Как сделать окно кода Visual Studio прозрачным в Windows
Многим разработчикам нравится тёмный фон в их любимом редакторе кода, а другой — свой собственный. Есть и другие, более безумные, которые любят использовать полупрозрачный редактор кода, где они могут оценить, какое окно находится за редактором. Это сделано только для личного вкуса, другие делают это, потому что «они хотят видеть фоновое окно». Какова бы ни была причина, пара редакторов кода позволяют вам установить прозрачный цвет фона, например, возвышенный. Поэтому Visual Studio Code не является исключением (по крайней мере, в Windows), потому что вы можете изменить прозрачность окна с помощью плагина.
В настоящее время есть 2 расширения для VSCode для достижения этого поведения, и мы покажем вам, как установить и использовать их в этой статье:
А. Использование GlassIt
GlassIt для VSC — это, безусловно, лучший плагин для достижения того, чего вы хотите, полностью прозрачный редактор кода для продолжения просмотра вашего классного фонового изображения рабочего стола! Этот плагин позволяет изменять прозрачность окна нажатием клавиши, однако он работает только для Windows 7 и более поздних версий.
Чтобы установить этот плагин, просто откройте меню расширений (Ctrl + Shift + X) и выполните поиск GlassIt:
До даты есть только 1 плагин с таким именем, поэтому выберите первый элемент в списке и приступайте к его установке. Вам может потребоваться перезапустить редактор кода после установки, после повторного запуска приложения вы сможете изменить прозрачность кода Visual Studio, просто нажав сочетание клавиш CTRL + ALT + Z, чтобы увеличить прозрачность, или CTRL + ALT + C. уменьшить уровень прозрачности.
Б. Использование WinOpacity
WinOpacity — это еще одна альтернатива для прозрачности кода Visual Studio. Однако этот плагин работает с Windows 2000 и более поздних версий. Вы можете посетите плагин на торговой площадке VSCode здесь. Чтобы установить его в Visual Studio Code, просто откройте меню расширений (Ctrl + Shift + X) и найдите непрозрачность Windows:
Установите плагин Windows Opacity и перезапустите код Visual Studio, как показано в инструкциях по установке плагина. Единственным недостатком этого плагина является то, что вы не можете динамически изменять прозрачность с помощью сочетания клавиш, а только изменяя
Единственным недостатком этого плагина является то, что вы не можете динамически изменять прозрачность с помощью сочетания клавиш, а только изменяя winopacity.opacity свойство в файле конфигурации VSCode. Это свойство принимает значение непрозрачности окна в диапазоне от 0 до 255, где 0 будет невидимым окном.
background-color — CSS | MDN
CSS-свойство background-color CSS устанавливает цвет фона элемента.
background-color: red;
background-color: #bbff00;
background-color: #11ffee00;
background-color: #11ffeeff;
background-color: rgb(255, 255, 128);
background-color: rgba(117, 190, 218, 0.0);
background-color: rgba(117, 190, 218, 0.5);
background-color: rgba(117, 190, 218, 1.0);
background-color: hsla(50, 33%, 25%, 0.75);
background-color: currentColor;
background-color: transparent;
background-color: inherit;
background-color: initial;
background-color: unset;
background-color определяется единственным значением <color>.
Значения
<color>- Является CSS
<color>, которое описывает цвет фона. Даже если заданы одно или несколькоbackground-image
Формальный синтаксис
<color>где
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
HTML
<div>
Lorem ipsum dolor sit amet, consectetuer
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer
</div>CSS
. exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}
exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}
Результат
Важно обеспечить достаточный цветовой контраст между цветом текста и фоном, чтобы люди со слабым зрением могли его прочитать, но при этом должна быть достаточная разница между введённым текстом и текстом placeholder, чтобы пользователь не путал их.
Коэффициент цветового контраста определяется путём сравнения яркости текста placeholder и цветом фона формы ввода. Чтобы соответствовать рекомендациям Web Content Accessibility Guidelines (WCAG), требуется соотношение 4.5:1 для основного текста и 3:1 для более крупного текста, например, заголовков. Крупный текст определяется как 18.66px и больше с жирным начертанием или 24px и больше с обычным начертанием.
BCD tables only load in the browser
QR-код PNG
Формат данного изображения прозрачный PNG с разрещением 2000×2000.
Вы можете скачать данное изображение в лучшем разрешении и использовать его для дизайн и веб дизайна.
QR-код PNG с прозрачным фоном, вы можете скачать изображение кликнув на нём.
QR-код (англ. Quick Response Code — код быстрого реагирования; сокр. QR code) — товарный знак для типа матричных штрихкодов (или двумерных штрихкодов), изначально разработанных для автомобильной промышленности Японии. Штрихкод — считываемая машиной оптическая метка, содержащая информацию об объекте, к которому она привязана. QR-код использует четыре стандартизированных режима кодирования (числовой, буквенно-цифровой, двоичный и кандзи) для эффективного хранения данных; могут также использоваться расширения.
Система QR-кодов стала популярной за пределами автомобильной промышленности благодаря возможности быстрого считывания и большей ёмкости по сравнению со штрихкодами стандарта UPC. Расширения включают отслеживание продукции, идентификацию предметов, отслеживание времени, управление документами и общий маркетинг.
