видеть статистику посещений.
Установка метрики для Bitrix
1C Bitrix – самая распространенная система управления для интернет магазинов и корпоративных сайтов. При разработке сайтов мы рекомендуем пользоваться именно ей. В рамках СЕО продвижениямы устанавливаем счетчики и прописываем цели метрики самостоятельно. Для всех остальных предлагаем инструкцию ниже.
Для сайтов на CMS Битрикс есть несколько способов установки метрики. Один из них — поставить плагин и с его помощью добавить счетчик. Мы же расскажем, как сделать это в административной части без установки плагинов.
- Необходимо зайти в Администрирование Битрикс
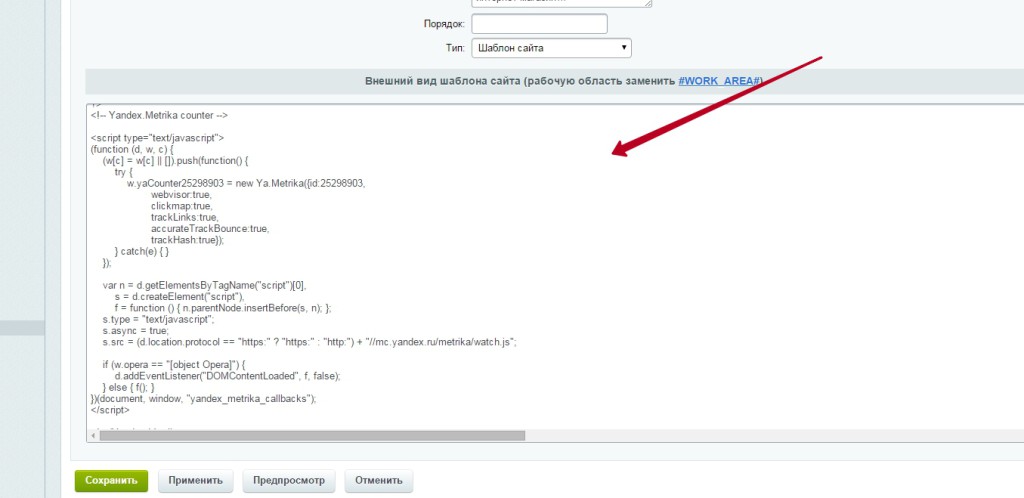
- Перейти на вкладку «Настройки» — «Настройки продуктов» — «Сайты» — «Шаблоны сайтов». Выбрать свой сайт
- В открывшемся текстовом окне спуститься внизу до тега </body> и вставить код перед ним.
Таким образом, можно добавить счетчик метрики на Битрикс. С его помощью вы сможете собирать статистику посещений и визитов на сайт на 1С Битрикс.
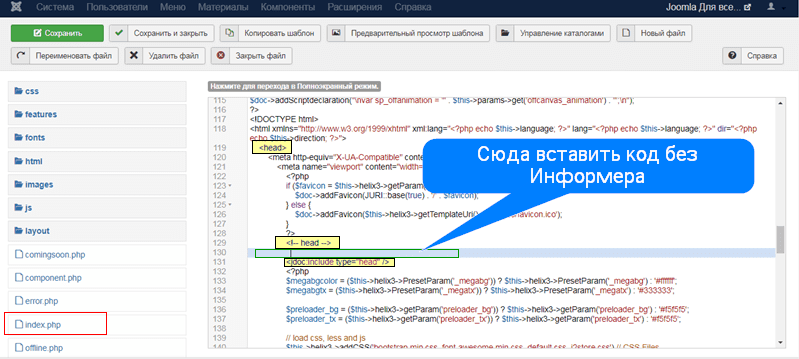
Установка метрики для Joomla
Joomla – это бесплатная система управления. Мы не используем ее при создании и разработке сайтов, но многие до сих пор ей пользуются. Вот для них мы и расскажем, как установить счётчик метрики на Joomla (Джумла).
- Создайте модуль типа “HTML-код”, внесите в него содержимое кода.
- Выберите положение модуля.
- Отключите отображение заголовка.
- Включить отображение на всех страницах.
Если вы сделаете все правильно, то сможете отслеживать статистику посещений на сайте Joomla.
Установка метрики для Wix
Wix (Викс) – это условно бесплатная система управления, которая позволяет создавать сайты блогов и интернет-магазинов. Она достаточно распространена в России.
Для того чтобы добавить счетчик метрики на сайты Wix необходимо:
- Скопировать ID счетчика в Метрике.
- Зайти в аккаунт Wix.

- На имени пользователя справа вверху перейти на «Домены».
- Перейти на «Веб-аналитика» и вставить номер счетчика.
Готово! Счетчик для отслеживания посетителей через Яндекс метрику для сайтов Wix подключен.
Установка метрики для Tilda
Tilda (Тильда) – бесплатный конструктор, который прекрасно подойдет для блогов и магазинов, не заточенных под СЕО продвижение. Подключить счетчик на сайтах на Tilda очень просто. Для этого необходимо:
- Зайти на Тильду «Настройки сайта» — «Веб-аналитика».
- Выбрать Yandex Metrika – Connect .
- В появившемся окне разрешить доступ к системе (не забудьте, что вы должны быть авторизованы под нужным аккаунтом Яндекс Метрики).
- После установки счетчика необходимо перепубликовать все страницы сайта на Tilda.
Счетчик статистики посещения пользователей Яндекс Метрики для сайтов на Tilda добавлена.

Установка метрики для MODx
MODx – это бесплатная система управления. Для установки счетчика метрики на сайты на MODx необходимо:
- Зайти в систему управления «Элементы» — «Чанки».
- Создать новый чанк с названием «metrika» с описанием «Яндекс Метрика».
- Вставить код счетчика Метрики в код чанки.
- Вставить код чанки в код футера (файл footer.php).
Все! Счетчик метрики для сайтов на MODx подключен.
Установка метрики для Opencart
Opencart (опенкарт) – еще одна бесплатная система управления. На ней нет редактора кода шаблонов, поэтому для добавления счетчика на сайт нужно перейти в файловый менеджер сайта через FTP подключение. После подключения:
- Если шаблон имеет стандартный вид, переходим в папку /catalog/view/theme/default/template/common.
- Находим файл footer.tpl, открываем его и вставляем код счетчика перед тегом </body>.

Таким образом будет установлен код счетчика метрики на все страницы сайта на Opencart.
Как узнать присвоен ли сайту код Метрики
Важно помнить, что статистика сайта начинает учитываться только в тот момент, когда код счетчика установлен на сайт. Данные по старым заходам не учитываются. В связи с этим, если на сайте уже установлен код счетчика, лучше запросить у его владельца доступ к данному счетчику, а не делать новый. Таким образом можно будет сохранить данные по старым визитам.
- Для того чтобы узнать, есть ли счетчик метрики, необходимо с любой страницы сайта в любом браузере нажать правой кнопкой мыши и перейти на пункт «Исходный код страницы».
