Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Как сделать сайт на Тильде: пошаговая инструкция
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным. Представьте, что вы рассказываете клиенту о своей компании или продукте. Так всё и запишите, а потом перечитайте вслух.
- Выделите главное и добавьте интересные подробности. Не старайтесь расписать на сайте всё, что возможно.

- Включите зануду: придирайтесь к словам, найдите неясные моменты, ответьте на свои вопросы.
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Запись и конспект с курса: как сделать сайт НКО, за который не будет стыдно
Команда Теплицы публикует конспект с онлайн-курса про современные стандарты веб-дизайна для сайтов НКО. На курсе специалисты рассказали о том, как команде некоммерческого проекта завоевать доверие аудитории и получить поддержку через сайт; в чем отличие сайтов; как заниматься seo-продвижением и SMM; что такое инклюзивность; как защитить сайт и анализировать данные с помощью Google Analytics.
Мы собрали все видео и материалы курса, чтобы вы смогли взять лучшие примеры и узнать новую информацию.
Вебинар № 1: Как некоммерческому проекту завоевать доверие и получить поддержку через сайт
Анна Ладошкина, веб-дизайнер и разработчик из Санкт-Петербурга, рассказала о тенденциях от веб-дизайнеров и поведении пользователей, какие существуют успешные инструменты для сайтов и отметила основные ошибки в работе. Также Анна составила чек-лист для проверки своего сайта, который поможет сфокусироваться на основных этапах.
Как сделать сайт некоммерческого проекта лучше, нагляднее и доступнее? Нужно посмотреть на сайт глазами пользователя.
Необходимо задать себе вопросы, которые возникают у пользователя, когда он попадает на сайт проекта: что это за организация? что она делает? что я могу сделать? что я чувствую? Ответив на эти вопросы, вы увидите сильные и слабые стороны вашего сайта.
Анна Ладошкина
веб-дизайнер и разработчик
Дополнительные материалы вебинара:
Вебинар № 2: Дизайн сайта как информационное и эстетическое преимущество
Наташа Шендрик, арт-директор театра Гоголь-центра, специалист по визуальным коммуникациям, куратор школы дизайна НИУ ВШЭ, рассказала, из каких элементов состоит сайт и как это связано с психологией человеческого восприятия. Какие есть принципы формирования визуального стиля и как с их помощью вызвать у пользователя правильные эмоции и пробудить желание действовать.
Какие есть принципы формирования визуального стиля и как с их помощью вызвать у пользователя правильные эмоции и пробудить желание действовать.
Начинать разговор о дизайне нужно с содержания. Как это будет выглядеть, определяется тем, про что вы рассказываете. Человек, который приходит к вам на сайт со стороны, должен понять ваше содержание за мгновенье, в этом нам и помогает дизайн.
Наташа Шендрик
арт-директор театра Гоголь-центра, специалист по визуальным коммуникациям, куратор школы дизайна НИУ ВШЭ
В какой момент происходит разрыв коммуникации между пользователем и сайтом? Где связь между эстетикой и доверием? Что точно должно быть на сайте, а что нужно удалять? Наташа ответила на эти и другие вопросы на вебинаре.
Дополнительные материалы вебинара
Вебинар № 3: 5 устаревших приемов ведения соцсетей, которые не работают для НКО
youtube.com/embed/i0VWbUTJ5YI?feature=oembed&enablejsapi=1&origin=https://te-st.ru» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Ведущая вебинара – Анастасия Раца, smm-специалистка, работает с НКО и малым бизнесом, консультирует зоозащитные, экологические, феминистские, веганские проекты. Анастасия рассказала о том, как SMM влияет на поисковое продвижение, почему стоит обязательно указывать ссылки на свои соцсети на сайте, а также какие устаревшие приемы следует исключить из SMM некоммерческого проекта.
Пользователь, который в ленте социальной сети увидит пост и перейдет по ссылке, будет более заинтересованным и задержится на сайте подольше, потому что он из целевой аудитории, ваш контент релевантен его интересам. Соответственно, будет меньше отказов, дольше время на сайте – эти данные очень «нравятся» поисковым роботам.
Анастасия Раца
smm-специалистка
Дополнительные материалы вебинара
- Презентация вебинара;
- Cервисы для графического дизайна – Canva, Crello, Easil;
- Мобильные приложения для графического дизайна – Unfold, StoryChic, Instories, VSCO, Snapseed, Lightroom, Layout, PicSplit, Appfortype, Picsart, Базарт;
- Фотобанки: Pexels, Unsplash, Pixabay;
- Мобильные приложения для обработки видео: InShot, Cutstory, iMovie, TikTok;
- Сервисы для работы с текстом: Smmplanner, Orfogrammka, Главред.

Вебинар № 4: Как убедиться, что с сайтом все в порядке? Используем Google Analytics
Сергей Исаков, основатель проекта «Мост данных», IT-аналитик фонда помощи хосписам «Вера», поделился тем, как можно определить
«здоровье» сайта с помощью аналитики, показал примеры использования аналитики для решения злободневных задач сайта, с помощью которого собирают пожертвования.
На какие страницы сайта вешать код отслеживания для сбора статистики? На все. Но если у вас сайт на WordPress, то достаточно один раз вставить код отслеживания в главный шаблон сайта, а WordPress размножит код на все страницы, даже на те, которые вы будете создавать в будущем.
Сергей Исаков
основатель проекта «Мост данных», IT-аналитик фонда помощи хосписам «Вера»
Дополнительные материалы вебинара
Инструменты для аналитики
Инструменты для работы с данными
Вебинар № 5: Чек-лист безопасности сайта. На что обращать внимание в первую очередь
Александр Гусев, веб-разработчик, it-волонтер и внештатный автор Теплицы социальных технологий, поделился практическими советами по безопасности сайта с подробным разбором примеров. Рассказал о том, как следует работать с паролями, почему у сайта не должно быть много администраторов, как правильно обновлять сайт и почему это важно делать своевременно и регулярно.
Никому не пожелаю однажды услышать: «Наташа, вставай! Наш сайт взломали!».
Александр Гусев
веб-разработчик, it-волонтер и внештатный автор Теплицы социальных технологий
Дополнительные материалы вебинара
Вебинар № 6: Как сделать сайты и контент доступными для людей с разными видами инвалидности
Елена Мартынова, соосновательница инклюзивного проекта Everland, и Артем Плаксин, руководитель отдела тестирования сервисов на доступность для людей с инвалидностью проекта Everland, рассказали о том, с помощью каких элементов можно сделать сайт доступным для людей с разными видами инвалидности, о технической стороне, контенте и видах коммуникации с помощью сайта. Поделились советами, ресурсами и стандартами для повышения уровня инклюзивности сайта.
Поделились советами, ресурсами и стандартами для повышения уровня инклюзивности сайта.
Если не обращать внимание на инклюзивность сайта, то большое количество людей, не только с инвалидностью, выпадают из коммуникации с некоммерческими организациями. И чаще всего это люди, находящиеся в очень сложной жизненной ситуации.
Елена Мартынова
соосновательница инклюзивного проекта Everland
Дополнительные материалы вебинара
Вебинар № 7: Особенности SEO продвижения сайтов некоммерческих проектов
Валерий Пышняк, руководитель компании Friendly Marketing, специалист в сфере разработки сайтов и SEO продвижения, рассказал, что представляет собой поисковая выдача сегодня; как анализировать поисковые запросы на определенные темы; как работают внутренняя и внешняя оптимизации сайта; каков сейчас необходимый минимум настроек SEO на вашем сайте. А также как формировать содержание вашего сайта для соответствия запросам вашей целевой аудитории.
А также как формировать содержание вашего сайта для соответствия запросам вашей целевой аудитории.
Важно на этапе разработки сайта некоммерческого проекта запустить контекст и привлекать реальных пользователей на сайт, чтобы посмотреть, как они себя ведут и что им нравится, а что нет. Лучше, чем живые посетители, об этом вам никто не расскажет.
Валерий Пышняк
руководитель компании Friendly Marketing
Дополнительные материалы вебинара
- презентация вебинара;
- Книга: Ашманов Игорь «Оптимизация и продвижение в поисковых системах / 4-е издание»;
- Книга: Игорь Новицкий «Интернет-маркетинг. Продвижение СЕО»;
- Книга: Мара Эйнштейн. «Реклама под прикрытием: Нативная реклама, контент-маркетинг и тайный мир продвижения в интернете»;
- Книга: Энж, Спенсер, Стрикчиола. «SEO — искусство раскрутки сайтов».
особенности разметки, управление с клавиатуры, настройка анимации
От автора: будучи дизайнером, разработчиком или даже менеджером продукта, вы имеете кучу обязанностей. Каждый проект требует большого внимания — макет для десктопа, макет мобильных устройств, макет для iPhone X (спасибо, Apple), поддержка IE, поддержка Safari … И всегда нужно знать, как сделать сайт доступным.
Каждый проект требует большого внимания — макет для десктопа, макет мобильных устройств, макет для iPhone X (спасибо, Apple), поддержка IE, поддержка Safari … И всегда нужно знать, как сделать сайт доступным.
Почему нужно заботиться о доступности?
Вот несколько фактов:
Около 15% населения мира живет с той или иной формой инвалидности, из которых 2-4% испытывают значительные трудности в функционировании (по данным Всемирной организации здравоохранения).
Иногда вы можете быть временно недееспособны — в некотором смысле, — допустим, вы порезали палец или пытаетесь читать на своем низко контрастном экране в солнечный день.
В некоторых случаях доступность может требоваться по закону.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИ самое главное:
Мы все становимся пользователями клавиатуры, когда одной рукой едим, а другой — управляем мышкой. — Adrian Roselli
Улучшая доступность вашего сайта, вы не только поддерживаете людей с ограниченными возможностями, но и делаете его более удобным для всех.
Не изобретайте велосипед
Мы в Site Search 360 разработали плагин, который позволяет клиентам легко интегрировать наше поисковое решение в существующий веб-сайт.
Поскольку мы расширились, нам стало ясно, что необходимо провести аудит доступности. Да, мы должны были рассмотреть доступность с самого начала проекта, но никогда не поздно это сделать.
Доступность недостаточно просто «включить».
Но не волнуйтесь. Даже если вы никогда не думали о доступности в своем текущем проекте, некоторые улучшения не займут много времени. Я не могу сказать, сколько времени мы потратили, чтобы сделать плагин более доступным, но это было не более нескольких рабочих дней (и около 30 коммитов).
Теперь я проиллюстрирую весь процесс (на основе нашего плагина JavaScript, а не веб-сайта), поэтому вам не нужно начинать с самого начала. Но сперва:
Что такое доступность?
Прежде чем вы начнете работать, нужно понять, что такое доступность. Я не буду беспокоить вас длинными определениями. Это короткое предложение хорошо её объясняет, на мой взгляд:
Это короткое предложение хорошо её объясняет, на мой взгляд:
Доступность — это искусство сделать продукт полезным для всех.
Кто эти «все»? Какие виды инвалидности нужно учитывать?
Слепота и цветовая слепота
Когнитивные нарушения
Физические недостатки
Нарушения слуха (да, видео требует субтитров)
Возраст
Несколько простых шагов
Теперь, когда вы знаете, для кого вы улучшаете свой сайт, мы можем начать изучать основные понятия веб доступности.
Создание семантической разметки
Это, наверное, самый важный шаг. HTML5 есть уже несколько лет, поэтому нет причин (и никаких оправданий), чтобы не использовать его. Section, article, header, nav, banner и многие другие теги — все они должны использоваться.
Вероятно, вы видели такую разметку (я пропустил классы и идентификаторы, поскольку у них нет семантической цели):
<div> <div>Recipes<span>98</span></div> <div>Menu Items<span>1</span></div> <div>Grocery Products<span>1</span></div> </div>
<div> <div>Recipes<span>98</span></div> <div>Menu Items<span>1</span></div> <div>Grocery Products<span>1</span></div> </div> |
Хотите — верьте, хотите – нет, но это была наша навигационная группа контента (вы можете щелкнуть одну группу контента, и страница результатов поиска автоматически перейдет к соответствующим результатам). Вы бы не догадались, не так ли?
Вы бы не догадались, не так ли?
У этой разметки существует несколько проблем. Как может кто-то, кто зависит от вспомогательных технологий, запросить навигацию? Никак. Является ли активный элемент представленным div? Да. Посмотрите на следующий фрагмент разметки:
<nav role=»navigation»> <ul role=»menubar»> <li> <button role=»menuitem»>Recipes<span>98</span></button> </li> <li> <button role=»menuitem»>Menu Items<span>1</span></button> </li> <li> <button role=»menuitem»>Grocery Products <span>1</span> </button> </li> </ul> </nav>
<nav role=»navigation»> <ul role=»menubar»> <li> <button role=»menuitem»>Recipes<span>98</span></button> </li> <li> <button role=»menuitem»>Menu Items<span>1</span></button> </li> <li> <button role=»menuitem»>Grocery Products <span>1</span> </button> </li> </ul> </nav> |
Гораздо лучше, не так ли? Теперь рассмотрим наиболее важные понятия семантической разметки:
Используйте семантических элементов
Всегда используйте <main role = «main»>, чтобы отметить основной контент
Добавьте атрибут role для поддержки старых браузеров
Используйте sections вместо divs, где это необходимо
Span — это не button — не переставляйте значение элементов (без особой необходимости)
Используйте button для внутристраничных взаимодействий
Заголовки являются одной из самых важных частей каждой веб-страницы. Всегда должен быть один заголовок h2. И не пропускайте уровни заголовка
Всегда должен быть один заголовок h2. И не пропускайте уровни заголовка
Я не собираюсь перечислять все изменения, которые мы сделали (их довольно много), но вы всегда можете спросить об этом в комментариях.
Что делать: просмотрите текущую разметку, проверьте структуру содержимого и заголовка, убедитесь, что интерактивные элементы представлены button или элементами и используют семантические теги HTML5.
Обеспечьте доступность всех функций с помощью клавиатуры
Это также очень важно. Каждое взаимодействие должно быть возможно с помощью клавиатуры.
Рассмотрим пример, аналогичный предыдущему. У нас была кнопка «Показать больше результатов», которая на самом деле не была кнопкой. Вы можете догадаться почему? Да, это был стилизованный div.
Можем ли мы поддерживать управление клавиатурой для такого элемента? Да, мы могли бы сделать это с помощью фокуса и обработать события click и keyup при проверке нажатия клавиши ввода или пробела.
Тем не менее, это еще сложнее, чем просто изменить разметку с div на button - в этом случае вам просто нужно привязать событие click и не вынуждать элемент DOM быть сфокусированным (и как бонус — не нужно писать кучу стилей).
Все функциональные возможности должны быть доступны с клавиатуры
Не удаляйте контуры у сфокусированных элементов (если вам не нравятся эти контуры, их всегда можно стилизовать)
Взаимодействие на странице должно быть представлено button
Внестраничные взаимодействия (ссылки) должны быть представлены якорем ( <a> )
* Кнопки предназначенные для запуска с помощью щелчка, ввода и пробела, должны быть привязаны к нажатию ввода и щелчку
Что делать: убедитесь, что все интерактивные элементы доступны (и управляемы) с помощью клавиатуры, выделены сфокусированные элементы, и порядок вкладок логичен.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПоддержка скрин ридеров
Взгляните на следующее изображение:
Можно легко определить, что делает кнопка в верхнем правом углу. Она закрывает слой. Следующее изображение имитирует то, что слепой человек может «видеть» при использовании программного обеспечения для скрин ридера:
Вы уже видели полное изображение, поэтому знаете, какое действие должна выполнять одна и та же кнопка. Можете сказать, посмотрев на второе изображение? Нет — крестик рендерится с помощью CSS свойства background-image, а в button вообще нет внутреннего контента.
Можете сказать, посмотрев на второе изображение? Нет — крестик рендерится с помощью CSS свойства background-image, а в button вообще нет внутреннего контента.
Для этого нужны aria — атрибуты. Увеличивая разметку кнопки с помощью простого атрибута aria-label, вам не нужно стараться скрыть внутренний текст кнопки в слое презентации.
<!— Wrong markup —> <button></button> <!— Accessible markup —> <button aria-label=»Close layer»></button> <!— Alternative accessible markup —> <button>Close layer</button>
<!— Wrong markup —> <button></button>
<!— Accessible markup —> <button aria-label=»Close layer»></button>
<!— Alternative accessible markup —> <button>Close layer</button> |
Вы заметили, что я также удалил изображения с экрана скрин ридера? Вы можете пометить их, используя ту же технику (где aria-labeled больше подходит). Я удалил эти изображения, потому что в нашем случае они не имеют семантической цели и помечены role=”presentation”. Даже если у них есть семантическая цель, мы обычно этого не знаем. Большинство этих изображений будут иллюстративными, а их маркировка излишней — заголовок уже имеет такое значение.
Я удалил эти изображения, потому что в нашем случае они не имеют семантической цели и помечены role=”presentation”. Даже если у них есть семантическая цель, мы обычно этого не знаем. Большинство этих изображений будут иллюстративными, а их маркировка излишней — заголовок уже имеет такое значение.
Атрибуты, которые вы должны знать:
role - полезен для обозначения цели элемента
aria-hidden — использует вспомогательные технологии, чтобы игнорировать элемент
aria-label, aria-labeledby - ярлык элемента
aria-describeby - используйте это для описания нестандартных элементов управления пользовательским интерфейсом
aria-owns - обозначает связь между двумя элементами
Что делать: этот шаг может быть самым сложным в правильной реализации и правильной проверке. Убедитесь, что все изображения имеют атрибут alt, все разделы и интерактивные элементы помечены, и проверьте с помощью программы для чтения с экрана.
Как протестировать: использование скрин ридера в качестве ограниченного человека может показаться неестественным, поэтому сначала потратьте немного времени и ознакомьтесь с программным обеспечением (можно протестировать наиболее распространенные из них - VoiceOver на Mac, NVDA, Jaws на Windows и TalkBack на Android). После этого попробуйте перейти на сайт только с помощью программного обеспечения для чтения с экрана (выключите монитор). Даже короткий тест поможет вам понять, насколько хорошо работает сайт, и выявить наиболее значительные проблемы.
После этого попробуйте перейти на сайт только с помощью программного обеспечения для чтения с экрана (выключите монитор). Даже короткий тест поможет вам понять, насколько хорошо работает сайт, и выявить наиболее значительные проблемы.
Бонус: Вот короткий (и немного упрощенный) пример того, как мы увеличили аутсорсинг. Выделенные части (и два ) были добавлены как часть наших улучшений доступности.
<!— Search Field —>
<input type=»text» placeholder=»search something»
autocomplete=»off»
role=»combobox»
aria-describedby=»unibox-controls-description»
aria-owns=»unibox-suggest-box»
aria-expanded=»true»
aria-activedescendant=»unibox-active»>
<!— Search Suggestions —>
<div role=»listbox»>
<section aria-labelledby=»unibox-suggest-cluster-heading-recipes»>
<h4>Recipes</h4>
<div aria-selected=»false» role=»option»>
<img src=[…]
alt=»»
aria-hidden=»true»
role=»presentation»>
</div>
<a href=[. .]>Chicken Curry</a>
</div>
<div aria-selected=»true» role=»option»>
<img src=[…]
alt=»»
aria-hidden=»true»
role=»presentation»>
</div>
<a href=[..]>Curried Chicken</a>
</div>
</section>
</div>
<!— Announce search suggestions have been changed —>
<span aria-live=»polite» aria-atomic=»true» role=»status»>2 Search Suggestions Shown</span>
<!— Suggest Box User Interface Controls —>
<span>
Use up and down arrows to select available result. Press enter to go to the selected search result.</span>
.]>Chicken Curry</a>
</div>
<div aria-selected=»true» role=»option»>
<img src=[…]
alt=»»
aria-hidden=»true»
role=»presentation»>
</div>
<a href=[..]>Curried Chicken</a>
</div>
</section>
</div>
<!— Announce search suggestions have been changed —>
<span aria-live=»polite» aria-atomic=»true» role=»status»>2 Search Suggestions Shown</span>
<!— Suggest Box User Interface Controls —>
<span>
Use up and down arrows to select available result. Press enter to go to the selected search result.</span>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!— Search Field —> <input type=»text» placeholder=»search something» autocomplete=»off» role=»combobox» aria-describedby=»unibox-controls-description» aria-owns=»unibox-suggest-box» aria-expanded=»true» aria-activedescendant=»unibox-active»> <!— Search Suggestions —> <div role=»listbox»> <section aria-labelledby=»unibox-suggest-cluster-heading-recipes»> <h4>Recipes</h4> <div aria-selected=»false» role=»option»> <img src=[. alt=»» aria-hidden=»true» role=»presentation»> </div> <a href=[..]>Chicken Curry</a> </div> <div aria-selected=»true» role=»option»> <img src=[…] alt=»» aria-hidden=»true» role=»presentation»> </div> <a href=[..]>Curried Chicken</a> </div> </section> </div> <!— Announce search suggestions have been changed —> <span aria-live=»polite» aria-atomic=»true» role=»status»>2 Search Suggestions Shown</span> <!— Suggest Box User Interface Controls —> <span> Use up and down arrows to select available result. Press enter to go to the selected search result.</span> |
Упрощение презентации
Доступность, дизайн пользовательского интерфейса, UX — все это стороны одной и той же трехсторонней монеты. Низкий контраст между фоном и передним планом сделает ваш текст трудночитаемым.
Низкий контраст между фоном и передним планом сделает ваш текст трудночитаемым.
Дикие анимации делают ваш сайт трудным для людей с похмельем (вам все равно? Подумайте о тех, у кого есть СДВГ — им может быть трудно сосредоточиться). Знаете ли вы, что есть предпочтительный медиа-запрос с уменьшенным движением (хотя он еще не получил широкого распространения)? Вы можете просто отключить всю анимацию, если этот мультимедийный запрос установлен. Вот как мы это делаем:
if (window.matchMedia && window.matchMedia («(prefers-reduced-motion: reduce)»). match) { animationSpeed = 0; }
if (window.matchMedia && window.matchMedia («(prefers-reduced-motion: reduce)»). match) { animationSpeed = 0; } |
Вы же не думаете, что веб-сайт должен быть каким-то сумасшедшим стробоскопическим световым шоу, не так ли?
Передача информации только по цвету сделает её недоступной для людей с цветовой слепотой.
Ниже приведен пример того, как мы изменили стандартный макет для нашего представления о переходе — более короткие блоки текста и более высокие коэффициенты контрастности.
