18)Цвет в растре. Модель rgb. Кодировка цвета и яркости:
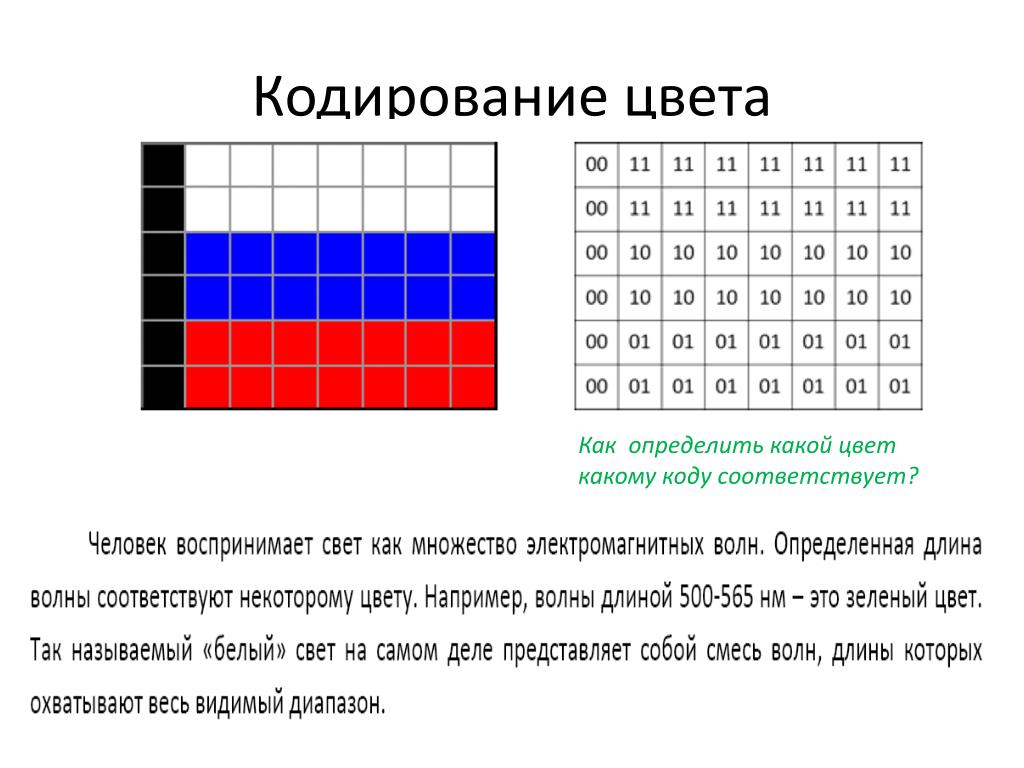
Растр — это порядок расположения точек (растровых элементов). На рис. 2. изображен растр, элементами которого являются квадраты, такой растр называется прямоугольным, именно такие растры наиболее часто используются.
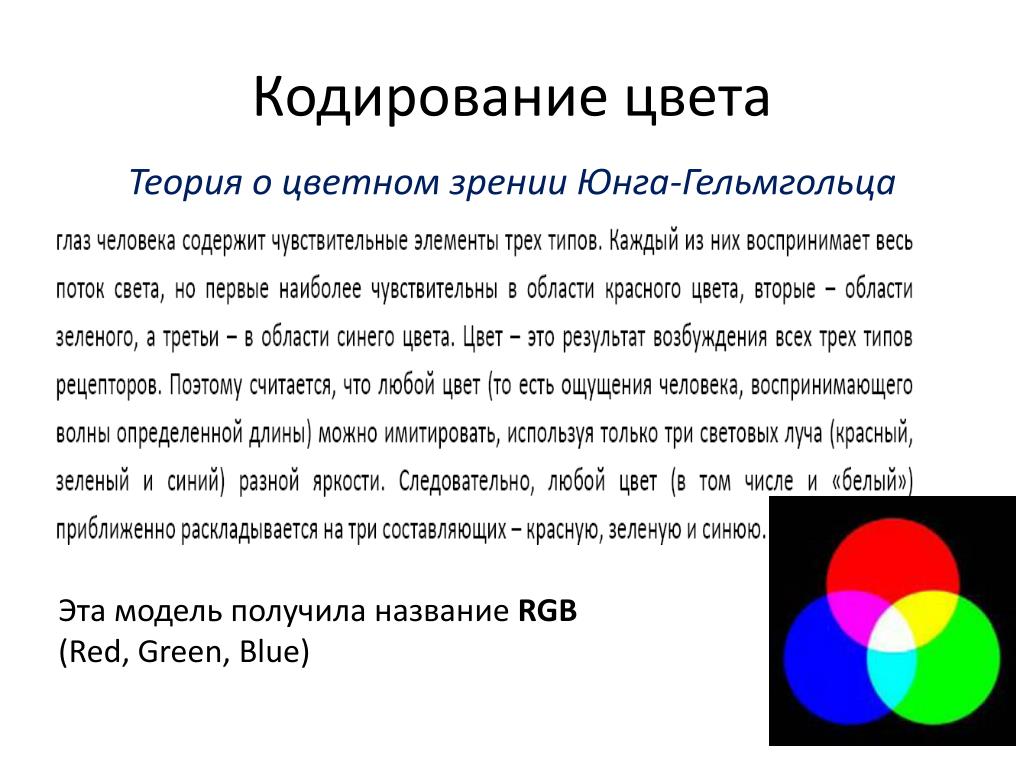
RGB модель
Экран
монитора в графическом режиме разбит
на точки (пиксели). Изображение формируется
путем сочетания различных цветов и
оттенков каждой точки.Кодирование
цвета может быть различным. Для создания
изображения на экране монитора обычно
используется цветовая модель RGB (Red –
красный, Green – зеленый, Blue – синий).Все
разнообразие цветов достигается
смешением этих трех основных цветов в
различных пропорциях. Другими словами,
любой цвет характеризуется определенной
долей красного, зеленого и синего
цветов. Поэтому для каждого пикселя
конкретного изображения на экране
монитора имеется набор из трех цветов
с определенным уровнем яркости.

Отрезок (0, 0, 0) – (1, 1, 1) описывает градации серого цвета.Если взять любую точку внутри куба и провести отрезок к ней от начала координат, то мы получим плавный переход определенного цвета от темного оттенка к светлому.На гранях куба расположены самые насыщенные цвета, внутри куба – менее насыщенные (начинают подмешиваться серые оттенки).
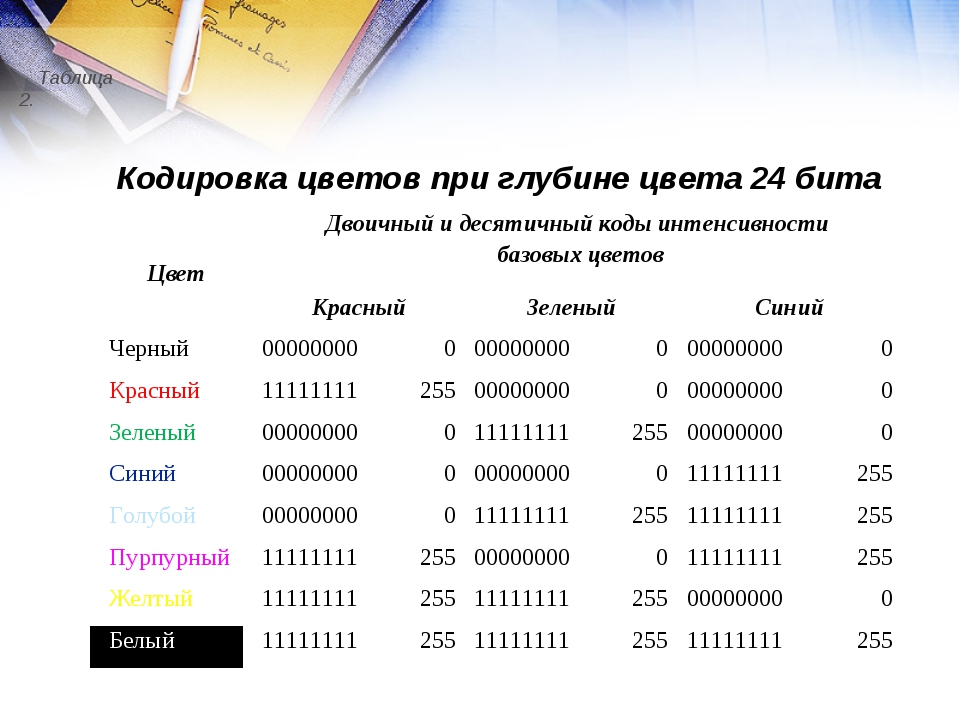
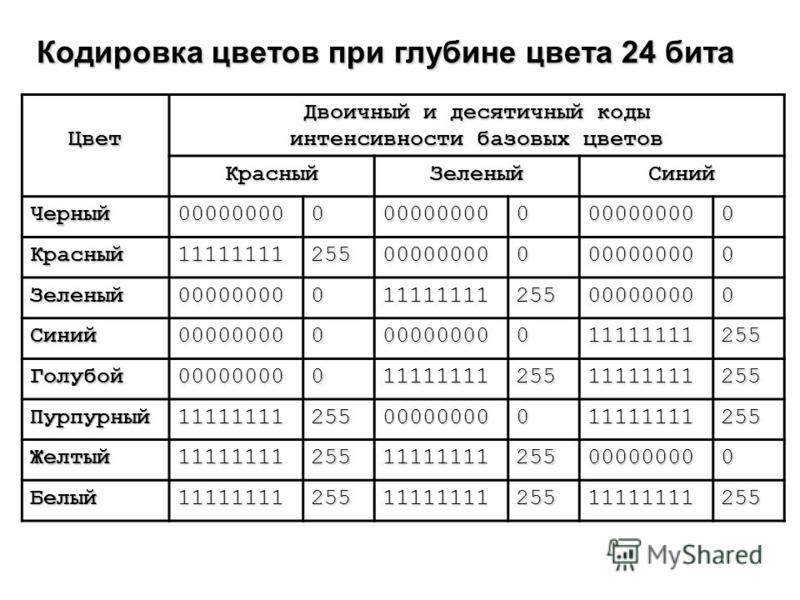
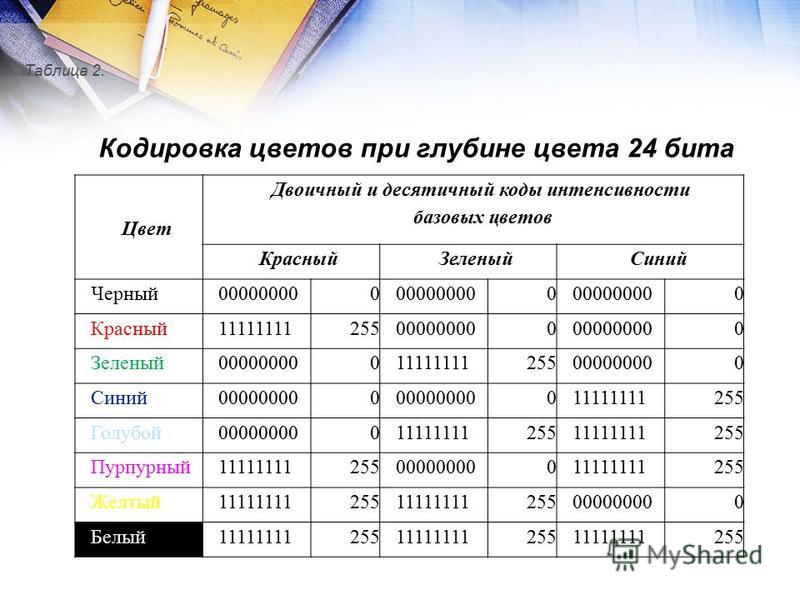
Кодирование цветной информации:
• Одним байтом можно закодировать 256 различных цветов (28 цветов).
• Если на кодирование цвета выделить два байта, то можно закодировать 65536 различных цветов (216 цветов).
• Если
для кодирования использовать 3 байта,
то — 16,5 млн цветов (224цветов). Такой режим
позволяет создать на экране изображение,
не уступающие по качеству цвета живой
природе.
Такой режим
позволяет создать на экране изображение,
не уступающие по качеству цвета живой
природе.