QR-код состоит из чёрных квадратов, расположенных в квадратной сетке на белом фоне, которые могут считываться с помощью устройств обработки изображений, таких как камера, и обрабатываться с использованием кодов Рида — Соломона до тех пор, пока изображение не будет надлежащим образом распознано. Затем необходимые данные извлекаются из шаблонов, которые присутствуют в горизонтальных и вертикальных компонентах изображения
QR-код разработан и представлен японской компанией Denso-Wave в 1994 году. Огромная популярность штрихкодов в Японии привела к тому, что объём информации, зашифрованной в них, вскоре перестал устраивать промышленность. Японцы начали экспериментировать с новыми современными способами кодирования небольших объёмов информации в графической картинке.
В отличие от старого штрихкода, который сканируют тонким лучом, QR-код определяется датчиком или камерой как двумерное изображение. Три квадрата в углах изображения и меньшие синхронизирующие квадратики по всему коду позволяют нормализовать размер изображения и его ориентацию, а также угол, под которым датчик расположен к поверхности изображения. Точки переводятся в двоичные числа с проверкой по контрольной сумме.
Точки переводятся в двоичные числа с проверкой по контрольной сумме.
Основное достоинство QR-кода — это лёгкое распознавание сканирующим оборудованием, что даёт возможность использования в торговле, производстве, логистике.
Хотя обозначение «QR code» является зарегистрированным товарным знаком «DENSO Corporation», использование кодов не облагается никакими лицензионными отчислениями, а сами они описаны и опубликованы в качестве стандартов ISO.
Спецификация QR-кода не описывает формат данных. Наиболее популярные программы просмотра QR-кодов поддерживают такие форматы данных: URL, закладка в браузер, Email (с темой письма), SMS на номер (c темой), MeCard, vCard, географические координаты.
Также некоторые программы могут распознавать файлы GIF, JPG, PNG или MID меньше 4 КБ и зашифрованный текст, но эти форматы не получили популярности.
В данной галерее можно скачать PNG картинки: QR-код PNG картинки скачать бесплатно
Категория: QR-код
Формат: PNG картинка с прозрачным фоном
Лицензия: Свободная лицения
Разрешение: 2000×2000
Размер: 23 kb
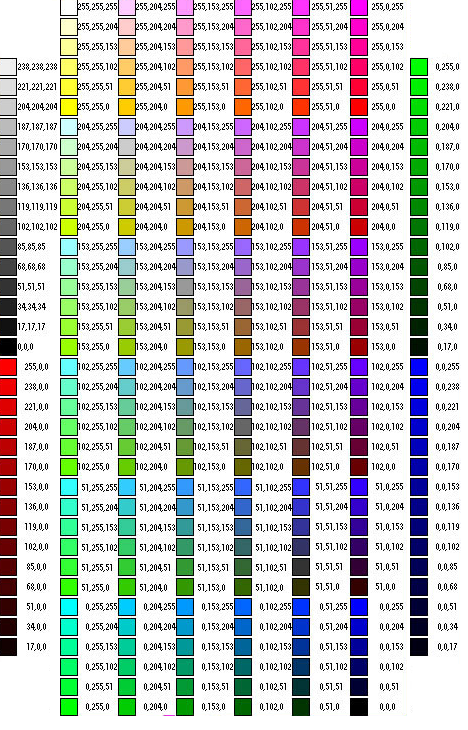
Коды цветов в html и css | History-of-Blog.
 ru
ruКоды цветов в html и css – все что нужно знать
Коды цветов в html и css имеют повсеместное распространение на каждом сайте. Цвета в html применяются везде – они задают фон для сайта и его составляющих элементов, а так же цвет текста и ссылок. Прочитав эту статью Вы узнаете о кодах цвета все что нужно и даже больше!
Работа с кодами цветов не занимает много времени технически – ведь для того, что бы их задать нужно всего навсего дописать в коде пару строк. Единственная трудность с которой может столкнуться владелец сайта – это подбор нужного цвета, ведь так хочется чтобы цвета подошли идеально! Этой статьей я постараюсь сэкономить Ваше время.
Как задать нужный цвет для элементов сайта?
Чтобы задать нужный цвет достаточно прописать: “Я хочу чтобы фон сайта был серым, текст черным, а ссылки синими” – вот и все! Но для того, чтобы Ваше желание смог понять любой браузер и оценил посетитель – придется обратиться к кодам цветов.
Существует три варианта, как задать нужный цвет:
- Через #. Код цвета в html или css можно задать шестью символами написанными после #. Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.
- Словами. Для наиболее распространенных цветов можно использовать слова (англ.). Белый цвет будет white, а черный black и так далее. Лично я очень редко пользуюсь таким способом, и чаще всего прибегаю к первому.
- Через rgb.
RGB коды цветов – в чем их преимущество?
RGB – это аббревиатура, которая расшифровывается как красный зеленый синий (red green blue). Почему именно эти цвета? Все очень просто – меняя количественное содержание любого из них можно получить абсолютно любой цвет – это нужно понимать, но особо не вдаваться в подробности.
Количество одного цвета может колебаться от 0 до 255 условных единиц:
- Если мы совсем не дадим цвета: по 0 единиц красного, зеленого и синего, то получиться черный цвет.
- Если мы дадим все цвета по максимуму: 255 единиц красного, зеленого и синего, то получится белый цвет.
- Все остальные цвета находятся между ними.
