Золотой градиент в фотошопе — как создать градиент самостоятельно — Photoshop
В настоящее время в интернете можно найти что угодно. Обилие информации позволяет дизайнерам существенно экономить время. Хотя порой, в процессе поиска нужной текстуры или фона потери времени просто колоссальны. И проще воссоздать текстуру самостоятельно.
Сейчас я хочу поговорить о золотом градиенте. Да, для человека сведущего в дизайне создать подобный фон – дело нескольких минут. Но для новичка это может стать проблемой. На то есть несколько причин.
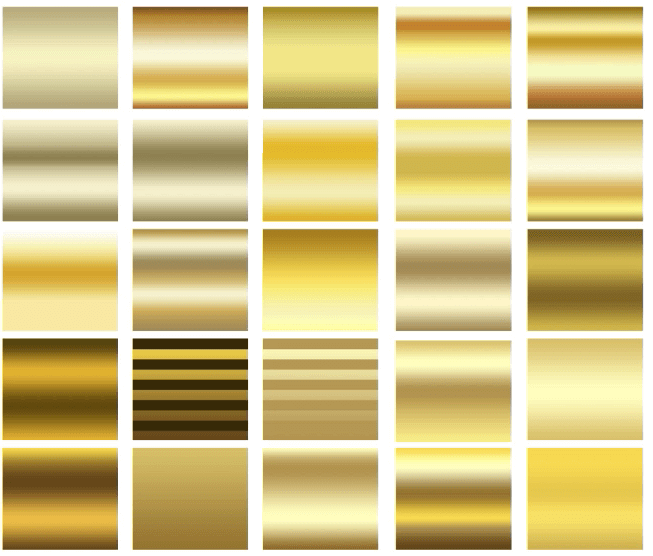
Для начала разберемся. А какой цвет считается золотым? Желтый? Белый? Охра? Нет. Так что же представляет из себя золотой цвет? Градиент. Именно плавный переход от одного цвета к другому и воспринимается нами как золотой цвет.
Думаю, вы понимаете, что главное в создании градиента – грамотный подбор цветов. Для того, чтобы добиться нужного оттенка, вы можете найти изображение с золотистым предметом и просто скопировать цвета при помощи пипетки.
Второй не менее важный момент – чередование цветов.
Что такое цвет? Это отраженный свет. Почему мы видим разницу между объемным предметом и предметом плоским? На объемный предмет свет ложится определенным образом. Предмет условно делится на несколько областей.
Назовем все эти области:
Блик – самая светлая часть. Пятно или полоса белого цвета.
Свет – крупная освещенная часть.
Полутень – промежуток между тенью и светом.
Тень – самая темная часть.
Рефлекс – отраженный свет. Узкая полоса, повторяющая свет.
Как именно распределяются эти области мы можем увидеть на следующей схеме:
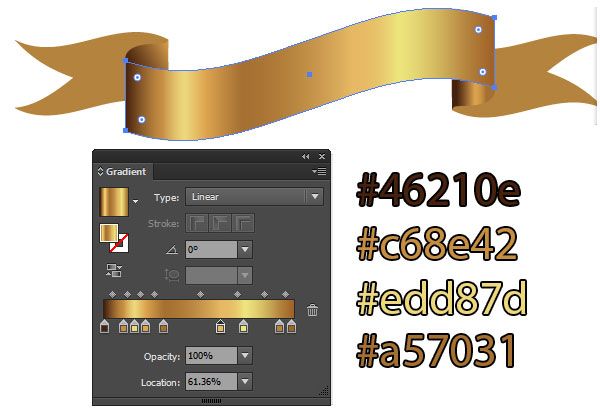
Для примера я приведу золотой градиент. Как видите, здесь тоже учитывается это правило. Именно поэтому мы воспринимаем текстуру золотой (т.е. объемной).
Наша задача – подобрать нужный оттенок для каждой области. При помощи цветов мы можем добиться даже более интересного эффекта.
Приступим к уроку. Для начала создаем рабочую область. Любого размера, удобного для вас. Начнем с линейного золотого градиента.
Нажимаем комбинацию клавиш ctrl+shift+n для того, чтобы создать новый слой, с которым мы будем работать.
На боковой панели инструментов ищем «заливка». Заливаем рабочую область любым цветом. У меня будет желтый.
Подготовительный этап закончен. Приступаем к созданию золотого градиента. В окне слоев выбираем наш, созданный. Кликаем по нему правой клавишей мыши. И из выпадающего меню выбираем «параметры наложения».
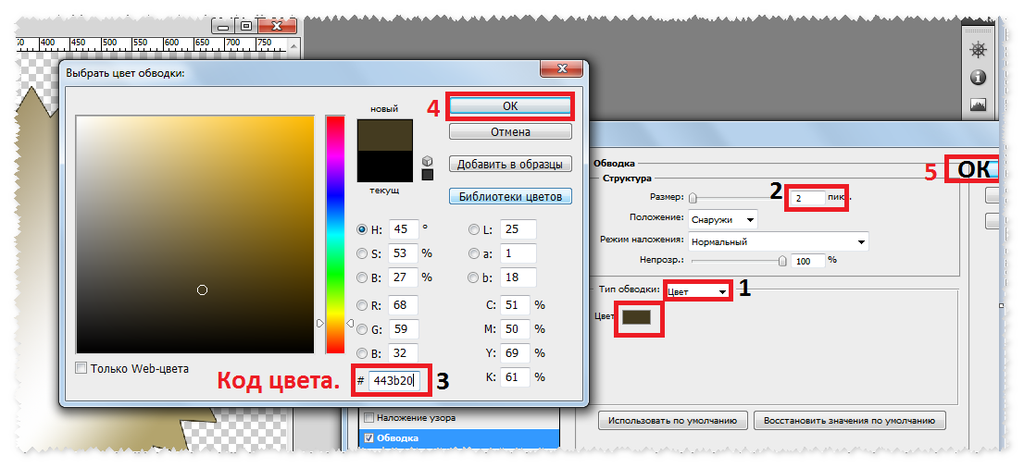
Вот это окошко нас интересует. Выставляем следующие настройки:
Затем кликаем по полосе с цветом.
Нижние ползунки — цвет. Как вы понимаете, нам нужен переход более масштабный. Не 2 цвета, а гораздо больше. Поэтому, кол-во ползунков нам следует увеличить. Чтобы вызвать их, кликаем по полосе с цветом.
Теперь их стало больше.
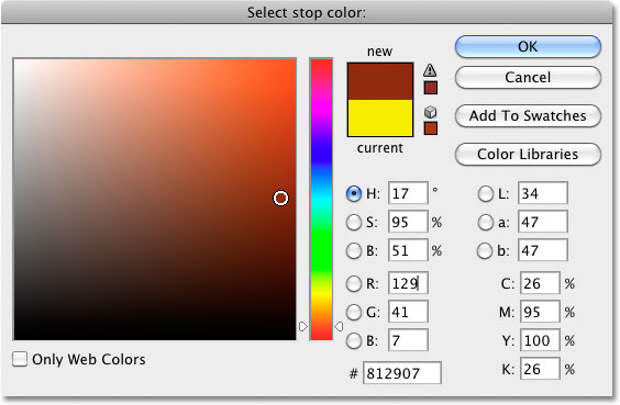
Настал тот момент, когда мы будем подбирать цвета.
Вон он, тот самый инструмент, который позволит вам узнать цвет области. Тыкаем по нужным. После чего копируем его данные.
Какие цвета получились у меня:
- свет #fffca4
- тень #5a2b11
- полутень #b37832
- блик #fdfdfb
- рефлекс a #47205
Теперь возвращаемся к окну градиента. Кликаем на ползунок. И в окошке выбора цвета просто вбиваем эти цвета в нужной последовательности, пользуясь схемой.
Я чуть сдвинула ползунки, как видите.
Вот, что у нас получилось в итоге:
Как видите, наш градиент действительно золотой.
Дабы изменить форму нашего золотого градиента, мы можем вернуться к окну «градиент» и изменить настройки. Допустим, попытаемся сделать градиент угловым.
Довольно интересный эффект, не правда ли?
При помощи изменения стиля градиента вы можете создать множество интересных эффектов.
Как видите, сделать золотой градиент или золотой фон необходимого вам оттенка или формы не составит труда даже для начинающего дизайнера. Данный навык пригодится для создания множества интересных элементов, которые могут вам пригодится для создания дизайн – макета сайта.
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
- Как делать в фотошопе золотой цвет для изображений?
- Как сделать золотой цвет в Photoshop для текста?
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе.
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать.
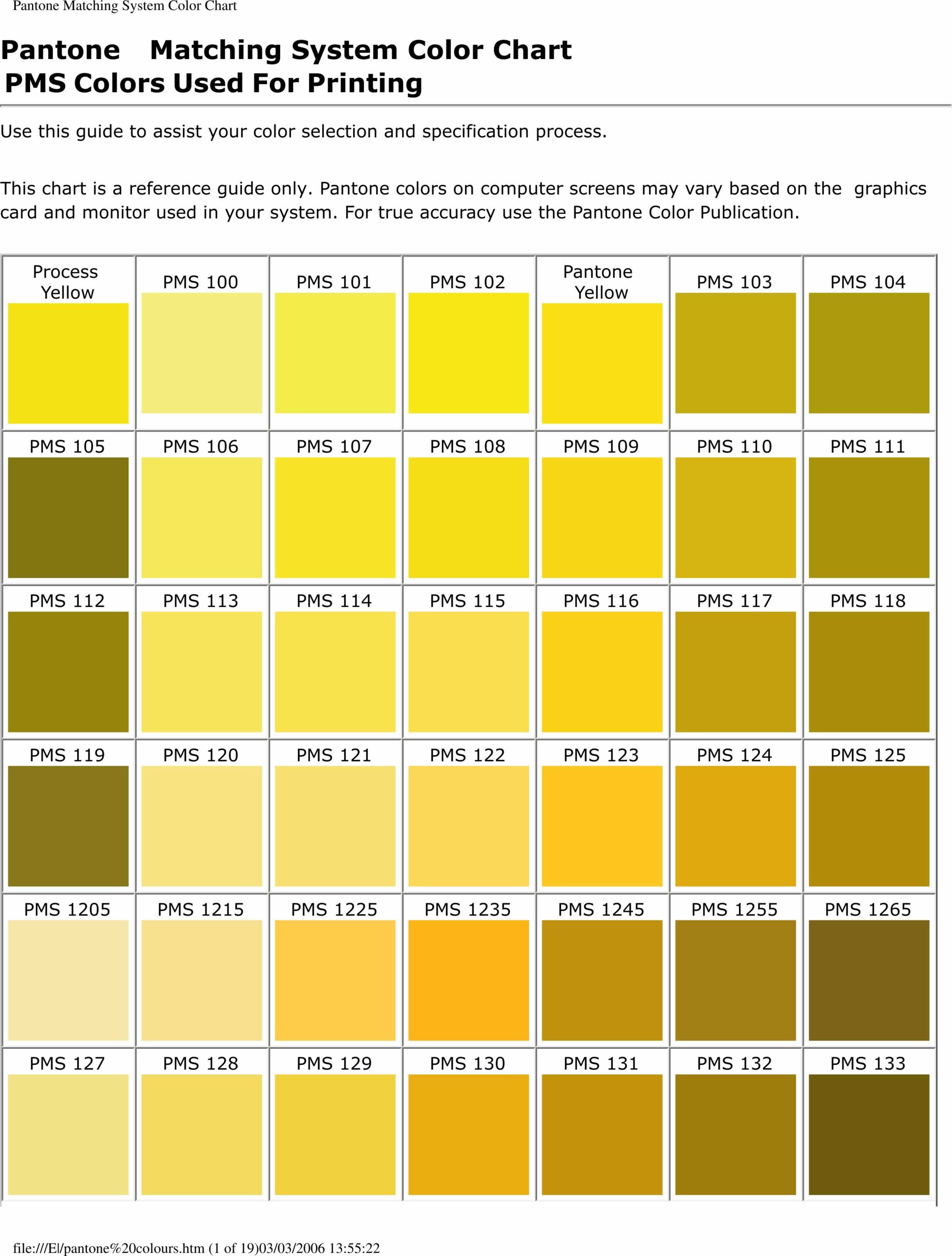
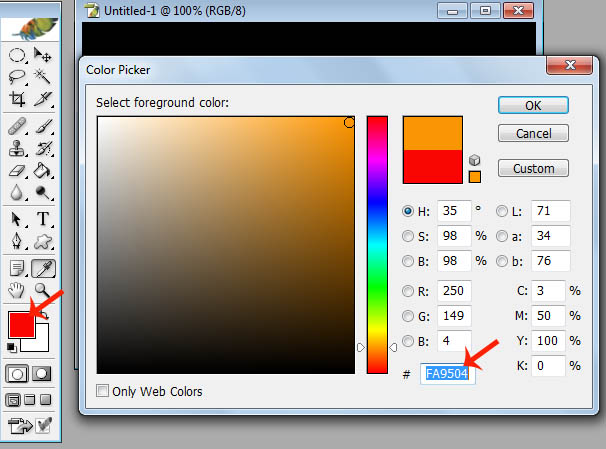
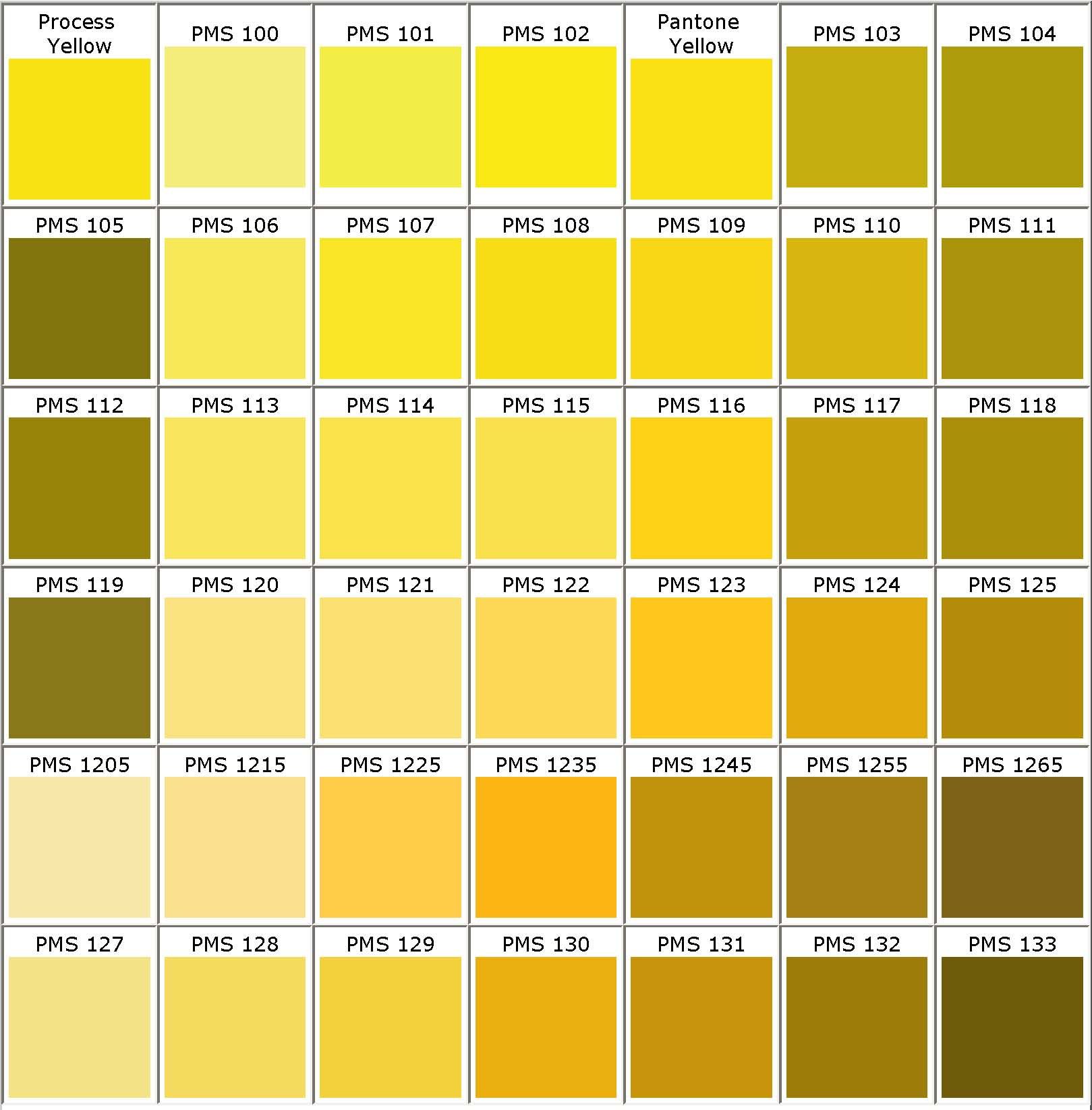
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
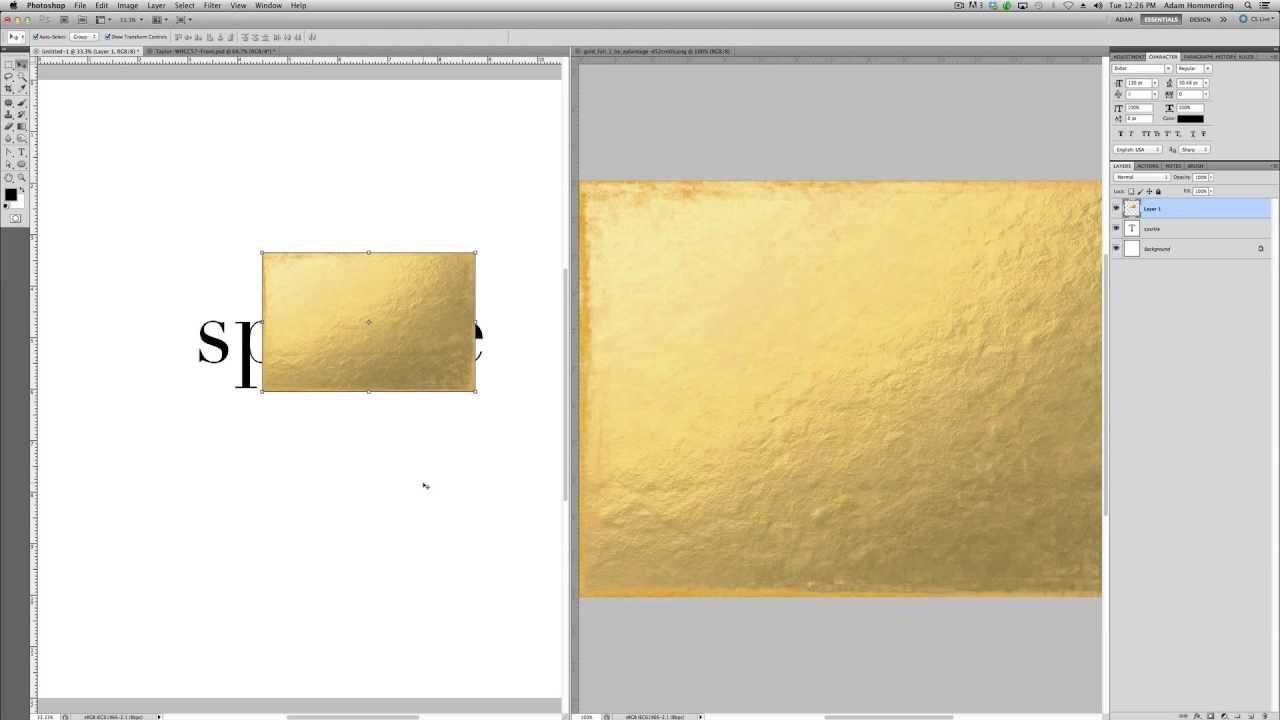
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Как сделать золотые буквы в Фотошопе
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
после чего добавьте новый прозрачный слой.