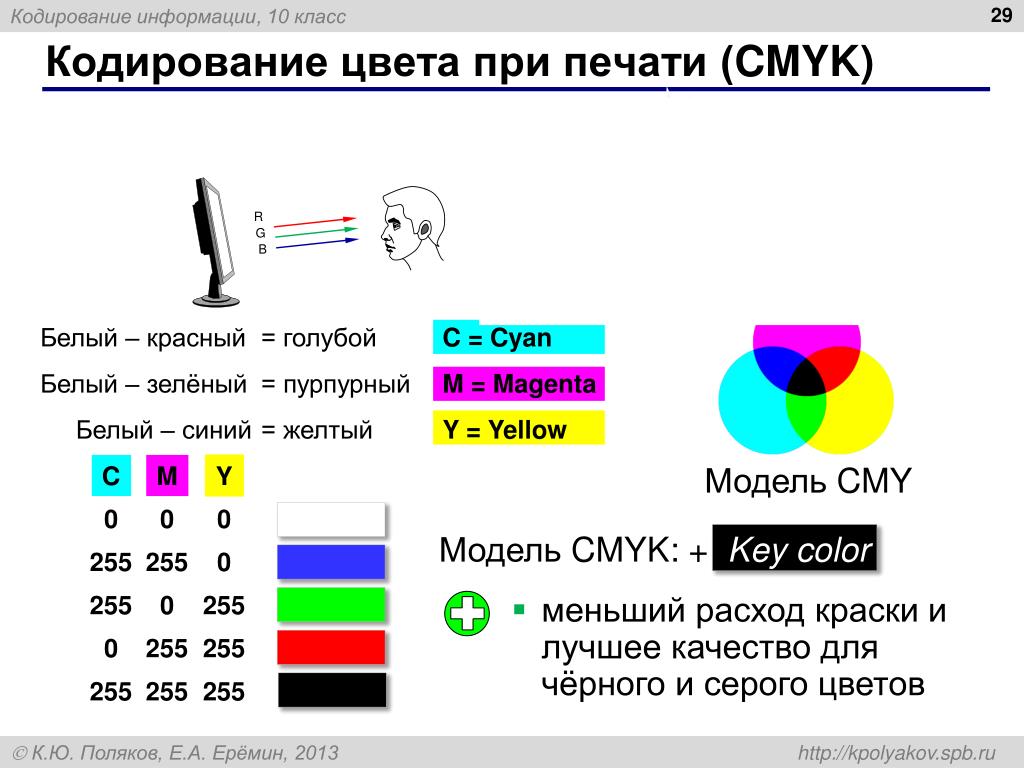
Цветовые модели
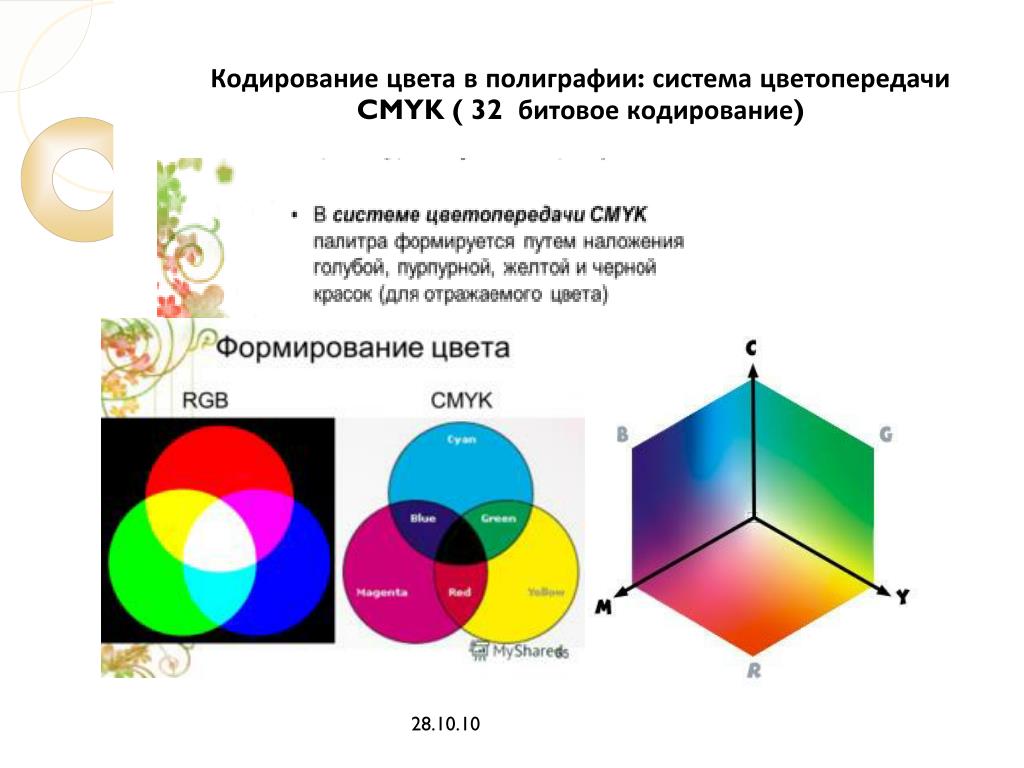
Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK, HSB.
Цветовая модель RGB
Используется для излучаемого цвета, т. е. при подготовке экранных документов. Любой цвет можно представить в виде комбинации трех основных цветов: красного (Red), зеленого (Green) и синего (Blue).
Эти цвета называются цветовыми составляющими. При кодировке цвета точки изображения с помощью трех байтов, первый байт кодирует красную составляющую, второй — зеленую, третий -синюю.
Чем
больше значение байта цветовой
составляющей, тем ярче этот цвет. При
наложении одной составляющей на другую
яркость суммарного цвета также
увеличивается. Поэтому цветовая модель
RGB, использующаяся для излучаемого
цвета, называются аддитивной.
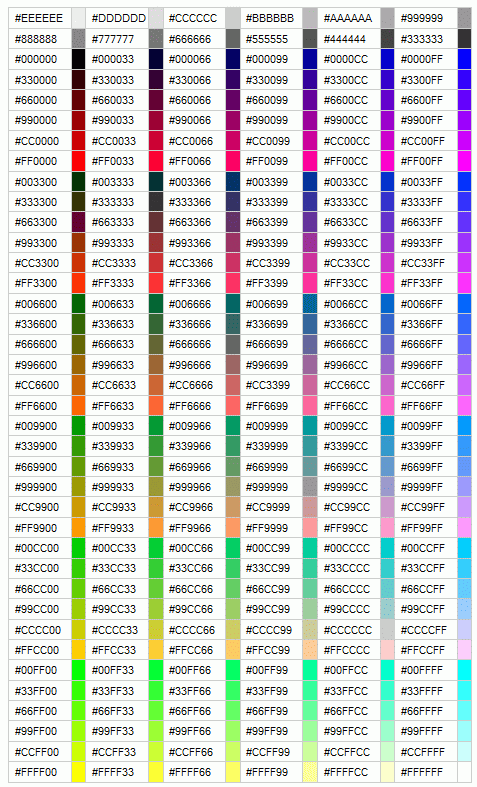
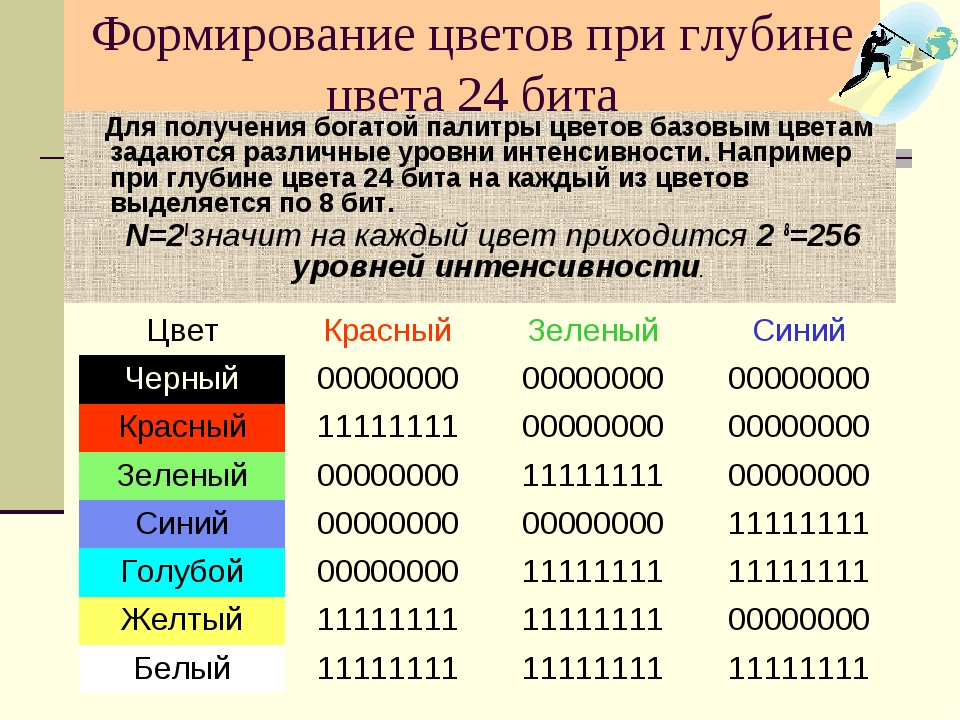
Шестнадцатеричные цветовые коды
Настольные и портативные цифровые устройства поддерживают цветовую модель RGB. RGB означает красный, зеленый и синий, и только эти три цвета используются для воспроизведения всех других цветов для цифровых дисплеев. Цветовой код шестнадцатеричного цвета — 6-значный цветовой код с префиксом хеша (#), который содержит цифровую информацию о цвете.
Цветовой код Hex содержит числовые значения от 0 до 9 и алфавитные значения от A до F, где 0 более темный цвет, а F более светлый.
Помимо этого F представляет проявление оттенка, а 0 — отсутствие оттенка. В приведенной ниже таблице показан оттенок красного канала.
Как видно из диаграмм, интенсивность яркости и оттенка увеличивается от 0 до F и уменьшается от F до 0. Цветовой код #000000 показывает истощение оттенка и преобладании темноты, а цветовой код #FFFFFF показывает увеличение оттенка и яркости.
Шестнадцатеричные цветовые коды — прописываются через шесть цифр: Красный основной, Красный Малый, Зеленый основной, Зеленый второстепенный, Синий основной и Синий второстепенный. Основная цифра определяет, будет ли получающийся цвет оттенком красного, зеленого или синего; а младшая цифра определяет оттенок или тон этого цвета. Цифры с более высоким значением более яркие и насыщенные, а цифры с более низким значением темные и ненасыщенные.
Шестнадцатеричный цветовой код #3F51B5 приведет к оттенку синего, так как основная цифра синего имеет самое яркое значение по сравнению с красным и зеленым. Пример можно увидеть в графическом представлении ниже —
В цветовом коде # FF0000 основные и второстепенное значение для красного канала — это F, который обозначает наиболее яркий оттенок и тон. Цифры для двух других каналов равны 0, которые будут отображать истощение их оттенков и нулевое значение для яркости, поэтому интерпретируемый цвет в модели RGB будет самым ярким оттенком красного.
Точно так же интерпретируемые результаты для шестнадцатеричных кодов #00FF00 и #0000FF будут соответственно зелеными и синими цветам.
Давайте рассмотрим еще несколько шестнадцатеричных цветовых кодов, которые интерпретируются, когда два канала в модели RGB находятся на самом ярком уровне.
Желтый — # FFFF00
Фиолетовый — # FF00FF
Бирюзовый — # 00FFFF
Если шестнадцатеричный цветовой код написан как «# FC3», он будет интерпретироваться как «# FFCC33».
Если все значения шестнадцатеричных кодов одинаковы, это приведет к появлению серых оттенков.
Шестнадцатеричные цветовые коды — резюме
Вы можете попробовать работу с шестнадцатеричные кодами здесь, используя простой шестнадцатеричный генератор кода и изучить, как на самом деле шестнадцатеричные цветовые коды интерпретируются на цифровых экранах.
Навигация по вееру
Лучшая в классе цветовая гамма
Представляем новый, расширенный и улучшенный, колеровочный веер Dulux CP5. Он создан в Международном центре эстетики AkzoNobel при участии ведущих дизайнеров. Перед вами эффективный инструмент, вдохновляющий на уверенный выбор цвета.
Он создан в Международном центре эстетики AkzoNobel при участии ведущих дизайнеров. Перед вами эффективный инструмент, вдохновляющий на уверенный выбор цвета.
Что нового?
- Веер заговорил по-русски. На первых его страницах — инструкция по поиску и легкому подбору цветов.
- Расширен цветовой охват, в палитре теперь 2 079 оттенков. Сохранены самые популярные и продаваемые цвета предыдущей версии.
- Стало больше светлых и чистых цветов, расширена нейтральная палитра, переживающая устойчивый рост спроса.
- Переход по цветовому кругу стал плавным. Разверните веер в круг и увидите радугу.
- Добавлены два новых раздела: желто-зеленые и сине-зеленые оттенки.
- Белые и нейтральные оттенки выделены в отдельные разделы.
- Образцы цвета стали крупнее и нагляднее.
Долговечность
- Плотная обложка и широкая резинка для сохранности внутренних страниц
- Прочный крепеж
- Если ваш веер потерял товарный вид, закажите новый.

