Установка кода счётчика на сайт — Онлайн-курсы Яндекса
Теперь вы знакомы с основными понятиями веб-аналитики и принципами работы Метрики. Чтобы начать анализировать работу вашего сайта, нужно создать счётчик Метрики и установить его код на все страницы сайта. В этом уроке мы расскажем, как это сделать.
Установка счётчика
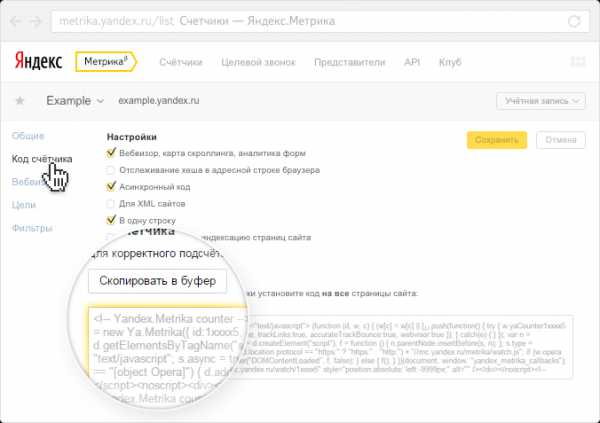
Счётчик создан — теперь его код следует добавить на все страницы сайта. Код находится в настройках: нажмите на значок карандаша.

Выберите соответствующий пункт: «Код счётчика».

Используйте настройку «В одну строку», чтобы код было удобнее устанавливать на сайт.
Где размещать код
Для сайтов на CMS*Для сайтов без CMS
Если ваш сайт работает на CMS-системе, код счётчика нужно вставить в файл, отвечающий за генерацию заголовка (header) всех страниц сайта. В этом случае код также размещается после открывающего тега <body>.
Для самых популярных CMS существуют официальные плагины Метрики, которые позволяют установить код счётчика автоматически: как правило, достаточно установить плагин и пройти авторизацию.
Вы можете выбрать плагин для своей CMS в нашем каталоге.
* CMS-система — это программа для управления содержимым сайта, от англ. Content Management System. С её помощью можно загружать и удалять с сайта тексты, изображения или видео, не имея навыков программирования.
Если сайт небольшой и все его страницы — отдельные файлы, написанные вручную, код необходимо разместить в пределах тегов или каждого такого файла.
Чем выше по тексту будет размещён код, тем быстрее он будет загружаться и отправлять информацию о просмотрах. Даже если посетитель почти сразу закроет страницу, такой просмотр, скорее всего, будет засчитан.
На что обратить внимание
- Часто на одном сайте используются несколько CMS. Например, одна отвечает за содержимое сайта, а другая — за форум. Код Метрики нужно разместить в каждой CMS.
- Код нужно добавить на все страницы вашего сайта без исключений. Если на каких-то страницах кода не окажется, для Метрики посетитель будет то возникать на сайте, то пропадать, и тогда в статистику попадут искажённые данные.
- Если вы измените настройки кода Метрики, вам потребуется обновить код, размещённый на вашем сайте.
Если на сайт регулярно заходят посетители, вы увидите первую статистику практически сразу после установки кода на сайт. Обычно время поступления данных в отчёты не превышает трёх минут.
Задание
Создайте счётчик Метрики и установите его на ваш сайт.
yandex.ru
Как установить Яндекс.Метрику на сайт [пошаговое руководство]

Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.


Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.

2. Создание информера
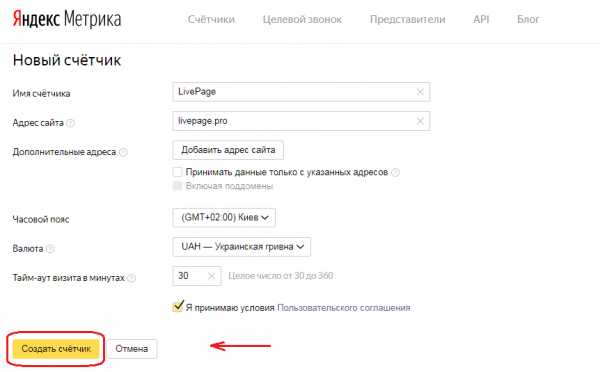
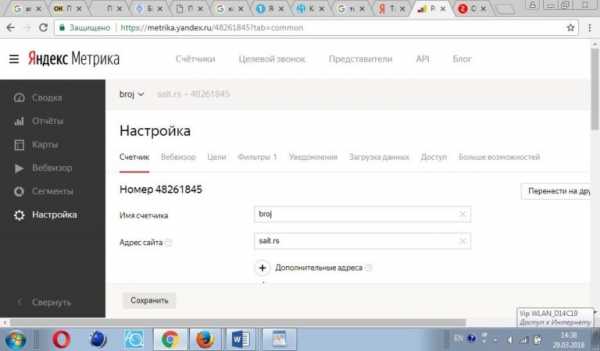
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».


3. Первичная настройка
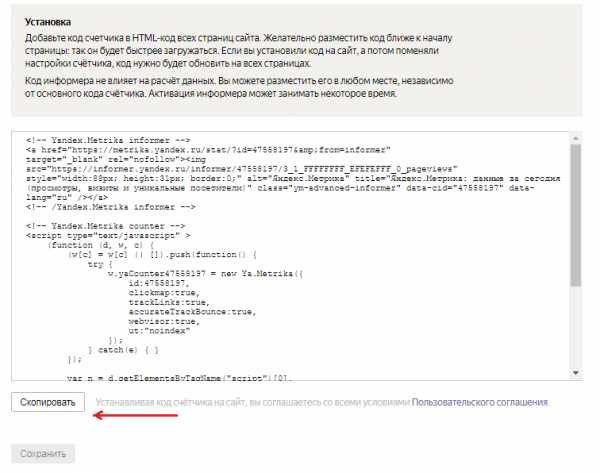
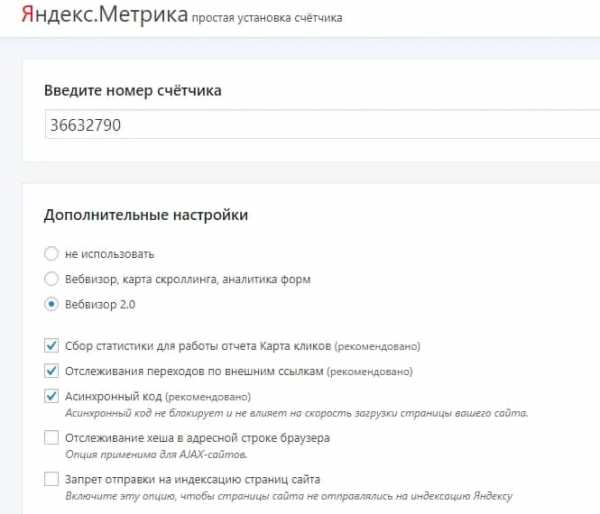
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!

Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.


Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
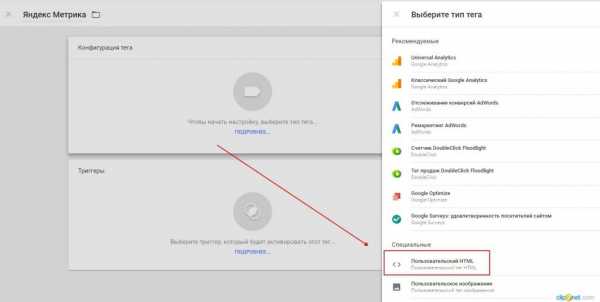
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».


Как установить Яндекс.Метрику на сайт с любым движком?
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.

Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
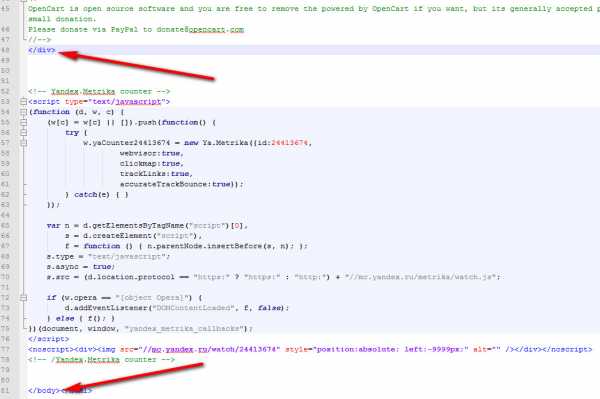
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.

Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!


Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).

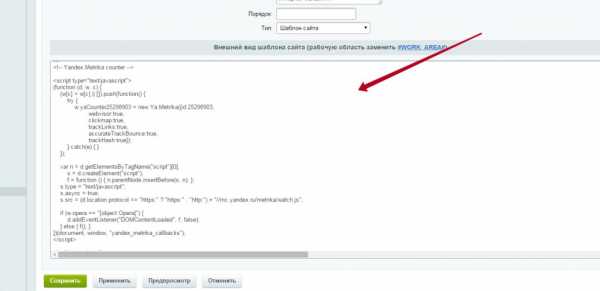
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!

Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
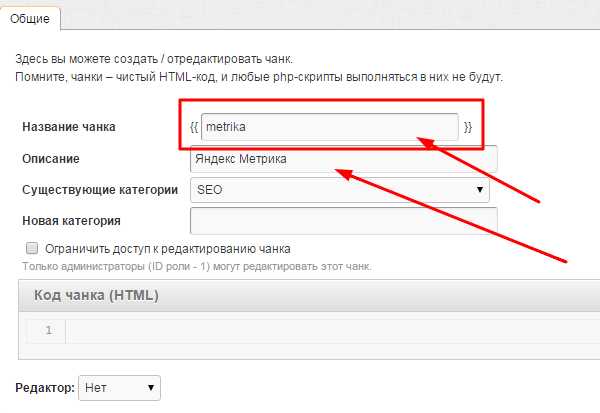
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.

Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.pro/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
livepage.pro
Счетчик Яндекс Метрика. Как установить код счетчика на сайт
Всем привет! Сегодня на seo-mayak.com я буду рассказывать, как установить на сайт код-счетчик Яндекс Метрика.
На различных блогах и сео-форумах кипят не шуточные страсти, на счет целесообразности установки Метрики. Ситуация очень схожа с неразберихой вокруг использования тегов nofollow и noindex.
Одни говорят, что Яндекс Метрика — это такая красивая, но мерзопакостная штука и если на нее польститься, то она утянет Ваш проект на самое дно выдачи.
Другие наоборот поют серенады и дифирамбы о том, как с ней хорошо и сухо. В общем шумихи много, а тема и по сей день актуальна.

Мне бы не хотелось примыкать ни к тем не к другим, я лучше предпочту остаться «беспартийным», что возможно позволит мне более объективно и беспристрастно смотреть на вещи.
Стоит ли устанавливать Яндекс Метрику на сайт
Итак, для начала давайте осознаем, что мы уже живем в 21 веке, в эпоху высоких технологий и тотальной слежки, совсем недавние скандальные разоблачения Эдварда Сноудена яркое тому доказательство. Как известно Гугл там тоже свое «рыльце» замарал.
Тот же Яндекс уже с гордостью заявляет о своих успехах в персонализации поисковой выдачи. А что такое персонализация — это и есть результат наблюдения (слежки) за нами пользователями, т.е. вскоре под запрос каждого индивидуума, будут подбираться индивидуальные результаты поиска.
Вот веселуха то! Скоро будет каждый свои новости по телевизору смотреть 🙂 Смех смехом, но что-то мне не хотелось бы с обратной стороны экрана чувствовать чей-то взгляд. Как-то не по-себе.
Про что это я, ах да, про Яндекс Метрику. Ребята, нам уже ничего не скрыть и не спрятать на своих сайтах, поисковые системы давно, без нашего согласия, получают всю, им необходимую, информацию.
Счетчик Яндекс Метрика отражает реальное положение дел на том или ином ресурсе и не влияет на поисковую выдачу.
Если на ресурсе неважный показатель ПФ, то и без счетчика Яндексу хорошо об этом известно. Откуда же такая осведомленность? Конечно из браузеров.
Вы наверное не раз замечали, устанавливая какую-нибудь программу или даже игру, что Вам настойчиво впаривают еще и продукты Яндекса, такие как Яндекс Бар и др, которые успешно интегрируются в любой браузер, да так, что потом их от туда еще и выметать замучаешься.
Подобно вирусам, всякие там бары вгрызаются в браузер, которым Вы пользуетесь и собирают статистику. А потом в определенное время летят потоки закодированной информации на сервер разработчика.
Ну хорошо, а если я не устанавливал различные бары, как тогда поисковики могут завладеть моими данными? Дело в том, что даже если Ваш браузер совершенно чист, то не факт, что у Вашего соседа такая же стерильность, а как известно интернет это одна паутина, только большая.
Все Ваши переходы будут известны и посчитаны, все явки засвечены, а время зафиксировано. Не стоит забывать про различные антивирусы, которые тоже не известно с кем сотрудничают. Вот такие дела!
Так что установили Вы счетчик Яндекс Метрика или нет, это по-большому счету ничего не меняет. Метрику скорее надо рассматривать как инструмент для анализа данных, который в первую очередь будет полезен для самого веб-мастера.
В любом случаи решать Вам, я просто хочу реально смотреть на вещи и без счетчика Яндекс Метрики мне бы было сложнее отслеживать те же самые клики по объявлениям Яндекс Директа или Google AdSense.
Конечно есть еще инструмент от поисковой системы Гугл, но в нем нет вебвизора и это отдельный разговор. В будущем я обязательно «переберу косточки» и Google Analytics, так что подписывайтесь на обновления блога.
А целью данной статьи является показать Вам, как правильно установить код счетчика Яндекс Метрика на сайт. Поехали!
Как установить счетчик Яндекс Метрика на сайт
Итак, прежде чем устанавливать код Счетчика Яндекс метрики желательно, чтобы Ваш сайт был зарегистрирован в поисковой системе Яндекс. Если с подтверждением прав все в порядке, то переходим по этой ссылке и попадаем на страницу Метрики, где нам надо нажать на кнопку «Получить счетчик»:

Если Вы ранее не имели отношений с Яндексом, то Вам самое время их наладить и пройти регистрацию:

Или войти с помощью одного из своих аккаунтов в социальных сетях.
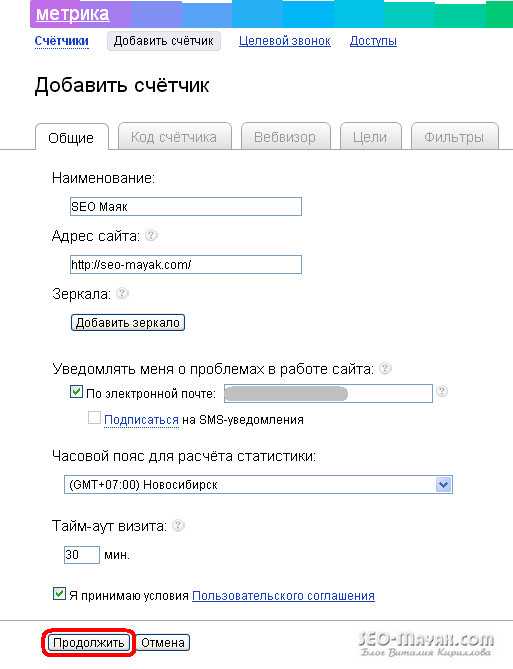
Для тех, кто уже имеет паспорт в Яндекс, сразу откроется страница с формой, где надо ввести название сайта, URL, указать зеркало сайта, если оно есть, написать свою электронную почту или телефонный номер, установить часовой пояс и поставить галочку возле пункта «Я принимаю условия пользовательского соглашения»:

После заполнения полей жмем «Продолжить» и переходим во вкладку «Код счетчика».
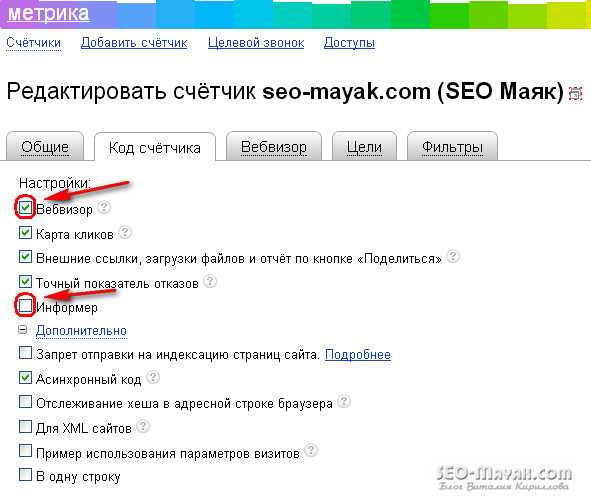
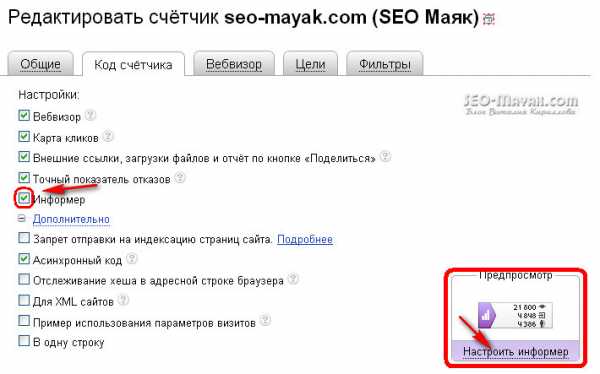
В верхней части открывшейся станицы надо выбрать настройки. В будущем я собираюсь написать подробную статью о работе со статистикой Яндекс, а пока давайте не много пройдемся по всем пунктам:

Вебвизор. Очень интересный инструмент, который записывает все действия пользователей на Вашем сайте с возможностью просмотра в режиме «живого видео». Кстати такой функции нет в Google Analytiks.
Обязательно ставьте галочку рядом с пунктом «Вебвизор».
Карта кликов. Галочка возле этого пункта стоит по умолчанию и убирать ее не надо, так как это тоже очень полезная функция, с помощью которой можно отслеживать самые кликабельные места на сайте и не только.
Внешние ссылки, загрузки файлов и отчет по кнопке поделиться. Галочка возле этого пункта также стоит по умолчанию и не зря. Выбрав данную опцию, Вы сможете просматривать отчеты о количестве переходов по внешним ссылкам, о количестве скаченных файлов, а также отчет по кнопке «Поделиться», если она установлена на Вашем сайте.
Точный показатель отказов. Очень важный показатель, от которого напрямую зависит поведенческий фактор на Вашем ресурсе и как следствие позиции в поисковой выдаче. Галочку оставляем.
Информер. Видимый счетчик на сайте. Я убрал галочку, так как мне видимый счетчик не нужен, но если у Вас имеются другие соображения, то можете галочку оставить и тогда справа появится изображение информера:

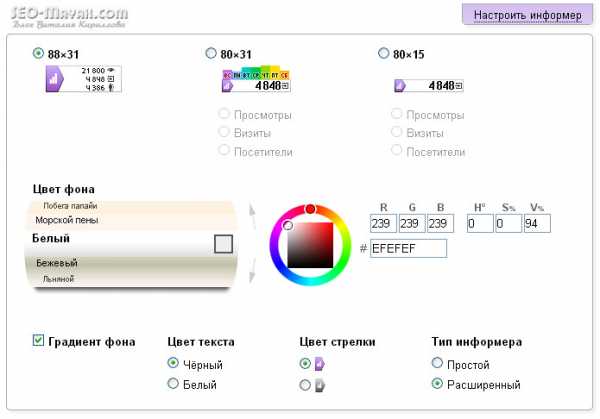
Пройдя по ссылке Вы сможете настроить внешний вид информера по своему вкусу:

Запрет отправки на индексацию страниц сайта. Код Метрики, установленный на сайте в автоматическом режиме отправляет страницы на индексацию. Если выбрать этот пункт, то робот будет индексировать страницы на свое усмотрение. Галочку лучше не ставить, ведь любая помощь в индексации сайта будет не лишней.
Асинхронный код. Оставляем галочку, так как асинхронный код не будет влиять на скорость загрузки страниц сайта, что тоже важно.
Отслеживание хеша в адресной строке браузера. Данная возможность предназначена для сайтов, которые используют технологию Ajax. Кто не знает, Ajax — это совокупность нескольких технологий, позволяющих обращаться к серверу без перезагрузки всех страницы и использовать DHTML для динамического изменения содержания страницы.
Если У вас сайт на старом добром HTML, то галочку ставить не надо, даже если Вы пользуетесь возможностями jQuery Ajax для скрытия внешних ссылок от поисковых систем.
Для XML сайтов. Галочку не ставим, так как эта функция применима к сайтам, основанных на языке XML, который появился сравнительно недавно и еще не так широко применяется, как HTML, но язык очень перспективный.
Пример использования параметров визитов. За сей непонятной формулировкой скрывается очень хитрая штука. Если применить данную опцию, то Вы разрешите Яндексу собирать информацию, которая известна лишь владельцу сайта. Например, если у Вас интернет магазин, то в отчетах Метрики Вы сможете видеть сумму проданных товаров.
Также можно будет сравнивать поведение авторизованных и не авторизованный пользователей, если у Вас на сайте предусмотрена регистрация.
Но самое интересно, этим Вы разрешаете Яндексу получать информацию от браузера пользователя с помощью JavaScript. Вот она, слежка! А мы потом удивляемся, почему поисковикам про нас все известно. Я не стал ставить галочку.
В одну строчку. Если поставить галочку на против этого пункта, то код счетчика Яндекс Метрики будет вытянут в одну строчку. Для меня лично удобней когда код разбит на строки, что позволяет мне лучше в нем ориентироваться.
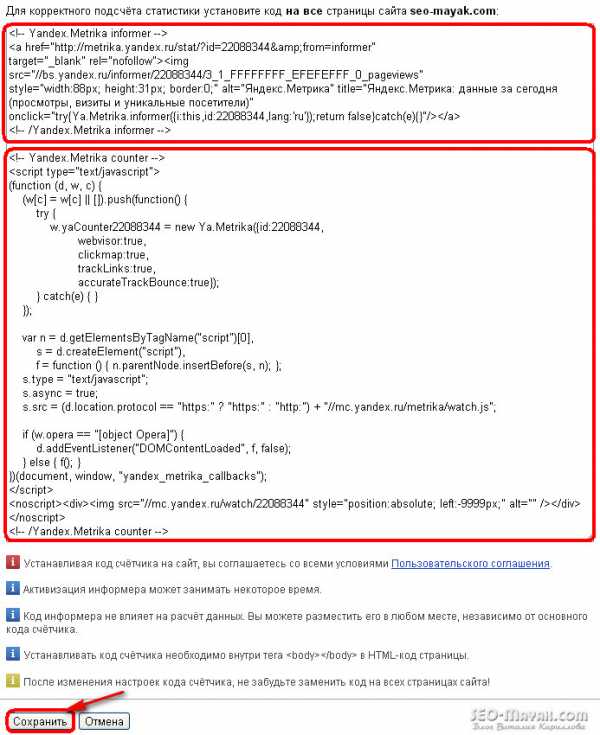
Прокрутив страницу чуть ниже мы увидим сам код. С активированным информером код будет состоять из двух частей. Верхняя часть — это непосредственно код информера, а нижняя — сам счетчик:

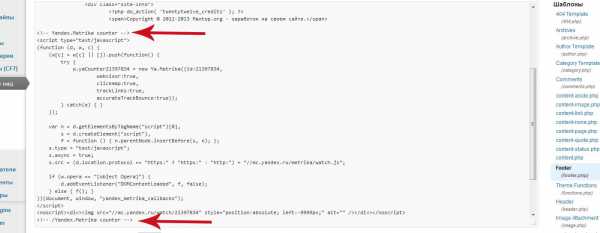
Код информера надо поместить в то место на сайте, на котором Вы хотите, чтобы он отображался, а нижнюю часть кода надо вставить в файл footer.php перед закрывающим тегом:
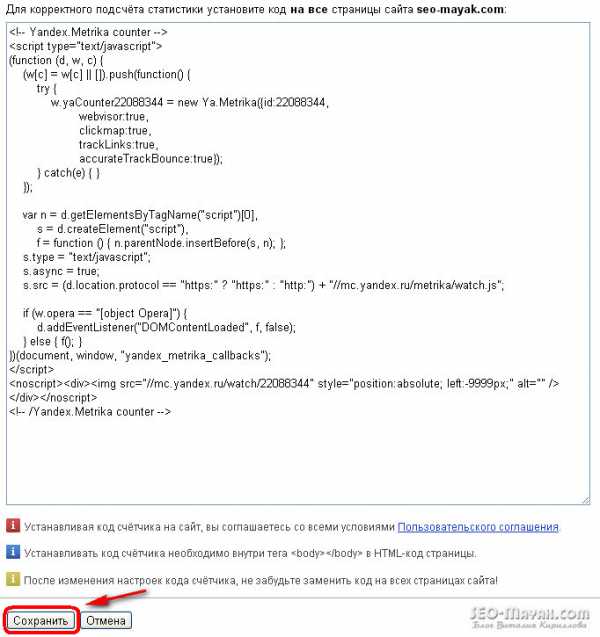
Если Вы решили не ставить на свой ресурс видимый счетчик, то код будет выглядеть так:

Как вы догадались, этот код надо вставлять в файл footer.php, как я описал выше. Не забудьте сохранить настройки.
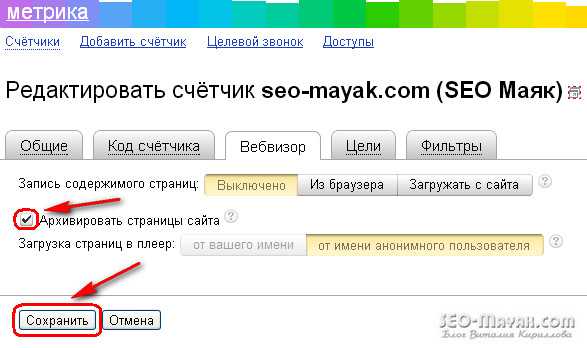
Идем дальше. Если Вы активировали вебвизор, то в одноименной вкладке можно произвести некоторые его настройки:

Запись содержимого страниц. Если включить данную функцию, то вебвизор будет записывать не только действия посетителя, но и содержимое страниц.
Я бы не рекомендовал Вам пользоваться этой опцией, так как Яндекс в браузер лучше не пускать, а вариант «Загрузка с сайта» создает дополнительную нагрузку на сервер.
Архивировать страницы сайта. Галочку лучше оставить. Робот Яндекса будет периодически сохранять страницы сайта, фиксировав все произведенные на них изменения, что позволить при воспроизведении ролика видеть именно ту версию страницы, которая была на момент визита, того или иного, посетителя.
У этой функции есть два режима. От вашего имени — режим, предназначенный в основном для записи страниц, которые может видеть только авторизованный пользователь, например содержимое корзины в интернет магазине.
Я рекомендую Вам воспользоваться режимом «От имени анонимного пользователя», в котором запись ведется, как бы глазами пользователя, первый раз зашедшего на сайт.
Вкладкой «Цели» я не пользовался, и описывать ее не стану, кому интересно, можете почитать о настройке целей тут. Фильтры я тоже не применял, здесь инструкция.
Надеюсь я не оставил у Вас вопросов, но если что-то все же не понятно, то я готов пообщаться в комментариях.
На сегодня у меня все. Как Вам статья?
С уважением, Виталий Кириллов
seo-mayak.com
Установка кода и счетчика Яндекс.Метрики на сайт — Агентство REFORGE
В прошлой статье мы создали счетчик Яндекс. Метрики своими руками, сделали все необходимые настройки, для правильного отображения и сбора статистики.
Теперь для того, чтобы собирать статистику нам нужно скопировать код Яндекс Метрики и поставить на все страницы сайта. Код устанавливается пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы сайта.
Код Метрики можно ставить на сайт несколькими способами в зависимости от того работает сайт без движка, либо имеет какую-либо CMS.
Способы установки кода Яндекс Метрики на сайт:
- Установка в код сайта (в основном ставится на сайты работающие без CSM: одностраничные сайты, лендинги и т.п.)
- Установка с помощью плагина в CMS сайта (для сайтов работающих на популярных CMS: Word Press, Bitrix, MoDX, Joomla, OpenCart)
- Установка в произвольный HTML-блок (есть нет готовых плагинов).
- Установка в шаблон дизайна сайта в админке
Выше перечислены самые частые способы установки кода Метрики на сайт. Как устанавливать по сути без разницы, главное чтобы код отображался на всех страницах вашего сайта.
В основном логика установки такая:
- Если сайт работает без CMS — устанавливаем в код сайта
- Если есть CMS — устанавливаем с помощью плагина
- Если CMS есть, но плагина нет — устанавливаем другими способами
В данной статье я приведу подробную инструкцию как устанавливать код Метрики на сайт, чтобы все работало правильно и верно отображалось.
На что обратить внимание
- Если на сайте используется несколько CMS, например одна для сайта, вторая для блога, то код Метрики нужно ставить на все CMS, чтобы код отображался на всех страницах сайта.
- Код Яндекс Метрики нужно ставить на абсолютно все страницы сайта. Если на какой-либо странице сайта кода не будет, что Метрика не увидите захода на эту страницу.
- Если после установки кода вы изменили настройки Яндекс Метрики, то нужно обновить код на сайте, чтобы все изменения вступили в силу.
Установка Метрики в код сайта
Тут все очень просто, вам нужно скопировать код для установки на сайт. Войти с помощью FTP на хостинг, где располагается ваш сайт. Это можно сделать с помощью программы FileZilla (доступы в админ-панель хостинга вам предоставляет хостер)
Далее нужно все HTML файлы скопировать себе на компьютер, открыть с помощью блокнота каждую страницу и вставить код Яндекс Метрики в код. Можно поставить код перед закрывающимся тегом head. После необходимо сохранить и перекинуть обновленные страницы обратно на хостинг. Готово!
Пример установки кодов Метрики и Аналитики в код сайта перед закрывающимся тегом head.Установка метрики на WordPress
Вордпресс — популярная бесплатный движок сайта. Эта CMS довольно проста в использовании и имеет большое количество дополнений и различных плагинов и бесплатных встроенных шаблонов.
Установить метрику на Wodrpess можно двумя способами:
Добавление кода счетчика в редактор.
Заходим в админ-панель > Внешний вид > Редактор.
Далее переходим в файл footer.php.
Находим закрывающий тег html и перед ним вставляем код и сохраняем.
Установка с помощью плагина.
В админ панели WordPress есть раздел «Плагины». Там есть уже готовые плагин Yandex.Metrika, который необходимо установить и вставить туда код.
Переходим: Плагины > Добавить новый. Введите в поиске Yandex Metrika > Найдите нужный и нажмите «Установить».
После установки и активации плагина заходим в него и устанавливаем код Метрики в плагин и сохраняем. Теперь код будет установлен на всех страницах сайтах.
Установка метрики на Joomla
Joomla — еще одна бесплатная система управления сайтом. Раньше была очень популярна. На данный момент используется уже реже. Установить код метрики можно с помощью модуля:
Создаем модуль «HTML-код» > Копируем код Метрики в модуль > Выбираем положение модуля > Отключаем отображение заголовка > Включаем отображение на всех страницах.
Установка кода Метрики на JoomlaУстановка метрики для Opencart
OpenCart — тоже бесплатная CMS. На данной CMS нет редактора кода или плагинов, тут необходимо поставить код через FTP в header.tpl или в footer.tpl или с помощью настроек.
- Заходим в ваш FTP с помощью программы FileZilla (либо любого аналога) > Ищем файлы header.tpl или в footer.tpl (Найти эти файлы можно тут catalog\view\theme\default(ваша тема)\template\common\footer.tpl) > Ищем в тексте кода строки:
Вместо строк, выделенных жирным шрифтом вставляем код Метрики без <!—.
- Второй способ: Открываем в админ-панели Система > Настройки
Далее Изменить > Сервер.
Снизу в окно Google Analytics вставляем код Метрики.
Затем нажимаем Сохранить.
Установка метрики для Bitrix
Bitrix — довольно распространненная CMS, которая имеет очень большой функционал. Довольно часто используется для интернет-магазинов, корпоративных сайтов и больших порталов.
На Битрикс поставить код можно через шаблон сайта. Необходимо зайти в административную панель сайта > Настройки > Настройки продуктов > Сайты > Шаблоны сайтов.
В открывшемся окне необходимо найти закрывающий тег body и вставить перед ним код Яндекс Метрики.
Жмем сохранить. Готово! Теперь код будет отображаться на каждой странице вашего сайта.
Установка метрики для MODx
MODx — бесплатная CMS, используется не так часто, но все же встречается. Рассмотрим как установить код Яндекс Метрики для данной CMS.
Заходим в административную панель сайта > Элементы > Чанки
Создаем новый чанк с названием — «metrika» с описанием Яндекс Метрика > Вставляем код Яндекс Метрики в чанки > Вставляем код чанки в код футера — footer.php.
Установка метрики для Tilda
Tilda — один из популярных конструкторов для создания сайтов. Рассмотрим как поставить код на сайты сделанные на Тильде. Тильда не единственный конструктор, есть еще — Wix, LPmotor, Setup, Nethouse, uKit, Umi и другие.
У всех конструкторов есть база знаний где описано как ставить коды аналитики на сайты. Дублировать эту информацию не вижу смысла. Скажу только, что ставятся они все почти одинаково — обычно в настройках сайта вам нужно просто указать идентификатор Яндекс Метрики.
Рассмотрим на примере Тильды:
- Заходим в личный кабинет > Переходим в кабинет сайта
- Нажимаем Настройки > Аналитика > Яндекс Метрика > Выбрать счетчик
- Жмем сохранить > Опубликовать все страницы сайта
Готово! Теперь код Яндекс Метрики будет отображаться на всех страницах сайта.
Как проверить установку Яндекс Метрики на сайте
Для того чтобы проверить установку кода на сайт необходимо зайти на metrika.yandex.ru > Найти свой счетчик > Нажать на кружок со стрелкой.
Если все установлено верно то кружок загорится зеленым цветом — это означает что код установлен правильно и данные о посещениях начали поступать в Яндекс Метрику.
reforge.ru
Как установить счетчик посещений на сайт?
Для тех, кто уже создал свой сайт, может возникнуть необходимость установки на сайт счетчика числа посетителей. Установив счетчик, вы всегда будете знать, какая посещаемость у сайта, откуда приходят посетители, по каким запросам с поисковых систем и другую информацию о посещениях сайта. Это нужно не только чтобы знать о своих посетителях, но и использовать полученные данные в SEO. В общем, установить счетчик на сайт просто необходимо.
Существует множество разнообразных сервисов, которые позволяют установить на ваш сайт счетчик, который будет подсчитывать посетителей и давать всевозможную информацию о них. Есть как платные системы, так и бесплатные. Я пользуюсь следующими бесплатными сервисами статистики: liveinternet.ru, Google Analytics и Яндекс.Метрика. Далее, подробная инструкция как установить счетчик посещений на сайт..
Вы можете выбрать любую систему статистики, можете установить две или все три (только это ни к чему). В принципе хватит и одной. Я чаще всего использую одну – liveinternet, но иногда дополнительно к ней устанавливаю Метрику или Analytics.
Как установить счетчик liveinternet.ru?
Сервис liveinternet позволяет устанавливать видимые и невидимые счетчики на ваш сайт. Для того, чтобы установить счетчик от LiveInternet, перейдите по ссылке http://www.liveinternet.ru/add. Здесь необходимо заполнить необходимые поля.