Одна из болевых точек для нас — автоподстановка на мобильных устройствах. Это меньше проблема доступности, но мы наконец-то добавили возможность переключения на полноэкранные автоподстановки. Для сравнения:
Что делать:
Убедитесь, что блоки текста не более 80 символов, и используйте высоту строки, которая примерно в 1,5 раза больше размера шрифта (который также должен быть достаточно большим — от 16 пикселей и более)
Разрешите масштабирование (по крайней мере, до 200%)
Проверьте коэффициенты контрастности
Убедитесь, что ваши цели касания достаточно велики (44 x 44 пикселя — это эмпирическое правило)
Если цвет передает информацию, убедитесь, что также есть и альтернативный способ получить ту же информацию
Обратите внимание на анимации и подумайте, действительно ли они вам нужны. Также предоставьте механизм, чтобы отключить их.
Также предоставьте механизм, чтобы отключить их.
Забудьте о капчах …
Оценивайте, развивайте и интегрируйте свой рабочий процесс
Этот раздел здесь только потому, что «5 шагов» звучит лучше, чем «4 шага». Независимо от этого, всегда сосредотачивайтесь на доступности в ежедневном (или, по крайней мере, еженедельном) рабочем процессе.
Вам не придется тратить большие суммы своего бюджета, чтобы всё сделать правильно. Поэтому при планировании новой функции подумайте обо всех группах, которые я назвал в разделе «Что такое доступность?» в этой статье.
Тестирование
Существует множество инструментов, которые помогут вам оценить, насколько доступен сайт. Я бы порекомендовал Tenon.io, FAE и Lighthouse для Google Chrome (открыть Dev Tools, перейти в Audits и нажать «Perform an audit…»).
Однако некоторые вещи трудно оценить с помощью автоматизированных инструментов. Попробуйте использовать свой веб-сайт, используя только клавиатуру. Затем попробуйте использовать его с помощью скрин ридера.
Используйте семантическую разметку, поддержку скрин ридеров, сделайте все интерактивные элементы доступными с клавиатуры, упростите презентацию и прочитайте, по крайней мере, все пункты в разделе «Несколько простых шагов».
Хорошо, вот и все. Если вас интересуют точные изменения, которые мы сделали, просто спросите в комментариях. И если вы ищете решение для поиска по сайту, которое заботится о доступности (или просто для альтернативной поисковой системы Google), то для этого есть Site Search 360.
Автор: Jaroslav Vaňkát
Источник: //medium.freecodecamp.org/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееКак сделать сайт удобным для посетителей и визуально приятным
Если сказать веб-дизайнеру: «Хотим сайт как у [название известного бренда]», тот, конечно, может собрать все свои дизайнерские скилы и приблизиться к эталону вроде сайта Apple, но в 99% случаев клиенту это просто не нужно. У его бизнеса другие задачи и другая целевая аудитория. А задача веб-дизайнера — сделать так, чтобы сайт был удобным и оставлял приятные впечатления.
У его бизнеса другие задачи и другая целевая аудитория. А задача веб-дизайнера — сделать так, чтобы сайт был удобным и оставлял приятные впечатления.
Единых критериев оценки «удобства» не существует, но есть несколько приемов, которые помогают удерживать внимание новых посетителей. Как расположены и насколько привычны стандартные блоки, понятны ли формы регистрации, сколько шагов нужно сделать до оформления заказа и не вызывают ли отторжения цветовая схема и иллюстрации — все это повлияет на общее впечатление и определит дальнейшие действия пользователя.
Поговорим о том, как стимулировать посетителя подольше остаться на вкладке с сайтом и совершить целевое действие.
На что обратить внимание при разработке функционала
Пользователя, который впервые оказался на сайте, можно сравнить с посетителем продовольственного супермаркета. Последний знает, что на полках с охлаждением хранится мясо, рыба и полуфабрикаты, кондитерский отдел расположен по соседству с хлебным, а сухарики и чипсы нужно искать рядом со слабоалкогольными напитками. Ваша задача — сделать так, чтобы у посетителя сайта не иссяк запал и он быстро нашел то, зачем пришел: узнал физический адрес, убедился в вашей экспертности, оформил заказ, прочитал полезную статью или новость. И в первую очередь это зависит от того, насколько хорошо вы проработаете функционал. Что важно сделать:
Ваша задача — сделать так, чтобы у посетителя сайта не иссяк запал и он быстро нашел то, зачем пришел: узнал физический адрес, убедился в вашей экспертности, оформил заказ, прочитал полезную статью или новость. И в первую очередь это зависит от того, насколько хорошо вы проработаете функционал. Что важно сделать:
- Разберитесь, чем сайт будет полезен посетителям, — от этого зависит его наполнение. В интернет-магазинах ищут конкретные товары по нормальной цене (чем меньше, тем лучше) и с понятной процедурой покупки. А на сайте автосалона — детальные характеристики автомобилей и форму записи на тест-драйв.
- Нарисуйте портрет или несколько портретов ваших потенциальных покупателей. Выясните, что это за люди, чем они интересуются, где живут, чем руководствуются перед тем, как принять окончательное решение. И заметьте, это не те, кого вы бы хотели видеть клиентами, а самые что ни на есть настоящие клиенты!
Магазин мужской одежды Diplomat разместил на сайте фотографии своих знаменитых клиентов. Маркетологи не только знают целевой портрет покупателя, но и предлагают другим посетителям соотнести себя с ним
Маркетологи не только знают целевой портрет покупателя, но и предлагают другим посетителям соотнести себя с ним
- Определитесь, какие бизнес-задачи будет решать сайт. Возможно, вы не справляетесь с потоком заявок по телефону или часто сталкиваетесь с возражениями — отработать их, а заодно доказать компетентность можно именно на страницах сайта.
- Узнайте, как сайт с похожими задачами реализовали конкуренты. Возьмите у них лучшее и постарайтесь не повторить ошибки. Если конкуренты предлагают заполнить длинную форму регистрации, сделайте ее короче и понятнее, чтобы пользователь не совершал лишних действий, — правда, ему просто не хватит жизни, чтобы заполнить все эти невероятно длинные и скучные формы, которые подкидывает интернет.
Компания, которая планирует заняться доставкой цветов, может подсмотреть у этого конкурента, как реализовать выбор подходящего букета прямо на главной странице
- Продумайте структуру будущего сайта так, чтобы она была удобной будущим посетителям и понятной поисковым роботам, а затем для каждой страницы выберите наиболее подходящий набор компонентов.

Когда у нас есть компоненты — строительные блоки — будущего сайта, продумайте их размещение и расположение в пространстве. Это еще не совсем дизайн в чистом виде, а скорее то, что сделает его удобным. Изобретать ничего не нужно: все уже описано в основных принципах UX — user experience, он же «опыт пользователя».
Что такое UX и почему его нельзя игнорировать
UX — это не про визуальный интерфейс, а про опыт взаимодействия пользователя с сайтом: какой путь он проходит до совершения целевого действия, что для этого предпринимает и какими будут его впечатления от работы с сайтом. Базовые законы UX желательно изучить заранее и применить их на этапе разработки дизайна, чтобы долго и мучительно не вносить правки потом или, в худшем случае, страдать от низкой конверсии. Подробно и доступно об этих законах рассказывает на своем сайте Laws of UX известный дизайнер пользовательских интерфейсов Джон Яблонски (Jon Yablonski).
Краткое содержание UX-законов
Закон Фиттса — время для принятия решения и выполнения точных действий на сайте напрямую зависит от размеров цели. Переместить курсор и кликнуть по крупной кнопке проще, чем по маленькой, зажатой между другими элементами интерфейса.
Переместить курсор и кликнуть по крупной кнопке проще, чем по маленькой, зажатой между другими элементами интерфейса.
Чем меньше цель, тем сложнее в нее попасть
Закон Хика — чем больше и сложнее варианты выбора, тем больше трудностей испытывают пользователи.
Окружите пользователя десятком разных вариантов — и он запутается быстрее, чем сделает выбор
Закон Якоба — люди проводят много времени на множестве разных сайтов и ожидают, что ваш будет работать так же, как и остальные.
Закон прегнантности — люди воспринимают сложные и неоднозначные элементы так, как им проще.
Чем запутаннее элемент, тем сильнее человеческий мозг будет стараться упростить его
Закон близости — если несколько объектов расположены близко друг к другу, пользователи считают их родственными или объединенными в группу.
Элементы, расположенные близко друг к другу, воспринимаются человеческим мозгом как единое целое
Закон Миллера — пользователь может удержать в кратковременной памяти не более семи элементов. Не стоит перегружать интерфейс лишними, пусть и красивыми, деталями, которые отвлекают внимание от главного. Например, нежелательно скрывать названия пунктов меню за кнопками с общими фразами: вместо кнопки «Подробнее» лучше использовать кнопку «Узнать больше о нашем предложении».
Не стоит перегружать интерфейс лишними, пусть и красивыми, деталями, которые отвлекают внимание от главного. Например, нежелательно скрывать названия пунктов меню за кнопками с общими фразами: вместо кнопки «Подробнее» лучше использовать кнопку «Узнать больше о нашем предложении».
Закон Миллера учитывает ограничение на емкость кратковременной памяти человека
Эффект края (серийного расположения) — пользователи лучше запоминают первые и последние элементы серии.
То, что пользователь увидит первым и последним, запомнится ему лучше, чем промежуточные элементы
Закон Теслера (сохранения сложности) — для любой системы, включая сайт, есть свой минимальный предел сложности, который невозможно сократить.
Лучше потратить дополнительную неделю разработки на то, чтобы упростить интерфейс, чем пользователи сайта потратят тысячи часов на то, чтобы в нем разобраться
Эффект Ресторфф (эффект изоляции) — если среди однотипных объектов попадается один, который сильно от них отличается, то пользователи запомнят его лучше всего.
Элемент, не похожий на остальные, запоминается сильнее всего
Разница между UX, UI и юзабилити
Говорим о UX — подразумеваем юзабилити, или usability («удобство и простоту использования»). Хотя это не тождественные понятия, их часто путают. На самом деле юзабилити — это про дружественный, понятный и естественный в использовании сайт. Общие параметры юзабилити описаны в стандарте ISO 9241-210, а детально на русском узнать об удобном для людей проектировании интерактивных систем (Human Centered Design, HCD) можно здесь.
Этапы проектирования дизайна интерактивной человекоориентированной системы согласно стандарту ISO 9241-210
На популярном ресурсе Techopedia — аналоге «Википедии» для технарей — помимо определения юзабилити можно найти и общие критерии его оценки:
- Адаптивный дизайн: сайт органично выглядит и им одинаково удобно пользоваться на разных устройствах — PC, «маках», смартфонах, планшетах и ноутбуках.

- При его разработке используются общепризнанные практики: оптимального размера и цвета шрифты, логичное расположение блоков, которое позволяет быстро изучить страницу, пробежавшись по ней взглядом по диагонали.
- Информация подается естественным способом: это о том, как владельцы сайта обращаются к посетителям и как с помощью визуальных приемов подталкивают их к использованию функциональных элементов.
В других экспертных источниках встречаются другие критерии оценки юзабилити: доступность сайта, актуальное наполнение, возможность получить обратную связь, интуитивный интерфейс, для понимания которого не нужны дополнительные инструкции, подтверждение реальности компании и стоящих за ней людей. А специалист по юзабилити Якоб Нильсен убеждает, что веб-интерфейс должен быть еще и соблазнительным (seductive interface). Рекомендую прочитать его статью Seductive User Interfaces хотя бы ради того, чтобы увидеть, как можно органично использовать слова «соблазнительный» и «чувственный» применимо к юзабилити.
Пример размещения актуальной информации на главной странице демонстрирует сайт аутлета крупного розничного магазина Zappos: здесь есть информация о пандемии COVID-19, розыгрыше смартфона и летних предложениях.
6PM: главная страница информирует посетителя о самом важном
На сайте HPE, крупнейшего поставщика корпоративных IT-решений, акцент сделан на кнопку обратной связи и использованы названия категорий, которые не нуждаются в пояснениях: «Продукты и решения», «Услуги», «Поддержка» и так далее.
На сайте HPE сложно растеряться с выбором — все пункты понятны и логичны
Кроме юзабилити UX путают с UI (User Interface), который часто называют графическим дизайном. На самом деле UX — это про то, насколько интерфейс полезный в решении задачи пользователя. А UI — насколько он красивый. Получается, что UX базируется на технических принципах, в то время как UI ближе к искусству. Именно UI определяет, насколько интерфейс сайта будет притягательным, вызывающим живой интерес у пользователя.
Чтобы будущий сайт был действительно удобным и понятным, мало ознакомиться с принципами юзабилити, UX и UI. Желательно, чтобы в его разработке участвовали специалисты с соответствующими компетенциями. Например, за UX/UI отвечают UX- и UI-дизайнеры и тестировщики, а для оценки юзабилити в целом могут привлекаться проектировщики, маркетологи, дизайнеры и даже психологи. Конкретно UI-дизайнера можно сравнить с наставником, который помогает пользователю быстро, без лишнего напряжения и стресса разобраться, как работать с сайтом.
Как сделать сайт не только удобным, но и красивым
Дизайнеры шутят, что «верблюд — это лошадь, сделанная с учетом всех пожеланий заказчика». Как всегда, в шутке есть доля правды и намек на то, что не стоит загонять в строгие рамки, а лучше довериться творческому чутью специалиста. Вам по-прежнему нужно, чтобы пользователи решали с помощью сайта конкретные проблемы, но не забывайте, что у них должны остаться приятные впечатления от взаимодействия с ним.
Ищите источники вдохновения
Использовать для вдохновения чьи-то идеи не стыдно, в чем убеждает нас Остин Клеон, автор бестселлера «Кради как художник». Книга не учит уходить от ответственности, бессовестно копируя конкурентов, зато помогает прокачать креативность. А если вы считаете себя визуалом, ищите вдохновение на сайтах Behance, dribbble, Awwwards, Site See, Land-book или 99designs.
Главная страница 99designs встречает модными цветовыми схемами и подборкой трендов
Если с идеями возникает кризис, то можно вдохновиться необычными решениями. Подсмотреть нестандартную схему навигации можно на сайте lg2.com.
На сайте аренды автомобилей Sally во время скроллинга пользователь чувствует себя за рулем автомобиля.
А российская компания «Молочная культура» сделала акцент на стаканчике с молоком, который шустро перемещается при скроллинге.
Учитывайте тренды 2020 года в дизайне сайтов
В Shutterstock проанализировали глобальные тенденции в дизайне на 2020 год и выяснили, что к нам возвращаются 1920-е с их шиком, элегантными геометрическими фигурами и элементами стиля ар-деко, магическими символами и яркими флористическими композициями. В тренде минималистичный черный, абстрактные темные фоны и эксперименты с каллиграфией. А главными цветами года в Shutterstock назвали Lush Lava, Phantom Blue и Aqua Menthe. Ниже — коллажи, которые отражают главные тенденции 2020 года в дизайне.
В тренде минималистичный черный, абстрактные темные фоны и эксперименты с каллиграфией. А главными цветами года в Shutterstock назвали Lush Lava, Phantom Blue и Aqua Menthe. Ниже — коллажи, которые отражают главные тенденции 2020 года в дизайне.
Коллажи, подготовленные дизайнерами Shutterstock
В блоге глобальной креативной платформы 99designs рассказали, что тренды текущего года во многом определят вектор развития графического дизайна в следующем десятилетии. Главными тенденциями авторы блога называют ультратонкие геометрические фигуры, дымчатые текстуры, крупные шрифты и такие же контрастные элементы. Также мы ожидаем от 2020-го много ярких, смелых оттенков, неоновые свечения и набирающие популярность киберпанк и стрит-арт.
Вместо заключения
- Удобный сайт — это не компромисс между функциональностью и дизайном, а их синергия.
- Используйте законы UX, чтобы сделать сайт более удобным.
- UX — про то, как пользователь взаимодействует с сайтом, а UI — как воспринимает его с эстетической точки зрения.
 Уделите внимание UX, UI, а еще не забудьте о юзабилити.
Уделите внимание UX, UI, а еще не забудьте о юзабилити. - При разработке дизайна обращайте внимание на тренды и ищите источники вдохновения — сайт должен быть не только удобным и соответствовать запросам посетителей, но и вызывать у них приятные эмоции.
Как сделать сайт из страницы в социальной сети
Ещё несколько лет назад автора подобного вопроса наградили бы непонимающими взглядами, а сейчас создать стильный адаптивный сайт, контент которого будет автоматически импортирован из имеющегося паблика в социальной сети — действительно дело нескольких минут. Благодаря uKit!
Это безопасно?
Пожалуй, самый важный вопрос, поскольку взломы профилей в социальных сетях — проблема, с которой многим, доводилось сталкиваться.
uKit использует официальное API социальных сетей Facebook и ВКонтакте, а весь обмен информацией происходит по защищенному HTTPS-протоколу, что полностью исключает чтение данных третьими лицами.
Что будет с моей группой или пабликом?
Второй по популярности вопрос, который тесно пересекается с первым и, конечно же, основан на том же понятном опасении за свой профиль в социальной сети, в который вложены силы и время (возможно, были потрачены также и деньги на раскрутку и привлечение подписчиков).
С вашей группой или сообществом ничего не случится. Конвертер uKit Alt не переделывает профиль в социальной сети в сайт, а разово копирует из него информацию и расставляет в правильном порядке на автоматически созданном для этого веб-сайте. Название вашего паблика размещается в верхней части сайта (шапке), ваши новости — в разделе «Новости», ссылка на сообщество — в разделе контактов и так далее.
Таким образом, всего за несколько минут вы получаете в свое распоряжение готовый веб-сайт, наполненный информацией о вашей компании или с перечнем ваших услуг, который можно рекламировать в Яндексе или Google и получать дополнительных клиентов, которые не зарегистрированы в социальных сетях или считают их недостаточно серьезной площадкой для бизнеса.
Из каких социальных сетей можно сделать сайт?
У нас готовы два конвертера — из страницы на Facebook и из страницы ВКонтакте. Такой выбор обусловлен как наибольшей популярностью обеих социальных сетей, так и наличием понятного и дружелюбного для разработчиков API, которое позволяет без особых проблем и риска для пользователя перенести всю необходимую информацию на сайт.
Нужно ли быть создателем и администратором сообщества, чтобы сделать из него сайт?
Это не обязательно. Однако если вы конвертируете чужое сообщество, то следует помнить о следующих моментах:
- вы не сможете перенести дополнительную информацию, такую как отзывы о вашем сообществе или товары;
- вы рискуете нарушить чьи-либо авторские права, и в случае обращения правообладателя, сайт может быть заблокирован.
Иными словами, преобразовывать чужое сообщество в сайт нет никакого смысла. Сделать это можно только ради интереса, чтобы протестировать функционал если у вас нет собственного сообщества или удивить друга. В остальном же, наш инструмент предназначен непосредственно для администраторов сообществ в социальных сетях, которые чувствуют необходимость в расширении охвата аудитории и хотели бы попробовать вести бизнес за пределами социальной сети.
В остальном же, наш инструмент предназначен непосредственно для администраторов сообществ в социальных сетях, которые чувствуют необходимость в расширении охвата аудитории и хотели бы попробовать вести бизнес за пределами социальной сети.
Сколько стоит такая услуга?
Ещё один важный вопрос, на который нам всегда приятно отвечать, поскольку конвертация страницы в социальной сети в сайт uKit полностью бесплатная. «В чем подвох?» — такой закономерный вопрос возникает более чем у половины пользователей, когда они узнают про отсутствие оплаты за перенос информации.
На самом деле никакого подвоха нет, поскольку созданный сайт располагается в конструкторе uKit, тарифы на который стартуют со скромных по рыночным меркам $3.5 в месяц за безлимитное размещение. При этом, после конвертации страницы вы получаете бесплатный демонстрационный период сроком в 14 дней. Этого более чем достаточно, чтобы понять, подходит ли вам сайт, помогает ли он вашему бизнесу и заслуживает ли дальнейшей поддержки. Если вы посчитаете, что сайт вам в итоге не нужен или нужен, но не такой, вы можете удалить его в любой момент.
Если вы посчитаете, что сайт вам в итоге не нужен или нужен, но не такой, вы можете удалить его в любой момент.
Сделать сайт из Facebook-страницы Сделать сайт из страницы ВКонтакте
Совет
Нет времени заниматься сайтом, либо чувствуете, что ему не хватает изюминки? Закажите услугу создания сайта под ключ и наши специалисты сделают сайт для вас всего за 10 дней.
Почему не находит страницу в поиске?
Возможно страница не опубликована или на ней установлено ограничение. Посмотреть и изменить это можно в настройках вашей страницы.
Что конкретно берётся из cтраницы?
Из Страницы мы берём: фотографии, обложку, логотип, тематику, новости из ленты, контактные данные, отзывы, мероприятия, информацию о странице.
Почему преобразовались не все данные?
Установлены ограничения. Это сделано для высокой скорости преобразования. Сейчас такие ограничения: 12 отзывов, 50 фотографий, 50 постов, 12 мероприятий. Если вам необходимо импортировать больше данных, мы можем сделать это по запросу.
Есть ли ограничение на количество страниц Facebook, которые я могу преобразовать?
Ограничение есть, за сутки вы можете импортировать 5 чужих страниц, и 30 своих.
Какое доменное имя будет у моего сайта?
Это будет техническое доменное имя, например — 9dglb1zobb8n.ukit.me. В дальшейшем вы можете прикрепить к сайту уже имеющееся у вас имя, или купить новое.
Нужно ли что-то делать после создания?
Если вы довольны внешним видом своего сайта, то опубликуйте его. Дальше подключите статистику, добавьте сайт в вебмастеры (Google и Яндекс), подключите или купите свой домен и перейдите на один из платных тарифов. После этого вы можете обновлять и продвигать ваш сайт.
Помогла ли вам статья?
Статья оказалась полезной для 59 человек
Сайт из группы ВКонтакте: что это, как сделать и настроить
ВКонтакте анонсировал нововведение, которое позволит совершенно бесплатно создавать посадочные страницы прямо из группы.
