margin-top | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или
других допустимых для CSS единицах.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>margin-top</title> <style> div { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ margin-top: 20%; /* Отступ сверху */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementById(«elementID»).style.marginTop
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
div, span и display — Основы HTML, CSS и веб-дизайна
Основы HTML, CSS и веб-дизайнаВ этом уроке мы познакомимся с принципами, по которым элементы выводятся на страницу и получают определённый размер.
display
У элементов есть свойство display. Оно задаёт то, как элемент выводится на экран.
Здесь к слову display можно относиться как к глаголу: to display — показывать, выводить на экран.

display: blockначинается с новой строки и занимает всю ширинуdisplay: inlineначинается в любом месте и занимает столько ширины, сколько нужно для помещения содержания
Всего у этого свойства 20 возможных значений, но прямо сейчас остальные не так важны.
Браузер обычно применяет базовые стили по умолчанию ко многим элементам. Например, элемент display: block.
Разные браузеры могут задавать разные стили по умолчанию, и иногда эти стили могут отличаться. Поэтому одна и та же страница может выглядеть по-разному в разных браузерах. Это в основном касается размеров и отступов. Для решения этой проблемы существуют так называемые CSS Reset — наборы CSS-стилей, которые «сбрасывают» браузерные стили.
Вот пример таких reset-стилей.
div & span
Элемент p имеет семантическое значение. Он определяет абзац текста.
Такой элемент не стоит использовать там, где это по смыслу не имеет значения. Например, не стоит помещать в
Например, не стоит помещать в
Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей.
div— это блочный (block-level) элемент, у него свойствоdisplay: block.span— это строчный (inline-level) элемент, у него свойствоdisplay: inline.
Конечно, вы можете изменить эти свойства в своём CSS, но лучше так не делать. В целом, лучше не менять базовые свойства у типов элементов, а добавлять классы по необходимости.
div обычно используется для определения какого-то крупного блока на странице. А
<div>
<p>
После Второй мировой войны <span>Нью-Йорк</span> стал одним из неоспоримых мировых городов-лидеров.
</p>
<p>
Строительство штаб-квартиры ООН в Нью-Йорке символизировало уникальное политическое значение города. </p>
</div>
</p>
</div>
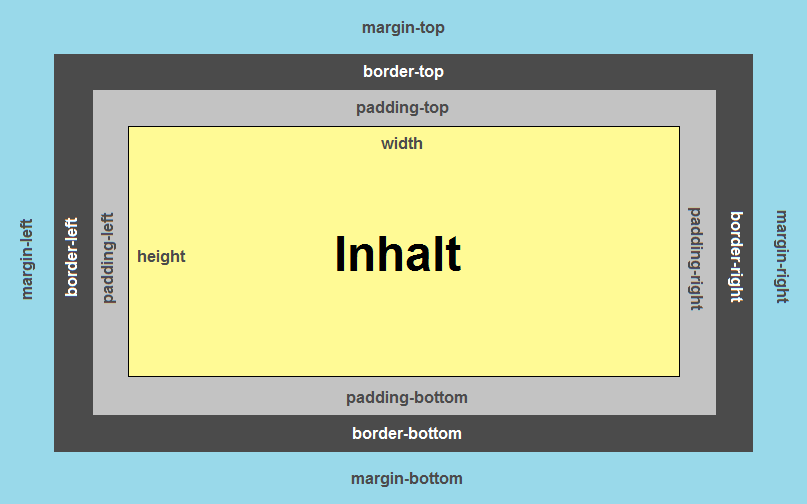
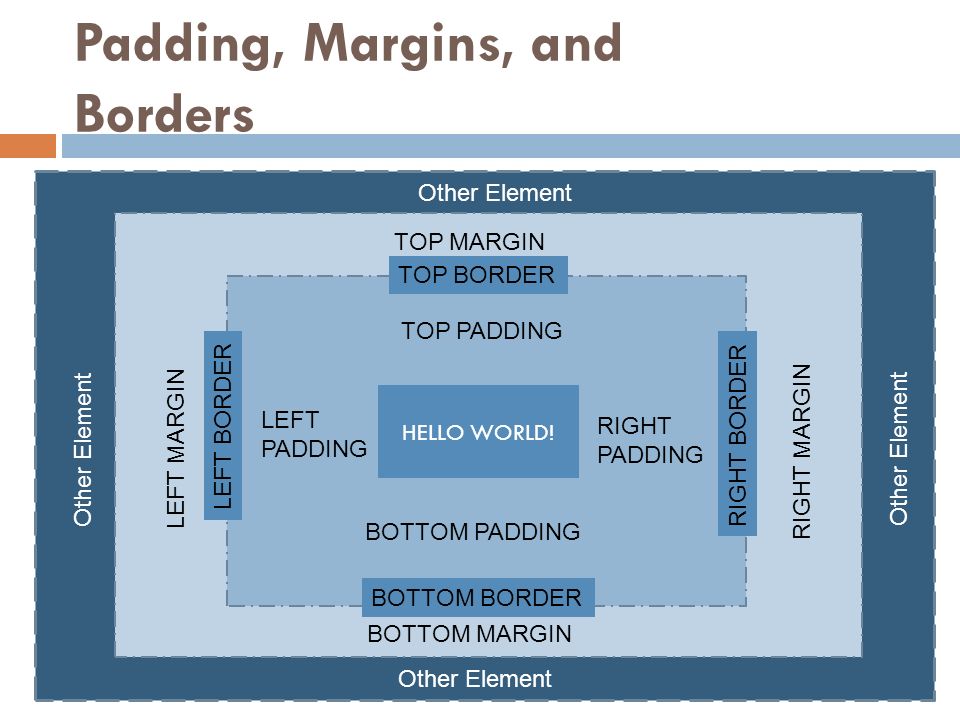
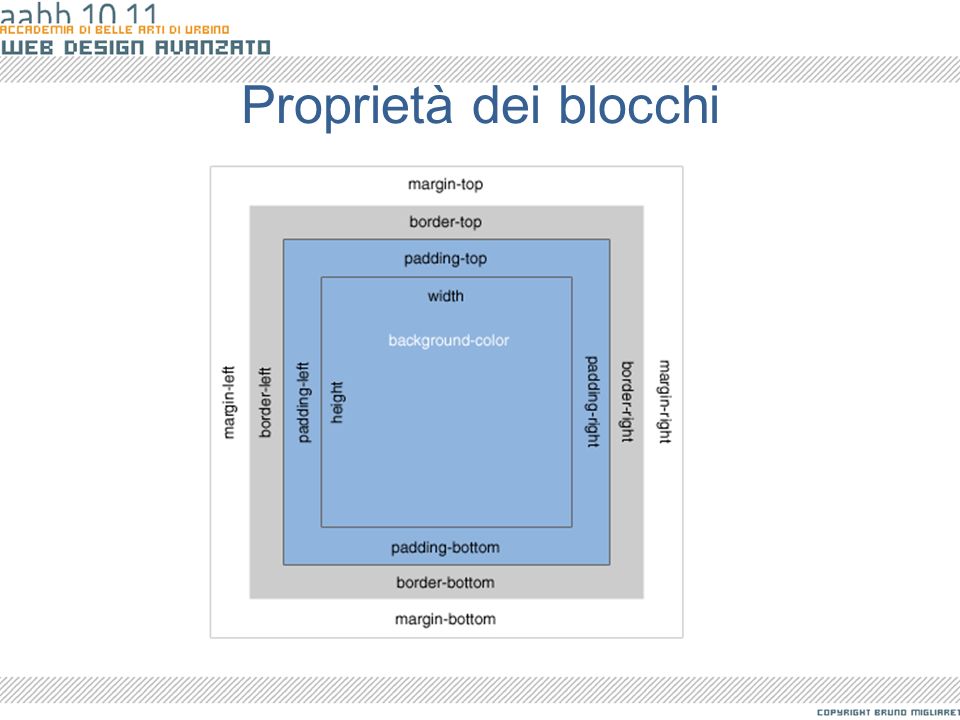
Блочная модель
Каждый элемент на странице — прямоугольник. Это, пожалуй, самое важное утверждение в вёрстке веб-страниц. В примере в начале этого урока это можно заметить: мы задали параграфам фоновый цвет, и стало видно: каждый параграф — это прямоугольник.
У каждого прямоугольника есть несколько свойств, влияющих на размер:
- width, height — ширина и высота элемента
- padding — отступ внутри элемента (расстояние от содержания до границы прямоугольника)
- border — толщина границы (обводки)
- margin — отступ снаружи элемента (расстояние от границы прямоугольника до соседних элементов)
Давайте сделаем элемент, в котором явно видно все эти части:

Мы использовали значение inline-block у свойства display. Это в какой-то степени комбинация inline и block. Элемент не занимает всю ширину и может находится на одной строке с другими элементами. При этом у него можно задать параметры, свойственные block: конкретную ширину и высоту.
Сколько же места требуется всему элементу? Нужно сложить показатели:
- Высота
- Ширина: ширина элемента + внутренний отступ + толщина границы + внешний отступ (width + padding + border + margin) — 100 + 10 + 0 + 15 = 125.