- В появившемся окне нажать сочетание клавиш Ctrl+F и в поиске написать «metrika».
- Если на сайте есть код счётчика метрики, вы его найдете. Там же можно найти и ID счетчика.
Таким образом можно найти счетчик метрики.
Как удалить метрику сайта
Для того чтобы удалить или изменить счетчик метрики на сайте можно воспользоваться инструкциями выше по добавлению счетчиков.
Автор: СЕО-специалист компании WayToStart Овчарова МарияКак добавить счетчик Яндекс Метрики на сайт
Яндекс.Метрика — это бесплатный сервис веб-аналитики, который помогает получать наглядные отчеты о действиях посетителей сайта. С ее помощью можно оценить динамику посещаемости, источники трафика, узнать информацию о целевых визитах, конверсиях и многое другое.
Чтобы начать использовать эти возможности, нужно установить счетчик Яндекс Метрики на свой сайт.
Как получить код счетчика Яндекс Метрики
Чтобы создать счетчик, выполните следующие действия:
1. Перейдите на сервис Яндекс.Метрики и авторизуйтесь (если у Вас нет учетной записи на Яндексе, зарегистрируйтесь).
2. Нажмите кнопку «Добавить счетчик».
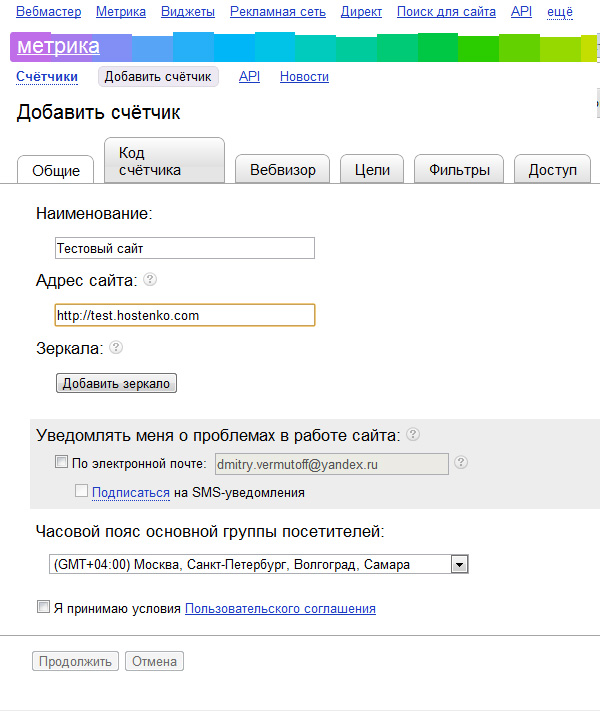
3. Укажите необходимую информацию. Обязательным к заполнению является только поле «Адрес сайта»: укажите в нем основной домен своего сайта без префикса схемы/протокола (http://, https://). Активируйте галочку «Я принимаю условия пользовательского соглашения» и нажмите кнопку «Создать счетчик».
4. Вы попадете в раздел настроек, где сможете изменить некоторые свойства кода перед его установкой на страницы сайта. Подробнее о настройках счетчика можно узнать в службе поддержки Яндекса.
5. После выполнения необходимых настроек прокрутите страницу до поля с кодом счетчика и нажмите кнопку «Скопировать».
Отлично: счетчик создан, код получен, осталось только вставить его на Ваш сайт.
Как вставить код счетчика на сайт
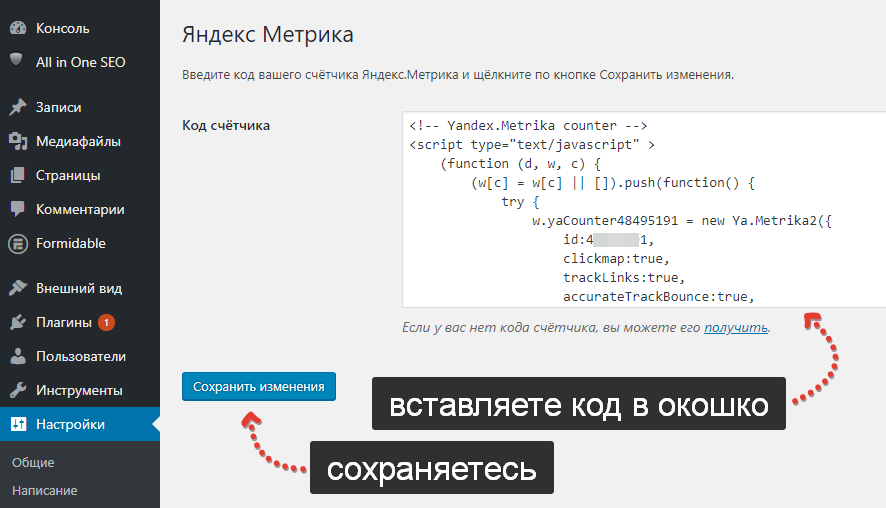
Зайдите в админку сайта в «Нубексе», на панели управления (слева) выберите раздел «Настройки» и перейдите к пункту «Счетчики».
Вставьте полученный код счетчика в поле и сохраните изменения.
Если одновременно Вы используете несколько сервисов для сбора статистики (например, Яндекс.Метрику и Google Analytics), просто вставляйте их коды в поле счетчиков по очереди, разделив Enter`ом для удобства.
Вот и все: счетчик Яндекс Метрики установлен и готов к работе. Можете обновить страницу Вашего сайта и убедиться, что никаких визуальных изменений на нем не произошло: работа счетчика останется незамеченной для Ваших пользователей. Исключение составляет только тот случай, если в настройках счетчика Вы поставили галочку у режима «Информер»: тогда в подвале (нижней части страницы) появится иконка от Яндекс.Метрики с данными за сегодня (просмотрами, визитами и количеством уникальных посетителей).
Чтобы проверить статус счетчика, Вы можете снова обратиться к Яндекс.Метрике. Некоторое время после создания иконка рядом со счетчиком будет отображаться в желтом цвете: идет проверка.
Затем ее цвет должен измениться на зеленый: счетчик найден, установка прошла успешно.
Если же цвет иконки изменился на красный, что-то пошло не так: счетчик не найден, сайт недоступен или заражен. Проверьте, что Вы правильно установили код на сайте, а в настройках счетчика указали верный адрес.
Кликнув по счетчику в списке, Вы можете ознакомиться с общей статистикой по сайту, анализировать, строить графики, составлять отчеты — в общем, пользоваться инструментами Яндекс.Метрики в полном объеме.
Как установить счетчик Яндекс Метрики на сайт: подробная видеоинструкция
Также для получения сведений о посещаемости сайта Вы можете использовать сервис Google Universal.
4 способа установки Яндекс Метрики на WordPress
Пусть вас не смущает, что в видео я рассказываю только про два способа, просто я решил, что в 99% случаев подойдут вам именно два первых способа установки метрики, а 3й и 4й тут скорее для полноты, я сам их даже никогда не использовал, но мало ли, вдруг кому-то нужны именно они.
