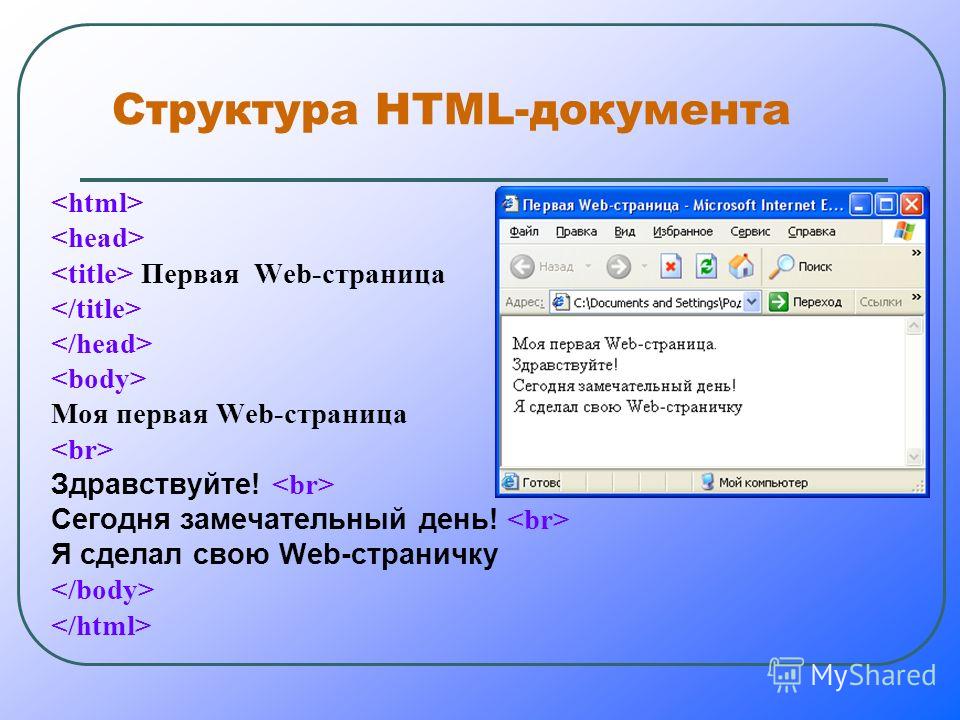
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.

- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег BUTTON</title> </head> <body> <p><button>Кнопка с текстом</button> <button><img src="images/umbrella.gif" alt="Зонтик" > Кнопка с рисунком</button></p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает атрибут value.
0 включительно не поддерживает атрибут value.
Кнопки | htmlbook.ru
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
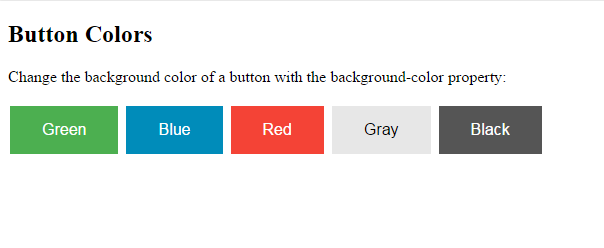
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="images/umbrella.gif" alt="">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер.
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка.
 В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.</p> <button type="submit" form="nameform" value="Submit">Отправить</button> </body> </html>Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.
Атрибут formaction используется только для кнопок с атрибутом type=»submit». asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).

- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit».
 Возможные значения атрибута:
Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность.
 Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.
- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.

- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- name:
- Указывает имя для элемента <button>.
 Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
Как сделать так, чтобы кнопка отправки формы в HTML выглядела как ссылка?
Я использую <input type="submit" value="insert"/> как кнопку в html. Но как сделать так, чтобы эта кнопка выглядела как ссылка (слово с подчеркиванием), но при этом работала как кнопка (отправить форму)?