Границы и отступы можно задать свои для каждой из сторон:
#box2 {
width: 100px;
height: 70px;
border-top: 8px solid #001f3f;
margin-left: 15px;
margin-top: 5px;
padding-left: 10px;
padding-top: 10px;
}
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Зарегистрироваться
или войти в аккаунт
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно.
- 115 курсов, 2000+ часов теории
- 800 практических заданий в браузере
- 250 000 студентов
Наши выпускники работают в компаниях:
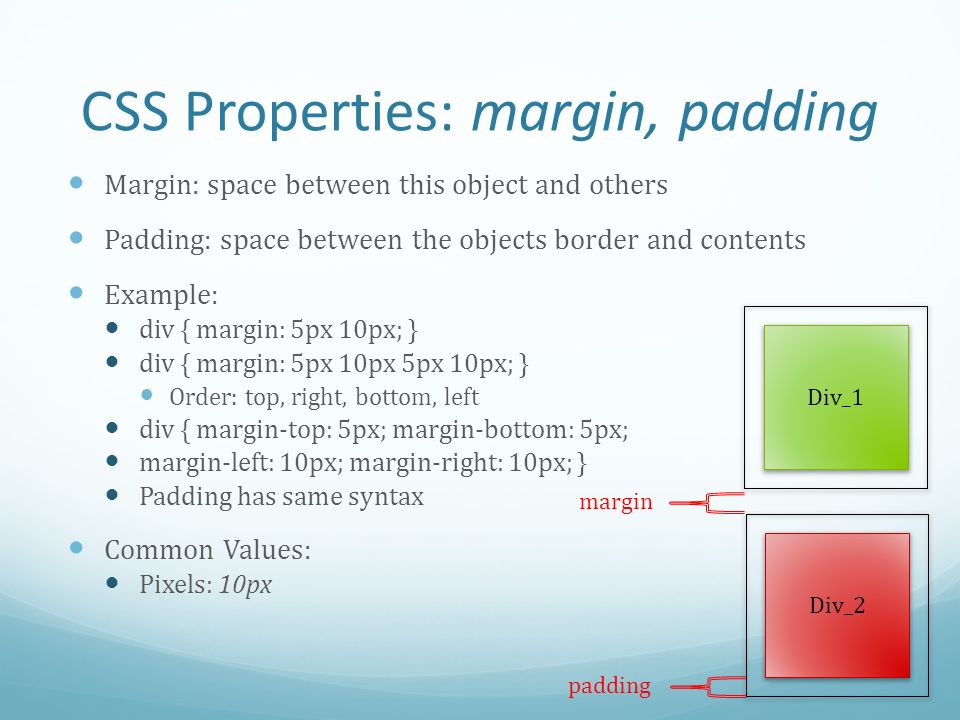
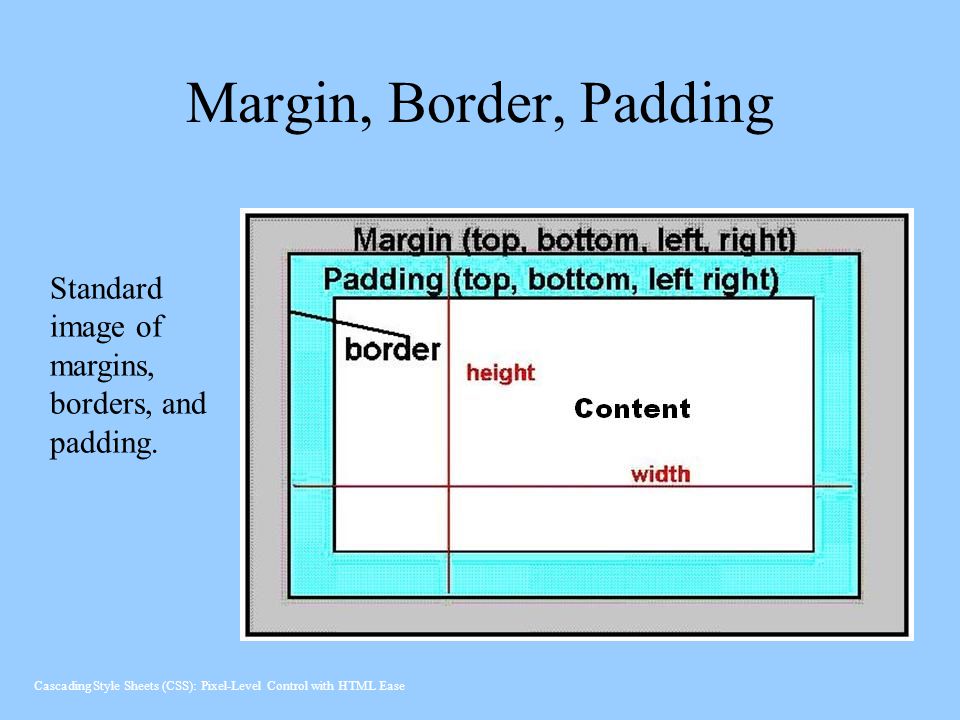
CSS: Внутренний и внешний отступ
Внутренний отступ — пустое пространство между содержимым элемента и его рамкой (если она установлена). Для добавления и управления шириной внутренних отступов со всех четырех сторон элемента используется свойство padding.
Внешний отступ — пустое пространство, отделяющее элемент от других элементов или краев окна браузера. Для добавления и управления шириной внешних отступов со всех четырех сторон элемента используется свойство margin.
Свойства padding и margin могут принимать от одного до четырех значений:
padding: 10px 15px 22px 18px; margin: 10px 15px 22px 18px;
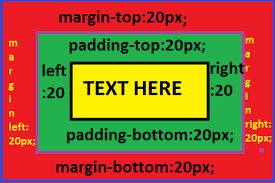
Где значения устанавливаются по часовой стрелке, начиная с верхнего:
Если у свойств указать всего одно значение, то отступы со всех сторон будут одинаковой ширины.
На первый взгляд видимый эффект при использовании данных свойств выглядит одинаковым, чтобы заметить визуальную разницу между ними, можно например установить рамку для элемента или задать задний фон:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
border: 3px dashed #ffffff;
background-color: #0066FF;
color: #ffffff;
padding: 15px; /*внутренний отступ для всех сторон*/
margin: 25px; /*внешний отступ для всех сторон*/
}
</style>
</head>
<body>
<p>Обычный абзац.</p>
</body>
</html>
Попробовать »Для отступов, так же как и для рамок, есть свойства позволяющие управлять размером отступа с каждой стороны отдельно. Внутренние отступы регулируются свойствами: padding-top, padding-right, padding-bottom и padding-left. Внешние отступы регулируются свойствами: margin-top, margin-right, margin-bottom и margin-left.
Внешние отступы регулируются свойствами: margin-top, margin-right, margin-bottom и margin-left.
Примечание: значения свойств padding и margin не наследуются дочерними элементами, поэтому нужно указывать ширину отступов отдельно для каждого элемента, которому они необходимы.
С этой темой смотрят:
маржа | CSS-уловки
Свойство margin определяет крайнюю часть блочной модели, создавая пространство вокруг элемента за пределами любых определенных границ.
Поля задаются с использованием длины, процентов или ключевого слова auto и могут иметь отрицательные значения. Вот пример:
.box {
маржа: 0 3em 0 3em;
} маржа является сокращенным свойством и принимает до четырех значений, показанных здесь:
.коробка {
маржа: <верхняя граница> || || <край-низ> || <край-слева>
} Если задано менее четырех значений, пропущенные значения предполагаются на основе тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
Например, следующие два набора правил дадут одинаковые результаты:
.box {
маржа: 0 1.5em;
}
.коробка {
маржа: 0 1.5em 0 1.5em;
} Таким образом, если определено только одно значение, все четыре поля будут равны одному и тому же значению.Если заявлено три значения, это поле : [верх] [лево-правый] [низ]; .
Любое из отдельных полей может быть объявлено от руки, и в этом случае вы должны определить только одно значение для каждого свойства:
.box {
маржа сверху: 20 пикселей;
поле справа: 10 пикселей;
нижнее поле: 20 пикселей;
маржа слева: 10 пикселей;
} авто и центровка Каждое из свойств поля может также принимать значение auto . Значение auto в основном указывает браузеру определить маржу за вас.В большинстве случаев значение auto будет эквивалентно значению 0 (которое является начальным значением для каждого свойства поля) или любым другим пространством, доступным на этой стороне элемента. Однако
Однако auto удобен для горизонтального центрирования:
.container {
ширина: 980 пикселей;
маржа: 0 авто;
} В этом примере для центрирования этого элемента по горизонтали в пределах доступного пространства выполняются две вещи:
- Элементу задана ширина
- Левое и правое поля установлены на
авто
Без указанной ширины значения auto по существу не будут иметь никакого эффекта, установив для левого и правого полей значения 0 или любое другое доступное пространство внутри родительского элемента.
