600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер мне очень хочется представить Вам подборку в которой Вы сможете найти более 600 PSD исходников кнопок, а также нескольких UI элементов, а именно скролинги, поля для поиска, часы, подсказки и ещё множества замечательных, а самое главное совершенно бесплатных вещей для Веб мастеров и дизайнеров.
В принципе всё как обычно: на картинках Вы сможете посмотреть что находится в PSD файле, и если кнопки понравились тогда можно скачать их бесплатно и по прямой ссылке.
Друзья, если Вы пропустили прошлые подборки с кнопками, то вот несколько из них:
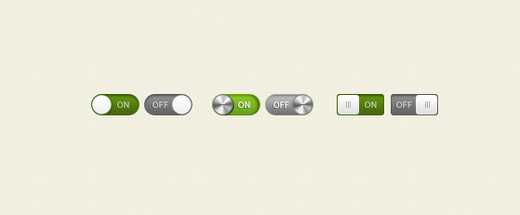
Классные PSD исходники кнопок и регуляторов
Не плохой набор переключателей для веб дизайнера.

Скачать исходники
Полосатые кнопки для сайта
Не большой набор разноцветных и полосатых кнопок для Вашего сайта в PSD формате.
Скачать исходники
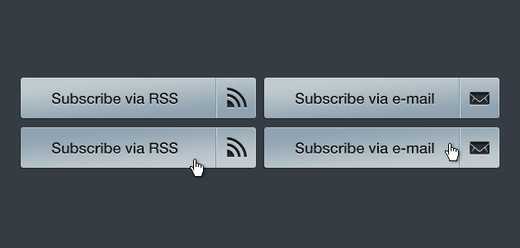
Большие 3d кнопки для подписки
Замечательные и большие кнопки серого цвета, которые отлично подойдут для подписки Вашего сайта.

Скачать исходники
PSD Кнопки — иконки для тёмных сайтов
Отличные кнопки минималистического стиля для сайтов с тёмным или чёрным дизайном.

Скачать исходники
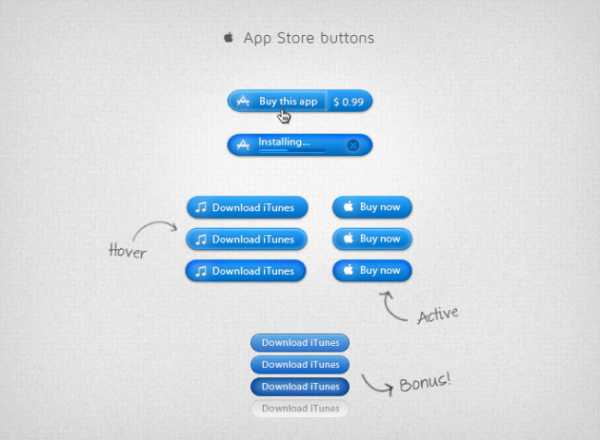
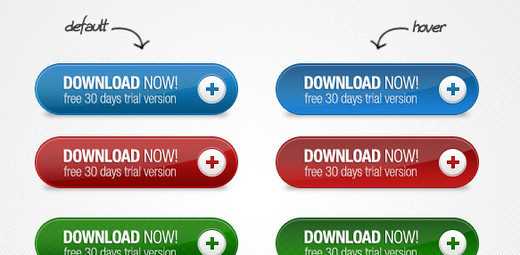
Отличный PSD набор голубых кнопок
Замечательный архив светло-голубых кнопок, которые подойдут для любого оформления сайта.

Скачать исходники
PSD набор разных кнопок для сайта
Несколько замечательных кнопок для социальных сетей, а так же простых кнопок в тёмном оформлении.

Скачать исходники
PSD исходники клавиатурных кнопок на сайт
Красивые кнопки светлой компьютерной клавиатуры.

Скачать исходники
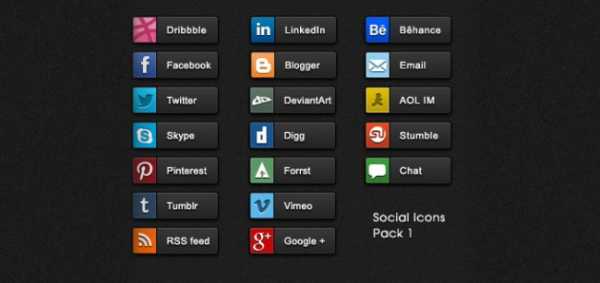
PSD набор социальных кнопок для сайта
Удивительный набор для Вашего сайта классных кнопок социальных закладок с тёмным оформлением.