Прописывается код цвета так: rgb (255, 255, 255).
- Первое преимущество rgb перед другими способами задания цвета очевидно – этим способом можно задать любой нужный оттенок
- Второе преимущество не столь очевидно, и чтобы его применить – его нужно знать. В код цвета можно дописать прозрачность.
Прозрачный цвет – как сделать?
В некоторых случаях цвет с определенным показателем прозрачности смотрится просто великолепно. Прозрачность может колебаться: от 0 – полностью прозрачный, до 1 – абсолютно не прозрачный. Смысла прописывать такие значения нет, а вот промежуточные положения прозрачности могут пригодится, например:
Смысла прописывать такие значения нет, а вот промежуточные положения прозрачности могут пригодится, например:
Со способами прописывания цвета определились, теперь для большей ясности приведем некоторые примеры кодов цветов в html и css.
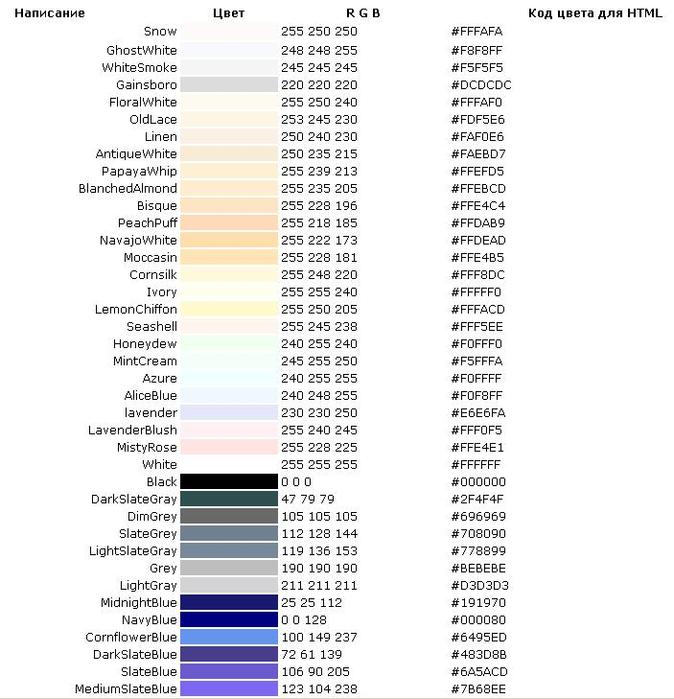
Таблица кодов цветов.
Наиболее удобным способом записи цвета для меня является первый (#), поэтому приведу примеры для него. Основные цвета:
- Код белого цвета: #fff;
- Код черного цвета: #000;
- Код красного цвета: #f00;
- Код зеленого цвета: #0f0;
- Код синего цвета: #00f;
Можно найти множество картинок посвященных таблице кодов цветов и так далее, но это не самый лучший способ выбрать нужный цвет, есть вариант гораздо более рациональный.
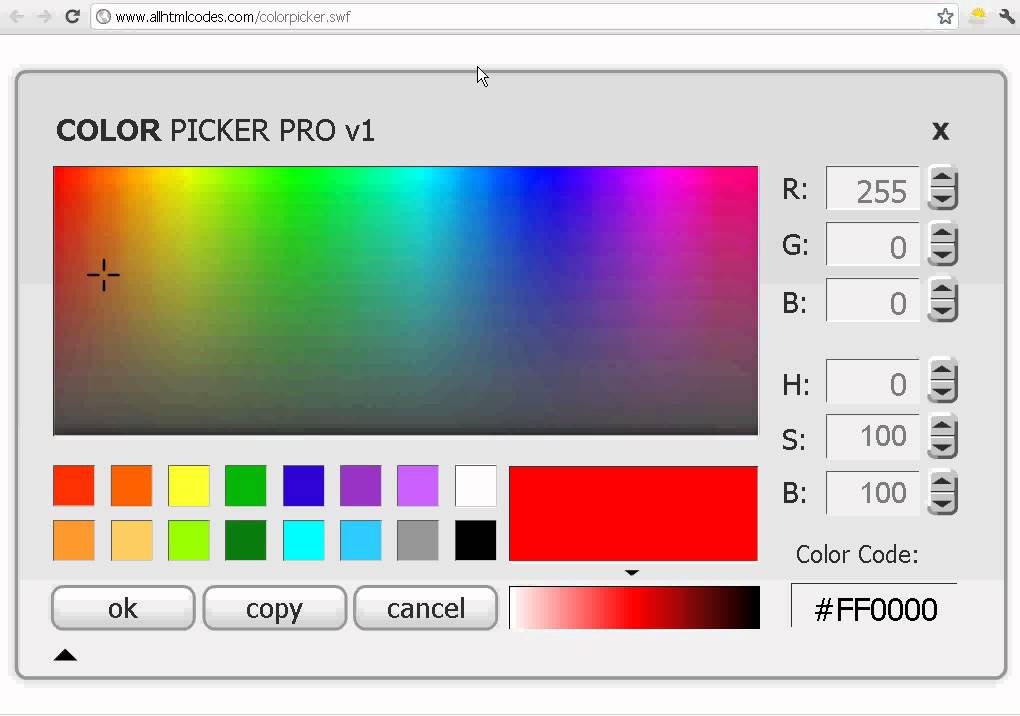
Посмотрите это видео, и у Вас никогда не будет проблем с подбором нужного кода цвета, кроме того, Вы сразу будете видеть результат на своем сайте:
Как узнать код цвета?