Также следует отметить, что auto полезен только для горизонтального центрирования, поэтому использование auto для верхнего и нижнего полей не будет центрировать элемент по вертикали, что может сбить с толку новичков.
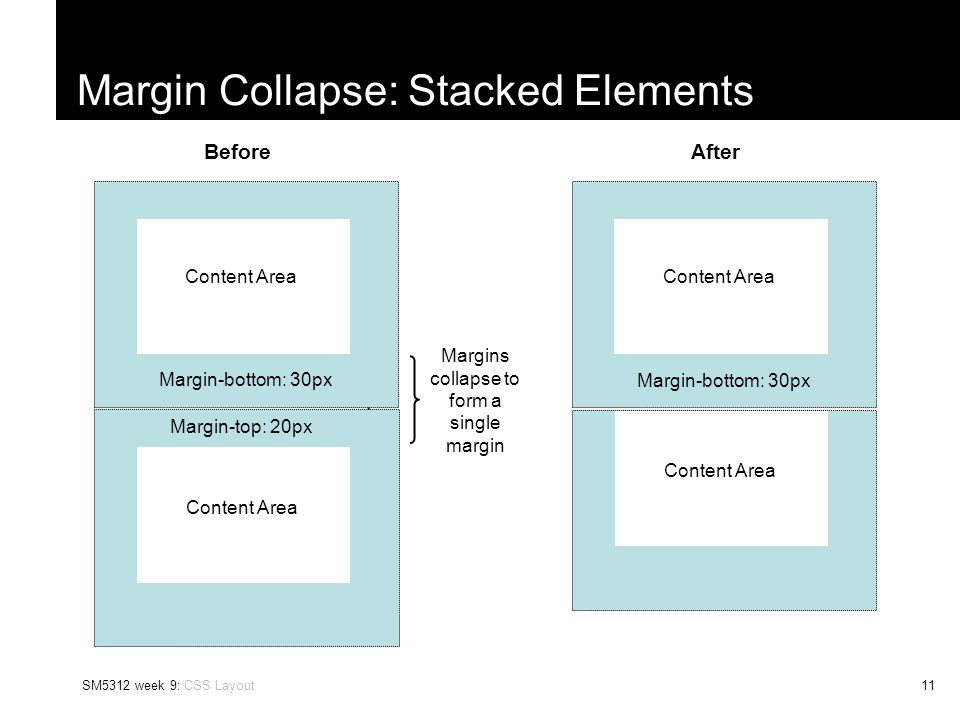
Свертывающиеся поля
Вертикальные поля на различных элементах, которые соприкасаются друг с другом (таким образом, не имеют содержимого, отступов или границ, разделяющих их), будут сжиматься, образуя единое поле, равное большему из смежных полей. Этого не происходит с горизонтальными полями (слева и справа), только с вертикальными (сверху и снизу).
Этого не происходит с горизонтальными полями (слева и справа), только с вертикальными (сверху и снизу).
Для иллюстрации возьмем следующий HTML-код:
Сворачивающиеся поля
Пример текста. И следующий CSS:
h3 {
маржа: 0 0 20px 0;
}
п {
маржа: 10px 0 0 0;
} В этом примере для элемента h3 задано нижнее поле в 20 пикселей. Элемент абзаца, который следует сразу за ним в источнике, имеет верхнее поле, равное 10 пикселям.
Здравый смысл подсказывает, что толщина вертикального поля между h3 и абзацем будет в общей сложности 30 пикселей (20 пикселей + 10 пикселей). Но из-за схлопывания полей фактическая толщина составляет 20 пикселей. Это показано на встроенной ручке ниже:
Хотя сворачивание полей на первый взгляд может показаться неинтуитивным, на самом деле они полезны по нескольким причинам. Во-первых, они предотвращают добавление пустыми элементами дополнительных, обычно нежелательных вертикальных полей.
Во-первых, они предотвращают добавление пустыми элементами дополнительных, обычно нежелательных вертикальных полей.
Во-вторых, они позволяют применять более последовательный подход к объявлению универсальных полей для элементов страницы. Например, заголовки обычно имеют вертикальные поля, как и абзацы. Если бы поля не сжимались, заголовки, следующие за абзацами (или наоборот), часто требовали бы сброса полей на одном из элементов, чтобы добиться постоянного расстояния по вертикали.
В-третьих, сворачивание полей также применяется к вложенным элементам. Взгляните на следующую ручку:
Здесь элемент абзаца имеет верхнее поле, равное 30 пикселей, и вложен в элемент div с верхним полем в 40 пикселей.Кроме того, элемент h3 имеет нижнее поле 20 пикселей.
Опять же, здравый смысл подсказывает, что общее пространство вертикальных полей здесь будет составлять 90 пикселей (20 пикселей + 40 пикселей + 30 пикселей), но вместо этого все поля сворачиваются в одно поле в 40 пикселей (самое высокое из трех). Это полезно в большинстве случаев, поскольку нет необходимости переопределять какое-либо из верхних полей, чтобы удалить лишнее вертикальное пространство.
Это полезно в большинстве случаев, поскольку нет необходимости переопределять какое-либо из верхних полей, чтобы удалить лишнее вертикальное пространство.
Отрицательные поля
Как вы могли догадаться, в то время как положительное значение поля отталкивает другие элементы, отрицательное поле будет либо тянуть сам элемент в этом направлении, либо притягивать к нему другие элементы.
Вот пример контейнера с заполнением, и заголовок h3 имеет отрицательные поля, протягивая себя через это заполнение обратно к краям:
См. Pen
«Самый распространенный вариант использования отрицательных полей» Криса Койера (@chriscoyier)
на CodePen.
Вот пример, когда первый абзац имеет отрицательное нижнее поле, которое вытягивает следующий абзац вверх.
См. Нижний абзац Pen
Нижний абзац Pen
Negative Margin, созданный Крисом Койе (@chriscoyier)
на CodePen.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | Работы | Работы | Работы |
IE6 подвержен ошибке с удвоенным значением поля с плавающей запятой, которую в большинстве случаев можно устранить, добавив display: inline к плавающему элементу.
Все, что вам нужно знать о полях CSS — Smashing Magazine
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
Поля в CSS на первый взгляд кажутся достаточно простыми. Применительно к элементу он образует пространство вокруг элемента, отталкивая другие элементы. Однако есть еще кое-что, чем вы думаете.
Применительно к элементу он образует пространство вокруг элемента, отталкивая другие элементы. Однако есть еще кое-что, чем вы думаете.
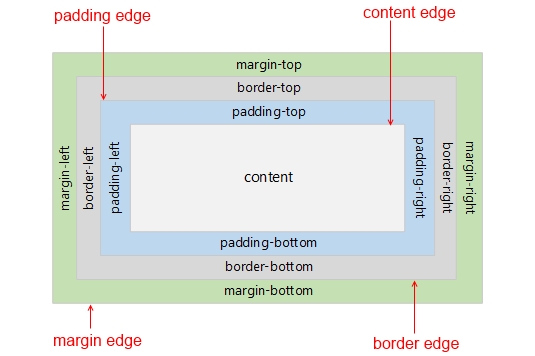
Одна из первых вещей, которую большинство из нас узнали, изучая CSS, — это детали различных частей блока в CSS, описываемые как модель блока CSS. Одним из элементов блочной модели является поле, прозрачная область вокруг поля, которая отталкивает другие элементы от содержимого коробки. Свойства margin-top , margin-right , margin-bottom и margin-left были описаны прямо в CSS1 вместе с сокращением margin для одновременной установки всех четырех свойств.
Маржа кажется довольно несложной вещью, однако в этой статье мы рассмотрим некоторые моменты, которые сбивают с толку людей в отношении использования полей. В частности, мы рассмотрим, как поля взаимодействуют друг с другом и как на самом деле работает сворачивание полей.