Скачать исходники
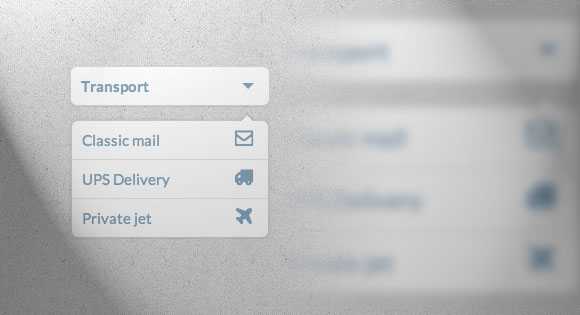
Исходники кнопок для выпадающего меню
С помощью этих PSD исходников кнопок для сайта можно сделать замечательное выпадающее меню в тёмном стиле.

Скачать исходники
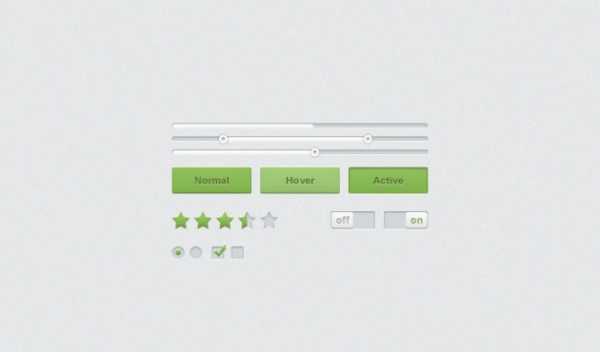
Светлый Ui набор на сайт
Несколько кнопок, звёзд для рейтинга, а также бегунки для скролинга.

Скачать исходники
Металлические кнопки социальных закладок
Не плохой PSD набор кнопок закладок в металлическом цвете.

Скачать исходники
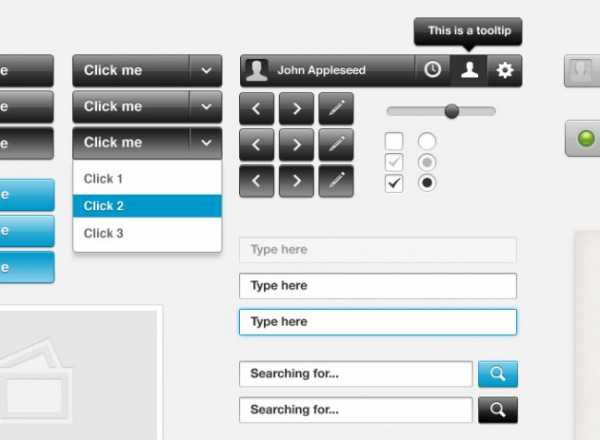
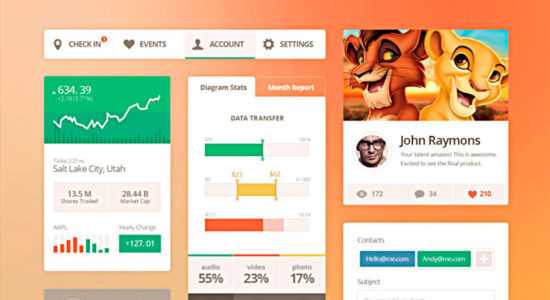
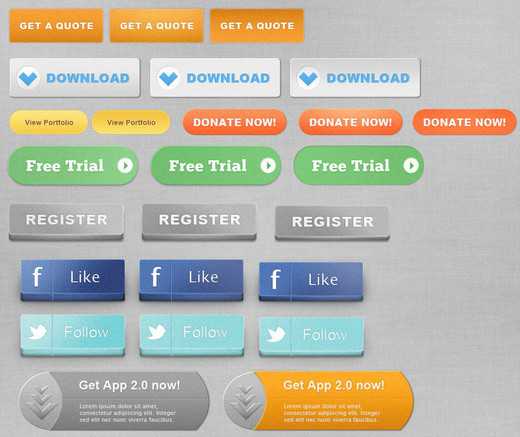
Удивительных набор PSD исходников для дизайнера
Множество отличных кнопок, полей для поиска и ещё нескольких важных и отличных вещей для создания красивого сайта.

Скачать исходники
Красивые 3 кнопки закладок для сайта
Очень красиво нарисованные кнопки социальных закладок для сайта.