Как читать колеровку?
Цвет в номере колеровки задается тремя параметрами: оттенок, коэффициент отражения света (КОС) и насыщенность. Например:
Оттенок
Указывает на цветовое семейство. Их в веере восемь:
RR – от красного до фуксии GY – от зеленого до желтого (★Новый!) YY – от желтого до оранжевого YR – от оранжевого до красного |
Каждому семейству в новом веере соответствует раздел, начинающийся листом-закладкой.
Читайте советы по сочетанию цветов с использованием цветового круга.
Коэффициент отражения света (КОС)
Различает цвета по светлоте в диапазоне от 0 до 99. Чем выше значение КОС, тем светлее цвет. Цвета на листах представлены сверху вниз с уменьшением КОС — от светлого до темного. С помощью КОС легко применять Основное правило выбора цвета.
Чем выше значение КОС, тем светлее цвет. Цвета на листах представлены сверху вниз с уменьшением КОС — от светлого до темного. С помощью КОС легко применять Основное правило выбора цвета.
Насыщенность
Интенсивность цвета изменяется от 000 у нейтральных серых до 999 для самых ярких. Веер Dulux составлен из психологически комфортных цветов, в их окружении мы живем и работаем, поэтому их интенсивность редко превышает отметку 600.
Специальные гаммы
Оттенки белого — в начале веера
Тонкие оттенки белого отделены от остальных, чтобы насыщенные тона их не подавляли. Так их легче сравнивать и выбирать.
Нейтральные — в конце
Доступен широкий диапазон нейтральных тонов, от естественных землистых до легких прохладных. Чтобы облегчить выбор, оттенки сгруппированы по тонам. Можно смело сочетать два близко расположенных оттенка.
Индикатор степени блеска
На восприятие цвета влияет степень блеска финишного покрытия. В веере мы добавили страницу, где показаны шесть наиболее популярных степеней блеска в одном цвете:
В веере мы добавили страницу, где показаны шесть наиболее популярных степеней блеска в одном цвете:
Глубокоматовая
Матовая
Бархатистая
Полуматовая
Полуглянцевая
Глянцевая
Совет. На восприятие степени блеска и цвета влияют степень освещенности поверхности, источник освещения, фактура поверхности и даже размеры помещения. Лучший способ учесть все эти факторы — сделать пробные выкрасы в будущем интерьере.
Как найти цвет по номеру колеровки?
В конце веера есть указатель. Цвета в нем расположены по увеличению номеров и по английскому алфавиту, от 00BB до 99YY. Номера листов расположены слева вверху.
Основное правило выбора цвета
Ориентируйтесь на коэффициент отражения КОС:
- Для потолков: 80–90
- Для стен: 40–60
- Для дверей и деталей интерьера: 25–40
- Самые темные цвета (00–20) используйте для небольших акцентов и отбивок.
Разумеется, это не догма. Кому-то могут понадобиться и абсолютно черные стены (КОС=00), например, для домашнего кинотеатра.
Кому-то могут понадобиться и абсолютно черные стены (КОС=00), например, для домашнего кинотеатра.
Как сочетать цвета?
Возьмите на вооружение четыре простых и беспроигрышных схемы:
Монохромная схема
Самый простой способ комбинации цветов — оттенки одного цвета. Два цвета с одного листа веера гарантированно сочетаются между собой. Это дает возможность создать гармоничную, умиротворяющую, уравновешенную атмосферу. Плавные переходы тонов одного цвета подчеркивают утонченность и элегантность интерьера.
Аналоговая схема
Другой простой способ сочетания – выбор соседних цветов спектра, например, синего и зеленого. Такой вариант открывает широкие возможности нюансировки. Цветовое пространство получается сбалансированным и спокойным. Вам нужно выбрать два оттенка из соседних разделов веера.
Контрастная схема
Эта цветовая схема предполагает энергичное сочетание теплых цветов
с холодными. Разверните веер
в круг и выберите два листа примерно напротив друг друга. Если контраст
не кажется достаточным, возьмите один из оттенков светлее,
а второй темнее.
Разверните веер
в круг и выберите два листа примерно напротив друг друга. Если контраст
не кажется достаточным, возьмите один из оттенков светлее,
а второй темнее.
Нейтральная схема
Нейтральные цвета не приедаются, и потому всегда актуальны. Все цвета из этого раздела веера сочетаются между собой. То же самое можно сказать и о каждой паре цветов из раздела белых. В интерьер нейтральных цветов отлично впишутся как акценты любые яркие цвета аксессуаров.
Совет. Сочетая светлые тона, не используйте соседние оттенки на листе, выбирайте их через один.Цвет на большой площади будет выглядеть интенсивнее, чем на маленьком образце. Определившись с сочетанием на веере, для колеровки возьмите цвета на тон или два светлее выбранных, особенно если это яркие или темные цвета.
Если нужно быстро и точно определить цвет, идеальное решение — сканер цвета Dulux.
Бесплатное приложение для мобильных устройств для iOS и Android. Позволяет увидеть результат ремонта до его начала.
Позволяет увидеть результат ремонта до его начала.
Dulux Trade Digital Colour Palette — плагин для графических редакторов. Инструмент дизайнера, архитектора. Поможет избежать ошибок при подборе необходимого цвета с кодировками Acomix.
Что такое цветовая кодировка инвентаря и что значит каждый цвет?
Что такое цветовая кодировка инвентаря и что значит каждый цвет?
Специалисты нашей компании придают большое значение цветовой кодировке инвентаря. Но почему?
Многие из нас слышали о риске перекрестного загрязнения. Цветовая кодировка поможет разграничить инвентарь, которым моется санитарная зона, от предметов, используемых для чистки кухни.Еще одним весомым бонусом цветовой кодировки является то, что сотруднику гораздо легче разграничивать инвентарь и моющие средства по зонам и запоминать это.
Существуют общепринятые стандарты значения цветов, которые применяют все предприятия. Всего их 4: красный, зеленый, синий и желтый.
Всего их 4: красный, зеленый, синий и желтый.
Что же они означают?
- Красный цвет и его оттенки в инвентаре применяется для санузлов, пола и поверхностей в туалетных комнатах. В этом случае даже моющие средства производители помечают соответствующим цветом. Как правило, для чистки этой зоны используются кислотные средства. Например, на бутылочке Kiehl Oxycal присутствует красный шрифт и крышка, упаковка Dr.Schnell MILIZID полностью красная, а средство Ecolab INTO TOP само по себе красного оттенка, на этикетке также много соответствующего цвета.
- Инвентарь зеленого цвета применяется в местах приготовления пищи. Также может использоваться для барных стоек и столов, где пища потребляется.
- Синий цвет предназначен для общих зон с наименьшим риском. Это могут быть гостевые зоны, коридоры, мебель, офисная техника.
- Желтый цвет используется для особых зон с повышенным уровнем стерильности. Такие зоны часто дезинфицируются.

На сегодняшний день нет четких государственных регламентов по значению цветов. Перечисленные выше значения являются общепринятыми, но каждое предприятие или учреждение может обозначать свои цвета для каждой зоны.
Красный, зеленый, синий и желтый — 4 базовых цвета. Производители уборочного инвентаря создают линейки продуктов в соответствии с ними. Так, каждый продукт Vileda Professional позволяет цветокодировать инвентарь. В огромном ассортименте вы можете найти:

Стоит также отметить, что цветовое кодирование входит в перечень требований СанПин.
Пункт 11.5 требований СанПиН 2.1.3.2630-10:
«Уборочный инвентарь (тележки, мопы, емкости, ветошь, швабры) должен иметь четкую маркировку или цветовое кодирование с учетом функционального назначения помещений и видов уборочных работ и храниться в выделенном помещении. Схема цветового кодирования размещается в зоне хранения инвентаря. Стиральные машины для стирки мопов и другой ветоши устанавливаются в местах комплектации уборочных тележек.»
Возникли вопросы или сложности с подбором инвентаря? Проконсультируем! Звоните 8 800 2222 800 или пишите в онлайн-чат на сайте.
Понравилась статья? Поделитесь ею в социальных сетях! 🙂
ГОСТ 28763-90 Код для обозначения цветов
Государственный стандарт Союза ССР
Код для обозначения цветов
ГОСТ
28763-90
(МЭК 757-83)
Государственный стандарт Союза ССР
|
Код для обозначения цветов Code for designation of colours |
ГОСТ (МЭК 757-83) |
Дата введения 01. 01.92
01.92
Настоящий стандарт распространяется на тексты описаний, схемы, маркировку и т.д. в области электротехники.
Код для обозначения цветов в варианте русского алфавита соответствует установившейся практике применения обозначения цветов в СССР.
Требования настоящего стандарта являются рекомендуемыми.
Цель настоящего стандарта - установление буквенного кода для обозначения некоторых различных цветов.
Примечания:
1. Цифровой код находится в стадии рассмотрения.
2. Целью настоящего стандарта не является установление границ и свойств цветов.
Точное определение цветов, которые должны отвечать требованиям к цветам безопасности, приведено в ИСО 3864. Руководство, определяющее приемлемые границы и свойства цветов для любого отдельного изделия, может быть предусмотрено в стандартах МЭК, подготовленных соответствующим техническим комитетом.
В таблице
приведены стандартные буквенные коды.
Если необходимо применить другие цвета, кроме определенных в таблице, применяемый код должен быть определен в дополнительной документации для специального оборудования.
|
Цвет |
Буквенный код |
|
|
Латинский алфавит |
Русский алфавит |
|
|
Черный |
BK |
Ч |
|
Коричневый |
BN |
КЧ |
|
Красный |
RD |
К |
|
Оранжевый |
OG |
Ж |
|
Желтый |
YE |
Ж |
|
Зеленый |
GN |
З |
|
Синий (включая голубой) |
BU |
С |
|
Фиолетовый (пурпуровый) |
VT |
Ч |
|
Серый (синевато-серый) |
GY |
Б |
|
Белый |
WH |
Б |
|
Розовый |
PK |
К |
|
Золотой |
GD |
ЗЛ |
|
Бирюзовый |
TQ |
БЗ |
|
Серебряный |
SR |
СР |
|
Зелено-желтый |
GNYE |
ЗЖ |
|
Примечание. |
||
Сочетание цветов должны обозначаться непосредственным присоединением кодов для различных цветов в последовательности, приведенной в таблице.
Пример . Двухцветный красно-синий элемент: RDBU (КС — для русского алфавита).
Если различные элементы окрашены по разному, коды для различных цветов отделяются знаком «+» (плюс).
Пример : 5-жильный кабель с двумя черными жилами, одной коричневой, одной синей и одной зеленой-желтой.
ВК+ВК+ BN + BU + GNYE (Ч+Ч+КЧ+С+ЗЖ — для русского алфавита).
Информационные данные
1. РАЗРАБОТАН И ВНЕСЕН Всесоюзным научно-исследовательским институтом по нормализации в машиностроении.
2. УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Постановлением Государственного
комитета СССР по управлению качеством продукции и стандартам от 29. 11.90 №
2991.
11.90 №
2991.
3. ССЫЛОЧНЫЕ НОРМАТИВНО-ТЕХНИЧЕСКИЕ ДОКУМЕНТЫ
|
Обозначение НТД, на который дана ссылка |
Номер раздела |
|
ИСО 3864-84 |
2 |
СОДЕРЖАНИЕ
|
1. Область распространения . 1 2. Цель . 1 3. Буквенный код . 1 4. Сочетание цвета для одного элемента . 2 5. Различные цвета для различных элементов . 2 |
Коды цветов на новых Mitsubishi L200 2015+ и 2019+ и соплатформенный Fiat Fullback
Итак, раз пикапы для обоих брендов делают на заводе Mitsubishi, логично предположить, что правильной является цветовая кодировка от L200. Fiat же использует свою кодировку для каких-то внутренних целей, возможно для соотнесения с другим модельным рядом, чтобы всё было в едином стиле, хотя и с разных заводов идут фургоны и пикапы.
Fiat же использует свою кодировку для каких-то внутренних целей, возможно для соотнесения с другим модельным рядом, чтобы всё было в едином стиле, хотя и с разных заводов идут фургоны и пикапы.
Хотя, что значит правильная и неправильная. Правильные они обе, просто если Вы будете заказывать краску, чтобы самим покрасить кунг или у знакомых маляров, то Вам нужна будет именно кодировка Mitsubishi L200, по крайней мере нам краску замешивают в Екатеринбурге именно по ней.