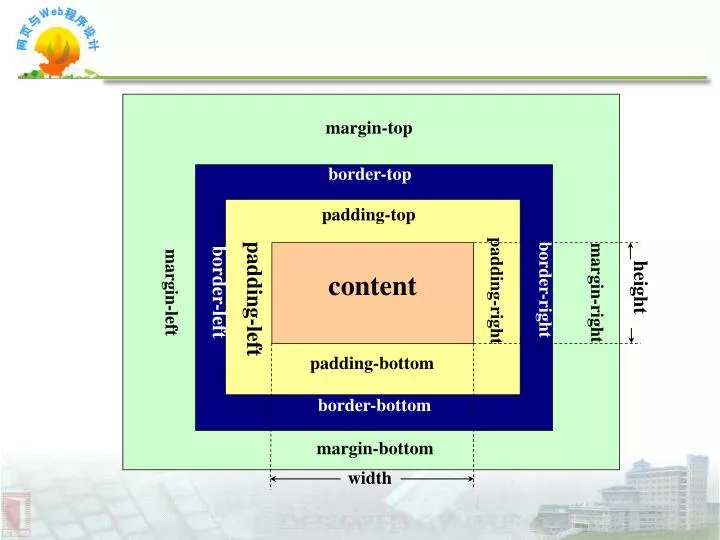
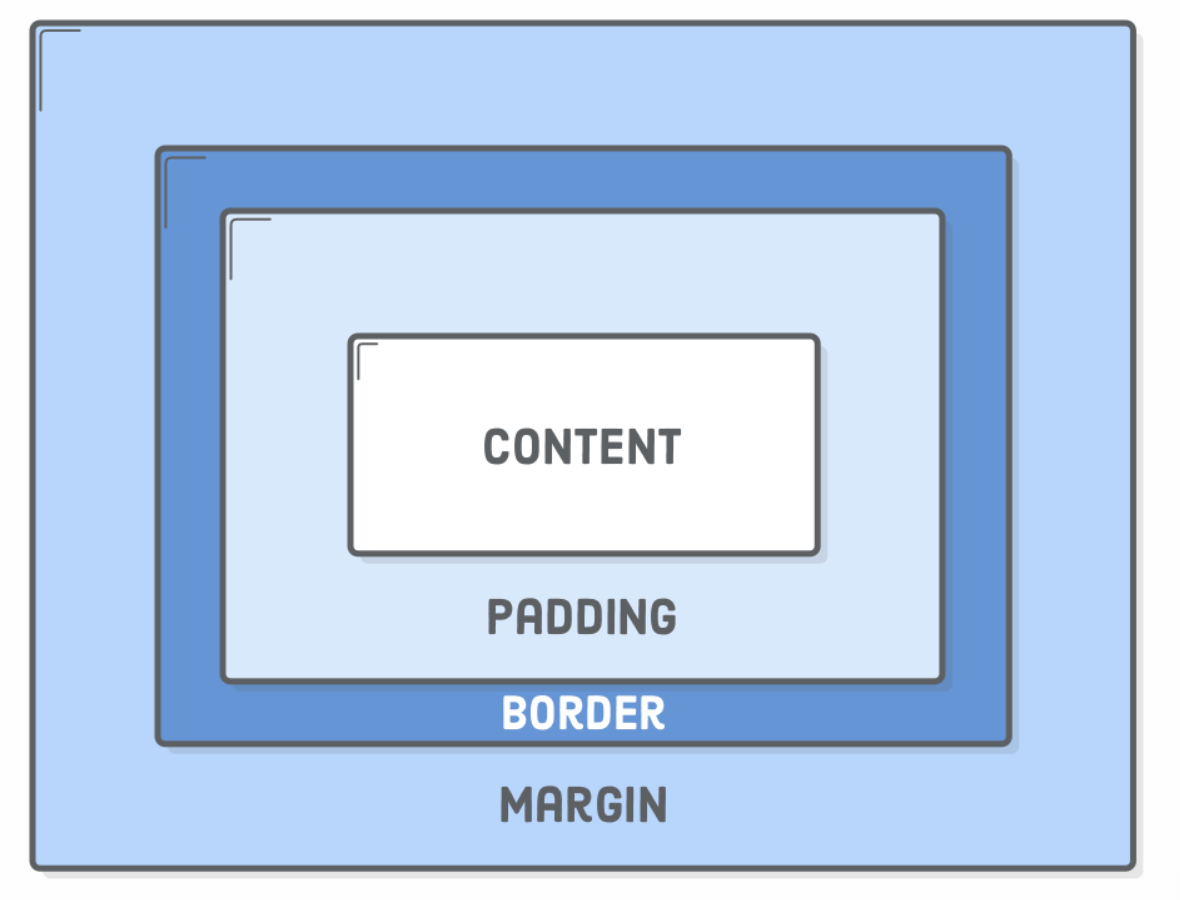
Модель бокса CSS
Как и во всех статьях о частях модели бокса CSS, мы должны определить, что мы подразумеваем под этим, и как модель была уточнена с помощью версий CSS. Модель блока Модель относится к тому, как различные части блока — содержимое, заполнение, граница и поля — располагаются и взаимодействуют друг с другом.В CSS1 блочная модель была детализирована с графической схемой ASCII, показанной на изображении ниже.
Модель блока Модель относится к тому, как различные части блока — содержимое, заполнение, граница и поля — располагаются и взаимодействуют друг с другом.В CSS1 блочная модель была детализирована с графической схемой ASCII, показанной на изображении ниже.
Четыре свойства полей для каждой стороны блока и стенография поля были определены в CSS1.
В спецификации CSS2.1 есть иллюстрация для демонстрации блочной модели, а также определены термины, которые мы все еще используем для описания различных боксов. Спецификация описывает поле содержимого , поле заполнения , поле границы и поле поля , каждый из которых определяется краями содержимого, заполнения, границы и поля соответственно.
В настоящее время существует спецификация блочной модели уровня 3 в качестве рабочего проекта. Эта спецификация ссылается на CSS2 для определения модели бокса и полей, поэтому это определение CSS2, которое мы будем использовать для большей части этой статьи.
Свертывание полей
Спецификация CSS1, определяющая поля, также определила, что вертикальные поля сжимаются . С тех пор такое коллапсирование является источником разочарования, связанного с маржой.Свертывание полей имеет смысл, если учесть, что в те ранние дни CSS использовался как язык форматирования документации. Свертывание полей означает, что, когда за заголовком с нижним полем следует абзац с верхним полем, вы не получите большого промежутка между этими элементами.
Когда поля сжимаются, они объединяются, так что пространство между двумя элементами становится больше из двух полей. Меньшее поле, по сути, оказывается внутри большего.
Поля падает в следующих ситуациях:
Давайте по очереди рассмотрим каждый из этих сценариев, прежде чем изучать то, что препятствует падению полей в этих сценариях.
Соседние братья и сестры
Мое первоначальное описание схлопывания полей — это демонстрация того, как исчезают поля между соседними братьями и сестрами. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, отображаемых один за другим в обычном потоке, нижнее поле первого элемента сжимается с верхним полем следующего элемента.
За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, отображаемых один за другим в обычном потоке, нижнее поле первого элемента сжимается с верхним полем следующего элемента.
В приведенном ниже примере CodePen есть три элемента div . Первый имеет верхнее и нижнее поле 50 пикселей.У второго есть верхнее и нижнее поле 20 пикселей. У третьего есть верхнее и нижнее поле 3em. Поле между первыми двумя элементами составляет 50 пикселей, поскольку меньшее верхнее поле комбинируется с большим нижним полем. Поле между двумя вторыми элементами в 3em, поскольку 3em больше 20 пикселей в нижней части второго элемента.
См. Ручку [Поля: соседние братья и сестры] (https://codepen.io/rachelandrew/pen/OevMPo) Рэйчел Эндрю.
См. Поля пера: соседние братья и сестры Рэйчел Эндрю.Полностью пустые ящики
Если ящик пуст, его верхнее и нижнее поля могут сойтись друг с другом. В следующем примере CodePen элемент с классом empty имеет верхнее и нижнее поле в 50 пикселей, однако расстояние между первым и третьим элементами составляет не 100 пикселей, а 50. Это происходит из-за сжатия двух полей. Добавление чего-либо в это поле (даже отступов) приведет к использованию верхнего и нижнего полей, а не к сворачиванию.
В следующем примере CodePen элемент с классом empty имеет верхнее и нижнее поле в 50 пикселей, однако расстояние между первым и третьим элементами составляет не 100 пикселей, а 50. Это происходит из-за сжатия двух полей. Добавление чего-либо в это поле (даже отступов) приведет к использованию верхнего и нижнего полей, а не к сворачиванию.
См. Перо [Поля: пустые поля] (https: // codepen.io / rachelandrew / pen / JQLGMr) Рэйчел Эндрю.
См. «Поля пера: пустые коробки» Рэйчел Эндрю.Родительский и первый или последний дочерний элемент
Это сценарий схлопывания полей, который чаще всего улавливает людей, так как он не кажется особенно интуитивным. В следующем CodePen у меня есть div с классом оболочки, и я выделил div и выделил контур красным, чтобы вы могли видеть, где он находится. Все три дочерних элемента имеют поле 50 пикселей. Однако первый и последний элементы находятся на одном уровне с краями обертки; между элементом и оболочкой нет поля в 50 пикселей.
Однако первый и последний элементы находятся на одном уровне с краями обертки; между элементом и оболочкой нет поля в 50 пикселей.
См. Перо [Поля: поля для первого и последнего дочерних элементов] (https://codepen.io/rachelandrew/pen/BgrKGp) Рэйчел Эндрю.
См. «Поля пера»: поля первого и последнего дочерних элементов Рэйчел Эндрю.Это связано с тем, что поле дочернего элемента сжимается вместе с любым полем родительского элемента, в результате чего поле выходит за пределы родительского элемента. В этом можно убедиться, если осмотреть первого ребенка с помощью DevTools.Выделенная желтым цветом область — это поле.
DepvTools может помочь вам увидеть, где заканчивается ваша маржа.Only Block Margins Collapse.
