Форма обратной связи для сайта с отправкой на почту
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- Bootstrap
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | .cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: Keffeesatz, Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus, textarea:focus {
border: 5px solid #ff5400;
background-color: rgba(255, 255, 255, 1);
}
input[type="submit"] {
border: none;
cursor: pointer;
color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
border-top: 1px solid rgba(255, 255, 255, 0.6);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
}
input[type="submit"]:hover {
color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
}
input[type="submit"]:active {
top: 1px;
} |
что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Для чего нужна обратная связь
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
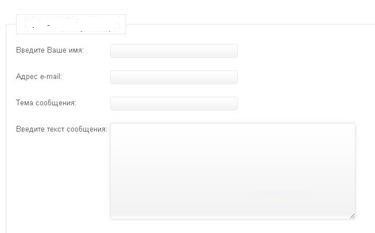
Структура
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.

Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Помимо текстовых полей, страница может содержать элементы выбора.

Пример сервиса обратного звонка

Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
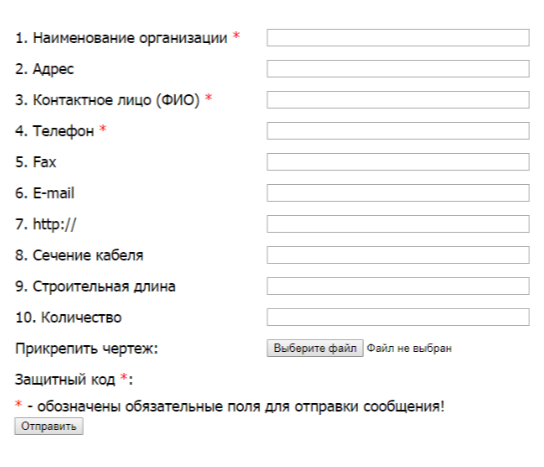
Пример усложненной формы обратной связи для заказа

Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.
- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Создание простой формы обратной связи на HTML, CSS и JavaScript

От автора: Создание HTML-форм – один из основополагающих разделов в веб-дизайне и веб-программировании. Используя формы, мы регистрируемся на сайтах, пишем сообщения в гостевые книги, оставляем комментарии, пишем и отправляем письма через веб-интерфейсы почтовых сервисов. Написание абсолютного большинства веб-приложений начинается с создания формы. На счет «абсолютного большинства» я, конечно загнул, серьезные программисты начинают, как правило, с другого. А вот начинающие разработчики, такие как автор этого туториала, начинают проектирование своего первого dt,-приложения с создания простой HTML-формы.
 | Автор: Павел КарабилоНачинающий веб-разработчик, самоучка. Живу, учусь, работаю в столице Украины. Активно изучаю JavaScript, jQuery, CSS3, HTML5, PHP, SQL. Особый интерес питаю к дизайну и разработке интерактивных интерфейсов веб-приложений (front-end). |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ этом туториале я буду использовать HTML, CSS3 и совсем чуточку – JavaScript. Следуя за мной шаг за шагом, начинающий веб-программист (или веб-дизайнер) сможет создать простую форму, которая сможет стать основой для первой гостевой книги, системы комментариев или другого простого веб-приложения. Надеюсь, в недалеком будущем, я предоставлю вашему вниманию небольшой туториал, в котором расскажу, как из одной такой формы спроектировать и написать гостевую книгу, используя PHP и MySQL.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Итак, начнем.
Шаг 1.
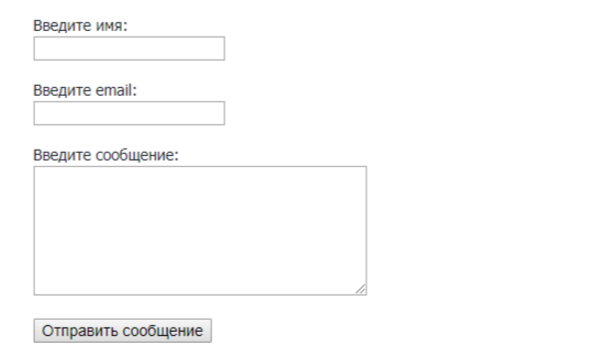
Для начала, давайте определимся, для чего мы будем создавать форму. Если бы мы создавали форму для регистрации на крупном портале, то нам пришлось бы разместить на ней поля для ввода имени, фамилии, логина пользователя, его адреса электронной почты, и, возможно, для его реального адреса, поле для пароля, и т.д. В общем, нам придется разместить на форме целую кучу полей, в которых мы запутаемся, а гости нашего сайта – тем более. Я решил сделать простейшую форму для самой простой гостевой книги, для этого мне понадобится:
поле для ввода имени автора сообщения;
поле для ввода адреса его электронной почты;
текстовую область для написания сообщения;
кнопка с надписью «Отправить» или любой другой для того, чтобы все это дело работало.
Начнем, пожалуй, с HTML. Создадим файл и назовем, его, например, index.html. Или как вам будет угодно, я назову его именно так.
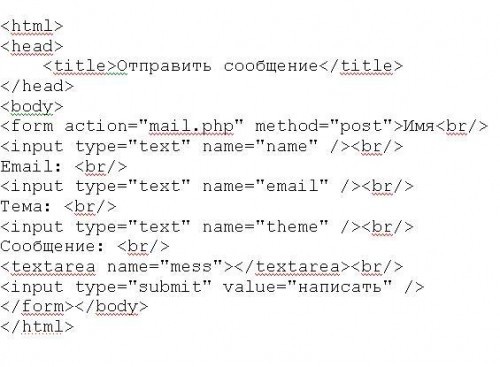
Напишем в наш файл следующий HTML-код:
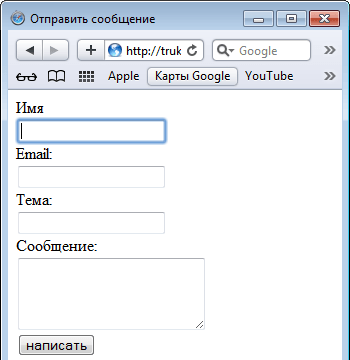
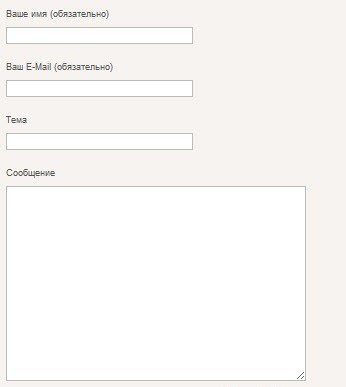
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Простейшая и крутейшая форма</title> </head> <body> <div> <form > <p> <input type=»text» name=»name» value=»Имя автора» /> <label for=»name»>Имя</label> </p> <p> <input type=»text» name=»email» value=»[email protected]» /> <label for=»email» >E-Mail</label> </p> <p> <textarea name=»msg»>Текст сообщения</textarea> </p> <p > <input type=»submit» value=»Отправить» /> </p> </form> </div> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Простейшая и крутейшая форма</title> </head> <body> <div> <form > <p> <input type=»text» name=»name» value=»Имя автора» /> <label for=»name»>Имя</label> </p>
<p> <input type=»text» name=»email» value=»[email protected]» /> <label for=»email» >E-Mail</label> </p> <p> <textarea name=»msg»>Текст сообщения</textarea> </p> <p > <input type=»submit» value=»Отправить» /> </p> </form> </div> </body> </html> |
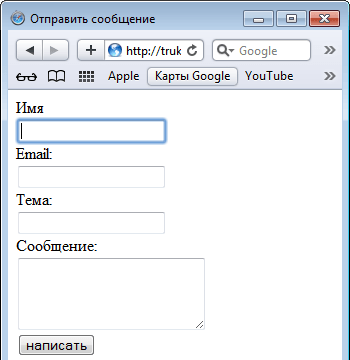
Думаю, что с разметкой пока ни у кого никаких вопросов не возникнет. У нас есть два поля для ввода имени автора и адреса его электронной почты, каждое поле подписано меткой <label>, одно большое текстовое поле для ввода сообщения и кнопка для отправки всего этого добра куда подальше . Пока это все добро выглядит приблизительно так:
Как видите, каждое текстовое поле имеет подсказку – текст, расположенный в поле.
Шаг 2.
Теперь самое время применить совсем немного Javascript, для того, чтобы форма стала совсем немного интерактивной. При помощи Javascript мы будем убирать подсказки из текстовых полей при выделении их курсором. Для этого изменим элементы текстовых полей следующим образом:
<input type=»text» name=»name» value=»Имя автора» onblur=»if(this.value.length == 0) this.value = ‘Имя автора'» onfocus=»if(this.value == ‘Имя автора’) this.value = » «/> ….. <input type=»text» name=»email» value=»[email protected]» onblur=»if(this.value.length == 0) this.value = ‘[email protected]'» onfocus=»if(this.value == ‘[email protected]’) this.value = » » /> ….. <textarea name=»msg» onblur=»if(this.value.length == 0) this.value = ‘Текст сообщения'» onfocus=»if(this.value == ‘Текст сообщения’) this.value=»»>Текст сообщения</textarea>
<input type=»text» name=»name» value=»Имя автора» onblur=»if(this.value.length == 0) this.value = ‘Имя автора'» onfocus=»if(this.value == ‘Имя автора’) this.value = » «/> ….. <input type=»text» name=»email» value=»[email protected]» onblur=»if(this.value.length == 0) this.value = ‘[email protected]'» onfocus=»if(this.value == ‘[email protected]’) this.value = » » /> ….. <textarea name=»msg» onblur=»if(this.value.length == 0) this.value = ‘Текст сообщения'» onfocus=»if(this.value == ‘Текст сообщения’) this.value=»»>Текст сообщения</textarea> |
Как видите, мы просто описываем обработку событий onblur и onfocus. Событие onfocus срабатывает, когда мы выделяем элемент формы, событие onblur срабатывает, когда мы выделяем что-либо другое, и элемент возвращается в первоначальное состояние. В общем, кусок кода выглядит так:
onfocus=»if(this.value == ‘какой-то текст’) this.value = » » (если при выделении элемента в нем каходится «какой-то текст», то сделать так, чтобы в нем ничего не находилсь, то есть » «) onblur=»if(this.value.length == 0) this.value = ‘какой-то текст'» (если при удалении фокуса с элемента в нем находится 0 символов, поместить в этот элемент ‘какой-то текст’)
onfocus=»if(this.value == ‘какой-то текст’) this.value = » » (если при выделении элемента в нем каходится «какой-то текст», то сделать так, чтобы в нем ничего не находилсь, то есть » «) onblur=»if(this.value.length == 0) this.value = ‘какой-то текст'» (если при удалении фокуса с элемента в нем находится 0 символов, поместить в этот элемент ‘какой-то текст’) |
Вот как это выглядит на практике:
При нажатии на элемент (при его выделении) подсказка в нем исчезает и автор сообщения может вводить свои данные. При выделении чего-либо другого, если в выделенный до этого элемент автор не внес свои данные, то в текстовом поле опять появится текст подсказки.
Шаг 3.
Разметка и миниатюрный сценарий готовы. Дело осталось за малым – за стилями.
Создадим файл CSS, например styles.css и присоединим его к нашему html-документу, добавив между тегами
… следующую строку:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<link rel=»stylesheet» rev=»stylesheet» type=»text/css» href=»styles.css» />
<link rel=»stylesheet» rev=»stylesheet» type=»text/css» href=»styles.css» /> |
Первым делом добавим стиль блоку-контейнеру.
#container { margin: 0 auto; border: 3px solid #EEEEEE; width: 800px; -webkit-birder-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; }
#container { margin: 0 auto; border: 3px solid #EEEEEE; width: 800px; -webkit-birder-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; } |
При помощи определений width: 800px; и margin: 0 auto; мы задаем блоку-контейнеру ширину 800 пикселей и располагаем его по центру html-документа. При помощи остальных определений задаем границу блока-контейнера – её тип, ширину цвет, а при помощи определений CSS3 -webkit-birder-radius,-moz-border-radius и border-radius делаем углы границ закругленными. Границу контейнера делаем светлой и невыразительной, чтобы она не отвлекала внимание от более важных элементов.
Теперь, создадим определения для текстовых полей:
input, textarea { border: solid 1px #CCCCCC; margin-left: 10px; padding: 4px; outline: 0; font: Verdana, Geneva, sans-serif; width: 200px; background: #F9F9F9; -webkit-birder-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
input, textarea { border: solid 1px #CCCCCC; margin-left: 10px; padding: 4px; outline: 0; font: Verdana, Geneva, sans-serif; width: 200px; background: #F9F9F9; -webkit-birder-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } |
При помощи margin-left задаем отступ от края блока-контейнера в 10 пикселей. Определение padding служит для создания пространства между текстом в текстовом поле и границей текстового поля. Кроме этого, ка видите, мы задаем цвет, стиль границы (опять закругленные углы) и ширину текстовых полей. Вот что у нас получается:
Что ж, неплохо, хотя не мешало бы как-то выделить поле для сообщения и кнопку отправки.
textarea { width: 400px; height: 150px; line-height: 150%; } .send input { width: auto; margin-bottom: 10px; border: 2px solid #E0E0F3; font: Verdana, Geneva, sans-serif; background-color: #E5E5F8; }
textarea { width: 400px; height: 150px; line-height: 150%; } .send input { width: auto; margin-bottom: 10px; border: 2px solid #E0E0F3; font: Verdana, Geneva, sans-serif; background-color: #E5E5F8; } |
В принципе, ничего нового. Мы просто задаем новые размеры для текстовой области, включая высоту строчки line-height. Для кнопки делаем нижний отступ до границы контейнера при помощи margin-bottom. Вот что получается:
Это уже похоже на что-то. Далее, добавляем стили меткам label, а также делаем небольшой отступ поля Имя автора от верхней границы контейнера.
p label { margin-left: 10px; font-style: italic; color: #c0c0c0; } .name input { margin-top: 10px; }
p label { margin-left: 10px; font-style: italic; color: #c0c0c0; }
.name input { margin-top: 10px; } |
Как можно видеть, метки стали светлее и теперь они меньше выделяются, но их все равно видно:
В принципе, выглядит уже довольно неплохо, однако, можно добавить еще немного визуальной интерактивности при помощи CSS:
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #A0A0A0; } .send input:hover { border: 2px solid #C0C0E3; }
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #A0A0A0; }
.send input:hover { border: 2px solid #C0C0E3; } |
При наведении курсора на элемент, его границы становятся немного темнее и четче:
Вот, в принципе и все, урок по созданию простой HTML-формы подходит к концу. Мы с вами с нуля спроектировали и написали простую интерактивную веб-форму в светлых тонах, которая в будущем станет основой первой гостевой книги, написанной, например, на PHP+MySQL.
С уважением Павел Карабило
Ваши отзывы и замечания жду в комментариях!