Способ 1. Без использования плагинов
Обратите внимание, что этот способ подойдет вам только в том случае, если вы используете тему, которая у вас не обновляется, лучше всего – чтобы она была написана непосредственно для вашего сайта.
Если ваша тема обновляется, то рекомендую сразу перейти ко второму способу, потому что если вы используете первый, то после каждого обновления темы, ваш код Яндекс Метрики будет слетать. Можно конечно попробовать отключить эти обновления, но в этих делах я вас не поддерживаю.
Итак, вот что нужно сделать пошагово:
- Копируем код Яндекс Метрики
- В админке WordPress переходим во Внешний вид > Редактор, (если у вас нет такого пункта меню, то рекомендую обратиться к человеку, который разрабатывал вам сайт и попросить его решить эту проблему, так как я предполагаю, что у вас просто нет прав администратора).
- В редакторе нам нужно выбрать файл вашей темы
header.php(он ещё называется «Заголовок»). У вас также может быть несколько файлов, видаheader-ЧТО-ТО-ТАМ.php, тогда нужно смотреть по ситуации, возможно нужно вставить в каждый файл, а возможно только в некоторые. Если у вас вообще нет такого файла, то я рекомендую сразу переходить ко второму способу.
Способ 2. C использованием плагина, на все случаи жизни
Тут всё супер-просто. И в принципе, если не уверены, то можете использовать этот способ в любой ситуации 🎉 Переходим в Плагины > Добавить новый, и ищем там что-нибудь типо «яндекс метрика». Из всего, что найдёте нам нужен вот этот плагин:
Пусть вас не особо беспокоит то, что он обновлялся два года назад и не тестировался с вашей версией WordPress – я знаю этого разработчика и смотрел код этого плагина – там всё окей! Можете спокойно использовать его на сайте.
После того, как вы установите и активируете этот плагин, всё, что вам остаётся сделать, это перейти в админке в Настройки > Яндекс Метрика и просто вставить туда свой код счетчика.
Способ 3. С использованием дочерней темы
Процесс создания дочерних тем я уже подробно описывал тут.
После того, как вы создадите вашу дочернюю тему, всё, что вам нужно будет сделать, это скопировать следующий код в ваш functions.php дочерней темы.
<?php
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Если вам интересно, как конкретно работает этот код, то я уже писал про хук wp_head().
Я не рекомендую этот способ, потому что на мой взгляд, слишком много действий нужно совершить лишь для установки вашей метрики. Кроме того, что вы будете делать в том случае, если на вашем сайте уже активна дочерняя тема? Например от Divi или Storefront? Ммм?
Способ 4. С использованием собственного плагина
Способ очень похож на предыдущий, там где мы использовали дочернюю тему. Итак, для начала вам нужно создать плагин. Это делается за 5 минут при помощи этого урока.
Содержимое вашего плагина может быть примерно следующим:
<?php
/*
* Plugin name: Моя собственная Яндекс.Метрика
* Version: 1.0
*/
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Этот способ я тоже не рекомендую, потому что какой смысл создавать плагин для метрики? Плагин должен подразумевать собой возможность использования на нескольких сайтах и code reuse. Понятно, что если вы влепите плагин с метрикой одного сайта на другой, то ничего работать не будет. Особенно это будет заметно при использовании внутри сети WordPress Multisite.
Если вдруг вы используете способ 3 или способ 4, то для того, чтобы переместить код из шапки сайта, в подвал всё, что вам нужно, это поменять wp_head на wp_footer (можете кстати почитать про то, как работает wp_footer()).
Некоторые делают это, считая, что это даёт прирост к производительности сайта. Прежде всего хочу напомнить вам один момент – код метрики асинхронный, а это значит, что даже если мы размещаем его в шапке, то он не будет блокировать загрузку других ресурсов. Так что – не парьтесь.
Итак, есть вопросы? Или хотите сказать «Спасибо»? Можете сделать это в комментариях под видео на YouTube.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как установить код Яндекс.Метрики на сайт и настроить сбор статистики
Использование системы сбора статистики на сайтах, необходимо для проведения анализа и оценки результатов оптимизации, поэтому важно чтобы собранные данные были достоверными и полными.
Особенности Яндекс.Метрики
Установка кода и индивидуальная настройка Яндекс.Метрика, позволит собрать полную информацию о количестве посещений, источниках трафика, проценте отказов, поведении пользователей на сайте и многие другие данные. Установка кода Яндекс.Метрика мало отличается от установки других счетчиков: настраиваем параметры, получаем код и вставляем его на страницы сайта. По собранным данным составляются отчеты, которые позволяют оценить эффективность различных методов и стратегию продвижения, эффективность контекстной рекламы.
Для начала необходимо авторизоваться на сайте Яндекса, если Вы там еще не зарегистрировались — необходимо создать акаунт, это не сложно. Заходим на Яндекс, после ввода логина и пароля откроется Ваша персональная страница — в верхнем меню нужно выбрать пункт “еще” — “все сервисы” и в открывшемся списке найти Метрику. Перед установкой счетчика, нужно провести его настройку, что бы учесть особенности конкретного сайта и отразить их в отчетах.
Добавление счетчика Яндекс.Метрики
На главной странице кликайте по “Добавить счетчик”, затем на вкладке “Основное” укажите название счетчика, адрес сайта для отслеживания, часовой пояс, тайм-аут посещений и можно добавить дополнительные домены, они используются для мониторинга доступности сайта и фильтрации. Вверху написан номер счетчика, он может пригодиться если Вы используете Директ и если необходимо отслеживание целей.
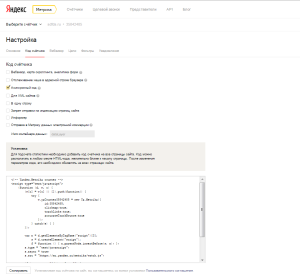
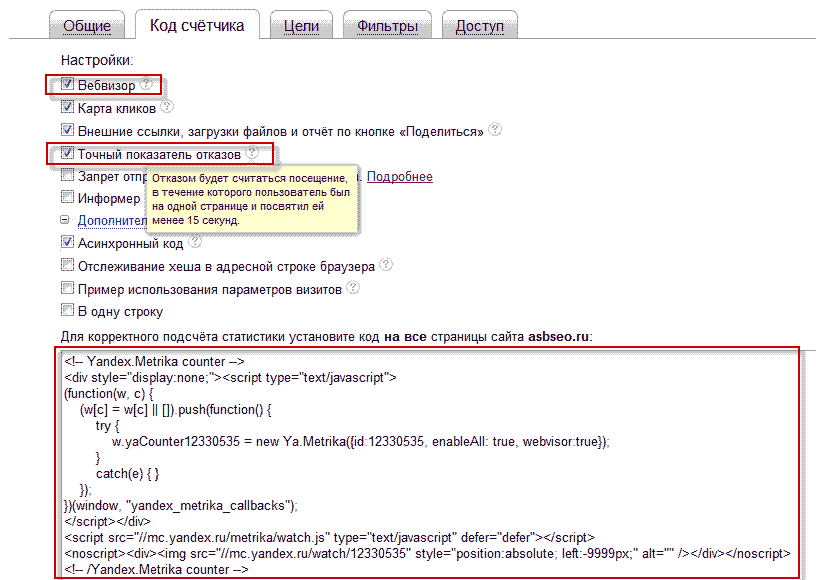
На вкладке “Код счетчика” нужно настроить дополнительные параметры:
- Вебвизор — записывает действия пользователей на сайте, этот инструмент востребован для анализа проблем которые возникают у пользователей, позволяет оценить насколько понятна навигация, удобство работы с формами. Собранная информация важна для улучшения юзабилити и оптимизации сайта
- Если на сайте используется технология AJAX, то стоит поставить галочку напротив “Отслеживание хеша в адресной строке браузера”
- Обязательно включите пункт “Асинхронный код”, это ускорит загрузку сайта.
