:nth-child — CSS | MDN
CSS псевдокласс :nth-child() находит один или более элементов, основываясь на их позиции среди группы соседних элементов.
:nth-child(4n) {
color: lime;
}
Псевдокласс nth-child указывается с единственным аргументом, описывающим паттерн для выбирания элементов.
Ключевые слова
odd- Описывает элементы среди группы соседних с нечётными номерами 1, 3, 5, и т. д.
even- Описывает элементы среди группы соседних с чётными номерами 2, 4, 6, и т. д.
Функциональная запись
<An+B>- Описывает элементы среди группы соседних с номерами, соответствующими паттерну
An+B(для каждого целого числа n >= 0). Нумерация элементов начинается с единицы. ЗначенияAиBдолжны быть<integer>s.
Формальный синтаксис
Примеры селекторов
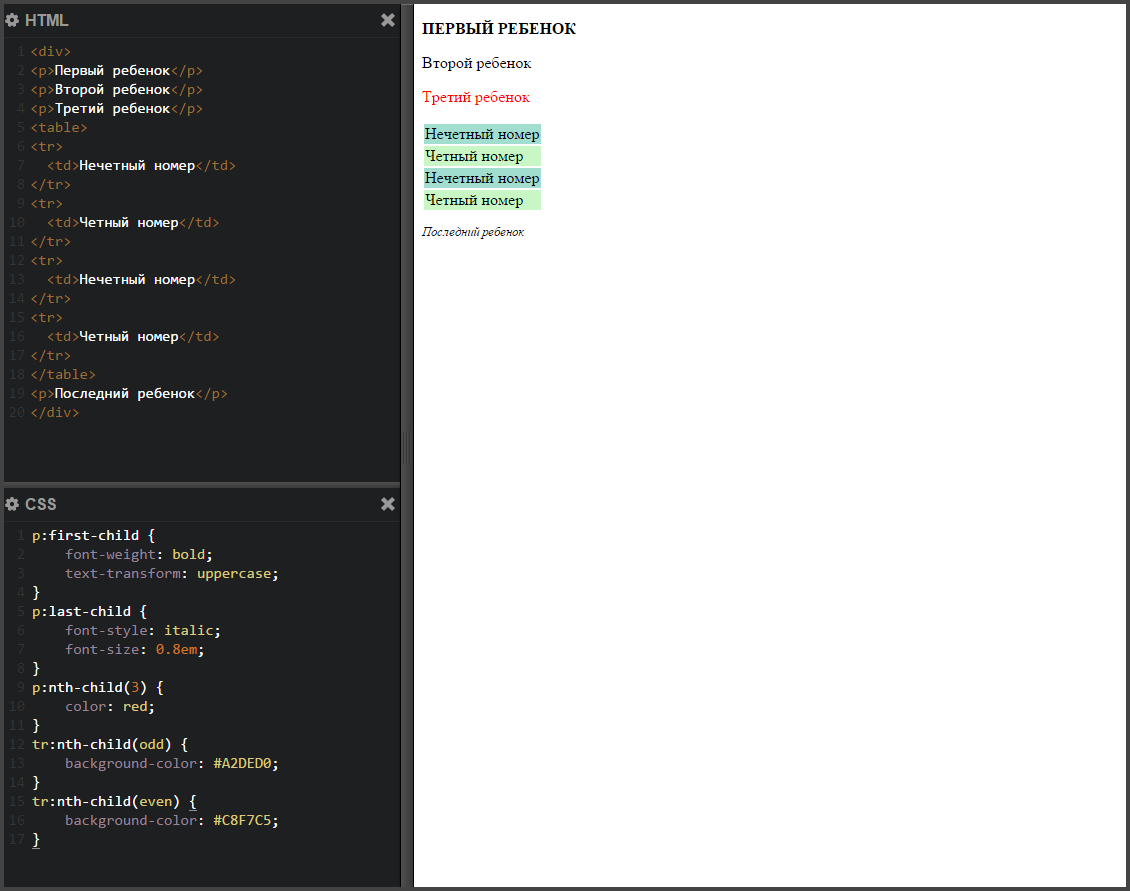
tr:nth-child(odd)илиtr:nth-child(2n+1)- Описывает нечётные строки HTML таблицы: 1, 3, 5, и т.
 д.
д. tr:nth-child(even)ortr:nth-child(2n)- Описывает чётные строки HTML таблицы: 2, 4, 6, и т. д.
:nth-child(7)- Описывает седьмой элемент.
:nth-child(5n)- Описывает элементы с номерами 5, 10, 15, и т. д.
:nth-child(3n+4)- Описывает элементы с номерами 4, 7, 10, 13, и т. д.
:nth-child(-n+3)- Описывает первые три элемента среди группы соседних элементов.
p:nth-child(n)- Описывает каждый элемент
<p>среди группы соседних элементов. Эквивалентно простому селекторуp. p:nth-child(1)илиp:nth-child(0n+1)- Описывает каждый элемент
<p>, являющийся первым среди группы соседних элементов. Эквивалентно селектору:first-child.
Подробный пример
HTML
<h4><code>span:nth-child(2n+1)</code>, БЕЗ элемента <code><em></code> в группе элементов-потомков.</h4> <p>Элементы 1, 3, 5 и 7 будут выбраны.</p> <div> <span>Span 1!</span> <span>Span 2</span> <span>Span 3!</span> <span>Span 4</span> <span>Span 5!</span> <span>Span 6</span> <span>Span 7!</span> </div> <br> <h4><code>span:nth-child(2n+1)</code>, С элементом <code><em></code> в группе элементов-потомков.</h4> <p>Элементы 1, 5 и 7 будут выбраны.<br> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не <code><span></code>.</p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> </div> <br> <h4><code>span:nth-of-type(2n+1)</code>, С элементом <code><em></code> в группе элементов-потомков. </h4> <p>Элементы 1, 4, 6 и 8 будут выбраны.<br> 3 не используется в подсчёте и не выбран, потому что это <code><em></code>, но не <code><span></code>, а <code>nth-of-type</code> выбирает только потомков этого типа. Элемент <code><em></code> полностью пропускается и игнорируется.</p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> </div>
CSS
html { font-family: sans-serif; } span, div em { padding: 5px; border: 1px solid green; display: inline-block; margin-bottom: 3px; } .first span:nth-child(2n+1), .second span:nth-child(2n+1), .third span:nth-of-type(2n+1) { background-color: lime; }
Результат
BCD tables only load in the browser
:nth-last-child — CSS | MDN
CSS псевдокласс :nth-last-child(an+b) находит элемент, имеющий an+b-1 потомков после данной позиции в дереве документа, значение для n может быть положительным или нулевым, а также имеющий родительский элемент.
В результате, он функционирует так же, как и :nth-child, кроме того, что выбирает элементы, считая в обратном порядке, с
Смотрите :nth-child для более тщательного описания синтаксиса его аргументов.
element:nth-last-child(an + b) {стили }
Пример селекторов
tr:nth-last-child(-n+4)- Находит последние 4 строки HTML таблицы.
span:nth-last-child(even)- Ищет чётные элементы в родительском элементе, начиная с последнего элемента и работая задом наперёд.
Использование
Этот CSS …
table {
border: 1px solid blue;
}
tr:nth-last-child(-n+3) {
background-color: lime;
}
… с этим HTML …
<table> <tbody> <tr> <td>Первая</td> </tr> <tr> <td>Вторая строка</td> </tr> <tr> <td>Третья</td> </tr> <tr> <td>Четвёртая</td> </tr> <tr> <td>Пятая строчка</td> </tr> </tbody> </table>
. .. будет выглядеть, как :
.. будет выглядеть, как :
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | 4.0 | 3.5 (1.9.1) | 9.0 | 9.5 | 3.2 |
| Возможность | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | 2.1 | 1.0 (1.9.1) | 9.0 | 10.0 | 3.2 |
Как работает nth-child — Веб-стандарты
Существует такой селектор, точнее псевдокласс, называемый :nth-child. Вот пример его использования:
ul li:nth-child(3n+3) {
color: #cccccc;
}
Что делает CSS-код, приведенный выше? Он выбирает каждый третий элемент внутри маркированного списка: это 3-й, 6-й, 9-й, 12-й и т. д. Давайте посмотрим, как именно работает это выражение и что еще можно сделать с помощью
д. Давайте посмотрим, как именно работает это выражение и что еще можно сделать с помощью :nth-child.
Всё зависит от того, что находится между скобками. Селектор :nth-child принимает два ключевых слова: even и odd. Тут всё просто: even выбирает чётные элементы, такие как 2-й, 4-й, 6-й и т.д., а odd выбирает нечётные элементы, такие как 1-й, 3-й, 5-й и т.д.
Как видно из первого примера, :nth-child также принимает в качестве параметра выражения. В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
ul li:nth-child(5) {
color: #cccccc;
}
Однако давайте вернемся к 3n+3 из первого примера. Как он работает и почему выбирается каждый третий элемент? Весь фокус в понимании переменной n и приведенного алгебраического уравнения. Подумайте об
Подумайте об 3n это 3×n, а все уравнение вместе это (3×n)+3. Теперь, подставляя вместо n числа больше или равные нулю, мы получим:
- (3 × 0) + 3 = 3 = 3-й элемент
- (3 × 1) + 3 = 6 = 6-й элемент
- (3 × 2) + 3 = 9 = 9-й элемент и т.д.
