Как сделать обтекание картинки текстом в HTML и CSS
Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.
Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: http://webmastermix.
— где foto.jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
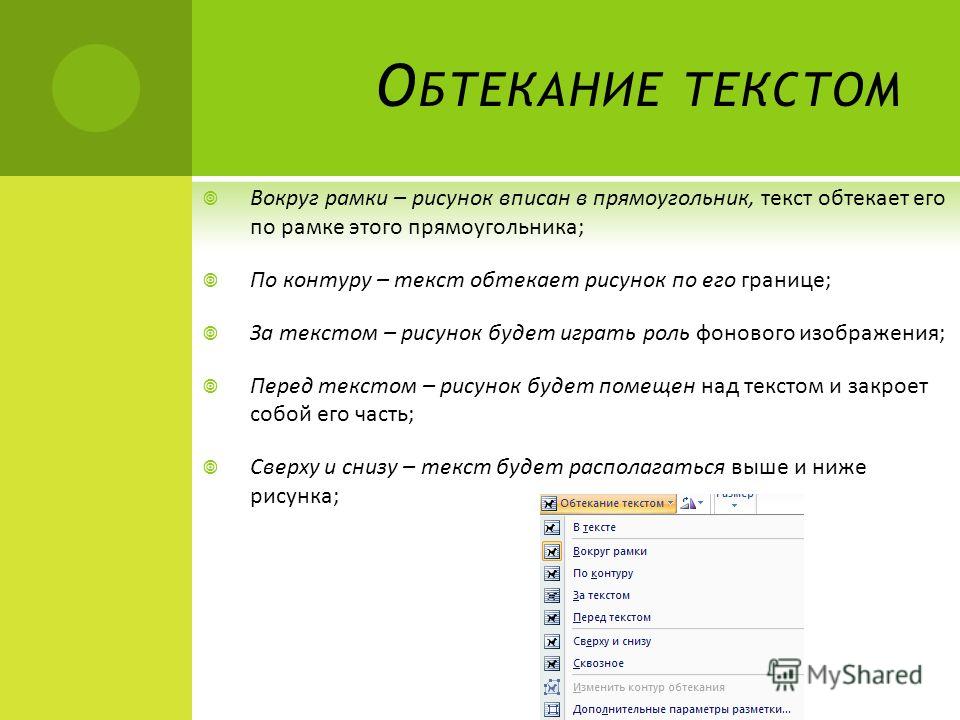
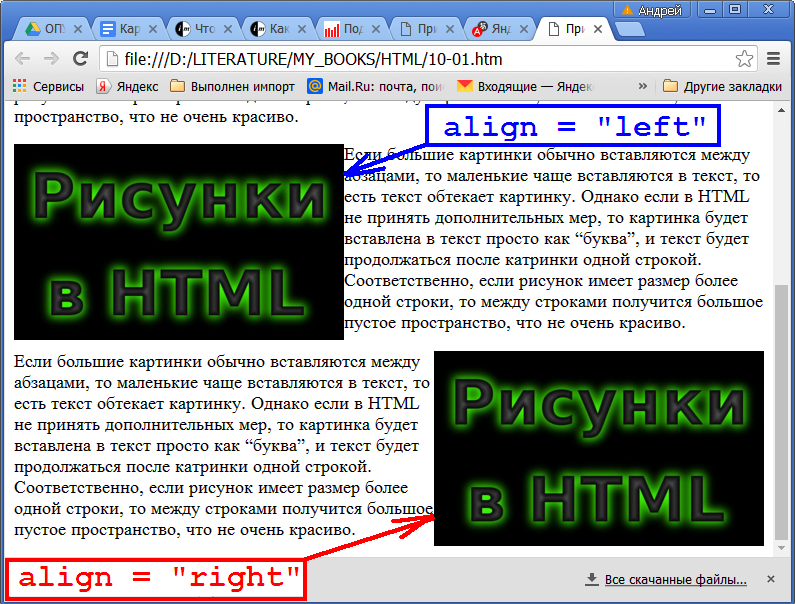
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align=»left» по левому краю). Атрибут align имеет следующие значения:
- left — изображение будет расположено по левому краю, а текст будет обтекать его справа;
- right — изображение расположится справа, а текст будет обтекать его слева;
- bottom — отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию;
- top — тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения;
- middle — при данном значении происходит выравнивание середины изображения по базовой линии строки.

Теперь рассмотрим каждый элемент на практике.
1. Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:
2. Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:
<img src= "foto.jpg" align="left">
Пример:
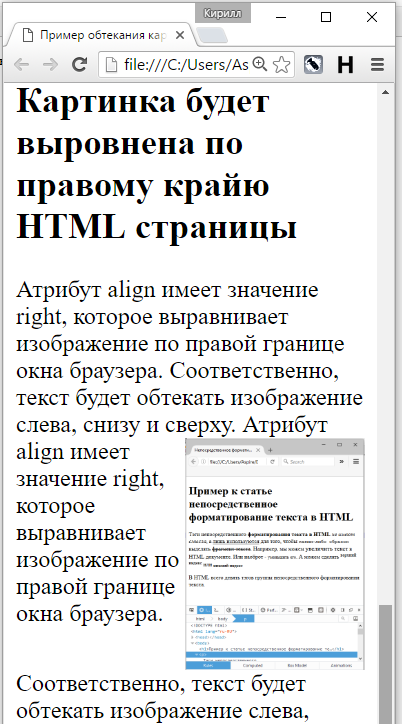
3. Для выравнивания изображения по правому краю нужно соответственно прописать:
<img src= "foto.jpg" align="right">
Пример:
4. Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.
<img src= "foto.jpg" align="top">
Пример:
5. Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.
<img src= "foto.jpg" align="middle">
Пример:
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу. Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
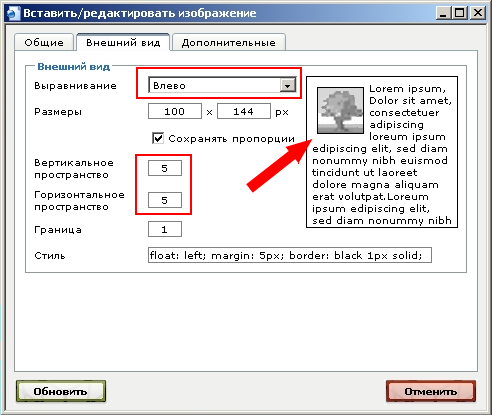
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
<img src= "foto.jpg">
Теперь классу leftfoto нужно присвоить определенные CSS стили.
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
}
Данный код располагают между тегами <head>…</head>, заключив в теги <style>…</style> или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.
Пример:
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{ float:left; margin: 4px 10px 2px 0px; border:1px solid #CCC; padding:6px; }
Здесь мы добавили следующие элементы:
- border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.
Пример:
Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 14 Декабрь 2013
Создано: 14 Декабрь 2013
Просмотров: 180543
Обтекание блока и картинки текстом. Отмена обтекания
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов).