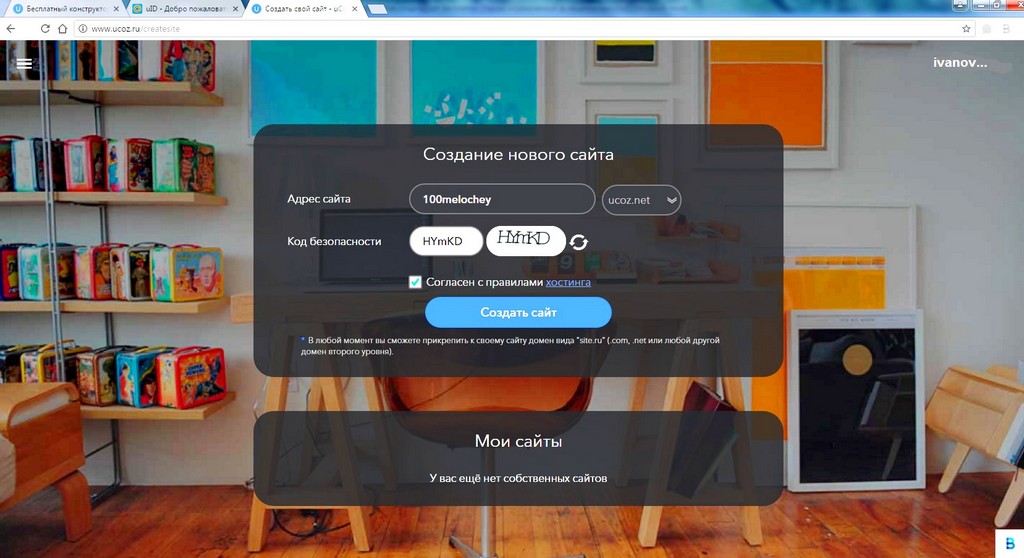
Для создания сайта нужно просто зайти в настройки сообщества и создать свой сайт в несколько кликов.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: 10 лучших конструкторов сайтов
Как сделать сайт из группы ВКонтакте: пошаговая инструкция
Шаг 1. Чтобы создать сайт из своей группы, зайдите в раздел «Управление» в мобильной версии, а на компьютере — в меню справа. Затем откройте раздел «Сайт из сообщества» и нажмите «Создать сайт».
Затем откройте раздел «Сайт из сообщества» и нажмите «Создать сайт».
Перед созданием сайта, убедитесь, что ваша группа ВКонтакте правильно оформлена и на странице указана актуальная информация. Заполните описание, укажите контакты и добавьте свежие фотографии в альбомы. Также, если у вас закрытая группа, сделайте её открытой.
Шаг 2. Подумайте над заголовком лендинга. Вы можете оставить в нём название группы или вписать новую фразу.
Шаг 3. Дополните описание. В этом блоке автоматически появится информация из вашего сообщества, но можно её отредактировать. Эту информацию вместе с заголовком посетители увидят на первом экране лендинга.
Шаг 4. Загрузите обложку для главного экрана. Выбирайте красивое изображение в разрешении не менее 800×400 пикселей. Если оставить это пункт без внимания, то будет использован стандартный градиент.
Шаг 5. Выберите кнопку действия — она будет располагаться в верхней части вашего сайта и привлекает основное внимание. Вот доступные варианты:
Вот доступные варианты:
- «Оставить заявку» — пользователь укажет в форме свои контакты (имя и номер телефона), и они придут вам в сообщения сообщества;
- «Позвонить» — посетитель увидит ваш номер, а если зашёл на сайт с мобильного, сможет сразу перейти к звонку;
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.
Шаг 6. Добавьте преимущества. Расскажите о главных плюсах вашего продукта или услуги. Преимущество должно быть от 10 до 90 символов в длину.
Шаг 7. Добавьте подборки товаров — разместить товары в группе ВК нужно заранее. Соберите самые ходовые товары, билеты на ваше мероприятие или любые другие позиции, на которых хотите сделать акцент.
Шаг 8. Разместите отзывы. Выберите тему обсуждения с отзывами — и посетители сайта смогут увидеть, как вас оценивают клиенты. При этом ответы администратора на сайте отображаться не будут.
Шаг 9. Адрес сайта. В завершении нажмите «Опубликовать». Сайт будет создан и будет находится по адресу: vk.link/домен_сообщества.
Что дальше?
После запуска в настройках сообщества вы сможете следить за статистикой сайта: количеством просмотров, уникальных посетителей, нажатий на кнопку действия и переходов в сообщество.
Здесь также можно узнать, сколько пользователей зашли в контакты, и оценить их активность на сайте в целом.
Ранее в еженедельных отчётах по сообществам ВКонтакте появился блок «Рекламные показатели», а также обновилась статистика мобильного продвижения.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!Как создать веб-сайт: пошаговое руководство
Я собираюсь шаг за шагом рассказать вам о создании нового веб-сайта для моего друга Ника.
Ник руководит компанией Sgt Nick’s Drums, занимающейся продажей декоративных барабанов ручной работы. Прямо сейчас Ник продает барабаны на Etsy, но я собираюсь показать вам, как я создал новый веб-сайт Ника, который выглядит так:
Меня зовут Стив Бенджаминс. Мои веб-сайты были представлены в Wired, The Next Web и Forbes. В этом руководстве для начинающих я покажу вам, как создать веб-сайт, шаг за шагом.
Я обещаю вам: если вы просто возьмете себя в руки в течение следующих 30 минут, вы будете знать о создании хороших веб-сайтов больше, чем многие веб-дизайнеры.
Я раскрою все секреты торговли:
- Где найти бесплатные стоковые фотографии, которые не отстой.
- Как сделать логотипы прозрачными.
- Честная правда о SEO.
- Как поместить это маленькое © в нижний колонтитул
- Настройка электронной почты на собственном доменном имени.
- Почему вашему бизнесу могут не понадобиться социальные сети.
- Что и КАК писать.

- … И многое, многое другое.
Прочтите, чтобы узнать, как создавать отличные веб-сайты, даже не касаясь кода.
Примечание: Моя работа поддерживается партнерскими комиссиями. Подробнее »
Во что я верю
Вот три моих правила для отличных веб-сайтов. Я буду возвращаться к ним на протяжении всего руководства:
1. Выберите цель
Ваш веб-сайт не является самоцелью. Он должен что-то сделать для вас.«Барабаны сержанта Ника» — это кустарный бизнес, поэтому моя цель — познакомить клиентов с Ником, настоящим художником, который делает каждый барабан вручную.
2. Будьте человеком
Человек работает в Интернете. Люди ответят на ваш сайт, если вы дадите понять, что за ним стоит настоящий живой человек. Это вдвойне верно для такого кустарного бизнеса, как барабаны сержанта Ника.
3. Меньше значит больше
Люди не читают веб-сайты, они сканируют их. Перегоните все до самого необходимого.(Это вдвойне важно, потому что контент веб-сайта должен умещаться как на экранах мобильных устройств, так и на экранах настольных компьютеров. )
)
Регистрация и добавление логотипа
Для начала зарегистрируйтесь в Squarespace. Первым шагом будет выбор вашего шаблона Squarespace.
Мы собираемся использовать шаблон Jaunt из категории Интернет-магазины .
Выбор шаблона — в этом руководстве мы будем использовать Jaunt.
Не беспокойтесь о поиске идеального шаблона на этом этапе. Обычно требуется несколько попыток, чтобы найти подходящий шаблон . И помните: вы всегда можете сменить шаблон позже.
После того, как вы выберете шаблон, вы окажетесь внутри. Добро пожаловать в Squarespace.
Добро пожаловать в Squarespace
Добавление логотипа
Первое, что нам нужно сделать, это добавить наш логотип. Итак, на боковой панели щелкните Design , а затем Logo and Title .
Сначала добавьте Заголовок сайта . Затем, если у вас есть логотип, загрузите его.Если у вас нет логотипа, Squarespace автоматически предоставит вам текстовый логотип.
Добавьте заголовок сайта и загрузите логотип.
Создание прозрачного логотипа
Если у вашего логотипа белый фон, вот как сделать его прозрачным — это проще, чем вы думаете. (Если это неприменимо, переходите к следующей главе!)
Прежде всего необходимо знать, что файлы JPG не поддерживают прозрачный фон. Итак, если ваш логотип — .JPG, он должен быть .PNG с прозрачным фоном .
Логотипы на белом фоне исправить легко.
Вы можете создать прозрачный фон с помощью Adobe Photoshop , но есть также бесплатный и простой инструмент под названием Lunapic, если у вас нет Photoshop.
В Lunapic вы просто загружаете свое изображение и щелкаете цвет, который хотите сделать прозрачным:
Щелкните цвет, который хотите сделать прозрачным.
Затем сохраните прозрачное изображение — в браузере Google Chrome щелкните правой кнопкой мыши и выберите Сохранить изображение как .Не забудьте сохранить изображение как файл . PNG.
PNG.
Не забудьте сохранить изображение как файл .PNG.
Наконец, загрузите свой логотип в Squarespace, и готово!
Навигация и страницы
Теперь, когда мы добавили логотип, давайте создадим нашу первую страницу: домашнюю.
На главном экране боковой панели щелкните Страницы .
Это главный экран боковой панели.
Чтобы создать новую страницу, нажмите кнопку + рядом с Первичная навигация .Затем на следующем экране выберите пустую страницу (другие варианты предназначены для готовых шаблонов, о которых мы поговорим позже). Наконец, дайте этой странице имя Home .
Нажмите эту кнопку, чтобы создать новую страницу.
Затем щелкните значок шестеренки, который отображается при наведении курсора на нашу новую страницу. Это откроет страницу настроек:
Щелкните этот значок шестеренки.
Прокрутите страницу настроек вниз до пункта «Сделать домашней страницей». Щелкните по нему.
Это сделает нашу новую страницу домашней страницей — что в основном означает, что это страница, которая появляется, когда кто-то набирает sgtnicksdrums.com .
Установка нашей новой страницы в качестве домашней.
Далее мы удалим все демонстрационные страницы Squarespace. Если вы хотите сохранить любую из этих демонстрационных страниц для справки, вы можете просто переместить их (щелкнув и перетащив) в раздел Not Linked .
Примечание: Если вы случайно удалили страницу, вы всегда можете восстановить ее с помощью параметра Удаленные страницы Squarespace, расположенного в нижней части боковой панели:
Удалите демонстрационные страницы Squarespace (слева), чтобы начать с чистого листа (справа).
Далее мы добавим еще 3 пустые страницы — они будут строительными блоками нашего веб-сайта.
Эти четыре страницы будут строительными блоками нашего веб-сайта.
Пользовательский стиль навигации
Вот как выглядит наш веб-сайт в настоящее время. Далее мы настроим нашу навигацию и логотип, чтобы сделать их более жирными.
Далее мы настроим нашу навигацию и логотип, чтобы сделать их более жирными.
Наш следующий шаг — сделать навигацию и логотип более жирным.
Вернитесь на главную боковую панель и откройте редактор стилей , щелкнув Дизайн → Стили сайта :
Находясь в редакторе стилей , вы можете щелкнуть элемент на веб-сайте, чтобы отобразить стиль параметры, доступные для этого элемента.Итак, щелкните по навигации:
Щелкните по навигации, чтобы открыть параметры стиля на боковой панели.
Мы собираемся внести несколько изменений в навигацию: мы увеличим размер шрифта, установим нулевое преобразование текста и изменим шрифт на Proxima Nova — это шрифт, который мы будем использовать везде на веб-сайте Ника. .
Вот наш новый стиль навигации — вы можете увидеть точные изменения, которые я внес на боковой панели.
Теперь щелкните логотип, чтобы отобразить параметры стиля для логотипа, и добавьте увеличение ширины логотипа со 150 до 180 пикселей. Это будет соответствовать теперь большей навигации:
Это будет соответствовать теперь большей навигации:
Увеличьте ширину логотипа до 180 пикселей.
Добавление значков социальных сетей
Ник очень активен в Instagram и Facebook. Из-за этого я хочу добавить значки Instagram и Facebook в навигацию.
Не добавляйте значки социальных сетей, если не уверены, что они вам нужны. Не создавайте социальные сети только потому, что считаете нужным . Пустые аккаунты в социальных сетях выглядят плохо.
Вам также не нужны социальные сети, если у вашей компании нет ничего интересного для публикации.Sgt Nick’s Drum’s — это кустарный бизнес, поэтому социальные сети — это возможность познакомить клиентов с Ником, человеком, стоящим за продуктом. Это способ укрепить доверие.
Итак, приступим.
Squarespace требует, чтобы мы подключили наши учетные записи в социальных сетях, чтобы добавить кнопки социальных сетей в нашу навигацию. Мы делаем это, щелкая Настройки → Социальные ссылки на боковой панели «Домой». Затем мы добавляем профили Ника в Instagram и Facebook:
Затем мы добавляем профили Ника в Instagram и Facebook:
Добавление социальных ссылок для Sgt Nick’s Drums.
Затем откройте редактор стилей и прокрутите вниз до Заголовок: Макет и установите Социальная позиция на Вверху справа :
Установите социальную позицию в Верхний правый угол.
Затем нажмите Сохранить и перезагрузите страницу.
Наконец, настройте стили значков социальных сетей, чтобы они лучше размещались в навигации. Я изменил стиль на сплошной, а цвет на черный:
Настройка стилей значков социальных сетей, чтобы они гармонично сочетались с навигацией.
Советы по эффективной навигации
Вы должны думать о навигации по веб-сайту как о кнопках лифта: люди используют их, чтобы куда-то добраться. Он должен быть простым и располагаться в одном месте.
Так что не ставьте навигацию в необычном месте. Навигация Ника находится в правом верхнем углу, и это прекрасно — она обычная, большинство людей ожидают, что она будет там.
Иногда навигация может быть расположена вертикально слева:
Чего мы не хотим делать, так это нестандартного с навигацией.Не пытайтесь произвести впечатление на посетителей необычной творческой навигацией — посетителям придется потратить время на то, чтобы «разобраться». Когда навигация обычная, посетителям не нужно думать.
В вашей навигации есть только несколько ссылок. Не поддавайтесь желанию иметь больше семи — вам не нужна стена ссылок. Вместо этого 4-5 ссылок идеально. Это предложение, а не правило. Одним из распространенных исключений являются веб-сайты электронной коммерции, которым часто требуется каталог ссылок. Только обязательно разбейте ссылки на группы.
Amazon — исключение из правил — у них много ссылок. Но обратите внимание, как даже в их случае ссылки организованы в более мелкие группы?
Примечание — Логотип веб-сайта должен всегда ссылаться на главную страницу. Многие забывают об этом, но, к счастью, Squarespace автоматически делает это за нас.
Страница №1: Моя история
Давайте создадим нашу первую страницу: Моя история . Эту страницу также можно было бы назвать О нас , но я решил назвать ее Моя история , потому что хотел, чтобы она была интимной — Ник в конце концов продает изделия ручной работы.
Итак, перейдите в «Моя история», наведите указатель мыши на тело и нажмите Изменить :
Нажмите «Изменить», чтобы редактировать «Моя история».
Затем давайте добавим заголовок:
Создайте заголовок, написав текст и затем установив его как «Заголовок 1».
Далее мы добавим биографию, которую я написал для Ника. Я собираюсь расположить его биографию в столбцы, чтобы придать ей читабельный вид, как в газетном стиле:
Вы можете разбить текст на столбцы, перетаскивая его.
При расположении в столбцы я почувствовал, что текст был немного широким, поэтому я добавил разделители с обеих сторон:
Я добавил разделители, чтобы текст не был таким широким.
Как писать для веб-сайтов
Чтобы написать рассказ Ника, я взял у него интервью. Я сделал это, потому что хотел, чтобы Ник разговаривал.
Большинство людей используют корпоративный жаргон или банальные фразы о поддержке клиентов, когда они пытаются написать контент для своего веб-сайта.
Не те люди.
Хорошее написание веб-сайтов — разговорный. Представьте, что вы пьете кофе с другом, и он просит вас объяснить ваш бизнес.Как бы вы говорили? Какие слова вы бы использовали? Вот как надо писать.
Вот почему, когда я решил написать историю Ника, я начал с рассказа о рождественском подарке:
Все началось с рождественского подарка. В 2017 году мы с женой подумали, что было бы круто подарить ее отцу сержанта. Декоративный барабан в стиле перца на Рождество. Мы поискали в Интернете и были удивлены, что не смогли найти ни одного — что показалось мне досадным. Поэтому вместо того, чтобы покупать, я решил, что просто сделаю его сам.
Я начал с воссоздания…
По общему признанию, я веб-дизайнер, а не копирайтер. Так что мое письмо может вас не поразить, но оно должно по крайней мере чувствовать разговора .
Последний совет: Люди не читают веб-сайты, они сканируют веб-сайты. Так что не засыпайте их стенами текста. Я попытался изложить историю Ника до самого существенного. Меньше — больше.
Совет: не пишите о себе
Писать о себе — распространенная ошибка. Вместо этого напишите о своей аудитории.Чего хочет ваша аудитория? Что их волнует? Какую проблему вы для них решаете? Вот о чем вам следует написать.
По общему признанию, я не очень хорошо справляюсь с этим с барабанами сержанта Ника — отчасти потому, что это кустарный продукт, и я бы не стал рассказывать историю Ника. Вместо этого позвольте мне продемонстрировать на примере услуги по уборке.
Вот пример написания для себя :
Мы — профессиональная служба по уборке дома из Торонто, Онтарио.
Мы обслуживаем большой район Торонто и предлагаем лучшие цены в городе. Наши уборщики профессиональны и пунктуальны. Мы предлагаем всем нашим клиентам сервис высочайшего уровня.
А вот пример того, как писать для аудитории — , это намного лучше :
Вы устали убирать в собственном доме? Наша большая служба уборки в Торонто специализируется на оказании помощи таким занятым профессионалам, как вы. Мы обещаем навести порядок в вашем доме, чтобы у вас было больше времени для других дел, которые вам нужны.
Добавление собственноручной подписи
Поскольку Ник делает самодельные барабаны, я хотел добавить собственноручную подпись под его рассказом. Я думал, что это придаст ощущение человечности.
Вот как я добавил подпись под рассказом Ника.
Сначала я попросил Ника написать свою подпись на листе бумаги маркером:
Подпись Ника.
Затем я вырезал подпись из изображения:
Обрезал подпись Ника.
Наконец, я использовал Lunapic, чтобы вырезать фон и создать прозрачный PNG:
Затем я добавил его на веб-сайт Squarespace и поместил несколько распорок с каждой стороны, чтобы центрировать его:
Вы можете видеть, что я использовал распорки, чтобы правильно расположить его .
Отзывы
Отзывы укрепляют доверие клиентов. Хороший отзыв направлен на устранение страхов и опасений, чтобы укрепить доверие.
К счастью, у Ника есть много отличных отзывов о его истории Etsy. Так что я взял несколько и отредактировал их:
Я взял несколько отзывов со страницы Etsy сержанта Ника.
Перед добавлением отзывов я добавил разделитель и линию , чтобы создать некоторое расстояние между подписью и отзывами:
Добавление разделителя и линии.
Далее я добавил небольшой заголовок (Заголовок 2):
Добавление заголовка.
Наконец, я добавил три цитаты с помощью элемента quote и привязал их к столбцам:
В отзывах используется элемент Quote.
Instagram Feed
Последнее, что я хочу добавить на эту страницу, — это канал Instagram.
Канал Instagram может не понадобиться для вашего веб-сайта, но у Ника есть отличная учетная запись Instagram, я подумал, что это может быть хорошим человеческим прикосновением.
Итак, я добавил еще одну прокладку , строку и небольшой заголовок 2:
Затем я пошел на страницу Ника в Instagram и сохранил двенадцать фотографий, которые мне понравились, с помощью GramSave — бесплатного инструмента для сохранения фотографий из Instagram. Затем я добавил их в виде сетчатой фотогалереи с шестью фотографиями в ряду:
Двенадцать моих любимых фотографий из Instagram Ника.
Наконец, я добавил кнопку под фотогалереей, чтобы клиенты могли подписаться на Ника в Instagram:
И на этом мы завершили весь контент для страницы «Моя история»! Далее мы собираемся стилизовать страницу, чтобы она выглядела лучше.
Вот что у нас есть на данный момент:
Стиль веб-сайта
Прямо сейчас мы просто используем настройки стиля по умолчанию, которые дает нам Squarespace. Это , хорошо, , но я хотел бы придать сайту Ника уникальный внешний вид.
Это , хорошо, , но я хотел бы придать сайту Ника уникальный внешний вид.
Итак, откройте свой Стиль сайта (находится в разделе «Дизайн»).
Начнем с настройки Заголовок 1 . Я собираюсь заменить его на понравившийся мне шрифт под названием Libra Baskerville . Я также собираюсь уменьшить размер шрифта и убрать верхний регистр:
Наш новый стиль заголовка 1
Далее идет основной текст — самый важный элемент дизайна на вашем веб-сайте.
Сейчас наш основной текст плохо читается. Он слишком маленький и малоконтрастный. Дизайн никогда не должен требовать для работы текста с низким контрастом. Текст предназначен для чтения, никогда не жертвуйте удобочитаемостью!
Итак, давайте увеличим жирность шрифта (полужирность) до 400 и размер шрифта для основного текста :
Увеличение веса и размера основного текста.
Затем давайте изменим цвет Body Text на # 333333, который является очень темно-серым, но не совсем черным (чистый черный имеет тенденцию быть слишком интенсивным):
# 333333 — это темный оттенок черного — но не совсем черный.
Теперь давайте зададим стиль нашему заголовку 2 :
Новый стиль для заголовка 2
Затем мы зададим стиль нашему блоку цитат . Начнем с шрифта Quote Font :
Наш стиль шрифта Quote.
Теперь давайте настроим исходный шрифт :
Стиль исходного шрифта.
И, наконец, давайте изменим шрифт button на Proxima Nova для сохранения единообразия:
Сделаем кнопку в том же стиле, что и остальные.
Теперь «Моя история» выглядит намного аккуратнее!
Как наша страница выглядит после стилизации.
Веб-сайты Squarespace адаптивны — это означает, что они расширяются и сжимаются в зависимости от размера области просмотра. Из-за этого сайт может стать ШИРОКОМ на большом экране. Итак, я собираюсь изменить дизайн на Constrained Width , чтобы он не становился слишком широким:
Установите дизайн на Constained Width и ширину на 1500 пикселей.
Наконец, на сайтах Squarespace часто бывает много отступов.Но мы можем избавиться от этого отступа, поскольку значительно увеличили размер навигации. Итак, я собираюсь изменить отступ верхнего заголовка с 30 пикселей до 15 пикселей:
Регулировка заполнения верхнего заголовка.
… Затем измените заполнение раздела содержимого с 90 пикселей на 30 пикселей:
Регулировка заполнения раздела содержимого.
Стилизация отдельных элементов
Вы могли заметить, что Squarespace не позволяет стилизовать отдельные элементы.
