| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Бедра испуганной нимфы | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Слоновой кости | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Таблица именованных HTML/CSS цветов (HEX, RGB, HSL)
В HTML и CSS возможно записать цвет несколькими способами. Одним из них является запись при помощи ключевого слова.
Одним из них является запись при помощи ключевого слова.
К сожалению, дать имена всем возможным цветам и оттенкам довольно трудоемкая задача и в нашем рапоряжении находится лишь небольшое количество ключевых слов (названий цветов).
В случаях когда у нужного цвета нет ключевого слова, можно воспользоваться альтернативной записью цвета, например: HEX, RGB или HSL.
| Цвет: | |
| HEX: | #f0f8ff |
| RGB: | rgb(240, 248, 255) |
| HSL: | hsl(208, 100%, 97%) |
| Название: | AliceBlue |
| Цвет: | |
| HEX: | #faebd7 |
| RGB: | rgb(250, 235, 215) |
| HSL: | hsl(34, 78%, 91%) |
| Название: | AntiqueWhite |
| Цвет: | |
| HEX: | #00ffff |
| RGB: | rgb(0, 255, 255) |
| HSL: | hsl(180, 100%, 50%) |
| Название: | Aqua |
| Цвет: | |
| HEX: | #7fffd4 |
| RGB: | |
| HSL: | hsl(160, 100%, 75%) |
| Название: | Aquamarine |
| Цвет: | |
| HEX: | #f0ffff |
| RGB: | rgb(240, 255, 255) |
| HSL: | hsl(180, 100%, 97%) |
| Название: | Azure |
| Цвет: | |
| HEX: | #f5f5dc |
| RGB: | rgb(245, 245, 220) |
| HSL: | hsl(60, 56%, 91%) |
| Название: | Beige |
| Цвет: | |
| HEX: | #ffe4c4 |
| RGB: | rgb(255, 228, 196) |
| HSL: | hsl(33, 100%, 88%) |
| Название: | Bisque |
| Цвет: | |
| HEX: | #000000 |
| RGB: | rgb(0, 0, 0) |
| HSL: | |
| Название: | Black |
| Цвет: | |
| HEX: | #ffebcd |
| RGB: | rgb(255, 235, 205) |
| HSL: | hsl(36, 100%, 90%) |
| Название: | BlanchedAlmond |
| Цвет: | |
| HEX: | #0000ff |
| RGB: | rgb(0, 0, 255) |
| HSL: | hsl(240, 100%, 50%) |
| Название: | Blue |
| Цвет: | |
| HEX: | #8a2be2 |
| RGB: | rgb(138, 43, 226) |
| HSL: | hsl(271, 76%, 53%) |
| Название: | BlueViolet |
| Цвет: | |
| HEX: | #a52a2a |
| RGB: | rgb(165, 42, 42) |
| HSL: | hsl(0, 59%, 41%) |
| Название: | Brown |
| Цвет: | |
| HEX: | #deb887 |
| RGB: | rgb(222, 184, 135) |
| HSL: | hsl(34, 57%, 70%) |
| Название: | BurlyWood |
| Цвет: | |
| HEX: | #5f9ea0 |
| RGB: | rgb(95, 158, 160) |
| HSL: | hsl(182, 25%, 50%) |
| Название: | CadetBlue |
| Цвет: | |
| HEX: | #7fff00 |
| RGB: | rgb(127, 255, 0) |
| HSL: | hsl(90, 100%, 50%) |
| Название: | Chartreuse |
| Цвет: | |
| HEX: | #d2691e |
| RGB: | rgb(210, 105, 30) |
| HSL: | hsl(25, 75%, 47%) |
| Название: | Chocolate |
| Цвет: | |
| HEX: | #ff7f50 |
| RGB: | rgb(255, 127, 80) |
| HSL: | hsl(16, 100%, 66%) |
| Название: | Coral |
| Цвет: | |
| HEX: | #6495ed |
| RGB: | rgb(100, 149, 237) |
| HSL: | hsl(219, 79%, 66%) |
| Название: | CornflowerBlue |
| Цвет: | |
| HEX: | |
| RGB: | rgb(255, 248, 220) |
| HSL: | hsl(48, 100%, 93%) |
| Название: | Cornsilk |
| Цвет: | |
| HEX: | #dc143c |
| RGB: | rgb(220, 20, 60) |
| HSL: | hsl(348, 83%, 47%) |
| Название: | Crimson |
| Цвет: | |
| HEX: | #00ffff |
| RGB: | rgb(0, 255, 255) |
| HSL: | hsl(180, 100%, 50%) |
| Название: | Cyan |
| Цвет: | |
| HEX: | #00008b |
| RGB: | rgb(0, 0, 139) |
| HSL: | hsl(240, 100%, 27%) |
| Название: | DarkBlue |
| Цвет: | |
| HEX: | #008b8b |
| RGB: | rgb(0, 139, 139) |
| hsl(180, 100%, 27%) | |
| Название: | DarkCyan |
| Цвет: | |
| HEX: | #b8860b |
| RGB: | rgb(184, 134, 11) |
| HSL: | hsl(43, 89%, 38%) |
| Название: | DarkGoldenRod |
| Цвет: | |
| HEX: | #a9a9a9 |
| RGB: | rgb(169, 169, 169) |
| HSL: | hsl(0, 0%, 66%) |
| Название: | DarkGray |
| Цвет: | |
| HEX: | #a9a9a9 |
| RGB: | rgb(169, 169, 169) |
| HSL: | hsl(0, 0%, 66%) |
| Название: | DarkGrey |
| Цвет: | |
| HEX: | #006400 |
| RGB: | rgb(0, 100, 0) |
| HSL: | hsl(120, 100%, 20%) |
| Название: | DarkGreen |
| Цвет: | |
| HEX: | #bdb76b |
| RGB: | rgb(189, 183, 107) |
| HSL: | hsl(56, 38%, 58%) |
| Название: | DarkKhaki |
| Цвет: | |
| HEX: | #8b008b |
| RGB: | rgb(139, 0, 139) |
| HSL: | hsl(300, 100%, 27%) |
| Название: | DarkMagenta |
| Цвет: | |
| HEX: | #556b2f |
| RGB: | rgb(85, 107, 47) |
| HSL: | hsl(82, 39%, 30%) |
| Название: | DarkOliveGreen |
| Цвет: | |
| HEX: | #ff8c00 |
| RGB: | rgb(255, 140, 0) |
| HSL: | hsl(33, 100%, 50%) |
| Название: | DarkOrange |
| Цвет: | |
| HEX: | #9932cc |
| RGB: | rgb(153, 50, 204) |
| HSL: | hsl(280, 61%, 50%) |
| Название: | DarkOrchid |
| Цвет: | |
| HEX: | #8b0000 |
| RGB: | rgb(139, 0, 0) |
| HSL: | hsl(0, 100%, 27%) |
| Название: | DarkRed |
| Цвет: | |
| HEX: | #e9967a |
| RGB: | rgb(233, 150, 122) |
| HSL: | hsl(15, 72%, 70%) |
| Название: | DarkSalmon |
| Цвет: | |
| HEX: | #8fbc8f |
| RGB: | rgb(143, 188, 143) |
| HSL: | hsl(120, 25%, 65%) |
| Название: | DarkSeaGreen |
| Цвет: | |
| HEX: | #483d8b |
| RGB: | rgb(72, 61, 139) |
| HSL: | hsl(248, 39%, 39%) |
| Название: | DarkSlateBlue |
| Цвет: | |
| HEX: | #2f4f4f |
| RGB: | rgb(47, 79, 79) |
| HSL: | hsl(180, 25%, 25%) |
| Название: | DarkSlateGray |
| Цвет: | |
| HEX: | #2f4f4f |
| RGB: | rgb(47, 79, 79) |
| HSL: | hsl(180, 25%, 25%) |
| Название: | DarkSlateGrey |
| Цвет: | |
| HEX: | #00ced1 |
| RGB: | rgb(0, 206, 209) |
| HSL: | hsl(181, 100%, 41%) |
| Название: | DarkTurquoise |
| Цвет: | |
| HEX: | #9400d3 |
| RGB: | rgb(148, 0, 211) |
| HSL: | hsl(282, 100%, 41%) |
| Название: | DarkViolet |
| Цвет: | |
| HEX: | #ff1493 |
| RGB: | rgb(255, 20, 147) |
| HSL: | hsl(328, 100%, 54%) |
| Название: | DeepPink |
| Цвет: | |
| HEX: | #00bfff |
| RGB: | rgb(0, 191, 255) |
| HSL: | hsl(195, 100%, 50%) |
| Название: | DeepSkyBlue |
| Цвет: | |
| HEX: | #696969 |
| RGB: | rgb(105, 105, 105) |
| HSL: | hsl(0, 0%, 41%) |
| Название: | DimGray |
| Цвет: | |
| HEX: | #696969 |
| RGB: | rgb(105, 105, 105) |
| HSL: | hsl(0, 0%, 41%) |
| Название: | DimGrey |
| Цвет: | |
| HEX: | #1e90ff |
| RGB: | rgb(30, 144, 255) |
| HSL: | hsl(210, 100%, 56%) |
| Название: | DodgerBlue |
| Цвет: | |
| HEX: | #b22222 |
| RGB: | rgb(178, 34, 34) |
| HSL: | hsl(0, 68%, 42%) |
| Название: | FireBrick |
| Цвет: | |
| HEX: | #fffaf0 |
| RGB: | rgb(255, 250, 240) |
| HSL: | hsl(40, 100%, 97%) |
| Название: | FloralWhite |
| Цвет: | |
| HEX: | #228b22 |
| RGB: | rgb(34, 139, 34) |
| HSL: | hsl(120, 61%, 34%) |
| Название: | ForestGreen |
| Цвет: | |
| HEX: | #ff00ff |
| RGB: | rgb(255, 0, 255) |
| HSL: | hsl(300, 100%, 50%) |
| Название: | Fuchsia |
| Цвет: | |
| HEX: | #dcdcdc |
| RGB: | rgb(220, 220, 220) |
| HSL: | hsl(0, 0%, 86%) |
| Название: | Gainsboro |
| Цвет: | |
| HEX: | #f8f8ff |
| RGB: | rgb(248, 248, 255) |
| HSL: | hsl(240, 100%, 99%) |
| Название: | GhostWhite |
| Цвет: | |
| HEX: | #ffd700 |
| RGB: | rgb(255, 215, 0) |
| HSL: | hsl(51, 100%, 50%) |
| Название: | Gold |
| Цвет: | |
| HEX: | #daa520 |
| RGB: | rgb(218, 165, 32) |
| HSL: | hsl(43, 74%, 49%) |
| Название: | GoldenRod |
| Цвет: | |
| HEX: | #808080 |
| RGB: | rgb(128, 128, 128) |
| HSL: | hsl(0, 0%, 50%) |
| Название: | Gray |
| Цвет: | |
| HEX: | #808080 |
| RGB: | rgb(128, 128, 128) |
| HSL: | hsl(0, 0%, 50%) |
| Название: | Grey |
| Цвет: | |
| HEX: | #008000 |
| RGB: | rgb(0, 128, 0) |
| HSL: | hsl(120, 100%, 25%) |
| Название: | Green |
| Цвет: | |
| HEX: | #adff2f |
| RGB: | rgb(173, 255, 47) |
| HSL: | hsl(84, 100%, 59%) |
| Название: | GreenYellow |
| Цвет: | |
| HEX: | #f0fff0 |
| RGB: | rgb(240, 255, 240) |
| HSL: | hsl(120, 100%, 97%) |
| Название: | HoneyDew |
| Цвет: | |
| HEX: | #ff69b4 |
| RGB: | rgb(255, 105, 180) |
| HSL: | hsl(330, 100%, 71%) |
| Название: | HotPink |
| Цвет: | |
| HEX: | #cd5c5c |
| RGB: | rgb(205, 92, 92) |
| HSL: | hsl(0, 53%, 58%) |
| Название: | IndianRed |
| Цвет: | |
| HEX: | #4b0082 |
| RGB: | rgb(75, 0, 130) |
| HSL: | hsl(275, 100%, 25%) |
| Название: | Indigo |
| Цвет: | |
| HEX: | #fffff0 |
| RGB: | rgb(255, 255, 240) |
| HSL: | hsl(60, 100%, 97%) |
| Название: | Ivory |
| Цвет: | |
| HEX: | #f0e68c |
| RGB: | rgb(240, 230, 140) |
| HSL: | hsl(54, 77%, 75%) |
| Название: | Khaki |
| Цвет: | |
| HEX: | #e6e6fa |
| RGB: | rgb(230, 230, 250) |
| HSL: | hsl(240, 67%, 94%) |
| Название: | Lavender |
| Цвет: | |
| HEX: | #fff0f5 |
| RGB: | rgb(255, 240, 245) |
| HSL: | hsl(340, 100%, 97%) |
| Название: | LavenderBlush |
| Цвет: | |
| HEX: | #7cfc00 |
| RGB: | rgb(124, 252, 0) |
| HSL: | hsl(90, 100%, 49%) |
| Название: | LawnGreen |
| Цвет: | |
| HEX: | #fffacd |
| RGB: | rgb(255, 250, 205) |
| HSL: | hsl(54, 100%, 90%) |
| Название: | LemonChiffon |
| Цвет: | |
| HEX: | #add8e6 |
| RGB: | rgb(173, 216, 230) |
| HSL: | hsl(195, 53%, 79%) |
| Название: | LightBlue |
| Цвет: | |
| HEX: | #f08080 |
| RGB: | rgb(240, 128, 128) |
| HSL: | hsl(0, 79%, 72%) |
| Название: | LightCoral |
| Цвет: | |
| HEX: | #e0ffff |
| RGB: | rgb(224, 255, 255) |
| HSL: | hsl(180, 100%, 94%) |
| Название: | LightCyan |
| Цвет: | |
| HEX: | #fafad2 |
| RGB: | rgb(250, 250, 210) |
| HSL: | hsl(60, 80%, 90%) |
| Название: | LightGoldenRodYellow |
| Цвет: | |
| HEX: | #d3d3d3 |
| RGB: | rgb(211, 211, 211) |
| HSL: | hsl(0, 0%, 83%) |
| Название: | LightGray |
| Цвет: | |
| HEX: | #d3d3d3 |
| RGB: | rgb(211, 211, 211) |
| HSL: | hsl(0, 0%, 83%) |
| Название: | LightGrey |
| Цвет: | |
| HEX: | #90ee90 |
| RGB: | rgb(144, 238, 144) |
| HSL: | hsl(120, 73%, 75%) |
| Название: | LightGreen |
| Цвет: | |
| HEX: | #ffb6c1 |
| RGB: | rgb(255, 182, 193) |
| HSL: | hsl(351, 100%, 86%) |
| Название: | LightPink |
| Цвет: | |
| HEX: | #ffa07a |
| RGB: | rgb(255, 160, 122) |
| HSL: | hsl(17, 100%, 74%) |
| Название: | LightSalmon |
| Цвет: | |
| HEX: | #20b2aa |
| RGB: | rgb(32, 178, 170) |
| HSL: | hsl(177, 70%, 41%) |
| Название: | LightSeaGreen |
| Цвет: | |
| HEX: | #87cefa |
| RGB: | rgb(135, 206, 250) |
| HSL: | hsl(203, 92%, 75%) |
| Название: | LightSkyBlue |
| Цвет: | |
| HEX: | #778899 |
| RGB: | rgb(119, 136, 153) |
| HSL: | hsl(210, 14%, 53%) |
| Название: | LightSlateGray |
| Цвет: | |
| HEX: | #778899 |
| RGB: | rgb(119, 136, 153) |
| HSL: | hsl(210, 14%, 53%) |
| Название: | LightSlateGrey |
| Цвет: | |
| HEX: | #b0c4de |
| RGB: | rgb(176, 196, 222) |
| HSL: | hsl(214, 41%, 78%) |
| Название: | LightSteelBlue |
| Цвет: | |
| HEX: | #ffffe0 |
| RGB: | rgb(255, 255, 224) |
| HSL: | hsl(60, 100%, 94%) |
| Название: | LightYellow |
| Цвет: | |
| HEX: | #00ff00 |
| RGB: | rgb(0, 255, 0) |
| HSL: | hsl(120, 100%, 50%) |
| Название: | Lime |
| Цвет: | |
| HEX: | #32cd32 |
| RGB: | rgb(50, 205, 50) |
| HSL: | hsl(120, 61%, 50%) |
| Название: | LimeGreen |
| Цвет: | |
| HEX: | #faf0e6 |
| RGB: | rgb(250, 240, 230) |
| HSL: | hsl(30, 67%, 94%) |
| Название: | Linen |
| Цвет: | |
| HEX: | #ff00ff |
| RGB: | rgb(255, 0, 255) |
| HSL: | hsl(300, 100%, 50%) |
| Название: | Magenta |
| Цвет: | |
| HEX: | #800000 |
| RGB: | rgb(128, 0, 0) |
| HSL: | hsl(0, 100%, 25%) |
| Название: | Maroon |
| Цвет: | |
| HEX: | #66cdaa |
| RGB: | rgb(102, 205, 170) |
| HSL: | hsl(160, 51%, 60%) |
| Название: | MediumAquaMarine |
| Цвет: | |
| HEX: | #0000cd |
| RGB: | rgb(0, 0, 205) |
| HSL: | hsl(240, 100%, 40%) |
| Название: | MediumBlue |
| Цвет: | |
| HEX: | #ba55d3 |
| RGB: | rgb(186, 85, 211) |
| HSL: | hsl(288, 59%, 58%) |
| Название: | MediumOrchid |
| Цвет: | |
| HEX: | #9370db |
| RGB: | rgb(147, 112, 219) |
| HSL: | hsl(260, 60%, 65%) |
| Название: | MediumPurple |
| Цвет: | |
| HEX: | #3cb371 |
| RGB: | rgb(60, 179, 113) |
| HSL: | hsl(147, 50%, 47%) |
| Название: | MediumSeaGreen |
| Цвет: | |
| HEX: | #7b68ee |
| RGB: | rgb(123, 104, 238) |
| HSL: | hsl(249, 80%, 67%) |
| Название: | MediumSlateBlue |
| Цвет: | |
| HEX: | #00fa9a |
| RGB: | rgb(0, 250, 154) |
| HSL: | hsl(157, 100%, 49%) |
| Название: | MediumSpringGreen |
| Цвет: | |
| HEX: | #48d1cc |
| RGB: | rgb(72, 209, 204) |
| HSL: | hsl(178, 60%, 55%) |
| Название: | MediumTurquoise |
| Цвет: | |
| HEX: | #c71585 |
| RGB: | rgb(199, 21, 133) |
| HSL: | hsl(322, 81%, 43%) |
| Название: | MediumVioletRed |
| Цвет: | |
| HEX: | #191970 |
| RGB: | rgb(25, 25, 112) |
| HSL: | hsl(240, 64%, 27%) |
| Название: | MidnightBlue |
| Цвет: | |
| HEX: | #f5fffa |
| RGB: | rgb(245, 255, 250) |
| HSL: | hsl(150, 100%, 98%) |
| Название: | MintCream |
| Цвет: | |
| HEX: | #ffe4e1 |
| RGB: | rgb(255, 228, 225) |
| HSL: | hsl(6, 100%, 94%) |
| Название: | MistyRose |
| Цвет: | |
| HEX: | #ffe4b5 |
| RGB: | rgb(255, 228, 181) |
| HSL: | hsl(38, 100%, 85%) |
| Название: | Moccasin |
| Цвет: | |
| HEX: | #ffdead |
| RGB: | rgb(255, 222, 173) |
| HSL: | hsl(36, 100%, 84%) |
| Название: | NavajoWhite |
| Цвет: | |
| HEX: | #000080 |
| RGB: | rgb(0, 0, 128) |
| HSL: | hsl(240, 100%, 25%) |
| Название: | Navy |
| Цвет: | |
| HEX: | #fdf5e6 |
| RGB: | rgb(253, 245, 230) |
| HSL: | hsl(39, 85%, 95%) |
| Название: | OldLace |
| Цвет: | |
| HEX: | #808000 |
| RGB: | rgb(128, 128, 0) |
| HSL: | hsl(60, 100%, 25%) |
| Название: | Olive |
| Цвет: | |
| HEX: | #6b8e23 |
| RGB: | rgb(107, 142, 35) |
| HSL: | hsl(80, 60%, 35%) |
| Название: | OliveDrab |
| Цвет: | |
| HEX: | #ffa500 |
| RGB: | rgb(255, 165, 0) |
| HSL: | hsl(39, 100%, 50%) |
| Название: | Orange |
| Цвет: | |
| HEX: | #ff4500 |
| RGB: | rgb(255, 69, 0) |
| HSL: | hsl(16, 100%, 50%) |
| Название: | OrangeRed |
| Цвет: | |
| HEX: | #da70d6 |
| RGB: | rgb(218, 112, 214) |
| HSL: | hsl(302, 59%, 65%) |
| Название: | Orchid |
| Цвет: | |
| HEX: | #eee8aa |
| RGB: | rgb(238, 232, 170) |
| HSL: | hsl(55, 67%, 80%) |
