Как проверить скорость загрузки сайта: онлайн-сервисы — Lemarbet
Скорость загрузки страниц сайтов с самого появления Интернета играла важную роль для пользователей, которые хотели как можно быстрее получить нужную им информацию.
Теперь же и поисковые системы начали учитывать данный параметр при ранжировании, особенно если речь идет о коммерческих запросах. Запись об этом появилась в официальном блоге Google еще 9 апреля 2010 года :
Если в двух словах, то в этой новости говорится о том, что быстрая загрузка страниц сайта положительно сказывается на пользовательском опыте. Поэтому скорость загрузки роботами теперь станет одной из составляющих алгоритмов Google, влияя на ранжирование веб-ресурса в выдаче и на рейтинг в поиске.
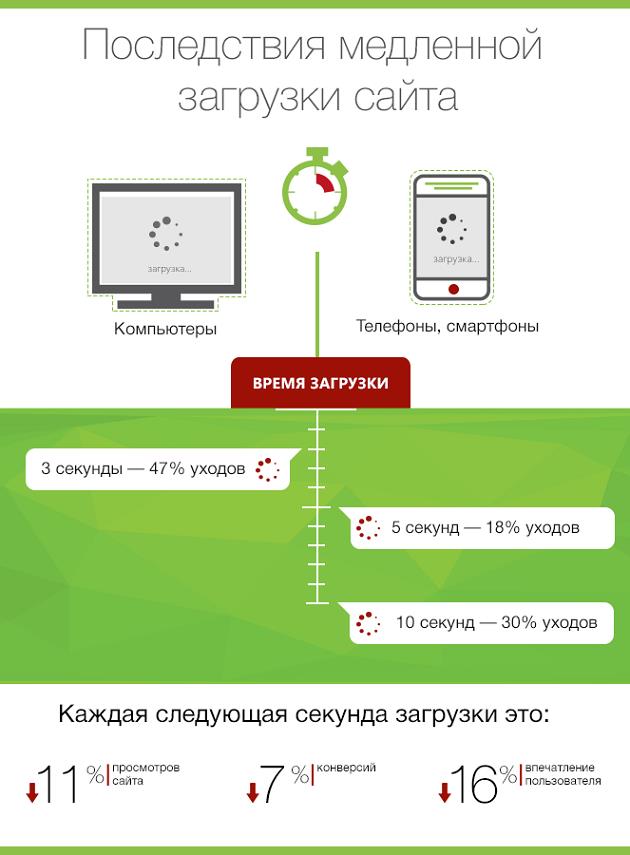
Исследования компании Kissmetrics, которая специализируется на веб-аналитике, показали наличие зависимости между скоростью работы веб-сайта и удовлетворенностью его посетителей (потенциальных клиентов):
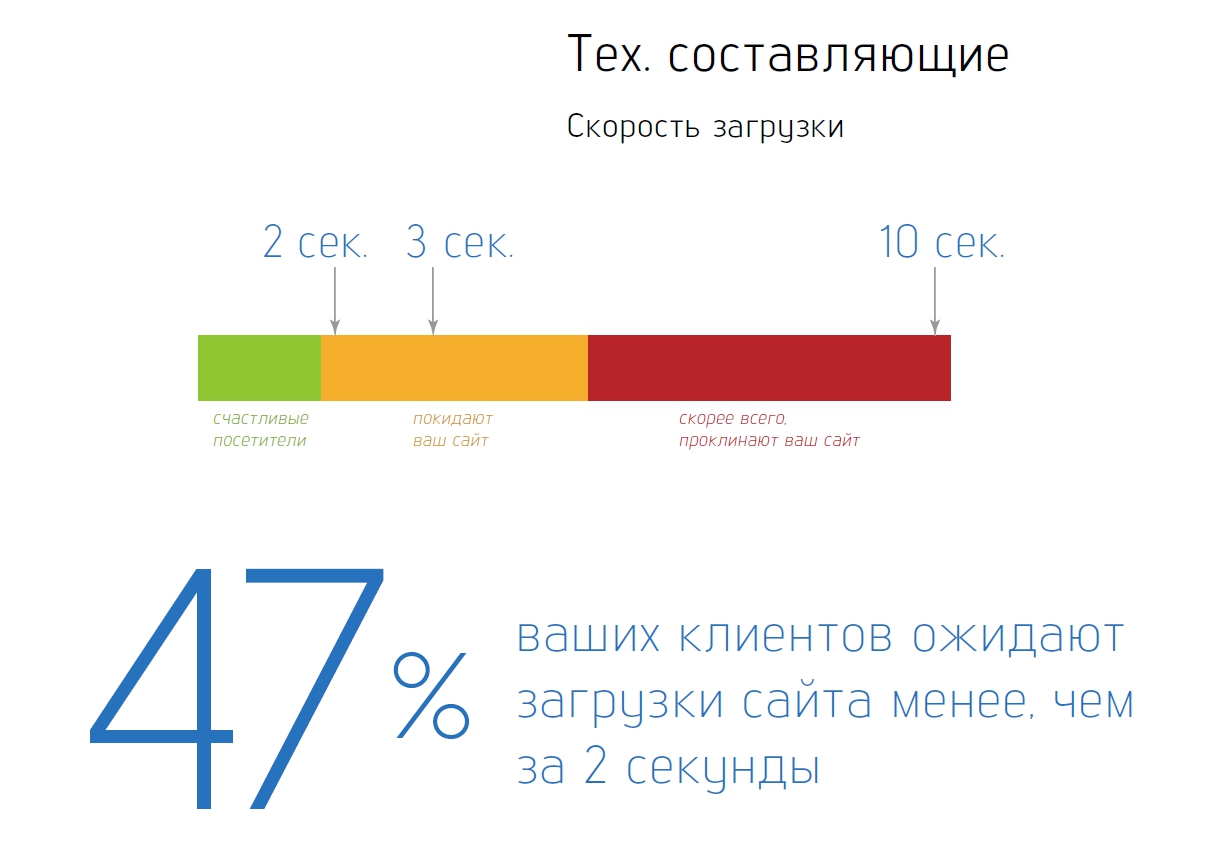
- 47% посетителей ожидают, что страницы сайта загрузятся в течение 2 секунд или меньше;
- 40% посетителей закроют вкладку, если страница будет загружаться более 3 секунд;
- каждый второй пользователь испытывает чувство раздражения, если время ожидания превышает 3 секунды;
- 79% клиентов, недовольных скоростью работы интернет-магазина, не сделают в нем повторной покупки;
- 44% онлайн-покупателей расскажут друзьям и родным о своем негативном опыте.

Можно сказать, что такой показатель, как скорость загрузки сайта становится одним из важнейших для его владельца, особенно если мы говорим об интернет-магазинах. Ведь медленная загрузка страниц приводит к отказу посетителей от их просмотра, а в долгосрочной перспективе – и потере трафика с органического поиска.
Сервисы для проверки скорости загрузки сайта
Узнать, как быстро работает сайт вашего интернет-магазина, можно с помощью теста, провести который позволяют специальные инструменты, доступные онлайн. Такой анализ обычно помогает не только замерить, собственно, скорость сайта, но и получить рекомендации по устранению ошибок и оптимизации отдельных элементов, которые замедляют его работу.
Вот несколько сервисов, которые позволяют быстро и бесплатно получить такую статистику.
GTmetrix.com
Сервис оперирует данными инструментов от поисковых систем Google и Yahoo (PageSpeed Insights и YSlow), что позволяет получить действительно полную картину относительно быстродействия веб-проекта.
В качестве примера можно запустить быстрый анализ одного из популярных сайтов, например AIN.UA. Буквально через несколько секунд мы получим следующие результаты:
Если вы недостаточно хорошо знаете английский язык, рекомендуем воспользоваться переводом от Google Translate. Если же вы используете в работе браузер Google Chrome, можно нажать правой кнопкой мышки в любом месте страницы и выбрать пункт меню «Перевести на русский». Страница будет переведена практически мгновенно.
Правда, стоит обратить внимание на то, в какой географической локации осуществляется проверка. Если сервер расположен далеко от вашего целевого региона, нужно понимать, что значение времени загрузки не будет полностью корректным. Поэтому обращайте внимание не столько на сам показатель времени, сколько на рекомендации, выдаваемые сервисом.
Обратите внимание на ряд показателей. В блоке Performance Scores (“Результаты производительности”) выводятся данные по оценке сайта на основе PageSpeed Insights (94%) и YSlow (68%). Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Затем идет блок Page Details (“Подробности страницы”):
с такими данными, как Page Load Time (“Время загрузки страницы”), Total Page Size (“Общий размер страницы”) и Requests (“Запросы”). В последнем пункте речь идет о количестве сделанных запросов во время теста, которые понадобились для полной загрузки всех составляющих страницы.
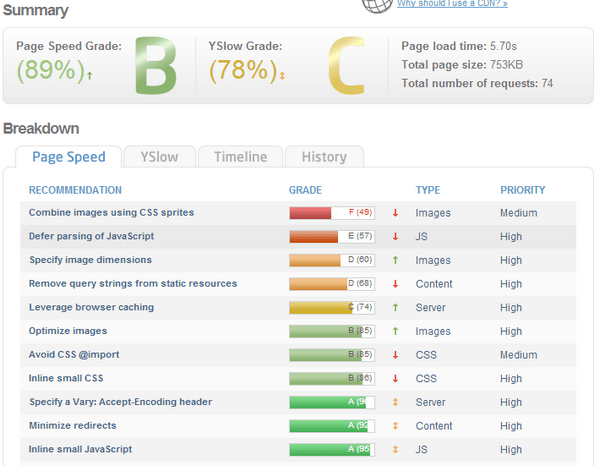
Ниже можно увидеть список различных показателей по вкладкам. В контексте быстродействия сайта нас интересует именно первая вкладка под названием Page Speed:
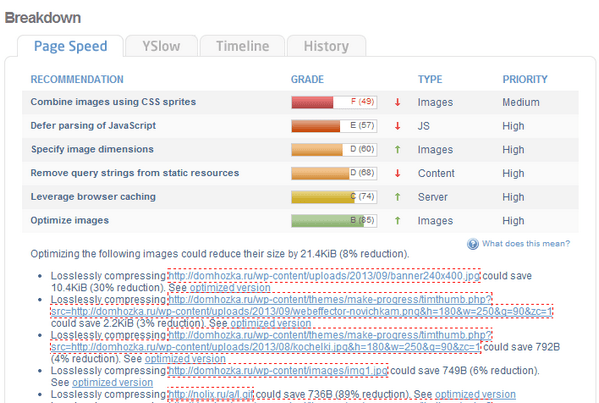
Это рекомендации, сгенерированные сервисом на основе анализа вашего сайта, внедрение которого поможет повысить скорость загрузки его страниц. Нажав на любой из пунктов, можно подробнее увидеть, в чем проблема, и прочитать, как это исправить:
В общем, при работе с GTmetrix.com все довольно просто – зеленая стрелочка вверх значит, что ваши результаты лучше, чем в среднем, а красная, направленная вниз, свидетельствует о том, что показатели хуже, чем в среднем у других сайтов.
А цвет в колонке Grade списка рекомендаций обозначает уровень оптимизации по определенному пункту: низкий (красный), средний (желтый) и высокий (зеленый).
Соответственно, все, что не обозначено зеленым цветом, подлежит улучшению, и внедрение данных рекомендаций поможет увеличить скорость работы сайта.
Pingdom Tools
Еще один популярный сервис, который позволяет провести тест скорости сайта, — tools.pingdom.com. Среди его преимуществ – указывание расположения сервера, с которого осуществляется проверка. По возможности рекомендуется выбирать страну, наиболее близкую к целевому региону, в котором планируется продвижение вашего веб-проекта.
Запустив с помощью Pingdom анализ того же AIN.UA, через несколько секунд мы получим следующие результаты:
Как видно на изображении выше, чуть ниже — на отображении результатов, здесь тоже выводятся данные по анализу страницы (Page Analysis) и рекомендации по повышению быстродействия (Recommendations):
Чтобы провести более подробный анализ, можно протестировать скорость загрузки сайта через оба сайта одновременно и сравнить полученные рекомендации.
Кроме перечисленных популярных зарубежных сервисов, есть ряд разработок из стран СНГ, доступных на русском языке:
- pr-cy.ru – инструмент для проверки скорости сайта от популярного портала для веб-мастеров и SEO-специалистов. Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки;
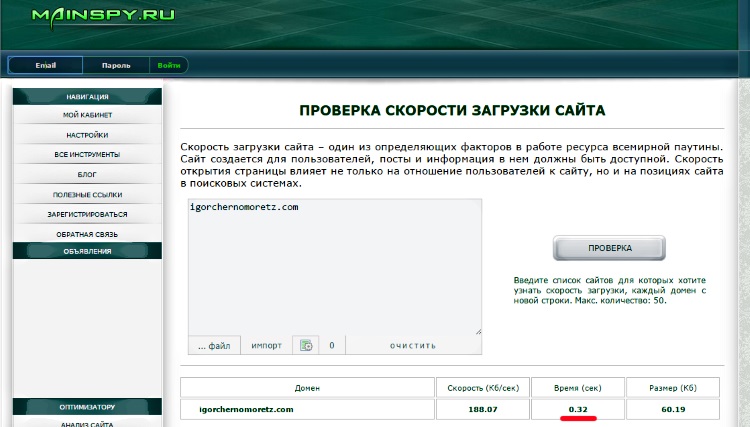
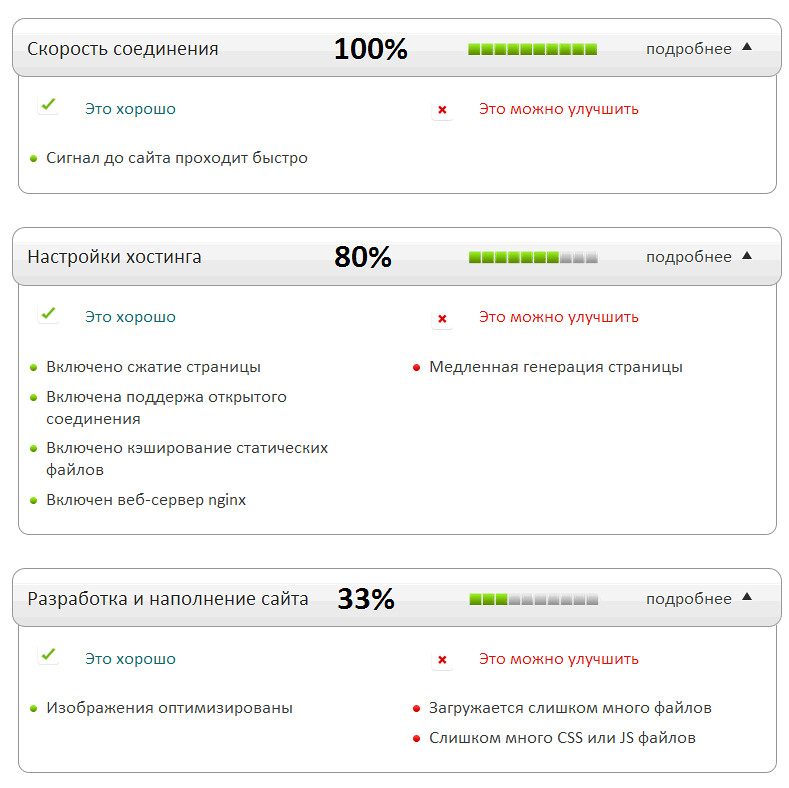
- sitespeed.ru – запускает тест путем обращения с серверов, размещенных в России, что может пригодиться в случае, если вас интересует проверка сайтов, ориентированных на страны СНГ.
Еще один полезный сервис – Loadimpact.com, который позволяет онлайн проверить, как работает сайт в режиме нагрузки. Тестирование осуществляется за счет генерации разного числа запросов в секунду с возрастающей динамикой. Его можно использовать для проверки стойкости к нагрузкам хостинга, на котором работает ваш веб-проект.
Как увеличить скорость загрузки сайта или интернет-магазина
С ростом доступности высокоскоростного доступа к Интернету как с ПК, так и с мобильных устройств, количество интернет-пользователей не снижает динамики роста. Однако некоторые сайты все ещё продолжают медленно работать.
Однако некоторые сайты все ещё продолжают медленно работать.
По отношению к интернет-магазинам основная проблема состоит в том, что предприниматель может запустить красивый и удобный сайт, но из-за его медленной работы многие покупатели будут покидать его. По некоторым данным, даже задержка на 1-2 секунды может оказать существенное влияние на показатель доходности.