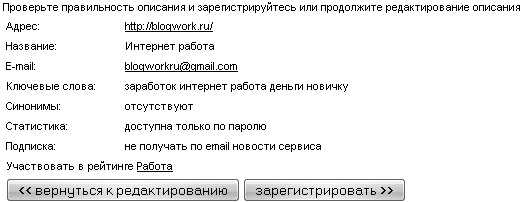
После того, как вы заполните поля, нажмите на кнопку «Дальше >>». После чего вас попросят проверить правильность введенных данных.

Если все введено верно, нажмите кнопку «зарегистрировать >>». Теперь появится сообщение о том, что сайт успешно зарегистрирован в рейтинге liveinternet.
Теперь нужно выбрать и установить счетчик. Для этого, нажмите на кнопку «получить html-код счетчика >>», далее, выберите необходимый вид счетчика и нажмите кнопку «получить html-код счетчика >>».
Полученный код выглядит примерно так:
Скопируйте выданный код и вставьте его во все свои html страницы между тегами <body> и </body>. Если вы используете CMS, то этот код нужно вставить в ваш шаблон (тему). К примеру, если у вас движок WordPress, то лучше всего вставить счетчик в файл sidebar.php или footer.php. Также можно воспользоваться виджетами (если ваша WordPress тема их поддерживает). Для этого нужно выбрать виджет «Текст» и вставить в него код счетчика. Если у вас движок DLE, то код вставляется в файл шаблона main.tpl.
После того, как вы установите счетчик, можно будет заходить в статистику и смотреть результаты :). Чтобы зайти в свою статистику, можно кликнуть на счетчике, либо перейдя по ссылке: http://www.liveinternet.ru/stat/
Как установить счетчик Яндекс.Метрика?
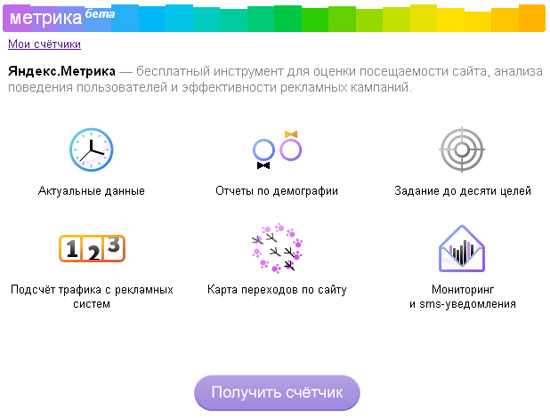
Яндекс.Метрика — бесплатный инструмент от Яндекс для оценки посещаемости сайта, анализа поведения пользователей и эффективности рекламных кампаний. Для того, чтобы получить счетчик в Метрике, нужно зарегистрироваться. Если у вас уже есть аккаунт Яндекса (например, есть почта), то вводите его.

