Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type="submit":
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Если требуется открывать ссылку в новом окне или фрейме, можно, как и у обычных ссылок, использовать атрибут target элемента FORM:
<form action="/example/" target="_blank">
Демо
«Живая» демонстрация такой кнопки-ссылки:
Масштабирование Full HD в 4K без размытияСтрока запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар name=value (имя=значение), разделённых символом &.
Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/Blink и WebKit
В браузерах на основе движков Chromium / Blink (Chrome, Opera 15+, Яндекс.Браузер, Vivaldi) и WebKit (Safari) есть ошибка (1, 2): вопросительный знак, отделяющий строку запроса от основной части адреса, добавляется к адресу даже при отсутствии полей в форме. Поэтому, например, форма:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
приведёт на адрес /example/? вместо правильного /example/.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Но согласно HTML5 такое решение синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) поддерживают нестандартные префиксированные варианты свойства appearance, значение button которых позволяет оформить как кнопку произвольный элемент, в том числе ссылку:
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
«Живая» демонстрация такой кнопки-ссылки:
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение appearance не предусмотрено.
Как кнопку сделать ссылкой? | WebReference
Непосредственно кнопку нельзя сделать ссылкой, HTML запрещает комбинировать между собой элементы <button> (а также <input>) и <a>. Таким образом нельзя вкладывать кнопку в ссылку, а ссылку в кнопку. Есть три способа, как сделать так, чтобы при щелчке по кнопке происходило открытие веб-страницы.
Использование HTML
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Пример 1. Атрибут action
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form action=»page/new.html» target=»_blank»> <button>Переход по ссылке</button> </form> </body> </html>В этом примере при щелчке по кнопке открывается веб-страница new.html в новой вкладке.
Одну форму нельзя вкладывать внутрь другой. Перед добавлением кнопки убедитесь что у вас только одна форма.
Использование CSS
Раз кнопку нельзя сделать ссылкой, то вообще отказываемся от <button> и стилизуем ссылку, чтобы она стала похожа на кнопку. В примере 2 показан класс btn, при добавлении его к элементу <a> ссылка меняет своё оформление.
Пример 2. Стилизация ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> <style> .btn { display: inline-block; /* Строчно-блочный элемент */ background: #8C959D; /* Серый цвет фона */ color: #fff; /* Белый цвет текста */ padding: 1rem 1.5rem; /* Поля вокруг текста */ text-decoration: none; /* Убираем подчёркивание */ border-radius: 3px; /* Скругляем уголки */ } </style> </head> <body> <a href=»page/new.html»>Переход по ссылке</a> </body> </html>
Рис. 1. Стилизация ссылки
Использование JavaScript
Для перехода к указанной веб-странице можно воспользоваться событием onclick, добавляя его к элементу <button>. Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Событие onclick
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <button>Переход по ссылке</button> </body> </html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 25.03.2020
Редакторы: Влад Мержевич