А как насчёт :nth-child(2n+1)?
- (2 × 0) + 1 = 1 = 1-й элемент
- (2 × 1) + 1 = 3 = 3-й элемент
- (2 × 2) + 1 = 5 = 5-й элемент и т.д.
Так, стоп! Это ведь то же самое, что и odd. Тогда, возможно, не стоит использовать это выражение? Но разве в этом случае мы не подвергаем наш первый пример излишнему усложнению? Что, если вместо 3n+0 или ещё проще 3n?
- (3 × 0) = 0 = ничего нет
- (3 × 1) = 3 = 3-й элемент
- (3 × 2) = 6 = 6-й элемент
- (3 × 3) = 9 = 9-й элемент и т.
 д.
д.
Итак, как вы можете видеть, результат получится такой же, а значит, нет необходимости в +3. Мы можем использовать и отрицательные значения n, с таким же успехом, как и вычитание в уравнениях. Например, 4n-1:
- (4 × 0) – 1 = –1 = ничего нет
- (4 × 1) – 1 = 3 = 3-й элемент
- (4 × 2) – 1 = 7 = 7-й элемент и т.д.
Использование -n может показаться странным — ведь если конечный результат отрицательный, то никакие элементы в выборку не попадут. Но если дополнить уравнение и снова сделать результат положительным, то выборка окажется довольно интересной: при помощи неё можно будет получить первые n элементов, например так: -n+3:
- –0 + 3 = 3 = 3-й элемент
- –1 + 3 = 2 = 2-й элемент
- –2 + 3 = 1 = 1-й элемент
- –3 + 3 = 0 = ничего нет и т.д.
На SitePoint есть хороший справочник с милой табличкой, которую я бесстыдно опубликую здесь:
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 1 | 8 | 8 | 1 |
| 3 | 7 | 1 | 1 | 1 | 1 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
Поддержка браузерамиСкопировать ссылку
Селектор :nth-child — один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Спасением здесь может послужить библиотека jQuery, которая реализует поддержку всех CSS-селекторов, включая :nth-child, даже в Internet Explorer.
Всё равно неясно?Скопировать ссылку
Я не большой поклонник фразы я лучше воспринимаю визуальную информацию. И вы, конечно, тоже. Но примеры являются чрезвычайно полезными именно в таких ситуациях. Чтобы облегчить понимание, я сделал небольшую тестовую страничку. На ней вы сможете написать свои уравнения и ниже увидеть то, что попадет в выборку.
Также загляните на страничку полезных рецептов :nth-child, там вы сможете найти код для наиболее распространенных случаев.
Использование псевдокласса :nth-child — Демонстрации — HTML Academy
Что такое
:nth-child?:nth-child — это псевдокласс, который позволяет выбирать элементы по их порядковому номеру. Например, можно выбрать пятый абзац и применить к нему нужные стили, или выбрать все четные строки в таблице и сделать её полосатой.
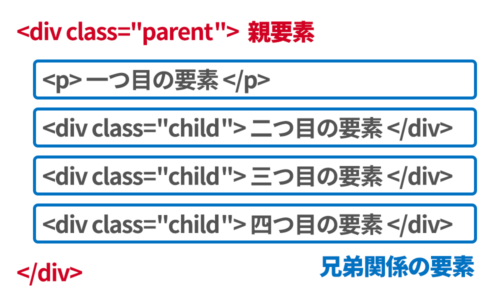
В этой демонстрации мы детально разберем механизм работы этого селектора. Начнем с исходной html-разметки. Работать будем с обычным списком.
Подопытный объект готов
Зададим стили для списка и его элементов. Теперь у нас есть наглядная сетка, над которой и будем экспериментировать.
:nth-child(4)
Самый простой вариант использования данного селектора: задать конкретное число. Наш селектор:
li:nth-child(4)Он обозначает: «Выбрать четвёртый по счету элемент списка». Как видите, подсветился нужный элемент.
Несколько
:nth-child(номер)Чтобы выбрать небольшое количество элементов, можно несколько раз использовать :nth-child с нужными номерами.
Однако, если количество таких элементов велико, то такой подход не сработает. Представьте, сколько CSS-кода нужно, чтобы выделить все чётные элементы в примере.
Не забывайте экспериментировать. Поменяйте номера в CSS-коде, чтобы подсветить другие элементы.
:nth-child(2n)В общем виде значение этого псевдокласса задаётся с помощью выражения: an+b, где a и b — целые числа, а n — счетчик, принимающий целые значения от 0 и больше: 0,1,2,3…
Если после вычисления выражения браузер находит элемент с полученным номером, то он применяет к нему стили. Рассмотрим пример вычисления номеров для :nth-child(2n).
1. n=0; 2*0 = 0; нет элементов
2. n=1; 2*1 = 2; 2-й элемент
3. n=2; 2*2 = 4; 4-й элемент:nth-child(even)Выражение :nth-child(2n) соответствует всем чётным элементам. Для чётных элементов существует также специальное ключевое слово even.
:nth-child(2n+1)Посчитаем номера для :nth-child(2n+1).
1. n=0; 2*0 + 1 = 1; 1-й элемент
2. n=1; 2*1 + 1 = 3; 3-й элемент
3. n=2; 2*2 + 1 = 5; 5-й элемент
...Т.е. все нечётные элементы.
:nth-child(odd)Для нечётных элементов тоже существует ключевое слово: odd.
:nth-child(odd) вместе с :nth-child(even)Используя разные стили для чётных и нечётных элементов, можно создавать интересные визуальные эффекты. Именно таким образом, с помощью чистого CSS, делают полосатые таблицы.
:nth-child(3n-1)Рассчитаем выражение посложнее :nth-child(3n-1).
1. n=0; 3*0 - 1 = -1; нет элементов
2. n=1; 3*1 - 1 = 2; 2-й элемент
3. n=2; 3*2 - 1 = 5; 5-й элемент
...Поэкспериментируйте с выражением в стилях.
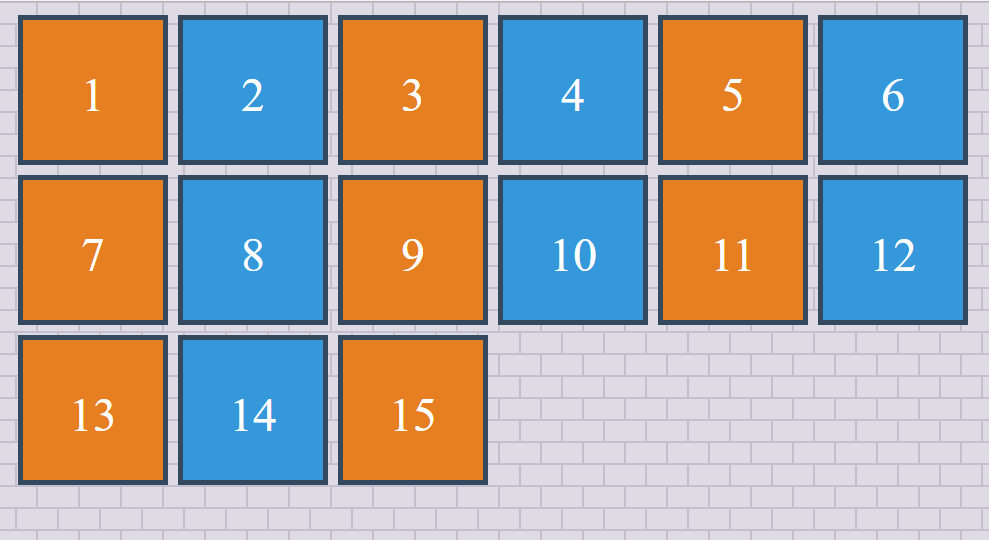
:nth-child(n+8)Если использовать большое положительное число b в формуле an+b, то можно выделять все элементы, за исключением начальных. И чем больше
И чем больше b, тем больше начальных пропускается. Расчет для :nth-child(n+8):
1. n=0; 0+8 = 8; 8-й элемент
2. n=1; 1+8 = 9; 9-й элемент
3. n=2; 2+8 = 10; 10-й элемент
...:nth-child(-n+14)Можно использовать отрицательный n. Расчёт для :nth-child(-n+14):
1. n=0; 0+14 = 14; 14-й элемент
2. n=1; -1+14 = 13; 13-й элемент
...
15. n=14; -14+14 = 0; нет совпаденийТ.е. :nth-child(n+8) означает не выделять 7 элементов вначале, а все остальное выделить. :nth-child(-n+14) обозначает выделить 14 элементов в начале, а все остальное не выделять.
Комбинирование выражений
На предыдущих шагах мы с помощью разных выражений выделяли разные множества элементов. Существует возможность задавать множество с помощью комбинирования выражений.
Например: :nth-child(n+8):nth-child(-n+14). Итоговое множество получается как пересечение двух исходных:
:nth-child(n+8) выделит: 8-21
:nth-child(-n+14) выделит: 1-14
на пересечении 1-14 и 8-21: 8-14:nth-child(n+4):nth-child(-n+18)Комбинируя выражения, мы можем задавать произвольные диапазоны элементов. Можно немного расширить выделение из предыдущего шага.
Можно немного расширить выделение из предыдущего шага.