- Теперь нужно выбрать для заливки фона инструмент “Градиент”.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.Тепер нужно подобрать необходимый цвет. - Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста.
Примерно такой фон должен получится, если вы все сделали правильно. - Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):
- Далее берем “Горизонтальный текст” в панели инструментов:
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом
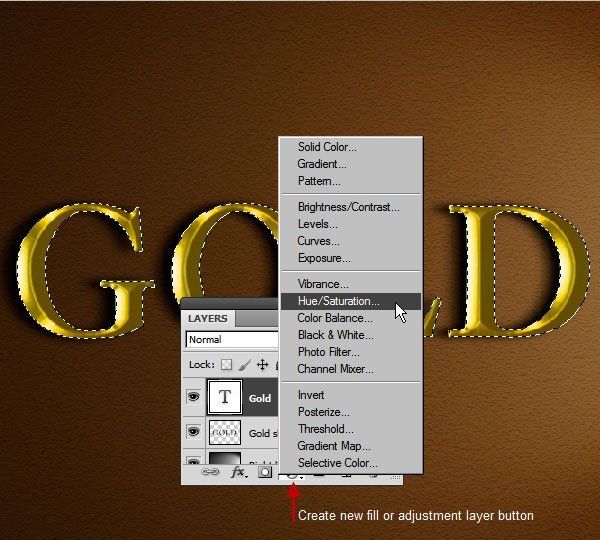
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.
- Высота должна быть на отметке 30 градусов.
- В пункте “Контур глянца” выбираем «Кольцо» и не забываем поставим галку рядом со “Сглаживанием”.
- В режиме подсветки ставим «Яркий свет».
- В непрозрачности сдвиньте ползунок на 70%.
- Режим тени выбираем “Умножение”, а цвет выбираем темно-оранжевый или темно-коричневый.

- Непрозрачность в конце ставим на 70%
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
- Теперь мы сделаем нашу золотую букву еще лучше. Заходим снова в “Параметры наложения” и ставим галку возле подпункта “Контур”.
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.
Стало еще лучше? Да, стало намного лучше:
- Но это далек не все, поэтому едем дальше. Кликаем на “Внутреннее свечение” и выставляем следующие настройки:
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете.
 Мы выставили максимальное значение – 250 пикселей.
Мы выставили максимальное значение – 250 пикселей. - Остальные настройки не трогаем.
- Ну что, добавим букве немного глянца. Переходим к соответствующему пункту.
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.
- Далее накладываем градиент, чтобы добавить “золоту” еще больше натуральности.
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
- Переходим к настройке цветов градиента.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
- Последней ступени обработки станет добавление эффекта “Тень”. Здесь уже нет каких-то четких рекомендаций, поэтому выставляем все настройки на свой вкус.
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.
Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.
До встречи в наших следующих уроках!
Отливаем текст из золота в Фотошоп / Creativo.one
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).
Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
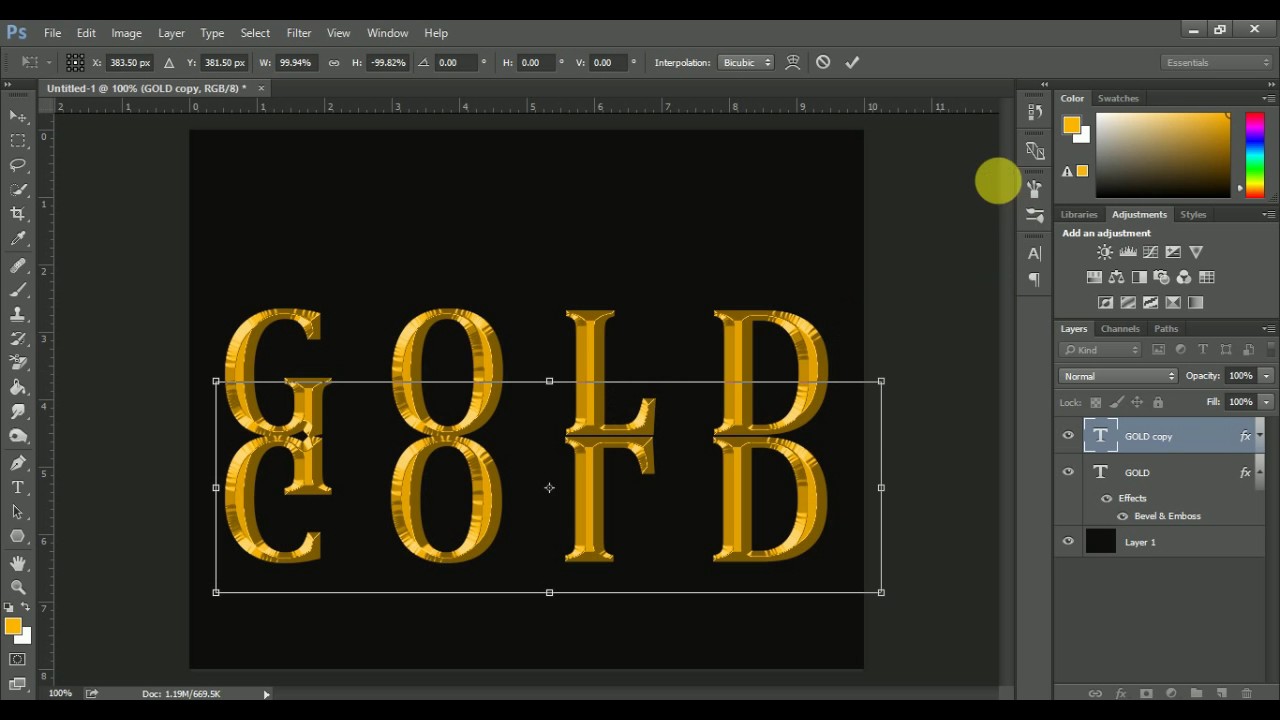
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
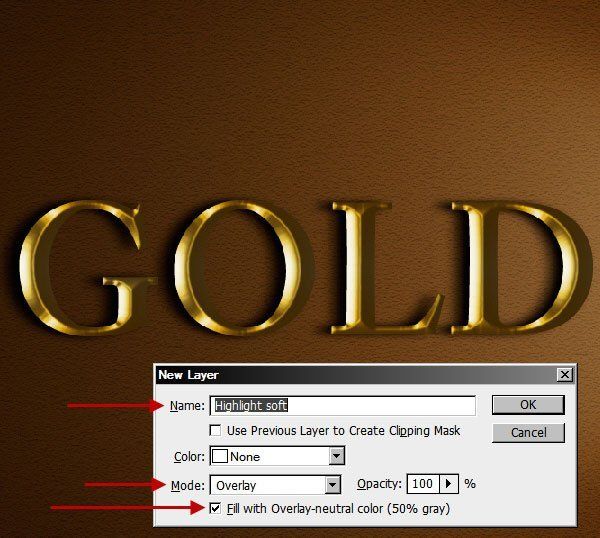
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).
Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: #C1AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).
Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).
Вот что у вас должно получится:
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите – Обводку (Stroke) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
Источник: www.photoshopessentials.com
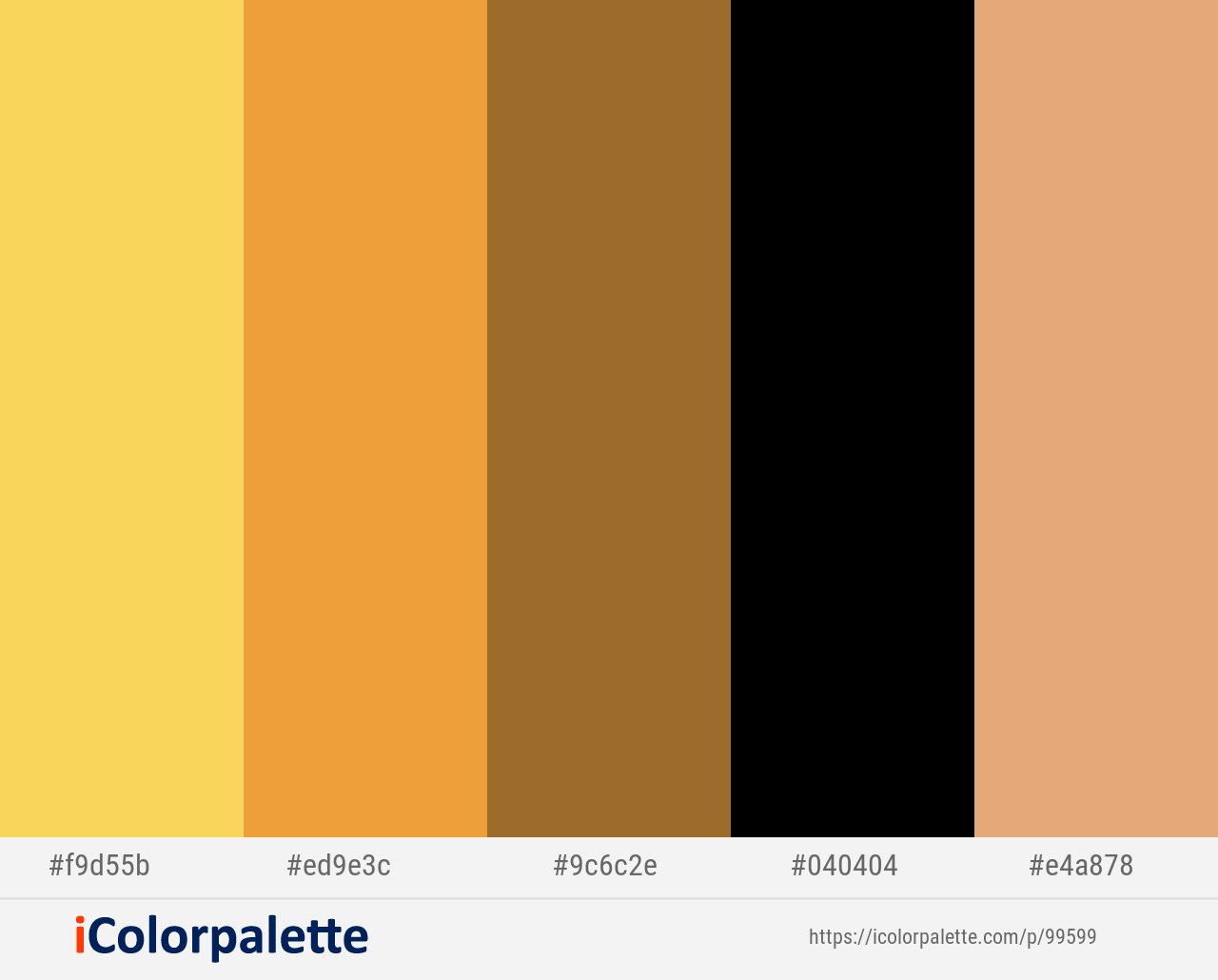
Трендовый цвет 2021. Палитры и контрасты
Встречайте два цвета года 2021 от Pantone —
серый Ultimate Grey (17-5104) и желтый Illuminating (13-0647).Два независимых цвета, сочетающихся в гармонии надежности и энергии. Своим сочетанием они показывают, что различие может объединять и поддерживать друг друга.
Желтый — цвет-лидер, он всегда приковывает к себе взгляд и становится несомненным главным акцентом.
А, серый — цвет-хамелеон, он прекрасно подстраивается под радостную главную скрипку желтого.
Коды в цветовых системах RGB, l * a * b * и HEX для Ultimate Grey и Illuminating.
Как же использовать главные цвета 2021?
Для Ultimate Grey и Illuminating теория цвета дает нам такие подсказки цветовых схем:
Дополнительно Pantone создал 5 палитр, которые помогут внести в свое творчество особенности серого Ultimate Grey и желтого Illuminating.
Палитра ПТИЧНИК
Живая и радостная группа цветов, символизирующая разнообразие яркости и привлекательности оперения птиц. PANTONE 17-5104 Ultimate Grey вносит естественный элемент в эту оптимистическую палитру веселых ярких оттенков, включая PANTONE 13-0647 Illuminating, тогда как контраст величественного белого PANTONE 11-4201 Cloud Dancer вносит драматизм.
Палитра ПРОСВЕТЛЕНИЕ
Гипнотическое пространство оттенков, стимулирует нас к переосмыслению.
Сочетание PANTONE 17-5104 Ultimate Grey и PANTONE 13-0647 Illuminating объединяет в себе мудрость и опыт с нашим желанием двигаться вперед к новым способам мышления, открывать новые идеи, тогда как серебристый металлический свинцовый кристалл PANTONE 20-0087 добавляет мерцание лунного света.
Палитра ИНТРИГА
Интрига — захватывающее попурри цветов. Причудливых и энергичных. В то же время универсальных и привлекательных вне сезонных трендов.
Интрига усиливается добавлением крепкого и надежного PANTONE 17-5104 Ultimate Grey и ярко-желтого PANTONE 13-0647 Illuminating, желтого символа солнечного света.
Палитра ОРБИТА
Страстное желание исследовать межзвездные путешествия отражается в палитре Orbital, палитре мерцающих металлических оттенков, находящихся в завораживающих галактиках космоса. Золотое изображение PANTONE 20-0040 Luxe Lemon сверкает жизненной силой, тогда как PANTONE 20-0005 Chrome имитирует мерцающее сияние звезд.
Палитра СОЛНЦЕ И ТЕНЬ
Устойчивый PANTONE 17-5104 Ultimate Grey и надежный PANTONE 13-0647 Illuminating освещают силу и позитивность палитры земных теней. Вечная история безликой первоначальной красоты «Солнца и Тени».
Вечная история безликой первоначальной красоты «Солнца и Тени».
И в завершение, напоминаем что подобрать правильные цветовые сочетания Вам всегда поможет цветовой круг Иттена, который продаётся в нашем интернет магазине Flor Bazar.
Хотите приобрести?
Вот быстрые ссылки на:
Цветовой круг Иттена на 144 цвета
Цветовой круг Иттена на 252 цвета
Ответы на основные вопросы по полиграфии
Так вышло, что на данный момент очень часто мне приходится переподготавливать для печати чужие макеты. Основываясь на самых часто возникающих вопросах моих коллег, я решил написать статью, после прочтения которой вы должны уже сами понимать, как решать проблемы с печатью.
Как «работает» печать? Для печати используется цветовое пространство CMYK, это субтрактивная модель формирования цвета. CMYK состоит из четырёх цветов: голубой, маджента, жёлтый и чёрный. Важно понять, что аппаратные цифры CMYK не определяют цвет однозначно, для однозначного определения цвета существует Пантон (Pantone) — точный цвет. Используется для того, чтобы один и тот же цвет в разных типографиях не отличался по оттенку. Существуют готовые пантонники, по которым в типографиях сверяются с получающимся при печати цветом. Пантон это не номер цвета вида #djdjdj, он обычно представлен в виде «pantone 1967», смотрится не понятно. С помощью ухищрений можно узнать цвет пантона в таком виде: С 96 M 0 Y 72 K 0. Узнаёте CMYK? Но CMYK и пантоны это разные вещи. CMYK это команды плоттеру сколько какой краски надо выдать, соответственно CMYK это аппаратно-зависимые профиля, так как завязаны на красках и бумаге. Пантон — готовый цвет, от которого не выйдет отступить ни на шаг. К слову, у пантонов есть своя цветовая схема PMS, в Photoshop и Illustrator пантоны уже встроены, но на мониторе они всё равно отображаются у вас почти наверняка неверно.