Конечно, лучше всего воспользоваться рекомендациями, полученными после анализа через перечисленные выше сервисы, но не лишним будет знать ряд универсальных советов, применение которых поможет вам сделать свой сайт или интернет-магазин быстрее:
- Уменьшите размер всех элементов страницы. Речь идет об оптимизации кода (Java Script, CSS), изображений и различных графических элементов. С помощью графических редакторов можно без проблем добиться снижения объема изображений на 20-30% с минимальным при этом уменьшением качества.
- Оптимизируйте техническую часть. Квалифицированный программист может оптимизировать работу сайта таким образом, чтобы при просмотре его страниц пользователем количество обращений к базе данных было минимальным.
 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. - Используйте сжатие данных. Речь идет о Gzip-скриптах и о применении других программных методов обработки файлов, при использовании которых сжатие данных выполняется на стороне сервера в ответ на запрос клиента;
- Включите кэширование. Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования используется для ускорения доступа к веб-страницам, которые уже посещались пользователем, при его повторном обращении. Существует два основных типа кэширования:
- на стороне сервера за счет применения специализированных скриптов;
- на стороне клиента (пользователя) путем сохранения файлов посещаемой страницы штатными средствами веб-браузера в памяти устройства, с которого осуществлялось посещение.
В обоих случаях при повторном посещении страницы обращение осуществляется к копиям файлов на сервере/жестком диске, что может значительно ускорить повторную загрузку страниц и снизить нагрузку на сервер.
- Избегайте редиректов. Если на вашем сайте используются редиректы, по возможности уменьшайте их количество. Каждая такая переадресация создает отдельный запрос к серверу, увеличивая нагрузку на него.
- Используйте быстрый хостинг. Скорость работы сайта во многом зависит и от качества используемого хостинга. Поэтому рекомендуется обратить внимание на величину выделенного под ваш ресурс объема оперативной памяти (чем больше, тем лучше) и применять хостинг, на котором вместо обычных жестких дисков данные хранятся на SSD-накопителях. На нашем блоге вы можете подробнее почитать о критериях выбора хостинга.
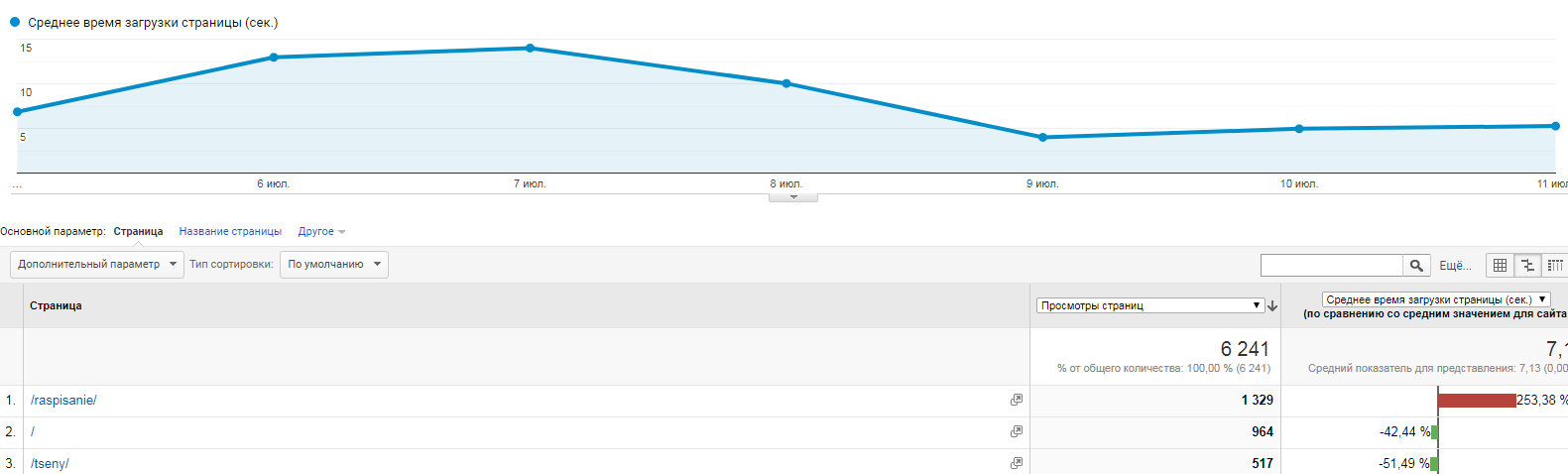
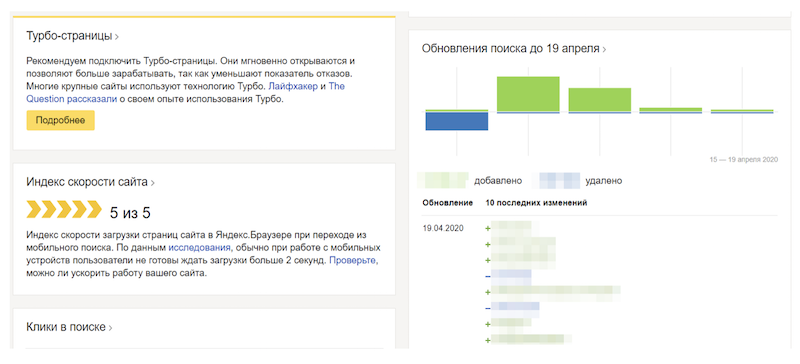
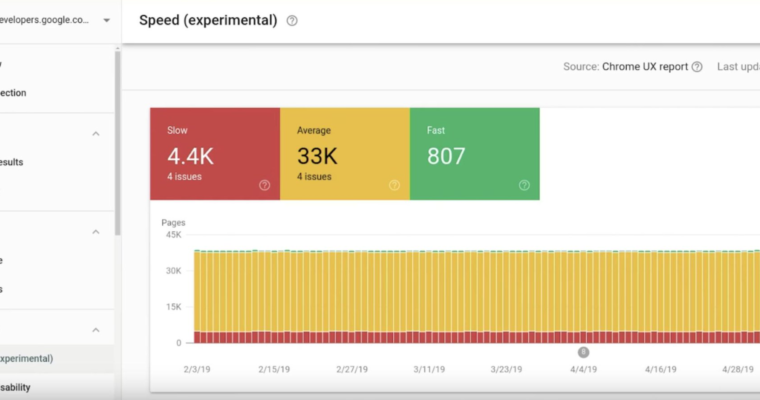
- Следите за скоростью своего сайта. Периодически проверяйте скорость работы своего интернет-магазина, используя перечисленные в этой статье онлайн-сервисы. Если ваш сайт добавлен в панель веб-мастеров Google, обратите внимание на раздел “Сканирование”, в котором есть подпункт “Статистика сканирования”. Здесь можно увидеть график, на котором отображается время, затраченное на загрузку страницы поисковым роботом Google:
На скриншоте выше видно, что время загрузки существенно улучшилось в январе, когда сайт был перенесен на более качественный и быстрый хостинг.
Таким образом, вы сможете оперативно заметить снижение скорости загрузки и незамедлительно устранить возникшие проблемы.
Придерживаясь перечисленных советов, вы сможете повысить быстродействие проекта, что важно как для интернет-магазинов, так и для информационных сайтов.
Content Delivery Network (CDN)
Content Delivery Network (CDN) – в переводе с английского ‘сеть доставки контента’. Ее суть в оптимизации доставки контента конечному пользователю за счет организации географически распределенной сетевой инфраструктуры. Посредством CDN контент распределяется между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем, который к этим файлам обращается.
Каждая из периферийных платформ содержит копию данных из центрального сервера в актуальном состоянии, отдавая их в ответ на запрос пользователя. Количество распределенных узлов, входящее в крупную CDN, может быть по-настоящему огромным. Суть преимущества использования этой технологии сводится к тому, что чем ближе данные к клиенту, тем меньшей будет для него задержка при их получении и, соответственно, ниже затраты серверных ресурсов.
Это действительно важно!
Если вы тратите время и деньги на привлечение потенциальных клиентов, но сайт медленно работает, им некомфортно его использовать, и они уходят. В результате вы теряете не только продажи, но и средства, вложенные в маркетинг.
Что не менее важно – предприниматель несет репутационные потери. Недовольный клиент в итоге делает за заказ в другом месте, а по отношению к вашей компании у него сложится негативное мнение. В результате скорость загрузки страниц является важной метрикой для любого интернет-магазина, ведь сайт, который медленно работает, генерирует целый ряд проблем для бизнеса.
- Автор: Владимир Федоричак
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать.
 Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация
Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц.
 С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров. - Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.
Интерфейс Google Analytics
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.
Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.

В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.
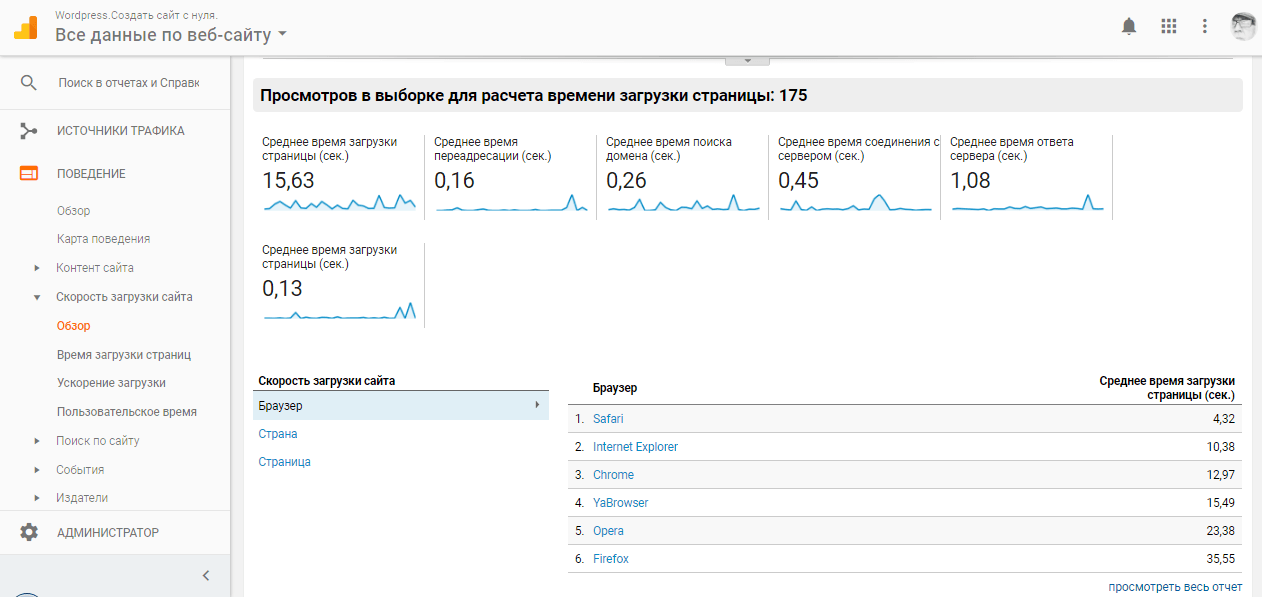
Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.
Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.
Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.
Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.

Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.
Анализ быстродействия сайта посредством PageSpeed Insights
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.
Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.
Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.
Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.
Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
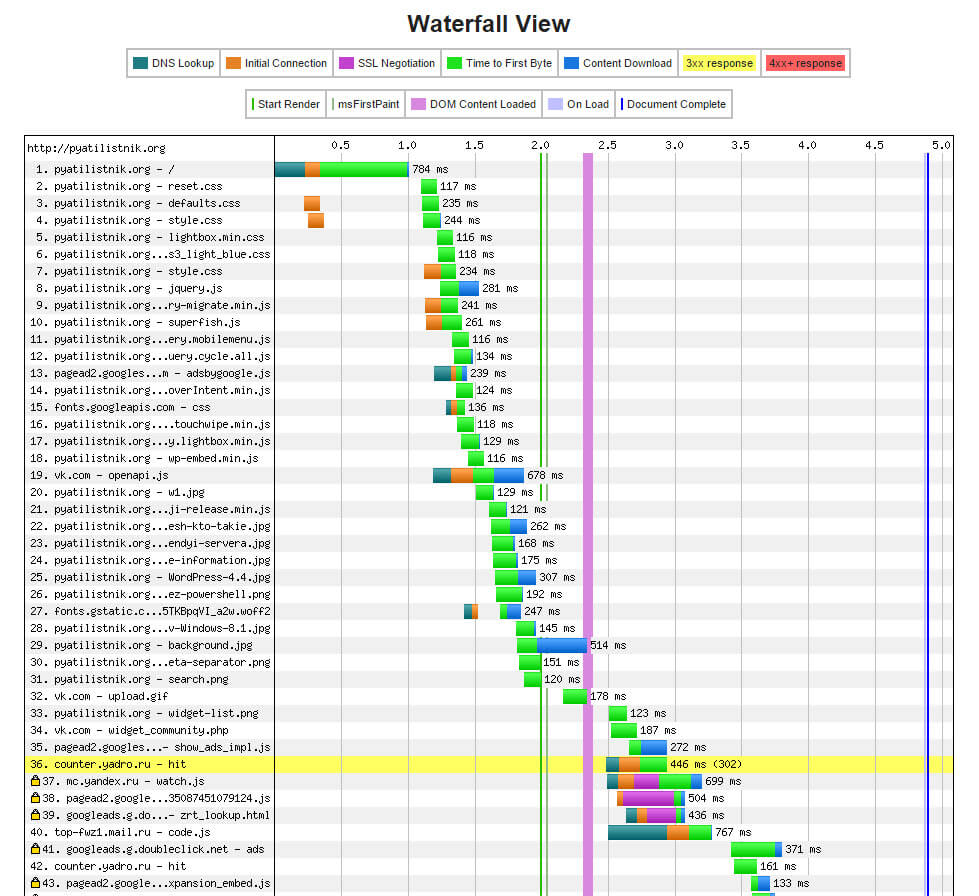
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:
Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.
Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:
Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:
Рекомендации по оптимизации файлов страницы WebPage Analyzer
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.
Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:
Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).
Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.

Что же необходимо, чтобы проверить скорость ответа сайта?
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.
Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.
Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Вставляем адрес ресурса и кликаем “Run free test”:
Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.
Результирующий график проверки нагрузки на сайт
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:
Сравнение сайтов с помощью WhichLoadFaster
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.
В окне с итогами теста можно проанализировать любой из ресурсов отдельно.
Анализ каждого из двух сайтов отдельно – WhichLoadFaster
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:
Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.
Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.
Анализ веб-сайта с помощью PR-CY
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.
Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.
Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
Как проверить скорость загрузки сайта: 10 лучших сервисов
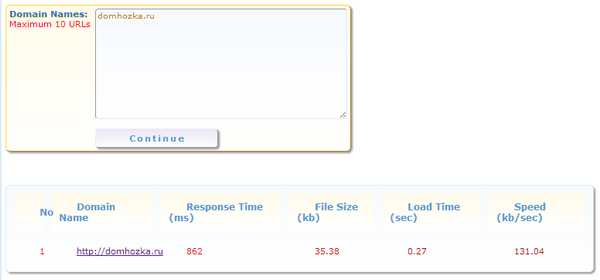
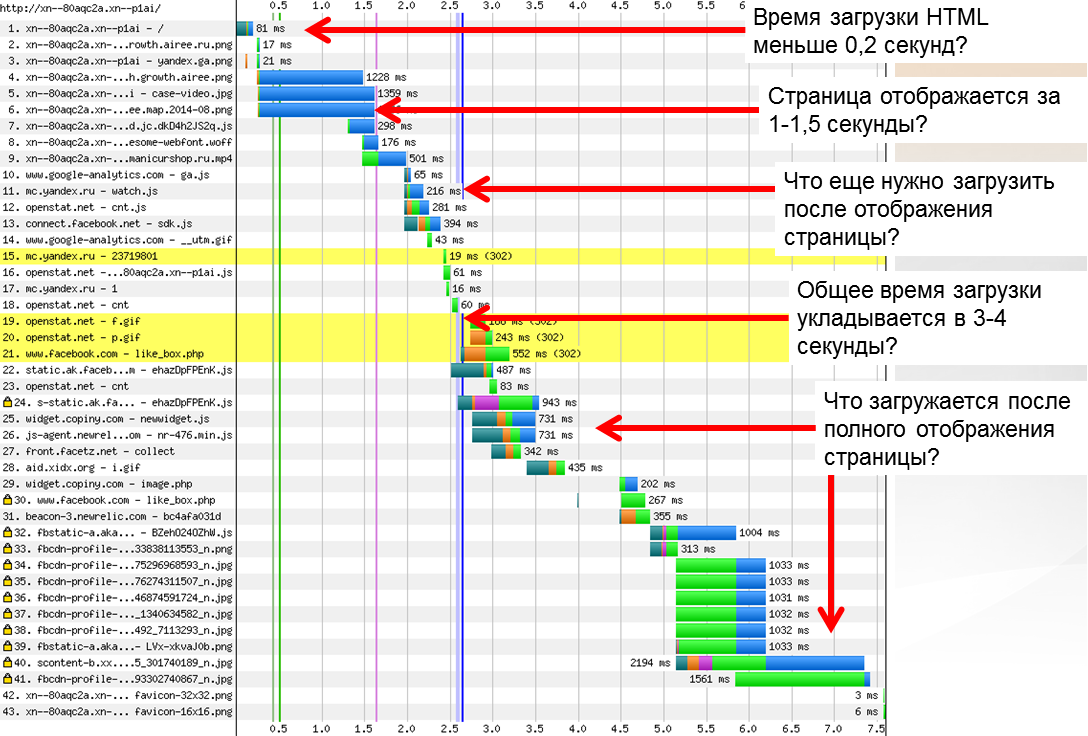
Скорость загрузки сайта – это быстродействие сайта с момента от вызова страницы пользователем до полной её отрисовки. На скрине показаны все этапы загрузки, каждый из них влияет на общую производительность.