Сдвинем левую границу: :nth-child(n+8) → :nth-child(n+4)
Сдвинем правую границу: :nth-child(-n+14) → :nth-child(-n+18)
Попробуйте поизменять размер выделения
:nth-child(n+4):nth-child(-n+18):nth-child(odd)Можно комбинировать более двух выражений. Выражение в заголовке обозначает: «взять элементы с 4 по 18 включительно и среди них выделить только нечётные».
Два сложных множества
Мы создали множество «элементы с 4 по 18 включительно, нечётные».
Создадим второе множество «элементы с 4 по 18 включительно, чётные».
Вот такой интересный псевдокласс :nth-child, с помощью которого можно выделять практически любые множества элементов, используя их порядковый номер.
Псевдокласс
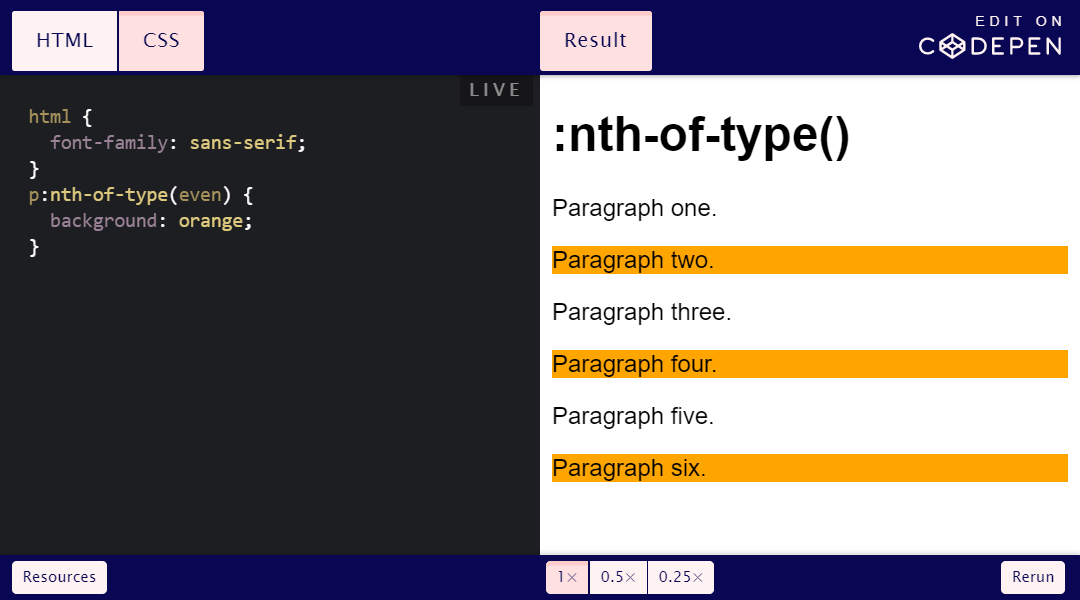
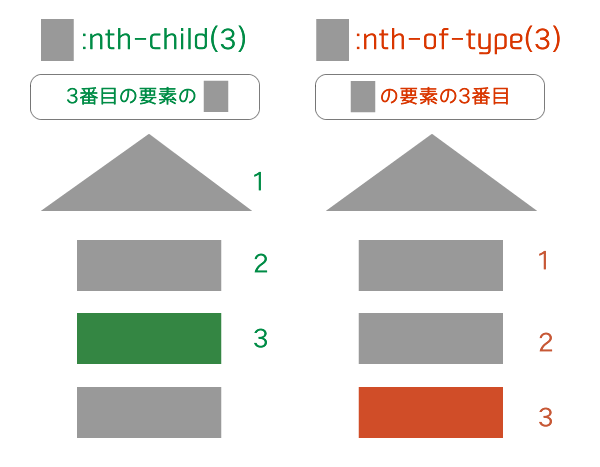
:nth-of-type:nth-of-type работает почти так же, как и :nth-child. Разница заключается в том, что он учитывает тип элемента.
Разница заключается в том, что он учитывает тип элемента.
Для того, чтобы поэкспериментировать с этим псевдоклассом, изменим код примера. Вначале в HTML коде создадим список из двух элементов: span и strong. И обернём этот список в контейнер.
Второй подопытный готов
С помощью CSS оформим список. span будут лежачими прямоугольниками, а strong будут стоячими прямоугольниками.
Приступаем к экспериментам.
:nth-of-type(3)Попробуем простейшие выражения с числом.
Выделить третий span:
span:nth-of-type(3)Выделить пятый strong:
strong:nth-of-type(5):nth-of-type(odd)Выражения с чётными/нечётными элементами.
Выделить нечётные span:
span:nth-of-type(odd)Выделить чётные strong:
strong:nth-of-type(even)Комбинированные
:nth-of-typeВыделить нечётные span из первых четырёх:
span:nth-of-type(odd):nth-of-type(-n+4)Выделить чётные strong из идущих после четвёртого:
strong:nth-of-type(even):nth-of-type(n+5)Отличие
:nth-of-type от :nth-childЗначения для двух псевдоклассов задаются абсолютно одинаково. Отличие заключается в том, что нумерация элементов при использовании
Отличие заключается в том, что нумерация элементов при использовании :nth-of-type идёт только между потомками одного родителя заданного типа. Нумерация элементов при использовании :nth-child идёт между всеми потомками одного родителя.
Продемонстрируем это отличие еще раз. span:nth-of-type(odd) подсвечивает только нечётные лежачие прямоугольники.
Отличие
:nth-of-type от :nth-childЕсли для этого же кода использовать span:nth-child(odd), то подсвечиваются все лежачие прямоугольники.
Это связано с тем, что после каждого элемента span, расположен strong, который влияет на счетчик псевдокласса :nth-child.
Практический пример использования
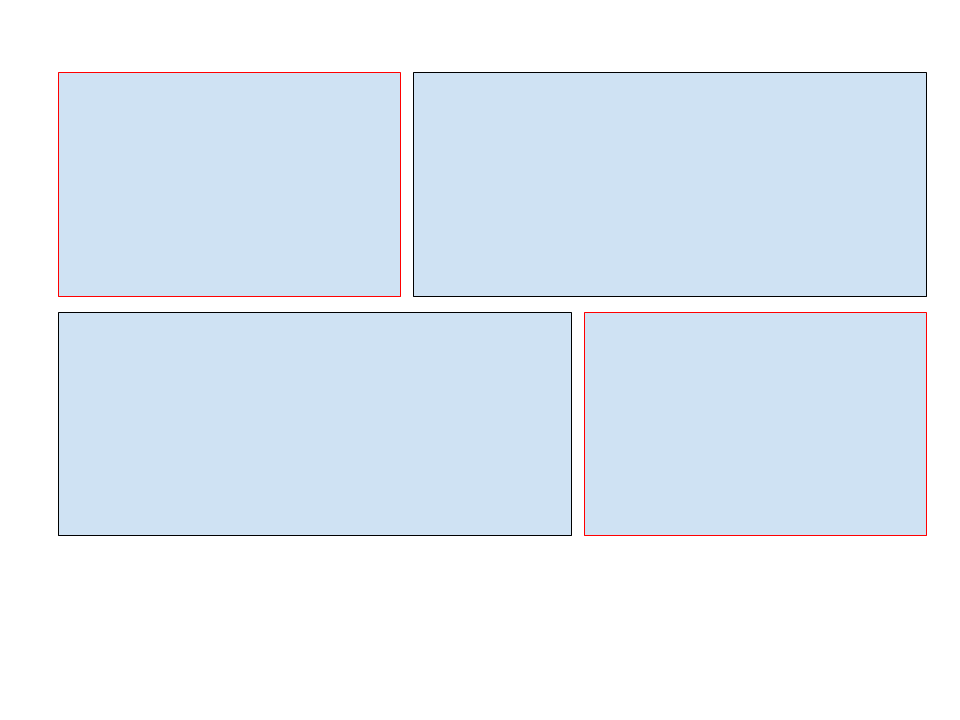
:nth-childИногда дизайнеры рисуют каталог товаров, в котором товары расположены в несколько колонок, причем края колонок выровнены строго по краям родительского блока.
Сверстать такой блок не проблема. Можно задать разные классы элементам левой и правой колонок и пусть программист мучается при генерации правильного html кода страницы.
Можно задать разные классы элементам левой и правой колонок и пусть программист мучается при генерации правильного html кода страницы.
Но намного лучше сверстать такой список товаров, не используя разные классы. На этом шаге задан исходный HTML.
Практический пример: оформляем товары
Зададим базовый CSS код нашего каталога. Пунктирные линии справа и слева — это границы блока, по которым должны выравниваться края колонок.
Нужно создать двухколончатую сетку, в которой ширина каждой колонки составляет 45% от ширины родительского блока. Правая колонка прижата к правому краю, а левая к левому. Приступим.
Практический пример: сетка
Чтобы получить нужную сетку, достаточно задать следующие проценты:
45% - ширина левой колонки
10% - отступ справа левой колонки
45% - ширина правой колонки
Итого: 45% + 10% + 45% = 100%Мы использовали box-sizing:border-box;, чтобы на ширину колонок не влияли границы. Товары расположились в одну колонку, зато она правильной ширины.
Практический пример: две колонки
Чтобы появилась вторая колонка, нужно избавиться от отступа справа у каждого второго элемента списка.