Плавающие элементы
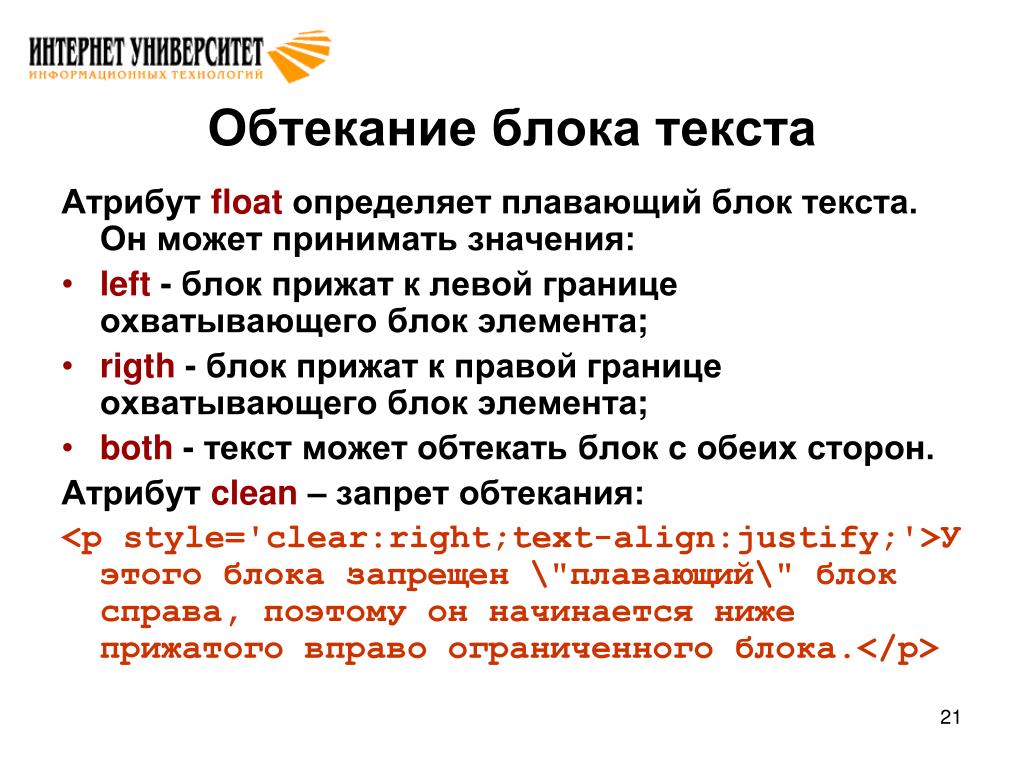
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss. gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Попробовать »Как сделать обтекание картинки текстом в HTML?
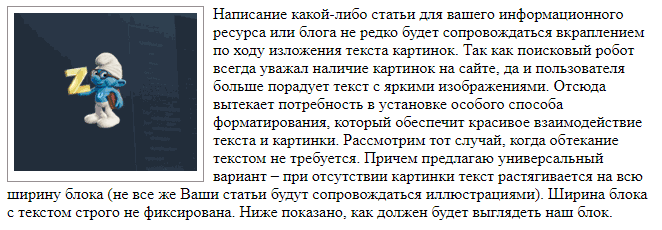
Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент.
При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать обтекание картинки текстом в HTML не сложно, достаточно выбрать нужный способ обтекания на панели инструментов в визуальном редакторе.
Навигация по статье:
Если же ваш сайт сделан без использования CMS, или у вас нет возможности использовать визуальный редактор при форматировании, то показанные в данной статье способы задать обтекание картинки текстом в HTML, будут для вас очень полезны.
Обтекание картинки текстом в HTML
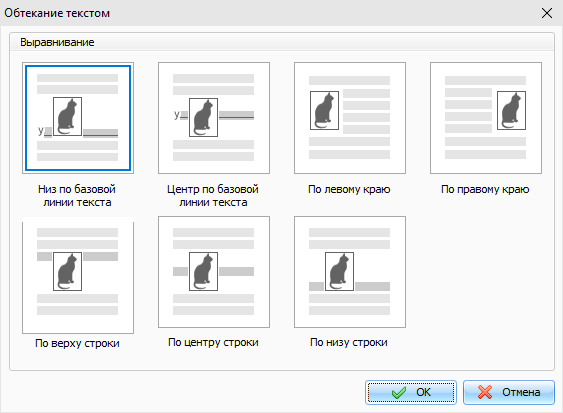
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
<img src=»/woocommerce.jpg» align=»left» />
<img src=»/woocommerce.jpg» align=»left» /> |
Обтекание картинки текстом CSS
Так же можно задать обтекание картинки текстом СSS-свойством. Данный способ очень удобно использовать в случаях, когда вам нужно задать обтекания для группы изображений на сайте в одном стиле.
В этом случае для каждого изображения мы должны задать уникальный класс, а далее, в файле стилей, или между тегами <style>…</style> в самой странице, прописать этому классу свойство float с соответствующим способом обтекания. Для того, что бы добиться обтекания по правому или левому краю изображения, мы можем использовать значения left и right, так же, как и с атрибутом align.
HTML-код изображения:
<img src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»/>
<img src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»/> |
CSS:
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; }
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; } |
На мой взгляд, такой способ задания обтекания картинки текстом в CSS более удобен. Так как вы, при помощи CSS-свойств, можете более гибко настраивать параметры отображения картинки и изменять их. В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.
На сегодня у меня все. Не забывайте оставлять комментарии под статьей и обязательно подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Обтекание картинок html-списками
Обтекание картинок html-списками
Список налезает на картинку, рисунок или изображение при обтекании его текстом. Например так: картинка выравнивается по левому краю (всплывает налево) – float:left;, текст списка обтекает её справа, как на скриншотах. При обтекании картинки, бу́ллеты (нумерация, маркировка) списка наползают на изображение и получается трабл (trouble, англ. – «ошибка», «проблема»). Щёлкайте картинки для полного просмотра:
Налезание нумерации (буллетов) списка на картинку Напрашивается простой способ подправить ситуацию – увеличить отступ (margin) у картинки до тех пор, пока бу́ллеты списка не «слезут с неё»
Увеличение отступа (margin) у картинки до тех пор, пока буллеты списка не слезут с неё В случае простого увеличения отступа (margin) у рисунка, вместе со списком – «уезжает» вправо и обычный текст
Оставим картинку в покое и займёмся списком, за пределы которого вылезает его маркировка. Корень проблемы кроется в редко используемом свойстве элемента списка list-style-position. Это свойство определяет положение (размещение) маркеров списка относительно его текста. list-style-position имеет два значения: outside – маркер (бу́ллет) находится за границей элемента списка, как отдельный независимый объект и inside – маркер расположен внутри элемента (маркер встроен в элемент и обтекается его текстом).
Корень проблемы кроется в редко используемом свойстве элемента списка list-style-position. Это свойство определяет положение (размещение) маркеров списка относительно его текста. list-style-position имеет два значения: outside – маркер (бу́ллет) находится за границей элемента списка, как отдельный независимый объект и inside – маркер расположен внутри элемента (маркер встроен в элемент и обтекается его текстом).
Значение list-style-position по умолчанию, для всех браузеров – outside. Маркер находится за границей элемента списка, как отдельный независимый объект. Вот потому-то он и «лезет» на нашу картинку. Margin (отступ) картинки «упирается рогом» непосредственно в текст списка, а бу́ллеты «зависают» за его пределами и попадают на поле изображения. Радикально меняет обстановку с обтеканием рисунка списком предлагаемый CSS-код:
li {
margin: 0;
padding-left: 1,9em;
list-style-position: inside;
text-indent: -1em;
overflow: hidden;
}
Этот код я нашёл в Сети по запросу «Списки и картинки с флоатами». В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
Решение проблемы обтекания картинки списком — list-style-position — inside Прописать спасительный код для элемента списка (<li>) можно глобально (как в примере), или с присвоением индивидуального класса, например .list (код CSS . list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
Разница большая:
- При назначении глобальных свойств, действующих сразу на все списки на странице – изменяются элементы управления, созданные на основании этих свойств и списков. В результате – «уезджают» меню и менюшки навигации сайта.