| Название: | PaleGoldenRod |
| Цвет: | |
| HEX: | #98fb98 |
| RGB: | rgb(152, 251, 152) |
| HSL: | hsl(120, 93%, 79%) |
| Название: | PaleGreen |
| Цвет: | |
| HEX: | #afeeee |
| RGB: | rgb(175, 238, 238) |
| HSL: | hsl(180, 65%, 81%) |
| Название: | PaleTurquoise |
| Цвет: | |
| HEX: | #db7093 |
| RGB: | rgb(219, 112, 147) |
| HSL: | hsl(340, 60%, 65%) |
| Название: | PaleVioletRed |
| Цвет: | |
| HEX: | #ffefd5 |
| RGB: | rgb(255, 239, 213) |
| HSL: | hsl(37, 100%, 92%) |
| Название: | PapayaWhip |
| Цвет: | |
| HEX: | #ffdab9 |
| RGB: | rgb(255, 218, 185) |
| HSL: | hsl(28, 100%, 86%) |
| Название: | PeachPuff |
| Цвет: | |
| HEX: | #cd853f |
| RGB: | rgb(205, 133, 63) |
| HSL: | hsl(30, 59%, 53%) |
| Название: | Peru |
| Цвет: | |
| HEX: | #ffc0cb |
| RGB: | rgb(255, 192, 203) |
| HSL: | hsl(350, 100%, 88%) |
| Название: | Pink |
| Цвет: | |
| HEX: | #dda0dd |
| RGB: | rgb(221, 160, 221) |
| HSL: | hsl(300, 47%, 75%) |
| Название: | Plum |
| Цвет: | |
| HEX: | #b0e0e6 |
| RGB: | rgb(176, 224, 230) |
| HSL: | hsl(187, 52%, 80%) |
| Название: | PowderBlue |
| Цвет: | |
| HEX: | #800080 |
| RGB: | rgb(128, 0, 128) |
| HSL: | hsl(300, 100%, 25%) |
| Название: | Purple |
| Цвет: | |
| HEX: | #663399 |
| RGB: | rgb(102, 51, 153) |
| HSL: | hsl(270, 50%, 40%) |
| Название: | RebeccaPurple |
| Цвет: | |
| HEX: | #ff0000 |
| RGB: | rgb(255, 0, 0) |
| HSL: | hsl(0, 100%, 50%) |
| Название: | Red |
| Цвет: | |
| HEX: | #bc8f8f |
| RGB: | rgb(188, 143, 143) |
| HSL: | hsl(0, 25%, 65%) |
| Название: | RosyBrown |
| Цвет: | |
| HEX: | #4169e1 |
| RGB: | rgb(65, 105, 225) |
| HSL: | hsl(225, 73%, 57%) |
| Название: | RoyalBlue |
| Цвет: | |
| HEX: | #8b4513 |
| RGB: | rgb(139, 69, 19) |
| HSL: | hsl(25, 76%, 31%) |
| Название: | SaddleBrown |
| Цвет: | |
| HEX: | #fa8072 |
| RGB: | rgb(250, 128, 114) |
| HSL: | hsl(6, 93%, 71%) |
| Название: | Salmon |
| Цвет: | |
| HEX: | #f4a460 |
| RGB: | rgb(244, 164, 96) |
| HSL: | hsl(28, 87%, 67%) |
| Название: | SandyBrown |
| Цвет: | |
| HEX: | #2e8b57 |
| RGB: | rgb(46, 139, 87) |
| HSL: | hsl(146, 50%, 36%) |
| Название: | SeaGreen |
| Цвет: | |
| HEX: | #fff5ee |
| RGB: | rgb(255, 245, 238) |
| HSL: | hsl(25, 100%, 97%) |
| Название: | SeaShell |
| Цвет: | |
| HEX: | #a0522d |
| RGB: | rgb(160, 82, 45) |
| HSL: | hsl(19, 56%, 40%) |
| Название: | Sienna |
| Цвет: | |
| HEX: | #c0c0c0 |
| RGB: | rgb(192, 192, 192) |
| HSL: | hsl(0, 0%, 75%) |
| Название: | Silver |
| Цвет: | |
| HEX: | #87ceeb |
| RGB: | rgb(135, 206, 235) |
| HSL: | hsl(197, 71%, 73%) |
| Название: | SkyBlue |
| Цвет: | |
| HEX: | #6a5acd |
| RGB: | rgb(106, 90, 205) |
| HSL: | hsl(248, 53%, 58%) |
| Название: | SlateBlue |
| Цвет: | |
| HEX: | #708090 |
| RGB: | rgb(112, 128, 144) |
| HSL: | hsl(210, 13%, 50%) |
| Название: | SlateGray |
| Цвет: | |
| HEX: | #708090 |
| RGB: | rgb(112, 128, 144) |
| HSL: | hsl(210, 13%, 50%) |
| Название: | SlateGrey |
| Цвет: | |
| HEX: | #fffafa |
| RGB: | rgb(255, 250, 250) |
| HSL: | hsl(0, 100%, 99%) |
| Название: | Snow |
| Цвет: | |
| HEX: | #00ff7f |
| RGB: | rgb(0, 255, 127) |
| HSL: | hsl(150, 100%, 50%) |
| Название: | SpringGreen |
| Цвет: | |
| HEX: | #4682b4 |
| RGB: | rgb(70, 130, 180) |
| HSL: | hsl(207, 44%, 49%) |
| Название: | SteelBlue |
| Цвет: | |
| HEX: | #d2b48c |
| RGB: | rgb(210, 180, 140) |
| HSL: | hsl(34, 44%, 69%) |
| Название: | Tan |
| Цвет: | |
| HEX: | #008080 |
| RGB: | rgb(0, 128, 128) |
| HSL: | hsl(180, 100%, 25%) |
| Название: | Teal |
| Цвет: | |
| HEX: | #d8bfd8 |
| RGB: | rgb(216, 191, 216) |
| HSL: | hsl(300, 24%, 80%) |
| Название: | Thistle |
| Цвет: | |
| HEX: | #ff6347 |
| RGB: | rgb(255, 99, 71) |
| HSL: | hsl(9, 100%, 64%) |
| Название: | Tomato |
| Цвет: | |
| HEX: | #40e0d0 |
| RGB: | rgb(64, 224, 208) |
| HSL: | hsl(174, 72%, 56%) |
| Название: | Turquoise |
| Цвет: | |
| HEX: | #ee82ee |
| RGB: | rgb(238, 130, 238) |
| HSL: | hsl(300, 76%, 72%) |
| Название: | Violet |
| Цвет: | |
| HEX: | #f5deb3 |
| RGB: | rgb(245, 222, 179) |
| HSL: | hsl(39, 77%, 83%) |
| Название: | Wheat |
| Цвет: | |
| HEX: | #ffffff |
| RGB: | rgb(255, 255, 255) |
| HSL: | hsl(0, 0%, 100%) |
| Название: | White |
| Цвет: | |
| HEX: | #f5f5f5 |
| RGB: | rgb(245, 245, 245) |
| HSL: | hsl(0, 0%, 96%) |
| Название: | WhiteSmoke |
| Цвет: | |
| HEX: | #ffff00 |
| RGB: | rgb(255, 255, 0) |
| HSL: | hsl(60, 100%, 50%) |
| Название: | Yellow |
| Цвет: | |
| HEX: | #9acd32 |
| RGB: | rgb(154, 205, 50) |
| HSL: | hsl(80, 61%, 50%) |
| Название: | YellowGreen |
HTML цвета.
 Имена цветов HTML, CSS, SVG.
Имена цветов HTML, CSS, SVG.Одной из составляющих представления веб-страниц в интернете является цвет, современные браузеры принимают и воспроизводят его, используя цветовые модели RGB, HSL, или же ключевые слова (названия).
Значения цвета в HTML может быть задано одним из следующих способов.
- RGB:
в шестнадцатеричном коде (hex):#008800или его сокращенном написании:#080.
в процентах:rgb(80%, 20%, 30%),
числами от 0 до 255:rgb(240, 120, 10). - По имени:
Tealилиteal(регистр значения не имеет). - HSL:
в процентах:hsl(195, 60%, 40%).
| Имя | R G B | H S L | |
|---|---|---|---|
| white | #ffffff | 255, 255, 255 | 0°, 0%, 100% |
| silver | #c0c0c0 | 192, 192, 192 | 0°, 0%, 75% |
| gray | #808080 | 128, 128, 128 | 0°, 0%, 50% |
| black | #000000 | 0, 0, 0 | 0°, 0%, 0% |
| red | #ff0000 | 255, 0, 0 | 0°, 100%, 50% |
| maroon | #800000 | 128, 0, 0 | 0°, 100%, 25% |
| fuchsia | #ff00ff | 255, 0, 255 | 300°, 100%, 50% |
| purple | #800080 | 128, 0, 128 | 300°, 100%, 25% |
| lime | #00ff00 | 0, 100, 0 | 120°, 100%, 50% |
| green | #008000 | 0, 128, 0 | 120°, 100%, 25% |
| yellow | #ffff00 | 255, 255, 0 | 60°, 100%, 50% |
| olive | #808000 | 128, 128, 0 | 60°, 100%, 25% |
| aqua | #00ffff | 0, 255, 255 | 180°, 100%, 50% |
| teal | #008080 | 0, 128, 128 | 180°, 100%, 25% |
| blue | #0000ff | 0, 0, 255 | 240°, 100%, 50% |
| navy | #000080 | 0, 0, 128 | 240°, 100%, 25% |
Согласно последним рекомендациям W3C, применение элементов и атрибутов HTML для указания цвета (к примеру: style="color: #0000ff;") устарело, и в качестве альтернативы предложено использовать каскадные таблицы стилей — CSS.
Имена цветов CSS, SVG.
В отличие от Html, в котором стандартными являются 16 цветов, спецификации CSS и SVG, определяют более расширенный список имен, состоящий из 147 названий. Однако, несмотря на наличие в списке сто сорока семи наименований, оригинальные значения имеют только 138, так как все серые цвета могут быть указаны как через «a», так и через «e» (grAy или grEy), а fuchsia и aqua имеют альтернативные имена: magenta и cyan соответственно (последние не поддерживаются HTML 4.01).
Приведенная ниже таблица представляет имена цветов и их значения в HSL и HEX. При использовании имен, следует помнить, что синтаксис SVG отличается от HTML и CSS: атрибут fill, к примеру, применяется как к цвету текста (color), так и объекта (background-color), а stroke используются для задания контура (обводки) элемента.
| Имя | R G B | H S L |
|---|---|---|
| white | #ffffffhex | 0°, 0%, 100% |
| ivory | #fffff0hex | 60°, 100%, 97% |
| lightyellow | #ffffe0hex | 60°, 100%, 94% |
| yellow | #ffff00hex | 60°, 100%, 50% |
| snow | #fffafahex | 0°, 100%, 99% |
| floralwhite | #fffaf0hex | 40°, 100%, 97% |
| lemonchiffon | #fffacdhex | 54°, 100%, 90% |
| cornsilk | #fff8dchex | 48°, 100%, 93% |
| seashell | #fff5eehex | 25°, 100%, 97% |
| lavenderblush | #fff0f5hex | 340°, 100%, 97% |
| papayawhip | #ffefd5hex | 37°, 100%, 92% |
| blanchedalmond | #ffebcdhex | 36°, 100%, 90% |
| mistyrose | #ffe4e1hex | 6°, 100%, 94% |
| bisque | #ffe4c4hex | 33°, 100%, 88% |
| moccasin | #ffe4b5hex | 38°, 100%, 86% |
| navajowhite | #ffdeadhex | 36°, 100%, 84% |
| peachpuff | #ffdab9hex | 28°, 27%, 100% |
| gold | #ffd700hex | 51°, 100%, 50% |
| pink | #ffc0cbhex | 350°, 100%, 88% |
| lightpink | #ffb6c1hex | 351°, 100%, 86% |
| orange | #ffa500hex | 39°, 100%, 50% |
| lightsalmon | #ffa07ahex | 17°, 100%, 74% |
| darkorange | #ff8c00hex | 33°, 100%, 50% |
| coral | #ff7f50hex | 16°, 100%, 66% |
| hotpink | #ff69b4hex | 330°, 100%, 71% |
| tomato | #ff6347hex | 9°, 100%, 64% |
| orangered | #ff4500hex | 16°, 100%, 50% |
| deeppink | #ff1493hex | 328°, 100%, 54% |
| magenta, fuchsia | #ff00ffhex | 300°, 100%, 50% |
| red | #ff0000hex | 0°, 100%, 50% |
| oldlace | #fdf5e6hex | 39°, 85%, 95% |
| lightgoldenrodyellow | #fafad2hex | 60°, 80%, 90% |
| linen | #faf0e6hex | 30°, 67%, 94% |
| antiquewhite | #faebd7hex | 34°, 78%, 91% |
| salmon | #fa8072hex | 6°, 93%, 71% |
| ghostwhite | #f8f8ffhex | 240°, 100%, 99% |
| mintcream | #f5fffahex | 150°, 100%, 98% |
| whitesmoke | #f5f5f5hex | 0°, 0%, 96% |
| beige | #f5f5dchex | 60°, 56%, 91% |
| wheat | #f5deb3hex | 39°, 77%, 83% |
| sandybrown | #f4a460hex | 28°, 87%, 67% |
| azure | #f0ffffhex | 180°, 100%, 97% |
| honeydew | #f0fff0hex | 120°, 100%, 97% |
| aliceblue | #f0f8ffhex | 208°, 100%, 97% |
| khaki | #f0e68chex | 54°, 77%, 75% |
| lightcoral | #f08080hex | 0°, 79%, 72% |
| palegoldenrod | #eee8aahex | 55°, 67%, 80% |
| violet | #ee82eehex | 300°, 76%, 72% |
| darksalmon | #e9967ahex | 15°, 72%, 70% |
| lavender | #e6e6fahex | 240°, 67%, 94% |
| lightcyan | #e0ffffhex | 180°, 100%, 94% |
| burlywood | #deb887hex | 34°, 57%, 70% |
| plum | #dda0ddhex | 300°, 47%, 75% |
| gainsboro | #dcdcdchex | 0°, 0%, 86% |
| crimson | #dc143chex | 348°, 83%, 47% |
| palevioletred | #db7093hex | 340°, 60%, 65% |
| goldenrod | #daa520hex | 43°, 74%, 49% |
| orchid | #da70d6hex | 302°, 59%, 65% |
| thistle | #d8bfd8hex | 300°, 24%, 80% |
| lightgray, lightgrey | #d3d3d3hex | 0°, 0%, 83% |
| tan | #d2b48chex | 34°, 44%, 67% |
| chocolate | #d2691ehex | 25°, 75%, 47% |
| peru | #cd853fhex | 30°, 59%, 53% |
| indianred | #cd5c5chex | 0°, 53%, 58% |
| mediumvioletred | #c71585hex | 322°, 81%, 43% |
| silver | #c0c0c0hex | 0°, 0%, 75% |
| darkkhaki | #bdb76bhex | 56°, 38%, 58% |
| rosybrown | #bc8f8fhex | 0°, 25%, 65% |
| mediumorchid | #ba55d3hex | 288°, 59%, 58% |
| darkgoldenrod | #b8860bhex | 43°, 89%, 38% |
| firebrick | #b22222hex | 0°, 68%, 42% |
| powderblue | #b0e0e6hex | 187°, 52%, 80% |
| lightsteelblue | #b0c4dehex | 214°, 41%, 78% |
| paleturquoise | #afeeeehex | 180°, 65%, 81% |
| greenyellow | #adff2fhex | 84°, 100%, 59% |
| lightblue | #add8e6hex | 195°, 53%, 79% |
| darkgray, darkgrey | #a9a9a9hex | 0°, 0%, 66% |
| brown | #a52a2ahex | 0°, 59%, 41% |
| sienna | #a0522dhex | 19°, 56%, 40% |
| yellowgreen | #9acd32hex | 80°, 61%, 50% |
| darkorchid | #9932cchex | 280°, 61%, 50% |
| palegreen | #98fb98hex | 120°, 93%, 79% |
| darkviolet | #9400d3hex | 282°, 100%, 41% |
| mediumpurple | #9370dbhex | 260°, 60%, 65% |
| lightgreen | #90ee90hex | 120°, 73%, 75% |
| darkseagreen | #8fbc8fhex | 120°, 25%, 65% |
| saddlebrown | #8b4513hex | 25°, 76%, 31% |
| darkmagenta | #8b008bhex | 300°, 100%, 27% |
| darkred | #8b0000hex | 0°, 100%, 27% |
| blueviolet | #8a2be2hex | 271°, 76%, 53% |
| lightskyblue | #87cefahex | 203°, 92%, 76% |
| skyblue | #87ceebhex | 197°, 71%, 73% |
| gray, grey | #808080hex | 0°, 0%, 50% |
| olive | #808000hex | 60°, 100%, 25% |
| purple | #800080hex | 300°, 100%, 25% |
| maroon | #800000hex | 0°, 100%, 25% |
| aquamarine | #7fffd4hex | 160°, 100%, 75% |
| chartreuse | #7fff00hex | 90°, 100%, 50% |
| lawngreen | #7cfc00hex | 91°, 100%, 4% |
| mediumslateblue | #7b68eehex | 249°, 80%, 67% |
| lightslategray, lightslategrey | #778899hex | 210°, 14%, 53% |
| slategray или slategrey | #708090hex | 210°, 13%, 50% |
| olivedrab | #6b8e23hex | 80°, 61%, 35% |
| slateblue | #6a5acdhex | 248°, 54%, 58% |
| dimgray, dimgrey | #696969hex | 0°, 0%, 41% |
| mediumaquamarine | #66cdaahex | 160°, 51%, 60% |
| rebeccapurple | #663399hex | 270°, 50%, 40% |
| cornflowerblue | #6495edhex | 219°, 79%, 66% |
| cadetblue | #5f9ea0hex | 182°, 26%, 50% |
| darkolivegreen | #556b2fhex | 82°, 39%, 30% |
| indigo | #4b0082hex | 275°, 100%, 26% |
| mediumturquoise | #48d1cchex | 178°, 60%, 55% |
| darkslateblue | #483d8bhex | 249°, 39%, 39% |
| steelblue | #4682b4hex | 207°, 44%, 49% |
| royalblue | #4169e1hex | 225°, 73%, 57% |
| turquoise | #40e0d0hex | 174°, 72%, 57% |
| mediumseagreen | #3cb371hex | 147°, 50%, 47% |
| limegreen | #32cd32hex | 120°, 61%, 50% |
| darkslategray, darkslategrey | #2f4f4fhex | 180°, 25%, 25% |
| seagreen | #2e8b57hex | 147°, 50%, 36% |
| forestgreen | #228b22hex | 120°, 61%, 34% |
| lightseagreen | #20b2aahex | 177°, 70%, 41% |
| dodgerblue | #1e90ffhex | 210°, 100%, 56% |
| midnightblue | #191970hex | 240°, 64%, 27% |
| aqua, cyan | #00ffffhex | 180°, 100%, 50% |
| springgreen | #00ff7fhex | 150°, 100%, 50% |
| lime | #00ff00hex | 120°, 100%, 50% |
| mediumspringgreen | #00fa9ahex | 157°, 100%, 49% |
| darkturquoise | #00ced1hex | 181°, 100%, 41% |
| deepskyblue | #00bfffhex | 195°, 100%, 50% |
| darkcyan | #008b8bhex | 180°, 100%, 27% |
| teal | #008080hex | 180°, 100%, 25% |
| green | #008000hex | 120°, 100%, 25% |
| darkgreen | #006400hex | 120°, 100%, 20% |
| blue | #0000ffhex | 240°, 100%, 50% |
| mediumblue | #0000cdhex | 240°, 100%, 40% |
| darkblue | #00008bhex | 240°, 100%, 27% |
| navy | #000080hex | 240°, 100%, 25% |
| black | #000000hex | 0°, 0%, 0% |
Для получения информации о других цветах и значениях в HEX, HEX8, RGB, RGB%, CMYK, HSL, HSV воспользуйтесь калькулятором цветов.