Используется для того, чтобы один и тот же цвет в разных типографиях не отличался по оттенку. Существуют готовые пантонники, по которым в типографиях сверяются с получающимся при печати цветом. Пантон это не номер цвета вида #djdjdj, он обычно представлен в виде «pantone 1967», смотрится не понятно. С помощью ухищрений можно узнать цвет пантона в таком виде: С 96 M 0 Y 72 K 0. Узнаёте CMYK? Но CMYK и пантоны это разные вещи. CMYK это команды плоттеру сколько какой краски надо выдать, соответственно CMYK это аппаратно-зависимые профиля, так как завязаны на красках и бумаге. Пантон — готовый цвет, от которого не выйдет отступить ни на шаг. К слову, у пантонов есть своя цветовая схема PMS, в Photoshop и Illustrator пантоны уже встроены, но на мониторе они всё равно отображаются у вас почти наверняка неверно.
При печати также придется столкнуться с понятием «суммы красок». Если говорить не научно, то во время печати смешиваются краски, и чтобы при смешивании не получились грязные цвета, нельзя превышать предел определённой суммы красок. Обычно эта сумма колеблется от 280-320, точные значения вам должна сказать типография. Пример: если в CMYK-изображение ткнуть инструментом «пипетка», то можно получить такие цифры: С 83% + M 95% + Y 87% + Key 85% = 350%, при печати получится грязно, потому что у нас вышло больше 300% краски. Чтобы этого не произошло, нужно конвертировать изображение с помощью цветового профиля с ограничением суммы красок—TIL. Если типография говорит, что они настроили оборудование под, например, 370 TIL, то следует задуматься. Большие значения TIL зачастую не дают ни расширения цветового охвата в тенях, ни к увеличению контраста, а большое количество желтой краски в насыщенном черном приводит к осветлению картинки. Если печатать с параметрами TIL меньше 300, то урезается охват в глубоких тенях. НО! Для струйного принтера TIL=400 это норма. Если же говорить о суровой реальности, газеты верстают в CMYK с картинками в RGB, и пишут профилем типографии. При TIL = 240 и мелованной бумаге вполне адекватный подход.
Обычно эта сумма колеблется от 280-320, точные значения вам должна сказать типография. Пример: если в CMYK-изображение ткнуть инструментом «пипетка», то можно получить такие цифры: С 83% + M 95% + Y 87% + Key 85% = 350%, при печати получится грязно, потому что у нас вышло больше 300% краски. Чтобы этого не произошло, нужно конвертировать изображение с помощью цветового профиля с ограничением суммы красок—TIL. Если типография говорит, что они настроили оборудование под, например, 370 TIL, то следует задуматься. Большие значения TIL зачастую не дают ни расширения цветового охвата в тенях, ни к увеличению контраста, а большое количество желтой краски в насыщенном черном приводит к осветлению картинки. Если печатать с параметрами TIL меньше 300, то урезается охват в глубоких тенях. НО! Для струйного принтера TIL=400 это норма. Если же говорить о суровой реальности, газеты верстают в CMYK с картинками в RGB, и пишут профилем типографии. При TIL = 240 и мелованной бумаге вполне адекватный подход. Если TIL ограничен, но нужно добиться глубокого черного оттенка, то приходится играться с комбинированием цветов. Например, черный цвет замешать в пропорциях 60-45-45-100, суммарно уложились в 250, уже не плохо.
Если TIL ограничен, но нужно добиться глубокого черного оттенка, то приходится играться с комбинированием цветов. Например, черный цвет замешать в пропорциях 60-45-45-100, суммарно уложились в 250, уже не плохо.
Ровно по этой же причине нельзя делать плашку 4 см и более одной лишь черной краской, важно её сделать составным цветом. Офсет не позволяет равномерно распределить одну краску на большой площади, потому что непараллельность валов дает различный натиск. Безопасными значениями принято считать 60% 50% 40% 98% для черной плашки, максимально светлая 6% 5% 5% 7%. Как вы видите, черная краска доминирует для сглаживания оттенков цвета. Наиболее капризные в индустрии черно-зеленые плашки, за что спасибо нашим ещё не отмершим инстинктам распознания деталей в зеленой лесной чаще.
Еще один важный момент, некоторые типографии ограничивают диапазон на однку краску в 2-98%. Я предпочитаю не сотрудничать с такими типографиями, т.к. нормальное оборудование может воспроизвести и 1%, и 0. 39% (1/255 в 8 битах). Обрезание на RIP всего, что меньше 2%, сильно сказывается на качестве телесных цветов, оно сильно падает из за резких тоновых границ.
39% (1/255 в 8 битах). Обрезание на RIP всего, что меньше 2%, сильно сказывается на качестве телесных цветов, оно сильно падает из за резких тоновых границ.
DPI — количество точек на дюйм. Этот параметр зависит от задачи, которую будет выполнять картинка: чем ближе человек будет рассматривать ваш макет, тем больше должен быть параметр dpi. При просмотре с полуметра нужно использовать 300точек на дюйм (dpi), это классика, указанная во всех технических требованиях. В таком случае размер каждой точки = 1/300 дюйма (0,0846мм). Если мы хотим указать другое значение dpi, то помогут сориентироваться следующие значения:
50 dpi – 2 точки на мм.
72 dpi – 2,8 точки на мм.
75 dpi – 3 точки на мм.
100 dpi – 4 точки на мм.
150 dpi – 6 точки на мм.
225 dpi – 9 точек на мм.
Не надо ошибочно думать, что чем больше dpi, тем лучше качество изображения. Не всегда большой показатель dpi даёт качественный итоговый результат, а размер файла увеличивается. В рамках статьи про основы пре-пресса. Запоминаем первое: картинка для печати должна быть 300 dpi. С практикой вы поймете, для каких целей можно будет использовать и другие значения. Итак, у нас есть картинка, которая должна вписаться в см или мм. В итоге мы имеет три взаимосвязанные величины, размер в пикселях, размер в сантиметрах и разрешение. Разрешение это мера четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi), для просмотра на мониторе это значение может быть любым, т.к. не сказывается на качестве. Но для печати это важный параметр, поэтому пока неизвестно устройство вывода, величину цифрового изображения можно оценить только по весу файла.
В рамках статьи про основы пре-пресса. Запоминаем первое: картинка для печати должна быть 300 dpi. С практикой вы поймете, для каких целей можно будет использовать и другие значения. Итак, у нас есть картинка, которая должна вписаться в см или мм. В итоге мы имеет три взаимосвязанные величины, размер в пикселях, размер в сантиметрах и разрешение. Разрешение это мера четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi), для просмотра на мониторе это значение может быть любым, т.к. не сказывается на качестве. Но для печати это важный параметр, поэтому пока неизвестно устройство вывода, величину цифрового изображения можно оценить только по весу файла.
Без математики тут не разобраться: делаем в Photoshop изображение 10х10 см, 300 dpi. В Image Size видим размер 1181х1181 px, при условии Pixels/Inch, если выбрано Pixels/cm, то поменяйте. Считаем, 1181 px соответствует 10 см с разрешением 118,1 пикс/см, т.е. 299,974 пикс/дюйм (dpi). Либо 1181px с разрешением 300 пикс/дюйм дают нам 3,936(6) дюймов, т. е. 9,99913(3) см. Получается определенная не стыковка? Если почитать спецификации TIFF 6.0, то можно узнать, что в файл записываются размеры в пикселях и разрешение, а линейные размеры являются вычисляемым параметром. Но Photoshop не идеален, и точность линейных размеров в Photoshop для сантиметров — 2 знака после запятой, в результате 9,99913(3) см Photoshop показывает как 10 см (величина ошибки зависит от разрешения и размера картинки и может достигать 0,1 мм). И магия: если изменить размеры с 10 на 11 и тут же вернуть назад (без ресемплинга), то значение разрешения будет не 300 dpi, а заветные 299,974 dpi. Сразу возникает вопрос, что это за разрешение такое, 299,974 dpi, а не 300 dpi. В общем, особой роли эта разница не сыграет, так как RIPу важны лишь линейные размеры изображения и количество пикселей в ней. Но если вы перфекционист, используйте 254 dpi. Это соответственно 100 пикс./см, т.е. в Photoshop при точности задания размеров 0,01 см, при этом разрешении: 0,01 см = 1 пикс. Помним, что перфекционизм это намерение получить заведомо недостижимый результат.
е. 9,99913(3) см. Получается определенная не стыковка? Если почитать спецификации TIFF 6.0, то можно узнать, что в файл записываются размеры в пикселях и разрешение, а линейные размеры являются вычисляемым параметром. Но Photoshop не идеален, и точность линейных размеров в Photoshop для сантиметров — 2 знака после запятой, в результате 9,99913(3) см Photoshop показывает как 10 см (величина ошибки зависит от разрешения и размера картинки и может достигать 0,1 мм). И магия: если изменить размеры с 10 на 11 и тут же вернуть назад (без ресемплинга), то значение разрешения будет не 300 dpi, а заветные 299,974 dpi. Сразу возникает вопрос, что это за разрешение такое, 299,974 dpi, а не 300 dpi. В общем, особой роли эта разница не сыграет, так как RIPу важны лишь линейные размеры изображения и количество пикселей в ней. Но если вы перфекционист, используйте 254 dpi. Это соответственно 100 пикс./см, т.е. в Photoshop при точности задания размеров 0,01 см, при этом разрешении: 0,01 см = 1 пикс. Помним, что перфекционизм это намерение получить заведомо недостижимый результат.
Маленькая хитрость: хотите посмотреть на картинку в PDF в оригинальном размере? Если в Adobe Acrobat (в настройках, в разделе Page Display) установить разрешение 72 dpi (вместо дефолтных 99) то ПДФ на экране сразу начнет занимать нужное количество пикселов для веба.
Часто мы встречаем в тех. требованиях ещё такие вот загадочные символы: Eurostandart, Dot Gain 15%, Black Generation Light, Black Ink Limit 98%, Total Ink Limit 300%, UCA Amount 0% ну или что-то наподобие. Многие, конечно, игнорируют все эти непонятные закорючки и с невинной улыбкой на лице применяют цветовой профиль Fogra 39 или 27, в лучшем случае Fogra 51, даже не зная, будут ли использованы европейские краски и бумага типа 1. А что же мы игнорируем? Давайте разберёмся.
Как известно, из доступных в цветовой схеме CMYK 400% краски можно использовать на печати не более 320%, и это при условии, что лишь один цвет будет использован на 100%. Если при флексопечати или при работе с одноцветными плашками мы легко можем контролировать сумму красок, то в фотографиях можно встретить использование всех 400%. Как тут быть? Просто высветлять всё фото в 99% случаев не выход. Мы уже знаем, что для решения этой проблемы нужно применить цветовой профиль, который уменьшит параметр TIL. Тут то и происходит магия работы GCR и UCR. Эта «магия» называется «методы генерации чёрного при цветоделении».
Как тут быть? Просто высветлять всё фото в 99% случаев не выход. Мы уже знаем, что для решения этой проблемы нужно применить цветовой профиль, который уменьшит параметр TIL. Тут то и происходит магия работы GCR и UCR. Эта «магия» называется «методы генерации чёрного при цветоделении».
Если в Photoshop перейти в настройки цвета и выбрать Custome CMYK, то откроется окно с настройками цветоделения. В нём можно указать максимальную суммарную плотность краски и много чего ещё. Oбо всём по порядку. Сначала разберёмся с основным: Separation type—GCR и UCR (Gray component replacement и UnderColor removal). Эти процедуры появились на свет с целью перевода значений C45 M45 Y45 в сторону K 45. Как результат, мы экономим краску.
Важно учитывать такой нюанс, что обычные (process) краски неидеально прозрачны, и порядок их нанесения играет определенную роль в финальном результате. Этот вопрос обычно всплывает на этапе цветоделения, где хорошо известно, что M+Y и Y+M – далеко не одно и тоже. Первый это «пионерский» красный, а второй малиновый. В хороших типографиях при печати офсета этот нюанс наложения двух красок (бинар) специально отслеживают. Самая проблемная краска желтый, она в офсете полупрозрачная и светлая, и способна осветлить итоговый результат печати.
Первый это «пионерский» красный, а второй малиновый. В хороших типографиях при печати офсета этот нюанс наложения двух красок (бинар) специально отслеживают. Самая проблемная краска желтый, она в офсете полупрозрачная и светлая, и способна осветлить итоговый результат печати.
UCR (Under color removal) данный метод занимается замещением CMY красок чёрной краской. Это действует в основном для областей фото, где процент суммарного содержания краски весьма высокий. Получаем на выходе мало чёрной краски, и красивые яркие цвета, но есть шанс потерять в контрастности. Грубо говоря, UCR — это изображение, нарисованное тремя красками CMY, с тенями, подчёркнутыми чёрной краской = замена CMY на ахроматический цвет в тенях.
GCR (GRAY COMPONENT REPLACEMENT) производит замену CMY красок на чёрную, замешанную с небольшим коэффицентом триадных красок. На выходе получаем изображение, напечатанное чёрной краской и разукрашенное тремя красками CMY. Для большинства работ предпочтительным является вариант GCR/ Этот метод включен по умолчанию, сохраняет хороший контраст и детализацию изображения. На слэнге GCR часто называют «тяжелой»
На слэнге GCR часто называют «тяжелой»
генерации черного.
Почему при выборе GCR становится доступно больше опций? Дело в том, что UCR это один из вариантов GCR, и такие пункты как «Black generation» и «UCA amount» в UCR попросту не нужны. Я советовал работать с GCR, поэтому давайте рассмотрим все настройки. Black generation (уровень генерации чёрной краски) становится активным при GCR. Если выбрать для Black Generation пункт Light, то это будет означать содержание чёрной краски в основном цвете не менее 40%. Вот значения с пояснениями:
Light – 40% и выше; много CMY и минимум чёрного (минимальная стабильность чёрного цвета, максимальный цветовой охват).
Medium — 20% и выше;
Heavy — 10% и выше;
Maximum 0% и выше; много чёрного и мало CMY. (в этом случае, черной краской будут замещаться даже однопроцентные «пачкающие» CMY). Прекрасный способ сэкономить дорогую цветную краску.
В UCR нет очевидного способа задать количество чёрного цвета, но по факту UCR близка к Light в 60%.
Далее в Custom CMYK обратите внимание на Dot gain (Растискивание) — это увеличение площади элементов печатного макета из-за впитывания краски бумагой. Принтер печатает точками краски, краска на бумаге растекается и получается результат отличный от ожидаемого. Растискивания не избежать, независимо от качества декеля, но можно компенсировать. Dot gain зависит от бумаги, которую мы планируем использовать, от свойств краски, оборудования, да вообще от всего. Варианты бумаги для выбора — Coated (мелованная), Uncoated (офсетная) и Newsprint (газетная бумага). Растискивание в 20-25% для офсета это ок. Для мелованной приемлемо 15%. Для газетной 35% это максимум. При этом нужно понимать, что насыщенность и контраст зависят от способа печати: на мелованной бумаге и то и другое втрое выше, чем на офсетной. А на принтере Epson WT7900 в три раза выше, чем на мелованной. Для максимального контраста черного цвета дизайнеры заказывают накат 2D или 10L по черной краске, что увеличивает растискивание и заодно насыщенность.
Помимо понятного растискивания в результате механических воздействий на красочный слой, существует понятие оптического растискивания. Черный цвет на бумаге поглощает больше света, чем желтый. Чем больше света отражается обратно на зрителя, тем меньше точки кажутся за счет восприятия.
Photoshop автоматически добавляет компенсацию при конвертации из RGB в CMYK с учетом мелованной/немелованной бумаги. Illustrator же не производит компенсацию для векторных фигур, поэтому вполне нормально ожидать чуть более темную картинку на печати, чем в Illustrator. Но не более 2%, если кривая компенсации на принтере нормально настроена.
Black Ink Limit – предел количества черной краски. Можно оставить и 100%, но лучше поставить 98%.
Total Ink Limit – предельное значение суммы всех красок. Обычно это 300%. По сути, это какой объем краски может удержать конкретная бумага. Чем больше краски, тем лучше цветовой охват.
UCA («Under color addition») – доступен только при типе цветоделения GCR и отвечает за дополнительное количество краски, которое останется при цветоделении CMY в нейтральных областях изображения. Проще: добавление CMY красок в пропорциях серого (чёрного) в теневые области на изображении. По умолчанию установлен ноль, повышение значение способствует увеличению плотности нейтральных областей. Грубо говоря, используется для того чтобы при использовании Heavy и Maximum тени не стали слишком серыми.
Проще: добавление CMY красок в пропорциях серого (чёрного) в теневые области на изображении. По умолчанию установлен ноль, повышение значение способствует увеличению плотности нейтральных областей. Грубо говоря, используется для того чтобы при использовании Heavy и Maximum тени не стали слишком серыми.
Важно запомнить, что выше описан процесс перевода изображения в CMYK. Это завершающий этап подготовки макета. Сохраняем в TIFF без сжатия (порядок следования битов под Windows), или в jpeg без компрессии (quality 12). Нужно быть уверенным в том, что дальнейшие размеры изображения не изменятся и качество останется 300ppi. Растровое изображение обрабатывается с осознанием того, что sRGB не может передать некоторые оттенки CMYK. Более того, на это в полной мере не способна даже AdobeRGB. Но всё же, для подготовки к печати используйте Adobe 1998 с внедренным профилем.
Картинки с качеством 300ppi могут весить очень много. Для исправления этого принято использовать сжатие ZIP. Оно не искажает изображения, качество фото не изменится, а результат вас обрадует (Pdf после экспорта весит 591 мб, Pdf после Distiller весит 137 мб). Также, до сих пор на рынке есть типографии, чей РИП ведет себя очень плохо с JPEG-сжатием. ZIP не панацея, чем больше непредсказуемых соседних пикселей будет в картинке, тем хуже будет результат сжатия.
Оно не искажает изображения, качество фото не изменится, а результат вас обрадует (Pdf после экспорта весит 591 мб, Pdf после Distiller весит 137 мб). Также, до сих пор на рынке есть типографии, чей РИП ведет себя очень плохо с JPEG-сжатием. ZIP не панацея, чем больше непредсказуемых соседних пикселей будет в картинке, тем хуже будет результат сжатия.