- В случае с индивидуальным классом, вида (class=”list”) – его придётся вставлять вручную в html-код требуемых списков.
- Выручает «золотая середина» – найти в шаблоне класс текстового блока страницы и назначить свойства обтекания рисунков только для его списков. Тогда, в тексте новости (сообщения, комментария) страницы – списки будут красиво обтекать картинки и изображения, а остальная часть сайта – останется неизменной.
Изменение отступа для списка никак не отражается на его обтекании картинки Прописанное свойство для элемента списка (<li>) слегка отражается на свойствах самого списка (теги <ol>,<ul>). Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Перед началом работы со списком по данной теме, неплохо ему задать рамку — свойство border:2px solid #000; Перед началом работы со списком по данной теме, неплохо ему задать рамку (свойство border:2px solid #000;). Это позволит наглядно увидеть расположение бу́ллетов «до» и «после» редактирования.
Обтекание изображения списком без маркеров (буллетов). Свойство overflow: hidden; задано для всего спискаОбтекание картинки списком без маркеров (буллетов). Свойство overflow: hidden; задано для каждого элемента списка
Интересный эффект обтекания картинки даёт простое использование для списка CSS-свойства overflow: hidden;. В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
Код CSS для элементов списка
(глобально, для всей страницы):
li {overflow: hidden;}
Код CSS для всего списка
(глобально, для всей страницы):
ul,ol {overflow: hidden;}
Подобные извращения с overflow: hidden; навеяны вышестоящим кодом. На самом деле, такого-же эффекта можно достичь простым list-style: none; Это CSS-свойство убирает маркеры списка без всяких там «обрезаний». Кроме этого, свойство list-style: none; работает в любой ситуации, тогда как overflow: hidden; – только в сочетании с list-style-position: outside; – когда бу́ллеты списка находятся за пределами текста списка.
Списки в HTML (XHTML)
Оформление списков в html
Все что нужно знать для работы с сайтом
Быстрая навигация по этой странице:
Правильное и красивое размещение всех объектов на странице — неотъемлемый элемент дизайна любого уважающего себя сайта. Как всегда, здесь не обойтись без CSS. Дело в том, что обтекание картинки текстом HTML сам по себе делает (с помощью атрибутов align=left, align=right тега img), но он при этом не создает отступов. Потому без CSS все-таки не обойтись.
Как всегда, здесь не обойтись без CSS. Дело в том, что обтекание картинки текстом HTML сам по себе делает (с помощью атрибутов align=left, align=right тега img), но он при этом не создает отступов. Потому без CSS все-таки не обойтись.
Общее решение задачи
CSS? Я знаю несколько способов, с помощью которых можно решить поставленную задачу.
Так, например, можно картинку заключить в тег DIV, которому через CSS задать свойство float:left или float:right, с проставлением необходимых отступов.
Но этот способ я бы не назвал самым корректным — зачем включать в документ лишний тег, если вопрос можно решить исключительно в рамках тега IMG?
Делается это с помощью присвоения все тех же самых свойств — float, отвечающего за выравнивание, и margin, отвечающего за отступы.
Для начала присвоим нашему изображению класс:
<img src="моя_картинка.jpg" />
Теперь пропишем соответствующие свойства в CSS — предположим, что у нас картинка будет стоять слева:
.img_class { float: left; margin: 10px 10px 10px 0; }
Свойство margin требуется для того, чтобы задать отступы текста от картинки — иначе он вплотную к ней прижмется, что будет не очень красиво. При этом мы задаем их сверху, справа и снизу, а левый отступ ставим равным нулю — так как само изображение будет находиться слева.
Массовое применение для всех изображений
Если требуется, чтобы все изображения в документе выравнивались по левому краю, тогда этот вопрос можно решить сразу на уровне того блока (элемента) страницы, в котором они находятся — чтобы не прописывать каждый раз class для изображения. Даже небольшая экономия трафика того стоит.
Предположим, что картинки находятся в посте, который на странице вашего сайта показывается в <div class=»content»></div>.
В таком случае в CSS файле вашего сайта будет достаточно прописать следующий код:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
Теперь все изображения, находящиеся в блоке «content», будут выравниваться слева и иметь вышеуказанные отступы. Если для какого-то отдельного изображения вы захотите сделать исключение — например, расположить его справа, то для него будет нужно задать id (например, id=»my_img») и в css файле прописать такие параметры (должны начинаться со знака решетки — #):
Если для какого-то отдельного изображения вы захотите сделать исключение — например, расположить его справа, то для него будет нужно задать id (например, id=»my_img») и в css файле прописать такие параметры (должны начинаться со знака решетки — #):
#my_img {
float: right;
margin: 10px 0 10px 10px;
}
Накладываем текст на изображение
Порой необходимо, чтобы текст был написан прямо на изображении — например, часто бывает красиво, если сделать большую картинку к статье, а на ней написать название статьи или какую-то аннотацию.
Опять-таки, сделать это можно множеством способов. Приведу два наиболее популярных.
Во-первых, можно создать блок, в котором будет написан текст, а изображение будет выступать фоном для этого блока:
<div>Текст, который будет наложен на картинку</div>
.my_block {
background: url (my_img.jpg) top left no-repeat;
width: 500px;
height: 300px;
padding: 400px 0 0 0;
}
В этом блоке строка с текстом разместится в нижней части блока — с верхним отступом в 400 пикселей.
Данный метод особенно хорошо подходит для элементов дизайна (шапка, логотип сайта), в которых уже заранее известен и размер изображения, и текст, который будет написан.
Другой метод — это создать два блока (один — с картинкой, другой — с текстом), и поместить один «сверху» другого в соответствии с заданными параметрами. Большой плюс этого метода состоит в том, что у блока с текстом можно задать фон (в том числе и полупрозрачность):
<div> <img src="моя_картинка.jpg" /> <div>Текст, который будет наложен на картинку</div> </div>
.img {
width:500px;
height: 300px;
position: relative;
}
.text {
background-color: #FFF;
width: 500px;
height: 50px;
position: absolute;
left: 0px;
top: 450px;
}
В приведенном примере мы разместили один блок внутри другого с помощью свойства position — блок с текстом будет иметь белый фон и располагаться в нижней части изображения.
Как видите, ничего сложного в обтекании картинок и наложении на них текста нет, главное — экспериментировать и подбирать наиболее удачный вариант!
Как сделать обтекание текстом в html, css?
Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом.