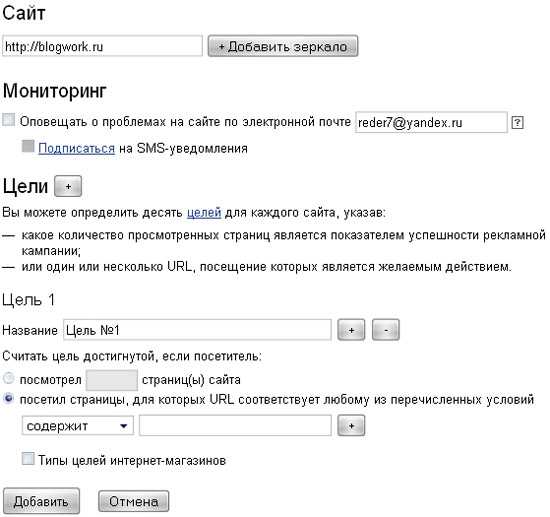
После входа, нажмите на кнопку «Получить счетчик». Вы попадете на страницу добавления счетчика:

Заполните url сайта, по желанию выберите необходимые опции и нажмите кнопку «Добавить»
После этого вам выдадут код счетчика, который нужно вставить на все страницы сайта, также как и код счетчика liveinternet. Единственное отличие в том, что счетчик от Метрики – невидимый и не будет виден на веб-страницах. После установки, у вас будет доступ к отчетам, где вы сможете отслеживать различную информацию о посетителях и своем сайте.
Как установить счетчик Google Analytics?
Для того чтобы поставить на сайт счетчик от Google Analytics, нужно зарегистрировать аккаунт в Google. Если у вас уже есть почта от Гугл, то вы можете войти в «Гугл Аналитикс» под тем же логином и паролем.
Как только вы войдете в свой аккаунт Google Analytics, нажмите ссылку «+ Добавить новый аккаунт», после этого откроется страница «Начало работы».

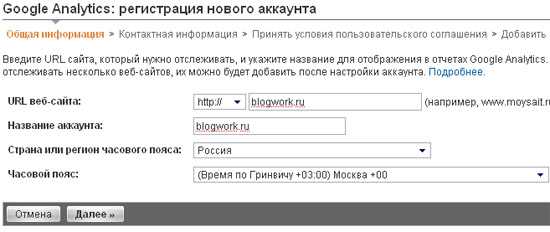
Тут вам нужно нажать кнопку «Регистрация>>». На следующей странице вам нужно заполнить поля и нажать кнопку «Далее>>»

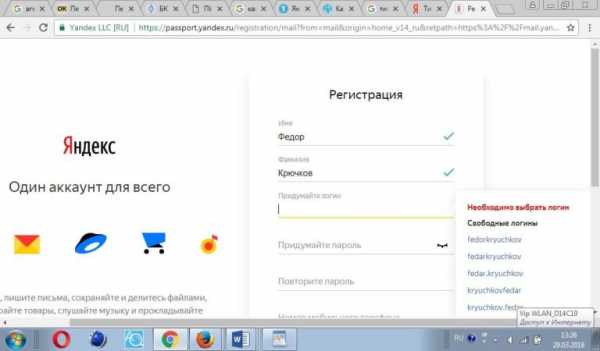
Далее нужно заполнить Имя, Фамилию, страну и нажать «Далее>>».
После этого нужно принять условия пользовательского соглашения, поставьте галочку «Да, я принимаю указанные общие положения и условия» и нажмите кнопку «Создать новый аккаунт>>».
После этого вы получите код счетчика, который нужно встроить в страницы своего сайта, точно также как и счетчик от Яндекс.Метрика. Он будет тоже невидимый, в отличие от счетчика LiveInternet.
Теперь вы знаете, как установить счетчик посещений на сайт. Желаю вам больше целевых посетителей, успехов вашей работе и сайту!
blogwork.ru
Яндекс. Метрика — установить: куда вписать код счетчика на сайте под управлением CMS WordPress и Opencart или Wix и Joomla или Битрикс
Большую роль в маркетинговых коммуникациях играет статистика, т.к. именно на ее основании можно судить об эффективности работы бизнеса и строить прогнозы. Но как быть, если целевая аудитория не локализована в одном городе, а раскидана по всей стране, а иногда и миру? Для сбора статистических данных и был создан счетчик Яндекс.Метрика – установить который, обязан каждый вэбмастер. Это неоценимый инструмент интернет-маркетинга.
Что такое Яндекс.Метрика
Яндекс.Метрика – это бесплатный инструмент Яндекса для подсчета посещаемости сайта и отслеживания интересов визитеров интернет-площадки. Это неоценимый инструмент в СЕО-продвижении ресурса, успеха рекламы, анализа эффективности по сравнению с конкурентами и прогнозирования дальнейших действий.
Зачем нужна
Яндекс Метрика ведет статистику посещаемости сайта в указанный промежуток времени, другими словами, сервис показывает, сколько посетителей и откуда заходит на площадку и в какое время.
Сбор этих данных разрешает узнать:
- популярность сайта среди аналогичных,
- количество прошедших регистрацию посетителей,
- временные спады и наплывы пользователей,
- поведение пользователей на ресурсе,
- демографическую картину посетителей,
- с каких сайтов пользователи пришли,
- по каким поисковым запросам и рекламе попали на площадку,
- с каких устройств просматривается ресурс,
- какая операционная система установлена на этих устройствах.
СПРАВКА Один из способов отслеживания поведения пользователей — Вебвизор. По каждому пользователю, зашедшему на сайт, можно получить подробный видеоотчет: на какие страницы идет, по каким ссылкам и т.п.
Информационные данные обновляются каждые пять минут.
ИНФОРМАЦИЯ В рамках Яндекс.Метрики существует возможность оповещения клиента о проблемах с сайтом через смс-уведомления.
Основа для точной работы
Для точной работы Метрики надо четко определить цели и знать, куда вписать код. Целью называют действие или порядок действий пользователя на ресурсе. Эта статистика показывает, на каком этапе визитер покидает площадку, что его интересует, на каком шаге он просматривает контактные данные, а когда уходит, и сколько людей проявляют интерес к той или иной информации и т.д. Основа получения точных данных, на которых будут базироваться дальнейшие действия – грамотная настройка целей.
Создание счетчика
1. Для создания счетчика надо авторизоваться на сайте Яндекса. Если регистрации на Яндексе нет, то надо создать себе почтовый ящик – это и будет процессом регистрации в системе.

Для этого надо зайти на Яндекс, в верхнем правом углу нажать «Завести почту» и зарегистрироваться. Сервис поможет подобрать доступный логин. Не обязательно выбирать вариант, предложенный системой, можно подобрать свой, а Яндекс покажет – свободно регистрационное имя или нет.

СПРАВКА При регистрации система потребует ввести свой номер телефона. Лучше привязать свой аккаунт к телефону, т.к. это может пригодиться при хакерских атаках, восстановлении забытого пароля, а в плане Яндекс.Метрики отслеживать исправность своего сайта.
2. После авторизации в системе на главной странице Яндекса надо зайти в Яндекс.Метрику (кнопка находится в самом низу слева). Нажать «Добавить счетчик» и заполнить появившуюся форму, принять условия пользовательского соглашения.

Появится код для вставки на сайт.
Алгоритм настройки
Но прежде чем воспользоваться кодом, необходимо задать интересующие параметры.
- Зайти в «Счетчики». На странице будут отображены все существующие счетчики. Справа на странице напротив нужного счетчика щелкнуть по шестеренке настроек.
- В появившемся слева меню выбрать «Настройки».
Сначала – о главных параметрах, которые надо настроить сразу.
Уведомления — при проблемах в работе площадки на указанный номер телефона будут приходить уведомления.
Цели – объединены в две группы:
- Конверсионные – целевые посещения от общего числа просмотров. Установлены Яндексом по умолчанию.
- Ретаргетинговые – нацеленные на людей, совершивших определенные действия, например, посмотревших рекламу пончиков (им в дальнейшем будет показываться реклама пончиков).

