Использование медиа-запросов — CSS | MDN
Медиазапросы используются в тех случаях , когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение). Учитывая огромное количество подключаемых к интернету устройств, медиазапросы являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах, которые есть у Ваших пользователей.
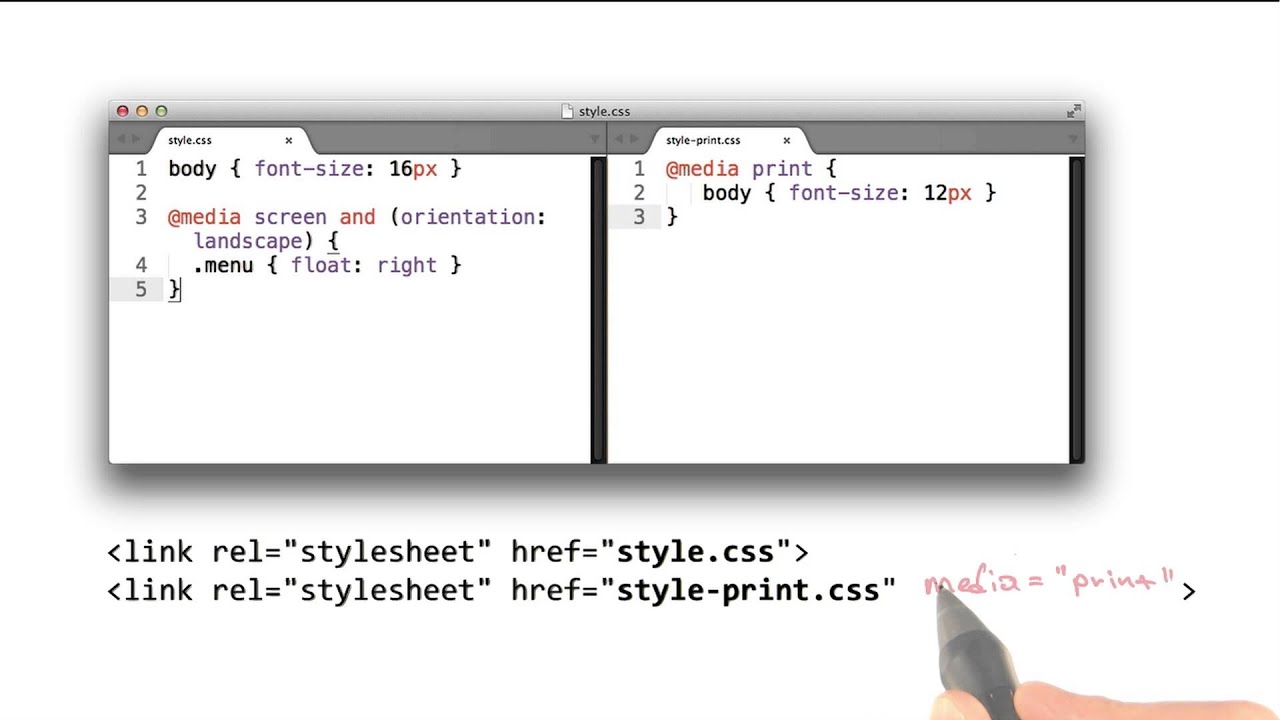
Медиа запросы позволяют адаптировать страницу для различных типов устройств, таких как: принтеры, речевых браузеров, устройств Брайля, телевизоров и так далее. Например это правило для принтеров:
@media print { ... }Вы также можете писать правила сразу для нескольких устройств. Например этот @media написан сразу для экранов и принтеров:
@media screen, print { ... }
Список устройств вы можете найти перейдя по этой ссылке. Но для задания более детальных и узконаправленных правил вам нужно просмотреть следующий раздел.
Media features описывают некие характеристики определенного user agent, устройства вывода или окружения. Например, Вы можете применить выбранные стили только для широкоэкранных мониторов, компьютеров с мышью, или для устройств, которые используются в условиях слабой освещенности. В примере ниже стили будут применены только когда основное устройство ввода пользователя (например мышь) будет расположено над элементами:
@media (hover: hover) { ... }Многие медиа-выражения представляют собой функцию диапазона и имеют префиксы «min-» или «max-«. Минимальное значение и максимальное значение условия, соответственно. Например этот CSS код применяется только если ширина viewport меньше или равна 12450px:
@media (max-width: 12450px) { . .. }
.. }Если вы создаете медиа-запрос без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю. Например, этот CSS будет применяться к любому устройству с цветным экраном:
@media (color) { ... }Если функция не применима к устройству, на котором работает браузер, выражения, включающие эту функцию, всегда ложны. Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно речевое устройство не имеет формат экрана:
@media speech and (aspect-ratio: 11/5) { ... }Дополнительные примеры медиа запросов, смотрите на справочной странице для каждой конкретной функции.
Иногда вы хотите создать медиа-запрос, включающий в себя несколько условий. В таком случае применяются логические операторы: not, and, and only. Кроме того, вы можете объединить несколько медиа-запросов в список через запятую; это позволяет применять одни и те же стили в разных ситуациях.
В прошлом примере мы видели как применяется оператор and для группировки type и функции. Оператор and так же может комбинировать несколько функций в одно медиа-выражение. Между тем, оператор not отрицает медиазапрос, полностью инвертируя его значение. Единственный оператор не позволяет старым браузерам применять стили.
Note: In most cases, the all media type is used by default when no other type is specified. However, if you use the not or only operators, you must explicitly specify a media type.
andThe and keyword combines a media feature with a media type
@media (min-width: 30em) and (orientation: landscape) { . .. }
.. }To limit the styles to devices with a screen, you can chain the media features to the screen media type:
@media screen and (min-width: 30em) and (orientation: landscape) { ... }comma-separated lists
You can use a comma-separated list to apply styles when the user’s device matches any one of various media types, features, or states. For instance, the following rule will apply its styles if the user’s device has either a minimum height of 680px
@media (min-height: 680px), screen and (orientation: portrait) { ... }Taking the above example, if the user had a printer with a page height of 800px, the media statement would return true because the first query would apply. Likewise, if the user were on a smartphone in portrait mode with a viewport height of 480px, the second query would apply and the media statement would still return true.
notThe not keyword inverts the meaning of an entire media query. It will only negate the specific media query it is applied to. (Thus, it will not apply to every media query in a comma-separated list of media queries.) The not is evaluated last in the following query:
@media not all and (monochrome) { ... }
… so that the above query is evaluated like this:
@media not (all and (monochrome)) { ... }
… rather than like this:
@media (not all) and (monochrome) { ... }As another example, the following media query:
@media not screen and (color), print and (color) { ... }
… is evaluated like this:
@media (not (screen and (color))), print and (color) { ... }onlyThe only keyword prevents older browsers that do not support media queries with media features from applying the given styles. It has no effect on modern browsers.
It has no effect on modern browsers.
<link rel="stylesheet" media="only screen and (color)" href="modern-styles.css" />
CSS — об этом сайте
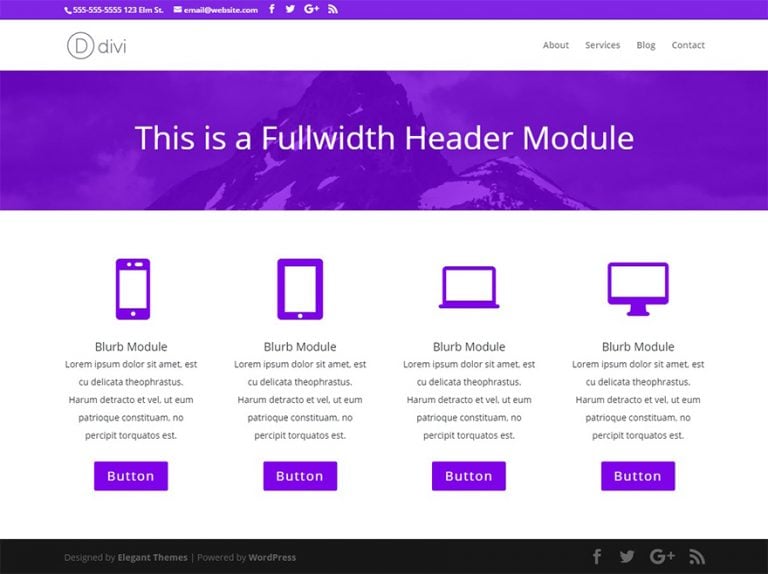
CSS — об этом сайте«Отзывчивый дизайн» является стратегией, делающей сайт адаптированным к размеру браузера любого устройства, на котором он показывается… эта стратегия позволяет выглядеть сайту здорово несмотря ни на что.