Имеется в виду, что когда вы вставляете картинку в админке/редакторе, это может выглядеть вот так (обратите внимание, как картинка некрасиво разорвала строки абзаца):
Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст
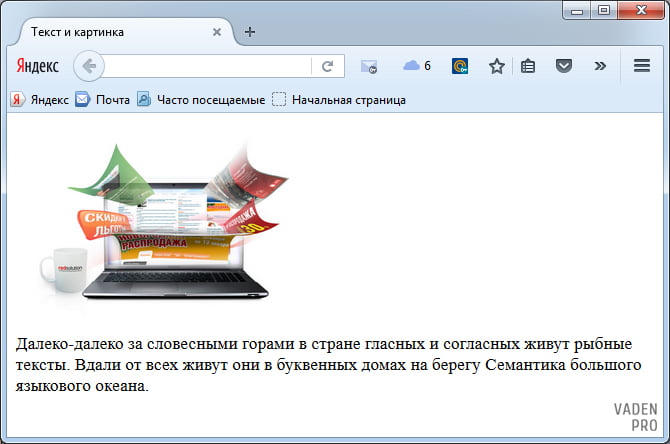
А хочется так (обратите внимание, как картинка аккуратно «встала» в правый угол и обтекается текстом):
как сделать обтекание текстом Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст
Этот прием называется «обтекание текстом». Вам нужно найти код этой картинки в html-редакторе в вашей админке. Обычно картинка внутри html-редактора выглядит примерно так:
Вам нужно найти код этой картинки в html-редакторе в вашей админке. Обычно картинка внутри html-редактора выглядит примерно так:
<img alt="Тут обычно название картинки" src="тут_какое-тоимя_файла.jpg" />
Теперь вам надо вставить небольшой кусочек кода сразу после «img»:
style="float: right;"
У вас должно получиться вот так:
<img alt="Тут обычно название картинки" src="тут_какое-тоимя_файла.jpg" />
Вы можете также указать «float: left» — и тогда картинка будет располагаться в левом углу. Может оказаться, что после того, как вы это сделаете, вам захочется увеличить отступ текста от картинки, тогда вам надо добавить туда же в строку со style еще немного кода c указанием padding и у вас получится примерно так:
<img alt="Тут обычно название картинки" src="тут_какое-тоимя_файла.jpg" />
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Главная / Как устроены сайты / Html за 10 уроков10 января 2021
- Тега Img и его атрибуты Src, Width и Height
- Как вставить картинку с ссылкой, назначение Alt и Title
- Обтекание картинки текстом в Html — атрибут Align
- Background — как задать фон для сайта в чистом Html
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
Сегодня же мы подробно рассмотрим все аспекты использования тега Img для вставки изображений, посмотрим как задать обтекание фотографии текстом в Html коде, узнаем как использовать изображения в качестве фона для сайта, как изменять их размер и задавать выравнивание (по центру, влево и вправо).
Использование тега Img и его атрибутов Src, Width и Height
Итак, давайте посмотрим, как можно использовать графику на своем сайте. Во-первых, это возможность вставки изображения как элемента (объекта) в Html код страницы. Как раз именно такая вставка осуществляется с помощью Img, который является особенным — строчным элементом с замещаемым контентом, к которым относятся всего лишь четыре элемента языка гипертекстовой разметки, одни из которых мы уже упомянули, а три остальных — Iframe (современный вариант использования фреймов), Object и Embed (для вставки видео и другого медиа контента).
Ведет себя он в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент (фото в случае Img или видео и флеш в случае Object и Embed). Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Для указания пути до графического файла, который должен подгружаться на страницу, служит специальный атрибут Src.
<img src="путь_до_файла_изображения">
Браузер пользователя при разборе Html кода страницы, как только встретит в нем тэг Img, сразу же создает область для строчного элемента, в которую загружается внешний файл (например, фотография). Путь до файла браузер берет из содержимого Src.
Когда изображение начинает загружаться с вашего сервера на компьютер пользователя, браузер определяет истинные размеры этой картинки и раздвигает на эти самые размеры ту строчную область, которую создал при обнаружении в коде элемента Имг.
Если вы хотите, чтобы браузер сразу же выделял для этого элемента область нужного размера, а не потом ее изменял при получении данных о размере загружаемого изображения, то вы должны будет обязательно указать атрибуты Width и Height.
<img src="путь до файла изображения">
Если вы задали их, то тогда браузер пользователя создает область с нужными размерами и туда уже будет вписывать ваше фото, даже если оно другого размера. Кстати, иногда приходится встречать на сайтах начинающих вебмастеров такую ошибку.
На сервер заливается графический файл огромного размера и весом в несколько мегабайт (сразу после фотографирования без обработки) и прописывается до него путь в Src. А для того, чтобы изображение не занимало бы весь экран, в тэг Img дописывают Width и Height с приемлемыми размерами по ширине и высоте.
И что получается в результате? Посетитель такого сайта наблюдает удручающе медленную подгрузку изображения в сравнительно малую область, заданную в упомянутых атрибутах (несколько мегабайт веса вписываются в размер 300 на 400 пикселов).
Поэтому сразу же делайте картинки для выкладывания в Веб того самого размера, который вы будете показывать на сайте и прописывать в Width и Height тега Img. Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Кстати, кроме заблаговременного уменьшения размера изображений для вставки на страницы сайта, следует со всей тщательностью подойти еще и к оптимизации веса. Порой можно без потери качества добиться кратного уменьшения веса графических файлов, что приведет к гораздо более быстрой их загрузке и снижению нагрузки на сервер хостинга. Можете для этой цели воспользоваться очень удобным и эффективным онлайн сервисом по оптимизации изображений.
Теперь давайте посмотрим, каким образом можно указать путь до файла с изображением в Src тега Img. Собственно, можно использовать и относительные, и абсолютные ссылки, о которых я уже довольно подробно писал в приведенной статье. Все зависит от нюансов и удобства.
Т.е. Src может содержать, например, следующие записи:
<img src="название_файла">
<img src="папка/название_файла">
<img src="https://ktonanovenkogo.ru/папка/название_файла">
В первом случае, графический файл должен лежать в той же папке, что и файл вашей веб страницы (в случае использования вами CMS, первые два варианта вам вряд ли подойдут, хотя для задания фонового изображения в CSS это очень удобно). Во-втором случае, графика лежит во вложенной папке относительно файла вашей страницы, ну, а в третьем случае, в Src указан абсолютный путь до файла с картинкой.
И тут следует обратить внимание, что картинка, которую вы вставляете в Html код, может лежать абсолютно на любом сервере. Т.е. вы можете, допустим, скопировать путь до нее на моем блоге и вставить этот путь в атрибут Src тэга Img на своем сайте. Все будет прекрасно работать, правда, если я не запрещу подобные действия в .htaccess на своем сервере, но это уже отдельная песня (погуглите на тему «Защита от хотлинков»).
Вообще, по правилам языка Html, на вашем сервере обязан находиться только сам документ (web страница), а все остальные документы и файлы (графика, видео, скрипты, стили), которые будут подгружаться вместе с ним, могут находиться на разных серверах.
В этом, кстати говоря, заключается один из способов повышения скорости загрузки. Да и те же самые счетчики посещений, которые вы наверняка будет использовать на своем ресурсе для наблюдения за статистикой посещаемости, тоже будут подгружать свои информеры и скрипты с отличных от вашего хостов.
Как вставить картинку с ссылкой, назначение Alt и Title в Img?
Если Img по своей сути является строчным элементом, то его можно просто считать большой буквой, а значит нам ничто не мешает сделать изображение ссылкой, заключив этот тег внутрь гиперссылки. Вообще, про это я уже достаточно подробно писал в недавней статье про создание гиперссылки в Html коде, но немного повториться будет не грех.
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
В браузере IE вокруг картинки, которую вы сделали ссылкой, появится рамочка шириной в три пиксела. Чтобы ее убрать, вам нужно будет добавить в тэг Img атрибут Border со значением ноль:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
Для всех тех случаев, когда графический файл по каким-либо причинам не может подгрузиться вместе с Html документом (путь до него прописан не верно или же еще что-то), предусмотрен специальный атрибут Alt.
Alt выполняет роль альтернативного представления изображения. Что происходит в том случае, когда графика не грузится? Браузер все равно, обнаружив в коде элемент Img, формирует под него область, которая в зависимости от используемого пользователем браузера может либо оставаться заданного размера, либо схлопываться.
Но чтобы пользователь имел представление, что на этом месте страницы должна быть картинка, вы и прописываете Alt в Img, где и вводите текст с описанием того, что здесь должно быть изображено. Содержимое Alt будут выводиться в области неподгрузившейся фотографии.
<img src="путь до файла изображения" >
Ну, и кроме этого, для картинок в Html коде, а так же и для других элементов языка гипертекстовой разметки (например, все для тех же гиперссылок) имеется возможность при наведении пользователем на них курсором мыши показывать ему какой-либо сопровождающий текст.
