Кодирование цветной информации
В статье «Кодирование текстовой информации» объясняется, что один байт позволяет закодировать 256 различных значений и эта кодировка будет однозначно восприниматься компьютером.
В число этих значений входят, как мы помним из этой статьи, русские и английские буквы (как заглавные, так и прописные), знаки препинания и специальные символы.
Давайте теперь посмотрим с точки зрения компьютерной грамотности, как обстоит дело с кодированием цвета.
Понятно, что если использовать один байт, то можно закодировать 256 различных цветов. Для рисованных изображений таких как, например, в мультфильмах «Ну, погоди!», «Карлсон, который живет на крыше» этого вполне хватит. Но маловато будет для качественных изображений живой природы и им подобных. Человеческий глаз вполне может различать десятки миллионов цветовых оттенков.
Поэтому одного байта для кодирования цвета явно недостаточно. Возьмем два байта. Тогда получится, что двумя байтами можно закодировать 256×256=65536 различных цветов.
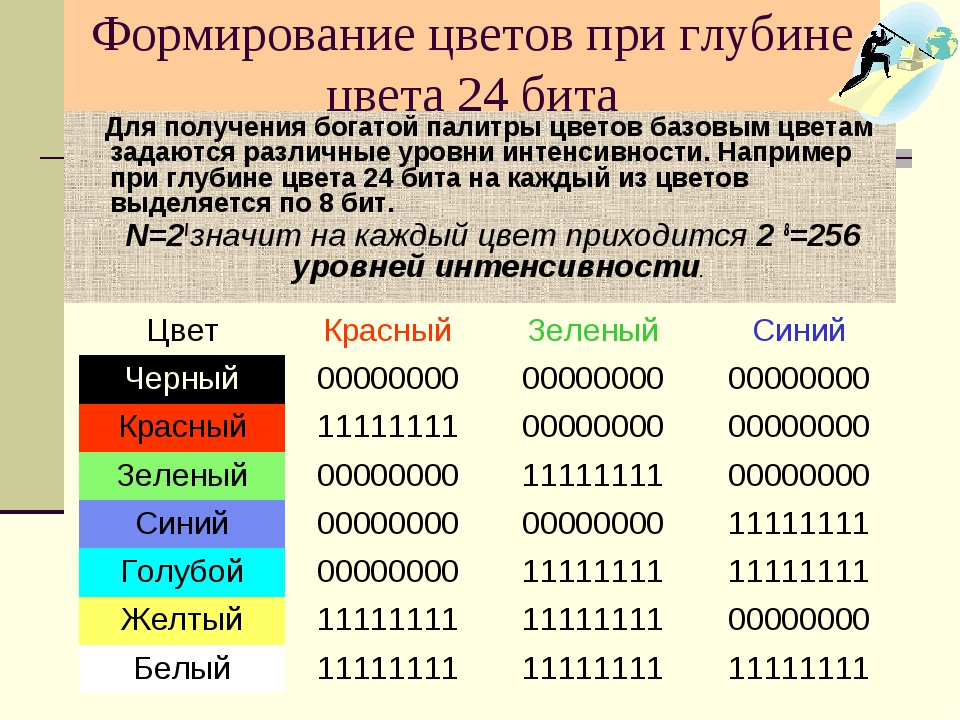
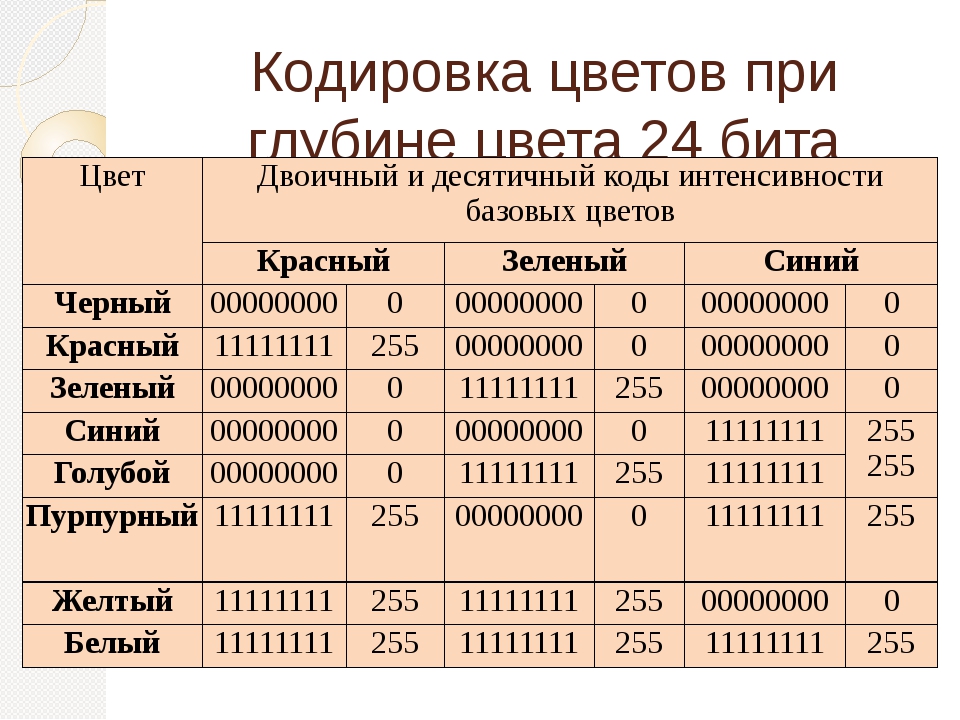
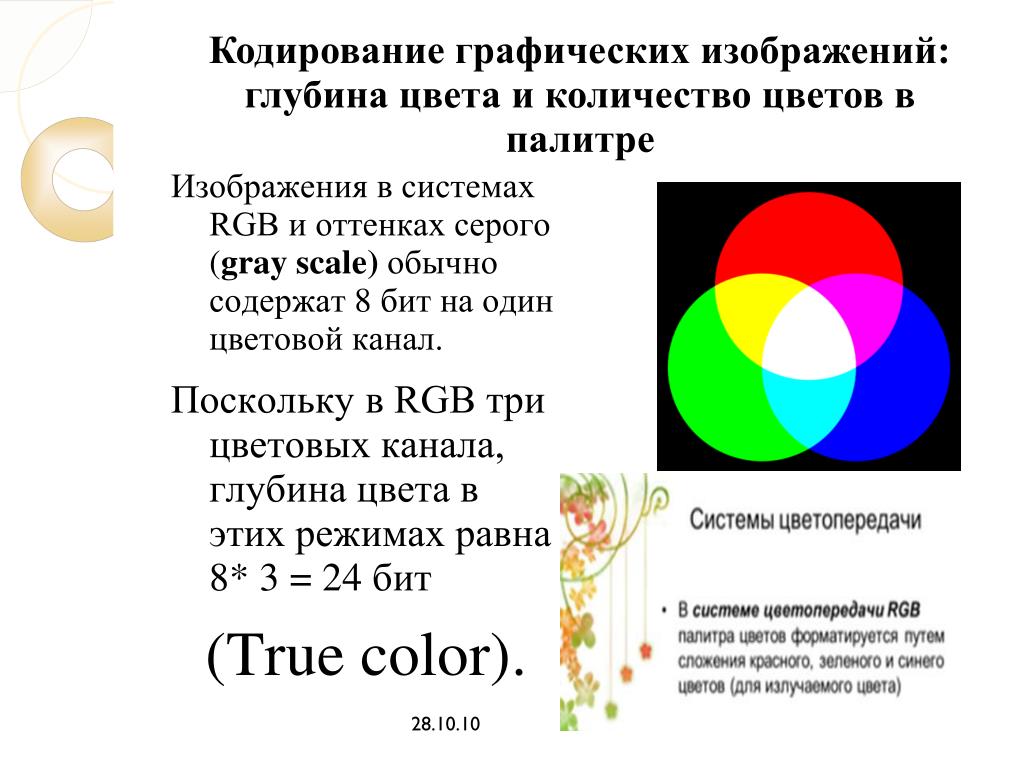
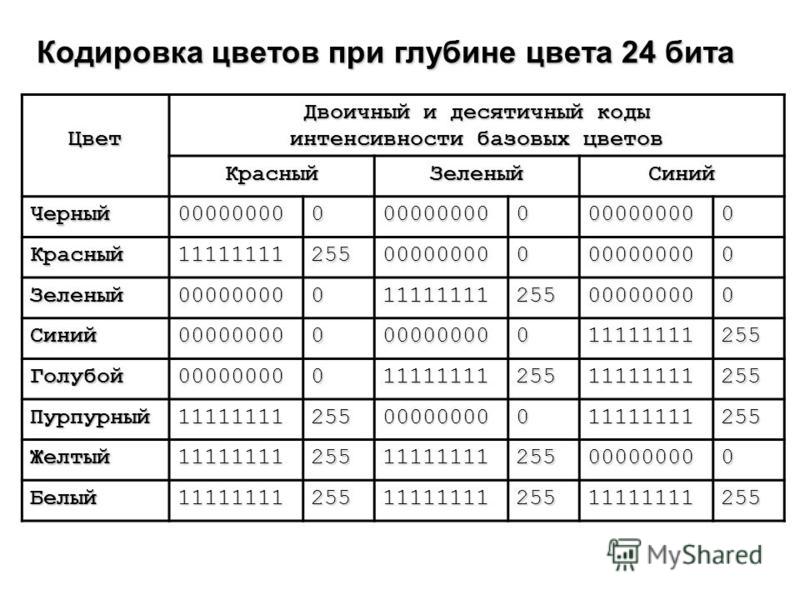
Теперь давайте попробуем для кодирования цвета одной точки взять 3 байта (то есть 24 бита). Тогда количество возможных цветов увеличится еще: 256x256x256=16.777.216 (примерно 16,5 миллионов). Результат получается по качеству, сравнимый с живой природой.
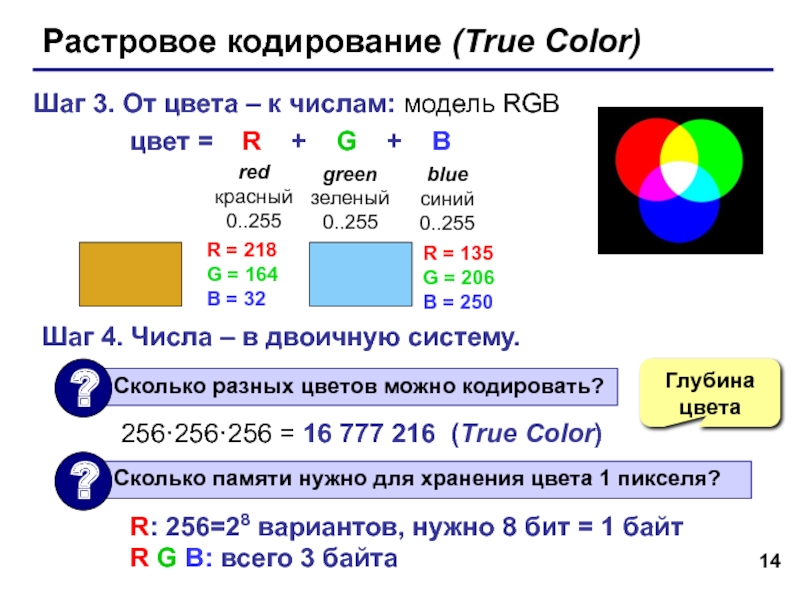
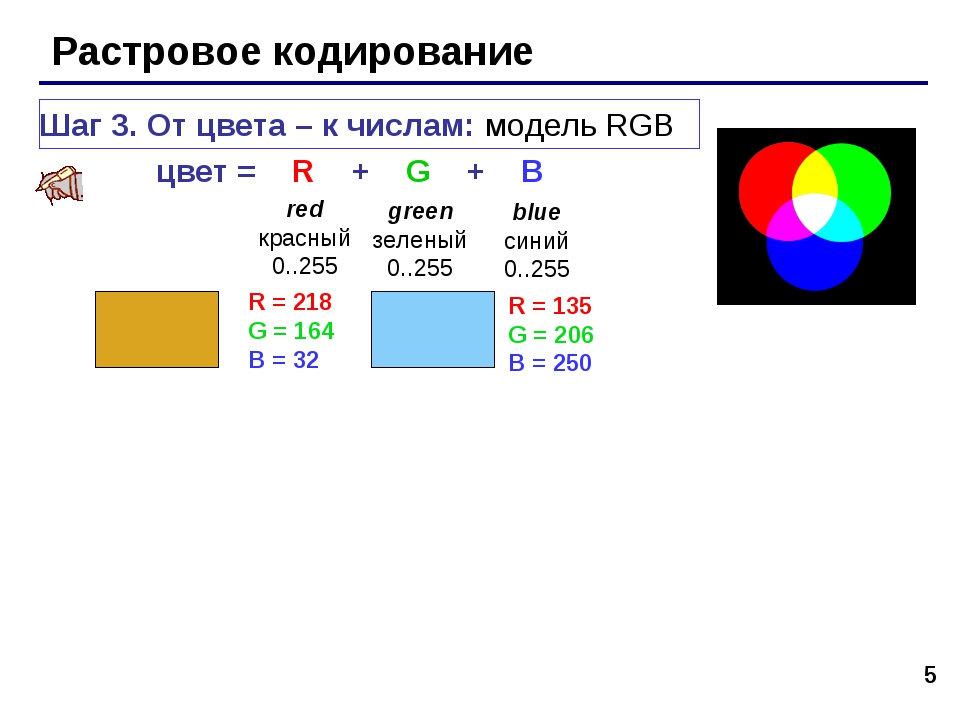
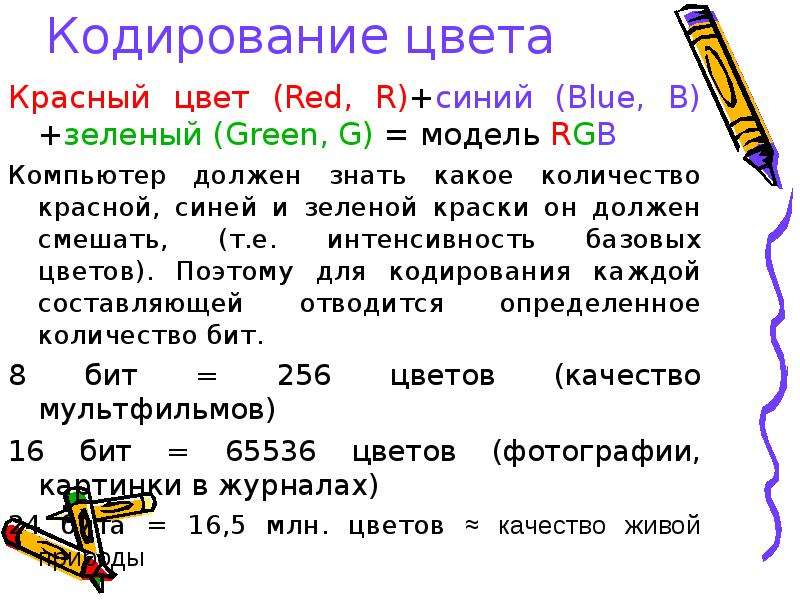
Любой цвет можно представить в виде комбинации трех основных цветов: красного, зеленого и синего (цветовые составляющие). Способ разделения цвета на составляющие компоненты называется цветовой моделью. Ниже мы рассмотрим две цветовых модели: RGB и CMYK.