Цвета HTML
Цветовые модели
Таблица базовых цветов html, названия цветов HTML
В HTML существуют несколько основных способов представления цветов:- В виде #112233.
Представление в виде трёх пар шестнадцатеричных цифр (Hex triplet), где каждая пара отвечает за свой цвет:
две первые цифры — красный (00 — FF)
две в середине — зелёный (00 — FF)
две последние цифры — синий (00 — FF)Возможно также краткое представление цвета в виде #ABC, что будет интерпретировано как #AABBCC.
Символ # обозначает шестнадцатеричное число (от 000000 до FFFFFF).
- Представление ключевыми словами, например green, black.
Во избежание случаев, когда указанное ключевое слово «не понимается» браузером, следует использовать лишь небольшой набор основных цветов, используемых во всех браузерах. - В виде rgb( *, *, *),
где «*» — числа от 0 до 255, обозначающих количество соответствующего цвета
(красный — Red, зелёный — Green , синий — Blue). - В виде rgba( *, *, *, *),
где первые 3 «*» — компоненты цвета, задающиеся в диапазоне 0 до 255,
а последняя «*» — уровень непрозрачности (альфа-канал), задающийся дробными числами от 0 до 1.
<html>Вариант 2. (тотже цвет бордовый)
<body color=#800000>
1) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
<html>Вариант 3. (тотже цвет бордовый)
<body color=Maroon>
2) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
<html>Вариант 4. (тотже цвет бордовый, но полупрозрачный)
<body color=rgb(128,0,0)>
3) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
<html>
<body color=rgba(128,0,0,0.6)>
4) Данный текст, как и весь остальной текст на всей странице, будет отображаться полупрозрачным бордовым цветом.
</body>
<html>
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая
модель, которая построена на методе смешение цветов.
Цветовая модель RGB является зависимой от устройства (модели монитора).
Аддитивное смешение цветов:
- добавление красного до зеленого дает желтый;
- добавление красного до синего дает пурпурный;
- добавление зеленого до синего дает голубой;
- добавление всех трех основных цветов дает белый
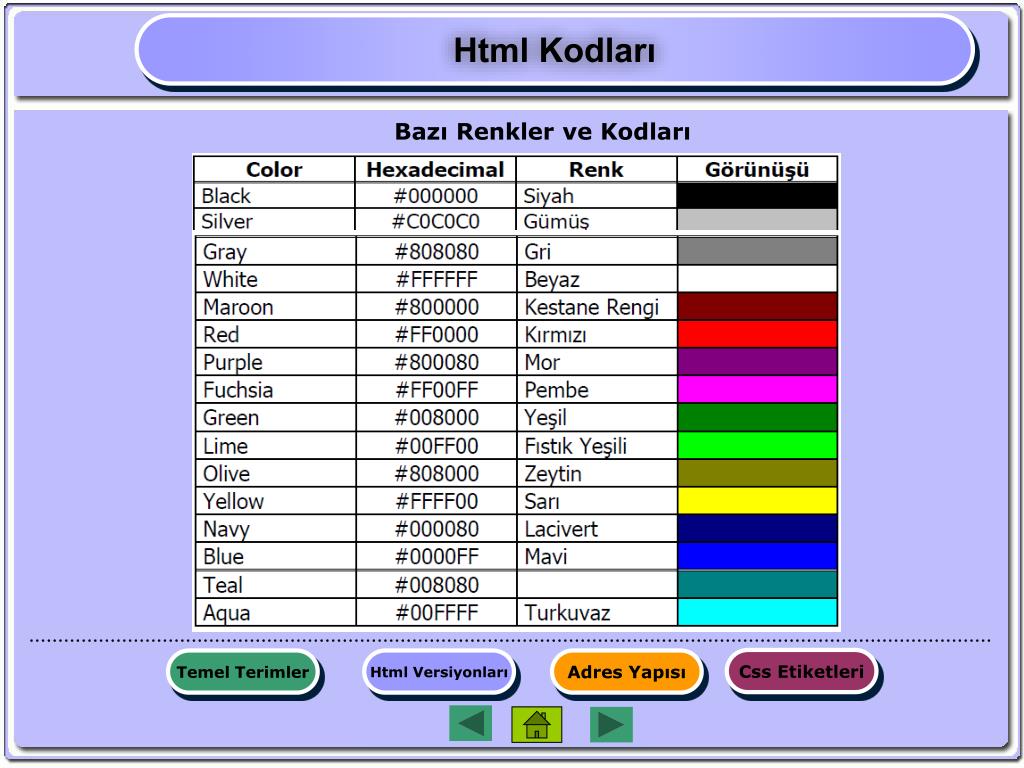
В HTML определены следующие 16 ключевых цветов.
(В названии цвета можно
использовать как заглавные, так и строчные буквы)
Название цвета | Шестнадцатеричный код |
| white (белый) | #ffffff |
| silver (серебряный) | #c0c0c0 |
| gray (серый) | #808080 |
| black (чёрный) | #000000 |
| red (красный) | #ff0000 |
| maroon (тёмно-бордовый) | #800000 |
| yellow (жёлтый) | #ffff00 |
| olive (оливковый) | #808000 |
| lime (лайм) | #00ff00 |
| green (зелёный) | #008000 |
| aqua (морская волна) | #00ffff |
| teal (сине-зелёный) | #008080 |
| blue (синий) | #0000ff |
| navy (тёмно-синий) | #000080 |
| fuchsia (фуксия) | #ff00ff |
| purple (пурпурный) | #800080 |
Цвета в радуге
Видимый солнечный спектр
7 основных спектральных цветов видны в радуге.
Цвета в радуге расположены в последовательности, соответствующей спектру видимого света.
- Каждый охотник желает знать, где сидит фазан.
- Как однажды Жак-звонарь головой сломал фонарь.
10 идеальных цветовых сочетаний
| | Адрес этой страницы (вложенность) в справочнике dpva.ru: главная страница / / Техническая информация / / Физический справочник / / Свет и цвет. Оптика. / / Обозначения, названия и кодировки цвета (цветов). Цвета HTML и CSS. Таблица смешивания цветов. Поделиться:
| ||
| Если Вы не обнаружили себя в списке поставщиков, заметили ошибку, или у Вас есть дополнительные численные данные для коллег по теме, сообщите , пожалуйста. Вложите в письмо ссылку на страницу с ошибкой, пожалуйста. | |||
| Проект является некоммерческим. Информация, представленная на сайте, не является официальной и предоставлена только в целях ознакомления. Владельцы сайта www.dpva.ru не несут никакой ответственности за риски, связанные с использованием информации, полученной с этого интернет-ресурса. Free xml sitemap generator | |||
— HTML | MDN
<input> элементы типа color предоставляют элемент пользовательского интерфейса, который позволяет пользователю указать цвет либо с помощью визуального интерфейса выбора цвета, либо путем ввода цвета в текстовое поле в шестнадцатеричном формате #rrggbb. Разрешены только простые цвета (без альфа-канала), хотя CSS colors имеет больше форматов, например названия цветов, функциональные обозначения и шестнадцатеричный формат с альфа-каналом.
Представление элемента может существенно отличаться от одного браузера и/или платформы к другой — это может быть простой текстовый ввод, который автоматически проверяет правильность ввода информации о цвете в соответствующем формате, или стандартный для платформы выбор цвета, или какое-то пользовательское окно выбора цвета.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
value элемента <input> типа color всегда является DOMString, который содержит 7-символьную строку, задающую цвет RGB в шестнадцатеричном формате. Хотя вы можете ввести цвет в верхнем или нижнем регистре, он будет сохранен в виде нижнего регистра. Value никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Хотя вы можете ввести цвет в верхнем или нижнем регистре, он будет сохранен в виде нижнего регистра. Value никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Примечание: установка значения на всё, что не является допустимым, полностью непрозрачным цветом RGB в шестнадцатеричной системе счисления, приведет к тому, что значение будет установлено на #000000. В частности, вы не можете использовать стандартные имена цветов CSS или любой синтаксис функций CSS для установки значения. Это имеет смысл, если иметь в виду, что HTML и CSS-это отдельные языки и спецификации. Кроме того, цвета с альфа-каналом не поддерживаются; указание цвета в 9-символьной шестнадцатеричной системе счисления (например, #009900aa) также приведет к тому, что цвет будет установлен на #000000.
Входные данные типа color просты из-за ограниченного числа атрибутов, которые они поддерживают.
Предоставление цвета по умолчанию
Вы можете обновить простой пример выше, чтобы установить значение по умолчанию, так что цветовая заливка будет предварительно заполнена цветом по умолчанию, и палитра цветов (если таковая имеется) также будет по умолчанию использовать этот цвет:
<input type="color" value="#ff0000">Если вы не зададите значение, то по умолчанию будет #000000, то есть черный цвет. Значение должно быть в семизначной шестнадцатеричной системе счисления, то есть символ»#», за которым следуют две цифры, каждая из которых представляет красный, зеленый и синий цвета, например: #rrggbb. Если у вас есть цвета в любом другом формате (например, имена цветов CSS или цветовые функции CSS, такие как rgb () или rgba ()), вам придется преобразовать их в шестнадцатеричные перед установкой значения.
Отслеживание изменений цвета
Как и в случае с другими типами <input>, есть два события, которые могут быть использованы для обнаружения изменения цвета значения: input (en-US) и change (en-US).
input запускается на элементе <input> каждый раз, когда меняется цвет. change событие запускается, когда пользователь отклоняет средство выбора цвета. В обоих случаях вы можете определить новое значение элемента, посмотрев на его value.
Вот пример, который наблюдает за изменениями со временем значения цвета:
colorPicker.addEventListener("input", updateFirst, false);
colorPicker.addEventListener("change", watchColorPicker, false);
function watchColorPicker(event) {
document.querySelectorAll("p").forEach(function(p) {
p.style.color = event.target.value;
});
}
Выбор значения
Если реализация элемента <input> типа color в браузере пользователя не поддерживается правильно, а вместо этого является текстовым полем для непосредственного ввода строки цвета, вы можете использовать select () (en-US) метод выбора текста, находящегося в данный момент в поле редактирования. Если браузер вместо этого верно использует color, select () ничего не делает. Вы должны знать об этом, чтобы ваш код мог адекватно реагировать в любом случае.
colorWell.select();Вариации внешнего вида
Как уже упоминалось ранее, когда браузер не поддерживает интерфейс выбора цвета, его реализация цветовых входов будет представлять собой текстовое поле, которое автоматически проверяет содержимое, чтобы убедиться, что значение находится в правильном формате. Например, в Safari 10.1 вы увидите что-то похожее на это:
То же самое можно увидеть и в Firefox 55:
В этом случае при нажатии на цветовой колодец отображается палитра цветов платформы, из которой вы можете выбрать нужный цвет (в данном случае это палитра macOS):
Значение цветового ввода считается недопустимым, если user agent не может преобразовать пользовательский ввод в семизначную строчную шестнадцатеричную нотацию. В этом случае к элементу применяется псевдокласс :invalid.
Давайте создадим пример, который делает немного больше с цветом входного сигнала путем отслеживания change (en-US) и input (en-US) событий, чтобы взять новый цвет и применить его к каждому <р> элемента в документе.
HTML
HTML довольно прост — пара абзацев описательного материала с <input> типа color с идентификатором colorWell, который мы будем использовать для изменения цвета текста абзацев.
<p>An example demonstrating the use of the <code><input type="color"></code>
control.</p>
<label for="colorWell">Color:</label>
<input type="color" value="#ff0000">
<p>Watch the paragraph colors change when you adjust the color picker.
As you make changes in the color picker, the first paragraph's
color changes, as a preview (this uses the <code>input</code>
event). When you close the color picker, the <code>change</code>
event fires, and we detect that to change every paragraph to
the selected color.</p>JavaScript
Во-первых, есть некоторые настройки. Здесь мы объявляем некоторые переменные. Объявляя переменную, содержащую цвет, который мы установим, когда загрузим страницу, а затем устанавливаем обработчик load для выполнения основной работы запуска, как только страница будет полностью загружена.
var colorWell;
var defaultColor = "#0000ff";
window.addEventListener("load", startup, false);
Инициализация
Как только страница загружена, вызывается наш обработчик событий загрузки startup():
function startup() {
colorWell = document.querySelector("#colorWell");
colorWell.value = defaultColor;
colorWell.addEventListener("input", updateFirst, false);
colorWell.addEventListener("change", updateAll, false);
colorWell.select();
}
Это возвращает ссылку на элемент color <input> в переменной colorWell, а затем устанавливает значение входного цвета в значение defaultColor. То цвет входное
То цвет входное input (en-US) событие настроено, чтобы вызвать updateFirst() функцию и change (en-US) событие, вызывается updateAll(). Они оба видны ниже.
Наконец, мы вызываем select () (en-US) для выбора текстового содержимого цветового ввода, если элемент управления реализован в виде текстового поля (это не имеет никакого эффекта, если вместо него предусмотрен интерфейс выбора цвета).
Реакция на изменение цвета
Мы предоставляем две функции, которые имеют дело с изменением цвета. Функция updateFirst() вызывается в ответ на input событие. Он изменяет цвет первого элемента абзаца в документе, чтобы соответствовать новому значению входного цвета. Поскольку input события запускаются каждый раз, когда производится корректировка значения (например, если яркость цвета увеличивается), они будут происходить повторно при использовании средства выбора цвета.
function updateFirst(event) {
var p = document.querySelector("p");
if (p) {
p.style.color = event.target.value;
}
}Когда средство выбора цвета закрывается, указывая, что значение больше не будет меняться (если пользователь повторно не откроет средство выбора цвета), в элемент отправляется событие change. Мы обрабатываем это событие с помощью функции updateAll(), используя Event.target.value для получения окончательного выбранного цвета:
function updateAll(event) {
document.querySelectorAll("p").forEach(function(p) {
p.style.color = event.target.value;
});
}
Это устанавливает цвет каждого элемента <p> таким образом, чтобы его атрибут color (en-US) соответствовал текущему значению входного цвета, на которое ссылаются с помощью event.target.