Делается это с помощью специального атрибута Title, который в нашем случае вставляется в Img. Он по сути является всплывающей подсказкой и его можно использовать практически для всех видимых на странице элементах Html кода, когда вам нужно что-то дополнительно пояснить.
Раньше, кстати, к всплывающей подсказке приводило и добавление текста Alt, но сейчас от такого поведения отказываются и этот атрибут теперь в основном выполняет только роль альтернативного текста, а Title используется исключительно для всплывающих подсказок.
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.pngя" alt="" title="">
На самом деле содержимое Alt и Title тега Img не только служит для удобства посетителей вашего сайта, но и может оказывать очень существенную роль на успешность продвижения вашего проекта.
Для этого нужно не забывать употреблять в них ключевые слова, как я об этом неоднократно писал, например, в статье про продвижение сайта своими силами или же в публикации про то, как раскрутить сайт самому.
Ключевые слова в Alt и Title (особенно в Alt) могут заметно улучшить ранжирование вашего сайта, а так в сервисах поиска по изображениям (картинкам) Яндекса или Google. Однако с этим нужно быть осторожным, ибо довольно легко можно попасть под фильтр за спам от Яндекса или Гугла.
Обтекание картинки текстом в Html — атрибут Align тега Img
Теперь давайте поговорим про выравнивание вставленных изображений в Html коде. У всех четырех строчных элементов с замещаемым контентом (Img, Iframe, Object и Embed) есть возможность выравнивания с помощью атрибута Align. Но он вообще-то применяется только для блочных элементов, а упомянутые теги — строчные.
Поэтому некоторые значения Align для Img (например, задание обтекания картинки текстом) будут означать совсем иное, нежели при использовании этого же атрибута в блочных элементах (параграфах P, заголовках h2-H6 и т.п.).
Вообще, выравнивание картинок с помощью Align при использовании в Img можно разделить на две группы.
Итак, что же происходит, когда мы вставляем графический файл в текст документа? Фактически он встает как одна большая буква:
По умолчанию используется выравнивание по нижнему краю, т.е. добавление в элемент Img атрибута align=»bottom» ничего не изменит. Но зато можно попробовать задать выравнивание картинки по верхнему краю, добавив в элемент align=»top»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="top">
В этом случае произошло выравнивание текста в строке, где расположена фотография, по верхнему ее краю.
Возможно еще одно значение этого атрибута align=»middle»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="middle">
В этом случае текст в строке с картинкой будет выравниваться по середине этого самого рисунка.
Но кроме выравнивания по вертикали в Html предусмотрено и обтекание картинок текстом, для чего используются значения — Left и Right. Эта группа значений атрибута Align сильно отличается от предыдущей.
При использовании значений Left и Right внутри элемента Img мы добиваемся, так называемого, обтекания картинки текстом, которое задается в Html коде. В этом случае рисунок становится плавающим элементом (аналог Float в CSS) и текст начинает ее обтекать.
Например, при align=»left» мы получим такой результат:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left">
Значение Left в Img означает, что фото плавает в левую сторону, а текст ее обтекает справа. В случае align=»right» картинка будет плавать в правую сторону, а текст ее будет обтекать слева:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="right">
При задании обтекания изображения текстом есть один нюанс — текст слишком близко располагается от него, что создает неприятный глазу эффект прилипания. Данную проблему совсем легко решить с помощью CSS свойств padding или margin, но и в чистом Html существует свое решение.
Для этого можно использовать атрибуты элемента Img — Hspace и Vspace. С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left" hspace="30" vspace="30">
Background — как сделать фон для сайта в чистом Html
Графические файлы можно использовать не только как элементы кода страницы, но и как заливку в качестве ее фона. Вообще, фон для сайта в языке Html можно задать либо цветом, либо с помощью фоновых изображений. Ну, а в современной верстке с использованием свойств CSS , фоновые картинки (background image) являются одним из основных элементов, ибо никаких оформительских элементов, вставленных с помощью Img на страницах современных сайтов, нет.
Поэтому фоновые изображения играют очень важную роль в современной верстке с использованием CSS (поговорим об этом в приведенной статье). Пока же мы рассмотрим, как это все делается в чистом Html с помощью атрибута Background элемента Body и тегов таблицы Table, показывает путь до графического файла, которым будет залита web страница или же таблица (или ее отдельная ячейка).
Например, добавив в Body атрибут Background следующего вида:
<body background="https://ktonanovenkogo.ru/image/bgkletka.gif">
Мы получим фон для нашего сайта, состоящий из размноженной фотки, которой будет заполнена вся видимая область на манер плитки:
Фоновое изображение, начиная с левого верхнего угла, повторяется сразу по двум осям (абсцисс и ординат). Последующее состыковывается с предыдущим и т.д. Кстати, если вы захотите залить фон страницы или таблицы одним цветом, то для этого вам нужно использовать уже не Background, а атрибут bgcolor, в качестве значения которого вы может вставить код цвета, например, так:
<body bgcolor="#f0f8ff">
То получим следующий цвет фона заданный через bgcolor:
Точно так же, как и в случае с атрибутом background, bgcolor можно еще использовать и для задания фона всей таблицы или же отдельных ее элементов.
Внимание! Атрибуты bgcolor и background сейчас не рекомендуются к использованию. Как и другие описанные выше атрибуты, задающие обтекание и отступы. Вместо них нужно использовать соответствующие CSS свойства.
Вместо них нужно использовать соответствующие CSS свойства.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
HTML — Текст — Перенос текста вокруг изображений
Перенос слов вокруг изображений
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице. Но как заставить взаимодействовать изображения и слова?
Вы можете размещать изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom.Выбранное значение также будет определять, как смежный текст обтекает изображение, если рисунок включен в блочный элемент, такой как абзац
, или в заголовок, например
.
 Если значение ALIGN не задано, значение по умолчанию — Bottom. Код
Если значение ALIGN не задано, значение по умолчанию — Bottom. Код, такой как элементы HTML и текст, которые мы представляем в следующем примере, приведет к тому, что текст внутри блока будет отображаться вверху изображения:
 Первая строка этого текста будет расположена вверху изображения.Остальные начнутся под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Первая строка этого текста будет расположена вверху изображения.Остальные начнутся под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Однако проблема с перемещением текста в предыдущем абзаце не так очевидна, когда вы используете значение Right или Left. Таким образом, следующий код разместит изображение справа, а текст будет плавно перемещаться по левой стороне:
 Этот текст располагается слева.
Этот текст располагается слева.
Возможны двойные обтекания
Вы можете даже обтекать текст вокруг изображения, размещенного в левой части страницы, а затем обтекать текстом другое изображение, размещенное с правой стороны. В этом случае используются элемент break и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве своего значения. Следовательно, этот код разметки останавливает настройку изображения с выравниванием по левому краю:
В этом случае используются элемент break и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве своего значения. Следовательно, этот код разметки останавливает настройку изображения с выравниванием по левому краю:
 Этот текст отображается справа от изображения.
Этот текст отображается справа от изображения.
Вы можете создать буфер вокруг изображения с помощью HSPACE и VSPACE, но на этом рисунке вы можете видеть, что пространство слева сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение с выравниванием по правому краю, и с помощью следующего кода текст будет начинаться вверху изображения и перемещаться по левой стороне:
 Этот текст отображается слева от изображения.
Этот текст отображается слева от изображения.