Автор: Карабило Павел
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьФорма обратной связи для сайта – Андрей Шарапов
Представьте, что у вас на странице сайта есть форма обратной связи, для получения сообщений от пользователей. Но бывает и так, что вам необходимо иметь несколько форм связи с различным предназначением. Например, необходимо разместить форму заказа звонка, разных сертификатов, сделать стол заказов, форму запроса каталога и еще какие-либо необходимые вам формы. И все это на одной страничке!
В интернете существует множество вариантов создания форм обратной связи для сайта, но практически все они используют устаревшие, однообразные или маленькие формы (имя + емейл). В данной статье попробуем заверстать несколько форм обратной связи на одной странице для заказа разных видов услуг, с самыми необходимыми полями:
- Отправитель (name)
- Адрес отправителя (e-mail)
- Телефон (phone)
- Сообщение (message)
И в виде бонуса — вывод названия формы при получении письма.
HTML форма обратной связи
Давайте рассмотрим на примере простой bootstrap формы. Уберем из нее все лишнее и получим маленькую, но чудную форму.
Вы можете создавать бесконечное количество копий этой формы, но каждой из них вам необходимо присвоить свой уникальный id. Например, form-1, form-2, form-3 и т.д.. Кроме того, для формирования темы письма добавьте скрытый input type="hidden", в котором будет отображаться заголовок обращения. Для стилизации формы вы можете применить свои классы css или оставить стили bootstrap.
В результате должны получиться вот такие формы.
Для отображения подсказки включите атрибуты placeholder.
Многие разработчики используют в input атрибут value. Это не совсем эстетично, поскольку при вводе сообщения, пользователям приходится удалять набранный по умолчанию текст. Атрибут placeholder выглядит как фоновое изображение и исчезает при вводе текста в поле.
Рабочий пример:
Здесь же вы можете сделать поле обязательным для заполнения, добавив в каждый необходимый input атрибут required="required". А для облегчения заполнения данных в будущем, вы можете добавить атрибут autocomplete="on", который помогает заполнять поля форм текстом, введенным ранее.
В данном примере все формы абсолютно одинаковые, но имеют различные идентификаторы. Теперь мы можем написать скрипт, который будет отправлять данные в обработчик ориентируясь на id каждой конкретной формы.
Обработка php
За пересылку письма с введенными в форму данными отвечает PHP обработчик. Для передачи данных в обработчик используется кнопка с типом submit. В случае использования нескольких форм связи с одним php обработчиком Вы должны передать в него данные именно той формы, в которой была нажата кнопка «Отправить». Это можно сделать через if/else, с учетом разных имен атрибутов, наплодив одинаковых кусков кода, можно создать кучу обработчиков с разными именами, но одинаковым кодом, а можно использовать скрипт jQuery с помощью которого данные в обработчик будут отправляться из той формы где было произведено нажатие на кнопку «Отправить».
Большинство форм для передачи данных используют метод POST, это позволяет «спрятать» данные формы и не загромождать URL в адресной строке. Поэтому в каждой форме необходимо прописать method="POST".
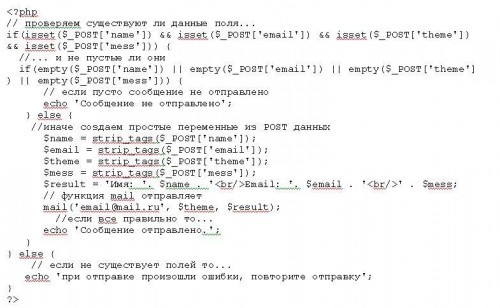
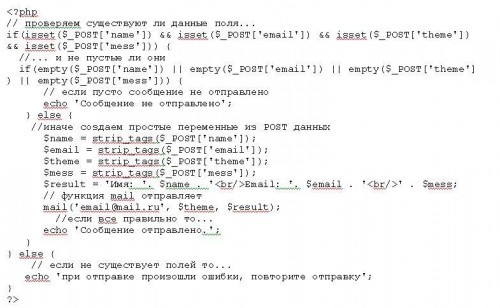
Теперь переносим все наши поля и данные в обработчик и готово!
Давайте подробнее разберем некоторые пункты.
if (isset($_POST['formData'])) {$formData = $_POST['formData'];} // заголовок обращения в скрытом input
if (isset($_POST['email'])) {$email = $_POST['email'];} // email/адрес отправителя
if (isset($_POST['name'])) {$name = $_POST['name'];} // имя/отправитель
if (isset($_POST['phone'])) {$phone = $_POST['phone'];} // телефон
if (isset($_POST['message'])) {$message = $_POST['message'];} // комментарий к заказу/обращение
$message = "$formData\n\nОткуда: $email \n\nОтправитель: $name \n\nТелефон: $phone \n\nСообщение: $message";
Строчка выше отвечает за последовательность отображения полей в письме получателя, где каждый пункт соответствует своему полю, например \n\nОтправитель: $name.
Рабочий пример использования нескольких форм отправки, вы можете увидеть на страничке Брянского органа по сертификации.
Не забудьте проверить правильность заполненных данных и протестировать форму. Если у вас останутся вопросы, пишите в комментариях. Приятного вам творчества.
Возможно Вас также заинтересует…
Форма обратной связи для сайта
2019.08.10Viktar Haurylavets
Для обеспечения обратной связи с посетителями сайта используются различные виды форм, что бы послать администрации сайта контактные данных. Это может быть номер телефона, адрес электронной почты или просто какое либо сообщение.
В этой статьи мы рассмотрим основные принципы организации обратной связи, переходите по ссылке далее, если вам нужно просто скачать код формы обратной связи на PHP либо HTML
Основные принципы организации обратной связи
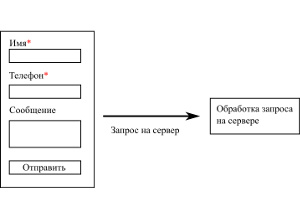
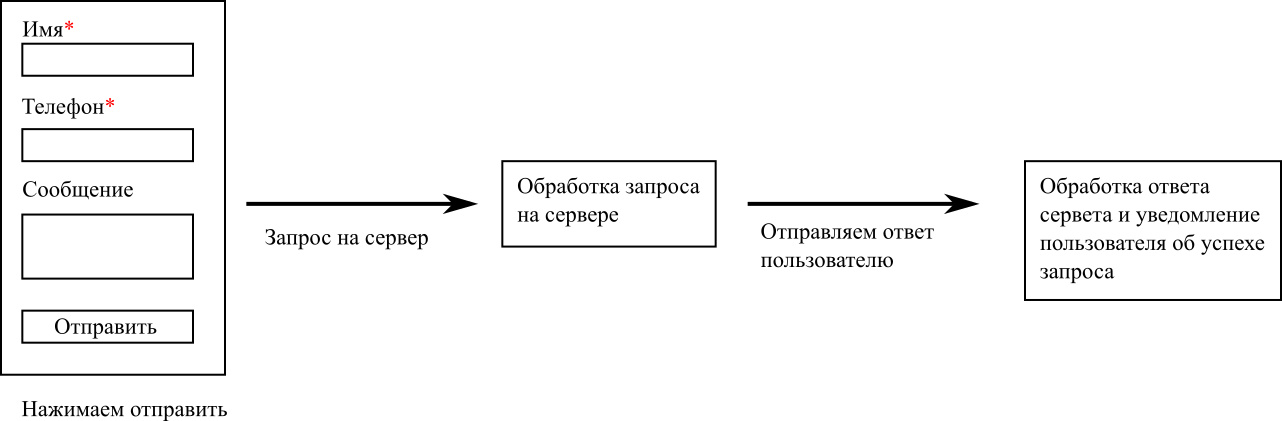
Реализована обратная связь может быть с помощью различных технологий, но основной принцип остается один. На структурной схеме это выглядит так.
 Схема организации обратной связи на сайте.
Схема организации обратной связи на сайте.Остановимся только на теоретических моментах, реализацию можете найти в других статьях на нашем сайте, ссылка выше.
Форма
Сама по себе форма является частью HTML документа, поэтому для пользователя нужно просто показать соответствующую форму и проще это сделать в тегах <form> </form>, в которых содержится кнопка Отправить или Сделать запрос, по нажатии на которую будет происходить дальнейшая обработка формы.
Очень важно корректно и понятно указать поля обязательные для заполнения, которые часто обозначаются символом *. В принципе, возможно написать саму форму и в тегах <div> </div>, но существует различие. Если <form> </form> формирует POST запрос, указанный в атрибуте action, который удобно использовать для дальнейшей обработки на сервере с помощью PHP, Pyton, Java и так далее, то в случае div нужно использовать JavaScript. Так же с помощью JavaScript можно данные посылать через Ajax запросы, в таком случае страница не будет обновляться в строке браузера.
Однако принцип один — мы отправляем некие данные на сервер.
Какие данные должны быть обязательными?
Это либо номер телефона для обратного звонка, либо электронная почта для обратной связи. Иногда делают обязательным поле имя, однако же цель получить контактные данные для связи?
Обработка запроса на сервере
Конечная реализация зависит от используемой технологии и языка программирования. Можно либо послать письмо, что появилась новая заявка с формы обратной связи, либо сделать лид в CRM (система управления отношений с клиентами, куда записываются все клиенты компании). Однако нужно убедится, что письма отправляются с сервера и доставляются оперативно.
Ответ с сервера
После обработки на сервере, отсылаем ответ, удалось ли послать письмо либо зарегистрирован запрос, что бы пользователь знал ждать ему ответа или нет. Как правило реализуется либо через всплывающее окошко с сообщением, либо идет переадресация на отдельную страницу с сообщением об успешной отправке запроса.
Непосредственный разбор кода на HTML и PHP смотрите здесь.
Обратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.


Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.


Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
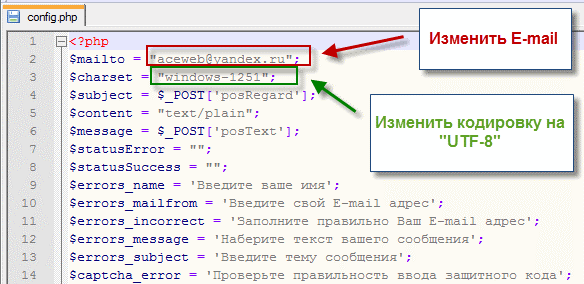
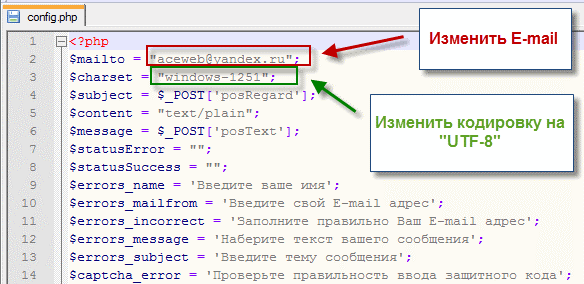
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.


Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:


Форма обратной связи HTML без PHP
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».


В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
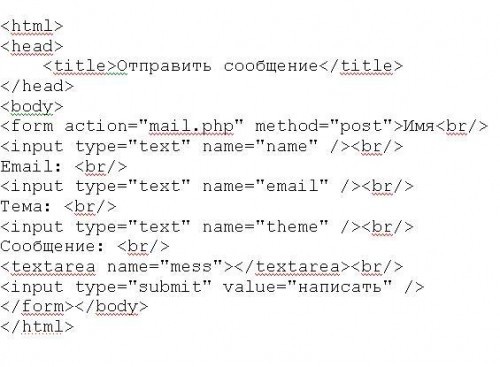
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form.php и сохранить в нем следующий код:


Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:


В итоге получится такая форма связи:


Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
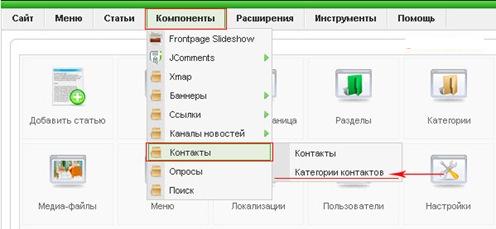
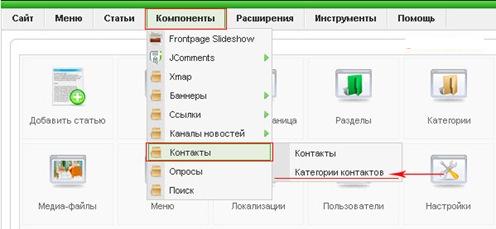
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».


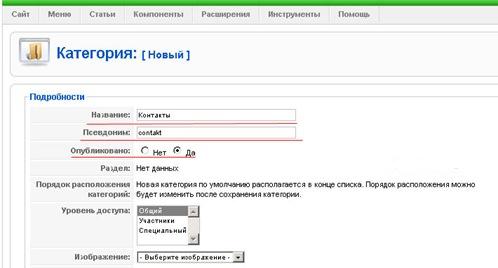
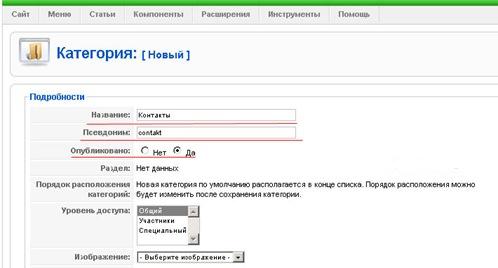
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».


Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
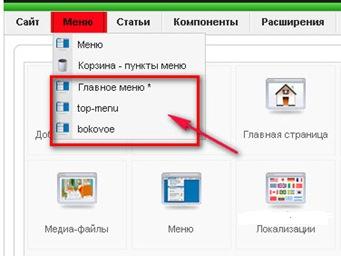
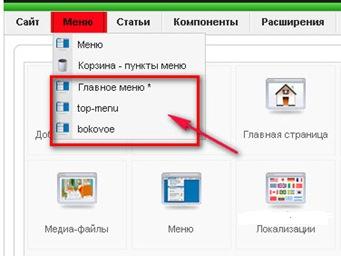
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.


В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
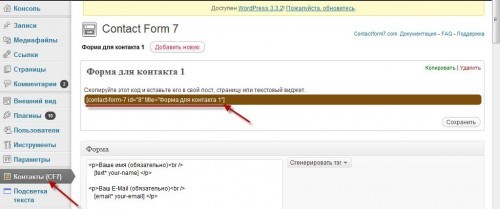
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.


Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.


Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:


Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
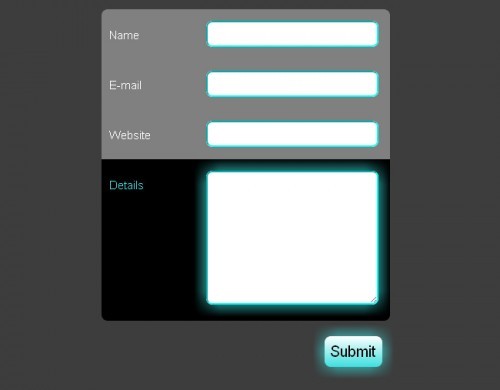
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:


Либо же с эффектом подсветки:


А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.


Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
31 Инструменты обратной связи с веб-сайтом: обзор и сравнение
Существует множество инструментов обратной связи с веб-сайтами. Из-за разнообразия приложений обратной связи вы быстро теряете обзор, и не всегда ясно, в чем именно заключается разница. Что можно сделать с помощью какого инструмента?
Недавно я увидел обзор «ландшафта цифрового маркетинга». В инфографике было перечислено так много программных инструментов, что читать их было практически невозможно даже на большом экране.Я понимаю, что, учитывая разнообразие программного обеспечения для маркетинга и положительную оценку отзывов клиентов, иногда вы больше не видите леса за деревьями.

Обзор веб-сайта обратной связи
За последние пять лет набор инструментов обратной связи для веб-сайтов значительно расширился. Особенно на стороне сбора данных, поэтому при сборе отзывов клиентов приложения появляются как ромашки. Это неудивительно, потому что «клиентский опыт» — горячая тема: RnRMarketResearch.com прогнозирует рост отрасли управления клиентским опытом (CEM) с 7,8 млрд долларов (2019 г.) до 14,5 млрд долларов к 2024 году.
Иногда бывает трудно понять, какие инструменты обратной связи служат реальной альтернативой, а какие на самом деле дополняют друг друга.
Почему инструменты обратной связи так популярны?
Многие инструменты обратной связи с веб-сайтом предлагаются бесплатно и обеспечивают легкий доступ для маркетологов, чтобы начать прислушиваться к онлайн-клиентам.
Интересно то, что инструменты обратной связи часто решают проблемы, которые вы не сможете найти в обычных пакетах веб-аналитики, таких как Google Analytics и Adobe Analytics.
Веб-аналитика — хорошая отправная точка для определения того, какие элементы веб-сайта можно улучшить, обычно измеряется с помощью мыши и щелчка мышью. Вы получите ответ на такие вопросы, как: сколько у меня посетителей, откуда и откуда они входят, куда уходят, где задерживаются надолго и на что нажимают?

Однако инструменты обратной связи расскажут, почему посетитель делает то, что делает. Они дают представление о причинах, поскольку сами посетители могут указать, что они считают хорошим или плохим в своем опыте на веб-сайте, в продукте или в компании.
5 типов инструментов обратной связи
Как ведущее программное обеспечение для онлайн-анализа отзывов для веб-сайтов, мобильных приложений и электронной почты, мы ежедневно обрабатываем данные обратной связи, которые поступают из внешних инструментов обратной связи. В Mopinion нам также часто приходится проводить новых сотрудников через сложный ландшафт инструментов сбора отзывов. Для создания порядка я использую следующее подразделение:
Я выделил вышеупомянутые отзывы, которые вы можете собрать самостоятельно через веб-сайт (так называемый сбор отзывов на месте).
Очевидно, что существует множество других способов сбора отзывов клиентов в Интернете через другие каналы, такие как социальные сети, чат, совместное использование экрана, (онлайн) панели удобства использования и сайты сравнения. Это намеренно оставлено за рамками этого блога.
Что общего у всех инструментов в этом обзоре — и почему люди часто их путают — так это то, что вся обратная связь запрашивается от клиента или посетителя сайта посредством коротких (и, к сожалению, иногда слишком длинных) форма обратной связи.Инструменты часто можно узнать по кнопке обратной связи на странице, но также бывает, что вы получаете по электронной почте приглашение оставить свой отзыв, как это часто делается в случае отзывов в интернет-магазине после покупки.

Динамика в выборе
Мне также известно, что список не полный (и никогда не будет). Ассортимент инструментов обратной связи очень обширен и растет почти еженедельно. В этом блоге в основном упоминаются инструменты, с которыми я часто сталкиваюсь и которые, на мой взгляд, пользуются значительной популярностью на рынке.Конечно, мы постараемся регулярно обновлять обзор.
Интересуетесь, как можно собирать отзывы пользователей с помощью Mopinion?
- Собирайте неограниченное количество отзывов
- ■
- Бесплатная 14-дневная пробная версия
Обзор веб-сайта VoC
Веб-сайт Инструменты опроса «Голос клиента» нацелены на сбор отзывов на веб-сайте и, в частности, сосредоточены на опыте посетителей веб-сайта.Этот тип инструментов позволяет посетителям вашего веб-сайта напрямую общаться о своем опыте, не прерывая онлайн-путешествие клиента. Таким образом, запрос обратной связи не является инвазивным, когда клиент пытается что-то купить или перейти на страницу на веб-сайте.
Посетитель предоставляет обратную связь «в данный момент», что означает, что прямо на странице кто-то сталкивается с проблемой. Обратная связь заканчивается в закрытой среде, где пользователь — обычно цифровой маркетолог — может просматривать или загружать данные.Замкнутая среда — это большая разница по сравнению, например, с инструментами обзора или обратной связи от сообщества, благодаря которым отзывы публикуются.
Триггеры
Характерной чертой многих инструментов в этой категории является то, что помимо того факта, что они могут быть вызваны с помощью кнопки обратной связи, запросы обратной связи могут запускаться на основе поведения посещения. Подумайте о: x-количестве секунд на странице, определенных путях перехода, поведении выхода, таком как выход из корзины покупок или последовательность заказов.
Структура формы
Формы обратной связи часто состоят из таких элементов, как популярные «показатели клиентов» (Csat, смайлы, звездные рейтинги, Net Promoter Score, Customer Effort Score), некоторые категории с множественным или единственным выбором ( предложение, идея, сообщение об ошибке) и открытый комментарий.
Эти инструменты могут использоваться, среди прочего:
- Чтобы легко вести учет проблем, на которые клиенты регулярно жалуются в Интернете.
- Чтобы узнать, какие аспекты ваших продуктов и услуг они считают важными или нет
- Для быстрого оповещения об узких местах в функциях и функциях веб-сайта.
- Использовать идеи и предложения клиентов для улучшения вашей цены и ассортимента продукции
А теперь давайте начнем с обзора…
1.Отзыв

Источник: Feedbackify
Feedbackify — это простая в установке форма обратной связи для вашего веб-сайта.
Инструмент позволяет вам составить форму обратной связи с помощью редактора перетаскивания, где посетители могут оставлять оценки и комментарии, такие как комплименты и предложения. Вставьте JavaScript-тег в html своей страницы, и вы сможете получать отзывы. Отзывы поступают в защищенную среду почтового ящика.
Веб-сайт: www.feedbackify.com
2. Verint ForeSee

Источник: Verint ForeSee
Verint ForeSee — это программное обеспечение CX Management, которое позволяет автоматически отслеживать аналитику качества обслуживания клиентов с течением времени. Пакет предлагает различные функции голосовой связи, включая опросы клиентов, тепловые карты, текстовую аналитику, предупреждения и обзоры продуктов. Это программное обеспечение отлично подходит для сравнительного анализа и данных о конкурентах.
Веб-сайт: www.foresee.com
3.Qualaroo

Источник: Qualaroo
Qualaroo (ранее известный как KISSinsights и часть KISSmetrics) — это инструмент, который вы можете использовать для создания коротких легко доступных опросов, которые обычно появляются в нижней части экрана в виде виджета. Вы можете легко проводить опросы среди посетителей и задавать простые вопросы, например: «Чем вы занимаетесь?». Также этот инструмент включает в себя возможность устанавливать правила о том, где и какие вопросы следует вызывать. В этом случае форма обратной связи будет отображаться незаметно, выскакивая из нижней части экрана.
Веб-сайт: www.qualaroo.com
4. Выжить

Источник: Survicate
По структуре и дизайну Survicate очень похож на Qualaroo. Вы можете вызвать виджеты обратной связи в разных местах на своем веб-сайте, и они появятся. Этот инструмент позволяет вам точно настроить таргетинг на посетителя, который увидит форму.
Веб-сайт: www.survicate.com
5. Pulse Insights

Источник: Pulse insights
Pulse insights, как и Qualaroo и Survicate, представляет собой платформу для микро-опросов, предназначенную для получения обратной связи от посетителей в легкодоступной форме.
Веб-сайт: www.pulseinsights.com
6. WebEngage

Источник: WebEngage
WebEngage предлагает форму обратной связи и конструктор опросов. Этот инструмент также можно использовать для запуска форм обратной связи на основе поведения посетителей при нажатии. В дополнение к виджетам опросов, WebEngage также предлагает возможности для отправки уведомлений на веб-сайте или в мобильном приложении, например, для выделения рекламного предложения вместо запроса обратной связи.
Веб-сайт: www.webengage.com/feedback/
7. Hotjar

Источник: Hotjar
Hotjar рассматривается как швейцарский армейский нож инструментов взаимодействия с пользователем, с программным обеспечением, которое объединяет несколько инструментов UX в одном. Однако этот акцент означает, что ему не хватает надежного решения CX. Анализ обратной связи и отчетность недоступны. Сбор отзывов практически идентичен таким инструментам, как Qualaroo и Survicate. Также можно создавать обширные опросы, которые можно обслуживать через более крупную форму.Кроме того, инструмент предлагает некоторые функции, такие как создание тепловых карт и пользовательских записей (отслеживание сеансов на странице).
Веб-сайт: www.hotjar.com
8. Opinionlab