Результат
Финальный результат выглядит так:
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard | Живой стандарт | Первоначальное определение |
| HTML5 | Рекомендация | Первоначальное определение |
BCD tables only load in the browser
HTML Цвета
В HTML цвет можно задавать тремя способами:
Задание цвета в HTML по его названию
Некоторые цвета можно задавать по их названию, используя в качестве значения название цвета на английском языке. Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
<p>Цвет текста – красный</p>
Наиболее популярные цвета стандарта Консорциума Всемирной паутины (англ. World Wide Web Consortium, W3C):
| Цвет | Название | Цвет | Название | Цвет | Название | Цвет | Название |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Пример использования различных цветовых названий:
Пример: задание цвета по его названию
Заголовок на красном фоне
Заголовок на оранжевом фоне
Заголовок на фоне лайм
Белый текст на синем фоне
<h3>Заголовок на красном фоне</h3>
<h3>Заголовок на оранжевом фоне</h3>
<h3>Заголовок на фоне лайм</h3>
<h3>Белый текст на синем фоне</h3>
Задание цвета с помощью RGB
При отображении различных цветов на мониторе за основу берется RGB-палитра. Любой цвет получают, смешивая три основных: R — красный (red), G — зеленый (green), В — синий (blue). Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Пример: Задание цвета с помощью RGB
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
<!-- Яркость каждого цвета может принимать значения от 0 до 255 -->
<h3> rgb(127, 255, 127)</h3>
<!-- Задание цвета в процентном отношении -->
<h3> rgb(50%, 100%, 50%)</h3>
Задание цвета по шестнадцатеричному значению
Значения RGB также могут быть указаны с помощью шестнадцатеричных (HEX) значений цвета в форме: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) являются шестнадцатеричными значениями от 00 до FF (так же, как десятичное 0-255). Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки #, например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Пример: Цвет HEX
красный: #FF0000
зеленый: #00FF00
синий: #0000FF
красный+зеленый=желтый: #FFFF00
красный+синий=фиолетовый: #FF00FF
зеленый+синий=голубой: #00FFFF
<h3> красный: #FF0000</h3>
<h3> зеленый: #00FF00</h3>
<h3> синий: #0000FF</h3>
<h3> красный+зеленый=желтый: #FFFF00</h3>
<h3> красный+синий=фиолетовый: #FF00FF</h3>
<h3> зеленый+синий=голубой: #00FFFF</h3>
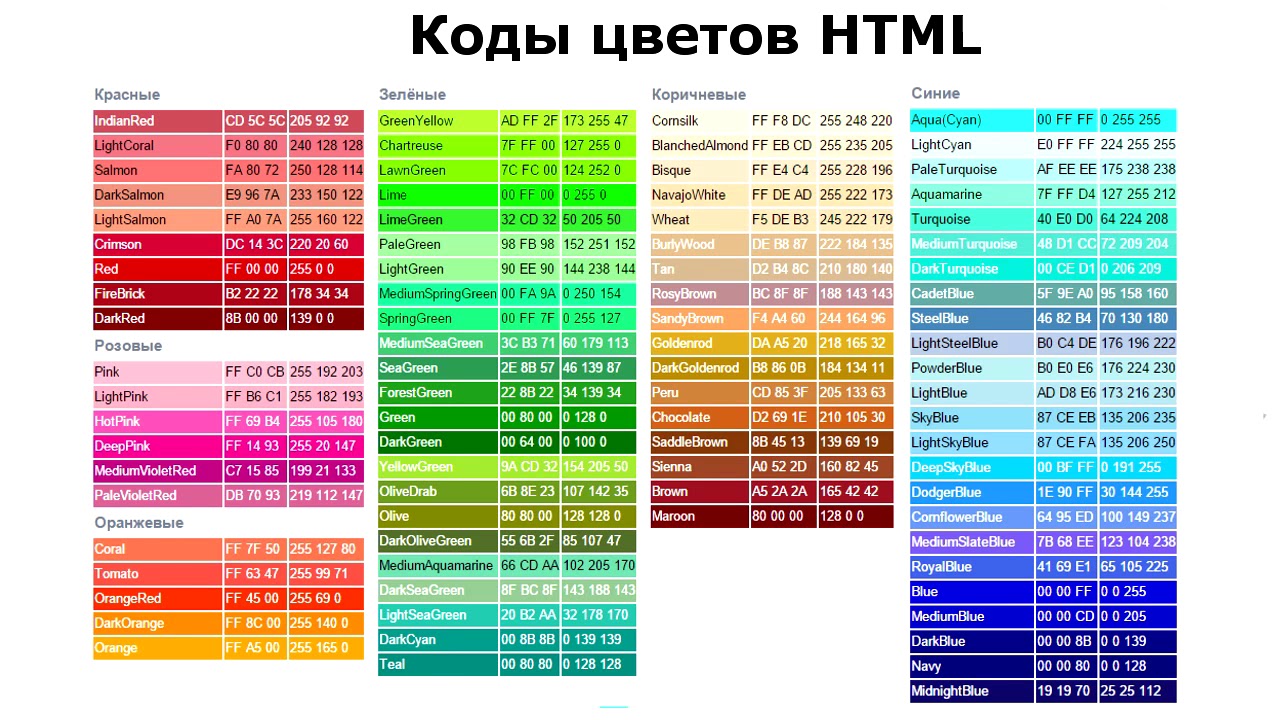
Список широко распространённых цветов (название, HEX и RGB):
| Английское название | Русское название | Образец | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Amber | Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Aqua | Сине-зеленый | #00FFFF | 0 | 255 | 255 | |
| Azure | Лазурный | #007FFF | 0 | 127 | 255 | |
| Black | Черный | #000000 | 0 | 0 | 0 | |
| Blue | Синий | #0000FF | 0 | 0 | 255 | |
| Bondi Blue | Вода пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Brass | Латунный | #B5A642 | 181 | 166 | 66 | |
| Brown | Коричневый | #964B00 | 150 | 75 | 0 | |
| Cerulean | Лазурный | #007BA7 | 0 | 123 | 167 | |
| Dark spring green | Тёмный весенне-зелёный | #177245 | 23 | 114 | 69 | |
| Emerald | Изумрудный | #50C878 | 80 | 200 | 120 | |
| Eggplant | Баклажановый | #990066 | 153 | 0 | 102 | |
| Fuchsia | Фуксия | #FF00FF | 255 | 0 | 255 | |
| Gold | Золотой | #FFD700 | 250 | 215 | 0 | |
| Gray | Серый | #808080 | 128 | 128 | 128 | |
| Green | Зелёный | #00FF00 | 0 | 255 | 0 | |
| Indigo | Индиго | #4B0082 | 75 | 0 | 130 | |
| Jade | Нефритовый | #00A86B | 0 | 168 | 107 | |
| Lime | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Malachite | Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Navy | Тёмно-синий | #000080 | 0 | 0 | 128 | |
| Ochre | Охра | #CC7722 | 204 | 119 | 34 | |
| Olive | Оливковый | #808000 | 128 | 128 | 0 | |
| Orange | Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Peach | Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Тыква | #FF7518 | 255 | 117 | 24 | |
| Purple | Фиолетовый | #800080 | 128 | 0 | 128 | |
| Red | Красный | #FF0000 | 255 | 0 | 0 | |
| Saffron | Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Sea Green | Зелёное море | #2E8B57 | 46 | 139 | 87 | |
| Swamp green | Болотный | #ACB78E | 172 | 183 | 142 | |
| Teal | Сине-зелёный | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Violet | Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Yellow | Жёлтый | #FFFF00 | 255 | 255 | 0 | |
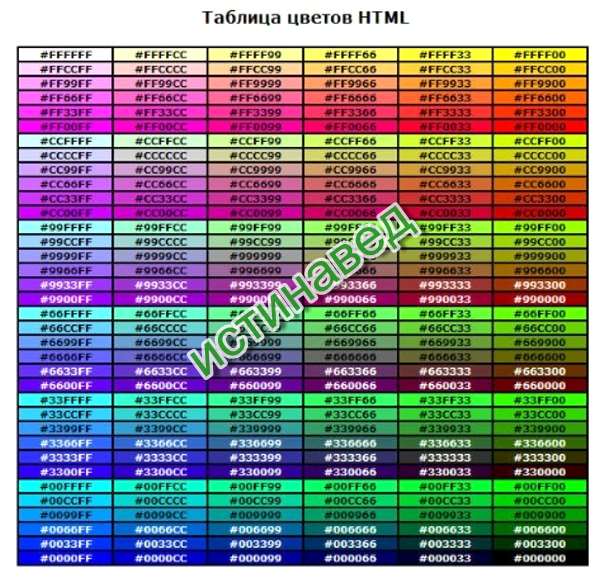
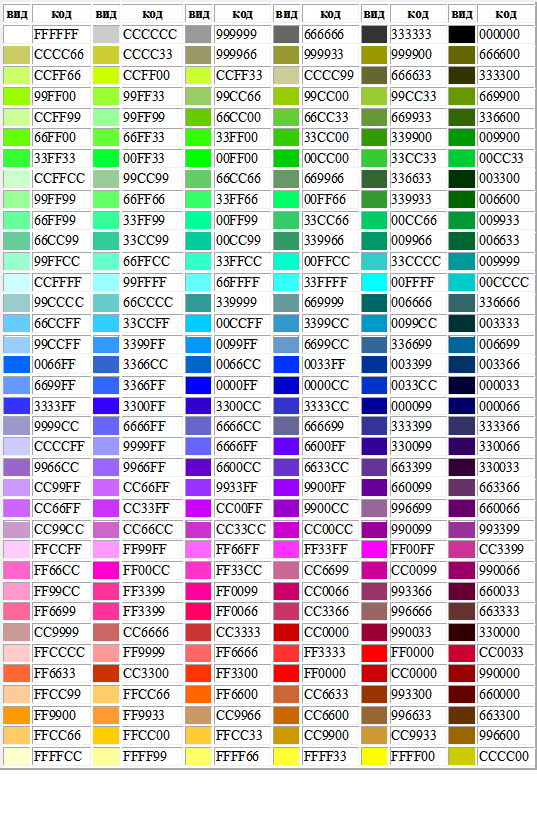
Коды цветов (фон) по насыщенности и оттенку: HTML Таблица цветов
Задачи
Задание цвета по его названию
Установите для заголовка второго уровня фон красного цвета, используя в качестве значения название цвета на английском языке.
Задача HTML: Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Задание цвета по его названию</title> </head> <body> <h3>Заголовок второго уровня</h3> </body> </html>
Цвет HEX
Поменяйте цвет текста в параграфе на зеленый, используя шестнадцатеричное (HEX) значение цвета.
Задача HTML: Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Цвет HEX</title> </head> <body> <p>Это параграф</p> </body> </html>
названий цветов HTML — ascii-code.com
В спецификации цветов HTML 4.01 и CSS 2.1 есть 147 именованных цветов. Шестнадцать цветов получено из спецификации VGA, а остальное — из схемы названий цветов X11. Вы можете найти все эти названия цветов перечислены ниже вместе с их шестнадцатеричным и десятичным значением. Могут использоваться шестнадцатеричные коды. в CSS и большинстве графических инструментов.
Основные названия цветов
HTML 4.Спецификация 01 определяет шестнадцать основных именованных цветов. Эти цвета используются изначально как стандартная цветовая палитра EGA. Спецификация CSS 2.1 определяет такое же количество именованных цветов, но добавляет в список название «оранжевого» цвета.| белый | #FFFFFF | 255,255,255 | |
| серый | # 808080 | 128,128,128 | |
| серебристый | # C0C0C0 | 192,192,192 | 0000 #0,0,0 |
| бордовый | # 800000 | 128,0,0 | |
| красный | # FF0000 | 255,0,0 | |
| фиолетовый | # 800080 | 128,0,128 | |
| фуксия | # FF00FF | 255,0,255 | |
| зеленый | # 008000 | 0,128,0 | |
| лайм | # 00FF00 | 0,255, 0 | |
| оливковый | # 808000 | 128,128,0 | |
| желтый | # FFFF00 | 9001 3 255,255,0||
| темно-синий | # 000080 | 0,0,128 | |
| синий | # 0000FF | 0,0,255 | |
| бирюзовый | # 008080 | 0,128,128 | |
| голубой | # 00FFFF | 0,255,255 | |
| оранжевый | # FFA500 | 255,165,0 |
Названия цветов X11
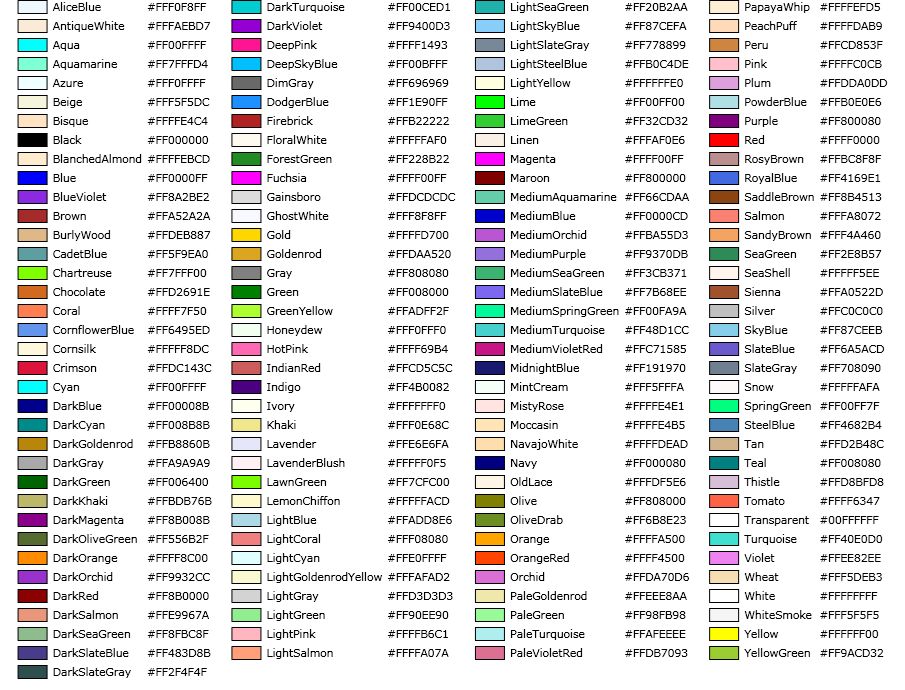
(названия цветов W3C) В следующей таблице показаны все цвета в наборе цветов X11, которые принимаются браузерами в соответствии со стандартами W3C.