В некоторых случаях может потребоваться узнать код цвета. Вариантов здесь может быть 2:
Вариантов здесь может быть 2:
- Нужно узнать какой цвет используется на сайте. Здесь нужно поступить так же как в видео выше, кликнуть правой кнопкой мыши и сразу посмотреть нужный код цвета в css.
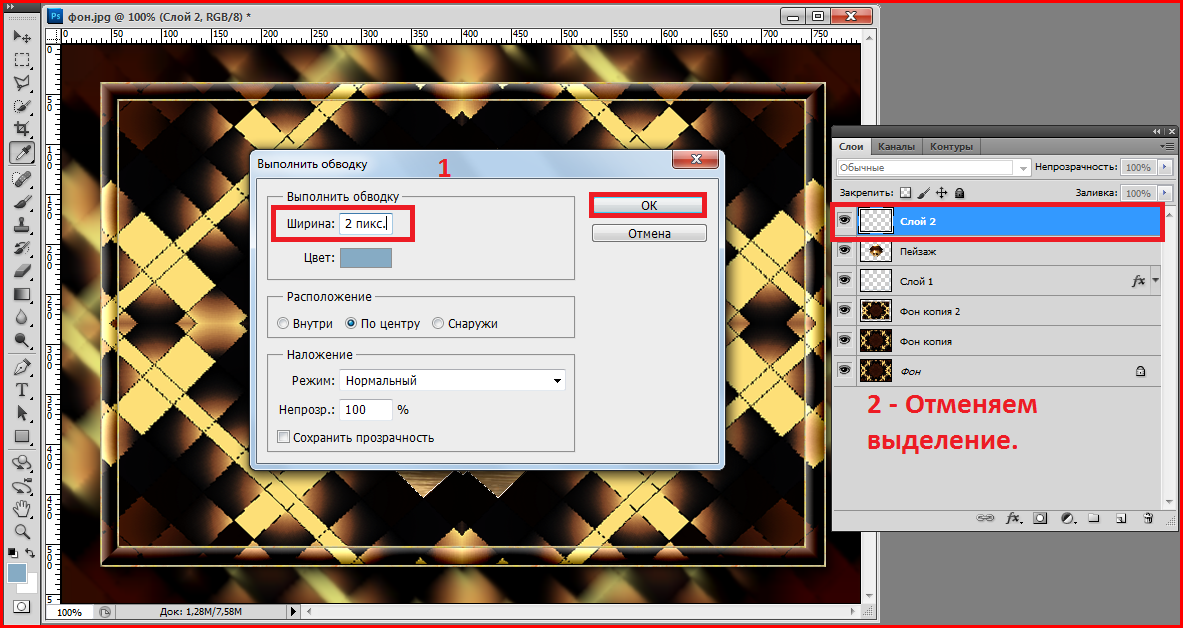
- Требуется узнать кодовое значение цвета по картинке. Для этого я пользуюсь фотошопом:
Открываем картинку и кликаем сюда:
Этой информации будет достаточно чтобы знать что такое код цвета в html и css:
- Как записать, подобрать или узнать код цвета? – уже не такие страшные вопросы, правда?
Похожие статьи:
Комментировать через ВКонтакте:
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings. ADD_COLLECTION_DESCRIPTION}}
ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article. content_lang.display}}
content_lang.display}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}%d0%9f%d1%80%d0%be%d0%b7%d1%80%d0%b0%d1%87%d0%bd%d1%8b%d0%b9 %d1%84%d0%be%d0%bd %d1%88%d1%82%d1%80%d0%b8%d1%85 %d0%ba%d0%be%d0%b4%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
80 основных форм силуэта
5000*5000
большая распродажа со скидкой до 80% в конце сезона плоская этикетка темно синего и абрикосового цвета
4000*4000
с днем отца 84
1200*1200
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
2292*2293
с днем отца 87
1200*1200
диско дизайн в стиле ретро 80 х неон
5556*5556
be careful to slip fall warning sign carefully
2500*2775
каба хадж мабрур исламская икона паломничества
2776*2776
80 е брызги краски дизайн текста
1200*1200
blue series frame color can be changed text box streamer
1024*1369
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
вектор поп арт иллюстрацией черная женщина шопинг
800*800
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
мусульманская пара хадж ка ба
2600*2600
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
мемфис бесшовной схеме 80s 90 все стили
4167*4167
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
88 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
black key that can be hung on the body car key key
2000*2000
hand painted chinese style pine ink ink graphics can be combined hand painted pine chinese style
2475*3600
винтаж 80s 90s зеленой энергии моды мультфильм пример комплекс
800*800
капсулы или пилюли витамина b4 диетические
2000*2000
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Элементы рок н ролла 80 х
1200*1200
Комплекс витаминов группы В капсулы В4 на прозрачном фоне изолированные 3d визуализации
2000*2000
Персонаж из партии 80 х годов
1200*1200
Ретро музыка вечеринка 80 современный стиль искусства слова
1200*1200
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
black and white eco friendly pattern garbage can be recycled green clean
2000*2000
ма дурга лицо индуистский праздник карта
5000*5000
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
85 летие векторный дизайн шаблона иллюстрация
4167*4167
Заливка прозрачной в gimp
Примечание: этот учебник составляет также доступный в PDF.