Источник: Opinionlab
примеров + как получить [2020]
Содержание
Что такое обратная связь с веб-сайтом?
Обратная связь с веб-сайтом — это информация, полученная непосредственно от пользователей веб-сайта — через опросы на странице, виджеты обратной связи и другие методы — чтобы помочь организациям понять, что люди думают (и что они чувствуют) о своих веб-сайтах и целевых страницах. Компании объединяют эту информацию с веб-аналитикой, чтобы улучшить взаимодействие с пользователем, увеличить трафик и превратить больше потенциальных клиентов в платящих клиентов.
Ценность отзывов о веб-сайтах (что и почему)
Зачем собирать отзывы пользователей, если вы можете видеть, что люди делают, с помощью инструментов веб-аналитики , инструментов , таких как Heatmaps , Session Recordings и устаревший Google Analytics?
Потому что нужно больше , чтобы понять всю картину.
Что бы вы сделали, например, если бы заметили огромное падение количества товаров на странице вашего заказа? Инструменты Analytics могут сказать вам , что делают ваши пользователи (e.g., 70% бросили до заполнения формы заказа), , но только инструменты обратной связи на веб-сайте могут сказать вам , почему это происходит (например, высокая стоимость доставки пугает их).
Отзывы с веб-сайта проливают свет на общую картину. Десять методов, приведенных ниже, помогут вам понять основные ключевые показатели эффективности , что привлекает посетителей на ваш веб-сайт, какие барьеры мешают некоторым пользователям совершить конверсию и какие зацепки убеждают покупателей принять меры.
Спросите отзыв о своем сайте сегодня
Получите бесплатную пробную версию Hotjar, начните собирать отзывы о своем веб-сайте и ответьте на насущные вопросы, например: почему мой веб-сайт не конвертируется? Почему посетители уходят, не купив? Как я могу улучшить?
Типы отзывов на сайте
Обратная связь может быть различной, от опросов на странице до отзывов клиентов и основных форм обратной связи.Вот некоторые из наиболее распространенных источников отзывов о веб-сайтах:
Всплывающие опросы на веб-сайте
Всплывающее окно опроса появляется в центре экрана, заставляя посетителей действовать (либо отвечать, либо закрывать окно), прежде чем они смогут продолжить то, что они делают.
Всплывающие опросы следует использовать с осторожностью, поскольку они могут раздражать людей, особенно если они требуют большого количества данных.Постарайтесь ограничить такие опросы несколькими вопросами и сохранить их для всплывающих окон с намерением выйти — опрос, используемый для выяснения, почему пользователь решает покинуть веб-сайт. Всплывающее окно при выходе может помочь понять, почему клиенты уходят с вашего сайта, не конвертируясь.
Опросы на сайте
Опросы на странице занимают крохотное пространство на экране и скользят вверх из нижней части экрана (как чат-бот).Если вы хотите опросить своих пользователей, не отвлекая их от взаимодействия с пользователем, мы рекомендуем опросы на странице (которые мы называем Опросы отзывов здесь, в Hotjar).
Вы можете задать вопросов обратной связи на странице в различных форматах (включая открытые вопросы и вопросы с несколькими вариантами ответов), и вы можете установить количество секунд, через которое опрос появится после загрузки страницы.
Виджеты обратной связи с веб-сайта
Виджет обратной связи веб-сайта — это кнопка, которая находится на краю веб-страницы.Пользователи нажимают кнопку, оценивают свой опыт и обычно отвечают на открытый вопрос о том, как компания может улучшить свою страницу. Как правило, они могут выделить элементы на веб-странице, которые хотят обсудить, чтобы не было путаницы в том, о чем они говорят. В Hotjar виджет обратной связи на нашем веб-сайте называется Incoming Feedback .
Хотя опросы на странице отлично подходят для того, чтобы узнать больше о проблемах, которые вы уже определили (известные неизвестные), они не так хороши для выявления тех вещей, о которых вы ничего не знаете ( неизвестных, неизвестных) — вот где появляется виджет обратной связи с сайтом.
Вот отличный пример:
Вы можете подумать, что описания ваших продуктов нуждаются в улучшении, потому что пользователи уходят со страницы продукта, но что, если они уходят, потому что готовы купить , но не могут найти кнопку заказа?
Если вам никогда не приходило в голову включать кнопку заказа рядом с каждым описанием продукта, вы никогда не подумали бы спросить об этом. Виджет обратной связи с веб-сайтом может сообщить вам об этом «неизвестном, неизвестном».
«Виджеты обратной связи на веб-сайте — это простой способ постоянно слушать , и я думаю, что они являются лучшим инструментом сочувствия.Когда вы соединяете их с инструментами, которые позволяют видеть, как люди взаимодействуют с вашим веб-сайтом (например, записи сеансов), вы поднимаете свой анализ на новый уровень ».
Давид Дарманин — генеральный директор Hotjar
Дополнительные источники отзывов на веб-сайте
Опросы на странице и виджеты обратной связи с веб-сайтом великолепны, потому что они помогают вам получать визуальную, контекстную и мгновенную обратную связь, не требуя от вас слишком больших дополнительных усилий.Но также могут быть полезны следующие данные:
Выделенные страницы обратной связи: некоторые веб-сайты включают страницы обратной связи, к которым пользователи обычно переходят со страницы контактов.
Отзывы сообщества : форумы и инструменты обратной связи сообщества (также называемые «восприимчивыми» отзывами) предоставляют пространство, где клиенты могут отмечать проблемы и предлагать идеи по улучшению.
Обзоры продуктов : компании с большой клиентской базой могут многое узнать о своих клиентах, предоставив им возможность просмотреть свои продукты на своем веб-сайте.
Что такое опрос отзывов на веб-сайте?
Опрос на веб-сайте поможет вам получить прямые ответы от самых важных людей, ваших пользователей. Опросы обратной связи с веб-сайтом часто помогают ответить на вопросы о том, что чувствуют ваши клиенты, например:
- Доверяют ли посетители нашему сайту?
- Предоставляем ли мы им нужную информацию?
- Насколько привлекателен наш сайт?
- Возвращаются ли посетители на наш сайт?
- Заставляем ли посетителей чувствовать себя на нашем сайте в безопасности?
7 лучших вопросов для опросов о веб-сайтах
При сборе отзывов клиентов мы рекомендуем задавать вопросы по следующим темам:
- Драйверы: Что привлекает пользователей на ваш веб-сайт?
- Барьеры: что мешает некоторым пользователям конвертировать?
- Хуки : какие хуки убеждают других пользователей совершить конверсию?
Следующие семь вопросов помогут вам раскрыть эти движущие силы, препятствия и зацепки.
Драйверы: задавайте правильные вопросы на страницах с высокой посещаемостью и целевых страницах
- Как мы можем улучшить эту страницу?
Этот открытый вопрос поможет выявить проблемы, о которых вы даже не задумывались.
2. Где вы впервые узнали о нас?
Аналитика веб-сайта может ввести в заблуждение, когда дело доходит до определения источника некоторого трафика.Если кто-то узнает о вашей компании на выставке или от друга, он может найти ваш веб-сайт в Google. Ваш инструмент аналитики веб-сайта пометит это посещение как «обычный» поиск, даже если реальным источником была молва. Вот почему этот вопрос полезен.
3. Почему вы ищете [продукт или услугу] сегодня?
Пользователи могут быть заинтересованы в использовании вашего продукта способами, о которых вы даже не задумывались, и, зная больше об их намерениях, вы сможете информировать вашу маркетинговую копию, а также при разработке продукта.
Барьеры: задавайте эти вопросы на страницах, которые пользователи чаще всего оставляют.
4. Что, во всяком случае, мешает вам [принять меры] сегодня?
Выясните, что мешает пользователям совершить конверсию, чтобы вы могли адаптировать свой веб-сайт к противодействию любым возражениям.
5. Каковы ваши основные проблемы или вопросы о [продукте или услуге]?
Выявив конкретные возражения против ваших продуктов, вы можете противостоять этим возражениям в своем маркетинговом тексте.
Хуки
: задавайте эти вопросы после того, как пользователи конвертируют
6. Что побудило вас [принять меры] сегодня?
Этот вопрос поможет вам понять ваши уникальные преимущества. Например, если ваши конкурентные цены убеждают людей покупать, вам нужно удвоить этот уникальный торговый аргумент в своем маркетинговом тексте.
7. Спасибо за [принятие мер]! Как вы планируете использовать [продукт или услугу]?
Возможно, вас удивит то, как люди используют ваши продукты или услуги. Если вы заметите, что они используют их способами, о которых вы не задумывались, это вполне может изменить то, как вы продвигаете свои продукты или брендируете свою компанию.
Эти вопросы помогут вам начать работу, но когда вы будете готовы копать глубже, у нас будет больше информации для вас:
10 вариантов использования для улучшения вашего веб-сайта на основе отзывов клиентов
Как вы можете улучшить свой веб-сайт с помощью полученной информации? Вот десять вариантов использования и несколько реальных примеров.
Вариант использования № 1: повышение удобства использования вашего веб-сайта
Почему это важно : каждый раз, когда кто-то использует ваш сайт, он взаимодействует с вашим брендом. Чем удобнее будет ваш сайт, тем счастливее будут ваши посетители … и более счастливые посетители с большей вероятностью совершат конверсию (и порекомендуют вас другим).
Как это делается : используйте виджет обратной связи с веб-сайтом на каждой странице.
Пример использования : Matalan, ведущий розничный торговец модной одеждой из Великобритании, использовал инструмент Hotjar Incoming Feedback (вместе с некоторыми опросами Hotjar), чтобы выявить проблемы с удобством использования , и они переработали элементы своего веб-сайта для решения этих проблем.Когда они A / B протестировали новые функции, Matalan продемонстрировал рост числа победителей в тестах на 17%. Другими словами, получение отзывов о дизайне веб-сайтов от пользовательского тестирования помогло им оптимизировать работу с пользователем.
Пример использования 2: измените дизайн своего веб-сайта
Почему это важно : мы рекомендуем делать регулярные, постепенные улучшения вашего веб-сайта, а не полностью менять дизайн, но этот подход может быть нереалистичным для вас.Если по какой-либо причине вам требуется полностью изменить дизайн, необходимо собрать отзывы пользователей.
Как это делается : добавьте кнопку обратной связи с сайтом на каждой странице и всплывающее окно опроса, которое появляется, когда посетители собираются покинуть сайт.
Вопросы, которые следует задать : используйте всплывающий опрос, чтобы задать семь вопросов, перечисленных выше, чтобы выявить движущие силы, препятствия и зацепки.
Пример использования № 3: увеличьте коэффициент конверсии на целевых страницах
Почему это важно : Высокоэффективные целевые страницы могут быть разницей между потерей и заработком, что, в свою очередь, означает, что вы можете (или не можете) повторно инвестировать больше в свой маркетинг, чтобы привлечь еще больше людей на свой сайт.
Как это делается : настройте отображение на странице опроса через пять секунд на всех целевых страницах с высокой посещаемостью.
Вопрос, который нужно задать : «Быстрый вопрос: как мы можем улучшить эту страницу?»