Media queries являются наиболее мощным инструментом для этого. Давайте возьмем нашу разметку, где мы исползовали проценты для задания ширины и покажем, что произойдет с колонкой, когда браузер станет слишком мал, чтобы поместить меню на боковой панели:
@media (min-width:600px) {
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
}
@media (max-width:599px) {
nav li {
display: inline;
}
}Теперь когда вы меняете размер вашего браузера это выглядит еще круче чем когда!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Тада! Теперь наш шаблон здорово смотрится даже в мобильных браузерах. Здесь вы увидите некоторые популярные сайты, испльзующие media queries таким образом. Существует целое множество различных свойств кроме
Здесь вы увидите некоторые популярные сайты, испльзующие media queries таким образом. Существует целое множество различных свойств кроме min-width и max-width показаных в примере выше: проверте the MDN documentation чтобы узнать больше.
дополнение
Вы можете придать вашему шаблону еще более привлекательный вид для мобильного девайса, используя meta viewport.
14 / 19Группирование CSS-правил в Media Queries и производительность :: Хранитель заметок
Группирование CSS-правил в Media Queries и производительность
Препроцессоры позволяют использовать медиа-запросы непосредственно внутри блока свойств. После обработки соответствующие селекторы будут заключены внутри блока медиа-запроса. Препроцессор, таким образом, меняет порядок селекторов.
Из файла test.less
@tablets: ~"(min-width: 768px) and (max-width: 979px)";
@mobile: ~"(max-width: 767px)";
.widget {
float: left;
width: 25%;
@media @tablets { float: none; width: 100%; }
@media @mobile { display: none; }
> .title {
font-size: 18px;
@media @tablets { font-size: 16px; font-weight: bold; }
}
}
получаем
.widget {
float: left;
width: 25%;
}
@media (min-width: 768px) and (max-width: 979px) {
.widget {
float: none;
width: 100%;
}
}
@media (max-width: 767px) {
.widget {
display: none;
}
}
.widget > .title {
font-size: 18px;
}
@media (min-width: 768px) and (max-width: 979px) {
.widget > .title {
font-size: 16px;
font-weight: bold;
}
}
Главное удобство этого подхода в том, что селекторы в исходном файле располагаются в непосредственной близости. Такую запись легко читать и исправлять. Даже в конечном CSS они будут располагаться друг за другом. Это, на мой взгляд, гораздо удобнее, чем группировать все правила для медиа-запросов в одном файле и подключать его в конец стилей.
Побочным эффектом этого будет лишь то, что в результирующем CSS-файле каждый раз будет создаваться новый блок @media при каждом использовании. Но это не так уж и плохо.
- Одинаковые последовательности символов отлично сжимаются при передаче с HTTP-сервера, если настроено сжатие файлов.
- Отдельные блоки Media Queries почти не влияют на производительность браузера при рендеринге страницы.
Измерить производительность браузера можно тестовым сценарием , в котором разные правила сгруппированы в один медиа-запрос или находятся каждое в своем запросе. Эксперименты показывают, что хоть браузерам и приходится каждый раз проверять соответствие условия медиа-запроса текущему окружению, но затраты на это не существенны.
Ещё заметки со схожей тематикой
медиа-запросов CSS
Введенные типы носителей CSS2
Правило @media , введенное в CSS2, позволило определить разные правила стиля для разных типов мультимедиа.
Примеры: у вас может быть один набор правил стиля для экранов компьютеров, один для принтеры, один для портативных устройств, один для телевизионных устройств и т. д.
К сожалению, эти типы носителей никогда не получали большой поддержки со стороны устройств, другие чем тип печатного носителя.
CSS3 Представленные медиа-запросы
Медиа-запросы в CSS3 расширили идею CSS2 типов мультимедиа: вместо поиска типа устройства, они смотрят на возможности устройство.
Медиа-запросы могут использоваться для проверки многих вещей, например:
- ширина и высота области просмотра
- ширина и высота устройства Ориентация
- (в альбомной или книжной ориентации планшет / телефон?)
- разрешение
Использование медиа-запросов — популярный метод предоставления индивидуального стиля
лист на настольные компьютеры, ноутбуки, планшеты и мобильные телефоны (например, iPhone и телефоны Android).
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую правило @media .
| Объект | |||||
|---|---|---|---|---|---|
| @media | 21,0 | 9,0 | 3,5 | 4,0 | 9,0 |
Синтаксис медиа-запроса
Медиа-запрос состоит из медиа-типа и может содержать один или несколько выражения, которые принимают значение true или false.
@media not | только mediatype и ( выражений ) {
CSS-Code;
}
Результат запроса: истина, если указанный тип носителя соответствует типу устройства, на котором находится документ отображается, и все выражения в медиа-запросе верны. Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяется в соответствии с обычными правилами каскадирования.
Если вы не используете операторы not или only, тип носителя является необязательным, а будут подразумеваться все типы .
У вас также могут быть разные таблицы стилей для разных носителей:
mediatype и | не | только ( выражений )» href = « print.css «>
Типы носителей CSS3
| Значение | Описание |
|---|---|
| все | Используется для всех типов носителей |
| печать | Используется для принтеров |
| экран | Используется для экранов компьютеров, планшетов, смартфонов и т. Д. |
| речь | Используется для программ чтения с экрана, которые «читают» страницу вслух. |
Медиа-запросы Простые примеры
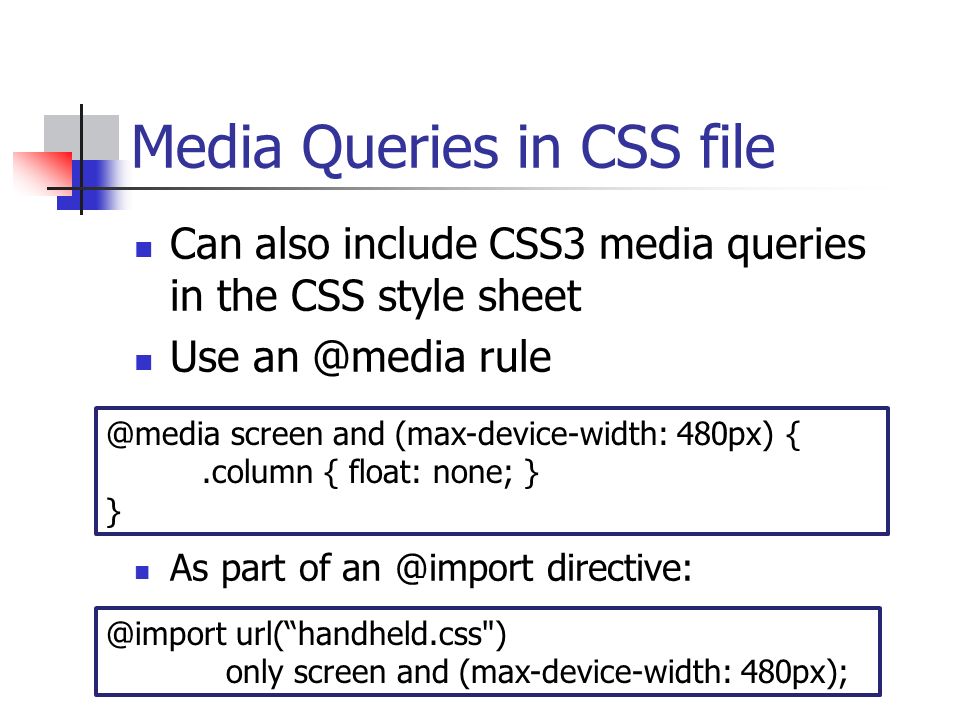
Один из способов использования медиа-запросов — иметь альтернативный раздел CSS прямо внутри таблицы стилей.