HTML » HTML кнопка, как ссылка и ссылка, как кнопка
Как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «http://6vl.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
| 1 2 3 | <form action="http://6vl.ru/" method="GET"> <input type="submit" value="Кнопка" </form> |
Этот вариант также является одним из методов создания кнопки в виде ссылки. Приведу элементарный пример кнопки созданной с помощью тега <form> и <input>:
<body> ...
<form>
<input type="button" value="Просто кнопка"/>
<input type="button" value="Ещё одна кнопка"/>
</form>
... </body>2 способ:
Также можно использовать HTML события:
| 1 | <input ="Кнопка" type="button" onclick="location.href='http://6vl.ru/'" /> |
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
| 1 2 3 4 5 6 | <script type="text/javascript"> function Good() { location.href='http://6vl.ru/'; } </script> |
HTML:
| 1 | <input value="Кнопка" type="button" onclick="Good()" /> |
Good() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
| 1 | <a href="http://6vl.ru/"><img src="knopka.jpeg"></a> |
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
| 1 2 3 4 5 6 7 | a { -moz-appearance: button; /* Firefox */ -webkit-appearance: button; /* Chromium */ padding: .2em .75em; text-decoration: none; } |
HTML:
| 1 | <a href="http://6vl.ru">ССЫЛКА на 6vl.ru</a> |
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
| 1 2 3 4 5 6 | .ssilka { border:1px solid #ccc; // рамка background:#eaeaea; //фон padding: .2em .75em; //отступы внутри text-decoration: none; //убрать подчеркивание ссылки } |
HTML:
| 1 | <a href="http://6vl.ru/" class="ssilka">ССЫЛКА на 6vl.ru</a> |
Вроде, ничего не пропустил и ничего не напутал.
Взято с сайта — https_//bloggood_ru/vebmasteru/html-knopka-kak-ssylka-i-ssylka-kak-knopka.html/
Сделать ссылку HTML с оформлением кнопки CSS
На любом тематическом сайте неотъемлемой частью является ссылки, что нужно ее создать под различные функций и вывести ее в кнопку. Просто поставить это любой может, но если ее еще красиво по дизайн и стилистику сайта все оформить, это уже совершенно другая визуализация. Для создание ссылки есть форма добавление или визуальный редактор.Но рассмотрим ее ближе, так сказать в ручной сборке, что изначально поймем под какую функцию она заточена, и что при улике будет выполнять. Это может быть как переход на другую страницу или совершенно другую площадку. И также она выполняет работу по скачиванию материалов, то есть архива с ним.
Как правильно вставить ссылку в HTML
И начнем с простой ссылки перехода, что работает на атрибуте и безусловно с указанием в ссылке адреса, куда будет осуществляться сам переход, где только срабатывает при нажатие клика.
Код
<a href=»//zornet.ru» >Как сделать ссылку на переход</a>
Здесь задействован атрибут href, что как раз будет задавать направление перехода для тега где также можно применить совершенно разные атрибуты.
1. download — что отвечает за указание на файл под скачивание файла, архива и другое.
2. name – тот самый якорь.
3. title — это когда наводит клик и появляется подсказка, что за ранее была прописана при установке.
4. accesskey — здесь происходит активация ссылки, что срабатывает при комбинации заданных клавиш.
5. coords – выставляет координаты, что прописаны в активной области.
6. hreflang – распознает язык текста по установленной ссылки.
7. rel — здесь идет соотношение между теми ссылками, что прописаны текущим документами.
8. rev — производится соотношение между текущим и куда будет ссылаться документ.
9 shape — отвечает за указание формы области ссылки на картину или изображение.
10. tabindex — Будет происходить указанная последовательность переключения между поставленными ссылками при клике на клавишу Tab.
11. target — показание окна, где будет сохранен скаченный файл при выборе.
12. type — тип или название документа, куда происходит переход.
Как сделать открытие ссылки в новой вкладке
Для того, что открылась при переходе новая страница и не терять страницу с которой перешли, то здесь ставим target и также с атрибутом _blank срабатывает.
Пример HTML-кода ссылки на открытие новой страницы.
Код
<a href=»http://zornet.ru» target=»_blank»>Здесь делаем клик на переход</a>
Есть такая тема перелинковка, что вы замечали в разных статьях, где под ссылку ставят ключевые слова, здесь устанавливаем.
Код
<a href=»ссылка» target=»_blank»>Ключевое слово</a>
Она же трастовая ссылка:
Код
<a href=»Ссылка» rel=»» target=»_blank»><u>Перейти на интернет ресурс ZorNet.Ru</u></a>
Некоторые ставят на демонстрацию материала, здесь можно вписать такой тип, с кнопкой, где возможно написано DEMO или ставится изображение, и по клику на его происходит переход.
Код
<a href=»ссылка» target=»_blank»><img src=»http://zornet.ru/CSS-ZORNET/gerav/refad/faren/demo.png» ></a>
Как сделать ссылку на скачивание файла, архива
Есть тематические порталы, где обязательно нужно скачать файл, что под эту функцию иде совершенна отличающее ссылка от других, котороя будет вызывать окно, где вам предложат, в каком месте сохранить скаченный файл.
Код
<a href=»http://zornet.ru/_ld/81/8168_Psatun.rar» target=»_blank» download=»»>Скачать </a>
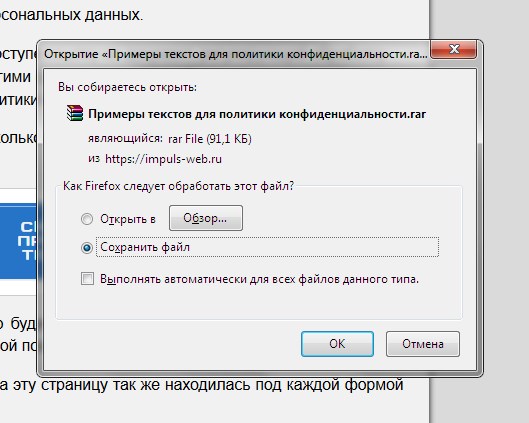
Когда вы сделаете клик, то автоматически появится окно, где можете нажать обзор и выбрать папку, куда скачать и припарковать архив. Или просто выставить на «Сохранить файл» что автоматически на рабочий стол, начнет вкачиваться.
Как сделать из ссылки кнопку с эффектом
Безусловно самым лучшим оформлением под ссылку идет оформление кнопки, это задействуем CSS при создание.
Так будет идти HTML-код под ссылку:
Код
<div>
<a href=»http://zornet.ru» target=»_blank» >Открыть</a>
</div>
CSS
Код
.zornet_ru a {display:block;
width:100px;
margin:auto;
padding: 9px 17px;
background:#3d9c3e;
color:#fff!important;
text-decoration:none;
font-size:17px;
text-align: center;
border: 2px solid #c5baba;
border-radius: 34px;
}
.zornet_ru a:hover {
color:#fff!important;
text-decoration:none!important;
background:#38cc3a;
}
Такая кнопка получится.
Это по умолчанию:
Здесь уже задаем палитру цвета в hover — где только срабатывает при наведение.
PS — здесь описаны различные ссылки с разноплановым функционалом, но с одним значением, которые из себя представляют простую вариацию на вариаций тега , что несут различные варианты, которые задаются под разноплановые задачи.
Делаем кнопку input ссылкой