некоторые типы изображений не имеют канала прозрачности; например, JPG. В этом случае добавьте альфа-канал прозрачности.
Это делается путем выбора Layer → Tranparency → Add Alpha Channel.
следующий шаг является необязательным и состоят в заполнение прозрачной области простым цветом. Выберите инструмент заливка и нажмите [Shift]+[B]. В пределах Bucket Fill параметры toolbox, выберите Fill transparent areas только при необходимости. Выберите BG colour fill и Sample merged и запустить несколько попыток при настройке Threshold для достижения наилучших результатов. Между ними нажмите [Ctrl]+[Z] отменить.
некоторое смешивание цветов будет неизбежным и даже желательным. (В этом плане Adobe Photoshop ничем не отличается.) Следовательно, выберите цвет, совместимый с фон, на котором в итоге будет использована полученная картинка.
Нажмите на прямоугольник цвета фона в верхней половине Tool Options окно toolbox для изменения цвета фона. Здесь я использовал
Здесь я использовал f3f3e9 как фоновый цвет для обычный цвет заполнения.
Тем не менее, можно также использовать инструмент Пипетка, чтобы выбрать цвет из любого места на рабочем столе.
право что нужно сделать сейчас Select → By Colour.
Может возникнуть соблазн выступить Colour to Transparency, однако это также изменит полупрозрачные области в пределах желаемой области изображения.
На этот раз выберите Fill transparent areas а также Sample merged. Для этого конкретного примера я решил не применять Antialiasing nor Feather edges. Тем не менее, поэкспериментируйте с этими настройками и выберите то, что выглядит лучше. Опять же, запустите несколько попыток при настройке Threshold для достижения наилучших результатов. Между ними нажмите [Ctrl]+[Z] уничтожать.
порой, трудно сделать выбор цвета точно. Некоторые из желаемой области изображения может быть выбран, а также потому, что цвет соответствует. В этом случае, и едва видимые, девять желаемых пикселей в середине трубы также были выбраны для удаления. Когда это произойдет, используйте
В этом случае, и едва видимые, девять желаемых пикселей в середине трубы также были выбраны для удаления. Когда это произойдет, используйте [Ctrl]+Drag С Select инструмент по вашему выбору, Чтобы выбрать область вычитания выделения.
после того, как выбрана нужная область прозрачности, просто нажмите [Delete].
и, наконец, экспортировать прозрачное изображение с File → Export As... в формат файла, поддерживающий прозрачность. Что было бы желательно в PNG, а в GIF будет работать, как ну.
CSS Прозрачность / прозрачность изображения
Свойство opacity определяет непрозрачность / прозрачность элемента.
Прозрачное изображение
Свойство непрозрачности может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
непрозрачность 0,2
непрозрачность 0,5
непрозрачность 1
(по умолчанию)
Прозрачный эффект наведения
Свойство непрозрачности часто используется вместе со свойством : hover . селектор для изменения непрозрачности при наведении указателя мыши:
селектор для изменения непрозрачности при наведении указателя мыши:
Объяснение примера
Первый блок CSS похож на код в Примере 1.Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор. CSS для этого — непрозрачности: 1; .
Когда указатель мыши отодвинется от изображения, изображение снова станет прозрачным.
Пример обратного эффекта наведения:
Прозрачная коробка
При использовании свойства непрозрачности для добавления прозрачности фону элемента все его дочерние элементы
наследуют ту же прозрачность.Это может затруднить чтение текста внутри полностью прозрачного элемента:
Прозрачность с использованием RGBA
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте значения цвета RGBA . В следующем примере устанавливается непрозрачность цвета фона, а не текста:
В следующем примере устанавливается непрозрачность цвета фона, а не текста:
Из нашей главы о цветах CSS вы узнали, что вы можете использовать RGB в качестве значения цвета. Помимо RGB, вы можете использовать значение цвета RGB с альфа-каналом (RGBA), который определяет непрозрачность цвета.
Значение цвета RGBA задается с помощью: rgba (красный, зеленый, синий, альфа ). В альфа Параметр — это число от 0,0 (полная прозрачность) до 1,0 (полная непрозрачность).
Совет: Вы узнаете больше о цветах RGBA в нашей главе о цветах CSS.
Пример
div {
фон: rgba (76, 175, 80, 0.3) / * Зеленый фон с 30%
непрозрачность * /
}
Текст в прозрачной рамке
Это текст, помещенный в прозрачную рамку.
Пример
div.background {
фон: url (klematis.jpg) повторять;
граница: сплошной черный цвет 2px;
}
div.transbox {
margin: 30px;
цвет фона: #ffffff;
граница: сплошной черный 1px;
непрозрачность: 0,6;
}
div. transbox p {
transbox p {
маржа: 5%;
font-weight: жирный;
цвет: # 000000;
}
Это текст, помещенный в прозрачное поле.
Объяснение примера
Сначала мы создаем элемент
Затем мы создаем еще один
Внутри прозрачного
.
Проверьте себя упражнениями!