. В последнем примере также освещается кое-что о сворачивании маржи. В CSS2 для сворачивания указываются только вертикальные поля — это верхнее и нижнее поля элемента, если вы находитесь в режиме горизонтального письма. Таким образом, левое и правое поля выше не сворачиваются и не выходят за пределы оболочки.
Таким образом, левое и правое поля выше не сворачиваются и не выходят за пределы оболочки.
Примечание : Следует помнить, что поля сжимаются только в направлении блока, например, между абзацами.
Вещи, предотвращающие падение маржи
Маржа никогда не сжимается, если элемент имеет абсолютное позиционирование или является плавающим. Однако, предполагая, что вы столкнулись с одним из описанных выше мест, где происходит схлопывание полей, как вы можете остановить их коллапс?
Первое, что перестает разрушаться, — это ситуации, когда что-то находится между рассматриваемыми элементами.
Например, поле, полностью пустое от содержимого, не свернет его верхнее и нижнее поле, если к нему применена граница или заполнение.В приведенном ниже примере я добавил 1 пиксель отступа в поле. Теперь сверху и снизу поля есть поле размером 50 пикселей.
См. Перо [Поля: пустые поля с заполнением не сворачиваются] (https://codepen.io/rachelandrew/pen/gNeMpg) Рэйчел Эндрю.
Перо [Поля: пустые поля с заполнением не сворачиваются] (https://codepen.io/rachelandrew/pen/gNeMpg) Рэйчел Эндрю.
В этом есть логика: если поле полностью пустое, без границ или отступов, оно практически невидимо. Это может быть пустой элемент абзаца, добавленный в разметку вашей CMS.Если ваша CMS добавляла повторяющиеся элементы абзаца, вы, вероятно, не хотели бы, чтобы они вызывали большие промежутки между другими абзацами из-за того, что их поля соблюдаются. Добавьте что-нибудь в коробку, и вы получите эти пробелы.
Аналогичное поведение можно увидеть с полями на первом или последнем дочернем элементе, которые сворачиваются через родительский элемент. Если мы добавим границу к родительскому элементу, поля дочерних элементов останутся внутри.
См. Pen [Margins: margin на первом и последнем дочерних элементах не сжимается, если родительский элемент имеет границу] (https: // codepen. io / rachelandrew / pen / vqRKKX) Рэйчел Эндрю.
io / rachelandrew / pen / vqRKKX) Рэйчел Эндрю.
И снова в поведении есть некоторая логика. Если у вас есть элементы обертывания для семантических целей, которые не отображаются визуально, вы, вероятно, не хотите, чтобы они создавали большие пробелы в отображении. Это имело большой смысл, когда Интернет был в основном текстовым. Это менее полезно в качестве поведения, когда мы используем элементы для макета дизайна.
Создание контекста форматирования блока
Новый контекст форматирования блока (BFC) также предотвратит сворачивание поля через содержащий элемент. Если мы снова посмотрим на пример первого и последнего дочерних элементов, которые заканчиваются своими полями за пределами оболочки, и дадим оболочке display: flow-root , создавая таким образом новый BFC, поля останутся внутри.
См. Перо [Поля: новый контекст форматирования блока содержит поля] (https://codepen.io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю.
Перо [Поля: новый контекст форматирования блока содержит поля] (https://codepen.io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю.
Чтобы узнать больше о display: flow-root , прочтите мою статью «Общие сведения о макете CSS и контексте форматирования блоков». Изменение значения свойства overflow на auto будет иметь тот же эффект, так как это также создает новый BFC, хотя может также создавать полосы прокрутки, которые вам не нужны в некоторых сценариях.
Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают контексты форматирования Flex и Grid для своих дочерних элементов, поэтому они по-разному ведут себя при макете блока.Одно из этих отличий заключается в том, что поля не сжимаются:
«Гибкий контейнер устанавливает новый контекст гибкого форматирования для своего содержимого. Это то же самое, что и создание контекста форматирования блока, за исключением того, что вместо макета блока используется гибкий макет.Например, поплавки не вторгаются в гибкий контейнер, а поля гибкого контейнера не сжимаются с полями его содержимого ».
— Flexbox Level 1
Если мы возьмем приведенный выше пример и превратим оболочку в гибкий контейнер, отображая элементы с flex-direction: столбцом , вы увидите, что поля теперь содержатся в оболочке.Кроме того, поля между соседними гибкими элементами не сжимаются друг с другом, поэтому мы получаем 100 пикселей между гибкими элементами, всего 50 пикселей сверху и снизу элементов.
См. Перо [Поля: поля на гибких элементах не сжимаются] (https://codepen.io/rachelandrew/pen/mZxreL) Рэйчел Эндрю.
См. «Поля пера: поля гибких элементов не сжимаются» Рэйчел Эндрю.Стратегии маржи для вашего сайта
Из-за коллапса маржи, хорошей идеей будет придумать последовательный способ работы с маржей на вашем сайте. Самый простой способ — определить поля только для верхних или низов элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами сворачивания полей, поскольку сторона с полем всегда будет прилегать к стороне без поля.
Самый простой способ — определить поля только для верхних или низов элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами сворачивания полей, поскольку сторона с полем всегда будет прилегать к стороне без поля.
Note : У Гарри Робертса есть отличная статья, в которой подробно описаны причины, по которым установка полей только в одном направлении — хорошая идея, и не только из-за решения проблем с уменьшающейся маржей.
Это решение не решает проблем, с которыми вы можете столкнуться с полями для дочерних элементов, сворачивающихся через своего родителя.Эта конкретная проблема, как правило, встречается реже, и знание , почему она происходит, может помочь вам найти решение. Идеальное решение для этого — предоставить компонентам, которым требуется display: flow-root , в качестве запасного варианта для старых браузеров вы можете использовать overflow для создания BFC, превратить родительский элемент в гибкий контейнер или даже ввести один пиксель заполнения. Не забывайте, что вы можете использовать функциональные запросы для обнаружения поддержки
Не забывайте, что вы можете использовать функциональные запросы для обнаружения поддержки display: flow-root , поэтому только старые браузеры получают менее оптимальное исправление.
В большинстве случаев я считаю, что ключевым моментом является понимание того, почему рентабельность падает (или нет). Затем вы можете в каждом конкретном случае выяснить, как с этим бороться. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто коллапс маржи является немного загадочным, поэтому причина, по которой нужно противодействовать этому, может быть неочевидной! Комментарий в вашем коде очень поможет — вы даже можете дать ссылку на эту статью и поделиться знаниями о сокращении маржи.
Я подумал, что дополню эту статью еще несколькими сведениями о марже.
Процентные поля
Когда вы используете процент в CSS, это должен быть процент от чего-то. Поля (и отступы), установленные с использованием процентов, всегда будут представлять собой процент от встроенного размера (ширины в режиме горизонтального письма) родительского элемента. Это означает, что при использовании процентов у вас будет заполнение равного размера по всему элементу.
Это означает, что при использовании процентов у вас будет заполнение равного размера по всему элементу.
В приведенном ниже примере CodePen у меня есть обертка шириной 200 пикселей, внутри находится поле с полем 10%, поле со всех сторон составляет 20 пикселей, что составляет 10% от 200.
См. Перо [Поля: процентные поля] (https://codepen.io/rachelandrew/pen/orqzrP) Рэйчел Эндрю.
См. «Поля пера: процентные поля» Рэйчел Эндрю.Поля в мире, относящемся к потоку
В этой статье мы говорили о вертикальных полях, однако современный CSS имеет тенденцию думать о вещах в потоке относительно, а не в физическом смысле. Поэтому, когда мы говорим о вертикальных полях, мы действительно говорим о полях в размерности блока.Эти поля будут верхним и нижним, если мы находимся в режиме горизонтального письма, но будут правыми и левыми в режиме вертикального письма, написанными слева направо.
После работы с логическими относительными направлениями потоков становится легче говорить о начале и конце блока, чем о верхе и низе. Чтобы упростить эту задачу, CSS представил спецификацию логических свойств и значений. Это отображает относительные свойства потока на физические.
Для полей это дает нам следующие сопоставления (если мы работаем в английском или любом другом режиме горизонтального письма с направлением текста слева направо).
-
margin-top=margin-block-start -
margin-right=margin-inline-end -
margin-bottom=margin-block-end -
маржа -left=margin-inline-start
У нас также есть два новых сокращения, которые позволяют устанавливать оба блока одновременно или оба встроенных.
-
margin-block -
margin-inline
В следующем примере CodePen я использовал эти ключевые слова, относящиеся к потоку, а затем изменил режим записи поля, вы можете увидеть, как поля следуют за текстом направление, а не привязка к физическому верху, правому, нижнему и левому краям.
См. Перо [Margins: flow relative margins] (https://codepen.io/rachelandrew/pen/BgrQRj) Рэйчел Эндрю.
См. «Поля пера: относительные поля» Рэйчел Эндрю.Вы можете узнать больше о логических свойствах и значениях в MDN или в моей статье «Понимание логических свойств и значений» здесь, в Smashing Magazine.