На скрине показаны все этапы загрузки, каждый из них влияет на общую производительность.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Зачем нужна проверка скорости сайта
Прыть интернет-площадки зависит от множества факторов из серверной и клиентской части. Серверная часть подразумевает особенности хостинга (серверы Nginx и Apache, сжатие, кэширование на стороне сервера) и базы данных – это редиректы, количество HTTP-запросов, сетевые настройки.
Клиентская часть зависит от:
- размера страницы;
- асинхронной нагрузки;
- сжатия графики и расширения файлов;
- скриптов и плагинов;
- масштабирования изображений;
- кэширования на стороне браузера;
- CSS и JavaScript;
- веб-шрифтов.
Скорость загрузки сайта – важная метрика, влияющая на индексацию, ранжирование и конверсию. Поисковым роботам даётся определенный лимит времени на посещение ресурса: чем дольше грузится контент, тем меньше страниц они успеют проиндексировать. Являясь значимым элементом юзабилити, быстродействие влияет на сортировку сайтов в выдаче.
Важно! Поисковикам важны показатели ресурса в комплексе – низкая скорость загрузки сайта может снизить ваши позиции, однако высокая производительность не гарантирует попадание в ТОП. В таком случае вы получите преимущество лишь по сравнению с «тормозящими» аналогами.
Что касается конверсии, здесь всё очевидно: посетители не готовы долго ждать отрисовки страницы. Особенно это касается мобильных пользователей (на них приходится более 50% в Google). Учтите, что скорость 2G/3G/4G ниже показателя оптоволоконной или широкополосной сети. Если сайт грузится дольше 3 секунд, половина аудитории просто закроет вкладку. При этом 88% пользователей не возвратятся на сайт после неудачной попытки.
Особенно это касается мобильных пользователей (на них приходится более 50% в Google). Учтите, что скорость 2G/3G/4G ниже показателя оптоволоконной или широкополосной сети. Если сайт грузится дольше 3 секунд, половина аудитории просто закроет вкладку. При этом 88% пользователей не возвратятся на сайт после неудачной попытки.
Читайте также: ТОП-10 хостингов
10 лучших сервисов проверки скорости загрузки сайта
Чтобы стать лидером в поисковой выдаче и не потерять любовь потенциальных клиентов, надо регулярно проверять скорость загрузки сайта при помощи анализаторов. Сервисы не только оценят web-проект, но и выявят слабые места – их оптимизацией вам и предстоит заняться.
Google PageSpeed Insights
Благодаря этому популярному сервису вы за считаные секунды узнаете уровень быстродействия своего сайта для компьютеров и мобильных устройств. Анализатор в реальном времени оценивает параметры FCP (первую отрисовку содержимого страницы) и DC – полную загрузку HTML с построением DOM-дерева. Он вычисляет процент оптимизации и даёт рекомендации по улучшению. Таким образом можно ускорить блог в 2-3 раза.
Он вычисляет процент оптимизации и даёт рекомендации по улучшению. Таким образом можно ускорить блог в 2-3 раза.
Для мониторинга необходимо лишь ввести в поле адрес страницы и нажать кнопку «Анализировать».
Pingdom Tools
Это англоязычный инструмент, который имеет собственную систему оценки. После изучения сайта он также даёт советы по усовершенствованию веб-проекта, в отличие от Google PageSpeed Insights вся информация удобно разбита на подгруппы – обнаружить проблемные участки намного легче.
Чтобы проверить скорость загрузки:
- Перейдите в сервис: tools.pingdom.com.
- Укажите в поле URL интересующий вас адрес.
- Выберите «Стокгольм, Швецию» в графе Test from (это максимально близко к нам из предложенных вариантов).
- Нажмите Start Test.
После этого вы узнаете время загрузки, количество запросов к серверу, размер страницы, получите оценку производительности. Кроме того, получите сравнение своего сайта с другими ресурсами.
Под общими сведениями демонстрируются технические характеристики, размер контента, запросы файлов и коды ответов.
Это интересно: Как проверить историю домена
PR-CY
Точность данных и продуманный интерфейс сделали сервис любимым помощником оптимизаторов. Он наглядно демонстрирует, как долго сайт загружается в браузере посетителя, рассказывает об ошибках и способах их исправления. Позволяет провести массовую проверку для сравнительного анализа – до 10 адресов.
Для работы с инструментом перейдите на его главную страницу и введите url. Затем определитесь с уровнем проверки (для компьютера или телефона), нажмите «Анализировать».
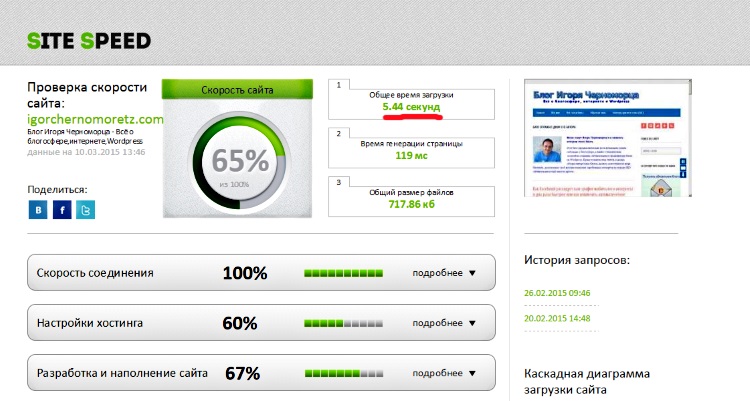
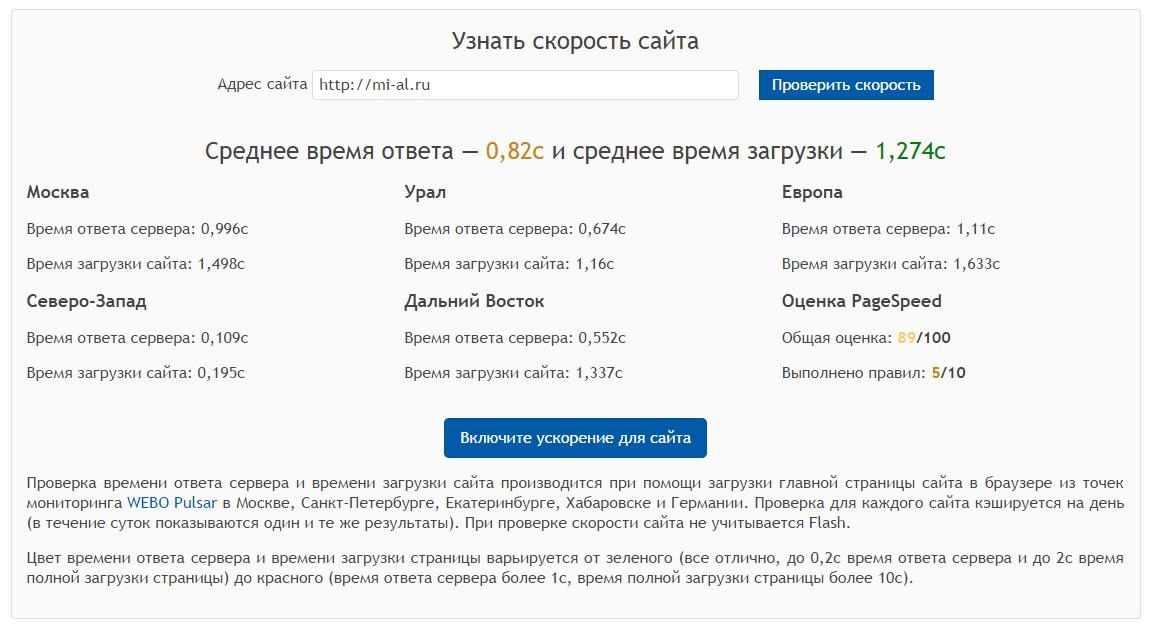
Site Speed
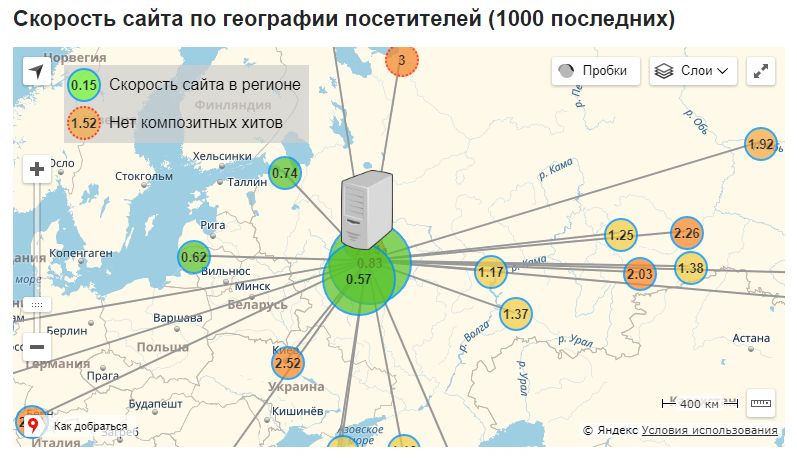
Данная платформа сообщит вам о скорости загрузки сайта в разных точках земного шара, а также среднем показателе. Зелёным цветом сервис подсвечивает лучшие показатели, красным – худшие.
Чтобы промониторить сайт, перейдите на sitespeed.me, укажите адрес сайта и нажмите «Отправить».
Web Page Test
Это многофункциональный анализатор, который загружает страницу несколько раз, сравнивая количество обращений. Он определяет скорость загрузки для каждой категории элементов сайта и самую медленную группу запросов – пользователю предоставляется полная статистика обоих тестов. Особенностью Web Page Performance Test является выбор аудита отдельно для компьютера, Android и Apple.
Хотите воспользоваться возможностями сервиса? Откройте его главную страницу, введите в главное поле адрес сайта, после чего выберите из списка нужное вам устройство и браузер, нажмите START TEST.
Актуально: Mobile First Index — что это и как работает
GTmetrix
Это ещё один полезный инструментом для мониторинга. Англоязычный сервис не только вычисляет скорость загрузки сайта, но и подгружает приоритетные рекомендации Google, Yahoo. Он оценивает эффективность, показывает размер страницы, число запросов и время загрузки. Платформа сохраняет историю проверок, поэтому вы в любой момент можете сравнить скорость загрузки после внесения правок.
Платформа сохраняет историю проверок, поэтому вы в любой момент можете сравнить скорость загрузки после внесения правок.
Чтобы протестировать ресурс, перейдите на gtmetrix.com, укажите адрес и нажмите Analyze.
SeoLik
Принцип работы тот же: зайдите в сервис, укажите url, введите капчу и нажмите на кнопку «Анализировать» (для начала работы придётся пройти авторизацию).
Расширенный анализ доступен раз в сутки. Здесь выставляется общая оценка производительности, а также скорость сайта для ПК и мобильных устройств по отдельности. С детальной информацией по каждому пункту можно ознакомиться в разделе «Юзабилити» и «Мобильность» внизу отчёта.
Web Page Analyzer
Этот простой в использовании инструмент вычисляет скорость иллюстраций, кода, CSS и скриптов.
Для тестирования откройте Web Page Analyzer, введите адрес страницы и нажмите на кнопку «Отправить».
Which Load Faster
Идеальный анализатор для сравнения скорости загрузки двух конкурирующих сайтов. Чтобы воспользоваться функцией, перейдите на главную страницу сервиса, нажмите Got It! После этого введите адреса двух ресурсов и выберете кнопку Go. В результате будет вычислен победитель и то, во сколько раз он быстрее проигравшего сайта.
Чтобы воспользоваться функцией, перейдите на главную страницу сервиса, нажмите Got It! После этого введите адреса двух ресурсов и выберете кнопку Go. В результате будет вычислен победитель и то, во сколько раз он быстрее проигравшего сайта.
Читайте также: Сервисы проверки позиций сайта в поиске
Load Impact
Сервис определяет скорость сайта при максимальных нагрузках путём симулирования лёгкой DDOS-атаки (несколько десятков пользователей и около сотни активных соединений). Он позволяет узнать время загрузки страниц с разной нагрузкой на сервер.
Чтобы узнать возможности своего web-проекта, зайдите на Load Impact, введите url и нажмите на кнопку Run Free Test.
А каким инструментом для измерения скорости сайта пользуетесь вы? Поделитесь в комментариях!
Скорость загрузки сайта – как определить и на что влияет?
Некоторые сайты открываются быстро, а некоторые не очень. Приходится подождать, пока страница полностью загрузится и можно будет изучить ее содержимое. Иногда время ожидания настолько затягивается, что пользователи просто закрывают вкладку, так и не увидев, что на ней было. Удобство пользователей сети – важный принцип, который заложен в основу работы поисковых систем, поэтому скорость загрузки сайта стала учитываться при формировании органической выдачи.
Иногда время ожидания настолько затягивается, что пользователи просто закрывают вкладку, так и не увидев, что на ней было. Удобство пользователей сети – важный принцип, который заложен в основу работы поисковых систем, поэтому скорость загрузки сайта стала учитываться при формировании органической выдачи.
Что важно знать при создании сайта?
Скорость загрузки страниц — показатель, влияющий на поисковое продвижение сайта и поведение ваших потенциальных клиентов. Большинство пользователей сети привыкли работать на высоких скоростях, поэтому они просто откажутся заходить на медленный сайт.
Какой должна быть скорость загрузки?
Средняя скорость загрузки страниц сайта не должна превышать 3 секунд. Оптимальным считается показатель до 2 секунд. Все предельно ясно: чем быстрее пользователь увидит изображения на экране монитора, тем лучше.
Как узнать скорость загрузки сайта?
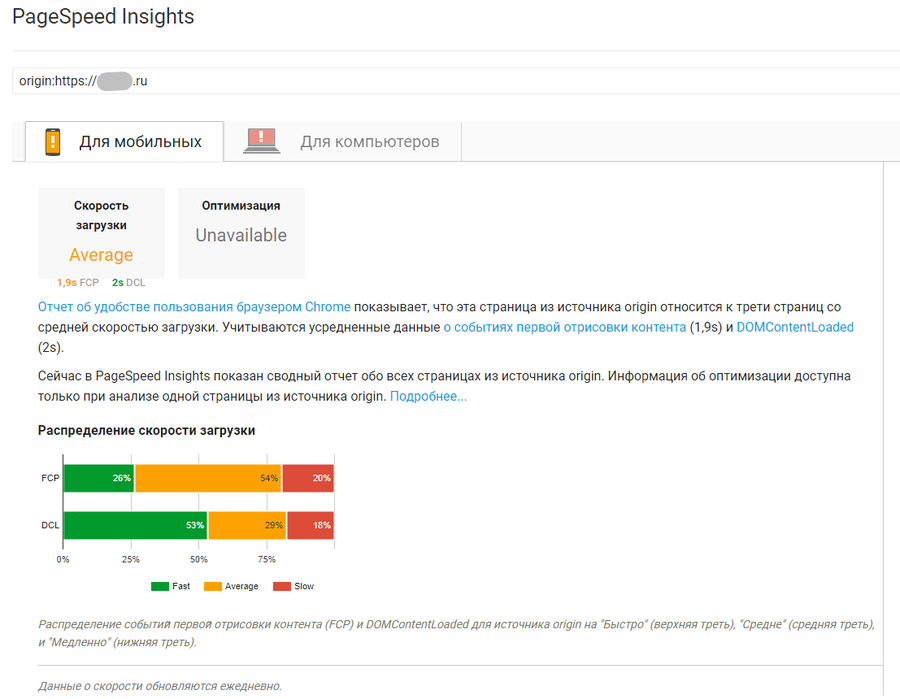
Существует немало сервисов и расширений для браузеров, которые позволяют быстро определить скорость загрузки любого сайта. Например, Page Speed от Google или sitespeed.ru. Представленные сервисы не только проведут анализ скорости загрузки, но и дадут оценку результатам теста. Если на вашем сайте не все в порядке, есть повод задуматься и принять необходимые меры.
