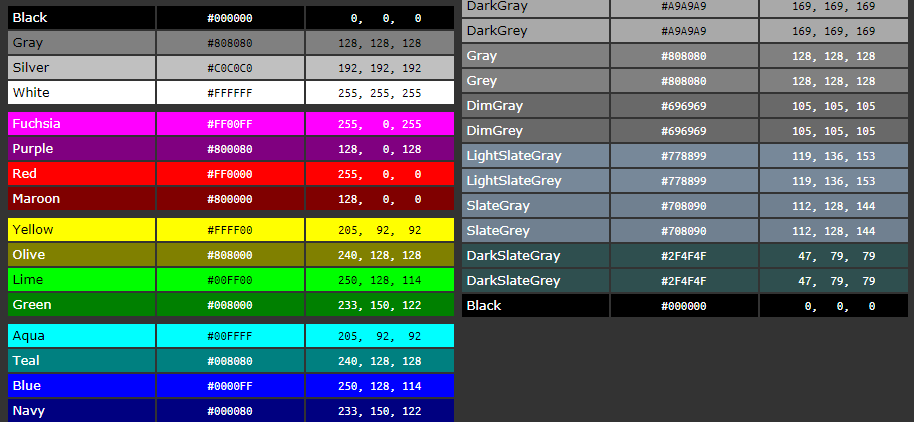
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Код темно синего цвета — Авто журнал КарЛазарт
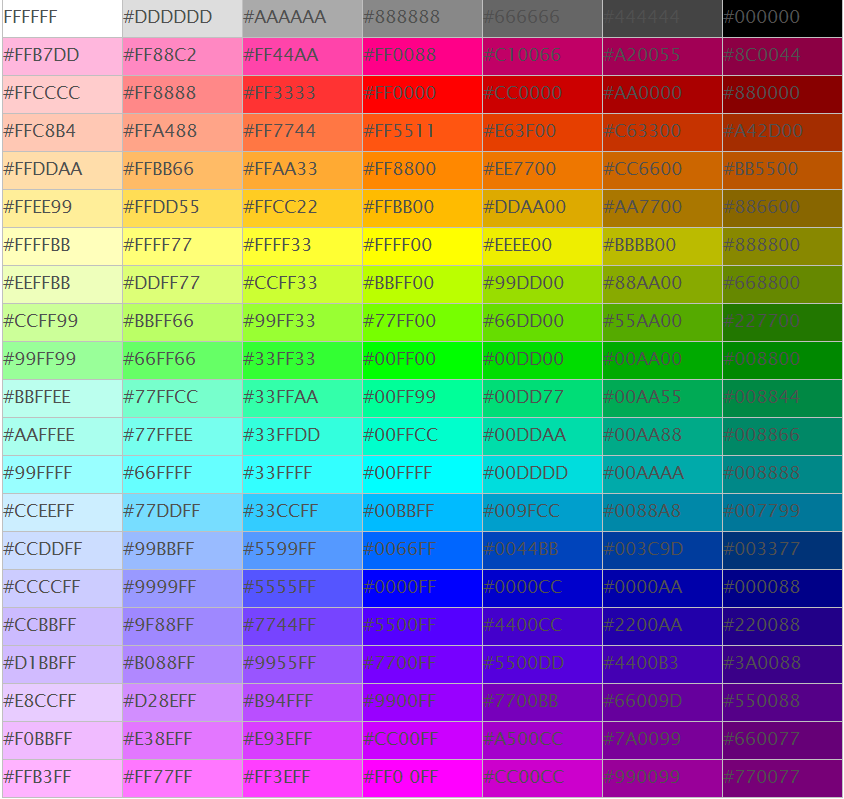
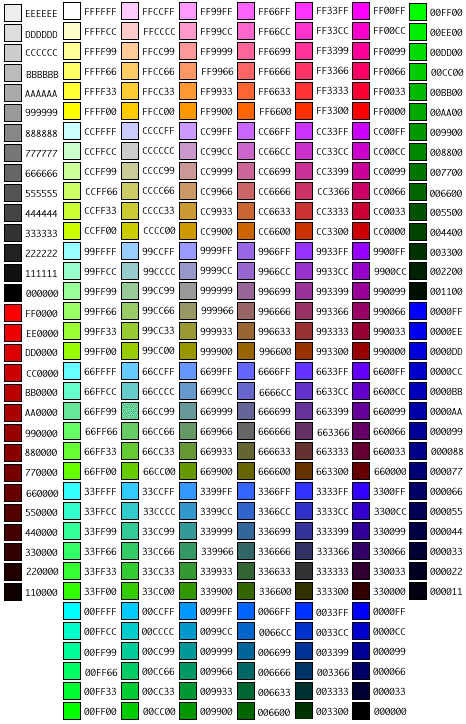
Таблица цветов HTML
Для качественного и проработанного дизайна сайта, профессиональные веб-мастера постоянно должны подбирать подходящие цвета из палитры цветов в HTML. Коды цветов в html можно использовать в тегах, которые отвечают за: фоны, рамки блоков, изображений и таблиц, текст, ссылки и многое другое.
Коды цветов в html можно использовать в тегах, которые отвечают за: фоны, рамки блоков, изображений и таблиц, текст, ссылки и многое другое.
Таблица цветов HTML довольно часто применяется при работе с CSS, что значительно ускоряет и упрощает работу. Используя CSS, можно одной строчкой кода поменять цвет фона или текста на всем сайте, что очень помогает экономить время.
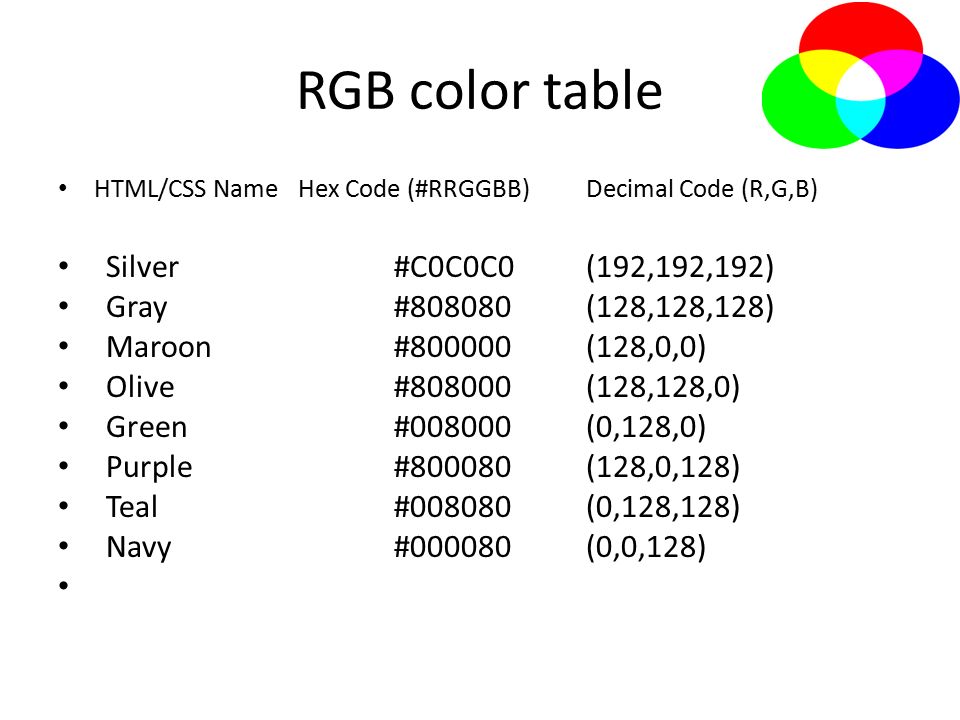
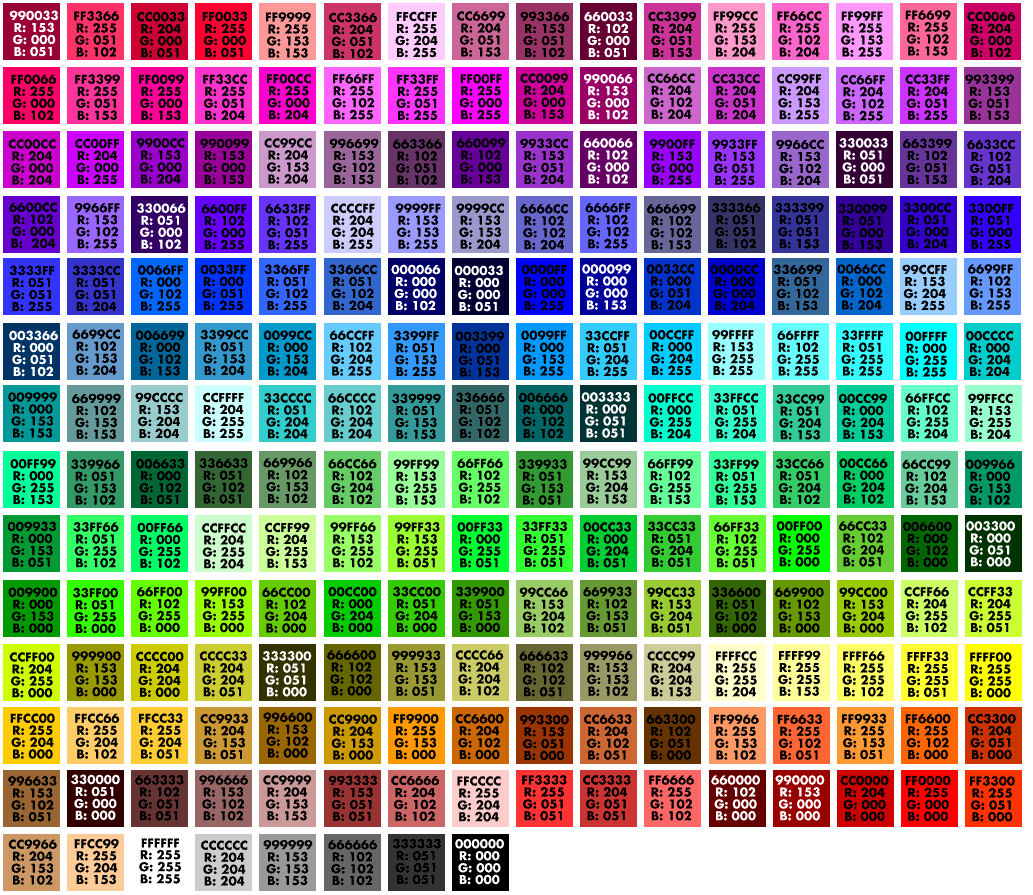
Задать коды цветов в html можно несколькими способами: указать в значении название цвета, использовать RGB код, использовать шестнадцатеричный код. Давайте рассмотрим каждый из способов подробнее:
- Название цвета
Простейший способ задать цвет, если он один из самых популярных, таких как: чёрный(black), белый(white), красный(red), зеленый(green), синий(blue) и т.д. Если необходимо выбрать более специфический цвет, то лучше воспользоваться кодами цветов в html. Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html)
Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html) - RGB код, цвета в десятичных числах
В данном способе используется RGB код, который состоит из десятичных чисел. Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html) - Шестнадцатеричный код цвета
Данный способ очень похож на предыдущий, вот только в нём используются шестнадцатеричные числа. К тому же, перед кодом цветов обязательно следует ставить символ # . Сегодня этот способ самый популярный, он позволяет детально выбрать необходимый цвет, а также имеет компактный вид в html. Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html)
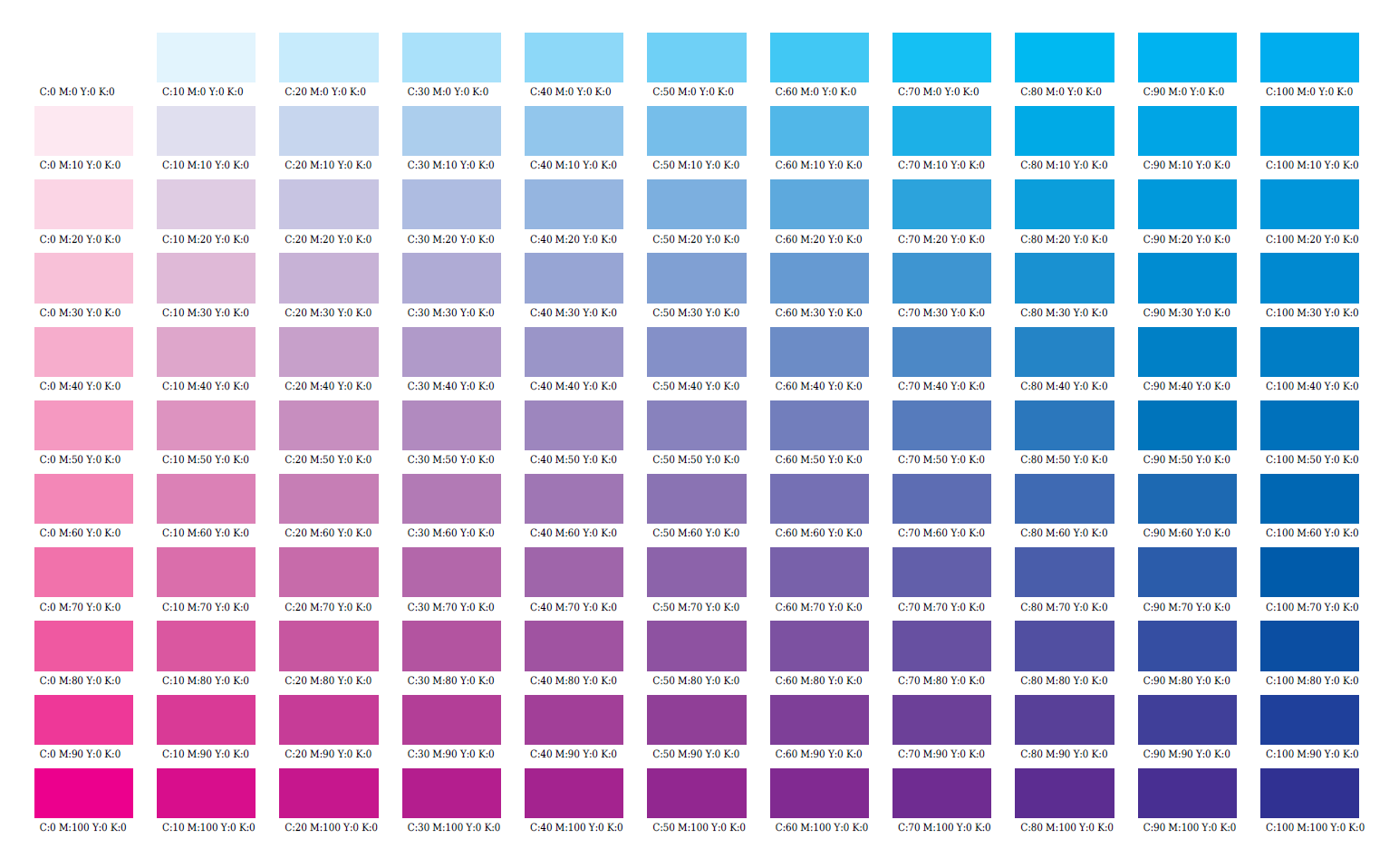
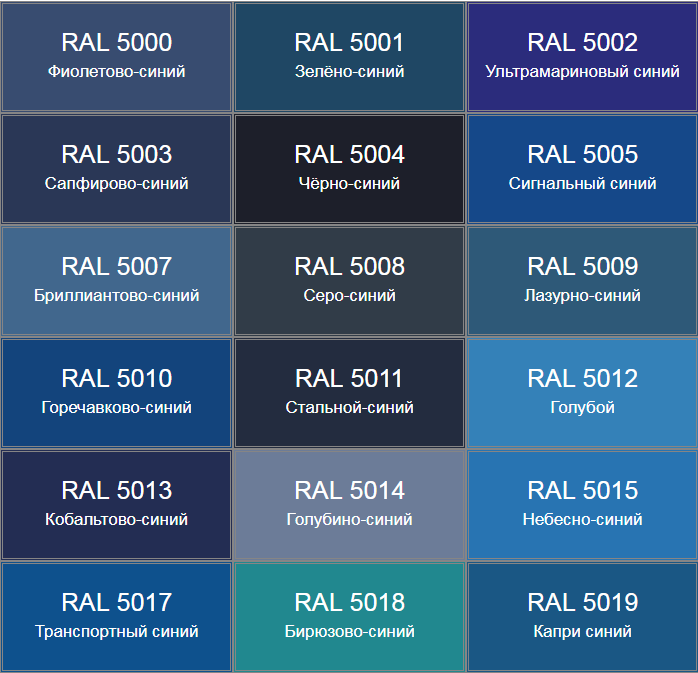
Цвета RAL
RAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Цветовой стандарт RAL начинает свою историю с 1927 года, когда специалистами из «Управления по торговым стандартам» Германии была впервые разработана коллекция, состоящая на тот момент из 40 цветов. С тех пор палитра RAL постоянно расширяется. Компания выпускает каталоги цветов, веера, содержащие примеры красок по RAL, разрабатывает и добавляет новые образцы.