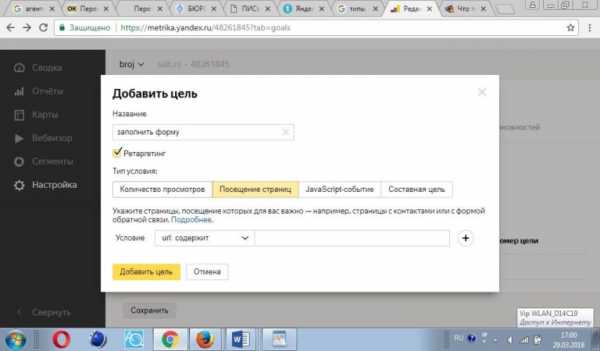
Можно выделить 4 типа целей для Яндекс Метрики, каждая способствует сбору определенной информации:
- Составные цели – позволяет настроить определенную последовательность действий посетителя, чтобы Метрика отразила посещение в статистике.
- URL страницы – отслеживает количество совершения определенной функции, например, покупки в интернет-магазине. Можно настроить несколько вариантов, для расширенной статистики:
«Содержит» — статистика учитывает все страницы с указанным куском адреса;
«Начинается с» — некое множество страниц начинается с общей части указанного адреса,
«Совпадает» — ведется учет страниц только с точным адресом.
Просмотры страниц — в Метрике надо указать количество страничек, которые засчитаются как достижение цели. По умолчанию Яндекс выставляет две страницы. Эта цель подходи для информационных сайтов, блогов, дневников.
События – совершение определенных действий (например, заполнение какой-нибудь формы или клик на определенную кнопку).
Фильтры – здесь важно отметить «Не показывать мои визиты», иначе данные будут сильно загрязнены. Фильтры позволяют оставить или исключить трафик, отсечь определенный URL, заголовки или IP-адреса, чтобы не учитывались входы на сайт, например, сотрудников.
Вебвизор — в настройках есть свои нюансы, от которых зависит как будет работать Вебизор и будет ли он работать. По умолчанию Вебизор записывает только движения мышки на странице, т.к. контент меняется не часто, и владелец понимает, где был посетитель.
Запись страницы при просмотре посетителей нужна при частом обновлении содержания сайта.
- Из браузера — вид сайта сохраняется из браузера визитера. Наиболее точная картинка сайта, т.к. в счет принимаются изменения от JavaScript.
- Отдельным запросом – вид страниц сохраняется без изменений от JavaScript.
Параметры посетителей – этот пункт лучше не заполнять, чтобы не откинуть часть статистических данных, которые не подпадают под выбранный критерий.
Установка счётчика
После внесения всех необходимых параметров, необходимо их сохранить. Дальше на вкладке «Дополнительные настройки» («Счетчик») надо скопировать код счетчика в буфер и вставить его себе на сайт: в готовый шаблон, footer (подвал) или header (шапку).
СПРАВКА Если сайт многостраничный, то, для адекватного сбора информации, это надо сделать на каждой странице.
СПРАВКА Яндекс рекомендует вставлять код ближе к верху страницы, хотя размещать его можно и в середине, и в конце страницы.
Добавить код на сайт можно тремя способами:
1.Через FTP вручную
Надо зайти на свою площадку через FTP-доступ. В корневой директории сайта найти файл header.php и вставить туда счетчик.
Если счетчик размещается в середине или внизу страницы, то код надо вставить между повторяющимися тегами <body>…</body>. В конце нажать «Сохранить». Если все выполнено правильно, то система распознает установленный элемент.
2. Через специальные плагины
Размещение через плагины происходит стандартно: они закачиваются из интернета, распаковываются и загружаются на площадку.
3. С помощью Google Tag Manager
Этот способ установки возможен, если в Google Tag Manager есть аккаунт (в противном случае его надо завести). В своем аккаунте нажать «Добавить новый тег», тип – «Пользовательский HTML». В открывшуюся форму загрузить код своего счетчика, отметить «Все страницы» и нажать «Сохранить».
ВАЖНО! Перед публикацией надо проверить правильность настроек. Если все выполнено верно, то в предварительном просмотре над контейнером появится надпись «Tags Fired On This Page». После этого можно публиковать.
С первым способом вставки справится и новичок, только осваивающий интернет, с двумя другими справятся продвинутые пользователи, или с просьбой о вставке счетчика лучше обратиться к специалистам в данной области.
Проверка правильности установки
После размещения счетчика у себя на площадке, надо проверить правильность его установки. Для этого надо снова перейти на вкладку Яндекс.Метрики и нажать «Счетчики». Появится табличка со всеми имеющимися счетчиками. Счетчики начинают свою работу через несколько минут после установки и, если все сделано верно, то через очень скоро иконка рядом со счетчиком должна загореться зеленым цветом (иначе будет гореть красным).
Но зеленая иконка – показатель работы счетчика только на странице, указанной в основных настройках. Работу на остальных страницах сайта она не отображает. Для проверки надо воспользоваться другим способом – через консоль.
Консоль – это один из инструментов разработчика, который помогает просмотреть ошибки, возникающие при работе страниц. Консоль открывается сочетанием клавиш Ctrl + Shift + I.
Чтобы проверить корректность работы счетчика на любой из страниц своей площадки, надо перейти на эту страничку, в консоле набрать yaCounterXXXXXXXX и нажать Enter.
СПРАВКА XXXXXXXX – идентификатор счетчика, узнать его можно под названием самого счетчика в таблице на Яндекс.Метрике.
Если консоль выдает ошибку, то счетчик установлен некорректно.
Как происходит сбор статистики с разных доменов и поддоменов
Яндекс.Метрика позволяет собирать информацию двумя способами:
- один счетчик на все домены и поддомены – тогда получаемая информация не разделяется по доменам, идет общим потоком;
- отдельный счетчик на каждый адрес – эффективный способ получить всю необходимую адресную информацию с каждого домена и зеркал, и, соответственно, более точно выстраивать коммуникацию со своей потенциальной целевой аудиторией.
Все плюсы Яндекс.Метрики или почему ее все-таки надо ставить на сайт
В интернете мелькает мнение, что установка счетчика Яндекс.Метрики может повлиять на рейтинг площадки, и, если посещаемость не очень высока, то сайт потеряет топовые позиции и попадет в фильтр.
Вопреки этому мнению счетчик – неоценимый инструмент интернет-маркетинга и эффективности вложенных средств по многим причинам:
- Легче отслеживать количество целевых рекламных посещений на сложных больших порталах.
- Хорошо прослеживается география рекламных входов на ресурс.
- Легко просматриваются переходы на сайт с других ресурсов (откуда пришла посетители).
- Много полезных возможностей для оценки аудитории.
- Рост площадки ускорится, если информация о популярной площадке попадет в поисковик.
С глаз долой счетчик
Скрывать ли не скрывать количество посетителей ресурса – дело хозяина. Но, все-таки, почти все владельцы сайтов закрывают эту информацию от посторонних глаз. Почему?
Владельцем раскрученных интернет-ресурсов не хочется, чтобы конкуренты на основе их статистики выстраивали собственную рекламную стратегию или отслеживали популярные товары или услуги.
Хозяевам новых сайтов не стоит показывать невысокие показатели, т.к. это может отпугнуть немногочисленных посетителей.
Установка счётчика на различные CMS
CMS – система управления ресурсом. Это специальная программа, которая позволяет создавать, размещать и редактировать содержимое площадки. В зависимости от вида CMS, различаются способы установки счетчика на сайт. Установка счетчика на самые распространенные CMS происходит вручную через FTP доступ или менеджер файлов в панели управления.
WordPress
Это самый распространенный ресурс для блогов. Для установки надо зайти в административный ресурс. Выбрать в меню «Внешний вид» «Редактор». Найти файл заголовка header.php и вставить счетчик между тегами <head></head>. Код автоматически будет загружен на все странички сайта. Сохранить внесенные изменения.
Joomla
В этой системе создаются несложные корпоративные приложения. Счетчик устанавливается в главный файл сайта index.php. Для установки надо перейти в корневой каталог ресурса (имя сайта/templates/активный шаблон), найти этот файл и скачать. Открыть этот файл в любом текстовом редакторе, внизу этого файла будет тег </body>, перед которым надо установить код счетчика и сохранить изменения.
Opencart
Популярный инструмент для интернет-магазинов. В нем нет редактора шаблонов, как на WordPressпоэтому для установки понадобится FTP доступ. Открыть FileZilla и подключиться к сайту. В папке /catalog/view/theme/default/template/common и найти footer.tpl, который закачать на компьютер. Файлик открыть в текстовом редакторе и между тегами div и </body>? вставить код счетчика. Сохранить изменения и заменить старый файл модернизированным на сайте.
Битрикс
Вставка осуществляется через «Настройку» в административной панели. В этом меню открыть «Настройки сайта» — «Сайты»-«Шаблоны сайта». Вставить код счетчика и сохранить. Счетчик установлен.
Wix
Установка происходит через сервис Wix. Надо зайти через свой аккаунт в Wix App Market, ввести «Yandex» и щелкнуть «Добавить». Остается только активировать счетчик:
- нажать «Подключить аккаунт»,
- авторизоваться в системе,
- «Разрешить» доступ к собранным данным,
- добавить счетчик.
Без CMS
На маленьком сайте, где все коды прописаны отдельными файлами, код счетчика надо разместить внутри тегов каждого такого файла. Лучше размещать его как можно ближе к верху: счетчик будет быстрее грузится и, если даже посетитель быстро уйдет с сайта, такой визит все равно будет защитан.
СПРАВКА Код придется вставлять на каждую страничку сайта. Если Настройки на Яндекс Метрике будут изменены, то придется обновлять код и на сайте.
Вместо заключения
В целом, создать и установить счетчик на свой ресурс несложно – во всем помогает техника, и большей частью работа заключается в заполнении форм и функциях копирования и вставки независимо от CMS. С этим справится любой человек, проявив немного внимания.
prodvigaem.pro
Яндекс Метрика для WordPress. Установка на сайт
(Последнее обновление: 26.05.2019)Привет, дорогие дамы и господа! Маленький пост сегодня, для тех, кто только приступил к освоению CMS WordPress. Если столкнулись с проблемой и не знаете, как и куда установить код счётчика Яндекс Метрика на ваш сайт WordPress, то вы попали по правильному адресу. Ведь этот блог создан, в основном для начинающих пользователей популярной платформы. И так, способы установки кода счетчика Яндекс.Метрика на сайт вордпресс.