Установить прозрачность с помощью шестнадцатеричного кода в HTML
- Используйте шестнадцатеричный код CSS для обеспечения прозрачности фона в HTML
- Используйте свойство непрозрачности CSS
, чтобы сделать фон прозрачным в HTML Используйте свойствофона CSS для Сделайте фон прозрачным в HTML
В этой статье будут представлены методы добавления прозрачности к элементам HTML.![]() Мы будем использовать CSS, чтобы добавить прозрачности.
Мы будем использовать CSS, чтобы добавить прозрачности.
Использование шестнадцатеричного кода CSS для обеспечения прозрачности фона в HTML
Мы можем использовать шестнадцатеричный код CSS для обеспечения прозрачности элемента HTML. Мы можем установить шестнадцатеричный код в качестве значения свойства background . Шестнадцатеричный код, который мы будем использовать, состоит из восьми цифр. Формат восьмизначного шестнадцатеричного кода: #RRGGBBAA . Первые шесть цифр представляют собой шестнадцатеричный код для красного, зеленого и синего соответственно. Последние две цифры — это шестнадцатеричный код непрозрачности.
Например, создайте div и напишите в нем текст. В CSS выберите div и установите для свойства background значение # 00ff0080 . Шестнадцатеричный код # 00ff00 представляет зеленый цвет, а 80 представляет непрозрачность цвета. Это создаст зеленый фон в тексте и даст непрозрачность 50% или значение 128 . Двоичный эквивалент шестнадцатеричного значения
Двоичный эквивалент шестнадцатеричного значения 80 равен 128. Таким образом, мы можем использовать шестнадцатеричный код для создания прозрачного элемента в HTML.
Пример кода:
Это текст
div {
фон: # 00ff0080;
}
Используйте свойство CSS
opacity , чтобы сделать фон прозрачным в HTML Мы можем создать прозрачный фон, используя свойство opacity в CSS. Мы можем использовать это свойство для любых элементов в HTML и можем сделать фон прозрачным. Свойство opacity устанавливает непрозрачность элемента.Он отвечает за установку степени скрытия содержимого за элементом. Диапазон значений от 0,0 до 0,9 . Меньшие значения соответствуют самому низкому уровню непрозрачности и наоборот. Это означает, что когда значение непрозрачности близко к 0,0 , содержимое за элементом становится более видимым. И содержание кажется более прозрачным. Мы также можем использовать представление
Мы также можем использовать представление % для установки непрозрачности. Он колеблется от 0% до 100% .
Например, создайте div с классом bg . Напишите какой-нибудь текст как элемент между div . В CSS выберите элемент div и установите для фона желтый , используя свойство background-color . Затем выберите класс bg с помощью селектора классов. Затем установите непрозрачность на значение 0,5 .
В примере ниже создается фон желтого цвета, на котором написан текст.Значение непрозрачности 0,5 добавляет элементу прозрачности. Мы можем изменить значение с 0,0 на 1,0 , чтобы проверить степень непрозрачности в следующем примере. Таким образом, мы добавили прозрачность цвету фона в уроке.
Пример кода:
Это текст
div {
цвет фона: желтый;
}
. bg {
непрозрачность: 0,5;
}
bg {
непрозрачность: 0,5;
}
Используйте свойство CSS
background , чтобы сделать фон прозрачным в HTML Использование свойства opacity имеет недостаток.Значение непрозрачности , установленное в родительском элементе, применяется ко всем дочерним элементам. Чтобы избавиться от этой проблемы, мы можем использовать свойство CSS background . Мы можем указать элементу значение rgba и запретить ему применять непрозрачность к дочерним элементам. Свойство background использует функцию rgba () для определения цветов RGB с их непрозрачностью. Синтаксис функции показан ниже.
rgba (красный, зеленый, синий, альфа)
Мы можем указать интенсивность значений RGB в диапазоне от 0 до 255 .Мы также можем представить процентное значение в диапазоне от 0% до 100% . Мы можем указать значение альфа, как мы обсуждали в первом методе.
Внесите некоторые изменения CSS в пример кода первого метода. При выборе div удалите свойство background-color и добавьте свойство background . Запишите функцию rgba () как значение свойства. Установите значение красного как 255 и установите 0 для зеленого и синего.Запишите значение alpha как 0,2 . Затем удалите выделение класса bg .
Приведенные ниже фрагменты кода создают красный фон в тексте и добавляют степень прозрачности.
Пример кода:
Это какой-то текст
div {
фон: rgba (255,0,0, 0.2)
}
Внести вклад
DelftStack — это коллективный проект, созданный такими компьютерными фанатами, как вы. Если вам понравилась статья и вы хотите внести свой вклад в DelftStack, написав платные статьи, вы можете проверить страницу напишите для нас.CSS «прозрачное» ключевое слово
Ключевое слово CSS transparent можно использовать, чтобы сделать элемент HTML прозрачным. Например, установить прозрачный фон.
Например, установить прозрачный фон.
Ключевое слово transparent можно использовать везде, где допускается значение цвета. Это позволяет вам сделать элементы прозрачными, чтобы любой фоновый элемент был виден сквозь них.
Например, чтобы установить прозрачный фон, сделайте следующее:
цвет фона: прозрачный;
Обратите внимание, что transparent — это начальное значение для свойства background-color , поэтому вам часто не нужно его указывать.Однако иногда – необходимо явно установить прозрачный фон.
Например, вам нужно будет сделать элемент прозрачным, если цвет его фона в настоящее время непрозрачный (т.е. непрозрачный).