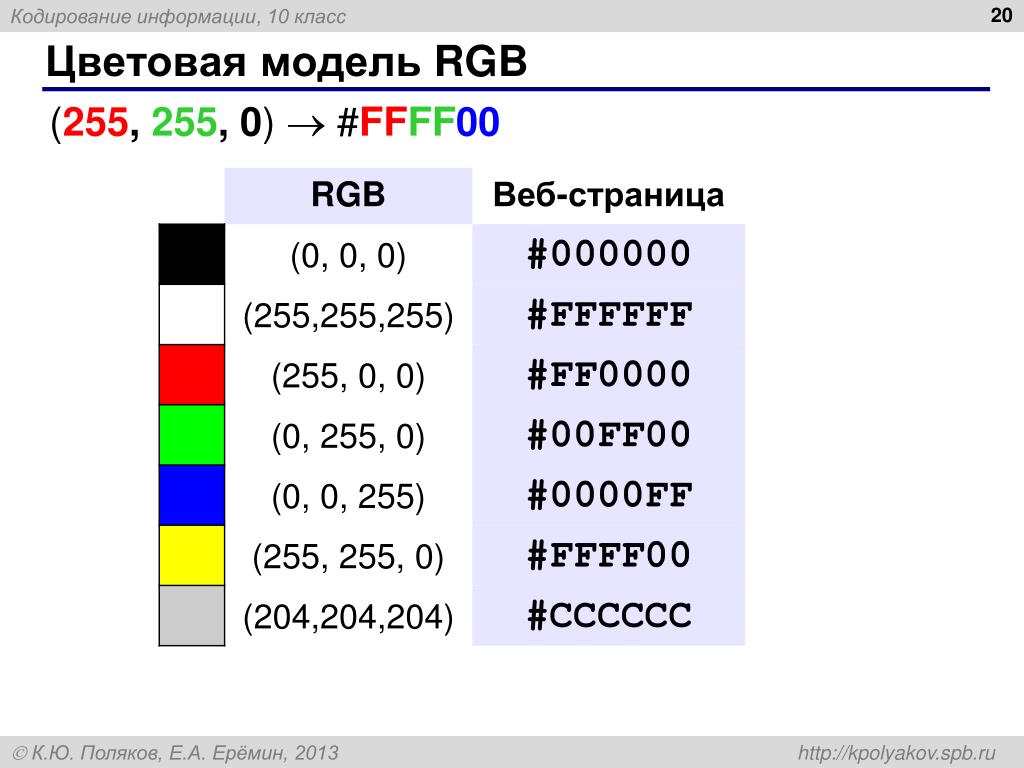
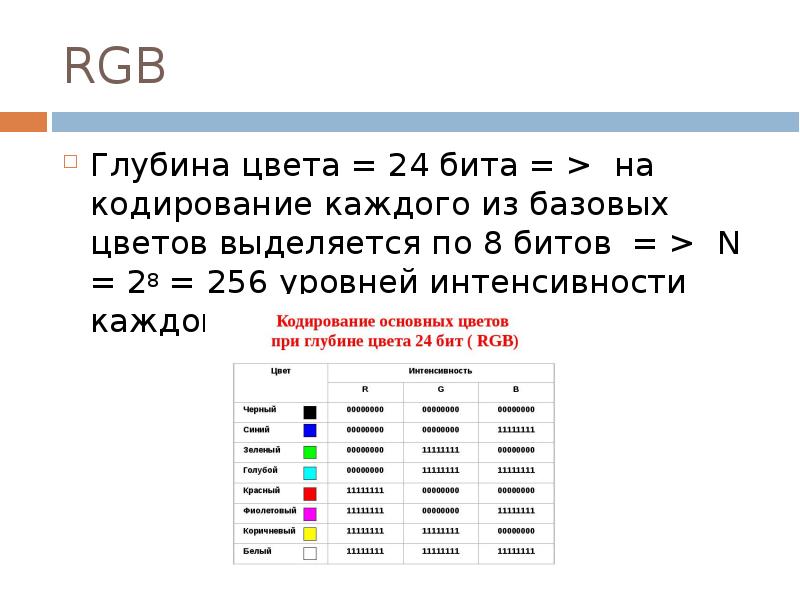
Цветовая модель RGB
При кодировании цвета точки с помощью трех байтов получается, что первый байт является красной составляющей, второй байт – зеленой, а третий – синей составляющей. Чем больше значение байта цветовой составляющей (в пределах от 0 до 255), тем ярче будет цвет.
Белый цвет. Точка белого цвета имеет все цветовые составляющие, и они имеют полную яркость: R (red – красный) = 255, G (green зеленый) = 255, B (blue – синий) = 255. Такая кодировка сокращенно называется по первым буквам спектра –
Такая кодировка сокращенно называется по первым буквам спектра –
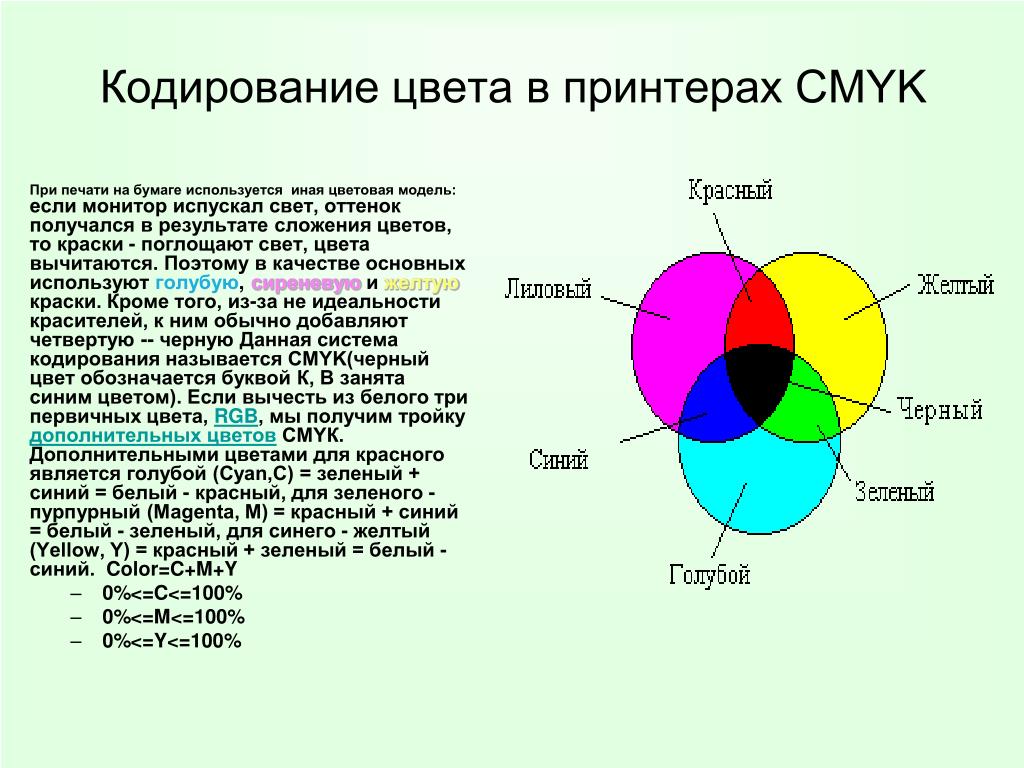
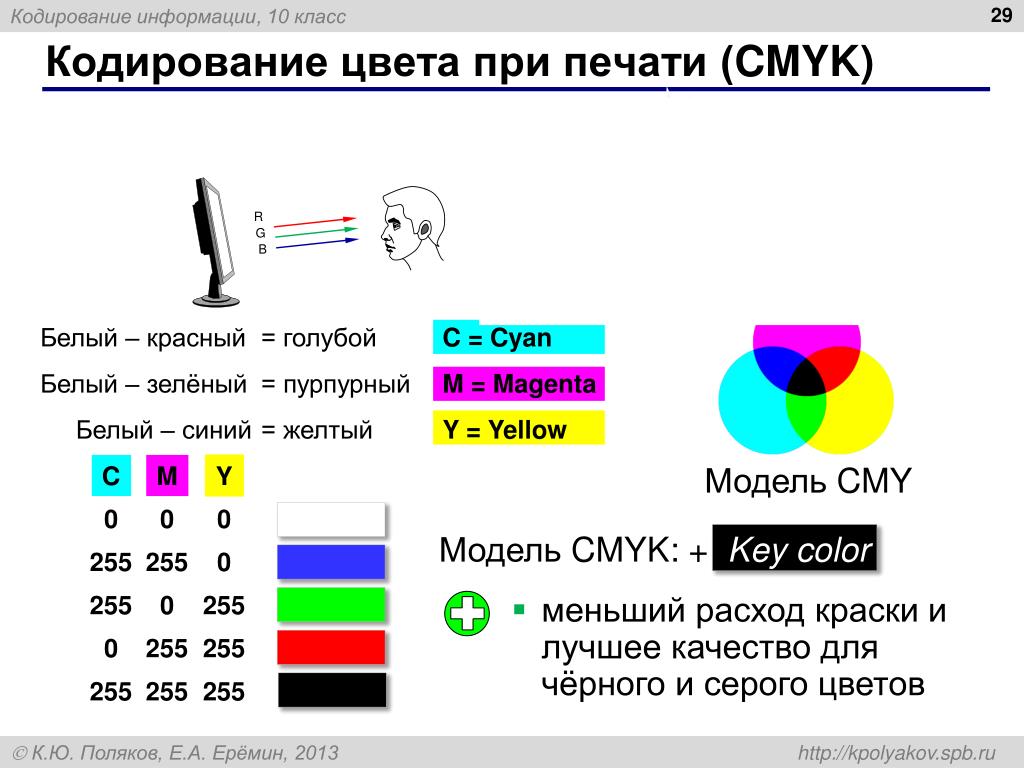
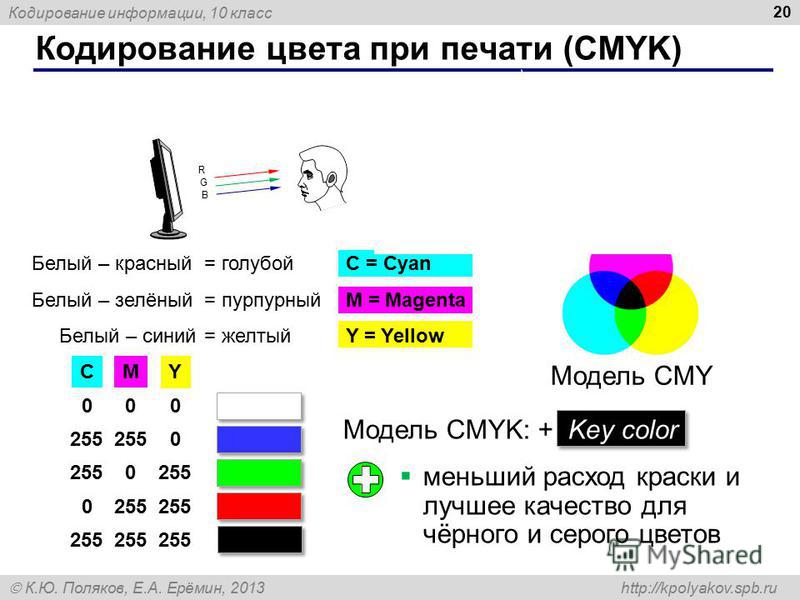
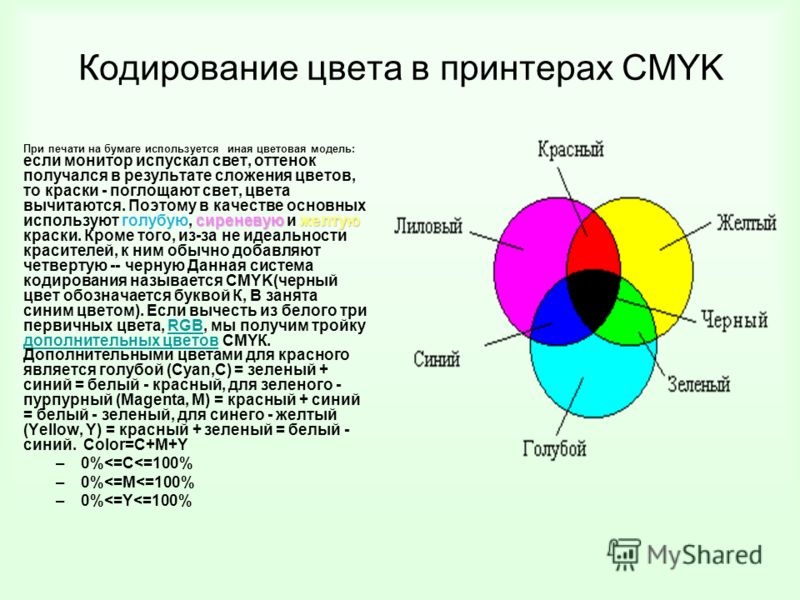
Цветовая модель CMYK
Несколько иначе кодируются цвета при распечатке картинок и текстов на цветном принтере. В принтерах технологически удобнее использовать другие цветовые составляющие. Это – составляющие, которые получаются при смешении красного с синим (лиловый), красного с зеленым (желтый) и синего с зеленым (голубой).
Таким образом, в цветных принтерах для воспроизводства всех 16 млн. цветов применяются 3 цветных картриджа: голубой –  Чтобы Black не путать с Blue из модели RGB, из слова Black берется последняя буква, входящая в название CMYK тоже последней.
Чтобы Black не путать с Blue из модели RGB, из слова Black берется последняя буква, входящая в название CMYK тоже последней.
Соответственно, при печати цветных изображений и текстов цвета перекодируются из кодировки «красный-зеленый-синий» в кодировку «голубой-магента-желтый». Эти операции выполняют драйверы (системные программы), обслуживающие цветные принтеры, а также некоторые прикладные профессиональные программы.
Следует отметить, что при нарушениях в настройках указанных драйверов или прикладных программ цвета при печати могут отличаться от цветов, которые мы видим на экране монитора. Это исправляется путем включения автоматических настроек или путем тщательной ручной настройки драйверов.
Практическое задание описано в статье “Смотрим на кодировку цвета”.
P.S. Статья закончилась, но можно еще прочитать:
Представление информации в компьютере
Кодирование текстовой информации
Проверяем, кодирует ли компьютер текст?