На нашем сайте имеются все три современные цветовые шкалы, таблицы RAL с раскладкой по CMYK и RGB.
Выберите каталог цветов RAL:
Каталог цветов RAL CLASSIC
Каталог RAL CLASSIC в настоящее время содержит 213 цветов, в том числе 15 перламутровых, 5 люминесцентных, и 2 железных.
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом «RAL» (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Цвета HTML
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
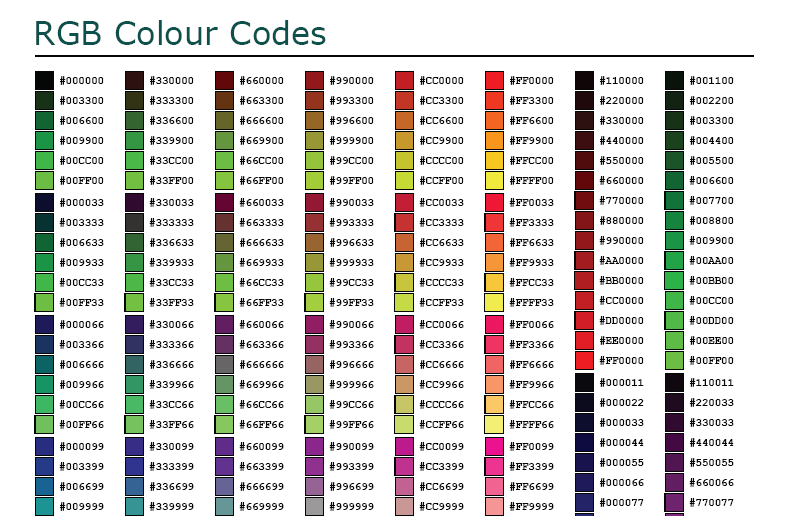
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
0 0 голос
Рейтинг статьи
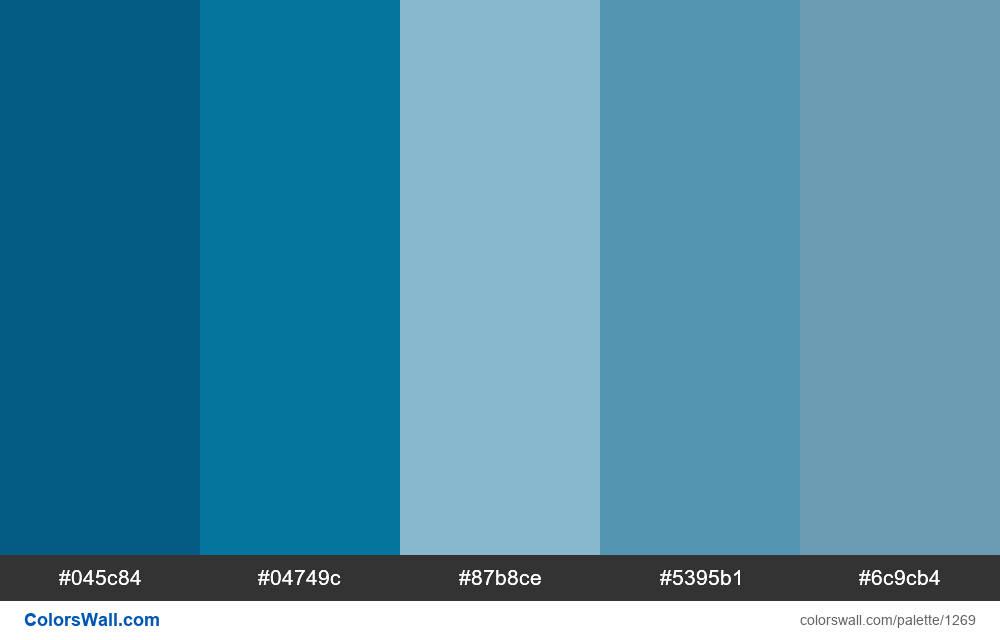
Pantone объявляет цвет 2020 года, PANTONE® 19-4052 Classic Blue (Классический синий)
ПРЕДСТАВЛЯЕМ ЦВЕТ 2020 ГОДА
Успокаивающее присутствие, внушающее спокойствие, уверенность и чувство сопричастности
КАРЛСТАДТ, Нью-Джерси, США — 5 декабря 2019 г. — Pantone LLC, принадлежащая X-Rite, Incorporated, поставщик профессиональных цветовых стандартов и цифровых решений, объявляет PANTONE 19-4052, Classic Blue (Классический синий), цветом Pantone® на 2020 год; вечный и надежный оттенок, элегантный в своей простоте. Вызывая ассоциации с небом в сумерках, вселяющий надежду и стимулирующий работу мысли PANTONE 19-4052 Classic Blue подчеркивает нашу потребность в надежном и стабильном фундаменте, на котором мы сможем строить, вступая в новую эру.
«В наши дни потребность в вере и доверии становится особенно острой. И PANTONE 19-4052 Classic Blue, прочный и надежный синий оттенок, передает то ощущение уверенности и постоянства, на которые мы всегда можем положиться», — говорит Леатрис Эйсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Вызывая у нас глубокий эмоциональный отклик, PANTONE 19-4052 Classic Blue ассоциируется с созданием прочного фундамента. Бескрайний синий PANTONE 19-4052 Classic Blue, напоминающий о бесконечном, безграничном вечернем небе, заставляет нас смотреть на вещи, выходя за рамки простого и очевидного, стимулируя нас мыслить шире, побуждая к более глубоким размышлениям, расширению наших перспектив и открывая новые потоки общения».
И PANTONE 19-4052 Classic Blue, прочный и надежный синий оттенок, передает то ощущение уверенности и постоянства, на которые мы всегда можем положиться», — говорит Леатрис Эйсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Вызывая у нас глубокий эмоциональный отклик, PANTONE 19-4052 Classic Blue ассоциируется с созданием прочного фундамента. Бескрайний синий PANTONE 19-4052 Classic Blue, напоминающий о бесконечном, безграничном вечернем небе, заставляет нас смотреть на вещи, выходя за рамки простого и очевидного, стимулируя нас мыслить шире, побуждая к более глубоким размышлениям, расширению наших перспектив и открывая новые потоки общения».
Традиционно воспринимающийся нашей психикой как успокаивающий цвет, PANTONE 19-4052 приносит ощущение мира и покоя, предлагая своеобразное убежище. Помогая сконцентрироваться и придавая ясности, PANTONE 19-4052 Classic Blue заново отцентровывает наши мысли. Вдумчивый синий оттенок Classic Blue придает нам устойчивости.
Так как прогресс технологий продолжает опережать способности человека обрабатывать массивы новой информации, легко понять, почему мы тяготеем к цветам с ощущением честности и обещающим защиту. Неагрессивный и вызывающий ощущение близости PANTONE 19-4052 Classic Blue – цвет, взаимодействие с которым всегда легко и непринужденно. Ассоциирующийся с возвращением другого дня, этот всеобщий любимец легко и комфортно входит в нашу жизнь.
«Цвет года Pantone подчеркивает взаимосвязь между тенденциями цвета и тем, что происходит в нашей глобальной культуре в настоящий момент, это цвет, который отражает то, что, по мнению людей, им нужно сейчас», — добавила Лори Прессман (Laurie Pressman), вице-президент Института цвета Pantone. «Поскольку общество по-прежнему признает цвет в качестве критически важной формы общения и способа выражения и воздействия на идеи и эмоции, дизайнерам и брендам необходимо использовать цвет для взаимодействия с аудиторией. Выбор Цвета года Pantone показывает стратегическое направление в мире трендов и дизайна, отражая работу Института цвета Pantone, который круглый год ищет подобные направления для брендов и дизайнеров».
Classic Blue в моде
PANTONE 19-4052 Classic Blue — уравновешенный и уверенный в себе синий оттенок, элегантный в своей простоте. Не привязанный к определенному полу и сезону, этот базовый цвет хорошо сочетается с цветами по всему спектру, а также силен и сам по себе. Символизирующий наследие прошлого, но в то же время очень современный, универсальный PANTONE 19-4052 Classic Blue приобретает особый внешний вид при нанесении на различные материалы, отделку и фактуру, от мерцающих металликов, блестящего глянца и высокотехнологичных материалов до ручной работы и хрупких тканей.
Classic Blue в косметике
PANTONE 19-4052 Classic Blue прекрасно подчеркивает индивидуальность и красоту глаз, ногтей и волос с разнообразными покрытиями — от блестящих и гламурных до пыльных матовых.
Classic Blue в домашнем декоре
Передавая ощущение защиты, PANTONE 19-4052 Classic Blue — фаворит для домашнего декора. Будучи прочным фундаментом для строительства, PANTONE 19-4052 Classic Blue привносит в интерьеры творческую уверенность, трансформируя пространство с помощью уникальных цветовых комбинаций и тональных выражений.
PANTONE 19-4052 Classic Blue легко наносится на самые разные материалы, текстуры и отделки. Это надежный синий цвет, который может направить вас в разных направлениях, выражая традиции и элегантность, а также неожиданную смелость.
Classic Blue в графическом дизайне и упаковке
Из-за ассоциаций PANTONE 19-4052 Classic Blue с небом в сумерки, которое мы видим каждый день, он передает ощущение надежности и постоянства. PANTONE 19-4052 Classic Blue — идеальный оттенок для многих задач графического дизайна. Это особенно актуально для упаковки, где PANTONE 19-4052 Classic Blue говорит о честности, доверии и надежности, что находит особый отклик у современного потребителя.
Classic Blue в еде и напитках
Синие продукты и напитки, в том числе оттенка PANTONE 19-4052 Classic Blue, богаты антоцианинами. Эти ассоциации позволяют подобным продуктам с оттенками синего передаввать ощущение прочного фундамента для крепкого здоровья. В дополнение к своей естественной пользе для здоровья, продукты этого оттенка также привносят стиль и изысканность любому столу.
Ограниченная серия цветовых вееров Pantone 2020 года
Pantone также выпускает ограниченную серию цветовых вееров цвета 2020 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров, которые могут помочь им лучше интегрировать Classic Blue в свой рабочий процесс и создать связь между вдохновением Цвета года и достижимостью и постоянством цвета, которую обеспечивают стандарты Pantone. У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цвете Classic Blue. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами.
Pantone Connect для Classic Blue в цифровом дизайне
Pantone Connect, крайне полезное расширение для Adobe Creative Cloud, включает в себя пять цветовых палитр с Classic Blue. Эти тематические палитры «Цвет года», как и любой другой цвет Pantone, доступны для просмотра и интеграции в файлы дизайна в Adobe Photoshop, Illustrator и InDesign. Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Classic Blue уже сегодня.
Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Classic Blue уже сегодня.