Пример использования 4: улучшите свою домашнюю страницу
Почему это важно: часто ваша домашняя страница — это первое знакомство людей с вашим брендом, и это место, куда они идут, чтобы понять, что вы делаете и что делает вас особенным.Настроив на своей домашней странице опрос на странице, вы узнаете больше о своих клиентах и выясните, что их привлекает на самом верху вашей воронки.
Как это делается : включите на главную страницу опрос, который появляется через пять секунд после загрузки страницы.
Вопросы, которые нужно задать:
- «Вы нашли то, что искали сегодня?» (Да или Нет)
- Если они ответят «Да», переходите к вопросу № 3
- Если они ответят «Нет», переходите к вопросу № 2
- «Скажите нам, что отсутствует?»
- «Если бы вы могли каким-либо образом изменить эту страницу, что бы вы заставили нас сделать?»
- Примечание. Большинство пользователей оставляют товары в корзине.Понимание того, почему может помочь вам повысить конверсию.
- «Вы нашли то, что искали сегодня?» (Да или Нет)
Пример использования 5: увеличьте объем продаж в электронной коммерции
Почему это важно : Настройка опроса на странице после покупки настолько важна для компаний, занимающихся электронной коммерцией, что мы рекомендуем сделать его своим главным приоритетом, когда речь идет о обратной связи.Вы узнаете много нового о потребностях своих клиентов и о том, почему они предпочитают покупать у вас. Затем вы можете изменить свой маркетинговый текст, чтобы подчеркнуть свои уникальные преимущества.
Как это делается : добавьте вопросы для опроса на странице — обычно на странице благодарности — причем первый вопрос появляется сразу после того, как люди совершают покупку.
Вопросы, которые нужно задать :
- «Как бы вы в целом оценили свой опыт?» (Оцените по шкале от 1 до 5)
Примечание. Этот несложный вопрос открывает вам дорогу, чтобы вы могли задать другие вопросы позже. - В зависимости от того, как они оценивают свой опыт:
- Если 1-3, спросите: «Как мы можем улучшить ваш опыт?»
- Если 4-5, спросите: «Что вам понравилось в вашем опыте?»
- «Что чуть не помешало вам совершить покупку?»
Пример использования № 6: понять, почему люди уходят, переходят на более раннюю версию или отменяют
Почему это важно : важно понимать , почему потенциальные клиенты покидают ваш веб-сайт , чтобы вы могли решить их проблемы, противостоять их возражениям и получить больше конверсий.
Как это делается : добавьте опросы на странице и / или опросы о намерениях выхода на ваши страницы с частым переходом.
Вопрос, который нужно задать : «Что, во всяком случае, мешает вам принять меры сегодня?»
Пример № 1 : HubSpot
HubSpot — это ведущая платформа управления взаимоотношениями с клиентами, которая также предлагает программы онлайн-обучения и сертификации для специалистов по маркетингу через службу HubSpot Academy.
HubSpot Academy увеличила коэффициент конверсии , добавив опрос о намерениях выхода, который задавал один простой вопрос, когда пользователи решили уйти: «Не для вас? Расскажи почему?
Ответы выявили проблемы, которые команда HubSpot даже не рассматривала, и они скорректировали свою веб-копию, чтобы учесть эти возражения.
Пример № 2: Эксперты по коэффициенту конверсии
Эксперты по коэффициенту конверсии помогли таким гигантам, как Google, Apple, Amazon и Facebook повысить коэффициент конверсии, и они фактически придумали фразу «оптимизация коэффициента конверсии» еще в 2007 году. Любимые методы экспертов по коэффициенту конверсии — это опрос о намерениях выхода, в котором задаются два вопроса:
- «Быстрый вопрос… Вы нашли информацию, которую искали на этой странице?»
- Основано на ответе:
- Если да, спросите: «Отлично! Как мы могли бы улучшить эту страницу? »
- Если нет, спросите: «Жаль это слышать! Не могли бы вы сказать нам, чего не хватало? »
- «Спасибо за ваш отзыв.Если вы хотите получить ответ, оставьте свой адрес электронной почты ниже. (Мы не будем использовать его ни для чего другого!) »
«Исследования — это огромная часть нашего успеха, это основа всего, что мы делаем с нашими клиентами. Мы не догадываемся, что не так с интернет-бизнесом. Узнаем. Это работа нашего исследовательского отдела. Ключевой вопрос, на который нужно ответить, — «Почему посетители не конвертируются?», И мы не оставляем камня на камне, чтобы найти ответ ».
Мартин Стоун — руководитель отдела исследований, эксперты по коэффициенту конверсии
Пример использования № 7: выясните, имеет ли смысл ваше ценообразование
Почему это важно : если ваши тарифные планы сбивают с толку, это сразу же отпугнет потенциальных покупателей.
Как это делается : добавьте на страницу с ценами опрос, который появляется через пять секунд после загрузки страницы.
Вопросы, которые нужно задать :
- «У нас ясные цены?» (Да или Нет)
- На основании их ответа:
- Если да, спросите: «Замечательно! Что было для вас самой большой проблемой, разочарованием или проблемой при поиске подходящего [типа продукта] в Интернете? »
- Если нет, спросите: «Что сбивает с толку в наших ценах?»
- «Чего нам не хватает в [продукте или услуге]?»
Пример использования № 8: улучшение молвы
Почему это важно : рекомендации клиентов — это бесплатная и эффективная реклама, и лучший способ выяснить, достаточно ли вы нравитесь вашим клиентам, чтобы рекомендовать вас, — это измерить ваш Net Promoter Score® (NPS).
Чтобы определить свой NPS, спросите своих клиентов, насколько они вероятно порекомендуют вас (по шкале от 0 до 10). Затем вычтите процент респондентов, ответивших на 1–6 ответов (ваши недоброжелатели), из процента, ответивших на 9–10 (ваши промоутеры). Результат — ваш NPS.
Как это делается : настройте опрос на своей главной странице (ах) конверсии.
Вопросы, которые нужно задать :
Стандартный вопрос о NPS очень прост:
«По шкале от 0 до 10, насколько вероятно, что вы порекомендуете [компанию] другу или коллеге?»
Чтобы получить максимальную пользу от опроса NPS, мы рекомендуем вам всегда задавать уточняющий вопрос, например: «Какова основная причина вашей оценки?» — чтобы понять контекст, в котором оцениваются люди.
(Примечание: если вы используете Hotjar, вы можете выбрать опрос NPS из раскрывающегося меню и настроить опрос NPS в Hotjar за 5 минут ).
Пример использования № 9: создание простого образа пользователя
Почему это важно : пользовательский персонаж — это вымышленный персонаж, основанный на данных, которые вы собрали о своих клиентах.Он отражает, кто они, чего они хотят достичь и что может помешать им этого достичь. Персонажи пользователей чрезвычайно полезны для развития и улучшения бизнеса: они помогают раскрыть различные способы, которыми люди ищут, покупают и используют продукты, так что вы можете улучшить опыт для реальных человек.
Как это делается : добавьте опрос на странице к часто посещаемой странице, например к домашней странице, которая появляется через пять секунд.
Вопросы, которые нужно задать :
- «Опишите себя одним предложением (напр.g., мне 30 лет, я маркетолог из Дублина, которому нравится писать статьи об обратной связи с веб-сайтами.) »
- « Какова ваша основная цель при использовании нашего [веб-сайта / продукта]? »
- «Что мешает вам предпринять какие-либо действия?»
Пример : вместо того, чтобы тратить десятки тысяч долларов на найм маркетинговой фирмы, Smallpdf использовал опрос на странице , чтобы задать посетителям своего веб-сайта пять простых вопросов, и ответы помогли им понять, кто использует их продукт.Затем Smallpdf использовал эти данные для создания простых образов пользователей, и они продолжили более детальное изучение своих идеальных пользователей. Познакомившись со своими пользователями, они смогли реализовать изменения, которые значительно сократили количество пользовательских ошибок в часто используемых функциях и улучшили их общий NPS).
Хотите попробовать сами? Ознакомьтесь с 4 этапами создания суперпростого персонажа с помощью вашего веб-сайта , который является частью сообщения о персонале пользователя, упомянутого выше.
«Со всеми внесенными изменениями мы сократили исходную частоту ошибок в четыре раза, что очень много.”
Кристина Вагнер — Дизайнер взаимодействия, Smallpdf
Пример использования № 10: понимание конкурентной среды
Почему это важно : важно изучать веб-сайты, продукты и цены ваших конкурентов; в противном случае продать против них будет сложно.И хотя вы, вероятно, знаете всех крупных игроков, вы можете быть удивлены, узнав, что ваши потенциальные клиенты рассматривают альтернативы вашему продукту, о которых вы никогда не думали.
Как это делается : добавьте на страницу продукта опрос, который появится через пять секунд после загрузки страницы.
Вопросы, которые нужно задать :
- «Вы смотрели на какие-либо другие компании, предлагающие [продукт или услугу]?» (Нет / Да / Еще нет, но я сделаю).
- На основании их ответа на вопрос выше:
- Если нет, спросите «Почему нет?»
- Если да, спросите: «На кого еще вы смотрели?»
- Если нет, спросите: «На кого еще вы планируете посмотреть?»
Пример : Майкл Агард, международный основной докладчик и оптимизатор конверсии, использовал эти вопросы опроса для оценки конкурентной среды в Unbounce.Он узнал, что подавляющее большинство (83%) потенциальных клиентов компании проверяли (или планировали проверить) более чем одного поставщика перед принятием решения (что неудивительно). Что его действительно удивило, так это то, что он узнал о конкурентах, о существовании которых даже не подозревал.
«Вторые люди создали целевую страницу; Я говорю им, чтобы они начали опрос отзывов. Люди думают, что они должны начать A / B-тестирование прямо сейчас, но я говорю: «Нет!» Сначала проведите исследование, а потом вы лучше проведете тестирование.”
Майкл Агард, международный основной докладчик и оптимизатор конверсии
Отзыв о веб-сайте Часто задаваемые вопросы
Будет ли запрос обратной связи раздражать моих пользователей, мешать работе и / или снижать коэффициент конверсии?
Значок стрелкиПо правде говоря, вы не можете позволить себе или для сбора отзывов.Если вы не знаете, что пользователи думают о вашей странице и почему они ведут себя именно так, вы никогда не добьетесь удобного взаимодействия с пользователем. На самом деле, есть большая вероятность, что вы уже делаете что-то прямо сейчас, что вызывает у них больше ошибок, чем когда-либо делала любая кнопка опроса или обратной связи.
Если вы действительно обеспокоены тем, что добавление опроса или виджета обратной связи может повлиять на конверсии, начните с малого и опрашивайте только 10% посетителей. Вы можете прекратить сбор данных, как только получите достаточно ответов.
Какой размер выборки хороший?
Значок стрелкиХорошее эмпирическое правило — стремиться получить как минимум 100 ответов, с которыми вы можете работать.
Вы можете использовать наш калькулятор размера выборки , чтобы получить более точный ответ, но имейте в виду, что сбор отзывов — это исследование, а не экспериментирование. В отличие от экспериментов (таких как A / B-тестирование), еще не все потеряно, если вы не можете получить статистически значимый размер выборки. Фактически, всего десять ответов могут дать действенную информацию о том, чего хотят ваши пользователи.
,10 лучших инструментов обратной связи с покупателями для вашего веб-сайта