Поделиться Источник user3315620 25 апреля 2014 в 18:20
4 ответа
2
Вот FIDDLE
<button type="submit">Submit</button>
button {
background: none;
border: none;
outline: none;
text-decoration: underline;
color: blue;
cursor: pointer;
}
button:hover {
color: lightblue;
}
или
<input type="submit" value="Submit">
input[type="submit"] {
background: none;
border: none;
outline: none;
text-decoration: underline;
color: blue;
cursor: pointer;
}
input[type="submit"]:hover {
color: lightblue;
}
Поделиться mdesdev 25 апреля 2014 в 18:24
0
Просто отредактируйте для него CSS. Вы можете просто ссылаться на него, используя button.id или button#class, и использовать обычный CSS, чтобы он выглядел так, как вы хотите, с правилами CSS.
Вы можете просто ссылаться на него, используя button.id или button#class, и использовать обычный CSS, чтобы он выглядел так, как вы хотите, с правилами CSS.
Поделиться pmac89 25 апреля 2014 в 18:22
Поделиться JasonWilczak 25 апреля 2014 в 18:25
- Как сделать так, чтобы тень CSS выглядела одинаково в IE?
Вот моя ссылка: Текст ссылки Тень на слайдере отлично смотрится в safari, firefox и т. д., Но как сделать так, чтобы она выглядела одинаково в IE? Вот мой текущий код CSS: -moz-box-shadow: 0px 0px 6px #666; -webkit-box-shadow: 0px 0px 6px #666; box-shadow: 0px 0px 6px #666;
- В Drupal, как сделать так, чтобы кнопка отправки появлялась последней в форме создания контента?
В Drupal, как сделать так, чтобы кнопка отправки появлялась последней в форме создания контента, не создавая всю форму с нуля? Я могу установить вес кнопки отправки с помощью кода, но она никогда не опускается ниже любых пользовательских полей, которые я создал.
 Если я перетаскиваю много…
Если я перетаскиваю много…
0
Css: Input[type=submit]{ Text-decoration:underline; Border:none; Background:none; Display:inline; Cursor:pointer; }
Поделиться scripter 25 апреля 2014 в 18:27
Похожие вопросы:
Сделать так, чтобы кнопка HTML выглядела нажатой с помощью JavaScript?
Как сделать так, чтобы кнопка HTML выглядела нажатой через JavaScript? У меня есть кнопка, которая отправляет сетевое сообщение при нажатии и отправляет другое сетевое сообщение при отпускании. Эта…
WPF нажатие клавиши Enter Как сделать так, чтобы кнопка выглядела нажатой
Ладно, это сводит меня с ума. У меня есть простое приложение WPF login, в котором есть кнопка входа, которую я хочу нажать, если пользователь нажмет клавишу enter на клавиатуре. Вот в чем загвоздка:…
Вот в чем загвоздка:…
Как сделать так, чтобы href действовал как форма отправки
Таким образом, у меня есть настройка a href как простая форма отправки, но я хотел использовать ее как тот же тип метода, что и отправка в форме. Так что у меня все устроено так: <!— HTML —>…
Стилизация кнопки обзора так, чтобы она выглядела как ссылка
Возможный Дубликат : Создание <button> that’s ссылки в HTML Как применить CSS к кнопке просмотра Как стилизовать кнопку обзора, чтобы она выглядела как ссылка? Я имею в виду <input…
Как сделать так, чтобы обычная кнопка выглядела нажатой в сенче?
Как сделать так, чтобы обычная кнопка выглядела нажатой, когда пользователь нажимает ее? Кроме того, как сделать так, чтобы он выглядел нормально, когда нажимается другая кнопка? Мы можем сделать…
Как сделать так, чтобы тень CSS выглядела одинаково в IE?
Вот моя ссылка: Текст ссылки Тень на слайдере отлично смотрится в safari, firefox и т. д., Но как сделать так, чтобы она выглядела одинаково в IE? Вот мой текущий код CSS: -moz-box-shadow: 0px 0px…
д., Но как сделать так, чтобы она выглядела одинаково в IE? Вот мой текущий код CSS: -moz-box-shadow: 0px 0px…
В Drupal, как сделать так, чтобы кнопка отправки появлялась последней в форме создания контента?