Дайте мне немного места
Мы видели, как разместить изображение и обвести его текстом, но вышеупомянутые методы все еще не обладают той элегантностью макета, которая возможна с программой настольных издательских систем. Во-первых, текст имеет тенденцию быть слишком близко к изображению. Было бы неплохо создать буферное пространство, и здесь вступают в игру HSPACE и VSPACE. HSPACE создает буфер по правой и левой сторонам изображения, тогда как VSPACE создает буфер по верхнему и нижнему краям изображения.
Эти атрибуты, представленные Netscape, были приняты консорциумом W3C (World Wide Web Consortium) в 1996 году для спецификации HTML 3.2. Спецификация HTML 3.2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
При желании вы можете даже установить горизонтальные и вертикальные буферные пространства, используя измерения в пикселях. Например, код разметки для 50-пиксельного буфера выглядит так:

Проблема с HSPACE заключается в том, что он вставляет буфер с обеих сторон изображения, поэтому, если вы хотите, чтобы изображение было на одном уровне с полями, вам не повезло.
Дополнительная апелляция
Хотя нам хотелось бы, чтобы у нас было больше возможностей для дальнейшего рассмотрения этой темы, по крайней мере, мы смогли рассмотреть несколько способов использования пустого пространства и обтекания текстом для создания более привлекательных веб-страниц. Помните об этих методах, когда ваш онлайн-макет может нуждаться в настройке.
HTML-код для обтекания текстом текстом
Нужен код для обтекания текстом изображения? Обычно, когда вы создаете HTML-страницу, все идет линейно, то есть один блок следует за другим.Все мои предыдущие сообщения являются примером этого, то есть текст, затем изображение, затем текст и т. Д.
Иногда вам может понадобиться включить текст рядом с изображением, а не под ним. Это называется обтеканием изображения текстом. На самом деле довольно легко обернуть текст с помощью HTML. Обратите внимание, что вам не обязательно использовать CSS для переноса текста.
Однако в наши дни W3C рекомендует использовать CSS вместо HTML для такого рода задач. Я упомяну оба метода ниже, но если вы можете, лучше использовать CSS, поскольку он более адаптируется к адаптивному дизайну веб-сайтов.
Я упомяну оба метода ниже, но если вы можете, лучше использовать CSS, поскольку он более адаптируется к адаптивному дизайну веб-сайтов.
Перенос текста вокруг изображения с использованием HTML
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Fusce dictum gravida enim, quis ultricies mauris posuere quis. Duis adipiscing tincidunt sagittis. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aliquam a felis vitae augue lobortis dictum. Curabitur molestie posuere laoreet. Ut pellentesque nunc in lorem egestas non imperdiet enim congue.
Чтобы текст был обтянут по правой стороне изображения, вы должны выровнять изображение по левому краю:

Здесь идет ваш текст.
Если вы хотите, чтобы текст отображался слева, а изображение — справа, просто измените параметр выравнивания на «right».
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Fusce dictum gravida enim, quis ultricies mauris posuere quis. Duis adipiscing tincidunt sagittis. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aliquam a felis vitae augue lobortis dictum. Curabitur molestie posuere laoreet.Ut pellentesque nunc in lorem egestas non imperdiet enim congue.
Fusce dictum gravida enim, quis ultricies mauris posuere quis. Duis adipiscing tincidunt sagittis. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aliquam a felis vitae augue lobortis dictum. Curabitur molestie posuere laoreet.Ut pellentesque nunc in lorem egestas non imperdiet enim congue.

Здесь идет ваш текст.
Вот и все! Довольно просто, правда? Единственный раз, когда вы захотите использовать CSS, — это если вы хотите добавить поля к изображениям, чтобы между текстом и изображением оставалось некоторое пространство.
Вы можете добавить поля к изображению, используя следующий код стиля CSS:

Здесь идет ваш текст.
В приведенном выше коде используется элемент CSS MARGIN для добавления 10 пикселей пробела с правой стороны изображения. Поскольку мы выровняли изображение по левому краю, мы хотим добавить пробел справа.
В основном, четыре числа обозначают ВЕРХНУЮ ПРАВО ВНИЗ ЛЕВО. Поэтому, если вы хотите добавить пустое пространство к изображению с выравниванием по правому краю, сделайте следующее:

Здесь идет ваш текст.
Таким образом, использовать HTML для выполнения этой задачи довольно просто, но, опять же, он может не работать для адаптивных сайтов.
Перенос текста вокруг изображения с использованием CSS
Лучший способ обернуть текст вокруг изображения — использовать CSS. Это дает вам более точный контроль над расположением элементов и лучше работает с современными стандартами кодирования.
Несмотря на то, что я включил CSS непосредственно в тег изображения в примере HTML, вам действительно больше никогда не следует этого делать. Вместо этого у вас должен быть отдельный файл, называемый таблицей стилей, который содержит весь ваш код CSS.
В теге IMG вы просто назначаете тегу класс и даете ему имя. В моем примере я назвал класс слева . В моей таблице стилей все, что мне нужно сделать, это добавить следующий код:
.left {
плыть налево;
padding: 0 10px 0 0;} Как видите, я добавил 10 пикселей отступа к правой стороне выровненного по левому краю изображения. Я также использовал свойство float, чтобы переместить изображение из обычного потока документа и поместить его в левую часть родительского контейнера.
Как видите, это намного проще, чем добавлять весь этот код в сам тег IMG. Кроме того, им проще управлять, и вы можете использовать гораздо больше свойств CSS, чтобы настроить внешний вид своей веб-страницы. Если у вас есть вопросы, не стесняйтесь комментировать. Наслаждайтесь!
Как обернуть текст вокруг изображения в HTML
Использование внутреннего CSS
Если мы хотим обернуть текст вокруг изображения в документе Html с помощью внутреннего CSS, тогда мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко обернуть текст.
Используя эти шаги, мы можем легко обернуть текст.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим обернуть текст.
<Голова> <Название> Оберните текст вокруг изображения <Тело> Привет, пользователь! ….
Учебник по HTML
Эта страница помогает нам понять, как обернуть текст вокруг изображения в Html с помощью CSS.
Шаг 2: Теперь нам нужно ввести код CSS для выравнивания изображения. Итак, мы должны ввести тег
Шаг 3: Затем мы должны определить различные свойства для обтекания текста вокруг изображения.Итак, нам нужно определить класс.
.wrapingimage { плыть налево; поля: 30px 12px 3px 4px; граница: 2 пикселя сплошного синего цвета; }
Шаг 4: Теперь мы должны использовать определенный класс в теге body, как показано на следующем снимке экрана.

Шаг 5: И, наконец, мы должны сохранить файл Html, а затем запустить файл в браузере.
<Голова> <Название> Обтекание текста вокруг изображения <стиль> .wrapingimage { плыть налево; поля: 30px 12px 3px 4px; граница: 2 пикселя сплошного синего цвета; } Hellooo User !!! ….

Если мы хотим обернуть текст вокруг изображения в документе Html с помощью внутреннего CSS, мы должны выполнить шаги, которые приведены ниже.Используя эти шаги, мы можем легко обернуть текст.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим обернуть текст.
Шаг 2: Теперь нам нужно ввести код CSS для выравнивания изображения. Итак, мы должны ввести тег стиля в тег заголовка сразу после тега заголовка.
Шаг 3: Затем мы должны определить различные свойства для обтекания текста вокруг изображения. Итак, нам нужно определить класс.
Итак, мы должны ввести тег стиля в тег заголовка сразу после тега заголовка.
Шаг 3: Затем мы должны определить различные свойства для обтекания текста вокруг изображения. Итак, нам нужно определить класс.