HTML-тег input предназначен для вывода разных полей и кнопок. Благодаря ему можно создавать элементы сайта, которые будут требовать от пользователя каких-то действий.
Но оказывается, созданная с помощью input, кнопка не предназначена для использования в качестве обычной ссылки. Но некоторые случаи требует от вебмастера использования html-тега input именно в качестве ссылки.
Оказывается исправить это вопиющие безобразием можно и к тому же не одним способом.
Самый надежный способ из всех – это использование чистого HTML без JS (Способ №1), так как ваш посетитель может использовать браузер с отключенным JavaScript или пользоваться каким-нибудь мобильным браузером, начисто лишенным понимания скриптов.
Способ №1 – чистый HTML
<form action="https://adminway.ru" method="post">
<input type="submit" value="Перейти на AdminWay.Ru" />
</form>Выглядит это так:
Этот способ открывает ссылку в этом же окне. Если добавит к formtarget="_blank"Способ №2 – с использованием JS
<form>
<input type="button" value="Перейти на AdminWay.Ru" />
</form>Работает это так:
В общем то внешних отличий мало, отличия только внутренние. Использование этого метода создания из input`а ссылки, я бы не рекомендовал, так как некоторые ваши посетители могут столкнутся с проблемой неработоспособности таких ссылок.
Не смотря на это у этого способа есть один существенный плюс: можно открыть ссылку в новой странице браузера. Для этого нужно немного видоизменить код:
<form>
<input type="button" value="Перейти на AdminWay.Ru" />
</form>Эти 2 нехитрые способа помогут использовать вам обычную HTML-кнопку в качестве ссылки. Я, честно, не знаю как такая ссылка будет передавать вес, но перенаправлять пользователей будет как надо.
Рассказать в соц. сетях
в текст, в картинку, в кнопку
 Увеличивай доход с RoyClub!
Увеличивай доход с RoyClub!Пассивный доход до 20% в месяц на парамайнинге PRIZM. Вывод средств в любое время. 9-уровневая партнерская программа. Получай прибыль из любой точки мира. Не упусти свой шанс!

