Свойство font-style — курсив или наклонный текст
Свойство font-style устанавливает курсив либо наклонное написание текста.
Синтаксис
селектор {
font-style: italic | oblique | normal | inherit;
}Значения
| Значение | Описание |
|---|---|
| italic | Делает курсив. |
| oblique | Наклонный текст. В отличие от курсива, который имитирует рукописный текст, наклонный представляет собой обычный текст, буквы которого наклонены в сторону. |
| normal | Отменяет курсив или наклон. Обычно необходимо в случае, если вам нужно отменить курсивное начертание для определенного участка текста (к примеру, все абзацы сделаны курсивом, а данный — нет). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение italic
Сейчас текст станет курсивным:
p {
font-style: italic;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример . Значение oblique
Сейчас текст станет наклонным (в зависимости от браузера может быть неотличим от курсивного):
p {
font-style: oblique;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
code.mu
Наклон текста | WebReference
Наклон определяется сдвигом шрифта на определённый угол. Различают два типа наклона: просто наклонный шрифт (oblique) и курсив (italic). Курсивный шрифт представляет собой не просто наклон отдельных символов, для шрифтов с засечками это полная переделка под новый стиль, имитирующий рукописный. Следует отметить, что хотя браузеры и различают тип наклона italic и oblique, при этом они отображают текст как курсив.
Для создания курсивного текста применяются элементы <i> и <em>, а также стилевое свойство font-style. Следует отметить, что <i> и <em> несмотря на сходство результата в браузере, не совсем эквивалентны и заменяемые. Первый элемент <i> (сокращение от англ. слова italic — курсив) — является элементом для физической разметки и устанавливает курсивный текст, а <em> (сокращение от англ. emphasis — выделение, акцент) — элементом логической разметки и определяет важность помеченного текста. Такое разделение элементов на логическое и физическое форматирование изначально предназначалось чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью <i> и <em>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих элементов равнозначен.
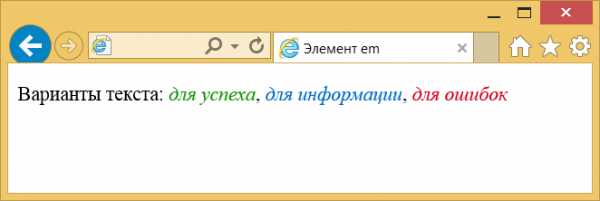
Чтобы различия были более заметны, добавим несколько классов с разным цветом текста (пример 1). Так мы не только сделаем акцент на выбранном тексте, но и выделим его визуально.
Пример 1. Изменение цвета текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Элемент em</title>
<style>
.error { color: #d50019; }
.info { color: #006cc9; }
.success { color: #0f9400; }
</style>
</head>
<body>
<p>Варианты текста: <em>для успеха</em>,
<em>для информации</em>,
<em>для ошибок</em></p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного через <em>, в браузере
font-style определяет начертание шрифта — normal (обычное), italic (курсивное) или oblique (наклонное), как показано в примере 2. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
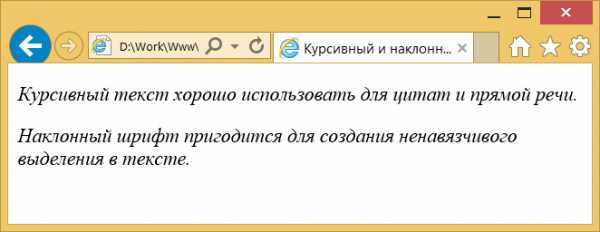
Пример 2. Курсивный и наклонный текст
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Курсивный и наклонный текст</title> <style> .italic { font-style: italic; } /* Курсивный текст */ .oblique { font-style: oblique; } /* Наклонный текст */ </style> </head> <body> <p>Курсивный текст хорошо использовать для цитат и прямой речи.</p> <p>Наклонный шрифт пригодится для создания ненавязчивого выделения в тексте.</p> </body> </html>
Курсив и наклонный шрифт при всей их похожести — не одно и то же. Курсив — это специальный шрифт, напоминающий рукописный, наклонный же образуется путём наклона обычных знаков. Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).