Вывод вышеуказанного Html-кода показан на следующем снимке экрана:
Перенести текст в HTML-код
Перенести текст в HTML-кодВы также можете обернуть текст вокруг изображения, добавив компонент выравнивания к тегу IMG в окне HTML.
Вставьте изображение в окно редактора содержимого.
Введите абзац текста в Редакторе содержимого под изображением.
Нажмите, отредактируйте HTML-код.
Чтобы выровнять абзац текста так, чтобы текст плотно прилегал к изображению ВПРАВО, используйте следующий код:
Чтобы выровнять абзац текста так, чтобы текст плотно прилегал к изображению слева, используйте следующий код:
Чтобы разместить больше места между краем изображения и блоком текста, используйте следующий код ::
( Необязательно ) Увеличьте количество пикселей (пикселей), чтобы увеличить интервал.

Нажмите «Обновить», чтобы вернуться к предыдущему виду. Теперь ваш текст должен появиться рядом с вашим изображением.
Пример:
Текст абзаца.
Пример:
Текст абзаца.
Пример:
обернуть текст вокруг изображения в правом нижнем углу абзаца
Перенос текста вокруг изображения html
HTML-Текст- Перенос текста вокруг изображений, Это называется переносом текста вокруг изображения.На самом деле довольно легко обернуть текст с помощью HTML. Обратите внимание, что вам не нужно использовать CSS, чтобы обернуть текст по правой стороне изображения, вы должны выровнять изображение по левому краю:
Здесь идет ваш текст.
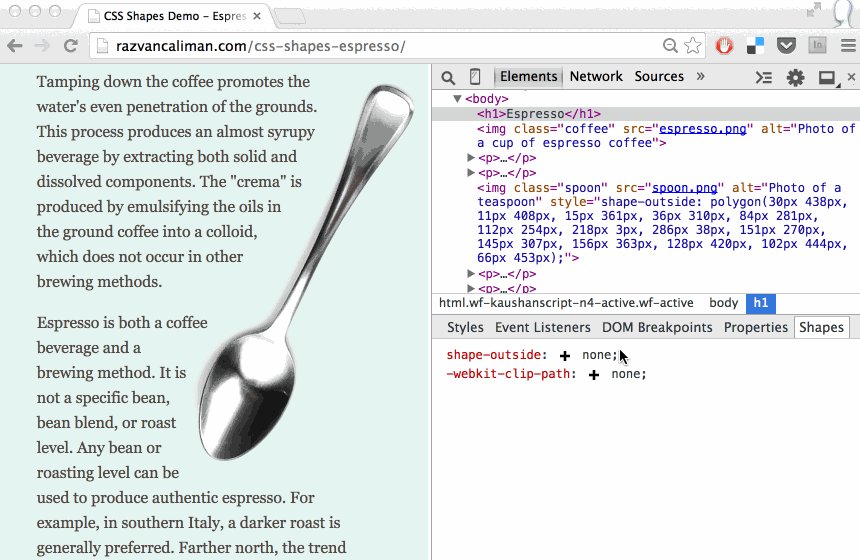
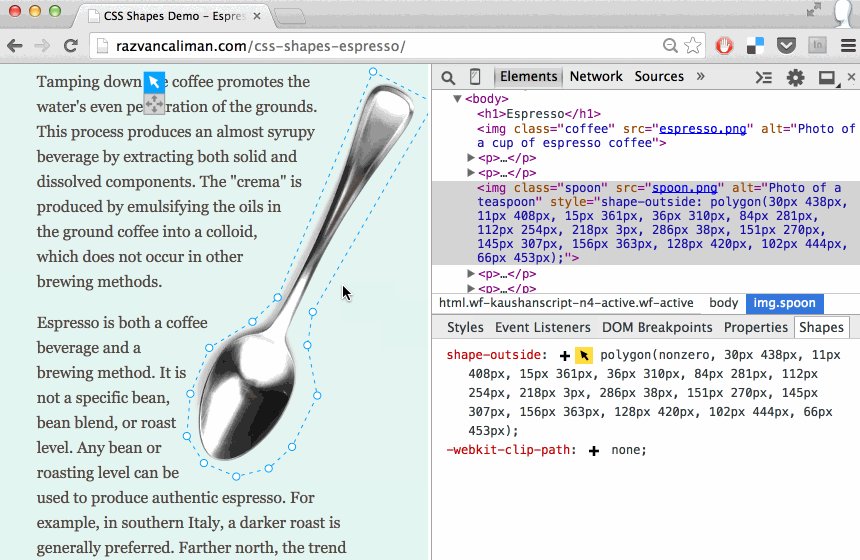
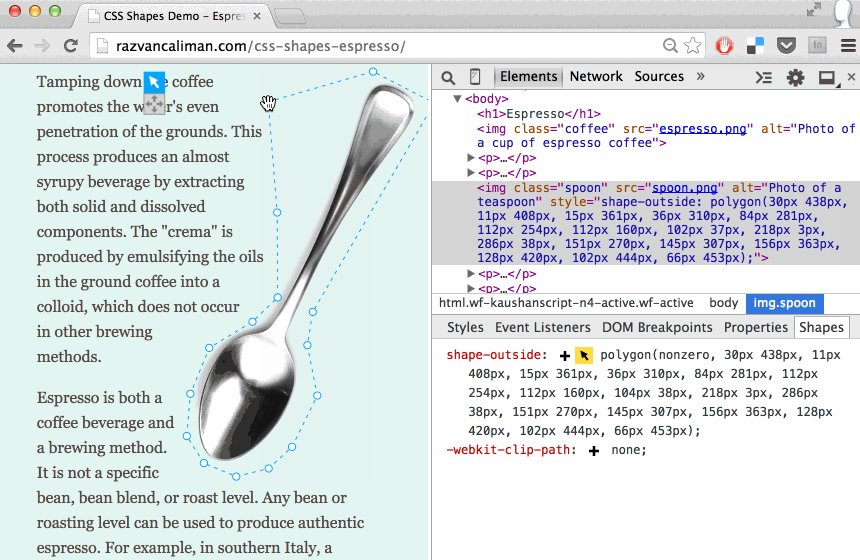
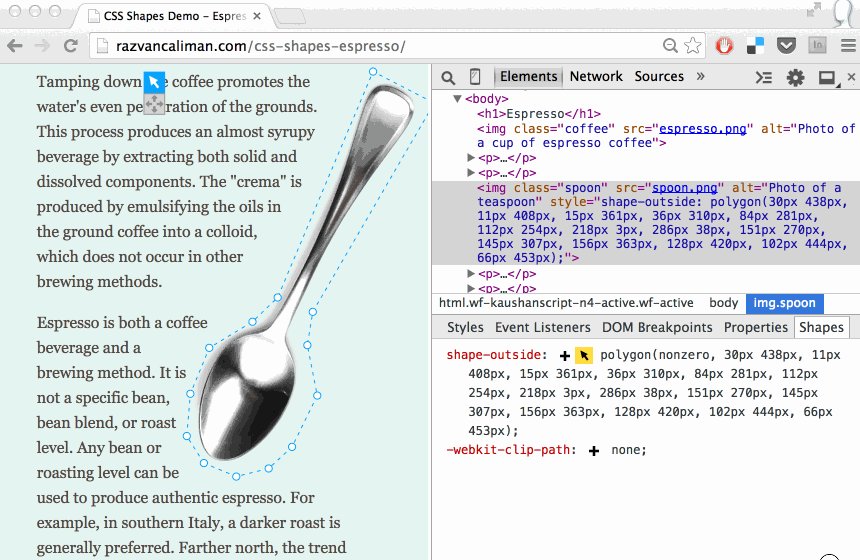
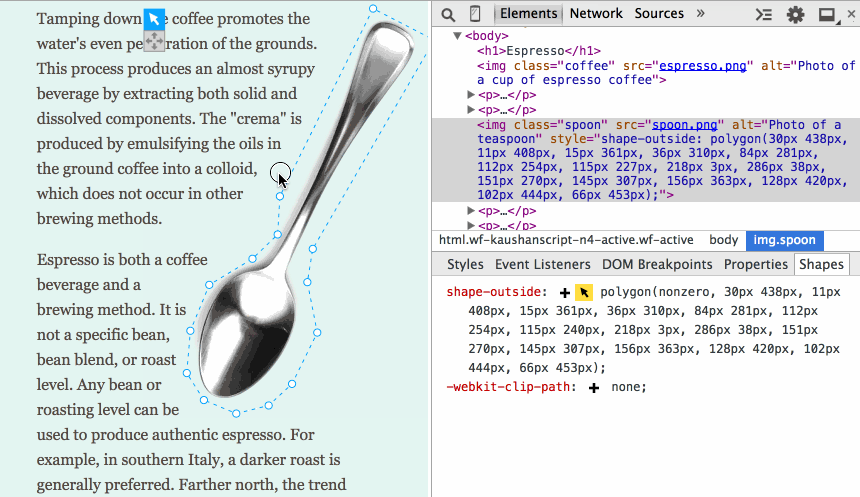
Если вы хотите, чтобы текст отображался слева, а изображение — справа, просто измените параметр выравнивания на« right ». HTML-код для переноса текста вокруг изображения, текст автоматически обтекает изображение, размещенное на веб-сайте. Один из них включает в себя небольшой фрагмент кода в строке HTML, которая ссылается на изображение. Перенос текста означает настройку / перенос текста вокруг изображения. В HTML мы можем выровнять изображение либо по правой стороне текста, либо по левому краю, либо по центру. В CSS, помимо этого, мы также можем вставлять изображения в круг или прямоугольник и т. Д. И можем обтекать их текстом. Вы также можете использовать свойство CSS shape-outside в зависимости от формы вашего изображения.