В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=”ССЫЛКА”><img src=”ПУТЬ К КАРТИНКЕ”></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>

Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
 Текст для картинки
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения “1”, “2”, “3” соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Как вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:

Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ }
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
html — Как сделать ссылку на другую страницу кнопкой?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
html — вставка ссылки с помощью CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
PowerPoint 2010: гиперссылки и кнопки действий
Урок 20: Гиперссылки и кнопки действий
/ ru / powerpoint2010 / smartart-illustration / content /
Введение
Когда вы в сети, вы используете гиперссылок для перехода с одной веб-страницы на другую. Если вы хотите включить веб-адрес или адрес электронной почты в свою презентацию PowerPoint, вы можете отформатировать их как интерактивные гиперссылки. Также можно ссылаться на файлы и другие слайды в презентации.Все это легко сделать с помощью двух инструментов: гиперссылок и кнопок действий.
В этом уроке вы узнаете, как вставлять гиперссылки с помощью текста и объектов и как вставлять кнопки действий .
Вставка гиперссылок
Добавление гиперссылок в вашу презентацию может помочь читателям быстро получить доступ к контактной информации или информации из Интернета. Кроме того, гиперссылки в виде кнопок действий полезны для навигации по слайд-шоу.Чтобы использовать гиперссылки, вам необходимо знать, как вставлять гиперссылки с помощью текста и объектов, а также как вставлять кнопки действий .
Необязательно: вы можете загрузить этот пример для дополнительной практики.
О гиперссылках
Гиперссылки состоят из двух основных частей : адреса , веб-страницы, адреса электронной почты или другого места, на которое они ссылаются; и отображаемый текст , который также может быть изображением или формой.Например, адрес может быть https://www.youtube.com , а отображаемый текст может быть YouTube . В некоторых случаях отображаемый текст может совпадать с адресом. Когда вы создаете гиперссылку в PowerPoint, вы сможете выбрать как адрес, так и отображаемый текст или изображение.
Для вставки гиперссылки:
- Выберите изображение или текст, для которого нужно создать гиперссылку.
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем щелкните Hyperlink .Создание гиперссылки
- Откроется диалоговое окно Insert Hyperlink . Вы также можете перейти в это диалоговое окно с вкладки Insert , щелкнув Hyperlink . Диалоговое окно Insert Hyperlink
- Если вы выбрали текст, слова появятся в тексте , чтобы отобразить поле вверху. Вы можете изменить этот текст, если хотите.
- Введите адрес, на который вы хотите установить ссылку, в поле Address .
- Щелкните ОК .Выбранный текст или изображение теперь будет гиперссылкой на веб-адрес. Заполненная гиперссылка
Для вставки гиперссылки на адрес электронной почты:
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем щелкните Hyperlink .
- Откроется диалоговое окно Insert Hyperlink .
- В левой части диалогового окна щелкните Адрес электронной почты .
Добавить ссылку в кампании
Используйте панель инструментов редактора в блоке текстового содержимого, чтобы превратить любой фрагмент текста в вашей кампании Mailchimp в ссылку. Вы также можете связать изображения или отслеживать ссылки, чтобы узнать, кто нажимает на ссылки в вашей кампании.
Создать ссылку
- В разделе Content в Campaign Builder щелкните Edit Design .

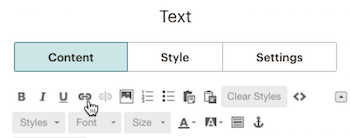
- На шаге Design щелкните блок содержимого Text , чтобы отредактировать его.
- Вставьте текст, который хотите связать, и выделите его.
- Щелкните значок ссылки на панели инструментов.