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда ШиробоковаКодирование цвета — информатика, презентации
Кодирование цвета
Свет и цвет
Для хранения растрового изображения необходимо хранить информацию о цвете каждого пикселя. Поэтому требуется модель представления цвета представить в виде чисел. В первую очередь рассмотрим такие понятия как свет и цвет.
Свет – это электромагнитные колебания определённой длины.
Солнце, лампа, пламя костра – всё это источники света. Большинство объектов сами не светятся, а отражают падающий на них свет.
Глаза преобразуют световые волны в ощущения. Колебания разной длины создают у человека различные ощущения. Это и называется цветом.
Цвет – это зрительные ощущения человека.
Человеческий глаз реагирует на электромагнитные колебания с длинами волн в пределах от 380 до 760 нанометров. Этот интервал длин волн называется интервалом видимого спектра. Его можно разделить на несколько меньших интервалов, каждый из которых рождает свои цветовые ощущения.
Глазное дно состоит из колбочек, которые реагируют на колебания различной длины, и палочек. Всего существует три вида колбочек.
Колбочки
1 тип 2 тип 3 тип
красный зелёный синий
Палочки имеют повышенную чувствительность к яркости, они не способны различать цвета. Свет может взаимодействовать сразу на несколько колбочек. В этом случае человек увидит другой цвет.
Зелёный
Фиолетовый и синий
Сине-зелёный
Красный
Жёлто-оранжевый
Цвет
590
590 —
760
560 —
Длина волны, нм.
380 —
470
560
470 —
500 —
Белый свет – это смесь колебаний всего видимого спектра
Свет может быть не только прямым, но и отражённым от некоторого объекта: листа бумаги, стены или стола. Чистый лист бумаги отражает весь видимый диапазон волн, поэтому при дневном свете лист кажется нам белым. При свете же красной лампы тот же лист бумаги будет красным.
Если на лист бумаги нанести краску, то часть волн будет поглощаться, а остальные отражаться. Например, зелёная краска поглощает волны синего и красного диапазонов, отражая только волны зелёного диапазона.
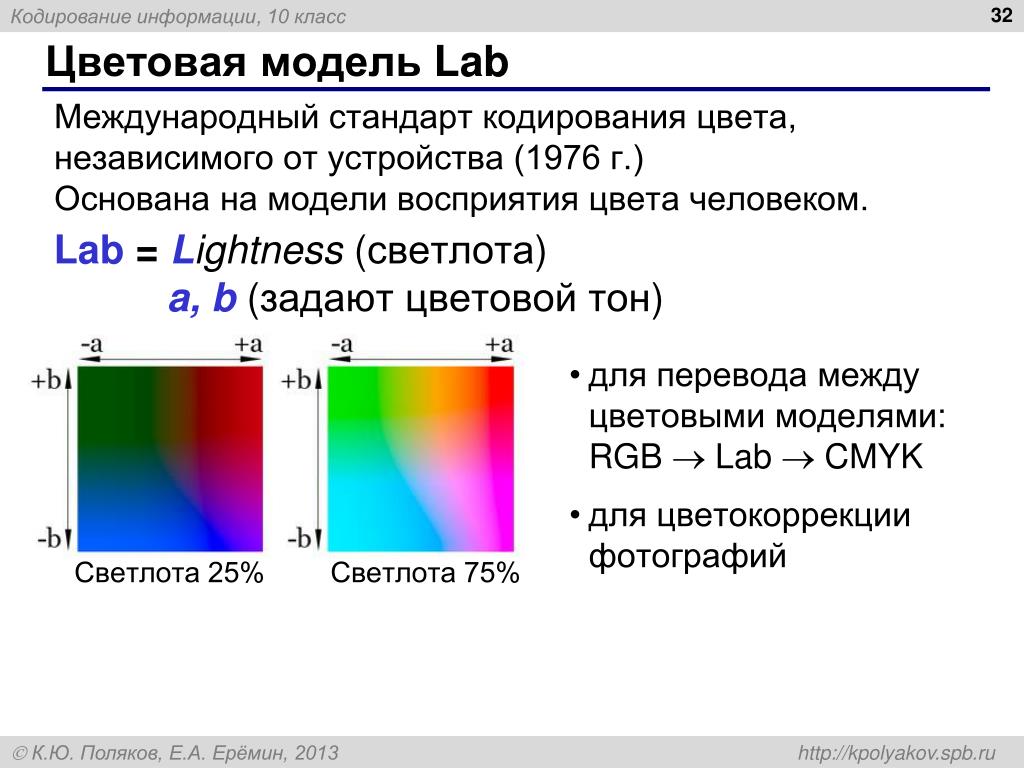
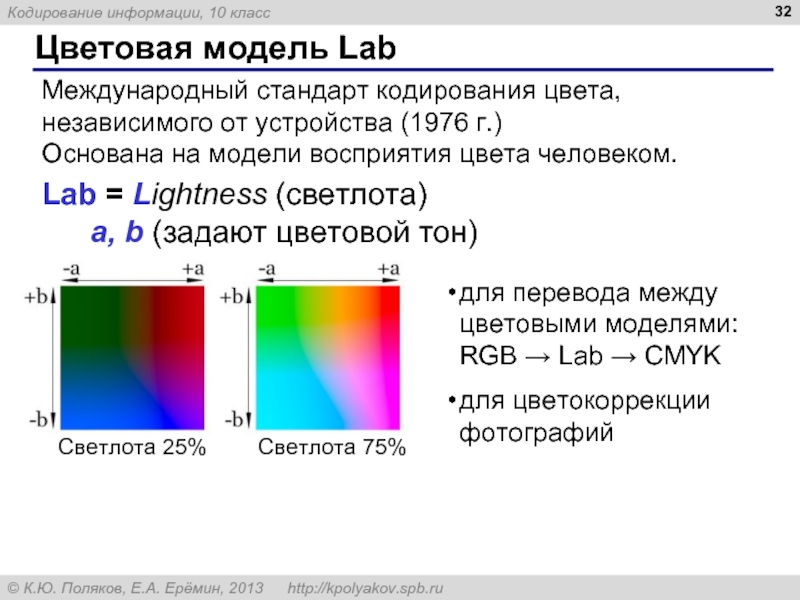
Цветовые модели
Цветовая модель – метод числового описания цвета
На сегодняшний день разработано огромное количество различных цветовых моделей.
Модель RGB
Модель RGB описывается как смесь красного, зелёного и синего цветов. Эта модель называется аддитивной, т.е. другие цвета получаются путём сложения базовых цветов: желтый = красный + зелёный; голубой = синий + зелёный; розовый = красный + синий; белый = красный + синий + зелёный.
Модель RGB применяется при выводе информации на экран монитора и телевизора.
Модель RGB
Модель CMY
Отражённый свет ведёт себя по другим законам, чем излучаемый. Лист бумаги сам по себе белый, а нанесённые на него краски или чернила блокируют отражение определённых волн.
Модель CMY описывает цвет как смесь трёх базовых чернил: голубых розовых и жёлтых.
Модель CMY используется для описания цвета, получаемого на бумаге с помощью чернил
Смешивая чернила, мы тем самым вычитаем определённые цвета из из белого света, отражаемого листом бумаги.
Для простоты можно воспользоваться таблицей:
Поглощаемые цвета
R
красный
Составляющие
G
зелёный
C
голубой
B
синий
M
розовый
Y
желтый
Модель CMY К
Смесь чернил голубых, розовых и жёлтых должна давать чёрный цвет, но на практике это недостижимо. По этой причине дополнительно используются чёрные чернила.
Модель цветов, описывающая цвет с помощью четырёх чернил, называется CMY К.
Модель CMY К
Модель HSB
Описывая цвет предмета, мы можем сказать: тёмно-синий, светло-жёлтый и т.д. Таким образом человек описывает цвета в терминах оттенка, насыщенности и яркости. Такая модель описания цвета называется HSB ( Hue, Saturation, Brightness) .
Hue (оттенок) измеряется в градусах и описывает оттенок на цветовом круге.
Saturation (насыщенность) показывает на сколько насыщен (красочен) цвет. Высокая насыщенность означает насыщенный цвет, низкая – блёклый.
Brightness (яркость) показывает интенсивность света. Чёрный цвет имеет нулевую яркость.
Модель HSB
Глубина цвета
Числа кодируются в компьютере в виде набора битов. Компьютер может использовать для хранения числа только ограниченное количество битов. Последовательность битов обозначает некоторое число, называемое кодом цвета, а код в свою очередь обозначает некоторый цвет.
Глубина цвета – количество битов, выделенных для записи цвета одного пикселя.
Максимальное количество цветов зависит от глубины цвета. Если глубина цвета равна N , то максимальное количество цветов равно 2 N , т. е. количество цветов = 2 глубина цвета .
Прозрачность
Поместив на экране компьютера одно изображение поверх другого, вы увидите, что нарисовался и прямоугольник заднего фона. Для решения этой проблемы необходимо сделать задний фон прозрачным. Таким образом, нужно хранить информацию о том, какие пиксели видны, а какие прозрачны.
Для решения этой проблемы необходимо сделать задний фон прозрачным. Таким образом, нужно хранить информацию о том, какие пиксели видны, а какие прозрачны.
Один из способов задать прозрачность – объявить определённый цвет прозрачным. Закрашенные этим цветом области, считаются пустыми.
Иногда требуется задавать степень прозрачности. В этом случае для каждого пикселя хранится дополнительная информация о степени прозрачности, которая называется альфа-каналом.
Цветовая модель RGB с альфа-каналом называется RGB А
Цветовые режимы
Цветовой режим – способ записи цветов пикселей, связанный с определённой цветовой моделью и имеющий определённую глубину цвета, т.е. Цветовой режим = Цветовая модель + Глубина цвета
Существует огромное количество цветовых режимов. Возможности цветовых режимов всегда были связаны с ограничениями, налагаемыми техникой. Можно выделить следующие ограничивающие факторы:
- объём памяти компьютера;
- вычислительная мощность процессора;
- разрядность процессора;
- Цветопередача и разрешение устройств ввода-вывода.

Рассмотрим наиболее распространённые цветовые режимы
Монохромный режим
Монохромный режим является самым элементарным. На каждый пиксель выделен один бит. Бит может принимать два значения: 0 и 1, поэтому в данном режиме используется только два цвета. Обычно это белый и чёрный: белый обозначается 1, а чёрный – 0. Могут использоваться и другие пары цветов: чёрный и зелёный, белый и синий.
Монохромный режим используется в сотовых телефонах, МР3-плеерах, карманных компьютерах и т.д.
16-цветный режим
Глубина цвета этого режима ограничена размером 4 бит, т.е. позволяет, максимум, 16 цветов. Четыре бита делятся следующим образом: по одному биту на каждый составляющий цвет (красный, синий, зелёный) и один бит яркости. Рассмотрим таблицу цветов:
Номер
Яркость
0
0
Красный
1
0
2
Зелёный
0
0
3
Синий
0
0
0
Цвет
4
0
0
0
0
1
1
Чёрный
0
5
6
0
1
1
0
Тёмно-синий
1
0
7
Тёмно-зелёный
0
1
0
Бирюзовый
0
8
0
1
9
Тёмно-красный
1
1
1
1
1
10
0
1
0
Фиолетовый
0
1
Коричневый
0
11
1
Светло-серый
1
12
0
0
0
13
Тёмно-серый
1
1
1
0
14
1
Синий
0
1
1
1
1
0
15
Зелёный
1
1
1
Голубой
0
0
1
1
Красный
1
Розовый
0
1
Жёлтый
1
Белый
Полутоновый режим
Чтобы получить более качественное чёрно-белое изображение, требуются полутона – различные градации серого. Для удобства обработки полутоновых изображений была выбрана глубина цвета 8 бит. Это позволяет закодировать 256 градаций. Каждый цвет кодируется числом от 0 до 255. Кодом 0 обозначается чёрный цвет, а кодом 255 – белый. Чем выше код , тем ярче цвет
Для удобства обработки полутоновых изображений была выбрана глубина цвета 8 бит. Это позволяет закодировать 256 градаций. Каждый цвет кодируется числом от 0 до 255. Кодом 0 обозначается чёрный цвет, а кодом 255 – белый. Чем выше код , тем ярче цвет
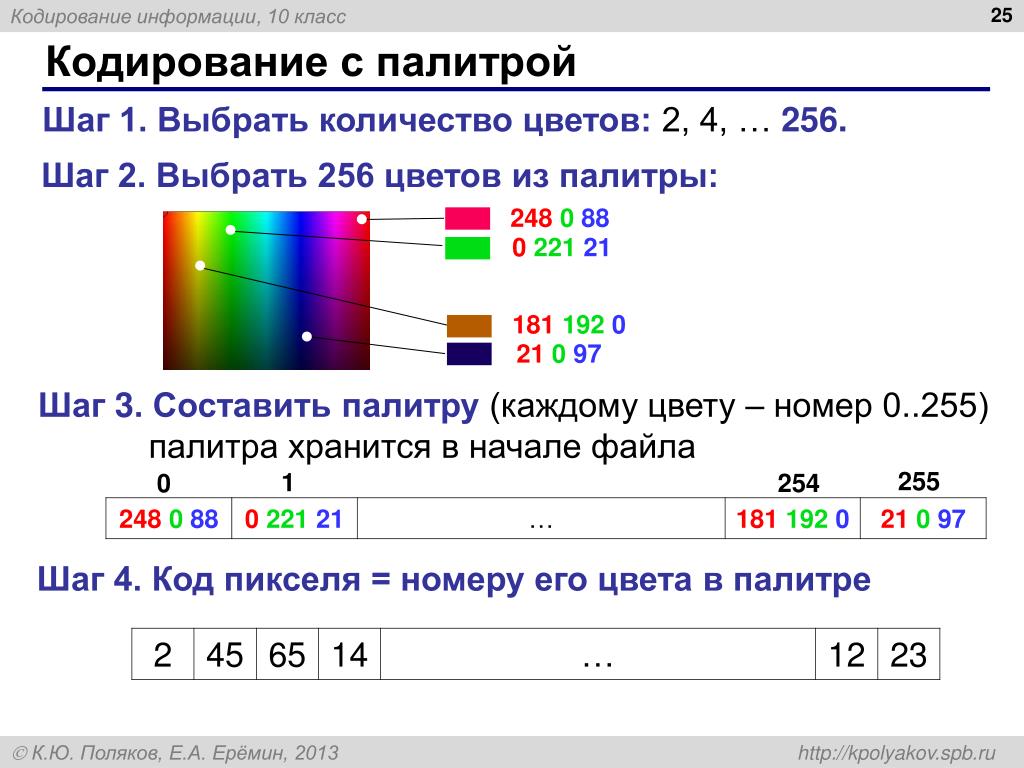
Режим индексированных цветов.
Для того чтобы увидеть все 16 млн. цветов, требуется изображение, состоящее как минимум из 16 млн. пикселей, например 4096х4096. Абсолютно не реально, чтобы все возможные цвета сразу присутствовали на экране. Поэтому родилась идея индексированных цветов.