Номера в системе Pantone и цветовые координаты
Система цвета FASHION, HOME + INTERIORS (хлопок, TCX)
PANTONE 19-4052 Classic Blue TCX
CMYK: 100 76 25 0
sRGB: 15 76 129
L*a*b* (Иллюминант D50, Наблюдатель 2°, Геометрия измерений d/8 (SPIN), Режим измерения M2): 30,59 -3,78 -36,11
HTML: 0f4c81
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE 2154 C
CMYK: 100 65 0 27
sRGB: 0 70 128
HTML: 004680
Палитры Classic Blue
Сумерки в пустыне
Вдумчивый и медитативный PANTONE 19-4052 Classic Blue, окруженный палитрой прохладных синих оттенков, а также теплыми и успокаивающими тонами, помогает вызвать нежный успокаивающий эффект и ощущение мирного спокойствия.
Экзотические вкусы
Интригующий и авантюрный попурри со вкусами и цветами, отражающими натуральные приправы, и продукты синих оттенков. Синие продукты богаты антоцианинами и, благодаря этому создают ассоциации с заботой о здоровье.
Размышления
Вдумчивый и медитативный PANTONE 19-4052 Classic Blue, окруженный палитрой прохладных синих оттенков, а также теплыми и успокаивающими тонами, помогает вызвать нежный успокаивающий эффект и ощущение мирного спокойствия.
Подводное плавание
Восхитительный тропический рай, наполненный блаженством, очаровательная цветная история Подводного плаванья переносит нас в идиллию. Классические черный и белый создают эффектный контраст с глубиной и силой PANTONE 19-4052 Classic Blue, создавая основу палитры.
Нетрадиционно
Ничто не передает дух нетрадиционности лучше, чем необычная и неожиданная палитра цветов. У руля здесь стоит PANTONE 19-4052 Classic Blue, оттенок, создающий основу для уникальных комбинаций, забавных цветовых сочетаний, возмутительных и удивительно ярких модных заявлений.
У руля здесь стоит PANTONE 19-4052 Classic Blue, оттенок, создающий основу для уникальных комбинаций, забавных цветовых сочетаний, возмутительных и удивительно ярких модных заявлений.
О Цвете года Pantone
Процесс выбора цвета года требует тщательного рассмотрения и анализа тенденций. Чтобы ежегодно делать правильный выбор, специалисты по цвету Pantone из Института цвета Pantone прочесывают весь мир в поисках новых цветовые трендов. Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 20 лет Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
Предыдущие Цвета года включают:
• PANTONE 16-1546 Живой коралл / Living Coral (2019)
• PANTONE 18-3838 Ультра-фиолет / Ultra Violet (2018)
• PANTONE 15-0343 Зелень / Greenery (2017)
• PANTONE 15-3919 Спокойствие / Serenity и PANTONE 13-1520 Розовый Кварц / Rose Quartz (2016)
• PANTONE 18-1438 Марсала / Marsala (2015)
• PANTONE 18-3224 Лучезарная Орхидея /Radiant Orchid (2014)
• PANTONE 17-5641 Изумруд / Emerald (2013)
• PANTONE 17-1463 Танжериновое Танго /Tangerine Tango (2012)
• PANTONE 18-2120 Жимолость / Honeysuckle (2011)
• PANTONE 15-5519 Бирюзовый / Turquoise (2010)
• PANTONE 14-0848 Мимоза / Mimosa (2009)
• PANTONE 18-3943 Синий Ирис / Blue Iris (2008)
• PANTONE 19-1557 Перец Чили / Chili Pepper (2007)
• PANTONE 13-1106 Песочный Доллар / Sand Dollar (2006)
• PANTONE 15-5217 Синяя Бирюза / Blue Turquoise (2005)
• PANTONE 17-1456 Тигровая Лилия / Tigerlily (2004)
• PANTONE 14-4811 Аквамариновое Небо / Aqua Sky (2003)
• PANTONE 19-1664 Настоящий Красный /True Red (2002)
• PANTONE 17-2031 Розовая Фуксия / Fuchsia Rose (2001)
• PANTONE 15-4020 Лазурный / Cerulean (2000)
| Код ВАЗ | Наименование | Пример. вид вид | Металлик | Описание |
|---|---|---|---|---|
| 102 | абрикос | metalic | серебристо-светло оранжевый | |
| 602 | авантюрин | metalic | серебристо-черный | |
| 425 | адриатика | синий | ||
| 204 | айсберг | белая-двухслойная | ||
| 243 | акапулько | ярко-желтый | ||
| 460 | аквамарин | metalic | серебристо-сине-зеленый | |
| 503 | аккорд | metalic | серебристо-коричневый | |
| 1018 | алмаз.серебро | metalic | (ИЖ) серебристый | |
| 660 | альтаир | metalic | серебристый светло-серый | |
| 355 | амазонка | ярко-зеленый | ||
| 145 | аметист | metalic | серебристый фиолетовый | |
| 371 | амулет | metalic | серебристо-темно-зеленый | |
| 425 | андриатика | голубой | ||
| 125 | антарес | metalic | темно-вишневый | |
| 277 | антилопа | metalic | серебристо-бежевый | |
| 286 | апатия | metalic | серебристый оранжевый | |
| 305 | аспарагус | metalic | серебристо-зеленый | |
| 490 | астероид | metalic | темно-сине-зеленый | |
| 440 | атлантика | светло-синий | ||
| 1158 | аустер | metalic | (GM) светло-серый | |
| 421 | афалина | metalic | серебристо-зелено-голубой | |
| 645 | базальт | metalic | серо-черный | |
| 107 | баклажан | темно-фиолетовый | ||
| 420 | балтика | темно-сине-зеленый | ||
| 353 | бальзам | зеленый | ||
| 235 | бежевый | бежевый | ||
| 240 | белое облако | белый | ||
| 201 | белый | белый | ||
| 302 | бергамот | metalic | серебристо-зеленый | |
| 451 | боровница | metalic | серебристо-серо-синий | |
| 480 | бриз | зелено-голубой | ||
| 262 | бронзовый век | metalic | бежево-коричневый | |
| 464 | валентина | серо-фиолетовый | ||
| 310 | валюта | metalic | серо-зеленый | |
| 655 | викинг | metalic | темно-серый | |
| 129 | виктория | metalic | серебристый ярко-красный | |
| 132 | вишн. сад сад | темно-серебристо-красный | ||
| 127 | вишня | темно-бордовый | ||
| 313 | водолей | metalic | серо-зеленый | |
| 488 | галактика | metalic | темно-фиолетовый | |
| 423 | гейзер | metalic | серо-голубой | |
| 481 | голубой | голубой | ||
| 180 | гранат | темно-бордовый | ||
| 150 | дефиле | серебристо-серо-коричневый | ||
| 285 | джем | metalic | оранжево-коричневый | |
| 502 | дыня | metalic | серебристо-желтый | |
| 321 | дюшес | metalic | серебристо-молочно-зеленый | |
| 203 | жасмин | бело-желтый | ||
| 230 | жемчуг | metalic | серебристо-бело-молочный | |
| 307 | защитный | зеленый | ||
| 257 | звездная пыль | metalic | бежево-сиреневый | |
| 307 | зел. сад сад | темно-зеленый | ||
| 963 | зеленый | metalic | зеленый | |
| 1012 | зеленый авокадо | (ИЖ) темно-зеленый | ||
| 1901 | зол.звезда | metalic | (GM) бежево-золотистый | |
| 331 | зол.лист | metalic | золотистый темно-зеленый | |
| 245 | золотая нива | metalic | серебристо-желто-зеленый | |
| 109 | золотисто-бежевый | metalic | (ИЖ) золотисто-бежевый | |
| 347 | золото инков | metalic | золотистый темно-зеленый | |
| 311 | игуана | metalic | серебристо-ярко-зеленый | |
| 515 | изабелла | metalic | темно-филетовый | |
| 385 | изумруд | metalic | серебристо-зеленый | |
| 441 | индиго | темно-синий | ||
| 406 | ирис | фиолетовый | ||
| 128 | искра | metalic | красный | |
| 358 | кайман | metalic | темно-зеленый | |
| 104 | калина | metalic | ярко-красный | |
| 190 | калифор. мак мак | metalic | золотисто-красный | |
| 453 | капри | metalic | темно-сине-зеленый | |
| 212 | капучино | светлый серо бежевый | ||
| 101 | кардинал | ярко-красный | ||
| 118 | кармен | красный | ||
| 630 | кварц | metalic | темно-серый | |
| 352 | кедр | серо-зеленый | ||
| 381 | кентавр | metalic | темно-зеленый | |
| 322 | колумб.зелень | metalic | золотисто-оливковый | |
| 116 | коралл | metalic | серебристый темно-красный | |
| 798 | корица | metalic | коричневый | |
| 370 | корсика | metalic | серебристый болотно-зеленый | |
| 665 | космос | metalic | черный | |
| 1017 | красн. перец перец | metalic | (ИЖ) серебристо-вишневый | |
| 1013 | красный порту | (ИЖ) вишневый | ||
| 281 | кристалл | metalic | светло-серый | |
| 435 | ла-манш | metalic | серебристо-фиолетовый | |
| 675 | лаванда | серебристо-коричневый | ||
| 487 | лагуна | metalic | серебристо-синий | |
| 411 | ладога | metalic | серебристо-голубой | |
| 445 | лазурит | metalic | фиолетово-синий | |
| 498 | лазурно-синий | metalic | серебристый темно-синий | |
| 495 | лунный свет | metalic | светло-голубой | |
| 410 | магеллан | темно-синий | ||
| 133 | магия | metalic | серебристо-ярко-фиолетовый | |
| 120 | майя | metalic | серебристый темно-бордовый | |
| 428 | медео | голубой | ||
| 234 | медовый | metalic | желто-золотой | |
| 317 | меридиан | зеленый | ||
| 1014 | мерц. синий синий | metalic | (ИЖ) серебристо-темно-синий | |
| 217 | миндаль | metalic | серебристо-бежево-розовый | |
| 280 | мираж | metalic | серебристый-желто-зеленый | |
| 606 | млеч. путь | metalic | серебристо-серо-графитовый | |
| 626 | мокр.асф | metalic | серебристый стальной | |
| 403 | монте-карло | ярко-синий | ||
| 325 | морск. пучина | темно-зеленый | ||
| 458 | мулен руж | ярко-фиолетовый | ||
| 377 | мурена | сине-зеленый | ||
| 620 | мускат | metalic | серебристо-серо-золотистый | |
| 223 | нарцисс | желтый | ||
| 304 | наутилус | темно-зеленый | ||
| 239 | невада | metalic | серебристо-серо-бежевый | |
| 628 | нептун | metalic | серебристо-темно-серо-синий | |
| 270 | нефертити | metalic | серебристый-бежевый | |
| 383 | ниагара | metalic | серебристо-серо-голубоватый | |
| 1001 | озеро тахо | metalic | (УАЗ)темно-серо-зеленый | |
| 449 | океан | темно-синий | ||
| 345 | оливин | metalic | золотисто-зеленый | |
| 340 | оливковый | желто-зеленый | ||
| 1121 | олимпия | metalic | (GM) ярко-синий | |
| 419 | опал | metalic | серебристо-голубоватый | |
| 308 | осока | metalic | зелено-голубой | |
| 387 | папирус | metalic | серебристо-серо-зеленоватый | |
| 152 | паприка | metalic | серебристо-красно-оранжевый | |
| 404 | петергоф | серо-зеленоватый | ||
| 795 | пирано | metalic | красно-коричневый | |
| 417 | пицунда | зелено-синий | ||
| 615 | полюс мира | metalic | серо-коричневый | |
| 192 | портвейн | metalic | ||
| 406 | посейдон | metalic | темно-синий | |
| 342 | прерия | metalic | серебристо-серо-зеленый | |
| 605 | престиж | metalic | серебристо-темно-синий | |
| 276 | приз | metalic | серебристо-бежевый | |
| 210 | примула | светло-желтый | ||
| 448 | рапсодия | metalic | серебристо-ярко-синий | |
| 412 | регата | metalic | серебристо-темно-синий | |
| 122 | реклама | ярко-красный | ||
| 499 | ривьера | metalic | сине-фиолетовый | |
| 610 | рислинг | metalic | серебристо-бледно-серый | |
| 1002 | ричмо | metalic | (УАЗ) темно-коричневый | |
| 391 | робин гуд | metalic | тёмно-зелёный | |
| 182 | романс | темно-красный | ||
| 110 | рубин | красный | ||
| 442 | садко | темно-голубой | ||
| 1005 | салатовый | metalic | салатовый | |
| 670 | сандал | metalic | бежево-красный | |
| 446 | сапфир | metalic | серебристый сине-фиолетовый | |
| 215 | сафари | светло-бежевый | ||
| 671 | светло-серый | светло-серый | ||
| 301 | сер. ива ива | metalic | серебристый-зеленовато-серый | |
| 640 | серебристый | metalic | серебристый | |
| 236 | серо-бежевый | серо-бежевый | ||
| 233 | серо-бел | серо-белый | ||
| 427 | серо-голуб | серо-голубой | ||
| 373 | серо-зеленый | серо-зеленый | ||
| 1019 | серое олово | metalic | (ИЖ) серый серебристый | |
| 1011 | синий калипсо | (ИЖ) темно-синий | ||
| 447 | синяя полночь | синий | ||
| 483 | сириус | metalic | серо-синий | |
| 478 | слива | metalic | серебристо-ярко-синий | |
| 295 | сливочно-белый | сливочно-белый | ||
| 690 | сн. королева королева | metalic | серебристый | |
| 650 | совиньон | metalic | серебристо-серый | |
| 791 | солярис | темно коричневый | ||
| 360 | сочи | metalic | серебристо-серо-зеленоватый | |
| 399 | табачный | metalic | серебристый коричнево-зеленый | |
| 206 | талая вода | metalic | светло-серый | |
| 509 | темно-бежевый | темно-бежевый | ||
| 793 | темно-коричневый | темно-коричневый | ||
| 456 | темно-синий | темно-синий | ||
| 170 | торнадо | красный | ||
| 100 | триумф | metalic | серебристо-красный | |
| 475 | тундра | metalic | серебристо-зеленоватый | |
| 1020 | ультрамарин | (ИЖ) сине-зеленый | ||
| 1115 | феерия | metalic | (GM) ярко-красный | |
| 416 | фея | metalic | серебристо-сиреневый | |
| 105 | франкония | metalic | темно-вишнево-малиновый | |
| 430 | фрегат | цвет морской волны | ||
| 363 | цунами | metalic | темно-зеленый | |
| 228 | чайная роза | светло-желтый | ||
| 408 | чароит | metalic | серебристый темно-фиолетовый | |
| 162 | черешня | темно-алый | ||
| 482 | черника | metalic | темно-синий | |
| 601 | черный | черный | ||
| 1021 | черный графит | metalic | (ИЖ) серебристо-серо-графитовый | |
| 513 | черный жемчуг | metalic | серебристо-коричневый | |
| 651 | черный трюфель | metalic | черный | |
| 637 | черный шоколад | metalic | темно-коричневый | |
| 415 | электрон | metalic | темно-серый | |
| 290 | южный крест | metalic | серо-бежевый | |
| 473 | юпитер | metalic | серебристо-голубоватый | |
| 202 | ярко-бел | ярко-белый | ||
| 140 | яшма | темно-вишневый |
Применение цвета к HTML элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом еще до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья дает базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья дает базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
К счастью, присвоить цвет к HTML элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color определяет цвет текста HTML элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color- Свойство color применяется к тексту и любому оформлению текста, например: подчеркивание, линии на текстом, перечеркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.