В Drupal, как сделать так, чтобы кнопка отправки появлялась последней в форме создания контента, не создавая всю форму с нуля? Я могу установить вес кнопки отправки с помощью кода, но она никогда не…
Как сделать так, чтобы кнопка HTML выглядела нажатой при использовании css?
Как мне стилизовать кнопку с тенью, чтобы она выглядела так, как будто она нажата? Я попробовал использовать box-shadow: … ; . Но это никак не повлияло.
Как я могу сделать так, чтобы моя кнопка отправки не выглядела как кнопка?
В моей форме у меня есть кнопка Отправить: <button name =sort value=sort type=submit>▼</button> Кнопка выглядит как button. Это не то, что я хочу, я бы просто хотел, чтобы. ..
..
Как сделать так, чтобы моя кнопка отправки запускала функцию JQ?
Как сделать так, чтобы моя кнопка отправки в форме запускала функцию JQ?. До сих пор я заставлял Dreamweaver запускать целый файл JS, но не конкретную функцию
— HTML | MDN
HTML-элемент <button> создаёт кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки. По умолчанию, кнопки HTML обычно представлены в стиле, аналогичном стилю хост-платформы, на которой работает user agent, но вы можете изменить внешний вид кнопки, используя CSS.
| Категории контента | Общий поток, текстовый контент, интерактивный контент, listed, labelable, и submittable form-associated элемент, очевидный контент. |
|---|---|
| Разрешённый контент | Текстовый контент. |
| Tag omission | Нет, открывающий и закрывающий теги обязательны. |
| Разрешённый родительский контент | Любой элемент с поддержкой текстового контента. |
| Разрешённые роли ARIA |
|
| DOM interface | HTMLButtonElement |
| Тип | Строчный |
Элемент поддерживает глобальные атрибуты.
autofocusHTML5- Данный булевый атрибут позволяет указать, будет ли кнопка автоматически сфокусирована после загрузки страницы, до тех пор, пока пользователь не изменит фокус в ручную, например выбрав другой элемент. Только один связанный с формой элемент в документе может иметь данный атрибут.
autocomplete- Использование данного атрибута на элементе
<button>не описано в стандарте и используется только в Firefox браузере. По умолчанию, в отличие от прочих браузеров, Firefox сохраняет назначенное динамически отключённое состояние для элемента<button>при последующих загрузках страницы. Установка для данного атрибута значенияoffотключает подобное поведение. Смотрите баг 654072. disabledБулевый атрибут, указывающий, что пользователь не может взаимодействовать с кнопкой. Если атрибут не установлен, то кнопка наследует его от элемента-контейнера, в котором она расположена, например от
<fieldset>; если отсутствует элемент-контейнер, с установленным атрибутом disabled, то кнопка доступна для взаимодействия.Firefox по умолчанию, в отличие от прочих браузеров, сохраняет назначенное динамически отключённое состояние для элемента
<button>, даже при обновлении страницы. Чтобы изменить поведение браузера в этом случае, используйте атрибутautocomplete.formHTML5- Атрибут form позволяет указать элемент
<form>, с которым связана кнопка. Данный атрибут должен хранить значение id элемента<form>. Если данный атрибут не установлен, то элемент<button>будет связан с родительским элементом<form>, если последний существует. - Атрибут работает независимо от расположения элементов в документе, поэтому он позволяет связать элемент
<button>с формой, даже в случае, если<button>не является наследником элемента<form>. formactionHTML5- Ссылка на обработчик формы. Если атрибут определён — он переопределит атрибут
actionу формы-родителя. formenctypeHTML5- Если
buttonимеет типsubmit, то этот атрибут определяет тип контента, отправляемого на сервер. Возможные значения данного атрибута:application/x-www-form-urlencoded: значение по умолчанию, если атрибут не указан.multipart/form-data: следует использовать это значение, если форма содержит элемент<input>со значением атрибутаtypefile.text/plain
Если этот атрибут определён, он переопределяет атрибут
enctypeу формы-родителя. formmethodHTML5- Если
buttonимеет типsubmit, то этот атрибут определяет метод HTTP-запроса для отправки данных на сервер. Возможные варианты:post: данные формы включаются в тело сообщения и отправляются на сервер.get: данные формы отправляются на сервер в виде ссылки, состоящей из URI атрибутаactionи непосредственно данных, отделённых знаком ‘?’. Данные формы будут иметь вид ключ/значение и разделены амперсандом, например name=Name&id=35. Следует использовать этот метод только если нет побочных эффектов и данные формы содержат лишь ASCII-символы.