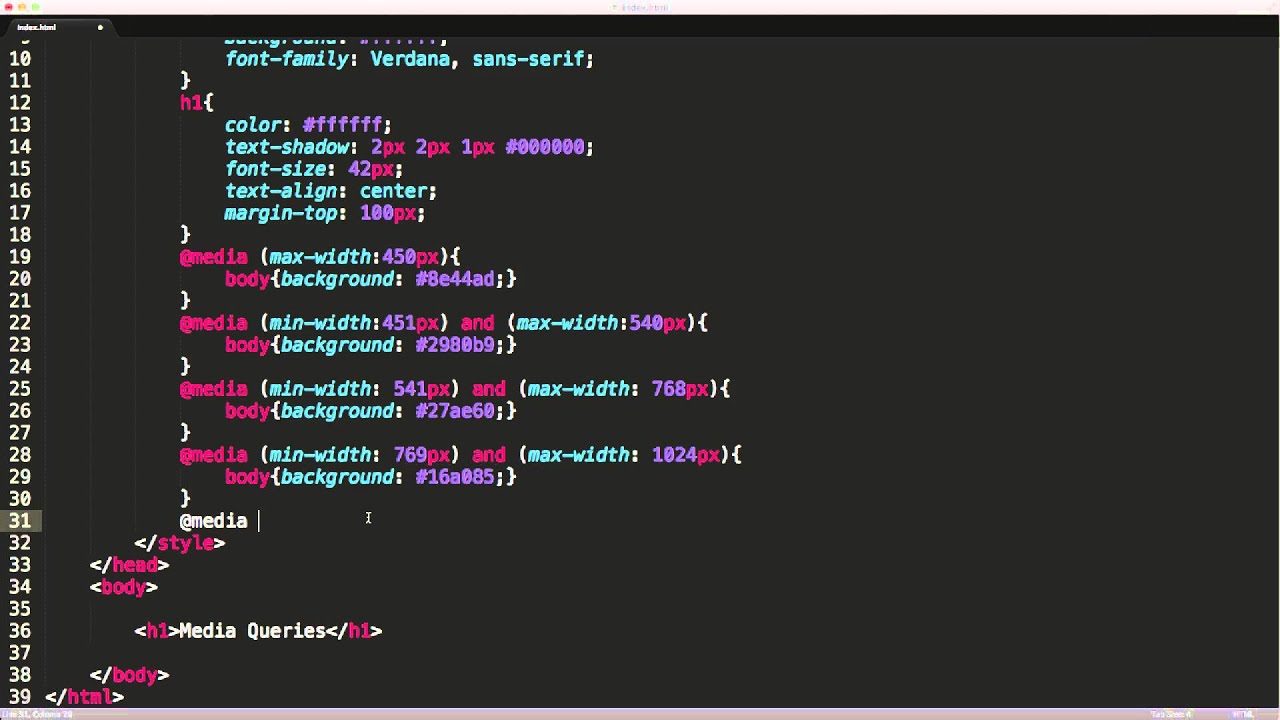
В следующем примере цвет фона меняется на светло-зеленый, если область просмотра имеет ширину 480 пикселей или шире (если область просмотра меньше 480 пикселей, цвет фона будет розовый):
Пример
экран @media и (min-width: 480 пикселей) {
body {
цвет фона: светло-зеленый;
}
}
В следующем примере показано меню, которое будет перемещаться слева от страницы, если область просмотра имеет ширину 480 пикселей или шире (если область просмотра меньше 480 пикселей, меню будет поверх содержимого):
Пример
экран @media и (min-width: 480 пикселей) {
#leftsidebar
{ширина: 200 пикселей; float: left;}
#main
{margin-left: 216px;}
}
Дополнительные примеры медиа-запросов
Чтобы увидеть больше примеров по медиа-запросам, перейдите на следующую страницу: Примеры CSS MQ.
CSS @media Ссылка
Для полного обзора всех типов и функций / выражений медиа, пожалуйста, посмотрите Правило @media в нашем справочнике CSS.
CSS @media Правило
Пример
Измените цвет фона элемента
на «голубой», когда ширина окна браузера не превышает 600 пикселей:. только экран @media и (max-width: 600px) {
body {
background-color: lightblue;
}
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Правило @media используется в медиа-запросах для применения разных стилей для разных типов / устройств медиа.
Медиа-запросы могут использоваться для проверки многих вещей, например:
- ширина и высота области просмотра
- ширина и высота устройства Ориентация
- (в альбомной или книжной ориентации планшет / телефон?)
- разрешение
Использование медиа-запросов — популярный метод предоставления индивидуального стиля
лист (адаптивный веб-дизайн) для настольных компьютеров, ноутбуков, планшетов и мобильных телефонов.
Вы также можете использовать медиа-запросы, чтобы указать, что определенные стили предназначены только для печатных документов или для программ чтения с экрана (средний тип: печать, экран или речь).
Помимо типов носителей, есть еще и мультимедийные функции. Медиа особенности предоставлять более конкретную информацию о медиа-запросах, позволяя тестировать специфическая особенность пользовательского агента или устройства отображения. Например, вы может применять стили только к тем экранам, которые больше или меньше, чем определенная ширина.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую правило @media.
| Объект | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3,5 | 4,0 | 9 |
Синтаксис CSS
@media not | только mediatype и (mediafeature и | или | не mediafeature) {
CSS-код;
}
значение , а не , только и и ключевые слова:
not: Ключевое слово not инвертирует значение всего носителя. запрос.
Только: Единственное ключевое слово запрещает старым браузерам, которые не поддерживают медиа-запросы с медиа-функциями, применять указанные стили. Не влияет на современные браузеры.
и: Ключевое слово and объединяет мультимедийную функцию с мультимедийной функцией. тип или другие медиа-функции.
Все они необязательны. Однако, если вы используете , а не или только , необходимо также указать тип носителя.
У вас также могут быть разные таблицы стилей для разных носителей, например это:
css «>
….
Типы носителей
| Значение | Описание |
|---|---|
| все | По умолчанию. Используется для всех типов носителей |
| печать | Используется для принтеров |
| экран | Используется для экранов компьютеров, планшетов, смартфонов и т. Д. |
| речь | Используется для программ чтения с экрана, которые «читают» страницу вслух. |
Функции мультимедиа
| Значение | Описание |
|---|---|
| любое зависание | Любой доступный механизм ввода позволяет пользователю наводить курсор на элементы? (добавлено в Media Queries Level 4) |
| любой указатель | Является ли любой доступный механизм ввода указывающим устройством, и если да, то как это точно? (добавлено в Media Queries Level 4) |
| соотношение сторон | Соотношение ширины и высоты области просмотра |
| цвет | Число битов на компонент цвета для устройства вывода |
| цветовая гамма | Примерный диапазон цветов, поддерживаемых пользовательским агентом и устройство вывода (добавлено в Media Queries Level 4) |
| индекс цвета | Количество цветов, которое может отображать устройство |
| сетка | Является ли устройство сеткой или растровым изображением |
| высота | Высота окна просмотра |
| парение | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? (добавлено в Media Queries Level 4) |
| инвертированные цвета | Инвертирует ли цвета браузер или базовая ОС? (добавлено в Медиа Запросы уровня 4) |
| светлый | Текущий уровень внешней освещенности (добавлен в Media Queries Level 4) |
| максимальное соотношение сторон | Максимальное соотношение ширины и высоты области отображения |
макс. Цвет Цвет | Максимальное количество битов на компонент цвета для устройства вывода |
| макс. Индекс цвета | Максимальное количество цветов, которое может отображать устройство |
| макс. Высота | Максимальная высота области отображения, например окна браузера |
| макс. Монохромный | Максимальное количество бит на «цвет» на монохромном (шкале серого) устройстве |
| максимальное разрешение | Максимальное разрешение устройства с использованием dpi или dpcm |
| максимальная ширина | Максимальная ширина области отображения, например окна браузера |
| мин. Соотношение сторон | Минимальное соотношение ширины и высоты области отображения |
| мин-цвет | Минимальное количество бит на компонент цвета для устройства вывода |
| минимальный индекс цвета | Минимальное количество цветов, которое может отображать устройство |
| мин. Высота | Минимальная высота области отображения, например окна браузера |
| мин-монохромный | Минимальное количество бит на «цвет» на монохромном (шкале серого) устройстве |
| мин разрешение | Минимальное разрешение устройства с использованием dpi или dpcm |
| мин. Ширина | Минимальная ширина области отображения, например окна браузера |
| монохромный | Число битов на «цвет» на монохромном (шкале серого) устройстве |
| ориентация | Ориентация области просмотра (альбомный или портретный режим) |
| Блок перелива | Как устройство вывода обрабатывает содержимое, которое выходит за пределы области просмотра вдоль оси блока (добавлено в Media Queries Level 4) |
| Перелив в линию | Можно ли прокручивать содержимое, которое выходит за пределы области просмотра вдоль встроенной оси (добавлено в Media Queries Level 4) |
| указатель | Является ли основным механизмом ввода указывающим устройством, и если да, то как это точно? (добавлено в Media Queries Level 4) |
| разрешение | Разрешение устройства вывода с использованием dpi или dpcm |
| сканирование | Процесс сканирования устройства вывода |
| скрипты | — это скрипт (например,грамм. JavaScript) доступен? (добавлено на уровне медиа-запросов
4) JavaScript) доступен? (добавлено на уровне медиа-запросов
4) |
| обновить | Как быстро устройство вывода может изменять внешний вид контента (добавлено в Media Queries Level 4) |
| ширина | Ширина области просмотра |
Другие примеры
Пример
Скрыть элемент, когда ширина браузера 600 пикселей или меньше:
@media screen и (max-width: 600px) {
div.пример дисплея {
:
никто;
}
}
Пример
Используйте медиа-запросы, чтобы установить цвет фона на бледно-лиловый, если область просмотра 800 пикселей в ширину или шире, до светло-зеленого, если ширина области просмотра составляет от 400 до 799 пикселей. Если размер области просмотра меньше 400 пикселей, цвет фона будет светло-синим:
тело {фоновый цвет: светло-голубой;
}
@media screen и (min-width:
400px) {
body {
цвет фона: светло-зеленый;
}
}
@media
экран и (min-width: 800px) {
body {
цвет фона: бледно-лиловый;
}
}
Пример
Создайте адаптивное меню навигации (отображаемое горизонтально на больших экранах и вертикально на маленьких экранах):
@media screen и (max-width: 600px) {
.topnav а {
float: нет;
ширина: 100%;
}
}
Пример
Используйте медиа-запросы для создания адаптивного макета столбца:
/ * На экранах шириной 992 пикселей или меньше переход от четырех столбцов к двум columns * /@media screen и (max-width: 992px) {
.column {
ширина: 50%;
}
}
/ * На экранах шириной 600 пикселей или менее столбцы должны располагаться в стопке.