Мы не используем разные классы для разных элементов, поэтому на помощь приходит псевдокласс li:nth-child(even). С помощью него удаляются лишние отступы и идеальная сетка готова.
Практический пример: три колонки
При таком подходе можно изменять количество колонок только с помощью CSS. То есть, HTML код страницы, а значит и логику генерации кода на сервере менять не надо.
Сначала изменим проценты:
30% - ширина колонок
5% - отступы справа у 1 и 2 колонки
Итого: 30% + 5% + 30% + 5% + 30% = 100%Практический пример: три колонки готовы
Затем нужно удалить отступ справа у каждого третьего элемента. Для этого используем li:nth-child(3n). Готово!
Отличное решение, особенно для адаптивной верстки.
:nth-child() | CSS (Примеры)
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
/* Выбирает каждый четвёртый элемент
среди любой группы соседних элементов */
:nth-child(4n) {
color: lime;
}
Значения
odd- Все нечётные номера элементов.
even- Все чётные номера элементов.
<число>- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
<выражение>- Задаётся в виде
an±b, гдеaиb— целые числа, аn— счётчик, который автоматически принимает значение0,1,2… - Если
aравно нулю, то оно не пишется и запись сокращается доb. Еслиbравно нулю, то оно также не указывается и выражение записывается в формеan.aиbмогут быть отрицательными числами, в этом случае знак плюс меняется на минус, например:5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
1 | 1 | Первый элемент, является синонимом псевдокласса :first-child |
5 | 5 | Пятый элемент |
2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even |
2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd |
3n | 3, 6, 9, 12, 15,… | Каждый третий элемент |
3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго |
n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх |
-n+3 | 3, 2, 1 | Первые три элемента |
5n-2 | 3, 8, 13, 18, 23,… | — |
even | 2, 4, 6, 8, 10,… | Все чётные элементы |
odd | 1, 3, 5, 7, 9,… | Все нечётные элементы |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n + 2):nth-child(-n + 5) {
/* … */
}
Спецификации
Примеры
Пример 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
}
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
}
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td>
<td>2134</td>
<td>2135</td>
<td>2136</td>
<td>2137</td>
<td>2138</td>
</tr>
<tr>
<td>Нефть</td>
<td>16</td>
<td>34</td>
<td>62</td>
<td>74</td>
<td>57</td>
</tr>
<tr>
<td>Золото</td>
<td>4</td>
<td>69</td>
<td>72</td>
<td>56</td>
<td>47</td>
</tr>
<tr>
<td>Дерево</td>
<td>7</td>
<td>73</td>
<td>79</td>
<td>34</td>
<td>86</td>
</tr>
<tr>
<td>Камни</td>
<td>23</td>
<td>34</td>
<td>88</td>
<td>53</td>
<td>103</td>
</tr>
</table>
</body>
</html>
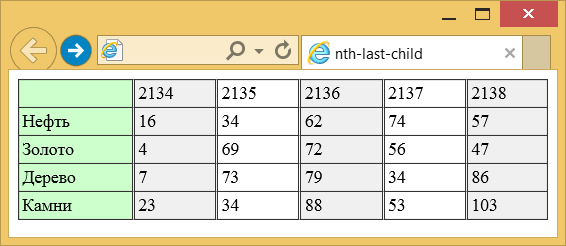
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
1).
Пример 2
HTML<h4>
<code>span:nth-child(2n+1)</code>, БЕЗ элемента
<code><em></code> в группе элементов-потомков.
</h4>
<p>Элементы 1, 3, 5 и 7 будут выбраны.</p>
<div>
<span>Span 1!</span>
<span>Span 2</span>
<span>Span 3!</span>
<span>Span 4</span>
<span>Span 5!</span>
<span>Span 6</span>
<span>Span 7!</span>
</div>
<br />
<h4>
<code>span:nth-child(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 5 и 7 будут выбраны.<br />
3 используется в подсчёте потому что это элемент-потомок,
но он не выбран потому что он не
<code><span></code>.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`. </em>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
</div>
<br />
<h4>
<code>span:nth-of-type(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 4, 6 и 8 будут выбраны.<br />
3 не используется в подсчёте и не выбран, потому что это
<code><em></code>, но не <code><span></code>,
а <code>nth-of-type</code> выбирает только потомков этого
типа. Элемент <code><em></code> полностью
пропускается и игнорируется.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
</em>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
</div>
<br />
<h4>
<code>span:nth-of-type(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 4, 6 и 8 будут выбраны.<br />
3 не используется в подсчёте и не выбран, потому что это
<code><em></code>, но не <code><span></code>,
а <code>nth-of-type</code> выбирает только потомков этого
типа. Элемент <code><em></code> полностью
пропускается и игнорируется.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
html {
font-family: sans-serif;
}
span,
div em {
padding: 5px;
border: 1px solid green;
display: inline-block;
margin-bottom: 3px;
}
. first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
См. также
Ссылки
Как работает CSS-селектор nth-child | CSS-Tricks по-русски
Как работает CSS-селектор nth-child
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
ul li:nth-child(3n+3) {
color: #ccc;
}Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
ul li:nth-child(5) {
color : #ccc;
}Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
(3 x 0) + 3 = 3 = 3-ий элемент
(3 x 1) + 3 = 6 = 6-ой элемент
(3 x 2) + 3 = 9 = 9-ый элемент
и т.д.Теперь попробуем следующее выражение: nth-child(2n+1):
(2 x 0) + 1 = 1 = 1-ый элемент
(2 x 1) + 1 = 3 = 3-ий элемент
(2 x 2) + 1 = 5 = 5-ый элемент
и т.д.В итоге получили тоже самое что и в случае с odd, таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
(3 x 0) + 0 = 0 = нет соответствия
(3 x 1) + 0 = 3 = 3-ий элемент
(3 x 2) + 0 = 6 = 6-ой элемент
и т. д.
д.Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
(4 x 0) - 1 = -1 = нет соответствия
(4 x 1) - 1 = 3 = 3-ий элемент
(4 x 2) - 1 = 7 = 7-ой элемент
и т.д.Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
-0 + 3 = 3 = 3ий элемент
-1 + 3 = 2 = 2-ой элемент
-2 + 3 = 1 = 1-ый элемент
-3 + 3 = 0 = нет соответствияКроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход. Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход. Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Ну и напоследок
Вы можете поиграть с различными выражениями для селектора на страничке с примером.
Nth-child и nth-of-type • Про CSS
:nth-child — один из моих самых любимых селекторов, потому что с помощью него можно делать клевые разноцветные штуки собирать элементы списка в группы произвольной длины и делать с ними разные интересные вещи: от полосатых таблиц до целых разноцветных дизайнов, и все это без необходимости задавать дополнительные классы или как-то менять разметку.
Вот простой пример полосатых таблиц:
Полоски помогают легче скользить глазами по длинной строке или столбцу, это увеличивает читабельность больших таблиц, а сделать это можно всего лишь парой строчек в CSS:
TR:nth-child(odd) {
background: #EEE;
}
TD:nth-child(odd) {
background: #EEE;
}Или вот что можно сделать с обычным списком вроде такого:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>Никаких дополнительных классов, все сделано только с помощью :nth-child:
Вот пример разноцветного дизайна для ЖЖ, где используется этот же эффект:
Если у вас есть ЖЖ, вы можете установить этот дизайн из каталога.
Как работает nth-child()?
В круглых скобках задается размер цикла: например (3n) выберет каждый третий элемент.
Также можно задать сдвиг вперед или назад: (3n+1) — найдет каждый третий и сделает один шаг вперед, а (3n-2) — два шага назад от найденого.
Если размер цикла не задан — (n) — выберутся все элементы списка.
Если размер цикла не задан, но задано конкретное число — (5) — выберется элемент списка с этим индексом.
nth-child в своем цикле считает все элементы, находящиеся на одном уровне вложенности относительно родительского элемента.
Селектор работает во всех современных браузерах с поддержкой CSS3.
Примеры
:nth-child(3n)
Выбирает каждый 3-й элемент списка.
:nth-child(3n+1)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг вперед. Таким образом можно выбрать первые элементы в каждой группе.
:nth-child(even) = :nth-child(2n)
(even) — ключевое слово, выбирает четные элементы списка, как если бы мы задали (2n).
:nth-child(odd) = :nth-child(2n+1)
(odd) — ключевое слово, выбирает нечетные элементы, как если бы мы задали (2n+1).
:nth-child(3n-1) = :nth-child(3n+2)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг назад.
:nth-child(5) = :nth-child(0n+5)
Выберет 5-й элемент списка.
:nth-child(n+6)
Выберет все элементы начиная с 6-го.
:nth-child(-n+6)
Выберет 6 элементов с начала списка.
Сочетания селекторов
:nth-child(n+3):nth-child(-n+8)
Выберет элементы в диапазоне от 3 до 8-ми.
:nth-child(n+4):nth-child(even)
Выберет элементы начиная с 4-го, а потом выделит только четные из них.
:nth-child(3n+1):nth-child(even)
Выберет 1-й, 4-й, 7-й и 10-й элементы, а затем только четные из них.
:nth-child(n+3):nth-child(-n+8):nth-child(even)
Выберет элементы с 3-го по 8-й, а затем только четные из них.
nth-of-type()
Все примеры выше сделаны на основе однородного списка, но что если нам требуется выбрать, например, несколько абзацев в статье, которая содержит не только абзацы, но и заголовки?