Например, Page Speed от Google или sitespeed.ru. Представленные сервисы не только проведут анализ скорости загрузки, но и дадут оценку результатам теста. Если на вашем сайте не все в порядке, есть повод задуматься и принять необходимые меры.
Как повысить скорость загрузки?
Существует несколько причин медленной загрузки страниц сайта. Одной из них может быть неудачно выбранный сервер. Еще на этапе разработки сайтов важно протестировать выбранный хостинг и домен, чтобы потом не пришлось их менять, что связано с дополнительными затратами.
Хостинг не вызывает сомнений? Тогда проанализируйте наполнение сайта. Избавьтесь в первую очередь от тяжелой графики, ненужных изображений и видеофайлов. Уменьшение количества картинок и оптимизация их веса помогает добиться повышения скорости загрузки каждой страницы. Перед тем, как разместить изображение, его необходимо уменьшить при помощи специальных сервисов и программ и привести к универсальному и удобному для просмотра виду.
Также на время загрузки влияет наличие flash-анимации и различных скриптов. Если это очень важные элементы, то отложите их на последний этап загрузки страницы.
Что получает быстрый сайт?
Скорость загрузки — один из важных факторов интернет-продвижения. Например ,Гугл предпочитает поднимать в поисковой выдаче более легкие и быстрые сайты, которые предоставляют необходимую пользователям информацию за минимальное время. Кроме того, скорость загрузки страниц влияет на показатель отказов и глубину просмотра — наиболее ярко выраженные поведенческие факторы. У быстрого сайта они значительно выше конкурентов. В результате повышается конверсия и увеличиваются продажи.
Скорость загрузки сайта. Что нужно о ней знать и как ускорить сайт?
Меня зовут Андрей Даценко. Я – руководитель студии WEB ROOM и проекта Web Speed Agency.
Мы подготовили этот материал совместно с моим партнером Михаилом Графским. Миша – чемпион мира по программированию на языке PHP по версии Bench Games, автор самого быстрого движка в мире nekTech и первой и пока единственной универсальной методики оптимизации времени ответа сервера.
Как Вы поняли, ускорение сайтов – это один из основных профилей нашей работы. Потому мы периодически просматриваем публикации и видео на эту тему, смотрим как работают наши конкуренты и как работают со скоростью web-мастера.
К сожалению, большинство рекомендаций, которые дают в сети, либо ошибочны, либо правомерны далеко не в каждой ситуации.
Потому мы решили опубликовать эту статью и постараться копнуть глубже и внести больше ясности в вопрос скорости.
Ну и, поскольку большинство рекомендаций и смыслов крутится вокруг сервиса Google PageSpeed, то мы тоже по нему хорошенько проедемся.
Итак, давайте начнем сначала.
Для чего нам нужно ускорять сайт?
- Улучшение позиций.
- Снижение нагрузки на сервер.
- Улучшение конверсии.
Прошу обратить внимание, что в этом списке нет пункта «получение высокой оценки от Google PageSpeed», поскольку сама по себе оценка сервиса абсолютно ни на что не влияет.
Для начала, давайте внесем ясность. Скорость загрузки сайта (хотя правильнее сказать – скорость загрузки страницы, поскольку на разных типах страниц скорость может значительно отличаться) – это скорость выполнения совокупности процессов. Нам стоит это понимать, поскольку на разные процессы нужно воздействовать по-разному.
Скорость загрузки сайта (хотя правильнее сказать – скорость загрузки страницы, поскольку на разных типах страниц скорость может значительно отличаться) – это скорость выполнения совокупности процессов. Нам стоит это понимать, поскольку на разные процессы нужно воздействовать по-разному.
Для начала я бы разбил их на две группы:
Процессы, которые обрабатывает сервер и процессы, которые обрабатывает браузер.
К первым относится время ответа сервера, его также называют временем загрузки html. По сути, это время за которое сервер получает от браузера команду открыть определенную страницу, обрабатывает все программные команды, связанные с этой страницей и отдает браузеру html-страницу со списком файлов, которые необходимо загрузить для корректного отображения этой страницы.
Ко вторым относится загрузка файлов стилей, скриптов, изображений и шрифтов, а также выполнение скриптов.
Итак, что нужно ускорить, чтобы поднять позиции?
На американском seo-шном портале moz. com опубликованы результаты исследований на эту тему. В ходе исследования проверяли 100 000 страниц по 2 000 запросов.
com опубликованы результаты исследований на эту тему. В ходе исследования проверяли 100 000 страниц по 2 000 запросов.
Кстати, что примечательно – там выложены все исходные данные эксперимента, которые каждый может скачать и перепроверить.
В результате не было обнаружено никакой зависимости позиций сайта от времени загрузки всей страницы, но была выявлена зависимость позиций от времени ответа сервера. Мы считаем эти исследования весьма убедительными и, к тому же, подтверждали эту зависимость личным опытом.
Так, при уменьшении времени ответа сервера на 400 миллисекунд мы наблюдали рост видимости сайта на 500-800%. Для тех, кто не знает, уточню, что в одной секунде 1000 мс, так что 400 миллисекунд – это 0,4 секунды.
Основываясь на этом, мы можем сделать вывод, что для поднятия позиций нам нужно улучшить время ответа сервера.
Перед тем как думать над тем, что можно сделать для улучшения, нужно понять, как замерять этот параметр и что можно считать удовлетворительным параметром.
Для замера можно воспользоваться сервисом PageSpeed Insights. Он показывает время ответа сервера довольно точно и, в отличие от большинства других сервисов по измерению, показывает время без учета времени прохождения сигнала между сервером вашего сайта и серверами сервиса.
Если Вам не отображается замечание «сократите время ответа сервера» – значит, показатель вашего сайта ниже 200 миллисекунд и узнать точную цифру с помощью этого сервиса Вы не сможете.
Если у вас сайт на хостинге, то из-за колебаний нагрузки на сервер показатель времени ответа сервера может значительно колебаться. Сделайте много замеров и осредните показатель. Обращаю внимание на то, что PageSpeed Insights кеширует (то есть, запоминает) результат на 30 секунд, потому делайте замеры с интервалом более 30 секунд.
Кстати, если у Вас на хостинге большие колебания, то это первый сигнал к тому, что хостинг стоит менять. Вы можете взять бесплатный тестовый период на разных хостингах, скопировать туда свой сайт и мониторить их на протяжении нескольких дней: так Вы сможете понять, на какой хостинг лучше переезжать. По нашему опыту, плохо настроенные серверы хостера могут добавлять к времени ответа сервера 100-150 миллисекунд.
По нашему опыту, плохо настроенные серверы хостера могут добавлять к времени ответа сервера 100-150 миллисекунд.
Иногда бывает гораздо больше, но это полный «караул».
Также время ответа сервера можно замерять инструментами браузера. Нажмите на клавиатуре Ctrl+Shift+I или откройте инструменты разработчика другим способом, перейдите во вкладку «Сеть» и обновите страницу с очисткой кэша браузера. Там Вы увидите время загрузки html файла.
Это такой пользовательский способ замера. Но он неприменим, если у Вас плохое интернет-соединение или если Вы находитесь слишком далеко от сервера. Я бы сказал, что удаленность не должна превышать 500 км. Но в идеале, вы должны находиться в одном городе с сервером.
Если Вы программист, то я рекомендую написать свой тест. Например, мы написали для себя тест, который может сразу сканировать много адресов по нескольку раз и выводить среднеарифметический показатель времени ответа сервера.
Полагаю, что с замером мы разобрались.
 Теперь давайте попробуем понять, какой показатель нас устраивает, а какой – нет.
Теперь давайте попробуем понять, какой показатель нас устраивает, а какой – нет.Чтобы ответить на этот вопрос, нужно посмотреть на проблему с разных сторон.
Google говорит нам, что время ответа сервера не должно превышать 200 миллисекунд.
Опыт нам говорит о том, что позиции растут при уменьшении показателя времени ответа сервера вне зависимости от того, по какую сторону отметки в 200 миллисекунд находится Ваш сайт, а значит, мы должны уменьшить этот показатель насколько это возможно.
Основная загвоздка в том, что методики, которые позволяют существенно снизить время ответа сервера, довольно сложные и, соответственно, дорогие.
Если ваш бюджет не позволяет стремиться к минимальным показателям, то следует стремиться к норме для вашего сайта.
Что можно считать нормой?
У каждого движка свои особенности производительности. Одни быстрее, другие медленнее сами по себе. Но их показатели можно осреднить. Я лично проводил небольшое исследование. Я проверял время ответа сервера для сайтов в ТОП 100 выдачи Google более чем по 200 запросов.
Я проверял время ответа сервера для сайтов в ТОП 100 выдачи Google более чем по 200 запросов.
Это позволило мне сделать вывод, что у сайтов, работающих на серийных движках, среднее время ответа сервера – 400-500 миллисекунд для обычных страниц и 600-800 для сложных страниц, как например, страница категории товаров в интернет-магазине. У сайтов, работающих на уникальных движках – 30-100 миллисекунд, практически без зависимости от типа страницы. Если Ваши показатели сильно превышают эти цифры, то эту проблему нужно срочно решать, и часто ускорение до средних показателей – процесс не супер-сложный.
Теперь перейдем к решению проблемы.
Давайте посмотрим, что нам рекомендует сделать PageSpeed по этому поводу.
Изучить данные производительности, найти и устранить проблемные места.
Согласитесь, очень абстрактные рекомендации.
Особенно меня забавляет предложение: «Если используется популярная веб-платформа или система управления контентом, советы по оптимизации вы найдете в документации». Трудно себе представить популярную платформу с проблемами производительности, у которой при этом в документации описано, как их решить.
Трудно себе представить популярную платформу с проблемами производительности, у которой при этом в документации описано, как их решить.
Причин, по которым время ответа сервера может расти, очень много:
- Медленный сервер.
- Низкоквалифицированные front-end разработчики, которые не очень хорошо понимают, что делают и подключают к сайту кучу обширных библиотек, не имея способности написать простой код самостоятельно.
- Кривые руки программиста, который дорабатывал сайт.
- Неподходящая сайту структура базы данных (например, если Вы на серийный движок магазина зальете 1 млн товаров, то не стоит вообще ждать, что он сегодня загрузится).
Помните время, когда можно было пойти перекусить, пока обновляется страница в браузере?
Технологии сайто-строения практически не изменились с тех пор. За последние лет 15 сайты стали быстрее примерно в 2 раза, а все ускорение, которое мы видим – это, в основном, заслуга увеличения скорости передачи информации в сети и усовершенствования компьютеров и серверов.
Что из этого списка решить легко?
Нам довольно нетрудно протестировать разные хостинги и переехать. Немного сложнее, если у Вас выделенный сервер, но и тут вполне реально найти хорошего админа, который все хорошо настроит.
Часто несложно найти и устранить программные косяки.
Но все остальное требует серьезного вмешательства.
Из распространенных способов решения я бы рекомендовал переносить сайт на уникальный движок или сильно модифицированный, с архитектурой базы данных, заточенной под ваш проект.
Еще есть наша методика. Подробно описывать ее тут не будем, но общая суть заключается в том, что мы создаем гибридную систему.
Мы подсоединяем к любому движку нашу платформу nekTech и передаем ей функцию отображения front-end.
Суть быстрой работы nekTech заключается в полном разделении верстки и программирования, что позволяет загружать файлы шаблона из базы данных и, как результат, очень быстрый рендеринг сайта.
Чистый nekTech грузится за 2-5 мс, в составе гибрида время ответа сервера составляет в среднем 17-40 мс.
Основная загвоздка с нашей методикой состоит в том, что она требует немалой работы по разделению верстки и программного кода. В результате, ускорение одного шаблона страницы (категория товара или карточка товара) стоит от 500 до 1300 USD и занимает от 2 недель до 2 месяцев.
Пока мы не придумали, как упростить этот процесс, экономическая выгодность такого ускорения для мелких и средних сайтов под большим вопросом, но высоконагруженные проекты окупят такую методику довольно быстро.
Перейдем к вопросу снижения нагрузки на сервер.
Так получилось, что мы об этом уже все рассказали.
Дело в том, что уменьшение времени ответа сервера пропорционально снижает нагрузку на сервер.
Так что, если Вы смотрели на вопрос снижения времени ответа сервера с точки зрения роста позиций, то для тех, кто платит за выделенный сервер или VPS есть ещё одна хорошая новость: Вы сможете вернуться на хостинг и начать отбивать деньги с первого дня. Только идите на хороший, проверенный Вами хостинг.
А если у Вас несколько серверов и Вы улучшите время ответа сервера, то сможете уменьшить их количество.
Идем дальше. Как скорость работы сайта влияет на конверсию?
На самом деле, мы не знаем. Знаем только то, что она влияет.
В сети вы можете найти много кейсов наших коллег, специализирующихся на ускорении сайтов, где они демонстрируют рост конверсии после ускорения.
Я встречал кейсы, в которых описывались случаи роста конверсии более чем на 200%, но поскольку на конверсию влияет огромное количество факторов, процент роста в Вашем случае предсказать невозможно.
Я изучал много таких кейсов и личный опыт и могу осреднить зависимость в такой показатель: конверсия увеличивается на 10% при ускорении загрузки сайта на 1 секунду. Осенью 2016 года я общался с представителем Google и он поделился своей официальной статистикой, которая говорит, что за каждую лишнюю секунду загрузки сайта Вы теряете 7% конверсии.
Как Вы понимаете, параметр «время ответа сервера» не сильно влияет на конверсию, если учесть, что в среднем, без глобального вмешательства, получается выиграть только 100-150 мс, то есть около 0,1 секунды.
Для значительного ускорения времени загрузки сайта мы будем работать с другими параметрами.
Сразу хочу отметить, что я не встречал описанных исследований и не встречал в своей практике случаев, доказывающих влияние на позиции сайта параметров, о которых мы будем говорить дальше, потому считаю, что этого влияния нет. Вернее, нет прямого влияния.
Более быстрая работа сайта улучшает поведенческий фактор, а он, в свою очередь, может влиять на позиции. Насколько эта зависимость сильна, без статистики вменяемого исследования сказать не могу.
Также хочу отметить, что предыдущая часть статьи была более научной, исследованной нами вдоль и поперек, а следующая часть больше основана на здравом смысле (ну, как нам кажется), на том, что можно назвать хорошей практикой программирования и сайто-строения в целом и немного – на эмоциях.
Итак, что нам нужно, чтобы наш сайт быстро загрузился и отобразился пользователю?
На скорость загрузки файлов влияет размер файлов и скорость передачи. Поскольку мы не можем влиять на скорость передачи, то будем влиять на размер файлов. А для более быстрого отображения будем разбираться с версткой.
Поскольку мы не можем влиять на скорость передачи, то будем влиять на размер файлов. А для более быстрого отображения будем разбираться с версткой.
Разбирая эти проблемы, я бы хотел обращать Ваше внимание на замечания PageSpeed и на рекомендации, которые он дает.
Начнем с изображений, поскольку они занимают большую часть объема загружаемых файлов.
Будем рассматривать оценки на примере сайта, который недавно поступил к нам на обслуживание. На данный момент мы еще ничего с ним не делали.
Мы видим чудовищную оценку: 16/100
И первое замечание: оптимизировать изображения. PageSpeed нам говорит, что после оптимизации изображений мы сократим их объем на 3,3 Мб.
Теперь давайте разберемся, что нам даст это по скорости.
Поскольку для нас важен мобильный траффик, предлагаю равняться на него.
Средняя скорость передачи нашего 3G – 30 Мб/с , 1 Мбит = 124 Кбайт.
Выходит, что за секунду на мобильное устройство может загрузиться 3750 Кбайт или 3,7 Мбайт.