Суть идеи такова. В отдельную таблицу записываются RGB -значения только тех цветов, которые используются на изображении. Каждому использованному цвету присваивается номер, который называют индекс цвета . Для каждого пикселя хранится не настоящее описание цвета модели RGB , а лишь номер в этой таблице. Таблицу принято называть палитрой.
В палитру входит не больше 256 цветов. Это означает следующее:
- общий спектр цветов – 16 млн.
 ;
; - из этих 16 млн. на изображении могут одновременно присутствовать не более 256 разных цветов;
- для хранения каждого пикселя достаточно одного байта.
Сегодня некоторые современные программы поддерживают его. На основе этого режима был разработан формат файлов GIF , который стал популярным благодаря сети WWW . Режим индексированных цветов поддерживается до сих пор, чтобы была возможность работать с форматом GIF .
Режим индексированных цветов экономичен для хранения изображений с небольшим количеством цветов (простых рисунков, чертежей, стилизованных надписей)
Режим HighColor
На смену режиму индексированных цветов пришёл режим HighColor для представления цветных изображений. Этот режим использует модель RGB и глубину цвета 16 бит, что позволяет отображать 65536 цветов.
Существует два способа отображения цветов в этом режиме.
Первый способ:
Каждому базовому цвету выделяется по 5 бит, а оставшийся бит определяет прозрачность
Второй способ:
Выделяется красному цвету – 5 бит синему цвету – 5 бит зелёному цвету – 6 бит, т. к. человеческий глаз более
к. человеческий глаз более
восприимчив к зелёному цвету.
Режим TrueColor
Сегодня самый распространённый и самый мощный режим. Этот режим использует режим RGB . На каждый из основных цветов выделяется 8 бит. Всего для хранения цвета пикселя требуется 3 байта. Таким образом, глубина цвета в этом режиме составляет 24 бита. Максимальное количество цветов в этом режиме 16 777 216.
Интенсивность каждого основного цвета кодируется числом от 0 до 255. Когда интенсивности всех составляющих минимальны (0, 0,0), получается чёрный цвет, когда максимальны (225, 225, 255) – белый. Смешивая цвета в разных пропорциях, можно получить огромное количество оттенков. Чем ближе к чёрному (0, 0, 0), тем темнее, чем ближе к белому (255, 255, 255), тем бледнее.
Режим RGB16
Режим RGB16 мало распространён в связи с техническими ограничениями. В этом режиме на каждый основной цвет приходится 16 бит, итого глубина цвета составляет 48 бит. Такая большая глубина цвета позволяет закодировать невообразимое число цветов. Такая точность представления цветов очень полезна для уменьшения потерь качества, которые могут возникнуть при обработке изображения.
Такая большая глубина цвета позволяет закодировать невообразимое число цветов. Такая точность представления цветов очень полезна для уменьшения потерь качества, которые могут возникнуть при обработке изображения.
Режим CMYK
Режим CMYK основан на одноимённой цветовой модели и применяется для хранения изображений, предназначенных для печати. На каждую составляющую приходится по 8 бит, а глубина цвета составляет 32 бита.
5 Кодирование цвета » СтудИзба
Лекция 5
Кодирование цвета. Палитра
Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на
EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами.
Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Безопасная палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
Лекция 3 Кодирование цвета. Палитра Кодирование цвета
Для того чтобы
компьютер имел возможность работать с
цветными изображениями, необходимо
представлять цвета в виде чисел —
кодировать цвет. Способ кодирования
зависит от цветовой модели и формата
числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой
видеоадаптер способен отобразить
значительно большее количество цветов,
чем то, которое определяется размером
видеопамяти, отводимой под один пиксел. Для использования этой возможности
вводится понятие палитры.
Для использования этой возможности
вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная
стандартная палитра для видеорежимов EGA, VGA. Реализация
палитры для 16-цветных режимов адаптеров
VGA
намного сложнее. Помимо поддержки
палитры адаптера EGA,
видеоадаптер дополнительно содержит
256 специальных DAC-регистров,
где для каждого цвета хранится его
18-битовое представление (по 6 бит на
каждый компонент). При этом с исходным
логическим номером цвета с использованием
6-битовых регистров палитры EGA
сопоставляется, как и раньше, значение
от 0 до 63, но оно уже является не
RGB-разложением
цвета, а номером DAC-регистра,
содержащего физический цвет.
При этом с исходным
логическим номером цвета с использованием
6-битовых регистров палитры EGA
сопоставляется, как и раньше, значение
от 0 до 63, но оно уже является не
RGB-разложением
цвета, а номером DAC-регистра,
содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C
= 00000000 bbbbbbbb
gggggggg
rrrrrrrr.
7.2. Кодирование цвета.
Любой графический объект можно считать состоящим из цветных точек или из цветных линий, который в этом случае следует рассматривать как элементарные объекты. Рассмотрим для определенности экранную цветную точку (пиксель). У пикселя 3 основных свойства – координата по высоте, координата по ширине и цвет. Первые 2 свойства без труда представляются в виде чисел. А как быть с цветом? Как присвоить всем возможным оттенкам различные коды, учитывая, что человеческий глаз различает несколько миллионов оттенков?
Выход из этого
положения дает одно замечательное
свойство человеческого глаза – любой
цвет на сетчатке глаза раскладывается
в суперпозицию 3-х базовых цветов —
красного, зеленого и синего и в таком
виде поступает в мозг. Поэтому человек
не различает собственно оттенок цвета
(свет определенной длины волны) и тот
же оттенок, составленный из базовых
цветов (смешение 3-х длин волн с
определенными интенсивностями). В связи
с этим любому устройству, выводящему
изображения, будь то монитор, проектор
или принтер достаточно работать только
с 3-мя базовыми цветами, меняя оттенки
изменением соотношения интенсивностей
этих цветов. Соответственно и задать
цвет можно в виде 3-х чисел – значений
интенсивностей базовых цветов. Такой
способ задания цвета используется в
RGB-кодировке
– основной кодировке цвета.
В связи
с этим любому устройству, выводящему
изображения, будь то монитор, проектор
или принтер достаточно работать только
с 3-мя базовыми цветами, меняя оттенки
изменением соотношения интенсивностей
этих цветов. Соответственно и задать
цвет можно в виде 3-х чисел – значений
интенсивностей базовых цветов. Такой
способ задания цвета используется в
RGB-кодировке
– основной кодировке цвета.
Согласно стандарту RGB (Red,
Green,
Blue,
т.е. Красный, Зеленый, Синий) для записи
значения цвета отводится 3 байта (24 бита)
– в первый байт записывается интенсивность
красного, во второй байт интенсивность
зеленого, в третий байт – интенсивность
синего цвета. Т.к. в один байт можно
записать любое значение от 0 до 255 (т.е.
одно из 256 значений), то каждый базовый
цвет может иметь 256 градаций интенсивности.
Соответственно, в рамках RGB-стандарта
возможно 256
256256
= 16777216 (более 16 млн.) различных значений
оттенков. Это перекрывает возможности
любого человеческого глаза.
Записывать RGB-код цвета принято в виде 6-значного шестнадцатеричного числа, состоящего из 3-х двузначных шестнадцатеричных чисел, первое из которых обозначает интенсивность красного, второе интенсивность зеленого, третье интенсивность синего (т.е. в виде #rrggbb). Например, #FF0000 означает красный цвет, #00FF00 –зеленый, #0000FF –синий, #000000 –черный (отсутствие цвета), #FFFFFF белый (смешение максимальных интенсивностей базовых цветов), #808080 – серый (смешение половинных интенсивностей всех базовых цветов). При интерпретации значения RGB-кода удобно представить, что источником цвета является светильник, состоящий из 3-х лампочек – красной, зеленой и синей, причем яркость каждой лампочки определяется значением соответствующего двузначного шестнадцатеричного числа (00 – лампочка выключена, FF-лампочка включена с максимальной яркостью).
Кроме RGB используется еще одна общепринятая кодировка цветов CMYK.
Кодировка CMYK (Cyan
-голубой, Magenta
-розовый, Yellow
-желтый и blacK
-черный) является дополнительной к RGB. Коды базовых CMYK-цветов
записываются в RGB
как
Коды базовых CMYK-цветов
записываются в RGB
как
Cyan = #00FFFF,
Magenta = #FF00FF,
Yellow = #FFFF00,
Black = #000000.
Таким образом, Cyan + Red = Magenta + Green = Yellow + Blue = #FFFFFF (белый цвет).
CMYK кодировка полностью эквивалентна RGB (дает столько же различных оттенков), но для ее реализации необходимо 4 байта (32 бита). Лишний байт необходим для дополнительного черного цвета, который не создает новых оттенков, а только меняет общую интенсивность цвета. Необходимость в дополнительном черном цвете возникает из-за невозможности получить черный смешением голубого, розового и желтого. Хотя теоретически такой результат должен получаться, на практике, при смешивании красок или при смешивании света точечных источников чистого черного цвета (т.е. полного отсутствия цвета) не получается.
Кодировка
RGB
позволяет наилучшим образом задать
цветную точку на черном фоне, например
изображение на экране монитора (при
отсутствии какого-либо изображения
монитор представляет собой черный
экран). Кодировка CMYK
более удобна при представлении изображения
на белом фоне (например, изображения и
текста на бумаге). Поэтому для любых
печатающих устройств более удобна
кодировка CMYK.
Идея CMYK
использовалась в полиграфии задолго
до появления компьютеров при печати
цветных изображений с помощью набора
из 4-х базовых красок.
Кодировка CMYK
более удобна при представлении изображения
на белом фоне (например, изображения и
текста на бумаге). Поэтому для любых
печатающих устройств более удобна
кодировка CMYK.
Идея CMYK
использовалась в полиграфии задолго
до появления компьютеров при печати
цветных изображений с помощью набора
из 4-х базовых красок.
Кодирование цвета — различные подходы
Как закодировать цвет
Модель RGB (red-green-blue, красный-зеленый-синий)
Различные цвета получаются смешиванием этих 3-х основных цветов. Чтобы определить,какие цвета нужно смешать для получения искомого цвета сделаем следующее: 1)нарисуем радугу в виде колеса, используя такое предложение:
«Каждый Охотник Желает Знать Где Сидит Фазан»
Первые буквы в словах обозначают цвета. К-красный, О-оранжевый, Ж-желтый, З-зеленый, Г-голубой, С-синий, Ф-фиолетовый.
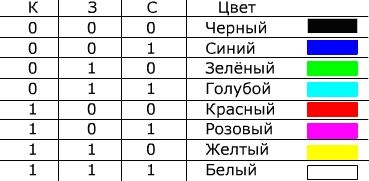
2)выделим из представленных цветов основные красный, зеленый и синий. На рисунке видно, что между красным и зеленым расположены цвета оранжевый и желтый. Их можно получить смешиванием красного и зеленого, а синий цвет должен отсутствовать. Между зеленым и синим расположен голубой. Чтобы получить голубой цвет, нужно смешать синий и зеленый, а красный должен отсутствовать. Между синим и красным цветом расположен фиолетовый. Чтобы получить фиолетовый цвет, нужно смешать синий и красный, зеленый должен отсутствовать. Если смешать все три цвета красный, зеленый и синий, то получим белый цвет. Черный цвет получаем, когда нет ни одного цвета.
Их можно получить смешиванием красного и зеленого, а синий цвет должен отсутствовать. Между зеленым и синим расположен голубой. Чтобы получить голубой цвет, нужно смешать синий и зеленый, а красный должен отсутствовать. Между синим и красным цветом расположен фиолетовый. Чтобы получить фиолетовый цвет, нужно смешать синий и красный, зеленый должен отсутствовать. Если смешать все три цвета красный, зеленый и синий, то получим белый цвет. Черный цвет получаем, когда нет ни одного цвета.
В данной модели для кодирования цвета выделено 3 байта, по 1 байту на каждый из трех основных цветов. Поэтому интенсивность цвета может принимать значение от 0 до 255 (28=256 комбинаций). Для примера, пусть цвета нужны яркие, интенсивность максимальна(255). В таблице опишем как будут закодированы цвета:
Серый цвет-переход от черного к белому. Три основных цвета имеют одинаковую интенсивность. Если нам нужен темно-серый цвет, то нужно уменьшмить интенсивность основных цветов, т. е сдвинуться к черному. Например, 10-чный код такой:(64,64,64). Если нужен светло-серый, значит, будем двигаться в сторону белого, т.е. увеличим интенсивность базовых цветов: (192,192,192).
е сдвинуться к черному. Например, 10-чный код такой:(64,64,64). Если нужен светло-серый, значит, будем двигаться в сторону белого, т.е. увеличим интенсивность базовых цветов: (192,192,192).
В общем случае кодирование цвета — это распределение мощности светового потока по частотам. Свет представляет собой смесь гармонических (синусоидальных) электромагнитнных колебаний разных частот. На каждой частоте f колебание можно охарактеризовать интенсивностью (амплитудой) и фазой колебания: y(t)=Asin(2πft+φ). Суммарное колебание можно описать, задав зависимости амплитуды и фазы от частоты: A(f) и φ (f). Эти зависимости называют амплитудным и фазовым спектрами электромагнитного колебания. Человеческий зрительный анализатор воспринимает световые колебания.
Примечание: Обратите внимание, чтобы исчерпывающим образом описать свет, излучаемый точечным источником, надо использовать две непрерывные (т.е. характеризуемые бесконечным множеством значений) функции амплитудного и фазового спектра (при этом мы еще опускаем возможность поляризации света).
В то же время известно, что в компьютерной технике характеристику света, испускаемого элементом изображения, характеризуют всего лишь тремя составляющими (например, красной, зеленой и синей). Чтобы понять, почему это возможно, надо рассмотреть особенность человеческого зрения. Гипотеза цветового зрения — трехкомпонентная
Человеческий глаз имеет три типа цветовых анализаторов (R,G,B) Каждый из них имеет свою (непрерывную) частотную характеристику (см. рисунок ниже) с достаточно широкой полосой пропускания, а на выходе каждого цветового анализатора — сигнал, пропорциональный интегральной интенсивности излучения в полосе.
Отсюда понятно, что получить данную величину сигнала интенсивности на выходе цветового рецептора можно, подавая на вход свет с разным спектральным составом, и, в частности, монохроматический свет. Только поэтому данный (широкополосный) свет воспринимается глазом субьективно так же, как сумма трех (не обязательно R,G,B) компонент. Таким образом, трехкомпонентное цветовое представление предназначено прежде всего для визуализации (т.е. для восприятия глазом) и может не годиться для других технических целей. В рамках трехккомпонентного представления цвета надо задавать три независимых величины интенсивности для каждой цветовой компоненты.
Насколько точно надо представлять каждую компоненту?