Предположим, мы хотим покрасить нечетные абзацы, поэтому напишем что-то вроде:
но результат будет каким-то странным (слева), и если попробовать написать то же самое, но без тега (справа) — сразу становится ясно почему:
:nth-child считает все элементы, не обращая внимания на тег, хотя показывает только те, что соответствуют заданному тегу или классу.
Чтобы выбрать только абзацы, нам потребуется другой селектор — :nth-of-type:
:nth-of-type работает также, как :nth-child, но считает только элементы заданного типа.
:nth-child удобно использовать в сочетании с Sass:
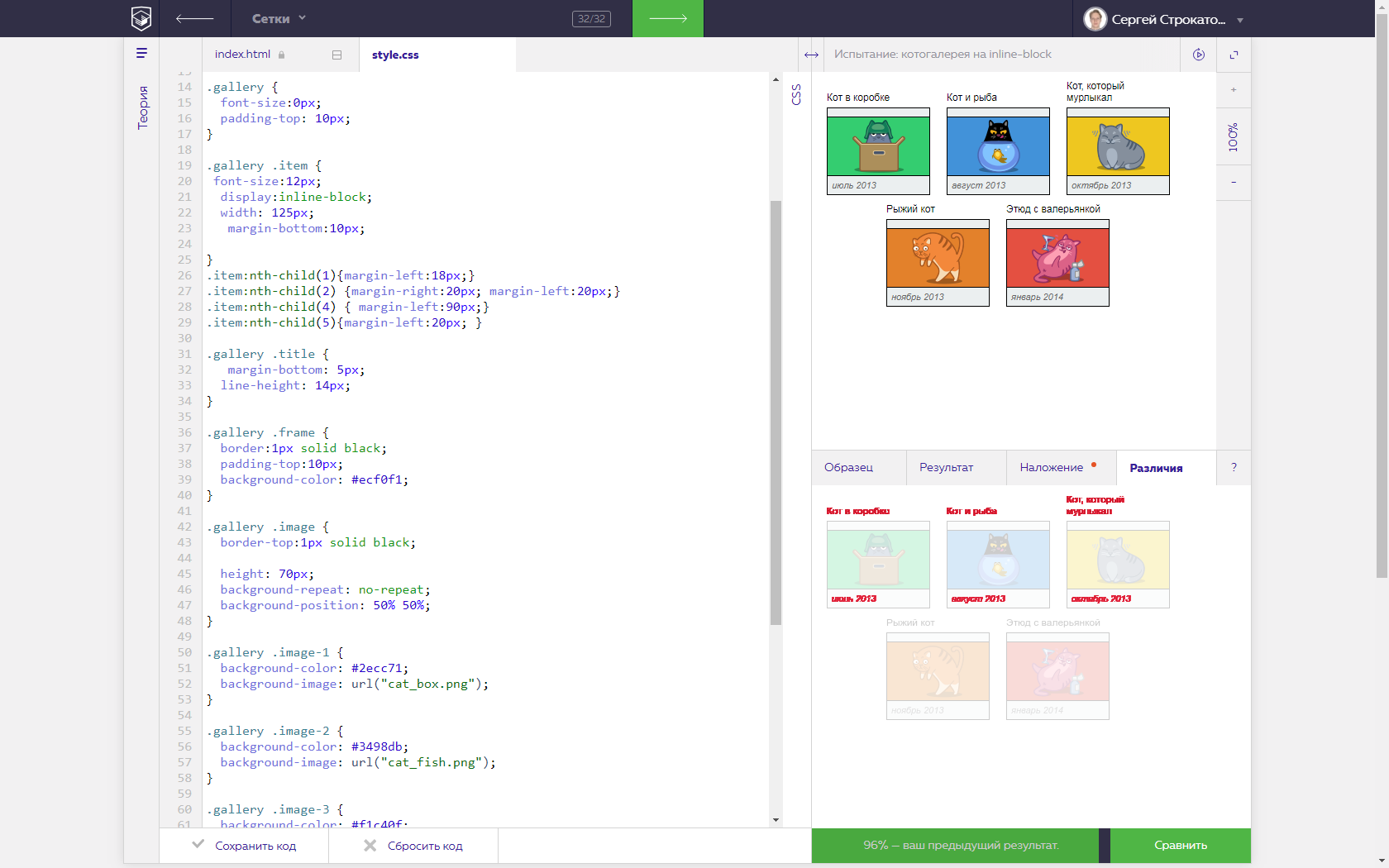
С помощью :nth-child одинаковым элементам списка заданы разноцветные рамки и разные фоновые картинки.
Используя широкие возможности этих технологий можно делать не только забавные галереи с котятами, но и прочие нарядные штуки разной степени бесполезности (нажмите Rerun, если анимация застыла):
Здесь с помощью :nth-child элементам списка помимо разноцветных градиентов задаются также задержки воспроизведения анимации, из-за чего фигуры движутся не все вместе, а волнами.
:nth-child — полезный селектор, который поможет добавить разнообразия однотипным элементам сайта и тем самым без особых усилий сделает страницу интереснее для визуального восприятия.
: nth-child () — CSS: каскадные таблицы стилей
Псевдокласс CSS : nth-child () сопоставляет элементы на основе их положения в группе братьев и сестер.
li: nth-child (2) {
цвет: салатовый;
}
: nth-child (4n) {
цвет: салатовый;
}
: nth-child () принимает единственный аргумент, который описывает шаблон для сопоставления индексов элементов в списке братьев и сестер. Индексы элементов начинаются с 1.
Индексы элементов начинаются с 1.
Значения ключевых слов
-
нечетные - Представляет элементы, числовая позиция которых в серии братьев и сестер нечетная: 1, 3, 5 и т. Д.
-
четные - Представляет элементы, числовая позиция которых в серии братьев и сестер четная: 2, 4, 6 и т. Д.
Функциональное обозначение
-
- Представляет элементы в списке, чьи индексы совпадают с индексами, найденными в пользовательском шаблоне чисел, определенном как
An + B, где:
A— целочисленный размер шага,
B— целочисленное смещение,
n— все положительные целые числа, начиная с 0. - Его можно читать как An + B -й элемент списка.
Формальный синтаксис
: nth-child ( [of ]?), Где = | даже | odd = # где = [? <выбор-составных>] * где <выбор-составных> = [<выбор-типов>? * [ *] *]! = '>' | '+' | '~' | ['||' ] где = | ? '*' = | | | = ':' = ':' | ':' <маркер-функции> <любое-значение> ')' где = ? <жетон-резидент> <н-префикс> = [<жетон-резидент> | '*']? | = = '. '| '$' | '*']? '=' <модификатор-атрибута> = i | s
'| '$' | '*']? '=' <модификатор-атрибута> = i | s
Примеры селекторов
-
tr: nth-child (odd)илиtr: nth-child (2n + 1) - Представляет нечетные строки таблицы HTML: 1, 3, 5 и т. Д.
-
tr: nth-child (четное)илиtr: nth-child (2n) - Представляет четные строки таблицы HTML: 2, 4, 6 и т. Д.
-
: nth-ребенок (7) - Представляет седьмой элемент.
-
: nth-ребенок (5n) - Представляет элементы 5 [= 5 × 1], 10 [= 5 × 2], 15 [= 5 × 3], и т. Д. Первым, что будет возвращено в результате формулы, будет 0 [= 5×0], что приведет к несоответствию, поскольку элементы индексируются с 1, тогда как
nначинается с 0. Это может показаться странным при во-первых, но это имеет больше смысла, когда часть формулыBравна> 0, как в следующем примере.
-
: n-й ребенок (n + 7) - Представляет седьмой и все следующие элементы: 7 [= 0 + 7], 8 [= 1 + 7], 9 [= 2 + 7], и т. Д.
-
: nth-ребенок (3n + 4) - Представляет элементы 4 [= (3 × 0) +4], 7 [= (3 × 1) +4], 10 [= (3 × 2) +4], 13 [= (3 × 3) +4], и т. Д.
-
: nth-ребенок (-n + 3) - Представляет первые три элемента. [= -0 + 3, -1 + 3, -2 + 3]
-
p: nth-child (n) - Представляет каждый
p(хотя и с более высокой специфичностью). -
p: nth-child (1)илиp: nth-child (0n + 1) - Представляет каждые
 Это то же самое, что и селектор
Это то же самое, что и селектор : first-child(и имеет ту же специфичность). -
p: nth-child (n + 8): nth-child (-n + 15) - Представляет
Подробный пример
HTML
span: nth-child (2n + 1) , БЕЗ
& lt; em & gt; среди дочерних элементов.
Выбраны дочерние элементы 1, 3, 5 и 7.
Промежуток 1!
Диапазон 2
Диапазон 3!
Диапазон 4
Диапазон 5!
Диапазон 6
Диапазон 7!
span: nth-child (2n + 1) , С
& lt; em & gt; среди дочерних элементов.
Выбираются дочерние элементы 1, 5 и 7.
3 используется при подсчете, потому что это ребенок, но это не
выбрано, потому что это не & lt; span & gt; .
Span!
Диапазон
Это `em`.
Диапазон
Span!
Диапазон
Span!
Диапазон
span: nth-of-type (2n + 1) , С
& lt; em & gt; среди дочерних элементов.