Получается, что оптимизировав изображения, мы выиграем почти секунду. Очень хорошая экономия.
Тут, конечно, есть погрешность, поскольку при каждом новом запросе к серверу уходит время на то, чтобы сервер представился, если можно так сказать, и выдал свой код ответа со всей сопутствующей информацией. И при каждом запросе сервер «знакомится» с браузером заново. Но поскольку нашей целью не является супер-точное определение показателей, то предлагаю этот вопрос не поднимать.
Как мы можем оптимизировать изображения?
PageSpeed предлагает скачать архив с уже оптимизированными изображениями. Но проблема в том, что изображения в архиве будут только для тестируемой страницы. Если у Вас не очень большой сайт, то Вы можете просканировать все страницы и заменить свои изображения на оптимизированные, но для объемных сайтов это вообще не вариант.
В этом случае Вы можете скачать изображения и прогнать их через специальные программы для оптимизации. Этих программ большое множество: есть платные, есть бесплатные, каждый может выбрать ту, в которой ему будет удобно работать.
Мы в своей практике предпочитаем писать программу, которая автоматом обрабатывает изображения по размеру при первом открытии страницы и пересохраняет их на сервере. Этот путь замедляет первое открытие страницы сайта, поскольку оптимизация происходит в процессе загрузки страницы, но зато в дальнейшем проблем с картинками не будет.
Кстати, некоторые используют оптимизаторы на стороне сервера, которые также оптимизируют изображения на лету, при загрузке страницы, но они не перезаписывают файлы на сервере. Это конечно, улучшит оценку PageSpeed, но по факту даст постоянное существенное замедление сайта.
Также рекомендуем по возможности использовать для иконок и логотипов векторный формат SVG, но подключать их не файлом, а кодом. Это позволит сократить количество обращений к серверу при открытии страницы, поскольку все SVG-изображения будут загружаться в одном потоке, вместе с html-кодом самой страницы. Но не стоит увлекаться этим. В SVG можно перевести практически любое изображение, но чем сложнее изображение, тем больше кода в нем,и может быть ситуация, при которой файлом загружать картинку будет быстрее, чем читать ее код.
Немного хитростей. Браузер может загружать одновременно только два файла с одного домена, но с разных доменов таких потоков загрузки может быть много. В некоторых случаях может быть целесообразным разместить изображения на разных субдоменах и тогда они будут загружаться намного быстрее.
Некоторые наши коллеги рекомендуют убирать изображения с сайта для улучшения показателей скорости или значительно ухудшать их качество.
Мы не поддерживаем такой подход. Конечно, бывают случаи, когда картинки на сайте просто лишние и у них нет никакого назначения, и тогда их стоит убрать. Но в большинстве случаев картинки нужны и хорошее качество этих изображений может стимулировать рост продаж. Потому мы призываем сохранять здравый смысл. Скорость –скоростью, но если без картинок сайт не может продавать, то какой в этом всем смысл???
После любой оптимизации мы рекомендуем проверять показатели скорости инструментами браузера, чтобы убедиться, что Вы действительно что-то сделали.
Далее в PageSpeed мы видим рекомендацию использовать кэш браузера.
Для тех, кто не знает смысла этой рекомендации, поясню.
При первом открытии сайта браузер скачает и прочитает все файлы, связанные со страницей: стили, шрифты, javascript, изображения. И если он увидит настройки кэширования, то при следующем заходе эти файлы он не будет качать с сервера, он будет брать их из своего кэша, то есть сохранённые на Вашем компьютере при первом заходе на сайт.
Но, чтобы снять замечание PageSpeed, кеширование не просто должно быть включено, срок кэширования должен быть не менее 30 дней (то есть, 2 592 000 секунд).
Однако, тут есть одна сложность. Если на Вашем сайте используются внешние сервисы, такие как аналитика поисковых систем, карты, мессенджеры и т.д. То Вы не можете влиять на параметры их кэша. Обычно кэширование у них установлено, но срок кэширования – несколько часов.
Это можно обойти, если Вы скачаете коды этих сервисов и будете их загружать со своего сервера, но тогда Вам нужно будет следить за выходом обновлений этих сервисов и обновлять их вручную.
Если Вы – ярый борец за скорость, можете проделать это и посмотреть, насколько реально ускорится Ваш сайт. Уверяю, разницу Вы не заметите.
Следующее замечание: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
Это замечание мы будем видеть всегда, когда мы будем подключать JavaScript и CSS в теге head, что, кстати, предусмотрено техническими требованиями html для корректного отображения страницы.
Начнем с JavaScript.
Что нам рекомендует PageSpeed?
Маленькие скрипты, необходимые для отображения верхней части страницы, встроить в html.
Рекомендация не лишена логики, однако большинство скриптов довольно объемные и встраивать их в html – неправильно. К тому же, хоть сколько-нибудь заметного ускорения это не даст.
В противном случае, нам рекомендуют настроить асинхронную загрузку скриптов. Но тут есть своя проблема: в большинстве случаев, важен порядок выполнения скриптов, а в случае асинхронной загрузки мы теряем контроль над порядком загрузки и выполнения скриптов, и в результате получаем некорректно работающие функции, за которые отвечают эти скрипты.
Можно пойти другим путем: настроить асинхронную загрузку одного скрипта, который загрузит и запустит остальные скрипты в правильном порядке. Этот путь снимет замечание сервиса, однако по факту загрузку не ускорит, а может даже замедлить.
Потому, мы рекомендуем игнорировать это замечание.
Что касается загрузки CSS, то отложенная загрузка стилей приведет к тому, что пользователю сайт откроется некорректно. Будет черный текст на белом фоне и постепенно появятся изображения, фоны и контент распределится по нужным местам. Да, контент загрузится быстрее, но им в большинстве случаев будет невозможно пользоваться. А так как мы отложили загрузку стилей, то полная загрузка сайта до корректного состояния будет длиться дольше.
Рекомендация об использовании GZip-сжатия.
Что такое GZip и чем он может нам помочь?
Полагаю, Вы знаете, что такое архивация? GZip – это архивация файлов на лету, на стороне сервера, и распаковка их также на лету, на Вашей стороне, в браузере.
Эта архивация происходит очень быстро и она используется для сжатия текста: файлы html, css, js, которые по своей сути являются текстовыми, сжимаются в десять раз и более. Это позволяет скачать их заметно быстрее с небольшой нагрузкой на сервер.
К примеру, если Вы видите в замечаниях PageSpeed файл css или js размером 100 Кб, то передаваться, на самом деле, будет около 10 Кб.
Использование GZip на сайтах является стандартной общепринятой практикой.
Кстати, обращаю Ваше внимание, что лучше всего GZip сжимает пробелы, отступы и переносы строк. Это будет очень занятно, когда мы перейдём к следующему замечанию.
Рекомендации по сокращению JavaScript, css и html.
Что подразумевается под сокращением? Удаление лишних отступов, пробелов и переносов строк.
Самое интересное, что принимать решение о том, что лишнее, а что нет, будете не Вы, а PageSpeed.
Веб-мастерам работать с оптимизированным таким образом кодом будет довольно затруднительно и неприятно. Если же сайт никто не правит, то удаляйте на здоровье, только боюсь, что от этого ничего не изменится. Давайте подумаем, почему:
Если же сайт никто не правит, то удаляйте на здоровье, только боюсь, что от этого ничего не изменится. Давайте подумаем, почему:
- В нашем примере нам предлагают сократить JavaScritp и CSS. И если мы их сократим, то по объему файлов мы сэкономим 16,7 Кб. Теперь давайте прикинем, сколько это по времени загрузки. 16,7 – наш сэкономленный объем, разделим на 3750 Кб, которые могут загрузиться за одну секунду через 3G. Получим 0,004 секунды. И это мы ещё не учли сжатие. Это мало что изменит в жизни Вашего сайта и бизнеса.
- Мы же подключаем Gzip-сжатие, которое делает эту оптимизацию на лету. Получается, что в этом нет смысла.
Также хочу добавить свою рекомендацию по этому поводу. Многие разработчики используют при создании сайта обширные библиотеки, например Bootstrap. Размер сокращенного css-файла этой библиотеки составляет 119 Кб. Также приведу в пример суммарный размер не сокращенных CSS-файлов интернет магазина, который мы делали – 56 Кб. Отсюда рекомендация – пишите код руками, это лучшая оптимизация.
Основной причиной аномально низкой скорости работы сайтов является подключение на сайте очень большого количества скриптов и стилей, большая часть которых на сайте даже не используется.
Так, если мы приводим в пример файл размером 100 Кб и говорим, что это – ерунда, то если у Вас таких файлов – 20, то это уже проблема.
Надеемся, что информация была для Вас полезной и интересной.
Новый инструмент Site Speed Accelerator от Ezoic гарантирует издателям мобильный рейтинг Google PageSpeed на уровне «80+»
КАРЛСБАД (CARLSBAD), Калифорния, 3 декабря 2019 г. /PRNewswire/ — Первая в мире комплексная технологическая платформа для цифровых издателей Ezoic сегодня представила ускоритель Site Speed Accelerator. Новый независимый инструмент ориентирован для автоматическое решение проблем, с которыми сталкиваются издатели, включая влияние низкой скорости загрузки страниц и дисплейной рекламы на рейтинги Google PageSpeed Insight.
«И крупные издательские дома, и владельцы нишевых сайтов уже располагают достаточным балансом. Скорость работы веб-сайтов остается той сложностью, с которой им приходится справляться, — прокомментировал учредитель и генеральный директор Ezoic Дуэйн Лафлер (Dwayne Lafluer). — Мы создали нашу платформу для решения подобных проблем. Новый инструмент Site Speed Accelerator — еще одна функция, созданная нами для удовлетворения нужд издателей».
Скорость работы веб-сайтов остается той сложностью, с которой им приходится справляться, — прокомментировал учредитель и генеральный директор Ezoic Дуэйн Лафлер (Dwayne Lafluer). — Мы создали нашу платформу для решения подобных проблем. Новый инструмент Site Speed Accelerator — еще одна функция, созданная нами для удовлетворения нужд издателей».
В прошлом месяце компания Google анонсировала планы по присвоению специальных значков в браузерах Chrome, предупреждающих потенциальных посетителей о низкой скорости работы тех или иных сайтов. Создатели Ezoic подтвердили, что новая технология определения скорости сайтов станет отдельной функцией платформы. Издатели лично заинтересованы в использовании Site Speed Accelerator — инструмента, гарантирующего балл в мобильном рейтинге Google PageSpeed Insights на уровне 80 и выше, — и получают доступ к этой и другим функциям платформы Ezoic.
«Вопрос скорости работы сайтов обсуждается всеми без исключения участниками отрасли. Реклама и сторонние скрипты заметно замедляют загрузку веб-страниц, но они необходимы издателям для нормальной работы их бизнеса. Этот фактор способен оказывать негативное влияние на поисковое ранжирование, трафик и показатели прибыли. И на сегодняшний день для этой проблемы так и не найдено адекватное решение, — заявляет маркетинговый директор Ezoic Тайлер Бишоп (Tyler Bishop). — До появления Ezoic большинству издателей казалось практически невозможным обеспечить себе столь же высокий рейтинг Google PageSpeed, который Site Speed Accelerator генерирует им за считаные минуты после запуска», — прокомментировал г-н Бишоп.
Реклама и сторонние скрипты заметно замедляют загрузку веб-страниц, но они необходимы издателям для нормальной работы их бизнеса. Этот фактор способен оказывать негативное влияние на поисковое ранжирование, трафик и показатели прибыли. И на сегодняшний день для этой проблемы так и не найдено адекватное решение, — заявляет маркетинговый директор Ezoic Тайлер Бишоп (Tyler Bishop). — До появления Ezoic большинству издателей казалось практически невозможным обеспечить себе столь же высокий рейтинг Google PageSpeed, который Site Speed Accelerator генерирует им за считаные минуты после запуска», — прокомментировал г-н Бишоп.
Что характерно, платформа Ezoic отличается встроенными в инструмент Site Speed Accelerator функциями машинного обучения. Ведущая компания-разработчик издательских технологий славится своими решениями на базе искусственного интеллекта, позволяющими тестировать и оптимизировать рекламный контент, а также содействующими издателям в вопросах монетизации веб-сайтов. Однако создатели инструмента также отмечают, что их решение будет использовать опыт своих пользователей для повышения скорости работы веб-сайтов.
При использовании нового инструмента Site Speed Accelerator платформа Ezoiс с уверенностью гарантирует владельцам веб-сайтов мобильный рейтинг Google PageSpeed Insights на уровне 80 и выше. Издатели могут скачать бесплатную 7-дневную пробную версию инструмента для повышения скорости от Ezoic на веб-сайте www.ezoic.com.
О компании Ezoic:
Ezoic — титулованная комплексная платформа для цифровых издателей и владельцев веб-сайтов, помогающая им повышать скорость работы страниц, извлекать дополнительную прибыль, привлекать трафик, оптимизировать SEO, инфраструктуру и т.д. Платформа Ezoic является сертифицированным партнером по работе с издателями Google. Штат компании насчитывает около 170 сотрудников в Северной Америке, Канаде и Великобритании. Основные представительства Ezoic открыты в Карлсбаде, Лондоне и Ньюкасл-апон-Тайне. Узнайте больше на веб-сайте www.ezoic.com
Логотип — https://mma.prnewswire.com/media/461011/ezoic_google_partner_logo.jpg
Related Links
http://www. ezoic.com
ezoic.com
SOURCE Ezoic
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает об эффективности страницы как на мобильных устройствах, так и на компьютерах. устройств и предлагает варианты улучшения этой страницы.
PSI предоставляет лабораторные и полевые данные о странице. Лабораторные данные полезны для отладки проблемы с производительностью, поскольку он собирается в контролируемой среде. Однако это не может выявить узкие места в реальном мире.Полевые данные полезны для фиксации реальных, реальных пользователей. опыт, но имеет более ограниченный набор показателей. Смотрите, как думать О Speed Tools для получения дополнительной информации о 2 типах данных.
Оценка производительности
В верхней части отчета PSI предоставляет оценку, которая обобщает производительность страницы. Этот счет определяется запуском Lighthouse для сбора и
анализировать лабораторные данные о странице. Оценка 90 или выше считается хорошей.От 50 до 90 — это балл, который требует улучшения, а значение ниже 50 считается плохим.
Этот счет определяется запуском Lighthouse для сбора и
анализировать лабораторные данные о странице. Оценка 90 или выше считается хорошей.От 50 до 90 — это балл, который требует улучшения, а значение ниже 50 считается плохим.
Реальные полевые данные
Когда PSI получает URL-адрес, он будет искать его в пользовательском интерфейсе Chrome. Набор данных отчета (CrUX). Если возможно, PSI сообщает о первом Contentful Paint (FCP), задержка первого ввода (FID), Самая большая Contentful Paint (LCP) и совокупный макет Данные метрики сдвига (CLS) для источника и, возможно, URL-адреса конкретной страницы.
Хорошая оценка, требуется улучшение, плохая
PSI также классифицирует полевые данные по 3 сегментам, описывая опыт, который считается полезным, а также потребности.
улучшение или плохое. PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого,
на основе нашего анализа набора данных CrUX:
PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого,
на основе нашего анализа набора данных CrUX:
| Хорошо | Требует улучшения | Плохо | |
|---|---|---|---|
| FCP | [0, 1000 мс] | (1000 мс, 3000 мс) | более 3000 мс |
| FID | [0, 100 мс] | (100 мс, 300 мс) | более 300 мс |
| LCP | [0, 2500 мс] | (2500 мс, 4000 мс) | более 4000 мс |
| CLS | [0, 0.1] | (0,1, 0,25] | более 0,25 |
Распределение и выбранные значения метрики
PSI представляет распределение этих показателей, чтобы разработчики могли понять
диапазон значений FCP, FID, LCP и CLS для этой страницы или источника. Это распределение также
разделены на три категории: хорошие, нуждаются в улучшении и плохие, обозначенные зеленым, оранжевым,
и красные полосы. Например, если на оранжевой полосе FCP отображается 14%, это означает, что 14% всех
наблюдаемые значения FCP находятся между 1000 мс и 3000 мс.Эти данные представляют собой сводное представление
всех загрузок страниц за предыдущий 28-дневный период сбора.
Это распределение также
разделены на три категории: хорошие, нуждаются в улучшении и плохие, обозначенные зеленым, оранжевым,
и красные полосы. Например, если на оранжевой полосе FCP отображается 14%, это означает, что 14% всех
наблюдаемые значения FCP находятся между 1000 мс и 3000 мс.Эти данные представляют собой сводное представление
всех загрузок страниц за предыдущий 28-дневный период сбора.