Если бы у вас был реальный магазин, вам было бы легко поговорить с покупателями об их опыте. Часто бывает не так просто получить отзывы от рассерженных, разочарованных или разочарованных клиентов на вашем веб-сайте, потому что альтернативное предложение находится всего в нескольких шагах от вас. Они просто уходят, не объясняя почему.
Вам необходимо найти процессы для сбора отзывов от посетителей в нужное время и в нужном месте.
10 лучших инструментов обратной связи с клиентами
Здесь вы найдете коллекцию из 10 лучших инструментов, которые помогут вам собрать отзывы клиентов на вашем веб-сайте:
# 1 Userbrain — Служба тестирования пользователей

Поставьте себя на место посетителей вашего веб-сайта и испытать потрясающий момент, когда кто-то другой использует ваш сайт.
С Userbrain вы получаете видео продолжительностью от 5 до 10 минут от пользователей, соответствующих вашей целевой аудитории, изучающих ваш веб-сайт, излагающих вслух свои мысли по мере того, как она или она следует предложенному вами сценарию тестирования.
БЕСПЛАТНЫЙ ТЕСТ ПОЛЬЗОВАТЕЛЯ: Пройдите свой первый пользовательский тест бесплатно — кредитная карта не требуется: погасите сейчас.
Поддерживая вас в еженедельном цикле тестирования, Userbrain поможет вам превратить непрерывное юзабилити-тестирование в привычку. Ознакомьтесь с некоторыми функциями:
- Короткие еженедельные видеоролики людей, тестирующих ваш веб-сайт, веб-приложение или прототип
- Тестируйте на различных устройствах (планшеты, смартфоны и настольные компьютеры)
- Нет необходимости в рекрутинге — Userbrain предоставляет тестировщиков
- Нет ‘ t требует много времени (уделяйте несколько минут каждую неделю, чтобы смотреть свои видео и постоянно находить и исправлять любые проблемы с удобством использования вашего сайта.
Стоимость : Пользовательские тесты начинаются всего с 19 долларов США на участника.
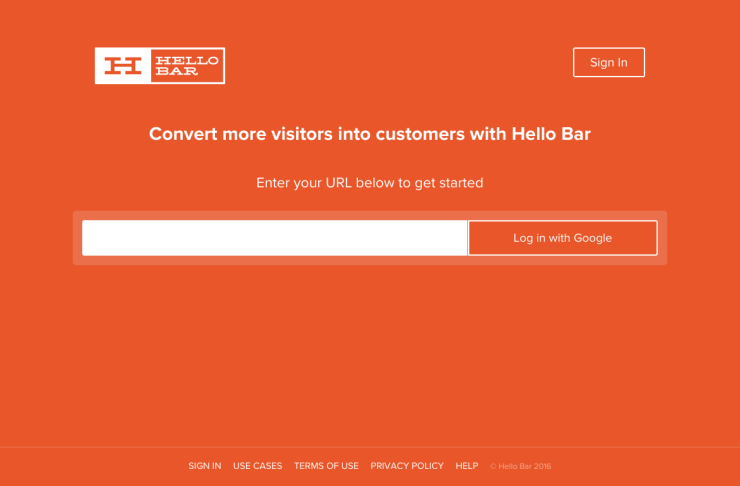
# 2 Hellobar

Hellobar — это быстрый способ отображения сообщений на вашем сайте. Вы можете, например, запускать всплывающее окно, когда ваши клиенты собираются уйти, и спрашивать их предложения по улучшению или отправлять их на опрос.
Вы также можете использовать Hellobar для:
- Привлекайте трафик в место по вашему выбору
- Расширяйте список рассылки
- Предлагайте ощутимую взятку (например,g., электронная книга)
- Увеличьте коэффициент конверсии вашей целевой страницы (например, устраните отвлекающие факторы)
- Включите заметный призыв к действию
Стоимость: Подпишитесь бесплатно, есть премиум-функции.
# 3 IdeaScale

Пользователи могут голосовать, делиться, вносить предложения и обсуждать отзывы об IdeaScale. Когда пользователи голосуют за идеи, на первое место выходит та, которая производит больше всего «шума». Пользователи также могут получить доступ к виджету обратной связи с любой страницы веб-сайта.
Этот виджет позволяет легко отвечать на мнения посетителей и записывать их с помощью настраиваемых вкладок. Он также интегрируется с Google Analytics.
Цена: Цена колеблется от бесплатного до 99 долларов в месяц.
# 4 Clicktale

С помощью Clicktale вы можете собирать количественные данные о том, как ваши посетители взаимодействуют с вашим сайтом. Clicktale визуализирует эти идеи с помощью тепловых карт Mouse Move или Click.
С помощью расширенной фильтрации и сегментации вы можете определить, как наиболее успешные пользователи взаимодействуют со страницей, и сравнить это с поведением тех, кто не совершил конверсию.
Используйте такие инструменты, как Clicktale, чтобы выявить потенциальные области путаницы на вашем сайте, а затем проведите качественное тестирование, например удаленные тесты юзабилити, чтобы узнать больше о причинах кликов.
Ценообразование: Не указано, возможна демонстрация
# 5 Olark

Olark поможет вам найти посетителей, узнать, что они ищут, посмотреть, что в их тележках, пока они делают покупки, и разрешить мгновенная обратная связь.
После этого вы можете сразу же общаться с клиентами в своем браузере.
Цена: Существует бесплатный план, а их платные планы начинаются с 15 долларов в месяц.
# 6 uservoice

Uservoice позволяет собирать отзывы клиентов с вашего веб-сайта, а также с ваших мобильных приложений.
Вы можете активно обращаться к своим клиентам, проверяя, кто доволен, на основе данных о взаимодействии с клиентами с вашего сайта.
Цена: 45 долларов в месяц и агент, 14-дневная пробная версия
# 7 SurveyGizmo

Используйте Surveygizmo для сбора всех видов информации от клиентов на своем веб-сайте.С помощью этого инструмента автоматического анализа они позволяют легко выявлять закономерности в ваших данных.
Функции:
- Опрос на любом языке, в любой стране
- Опросами можно поделиться по электронной почте, в социальных сетях или встроить на ваш веб-сайт.
- Помощь в поиске респондентов
- Используйте пакет отчетов SurveyGizmo для анализа ваших данных или ссылки на другие аналитические инструменты
- Автоматический анализ выполняется за вас, поэтому легко увидеть корреляции, закономерности и тенденции между вопросами.
Цена: Планы начинаются с 25 долларов в месяц, но у них также есть бесплатный план.
# 8 Survicate