Скачать исходники
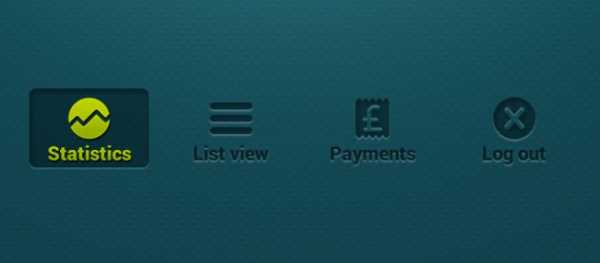
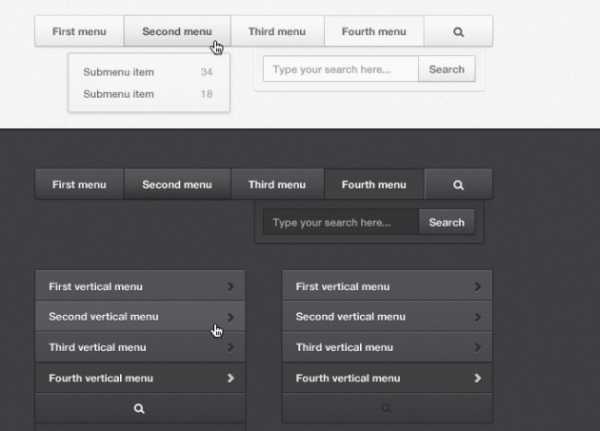
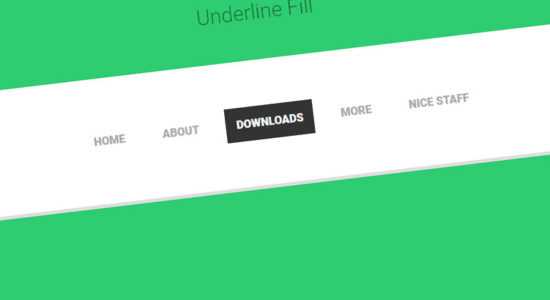
Красивые кнопки для навигации
Замечательный набор кнопок для навигации в доступных в чёрном и светлом стилях.

Скачать исходники
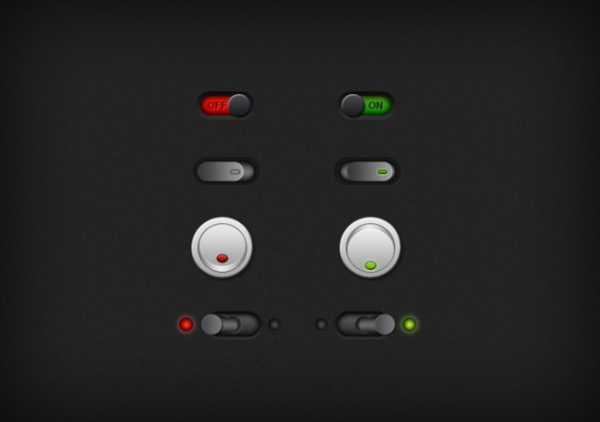
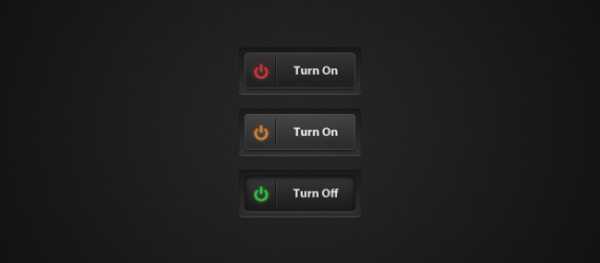
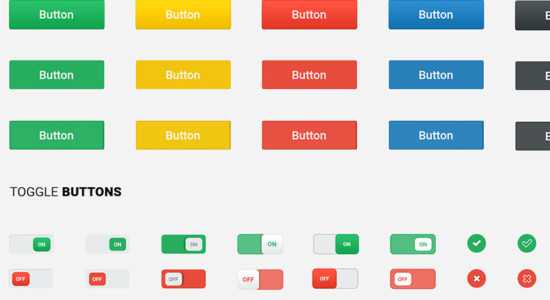
Кнопки включить и выключить
PSD набор состоящий из 3 красивых тёмных кнопок.

Скачать исходники
4 красивых кнопок
Красивые большие кнопки для сайта в зелёном цвете.

Скачать исходники
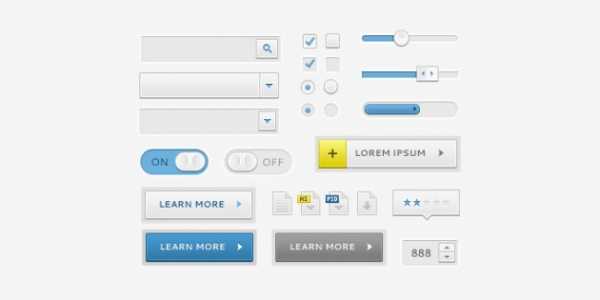
Светлый UI набор разных элементов
В этом наборе Вы найдёте множество классных вещей для разработки сайта.