Над столбцами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран, чтобы разработчики могли понять самый разочаровывающий пользовательский опыт на их сайте. Эти значения показателей поля классифицируются как хорошо / нуждается в улучшении / плохо, применив те же пороговые значения, указанные выше.
Core Web Vitals
Core Web Vitals — это общий набор сигналов, важных для всей сети.
опыты.Основные показатели Web Vitals — это FID, LCP и CLS с соответствующими показателями. пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя хороши. В противном случае страница не проходит оценку.
пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя хороши. В противном случае страница не проходит оценку.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и отчетом о пользовательском опыте Chrome на BigQuery заключается в том, что данные PSI обновляются ежедневно за последний 28-дневный период.Данные установлены на BigQuery обновляется только ежемесячно.
Лабораторные данные
PSI использует Lighthouse для анализа заданного URL-адреса и получения оценки производительности, оценивающей
эффективность страницы по разным показателям, в том числе по: Первый содержательный
Краска, Самая большая содержательная краска, Скорость
Индекс, совокупный сдвиг макета, время до
Интерактивное и общее время блокировки.
Каждый показатель оценивается и обозначается значком:
- Товар отмечен зеленой галочкой
- Требуется улучшение обозначается оранжевым информационным кружком
- Плохое состояние обозначается красным предупреждающим треугольником
Аудит
Lighthouse делит свои проверки на три части:
- Возможности предоставляют предложения, как улучшить показатели производительности страницы.Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если улучшение реализовано.
- Диагностика предоставляет дополнительную информацию о том, как страница лучше всего придерживается практики для веб-разработки.
- Пройденные аудиты указывает аудиты, которые прошли страницу.
Часто задаваемые вопросы (FAQ)
Какие устройства и условия сети использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse моделирует загрузку страницы на устройстве среднего уровня (Moto G4) на
Мобильная сеть.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL, и представляют анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети условия. Лабораторные данные основаны на моделировании загрузки страницы на одном устройстве и фиксированной набор сетевых условий. В результате значения могут отличаться.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Сосредоточив внимание на 75-м значения процентилей для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем. в самых сложных условиях устройства и сети.
Почему FCP в v4 и v5 имеет разные значения?
FCP в версии 5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г. ), ранее это был 90-й процентиль.В версии 4 FCP сообщает медианное значение (50-й процентиль).
), ранее это был 90-й процентиль.В версии 4 FCP сообщает медианное значение (50-й процентиль).Почему у FID в v5 разные значения?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.Какова хорошая оценка лабораторных данных?
Любой зеленый результат (90+) считается хорошим.
Почему оценка производительности меняется от запуска к запуску? На своей странице я ничего не менял!
Вариативность измерения производительности вводится через ряд каналов с разными уровни воздействия.Несколько общих источников изменчивости показателей — это доступность локальной сети, доступность клиентского оборудования и конкуренция за клиентские ресурсы.
Почему данные о скорости в реальном отчете об опыте пользователя Chrome недоступны для URL-адреса?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из
включенные пользователи и
требует, чтобы URL-адрес был общедоступным
(сканирование и индексирование)
и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление
производительности URL.
Почему данные о скорости в реальном отчете о пользовательском опыте Chrome недоступны для источника?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы корневая страница источника была общедоступной (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление эффективности происхождения по всем URL-адресам, которые посещаются в этом источнике.
Еще вопросы?
Если у вас есть конкретный и ответственный вопрос об использовании PageSpeed Insights, задайте свой вопрос на английском в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните ветку в списке рассылки.
Обратная связь
Была ли эта страница полезной?
да Большой! Спасибо за ваш отзыв!Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights, задать вопрос на английском в стеке Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Нет
Жаль это слышать.
Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights,
задать вопрос на английском в стеке
Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Нет
Жаль это слышать.
Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights,
задать вопрос на английском в стеке
Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость .Это факт. Почему? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут ожидать более высоких позиций в поисковой выдаче и привлечения большего числа посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и, в конечном итоге, конвертируются. Другими словами, молниеносный веб-сайт открывает все хорошее, чего так жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее.Мы уже подробно рассказали об этом в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, а именно: некорректное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения. Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ для запуска теста скорости веб-сайта вместе с некоторыми инструментами, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед запуском теста скорости вы должны проверить, есть ли у вас уже настроенные и запущенные на вашем сайте WordPress следующие две вещи:
- Кэширование
- Сеть доставки контента
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру. И если вы запускаете новый сайт, убедитесь, что настроил эти параметры сначала , а затем запустите тесты скорости.
И если вы запускаете новый сайт, убедитесь, что настроил эти параметры сначала , а затем запустите тесты скорости.
1. Настройте кэширование
Если вы являетесь клиентом Kinsta, наш кеш страницы на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать нечего. Однако помните, что кеширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено.Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включить сеть доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать CDN WordPress. В 99,9% сценариев это будет иметь огромное влияние на скорость вашего сайта. В зависимости от расположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы заметили, что CDN сократил время загрузки более чем на 50%!
Если вы клиент Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга.Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN будет автоматически развернут, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете Cloudflare или заинтересованы в нем, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках. Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кеширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress.Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете ознакомиться с полным списком ниже. В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения теста скорости имеет значение
Практически каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет немаловажное значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress.TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress.TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к центру обработки данных, так и из другого места. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, соответствует выбранному вами местоположению .
Вы должны тестировать несколько раз
Мы не будем углубляться в кеширование в этой статье, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с вашего хоста WordPress или плагина, так и с вашего CDN).
Большая проблема заключается в том, что многие пользователи, как правило, запускают тест скорости только один раз. , контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
, контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или медиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta.Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache . Когда он еще не работает из кеша, он зарегистрирует
Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Сеть CDN Kinsta запрашивает ниже таким же образом. Найдите заголовок под названием x-cache .Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может незначительно отличаться в зависимости от вашего провайдера CDN. Например, при использовании Cloudflare заголовок HTTP называется cf-cache-status .
Анализ скорости веб-сайта
Чтобы правильно протестировать скорость, вам нужно видеть, что все загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже).Этот обычно требует многократного выполнения теста скорости . Мы обнаружили, что обычно магическим числом является два или три. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут). Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут). Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу.Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после , сайт, полностью загруженный из кеша, был более чем на 50% быстрее . И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д.Устранение неполадок — это вопрос на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством о том, как изменить шрифт в WordPress.
Д.Устранение неполадок — это вопрос на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством о том, как изменить шрифт в WordPress.
Пришло время познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать. Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — это хорошая цель. Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас- Пингдом
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- Y Медленная
- Chrome DevTools
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- Новая реликвия
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — выбрать один инструмент и придерживаться его . У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик трендов для веб-мастеров из Google, хорошо подводит итог.
У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик трендов для веб-мастеров из Google, хорошо подводит итог.
У каждого инструмента есть набор различных показателей, но каждый показатель сам по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них наиболее близок, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная своим бесплатным инструментом для проверки скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам разные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что он очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости.Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальный балл. Опять же, это полезно для определения « быстрых побед », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не стоит слишком зацикливаться на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, выполненных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
Google с 2010 года заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Рейтинг PageSpeed составляет от 0 до 100 баллов и основан на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушаться к рекомендациям Google.Мы также проходные о том, как исправить это упорное предупреждение кэширования рычагов браузера.
3.
 Инструмент проверки скорости веб-сайта Google для мобильных устройств
Инструмент проверки скорости веб-сайта Google для мобильных устройствПо данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и больше ориентирован на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на вашу электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть возможна не во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет почти невозможное время, пытаясь достичь наивысшего результата. Что совершенно нормально. И точно не по вине разработчика.
4.
 Скорость сайта Google Analytics
Скорость сайта Google AnalyticsGoogle Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию с помощью фрагмента кода, включенного в веб-страницу. В их отчетах о скорости сайта измеряются три аспекта задержки:
.- Время загрузки для выборки просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Насколько быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
Тайминги скорости сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, поскольку мы обнаружили, что данные не всегда являются точными или четким отображением того, что на самом деле происходит на сайте.Почему? потому что он собран на основе случайной выборки данных.
Джо отлично описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, сочетая производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструментKeyCDN для проверки скорости веб-сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.Отчет с разбивкой показывает отличный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайтов, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент для проверки скорости веб-сайта для получения 5 бесплатных отчетов в месяц без некоторых дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
- Политика кеширования
- Количество запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке. Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с использованием clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, возможно, вам стоит попробовать этот инструмент.
Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с использованием clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, возможно, вам стоит попробовать этот инструмент.
Отчет об испытании скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт вычисляет размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, скрипт предлагает советы о том, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях подключения. Если вам нужны подробные данные, анализатор веб-страниц разберет их за вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ожидайте таких вещей, как поддержка HTTP / 2.
Если вам нужны подробные данные, анализатор веб-страниц разберет их за вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ожидайте таких вещей, как поддержка HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными деталями, которые стоит проверить. После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться для самых больших шагов вперед с точки зрения скорости сайта.
После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться для самых больших шагов вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для проверки скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Инструменты разработчика Chrome
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. У него есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключения кеша, ограничения сетевых подключений, создания снимков экрана с рендерингом страниц и диагностики медленного TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализирующий последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает действительно глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы нагрузки и воздействия
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, выполненные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, подумайте о переходе на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей. Премиум-планы доступны от 89 долларов в месяц.
Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия Зоны
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который появился недавно. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на настольном ПК в 9 различных регионах. Вы также можете просмотреть свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местоположении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
dotcom-monitor имеет множество бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
15.Новая Реликвия
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем то, что предоставляют вышеперечисленные инструменты, вы захотите инвестировать в него.
Новая реликвия
На самом деле мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, и это их продукты для мониторинга приложений и синтетические продукты.
Время веб-транзакций New Relic
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может быть причиной проблемы. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, гарантирующим, что мы обеспечиваем лучшую поддержку для наших клиентов WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
Если молниеносный веб-сайт является вашим приоритетом — так и должно быть! — убедитесь, что вы используете хотя бы один из этих инструментов для количественной оценки стратегии оптимизации скорости.К настоящему времени должно быть предельно ясно: скорость веб-сайта — важная составляющая любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости веб-сайта? Делитесь ими в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
ЦенаGTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение
скорость и т. д.) при включенном мониторинге (ежечасно, ежедневно и т. д.)
использовать один слот для мониторинга.
д.) при включенном мониторинге (ежечасно, ежедневно и т. д.)
использовать один слот для мониторинга.
Например, мониторинг следующего:
- https://example.com (Ванкувер, Канада, Chrome, Unthrottled)
- https: // example.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
Потребуется 4 слота мониторинга .
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать. monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы? Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и
общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, в то время как более крупные веб-сайты могут иметь больше ключевых страниц, которые пользователи часто посещают, являются основные точки входа или часть кампании.
Прочтите нашу статью по определению, сколько отслеживаемых слотов вам может понадобиться.
Частота тестирования GTmetrix при мониторинге ваших страниц зависит от того, как критически важна производительность вашего сайта для вас и / или вашего посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить время от времени наблюдая за производительностью, есть частота, имеет смысл для вас.
Прочтите нашу статью
о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию. обязательно выберите план, который будет соответствовать количеству тестов по требованию вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются. Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который
мы сами с гордостью поделимся. Положив все позади
платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы
убедитесь, что наш план «Базовый / бесплатный» всегда имеет богатый набор функций, чтобы веб-
спектакль может быть доступен всем.
Положив все позади
платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы
убедитесь, что наш план «Базовый / бесплатный» всегда имеет богатый набор функций, чтобы веб-
спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса, Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты, Премиум-локации и / или мобильное тестирование, обновитесь до PRO, чтобы получить полную Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим
функции в духе оптимизации веб-производительности
доступный для всех.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и давай поболтаем.
Мы принимаем карты Visa, Mastercard и American Express.
Мы также принимаем PayPal, банковские / банковские переводы, чеки и покупки. Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой время. Однако, если вы переходите с годового на ежемесячный платежный цикл, то изменение произойдет после вашего существующего годового платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если
вы понижаете свой тарифный план PRO, вы останетесь на существующем
план до конца вашего платежного цикла. Произойдут любые обновления
немедленно, и стоимость плана будет пропорционально пропорциональна.
Однако если
вы понижаете свой тарифный план PRO, вы останетесь на существующем
план до конца вашего платежного цикла. Произойдут любые обновления
немедленно, и стоимость плана будет пропорционально пропорциональна.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце ваш платежный цикл.Пока ваш план не истечет, у вас будет полный доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег. Свяжитесь с нами и расскажите о своем опыт, и если по какой-либо причине вы все еще не удовлетворены, мы вернем вам деньги.
GTmetrix | GTmetrix
Протестируйте свою страницу в одном из наших многочисленных центров тестирования по всему миру. Есть
в настоящее время 65 тестовых серверов, работающих в 22 место по всему миру.
Есть
в настоящее время 65 тестовых серверов, работающих в 22 место по всему миру.
Зарегистрированные пользователи могут анализировать свои страницы с помощью одного из наших 7 бесплатных тестовых локаций . Тарифы GTmetrix PRO иметь доступ к 15 дополнительных тестовых мест премиум-класса .
Вы можете выбрать местоположение на вкладке «Параметры анализа» на панели инструментов или измените свое местоположение по умолчанию в вашем Страница учетной записи.
Если вас беспокоят запросы GTmetrix, влияющие на вашу аналитику или будучи остановленным вашим брандмауэром, вы можете использовать IP-адреса, предоставленные разрешить или запретить наши серверы.
Получите здесь все расположения наших тестовых серверов в формате XML.