Следующий код демонстрирует, что я имею в виду.
статья { цвет фона: бежевый; } статья.стекло { цвет фона: прозрачный; }
При этом фон всех элементов статьи станет бежевым. Но если к ним применен класс
Но если к ним применен класс .glass , их фон будет прозрачным.
Вот рабочий пример с фоновым узором для демонстрации прозрачности.
Статья 1
<статья>Статья 2
RGBA эквивалент
Ключевое слово transparent эквивалентно rgba (0,0,0,0) , которое является его вычисленным значением.
Таким образом, вы также можете использовать rgba (0,0,0,0) для достижения того же эффекта.
История
transparent Ключевое слово Ключевое слово transparent впервые было введено в CSS1. Однако CSS1 разрешил использовать его только для свойства background-color .
CSS2 также позволяет использовать его в свойстве border-color .
CSS3 расширил его, чтобы разрешить использование ключевого слова transparent со всеми свойствами, которые принимают значение цвета.
Прозрачность изображения CSS (непрозрачность)
Прозрачность изображения CSS (прозрачность)
В CSS нет такого свойства, как прозрачность. Но вы можете добиться прозрачности, вставив псевдоэлемент с обычной непрозрачностью, равной точному размеру элемента за ним. Свойством CSS3 прозрачности является непрозрачность, и это часть рекомендации W3C CSS3.
div { непрозрачность: 0,6; } Уровень непрозрачности описывает уровень прозрачности, он варьируется от 0. От 0 до 1.0. Уровень 0,0 полностью прозрачен, 0,5 — прозрачность 50%, а уровень 1,0 — непрозрачен. Непрозрачность имеет начальное значение по умолчанию 1 (непрозрачность 100%).
От 0 до 1.0. Уровень 0,0 полностью прозрачен, 0,5 — прозрачность 50%, а уровень 1,0 — непрозрачен. Непрозрачность имеет начальное значение по умолчанию 1 (непрозрачность 100%).
Создание прозрачного изображения
Вы можете создавать прозрачные фоновые изображения, используя свойство CSS opacity.
Первое изображение имеет уровень непрозрачности 1.0, а второе изображение — уровень непрозрачности 0.3.
Исходный код
Во всех современных веб-браузерах реализовано очень простое свойство непрозрачности CSS, поэтому код для конкретного браузера не требуется.Но IE8 и более ранние версии используют filter: alpha (opacity = x). X может принимать значение от 0 до 100. Значение 50 означает 50% прозрачности.
Как создать прозрачный цвет Div
Вы можете создать прозрачный фоновый элемент Div, используя свойство CSS Opacity.
Первый div имеет уровень прозрачности 1. и отправляет div с уровнем 0,5.
Исходный код
непрозрачность 1. 0
0
непрозрачность 0,5
Прозрачная рамка
В CSS вы можете сделать границу изображения прозрачной.
Исходный код
прозрачная коробка
Следующая программа показывает прозрачную рамку поверх изображения, и вы можете написать свой текст в прозрачной рамке.
Исходный код
прозрачный текст
Следующая программа использует хитрый способ отображения текста как прозрачного.
Исходный код
Утка
Добавление прозрачного фона к видам
Когда вы работаете с видами, в какой-то момент вам нужно будет добавить прозрачности к фону, например, если у вас есть текст поверх изображения, и вы хотите, чтобы текст был читабельным.Это было в случае приложения PhotoMEME , которое я объяснил, как создать в своей книге «Создание собственных кроссплатформенных приложений с помощью Appcelerator».
Обычный сплошной фон применяется с использованием значения RGB либо в его шестнадцатеричном формате, например # FF0000 для красного, либо в виде значений красного, зеленого и синего, например rgb (255,0,0).
Теперь, чтобы сделать красный фон прозрачным, вы используете RGBA, где A означает альфа-канал. Следовательно, чтобы применить красный фон с 50% прозрачностью на iOS, вы делаете что-то вроде:
".мой взгляд":{
backgroundColor: rgba (255,0,0,0.5)
}
Обратите внимание на iOS, потому что Android работает немного иначе. В iOS вы указываете альфа-канал как число от 0 до 1, 0,5 — 50%. Однако на Android альфа-канал указывается как число от 0 до 255. Итак, для Android вы должны использовать что-то вроде:
".myview": {
backgroundColor: rgba (255,0,0,127)
}
Теперь есть кроссплатформенный способ достижения этого, и он заключается в использовании ARGB (обратите внимание на альфа-канал спереди). Чтобы использовать ARGB, вы используете триплеты HEX точно так же, как HTML, поэтому для красного вы должны использовать что-то вроде:
Чтобы использовать ARGB, вы используете триплеты HEX точно так же, как HTML, поэтому для красного вы должны использовать что-то вроде:
".myview": {
backgroundColor: "# 80FF0000"
}
В приведенном выше коде я использую типичный HEX-триплет для красного, это FF0000, но я добавляю 80 перед ним, что соответствует 50%. Существует математическая формула для преобразования 50% в HEX, но я думаю, что это не имеет значения. Важно иметь возможность выражать процент непрозрачности в HEX, и для этого вы можете использовать следующую таблицу.
| Альфа-уровень | ШЕСТИГРАННЫЙ код |
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
Чтобы узнать больше об этом и других интересных кросс-платформенных советах, приемах, методах и полных приложениях, обязательно загляните в мою книгу «Создание собственных кроссплатформенных приложений с помощью Appcelerator».