| Названия красного цвета | |||||||||
| indianred | # CD5C5C | 205,92,92 | |||||||
| lightcoral | # F08080 | 240,128,128 | |||||||
| лосось | 250,128,114 | ||||||||
| темный лосось | # E9967A | 233,150,122 | |||||||
| светлый лосось | # FFA07A | 255,160,122 | |||||||
| темно-красный | красный | # FF0000 | 255,0,0 | ||||||
| огнеупорный кирпич | # B22222 | 178,34,34 | |||||||
| темно-красный | # 8B0000 | 139,0,0 | |||||||
| Названия розового цвета | |||||||||
| розовый | # FFC0CB | 255,192,203 | |||||||
| лайтпинк | # FFB6C1 | 255,182,193 | |||||||
| hotpink | # FF69B4 | 255,105,180 | |||||||
| deeppink | # FF1493 | 25514,147 | красный199,21,133 | ||||||
| бледно-лиловый | # DB7093 | 219,112,147 | |||||||
| Названия оранжевого цвета | |||||||||
| светлый лосось | # FFA07A | 255,160,122 | # FFA07A | 255,160,122 | 255,127,80 | ||||
| помидор | # FF6347 | 255,99,71 | |||||||
| оранжево-красный | # FF4500 | 255,69,0 | |||||||
| темно-оранжевый | # FF8C00 | 255,140,0 | |||||||
| оранжевый | # FFA500 | 255,165,0 | |||||||
| Названия желтого цвета | |||||||||
| золото | # FFD700 | 255,215,0 | |||||||
| желтый | # FFFF00 | 255,255,0 | |||||||
| светло-желтый | # FFFFE0 | 255,255,224 | |||||||
| лимонно-шифоновый | #FFFACD | 255,250,205 | |||||||
| светло-золотойrodyellow | # FAFAD2 | 250,250,21014 | |||||||
| 250,250,210210 | |||||||||
| мокасины | # FFE4B5 | 255,228,181 | |||||||
| peachpuff | # FFDAB9 | 255,218,185 | |||||||
| palegoldenrod | # EEE8AA | 238,232,119 # EEE8AA | 238,232,199 9001 4|||||||
| даркхаки | # BDB76B | 189,183,107 | |||||||
| Названия фиолетового цвета | |||||||||
| бледно-лиловый | # E6E6FA | 230,230,250 | ,191 Distle8 | ||||||
| слива | # DDA0DD | 221,160,221 | |||||||
| фиолетовый | # EE82EE | 238,130,238 | |||||||
| орхидея | # DA70D6 | 218,112,214 | |||||||
| пурпурный | # FF00FF | 255,0,255 | |||||||
| средняя орхидея | # BA55D3 | 186,85,211 | |||||||
| среднефиолетовая | # 9370DB | 147,119 | |||||||
| # 8A 2BE2 | 138,43,226 | ||||||||
| темно-фиолетовый | # 9400D3 | 148,0,211 | |||||||
| darkorchid | # 9932CC | 153,50,204 | |||||||
| darkmagenta | # 0,139 | ||||||||
| фиолетовый | # 800080 | 128,0,128 | |||||||
| индиго | # 4B0082 | 75,0,130 | |||||||
| грифельно-голубой | # 6A5ACD | 106,90,205 | |||||||
| darkslateblue | # 483D8B | 72,61,139 | |||||||
| mediumslateblue | # 7B68EE | 123,104,238 | |||||||
| Названия зеленого цвета | |||||||||
| greenyFF 9002 | |||||||||
| шартрез | # 7FFF00 | 127,255,0 | зеленый цвет | # 7CFC00 | 124,252,0 | ||||
| лайм | # 00FF00 | 0,255,0 | |||||||
| зеленовато-зеленый | # 32CD32 | 50,205,50 | |||||||
| палевый | # 98FB98 | 152,251,152 | |||||||
| светло-зеленый | # 90EE90 | 144,238,144 | |||||||
| среднезеленый | # 00FA9A | 0,250,154 | |||||||
| пружинно-зеленый | |||||||||
| # 3CB371 | 60,179,113 | ||||||||
| seagreen | # 2E8B57 | 46,139,87 | |||||||
| лесозеленый | # 228B22 | 34,139,34 | |||||||
| 34,139,34 | |||||||||
| зеленый 0,128,0 | |||||||||
| темный een | # 006400 | 0,100,0 | |||||||
| желто-зеленый | # 9ACD32 | 154,205,50 | |||||||
| оливидраб | # 6B8E23 | 107,142,35 | |||||||
| оливковый | # | 128,128,0 | |||||||
| темно-оливково-зеленый | # 556B2F | 85,107,47 | |||||||
| средний аквамарин | # 66CDAA | 102,205,170 | |||||||
| темно-синий | |||||||||
| F 900,114 | F | светло-голубой | # 20B2AA | 32,178,170 | |||||
| темно-синий | # 008B8B | 0,139,139 | |||||||
| бирюзовый | # 008080 | 0,128,128 | |||||||
| 9017 | # 00FFFF | 0,255,255 900 14 | |||||||
| голубой | # 00FFFF | 0,255,255 | |||||||
| светло-голубой | # E0FFFF | 224,255,255 | |||||||
| палитра бирюзовый | #AFEEEE | 175,238,238127,255,212 | |||||||
| бирюзовый | # 40E0D0 | 64,224,208 | |||||||
| средне-бирюзовый | # 48D1CC | 72,209,204 | |||||||
| темно-бирюзовый | # 00CED1 | # 00CED1 | темно-бирюзовый | # 00CED1 5F9EA095,158,160 | |||||
| steelblue | # 4682B4 | 70,130,180 | |||||||
| lightsteelblue | # B0C4DE | 176,196,222 | |||||||
| Powderblue | E|||||||||
| голубой | # ADD8E6 | 173,216,230 | |||||||
| голубой | # 87CEEB | 135,206,235 | |||||||
| светлый голубой | # 87CEFA | голубой 0,191,255||||||||
| dodgerblue | # 1E90FF | 30,144,255 | |||||||
| васильковый | # 6495ED | 100,149,237 | |||||||
| 4 среднесланцевый | королевский королевский65,105,225 | ||||||||
| синий | # 0000FF | 0,0,255 | |||||||
| средний синий | # 0000CD | 0,0,205 | |||||||
| темно-синий | # 00008B | 0,0,139 | |||||||
| темно-синий | # 000080 | 0,0,128 | |||||||
| midnightblue | # 1 | 25,25,112 | |||||||
| Коричневые названия цветов | |||||||||
| cornsilk | # FFF8,248DC | 255 | |||||||
| бланшед миндаль | #FFEBCD | 255,235,205 | |||||||
| бисквит | # FFE4C4 | 255,228,196 | |||||||
| navajowhite | #FFDEAD | 255,222,17311#FFDEAD | 255,222,17311 #FFDEAD 255,222,17311 пшеница 245,222,179|||||||
| бурливуд | # DEB887 | 222,184,135 | |||||||
| желто-коричневый | # D2B48C | 210,180,140 | |||||||
| розово-коричневый | # BC8F14F | 189014 | # BC8F14F | 9001 3 244,164,96 | |||||
| золотарник | # DAA520 | 218,165,32 | |||||||
| darkgoldenrod | # B8860B | 184,134,11 | |||||||
| перю | # CD853,1F 900,69 | ||||||||
| шоколад | # D2691E | 210,105,30 | |||||||
| седло-коричневый | # 8B4513 | 139,69,19 | |||||||
| сиенна | # A0522D | 160,82,45 | |||||||
| коричневый | # A52A2A | 165,42,42 | |||||||
| бордовый | # 800000 | 128,0,0 | |||||||
| Названия белого цвета | |||||||||
| белый | # FFFFFF | 255,255,255 | |||||||
| снег | #FFFAFA | 255,250,250 | |||||||
| падь | # F0F FF0 | 240,255,240 | |||||||
| mintcream | # F5FFFA | 245,255,250 | |||||||
| лазурный | # F0FFFF | 240,255,255 | |||||||
| aliceblue | ,255|||||||||
| aliceblue | ,255# F0FFF | ,255# F0FFF | ,255# F8F8FF | 248,248,255 | |||||
| белый дым | # F5F5F5 | 245,245,245 | |||||||
| морская ракушка | # FFF5EE | 255,245,238 | |||||||
| # FDF5E6 | 253,245,230 | ||||||||
| цветочно-белый | # FFFAF0 | 255,250,240 | |||||||
| слоновая кость | # FFFFF0 | 255,255,240 | |||||||
антикв. 50,235,215 50,235,215 | |||||||||
| белье | # FAF0E6 | 250,240,230 | |||||||
| бледно-лиловый | # FFF0F5 | 255,240,245 | |||||||
| цвет туманный | # FFE4,21 900,21 | серый | |||||||
| gainsboro | #DCDCDC | 220,220,220 | |||||||
| светло-серый | # D3D3D3 | 211,211,211 | |||||||
| серебристый | # C0C0C0 | 192,192,192 темно-серый 169,169,169||||||||
| серый | # 808080 | 128,128,128 | |||||||
| dimgray | # 6 | 105,105,105 | |||||||
| Lightslategray | # 778899 | 119,136,136 SLA тегрей | # 708090 | 112,128,144 | |||||
| darkslategray | # 2F4F4F | 47,79,79 | |||||||
| черный | # 000000 | 0,0,0 | |||||||
HTML цветовых кодов
Используйте эту страницу, чтобы получить коды цветов HTML для вашего веб-сайта.Цвета представлены различными цветовыми моделями, такими как шестнадцатеричный, RGB, HSL и т. Д.
Чтобы узнать о цветах HTML и о том, как применять их на своем веб-сайте, ознакомьтесь с разделом цветов HTML в руководстве по HTML.
Палитра цветов
Названия цветов CSS
Вот таблица названий цветов CSS. Они основаны на цветах X11 и поддерживаются всеми основными браузерами.
Попробуйте щелкнуть значение.Это откроет тестер цвета, где вы можете протестировать разные цвета на фоне страницы.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Красные | ||
| Индийский красный | CD5C5C | 205,92,92 |
| Светлый коралловый | F08080 | 240,128,128 |
| Лосось | FA8072 | 250,128,114 |
| Темный лосось | E9967A | 233,150,122 |
| лосось светлый | FFA07A | 255,160,122 |
| Малиновый | DC143C | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| FireBrick | B22222 | 178,34,34 |
| Темно-красный | 8B0000 | 139,0,0 |
| Розовый | ||
| Розовый | FFC0CB | 255,192,203 |
| Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | FF69B4 | 255,105,180 |
| DeepPink | FF1493 | 255,20,147 |
| средний фиолетовый красный | C71585 | 199,21,133 |
| Бледно-фиолетовый Красный | DB7093 | 219 112 147 |
| Апельсины | ||
| Коралл | FF7F50 | 255,127,80 |
| Помидор | FF6347 | 255,99,71 |
| Оранжевый Красный | FF4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255,140,0 |
| Оранжевый | FFA500 | 255,165,0 |
| желтый | ||
| Золото | FFD700 | 255 215,0 |
| Желтый | FFFF00 | 255,255,0 |
| Светло-желтый | FFFFE0 | 255,255,224 |
| Лимонный шифон | FFFACD | 255,250,205 |
| Светлый Голденрод Желтый | FAFAD2 | 250,250,210 |
| Кнут папайи | FFEFD5 | 255 239 213 |
| Мокасины | FFE4B5 | 255 228 181 |
| Персик Пух | FFDAB9 | 255 218 185 |
| Бледный Голденрод | EEE8AA | 238 232 170 |
| хаки | F0E68C | 240,230,140 |
| Темный хаки | BDB76B | 189 183 107 |
| фиолетовый | ||
| Лаванда | E6E6FA | 230,230,250 |
| Чертополох | D8BFD8 | 216,191,216 |
| Слива | DDA0DD | 221 160 221 |
| фиолетовый | EE82EE | 238 130 238 |
| Орхидея | DA70D6 | 218 112 214 |
| фуксия | FF00FF | 255,0,255 |
| пурпурный | FF00FF | 255,0,255 |
| Средняя Орхидея | BA55D3 | 186,85,211 |
| средний фиолетовый | 9370DB | 147,112,219 |
| Синий Фиолетовый | 8A2BE2 | 138,43,226 |
| Темно-фиолетовый | 9400D3 | 148,0 211 |
| Темная орхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| Фиолетовый | 800080 | 128,0,128 |
| Ребекка фиолетовый | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| средний пластинчатый синий | 7B68EE | 123 104 238 |
| Синий шифер | 6A5ACD | 106,90,205 |
| Темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Зелень | ||
| зеленый желтый | ADFF2F | 173,255,47 |
| Шартрез | 7FFF00 | 127,255,0 |
| Зеленый газон | 7CFC00 | 124,252,0 |
| лайм | 00FF00 | 0,255,0 |
| Лайм-зеленый | 32CD32 | 50,205,50 |
| Бледно-зеленый | 98FB98 | 152 251 152 |
| Светло-зеленый | 90EE90 | 144 238 144 |
| средний весенний зеленый | 00FA9A | 0,250,154 |
| Пружинно-зеленый | 00FF7F | 0,255,127 |
| средний SeaGreen | 3CB371 | 60 179 113 |
| SeaGreen | 2E8B57 | 46,139,87 |
| Лес зеленый | 228B22 | 34,139,34 |
| зеленый | 008000 | 0,128,0 |
| темно-зеленый | 006400 | 0,100,0 |
| желтый зеленый | 9ACD32 | 154,205,50 |
| OliveDrab | 6B8E23 | 107,142,35 |
| оливковое | 808000 | 128,128,0 |
| DarkOliveGreen | Темно-зеленый556B2F | 85,107,47 |
| средний аквамарин | 66CDAA | 102,205,170 |
| Темно-зеленый | 8FBC8F | 143 188 143 |
| Светло-зеленый | 20B2AA | 32 178 170 |
| Темный Циан | 008B8B | 0,139,139 |
| бирюзовый | 008080 | 0,128,128 |
| синий / голубой | ||
| Аква | 00FFFF | 0,255,255 |
| голубой | 00FFFF | 0,255,255 |
| LightCyan | E0FFFF | 224,255,255 |
| Бледно-бирюзовый | AFEEEE | 175 238 238 |
| Аквамарин | 7FFFD4 | 127,255,212 |
| бирюзовый | 40E0D0 | 64 224 208 |
| средний бирюзовый | 48D1CC | 72,209,204 |
| Темно-бирюзовый | 00CED1 | 0,206,209 |
| CadetBlue | 5F9EA0 | 95,158,160 |
| SteelBlue | 4682B4 | 70,130,180 |
| Светло-синий | B0C4DE | 176,196,222 |
| Синий порошок | B0E0E6 | 176,224,230 |
| Голубой | ДОБАВИТЬ8E6 | 173 216 230 |
| SkyBlue | 87CEEB | 135,206,235 |
| Светло-Голубой | 87CEFA | 135,206,250 |
| DeepSkyBlue | Глубокий синий00BFFF | 0,191,255 | Номер
| DodgerBlue | 1E90FF | 30,144,255 |
| Василек синий | 6495ED | 100 149 237 |
| RoyalBlue | 4169E1 | 65,105,225 |
| Синий | 0000FF | 0,0,255 |
| средний синий | 0000CD | 0,0,205 |
| Темно-синий | 00008B | 0,0,139 |
| Военно-морской флот | 000080 | 0,0,128 |
| MidnightBlue | Синий1 | 25,25,112 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Коричневый | ||
| Корнсилк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255 235 205 |
| Бисквит | FFE4C4 | 255 228 196 |
| Навахо Белый | FFDEAD | 255 222 173 |
| пшеница | F5DEB3 | 245 222 179 |
| BurlyWood | DEB887 | 222 184 135 |
| Желто-коричневый | D2B48C | 210,180,140 |
| розово-коричневый | BC8F8F | 188 143 143 |
| SandyBrown | F4A460 | 244,164,96 |
| Золотарник | DAA520 | 218,165,32 |
| Темный Голденрод | B8860B | 184,134,11 |
| Перу | CD853F | 205,133,63 |
| Шоколадный | D2691E | 210,105,30 |
| Седло Коричневое | 8B4513 | 139,69,19 |
| Сиена | A0522D | 160,82,45 |
| Коричневый | A52A2A | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| белые | ||
| Белый | FFFFFF | 255,255,255 |
| Снег | FFFAFA | 255 250 250 |
| Ханидью | F0FFF0 | 240,255,240 |
| Мятный крем | F5FFFA | 245,255,250 |
| Лазурный | F0FFFF | 240,255,255 |
| AliceBlue | F0F8FF | 240 248 255 |
| Призрачно-белый | F8F8FF | 248 248 255 |
| Белый дым | F5F5F5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| Бежевый | F5F5DC | 245 245 220 |
| OldLace | FDF5E6 | 253 245 230 |
| Цветочно-белый | FFFAF0 | 255,250,240 |
| слоновая кость | FFFFF0 | 255,255,240 |
| Белый античный | FAEBD7 | 250 235 215 |
| Белье | FAF0E6 | 250,240,230 |
| Бледно-лиловый | FFF0F5 | 255 240 245 |
| Мисти Роуз | FFE4E1 | 255 228 225 |
| Серый | ||
| Гейнсборо | DCDCDC | 220,220,220 |
| светло-серый | D3D3D3 | 211 211 211 |
| Светло-серый | D3D3D3 | 211 211 211 |
| Серебро | C0C0C0 | 192,192,192 |
| темно-серый | A9A9A9 | 169 169 169 |
| Темно-серый | A9A9A9 | 169 169 169 |
| серый | 808080 | 128,128,128 |
| серый | 808080 | 128,128,128 |
| DimGray | 6 | 105,105,105 |
| DimGrey | 6 | 105,105,105 |
| Светло-серый | 778899 | 119,136,153 |
| Светло-серый | 778899 | 119,136,153 |
| Серый сланец | 708090 | 112,128,144 |
| Серый сланец | 708090 | 112,128,144 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
Другие таблицы цветов
Вот быстрый взгляд на прошлое, чтобы увидеть, как раньше использовались цвета в Интернете.
Веб-безопасные цвета
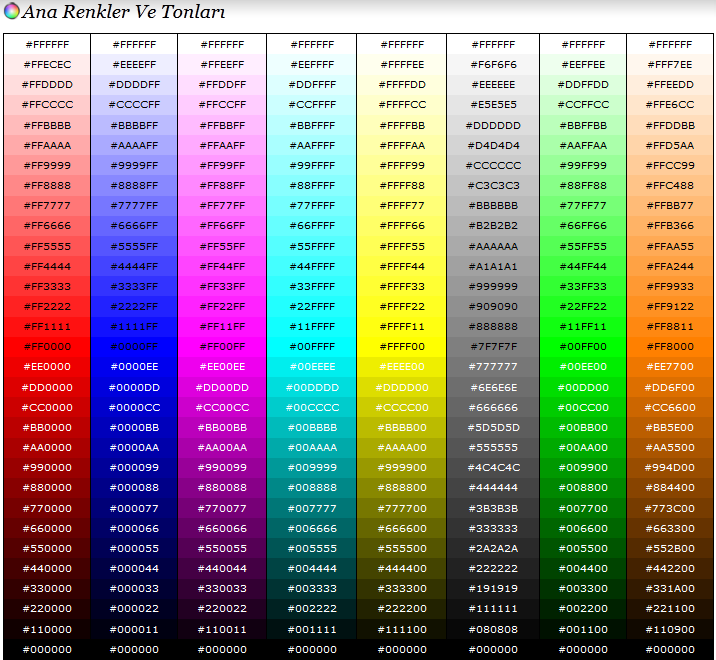
На этой диаграмме отображается 216 «веб-безопасных» цветов. Щелкните цвет, чтобы отобразить его на новой странице.
Являются ли безопасные для Интернета цвета по-прежнему актуальными?
«Безопасная для Интернета цветовая палитра» широко использовалась на заре Интернета, особенно в конце 1990-х годов.
«Веб-безопасность» означала, что цвет будет одинаково отображаться в разных компьютерных системах. В то время большинство компьютерных мониторов имело 8-битную глубину цвета, что означало, что они могли отображать только 256 цветов.Кроме того, некоторые из этих цветов не отображались последовательно в разных системах.
Если на веб-сайте указан цвет, которого нет на мониторе, он либо отобразит другой доступный цвет, либо попытается создать цвет с помощью процесса дизеринга.
В настоящее время обычно нет необходимости ограничивать себя безопасными для Интернета цветами, поскольку большинство компьютеров (и даже мобильных устройств) могут отображать миллионы цветов, поэтому проблема больше не является распространенной.
Однако ничто не мешает вам продолжать использовать эту цветовую палитру и сегодня.Использование безопасных для Интернета цветов может сделать ваш сайт ярким и смелым, а также по-новому взглянуть на него!
Имена цветов HTML3 и HTML4
Было время, когда спецификация HTML определяла названия цветов, которые можно было использовать в документах HTML. Это уже не так — CSS взял на себя ответственность за определение цветов в HTML-документах.
Следующая таблица цветовых кодов содержит 16 официальных названий цветов HTML из HTML 3.2, которая стала официальной рекомендацией 14 января 1997 года.
Те же названия цветов были включены в спецификацию HTML 4.01, которая стала официальной рекомендацией 24 декабря 1999 года.
Эти цвета изначально были выбраны как стандартные 16 цветов, поддерживаемые палитрой Windows VGA.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192,192,192 |
| серый | 808080 | 128,128,128 |
| Белый | FFFFFF | 255,255,255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| фуксия | FF00FF | 255,0,255 |
| зеленый | 008000 | 0,128,0 |
| лайм | 00FF00 | 0,255,0 |
| оливковое | 808000 | 128,128,0 |
| Желтый | FFFF00 | 255,255,0 |
RGB и шестнадцатеричный
Несмотря на ограниченное количество названий цветов, обе спецификации допускают использование шестнадцатеричного представления.Например, # FF000 представляет красный . Так что по-прежнему можно было использовать широкий диапазон цветов помимо названий цветов.
Однако из-за ограничений компьютерных мониторов в то время веб-дизайнеры часто ограничивались только безопасными для Интернета цветами.
CSS1 и CSS2
И спецификация CSS1 (17 декабря 1996 г.), и спецификация CSS2 (12 мая 1998 г.) включали те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
Как и в случае со спецификациями HTML, CSS поддерживает использование шестнадцатеричной нотации для указания цветов вне этого диапазона.
Но CSS также представил функцию rgb () , которая позволяет указывать цвета как список из трех цифр, разделенных запятыми, с каждым набором цифр в диапазоне 0–255. Например, rgb (255,0,0) представляет тот же цвет, что и # FF000 , и название цвета красный .
Системные цвета
Помимо возможности назначать значения ключевых слов цвета (названия цветов, шестнадцатеричные значения, RGB), CSS2 позволял авторам указывать цвета таким образом, чтобы они интегрировались в графическую среду пользователя.
Ниже перечислены дополнительные значения для значений CSS, связанных с цветом, и их общее значение.
- ActiveBorder
- Активная граница окна.