Таким образом, трехкомпонентное цветовое представление предназначено прежде всего для визуализации (т.е. для восприятия глазом) и может не годиться для других технических целей. В рамках трехккомпонентного представления цвета надо задавать три независимых величины интенсивности для каждой цветовой компоненты.
Насколько точно надо представлять каждую компоненту?
Это зависит от назначения системы. Если она предназначена для субъективного восприятия, а человек способен различать яркость соседних участков в монохромном изображении, когда она отличается на величину около 1%…0,5%., — достаточно 8 битов на каждую цветовую компоненту пиксела.
список сайтов: http://perscom.ru/index.php/2012-03-16-15-10-21/517-2012-03-16-19-09-02 http://infoegehelp.ru/index.php?option=com_content&view=article&id=65:kodirovanieizobr&catid=45:2011-12-18-16-49-04&Itemid=66
Назад: Кодирование цвета — различные подходы
Цветовые модели
1) Модель HSB характеризуется тремя компонентами: оттенок цвета(Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness). Можно получить большое количество произвольных цветов, регулируя эти компоненты. 2) Принцип метода RGB заключается в следующем: известно, что любой цвет можно представить в виде комбинации трех цветов: красного (Red, R), зеленого (Green, G), синего (Blue, B). Другие цвета и их оттенки получаются за счет наличия или отсутствия этих составляющих.  По первым буквам основных цветов система и получила свое название — RGB. Данная цветовая модель является аддитивной, то есть любой цвет можно получить сочетание основных цветов в различных пропорциях. При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Если совместить все три компоненты, то получим ахроматический серый цвет, при увеличении яркости которого происходит приближение к белому цвету. При 256 градациях тона (каждая точка кодируется 3 байтами) минимальные значения RGB (0,0,0) соответствуют черному цвету, а белому — максимальные с координатами (255, 255, 255). Чем больше значение байта цветовой составляющей, тем этот цвет ярче. Например, темно-синий кодируется тремя байтами ( 0, 0, 128), а ярко-синий (0, 0, 255). По первым буквам основных цветов система и получила свое название — RGB. Данная цветовая модель является аддитивной, то есть любой цвет можно получить сочетание основных цветов в различных пропорциях. При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Если совместить все три компоненты, то получим ахроматический серый цвет, при увеличении яркости которого происходит приближение к белому цвету. При 256 градациях тона (каждая точка кодируется 3 байтами) минимальные значения RGB (0,0,0) соответствуют черному цвету, а белому — максимальные с координатами (255, 255, 255). Чем больше значение байта цветовой составляющей, тем этот цвет ярче. Например, темно-синий кодируется тремя байтами ( 0, 0, 128), а ярко-синий (0, 0, 255).3) Принцип метода CMYK. Эта цветовая модель используется при подготовке публикаций к печати. Каждому из основных цветов ставится в соответствие дополнительный цвет (дополняющий основной до белого).  Это позволяет однозначно определять 16,5 млн цветов. Это довольно близко к чувствительности человеческого глаза. При кодировании с помощью системы CMYK для представления цветной графики надо иметь 8*4=32 двоичных разряда Это позволяет однозначно определять 16,5 млн цветов. Это довольно близко к чувствительности человеческого глаза. При кодировании с помощью системы CMYK для представления цветной графики надо иметь 8*4=32 двоичных разрядаРежим High Color — это кодирование при помощи 16-разрядных двоичных чисел, то есть уменьшается количестко двоичных разрядов при кодировании каждой точки. Но при этом значительно уменьшается диапазон кодируемых цветов. При индексном кодировании цвета можно передать всго лишь 256 цветовых оттенков. Каждый цвет кодируется при помощи восьми бит данных. Но так как 256 значений не передают весь диапазон цветов, доступный человеческому глазу, то подразумевается, что к графическим данным прилагается палитра (справочная таблица), без которой воспроизведение будет неадекватным: море может получиться красным, а листья — синими. Сам код точки растра в данном случае означает не сам по себе цвет, а только его номер (индекс) в палитре. Соответствие между количеством отображаемых цветов (К) и количеством бит для их кодировки (а) находиться по формуле: К = 2а. Двоичный код изображения, выводимого на экран, хранится в видеопамяти. Видеопамять — это электронное энергозависимое запоминающее устройство. Размер видеопамяти зависит от разрешающей способности дисплея и количества цветов. Но ее минимальный объем определяется так, чтобы поместился один кадр (одна страница) изображения, т.е. как результат произведения разрешающей способности на размер кода пикселя Vmin = M * N * a Шестнадцатицветная палитра позволяет увеличить количество используемых цветов. Здесь будет использоваться 4-разрядная кодировка пикселя: 3 бита основных цветов + 1 бит интенсивности. Последний управляет яркостью трех базовых цветов одновременно (интенсивностью трех электронных пучков). При раздельном управлении интенсивностью основных цветов количество получаемых цветов увеличивается. |
Эффективное цветовое кодирование. Исследование того, как использовать цветовую кодировку для… | автор: Тиффани Цзян
Как: выберите один из цветов интерфейса и измените его для каждого раздела. Обычно цвет фона слишком сильно меняется — пример Coltrane работает только потому, что визуальная структура настолько сильна и отличительна. Для большинства дизайнов лучше использовать обрезной цвет, например границу или фон небольшого количества текста.
Помните, что дальтоники не обязательно заметят разницу в цветах от одного раздела к другому.Вот почему цвет никогда не должен быть — только способом различения секций. Вам также понадобятся другие указатели — например, индикаторы на панелях навигации и заголовки страниц или окон.
https://link.springer.com/article/10. 1007/BF02765207 (только предварительная версия)
1007/BF02765207 (только предварительная версия)
Это исследование показало, что цветовое кодирование оказывает важное влияние на улучшение сбора информации и памяти. У людей ограниченная способность обрабатывать информацию и визуальные стимулы. Цвет помогает нам классифицировать обучающие стимулы, которые нам преподносят.
Был проведен ряд исследований по использованию цвета в качестве подсказки. Исследователи обнаружили, что «по мере увеличения количества элементов с цветовой кодировкой ценность цвета как ориентира для выбора важной информации уменьшается. По мере уменьшения общего количества элементов значение цвета уменьшается. Другими словами, при очень плотном визуальном отображении цветовое кодирование на некотором минимальном уровне помогает выделить важную информацию, но если вы увеличите использование цвета, его ценность как признак выбора уменьшается.”
Понятно, что использование цвета в качестве средства кодирования может помочь учащимся запоминать информацию и помочь в обучении. Однако, если это сделано плохо или если ученик не знаком с цветовым кодированием должным образом, это не сработает эффективно.
Однако, если это сделано плохо или если ученик не знаком с цветовым кодированием должным образом, это не сработает эффективно.
«Если учебные стимулы, получаемые органами чувств, должны быть закодированы до того, как они станут знаниями, то процесс кодирования должен стать очень важным вопросом для педагогов, стремящихся повысить качество обучения и оценки. Если информация не закодирована надлежащим образом перед передачей, или если учащиеся не получают достаточных указаний для кодирования определенных типов информации, или если у учащихся не было достаточной возможности развить базовую визуальную грамотность для кодирования поступающих стимулов, обучение, вероятно, будет быть, в лучшем случае, ниже оптимального.”
Психология цвета при обучении
В этой статье исследуется психология цвета, синего, зеленого и оранжевого, при обучении. Зеленый помогает людям чувствовать себя расслабленными и спокойными. Это приводит к повышению уровня концентрации и эффективности. Это один из самых приятных цветов для наших глаз, он напоминает нам о природе. Артисты остаются в «зеленой комнате» перед выходом, поскольку это место для расслабления.
Это один из самых приятных цветов для наших глаз, он напоминает нам о природе. Артисты остаются в «зеленой комнате» перед выходом, поскольку это место для расслабления.
http://slideplayer.com/slide/8851469/«Некоторые исследования показали, что люди, которые работают в зеленых офисах, имеют более высокий уровень удовлетворенности работой, а потребители тратят больше времени на покупки в магазинах, окрашенных в зеленый цвет.
В другом исследовании под руководством доктора Кейт Ли было обследовано 150 студентов университета. Она дала группе скучную, монотонную задачу, которая вытянула их внимание до предела, нажимая серию цифр снова и снова, пока они считывают данные с экрана компьютера. Студентам сказали не нажимать клавиши, когда на экране появляется цифра три. Затем настало время перерыва, и в 40-секундном окне половина группы видела зеленую крышу, а остальные смотрели на голую бетонную крышу. Удивительно, но исследование показало, что студенты, которые смотрели на зеленый экран, совершали меньше ошибок и в целом имели лучшую концентрацию.
”
- Синий
Синий цвет ассоциируется с миром и доверием. Это один из самых популярных цветов, используемых в электронном обучении. Это помогает уменьшить беспокойство, возникающее при изучении сложных тем. Людям легче впитывать материал синего цвета. - Зеленый
Зеленый помогает вызвать чувство роста, равновесия и спокойствия. Использование или отображение зеленого цвета может помочь студентам расслабиться при подготовке к экзамену.Я бы подумал, как изменится опыт Грандмастера, если фон станет успокаивающим зеленым по сравнению с фиолетовым, который мы использовали в других местах. - Фиолетовый
Символ воображения, веселья и изысканности. Если вы пытаетесь создать более оптимистичную учебную атмосферу или такую атмосферу, которая побуждает учащихся веселиться и увлекаться учебным процессом, то фиолетовый — идеальный выбор. Выбирайте фиолетовый с синим оттенком, если вы стремитесь к расслабленному настроению, и больше красного, если вы пытаетесь заинтересовать и заинтересовать учащихся.
Чтобы воспользоваться этим преимуществом, разработчики электронного обучения должны сочетать цвета с материалами урока; например, использование цветового кодирования для улучшения обучения. Например, используя цветной фон на экранах с фактами и концепциями, учащиеся связывают цвет с концепциями, и это помогает им вспомнить информацию. В частности, высокотехнологичные предметы могут извлечь выгоду из этого метода цветового кодирования.
Я начал изучать, где и как Khan Academy использует цветовое кодирование на своем веб-сайте.
Доступность в Пенсильвании | Цветовое кодирование
Содержание страницы
Цветовая кодировка возможна, если информация о цвете дополняется
различиями в форме или тексте. Вот несколько доступных и недоступных
примеров.
Рекомендации WCAG 2.0 по цветовому кодированию
Если вы планируете использовать цветовую кодировку для передачи контента, вы должны убедиться, что является вторым механизмом (например, различные формы или текстовые метки) для предоставления информации аудитории, которая не может воспринимать изменение цвета, включая слепые и цветные неполноценные пользователи.
Руководство WCAG 1.4.1 — «Использование цвета: цвет не используется в качестве единственного визуального средства передачи информации, указания действия, побуждения к ответу или выделения визуального элемента. (Уровень A)»
Правильное / неправильное кодирование (красный / зеленый)
Особенно проблематичным случаем является цветовое кодирование красного и зеленого, потому что это наиболее распространенная форма цветового дефицита зрения. Ниже приведены несколько примеров того, как включить цветовую кодировку доступным способом.
Недоступная красно-зеленая кодировка
| Bx | Что можно и чего нельзя |
|---|---|
| Проверьте сайт с помощью цветных чекеров или монитора в оттенках серого | |
| Использовать только цветовую кодировку | |
| Используйте синий / зеленый или черный / белый / серый | |
| Используйте красный / зеленый |
У пользователя с дальтонизмом могут возникнуть проблемы с отличием зеленого квадрата от красного поля
. Кроме того, цветная ячейка была бы недоступна для программ чтения с экрана, если не было включено
Кроме того, цветная ячейка была бы недоступна для программ чтения с экрана, если не было включено
невидимого текста.
Примечание. Добавлен текст ALT для использования программы чтения с экрана.
Больше доступных альтернатив
В следующих примерах приведены примеры того, как метки формы или текста дополняют цветовую кодировку.
Доступное цветовое кодирование с формой
| Символ | Что можно и чего нельзя |
|---|---|
| + | Проверьте сайт с помощью цветных чекеров или монитора в оттенках серого |
| x | Использовать только цветовую кодировку |
| + | Обратите внимание на контраст светлоты / темноты |
| x | Используйте красный / зеленый вдоль |
Пользователи с дефицитом цвета могут полагаться на признаки формы в символах «+» и «x», чтобы
различать «можно» и «нельзя». Использование текстовых символов с ключом также более доступно для пользователей программ чтения с экрана, чем только цветовое кодирование.
Использование текстовых символов с ключом также более доступно для пользователей программ чтения с экрана, чем только цветовое кодирование.
Доступное цветовое кодирование с текстом
| Обозначение | Что можно и чего нельзя | До | Проверьте сайт с помощью цветных чекеров или монитора в оттенках серого |
|---|---|
| Не надо | Использовать только цветовую кодировку |
| До | Обратите внимание на контраст светлоты / темноты |
| Не надо | Используйте только красный / зеленый |
Эта таблица имеет цветовую кодировку, но текстовые метки делают ее доступной для дальтоников и пользователей программ чтения с экрана
.
Используйте красный и синий
Разработчики, использующие красный и зеленый цвета для кодирования «правильного» и «неправильного», могут подумать о замене зеленого на оттенок синего . Более высокий процент зрителей может различить красный и синий, чем красный и зеленый.
См. Примеры ниже:
Обычный просмотр цветов
Примечание. По-прежнему важно дополнять цвет дополнительными подсказками. Здесь текстовые метки указывают на плохое vs.хорошие пропорции круговой диаграммы.
Красно-зеленая потеря зрения
Это то же изображение, которое просматривается в фильтре Deuteroanomaly в Photoshop. Синий оттенок сохраняется, но зеленый становится оттенком желтого.
Начало страницы
NASD — Цветовое кодирование
Понять и разработать систему цветовой кодировки опасностей на ферме и на рабочем месте. Единая цветовая система, обозначающая взаимосвязь цвета и опасности, предупреждает сотрудников
угрозы безопасности. Знание системы повышает безопасность сотрудников. Ознакомьтесь с операцией, отметив различные
примеры использованной цветовой кодировки и выявленные опасности. ВСЕ СОТРУДНИКИ должны быть знакомы с
система цветовой кодировки. Переназначенные работники должны выучить цветовые коды в своей новой области.
Знание системы повышает безопасность сотрудников. Ознакомьтесь с операцией, отметив различные
примеры использованной цветовой кодировки и выявленные опасности. ВСЕ СОТРУДНИКИ должны быть знакомы с
система цветовой кодировки. Переназначенные работники должны выучить цветовые коды в своей новой области.
Ниже приведены рекомендации по системе цветового кодирования. Разместите копию системы цветовой кодировки в легко найти место для быстрой справки. Используйте этикетки с четкой печатью и цветами. Знаки, бирки и билеты должны следовать тем же основным цветам.
Стандартная система цветовой кодировки:
- КРАСНЫЙ — Обозначает противопожарное оборудование и защитные контейнеры для легковоспламеняющихся веществ. Обозначает аварийные устройства (выключатели аварийного отключения, панель остановки, кнопки).