Например, Squarespace не позволяет нам изменять размер шрифта этого конкретного экземпляра основного текста (ниже) :
Здесь нет возможности увеличить размер шрифта — вы должны сделать это на сайте Стили.
Так почему Squarespace это делает?
Что ж, с одной стороны, это помогает поддерживать единообразный внешний вид. Не следует создавать страницы как отдельные объекты — вместо этого веб-сайт должен иметь единообразный внешний вид.
Но есть и более глубокая причина.
Сайты сделаны из HTML. Текст — это не просто текст в HTML — текст всегда заключен в тег . Теги сообщают браузерам и поисковым системам, что находится в теге, например тег заголовка или тег абзаца.
h3 и P являются примерами тегов HTML.
Теги критически важны для веб-сайтов и SEO. Например, когда Google сканирует Интернет, они не просто видят большой текст и не принимают его за заголовок. Вместо этого Google должен видеть тег заголовка, чтобы знать, что это заголовок. Squarespace не позволяет вам изменять размер шрифта индивидуально, потому что они не хотят, чтобы вы делали заголовки, просто увеличивая размер шрифта — они хотят, чтобы вы делали это правильно.
Выбор цвета
Выбор цвета может быть одной из самых устрашающих задач дизайна — я занимаюсь дизайном веб-сайтов более 15 лет, и я, , до сих пор не понимаю, как сочетать цвета.
Из-за этого я сильно полагаюсь на предустановленные палитры. Например, я использую набор инструментов для дизайна материалов для любого цвета, который использую на своем веб-сайте.
Например, я использую набор инструментов для дизайна материалов для любого цвета, который использую на своем веб-сайте.
Я использую цвета из набора инструментов для дизайна материалов для всех своих веб-сайтов.
Не изобретайте колесо заново, если вы не совсем уверены в своих цветовых решениях, просто положитесь на руководство по цвету, такое как Material Design Toolkit. (Еще один отличный ресурс: ColourLovers).
Примечание. Всегда думайте о контрасте при выборе цвета .Контраст — основа графического дизайна. Продуманный контраст делает дизайн интересным. Самая основная форма контраста — между светом и темнотой.
Советы по дизайну
Мне потребовалось несколько часов, чтобы создать правильный дизайн для сайта Ника. И эти часы были заполнены множеством мелких настроек. Вот как часто выглядит дизайн: увеличение и уменьшение масштаба при внесении множества мелких изменений.
Если есть один совет по дизайну, который я могу вам дать, это такой: повторяйте. Резкий редизайн веб-сайта может быть захватывающим, но настоящая работа заключается в доработке и изменении дизайна с течением времени.Дизайн — это эволюция, а не революция.
Резкий редизайн веб-сайта может быть захватывающим, но настоящая работа заключается в доработке и изменении дизайна с течением времени.Дизайн — это эволюция, а не революция.
Дизайн отчета Site Builder кардинально изменился с течением времени — но только в результате серьезных итераций.
Вот еще несколько советов:
Если дизайн не работает, попробуйте исправить мелкие, надоедливые детали — затем потяните, чтобы оценить общую картину. Эти «мелкие» детали часто являются решением того, что кажется «большой» проблемой.
Избегайте украшений. Не добавляйте элементы на веб-сайты только для визуальной привлекательности (подчеркивание заголовка, наложение границ вокруг страниц и т. Д.).За всем должна быть цель.
Сделайте важные элементы очевидными. Посетители не могут использовать то, что не могут найти. Критические элементы должны быть последовательными и очевидными. Никогда не проверяйте посетителя и не ищите важные элементы.
Kinfolk — это пример веб-сайта с красивой типографикой.
Веб-сайты должны быть доступны для сканирования . Люди не читают сайты, они сканируют их. Сделайте свой сайт доступным для сканирования: четкие слова, разбивайте абзацы и используйте списки, когда это возможно.
Абзацы должны иметь двойной интервал . Тексту нужно пространство для дыхания.
Абзацы должны содержать от 40 до 70 символов в строке . Не позволяйте им становиться слишком широкими. Вы не хотите, чтобы абзацы выглядели так:
Абзацы в Википедии могут стать слишком широкими!
Избегайте системных шрифтов . Долгое время веб-сайты могли использовать только системные шрифты (например, Times New Roman, Georgia, Arial и Comic Sans MS). К счастью, те времена прошли, и сегодня вам лучше выбрать веб-шрифт.
Старайтесь не выбирать слишком много веб-шрифтов . Веб-шрифты хороши, но за них приходится платить: старайтесь не использовать больше двух шрифтов. С Squarespace вы можете использовать «Шрифт на сайте», чтобы проверить, где находятся все шрифты, которые вы используете.
С Squarespace вы можете использовать «Шрифт на сайте», чтобы проверить, где находятся все шрифты, которые вы используете.
Найдите реальных людей и посмотрите, как они используют ваш сайт. Лучший способ оценить дизайн — это увидеть его в контексте. Попросите друга просмотреть ваш сайт. Не показывайте им, как что-то делать, вместо этого наблюдайте за тем, что они делают. Вы многому научитесь.
Фотография
Веб-сайты — это просто текст и изображения, вот и все. Поэтому поиск подходящей фотографии имеет решающее значение. Это вдвойне важно для электронной коммерции.
По возможности показывайте посетителей, а не рассказывайте им. Помните: посетители не читают сайты, они сканируют их. .
Старайтесь избегать банальной стоковой фотографии. Стоковая фотография обычно банальна, когда пытается быть метафорой — например, рукопожатием, чтобы сигнализировать об обслуживании клиентов. Фу.Исследования показали, что фотографии такого типа часто игнорируются.
Избегайте хромой стоковой фотографии.
Поскольку Ник продает товары через Интернет, я знал, что фотография будет иметь решающее значение, поэтому я сделал кое-что радикальное. Я купил коробку для фотостудии за 100 долларов на Amazon:
Коробку для фотостудий я купил на Amazon
Это было лучшее решение, которое я принял.
Коробка для фотографий упрощает получение снимков продукции на белом фоне при полном освещении:
Снимки продукции, которые я сделал с помощью коробки для фотографий.
Я использовал свою цифровую зеркальную камеру, но вы легко можете сделать хороший снимок с помощью современных смартфонов.
На этой дрянной зернистой фотографии я использую коробку для фотографий.
Я выполнил базовое редактирование фотографий, но если вы не знаете, как редактировать свои фотографии, есть сервисы по запросу, такие как Pixelz, которые редактируют фотографии всего за 1 доллар за изображение.
Где найти бесплатные стоковые фотографии
Если вам нужны стоковые фотографии, вам повезло — в Интернете полно отличных бесплатных стоковых фотографий. Вот три места, которые я ищу:
Вот три места, которые я ищу:
Страница № 2: Shop Drums
Теперь, когда у нас есть отличные фотографии продуктов, будет очень легко сделать страницу «Shop Drums».
Перейдите в «Магазин барабанов» и добавьте заголовок 1 и заголовок 2 . Если вам интересно, как у меня появилась маленькая стрелка после фразы «Получить цитату», подождите — я скоро к ней вернусь.
Ник также делает нестандартные барабаны, поэтому я перешел на страницу контактов здесь.
Будет намного проще создать нашу страницу «Магазин барабанов», поскольку у нас уже есть несколько хороших фотографий продуктов.Нет причин переделывать страницу — если вы можете сделать ее простой, сделайте ее простой!
Итак, я загрузил 2 фотографии продукта, добавил Заголовок 2 и ссылку на Etsy (где клиенты Ника могут выполнить свой заказ):
Затем я скопировал это для еще нескольких продуктов — и у нас есть наша страница!
Наша страница «Магазин барабанов».
Я также добавил ссылку на кнопку на магазин Etsy внизу страницы!
Значки Unicode
Вы могли заметить, что я использовал два значка в тексте «Наши барабаны».Я использовал среднюю точку (·) и двойную стрелку (»).
Это символа Unicode , и вы можете скопировать и вставить их в текст любого веб-сайта, включая Squarespace. Вам не нужно добавлять их в виде изображения или чего-то еще.
Вы можете перейти на TopTal, чтобы просмотреть сотни значков Unicode.
К вашему сведению: символов Unicode работают в большинстве современных браузеров, но пользователи старых браузеров могут не видеть их — поэтому используйте их только в том случае, если смысл ясен без символа Unicode.
Страница № 3: Домашняя страница
Теперь давайте сделаем нашу Домашнюю страницу. Ключ к этой домашней странице — сделать цель вашего веб-сайта ясной . Вы хотите, чтобы посетители поняли, о чем этот сайт.
Итак, я сделал очень четкое Заголовок 1 , чтобы начать страницу. Я предпочитаю ясность уму — я мог бы сделать этот заголовок чем-то вроде «Марш под удар вашего собственного барабана» или что-то в этом роде, но я предпочел бы быть ясным, чем умным.
Я предпочитаю ясность уму — я мог бы сделать этот заголовок чем-то вроде «Марш под удар вашего собственного барабана» или что-то в этом роде, но я предпочел бы быть ясным, чем умным.
Внимание! Чтобы текст был во всю ширину, мне нужно было добавить разделители с обеих сторон.Это что-то вроде «взлома»!
Затем я добавил фотографию трех барабанов, расположенных рядом:
Добавление изображения
Затем я привязал две кнопки к столбцам и изменил их выравнивание на левое и правое, чтобы создать эффект центрирования:
Добавление кнопок
И оттуда я почувствовал себя хорошо о домашней странице. Он эффективно передает цель сайта и быстро перемещает посетителей к следующему шагу — либо изучите нашу историю, нашу историю о барабанах!
Будьте человеком
На создание этой домашней страницы у меня ушло время, что кажется удивительным, потому что она настолько проста.
Последняя домашняя страница.
Это заняло у меня так много времени, потому что я все пытался найти способ разместить Ника на главной странице. Я считаю, что веб-сайты всегда должны быть человека . Это мое единственное сожаление. Сайты не могут быть идеальными! Лучше запустить, а потом искать совершенства!
Я считаю, что веб-сайты всегда должны быть человека . Это мое единственное сожаление. Сайты не могут быть идеальными! Лучше запустить, а потом искать совершенства!
Страница №4: Контакт
Контактные страницы — это рабочие лошадки — они небольшая, но важная часть лидогенерации.
Посетители часто заходят на эту страницу, чтобы найти информацию, поэтому убедитесь, что ваша контактная страница включает в себя следующее, если необходимо:
- Часы работы
- Часы работы в праздничные дни
- Указания
- Карта
- Адрес
- Номер телефона
- Электронная почта
- Контактная форма
Поскольку страница «Контакты» отвечает за привлечение потенциальных клиентов, она должна быть очевидной и понятной для всего сайта.Никогда не проводите зондирование посетителя и не ищите его, скрывая его в нижнем колонтитуле.
Итак, давайте начнем с добавления двух заголовков. Я добавил эмодзи в виде сердца для немного игривости (пользователи Mac всегда могут вызвать клавиатуру эмодзи, нажав CTRL + CMD + SPACE).
Смайлик добавляет немного игривости.
Теперь давайте добавим контактную форму.
Добавление формы.
Убедитесь, что форма отправляет материалы на правильный адрес электронной почты. Squarespace не сохраняет отправленные данные в эту форму, поэтому вам нужно подключить его к Google Диску , чтобы все отправленные формы сохранялись.
Убедитесь, что это правильный адрес электронной почты.
Также не повредит отредактировать сообщение после отправки и метку кнопки отправки, чтобы придать более индивидуальный вид:
Это дает более индивидуальный подход.
Теперь Ник решил, что он не хотел бы указывать здесь свой адрес или номер телефона, поэтому вместо этого я собираюсь добавить его фотографию. Опять же, мы просто хотим, чтобы он был впереди и в центре внимания, чтобы показать, что за этим бизнесом стоит реальный человек.
Фотография добавляет еще один человеческий штрих.
И точно так же у нас есть красивая страница «Контакты»:
Полная страница контактов.
Мобильный
Исследования показали, что посетители в пять раз чаще покидают сайт, если он не оптимизирован для мобильных устройств, поэтому крайне важно, чтобы веб-сайты были адаптированы для мобильных устройств.
Может возникнуть соблазн забыть о мобильных устройствах, потому что мы разрабатываем веб-сайты на настольных компьютерах и ноутбуках, но это ошибка. Очень важно, чтобы веб-сайты были удобными для мобильных устройств.
Лучший способ сделать сайт мобильным — это адаптивная тема. Адаптивная тема сжимается или расширяется до размера устройства:
Адаптивные темы — не единственный способ создать удобный для мобильных устройств веб-сайт, но это рекомендуемый способ.
К счастью, все шаблоны Squarespace являются адаптивными . Так что все готово для мобильных устройств, но нам просто нужно внести изменения в один стиль.
Начните с нажатия этой мобильной кнопки, чтобы изменить предварительный просмотр веб-сайта на Squarespace:
Давайте изменим мобильное меню на Правый верхний угол :
Изменение меню на Правый верхний угол.
SEO и Favicon
Поисковая оптимизация (или SEO) оптимизирует веб-сайты для ранжирования в поисковых системах, таких как Google, по определенным ключевым словам.
В Squarespace есть несколько оптимизаций, которые мы обязательно учли.
Для начала мы хотим иметь возможность корректировать заголовки наших страниц. Заголовок — это то, что отображается на страницах результатов поисковой системы:
Заголовок вашей страницы — это то, что отображается в результатах поисковой системы.
Итак, в Squarespace перейдите по ссылке Marketing → SEO , и мы собираемся изменить формат заголовка SEO :
Мы собираемся это изменить.
Если формат заголовка SEO вас пугает, вы можете пропустить этот шаг. Честно говоря, это не изменит вашего SEO, но это хорошо.
В основном есть три типа страниц: Home , Pages и Items . Домашняя страница — это ваша домашняя страница, страницы — это страницы, а товары — для электронной торговли.
Заголовки автоматически генерируются с % s (заголовок вашего веб-сайта Squarespace — установлен в Дизайн → Стили сайта ),% p (заголовок страницы) и% i (заголовок элемента).
Что касается Ника, я действительно хочу написать свои собственные теги заголовков для каждой страницы, поэтому я изменил Home и Pages на% p:
Я изменил это и для домашней страницы.
Теперь мы можем переходить по страницам и писать собственные заголовки для каждой страницы. В идеале заголовок должен быть описательным и, возможно, включать важное ключевое слово для страницы. Так, например, вот что я написал для домашней страницы:
Я могу включить важное ключевое слово «декоративные барабаны» и упомянуть компанию Ника.
Важно: не забивайте ключевые слова — не пытайтесь запихнуть здесь несколько ключевых слов. Он должен иметь смысл и быть понятным для людей. Наполнение ключевыми словами — это устаревшая тактика SEO, которая может быть опасной.
Ярлыки SEO — их нет
Настройка собственного заголовка страницы — это только начало. SEO — это отдельная дисциплина.
Я добился большого успеха с SEO . Например, мой веб-сайт Site Builder Report занимает первое место при поиске лучших разработчиков веб-сайтов в Google, опередив такие компании, как GoDaddy и Wix.
Итак, как я это сделал? Что ж, вот мой лучший совет: избегайте ярлыков. Способ ранжирования в Google прост, но труден .
Я свожу SEO к нескольким ключевым составляющим:
- Ключевые слова — Ключевые слова — это поисковые запросы, которые ищет ваша целевая аудитория. Мы хотим занять место среди них.
- Контент, который выделяется — Google хочет вознаграждать лучший контент, поэтому не стоит создавать выдающийся контент. В этом руководстве, которое вы сейчас читаете, более 6 500 слов.На это у меня ушло несколько недель, но это также касается высококонкурентного ключевого слова (, как создать собственный веб-сайт, ), поэтому оно должно быть выдающимся.

- Ссылки — Наличие других веб-сайтов, естественным образом ссылающихся на ваш веб-сайт, имеет решающее значение для SEO. Не пытайтесь этим манипулировать. Google хорошо отсеивает неестественные ссылки.
Обещают ли вам специалисты по телемаркетингу первое место в Google? Они лгут. Они имеют в виду то, что купят Google Рекламу, чтобы продвигать ваш сайт.Никто не может гарантировать вам место №1 в Google. Это чушь.
Я бы порекомендовал эти 4 ресурса, если вы хотите узнать больше о SEO:
Наем консультантов по SEO — Избегайте тех, кто обещает результаты SEO или говорит с авторитетной уверенностью. Два лучших консультанта по поисковой оптимизации, которых я нанял (Evolving SEO и Siege Media), не сильно меня продали. Вместо этого они откровенно и честно говорили об ожиданиях.
Локальная поисковая оптимизация
Локальная поисковая оптимизация — это поисковая оптимизация для поисковых запросов с локальным намерением. Вы, вероятно, встречали такие типы поиска в своем собственном поиске в Google:
Вы, вероятно, встречали такие типы поиска в своем собственном поиске в Google:
Локальные 3 пакета — наиболее распространенный локальный результат:
Локальный результат из трех пакетов.
Карты знаний показывают, когда люди ищут конкретные предприятия:
Результат карты знаний.
Карты Google также рассматривается. Местное SEO:
Ранжирование в Картах Google является частью местного SEO.
Итак, как вы можете занять место в этих местных результатах SEO? Вот три передовых метода:
1.Данные в Google Мой бизнес
Данные о вашем бизнесе в Google Мой бизнес отображаются в Google Поиске (на панели знаний) и на Картах Google. Вам обязательно нужно убедиться, что вы контролируете эту запись.
2. NAP
NAP означает имя , адрес и телефон . Эти три детали являются подписью, которую Google использует, чтобы следить за вашим бизнесом в Интернете. Чем больше у вас «местных ссылок» с этой информацией, тем лучше.
Чем больше у вас «местных ссылок» с этой информацией, тем лучше.
Вам нужно, чтобы ваша NAP была как можно более последовательной — непоследовательная NAP может сбить с толку Google — поэтому убедитесь, что ваша компания правильно указана на основных платформах для отзывов, таких как TripAdvisor, Yelp и Facebook.
3. SEO
Обычная поисковая оптимизация старого веб-сайта также влияет на данные о вашей местной компании, поэтому вы должны быть уверены, что используете основы SEO: ссылки, анкорный текст, авторитетность домена ссылок и многое другое. См. Мою главу о SEO для получения дополнительной информации.
Я не эксперт в области локального SEO. Так что не верьте мне на слово — если вы хотите узнать больше, я бы предложил следующие ресурсы:
Favicon
Ваш значок — это небольшой значок вашего веб-сайта, который появляется в окне браузера:
Эти являются значками веб-сайта.
Чтобы добавить значок в Squarespace, перейдите к Дизайн → Логотип и заголовок и загрузите в значок браузера:
Фавиконы — это идеальный квадрат — к счастью, логотип Ника здесь прекрасно работает!
Автор Стив Бенджаминс
Я занимаюсь созданием веб-сайтов более 20 лет, и веб-сайты были представлены в Wired, The Next Web, Smashing Magazine, The Huffington Post и Forbes. Подробнее →
Подробнее →
Как создать веб-сайт (в 2021 году): пошаговое руководство для начинающих
Если вы хотите создать веб-сайт с нуля или просто улучшить свой старый, чтобы добиться успеха, вам нужно будет следовать некоторым простым, но важным правилам о том, как создать веб-сайт .
Некоторые люди считают, что создание веб-сайта в первый раз будет трудным и сложным.
Вот почему я написал это бесплатное руководство по с пошаговыми инструкциями , которое проведет вас через весь процесс настройки веб-сайта.Я расскажу обо всем, от типа программного обеспечения, которое вы должны использовать, до дизайна веб-страниц и последних штрихов перед успешным запуском вашего сайта.
В этом пошаговом руководстве я научу вас, , как создать веб-сайт с нуля , используя самое популярное программное обеспечение.
Лучшая система управления контентом (CMS) — WordPress.org. Более 40% всех веб-сайтов созданы с помощью этого программного обеспечения. Если вы знакомы с WordPress и хотите создать с его помощью веб-сайт, воспользуйтесь ссылкой ниже, чтобы пропустить вводный контент.
Если вы знакомы с WordPress и хотите создать с его помощью веб-сайт, воспользуйтесь ссылкой ниже, чтобы пропустить вводный контент.
Перейдите к «Шагу № 3: Начало работы с WordPress»
Создание веб-сайта на платформе WordPress — простая задача, и вы можете сделать это за 20-30 минут . Это руководство предназначено для начинающих ( не требует технических навыков или навыков программирования ). В конце концов, у вас будет собственное доменное имя и полнофункциональный веб-сайт.
Как создать веб-сайт за 8 простых шагов
Кроме того, я расскажу дополнительную информацию о , как продвигать вашего веб-сайта и , как монетизировать (если вы планируете создать свой веб-сайт для определенной ниши).
FirstSiteGuide — бесплатный ресурс, который на 100% поддерживается нашими читателями.
Раскрытие информации: Если вы покупаете продукты по ссылкам на нашем веб-сайте (например, через службы Bluehost, Wix или Squarespace), мы можем получать комиссию. Это не требует дополнительных затрат, но помогает нам создавать еще более полезный контент.
Это не требует дополнительных затрат, но помогает нам создавать еще более полезный контент.
Есть пять основных моментов, которые вам нужно знать , чтобы быстро и легко создать веб-сайт.Позже мы сосредоточимся на том, как создать веб-сайт на WordPress, но пока важно, чтобы вы повторили эти шаги. Если вы знакомы с этими темами, вы можете создать веб-сайт за 20 минут или меньше.
Выбор подходящего инструмента (программного обеспечения)Первый шаг — найти наиболее подходящую программу для создания собственного веб-сайта. Существует широкий выбор платформ (CMS и конструкторы сайтов) со всеми видами различных функций. Ваш выбор будет зависеть от типа веб-сайта, который вы планируете создать.В этом руководстве я буду говорить о различных вариантах.
Выбор неправильного инструмента может испортить ваши шансы на получение желаемого результата и успешное создание веб-сайта.
Этот шаг часто пропускают люди, которые решают создать веб-сайт впервые, но я думаю, что очень важно, чтобы вы потратили немного времени и спланировали свой новый веб-сайт. Это не обязательно должен быть подробный план. Вы даже можете нарисовать его на листе бумаги.Это поможет вам на протяжении всего процесса строительства объединить свои мысли перед тем, как вы начнете.
Ваш план должен помочь вам определиться с такими вещами, как структура вашего веб-сайта, и определить, какой контент, активы и функции вам нужны. Кроме того, вы должны четко понимать, какое программное обеспечение (конструктор сайтов или CMS) подходит для вашего сайта.