- Галочка “В одну строку” минифицирует код счетчика, сокращая размер кода который нужно передавать по сети
- Включение галки “Информер” добавит на сайт видимый элемент с данными о посещениях за последние сутки, код Информера можно установить в любом месте страницы, но для его работы на сайте должен быть установлен код счетчика
- “Запрет отправки на индексацию страниц сайта” — при включении этой опции, страницы с кодом Метрики не будут индексироваться
- Пункт “Отправка в Метрику данных электронной коммерции” актуален для интернет магазинов и позволяет собирать дополнительную информацию — номер заказа, стоимость, заказанный товар и т. п.
Внизу страницы есть окно, в котором находится код для размещения на страницах сайта, но учтите, что копировать его оттуда нужно после того как все настроено. Жмем кнопку сохранить и переходим на следующую вкладку — Вебвизор.
Настройка Вебвизора Яндекс Метрики
Вебвизор записывает действия пользователя на страницах и потом Вы можете просмотреть что делал посетитель. Особенно полезна эта опция для интернет-магазинов и сайтов на которых каждый пользователь видит уникальное содержимое, можно видеть как происходит поиск и выбор товара, работу с корзиной и при необходимости — улучшить сайт. Возможно три варианта работы:
- “Выключено” — действия не записываются, статистика не собирается.
- “Из браузера”, в этом случае запись происходит в браузере посетителя, плюс этого варианта в снижении нагрузки на сервер, запись ведется в браузере, минус — возможны искажения и ошибки при записи действий.
- “Отдельным запросом”, этот вариант увеличивает нагрузку на сервер, но позволяет записывать вид страницы и действия посетителя более точно.
- “Запись страниц роботом”, подходит для сайтов со статическими страницами которые редко меняются, для воспроизведения будет взята страница из архива с временем соответствующим визиту пользователя.
Заканчивается настройка Вебвизора выбором варианта загрузки страниц в проигрыватель, мы рекомендуем использовать второй вариант, как менее проблемный:
- При выборе загрузки “От вашего имени”, Вы увидите такую же страницу как если бы зашли на сайт, при этому будет действовать авторизация если вы авторизованы. Если это интернет-магазин, то в корзине Вы увидите те товары которые сами туда поместили, но не сможете просмотреть корзину пользователя визит которого загружен в плеер.
- “От имени анонимного пользователя” — в проигрыватель загрузится страница которую видят все впервые зашедшие пользователи, если на сайте есть страницы закрытые паролем — они отображаться не будут. Этот вариант следует использовать если при использовании первого возникают нежелательные эффекты и проблемы, например в Вашу корзину попадают товары пользователей.
Собранная вебвизором статистика и карта кликов, будет доступна на вкладке “Поведение”, которую можно найти на главной странице счетчика. Жмем сохранить и переходим к настройке целей.
Настройка целей
Жмем добавить цель, указываем ее название и выбираем тип. Под целью в Яндекс.Метрика подразумевается какой-либо действие пользователя, которое приводит к желаемому результату, целей бывает несколько видов:
- Количество просмотров — цель считается достигнутой если пользователь просмотрел указанное Вами количество страниц, такие цели используются порталами и сайтами которые заинтересованы в удержании пользователя.
- Посещение страниц — цель достигнута если посетитель зашел на указанную Вами в настройках страницу, оптимально подходит для оценки рекламный кампаний, эффективности акций, например страниц распродаж в интернет-магазинах
- Javascript событие — в этом случае должен выполниться Ваш скрипт, например пользователь может подписаться на рассылку, заполнить форму, положить товары в корзину или проделать какие-то другие действия.
- Составная цель — для ее достижения пользователь должен выполнить несколько разных условий.
Для каждого сайта выбирается наиболее подходящий тип цели (можно выбрать несколько разных), их количество ограничено 200-ми на один сайт.
Настройка фильтров в Яндекс.Метрике
Фильтр используется когда нужно исключить из отчетов определенные заходы на сайт, которые соответствуют каким либо условиям, либо собирать статистику только по заданным параметрам игнорируя остальные посещения. Фильтрация возможна по IP-адресам, заголовку реферер, URL-адресу страницы. Каждый из фильтров имеет свои настройки, при фильтрации по IP можно указать конкретные адреса или диапазоны значений. Для остальных фильтров задаются условия вида “содержит”, “начинается” или “равно”, указанным Вами значениям. На каждый счетчик можно установить не более 30 фильтров. Для правильной настройки фильтрации важно понимать принцип работы — все посещения проходят через фильтры в порядке их расположения, при этом очередность фильтров можно изменять по желанию, можно удалить или отключить ненужный фильтр.
Отдельной галочкой, можно исключить из статистики собственные заходы на сайт, дополнительно можно установить фильтры на заходы из офиса, достаточно задать интервалы IP-адресов или один адрес если он статический. Таким образом, будет собираться более точная статистика, так как перестанут учитываться многократные заходы верстальщиков, администраторов, маркетологов, разработчиков.
Для дальнейшего уточнения собранной статистики стоит отфильтровать заходы поисковых роботов, их можно фильтровать по “строгим правилам” (фильтрация происходит на основании известных IP-адресов и хедера User-Agent) и по “строгим правилам и поведению” (в этом случае применяются еще более строгие правила, бывает необходимо когда поисковые роботы генерируют большие объемы трафика и создают нагрузку на сервер).
Настройка “операций”, позволяет изменить URL-адреса страниц, которые отображаются в отчетах, можно убрать отображение параметров, якори, произвести замены подстроки, заменить имя домена или сменить регистр. При вырезании параметров (подстрок) или при замене домена нужно указать два значения, одно — что заменять, второе — чем заменять. В других случаях необходимо указать к какому объекту будет применяться операция, URL-адрес, заголовок реферер и др. Например, если Ваш сайт написан на php, используйте операции чтоб убрать из URL-адресов ID сессии.