Скачать исходники
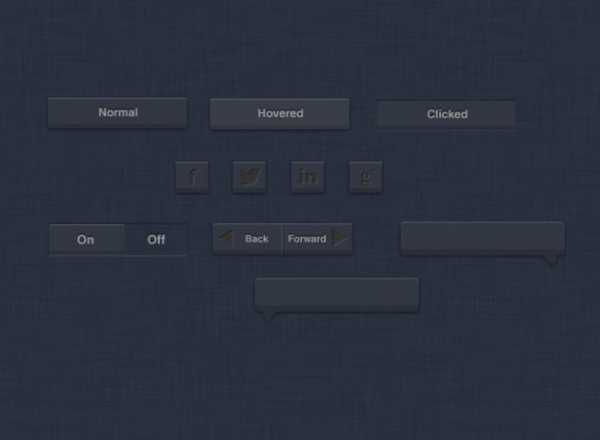
Тёмные PSD исходники UI элементов
Несколько кнопок, меток, а также поле для поиска, часы, скролинг в тёмном оформлении и совершенно бесплатно.

Скачать исходники
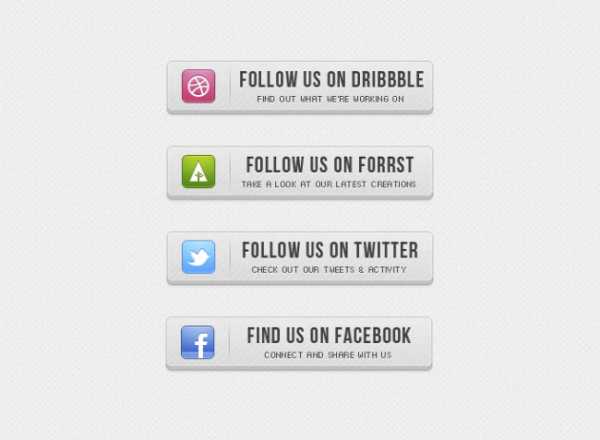
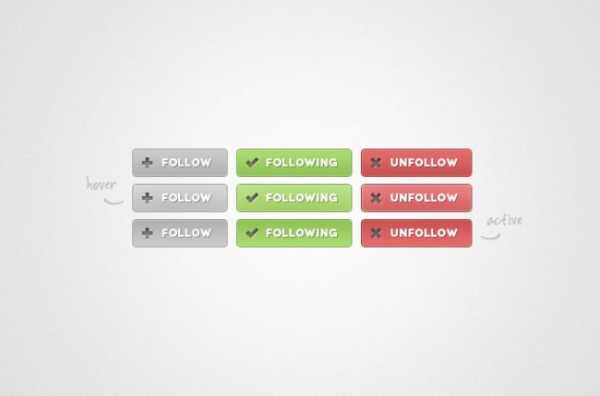
Красивые кнопки «Подписаться» (Follow)
Чудесные кнопки с помощью которых пользователь может подписаться на Ваши обновления.

Скачать исходники
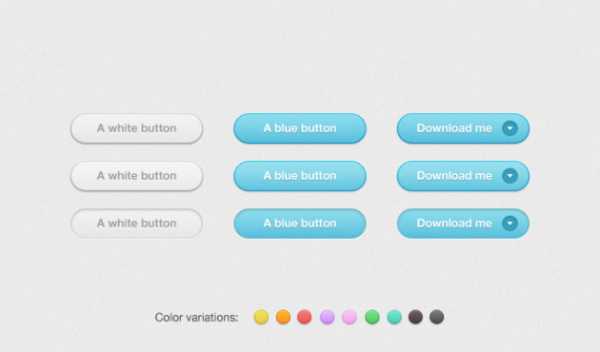
Очень красивые и светлые кнопки
Замечательный PSD набор светлых кнопок доступных с множеством расцветок.

Скачать исходники
Кнопки | Beloweb.ru

Друзья, сегодня я представляю вам реально качественную подборку в которой вы найдёте крутые кнопки для вашего сайта! Все исходники, которые…
 Просмотров: 3 084 / PSD, UI
Просмотров: 3 084 / PSD, UIПривет, друзья! Представляю Вам невероятные UI исходники в формате PSD. Тут Вы одним архивом сможете скачать множество иконок, кнопок, слайдеров,…

Если вы ищите несколько крутых и действительно невероятным эффектов при наведении на различные объекты, например на кнопки, тогда эта подборка…

Здравствуйте, друзья! Сегодня представляю вам очередную полезную подборку с кнопками социальных сетей, которые уже работают на CSS и HTML. Почти…

Приветствую Вас, дорогие друзья! Давненько уже не было подборок с кнопками, но я исправляю это и представляю вам несколько библиотек…

Привет, друзья! Представляю Вам свежую подборку с бесплатными и отличными иконками для сайта и не только. Так же тут есть…