Итак, поехали:
| Цвет | Тип краски | Код Mitsubishi L200 2019+ | Код Mitsubishi L200 2015+ | Код Fiat Fullback |
| Белый | простая эмаль | W32 | W32 | 563 |
| Белый Перламутр | перламутр | W85 New | W54 | 557 |
| Зелёный | металлик | не доступен | F27 | 462 |
| Коричневый | металлик | C06 | C06 | 478 |
| Красный | простая эмаль | P63 | не доступен | не доступен |
| Оранжевый | металлик | M08 | не доступен | не доступен |
| Серебристый | металлик | U25 | U25 | не доступен |
| Серый | металлик | U28 New | U17 | 480 |
| Синий | металлик | D23 | D23 | 463 |
| Чёрный | перламутр | X37 New | X08 | 555 |
Получаем, что на новый Мицубиси Л200 2019+ доступны 9 цветов, для Mitsubishi L200 2015-2019 предлагалось 8 цветов, а для Fiat Fullback 2016+ только 7.
После глубоко обновления новой Льки в 2019 году, полностью сменились цвета Белый перламутр W85, он стал значительно «холоднее» предыдущего цвета W54 и Тёмно-серый U28, который стал темнее и ближе к чёрному, чем дорестайлинговый U17. И появилось 2 совершенно новых цвета: красный P63 и оранжевый металлик M08. Это явная отсылка к Toyota Hilux Revo, у которого есть и тёмно-красный, и ярко-оранжевые цвета, которые наряду с ярко-синим являются «топовыми» и пользуются устойчивым спросом у покупателей максимальны комплектаций. А где максималка, там и максимальная прибыль, решили в Mitsubishi Motors и ввели аналогичные цвета для Л200!
Если сравнивать L200 2015-2019 и Fiat Fullback, в сухом остатке имеем серебристый металлик U25, экслюзивный для нового Мицубиши Л200 2017 MY. Кстати, отличается он и для серебра, которое предлагалось на предыдущее поколение L200 Triton. Что с коротким, что с длинным кузовом был доступен другой код А66, менее холодный, на субъективный взгляд автора.
Если же сравнивать остальные цвета на новый и старый кузова Л200, то серый металлик U17 появился только на длинном кузове после 2014 года выпуска и без изменений перекочевал на новое поколение. С ним кстати была связана одна интересная история. В Тайланде, на родине Льки, длинный кузов был доступен с далёкого 2010го года, а вот серого цвета U17 у них не было! Разные другие были, типа A72 или А02, но не этот код. И завод SMM, который единственный в мире производит стальные кунги на пикапы на серьёзном уровне, долго не мог понять, какого такого цвета мы хотим заказать Sammitr SUV Plus V4.
И жестко нас подставил перед Константином из Перми, который заказал у нас такой кунг перед кризисом осени 2014 года, а завод пока запустил партию кунгов в этом цвете, пока сделал кунг в максималке с дворником и омывателем — доллар стал стоить уже ровно в 2 раза больше, и хотя была с клиентом мужская договорённость привезти ему кунг по себестоимости, в ноль — иначе нам было бы выгоднее вернуть ему предоплату, которую он вносил, даже с учётом штрафных санкций. В итоге кунг мы ему привезли, поставили, машина до сих пор ездит с ним в Перми красивая, а вот клиент повёл себя непорядочно и до сих пор свои обязательства перед нами не закрыл, пусть ему будет стыдно 🙂
В итоге кунг мы ему привезли, поставили, машина до сих пор ездит с ним в Перми красивая, а вот клиент повёл себя непорядочно и до сих пор свои обязательства перед нами не закрыл, пусть ему будет стыдно 🙂
Однако мы увлеклись цветами серых оттенков, что касается остальных:
Простой белый W32 перекочевал в неизменном виде от с прошлого кузова, а к нему добавился дорогой перламутровый W54.
Чёрный Х08 также не поменялся, как и коричневый Х06
Cиний D23 сменил Т64 прошлого поколения, а зелёный F27 добавили только сейчас, но это самые редкие цвета и таких машин очень мало встречается на дорогах
Надеюсь, мы смогли внести ясность с цветами, и теперь Вы точно знаете, какой код цвета у Вашего пикапа. В заключении напомним главное: самый красивый цвет тот, в который покрашен Ваш новенький автомобиль! Удачи на дорогах! 🙂
Коды цветов в html и css | History-of-Blog.ru
Коды цветов в html и css – все что нужно знать
Коды цветов в html и css имеют повсеместное распространение на каждом сайте. Цвета в html применяются везде – они задают фон для сайта и его составляющих элементов, а так же цвет текста и ссылок. Прочитав эту статью Вы узнаете о кодах цвета все что нужно и даже больше!
Цвета в html применяются везде – они задают фон для сайта и его составляющих элементов, а так же цвет текста и ссылок. Прочитав эту статью Вы узнаете о кодах цвета все что нужно и даже больше!
Работа с кодами цветов не занимает много времени технически – ведь для того, что бы их задать нужно всего навсего дописать в коде пару строк. Единственная трудность с которой может столкнуться владелец сайта – это подбор нужного цвета, ведь так хочется чтобы цвета подошли идеально! Этой статьей я постараюсь сэкономить Ваше время.
Как задать нужный цвет для элементов сайта?
Чтобы задать нужный цвет достаточно прописать: “Я хочу чтобы фон сайта был серым, текст черным, а ссылки синими” – вот и все! Но для того, чтобы Ваше желание смог понять любой браузер и оценил посетитель – придется обратиться к кодам цветов.
Существует три варианта, как задать нужный цвет:
- Через #. Код цвета в html или css можно задать шестью символами написанными после #.
 Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.
Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00. - Словами. Для наиболее распространенных цветов можно использовать слова (англ.). Белый цвет будет white, а черный black и так далее. Лично я очень редко пользуюсь таким способом, и чаще всего прибегаю к первому.
- Через rgb.
RGB коды цветов – в чем их преимущество?
RGB – это аббревиатура, которая расшифровывается как красный зеленый синий (red green blue). Почему именно эти цвета? Все очень просто – меняя количественное содержание любого из них можно получить абсолютно любой цвет – это нужно понимать, но особо не вдаваться в подробности.
Количество одного цвета может колебаться от 0 до 255 условных единиц:
- Если мы совсем не дадим цвета: по 0 единиц красного, зеленого и синего, то получиться черный цвет.

- Если мы дадим все цвета по максимуму: 255 единиц красного, зеленого и синего, то получится белый цвет.
- Все остальные цвета находятся между ними.
Прописывается код цвета так: rgb (255, 255, 255).
- Первое преимущество rgb перед другими способами задания цвета очевидно – этим способом можно задать любой нужный оттенок, ведь используется аж 9 переменных, а не 6 или 1 как в первом и втором соответственно.
- Второе преимущество не столь очевидно, и чтобы его применить – его нужно знать. В код цвета можно дописать прозрачность.
Прозрачный цвет – как сделать?
В некоторых случаях цвет с определенным показателем прозрачности смотрится просто великолепно. Прозрачность может колебаться: от 0 – полностью прозрачный, до 1 – абсолютно не прозрачный. Смысла прописывать такие значения нет, а вот промежуточные положения прозрачности могут пригодится, например:
Со способами прописывания цвета определились, теперь для большей ясности приведем некоторые примеры кодов цветов в html и css.
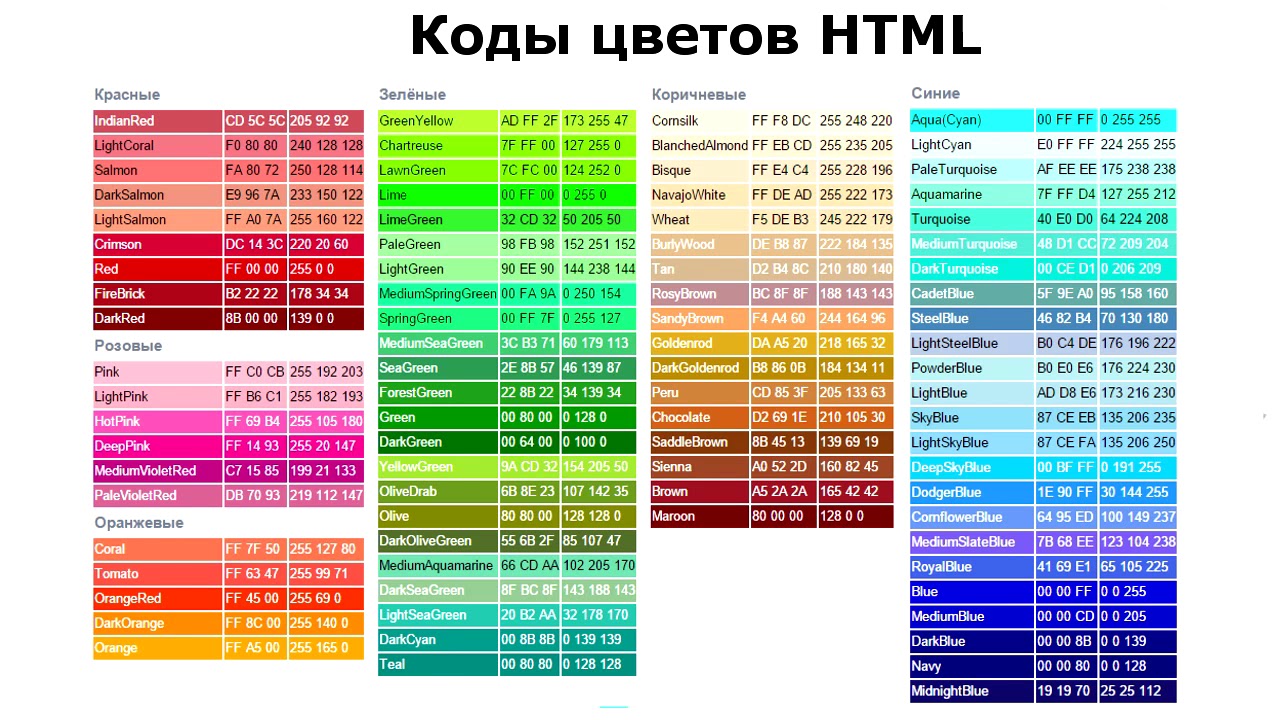
Таблица кодов цветов.
Наиболее удобным способом записи цвета для меня является первый (#), поэтому приведу примеры для него. Основные цвета:
- Код белого цвета: #fff;
- Код черного цвета: #000;
- Код красного цвета: #f00;
- Код зеленого цвета: #0f0;
- Код синего цвета: #00f;
Можно найти множество картинок посвященных таблице кодов цветов и так далее, но это не самый лучший способ выбрать нужный цвет, есть вариант гораздо более рациональный.
Посмотрите это видео, и у Вас никогда не будет проблем с подбором нужного кода цвета, кроме того, Вы сразу будете видеть результат на своем сайте:
Как узнать код цвета?
В некоторых случаях может потребоваться узнать код цвета. Вариантов здесь может быть 2:
- Нужно узнать какой цвет используется на сайте. Здесь нужно поступить так же как в видео выше, кликнуть правой кнопкой мыши и сразу посмотреть нужный код цвета в css.

- Требуется узнать кодовое значение цвета по картинке. Для этого я пользуюсь фотошопом:
Открываем картинку и кликаем сюда:
Этой информации будет достаточно чтобы знать что такое код цвета в html и css:
- Как записать, подобрать или узнать код цвета? – уже не такие страшные вопросы, правда?
Похожие статьи:
Комментировать через ВКонтакте:
Полное руководство по цветовому кодированию в электронном обучении
Как улучшить результаты исследования с помощью цветов
Учеба — определенно не для всех, но вы не можете отрицать, что на самом деле это одна из самых важных частей жизни. Для многих людей изучение и поиск правильных стратегий обучения может быть сложной задачей. Помимо того, что вам нужно выяснить, к какому типу учеников вы относитесь (зрительный, слуховой, чтение / письмо, кинестетик), вам также необходимо определить тактику обучения, которая вам больше всего подходит.
Поскольку существует так много советов, которые гарантированно помогут людям учиться более эффективно, найти те, которые идеально подходят, может показаться немного сложным. Особенно, когда речь идет о платформах электронного обучения. Это может быть даже сложнее, поскольку вам придется разрабатывать курсы, поддерживающие все типы учащихся. К счастью, эта статья (надеюсь) облегчит вам задачу.
Что, если бы я сказал вам, что одна из самых эффективных стратегий обучения предполагает простое использование цветов? Хотя вы можете ассоциировать цвета с чем-то, что используют только дети, вы будете удивлены, насколько они эффективны для студентов и взрослых.
Вот все причины, по которым цвета чрезвычайно полезны для обучения.
Преимущества использования цветов для обучения
Благодаря такому количеству информации, которую нужно усвоить, цвета могут создать идеальную среду, которая задействует процессы обучения.
У каждого цвета своя длина волны, которая предположительно влияет на наш мозг по-разному. Это означает, что выбор цветов будет влиять на наши чувства, поведение и внимание, когда дело касается обучения.
Это означает, что выбор цветов будет влиять на наши чувства, поведение и внимание, когда дело касается обучения.
Хотя пока нет конкретных доказательств того, что за этим стоит наука, многие, кто работает в сфере образования, считают «разумное использование цветов» преимуществом в обучении.