Survicate исключает догадки, чтобы понять, чего посетители ожидают от вашего сайта. Например, Survicate позволяет собирать информацию о ваших посетителях, когда они просматривают ваш сайт. Они знают, сколько товаров находится в корзине посетителя, как долго они были на вашем сайте и т. Д.
Survicate позволяет:
- Активно собирать отзывы посетителей вашего веб-сайта, даже когда они просматривают его.
- Получите снимок того, кто ваши посетители, что им нужно и что мешает им достичь своих целей.
- Найти Найдите препятствия в конверсии вашего веб-сайта и улучшите продукт или общение.
- Получите мгновенные практические советы о том, как собирать и использовать отзывы на своем веб-сайте.
Стоимость : 50 ответов в месяц бесплатно. Обновите, чтобы получить доступ ко всем функциям с 15-дневной пробной версией.
# 9 Mixpanel

Mixpanel — это больше количественное, чем качественное.Вы можете определять и отслеживать ключевые показатели или переходы пользователей на вашем сайте, а также видеть действия отдельных людей на вашем сайте — все в реальном времени. Тем не менее, я перечислил его, потому что он имеет ценную функцию связывания количественных данных с имеющимися у вас данными о клиентах. Вы также можете отправлять своим клиентам индивидуальные сообщения в зависимости от их поведения.
Это отличный способ узнать, где посетители вашего сайта не интересуются, и попросить их внести свой вклад.
Стоимость: Бесплатно до 100.000 точек данных, 1000 профилей
# 10 Usersnap

Usersnap поможет вам добиться успеха с помощью визуальной коммуникации. Это можно сделать, сделав снимок экрана того, что пользователь делает на вашем сайте.
Позволяет сообщать об ошибках прямо в браузере, чтобы им не приходилось покидать страницу, с которой у них возникли проблемы, или заполнять формы, чтобы сделать сообщение; они отслеживаются на месте.
Цена: Планы начинаются с 19 долларов в месяц, и у них также есть 15-дневная бесплатная пробная версия.
Заключение
Знаете ли вы какие-либо другие инструменты для получения отзывов о вашем веб-сайте? Дайте нам знать в комментариях ниже.
 .
.8 преимуществ наличия виджета обратной связи на вашем веб-сайте
Сбор отзывов клиентов очень важен для вашей стратегии поддержки клиентов, так как позволяет оставаться на связи с вашими клиентами на каждом этапе их пути к вашему бренду.
Хороший способ поддерживать контакт с клиентами — использовать виджет обратной связи на своем веб-сайте, в базе знаний или на любом другом веб-сайте, ориентированном на клиентов, которым вы владеете.
Виджет обычно представляет собой всплывающую форму, которая сначала появляется в виде вкладки в углу экрана пользователя.Он открывается как список полей формы, которые пользователи могут заполнить. Его цель — побудить пользователей в любое время связаться с вашей командой по любым вопросам или проблемам.
Пользователи также могут прикреплять снимки экрана к своему запросу или выполнять поиск по соответствующим статьям базы знаний с помощью виджета.
«Когда клиенты делятся своей историей, они не просто делятся болевыми точками. На самом деле они учат вас, как улучшить свой продукт, услугу и бизнес ». Кристин Смаби,
Быть человеком — хороший бизнес
Вот 8 преимуществ наличия виджета обратной связи на вашем сайте.
1. Вы можете запросить дополнительную информацию
Виджет упрощает решение запросов, если у агентов есть дополнительная справочная информация для каждого запроса.
Виджеты обратной связи предоставляют клиентам место для прикрепления снимков экрана и дополнительной информации, повышая вероятность того, что ваши агенты смогут дать клиентам качественный ответ на их первый ответ.
Вы помогаете своим клиентам правильно формулировать вопросы. Если подумать о своей проблеме таким структурированным образом, это может означать, что им вообще не нужно задавать свой вопрос — они могут решить его сами!
2.Вы устанавливаете низкий барьер для обратной связи
«Чтобы искать обратную связь, требуется смирение. Требуется мудрость, чтобы понять это, проанализировать и соответствующим образом действовать ». — Стивен Кови
Если кому-то придется рыться на вашем веб-сайте, чтобы найти вашу электронную почту, чтобы отправить вам свой отзыв, это, вероятно, усилит его разочарование. Это особенно актуально, если клиент уже испытывает проблемы.
Вы устанавливаете низкий барьер для того, чтобы кто-то мог оставить отзыв с помощью вашего виджета, поскольку он позволяет клиентам связываться с вами, не запоминая информацию о компании.
Без виджета или аналогичного механизма обратной связи вы упустите возможность услышать мнение многих клиентов, которых не беспокоит слишком долгий процесс. Эти же клиенты могут в конечном итоге отменить свою подписку или попросить вместо нее возмещение.
3. Вы можете получать отзывы на лету
Предоставление метода обратной связи в интерфейсе уменьшает переключение контекста — один из основных факторов, мешающих пользователям добиться успеха с вашим продуктом или услугой.Таким образом, наличие виджета обратной связи является формой контекстной справки 1 .
В традиционных способах обращения за помощью пользователь должен переключить контекст с того, что он делал раньше, чтобы найти ответы, которые они ищут. Это все равно, что положить молоток, чтобы взять инструкцию по эксплуатации. Это приводит к разделению их внимания между задачами.
Виджет поддержки обратной связи намного удобнее.
Еще лучше, если вы компания-разработчик программного обеспечения, предоставляющая свой продукт или услугу через веб-интерфейс, вы можете предложить своим клиентам высказать свое мнение о том, как они используют ваш продукт.
4. Простая сортировка и прямая обратная связь
Отслеживание заявок в службу поддержки означает, что вы можете легко организовать большие объемы.
Предоставление стандартного адреса электронной почты вашим клиентам для связи с вами означает, что вы будете получать много неструктурированных электронных писем. Ваши агенты должны будут прочитать их один за другим и решить, как расставить приоритеты.
Сортировка сотен неструктурированных электронных писем является бременем для вашей службы поддержки и сокращает время ответа.Хорошо расположенный виджет обратной связи может значительно ускорить этот процесс.
Если вы используете виджет обратной связи, вы можете использовать настраиваемые поля для сбора конкретной информации, такой как продукт, номер заказа и приоритет. Эти настраиваемые поля в вашем виджете интегрируются с тем, как вы конфигурируете систему продажи билетов службы поддержки, так что вы можете собирать соответствующие данные и использовать их для направления заявок в определенные очереди.
Это гарантирует, что обратная связь будет направлена непосредственно в нужную команду.
5.Это показывает вашим клиентам, что вы о них заботитесь
Виджет обратной связи с клиентами является частью общего имиджа вашего бренда, который вы представляете своим клиентам. Упрощение для клиентов возможности связаться с вами показывает, что вы действительно цените их и заботитесь об их отзывах.
Культура, ориентированная на клиента, является одним из ключевых факторов успеха компании. Потребители потратят на 17% больше 2 на продукт или услугу, если они получат превосходное обслуживание клиентов.
Даже если кто-то не использует ваш виджет сразу, приятно знать, что помощь находится всего в одном клике.
«Чувство недооценки — причина №1, по которой клиенты отказываются от продуктов и услуг». — Новые голосовые средства массовой информации 3
6. Может автоматически предлагать полезную информацию
Ваш виджет обратной связи можно интегрировать с вашей базой знаний, обеспечивая новый уровень самообслуживания. Он может предварительно заполнять информацию в форме по мере ее заполнения клиентами и получать автоматически предлагаемые ответы. Клиенты любят помогать себе сами. Фактически, 70% клиентов 4 говорят, что ожидают от компании возможности поддержки самообслуживания.
Интеграция виджетовозначает, что ваши клиенты могут выбрать вариант, который лучше всего соответствует их запросу, и, возможно, даже найти ответ на свою проблему в вашей базе знаний. Поддержка никогда не должна вмешиваться.
7. Улучшает общий процесс продаж
У каждой компании есть горячие точки на своем веб-сайте, где очень важно собрать больше отзывов. Например, ваша платежная страница, на которой ваши клиенты могут отказаться от своей корзины, или на странице регистрации.Виджет обратной связи поможет вам снизить этот показатель.
Расположите свой виджет там, где вы хотите, чтобы клиенты взаимодействовали с вами, и просите обратной связи, если что-то пойдет не так. По крайней мере, в следующий раз вы узнаете что-нибудь из их отзывов.
8. Помогает автоматически решать самые срочные вопросы
Важно как можно быстрее отвечать на самые срочные вопросы.
Это означает включение сортировки заявок в службу поддержки клиентов.Если ваш отзыв клиентов структурирован в полях формы виджета, это означает, что вы можете пометить определенные ключевые слова для автоматического определения приоритета. Клиенты, пытающиеся решить срочные проблемы, никогда не будут стоять в очереди, и они будут впечатлены тем, как быстро вы на них ответите.
Без этой функции вы рискуете упустить из виду критические проблемы, работая только в порядке очереди.
Например, если сбой программного обеспечения означает, что ваш клиент потерял все свои данные, то более быстрое время ответа будет иметь большое значение для его удовлетворения.
Я хочу виджет!
Ознакомившись с этими преимуществами, вы, вероятно, обрадовались перспективе иметь собственный виджет обратной связи. Узнайте, как Freshdesk предлагает виджет обратной связи с клиентами, который интегрируется с системой продажи билетов.
Источник:
1 — https://academy.whatfix.com/contextual-help/
2 — https://www.inc.com/peter-roesler/american-express-study-shows-rising-consumer- ожидания-для-хорошего-клиента-service.html
3 — https: // www.newvoicemedia.com/blog/the-62-billion-customer-service-scared-away-infographic
4 — https://www.slideshare.net/stevenvanbelleghem/the-self-serving-economy/13