text-decoration-colorПо умолчанию, элементы оформление текста (подчеркивание, перечеркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-colorЦвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-colorЦвет, который используется для каретки (caret) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и<textarea>или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См.
 раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока. background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color- Задает единый цвет для всех сторон границы элемента.
border-left-color,border-right-color,border-top-color, andborder-bottom-color- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-colorandborder-block-end-color- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-colorandborder-inline-end-color- Эти свойства определяют цвет границы, расположеной ближе всего к началу и концу текста в блоке.
 Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств writing-mode,directionиtext-orientation, которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно еще использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определенные фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере.
 См. Learn WebGL for 2D and 3D, чтобы узнать больше..
См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от черного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светлосерый (lightgrey)), а также множество других смешаных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатиричная запись в виде строки
Шестнадцатиричная запись передает цвет, используя шестнадцатричные числа, которые передают каждый компонент цвета (красный, зеленый и синий). Запись также может включать четвертый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет расчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатиричной записи всегда начинается с символа "#". После него начинаются шестнадцатричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задает полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатиричным числом
0xrr, зеленого —0xggи синего —0xbb. "#rrggbbaa"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xrr, зеленого —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xr, зеленого —0xgи синего —0xb. "#rgba"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xr, зеленого —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатиричная запись, представляет цвет, используя красный, зеленый и синий компоненты (также, опцинально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зеленого и синего компонентов и, опционально, четвертого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%.
alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основыванный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентое соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого темного к самому светлому (от черного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого темного к самому светлому (от черного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через желтый, зеленый, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выбирете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к черному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный черный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать.
 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнем наш пример с результата, который нам нужно достичь:
HTML
HTML, который создает вышеупоменутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обертка (wrapper) содержимого, которое состоит из еще двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс . устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с легкостью отцентрировать содержимое каждого блока. Мы включаем режим  box
boxflex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаем отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).outline, в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое слово
Обратите внимание на ключевое слово darkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
colorбудет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это черный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).
- Цвет текста определяется свойством
color, значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decorationмы добавляем зеленую волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую черную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below. ..
..
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker.value + ".";
}, false);The input event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about. If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.

- Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is
If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Как «попасть точно в цвет» при печати
Эта тема, наверное, настолько важна, что ради того, чтобы между всеми сторонами — типографиями, дизайнерами и заказчиками восторжествовал мир, открыли целую компанию, которая создает цвета по номерам. Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик. В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой.
Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик. В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой.
Главное правильно начать.
Это значит, что не зависимо от того, в каком редакторе вы работаете, для печати создавайте макеты изначально в CMYK с разрешением 300 dpi. Суммарное количество краски не должно превышать 300%, иначе «слипнется». Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Все иллюстрации обрабатывайте перед тем, как вставить в макет. Многим нужна цветокоррекция, а не просто перевод с RGB в CMYK.
Для выбора цвета лучше использовать панель Color вместо простого Color Picker, потому что в CMYK важно процентное соотношение цветов, а не то, что вы выбрали на мониторе. Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок.
Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок.
Самый сочный цвет получается, если одной из красок 100%. Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Примеры цветов и соотношения красок:
Все уже знают, что текст должен быть в 1 краску — C0% M0% Y0% K100%, но для плашки с глубоким черным нужно другое соотношение: от C40% M40% Y40% K100% до C70% M60% Y60% K100%, главное, чтобы черный всегда оставался 100%. Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
C0% M100% Y100% K0% — в такой пропорции получается самый яркий
C0% M90% Y100% K0% — алый
C30% M100% Y100% K30% — бордовый
Это не мешает вам смешивать по-другому.
- Оранжевый – сложный для CMYK, так как невозможно получить достаточно сочный цвет. Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
C0% M60% Y100% K0% — оранжевый классический
C0% M40% Y100% K0% — желто-оранжевый
C0% M40% Y30% K0% — коралловый (пожалуй Pantone лучше, но на вкус и цвет…)
- Зеленый – истинный зеленый это C100% M0% Y100% K0%.
C50% M0% Y100% K0% — салатовый (поменяйте 50 и 100 местами и зеленый будет с синим оттенком)
C60% M50% Y100% K0% — оливковый
C100% M30% Y100% K30% — благородный темно-зеленый
- Синий – пожалуй самый капризный цвет.
Думаю, заказчики всегда хотят такой C100% M50% Y0% K0% — стандартный синий, но получают такой — C100% M100% Y0% K0% — фиолетовый (на мониторе он похож на глубокий синий).
Есть еще темно-синий — C100% M60% Y0% K30%. А бирюзовый выглядит так – C70% M0% Y25% K0%. Создайте свой оттенок.
Истинный фиолетовый, он же пурпурный C50% M100% Y0% K0%, сиреневый (лавандовый) C50% M50% Y0% K0% (немного менее насыщенный, чем фиолетовый с примера двойника синего).
Не знаете, как выглядит золотой в CMYK? А вот так – C30% M30% Y100% K5%, пожалуй, Pantone будет больше похожим на золото.
Как вы поняли, подбирать краски для печати – это не только творческий, но и логический процесс, и только с опытом можно прочувствовать всю суть и с легкостью создавать нужные оттенки.
Сделали все по правилам, но все еще не уверены, что на печати будет хорошо?
Заказывайте цветопробу, если действительно цвет критично важен.
Но и здесь не так все просто. Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Цветопроба – это допечатный образец цвета, который используют при тиражировании продукции. Ее применяют в основном для офсетной печати, для цифровой – можно настроить принтер и добиться нужного цвета на месте.
Виды цветопроб:
- Офсетная – изготавливается на пробопечатном станке с использованием форм, красок и бумаги основного тиража.
 Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей. - Аналоговая – осуществляется на специальном оборудовании с помощью цветоделения растровых фотоформ. Данный метод не показывает настроек определенной печатной машины, а также очень дорогой, требует времени, но считается одним из самых достоверных.
- Цифровая – выводится с помощью специального оборудования, или струйного принтера. Суть в том, что с помощью программы выстраивается печатный профиль офсетной машины и производится печать с данными настройками. Наиболее часто используемый вид цветопробы. Недостатком может быть сам принтер, на котором печатают цветопробу: если струйный, то не сможет отобразить высокую четкость изображения, если сублимационный – нельзя использовать обычную бумагу, если лазерный – недостаточное качество передачи истинного цвета.
- Экранная – макет смотрят на специальном откалиброванном мониторе.
 Недостаток – психологическое восприятие цвета на мониторе и при печати.
Недостаток – психологическое восприятие цвета на мониторе и при печати.
Важно помнить, что срок годности цветопробы около месяца при правильном хранении, так как со временем цвета могут искажаться. Цветопроба это не стопроцентная гарантия, не копия печатного оттиска, а всего лишь имитация.
Существует эффект метамеризма для аналоговых и цифровых цветопроб. Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Цветопроба изготавливается от А5 до А1 формата, но чаще всего это А4 или А3 формат. На цветопробу вы можете поместить все важные элементы, логотип, цвет обложки и т.д.
Печатать можно и по образцу оригинал-макета, который вас устраивает, но закрепить можно цветопробой. А если вы совсем уж переживаете даже после всего этого, то приезжайте на производство, и вы станете свидетелем первых приладочных оттисков вашей продукции. На месте можно будет осуществить дополнительные настройки, если все еще не тот цвет.
Если с CMYK все сложно, то можно для уверенности добавить Pantone для плашечного или корпоративного цвета, но это подразумевает дополнительные формы и специальную краску под ваш тираж, что дороже. Нельзя сказать, что Pantone всегда дорого, потому что, если печатать в два цвета, например, черный и цвет Pantone, то получается даже дешевле. Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Узнать подробнее об условиях печати пробной брошюры…
Итоги и рекомендации:
- 100% гарантии не даст ни цветопроба, ни даже Pantone, потому что его можно нанести толстым слоем и получить другой оттенок. Печать — это опыт и квалифицированные кадры. Найдите свою типографию. Цветопроба все-таки полезная штука, делайте по необходимости, позволит сократить риски.
- Чем плотнее бумага, тем насыщеннее цвет, лучше цветопередача. Глянцевая бумага усиливает яркость, поэтому можно напечатать на глянцевой бумаге и покрыть матовым защитным лаком для получения необходимого эффекта.
 Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати. - Перевод RGB в CMYK искажает цвета, делайте изначально правильно.
- Купите цветовые вееры Pantone – там есть соответствующие соотношения красок в CMYK. Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.
- Не выставляйте непонятные профили в графическом редакторе (типа японского профиля для газетной бумаги и т.п.), работайте просто в CMYK.
- В CMYK нет «ядреных» цветов – это достаточно спокойная палитра.
- Осторожно подходите к печати макета синего цвета, чтобы он не ушел в фиолетовый.
- Если вы не заказывали Pantone, то его не должно быть в макете. При печати такие элементы могут исчезнуть или отобразиться другим цветом. Не все типографии могут вас предупредить.
- Делайте макеты на откалиброванных профессиональных компьютерах. Помните, что в CMYK важную роль играет соотношение красок, а не то как вы видите на мониторе.

Желаем вам удачи в поисках своей типографии, дизайнера и маркетолога. Все эти люди однозначно влияют на конечный результат.
Другие виды полиграфической продукции от компании PRINTLAND:
Французский синий — Arteqo Consulting
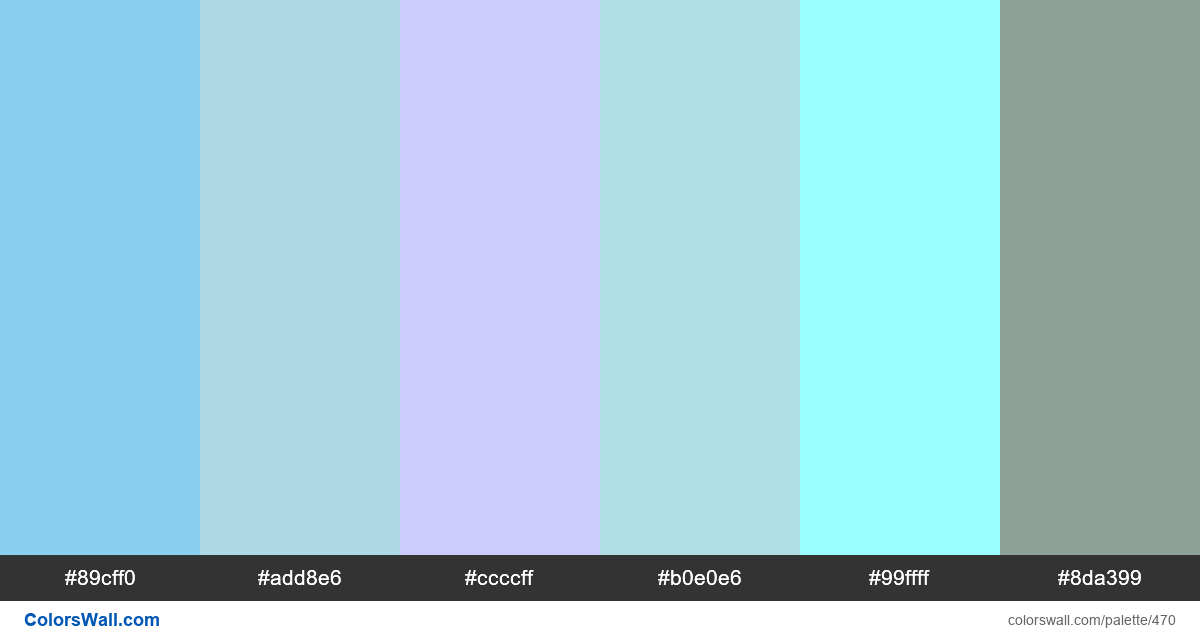
Французский синий — это цвет спектра синих цветов. Он принадлежит подгруппе лазурных цветов.
Здесь Вы можете увидеть, как Французский синий выглядит рядом со своими соседями по цветовому кругу:
Французский синий в центре
Параметры HTML цветов
Французский синий, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Французский синий состоит из 19% красного, 55% зелёного и 91% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 48 красного, 140 зелёного и 232 синего. Таким образом, Французский синий в системе RGB имеет код rgb(48, 140, 232).
Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Французский синий состоит из 19% красного, 55% зелёного и 91% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 48 красного, 140 зелёного и 232 синего. Таким образом, Французский синий в системе RGB имеет код rgb(48, 140, 232).
График RGB
Французский синий в системе RGB содержит следующее количество составляющих цветов:
Французский синий: количество красного Красный
Французский синий: количество зелёного Зелёный
Французский синий: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Французский синий состоит из 79% сине-зелёного, 39% пурпурного, 0% жёлтого и 9% чёрного. Другими словами, Французский синий в системе CMYK имеет код cmyk(79%, 39%, 0%, 9%)
Французский синий состоит из 79% сине-зелёного, 39% пурпурного, 0% жёлтого и 9% чёрного. Другими словами, Французский синий в системе CMYK имеет код cmyk(79%, 39%, 0%, 9%)
График CMYK
Французский синий в системе CMYK содержит следующее количество составляющих цветов:
Французский синий: количество циановогоСинее-зелёный
Французский синий: количество пурпурногоПурпурный
Французский синий: количество жёлтогоЖёлтый
Французский синий: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Французский синий в рамках данной цветовой модели имеет код 318CE7.