Если этот атрибут определён, он переопределяет атрибут
methodу формы-родителя. formnovalidateHTML5- Булевый атрибут. Указывает, что данные формы не будут валидироваться при отправке.
- Если этот атрибут определён, он переопределяет атрибут
novalidateу формы-родителя. formtargetHTML5- Если
buttonимеет типsubmit, этот атрибут является именем или ключевым словом,указывающим, где отображать ответ, полученный после отправки формы. This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
targetattribute of the button’s form owner. The following keywords have special meanings:_self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified._blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
name- The name of the button, which is submitted with the form data.
type- The type of the button. Possible values are:
submit: The button submits the form data to the server. This is the default if the attribute is not specified, or if the attribute is dynamically changed to an empty or invalid value.reset: The button resets all the controls to their initial values.button: The button has no default behavior. It can have client-side scripts associated with the element’s events, which are triggered when the events occur.- menu: The button opens a popup menu defined via its designated
<menu>element.
value- The initial value of the button.
<button name="button">Тык!</button>
Clicking and focus
Whether clicking on a <button> causes it to (by default) become focused varies by browser and OS. The results for <input> of type="button" and type="submit" are the same.
| Desktop Browsers | Windows 8.1 | OS X 10.X |
|---|---|---|
| Firefox | Yes — Firefox 30.0 | No (even with a tabindex) Firefox 63 |
| Chrome | Yes — Chrome 35 | Yes — Chrome 65 |
| Safari | N/A | No (even with a tabindex) Safari 12 (bug 22261) |
| Internet Explorer | Yes — Internet Explorer 11 | N/A |
| Presto | Yes — Opera 12 | Yes — Opera 12 |
| Mobile Browsers | iOS 7.1.2 | Android 4.4.4 |
|---|---|---|
| Safari Mobile | No (even with a tabindex) | N/A |
| Chrome 35 | No (even with a tabindex) | Yes |
BCD tables only load in the browser
Замена кнопки submit в форме html
Цель:Сегодня наша задача замена стандартной кнопки «отправить» на красивую. Кнопка выполняет отправку формы и имеет тип «submit». Можно конечно изменить тип с «submit» на «image» и добавить параметр «src», но наша задача на сегодня это оставить тип «submit» на месте и программно нарисовать красивую кнопку.
Применение:
Для чего это может понадобиться? Всё просто, для придания эстетичного вида той самой кнопке.
Вот для сравнения. Наглядно видно, что вторая кнопка смотрится лучше.
Решение:
Для выполнения данной цели как и говорилось мы будем применять «input» с типом «submit». Ещё нам понадобится описать новый класс в таблице стилей «*.css»
Вот код для html-файла:
<input type=»submit» name=»submit» value=»Оплатить» />
А вот и css:
.superbutton {
width:150px;
height:40px;
border-radius:20px;
background:#459DE5;
color:#fff;
font-size:18px;
cursor:pointer;
}
Украшаем:
Для украшения можно предложить изменять цвет фона кнопки при наведении. Как правило дизайнеры советуют менять цвет не кардинально, а всего лишь на тон светлее или темнее. Я при выполнении задачи предпочел затемнить кнопку. Для этого в css добавляем:
Теперь кнопка ожила. На статичной картинке разность цветов не так заметна когда ты наводишь мышь и цвет в туже секунду меняется накладывая более темный оттенок..superbutton:hover{
background:#358DE5;
}
Проблема рамки вокруг кнопки:
И всё вроде ничего и выглядит ничего и при наведении темнеет, но при нажатии мы видим ужасную рамку. Ещё эту рамку можно наблюдать если наша кнопка находится в фокусе, в том который по кнопке Tab перебирает элементы на странице.