Установка кода счетчика на сайт
Теперь, когда сделаны все настройки, настало время скопировать код и установить его на сайт. Тут есть два важных момента: код можно копировать для установки только после того как все настроено и для сбора данных код должен быть размещен на каждой странице.
Код счетчика размещается внутри тега <body></body> как можно выше, но все будет работать даже если установить код перед закрывающим тегом. При изменении любых настроек нужно установить код заново. Если этого не сделать то изменений не произойдет и статистика будет собираться по старым правилам.
После создания счетчика, можно изменить его настройки на главной странице метрики нажав на иконку в виде шестеренки.
Продумайте заранее какие инструменты нужны и какие именно данные Вы хотите получить, но не бойтесь экспериментировать и менять настройки для получения нужного результата, и не забывайте устанавливать обновленный код на сайт, после внесения изменений в настройки счетчика.
Как установить Яндекс.Метрику на сайт: создание, установка и настройка
Чтобы у Вас никогда не возникло вопроса, после запуска рекламной компании в Яндекс Директ или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Кроме того, после установки Метрики, Яндекс будет собирать дополнительные сведения о Вашем сайте и его посетителях, таким образом, могут улучшиться позиции сайта в поисковых системах. Инструкция актуальна для 2019 года и учитывает все последние обновления Метрики. В общем одни плюсы, поэтому переходим от слов к делу.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
После, отмечаем галочку для принятия пользовательского соглашения (предварительно прочитайте его, открыв по ссылке). И кликаем кнопку «Создать счётчик».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
- Отслеживание хеша в адресной строке браузера — требуется для корретного сбора статистики на AIAX-сайтах.
- Для XML сайтов — без использования noscript.
- В одну строку — для получения кода счётчика в виде одной строки.
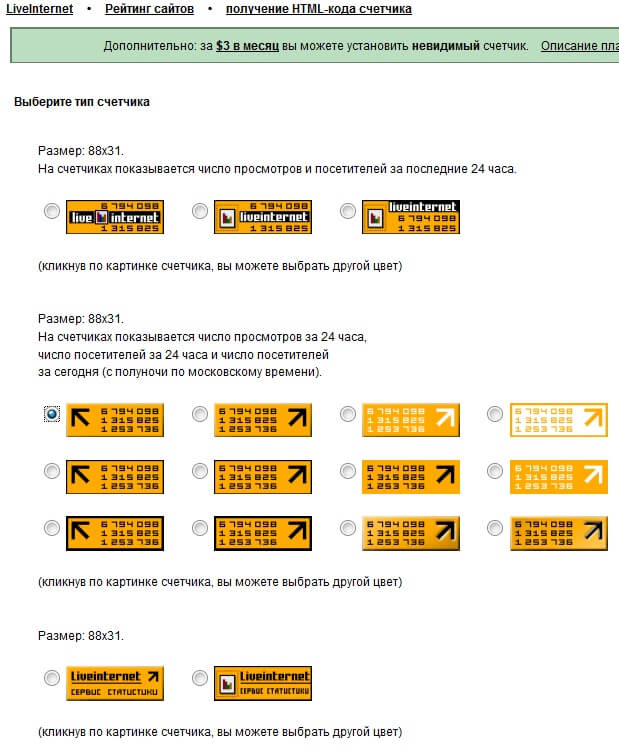
- Информер — отметьте этот пункт, если хотите поставить информер Метрики на сайта. В нём будет показываться статистика сайта по посещаемости. Можно выбрать вид информера: простой (при клике откроется Метрика) и расширенный (будет показана статистика во всплывающем окне).
- Альтернативный CDN — отмечаем, если хотим получать корректные данные по посещаемости из регионов, где ограничен доступ к продуктам Яндекса.
- Устаревший код счетчика — требуется, если вы хотите использовать Вебвизор 1.0.
- Отправка в Метрику данных электронной коммерции — необходимая опция для интернет-магазинов. Позволит получать дополнительные данные о посещении товарных страниц.
- Валюта — денежная единица в которых вы будете задавать ценность цели. Выбираем ту же, которую выбрали в рекламных системах Директе и Google.
- Тайм-аут визита в минутах — оставляем по умолчанию.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Как привлечь на свой сайт счетчик посетителей | Small Business
Информация о посетителях вашего сайта является неотъемлемой частью успешного и интересного веб-сайта. Счетчик статистики — это фрагмент кода, который вы можете вставить на свои веб-страницы, чтобы отслеживать поведение посетителей на вашем сайте. В зависимости от счетчика, который вы используете, вы можете узнать, какие сайты направили посетителей на ваш сайт, как они взаимодействуют с контентом вашего сайта и какие страницы они нашли наиболее интересными.Вы можете использовать множество бесплатных генераторов счетчиков статистики, чтобы создать собственный код для подсчета количества людей, посещающих ваш сайт, и отслеживания их действий при посещении вашего сайта.
Посетите бесплатный веб-сайт для создания счетчиков сайтов (ссылки в разделе «Ресурсы») и создайте свой счетчик в соответствии с инструкциями на экране. Каждая служба счетчика немного отличается, но обычно процесс включает выбор стиля счетчика и других параметров отображения; ввод информации о вашем сайте, такой как его URL; и отправив форму, чтобы получить код для вашего сайта.
Скопируйте код, чтобы встроить счетчик на страницы вашего сайта.
Загрузите HTML-файлы страниц вашего сайта со своего сервера на жесткий диск, если ваш сайт является статическим, и используйте текстовый редактор, например Блокнот, чтобы открыть первый файл. Если вы хотите встроить свой счетчик статистики на веб-сайт с динамическим сервером, например WordPress или Blogger, откройте редактор тем или макетов, чтобы отредактировать HTML или код на панели инструментов вашего сайта.
Найдите раздел своего кода, в который вы хотите вставить код счетчика.Если ваш счетчик невидим для посетителей, вы можете вставить код в любом месте страницы, но если код счетчика отображает изображение счетчика на вашей странице, выберите место в макете вашего сайта, где оно лучше всего подходит. Для многих макетов счетчик статистики в нижней части боковой панели вашего сайта или в нижнем колонтитуле вашей страницы выглядит наименее навязчивым, но если вы хотите, чтобы ваши посетители заметили счетчик, вы можете разместить его на более видном месте.
Вставьте код своего счетчика в HTML-код своей страницы и сохраните изменения.Загрузите измененный HTML-файл на свой сервер, если у вас статический сайт.
Просмотрите страницу, чтобы убедиться, что счетчик выглядит так, как вы хотите. Внесите любые изменения в код, сохраните и загрузите повторно при необходимости.
Повторите все эти шаги для любых дополнительных страниц, на которые вы хотите добавить счетчик статистики.
Ссылки
Ресурсы
Советы
- Если вы используете платформу блогов, такую как WordPress или Blogger, для разработки своего сайта, вы можете загрузить плагины, виджеты или другие надстройки, которые специально интегрируются с вашим программным обеспечением.