В заключение
Теперь вы знаете большую часть того, что нужно знать о полях! Вкратце:
- Обвал маржи — это вещь. Понимание того, почему это происходит, а когда нет, поможет вам решить любые проблемы, которые могут возникнуть.
- Установка полей в одном направлении решает многие проблемы, связанные с полями.
- Как и все в CSS, поделитесь со своей командой решениями, которые вы принимаете, и прокомментируйте свой код.
- Думая о блочных и встроенных измерениях, а не о физических верхних, правых, нижних и левых, вы можете помочь вам по мере того, как Интернет становится независимым от режима письма.

html — В чем разница между margin-block-start и margin-top?
Из официальной спецификации 1 вы можете прочитать:
Эти свойства соответствуют свойствам margin-top, margin-bottom, margin-left и margin-right.Отображение зависит от режима письма элемента, направления и ориентации текста.
По умолчанию у вас будет следующее сопоставление:
margin-block-start = маржа-верх
маржа-конец-блока = маржа-дно
маржа-встроенный-начало = маржа-слева
маржа-встроенный-конец = маржа-право
Пример:
.margin {
маржа сверху: 50 пикселей;
нижнее поле: 10 пикселей;
маржа слева: 100 пикселей;
поле справа: 200 пикселей;
}
.margin-alt {
маржа-начало-блока: 50 пикселей;
край блока: 10 пикселей;
маржа-инлайн-начало: 100 пикселей;
маржа-встроенный-конец: 200 пикселей;
}
div {
граница: сплошная 2px;
отступ: 20 пикселей;
}
А
А
Теперь, если мы изменим режим записи, вы увидите, что у нас будет другое отображение.
.margin {
маржа сверху: 50 пикселей;
нижнее поле: 10 пикселей;
маржа слева: 100 пикселей;
поле справа: 200 пикселей;
}
.margin-alt {
маржа-начало-блока: 50 пикселей;
край блока: 10 пикселей;
маржа-инлайн-начало: 100 пикселей;
маржа-встроенный-конец: 200 пикселей;
}
div {
граница: сплошная 2px;
отступ: 20 пикселей;
режим письма: вертикальный-lr;
}
А
А
А
В приведенном выше примере вы заметите, что при использовании vertical-lr сопоставление равно
margin-block-start = маржа-слева
край-блок-конец = край-право
margin-inline-start = верхняя маржа
маржа-встроенный-конец = маржа-низ
и при использовании vertical-rl
margin-block-start = margin-right
маржа-конец-блока = маржа-слева
margin-inline-start = верхняя маржа
margin-inline-end = край-низ
Я не буду подробно описывать все случаи, но в основном каждое поле - * - * свойство будет сопоставлено со свойством margin- * на основе значений writing-mode , direction и text -ориентация .
Вы можете поиграть с разными значениями, чтобы увидеть разные случаи.
Ваши примеры немного сложны, потому что у вас сворачиваются поля, а поле по умолчанию применяется к p , поэтому его трудно понять.
Вот и получше:
div: not ([класс]) {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
граница: сплошная 1px;
}
.exampleText {
режим письма: вертикальный-lr;
маржа-начало-блока: 20 пикселей; / * мы закончим с левым полем * /
цвет фона: # c8c800;
}
.exampleText2 {
режим письма: вертикальный-lr;
маржа сверху: 20 пикселей; / * это останется верхним краем * /
цвет фона: # c8c800;
}
Пример текста
Пример текста
1 : ссылка, которую вы используете, — это страница MDN, которая является хорошей справкой, но не официальной спецификацией.
наверху · WebPlatform Docs
Сводка
margin-top устанавливает верхнее поле элемента.
Обзорная таблица
- Начальное значение
-
Зависит от конкретного элемента. У разных элементов разные поля по умолчанию. - Относится к
- Все элементы, кроме элементов с типами отображения таблицы, отличными от table-caption, table и inline-table.
- Унаследовано
- Нет
- СМИ
- визуальный
- Расчетное значение
- Как указано, но с преобразованием относительной длины в абсолютные значения пикселей.
- Анимационный
- Да
- Свойство объектной модели CSS
-
маржа Верх
Синтаксис
-
верхний край: авто -
верхняя граница: наследование -
верхнее поле: длина -
верхняя маржа: проценты
Значения
- длина
- Задает фиксированную длину с использованием любых стандартных единиц длины CSS.
 Допускаются отрицательные значения.
Допускаются отрицательные значения. - процентов
- Процент ширины содержащего блока. Допускаются отрицательные значения. (Несмотря на то, что это верхний край, браузер будет брать процент от ширины, а не от высоты содержащего блока.)
- авто
- Браузер вычисляет нижнее поле в зависимости от доступного пространства.
- наследовать
- Наследует заданную ширину верхнего поля родительского элемента.
Примеры
В этом примере есть три блока с одинаковым стилем, за исключением их значений margin-top :
- Первый имеет
margin-topв 2 сантиметра, что означает, что он сдвигается вниз на 2 см, оставляя зазор в верхней части содержимого. - У второго нет
собственных наценок. - На нижнем блоке установлено значение
margin-topиз -1em, что означает, что он сдвигается вверх, чтобы немного перекрыть второй блок.
Посмотреть живой пример
CSS, примененный к HTML, показанному в первом примере.
* {
маржа: 0;
}
div {
ширина: 200 пикселей;
высота: 100 пикселей;
фон: linear-gradient (rgba (0,0,0,0.25), rgba (0,0,0,0));
радиус границы: 10 пикселей;
}
.один {
цвет фона: красный;
край-верх: 2см;
}
.два {
цвет фона: синий;
}
.три {
цвет фона: зеленый;
маржа сверху: -1em;
}
Посмотреть живой пример
Использование
=== Использование ===
- При вычислении высоты и ширины элемента НЕ включайте поля в свои вычисления (т.е. включайте все остальное: область содержимого, отступы и границу). Однако НЕОБХОДИМО включать размер поля при вычислении доступного пространства внутри элемента, содержащего элемент.
- Когда два поля сталкиваются, например, когда для одного элемента уровня блока задано нижнее поле, за которым сразу следует другой элемент уровня блока с верхним полем, большее из двух полей остается, а меньшее из них схлопывается и исчезает.
- Поля всегда прозрачны.

Лучшие Лрактики
- По возможности используйте сокращение полей (например, {margin: 10px 15px 20px 15px;}), чтобы указать ширину полей, а не записывать спецификации каждого поля, поскольку это загромождает код и затрудняет чтение.Используйте
margin-bottom, если есть особая причина привлечь к нему внимание (например, один элемент имеет другое нижнее поле, чем остальные в своем классе и т. Д.).
Банкноты
Начиная с Microsoft Internet Explorer 4.0 или более поздней версии, вы можете указать возможные значения длины относительно высоты шрифта элемента ( em ) или высоты буквы «x» ( ex ). В Microsoft Internet Explorer 3.0 указанное значение поля добавляется к значению объекта по умолчанию.В Internet Explorer 4.0 или более поздних версиях значение поля является абсолютным. Свойства полей не работают с объектами td и tr в Internet Explorer 4.0, но они работают в Internet Explorer 3. 0. Чтобы установить поля в ячейке для Internet Explorer 4.0 или более поздней версии, примените поле к объекту, например, div или p , в пределах td . Начиная с Microsoft Internet Explorer 5.5 это свойство применяется к встроенным элементам. В более ранних версиях Windows Internet Explorer встроенные элементы должны иметь абсолютную позицию или макет, чтобы использовать это свойство.Макет элемента задается путем предоставления значения для свойства высота или свойства ширина . Для встроенных элементов значение этого свойства используется для вычисления области границы окружающего встроенного элемента, если таковой имеется. Это значение не влияет на высоту строки. Поддерживаются отрицательные поля, за исключением верхнего и нижнего полей встроенных объектов.
0. Чтобы установить поля в ячейке для Internet Explorer 4.0 или более поздней версии, примените поле к объекту, например, div или p , в пределах td . Начиная с Microsoft Internet Explorer 5.5 это свойство применяется к встроенным элементам. В более ранних версиях Windows Internet Explorer встроенные элементы должны иметь абсолютную позицию или макет, чтобы использовать это свойство.Макет элемента задается путем предоставления значения для свойства высота или свойства ширина . Для встроенных элементов значение этого свойства используется для вычисления области границы окружающего встроенного элемента, если таковой имеется. Это значение не влияет на высоту строки. Поддерживаются отрицательные поля, за исключением верхнего и нижнего полей встроенных объектов.
Информация о стандартах
Связанные спецификации
- CSS 2
- Рекомендация W3C
См.
 Также
ТакжеСтатьи по теме
Модель коробки
Связанные страницы
Атрибуции
ПоляCSS — Урок
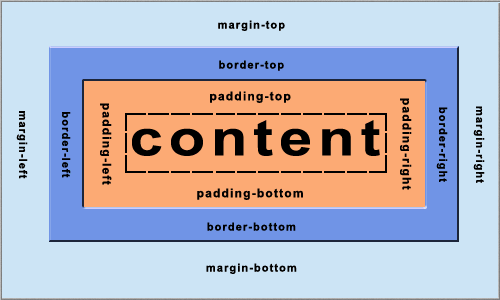
CSSСвойство CSS margin используется для создания «пространства» вокруг элемента HTML.Это «пространство» определяется за пределами границы элемента.