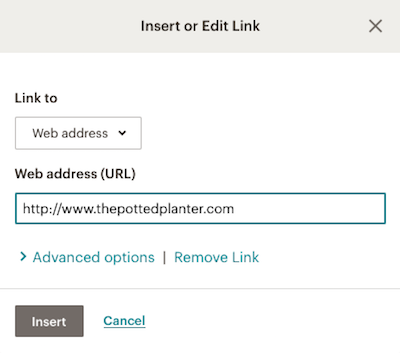
- В модальном всплывающем окне « Insert or Edit Link » щелкните раскрывающееся меню и выберите « Web Address».
- Введите ссылку для перехода в поле Веб-адрес (URL) .

- Щелкните Вставить .
Редактор также поддерживает сочетания клавиш для добавления ссылок.Выделите текст ссылки и используйте CMD + K или CMD + L (Mac), CTRL + K или CTRL + L (ПК), чтобы открыть модальное всплывающее окно Insert или Edit Link .
Типы ссылок
Links может направить ваших подписчиков в несколько разных мест или вариантов. Используйте раскрывающееся меню в модальном окне «Вставить / изменить ссылку», чтобы выбрать то, что вы хотите связать в своей кампании.
- Интернет-адрес
Создайте ссылку на любой веб-сайт. URL-адрес должен быть абсолютной ссылкой, содержащей http: //.Чтобы связать текст с номером телефона, введите tel: yournumber в поле веб-адреса (URL). Связанные номера могут работать не на всех телефонах, поэтому перед отправкой проверьте свою кампанию. - Адрес электронной почты
Создайте ссылку mailto :, которая позволяет указать адрес электронной почты для получения ответов, когда подписчики щелкают ссылку. Заполните поля «Тема сообщения» и «Тело сообщения», чтобы строка темы и тело сообщения автоматически заполнялись, когда кто-то щелкает ссылку для отправки электронного письма. - Якорная ссылка
Используйте якорные ссылки для создания оглавления в своей кампании. - Файл
Любые файлы, загруженные в Mailchimp, могут быть связаны в кампании, чтобы подписчики могли их загружать. - Тег слияния
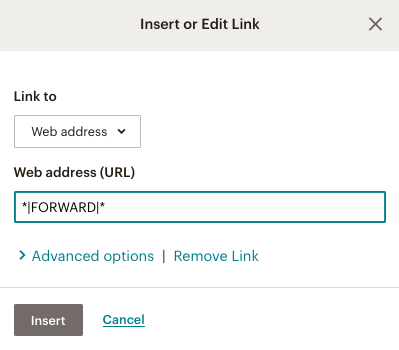
Вы также можете использовать теги слияния для создания ссылки. При настройке ссылки введите или вставьте тег слияния в поле веб-адреса (URL), а не в URL. При создании ссылок, таких как параметр «Переслать другу», используйте тег слияния * | FORWARD | *, чтобы автоматически создать ссылку на эту форму.

- Кнопка
Чтобы добавить кнопку вместо ссылки на текст или изображение, используйте блок содержимого кнопки.
Ссылки стиля
Когда вы создаете кампанию Mailchimp, используйте панель инструментов в панели редактирования, чтобы применить стили к вашим ссылкам, такие как подчеркивание или цвет текста. Стили шрифтов также можно установить индивидуально для каждого раздела кампании.
В модальном окне «Вставить / изменить ссылку» щелкните раскрывающуюся ссылку «Дополнительные параметры», чтобы задать дополнительный стиль и поведение для ссылок. Вы можете добавить атрибут заголовка, установить класс CSS и установить ссылку на «Открыть в новом окне».
Атрибут заголовка отображает текст, когда получатель наводит курсор на ссылку. Класс CSS позволяет определить класс для ссылки, что требует добавления раздела стиля CSS либо в код шаблона, либо в исходный код для блока содержимого Text или Code.
После добавления дополнительных параметров нажмите кнопку «Вставить», чтобы применить изменения.
,