советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

Расположение и порядок
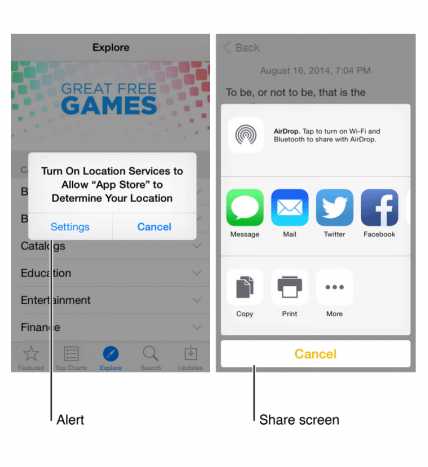
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
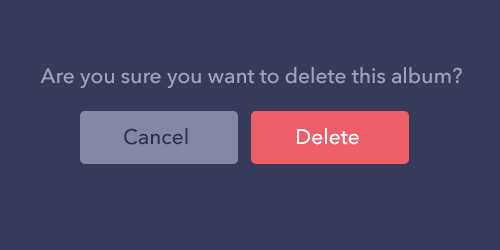
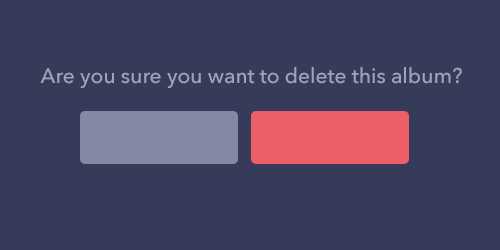
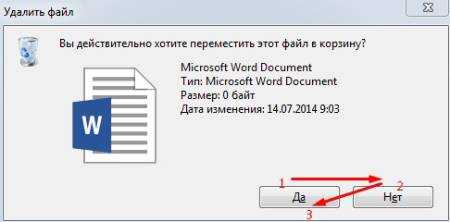
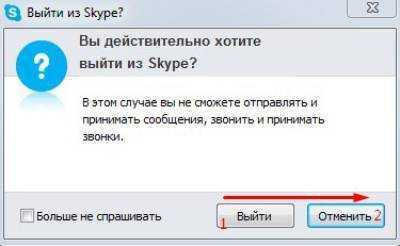
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.

Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка

Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

Пример
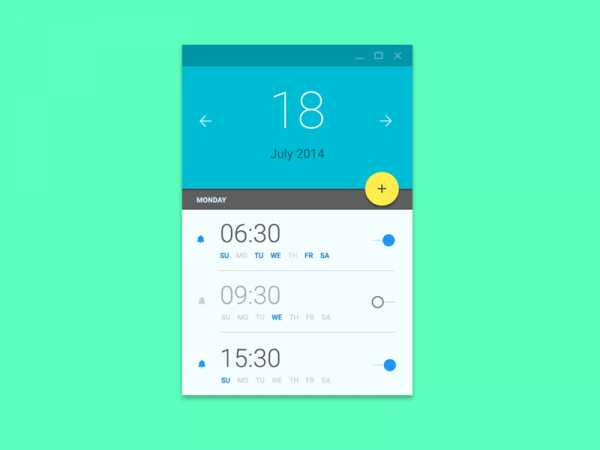
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

Пример
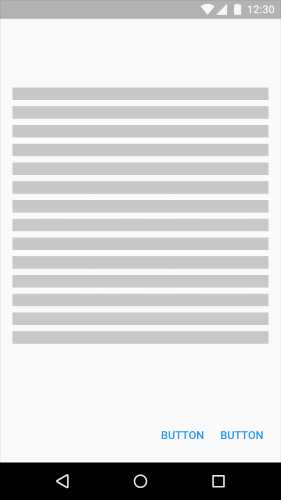
Плоская кнопка в диалоговом окне приложения на Android.

3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
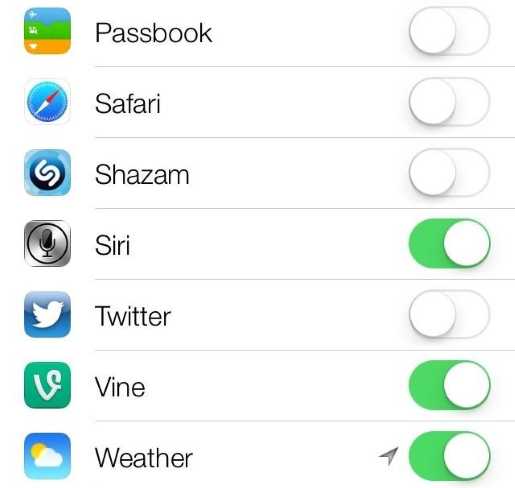
В Apple iOS переключатели использованы в разделе «Настройки».

4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
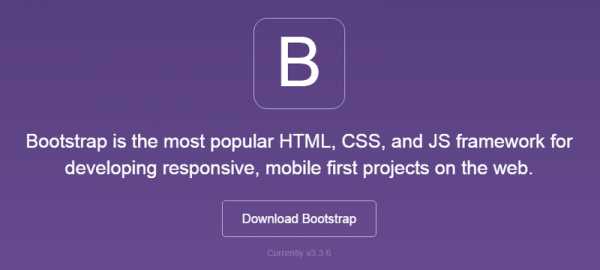
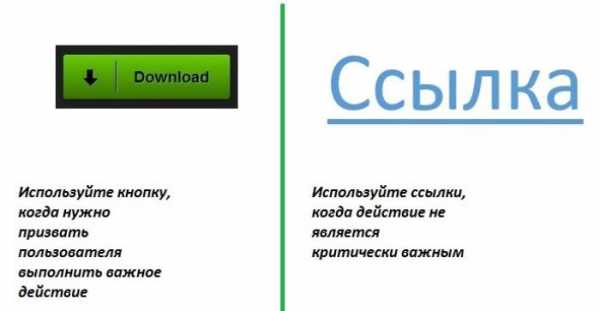
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
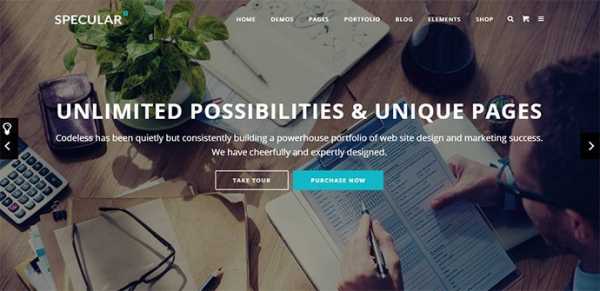
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
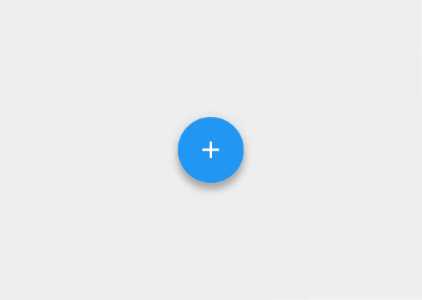
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