- ОРАНЖЕВЫЙ — помните о механизмах или оборудовании, которые могут порезаться, раздавить, ударить или нанести другие травмы.

- ЖЕЛТЫЙ — Предупреждает о физических опасностях (поскользнуться, споткнуться, упасть, застрять между ними и столкнуться с опасностями).
- ЗЕЛЕНЫЙ — указывает на оборудование для оказания первой помощи.
- СИНИЙ — Предостережения относительно использования или перемещения ремонтируемого оборудования или запуска оборудования.
- ПУРПУРНЫЙ И ЖЕЛТЫЙ или ЧЕРНО-ЖЕЛТЫЙ — предупреждает о радиационной опасности.
- ЧЕРНЫЙ, БЕЛЫЙ ИЛИ КОМБИНАЦИЯ — Контролирует и обозначает движение транспорта, отмечает проходы, служебные зоны и подобные зоны.
- Все сотрудники должны быть знакомы с планом цветового кодирования, используемым на ферме или на рабочем месте.
- Разместите копию системы цветовой кодировки, чтобы все сотрудники могли ее увидеть.
- Важно соблюдать систему цветовой кодировки для идентификации опасностей.
Верно или неверно
1. Использование системы цветового кодирования может идентифицировать опасности. Использование системы цветового кодирования может идентифицировать опасности. | т | Ф |
| 2.Сотрудникам важно ознакомиться с система цветовой кодировки, используемая на операции. | т | Ф |
| 3. Система цветовой кодировки может соответствовать только установленным правилам. | т | Ф |
| 4. Линии, по которым проходят вода, пар, электричество, высокое давление, воздух, газы и химикаты — это те линии, которые необходимо с цветовой кодировкой. | т | Ф |
5. Следует использовать четко напечатанные этикетки с цветовой кодировкой. программа. программа. | т | Ф |
Ключ ответа
1. Т, 2. Т, 3. Ж, 4. Т, 5. Т
Информация об ограничении ответственности и воспроизведении: Информация в NASD не представляет политику NIOSH.Информация включена в NASD появляется с разрешения автора и / или правообладателя. Больше
советов по цветовому кодированию, чтобы дети были в порядке | Разобрался
Есть ли у вашего ребенка проблемы с отслеживанием вещей — от школьных заданий до спортивного снаряжения? Цветовое кодирование — отличный способ помочь детям оставаться организованными. Попробуйте эти идеи, чтобы вашему ребенку было проще следить за делами дома и в школе.
Попросите ребенка выбрать цвет.Если у вас более одного ребенка, пусть каждый из них выберет цвет. Затем придерживайтесь их цвета, когда выбираете повседневные предметы, такие как полотенца, зубные щетки, бутылки с водой, пакеты для стирки и даже зарядные устройства для электроники. Таким образом, каждый брат или сестра сразу узнает, какой термос или одеяло им принадлежит. Это поможет им понять, за какие вопросы они несут ответственность, а ссоры сведутся к минимуму.
Таким образом, каждый брат или сестра сразу узнает, какой термос или одеяло им принадлежит. Это поможет им понять, за какие вопросы они несут ответственность, а ссоры сведутся к минимуму.
2. Используйте разноцветные пакеты для разного снаряжения.
Попробуйте распределить занятия вашего ребенка по цвету.Используйте большие моющиеся мешки разных цветов. Например, вы можете хранить все футбольные принадлежности в желтой сумке, танцевальную экипировку в красной и так далее. Так вашему ребенку будет легче понять, что брать в процессе тренировки или другого занятия.
3. Цветовой код семейного календаря.
Используйте разные цвета для каждого члена семьи при написании событий. Например, занятия вашего ребенка могут быть отмечены зеленым, ваши — красным и т. Д. Если ваша семья использует общий цифровой календарь, вы также можете назначать цвета событиям.Проверьте в разделе «Настройки».
4. Используйте разноцветные принадлежности для каждого школьного предмета.

Назначьте каждому классу свой цвет. Красный для чтения, синий для математики и так далее. Если у вашего ребенка домашнее задание, следуйте своей цветовой схеме при использовании ящиков для принадлежностей для конкретного класса. Например, калькуляторы и линейки для математического класса отправляются в синюю корзину. Дети старшего возраста также могут раскрашивать цифровые папки на своих компьютерах.
5. Попробуйте сделать заметки «домашними» и «школьными» цветами.
В классе дети делают заметки о том, что они узнают от учителя. Дома они самостоятельно записывают то, что изучают. Если все заметки вашего ребенка одного цвета, это может затруднить понимание того, что и где выучили: «На прошлой неделе я написал, что тупой угол составляет 90 градусов. Это действительно то, что сказал учитель? » Ведение заметок разного цвета дома и в школе — вручную или на компьютере — может помочь вашему ребенку избежать путаницы.
6. Используйте систему подчеркивания для заметок.

Когда каждый цвет имеет определенное назначение, ваш ребенок может сканировать страницу и знать, где что искать. Например, попросите ребенка отметить все новые термины или словарные слова желтым цветом, основную тему — зеленым, а каждую подтему — розовым. (Этот подход лучше всего подходит для более коротких заданий. Выполнять его для больших фрагментов текста может быть непосильно.) Ваш ребенок может использовать эту технику и на компьютере.
Используйте разноцветные стикеры, чтобы помочь ребенку отслеживать, когда ему нужно делать домашнее задание или работу по дому.Цвет стикера может показать, насколько он срочен. Например, помечайте задачи, которые нужно выполнить в первую очередь, красными стикерами, а задачи на следующей неделе — оранжевым и т. Д.
5 фактов о цветовом кодировании
Цветовое кодирование — важная часть любой программы обеспечения безопасности пищевых продуктов. Это не только помогает предотвратить перекрестное заражение патогенами, аллергенами и посторонними загрязнениями, цветовая кодировка имеет множество других применений. С ростом количества правительственных постановлений важно, чтобы предприятия пищевой промышленности следили за текущими тенденциями и передовыми методами, чтобы оставаться лидерами рынка.Реализация программы цветового кодирования — отличный способ помочь в этом.
С ростом количества правительственных постановлений важно, чтобы предприятия пищевой промышленности следили за текущими тенденциями и передовыми методами, чтобы оставаться лидерами рынка.Реализация программы цветового кодирования — отличный способ помочь в этом.
Вот еще пять вещей, которые вы должны знать о цветовом кодировании:
1. Упрощает отслеживание инструментов
2. Цветовое кодирование преодолевает языковой барьер
3. Простота важна для эффективной программы
4. Связь является ключевым моментом
5. Полное внедрение улучшает внутреннее внедрение
1.ПРОСЛЕЖИВАНИЕ
Отзыв — серьезный бизнес. Никто не хочет, чтобы их компания отозвала отзыв, но это все равно происходит слишком часто. Само собой разумеется, что безопасность пищевых продуктов важна не только для предотвращения дорогостоящих отзывов. От поля до стола — обеспечение безопасности наших продуктов питания должно быть главным приоритетом. Знание того, откуда поступает еда и что с ней происходит по пути через ваше учреждение, потенциально может предотвратить ее катастрофический отзыв. Концепция знания и отслеживания пищевых продуктов известна как прослеживаемость.Прослеживаемость означает возможность проверить, где пища была на каждом этапе пути — от поля, с которого она была получена, до линии, на которой она обрабатывалась, и на каком грузовике ее перевозили. Это сложная цепочка поставок, но ее необходимо отслеживать для защиты потребителей.
Знание того, откуда поступает еда и что с ней происходит по пути через ваше учреждение, потенциально может предотвратить ее катастрофический отзыв. Концепция знания и отслеживания пищевых продуктов известна как прослеживаемость.Прослеживаемость означает возможность проверить, где пища была на каждом этапе пути — от поля, с которого она была получена, до линии, на которой она обрабатывалась, и на каком грузовике ее перевозили. Это сложная цепочка поставок, но ее необходимо отслеживать для защиты потребителей.
Отслеживание всего процесса является сложной задачей, и поддерживать такой же контроль над собственным производством не намного проще. Многие предприятия пищевой промышленности представляют собой крупные предприятия с большим количеством людей, работающих в разные смены, а некоторые — это небольшие локальные предприятия с небольшим количеством сотрудников.Попытка отслеживать движение продуктов питания может оказаться сложной задачей как для крупных переработчиков, так и для семейных магазинов, хотя отслеживаемость важна на каждом производственном предприятии.
Цветовая кодировка на производственных объектах повышает уровень прослеживаемости. Наличие системы цветовой кодировки помогает отслеживать инструменты на объекте, делая пищу намного безопаснее. Если вы используете красный цвет для зоны сырого мяса, то вы знаете, что красный инструмент в желтой зоне, предназначенной для обработанных пищевых продуктов, представляет собой угрозу заражения.Затем вы можете предпринять шаги, чтобы удалить потенциально зараженную пищу из этой области. Это намного проще, чем пытаться удалить зараженную пищу после того, как она покинула объект, что может стоить миллионы долларов.
Преимущество инструментов с полной цветовой кодировкой заключается в том, что они обеспечивают мгновенное распознавание. Незамедлительное знание происхождения инструмента имеет жизненно важное значение для предотвращения потерь времени, остановок производства и задержек. Жесткая прослеживаемость на предприятиях пищевой промышленности не только снижает вероятность отзыва продукции, но и помогает вовремя соблюдать сроки, помогает повысить чистую прибыль и хорошо выглядит в глазах общественности и регулирующих органов.
Для эффективного отслеживания пищи по системе должна быть согласованность между всеми уровнями движения. Все, от фермы до стола, должно быть задокументировано для обеспечения максимальной прослеживаемости. Благодаря имеющейся в нашем распоряжении технологии нет причин не существенно сократить количество получаемых нами отзывов. Переработчики пищевых продуктов должны призывать своих поставщиков соблюдать тот же уровень согласованности в отношении безопасности пищевых продуктов. Возможно, вы не сможете контролировать то, что происходит за пределами вашего предприятия, но вы можете выбрать поставщиков, которые следуют лучшим практикам.
2. РАЗРЫВ ЯЗЫКОВЫХ БАРЬЕРОВ
Окружающая среда на предприятии пищевой промышленности может быть хаотичной. Это усугубляется, когда вы смешиваете несколько языков. Попытка сохранить все организованным и упорядоченным может быть сложной задачей. Наличие программы цветового кодирования может помочь устранить некоторую путаницу, которая может возникнуть из-за языковых барьеров.
Независимо от того, есть ли у вас всего один или 500 сотрудников, говорящих на другом языке, цветовое кодирование может помочь сохранить высокую эффективность и снизить количество ошибок.Поскольку цвета универсальны, независимо от того, на каком языке говорят люди, они смогут отличить один цвет от другого. Красный есть красный, даже если само слово другое.
Если красный цвет соответствует необработанной зоне, и тот, кто говорит на другом языке, видит красный инструмент в синей зоне, он сразу понимает, что что-то не так, и может предпринять соответствующие действия. Однако, если программа цветового кодирования отсутствует, и, например, метод коммуникации состоит в том, чтобы иметь метки на инструментах с указанием, к какой зоне они принадлежат, этот сотрудник может не знать наверняка, должен ли этот инструмент быть есть или нет.С такой системой любое время, проведенное в замешательстве, означает потерю работы или, что еще хуже, опасность перекрестного заражения. Лучше с самого начала иметь надлежащую систему, чтобы любые проблемы можно было исправить как можно скорее.
Лучше с самого начала иметь надлежащую систему, чтобы любые проблемы можно было исправить как можно скорее.
Но, прежде чем назначать цвета, помните, что должна быть хорошая документация и связь зон. Это касается всех людей, независимо от языка. На всех языках, на которых говорят в вашем учреждении, должны быть вывески и внутренняя коммуникация, в которых четко указано, что означают эти разные цвета и каковы соответствующие шаги, когда что-то пойдет не так.Когда все будут на одной странице, ваша система цветового кодирования будет работать лучше.
А как насчет тех, кто не видит цвета, спросите вы? Дальтонизмом страдают около 8% мужчин и 0,05% женщин. В зависимости от того, какой вид дальтонизма у вашего сотрудника, решением может быть выбор цветов с высокой контрастностью. Каждая ситуация индивидуальна, и самое важное — знать потребности своих сотрудников и способы их наилучшего удовлетворения.
Наличие программы цветового кодирования может помочь избежать языковой путаницы на предприятиях пищевой промышленности. Меньше путаницы означает более безопасные методы работы, а это означает лучшую безопасность пищевых продуктов. Это может привести к меньшему количеству отзывов, что сэкономит деньги.
Меньше путаницы означает более безопасные методы работы, а это означает лучшую безопасность пищевых продуктов. Это может привести к меньшему количеству отзывов, что сэкономит деньги.
3. ДЕРЖАТЬ ПРОСТОЙ
Главный совет, который Remco дает предприятиям общественного питания, внедряющим программу цветового кодирования, состоит в том, чтобы сделать ее простой. Распространенный пересказ «Бритвы Оккама» звучит так: «При прочих равных условиях самое простое решение обычно оказывается лучшим». Чрезмерно сложная программа цветового кодирования может стать проблематичной для вашего предприятия и в конечном итоге потребовать больше времени и усилий, чем следовало бы, а также повлечь за собой больший риск перекрестного загрязнения.Определить, что работает, а что нет, проще с помощью простого плана цветового кодирования.
Безопасность пищевых продуктов — сложная задача в отрасли со сложными нормативными требованиями, и цветовое кодирование призвано упростить ее элемент. Полностью упростить безопасность пищевых продуктов невозможно, но цветовое кодирование может помочь, а также поддержать общую цель соблюдения правил безопасности пищевых продуктов. Цветовое кодирование предлагает метод, позволяющий интуитивно упорядочивать инструменты и четко сообщать, какие инструменты подходят для определенных областей.Визуальная идентификация оборудования выполняется быстро, если инструменты имеют цветовую маркировку.
Полностью упростить безопасность пищевых продуктов невозможно, но цветовое кодирование может помочь, а также поддержать общую цель соблюдения правил безопасности пищевых продуктов. Цветовое кодирование предлагает метод, позволяющий интуитивно упорядочивать инструменты и четко сообщать, какие инструменты подходят для определенных областей.Визуальная идентификация оборудования выполняется быстро, если инструменты имеют цветовую маркировку.
Главный принцип, который следует помнить в отношении простоты системы цветового кодирования, — это ограничить количество используемых цветов до того, что абсолютно необходимо. Например, многие предприятия по производству пищевых продуктов определили, что необходимы только два цвета: один для «контакта с пищевыми продуктами», а другой — для «непищевого контакта». Такой план гарантирует, что инструменты, используемые на полу, будут легко идентифицированы как инструменты, отличные от тех, которые предназначены для использования на пищевых продуктах и поверхностях, контактирующих с пищевыми продуктами. Этот тип упрощенного плана очень легко объяснить сотрудникам и распространить на предприятии.