Именование и создание веб-сайта Когда дело доходит до наименования вашего сайта и выбора доменного имени, у вас есть бесчисленное множество вариантов.Доменное имя — это уникальный веб-адрес в Интернете (который будет выглядеть так: yourdomainname. com). Важно выбрать легкое для запоминания имя, и в большинстве случаев лучше получить домен с расширением .com.
com). Важно выбрать легкое для запоминания имя, и в большинстве случаев лучше получить домен с расширением .com.
Процесс установки будет зависеть от выбранного вами программного обеспечения. Если вы выберете один из конструкторов веб-сайтов, вам нужно будет ознакомиться с его платформой. Если вы выберете CMS, вам нужно будет выбрать поставщика веб-хостинга, на который вы установите это программное обеспечение.
Создание и поддержка веб-сайтаВ наши дни вам не нужно быть профессиональным веб-дизайнером или разработчиком, чтобы ваш сайт выглядел красиво!
Платформы, такие как WordPress, Wix и Squarespace, поставляются с множеством предварительно разработанных шаблонов или простой в использовании функцией перетаскивания. Они предлагают темы, которые вы можете выбрать на основе вашего предпочтительного макета и цветовой схемы. Кроме того, вы можете вносить изменения в дизайн веб-сайтов, добавлять собственный контент и создавать веб-сайты, удобные для мобильных устройств.
Запуск собственного веб-сайта — ваш первый шаг к выходу во всемирную сеть. Однако, чтобы добиться успеха в Интернете, вам нужно узнать больше.
У нас есть более 100 бесплатных руководств и ресурсов, опубликованных на FirstSiteGuide, которые помогут вам начать работу и расти в Интернете!
Прежде чем вы начнете изучать, как создать веб-сайт самостоятельно, вот несколько полезных фактов и общих вопросов, которые часто задают людей, прежде чем они начнут создавать веб-сайт:
В Интернете доступно множество инструментов, которые можно использовать для создания веб-сайта без каких-либо технических навыков.
Большая часть программного обеспечения, о котором я упоминаю в этом руководстве, предлагает простые в использовании функции, основанные на заранее разработанных шаблонах или темах. Это дает вам возможность вносить изменения и разрабатывать веб-сайт с визуальными редакторами, куда вы просто добавляете свой собственный контент и изображения (некоторые из них даже предлагают функции перетаскивания). Визуальные редакторы работают аналогично программам Microsoft Word и PowerPoint.
Визуальные редакторы работают аналогично программам Microsoft Word и PowerPoint.
Итак, независимо от того, 14 вам или 80 лет, вы можете создать свой собственный веб-сайт без каких-либо навыков веб-программирования или программирования.
Стоимость вашего сайта будет зависеть от сложности проекта, который вы запускаете.
В большинстве случаев, если вы создаете личный или небольшой веб-сайт, это не должно стоить вам целого состояния. Помимо инвестирования вашего личного времени и энергии, вам придется платить ежегодную плату за услугу веб-хостинга или программное обеспечение для создания веб-сайтов, которая будет составлять от 50 до 200 долларов в год (в зависимости от ваших потребностей и желаний). Кроме того, ваше доменное имя будет стоить 10–20 долларов в год (в зависимости от регистратора домена и выбранного вами расширения).
Настройка веб-сайта, которую я покажу вам в этом руководстве, обойдется вам в 59,40 долларов США за веб-хостинг в год и включает в себя бесплатный домен на первый год (после этого будет 17,99 долларов США в год).
Прежде чем мы начнем с шагов по созданию веб-сайта, позвольте мне быстро объяснить некоторые ценные факты о выборе правильного программного обеспечения для вашего нового сайта.
Веб-сайты являются важной частью вашего присутствия в Интернете, но с таким количеством популярных платформ найти подходящую для использования может быть непросто.Вы собираетесь использовать это программное обеспечение для размещения своего сайта в течение длительного времени, поэтому выбирайте внимательно.
При создании веб-сайта у вас есть широкий выбор простых в использовании опций, таких как WordPress, Wix или Squarespace. Вы даже можете научиться программировать веб-сайт с нуля!
Ниже приведены некоторые статистические данные, показывающие распространение технологий создания веб-сайтов, используемых для веб-сайтов по всему Интернету.
Статистика CMS и конструкторов сайтов по состоянию на 29.12.2020. Источник: Builtwith Чтобы выбрать правильное программное обеспечение, сначала вам нужно определить, какой тип веб-сайта вы хотите создать. После этого вы решите, какая платформа лучше всего подходит для настройки вашего сайта.
После этого вы решите, какая платформа лучше всего подходит для настройки вашего сайта.
- Если вы планируете завести блог или создать раздел блога на своем веб-сайте и регулярно размещать новый контент, то я рекомендую создать веб-сайт с помощью WordPress.org CMS. Мы использовали WordPress для создания собственного сайта FirstSiteGuide.com.
- Если вы планируете создать статический веб-сайт, например, портфолио, малый бизнес, сайты с брошюрами продуктов и т. Д., На котором будет просто несколько страниц, на которых вы будете добавлять контент для демонстрации своей компании, тогда вы можете использовать конструктор сайтов.
Ниже я расскажу о , как создать веб-сайт на WordPress, используя учетную запись веб-хостинга и доменное имя.
Если вы провели собственное исследование и приняли решение использовать другую платформу, у нас есть больше руководств для разных разработчиков веб-сайтов. Ознакомьтесь с этими пошаговыми руководствами:
П. С. Если у вас есть какие-либо вопросы об этом или других руководствах, я буду более чем счастлив помочь вам. Вы можете связаться со мной и попросить бесплатную консультацию.
С. Если у вас есть какие-либо вопросы об этом или других руководствах, я буду более чем счастлив помочь вам. Вы можете связаться со мной и попросить бесплатную консультацию.
Продолжайте читать, и давайте узнаем, как создать веб-сайт на WordPress с помощью простого процесса установки в один клик.
Шаг № 2: Планирование настройки вашего веб-сайтаЭтот процесс может быть сложным и включать в себя множество различных шагов, таких как создание персонального образа пользователя, проведение конкурентных исследований, подготовка брендбука, создание контента и планов дизайна, разработка стратегии SEO и многое другое.
Однако, если вы создаете веб-сайт для личного использования, вам не нужно усложнять задачу.
На этом этапе главное, что вам нужно понять и определить, — это базовая структура вашего сайта. Вы можете просто нарисовать эту структуру на салфетке или использовать онлайн-инструменты, такие как MindMeister.
Каким бы способом вы ни заполняли эту карту сайта, она даст вам лучшее представление о:
- Какие страницы будут на вашем сайте;
- Какой контент нужно подготовить;
- Какие дополнительные активы или функции вам необходимы; и
- Какое программное обеспечение или конструктор сайтов подойдет вам лучше.
Вот пример простого плана структуры веб-сайта:
Шаг № 3: Выбор доменного имени и веб-хостинга
Наряду с выбором правильного инструмента вам необходимо выбрать правильное доменное имя и хорошую хостинговую компанию для публикации вашего сайта.
Доменное имяДоменное имя должно надлежащим образом представлять ваш бренд, потому что это первое, что посетители и клиенты сайта связывают с вами. Имя может быть вашим именем или названием вашей компании i.е. yourname.com или yourcompany.com.
Вы можете начать с проверки доступности доменного имени. Если возможно, зарегистрируйте домен с расширением «. com».
com».
Рекомендуемый инструмент:
Веб-хостингВыбор надежного провайдера веб-хостинга очень важен, так как эта услуга гарантирует, что ваш веб-сайт и контент будут доступны для читателей круглосуточно.
Если вы собираетесь использовать конструктор веб-сайтов для создания веб-сайта, веб-хостинг обычно входит в число услуг, предоставляемых компанией.
С помощью большинства конструкторов веб-сайтов вы также можете зарегистрировать доменное имя при создании веб-сайта (таким образом, вы можете хранить все необходимое в одном месте) или можете купить его отдельно у одного из регистраторов доменов.
Выбор неправильного веб-хостинга может серьезно снизить производительность и функциональность вашего сайта. Это очень похоже на выбор компании, производящей мобильные SIM-карты, потому что покупка более дешевой также может означать слабую и непредсказуемую услугу, делая ее совершенно бесполезной.
играет важную роль в процессе запуска хорошего веб-сайта и обеспечения его постоянной доступности в Интернете.
Когда дело доходит до надежности, одними из самых популярных хостинговых компаний являются Bluehost, Dreamhost и Hostgator.
Рекомендую посмотреть сравнительную таблицу ниже. Представленные цены являются специальными предложениями, которые мы заключили с этими компаниями только для наших читателей. Воспользуйтесь ссылками ниже и получите более предложений со скидкой 50% .
Сколько стоит размещение веб-сайта?
Ниже приведена сравнительная таблица цен на 1-летний стартовый план трех самых популярных хостинговых услуг WordPress (где вы можете бесплатно зарегистрировать домен).
| Bluehost.com | Dreamhost.com | Hostgator.com | |
| Стоимость услуг хостинга | $ 4,95 в месяц (выставлен счет на | год) | месяц 4,03 доллара в месяц (счет за 1 год) |
Регистрация доменного имени (. com) com) | Первый год бесплатно, 17 долларов США.99 в год цена продления | Первый год бесплатно, 15,99 долларов США в год цена продления | Первый год бесплатно, 17,99 долларов США в год цена продления |
| Индивидуальный профессиональный адрес электронной почты | Бесплатно (4 учетных записи электронной почты) | 19,99 долларов США в год (на учетную запись электронной почты) | Бесплатно (неограниченные учетные записи) |
| Место для хранения * | 50 ГБ | Без ограничений | Без ограничений |
| Пропускная способность * | без ограничений 38 без ограничений| Безлимит | | |
| Итого за первый год | 59 $.40 | 47,40 долл. + 19,99 долл. За учетную запись электронной почты | 51,53 долл. Пропускная способность — это объем данных, которые ваш сайт может передавать посетителям. Эти два параметра важны, когда ваш сайт начинает расти и получать больше трафика. Пропускная способность — это объем данных, которые ваш сайт может передавать посетителям. Эти два параметра важны, когда ваш сайт начинает расти и получать больше трафика. Шаг 4: Начало работы с WordPressWordPress.org — самая популярная онлайн-система управления контентом (CMS) с долей рынка 41% среди 1 миллиона лучших сайтов в Интернете. Создание учетной записи веб-хостингаWordPress можно установить одним щелчком мыши на многих популярных хостинг-сайтах. Независимо от того, какую хостинговую компанию вы используете, настроить веб-сайт WordPress очень просто (аналогично конструкторам веб-сайтов). BlueHost является самой рекомендуемой веб-хостинговой компанией на официальном сайте WordPress.org. В этом руководстве я покажу вам, как создать веб-сайт WordPress с помощью Bluehost. Если вы выберете другую службу хостинга, процесс может немного отличаться, но основные шаги будут аналогичными. В разделе ниже объясняется, как вы можете зарегистрироваться в BlueHost и установить программное обеспечение WordPress, используя процесс «установки в один клик». 1. Посетите сайт Bluehost. 2. Выберите план хостинга для запуска веб-сайта Как только ваш веб-сайт начнет расти и начнет получать больше трафика, вы можете подумать о переходе на основную версию вашего хостинг-плана, которая предлагает расширенные функции, более подходящие для обработки большего притока трафика. 3. Введите доменное имя вашего сайта. После того, как вы определились с новым доменным именем, введите его в поле «новый домен», после чего BlueHost укажет, доступно ли желаемое доменное имя. 4. Зарегистрируйтесь в Bluehost
Bluehost отправит вам электронное письмо с подтверждением, когда платеж пройдет. Затем вы настроите свою учетную запись Bluehost.Вы на шаг ближе к запуску сайта! Создать учетную записьДавайте создадим вашу учетную запись в Bluehost.
Далее вы начнете работу над созданием вашего веб-сайта. Установка WordPress с BluehostПосле того, как вы войдете в учетную запись, Bluehost предложит четырехэтапный процесс, который поможет вам создать веб-сайт. Я предлагаю вам следовать этому процессу, если вы впервые создаете веб-сайт WordPress. Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессом создания веб-сайта, и вы можете самостоятельно установить программное обеспечение WordPress в свою учетную запись Bluehost.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено! Прямо сейчас, если вы введете свой домен в свой веб-браузер, вы увидите страницу «Скоро будет». Давайте вместе закончим процесс и запустим ваш сайт! Запуск вашего сайтаВ вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта на основе рекомендаций Bluehost.Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском. После того, как вы нажмете кнопку «Запустить мой сайт», ваш сайт будет запущен! Если вы открываете URL своего веб-сайта (унифицированный указатель ресурсов) в веб-браузере, не расстраивайтесь, если он выглядит неправильно. Это просто тема по умолчанию для вашего сайта WordPress. Вы можете изменить эту тему в любое время. Кроме того, вам придется внести несколько изменений и добавить контент, чтобы он выглядел законченным. Вы можете получить доступ к панели управления WordPress из своей учетной записи Bluehost, нажав синюю кнопку «WordPress» в правом верхнем углу экрана. Управление сайтом WordPressWordPress работает двумя способами: Внешний интерфейс Он также позволяет выполнять такие действия, как комментирование и публикация в других социальных сетях, из внешнего интерфейса как вам, так и вашим входящим посетителям. Серверная часть Если вы хотите получить доступ к своей панели управления WordPress, введите «yourwebsite.com/wp-admin» в адресную строку своей поисковой системы. Здесь вы можете войти в систему, используя свое имя пользователя WordPress и пароль, который вы установили для своей учетной записи. Панель приборовПанель управления WordPress выполняет администрирование вашего сайта. Левая колонка является центром всех административных опций и местом, откуда берет начало структура вашего веб-сайта. Левая колонка
К настоящему моменту вы должны знать, как создать веб-сайт. Затем я покажу вам, как выбрать правильную тему для ваших нужд и настроить свой веб-сайт. Шаг № 5: Выбор темы и создание веб-сайтаВажность визуального эффекта не секрет для всех, кто пытается привлечь онлайн-трафик и повысить свою конверсию.Посетители покинут ваш сайт в течение нескольких секунд, если их первый взгляд им не понравится. Вот почему при создании веб-сайта с нуля важно работать над его веб-дизайном, не забывая об общей эстетике вашего бренда — это то, что удерживает посетителя на вашем сайте. Передовой опыт веб-дизайна требует, чтобы вы:
Если вы не знаете, как самостоятельно создать веб-сайт с нуля, вы можете обратиться к профессиональному веб-разработчику или дизайнеру, если у вас есть на это бюджет. Стоимость профессионально сделанных веб-сайтов зависит от масштаба проекта. Они могут начинаться с 1000 долларов и доходить до 100000 долларов. Однако я покажу вам, как вы можете сделать это бесплатно самостоятельно. В поисках подходящей темыВаша тема должна соответствовать стилю и бренду вашей компании. Например, пастельно-розовая тема для выпечки может быть бесплатной, но она не подходит для сайта компании по производству стали. Если вы используете WordPress для создания собственного веб-сайта, у вас будет доступ к большому количеству тем на выбор. На панели управления WordPress на вкладке «Внешний вид» нажмите «Темы».Вам будут представлены несколько популярных вариантов. Вы можете нажать кнопку WordPress.org Themes и выполнить поиск бесплатных тем. На WordPress.org доступно более трех тысяч тем. Важно иметь представление о том, какие функции вы хотите включить в свой сайт, поскольку это поможет вам отфильтровать нерелевантные темы. Вот несколько важных моментов, на которых следует сосредоточиться при составлении списка наиболее важных функций. Четкая навигация Интеграция социальных сетей Контактная форма Раздел комментариев Панель поиска Логотип и значок Если вы хотите обозначить сайт логотипом вашей компании и его цветовой палитрой, чтобы обеспечить улучшенное и более персонализированное взаимодействие с пользователем, вам следует выбрать одну из тем, поддерживающих такую настройку. Оптимизация для мобильных устройств Следовательно, вам следует создать веб-сайт с использованием темы, удобной для мобильных устройств, поскольку это отраслевой стандарт в современную цифровую эпоху. Выбирая тему, убедитесь, что она хорошо смотрится на экранах всех размеров и типов. Шрифт и цвет Итак, когда вы настраиваете веб-сайт, убедитесь, что выбранная вами тема предлагает:
Поддержка электронной коммерции Протестируйте Другой вариант — проверить несколько готовых демонстрационных сайтов с той же темой. Или вы можете перейти на веб-страницу автора темы и оттуда посетить действующие сайты, которые использовали ту же тему, которую вы выбрали, чтобы увидеть их окончательный вид. Шаг № 6: Подготовка содержания веб-сайтаСлово «контент» может относиться ко всему, что отображается на вашем веб-сайте.Вот почему важно создавать уникальный и креативный контент, если вы хотите донести четкое сообщение до посетителей. Плохо созданный контент расстраивает и сбивает с толку посетителей и заставляет их покинуть вашу страницу. Прежде чем начать писать, задайте себе следующие вопросы:
Более того, знаете ли вы, что поисковые системы награждают сайты, которые производят лучший контент, занимая им более высокое место в результатах поиска? Вот почему компании тратят довольно много времени и ресурсов на создание качественного контента, который не только информативен, но и актуален для их аудитории.Уникальный, актуальный и актуальный — вот каким должен быть ваш контент! Написание основного содержанияПосле того, как структура вашего веб-сайта создана, самое время поработать над содержанием перед запуском. Совершенно нормально иметь необходимую информацию и несколько сообщений в блоге на вашем сайте, когда он будет запущен, но лучший способ создать свой сайт — это продолжать создавать качественный контент, который может повысить его рейтинг, участие в нем и его видимость. . Это зависит от того, какой веб-сайт вы создаете, но ниже я расскажу о наиболее распространенных страницах, которые есть у людей на своих веб-сайтах. О нас стр.Если посетитель хочет узнать о бизнесе вашей компании и о типах продуктов или услуг, которые она предлагает, он направится прямо на страницу «О нас» на вашем сайте. Вот почему так важно использовать эту страницу с умом и размещать здесь всю важную информацию. Страница «О нас» знакомит с вашей компанией новых посетителей — правильный контент здесь может помочь вам построить жизнеспособные отношения и вызвать доверие у вашей аудитории. Здесь вы можете откровенно рассказать о том, чем занимается ваша компания, и о ее планах на будущее.Если на вашем сайте что-то продается, не забудьте упомянуть здесь и эти продукты и услуги. Все, что вы здесь пишете, должно быть легко понять, потому что ваши потенциальные клиенты могут не знать технического жаргона вашей отрасли. Кроме того, постарайтесь сохранить творческий подход к содержанию и используйте страницу для изображения личности и бренда вашей компании, а не воспринимайте это как еще один коммерческий шаг. Используйте более разговорную тональность, чтобы повысить коэффициент конверсии, поскольку это поможет увеличить шансы ваших посетителей ответить на CTA (призыв к действию). Если вы хотите раскрыть свою киберидентичность, то есть свой веб-сайт, вы также можете загрузить фотографии себя и своей команды, представляя их все по очереди. Это поможет укрепить доверие среди посетителей, поскольку придаст вашему сайту более индивидуальный вид — по сути, это значительно повысит ваш авторитет. Свяжитесь с нами страницаЭта страница служит двум целям:
Итак, включите сюда свою контактную информацию и адрес своей компании, чтобы убедить аудиторию в своей надежности и в том, что вы можете удовлетворить их потребности. Помимо обычной контактной формы, на этой странице также должна быть указана следующая информация:
Если ваша тема позволяет это, добавьте карту, которая также показывает ваше местоположение посетителям. Страница блогаРаздел блога может привлекать потенциальных клиентов и превращать их в покупателей.Но большинство владельцев веб-сайтов испытывают трудности с определением тематики сообщений в блогах. Я рекомендую вам позволить целям вашей компании направлять вас в этом направлении. Вы также можете поделиться своими мыслями по темам, которые заинтересуют ваших читателей и вашу отрасль в целом. Сообщения вашего блога могут быть исчерпывающими руководствами или более короткими фрагментами контента с некоторой вспомогательной информацией и техническими деталями. Предоставьте своим читателям подробную информацию, которую они не смогут найти больше нигде в Интернете по вашей теме. Сервис / страница продуктаЭта страница в основном используется для перечисления и описания ваших продуктов и услуг — считайте это онлайн-каталогом для вашего бизнеса. Чтобы содержание страницы было эффективным и точным, вам необходимо:
Кроме того, если ваш веб-сайт поддерживает различные варианты оплаты, четко укажите их, чтобы проинформировать ваших клиентов. Здесь также может быть упомянута любая информация, касающаяся вашей политики возврата, прав и обязательств обеих сторон в сделке, а также вариантов возврата или обмена. Шаг № 7: Оптимизация вашего сайта для SEOПоисковая оптимизация (SEO) — одна из тех областей, которые многие люди принимают как должное. Кто-то может подумать, что вам не о чем беспокоиться, в то время как другие думают, что вы не можете сделать это самостоятельно. Дело в том, что даже если вы новичок, вы можете сделать свой сайт доступным для поисковых систем, применив базовые методы. Продвинутые инструменты SEO — это здорово, но не обязательно для новичка. Вы можете улучшить SEO своего сайта, выполнив несколько простых шагов. Знакомство с Search ConsoleОдним из первых шагов к созданию лучшего SEO является подключение вашей веб-страницы к Search Console. Этот надежный набор инструментов, созданный Google, позволит вам постоянно контролировать свой веб-сайт.Вы узнаете, как выглядит ваш сайт в глазах Google. Вы увидите, есть ли какие-либо ошибки, о которых следует беспокоиться. Также возможно, чтобы Google предупреждал вас, когда кто-то упоминает ваш сайт в Интернете. Для начала достаточно будет все подключить и начать с азов. По мере роста вашего сайта вы сможете больше узнать о Search Console и еще больше улучшить свое SEO. Применить теги заголовков на всех страницахБольшинство новичков просто дадут имя своему новому сайту и напишут контент на странице.Хотя имя и контент важны, также важно знать, что поисковые системы проверяют теги заголовков каждой веб-страницы, чтобы понять, о чем она. Тег заголовка — это элемент HTML, который позволяет Google распознавать ваш сайт. Теги заголовков используются на страницах результатов поисковых систем и в социальных сетях, а также в веб-браузерах, которые читают эту информацию, чтобы предоставить вам правильные данные. Очень важно писать убедительные теги заголовков SEO. Вы должны включить целевые ключевые слова в тег заголовка.Он должен содержать 50-60 символов, потому что именно такую длину Google может правильно отображать на странице результатов поисковой системы. Согласно Moz.com, идеальный тег заголовка должен быть: “Первичное ключевое слово — Вторичное ключевое слово | Фирменное наименование » Пишите уникальный и свежий контентКонтент не является обязательным при работе хорошего веб-сайта. Хотя это правда, что некоторые веб-сайты могут обойтись без блога, они редки и обычно управляются профессионалами.Большинство веб-сайтов не должны избегать содержания. Но когда дело касается контента, нужно быть осторожным. Google, как и люди, не любит подражателей. Убедитесь, что вы пишете уникальный контент и что он соответствует тому, чем вы занимаетесь. Ускорьте свой сайтСкорость веб-сайта — это один из факторов, который Google учитывает при ранжировании вас в результатах поиска. Поскольку существует так много контента, Google даст преимущество веб-сайтам, которые загружаются быстрее. Допустим, у вас есть контент, похожий на контент вашего конкурента.Обе статьи уникальны и хорошо написаны, но вашему сайту требуется пять дополнительных секунд для загрузки. Как вы думаете, кто займет более высокое место в результатах поиска Google? Убедитесь, что вы размещаете свой веб-сайт на надежном веб-хосте, таком как Bluehost. Хороший веб-хостинг может творить чудеса со скоростью сайта. Оптимизируйте изображения веб-сайтов, и если вы используете CMS, такую как WordPress, убедитесь, что вы используете качественную тему, которая не загружает ненужные файлы. Оптимизируйте свой веб-сайт для мобильных устройствСмартфоны и планшеты повсюду.Даже Google начал уделять приоритетное внимание мобильным сайтам, поэтому их наличие — это то, что вам нужно, если вы хотите хороших результатов SEO. Использование конструктора веб-сайтов будет полезным в этом случае, потому что вы сможете быстро создать удобный для мобильных устройств сайт (если он не будет создан автоматически для вас). Внутренние и внешние ссылкиСсылки являются важным фактором не только в SEO, но и для всего вашего сайта. Это означает, что вы должны аккуратно размещать ссылки внутри своего сайта и при необходимости связывать одну статью с другой.Но не переусердствуйте. Средняя статья объемом около тысячи слов должна содержать 1-3 внутренних ссылки. Вам также следует начать давать ссылки на авторитетные источники и попытаться получить обратные ссылки на ваш сайт. Вы можете начать с написания гостевых постов, публикаций в социальных сетях, форумах или оставления соответствующих комментариев на других веб-сайтах в вашей нише. Не ждите быстрых результатовSEO требует времени. И мы говорим не о часах или днях, а о неделях и месяцах. Что бы вы ни делали с точки зрения SEO, вам придется набраться терпения.Хотя многие пытаются предсказать, как поведет себя Google, правда в том, что на самом деле никто не знает его следующих шагов и того, как он работает. Таким образом, даже после внесения изменений Google может потребоваться до месяца, чтобы распознать эти изменения. Просто наберитесь терпения и следите за сайтом. Шаг № 8: Тестирование вашего веб-сайтаТестирование вашего сайта перед запуском имеет решающее значение для обеспечения его успеха. Вот несколько видов тестов: Бета-тестированиеС учетом всей работы, связанной с созданием вашего собственного веб-сайта, перспектива тестового запуска может быть довольно ошеломляющей.Тем не менее, тестирование вашего сайта перед запуском имеет важное значение. Ниже приведены некоторые моменты, которые вы должны проверить перед запуском своего веб-сайта:
Тестирование после запускаПосле того, как вы запустили свой сайт, вам необходимо иметь твердую стратегию в отношении следующих шагов по развитию и обслуживанию вашего сайта. Некоторые области, которые должны быть охвачены, включают следующее:
Продвижение вашего сайтаКогда вы закончите настройку веб-сайта, ваша работа не заканчивается.Вам придется много работать над своим новым сайтом, чтобы представить его людям. Даже если у вас есть деньги, рекламные кампании нужно планировать и проводить. Вы можете оплатить рекламу и начать ежедневный подсчет новых посетителей. Но есть вероятность, что вы не можете позволить себе тратить тысячи долларов в месяц на платную рекламу, поэтому давайте посмотрим, что вы можете сделать для продвижения своего веб-сайта, не тратя целое состояние. Гостевой постЕсли вы еще этого не сделали, начните следить за своими конкурентами.Прочтите, о чем они пишут, и вместо того, чтобы ругать их за успех, постарайтесь извлечь из них пользу. Если вы знаете информацию о вашем общем поле, вы можете написать об этом. Так что не бойтесь получить их контактную информацию и попросить гостевой пост. Написав что-то уникальное, вы принесете пользу другому блогу. В свою очередь, вы можете попросить администратора блога напечатать биографию вашего автора внизу статьи. Надеюсь, вам даже будет разрешено упомянуть свой бизнес или веб-сайт.Это позволит вам расшириться и привлечь новых людей, которых раньше вы не могли охватить. Социальные сетиFacebook, Twitter, Instagram и другие социальные сети — отличные рекламные платформы. Позвольте людям делиться вашим контентом и не забывайте также вносить свой вклад. Следуйте за другими, и другие будут следовать за вами. Покажите им свой веб-сайт и не забудьте разместить на нем значки социальных сетей. Кроме того, добавление панели социальных сетей на ваш сайт побудит людей легко делиться вашим контентом.54,1% блоггеров в нашем исследовании блоггинга 2020 года заявили, что они получают наибольший трафик из социальных сетей. Используйте личную подпись электронной почтыЕсли вы отправляете много писем, обязательно поставьте подпись. Простая подпись электронной почты может быть дополнена ссылками на ваши последние статьи в блоге или определенные элементы с вашего сайта. Некоторые люди проигнорируют это, но некоторые будут помнить название вашего сайта или щелкнуть ссылку, чтобы узнать больше. QuoraЕсли вы когда-либо пытались найти ответ, скорее всего, Google вернул ссылку на Quora.com. Эта платформа объединяет людей, когда одна сторона что-то спрашивает, а другая сторона получает возможность дать ответ. Это ваша возможность проявить себя. Начните следить за вопросами на Quora, и раньше, чем вы думаете, вы получите возможность писать ответы. Здесь вы можете упоминать свою компанию и делиться своими статьями, но не можете спамить. Так, например, если у вас есть статья, которая отвечает на часть вопроса, обязательно укажите ссылку на нее при написании уникального ответа на Quora.Если он был полезен и если вам повезет, этот ответ будет одним из лучших, которые также будут отображаться в Google, и это поможет вам продвигать свой веб-сайт. Агрегирование содержимогоМногочисленные платформы агрегирования контента работают аналогично социальным сетям. Вы создаете учетную запись и начинаете следить за людьми, которые делятся интересными статьями. Это здорово, но вы хотите здесь поделиться своим контентом. Так что, если у вас еще нет блога, создайте его сейчас и начните создавать статьи, которыми вы можете поделиться с другими. Если вы достаточно хороши, люди начнут подписываться на вас и публиковать / делиться вашими статьями в сети. Комментарий на других сайтахКомментарии — это мощная рекламная площадка. Из-за того, что спам стал обычным явлением, ценность реальных комментариев стала еще выше. Поэтому, читая другие статьи, не забывайте оставлять ценные отзывы. По возможности упомяните свой блог или даже включите ссылку на ресурс с вашего сайта. Но будь осторожен; есть тонкая грань между предоставлением доступа к ресурсу и рассылкой спама. СотрудничествоПодобно гостевым сообщениям, вы можете начать сотрудничать с другими людьми. Это не обязательно должно включать только публикацию. Вы можете помочь друг другу из уст в уста, в социальных сетях и в комментариях. Может быть, вы обменяетесь рекламой, баннерами или поможете друг другу каким-то уникальным способом. Evergreen contentЕсли вы приложите усилия для создания контента, это лишь вопрос времени, когда другие поймут это. Мы надеемся, что наличие части контента, представляющего ценность для других, заставит их бесплатно ссылаться на вас. Часто легче сказать, чем сделать, потому что среди миллионов новых сообщений, которые ежедневно публикуются в сети, может быть сложно выделить вашу страницу. Но как только вы начнете наращивать аудиторию, ваш мир изменится. Монетизация вашего сайтаТеперь, когда вы узнали, как создать веб-сайт, наполнить его нужным содержанием и продвигать его, пора монетизировать ваши усилия. Вы можете заработать реальные деньги на своем сайте, используя следующие тактики и стратегии: Партнерский маркетингПартнерский маркетинг может помочь вам зарабатывать комиссию, позволяя другим брендам и компаниям использовать ваш веб-сайт и блоги для продвижения своей продукции.Многие онлайн-компании и рекламодатели ищут соответствующие сайты и блоги в той же нише, что и они, чтобы помочь им продавать свои продукты. Когда вы создаете свой собственный веб-сайт, рассмотрите эту стратегию зарабатывания денег через свой сайт. Размещение рекламыЭто пустое пространство на вашем веб-сайте, где можно разместить рекламу Google. Когда посещаемость вашего сайта стремительно растет, вы можете превратить это пространство в машину для зарабатывания денег двумя способами:
На многих сайтах есть страница «Рекламируйте с нами», где они продают места по фиксированным ценам другим брендам — вы тоже можете это сделать. Потенциальные рекламодатели могут захотеть увидеть статистику вашего сайта. Вы можете создавать их с помощью различных инструментов, таких как Google Analytics, чтобы помочь своим рекламным клиентам делать осознанные инвестиции на основе ваших показателей просмотров и вовлеченности. Интернет-магазинВыбор темы, обеспечивающей поддержку электронной коммерции, может впоследствии помочь вам превратить ваш сайт в интернет-магазин.Если ваша компания уже продает список товаров и услуг, вы также можете использовать свой веб-сайт для ориентации на онлайн-клиентов. Чтобы это работало, вам потребуется:
Самый известный плагин WordPress для онлайн-бизнеса — WooCommerce. Он предлагает множество расширений и тем, которые либо бесплатны, либо доступны за дополнительную плату, все из которых могут помочь вам создать интернет-магазин.WooCommerce позволяет вам создавать интернет-магазин, загружать свои продукты и услуги, управлять ими и изменять их, а также обрабатывать все ваши способы оплаты и доставки. Благодаря своей популярности, простоте использования и множеству расширений, WooCommerce входит в состав более 30% всех интернет-магазинов. Объединение WooCommerce и WordPress может помочь вам создать свой веб-сайт и превратить его в интернет-магазин за считанные дни. К счастью, благодаря удобному пользовательскому интерфейсу эти инструменты также избавят вас от сложной кривой обучения.Спроектировать магазин, обновить список продуктов и добавить все привлекательные функции, чтобы привлечь клиентов и заставить их повторно посетить ваш веб-сайт, стало проще, чем когда-либо. WordPress широко используется, потому что он удобен в использовании и универсален — вам не нужно тратить много времени на изучение механики создания веб-сайта с помощью WordPress. Многие разработчики, кодировщики и программисты работают с WordPress, поэтому вам не нужно беспокоиться о том, как кодировать свой собственный веб-сайт.Люди постоянно разрабатывают темы и разрабатывают плагины электронной коммерции, а также новые функции, которые вы можете добавить на свой сайт WordPress. Нет предела тому, что вы можете делать с WordPress, поскольку он может помочь вам создавать большие коммерческие веб-сайты, небольшие сайты-портфолио и все, что между ними. Часто задаваемые вопросыСамая популярная (и лучшая) CMS в сети сегодня — это WordPress. Это программное обеспечение используется как малыми предприятиями, так и компаниями из списка Fortune 500. WordPress дает вам полную свободу и является бесплатным программным обеспечением с открытым исходным кодом. Однако для того, чтобы установить его одним щелчком мыши, требуется веб-хостинг, за который вам придется заплатить. Это один из самых распространенных вопросов, которые задают люди. Да, вы можете создать сайт совершенно бесплатно. Например, на нескольких платформах, таких как Wix.com, WordPress.com или Weebly.com, вы можете создать бесплатный веб-сайт. Однако позвольте мне объяснить вам некоторые плюсы и минусы этих конструкторов сайтов: Плюсы
Минусы
Если вы серьезно относитесь к созданию своего веб-сайта, вам рано или поздно придется начать платить за полные услуги и собственное доменное имя. Wix, Weebly и Squarespace (имеет 14-дневный бесплатный пробный период) определенно входят в число лучших кандидатов, выбранных при выборе конструктора сайтов freemium. Мы провели небольшое исследование и рассмотрели самый популярный конструктор веб-сайтов, который вы можете использовать для выхода в Интернет. Вы можете прочитать больше об этом здесь. Не существует одного лучшего способа создания веб-сайта. Существует множество программных продуктов и решений для веб-сайтов, предназначенных для выполнения этой задачи, в зависимости от ваших требований. Некоторые доступные инструменты универсальны и могут использоваться для создания любого типа веб-сайтов. Однако некоторые лучше справляются с задачей получить желаемый результат для определенных сайтов. Например, WordPress на сегодняшний день является самым популярным программным обеспечением для ведения блогов или для веб-сайтов, которые включают раздел блогов.Вы также можете создать простой или сложный веб-сайт электронной коммерции с помощью WordPress. Да, вы можете создать простой статический веб-сайт, используя HTML и CSS. Однако зачастую это непростая задача, если вы хотите добавить на свой сайт хотя бы некоторые простые функции. Вот почему люди часто прибегают к использованию удобного для новичков программного обеспечения, которое призвано облегчить вашу жизнь и избежать изучения навыков программирования. Если вы хотите изучить основы HTML, прочтите наше руководство по HTML для начинающих. Поскольку WordPress является наиболее популярным вариантом, это означает, что доступно больше тем и расширений. И поскольку они позволяют вам делать больше с вашим сайтом, естественный вывод состоит в том, что WordPress лучше, чем конструкторы сайтов Wix и Squarespace. Однако использование WordPress может потребовать обучения, в то время как большинство конструкторов веб-сайтов проще в использовании благодаря их функции перетаскивания. Это зависит от различных факторов, но если вы решите создать свой собственный веб-сайт на WordPress, это обойдется вам менее чем в 50 долларов. Хостинг с BlueHost будет стоить всего 2,75 доллара в месяц, включая персональный домен. Но если вы хотите перейти на премиум, то вложение в тему будет стоить вам от 40 до 120 долларов.Кроме того, вы можете потратиться на несколько плагинов премиум-класса, которые могут стоить вам на несколько сотен долларов дороже. Если вы решите использовать конструктор веб-сайтов, такой как Squarespace, вы можете запустить свой сайт за 12 долларов в месяц, что составляет около 150 долларов в год. С другой стороны, настраиваемый сайт может заставить вас копаться в карманах. Для настраиваемого сайта вам может потребоваться заплатить от 1000 до 3000 долларов за индивидуальный дизайн веб-сайта от эксперта, а работа с агентством веб-разработки может стоить еще больше. Рекомендуемая литература: Сколько стоит веб-сайт? Как одна из наиболее широко используемых систем CMS, WordPress имеет библиотеку учебных пособий и руководств, которые научат вас, как создать веб-сайт WordPress. Что касается исследования того, как создать веб-сайт, вам не нужно искать больше нигде, поскольку здесь, в First Site Guide, мы можем предоставить вам всю необходимую информацию о WordPress. Тысячи предприятий подключились к Интернету, поэтому высока вероятность того, что желаемое доменное имя будет занято или «.com »недоступно. Если это произойдет, то:
BlueHost позволяет пропустить регистрацию имени на потом, чтобы вы могли сосредоточиться на создании своего веб-сайта. ЗаключениеНадеюсь, вы нашли всю необходимую информацию о , как быстро создать веб-сайт . Если вам не нравится этот процесс, и вы все еще не уверены, как создать веб-сайт самостоятельно, будьте уверены, что в веб-сайте нет ничего постоянного. Ваш дизайн, цвета и контент могут постоянно развиваться.Ваш сайт всегда можно изменить в соответствии с тем, что вы узнали о своей целевой аудитории и своей нише. Просто делайте все возможное и продолжайте искать способы улучшить свой сайт, чтобы он стал идеальным продолжением вашего бизнеса. Как создать сайт на WordPress — Easy TutorialВы хотите создать сайт? Создание веб-сайта может быть пугающей мыслью, особенно если вы не разбираетесь в технике. Не волнуйтесь, вы не одиноки. Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию. Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш сайт. → Нажмите здесь, чтобы получить бесплатную настройку веб-сайта WordPress! ← Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству по созданию веб-сайта. Вот обзор от начала до конца всех шагов, которые мы проведем в этом руководстве.
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов. Что мне нужно для создания веб-сайта?Для запуска сайта WordPress вам понадобятся следующие три вещи.
Сколько стоит сайт на WordPress?Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать.Мы написали руководство из 2000 слов, в котором объясняется, сколько на самом деле стоит создание веб-сайта. Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год. Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять на свой сайт больше функций по мере роста вашего бизнеса. Таким образом вы сэкономите деньги и минимизируете возможные потери, а также избежите перерасхода средств. В этом руководстве мы покажем вам , как создать веб-сайт менее чем за 100 долларов . Мы также покажем вам, как продвинуться дальше, добавив в него больше функций в будущем. Какая платформа для веб-сайтов лучшая?Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт. Мы рекомендуем использовать WordPress в качестве платформы вашего веб-сайта. WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 28% всех веб-сайтов в Интернете. WordPress бесплатен и включает тысячи дизайнов и расширений веб-сайтов.Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и услугами, доступными владельцам веб-сайтов. Мы используем WordPress для создания всех наших веб-сайтов, включая этот WPBeginner. Как извлечь максимальную пользу из этого учебного пособия по созданию веб-сайта?Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в конечном итоге у вас будет очень профессиональный веб-сайт. Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей. Удачи, создавая свой сайт. Помните, если вам понадобится помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт. Приступим. Как создать веб-сайт Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать. Шаг 1. НастройкаОдна из самых распространенных ошибок новичков — это неправильный выбор платформы для сайта. К счастью, вы здесь и не совершите этой ошибки. Для большинства пользователей самостоятельный сайт WordPress.org — идеальное решение. Он поставляется с тысячами дизайнов и надстроек, которые позволяют создавать веб-сайты любого типа. Для получения дополнительной информации по этой теме см. Наше руководство о том, почему вам следует использовать WordPress. WordPress можно бесплатно загрузить и использовать для создания любых веб-сайтов без каких-либо ограничений. Если WordPress бесплатный, то откуда берется стоимость? WordPress является бесплатным, потому что вам нужно будет организовать собственное доменное имя и хостинг, что стоит денег. Подробнее об этой теме читайте в нашей статье, почему WordPress бесплатный ?. Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы перейти на ваш сайт (например, wpbeginner.com или google.com). Далее вам понадобится хостинг для веб-сайтов.Все веб-сайты в Интернете нуждаются в хостинге. Это будет дом вашего сайта в Интернете. Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц. Это МНОГОЕ для большинства людей, которые только начинают заниматься. К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг. → Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ← Bluehost — одна из крупнейших хостинговых компаний в мире.Они также являются официальным хостинг-партнером, рекомендованным WordPress. Они работают с WordPress с 2005 года и полны решимости дать сообществу. Вот почему они пообещали нам, что если вы не можете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов выполнит этот процесс за вас бесплатно. Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта. Примечание: В WPBeginner мы верим в прозрачность.Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям. Давайте купим доменное имя и хостинг. Сначала вам нужно перейти на сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать работу сейчас». Вы попадете на страницу с ценами, где вам нужно будет выбрать тарифный план для своего веб-сайта. Базовые планы и планы Plus — самые популярные среди наших пользователей. Вам нужно будет нажать на кнопку «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу. На следующем экране вам будет предложено выбрать новое доменное имя. В идеале вы должны использовать доменное имя .com. Убедитесь, что он связан с вашим бизнесом, его легко произносить и писать, а также легко запомнить. Нужна помощь в выборе доменного имени для вашего сайта? См. Эти советы и инструменты о том, как выбрать лучшее доменное имя. После выбора доменного имени нажмите кнопку «Далее», чтобы продолжить. Теперь вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д. На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем покупать эти дополнительные услуги. Вы всегда можете добавить их позже, если решите, что они вам нужны. Затем вы добавите свою платежную информацию, чтобы завершить покупку. После завершения покупки вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel). Это панель управления хостингом, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. Д. Что наиболее важно, именно здесь вы устанавливаете WordPress. Шаг 2. Установите WordPressНа панели управления учетной записью хостинга (cPanel) вы найдете множество значков для различных действий.Вам никогда не понадобится 95% из них, так что вы можете игнорировать их. Прокрутите вниз до раздела веб-сайта в cPanel и щелкните значок WordPress. Теперь вы увидите экран быстрой установки Bluehost Marketplace для WordPress. Нажмите кнопку «Начать», чтобы продолжить. На следующем экране вам будет предложено выбрать доменное имя, на которое вы хотите установить WordPress. Выберите свой домен из раскрывающегося поля и нажмите Далее. Теперь вам нужно будет ввести название вашего веб-сайта, имя пользователя администратора и пароль для вашего веб-сайта.Не волнуйтесь, вы можете изменить их позже в настройках WordPress, если вам нужно. Вам также нужно будет установить все флажки на экране и затем нажать кнопку «Установить», чтобы продолжить. Quick Install теперь начнет установку WordPress на ваш сайт. Между тем, он покажет вам несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт. Вам не нужно делать это прямо сейчас, потому что мы покажем вам, как найти и установить бесплатный шаблон WordPress на ваш веб-сайт позже в этом руководстве. По завершении установки в верхнем заголовке появится сообщение об успешном завершении. Теперь вам нужно щелкнуть ссылку «Установка завершена», и вы попадете на экран с URL-адресом и паролем для входа в WordPress. Поздравляем! Вы создали свой первый сайт на WordPress. Теперь вы можете перейти на страницу входа в WordPress. Ваш URL-адрес для входа будет выглядеть так: http://www.yourdomain.com/wp-admin Вы можете войти на свой сайт WordPress, используя имя пользователя и пароль администратора, которые вы ввели ранее. Разве не все было просто? А теперь перейдем к следующему шагу и выберем дизайн для вашего веб-сайта. Шаг 3. Выберите темуВнешний вид вашего сайта WordPress контролируется темой WordPress. ТемыWordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид. По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы посетите свой сайт, он будет выглядеть примерно так: Это не очень нравится большинству пользователей. Но не волнуйтесь, есть тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт. Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид »Темы и нажмите кнопку« Добавить ». На следующем экране вы сможете выполнить поиск среди 4 492 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (т.электронная промышленность, верстка и т. д.). Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих потрясающих бесплатных бизнес-тем WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для вашего сайта. Для этого руководства мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими возможностями дизайна для всех типов веб-сайтов. Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска. WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему и затем нажать кнопку «Установить». После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид». Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта в реальном времени. Нет необходимости сразу настраивать все настройки темы.Вы сможете настроить его намного лучше, если у вас будет контент на вашем сайте. Давайте посмотрим, как добавить контент на ваш сайт WordPress. Шаг 4. Добавьте контент на свой сайтWordPress поставляется с двумя типами содержимого по умолчанию, называемыми сообщениями и страницами. Сообщения являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые сообщения). С другой стороны, страницы должны представлять собой статическое «одноразовое» содержимое, такое как страница «О нас», страница контактов, политика конфиденциальности и т. Д. По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта. Вы можете изменить это и сделать так, чтобы WordPress отображал любую страницу в качестве главной страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве). Вы можете создать отдельную страницу для своего блога или раздела новостей. Фактически, вы можете создать веб-сайт вообще без раздела блога. Сказав это, давайте добавим немного контента на ваш сайт. Вы начнете с добавления нескольких страниц на свой сайт WordPress.Не беспокойтесь, если у вас сейчас недостаточно контента для этих страниц. Вы всегда можете редактировать и обновлять их. Перейти на страниц »Добавить новую страницу в админку WordPress. Это приведет вас к экрану редактора страниц, который будет выглядеть примерно так, в зависимости от вашей темы: Сначала вам нужно указать заголовок для своей страницы, назовем эту страницу «Домашняя». После этого вы можете добавлять контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. Д. После добавления содержимого на свою страницу вы можете нажать кнопку публикации, чтобы разместить его на своем веб-сайте. Вы можете повторить процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница «О нас», «Свяжитесь с нами» и страница блога для отображения сообщений блога. А теперь давайте добавим еще несколько сообщений в блог. Перейдите к сообщениям »Добавьте новый в админку WordPress, где вы увидите экран, похожий на то, что вы видели ранее при добавлении страниц. Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры на боковой панели, такие как форматы сообщений, категории и теги. Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение в виде черновика, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте. Более подробные инструкции по использованию всех этих опций на экранах редактирования сообщений и страниц см. В нашем руководстве по добавлению нового сообщения в WordPress. Шаг 5. Настройка и настройка вашего веб-сайтаТеперь, когда вы создали некоторый контент на своем веб-сайте, вы сможете настроить его и придать ему красивую презентабельную форму на своем веб-сайте. Давайте начнем с создания статической главной страницы. Настройка статической лицевой страницы Вам необходимо посетить страницу Settings »Reading в админке WordPress. В разделе «Отображение первой страницы» щелкните статическую первую страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страниц блога. Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения. WordPress теперь будет использовать страницу с названием «Домашняя» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений вашего блога. Изменить название и слоган сайта Во время установки вы можете выбрать название своего сайта. WordPress автоматически добавляет к заголовку вашего сайта строку с надписью «Просто еще один сайт WordPress». Вы можете изменить как заголовок, так и слоган вашего сайта в любое время, перейдя на страницу Настройки »Общие . Название вашего сайта будет именем вашего сайта, например WPBeginner. Строка тега обычно представляет собой одну строку, описывающую ваш сайт. Вы также можете оставить поле строки тега пустым, если хотите. Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки. Установить настройки комментариев WordPress поставляется со встроенной системой комментариев, позволяющей пользователям оставлять комментарии к вашим сообщениям. Это отлично подходит для взаимодействия с пользователем, но также нацелено на спамеров. Чтобы решить эту проблему, вам нужно включить модерацию комментариев на своем сайте. Перейдите на страницу «Настройки » »Обсуждения на странице и прокрутите вниз до раздела« До появления комментария ». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную». Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки. Создание меню навигации Меню навигации позволяет пользователям просматривать различные страницы или разделы вашего веб-сайта.WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню. Давайте добавим на ваш сайт меню навигации. Сначала зайдите на страницу Внешний вид »Меню . Введите имя для своего меню навигации и нажмите кнопку создания меню. WordPress создаст ваше меню навигации. Но в данный момент он будет пуст. Затем вам нужно выбрать страницы, которые вы хотите отображать в своем меню, и затем нажать кнопку «Добавить в меню». Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню. Теперь вам нужно выбрать место для отображения. Эти местоположения определяются вашей темой WordPress. Обычно у большинства тем WordPress есть главное меню, которое появляется сверху. Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации. Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии. Более подробные инструкции см. В нашем руководстве для начинающих о том, как добавить меню навигации в WordPress. Шаг 6. Установка плагиновПлагиныWordPress похожи на приложения для вашего сайта WordPress. Они позволяют добавлять функции на ваш сайт WordPress. Подумайте, контактная форма, фотогалереи и т. Д. В настоящее время для WordPress доступно более 49 000 бесплатных плагинов. Есть также платные плагины, продаваемые сторонними веб-сайтами и разработчиками. Как вы определяете, какие плагины установить с таким количеством плагинов? Мы также расскажем вам об этом, см. Наше руководство о том, как выбрать лучший плагин для WordPress. Вот наш список необходимых плагинов, которые вы должны сразу установить на свой сайт. Все они бесплатны. Характеристики Оптимизация веб-сайта
Безопасность
Нужна помощь в установке плагинов? Ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress. Для получения дополнительных рекомендаций по плагинам ознакомьтесь с нашим списком из 24 плагинов WordPress, которые должны быть установлены для бизнес-сайтов. Шаг 7.Освоение WordPressWordPress прост в использовании, но чрезвычайно мощный. Время от времени вы можете искать быстрые ответы. Хорошая новость заключается в том, что существует множество бесплатной справки по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее. WPBeginner сам по себе является крупнейшим сайтом WordPress в Интернете. Вы найдете следующие ресурсы на WPBeginner (все они совершенно бесплатны).