- ActiveCaption
- Заголовок активного окна.
- AppWorkspace
- Цвет фона многодокументного интерфейса.
- Фон
- Фон рабочего стола.
- Кнопка Лицо
- Цвет лица для трехмерных элементов отображения.
- Кнопка Выделить
- Темная тень для трехмерных элементов отображения (для краев, обращенных в сторону от источника света).
- Кнопка Тень
- Цвет тени для трехмерных элементов отображения.
- ButtonText
- Текст на кнопках.
- CaptionText
- Текст в заголовке, поле размера и поле стрелки полосы прокрутки.
- серый текст
- Серый (отключен) текст. Этот цвет установлен на # 000, если текущий драйвер дисплея не поддерживает сплошной серый цвет.
- Выделение
- Элементы, выбранные в элементе управления.
- HighlightText
- Текст элементов, выбранных в элементе управления.
- InactiveBorder
- Неактивная граница окна.
- InactiveCaption
- Заголовок неактивного окна.
- InactiveCaptionText
- Цвет текста в неактивной подписи.
- Информация
- Цвет фона для элементов управления всплывающей подсказки.

- Инфотекст
- Цвет текста для элементов управления всплывающей подсказки.
- Меню
- Фон меню.
- МенюТекст
- Текст в меню.
- Полоса прокрутки
- Серая область полосы прокрутки.
- ThreeDarkShadow
- Темная тень для трехмерных элементов отображения.
- ThreeDFace
- Цвет лица для трехмерных элементов отображения.
- ThreeDHighlight
- Цвет выделения для трехмерных элементов отображения.
- ThreeDLightShadow
- Светлый цвет для трехмерных элементов отображения (для краев, обращенных к источнику света).
- ThreeDShadow
- Темная тень для трехмерных элементов отображения.
- Окно
- Фон окна.
- Оконная рама
- Оконная рама.
- WindowText
- Текст в windows.
Эти системные цвета объявлены устаревшими в CSS3. Изначально они были заменены свойством появления , но впоследствии оно было исключено из спецификации CSS3.
CSS 2.1
Спецификация CSS 2.1 (7 июня 2011 г.) добавила оранжевый к списку названий цветов, в результате чего общее количество названий цветов достигло 17.
Интересно, что CSS Color Module Level 3 в тот же день стал официальной рекомендацией и предоставил 147 названий цветов. Подробнее об этом ниже.
Системные цвета
CSS 2.1 также включает различные системные цвета, указанные в CSS2 (см. Выше).
CSS3
CSS3 изменил способ определения CSS.
CSS3 состоит из множества различных модулей, каждый из которых имеет определенную направленность. Например, есть модуль для фона и границ, другой для текста, модуль для макетов сетки, еще один для цветов и т. Д.
Это контрастирует с предыдущими спецификациями, где CSS был выпущен как целая спецификация.Например, CSS2, CSS 2.1 и т. Д. Все аспекты CSS были включены в каждую спецификацию.
Д. Все аспекты CSS были включены в каждую спецификацию.
Итак, теперь цвета определены в «Цветном модуле CSS». CSS3 начался с CSS Color Module Level 3, который стал официальной рекомендацией 7 июня 2011 года (в тот же день, когда CSS 2.1 стал официальной рекомендацией!). Затем он перешел на уровень 4 цветового модуля CSS. Но все это считается CSS3. Теперь меняется только конкретный номер модуля.
Таким образом, все цвета в таблице вверху этой страницы можно рассматривать как «цвета CSS3».
CSS3 также представил ключевое слово currentColor , а также новые цветовые функции, такие как hsl () и hsla () . На момент написания CSS Color Module Level 4 предлагал hwb () , gray () , color () и другие функции.
140 названий цветов HTML — html-color-names.com
Пожалуйста, нажмите на название цвета, чтобы просмотреть цвет в качестве фона страницы и получить соответствующие цвета.
См. Также сетку цветовой диаграммы.
| Цвет | Имя цвета HTML | Шестнадцатеричный код цвета | Цветовая группа |
| AliceBlue | # f0f8ff | белый | |
| Белый античный | # faebd7 | белый | |
| Аква | # 00ffff | Синий | |
| AquaMarine | # 7fffd4 | Синий | |
| Лазурный | # f0ffff | белый | |
| Бежевый | # f5f5dc | белый | |
| Бисквит | # ffe4c4 | коричневый | |
| Черный | # 000000 | серый | |
| Бланшированный миндаль | #ffebcd | коричневый | |
| Синий | # 0000ff | Синий | |
| Синий Фиолетовый | # 8a2be2 | Фиолетовый | |
| коричневый | # a52a2a | коричневый | |
| BurlyWood | # deb887 | коричневый | |
| CadetBlue | # 5f9ea0 | Синий | |
| Шартрез | # 7fff00 | Зеленый | |
| Шоколад | # d2691e | коричневый | |
| Коралл | # ff7f50 | апельсин | |
| Кукуруза Цветочный Синий | # 6495ed | Синий | |
| Корнсилк | # fff8dc | коричневый | |
| Малиновый | # dc143c | красный | |
| Голубой | # 00ffff | Синий | |
| темно-синий | # 00008b | Синий | |
| Темный Циан | # 008b8b | Зеленый | |
| темно-золотой стержень | # b8860b | коричневый | |
| темно-серый | # a9a9a9 | серый | |
| темно-зеленый | # 006400 | Зеленый | |
| Темный хаки | # bdb76b | Желтый | |
| Темно-пурпурный | # 8b008b | Фиолетовый | |
| темно-оливковый | # 556b2f | Зеленый | |
| темно-оранжевый | # ff8c00 | апельсин | |
| Темная орхидея | # 9932cc | Фиолетовый | |
| Темно-красный | # 8b0000 | красный | |
| Темный лосось | # e9967a | красный | |
| темно-синий | # 8fbc8f | Зеленый | |
| DarkSlateBlue | Темно-синий# 483d8b | Фиолетовый | |
| Темно-серый | # 2f4f4f | серый | |
| Темно-бирюзовый | # 00ced1 | Синий | |
| темно-фиолетовый | # 9400d3 | Фиолетовый | |
| DeepPink | # ff1493 | Розовый | |
| DeepSkyBlue | # 00bfff | Синий | |
| DimGray | # 6 | серый | |
| DodgerBlue | # 1e90ff | Синий | |
| FireBrick | # b22222 | красный | |
| Цветочно-белый | # fffaf0 | белый | |
| Лес зеленый | # 228b22 | Зеленый | |
| Фуксия | # ff00ff | Фиолетовый | |
| Гейнсборо | #dcdcdc | серый | |
| GhostWhite | # f8f8ff | белый | |
| Золото | # ffd700 | Желтый | |
| GoldenRod | # daa520 | коричневый | |
| Серый | # 808080 | серый | |
| Зеленый | # 008000 | Зеленый | |
| зеленый желтый | # adff2f | Зеленый | |
| HoneyDew | # f0fff0 | белый | |
| HotPink | # ff69b4 | Розовый | |
| Индийский Красный | # cd5c5c | красный | |
| Индиго | # 4b0082 | Фиолетовый | |
| слоновая кость | # fffff0 | белый | |
| хаки | # f0e68c | Желтый | |
| Лаванда | # e6e6fa | Фиолетовый | |
| Бледно-лиловый | # fff0f5 | белый | |
| Зеленый газон | # 7cfc00 | Зеленый | |
| Лимонный шифон | #fffacd | Желтый | |
| Голубой | # add8e6 | Синий | |
| LightCoral | # f08080 | красный | |
| LightCyan | # e0ffff | Синий | |
| светло-золотой, желтый | # fafad2 | Желтый | |
| Светло-серый | # d3d3d3 | серый | |
| Светло-зеленый | # 90ee90 | Зеленый | |
| LightPink | # ffb6c1 | Розовый | |
| Светлый лосось | # ffa07a | апельсин | |
| СветлоЗеленый | # 20b2aa | Зеленый | |
| Светло-Голубой | # 87cefa | Синий | |
| LightSlateGray | Светло-серый# 778899 | серый | |
| LightSteelBlue | Синий# b0c4de | Синий | |
| Светло-желтый | # ffffe0 | Желтый | |
| Лайм | # 00ff00 | Зеленый | |
| Лаймзеленый | # 32cd32 | Зеленый | |
| Белье | # faf0e6 | белый | |
| пурпурный | # ff00ff | Фиолетовый | |
| Бордовый | # 800000 | коричневый | |
| средний AquaMarine | # 66cdaa | Зеленый | |
| средний синий | # 0000cd | Синий | |
| Средняя Орхидея | # ba55d3 | Фиолетовый | |
| средний фиолетовый | # 9370d8 | Фиолетовый | |
| средний морской зеленый | # 3cb371 | Зеленый | |
| средний сланец синий | # 7b68ee | Синий | |
| средний весенний зеленый | # 00fa9a | Зеленый | |
| средний бирюзовый | # 48d1cc | Синий | |
| средний фиолетовый красный | # c71585 | Розовый | |
| MidnightBlue | # 1 | Синий | |
| MintCream | # f5fffa | белый | |
| MistyRose | # ffe4e1 | белый | |
| Мокасины | # ffe4b5 | Желтый | |
| Навахо Белый | #ffdead | коричневый | |
| Военно-морской флот | # 000080 | Синий | |
| OldLace | # fdf5e6 | белый | |
| оливковое | # 808000 | Зеленый | |
| OliveDrab | # 6b8e23 | Зеленый | |
| Оранжевый | # ffa500 | апельсин | |
| Оранжевый Красный | # ff4500 | апельсин | |
| Орхидея | # da70d6 | Фиолетовый | |
| PaleGoldenRod | # eee8aa | Желтый | |
| Бледно-зеленый | # 98fb98 | Зеленый | |
| Бледно-бирюзовый | #afeeee | Синий | |
| бледно-фиолетовый красный | # db7093 | Розовый | |
| Кнут папайи | # ffefd5 | Желтый | |
| PeachPuff | # ffdab9 | Желтый | |
| Перу | # cd853f | коричневый | |
| розовый | # ffc0cb | Розовый | |
| Слива | # dda0dd | Фиолетовый | |
| Синий порошок | # b0e0e6 | Синий | |
| фиолетовый | # 800080 | Фиолетовый | |
| Красный | # ff0000 | красный | |
| розово-коричневый | # bc8f8f | коричневый | |
| RoyalBlue | # 4169e1 | Синий | |
| Седло Коричневый | # 8b4513 | коричневый | |
| Лосось | # fa8072 | красный | |
| SandyBrown | # f4a460 | коричневый | |
| SeaGreen | # 2e8b57 | Зеленый | |
| Морская ракушка | # fff5ee | белый | |
| Сиена | # a0522d | коричневый | |
| Серебро | # c0c0c0 | серый | |
| SkyBlue | # 87ceeb | Синий | |
| Синий шифер | # 6a5acd | Фиолетовый | |
| Серый шифер | # 708090 | серый | |
| Снег | #fffafa | белый | |
| SpringGreen | # 00ff7f | Зеленый | |
| SteelBlue | # 4682b4 | Синий | |
| Желто-коричневый | # d2b48c | коричневый | |
| бирюзовый | # 008080 | Зеленый | |
| Чертополох | # d8bfd8 | Фиолетовый | |
| Помидор | # ff6347 | апельсин | |
| бирюза | # 40e0d0 | Синий | |
| фиолетовый | # ee82ee | Фиолетовый | |
| Пшеница | # f5deb3 | коричневый | |
| Белый | #ffffff | белый | |
| Белый дым | # f5f5f5 | белый | |
| желтый | # ffff00 | Желтый | |
| желтый зеленый | # 9acd32 | Зеленый |
Названия цветов HTML — Получите коды цветов HTML для своего веб-сайта
Таблица цветов HTML с названиями цветов
В коде HTML есть два способа описания цветов. Один из них — использовать названия цветов, например синий, его название цвета — синий. Другой — цвет RGB, который представлен шестнадцатеричным значением. RGB означает красный, зеленый и синий. Минимальное значение основного цвета RGB равно 0, максимальное — 255, если преобразовано в шестнадцатеричный формат, то есть (# 00), (#FF). Например, белый цвет имеет значение RGB (255,255,255) #FFFFFF; а черный — (0, 0, 0), # 000000.
Один из них — использовать названия цветов, например синий, его название цвета — синий. Другой — цвет RGB, который представлен шестнадцатеричным значением. RGB означает красный, зеленый и синий. Минимальное значение основного цвета RGB равно 0, максимальное — 255, если преобразовано в шестнадцатеричный формат, то есть (# 00), (#FF). Например, белый цвет имеет значение RGB (255,255,255) #FFFFFF; а черный — (0, 0, 0), # 000000.
Примечание: стандарт W3C HTML 4.0, только 16 цветов имеют названия цветов (бирюзовый, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый).
В настоящее время браузер поддерживает не только упомянутые выше названия цветов. Однако лучше всего использовать шестнадцатеричные значения цвета RGB. И не забудьте добавить перед значением символ «#».
Чтобы легко найти нужный цвет, мы перечислили некоторые инструкции по цвету для вашей справки, как показано ниже.