друг на друга, а не рядом * /
@media screen и (max-width:
600 пикселей) {
.столбец {
ширина: 100%;
}
}
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от
ориентация браузера. У вас может быть набор свойств CSS, который будет только
применяется, когда ширина окна браузера превышает его высоту, так называемый «ландшафтный»
ориентация.
У вас может быть набор свойств CSS, который будет только
применяется, когда ширина окна браузера превышает его высоту, так называемый «ландшафтный»
ориентация.
Используйте светло-голубой цвет фона, если ориентация в альбомном режиме:
@media только экран и (ориентация:
пейзаж) {
кузов {
цвет фона: светло-голубой;
}
}
Пример
Используйте медиа-запросы, чтобы установить зеленый цвет текста, когда документ отображается на экране, и черным при печати:
@media screen {body {
) цвет: зеленый;
}
}
@media print {
корпус {
цвет: черный;
}
}
Пример
Список, разделенный запятыми : добавьте дополнительный медиа-запрос к уже существующему, используя запятую (это будет действовать как оператор ИЛИ):
/ * Если ширина составляет от 600 до 900 пикселей ИЛИ больше 1100 пикселей — измените внешний вид экрана
@media и (max-width: 900px) и (минимальная ширина: 600 пикселей), (минимальная ширина: 1100 пикселей) {
div.пример {
размер шрифта: 50 пикселей;
отступ: 50 пикселей;
граница: сплошной черный 8 пикселей;
фон: желтый;
}
}
Попробуй сам »
Связанные страницы
Учебное пособие по CSS: Медиа-запросы CSS
Учебное пособие по CSS: Примеры медиа-запросов CSS
RWD Tutorial: Адаптивный веб-дизайн с медиа-запросами
Учебное пособие по JavaScript: метод window.matchMedia ()
Использование медиа-запросов — CSS: каскадные таблицы стилей
Медиа-запросы полезны, когда вы хотите изменить свой сайт или приложение в зависимости от общего типа устройства (например, печать илиэкран) или конкретные характеристики и параметры (например, разрешение экрана или ширина области просмотра браузера).
Медиа-запросы используются для следующих целей:
Примечание: Примеры на этой странице используют CSS @media в иллюстративных целях, но основной синтаксис остается одинаковым для всех типов медиа-запросов.
Медиа-запрос состоит из необязательного медиа-типа и любого количества медиа-функций выражений. Несколько запросов можно комбинировать различными способами, используя логических операторов .Медиа-запросы нечувствительны к регистру.
Медиа-запрос вычисляется как истина, когда тип мультимедиа (если указан) соответствует устройству, на котором отображается документ. и все выражения мультимедийных характеристик вычисляются как истинные. Запросы с неизвестными типами носителей всегда ложны.
Примечание: Таблица стилей с медиа-запросом, прикрепленным к ее тегу , все равно будет загружаться, даже если запрос вернет false. Тем не менее, его содержимое не будет применяться до тех пор, пока результат запроса не изменится на true.
Типы носителей
Типы носителей описывают общую категорию устройства. За исключением случаев, когда используется , а не или , только логические операторы , тип носителя является необязательным, и подразумевается тип все .
-
все - Подходит для всех устройств.
-
печать - Предназначен для постраничного материала и документов, просматриваемых на экране в режиме предварительного просмотра печати. (Информацию о проблемах форматирования, характерных для этих форматов, см. На страничном носителе.)
-
экран - В основном предназначен для экранов.
-
речь - Предназначен для синтезаторов речи.
tty , tv , projection , handheld , braille , с тиснением и aural ), но они устарели в Media Queries 4 и не должны использоваться. Тип
Тип слуховой был заменен на речевой , который аналогичен.Функции мультимедиа
Функции мультимедиа описывают конкретные характеристики пользовательского агента, устройства вывода или среды. Выражения медиа-функций проверяют их наличие или ценность и являются совершенно необязательными. Каждое выражение медиа-функции должно быть заключено в круглые скобки.
| Имя | Сводка | Банкноты |
|---|---|---|
любое наведение | Разрешает ли какой-либо доступный механизм ввода пользователю наводить курсор на элементы? | Добавлено в медиа-запросы уровня 4. |
любой указатель | Есть ли какой-либо доступный механизм ввода как указывающее устройство, и если да, насколько он точен? | Добавлено в медиа-запросы уровня 4. |
соотношение сторон | Соотношение ширины и высоты области просмотра | |
цвет | Число битов на компонент цвета устройства вывода или ноль, если устройство не цветное | |
цветовая гамма | Приблизительный диапазон цветов, поддерживаемых пользовательским агентом и устройством вывода | Добавлено в медиа-запросы уровня 4. |
индекс цвета | Количество записей в поисковой таблице цветов устройства вывода или ноль, если устройство не использует такую таблицу | |
device-aspect-ratio Это устаревший API, работа которого больше не гарантируется. | Соотношение ширины и высоты устройства вывода | Не рекомендуется в запросах СМИ уровня 4. |
device-height Это устаревший API, работа которого больше не гарантируется. | Высота поверхности рендеринга устройства вывода | Не рекомендуется в запросах СМИ уровня 4. |
device-width Это устаревший API, работа которого больше не гарантируется. | Ширина поверхности рендеринга устройства вывода | Не рекомендуется в запросах СМИ уровня 4. |
режим отображения | Режим отображения приложения, как указано в манифесте веб-приложения display member | Определено в спецификации манифеста веб-приложения. |
принудительные цвета | Определить, ограничивает ли пользовательский агент цветовую палитру | Добавлено в медиа-запросы уровня 5. |
сетка | Использует ли устройство сетку или растровый экран? | |
высота | Высота области просмотра | |
наведение | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? | Добавлено в медиа-запросы уровня 4. |
инвертированных цветов | Инвертирует ли цвета пользовательский агент или базовая ОС? | Добавлено в медиа-запросы уровня 5. |
монохромный | бит на пиксель в буфере монохромных кадров устройства вывода или ноль, если устройство не монохромное | |
ориентация | Ориентация области просмотра | |
блок перелива | Как устройство вывода обрабатывает контент, который выходит за пределы области просмотра по оси блока? | Добавлено в медиа-запросы уровня 4. |
Линия перелива | Можно ли прокручивать содержимое, выходящее за пределы области просмотра по встроенной оси? | Добавлено в медиа-запросы уровня 4. |
указатель | Является ли основной механизм ввода указательным устройством, и если да, то насколько он точен? | Добавлено в медиа-запросы уровня 4.:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg) |
предпочтительная цветовая схема | Определить, предпочитает ли пользователь светлую или темную цветовую схему | Добавлено в Медиа-запросы 5-го уровня. |
предпочитает контраст | Определяет, запросил ли пользователь систему увеличения или уменьшения контрастности между соседними цветами | Добавлено в медиа-запросы уровня 5. |
предпочитает уменьшенное движение | Пользователь предпочитает меньше движения на странице | Добавлено в медиа-запросы уровня 5. |
предпочитает пониженную прозрачность | Пользователь предпочитает пониженную прозрачность | Добавлено в Медиа-запросы 5-го уровня. |
разрешение | Плотность пикселей устройства вывода | |
сканирование | Процесс сканирования устройства вывода | |
сценарии | Определяет, доступен ли скрипт (например, JavaScript) | Добавлено в медиа-запросы уровня 5. |
обновить | Как часто устройство вывода может изменять внешний вид контента | Добавлено в медиа-запросы уровня 4. |
ширина | Ширина области просмотра, включая ширину полосы прокрутки |
Логические операторы
Логические операторы , а не , и , и , только могут использоваться для составления сложного медиа-запроса. Вы также можете объединить несколько медиа-запросов в одно правило, разделив их запятыми.