Для этого мы пропишем в css ещё 2 псевдо класса, как и «hover». Это классы «active» который отвечает за вид при нажатии на кнопку и класс «focus» при фокусе на кнопке. Но есть одна особенность, так как у нас input и присвоенный ему класс, то active прописывать не обязательно.
Вот код:
Please enable JavaScript to view the comments powered by Disqus.. superbutton:focus{
outline:none;
}
Учебник HTML 5. Статья «Формы»
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы, которые мы с Вами сейчас рассмотрим.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
Элемент имеет следующий синтаксис:
<form> элементы формы </form>
Элемент <input> является основным элементом формы и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу:
| Значение | Описание |
|---|---|
| button | Определяет кнопку. Как правило, используется в основном совместно с языком программирования JavaScript для активации скрипта. |
| checkbox включено выключено | Элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ выключено. Элемент также называют флажок, флаговая кнопка, чекбокс, галочка. |
| color | Элемент управления для задания цвета (определяет палитру цветов). |
| date | Элемент управления для ввода даты в формате DD.MM.YYYY (день, месяц и год). В элементе не указывается время. |
| datetime-local | Элемент управления для ввода даты в формате DD.MM.YYYYThh:mm (день, месяц, год, часы и минуты). В элементе не указывается часовой пояс. |
| email | Определяет поле для ввода адреса электронной почты. |
| file | Элемент управления, который позволяет пользователю выбрать файл. |
| hidden | Элемент управления, который определяет скрытое поле ввода. |
| image | Элемент управления, который определяет графическую кнопку «отправить форму» (значение submit). По аналогии с тегом <img> вы должны использовать атрибут src, чтобы задать путь к изображению и атрибут alt, чтобы указать альтернативный текст, если изображение не будет загружено по каким-то причинам. Размеры изображения задаются атрибутами width (ширина) и height (высота). |
| month | Элемент управления для ввода месяца и года (Month YYYY). В элементе не указывается часовой пояс. |
| number | Элемент управления для ввода числа с плавающей точкой. |
| password | Определяет однострочное текстовое поле, предназначенное для ввода пароля (символы, введенные внутри поля скрываются). Используйте атрибут maxlength HTML тега <input>, чтобы задать максимальную длину значения, которое может быть введено в поле. |
| radio выбрано не выбрано | Элемент графического пользовательского интерфейса, который позволяет пользователю выбрать одно значение из предопределенной группы значений. Элемент, как правило, называют радиокнопка (radio button) или переключатель. |
| range | Элемент управления для ввода номера (регулятор), в котором ввод точного значения не является важным. Этот тип управления использует следующие значения по умолчанию, если атрибуты не указаны:
|
| reset | Определяет кнопку сброса содержимого формы до значений, установленных по умолчанию. |
| search | Определяет однострочное текстовое поле для ввода строки поиска |
| submit | Определяет кнопку отправки формы |
| tel | Определяет элемент управления для ввода телефонного номера. |
| text | Определяет однострочное текстовое поле (по умолчанию имеет ширину в 20 символов). Это значение по умолчанию. |
| time | Определяет элемент управления для ввода времени без указания часового пояса (hh:mm). |
| url | Определяет поле для ввода абсолютного URL-адреса. |
| week | Определяет элемент управления для ввода порядкого номера недели в году и самого года (Неделя NN, YYYY). В элементе не указывается часовой пояс. |
С выходом HTML 5 к элементу <input> добавилось 12 новых типов (видов) полей, но к сожалению, пока не все из них имеют полную поддержку всеми передовыми браузерами. Как вы понимаете, к самым часто используемым видам полей относятся те, которые были введены задолго до HTML 5, например, такие как:
- checkbox (флаговая кнопка).