Названия розового цвета
| Цвет | Название цвета | HEX | RGB |
|---|---|---|---|
| Розовый | # FFC0CB | RGB (255, 192, 203) | |
| Светлый # FFB6C1 | RGB (255, 182, 193) | ||
| HotPink | # FF69B4 | RGB (255, 105, 180) | |
| DeepPink | # FF1493 | RGB (255, 20, 147) | |
| PaleVioletRed | # DB7093 | RGB (219, 112, 147) | |
| MediumVioletRed | # C71585 | RGB (199, 21, 133) |
Названия фиолетовых цветов
| Цвет | Название цвета | HEX | RGB | |
|---|---|---|---|---|
| Лаванда | # E6E6FA | RGB (230, 230, 250) | ||
| Чертополох | # D8BFD8 | RGB (216, 191, 216) | ||
| Слива | # DDA0DD | RGB (221, 160, 221) | ||
| Орхидея | # DA70D6 | (218, 112, 214)|||
| Фиолетовый | # EE82EE | RGB (238, 130, 238) | ||
| Фуксия | # FF00FF | RGB (255, 0, 255) | ||
| Пурпурный | # FF00FF | RGB (255, 0, 255) | ||
| MediumOrchid | # BA55D3 | RGB (186, 85, 211) | ||
| DarkOrchid | # 9932CC | (153, 50, 204) | ||
| Темно-фиолетовый | # 9400D3 | RGB (148, 0, 211) | ||
| Синий фиолетовый | # 8A2BE2 | RGB (138, 43, 226) | ||
| Темно-пурпурный | # 8B008B | RGB (139, 0, 139) | ||
| Фиолетовый | # 800080 | RGB (128, 0, 128) | ||
| Средний Фиолетовый | # 9370DB | RGB (147, 112, 219) | ||
| MediumSlateBlue | # 7B68EE | RGB (123, 104, 238) | ||
| SlateBlue | # 6A5ACD | RGB (106, 90, 205) | ||
| DarkSlateBlue | B | RGB (72, 61, 139) | ||
| RebeccaPurple | # 663399 | RGB (102, 51, 153) | ||
| Индиго | # 4B0082 | RGB (75, 0, 130) |
Названия красного цвета
| Цвет | Название цвета | HEX | RGB |
|---|---|---|---|
| LightSalmon | # FFA07A | RGB (25514, 1604 | |
| 8 Лосось | # FA8072 | RGB (250, 128, 114) | |
| DarkSalmon | # E9967A | RGB (233, 150, 122) | |
| LightCoral | # F08080 | RGB ( 240, 128, 128) | |
| IndianRed | # CD5C5C | RGB (205, 92, 92) | |
| Малиновый | # DC143C | RGB (220, 20, 60) | |
| Красный | # FF0000 | RGB (255, 0, 0) | |
| FireBrick | # B22222 | RGB (178, 34, 34) | |
| DarkRed | # 8B0000 | RGB ( 139, 0, 0) |
Названия оранжевого цвета
| Цвет | Название цвета | HEX | RGB |
|---|---|---|---|
| Оранжевый | # FFA500 | RGB (255, 165, 0) | |
| DarkOrange | # FF8C00 | RGB (255, 140, 0) | |
| Коралл | # FF7F50 | RGB (255, 127, 80) | |
| Помидор | # FF6347 | RGB (255, 99, 71) | |
| Оранжевый Красный | # FF4500 | RGB (255, 69, 0) |
Названия желтого цвета
| Цвет | Название цвета | HEX | RGB |
|---|---|---|---|
| Золото | # FFD700 | RGB (255, 215, 0) | |
| Желтый | # FFFF00 | RGB (255, 255, 0) | |
| Светло-желтый | # FFFFE0 | RGB (255, 255, 224) | |
| Лимонный шифон | #FFFACD | RGB (255, 250, 205) | |
| LightGoldenRodYellow | # FAFAD2 | RGB (250, 250 , 210) | |
| PapayaWhip | # FFEFD5 | RGB (255, 239, 213) | |
| Мокасины | # FFE4B5 | RGB (255, 228, 181) | |
| PeachPuff # FFDAB9 | RGB (255, 218, 185) | ||
| PaleGoldenRod | # EEE8AA | RGB (238, 232, 170) | |
| Хаки | # F0E68C | RGB (240, 230, 140) | |
| DarkKhaki | # BDB76B | RGB (189, 183, 107) |
Названия зеленого цвета
| Цвет | Название цвета | HEX | |
|---|---|---|---|
| GreenYellow | # ADFF2F | RGB (173, 255, 47) | |
| Chartreuse | # 7FFF00 | RGB (127, 255, 0) | |
| LawnGreen | 9001 3 # 7CFC00RGB (124, 252, 0) | ||
| Лайм | # 00FF00 | RGB (0, 255, 0) | |
| Лаймзеленый | # 32CD32 | RGB (50, 205 , 50) | |
| PaleGreen | # 98FB98 | RGB (152, 251, 152) | |
| LightGreen | # 90EE90 | RGB (144, 238, 144) | |
| MediumSpringGreen | # 00FA9A | RGB (0, 250, 154) | |
| SpringGreen | # 00FF7F | RGB (0, 255, 127) | |
| MediumSeaGreen | # 3CB371 | RGB (60, 179 , 113) | |
| SeaGreen | # 2E8B57 | RGB (46, 139, 87) | |
| ForestGreen | # 228B22 | RGB (34, 139, 34) | |
| Зеленый | # 008000 | RGB (0, 128, 0) 9 0014 | |
| DarkGreen | # 006400 | RGB (0, 100, 0) | |
| YellowGreen | # 9ACD32 | RGB (154, 205, 50) | |
| OliveDrab | # 6B8E23 | RGB (107, 142, 35) | |
| DarkOliveGreen | # 556B2F | RGB (85, 107, 47) | |
| MediumAquaMarine | # 66CDAA | RGB (102, 205, 170) | |
| DarkSeaGreen | # 8FBC8F | RGB (143, 188, 143) | |
| LightSeaGreen | # 20B2AA | RGB (32, 178, 170) | |
| DarkCyan | RGB (0, 139, 139) | ||
| Бирюзовый | # 008080 | RGB (0, 128, 128) |
Названия голубого цвета
| Цвет | Название цвета | 9153 1 HEXRGB | |
|---|---|---|---|
| Aqua | # 00FFFF | RGB (0, 255, 255) | |
| Голубой | # 00FFFF | RGB (0, 255, 255) | |
| LightCyan | # E0FFFF | RGB (224, 255, 255) | |
| PaleTurquoise | #AFEEEE | RGB (175, 238, 238) | |
| Аквамарин | # 7FFFD4 | (127, 255, 212)||
| Бирюзовый | # 40E0D0 | RGB (64, 224, 208) | |
| Средний Бирюзовый | # 48D1CC | RGB (72, 209, 204) | |
| DarkTurquoise | # 00CED1 | RGB (0, 206, 209) |
Названия синего цвета
| Цвет | Название цвета | HEX | RGB | CadetBlue | # 5F9EA0 | RGB (95, 158, 160) |
|---|---|---|---|---|
| SteelBlue | # 4682B4 | RGB (70, 130, 180) | ||
| LightSteelBlue | # B0C4DE ( | # B0C4DE ( | # B0C4DE) 176, 196, 222) | |
| LightBlue | # ADD8E6 | RGB (173, 216, 230) | ||
| PowderBlue | # B0E0E6 | RGB (176, 224, 230) | ||
| LightSkyBlue | # 87CEFA | RGB (135, 206, 250) | ||
| SkyBlue | # 87CEEB | RGB (135, 206, 235) | ||
| CornflowerBlue | # 6495ED | ( 100, 149, 237) | ||
| DeepSkyBlue | # 00BFFF | RGB (0, 191, 255) | ||
| DodgerBlue | # 1E90FF | RGB (30, 144, 255) | ||
| RoyalBlue 900 14 | # 4169E1 | RGB (65, 105, 225) | ||
| Синий | # 0000FF | RGB (0, 0, 255) | ||
| MediumBlue | # 0000CD | RGB (0, 0, 205) | ||
| DarkBlue | # 00008B | RGB (0, 0, 139) | ||
| Navy | # 000080 | RGB (0, 0, 128) | ||
| MidnightBlue | # 1 | RGB (25, 25, 112) |
Названия коричневого цвета
| Цвет | Название цвета | HEX | RGB |
|---|---|---|---|
| 9514FF 900 Cornsilk | RGB (255, 248, 220) | ||
| BlanchedAlmond | #FFEBCD | RGB (255, 235, 205) | |
| Bisque | # FFE4C4 | RGB (255, 228, 196) | |
н. avajoWhite avajoWhite | #FFDEAD | RGB (255, 222, 173) | |
| Пшеница | # F5DEB3 | RGB (245, 222, 179) | |
| BurlyWood | # DEB887 9002 | ( , 184, 135) | |
| Желто-коричневый | # D2B48C | RGB (210, 180, 140) | |
| RosyBrown | # BC8F8F | RGB (188, 143, 143) | |
| SandyBrown | # F4A460 | RGB (244, 164, 96) | |
| GoldenRod | # DAA520 | RGB (218, 165, 32) | |
| DarkGoldenRod | # B8860B | RGB (18 , 134, 11) | |
| Перу | # CD853F | RGB (205, 133, 63) | |
| Шоколадный | # D2691E | RGB (210, 105, 30) | |
| Оливковое | # 808000 | RGB ( 128, 128, 0) | |
| SaddleBrown | # 8B4513 | RGB (139, 69, 19) | |
| Сиенна | # A0522D | RGB (160, 82, 45) | |
| Коричневый | # A52A2A | RGB (165, 42, 42) | |
| Бордовый | # 800000 | RGB (128, 0, 0) |
Названия белого цвета
| Цвет | Название цвета | HEX | RGB |
|---|---|---|---|
| Белый | #FFFFFF | RGB (255, 255, 255) | |
| Снежный | #FFFAFA | RGB (255, 250, 250) | |
| HoneyDew | # F0FFF0 | RGB (240, 255, 240) | |
| MintCream | # F5FFFA | RGB (245, 255, 250) | |
| Azure | # F0FFFF | R ГБ (240, 255, 255) | |
| AliceBlue | # F0F8FF | RGB (240, 248, 255) | |
| GhostWhite | # F8F8FF | RGB (248, 248, 255) | |
| WhiteSmoke | # F5F5F5 | RGB (245, 245, 245) | |
| SeaShell | # FFF5EE | RGB (255, 245, 238) | |
| Beige | 14 # F513F5 RGB (245, 245, 220) | ||
| OldLace | # FDF5E6 | RGB (253, 245, 230) | |
| Цветочно-белый | # FFFAF0 | RGB (255, 250, 240) | |
| слоновая кость | # FFFFF0 | RGB (255, 255, 240) | |
| AntiqueWhite | # FAEBD7 | RGB (250, 235, 215) | |
| Лен | # FAF0E6 | RGB (250, 240, 230)||
| LavenderBlush | # FFF0F5 | RGB (255, 240, 245) | |
| MistyRose | # FFE4E1 | RGB (255, 228, 225) |
Названия цветов серого
| Название цвета | HEX | RGB | |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220, 220, 220) | |
| LightGray | # D3D3D3 | , 21, 211) | |
| Серебро | # C0C0C0 | RGB (192, 192, 192) | |
| DarkGray | # A9A9A9 | RGB (169, 169, 169) | |
| DimGray | # 6 | RGB (105, 105, 105) | |
| Серый | # 808080 | RGB (128, 128, 128) | |
| LightSlateGray | # 778899 | RGB (1 19, 136, 153) | |
| SlateGray | # 708090 | RGB (112, 128, 144) | |
| DarkSlateGray | # 2F4F4F | RGB (47, 79, 79) | |
| Черный | # 000000 | RGB (0, 0, 0) |
500+ Имена цветов HTML — javatpoint
Дан список всех названий цветов HTML с шестнадцатеричным кодом в алфавитном порядке. Расположен от А до Я.
Расположен от А до Я.
Рекомендуется использовать шестнадцатеричные значения, чем имена цветов html, поскольку они занимают меньше места. Всякий раз, когда вы уменьшаете свой файл css, он использует шестнадцатеричное значение цвета, заменяющее имена цветов html.
Давайте посмотрим на список из 500+ названий цветов в формате html.
Название цвета
Дан список из 13 названий цветов , который начинается с буквы A.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| AliceBlue | # f0f8ff | |
| Античный белый | # faebd7 | |
| AntiqueWhite1 | #ffefdb | |
| AntiqueWhite2 | #eedfcc | |
| AntiqueWhite3 | # cdc0b0 | |
| AntiqueWhite4 | # 8b8378 | |
| аквамарин1 | # 7fffd4 | |
| аквамарин2 | # 76eec6 | |
| аквамарин4 | # 458b74 | |
| лазурный1 | # f0ffff | |
| azure2 | # e0eeee | |
| лазурь3 | # c1cdcd | |
| лазурный4 | # 838b8b |
Названия цветов B
Дан список из 21 названия цвета , который начинается с буквы B.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| бежевый | # f5f5dc | |
| бисквит1 | # ffe4c4 | |
| бисквит2 | # eed5b7 | |
| бисквит3 | # cdb79e | |
| бисквит4 | # 8b7d6b | |
| черный | # 000000 | |
| Бланшированный миндаль | #ffebcd | |
| синий1 | # 0000ff | |
| синий2 | # 0000ee | |
| синий 4 | # 00008b | |
| Синий Фиолетовый | # 8a2be2 | |
| коричневый | # a52a2a | |
| коричневый1 | # ff4040 | |
| коричневый2 | # ee3b3b | |
| коричневый3 | # cd3333 | |
| коричневый4 | # 8b2323 | |
| Burlywood | # deb887 | |
| Burlywood1 | # ffd39b | |
| Burlywood2 | # eec591 | |
| Burlywood3 | # cdaa7d | |
| Бурливуд4 | # 8b7355 |
C названия цветов
Дан список из 27 названий цветов , который начинается с буквы C.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| CadetBlue | # 5f9ea0 | |
| CadetBlue1 | # 98f5ff | |
| CadetBlue2 | # 8ee5ee | |
| CadetBlue3 | # 7ac5cd | |
| CadetBlue4 | # 53868b | |
| шартрез1 | # 7fff00 | |
| шартрез2 | # 76ee00 | |
| шартрез3 | # 66cd00 | |
| шартрез4 | # 458b00 | |
| шоколад | # d2691e | |
| шоколад1 | # ff7f24 | |
| шоколад2 | # ee7621 | |
| шоколад3 | # cd661d | |
| коралловый | # ff7f50 | |
| коралл1 | # ff7256 | |
| коралл 2 | # ee6a50 | |
| коралловый3 | # cd5b45 | |
| коралл 4 | # 8b3e2f | |
| Василек синий | # 6495ed | |
| cornsilk1 | # fff8dc | |
| cornsilk2 | # eee8cd | |
| cornsilk3 | # cdc8b1 | |
| cornsilk4 | # 8b8878 | |
| голубой1 | # 00ffff | |
| голубой 2 | # 00eeee | |
| голубой 3 | # 00cdcd | |
| голубой 4 | # 008b8b |
Название цвета D
Дан список из 49 названий цветов , который начинается с буквы D.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| Темный Голденрод | # b8860b | |
| Темный Goldrod1 | # ffb90f | |
| DarkGoldenrod2 | # eead0e | |
| ТемныйGoldenrod3 | # cd950c | |
| Темный Голденрод4 | # 8b6508 | |
| Темно-зеленый | # 006400 | |
| Темный хаки | # bdb76b | |
| DarkOliveGreen | # 556b2f | |
| DarkOliveGreen1 | # caff70 | |
| DarkOliveGreen2 | # bcee68 | |
| DarkOliveGreen3 | # a2cd5a | |
| DarkOliveGreen4 | # 6e8b3d | |
| Темно-оранжевый | # ff8c00 | |
| Темно-оранжевый1 | # ff7f00 | |
| Темно-оранжевый2 | # ee7600 | |
| Темно-оранжевый3 | # cd6600 | |
| Темно-оранжевый4 | # 8b4500 | |
| Темная орхидея | # 9932cc | |
| DarkOrchid1 | # bf3eff | |
| DarkOrchid2 | # b23aee | |
| DarkOrchid3 | # 9a32cd | |
| DarkOrchid4 | # 68228b | |
| Темный лосось | # e9967a | |
| DarkSeaGreen | # 8fbc8f | |
| DarkSeaGreen1 | # c1ffc1 | |
| DarkSeaGreen2 | # b4eeb4 | |
| DarkSeaGreen3 | # 9bcd9b | |
| DarkSeaGreen4 | # 698b69 | |
| DarkSlateBlue | # 483d8b | |
| Темно-серый | # 2f4f4f | |
| DarkSlateGray1 | # 97ffff | |
| DarkSlateGray2 | # 8deeee | |
| DarkSlateGray3 | # 79cdcd | |
| DarkSlateGray4 | # 528b8b | |
| Темно-бирюзовый | # 00ced1 | |
| Темно-фиолетовый | # 9400d3 | |
| DeepPink1 | # ff1493 | |
| DeepPink2 | # ee1289 | |
| DeepPink3 | # cd1076 | |
| DeepPink4 | # 8b0a50 | |
| DeepSkyBlue1 | # 00bfff | |
| DeepSkyBlue2 | # 00b2ee | |
| DeepSkyBlue3 | # 009acd | |
| DeepSkyBlue4 | # 00688b | |
| DimGray | # 6 | |
| DodgerBlue1 | # 1e90ff | |
| DodgerBlue2 | # 1c86ee | |
| DodgerBlue3 | # 1874cd | |
| DodgerBlue4 | # 104e8b |
Названия цветов F
Дан список из 7 названий цветов , который начинается с буквы F.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| Огнеупорный кирпич | # b22222 | |
| огнеупорный кирпич1 | # ff3030 | |
| огнеупорный кирпич2 | # ee2c2c | |
| огнеупорный кирпич3 | # cd2626 | |
| огнеупорный кирпич4 | # 8b1a1a | |
| Цветочно-белый | # fffaf0 | |
| Лесозеленый | # 228b22 |
Названия цветов G
Дан список из 115 названий цветов , который начинается с буквы G.
| Название цвета | Цвет | Код цвета | |
|---|---|---|---|
| gainsboro | #dcdcdc | ||
| GhostWhite | # f8f8ff | ||
| золото1 | # ffd700 | ||
| золото2 | # eec900 | ||
| золото3 | # cdad00 | ||
| золото4 | # 8b7500 | ||
| золотарник | # daa520 | ||
| Goldenrod1 | # ffc125 | ||
| Goldenrod2 | # eeb422 | ||
| Goldenrod3 | # cd9b1d | ||
| золотарник4 | # 8b6914 | ||
| серый | #bebebe | ||
| серый1 | # 030303 | ||
| серый 10 | # 1a1a1a | ||
| серый11 | # 1c1c1c | ||
| серый12 | # 1f1f1f | ||
| серый 13 | # 212121 | ||
| серый 14 | # 242424 | ||
| серый 15 | # 262626 | ||
| серый 16 | # 2 | ||
| серый 17 | # 2b2b2b | ||
| серый 18 | # 2e2e2e | ||
| серый19 | # 303030 | ||
| серый2 | # 050505 | ||
| серый 20 | # 333333 | ||
| серый 21 | # 363636 | ||
| серый 22 | # 383838 | ||
| серый 23 | # 3b3b3b | ||
| серый 24 | # 3d3d3d | ||
| серый 25 | # 404040 | ||
| серый 26 | # 424242 | ||
| серый 27 | # 454545 | ||
| серый 28 | # 474747 | ||
| серый 29 | # 4a4a4a | ||
| серый3 | # 080808 | ||
| серый 30 | # 4d4d4d | ||
| серый31 | # 4f4f4f | ||
| серый 32 | # 525252 | ||
| серый 33 | # 545454 | ||
| серый 34 | # 575757 | ||
| серый 35 | # 5 | ||
| серый 36 | # 5c5c5c | ||
| серый 37 | # 5e5e5e | ||
| серый 38 | # 616161 | ||
| серый39 | # 636363 | ||
| серый 4 | # 0a0a0a | ||
| серый 40 | # 666666 | ||
| серый41 | # 6 | ||
| серый 42 | # 6b6b6b | ||
| серый 43 | # 6e6e6e | ||
| серый 44 | # 707070 | ||
| серый 45 | # 737373 | ||
| серый 46 | # 757575 | ||
| серый 47 | # 787878 | ||
| серый 48 | # 7a7a7a | ||
| серый 49 | # 7d7d7d | ||
| серый5 | # 0d0d0d | ||
| серый 50 | # 7f7f7f | ||
| серый 51 | # 828282 | ||
| серый 52 | # 858585 | ||
| серый 53 | # 878787 | ||
| серый 54 | # 8a8a8a | ||
| серый 55 | # 8c8c8c | ||
| серый 56 | # 8f8f8f | ||
| серый 57 | # | ||
| серый 58 | # | 4 | |
| серый 59 | # | 6||
| серый6 | # 0f0f0f | ||
| серый 60 | # 9 | ||
| серый 61 | # 9c9c9c | ||
| серый 62 | # 9e9e9e | ||
| серый63 | # a1a1a1 | ||
| серый64 | # a3a3a3 | ||
| серый 65 | # a6a6a6 | ||
| серый 66 | # a8a8a8 | ||
| серый 67 | #ababab | ||
| серый 68 | #adadad | ||
| серый 69 | # b0b0b0 | ||
| серый7 | # 121212 | ||
| серый70 | # b3b3b3 | ||
| серый71 | # b5b5b5 | ||
| серый72 | # b8b8b8 | ||
| серый 73 | #bababa | ||
| серый 74 | #bdbdbd | ||
| серый 75 | #bfbfbf | ||
| серый76 | # c2c2c2 | ||
| серый 77 | # c4c4c4 | ||
| серый78 | # c7c7c7 | ||
| серый79 | # c9c9c9 | ||