Яндекс Метрика для WordPress
Я покажу вам два способа установки счётчика от Яндекс на сайт: Первый способ — это редактирование файла в вашей теме и второй способ, установка счётчика Яндекс Метрики с помощью плагина.
Что такое Яндекс Метрика?
Яндекс.Метрика — это инструмент веб-аналитики, который помогает получать наглядные отчеты, видеозаписи действий посетителей, отслеживать источники трафика и оценивать эффективность онлайн- и офлайн-рекламы. Все инструменты Яндекс.Метрики бесплатны, кроме Целевого звонка.
Установка счетчика Яндекс Метрика на WordPress
Добавьте код счетчика в HTML-код всех страниц сайта. Код нужно разместить в пределах тегов <head>….. </head> или <body>…. </body> как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.
Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах.
Данный способ подойдёт тем, кто не собирается в дальнейшем менять тему сайта. Установил скрипт в шаблон и забыл. Для установки скрипта счётчика на сайт/блог, зайдите в раздел: Внешний вид — Редактор. Далее, откройте файл Подвал (footer.php) вашей темы, в самом низу найдите тег </body> и чуть выше его вставьте подготовленный скрипт счётчика:
Файл футер темы
Обновите файл. Готово. Если вы вдруг, поменяете тему блога, тогда проделайте эту операцию снова. В раздел </body> можно также вставить код счётчика с Информером.
Если же устанавливать код счётчика в раздел <head>….. </head> то открываем файл Заголовок (header.php). И в начале страницы вы найдёте данный раздел куда можно вставить код метрики.
Как установить Яндекс Метрику на сайт вордпресс с помощью плагина
Для системы WP есть готовые плагины. Яндекс рекомендует следующие модули для этой цели.
Плагин Яндекс Метрика
Яндекс.Метрика для сайта WordPress
Яндекс Метрика для вашего сайта на WordPress. Я например и не знал, что есть такой простой, специальный плагин. Думал, что все ручками вставляют различные счётчики в шаблон блога, а оказалось — нет. Написал данный модуль Konstantin Kovshenin, спасибо большое ему за это. Плагин Яндекс Метрика для ВордПресс позволит вам легко вставить код счётчика от Yandex на ваш сайт. При этом вам не нужно редактировать файлы вашей темы, и счётчик метрики продолжит работать даже при постоянной смене вашей активной темы.
Установить плагин можно через административную панель управления. Плагины — Добавить новый. В окно поиска плагинов в ставьте Яндекс Метрика:
Установка Яндекс Метрики в Вордпресс
После успешной установки, активируйте его. Затем зайдите в раздел Настройки — Yndex Metrika:

Настройки — Yndex Metrika
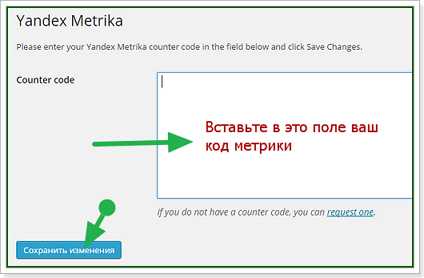
и на открывшейся странице вставьте код вашего счётчика:

Вставка кода счётчика метрики
Нажмите кнопку «Сохранить изменения». Всё, готово. Теперь, при замене активной темы (шаблона) вашего сайта на другую, скрипт не надо переустанавливать, он всегда будет работать. Ещё один plugin
Яндекс Метрика счётчик плагин вордпресс
Яндекс Метрика счётчик
Счётчик Метрика — самый простой способ установки счётчика на ваш сайт. Возможности плагина:
- простое управление настройками счётчика;
- поддержка вебвизора 2.0;
- поддержка CDN;
- вывод счётчика на основе ролей пользователей;
- простой вывод информера с гибкими настройками.
В этом плагине достаточно указать только номер вашего счетчика:

Настройка счётчика
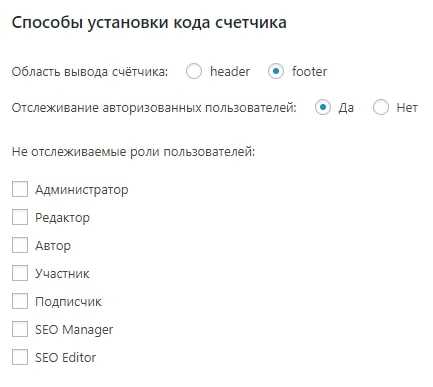
Можно выбрать в какой раздел установит код метрики:

Способ установки кода счётчика
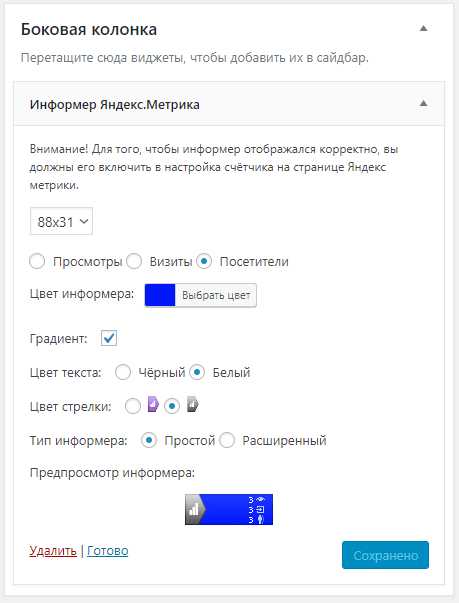
Если есть желание вывести Информер на боковую панель, то и это возможно:

Настройка виджета — Информер
Включая настройку Информер, вы делаете публично доступной статистику по посетителям, визитам и просмотрам на вашем счетчике.
Остальные рекомендации Яндекса это — плагин DL Yandex Metrika (Просмотр статистики Яндекс.Метрики в административной части сайта) и Yandex Metrica (Лучший плагин для использования Яндекс.Метрики на вашем сайте WordPress). Выбирайте на свой вкус.
Да, вот с этим универсальным модулем можно вставить на сайт любой код (код счётчика Яндекс.Метрики, Google Analytics, мета-тег для подтверждения в Яндекс. Вебмастер и т.д.).
Вот пожалуй и всё, о чём я хотел вам сегодня сообщить. Надеюсь, было полезно.
До новых встреч. С уважением, Сергей!
wordpressmania.ru