Выбираются дочерние элементы 1, 4, 6 и 8.
3 не используется при подсчете или выбирается, потому что это & lt; em & gt; ,
не & lt; span & gt; , а nth-of-type выбирает только
дети этого типа. & lt; em & gt; полностью пропускается
поверх и проигнорирован.
Span!
Диапазон
Это `em`.
Span!
Диапазон
Span!
Диапазон
Span!
CSS
html {
семейство шрифтов: без засечек;
}
охватывать,
div em {
отступ: 5 пикселей;
граница: сплошной зеленый 1px;
дисплей: встроенный блок;
нижнее поле: 3 пикселя;
}
. first span: nth-child (2n + 1),
. второй диапазон: n-й ребенок (2n + 1),
.third span: nth-of-type (2n + 1) {
цвет фона: салатовый;
}
first span: nth-child (2n + 1),
. второй диапазон: n-й ребенок (2n + 1),
.third span: nth-of-type (2n + 1) {
цвет фона: салатовый;
} Результат
Таблицы BCD загружаются только в браузере
Как работает nth-child | CSS-уловки
Есть селектор CSS, на самом деле псевдоселектор, называемый nth-child.Вот пример его использования:
ul li: nth-child (3n + 3) {
цвет: #ccc;
} Приведенный выше CSS выбирает каждый третий элемент списка внутри неупорядоченных списков. То есть 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А что еще можно делать с nth-child? Давайте взглянем.
Все сводится к тому, что находится между скобками. nth-child принимает в этом месте два ключевых слова: четное и нечетное .Это должно быть довольно очевидно. «Четный» выбирает элементы с четными номерами, например 2, 4, 6 и т. Д. «Нечетные» выбирает элементы с нечетными номерами, например 1, 3, 5 и т. Д.
Д.
Как видно из первого примера, nth-child также принимает выражения между этими скобками. Самое простое возможное выражение? Просто число. Если вы поместите просто число в круглые скобки, оно будет соответствовать только этому элементу числа. Например, вот как выбрать только 5-й элемент:
ul li: nth-child (5) {
цвет: #ccc;
} Но вернемся к «3n + 3» из исходного примера.Как это работает? Почему выбирается каждый третий элемент? Уловка заключается в понимании «n» и алгебраического выражения, которое представляет. Думайте о «n» как о начале с нуля, а затем о множестве всех положительных целых чисел. Затем завершите выражение. Итак, 3n — это «3xn», а все выражение вместе — «(3xn) +3». Теперь подставляя ноль и целые положительные числа, получаем:
(3 x 0) + 3 = 3 = 3-й элемент
(3 x 1) + 3 = 6 = 6-й элемент
(3 x 2) + 3 = 9 = 9-й элемент
и т. Д.
Как насчет: nth-child (2n + 1)?
(2 x 0) + 1 = 1 = 1-й элемент
(2 x 1) + 1 = 3 = 3-й элемент
(2 x 2) + 1 = 5 = 5-й элемент
и т. Д.
Д.
Эй, погоди! Это то же самое, что и «odd», поэтому, вероятно, не нужно использовать его очень часто. Но подождите сейчас. Разве мы не показали, что наш оригинальный пример слишком сложен? Что, если бы вместо «3n + 3» мы использовали «3n + 0» или даже проще «3n».
(3 x 0) = 0 = нет совпадений
(3 x 1) = 3 = 3-й элемент
(3 x 2) = 6 = 6-й элемент
(3 x 3) = 9 = 9-й элемент
и т. Д.
Итак, как видите, совпадения точно такие же, «+3» не требуется. Мы можем использовать отрицательные значения n, а также использовать вычитание в выражениях.Например, 4н-1:
(4 x 0) — 1 = -1 = нет совпадений
(4 x 1) — 1 = 3 = 3-й элемент
(4 x 2) — 1 = 7 = 7-й элемент
и т. Д.
Использование значений «-n» кажется немного странным, потому что, если конечный результат отрицательный, совпадения нет, поэтому вам нужно будет добавить к выражению, чтобы оно снова стало положительным. Как оказалось, это довольно хитрый прием. Вы можете использовать его для выбора «первых n элементов» с помощью «-n + 3»:
-0 + 3 = 3 = 3-й элемент
-1 + 3 = 2 = 2-й элемент
-2 + 3 = 1 = 1-й элемент
-3 + 3 = 0 = нет совпадения
и т. Д.
Д.
Sitepoint имеет хорошее справочное руководство, которое включает в себя этот удобный столик, который я беззастенчиво опубликую здесь:
| n | 2н + 1 | 4н + 1 | 4н + 4 | 4н | 5н-2 | -n + 3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
Совместимость с браузером
nth-child — один из тех довольно неудачных атрибутов CSS, который находится между почти полной кросс-браузерной совместимостью, за исключением полностью нулевой поддержки в IE, даже в IE 8. Поэтому, когда дело доходит до его использования, если конечный результат каким-то образом представляет собой «прогрессивное улучшение» (например, применение прохладной цветовой палитры к строкам таблицы), тогда обязательно действуйте. Но вам, вероятно, не стоит использовать его, если вы делаете что-то более важное, например, полагаетесь на него при создании структуры сайта. Например, удаление правого поля из каждого третьего блока в сетке блоков три на три, чтобы они поместились правильно.
Поэтому, когда дело доходит до его использования, если конечный результат каким-то образом представляет собой «прогрессивное улучшение» (например, применение прохладной цветовой палитры к строкам таблицы), тогда обязательно действуйте. Но вам, вероятно, не стоит использовать его, если вы делаете что-то более важное, например, полагаетесь на него при создании структуры сайта. Например, удаление правого поля из каждого третьего блока в сетке блоков три на три, чтобы они поместились правильно.
Одно из преимуществ здесь заключается в том, что если вы используете jQuery, который поддерживает весь селектор CSS, включая: nth-child, селектор будет работать даже в Internet Explorer.
Все еще не понимаете?
Мне не нравится фраза «Я учусь наглядно». Конечно да, все. Наглядные пособия чрезвычайно полезны в подобных ситуациях. Чтобы помочь, я собрал небольшую страницу тестировщика nth-child. Там вы можете ввести выражения и увидеть результаты того, что он выбирает ниже.
Также см. Эту страницу полезных рецептов nth-child для быстрого копирования и вставки кода для наиболее распространенных потребностей позиционного выбора.
CSS: селектор nth-last-child ()
Пример
Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом его родитель, считая от последнего ребенка:
p: nth-последний-ребенок (2)
{
фон: красный;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : nth-last-child ( n ) соответствует каждому элементу, который является n -м дочерним элементом, независимо от
тип своего родителя, считая от последнего дочернего элемента.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на
: селектор nth-last-of-type ()
для выбора элемента, который является n -м дочерним элементом, указанного
тип своего родителя, считая от последнего дочернего элемента.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : nth-last-child () | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
: nth-last-child ( номер ) {объявления css ;
} Демо
Другие примеры
Пример
Четные и нечетные ключевые слова, которые могут использоваться для сопоставления дочерних элементов, индекс которых нечетное или четное.
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p, отсчет от последнего ребенка:
p: nth-last-child (нечетный) {фон: красный;
}
p: nth-last-child (четный)
{
фон: синий;
}
Пример
Используя формулу ( an + b ). Описание: представляет собой
размер цикла, n — счетчик (начинается с 0), а b —
значение смещения.
Описание: представляет собой
размер цикла, n — счетчик (начинается с 0), а b —
значение смещения.
Здесь мы указываем цвет фона для всех элементов p, индекс которых равен кратно 3, считая от последнего ребенка:
p: n-й-последний-ребенок (3n + 0)
{
фон: красный;
}
CSS: селектор nth-of-type ()
Пример
Укажите цвет фона для каждого элемента
, который является вторым элементом p своего родителя:
p: n-й тип (2)
{
фон: красный;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : nth-of-type ( n ) соответствует каждому элементу, который является n -м дочерним элементом определенного типа его
родитель.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на селектор: nth-child ()
для выбора элемента, который является n -м потомком, независимо от
тип своего родителя.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : nth-of-type () | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
: nth-of-type ( номер ) {объявления css ;
} Демо
Другие примеры
Пример
Четные и нечетные ключевые слова, которые могут использоваться для сопоставления дочерних элементов, индекс которых нечетное или четное (индекс первого потомка равен 1).
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p:
p: nth-of-type (нечетный) {фон: красный;
}
p: nth-of-type (четное)
{
фон: синий;
}
Пример
Используя формулу ( an + b ). Описание: представляет собой
размер цикла, n — счетчик (начинается с 0), а b —
значение смещения.
Описание: представляет собой
размер цикла, n — счетчик (начинается с 0), а b —
значение смещения.
Здесь мы указываем цвет фона для всех элементов p, индекс которых равен кратно 3:
p: n-й тип (3n + 0)
{
фон: красный;
}
: nth-child () | Codrops
: nth-child () — это селектор псевдокласса CSS , который позволяет вам выбирать элементы на основе их индекса (исходного порядка) внутри их контейнера.
Вы можете передать положительное число в качестве аргумента функции : nth-child () , которая выберет один элемент, индекс внутри его родительского элемента совпадает с аргументом : nth-child () .Например, li: nth-child (3) выберет элемент списка со значением индекса 3 ; то есть он выберет третий элемент списка.