и Операторы и используются для объединения нескольких медиа-функций в один медиа-запрос, требуя, чтобы каждая связанная функция возвращала истину, чтобы запрос был истинным. Он также используется для объединения медиа-функций с медиа-типами.
Он также используется для объединения медиа-функций с медиа-типами.
не Оператор not используется для отрицания медиа-запроса, возвращая истину, если в противном случае запрос вернул бы ложь. Если он присутствует в списке запросов, разделенных запятыми, он будет отрицать только конкретный запрос, к которому он применяется. Если вы используете оператор , а не , также должен указать тип носителя.
Примечание: На уровне 3 ключевое слово , а не нельзя использовать для отрицания отдельного выражения мультимедийной функции, только для всего мультимедийного запроса.
только Оператор only используется для применения стиля, только если весь запрос соответствует, и полезен для предотвращения применения выбранных стилей в старых браузерах. Если не использовать только , старые браузеры будут интерпретировать экран запроса и (max-width: 500px) как экран , игнорируя оставшуюся часть запроса и применяя его стили на всех экранах. Если вы используете оператор only , также должен указать тип носителя.
, (запятая) Запятые используются для объединения нескольких медиа-запросов в одно правило. Каждый запрос в списке, разделенном запятыми, обрабатывается отдельно от других. Таким образом, если какой-либо из запросов в списке верен, весь оператор мультимедиа возвращает истину. Другими словами, списки ведут себя как логические операторы или .
Типы носителей описывают общую категорию данного устройства. Хотя веб-сайты обычно разрабатываются с учетом экранов, вы можете создать стили, ориентированные на специальные устройства, такие как принтеры или программы чтения с экрана на основе звука.Например, этот CSS нацелен на принтеры:
@media print {...} Вы также можете настроить таргетинг на несколько устройств. Например, это правило
Например, это правило @media использует два медиа-запроса для таргетинга как на экран, так и на устройства печати:
@media screen, print {...} Список всех типов носителей см. В разделе «Типы носителей». Поскольку они описывают устройства очень широко, доступны лишь некоторые из них; для нацеливания на более конкретные атрибуты используйте вместо этого медиа-функции .
Функции мультимедиа описывают конкретные характеристики данного пользовательского агента, устройства вывода или среды. Например, вы можете применить определенные стили к широкоэкранным мониторам, компьютерам, использующим мыши, или устройствам, которые используются в условиях низкой освещенности. В этом примере применяются стили, когда основной механизм ввода пользователя (например, мышь) может наводить курсор на элементы:
@media (hover: hover) {...} Многие медиа-функции — это , диапазон , что означает, что они могут иметь префикс «min-» или «max-» для выражения ограничений «минимального условия» или «максимального условия».Например, этот CSS будет применять стили только в том случае, если ширина области просмотра вашего браузера равна или меньше 12450 пикселей:
@media (макс. Ширина: 12450 пикселей) {...} Если вы создаете запрос мультимедийной функции без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю (или нет на уровне 4). Например, этот CSS будет применяться к любому устройству с цветным экраном:
@media (цвет) {...} Если функция не применяется к устройству, на котором запущен браузер, выражения, включающие эту мультимедийную функцию, всегда ложны.Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно устройство только для речи не имеет соотношения сторон экрана:
@media speech and (соотношение сторон: 11/5) {. ..}
..} Дополнительные примеры мультимедийных функций см. На справочной странице для каждой конкретной функции.
Иногда может потребоваться создать медиа-запрос, который зависит от нескольких условий. Здесь присутствуют логические операторы : , а не , и , а - только .Кроме того, вы можете объединить несколько медиа-запросов в список , разделенных запятыми ; это позволяет применять одни и те же стили в разных ситуациях.
В предыдущем примере мы уже видели операторы и , используемые для группировки носителя типа с функцией носителя . Оператор и также может объединить несколько мультимедийных функций в один мультимедийный запрос. Оператор , а не , тем временем, отрицает медиа-запрос, в основном меняя его обычное значение.Оператор only не позволяет более старым браузерам применять стили.
Примечание: В большинстве случаев тип носителя все используется по умолчанию, если другой тип не указан. Однако, если вы используете операторы , а не или , только операторы , вы должны явно указать тип носителя.
Объединение нескольких типов или функций
Ключевое слово и объединяет функцию мультимедиа с типом носителя или другими функциями мультимедиа.В этом примере объединены две мультимедийные функции для ограничения стилей для устройств с альбомной ориентацией и шириной не менее 30 ems:
@media (min-width: 30em) и (ориентация: альбомная) {...} Чтобы ограничить стили устройствами с экраном, вы можете связать функции мультимедиа с экраном Тип носителя:
@media screen и (min-width: 30em) и (Ориентация: альбомная) {...} Тестирование нескольких запросов
Вы можете использовать список, разделенный запятыми, для применения стилей, когда устройство пользователя соответствует любому один из различных типов мультимедиа, функций или состояний. Например, следующее правило будет применять свои стили, если устройство пользователя имеет минимальную высоту 680 пикселей или является экранным устройством в портретном режиме:
Например, следующее правило будет применять свои стили, если устройство пользователя имеет минимальную высоту 680 пикселей или является экранным устройством в портретном режиме:
@media (min-height: 680px), экран и (ориентация: книжная) {...} В приведенном выше примере, если у пользователя есть принтер с высотой страницы 800 пикселей, оператор мультимедиа вернет истину, потому что будет применяться первый запрос. Точно так же, если бы пользователь находился на смартфоне в портретном режиме с высотой области просмотра 480 пикселей, будет применяться второй запрос, и оператор мультимедиа все равно вернет истину.
Инвертирование значения запроса
Ключевое слово , а не инвертирует значение всего медиа-запроса. Он только аннулирует конкретный медиа-запрос, к которому он применяется. (Таким образом, это не будет применяться к каждому медиа-запросу в списке медиа-запросов, разделенных запятыми.) Ключевое слово , а не не может использоваться для отрицания отдельного запроса функции, только всего медиа-запроса. , а не , оценивается последним в следующем запросе:
@media not all and (монохромный) {...}
… так что вышеупомянутый запрос оценивается так:
@media not (all and (монохромный)) {...}
… а не так:
@media (не все) и (монохромный) {...} В качестве другого примера приведем следующий медиа-запрос:
@media not screen and (color), print and (color) {...}
… оценивается так:
@media (не (экран и (цвет))), печать и (цвет) {...} Улучшение совместимости со старыми браузерами
Ключевое слово only запрещает старым браузерам, которые не поддерживают медиа-запросы с медиа-функциями, применять заданные стили. Не влияет на современные браузеры.
@media only screen and (color) {. ..}
..}
Спецификация Media Queries Level 4 включает некоторые улучшения синтаксиса, чтобы сделать медиа-запросы с использованием функций, которые имеют тип «диапазон», например ширину или высоту, менее подробными.Уровень 4 добавляет контекст диапазона для написания таких запросов. Например, используя функциональность max- для ширины, мы можем написать следующее:
Примечание: Спецификация Media Queries Level 4 имеет разумную поддержку в современных браузерах, но некоторые мультимедийные функции не поддерживаются должным образом. См. Более подробную информацию в таблице совместимости браузеров @media .
@media (макс. Ширина: 30 мкм) {...} В Media Queries Level 4 это можно записать как:
@media (ширина <= 30em) {...} Используя min- и max- , мы можем проверить ширину между двумя значениями, например:
@media (min-width: 30em) и (max-width: 50em) {...} Это преобразовало бы в синтаксис уровня 4 как:
@media (30em <= width <= 50em) {...}
Media Queries Level 4 также добавляет способы объединения медиа-запросов с использованием полной логической алгебры с и , , а не , и или .