[Примечание редактора: это сообщение было обновлено Brenton House в июне 2019 года]
Десятичные цветовые коды RBGA
Десятичные коды красного, зеленого, синего и непрозрачности цветов
Эта страница демонстрирует десятичное представление цвета. вида rgba (R, G, B, a), где R, G и B — десятичные значения для красного, зеленый и синий значения цвета в диапазоне от 0 до 255, а — непрозрачность цвета (a = 0 = прозрачный; a = 1 = непрозрачный).С января 2009 года браузеры Mozilla и Google Chrome отображают цвета с помощью этого метода определения. Например, цвет с десятичными значениями 23 для красного, 67 для зеленого и 88 для синего и имеющий непрозрачность 0,5 (полупрозрачный) это rgba (23,67,88,0.5). Это лишь один из способов определения цвета в атрибутах HTML и в каскадных таблицах стилей; вы можете использовать краткую справочную таблицу, которая поможет вам выбрать одну из множества доступных цветовых таблиц.
Приведенный ниже список цветов демонстрирует эти коды RBGA.
9045 текст 9045 текст 9045 9045 текст 9045 9045 текст9045 текст текст
текст 9045 текст 9045 текст 9045 текст 9045 текст 9045 9045 текст 9045 текст
текст
текст 9045 текст 9045 текст
9045 текст текст 9045 текст 9045 текст 9045
| Название цвета | RGB (R, G, B) | Образец | RGB (R, G, B, a) Образцы | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| rgb (R, G, B) | a = 1,0 | a = 0,9 | a = 0,8 | a = 0,7 | a = 0,6 | a = 0,5 | a = 0,4 | a = 0,3 | a = 0,2 | a = 0,1 | a = 0,0 | |||
| черный | rgb (0,0,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст текст | текст | текст | текст |
| флот | rgb (0,0,128) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| синий | RGB (0,0,255) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |
| зеленый | rgb (0,128,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| бирюзовый | rgb (0,128,128) | текст | текст | текст | текст | текст | текст | текст | текст | текст | ||||
| лайм | rgb (0,255,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | ||
| aqua | rgb (0,255,255) | текст | текст | текст | текст | текст | текст | текст | текст | текст | ||||
| бордовый | rgb (128,0,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| фиолетовый | rgb (128,0,128) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| оливковое | rgb (128,128,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| серый | rgb (128,128,128) | текст | текст | текст | текст | текст | текст | текст | текст | текст | ||||
| серебристый | RGB (192,192,192) | текст | текст | текст | текст | текст | текст | текст | текст | текст | ||||
| красный | rgb (255,0,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| фуксия | rgb (255,0,255) | текст | текст | текст | текст | текст | текст | текст 9045 9019 текст 9046 | текст | текст | текст | |||
| желтый | rgb (255,255,0) | текст | текст | текст | текст | текст | текст | текст | текст | текст | текст | |||
| белый | rgb (255,255,255) | текст | текст | текст | текст | текст | текст | текст 9045 текст текст | текст | текст | ||||
Как сделать вашу IDE или редактор кода с прозрачным фоном
Вы веб-разработчик или, может быть, какой-то программист, который хочет немного более приятный фон для IDE, кроме скучного черного или белого?
Или, может быть, вы хотите видеть свой веб-сайт, просматривая код на том же экране?
Если ответ на один из этих вопросов утвердительный, это руководство для вас!
Видео, которое покажет вам, что вы получите:
Другие изображения из других IDE
Препараты
Прежде чем мы начнем, мы должны убедиться, что у вас есть:
Графический процессор NVIDIA с поддержкой CUDA
Для того, чтобы эта функция прозрачности работала хорошо, WindowTop использует видеокарту NVIDIA с поддержкой Cuda.
Все современные видеокарты NVIDIA имеют поддержку Cuda.
Чтобы узнать, поддерживает ли ваш графический процессор Cuda, обратитесь к:
https://www.geforce.com/hardware/technology/cuda/supported-gpus?field_gpu_type_value=Все
WindowTop Pro v3.4.5 или новее
Только с версии v3.4.5 функция прозрачности должна быть хорошо развита и может использоваться в повседневном использовании.
Эта функция доступна только в том случае, если WindowTop активирован, поэтому вам придется купить ее или вы можете начать 30-дневную пробную версию БЕСПЛАТНО
Windows 10 версии 2004 или новее
Вам необходимо обновить Windows 10 до версии 2004 или новее, чтобы эта функция работала.
WindowTop настроен правильно
перед запуском необходимо убедиться, что функция «Аэро» включена:
И что для этой функции используется ускорение NVIDIA GPU:
Необходимо установить оба флажка.После того, как вы убедились, что конфигурации верны, вы можете начать использовать эту функцию в текстовом редакторе / редакторе кода.
Включение прозрачности
1. Откройте IDE / текстовый редактор
2.Переместите мышь в верхнюю часть окна
3. Щелкните значок «Аэро»
Вы увидите, что окно теперь будет выглядеть так:
Регулировка прозрачности
При необходимости вы можете настроить несколько параметров прозрачности.

 bg {
непрозрачность: 0,5;
}
bg {
непрозрачность: 0,5;
}