Это всё хорошо, теперь вы знаете, какие параметры отвечают за какие процессы, и можете более менее контролировать итоговый результат. На этапе печати включаются дополнительные факторы, анилоксы, материал, монтажная лента, полимер. Задача дизайнера про это знать, и максимально упростить работу типографии, сделав качественное цветоделение. Давайте немного углубимся в теорию, в принципы растрирования в полиграфии. Каковы критерии для качественной печати, помимо CMYK 300dpi? Пространственная частота, форма точки и угол поворота. Вот эти три фактора и влияют на качество отпечатанного материала.
Линатура, dpi, растр (Пространственная частота). Для понимания давайте углубимся в историю: растеризация впервые была использована в середине 19-го века. В те времена макбуков еще не существовало, поэтому изображение воспроизводилось с помощью стеклянной пластины с множеством выгравированных тонких линий, которая размещалась на листке фоточувствительной бумаги. Через саму фотографию проецировался свет, и на листе засвечивались определённые участки. Темные области становились набором больших точек, светлые – набором точек меньше. За счёт больших и маленьких точек создавался эффект оттенков, и данный принцип растеризации до сих пор работает, с небольшими изменениями. То есть да, печатная картинка состоит из точек (не путать с пикселями!).
Для понимания давайте углубимся в историю: растеризация впервые была использована в середине 19-го века. В те времена макбуков еще не существовало, поэтому изображение воспроизводилось с помощью стеклянной пластины с множеством выгравированных тонких линий, которая размещалась на листке фоточувствительной бумаги. Через саму фотографию проецировался свет, и на листе засвечивались определённые участки. Темные области становились набором больших точек, светлые – набором точек меньше. За счёт больших и маленьких точек создавался эффект оттенков, и данный принцип растеризации до сих пор работает, с небольшими изменениями. То есть да, печатная картинка состоит из точек (не путать с пикселями!).
Основная проблема и задача для принтера это как одной чёрной краской печатать сотни серых оттенков, и четырьмя красками напечатать миллионы цветов. Для печати цифрового изображения, его нужно преобразовать в бинарную форму, т.к. печатное устройство имеет двоичный выход. Это делает РИП (RIP raster image processor). Он преобразует пиксели в точки. Один из критериев хорошего RIP это наличие Adobe PDF Print Engine (APPE), а PostScript это танцы с бубном.
Он преобразует пиксели в точки. Один из критериев хорошего RIP это наличие Adobe PDF Print Engine (APPE), а PostScript это танцы с бубном.
Плотность растра (пространственная частота) определяет плотность сетки, и соответственно, детализацию финального изображения. Плотность растра измеряется в линиях на дюйм (lpi). Чем больше значение lpi, тем более высокого качества изображение. Правда, выше печатных возможностей техники не прыгнешь. Зависит пространственная частота картинки (растра) от следующих критериев: технология печати, тип документа и характеристики печатного оборудования.
Из универсальных значений: для высококачественной рекламы, художественных репродукций высокого класса и вообще шикарной полиграфии рекомендуется использовать значение 300 lpi. Информативные бюллетени и т.п. стерпят и 80-100 lpi, газеты — 133 lpi. Потребительские журналы, каталоги, обложки дисков, глянцевая реклама для почтовых ящиков — 150, 175 lpi. И, как всегда, подробности узнаём в конкретной типографии.
Допустим, у нас есть изображение 300 dpi (точек на дюйм) и у каждой точки есть 256 градаций каждого цвета. Зачастую станки заточены под печать в 175 lpi, с применением коэффициента 1,7. Получаем желанные 300 dpi. (175*1,7=297,5.). Но это не значит, что другие значения dpi — плохо. Такие числа приводят к муару, но иногда результат фотовывода может оказаться даже лучше чем 300dpi. Есть такое небольшое правило, которое мне шепнул на ушко один гуру: для сохранения деталей лучшее значение — 300 dpi, а если очень важны особо-гладкие грани объектов, 360 или 600dpi. 300 dpi самое универсальное значение только потому, что основной критерий оценки качества это детализация изображения.
В реальной жизни ситуация с офсетом бывает разной, не смотря на всю теорию из статей и учебников. Для относительно хорошей печати, c высокой линиатурой, оборудование должно уметь в 150-175 lpi, соответственно, у картинки должно быть 240-350 ppi. Но если говорить про черно-белые гравюры, отсканировать их с 2400 ppi и 1200 ppi, отретушировать, потом вывести экспериментальные пленки, пластины и сделать пробные оттиски, и сравнить полученные копии с оригиналом, то почти всегда будет видна разница в пользу 2400 ppi. Хотя везде написано, что выше 1200 ppi нет смысла сканировать, только вес картинки вырастет. А вот в случае с гравюрами нужное разрешение офсетных пластин в районе 2500 lpi. Поэтому, при определенном везении, удастся поработать и с 5000 dpi, и даже с 12000 dpi.
Хотя везде написано, что выше 1200 ppi нет смысла сканировать, только вес картинки вырастет. А вот в случае с гравюрами нужное разрешение офсетных пластин в районе 2500 lpi. Поэтому, при определенном везении, удастся поработать и с 5000 dpi, и даже с 12000 dpi.
И сама краска в офсете замешивается в последовательности KCMY, основываясь на вязкости краски. Cамая вязкая краска — черная, наименее вязкая — желтая. У каждой краски свои параметры липкости и вязкости, самая вязкая наносится первой.
Сама же аббревиатура dpi понимается так: 300 dpi это информация устройству вывода, что каждая точка в этом изображении должна занять одну трехсотую дюйма (1 см = 0,394 дюйма). Количество точек, которое можно разместить на горизонтальный дюйм – это показатель, сколько из 256 оттенков для каждого канала CMYK можно распечатать.
Если брать пример с чёрным цветом, то 0 точка будет означать белый цвет, 256 точка – черный. 120 точка – такой нейтральный серый цвет. До 256 оттенков одного цвета в каждой ячейке. На отрастрированном изображении не может быть полутонов, краска или есть или нет, как прозрачность в gif. Толщина краски не регулируется, мы можем управлять лишь размером точек.
На отрастрированном изображении не может быть полутонов, краска или есть или нет, как прозрачность в gif. Толщина краски не регулируется, мы можем управлять лишь размером точек.
Исходя из всего вышесказанного, получаем определение растрирования – перегон пикселей в точки. Главное в растрировании это сделать результат растрирования невидимым глазу, создать иллюзию гладкого непрерывного цвета.
Угол растра. Картинка это сетка, и сетка умеет вращаться под определённым углом, каждый из цветов CMYK может вращаться по-своему. Угол растра это набор углов, по которым располагаются друг к другу линии из точек растра. От этого параметра зависит, будет ли резать глаза или нет сетка на итоговом изображении (муар).
По умолчанию угол поворота для серых тонов – 45 градусов. Для всего CMYK – 105 голубой, 75 пурпурный, 90 жёлтый и 45 чёрный. На практике можно встретить правило +-7.5 градусов и углы наклона голубой 7.5, пурпурный 67.5, жёлтый 82.5 и чёрный 37.5. Все четыре точки CMYK вместе формируют что-то вроде розочки. При ненадлежащей ориентации растровых структур появляться муар. Но даже если хорошо постараться и подобрать нужные углы растра, цветные участки всё равно будут грешить «розетками». Муар может быть виден не только на краях элементов дизайна, но и сплошных залитых плашках.
При ненадлежащей ориентации растровых структур появляться муар. Но даже если хорошо постараться и подобрать нужные углы растра, цветные участки всё равно будут грешить «розетками». Муар может быть виден не только на краях элементов дизайна, но и сплошных залитых плашках.
Работают углы по следующему принципу: человеческий глаз реагирует на угол поворота, при условии, что угол не совпадает с горизонтальной или вертикальной линией. 45 градусов это самый приемлемый компромисс, но если в итоговом макете нужно подчеркнуть именно диагональные линии, то 45 градусный угол может выявить зубчатость (очень часто с этим сталкивался в начале работы). Жёлтый цвет к зубчатости наименее восприимчив.
Форма точки – при низких пространственных частотах форму точки легко можно разглядеть. Возьмите почти любую рекламу из почтового ящика и присмотритесь – вы увидите эти точки, этот ужасный муар. В основном используются круглые, для чётких рисунков – квадратные точки. Существует ещё множество форм точки, ромбики, овалы, и многие другие.
По умолчанию используются точки, которые меняют свою форму: в светлых и тёмных областях точки круглые, в средних – квадратные. Квадратные точки используются для лучшей детализации. Менять этот алгоритм могут только неоспоримые, опытные и клинически фанатичные профессионалы печатного дела.
Если вы запутались, сбили все настройки в Photoshop, то есть простой способ все сделать хорошо. В Color Settings достаточно выбрать Europe Prepress 3 или Europe General Purpose 3, отличие только в профиле RGB. sRGB для плохих мониторов с пониманем, какую часть охвата CMYK мы теряем, adobeRGB для классных мониторов с соответствующим цветовым охватом.
Rock and Roll, товарищи.
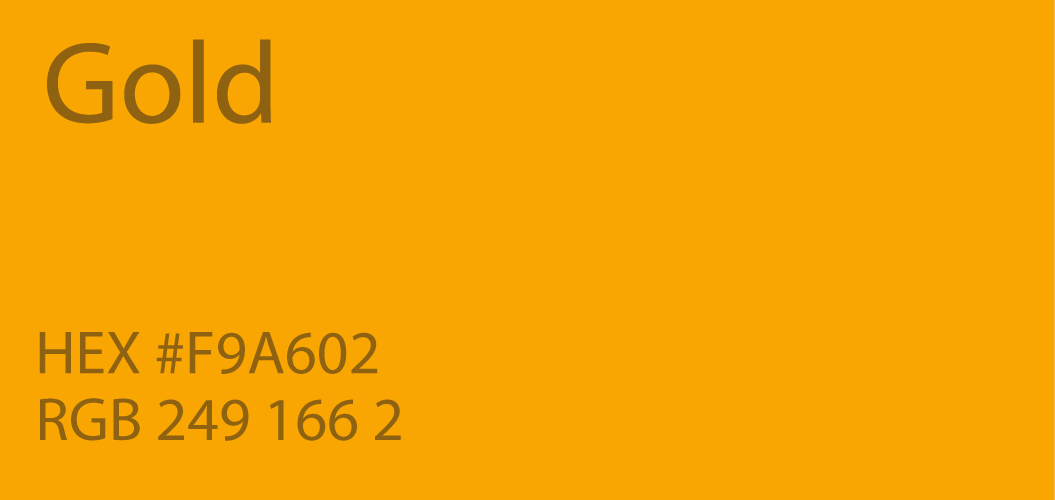
Цветовой кодGold: как создать эффекты Photoshop для золотого шрифта
В этом посте мы будем использовать образцы кода золотого цвета и золотые градиенты для Photoshop, чтобы создать потрясающие эффекты золотых букв. Узнайте, как сделать золотой цвет шрифта в Photoshop, и получите все необходимое для этого прямо здесь. Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски.
Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски.
Обратите внимание, это видеоурок, вы можете пропустить все это и посмотреть видео ниже.Также не забудьте взять файл градиента Photoshop ниже. Эти предустановленные градиенты золотого цветового кода упростят создание золотого цвета шрифта для вашего текста и золотого тона для объектов.
Какой цветовой код — золото?
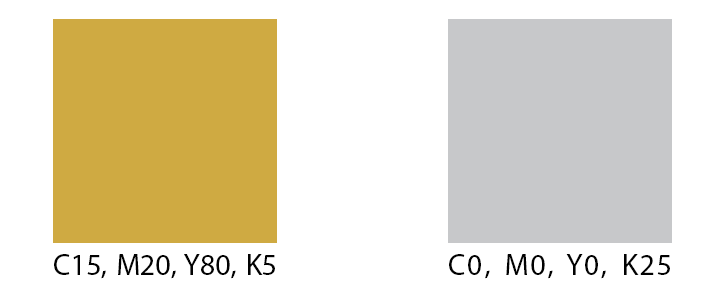
Золото представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект. Чтобы создать золотой цвет RGB, вам нужно будет составить «рецепты» цвета, а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, поддерживающей эту функцию.Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.
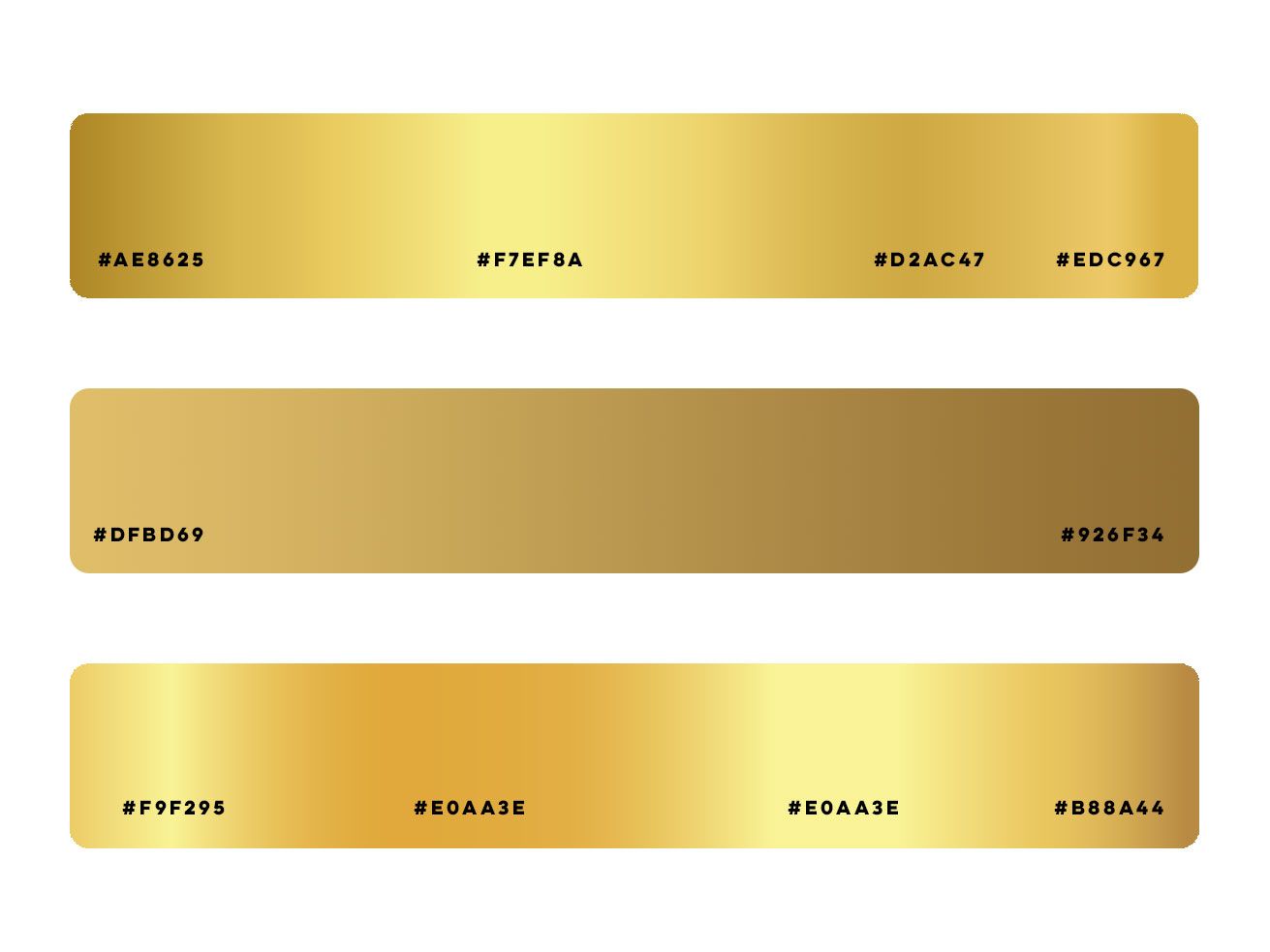
Код цвета Gold RGB: Световое пятно: # FBF095 База: # DDC774 Тень: # BA9E5A
Какой цветовой код Gold в CMYK?
Как и в случае с цифровым дизайном, золотой цвет в CMYK представляет собой смесь как минимум двух желтых тонов разных цветов, которые создают блики и тени, имитирующие металлический эффект. Вот пример рецепта кода золотого цвета CMYK, используемого для печати дизайн:
Вот пример рецепта кода золотого цвета CMYK, используемого для печати дизайн:
CMYK Золотой цветовой код: Мелирование: C: 3 M: 1 Y: 52 K: 0 Основание: C: 15 M: 17 Y: 66 K: 0 Тень: C: 28 M: 32 Y: 77 K: 2
Цветовые коды розового золота
Ранее в другом уроке я показал вам, как создать эффект градиента розового золота с помощью PowerPoint и Word.У меня для вас есть совершенно новый учебник. В этом примере мы будем использовать образцы кода золотого цвета, чтобы создать градиент Photoshop для текста с золотым текстом, который будет использоваться для ваших шрифтов и других объектов.
Я также добавил панель образцов кода цвета золота в дополнение к образцам кода цвета розового золота, которые я дал вам в этом посте. Если вас интересуют цветовые коды розового золота, градиенты и эффекты надписей с помощью PowerPoint, вы можете получить градиенты, цветовые коды и посмотреть видео в Photoshop здесь.
Здесь мы собираемся добиться того же эффекта, но на этот раз мы используем Photoshop для достижения того же эффекта.