Выбор типа кнопки.
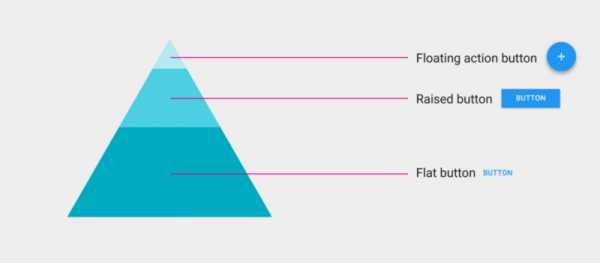
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
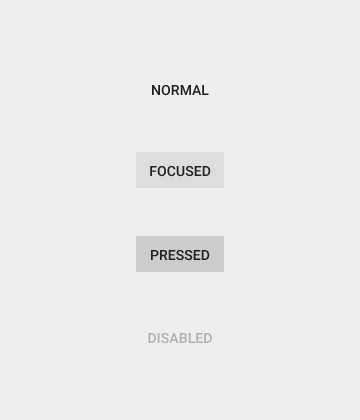
Нормальное состояние
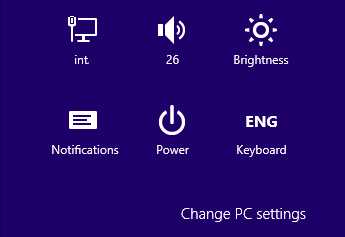
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
habr.com
Кнопка «Узнать больше»: оптимизируйте ее!
Кнопки «Узнать больше», «Подробнее» и аналогичные им, как правило, размещаются на странице с тизерным описанием продукта/услуги, акцией или блоком другой информации. Хотя они не являются прямым призывом к действию, наверняка вы видели такие элементы на лендингах или сайтах:
В тексте, размещенном до кнопки, обычно достаточно информации для того, чтобы пользователь понял, куда он перейдет после нажатия
Частое употребление CTA-кнопок «Подробнее» обусловлено растущей популярностью мобильного интернета. Так как мобильные версии сайтов должны быть короче и удобнее для просмотра на небольшом экране, некоторые разработчики используют именно кнопки типа «Подробнее», чтобы не урезать контент слишком сильно и не жертвовать полезной для пользователя информацией.
В этой статье будут рассмотрены проблемы, связанные с подобными кнопками, а также приведены примеры сайтов, которые нашли удачные решения их использования. Кроме того, у вас будет возможность потренироваться в составлении качественных описаний блоков.
Какие проблемы могут возникнуть?
Очевидным является следующий факт — даже если предшествующий кнопке «Узнать больше» текст дает исчерпывающую информацию, данный элемент усложняет пользовательский опыт. Для посетителя, решившего нажать на кнопку, все равно остается загадкой — перейдет ли он на страницу с полной информацией по теме, или окажется на лендинге, или ему снова придется выбирать из нескольких ссылок.
Все это ведет к тому, что слово «Подробнее» создает неопределенность, хотя должно действовать с точностью наоборот. Это отражается на дальнейших действиях посетителей — например, значительное их количество может вовсе не заинтересоваться загадочным «Подробнее».
Чтобы повысить эффективность элемента, нужно изменить его название, придав ему описательный характер, то есть предупредить читателя в краткой форме о том, что его ждет при клике по нему.
Такое решение имеет множество преимуществ:
- делает ссылки более понятными;
- увеличивает интерес пользователя;
- помогает поисковой оптимизации сайта за счет ключевых слов в «теле» кнопки;
- способствует вовлечению пользователей, которые не вчитываются в информацию, а «пробегают» страницы глазами.
Что написать на кнопке: три удачных варианта
Теперь перейдем непосредственно к тому, что именно писать в тексте кнопки. Ниже представлены три наиболее удачных решения.
Вариант №1: Использовать в описании ключевые слова и фразы
Данный подход встречается чаще всего и, как правило, действует безотказно. Для того чтобы определиться с ключевиками, обратитесь к семантическому ядру сайта. Если такого нет, можете сами посмотреть в сервисе Яндекс. Вордстат ключевые слова, подходящие по теме вашей странице. Конечно, делать описание совсем большим тоже не стоит.
Вариант №2: Оставьте фразу «Узнать больше» и добавьте ключевые слова
Следование этому методу потребует от вас некоторых усилий. Если формат «Узнать больше» действительно подходит вам лучше всего — например, вы предлагаете подробнее ознакомиться с услугами, то вставьте ключевые слова после указанной фразы на кнопке. Обычно это выглядит так: «Узнать больше: как оптимизировать CTA-кнопки». Есть одновременно минус и плюс такого подхода: слишком длинный текст может быть трудно читать, но большая кнопка привлекает больше внимания. Решение за вами.
Вариант №3: Добавьте яркий заголовок к предшествующему кнопке тексту
Если заголовок написан качественно и действительно привлекает внимание, можете включить его и в «тело» кнопки.
В описании к CTA-кнопке используйте ключевые слова и фразы, соответствующие семантическому ядру сайта
Твитнуть цитату
Удачные примеры
Каждый из приведенных ниже примеров демонстрирует удачные альтернативы банальному «Узнать больше». Вдохновляйтесь и внедряйте оригинальные идеи на своих сайтах и лендингах!
На сайте Pugetsound.edu представлены три истории, и вместо привычного «Читать далее» авторы решили поместить под заголовком краткое содержание статьи:
Rei.com email: Текст ссылки дает пользователю понять, что его ждет дальше даже без чтения заголовка: «Больше советов по кэмпингу», «Читать блог», «Обучающие курсы по кэмпингу и походному туризму».
Пользователи могли и не знать, что скачивая приложение на сайте Barclays.co.uk, они участвуют в благотворительной акции. Кнопка «О приложении» позволяет лучше ознакомиться с сутью программы:
На сайте Mq.edu.au заголовки вообще сами являются гиперссылками, ведущими к подробному описанию:
Попробуйте сами!
Теперь, когда вы знаете, какими словами заменить банальное «Подробнее», попробуйте улучшить описание, предшествующее CTA-кнопкам.
Ниже приведены примеры описаний целевых страниц нескольких сайтов. Конечно, однозначно правильного варианта нет, однако вот несколько советов:
- поставьте себя на место пользователей, которые не знают, о чем страница и напишите то, что помогло бы вам это понять;
- обратите внимание, как выделены заголовки на сайте;
- используя информацию о целевое странице, попробуйте переписать текст на кнопке.
| Оригинал | Текст по ссылке | Ваш вариант |
Будьте всегда на связи! Теперь благодаря Samsung SmartThings вы можете подключить к одному устройству девайсы всей семьи, даже других брендов, и легко взаимодействовать в большой компании ПОДРОБНЕЕ | …Продукты, перечисленные ниже, являются сертифицированными устройствами для взаимодействия в системе SmartThings | |
Компания BCG (Build. Connect. Grow) МЫ ПРИНОСИМ ПОЛЬЗУ НАШИМ КЛИЕНТАМ, ОБЩЕСТВУ И МИРУ Подробнее | …Карьера. Работа. Культура. Путь. Присоединяйся | |
Подключите свое воображение Вы даже не представляете, какие возможности таит в себе обычный свет. Единственным реальным реальным ограничением является ваше воображение. ПОДРОБНЕЕ | …С помощью Philips Hue, беспроводной системы освещения, вы можете стать настоящим художником. Подключайте лампы к одному устройству и управляйте светом, создавая неповторимую атмосферу |
Вместо заключения
Если вы сомневаетесь, поймет ли пользователь, зачем ему переходить по ссылке «Узнать больше» и думаете, что это может ввести его в заблуждение, обратитесь к примерам и способам оптимизации, перечисленным в этой статье. Делайте описания более информативными, а текст на кнопке — более оригинальным и привлекательным для посетителей, и результат не заставит себя ждать.
Высоких вам конверсий!
По материалам: nngroup.com
24-02-2016
lpgenerator.ru
50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Данная публикация представляет собой перевод статьи «50 CSS3 button examples with effects & animations» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
какими должны быть кнопки на сайте
Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи вы узнаете, какими должны быть идеальные кнопки на сайте.