Канада (20 серверов)
Ванкувер, Канада
Состояние: Активный
IP: 208. 70.247.157
70.247.157
Хост: cap1.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 2
Состояние: Активный
IP: 172.255.48.130
Хост: na-vancouver1.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 3
Состояние: Активный
IP: 172.255.48.131
Хост: na-vancouver2.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 4
Состояние: Активный
IP: 172.255.48.132
Хост: na-vancouver3.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 5
Состояние: Активный
IP: 172.255.48.133
Хост: na-vancouver4.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 6
Штат: Активный
IP: 172. 255.48.134
255.48.134
Хост: na-vancouver5.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 7
Состояние: Активный
IP: 172.255.48.135
Хост: na-vancouver6.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 8
Состояние: Активный
IP: 172.255.48.136
Хост: na-vancouver7.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 9
Состояние: Активный
IP: 172.255.48.137
Хост: na-vancouver8.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 10
Состояние: Активный
IP: 172.255.48.138
Хост: na-vancouver9.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 11
Состояние: Активный
IP: 172. 255.48.139
255.48.139
Хост: na-vancouver10.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 12
Состояние: Активный
IP: 172.255.48.140
Хост: na-vancouver11.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 13
Состояние: Активный
IP: 172.255.48.141
Хост: na-vancouver12.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 14
Состояние: Активный
IP: 172.255.48.142
Хост: na-vancouver13.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 15
Состояние: Активный
IP: 172.255.48.143
Хост: na-vancouver14.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 16
Состояние: Активный
IP: 172. 255.48.144
255.48.144
Хост: na-vancouver15.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 17
Состояние: Активный
IP: 172.255.48.145
Хост: na-vancouver16.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 18
Состояние: Активный
IP: 172.255.48.146
Хост: na-vancouver17.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 19
Состояние: Активный
IP: 172.255.48.147
Хост: na-vancouver18.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Квебек, Канада
Состояние: Только ActivePRO
IP: 52.229.122.240
Хост: na-quebec1.jobs.gtmetrix.com
Страна: Канада
Город: Квебек
США (17 серверов)
Сан-Антонио, Техас, США
Штат: Активный
IP: 104. 214.72.101
214.72.101
Хост: na-sanantonio1.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 2
Состояние: Активный
IP: 13.66.7.11
Хост: na-sanantonio2.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 3
Штат: Активный
IP: 13.85.24.83
Хост: na-sanantonio3.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 4
Состояние: Активный
IP: 13.85.24.90
Хост: na-sanantonio4.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 5
Штат: Активный
IP: 13.85.82.26
Хост: na-sanantonio5.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 6
Штат: Активный
IP: 40. 74.242.253
74.242.253
Хост: na-sanantonio6.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 7
Состояние: Активный
IP: 40.74.243.13
Хост: na-sanantonio7.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 8
Штат: Активный
IP: 40.74.243.176
Хост: na-sanantonio8.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 9
Состояние: Активный
IP: 104.214.48.247
Хост: na-sanantonio9.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 10
Штат: Активный
IP: 157.55.189.189
Хост: na-sanantonio10.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 11
Штат: Активный
IP: 104. 214.110.135
214.110.135
Хост: na-sanantonio11.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 12
Состояние: Активный
IP: 70.37.83.240
Хост: na-sanantonio12.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 13
Штат: Активный
IP: 65.52.36.250
Хост: na-sanantonio13.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Шайенн, Вайоминг, США
Состояние: только ActivePRO
IP: 13.78.216.56
Хост: na-cheyenne1.jobs.gtmetrix.com
Страна: США
Город: Шайенн
Чикаго, Иллинойс, США
Штат: Только ActivePRO
IP: 52.162.212.163
Хост: na-chicago1.jobs.gtmetrix.com
Страна: США
Город: Чикаго
Данвилл, Вирджиния, США
Штат: Только ActivePRO
IP: 23. 96.34.105
96.34.105
Хост: na-danville1.jobs.gtmetrix.com
Страна: США
Город: Данвилл
Сан-Франциско, Калифорния, США
Штат: только ActivePRO
IP: 65.52.113.236
Хост: na-sanfrancisco1.jobs.gtmetrix.com
Страна: США
Город: Сан-Франциско
UK (7 серверов)
Лондон, Великобритания
Состояние: Активный
IP: 172.255.61.34
IPv6: 2607: fcc0: 4000: 5 :: 101
Хост: eu-west1.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 2
Состояние: Активный
IP: 172.255.61.35
IPv6: 2607: fcc0: 4000: 5 :: 102
Хост: eu-west2.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 3
Состояние: Активный
IP: 172. 255.61.36
255.61.36
IPv6: 2607: fcc0: 4000: 5 :: 103
Хост: eu-west3.jobs.gtmetrix.com
Страна: UK
Город: Лондон
Лондон, Великобритания 4
Состояние: Активный
IP: 172.255.61.37
IPv6: 2607: fcc0: 4000: 5 :: 104
Хост: eu-west4.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 5
Состояние: Активный
IP: 172.255.61.38
IPv6: 2607: fcc0: 4000: 5 :: 105
Хост: eu-west5.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 6
Состояние: Активный
IP: 172.255.61.39
IPv6: 2607: fcc0: 4000: 5 :: 106
Хост: eu-west6.jobs.gtmetrix.com
Страна: UK
Город: Лондон
Лондон, Великобритания 7
Состояние: Активный
IP: 172. 255.61.40
255.61.40
IPv6: 2607: fcc0: 4000: 5 :: 107
Хост: eu-west7.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Бразилия (4 сервера)
Сан-Паулу, Бразилия
Штат: Активный
IP: 104.41.2.19
Хост: sa-saopaulo3.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 2
Штат: Активный
IP: 191.235.98.164
Хост: sa-saopaulo1.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 3
Штат: Активный
IP: 191.235.99.221
Хост: sa-saopaulo2.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 4
Штат: Активный
IP: 191. 232.194.51
232.194.51
Хост: sa-saopaulo4.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Австралия (3 сервера)
Сидней, Австралия
Штат: Активный
IP: 52.237.235.185
Хост: ap-sydney1.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Сидней, Австралия 2
Штат: Активный
IP: 52.237.250.73
Хост: ap-sydney2.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Сидней, Австралия 3
Штат: Активный
IP: 52.237.236.145
Хост: ap-sydney3.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Индия (3 сервера)
Мумбаи, Индия
Штат: Активный
IP: 104.211.143,8
Хост: ap-mumbai1. jobs.gtmetrix.com
jobs.gtmetrix.com
Страна: Индия
Город: Мумбаи
Мумбаи, Индия 2
Штат: Активный
IP: 104.211.165.53
Хост: ap-mumbai2.jobs.gtmetrix.com
Страна: Индия
Город: Мумбаи
Ченнаи, Индия
Штат: Только ActivePRO
IP: 52.172.14.87
Хост: ap-chennai1.jobs.gtmetrix.com
Страна: Индия
Город: Ченнаи
Китай (2 сервера)
Гонконг, Китай
Состояние: Активный
IP: 40.83.89.214
Хост: ap-hongkong1.jobs.gtmetrix.com
Страна: Китай
Город: Гонконг
Гонконг, Китай 2
Состояние: Активный
IP: 52.175.57.81
Хост: ap-hongkong2.jobs.gtmetrix.com
Страна: Китай
Город: Гонконг
Франция (1 сервер)
Париж, Франция
Состояние: только ActivePRO
IP: 20. 188.63.151
188.63.151
Хост: eu-paris1.jobs.gtmetrix.com
Страна: Франция
Город: Париж
Германия (1 сервер)
Франкфурт, Германия
Состояние: Только ActivePRO
IP: 20.52.36.49
Хост: eu-frankfurt1.jobs.gtmetrix.com
Страна: Германия
Город: Франкфурт
Япония (1 сервер)
Токио, Япония
Состояние: только ActivePRO
IP: 52.246.165.153
Хост: ap-tokyo1.jobs.gtmetrix.com
Страна: Япония
Город: Токио
Нидерланды (1 сервер)
Амстердам, Нидерланды
Состояние: Только ActivePRO
IP: 51.144.102.233
Хост: eu-amsterdam1.jobs.gtmetrix.com
Страна: Нидерланды
Город: Амстердам
Сингапур (1 сервер)
Сингапур
Состояние: только ActivePRO
IP: 13. 76.97.224
76.97.224
Хост: ap-singapore1.jobs.gtmetrix.com
Страна: Сингапур
Южная Африка (1 сервер)
Йоханнесбург, Южная Африка
Штат: Только ActivePRO
IP: 102.133.169.66
Хост: af-johannesburg1.jobs.gtmetrix.com
Страна: Южная Африка
Город: Йоханнесбург
Южная Корея (1 сервер)
Пусан, Южная Корея
Состояние: Только ActivePRO
IP: 52.231.199.170
Хост: ap-busan1.jobs.gtmetrix.com
Страна: Южная Корея
Город: Пусан
Швеция (1 сервер)
Стокгольм, Швеция
Состояние: Только ActivePRO
IP: 13.53.162.7
Хост: eu-stockholm1.jobs.gtmetrix.com
Страна: Швеция
Город: Стокгольм
ОАЭ (1 сервер)
Дубай, ОАЭ
Состояние: только ActivePRO
IP: 40. 123.218.94
123.218.94
Хост: me-dubai1.jobs.gtmetrix.com
Страна: ОАЭ
Город: Дубай
Page Speed - 2021 Web Best Practices
Скорость страницы — это мера того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы может быть описана либо как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице), либо «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (отчета об опыте пользователя Chrome) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Лучшие методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы.Кроме того, низкая скорость страницы означает, что поисковые системы могут сканировать меньше страниц, используя выделенный для них бюджет сканирования, и это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Было также показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
.
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.

Браузеры должны построить дерево DOM, анализируя HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Используйте кеширование браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас уже установленная дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы сократить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизация изображений
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, в то время как JPEG обычно лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона для изображений, которые вы часто используете на своем сайте, например кнопок и значков. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Продолжайте учиться
Как измерить скорость и производительность сайта
Глава 1: Важность скорости сайта
Жизненно важно повысить скорость и производительность сайта для удобства пользователей.Для этого вам нужно знать состояние вашего сайта, а также какие показатели вам нужно анализировать. Чтобы понять, где могут находиться потенциальные препятствия для скорости загрузки сайта, давайте начнем с процесса загрузки сайта.
Для веб-скриптов существует четкое разделение между тем, где они запускаются, и чьей задачей является их обработка. Они либо запускают на стороне сервера , который, как следует из названия, является сервером, на котором размещен сайт на внутренней стороне, либо они запускают на стороне клиента , который является браузером, через который пользователь получает доступ к сайту на сервере. внешний интерфейс.
Они либо запускают на стороне сервера , который, как следует из названия, является сервером, на котором размещен сайт на внутренней стороне, либо они запускают на стороне клиента , который является браузером, через который пользователь получает доступ к сайту на сервере. внешний интерфейс.
Интерфейсные сценарии хороши для всего, что требует взаимодействия с пользователем, например для простых игр. Внутренние сценарии хороши для всего, что требует загрузки динамических данных, например, для уведомления пользователя о том, что он вошел в систему.
–Code Conquest
На стороне сервера Серверные языки загружаются раньше, чем что-либо еще происходит. Вся эта работа выполняется за кулисами на сервере хостинга, и браузер впоследствии сделает запрос на сервер для содержания веб-сайта.Каждый раз при доступе к странице, где кешированная версия недоступна, на сервер будет отправляться запрос, и страница будет отображаться полностью.
Вот несколько примеров серверных языков:
- PHP
- Рубин
- ASP.NET
- C #
- Python
Влияние на производительность: Производительность на стороне сервера зависит от таких факторов, как расположение сервера, количество размещаемых на нем сайтов (если это общий сервер), количество пользователей, пытающихся получить к нему доступ в любой момент времени, и сервер аппаратное обеспечение и его возможности, особенно память, хранилище HDD (жесткий диск) и питание центрального процессора (центрального процессора).Кроме того, рендеринг на стороне сервера может обеспечить более быструю визуализацию, но пользователи могут остаться безуспешными попытками взаимодействия со страницей, поскольку браузер еще не отрисовал необходимые элементы.
Преимущества: Чем больше загружается сервер, тем меньше работы требуется браузеру и устройству пользователя, что может быть очень полезным для повышения скорости.
Рендеринг на стороне сервера отлично подходит для SEO, потому что ваш контент присутствует еще до того, как вы его получите, поэтому поисковые системы могут легко его индексировать и сканировать.
–freeCodeCamp
КлиентскаяКлиентские языки могут вызвать заметные проблемы с производительностью, поскольку именно они запускаются на устройстве пользователя после загрузки страницы. Сервер сделал все, что мог, с первоначальным запросом и ответом, а обработка остальной части работы возложена на браузер. Клиентские языки наиболее полезны для всего, что связано с взаимодействием с пользователем.
Вот несколько примеров клиентских языков:
- HTML
- CSS
- JavaScript (включая такие фреймворки, как Angular, Vue и React)
Влияние на производительность: Аппаратные ограничения устройства пользователя влияют на рендеринг на стороне клиента.ЦП среднего мобильного устройства очень мал по сравнению с настольным компьютером, что означает, что загрузка скриптов, таких как тяжелый JavaScript, может занять много времени. Производительность SEO также может пострадать, потому что при такой настройке видимость содержимого зависит от браузера, поэтому поисковым системам может быть сложно увидеть содержимое, отображаемое на стороне клиента.
Производительность SEO также может пострадать, потому что при такой настройке видимость содержимого зависит от браузера, поэтому поисковым системам может быть сложно увидеть содержимое, отображаемое на стороне клиента.
Отметьте дату, когда этот веб-сайт, который на 100% зависел от клиентского рендеринга JavaScript, реализовал решение для рендеринга на стороне сервера.
Еще многое предстоит сделать, но теперь, по крайней мере, мы можем начать правильное SEO, зная, что Google действительно просканирует и проиндексирует его.#TechSEO pic.twitter.com/wFVqTknO8T
— Барри Адамс (@badams) 29 мая 2018 г.
Преимущества: Когда рендеринг происходит в браузере, это снижает нагрузку на сервер, потому что вам нужно делать меньше запросов для загрузки целых страниц. Также есть больше возможностей для создания интерактивных, привлекательных элементов для пользователей.
По мере того, как Интернет становится все более интерактивным, рендеринг на стороне клиента становится все более заметным. Однако нам нужно знать о связанных с этим проблемах со сканированием и скоростью.
Однако нам нужно знать о связанных с этим проблемах со сканированием и скоростью.
Ключевые моменты, на которые следует обратить внимание для обоих методов рендеринга, — это слишком много запросов к серверу и , может ли контент отображаться на стороне клиента .
Как только вы выйдете за рамки агрегированных, упрощенных оценок, представленных в инструментах скорости страницы, вы начнете понимать, сколько показателей скорости сайта нужно для понимания. С таким количеством разных аббревиатур, таких как TTFB и FCP, можно легко заблудиться.
Скорость сайта не так проста, как оценка A или оценка 85%. Вам нужно увидеть полную картину: каковы фактические показатели, которые определяют эффективность вашего сайта?
Мы составили список показателей и определений скорости загрузки сайта, о которых вам нужно знать, а также их значения и измерения:
- Время ответа сервера
- Время до первого байта (TTFB)
- DOM Interactive
- Содержимое DOM загружено
- Время загрузки страницы
- Полная загрузка
- Первая краска
- Первая насыщенная краска (FCP)
- Первая значимая краска (FMP)
- Элемент героя
- Индекс скорости
- Визуально полная (VC)
- Первый интерактивный
- Время до взаимодействия (TTI)
- Задержка первого входа (FIP
- Постоянно интерактивный
- Длинные задачи
Время отклика сервера измеряет время, необходимое для загрузки необходимого HTML-кода, чтобы сервер затем начал его рендеринг. Время отклика сервера учитывает внутреннюю задержку.
Время отклика сервера учитывает внутреннюю задержку.
Сильно изменяющееся время ответа сервера может указывать на проблему с производительностью.
–Google PageSpeed Tools
Время до первого байта (TTFB)Time To First Byte (TTFB) измеряет время, которое проходит между отправкой клиентом запроса на сервер и получением первого байта данных в браузере. Эта метрика дает общее представление об отклике от сервера к клиенту.
TTFB помогает предприятиям определять слабые места в процессе подключения.
–MaxCDN
DOM InteractiveDOM Interactive измеряет момент, когда DOM (объектная модель документа) была создана путем анализа всего HTML и готова.
Модель DOM представляет документ (или страницу) в виде узлов и объектов. Таким образом, языки программирования могут подключаться к странице.
–МДН
DOMContentLoaded (DCL) DOMContentLoaded (DCL) измеряет время, необходимое для полной загрузки и анализа исходного HTML-документа и содержимого DOM, за исключением, например, таких элементов, как изображения и фреймы.
Одна из основных причин, по которой мы исторически оптимизировали такие показатели, как нагрузка и DOMContentLoaded, заключается в том, что они отображаются в браузере как события и их легко измерить на реальных пользователях.
–Google Developers
За последние три года DOMContentLoaded упала на десктопах, но стала расти на мобильных.
Источник: HTTP-архив
Первая краскаFirst Paint — это когда браузер начинает отображать страницу и показывает первый намек на контент на экране.Это хороший интерфейсный тест, когда страница выглядит как , начиная с для загрузки.
Первая отрисовка запускается, когда визуализация — любая визуализация — обнаруживается в браузере. Это может быть что-то столь же незаметное и неинформативное, как изменение цвета фона.
–GTmetrix
Первая насыщенная краска (FCP) First Contentful Paint (FCP) происходит, когда браузер отображает первый элемент контента, определенный в DOM, например, некоторый текст, изображение или раздел навигации.
Это время должно быть более репрезентативным для вашего пользовательского опыта, поскольку оно указывает, когда на страницу было загружено фактическое содержимое, а не просто какие-либо изменения.
–GTmetrix
Первая значимая краска (FMP)First Meaningful Paint (FMP) отмечает время, когда произошло самое большое изменение в макете верхней части страницы и стали видны наиболее важные элементы страницы, такие как ваш главный элемент.
Время, в которое пользователь считает, что основное содержимое страницы видно.
–Google Developers
Элемент герояКогда наиболее важный элемент или ключевая функция вашей страницы обработаны и готовы к использованию. Например, «Элемент героя» на YouTube будет основным видео, которое вы хотите посмотреть.
В контексте отдельной страницы или отдельного приложения лучше всего рассматривать FMP как момент, когда элементы вашего героя видны на экране.

–Google Developers
Индекс скоростиИндекс скорости — это оценка страницы, основанная на множестве различных показателей скорости, которая в основном умножает время, необходимое для отображения видимых элементов страницы, в миллисекундах.Патрик Минан определяет эту метрику как средневзвешенное значение времени рисования и того, сколько времени требуется для отображения содержимого пользователю.
Показатель производительности загрузки страницы, который показывает, насколько быстро содержимое страницы становится видимым.
–Google Developers
Визуально полный (VC)Визуально завершенный (VC) — это когда весь верхний контент виден в браузере пользователя. Это произойдет, когда пользователь почувствует, что страница загружается, поскольку все в его области просмотра было отрисовано.