Вы также можете передать одно из двух заранее определенных ключевых слов: , четное, и , нечетное, . li: nth-child (even) выберет все элементы списка с четными индексными номерами (2, 4, 6, 8 и т. Д.), А li: nth-child (odd) выберет все элементы списка с нечетными порядковые номера (1, 3, 5, 7 и т. д.).
: nth-child () также позволяет вам выбрать один или несколько элементов с помощью формулы (или уравнения) — a n + b , которая передается ему в качестве аргумента. Синтаксис: : nth-child ( a n + b ) , где вы заменяете a и b собственными целыми значениями, так что после n заменяется положительными числами (0, 1, 2, 3 и т. Д.), Получившееся число — это индекс элемента, который вы хотите выбрать.Например, : nth-child (3n + 1) выберет 1-го (3 * 0 +1 = 1) ребенка, 4-го (3 * 1 +1 = 4) ребенка, 7-го (3 * 2 +1 = 7 ) ребенок и т. д. и т. д.
д. и т. д.
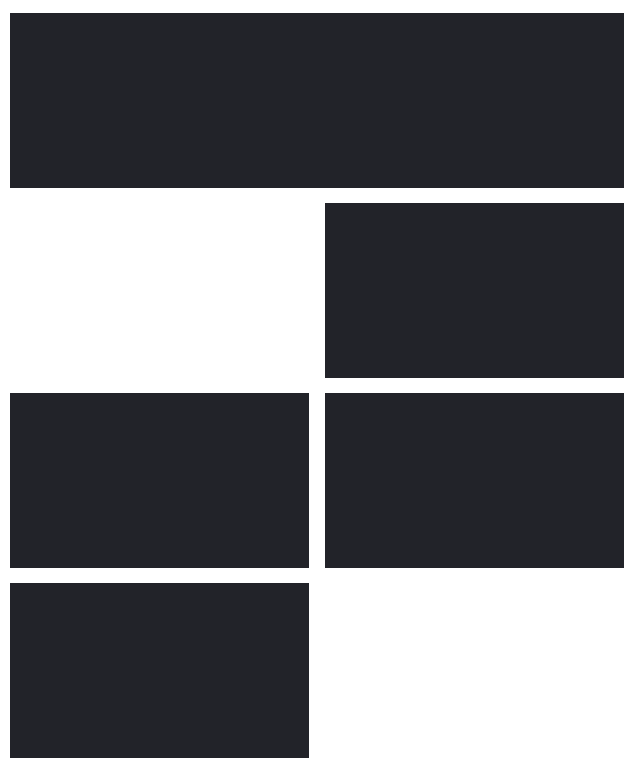
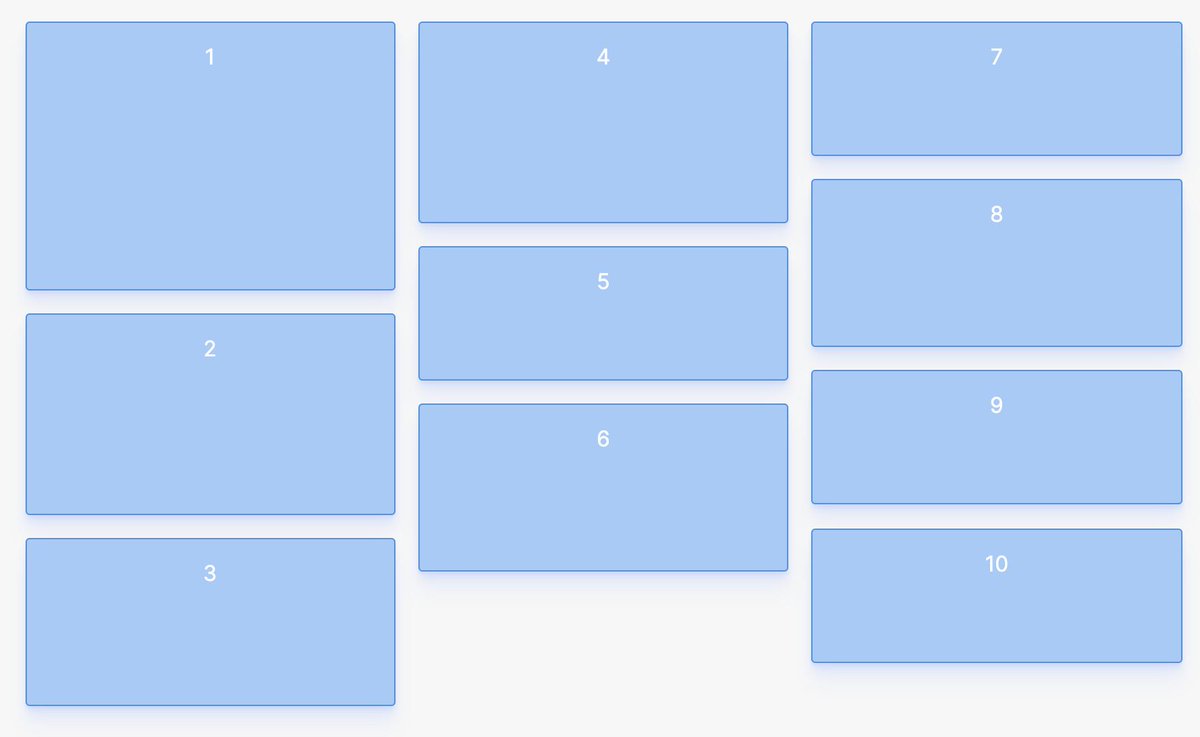
Что делает : nth-child ( a n + b ) , так это делит дочерние элементы контейнера на a элементов (последняя группа принимает остаток), а затем выбирает b -й элемент каждой группы. Итак, li: nth-child (3n + 1) разделит элементы списка на 3 группы, поместит остальные элементы в четвертую группу (если количество элементов не делится на 3), и тогда он будет соответствовать первый элемент в каждой группе.
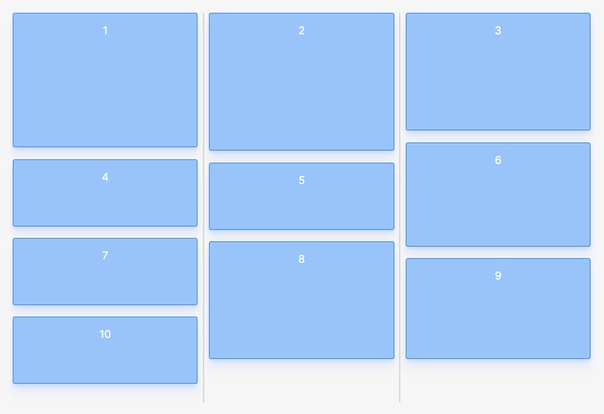
Например, на следующем изображении показан результат выбора li: nth-child (3n + 1) в списке элементов. В списке 10 элементов, и у нас a = 3 , поэтому 10 элементов будут разделены на 3. 10/3 = 3 + 1, поэтому останется один элемент, который будет сгруппирован в последнюю группу. собственное. Затем для каждой из четырех групп будет выбран первый элемент. На следующем изображении соответствующие элементы имеют фон цвета хаки.
: nth-child (3n + 1) . Элементы разделены на 3 группы (черная рамка), и вы можете видеть, как сопоставляется первый элемент в каждой группе, включая дополнительную группу с остальными элементами. Когда вы передаете формулу в : nth-child () , браузер будет перебирать все дочерние элементы контейнера, а затем выбирать те, которые соответствуют формуле.Список элементов обрабатывается как элементы массива, где каждый элемент имеет индекс, который может совпадать или не совпадать с результатом формулы.
Общая информация и примечания
Выполнение вычислений для : nth-child может сбивать с толку и обескураживать. Кроме того, возможность визуализировать результаты и визуально выбирать элементы обычно намного проще, чем выполнять математические вычисления самостоятельно. Из-за этого были разработаны несколько действительно хороших инструментов, которые помогут вам визуализировать : nth-child . Для этого можно использовать следующие инструменты:
Для этого можно использовать следующие инструменты:
Как и другие селекторы псевдокласса, селектор : nth-child () может быть связан с другими селекторами, такими как : hover , и псевдоэлементами, такими как :: after , среди других. Например, следующее правило предоставит стили наведения для элементов, соответствующих формуле в : nth-child () :
li: nth-child (2n + 3) :: after {
/ * здесь стили * /
}
tr: nth-child (даже): hover {
цвет фона: светло-голубой;
}
Существует селектор псевдокласса, функциональность которого аналогична таковому у : nth-child () , этот селектор — селектор : nth-last-child () .: nth-last-child () похож на : nth-child , за исключением того, что вместо итерации по элементам от первого вниз, он начинает итерацию с последнего элемента вверх.
: nth-child () также похож на : nth-of-type () , за исключением того, что последний является более конкретным — он выбирает элементы на основе заданной формулы , только если элемент имеет определенный тип . Вы можете узнать больше об этом в записи : nth-of-type () .
Введение в селектор CSS nth-child | Мэтью Кроак | Лучшее программирование
odd Используя nth-child (odd) , вы можете применить CSS к каждому нечетному дочернему элементу. Если бы вы переписали приведенный выше CSS, чтобы повлиять на каждый нечетный элемент, тег p для Келли, Стэнли, Майкла и так далее стал бы красным.