Когда использовать кнопки вместо ссылок
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Дизайнеры используют градиенты, чтобы обеспечить естественный внешний вид элементов интерфейса. Когда источник света освещает объект сверху, это создает эффект естественного освещения и придает объектам глубину. Пользователь воспринимает освещенные области объекта приближенными к источнику света, а затемненные области удаленными.
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.
Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.
- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.
- Сделайте кнопку достаточно большой, но не неестественно огромной
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.
- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.
Пользователи могут отказываться от вашего предложения по разным причинам. Например, они считают продукт слишком дорогим, не понимают его ценности и сути. В этом случае вам поможет мягкий призыв к действию. Предлагайте пользователям демо-версии, бесплатный период использования, узнать о продукте больше и т.п.
- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.
- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.
- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.
Почему кнопки OK больше не о’кей
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.
Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

Почему конверсионные кнопки лучше располагать в правой нижней части страницы
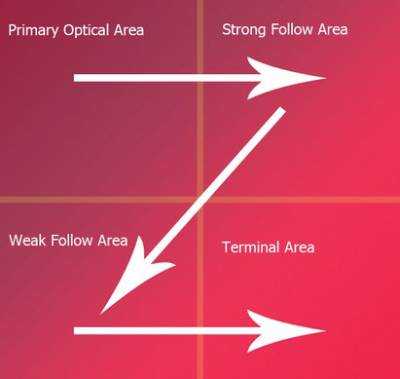
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа
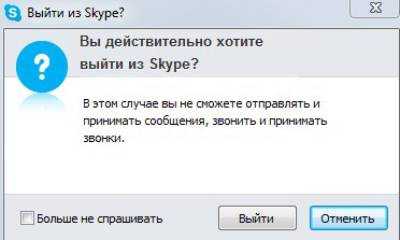
В диалоговых окнах кнопки желаемого действия («Купить», «Оформить», «Да», «ОК» и т.п.) работают лучше, когда расположены справа. Обратите внимание на следующую иллюстрацию:

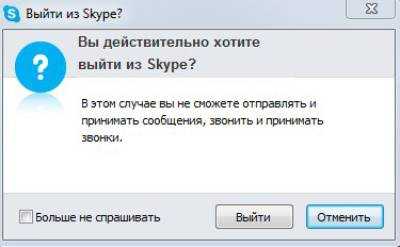
Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Для визуального выделения конверсионной кнопки можно использовать следующие способы:
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.
Почему иконки должны иметь прозрачный фон
Иконки повышают эффективность использования интерфейсов пользователями. Люди воспринимают визуальные паттерны иконок в десятки тысяч раз быстрее текста. Это справедливо, когда фигуры изображены на прозрачном фоне.

Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.
Стрелки в меню указывают на доступность дополнительных опций.
Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
Адаптация материалов с сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-kakimi-dolzhny-byt-knopki-na-saytetexterra.ru
7 точек роста конверсии или как повысить кликабельность кнопок / Habr

Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг», «Дизайн» и адресована в первую очередь маркетологам и дизайнерам. Чтобы делиться мнениями, опытом и становиться лучше. Из первого абзаца становится понятно о чем данная статья. Если вы разработчик, который считает, что все магазины обманывают, а все маркетологи мошенники, то это ваше мнение и оно имеет право на существование. Не тратьте своё время на чтение данной статьи и последующее минусование за потраченное время. Лучше почитайте про то как искусственный интеллект делает минет — самая популярная тема за последние дни на Хабре. Успехов! А теперь к перейдём к статье.
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.

На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.
Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки
Форма может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней можно уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок
Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.

Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки
Кнопку лучше делать объемной, для этого используется тень, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Такой дизайн красив, но один из явных его недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки
Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка (CTA — призыв к действию). Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.

Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
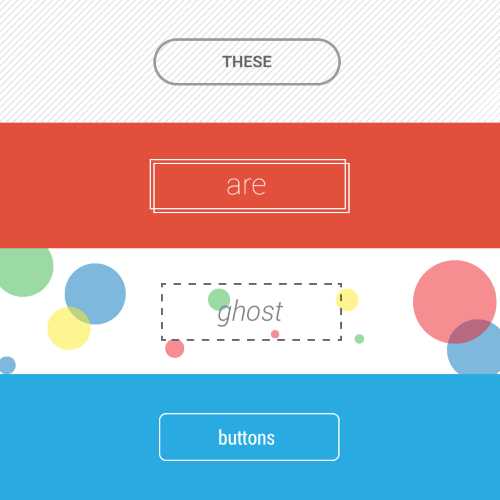
4.1. Кнопка-призрак
Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.

Кнопка-призрак в качестве главной кнопки неудачное решение
Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать
Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.
Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.

Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
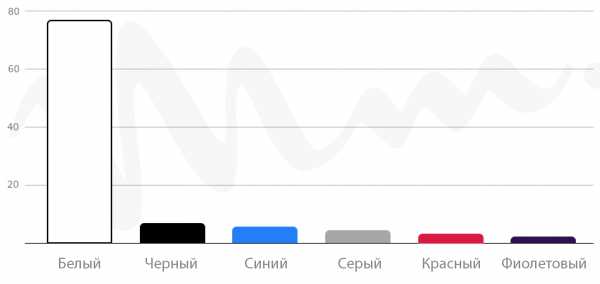
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.

Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.

Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT (Massachusetts Institute of Technology) провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
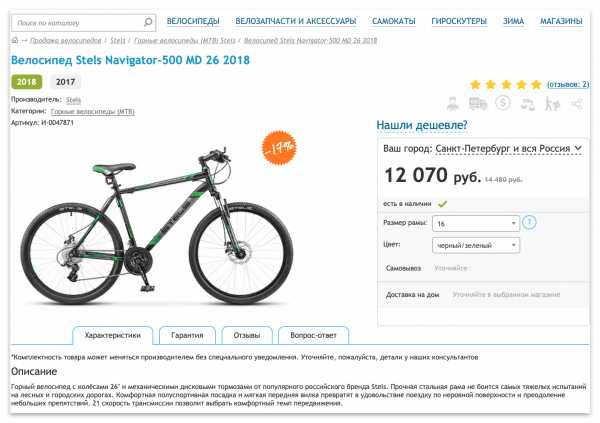
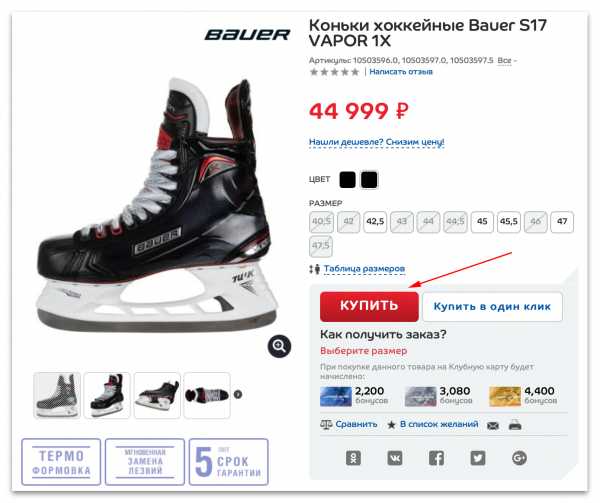
Кнопки должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.

Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»