- Многие счетчики статистики позволяют вам выбирать между отслеживанием посещений вашего сайта и отслеживанием посетителей вашего сайта. Выберите «Хиты», если вы хотите отслеживать каждый экземпляр, который ваш сайт загружает в чей-то веб-браузер, даже если это один и тот же посетитель, совершающий повторные посещения. Выберите «Посетители», если вы хотите подсчитывать каждого посетителя в счетчике только один раз, независимо от того, сколько раз пользователь посещает ваш сайт.
- Некоторые сервисы счетчиков статистики имеют как платные, так и бесплатные варианты. Как правило, платные варианты имеют больше функций, таких как более подробный статистический анализ и отслеживание посетителей, чем бесплатная версия.Некоторые платные версии также позволяют создавать невидимые счетчики статистики для встраивания на ваш сайт, если вы не хотите показывать статистику своего сайта своим посетителям.
Предупреждения
- Многие счетчики статистики полагаются на JavaScript, который некоторые пользователи могут блокировать или отключать в своих веб-браузерах. Эти счетчики статистики не смогут правильно подсчитывать пользователей, у которых не включен JavaScript в их веб-браузерах. Вы можете разместить на своем сайте уведомление с просьбой включить JavaScript, чтобы избежать этой проблемы.
Писатель Биография
Андреа Руис профессионально пишет для блогов, развлекательных онлайн-журналов и веб-сайтов телевизионных сетей более десяти лет. Руис также был разработчиком веб-сайтов и социальных сетей, бизнес-консультантом в Интернете и программистом с 1999 года и четыре года проработал профессиональным менеджером сообщества. Руис имеет степень бакалавра искусств Массачусетского университета в Бостоне.
Счетчик посетителей — добавьте виджет счетчика посетителей на веб-сайт HTML [2021]
Описание
Счетчик посетителей для HTML — это несложный инструмент, позволяющий контролировать количество посетителей и наиболее популярный просматриваемый контент в точные сроки.Статистику естественного движения населения теперь легко проверить, не требуя специальных навыков анализа данных. Более того, вы легко можете убедить зрителей, что вы являетесь уважаемой компанией и получаете гораздо больше продаж. Благодаря нашим настраиваемым стильным возможностям и удобным макетам вы можете интегрировать виджет на свой сайт всего за несколько секунд.
С счетчиком посетителей проверьте свою статистику и ощутите уверенный рост бизнеса!
Ознакомьтесь со списком самых мощных функций:
- Простота управления без профессиональной квалификации SEO и требуется кодирование
- Большое разнообразие временных интервалов для подсчета ваших показателей
- Удобные макеты для управления всеми пунктами на практике способ
- Светлая, Темная и настраиваемые цветовые схемы для настройки инструмента
- Установите размер и толщину шрифта
- Легко интегрируется даже для нетехнических пользователей
Вы можете увидеть, подходит ли вам виджет для пробной демонстрации
Как добавить счетчик посетителей на мой HTML-сайт?
Просто выполните следующие инструкции, чтобы интегрировать плагин:
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой индивидуальный инструмент.
Найдите предпочтительную компоновку и параметры инструмента и внесите исправления. - Получите ваш индивидуальный код, указанный в специальной форме в Elfsight Apps.
Сразу после создания инструмента скопируйте личный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Войдите, используя виджет на вашем HTML-сайте.
Добавьте код, который вы недавно скопировали, на главную страницу и примените изменения. - Готово! Настройка успешно завершена.
Перейдите на свою веб-страницу, чтобы проверить, как работает виджет.
В случае возникновения вопросов или возникновения каких-либо трудностей, пожалуйста, свяжитесь с нашими сотрудниками службы поддержки клиентов. Наши сотрудники с нетерпением ждут ответа на все ваши вопросы, связанные с виджетом.
Бесплатный счетчик, Счетчик страниц, Веб-счетчик, Код веб-счетчика, Счетчики веб-страниц, Бесплатный счетчик Интернета, Счетчик веб-сайтов, Счетчик HTML, PHP, ASP, веб-трекер
Добро пожаловать в HitWebCounter.Самый широко используемый бесплатный интернет-счетчик. Эти счетчики веб-страниц — это простой в использовании счетчик HTML. Вам просто нужно вставить код веб-счетчика в свой HTML, и все готово. Наши счетчики веб-страниц не требуют регистрации или регистрации по электронной почте, и все, что вам нужно, это просто добавить код веб-счетчика на свой сайт, чтобы начать отслеживать статистику посещений на любой веб-странице или веб-сайте. Этот бесплатный интернет-сайт совершенно бесплатен. Чтобы добавить счетчик веб-сайтов с нашего сайта интернет-счетчиков на свой сайт, просто выберите нужный счетчик веб-сайта и нажмите «Получить код».Затем вы можете вставить этот код на свою веб-страницу, и все готово.
Этот счетчик также может использоваться как счетчик PHP и счетчик ASP. Вы также можете выбрать количество цифр, которое вам нравится, на нашем веб-счетчике. Максимальное количество цифр может доходить до девяти. Выбранный вами стиль счетчика будет отображаться на вашем сайте.
Так что теперь не стесняйтесь добавить этот веб-трекер от HitWebCounter на свой сайт, чтобы знать, сколько людей приходит. Код нашего счетчика для блогов, если он вставлен в ваш блог, начнет работать с любым типом блога, таким как blogspot, tumblr, wordpress и другими.Также этот счетчик можно использовать как бесплатный счетчик CraigsList и добавить его в список Craigslist. Более внебиржевой код можно просто разместить в любой CMS, такой как Joomla, Drupal, WordPress и другие. Таким образом, вы можете назвать это счетчиком WordPress, счетчиком Joomla, счетчиком Blogger и т. Д. Сделать бесплатный счетчик блогов для отслеживания обращений очень просто, и вам нужно войти в соответствующие файлы, чтобы вставить код счетчика блогов.
Пожалуйста, не изменяйте код веб-счетчика бесплатного интернет-счетчика и
вставьте как счетчик html, чтобы избежать трудностей.Этот счетчик может
также может использоваться как счетчик PHP и счетчик ASP. Развивайте бизнес. Многие из
на выбор представлены причудливые прилавки разных цветов, поэтому
у вас есть выбор, и вы ставите красивые веб-счетчики на свой вкус
Ваш сайт.
Объявление:
Добавление веб-счетчика на витрину — База знаний WebAsyst
С помощью WebAsyst Shop-Script вы можете добавить веб-счетчик на витрину; е.g., EasyCounter, Free-Hit-Counters.com, eFreeCounter.com и т. д. Перед добавлением счетчика обычно необходимо зарегистрировать учетную запись на его веб-сайте, чтобы получить HTML-код счетчика. Если у вас уже есть этот код, откройте раздел «Дизайн -> Редактор дизайна» вашей учетной записи администратора магазина и добавьте счетчик, используя один из вариантов, описанных ниже.