Рис. 2. Курсивный и наклонный текст в браузерах отображается одинаково
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
Урок 4: Шрифтrustutorial — HTML.net
В этом уроке вы изучите работу со шрифтами с помощью CSS. Мы рассмотрим также вопрос о том, что конкретный шрифт, выбранный для web-сайта, может отображаться только в том случае, если этот шрифт установлен на PC, с которого выполняется доступ к этому web-сайту. Дано описание следующих CSS-свойств:
Семейство шрифта [font-family]
Свойство font-family указывает приоритетный список шрифтов,
используемых для отображения данного элемента или web-страницы. Если первый
шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту,
ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
- Family-name
- Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
- Generic family
- Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: "Times New Roman", serif;}
Заголовки <h2> будут отображаться шрифтом «Arial».
Если он не установлен на пользовательской машине, будет использоваться «Verdana».
Если недоступны оба шрифта, для показа заголовков будет использован шрифт
семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта [font-style]
Свойство font-style определяет normal, italic или oblique. В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: "Times New Roman", serif; font-style: italic;}
Вариант шрифта [font-variant]
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует
малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно?
Смотрите примеры:
Если font-variant имеет значение small-caps, а
шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами
верхнего регистра.
h2 {font-variant: small-caps;}
h3 {font-variant: normal;}
Вес шрифта [font-weight]
Свойство font-weight описывает, насколько толстым, или «тяжёлым»,
должен отображаться шрифт. Шрифт может быть normal или bold.
Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для
описания веса шрифта.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта [font-size]
Размер шрифта устанавливается свойством font-size.
Используются различные единицы измерения (например, пикселы и проценты) для описания размера шрифта. В данном учебнике мы будем использовать самые распространённые и удобные единицы измерения. Вот примеры:
h2 {font-size: 30px;}
h3 {font-size: 12pt;}
h4 {font-size: 120%;}
p {font-size: 1em;}
Есть одно отличие в указанных единицах измерения: ‘px‘ и ‘pt‘ дают абсолютное значение размера шрифта, а ‘%‘ и ‘em‘ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%‘ или ‘em‘.
Вот иллюстрация того, как настроить размер шрифта в Mozilla Firefox и Internet Explorer. Попробуйте сами — прекрасное свойство, как вы полагаете?
Сокращённая запись [font]
Используя сокращенную запись font, можно указывать все свойства
шрифта в одном стилевом правиле.
Например, вот четыре строки описания свойств шрифта для <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Используя сокращённую запись, код можно упростить:
p {
font: italic bold 30px arial, sans-serif;
}
Порядок свойств font таков:
font-style | font-variant | font-weight | font-size | font-family
Резюме
Вы познакомились с некоторыми свойствами шрифтов. Помните, что одной из важных возможностей при использовании CSS является то, что вы можете изменить шрифт для всего web-сайта всего за несколько минут. CSS экономит время и облегчает вам жизнь. В следующем уроке мы разберёмся с текстом.
<< Урок 3: Цвет и фон
Урок 5: Текст >>
ru.html.net
CSS свойства шрифта Форматирование шрифта с помощью каскадных таблиц стилей
Для достойного отображения информации на Вашем блоге, или сайте, кроме владения CSS стилями текста, важное значение имеет правильный выбор нужного шрифта. Поэтому — знание CSS свойств шрифтов , и успешное их применение на своём ресурсе, играет важное значение в борьбе за внимание посетителей.
Существует несколько основных свойств, которые и позволяют манипулировать шрифтами, придавая им нужный вид. Рассмотрим их:
- Font-family — определяет семейство шрифта, для примения в тексте содержимого сайта.
- Font-size — задаёт размеры шрифта веб-элемента.
- Font-style — устанавливает стиль отображения шрифта — курсивное, наклонное или обычное.