Французский синий в рамках данной цветовой модели имеет код 318CE7.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Французский синий в системе HSV имеет код hsv(210, 0.79%, 0.91%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Французский синий в системе HSL имеет код hsl(210, 79%, 55%).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Французский синий не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Французский синий видят люди с различными видами дальтонизма.
Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Французский синий видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Французский синий выглядит как цвет с кодом rgb(127, 127, 127), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Французский синий.
Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Французский синий.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Французский синий, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Bleu De France имеет длинну волны 450 — 480 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Французский синий и четыре аналоговых цвета:
hsl(242, 79%, 55%) hsl(226, 79%, 55%) Французский синий hsl(194, 79%, 55%) hsl(178, 79%, 55%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т./what-color-is-azure-1077379-b90fa83ae07a4cb7bb7735bb33c80d92.png) п.
п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т.е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Французский синий и пример четырёх монохроматических цветов:
hsl(210, 63%, 39%) hsl(210, 71%, 47%) Французский синий hsl(210, 87%, 63%) hsl(210, 95%, 71%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Французский синий и два соответствующих триадных цвета:
hsl(330, 79%, 55%) Французский синий hsl(90, 79%, 55%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Французский синий и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Французский синий и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Французский синий:
Французский синий hsl(390, 79%, 55%) hsl(300, 79%, 55%) hsl(120, 79%, 55%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Французский синий предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Французский синий hsl(390, 79%, 55%) hsl(330, 79%, 55%) hsl(150, 79%, 55%)
И вторая:
Французский синий hsl(390, 79%, 55%) hsl(90, 79%, 55%) hsl(270, 79%, 55%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Французский синий предоставляет две возможные комбинации сопряжённых цветов. Первая:
Французский синий hsl(390, 79%, 55%) hsl(240, 79%, 55%) hsl(60, 79%, 55%)
И вторая:
Французский синий hsl(390, 79%, 55%) hsl(180, 79%, 55%) hsl(360, 79%, 55%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Французский синий и соответствующий комплиментарный цвет:
Французский синий hsl(390, 79%, 55%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Французский синий) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Французский синий включается в следующую пару расщеплённых комплиментарных цветов:
hsl(360, 79%, 55%) Французский синий hsl(60, 79%, 55%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Французский синий). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Французский синий и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Французский синий позволяет составить следующую палитру:
Таким образом, Французский синий позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Французский синий позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Французский синий позволяет составить следующую палитру:
| синий | # 0000ff / RGB (0,0,255) / HSL (240,100%, 50%) |
| голубой | # add8e6 / rgb (173 216 230) / hsl (195,53%, 79%) |
| голубой свет | # b0c4de / RGB (176,196,222) / HSL (214,41%, 78%) |
| светло-голубой | # 87cefa / RGB (135,206,250) / HSL (203,92%, 75%) |
| голубой | # 87ceeb / RGB (135,206,235) / HSL (197,71%, 73%) |
| васильковый | # 6495ed / RGB (100,149,237) / HSL (219,79%, 66%) |
| королевский синий | # 4169e1 / RGB (65,105,225) / HSL (225,73%, 57%) |
| dodgerblue | # 1e90ff / RGB (30,144,255) / HSL (210,100%, 56%) |
| темно-синий | # 00bfff / rgb (0,191,255) / hsl (195,100%, 50%) |
| голубой | # 4682b4 / RGB (70,130,180) / HSL (207,44%, 49%) |
| средний синий | # 0000 кд / RGB (0,0,205) / HSL (240,100%, 40%) |
| темно-синий | # 00008b / RGB (0,0,139) / HSL (240,100%, 27%) |
| полуночный синий | # 1 | / RGB (25,25,112) / HSL (240,64%, 27%)
| военно-морской флот | # 000080 / RGB (0,0,128) / HSL (240,100%, 25%) |
Синий / # 0000ff шестнадцатеричный цвет (# 00f)
В цветовом пространстве RGB шестнадцатеричный код # 0000ff (также известный как синий) состоит из 0% красного, 0% зеленого и 100% синего. Тогда как в цветовом пространстве CMYK он состоит из 100% голубого, 100% пурпурного, 0% желтого и 0% черного.
Он имеет угол оттенка 240 градусов, насыщенность 100% и яркость 50%.
Шестнадцатеричный цвет # 0000ff может быть получен смешиванием # 0000ff с # 0000ff.
# 0000ff (или # 00f) — цвет, безопасный для Интернета.
Тогда как в цветовом пространстве CMYK он состоит из 100% голубого, 100% пурпурного, 0% желтого и 0% черного.
Он имеет угол оттенка 240 градусов, насыщенность 100% и яркость 50%.
Шестнадцатеричный цвет # 0000ff может быть получен смешиванием # 0000ff с # 0000ff.
# 0000ff (или # 00f) — цвет, безопасный для Интернета.
- ♥
● # 0000ff описание цвета: Чистый (или почти чистый) синий .
Шестнадцатеричный цвет # 0000ff имеет значения RGB R: 0, G: 0, B: 255 и значения CMYK C: 1, M: 1, Y: 0, K: 0. Его десятичное значение 255.
| Hex тройной | 0000ff | # 0000ff |
|---|---|---|
| RGB Десятичный | 0, 0, 255 | гб (0,0,255) |
| RGB Процент | 0, 0, 100 | RGB (0%, 0%, 100%) |
| CMYK | 100, 100, 0, 0 | |
| HSL | 240 °, 100, 50 | HSL (240,100%, 50%) |
| HSV (или HSB ) | 240 °, 100, 100 | |
| Веб-сейф | 0000ff | # 0000ff |
| CIE-LAB | 32. 299, 79,191, -107,865 299, 79,191, -107,865 |
|---|---|
| XYZ | 18.046, 7.219, 95.044 |
| xyY | 0,15, 0,06, 7,219 |
| CIE- LCH | 32,299, 133,814, 306,285 |
| CIE-LUV | 32,299, -9,406, -130,352 |
| Hunter-Lab | 26,867, 72,878, -190,934 |
| Двоичный | 00000000, 00000000, 11111111 |
- # 0000b3
# 0000b3RGB (0,0,179) - # 0000cc
# 0000ccRGB (0,0,204) - # 0000e6
# 0000e6RGB (0,0,230) - # 0000ff
# 0000ffRGB (0,0,255) - # 1a1aff
# 1a1affRGB (26,26,255) - # 3333ff
# 3333ffRGB (51,51,255) - # 4d4dff
# 4d4dffRGB (77,77,255)
Ниже вы можете увидеть цвета, близкие к # 0000ff. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 0040ff
# 0040ffRGB (0,64,255) - # 002bff
# 002bffRGB (0,43,255) - # 0015ff
# 0015ffRGB (0,21,255) - # 0000ff
# 0000ffRGB (0,0,255) - # 1500ff
# 1500ffRGB (21,0,255) - # 2a00ff
# 2a00ffRGB (42,0,255) - # 4000ff
# 4000ffRGB (64,0,255)
Этот текст имеет цвет шрифта # 0000ff.
Текст здесь # 0000ff цвет фона Цвет фона этого абзаца # 0000ff.
Содержимое
# 0000ff цвет границы Этот элемент имеет цвет границы # 0000ff.
Содержимое CSS коды .текст {color: # 0000ff;} .background {background-color: # 0000ff;} .border {border: 1px solid # 0000ff;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 000014 — самый темный цвет, а #ffffff — самый светлый.
- # 000014
# 000014RGB (0,0,20) - # 000027
# 000027RGB (0,0,39) - # 00003b
# 00003bRGB (0,0,59) - # 00004e
# 00004eRGB (0,0,78) - # 000062
# 000062RGB (0,0,98) - # 000076
# 000076RGB (0,0,118) - # 000089
# 000089RGB (0,0,137) - # 00009d
# 00009dRGB (0,0,157) - # 0000b1
# 0000b1RGB (0,0,177) - # 0000c4
# 0000c4RGB (0,0,196) - # 0000d8
# 0000d8RGB (0,0,216) - # 0000eb
# 0000ebRGB (0,0,235) - # 0000ff
# 0000ffRGB (0,0,255)
- # 1414ff
# 1414ffRGB (20,20,255) - # 2727ff
# 2727ffRGB (39,39,255) - # 3b3bff
# 3b3bffRGB (59,59,255) - # 4e4eff
# 4e4effRGB (78,78,255) - # 6262ff
# 6262ffRGB (98,98,255) - # 7676ff
# 7676ffRGB (118,118,255) - # 8989ff
# 8989ffRGB (137,137,255) - # 9d9dff
# 9d9dffRGB (157,157,255) - # b1b1ff
# b1b1ffRGB (177,177,255) - # c4c4ff
# c4c4ffRGB (196,196,255) - # d8d8ff
# d8d8ffRGB (216,216,255) - #ebebff
#ebebffRGB (235,235,255) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 767689 — менее насыщенный цвет, а # 0000ff — наиболее насыщенный.
В этом случае # 767689 — менее насыщенный цвет, а # 0000ff — наиболее насыщенный.
- # 767689
# 767689RGB (118,118,137) - # 6c6c93
# 6c6c93RGB (108,108,147) - # 62629d
# 62629dRGB (98,98,157) - # 5858a7
# 5858a7RGB (88,88,167) - # 4e4eb1
# 4e4eb1RGB (78,78,177) - # 4545ba
# 4545baRGB (69,69,186) - # 3b3bc4
# 3b3bc4RGB (59,59,196) - # 3131ce
# 3131ceRGB (49,49,206) - # 2727d8
# 2727d8RGB (39,39,216) - # 1d1de2
# 1d1de2RGB (29,29,226) - # 1414eb
# 1414ebRGB (20,20,235) - # 0a0af5
# 0a0af5RGB (10,10,245) - # 0000ff
# 0000ffRGB (0,0,255)
Ниже вы можете увидеть, как # 0000ff воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 1d1d1d Ахроматопсия 0,005% населения
- # 17174a Атипичная ахроматопсия 0,001% населения
- # 0034c2 Протаномалия 1% мужчин, 0.01% женщин
- # 0037b4 Дейтераномалия 6% мужчин, 0,4% женщин
- # 003b9a Тританомалия 0,01% населения
Реклама | Цветовой код HTML имеет шесть шестнадцатеричных значений (например,g #AADDBB). Эти шесть букв обозначают 2 для красного, 2 для зеленого и 2 для синего. А также значения начинаются от 00 до ff (от минимума до максимума). Теперь, если мы хотим создать какой-либо цвет, мы можем просто предположить, что какое количество цвета нам нужно? например, чтобы создать красный цвет, нам не нужен зеленый или синий, а нам нужно только максимальное значение красного цвета. Итак, красный цвет = ff0000, аналогично, если нам нужен желтый цвет, мы удаляем красный и добавляем равное количество синего и зеленого. То же самое и с другими цветовыми кодами.Если вы понимаете этот факт, мы можем создавать любые цветовые коды по своему усмотрению, изменяя параметры, а не заучивая эти коды наизусть. И это лучший способ работать с цветовым кодом HTML. За исключением случаев, когда для этого используется специальный софт. Вот несколько стандартных значений цвета коллекции.
| Download Instant Eyedropper Free! (530KB) Current Version: 2. Поддерживаемые цветовые форматы:
|
насыщенный синий / шестнадцатеричный код цвета # 5959ab / умеренный синий
На этой странице представлена более подробная информация о шестнадцатеричном коде цвета # 5959ab (также известном как насыщенный синий цвет ).В цветовом пространстве RGB шестнадцатеричный # 5959ab состоит из 89 (34,9%) красного, 89 (34,9%) зеленого и 171 (67,06%) синего. Его десятичное значение — 5855659. В цветовом пространстве CMYK он состоит из 47,95% голубого, 47,95% пурпурного, 0% желтого и 32,94% черного. Он имеет угол оттенка 240 градусов, насыщенность 32,8% и яркость 50,98%.
Он имеет угол оттенка 240 градусов, насыщенность 32,8% и яркость 50,98%.
Цвет # 5959ab содержит в основном синий цвет, это холодный цвет, ближайший к веб-безопасности цвет — # 666699. Шестнадцатеричный цвет # 5959ab может быть получен смешиванием # b2b2ff с # 000057. Другая более подробная информация, такая как описание, преобразование, анализ, схемы, оттенки и оттенки, тона, альтернативы, предварительный просмотр в css / html и фоновые изображения этого цвета, пожалуйста, просмотрите следующий контент.
# 5959ab описание цвета: умеренно-синий .
- Шестнадцатеричный триплет 59, 59, ab
- RGB Десятичный 89, 89, 171
- RGB восьмеричный 131, 131, 253
- RGB двоичный 01011001, 01011001, 10101011
- Процент RGB 34,9%, 34,9%, 67,06%
- XYZ 15.0429, 12.2089, 40.0918
- xyY 0,2234, 0,1813, 12,2089
- CMYK 47,95%, 47,95%, 0%, 32,94%
- HSL
240 °, 32.