Вот несколько наших руководств, которые стоит сразу добавить в закладки. Это сэкономит вам много времени и денег в будущем. Многие из наших пользователей используют Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте в конце wpbeginner.com. Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить. Шаг 7. Дальнейшее развитиеИтак, мы показали вам, как создать веб-сайт, добавить тему и установить необходимые плагины. Хотите пойти еще дальше? Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше. Для получения дополнительных примеров ознакомьтесь с нашим списком из 19 типов веб-сайтов, которые вы можете создать с помощью WordPress .Часто задаваемые вопросы (FAQ)Мы помогли тысячам людей создать веб-сайт и ответили на довольно много вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании веб-сайта. Является ли WordPress единственным способом создать веб-сайт? Нет, существует множество других разработчиков веб-сайтов.Мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайтов. Как мне зарабатывать деньги на моем веб-сайте? После того, как пользователи помогли создать веб-сайт, это, безусловно, наиболее часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего сайта. У нас есть список из 25 способов заработка в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохую новость, такого способа нет. Как создать веб-сайт, на котором я могу продавать товары? Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин. Нужно ли мне знать HTML / CSS для создания и настройки моего веб-сайта? Нет, вам не нужно знать HTML / CSS, чтобы создать сайт на WordPress. Вы можете использовать один из многих плагинов для перетаскивания страниц WordPress, чтобы легко настраивать свои веб-сайты. Как я могу создать сайт бесплатно? Некоторые конструкторы веб-сайтов могут предлагать бесплатные варианты, но мы не рекомендуем их использовать. Часто они размещают на вашем сайте свой брендинг и рекламу, что не выглядит профессионально. Лучше приобрести собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом. Посмотрите, в чем разница между доменным именем и веб-хостингом. Могу ли я создать такой сайт, как eBay? Да, вы можете легко создать веб-сайт, такой как eBay, с помощью плагина аукциона для WordPress.У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать. Могу ли я получить бесплатный домен для моего сайта? Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать свой веб-сайт с их помощью. Bluehost — официально рекомендуемый хостинг-провайдер WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с их помощью. Могу ли я создать такой сайт, как Facebook? Да, вы абсолютно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть.У нас есть пошаговое руководство, как создать такой сайт, как Facebook, с помощью WordPress. Могу ли я создать веб-сайт с помощью доски обсуждений / форума? Совершенно верно. Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений. Мы надеемся, что это руководство помогло вам узнать, как создать веб-сайт, не нанимая разработчика и не тратя слишком много денег. Вы также можете увидеть наш список из 19 полезных советов по привлечению трафика на ваш новый сайт WordPress. Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook. Как создать веб-сайт на WordPress: пошаговое руководство для начинающихХотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которые вы должны освоить как владелец малого бизнеса в наши дни. и возраст. Пожалуйста, потерпите меня! Вот почему:
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта самостоятельно. . И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год. Вот как сделать сайт самостоятельно, шаг за шагом: Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — это разблокирует 2 доллара.95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом. Как сделать сайт — с высоты птичьего полетаХорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так) и что мы минимизируем затраты везде, где это возможно. Короче говоря, в конце этого руководства вы получите функциональный красивый веб-сайт, который не приведет вас в долги.Вот что мы пройдем: Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Посмотрите их: Шаг 1. Выберите WordPress в качестве платформы вашего веб-сайтаПо правде говоря, существует множество платформ веб-сайтов, которые можно использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS). Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, позволяющих редактировать содержание своего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете. Но хватит технических подробностей! Как я уже сказал, существует множество CMS — на самом деле, более 100, как указано в Википедии. К счастью, выбрать лучший очень просто. На вершине горы только один король — WordPress. WordPress используется более чем на 34% всех веб-сайтов (согласно данным).Опять же, это всех сайтов! (Графики визуализатора.) Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress. Вот основные сведения о WordPress:
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение.«Вы можете найти его, если зайдете на WordPress.org. Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, если зайдете на сайт WordPress.com. Мы описываем различия между ними здесь. А пока давайте вспомним, что нам нужен WordPress.org , так как это более универсальная и дешевая версия платформы. Все это станет ясно на следующих этапах. 🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах. Шаг 2. Выберите имя для своего сайта, купите домен и хостингКогда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса. В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта. Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем. Во-первых, в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно. Это действительно хорошая идея — построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка. Короче говоря, хорошее доменное имя должно быть:
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя: Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь. Начните с ввода ключевого слова, которое хорошо определяет ваш сайт. Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска и найти свое идеальное доменное имя. Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше: а) Покупка вашего доменного имени и хостинг💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы. 🧙 Примечание для новичков: что вообще такое хостинг? Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт.Это место, где ваш веб-сайт находится в ожидании посещения посетителей. Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают оттуда , обслуживаемые всем посетителям. Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании. На практике все намного проще, чем кажется, что вы увидите через минуту. Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга… Но давайте не будем усложнять себе задачу и вместо этого получим все от одной компании — и за один раз. Мы собираемся использовать Bluehost. Вот почему:
Вот что будет сейчас:
Приступим — вот как создать сайт: Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план». В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц: На следующем шаге введите доменное имя, которое вы решили получить для своего сайта: Далее укажите свои личные данные: Прежде чем продолжить, рекомендуется проверить и подтвердить выбранные вами параметры настройки хостинга.Его можно найти в разделе Информация о пакете : Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев. На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку. б) Указание Bluehost установить для вас WordPressПоскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственный элемент, который отсутствует, — это WordPress. Хотя технически вы можете установить WordPress вручную , зачем вам это делать, если вы можете заставить других делать это за вас, причем бесплатно! Вот как: Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом. После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге. Кроме того, вы также можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Create Site : Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После завершения работы мастера ваш сайт будет установлен и готов к работе! Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу Вот что вы увидите: Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («скриншот установки WordPress» выше). После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
На этом этапе полезно позаботиться об основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем. a) Установить постоянные ссылкиПостоянные ссылки определяют, как индивидуальные адреса веб-страниц — или URL-адреса — структурированы на вашем сайте. Наиболее оптимизированная структура — наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как Чтобы установить постоянные ссылки, перейдите в «Настройки » → «Постоянные ссылки » на главной боковой панели на панели инструментов WP. Оказавшись там, выберите этот параметр: б) Сделайте свой сайт общедоступнымЯ думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться в этом, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен . c) Установите заголовок и слоган веб-сайтаПерейдите в «Настройки » → «Общие» и установите для полей «Заголовок сайта » и « Слоган » нужные значения. Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов. Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта. г) Разрешить или запретить комментарииХотите ли вы принимать комментарии на своем веб-сайте, решать вам. С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга. Независимо от того, разрешите ли вы или отключите комментарии, это можно сделать в Настройки → Обсуждение . e) Отключить пингбеки и трекбэкиЯ не знаю, почему этот параметр все еще присутствует в WordPress. В основном это пережиток тех времен, когда пингбэки и трекбэки были обычным делом. Тем не менее, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в настройках → Обсуждение . е) Установите часовой поясПравильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой. Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла. Вы можете установить часовой пояс в Настройки → Общие . Убрав основные настройки, мы можем перейти к интересным вещам: Шаг 4. Выберите тему / дизайн для своего веб-сайтаСамое замечательное в WordPress то, что он работает со сменными дизайнами — так называемыми темами . Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши. Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки: Всего за пару кликов и, например, с помощью популярной бесплатной темы под названием Hestia, мы можем сделать так, чтобы она выглядела так: Вот как: a) Выберите тему, которая вам нравитсяКак я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего веб-сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем. Важным моментом здесь является то, что темы не изменяют содержимое вашего сайта, а только изменяют его представление. Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем. Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest). Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен. Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите сделать это более подробно. Как правило, вам не нужно тратить на это слишком много времени и вместо этого нужно идти простым путем. Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты. Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — уже упомянутая Гестия. 🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот подборка тематических обзоров для разных целей: от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же. б) Установите свою темуЕсли выбранная тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Вот и все. Вот как выполняется установка темы: Перейдите в Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить».” Оттуда введите имя темы, которую вы хотите установить, например: Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под желаемой темой: Через секунду тема будет установлена. Чтобы полностью включить его на вашем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить». Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы увидеть, что тема приготовила для вас, нажмите кнопку в приглашении. Вы увидите свою главную панель Hestia, на которой вы можете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас. Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно. Из предложенных здесь вариантов остановимся пока только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать». 💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт. Orbit Fox — прекрасное дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько новых полезных модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о себе» или «контакт»), и пользовательские значки меню. На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт Однако то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как: в) Настроить темуХотя готовый вид вашей темы уже может быть довольно приятным, вам все же следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям. Для начала перейдите в Внешний вид → Настройка . Вы увидите основной интерфейс настройщика WordPress. Оттуда вы можете настроить множество вещей. Начнем с главной страницы, так как она наиболее репрезентативна. Настройка домашней страницы. Сделайте следующее:
Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую главную страницу. По умолчанию вы увидите несколько интересных элементов на новой домашней странице. См. Здесь: Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта. Чтобы внести изменения, щелкните значок карандаша рядом с заголовком. Когда вы это сделаете, слева появится панель настройки. Через него можно:
Под ним вы можете настроить любые другие доступные блоки домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации. Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху. Корректировка типографики. Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту. Вы можете сделать это, перейдя в Настройки внешнего вида → Типографика на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте. Цвета. По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите цветов на главной боковой панели. Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта. … После того, как вы проделаете все это, ваш веб-сайт начнет казаться, что действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду. 💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
Шаг 5. Получите плагины для расширения возможностей вашего сайтаПлагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱 Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать веб-сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода. Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, это его название. Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать». Шаг 6: Создайте базовые страницыЕсть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели. Но сначала, , как вообще создать страницу : Для этого просто перейдите на панель управления WordPress, а затем выберите Pages → Add New . Вы увидите этот экран:
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать». Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте. Шаг 7. Рассмотрите возможность создания блогаБлог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт. И это говорю не только я; есть необработанные данные, подтверждающие, что блоги — превосходный инструмент для онлайн-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга. Ведение блога — простая концепция. Вы регулярно публикуете статьи, относящиеся к теме вашего сайта. С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов. Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (из панели управления WordPress). Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же. Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам. Вот как выглядит добавление нового сообщения в блог: Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.” Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка для этих сообщений в блоге.