Отрицание признака с
not Использование not () вокруг мультимедийного объекта отменяет этот признак в запросе. Например, not (hover) будет соответствовать, если у устройства нет возможности зависания:
@media (not (hover)) {...} Тестирование нескольких функций с помощью
или Вы можете использовать или для проверки совпадения более чем одной функции, разрешая до true если какая-либо из характеристик верна.Например, следующие тесты запросов для устройств с монохромным дисплеем или возможностью наведения:
@media (not (color)) или (hover) {. ..}
..}
Использование мультимедийных запросов для обеспечения доступности - CSS: каскадные таблицы стилей
Медиа-запросы также можно использовать, чтобы помочь пользователям с ограниченными возможностями лучше понять ваш веб-сайт.
Мигание и мигание могут вызывать проблемы у людей с когнитивными проблемами, такими как синдром дефицита внимания и гиперактивности (СДВГ).Кроме того, определенные виды движений могут быть триггером вестибулярных расстройств, эпилепсии, мигрени и скотопической чувствительности.
Кроме того, этот метод отключения анимации в соответствии с предпочтениями пользователя также может быть полезен пользователям с разряженным аккумулятором или недорогими телефонами или компьютерами.
Синтаксис
-
без предпочтений - Указывает, что пользователь не сделал никаких предпочтений системе.
-
уменьшить - Указывает, что пользователь уведомил систему о том, что он предпочитает интерфейс, который минимизирует количество движений или анимации, предпочтительно до точки, когда все несущественные движения удаляются.
Пример
В этом примере есть раздражающая анимация, если вы не включите «Уменьшить движение» в настройках специальных возможностей.
HTML
анимированный бокс
CSS
.animation {
-webkit-animation: вибрация 0,3 с линейная бесконечная обе;
анимация: вибрация 0,3 с линейная бесконечная обе;
}
@media (предпочитает-уменьшенное-движение: уменьшить) {
.animation {
анимация: нет;
}
}
нестандартное
Эта функция нестандартна и не входит в стандартную дорожку.Не используйте его на рабочих сайтах, выходящих в Интернет: он подойдет не для всех пользователей. Между реализациями также может быть большая несовместимость, и поведение может измениться в будущем.
Функция мультимедиа CSS -ms-high-Contrast - это расширение Microsoft, которое описывает, отображается ли приложение в режиме высокой контрастности и с какими цветовыми вариациями.
Это поможет не только пользователям с проблемами зрения и контрастной чувствительности, но и пользователям, которые работают на компьютере или телефоне под прямыми солнечными лучами.
Синтаксис
Медиа-функция -ms-high-Contrast задается как одно из следующих значений.
Значения
-
активные Указывает, что последующие правила стилизации будут применяться, когда система переведена в режим высокой контрастности с любыми цветовыми вариациями.
-
черный по белому Указывает, что последующие правила стилизации будут применяться, когда система переведена в режим высокой контрастности с изменением цвета «черный на белом».
-
белое по черному Указывает, что последующие правила стилизации будут применяться, когда система переведена в режим высокой контрастности с вариацией цвета «белое на черном».
Пример
Следующие объявления будут соответствовать приложениям, которые отображаются в высококонтрастном режиме с любыми цветовыми вариациями, черно-белыми и белыми-черными соответственно.
@media screen и (-ms-high-Contrast: active) {
}
@media screen и (-ms-high-Contrast: черный на белом) {
div {background-image: url ('image-bw.png '); }
}
@media screen и (-ms-high-Contrast: белый-на-черном) {
div {фоновое изображение: URL ('изображение-wb.png'); }
}
Понимание медиа-запросов CSS3
Медиа-запросы CSS позволяют форматировать документы для правильного отображения на устройствах вывода разного размера.
Медиа-запросы позволяют настраивать представление веб-страниц для определенного диапазона устройств, таких как мобильные телефоны, планшеты, настольные компьютеры и т. Д.без изменения наценок. Медиа-запрос состоит из типа мультимедиа и нуля или более выражений, которые соответствуют типу и условиям конкретных мультимедийных функций, таких как ширина устройства или разрешение экрана.
Поскольку медиа-запрос является логическим выражением, его можно разрешить как истинное, так и ложное. Результат запроса будет истинным, если тип мультимедиа, указанный в мультимедийном запросе, соответствует типу устройства, на котором отображается документ, а также если все выражения в мультимедийном запросе удовлетворены.Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяются к целевому устройству. Вот простой пример медиа-запроса для стандартных устройств.
/ * Смартфоны (портрет и пейзаж) ---------- * /
@media screen и (min-width: 320px) и (max-width: 480px) {
/ * стили * /
}
/ * Смартфоны (портрет) ---------- * /
@media screen и (max-width: 320px) {
/ * стили * /
}
/ * Смартфоны (альбомная ориентация) ---------- * /
@media screen и (min-width: 321px) {
/ * стили * /
}
/ * Планшеты, iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1024px) {
/ * стили * /
}
/ * Планшеты, iPad (портрет) ---------- * /
@media screen и (min-width: 768px) {
/ * стили * /
}
/ * Планшеты, iPad (альбомная ориентация) ---------- * /
@media screen и (min-width: 1024px) {
/ * стили * /
}
/ * Настольные компьютеры и ноутбуки ---------- * /
@media screen и (min-width: 1224px) {
/ * стили * /
}
/ * Большие экраны ---------- * /
@media screen и (min-width: 1824px) {
/ * стили * /
} Совет: Медиа-запросы - отличный способ создания адаптивных макетов. Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Изменение ширины столбца в зависимости от размера экрана
Вы можете использовать медиа-запрос CSS для изменения ширины веб-страницы и связанных элементов, чтобы обеспечить наилучшее качество просмотра для пользователя на разных устройствах.
Следующие ниже правила стиля автоматически изменяют ширину элемента контейнера в зависимости от размера экрана или области просмотра.Например, если ширина области просмотра меньше 768 пикселей, она будет покрывать 100% ширины области просмотра, если она больше 768 пикселей, но меньше 1024 пикселей, она будет шириной 750 пикселей и так далее.
.container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
} Примечание: Вы можете использовать свойство CSS3 box-sizing для элементов, чтобы создавать более интуитивно понятные и гибкие макеты с гораздо меньшими усилиями.
Изменение макетов в зависимости от размера экрана
Вы также можете использовать медиа-запрос CSS, чтобы сделать многоколоночный макет веб-сайта более адаптируемым и отзывчивым для устройств за счет небольшой настройки.
Следующее правило стиля создаст макет из двух столбцов, если размер области просмотра больше или равен 768 пикселей, но если меньше, он будет отображаться как макет с одним столбцом.
.column {
ширина: 48%;
отступ: 0 15 пикселей;
размер коробки: рамка-рамка;
фон: # 93dcff;
плыть налево;
}
.container .column: first-child {
маржа-право: 4%;
}
@media screen и (max-width: 767px) {
.столбец {
ширина: 100%;
отступ: 5 пикселей 20 пикселей;
float: нет;
}
.container .column: first-child {
поле справа: 0;
нижнее поле: 20 пикселей;
}
} медиа-запросов | HTML Dog
Напомним, если мы хотим применить некоторый CSS только к экранному носителю , например, , одним из вариантов было бы разместить что-то вроде следующего в нижней части таблицы стилей:
@media screen {
body {font: 12px arial, sans-serif}
#nav {display: block}
}
CSS для конкретного размера браузера
Чтобы расширить предыдущий пример, таргетингом может быть не только экранный носитель, но также и экранный носитель определенного размера :
@media screen и (max-width: 1000px) {
#content {width: 100%}
}
Это указывает браузеру применить блок CSS, когда его окно просмотра имеет ширину 1000 пикселей или меньше. Вы можете использовать это, чтобы сделать что-то столь же простое, как сужение области содержимого или навигации, или вы можете полностью перестроить макет страницы (например, укладывать разделы страницы друг на друга вместо того, чтобы отображать их в столбцах).
Вы можете использовать это, чтобы сделать что-то столь же простое, как сужение области содержимого или навигации, или вы можете полностью перестроить макет страницы (например, укладывать разделы страницы друг на друга вместо того, чтобы отображать их в столбцах).
Новый раздел примеров! Посмотрите на весь этот код в действии и поиграйте с ним.