Вы можете установить верхнее, нижнее, левое и правое поля элемента по отдельности, или вы можете использовать свойство margin, чтобы установить все поля одновременно.
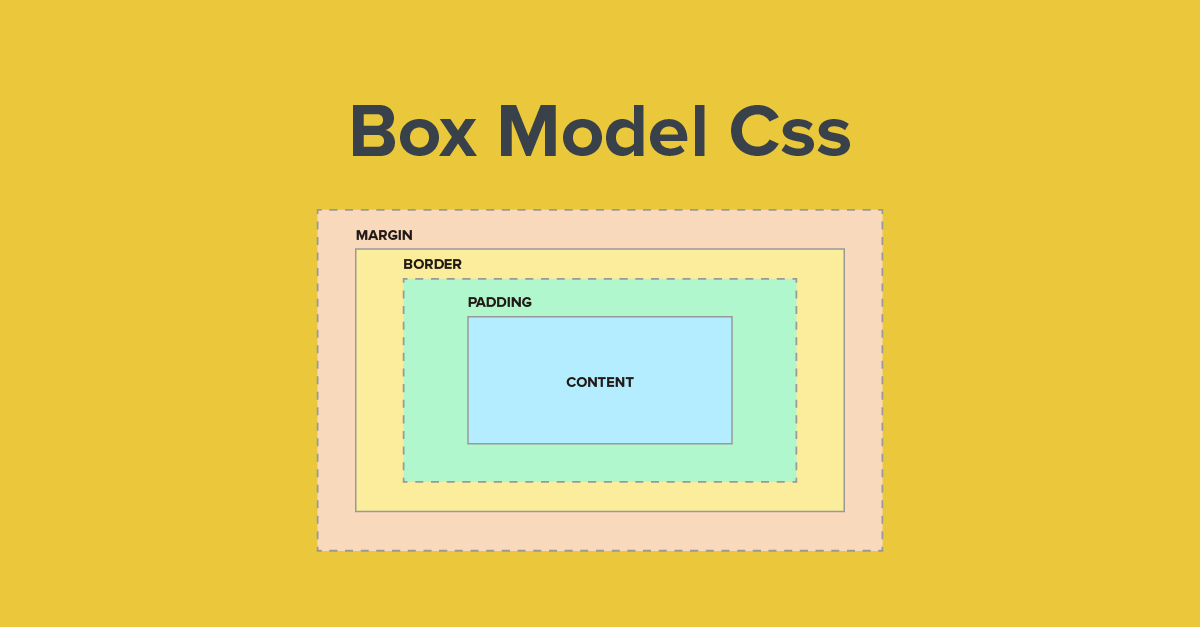
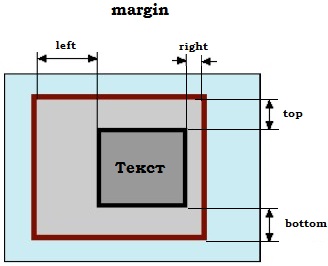
На следующей схеме показана взаимосвязь между заполнением и полем, а красная линия — это граница элемента.
Свойство поля принимает любые единицы длины, которые могут быть пикселями, дюймами, миллиметрами или em.
Значение свойства маржи
| Значение | Описание |
|---|---|
| авто | устанавливает поля браузера по умолчанию.Поля будет зависеть от браузера |
| длина | установить значение полей (используя пиксели, pt, em и т. Д.) Д.) |
| % | установить процентное значение маржи |
Следующее правило CSS определяет поле 1/4 дюйма для элементов h2:
h2 {
поле: 0,25 дюйма;
} Следующее правило CSS определяет разные поля для четырех сторон элемента h2:
h2 {
маржа: 10px 0px 15px 5px;
} Поля четырех сторон элемента устанавливаются в следующем порядке: верхнее, правое, нижнее и левое.Например:
поле: вверху справа внизу слева Дополнительно вы можете установить процентное значение для маржи:
п {
маржа: 10%;
} Значение свойства поля по умолчанию — 0. Если вы не установите свойство поля, элемент не будет иметь полей. Однако браузер уже предоставляет заранее определенные стили для многих элементов, включая поля. Например, если
Для элемента не задано значение поля, браузер по умолчанию предоставит для него несколько пробелов.
Копия значения
Иногда мы устанавливаем повторяющиеся значения для свойства поля:
п {
маржа: 0,5em 1em 0,5em 1em;
} Копируя значение, вам не нужно повторно вводить эту пару чисел. Вышеупомянутое правило эквивалентно следующему правилу:
п {
маржа: 0.5em 1em;
} Если количество значений свойств поля меньше 4, CSS принимает следующие значения:
- Если значение левого поля отсутствует, используется значение правого поля.
- Если значение нижнего поля отсутствует, используется значение верхнего поля.
- Если значение правого поля отсутствует, используется значение верхнего поля.
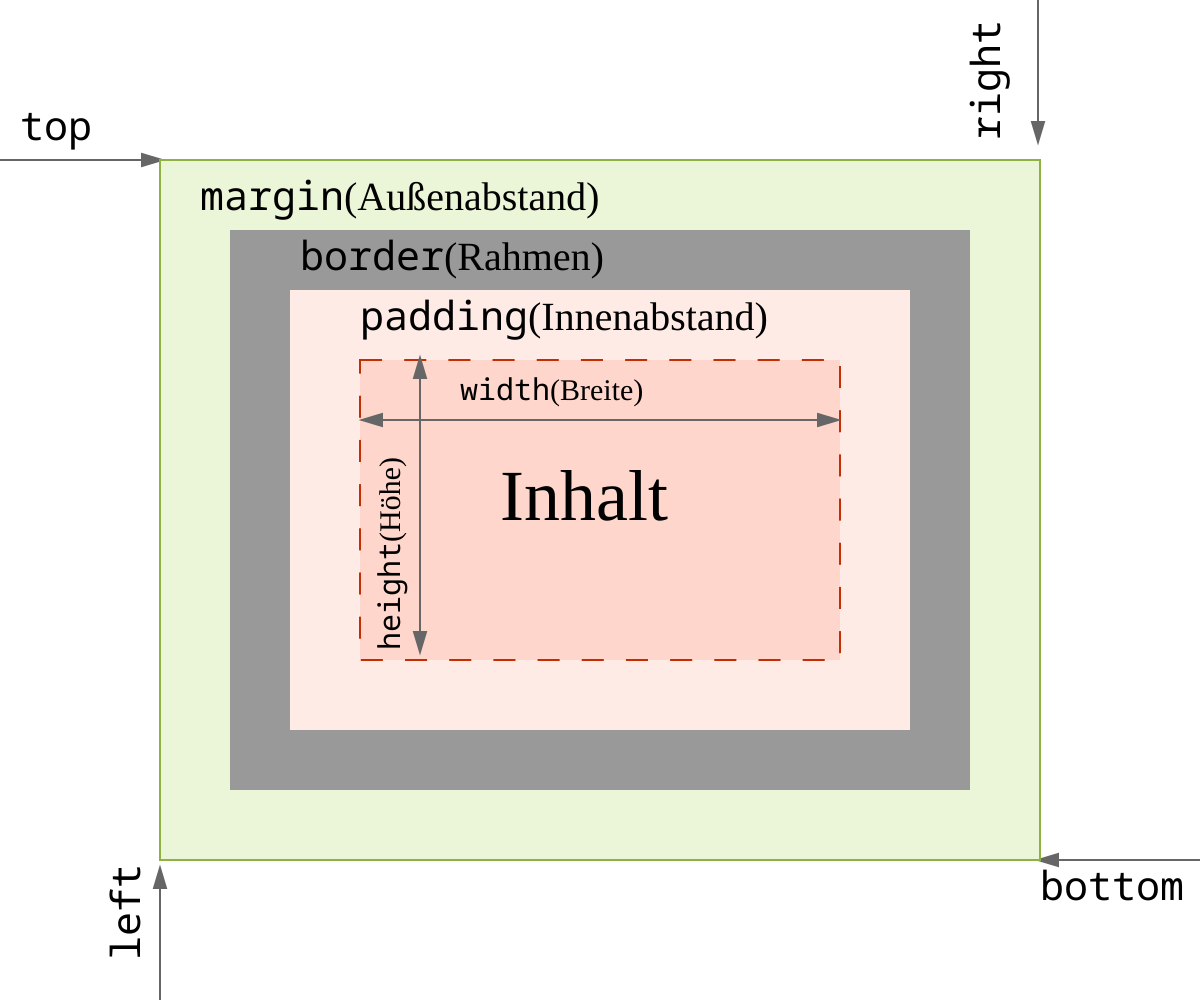
Следующий рисунок дает более интуитивный способ понять это правило:
Другими словами, если вы указываете 3 значения для поля, 4-е значение (то есть левое поле) копируется из 2-го значения (правого поля). Если вы указываете 2 значения для поля, 4-е значение копируется из 2-го значения, а 3-е значение (нижнее поле) копируется из 1-го значения (верхнее поле). В последнем случае, если задано только одно значение, поля трех других сторон копируются из этого значения (верхнее поле). Например:
В последнем случае, если задано только одно значение, поля трех других сторон копируются из этого значения (верхнее поле). Например:
h2 {margin: 0.25em 1em 0.5em;} / * эквивалентно 0.25em 1em 0.5em 1em * /
h3 {margin: 0.5em 1em;} / * эквивалентно 0.5em 1em 0.5em 1em * /
p {margin: 1px;} / * эквивалентно 1px 1px 1px 1px * / Отдельные стороны
Вы можете использовать следующие четыре свойства CSS, чтобы установить четыре стороны полей соответственно:
- верхний край
- поле справа
- нижнее поле
- левое поле
Эти четыре свойства можно использовать вместе в правиле CSS, например:
h3 {
маржа сверху: 20 пикселей;
поле справа: 30 пикселей;
нижнее поле: 30 пикселей;
маржа слева: 20 пикселей;
} Однако в этой ситуации лучше использовать свойство margin напрямую:
h3 {
margin: 20px 30px 30px 20px;
} Автозначение
Если для элемента с указанной шириной задано автоматическое поле, элемент будет центрирован по горизонтали относительно его родительского элемента. Например:
Например:
div {
ширина: 300 пикселей;
маржа: авто;
граница: сплошной красный 1px;
} Конечно, вы также можете просто установить левое и правое поля на автоматическое значение.