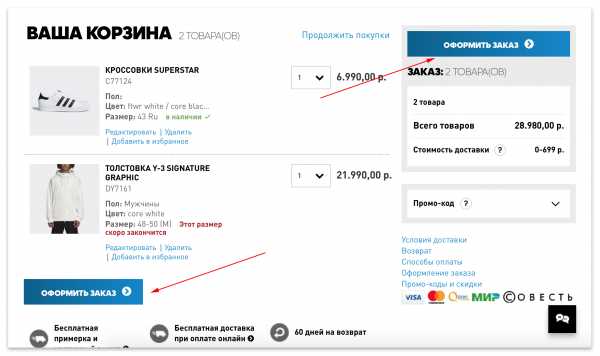
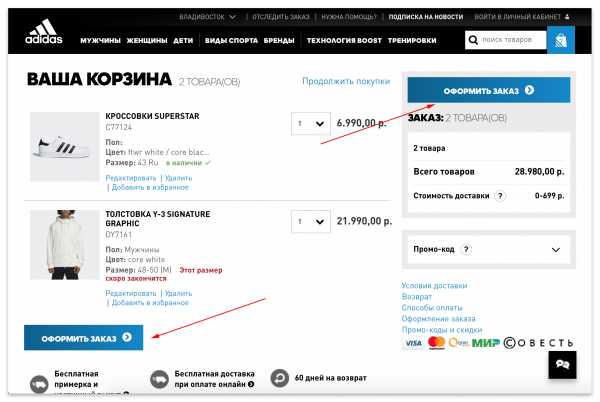
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию
Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
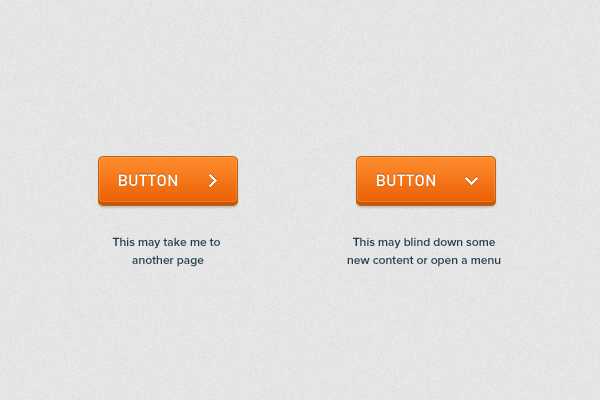
Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках
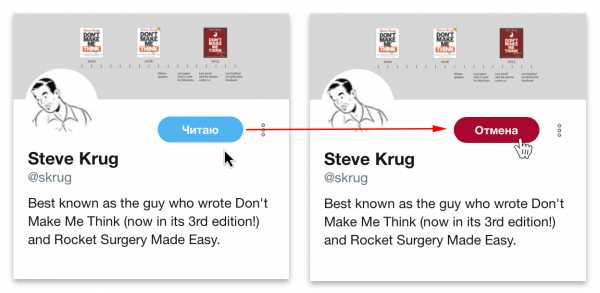
Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.

Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках
Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Значки (сверху) и их значения (снизу)
1 — личный кабинет (регистрация или вход).
2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
4 — сравнение товаров (по характеристикам).
5 — просмотренные ранее товары.
6 — помощь (info).
7.4. Текст рядом с кнопками
Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
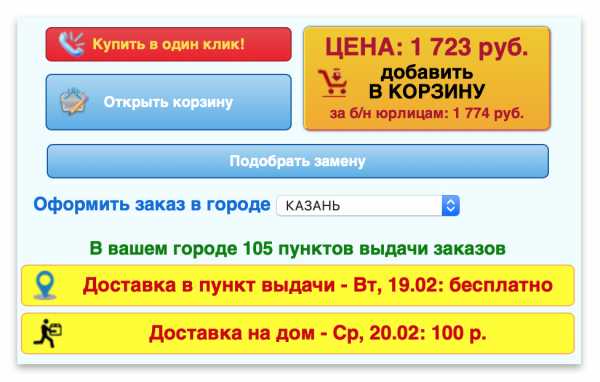
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом
Для этого можно воспользоваться рекомендациями выше.
Nix.ru
***
Автор: Эдуард Файзуллин, основатель Conversant.me
habr.com
Добавление статей в Joomla и изучение текстового редактора. Вставляем кнопку «Подробнее…» в Joomla
Здравствуйте, дорогие пользователи блога Joofaq.ru. В предыдущих выпусках моих статей я показывал как создавать разделы и категории в joomla, а так же показал, как располагаются статьи на страницах сайта и как выводить в меню новые категории (расположение материалов на главной). Теперь пришло время изучить возможности текстового редактора Joomla и в подробностях рассмотреть панель редактирования текста. Ведь какой бы Вы не создали сайт, текстовая наполняющая будет его основной частью. А уникальные статьи — это один из основных факторов отличного продвижения сайта в интернете.
Поэтому важно сразу изучить и запомнить основные возможности редактора. Советую Вам так же потренироваться в скорости написания текста, это может Вам неплохо помочь и ускорить процесс работы в целом. В статье я расскажу так же о добавлении изображений в материал, вставки кнопки «Подробнее…» для отделения анонса статьи от полной новости и ещё некоторых элементах, не менее важных при добавлении статей в Joomla.
Добавление статей в Joomla
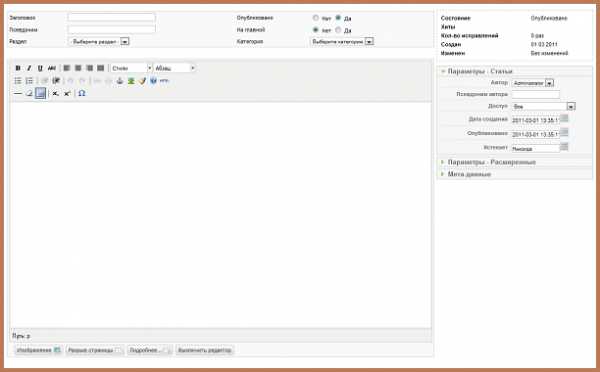
Допустим, что у Вас уже созданы нужные разделы и категории, в которых на данный момент нет материалов. Для добавления статей в Joomla, нужно зайти в админ панель сайта, потом нажать: «Материалы»>>»Менеджер материалов»>>»Создать». Откроется вот такое окно:

Первым делом придумайте и введите заголовок и псевдоним для материала. Заголовок материала (в исходном коде заголовок будет называться Title) — это очень важный элемент при продвижении всего сайта и отдельных его страниц. Так что я советую очень серьёзно отнестись к придумыванию заголовка для статьи. Псевдоним нужно вводить английскими буквами, это нужно для того, чтобы при включении стандартного SEF, ссылка отображалась понятно для пользователя. Если оставить это поле пустым, то вместо красивой ссылки Вы получите вот это (или цифровое значение, созданное на основе даты написания материала):
Единичка означает, что это Ваша первая статья с идентификатором 1, а после нее идёт два знака тире (—) — это потому, что название статьи у меня было на русском языке (для примера я создал статью с названием «Обновление joomla»), а joomla понимает только транслит. А вот если ввести в поле псевдоним английскими буквами вот такой текст (псевдоним — «obnovlenie-joomla»):
То мы получим вполне красивую и понятную для людей ссылку. Хотя идентификатор (в данном случае, это цифра «1») останется на месте:
После того, как Вы выбрали название статьи и её псевдоним, поставьте галочку возле слова «Опубликовать», чтобы статья отобразилась в выбранной категории. Кроме этого, Вы так же можете отобразить свои статьи на главной странице сайта, поставив галочку в соответствующее поле. Если Вы не хотите сразу же опубликовывать статью (например, если Вы её ещё не дописали), то можете не ставить галочку для публикации. Это можно без проблем сделать в любое другое время, когда Ваша статья будет полностью готова для просмотра пользователями.
После ввода этих данных, Вам останется выбрать раздел и присвоить категорию (в более новых версиях Joomla достаточно будет только выбрать категорию, так как разделов там уже не существует). На примере ниже я выбрал в качестве раздела «Создание сайтов на Joomla», а в качестве категории поставил «Установка и настройка»:
Стандартный текстовый редактор Joomla
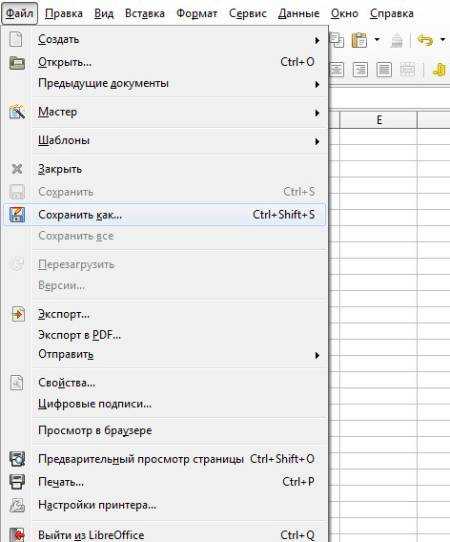
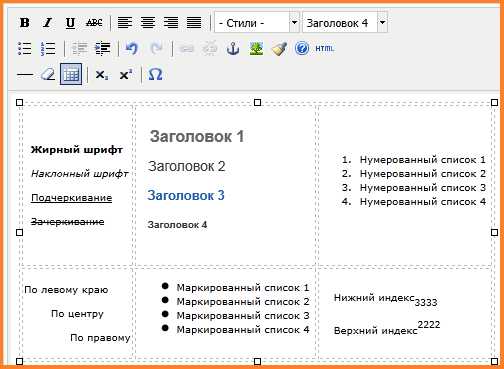
После того, как вы дали статье название и псевдоним, присвоили раздел и категорию, можно переходить непосредственно к написанию текстовой составляющей для материала. Текстовый редактор Joomla немного схож с Microsoft Word. В нём есть такие стандартные команды, как выделение жирным шрифтом, подчеркивания, наклонный шрифт. Настройка различных стилей текста и выставление заголовков h2-H6.
Для наглядности я распишу разные слова с помощью разных команд (или HTML тегов). Таким образом Вам будет проще уловить разницу между ними:

Как видно из скриншота выше, я использовал и различные операции со шрифтами и различные заголовки и нумерованные или маркированные списки и многое другое. Советую Вам самим так же всё внимательно изучить, благо сложного там ничего нет совершенно. Всё интуитивно понятно. Только вот на своём примере я использовал таблицу — её как раз таки и нет в стандартном редакторе Joomla, но зато можно её прописать вручную в HTML коде или использовать другой визуальный текстовый редактор для Joomla (например, JCE Editor).
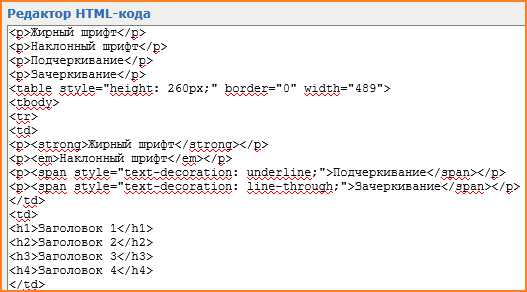
Так же в стандартном редакторе есть одна из самых важных и часто задействуемых функций — это HTML редактор. Для его включения Вам нужно найти значок «HTML» в самом редакторе. Его местоположение в Joomla показано на скриншоте ниже:
После нажатия на этот значок, Вам откроется отдельное окно с Редактором HTML-кода. Там Вы можете увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании Вашей статьи. Вот, собственно, и сам этот редактор:

Вам не обязательно разбираться во всех тонкостях языка HTML, но всё же основные команды лучше выучить, чтобы потом можно было быстрее находить и исправлять все свои ошибки. Некоторые моменты я разобрал в статье о оптимизации текстов статей. Кроме того, в интернете имеется множество полезных сайтов, на которых можно откопать значения любых тегов, применяемых в создании сайтов или написании статей.
Вставка ссылки на статью
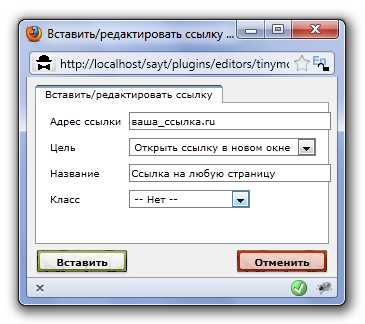
Возможностей этого текстового редактора Joomla вполне хватит для хорошей оптимизации Ваших статей под поисковые системы. Но есть некоторые вещи, которые стоит отдельно изучить, например, возможность поставить ссылку на другой материал (это пригодится для внутренней перелинковки):
Для этого выделите кусок текста или картинку и нажмите на кнопку в виде цепи. Откроется окошко, в которое нужно добавить ссылку на любую статью Вашего или любого другого сайта. Можно так же выбрать, будет ли ссылка открываться в этом же окне (в родительском окне) или в новом:

Добавление изображения в материал
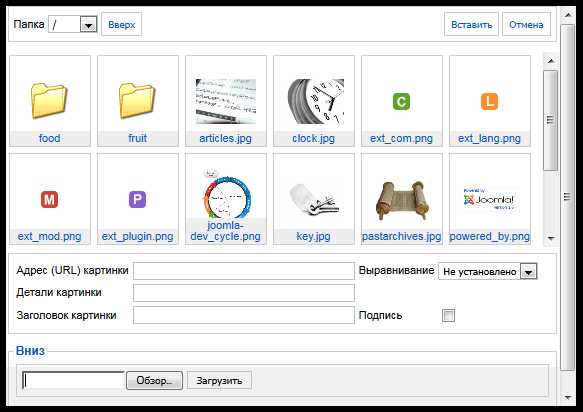
Так же есть возможность добавить в статью любое количество изображений. Для этого внизу страницы нажмите на «Изображение». Откроется окно со стандартными картинками, которые появились при установке joomla:

Чтобы добавить туда собственное изображение, его сначала нужно залить в папку sayt.ru/images/stories или добавить через менеджер загрузки изображений. Только после этого картинка появится в этом окошке. Любое изображение, которое Вы выберите для своей статьи, можно точно так же редактировать и изменять так, как Вам угодно. Например, Вы можете уменьшить или увеличить картинку, поставить её по центру экрана или расположить по бокам. Можно сделать ссылку с изображения на какую-нибудь страницу Вашего сайта.
Как сделать кнопку «Подробнее…» в Joomla?
Если Вы хотите, чтобы на страницах Вашего сайта материалы отображались в виде анонсов (это когда статья отображается не целиком, а только вступление, а в конце вступления будет кнопочка «Подробнее…», ведущая на полную новость), то тогда Вам нужно после написания вводной части текста, нажать на кнопочку «Подробнее» внизу страницы:
Вот как будет выглядеть текст после нажатия этой кнопки:
Как Вы заметили, после вводной части статьи появилась красная полоска, которая и означает разрыв текста между введением и полной новостью. Но это ещё не всё, теперь Вам нужно зайти в «Менеджер материалов» и перейти в параметры в правой части экрана:
В самих параметрах Вам нужно поставить галочки в двух местах:
Теперь Вы сделали кнопку подробнее в joomla. Вот как будет выглядеть эта кнопка в конце каждой статьи на Вашем сайте:
Вообще, в текстовом редакторе Joomla есть много полезного, так что лучше брать и пробовать писать текст и экспериментировать на ходу, так Вы быстрее научитесь и запомните пройденный материал. В текстовом редакторе есть ещё множество интересных и важных возможностей, с которыми мы будем знакомиться по ходу изучения joomla. Так что не пропустите выпуски моих статей и подпишитесь на получение новостей любым удобным для Вас способом.
joofaq.ru
Золотые правила успешной кнопки / Habr
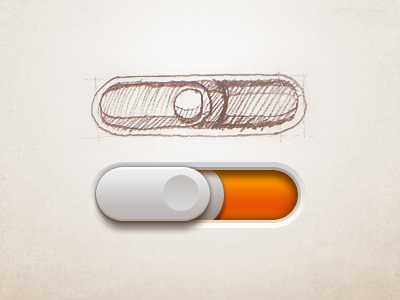
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.
Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
Всегда можно скачать готовый набор кнопок, который какой-то очень добрый человек выложил в сеть. Но почему бы не посидеть и не подумать о том, что можно создать что-то свое, более оригинальное. Я представляю вашему вниманию 10 простых пунктов, которые я всегда учитываю при создании кнопки. Я не собираюсь делиться идеями по поводу того, какие стили слоя использовать в Фотошопе, но поведаю об основных принципах, которые помогут вам в ваших проектах.
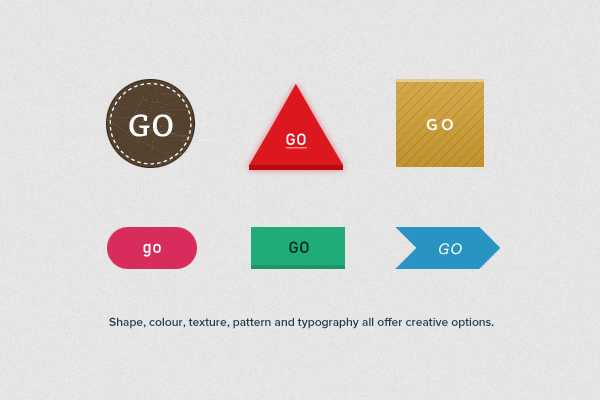
Важно, чтобы ваши кнопки соответствовали своему контексту. Это может значить как продуманный выбор цветовой гаммы и графического стиля, так и использование дизайна логотипа при создании кнопки. Возможно, ваш логотип имеет такую форму, которую можно эффективно использовать.

Форма, цвет, текстура, узоры и шрифт предлагают большое поле для творчества.
Если в интерфейсе использованы преимущественно плоские цвета, то большие блестящие кнопки а-ля Apple — не лучший вариант. Если получится, воспользуйтесь дизайном логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы украшения.
Помните о том, что нужно отталкиваться не только от логотипа, но и от интерфейса в целом. Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но возможно на веб-сайте им можно придумать замену.
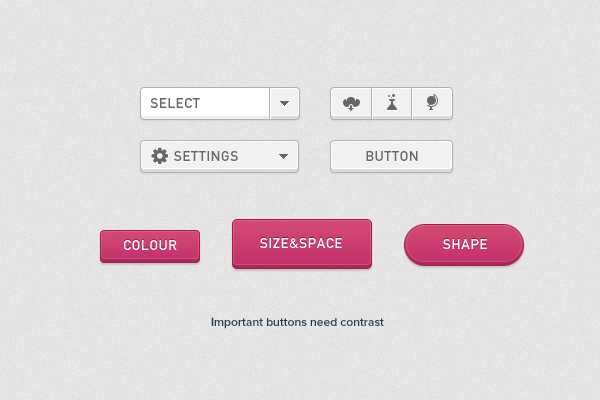
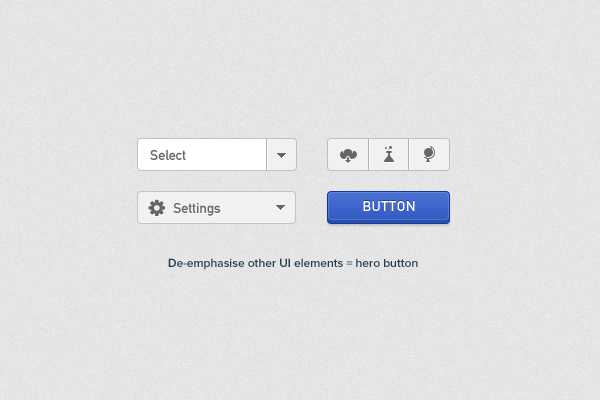
С таким огромным количеством дизайнов интерфейса, вдохновленных стилем Apple, кнопки могут затеряться среди остальных элементов UI, утрачивая свое предназначение. Пробуйте экспериментировать с цветами, размерами, отступами и шрифтами, чтобы кнопки выделялись в интерфейсе.