 8, 50,98
8, 50,98 - HSV (HSB) 240 °, 47,95, 67,06
- CIE-L * AB 41,546, 22,415, -44,132
- CIE-L * CH 41,546, 49,498, 296,926
- CIE-L * УФ 41,546, -4,801, -66,59
- Хантер-Лаборатория 34,941, 15,701, -43,571
- # 5959ab
# 5959ab
rgb (89,89,171) - # 747474
Среднее значение: # 747474
rgb (116,116,116) - # 5e5e5e
Яркость: # 5e5e5e
rgb (94,94,94) - # 626262
rec601 Яркость: # 626262
rgb (98,98,98)
- # 5959ab
# 5959ab
rgb (89,89,171) - # 666699
Ближайший веб-сейф: # 666699
rgb (102,102,153) - # a6a654
Обратный цвет: # a6a654
rgb (166,166,84)
Дополнительный цвет для # 5959ab: # abab59.Разделенными дополнительными цветами # 5959ab являются # 82ab59 и # ab8259. Аналогичные цвета # 5959ab — # 5982ab и # 8259ab. Триадные цвета # 5959ab: # 59ab59 и # ab5959
Триадные цвета # 5959ab: # 59ab59 и # ab5959
- # 3e3e7a
# 3e3e7a
RGB (62,62,122) - # 46468b
# 46468b
RGB (70,70,139) - # 4f4f9c
# 4f4f9c
RGB (79,79,156) - # 5959ab
# 5959ab
rgb (89,89,171) - # 6a6ab4
# 6a6ab4
rgb (106,106,180) - # 7b7bbc
# 7b7bbc
RGB (123 123 188) - # 8c8cc5
# 8c8cc5
RGB (140,140,197)
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом.В этом примере # 020203 — самый темный цвет, а # f5f5fa — самый светлый.
- # 020203
# 020203
rgb (2,2,3) - # 080810
# 080810
rgb (8,8,16) - # 0f0f1d
# 0f0f1d
rgb (15,15,29) - # 15152a
# 15152a
rgb (21,21,42) - # 1c1c37
# 1c1c37
rgb (28,28,55) - # 232344
# 232344
rgb (35,35,68) - # 2
# 2
rgb (41,41,81)- # 30305e # 30305e
rgb (48,48,94)- # 36366c # 36366c
RGB (54,54,108)- # 3d3d79 # 3d3d79
rgb (61,61,121)- # 444486 # 444486
rgb (68,68,134)- # 4a4a93 # 4a4a93
rgb (74,74,147)- # 5151a0 # 5151a0
Оттенок Вариация цвета
rgb (81,81,160)- # 5959ab
# 5959ab
rgb (89,89,171) - # 6666b2
# 6666b2
rgb (102 102 178) - # 7373b8
# 7373b8
rgb (115,115,184) - # 8080bf
# 8080bf
rgb (128,128,191) - # 8d8dc5
# 8d8dc5
RGB (141 141 197) - # 9a9acc
# 9a9acc
RGB (154 154 204) - # a7a7d3
# a7a7d3
RGB (167 167 211) - # b4b4d9
# b4b4d9
RGB (180,180,217) - # c1c1e0
# c1c1e0
RGB (193 193 224) - # cecee6
# cecee6
rgb (206,206,230) - #dbdbed
#dbdbed
rgb (219 219 237) - # e8e8f3
# e8e8f3
RGB (232,232,243) - # f5f5fa
# f5f5fa
RGB (245 245 250)
Тон получается путем добавления серого к любому чистому оттенку.
 В этом случае # 7f7f85 — менее насыщенный цвет, а # 0c0cf8 — самый насыщенный.
В этом случае # 7f7f85 — менее насыщенный цвет, а # 0c0cf8 — самый насыщенный.- # 7f7f85
# 7f7f85
rgb (127,127,133) - # 76768e
# 76768e
RGB (118,118,142) - # 6c6c98
# 6c6c98
RGB (108,108,152) - # 6363a1
# 6363a1
rgb (99,99,161) - # 5959ab
# 5959ab
rgb (89,89,171) - # 4f4fb5
# 4f4fb5
rgb (79,79,181) - # 4646be
# 4646be
rgb (70,70,190) - # 3c3cc8
# 3c3cc8
rgb (60,60,200) - # 3333d1
# 3333d1
rgb (51,51,209) - # 2929db
# 2929db
rgb (41,41,219) - # 1f1fe5
# 1f1fe5
rgb (31,31,229) - # 1616ee
# 1616ee
rgb (22,22,238) - # 0c0cf8
# 0c0cf8
rgb (12,12 248)
Ниже на сайте показаны цвета, близкие к # 5959ab.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 5982ab
# 5982ab
rgb (89 130 171) - # 597bab
# 597bab
rgb (89,123,171) - # 5974ab
# 5974ab
rgb (89,116,171) - # 596eab
# 596eab
rgb (89,110,171) - # 5967ab
# 5967ab
rgb (89,103,171) - # 5960ab
# 5960ab
rgb (89,96,171) - # 5959ab
# 5959ab
rgb (89,89,171) - # 6059ab
# 6059ab
rgb (96,89,171) - # 6759ab
# 6759ab
rgb (103,89,171) - # 6e59ab
# 6e59ab
rgb (110,89,171) - # 7459ab
# 7459ab
rgb (116,89,171) - # 7b59ab
# 7b59ab
rgb (123,89,171) - # 8259ab
# 8259ab
rgb (130,89,171)
Этот текст имеет цвет шрифта # 5959ab.

Тень текста с шестнадцатеричным цветом # 5959abТекст здесь# 5959ab Тень текста.
# 5959ab цвет фонаТекст здесьЦвет фона этого абзаца # 5959ab.
# 5959ab, цвет границыСодержимое
Этот элемент имеет цвет границы # 5959ab.
CSS-коды с цветом # 5959abСодержимое.текст {color: # 5959ab;}.background {background-color: # 5959ab;}.border {border: 1px solid # 5959ab;}Сплошной цветной фон с шестнадцатеричным кодом цвета # 5959ab (с названием насыщенный синий). Фон доступен в различных разрешениях для просмотра и загрузки. Вы можете свободно использовать эти фоны для личных и коммерческих проектов. Предварительный просмотр (размер 320×320) — Facebook (180×180) — Twitter (73×73) — Google+ (250×250) — iPhone (320×480) — 32×32 — 48×48 — 64×64 — 100×100 — 160×600 — 200×200 — 300×250 — 300×300 — 320×50 — 320×320 — 336×280 — 400×300 — 400×400, 500×500, 600×600, 640×480, 640×960, 640×1136, 700×700, 728×90, 800×600, 851×315, 1024×600, 1024×768, 1024×1024, 1152×864, 1200×600, 1280×720, 1280×768, 1280×800, 1280×960, 1280×1024, 1360×768, 1466900×7, 1400, 900, 1024 1600×1200 — 1680×1050 — 1920×1080 — 1920×1200 — 2048×1536 — 2048×2048 — 2560×1440 — 2560×1600 — 2880×1800 —
цветов пользовательского интерфейса Metro — Colorlib
Список всех цветов Metro, как в Windows 8 и Windows Phone.

Существует несколько цветов и цветовых комбинаций Metro UI, и мы решили создать список самых популярных из них, используемых в дизайне. Этот ресурс также включает различные цветовые коды для использования в любом приложении, на веб-сайте или даже в текстовом документе.
Flat Metro UI и его цвета приобрели огромную популярность среди веб-дизайнеров и графических дизайнеров, и даже Apple решила создать пользовательский интерфейс с плоским дизайном для своей мобильной операционной системы, начиная с iOS7. Если вы еще не знакомы с тенденциями дизайна Metro и Flat, возможно, вы захотите найти дополнительную информацию об этом.К счастью, мы познакомили вас с основными цветами Metro, их цветовыми кодами и основной информацией о них.
Этот светло-зеленый цвет с шестнадцатеричным кодом # 99b433 состоит из 60% красного, 70,6% красного и 20% синего. В шкале значений RGB это означает 153 красных, 180 зеленых и 51 синий. Поскольку RGB — не единственное цветовое пространство, его можно составить из 15% голубого, 0% пурпурного, 71,7% желтого и 29,4% черного в цветовом пространстве CMYK.
 Цвет # 99b433 имеет угол оттенка 72,6 градуса, насыщенность 55,8% и гибкость 45.3%. Этот конкретный светло-зеленый цвет может быть создан смешиванием # ffff66 с # 336900 или смешиванием # F512052 и # 3D4814. Ближайший к # 99b433 цвет для веб-безопасности — # 99cc33.
Цвет # 99b433 имеет угол оттенка 72,6 градуса, насыщенность 55,8% и гибкость 45.3%. Этот конкретный светло-зеленый цвет может быть создан смешиванием # ffff66 с # 336900 или смешиванием # F512052 и # 3D4814. Ближайший к # 99b433 цвет для веб-безопасности — # 99cc33.# 99b433RGB (153,180,51)RGB (60%, 70,6%, 20%)15, 0, 72, 29
hsl (72,6,55,8%, 45,3%)72,6 °, 71,7, 70,6
Интернет Сейф
# 99cc33CIE-LAB
69.222, -26,695, 59,165
XYZ
30,055, 39,654, 9,202
xyY
0,381, 0,503, 39,654
69,222, 64,909, 114,285
CIE-LUV
69,222, -12,223, 70,765
Хантер-Лаборатория
62.971, -25.004, 35.415
RGB двоичный
01, 10110100, 00110011
Зеленый цвет Metro с шестнадцатеричным кодом # 00a300 и десятичным значением 41728 состоит без красного, 63,9% зеленого и синего цветов.
 В шкале значений RGB # 00a300 зеленый цвет не состоит из красного, 163 зеленого и синего. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 100% голубого, 0% пурпурного, 100% желтого и 36,1% черного. Цвет # 99b433 имеет угол оттенка 120 градусов, насыщенность 100% и яркость 32%. Этот конкретный зеленый цвет с шестнадцатеричным кодом # 00a300 может быть создан путем смешивания # 00ff00 с # 004700 или # 00E400 и # 006200. Ближайший цвет для веб-безопасности к # 00ff00 — # 009900.
В шкале значений RGB # 00a300 зеленый цвет не состоит из красного, 163 зеленого и синего. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 100% голубого, 0% пурпурного, 100% желтого и 36,1% черного. Цвет # 99b433 имеет угол оттенка 120 градусов, насыщенность 100% и яркость 32%. Этот конкретный зеленый цвет с шестнадцатеричным кодом # 00a300 может быть создан путем смешивания # 00ff00 с # 004700 или # 00E400 и # 006200. Ближайший цвет для веб-безопасности к # 00ff00 — # 009900.# 00a300гб (0,163,0)rgb (0%, 63.9%, 0%)100, 0, 100, 36
HSL (120,100%, 32%)120 °, 100, 63,9
Интернет Сейф
# 009900CIE-LAB
58,22, -61,662, 59,513
XYZ
13.096, 26.193, 4.365
xyY
0,3, 0,6, 26,193
58,22, 85,697, 136,016
CIE-LUV
58,22, -55,129, 71,268
Хантер-Лаборатория
51,179, -43.886, 30,768
RGB двоичный
00000000, 10
Цвет
, 00000000Dark Metro Green с шестнадцатеричным кодом # 1e7145 и десятичным значением 19 состоит из 11,8% красного, 44,3% зеленого и 27,1% синего. В шкале значений RGB # 1e7145 темно-зеленый состоит из 30 красных, 113 зеленых и 69 синих. Тот же темно-зеленый цвет в цветовом пространстве CMYK состоит из 73,5% голубого, 0% пурпурного, 38,9% желтого и 55,7% черного. Цвет # 1e7145 имеет угол оттенка 148,2 градуса, насыщенность 58% и яркость 28%.Этот конкретный темно-зеленый цвет с шестнадцатеричным кодом # 1e7145 может быть составлен путем смешивания # 2A9E61 и # 124429 или смешивания # 30B56E и # 0C2D1C. Закрывает веб-безопасный цвет # 1e7145 — # 336633.
# 1e7145RGB (30,113,69)rgb (11,8%, 44,3%, 27,1%)73, 0, 39, 56
hsl (148,2,58%, 28%)148,2 °, 73,5, 44,3
Интернет Сейф
# 336633CIE-LAB
42.024, -35,507, 17,515
XYZ
7,514, 12,515, 7,65
xyY
0,271, 0,452, 12,515
42,024, 39,592, 153,744
CIE-LUV
42,024, -32,825, 26,165
Хантер-Лаборатория
35,377, -23,995, 11,943
RGB двоичный
00011110, 01110001, 01
ЦветMetro Magenta с шестнадцатеричным кодом # ff0097 и десятичным значением 16711831 состоит из 100% красного, 0% зеленого и 59.2% синий. В шкале значений RGB # ff0097 пурпурный цвет состоит из 255 красных, 0 зеленого и 151 синего. Одинаковый пурпурный цвет в цветовом пространстве CMYK состоит из 0% голубого, 100% пурпурного, 40,8% желтого и 0% черного. Цвет # ff0097 имеет угол оттенка 324,5 градуса, насыщенность 100% и яркость 50%. Пурпурный цвет с шестнадцатеричным кодом # ff0097 может быть составлен путем смешивания # FF00D7 и # FF0057 или смешивания # FF0073 и # FF00BB. Закрывает веб-безопасный цвет # ff0097 — # ff0099.
# ff0097RGB (255,0,151)rgb (100%, 0%, 59.2%)0, 100, 41, 0
hsl (324,5, 100%, 50%)324,5 °, 100, 100
Интернет Сейф
# ff0099CIE-LAB
55,583, 86,354, -8,641
XYZ
46,827, 23,5, 31,347
xyY
0,461, 0,231, 23,5
55,583, 86,786, 354,286
CIE-LUV
55,583, 131,38, -28,652
Хантер-Лаборатория
48,476, 87.594, -4,406
RGB двоичный
11111111, 00000000, 11
Light Metro Purple с шестнадцатеричным кодом # 9f00a7 и десятичным значением 10420391 состоит из 62,4% красного, 0% зеленого и 65,5% синего. В шкале значений RGB # 9f00a7 светло-фиолетовый состоит из 159 красных, нет зеленого и 167 синих. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 4,8% голубого, 100% пурпурного, 0% желтого и 34,5% черного. Цвет # 9f00a7 имеет угол оттенка 297,1 градуса, насыщенность 100% и яркость 32.7%. Светло-фиолетовый цвет с шестнадцатеричным кодом # 9f00a7 можно создать путем смешивания # DF00EA и # 5F0064 или # DF00B8 и # 5F0096. Ближайший цвет для веб-безопасности к # 9f00a7 — # 9
. # 9f00a7RGB (159,0,167)RGB (62,4%, 0%, 65,5%)5, 100, 0, 35
hsl (297,1 100%, 32,7%)297,1 °, 100, 65,5
Интернет Сейф
# 9CIE-LAB
38.132, 70,245, -46,733
XYZ
21,273, 10,162, 37,398
xyY
0,309, 0,148, 10,162
38.132, 84.37, 326.365
CIE-LUV
38,132, 49,463, -73,581
Хантер-Лаборатория
31,878, 63,326, -47,241
RGB двоичный
Цвет
11, 00000000, 10
Metro Purple с шестнадцатеричным кодом # 7e3878 и десятичным значением 8271992 состоит из 49,4% красного, 22% зеленого и 47.1% синий. В шкале значений RGB # 7e3878 pruple состоит из 126 красных, 56 зеленых и 120 синих. Тот же фиолетовый цвет в цветовом пространстве CMYK состоит из 0% голубого, 55,6% пурпурного, 4,8% желтого и 50,6% черного. Цвет # 7e3878 имеет угол оттенка 305,1 градуса, насыщенность 38,5% и яркость 35,7%. Этот фиолетовый цвет с шестнадцатеричным кодом # 7e3878 может быть составлен путем смешивания # B04EA8 и # 4C2248 или смешивания # CA5AC0 и # 321630. Закрывает веб-безопасный цвет # 7e3878 — # 663366.