- radio (радиокнопка).
- submit (кнопкa отправки формы).
- text (однострочное текстовое поле).
Давайте рассмотрим пример использования этих элементов управления внутри формы:
<!DOCTYPE html> <html> <head> <title>HTML формы</title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения). Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
- Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = «submit»>). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:
Рис 32 HTML формы.Обращаю Ваше внимание, что в рамках изучения HTML мы не будем рассматривать то, как серверы обрабатывают входные данные, лишь рассмотрим базовые принципы передачи формы.
Обработчик формы это, как правило, обычная страница сервера, которая с помощью скрипта обрабатывает входные (полученные) данные. Чтобы указать обработчик формы, необходимо использовать тег <form> совместно с атрибутом action:<form action = "example.php">
Обратите внимаение, что в атрибуте action указывается URL адрес того места, куда отправляется форма. Если для формы не задан атрибут action, то значением по умолчанию этого атрибута считается текущая страница (обработчик формы — текущая страница). В приведенном выше примере, предпологается, что скрипт обработки формы находится внутри страницы «example.php».
Расширение *.php используется для файлов, написанных на языке PHP (Hypertext Preprocessor — препроцессор гипертекста, произносится как «пи-эйч-пи») — скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов.
Еще одним важным атрибутом при работе с элементом <form> является атрибут method, он определяет метод HTTP (get или post), который используется при передаче формы:
<form action = "example.php" method = "get"> или: <form action = "example.php" method = "post">
Вы можете использовать get (метод по умолчанию) если форма отправки является пассивной (как поисковой запрос) и не содержит конфиденциальной информации. При использовании метода get данные формы будут видны при передаче в адресе страницы:
http://www.kakoitosait.ru/example.php?firstname=Вася&lastname=Пупкин
Используйте метод post если форма использует обновление каких-либо данных, или включает в себя конфиденциальную информацию (например пароль). Метод post предлагает лучшую безопасность, так как представленные данные отправляются на сервер в теле сообщения запроса.
Группировка данных формы
Тег <fieldset> служит для визуальной группировки элементов, размещенных внутри формы (HTML тег <form>). Во всех основных браузерах, данный элемент выделяется рамкой, а содержимое элемента получает внутренние отступы со всех сторон.
Тег <legend> определяет заголовок для <fieldset> элемента, с помощью которого группируются элементы формы.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Группировка данных формы</title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"><br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
- Разместили внутри формы (парный тег <form>) элемент <fieldset>, благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера). Тегом <legend> мы определяем для нашей рамки заголовок «Пожалуйста, представьтесь».
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
- Заключительный элемент это кнопка, которая служит для отправки формы (<input type = «submit»>). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:
Рис 33 Группировка элементов формы.Текстовая метка
Тег <label> (англ. — метка) служит текстовой меткой для элемента <input>. По своему виду метка ничем не отличается от обычного текста, но благодаря ей пользователь может выбрать элемент формы кликом по тексту, расположенному внутри элемента <label>, а не по самому элементу <input>.
Чтобы определить к какому элементу формы относится текущая метка, необходимо использовать атрибут for тега <label>. Значение атрибута for должно соответствовать значению глобального атрибута id того элемента формы, к которому будет относится метка. Атрибут for можно не использовать, если элемент <input> будет находиться внутри элемента <label>.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <label></title> </head> <body> <form> <label for = "yes">Да</label> <!--Здесь мы создаём метку для тега input c id = "yes"--> <input type = "radio" id = "yes"name = "choice" value = "yes" checked> <label for = "no">Нет</label><!--Здесь мы создаём метку для тега input c id = "no"--> <input type = "radio"id = "no" name = "choice" value = "no"> </form><br> <form> <label>Да <input type = "radio" name = "choice2" value = "yes"> </label><!--Здесь мы помещаем теги <input> внутрь тегов <label> (при этом атрибут for не требуется)--> <label>Нет <input type = "radio"name = "choice2" value = "no" checked></label> </form> </body> </html>
В этом примере мы:
- Внутри первой формы:
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Еще раз обратите внимание, что для радиокнопок внутри одной формы необходимо указывать одинаковое имя, значения мы указали разные. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением yes). Кроме того, мы указали для радиокнопок глобальные атрибуты id, которые определяют уникальный идентификатор для элемента.