Люди чувствительны к визуальным подсказкам; и, по сравнению с черно-белым, было обнаружено, что цвет увеличивает шансы на то, что информация будет закодирована, сохранена и извлечена. Следовательно, с помощью цвета вы можете быстрее обрабатывать информацию, поскольку он визуально упорядочивает информацию таким образом, чтобы это было для вас значимо.
Интересно, что цвет также можно использовать для создания правильного настроения в вашей учебной среде.В приведенном ниже списке показано, как каждый цвет способствует обучению.
- Красный повышает бдительность, но может беспокоить тех, кто беспокоится.
- Апельсин повышает производительность, способствует комфорту и, как известно, поднимает настроение.
 Но не используйте этот цвет с людьми с гиперактивным расстройством или с природной энергией, так как это может привести к чрезмерной стимуляции.
Но не используйте этот цвет с людьми с гиперактивным расстройством или с природной энергией, так как это может привести к чрезмерной стимуляции. - Желтый поощряет творчество и положительные эмоции, а также помогает поддерживать внимание.
- Синий благодаря своему холодному тону успокаивает. Это увеличивает производительность, а также предлагает более дружелюбную среду для тех, чье обучение связано с высоким стрессом и когнитивной нагрузкой.
- Зеленый создает успокаивающую среду, повышает работоспособность и концентрацию.
- Off-white вызывает положительные эмоции и помогает удерживать внимание.
Как реализовать цветовое кодирование в электронном обучении
При использовании цветового кодирования необходимо учитывать 3 основных фактора:
1.Классификация слов
Прежде чем вы сможете назначать цвета каждому слову или фразе, вы должны выяснить, в какие категории вы хотите их отнести. Например, если вы изучаете новый язык, вы можете сгруппировать слова в категорию «словарь» или «грамматика». Или вы также можете классифицировать слова в соответствии с их уровнем важности.
Например, если вы изучаете новый язык, вы можете сгруппировать слова в категорию «словарь» или «грамматика». Или вы также можете классифицировать слова в соответствии с их уровнем важности.
Группирование определенной информации с использованием одного цвета поможет вам просмотреть и запомнить наиболее важные моменты — аналогично тому, как выделение фраз из учебников помогает людям учиться более эффективно.
2. Цветовая схема
Затем вам нужно будет выбрать цветовую схему. Важное значение будет иметь значение, которое вы придаете каждому цвету, поэтому вам следует подумать о выборе наиболее подходящих для вас цветов . Таким образом, он может предоставить вам контекст информации, отмеченной этим конкретным цветом.
Отличный способ сделать это — выбрать цвета, которые тесно связаны с определенными концепциями, чувствами или событиями. Например, вы можете использовать розовый для любых терминов, связанных с женщинами, синий для терминов, связанных с мужчинами, или даже зеленый для терминов, связанных со здоровьем и устойчивостью.
Однако значения цвета будут различаться в зависимости от культуры. Поэтому, в зависимости от целевой аудитории и их происхождения, рекомендуется заранее провести исследование.
3) Цветное приложение
Наконец, вам нужно решить, как вы хотите применить цветовые коды. Вы можете выделять слова, использовать стикеры, добавлять цветные фигуры и символы или даже использовать цветные шрифты, что является наиболее распространенным приложением для цветового кодирования.
В дополнение к этим трем правилам цветового кодирования существует множество других способов, которыми вы можете использовать цветовое кодирование для оптимизации ваших курсов электронного обучения.Прочтите ниже основные советы по цветовому кодированию, которые вам нужно знать.
5 советов по цветовому кодированию, которые необходимо знать
1. Используйте яркие цвета
В образовательных целях цвета могут использоваться для стимулирования нейронной активности, позволяя учащимся более эффективно учиться, запоминать и сохранять новую информацию. Чем ярче цвета, тем лучше они могут привлечь внимание к определенным типам информации, особенно для тех, кто изучает визуальное восприятие.
Чем ярче цвета, тем лучше они могут привлечь внимание к определенным типам информации, особенно для тех, кто изучает визуальное восприятие.
Обычно красный цвет используется для выделения важных идей, так как он считается самым тревожным цветом. Подумайте обо всех словах, которые вам приходилось выучивать в детстве. В большинстве случаев учителя записывали терминологию красным цветом, в то время как ее определения оставались написанными нейтральным черным цветом.
Яркие цвета помогают добиться большей контрастности, что в дальнейшем приводит к повышенной видимости представляемой информации. Однако, несмотря на его удивительное использование, стоит отметить, что вы не должны использовать яркие цвета (особенно красный) в течение длительного периода времени, поскольку это может вызвать когнитивную перегрузку.
2. Будьте последовательны
После того, как вы выбрали цветовую схему, которую хотите использовать для каждой категории, вы должны помнить о том, чтобы придерживаться этих же цветов на протяжении всего курса электронного обучения, вместо того, чтобы каждый раз заново изучать все цветовые коды. Это упростит вашим ученикам систематизацию и запоминание информации.
Это упростит вашим ученикам систематизацию и запоминание информации.
3. Используйте цвет только с самой важной информацией
Если бы вы закодировали все типы информации из урока, не осталось бы ничего особенного.Помните, что цель использования цвета — подчеркнуть определенные моменты, чтобы вашим ученикам было легче обрабатывать информацию. По этой причине цветовое кодирование всего было бы не идеально.
Лучшая стратегия — привлечь внимание к наиболее необходимой информации, используя теплые цвета, такие как красный или оранжевый. Эти цвета следует размещать на нейтральном фоне, чтобы усилить их эффект и сделать их достаточно смелыми, чтобы учащиеся могли мгновенно их заметить и принять к сведению эту информацию.
Напротив, для успокаивающего эффекта можно использовать холодные цвета, такие как синий, зеленый и фиолетовый. Это не лучшие цвета, если вы хотите подчеркнуть какую-то мысль. Вместо этого вы можете использовать эти цвета, чтобы выделить вспомогательные детали.
4. Различайте основные идеи и мелкие детали
Разделение основных идей и второстепенных деталей разными цветами позволяет упорядочить информацию таким образом, чтобы она была более логичной для учащихся. Например, вы можете использовать красный цвет для большей темы или основной идеи и нейтральный или прохладный тон для всех остальных вспомогательных деталей.
Различение уровней важности для каждого типа информации поможет повысить ясность и удобочитаемость содержания исследования. Благодаря цветовым кодам, присвоенным каждому уровню, он также может помочь учащимся установить связи между каждой идеей и ее опорными точками.
Таким образом, это действительно может помочь учащимся, когда дело доходит до рассуждений.
5. Избегайте использования слишком большого количества цветов
Цветовое кодирование дает много преимуществ при обучении, однако существует ограничение на количество цветов, которые вы должны использовать во время урока.
Использование слишком большого количества цветов затруднит запоминание и сохранение информации учащимися. Подобно чрезмерному использованию ярких цветов, слишком большое количество цветов может вызвать когнитивную перегрузку. Вместо того, чтобы упростить обучение для ваших учеников, это еще больше усложнит ситуацию.
Итак, чтобы максимизировать эффективность уроков электронного обучения, хорошее практическое правило — придерживаться трех, максимум четырех цветов.
Заключение
Чтобы стать успешной платформой электронного обучения, недостаточно просто предлагать образовательные и ценные курсы.При разработке этих курсов жизненно важно, чтобы вы также принимали во внимание их физиологическое и психологическое воздействие на учащихся.
Все учащиеся различаются по стилю обучения и способностям. Вы должны изо всех сил придерживаться их всех, и именно здесь цветовое кодирование вам поможет.
Цвета используются во всем, и они гораздо более значимы, чем мы ожидаем. Независимо от того, изучаете ли вы что-то новое или пытаетесь вспомнить определенную информацию, цветовое кодирование оказывается эффективным методом обучения, который работает повсеместно.
Независимо от того, изучаете ли вы что-то новое или пытаетесь вспомнить определенную информацию, цветовое кодирование оказывается эффективным методом обучения, который работает повсеместно.
Поскольку цветовые коды также могут использоваться в различных предметах, нет причин, по которым вы не должны применять эти методы на своих уроках электронного обучения. Если вы еще этого не сделали, попробуйте использовать цвета в своих курсах, чтобы добиться наилучших результатов.
Платформа для обучения Innowork
INNOWORK решает задачи, связанные с HR / L&D, такие как определение компетенций для каждой должности, анализ пробелов в навыках, создание TNA и рекомендации соответствующих курсов, планирование преемственности и т. Д.Наш LXP может быть интегрирован с любым корпоративным программным обеспечением LMS или HR.
Цветовая кодировка | Природные методы
Color может добавить объемности и богатства научным коммуникациям. На рисунках цвет обычно используется для разделения информации на классы. Задача состоит в том, чтобы выбрать различимые цвета.Системный подход к выбору цветов может помочь нам найти подборку, эффективную для цветового кодирования.
На рисунках цвет обычно используется для разделения информации на классы. Задача состоит в том, чтобы выбрать различимые цвета.Системный подход к выбору цветов может помочь нам найти подборку, эффективную для цветового кодирования.
Иногда авторы используют последовательность цветов, например цветовую схему «радуга», для представления диапазона значений. Цвет, однако, не идеален для кодирования количественных данных из-за присущей им неоднозначности в том, как следует упорядочивать разные цвета. Например, представляет ли желтый меньшее значение, чем синий? Можно было бы сформировать последовательность после упорядочения видимого света по длине волны (запоминается мнемоническим ROYGBIV), но использование этого цветового спектра по своей сути проблематично.Переходы от красного к желтому, к зеленому и так далее неравномерны, нарушая соответствие между цветом и числовым значением. Визуально некоторые цвета в спектре радуги кажутся бегающими, тогда как другие недолговечны. Даже когда мы ограничиваем спектр всего несколькими цветами, инкрементное изменение отображаемого значения все равно может не соответствовать величине изменения, которое мы видим.
Напротив, цвет хорошо подходит для представления категориальных данных при правильном использовании — например, для различения экспериментальных условий.При неправильном использовании, например, при назначении ярких или слабых цветов определенным категориям, цвет может смещать читателя. Поскольку цвет является таким мощным отличительным признаком, подходящая стратегия состоит в том, чтобы выбирать цвета, которые можно отличить друг от друга, но сопоставимы по видимости.
Цвет — это относительная среда, и соседние цвета могут влиять на визуальное восприятие. Например, можно сделать так, чтобы один и тот же цвет выглядел по-разному или разные цвета выглядели одинаковыми (или почти одинаковыми), изменив только цвет фона (рис.1а, б). Восприятие цвета зависит от контекста, а манипулирование атрибутами соседних цветов влияет на то, как мы видим исходный цвет 1 . Тепловая карта требует, чтобы мы оценили относительную яркость цветов в матрице. Взаимодействие цвета может вызвать глубокий эффект, от которого страдает это графическое представление (рис. 1c).
1c).
( a , b ) Один и тот же цвет может выглядеть по-разному ( a ), и разные цвета могут казаться почти одинаковыми, если изменить цвет фона ( b ) 1 .( c ) Прямоугольники на тепловой карте, отмеченные звездочками (*), одного цвета, но выглядят разными.
Каждый цвет описывается тремя свойствами: оттенком, насыщенностью и яркостью. Оттенок — это атрибут, который мы используем для классификации цвета как красного или желтого. Насыщенность описывает нейтральность цвета; красный объект с небольшим количеством белого или без него считается очень насыщенным. Яркость цвета говорит нам о его относительном порядке по шкале от темного к светлому.
На компьютере мы можем настроить атрибуты цвета с помощью палитры цветов (рис.2а). На Mac или ПК и в таком программном обеспечении, как Adobe Illustrator и Photoshop, палитра цветов основана на традиционном цветовом круге. В этой системе оттенки расположены по кругу с увеличением насыщенности от центра кнаружи. «Настоящий» цвет (оттенок) находится около кольца на полпути от центра. На ПК и в продуктах Adobe цветовое колесо преобразуется в квадрат с оттенком, расположенным сверху, и насыщенностью, уменьшающейся сверху вниз. Во всех случаях яркость регулируется отдельным ползунком.
В этой системе оттенки расположены по кругу с увеличением насыщенности от центра кнаружи. «Настоящий» цвет (оттенок) находится около кольца на полпути от центра. На ПК и в продуктах Adobe цветовое колесо преобразуется в квадрат с оттенком, расположенным сверху, и насыщенностью, уменьшающейся сверху вниз. Во всех случаях яркость регулируется отдельным ползунком.
( a , b ) Цвета можно настроить с помощью палитры цветов ( a ). По спирали через оттенок и насыщенность при изменении яркости можно получить различимый набор цветов, различимый даже в оттенках серого (точки, отмеченные 1–6).