# 7e3878RGB (126,56,120)RGB (49.4%, 22%, 47,1%)0, 56, 5, 51
hsl (305,1, 38,5%, 35,7%)305,1 °, 55,6, 49,4
Интернет Сейф
# 663366CIE-LAB
35,244, 39,407, -22,871
XYZ
13,408, 8,621, 18,726
xyY
0,329, 0,212, 8,621
35,244, 45,563, 329,87
CIE-LUV
35,244, 32,902, -35,853
Хантер-Лаборатория
29.361, 30,133, -17,261
RGB двоичный
01111110, 00111000, 01111000
Dark Metro Purple с шестнадцатеричным кодом # 603cba и десятичным значением 6307002 состоит из 37,6% красного, 23,5% зеленого и 72,9% синего. В шкале значений RGB # 603cba темно-фиолетовый состоит из 96 красных, 60 зеленых и 186 синих. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 48,4% голубого, 67,7% пурпурного, 0% желтого и 27,1% черного. Цвет # 603cba имеет угол оттенка 257,1 градуса, насыщенность 51.2% и легкость 48,2%. Темно-фиолетовый цвет с шестнадцатеричным кодом # 603cba можно создать путем смешивания # C0789B и # 0000D9 или # 5C789B и # 6400D9. Ближайший цвет для веб-безопасности к # 603cba — # 6633cc.
# 603cbaRGB (96,60,186)RGB (37,6%, 23,5%, 72,9%)48, 68, 0, 27
hsl (257,1,51,2%, 48,2%)257,1 °, 67,7, 72,9
Интернет Сейф
# 6633ccCIE-LAB
36.487, 45.762, -61.119
XYZ
15.301, 9.263, 47.434
xyY
0,213, 0,129, 9,263
36,487, 76,353, 306,823
CIE-LUV
36,487, 4,053, -88,795
Хантер-Лаборатория
30,436, 36,475, -71,097
RGB двоичный
01, 00111100, 10111010
Darken используется как черный цвет для Metro Ui. Хотя это не чисто черный цвет, он лучше смотрится в веб-дизайне и дизайне в целом.Как вы, наверное, знаете, чистого черного в природе нет, и ни в одном Metro UI его нет. Цвет Metro Darken с шестнадцатеричным кодом 1d1d1d и десятичным значением 1
7 состоит из 11,4% красного, 11,4% зеленого и 11,4% синего. В шкале значений RGB 1d1d1d состоит из 29 красных, 29 зеленых и 29 синих. Темнее в цветовом пространстве CMYK состоит из 0% голубого, 0% пурпурного, 0% желтого и 88,6% черного. Цвет 1d1d1d имеет угол оттенка 0 градусов, насыщенность 0% и яркость 11,4%. Затемнение цвета с помощью шестнадцатеричного кода 1d1d1d можно составить путем смешивания # 2 и # 111111 или смешивания # 2E2E2E и # 0C0C0C.Закрывает веб-безопасный цвет 1d1d1d # 333333. # 1d1d1dRGB (29,29,29)RGB (11,4%, 11,4%, 11,4%)0, 0, 0, 89
hsl (0,0%, 11,4%)0 °, 0, 11,4
Интернет Сейф
# 333333CIE-LAB
10,767, -0, -0,002
XYZ
1,168, 1,229, 1,338
xyY
0,313, 0,329, 1.229
10,767, 0,002, 266,929
CIE-LUV
10,767, -0,001, -0,001
Хантер-Лаборатория
11,084, -0,592, 0,602
RGB двоичный
00011101, 00011101, 00011101
ЦветMetro Teal с шестнадцатеричным кодом # 00aba9 и десятичным значением 6307002 состоит из 0% красного, 67,1% зеленого и 66,3% синего. В шкале значений RGB # 00aba9 бирюзовый цвет состоит из 0 красных, 171 зеленого и 169 синих. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 100% голубого, 0% пурпурного, 1.2% желтого и 32,9% черного. Цвет бирюзового цвета # 00aba9 имеет угол оттенка 179,3 градуса, насыщенность 100% и яркость 33,5%. Бирюзовый цвет с шестнадцатеричным кодом # 00aba9 можно создать путем смешивания # 00EFED и # 006765 или # 008B89 и # 00CBC9. Ближайший цвет для веб-безопасности к # 00aba9 — # 009999.
# 00aba9гб (0,171,169)rgb (0%, 67,1%, 66,3%)100, 0, 1, 33
hsl (179,3 100%, 33,5%)179.3 °, 100, 67,1
Интернет Сейф
# 009999CIE-LAB
63,333, -36,256, -9,455
XYZ
21,722, 31,988, 42,563
xyY
0,226, 0,332, 31,988
63,333, 37,469, 194,617
CIE-LUV
63,333, -49,197, -8,898
Хантер-Лаборатория
56,558, -30,421, -5,029
RGB двоичный
00000000, 10101011, 10101001
ЦветLight Metro Blue с шестнадцатеричным кодом цвета # eff4ff и десятичным значением 15725823 создается путем смешивания 93.7% красный, 95,7% зеленый и 100% синий. В цветовом пространстве CMYK # eff4ff голубой состоит из 6,3% голубого, 4,3% пурпурного, 0% желтого и 0% черного. В стандартной шкале значений RGB # eff4ff состоит из 239 красных, 244 зеленых и 255 синих. Этот цвет также имеет угол оттенка 221,3 градуса, насыщенность 100% и яркость 96,9%. Голубой цвет с шестнадцатеричным кодом # eff4ff может быть получен смешиванием # E9F3FF и # F5F5FF или # EEF0FF и # F0F8FF. Ближайший к веб-безопасности цвет # eff4ff — #ffffff.
# eff4ffRGB (239,244,255)RGB (93.7%, 95,7%, 100%)6, 4, 0, 0
hsl (221,3 100%, 96,9%)221,3 °, 6,3, 100
Интернет Сейф
#ffffffCIE-LAB
96,109, 0,363, -5,855
XYZ
85,994, 90,272, 107,496
xyY
0,303, 0,318, 90,272
96,109, 5,866, 273,544
CIE-LUV
96,109, -3,352, -9,233
Хантер-Лаборатория
95.011, -4,711, -0,573
RGB двоичный
11101111, 11110100, 11111111
ЦветMetro Blue с цветовым кодом HEX # 2d89ef и десятичным значением 21 создается путем смешивания 17,6% красного, 53,7% зеленого и 93,7% синего. В цветовом пространстве CMYK # 2d89ef голубой состоит из 81,2% голубого, 42,7% пурпурного, 0% желтого и 6,3% черного. В стандартной шкале значений RGB # 2d89ef состоит из 45 красных, 137 зеленых и 239 синих. Этот цвет также имеет угол оттенка 211,5 градусов и насыщенность 85.8% и легкость 55,7%. Голубой цвет с шестнадцатеричным кодом # 2d89ef может быть получен путем смешивания # 00FFFF и # 5A13DF или # 009BFF и # 5A77DF. Ближайший цвет для веб-безопасности к # 2d89ef — # 3399ff.
# 2d89efRGB (45,137,239)rgb (17,6%, 53,7%, 93,7%)81, 43, 0, 6
hsl (211,5,85,8%, 55,7%)211,5 °, 81,2, 93,7
Интернет Сейф
# 3399ffCIE-LAB
56.761, 9,293, -58,755
XYZ
25.604, 24.679, 85.071
xyY
0,189, 0,182, 24,679
56,761, 59,486, 278,988
CIE-LUV
56,761, -29,898, -93,825
Хантер-Лаборатория
49,678, 5,063, -66,756
RGB двоичный
00101101, 01, 11101111
ЦветDark Metro Blue с шестнадцатеричным кодом # 2b5797 и десятичным значением 2840471 состоит из 16,9% красного, 34,1% зеленого и 59.2% синий. В шкале значений RGB # 2b5797 темно-синий состоит из 43 красных, 87 зеленых и 151 синего. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 71,5% голубого, 42,4% пурпурного, 0% желтого и 40,8% черного. Цвет # 2b5797 имеет угол оттенка 215,6 градуса, насыщенность 55,7% и яркость 38%. Темно-синий цвет с шестнадцатеричным кодом # 2b5797 может быть создан смешиванием # 06AEFF и # 50002F или # 064AFF и # 50642F. Ближайший цвет для веб-безопасности к # 2b5797 — # 336699.
# 2b5797RGB (43,87,151)RGB (16.9%, 34,1%, 59,2%)72, 42, 0, 41
hsl (215,6,55,7%, 38%)215,6 °, 71,5, 59,2
Интернет Сейф
# 336699CIE-LAB
37,048, 7,304, -39,537
XYZ
9,989, 9,564, 30,596
xyY
0,199, 0,191, 9,564
37.048, 40.206, 280.466
CIE-LUV
37,048, -16,812, -56,518
Хантер-Лаборатория
30.925, 3,538, -37,011
RGB двоичный
00101011, 01010111, 11
ЦветMetro Yellow с шестнадцатеричным кодом # ffc40d и десятичным значением 16761869 состоит из 100% красного, 76,9% зеленого и 5,1% синего. В шкале значений RGB # ffc40d желтый состоит из 255 красных, 196 зеленых и 13 синих. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 0% голубого, 23,1% пурпурного, 94,9% желтого и 0% черного. Цвет # ffc40d имеет угол оттенка 45,4 градуса, насыщенность 100% и яркость 52.5%. Желтый цвет с шестнадцатеричным кодом # ffc40d можно создать путем смешивания # FFFF1A и # FF8900 или # FFFF00 и # FF891A. Ближайший к веб-безопасности цвет # ffc40d — # ffcc00.
# ffc40dRGB (255,196,13)rgb (100%, 76,9%, 5,1%)0, 23, 95, 0
hsl (45,4 100%, 52,5%)45,4 °, 94,9, 100
Интернет Сейф
# ffcc00CIE-LAB
82.256, 7,897, 82,625
XYZ
61.054, 60.772, 8.895
xyY
0,467, 0,465, 60,772
82.256, 83.001, 84.541
CIE-LUV
82,256, 49,768, 84,46
Хантер-Лаборатория
77.957, 3.373, 47.804
RGB двоичный
11111111, 10, 00001101
ЦветMetro Orange с цветовым кодом HEX # e3a21a и десятичным значением 14
# e3a21aRGB (227,162,26)rgb (89%, 63.5%, 10,2%)0, 29, 89, 11
hsl (40,6,79,4%, 49,6%)40,6 °, 88,5, 89
Интернет Сейф
# cc9933CIE-LAB
71,042, 13,898, 70,827
XYZ
44,786, 42,249, 6,773
xyY
0,477, 0,45, 42,249
71.042, 72.177, 78.898
CIE-LUV
71.042, 54.034, 69.973
Хантер-Лаборатория
64.999, 9,243, 39,321
RGB двоичный
11
Цвет
, 10, 00011010Dark Metro Orange с цветовым кодом HEX # da532c и десятичным значением 14308140 создается путем смешивания 85,5% красного, 32,5% зеленого и 17,3% синего. В цветовом пространстве CMYK # da532c темно-оранжевый состоит из 0% голубого, 61,9% пурпурного, 79,8% желтого и 14,5% черного. В стандартной шкале значений RGB # da532c состоит из 218 красных, 83 зеленых и 44 синих. Этот темно-оранжевый цвет также имеет угол оттенка 13,4 градуса, насыщенность 70.2% и легкость 51,4%. Темно-оранжевый цвет с шестнадцатеричным кодом # da532c можно получить путем смешивания # F00B30 с # C49B28 или # F06E58 с # C43700. Ближайший цвет для веб-безопасности к # da532c — # cc6633.
# da532cRGB (218,83,44)RGB (85,5%, 32,5%, 17,3%)0, 62, 80, 15
hsl (13,4, 70,2%, 51,4%)13,4 °, 79,8, 85,5
Интернет Сейф
# cc6633CIE-LAB
53.252, 51.005, 48.844
XYZ
32,463, 21,277, 4,78
xyY
0,555, 0,364, 21,277
53,252, 70,621, 43,76
CIE-LUV
53,252, 108,673, 38,026
Хантер-Лаборатория
46,127, 44,899, 26,145
RGB двоичный
11011010, 01010011, 00101100
ЦветMetro Red с цветовым кодом HEX # ee1111 и десятичным значением 15601937 создается путем смешивания 93,3% красного, 6,7% зеленого и 6.7% синий. В цветовом пространстве CMYK # ee1111 красный состоит из 0% голубого, 92,9% пурпурного, 92,9% желтого и 6,7% черного. В стандартной шкале значений RGB # ee1111 состоит из 238 красных, 17 зеленых и 17 синих. Этот красный цвет также имеет угол оттенка 0 градусов, насыщенность 86,7% и яркость 50%. Красный цвет с шестнадцатеричным кодом # ee1111 можно создать путем смешивания # F50022 с # E72200 или # F50000 с # E72222. Ближайший цвет для веб-безопасности к # ee1111 — # ff0000.