Важные кнопки нуждаются в контрасте.
Если в интерфейсе присутствует слишком много кнопок с закругленными углами, возможно следует поменять их форму, сделать их, например, круглыми. Это придаст контраста, что привлечет внимание пользователей и призовет их к нажатию на кнопку.
Всегда нужно помнить о том, что второстепенные элементы не должны сильно выделяться из всего интерфейса. Например, элементы меню, контроллеры или различные бегунки могут быть с одинаковыми углами (одного радиуса), но с различными тенями, границами, градиентами и т.д.

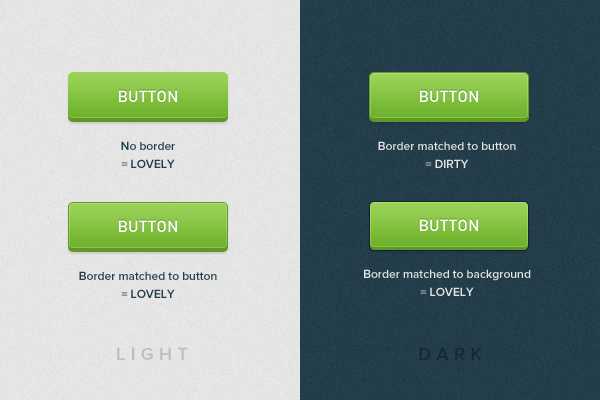
У большинства кнопок имеется что-то вроде границы или обводки. Если кнопка темнее, чем фон, то цвет обводки должен быть темнее цвета кнопки. Если же наоборот, т.е. фон темный, то обводка должна быть темнее фона. На мой взгляд, это правило — самое важное, когда дело касается границ и обводок.

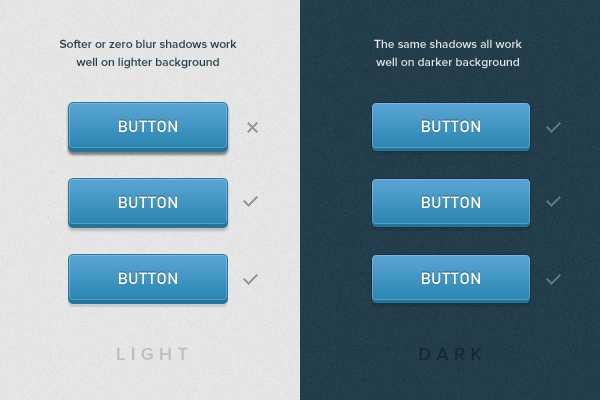
На протяжении долгого времени я руководствуюсь «Законом Теней». Этот закон гласит, что любые тени работают эффективнее всего, когда элемент светлее, чем его фон. Если же элемент темнее его фона, то тени должны быть использованы аккуратно.

Использование небольших иконок (например, стрелок) поможет пользователю предугадать, что произойдет после нажатия на кнопку.
Например, стрелка направо может означать, что пользователь переместится на страницу вперед или вовсе покинет ее. Стрелка вниз — появится выпадающее меню.

Если вы создаете интерфейс с множеством различных функций, то важно установить некий визуальный язык, определяя первичный, вторичный и третичный стили.
Сохраните за первичными кнопками самые сильные цвета, и по мере уменьшения значимости кнопки используйте более слабые. Кроме того не забывайте об уменьшении размера кнопки, пустого пространства, размера текста и уровня тиснения для снижения визуального веса кнопок.

Разнообразие стилей кнопок может сыграть на руку
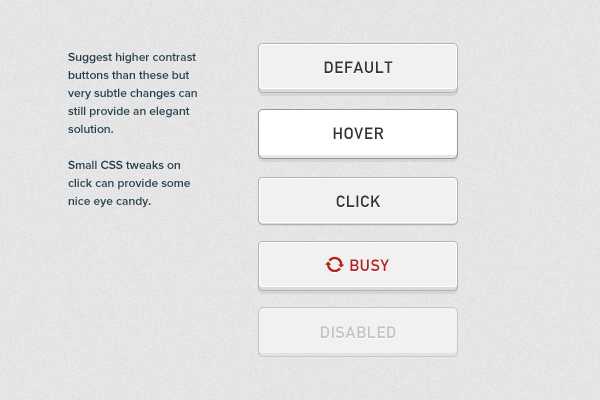
Для кого-то это покажется очевидным, но желательно всегда указывать текущее состояние кнопки. Пользователь предпочтет иметь представление о том, на какой стадии в данный момент находится кнопка. Это можно осуществить с помощью таких параметров CSS, как тени, границы и градиенты.

Нет ничего плохого в использовании готовых элементов UI, ведь очевидно, что это сохраняет кучу времени. Возможна даже такая ситуация, что вы нашли идеальный элемент, подходящий вам на все 100% (и абсолютно бесплатный). Тем не менее, я считаю, что стоит помнить об основных правилах создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S.
С удовольствием приму в личку замечания по поводу перевода. Спасибо!
UPD Шрифт, используемый в кнопках, называется DIN 1451
habr.com