- Разместили два элемента <label>, которые определяют текстовые метки для наших текстовых полей. Обратите внимание, что мы использовали атрибут for, чтобы определить к какому элементу формы относится текущая метка. Значение атрибута for соответствует значению глобального атрибута id необходимой нам радиокнопки.
- Внутри второй формы:
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no). Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена.
- Разместили два элемента <label>, внутри них мы разместили наши радиокнопки. В отличии от предыдущего метода отсутствует необходимость указывать для радиокнопок глобальные атрибуты id (идентификатор для элемента), а для текстовых меток использовать атрибут for, чтобы на них сослаться (сделать привязку).
В браузере оба варианта (метода) использования текстовых меток выглядят идентично:
Рис. 34 Использование текстовой метки (тег <label>).Подсказка для полей ввода
Атрибут placeholder (HTML тега <input>) указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Обратите внимание на то, что браузер Internet Explorer имеет поддержку данного атрибута только с 10-ой версии, в некоторых случаях вы можете использовать атрибут value в качестве подсказки для поддержки более ранних версий этого браузера (пример мы рассматривали выше).
Атрибут может быть использован с полями данных следующих типов (атрибут type):
- email (поле для адреса электронной почты).
- password (поле с паролем, в котором скрываются символы).
- search (текстовое поле для ввода строки поиска).
- text (однострочное текстовое поле).
- tel (поле для ввода номера телефона).
- url (поле для ввода URL-адреса).
Давайте рассмотри пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder</title> </head> <body> <form> Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br> Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br> <button type = "submit">Далее</button> </form> </body> </html>
В данном примере мы указали для элемента <input> с типом text (однострочное текстовое поле) и типом password (поле с паролем) текстовую подсказку для пользователя (атрибут placeholder), которая описывает ожидаемое значение для ввода.
Результат нашего примера:
Рис. 34а Атрибут placeholder HTML тега <input> (создание текстовой подсказки).Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму оформления заказа:
Практическое задание № 22.
Нюанс: в полях, где предполагается выбор, должна быть возможность осуществления выбора кликом по тексту, а не только по самому элементу.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
HTML-форм
HTML-форма используется для сбора пользовательского ввода. Пользовательский ввод чаще всего отправляется на сервер для обработки.
Элемент
Элемент
Все в этой главе рассматриваются различные элементы формы: Элементы HTML-формы.
Элемент
Элемент HTML является самым
использованный элемент формы.
Элемент может отображаться в
много способов, в зависимости от типа атрибут.
Вот несколько примеров:
| Тип | Описание |
|---|---|
| Отображает однострочное поле ввода текста | |
| Отображает переключатель (для выбора одного из множества вариантов) | |
| Отображает флажок (для выбора нуля или более из множества вариантов) | |
| Отображает кнопку отправки (для отправки формы) | |
| Отображает кнопку, на которую можно нажать |
В этой главе рассматриваются все типы входов: Типы ввода HTML.
Текстовые поля
определяет однострочное поле ввода для
ввод текста.
Пример
Форма с полями для ввода текста:
Вот как HTML-код выше будет отображаться в браузере:
Примечание: Сама форма не видна.Также обратите внимание, что ширина по умолчанию поля ввода составляет 20 символов.


 В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>


 Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
 Если я перетаскиваю много…
Если я перетаскиваю много…