# ee1111RGB (238,17,17)RGB (93.3%, 6,7%, 6,7%)0, 93, 93, 7
hsl (0,86,7%, 50%)0 °, 92.9, 93.3
Интернет Сейф
# ff0000CIE-LAB
50,244, 74,763, 59,31
XYZ
35,564, 18,623, 2,252
xyY
0,63, 0,33, 18,623
50,244, 95,432, 38,425
CIE-LUV
50,244, 159,631, 34,437
Хантер-Лаборатория
43.155, 71,58, 27,114
RGB двоичный
11101110, 00010001, 00010001
ЦветDark Metro Red с шестнадцатеричным кодом цвета # b91d47 и десятичным значением 12131655 создается путем смешивания 72,5% красного, 11,4% зеленого и 27,8% синего. В цветовом пространстве CMYK # b91d47 темно-красный состоит из 0% голубого, 84,3% пурпурного, 61,6% желтого и 27,5% черного. В стандартной шкале значений RGB # b91d47 состоит из 185 красных, 29 зеленых и 71 синего. Этот красный цвет также имеет угол оттенка 343,8 градуса, насыщенность 72.9% и легкость 42%. Темно-красный цвет с шестнадцатеричным кодом # b91d47 можно создать путем смешивания # FF3A2A с # 730064 или # FF002A с # 733A64. Ближайший цвет для веб-безопасности к # b91d47 — # cc3333.
# b91d47гб (185,29,71)rgb (72,5%, 11,4%, 27,8%)0, 84, 62, 27
hsl (343,8,72,9%, 42%)343,8 °, 84,3, 72,5
Интернет Сейф
# cc3333CIE-LAB
40.655, 60,85, 17,283
XYZ
21,585, 11,651, 7,073
xyY
0,535, 0,289, 11,651
40.655, 63.257, 15.856
CIE-LUV
40.655, 105.183, 7.196
Хантер-Лаборатория
34.133, 53.149, 11.607
RGB двоичный
10111001, 00011101, 0
1В пользовательском интерфейсе Metro нет разницы в белом цвете, потому что он использует чистый белый цвет с HEX-кодом #ffffff. Цвет Metro White с шестнадцатеричным кодом цвета #ffffff и десятичным значением 16777215 создается путем смешивания 100% красного, 100% зеленого и 100% синего.В цветовом пространстве CMYK #ffffff белый цвет состоит из 0% голубого, 0% пурпурного, 0% желтого и 0% черного. В стандартной шкале значений RGB #ffffff состоит из 255 красных, 255 зеленых и 255 синих. Этот белый цвет также имеет угол оттенка 0 градусов, насыщенность 0% и яркость 100%. Белый цвет с шестнадцатеричным кодом #ffffff не может быть получен путем смешивания цветов. Это чистый цвет, и оставим его таким. Ближайший к веб-безопасности цвет для #ffffff — #ffffff.
#ffffffRGB (255,255,255)RGB (100%, 100%, 100%)0, 0, 0, 0
hsl (0,0%, 100%)0 °, 0, 100
Интернет Сейф
#ffffffCIE-LAB
100, -0, -0.009
XYZ
95,047, 100, 108,897
xyY
0,313, 0,329, 100
100, 0,009, 266,929
CIE-LUV
100, -0,006, -0,013
Хантер-Лаборатория
100, -5,342, 5,435
RGB двоичный
11111111, 11111111, 11111111
Синие цветовые коды — шестнадцатеричный, RGB и CMYK
Значения синего цвета
Пытаетесь подобрать идеальный оттенок или оттенок синего? Просто скопируйте и вставьте нужный вам код из цветов ниже в ваше любимое программное обеспечение для цифрового искусства.Вы также можете использовать эти коды в своих HTML и CSS для проектов веб-дизайна.
Таблица оттенков синего
Аква BlueAzureBaby BlueBlue экрана DeathBright BlueBright NavyCarolina BlueCetacean BlueChambray BlueCloud Выброс BlueCobalt BlueComic Книга BlueCortana BlueCyanCornflower BlueDark BlueDazzling BlueElectric BlueFrench BlueLightsaber BlueMalibu BlueMarines BlueMint BlueKing BluePale BluePeacock BluePowder BluePolice BluePrimary BlueLight blueNavy BlueDenim BlueFluorescent BlueHonolulu BlueIce BlueIndigo BluePacific BluePastel BlueOcean BlueNeon BlueMidnight BlueTennis суд BlueSapphire BlueRotary BlueRobin Egg BlueRich BlueReflex BlueRoyal BlueRoad Sign BlueSerenitySky BlueSea BlueTeal BlueUmpire BlueUS Navy Blue
Типы значений цвета, которые вы видите на этой странице, бывают трех разных типов.Значения синего цвета RGB
RGB оценивает различную интенсивность красного, зеленого и синего в каждом цвете по шкале от 0 до 255. В этих цветах обычно находят значения с наибольшей насыщенностью синего.
Значения синего цвета CMYK
Значения цветаCMYK обычно используются в проектах печати и учитывают разные уровни голубого, пурпурного, желтого и черного в каждом цвете. В синих тонах вы увидите самые высокие уровни голубого.
Blue Hex HTML Color Values
Шестнадцатеричные или html-коды цветов часто используются на веб-сайтах.Часто эти значения будут преобразованы в цвет, который считается «безопасным для Интернета». Значения Hex снова учитывают красный цвет, зеленый цвет и синий цвет; но вместо этого использует шкалу от 00 до FF.
Есть много оттенков синего, которые мы не включили на эту страницу, но это одни из наиболее распространенных оттенков, которые используются в палитрах синего цвета.
Надеюсь, вы нашли этот инструмент выбора цветового кода полезным для использования в проектах, связанных с цифровым искусством или веб-дизайном. Как всегда, сообщите нам, есть ли способ сделать этот веб-сайт более полезным или отсутствует какая-либо информация о цвете, которую вы хотели бы видеть на этой странице.
Цветовых кодов Hex, RGB и CMYK
Оттенков синего :: Цветовые коды Hex, RGB и CMYK- Дома
Наборы цветов
Цветовые схемы
Цвета социальных сетей
Цвета бренда
Голубой
Hex: # 89cff0
RGB: 137, 240, 207
CMYK: 43, 14, 0, 6
HSL: 199, 77%, 74%
HSV: 199, 43%, 94%Beau Blue
Hex: # bcd4e6
RGB: 188, 230, 212
CMYK: 18, 8, 0, 10
HSL: 206, 46%, 82%
HSV: 206, 18%, 90%Пузыри
Hex: # e7feff
RGB: 231, 255, 254
CMYK: 9, 0, 0, 0
HSL: 183, 100%, 95%
HSV: 183, 9%, 100%CMYK Синий
Hex: # 333399
RGB: 51, 153, 51
CMYK: 67, 67, 0, 40
HSL: 240, 50%, 40%
HSV: 240, 67%, 60%Crayola синий
Hex: # 1f75fe
RGB: 31, 254, 117
CMYK: 88, 54, 0, 0
HSL: 217, 99%, 56%
HSV: 217, 88%, 100%Темно-синий
Hex: # 00008b
RGB: 0, 139, 0
CMYK: 100, 100, 0, 45
HSL: 240, 100%, 27%
HSV: 240, 100%, 55%Дельфтский синий
Hex: # 1f305e
RGB: 31, 94, 48
CMYK: 67, 49, 0, 63
HSL: 224, 50%, 25%
HSV: 224, 67%, 37%Утино-синий
Hex: # 007791
RGB: 0, 145, 119
CMYK: 100, 18, 0, 43
HSL: 191, 100%, 28%
HSV: 191, 100%, 57%голубой лед
Hex: # 99ffff
RGB: 153, 255, 255
CMYK: 40, 0, 0, 0
HSL: 180, 100%, 80%
HSV: 180, 40%, 100%Голубая Либерти
Hex: # 545aa7
RGB: 84, 167, 90
CMYK: 50, 46, 0, 35
HSL: 236, 33%, 49%
HSV: 236, 50%, 65%Голубой
Hex: # add8e6
RGB: 173, 230, 216
CMYK: 25, 6, 0, 10
HSL: 195, 53%, 79%
HSV: 195, 25%, 90%средний синий
Hex: # 0000cd
RGB: 0, 205, 0
CMYK: 100, 100, 0, 20
HSL: 240, 100%, 40%
HSV: 240, 100%, 80%Утренний синий
Hex: # 8da399
RGB: 141, 153, 163
CMYK: 13, 0, 6, 36
HSL: 153, 11%, 60%
HSV: 153, 13%, 64%Синий Манселл
Hex: # 0093af
RGB: 0, 175, 147
CMYK: 100, 16, 0, 31
HSL: 190, 100%, 34%
HSV: 190, 100%, 69%Синий
Hex: # 000080
RGB: 0, 128, 0
CMYK: 100, 100, 0, 50
HSL: 240, 100%, 25%
HSV: 240, 100%, 50%NCS Синий
Hex: # 0087bd
RGB: 0, 189, 135
CMYK: 100, 29, 0, 26
HSL: 197, 100%, 37%
HSV: 197, 100%, 74%Неоново-синий
Hex: # 4666ff
RGB: 70, 255, 102
CMYK: 73, 60, 0, 0
HSL: 230, 100%, 64%
HSV: 230, 73%, 100%Pantone Blue
Hex: # 0018a8
RGB: 0, 168, 24
CMYK: 100, 86, 0, 34
HSL: 231, 100%, 33%
HSV: 231, 100%, 66%Барвинок
Hex: #ccccff
RGB: 204, 255, 204
CMYK: 20, 20, 0, 0
HSL: 240, 100%, 90%
HSV: 240, 20%, 100%синий пикоти
Hex: # 2e2787
RGB: 46, 135, 39
CMYK: 66, 71, 0, 47
HSL: 244, 55%, 34%
HSV: 244, 71%, 53%Пудрово-синий
Hex: # b0e0e6
RGB: 176, 230, 224
CMYK: 23, 3, 0, 10
HSL: 187, 52%, 80%
HSV: 187, 23%, 90%RGB Синий
Hex: # 0000ff
RGB: 0, 255, 0
CMYK: 100, 100, 0, 0
HSL: 240, 100%, 50%
HSV: 240, 100%, 100%красный
Hex: # 76abdf
RGB: 118, 223, 171
CMYK: 47, 23, 0, 13
HSL: 210, 62%, 67%
HSV: 210, 47%, 87%Сапфир
Hex: # 082567
RGB: 8, 103, 37
CMYK: 92, 64, 0, 60
HSL: 222, 86%, 22%
HSV: 222, 92%, 40%Испанский синий
Hex: # 0070bb
RGB: 0, 187, 112
CMYK: 100, 40, 0, 27
HSL: 204, 100%, 37%
HSV: 204, 100%, 73%бирюзовый
Hex: # 008080
RGB: 0, 128, 128
CMYK: 100, 0, 0, 50
HSL: 180, 100%, 25%
HSV: 180, 100%, 50%бирюзово-голубой
Hex: # 367588
RGB: 54, 136, 117
CMYK: 60, 14, 0, 47
HSL: 194, 43%, 37%
HSV: 194, 60%, 53%Ультрамарин
Hex: # 4000ff
RGB: 64, 255, 0
CMYK: 75, 100, 0, 0
HSL: 255, 100%, 50%
HSV: 255, 100%, 100%Уранский синий
Hex: # afdbf5
RGB: 175, 245, 219
CMYK: 29, 11, 0, 4
HSL: 202, 78%, 82%
HSV: 202, 29%, 96%
. - # 30305e # 30305e

 Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html)
Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html)
 раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока. Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств  См. Learn WebGL for 2D and 3D, чтобы узнать больше..
См. Learn WebGL for 2D and 3D, чтобы узнать больше..

 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность. Обратите внимание на ключевое слово
Обратите внимание на ключевое слово 

 Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей. Недостаток – психологическое восприятие цвета на мониторе и при печати.
Недостаток – психологическое восприятие цвета на мониторе и при печати. Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
 0.0
0.0  8, 50,98
8, 50,98 В этом случае # 7f7f85 — менее насыщенный цвет, а # 0c0cf8 — самый насыщенный.
В этом случае # 7f7f85 — менее насыщенный цвет, а # 0c0cf8 — самый насыщенный.

 Цвет # 99b433 имеет угол оттенка 72,6 градуса, насыщенность 55,8% и гибкость 45.3%. Этот конкретный светло-зеленый цвет может быть создан смешиванием # ffff66 с # 336900 или смешиванием # F512052 и # 3D4814. Ближайший к # 99b433 цвет для веб-безопасности — # 99cc33.
Цвет # 99b433 имеет угол оттенка 72,6 градуса, насыщенность 55,8% и гибкость 45.3%. Этот конкретный светло-зеленый цвет может быть создан смешиванием # ffff66 с # 336900 или смешиванием # F512052 и # 3D4814. Ближайший к # 99b433 цвет для веб-безопасности — # 99cc33. В шкале значений RGB # 00a300 зеленый цвет не состоит из красного, 163 зеленого и синего. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 100% голубого, 0% пурпурного, 100% желтого и 36,1% черного. Цвет # 99b433 имеет угол оттенка 120 градусов, насыщенность 100% и яркость 32%. Этот конкретный зеленый цвет с шестнадцатеричным кодом # 00a300 может быть создан путем смешивания # 00ff00 с # 004700 или # 00E400 и # 006200. Ближайший цвет для веб-безопасности к # 00ff00 — # 009900.
В шкале значений RGB # 00a300 зеленый цвет не состоит из красного, 163 зеленого и синего. RGB — не единственное цветовое пространство, и при использовании CMYK вы можете составить этот цвет из 100% голубого, 0% пурпурного, 100% желтого и 36,1% черного. Цвет # 99b433 имеет угол оттенка 120 градусов, насыщенность 100% и яркость 32%. Этот конкретный зеленый цвет с шестнадцатеричным кодом # 00a300 может быть создан путем смешивания # 00ff00 с # 004700 или # 00E400 и # 006200. Ближайший цвет для веб-безопасности к # 00ff00 — # 009900.