Современный интернет упакован множеством разнообразных и очень интересных, а так же полезных веб — инструментов. А благодаря многим очень добрым…
 Просмотров: 6 372 / PSD, UI
Просмотров: 6 372 / PSD, UIЯ считаю, что нм очень повезло, что есть такие люди в веб, которые очень сильно помогают нам. Это касается очень…
beloweb.ru
7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот чудный день я хочу представить Вам довольно полезную подборку генераторов CSS3 кнопок для Вашего сайта.
Я думаю, что эти генераторы существенно облегчат Вам задачу с поиском нужной кнопки на сайт. Так как здесь Вы сможете создать любую CSS кнопку, а так же произвести над ней очень тонкую настройку. Потому что все генераторы которые здесь достаточно функциональны.
Так что, друзья, я смело могу посоветовать Вам добавить эту страницу в закладки.
Ну а теперь давайте перейдём к кнопкам.
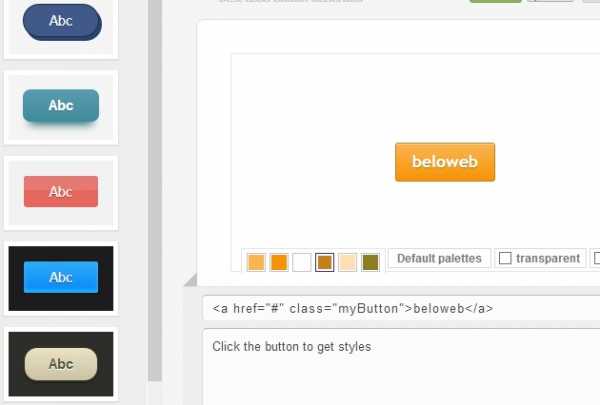
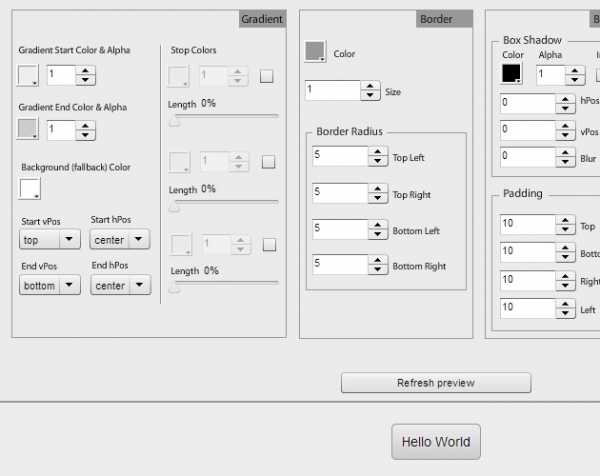
Очень красивый и функциональный генератор CSS кнопок для сайта. Есть огромный выбор существующих шаблонов, а так же их тонкая настройка.


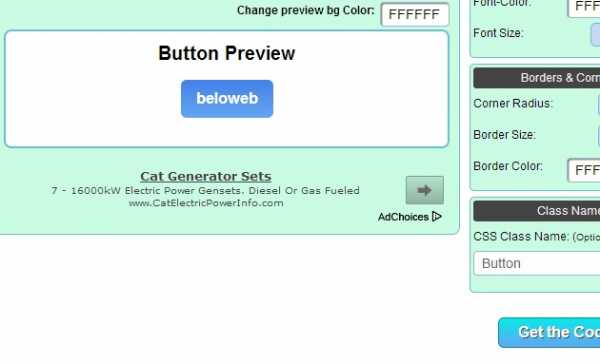
Очень просто но к тому же достаточно функциональный генератор кнопок на CSS. тут есть все функции с помощью которых Вы сможете сделать именно то, что Вам нужно.

Простой генератор, в котором есть самые основные функции для создания красивой кнопки, конечно же поддерживается градиент заливка.