Вы можете применить более одного правила @media , поэтому у вас может быть несколько различных дизайнов, зависящих от размера браузера:
@media screen и (max-width: 1000 пикселей) {
#content {width: 100%}
}
@media screen и (max-width: 800px) {
#nav {float: none}
}
@media screen и (max-width: 600px) {
#content aside {
float: нет;
дисплей: блок;
}
}
Обратите внимание, что если, например, область макета имеет ширину 600 пикселей или меньше, будут применены все три из них (потому что они будут меньше или равны 1000 пикселей, 800 пикселей и 600 пикселей).
Помимо использования общей max-width в области основного содержимого (элементы article ), этот сайт также имеет ряд правил CSS, зависящих от размера. Если вы можете это сделать, попробуйте изменить размер браузера, чтобы изменения вступили в силу.
Вы также можете использовать «min-width» вместо «max-width», если вы хотите сделать что-то наоборот и применить CSS к размерам, равным или на определенной длины.
CSS для конкретной ориентации
Если вы хотите применить CSS в зависимости от ориентации браузера, заполните свои ботинки чем-то вроде следующего:
@media screen и (ориентация: альбомная) {
#nav {float: left}
}
@media screen и (ориентация: книжная) {
#nav {float: none}
}
Это может быть особенно полезно для мобильных устройств…
CSS для конкретного устройства
Мы не говорим о разных CSS для каждой марки и модели ноутбука, телефона или осла - это было бы греховно, - но мы можем с относительно чистой совестью (если мы разумны) указать предпочтения. размеров экрана устройства и его соотношения пикселей.
размеров экрана устройства и его соотношения пикселей.
«Портативный» тип носителя действительно существует, и его можно было бы использовать как @media handheld … но он широко не поддерживается, и различие между «портативным» стало размытым из-за распространения всевозможных устройств с всевозможные размеры экрана.
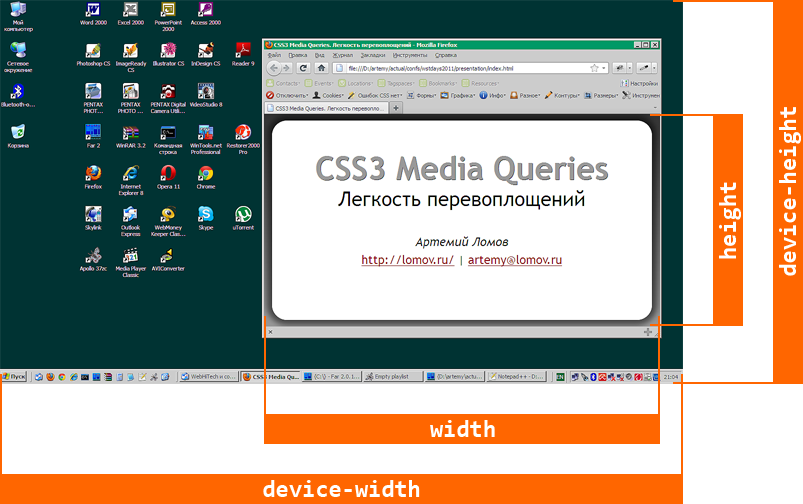
Ширина и высота
device-width , device-height , min-device-width , max-device-width , min-device-height и max-device-height можно использовать для нацеливания на расчетное разрешение устройства:
@media screen и (min-device-height: 768px) и (max-device-width: 1024px) {
/ * Вы можете применить множество условий, разделенных "и" * /
}
Соотношение пикселей
Важно помнить, что пиксель CSS не обязательно должен совпадать с физическим пикселем .Хотя экран может физически иметь ширину 720 пикселей, браузер может фактически применять CSS, например, при условии, что он имеет ширину 480 пикселей. Это сделано для того, чтобы стандартная веб-страница с большей вероятностью поместилась на экране. В этом примере соотношение пикселей составляет 1,5: 1: на каждый пиксель CSS приходится 1½ физических пикселя. Стандартный настольный монитор будет иметь соотношение пикселей 1: 1: один пиксель CSS на каждый физический пиксель.
Если вы хотите применить стили только к этим устройствам, вы можете использовать что-то вроде:
@media (device-pixel-ratio: 2) {
body {background: url (twoasbig.png)}
}
Это применимо к подобным iPhone (4 и выше) с соотношением пикселей 2: 1. Вы также можете использовать min-device-pixel-ratio и max-device-pixel-ratio .
Говоря об iPhone, вы знаете сделку: также используйте -webkit-device-pixel-ratio и т. Д. И т. Д.
Д. И т. Д.
Вы также можете повозиться с окном просмотра устройства, чтобы заставить его играть так, как вы хотите. Возвращаясь к HTML, следующий мета-элемент заставит устройство отображать страницу с шириной области просмотра (вместо того, чтобы пытаться показать дизайн с более широкой шириной и уменьшать масштаб, что он будет делать по умолчанию, если страница может быть шире, чем ширина области просмотра), а также не позволяет пользователю увеличивать и уменьшать масштаб:
Преимущество этого заключается в том, что вы можете точно контролировать, что применяется к какому физическому размеру экрана.И хотя убирать пользовательские элементы управления болезненно, если дизайн восхитительно раздут и сделан специально для этого дурацкого маленького экрана, в масштабировании не должно быть необходимости.
Веб-сайт HTML Dog использует этот подход: вместо того, чтобы маленькое устройство пыталось визуализировать большую и более толстую веб-страницу, уменьшая ее, CSS превращает ее в дизайн с одним столбцом, созданный специально для такого устройства.
прочие
Вы также можете применять стили в зависимости от разрешения устройства:
@media экран и (разрешение: 326 точек на дюйм) {/ * * /}
@media screen и (минимальное разрешение: 96 точек на дюйм) {/ * * /}
Или по соотношению сторон:
@media screen и (соотношение сторон устройства: 16/9) {/ * * /}
CSS3 Media Queries для начинающих
Медиа-запросы необходимы для создания адаптивного веб-дизайна.
С помощью медиа-запросов CSS3 мы можем написать CSS, который обеспечивает оптимальную работу в Интернете для посетителей, просматривающих наши веб-сайты на экранах разных размеров. Медиа-запросы CSS3 также помогают нам оптимизировать наш дизайн для нашей постоянно расширяющейся мобильной аудитории. Давайте посмотрим на детали.
Давайте посмотрим на детали.
Если у посетителя есть веб-браузер, поддерживающий медиа-запросы (IE9 и выше), мы можем написать CSS специально для определенных ситуаций. Например, мы можем определить, что у посетителя есть небольшое устройство, такое как смартфон, и дать ему конкретный макет.
Мы можем добавить специальный CSS для маленьких или больших экранов (внутри наших каскадных таблиц стилей). Поместив наши медиа-запросы CSS в нижнюю часть таблиц стилей, мы можем просто перезаписать любые правила стилей, которые мы объявили ранее в нашем CSS.
Медиа-запросы в двух словах
- Медиа-запрос - это выражение, которое принимает значение Истина или Ложь.
- Синтаксис медиа-запроса позволяет создавать правила.
- Медиа-запрос состоит из теста, за которым следует столько правил CSS, сколько мы хотим, с блоком правил, заключенным в фигурные скобки.Если условие проверки ложно, браузер просто игнорирует блок правил и переходит к следующему этапу.
- Медиа-запросы в CSS3 могут использоваться для проверки определенных условий, таких как ширина и высота (окна браузера), ширина и высота устройства, ориентация или разрешение.
- Медиа-запросы позволяют вносить тонкие или радикальные изменения во внешний вид веб-сайта, полностью контролируемые CSS сайта.
- Если наши медиа-запросы идут последними в нашем CSS, они будут перезаписывать предыдущие правила CSS, пока они принимают значение TRUE.
- Медиа-запросы заключены в фигурные скобки.