Чтобы выбрать цвета, которые легко отличить друг от друга, будь то в цвете или преобразованные в оттенки серого, прокрутите цветовой круг по спирали, изменяя яркость (рис. 2).Мы можем добиться широкого динамического диапазона, настроив все три атрибута цвета. Наша система восприятия очень чувствительна к оттенкам серого, а свойство светлоты позволяет различать цвета при фотокопировании в черно-белое. Таким образом мы можем определить группу из 6–8 цветов. За пределами этого числа задача выбора отличительных цветов становится сложной. Чтобы показать больше категорий, мы можем полагаться не только на цвет, но и на текстурные различия. Например, мы можем кодировать данные для двух категорий в виде красных крестиков и красных кружков.
Таким образом мы можем определить группу из 6–8 цветов. За пределами этого числа задача выбора отличительных цветов становится сложной. Чтобы показать больше категорий, мы можем полагаться не только на цвет, но и на текстурные различия. Например, мы можем кодировать данные для двух категорий в виде красных крестиков и красных кружков.
Однако простого выбора подходящего цвета не всегда достаточно. Размер «визуальных объектов» на рисунке также имеет значение; чем меньше объекты (или чем тоньше линии), тем больше требуемых вариаций оттенка, насыщенности и яркости. Наконец, чтобы проверить сравнимую видимость выбранных цветов, прищурите графику и посмотрите, нет ли в целом ровности.
Цвет — привычный и широко используемый элемент дизайна. Неправильный выбор цвета может внести искажения и нежелательные артефакты в наши презентации.Тщательное рассмотрение при выборе цветов поможет нам максимально использовать общение и позволит читателям различать закодированную информацию. В следующем месяце мы сосредоточимся на дизайне графиков данных.
Информация об авторе
Принадлежность
Банг Вонг — креативный директор Института Броуда Массачусетского технологического института и Гарварда и доцент кафедры прикладного искусства в медицине Школы медицины Университета Джона Хопкинса. .
Bang Wong
Об этой статье
Цитируйте эту статью
Wong, B. Цветовое кодирование. Nat Methods 7, 573 (2010). https://doi.org/10.1038/nmeth0810-573
Ссылка для скачивания
Дополнительная литература
Восприимчивость экспертов предметной области к манипуляциям с цветом указывает на необходимость разработки принципов визуализации данных.
- Маркус Кристен
- , Питер Бруггер
- , Сара Ирина Фабрикант
- и Рональд ван ден Берг
PLOS ONE (2021 год)
Внедрение онлайн-инструкций по визуализации данных, ориентированных на дизайн, в курс для студентов старших курсов по атмосферным наукам
- Кэтрин Хепуорт
- , Cesunica E.
 Айви
Айви - , Челси Канон
- и Хизер А. Холмс
Журнал геолого-геофизического образования (2020)
Использование колориметрии для точной визуализации данных
- Майкл Дж. Уотерс
- , Джессика М. Уокер
- , Кристофер Т.Нельсон
- , Дерк Джостер
- и Джеймс М. Рондинелли
Химия материалов (2020)
Иллюстрируем ваше исследование: основы дизайна для младших врачей и ученых
- Сара Нерсесян
- , Наташа Виткин
- , Стефани Грантам
- и Шерил Бургейз
BMJ (2020)
Метаболическая радуга: пять цветов метаболизма фазы I глубокого обучения
- На Ле Данг
- , Мэтью К.
 Мэтлок
Мэтлок - , Тайлер Б. Хьюз
- и С. Джошуа Свамидасс
Журнал химической информации и моделирования (2020)
| Цветовой код
Попробуйте наш Калькулятор цветовой маркировки резисторов в разделе «Инструменты».
Номиналы и цвет стандартных резисторовКомпоненты и провода имеют цветовую маркировку для обозначения их значения и функции.
Цветовое кодирование резистора использует цветные полосы для быстрой идентификации значения сопротивления резистора и его процентного отклонения от физического размера резистора, указывающего его номинальную мощность.
Обычно значение сопротивления, допуск и номинальная мощность печатаются на корпусе резистора в виде цифр или букв, если корпус резистора достаточно большой, чтобы читать отпечаток, например, резисторы большой мощности.
Но когда резистор меньше (например, углеродного или пленочного типа 1/4 Вт), отпечаток слишком мал для чтения, поэтому спецификации должны быть представлены другим способом.
| Цвет | Цифра | Множитель | Допуск (%) |
|---|---|---|---|
| Черный | 0 | 10 0 (1) | |
| коричневый | 1 | 10 1 | 1 |
| Красный | 2 | 10 2 | 2 |
| Оранжевый | 3 | 10 3 | |
| Желтый | 4 | 10 4 | |
| зеленый | 5 | 10 5 | 0.5 |
| Синий | 6 | 10 6 | 0,25 |
| фиолетовый | 7 | 10 7 | 0,1 |
| серый | 8 | 10 8 | |
| Белый | 9 | 10 9 | |
| Золото | 10 -1 | 5 | |
| Серебро | 10 -2 | 10 | |
| (нет) | 20 |
Коричневый, красный, зеленый, синий и фиолетовый цвета используются в качестве кодов допуска только для 5-полосных резисторов. Для всех 5-полосных резисторов используется цветная полоса допуска.
Для всех 5-полосных резисторов используется цветная полоса допуска.
Пустая (20%) «полоса» используется только с «4-полосным» кодом (3 цветных полосы + пустая «полоса»).
Желто-фиолетовый-оранжевый-золотой код цвета
Резистор цвета Желто-Фиолетовый-Оранжевый-Золотой должен быть 47 кОм с допуском +/- 5%.
Код цвета зеленый-красный-золото-серебро
Резистор цвета Зеленый-Красный-Золотой-Серебряный будет равен 5.2 Ом с допуском +/- 10%.
Белый-Фиолетовый-Черный Код цвета
Резистор цвета бело-фиолетовый-черный будет иметь сопротивление 97 Ом с допуском +/- 20%. Когда вы видите только три цветные полосы на резисторе, вы знаете, что на самом деле это 4-полосный код с пустой (20%) полосой допуска.
Оранжевый-оранжевый-черный-коричневый-фиолетовый цветовой код
Резистор цвета оранжевый-оранжевый-черный-коричневый-фиолетовый будет равен 3. 3 кОм с допуском +/- 0,1%.
3 кОм с допуском +/- 0,1%.
Коричнево-зеленый-серый-серебристо-красный Цветовой код
Резистор цвета Коричнево-зеленый-серый-серебристо-красный должен быть 1,58 Ом с допуском +/- 2%.
Синий-коричневый-зеленый-серебристо-синий Цветовой код
Резистор цвета Синий-Коричневый-Зеленый-Серебристо-Синий будет иметь сопротивление 6,15 Ом с допуском +/- 0,25%.
Предпочтительные значения или серия EЧтобы упростить массовое производство резисторов, МЭК (Международная электротехническая комиссия) в 1952 году определила допуски и значения сопротивления для резисторов.
Они называются предпочтительными значениями или серией E, опубликованными в стандарте IEC 60063: 1963. Эти стандарты также используются в конденсаторах, стабилитронах и индукторах.
Цель этого заключалась в том, чтобы, когда компании производят резисторы с разными значениями сопротивления, они занимали одинаковое место в логарифмической шкале.
Это помогает поставщику складировать различные ценности. Резисторы разных производителей совместимы для одних и тех же конструкций из-за использования стандартных значений.
Стандартные номиналы резисторов и допуски
Стандартные значения резисторов E3, E6, E12, E24, E48 и E96 перечислены ниже.
| Серия E | Допуск (SIG FIGS) | Количество значений в каждое десятилетие |
|---|---|---|
| E3 | 36% * | 3 |
| E6 | 20% | 6 |
| E12 | 10% | 12 |
| E24 | 5% | 24 |
| E48 | 2% | 48 |
| E96 | 1% | 96 |
| E192 | 0. Допуски 5%, 0,25% и выше Допуски 5%, 0,25% и выше |
* Расчетный допуск для этой серии составляет 36,60%. В то время как стандарт указывает только допуск, превышающий 20%, другие источники указывают 40% или 50%.
Стандартный резистор E3 серии
Это наиболее широко используемые серии резисторов в электронной промышленности, которые используются для резисторов, номиналы которых не являются критическими.
Количество различных компонентов в любой конструкции электронной схемы может быть уменьшено, если придерживаться этой серии.
Стандартный резистор E6 серии
Резисторы серии E6 также широко используются в электронной промышленности из-за более широкого диапазона номиналов резисторов.
Стандартный резистор E12 серии
| 1 | 1,2 | 1,5 |
| 1,8 | 2,2 | 2,7 |
| 3,3 | 3. 9 9 | 4,7 |
| 5,6 | 6,8 | 8,2 |
Стандартный резистор E24 серии
Несмотря на то, что доступны резисторы до E24, в любой конструкции можно сосредоточиться на использовании как можно меньшего числа резисторов.
Это сократит количество компонентов в конструкции и поможет снизить затраты при рассмотрении крупномасштабного производства.
| 1 | 1.1 | 1,2 |
| 1,3 | 1,5 | 1,6 |
| 1,8 | 2 | 2,2 |
| 2,4 | 2,7 | 3 |
| 3,3 | 3,6 | 3,9 |
| 4,3 | 4,7 | 5,1 |
| 5,6 | 6,2 | 6,8 |
| 7,5 | 8,2 | 9,1 |
Стандартный резистор E48 серии
| 1 | 1. 05 05 | 1,1 |
| 1,15 | 1,21 | 1,27 |
| 1,33 | 1,4 | 1,47 |
| 1,54 | 1,62 | 1,69 |
| 1,78 | 1,87 | 1,96 |
| 2,05 | 2,15 | 2,26 |
| 2,37 | 2,49 | 2,61 |
| 2,74 | 2,87 | 3.01 |
| 3,16 | 3,32 | 3,48 |
| 3,65 | 3,83 | 4,02 |
| 4,22 | 4,42 | 4,64 |
| 4,87 | 5,11 | 5,36 |
| 5,62 | 5,9 | 6,19 |
| 6,49 | 6,81 | 7,15 |
| 7,5 | 7,87 | 8,25 |
| 8.66 | 9,09 | 9,53 |
Серия резисторов E96 и выше
Серии стандартных резисторов E96 и E192 действительно существуют, но они не используются так часто, как ранее упомянутые серии.
Их допуск составляет 0,5 или 0,25%, что может увеличить затраты наряду с гораздо большим количеством резисторов в диапазоне.
Попробуйте наш Калькулятор цветовой маркировки резисторов в разделе «Инструменты».
СВЯЗАННЫЕ РАБОЧИЕ ЛИСТЫ:
CS 552 — Рекомендации по цветовому кодированию
CS 552 — Рекомендации по цветовому кодированию CS 552, весна 1998 г.Руководство по цветовому кодированию
Получено от Ричарда Э.Христос, 1975, «Обзор и анализ цветового кодирования» Исследования визуальных дисплеев, Human Factors , Vol. 17, No., 6, pp. 542-570.(1) Избегайте «ложного кодирования», когда ассоциация цвета подразумевают отношения, которых на самом деле не существует.
- Пояснение : Некоторые цвета имеют
эмоциональные ассоциации, которые не следует забывать.
Избегайте их использования в произвольных контекстах, чтобы не
запутывать и расстраивать пользователей.

- Пример : Красный / желтый / зеленый не следует использовать для идентификации качественные группы (например,г, демократы vs. республиканцы vs. независимые).
- Исключение : цвета «Ложный код» могут быть включены как часть более широкого спектра цветов, так как ассоциация будет разбавленный.
(2) Используйте четыре «основных цвета» для кодирования информации, которая должна быть вспомнил.
- Пояснение : Основные цвета (красный / синий / желтый / зеленый) легко различимы и вряд ли можно спутать с одним еще один. Их также легко запомнить и узнать. людьми из большинства культур.
- Пример : Для серии связанных графиков или других изображений чем кодировать информацию (например, карты, показывающие разную плотность, гистограммы, сравнивающие значения из разных подмножеств населения) используйте эти цвета, чтобы пользователь мог быстро различить значения для каждого подмножества.
- Исключение : Будьте осторожны, чтобы не подразумевать ложную связь
среди красного / желтого / зеленого.
 Если есть три значения
закодированы, намеренно выберите синий в качестве одного из них, чтобы нарушить
культурные ассоциации с красным / желтым / зеленым.
Если есть три значения
закодированы, намеренно выберите синий в качестве одного из них, чтобы нарушить
культурные ассоциации с красным / желтым / зеленым.
(3) Избегайте тонких различий в цветовых кодах.
- Пояснение : Разница между похожими цветами может быть различимым, когда цвета находятся рядом, но будет легко теряются, когда цвета на дисплее прерывистые. Разница между восприятием и реальностью означает, что пользователи могут неправильно видеть цвет или «видеть» цвет, которого на самом деле нет.