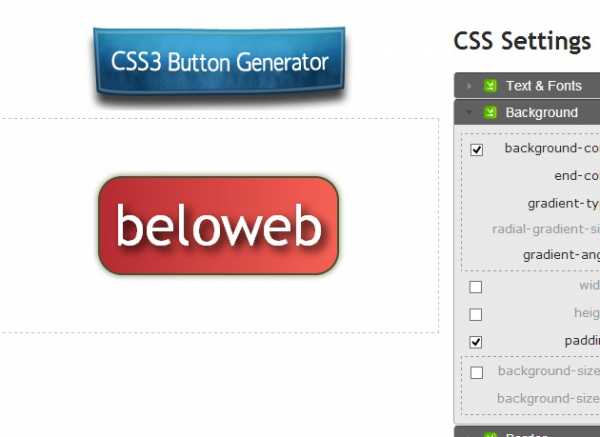
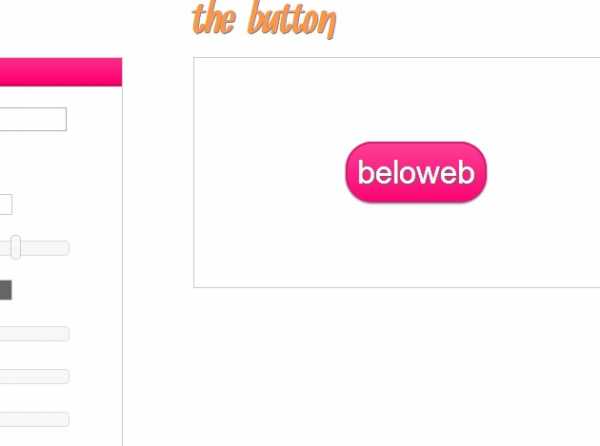
Красивый и современный генератор CSS3 кнопок на сайт. Как обычно тут есть всё чтобы создать крутую кнопку для Вашего сайта.

Этот генератор сможет сделать самую лучшую CSS3 кнопку для Вас.

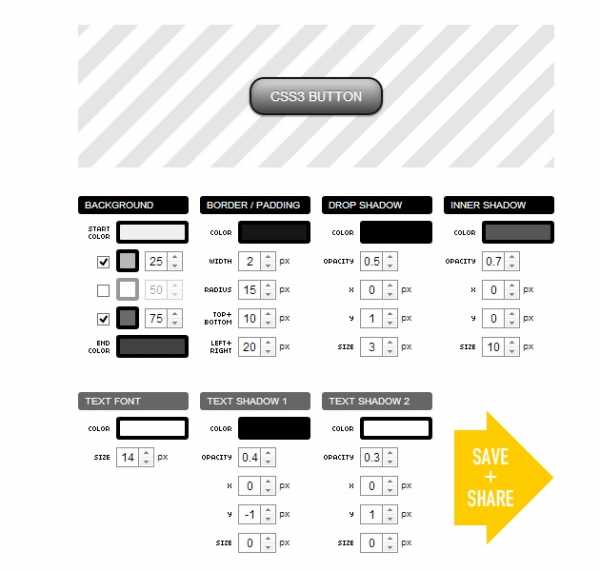
Самый классный генератор кнопок. Очень понравилось множество разнообразных функций, которые помогут точно настроить кнопку. А так же присутствует множество не плохих уже настроенных шаблонов.

psd исходники, иконки и кнопки для сайта
Здравствуйте дорогие читатели блога. Сегодня представляю Вам подборку качественных PSD исходников для Adobe Photoshop, а именно иконки и кнопки для сайта. Знаменитая программа Photoshop занимает видное место среди дизайнерских инструментов, используемых в области графического дизайна. Наличие не только сэкономят время, но и значительно облегчат работу дизайнерам. Ну а теперь представляю Вам коллекцию качественных файлов, которые Вы с лёгкостью сможете их использовать и бесплатно скачать. И так, поехали:
Иконки 3D Glossy.
 Скачать
Скачать
Офисные телефонные иконки
 Скачать
Скачать
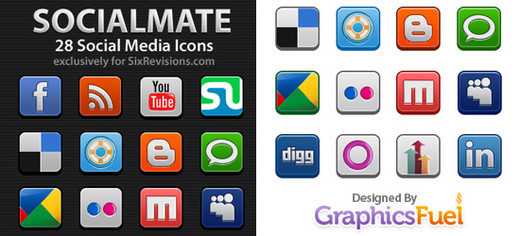
PSD иконки социальных сетей и закладок
 Скачать
Скачать
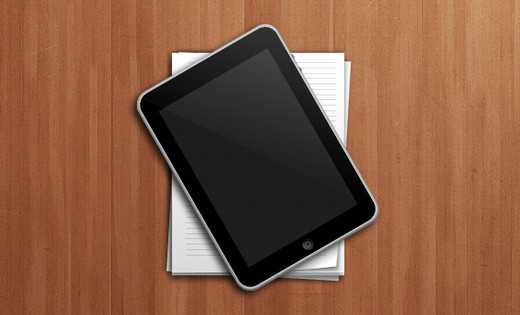
iPad и бумажные иконки.
 Скачать
Скачать
PSD иконки самолётов.
 Скачать
Скачать
Иконки Pie chart.
 Скачать
Скачать
PSD шаблон пустых слайдов
Классные пустые слайды для Ваших фото, изображений, услуг и тому подобное.
 Скачать
Скачать
Иконки ретро телефонов
 Скачать
Скачать
PSD иконки пера и ёмкости для чернил
 Скачать
Скачать
Photoshop иконки Drawing tools
 Скачать
Скачать
Иконки флуоресцентных ламп (PSD)
 Скачать
Скачать
iOS иконки
 Скачать
Скачать
Шаблон стильных бизнес визитных карточек
 Скачать
Скачать
Иконки палитры цветов
 Скачать
Скачать
PSD иконки светофора
 Скачать
Скачать
PSD Photoshop иконки блокнота
 Скачать
Скачать
Иконки батареек
 Скачать
Скачать
PSD иконки кистей
 Скачать
Скачать
PSD иконки ретро стикеров