- Font-weight — задаёт насыщенность шрифта.
- Font-variant — Определяет вид представления строчных букв — т.е. устанавливает, будут ли символы отображаться в уменьшенном размере, оставаясь при этом заглавными(прописными).
- Font — и наконец универсальное свойство, позволяющее одновременно определять несколько параметров шрифта и текста.
Давайте рассмотрим каждое CSS свойство шрифтов более подробно, и с примерами.
Font-family
Как Вы знаете существует два основных вида шрифтов:
- С засечками — serif: Times New Roman, Georgia, Bodon и др.;
- Без засечек — sans-serif: Arial, Verdana, Helvetica, Tahoma, и др.;
- Существуют и другие типы шрифтов — курсивные(cursive), декоративные(fantasy) и моноширинные(monospace), но их применяют редко.
Типы шрифтов задаются следующим образом: сначала, через запятую перечисляются выбранные Вами названия шрифтов(по убыванию приоритета), затем пишется тип шрифтов. Тип упоминают на случай полного отсутствия в браузере клиента шрифтов, указанных вначале. Посмотрим пример:
<html>
<head>
<title>font-family</title>
<style type=»text/css»>
Div {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
P {
font-family: ‘Times New Roman’, Times, Georgia, serif;
}
</style>
</head>
<body>
<p>Текст — шрифт ‘Times New Roman’ из семейства «serif»</p>
<div>Текст — шрифт ‘Verdana’ из семейства «sans-serif»</div>
</body>
</html>
Результат в браузере:
Если Вы заметили, шрифт ‘Times New Roman’ написан внутри кавычек. Так пишется, если в названии шрифта больше одного слова и имеются пробелы.
Свойство Font-size
Наиболее часто размеры шрифта задаются при помощи единиц длины, принятых в CSS ( em, ex, pt, px, проценты (%) и др.). Однако можно задать размер шрифта в абсолютных (xx-small, x-small, small, medium, large, x-large, xx-large — данные единицы зависят от настроек шрифтов в ОС и браузере пользователя) или относительных (arger и smaller — зависят от родительского элемента) единицах. Из-за нечастого применения здесь мы их рассматривать не будем.
Определение размера шрифта зависит от настроек свойств родительского элемента. Применение отрицательных значений не допускается.
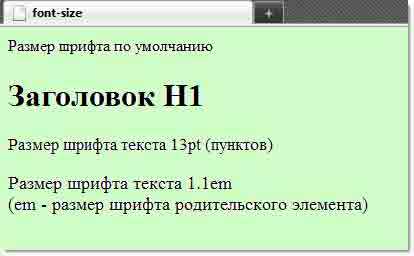
Рассмотрим для наглядности пример:
<html>
<head>
<title>font-size</title>
<style type=»text/css»>
h2 {
font-size: 200%;
}
P {
font-size: 13pt;
}
DIV {
font-size: 1.1em;
}
</style>
</head>
<body>
Размер шрифта по умолчанию<br>
<h2>Заголовок h2</h2>
<p>Размер шрифта текста 13pt (пунктов)</p>
<div>Размер шрифта текста 1.1em<br>(em — размер шрифта родительского элемента)</div>
</body>
</html>
Зависимость от установок «родителя» означает, что эти установки есть, их надо знать, и о них надо помнить.
Font-style
Свойство СSS для шрифтов Font-style определяет есть ли у шрифта наклон, и если есть — то какой. Существует три значения:
- italic — курсивное написание текста, как бы иммитирующее рукописное исполнение.
- oblique — наклонный шрифт, похож на курсив, но получен путём наклона обычного шрифта вправо.
- normal — обычное начертание, используется по умолчанию.
Сразу перейдём к примерам использования данного свойства CSS.
<html>
<head>
<title>font-style</title>
<style type=»text/css»>
DIV {
font-style: italic;
}
P {
font-style: oblique;
}
</style>
</head>
<body>
Написано обычным шрифтом
<div>Написано курсивным шрифтом</div>
<p>Написано наклонным шрифтом</p>
</body>
</html>.