- Пример : Близкие друг к другу цвета (например,г., красный и оранжевый такой же яркости и интенсивности) легко сбивать с толку, когда они не соседствуют друг с другом. Если их необходимо использовать, варьировать цвета по разным параметрам, изменение яркости и интенсивности, а также оттенка (например, ярко-красный, но бледно-оранжевый).
- Исключение : может быть желателен тесно связанный спектр
для обозначения тонких вариаций значений, таких как карта
показывая температурные градации.
 Помните, что пользователи могут
Однако неверно истолковывают определенные ценности.
Помните, что пользователи могут
Однако неверно истолковывают определенные ценности.
Подготовлено К. Панкейк, 31 марта 1998 г.
Как календарь с цветовой кодировкой поможет вам победить свой день (простые советы) Дэн Сильвестр
Источник изображенияСоставление расписания — жизненно важный навык, который необходимо освоить, если вы хотите быть продуктивным. В сутках ограниченное количество часов, и мы должны планировать их заранее, если хотим максимально использовать их.
Но вы сталкиваетесь с другой проблемой: у вас слишком много дел, и вас одолел аналитический паралич.
Вместо того, чтобы выполнять самые важные задачи, вы в конечном итоге ничего не делаете.
Один из способов решить эту проблему — использовать календарь с цветовой кодировкой .
Чтобы добиться большего, используйте эти хитрости календаря с цветовой кодировкой, которые помогут вам победить свой день.
Почему вы должны кодировать свой календарь цветом?
Создать расписание не так просто, как может показаться. Особенно, когда вы кладете задачи друг на друга.
Особенно, когда вы кладете задачи друг на друга.
Когда вы смотрите в свой календарь, вы хотите видеть все сразу. И этого может быть трудно достичь, если все ваши задачи одного оттенка серого или синего.
Чтобы работать более продуктивно, вам нужно точно знать, что вы делаете в течение дня.
Выбор цветовой маркировки календаря дает вам возможность классифицировать и ранжировать свои задачи.
Вместо того, чтобы смотреть на стену с делами, вы можете увидеть, какие типы задач занимают ваше расписание и насколько они срочны.
Некоторые люди могут разработать свою собственную систему, которая будет работать на них.
Но если вы раньше не создавали календарь с цветовой кодировкой, вам может понадобиться помощь.Хорошая новость заключается в том, что можно назначить каждой задаче свой цвет.
Давайте посмотрим на психологию каждого цвета и на то, как он может помочь вам получить больше от повседневной жизни.
Календарь с цветовой кодировкой: Психология цвета для лучшего управления
Что вы чувствуете, когда смотрите на определенный цвет? Когда мы видим цвета, они могут вызывать определенные эмоции.
Вот почему цвета логотипов или зданий так важны для крупных брендов.
И мы можем применить те же уловки для собственных нужд.
Цветовое кодирование: Красный
Красный — это цвет, связанный с страстью , гневом и силой . Он смелый и привлекательный. Но он также используется как цвет, чтобы привлечь наше внимание.
Это делает красный цвет идеальным для любых важных задач, которым вы должны поставить в приоритет.
Красный привлечет ваше внимание к наиболее важным задачам, чтобы они были выполнены в первую очередь.
Если вы, естественно, изо всех сил пытаетесь решить в первую очередь самые неотложные задачи, выделите их красным цветом.
Цветовое кодирование: синий
На противоположном конце спектра у нас есть синий цвет. Красный — энергичный и смелый, синий — спокойный и расслабляющий .
Вы можете использовать синий цвет, чтобы помочь вам справиться с более насущными задачами дня.
Если в календаре используется синий цвет, попробуйте назначить его на перерывов или задач, которые вам нравятся.
Это может помочь вам понять, когда вам следует отдыхать и подзаряжаться.
Цветовое кодирование: БелыйОчень немногие люди думают о белом цвете, когда думают о цветовом кодировании. Но у белого цвета есть свои преимущества в календаре с цветовой кодировкой.
Белый цвет часто представляет простоту , потенциал и счастье .
Отличный способ использовать белый цвет — это использовать его для задач планирования . Вы можете использовать белый цвет, чтобы выделить время, когда вы будете ставить цели или готовиться к встрече.
Если вы предпочитаете оставить немного места в своем расписании, вы также можете использовать белый цвет, чтобы выделить области, в которые вы можете что-то втиснуть.
Хотя белый цвет может быть не таким прямым, как другие цвета, он может иметь свой собственный дом внутри ваш календарь с цветовой кодировкой.
Цветовая кодировка: серый
Серый, как и белый, может не быть обычным цветом в календарях. Серый часто называют мягким цветом. Но часто его можно ассоциировать со словом: тонкий .
Когда мы используем это значение, серый может быть отличным решением для задач, которые не могут быть высечены в камне.
Если у вас несколько красных задач, серая задача может быть перенесена вперед.
Например:
Представим, что кто-то обратился к вам с просьбой о потенциальной встрече. Хотя они знают, что хотят встречи, они не знают, когда они будут доступны. Вместо этого они дают вам представление о том, когда вам двоим будет лучше всего общаться.
Вы можете использовать серый цвет в качестве цвета-заполнителя для обозначения этого собрания. Затем, когда у вас есть гарантированная дата и время, вы можете переключить его на другой цвет, если хотите.
И вы также можете оставить серый в качестве выбранного вами цвета для задач, которые могут быть важными, но не такими неотложными.
В целом серый цвет — очень универсальный цвет, который отлично подходит для любых тонких элементов в вашем календаре.
Если это не так важно или несущественно, оно может быть серым.
Цветовая кодировка: фиолетовый
Пурпурный, пожалуй, один из самых интересных цветов в этом списке.
Комбинацию синего и красного часто называют пурпурным экзотическим , загадочным чувственным или успокаивающим .Поскольку этот цвет сильно отличается от других, его интерпретация зависит от вас.
Тем не менее, есть несколько рекомендаций о том, что фиолетовый может делать в вашем календаре.
Один из способов использования фиолетового — выделить творческие задачи .
Поскольку фиолетовый загадочен и экзотичен, его имеет смысл использовать только для задач схожего характера.
Это также может сработать, если учесть, что фиолетовый одновременно является синим и красным. Ваши творческие задачи могут быть приоритетом, но также требуют, чтобы вы чувствовали себя расслабленным и отдохнувшим.
Purple также может выделять задачи, требующие , чтобы у вас был равномерный баланс фокуса и четкости .
Например:
Планирование будущих проектов — это задача, которая может быть выделена фиолетовым цветом.
Если фиолетовый вызывает другие эмоции, не бойтесь экспериментировать и найти свой собственный смысл.
В конце концов, это всего лишь рекомендации. Лучше, если вы поработаете своими чувствами, часто это может дать лучшие результаты.
Цветовая кодировка: зеленый
Зеленый — это еще один цвет, который имеет несколько значений.Один из способов использования зеленого — применить его к задачам, связанным со здоровьем или фитнесом .
Зеленый может быть отличным цветом для занятий в тренажерном зале, перерывов на обед или даже на приеме у врача. Подобно серому и другим цветам, он может разрушить стену работы, которая у вас может быть в течение дня.
Зеленый также отлично подходит для выполнения определенных задач. Почему? Зеленый — цвет денег.
Почему? Зеленый — цвет денег.
Если вы считаете, что деньги являются основным фактором мотивации, используйте зеленый цвет, чтобы выделить задач, за которые вы будете платить .Хотя он может быть не таким жирным, как красный, он все же может напоминать вам о том, почему вы должны выполнять определенные задачи.
Относится ли он к здоровью или к богатству, зеленый цвет идеально подходит, чтобы сосредоточить ваше внимание на основных сферах жизни.
Цветовая кодировка: оранжевый (или желтый)
Хотя оранжевый и желтый — это два разных цвета, они часто имеют одинаковое значение. Оба цвета имеют тенденцию вызывать чувство счастья , радости и восторга .
Таким образом, имеет смысл использовать желтый или оранжевый только для предметов, которые вас волнуют.
Один из способов использования обоих этих цветов — разделить их на основе вашего общего уровня счастья.
Например:
Вы можете выполнять ежедневные задачи, которые приносят вам радость оранжевого цвета. Независимо от того, являются ли эти задачи хобби, рутиной или событием, просмотр этих задач поможет вам не терять энтузиазм в предстоящий день.
Независимо от того, являются ли эти задачи хобби, рутиной или событием, просмотр этих задач поможет вам не терять энтузиазм в предстоящий день.
Между тем, вы можете использовать желтый для задач, которые могут выполняться реже.
Например:
Если вы планируете обедать с другом, вы можете окрасить это событие желтым, а не оранжевым цветом.Так вам будет легче различать определенные события, которые приносят вам радость.
В любом случае, оранжевый и желтый — отличные цвета, чтобы выделить определенные предметы из вашего расписания.
Если вы хотите, чтобы вам напоминали о радостях жизни, используйте для этого оранжевый и желтый.
Советы по цветовому кодированию для разработки производственного расписания
Хотя цветовое кодирование вашего календаря может улучшить ваше расписание, вам нужна прочная основа, на которую можно опираться.
Без эффективного расписания цветовое кодирование мало что даст для повышения производительности.
Итак, как вы можете составить более эффективный график? Давайте рассмотрим несколько советов, которые помогут вам с пользой провести день.
1. Назначьте для всего определенное время
Когда ваше расписание слишком расплывчато, это может привести к хаосу.
Ключ к разработке расписания — убедиться, что каждая важная задача имеет свое место. Этот метод известен как временная блокировка.
Представим, что вы выкладываете рабочие задачи на неделю.
Хотя вы, возможно, перечислили свои основные проекты, вы не учли встречи, электронные письма и другие важные задачи. Несмотря на то, что они важны, они могут отвлекать нас от важной работы, когда мы забываем ее запланировать. Мы должны следить за тем, чтобы все было запланировано, если мы хотим избежать отвлекающих факторов и работать более продуктивно.
Если вы забудете назначить время для всех задач, это может вызвать проблемы.
Например:
Один большой расточитель времени решил проверить свою электронную почту в середине дня (вместо этого назначьте временной блок для проверки электронной почты).
Поскольку вы не выделили время для этой задачи, теперь вы отстаете в работе на час. Это создает эффект домино, который заставляет вас отставать от всех задач.
Убедитесь, что каждая важная задача в течение дня имеет свое место в вашем календаре.
В противном случае вы рискуете столкнуться с перебоями и задержками.
2. Работайте со своими уровнями энергии
Знание того, как и когда вы лучше всего работаете, облегчает достижение ваших целей.
Если вы планируете задачи на время, когда у вас мало энергии, у вас возникнут проблемы с их выполнением.
Вместо этого определите , когда вы наиболее продуктивны , и затем запланируйте свои большие задачи.
После того, как вы установили эти задачи, вы можете сосредоточиться на менее важных задачах и поместить их туда, где они работают лучше всего.
Работайте своим телом, а не против него.
3. Поместите все свои события в один календарь
Многие люди хотят иметь несколько календарей для разных задач.
Но вот в чем проблема:
При переключении расписаний легко получить перегрузку и отвлечься.
Вы также можете случайно установить несколько задач на один временной интервал для всех поставленных вами целей.
Вместо этого поместит все ваши задачи в один календарь.
Это даст вам более реалистичное представление о том, сколько у вас времени и чего вы можете с его помощью достичь.
В противном случае вы можете слишком много жонглировать и добиться небольшого прогресса на этом пути.
4. Установите реалистичные ожидания для своего расписания
Продуктивность в течение всего дня — это потрясающая вещь.
Но вот в чем проблема:
Наше тело не приспособлено для круглосуточной работы.
Когда мы набиваем свое расписание задачами и забываем о перерывах, мы, скорее всего, не достигаем поставленных целей.
Вместо этого выясните, сколько времени у вас уйдет на выполнение определенных задач. Затем запланируйте их на это конкретное время.
Кроме того, вам следует использовать интеллектуальные приемы повышения производительности, такие как , группировать задачи , использовать временные блоки и планировать перерывы, чтобы максимально использовать свой день.
Если вы возьмете на себя больше, чем вы можете выдержать, вы можете оказаться позади.
5. Определите, что действительно важно в вашем рабочем дне
Умение расставлять приоритеты для ваших задач — важный навык, который позволяет вам выполнять самые важные дела в первую очередь.
Если мы будем решать задачи, которые не помогут нам двигаться вперед, мы в конечном итоге будем отставать.
Какие бы цели вы ни ставили, определите, какие задачи наиболее важны для вашего успеха. Знайте своих лягушек.
Затем построите свой день вокруг этих основных задач и добавляйте менее важные задачи туда, где они подходят.