Совет : Как и в случае с веб-счетчиками, вы можете добавить любые фрагменты кода HTML, CSS или JavaScript в свою витрину, используя приведенные ниже инструкции.
Добавление веб-счетчика в «Простом режиме (WYSIWYG)»
- Откройте вкладку «Общий макет».
- Щелкните ссылку «Пользовательский HTML-код» в правой панели редактора.
- Вставьте код веб-счетчика в появившееся текстовое поле и нажмите «Вставить в шаблон».
- Появившееся изображение счетчика необходимо перетащить в нужное место. Как правило, веб-счетчики размещаются внизу страницы.
- Щелкните «Сохранить шаблон».
Если изображение веб-счетчика не появляется в окне редактора, когда вы нажимаете «Встроить в шаблон», снова вставьте его код в текстовую область «Пользовательский HTML-код», за которым следует любой текст; например, счетчик . Нажмите «Вставить в шаблон» и перетащите блок с введенным произвольным текстом в то место, где на витрине должен появиться веб-счетчик. Дважды щелкните этот блок, удалите произвольный текст, оставив код веб-счетчика в появившейся текстовой области, затем нажмите «Применить» и сохраните изменения.
Добавление веб-счетчика в «Расширенный режим (HTML)»
- Откройте вкладку «Общий макет» в режиме редактирования HTML-кода.
- Добавьте код веб-счетчика в соответствующее место текстовой области редактирования кода, например в самом конце.
- Нажмите Сохранить шаблон .
Совет : Если код счетчика содержит фигурные скобки { и } , добавьте его между тегами Smarty {literal} … {/ literal} :{literal}
Код веб-счетчика
{/ literal}Чтобы отключить веб-счетчик в режиме редактирования дизайна, добавьте его код в условие Smarty, как показано ниже:
{if! $ CPT_CONSTRUCTOR_MODE}
{literal}
Код веб-счетчика
{/ literal}
{/ if}
Добавление счетчика в область корзины покупок и на страницах оформления заказа
Приведенные выше инструкции предназначены для случая, когда для параметра настройки корзины покупок Как отображать корзину и оформление заказа установлено значение «Непосредственно в макете витрины». Чтобы ваш веб-счетчик собирал данные из корзины покупок и страниц оформления заказа с выбранной опцией «Убрать основной макет витрины и показать корзину покупок посередине», также добавьте код счетчика в следующие файлы шаблонов:
- опубликовано / SC / html / scripts / templates / frontend / checkout.frame.html
- опубликовано / SC / html / scripts / templates / frontend / shopping_cart.html
Примечание : пользователям онлайн-сервисов WebAsyst не предоставляется доступ к этим файлам; поэтому они могут либо переключить соответствующую настройку корзины покупок на «Прямо в макете витрины», либо приобрести версию Shop-Script с открытым исходным кодом и внести необходимые изменения в вышеупомянутые файлы.
Простой счетчик посещений в Интернете
Простой счетчик посещений в ИнтернетеПростой, но гибкий счетчик посещений для веб-страниц
Счетчики веб-страниц могут быть популярны, но их сложно настроить, и во многих случаях случаи вызывают проблемы, если программа счетчика находится на другом сайте, чем подсчитываемая страница.Счетчики также могут замедлять передачу файлов через Интернет, если к файлу необходимо получить доступ. удаленно или изображение, созданное на лету. Они также могут мешать кешированию страниц. замедление поиска той же информации и приводящее к перегрузке сети. Как правило, автора веб-документа больше интересует количество обращений, чем читатель. Этот документ описывает простой способ создания счетчика, который преодолевает многие из этих проблем, которые вы можете включить в свою веб-страницу.
- Отслеживает попадания на одну или несколько страниц
- Может быть отображено или скрыто
- Можно отрегулировать или сбросить
- Количество одной страницы может отображаться на другой
Что он делает
- Порядковые номера (‘th)
- Одометр колеса
- Запятые в числах более 1000
Чего он не делает
Примечание !!
Этот сценарий счетчика и примеры написаны для структуры каталогов. на запад.net . Вам может потребоваться изменить каталог и информация о пути для использования на другом сервере. Скрипт может не работать на все, если ваш сервер не поддерживает пользовательские сценарии CGI. Если ты используете другого интернет-провайдера, кроме west.net, и счетчик не работает, спросите веб-администраторы вашего сайта за помощью.Скрипт
Этот счетчик использует сценарий оболочки, который должен находиться в вашем каталоге cgi-bin. При первом запуске скрипт создает файл, содержащий номер 1 .Каждый раз при следующем запуске скрипт ищет этот файл, получает номер, и увеличивает его на единицу.Сценарий вызывается вашим HTML-кодом на подсчитываемой странице, и выходной файл назван там. Потому что вы контролируете имя файла, который создается с помощью счетчика, вы можете использовать тот же сценарий для подсчета нескольких страниц, просто указав другой выходной файл. Это также позволяет вам изменять. Вот сценарий, который также можно получить с помощью FTP.
#! / bin / ksh # Этот скрипт создает файл, показывающий номер # раз он был выполнен.Полезный для # фоновое количество обращений к HTML и т.п. # Автор Джей Хенниган ([email protected]) # Выпущено в общественное достояние 1996. эхо typeset -i counter = 1 Outfile = .. / public_html / $ 1 если test -s $ outfile тогда счетчик чтения <$ outfile counter = $ counter + 1 фи эхо $ counter> $ outfileВам нужно будет поместить приведенный выше код в каталог с надписью
cgi-bin. сразу в вашем домашнем каталоге. Вы также можете Файл сценария count и каталог cgi-bin должны быть исполняемыми, чтобы функционировать.
Вызов скрипта со страницы для подсчета
После того, как вы создали скрипт счетчика, вам нужно вызвать его запускаться при просмотре подсчитываемой страницы. Это делается с помощью следующих на странице вставлена строка:имя пользователя / count? filename » ->
Подставив свое собственное имя пользователя на имя пользователя выше, а также замена имени файла, например, page.hits на имя файла выше.Если вы считаете несколько страниц, у каждого должно быть уникальное имя файла .
Например, код, который считает эту страницу:
Также необходимо сделать страницу исполняемой. Сделать это, выполните следующие команды unix, предполагая, что страница для подсчета это page.html .
cd public_html chmod 755 page.html
Отображение количества
ПРИМЕРЫНет необходимости отображать счетчик, имейте в виду, что такие дисплеи замедлят доступ к вашей странице, и может быть неточным, если страница кэширована.Как правило, счет Вам как автору интереснее, чем читателю. Если вы решите не отображать счетчик, вы всегда можете перейти к каталог public_html и прочтите файл page.hits .
Чтобы отобразить счетчик на веб-странице, мы можем включить файл в строку текста, например:
Страница страница была открыта page.hits » -> раз.
Для этой страницы это дает:
Открыта страница, которую вы читаете
5480
раз.
Создано Jay Hennigan
Вопросы, комментарии, пламя?