| серый8 | # 141414 | ||
| серый 80 | #cccccc | ||
| серый 81 | #cfcfcf | ||
| серый 82 | # d1d1d1 | ||
| серый 83 | # d4d4d4 | ||
| серый 84 | # d6d6d6 | ||
| серый 85 | # d9d9d9 | ||
| серый 86 | #dbdbdb | ||
| серый 87 | #dedede | ||
| серый 88 | # e0e0e0 | ||
| серый 89 | # e3e3e3 | ||
| серый9 | # 171717 | ||
| серый 90 | # e5e5e5 | ||
| серый91 | # e8e8e8 | ||
| серый92 | #ebebeb | ||
| серый 93 | #ededed | ||
| серый 94 | # f0f0f0 | ||
| серый 95 | # f2f2f2 | ||
| серый 97 | # f7f7f7 | ||
| серый 98 | #fafafa | ||
| серый 99 | #fcfcfc | ||
| зеленый1 | # 00ff00 | ||
| зеленый2 | # 00ee00 | ||
| зеленый3 | # 00cd00 | ||
| зеленый4 | # 008b00 | ||
| Зеленый Желтый | # adff2f |
Названия цветов H
Дан список из 9 названий цветов , который начинается с буквы H.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| honeydew1 | # f0fff0 | |
| honeydew2 | # e0eee0 | |
| honeydew3 | # c1cdc1 | |
| Honeydew4 | # 838b83 | |
| HotPink | # ff69b4 | |
| HotPink1 | # ff6eb4 | |
| HotPink2 | # ee6aa7 | |
| HotPink3 | # cd6090 | |
| HotPink4 | # 8b3a62 |
I названия цветов
Дан список из 9 названий цветов , который начинается с буквы I.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| Индийский красный | # cd5c5c | |
| IndianRed1 | # ff6a6a | |
| IndianRed2 | # ee6363 | |
| IndianRed3 | # cd5555 | |
| IndianRed4 | # 8b3a3a | |
| слоновая кость1 | # fffff0 | |
| слоновая кость2 | # eeeee0 | |
| слоновая кость3 | # cdcdc1 | |
| слоновая кость4 | # 8b8b83 |
K названий цветов
Дан список из 5 названий цветов , который начинается с буквы K.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| хаки | # f0e68c | |
| хаки1 | # fff68f | |
| хаки2 | # eee685 | |
| хаки3 | # cdc673 | |
| хаки4 | # 8b864e |
L названия цветов
Дан список из 55 названий цветов , который начинается с буквы L.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| бледно-лиловый | # e6e6fa | |
| LavenderBlush2 | # fff0f5 | |
| LavenderBlush3 | # eee0e5 | |
| LavenderBlush4 | # cdc1c5 | |
| LavenderBlush5 | # 8b8386 | |
| Зеленый газон | # 7cfc00 | |
| Лимонный шифон1 | #fffacd | |
| Лимонный шифон2 | # eee9bf | |
| Лимонный шифон | # cdc9a5 | |
| Лимонный шифон4 | # 8b8970 | |
| свет | # eedd82 | |
| LightBlue | # add8e6 | |
| Светло-синий1 | #bfefff | |
| LightBlue2 | # b2dfee | |
| Светло-синий3 | # 9ac0cd | |
| Голубой4 | # 68838b | |
| LightCoral | # f08080 | |
| LightCyan1 | # e0ffff | |
| LightCyan2 | # d1eeee | |
| LightCyan3 | # b4cdcd | |
| LightCyan4 | # 7a8b8b | |
| LightGoldenrod1 | # ffec8b | |
| LightGoldenrod2 | # eedc82 | |
| LightGoldenrod3 | # cdbe70 | |
| LightGoldenrod4 | # 8b814c | |
| LightGoldenrodYellow | # fafad2 | |
| Светло-серый | # d3d3d3 | |
| Световой розовый | # ffb6c1 | |
| LightPink1 | # ffaeb9 | |
| LightPink2 | # eea2ad | |
| LightPink3 | # cd8c95 | |
| LightPink4 | # 8b5f65 | |
| LightSalmon1 | # ffa07a | |
| LightSalmon2 | # ee9572 | |
| LightSalmon3 | # cd8162 | |
| LightSalmon4 | # 8b5742 | |
| LightSeaGreen | # 20b2aa | |
| LightSkyBlue | # 87cefa | |
| LightSkyBlue1 | # b0e2ff | |
| LightSkyBlue2 | # a4d3ee | |
| LightSkyBlue3 | # 8db6cd | |
| LightSkyBlue4 | # 607b8b | |
| LightSlateBlue | # 8470ff | |
| LightSlateGray | # 778899 | |
| LightSteelBlue | # b0c4de | |
| LightSteelBlue1 | # cae1ff | |
| LightSteelBlue2 | # bcd2ee | |
| LightSteelBlue3 | # a2b5cd | |
| LightSteelBlue4 | # 6e7b8b | |
| Светло-желтый1 | # ffffe0 | |
| Светло-желтый2 | # eeeed1 | |
| Светло-желтый3 | # cdcdb4 | |
| Светло-желтый4 | # 8b8b7a | |
| Лаймзеленый | # 32cd32 | |
| белье | # faf0e6 |
Названия цветов M
Дан список из 34 названий цветов , который начинается с буквы M.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| пурпурный | # ff00ff | |
| пурпурный2 | # ee00ee | |
| пурпурный 3 | # cd00cd | |
| пурпурный 4 | # 8b008b | |
| бордовый | # b03060 | |
| бордовый1 | # ff34b3 | |
| бордовый2 | # ee30a7 | |
| бордовый3 | # cd2990 | |
| бордовый4 | # 8b1c62 | |
| средний | # 66cdaa | |
| Средний Аквамарин | # 66cdaa | |
| синий | # 0000cd | |
| Средняя Орхидея | # ba55d3 | |
| Средняя Орхидея1 | # e066ff | |
| MediumOrchid2 | # d15fee | |
| Средняя Орхидея 3 | # b452cd | |
| Средняя Орхидея 4 | # 7a378b | |
| средний фиолетовый | # 9370db | |
| Средний фиолетовый 1 | # ab82ff | |
| Средний фиолетовый 2 | # 9f79ee | |
| средний фиолетовый3 | # 8968cd | |
| средний фиолетовый 4 | # 5d478b | |
| MediumSeaGreen | # 3cb371 | |
| MediumSlateBlue | # 7b68ee | |
| MediumSpringGreen | # 00fa9a | |
| средний бирюзовый | # 48d1cc | |
| средний фиолетовый красный | # c71585 | |
| MidnightBlue | # 1 | |
| MintCream | # f5fffa | |
| MistyRose1 | # ffe4e1 | |
| MistyRose2 | # eed5d2 | |
| MistyRose3 | # cdb7b5 | |
| MistyRose4 | # 8b7d7b | |
| мокасины | # ffe4b5 |
Названия цветов N
Дан список из 5 названий цветов , который начинается с буквы N.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| NavajoWhite1 | #ffdead | |
| NavajoWhite2 | # eecfa1 | |
| NavajoWhite3 | # cdb38b | |
| NavajoWhite4 | # 8b795e | |
| NavyBlue | # 000080 |
Названия цветов O
Дан список из 18 названий цветов , который начинается с буквы O.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| OldLace | # fdf5e6 | |
| OliveDrab | # 6b8e23 | |
| OliveDrab1 | # c0ff3e | |
| OliveDrab2 | # b3ee3a | |
| OliveDrab4 | # 698b22 | |
| оранжевый1 | # ffa500 | |
| оранжевый2 | # ee9a00 | |
| оранжевый3 | # cd8500 | |
| оранжевый 4 | # 8b5a00 | |
| Оранжевый Красный1 | # ff4500 | |
| Оранжевый Красный2 | # ee4000 | |
| Оранжевый Красный3 | # cd3700 | |
| Оранжевый Красный4 | # 8b2500 | |
| орхидея | # da70d6 | |
| орхидея1 | # ff83fa | |
| орхидея 2 | # ee7ae9 | |
| орхидея 3 | # cd69c9 | |
| орхидея 4 | # 8b4789 |
P названия цветов
Дан список из 38 названий цветов , который начинается с буквы P.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| бледный | # db7093 | |
| PaleGoldenrod | # eee8aa | |
| PaleGreen | # 98fb98 | |
| PaleGreen1 | # 9aff9a | |
| PaleGreen2 | # 90ee90 | |
| Бледно-зеленый3 | # 7ccd7c | |
| Бледно-зеленый 4 | # 548b54 | |
| Бледно-бирюзовый | #afeeee | |
| Бледно-бирюзовый1 | #bbffff | |
| Бледно-бирюзовый2 | #aeeeee | |
| Бледно-бирюзовый3 | # 96cdcd | |
| Бледно-бирюзовый4 | # 668b8b | |
| Бледно-фиолетовый красный | # db7093 | |
| PaleVioletRed1 | # ff82ab | |
| Бледно-фиолетовый2 | # ee799f | |
| PaleVioletRed3 | # cd6889 | |
| Бледно-фиолетовый Красный4 | # 8b475d | |
| Кнут Папайя | # ffefd5 | |
| PeachPuff1 | # ffdab9 | |
| PeachPuff2 | #eecbad | |
| PeachPuff3 | # cdaf95 | |
| PeachPuff4 | # 8b7765 | |
| розовый | # ffc0cb | |
| розовый1 | # ffb5c5 | |
| розовый2 | # eea9b8 | |
| розовый3 | # cd919e | |
| розовый 4 | # 8b636c | |
| слива | # dda0dd | |
| слива1 | #ffbbff | |
| слива2 | #eeaeee | |
| слива3 | # cd96cd | |
| слива 4 | # 8b668b | |
| PowderBlue | # b0e0e6 | |
| фиолетовый | # a020f0 | |
| фиолетовый1 | # 9b30ff | |
| фиолетовый2 | # 912cee | |
| фиолетовый3 | # 7d26cd | |
| фиолетовый4 | # 551a8b |
R названия цветов
Дан список из 14 названий цветов , который начинается с буквы R.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| красный1 | # ff0000 | |
| красный2 | # ee0000 | |
| красный3 | # cd0000 | |
| красный 4 | # 8b0000 | |
| RosyBrown | # bc8f8f | |
| RosyBrown1 | # ffc1c1 | |
| RosyBrown2 | # eeb4b4 | |
| RosyBrown3 | # cd9b9b | |
| RosyBrown4 | # 8b6969 | |
| RoyalBlue | # 4169e1 | |
| RoyalBlue1 | # 4876ff | |
| RoyalBlue2 | # 436eee | |
| RoyalBlue3 | # 3a5fcd | |
| RoyalBlue4 | # 27408b |
Названия цветов S
Дан список из 48 названий цветов , который начинается с буквы S.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| Седло Коричневое | # 8b4513 | |
| лосось | # fa8072 | |
| лосось1 | # ff8c69 | |
| лосось2 | # ee8262 | |
| лосось3 | # cd7054 | |
| лосось4 | # 8b4c39 | |
| SandyBrown | # f4a460 | |
| SeaGreen1 | # 54ff9f | |
| SeaGreen2 | # 4eee94 | |
| SeaGreen3 | # 43cd80 | |
| SeaGreen4 | # 2e8b57 | |
| морская ракушка1 | # fff5ee | |
| морская ракушка2 | # eee5de | |
| морская ракушка3 | # cdc5bf | |
| морская ракушка4 | # 8b8682 | |
| сиена | # a0522d | |
| sienna1 | # ff8247 | |
| sienna2 | # ee7942 | |
| sienna3 | # cd6839 | |
| сиенна4 | # 8b4726 | |
| SkyBlue | # 87ceeb | |
| SkyBlue1 | # 87ceff | |
| SkyBlue2 | # 7ec0ee | |
| SkyBlue3 | # 6ca6cd | |
| SkyBlue4 | # 4a708b | |
| SlateBlue | # 6a5acd | |
| SlateBlue1 | # 836fff | |
| SlateBlue2 | # 7a67ee | |
| SlateBlue3 | # 6959cd | |
| SlateBlue4 | # 473c8b | |
| Серый шифер | # 708090 | |
| SlateGray1 | # c6e2ff | |
| SlateGray2 | # b9d3ee | |
| SlateGray3 | # 9fb6cd | |
| SlateGray4 | # 6c7b8b | |
| снег1 | #fffafa | |
| снег2 | # eee9e9 | |
| снег3 | # cdc9c9 | |
| снег4 | # 8b8989 | |
| SpringGreen1 | # 00ff7f | |
| SpringGreen2 | # 00ee76 | |
| SpringGreen3 | # 00cd66 | |
| SpringGreen4 | # 008b45 | |
| SteelBlue | # 4682b4 | |
| SteelBlue1 | # 63b8ff | |
| SteelBlue2 | # 5cacee | |
| SteelBlue3 | # 4f94cd | |
| SteelBlue4 | # 36648b |
T названия цветов
Дан список из 19 названий цветов , который начинается с буквы T.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| загар | # d2b48c | |
| tan1 | # ffa54f | |
| tan2 | # ee9a49 | |
| tan3 | # cd853f | |
| tan4 | # 8b5a2b | |
| чертополох | # d8bfd8 | |
| чертополох1 | # ffe1ff | |
| чертополох2 | # eed2ee | |
| чертополох3 | # cdb5cd | |
| чертополох4 | # 8b7b8b | |
| помидор1 | # ff6347 | |
| помидор2 | # ee5c42 | |
| помидор3 | # cd4f39 | |
| помидор4 | # 8b3626 | |
| бирюзовый | # 40e0d0 | |
| бирюзовый1 | # 00f5ff | |
| бирюзовый2 | # 00e5ee | |
| бирюзовый3 | # 00c5cd | |
| бирюзовый4 | # 00868b |
V Названия цветов
Дан список из 6 названий цветов , который начинается с буквы V.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| фиолетовый | # ee82ee | |
| Фиолетово-красный | # d02090 | |
| Фиолетово-красный1 | # ff3e96 | |
| VioletRed2 | # ee3a8c | |
| VioletRed3 | # cd3278 | |
| Фиолетово-красный4 | # 8b2252 |
W названия цветов
Дан список из 7 названий цветов , который начинается с буквы W.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| пшеница | # f5deb3 | |
| пшеница 1 | # ffe7ba | |
| пшеница 2 | # eed8ae | |
| пшеница3 | # cdba96 | |
| пшеница 4 | # 8b7e66 | |
| белый | #ffffff | |
| Белый дым | # f5f5f5 |
Названия цветов Y
Дан список из 5 названий цветов , который начинается с буквы A.
| Название цвета | Цвет | Код цвета |
|---|---|---|
| желтый1 | # ffff00 | |
| желтый2 | # eeee00 | |
| желтый3 | # cdcd00 | |
| желтый4 | # 8b8b00 | |
| Желто-зеленый | # 9acd32 |
Шестнадцать названных цветов, определяемых по имени, шестнадцатеричному, десятичному и процентному
Шестнадцать названных цветов
HTML 3.2 спецификации определили шестнадцать названий цветов для использования в атрибуте HTML. Они стали «шестнадцатью названными цветами», которые могут использоваться по имени для определения цвета в HTML, а теперь и в каскадных таблицах стилей.На этой странице показаны таблицы шестнадцати цветов с образцами. указывается именем, шестнадцатеричным кодом, десятичным кодом, процентами и HSL (оттенок, насыщенность и свет).
| Шестнадцать названных цветов, указанных в названии | |||||
|---|---|---|---|---|---|
| aqua aqua | черный черный | синий синий | фуксия фуксия | ||
| серый серый | зеленыйлайм | серый серый | зеленый | лайм | бордовый бордовый |
| темно-синий темно-синий | оливковый оливковый | фиолетовый фиолетовый | красный красный | ||
| серебристый серебристый | бирюзовый бирюзовый | белый | белый желтый | белый | |
| Шестнадцать названных цветов, заданных в шестнадцатеричном формате | |||
|---|---|---|---|
| aqua # 00FFFF | черный # 000000 | синий # 0000FF | фуксия # FF00FF | серый | серый # 008000 | лайм # 00FF00 | бордовый # 800 000 |
| темно-синий # 000080 | оливковый # 808000 | фиолетовый # 800080 | красный # FF0000 |
| серебристый # C0C0C0 | бирюзовый # 008014 | FF9 желтый ||
| Шестнадцать именованных цветов, указанных с десятичным числом в атрибуте стиля | |||
|---|---|---|---|
| aqua RGB (0,255,255) | черный RGB (0,0,0) | синий RGB (0,0,255) | фуксия RGB (255,0,255) |
| серый RGB ( 128,128,128) | зеленый RGB (0,128,0) | салатовый RGB (0,255,0) | бордовый RGB (128,0,0) |
| темно-синий RGB (0,0,128) | оливковый RGB (128,128,0) | фиолетовый RGB (128,0,128) | красный RGB (255,0,0) |
| серебро RGB (192,192,192) | бирюзовый RGB (0,128,128) | белый rgb (255,255,255) | желтый rgb (255,255,0) |
| Шестнадцать именованных цветов, заданных процентом в атрибуте стиля | |||
|---|---|---|---|
| аква RGB (0%, 100%, 100%) | черный RGB (0%, 0%, 0%) | синий RGB (0%, 0%, 100%) | фуксия rgb (100%, 0%, 100%) |
| серый rgb (50%, 50%, 50%) | зеленый rgb (0%, 50%, 0%) | салатовый rgb ( 0%, 100%, 0%) | бордовый RGB (50%, 0%, 0%) |
| темно-синий RGB (0%, 0%, 50%) | оливковый RGB (50%, 50%, 0%) | фиолетовый RGB (50%, 0%, 50%) | красный RGB (100%, 0%, 0%) |
| серебро RGB (75%, 75%, 75%) | бирюзовый RGB (0%, 50%, 50%) | белый RGB (100%, 100%, 100%) | желтый RGB (100%, 100%, 0%) |
Шестнадцать именованных цветов, заданных кодом HSL (оттенок, насыщенность, свет) в атрибуте стиля
(Примечание: не все браузеры поддерживают этот способ определения цвета. ) ) | |||
|---|---|---|---|
| aqua hsl (180,100%, 50%) | черный hsl (0,0%, 0%) | синий hsl (240,100%, 50%) | фуксия hsl (300,100%, 50%) |
| серый hsl (0,0%, 50%) | зеленый hsl (120,100%, 25%) | лайм hsl (120,100%, 50%) | бордовый hsl (0,100%, 25 %) |
| темно-синий hsl (240,100%, 25%) | оливковый hsl (60,100%, 25%) | фиолетовый hsl (300,100%, 25%) | красный hsl (0,100%, 50 %) |
| серебро hsl (0,0%, 75%) | бирюзовый hsl (180,100%, 25%) | белый hsl (0,0%, 100%) | желтый hsl ( 60,100%, 50%) |
Короткие названия цветов HTML и CSS
Короткие названия цветов HTML и CSS3 цвета символов | |
|---|---|
| красный = # FF0000 | |
| коричневый = # D2B48C | |
4 цвета символов | |
| голубой = # 00FFFF | |
| синий = # 0000FF | 19 |
| золото = # FFD700 | |
| серый = # 808080 | |
| серый = # 808080 | |
| лайм = # 00FF00 | |
| темно-синий = # 000080 | |
| peru = # CD853F | |
| розовый = # FFC0CB | |
| сливовый = # DDA0DD | |
| снег = #FFFAFA | |
| бирюзовый = # 008080 | |
5 цветов символов | |
| бежевый = # F5F5DC | |
| черный = # 000000 | |
| румянец = # B00000 | |
| коричневый = # A52A2A | |
| коралл = # FF7F50 | |
| зеленый = # 008000 | |
| слоновая кость = # FFFFF0 | |
| хаки = # F0E68C | |
| лен = # FAF0E6 | |
| пшеница = # F5DEB3 | |
| белый = #FFFFFF | |
6 цветов символов | |
| бисквитный = # FFE4C4 | |
| индиго = # 4B0082 | |
| бордовый | |
| оранжевый = # FFA500 | |
| орхидея = # DA70D6 | |
| пурпурный = # 800080 | |
| лосось = # FA8072 | |
| сиена = # A0522D | |
| серебро = # C0C190C помидор = # FF6347 | |
| фиолетовый = # EE82EE | |
| желтый = # FFFF00 | |
«Кодировщик» Цвет s | |
| красный = # FF0000 | |
| желтый = # FFFF00 | |
| лайм = # 00FF00 | |
| голубой = # 00FFFF | |
| синий = # 0000FF | |
| # FF008 фуксия |




 20-200Вт для ламп накаливания.
20-200Вт для ламп накаливания.