Для визуально полной, контент «в нижней части страницы» и невизуальный контент (например, сторонние маяки отслеживания) исключены.

–Dynatrace
First InteractiveFirst Interactive измеряет время, когда страница завершила загрузку до такой степени, что пользователь может начать минимально взаимодействовать с ней.
В среднем страница реагирует на большую часть пользовательского ввода в разумные сроки.
–Google Developers
Время до взаимодействия (TTI)Time To Interactive (TTI) измеряет момент, когда страница визуально отображается и может более надежно реагировать на действия пользователя или вводить данные.
Время, когда страница кажется достаточно готовой, чтобы пользователь мог с ней взаимодействовать.
–Google Developers
TTI измеряет, сколько времени требуется браузеру, чтобы ответить на интерактивность, но следующая метрика измеряет, как долго пользователь должен фактически ждать этой задержки.
Источник: Google Developers
Задержка первого входа (FID) First Input Delay (FID) был выпущен Google, чтобы сделать еще один шаг вперед в измерении пользовательского опыта и более подробно изучить интерактивность.
First Input Delay (FID) измеряет время с момента, когда пользователь впервые взаимодействует с вашим сайтом (т. Е. Когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript) до момента, когда браузер действительно может ответить на это взаимодействие.
–Google Developers
Источник: Google Developers
На этой диаграмме показано, что браузер не может отвечать на ввод до тех пор, пока основной поток не завершит загрузку таких элементов, как CSS и JavaScript, поэтому здесь используется FID, чтобы измерить разрыв между готовностью пользователя и готовностью браузера .
Постоянно интерактивный«Последовательно интерактивный» измеряет время, необходимое для того, чтобы всегда можно было ожидать, что страница будет реагировать на действия пользователя и интерактивность.
Показатель согласованного взаимодействия измеряет, когда страница полностью интерактивна.

–Google Developers
Долгие задачиДлинные задачи возникают, когда пользователь взаимодействует с браузером и добавляет ввод, который должен быть добавлен в очередь в основном потоке, потому что каждая задача должна выполняться по одному.
Для пользователя это выглядит как задержка или задержка, и сегодня это основной источник неприятностей в Интернете.
–Google Developers
Время загрузки страницыВремя загрузки страницы — это широкий показатель, который измеряет время, необходимое для загрузки и отображения всего содержимого веб-страницы в браузере.
На время загрузки страницы влияет множество различных факторов. […] Хостинг-сервер, объем передаваемой полосы пропускания и дизайн веб-страницы, а также количество, тип и вес элементов на странице. Другие факторы включают местоположение пользователя, устройство и тип браузера.

–MaxCDN
с полной загрузкойПолностью загружена отмечает момент, когда страница завершила загрузку, включая контент, изображения и любые действия, инициированные JavaScript на главной странице.
Полная загрузка — это время от начала начальной навигации до 2 секунд отсутствия сетевой активности после завершения документа.
–WebPagetest
Чтобы продемонстрировать, как эти показатели работают в контексте загрузки страницы для пользователя, вот несколько диаграмм, показывающих процесс в действии:
Источник: GTmetrix
Источник: WebPagetest
Каскадная диаграмма, подобная приведенной выше из WebPagetest, является отличным способом визуализации процесса загрузки страницы и всех различных задействованных элементов, а также позволяет быстро выявить самые большие проблемные области для каждого ресурса на каждом этапе пути загрузки. .Это также помогает визуализировать зависимости и приоритеты загрузки.
.Это также помогает визуализировать зависимости и приоритеты загрузки.
Теперь, когда мы рассмотрели показатели, определяющие эффективность страницы, давайте подумаем, как вы будете их тестировать. Измерение скорости сайта часто делится на два основных метода: Synthetic Testing , которое выполняется в лабораторных условиях, или Real User Measurement (RUM) , которое отслеживает реальный пользовательский опыт, как он происходит в реальном мире.
Вот некоторые из основных преимуществ, ограничений, показателей и инструментов для каждого из этих методов.
Тестирование синтетических материалов:
- Stable — более подробные и надежные измерения, что хорошо для сравнительного анализа конкурентов.
- Требуется «репрезентативная» конфигурация — так, как одна персона представляет множество разных людей.
- Ключевые показатели — First Contentful Paint, Speed Index, First Interactive.

- Инструменты — Lighthouse, WebPagetest, GTmetrix, Pingdom.
Измерение реального пользователя (RUM):
- Фактическая производительность — хотя она сильно варьируется и меняется в зависимости от человека, устройства, местоположения и т. Д.
- Ограниченный конкурентный анализ — сложно провести сравнительный анализ.
- Ключевые показатели — First (Contentful) Paint, First Interactive.
- Инструменты — Google Analytics, mPulse, New Relic.
Источник: Мария Каманьес Форес
Наличие стабильного набора данных о производительности для сравнения с вашими конкурентами может отлично подойти для установки тестов и базовых показателей. Однако часть наиболее значимой работы по оптимизации, которую вы можете выполнить, будет для ваших реальных пользователей, поэтому в первую очередь измерьте производительность для , а не для .
Чтобы уменьшить некоторые из множества возможных пользовательских переменных для тестирования RUM, вы должны выбрать несколько реальных профилей или персонажей для тестирования. Вот несколько примеров групп, которые рекомендует изучить Патрик Минан:
Вот несколько примеров групп, которые рекомендует изучить Патрик Минан:
- «Мой сайт не такой медленный»
- CrUX эффективный тип соединения
- Информация о подключении GA и RUM
- Медленные пользователи недопредставлены
- Медиана и 99+ процентиль
Лабораторное тестирование может дать базовое представление об эффективности сайта, но без реального тестирования вы упускаете из виду суть того, чем должны быть измерения: пользователя и его боль.
Команда Google дала хорошее объяснение важности RUM при обсуждении того, почему используются два схожих показателя интерактивности, TTI и FID:
TTI — это показатель, который можно измерить без участия пользователей, что означает, что он идеально подходит для лабораторных условий.[…] К сожалению, лабораторные показатели по самой своей природе не могут измерить реальную боль пользователя.
FID, с другой стороны, напрямую представляет боль пользователя — каждое отдельное измерение FID — это случай, когда пользователю приходится ждать ответа браузера на событие.
По этим причинам мы рекомендуем оба показателя, но мы рекомендуем вам измерять TTI в лаборатории, а вы измерять FID в реальных условиях с помощью инструмента аналитики.
–Google Developers
С запуском отчета об опыте пользователя Chrome, который показывает фактические данные пользователей Chrome для большого количества веб-сайтов, теперь можно сравнивать производительность с конкурентами с помощью измерений реальных пользователей, а не только использовать для этого лабораторное тестирование. Вы можете получить доступ к этим данным с помощью BigQuery. Посмотрите, как этот ресурс использовался для сравнения данных о пользовательском опыте Amazon и Walmart:
Источник: Патрик Минан
Измерение должно быть развивающимся процессом , который учитывается в ваших стратегиях SEO и производительности.В идеале Google рекомендует, чтобы весь путь оптимизации производительности проходил таким образом, чтобы отслеживать и предотвращать любые ухудшения восприятия, когда вы тестируете и вносите изменения, при этом синтетическое тестирование и RUM используются вместе для наилучшего взаимодействия с пользователем:
Источник: Google Developers
Наиболее важные метрики скорости сайта
Следующим шагом является определение приоритетов наиболее важных показателей. Приоритеты будут различаться в зависимости от каждой компании, ее веб-сайта и клиентов, однако рассмотрение того, что наиболее важно для пользователей и поисковых систем, наряду с вашим собственным бизнесом, поможет вам выяснить, что является наиболее важным.
Какие показатели наиболее важны для пользователя?Ничто не должно делать очередь разработчиков плохой для клиентов, для Google и для бизнеса. Двух вышеперечисленных недостаточно. AMP отмечает только одно из этих полей — хорошо для Google. Но ускорение работы сайта, на изучение, создание и оптимизацию которого вы потратили годы, — это беспроигрышный вариант, и он должен быть абсолютным номером один в вашем списке приоритетов.
Конкретные внутренние метрики, такие как TTFB, не имеют значения для пользователя; их волнует только то, что происходит на экране перед ними с точки зрения того, что видно и можно использовать .
Чтобы помочь вам подумать об основных ожиданиях пользователя и показателях, необходимых для их удовлетворения, Google предлагает полезный способ разделения показателей производительности в зависимости от того, где они влияют на взаимодействие с пользователем.
«Это происходит?»
- Когда пиксели отображаются на экране, это указывает пользователю, что что-то происходит.
«Это полезно?»
- Наиболее важные элементы страницы должны быть видимыми, чтобы пользователь мог найти их полезными.
«Можно ли использовать?»
- Страница должна быть способна обрабатывать ввод и взаимодействие, прежде чем пользователь сочтет ее пригодной для использования.
«Это восхитительно?»
- У пользователя не будет положительных впечатлений, если задачи ставятся в очередь и на их выполнение требуется много времени.
Очень важно проанализировать правильные показатели производительности и распределить их по категориям в зависимости от того, в какой области они используются, будь то технический , визуальный или интерактивный .Это действительно полезно для сужения области применения и принятия решения о приоритетности работы по оптимизации в зависимости от области деятельности вашего бизнеса.
Технические параметры:
- Время до первого байта
- Время ответа сервера
- DOM Interactive
- Содержимое DOM загружено
- Время загрузки страницы
- Полная загрузка
Визуальные метрики:
- Первая краска
- Первая насыщенная краска
- Первая значимая краска
- Индекс скорости
- Визуально завершено
Интерактивные показатели:
- Первый интерактивный
- Время интерактивного
- Задержка первого входа
- Постоянно интерактивный
В ближайшем будущем у вас не будет проблем с рейтингом в Google, если только у вас не будет действительно медленного сайта.
Google разделяет сайты с ОК и очень медленной загрузкой.
— Джон Мюллер, Google Webmaster Hangout
Однако дело не только в текущих алгоритмах Google. Вы не можете пренебрегать эффективностью своих пользователей, потому что они — самые важные судьи о вашем веб-сайте и его ценности. Именно ваши пользователи будут ждать, пока ваш сайт загрузится, и купит у вас или нет. Это становится все более и более очевидным, поскольку Google уделяет больше внимания измерению пользовательского опыта .
Google хочет, чтобы мы уделяли больше внимания скорости и производительности сайта, потому что даже если это еще не главный сигнал ранжирования , это серьезная проблема для пользователей сейчас .
Если вы спросите Google, какие показатели вам следует учитывать для улучшения производительности, вам будет рекомендовано не ограничиваться отдельными факторами и понять, как ваш сайт работает в реальном мире для пользователей.
Это подтвердил в твите аналитик Google Webmaster Trends Analyst, Джон Мюллер.
Я бы не стал останавливаться на одном показателе. Мы рекомендуем использовать широкий набор реальных показателей взаимодействия с пользователем, поскольку ни один показатель не может отражать взаимодействие пользователя со страницей. Они могут быть полезны: https://t.co/EVxjpP0AqK & https://t.co/WIZXilMh3Z
— 🍌 John 🍌 (@JohnMu) 21 мая 2018 г.
Оценка скорости и производительности сайта по отдельным показателям является искажением реальности; результаты всегда будут отличаться в зависимости от пользователя.
Это также было продемонстрировано в обновлениях, которые Google внес в свой инструмент PageSpeed Insights, чтобы включить больше реальных данных как часть оценок и рекомендаций по оптимизации. Google также будет использовать анонимные данные о скорости из Chrome для расчета скорости; Это еще одна причина того, почему важна оптимизация для пользователей.
Для успешной работы по оптимизации производительности вам необходимо иметь четкое представление о том, как пользователи на самом деле получают доступ к вашему сайту и воспринимают его.« Какое устройство они используют?» «Каковы их сетевые условия?» Это настоящие вопросы, на которые вам нужно ответить, а не «Как выглядит оценка PageSpeed Insights?»
Google отлично объяснил этот момент:
Загрузка — это не единичный момент времени — это опыт, который не может полностью уловить ни одна метрика. Во время загрузки есть несколько моментов, которые могут повлиять на то, воспринимает ли пользователь ее как «быструю», и если вы просто сосредоточитесь на одном, вы можете пропустить неприятные события, которые случаются в остальное время.
–Google Developers
Достижения в МаякеЧтобы помочь вам лучше фиксировать и анализировать этот неприятный опыт, Google добавил ряд новых отчетов в свой инструмент Lighthouse, чтобы попытаться помочь нам лучше понять, что происходит на стороне клиента.
Вот некоторые из основных отчетов, которые стоит попробовать:
- Высокое время загрузки JavaScript
- Не используется JavaScript
- Использование видеоформатов для анимированного содержимого
- Весь текст остается видимым при загрузке веб-шрифтов
- Оптимизировать изображения , Неэкранные изображения и Увеличенные изображения
Если вы хотите узнать, как команда Google использовала Lighthouse для повышения оценки производительности веб-сайта с 23 до 91, прочтите это пошаговое руководство.
Глава 3: Оптимизация скорости загрузки сайта
Автор
Рэйчел Костелло
Рэйчел Костелло — технический менеджер по поисковой оптимизации и контенту DeepCrawl. Чаще всего она пишет и говорит обо всем, что касается SEO.
Как Google борется со скоростью загрузки сайта
Показатели скорости взаимодействия с пользователем влияют на рейтинг
20 марта 2020 г. Источник
Метрики скорости страницы, которые Google использует для ранжирования страниц, основаны на реальном опыте пользователя, а не просто на времени загрузки страницы.
Заметно более низкая скорость загрузки страниц влияет на рейтинг
17 марта 2020 г. Источник
Скорость страницы в основном влияет на сайты в поиске, которые работают очень медленно. Скорее всего, вы не заметите разницы в рейтинге между сайтами, которые работают достаточно быстро, но заметите, если есть заметная разница в скорости.
Инструменты тестирования скорости не отражают способность Google предварительно обрабатывать и кэшировать AMP-страницы
27 декабря 2019 г., Источник
При отображении страниц AMP Google может выполнять предварительную визуализацию и кэшировать их непосредственно из результатов поиска, что экономит время, обычно затрачиваемое на получение исходного HTML-кода для получения обработанной версии.Однако это не то, что учитывается в инструментах тестирования.
Подтвердите IP-адреса инструмента PageSpeed Insights и проверки структурированных данных с помощью тестовой страницы
4 октября 2019 г., Источник
PageSpeed Insights и инструмент проверки структурированных данных используют IP-адреса, отличные от IP-адресов робота Googlebot. Нет списка IP-адресов, которые они используют в настоящее время, поэтому проверьте его на тестовой странице и проанализируйте запросы, поступающие от этих инструментов.
Скорость имеет решающее значение для быстрого индексирования содержания Google
27 сентября 2019 г., Источник
Чтобы быстро индексировать контент, например новостные статьи, Google должен иметь возможность быстро сканировать страницы. Это включает в себя возможность быстрого доступа к серверу, а также быстрой загрузки страниц.
Лабораторные тесты PageSpeed Insights и сводные данные отчета CrUX используются для оценки скорости сайта
23 июля 2019 г., Источник
Некоторые из источников, которые Google использует для оценки скорости сайта, — это лабораторные тесты PageSpeed Insights и агрегированные данные из отчета о пользовательском опыте Chrome.
Показатели скорости, важные для пользовательского интерфейса, отличаются от показателей, важных для сканирования и индексирования
3 мая, 2019 Источник
Хотя есть некоторые совпадения, показатели скорости, важные для UX, полностью отличаются от показателей, используемых для сканирования и индексирования. В последнем случае Google должна иметь возможность запрашивать HTML-страницы как можно быстрее, и время ответа сервера также важно.
Используйте метрики Lighthouse, чтобы понять, как пользователи воспринимают сайт, а не алгоритмы поисковых систем
19 февраля 2019 г., Источник
Google использует множество показателей для определения скорости сайта, но многие показатели в Lighthouse, скорее всего, влияют на то, как пользователи оценивают скорость, а не на алгоритмы поиска Google. Джон рекомендует тестировать скорость сайта с пользователями, а не пытаться определить, считает ли Google его слишком медленным.
Скорость — второстепенный фактор ранжирования по сравнению с качеством или релевантностью контента
5 февраля 2019 г., Источник
Само по себе повышение скорости сайта, вероятно, не изменит рейтинг или видимость сайта, потому что это очень маленький фактор по сравнению с релевантностью и качеством содержания страницы с точки зрения рейтинга.


 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.