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге. Конечно, сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог на WordPress! Шаг 8. Настройте навигацию по сайтуПоскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию вашего сайта и упростить его просмотр для посетителей. Здесь мы сосредоточимся на двух элементах: a) МенюМеню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт. В зависимости от вашей темы у вас будет несколько вариантов на выбор, касающихся настроек меню. Вот что обычно можно сделать (на примере Гестии): Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress. Вы увидите панель по умолчанию: Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки. Давайте начнем с выбора нескольких ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню. Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок. Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки. 💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула». Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте. б) ВиджетыВиджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта. Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта. Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран: Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем сосредоточиваться на этих дополнительных местах размещения. Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа. Например, как вы можете видеть, на моем сайте у меня есть поиск, последние сообщения, архивы и категории на боковой панели (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например: … После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения! Видеоверсия этого руководстваВот видео-обзор шагов, необходимых для создания веб-сайта на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
ЗаключениеВот и все! Вы только что узнали, как создать сайт! 🍾🎊 Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и не должны никого нанимать. Создание веб-сайта с использованием WordPress в качестве платформы — наиболее экономичное из доступных решений. Если вы хотите узнать больше о том, что делать со своим веб-сайтом после его запуска — e.грамм. как продвигать свой веб-сайт или как его монетизировать — прочтите любые другие наши руководства в блоге. Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже! Бесплатный гид5 основных советов по ускорениювашего сайта WordPress Сократите время загрузки даже на 50-80%, просто следуя простым советам. * Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет. Как создать веб-сайт: руководство по созданию веб-сайтаШаг 7. Создайте свои страницыКогда у вас есть эстетический набор, вы можете приступить к конструированию различных целевых страниц. Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием, такой как Mailchimp. РедакторомMailchimp легко пользоваться, даже если у вас нет опыта программирования или дизайна.Просто перейдите на страницу, которую хотите создать, и начните экспериментировать с конструктором сайтов с перетаскиванием. Внутри конструктора сайтов вы можете работать с отдельными разделами, такими как панель навигации веб-сайта, заголовок, избранный контент и информация о продукте. В каждом из этих разделов вы можете редактировать, добавлять, перемещать и удалять блоки контента, пока не будете довольны результатом. Ваша главная цель — сделать сайт интуитивно понятным, простым в навигации и описательным для вашего бизнеса. Создайте меню навигации, чтобы посетители могли быстро находить нужные страницы.Используйте раскрывающиеся списки, чтобы в баре не было слишком много людей. Например, если у вас несколько служб, вложите их в раскрывающийся заголовок «Службы». Всегда используйте описательный заголовок вверху каждой страницы, чтобы посетители знали, на что они смотрят. Креативная формулировка — это хорошо, но убедитесь, что сообщение доходит до вас. Это важно для всего контента, который появляется над «сгибом», той невидимой линией на странице, которая разделяет то, что вы видите первым, на то, что вам нужно прокрутить, чтобы увидеть. Делайте все возможное, чтобы самая важная информация и ключевые сообщения всегда оставались незамеченными.Более подробные сведения можно разместить ниже, но сохраняйте дизайн чистым и лаконичным. Если у вас есть призыв к действию (CTA), найдите для него очевидное место. Многие люди будут прокручивать страницу вниз, чтобы найти призыв к действию, но иногда лучше будет вверху страницы. С конструктором сайтов Mailchimp с перетаскиванием можно легко и весело экспериментировать, поэтому не стесняйтесь — попробуйте разные варианты и посмотрите, что работает. Как создать сайтПосле того, как вы защитите свое доменное имя, выберете хостинг-провайдера и определитесь с типом конструктора веб-сайтов, который вы будете использовать, вы можете приступить к разработке нового веб-сайта.Для этого потребуется больше, чем просто добавить текст и изображения. Ваш веб-сайт должен выглядеть профессионально, безупречно и отражать ваш бренд. В этом разделе вы узнаете, как
Как выбрать шаблон сайтаБольшая часть тяжелой работы по дизайну веб-сайта может быть выполнена с помощью шаблона веб-сайта.Шаблон веб-сайта — это заранее разработанная веб-страница или набор веб-страниц, которые позволяют вставлять собственные изображения и текст. Вы также можете выбрать цветовую схему и шрифты, чтобы внешний вид вашего веб-сайта соответствовал вашему бренду. У большинства конструкторов веб-сайтов есть набор бесплатных настраиваемых шаблонов, которые вы можете использовать. Помните, что всегда лучше не торопиться, чтобы выбрать правильный шаблон для своего веб-сайта, чем спешить с выбором того, который вам не подойдет позже. Инвестируя время сейчас, вы получите веб-сайт, который будет расти вместе с вашим бизнесом. Знайте, какой тип веб-сайта вы создаетеСайты электронной коммерции, на которых продаются продукты, будут иметь другие требования, чем бизнес-сайты, предназначенные для сбора потенциальных клиентов и использования в качестве брошюры. Легко, особенно новичкам, создать красиво оформленный шаблон веб-сайта, не соответствующий их требованиям. Прежде чем выбрать шаблон, убедитесь, что вы знаете, что вам нужно, будь то способ добавления товаров для продажи или способ, которым клиенты могут связаться с вами. Считаем затратыВы можете выбирать из множества шаблонов веб-сайтов; Стоимость варьируется от бесплатной до очень дорогой. Определенно важно учитывать, сколько стоит ваш шаблон веб-сайта, но также подумайте о том, сколько времени и усилий вам придется потратить, чтобы он выглядел так, как вы хотите. Сколько времени вы хотите потратить на настройку? Было бы лучше потратить это время на основной бизнес? Заманчиво использовать бесплатный шаблон, особенно если вы ориентируетесь на бюджет.Однако выбор шаблона только потому, что он бесплатный, может повлечь за собой ряд проблем, в том числе отсутствие функциональности, минимальные возможности настройки и отсутствие технической поддержки. Существует множество отличных бесплатных шаблонов веб-сайтов, но учитывайте качество шаблона, возможности и функции, которые он поддерживает, а также степень настройки, которую он предоставляет. Что бы вы ни выбрали, убедитесь, что вы получаете свой шаблон от надежного поставщика. Прочтите отзывы о провайдере и самом шаблоне, чтобы помочь вам определиться. Внимательно изучите варианты настройкиКаким бы красивым ни был дизайн шаблона, вы должны иметь возможность настроить его в соответствии с внешним видом вашего бизнеса. Возможно, сейчас вам не нужно много настраивать, но по мере роста вашего бизнеса вы можете нанять разработчика, чтобы добавить настраиваемые параметры. По крайней мере, вы должны иметь возможность изменять цвета и шрифты шаблона вашего веб-сайта в соответствии с вашим брендом. Другие особенности шаблона веб-сайтаНаконец, есть несколько абсолютно не обсуждаемых вариантов, которые должен предлагать ваш шаблон веб-сайта:
Процесс создания веб-сайта: ключевые элементы дизайнаБольшая часть дизайна веб-сайта будет сделана вашим поставщиком шаблонов веб-сайта.Однако важно понимать некоторые ключевые элементы дизайна веб-сайта не только для того, чтобы вы могли выбрать правильный шаблон, но и для того, чтобы вы могли настроить его в соответствии со своими требованиями, не жертвуя внешним видом своего сайта. Один из принципов дизайна веб-сайтов — мондрианизм. Пит Мондриан был голландским художником и одним из основоположников абстрактной живописи. Он хорошо известен своими мозаичными картинами, в которых основное внимание уделяется основным цветам и четким линиям. Эти мозаики хорошо работают в качестве дизайнерской сетки для веб-сайтов, особенно для адаптивных веб-сайтов.На многих сайтах используется мозаика, похожая на мозаику Мондриана. Вот еще несколько вещей, которые следует учитывать при разработке своего веб-сайта:
Создание домашней страницы вашего веб-сайтаВаша домашняя страница может быть самой важной частью вашего сайта. Это первое, что видят посетители при посещении вашего сайта, и обычно это знакомит их с тем, чем вы занимаетесь.У каждого веб-сайта есть домашняя страница. Если ваша домашняя страница не является страницей приветствия, используйте свой слоган, чтобы рассказать посетителям, что вы делаете. Вот некоторые общие характеристики домашней страницы:
Выбор шрифтов для вашего сайтаЛучшие шрифты для вашего сайта зависят от вашего бизнеса или цели вашего сайта.Некоторые шрифты лучше подходят для заголовков, а другие — для абзацев. Также подумайте, есть ли у шрифта особые стили, такие как курсив и полужирный, и его общую читаемость. ШрифтыSerif, особенно в заголовках, идеально подходят, если вы настраиваете веб-сайт для более традиционного бизнеса, например юридической фирмы или фирмы, предоставляющей финансовые услуги. Они считаются элегантными и гладкими. Однако шрифты без засечек игривы и чисты. Некоторые шрифты без засечек выглядят как рукописные. Однако для шрифтов нет жестких правил.Большинство веб-сайтов используют небольшой набор распространенных шрифтов, таких как Arial, Helvetica и Georgia, которые являются безопасным выбором и пережили те времена, когда выбор шрифтов был ограничен. Вам не обязательно использовать один из этих шрифтов, и если вы хотите загрузить новые шрифты, в вашем распоряжении будет широкий набор шрифтов. Вы можете использовать один шрифт на всем своем веб-сайте или выбрать два шрифта, которые либо дополняют друг друга, либо контрастируют, например шрифт сценария и шрифт без засечек. Как найти изображения на сайтеКартинка стоит тысячи слов, поэтому вы должны найти изображения, которые обращаются к вашим посетителям.Выбирая изображения для веб-сайтов, помните о своей цветовой палитре и о том, что вы пытаетесь донести до посетителей. Вы можете использовать три типа изображений. Стоковые фотоВ сети много стоковых фотографий. Эти фотографии были сделаны кем-то другим и продаются для вашего использования. Некоторые сайты требуют, чтобы вы платили за фотографии, например Adobe Stock. Другие сайты, такие как pixabay.com и pexels.com, предлагают бесплатные изображения веб-сайтов, которые вы можете использовать по своему усмотрению. Обратите внимание на мелкий шрифт.Убедитесь, что вы соблюдаете условия сайта стоковой фотографии, на котором вы покупаете фотографии. Если есть ограничения на то, где и как вы можете использовать фотографии, не выходите за их пределы. В противном случае вы должны будете оплатить дополнительные сборы. Когда вы используете стоковые фотографии, внимательно относитесь к людям на них. Изображения должны отражать ваш бренд и его эстетику. Также при выборе стоковых фотографий учитывайте разнообразие моделей. Оригиналы фотоЭто фотографии, которые вы делаете для своего сайта.Это могут быть образы ваших продуктов в действии, сами продукты или фотографии вашей команды. Вы можете нанять профессионального фотографа, который сделает снимки, или, если у вас хорошо разбирается в фотоаппарате и у вас есть качественный фотоаппарат, сделайте снимок самостоятельно. ИллюстрацииВы также можете использовать иллюстрации в качестве изображений для веб-сайтов. Выбирайте чистые иллюстрации, а не наложенные изображения, такие как визуализация данных на горизонте города, потому что они могут показаться дрянными. Вы можете найти иллюстрации на некоторых веб-сайтах с изображениями.Кроме того, вы можете создать свой собственный или нанять для этого дизайнера. Как выбрать цветовую схему вашего сайтаВыбор цветовой схемы веб-сайта во многом зависит от психологии цвета. Сначала выберите основной цвет для своего веб-сайта, затем выберите один или два цвета акцента и цвет фона. Ваш основной или доминирующий цвет будет вашим фирменным цветом. Выбор доминирующего цветаВаш доминирующий цвет — это цвет, наиболее тесно связанный с вашим брендом.Например, большинство людей думают о коричневом, когда думают об ИБП. Ваш доминирующий цвет будет ключевым компонентом цветовой схемы вашего веб-сайта и вызовет определенные эмоции у посетителей. Например, красный цвет вызывает страсть, настойчивость и волнение, а синий — стабильность и спокойствие. Также подумайте о своей аудитории: мужская она или женская? Вы моложе и энергичны или со знанием дела готовы тратить больше денег? Не все цвета подойдут вашему сайту, поэтому выберите смелый цвет, который понравится вашей аудитории. Выбор цвета акцентаМонохромные веб-сайты могут быть скучными, поэтому вам следует добавить один или два акцентных цвета в цветовую схему вашего сайта. Акцентные цвета должны дополнять ваш доминирующий цвет. В этом вам может помочь инструмент подбора цвета, например Adobe Color CC. Используйте акцентные цвета, чтобы выделить второстепенную информацию на своем веб-сайте, например субтитры и информационные поля. Выбор цвета фонаЛучший цвет фона зависит от читабельности.Большинство информационных сайтов и веб-сайтов электронной коммерции используют белый или нейтральный цвет фона, потому что он делает акцент на продуктах и идеях, а не на дизайне веб-сайта. Как оптимизировать навигацию по сайтуЕсть много способов сделать навигацию по вашему сайту простой для посетителей. Один из способов — через меню веб-сайта. Шаблон вашего веб-сайта может включать удобные горизонтальные или вертикальные меню навигации. Часто это раскрывающиеся меню, в которых отображаются дополнительные параметры навигации, когда посетитель наводит курсор на вкладку. Чтобы оптимизировать навигацию по вашему веб-сайту, сделайте так, чтобы посетителям было как можно проще находить то, что они ищут. Во-первых, выясните, какие страницы верхнего уровня должны быть на вашей панели навигации. Многие компании используют ориентированную на компании навигацию, например «Профиль компании, продукты, что мы делаем». Вместо этого используйте ориентированную на клиента навигацию, которая помещает ваши основные категории продуктов и услуг на панель навигации. Для дополнительных страниц, которые показывают, когда посетители наводят курсор на страницы верхнего уровня, используйте термины, которые люди ищут, например «рецепты печенья без глютена».«Это позволяет вашим посетителям легко находить то, что им нужно. Советы по дизайну таксономии веб-сайтовТаксономия веб-сайтов — это то, как вы классифицируете различные вещи на своем веб-сайте. Например, бизнес-сайт может классифицировать страницы как сообщения в блогах, информационные страницы или страницы продуктов. Блогер по десерту может классифицировать свои посты как рецепты печенья, рецепты кексов и рецепты маффинов. При разработке таксономии веб-сайта имейте в виду следующие факторы:
После того, как вы определились со своей таксономией, сопоставьте ее с метаданными или определив характеристики ключевых слов. Это поможет вашей системе автоматически классифицировать ваши страницы по мере их создания. Способы сбора пользовательской информацииПри разработке своего веб-сайта ищите способы сбора потенциальных клиентов или соответствующей информации о пользователях, которые помогут вам улучшить свой сайт и предоставить пользователям то, что им нужно. Для этого есть несколько способов:
Как создать сайт для творчества — The Creative IndependentОпределите свою конечную цель Начните планировать свое присутствие в Интернете с учетом конечной цели, т.е.е. чего вы надеетесь достичь, разместив свою работу в Интернете. Эта цель может быть столь же простой, как «поделиться моими лучшими сочинениями с друзьями и знакомыми» или «сделать Интернет немного страннее и прекраснее, ежедневно документируя свой творческий процесс». Он также может быть более амбициозным и конкретным: «Я хотел бы продать достаточно керамики, чтобы иметь возможность нанять помощника в студии» или «Я хотел бы продемонстрировать свою лучшую кураторскую работу, чтобы помочь мне выиграть больше грантов и резиденций». чем в прошлом году ». Целимогут показаться пугающими, особенно когда они применяются в творческой практике.Когда вы начинаете обдумывать конечную цель размещения своей работы в Интернете, вы можете спросить: «Разве цель не заставит меня чувствовать себя скованной или заставит мой сайт в конечном итоге почувствовать себя надуманным?» Ответ — нет. Так же, как при проектировании чего-либо или создании произведения искусства, использование ограничений может помочь вам быть более сосредоточенным и изобретательным. Это также гарантирует, что вы планируете свой сайт таким образом, чтобы это было достижимо, устойчиво и полезно для вашей практики. Начало работы: не так уж и сложно Запуск может быть затруднен.Поверьте, я знаю это по многолетнему опыту. Итак, я собираюсь предложить вам мини-руководство, состоящее из шести шагов, для того, чтобы начать с того, что может показаться сложной задачей. Чтобы завершить этот короткий процесс, вам понадобится чистый лист бумаги, что-нибудь для письма, таймер (вы можете создать его, выполнив поиск в Google), ваша интуиция, способность временно избегать критики себя и около 30 минут. Мини-руководство по созданию цели для вашего творческого присутствия в Интернете:
Примечание. Если вы дошли до конца этого процесса и не были удовлетворены своей целью, не стесняйтесь сделать небольшой перерыв, а затем воспроизвести его. Поздравляем! Вы официально начали процесс создания своего присутствия в Интернете. Записав цель, вы на 33% увеличите вероятность того, что ваш сайт заработает. Еще лучше положить его в такое место, где вы можете видеть его каждый день. Итак, найдите момент, чтобы отпраздновать. Определите аудиторию своего сайта Когда вы размещаете работу в Интернете, вы добавляете ее в публичное пространство.Это так, даже если вы разрабатываете свой веб-сайт как небольшую коллекцию изображений и ссылок, удерживаемых вместе несколькими строками кода. В связи с этим очень важно учитывать потребности и желания посетителей вашего будущего веб-сайта. Как и в случае с целью вашего сайта, конкретизация вашей аудитории поможет вам сосредоточиться именно на том, как содержание и форма вашего сайта должны принимать форму. Потратьте некоторое время на то, чтобы представить себе идеального посетителя вашего веб-сайта, и составьте список вещей, которые могут быть важны для их восприятия.Спросите себя: Для кого вы создаете этот сайт? Какой опыт ищет этот человек? Откуда они? Это друзья, художники, кураторы, потенциальные клиенты или кто-то еще? Чтобы получить еще более конкретную информацию о своей аудитории, может быть полезно подумать о людях в вашем существующем сообществе, которые соответствуют профилю вашего идеального посетителя. Затем вы можете представить себе желания, потребности и мотивацию этого человека для посещения вашего сайта. Создав этот идеальный профиль посетителя, не стесняйтесь давать ему имя.Затем помните о них вместе с вашей целью, продолжая работать над своим сайтом. Вдохновляйтесь, исследуя другие веб-сайты Скорее всего, вы посещали веб-сайты других творческих людей и легко можете вспомнить несколько своих любимых. Стоит потратить время еще раз на эти сайты, чтобы понять, что делает их успешными. Как выглядит и ощущается их присутствие в Интернете? Можете ли вы интерпретировать их конечную цель, исходя из дизайна их сайта? Изучая различные веб-сайты в поисках вдохновения, помните о своей цели и аудитории и делайте заметки о том, что вам нравится, а что нет.Скорее всего, вы обнаружите огромное количество сходств и различий между всеми посещаемыми сайтами. Сходства обычно сосредоточены на удовлетворении общих ожиданий любого посетителя сайта, независимо от его профиля. Различия — это то, что делает посещение сайта художника незабываемым и обычно связано с его конкретной практикой, техническими способностями и творческими способностями. В ходе мозгового штурма некоторых из ваших любимых творческих веб-сайтов я поделюсь несколькими своими:
Теперь, когда вы познакомились с некоторыми людьми из моего списка, вы можете отправиться в поисках людей, которые вас вдохновляют. Почти каждый будет делиться ссылками на свои веб-сайты в своих профилях в социальных сетях, поэтому просмотр Twitter или Instagram может стать хорошим местом для начала вашего исследования. Просматривая страницы, делайте заметки и делайте наброски понравившихся вам макетов и идей. Как только вы накопите достаточно вдохновения, самое время найти ему хорошее применение. Стратегически подумайте о том, что будет жить на вашем участке Начните с составления списка именно того, чем вы хотите поделиться на своем сайте: словами, изображениями, проектами, музыкой, сообщениями в блогах, новостями, ссылками или чем-то еще. Делая это, вернитесь к тому, почему вы решили разместить информацию в Интернете — да, к вашей конечной цели. Если вы похожи на меня, возможно, вам понадобятся годы (или даже десятилетия) работы. Разделять все это, вероятно, не имеет смысла. Захочет ли ваша идеальная аудитория просмотреть весь ваш архив в поисках лучших проектов? То, как вы решите сбалансировать и контекстуализировать свою прошлую, настоящую или даже будущую работу на своем веб-сайте, полностью зависит от вас.В конечном итоге это дает вам возможность сказать именно то, что вы хотите сказать о себе и своей практике, не чувствуя себя обязанным быть полностью исчерпывающим. Вам решать, чем вы хотите поделиться и как вы хотите этим поделиться. Базовая организация Изучая другие сайты, вы, вероятно, заметили эти четыре основных типа страниц:
Начните рисовать свой сайт на бумаге Вашим первым инстинктом для начала может быть покупка домена или регистрация на платформе.Однако полезно начинать с набросков на бумаге и карандашом, потому что гораздо проще поиграть и попробовать несколько подходов. Выполнение этой первоначальной работы поможет вам лучше понять, какие возможности потребуются вашему сайту, когда придет время выбирать платформу, фреймворк или даже доменное имя. Помня о содержании, выделите время, чтобы сделать несколько каркасных чертежей того, как может выглядеть ваш сайт. Когда вы начнете рисовать, подумайте над этими вопросами:
Во время наброска возвращайтесь к своей конечной цели.Сначала будьте игривы, а затем более критически оценивайте то, что вы нарисовали. В какой-то момент рассмотрите свой сайт с точки зрения идеального посетителя, которого вы определили ранее. С их точки зрения, чего может не хватать? Какая информация не будет для них полезной или актуальной? Какие элементы заставят их почувствовать связь с вашей работой и с вами как с человеком? Когда вы достигли точки, в которой вы чувствуете себя хорошо в своих набросках и знаете основные страницы и компоненты, которые хотите включить, это означает, что вы готовы приступить к работе в виртуальном пространстве. Кодировать или не кодировать Теперь вы можете спросить, должен ли я кодировать собственный сайт? Чтобы ответить на этот вопрос, просто признайте свои существующие навыки программирования (или их отсутствие), оцените, что вам нужно узнать, чтобы создать сайт, который вам нравится, а затем подумайте, имеет ли смысл тратить дополнительное время, необходимое для создания сайта с нуля. Знайте, что в наши дни нет необходимости кодировать свой собственный сайт, так как существует множество гибких и простых в использовании платформ. Если есть навыки работы в Интернете, которые вы хотите развить, создание кода для собственного сайта может стать отличной возможностью для обучения. Кроме того, существует множество отличных курсов и руководств, например, на codecademy или BitDegree. Просто имейте в виду, что обучение программированию во время создания сайта может значительно увеличить время проекта. Платформы быстрого запуска Платформы для создания сайтов, перечисленные ниже, позволят вам настраивать темы для удовлетворения большинства ваших дизайнерских потребностей.Кроме того, для каждой платформы доступна обширная документация и поддержка. За исключением Squarespace, каждый из перечисленных ниже также предлагает бесплатную версию. Оплатив платформу, вы получите больше функций и опций, включая возможность зарегистрировать собственное доменное имя, что я настоятельно рекомендую. Имея это в виду, вот наиболее часто используемые платформы:
Каркасы своими руками Если вы технически опытны, изучение этих вариантов DIY может быть полезным и сделает ваш сайт более уникальным. Имейте в виду, что эти варианты потребуют больше шагов, навыков и времени, чем перечисленные выше платформы, даже если вы уже умеете кодировать. Также обратите внимание, что если вы планируете продавать вещи со своего сайта, у вас будет еще больше работы здесь. Все эти фреймворки бесплатны, но требуют оплаты хостинга собственного сайта и регистрации домена.Я перечислил подходы «сделай сам» в порядке сложности, а самые простые варианты вверху:
Ваше имя dot com После того, как вы выбрали платформу или фреймворк, вы готовы к одному из самых захватывающих шагов: покупке доменного имени верхнего уровня. По сути, это покупка адреса в Интернете. Теперь, если у вас довольно распространенное имя, есть большая вероятность, что yourname.com уже занят. Если это так, не волнуйтесь: это дает вам еще одну возможность проявить творческий подход. Доменные имена стали более многочисленными за последние несколько лет с появлением множества альтернатив «.com. » Если вы не можете получить yourname.com, попробуйте выбрать что-нибудь запоминающееся, что связано с вашим творчеством, личностью или аудиторией. Личным любимым доменным именем было теперь несуществующее имя Джона Майкла Болинга http://www.gooooooooooooooooooooooooooooooooooooooooooooooogle.com/. Есть также множество забавных альтернатив «.com», включая «.pizza», «.club» и «.info». Здесь вы можете просмотреть доступные доменные имена, связанные с вашим собственным именем. Примечание. Iwantmyname.com — хороший инструмент для изучения доступных доменных имен, однако я настоятельно рекомендую покупать ваше доменное имя через платформу или службу веб-хостинга, которую вы будете использовать.Это значительно упростит управление вашим сайтом на протяжении многих лет. Подробнее об этом ниже… Как только вы выбрали доменное имя, как его купить? Если вы выбрали платформу для быстрого старта, у каждой из них будет свое руководство по покупке домена, и, скорее всего, она автоматически подключится к вашему сайту после того, как вы его купите. Если вы выбрали маршрут DIY framework, есть десятки сайтов, которые зарегистрируют для вас домен. Чтобы упростить настройку, желательно купить домен в компании, которая также может разместить ваш сайт.Сервис, который я лично использовал для этой цели, — Dreamhost. Они имеют надежное время безотказной работы, доступные цены и полностью углеродно-нейтральные. Если вы хотите глубже изучить варианты регистрации и хостинга, вы можете прочитать этот список обзоров. Интернет постоянно развивается, и, надеюсь, ваш сайт тоже будет развиваться. Но прежде чем он сможет развиваться, он должен жить. Как и в любом другом творческом начинании, совершенство — враг прогресса. Легко увлечься всеми возможными способами создания своего сайта.По этой причине лучше установить для себя крайний срок, получить обратную связь и запустить эту чертову штуку. Некоторые основные шаги, которые необходимо выполнить при создании веб-сайта:
День запускаПоздравляем, вы завершили работу над своим сайтом, и теперь пора запустить его в мир! Так же, как вы создали сайт, соответствующий вашему стилю, вы также можете запустить его в своем собственном стиле. У меня есть друзья, которым нравится, чтобы их объявления были более интимными, отправляя по электронной почте заметку людям, которым они хотят поделиться с BCC’d. Некоторые другие друзья будут искать более широкую аудиторию, используя Instagram и / или Twitter, чтобы делиться новостями, такими как запуск нового сайта.Любой способ, которым вы хотите поделиться своим новым домом в Интернете, — это здорово, если вы считаете, что он подходит вам и учитывает вашу цель и аудиторию. Дополнительные советы по продуманному подходу к продвижению своей работы см. В статье « Руководство по продуманной рекламе для творческих людей » Кэтрин Джаллер. Если вы зашли так далеко и успешно запустили сайт, это большое дело. Пожалуйста, сделайте мне последнее одолжение и отпразднуйте всю вашу тяжелую работу. Побалуйте себя чем-то особенным и восхищайтесь тем, чего вы достигли. Некоторые основные шаги, которые необходимо выполнить, когда вы начнете создавать свой веб-сайт: Как и ваше собственное человеческое тело, веб-сайт состоит из множества слегка изменяющихся компонентов, и поэтому стоит делать хотя бы раз в год. проверка, чтобы убедиться, что все работает должным образом. Вот контрольный список рекомендаций по обеспечению бесперебойной работы вашего сайта после того, как вы его запустили:
Создание пространства для себя в Интернете со своим собственным доменом и стилем — одна из самых важных вещей, которые вы можете сделать, чтобы поделиться своей работой. |


 Необходимо задать себе вопросы, которые возникают у пользователя, когда он попадает на сайт проекта: что это за организация? что она делает? что я могу сделать? что я чувствую? Ответив на эти вопросы, вы увидите сильные и слабые стороны вашего сайта.
Необходимо задать себе вопросы, которые возникают у пользователя, когда он попадает на сайт проекта: что это за организация? что она делает? что я могу сделать? что я чувствую? Ответив на эти вопросы, вы увидите сильные и слабые стороны вашего сайта.

 ..]
..]

 Уделите внимание UX, UI, а еще не забудьте о юзабилити.
Уделите внимание UX, UI, а еще не забудьте о юзабилити. 
 Я начал с воссоздания…
Я начал с воссоздания… Мы обслуживаем большой район Торонто и предлагаем лучшие цены в городе. Наши уборщики профессиональны и пунктуальны. Мы предлагаем всем нашим клиентам сервис высочайшего уровня.
Мы обслуживаем большой район Торонто и предлагаем лучшие цены в городе. Наши уборщики профессиональны и пунктуальны. Мы предлагаем всем нашим клиентам сервис высочайшего уровня.

 Если он недоступен, BlueHost предоставит вам список альтернативных доменных имен, из которых вы можете выбрать вместо этого.
Если он недоступен, BlueHost предоставит вам список альтернативных доменных имен, из которых вы можете выбрать вместо этого.