Один из них включает в себя небольшой фрагмент кода в строке HTML, которая ссылается на изображение. Перенос текста означает настройку / перенос текста вокруг изображения. В HTML мы можем выровнять изображение либо по правой стороне текста, либо по левому краю, либо по центру. В CSS, помимо этого, мы также можем вставлять изображения в круг или прямоугольник и т. Д. И можем обтекать их текстом. Вы также можете использовать свойство CSS shape-outside в зависимости от формы вашего изображения.
Как обернуть текст вокруг изображения., Шаг 2. Установите флажок Обтекать текстом вокруг изображения.Шаг 3: Щелкните Редактировать изображение до Шага 1: В текстовом редакторе щелкните кнопку <> «Показать HTML». Шаг 2: Найдите то, что вы здесь сделали, это использование свойства CSS «float», которое будет извлекать изображение из обычного потока документов (как это изображение обычно отображается с текстом, выровненным под ним) и выравнивает его по левая сторона его контейнера. Текст, который идет после него в разметке HTML, теперь обтекает его.
Перенос текста вокруг изображения css
CSS-Изображения- Перенос текста вокруг изображений, Перенос текста вокруг изображения с помощью CSS.Некоторые атрибуты IMG из предыдущей версии HTML объявлены устаревшими в HTML5. Одним из наиболее часто используемых стилей стал Эти два стиля, которые стали удобными функциями многократного использования, к которым мы можем обращаться всякий раз, когда нам нужно стилизовать изображения с обтеканием их текстом. Использование HTML вместо CSS (и почему этого не следует делать) Несмотря на то, что можно обернуть текст вокруг изображения с помощью HTML, веб-стандарты диктуют, что CSS (и шаги, представленные выше) — это путь, чтобы мы может поддерживать разделение структуры (HTML) и стиля (CSS).
Как обернуть текст вокруг изображения HTML с помощью CSS, вы должны разместить контейнер изображения следующим образом: HTML
 В HTML мы можем выровнять изображение либо по правой стороне текста, либо по левому краю, либо по центру. В CSS, помимо этого, мы также можем вставлять изображения в круг или прямоугольник и т. Д. И можем обтекать их текстом. Вы также можете использовать свойство CSS shape-outside в зависимости от формы вашего изображения.
В HTML мы можем выровнять изображение либо по правой стороне текста, либо по левому краю, либо по центру. В CSS, помимо этого, мы также можем вставлять изображения в круг или прямоугольник и т. Д. И можем обтекать их текстом. Вы также можете использовать свойство CSS shape-outside в зависимости от формы вашего изображения.Как обернуть текст вокруг изображения с помощью HTML / CSS, Sticky Note CSS Help. Краткое руководство по копированию и вставке, позволяющее тексту обтекать изображение на веб-странице HTML с помощью css float. См. Пример ниже. См. Также… Здесь объясняются два метода обтекания текстом изображений в CSS. Первый метод, описанный ниже, — это метод плавающего изображения CSS. Этот метод используется для выравнивания отдельного изображения с абзацем текста, в котором подписи к изображению не требуются. Второй метод, описанный на странице 2, — это метод CSS div с плавающей запятой.Этот метод использует div для хранения вашего изображения.
При каком выравнивании текста текст обернут вокруг изображения
как можно обернуть текст вокруг изображения и почему это делается, При каком выравнивании текста текст обернут вокруг изображения Course Hero? Возможно, вы захотите обернуть текст вокруг изображения на вашей веб-странице вместе с абзацем. Вы можете выровнять текст по левому или правому краю изображения. Текст не может обтекать изображение в центре.
Вы можете выровнять текст по левому или правому краю изображения. Текст не может обтекать изображение в центре.
Типографика.txt — Информация о курсе Добро пожаловать в новый, Ведущий — это пробел между двумя буквами Ложь Какое выравнивание текста позволяет обернуть текст вокруг изображения? Наклонная версия обычного стиля — выравнивание текста с обтеканием текста, при котором текст обтекает изображение.
Как запретить тексту обтекать изображение ?, На других языках, которые читают текст справа налево, например персидском, арабском и иврите, текст обычно выравнивается по правому краю. Текст, обтекающий изображение.Кроме того, выравнивание по правому краю используется для выделения специального текста на английском языке, например авторства авторов цитат, напечатанных в книгах и журналах, или текста, связанного с изображением справа от него. Сдвиг вправо часто используется при форматировании таблиц данных. Он используется для выравнивания текста по правому краю; в этом случае левый конец будет неравным.
Перенос текста html
CSS свойство переноса слов, атрибут : мягкий и жесткий. Если используется мягкое значение, новые строки не будут добавляться к отправленному значению.Свойство word-wrap позволяет разорвать длинные слова и перенести их на следующую строку.
Что такое перенос текста? Определение Webopedia, Обтекание изображения текстом путем изменения HTML-кода: Пример:
Текст абзаца.
Пример:Текст абзаца.
Пример: текст в текстовой области с wrap = «hard» будет содержать символы новой строки (если есть) при отправке в форме:


 jpg" align="middle">
jpg" align="middle"> leftfoto{
float:left;
margin: 4px 10px 2px 0px;
border:1px solid #CCC;
padding:6px;
}
leftfoto{
float:left;
margin: 4px 10px 2px 0px;
border:1px solid #CCC;
padding:6px;
}
 gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
 img_class {
float: left;
margin: 10px 10px 10px 0;
}
img_class {
float: left;
margin: 10px 10px 10px 0;
}
 ru/папка/название_файла">
ru/папка/название_файла"> ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>