Этот тип упрощенного плана очень легко объяснить сотрудникам и распространить на предприятии.
В случаях, когда необходимо более двух цветов, рекомендуется выбирать цвета в зависимости от функциональности. Например, на некоторых предприятиях по производству пищевых продуктов используются процессы, связанные с приготовлением сырого мяса. Возможность перекрестного загрязнения между сырьевыми и перерабатываемыми зонами представляет собой опасность, с которой необходимо бороться. Обычно два разных цвета обозначаются для зон сырых и обработанных продуктов, а третий цвет выбирается для обозначения оборудования, предназначенного для зон, не контактирующих с пищевыми продуктами.Этот тип плана включает больше цветов, но остается интуитивно понятным и требует только базового обучения для принятия сотрудниками.
Цветовое кодирование может стать методом стандартизации процессов на предприятии или в группе предприятий. Некоторые предприятия предпочитают стандартизировать процессы, чтобы сократить потери и вариации в результате. Этот тип стандартизации может применяться к чистящим инструментам и процессам санитарии, и цветовое кодирование подходит для этого типа модели. Например, вы можете применить одну и ту же модель цветового кодирования ко всем производственным линиям, на которых выполняется один и тот же процесс на заводе.Его можно сделать еще дальше и применить на всех предприятиях, на которых выполняются одни и те же процессы, так что необходимо разработать и внедрить только одну программу обучения.
Этот тип стандартизации может применяться к чистящим инструментам и процессам санитарии, и цветовое кодирование подходит для этого типа модели. Например, вы можете применить одну и ту же модель цветового кодирования ко всем производственным линиям, на которых выполняется один и тот же процесс на заводе.Его можно сделать еще дальше и применить на всех предприятиях, на которых выполняются одни и те же процессы, так что необходимо разработать и внедрить только одну программу обучения.
Использование непростой модели цветового кодирования может создать большую потребность в специализированном обучении. Например, общую красную метлу и ручку с цветовой кодировкой легче идентифицировать, чем специализированную метлу, в которой зеленая головка метлы сочетается с красной ручкой. План с комбинированным цветовым оборудованием потребует больше времени и ресурсов для обучения персонала, особенно если любой цвет используется где-то еще на предприятии.Основная идея цветового кодирования состоит в том, чтобы упростить визуальную идентификацию инструментов без необходимости углубленного обучения. Использование инструментов сочетания цветов лишает программу цветового кодирования такой интуитивной простоты и требует больше ресурсов, чем необходимо для реализации и внедрения вашей операции. Это также увеличивает риск перекрестного заражения, если сотрудники не понимают программу.
Использование инструментов сочетания цветов лишает программу цветового кодирования такой интуитивной простоты и требует больше ресурсов, чем необходимо для реализации и внедрения вашей операции. Это также увеличивает риск перекрестного заражения, если сотрудники не понимают программу.
При разработке программы цветового кодирования для вашего предприятия помните, что конечной целью является обеспечение безопасности пищевых продуктов, производимых на предприятии.Для каждого цвета, который вы интегрируете в свой план, спросите себя, является ли это необходимым шагом в процессе для эффективного снижения риска. Если обозначение цвета не служит целям управления значительным риском для безопасности пищевых продуктов, всегда лучше выбрать простоту. Слишком сложный план трудно передать и понять. Простой план легко адаптируется и становится интуитивно понятным методом управления рисками безопасности пищевых продуктов.
4. КЛЮЧ ДЛЯ СВЯЗИ
Тщательный план коммуникации необходим для эффективной системы цветового кодирования. При наличии надлежащих каналов связи ваша система цветового кодирования имеет наилучшие шансы на успешное внедрение, помогая вам снизить риск перекрестного заражения. Коммуникация должна начинаться с руководства компании и доходить до каждого сотрудника. Когда все сотрудники осведомлены о новой или измененной программе, шансы на успех выше.
При наличии надлежащих каналов связи ваша система цветового кодирования имеет наилучшие шансы на успешное внедрение, помогая вам снизить риск перекрестного заражения. Коммуникация должна начинаться с руководства компании и доходить до каждого сотрудника. Когда все сотрудники осведомлены о новой или измененной программе, шансы на успех выше.
Общение при начальном обучении сотрудников должно быть четким и кратким, чтобы все были на одной странице.При запуске или даже пересмотре системы цветового кодирования сотрудники должны понимать причину изменения. Устранение угрозы перекрестного заражения является серьезным делом, и необходимость создания барьеров для этих угроз является критической. Чем лучше это понимает каждый сотрудник, тем эффективнее будет система цветового кодирования на практике.
Также очень важно обсудить с сотрудниками, как цветовое кодирование может помочь в хранении инструментов. Установление процедур для хранения может помочь в управлении запасами инструментов. Если сотрудников обучат правильным процедурам хранения инструментов прямо на пороге, это будет иметь большое значение для предотвращения потери инструментов или времени. Одним из конкретных способов поощрения надлежащего хранения является использование настраиваемых теневых досок, которые объединяют контуры инструментов, так что не возникает вопросов о том, где именно инструменты.
Если сотрудников обучат правильным процедурам хранения инструментов прямо на пороге, это будет иметь большое значение для предотвращения потери инструментов или времени. Одним из конкретных способов поощрения надлежащего хранения является использование настраиваемых теневых досок, которые объединяют контуры инструментов, так что не возникает вопросов о том, где именно инструменты.
Многие предприятия пищевой промышленности используют систему 5S для максимальной организации. 5S — это разработанная в Японии организационная система рабочего места, которая использует пять этапов: сортировка, приведение в порядок, систематическая очистка (или чистка), стандартизация и поддержание.Использование цветовой кодировки является естественным соответствием философии 5S. Наряду с использованием упомянутых выше теневых досок, 5S помогает сотрудникам правильно хранить инструменты, увеличивая срок их службы.
Ежедневное общение с сотрудниками имеет важное значение для долговечности программы. Это начинается с хороших вывесок. Четко написанные инструкции, при необходимости на нескольких языках, необходимы для предоставления сотрудникам инструкций по программе цветового кодирования. Может даже помочь включение визуальных или графических изображений на вывеску для каждой зоны, например, изображение арахиса на знаке, обозначающем цвет инструментов, предназначенных для использования с арахисом.В дополнение к письменным инструкциям жизненно важно ежедневное устное общение. Любые изменения или поправки к плану цветового кодирования должны быть четко доведены до сведения всех сотрудников сверху вниз.
Это начинается с хороших вывесок. Четко написанные инструкции, при необходимости на нескольких языках, необходимы для предоставления сотрудникам инструкций по программе цветового кодирования. Может даже помочь включение визуальных или графических изображений на вывеску для каждой зоны, например, изображение арахиса на знаке, обозначающем цвет инструментов, предназначенных для использования с арахисом.В дополнение к письменным инструкциям жизненно важно ежедневное устное общение. Любые изменения или поправки к плану цветового кодирования должны быть четко доведены до сведения всех сотрудников сверху вниз.
Рекомендуется включать программу цветового кодирования в официальную нормативную документацию. Многие регулирующие органы требуют документации определенных процедур, и цветовое кодирование может стать большим преимуществом для вашей работы. Хотя цветовое кодирование не требуется для соответствия каким-либо правилам безопасности пищевых продуктов, аудиторы одобряют его.Включение вашего плана цветового кодирования в превентивный контроль предприятия или программы предварительных требований, которые включают надлежащую производственную практику, стандартные рабочие процедуры, критические контрольные точки (CCP) и не-CCP, будет иметь большое значение для обеспечения общекорпоративного внедрения и согласованности и соблюдение программы. Для предприятий, которые должны соответствовать правилам анализа опасностей и критических контрольных точек (HACCP) или анализа опасностей и превентивного контроля на основе рисков (HARPC), использование цветового кодирования этих планов не требуется, но является наилучшей практикой.HACCP — это система менеджмента безопасности пищевых продуктов, которая помогает выявлять и контролировать угрозы перекрестного заражения. Точно так же HARPC требует выявления и контроля рисков на предприятиях пищевой промышленности.
Для предприятий, которые должны соответствовать правилам анализа опасностей и критических контрольных точек (HACCP) или анализа опасностей и превентивного контроля на основе рисков (HARPC), использование цветового кодирования этих планов не требуется, но является наилучшей практикой.HACCP — это система менеджмента безопасности пищевых продуктов, которая помогает выявлять и контролировать угрозы перекрестного заражения. Точно так же HARPC требует выявления и контроля рисков на предприятиях пищевой промышленности.
Вот несколько важных вещей, о которых следует помнить:
• Начните сверху и спуститесь
• Общайтесь со всеми сотрудниками для обеспечения полного внедрения
• Установите хорошие вывески
• Знаки должны иметь письменные и визуальные подсказки для обозначения зоны и места, где разрешено использование инструментов.
• Включите распечатку с подробностями для повторного заказа инструментов, такими как поставщик, номер позиции, производитель и т. Д.
Д.
• Не отставайте от регулярных тренировок
• Включите цветовую кодировку в нормативные планы
5. ИСПОЛЬЗУЙТЕ ПОЛНАЯ РЕАЛИЗАЦИЯ
Последний ключ к успеху программы цветового кодирования — это ее полная интеграция в предприятие. Если вы решили сделать решительный шаг и запустить программу цветового кодирования, или если вы считаете, что ваша нуждается в некоторой настройке, помните, что даже хорошая программа цветового кодирования может быть проблематичной, если она применяется неравномерно.Обеспечение полного внедрения улучшит внутреннее принятие.
Делать что-то на полпути никогда не бывает хорошей идеей, и то же самое можно сказать и о цветовом кодировании. Когда программа цветового кодирования реализуется по частям, шансы на успех начинают уменьшаться. На первый взгляд может показаться, что постепенно вводить цветовую кодировку на вашем предприятии проще, но в конечном итоге для всех будет лучше развернуть программу сразу. Неполная реализация может показаться желательной из-за ограниченного бюджета, ограничений по времени или нехватки рабочей силы.Однако медленное добавление нескольких месяцев цвета может сбить с толку сотрудников. Как только это станет частью повседневной жизни на предприятии, программа цветового кодирования станет еще одним активом, который у вас есть в вашем распоряжении.
Неполная реализация может показаться желательной из-за ограниченного бюджета, ограничений по времени или нехватки рабочей силы.Однако медленное добавление нескольких месяцев цвета может сбить с толку сотрудников. Как только это станет частью повседневной жизни на предприятии, программа цветового кодирования станет еще одним активом, который у вас есть в вашем распоряжении.
Если вы читали наш последний пост, то знаете, что общение играет неотъемлемую часть запуска программы цветового кодирования. Коммуникация и полная реализация программы цветового кодирования идут рука об руку. Благодаря общению с каждым сотрудником и членом команды полное выполнение системы цветового кодирования будет намного более успешным.
Одна проблема, которая может помешать полному развертыванию программы цветового кодирования, — это проблемы с бюджетом. Это актуальная проблема, и она, вероятно, будет характерна для многих операций. Однако, поскольку успешно примененная программа цветового кодирования может помочь снизить вероятность перекрестного загрязнения и, следовательно, напоминает, что она может сэкономить деньги в долгосрочной перспективе. Цветовое кодирование предприятия пищевой промышленности — это вложение. Как и в случае с любыми другими инвестициями, есть начальные затраты, но результаты окупятся вложенными в них деньгами.
Цветовое кодирование предприятия пищевой промышленности — это вложение. Как и в случае с любыми другими инвестициями, есть начальные затраты, но результаты окупятся вложенными в них деньгами.
Помимо проблем с бюджетом, нехватка времени и рабочей силы также может быть проблемой, стоящей на пути полного внедрения системы цветового кодирования на вашем предприятии. Все предприятия пищевой промышленности, от самых маленьких до самых крупных, могут воспользоваться программой цветового кодирования. Если для вас мало времени, обратитесь за помощью к Remco. У Remco и Vikan есть инструменты, которые помогут вам быстро определить зоны и спланировать всю программу для вашего объекта. Мы здесь, чтобы помочь вам в этом процессе, и предлагаем множество программ обучения, которые могут облегчить переход ваших сотрудников.
Источник: FoodSafteyMagazine.com
11 простых советов по цветовому кодированию, которые сэкономят вам массу времени
Мне нравится, когда в моем доме порядок и порядок, но я не очень люблю самоорганизацию. Это требует определенного количества времени и усилий, и я обычно задаюсь вопросом, какая организационная система была бы наиболее полезной в той или иной области. Но недавно я обнаружил, что возвращаюсь, так сказать, «к основам» и заново принимаю простую идею цветового кодирования вещей.Одним из преимуществ цветового кодирования является то, что оно позволяет невероятно быстро и легко идентифицировать объекты. Это экономит мне много времени в течение дня!
Это требует определенного количества времени и усилий, и я обычно задаюсь вопросом, какая организационная система была бы наиболее полезной в той или иной области. Но недавно я обнаружил, что возвращаюсь, так сказать, «к основам» и заново принимаю простую идею цветового кодирования вещей.Одним из преимуществ цветового кодирования является то, что оно позволяет невероятно быстро и легко идентифицировать объекты. Это экономит мне много времени в течение дня!
Цветовое кодирование также может быть быстрее, проще и дешевле, чем другие методы систематизации. Вы можете использовать вещи, которые у вас уже есть дома, чтобы обозначить свои вещи цветом, например, клейкую ленту, перманентные маркеры, резинки и даже лак для ногтей! С простыми расходными материалами и всего за несколько минут работы вы можете реализовать систему с цветовой кодировкой, которая сэкономит вам массу времени и энергии в будущем.Сегодня я поделюсь 11 примерами того, как можно раскрасить дом, чтобы облегчить себе жизнь! 🙂
11 вещей, которые можно присвоить цветовой кодировке, чтобы облегчить себе жизнь
1.
 Ключи
КлючиЕсли у вас есть связка ключей, полная одинаковых на вид ключей, может быть сложно запомнить, какая клавиша какая. Чтобы решить эту проблему, возьмите несколько разных оттенков лака для ногтей! Просто покрасьте концы каждого из ключей разным цветом лака для ногтей. Вы можете использовать желтый для ключа от входной двери, красный для ключа от хранилища и т. Д.Используйте любые цвета, которые запомните, и вам больше никогда не придется изо всех сил искать нужный ключ!
2. Шнуры и кабели
В наши дни многие из нас носят с собой кабели, шнуры и другие зарядные устройства, чтобы мы могли заряжать свои смартфоны в пути. Но так как все эти кабели имеют тенденцию выглядеть одинаково, бывает сложно вспомнить, чей это чей! Чтобы решить эту проблему, отметьте шнуры, кабели и вилки специальной цветной лентой или лентой с рисунком.Вы будете точно знать, какие из них ваши, и пропустите аргументы и обвинения. А поскольку ленту для васи легко удалить, вам не нужно беспокоиться о том, чтобы на шнурах остались липкие остатки.