даже
И наоборот, nth-child (even) применит CSS к Creed, Oscar, Jim и т. Д. Формула
(
an + b ) В дополнение к значению n может быть любым числом, вы также можете использовать формулу.
nth-child (3n) повлияет на каждый третий дочерний элемент. nth-child (3n + 1) будет применяться к каждому третьему элементу, начиная с первого. Умножение и деление не поддерживаются в формулах nth-child (n) . Давайте разберем этот формат формулы и посмотрим, что означает каждая часть для nth-child .
a представляет размер цикла. Если a равно 3, это означает, что CSS применяется к каждому третьему элементу. См. Ниже p: nth-child (3n) .
n — это счетчик, используемый для определения того, какой из дочерних элементов в группе затронут. Сам по себе он относится к каждому дочернему элементу. p: nth-child (n) будет выбирать каждые p . Это немного избыточно, так как вы можете просто использовать p отдельно.
b представляет значение смещения. Если вы вернетесь к предыдущему примеру nth-child (3n + 1) , CSS будет применяться к каждому третьему элементу, изначально смещенному на единицу. Таким образом, для
Таким образом, для p: nth-child (3n + 1) будет затронут первый тег p , а затем — каждый третий тег. Смотри ниже.
Вы также можете использовать вычитание. В nth-child (3n-1) цикл равен 3, а n является счетчиком, что означает, что будет затронут каждый третий тег p . Но когда смещение равно -1, что по существу составляет 3n + (- 1) , вы должны начать свой цикл с одного элемента перед первым тегом p .Смотри ниже.
Теперь, когда вы понимаете формульную опцию для nth-child , давайте проверим обратную операцию, отрицательный дочерний диапазон .
Сравнение псевдоклассов CSS: nth-child vs nth-of-type
Введение
CSS имеет ряд псевдоклассов, которые помогут вам легко стилизовать ваше приложение. Наличие большого количества вариантов может быть отличным, но также может сбивать с толку понимание того, какой псевдокласс использовать и что он на самом деле делает.Здесь мы рассмотрим псевдоклассы CSS
Наличие большого количества вариантов может быть отличным, но также может сбивать с толку понимание того, какой псевдокласс использовать и что он на самом деле делает.Здесь мы рассмотрим псевдоклассы CSS nth-child и nth-of-type , чтобы лучше понять, когда использовать каждый из них и в чем разница.
Псевдоклассы nth-child и nth-of-type CSS интересны по сравнению с другими типами псевдоклассов, потому что они выбирают элементы на основе их положения в DOM. В то время как некоторые псевдоклассы выбирают конкретное состояние элемента (например, псевдоклассы hover, active, target), nth-child и nth-of-type больше связаны со структурой вашей разметки.
Предварительные требования
Настройка HTML
Чтобы понять разницу между nth-child и nth-of-type , давайте сначала создадим наш HTML, чтобы знать, что мы будем стилизовать.
Допустим, у нас есть раздел на нашей веб-странице, который содержит элементы заголовка ( , ) и абзаца (
<статья>
Вот заголовок
Я - абзац со всевозможной информацией.
Давайте добавим еще один абзац для развлечения.
йадда йадда йадда
бла-бла-бла
йадда йадда йадда
Вот подзаголовок
бла-бла-бла
И, может быть, еще один.
Эта разметка будет выглядеть примерно так:
Всего у нас есть , один и семь
nth-child и nth-of-type Синтаксис Существует несколько вариантов того, какие значения можно передать псевдоклассам nth-child и nth-of-type . Здесь используется nth-child , но его также можно заменить на nth-of-type .
-
: nth-child (2n + 3): для этого параметра требуются математические вычисления. Цифры на ваше усмотрение; это
Цифры на ваше усмотрение; это n, который будет меняться. Это возьмет выбранные вами элементы, установитnна 0 для начала и будет увеличиваться оттуда.Таким образом, аналогично циклудляв JavaScript, он будет перебирать выбранные вами элементы, обновляя значениеn:2 (0) +3 = 3,2 (1) +3 = 5,2 (2) +3 = 7и так далее. Результатом этого будет выбор третьего, пятого, седьмого и т. Д. Элементов. -
: nth-child (odd / even): строкиoddилиevenмогут быть переданы для выбора доступных нечетных и четных элементов. -
: nth-child (3n): Вы также можете передать число с переменнойn, которая выберет этот интервал вхождения выбранного элемента.Если передано3, он выберет третий, шестой, девятый и т. Д. Элементы. -
: nth-child (3): если вы просто передадите число (безn), он выберет именно этот элемент из DOM. При передаче
При передаче 3будет выбран только третий соответствующий элемент.
Использование CSS
nth-child Псевдо-класс Псевдокласс nth-child имеет два важных компонента, которые следует учитывать:
- выбранные элементы, к которым будет применен псевдокласс.
- значение, переданное псевдоклассу.
Если мы перейдем к нашей таблице стилей CSS для примера HTML выше, мы можем выбрать наши элементы абзаца и сделать цвет шрифта бордовым следующим образом:
артикул п {
цвет: бордовый;
}
Допустим, мы хотим, чтобы все остальные элементы абзаца были желтоватого цвета. Мы можем применить псевдокласс nth-child , чтобы применить новый цвет только к каждому другому дочернему элементу, являющемуся абзацем.
артикул p: nth-child (odd) {
цвет: золотарник;
}
Теперь наши абзацы меняют цвет, но вы заметили, что произошло после подзаголовка? Бордовый цвет был повторен, а затем снова стал желтым. Давайте посмотрим, почему это произошло.
Давайте посмотрим, почему это произошло.
Определение, какие элементы выбираются с помощью
nth-child В нашем примере выше абзацы, которые соответствуют нашему стилю p: nth-child (odd) , должны соответствовать следующим требованиям в следующем порядке:
- они являются нечетным потомком родительского элемента
- они являются элементом абзаца
Определение четности или нечетности дочернего элемента не зависит от типа .Это означает, что проверка нечетности / четности просматривает всех дочерних элементов в родительском элементе того, что выбирается (элементы абзаца), а затем ищет все абзацы, которые считаются нечетными элементами.
К абзацам, к которым применен желтый стиль шрифта, относятся «нечетные» дочерние элементы, и они являются элементами абзаца ( 
Использование CSS
nth-of-type Псевдокласс nth-of-type очень похож на псевдокласс nth-child . Основное отличие заключается в том, что он специально рассматривает тип выбираемого элемента перед проверкой любой другой логики.
Давайте воспользуемся вышеприведенным примером, но вместо этого применим nth-of-type .
<статья>
Вот заголовок
Я - абзац со всевозможной информацией.
Давайте добавим еще один абзац для развлечения.
йадда йадда йадда
бла-бла-бла
йадда йадда йадда
Вот подзаголовок
бла-бла-бла
И, может быть, еще один.
артикул п {
цвет: бордовый;
}
article p: nth-of-type (odd) {
цвет: золотарник;
}
Цвет по умолчанию по-прежнему темно-бордовый, но теперь мы выбираем только нечетные элементы абзаца.
Стили теперь применяются, если элемент соответствует следующему требованию:
- Элемент — это абзац с родительским элементом article.

- Из выбранных выше абзацев выбираются только нечетные.
Если мы снова посмотрим на это с аннотациями, станет немного понятнее, как они выбираются.
Заголовки ( , ) вообще не рассматриваются с nth-of-type , поскольку мы выбираем по типу элемента.В этом случае нас интересуют только элементы
Используете ли вы nth-child или nth-of-type , в конечном итоге будет зависеть от вашей цели стилизации.
Как правило, если вы хотите выбрать интервал селектора независимо от типа элемента, используйте nth-child . Однако, если вы хотите выбрать только определенный тип и применить оттуда выбор интервала, используйте nth-of-type .
Заключение
Селекторы nth-child и nth-of-type имеют отличную поддержку браузера.Проверьте nth-child и nth-of-type на CanIUse.

 д.
д.

 д.
д.
 </em>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
</div>
<br />
<h4>
<code>span:nth-of-type(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 4, 6 и 8 будут выбраны.<br />
3 не используется в подсчёте и не выбран, потому что это
<code><em></code>, но не <code><span></code>,
а <code>nth-of-type</code> выбирает только потомков этого
типа. Элемент <code><em></code> полностью
пропускается и игнорируется.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
</em>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
</div>
<br />
<h4>
<code>span:nth-of-type(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 4, 6 и 8 будут выбраны.<br />
3 не используется в подсчёте и не выбран, потому что это
<code><em></code>, но не <code><span></code>,
а <code>nth-of-type</code> выбирает только потомков этого
типа. Элемент <code><em></code> полностью
пропускается и игнорируется.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
 first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
 д.
д. '| '$' | '*']? '=' <модификатор-атрибута> = i | s
'| '$' | '*']? '=' <модификатор-атрибута> = i | s

 Это то же самое, что и селектор
Это то же самое, что и селектор 
 first span: nth-child (2n + 1),
. второй диапазон: n-й ребенок (2n + 1),
.third span: nth-of-type (2n + 1) {
цвет фона: салатовый;
}
first span: nth-child (2n + 1),
. второй диапазон: n-й ребенок (2n + 1),
.third span: nth-of-type (2n + 1) {
цвет фона: салатовый;
}  Цифры на ваше усмотрение; это
Цифры на ваше усмотрение; это  При передаче
При передаче 