Интервал · Bootstrap
Bootstrap включает в себя широкий спектр сокращенных вспомогательных классов полей и отступов для изменения внешнего вида элемента.
Как это работает
Назначьте гибкие поля или отступы значений элементу или подмножеству его сторон с сокращенными классами.Включает поддержку отдельных свойств, всех свойств, а также свойств по вертикали и горизонтали. Классы строятся из карты Sass по умолчанию в диапазоне от .25rem до 3rem .
Обозначение
Утилиты интервалов, которые применяются ко всем точкам останова, от xs до xl , не имеют в них аббревиатуры точки останова. Это связано с тем, что эти классы применяются начиная с min-width: 0 и выше и, таким образом, не связаны медиа-запросом. Остальные точки останова, однако, содержат аббревиатуру точки останова.
Остальные точки останова, однако, содержат аббревиатуру точки останова.
Классы именуются в формате {свойство} {стороны} - {размер} для xs и {свойство} {стороны} - {точка останова} - {size} для см , md , LG и XL .
Где свойство является одним из:
-
м— для классов, устанавливающих маржу -
p— для классов, которые задают отступ
Где сторон — одно из:
-
т— для классов, которые устанавливаютmargin-topилиpadding-top -
b— для классов, которые устанавливаютmargin-bottomилиpadding-bottom -
l— для классов, которые устанавливаютmargin-leftилиpadding-left -
r— для классов, которые устанавливаютmargin-rightилиpadding-right -
x— для классов, которые устанавливают* -левыйи* -правый -
y— для классов, которые устанавливают как* - верхний, так и* - нижний - blank — для классов, которые устанавливают
marginилиpaddingна всех 4 сторонах элемента
Где размер является одним из:
-
0— для классов, которые исключают полезаполнение, задав для него значение0 -
1— (по умолчанию) для классов, которые устанавливаютmarginилиpadding отдо$ spacer *. 25
25 -
2— (по умолчанию) для классов, которые устанавливаютmarginилиpadding отдо$ spacer * .5 -
3— (по умолчанию) для классов, которые устанавливают полеотдо$ spacer -
4— (по умолчанию) для классов, которые устанавливают полеотдо$ spacer * 1,5 -
5— (по умолчанию) для классов, которые устанавливают полеотдо$ spacer * 3 -
auto— для классов, которые устанавливают маржу
(Вы можете добавить другие размеры, добавив записи в переменную карты Sass $ spacers .)
Примеры
Вот несколько типичных примеров этих классов:
.mt-0 {
margin-top: 0! важно;
}
. ml-1 {
маржа слева: ($ spacer * .25)! important;
}
.px-2 {
отступ слева: ($ spacer * .5)! important;
отступ справа: ($ spacer * .5)! important;
}
.p-3 {
обивка: $ spacer! important;
}
ml-1 {
маржа слева: ($ spacer * .25)! important;
}
.px-2 {
отступ слева: ($ spacer * .5)! important;
отступ справа: ($ spacer * .5)! important;
}
.p-3 {
обивка: $ spacer! important;
} Горизонтальное центрирование
Кроме того, Bootstrap также включает класс .mx-auto для горизонтального центрирования содержимого уровня блока с фиксированной шириной, то есть содержимого, которое имеет display: block и width, установленное , путем установки горизонтальных полей на auto .
Центрированный элемент
Отрицательная маржа
В CSS свойства margin могут использовать отрицательные значения ( padding не может). Начиная с версии 4.2, мы добавили отрицательную маржу для каждого целого числа, отличного от нуля, указанного выше (например, 1 , 2 , 3 , 4 , 5 ). Эти утилиты идеально подходят для настройки желобов столбцов сетки в точках останова.
Эти утилиты идеально подходят для настройки желобов столбцов сетки в точках останова.
Синтаксис почти такой же, как и у утилит с положительной маржей по умолчанию, но с добавлением n перед запрошенным размером.Вот пример класса, противоположного .mt-1 :
.mt-n1 {
margin-top: -0,25 бэр! важно;
} Вот пример настройки сетки Bootstrap в точке останова medium ( md ) и выше. Мы увеличили отступ .col до .px-md-5 , а затем противодействовали этому с помощью .mx-md-n5 на родительском .row .
Пользовательское заполнение столбцов
Пользовательское заполнение столбцов
CSS margin-top Свойство
CSS margin-top Свойство Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта. Принимаю
Принимаю
Свойство margin-top используется для определения верхнего поля элемента.
Верхнее и нижнее поля элемента могут сжиматься в одно, равное наибольшему из двух полей. Однако это происходит только в случае вертикальных полей.
Допускаются отрицательные значения.
Это свойство не влияет на встроенные элементы, такие как .Синтаксис¶
margin-top: length | авто | начальная | наследовать; Пример свойства margin-top: ¶
Название документа
<стиль>
.margin-top {
маржа сверху: 100 пикселей;
}
Пример свойства Margin-top
Маржа не указана
Для этого текста сверху указано поле 100 пикселей.
Попробуйте сами »Результат¶
Пример свойства margin-top, указанного в« em »: ¶
Название документа
<стиль>
п. пример {
маржа сверху: 5em;
}
пример {
маржа сверху: 5em;
}
Пример свойства Margin-top
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.
Lorem Ipsum - это просто фиктивный текст, используемый в полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства margin-top, указанного в»% «: ¶
Название документа
<стиль>
.margin-top {
верхняя маржа: 10%;
цвет фона: светло-голубой;
}
Пример свойства Margin-top
Маржа не указана
Для этого текста сверху указано поле 10%.
Попробуйте сами »Пример свойства margin-top с« начальным »значением: ¶
Название документа
<стиль>
. margin-top {
margin-top: начальный;
цвет фона: светло-зеленый;
}
margin-top {
margin-top: начальный;
цвет фона: светло-зеленый;
}
Пример свойства Margin-top
Маржа не указана
Для этого текста указано верхнее поле.
Попробуйте сами »Пример свойства margin-top со значением» наследовать «: ¶
Название документа
<стиль>
div {
маржа сверху: 50 пикселей;
}
.margin-top {
маржа сверху: наследовать;
цвет фона: салатовый;
}
Пример свойства Margin-top
Вот текст.
Для этого текста указано верхнее поле.
Попробуйте сами »Ценности¶
Практикуйте свои знания
Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
.

 </p>
</div>
</p>
</div>
 Например, поплавки не вторгаются в гибкий контейнер, а поля гибкого контейнера не сжимаются с полями его содержимого ».
Например, поплавки не вторгаются в гибкий контейнер, а поля гибкого контейнера не сжимаются с полями его содержимого ». Допускаются отрицательные значения.
Допускаются отрицательные значения.
 25
25  ml-1 {
маржа слева: ($ spacer * .25)! important;
}
.px-2 {
отступ слева: ($ spacer * .5)! important;
отступ справа: ($ spacer * .5)! important;
}
.p-3 {
обивка: $ spacer! important;
}
ml-1 {
маржа слева: ($ spacer * .25)! important;
}
.px-2 {
отступ слева: ($ spacer * .5)! important;
отступ справа: ($ spacer * .5)! important;
}
.p-3 {
обивка: $ spacer! important;
}  пример {
маржа сверху: 5em;
}
пример {
маржа сверху: 5em;
}
 margin-top {
margin-top: начальный;
цвет фона: светло-зеленый;
}
margin-top {
margin-top: начальный;
цвет фона: светло-зеленый;
}