Еще один способ держать шнуры организованным — хранить их в тюбиках от туалетной бумаги. Используйте ленту с цветовой кодировкой, чтобы определить, какой шнур находится в каждой трубке.
Связано: 12 удивительно практичных способов использования картонных трубок
3.Лекарства
Оберните цветные резинки вокруг крышек лекарств, чтобы обозначить их цветом. Есть несколько разных систем, которые могут быть полезны в зависимости от вашей ситуации. Вы можете закодировать их цветом в соответствии с тем, когда вы должны их принимать (например, зеленая резинка может указывать на лекарства один раз в день, а синяя полоса означает два раза в день). Или, если ваша семья хранит лекарства в одном центральном месте, вы можете раскрасить кодируйте их в зависимости от того, кому они прописаны.
4.Счета
Используйте цветные наклейки или цветные прищепки, чтобы сгруппировать важные бумаги и счета. Для счетов вы можете использовать зеленую прищепку для оплаченных счетов и красную прищепку для счетов, которые еще нужно оплатить.
5. Специи
Раскрасьте свои специи для готовки и выпечки, используя цветные резинки, наклейки или лак для ногтей на крышках. Вы можете использовать зеленый цвет для обозначения сушеных трав, желтый — для выпечки, красный — для острых и т. Д.
6.Рецепты
Вы можете использовать наклейки или ленту для васи, чтобы обозначить цвета своих карточек с рецептами, или просто купите карточки разного цвета! Это позволяет легко отследить конкретный рецепт по типу (например, выпечка, основные блюда, гарниры и т. Д.)
7. Праздничное хранение
Цветовое кодирование может быть чрезвычайно полезным, когда дело касается праздничных украшений! Ваш сезонный декор остается храниться вне дома большую часть года, так что у вас остается достаточно времени, чтобы забыть, где вы кладете вещи.Используйте разные цветные ящики для хранения, чтобы держать вещи в порядке, или пометьте текущие складские ячейки цветной изолентой. Используйте оранжевую корзину или ленту для украшений на Хэллоуин, а зеленую корзину или ленту для рождественских украшений и т. Д.
Д.
8. Мешки для стирки
Используйте мешки для белья разных цветов, чтобы предварительно отсортировать грязное белье. Тогда, когда наступит день стирки, вы будете точно знать, как стирать одежду в той или иной сумке, не сортируя ее снова! Вы даже можете сделать еще один шаг, сортируя предметы на основе символов белья на бирке.Одежда не портится, потому что вам стоит взглянуть на бирки на одежде.
9. Разделочные доски
Цветовая кодировка может быть отличным способом убедиться, что вы соблюдаете правила безопасности пищевых продуктов на кухне. Использование набора разделочных досок с цветовой кодировкой, подобного этой от Amazon, может помочь снизить вероятность перекрестного заражения. В этом наборе есть красная разделочная доска для красного мяса, желтая для птицы, зеленая для овощей и синяя для рыбы. Вы также можете выделить цвета для существующих разделочных досок, пометив их перманентными маркерами.
10. Планировщики и календари
Если вы предпочитаете использовать бумажный ежедневник или онлайн-календарь, цветовое кодирование ваших встреч поможет вам оставаться в курсе дел. Если вы отслеживаете встречи и мероприятия для всей семьи, попробуйте цветное кодирование событий, для которых они предназначены. Или вы можете обозначить цветом события по типу, например, общественные мероприятия, рабочие мероприятия и т. Д.
Если вы отслеживаете встречи и мероприятия для всей семьи, попробуйте цветное кодирование событий, для которых они предназначены. Или вы можете обозначить цветом события по типу, например, общественные мероприятия, рабочие мероприятия и т. Д.
11. Полотенца
Полотенца бывают разных цветов, что упрощает внедрение системы цветовой кодировки дома.Вы можете назначить полотенца разного цвета для разных работ, например, используйте синие полотенца для уборки кухни и желтые полотенца для работы в ванной. Вы также можете указать цвета для полотенец, которые у вас уже есть! Просто сделайте небольшой разрез в углу каждого полотенца и привяжите к нему полоску цветной ленты, чтобы отметить его.
Связано: Вот почему салфетки из микрофибры — идеальный инструмент для очистки
Какой у вас любимый способ цветовой маркировки вещей дома?
Этот метод повышения производительности с цветовым кодированием поможет вам отделить убийц времени от старых производителей
Rawpixel Каким вы хотите видеть свое наследие? Вы думали об этом, и отражает ли это ваш распорядок дня? Для большинства людей ответ отрицательный. Вот почему этот новый метод повышения продуктивности, эффективность которого, согласно исследованиям, составляет 91 процент, может помочь вам реконструировать свой день в зависимости от того, где вы хотите быть через много лет.
Вот почему этот новый метод повышения продуктивности, эффективность которого, согласно исследованиям, составляет 91 процент, может помочь вам реконструировать свой день в зависимости от того, где вы хотите быть через много лет.
Когда вы сидите за своим столом, потоком поступает множество электронных писем, список дел занимает целую страницу записной книжки, а руководители все еще пытаются привлечь вас к другому проекту, трудно сосредоточиться на том, что важно. Некоторые эксперты утверждают, что ваш рабочий день должен регулироваться правилом 80/20, которое заключается в том, что вы должны тратить 80 процентов своего времени на выполнение 20 процентов задач, которые приносят наибольшую пользу вашей жизни или бизнесу.Другие говорят, что вам следует попытаться сократить свои обязанности, стремясь выполнить, скажем, пять важных задач в день. Но Скотт Маутц, автор книг «Найди огонь» и «Сделай это значимым», придерживается другого подхода, и он связан с одним из самых классических организационных методов в мире.
Маутц утверждает, что его рабочий план с цветовой кодировкой на самом деле является лучшим способом повышения производительности. Он разбивает группы на три цвета: красный, зеленый и золотой. Он говорит мне, что благодаря своему многолетнему опыту работы в корпоративном мире и многолетним исследованиям вовлеченности сотрудников он пришел к пониманию того, что люди в основном ищут функцию и смысл в своем рабочем дне.Однако, похоже, есть некоторая разобщенность. «Исследования показывают, что почти две трети работы, которую мы выполняем каждый день, не связаны с какой-либо целью или задачей компании, не говоря уже о том, чтобы чувствовать себя полноценной и значимой работой», — говорит он мне, объясняя, что работа, не имеющая ценности, удерживает нас. отвлечены от основной работы, и у нас слишком мало времени, чтобы внести свой вклад в наше наследие.
Чтобы переломить тенденцию, Маутц рекомендует записывать все, за что вы отвечаете, и кодировать это следующим образом:
Красный Работа
Красная работа — это работа с низкой или нулевой ценностью, которая не способствует вашему личному росту, основным задачам вашей должности или вашей карьере в долгосрочной перспективе. Часто это одни из самых простых задач для определения. Красная работа — это задачи, которые вы должны прекратить выполнять как можно скорее и должны продолжать сопротивляться, позволяя другим делегировать вам полномочия. В некоторых случаях вы можете просто перестать выполнять эти задачи, в других вам, возможно, придется реструктурировать свой рабочий процесс или обязанности других членов вашей команды. В некоторых случаях вы можете даже подумать об аутсорсинге.
Часто это одни из самых простых задач для определения. Красная работа — это задачи, которые вы должны прекратить выполнять как можно скорее и должны продолжать сопротивляться, позволяя другим делегировать вам полномочия. В некоторых случаях вы можете просто перестать выполнять эти задачи, в других вам, возможно, придется реструктурировать свой рабочий процесс или обязанности других членов вашей команды. В некоторых случаях вы можете даже подумать об аутсорсинге.
Маутц говорит, что красная работа часто связана с работой, которую вы чувствуете себя обязанной или с трудом «теряете контроль», а также с работой, которую вы унаследовали, а затем продолжили выполнять, не задумываясь об этом.
Зеленые работы
Green Work — это задачи, которые абсолютно необходимы для нужд вашего бизнеса и карьеры. Они не всегда могут быть бодрящими, но, тем не менее, имеют решающее значение. Зеленая работа, как правило, соответствует долгосрочным стратегиям и целям, имеет четкие и обдуманные временные рамки или результаты, позволяет вам оказывать влияние, сопоставима с тем, что делают ваши коллеги, и является здоровой и приемлемой частью вашей работы. рутина.
рутина.
Маутц утверждает, что большая часть вашей работы действительно должна попадать в категорию «зеленых».Если вы понимаете, что слишком много , которые вы могли бы считать «зелеными», вам, возможно, придется расставить приоритеты и передать наименее важные из них Красному.
Работа с золотом
Тогда есть Золотая Работа. Это работа, которая способствует и продолжает укреплять ваше наследие в долгосрочной перспективе. Это работа, которую вы хотите оставить позади, работа, которой вы больше всего гордитесь, работа, которая дает вам наибольшее удовлетворение и значение. Золотая работа в настоящее время может быть частью ваших повседневных задач и существующей должности, но также не может быть.В этом случае важно понимать, что вы действительно хотите делать со своим временем — например, написать книгу — и затем иметь возможность посвятить этому часть своего дня.
В других случаях, если ваша Золотая Работа заключается в создании продуктов или контента, меняющих компанию, или для создания большого числа подписчиков для вашей существующей работы, ваша Золотая Работа вполне может быть частью вашего рабочего дня. Однако крайне важно определить, что это за предметы Gold Work, чтобы вы могли убедиться, что они привлекают к вам максимальную энергию и внимание.
Маутц говорит, что он увидел невероятный прогресс с момента внедрения плана работы с цветовой кодировкой. «Я использовал его снова и снова, чтобы лучше осознать работу, не приносящую добавленной стоимости, в которую я все время втягивался. Учитывая, что моя Золотая Работа заставила меня четко сформулировать, что я хотел, чтобы мое наследие было в каждой работе Я был там, — сказал он. «Размышления о моей золотой работе дали мне высокую планку, к которой я должен стремиться, и помогли мне лучше организовать создание / назвать большие проекты, достойные наследия, и потратить на них больше времени.«
В конечном счете, Маутц говорит, что наибольший эффект, который он видел для каждого, кто реализует стратегию, — это более эффективный и эффективный опыт работы. Он даже говорит, что видел кардинальные изменения в каждой своей работе с тех пор, как начал использовать эту стратегию.


 ;
; Применяют несколько систем кодирования: HSB, RGB и CMYK. Первая цветовая модель проста и интуитивно понятна, т. е. удобна для человека, вторая наиболее удобна для компьютера, а последняя модель CMYK-для типографий. Использование этих цветовых моделей связано с тем, что световой поток может формироваться излучениями, представляющими собой комбинацию » чистых» спектральных цветов : красного, зеленого, синего или их производных. Различают аддитивное цветовоспроизведение (характерно для излучающих объектов) и субтрактивное цветовоспроизведение (характерно для отражающих объектов). В качестве примера объекта первого типа можно привести электронно-лучевую трубку монитора, второго типа — полиграфический отпечаток.
Применяют несколько систем кодирования: HSB, RGB и CMYK. Первая цветовая модель проста и интуитивно понятна, т. е. удобна для человека, вторая наиболее удобна для компьютера, а последняя модель CMYK-для типографий. Использование этих цветовых моделей связано с тем, что световой поток может формироваться излучениями, представляющими собой комбинацию » чистых» спектральных цветов : красного, зеленого, синего или их производных. Различают аддитивное цветовоспроизведение (характерно для излучающих объектов) и субтрактивное цветовоспроизведение (характерно для отражающих объектов). В качестве примера объекта первого типа можно привести электронно-лучевую трубку монитора, второго типа — полиграфический отпечаток. Эту цветовую модель лучше применять в тех графических редакторах, в которых изображения создают сами, а не обрабатывают уже готовые. Затем созданное свое произведение можно преобразовать в цветовую модель RGB, если ее планируется использовать в качестве экранной иллюстрации, или CMYK, если в качестве печатной, Значение цвета выбирается как вектор, выходящий из центра окружности. Направление вектора задается в угловых градусах и определяет цветовой оттенок. Насыщенность цвета определяется длиной вектора, а яркость цвета задается на отдельной оси, нулевая точка которой имеет черный цвет. Точка в центре соответствует белому (нейтральному) цвету, а точки по периметру — чистым цветам
Эту цветовую модель лучше применять в тех графических редакторах, в которых изображения создают сами, а не обрабатывают уже готовые. Затем созданное свое произведение можно преобразовать в цветовую модель RGB, если ее планируется использовать в качестве экранной иллюстрации, или CMYK, если в качестве печатной, Значение цвета выбирается как вектор, выходящий из центра окружности. Направление вектора задается в угловых градусах и определяет цветовой оттенок. Насыщенность цвета определяется длиной вектора, а яркость цвета задается на отдельной оси, нулевая точка которой имеет черный цвет. Точка в центре соответствует белому (нейтральному) цвету, а точки по периметру — чистым цветам Получают дополнительный цвет за счет суммирования пары остальных основных цветов. Значит, дополнительными цветами для красного является голубой (Cyan,C) = зеленый + синий = белый — красный, для зеленого — пурпурный (Magenta, M) = красный + синий = белый — зеленый, для синего — желтый (Yellow, Y) = красный + зеленый = белый — синий. Причем принцип декомпозиции произвольного цвета на составляющие можно применять как для основных, так и для дополнительных, то есть любой цвет можно представить или в виде суммы красной, зеленой, синей составляющей или же в виде суммы голубой, пурупурной, желтой составляющей. В основном такой метод принят в полиграфии. Но там еще используют черный цвет (BlacК, так как буква В уже занята синим цветом, то обозначают буквой K). Это связано с тем, что наложение друг на друга дополнительных цветов не дает чистого черного цвета.
Получают дополнительный цвет за счет суммирования пары остальных основных цветов. Значит, дополнительными цветами для красного является голубой (Cyan,C) = зеленый + синий = белый — красный, для зеленого — пурпурный (Magenta, M) = красный + синий = белый — зеленый, для синего — желтый (Yellow, Y) = красный + зеленый = белый — синий. Причем принцип декомпозиции произвольного цвета на составляющие можно применять как для основных, так и для дополнительных, то есть любой цвет можно представить или в виде суммы красной, зеленой, синей составляющей или же в виде суммы голубой, пурупурной, желтой составляющей. В основном такой метод принят в полиграфии. Но там еще используют черный цвет (BlacК, так как буква В уже занята синим цветом, то обозначают буквой K). Это связано с тем, что наложение друг на друга дополнительных цветов не дает чистого черного цвета. Отсюда и название режима — индексный.
Отсюда и название режима — индексный. Так для получения палитры при глубине цвета в 24 бита на каждый цвет выделяется по 8 бит, то есть возможны 256 уровней интенсивности (К = 28).
Так для получения палитры при глубине цвета в 24 бита на каждый цвет выделяется по 8 бит, то есть возможны 256 уровней интенсивности (К = 28). ”
”