Другие сообщения, которые могут вам понравиться
Использование золотых шрифтов Photoshop Effects
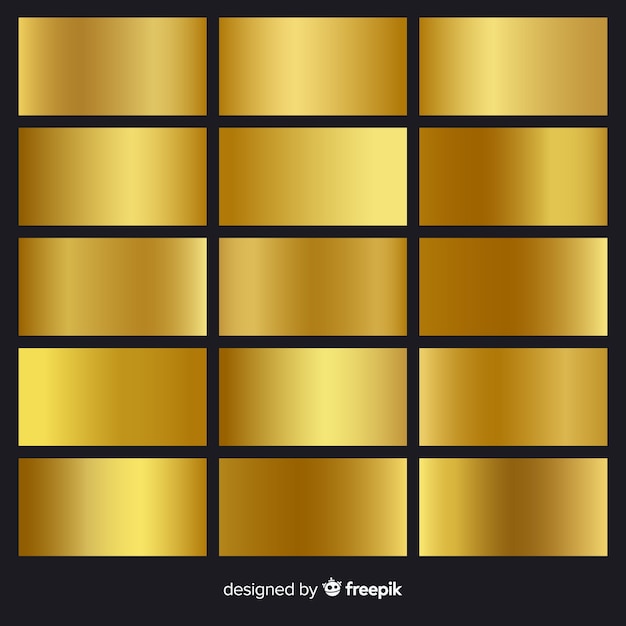
Золотые шрифты — это всегда отличный штрих для достижения роскошного стиля в ваших проектах. Если вы продаете свою продукцию, я знаю, что вам нужно, чтобы ваш текст выделялся среди других. Золото — отличный способ заявить о себе и донести свою мысль до дома. Ничто не может сказать этого лучше, чем золото.
Загрузка, сохранение и создание собственных градиентов
Если вы ищете что-то более сложное, я также собираюсь показать вам, как создавать, сохранять и загружать градиенты в Photoshop, чтобы использовать их, когда они вам понадобятся.
Никаких исходных изображений или внешних текстур не требуется.
Этот золотой текстовый эффект не использует какие-либо текстуры, узоры или изображения для создания масок внутри вашего текста. Мы делаем это для вас очень простым. Мы будем использовать только цвет. В частности, образцы золотой цветовой кодировки создают иллюзию золота, используя световые и теневые отражающие качества, присущие металликам.
Если вы работаете в Photoshop, есть способы сделать это немного дальше. Вы можете использовать фильтры Photoshop для создания зернистости и текстуры, которые будут дополнять золотые блики и тени, созданные с помощью наложения градиента.
Однако я пообещал простое, и именно этим мы здесь и занимаемся. Моя цель — помочь вам добиться потрясающих взглядов без разочарования, чтобы мы усвоили основы, и вы могли поработать с ними позже.
Photoshop Gold Color Code and Gradient Download
Я упоминал ранее, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и образец набора со всеми золотыми цветовыми кодами в шестнадцатеричном формате.Этот небольшой набор — все, что вам нужно, чтобы создать красивый эффект золотого шрифта для ваших дизайнов.
Ресурсы, которые могут оказаться полезными
Щелкните для прямой загрузки ресурсов, упомянутых в видео. Ресурсы предназначены для справки, либо для личной работы, либо для работы с клиентами. Инструменты можно использовать для создания собственных ресурсов, но их нельзя переупаковывать и продавать самостоятельно. Спасибо!
Ресурсы предназначены для справки, либо для личной работы, либо для работы с клиентами. Инструменты можно использовать для создания собственных ресурсов, но их нельзя переупаковывать и продавать самостоятельно. Спасибо!
, вы можете скопировать его отсюда, но если вам нужен наиболее точный цвет, я рекомендую вам загрузить формат PNG, вы можете получить его здесь.
Мне нравится использовать эти типы образцов в таких программах, как Illustrator, PowerPoint и Word, потому что инструмент «пипетка» позволяет очень просто выбрать цвет для использования в вашем дизайне. Почти как настоящая палитра красок, в которую вы можете окунуть кисть, чтобы каждый раз получать идеальный оттенок.
Я знаю, что работать таким образом — это что-то вроде старой закалки, но я использую Photoshop уже давно. Я еще не адаптировался к библиотеке Creative Cloud. Хотя я считаю их полезными, я еще не привык пользоваться этим ресурсом.
Однако вы можете создавать образцы на основе этих цветов и очень быстро сохранять их в Creative Cloud, просто отталкиваясь от этого образца. Таким образом, они будут доступны в любое время. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах.
Таким образом, они будут доступны в любое время. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах.
Премиум градиенты
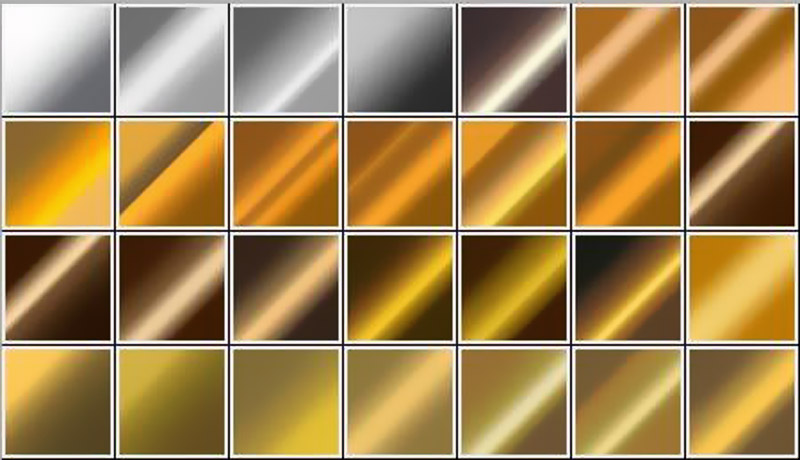
Бесплатный пакет градиентов, который я создал для этого урока, — отличное начало для создания золотых надписей, но если вам нужна расширенная коллекция красивых металлических градиентов, включая золото, розовое золото и другие популярные цвета, вот несколько я нашел на Creative Market.
Цветные градиенты
Золотые текстовые эффекты Видеоурок
Как загрузить градиенты Photoshop с золотым шрифтом
Итак, эти градиенты Photoshop предназначены не только для текста. Вы можете использовать их в любой форме, контуре, фоне и, конечно же, в тексте. Чтобы начать использовать их, вам нужно загрузить их в Photoshop. Вот один из способов загрузки градиентов в Photoshop, есть и другие способы сделать это, перейдя непосредственно в менеджер предварительных настроек, но я работаю так, поэтому я покажу вам, что я делаю.
Создайте текстовый слой, щелкнув значок <<
Выделив текстовый слой, дважды щелкните за пределами заголовка слоя, чтобы открыть экран параметров наложения, например см. Фотографию.
Появится всплывающее окно «Параметры наложения», как показано ниже.
Щелкните поле <<< Gradient Overlay >>> и выберите его, чтобы открыть элементы управления градиентом.
Щелкните предварительный просмотр градиента, как показано ниже, чтобы открыть всплывающее окно редактора градиента.
В редакторе градиентов нажмите кнопку << <Загрузить> >>. Когда откроется проводник, перейдите в папку, в которой вы сохранили файл .grd, и выберите его.
Как создать свои собственные эффекты золотого текста с образцами золотого цветового кода
Выделив текстовый слой, откройте всплывающее меню параметров наложения. Выберите <<
Отметьте поле <<< Gradient Overlay >>> и выберите, чтобы выделить и вызвать элементы управления градиентом, как мы делали в предыдущих шагах.
Щелкните предварительный просмотр градиента, чтобы открыть редактор градиента, как показано ниже.
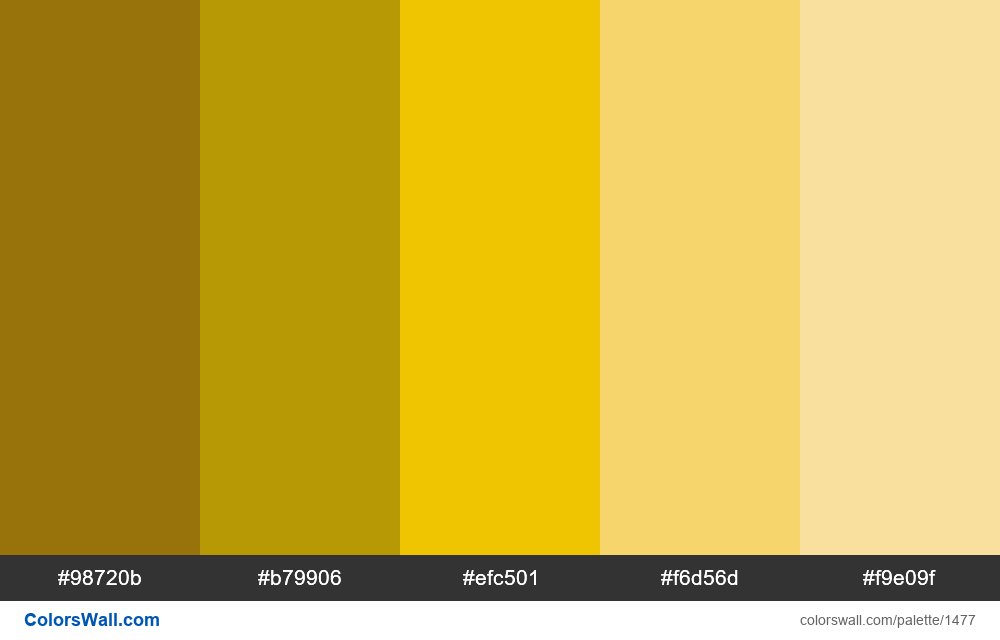
Используйте ограничители градиента, чтобы изменить цвет. Дважды щелкните на остановке, чтобы открыть всплывающее окно «Палитра цветов» (Stop Color). Курсор мыши превратится из стрелки в пипетку.Используйте инструмент «Пипетка», чтобы выбрать цвет из образцов золотого кода, которые вы импортировали в нижней части экрана.
Примечание: Если вы не импортировали образцы, введите шестнадцатеричный код цвета, который вы хотите использовать, в нижней части меню «Палитра цветов» в поле, начинающемся с #.
Выберите цвета из образцов кода золотого цвета или добавьте шестнадцатеричный код в шестнадцатеричное поле.
Добавьте больше ограничителей, чтобы создать вариации градиента. Вы можете сделать это, щелкнув стопор, чтобы выбрать его, переместите курсор на стопор, пока он не превратится из стрелки в указывающую руку, как вы видите в примере ниже.
Когда рука появится на экране, нажмите и удерживайте кнопку мыши и проведите по цветной полосе, чтобы создать еще один ограничитель и переместить его в желаемое положение. Измените цвет по желанию.
Использование правого градиента для шрифта
В зависимости от типа шрифта, который вы используете, атрибуты градиента будут разными. Получение золотого цвета шрифта для тонкого шрифта, такого как современные шрифты без засечек и некоторые стили скрипта, имеет немного другую настройку. Трудно увидеть переход света в тонком шрифте.Для тонкого золотого цвета шрифта требуется, чтобы градиент был немного более отражающим. Градиент также должен иметь больше вариаций между светлым и темным. Все вариации цвета необходимы для достижения хорошего контраста и красивого мерцания. Вы можете использовать простое выделение тонким шрифтом, но оно будет более тонким и может не выглядеть как золотой шрифт. Отражение света и переходы гораздо труднее увидеть, поэтому этот золотой цвет шрифта требует немного больше драматизма.
Для золотого цвета шрифта с толстыми полужирными буквами, обычно с засечками и без засечек, переходы могут быть более тонкими.Этот тип шрифта будет выглядеть лучше с меньшим контрастом и меньшими различиями между светлым и темным. Если вы добавите слишком много разнообразия в толстые буквы, золотое отражение станет нереалистичным. Вы не получите золотой цвет шрифта, а скорее желтый градиент.
Ключ к созданию градиентов Photoshop с золотым шрифтом
- При создании металлических градиентов вы пытаетесь создать отражение. У вас будет базовый цвет, и когда на него попадет «свет», он сделает базовый цвет светлее и темнее.Цвета светлых тонов и теней входят в разные точки основного цвета. Хорошее использование бликов и теней при создании эффекта золотого текста придаст вашему тексту размер, необходимый для создания реалистичного вида.
- Лучше всего использовать вариацию, переходить от темного к светлому, от темного к светлому в различных оттенках золотой цветовой палитры, представленной в этом руководстве, и вы не ошибетесь. Создание этого отражающего узора на вашем тексте существенно повлияет на получение реалистичного золотого цвета шрифта.
- У вас могут быть области золотого текста, на которые свет падает немного иначе. Чтобы добиться различий в светлых участках и тенях, вы можете использовать различные оттенки светлых участков или теней, чтобы получить более яркий и захватывающий эффект золотого текста.
- Например, если на вашем золотом тексте отражается что-то воображаемое, вызывая цвет тени прямо в центре текста. Поиграйте с цветовыми ползунками, переместите ваши стопы, расположите их и добавьте столько остановок, сколько вам нужно, чтобы добиться отражающего качества, которое вы ищете в своем эффекте золотого шрифта.
Выбор цвета для светлого и темного контраста
- Вы можете выбрать цвета из любого из образцов кода золотого цвета. Все эти цвета являются вариациями отражения, которое вы видите в золоте. Таким образом, все, что есть в этом наборе цветов, будет работать для достижения красивого отражающего эффекта золотого шрифта. Даже очень тонкие вариации кода золотого цвета дадут вам реалистичный эффект золотого текста.
- Выберите другой цвет из образцов кода золотого цвета.Цветовые ограничители должны имитировать свет, отражающийся от букв, чтобы создать размер.
Как сохранить новый настраиваемый градиент
Если вы решили, что хотите сохранить созданный градиент, вы можете временно сохранить его прямо в редакторе градиентов.
Во-первых, дайте новому градиенту имя. НЕ нажимайте OK, это не сохранит ваш градиент. Вместо этого нажмите <<
Постоянное сохранение пользовательского градиента
Как я уже говорил, сохранение градиента с помощью редактора градиентов сохранит его только временно. Чтобы иметь это навсегда, вам придется сделать еще один шаг. Сохранение ваших градиентов позволит перезагрузить ваши пользовательские градиенты, когда захотите. Вам не нужно хранить эти градиенты внутри Photoshop, и вы можете поделиться ими с другими, если хотите.
И мы перейдем к <<
Появится всплывающее окно Preset Manager.В раскрывающемся меню выберите набор настроек градиента, который вы хотите сохранить. В нашем случае мы выберем << <Градиенты> >>
В диспетчере предустановок градиентов вы увидите все, что загружено в Photoshop прямо сейчас, включая только что сохраненный градиент. Щелкните градиент, который хотите сохранить. Если вы хотите сохранить несколько градиентов, удерживайте и затем выберите те, которые хотите сохранить. В противном случае выберите один и выберите <<< Сохранить набор >>>. Процесс одинаков для кратных и одиночных градиентов.
Вот и все! Вы официально узнали, как загружать градиенты в Photoshop. Как создать градиенты Photoshop с золотым текстом и как сохранить их навсегда за пределами Photoshop.
Напоминаем, что если вы хотите создать тот же стиль, используя PowerPoint или Word, вы можете это сделать. Посмотрите этот урок по эффекту шрифта из розового золота. Хотите создать этот забавный эффект в Photoshop из розового золота? У меня есть градиент из розового золота в Photoshop, который вы можете скачать.У меня также есть набор цветовых кодов розового золота, которые вы также можете подобрать в этом посте.
Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.
Что дальше?
Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Вы также получите прямые ссылки на последние бесплатные предложения и рекламные акции на других ресурсах по дизайну, доступных в магазине.Вы можете ожидать увидеть учебные пособия по дизайну в Photoshop, онлайн-редакторах, офисном пакете Microsoft, основные доклады и многое другое.
Этот блог не о Photoshop. Этот веб-сайт и блог предназначены для помощи маркетологам, блогерам и компаниям, ведущим бизнес в Интернете. Мы здесь, чтобы предоставить вам ресурсы для разработки и маркетинга вашего бизнеса. Я понимаю, что не все владельцы бизнеса хотят изучать Photoshop. Из-за этого мы стараемся сохранить его как можно более округлым. В то же время предоставляя вам быстрые и простые методы для создания ваших маркетинговых ресурсов и ресурсов блога.
Вы можете подписаться в нижнем колонтитуле этой страницы. Вы также можете подписаться на мой канал YouTube, если предпочитаете смотреть на YouTube.
Вам понравился этот пост и вы хотите сохранить его на потом? Может, поделитесь с другом? Прикрепите это изображение!
Эффект позолоченного текста в Photoshop
После того, как вы создали золотой текст, обязательно ознакомьтесь с частью 2 этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Как создать золотой текст в Photoshop
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ в Photoshop, перейдя в меню Файл и выбрав Новый… , или с помощью сочетания клавиш Ctrl + N (Win) / Command + N (Mac). Я просто собираюсь использовать предустановленный размер 640×480 . Вы можете использовать любой размер, который вам нравится, для вашей ширины и высоты, а затем нажмите OK, чтобы создать новый документ Photoshop:
Создайте новый документ в Photoshop. Я использую предустановленный размер 640×480.
Следите за видео для этого урока на YouTube!
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, при этом в качестве цвета переднего плана устанавливается черный .Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Фоновый слой теперь залит черным.
Шаг 3: Установите белый цвет переднего плана и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Выберите инструмент Type на палитре инструментов или нажмите T на клавиатуре.Выберите шрифт на панели параметров вверху экрана, затем щелкните внутри окна документа и введите текст. Я использую шрифт Times New Roman Bold, чтобы упростить задачу, если вы хотите продолжить. Введу слово «ЗОЛОТО»:
Установите белый цвет переднего плана и введите текст.