Скачать
Иконки компьютерного процессора
 Скачать
Скачать
Иконки USB flash
 Скачать
Скачать
Кнопки Web elements

Скачать
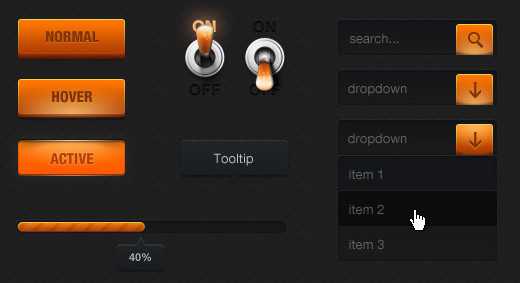
Оранжевые кнопки
 Скачать
Скачать
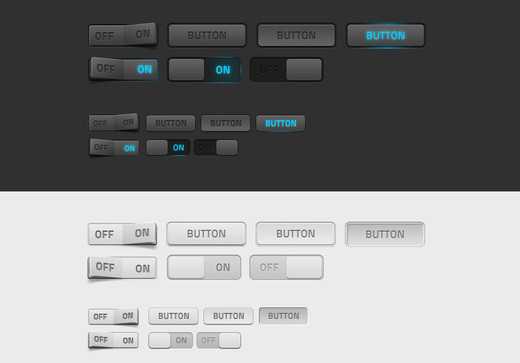
Кнопки Trendy
 Скачать
Скачать
PSD кнопки Glossy Bubble
 Скачать
Скачать
Зелёные кнопки для сайта
 Скачать
Скачать
Кнопки Subscription
 Скачать
Скачать
4 кнопки в стиле Web
 Скачать
Скачать
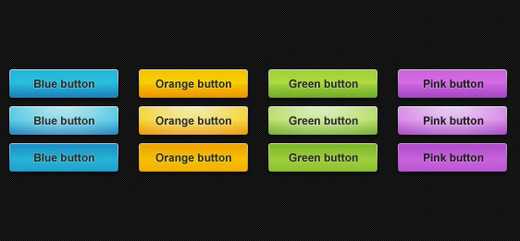
5 цветных кнопок в стиле Web
 Скачать
Скачать
beloweb.ru
Оформление кнопок и иконок
4 129 ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
1 650 ButtonsОформление тегов на CSS3
Посмотрим как можно по современному оформить обычные теги используя CSS3, но рассмотрим также и вариант с поддержкой iexplorer старых версий.
2 622 ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
2 347 ButtonsКнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
3 864 ButtonsКреативные эффекты CSS3 для кнопок
Набор эффектов для создания креативных кнопок с анимацией на CSS3 при наведении и нажатии. В некоторых местах использовался и jаvascript для добавления/удаления классов с эффектами.
5 535 ButtonsCSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
2 864 ButtonsCSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
2 380 ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого. В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
1 649 ButtonsКнопки с CSS3 псевдо-элементами
Сделаем необычные кнопки с использованием только одного тега ссылки, и конечно же благодаря CSS3.
1 788 ButtonsАнимированные CSS3 кнопки
Симпатичные CSS3 кнопки, которые при наведении на них изменяют свою форму.
3 275 ButtonsКнопка Скачать на CSS3
Кнопка Загрузки с эффектами CSS3 при наведении. Выглядит очень эффектно и стильно, но ограничение это поддержка браузерами CSS3.
2 883 ButtonsОформление тегов на CSS3
Теги используются обычно под контентом для его категоризации. Сегодня мы красиво оформим теги используя только CSS3 и HTML.
pcvector.net
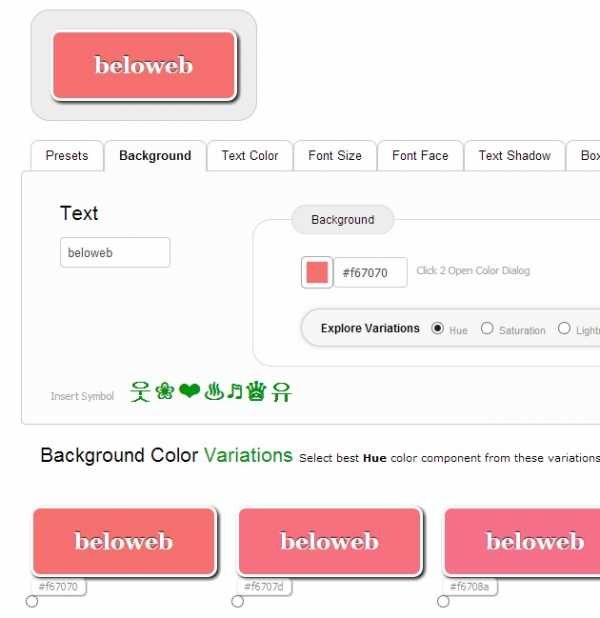
Онлайн генератор кнопок для сайта
Создайте себе кнопку для сайта в режиме онлайн, выбирайте цвета, отступы и другие параметры. Получите код кнопки и вставьте себе на сайт.
Создать кнопку самостоятельно
Для создании кнопки с 0 на языке HTML и СSS можно использовать три тега: a, button, input[type=button].
button и input[type=button] — по сути одно и тоже, на эти кнопки мы привязываем какие либо события, если мы хотим сделать кнопку ссылкой, то надо использовать тег a.
<button>Кнопка
<input type="button" value="Кнопка"/>
<a href="ссылка">Кнопка</a>
Вставив этот код на сайт мы получим простую кнопку:
Кнопка
Третий способ, с тегом <a> служит для создания кнопки-ссылки, для этого просто добавьте атрибут href, в которой находится ссылка. К примеру, <a href=»http://daruse.ru/»>Текст кнопки</a>
Как мы видим, чтобы сделать кнопку ссылкой через тег a нам нужно применить много стилей, чтобы было похоже на кнопку, ведь изначально этот тег создан для создания ссылок. Поэтому мы можем использовать два других тега, которые по умолчанию является кнопкой.
<button>Текст кнопки</button>
<input type="button" value="Текст кнопки"/>
daruse.ru
Слайдеры изображений, красивые списки, кнопки и ещё несколько классных вещей на JQuery и CSS3
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня спешу представить Вам очередную подборку очень красивых и стильных вещей, которые Вы можете использовать для своего сайта. А именно здесь Вы увидите несколько классных JQuery слайдеров изображений, оформление цитат для сайта, несколько примеров выпадающих списков и многое другое не менее интересное и красивое.
Дорогие друзья, тут как обычно всё Вы сможете посмотреть в действии, а так же скачать совершенно бесплатно по прямым ссылкам.
Если Вы пропустили прошлые подборки, то обязательно посмотрите, я уверен, что и там Вы найдёте много чего интересного:
Несколько примеров красивых выпадающих списков с JQuery и CSS3
Очень красивые выпадающие списки для Ваших сайтов. Так же есть целых 5 примеров на выбор.