Как видно из рисунка — курсивное и наклонное начертание текста практически не отличимо. Веб-дизайнеры обычно используют курсив, для придания шрифту наклона. Закончим со шрифтами в следующем посте.
prostoyblog.ru
Параметры текста в HTML: шрифты, курсив, жирный и другие
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Приветствую вас в еще одном видеоуроке из курса по HTML от сайта info-line.net. В этом видеоуроке мы разберем еще несколько дополнительных параметров и стилей для текста. Не будем долго рассуждать и перейдем сразу к коду — там вы сами все увидите.
Как изменить шрифт?
Приступим к редактированию какого-нибудь нашего текста. Возьмем текст «Текст заголовка h3». Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
<font face="Verdana, Arial" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Как сделать текст курсивом?
Теперь давайте уберем тег <h3> и выделим текст курсивом. Используем теги <i></i>.
<font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Как сделать текст жирным?
Давайте текст, который прописан у нас курсивом, сделаем жирным, используя теги <b></b>.
<font size="6" color="#0000FF"><b>Синий цвет</b></font>
Как сделать текст подчеркнутым?
А текст заголовка h4сделаем подчеркнутым, используя теги <u></u>.
<h4><u>Текст заголовка h4</u> </h4>
Давайте сохраним наш документ и перейдем в браузер. Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как сделать текст перечеркнутым?
Переходим обратно в код. Давайте сделаем наш центрированный текст перечеркнутым, применяя теги <s></s>.
<center><s>Центрированный текст без использования тега p</s> </center>
Как сделать текст моноширным?
А текст, помещенный в тег <div> сделаем моноширным (буквы одинаковой ширины), используя теги <tt></tt>.
<div title="текст"><tt>Какой-нибудь текст, помещенный в тег div</tt> </div>
Сохраняем страницу и переходим в браузер. Как видим, «Какой-нибудь текст, помещенный в тег div» стал моноширным, а «Центрированный текст без использования тега p» — перечеркнутым.
Как написать текст в верхнем или нижнем индексе?
Давайте перейдем в код и еще поэкспериментируем с текстом. Допустим, мы хотим написать математическую задачку типа «два плюс два равно два в квадрате». Как нам написать «в квадрате»? Очень просто – используя теги <sup></sup>, что означает «верхний индекс». Если нам понадобится написать нижний индекс, то в этом случае мы воспользуемся тегами <sub></sub>. Они отличаются от предыдущих последней буквой.
<div title="текст"><tt>2+2=2<sup>2</sup></tt></div> <h4><u>Текст заголовка H<sub>3</sub></u> </h4><font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Переходим в браузеры (скачать браузеры можно из первого урока) и проверяем. Как видите, выражение записано правильно и у текста «Текст заголовка h4» цифра «3» изображена в нижнем индексе.
Как сделать текст большим и маленьким?
Есть еще два тега, изменяющие текст. Они довольно редко используются, однако я вам их покажу. Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
<font size="6" color="#0000FF"><b><small>Синий цвет</small></b></font>
А «Центрированный текст без использования тега p» — чуть больше. Используем теги <big></big>.
<center><s><big>Центрированный текст без использования тега p</big></s> </center>
В переводе «big» означает «большой», а «small» — «маленький».
Сохраняем, переходим в браузер, обновляем страницу. Как видите, «Центрированный текст без использования тега p» стал больше, а «Синий цвет» — меньше.
На этом мы заканчиваем этот видеоурок и переходим к домашнему заданию. Оно будет следующее: вам необходимо написать статью (любую статью, например о том, как вы узнали о нашем сайте info-line.net) с использованием цветов текста и фона, параграфов и заголовков, тегов выравнивания текста, а также тех, тегов, которые мы только что разобрали. Следующий видеоурок будет посвящен разбору домашнего задания. До встречи в следующем видеоуроке! 😉
info-line.net