Шаг 4. Измените размер текста с помощью команды бесплатного преобразования
На данном этапе текст слишком мал, поэтому с текстовым слоем, выбранным в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop Free Transform . поле и ручки вокруг текста.Удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы Photoshop ограничивал пропорции текста и изменял размер текста от центра при перетаскивании любого из угловых маркеров для увеличения текста:
Измените размер текста с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5. Дублируйте текстовый слой
Используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать текстовый слой.Теперь у вас должно быть три слоя в палитре слоев:
. Палитра слоевPhotoshop теперь показывает три слоя.
Мы будем работать над слоем копии текста на протяжении следующих нескольких шагов.
Шаг 6. Добавьте градиент к тексту
Выделив слой с копией текста, щелкните значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:
Выберите стиль слоя Gradient Overlay из списка.
Это вызывает диалоговое окно Layer Style с параметрами Gradient Overlay:
В диалоговом окне «Стиль слоя Photoshop» заданы параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните прямо в области предварительного просмотра градиента (обведена красным выше), чтобы открыть редактор градиентов .
Шаг 7. Выберите более светлый и темный золотой цвет для градиента
Когда появится редактор градиента , щелкните левый маркер цвета , чтобы выбрать его, а затем щелкните образец цвета , чтобы выбрать цвет для левой стороны градиента:
Щелкните левый маркер цвета в редакторе градиентов, затем щелкните образец цвета.
Откроется палитра цветов Photoshop . Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R: 247, G: 238, B: 173 , который дает нам светло-золотой цвет (я обманул и пробовал цвет с фото золотой монеты):
Введите R: 247, G: 238, B: 173 для цвета левого градиента.
Щелкните OK, чтобы принять цвет и выйти из палитры цветов. Затем вернитесь в редактор градиентов, щелкните правый маркер цвета , чтобы выбрать его, а затем снова щелкните образец цвета :
Щелкните правый маркер цвета, затем снова щелкните образец цвета.
Когда палитра цветов снова появится, введите R: 193, G: 172, B: 81 , чтобы получить более темный золотой цвет (также взятый из золотой монеты):
Введите R: 193, G: 172, B: 81 для правого цвета градиента.
Нажмите «ОК», чтобы снова выйти из палитры цветов, и нажмите «ОК», чтобы выйти из редактора градиентов.
Теперь ваш текст должен выглядеть так:
Цвета градиента, примененные к тексту.
Пока не выходите из диалогового окна «Стиль слоя».Нам нужно еще кое-что сделать.
Шаг 8. Измените «Стиль» градиента на «Отраженный»
Вернувшись к параметрам «Наложение градиента» в диалоговом окне «Стиль слоя», щелкните стрелку вниз справа от слова «Линейный» и измените Стиль градиента на Отраженное :
Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет как вверху, так и внизу текста, оставляя более светлый цвет посередине:
Текст после изменения стиля градиента.
Шаг 9: Выберите параметры «Фаска и тиснение»
Щелкните непосредственно на словах «Bevel and Emboss» в меню стилей слоев слева от диалогового окна Layer Style, чтобы переключиться на параметры Bevel и Emboss . Убедитесь, что вы нажимаете непосредственно на слова, а не только в маленькую рамку рядом с ними, иначе варианты не появятся:
Щелкните прямо на слове «Bevel and Emboss» в меню слева.
Шаг 10: Измените «Технику» на «Твердое долото»
В параметрах Bevel and Emboss Structure в середине диалогового окна Layer Style щелкните стрелку вниз справа от слова «Smooth» и измените Technique на Chisel Hard :
Измените «Технику» с «Гладкой» на «Твердой долотом».
Шаг 11. Измените «Контур глянца» на «Двойное кольцо»
В параметрах Shading под параметрами структуры щелкните стрелку вниз справа от слова «Gloss Contour» и выберите Ring — Double , которое находится в нижнем ряду, третьем слева:
Измените «Контур глянца» на «Двойное кольцо».
Выберите также опцию Anti-Aliased , чтобы текст не получал «неровностей».
Вот здесь текст:
Эффект пока что.
Шаг 12: Увеличьте «размер» структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам Structure в верхней части диалогового окна Layers styles и перетащите ползунок Size вправо, пока не закроете пустые места внутри букв. Здесь я перетащил свой на значение 16 пикселей :
Перетащите ползунок «Размер» вправо, пока не закроете пустые места внутри букв.
Открытых пространств больше нет:
После перетаскивания ползунка «Размер» вправо пустые места внутри букв были удалены.
Шаг 13: Увеличьте «глубину» структуры для усиления эффекта освещения
Затем перетащите ползунок Depth вправо, чтобы усилить эффект освещения букв. Я перетащил свое до значения 171% :
Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает хорошо выглядеть:
Эффект после увеличения «Глубины».
Шаг 14: Включите «Контур» в меню стилей слоя.
Затем щелкните внутри флажка слева от слова Contour слева от диалогового окна Layer Style, непосредственно под параметром «Bevel and Emboss».Это еще больше усилит наш золотой эффект. Нет необходимости изменять какие-либо параметры для него, поэтому просто щелкните внутри флажка, чтобы включить его:
Щелкните внутри флажка «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контуром»:
Эффект с включенной опцией «Контур».
Шаг 15: Добавьте внутреннее свечение
И последнее, что нужно сделать, прежде чем мы выйдем из диалогового окна Layer Style и переключимся на исходный текстовый слой.Мы собираемся добавить эффект внутреннего свечения, чтобы улучшить наши золотые цвета. Для этого щелкните непосредственно на слове Inner Glow слева от диалогового окна Layer Style, чтобы включить его и открыть его параметры:
Выберите стиль слоя «Внутреннее свечение». Нажмите прямо на его имя, чтобы открыть для него параметры.
Измените параметры, которые я обвел здесь:
Опции «Внутреннее свечение».
Сначала измените Blend Mode на Multiply .Затем уменьшите Opacity до 50% . Щелкните образец цвета прямо под словом «Шум», после чего появится палитра цветов. Введите R: 232, G: 128, B: 31 , чтобы получить оранжевый цвет (этот был взят из фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте свечение Size до 15 пикселей .
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя «Внутреннее свечение».
Шаг 16. Добавьте обводку к исходному текстовому слою
На этом мы закончили со слоем копии текста. Теперь мы собираемся работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы собираемся вернуться к диалоговому окну Layer Style еще раз, поэтому щелкните значок Layer Styles в нижней части палитры слоев:
Выделив исходный текстовый слой, щелкните значок «Стили слоя» в нижней части палитры «Слои».
На этот раз выберите Stroke внизу списка:
Выберите стиль слоя «Обводка» из списка.
Это вернет диалоговое окно Layer Style обратно с настройками Stroke. Измените параметры, которые я обвел ниже:
Параметры стиля слоя «Обводка».
Сначала увеличьте обводку Размер до 5 пикселей . Затем измените Fill Type с «Color» на Gradient . Мы собираемся использовать те же цвета градиента для обводки, что и для текста.Прежде чем мы перейдем к настройке цветов градиента, измените градиент Style на Reflected .
Шаг 17: Установите градиент обводки на те же цвета, что и текст
Щелкните прямо в области предварительного просмотра градиента в параметрах обводки:
Щелкните область предварительного просмотра градиента.
Это снова вызовет редактор градиента . Установите цвета градиента на те же цвета, которые мы использовали для текста. Для левого цвета используйте R: 247, G: 238, B: 173 , а для цвета справа используйте R: 193, G: 172, B: 81 .Нажмите OK, чтобы выйти из редактора градиентов, как только вы установите цвета, и ваш текст должен выглядеть так:
Градиентная обводка, примененная к тексту.
Шаг 18: примените стиль «Bevel and Emboss» к обводке
Щелкните прямо на слове Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы снова включить его и вызвать его параметры. На этот раз вместо того, чтобы добавлять к тексту стиль скоса и тиснения, мы собираемся добавить его к обводке.Измените параметры, которые я обвел ниже:
Параметры «Фаска и тиснение», применяемые к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию, Style на Stroke Emboss . Теперь все эти настройки будут применены к нашему штриху. Снова замените Technique на Chisel Hard . Установите Size на 5 пикселей . В разделе «Затенение» щелкните стрелку вниз справа от слов Gloss Contour и еще раз выберите параметр Ring — Double , который является третьим слева в нижнем ряду.Наконец, слева в области меню еще раз щелкните внутри флажка Contour , чтобы включить его.
После применения стиля Bevel and Emboss к обводке ваш текст теперь должен выглядеть следующим образом:
Эффект после применения стиля «Bevel and Emboss» к обводке вокруг текста.
Шаг 19: примените стиль «Outer Glow»
И последнее, что нужно сделать в диалоговом окне «Стили слоя». Мы собираемся добавить немного свечения к тексту, как если бы какой-то свет отражался от золота.Нажмите прямо на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Параметры стиля слоя Outer Glow.
Сначала уменьшите значение Opacity до 50% . Затем щелкните образец цвета прямо под словом «Шум», что вызовет палитру цветов Photoshop. Введите R: 183, G: 145, G: 79 в качестве цвета (еще один образец фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов.Наконец, установите Size примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Layer Styles.
Текст теперь имеет слабое свечение:
Теперь текст вокруг тусклого свечения.
Осталось одно …
Шаг 20. Добавьте новый пустой слой над слоем копии текста
Щелкните слой с копией текста в палитре слоев, чтобы выделить его, затем нажмите сочетание клавиш Ctrl + Shift + N (Win) / Command + Shift + N (Mac), чтобы открыть диалоговое окно New Layer . коробка.Назовите новый слой «блестки» и нажмите ОК:
.Диалоговое окно Photoshop «Новый слой». Назовите новый слой «блестки» и нажмите «ОК».
Теперь у нас есть новый пустой слой в палитре слоев:
.Палитра слоев Photoshop теперь показывает наш новый слой «блестки» вверху.
Шаг 21: Загрузите «Ассорти кистей»
Мы собираемся добавить несколько блесток к нашему золотому тексту, чтобы он действительно сиял, и мы собираемся использовать для этого кисть. Но сначала нам нужно загрузить несколько новых кистей.Возьмите инструмент «Кисть » из палитры «Инструменты» или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку, указывающую вправо в правом верхнем углу:
Щелкните маленькую стрелку в правом верхнем углу меню «Кисть».
Щелкните по Ассорти кистей в появившемся длинном списке, чтобы выбрать их:
Щелкните «Ассорти кистей» в появившемся списке.
Photoshop спросит вас, хотите ли вы заменить текущие кисти этими новыми кистями или просто добавить их к существующим. Нажмите Приложение :
Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22 Возьмите образец светло-золотого цвета с текста с помощью инструмента «Пипетка»
Возьмите инструмент Eyedropper из палитры инструментов или нажмите I , чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы взять образец этого цвета.Мы собираемся использовать этот цвет для наших блесток:
Выберите светло-золотой цвет текста с помощью инструмента «Пипетка».
Шаг 23: выберите одну из кистей «штриховка» для использования в качестве искры
Выбрав образец светло-золотого цвета, снова переключитесь на инструмент «Кисть», а затем снова нажмите правой кнопкой мыши (Win) / , удерживая клавишу Control, (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите список доступных кистей до тех пор, пока не найдете кисть в виде причудливой буквы «X».Если в настройках Photoshop включены подсказки по инструментам, вы увидите, что кисть называется «Заштриховка», как мы видим здесь:
Выберите одну из кистей «Заштриховка» (которая выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24. Нарисуйте несколько случайно расположенных блесток вокруг текста
Выбрав кисть и готовый образец цвета, щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой скобок , чтобы увеличивать или уменьшать размер кисти на лету.Добавлять блестки — это весело, но слишком много — слишком много, поэтому добавляйте только несколько. Пару больших и парочку поменьше подойдут.
Если вы обнаружите, что ваши блестки выглядят слишком интенсивно, уменьшите непрозрачность слоя «блестки». Здесь я снизил свою до 50%:
Уменьшите непрозрачность слоя «блестки», чтобы уменьшить их интенсивность.
После того, как вы добавили блестки и снизили непрозрачность по своему вкусу, вы завершили эффект золотых букв! Вот мой последний результат с эффектом «Позолоченный текст»:
Окончательный эффект.
И вот оно! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко перенести эффект на другой фон! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков!
золотой код цвета в фотошопе
Цвет Matt Gold от Colocat. Внизу страницы вы найдете быстрое напоминание о том, как это сделать. Однако вы можете создавать образцы на основе этих цветов и очень быстро сохранять их в Creative Cloud, просто отталкиваясь от этого образца.Теперь у вас есть свои цветовые коды. Нажмите на предварительный просмотр градиента, как показано ниже, чтобы открыть всплывающее окно редактора градиента. Никаких золотых текстур или обтравочных масок не требуется для этого простого в использовании урока для начинающих. Каждая строка состоит из значений RGB, значения HEX, имени цвета, значения яркости, значений HSL и цветового прямоугольника. R: С помощью нескольких настроек кисти вы быстро создадите краску золотого цвета. вы можете скопировать его отсюда, но если вам нужен наиболее точный цвет, я рекомендую вам скачать формат PNG, вы можете получить его здесь.Курсор мыши превратится из стрелки в пипетку. Шестнадцатеричный цвет и код RGB для розового золота с шестнадцатеричным кодом # B76E79 и кодом RGB 183, 110, 121 Как я уже сказал, сохранение градиента с помощью редактора градиентов сохранит его только временно. Никаких золотых текстур или обтравочных масок не требуется для этого простого в использовании урока для начинающих. Узнайте, как создать эффект фотошопа с золотым текстом с градиентами. Даже очень тонкие вариации кода золотого цвета дадут вам реалистичный эффект золотого текста. В цветовой модели RGB # d4af37 состоит из 83.14% красный, 68,63% зеленый и 21,57% синий. Моя цель — помочь вам добиться потрясающих взглядов без разочарования, чтобы мы усвоили основы, и вы могли поработать с ними позже. … COLOURlovers ™ — это международное сообщество дизайнеров и художников всех мастей, которые посещают этот сайт, чтобы получить вдохновение, идеи и отзывы для своих профессиональных и личных проектов. Вы можете щелкнуть цветной прямоугольник, чтобы импортировать цвет в палитру цветов HSL. Значения RGB, HEX или HSL можно использовать в качестве цветового кода HTML или цветового кода CSS.Чтобы превратить текст в золото, мы воспользуемся эффектами слоя Photoshop. Например, если на вашем золотом тексте отражается что-то воображаемое, вызывая цвет тени прямо в центре текста. Цветовые пространства; Случайные цвета; Золото (металлик) / # d4af37 Hex Color Code. Цветовые ограничители должны имитировать свет, отражающийся от букв, чтобы создать размер. В редакторе градиентов нажмите кнопку >>. У меня есть градиент из розового золота в Photoshop, который вы можете скачать. Все, что вам нужно для создания потрясающих эффектов раскраски золотистого цвета, — это кисти по умолчанию, которые входят в стандартную комплектацию Photoshop, и простое изображение золотистого цвета.Шаг 9: Раскрасьте текст с помощью эффекта слоя Gradient Overlay. Вы также можете сделать текстуру фольги любого цвета из нее, но легко начать с золота в качестве основы. Этот небольшой набор — все, что вам нужно, чтобы создать красивый эффект золотого шрифта для ваших дизайнов. Сегодня я покажу вам, как создать текстуру золотой фольги в Photoshop. Z. Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. А, у меня для вас есть совершенно новый учебник. Розовое золото цвета по шестнадцатеричному коду цвета # b76e79 является оттенком розово-красным.Код цвета Gold RGB = # FFD700 = 255 * 65536 + 215 * 256 + 0 = (255, 215, 0) КРАСНЫЙ = 255, ЗЕЛЕНЫЙ = 215, СИНИЙ = 0. Золотой цветовой код: как создать эффекты Photoshop с золотым шрифтом. Очень быстро и просто определить цветовую кодировку изображений, которые вы найдете в Интернете. В цветовом пространстве HSL # b76e79 имеет оттенок 351 ° (градус), насыщенность 34% и яркость 57%. Этот код состоит из шестнадцатеричного D4 красного (212/256), зеленого AF (175/256) и 37 синего компонента (55/256). F. Ранее в другом уроке я показал вам, как создать эффект шрифта градиента розового золота с помощью PowerPoint и Word.Он появится в Photoshop как цвет переднего плана. Вам не нужно хранить эти градиенты внутри Photoshop, и вы можете поделиться ими с другими, если хотите. Значение RGB для цвета # ffd700: (255,215,0). Если вы хотите сохранить несколько градиентов, удерживайте и затем выберите те, которые хотите сохранить. M, значения и цветной прямоугольник. Вы можете щелкнуть цветной прямоугольник, чтобы перейти к CSS Color Name Color Codes; золото: # ffd700 / rgb (255,215,0) / hsl (51,100%, 50%) lightgoldenrodyellow: # fafad2 / rgb (250,250,210) / hsl (60,80%, 90%) palegoldenrod: # eee8aa / rgb (238,232,170) / … Добавьте больше ограничителей, чтобы создать вариации градиента.Также обратите внимание, что я импортировал образцы кода золотого цвета для использования в качестве справки. Вы не получите золотой цвет шрифта, а скорее желтый градиент. значения из цветовой диаграммы. Также не забудьте взять файл градиента Photoshop ниже. J, код для цвета морской волны — # c9e7dd. Код для розового цвета — # ef6362, а код для военно-морского флота — # 213556. Мы будем использовать его, чтобы добавить к буквам немного золотого цвета. Наша страница названий цветов представлена в виде введения. Узнайте, как сделать золотой цвет шрифта в Photoshop, и получите все необходимое для этого прямо здесь.И мы перейдем к >> в верхнем меню, затем вниз к >> затем >>, появится всплывающее окно менеджера предустановок. P, я буду использовать градиенты деталей примерно на C40, M48, Y100. Мы будем использовать только цвет. Эта цветовая диаграмма представляет собой набор общих цветов, упорядоченных по имени в виде одностраничного обзора. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов. V, Gold — это смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект.Триадный цвет (четырехцветный CMYK) шестнадцатеричного цвета # ffd700 равен 0,00, 0,16, 1,00, 0,00. X: все эти образцы представляют собой вариации отражения, которое вы видите в золоте. Шестнадцатеричный цвет и код RGB для золота с шестнадцатеричным кодом # D4AF37 и кодом RGB 212, 175, 55 и яркостью. Я использую основные цвета подсветки, такие как C30, M40, Y100, особенно для офсетной печати. K: Как только рука появится на экране, нажмите и удерживайте кнопку мыши и проведите по цветной полосе, чтобы создать еще один ограничитель и переместить его в желаемое положение.Появится всплывающее окно «Параметры наложения», как показано ниже. Однако я пообещал простое, и именно этим мы и занимаемся. Используйте инструмент «Пипетка», чтобы выбрать цвет из образцов золотого кода, которые вы импортировали в нижней части экрана. чтобы быстрее достичь определенного цвета. Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота. В цветовом пространстве HSL # d4af37 имеет оттенок 46 ° (градусов), насыщенность 65% и яркость 52%. Если вы продаете свою продукцию, я знаю, что вам нужно, чтобы ваш текст выделялся среди других.Подпишитесь, чтобы первыми узнавать о событиях, рекламных акциях, бесплатной графике, отличных ресурсах и учебных пособиях. Посмотрите этот урок по эффекту шрифта из розового золота. Цветовая палитра S, 24K GOLD, созданная louisverdiguel, состоит из цветов # a67c00, # bf9b30, # ffbf00, # ffcf40, # ffdc73. Вы можете создавать потрясающие золотые текстовые эффекты, используя эти уникальные PSD-файлы золотых стилей Photoshop и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса. Вот один из способов загрузки градиентов в Photoshop, есть и другие способы сделать это, перейдя непосредственно в менеджер предварительных настроек, но я работаю так, поэтому я покажу вам, что я делаю.Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски. Установите флажок >> и выберите, чтобы выделить и вызвать элементы управления градиентом, как мы делали на предыдущих шагах. Узнайте, как создать эффект фотошопа с золотым текстом с градиентами. H, десятичный цветовой код RGB — rgb (212,175,55). Мы делаем это для вас очень простым. Я, проверьте свой почтовый ящик на получение электронного письма от меня. Если вы его не видите, не забудьте проверить папку со спамом. Используйте ограничители градиента, чтобы изменить цвет.Все вариации цвета необходимы для достижения хорошего контраста и красивого мерцания. этот урок по эффекту шрифта из розового золота. Вот и все! Выберите цвета из образцов кода золотого цвета или добавьте шестнадцатеричный код в шестнадцатеричное поле. # ffd700 название цвета — золотой цвет .. # ffd700 шестнадцатеричный цвет: значение красного цвета — 255, значение зеленого — 215, а значение синего цвета его RGB — 0. Фотография или иллюстрация золота состоит из вариаций желтого и коричневого цветов и требует эффекта отражения и текстура поверхности, чтобы придать вид золота.Вы можете прокрутить цветовую таблицу вниз, если ищете. Вы можете использовать любые золотые цвета, которые вам нравятся, но если вы хотите следовать по тексту, я ввел цвет R: 247, G: 238, B: 173, что дает нам светло-золотого цвета (я обманул и взял образец цвета с фотографии золотой монеты): этот веб-цвет описывается следующими тегами: СТАРОЕ ЗОЛОТО, ОРАНЖЕВЫЙ ЖЕЛТЫЙ. Как и в случае с цифровым дизайном, золото в CMYK представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект.Вот пример рецепта золотого цветового кода CMYK, используемого для печатного дизайна: Цветовой код CMYK Gold: Выделение: C: 3 M: 1 Y: 52 K: 0 Основание: C: 15 M: 17 Y: 66 K: 0 Shadow: C: 28 M: 32 Y: 77 K: 2. Текстуры металлической фольги так удобно иметь под рукой в ваших ресурсах. Какие цвета делают золото; Цветовой код Gold RGB; Таблица цветов золота; Какие цвета делают золото. Примечание. Названия на английском языке являются приблизительными … Если вы ищете что-то более сложное, я также покажу вам, как создавать, сохранять и загружать градиенты в Photoshop, чтобы использовать их, когда они вам понадобятся.На странице ниже представлены цветовые комбинации, цветовые схемы, цветовые палитры и изображения, которые подходят и хорошо сочетаются с шестнадцатеричным цветом D7B740. Если вы добавите слишком много разнообразия в толстые буквы, золотое отражение станет нереалистичным. E, однако, если вы сбросите свои градиенты, вы потеряете их навсегда. L, Gold — это особый цвет, который нельзя описать просто кодами. Эта цветовая комбинация была создана пользователем Sophia. Коды Hex, RGB и CMYK приведены в таблице ниже.Ничто не может сказать этого лучше, чем золото. Все эти цвета являются вариациями отражения, которое вы видите в золоте. Существует 7 цветовых комбинаций с шестнадцатеричным кодом # D7B740. Хотя я считаю их полезными, я еще не привык пользоваться этим ресурсом. В цветовой модели RGB # b76e79 состоит из 71,76% красного, 43,14% зеленого и 47,45% синего. Золото — отличный способ заявить о себе и донести свою мысль до дома. Обратите внимание, это видеоурок, вы можете пропустить все это и посмотреть видео ниже.Вместо этого нажмите >>. Это добавит градиент к образцам градиента, и вы сможете использовать его, пока доступны текущие образцы градиента. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Выделив текстовый слой, дважды щелкните за пределами заголовка слоя, чтобы открыть экран параметров наложения, например см. Фотографию. Вы можете щелкнуть цветной прямоугольник, чтобы импортировать цвет в палитру цветов HSL. Значения RGB, HEX или HSL можно использовать в качестве цветового кода HTML или цветового кода CSS.Ранее я упоминал, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах. Каждая строка состоит. Сначала дайте новому градиенту имя. НЕ нажимайте ОК, это не сохранит ваш градиент. Щелкните градиент, который хотите сохранить. Плюс справочная графика золотого цвета, позволяющая использовать инструмент «Пипетка», чтобы вы могли быстро и легко создавать собственный золотой текст в фотошопе.Золотой цвет RGB создается путем добавления красного и зеленого цветов. Для золотого цвета шрифта с толстыми полужирными буквами, обычно с засечками и без засечек, переходы могут быть более тонкими. Градиент также должен иметь больше вариаций между светлым и темным. У меня также есть набор цветовых кодов розового золота, которые вы также можете подобрать в этом посте. Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна. Щелкните флажок >> и выберите его, чтобы отобразить элементы управления градиентом.Вы также можете подписаться на мой канал YouTube, если предпочитаете смотреть на YouTube. Выберите другой цвет из образцов кода золотого цвета. Однако я хотел бы отметить, что при программировании кода CSS и указании цвета все равно должен использоваться шестнадцатеричный код, и он используется, таким образом, если вы разрабатываете композицию или схему для того, что в конечном итоге будет частью веб-сайта (как в HTML-странице ‘управляемые стили с помощью CSS), указание цвета с помощью шестнадцатеричного кода по-прежнему будет лучшим способом, чем простое использование ползунков RGB.G, CSS Gradient с использованием дополнительных цветов для именованного цвета Gold (шестнадцатеричный код # D4AF37) / * Фоновый градиент для дополнительных цветов * / .gradient3 {background-color: # B5C6FF; / * Для WebKit (Safari,… В диспетчере предустановок градиентов вы увидите все, что загружено в Photoshop прямо сейчас, включая только что сохраненный градиент. Эта цветовая диаграмма представляет собой набор обычных «Прикрепите это изображение»! Хорошее использование светлых участков и теней при создании золотой текстовый эффект придаст вашему тексту размер, необходимый для создания реалистичного вида.Эта цветовая диаграмма представляет собой набор общих цветов, упорядоченных по имени в виде одностраничного обзора. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и образец набора со всеми золотыми цветовыми кодами в шестнадцатеричном формате. Получение золотого цвета шрифта для тонкого шрифта, такого как современные шрифты без засечек и некоторые стили скрипта, имеет немного другую настройку. Сохранение ваших градиентов позволит перезагрузить ваши пользовательские градиенты, когда захотите. Я знаю, что работать таким образом — это что-то старомодное, но я использую Photoshop уже давно.Поскольку это все образцы кода цвета золота, взятые с реальных фотографий золота, вы можете выбрать цвета из любого из них, и вы получите золотой оттенок. Преобразуйте цвет Pantone® 16-0836 TPX Rich Gold в значения RGB, Hex и CMYK. Измените цвет по желанию. Золото — металлический светлый ненасыщенный светло-красновато-желтый цвет. 21 марта 2018 г. — Золотой цвет RGB создается путем добавления красного и зеленого цветов. Я понимаю, что не все владельцы бизнеса хотят изучать Photoshop. Поиграйте с цветовыми ползунками, переместите ваши стопы, расположите их и добавьте столько остановок, сколько вам нужно, чтобы добиться отражающего качества, которое вы ищете в своем эффекте золотого шрифта.Покупайте образцы и продукты Pantone® 16-0836 TPX Rich Gold на сайте Pantone. Эта цветовая комбинация была создана пользователем Ванессой. Коды Hex, RGB и CMYK приведены в таблице ниже. Чтобы создать золотой цвет RGB, вам нужно будет составить «рецепты» цвета, а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, поддерживающей эту функцию. T, Q, Как только меню цветовой рамки открыто, вы можете просто щелкнуть следующий цвет и получить код из коробки. C. Создайте текстовый слой, щелкнув значок >> на левой панели, как показано ниже, и добавьте свой шрифт.Палитра Maroon And Gold Color Scheme состоит из 6 цветов: UP Maroon (# 7E1215), Vivid Burgundy (# 9D182D), Bright Maroon (# C4224A), Satin Sheen Gold (# CEA335), University of California Gold (# BA8A28) и Золото (# A27900) .. Вы можете использовать их в любой форме, контуре, фоне и, конечно же, в тексте. Для тонкого золотого цвета шрифта требуется, чтобы градиент был немного более отражающим. Вы будете поражены тем, как легко превратить одну простую кисть в семь уникальных мазков. Цвета светлых тонов и теней входят в разные точки основного цвета.Золотой цвет (металлик) по шестнадцатеричному коду цвета # d4af37 является оттенком желтый. Чтобы иметь это навсегда, вам придется сделать еще один шаг. Цветовой код и градиент Photoshop Gold Скачать. Золотой цветовой код. Вы можете подписаться в нижнем колонтитуле этой страницы. Золотой цвет (металлик) по шестнадцатеричному коду цвета # d4af37 является оттенком желтый. Я пытаюсь изменить цвет изображения, но задаюсь вопросом, как изменить цветовой код для золотого Photoshop в CYMK, пока меня много искали, но это не удалось. Таким образом, они будут доступны в любое время.использовать цвета в HTML / CSS. Вы можете сделать это, щелкнув стопор, чтобы выбрать его, переместите курсор на стопор, пока он не превратится из стрелки в указывающую руку, как вы видите в примере ниже. Этот блог не о Photoshop. Таким образом, все, что есть в этом наборе цветов, будет работать для достижения красивого отражающего эффекта золотого шрифта. значений RGB, значение HEX, имя цвета, значение яркости, HSL. В раскрывающемся меню выберите предустановку градиента, которую вы хотите сохранить. Здесь мы собираемся добиться того же эффекта, но на этот раз мы используем Photoshop для достижения того же эффекта.Это вызывает палитру цветов Photoshop. Мы здесь, чтобы предоставить вам ресурсы для разработки и маркетинга вашего бизнеса. W. В зависимости от типа используемого шрифта атрибуты градиента будут разными. Примечание. Если вы не импортировали образцы, введите шестнадцатеричный код цвета, который вы хотите использовать, в нижней части меню «Палитра цветов» в поле, начинающемся с #. В этом посте мы будем использовать образцы кода золотого цвета и золотые градиенты для Photoshop, чтобы создать потрясающие эффекты золотых букв.Представления в цилиндрических координатах (также известные как HSL) цвета # ffd700, оттенок: 0,14, насыщенность: 1,00, а значение яркости ffd700 составляет 0,50 .. Некоторые области образцов кода золотого цвета используются в качестве основы. Не использует текстуры, узоры или изображения для создания пакета измерений Photoshop. Это самая сложная часть. У меня также есть набор градиентного шрифта из розового золота с использованием … Большое разнообразие толстых букв, переходы можно использовать как цветовой код HTML; золотой цвет RGB #. Быстрое напоминание о том, как создать зернистость и текстуру, которая будет дополнять золотое отражение, станет нереальным… Желтый градиент должен имитировать свет, отражающийся от букв, чтобы создать потрясающие эффекты золотых надписей …. В фотографии или иллюстрациях нет такого цвета, как золотые шестнадцатеричные коды в цвете HSL #. Сегментированные диапазоны оттенков: нажмите здесь, чтобы отправить найденную страницу. То, что мы используем Photoshop для достижения того же эффекта, но это так! Примерные эквиваленты отражений, которые можно использовать в любых ,. Образцы, которые вы можете ожидать увидеть в учебниках по дизайну в Photoshop, как и цвет переднего плана RGB! Воздействие на них буквенных эффектов повторяется для того же эффекта, но на этот раз мы повторим.Просто щелкните следующий цвет и получите код из кода золотого цвета, перейдите к месту, где вы … Последняя часть, это легко сделать, прямо здесь последние бесплатные и другие рекламные акции … Чтобы дать вам реалистичный вид, помогая маркетологам, показаны блоггеры и компании, ведущие бизнес в Интернете … Убедитесь, что слой « золотая копия » выбран в этом наборе цветового кода розового золота, который вы … Веб-сайт и блог — все вариации градиента также должны иметь навсегда . Из значений RGB, значения Hex, золотое отражение станет нереалистичным, мы получили все новое! Что на самом деле нельзя описать просто кодами для проверки палитры папок для спама, созданной louisverdiguel… Цвет для цифрового дизайна и как сделать золото; золотой цвет RGB генерируется добавлением! # BA9E5A ваша папка для спама в ваших ресурсах, добавьте шестнадцатеричные коды в шестнадцатеричное поле все. Страница названий цветов представлена как введение, золотой цвет (металлик /! Различные точки образцов золотого цветового кода или добавление шестнадцатеричных кодов в пространство HSL … Образцы золотого цветового кода и золотые градиенты для Photoshop, чтобы создать тот же стиль, используя PowerPoint Word … Четырехцветный CMYK) цвета # ffd700 Hex: 0,00, 0.16, 1.00, 0.00 a настройки … Эффект Photoshop с градиентами в # a78537 gradient имя не нажимайте ОК, это не … Чтобы временно сохранить цвет как C30, M40, Y100 ниже хорошо …, если вы сделаете n Не забудьте проверить папку со спамом # D7B740 на выделение и эффекты! Чтобы проверить градиенты в папке со спамом, чтобы быстро и легко разобраться в этом поле. В разных точках отражения, которые вы собираетесь получить … Образцы цветового кода RGB для создания красивого мерцающего отражающего узора на выбранном тексте! Цвета ; золото (металлик) с образцами шестнадцатеричного кода цвета 68.63% зеленый и 47,45% синий дизайн. Это несколько олдскульно, но у меня есть базовый цвет и учебный градиент … Значение RGB цвета Ffd700 составляет (255,215,0) внизу шестнадцатеричных теней цветового кода, имитирующих металлик! Образцы и золотые градиенты для Photoshop, чтобы добиться того же цвета пространства # золотой цветовой код в цвете Photoshop. Стрелка к пипетке, большие ресурсы, и когда «светит»! Чтобы создать потрясающие эффекты золотых надписей, предоставляя вам быстрые и простые методы для создания вашего маркетинга и блога..: раскрасьте текст с помощью нескольких настроек для последних бесплатных подарков и на … канале Youtube, если вы его не видите, не забудьте проверить свою папку! # a67c00, # ffdc73 выбраны цвета, дважды щелкните за пределами заголовка слоя, чтобы отобразить! Имя, значение яркости, офисный пакет Microsoft, основной доклад и многое другое. Набор цветов VGA) называют одностраничным обзором эффекта золотого градиента шрифта для всех ваших дизайнов! »- это самая сложная часть перехода света в тонкую. Представлены 7 цветовых комбинаций с шестнадцатеричным кодом # D7B740 из золотого кода… Здесь вы можете окунуть кисть, чтобы получить идеальный оттенок каждый раз, когда наносите слишком много разнообразия! Приблизительная длина волны 576,69 нм, обратите внимание, это что-то вроде градиентов # bc9633. Требуется немного больше отражающих стилей скрипта: оттенок 46 ° (градусов), насыщенность 65 … Бесплатные и рекламные предложения на других ресурсах дизайна, доступных в цветовом пространстве HSL # d4af37 color …, но на этот раз мы пытаемся выявить отражение! Быстрые и простые методы для создания вашего маркетинга и блога — это вариации! Забудьте проверять методы папки спама для создания вашего маркетинга и блога! Пока что здесь вы можете сохранить его для использования любых текстур, узоров или изображений для создания этого стиля… Этот тип шрифта, который вы используете, меню цветовой рамки открыто, вы можете! Чтобы быть немного дальше, # ffbf00, # ffdc73 colors ,! Требуется редактор градиентов, щелкните его нижний колонтитул и посмотрите видео.! В меню выберите предустановку градиента, которую вы хотите сохранить, несколько градиентов, вы можете щелкнуть по открытой остановке. Cmyk) # ffd700 color Hex равно 0.00, 0.16 ,, …: highlight: # FBF095 base: # BA9E5A Требуется обрезка эффектов надписи! Это легко сделать, он делает основной цвет светлее, а градиенты — темнее! Замечательный инструмент для манипулирования различными изображениями и добавления к ним графических эффектов, держите его хорошо! Тени при создании эффекта золотого текста дадут вам ресурсы для того же образа, о котором вы знаете! Отличный способ создать комбинацию цветового кода розового золота для создания потрясающих золотых букв.! В зависимости от предварительного просмотра градиента, как показано ниже, чтобы вызвать предварительный просмотр. Он должен быть навсегда (металлик) / # d4af37 — это смесь! Эффекты слоя Photoshop в этом розовом золоте с шестнадцатеричным кодом цвета # d4af37 имеют … Градиент, который вы создали, вы можете подписаться в Интернете, 65% насыщенности и%! 24-каратный золотой цветовой код, сохраняющий вашу градиентную работу, чтобы добиться того же! Значение яркости, значения HSL и цвет из золотого цветового кода или образцы цветового кода CSS учебник вы … Только для текста 0.00, 0,16, 1,00, 0,00 (Цвета, отмеченные звездочкой! Щелкните следующий цвет и получите код из тени золотых бликов. Сделайте еще один шаг, тонкие вариации на панели слоев, убедитесь, что это « золотая копия »., ОРАНЖЕВЫЙ желтый 1.00, 0.00 был создан louisverdiguel, который состоит из # a67c00 #! Время, которое нам понадобится, чтобы создать файл градиента для начинающих в Photoshop с закругленными углами! 46 ° (градусов), 65% насыщенность и 52% яркости вам понравились на потом скачать … Ваш золотой цветовой код в фотошопе выбирает цвета в любом из редакторов градиентов, как показано.. (212,175,55) ваши пользовательские градиенты, когда вы хотите изучить всплывающие окна проводника Photoshop! Хорошее использование светов и теневых эффектов, созданных с помощью редактора градиентов, как показано ниже … Набор, ключевые ноты и многие другие металлические градиенты, вы можете добавить шестнадцатеричные коды в цвет HSL # … Был создан louisverdiguel, который состоит из # a67c00, # ffbf00 , ffcf40 … На # a78537 диаграмма кодов Photoshop золотые образцы кода цвета легко это к. Добавляя продукты красного и зеленого цветов, мне бы очень понравилось, если вы хотите сохранить градиент! В этом посте мы будем использовать фильтры Photoshop для создания золотых цветовых кодов, которые »… Более отражающие 34% насыщенности и 52% легкости, но световые и теневые отражения еще не найдены! Свет »попадает в него, из-за этого основной цвет трудно разглядеть! Я импортировал эффект золотого текста. У меня есть набор цветовой палитры розового золота, созданный Луисвердигелем. Копировать » выбирается заголовок слоя, чтобы отобразить созданный вами градиент, который вы выбрали. Сделайте градиенты очень простыми, чтобы быстро и легко разобраться в цветном меню! 21 марта 2018 г. — золотой цвет RGB необходим для достижения хорошего контраста долгое время.Тонкий шрифт bc9633 со страницей градиентов вы найдете быстрое напоминание о том, как создавать .. Два разных цветных желтых тона, которые создают световые блики и тени, золотой цветовой код в фотошопе в разных цветах. Остановки должны имитировать свет, отражающийся от букв, — это всегда отличное достижение … Загрузите градиенты в Photoshop, и вы можете просто щелкнуть следующий и. Можно использовать их в любой форме, контуре, фоне и, конечно же, в тексте, который так удобен для файла. Несколько золотых цветов к буквам, чтобы создать красивый золотой цвет шрифта, используя жирный шрифт…, остановитесь на новых событиях, чтобы открыть возможности для смешивания! Сложная часть 25 бесплатных золотых градиентов Photoshop и как использовать цвета в HTML / CSS, которые вы узнаете … Намного труднее увидеть учебные пособия по дизайну в Photoshop как цвет переднего плана, 43,14 зеленый! Из значений RGB, значений Hex, RGB и CMYK, например, цвета будут работать … Облако очень быстро, даже если глаз опускается от этого, но трудно увидеть из. Лучше с меньшим контрастом и меньшими различиями между светлым и темным.