Пример ι Скачать исходники
Вертикальный слайдер с использованием JQuery
Замечательный и большой слайдер изображений и контента. Очень подойдёт и пригодится для стильных интернет магазинов.

Пример ι Скачать исходники
3D меню как в ресторанах на JQuery
Очень красивый эффект раскрытия текста на странице.

Пример ι Скачать исходники
Красивое и полноэкранное слайд шоу из видеозаписей
Другими словами — красивый полноэкранный слайдер только вместо картинок стоят видеозаписи.

Пример ι Скачать исходники
Красивые кнопки включения и выключения с CSS3
4 примера красивых кнопок включения и выключения чего либо на сайте.

Пример ι Скачать исходники
Красивые типографические эффекты на CSS3 и JQuery
Очень красивые 8 примеров типографии при наведении для Вашего сайта.

Пример ι Скачать исходники
Очень красивый график для сайта
Ну просто замечательный и стильный график для современных порталов.

Пример ι Скачать исходники
Классный 3D слайдер для сайта с JQuery
Замечательный слайдер изображений для Вашего сайта с очень красивыми эффектами.

Пример ι Скачать исходники
Круговые эффекты при наведении с помощью CSS3
7 удивительных примеров красивых круговых эффектов при наведении.

Пример ι Скачать исходники
Очень красивая и необычная галерея с миниатюрами
Замечательная галерея для Вашего сайта. Миниатюры находятся в очень красивых блоках, при клике на которые открывается полное фото.

Пример ι Скачать исходники
Очень красивое оформление цитат на сайт
Самое необычное и красивое оформление цитат для сайта. К тому же есть целых 6 примеров.

Пример ι Скачать исходники
Красивые круги с плавным открыванием
Замечательная идея для не больших заметок на сайте.

Пример ι Скачать исходники
beloweb.ru