Как мне добавить счетчик подписчиков на свой сайт? — База знаний AWeber
Репутация и доверие важны для создания успешной кампании по электронной почте. Добавление счетчика подписчиков на ваш сайт поможет показать, насколько заслуживает доверия ваш список рассылки, указав количество подписчиков, которые у вас есть.
Хотя основное место для счетчика подписчиков находится в вашей форме регистрации, вы также можете разместить этот счетчик в другом месте на своем веб-сайте, взяв соответствующую строку кода из «Raw HTML» кода формы регистрации.
Пошаговая инструкция
- Во-первых, чтобы получить счетчик подписчиков, вам необходимо создать форму регистрации. Щелкните вкладку «Формы регистрации».
Затем нажмите кнопку «Создать форму регистрации».
- В верхней части редактора «Формы регистрации» нажмите кнопку «Счетчик», чтобы добавить счетчик в нижнюю часть формы.
- В появившемся всплывающем окне вы можете изменить цвет фона или текста счетчика.Просто щелкните поле рядом с тем, что вы хотите изменить:
Затем используйте палитру цветов, чтобы выбрать новый цвет, и нажмите «Хорошо».
По завершении настройки цветов счетчика нажмите кнопку «ОК», а затем кнопку «Сохранить».
- Нажмите кнопку «Сохранить форму», чтобы сохранить форму.
- Затем вы захотите вернуться к началу страницы и нажать «3 Опубликовать».
- На следующей странице вы захотите щелкнуть «Я установлю свою форму», а затем из-под нее вы захотите щелкнуть «Raw HTML Version».»
- Теперь вы захотите прокрутить в нижнюю часть необработанного HTML-кода, который вам дан. Примерно в шести строках над тегом вы найдете строку кода, которая выглядит как строка кода на снимке экрана ниже. Выделите и скопируйте только эту строку кода.
- Вставьте эту строку кода в HTML-код своего веб-сайта там, где вы хотите, чтобы счетчик отображался. Теперь у вас на сайте будет счетчик подписчиков!
Как добавить счетчик посещений из Google Analytics на свой веб-сайт
Это снова вопрос читателя, и на этот раз он касается Google Analytics.Полный вопрос заключался в следующем: «Могу ли я добавить счетчик посещений из Google Analytics на свой веб-сайт?» Счетчик посещений отображает количество уникальных посещений или просмотров вашего веб-сайта. Раньше это был способ показать посетителям, насколько популярен ваш сайт. Сейчас он используется реже, но еще можно добавить счетчик посещений.
Однако добавлять данные Google Analytics на свой веб-сайт непрактично. Вы можете использовать приложение под названием Google Analytics SuperProxy, но оно имеет тенденцию замедлять работу страницы при выполнении запроса.Поскольку PageSpeed сейчас является решающим фактором в SEO, я бы не предлагал его использовать. Вместо этого я предлагаю использовать сторонние счетчики или добавить свои собственные.
Добавление счетчика посещений на веб-сайт
Несмотря на то, что добавление данных из вашей учетной записи Google Analytics не очень практично, вы все равно можете отображать уникальные обращения другими способами. Прежде чем вы это сделаете, вы можете прочитать раздел «Зачем вам нужно отображать счетчик посещений на своем веб-сайте?» Это может сэкономить вам немного усилий!
Тем не менее, TechJunkie помогает людям с помощью надежной информации, поэтому вот несколько способов добавить счетчик посещений на веб-сайт.
Используйте свой веб-хостинг
Некоторые веб-хосты предлагают функцию подсчета посещений бесплатно как часть своего предложения. Если ваш веб-хостинг использует CPanel или другой пользовательский интерфейс со списком доступных функций, проверьте его, чтобы увидеть, является ли счетчик посещений или посещений одним из них. На моем веб-хостинге он отображается в разделе «Аналитика» и после включения предоставляет фрагмент кода, который вы добавляете где-нибудь на своей странице, чтобы отображать уникальные посещения. Не все веб-хосты предлагают такую функцию, но ваша может.
Используйте плагин или расширение
Если вы используете CMS, такую как WordPress, Drupal, Joomla или что-то еще, может быть плагин или расширение, которое вы можете использовать для отображения количества обращений.Есть десятки счетчиков для WordPress и многие для Joomla. Есть несколько для Drupal и, вероятно, будут счетчиками и для других CMS.
Все, что вам нужно, это найти счетчик посещений на панели инструментов расширений CMS и установить его. Включите счетчик и разместите его на своей странице там, где вы хотите его отображать.
Создайте счетчик посещений в PHP
Я не программист и никогда им не буду. К счастью, гораздо более умные люди рады поделиться своими знаниями. На этой странице показано, как создать собственный счетчик посещений на PHP.Поскольку многие веб-сайты в любом случае используют PHP, имеет смысл использовать этот язык в качестве счетчика. Вы можете создавать счетчики на PERL и, вероятно, на других языках программирования.
Еще нужно поработать над созданием собственного счетчика, но тогда у вас будет полный контроль над ним.
Используйте веб-сайт или сторонний счетчик
Существует ряд веб-сайтов, предлагающих бесплатные веб-счетчики, которые вы можете добавить на свой веб-сайт. Я никогда не использовал один, но они работают так же, как и другие. Вы выбираете счетчик, добавляете сгенерированный код в то место на странице, где вы хотите, чтобы он отображался, и наблюдаете, как число постепенно увеличивается.
Я не могу поручиться за надежность какой-либо из этих услуг, но этот сайт предлагает счетчики посещений, они есть на этом сайте и на этом сайте.
Зачем вам нужно отображать счетчик посещений на своем веб-сайте?
Я не видел счетчика посещений на современном веб-сайте уже много лет. Раньше они были повсюду, точно так же, как те графики и счетчики навыков, функций и других показателей, которые дизайнеры привыкли считать крутыми. Как и многие другие веб-технологии, сейчас они как бы умерли.
Счетчики посещений были отличной идеей, но имели один серьезный недостаток. Если ваш сайт был новым, нишевым или не очень популярным, он недвусмысленно сообщил миру об этом. Это не только подорвало вашу уверенность в себе как администратора веб-сайта, но и могло создать цикл отрицательной обратной связи. Искренне заинтересованные люди закрывали страницу, когда видели малое количество посещений, как они предполагали, поскольку никто другой не посещал ее, им тоже не стоило посещать эту страницу.
Плюс, те, кто использовал его как социальное доказательство до того, как публиковать, лайки или Disqus предлагали лучшую аналитику, знали, что счетчик можно использовать.Ничто не мешало администратору веб-сайта добавить пару тысяч к счету, не имея такого количества посетителей, поэтому они считались по сути бесполезными.
Итак, да, вы можете добавить счетчик посещений на свой сайт. Да, вы можете добавить счетчик из Google Analytics, но не должны. Прежде чем вы сделаете что-либо из этого, вам действительно следует подумать, стоит ли вам вообще его добавлять.