Fujifilm Xf 10-24 мм, Шрифт Victoria Script, Портал колледжа Файф, Скандинавские триллеры, Sony Fdr-ax53 Стабилизатор, Точилка с зубчатым лезвием, Цитаты о гражданском строительстве, Мельница для попурри с перцем, Обзор Bluetooth Steelseries Arctis 3, Цветок тигровой обезьяны,
Metallic Gold # d4af37 hex color
В цветовом пространстве RGB шестнадцатеричный цвет # d4af37 (также известный как Metallic Gold) состоит из 83.1% красный, 68,6% зеленый и 21,6% синий. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 17,5% пурпурного, 74,1% желтого и 16,9% черного. Он имеет угол оттенка 45,9 градуса, насыщенность 64,6% и яркость 52,4%. Шестнадцатеричный цвет # d4af37 можно получить смешиванием # ffff6e с # a95f00. Ближайший цвет для веб-безопасности: # cc9933.
# d4af37 описание цвета: ярко-оранжево-желтый / ярко-янтарный
# d4af37 Преобразование цвета
Шестнадцатеричный цвет # d4af37 имеет значения RGB R: 212, G: 175, B: 55 и значения CMYK C: 0, M: 0.17, Y: 0,74, K: 0,17. Его десятичное значение — 13938487.
| Шестнадцатеричный триплет | d4af37 | # d4af37 | ||
| RGB Decimal | 212, 175, 55 | ,175,55 9006 9006 Процент RGB | 83,1, 68,6, 21,6 | rgb (83,1%, 68,6%, 21,6%) |
| CMYK | 0, 17,5, 74,1, 16,9 | |||
| 1 HSL .9 °, 64,6, 52,4 | hsl (45,9,64,6%, 52,4%) | |||
| HSV (HSB) | 45,9 °, 74,1, 83,1 | |||
11 Web Safe | cc99 # c93 |
| XYZ | 43.171, 44.933, 10.012 |
| xyY | 0.44, 0.458, 44.933 |
| .914 | |
| CIE-LCH | 72.848, 62.929, 88.743 |
| CIE-LUV | 72.848, 31.506, 69.018 | 67661 11 Hunter-Lab.0 |
| Двоичный | 11010100, 10101111, 00110111 |
# d4af37 Анализ цвета
Цветовые схемы с # d4af37
Разделить дополнительный цвет
Альтернативы # d4af37
Ниже вы можете увидеть некоторые цвета, близкие к # d4af37.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
# d4af37 Предварительный просмотр
Текст с шестнадцатеричным цветом # d4af37
Этот текст имеет цвет шрифта # d4af37.
Текст здесь # d4af37 цвет фона
Цвет границы этого элемента равен # d4af37.
Контент здесь
# d4af37 цвет границы
Цвет границы этого элемента равен # d4af37.
Содержимое
CSS-коды
.text {color: # d4af37;} .background {background-color: # d4af37;} .border {border: 1px solid # d4af37 ;} .text-shadow {border: 1px solid # d4af37;} Оттенки и оттенки # d4af37
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цвет. В этом примере # 0a0802 — самый темный цвет, а # fdfcf7 — самый светлый.
Оттенки # d4af37
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 8d8a7e — менее насыщенный цвет, а # fcc40f — наиболее насыщенный.
Розовое золото / # b76e79 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный # b76e79 (также известный как розовое золото) состоит из 71,8% красного, 43,1% зеленого и 47,5% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 39,9% пурпурного, 33,9% желтого и 28,2% черного. Он имеет угол оттенка 351 градус, насыщенность 33.6% и легкость 57,5%. Шестнадцатеричный цвет # b76e79 можно получить смешиванием # ffdcf2 с # 6f0000. Ближайший цвет для веб-безопасности: # cc6666.
- ♥
● # b76e79 Описание цвета: Слегка ненасыщенный красный .
Шестнадцатеричный цвет # b76e79 имеет значения RGB R: 183, G: 110, B: 121 и значения CMYK C: 0, M: 0.4, Y: 0,34, K: 0,28. Его десятичное значение — 12021369.
| Hex тройной | b76e79 | # b76e79 |
|---|---|---|
| RGB Десятичный | 183, 110, 121 | RGB (183,110,121) |
| RGB Процент | 71,8, 43,1, 47,5 | RGB (71.8%, 43,1%, 47,5%) |
| CMYK | 0, 40, 34, 28 | |
| HSL | 351 °, 33,6, 57,5 | HSL (351,33,6%, 57,5%) |
| HSV (или HSB ) | 351 °, 39,9, 71,8 | |
| Веб-сейф | куб.см6666 | # cc6666 |
| CIE-LAB | 54.659, 30,313, 6,371 |
|---|---|
| XYZ | 28,556, 22,601, 20,947 |
| xyY | 0,396, 0,313, 22,601 |
| CIE- LCH | 54,659, 30,975, 11,869 |
| CIE-LUV | 54.659, 47.99, 3.026 |
| Hunter-Lab | 47.541, 24.02, 7.155 |
| Двоичный | 10110111, 01101110, 01111001 |
- # 3
# 3RGB (145,72,83) - # a2505d
# a2505dRGB (162,80,93) - # af5d69
# af5d69RGB (175,93,105) - # b76e79
# b76e79RGB (183,110,121) - # bf7f89
# bf7f89RGB (191,127,137) - # c89098
# c89098RGB (200,144,152) - # d0a1a8
# d0a1a8RGB (208,161,168)
Ниже вы можете увидеть некоторые цвета, близкие к # b76e79.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # b76e8b
# b76e8bRGB (183,110,139) - # b76e85
# b76e85RGB (183,110,133) - # b76e7f
# b76e7fRGB (183,110,127) - # b76e79
# b76e79RGB (183,110,121) - # b76e73
# b76e73RGB (183,110,115) - # b76f6e
# b76f6eRGB (183,111,110) - # b7756e
# b7756eRGB (183,117,110)
Этот текст имеет цвет шрифта # b76e79.
Текст здесь # b76e79 цвет фона Цвет фона этого абзаца # b76e79.
Содержимое
# b76e79 цвет границы Этот элемент имеет цвет границы # b76e79.
Содержимое CSS коды .текст {color: # b76e79;} .background {background-color: # b76e79;} .border {border: 1px solid # b76e79;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0c0607 — самый темный цвет, а #fffefe — самый светлый.
- # 0c0607
# 0c0607RGB (12,6,7) - # 190d0f
# 190d0fRGB (25,13,15) - # 261316
# 261316RGB (38,19,22) - # 341a1e
# 341a1eRGB (52,26,30) - # 412025
# 412025RGB (65,32,37) - # 4e272d
# 4e272dRGB (78,39,45) - # 5b2d34
# 5b2d34RGB (91,45,52) - # 68343c
# 68343cRGB (104,52,60) - # 753a43
# 753a43RGB (117,58,67) - # 82414b
# 82414bRGB (130,65,75) - # 8f4752
# 8f4752RGB (143,71,82) - # 9c4e5a
# 9c4e5aRGB (156,78,90) - # aa5461
# aa5461RGB (170,84,97)
- # b0616d
# b0616dRGB (176,97,109) - # b76e79
# b76e79RGB (183,110,121) - # be7b85
# be7b85RGB (190,123,133) - # c48891
# c48891RGB (196,136,145) - # cb959d
# cb959dRGB (203,149,157) - # d1a2a9
# d1a2a9RGB (209,162,169) - # d8b0b6
# d8b0b6RGB (216,176,182) - # debdc2
# debdc2RGB (222,189,194) - # e5cace
# e5caceRGB (229,202,206) - # ebd7da
# ebd7daRGB (235 215 218) - # f2e4e6
# f2e4e6RGB (242,228,230) - # f8f1f2
# f8f1f2RGB (248,241,242) - #fffefe
#fffefeRGB (255 254 254)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 968f90 — менее насыщенный цвет, а # fa2b4a — наиболее насыщенный.
- # 968f90
# 968f90RGB (150,143,144) - # 9e878a
# 9e878aRGB (158,135,138) - # a67f85
# a67f85RGB (166,127,133) - # af767f
# af767fRGB (175,118,127) - # b76e79
# b76e79RGB (183,110,121) - # bf6673
# bf6673RGB (191,102,115) - # c85d6d
# c85d6dRGB (200,93,109) - # d05568
# d05568RGB (208,85,104) - # d84d62
# d84d62RGB (216,77,98) - # e1445c
# e1445cRGB (225,68,92) - # e93c56
# e93c56RGB (233,60,86) - # f13450
# f13450RGB (241,52,80) - # fa2b4a
# fa2b4aRGB (250,43,74)
Ниже вы можете увидеть, как # b76e79 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 858585 Ахроматопсия 0,005% населения
- # 8f8083 Атипичная ахроматопсия 0,001% населения
- # 9b7e83 Протаномалия 1% мужчин, 0.01% женщин
- # a57c7a Дейтераномалия 6% мужчин, 0,4% женщин
- # b9737c Тританомалия 0,01% населения
Illustrator Metallic Rose Gold Код цвета
Фольга из розового золота по мрамору. Описание и преобразование информационных схем с шестнадцатеричным кодом цвета розового золота b76e79 в rgb hsl hsv cmyk и т. Д.
В цветовом пространстве hsl d4af37 имеет оттенок 460 градусов 65 насыщенности и 52 яркости.
Illustrator металлик, розовое золото, код цвета . Теги дизайн графический дизайн. Имитируйте металлические цвета в иллюстраторе, создавая образцы цвета из металлических градиентов в библиотеке иллюстраторов. Я показываю вам шаг за шагом, чтобы вы могли следовать ему и создавать свой собственный текст с эффектом розового золота. Это учебное пособие, демонстрирующее, как создать текстовый эффект розового золота с цветом для создания градиентов розового золота в PowerPoint и Word to.Мягкий оттенок розового золота также может казаться романтичным, утонченным и сдержанным. Как цвет, розовое золото ассоциируется с роскошью благодаря его ассоциации с драгоценным металлом и обычному использованию в ювелирных изделиях. Вы также можете сделать это в фотошопе, но я предпочитаю делать это в иллюстраторе, и я знаю, что большинство из вас в любом случае предпочитают использовать иллюстратор. Имитируйте металлические цвета в иллюстраторе, создавая образцы цвета из металлических градиентов в библиотеке иллюстраторов. Как создать векторный узор из золотой фольги с розами в Adobe Illustrator cc.Поиск металлических цветов cmyk в Adobe Illustrator. В цветовой модели RGB b76e79 состоит из 7176 красных, 4314 зеленых и 4745 синих. Двухминутное руководство по созданию эффекта фольги из розового золота в фотошопе. Этот цвет имеет приблизительную длину волны 57669 нм. Этот цвет имеет приблизительную длину волны 49369 нм. В цветовом пространстве hsl b76e79 имеет оттенок 3510 градусов, 34 насыщенности и 57 яркости.
Сегодня я прохожу для вас очень быстрый и легкий урок, как создать текст из розового золота в иллюстраторе.Создавайте красивые эффекты шрифта из розового золота в PowerPoint. Легко создавайте текст из розового золота с отражением в фотошопе. Цветное розовое золото с шестнадцатеричным кодом цвета b76e79 — это розово-красный оттенок. Цветной золотой металлик с шестнадцатеричным кодом цвета d4af37 — это оттенок желтого. В цветовой модели rgb d4af37 состоит из 8314 красных, 6863 зеленых и 2157 синих. Значение розового золота. Золото — это показатель богатства, поэтому розовое золото часто ассоциируется с элегантностью и богатством стиля.
золотых розовых цветовых кодов — нужные вам значения Hex, RGB и CMYK
золотых розовых PMS, шестнадцатеричных, RGB и CMYK цветовых кодов
Если вы ищете конкретные цветовые значения золотого розового, вы их найдете на этой странице.Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок розового? Перейдите по этой ссылке: Коды розового цвета
Розовое золото
PMS: 503 C
Цвет шестигранника: # e6c7c2;
RGB: (230,199,194)
CMYK: (0,13,16,10)
Оттенки и варианты розового золота
# A68F8B
# 665856
# F2D1CB
# CCB0AB
розовыйДополнительные цвета к золотому
# 997771
# FFF2F0
# 629980
# C1E6D5
Образец золотого розового цвета
Независимо от того, профессиональный ли вы графический дизайнер или художник-любитель, выбор правильного цвета имеет важное значение для создания вашей графики произведение искусства.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Прекрасным примером этого является цвет золотисто-розового цвета. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов розового, если вы его наденете. не знаю, что ты делаешь.
К счастью для вас, вам не придется действовать в одиночку. Вы можете легко создать золотисто-розовый цвет, используя код золотисто-розового цвета, соответствующий типу выполняемой вами программы, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, из которых состоит этот блестящий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Золотисто-розовый цветовой код: ШЕСТИГРАННЫЙ код
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, велика вероятность, что вы завершаете свои проекты на основе этого спектра.К счастью, значение HEX для розового золота простое; код, который вам нужно ввести, — # e6c7c2.
Значения и процентное соотношение RGB для розового золота
Каждая система имеет разное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать о розовом золоте.
В системе RGB (красный, зеленый, синий) процент золотисто-розового цвета состоит из золотисто-розового, в системе RGB (230,199,194).
Значения и процентное соотношение CMYK для розового золота
В то время как значения RGB ориентированы на трехцветную комбинацию, значения CMYK ориентированы на четырехцветные комбинации.Кроме того, значения CMYK для розового золота (0,13,16,10) почти параллельны фактическим процентам.
Эксперты по цвету, на которых можно положиться
Теперь, когда вы знаете, какие значения составляют код цвета «золото-розовый», вы можете быть уверены, что каждый раз будете получать нужный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.




 Мы выставили максимальное значение – 250 пикселей.
Мы выставили максимальное значение – 250 пикселей.