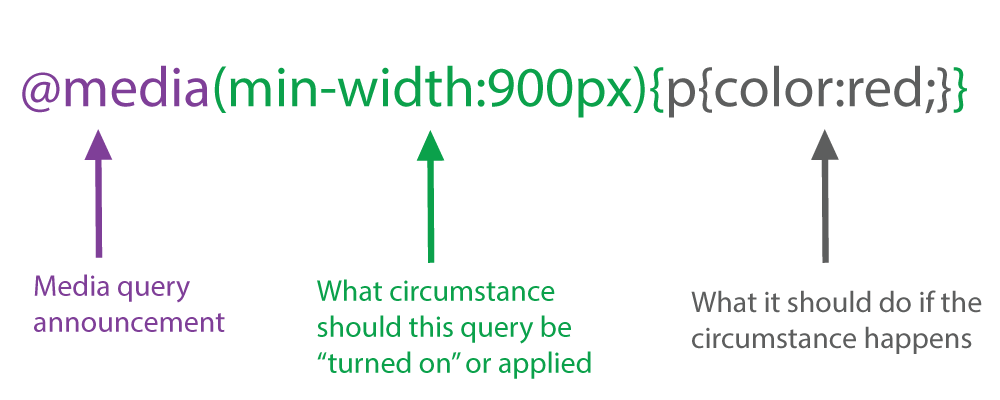
Пример правила медиа-запроса
@media screen и (min-width: 800px) {…}
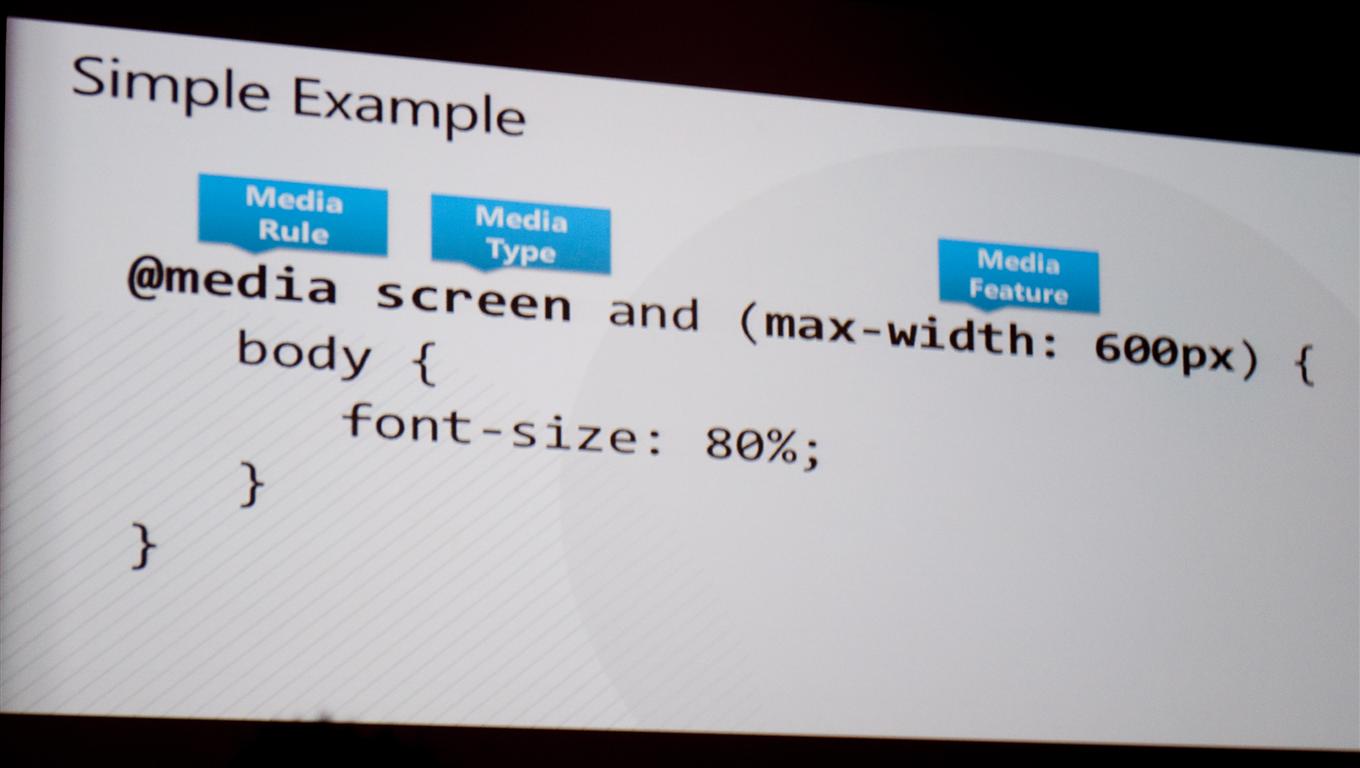
Части медиа-запроса
Медиа-запрос состоит из 3 частей: Тип мультимедиа, Выражение и Правила стиля, содержащиеся в самом медиа-запросе.
- Тип носителя (пример: экран) позволяет нам объявить, к какому типу носителя следует применять правила. Вы можете объявить четыре варианта: все, печать, экран и речь.

- Выражения (пример: (min-width: 800px) позволяют дополнительно нацеливать устройства на основе определенных условий, которые вы передаете в мультимедийный запрос. Выражения тестируют мультимедийные функции, которые описывают различные функции устройства, такие как ширина и высота.
- Правила стиля CSS можно указать в фигурных скобках медиа-запроса.
Цветные карандаши, коробки и ящики для карандашей
Давайте представим каждое правило стиля CSS как цветной карандаш, поскольку мы часто используем правила стиля CSS для добавления цвета на веб-сайт.Давайте представим CSS3 Media Queries как коробку с цветными карандашами.
У нас может быть пачка карандашей в коробке и несколько коробок в ящике. Давайте подумаем о таблице стилей CSS, которая содержит все как ящик.
Конечно, в ящике могут быть карандаши, которых нет внутри пеналов. Таким образом, не каждое правило CSS должно быть в медиа-запросах CSS, а только те, которые нацелены на определенную ширину браузера и т. Д.
Вот пример правила стиля CSS (цветной карандаш):
Мы можем добавить цвет на наш веб-сайт с помощью правила стилей CSS, описанного выше.Здесь мы делаем все наши заголовки h4 красными. Затем мы можем ограничить этот цвет маленькими экранами, если захотим, заключив это правило стиля в CSS Media Query.
Вот медиа-запрос CSS3 (пенал).
с правилом стиля CSS внутри (цветной карандаш).
@media screen и (минимальная ширина: 800 пикселей) {
h4 {цвет: красный;}
}
Вызов медиа-запросов
Есть два способа вызвать медиа-запрос: с помощью внешней таблицы стилей или записи непосредственно внутри таблицы стилей.Синтаксис медиа-запроса одинаков, независимо от того, используете ли вы его внутри элемента ссылки, после инструкции @import или внутри таблицы стилей CSS.
Один из способов использования медиа-запросов - включить их в единую таблицу стилей. Вы можете использовать медиа-запрос, чтобы добавить точку останова на 768 пикселей и настроить таргетинг на экран компьютера.
Вы можете использовать медиа-запрос, чтобы добавить точку останова на 768 пикселей и настроить таргетинг на экран компьютера.
@media only screen и (max-width: 768px) {…}
точек останова
Мы можем добавить точки останова, чтобы определенные части нашего дизайна вели себя по-разному с каждой стороны от точки останова.Общие точки останова включают 320 пикселей (для смартфонов), 768 пикселей (для планшетов) и 1024 пикселей (для настольных мониторов).
Комплексные выражения
Вы можете составлять сложные медиа-запросы с помощью логических операторов, включая not, и только и . Вы также можете объединить несколько медиа-запросов в список , разделенных запятыми; : если какой-либо из медиа-запросов в списке истинен, весь медиа-оператор возвращает истину. (Это эквивалентно оператору или .)
И (и ключевое слово)
Вы, вероятно, будете чаще всего использовать оператор AND. Он используется для объединения нескольких медиа-функций в один медиа-запрос. Он требует, чтобы все указанные условия были соблюдены, прежде чем правила стилизации вступят в силу.
Вот пример медиа-запроса, содержащего оператор И:
@media (min-width: 800px) и (max-width: 1200px) {…}
(ПРИМЕЧАНИЕ: правила стилей CSS не включены в приведенный выше пример (поэтому на самом деле он ничего не делает).Но они показаны ниже.)
примеров медиа-запросов с правилами CSS внутри (выделены красным):
@media (минимальная ширина: 768 пикселей) {
кузов {
маржа: 0 авто;
margin-top: 20 пикселей;
}
}
@media only screen and (min-width: 601px) and (max-width: 1200px) {
Корпус {фон: желтый; }
h4 {цвет: красный;}
}
В последнем примере два правила CSS внутри тела медиа-запроса будут применяться только в том случае, если ширина окна браузера составляет от 601 до 1200 пикселей или находится в диапазоне.

 .. }
.. } .. }
.. } ..}
..}  ..}
..}
 ..}
..}