Календарь с цветовой кодировкой для заметок
Календарь с цветовой кодировкой позволяет с первого взгляда представить себе ваш день. Для успешного цветового кодирования вашего календаря вам необходимо:
Для успешного цветового кодирования вашего календаря вам необходимо:
- Установить прочную основу : Прежде чем вы начнете цветовое кодирование своего календаря, вам необходимо знать, как составить четкий график. Определите свои приоритеты, установите реалистичные ожидания и назначьте для всего время.Это позволит вам максимально эффективно использовать свой календарь, прежде чем начинать его цветовое кодирование.
- Определите, что означают разные цвета : Знание того, как вы взаимодействуете с определенными цветами, упрощает назначение цветов задачам. Используйте приведенный выше список, чтобы узнать больше о том, какие цвета вызывают определенные эмоции и как вы можете использовать их в своих интересах. Если вы чувствуете, что цвет вызывает у вас другие эмоции, не бойтесь придавать ему собственное значение. Главное здесь — убедиться, что цвета подходят именно вам.
- Выделение задач на основе выбранных вами цветов : После того, как вы соединили цвета с различными задачами, выделите эти задачи этим цветом в своем календаре.
 Это может помочь вашему мозгу различать разные задачи и понимать, на какой тип внимания вам нужно обратить внимание, чтобы их выполнить. Например, красный цвет может помочь вам расставить приоритеты и подготовить мозг к интенсивной работе, а синий цвет может побудить ваш мозг расслабиться. Разделяя задачи как таковые, вы можете облегчить себе жизнь в течение дня!
Это может помочь вашему мозгу различать разные задачи и понимать, на какой тип внимания вам нужно обратить внимание, чтобы их выполнить. Например, красный цвет может помочь вам расставить приоритеты и подготовить мозг к интенсивной работе, а синий цвет может побудить ваш мозг расслабиться. Разделяя задачи как таковые, вы можете облегчить себе жизнь в течение дня!
Если вас перегружает расписание, цветной календарь может стать для вас отличным решением.
Чтобы начать работу, узнайте больше о том, как работает цветовое кодирование и как вы можете использовать его в своих интересах, в приведенном выше руководстве.
Как разработать цветовой код для лучшей организации
Как специалист в области администрирования, вы понимаете, насколько структура и организация играют важную роль в повседневной жизни. Вероятно, у вас есть несколько систем и процедур, которые позволяют вам навести порядок и повысить производительность. Но с таким количеством людей и процессов, которыми нужно управлять, даже лучшие из нас могут быть ошеломлены, когда мы смотрим на наши файлы, папки и календари.
Один из самых простых способов добавить структуру и организацию в рабочее пространство, файлы и многое другое — использовать цветовое кодирование. Согласно исследованиям нейробиологов, наш мозг запрограммирован на обработку цвета прежде всего, что улучшает понимание и помогает нам обрабатывать информацию быстрее, а также дольше сохранять ее.
Цветовое кодирование обычно применяется больше к бумажным файлам, чем к цифровым файлам. Однако многие программы и инструменты управления задачами позволяют добавлять цвета категорий, чтобы вы могли перенести их в управление цифровыми файлами.И есть сторонние программные надстройки для Windows, которые также позволяют добавлять цвет в свои цифровые папки.
Разработка вашего цветового кодаПри создании цветового кода я начинаю с оценки среды, в которой я работаю.
- Есть ли цвета, уже связанные с конкретными категориями работы, отделов или проектов? Если да, то попробуйте включить это в свой цветовой код, чтобы избежать путаницы для вас и тех, с кем вы работаете.

- Какие у вас категории работ или типы проектов? Например, когда я работал корпоративно, у меня был отдельный цвет, назначенный каждому руководителю, которого я поддерживал, цвет для моих административных проектов, юридических контрактов, проектов развития бизнеса, операционных файлов и т. Д.Иногда у меня был отдельный цвет для каждого крупного проекта, если их было много одновременно.
В зависимости от того, сколько цветов и категорий вы создаете, вам (и тем, кого вы поддерживаете), может быть полезно создать ключ цветового кода. Таким образом, все знают систему, и у вас больше шансов поддерживать ее.
Инструменты для цветового кодированияСуществуют десятки фантастических вариантов, которые помогут вам реализовать свой цветовой код — все, от файлов до этикеток и папок и многого другого! Вот некоторые из моих любимых инструментов:
Если у вас нет бюджета или разрешения на использование цветных папок с файлами, вы все равно можете использовать цвет на своих этикетках или применять цветные наклейки, чтобы сделать их более наглядными. Цвет может иметь огромное значение для быстрого поиска вещей или определения того, что что-то не на своем месте.
Цвет может иметь огромное значение для быстрого поиска вещей или определения того, что что-то не на своем месте.
Когда у вас есть необходимые инструменты, вы можете преобразовывать файлы в соответствующий цвет и маркировать их. Обучайте тех, с кем вы работаете, пользоваться новой системой, чтобы они поняли, как она работает и почему это важно. По мере использования вашей системы вы будете определять способы, которые вам нужно настроить, или добавлять к ней по ходу дела.
Применение цветовых кодов к календарям, задачам и электронной почтеЯ уже упоминал о цветовом кодировании ваших бумажных файлов и согласовании его с вашими цифровыми системами.Это один из способов сделать это с помощью задач, календаря и категорий Outlook.
В Microsoft Outlook вы можете настроить категории и связать с каждой из них цвет. Затем вы можете использовать это, чтобы закрасить задачи, электронные письма и встречи в календаре.
Это мой стандартный цветовой код:
- Красный — разговорные задания
- Оранжевый — клиенты или поставщики
- Желтый — обучение
- Ярко-зеленый — командный
- Стандартный зеленый — финансы / бухгалтерский учет
- Синий — бизнес разработка
- Бирюзовый — административный
- Фиолетовый — написание статьи / книги
С первого взгляда я могу быстро увидеть (даже если я не могу прочитать все детали), сколько выступлений, звонков с клиентами и командных встреч я иметь каждую неделю из-за цветов, которые я использую в своем календаре.
Наш инструмент управления проектами в команде позволяет нам выделять цвета для проектов и событий, которые у нас есть в календаре. Итак, куда бы я ни смотрел, красный означает, что речь идет о разговоре, желтый — для тренировки, зеленый — для командных встреч и так далее.
Мы все хотим быть более организованными. Цветовое кодирование позволяет нам быстрее находить то, что нам нужно, и легко определять, где все находится. Это упрощает планирование, так как мы можем сразу увидеть, какие категории требуют нашего времени. И когда остальная часть команды тоже присоединяется, это заставляет весь офис работать более плавно, удерживая всех на одной и той же цветной странице!
Это упрощает планирование, так как мы можем сразу увидеть, какие категории требуют нашего времени. И когда остальная часть команды тоже присоединяется, это заставляет весь офис работать более плавно, удерживая всех на одной и той же цветной странице!
Некоторые ссылки, представленные в наших электронных письмах и сообщениях в блогах, являются спонсируемыми ссылками, и All Things Admin может получить за них компенсацию.Мы рекомендуем только те продукты и ресурсы, которые мы используем в своей профессиональной жизни и при построении нашего бизнеса. Мы надеемся, что они вам тоже пригодятся.
КАК ИСПОЛЬЗОВАТЬ ЭТУ СТАТЬЮ В ВАШЕМ БЮЛЛЕТЕНЕ ИЛИ НА САЙТЕ
Хотите использовать эту статью в своем информационном бюллетене, электронном журнале или на веб-сайте? Вы можете — просто включив в него эту полную аннотацию:
Джули Перрин, CAP-OM, является основателем и генеральным директором All Things Admin, предоставляя обучение, наставничество и ресурсы для специалистов в области администрирования по всему миру. Джули применяет свои административные знания и страсть к обучению на протяжении всей жизни в качестве восторженного наставника, спикера и автора, который обучает администраторов по всему миру тому, как быть более эффективным с каждым днем. Узнайте больше о книгах Джули — Инновационный администратор : Раскройте потенциал инноваций в своей административной карьере и Организованный администратор : Используйте свой уникальный организационный стиль для создания систем, уменьшения перегруженности и повышения продуктивности и становления a Rules Pro: Руководство администратора по разработке эффективных систем и процедур офиса.
Джули применяет свои административные знания и страсть к обучению на протяжении всей жизни в качестве восторженного наставника, спикера и автора, который обучает администраторов по всему миру тому, как быть более эффективным с каждым днем. Узнайте больше о книгах Джули — Инновационный администратор : Раскройте потенциал инноваций в своей административной карьере и Организованный администратор : Используйте свой уникальный организационный стиль для создания систем, уменьшения перегруженности и повышения продуктивности и становления a Rules Pro: Руководство администратора по разработке эффективных систем и процедур офиса.
Цветовой код вашего календаря, уже | Дэн Сильвестр
Составление календаря по оттенкам может помочь вашему мозгу осмыслить предстоящий день и добиться большего.
Источник изображенияСоставить управляемый график непросто, но вы знаете, что еще сложнее? Придерживайтесь этого.
Вот проблемы с типичным календарем: когда вы смотрите на него, вы, вероятно, просто видите стену дел. Вы не понимаете, что такое типа задач, которые занимают ваше расписание, или насколько они срочны.Вы также не видите способов использовать свой уровень энергии для максимальной производительности. И вы не знаете, соответствует ли то, как вы проводите время, вашим целям.
Вы не понимаете, что такое типа задач, которые занимают ваше расписание, или насколько они срочны.Вы также не видите способов использовать свой уровень энергии для максимальной производительности. И вы не знаете, соответствует ли то, как вы проводите время, вашим целям.
А способ все это победить? Начните раскрашивать свой календарь цветом.
Просто назначьте каждому типу задачи, которую вы выполняете, свой цвет. Когда вы составляете свое расписание с помощью техники блокировки по времени, вы можете размещать определенные цвета в определенные дни и в определенные временные интервалы в зависимости от срочности и естественных ритмов вашего тела.Вот пример того, как может выглядеть календарь с цветовой кодировкой:
Чтобы определить, какой цвет должен сопровождать каждый тип задачи, мы можем использовать цветовую психологию — разные оттенки заставляют нас действовать и чувствовать по-разному. Попробуйте эту систему:
Красный ассоциируется со страстью, гневом и силой. Это также привлекает внимание людей. Используйте его, чтобы отметить срочность.
Это также привлекает внимание людей. Используйте его, чтобы отметить срочность.
Красный — энергичный и смелый, а синий — спокойный и расслабляющий. Используйте этот цвет для перерывов или простых дел, которые помогут вам отдохнуть и восстановить силы.
Белый часто олицетворяет простоту, потенциал и счастье. Используйте его, чтобы выделить сеансы планирования.
Серый — это тонкий цвет, который отлично подходит для событий, которые не могут быть высечены в камне. Подтвердив мероприятие, вы можете изменить его цвет.
Фиолетовый часто считают экзотическим, таинственным, чувственным или успокаивающим. Используйте его для выделения творческих задач, например мозгового штурма.
Green можно использовать для задач, связанных со здоровьем (занятия в тренажерном зале, перерывы на обед или приемы к врачу) или для задач, связанных с благосостоянием (создание вашей клиентской базы, исследование цен или поиск новых источников дохода).
И оранжевый, и желтый вызывают чувство счастья, радости и волнения.



 Как предпочтительный
вариант можно применять строчные буквы с тем же значением.
Как предпочтительный
вариант можно применять строчные буквы с тем же значением. Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.
Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.

 Но не используйте этот цвет с людьми с гиперактивным расстройством или с природной энергией, так как это может привести к чрезмерной стимуляции.
Но не используйте этот цвет с людьми с гиперактивным расстройством или с природной энергией, так как это может привести к чрезмерной стимуляции. Айви
Айви Мэтлок
Мэтлок
 Если есть три значения
закодированы, намеренно выберите синий в качестве одного из них, чтобы нарушить
культурные ассоциации с красным / желтым / зеленым.
Если есть три значения
закодированы, намеренно выберите синий в качестве одного из них, чтобы нарушить
культурные ассоциации с красным / желтым / зеленым. Помните, что пользователи могут
Однако неверно истолковывают определенные ценности.
Помните, что пользователи могут
Однако неверно истолковывают определенные ценности. Это может помочь вашему мозгу различать разные задачи и понимать, на какой тип внимания вам нужно обратить внимание, чтобы их выполнить. Например, красный цвет может помочь вам расставить приоритеты и подготовить мозг к интенсивной работе, а синий цвет может побудить ваш мозг расслабиться. Разделяя задачи как таковые, вы можете облегчить себе жизнь в течение дня!
Это может помочь вашему мозгу различать разные задачи и понимать, на какой тип внимания вам нужно обратить внимание, чтобы их выполнить. Например, красный цвет может помочь вам расставить приоритеты и подготовить мозг к интенсивной работе, а синий цвет может побудить ваш мозг расслабиться. Разделяя задачи как таковые, вы можете облегчить себе жизнь в течение дня!